#Руководства
- 12 дек 2019
-
12
Как узнать скорость загрузки сайта: исчерпывающее руководство
Сайт долго грузится — выше вероятность, что пользователь уйдёт. Проверяем время загрузки с разных девайсов, локаций и браузеров. Бесплатно и онлайн.
vlada_maestro / shutterstock
Пишущий интернет-маркетолог, автор-фрилансер. Помогает развивать и продвигать блоги, делает контент для внешних площадок. Пишет об интернет-маркетинге, реже о финансах и бизнесе.
О том, что скорость загрузки сайта — один из факторов ранжирования, Google сообщил ещё в 2010 году, а в 2017-м показатель page speed стал также сигналом в мобильном поиске.
Пусть даже косвенно, но быстродействие играет значимую роль в SEO, ведь прямо влияет на поведение пользователей. Чем дольше загружается сайт, тем выше вероятность, что человек уйдёт.

К тому же от того, как быстро загружается страница, зависят конверсия и связанные с ней бизнес-показатели: продажи, LTV, ROI. Согласно опросу Unbounce (участвовали сотни американских покупателей и маркетологов), около 70% респондентов признались: если время загрузки дольше, чем ожидалось, они с меньшей вероятностью совершат покупку (и маловероятно, что вернутся в будущем на медленный сайт).
Поэтому интернет-маркетологу важно следить не только за ростом трафика и его качеством, но и за тем, как посетители взаимодействуют с сайтом. Рассказываем, как проверить скорость загрузки страниц в специализированных онлайн-инструментах и системах веб-аналитики. Если показатели неудовлетворительные, нужно обсудить ситуацию с веб-разработчиком.
Не нужно самому открывать сайт и замерять вручную время загрузки. Для этого есть несколько удобных, функциональных и при этом бесплатных онлайн-инструментов. Ниже мы разобрали самые лучшие.
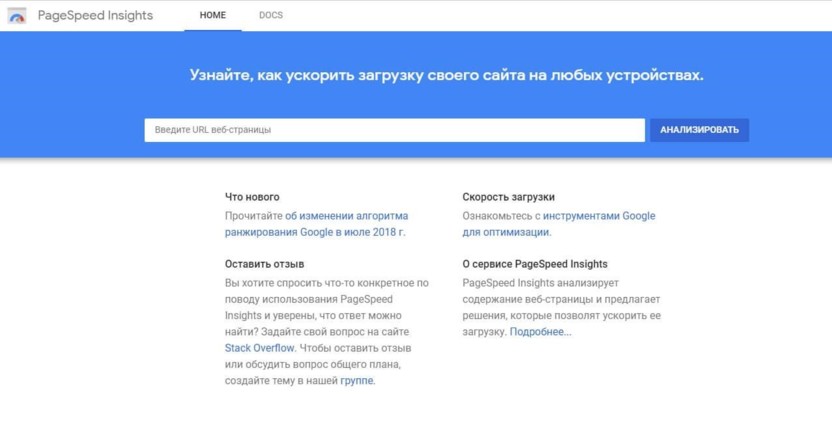
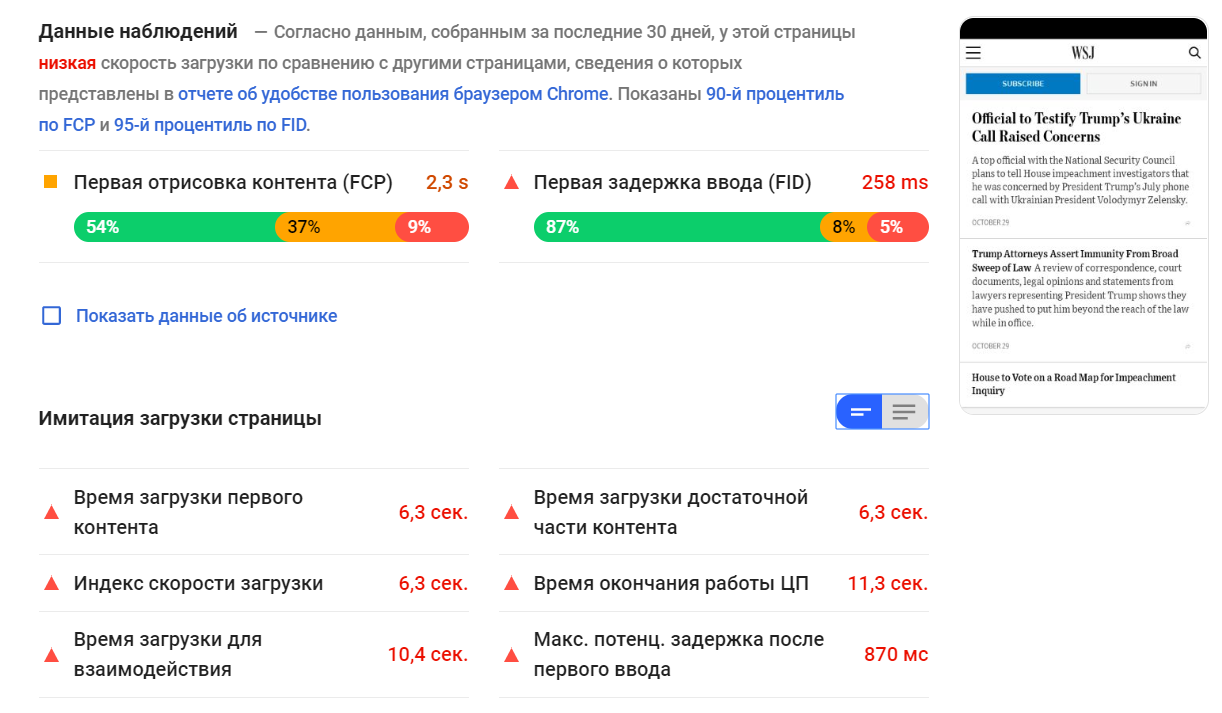
Google Page Speed Insights — популярный SEO-инструмент, который определяет время загрузки страниц на мобильных устройствах и десктопах, даёт рекомендации по его уменьшению. Загрузка (в 3G-сетях для мобайла) имитируется с помощью технологии Lighthouse. Также в отчёте используются данные наблюдений — как тестируемая страница загружалась в Chrome у других пользователей.

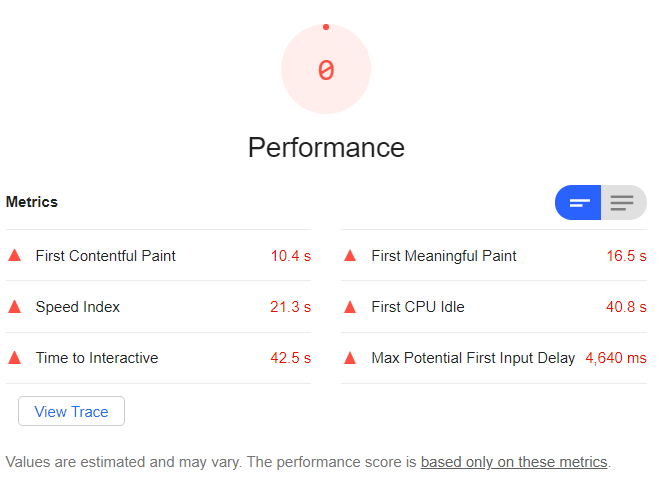
Кстати, скорость загрузки сайта можно измерять по-разному. Page Speed Insights показывает шесть параметров.
| Метрика | Что показывает |
Идеальные цифры (с точки зрения сервиса) |
|---|---|---|
| Время загрузки первого контента | Сколько времени требуется для появления первого текста/фото после начала загрузки. | 0–2 сек. |
| Индекс скорости загрузки | Как быстро на странице появляется контент. | 0–4,3 сек. |
| Время загрузки достаточной части контента | Сколько времени проходит между началом загрузки страницы и появлением основного контента. Часто совпадает с первой метрикой. | 0–2 сек. |
| Время окончания работы ЦП | Когда на странице становится возможна обработка пользовательского ввода, то есть интерактивность. | 0–4,7 сек. |
| Время загрузки для взаимодействия | Через какое время страница становится полностью готова к взаимодействию с пользователем. | 0–5,2 сек. |
| Максимальная потенциальная задержка после первого ввода | Время с момента, когда пользователь впервые взаимодействует с вашим сайтом, до того момента, когда браузер действительно может ответить на это взаимодействие. | 0–200 мсек |
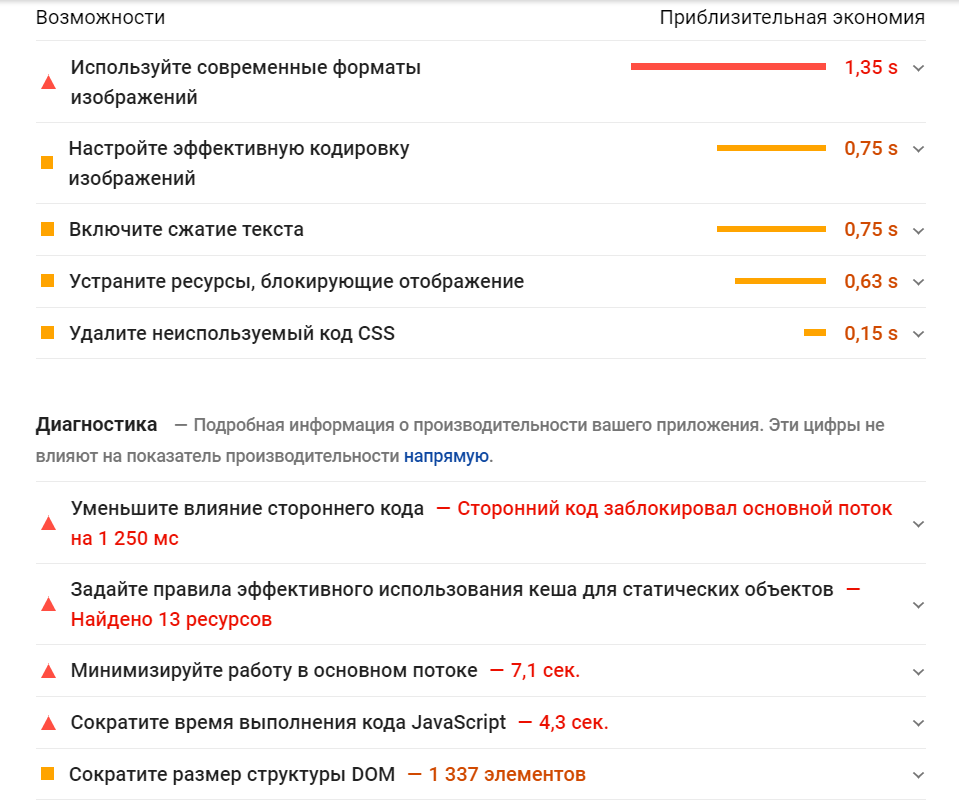
Ниже результатов теста — советы по оптимизации страницы с прогнозами по увеличению скорости загрузки.

Важно!
Оценка Page Speed Insights не является фактором ранжирования в поиске Google. Не следует слепо следовать каждой рекомендации, но стоит обсудить это с веб-разработчиком.
Альтернатива — инструмент Lighthouse, встроенный в браузер Google Chrome. Чтобы запустить проверку скорости, нужно просто зайти на нужную веб-страницу, нажать комбинацию Ctrl + Shift + I, выбрать вкладку Audits и кликнуть на Run Audits.

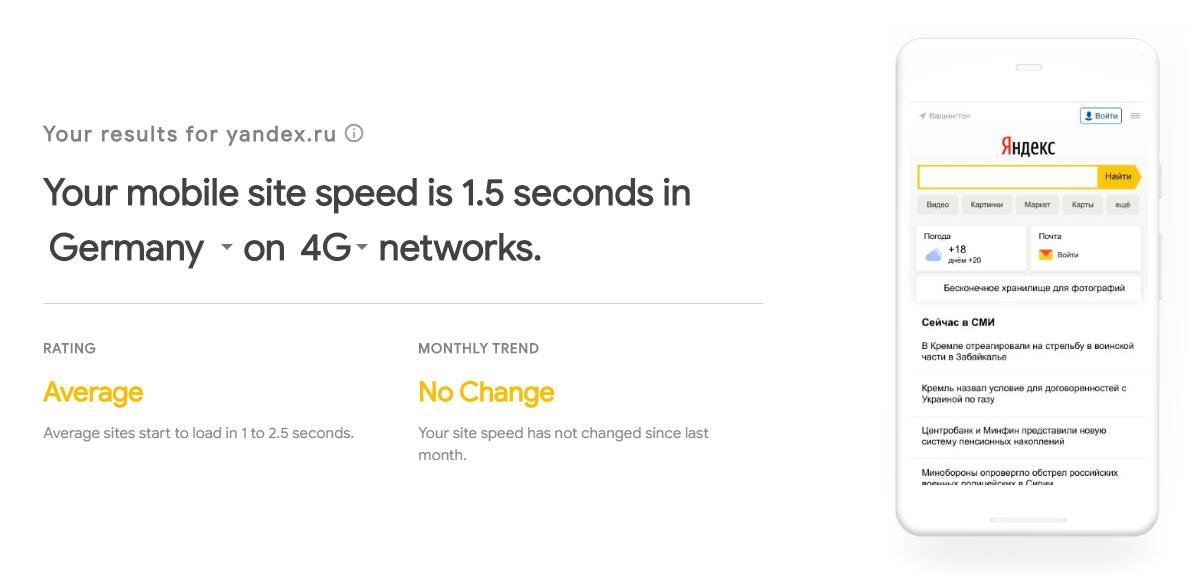
Для тестирования скорости загрузки на мобильных также можно использовать другой инструмент Google — Test My Site. Он даёт возможность выбрать сеть, а также страну. Рейтинг выставляется по аналогии с Page Speed Insights. Также здесь есть анализ изменений показателя за последний месяц.

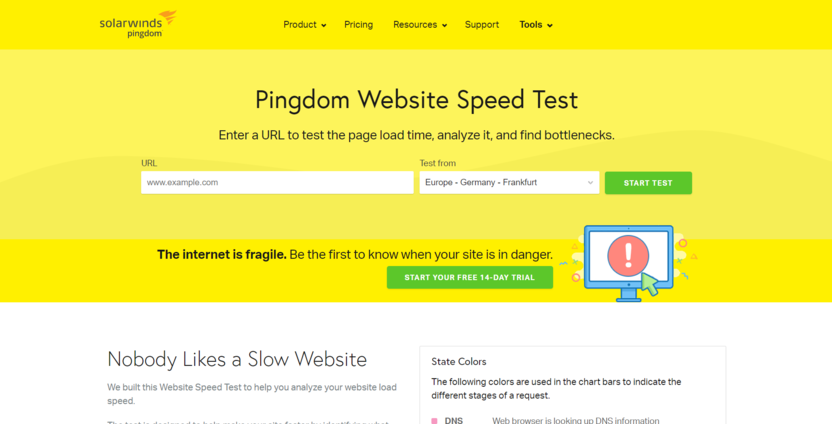
Pingdom Website Speed Test — инструмент для мониторинга доступности и производительности веб-проектов от американской компании SolarWinds. Можно выбрать одну из семи локаций: Токио, Франкфурт, Лондон, Вашингтон, Сан-Франциско, Сидней, Сан-Паулу.
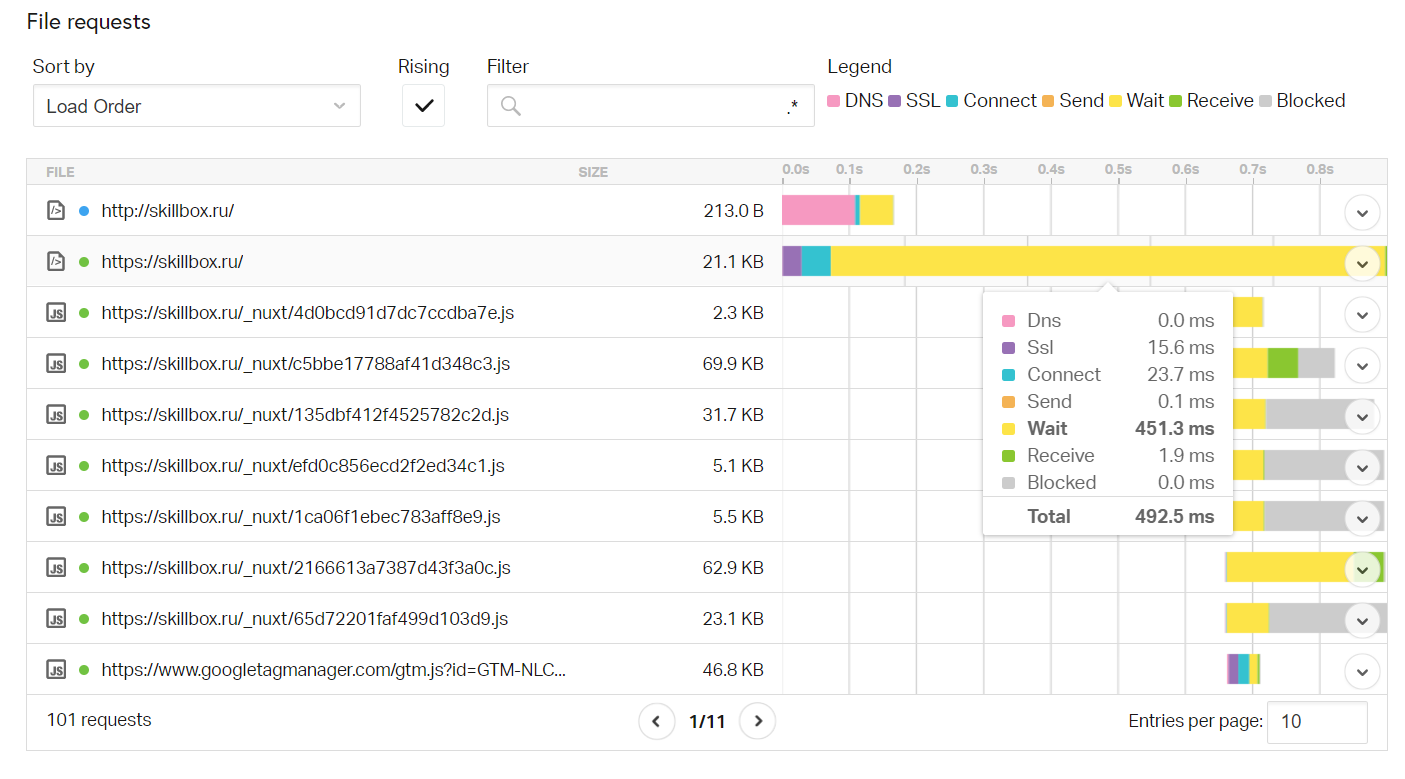
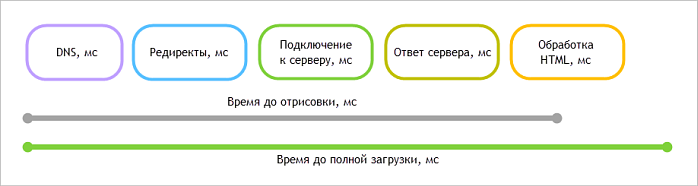
Тест скорости загрузки показывает не только общее время, но и показатели отдельных компонентов страницы.

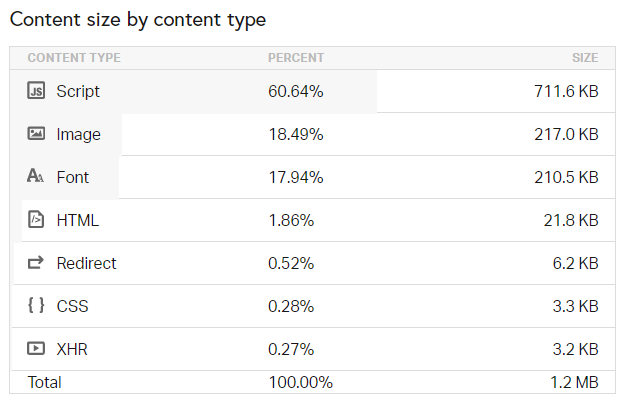
Также инструмент сообщает коды ответа сервера, размер страницы и вес отдельных типов контента. Оценку и рекомендации он даёт по аналогии с Google Page Speed Insights. Можно скачать готовый отчёт или поделиться результатами в соцсетях.

На pingdom.com есть также продукты для регулярного мониторинга быстродействия и работоспособности страниц. Тарифы от 42 доллара в месяц, есть пробный период — две недели.
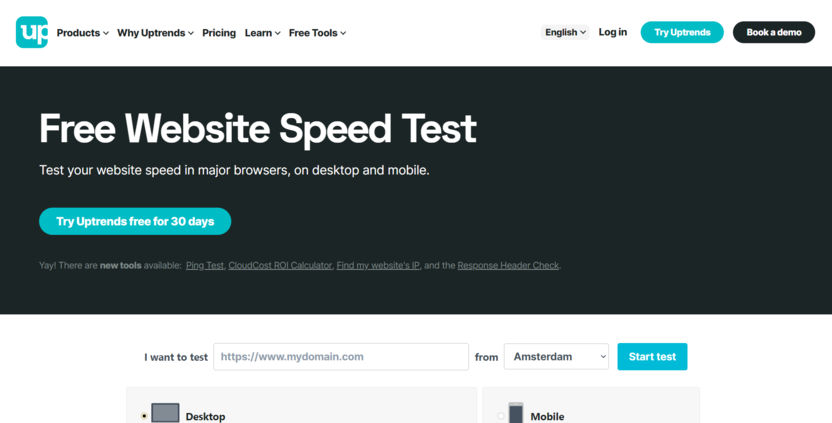
Free Website Speed Test — бесплатный инструмент внутри ещё одной платформы для мониторинга сайтов, приложений, серверов.
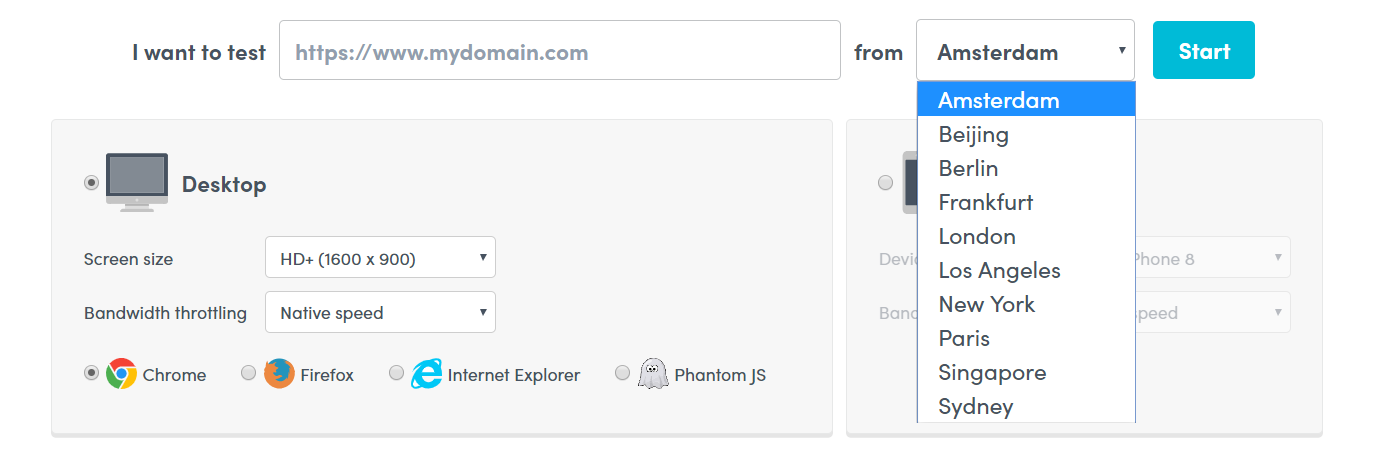
В отличие от предыдущего сервиса, UpTrends предоставляет для теста девять локаций США, Австралии, Европы и Азии. Плюс можно указать размер экрана, тип соединения и браузер. И измерить скорость не только на ПК, но и на мобильных устройствах.

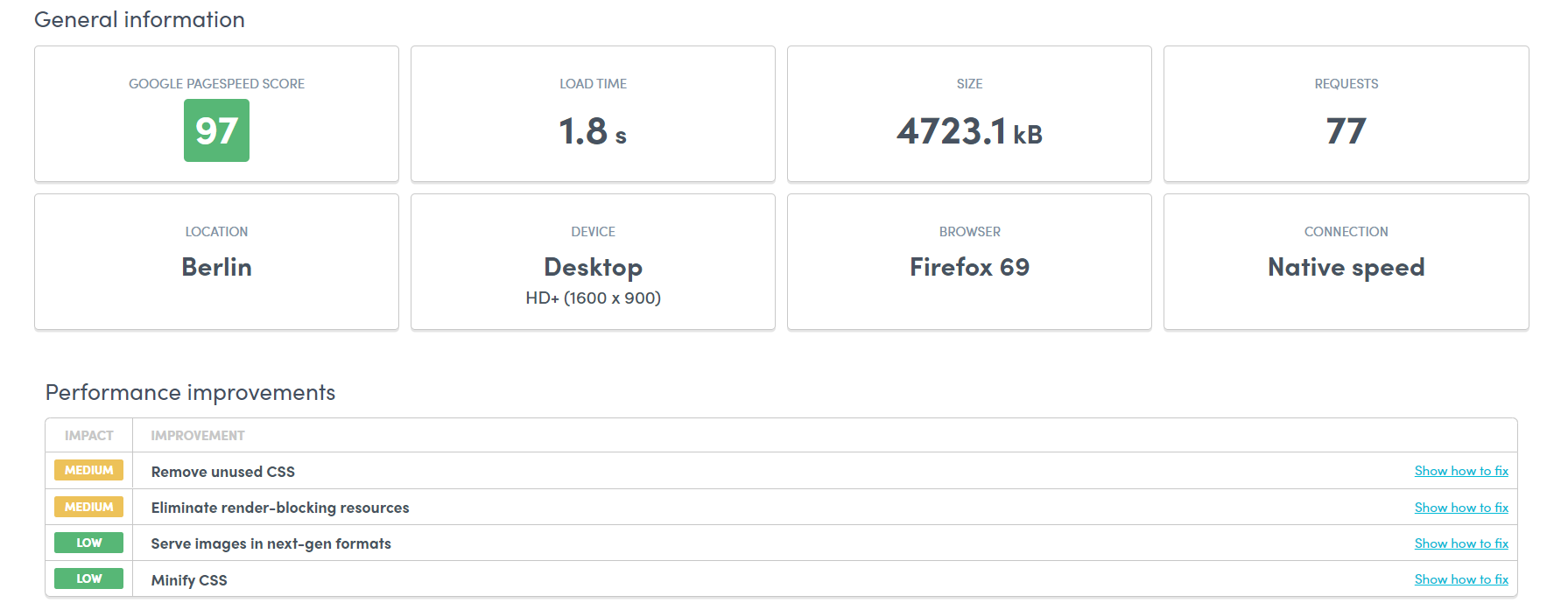
В общем и целом, UpTrends очень похож на продукт Pingdom. Те же данные по кодам ответов, типам объектов и их весу; измерение времени загрузки на каждом этапе взаимодействия; рекомендации и Google PageSpeed Score.

Здесь также можно подключить регулярный мониторинг проектов. Стоит это от 11 долларов в месяц.
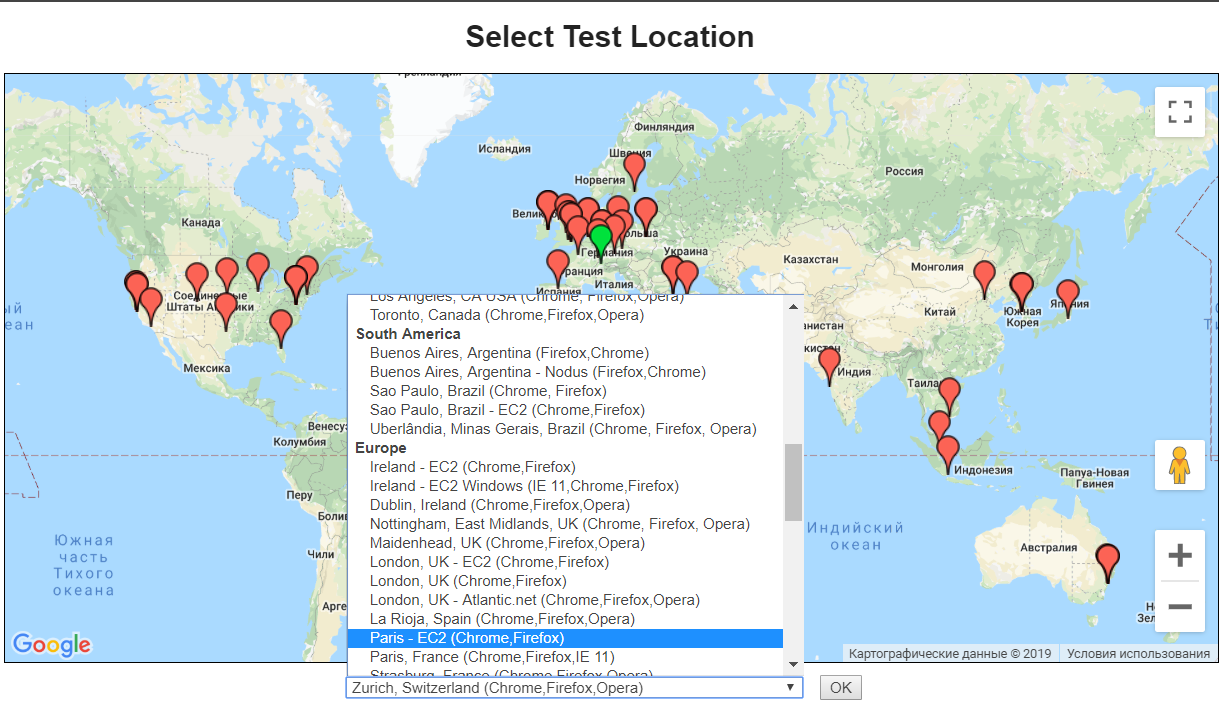
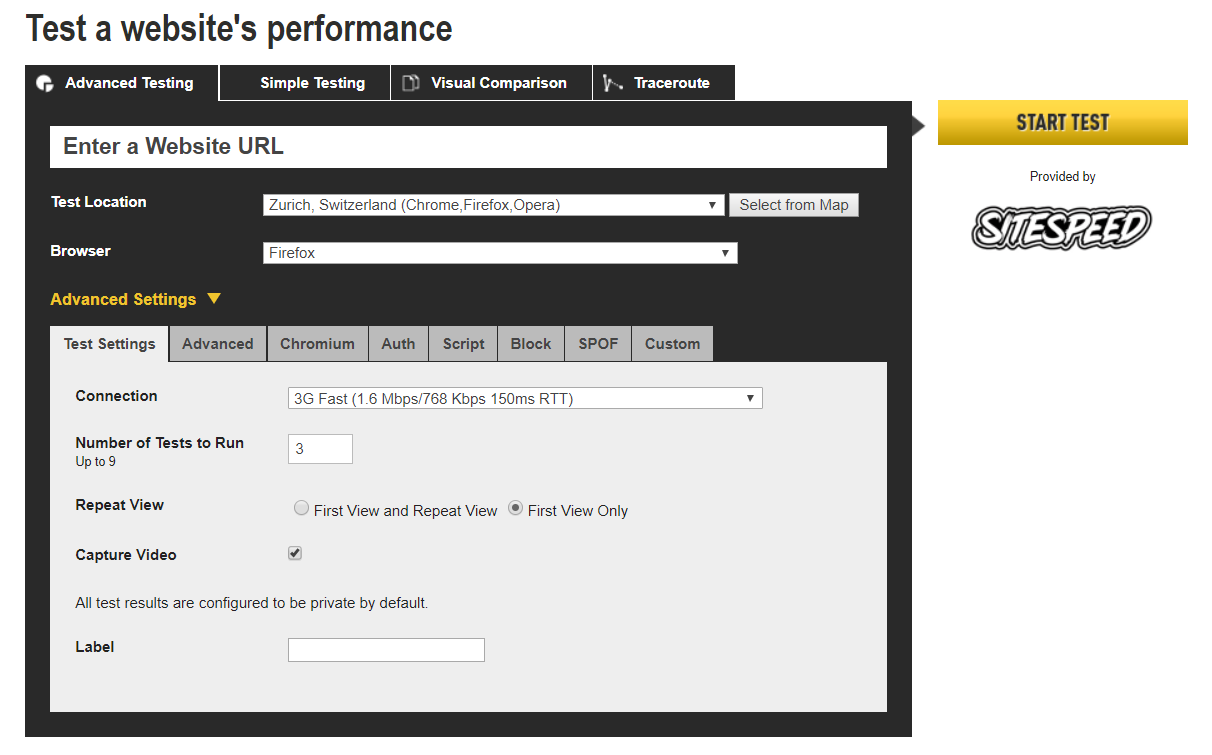
WebPageTest — некоммерческий проект с открытым исходным кодом, в котором участвуют несколько компаний и частных лиц, предоставляющих инфраструктуру для тестов по всему миру. Используются реальные браузеры и реальные скорости соединения.

Чтобы начать, нужно ввести URL, выбрать локацию, браузер, тип соединения, количество тестов. Ещё есть множество расширенных настроек: можно отключить JavaScript, включить отчёт Lighthouse, активировать захват видео, эмулировать мобильный браузер и др.

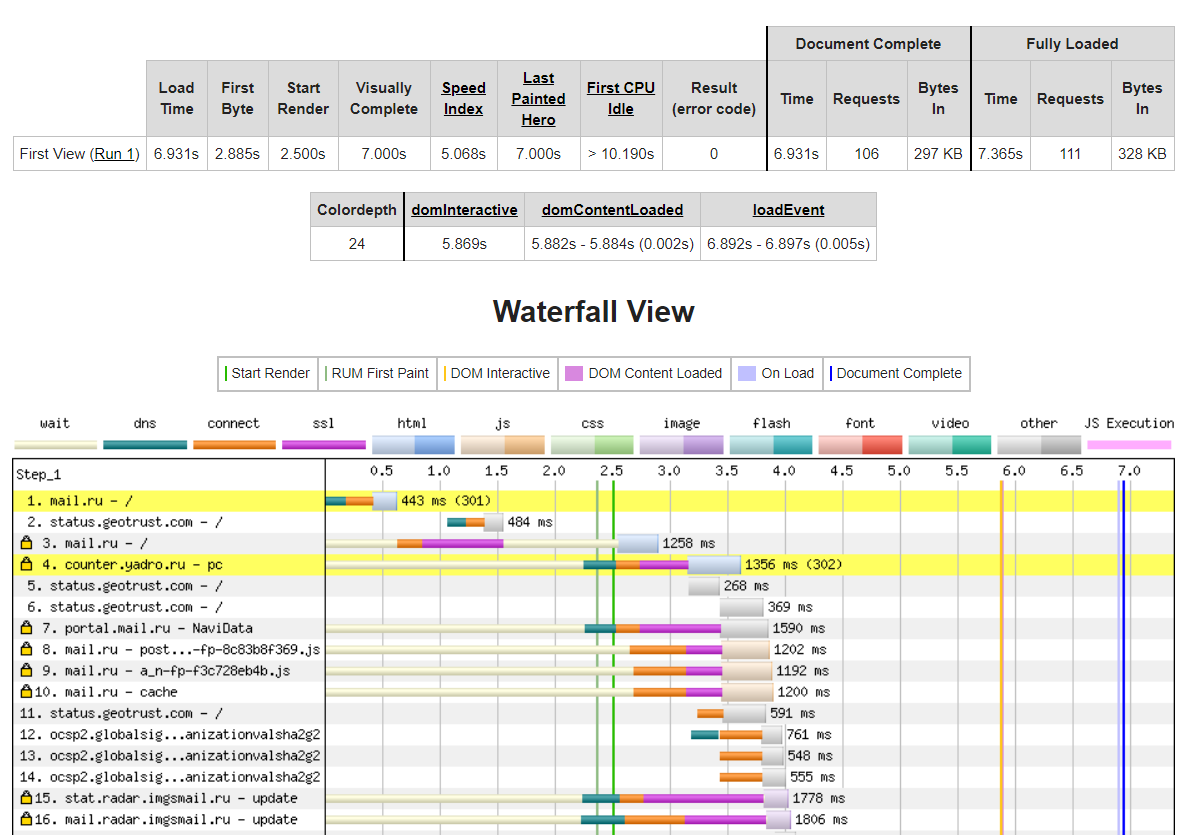
Придётся подождать несколько минут, затем будет сформирован отчёт. В нём отражено, сколько времени проходит до получения первого байта, начала прорисовки и так далее. Наглядно показано, когда, сколько и какие файлы грузятся.

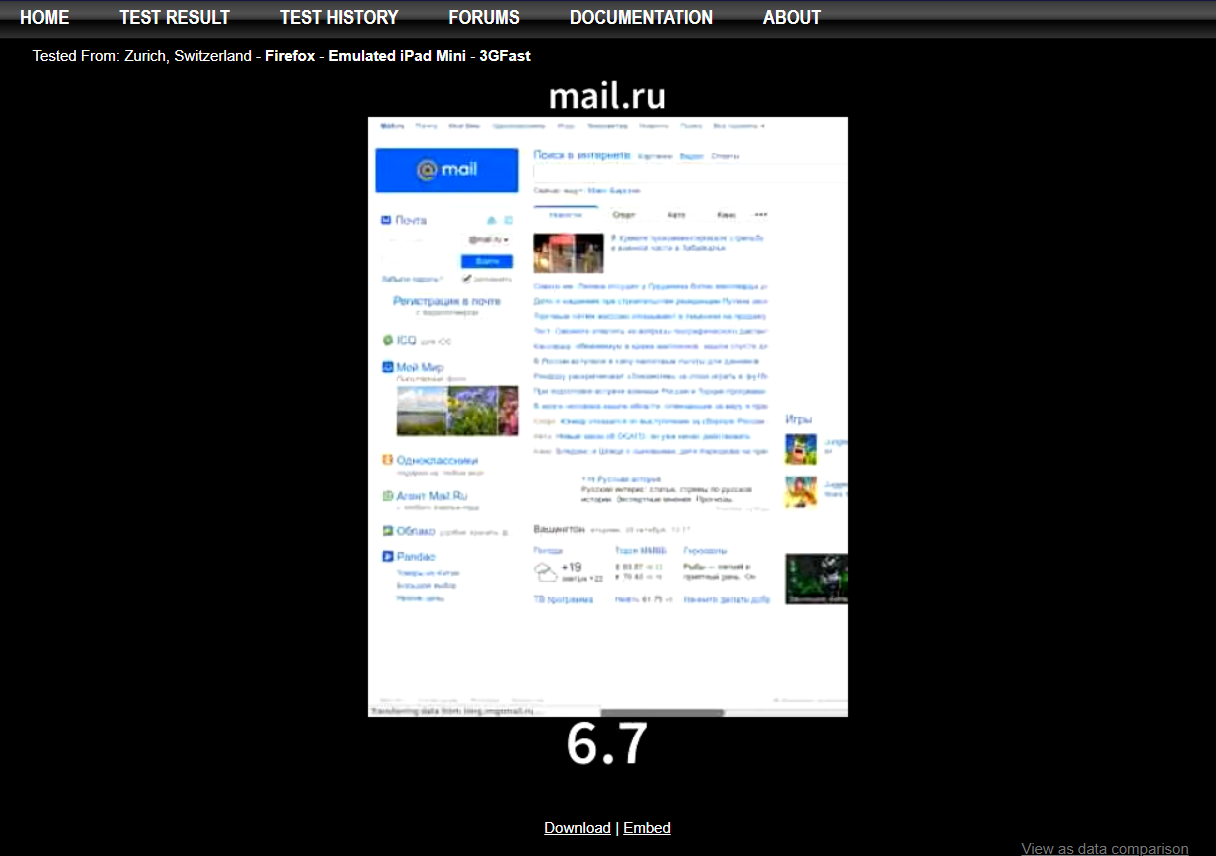
Своими глазами увидеть, как именно подгружается страница (в том или ином регионе, с определённого браузера и по конкретному типу соединения), можно в виде слайд-шоу или видео. Ролик можно скачать или вставить эмбедом, например, чтобы указать подрядчику на ошибки при загрузке сайта.

Есть ещё один интересный инструмент внутри WebPageTest — Visual Comparison. Он позволяет анализировать скорость загрузки сразу нескольких сайтов. Например, так можно измерить page speed своего проекта в сравнении с конкурентами. Очень удобно и показательно.
Есть и другие инструменты (например, GTMetrix, SiteSpeed, PR-CY), но они уступают вышеперечисленным по работоспособности и функциональности.
Если сервисы оценивают сайт с точки зрения потенциального пользователя, то отчёты веб-аналитики показывают результат постфактум, как есть. Сразу можно увидеть, как скорость коррелирует с другими параметрами (отказы, конверсии и прочее), как пользователи ведут себя, реагируют на процесс загрузки. Тем более что это единственная возможность изучить показатель по разным регионам России и СНГ.
Путь: «Отчёты» → «Стандартные отчёты» → «Мониторинг» → «Время загрузки страниц».
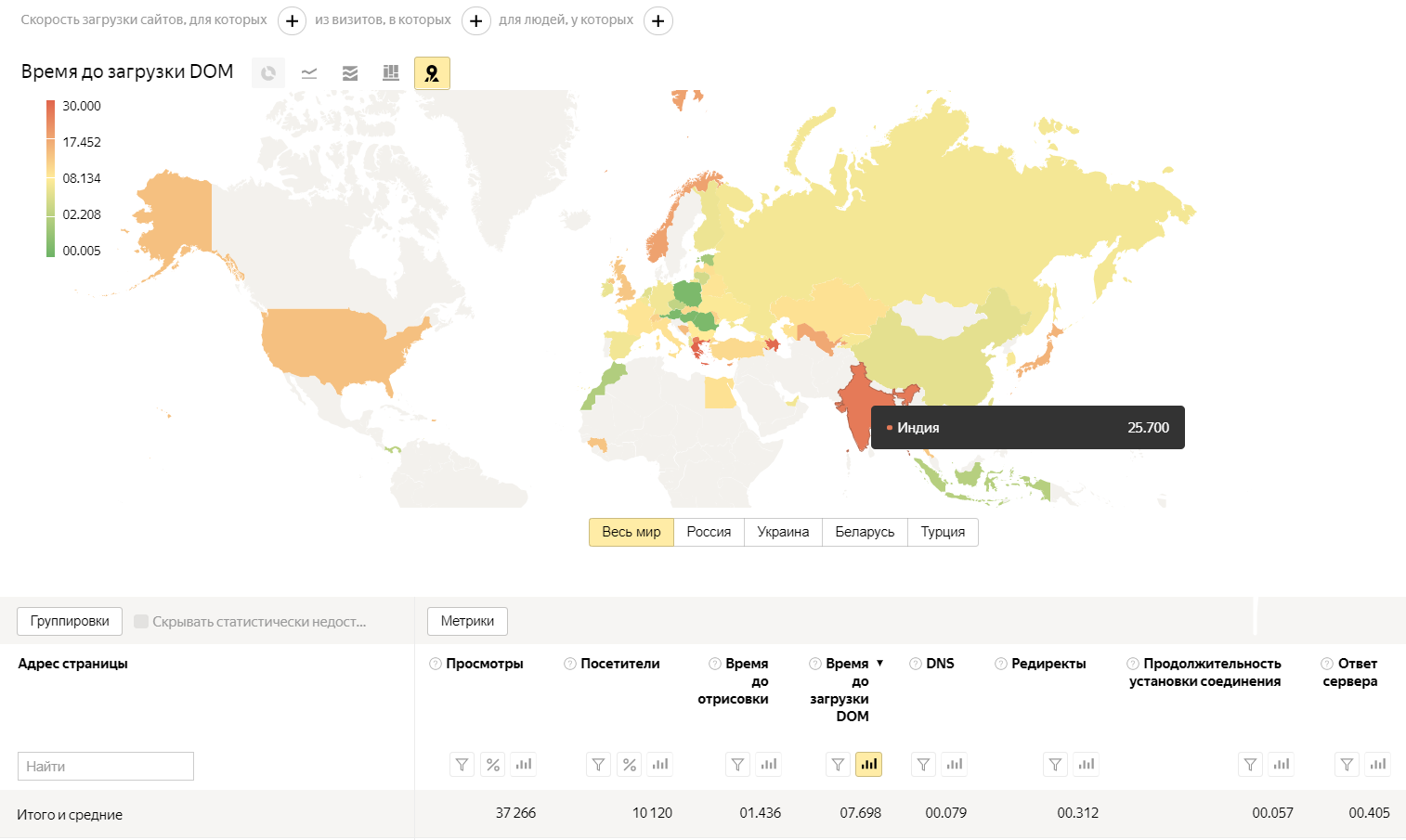
Отчёт Метрики позволяет проанализировать скорость загрузки страниц сайта на каждом этапе. На карте можно посмотреть, сколько времени проводят в ожидании жители разных стран и регионов. В таблице — как сводные данные, так и показатели по отдельным URL.

Метрики уже разбирали в разделе о Google Page Speed Insights, но здесь они называются иначе. Так, «Время до отрисовки» = «Время загрузки первого контента», «Время до загрузки DOM» = «Время загрузки для взаимодействия».

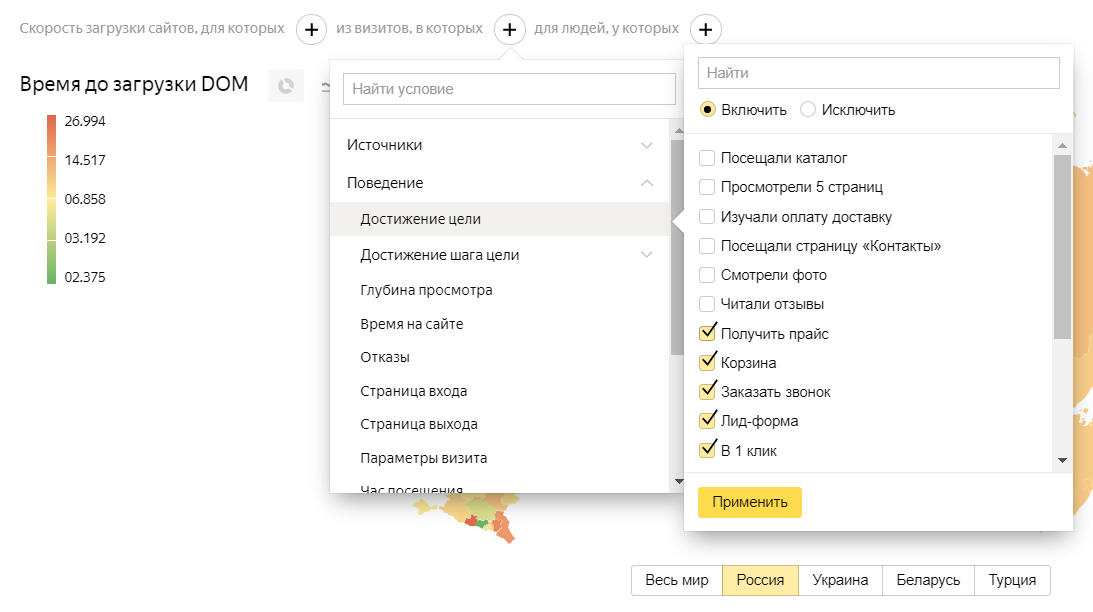
В отчёте показатели оцениваются с помощью квантиля, по умолчанию его значение — 50%. В шапке отчёта можно указать другой процент квантиля и повысить точность, а также сегментировать данные, изучить их в разрезе других важных параметров (числа конверсий, времени на сайте, доли отказов или др.).

Путь: «Отчёты» → «Поведение» → «Скорость загрузки сайта».
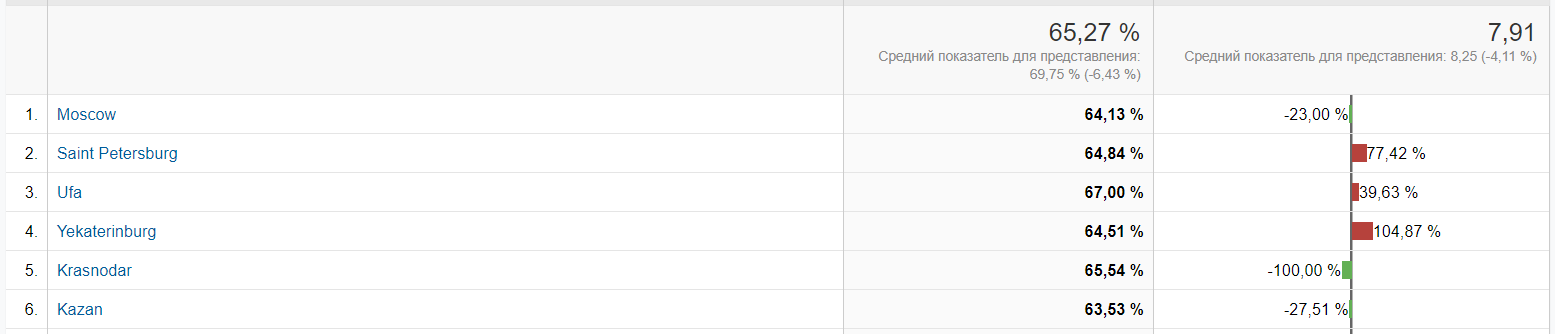
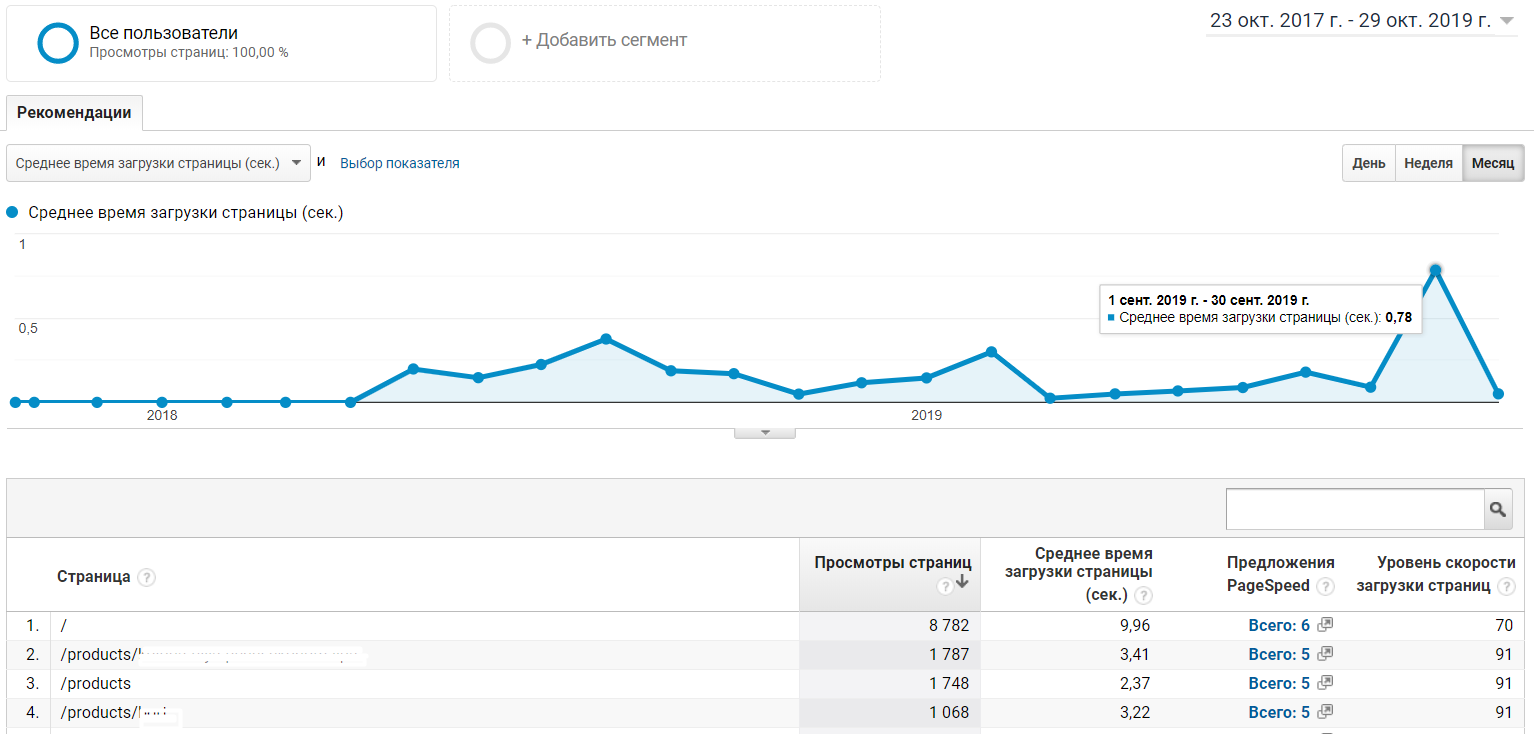
Отчёт «Время загрузки страниц» похож на вышеупомянутый из Метрики. Наверху — карта, где можно отображать различные данные в зависимости от региона. Ниже — таблица, где удобно копаться в статистике, чтобы понять, как скорость загрузки влияет на отказы, просмотры и другие параметры.

В разделе «Ускорение загрузки» можно посмотреть среднее время по всем URL и ознакомиться с рекомендациями Page Speed Insights по каждой странице.

Отчет «Пользовательское время» предназначен для подробного анализа эффективности отдельных ресурсов, например, изображений, видео и кнопок. Но для сбора этих данных может понадобиться дополнительная настройка, помощь веб-разработчика для внесения изменений в код.
Хорошо — проверять скорость загрузки и постоянно работать над улучшением этого показателя для всех регионов и устройств. Главное, не заморачиваться и на этом не останавливаться.
Джон Мюллер, ведущий аналитик Google, сказал на одной из видеоконференций, что скорость — не самый важный фактор ранжирования. Если сайт быстрый, не значит, что он будет №1. Теоретически пустая страница — самая быстрая, но вряд ли она будет хорошим результатом в выдаче.
Исследование «Ашманов и партнёры» (2018) по факторам ранжирования Google и «Яндекса» тоже не дало однозначных результатов относительно влияния скорости загрузки. Цитата: «Ситуация сложная и даже противоречивая. С одной стороны, чем быстрее страница загружается, тем лучше — и более низкое время загрузки в среднем для Google, вероятно, связано с тем, что он уделяет этому фактору больше внимания. С другой — чем больше размер HTML, тем больше времени уходит на его загрузку, поэтому неудивительно, что и в «Яндексе», и в Google с приближением к верхней позиции время загрузки увеличивается».
Потому что время загрузки — только один из множества факторов ранжирования и составляющих юзабилити сайта. Без качественного контента, грамотной SEO-оптимизации, правильной настройки рекламы и так далее результата не будет.
Продвигать бизнес в интернете комплексно, а не разрозненными активностями, поможет курс «Я — Интернет-маркетолог PRO» от Skillbox. Гарантированное трудоустройство, живые встречи и воркшопы. С нуля до первых заказов — за четыре месяца.

Научитесь: Интернет-маркетолог с нуля
Узнать больше
Время, за которое ваш сайт загружается, влияет не только на его ранжирование, но и посетителям сайта куда удобнее, если он загружается быстро.
Оценка может составлять от 0 до 100 баллов. Чем больше оценка – тем лучше. Если страница набрала более 85 баллов, значит она загружается быстро.
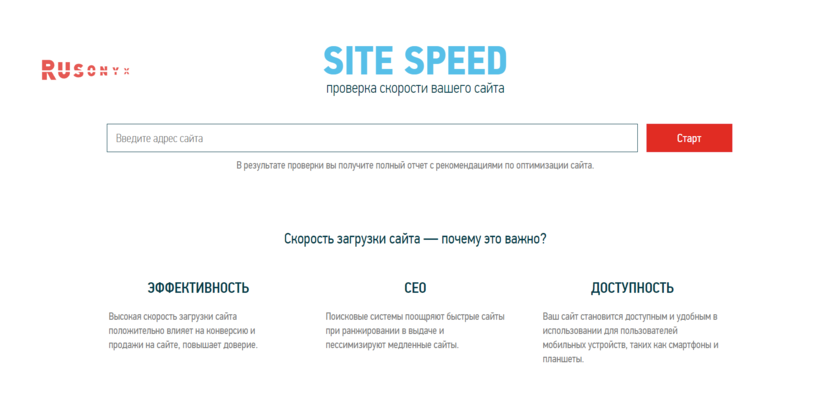
Высокая скорость загрузки сайта положительно влияет на конверсию и продажи на сайте, повышает доверие.
Поисковые системы поощряют быстрые сайты при ранжировании в выдаче и пессимизируют медленные сайты.
Ваш сайт становится доступным и удобным в использовании для пользователей мобильных устройств, таких как смартфоны и планшеты.
С помощью данного инструмента вы сможете с легкостью определить не только скорость загрузки страницы, как для компьютера, так и для мобильных устройств, но и получить подробные рекомендации по улучшения скорости загрузки страницы.
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
- Запущен 5 мая 2012 года.
- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K. Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
- Запущен 7 ноября 2014 года.
Сервисы из других стран
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан в Лондоне, запущен 28 июля 2014 года.
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.
Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.
Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
- Сделан в Индии, запущен 18 июня 2007 года.
Довольно странный сервис. Замеряет скорость сайта на модемах.
- Сделан в Лондоне, запущен 6 ноября 2018 года.
Зачем ускорять скорость загрузки сайтов
Скорость загрузки сайта напрямую влияет на прибыль компании. Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
Сейчас много внимания уделяют быстрой скорости загрузки. Понятно, что пользователи не любят, когда сайт долго грузится, но насколько сильно они это не любят? Разбираем, когда человек готов ждать, а когда не готов, из-за чего скорость сайта медленная, чем ее измерить и как это исправить.
Что говорят исследования
Наверняка все где-то краем уха слышали про три секунды или про пять, которые пользователь готов подождать. Дело, кстати, не только в пользователях, но и в продвижении – у медленного сайта выше процент отказов, что негативно влияет на позиции в выдаче. В Google, если у вас медленно загружается мобильная версия, то пессимизируется в выдаче и десктопная – действует Mobile First Index.
Вот, что выяснили исследователи:
Если скорость загрузки сайта больше, чем 3 секунды, 53% пользователей не дождутся ее окончания, – Google
Это – общепринятое мнение, но хорошая скорость загрузки считается еще выше – 0,35–0,38 сек. Как посчитать это время? Для этого есть много бесплатных и платных сервисов, которые замеряют, насколько быстро сервер реагирует на запрос клиента, набранный в браузере.
Для мобильной версии каждая лишняя секунда ухудшает конверсию на 20%, – аналитическая платформа Soasta
Конечно, конверсионные действия зависят не только от скорости загрузки, может даже показаться, что этот фактор – третьестепенный. Но сухие замеры показали, что среди исследуемых страниц наиболее конверсионные были быстрее в среднем на 26%.
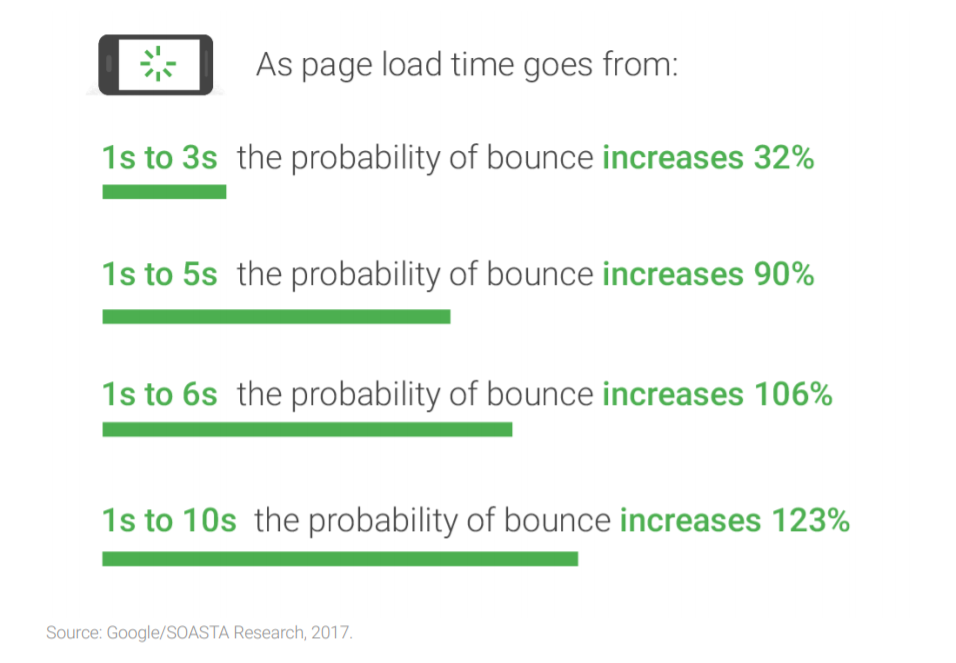
Со снижением скорости загрузки с 1 до 10 секунд, растет показатель отказов, – Google
Самое впечатляющее количество отказов происходит между третьей и пятой секундами: число увеличивается в три раза.
Медленная загрузка сайта раздражает больше всего, – Google
Еще в 2015 году Google провел опрос среди мобильных пользователей, с целью узнать, что раздражает их больше всего. Оказалось, долгая загрузка страницы бесит сильнее, чем непроигрываемые ролики, реклама во весь экран и редирект на главную страницу сайта вместе взятые. Уверены, с 2015 года в этом плане мало что изменилось.
7 бесплатных сервисов для проверки скорости загрузки
Всех этих причин достаточно для того, чтобы проверить скорость загрузки своего сайта и решить те проблемы, которые можно решить. Измерить ее можно десятками способов (вернее, сервисов). Перечислим самые популярные бесплатные сервисы.
Яндекс.Вебмастер
Один из самых популярных сервисов для проверки скорости – https://webmaster.yandex.ru/. Время ответа сервера он считает в миллисекундах, а также показывает код ответа сервера, причем он должен быть одного вида: 200 ОК. Если у вас он другого вида (404, 301 и др.), то скорость – это не главная ваша проблема.
Для теста Яндекс не требует регистрации, а результат вы поймете, даже если не являетесь программистом.
Google PageSpeed Insights
Аналогичный интуитивно понятный сервис от Google. Тут все еще проще: вставляешь адрес в строку, нажимаешь кнопку «Анализировать» и получаешь результат измерения скорости мобильной или десктопной версии, на выбор.
Результат замера выдается в виде баллов от 0 до 100, чем балл выше, тем лучше. Оптимален показатель 80+. Зеленая зона начинается от 90, но тотальный перфекционизм тут лишний, 100 баллов не набирает даже сам Гугл.
Еще один плюс сервиса – он не просто определяет скорость загрузки сайта, но и подсказывает, что нужно исправить, чтобы ее повысить. Если у вас есть разработчик, вы можете оптимизировать свой ресурс в режиме реального времени.
WebPagetest
WebPagetest – сервис с большим выбором условий тестирования. Вы можете указать нужное местоположение, гаджет, разные браузеры, то есть точнее проработать скорость загрузки по разные сегменты ЦА.
По итогам теста он выдает наглядный и подробный отчет в трех частях. Все оформлено в виде инфографики и легко воспринимается, если вы хотя бы немного знаете английский.
Sitespeed.ru
Российский сервис для измерения скорости ответа сервера с понятным и немудреным интерфейсом. Для того, чтобы начать тестирование, нужно просто ввести адрес сайта в окошке. В основном окне выдается краткий результат и рекомендации по улучшениям
Но если вы запросить полный отчет, вы получите подробнейшее описание каждого шага – как проводилось измерение, результаты тестирования, первичной и вторичной загрузки, показательный график загрузки объектов на сайте.
Web Page Analyzer
Суровый бесплатный сервис, работает по тому же принципу, что и остальные: вы ему – URL страницы, он вам – не слишком симпатичную, но информативную таблицу с результатами измерения.
mobiReady
Еще один крутой бесплатный англоязычный сервис – mobiReady. Он позволяет увидеть, как выглядит сайт на устройствах с разным размером экрана, что незаменимо на стадии тестирования мобильной версии. Также вы получите графический отчет и список проблемных мест.
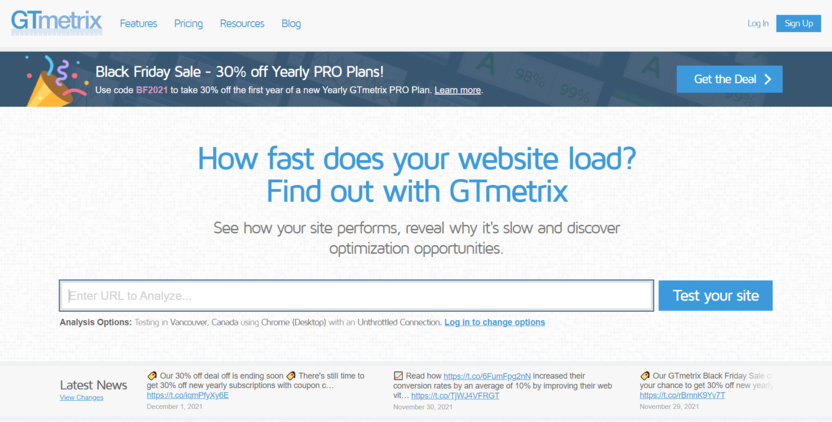
GTMetrix
GTMetrix – еще один красивый и понятный сервис для определения производительности сайта. Как и WebPagetest, он позволяет измерить скорость из разных регионов и посмотреть, насколько быстра мобильная версия. Принцип работы тот же, что и у всех: вставляете адрес сайта в поле на главной, сервис анализирует и выдает информацию непосредственно о скорости и рекомендации по исправлению.
Этот сервис условно-бесплатный, так как на бесплатном тарифе можно проверять максимум 3 адреса, если требуется больше – нужно подключать платные. Кроме расширенного количества они включают и другой функционал: расширенные отчеты, запись видео с загрузкой и т. д.
Whichloadsfaster
Полезный сервис, если вы хотите сравнить скорость загрузки собственного сайта с сайтом конкурентов.
Вы увидите кто и во сколько раз быстрее и, собственно, скорость загрузки.
Причины и решения проблемы
Если сайт загружается ну очень медленно, нужно определять из-за чего проблема и решать ее, потому что по этой причине вы уже сейчас теряете трафик и конверсию. Каждый случай индивидуален, поэтому предлагаем список самых частых проблем и их решения.
Медленные каналы связи у хостинга
Сайт не висит в воздухе, он расположен на хостинге. И если этот хостинг некачественный, то и сайт будет тормозить. Этой ошибки лучше избежать изначально, для этого перед размещением читайте отзывы, проверяйте и тестируйте его, чтобы понимать, какое именно хранилище вы собираетесь использовать.
Если же вы уже размещены неудачно – вариант один: менять хостинг и переносить все данные.
Много «тяжелых» изображений
Большие не оптимизированные файлы сильно замедляют загрузку страницы. Но хорошие картинки важны для сайта: никто не любит читать сплошную простыню текста, а в некоторых случаях без иллюстраций обойтись невозможно. В среднем изображения занимают 63% от веса сайта в целом, и прилично влияют на скорость. Чтобы «облегчить» страницу, есть два пути:
- Уменьшить количество картинок. Сразу можно убрать стоковые изображения. Возможно, какие-то фотографии можно заменить инфографикой – она весит меньше. Уберите все картинки, которые разбавляют ваш текст, оставьте только иллюстрации. Где-то картинки можно заменить текстом.
- Сжать картинки. Если вам абсолютно нечего выкидывать, можно уменьшить размер самих картинок. Для этого есть разные сервисы, например, https://compressor.io/.
В принципе, даже если ваш сайт работает быстро, хуже от оптимизации картинок не будет.
Файлы CSS и JS
Большое количество анимации на сайте, сложные кастомные шрифты – это красиво, но в итоге вы получаете тонну кода. Если красивый шрифт дорог вам – оставьте его в заголовках, но не надо писать им весь сайт.
Сложный дизайн
Все стремится к минимализму, в том числе и страница. Оставьте изобилие, блестки и завитушки дворцам рококо. Посмотрите, как стильно выглядят простые сайты, как их приятно и понятно читать. Не располагайте элементы в две-три-четыре колонки, если не противопоставляете их друг другу, человек не может читать в двух местах одновременно.
Не нужно втыкать везде кнопку «Заказать», пары штук на странице более чем достаточно. Если вы зацепили посетителя – будьте уверены, он ее найдет, а если нет – то повесьте их хоть 20 штук, это не поможет. Если вы продаете дорогой и сложный товар – не нападайте на читателя с предложением купить на верхнем же экране, все равно он это не сделает, пока не изучит продукт со всех сторон.
Когда пользователь готов ждать
Всегда ли пользователи так нетерпимы к долгой загрузке? Есть очень старый эксперимент User Interface Engineering, который показал фактическое отсутствие корреляции между временем загрузки сайта и его восприятием пользователем. Так, люди говорили, что самый быстрый сайт – Амазон, который загружался дольше всего, а страница, который не несла никакой полезной для них информации, воспринималась как самая медленная, хотя в реальности была одной из самых быстрых. То есть, когда сайт нерелевантен, не дает пользователю нужной информации, человек относится к нему, как к пустой трате времени, а скорость загрузки кажется дольше, даже если это реально не так.
И это подтверждается общими наблюдениями. Да, если пользователь ищет, где купить кухню, и переходит по разным сайтам из выдачи по этому запросу, то вероятность отказа в случае долгой загрузки высока. Если сайт будет грузиться 15 секунд, посетитель подумает, что он просто нерабочий, и закроет. Но те же самые 15 секунд он будет покорно ждать, если это его теплый уютный ВКонтактик с непрочитанной лентой и непросмотренными фоточками.
Многое зависит от того, насколько пользователь замотивирован. Если он просто присматривается, серфит от нечего делать, вероятность отказа растет. В то же время, если он настроен купить и целенаправленно ищет продукт, он готов подождать.
Что еще можно использовать:
- Все вышесказанное не относится к вам, если у вас сайт с прелоадером.
Некоторые ресурсы физически невозможно сделать легкими и простыми, и тогда для них используются прелоадеры («preload» англ. – предзагрузка). Наверно, все видели на сайтах колесики и шкалу с загружающимися процентами – это и есть прелоадеры. Пользователь видит основной сайт, видит, что на нем загружается какая-то анимация, понимает, что сайт работает.
- На лендингах часто используется так называемая «ленивая загрузка» контента, еще ее называют бесконечной прокруткой.
В этом случае содержимое сайта подгружается по мере того, как пользователь проматывает страницу вниз, т. е., если он не дойдет до нижней части, она не загружается вообще. Это тоже сокращает время между кликом на ссылку и переходом на сайт.
- Для некоторых сервисов более актуальны мобильные приложения. Все знают, что есть такая служба такси, как Uber, многие пользовались ею и пользуются регулярно. Но много ли кто был на их сайте? Он, кстати, тоже есть. То же самое можно сказать о каршерингах, сервисах проката велосипедов, самокатов. Вообще, если у вас бизнес с ритейлом, и вам нужно понимать, где находятся ваши клиенты, удобное и быстрое мобильное приложение будет кстати. Аптеки, магазины, салоны красоты, рестораны – для всех них оно будет использоваться не реже, чем сайт.
Заключение
Оценка скорости загрузки должна проводиться регулярно – она влияет на продвижение и удобство потенциальных покупателей. Любая оптимизация сайта может на нее повлиять. Для определения этого параметра мы имеем большое количество бесплатных сервисов тестирования, которые не только помогут замерить скорость, но и подскажут, как ее уменьшить, какие элементы делают ресурс медленнее. В то же время нельзя забывать, что это далеко не первостепенный показатель, гораздо большее значение имеет юзабилити, релевантность страницы, качество ее содержимого.
Компания Dial проведет грамотный аудит вашего сайта, и превратит его в современный, быстрый и красивый ресурс. Так же, как мы сделали это для компаний Аквалайн, ТД Богучарово, Элита, сервиса Мой Бизнес, интернет-магазинов Anna Anna, Скай и многих других.
Скорость загрузки сайта – это один из важнейших факторов ранжирования и характеристика, на которую пользователи обращают внимание в первую очередь. Если страница ресурса открывается крайне медленно, то с большой вероятностью человек уйдет с нее, не дождавшись полной загрузки.
Как же понять, что сайт загружается нормально, и на что еще влияет скорость – расскажу в сегодняшней статье.
Почему скорость загрузки сайта важна
Google утверждает, что если скорость загрузки страницы превышает 5 секунд, то это во много раз увеличивает вероятность отказа. Тут и не поспоришь, ведь мало кому будет интересно изучать сайт, который не может быстро решить проблему. Если сайт будет грузиться быстро, то это позволит:
- Привлечь больше клиентов. Особенно это касается мобильной версии, так как сегодня большинство пользователей используют смартфоны. Поэтому в первую очередь стоит позаботиться о скорости сайта в адаптивной версии.
- Повысить удобство работы пользователей. И здесь опять про привлечение клиентов. Предположим, что мы создали стильный сайт с продуманной структурой и удобной навигацией, и нам кажется, что такой сайт будет приносить большой поток клиентов. Работать это будет только в том случае, если все элементы будут прогружаться с максимально быстрой скоростью.
- Увеличить конверсию. Чем быстрее загружается ваш ресурс, тем выше будет конверсия, которую вы можете получить от покупателей, не покинувших ваш сайт после просмотра первой страницы.
В целом, любой ресурс, который был создан, чтобы продвигать услуги и зарабатывать на этом, должен загружаться быстро и работать стабильно.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как скорость влияет на SEO
Как я уже говорил в самом начале, скорость напрямую влияет на ранжирование сайтов – об этом Google сообщил еще в 2010 году. Сейчас этот параметр стал еще важнее, и вот почему:
- поисковые системы напрямую измеряют скорость загрузки, повышая приоритет быстрых сайтов;
- поисковики следят за поведением людей: если страницы реже посещают и чаще закрывают, то рейтинг понижается.
Поведенческие факторы – это то, на что нужно опираться любому сайту. Если скорость загрузки будет проработана, то контент сайта будут изучать охотнее и в поисковой выдаче его позиции заметно возрастут.
Быстрый сайт – это какой?
Даже при хорошем интернет-соединении сайт может загружаться очень медленно. Например, если на странице есть много несжатых картинок по 5 Мб, то тут и самый быстрый интернет не поможет.
Также на скорость могут влиять настройки браузера и тип устройства. В целом, при любых условиях загрузка должна составлять примерно 2-3 секунды. В крайних случаях 5-7 секунд, но если страница прогружается 10 секунд и более, то нужно принимать оперативные меры.
Стоит учитывать и местоположение целевой аудитории сайта. Если с крупными регионами все понятно – сайт будет летать при правильной оптимизации, то в отдаленных местах он может грузиться медленно. Например, в северных регионах может быть крайне плохая связь, и даже оптимизированный сайт будет открываться в пределах 10 секунд. В таких случаях важно, чтобы ваш ресурс загружался быстрее, чем сайт конкурента. Именно на это стоит обращать внимание, если вы находитесь в необычных условиях.
Как ускорить загрузку страниц
В первую очередь стоит понять, почему сайт загружается медленно. Это может быть связано с двумя факторами:
- скорость работы сервера, где хранятся файлы сайта;
- программная часть самого ресурса.
Страницы могут медленно открываться, если на сервере проблемы или он расположен географически далеко.
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений – все это замедляет ресурс.
Работы по ускорению сайта лучше всего доверять профессиональным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
Однако, если вы хоть немного разбираетесь в коде, то можете улучшить загрузку страниц самостоятельно. Вот несколько универсальных советов, которые помогут ускорить любой сайт:
- Оптимизация веб-шрифтов. Используйте формат WOFF2 для современных браузеров. Предварительная загрузка позволит уведомить браузер, когда загружать файл шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера в случае задержки загрузки файла.
- Оптимизация изображений – загрузка объемных изображений приводит к тому, что сайт загружается существенно медленнее, а иногда и настолько медленно, что приходится ждать 15-30 секунд. Решить это можно с помощью специальных программ, которые уменьшат размер картинки. Подобные сервисы приведут к сжатию без потери качества, так что пользователи даже не заметят разницы.
- Сжатие данных – код страницы должен быть максимально простым и оптимизированным. Уберите неудобные конструкции, замените их более простыми вариантами. Помните, что компрессия данных ускорит работу ресурса и не даст потерять потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта.
Также в улучшении скорости загрузки могут помочь специальные сервисы, например Google Page Speed Insights, который предоставляет индивидуальные рекомендации по решению проблем.
Сервисы для измерения скорости загрузки сайта
Многие сервисы для измерения скорости загрузки страниц позволяют не просто узнать, как быстро открывается ресурс, но и понять, что замедляет загрузку. Исходя из полученных данных можно повысить скорость загрузки сайта, улучшить его интерфейс и сделать наиболее востребованным для поисковых систем.
Google PageSpeed Insights
Популярный SEO-инструмент, который определяет время загрузки страниц на мобильных устройствах и десктопах, а также дает рекомендации по оптимизации кода. Загрузка имитируется с помощью технологии Lighthouse. Дополнительно ко всему в отчете используются данные наблюдений – например, как тестируемая страница загружалась в Chrome у других пользователей.
Ссылка на сервис: Google PageSpeed Insights
Pingdom Tools
Инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки. Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно подробно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями. В итоговой таблице формируются полные данные по каждому из обращений к серверу: скрипты, картинки и так далее. Благодаря этому можно понять, что мешает сайту загружаться быстрее.
Ссылка на сервис: Pingdom Tools
GTmetrix
GTmetrix – простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах. Он хранит историю, благодаря которой можно отследить прогресс оптимизации, а также включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок: редиректы, оптимизация изображений, использование JavaScript и HTML и т.д.
Ссылка на сервис: GTmetrix
UpTrends
Free Website Speed Test — бесплатный инструмент внутри еще одной платформы для мониторинга сайтов, приложений и серверов.
UpTrends предоставляет для теста 9 локаций в США, Австралии, Европе и Азии. Плюс можно указать размер экрана, тип соединения и браузер, измерить скорость не только на ПК, но и на мобильных устройствах. Также можно подключить регулярный мониторинг проектов, но за это придется платить $11 в месяц.
Ссылка на сервис: UpTrends
PR-CY
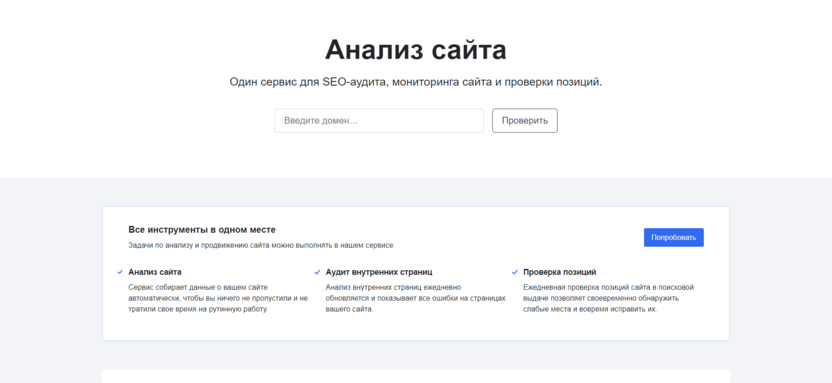
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости. Бесплатно можно также проанализировать параметры индексации веб-ресурса в поиске, проверить его на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити.
В платных версиях инструмента можно задавать до 60 адресов для сравнительного анализа и проверять коды ответов сервера, скорость загрузки каждой страницы, метатеги.
Ссылка на сервис: PR-CY
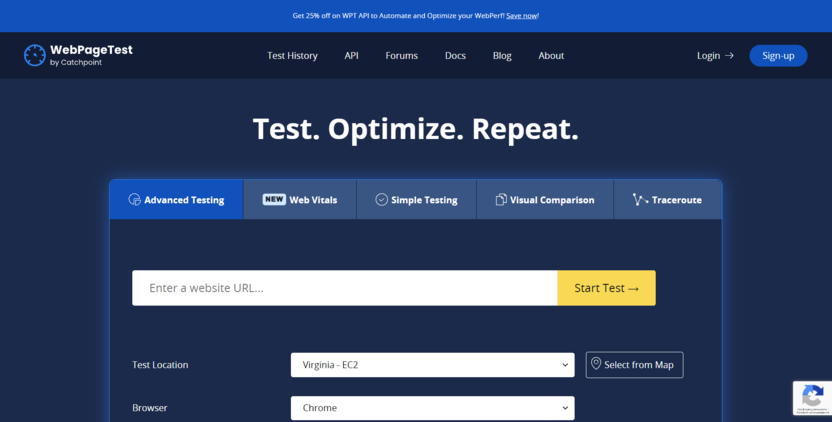
Web Page Test
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке. Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
Еще один интересный инструмент внутри WebPageTest – Visual Comparison. Он позволяет анализировать время загрузки сразу нескольких сайтов.
Ссылка на сервис: Web Page Test
Sitespeed
Еще один русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность. Он отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. По результатам теста выдаются рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
Ссылка на сервис: Sitespeed
Заключение
Время загрузки страниц сайта – важный фактор ранжирования и качества юзабилити. При медленной скорости загрузки трафик снизится, так как ресурс будет плохо себя чувствовать в поисковой выдаче. Однако не стоит забывать и про качественный контент, SEO-продвижение и правильную настройку рекламы – без этого никакого результата тоже не будет.