При добавлении фото в социальные сети, онлайн-сервисы и прочие сайты, некоторые из них устанавливают ограничения на вес изображения, а также на его размер в пикселях. Так как же узнать размер изображения в пикселях, чтобы понять, подходит ли оно под требования? Давайте разберемся.
Как посмотреть разрешение изображения, фото
Посмотреть разрешение изображения в пикселях достаточно просто, ведь вся информация о нем хранится в его свойствах.
Инструкция для просмотра размера изображения в пикселях на компьютере:
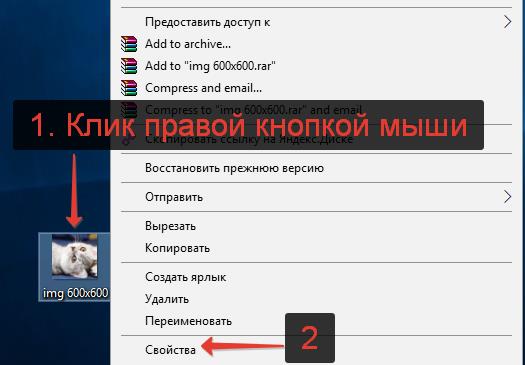
- Правой кнопкой мыши кликнуть по изображению;
- В контекстном меню в самом низу выбрать пункт «Свойства»;
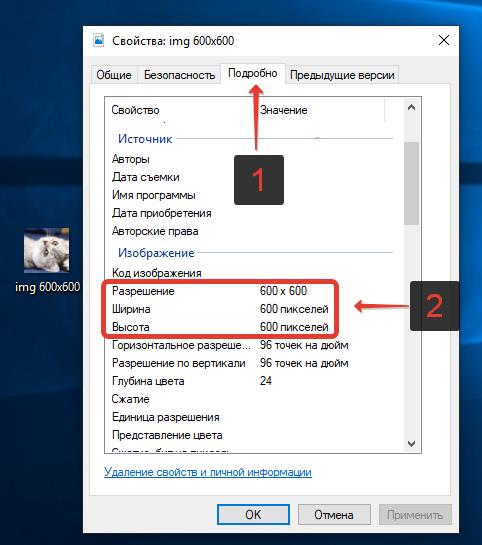
- Перейти в раздел «Подробно»;
- Чуть ниже в информации об изображении будут указаны: разрешение, ширина и высота в пикселях. В данном примере изображение 600 на 600 пикселей.
Как узнать размер изображения в пикселях на телефоне:
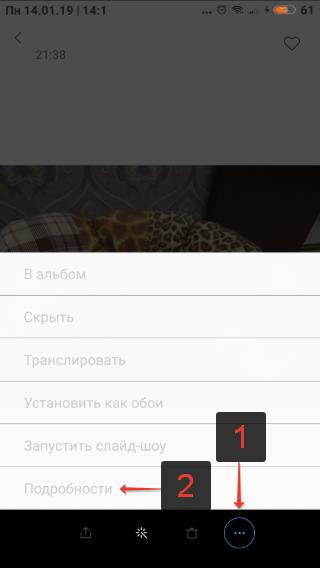
- Открыть фото в галерее изображений;
- Открыть дополнительное меню, нажав на значок с 3-мя горизонтальными точками;
- Выбрать пункт «Подробности»;
- На открывшейся странице в графе «Файл» будет указано, какой размер изображения в пикселях.
Как посчитать количество пикселей в изображении
Если необходимо узнать, сколько пикселей в изображении суммарно, то это легко посчитать: достаточно ширину умножить на высоту. Т.е. если изображение имеет ширину 600 и высоту 600, то умножаем 600 * 600 и получаем 360000 px.
Как изменить размер изображения в пикселях
Изменить изображение в пикселях можно с помощью любого графического редактора: Фотошоп, Paint и т.д.
Для примера возьмем Paint, ведь он присутствует на всех компьютерах, с установленной операционной системой Windows.
Чтобы изменить размер изображения нужно:
- Открыть Paint;
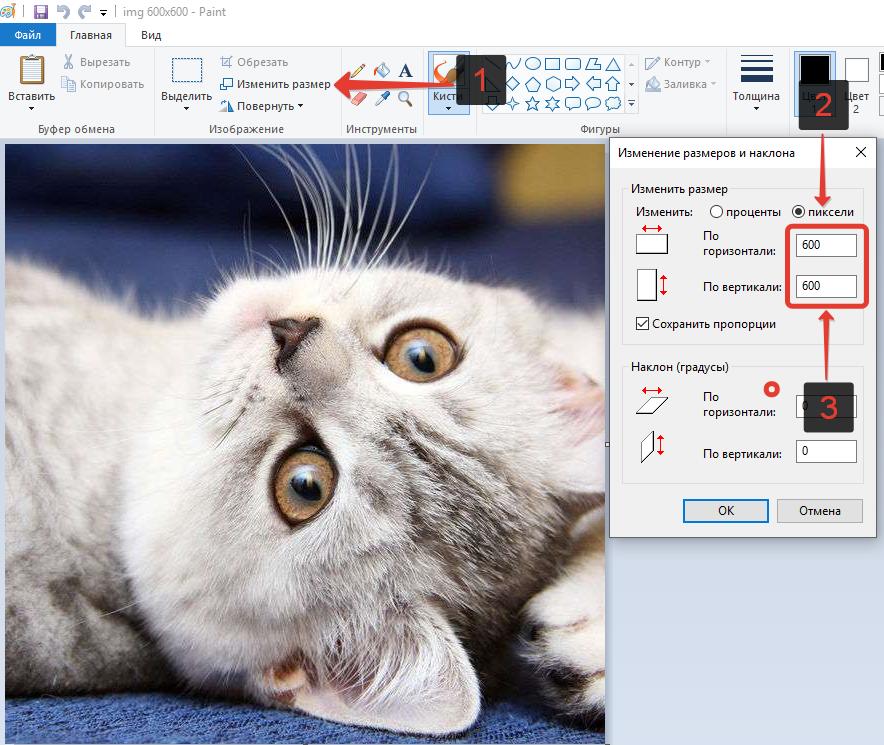
- В верхней панели инструментов выбрать функцию «Изменить размер»;
- В открывшемся окне выставить переключатель для отображения размера в пикселях;
- А затем указать нужные вам значения по горизонтали и по вертикали.
Стоит отметить, что если исходное изображение размером 600 на 600 пикселей попытаться увеличить, то оно увеличиться, но при этом будет уменьшено количество пикселей на дюйм, что неизбежно приведет к потере резкости, качество значительно ухудшится и вы увидите размытое изображение на мониторе.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
|
Необходимо,чтобы большая сторона изображения была не более 700 пикселей. Как определить их количество в имеющейся картинке? Если Вам только посмотреть размер, так это можно сделать в любом, более-менее продвинутом, просмотровщике графики. К примеру в XnView открываете нужную картинку, далее пункт меню “Правка” => опция “Свойства”. Выскочит окошко, в котором будут указаны все параметры Вашей картинки, начиная от имени, и заканчивая авторскими правами, включая и размер изображения в пикселях. Кстати, в том же XnView Вы легко сможете изменить размер картинки на какой Вам требуется. Открываете картинку => меню “Изображение” => опция “Изменение размера”. Выскочит окошко, в котором и можно выставить требуемые размеры по ширине и высоте (к примеру, те самые 700 пикселей) и щёлкаете “ОК”. Только не забудьте поставить галку в параметре “Сохранять пропорции”. К слову, всё вышеописанное (просмотр свойств и изменение размера) можно сделать практически в любом графическом редакторе – Фотошоп, GIMP, Pinta и т.д. автор вопроса выбрал этот ответ лучшим Vika Neko 5 лет назад Первое, что вы можете сделать, это навести курсор мыши на файл. У вас выскочит окошко с данными об этом файле. Другой вариант, это зайти в свойства файла. Для этого нужно кликнуть на файл правой кнопкой мыши. В контекстном меню выбрать строчку “Свойства”, там найдете нужную информацию. Третий вариант. Открыть картинку в любом графическом редакторе и у же там посмотреть разрешение картинки. [пользователь заблокирован] 5 лет назад Если операционная система Windows, то, наведя указатель на картинку, щёлкнуть правой кнопкой мышки, затем – Свойства, в свойствах выбрать закладку Сводка. В первых строках будут параметры размера картинки. Если картинка больше, чем нужно по требованиям, то её можно сжать до нужных размеров. Не урезать, иначе потеряется часть изображения, а именно сжать. Без какого либо редактора картинок это сделать невозможно. Применяйте тот, что есть под рукой. При сжатии обязательно установите пропорциональную связь длины с шириной, иначе картинка может исказиться. Эту информацию можно найти, как правило в свойствах файла, и не только эту. Если вы “оцениваете” картинку посредством графического редактора, то там будут и тип файла, и разрешение (это и есть количество пикселей на дюйм, кстати, не нужно путать этот показатель с характеристиками экрана – это совершенно разные вещи) и время последнего изменения или создания, автор и пр. Рождённый в С С С Р 5 лет назад Такие параметры, как ширина и высота картинки в пикселях (а также многие другие) всегда можно посмотреть (не изменить, для этого графический редактор необходим) в свойствах файла. Для этого либо правой кнопкой мышки жмакните на файле и выберите Свойства, либо в программе просмотра графики меню Файл, Свойства. Там и увидите то, о чём спрашиваете. Эл Лепсоид 5 лет назад Сведения о свойствах изображения (а размер в пикселях – это одно из таких свойств) можно найти в свойствах файла – для графических объектов это чуть ли не обязательная величина. Так что жмите правую кнопку мыши, выбирайте “Свойства” и смотрите. Если же надо не просто посмотреть, а привести в соответствие с некими стандартами (или правилами), то достаточно воспользоваться каким-нибудь графическим редактором. Но и многие просмотрщики графических файлов позволяют сделать это. Одуванчик Даша 5 лет назад Определить количество пикселей в изображении довольно просто. Здесь вам не понадобится никакой дополнительный софт, нужно просто кликнуть левой кнопкой мыши разок на нужный файл и выйдет размер изображения в пикселях. Если нужна более подробная информация, то надо перейти в свойства файла, нажав на изображение правой кнопкой мыши и перейти в “Свойства”. kkkaratisttt 5 лет назад Если мне нужно внести изменения в формат фото, то я пользуюсь обычно редактором фотографий или просто фотошопом. Но редактор должен быть расширенной версии. Далее загружаю когда картинку для редактирования параметров, там мне помимо размера указывают и количество пикселей и вес фото и вид документа. Лучший вариант. Angel Dark 5 лет назад Я обычно делаю это привычным способом – через фоторедактор программу Adobe Photoshop (любая версия). Открыть программу, перетащить туда левой кнопкой мыши требуемое изображение, затем навести на вкладку “редактировать”, “размер изображения”. В открывшемся окне будут все интересующие Вас данные. Ann Luka 5 лет назад Когда наводишь курсор на картинку появляются размеры. Если на получается нужно щелкнуть правой кнопкой мыши по картинке. В появившемся окне выбрать вкладку свойства (в самом низу). Потом выбрать вкладку подробно. Там указан размер. alexm12 5 лет назад Тупо, посмотреть в свойствах картинки. Или в диспетчере файлов или в картиночном редакторе/просмотрщике, или в EXIF картинки, если есть. Знаете ответ? |
Многие люди часто задаются вопросом, каким образом можно узнать размер картинки в пикселях? Особенно это касается пользователей интернета. На самом деле посчитать их количество можно с помощью калькулятора. Что нам для этого понадобится, мы расскажем вам в этой статье.
Для того чтобы узнать сколько пикселей содержится в фотографии, нужно выяснить ширину, а также высоту картинки. Одним словом, её разрешение. Сделать это можно несколькими способами. Например, наведите курсор на изображение, через несколько секунд появится список некоторых данных. Среди них вы увидите и разрешение. А если фото в папке, то выделите его и вся информация будет внизу странички. Этого нам достаточно. Теперь мы можем выяснить сколько пикселей в изображении лишь с помощью калькулятора.
Здесь все еще проще. Никаких сверхъестественных математических знаний нам не нужно. Просто перемножьте полученные данные. Например, 1200 * 871 = 1 045 200 ( 1 Mpx ). Как видите, вот так легко и просто мы узнаем приблизительное значение пикселей в изображении, в данном случае это 1 Mpx. Надеемся, что наша статья была для вас очень полезной.
To Find Various Sizes of JPG, GIF, BMP, PNG Images Online. Generates Height and Width size of image in Pixel, CM and Inches, Resolution DPI Size and Image File Size in KB, MB Online.
What is the Image Size Finder?
Image Size Finder helps to find three different size details of your uploaded image.
(1) Size of Image: To check Height and Width dimension of the uploaded images. Displays the size of the image in Pixel(px), Centimeter(cm) and Inches(in) scales.
(2) Resolution Size: Displays the resolution of PNG and JPEG images in DPI (Dots Per Inch).
(3) File Size: Shows the storage memory size of your Image in Kilobytes (KB) / Megabytes (MB).
Sample result of Image Size Finder:
(1) Width: 1920px / 16.26cm / 6.4in
(2) Height: 1080px / 9.14cm / 3.6in
(3) Mime: image/jpeg
(4) Resolution DPI: 300 ppi
(5) File Size: 24.94 KB
Как узнать размер картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
- Как узнать размер картинки и зачем это нужно?
- Как узнать размер фотографии, сохраненной на компьютере?
- Как узнать размер изображения, размещенного на любом сайте?
- Какие существуют форматы изображений
- JPEG
- PNG
- SVG
- GIF
- Итоги
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.