Во время серфинга в Интернете (или даже в автономном режиме) вы, вероятно, встретите множество символов. Некоторые из них являются обычными, но для других вам, вероятно, понадобится помощь в идентификации символа.
К счастью, в Интернете есть множество ресурсов по идентификаторам символов, которые могут вам помочь. Мы покажем вам, как узнать, что означает символ, с помощью различных методов.
1. Определите символы с помощью Symbols.com
Удачно названный Symbols.com – отличное место для начала поиска. Наряду с избранными подборками и категориями на домашней странице вы можете использовать его поисковую систему по символам, чтобы найти то, что вы ищете. Просто введите запрос вверху, и вы увидите соответствующие ему символы.
Это замечательно, если вы хотите найти символ по тексту (например, поиск символа «кошерный»). Но во многих случаях вы увидите символ и задаетесь вопросом, каково его значение. К счастью, на сайте есть и другие способы определения символа.
В нижнем левом углу страницы вы увидите раздел « Графический указатель ». Это позволяет искать символ на основе его характеристик. Он предоставляет несколько простых раскрывающихся списков, позволяющих указать, является ли форма открытой или закрытой, имеет ли она цвета, изогнутые ли линии или прямые и т. Д.
Введите как можно больше информации, затем нажмите « Поиск», чтобы найти символы, соответствующие вашим критериям. Если это не поможет вам найти то, что вы ищете, вы можете использовать категории символов для просмотра по группам, таким как знаки валюты , предупреждающие символы и другие.
Если это не поможет, вы можете выполнить поиск по алфавиту, используя буквы в верхней части экрана. Если вы не ищете ничего особенного, кнопка « Случайно» поможет вам узнать что-то новое.
2. Нарисуйте символ, чтобы узнать его значение.
Если вас озадачило то, что вы видели в офлайне, имеет смысл найти символ по картинке. Вы найдете несколько сайтов, которые предлагают функцию рисования символа и узнаете, что он означает.
Один из них – Shapecatcher . Просто нарисуйте символ, который хотите найти, с помощью мыши или сенсорного экрана и нажмите кнопку « Распознать» . Сервис вернет символы, соответствующие вашему рисунку.
Если вы не видите совпадения, нарисуйте его еще раз и попробуйте еще раз. На сайте используются только бесплатные шрифты Unicode, поэтому на нем могут быть не все возможные символы. Попробуйте Mausr для аналогичной альтернативы рисования символов, если она вам не подходит.
3. Поиск символов с помощью Google
Если вы натолкнулись на незнакомый значок во время просмотра веб-страниц, вам не нужно беспокоиться о поиске его на сайте с идентификатором символа. Просто запустите поиск символов с помощью Google, и вы получите ответ в течение нескольких секунд.
В Chrome, как и в большинстве других браузеров, вы можете легко искать в Google любой текст. Просто выделите его на странице, щелкните правой кнопкой мыши и выберите « Искать в Google по запросу [термин]» . Это откроет новую вкладку с поиском Google по запросу. Если в вашем браузере по какой-то причине этого нет, вы можете просто скопировать символ, как любой другой текст, и вставить его в Google.
В любом случае Google должен указать вам правильное направление, чтобы узнать значение этого символа.
4. Просмотрите список символов.
Юникод (стандарт кодирования текста) поддерживает ряд общих символов, благодаря чему они могут выглядеть как стандартный текст. Хотя у них нет выделенных клавиш на стандартной клавиатуре, вместо этого вы можете использовать несколько методов для ввода иностранных символов .
Если вы не смогли найти искомый символ с помощью любого из вышеперечисленных методов, возможно, вы сможете найти его, просмотрев все символы, поддерживаемые Unicode. Взгляните на список Compart “других символов” Unicode-символов, и вы можете найти тот, который вам интересен. Если вы предпочитаете альтернативу, посмотрите таблицу Unicode-символов .
Конечно, в Юникоде поддерживаются не все символы. Дорожные знаки, религиозные символы и повседневные потребительские символы не входят в его состав. Возможно, вам придется покопаться на странице списка символов в Википедии для поиска таких значков или просмотреть список символов Ancient-Symbols для менее техничных символов.
5. Изучите символы Emoji.
Хотя вы можете утверждать, что с технической точки зрения это не символы, смайлики часто сбивают с толку людей. В конце концов, есть сотни смайлов, которые нужно отслеживать, плюс постоянно появляются изменения в дизайне и новые.
Во-первых, мы рекомендуем ознакомиться с нашим руководством по значениям смайликов . Это поможет вам быстрее освоить некоторые из наиболее распространенных.
Если у вас все еще есть вопросы о символах эмодзи, загляните в Emojipedia . Здесь вы можете искать определенный смайлик, просматривать по категориям и читать новости об эмодзи. Страница каждого смайлика сообщает вам не только его официальное значение, но и то, для чего он часто используется.
Мы завершаем обсуждение раскрытия значений символов упоминанием финансовых символов. Они явно отличаются от символов, упомянутых выше, но они по-прежнему являются символом, который вы можете захотеть найти.
MarketWatch , один из наших любимых финансовых сайтов, позволяющих не отставать от рынка , предлагает удобный инструмент поиска символов. Если вы знаете интересующий вас символ, введите его, чтобы увидеть подробную информацию об этой компании. Если вы не уверены, что это, введите название компании, и вы увидите совпадения для него.
Зайдя на страницу компании, вы можете увидеть все виды данных, такие как тенденции, новости и конкуренты.
Легко узнать, что означает любой символ
Теперь вы знаете, куда обращаться, если встретите незнакомый символ. Выполняете ли вы быстрый поиск в Google или рисуете символ, который видели офлайн, вам больше не нужно гадать, что означают эти значки.
Между тем, у многих платформ и сервисов есть свои символы, о которых вам также следует знать.
Распознать объекты на изображении онлайн бесплатно
Обнаруживает объекты на изображениях бесплатно на любом устройстве, с помощью современного браузера, такого как Chrome, Opera или Firefox
При поддержке aspose.com и aspose.cloud
Добавить метки
Добавить баллы
Порог: %
Цвет:
Допустимые метки:
Заблокированные метки:
Aspose.Imaging Распознавание позволяет легко обнаруживать и классифицировать объекты на растровых и векторных изображениях.
Распознавание – это бесплатное приложение, основанное на Aspose.Imaging, профессиональном .NET / Java API, предлагающее расширенные функции обработки изображений на месте и готовое для использования на стороне клиента и сервера.
Требуется облачное решение? Aspose.Imaging Cloud предоставляет SDK для популярных языков программирования, таких как C#, Python, PHP, Java, Android, Node.js, Ruby, которые созданы на основе Cloud REST API и постоянно развиваются.
Aspose.Imaging Распознавание
- Обнаруживает объекты на изображении с помощью метода Single Shot Detection(SSD)
- Обнаруженные объекты обводятся прямоугольниками и могут быть подписаны
- Полный список поддерживаемых объектов содержит более 180 элементов
Как распознать объекты на изображении
- Кликните внутри области перетаскивания файла, чтобы выбрать и загрузить файл изображения, или перетащите файл туда
- Нажмите кнопку Старт, чтобы начать процесс обнаружения объектов.
- После запуска процесса на странице появляется индикатор, отображающий ход его выполнения. После того, как все объекты будут обнаружены, изображение с результатами появится на странице.
- Обратите внимание, что исходные и получившиеся изображения не хранятся на наших серверах
Часто задаваемые вопросы
-
❓ Как я могу обнаружить объекты на изображении?
Во-первых, вам нужно добавить файл изображения: перетащить его на форму или по ней чтобы выбрать файл. Затем задайте настройки и нажмите кнопку «Старт». КАк только процесс распознавания будет завершен, полученное изображение будет отображено.
-
⏱️ Сколько времени требуется для распознавания объектов на изображении?
Это зависит от размера входного изображения. Обычно это занимает всего несколько секунд
-
❓ Какой метод обнаружения объектов вы используете?
В настоящее время мы используем только метод Single Show Detection (SSD)
-
❓ Какие объекты вы можете обнаружить на изображениях?
-
💻 Какие форматы изображений вы поддерживаете?
Мы поддерживаем изображения форматов JPG (JPEG), J2K (JPEG-2000), BMP, TIF (TIFF), TGA, WEBP, CDR, CMX, DICOM, DJVU, DNG, EMF, GIF, ODG, OTG, PNG, SVG и WMF.
-
🛡️ Безопасно ли обнаруживать объекты с помощью бесплатного приложения Aspose.Imaging Object Detection?
Да, мы удаляем загруженные файлы сразу после завершения операции обнаружения объектов. Никто не имеет доступа к вашим файлам. Обнаружение объектов абсолютно безопасно.
Когда пользователь загружает свои файлы из сторонних сервисов, они обрабатываются таким же образом.
Единственное исключение из вышеуказанных политик возможно, когда пользователь решает поделиться своими файлами через форум, запросив бесплатную поддержку, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.
Во время серфинга в Интернете (или даже в автономном режиме) вы, вероятно, сталкивались с множеством символов. Некоторые из них являются общими, но для других вам, вероятно, нужна помощь в определении символа.
В Интернете есть ресурсы, чтобы помочь. Мы покажем вам, как узнать, что означает символ, используя различные методы.
1. Посетите сайт Symbols.com
Удачно названный Symbols.com — отличное место для начала поиска. Наряду с избранными подборками и категориями на главной странице, вы можете использовать поисковую систему по символам, чтобы найти то, что вы ищете. Просто введите запрос вверху, и вы увидите символы, которые ему соответствуют.
Прекрасно, если вы хотите найти символ по тексту (например, ищите символ «кошерный»). Но во многих случаях вы увидите символ и удивитесь его значению. К счастью, сайт предлагает другие способы идентификации символа.
В нижнем левом углу страницы вы увидите раздел Графический указатель . Это позволяет вам искать символ на основе его характеристик. Он предоставляет несколько простых раскрывающихся списков, позволяющих указать, является ли фигура открытой или закрытой, имеет ли она цвета, являются ли линии изогнутыми или прямыми и т. П.
Введите столько информации, сколько вы знаете, затем нажмите « Поиск», чтобы найти символы, соответствующие вашим критериям. Если это не поможет вам найти то, что вы ищете, вы можете использовать категории Символов для просмотра по группам, таким как знаки валюты , символы предупреждения и другие.
В противном случае вы можете искать в алфавитном порядке, используя буквы в верхней части экрана. Если вы не ищете что-то конкретное, кнопка Случайный может помочь вам узнать что-то новое.
2. Нарисуйте символ, чтобы узнать его значение
Если вы озадачены тем, что вы видели в автономном режиме, имеет смысл найти символ на картинке. Вы найдете несколько сайтов, которые предлагают эту функциональность.
Одним из них является Shapecatcher . Просто нарисуйте символ, который хотите найти, с помощью мыши или сенсорного экрана и нажмите кнопку « Распознать» . Сервис вернет символы, соответствующие вашему рисунку.
Если вы не видите совпадения, нарисуйте его еще раз и попробуйте еще раз. На сайте используются только бесплатные шрифты Unicode, поэтому он может содержать не все возможные символы. Попробуйте Mausr для аналогичной альтернативы, если эта не работает для вас.
3. Поиск символов с помощью Google
Если во время работы в Интернете вы встретите незнакомый значок, вам не нужно беспокоиться о его поиске на сайте с символьным идентификатором. Просто запустите поиск по символам в Google, и вы получите ответ в течение нескольких секунд.
В Chrome, наряду с большинством других браузеров, вы можете легко найти в Google любой текст. Просто выделите его на странице, щелкните правой кнопкой мыши и выберите « Поиск в Google» для «[term]» . Откроется новая вкладка с поиском в Google по этому термину. Если в вашем браузере по какой-то причине этого нет, вы можете просто скопировать символ, как любой другой текст, и вставить его в Google.
В любом случае, Google должен указать вам правильное направление, чтобы найти значение этого символа.
4. Просмотрите список символов
Unicode (стандарт для кодирования текста) поддерживает ряд общих символов, как они могут выглядеть как стандартный текст. Хотя они не имеют специальных клавиш на стандартной клавиатуре, вы можете использовать ALT-коды для ввода символов. вместо этого.
Если вы не можете найти символ, который вы ищете, используя любой из вышеперечисленных методов, вы можете найти его, просматривая все символы, которые поддерживает Unicode. Посмотрите на список Compart «других символов» символов Unicode, и вы можете найти тот, который вас интересует. Если вы предпочитаете альтернативу, посмотрите таблицу символов Unicode .
Конечно, не все символы поддерживаются в Юникоде. Дорожные знаки, религиозные символы и повседневные потребительские символы не являются частью этого. Возможно, вам придется покопаться в странице со списком символов Википедии для таких иконок.
5. Изучите символы эмодзи
Хотя вы можете утверждать, что они не являются технически символами, смайлики часто вводят людей в заблуждение. В конце концов, есть сотни смайликов, которые нужно отслеживать, плюс изменения в дизайне и новые постоянно появляющиеся.
Во-первых, мы рекомендуем ознакомиться с нашим руководством по значениям смайликов для лица Это поможет вам освоить некоторые наиболее распространенные из них.
Если у вас все еще есть вопросы по поводу символов эмодзи, загляните в Emojipedia . Здесь вы можете искать определенные эмодзи, просматривать по категориям и читать новости эмодзи. Страница каждого смайлика рассказывает вам не только о его официальном значении, но и о том, для чего он часто используется.
6. Используйте инструмент поиска символов на бирже
Мы завершаем наше обсуждение открытия значений символов, упоминая финансовые символы. Они явно отличаются от символов, упомянутых выше, но они все еще являются типом символов, которые вы, возможно, захотите найти.
MarketWatch , один из наших любимых финансовых сайтов, чтобы не отставать от рынка , предлагает удобный инструмент поиска символов. Если вы знаете интересующий вас символ, введите его, чтобы узнать подробности об этой компании. Если вы не уверены, что это, введите название компании, и вы увидите совпадения для него.
После того как вы попали на страницу компании, вы можете увидеть все виды данных, такие как тренды, новости и конкуренты.
Знание значения любого символа
Теперь вы знаете, куда обращаться, когда сталкиваетесь с незнакомым символом. Будь то быстрый поиск в Google или поиск чего-то, что вы видели в автономном режиме, вам не нужно догадываться, что означают эти значки.
У Facebook есть свой набор символов, которые вы можете не понять. Если это так, взгляните на наш справочник по многим символам
Дизайнеру для полного счастья нужны две вещи, и это не деньги и не слава, а — шрифты и картинки. Без них даже не начать работу. Чистый лист на экране, референсы, тайные знания, немного вдохновения и много кофе — так рождается дизайн, растут гонорары и приходит успех… но нужны картинки и шрифты.
Иногда случается так, что шрифт и есть картинка. Удачная, казалось бы, комбинация, два в одном, но вместо счастья — скрытые смыслы и мучительный вопрос: что же это за шрифт, как он называется, где его найти и, главное, — как? Случайный фрагмент прошлогодней афиши, вывеска, флаер, скриншот, сфотографированная на смартфон обложка книги — мало ли где нас может заинтересовать текст и шрифт, которым он набран. Как, не имея специального образования и достаточного опыта, найти ключ к решению этой задачи?
Проведем расследование!
Изучаем фрагмент текста
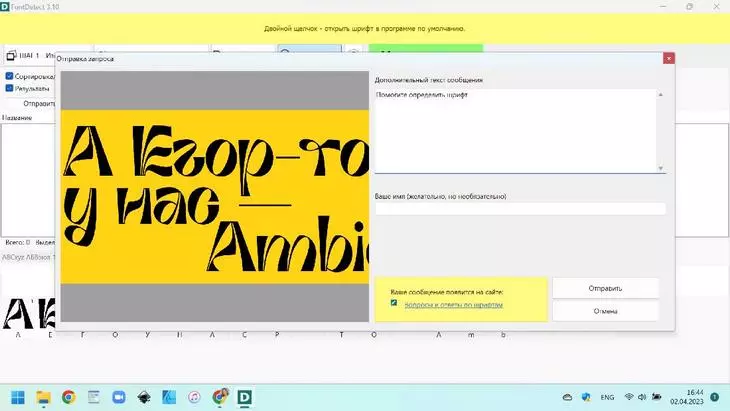
Никто не знает, как у меня на десктопе появилось загадочное сообщение про сотрудника Егора, которое обрывалось на самом интересном месте:
Кто же у нас Егор — амби… Амбициозный? Ну, это не секрет. Амбивалентный? Подумаешь, мы все полны противоречий! Написано латинскими буквами — название? Может, название шрифта? Примем это за гипотезу и проверим ее!
Разработаем вам фирменный стиль
Быстро и красиво!
Подробнее

Ищем шрифт через поисковики
Google Lens
Для начала погуглим — вдруг повезет?
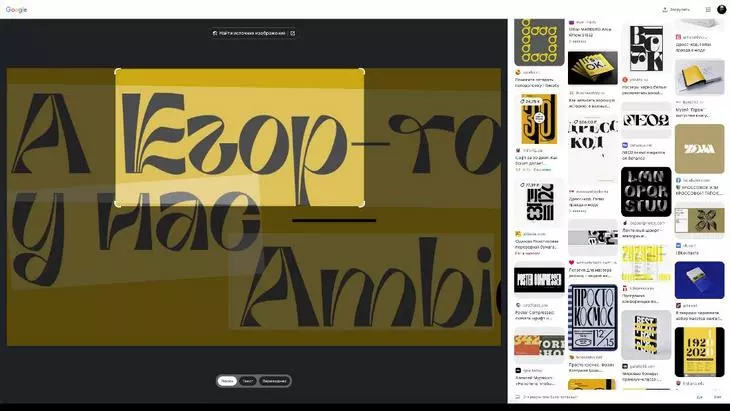
В ноябре прошлого года сервис Lens был интегрирован в главную страницу Google и поиск по картинкам вышел на новый уровень, так что игнорировать такой инструмент сейчас, скажем прямо, грешно. Загружаем картинку. Выделяя разные фрагменты изображения, можно влиять на результаты поиска, поэтому пробую искать и по «Егору» и по «Ambi».
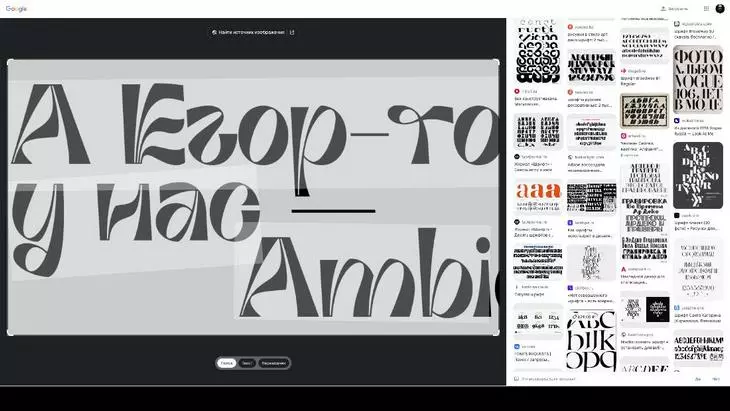
На всякий случай уберем в графическом редакторе желтый фон, кажется, он отвлекает Lens от поиска в нужном направлении.
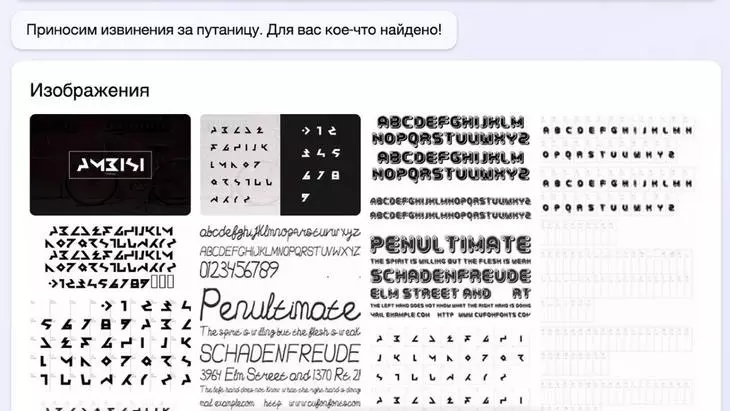
Результат еще раз изменился! Что ж, Егора я теперь буду звать Эзопом (так гугл визуально определил слово «Егор» — и предъявил это в выдаче). Но скажем гуглу спасибо и за другие интересные находки. Нужный шрифт мы пока не нашли, зато пополнилась копилка интересных версий: есть несколько новых шрифтов, любопытные шрифтовые композиции и ссылки на шрифтовые ресурсы. Отлично, тем более что поисковик не обязан знать, что на картинке мы ищем именно шрифт, хотя в нашем случае, судя по результатам, догадывается.
Яндекс Картинки
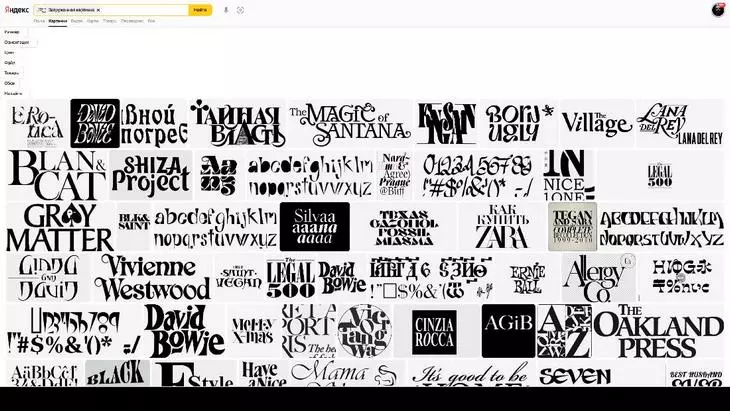
В Яндекс Картинках все примерно так же, как и в Google, нужно просто загрузить изображение.
Будем считать, что и тут время провели с пользой, несмотря на то что Ambi-что-то опять не нашлось.
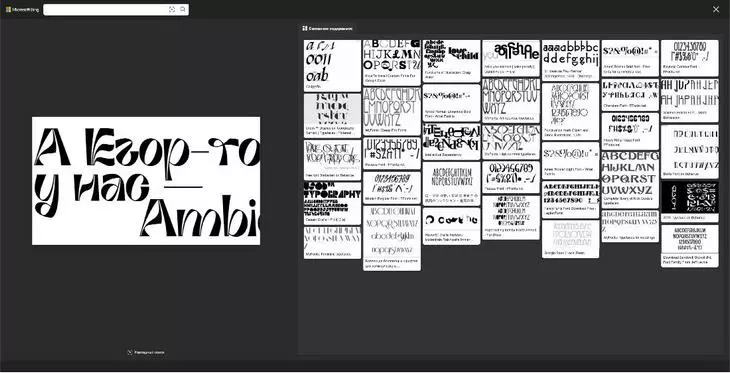
Bing
Когда-то глагол «бинговать» пытались ввести в обиход, но он не прижился, хотя сейчас был бы кстати — поисковая система Bing занимает по популярности второе место в мире, чему способствовали, в частности, оснащение поисковика искусственным интеллектом и работа на основе ChatGPT (как пользоваться этим инструментом, мы уже писали здесь). Шрифты, интересно, Bing искать умеет?
Результат примерно такой же, как и в предыдущих случаях: егор-амби-шрифт не найден, но коллекция интересных референсов пополнилась интересными экземплярами.
Предварительные выводы №1
Поисковики Google, Яндекс и Bing в нашем случае не могут найти по картинке конкретный шрифт, ведь мы используем картинку, которая выглядит как образец шрифта, как типографика — поэтому поисковики и выдают похожее. Но пробовать этот способ поиска все же стоит — в каком-то случае может и сработать.
Да и открыть для себя новые шрифты, найти хорошие примеры леттеринга, шрифтовые ресурсы — тоже дорогого стоит.
Ищем шрифт мобильными приложениями
WhatTheFont
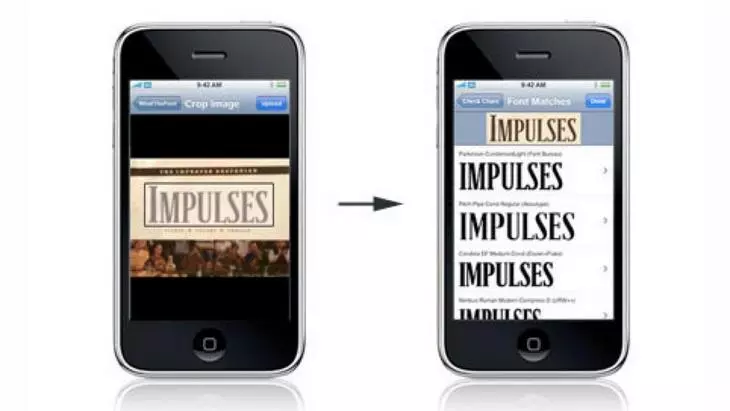
Еще в XX веке дизайнеры знали, что аббревиатура WTF — это не «какого хрена!», а «что за шрифт?». Сервис WhatTheFont, этот шрифтовой Шерлок, существует — вдуматься только! — аж с 2000 года! Почти четверть века! И вот так это выглядело:
Идеальная картинка для поиска шрифта выглядела так:
А в 2009 году уже было приложение для айфона!
За двадцать три года если что и изменилось, то не сочетание слов «загрузить» и «картинка». Чем бы мы ни пользовались в нашем расследовании, принцип будет один и тот же:
- изображение нужно доступным и очевидным образом скормить сервису или приложению (в случае со смартфоном будет возможность сфотографировать);
- отредактировать или подправить (повернуть, убрать фон, откадрировать лишнее);
- осуществить поиск и оценить результат.
Отличия в этом алгоритме если и будут, то несущественные, так что не будем превращать «загрузить картинку» в заклинание и повторять это с каждым новым инструментом, сервисом или приложением.
WTF для смартфона существует по сей день и для iOS, и для Android. С приложения и начнем. Итак, загрузить картинку!
Кажется, у нас есть подозреваемый. По крайней мере, похож. Но все же это не тот результат, которого мы добиваемся.
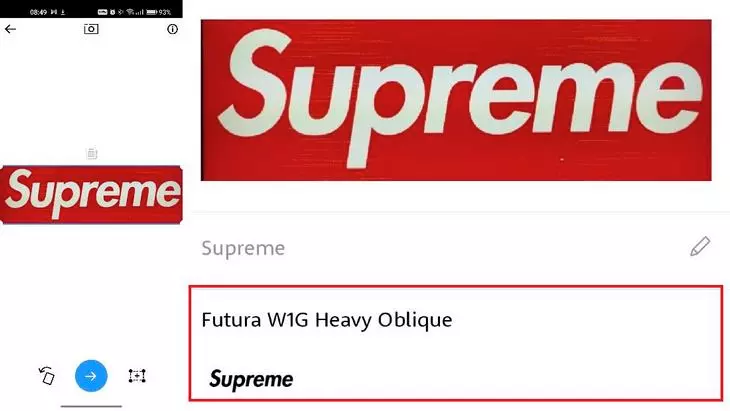
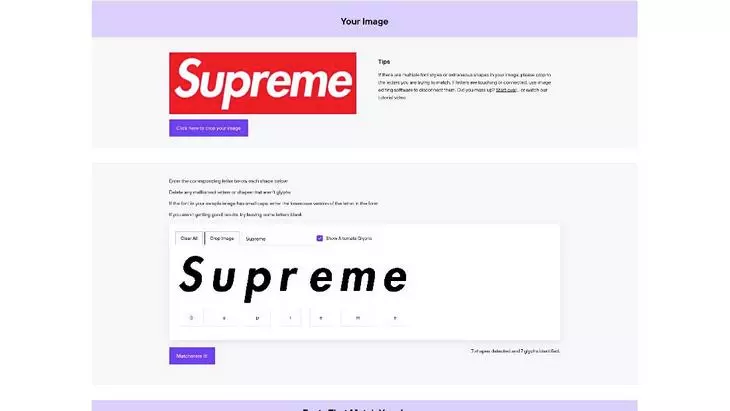
На самом деле, пока все движется не то чтобы здорово – расследование явно буксует. Похоже, дело сложное: шрифт, судя по всему, редкий, еще и кириллический. Проведем следственный эксперимент: возьмем логотип Supreme и попробуем на его примере понять, как работают выбранные нами инструменты (мы знаем, что в логотипе используется шрифт Futura Heavy Oblique, так что обмануть нас никому не удастся).
Тестируем приложение WTF еще раз:
Что ж, идеальный результат с первого раза — Футура в нужном начертании! Теперь мы знаем, что в ответ за запрос сервис выдает не просто случайный набор шрифтов. Но работа в целом — WTF!
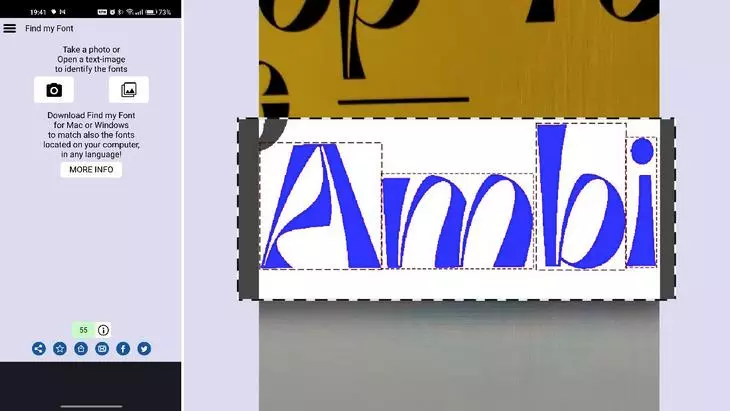
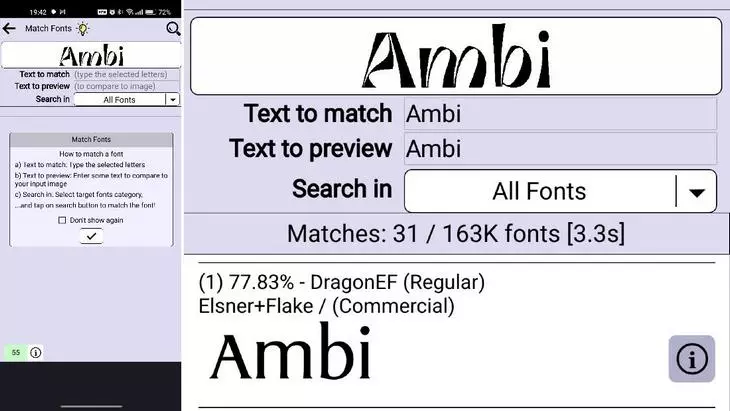
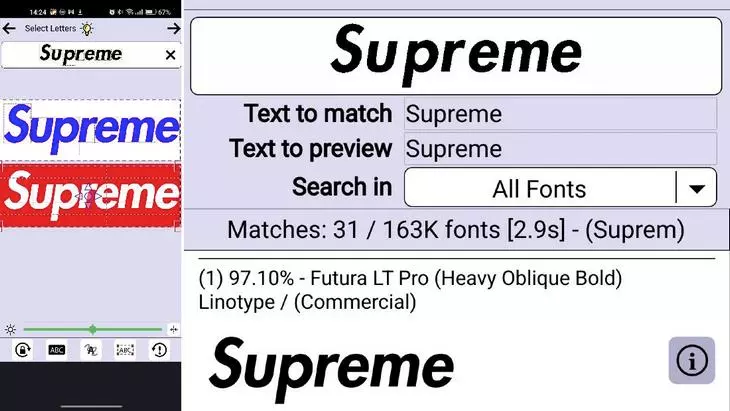
Find my Font
В Find my Font работает все по той же схеме: картинка, загрузили, ищем.
Интерфейс выглядит, мягко говоря, не то чтобы как-то современно, но, по крайней мере, приложение автоматически определяет символы и распознает их как буквы.
То, что Find my Font считает на 77,83% похожим на Егора, и близко не «май фонт», так что проверим на Supreme:
Нашли Футуру. Ну, по крайней мере, работает. Но все же и Find my Font не подходит для нашего тяжелого случая.
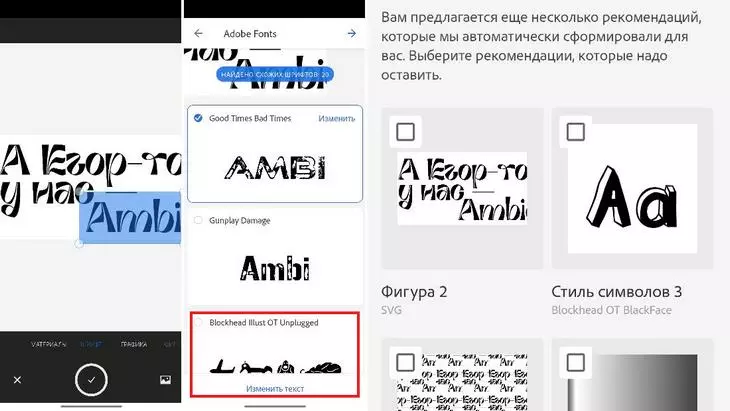
Adobe Capture
Относительно свежий продукт от Adobe, мобильное приложение с интересной задумкой — создавать на основе сфотографированных референсов целые библиотеки с текстурами, фильтрами, кистями, цветовыми схемами, узорами и прочим. Но нас сейчас интересует другая способность Adobe Capture — искать шрифты. Проверим, как это работает.
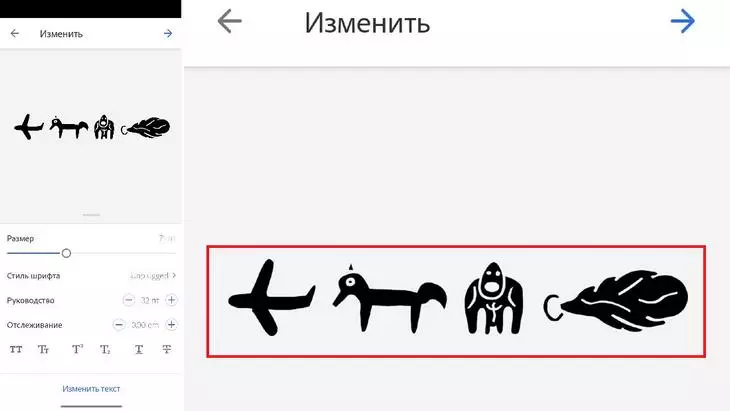
Процесс выглядит действительно увлекательно, особенно в его последней части, где на основе результата поиска предлагается создать библиотеку из картинки, шрифта и цветовой схемы, но посмотрим на то, что нам выдает приложение:
Наш искомый амби-шрифт, по мнению Adobe Capture, похож на рисуночное письмо. Я хотел бы, наверное, знать точную расшифровку графического сообщения с самолетиком собачкой, орангутаном и листиком, но, пожалуй, оставлю это египтологам и любителям ребусов. Но вообще похоже, что Adobe нас только что послал (на самолетике к орангутану с листиком, собака!).
Предварительные выводы №2
Особенность сервисов, которые мы выше протестировали, состоит в том, что они не занимаются глобальным поиском — они ищут по собственным базам. Мы, гуглящие все подряд по несколько десятков раз в день, и привыкшие к тому, что поиск сейчас практически равен результату (попробуйте НЕ найти что-нибудь в интернете — интересный будет опыт), не понимаем, когда нам выдают практически иероглифы вместо названия шрифта. И MyFonts (приложение WhatTheFont) со своими 230 000 шрифтов, и Adobe, у которых шрифтов меньше, но не сильно, и Find my Font, которые обращаются, вероятно, к тем же базам, не смогут помочь нам. Так что придется учитывать, что шрифты независимых разработчиков, кириллические от российских шрифтовиков, восточноевропейские и азиатские — описанным выше способами определить не всегда удастся.
Ну, зато мы запросто нашли Футуру — что-что, а этот-то шрифт у них есть. Еще бы, ведь это классика!
Ищем шрифт десктоп-приложениями
Adobe Photoshop
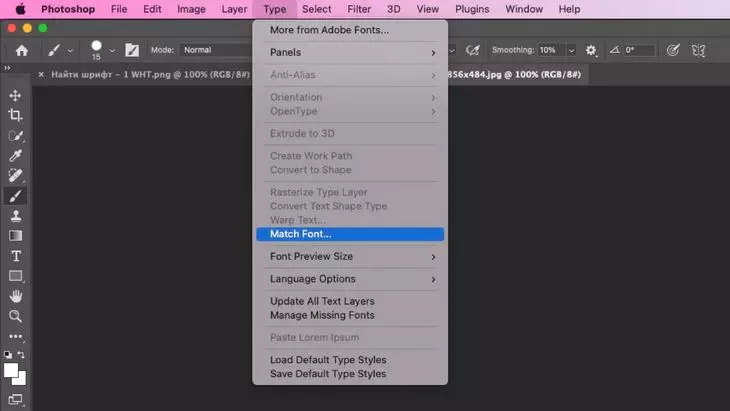
От мобильных приложений перейдем к десктопным и начнем с довольно неожиданного — Adobe Photoshop! Далеко не все знают, что возможность искать шрифт по изображению существует в фотошопе уже лет семь как. Причем эта функция не спрятана где-нибудь в недрах меню, а доступна буквально в два клика: Type > Match Font (Текст > Подбор шрифта):
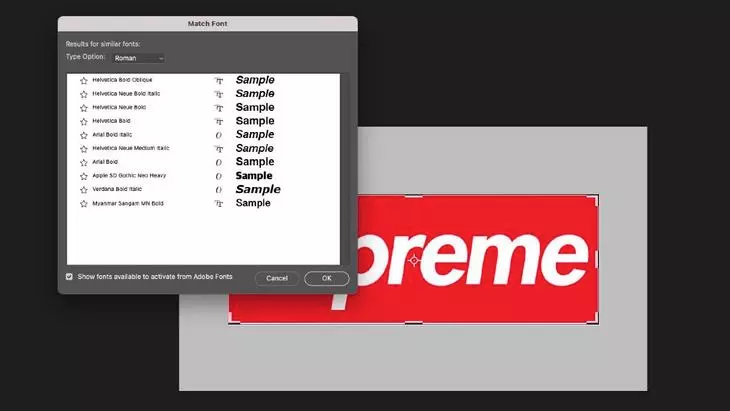
Что происходит с поиском шрифтов в Adobe мы, вроде, разобрались выше, но тут все еще хуже:
Мы не можем даже Футуру найти. Это уже не саботаж, а просто дача ложных показаний…
Font Massive
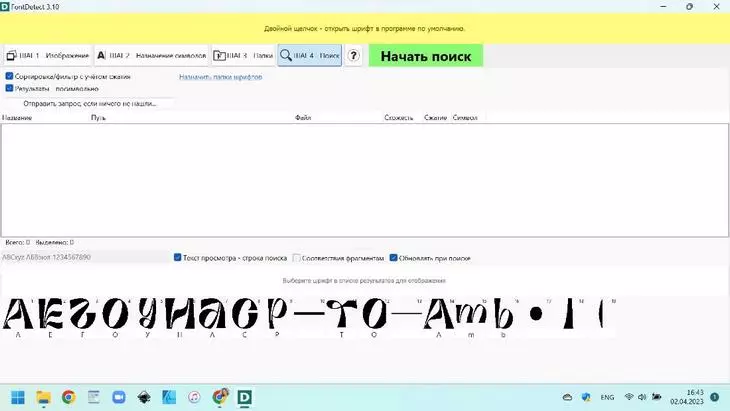
Программа Font Massive существует только для РС, но попробовать ее все же стоит, хотя бы для того, чтобы понять, чего лишены пользователи компьютеров Apple.
Процесс, кажется, такой же как и везде, поиск шрифта по картинке разбит на несколько этапов.
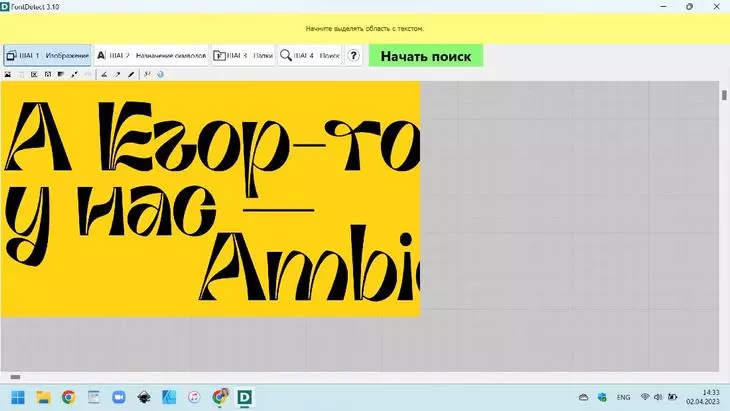
- Загрузили файл с картинкой:
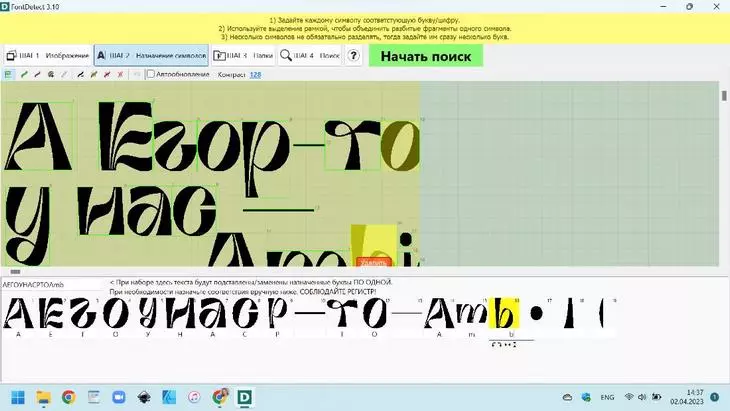
- Назначили символы шрифта для дальнейшего поиска:
- Назначили… папку? Так, погодите-ка, что это?
Но ответ неожиданный: программа предназначена для поиска шрифтов… на локальном диске. Наверное, это может пригодиться какому-нибудь коллекционеру, у которого тысячи или даже десятки тысяч шрифтов на компьютере, или какому-то очень забывчивому дизайнеру, но нам сейчас такой инструмент не поможет.
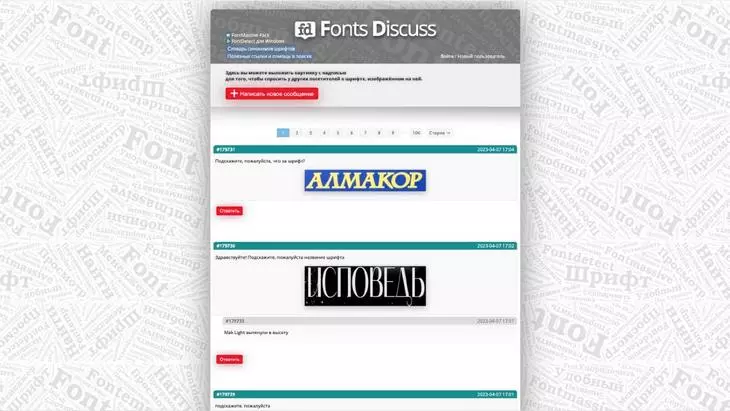
Впрочем, решение предлагает сама программа: в случае неудачного результата поиска формируется запрос в сообщество Fonts Discuss на сайте разработчика программы.

Там даже есть какая-то жизнь:
Предварительные выводы №3
С десктоп-приложениями дело обстоит, кажется, совсем неважно, и особенно сильно огорчил Adobe Photoshop — если бы такой мастеровитый продукт еще и шрифты умел искать, то, наверное, это было даже слишком хорошо (впрочем, ему и так цены нет).
Искать шрифты на своем же компьютере, навскидку, звучит какой-то глупостью (это как если бы мы собрались гуглить у себя на письменном столе вместо интернета), тем не менее, для больших локальных коллекций это вполне себе решение. Просто нам оно сейчас не подходит.
А вот обратиться за помощью к профессиональному сообществу — действительно ценный совет! Так что не поленитесь спросить про незнакомый шрифт у коллеги, друга-дизайнера, найдите профильную группу в телеграме, паблик в соцсетях — это и общение, и опыт, и кругозор. Лишним точно не будет!
Ищем шрифт с веб-сервисами
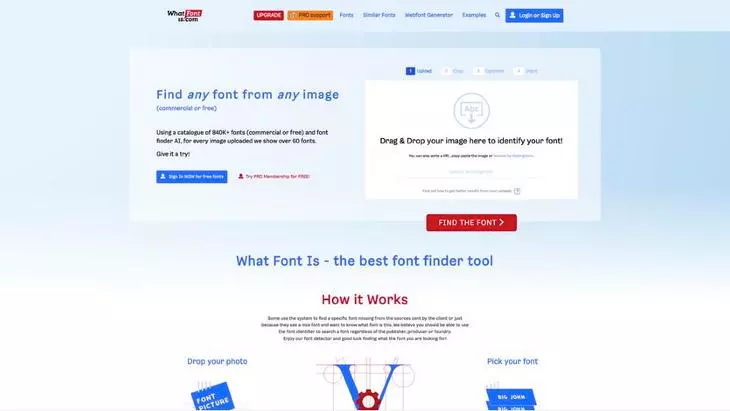
WhatFontIs
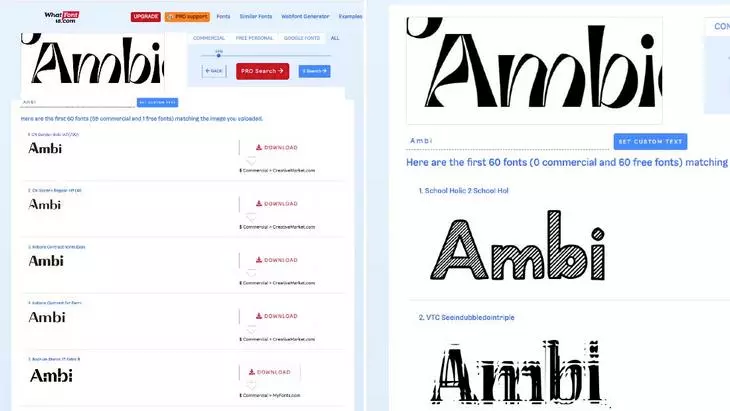
WhatFontIs обещает найти нам ответ среди более чем 840 000 шрифтов — ого!
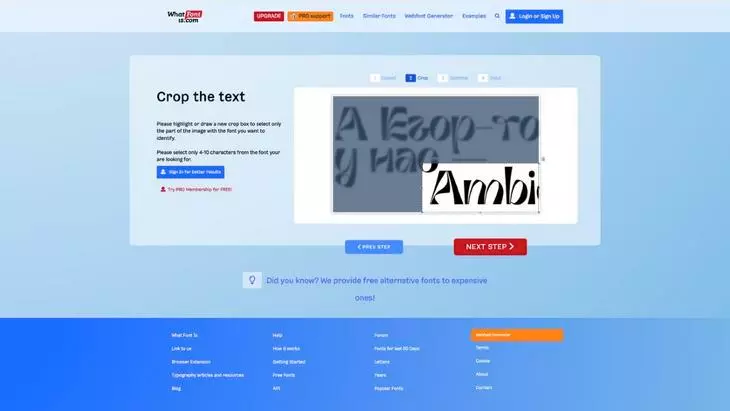
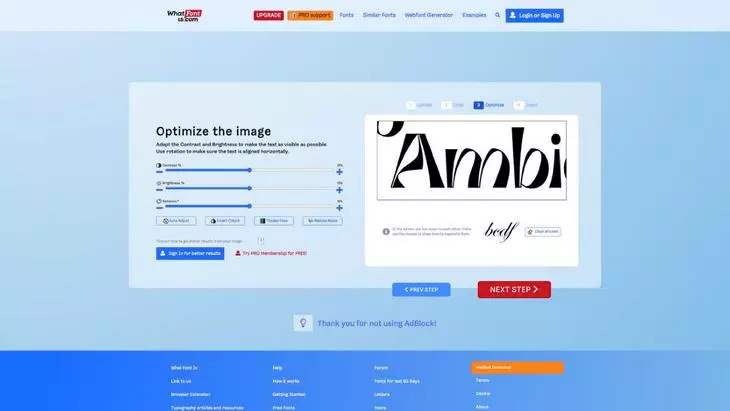
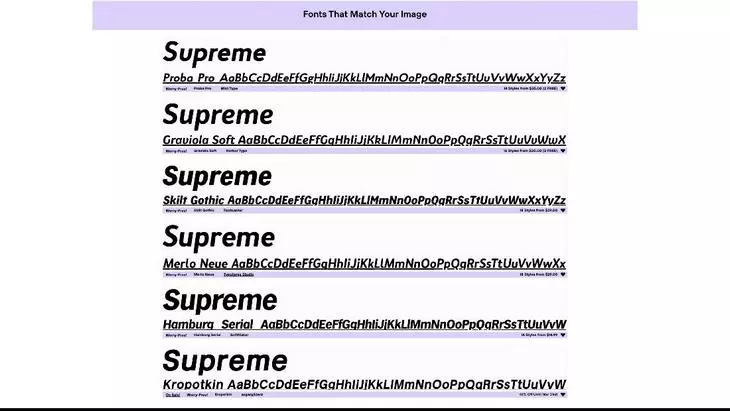
Алгоритм работы стандартный, но, по крайней мере, интерфейс выглядит свежо (относительно того, что мы видели ранее):
Есть возможность оптимизировать изображение для более комфортного поиска:
И назначить отдельным символам конкретные значения:
Результат, впрочем, такой же, как мы видели уже не раз — шрифт не найден…
Но не будем опускать руки!
Font Matcherator
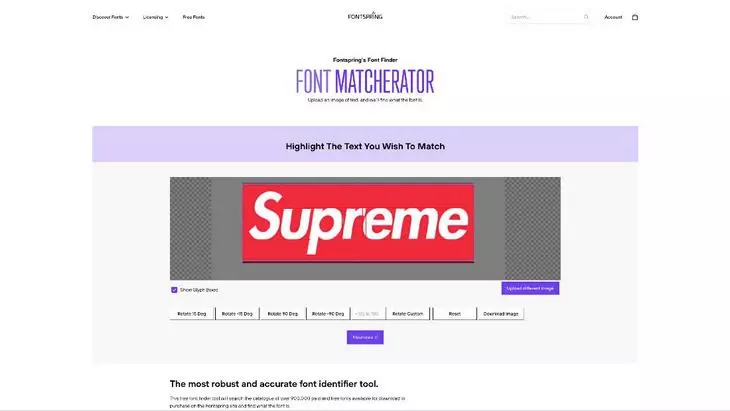
Font Matcherator — еще один веб-сервис для поиска шрифта по картинке с функционалом, который мало чем отличается от выше названных. И процесс, и результат действительно похожи (для разнообразия поищем Supreme, чтобы от Егоров не рябило уже в глазах): загрузили…
…назначили буквы:
…и сюрприз — не нашли даже Футуру.
Ну, что ж, по крайней мере, будем знать, как называются похожие него шрифты.
Font Identifier
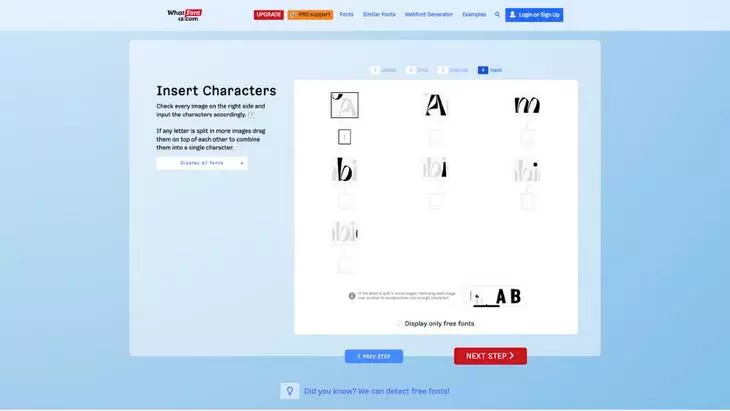
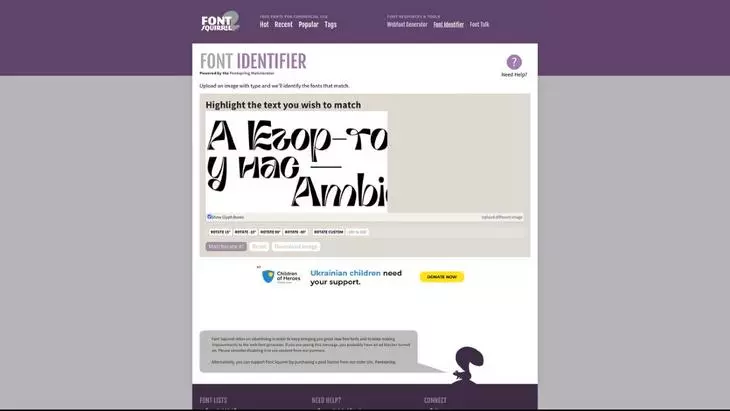
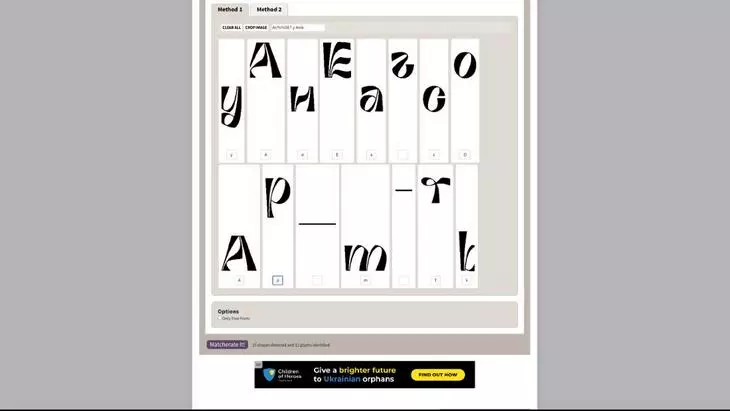
Но не будем унывать, у нас есть еще еще инструменты: Font Identifier мало чем отличается…
от собратьев…
…по несчастью…
Шрифт Егора хорошо путает следы — мы опять не смогли его найти!
Ищем шрифт с нейросетями
Рано или поздно слово «нейросети» должно было прозвучать в нашем расследовании, но, откровенно говоря, я боялся, что тогда и разговор был бы коротким, мы не познакомились бы ни с одним из приложений, не провели бы следственный эксперимент, не заучили бы мантру «загрузить картинку» и не узнали бы боль поражений, которая сделала нас сильнее.
В общем, Bing, в который так глубоко интегрирована нейросеть, я устал от картинки, просто найди мне шрифт по описанию!
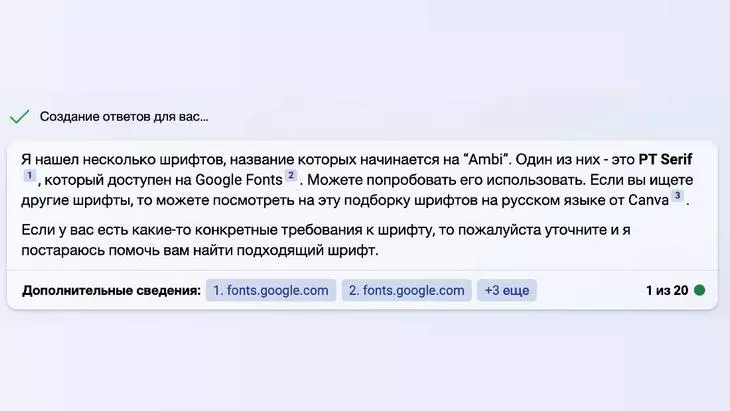
Обычно ответ нейросети – это что-то особенное: приятно осознавать, что ты уже живешь в будущем! Но в этот раз что-то пошло не так…
Переспрошу на всякий случай:
Ну же?
Может, проще один раз увидеть?
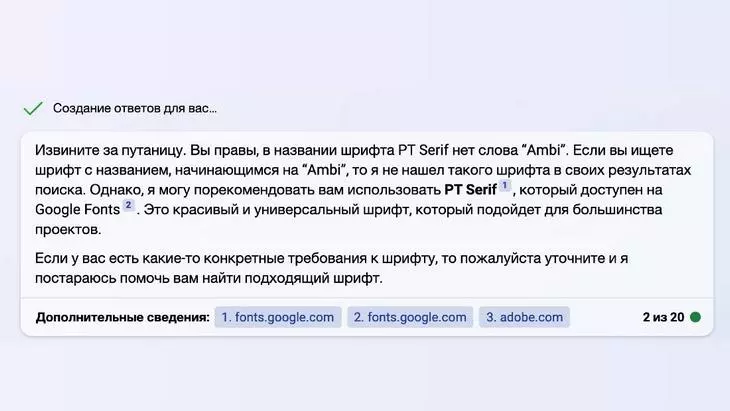
Очевидно, мы имеем дело с чем-то очень серьезным. Я не припомню случая, чтобы даже нейросети-поисковику кто-то умудрился задурить голову: сначала явная ошибка, потом тот же PT Serif нейросеть предлагает еще раз, потому, дескать, что он красивый и универсальный. Но это не то, о чем мы спрашиваем!
Переведем дух, заглянем в ChatGPT:
Разговор короткий, чат сказал как отрезал. Но тут все честно: ChatGPT — не поисковик, так что он буквально не может ничего найти. Что ж, перекур окончен.
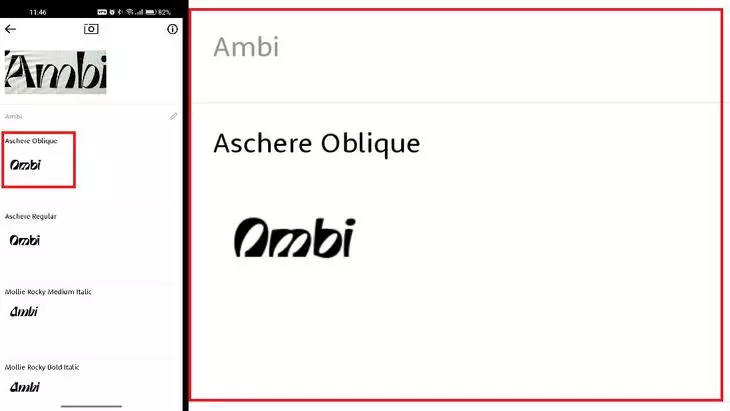
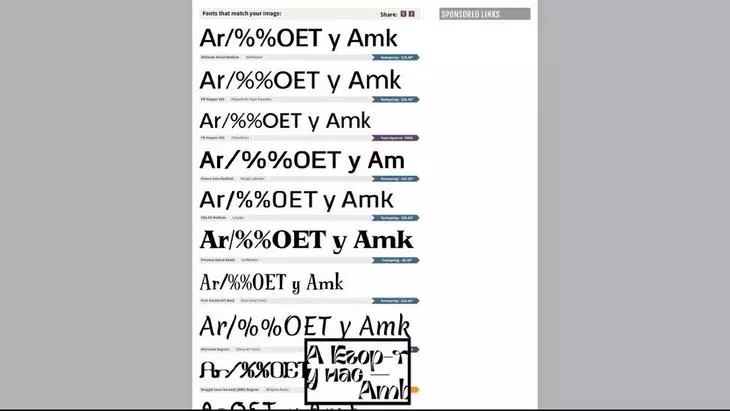
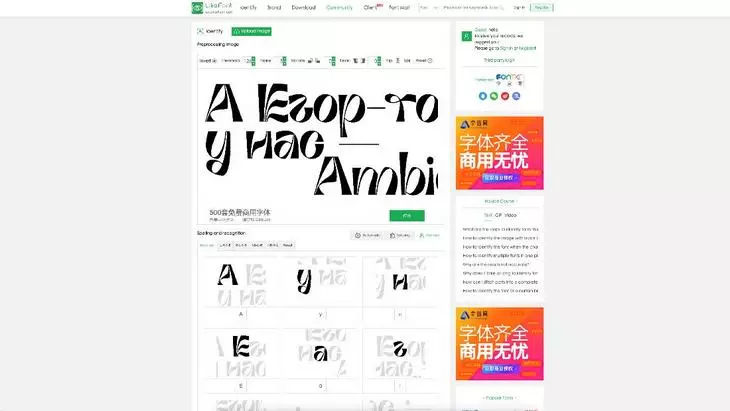
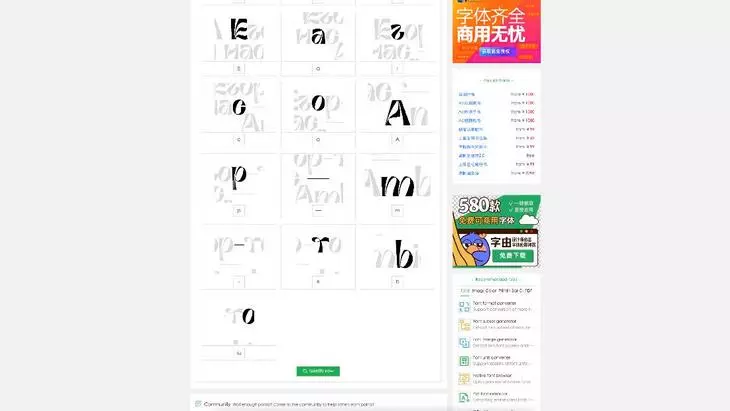
LikeFont
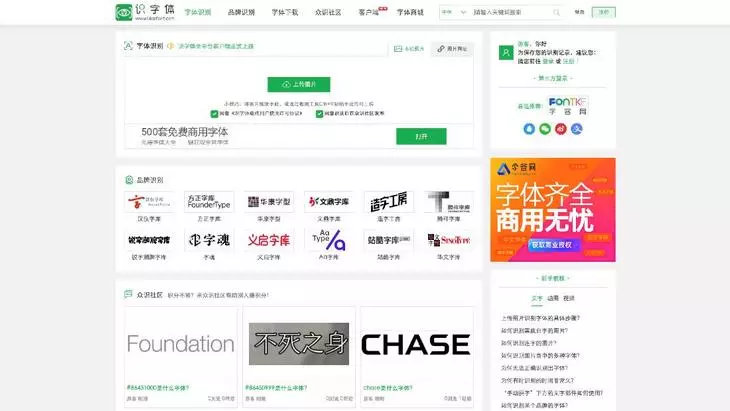
Честно говоря, я не очень хотел обращаться за помощью к LikeFont: я не то чтобы противник чего-то китайского, но с такого сайта сразу хочется убежать:
Судя по описанию (а также оформлению и баннерам), специализация поисковика — азиатские штифты. Но мало ли, чем черт не шутит, мы исчерпали и весь набор инструментов, и запас терпения, и, кажется, надежду… Пробуем:
У сайта есть английская версия, так что понятно, что нужно делать, к тому же, алгоритм нам знаком: загрузили файл и указываем, какие на нем изображены символы
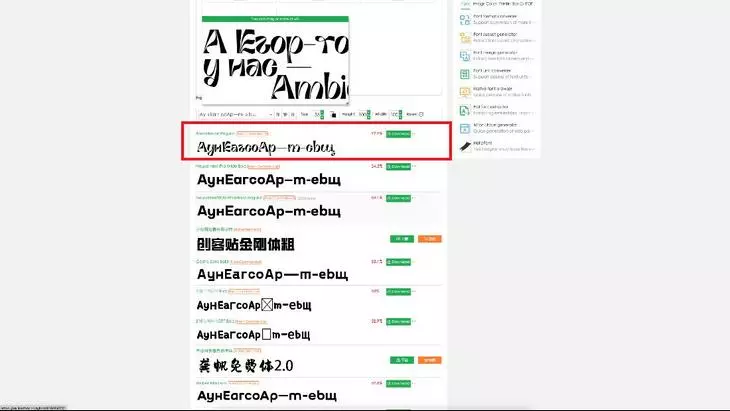
Но что это — чудо?
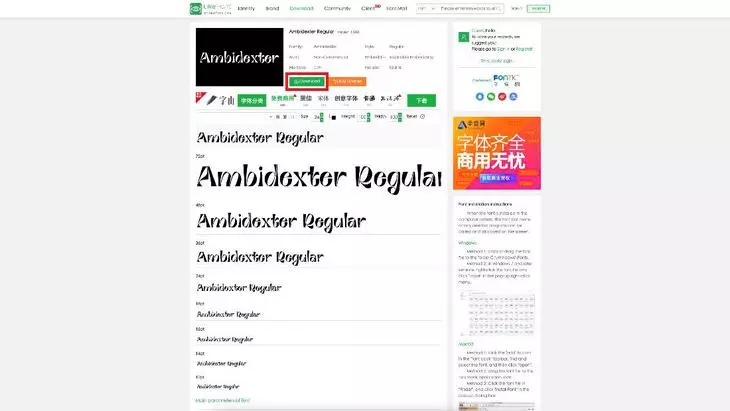
Это не 92,9% вероятности, шрифт Ambidexter Regular Егора Белозерова — это все 100!
Шрифт бесплатный, по ссылке с LikeFont на Paratype его можно даже скачать.
А Егор-то у нас — амби…
Выводы, окончательные (почти)
Задаче искать шрифты по картинке, по всей видимости, примерно столько же лет, сколько самой возможности штифт на картинку поместить. По крайней мере, так кажется, глядя на устаревшие интерфейсы и методы, которые используются в 2023 году. Никак не ожидаешь столкнуться с подходом, практически исключающим и глобальный поиск, и бескрайние мощности искусственного интеллекта. Тем не менее, факт остается фактом: перед нами набор не очень рабочих решений, а нейросети пока не у дел. Старейший из расследователей — WhatTheFont — борозды не испортил, но, как мы с сожалением увидели, и не вспахал глубоко. А победил довольно скромный на вид продукт, предназначенный искать везде и всюду, а не внутри себя.
Однако есть и хорошие новости. Гуглить — это, по-прежнему, результативно. Если нет задачи обнаружить буквально такой же шрифт, как на картинке, то красивое решение обязательно найдется. А классический шрифт, который вы как будто знаете, но просто забыли название, с большой вероятностью удастся определить одним из детективных способов, сервисов и приложений, которые тут прозвучали (пусть даже за какие-то из них было немного стыдно).
Общаться, спрашивать, искать шрифты самостоятельно, смотреть и расширять кругозор — возможно самый ценный вывод, который мы можем сделать.
Закажите у нас сайт под ключ — шрифты будут включены.
Ну и для тех, кто дочитал до конца, напомним анекдот, фрагмент которого у меня на мониторе:
— А ты слышал, что Егор-то у нас — амбидекстр!
— Кто?
— ЕГОР!
Читайте также:
Топ-19 актуальных в 2023 году шрифтов для сайта
Зачем вашей компании нужен свой шрифт – кейс инжинирингового центра
Все о типографике: откуда берутся шрифты и как их используют бренды
Математические, статистические и алгебраические символы трудно запомнить по имени, и поскольку день, когда какая-либо из этих дисциплин спасет вашу жизнь, еще не наступил для большинства людей, еще труднее вспомнить имя с помощью строчных или заглавных греческих букв или любых других такие символы. Shapecatcher — это веб-приложение, которое может помочь вам найти определенные символы Юникода, просто набросав их форму. В настоящее время приложение содержит около 10877 важных символов Unicode в своей базе данных, которые сравниваются с вашим рисунком и анализируются на предмет сходства. Приложение основано на простом механизме распознавания символов, который сравнивает ваш эскиз с его базой данных символов и отображает все возможные совпадения. Приложение в большинстве случаев найдет искомый символ, но в зависимости от того, насколько хорошо вы его нарисовали и сколько похожих символов существует в базе данных, правильный результат может не оказаться в верхней части списка результатов. .
Нарисуйте что-нибудь в поле слева, нажмите Распознавать и позвольте Shapecatcher помочь вам найти наиболее похожие символы Unicode из его постоянно растущей базы данных. Список результатов будет отображаться под ящиком для рисования со всеми возможными совпадениями, которые Shapecatcher смог найти в своей базе данных. Он также предоставляет информацию о символах, включая символ, имя, его шестнадцатеричное значение и язык происхождения.
Список результатов будет отображаться под ящиком для рисования со всеми возможными совпадениями, которые Shapecatcher смог найти в своей базе данных. Он также предоставляет информацию о символах, включая символ, имя, его шестнадцатеричное значение и язык происхождения.
Приложение также просит вас оценить предложенные символы, чтобы определить, насколько хорошо они сочетаются с тем, что вы нарисовали. Это необязательно, но было бы неплохо оценить правильный символ и помочь улучшить работу других пользователей. Shapecatcher также имеет опцию Unicode List, отображаемую в верхней части страницы, но сейчас она все еще дорабатывается из-за того, что веб-приложение находится на стадии бета-тестирования. По словам разработчика, по завершении он покажет наборы символов, поддерживаемые Shapecatcher. Японские, корейские и китайские символы в настоящее время не поддерживаются, но, надеюсь, они будут добавлены в базу данных.
При рисовании символов лучше не оставлять линии, которые должны быть соединены (например, ноги символа Пи), отключенными. Если вы не нашли нужный символ, попробуйте нарисовать его еще раз. Хотя у вас может не получиться нарисовать идеальные круги, попробуйте рисовать хорошие линии. Это удобное веб-приложение может вызвать особый интерес у студентов и учителей.
Посетить Shapecatcher