Чтобы сайт индексировался поисковыми системами эффективнее, нужно сделать xml sitemap WordPress. Технология применяется давно и нравится поисковикам, когда такая карта сайта присутствует в файлах. В статье разберем как ее создать и правильно настроить.
Содержание
- Что такое XML карта сайта
- Где находится sitemap в WordPress
- Создаем автоматический sitemap для Яндекса и Google плагином
- Как создать Sitemap с помощью YoastSEO и All in one SEO pack
- Yoast SEO
- All in one SEO pack
- Заносим в Яндекс XML карту и удаляем ошибку «нет используемых роботом файлов sitemap»
- Как настроить карту WordPress использую онлайн генератор
- Сервис my sitemap generator
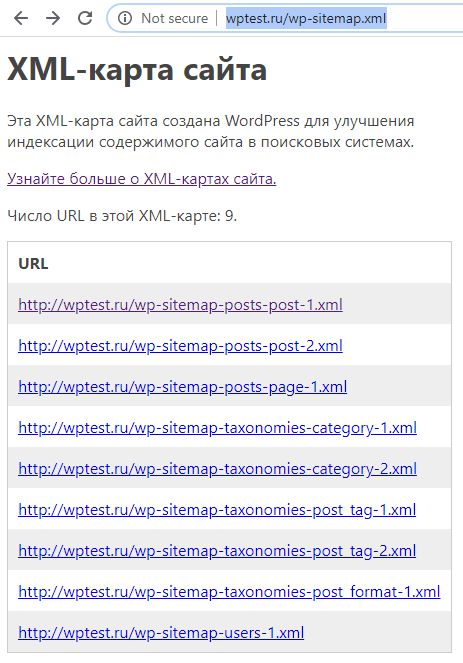
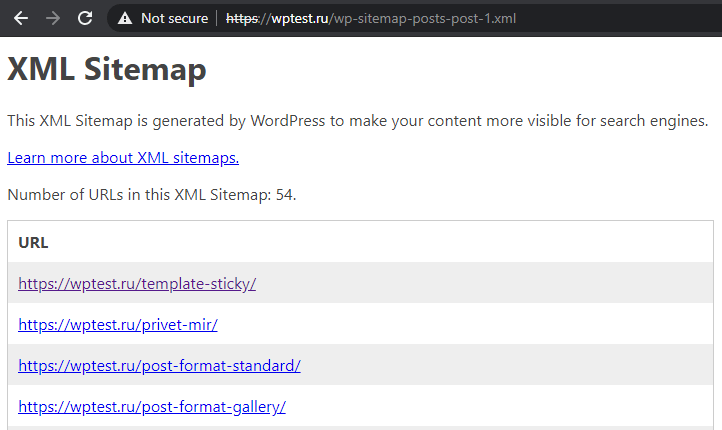
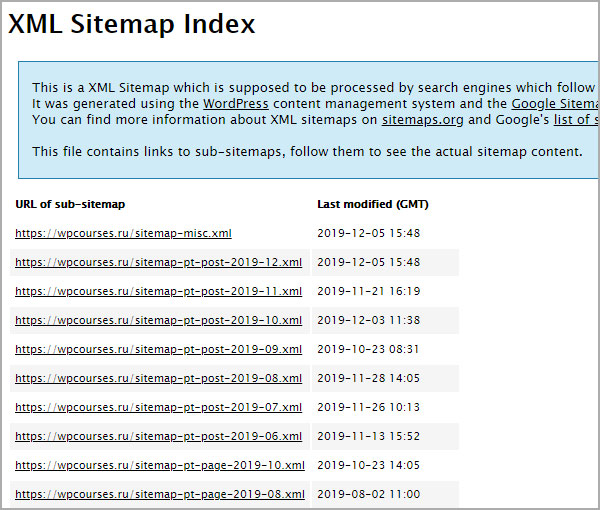
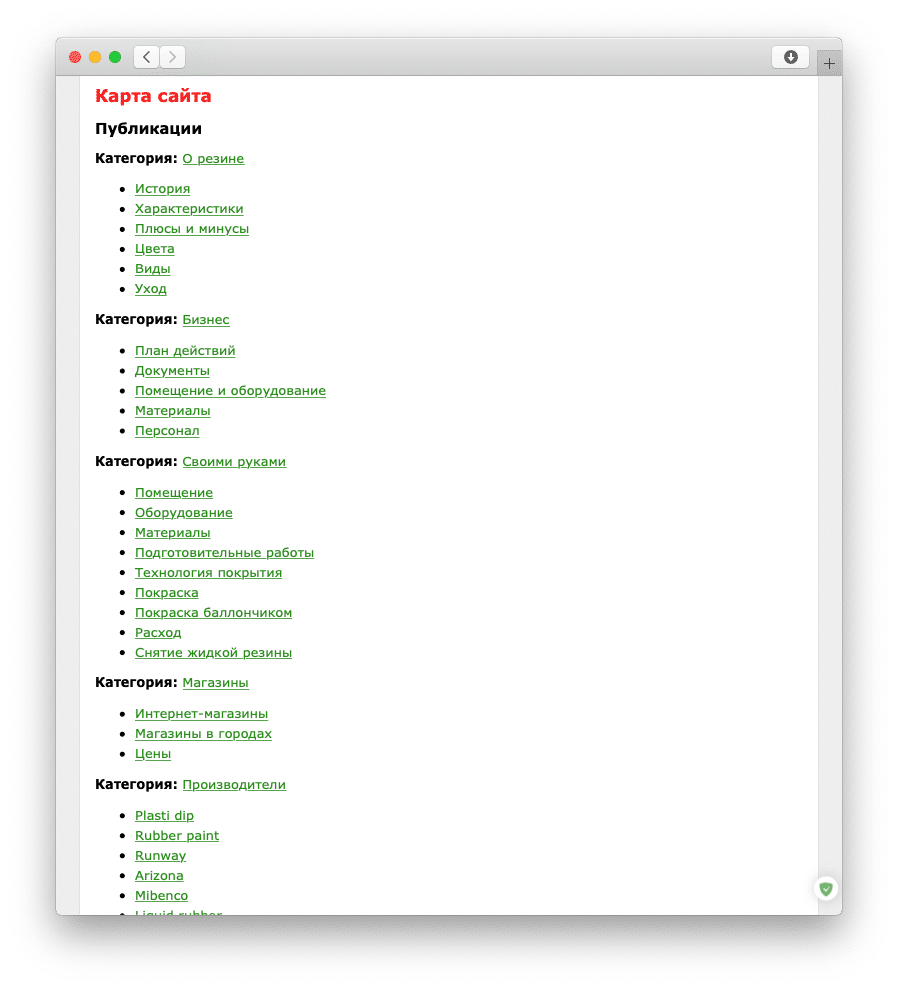
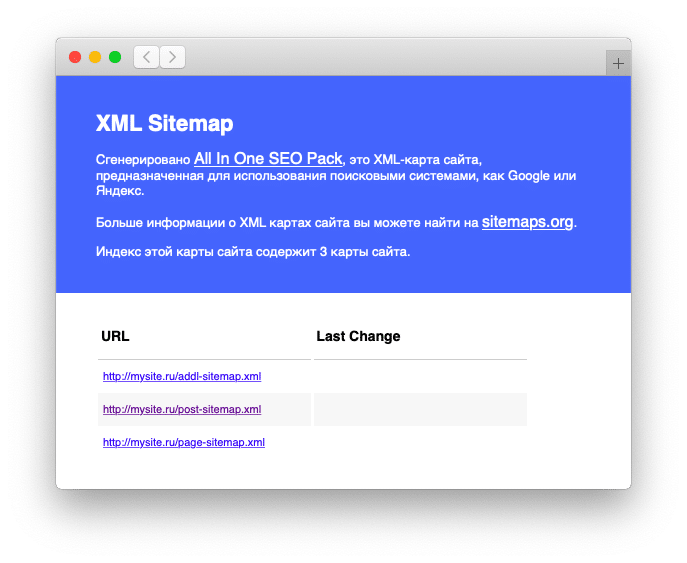
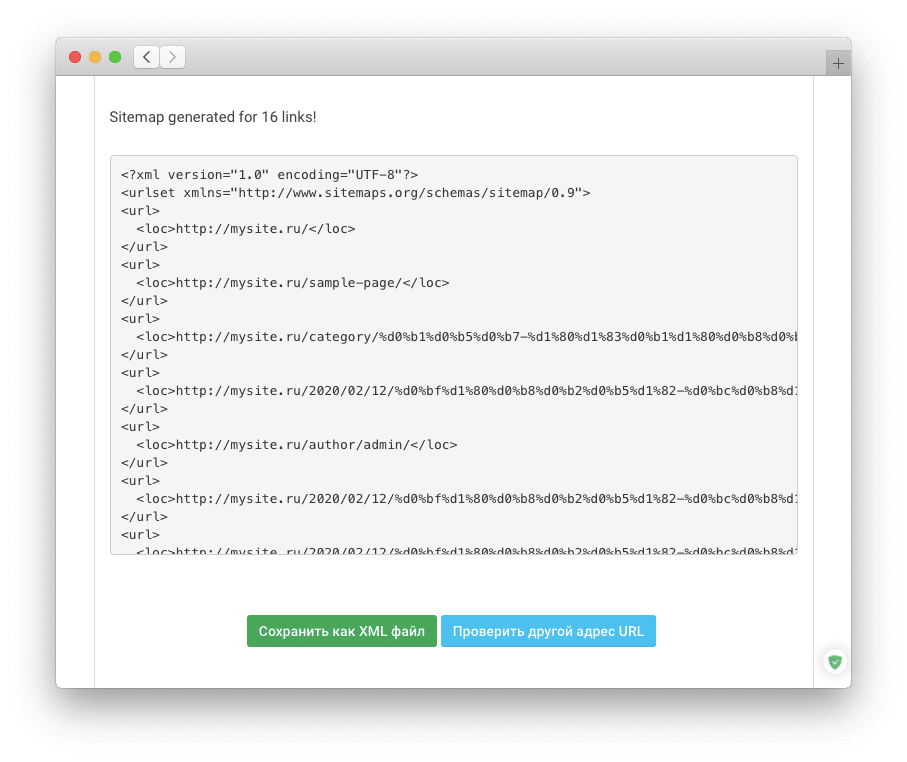
Чтобы дать определение и ответить на вопрос что такое xml карта, визуально покажу как она выглядит.

Это список с разделами по датам их публикации в вордпресс, или изменения. В каждом разделе содержаться URL, добавленные в данный период. Может посмотреть на нашу, располагается здесь https://wpcourses.ru/sitemap.xml.
Поисковые роботы при наличии в WordPress xml sitemap идут туда и смотрят какие страницы были добавлены или изменены, а не начинают перебирать все записи блога подряд и брать в индекс все записи по новой.
Где находится sitemap в WordPress
На любом ресурсе, работающем на WordPress, файл должен находиться по адресу your-domain.ru/sitemap.xml. Других путей не должно быть.
Почему такой путь, потому что в большинстве случаев доступ к папкам типа wp-content закрыты от индексации разными способами, например, через robots. Поэтому помещаем в каталог первого уровня, то есть сразу после урл домена.
Создаем автоматический sitemap для Яндекса и Google плагином
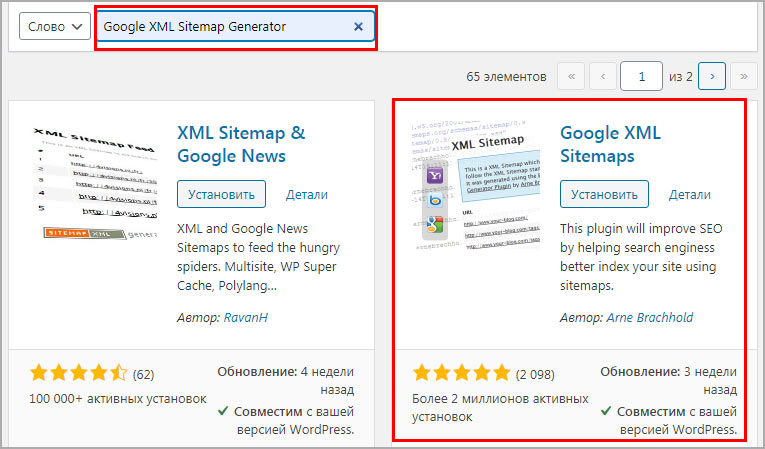
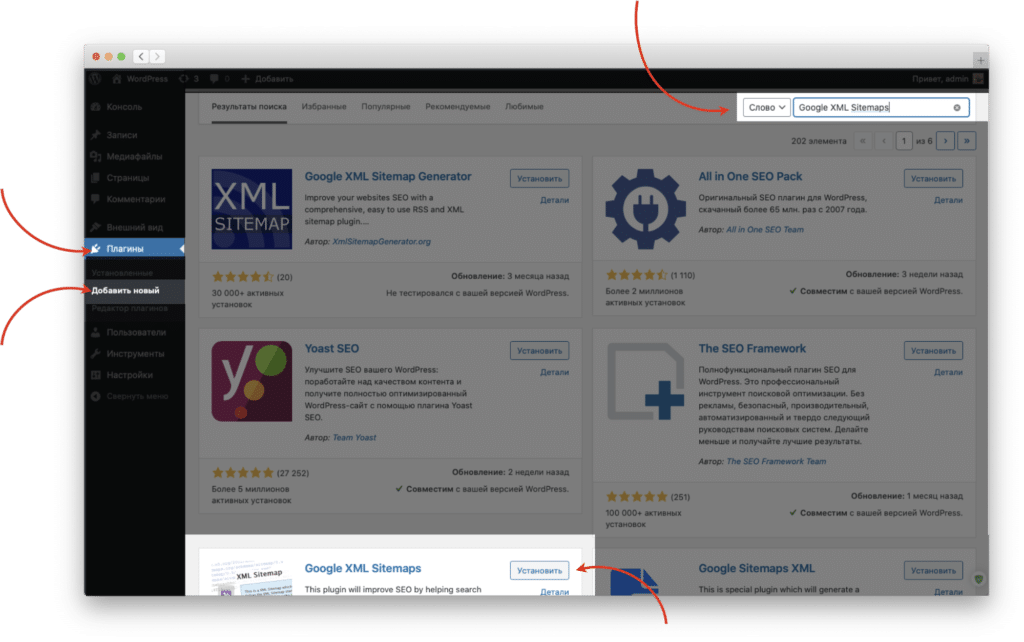
Правильным решением является Google XML sitemap Generator, не смотрите на название, он один создает на WordPress автоматическую и правильную sitemap для всех поисковых систем. Идем в панели в поиск по плагинам и ищем стандартным методом.

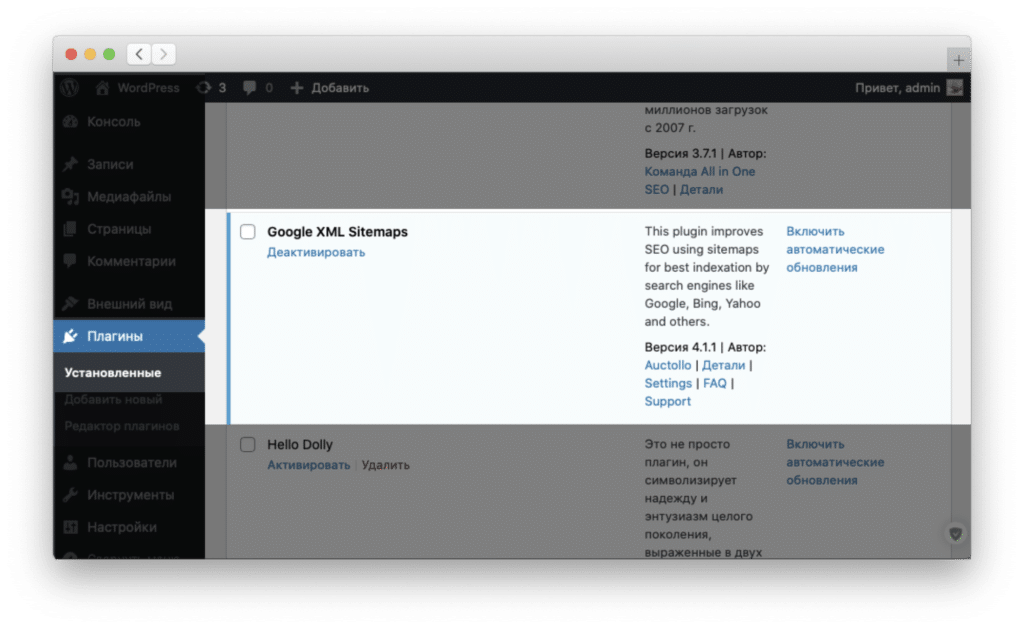
Устанавливаем и активируем, переходим в раздел настроек.

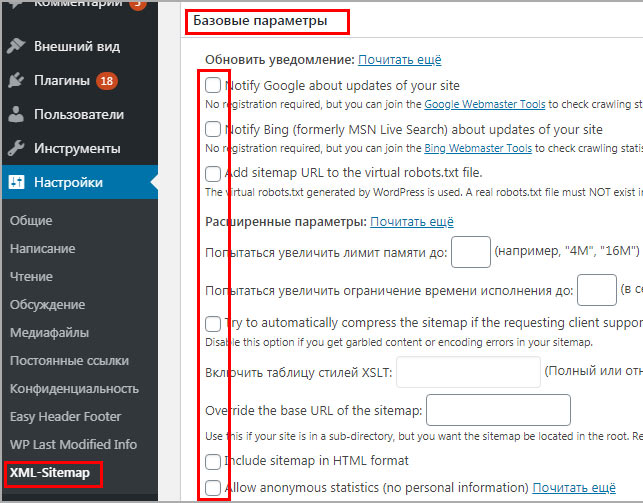
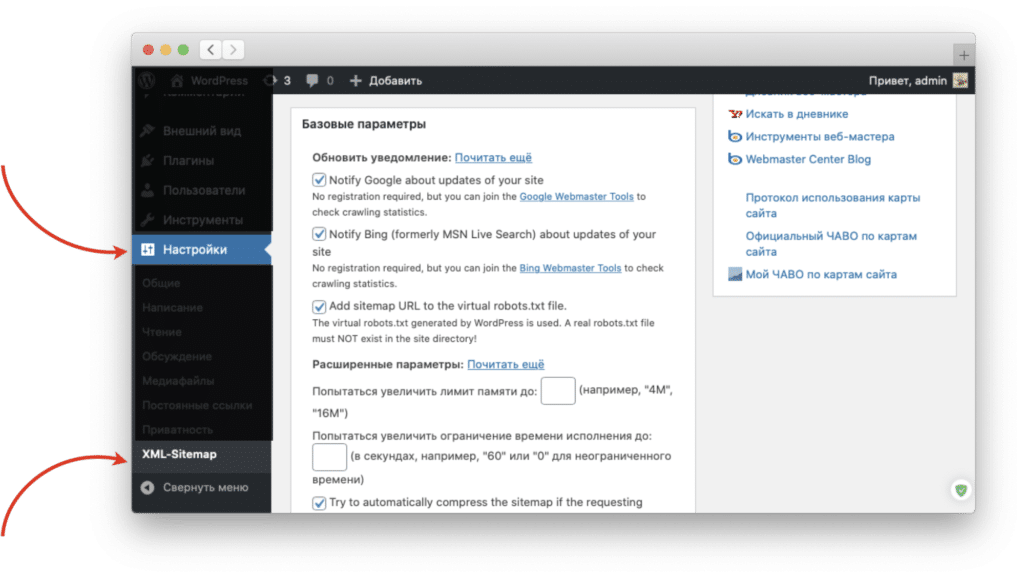
В разделе Базовые настройки снимаем все галочки:
- Первые две будут отмечены, они оповещают поисковики о внесенных правках. Не стоит этого делать, лучше вручную присылать ссылки в кабинеты сервисов для вебмастеров
- Третья галочка будет говорить о том добавится новый Robots и сделает корректировку. Не рекомендую так делать, следуйте рекомендациям из статьи о правильном robots
- Отключаем include sitemap in HTML format. Сделает свою карту сайта HTML, но уже для других роботов, она не валидная и несет в себе опасность ошибки покрытия

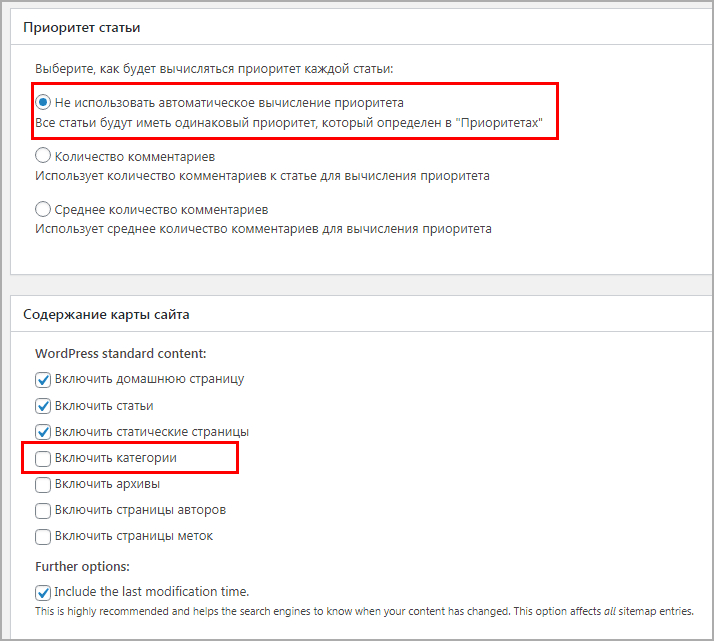
Спускаемся ниже и настраиваем остальные параметры.
- Отключаем автоматическое определения приоритета, не нужно ставить одни статьи выше других
- Если ресурс хорошо продвигается рубриками, то можно их включить, я убираю галочку
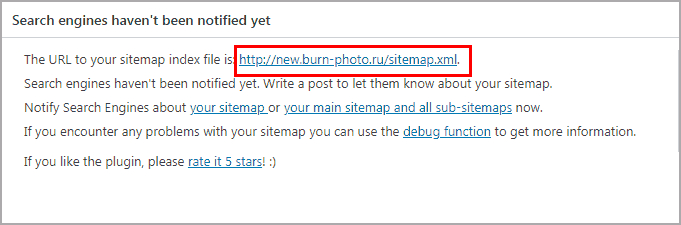
Внизу нажимаем на сохранить, и ссылка на адрес вашей карты сайта появиться вверху, после сохранения настроек.

На этом настройка закончена, и перейдем к другим методам создания XML на движке WordPress.
Как создать Sitemap с помощью YoastSEO и All in one SEO pack
Есть два классных инструмента это YoastSEO и All in One SEO Pack, оба умеют генерировать sitemap.
Предупрежу сразу, страница созданная этими двумя плагинами, будет поддерживаться только Гуглом, Яндекс выдаст сообщение «обнаружены ошибки в файлах sitemap». Настоятельно рекомендую применять первый метод.
Yoast SEO
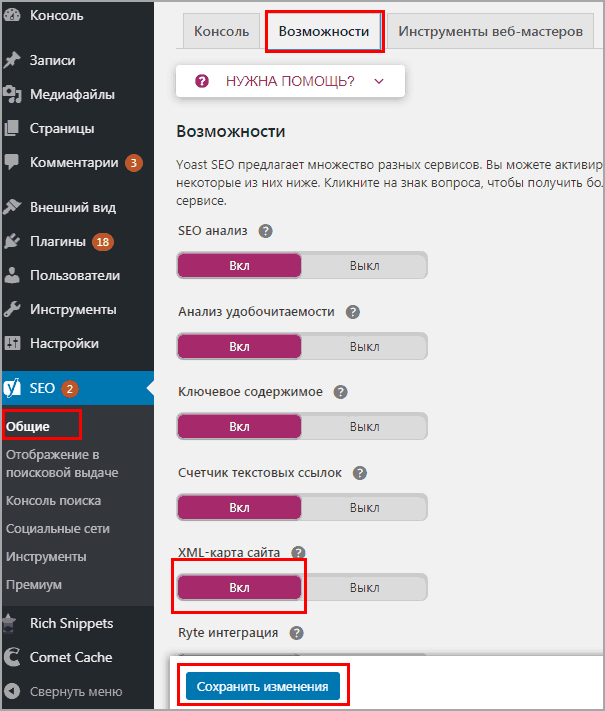
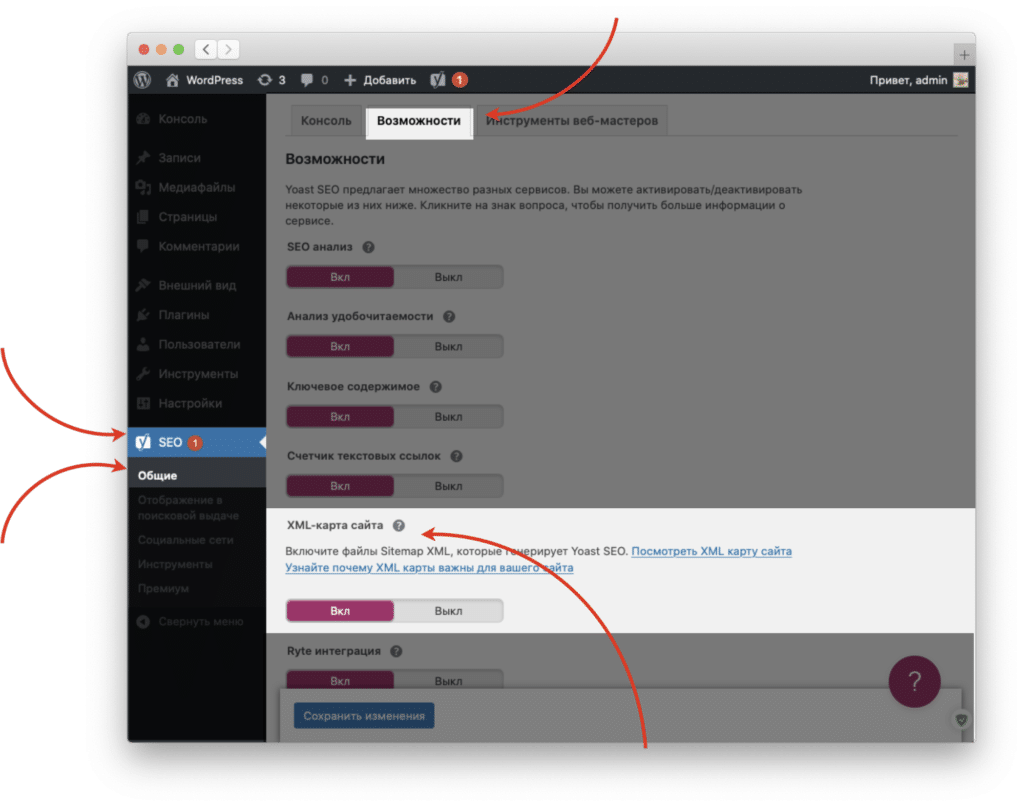
В YoastSEO, достаточно сделать одну операцию, входим в раздел Общие > вкладка Возможности и перемещаем в положение ВКЛ переключатель.

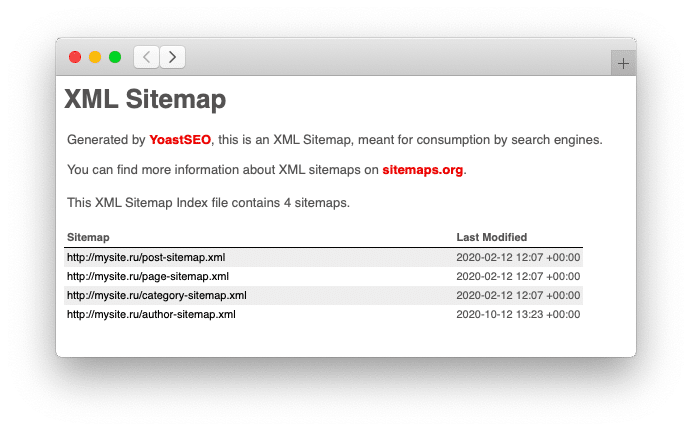
Мгновенно генератор создаст виртуальный документ и вы сможете зайти по адресу, который показывал ранее.
All in one SEO pack
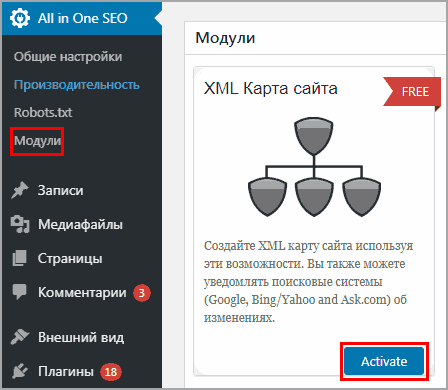
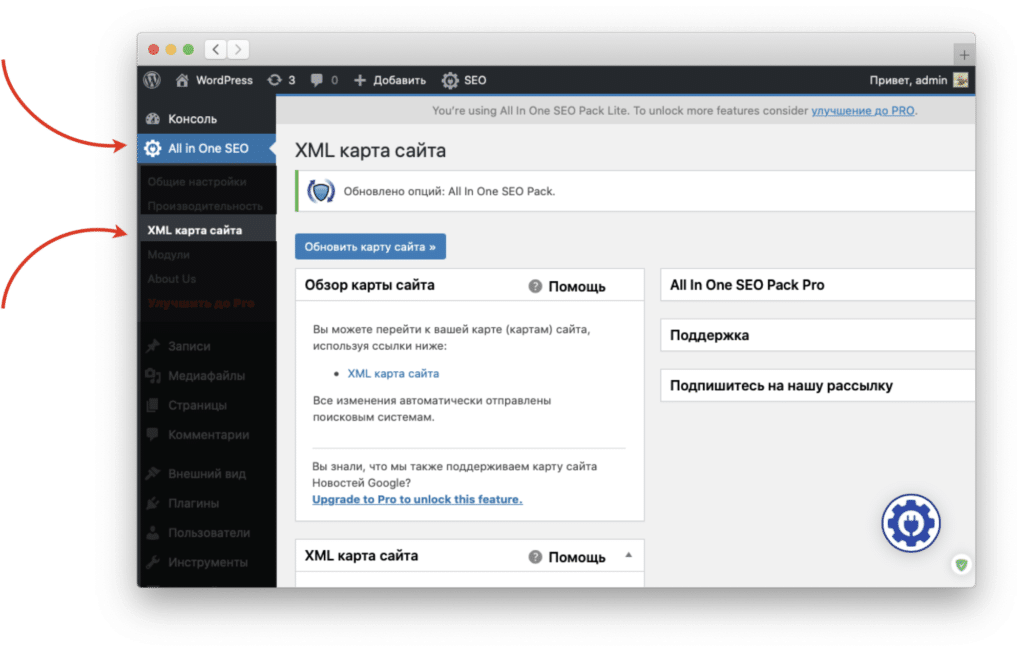
Для включения в All in one SEO pack активируем соответствующий модуль. Переходим в меню AIOSP в раздел модули и активируем.

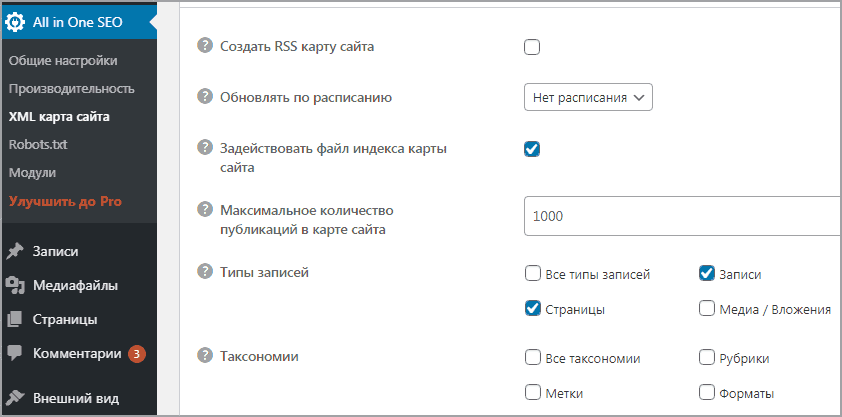
Далее рекомендую сделать настройки, как на скриншоте, не включая таксономии, но если они нужны, то отмечаем.

Смогли создать xml на WordPress с помощью SEO плагинов, но не советую, применяйте первый способ. Для большей наглядности процесса приложу авторское видео.
Заносим в Яндекс XML карту и удаляем ошибку «нет используемых роботом файлов sitemap»
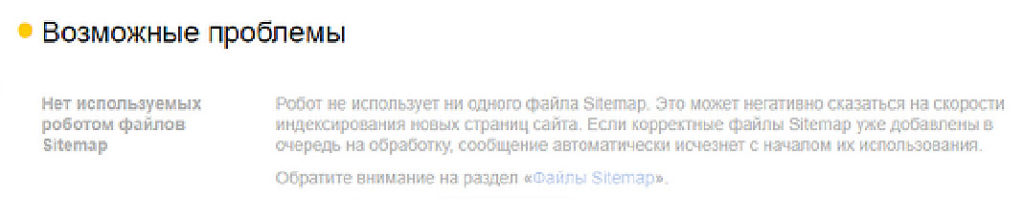
Следующим шаг это нужно занести xml в webmaster yandex, чтобы удалить ошибку «нет используемых роботом файлов sitemap», так она выглядит в панели.

Покажем поисковику Яндекса где взять документ.

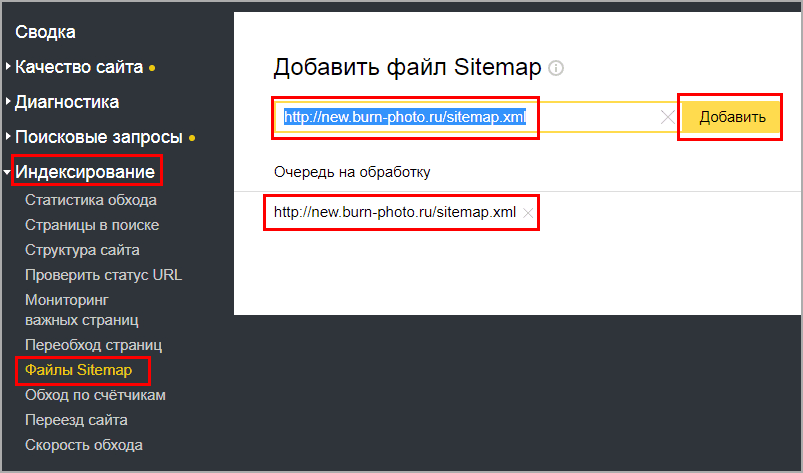
- Переходим в кабинете вебмастера в раздел Индексирование > Sitemap
- Вводим в поле адрес карты
- Нажимаем Добавить
- Видим что url добавлен в обработку, если процесс пройдет хорошо, то на следующий день придет письмо с поздравлениями или с ошибкой
Как настроить карту WordPress использую онлайн генератор
В случаях когда ресурс на WordPress сделан как статичный, то есть не изменяется. Есть смысл сделать sitemap с помощью онлайн генератора, и загрузить ее на сервер самостоятельно.
Плюс способа, что обходимся без плагина, минус – при добавлении новых страниц, файл придется перезаливать на сервер.
Сервис my sitemap generator
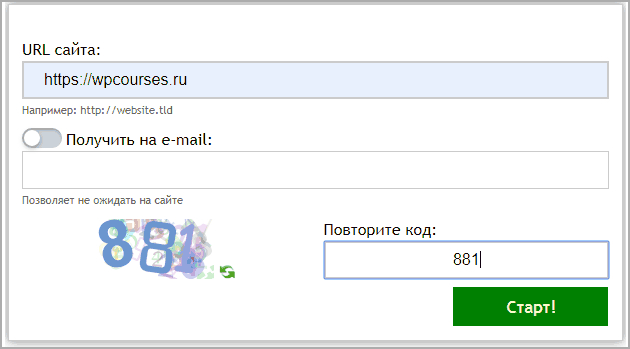
Шустрый сервис mysitemapgenerator, заходим и вводим URL сайта. Предоставляет бесплатно обработать 1000 записей.

Параметры оставлю по умолчанию, по желанию вводим e-mail, чтобы получить результат на почту. Скачиваем документ после окончания процесса.

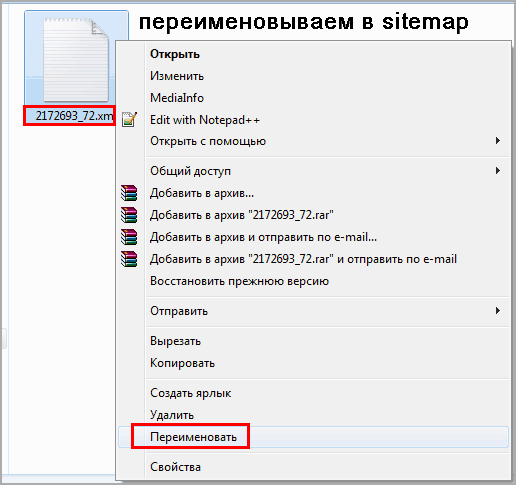
Придет документ с непонятным названием, переименовываем его в надлежащий вид.

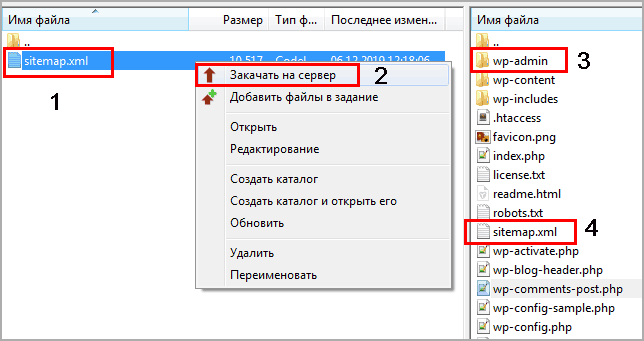
Далее загружаем объект в корень сайта WordPress, там где папка wp-admin, использую программу FilaZilla.

После отправляем на проверку в Yandex Webmaster и ждем обработки. Существует аналог это онлайн генератор xml-sitemaps, принцип действий одинаковый. В итоге мы смогли создать в WordPress sitemap и загрузили ее в обход поисковика. Успехов!
Пожалуйста, оцените материал:
Карта сайта — это файл, в котором содержится информация о страницах, записях и других файлах на вашем сайте, а также об отношениях между ними. Поисковые системы, такие как Google, считывают этот файл и сканируют ваш сайт.
Карта сайта также предоставляет ценные сведения об этом содержимом, например время последнего обновления страницы, частоту изменения страницы, а также версии страницы на разных языках.
Существует несколько основных типов карты сайта.
Карты сайтов XML для поисковых систем
На вашем сайте есть практически всё необходимое для обеспечения прекрасной поисковой оптимизации. В частности, там есть карта сайта в формате XML, находящаяся по адресу yourgroovysite.wordpress.com/sitemap.xml. Если на вашем сайте используется пользовательский домен, доступ к карте сайта можно получить по адресу yourgroovydomain.com/sitemap.xml. Карта сайта может содержать не больше 1000 недавно изменённых записей.
Если вы не знаете адрес карты сайта, выполните следующие действия, чтобы узнать его.
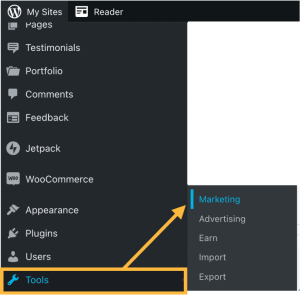
- На консоли WordPress.com перейдите в раздел Инструменты → Маркетинг.
- В верхней части страницы «Маркетинг» щёлкните Посещаемость.
- Чтобы найти карту сайта XML и новостную карту сайта, прокрутите страницу вниз до раздела Карты сайта.

Если у вас общедоступный сайт и не установлен флажок Попросить поисковые системы не индексировать сайт, поисковые системы будут автоматически находить вашу карту сайта и использовать её для индексации. WordPress.com автоматически отправляет информацию в поисковые системы каждый раз, когда вы обновляете или удаляете страницу либо запись.
Чтобы убедиться, что ваш сайт является общедоступным и индексируется, выполните следующие действия.
- В консоли WordPress.com перейдите в раздел Настройки → Общие.
- Прокрутите вниз до раздела Политика конфиденциальности.
- Убедитесь, что для вашего сайта задан параметр «Публичный» и не установлен флажок «Попросить поисковые системы не индексировать сайт».
Для получения дополнительных сведений о настройках приватности ознакомьтесь с нашим руководством по этой теме.

Новостные карты сайтов
Новостные карты сайтов напоминают стандартные карты сайтов XML для поисковых систем, но только специально для службы Google Новости. Чтобы новостная карта сайта индексировалась в Google, издатели должны получить одобрение от службы Google Новости. Новостная карта сайта содержит только записи, опубликованные за последние 48 часов.
Для вашего блога уже существует новостная карта сайта, созданная по адресу yourgroovysite.wordpress.com/news-sitemap.xml. Одобренные издатели должны войти на Google Search Console и добавить расположение их новостной карты сайта как другую карту сайта.
Шорткод карты сайта
Вы легко можете добавить базовую публичную карту сайта своих страниц с помощью шорткода страницы, который автоматически отображает список всех ваших страниц в формате иерархически упорядоченного маркированного списка.
Создание индекса сайта
Если вы хотите создать индекс сайта, выполните следующие действия:
- Создайте виджет «Рубрики». Сюда не подойдёт раскрывающееся меню рубрик. Это должен быть список, чтобы вы могли убрать галочку с опции Отображать как раскрывающееся меню в виджете рубрик
- На своём сайте откройте страницу, где вы увидите виджет «Рубрики» со списком всех рубрик.
- Внимательно выделите все рубрики и скопируйте их в буфер обмена.
- Если у вас ПК, нажмите CTRL-C.
- Для Mac нажмите CMD-C.
- Создайте новую страницу.
- Вставьте содержимое буфера обмена в редактор.
- Если у вас ПК, нажмите CTRL-V.
- Если у вас Mac, нажмите CMD-V.
- Отредактируйте список по своему усмотрению.
- Удалите ненужные рубрики, например «Без рубрики».
- Вы можете создать «Рекомендованный» или «Самый популярный» список рубрик вверху либо использовать его вместо списка в алфавитном порядке.
- Добавьте статический текст описания перед списком или после него с помощью блока «Абзац».
- Чтобы привлечь к некоторым рубрикам больше внимания, выделите их жирным шрифтом.
- Дайте странице имя и сохраните её.
- Если вам не нужен отдельный виджет со списком рубрик, вернитесь назад и удалите виджет «Рубрики».
Помните, что, в отличие от виджета Рубрики, этот список не обновляется самостоятельно. Вам придётся выполнять этот процесс каждый раз при добавлении новой рубрики в запись или вручную редактировать страницу, чтобы добавить рубрику и ссылку.
На чтение 12 мин. Просмотров 15.6k. Опубликовано 26 октября, 2020
Существует специальный файл, который помогает поисковым роботам ориентироваться в структуре сайтов — карта сайта sitemap.xml. Такая карта помогает индексации любого сайта, будь это сайт-визитка или посадочная страница, но особенно важен файл sitemap.xml для проектов с большим количеством страниц разного уровня вложенности — например, интернет-магазинов или порталов.
Рассказываем, как создать, загрузить и сообщить поисковикам о своей карте сайта.
Что такое sitemap.xml?
Sitemap.xml — это карта сайта, созданная специально для поисковых роботов. В ней записываются все страницы, которые есть на сайте и требуют индексации, структура вложенности этих страниц, частота обновления, приоритет сканирования и другие служебные данные.
Зачем нужна sitemap.xml?
Sitemap.xml — не обязательный инструмент для продвижения в поисковых системах: роботы вполне умеют обходиться и без него.
Тем не менее, карта сайта упрощает индексацию: например, если на сайте есть страница, на которую не ссылаются другие страницы сайта, поисковики могут долго не включать ее в выдачу. Sitemap очень важен для проектов со сложной иерархией: чем больше уровней вложенности, тем дольше новые страницы будут включаться в индекс, если карта сайта не создана.
Поэтому sitemap.xml помогает избежать многих проблем с индексацией — он помогает поисковым роботам ориентироваться в сайте, оперативно узнавать о новых страницах и обновлении старых.
У меня уже есть карта сайта, зачем XML?
HTML-страница сайта с картой служит скорее для удобства навигации пользователей — хотя нужно отметить, что сейчас лучше вкладывать усилия в юзабилити сайта, сделать его таким, чтобы посетители разобрались и без карты.

В любом случае, XML-карта сайта нужна не для пользователей, а для поисковых роботов. В ней можно передать ту информацию, которую трудно указать на HTML-карте — например, дата последнего обновления страницы или тип файла (изображение, видео и так далее).
Из чего состоит sitemap.xml
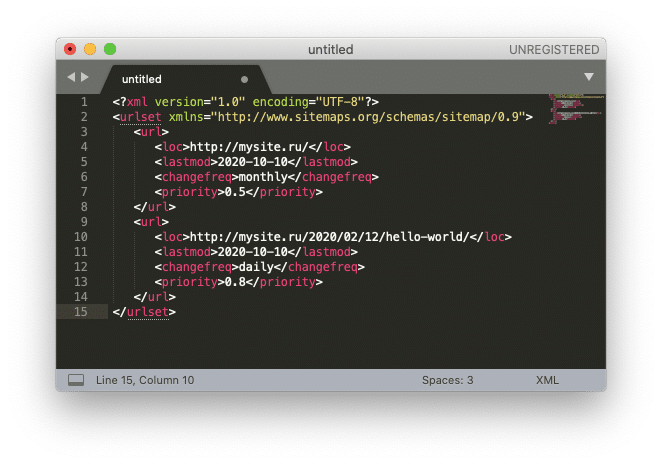
Sitemap.xml состоит из специальных XML-тегов. Рассмотрим их на примере такой карты сайта:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://mysite.ru/</loc>
<lastmod>2020-10-10</lastmod>
<changefreq>monthly</changefreq>
<priority>0.5</priority>
</url>
<url>
<loc>http://mysite.ru/2020/02/12/hello-world/</loc>
<lastmod>2020-10-10</lastmod>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
</urlset>В этом примере на сайте есть 2 страницы — главная mysite.ru и еще одна mysite.ru/2020/02/12/hello-world/. У каждой из них указаны последнее обновление, частота обновлений и приоритет.
| Тег | Обязательный? | Значение и примечания |
| urlset | да | Внутри тега urlset перечисляют все страницы, которые есть на сайте. |
| url | да | Внутри тега url заключены данные об одной конкретной странице. |
| loc | да | В тег loc записывается адрес страницы.
Для поисковой системы Google кириллические адреса должны быть перекодированы в Punycode — например, “мойсайт.рф/каталог” нужно превратить в “xn--80arbjktj.xn--/-8sbam6aivkvq”. Вручную это можно сделать с помощью конвертеров, например, такого — конвертер HB.by. Яндекс понимает кириллические адреса без перекодирования. |
| lastmod | нет | Внутри lastmod записывается дата последнего обновления страницы в формате W3C Datetime.
Например, если страница обновлялась 10 октября 2020 года в 15:36 по московскому времени, в теге lastmod это записывается как “2020-10-10T15:36+03:00”, где 2020-10-10 — 10 октября 2020, 15:36 — часы и минуты без секунд, +03:00 — часовой пояс Москвы по UTC. |
| changefreq | нет | Частота обновления страницы. Доступные варианты:
Google утверждает, что не учитывает этот тег. |
| priority | нет | Приоритет для сканирования поисковыми роботами, может выражаться от 0.0 до 1.0. По умолчанию считается равным 0.5.
Этот параметр не влияет на то, на каком месте окажется страница в поисковой выдаче — он только помогает поисковым роботам сканировать в первую очередь важные страницы. Google утверждает, что не учитывает этот тег. |
Поисковые роботы умеют читать sitemap.xml размером до 50 МБ и до 50000 адресов в файле. Если у вас большой проект, например, интернет-магазин, скорее всего, вам понадобится создать несколько файлов sitemap. В этом случае для поисковых систем создается файл индекса sitemap с перечислением адресов всех карт сайта.
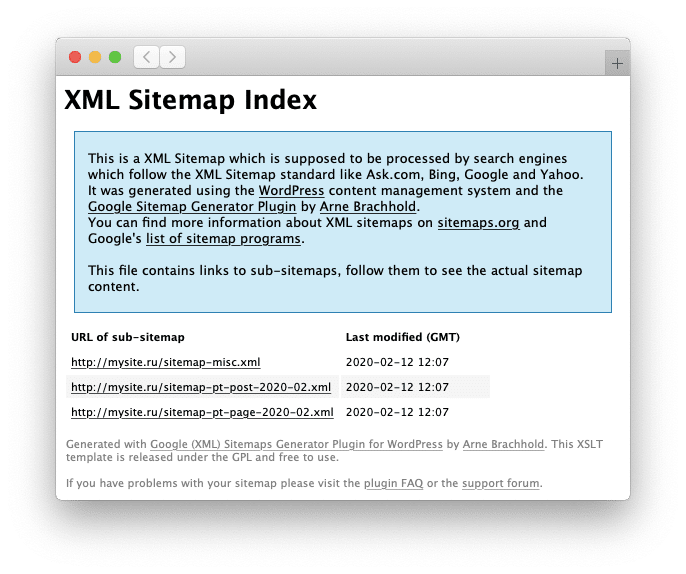
Он строится по похожему принципу. Вот пример, как может выглядеть файл индекса sitemap:
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://mysite.ru/sitemap-general.xml</loc>
<lastmod>2020-10-10</lastmod>
</sitemap>
<sitemap>
<loc>http://mysite.ru/sitemap-products.xml</loc>
<lastmod>2020-10-10</lastmod>
</sitemap>
</sitemapindex>Вот какие теги используются в файлах индекса sitemap:
| Тег | Обязательный? | Значение и примечания |
| sitemapindex | да | Внутри тега sitemapindex перечисляют все созданные карты сайта для поисковых роботов. |
| sitemap | да | Внутри тега sitemap заключены данные об одной конкретной карте сайта. |
| loc | да | В тег loc записывается адрес карты сайта. Карты сайта должны располагаться на том же сайте, что и файл индекса. |
| lastmod | нет | Внутри lastmod записывается дата последнего обновления карты сайта в формате W3C Datetime. |
В свою очередь, файл индекса тоже должен быть размером не более 50 МБ и в нем не может содержаться больше 50000 адресов карт сайта, иначе поисковые роботы их проигнорируют. Получается, что с помощью карт сайта поисковым роботам можно сообщить о 2,5 миллиардах страниц. Для сравнения, в 2019 году во всем Интернете было зарегистрировано примерно 2 миллиарда сайтов — так что для большинства проектов этого хватит. 🙂
Где находится sitemap.xml в WordPress?
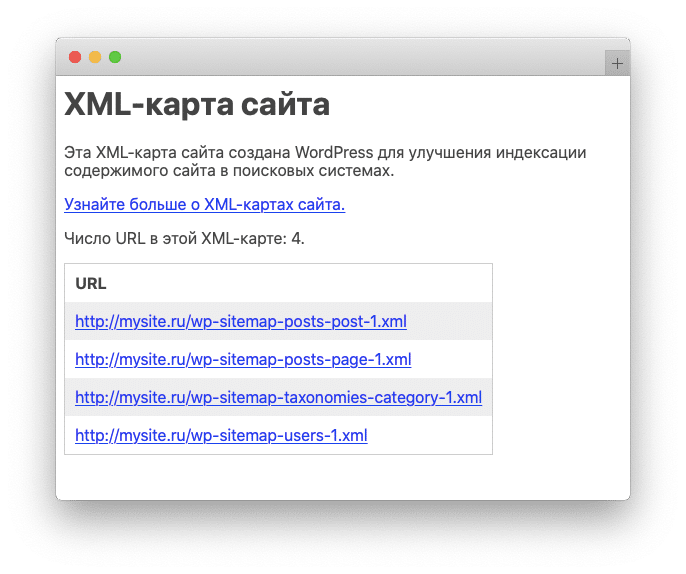
По умолчанию WordPress начал автоматически создавать карту сайта только с версии 5.5. Она находится по адресу [адрес сайта]/wp-sitemap.xml. В нее попадают все опубликованные посты, таксономии меток, главная страница и архивы постов.

К сожалению, чтобы настроить эту карту сайта под свои нужды, придется разобраться в программировании на PHP: например, WordPress не включает в нее теги changefreq, priority, lastmod и не дает возможности вручную убрать какую-либо из страниц из карты. Кроме этого, обновляться до последней версии WordPress может быть неудобно из-за каких-то интеграций и подключенных плагинов, которые могут сломаться с обновлением.
Поэтому самый простой вариант создать свою карту сайта — использовать специальные плагины.
Как создать sitemap.xml с помощью плагинов
Плагины помогают настроить карту сайта под свои задачи: исключить страницы, которые не должны оказаться в индексе, передать дату обновления страницы и частоту проверки для поисковых роботов. Разные плагины отличаются по функциональности — вы можете выбрать тот, который лучше всего подходит для вас.
Google XML Sitemaps

Этот плагин создает карты сайта по стандартам Google, но поисковые роботы Яндекса тоже его понимают, так что для большинства российских проектов этого плагина будет достаточно. Чтобы сгенерировать карту сайта, достаточно установить плагин — например, через меню Плагины ⟶ Добавить новый. Введите в поиск Google XML Sitemaps и нажмите Установить (автор — Auctollo).

После установки проверьте, что плагин активирован (Плагины ⟶ Установленные). Если плагин активирован, на нем появится кнопка Деактивировать.

По умолчанию Google XML Sitemaps включает в карту сайта:
- Главную страницу;
- Страницы статей («Записи»);
- Статические страницы («Страницы» — например, контакты или о компании).
Каждая из этих групп страниц помещается в свою отдельную карту сайта, которая собирается в файл индекса sitemap — плагин заранее предусматривает, что сайт будет развиваться и одной карты сайта может быть недостаточно.
Чтобы настроить sitemap.xml, перейдите на страницу Настройки ⟶ XML-Sitemap.

Здесь можно добавить или удалить страницы из карты сайта, настроить приоритет определенных страниц или групп и передать частоту обновления для поисковых роботов. Если что-то пойдет не так — всегда можно вернуть настройки по умолчанию и начать заново.
Yoast SEO

Этот плагин помогает настраивать в WordPress важные для поисковой оптимизации параметры — в том числе и карту сайта. Но настроек, по сравнению с Google XML Sitemaps, тут гораздо меньше. Как и в стандартной sitemap.xml от WordPress, приходится довольствоваться стандартными параметрами.
Чтобы включить карту сайта в Yoast SEO, перейдите в раздел SEO ⟶ Общие на вкладку Возможности. Проверьте, чтобы переключатель XML-карта сайта был включен.

Yoast SEO тоже создает сразу несколько карт и группирует их в файле индекса. Плагин не использует теги changefreq и priority для страниц — создатели плагина ссылаются на Google, который не учитывает их на большинстве сайтов.
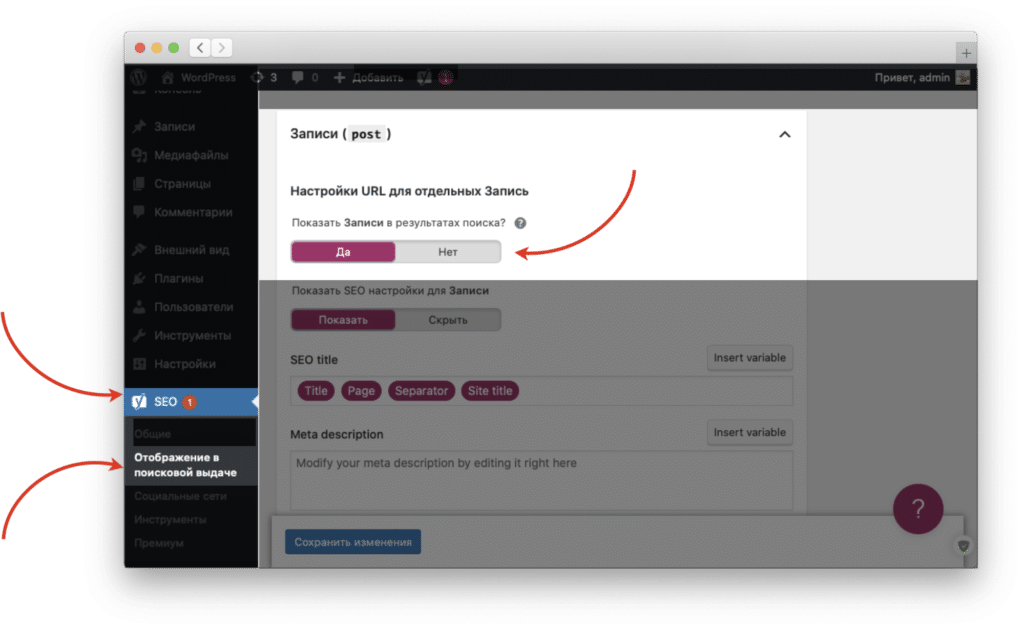
Чтобы исключить страницы из sitemap, зайдите на страницу SEO ⟶ Отображение в поисковой выдаче на вкладку Типы содержимого. Здесь можно отключить добавление групп страниц в файл Sitemap.xml.

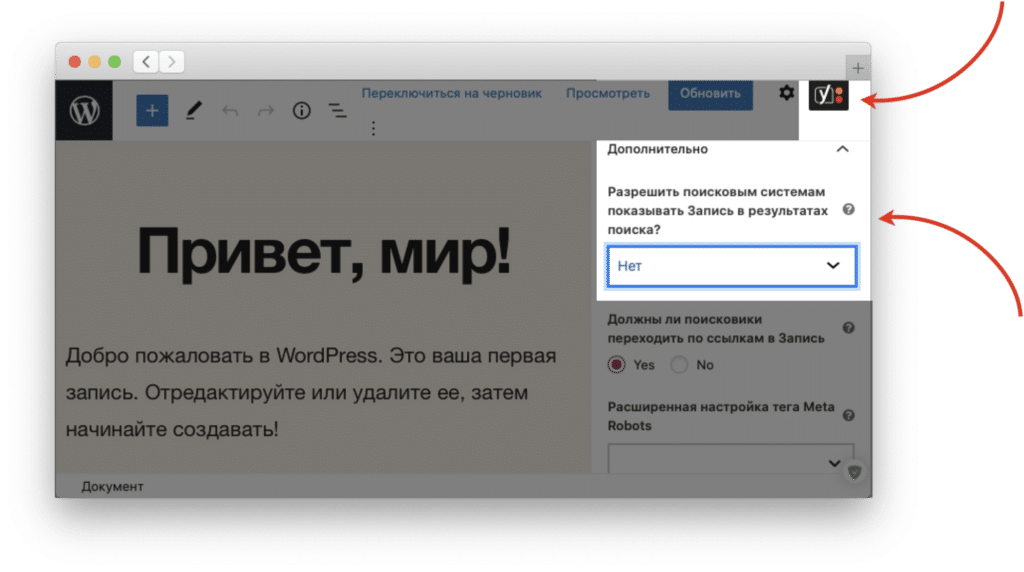
Если из sitemap.xml нужно исключить конкретную страницу — это можно сделать в разделе Дополнительно настроек Yoast SEO, которые появляются при редактировании страницы.

All in One SEO Pack

Еще один плагин для поисковой оптимизации — All in One SEO Pack. Как и другие, он создает несколько карт сайта и помещает их в файл индекса. Чтобы создать карту сайта, достаточно активировать плагин.
Если вы хотите настроить, какие адреса должны попадать в карту сайта, их приоритет и частоту обновлений, перейдите в меню All in One SEO ⟶ XML карта сайта.

Интересная особенность плагина — он умеет обновлять карту сайта в тот момент, когда к ней обращаются поисковые роботы. Для этого включите в настройках пункт Динамическая карта сайта.
Как создать sitemap.xml без плагинов
Если вы не хотите или не можете использовать плагины для WordPress, карту сайта можно создать и без них. Но в таком случае обновлять ее будет гораздо сложнее — если на сайте появятся новые страницы, добавлять их в карту сайта придется вручную.
Этот способ подойдет разве что для очень статичных сайтов: если вы не собираетесь добавлять новые страницы на сайт, вы можете создать карту сайта вручную. На коммерческих сайтах такое бывает очень редко, но, если вы хотите поддерживать sitemap самостоятельно — вам подойдет такой вариант.
Шаг 1 — создание sitemap.xml
Вручную в текстовом редакторе
Для создания понадобится специальный редактор текста, например, Notepad++ или Sublime Text — они умеют сохранять файлы в кодировке UTF-8.
Создайте новый файл и добавьте в него адреса всех страниц сайта по примеру (перечитайте, из чего состоит файл sitemap.xml, выше).

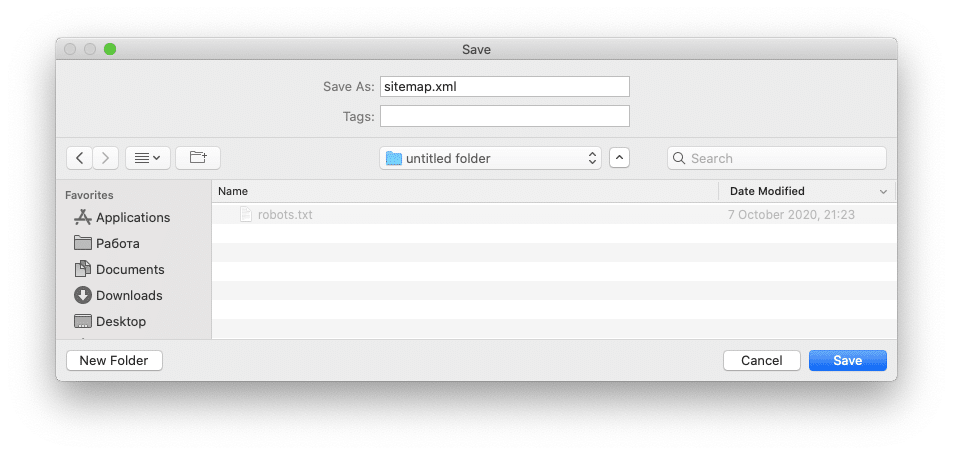
Выберите в меню File ⟶ Save with Encoding… ⟶ UTF-8 и назовите файл “sitemap.xml”.

Карта сайта готова.
С помощью генераторов
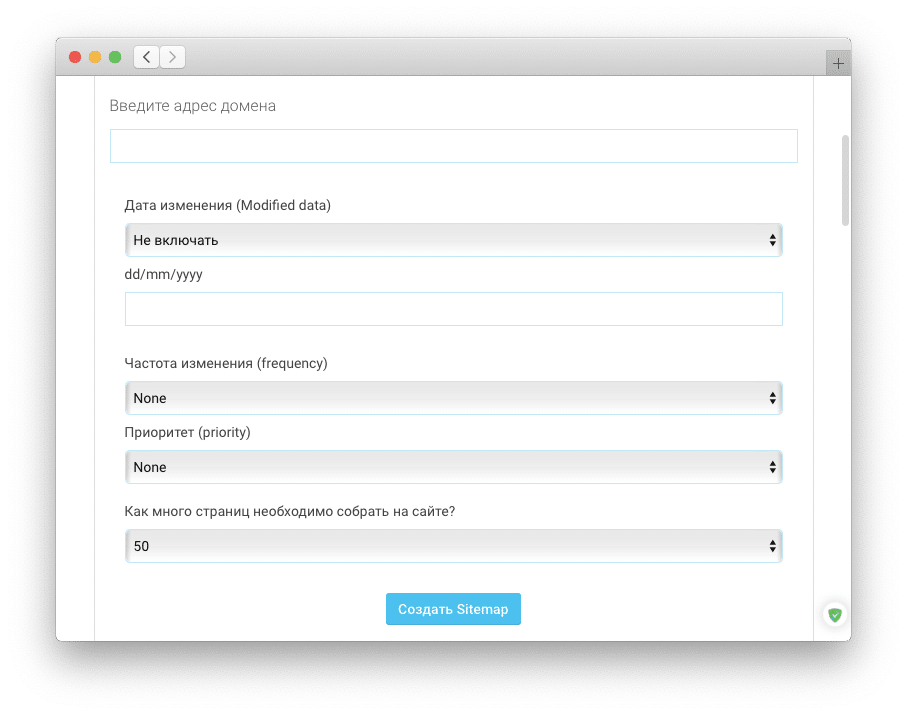
Гораздо проще создать карту сайта с помощью бесплатных онлайн-генераторов, например, на SiteDozor. Введите в генераторе адрес сайта:

Дополнительно вы можете указать дату изменения карты сайта и добавить частоту изменения страниц и приоритет. Укажите, сколько страниц нужно собрать на сайте (максимум 5000) и нажмите Создать Sitemap.

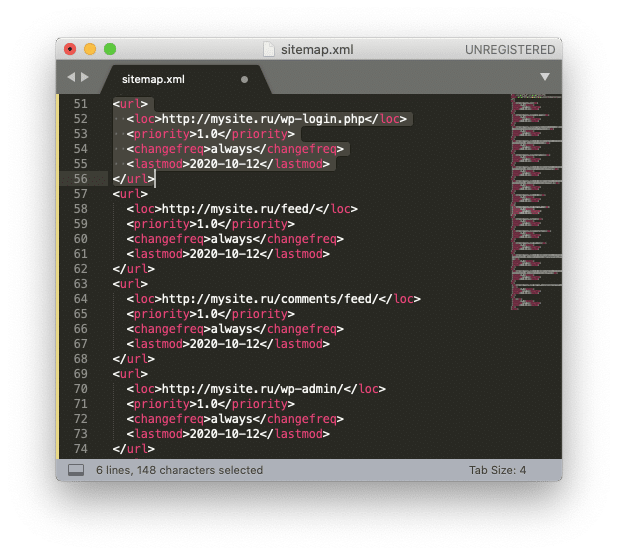
Минус такого метода — онлайн-генератор может включить в карту сайта те страницы, которые не нужно индексировать, например, /wp-admin. Поэтому желательно отредактировать файл после скачивания.

Шаг 2 — загрузка sitemap.xml
После этого созданную карту сайта нужно загрузить. Размещайте ее в корневом каталоге сайта, чтобы поисковые роботы смогли ее найти.
Через FTP
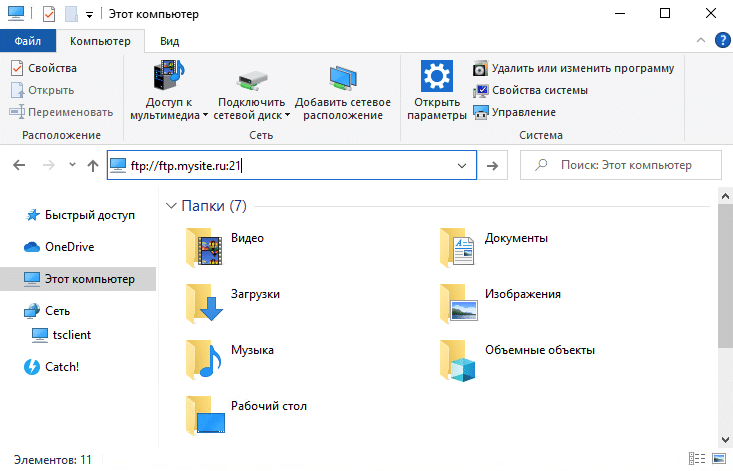
Чтобы загрузить карту сайта на сервер, можно подключиться к нему через протокол FTP в Проводнике Windows. Для этого в адресной строке введите “ftp://[адрес FTP-сервера]:[порт]” — эти данные берутся у вашего хостинг-провайдера.

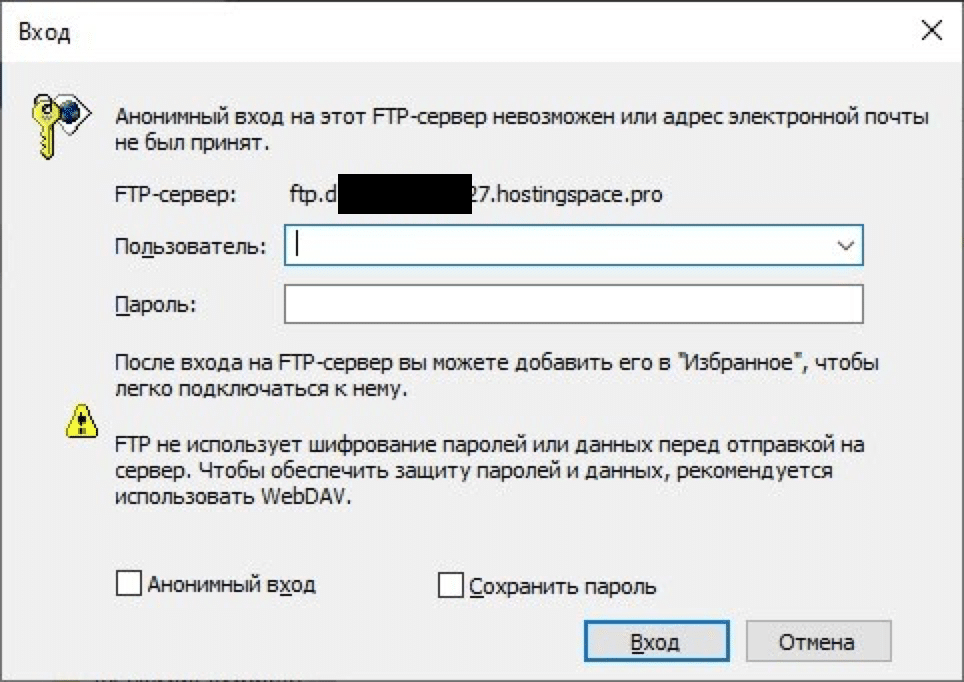
После этого Проводник попросит ввести логин и пароль. Обратите внимание, что чаще всего пароль от FTP не совпадает с паролем от хостинга, поэтому доступы нужно уточнить в личном кабинете или по запросу к провайдеру хостинга.

После этого файлы на хостинге откроются как обычные файлы и папки — скопируйте файл sitemap.xml в корневую категорию сайта.
На хостинг
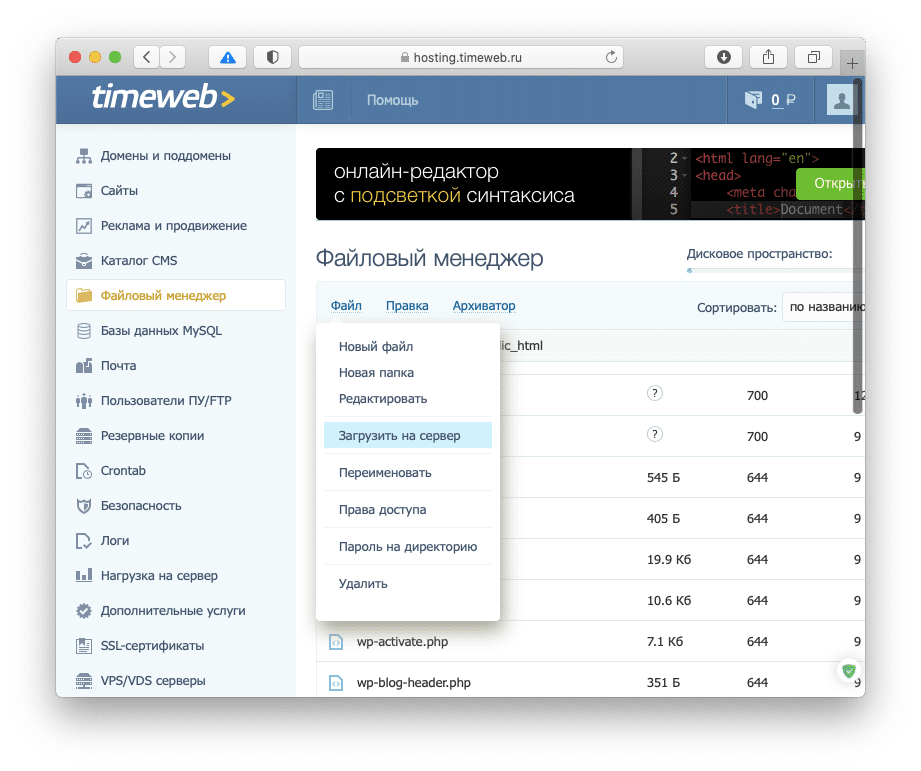
Загрузить файл можно и с помощью панели управления хостингом — для этого понадобится файловый менеджер. Зайдите в управление файлами и найдите там кнопку «Загрузить файл» или «Загрузить на сервер».

Разместите файл sitemap.xml в корневом каталоге сайта.
Если вы создали sitemap.xml вручную, при каждом обновлении страниц сайта вам придется обновлять его самостоятельно.
Что делать после настройки sitemap.xml
После того, как карта сайта создана, осталось сообщить о ней поисковым роботам.
Добавить в Google Search Console
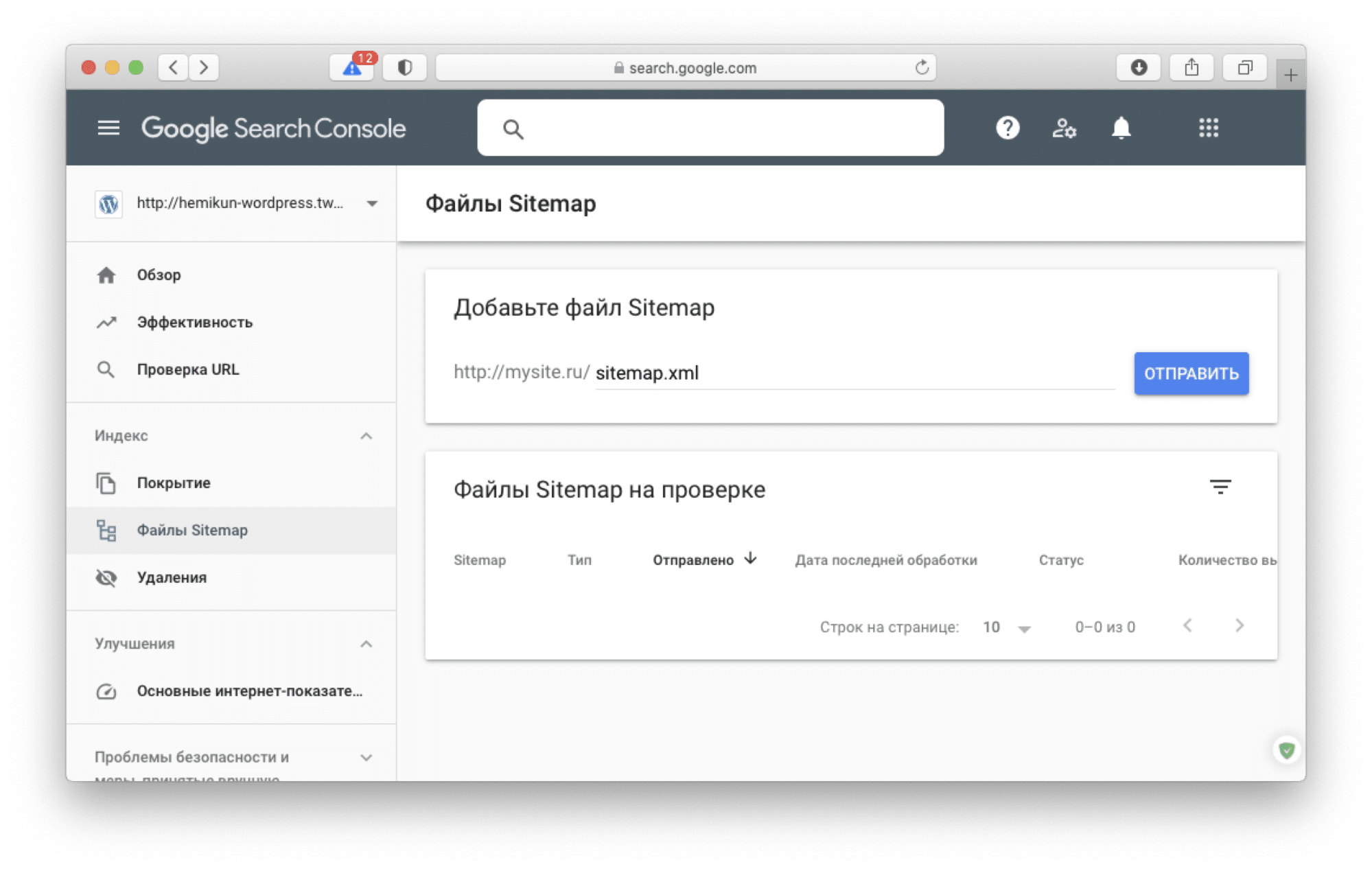
Чтобы сообщить Google о карте сайта, перейдите в Google Search Console в раздел Файлы Sitemap.

Введите адрес карты сайта (или файла индекса карт сайта) и нажмите Отправить. После того, как Google его обработает, вы получите оповещение.
Добавить в Яндекс.Вебмастер
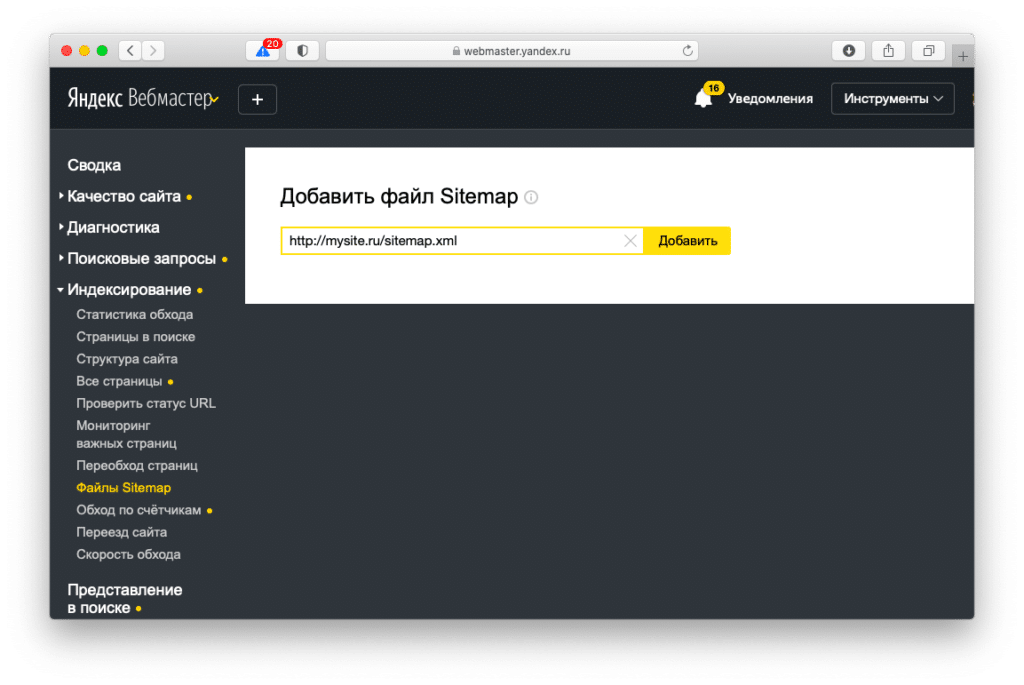
Чтобы добавить карту сайта в Яндекс, перейдите в Яндекс.Вебмастер ⟶ Индексирование ⟶ Файлы Sitemap.

Введите адрес карты сайта или файла индекса карт и нажмите Добавить. Sitemap появится в очереди на обработку.
Резюме
- Sitemap.xml — это карта сайта для поисковых роботов.
- В ней содержатся адреса всех страниц сайта, частота и приоритет их обновления.
- По умолчанию в WordPress, начиная с версии 5.5, есть карта сайта, которая находится по адресу /wp-sitemap.xml.
- Поисковые роботы поддерживают карты сайта до 50 МБ и до 5000 адресов.
- Карт сайта может быть несколько — тогда их адреса помещаются в специальный файл индекса sitemap.
- Создать карту сайта можно с помощью плагинов, например, Google XML Sitemaps, All in One SEO Pack или Yoast SEO.
- Карту сайта можно создать вручную, но по мере развития сайта ее придется обновлять самостоятельно.
- После создания карты сайта сообщите о ней поисковым системам с помощью инструментов для вебмастеров.
В Версии WordPress 5.5 была наконец-то добавлена поддержка карты сайта в ядро. Плагин Google XML Sitemaps и ему подобные больше не нужны.
Знакомство
Главная страница Карты Сайта WordPress находится по адресу /wp-sitemap.xml или /sitemap-xml (с редиректом). Она содержит ссылки на карты ссылок.
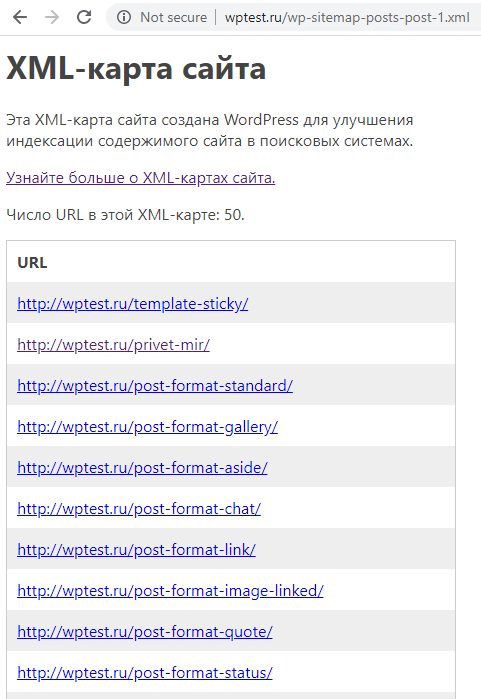
И уже каждая карта ссылок содержит ссылки на страницы сайта.
Что по умолчанию попадает в Карту сайта?
Только публичные типы постов или таксономий, а также страницы постов авторов. Публичный тип или нет определяется параметрами public и publicly_queryable при регистрации типа записи или таксономии.
Максимальное кол-во ссылок в Карте
Главная (index) страница может содержать максимум 50 000 карт (ссылок на карты). Это значение изменить нельзя, оно находится в приватном свойстве WP_Sitemaps_Index::$max_sitemaps.
Каждая карта ссылок может содержать максимум 2 000 ссылок на странице. Это значение меняется через хук wp_sitemaps_max_urls:
# Изменим макс. кол-во ссылок в каждой карте ссылок.
# Возможные значение $object_type: post, term, user
add_filter( 'wp_sitemaps_max_urls', 'kama_sitemap_max_urls', 10, 2 );
function kama_sitemap_max_urls( $num, $object_type ){
return 1000;
}
Изменение кол-ва макс. ссылок влияет на кол-во ссылок пагинации на главной странице Карты сайта. Например, если у нас всего 500 постов, то по умолчанию будет всего одна карта ссылок для всех постов. Но если мы изменим максимум на 100. То на индексной странице появится 5 ссылок на Карты постов.
Не работает Карта сайта WordPress, 501 ошибка?
XML Карта Сайта WP работает на основе PHP расширения SimpleXML. Если его нет у вас на сервере, то при переходе на страницу карты сайта вы получите 501 ошибку.
Ссылка на карту сайта в файле robots.txt
Ссылка https://домен/wp-sitemap.xml добавляется в конец файла robots.txt автоматически. Но только, если у вас нет физического файла robots.txt в корне сайта. Т.е. robots.txt должен создаваться динамически. Подробнее о динамическом файле robots, читайте в функции do_robots().
Пример правильного создания динамического файла robots.txt для WordPress смотрите по этой ссылке.
Отключение Карты сайта WordPress
Если на сайте установлен плагин или код, который уже создает карту сайта и Карта сайта от WordPress уже не нужна, то её можно отключить. Для этого вставьте следующий код в functions.php темы, в код плагина или куда-либо еще (впрочем, скорее всего, ваш плагин это уже сделал).
add_filter( 'wp_sitemaps_enabled', '__return_false' );
Теперь, если перейти по адресу /wp-sitemap.xml вы увидите 404 страницу.
Заметка: такое отключение не удаляет правила перезаписи для карт сайта, так как они нужны чтобы отдавать нужные ответы при отключенной карте сайта. Подробнее здесь.
Обратите внимание, что карта сайта WordPress отключается автоматически, если в настройках «Чтение» есть галочка «Попросить поисковые системы не индексировать сайт».
Добавление элементов в карту сайта
Чтобы добавить тип записи или таксономию в карту сайта WordPress, нужно сделать их публичными, для этого при регистрации нужно установить в true параметры public и publicly_queryable.
Чтобы добавить произвольные ссылки в карту сайта, нужно создать свой Провайдер.
Удаление элементов Карты сайта
Из коробки в WP есть три провайдера (поставщика) карт сайтов для разных типов: записи, таксономии, пользователи:
posts— WP_Sitemaps_Posts{}taxonomies— WP_Sitemaps_Taxonomies{}users— WP_Sitemaps_Users{}
Удалять можно как самого провайдера карт сайтов, так и отдельный тип (отдельную карту «внутри» провайдера) или вообще отдельный элемент типа (ссылку «внутри» карты). Рассмотрим на примере таксономий. Можно отключить провайдера «taxonomies» и тогда все таксономий исчезнут из карты сайта, можно отключить отдельную таксономию и оставить остальные таксономии, или можно исключить отдельную рубрику (элемент) таксономии из списка ссылок.
Отключение Провайдера целиком (всех таксономий, юзеров, типов постов)
Провайдер – это общее понятие, которое включает в себя все типы. Например
- провайдер типа записи включает все типы записей.
- провайдер таксономии включает все типы таксономий.
Если отключить провайдера целиком, из карты сайта будут удалены все типы, например если отключить провайдера таксономий, то все типа таксономий (рубрики, метки, архивы пользователей) будут исключены из карты сайта.
# Отключение провайдера карт сайтов: пользователи и таксономии
add_filter( 'wp_sitemaps_add_provider', 'kama_remove_sitemap_provider', 10, 2 );
function kama_remove_sitemap_provider( $provider, $name ){
$remove_providers = [ 'users', 'taxonomies' ];
// отключаем архивы пользователей
if( in_array( $name, $remove_providers ) ){
return false;
}
return $provider;
}
Отключение типа записи (поста, страницы)
Например в карте сайта нам не нужен тип записи page.
# Удалим тип записи из карты сайта
add_filter( 'wp_sitemaps_post_types', 'wpkama_remove_sitemaps_post_types' );
function wpkama_remove_sitemaps_post_types( $post_types ){
unset( $post_types['page'] );
return $post_types;
}
Отключение таксономии (рубрики, метки)
Например в карте сайта нам не нужны метки (таксономия post_tag).
# Удалим таксономии из карты сайта
add_filter( 'wp_sitemaps_taxonomies', 'wpkama_remove_sitemaps_taxonomies' );
function wpkama_remove_sitemaps_taxonomies( $taxonomies ){
unset( $taxonomies['post_tag'] );
return $taxonomies;
}
Исключение отдельных url (url записи, рубрики, метки)
Элементы исключаются путем изменения параметров запроса WP_Query, WP_Term_Query через специальные хуки.
Заметка: Если после исключения отдельных элементов в карте сайта вообще не остается элементов для данного типа или провайдера, то тип или провайдер будет полностью исключен из карты сайта.
Удалим отдельные Записи из Карты сайта
Например посты с ID 12 и 24 не нужны нам в карте сайта (пусть они имеют метатег noindex,
но в карте появляются), исключим их из Карты сайта.
См. хук wp_sitemaps_posts_query_args и все возможные параметры в WP_Query().
add_filter( 'wp_sitemaps_posts_query_args', 'kama_sitemaps_posts_query_args', 10, 2 );
function kama_sitemaps_posts_query_args( $args, $post_type ){
if( 'post' !== $post_type ){
return $args;
}
// учтем что этот параметр может быть уже установлен
if( ! isset( $args['post__not_in'] ) ){
$args['post__not_in'] = array();
}
// Исключаем посты
foreach( [ 12, 24 ] as $post_id ){
$args['post__not_in'][] = $post_id;
}
return $args;
}
Удалим Термины из Карты сайта
Например термины с ID 12 и 24 из таксономии cities имеют метатег noindex, исключим их из Карты сайта.
См. хук wp_sitemaps_taxonomies_query_args и все возможные параметры в get_terms().
add_filter( 'wp_sitemaps_taxonomies_query_args', 'kama_sitemaps_taxonomies_query_args', 10, 2 );
function kama_sitemaps_taxonomies_query_args( $args, $taxonomy ){
if( 'cities' !== $taxonomy ){
return $args;
}
// учтем что этот параметр может быть уже установлен
if( ! isset( $args['exclude'] ) ){
$args['exclude'] = array();
}
// Исключаем термины
$args['exclude'] = array_merge( $args['exclude'], [ 12, 24 ] );
return $args;
}
Удалим отдельных Юзеров из Карты сайта
Например нам не нужны юзеры с ID 12, 24.
См. хук wp_sitemaps_users_query_args и все возможные параметры в get_users().
add_filter( 'wp_sitemaps_users_query_args', 'kama_sitemaps_users_query_args' );
function kama_sitemaps_users_query_args( $args ){
// учтем что этот параметр может быть уже установлен
if( ! isset( $args['exclude'] ) ){
$args['exclude'] = array();
}
// Исключаем юзеров
$args['exclude'] = array_merge( $args['exclude'], [ 12, 24 ] );
return $args;
}
Как проверить Включена ли карта сайта
Чтобы узнать Включена ли карта сайта, используйте такую проверку:
$is_sitemaps_enabled = wp_sitemaps_get_server()->sitemaps_enabled();
if( $is_sitemaps_enabled ){
// карты сайта WP работают
}
else{
// карты сайта WP отключены
}
Как проверить Находимся ли мы на странице карты сайта?
Как ни странно, но готовой функции вроде is_sitemap() или is_sitemap_page() в WordPress НЕТ (справедливо для WP 6.1).
Однако сделать это не сложно. Для этого нужно проверить текущий параметр запроса (это внутренний параметр, который устанавливается на хуке wp
/**
* Checks if it is WordPress sitemap page.
*
* @return bool
*/
function is_sitemap_page(){
global $wp_version;
if( ! did_action( 'parse_request' ) ){
_doing_it_wrong( __FUNCTION__, 'Can`t be called before `parse_request` hook.', $wp_version );
return false;
}
return (bool) sanitize_text_field( get_query_var( 'sitemap' ) );
}
Пример использования:
add_action( 'wp', function(){
if( is_sitemap_page() ){
// это страница карты сайта.
}
} );
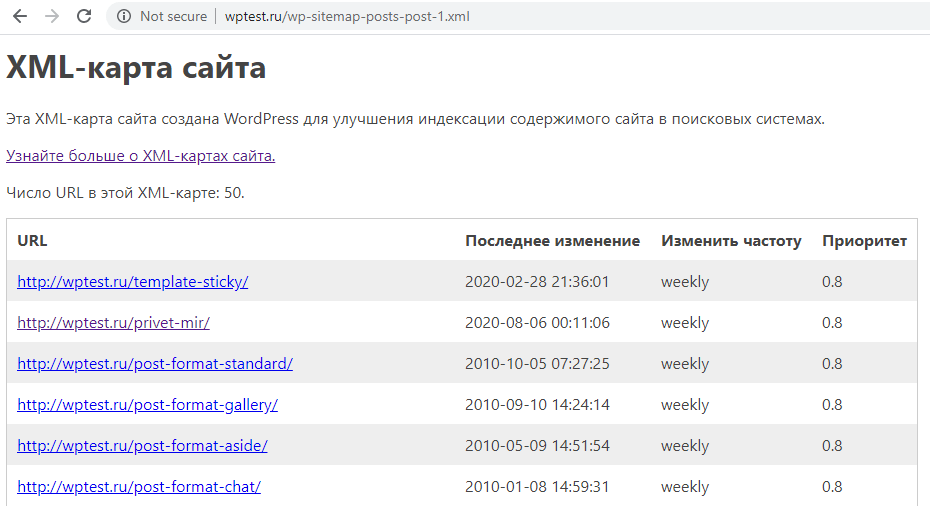
Добавим все дополнительные поддерживаемые теги для Карт записей (постов).
add_filter( 'wp_sitemaps_posts_entry', 'wpkama_sitemaps_posts_entry', 10, 2 );
function wpkama_sitemaps_posts_entry( $entry, $post ){
$entry['lastmod'] = get_the_modified_date( 'c', $post );
$entry['priority'] = 0.8;
$entry['changefreq'] = 'weekly';
return $entry;
}
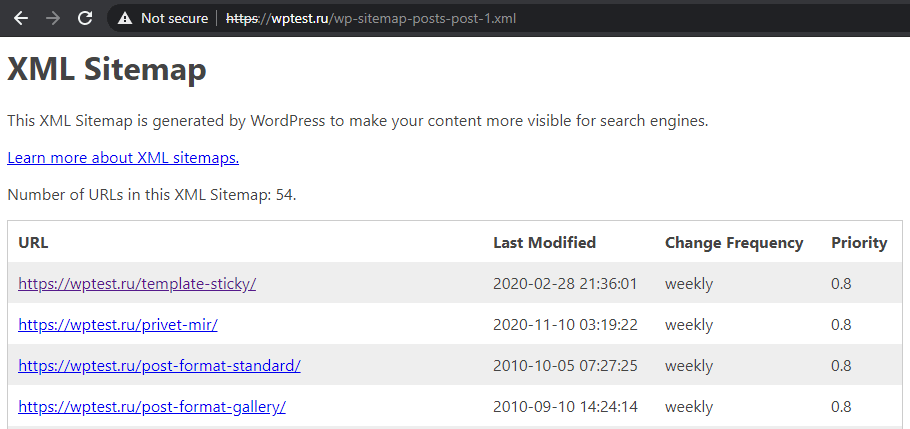
Получим:
Рассмотрим все подробнее
Протокол sitemaps поддерживает четыре атрибута для каждого элемента <url> карты сайта (по умолчанию в WP используется только <loc>). Остальные можно добавить через фильтры.
Вот что выводится по умолчанию в WordPress:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/</loc> </url> </urlset>
Вот что поддерживается протоколом:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/</loc> <lastmod>2005-01-01</lastmod> <changefreq>monthly</changefreq> <priority>0.8</priority> </url> </urlset>
- loc(Обязательный)
- URL-адрес страницы. Этот URL должен начинаться с протокола (например, http). Должен быть меньше 2048 символов.
- lastmod
-
Дата последнего изменения файла. Дата должна быть в формате W3C Datetime:
YYYY– 1997YYYY-MM– 1997-07YYYY-MM-DD– 1997-07-16YYYY-MM-DDThh:mmTZD– 1997-07-16T19:20+01:00YYYY-MM-DDThh:mm:ssTZD– 1997-07-16T19:20:30+01:00
Обратите внимание, что этот тег независим от заголовка
If-Modified-Since (304), который может возвращать сервер, и поисковые системы могут использовать информацию из обоих источников по-разному. - changefreq
-
Как часто страница может меняться. Это значение предоставляет общую информацию для поисковых систем. Поисковики могут игнорировать эту информацию и заходить на страницу чаще или реже. Возможные значения:
always– используется для страниц, которые изменяются при каждом обращении к ним.hourlydailyweeklymonthlyyearlynever– используется для архивированных URL-адресов.
- priority
-
Важность этого URL по отношению к другим URL-адресам. Значение указывается от
0.0до1.0. Это значение не влияет на то, как ваши страницы сравниваются со страницами на других сайтах — оно только позволяет поисковым системам узнать, какие страницы вы считаете наиболее важными. Стандартный приоритет равен0.5.Обратите внимание, что приоритет, который вы назначаете странице, вряд ли повлияет на положение Ваших URL-адресов на страницах результатов поисковой системы. Поисковые системы могут использовать эту информацию при выборе между URL-адресами на одном и том же сайте, поэтому вы можете использовать этот тег, чтобы увеличить вероятность того, что ваши самые важные страницы будут присутствовать в поисковом индексе.
Также, обратите внимание, что присвоение высокого приоритета всем URL-адресам вряд ли что-то улучшит. Поскольку приоритет является относительным, он используется только для выбора ботом какую страницу посетить в первую очередь между URL-адресами на вашем сайте.
| Все фильтры доп. XML тегов | |
|---|---|
| wp_sitemaps_posts_entry | Доп теги (поля) для URL Карт сайта записей (постов). |
| wp_sitemaps_taxonomies_entry | Доп теги (поля) для URL Карт сайта таксономий. |
| wp_sitemaps_users_entry | Доп теги (поля) для URL Карт сайта юзеров. |
| wp_sitemaps_index_entry | Доп теги (поля) для URL главной страницы карты сайта. |
Классы, Функции, Хуки
Для управления/изменения Карты сайта есть набор функций, классов и хуков. Ниже приведен список всех Функций, классов и хуков, которые связаны с Картой сайта WordPress.
| Функции | |
|---|---|
| wp_sitemaps_get_server() | Получает текущий экземпляр сервера Sitemaps. |
| wp_get_sitemap_providers() | Получает массив поставщиков карт сайта. |
| wp_register_sitemap_provider() | Регистрирует нового поставщика карты сайта. |
| wp_sitemaps_get_max_urls() | Возвращает максимальное количество URL-адресов для карты сайта. |
| Классы | |
|---|---|
| WP_Sitemaps{} | Основной класс отвечает за настройку перезаписей и регистрацию всех поставщиков. |
| WP_Sitemaps_Index{} | Создает главную страницу sitemap, на которой перечислены ссылки на все карты сайтов. |
| WP_Sitemaps_Provider{} | Базовый класс для расширения поставщиков карт сайта. Также содержит общие функциональные возможности. |
| WP_Sitemaps_Registry{} | Обрабатывает регистрацию поставщиков карт сайта. |
| WP_Sitemaps_Renderer{} | Отвечает за рендеринг данных sitemap в XML в соответствии с протоколом sitemap. |
| WP_Sitemaps_Stylesheet{} | Предоставляет таблицы стилей XSL для стилизации всех карт сайта. |
| WP_Sitemaps_Posts{} | Провайдер. Создает карты сайтов для типа объекта записи и его подтипов (пользовательские типы записей). |
| WP_Sitemaps_Taxonomies{} | Провайдер. Создает карты сайтов для типа объекта таксономия и его подтипов (пользовательские таксономии). |
| WP_Sitemaps_Users{} | Провайдер. Создает карты сайтов для типа объекта пользователь. |
| Общие хуки | |
|---|---|
| wp_sitemaps_enabled | Фильтрует, включены ли XML-карты сайтов или нет. |
| wp_sitemaps_max_urls | Фильтрует максимальное количество URL-адресов, отображаемых на карте сайта. |
| wp_sitemaps_init | Срабатывает при инициализации карт сайтов. |
| wp_sitemaps_index_entry | Фильтрует запись sitemap для главной страницы. |
| Хуки Поставщиков (Providers) | |
|---|---|
| wp_sitemaps_add_provider | Фильтрует поставщика sitemap перед его добавлением. |
| wp_sitemaps_post_types | Фильтрует типы записей для включения в карты сайтов. |
| wp_sitemaps_posts_entry | Фильтрует теги <url> записи. |
| wp_sitemaps_posts_show_on_front_entry | Фильтрует теги <url> домашней страницы. |
| wp_sitemaps_posts_query_args | Фильтрует параметры запроса WP_Query. |
| wp_sitemaps_posts_pre_url_list | Фильтрует список URL-адресов до его создания (замыкание). |
| wp_sitemaps_posts_pre_max_num_pages | Фильтрует макс. кол-во страниц страниц постов (замыкание). |
| wp_sitemaps_taxonomies | Фильтрует список таксономий. |
| wp_sitemaps_taxonomies_entry | Фильтрует теги <url> элемента таксономии. |
| wp_sitemaps_taxonomies_query_args | Фильтрует параметры запроса получения элементов таксономии. |
| wp_sitemaps_taxonomies_pre_url_list | Фильтрует список URL таксономий до создания (замыкание). |
| wp_sitemaps_taxonomies_pre_max_num_pages | Фильтрует макс. кол-во страниц таксономий (замыкание). |
| wp_sitemaps_users_entry | Фильтрует теги <url> пользователя. |
| wp_sitemaps_users_query_args | Фильтры параметры запроса юзеров. |
| wp_sitemaps_users_pre_url_list | Фильтрует список URL пользователей до создания (замыкание). |
| wp_sitemaps_users_pre_max_num_pages | Фильтрует макс. кол-во страниц юзеров (замыкание). |
Заметки
Оптимизируем WP_Query внутри карт сайта
По-умолчанию для вывода постов всех типов, класс WP_Sitemaps_Posts{} использует WP_Query и в результат отдаёт массив с объектами постов, тогда как в любом сценарии нам хватит одного лишь ID поста. Если у вас очень большое количество постов какого-либо типа, то вы можете обнаружить долгую генерацию отдельных карт. Код ниже позволяет изменить WP_Query, заставив его отдавать массив только с ID, что улучшит скорость генерации страницы и снизит нагрузку.
// Добавляем фильтр, чтобы WP_Query отдавал только массив id постов
add_filter( 'wp_sitemaps_posts_query_args', 'optimize_sitemap_posts_query', 10, 1 );
function optimize_sitemap_posts_query( $args ){
$args['fields'] = 'ids';
return $args;
}
WordPress Version 5.5 has finally added support for sitemaps to the core. The Google XML Sitemaps plugin and the like are no longer needed.
Introduction
The WordPress Sitemap home page is located at /wp-sitemap.xml or /sitemap-xml (with redirect). It contains links to sitemaps.
And each sitemap contains links to the site pages (posts).
What is included in the Sitemap by default?
Only public post types, public taxonomies and author posts pages. Is it public type is determined by public and publicly_queryable parameters on post type or taxonomy registration.
Maximum number of links in the Sitemap
Main (index) page can contain maximum 50 000 sitemaps (links to sitemaps). This value canNOT be changed, it is located in a private property WP_Sitemaps_Index::$max_sitemaps.
Every sitemap can contain maximum 2 000 links on one page. This value can be changed though wp_sitemaps_max_urls hook:
# Change the maximum number of links in each sitemap.
add_filter( 'wp_sitemaps_max_urls', 'kama_sitemap_max_urls', 10, 2 );
function kama_sitemap_max_urls( $num, $object_type ){
// $object_type can be one of: post, term, user
return 1000;
}
The maximum number of single sitemap links affects the number of pagination links on the main sitemap page. For example, if we have 500 posts, then by default there will be only one sitemap for all posts. But if we change the maximum to 100, then there will be 5 links to the single sitemaps on the the main sitemap page.
Sitemap doesn’t work, 501 error?
The WP XML Sitemap is powered by PHP extension SimpleXML. If you do not have it on your server, the sitemap won’t work and you will see 501 error on the sitemap page.
Link to the sitemap in the robots.txt file
The link https://domain/wp-sitemap.xml is automatically added at the end of robots.txt file. But it happens only if your robots.txt file is dynamic (there is no physical robots.txt file in the root directory). For more information about the dynamic robots file, see the function do_robots().
Example of creation correct dynamic robots.txt file for WordPress see by this link.
Disabling WordPress Sitemap
If there is a plugin or custom code which already creates sitemap and WordPress sitemap is no needed, then you can disable it. To do this place the following code into the theme’s functions.php file or somewhere else:
add_filter( 'wp_sitemaps_enabled', '__return_false' );
Now if you go to the page /wp-sitemap.xml you will see 404 error page.
Note: such disabling din’t deletes rewrite rules for the sitemaps, because they are important for the right responses when the sitemap is disabled see more here.
Pay attention, that the WordPress sitemap is disabled automatically if checkbox “Discourage search engines from indexing this site” is enabled on the “Reading” options page:
Adding Elements to the Sitemap
To add post type or taxonomy into the WordPress Sitemap, we need to make them public. To do this, to do this, you need to set the public and publicly_queryable parameters to true during registration.
To add custom links to the sitemap, you need to create your own Provider.
Deleting Sitemap elements
By default there is three providers of the Sitemaps for different types: posts, taxonomies, users:
posts— WP_Sitemaps_Posts{}taxonomies— WP_Sitemaps_Taxonomies{}users— WP_Sitemaps_Users{}
You can delete the whole provider of sitemaps or a single type (a single sitemap “inside” the provider) or even a single type element (a link “inside” the map). For example let’s take taxonomies. You can disable a “taxonomies” provider and then all taxonomies will disappear from the sitemap, you can disable a single taxonomy and leave the rest of the taxonomies, or you can exclude a category (taxonomies element) from the list of links.
Disabling Entire Provider (all taxonomies, users, post types)
Provider is a general term that includes all types. For example
- A post type provider includes all types of posts (pages, posts).
- A taxonomy provider includes all taxonomy types (category, tags).
If you disable a whole provider, all types will be removed from the site map, e.g. if you disable a taxonomy provider, all taxonomy types (categories, tags, user archives) will be excluded from the site map.
# Disabling the sitemap provider: users and taxonomies
add_filter( 'wp_sitemaps_add_provider', 'kama_remove_sitemap_provider', 10, 2 );
function kama_remove_sitemap_provider( $provider, $name ){
$remove_providers = [ 'users', 'taxonomies' ];
// disabling users archives
if( in_array( $name, $remove_providers ) ){
return false;
}
return $provider;
}
Disable Post Type (post, page)
For example, we don’t need the page post type in the sitemap.
# Remove post type from the Sitemap
add_filter( 'wp_sitemaps_post_types', 'wpkama_remove_sitemaps_post_types' );
function wpkama_remove_sitemaps_post_types( $post_types ){
unset( $post_types['page'] );
return $post_types;
}
Remove Taxonomy (category, tags)
For example we don’t need tags – post_tag taxonomy in the sitemap.
# Remove taxonomies from the sitemap
add_filter( 'wp_sitemaps_taxonomies', 'wpkama_remove_sitemaps_taxonomies' );
function wpkama_remove_sitemaps_taxonomies( $taxonomies ){
unset( $taxonomies['post_tag'] );
return $taxonomies;
}
Exclude Separate URLs
Single elements are excluded by changing the query WP_Query, WP_Term_Query parameters through special hooks.
Note: If, after excluding individual elements, there are no elements left in the sitemap at all for this type or provider, then the type or provider will be completely excluded from the site map.
Exclude single Posts from the Sutemap
For example, we need to exclude posts with ID 12 and 24 from our sitemap (suppose they have the noindex meta tag, but appears in the sitemap).
See hook wp_sitemaps_posts_query_args and all parameters of WP_Query().
add_filter( 'wp_sitemaps_posts_query_args', 'kama_sitemaps_posts_query_args', 10, 2 );
function kama_sitemaps_posts_query_args( $args, $post_type ){
if ( 'post' !== $post_type ){
return $args;
}
// take into account that this parameter may already be set
if( !isset( $args['post__not_in'] ) )
$args['post__not_in'] = array();
// exclude posts
foreach( [ 12, 24 ] as $post_id ){
$args['post__not_in'][] = $post_id;
}
return $args;
}
Remove Terms form Sitemap
For example, terms with ID 12 and 24 from the taxonomy “cities” have the meta tag noindex, so we need to exclude them from the Sitemap.
See hook wp_sitemaps_taxonomies_query_args and all parameters of get_terms().
add_filter( 'wp_sitemaps_taxonomies_query_args', 'kama_sitemaps_taxonomies_query_args', 10, 2 );
function kama_sitemaps_taxonomies_query_args( $args, $taxonomy ){
if ( 'cities' !== $taxonomy ){
return $args;
}
// take into account that this parameter may already be set
if( !isset( $args['exclude'] ) )
$args['exclude'] = array();
// exclude terms
$args['exclude'] = array_merge( $args['exclude'], [ 12, 24 ] );
return $args;
}
Remove single Users from Sitemap
For example, we do not need users with ID 12, 24.
See hook wp_sitemaps_users_query_args and all parameters of get_users().
add_filter( 'wp_sitemaps_users_query_args', 'kama_sitemaps_users_query_args' );
function kama_sitemaps_users_query_args( $args ){
// take into account that this parameter may already be set
if( !isset( $args['exclude'] ) )
$args['exclude'] = array();
// exclude users
$args['exclude'] = array_merge( $args['exclude'], [ 12, 24 ] );
return $args;
}
Is Sitemap Enabled?
To find out if the sitemap is enabled, use this check:
$is_sitemaps_enabled = wp_sitemaps_get_server()->sitemaps_enabled();
if( $is_sitemaps_enabled ){
// WP Sitemaps is working
}
else {
// WP Sitemaps is disabled
}
Let’s add all supported tags for Posts Sitemaps.
add_filter( 'wp_sitemaps_posts_entry', 'wpkama_sitemaps_posts_entry', 10, 2 );
function wpkama_sitemaps_posts_entry( $entry, $post ){
$entry['lastmod'] = $post->post_modified_gmt;
$entry['priority'] = 0.8;
$entry['changefreq'] = 'weekly';
return $entry;
}
Will get:
More details
The Sitemaps Protocol supports four attributes for each sitemap element <url> (by default WP uses only <loc>). The rest can be added via filters.
Here is what WordPress output by default:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/</loc> </url> </urlset>
Here is what the Protocol supports:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/</loc> <lastmod>2005-01-01</lastmod> <changefreq>monthly</changefreq> <priority>0.8</priority> </url> </urlset>
- loc(required)
- The URL of the page. This URL must start with a protocol (for example, http). Must be less than 2048 characters.
- lastmod
-
The date when the file was last modified. The date must be in the W3C Datetime format:
YYYY– 1997YYYY-MM– 1997-07YYYY-MM-DD– 1997-07-16YYYY-MM-DDThh:mmTZD– 1997-07-16T19:20+01:00YYYY-MM-DDThh:mm:ssTZD– 1997-07-16T19:20:30+01:00
Note that this tag is independent of the
If-Modified-Since (304)header. This header can be returned by your server and search engines can use information from both sources in different ways. - changefreq
-
How often the page changes. This value provides general information for search engines. Search engines may ignore this information and visit the page more or less often. Possible values:
always– used for pages that change every time they are accessed.hourlydailyweeklymonthlyyearlynever– used for archived URLs.
- priority
-
The importance of this URL in relation to other URLs. The value can be from
0.0to1.0. This value doesn’t affect how your pages compare to pages on other sites — it only lets search engines know which pages you think are most important. The default priority is0.5.Please note that the priority you assign is not affect the URLs position in search engine results. Search engines can use this information when choosing between URLs on the same site. Use this tag to increase the likelihood that your most important pages will be present in the search index.
Also, note that assigning a high priority to all URLs is unlikely to improve anything. Since the priority is relative, it is only used by the bot to choose which page to visit first between the URLs on same site.
| All additional XML tags filters | |
|---|---|
| wp_sitemaps_posts_entry | Extra tags (fields) for posts sitemap URLs. |
| wp_sitemaps_taxonomies_entry | Extra tags (fields) for taxonomies sitemap URLs. |
| wp_sitemaps_users_entry | Extra tags (fields) for users sitemap URLs. |
| wp_sitemaps_index_entry | Extra tags (fields) for index page sitemap URL. |
Classes, Functions, Hooks
There is a set of functions, classes, and hooks for managing/modifying the Sitemap. Below is a list of all the Functions, classes, and hooks that are associated with the WordPress Sitemap.
| Functions | |
|---|---|
| wp_sitemaps_get_server() | Retrieves the current Sitemaps server instance. |
| wp_get_sitemap_providers() | Gets an array of sitemap providers. |
| wp_register_sitemap_provider() | Registers a new sitemap provider. |
| wp_sitemaps_get_max_urls() | Returns the maximum number of URLs for the site map. |
| Classes | |
|---|---|
| WP_Sitemaps{} | The main class is responsible for setting up rewrites and registering all providers. |
| WP_Sitemaps_Index{} | Creates the main sitemap page, which lists links to all Sitemaps. |
| WP_Sitemaps_Provider{} | A base class for extending sitemap providers. It also contains basic functionality. |
| WP_Sitemaps_Registry{} | Handles the registration of site map providers. |
| WP_Sitemaps_Renderer{} | Responsible for rendering sitemap data in XML in accordance with the sitemap protocol. |
| WP_Sitemaps_Stylesheet{} | Provides XSL style sheets for styling all sitemaps. |
| WP_Sitemaps_Posts{} | Provider. Creates sitemaps for posts, pages and custom posts types. |
| WP_Sitemaps_Taxonomies{} | Provider. Creates sitemaps for the taxonomy object type and its subtypes (custom taxonomies). |
| WP_Sitemaps_Users{} | Provider. Creates sitemaps for the user object type. |
| Common hooks | |
|---|---|
| wp_sitemaps_enabled | Allow to disable WP Sitemap. |
| wp_sitemaps_max_urls | Filters the maximum number of URLs displayed in the sitemap. |
| wp_sitemaps_init | Triggered when initializing The WP Sitemap. |
| wp_sitemaps_index_entry | Filters the sitemap entry for the home page. |
| Providers hooks | |
|---|---|
| wp_sitemaps_add_provider | Filters the sitemap provider before adding it. |
| wp_sitemaps_post_types | Filters the posts types to include in sitemap. |
| wp_sitemaps_posts_entry | Filters <url> tags of posts. |
| wp_sitemaps_posts_show_on_front_entry | Filters <url> tags of the index page. |
| wp_sitemaps_posts_query_args | Filters WP_Query query parameters. |
| wp_sitemaps_posts_pre_url_list | Filters URLs list before create it (closure). |
| wp_sitemaps_posts_pre_max_num_pages | Filters max number of posts pages (closure). |
| wp_sitemaps_taxonomies | Filters the taxonomies list. |
| wp_sitemaps_taxonomies_entry | Filters <url> tags of taxonomy element (term). |
| wp_sitemaps_taxonomies_query_args | Filters query parameters of getting taxonomy elements. |
| wp_sitemaps_taxonomies_pre_url_list | Filters the list of taxonomy URLs before create it (closure). |
| wp_sitemaps_taxonomies_pre_max_num_pages | Filters max number of taxonomy pages (closure). |
| wp_sitemaps_users_entry | Filters <url> tags of user posts archive page. |
| wp_sitemaps_users_query_args | Filters query parameters of getting users. |
| wp_sitemaps_users_pre_url_list | Filters the list of users posts pages URLs before create it (closure). |
| wp_sitemaps_users_pre_max_num_pages | Filters max number of users posts pages links (closure). |
Notes
WP_Query optimization inside the Sitemap
By default to get posts URLs of any post type the WP_Sitemaps_Posts() class uses WP_Query and returns array of posts objects. Whereas in any scenario, we will only need the ID of the post. If you have huge number of posts of any post type, you may loss of performance to generate some of sitemaps. The code below allows you to change WP_Query, forcing it to return an array with only the ID, which will improve the speed of page generation and reduce the load.
// Adding a filter so that WP_Query returns only an post IDs array
add_filter( 'wp_sitemaps_posts_query_args', 'optimize_sitemap_posts_query', 10, 1 );
function optimize_sitemap_posts_query( $args ){
$args['fields'] = 'ids';
return $args;
}