Привет всем!
Рекомендую статью для Dle Поиск скрытых ссылок, шеллов в скриптах, модулях, движках CMS или шаблонах DataLife Engine.
Очень важно знать при создании Вашего проекта, проверять файлы шаблонов, модулей и скриптов перед установкой на сервер от разного рода угроз.
На нашем сайте dle9.com мы постарались очистить шаблоны DLE, модули dle и скрипты от лишнего мусора, счетчиком с других ресурсов, большого количества скрытых ссылок и ненужных скриптов и т.д.
В любом случаи, советуем ещё раз проверять все файлы перед установкой на сервер, для безопасности Вашего проекта!
На тему : “Поиск скрытых ссылок” много уже было написано на сайтах и форумах, кто-то даже сделал видеоматериал.
Все предложенные варианты обладали недостатками, требовали много времени для поиска или установки дополнительных программ.
Предлагались варианты пользоваться блокнот и просматривать по одному файлу (при том что в движке DataLife Engine содержится 254 файла), или использовать плагины в браузера и т.д.
Данный способ позволяет использовать подручную программу, которая есть у любого пользователя на компьютере.
Этим поиском пользуюсь давно, считаю самым простым, удобным, а также быстрым позволяющий проверить большое количество разных файлов и расширений за короткое время.
Как видно на скрине это обычный WinRar ( архиватор который есть на любом компьютер).
Архиваторы обладают отличным алгоритмом поиска, так как данные расставлены в определенном порядке, сокращен объем кода. В результате поиск нужного файла или строки производится быстрее.
Вот запросы, которые можно использовать для поиска в скриптах
http http:// <?php <script display:none; www. eva и т.д.Для поиска файла например: имя картинки или очистка не нужных файлов таких как Thumbs.db
Использовать данный вид поиска легко, после того как будут найдены файлы.
Выбираем файл режим Просмотр и нажимаем F3 для нового поиска …
Было замечено , что большое количество сайтов посвященные DataLife Engine добавляют скрытые ссылки в скрипты, в модули, чаще всего в шаблоны.
Вот несколько таких пример:
<div style="display:none;">Скачать <a href="http://адрес_сайта/">Шаблоны для Dle</a></div>
<a href="http://адрес_сайта" style="display:none">Шаблоны для Dle</a>
<div style="text-indent:-9856em;"><a href="http://адрес_сайта/">Шаблоны для Dle</a></div>При обнаружении подобного кода удаляем его полностью !
Данные ссылки не видны при просмотре страницы в браузере, так как стоит функция “display:none;”. Хотя на странице присутствовать будут, увидеть их можно если в браузере выбрать показать Исходный вид … , кстати если Вы нажмете Ctrl+F включится Поиск на этой странице то ( в левом нижнем углу с помощью этого режима тоже можно проверить сайт).
Так же иногда ссылки закрывают тегами [group-1] позволяет видеть только определенной группе пользователей и т.д.
<script type="text/javascript" src="{THEME}/js/script.js"></script>Внимание! В этом случаи нужно открыть файл, посмотреть и проверить код JS-скрипта в папке /js/
где в файле script.js стоит ссылка на другой ресурс
<img src="/{THEME}/images/icon.png" /> Внимание! В этом случаи стоит просмотреть все картинки в папке /images/
где в файле вместо кода картинки icon.png стоит HTML код , или PHP-код, естественно такая картинка не открывается при просмотре.
<?php ....... ?> Данная вставка PHP-кода шелла использовалась для взлома сайта , устанавливалась в картинках или в файлах шаблона. В новой версии скачать DataLife Engine 10.x-9.x подобное не работает, так все PHP-коды запрещены в шаблоне.
ПС. Если конечно сайт уже не был взломан, а защита была отключена.
Как защитить сайт от взлома..
Безопасность скрипта возможности и настройки в админ панели dle
Если Вы хотите проверить файлы на уже установленном хостинге можно воспользоваться скриптом для поиска ссылок Find-Link v. 0.2.0 скрипт поиска любых ссылок на сервере
Если вы скачали раннее где-то шаблон, движок или модуль мы Вам настоятельно рекомендуем обязательно проверить все файлы. Так как описанное выше вредят Вашему проекту, не дают нормально развиваться, вы теряете трафик, тем самым Ваш сайт не улучшает позиции.
Удачи и все наилучшего, по меньше проблем с безопасностью Вашего проекта!
Универсальный поиск файлов скрытых ссылок защита сайта
С наступающим Новым Годом!
С Уважением администрация сайта dle9.com!
Александр Ермилов
Гений
(60612)
10 лет назад
Сейчас почти на всех сайтах используется JavaScript.
При помощи скрипта можно подгружать и генерировать различный контент, который в “оригинальном” исходном коде (его можно увидеть в блокноте после сохранения страницы, или по Ctrl + U в браузере) отсутствует.
Можно преобразовать страницу полностью, поменять отдельные фрагменты при загрузке страницы, в зависимости от браузера, или от любого действия пользователя.
Технология, которая позволяет подгружать “внешний” контент с сервера, называется AJAX.
Именно поэтому существуют средства для разработчика. Например, FireBug для Firefox и встроенные инструменты в Chrome, Opera (Ctrl + Shift + i) и Internet Explorer (F12).
Но никакой “скрытой” части нет. Что в браузере – то и на странице. В средствах разработчика вы видите именно то, что на странице сейчас (результат работы скриптов, если они использовались) . То, что вы видите на странице и в инструментах для разработки, может отличаться от исходного кода.
При сохранении страницы на компьютер могут не загрузиться некоторые подключенные файлы (картинки, а также скрипты и стили, которые вызываются другими скриптами) . И точно не сохраняются данные, которые подгружаются в результате действий пользователя.
Олег Мифтахов
Искусственный Интеллект
(180274)
10 лет назад
да нет же скрытой части, все открыто. нет смысла скрывать HTML, он предназначен для того, чтобы ваш браузер его читал и понимал.
Ctrl+U – и смотрите на здоровье.
ZМыслитель (5374)
10 лет назад
Если сохранить исходный код в блокноте получается страница которая сильно отличается от оригинала , а это значит что вы скопировали не весь код , а что-то осталось за бортом иначе получился бы оригинал .
Александр ХарламовУченик (215)
4 года назад
на сайте виндовс, есть выбор – винда 32, и 64, или какие там, а открыв исходный код, версий винды становится больше там и версия по времени, и по размеру и тд.
Гарри Сталлоне
Мастер
(1111)
10 лет назад
HTML не может быть скрыт.
Чтобы просмотреть сайт “целиком” в сохранённом виде, к HTML-документу еще необходимо приложить CSS-файлы (стили) и JS-файлы (скрипты) . Но это всё опционально. Все эти файлы имеются в открытом доступе. Просто надо понимать, как их “привязывать” к хтмл-страничке. 
На фото располагается 3 файла стилей и 2 файла скриптов.
Их необходимо сохранить вместе с HTML-кодом (файл с расширением .html) в одну директорию. И вместо исходных путей оставить только само название файла. Например href=”style.css”
Источник: Разработчик веб-интерфейсов
Здравствуйте, уважаемые коллеги!
В этой статье мы с вами поговорим о скрытых исходящих ссылках на сайте (никто не застрахован от этой напасти), научимся их находить и безболезненно для себя удалять.
Не очень давно, я уже писал о проблематике исходящих ссылок в этой статье. Там же рассмотрены способы их закрытия метатегами и java скриптом.
Но как быть с паразитами, которые пробрались на сайт обманом, скрыты от глаз человека, откуда они вообще берутся, как их найти и ликвидировать.
Чаще всего, эта беда внедряется в бесплатные темы, плагины и модули своими шибко хитрыми разработчиками. Кроме высасывания жизненной силы, такие ссылки почти наверняка не совпадают с тематикой донора — будут иметь коммерческий характер или даже adult направленность. Согласитесь, за такое безобразие поисковики сайт не похвалят.
У вас наверное уже чешутся руки побыстрее приступить к поиску скрытой напасти (или убедиться в ее отсутствии) на сайте и, ликуя, уничтожить пакость. Весь вопрос в том, как это сделать. Для начала узнаем врага поближе.
Какие бывают скрытые ссылки
Рассмотрим и разберем самые распространенные способы сокрытия кровососов, их всего два.
1 С применением стиля «display:none»
Стиль display:none делает ссылку на странице невидимой для посетителей, но не для поисковых роботов в исходном коде — <a style=»display: none;» href=»https://wordpress-book.ru»>Учебник WordPress</a>
2 С дополнительным кодированием в «base64»
В этом случае ссылку, кроме того что она уже невидима, еще и кодируют.
В браузере ее не видно, но только не в исходном коде как и в первом случае. А в одном из сотен файлов, куда ссылка установлена, она будет состоять из такой пугающей конструкции:
<!--?php $str='PGEgc3R5bGU9ImRpc3BsYXk6IG5vbmU7IiBocmVmPSJodHRwczovL3dvcmRwcmVzcy1ib29rLnJ1Ij7Qo9GH0LXQsdC90LjQuiBXb3JkUHJlc3M8L2E+'; echo base64_decode($str); ?-->
Я вставил вышеуказанный код в footer.php этого блога и вот что получилось:
Делается это для того, чтобы максимально затруднить администратору ресурса обнаружение и поиск гидры.
Чтобы узнать, во что трансформируется такая абракадабра в браузере, можно воспользоваться любым, специальным для этого сервисом по кодировке, например этим — https://www.base64encode.org/.
Просто скопируйте код, заключенный в одинарные кавычки, вставьте его в верхнее окошко формы и нажмите на зеленую кнопку <DECODE>.
Сервис умеет не только раскодировать, но и кодировать ссылки (вкладка Encode).
Черному оптимизатору останется только такую конструкцию вставить в любой элемент распространяемого шаблона, плагина, модуля и т.д.
Между прочим, тем кто защищает контент от копирования посредством скрипта, встраивающего в конец скопированного текста ссылку на источник (в комментариях к статье «Как защитить контент от воровства» я приводил этот скрипт), есть пища для размышлений. Теперь вы знаете как защитить свою ссылку от удаления в скопированном контенте кем-то или чем-то. Не на 100% защита конечно, но лучше чем ничего.
Как найти скрытые исходящие ссылки
Начнем с небольшого предисловия. Когда-то на wordpress-book.ru стоял плагин, выводящий красивое облако меток в сайдбаре. Давным-давно это было очень модно.
Плагин был переведен на русский язык одним деятелем и им же была вставлена ссылка на свой АГС в файл расширения. Пиявка в блоке облака терялась среди множества меток и ее с удовольствием индексировали поисковые машины. Я же обнаружил вампира тогда случайно с помощью одного сервиса (ссылку не привожу, сдал сервис в последнее время). Вот старый скриншот:
А вот повествование давно минувших дней, как я эту ссылку удалял.
Как видим, на блог без приглашения пробрались 3 ссылки, одна из них полностью открыта для индексации.
И следующей задачей будет найти и удалить паразитов. Для этого в вашем файл менеджере (рекомендую Total Commander) нужно перейти в корень сайта (более подробно я писал об этом в статье- Доступ к сайту через ftp.
- Вызвать окно поиска файлов нажатием кнопки «Поиск файлов» на панели инструментов.
- В поле «Искать файлы» наберите *.*.
- Место поиска пропишется автоматически, это будет корень сайта.
- В поле «С текстом» вставьте текст ссылки, которую нужно найти.
- Нажмите на кнопку «Начать поиск«.
- В поле «Результаты поиска» появится список файлов с адресом их расположения, где была найдена искомая ссылка.
- Нажмите на кнопку «Перейти к файлу«.
В открывшемся файле зловредную ссылку с радостью удаляем.
Невидимые или закодированные ссылки вы найдете точно также, как в примере выше. Только в строку для поиска (пункт 4) вставьте другой искомый текст, в нашем случае display:none или base64.
Следует заметить, что не все найденные конструкции кода, включающие в себя display:none или base64 следует вносить в черный список.
Технологии кодировки в base64 и невидимость при помощи стиля display:none вполне легальны. Их используют разработчики расширений для всех СМС. К примеру, популярный в России плагин «Социальный замок» скрывает контент от посетителя при помощи base64. Будьте внимательны и не нарубите дров в азарте.
С помощью бесплатной программы «Xenu Link Sleuth», вы найдете вообще все ссылки, присутствующие на сайте. Полезно для решения широкого спектра задач по внутренней оптимизации. Ссылка для скачивания и основной функционал программы изложен в статье «Xenu Link Sleuth — Программа для поиска ссылок на сайте«.
Делитесь своими успехами или неудачами в комментариях, буду рад помочь. Желаю удачи!
Как и зачем искать скрытый контент на сайте
Опубликовано: 15.12.2018. Обновлено: 19.09.2019 1 341 3
Ответ на вопрос, зачем искать скрытый контент на сайте, даёт раздел помощи для Вебмастеров Яндекса:
Следующие два метода поиска скрытого контента подразумевают ручную работу с каждой страницей, поэтому на практике возможно выборочно проверять по одному примеру страниц, сделанных по разным шаблонам. Внешне они отличаются оформлением, содержанием, и расположением составляющих блоков (главная страница, страница категории, карточка товара, новостная страница).
Метод 1. Веб Девелопер
Веб Девелопер — популярный плагин для вебмастеров. Есть версия для Google Chrome, Mozilla FireFox и других браузеров.
Открываем страницы и поочерёдно выключаем в плагине все скрипты:
Изменения после выключения можно увидеть после обновления страницы.
Стили:
Метод 2. Проверка кода страницы в Яндекс.Вебмастере
В Яндекс.Вебмастере проверяем ответ сервера и внизу раскрываем содержимое страницы:
Таким образом мы видим код страницы, как его “видит” бот поисковой системы.
Результат может отличаться от того, что можно увидеть при просмотре кода в браузере.
Например, как выглядит код страницы при обычном просмотре в браузере:
Между открывающим тегом боди и следующим дивом ничего нет.
Но если посмотреть через Вебмастер, видны спамные ссылки:
В общем-то не нужно образование программиста, чтобы найти эти ссылки. Но программист нужен, чтобы найти вредоносный код, разместивший ссылки, и поставить защиту на сайт, чтобы избежать подобных проблем в будущем.
При использовании обоих методов ищем:
- Подозрительные фрагменты.
- Повторы контента, не отображаемые на сайте.
- Подозрительные ссылки на внешние источники.
Метод 3. Поиск кода display:none
Стиль display:none позволяет скрывать от пользователя контент на странице.
При помощи ComparseR ищем фрагмент на сайте в двух вариантах:
- display:none
- display: none (с пробелом).
Однако, метод не поможет, если стиль вынесен в отдельный файл стилей. Кроме того, свойство может использоваться для вполне “белых” задач, как, например, скрытие части контента для адаптивной версии сайта. Поэтому метод имеет ограниченное применение, но позволяет осуществить поиск сразу по всем страницам сайта.
А что с обычными текстами, без злого умысла скрытыми в табах, всплывающих окнах и т.д.?
Содержимое, скрытое скриптами, в значительной степени (или полностью) игнорируется Гуглом при расчёте текстовой релевантности страниц. Поэтому значимый полезный контент должен быть открыт. Допустимо скрывать только если объём контента незначителен или неважен для оптимизации данной страницы.
Как убрать что угодно на любом сайте
Итак, очередной сайт решил перегородить вам обзор своей никчемной нападайкой. Она должна провисеть на экране 10 секунд и только потом отключиться. Но зачем тратить 10 секунд жизни, если можно отключить нападайку самостоятельно за 8?
Как работают всплывающие нападайки и поп-апы с рекламой
Такие всплывающие окна делаются очень просто:
- Хозяева сайта создают на своей странице объект, который лежит сверху всего, как целлофан на обложке журнала.
- Этому объекту задают ширину во весь экран и высоту во весь экран, чтобы нельзя было дальше кликать и переходить по сайту.
- Затем этому объекту устанавливают затемнённый фон. Так появляется затемнение всего экрана. Именно эта штука с затемнением и мешает нормально пользоваться страницей.
- Внутрь объекта с затемнением кладут ещё один объект — рекламу, баннер, призыв подписаться, предложение оставить свой номер телефона.
- И всё это висит поперёк страницы
Наша задача — отключить оба объекта, чтобы они пропали с глаз долой.
Всё дело — в CSS
Чтобы компьютер понимал, какие элементы есть на странице, используют язык HTML, который говорит: «Тут заголовок, тут ссылка, тут обычный текст, тут картинка». А чтобы было ясно, как эти элементы должны выглядеть и работать, используют специальные правила — их называют стилями. Стили задают цвет и внешний вид всего, что есть на странице, а ещё управляют размером и поведением каждого элемента.
Стили хранятся в таблицах, таблицы называют каскадными, всё вместе называется CSS — cascading style sheets.
Вот больше примеров и практики по CSS:
Именно возможности CSS позволяют рисовать такие нападайки, которые занимают весь экран и мешают читать. Но мы используем свойства CSS против подобных сайтов и перепишем всё под себя. Для этого нам нужно будет найти код элемента, который отвечает за нападайку.
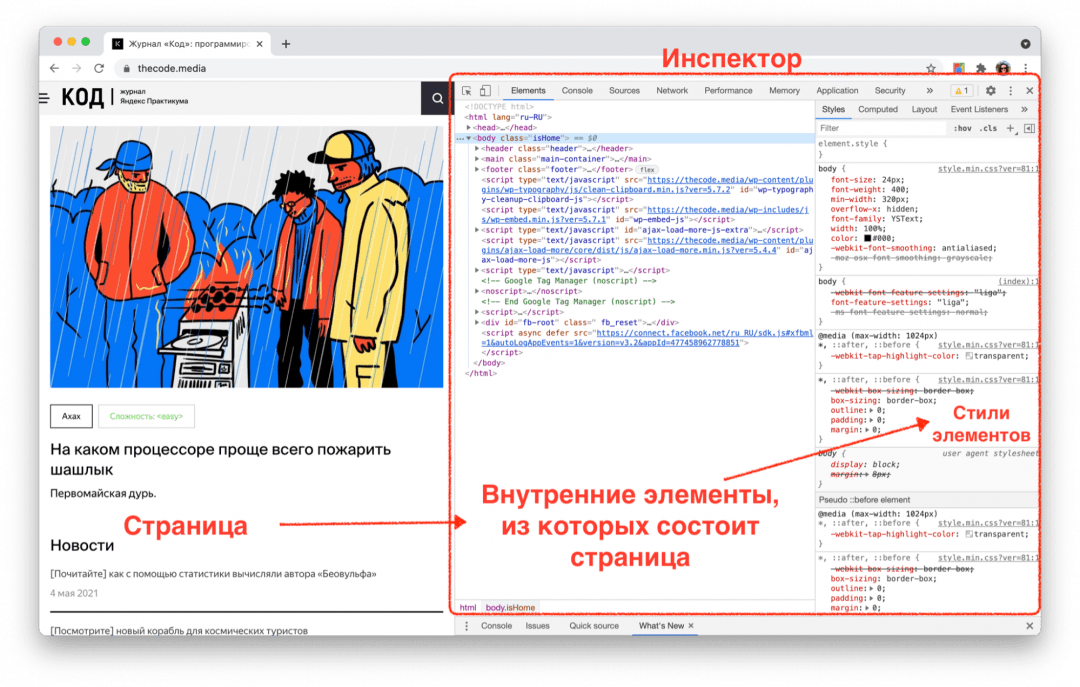
Как найти код нужного элемента
Чтобы увидеть, какой именно кусок кода отвечает за всплывающее окно, будем пользоваться средствами самого браузера — Инспектором. В Хроме он вызывается нажатием клавиш Ctrl+Shift+i, а в Сафари — Cmd+Option+i.
Но есть ещё один способ, который сейчас нам подходит больше:
- Открываем страницу и дожидаемся, пока появится реклама.
- Затем правой кнопкой мыши щёлкаем на картинке в центре, которая мешает просмотру, и выбираем «Просмотреть код» (Inspect Element).
- Инспектор сразу подсветит нужную нам строчку.
Мы нашли участок кода, который отвечает за назойливую рекламу. Теперь пусть браузер сам закроет окно. Для этого используем свойство display — оно решает, показывать этот элемент или нет.
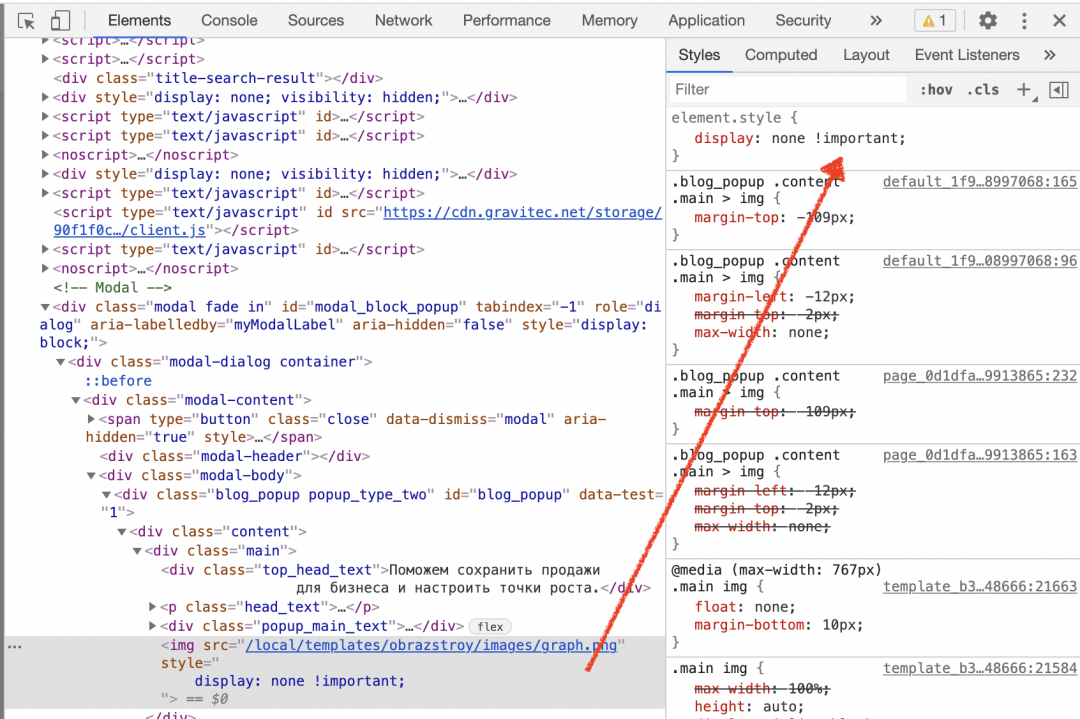
Скрываем элемент со страницы
Чтобы окно не показывалось, нужно написать свойство display:none . Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
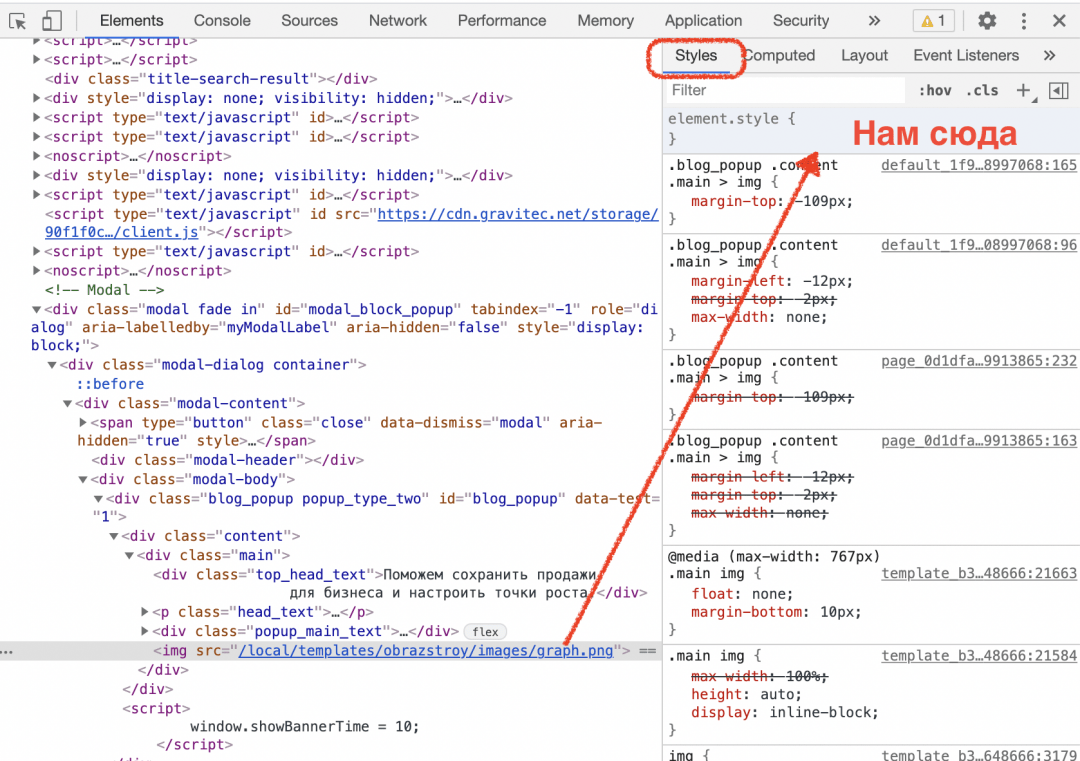
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:
Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style , щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important :
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
Это работает только с нападайками?
Этим способом можно скрыть что угодно, поскольку свойство display есть у всего на странице: у новостей ВКонтакте, постов в Facebook или картинок в Instagram.
❗️ Важный момент: всё, что мы делаем таким образом, происходит только внутри нашего браузера и не влияет на отображение сайта у других людей. Если перезагрузить страницу сайта, то сайт может напасть на вас рекламой снова.
Как найти и удалить скрытые ссылки в шаблонах cms-систем
Найти скрытые ссылки — это первоочередная задача любого проекта для которого используются сторонние шаблоны cms-систем и любые другие html-шаблоны.
С точки зрения поисковой оптимизации, наличие внешних не только скрытых ссылок в шаблоне сайта, отрицательно сказываются на развитии вашего проекта, но благоприятно влияют на сайт который указан в этих ссылках.
Через сторонние ссылки, которые у вас будут указаны в шаблоне, поисковые системы могут существенно понизить ваш сайт в поисковой выдаче. И с большей долей вероятности такие сайты, на которых обнаруживаются скрытые ссылки, попадают под санкции поисковых систем.
Чем больше внешних ссылок на сайт, тем лучше для определения ранжирования сайта в поисковых системах. Это одна из основных причин размещения скрытых ссылок в шаблонах популярных cms-систем.
В этом видео я расскажу не только о том как найти скрытые ссылки, но и как сделать скрытую ссылку, как посмотреть скрытую ссылку с помощью сервиса и приложения, а так же как удалить скрытую ссылку.
Теперь по порядку.
Как найти скрытые ссылки
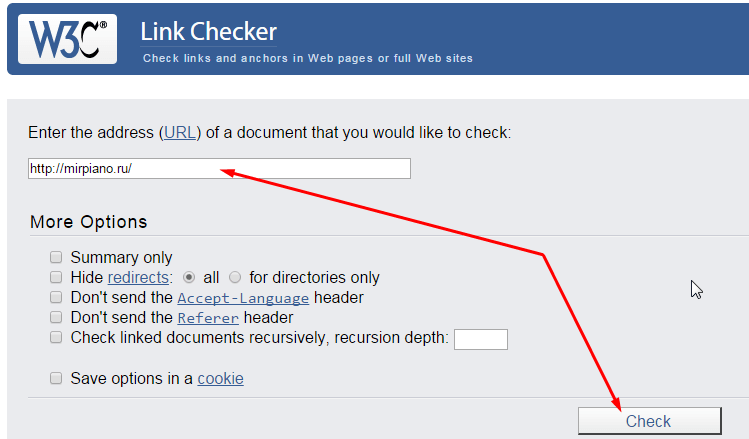
Для поиска воспользуемся одним из популярных сервисов validator.org. Отличная возможность без всяких регистраций, в режиме реального времени, быстро проверить скрытые ссылки в шаблоне.
https://validator.w3.org/checklink.
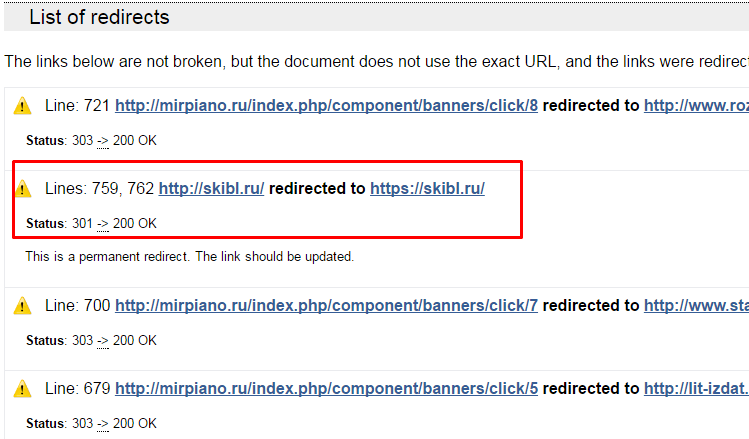
Данный валидатор поможет найти все видимые и невидимые ссылки. Работает просто, добавляем адрес сайта в поле address и нажимаем кнопку Check. Время проверки зависит от объема информации. Пока нет необходимости разбираться со всеми возможностями сервиса, а нас главным образом интересует информация в конце страницы в поле List of redirects.
Для любого автора проекта такая ссылка сразу бросится в глаза и в случае, когда нет опыта определить, всегда можно понять по внешнему адресу, перейдя по нему, либо по длине самой ссылке. На скриншоте видно такую ссылку, она отличается от всех остальных.
Как удалить видимые и скрытые ссылки
В большинстве случаев главным местом для размещения скрытых ссылок является индексный файл (index.html и index.php) шаблона joomla, wordpress, либо других cms-систем. Хорошо если мы видим стороннюю ссылку, в этом случае у нас есть возможность сократить время на принятие мер.
Найти нужный блок в шаблоне можно с помощью приложения firebug для браузера mozilla firefox и в нем же можно понять как формируется сам блок или отдельно взятая ссылка. Прежде чем редактировать шаблон, необходимо сделать резервную копию сайта или отдельно взятого шаблона.
Все дело в том, что некоторые ссылки нельзя взять просто так и удалить, можно повредить работоспособность всего сайта, или только индексную страницу шаблона. Существует не мало возможностей по «закреплению» ссылок или целых блоков, с помощью web-программирования для того, чтобы нельзя было их удалить.
В первом случае все достаточно просто. Находим блок по идентификатору или классу в шаблоне и удаляем. Но что делать если ссылку удалить нельзя? Можно скрыть ссылку в css-стилях.
В этом случае, с помощью того же приложения firebug, необходимо найти стили видимой или скрытой ссылки, или блока в котором она находится и прописать дополнительное свойство (visibility: hidden;). Данный параметр просто спрячет видимую ссылку.
Можно найти скрытые ссылки и с помощью разных программ и расширений которых достаточно много. В одном из своих видео уроков, ошибка протокола https в wordpress, я рассказывал об одной такой программе Screaming Frog SEO Spider.
Удалить скрытые ссылки я все же советую вручную, без использования программ. Если скрытые ссылки добавлены без возможности удаления, т.есть, намертво, программа может все удалить и потом трудно будет разобраться где и как формировались скрытые ссылки.
В случае обнаружения скрытой ссылки в шаблоне и при невозможности удаления ее, лучше не используйте такие шаблоны, а авторов или адрес ресурсов заносите в черный список.
Как сделать скрытую ссылку
Одним из способов сделать скрытую ссылку на сайте-это добавить в css-стили или непосредственно в стили самой ссылки следующее свойство (z-index:-999px;). Отрицательное значение может быть любым, главное чтобы ссылка находилась за пределами границ самого шаблона, как бы в стороне или за ним.
Вот здесь конечно, никто ее не увидит, но поисковые роботы ее индексируют и воспринимают как внешнюю ссылку ведущую например на сайт производителя шаблона (в лучшем случае), а в худшем-на варезный или порно-сайт с кишащими там вирусами.
Ну а после посещения таких сайтов обычно можно увидеть на весь экран своего компьютера огромную «мартышку» или еще чего.
Видео урок найти скрытые ссылки
Если статья и видео оказались полезными для вас, оставляйте комментарии или отзывы.