Привет, Хабр! Меня зовут Алексей Гмитрон, я наставник на курсе «Веб-разработчик» Яндекс Практикума, а также работаю фулстек-разработчиком.
Я начал программировать шесть лет назад, и обучение не сразу давалось легко. Одна из главных проблем — не умел выяснять, почему мой код не работает. Это долго тормозило развитие, но когда я начал понимать принцип, как думать при поиске ошибок — процесс сдвинулся с мертвой точки.
Сейчас я преподаю в Практикуме, и ко мне на индивидуальные консультации часто приходят студенты с той же проблемой. Мы дебажим их код вместе, и за десятки подобных сессий я заметил общие трудности новичков в процессе отладки собственного кода. В этой статье расскажу о привычках, которые нужны самостоятельному разработчику для дебага.
Эта статья предназначена для тех, кто только недавно научился писать свои первые программы на JavaScript и испытывает трудности при поиске багов. Статья не столько, не про конкретные инструменты и вкладки в DevTools, сколько про то, о чём думать и куда смотреть при отладке.
Зачем нужен дебаггинг
Дебаггинг (от англ. debugging), или отладка, — это процесс выявления ошибок в коде. Этот навык — первый шаг к самостоятельности разработчика, и его обязательно нужно освоить. Если вы уже начали программировать, то наверняка знаете, что написать полностью рабочий код с первой попытки — скорее исключение, чем правило, и что-то обязательно «сломается»:
-
Код вообще не работает и выдаёт ошибки.
-
Ошибок не будет в консоли, но при этом программа работает некорректно.
Стратегия отладки в обоих случаях примерно одинаковая, но с небольшими отличиями. Первый случай немного проще, поскольку консоль браузера может подсказать, в чём проблема, — поэтому давайте с него и начнем.
Всё сломалось. С чего начать?
Чаще всего код не работает из-за недопонимания между компьютером и автором кода, поэтому первоначальный чек-лист выглядит так:
-
Вспомнить, что мы хотели донести до компьютера (последовательность шагов в программе или в её части), — «ожидание».
-
Проверить, в каком виде наша мысль в итоге дошла до компьютера и как он её понял, — «реальность». Сделать это мы можем только из первых уст — из инструментов разработчика.
-
Найти несоответствия между «ожиданием» и «реальностью».
Советую во время разработки держать инструменты разработчика всегда включёнными — это помогает вовремя найти разницу между «ожиданиями» и «реальностью». Обычно я никогда не закрываю вкладку DevTools и обращаю внимание на вкладку Console (консоль) при каждом сохранении файла. Так проще отследить, после какого изменения код перестал работать.
Совет #1. Отредактировав файл, сразу же проверьте консоль на наличие ошибок. Это должно войти в привычку.
Код выдает ошибки
Если в консоли появилась ошибка, то вам повезло — у вас есть всё, чтобы решить проблему:
-
Сообщение об ошибке, описывающее её суть.
-
Указание на место в коде, где ошибка возникла.

Действия, которые нужно предпринять:
-
Внимательно вчитываемся в ошибку и дословно переводим, что в ней говорится.
-
Смотрим источник ошибки.
Если присмотреться, сообщение об ошибке содержит три названия файлов и номера их строк. Опытному разработчику достаточно одного взгляда на него, чтобы понять, в чём проблема. Давайте поймём, как это делать.
Шаг 1. Ищем источник ошибки

Первое, на что смотрит разработчик при появлении ошибки в консоли, — название файла и номер строки. Если ошибка появилась в том файле, который мы только что редактировали, значит, она связана с последними изменениями. Это может быть опечатка, или, возможно, мы просто забыли передать аргумент в функцию.
Ниже так называемый StackTrace — это своего рода лог, который показывает, через какие места в коде ошибка успела пройти до того, как сломать приложение:

В StackTrace мы видим, что сначала ошибка возникла в функции greetingMessageCreator в файле index.js на строке 10 и в столбце 12, а затем перешла на строку 14 того же файла. В сообщении об ошибке раскрывается весь её путь до того, как она сломала приложение.
Ошибки в JS — отдельная большая тема. Но стоит запомнить: если есть функция, вызывающая ещё одну функцию, вызывающая ещё одну и выдающая ошибку, то, если эту ошибку не «отловить» и не обработать, она сломает все «родительские» функции. Это напоминает принцип домино:
function children2() {
// В этой функции какая-то неправильная логика, и она упадет с ошибкой
}
function children1() {
children2() // поскольку упала функция children2, то упадет и children1
}
function children() {
children1() // упала children2 -> за ней упала children1 -> за ней падает children
}
function parent() {
// упала children2 -> за ней упала children1 -> за ней упала children -> за ней падает parent
children()
}
parent() // упала parent -> падает все приложениеНо обычно для понимания проблемы достаточно первых ссылок на строки кода, в нашем случае — index.js:10 и at greetingMessageCreator (index.js:10:12).
Задача первого шага — понять, связана ли ошибка с последними изменениями в коде. Если да, то отладка сильно упрощается: остается лишь внимательно перепроверить последние написанные строки кода. Чаще всего дело в невнимательности.
Представим, что мы только что отредактировали файл index.js, и перейдем к шагу №2.
Шаг 2. Изучаем суть ошибки

Очень важно внимательно вчитаться в смысл ошибки и дословно перевести её. Если не понимаете, переведите в переводчике — в этом нет ничего зазорного.
Неперехваченная ошибка ссылки: mesage не определена
В этом примере ошибка связана с тем, что некая переменная mesage не определена. А почему она, собственно, должна быть определена? Самое время заглянуть в наш код!
Шаг 3. Смотрим в код
В самом начале мы мельком проверили, не находится ли ошибка в том же файле, который мы только что редактировали. Выяснилось, что находится.
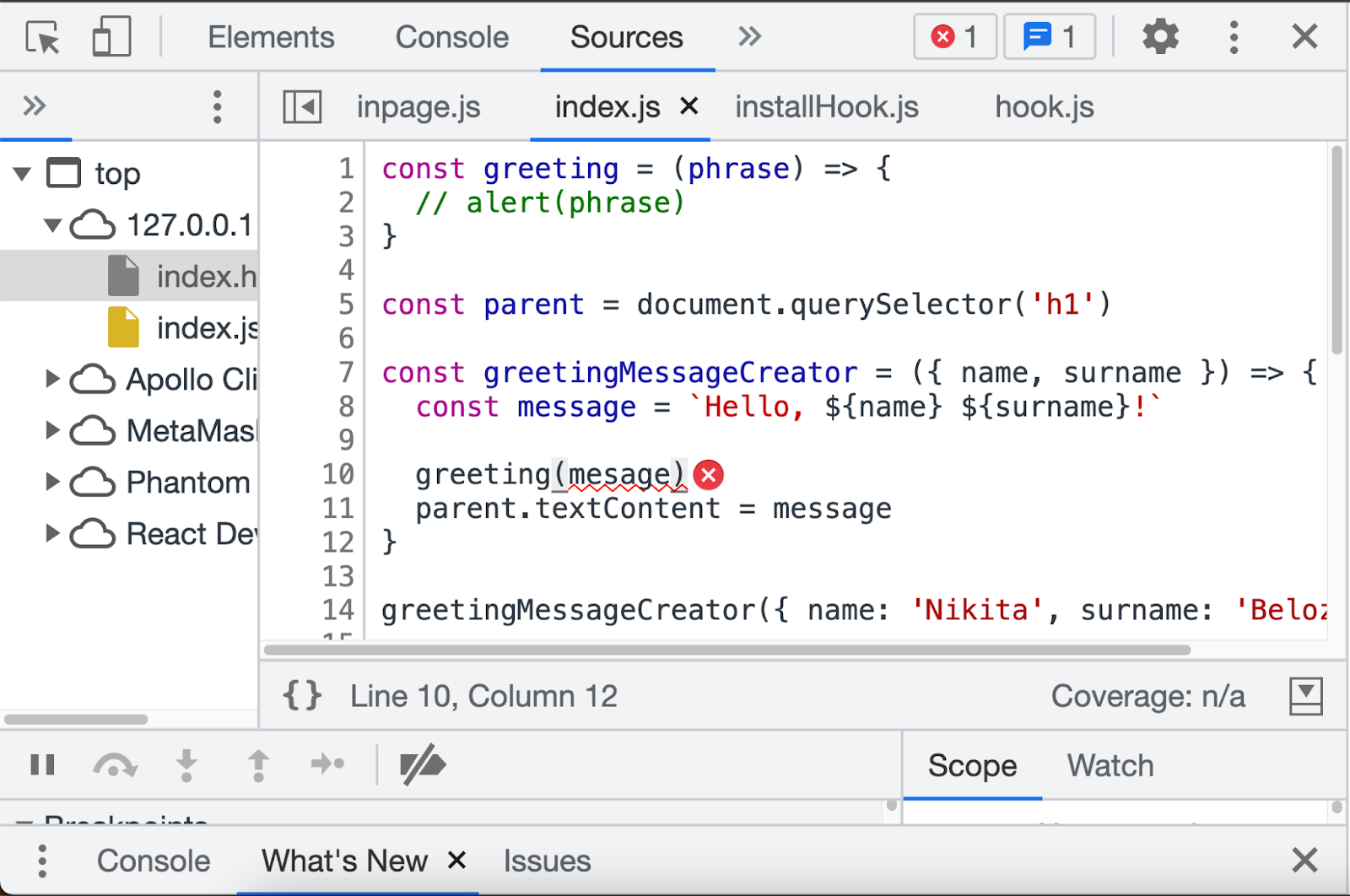
Кроме названия файла, в котором произошла ошибка, там указан и номер строки. Мы можем либо открыть этот файл и найти эту строку прямо в редакторе, либо просто кликнуть по названию файла и номеру строки справа.
Кликаем — открывается панель с исходным кодом и подчеркивается место с ошибкой:

Если навести на крестик, выводится и сама ошибка:

Написано, что переменная mesage не объявлена, хотя на строку выше мы её объявили… Но интерпретатор все равно почему-то не может её найти.
Смотрим внимательнее и обнаруживаем опечатку:

Фух, всего лишь опечатка. А вначале выглядело как конец света!
На самом деле подобные ошибки встречаются у новичков часто, и это вполне нормально: в голове еще нет прошивки по порядку просматривать все пункты, не вошло в привычку и проверять на опечатки каждый набранный символ.
Но нужно довести до автоматизма проверку, как же на самом деле компьютер понял то, что вы хотели ему донести.
Совет #2. Старайтесь проверять не только правильность своей логики, но и то, как это в итоге понял интерпретатор и где он запнулся. Узнать это можно только из первых уст: из инструментов разработчика.
Самые распространенные виды ошибок
Рассмотрим шесть самых распространенных типов ошибок на примерах и по порядку разберем, что с ними делать.
-
Uncaught ReferenceError: <какая-то переменная или функция> is not defined
-
Uncaught ReferenceError: Cannot access <какая-то переменная или функция> before initialization
-
Uncaught TypeError: Cannot read property <какое-то свойство> of undefined
-
Uncaught SyntaxError: Unexpected identifier
-
Uncaught TypeError: <что-то> is not a function
-
Uncaught RangeError: Invalid array length
ReferenceError: <переменная> is not defined
Часто эта ошибка возникает, если мы где-то опечатались. В этом случае переменную невозможно найти. Пример:

Если появилась ReferenceError, ищите опечатку. Reference — это ссылка. В примере выше интерпретатор пытается ссылаться на переменную mesage, не обнаруживает её и сообщает, что переменная mesage не объявлена:

Проверить опечатки не мешает при любом типе ошибки — это самая частая причина их появления в консоли.
TypeError: Cannot read property <свойство> of undefined
Эта ошибка появляется, когда пытаемся прочесть какое-то свойство из объекта, но ссылаемся не на объект или не на тот объект. Пример: у нас есть объект, и у него есть свойства a, b, c, где c — это число.

Я хочу вывести в консоль a, b, c. Редактор кода подсказывает, что есть методы, связанные с числом.

Но я хочу вызвать d и по какой-то причине считаю, что c — тоже объект.

В результате выводится сообщение про undefined. Потому что внутри c не лежит никакого d, ведь с — это число.

А если из undefined постараться что-то достать, появится ошибка TypeError.

Чтобы разобраться с этой ошибкой, смотрим, на какой строке она возникла: строка 19. Находим 19 строку и видим, где именно возникла проблема. Нужно удостовериться, что мы не пытаемся читать свойства из не-обьектов.
ReferenceError: Cannot access <переменная> before initialization
Эта ошибка возникает в том случае, если мы пытаемся использовать переменную раньше, чем она объявлена. В отличие от ошибок с “… is not defined”, данная ошибка нам даёт понять, что переменная объявлена, просто после того места, где она используется.

Если нажать на строку, о которой говорится в ошибке, то откроется вкладка Sources с исходным кодом и будет подчёркнута строка с ошибкой:

Здесь уже несложно заметить, в чём дело: переменная объявлена на строке 19, а используется она на строке 17.
SyntaxError: Unexpected identifier
Синтаксическая ошибка. Все синтаксические ошибки обычно подсвечивает редактор. Нужно очень внимательно присмотреться к строке, на которую указывает ошибка. В первую очередь обращайте внимание на открывающие/закрывающие скобки, запятые, кавычки, двоеточия в названиях методов.
TypeError: <что-то> is not a function

Дословный перевод: «что-то – НЕ функция». Эта ошибка возникает, когда мы что-то пытаемся вызвать как функцию с круглыми скобками, но при этом это «что-то» не является функцией. В большинстве случаев возникает при вызове метода объекта. Шаги решения:
-
Выясняем, что такое «что-то» и где оно находится. Идем на строку, о которой говорится в ошибке, в примере со скриншотом выше — это строка 15.
-
Выясняем тип того, что вызывается на самом деле.

У нас есть объект person, внутри которого есть объект actions с функциями. Однако, присмотревшись, можно заметить, что свойство sleep – это вовсе не функция, а просто строка, поэтому мы не можем её вызвать как функцию. Будьте аккуратны в таких местах! Их легко пропустить, особенно когда писал код всю ночь.
RangeError: Invalid array length
Эта ошибка про длину массива, и она попадается реже всего. Представим, что у нас есть массив под названием arr. Нужно указать длину массива, содержащего три пустых элемента.

Попытаемся создать массив на 999 в степени 999 элементов.

Ошибка возникнет, потому что это число слишком большое и упирается в бесконечность. RangeError — это ошибка, связанная с длиной массива. Также массив не может быть отрицательной длины.

Ошибки нет, но приложение работает некорректно
Есть проблема сложнее. Приложение не падает с ошибкой и даже работает, но лишь частично и неправильно. Как в таком случае определить, где ошибка, если интерпретатор нам явно этого не подсказывает?
Нужно найти ответы на несколько вопросов:
-
Какой фрагмент кода или функция отвечает за то, чтобы необходимый функционал работал? Какие переменные используются в данном фрагменте кода?
-
А доходит ли вообще интерпретатор до выполнения необходимой строчки кода? Что, если необходимый код в принципе игнорируется?
Давайте разберем реальный кейс:
Это приложение с карточками о разных уголках нашей планеты. Функционал:
-
редактирование профиля пользователя;
-
возможность поставить лайк карточке;
-
возможность удалить карточку;
-
возможность добавить новую карточку.
В последнем пункте есть небольшая недоработка: когда мы добавляем новую карточку и вдруг хотим добавить ещё одну, форма остается заполненной, а должна очищаться:
Чтобы найти проблему в такой ситуации, нужно воспроизвести баг и вспомнить, какие шаги мы сделали для добавления карточки:
-
Открыли страницу;
-
Нажали на кнопку +;
-
Ввели данные;
-
Нажали кнопку «Создать»;
-
Снова нажали на кнопку +;
-
Баг воспроизвелся: наша форма осталась заполненной, а не пустой.
Шаги 1, 2, 3 и 4 сработали как нужно — в общем-то, проблема изначально была и не в них. А вот на пятом шаге мы уже увидели проблему. Вполне вероятно, проблема была уже на предыдущем шаге, просто увидеть мы её смогли только на этом, поэтому давайте также подозревать и шаг четыре. Искать проблему нужно там, но перед этим ещё раз опишем последовательность более низкоуровнево, ближе к тому, как это видит интерпретатор JavaScript:
4. Нажали кнопку «создать».
4.1. Браузер находит в HTML форму (то, что мы писали в .querySelector).
4.2. Браузер находит в JS обработчик события submit (то, что мы писали в .addEventListener).
4.3. Вызывается обработчик события submit, в котором написана логика закрытия popup.
4.4. Закрывается popup.
5. Снова нажимаем на кнопку +.
5.1. Браузер находит в HTML форму (то, что мы писали в .querySelector).
5.2. Браузер находит в JS обработчик события submit (то, что мы писали в .addEventListener).
5.3. Вызывается обработчик события submit, в котором написана логика закрытия popup.
5.4. ← наш баг, вероятно, где-то тут!
Благодаря этому у нас есть больше полезной информации о том, где может прятаться потенциальный баг. Нам нужно найти код, который находит кнопки и заводит на них обработчики, а также найти код, который закрывает всплывающее окно. Нужно очень внимательно посмотреть на исходный код, а также воспользоваться DevTools, чтобы узнать селекторы для кнопок. Для этого нажмём по странице правой кнопкой мыши и выберем опцию ‘Inspect’:

В появившемся окне нажимаем на иконку курсора в левом верхнем углу:

Наводим курсор на нужный элемент и нажимаем на него:

Данный элемент отображается в панели Elements. Теперь мы знаем, что у него за классы, и нам есть за что уцепиться в поисках по исходному коду.

Давайте скопируем класс и поищем его в исходном коде по всему проекту. Для Visual Studio Code это комбинация Ctrl + Shift + F (Command + Shift + F для тех, кто на MacOS):

Перед нами — список файлов, где упоминается данный селектор. Мы знаем, что баг явно не в HTML и CSS, а где-то в JS. Больше всего похоже на правду упоминание в index.js, поэтому давайте посмотрим на него:

Данный селектор используется в двух местах: в одном что-то про редактирование, в другом — про добавление. Наш баг связан именно с добавлением карточки. Переменная, которая напрямую связана с проблемой, — cardForm. Теперь нужно выяснить, где используется конкретно эта переменная. Для этого можно воспользоваться поиском по файлу:

Находим обработчик события submit — и это действительно выглядит как нечто похожее на правду. Давайте взглянем, что внутри обработчика:

Прекрасно! Мы нашли кое-какую зацепку, и у нас есть основания полагать, что ошибка может быть в этом месте.
-
Какой фрагмент кода или функция отвечает за то, чтобы необходимый функционал работал? Какие переменные используются в данном фрагменте кода? -
А доходит ли вообще интерпретатор до выполнения необходимой строчки кода? Что, если необходимый код в принципе игнорируется? Или вдруг мы дебажим не тот код?
Теперь нужно подтвердить то, что ошибка именно здесь. Для этого нужно добавить что-то очень заметное, что произойдёт при вызове данной функции, — тогда при попытке воспроизвести баг мы окончательно будем уверены, что работаем именно с тем кодом, который влияет на проблему. Это очень важное место: порой случается, что дебажишь целый день, а потом выясняется, что дебажил совсем не в том месте. Давайте сразу это исключим и добьёмся того, чтобы при воспроизведении бага выполнился тот код, который мы добавим для проверки.
Для проверки того, что мы дебажим нужное место, мы можем использовать console.log, однако часто бывает утомительно и не очень удобно искать среди множества логов именно то, что нам нужно. Есть инструмент круче — debugger. Давайте попробуем написать ключевое слово внутрь данной функции, чтобы убедиться, доходит ли вообще выполнение кода до неё.

Теперь будем пытаться воспроизводить баг. Нам нужно, чтобы при открытии формы мы убедились. Очень важно: не забудьте открыть DevTools!
Ключевое слово debugger остановит выполнение кода на нужной строчке и даст возможность изучить состояние программы в этот момент. Это довольно занимательно, обязательно попробуйте ставить debugger в процессе поисков багов! Только не забудьте удалять его перед тем, как публиковать код, иначе пользователи вашего приложения могут очень удивиться внезапной остановке сайта.
Итак, поскольку при воспроизведении бага код остановился, то теперь мы точно уверены, что проблема именно в этом месте кода. Осталось только исправить его.
-
Какой фрагмент кода или функция отвечает за то, чтобы необходимый функционал работал? Какие переменные используются в данном фрагменте кода? -
А доходит ли вообще интерпретатор до выполнения необходимой строчки кода? Что если необходимый код в принципе игнорируется? Или вдруг мы дебажим не тот код?
Но что нужно, чтобы у формы очистились поля?
-
Найти элемент form;
-
Вызвать метод form.reset().
В коде на скриншоте выше мы не видим этих действий. Может, они есть внутри одной из вложенных функций?


К сожалению, и тут их нет. Приходим к выводу, что это вовсе не баг, а просто недоработка: мы забыли дописать эту логику. Но зато теперь знаем, где именно. Давайте допишем одну строчку, чтобы поправить это место:

Кода хватает, однако работает он неправильно
Порой бывают не просто недоработки (отсутствие кода) как в примере выше, а именно баги — некорректное поведение написанного кода. Давайте рассмотрим пример. В приложении есть валидация. Если хотя бы одно из полей формы введено неправильно и не проходит валидацию, то кнопка «Создать» должна блокироваться.
На видео видно, что при вводе некорректного URL это делает одно из полей формы невалидным. Тем не менее сама кнопка «Создать» работает, и карточка создается с некорректной ссылкой.
-
По описанному выше в статье опыту — находим связанный с проблемой код. Играемся с поиском, ищем что-то связанное с необходимыми селекторами и в итоге находим:

Часто ошибки кроются внутри условных конструкций if/else.
У нас есть функция, где в конструкции if условие на самом деле вычисляется. Мы полагаем, что баг находится где-то здесь. Как быстрее всего его можно отловить?
-
Сначала нам нужно убедиться, что это именно то место. Поставим debugger и попробуем воспроизвести баг. Если при повторении действий код остановится, то значит, это то самое место.
Ставим debugger там, где вызывается условие (перед строкой 47 на скриншоте):

А ещё поставим там, где вычисляется условие, — внутри самой функции hasInvalidInput:

Теперь давайте воспроизведем код и посмотрим состояние приложения, когда интерпретатор доходит до выполнения этих строчек (не забываем открыть DevTools):
Также мы можем нажимать на строчки кода в DevTools во время дебага, что тоже остановит выполнение кода на этих строках. Итак, сейчас мы смогли проследить:
-
В каких ветках условий и при каких действиях останавливается код.
-
Это действительно тот код, который надо дебажить, поскольку дебагер остановился.
-
Условие работает не совсем корректно: оно срабатывает, только когда в обоих input есть ошибка, а когда ошибка есть только в одном из них — не срабатывает.
-
Что проблема в том, как вычисляется условие, — в функции hasInvalidInput, а не где-либо ещё.
Давайте посмотрим, что на самом деле возвращает функция hasInvalidInput. Для этого сохраним результат вычисления в переменную, выведем её в консоль и возвратим. А также на всякий случай поставим debugger:

В остальных местах debugger теперь можно удалить, чтобы не мешал.
Действительно: result становится равен true только тогда, когда оба input невалидны. А когда валиден лишь один из них, то result равен false. Поскольку result вычисляется стандартными функциями, баг скрывается на этом уровне. Смотрим внимательнее и обнаруживаем ошибку: вместо every на самом деле нужно было написать some:

Some (означает «какие-либо») споткнется при первом же true при обходе массива. Every (означает «все») споткнется лишь тогда, когда при обходе массива функция вернет true ко всем элементам.
Вывод: баг может возникнуть как в функции, которую мы подозреваем, так и во вложенных. Нам важно найти его истинный источник. Чтобы найти ошибку в исполнении кода, нужно думать как исполнитель кода — то есть как интерпретатор. Точнее всего истинное восприятие кода нам может подсказать ключевое слово debugger — оно остановит наш код и покажет процесс исполнения глазами интерпретатора. Лично я использую ключевое слово debugger в своей работе каждый день и считаю, что его много не бывает, поэтому не стесняюсь его писать во все подозрительные места до тех пор, пока не найду баг. Главное — не забыть потом его удалить.
Совет #3. Интерпретатор JS может мыслить иначе, чем вы задумывали. Почаще смотрите на код глазами интерпретатора: в этом помогут debugger и консоль.
Типичные проблемы новичка при дебагинге и как их решать
Есть сложности, с которыми сталкиваются все начинающие разработчики, делающие первые шаги в дебагинге.
Мало контроля за написанным кодом в процессе работы
Я часто замечаю, что студенты могут написать много кода — несколько функций — и за 30 строчек ни разу не посмотреть, как этот код в итоге работает. В этом случае, когда код запускается и падает, сложнее понять, что именно привело к ошибке. Придется тратить время и когнитивный ресурс на восстановление контекста в голове. Да, это довольно быстро, но 10 таких ошибок в день съедают немало времени и сил.
Я советую прямо в процессе написания кода, каждый раз когда вы объявляете новую переменную и сохраняете в неё значение, сразу же выводить её в консоль и убеждаться, что все правильно. То есть не после того, как написали целиком функцию, а прямо после объявления каждой переменной. Так вы сможете быстрее находить ошибки и сразу же их фиксить. Выводы в консоль потом можно удалить, когда они станут не нужны.

Даже если функция кажется несложной, всегда можно забыть передать в нее аргумент при вызове или опечататься/задуматься и передать не то, что нужно. Намного проще это выявить в самом начале, чем искать потом. Кстати, обратите внимание: я вывожу в консоль значения в фигурных скобках. На самом деле создастся объект, и в консоль он выведется в более удобном виде — сразу с подписью, что за переменную мы выводим:

Очень советую так делать, потому что, когда логов становится много, ориентироваться в них сложно.
В программировании никто не накажет за то, что вы почаще проверяете, что у вас получается. Написали пять строчек какого-то микрофункционала — запустили приложение, посмотрели, что оно не падает с ошибками, и только после этого пишете дальше. Потом, с опытом, когда код начнет выполняться в голове вместо браузера, не нужно будет так часто сверяться, но в начале пути такой способ позволяет избежать многих ошибок.
Кроме консоли можно использовать debugger — порой это удобнее.
Совет #4. Ешьте слона по частям. Проверяйте, что находится в переменной, сразу же после её объявления. Часто из-за опечатки в переменной может оказаться не то значение. Лучше узнать это до того, как переменная повлияет на результат последующего кода.
Переменные и функции названы нелогично
Уделять внимание наименованиям нужно для того, чтобы было проще не только отлаживать код, но и писать его в процессе. Есть разные договоренности о том, как называть переменные и функции, от команды к команде они могут отличаться. Но общепринято соблюдать такие правила:
-
Переменная — это существительное в единственном числе. Например, value, popup, image, button.
-
Переменная, в которой лежит массив, — это существительное во множественном числе. Это очень важно. Например, недавно искали баг в таком коде:

Была следующая ошибка:

Вывод в массив вроде показывает что-то связанное с нашим DOM-элементом, при наведении даже подсвечивается в браузере:

Если внимательно присмотреться, то эта переменная хранит в себе множество значений, а не одно. Посмотрим на объявление этой переменной:

Она названа в единственном числе, хотя вызывается метод document.querySelectorAll, который возвращает псевдомассив. Если бы переменная была названа overlays (во множественном числе), то мы бы сэкономили время на понимание происхождения этой ошибки.
-
Название функции должно описывать действие, то есть быть глаголом. Давайте сравним разные названия функций:

При правильном наименовании функций можно извлечь больше полезной информации. Давайте сравним:

Грамотные наименования сэкономят много времени тому, кто будет читать ваш код, и чаще всего это будете вы сами.
В идеале код должен читаться почти как стихотворение: чтобы получить представление о происходящем, мозг должен напрягаться как можно меньше. Да и код намного проще пишется, когда вы пишете дословно то, что имеете в виду.
Совет #5. Уделяйте внимание наименованиям. Это очень важно! Старайтесь почаще перечитывать код и воспринимать написанное дословно: так вы поймете, насколько логично названы переменные. Если есть сложности с английским языком, не стесняйтесь переводить дословно смысл переменной с русского на английский через переводчик.
Ступор перед ошибками в консоли
Если вы видите ошибку — не стесняйтесь её, не бойтесь. На самом деле она — ваш друг. В ней чаще всего написано, что именно не так. Не стесняйтесь пользоваться переводчиком, если уровня английского пока не хватает. Намного хуже, когда есть баг, а ошибки нет.
Конечно, с повышением уровня сложности будут возникать ошибки, которые вообще ни о чем вам не скажут. Но на начальном уровне ошибка в большинстве случаев объясняет практически всё.
Совет #6. Полюбите ошибки в консоли!
Выводы
-
Ошибки — ваши помощники, а не враги. Гораздо хуже, когда ошибки нет, а код не работает.
-
Держите инструменты разработчика включенными, они помогут разобраться.
-
Самых распространённых ошибок — не так много, с ними легко разобраться.
-
Если ошибки нет, но код не работает, ищем строчку, на которой всё ломается, смотрим, доходит ли интепретатор до нужной строчки.
-
Когда пишете код, его необходимо время от времени запускать и проверять его работоспособность. Нельзя писать большие куски кода без проверок.
-
Переменные и функции нужно называть понятно, так, чтобы вы потом при поиске ошибки смогли прочитать свой код и разобраться в нём.
I am writing a JavaScript section of code and making huge amounts of silly mistakes in the syntax. But the only way to find what line the error is on is to start commenting out the section of code I just wrote and reload it into the browser to narrow down where my missing ‘);’ is.
How do you “compile” a JavaScript source to make sure it is syntactically correct so that I can debug it in the browser?
![]()
ilyas varol
7482 gold badges10 silver badges25 bronze badges
asked Jan 22, 2010 at 19:57
Robert DemlRobert Deml
12.3k20 gold badges65 silver badges92 bronze badges
Ctrl + Shift + J in firefox, if you don’t catch your mistakes until runtime. Of course firebug works better, but this is a quick way.
answered Jan 22, 2010 at 20:12
Carson MyersCarson Myers
37.3k39 gold badges126 silver badges174 bronze badges
0
http://www.javascriptlint.com/
Here are some common mistakes that JavaScript Lint looks for:
- Missing semicolons at the end of a line.
- Curly braces without an if, for, while, etc.
- Code that is never run because of a return, throw, continue, or break.
- Case statements in a switch that do not have a break statement.
- Leading and trailing decimal points on a number.
- A leading zero that turns a number into octal (base 8).
- Comments within comments.
- Ambiguity whether two adjacent lines are part of the same statement.
- Statements that don’t do anything.
Darko
38.2k15 gold badges79 silver badges106 bronze badges
answered Jan 22, 2010 at 20:01
Tahir AkhtarTahir Akhtar
11.3k7 gold badges42 silver badges69 bronze badges
2
Douglas Crockford’s Jslint: http://www.jslint.com/
But be warned, it will hurt your feelings 😉
answered Jan 22, 2010 at 20:01
slebetmanslebetman
108k19 gold badges137 silver badges168 bronze badges
1
Chrome : Ctrl + Shift + J : this will bring up the JavaScript console. You can click the scripts tab to review page scripts.
FireFox : Install firebug and run it to get a similar console to the above stated chrome utilities.
IDE : You may wish to use netbeans or Eclipse which both offer syntax highlighting and code completion for JavaScript. These will indicate syntax errors at code time.
jslint/jshint : These tools offer code suggestions to improve your code quality and reduce the possibility of errors (logic) but will also break on syntax and other errors.
answered Mar 5, 2011 at 20:16
Try JSlint
It’s a great utility for debugging Javascript. If you’re using the jQuery library, there is a plugin being developed and was just recently released, similarly called jQuery Lint
answered Jan 22, 2010 at 20:00
Dave KissDave Kiss
10.2k11 gold badges53 silver badges75 bronze badges
1
You can use the Esprima JavaSript parser (the link is a online code editor ready to use).
I believe it’s currently the best ready-to-use js parser in js, that’s why I’m using it in my LIVEditor project (code editor for the html/css/js with real-time preview).
answered Jun 27, 2013 at 11:36
Edwin YipEdwin Yip
4,0694 gold badges39 silver badges86 bronze badges
1
One idea would be to use Firebug console for interactively experimenting with you scripts and then moving only the tested parts into the your code.
answered Jan 22, 2010 at 20:00
Tahir AkhtarTahir Akhtar
11.3k7 gold badges42 silver badges69 bronze badges
I find JSHint, + its vim plugin are very useful. Light weight of vim and still be able to track the syntax errors of the javascript.
https://github.com/walm/jshint.vim
answered Jun 24, 2013 at 15:02
vumaashavumaasha
2,7554 gold badges26 silver badges41 bronze badges
The Eclipse IDE (with the JSEclipse plugin) identifies nearly all of our syntax problems.
I suggest one of the better editors is IntelliJ, but it’s not free.
answered Jan 22, 2010 at 20:03
UpperstageUpperstage
3,7478 gold badges44 silver badges67 bronze badges
If you are using Textmate (mac) you can install this bundle
It is mainly jslint, that will check your JS syntax.
And it contains some other goodies like various compression tools
answered Jan 22, 2010 at 20:10
![]()
MicMic
24.7k9 gold badges56 silver badges69 bronze badges
Javascript is run by the browser. I’m not sure there are are ‘compilers’ so to speak.
One thing you could try is Firefox with Firebug addon installed. You can easily refresh the page, get error listing, including line numbers, etc. Easy way to debug.
Also – If you are willing, using Visual Studio 2008 (or the free web developer version) gives you Javascript intellisense, including jQuery support. This will help you immensely in keeping your code clean as you go.
answered Jan 22, 2010 at 20:01
KP.KP.
13.1k3 gold badges40 silver badges60 bronze badges
Как только начинаешь программировать, наступает неприятный момент, когда код написан, но по каким-то причинам он отказывается работать. При всем этом браузер ведет себя нормально, сообщений, что присутствуют ошибки, не выдает.
Как отследить в таком случае банальные опечатки и ошибки в javascript?
В данном видео разберем, три метода при помощи которых можно отловить синтаксические ошибки JavaScript. Более детально покажу, как пользоваться консолью браузера и отслеживать в ней ошибки, покажу как при помощи функции alert(); можно проверить работоспособность файлов JavaScript и в некоторых местах отловить ошибки, так же поговорим о сторонних сервисов, которые помогают отловить ошибки в коде JS.
Самый неприятный момент наступает тогда, когда вы пытаетесь просмотреть в браузере страницу, содержащую код JavaScript и нечего не происходит. Все это, потому что в большинстве браузеры настроена на тихое игнорирование ошибок JS, по этому вы зачастую даже не увидите диалогового окна, что присутствует ошибка. И в принципе это замечательно, так как мало кому хотелось бы из-за ошибки останавливать сценарий работы Веб-страницы.

Акцент нужно сделать не на том, чтобы избавится от ошибок, так как это в принципе не возможно, даже опытные программисты допускают ошибки или простые банальные опечатки, это неотъемлемая часть данной работы.
Суть в том, что бы научится отлавливать и находить ошибки самостоятельно за короткий период времени. В данном видео познакомимся с тремя распространенными вариантами как найти ошибки в самом коде.

Итак, как определить, что JS работает неправильно? На самом деле есть множество способов отслеживания ошибок в коде, их логический разбор, дебаг кода и с ними я Вас познакомлю в будущем, а сейчас я вам покажу основные три примера, которые облегчать вам программирование на данном этапе.
У каждого из примера есть свои плюсы и минусы, каким пользоваться выбирать вам самостоятельно, как по мне я использую все три варианта, они идеально подходят на начальном уровне и дополняют друг друга.
1 Отлавливать ошибки через консоль браузера
В каждом браузере есть свой механизм отслеживания ошибок JS и они умеют записывать ошибки в отдельное окно, которое называется консолью ошибок. В зависимости, каким браузером пользуетесь, вызов данной консоли может у них отличается.
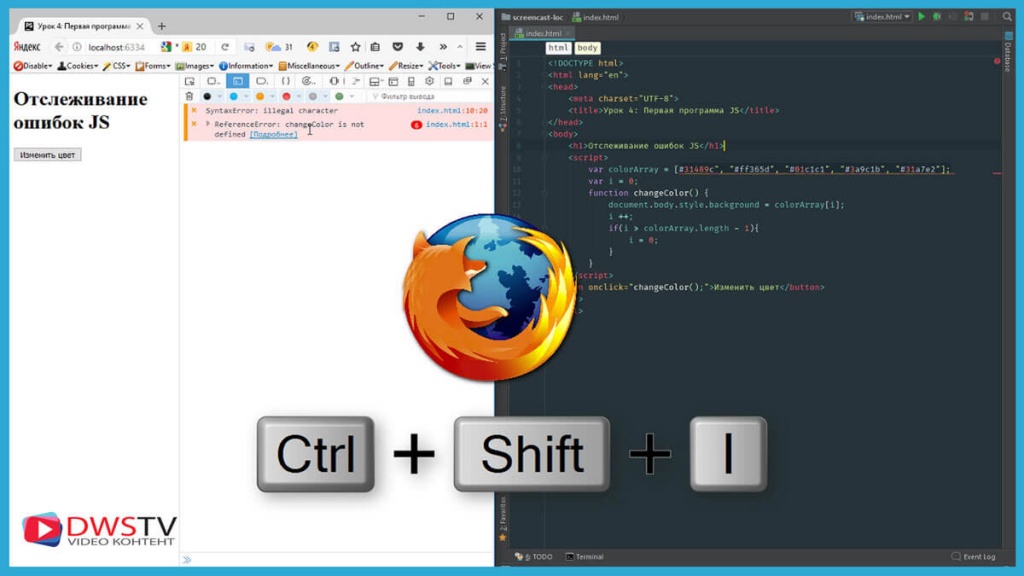
Для примера как это все работает, напишем простенькую программу. Где по нажатию на кнопку будем менять цвет фона страницы.
<script>
alert("Ошибки не найдено");
var colorArray = ["#9C3A2E", "#FC1D0F", "#5f76fa", "#FAD5BB", "#01c1c1"]; // создаем массив с цветами фона
var i = 0;
function changeColor() {
document.body.style.background = colorArray[i];
i ++;
if (i > colorArray.length - 1) {
i = 0;
}
}
</script>
<button onclick="changeColor();">Изменить цвет</button>
Теперь нажимаем на копку и на страничке нечего не происходит, так как она содержит ошибку. Консоль браузера поможет отловить основные опечатки, которые непременно будут присутствовать при начальном этапе программирования.
Консоль в браузере Ghrome вызывается при помощи кнопки F12, а также ctrl+shrift+I или вызвать из настроек, перейти в настройки меню, инструменты разработчиков.

Как только консоль отобразилась, нам сразу показывается информация о найденных ошибках, которые на первый взгляд не совсем понятны. По сути, эта ошибка синтаксическая связанная с какой-то опечаткой – ошибкой в коде программы. Строка Unexpected token означает, что браузер обнаружил недопустимый или пропущенный символ. В данном случае если мы внимательно посмотрим, то увидим, что не стоит переменная, которую нужно увеличивать.
В консоли также выводится имя файла с ошибкой и номер строки, что помогает ее обнаружению. Щелкнув мышью по имени файла, мы увидим выделенную строку с ошибкой.
Консоль в браузере Internet Explorer вызывается при помощи кнопки F12, или из настроек браузера, инструменты разработчика. По аналоги также как и в Ghrome мы видим, что присутствует ошибка, какого рода и на какой строке.
В браузер Firefof от компании Mozilla также предусмотрена консоль отслеживания ошибок. Что бы ее отобразить можно воспользоваться сочетанием клавиш ctrl+shrift+I или вызвать это меню из настроек браузера.

В принципе как вы заметили, механизм практически везде схож, и выбор чем пользоваться остается только за вами.
2 Проверка подключаемых файлов при помощи функции alert
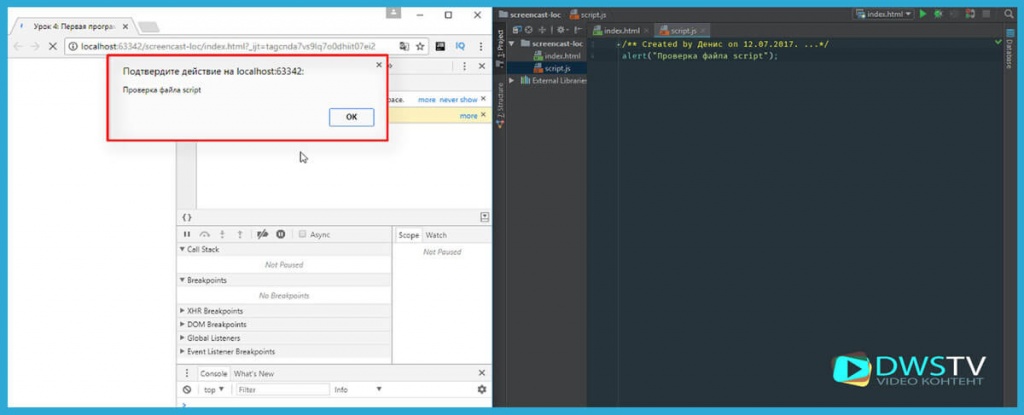
Не спроста в предыдущем уроке я продемонстрировал как работает функция alert(); ведь благодаря ей можно успешно отследить какие скрипты подключены и в некоторых случаях отловить в них ошибки.
Для примера создадим файл и подключим его к страничке Index.html. Мы незнаем на сколько правильно он работает, и подключен ли он вообще, для этого разместим в нем простенький скрипт и загрузим страницу.
Код будет выводить в цикле заданное количество слов.
<script>
var timesHello = 5;
alert("Ошибки нет");
for (var i = 0; i < timesHello; i++){
document.write ("Привет ");
}
</script>
Сделает преднамеренную опечатку, и загрузим страницу. Вроде она заработала, но вывод работы скрипта не увидели. Так вот в таких случаях можно воспользоваться функцией alert(); достаточно ее вызвать в файле что бы убедится что он подключен. То есть, если появилось всплывающее окно значит файл успешно.

При помощи подбора мы прописываем данную функцию после каждой строки тем самым сможем отловить ошибку в самом коде. Но не всегда этот метод будет удобен, если у Вас код большой, в несколько сот, а то и тысяч строк, понадобится много времени что бы перебрать эту громаду, по этому в данном случае она используется в большей мере для определенных участков кода где ожидаема ошибка или протестить правильность подключение скрипта.
3 Воспользуемся сторонними сервисами
В просторах интернета есть множества сервисов при помощи которых можно проверить синтаксический анализ кода.
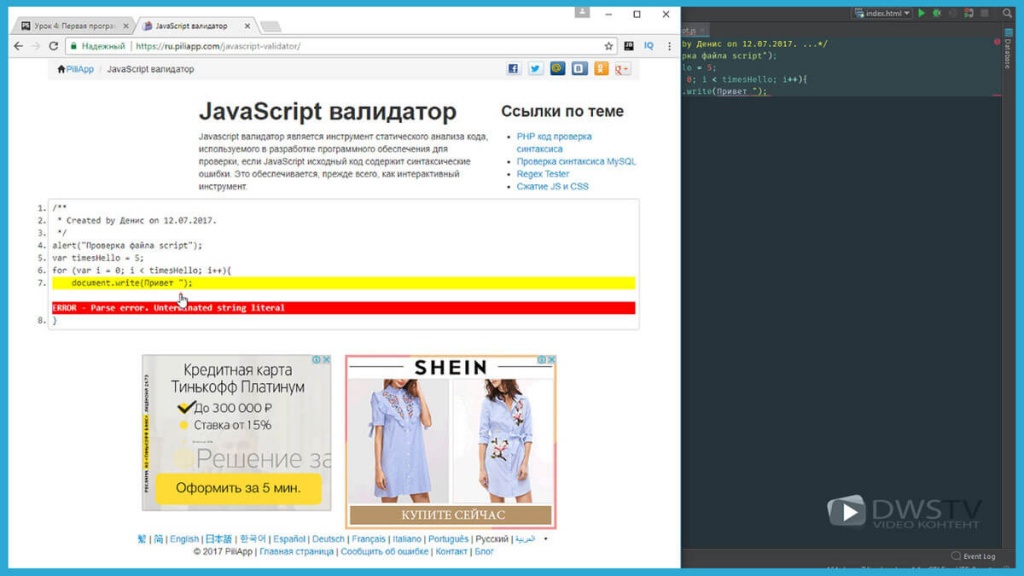
Первый разберем
javascript валидатор.Если мы выяснили что код не работает, копируем его и вставляем в поле для валидации, жмем проверить и система выдает результат, в каком месте и какого характера присутствует ошибка.

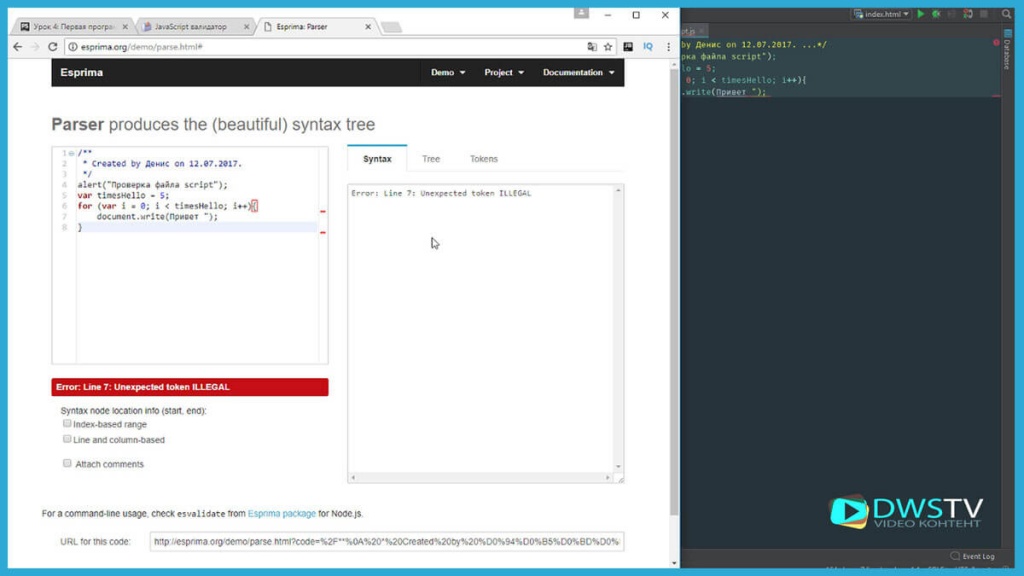
Второй вариант который можно рассмотреть это замечательный
парсер, который может создать синтаксическое дерево для скрипта. И если этот парсер сможет разложить скрипт, значит в программе нет синтетических ошибок.
По аналогии копируем код в представленное окно, и система автоматически его пропарсит, но если в нем будет, хоть малейшая опечатка получим такую ошибку с номером строки.

К сожалению, список причин, по которым сценарий может работать неправильно, очень велик, от простых опечаток до логических ошибок. При начальном этапе программирования в большей степени будут преобладать именно опечатки. Где то забудете поставить кавычки, точку с запитой, не закроете элементарно круглые скобки или неправильно запишите команду. Будьте особенно внимательны при наборе кода и не забывайте о методах отлова ошибок.
Каждый из этих методов по свое своему уникален, везде свои плюсы и минусы, в комментариях пишите какими пользуетесь вы, каким способом отлавливаете ошибки в javaScripte. Обязательно поделитесь своим опытом.
Видео подготовил Горелов Денис, до встречи в следующем уроке, где начнем работать с грамматикой на JS.
Оставить комментарий:
Here, we will discuss and learn about the syntax error in node.js and how we can handle these syntax errors, because when we are using node.js and code on, it might be obvious to make mistake…
Node.js: Node.js is a software platform that allows developers to use JavaScript to run server-side scripts. It is built on Chrome’s V8 JavaScript engine and is designed to be lightweight and efficient.
The event-driven, non-blocking I/O model of Node.js makes it well-suited for real-time, high-concurrency applications, such as web servers, real-time apps, and command-line tools. These types of applications often have to handle numerous simultaneous connections and perform input/output (I/O) operations efficiently.
If there is a syntax error while working with Node.js: A Syntax error occurs when the code you have written violates the rules of the programming language you are using. In the case of Node.js, a syntax error might occur if you have mistyped a keyword, or if you have forgotten to close a parenthesis or curly brace.
Example: Of Syntax Error
Javascript
const http= require('http');
const server= http.createServer(function (req, res){
res.write('Hello World!');
}));
Output:
Uncaught SyntaxError: Unexpected token ')'
To handle a syntax error in Node.js, you can try the following approaches:
- Check the error message that appears in the console. This message can provide information on the nature of the error and the location in the code where it occurred.
- Review your code carefully and look for any typos or mistakes. Make sure that you have used proper spelling, punctuation, and special characters.
- Make sure that your code is properly indented. Proper indentation can make it easier to spot missing or misplaced braces or parentheses, which can cause syntax errors.
- To ensure that your code is free of syntax errors, it is important to make sure that you are using the correct syntax for the version of Node.js that you are running. If you are using a newer version of Node.js, some syntax that was previously accepted may no longer be supported, so it is essential to check the documentation for the version you are using.
Third-party tools to handle syntax errors: There are several third-party tools that can help you check for and handle syntax errors in Node.js. Some examples include:
Use a Linter: A linter is a tool that checks your code for syntax errors and other issues. There are various linters available for Node.js, such as ESLint, JSHint, etc. These tools can help you find and fix syntax errors before you run your code.
To use a linter for syntax error checking in Node.js, you will need to install and run the file using JSHint.
Here is an example of how you might do this:-
Choose a linter and install it by running the appropriate command in your terminal/PowerShell.
For example, to install JSHint, you would run:
npm install -g jshint
This will install the linter globally on your system, allowing you to use it from any project.
Run the linter on your code by running the appropriate command in your project directory. For example, to run JSHint on a file named “file.js”, you would run:
jshint file.js
This will check your code for syntax errors and other issues according to the rules specified in your configuration file. If the linter finds any problems, it will display an error message indicating the location and nature of the issue.
Example:

Using JSHint for debugging
Using Nodemon: Nodemon is a tool that automatically restarts your Node.js application whenever you make changes to your code. It is typically used during development to make it easier to test and debug your code. Nodemon does not have the ability to check your code for syntax errors on its own, but it can be used in conjunction with a linter to help you find and fix syntax errors in your code.
To use nodemon with a linter for syntax error checking in Node.js, you will need to install both tools and configure them for your project. Here is an example of how you might do this:
Install nodemon and the linter by running the appropriate commands in your terminal. For example, to install nodemon and JSHint, you would run:
npm install -g nodemon jshint
This will install both tools globally on your system, allowing you to use them from any project.
Start nodemon with the linter by running the following command in your project directory:
nodemon --exec "jshint file.js"
This will start nodemon and run the linter on your code whenever you make changes to your code. If the linter finds any syntax errors or other issues, it will display an error message indicating the location and nature of the issue.
Example:

Nodemon and JSHint for debugging
Please go through Explain some Error Handling approaches in the Node.js article to know more about Error Handling approaches.
Last Updated :
30 Jan, 2023
Like Article
Save Article
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.

Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.

Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
