Смотря как и чем ” спрятанный”
для ламеров, юзеров и прочих начинающих халявщиков есть несколько (по степени трудоёмкости) вариантов
1 – синтаксис/операторы запроса в поисковой системе
в поисковой строке набрать по следующему шаблону ” [содержимое][пробел]site:[адрес домена/сайта]
*пример поиска слова “скидка” по сайту(корневому домену) site.ru – “скидка site:site.ru” данный синтаксис просканирует доступные страницы для просмотра и покажет все страницы в которых присутствует слово “скидка”
*пример поиска файлов с любым названием но только с расширением pdf – “.pdf site:site.ru” как вариант *.pdf всё зависит от конкретной поисковой системы. Как следствие можно играться – “название.” Соответственно будет искать файл с любым расширением но с названием название. так же есть синтаксис который позволяет искать как в названии так и в расширении файла часть этого названия/расширения.
2 – Специализированные программы закачки сайта полностью
так как я понятия не имею о вашей платформе искать вам нужно такими запросами – “site download”, “site sucker” site как вариант заменить web
3 – Ну и как тут уже писали ранее, зайти в исходный код страницы, что зависит как от платформы/ОС так и от конкретного браузера.
В принципе если файл вообще существует а не редирект этого файла на каком то ресурсе, файл достать всегда можно. Однако на всякую хитрожо..ую хитрость найдутся методы защиты. Делайте собственный уникальный контент, ибо за кражу, плагиат и копипаст, по рукам будут давать всё чаще и чаще, и просто жалобой уже не отделаетесь.
RTFM… кибер сопляки. RTFM
Халява переоценённый и насквозь утопичный фактор. Так или иначе платить придётся.
Для особо ограниченных и альтернативно-одарённых
А) Синтаксис нужно вводить непосредственно поисковую строку конкретно поисковика (а не через сквозные панели ввода поиска)
Б) site.ru не существует это пример который нужно заменить адресом(доменом) который вы хотите проверить на содержимое нужное вам
В) кавычки в синтаксисе запроса не пишутся – они показывают границы начала и конца синтаксиса (который требуется ввести.
Как найти скрытые страницы сайта?
Шурик Беляев
Ученик
(210),
закрыт
3 года назад
Короче, может напишу много воды, но может от этого станет яснее.
Есть сайтец: https://wbgamesmontreal.com/en/
Он еще толком не доделан до конца, а создатели только собираются его запустить.
Недавно выяснилось, что на сайте была уже сделанная страница http://wbgamesmontreal.com/redacted/
На нее вообще не было никаких ссылок, а вышли на нее наугад.
Так вот вопрос: можно ли с помощью программы, сайта или какого-нибудь друго способа найти уже готовые страницы с этого сайта (если таковые есть), но на которые еще нет намека (не упоминаются нигде) и найти их можно только через ссылку, как приведенный пример. Спасибо!
ɐlǝxɐɐ17
Оракул
(51245)
3 года назад
По моему content dowloader спарсит все без карты достаточно указать в ссылках главную страницу (если структура не сложная). и карты строить не надо
Или для скачивания всего сайта (вместе с картой) можно использовать Offline Explorer Enterprise
Как убрать что угодно на любом сайте
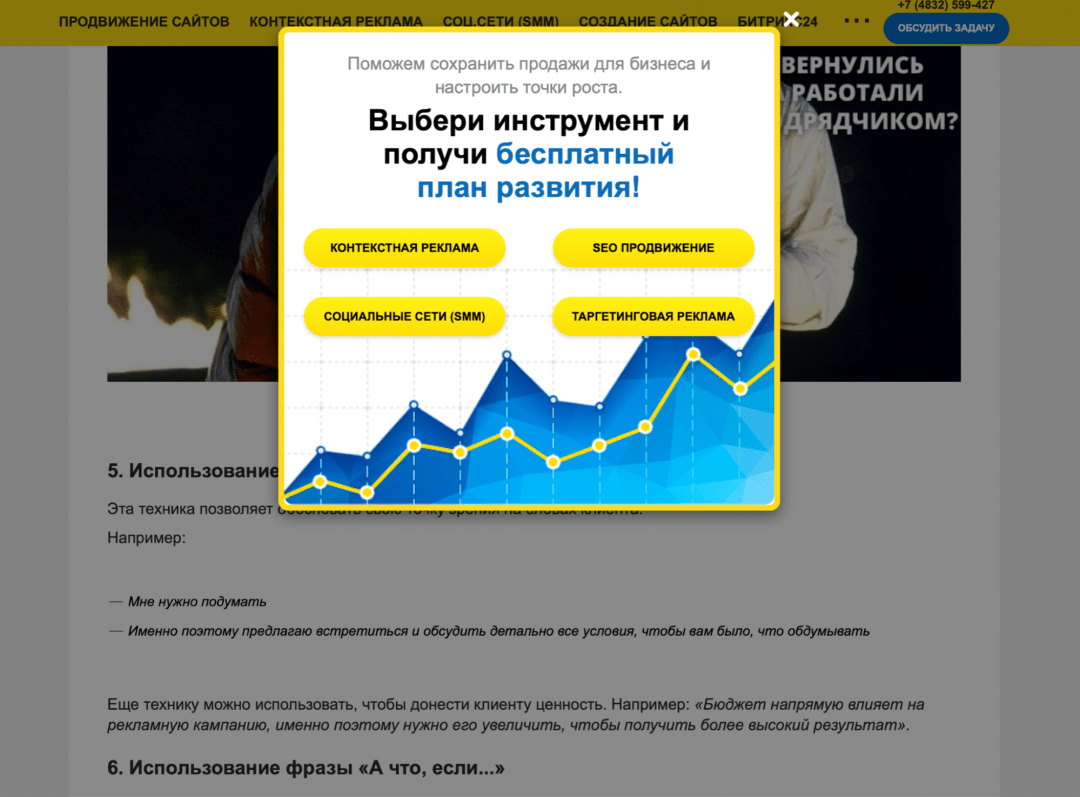
Итак, очередной сайт решил перегородить вам обзор своей никчемной нападайкой. Она должна провисеть на экране 10 секунд и только потом отключиться. Но зачем тратить 10 секунд жизни, если можно отключить нападайку самостоятельно за 8?
Как работают всплывающие нападайки и поп-апы с рекламой
Такие всплывающие окна делаются очень просто:
- Хозяева сайта создают на своей странице объект, который лежит сверху всего, как целлофан на обложке журнала.
- Этому объекту задают ширину во весь экран и высоту во весь экран, чтобы нельзя было дальше кликать и переходить по сайту.
- Затем этому объекту устанавливают затемнённый фон. Так появляется затемнение всего экрана. Именно эта штука с затемнением и мешает нормально пользоваться страницей.
- Внутрь объекта с затемнением кладут ещё один объект — рекламу, баннер, призыв подписаться, предложение оставить свой номер телефона.
- И всё это висит поперёк страницы
Наша задача — отключить оба объекта, чтобы они пропали с глаз долой.
Всё дело — в CSS
Чтобы компьютер понимал, какие элементы есть на странице, используют язык HTML, который говорит: «Тут заголовок, тут ссылка, тут обычный текст, тут картинка». А чтобы было ясно, как эти элементы должны выглядеть и работать, используют специальные правила — их называют стилями. Стили задают цвет и внешний вид всего, что есть на странице, а ещё управляют размером и поведением каждого элемента.
Стили хранятся в таблицах, таблицы называют каскадными, всё вместе называется CSS — cascading style sheets.
Вот больше примеров и практики по CSS:
Именно возможности CSS позволяют рисовать такие нападайки, которые занимают весь экран и мешают читать. Но мы используем свойства CSS против подобных сайтов и перепишем всё под себя. Для этого нам нужно будет найти код элемента, который отвечает за нападайку.
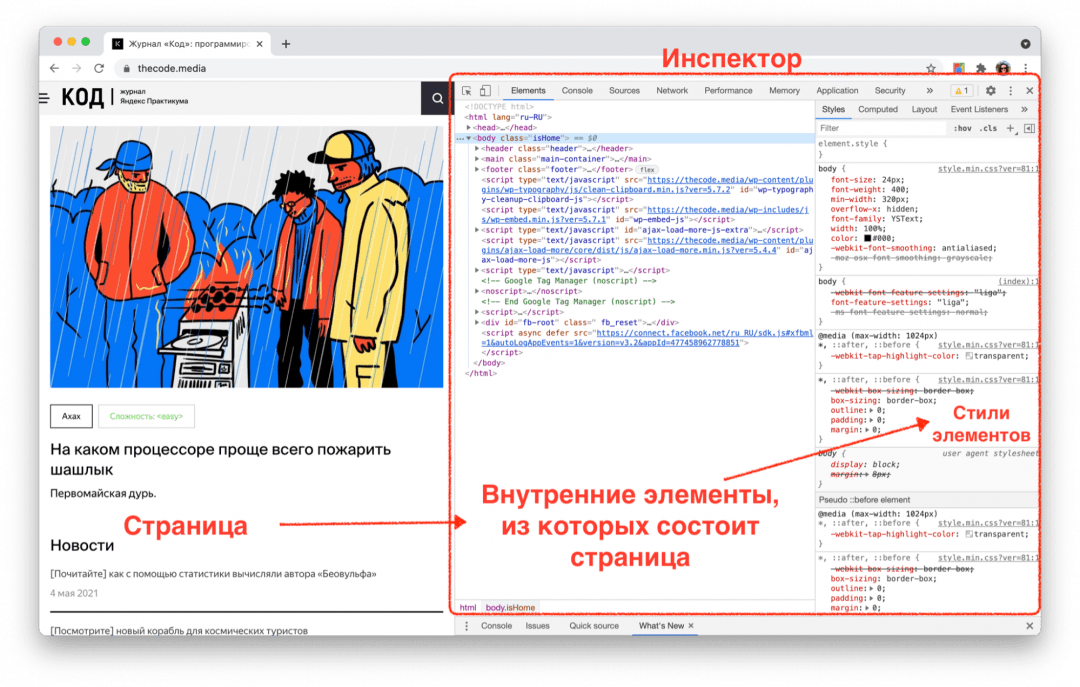
Как найти код нужного элемента
Чтобы увидеть, какой именно кусок кода отвечает за всплывающее окно, будем пользоваться средствами самого браузера — Инспектором. В Хроме он вызывается нажатием клавиш Ctrl+Shift+i, а в Сафари — Cmd+Option+i.
Но есть ещё один способ, который сейчас нам подходит больше:
- Открываем страницу и дожидаемся, пока появится реклама.
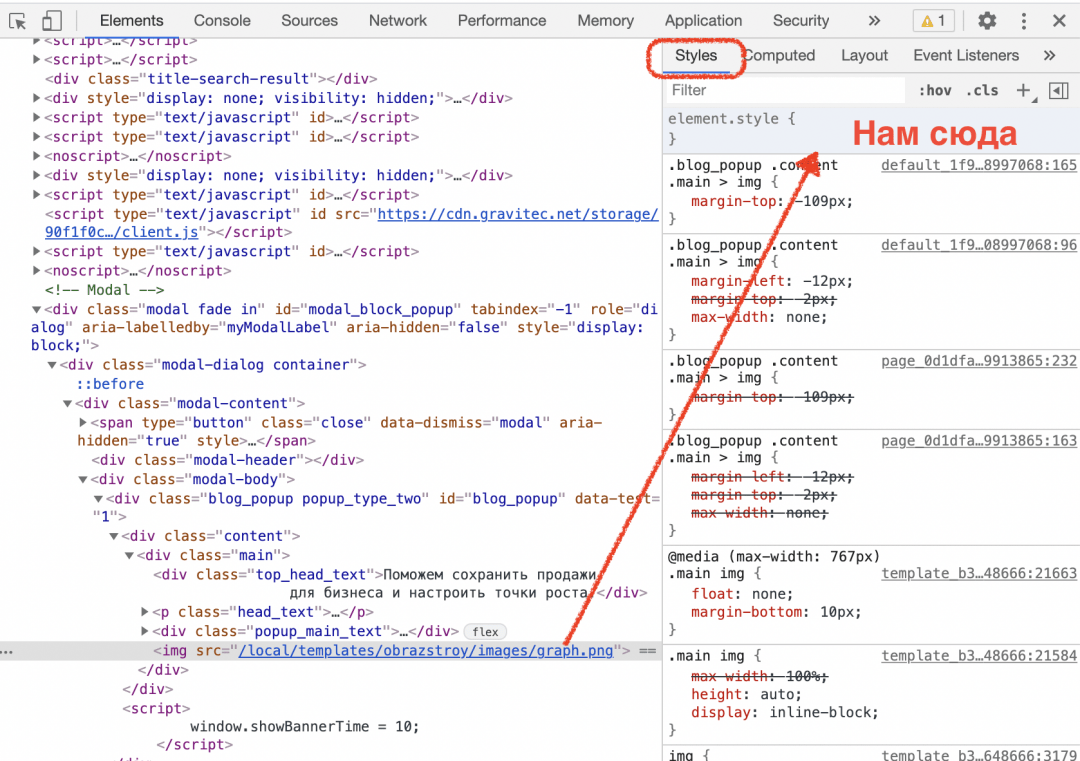
- Затем правой кнопкой мыши щёлкаем на картинке в центре, которая мешает просмотру, и выбираем «Просмотреть код» (Inspect Element).
- Инспектор сразу подсветит нужную нам строчку.
Мы нашли участок кода, который отвечает за назойливую рекламу. Теперь пусть браузер сам закроет окно. Для этого используем свойство display — оно решает, показывать этот элемент или нет.
Скрываем элемент со страницы
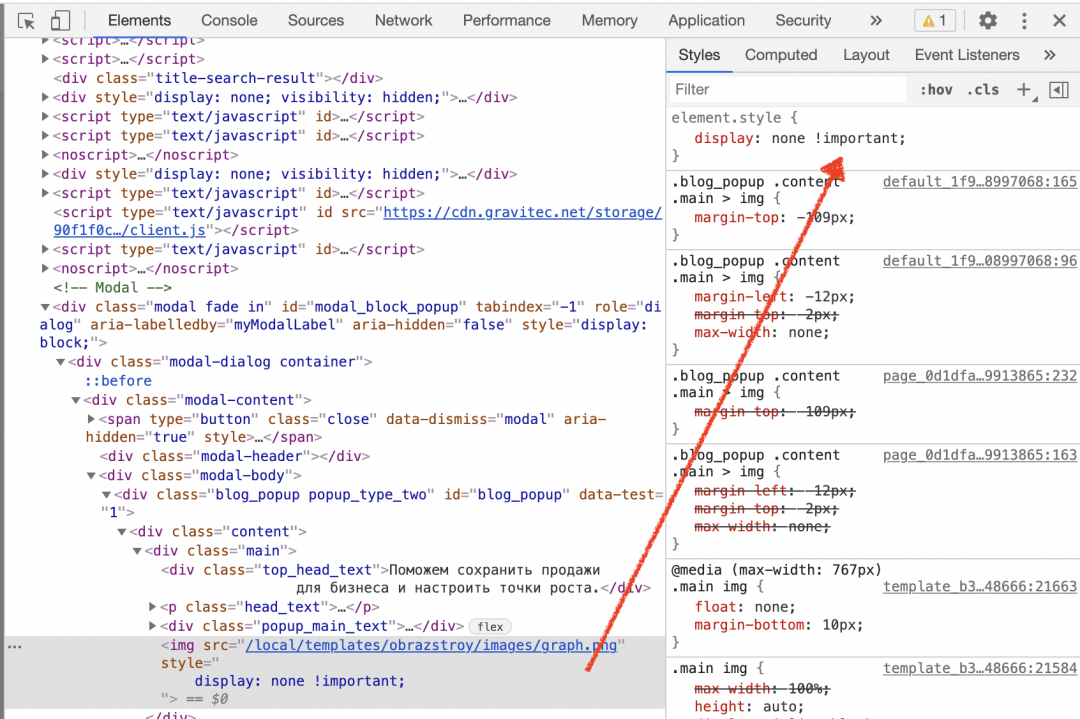
Чтобы окно не показывалось, нужно написать свойство display:none . Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:
Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style , щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important :
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
Это работает только с нападайками?
Этим способом можно скрыть что угодно, поскольку свойство display есть у всего на странице: у новостей ВКонтакте, постов в Facebook или картинок в Instagram.
❗️ Важный момент: всё, что мы делаем таким образом, происходит только внутри нашего браузера и не влияет на отображение сайта у других людей. Если перезагрузить страницу сайта, то сайт может напасть на вас рекламой снова.
Как найти и удалить скрытые ссылки в шаблонах cms-систем
Найти скрытые ссылки — это первоочередная задача любого проекта для которого используются сторонние шаблоны cms-систем и любые другие html-шаблоны.
С точки зрения поисковой оптимизации, наличие внешних не только скрытых ссылок в шаблоне сайта, отрицательно сказываются на развитии вашего проекта, но благоприятно влияют на сайт который указан в этих ссылках.
Через сторонние ссылки, которые у вас будут указаны в шаблоне, поисковые системы могут существенно понизить ваш сайт в поисковой выдаче. И с большей долей вероятности такие сайты, на которых обнаруживаются скрытые ссылки, попадают под санкции поисковых систем.
Чем больше внешних ссылок на сайт, тем лучше для определения ранжирования сайта в поисковых системах. Это одна из основных причин размещения скрытых ссылок в шаблонах популярных cms-систем.
В этом видео я расскажу не только о том как найти скрытые ссылки, но и как сделать скрытую ссылку, как посмотреть скрытую ссылку с помощью сервиса и приложения, а так же как удалить скрытую ссылку.
Теперь по порядку.
Как найти скрытые ссылки
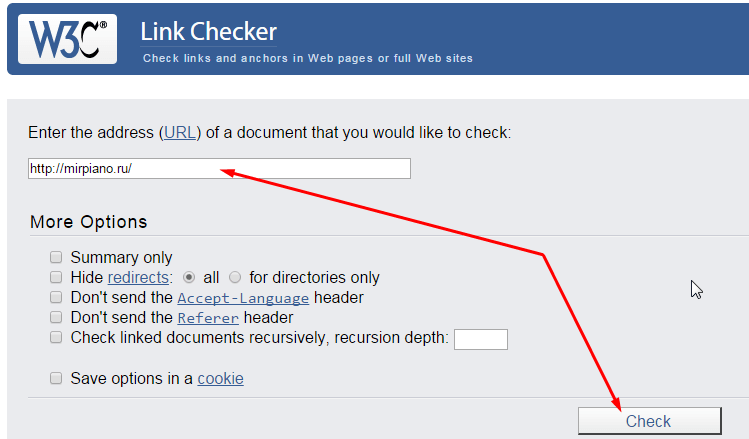
Для поиска воспользуемся одним из популярных сервисов validator.org. Отличная возможность без всяких регистраций, в режиме реального времени, быстро проверить скрытые ссылки в шаблоне.
https://validator.w3.org/checklink.
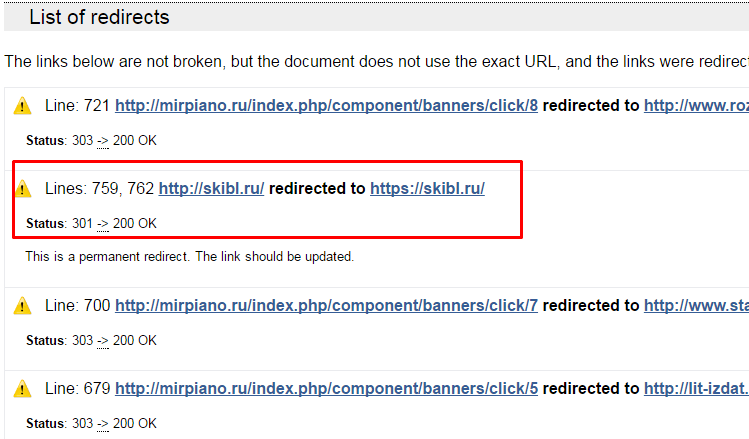
Данный валидатор поможет найти все видимые и невидимые ссылки. Работает просто, добавляем адрес сайта в поле address и нажимаем кнопку Check. Время проверки зависит от объема информации. Пока нет необходимости разбираться со всеми возможностями сервиса, а нас главным образом интересует информация в конце страницы в поле List of redirects.
Для любого автора проекта такая ссылка сразу бросится в глаза и в случае, когда нет опыта определить, всегда можно понять по внешнему адресу, перейдя по нему, либо по длине самой ссылке. На скриншоте видно такую ссылку, она отличается от всех остальных.
Как удалить видимые и скрытые ссылки
В большинстве случаев главным местом для размещения скрытых ссылок является индексный файл (index.html и index.php) шаблона joomla, wordpress, либо других cms-систем. Хорошо если мы видим стороннюю ссылку, в этом случае у нас есть возможность сократить время на принятие мер.
Найти нужный блок в шаблоне можно с помощью приложения firebug для браузера mozilla firefox и в нем же можно понять как формируется сам блок или отдельно взятая ссылка. Прежде чем редактировать шаблон, необходимо сделать резервную копию сайта или отдельно взятого шаблона.
Все дело в том, что некоторые ссылки нельзя взять просто так и удалить, можно повредить работоспособность всего сайта, или только индексную страницу шаблона. Существует не мало возможностей по «закреплению» ссылок или целых блоков, с помощью web-программирования для того, чтобы нельзя было их удалить.
В первом случае все достаточно просто. Находим блок по идентификатору или классу в шаблоне и удаляем. Но что делать если ссылку удалить нельзя? Можно скрыть ссылку в css-стилях.
В этом случае, с помощью того же приложения firebug, необходимо найти стили видимой или скрытой ссылки, или блока в котором она находится и прописать дополнительное свойство (visibility: hidden;). Данный параметр просто спрячет видимую ссылку.
Можно найти скрытые ссылки и с помощью разных программ и расширений которых достаточно много. В одном из своих видео уроков, ошибка протокола https в wordpress, я рассказывал об одной такой программе Screaming Frog SEO Spider.
Удалить скрытые ссылки я все же советую вручную, без использования программ. Если скрытые ссылки добавлены без возможности удаления, т.есть, намертво, программа может все удалить и потом трудно будет разобраться где и как формировались скрытые ссылки.
В случае обнаружения скрытой ссылки в шаблоне и при невозможности удаления ее, лучше не используйте такие шаблоны, а авторов или адрес ресурсов заносите в черный список.
Как сделать скрытую ссылку
Одним из способов сделать скрытую ссылку на сайте-это добавить в css-стили или непосредственно в стили самой ссылки следующее свойство (z-index:-999px;). Отрицательное значение может быть любым, главное чтобы ссылка находилась за пределами границ самого шаблона, как бы в стороне или за ним.
Вот здесь конечно, никто ее не увидит, но поисковые роботы ее индексируют и воспринимают как внешнюю ссылку ведущую например на сайт производителя шаблона (в лучшем случае), а в худшем-на варезный или порно-сайт с кишащими там вирусами.
Ну а после посещения таких сайтов обычно можно увидеть на весь экран своего компьютера огромную «мартышку» или еще чего.
Видео урок найти скрытые ссылки
Если статья и видео оказались полезными для вас, оставляйте комментарии или отзывы.
Сканирование каталогов веб-сайтов и конфиденциальных файлов — одна из важных задач при тестировании вашего сайта. Сканирование необходимо для обнаружения конфиденциальных каталогов или поиска скрытых каталогов на веб-сайте. С помощью нашего инструмента вы можете сканировать и находить такие файлы, как PHP Robots.txt и другую информацию;
Если мошенники просканируют ваш сайт и найдут загруженные файлы, они могут загрузить на ваш сайт вредоносный код. Если на вашем сайте есть скрытые файлы, о которых вы не знаете, вы можете стать легкой добычей для киберпреступников. Они могут получить доступ к конфиденциальной информации и использовать ее в незаконных целях.
По этой причине очень важно знать, как найти скрытые файлы на веб-сайте и в каталогах.
Мы объясним, как просмотреть каталог веб-сайта со сканером. Это простой и бесплатный способ получить полный список скрытых каталогов, которые могут стать уязвимостью для вашего сайта.
Что такое сканер каталогов веб-сайтов?
Как найти скрытые страницы на сайте?
Отличная идея — просканировать веб-сайт на наличие скрытых каталогов и файлов (скрытых — это каталоги и файлы, на которые нет ссылок и о которых знает только владелец сайта!) с помощью онлайн-сканера каталогов веб-сайтов. Как минимум, вы можете узнать что-то новое о сайте, просмотреть структуру каталогов сайта, а иногда просто выпадает суперприз — архив сайта или базы данных, резервная копия конфиденциальных документов и т.д.
Что такое каталог сайта?
Это основная папка, в которой хранятся все каталоги и файлы сайта. Именно в эту папку загружается архив с файлами сайта и базой данных. Если вы поместите файлы сайта не в ту папку, вместо сайта будет отображаться ошибка 403.
Средство поиска каталогов помогает найти указанный каталог в системе для файлов, содержащих сообщения (например, в формате XML или JSON). Когда сообщения прочитаны, они могут быть переданы в основной конвейер сообщений, где на них может воздействовать весь спектр фильтров обработки сообщений.
Средство просмотра файлов веб-сайта обычно используется в тех случаях, когда внешнее приложение сбрасывает файлы (возможно, по FTP) в файловую систему, чтобы их можно было проверить, изменить и, возможно, перенаправить через HTTP или JMS.
Это помогает профессионально сканировать каталог веб-сайтов. Особенно, когда вы запускаете тесты, ориентированные на безопасность, и просматриваете каталог веб-сайта, он закрывает некоторые дыры, которые не покрываются классическими веб-сканерами уязвимостей. Он ищет определенные веб-объекты, но не ищет уязвимости и не ищет веб-контент, который может быть уязвимым.
Что могут быть «скрытые файлы»?
В общем случае это могут быть следующие каталоги:
- Файлы конфигурации проекта, которые создает интегрированная среда разработки (IDE).
- Специальная конфигурация и файлы конфигурации для данного проекта или технологии.
Вы должны регулярно сканировать сайты, чтобы увидеть, не передаются ли какие-либо конфиденциальные и проприетарные файлы. Просмотр каталога веб-сайта — это действительно простое правило, которое поможет защитить вас от хакерских атак и сохранить ваши файлы в полной безопасности.
Различные типы сканеров каталогов веб-сайтов
Как просмотреть каталог сайта? Сканеры работают по разным принципам. Есть инструменты для сканирования вашего сайта (и это авторизованные инструменты), а есть и хакерские. С этической точки зрения вы не можете сканировать каталоги других сайтов. Юридически это считается взломом и мошенничеством.
Посмотрим, по какому принципу будут работать разные типы сканеров каталогов.
- Словарь сканировать сайт на наличие файлов.
- Сканирование чистым сканером.
- Сканирование веб-сканером.
- Сканирование с реализацией библиотеки запросов Python.
Как видите, есть несколько способов сканирования и поиска скрытых файлов на вашем сайте. Вы можете выбрать наиболее удобный для вас или воспользоваться нашим простым инструментом Website Directory Scanner. С помощью нашего бесплатного сканера вы легко сможете просмотреть все директории сайта и найти все скрытые файлы, которые могут стать вашими уязвимыми местами.
Руководство по эффективному использованию нашего сканера каталогов
Если вы хотите найти скрытые страницы на веб-сайте и знаете, как просмотреть список каталогов веб-сайтов, используйте наш инструмент сканера каталогов веб-сайтов.
Это достаточно просто:
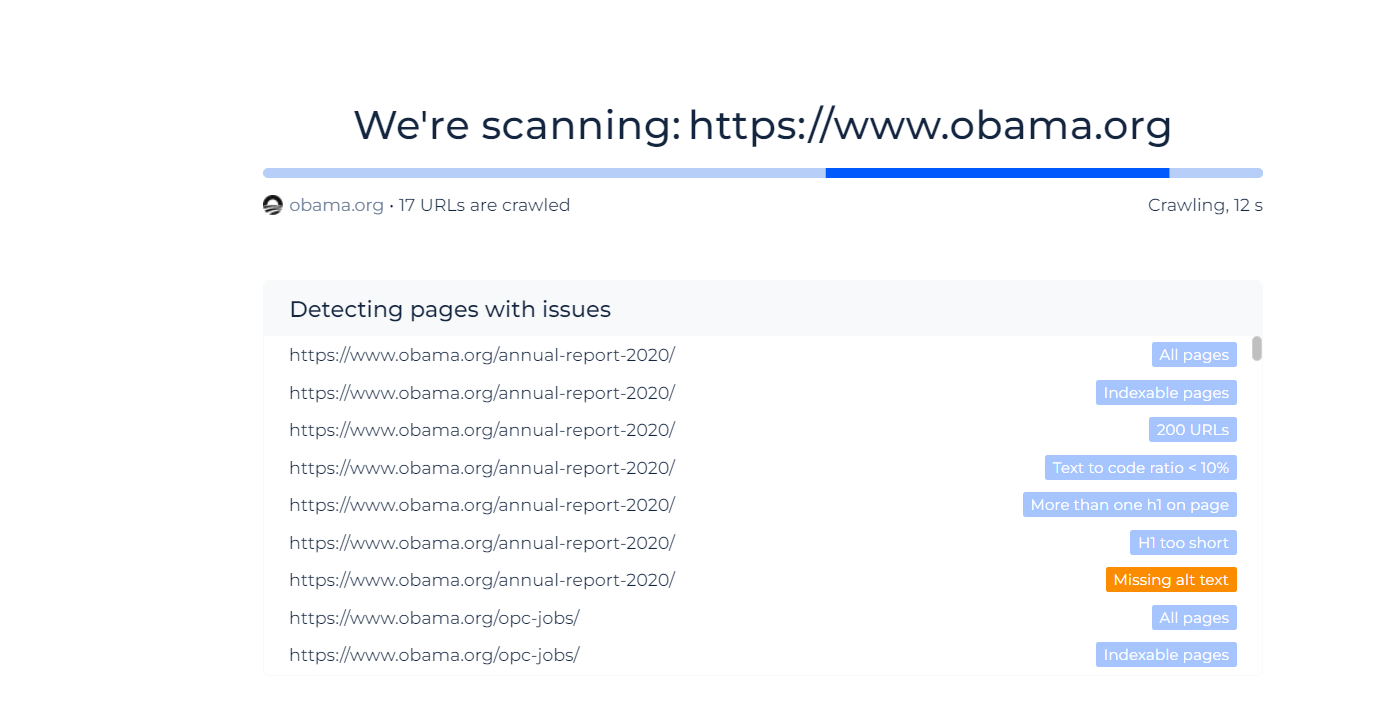
- Введите URL-адрес веб-сайта, который вы хотите отсканировать, в заполнитель ниже и начните бесплатную пробную версию. Это супербыстро и абсолютно бесплатно;
- После этого наш поисковый робот просканирует весь ваш сайт;
- Получить отчет об аудите целиком и просмотреть все файлы в каталоге веб-сайта в Интернете.
Вот и все. Так просто выглядит процесс поиска в каталоге веб-сайтов.
Специальные функции нашего сканера каталогов веб-сайтов
Что ж, давайте кратко рассмотрим основные функции нашего сканера каталогов веб-сайтов.
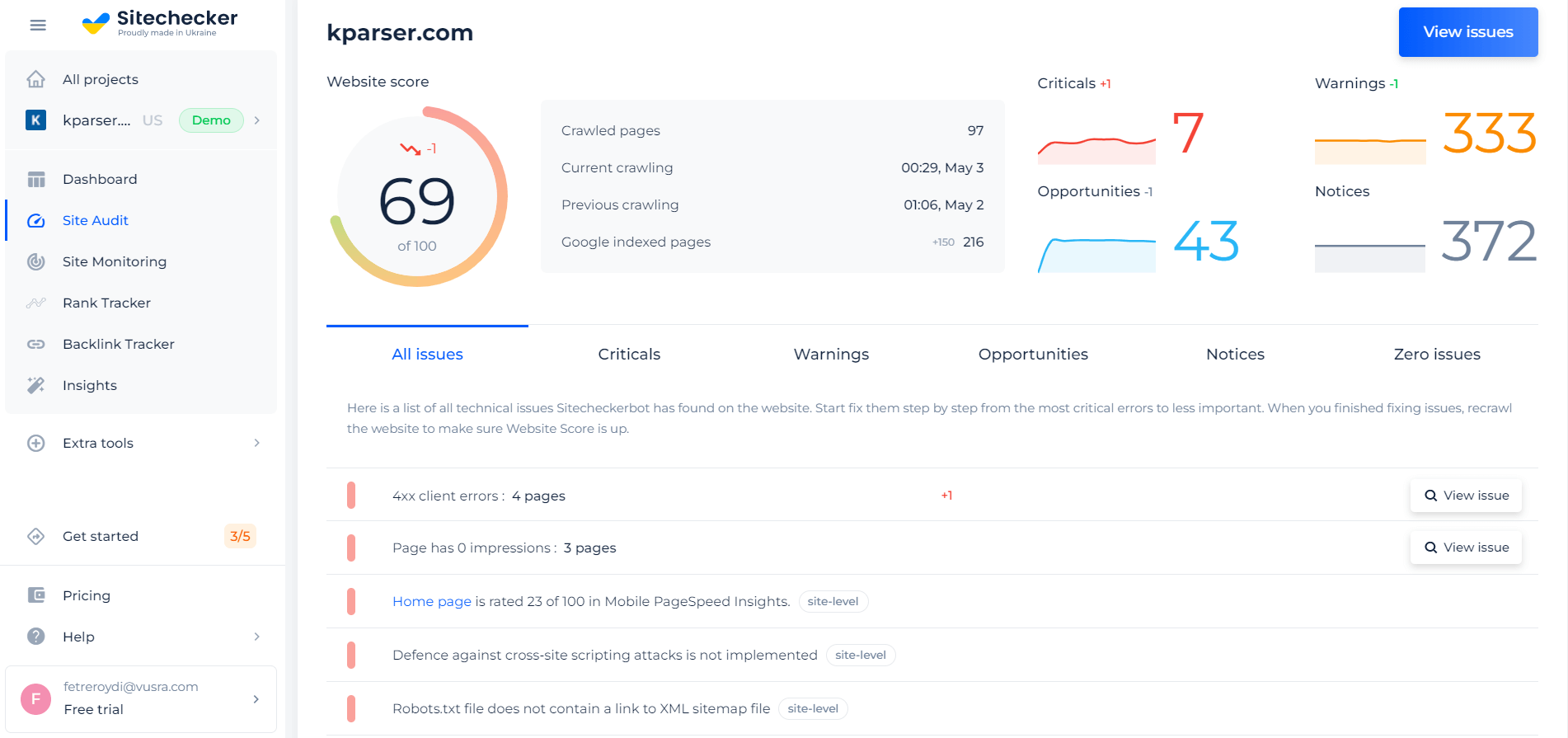
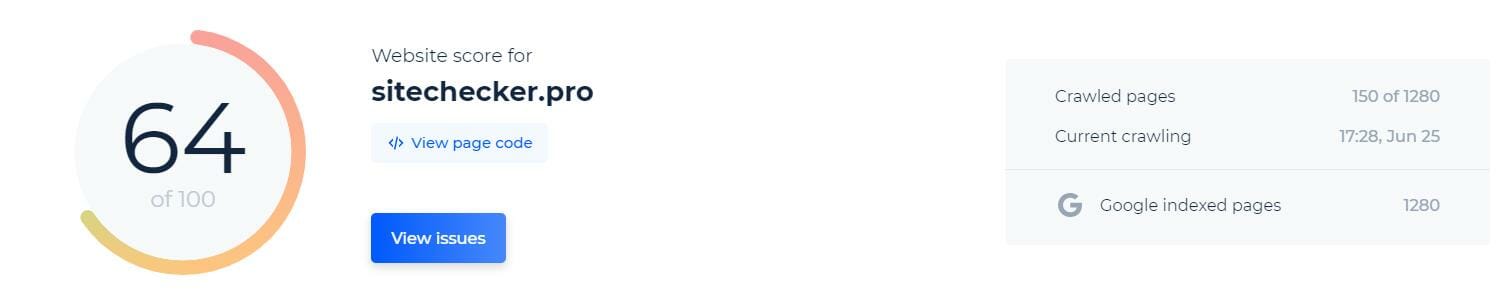
Как только сканирование остановится, вы увидите оценку вашего сайта, количество просканированных страниц и количество страниц в индексе Google. Например, мы просканировали наш сайт sitechecker.pro. Результаты сканирования вы можете увидеть на скриншоте ниже.
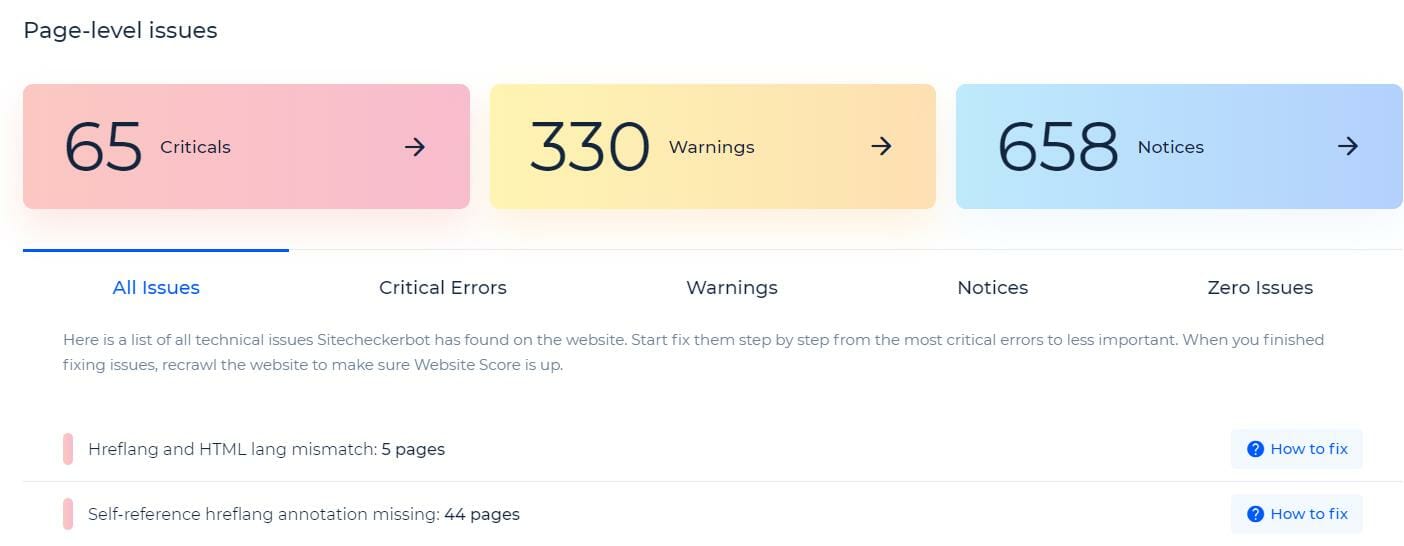
Прокручивая ниже, вы можете увидеть проблемы на уровне сайта. Если на вашем веб-сайте есть скрытые файлы, которые может сканировать наш инструмент, вы также увидите их в этом списке.
Следующей особенностью нашего инструмента является то, что вы можете просматривать ошибки, разделенные на три категории. Это критические ошибки, которые говорят вам о важности их исправления как можно скорее.
Это предупреждения, информирующие владельца сайта о том, что можно улучшить. А второстепенные — это уведомления, которые не являются важными предупреждениями.
Так вы можете просмотреть все файлы в каталоге веб-сайта. Это очень просто и не займет у вас много времени. Кроме того, это позволит избежать неприятных ситуаций с доступом к вашему сайту.
Просканируйте каталог своего веб-сайта прямо сейчас!
Часто задаваемые вопросы
Что такое каталог веб-сайта?
Веб-каталог – это онлайн-список или каталог веб-сайтов. Также известный как тематический каталог, эти списки представляют собой организованный метод поиска веб-сайтов.
Как получить все файлы с веб-сайта?
Самый простой способ поиска в веб-каталоге — это подключиться к веб-серверу через SSH или RDP и запустить команду для вывода списка локальных каталогов.
Что такое фаззер URL?
Это действие по обнаружению, позволяющее обнаружить ресурсы, которые не должны быть общедоступными (например, /backups, /index.php.old, /archive.tgz, /source_code.zip и т.д.).
Является ли фаззинг URL незаконным?
Мы настоятельно рекомендуем вам не запускать программы тестирования на проникновение на чужом сайте без письменного разрешения веб-мастера. Это может иметь для вас нежелательные последствия в зависимости от законов вашей страны о кибербезопасности.

Как на сайте проверить скрытые исходящие ссылки?
Невидимые ссылки поэтому и называются невидимыми, так как при просмотре страниц блога они не обнаруживаются, однако четко определяются поисковыми роботами и успешно ими индексируются. Чтобы найти спрятанный внешний адрес нужно воспользоваться специальными онлайн-сервисами – анализаторами сайта. Эти бесплатные службы сканируют блог на наличие исходящих ссылок в шаблоне, среди которых можно найти и неизвестного происхождения – это и есть скрытые на сайтах ссылки.
Недостаток всех сервисов – это поиск адресов только на указанной странице, и все же, если невидимый код занесен с плагинами, то он будет виден на всех страницах.
Как найти невидимую ссылку на блоге?
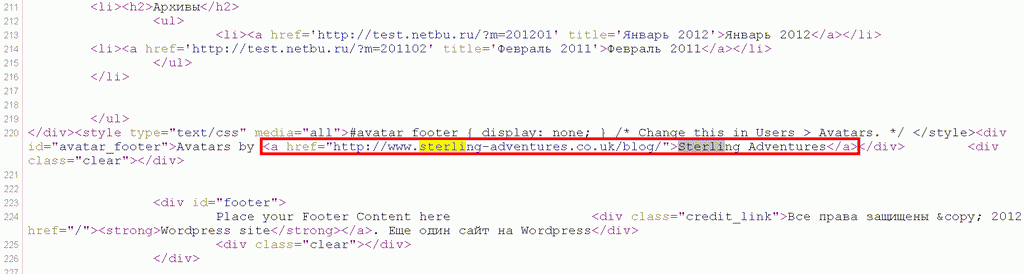
Итак, мы теперь знаем, что искать и следующий шаг – это найти зловредный внешний адрес и определить место вывода. Для этого требуется просмотреть исходный код страницы. При проверке анализатором сайта в шаблоне была скрытая найдена ссылка Sterling Аdventures, её видно, если зайти на основную страницу домена, нажать Ctrl+U (просмотр кода страницы) и ввести в поиск Ctrl+F данный адрес.
Здесь также видно, что она расположена после виджета Архивы в сайдбаре и перед подвалом (футером), ей присвоен параметр display: none, то есть невидимая для человека, но индексируемая ссылка поисковиками.
Удаление внешних невидимых ссылок на сайте.
Перед началом внесения любых изменений сделайте резервную копию, тогда в случае неверных действий можно будет просто восстановить сайт.
Самый доступный способ поиска и удаления на сайте скрытых ссылок – это постоянный анализ ресурса. Если при установке нового плагина появились невидимые внешние ссылки, то достаточно избавиться от него и загрузить другой с достоверного источника. А вот когда веб-мастер долго не проводил мониторинг, тогда трудно сказать, где именно скрыта зараза – это как раз мой случай.
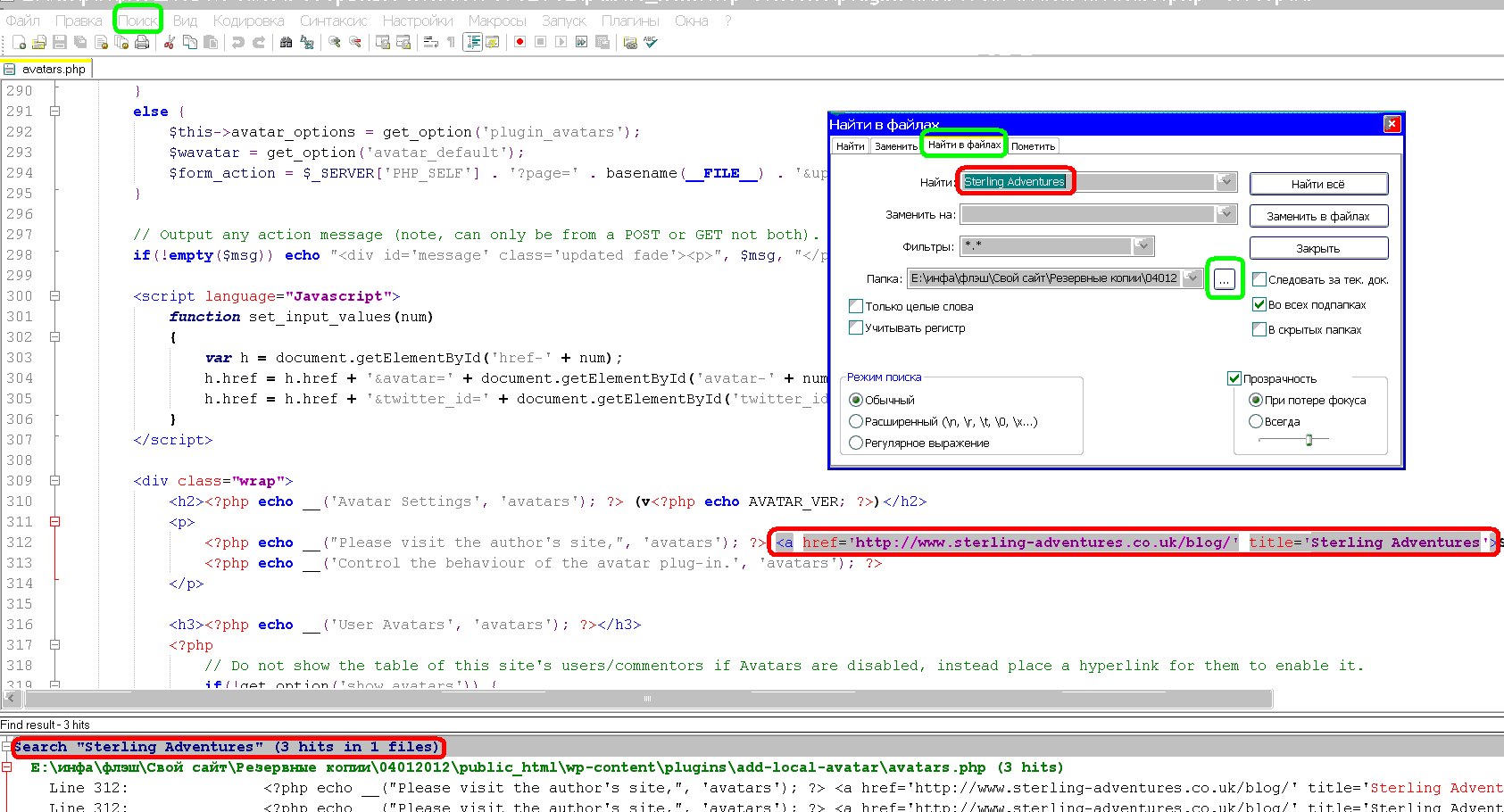
Быстрый поиск в файлах темы ничего дал, поэтому скачиваем полностью сайт с хостинга на компьютер (например, с помощью программы FileZilla или через панель администрирования на хостинге). В редакторе Notepad++ осуществляем поиск зловредной невидимой ссылки в файлах блога. Для этого идем в меню Поиск/Найти в файлах, указываем путь к сохраненной папке блога, в поиске забиваем найденную при анализе Sterling Adventures. Проверка блога оказалась положительной, и скрытый адрес был найден.
Судя по названию класса – это плагин Avatars, который я когда-то установил. Долго не думая, избавляемся от данного плагина, затем проверяем онлайн анализатором блог и радуемся, исходящая скрытая ссылка на сайте не обнаружена, то есть успешно удалена вместе с плагином.
Мы с Вами рассмотрели самый простой способ, как увидеть скрытые ссылки на сайте и как их удалить. Надеюсь, теперь решите проблему, а впредь следует чаще проверять исходящие ссылки и наличие невидимого зашифрованного кода на блоге, это сэкономит время и нервы.
С уважением, Дмитрий Байдук