@Bandicoot
Вась-программист
Бывает такое: на страницу проекта навешана куча скриптов. Мне нужно для какого-либо определенного html-тега отследить его обработчик, какой именно скрипт с ним работает. Как это можно быстро сделать, например, в WebStrom’e или в Sublime?
-
Вопрос заданболее трёх лет назад
-
6966 просмотров
в хроме, в дебаг панели вы можете: посмотреть все обработчики событий на элементе (не очень помогает при использовании jQuery), или же поставить бряку на изменение dom элемента, и таким образом находить код, который собственно этот элемент и меняет.
А так как способов навесить события, не прописывая теги масса, или масса вариантов записи селектора, то просто поиском по коду разве что что-то простое можно найти.
Пригласить эксперта
Если я правильно понял вопрос, букмарклет Visual Event вам поможет.
Неверно задан вопрос, IDE работают с исходными текстами, а не с тегами. Отследить изменение можно в браузере через “консоли разработки”, для firefox я использую firebug, у браузеров с движком webkit своя неплохая. Вызывается консоль по F12. Потом делаете “инспектировать элемент” при помощи правой кнопки на нужном элементе на сайте. И в панели c DOM деревом кликаете правой кнопкой на выбранный элемент и там есть что-то наподобие “останавливать при добавлении/удалении потомка”, ну и вообще попробуйте какие варианты есть.
-
Показать ещё
Загружается…
15 мая 2023, в 11:05
2000 руб./за проект
15 мая 2023, в 10:36
2000 руб./за проект
15 мая 2023, в 10:16
500 руб./за проект
Минуточку внимания
Updated: 03/12/2022 by
Many web pages utilize JavaScript to add dynamic and immersive elements for viewers. Some web developers may want to learn how to create the same elements and effects for their web pages. Viewing the JavaScript code for a web page helps developers learn and implement similar elements.
There are two main ways to view the JavaScript code used on a web page. Select from the list below to learn about each method.
View web page source code
Some web pages have JavaScript inline with the rest of the HTML source code. Web developers sometimes add JavaScript directly in the HTML when that JavaScript is used only on one web page.
For most browsers, to view inline JavaScript in the HTML source code, do one of the following.
- Press the Ctrl+U keyboard shortcut.
- Right-click an empty area on the web page and select the View page source or similar option in the pop-up menu.
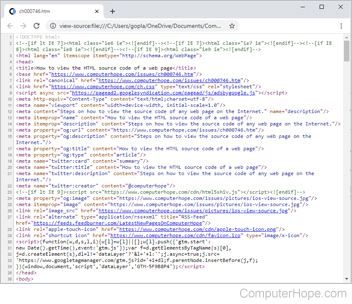
Using either method above, the HTML source code is displayed. To find inline JavaScript code, look for a <script type=”text/javascript”> tag, denoting the start of the JavaScript.
Tip
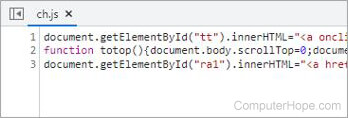
If the JavaScript is contained in a .js file, all modern browsers make the URL for the .js file a hyperlink. Clicking the .js URL hyperlink opens the JavaScript in the source window.
Inspect web page elements
If JavaScript is used on multiple web pages, it is often referenced in the HTML code through a link to a .js file containing the JavaScript. Using a .js file allows a web developer to change JavaScript code once and apply it to all their web pages.
To view JavaScript contained in a .js file, select your browser below.
- Chrome
- Firefox
- Microsoft Edge
- Opera
- Safari
Chrome
- Open Chrome and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect in the pop-up menu to open the Chrome developer tools.
Tip
You can also press F12 on your keyboard to open the developer tools.
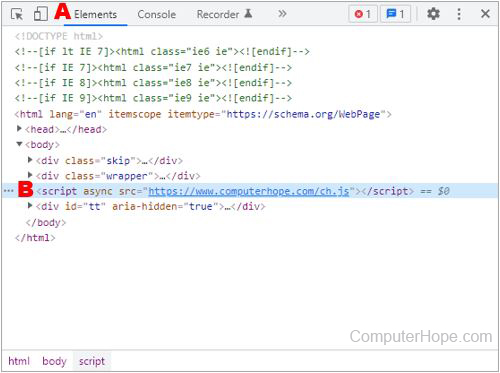
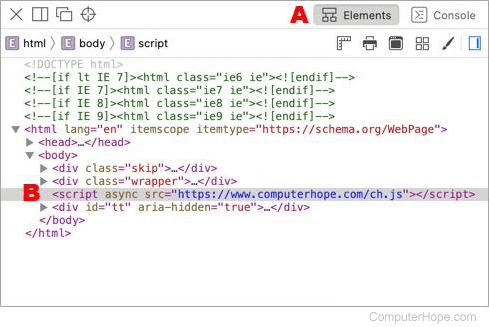
- In the top-left section of the developer tools, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
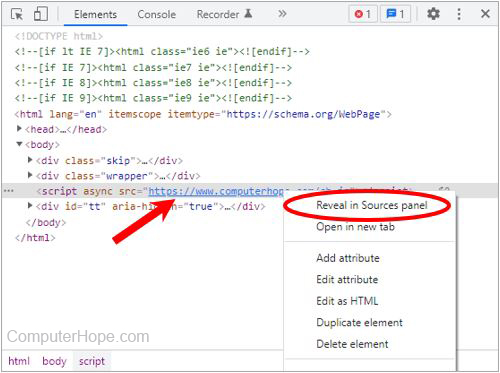
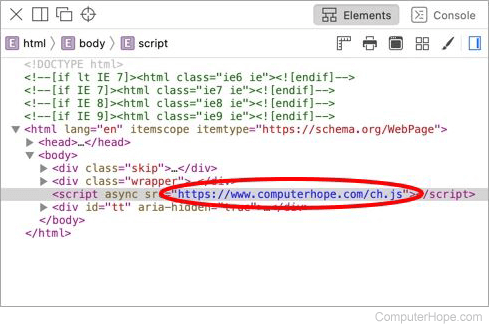
- Place your mouse cursor over the .js file link, right-click that link, and select Reveal in Sources panel in the pop-up menu.
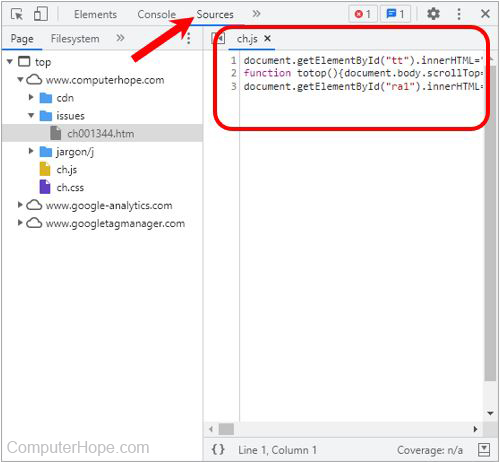
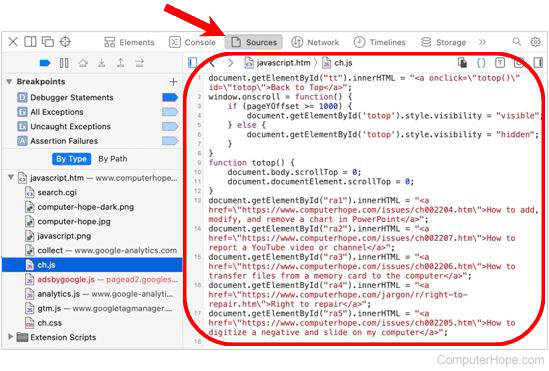
- The Sources panel is displayed in the developer tools, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Firefox
- Open Firefox and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect in the pop-up menu to open the Firefox web developer tool.
Tip
You can also press F12 on your keyboard to open the web developer tool.
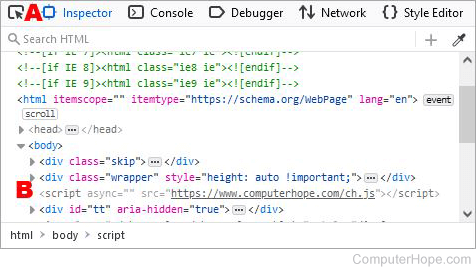
- In the top-left section of the developer tool, make sure Inspector (A) is selected at the top.
- In the condensed code under the Inspector header, find the <script> tag containing a link to a .js file (B).
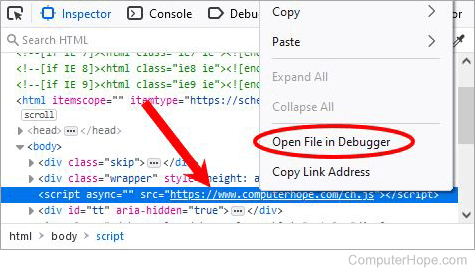
- Place your mouse cursor over the .js file link, right-click that link, and select Open File in Debugger in the pop-up menu.
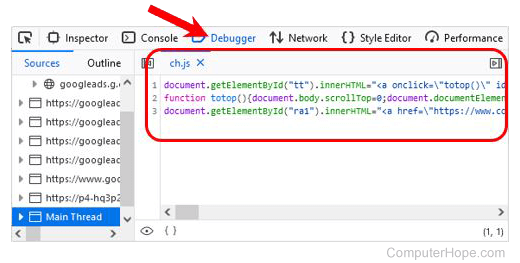
- The Debugger panel is displayed in the web developer tool, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Debugger panel.
Microsoft Edge
- Open Microsoft Edge and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect in the pop-up menu to open the Edge developer tools.
Tip
You can also press F12 on your keyboard to open the developer tools.
- In the top-left section of the developer tools, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
- Place your mouse cursor over the .js file link, right-click that link, and select Reveal in Sources panel in the pop-up menu.
- The Sources panel is displayed in the developer tools, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Opera
- Open Opera and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect element in the pop-up menu to open the Opera developer tools.
Tip
You can also press Ctrl+Shift+C on your keyboard to open the developer tools.
- In the top-left section of the developer tools, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
- Place your mouse cursor over the .js file link, right-click that link, and select Reveal in Sources panel in the pop-up menu.
- The Sources panel is displayed in the developer tools, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Safari
Note
If you already have the Safari developer tools enabled, skip to step 6.
- Open the Safari browser.
- Select
from the menu bar at the top-left corner of the screen.
- In the drop-down menu that appears, select Preferences.
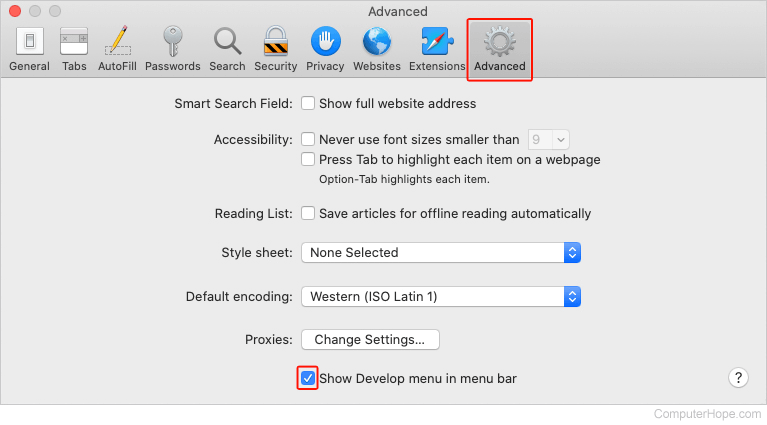
- Click the Advanced tab, and check the box next to Show Develop menu in menu bar.
- You should now see the Develop selector in the Apple menu bar at the top of the screen.
- Navigate to the web page where you want to view the JavaScript code.
- In the Apple menu bar, click Develop and select Show Web Inspector.
- In the top-right section of the developer tool, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
Tip
You may need to expand the <head> or <body> tags to find the .js file reference.
- Click the link for the .js file.
- The Sources panel is displayed in the developer tool, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
24.08.18 ИТ / JavaScript
Иногда при заходе на сайт может возникнуть потребность посмотреть какой JavaScript-код подключен на странице. Это может понадобится в различных ситуациях, например, необходимо разобраться как работает тот или иной функционал на рассматриваемом сайте.

JavaScript-код может быть внедрен прямо в исходный код страницы сайта, тогда проблем с получением такого кода не возникнет. Но зачастую в добавок к такому коду подключаются и сторонние файлы с кодом, тогда отыскать участок кода, отвечающего за конкретный функционал сложнее. В таком случае необходимо проанализировать, какие файлы подключены на страницу.
Процедура получения кода JavaScript обычно сводится к следующему:
- открыть исходный код страницы сайта и обратить внимание на подключение скриптов. Обычно скрипты подключаются либо в верхней части страницы, либо внизу – делается это при помощи тега script;
- скопировать адрес, указанный в атрибуте src тега script;
- адреса обычно указываются относительные, поэтому далее необходимо подставить в начало к полученному адресу скрипта домен рассматриваемого сайта;
- после этого достаточно подготовленный адрес вставить в строку адреса браузера в новой вкладке, в результате на странице будет выведен весь код из файла;
- скопировать код и вставить в редактор с подсветкой синтаксиса.
Данную процедуру можно повторить для каждого подключенного файла, использовав поиск по исходному коду, достаточно указать ключевое слово script.
Когда исходный код получен, можно сделать анализ кода JavaScript:
- необходимо навести курсор на исследуемый элемент и открыть консоль разработчика при помощи контекстного меню над этим элементом. В консоли следует обратить внимание, какие классы или идентификаторы прописаны у элемента. Получив ключевые слова, можно переходить к следующему пункту;
- воспользоваться поиском в редакторе с полученным исходным кодом для нахождения нужного участка кода по извлеченным ключевым словам;
- когда совпадения найдены, можно приступить к изучению участка кода.
При помощи указанной методики, можно получить JavaScript-код практически любой страницы сайта, после чего выполнить комплексный анализ JavaScript-кода. В некоторых случаях анализ кода может быть усложнен, так как может быть применена защита JavaScript-кода, но зачастую такой код никак не защищен.
Одной командой
document.write((((Array.from(document.getElementsByTagName("script"))).map(i => {return i.src}))).join("<br>"))
Куда вводить эту команду? Открываете HTML-страницу, с которой хотите получить все ссылки. Включаете «Инструменты разработчика» в браузере (CTRL + SHIFT + i). Находите вкладку «Console«. Тыкаете курсор в белое поле справа от синей стрелочки. Вставляете команду. Жмёте ENTER.
Для тех кто не понял длинную строчку кода выше, предлагаю упрощённую для понимания версию. Пошаговая инструкция ниже.
Практика решения задачи
Для начала получим все элементы script на HTML-странице. Используем метод getElementsByTagName(), интерфейса Document, стандарта DOM.
var a = document.getElementsByTagName("script")
Вывод в консоль браузера:
Перегоним коллекцию в массив. Обратимся к свойству from() конструктора Array.
var b = Array.from(a)
Вывод в консоль браузера:
Определим где элементы script хранят свои ссылки на файл. В нашем случае это ключ src.
Вытащим из каждого элемента script ключи src. Воспользуемся методом map() прототипов Array.
var c = b.map(i => {return i.src})
Вывод в консоль браузера:
Соединим все элементы массива в одну строку.
var d = c.join("<br>")
Вывод в консоль браузера:
Выведем ссылки в текущий документ:
document.write(d)
Вывод в консоль браузера и на страницу:
Итог
В списках могут быть пустые значения ключа src для элемента script. Это значит, что код скрипта прописан напрямую в HTML-документе, а не ссылается на какой-либо файл. Их необходимо фильтровать и выводить очищенные данные.
Пример такого элемента script:
Для получения кода скрипта нужно будет обращаться к ключам text и textContent:
Ссылки
JavaScript | Как получить список каких-либо HTML-элементов из документа?
JavaScript | Как получить все ссылки на HTML-странице?
JavaScript | Как получить все внешние ссылки на HTML-странице?
JavaScript | Как получить все внутренние ссылки на HTML-странице?
JavaScript | Массивы (Array)
JavaScript | Объявление массива через квадратные скобки []
ECMAScript — Living Standard — https://tc39.es/ecma262/#sec-array-objects
ECMAScript — Living Standard — https://tc39.es/ecma262/#sec-array.from
Свойства конструктора Array
Свойства объекта прототипа Array
Загрузка…
testomat.io управление авто тестами
- Python
- Реклама
- Работа
- Консультации
- Обучение