Самый простой способ выполнить поиск на странице в браузере — комбинация клавиш, позволяющие быстро вызвать интересующий инструмент. С помощью такого метода можно в течение двух-трех секунд найти требуемый текст на странице или отыскать определенное слово. Это удобно, когда у пользователя перед глазами большой объем информации, а поиск необходимо осуществить в сжатые сроки.
Горячие клавиши для поиска на странице для браузеров
Лучший помощники в вопросе поиска в браузере — горячие клавиши. С их помощью можно быстро решить поставленную задачу, не прибегая к сбору требуемой информации через настройки или иными доступным способами. Рассмотрим решения для популярных веб-обозревателей.
Internet Explorer
Пользователи Internet Explorer могут выполнить поиск по тексту с помощью комбинации клавиш Ctrl+ F. В появившемся окне необходимо ввести интересующую фразу, букву или словосочетание.
Google Chrome
Зная комбинацию клавиш, можно осуществить быстрый поиск текста в браузере на странице. Это актуально для всех веб-проводников, в том числе Google Chrome. Чтобы найти какую-либо информацию на страничке, необходимо нажать комбинацию клавиш Ctrl+F.
Mozilla Firefox
Для поиска какой-либо информации на странице жмите комбинацию клавиш Ctrl+F. В нижней части веб-обозревателя появляется поисковая строка. В нее можно ввести фразу или предложение, которое будет подсвечено в тексте на странице. Если необходимо найти ссылку через панель быстрого поиска, нужно войти в упомянутую панель, прописать символ в виде одиночной кавычки и нажать комбинацию клавиш Ctrl+G.
Opera
Теперь рассмотрим особенности поиска на странице в браузере Опера (сочетание клавиш). Для нахождения нужной информации необходимо нажать на Ctrl+F. Чтобы найти следующее значение, используется комбинация клавиш Ctrl+G, а предыдущее — Ctrl+Shift+G.
Yandex
Для поиска какой-либо информации через браузер Яндекс, необходимо нажать комбинацию клавиш Ctrl+F. После этого появляется окно, с помощью которого осуществляется поиск слова или фразы. При вводе система находит все слова с одинаковым или похожим корнем. Чтобы увидеть точные совпадения по запросу, нужно поставить отметку в поле «Точное совпадение».
Safari
Теперь рассмотрим, как открыть в браузере Сафари поиск по словам на странице. Для решения задачи жмите на комбинацию клавиш Command+F. В этом случае появляется окно, в которое нужно ввести искомое слово или словосочетание. Для перехода к следующему вхождению жмите на кнопку Далее с левой стороны.
Промежуточный вывод
Как видно из рассмотренной выше информации, в большинстве веб-проводников комбинации клавиш для вызова поиска идентична. После появления поискового окна необходимо прописать слово или нужную фразу, а далее перемещаться между подсвеченными элементами. Принципы управления немного отличаются в зависимости от программы, но в целом ситуация похожа для всех программ.
Как найти слова или фразы через настройки в разных браузерах?
Если под рукой нет информации по комбинациям клавиш, нужно знать, как включить поиск в браузере по словам через меню. Здесь также имеются свои особенности для каждого из веб-проводников.
Google Chrome
Чтобы осуществить поиск какого-либо слова или фразы на странице, можно использовать комбинацию клавиш (об этом мы говорили выше) или воспользоваться функцией меню. Для поиска на странице сделайте такие шаги:
- откройте Гугл Хром;
- жмите значок Еще (три точки справа вверху);
- выберите раздел Найти;
- введите запрос и жмите на Ввод;
- совпадения отображаются желтой заливкой (в случае прокрутки страницы эта особенность сохраняется).
Если нужно в браузере открыть строку поиска, найти картинку или фразу, сделайте такие шаги:
- откройте веб-проводник;
- выделите фразу, слово или картинку;
- жмите на выделенную область правой кнопкой мышки;
- осуществите поиск по умолчанию (выберите Найти в Гугл или Найти это изображение).
Применение этих инструментов позволяет быстро отыскать требуемые сведения.
Обратите внимание, что искать можно таким образом и в обычной вкладе и перейдя в режим инкогнито в Хроме.
Mozilla Firefox
Чтобы в браузере найти слово или фразу, можно задействовать комбинацию клавиш (об этом упоминалось выше) или использовать функционал меню. Для поиска текста сделайте следующее:
- жмите на три горизонтальные полоски;
- кликните на ссылку Найти на этой странице;
- введите поисковую фразу в появившееся поле (система сразу подсвечивает искомые варианты);
- выберите одно из доступных действий — Х (Закрыть поисковую панель), Следующее или Предыдущее (стрелки), Подсветить все (указываются интересующие вхождения), С учетом регистра (поиск становится чувствительным к регистру) или Только слова целиком (указывается те варианты, которые полностью соответствуют заданным).
Если браузер не находит ни одного варианта, он выдает ответ Фраза не найдена.
Выше мы рассмотрели, как найти нужный текст на странице в браузере Mozilla Firefox. Но бывают ситуации, когда требуется отыскать только ссылку на странице. В таком случае сделайте следующее:
- наберите символ одиночной кавычки, которая открывает панель быстрого поиска ссылок;
- укажите нужную фразу в поле Быстрый поиск (выбирается первая ссылка, содержащая нужную фразу);
- жмите комбинацию клавиш Ctrl+G для подсветки очередной ссылки с поисковой фразы.
Чтобы закрыть указанную панель, выждите некоторое время, а после жмите на кнопку Esc на клавиатуре или жмите на любое место в браузере.
Возможности Firefox позволяют осуществлять поиск на странице в браузере по мере набора фразы. Здесь комбинация клавиш не предусмотрена, но можно использовать внутренние возможности веб-проводника. Для начала нужно включить эту функцию. Сделайте следующее:
- жмите на три горизонтальные полоски и выберите Настройки;
- войдите в панель Общие;
- перейдите к Просмотру сайтов;
- поставьте отметку в поле Искать текст на странице по мере набора;
- закройте страничку.
Теперь рассмотрим, как искать в браузере по словам в процессе ввода. Для этого:
- наберите поисковую фразу при просмотре сайта;
- обратите внимание, что первое совпадение выделится;
- жмите Ctrl+G для получения следующего совпадения.
Закрытие строки поиска происходит по рассмотренному выше принципу — путем нажатия F3 или комбинации клавиш Ctrl+G.
Opera
Если нужно что-то найти на странице, которая открыта в Опере, можно воспользоваться комбинацией клавиш или кликнуть на значок «О» слева вверху. Во втором случае появится список разделов, в котором необходимо выбрать Найти. Появится поле, куда нужно ввести слово или фразу для поиска. По мере ввода система сразу осуществляет поиск, показывает число совпадений и подсвечивает их. Для перемещения между выявленными словами необходимо нажимать стрелочки влево или вправо.
Yandex
Иногда бывают ситуации, когда нужен поиск по буквам, словам или фразам в браузере Yandex. В таком случае также можно воспользоваться комбинацией клавиш или встроенными возможностями. Сделайте такие шаги:
- жмите на три горизонтальные полоски;
- войдите в раздел Дополнительно;
- выберите Найти.
В появившемся поле введите информацию, которую нужно отыскать. Если не устанавливать дополнительные настройки, система находит грамматические формы искомого слова. Для получения точного совпадения нужно поставить отметку в соответствующем поле. Браузер Яндекс может переключать раскладку поискового запроса в автоматическом режиме. Если он не выполняет этих действий, сделайте следующее:
- жмите на три горизонтальные полоски;
- войдите в Настройки;
- перейдите в Инструменты;
- жмите на Поиск на странице;
- проверьте факт включения интересующей опции (поиск набранного запроса в другой раскладке, если поиск не дал результатов).
Safari
В этом браузере доступна опция умного поиска. Достаточно ввести одну или несколько букв в специальном поле, чтобы система отыскала нужные фрагменты.
Итоги
Владея рассмотренными знаниями, можно скачать любой браузер и выполнить поиск нужного слова на странице. Наиболее удобный путь — использование комбинации клавиш, но при желании всегда можно использовать внутренние возможности веб-проводника.
Отличного Вам дня!
jQuery.fn.jcOnPageFilter = function(settings) {
settings = jQuery.extend({
focusOnLoad: false,
highlightColor: ‘#BFE2FF’,
textColorForHighlights: ‘#000000’,
caseSensitive: false,
hideNegatives: true,
parentSectionClass: ‘filter-table’,
parentLookupClass: ‘filter-row’,
childBlockClass: ‘filter-title’,
noFoundClass: ‘no-found’
}, settings);
jQuery.expr[‘:’].icontains = function(obj, index, meta) {
return jQuery(obj).text().toUpperCase().indexOf(meta[3].toUpperCase()) >= 0;
};
if(settings.focusOnLoad) {
jQuery(this).focus();
}
jQuery(‘.’+settings.noFoundClass).css(“display”, “none”);
var rex = /(<span.+?>)(.+?)(</span>)/g;
var rexAtt = “g”;
if(!settings.caseSensitive) {
rex = /(<span.+?>)(.+?)(</span>)/gi;
rexAtt = “gi”;
}
return this.each(function() {
jQuery(this).keyup(function(e) {
jQuery(‘.’+settings.parentSectionClass).show();
jQuery(‘.’+settings.noFoundClass).hide();
if ((e.which && e.which == 13) || (e.keyCode && e.keyCode == 13)) {
return false;
} else {
var textToFilter = jQuery(this).val();
if (textToFilter.length > 0) {
if(settings.hideNegatives) {
jQuery(‘.’+settings.parentLookupClass).stop(true, true).hide();
}
var _cs = “icontains”;
if(settings.caseSensitive) {
_cs = “contains”;
}
jQuery.each(jQuery(‘.’+settings.childBlockClass),function(i,obj) {
jQuery(obj).html(jQuery(obj).html().replace(new RegExp(rex), “$2”));
});
jQuery.each(jQuery(‘.’+settings.childBlockClass+“:”+_cs+“(“ + textToFilter + “)”),function(i,obj) {
if(settings.hideNegatives) {
jQuery(obj).closest(‘.’+settings.parentLookupClass).stop(true, true).show();
}
var newhtml = jQuery(obj).text();
jQuery(obj).html(newhtml.replace(
new RegExp(textToFilter, rexAtt),
function(match) {
return [“<span style=’background:”+settings.highlightColor+“;color:”+settings.textColorForHighlights+“‘>”, match, “</span>”].join(“”);
}
));
});
} else {
jQuery.each(jQuery(‘.’+settings.childBlockClass),function(i,obj) {
var html = jQuery(obj).html().replace(new RegExp(rex), “$2”);
jQuery(obj).html(html);
});
if(settings.hideNegatives) {
jQuery(‘.’+settings.parentLookupClass).stop(true, true).show();
}
}
}
if (!jQuery(‘.’+settings.parentLookupClass+‘:visible’).length) {
jQuery(‘.’+settings.parentSectionClass).hide();
jQuery(‘.’+settings.noFoundClass).show();
}
});
});
};
Время на прочтение
8 мин
Количество просмотров 94K
Пару дней назад получил тестовое задание от компании на вакансию Front-end dev. Конечно же, задание состояло из нескольких пунктов. Но сейчас речь пойдет только об одном из них — организация поиска по странице. Т.е. банальный поиск по введенному в поле тексту (аналог Ctrl+F в браузере). Особенность задания была в том, что использование каких-либо JS фреймворков или библиотек запрещено. Все писать на родном native JavaScript.
(Для наглядности далее буду сопровождать всю статью скринами и кодом, чтоб мне и вам было понятнее, о чем речь в конкретный момент)
Поиск готового решения
Первая мысль: кто-то уже точно такое писал, надо нагуглить и скопипастить. Так я и сделал. За час я нашел два неплохих скрипта, которые по сути работали одинаково, но были написаны по-разному. Выбрал тот, в коде которого лучше разобрался и вставил к себе на старничку.
Если кому интересно, код брал тут.
Скрипт сразу заработал. Я думал, что вопрос решен, но как оказалось, не в обиду автору скрипта, в нем был огромный недостаток. Скрипт вел поиск по всему содержимому тега ... и, как вы уже наверное догадались, при поиске любого сочетания символов, которые напоминают тег или его атрибуты, ломалась вся страница HTML.
Почему скрипт работал некорректно?
Все просто. Скрипт работает следующим образом. Сперва в переменную записываем все содержимое тега body, затем ищем совпадения с регулярным выражением (задает пользователь при вводе в текстовое поле) и затем заменяем все совпадения на следующий код:
<span style="background-color: yellow;">...найденное совпадение...</span>
А затем заменяем текущий тег body на новый полученный. Разметка обновляется, меняются стили и на экране подсвечиваются желтым все найденные результаты.
Вы уже наверняка поняли, в чем проблема, но я все же объясню подробней. Представьте, что в поле поиска ввели слово «div». Как вы понимаете, внутри body есть множество других тегов, в том числе и div. И если мы всем к «div» применим стили, указанные выше, то это уже будет не блок, а непонятно что, так как конструкция ломается. В итоге после перезаписи разметки мы получим полностью сломанную веб-страницу. Выглядит это так.
Было до поиска: 
Стало после поиска: 
Как видите, страница полностью ломается. Короче говоря, скрипт оказался нерабочим, и я решил написать свой с нуля, чему и посвящается эта статья.
Итак пишем скрипт с нуля
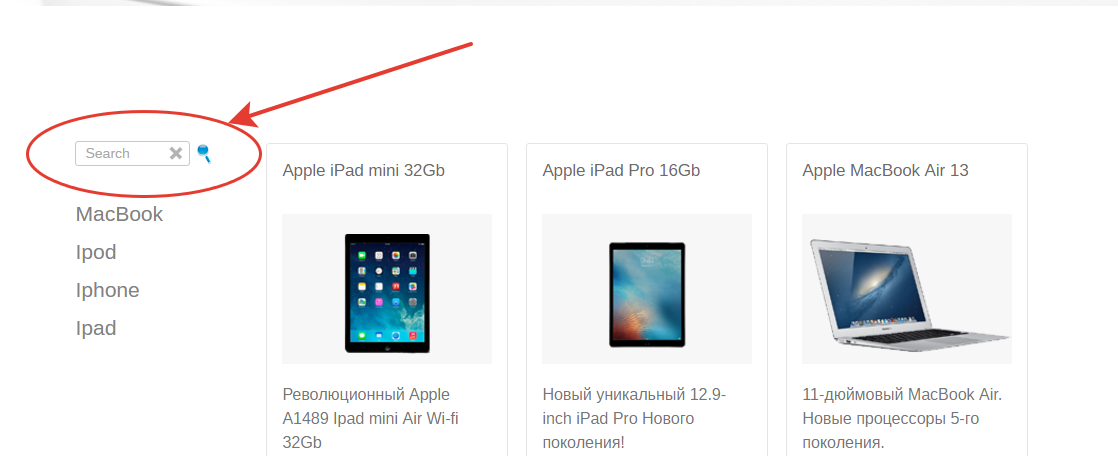
Как все у меня выглядит.
Сейчас нас интересует форма с поиском. Обвел ее красной линией.
Давайте немного разберемся. Я это реализовал следующим образом (пока чистый HTML). Форма с тремя тегами.
Первый — для ввода текста;
Второй — для для отмены поиска (снять выделение);
Третий — для поиска (выделить найденные результаты).
<form>
<input type="text" value="" placeholder="Search" autofocus>
<input type="button" value=" " title="Отменить поиск">
<input type="submit" value=" " title="Начать поиск">
</form>
Итак, у нас есть поле для ввода и 2 кнопки. JavaScript буду писать в файле js.js. Предпложим, что его вы уже создали и подключили.
Первое, что сделаем: пропишем вызовы функции при нажатии на кнопку поиска и кнопку отмены. Выглядеть будет так:
<form>
<input class="place_for_search" type="text" id="text-to-find" value="" placeholder="Search" autofocus>
<input class="button_for_turn_back" type="button" onclick="javascript: FindOnPage('text-to-find',false); return false;" value=" " title="Отменить поиск">
<input class="button_for_search" type="submit" onclick="javascript: FindOnPage('text-to-find',true); return false;" value=" " title="Начать поиск">
</form>
Давайте немного поясню что тут и зачем нужно.
Полю с текстом даем id=«text-to-find» (по этому id будем обращатсья к элементу из js).
Кнопке отмены даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,false); return false;»
— Тип: button
— При нажатии вызывается функция FindOnPage(‘text-to-find’,false); и передает id поля с текстом, false
Кнопке поиска даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,true); return false;»
— Тип: submit (не кнопка потому, что тут можно юзать Enter после ввода в поле, а так можете и button использовать)
— При нажатии вызывается функция FindOnPage(‘text-to-find’,true); и передает id поля с текстом, true
Вы наверняка заметили еще 1 атрибут: true/false. Его будем использовать для определения, на какую именно кнопку нажали (отменить поиск или начать поиск). Если жмем на отмену, то передаем false. Если жмем на поиск, то передаем true.
Окей, двигаемся дальше. Переходим к JavaScript
Будем считать, что вы уже создали и подключили js файл к DOM.
Прежде, чем начнем писать код, давайте отвлечемся и сперва обсудим, как все должно работать. Т.е. по сути пропишем план действий. Итак, нам надо, чтоб при вводе текста в поле шел поиск по странице, но нельзя затрагивать теги и атрибуты. Т.е. только текстовые объекты. Как этого достичь — уверен есть много способов. Но сейчас будем использовать регулярные выражения.
Итак, следующее регулярное выражение будет искать только текст след. вида: “>… текст…<“. Т.е. будет проходить поиск только текстовых объектов, в то время, как теги и атрибуты будут оставаться нетронутыми.
/>(.*?)</g
Так мы будем находить нужные части кода, которые будем парсить и искать совпадения с текстом, который ввел пользователь. Затем будем добавлять стили найденным объектам и после этого заменять html — код на новый.
Приступим. Сперва переменные, которые нам понадобятся.
var input,search,pr,result,result_arr, locale_HTML, result_store;
//input - принимаем текст, который ввел пользователь
//search - делаем из строки регулярное выражение
//pr - сохраняем в нее текущий <body></body>
//result - выборка текста из pr (т.е. отсекаем теги и атрибуты)
//result_arr - аналог pr, но со стилями для подсветки
//locale_HTML - оригинал <body></body> который менять не будем, используем для обнуления стилей
И сразу определим locale_HTML значение независимо от того, ищем мы что-то или нет. Это нужно, чтоб сразу сохранить оригинал страницы и иметь взможность обнулять стили.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
Ок, теперь уже стоит создать функцию, которая вызывается у нас из DOM. Сразу прикинем, что внутри у нас должны быть 2 функции, каждая из которых срабатывает в зависимости от нажатой кнопки. Ведь мы либо проводим поиск, либо обнуляем его. И контроллируется это атрибутом true/false, как вы помните. Так же надо понимать, что при повторном поиске прежние стили должны обнуляться. Таким образом получим следующее:
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Ок, часть логики реализована, двигаемся дальше. Необходимо проверять полученное слово на количество символов. Ведь зачем нам искать 1 букву/символ. В общем, я решил эту возможность ограничить 3+ символа.
Итак, сперва приниамем значение, которое ввел пользователь, и, в зависимости от его длины, выполняем либо основную функцию поиска, либо функцию вывода предупреждения и обнуления. Выглядеть будет так:
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
//выполняем поиск
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Сейчас поясню этот участок кода. Единственное, что могло стать не ясно — вот эта строка:
function FindOnPageBack() { document.body.innerHTML = locale_HTML; }
Тут все просто: метод innerHTML возвращает html код объекта. В данном случае мы просто заменяем текущий body на оригинальный, который мы сохранили при загрузке всей страницы.
Двигаемся дальше. Даем значения основным переменным.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
function FindOnPageGo() {
search = '/'+input+'/g'; //делаем из строки регуярное выражение
pr = document.body.innerHTML; // сохраняем в переменную весь body
result = pr.match(/>(.*?)</g); //отсекаем все теги и получаем только текст
result_arr = []; //в этом массиве будем хранить результат работы (подсветку)
}
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Итак, на данном этапе у нас уже есть основные переменные и значения. Теперь надо придать нужным участкам кода стили с выделенным фоном. Т.е. проверка выбранного текста на регулярное выражение (по сути мы выбранный регулярным выражением текст снова парсим регулярным выражением). Для этого надо из введенного текста сделать регулярное выражение (сделали), а затем выполнить метод, переданный в виде такста. Тут нам поможет метод eval().
В общем, после того, как мы заменим текст и получим результат со стилями, надо текущий html заменить на полученный. Делаем.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
function FindOnPageGo() {
search = '/'+input+'/g'; //делаем из строки регуярное выражение
pr = document.body.innerHTML; // сохраняем в переменную весь body
result = pr.match(/>(.*?)</g); //отсекаем все теги и получаем только текст
result_arr = []; //в этом массиве будем хранить результат работы (подсветку)
for(var i=0; i<result.length;i++) {
result_arr[i] = result[i].replace(eval(search), '<span style="background-color:yellow;">'+input+'</span>'); //находим нужные элементы, задаем стиль и сохраняем в новый массив
}
for(var i=0; i<result.length;i++) {
pr=pr.replace(result[i],result_arr[i]) //заменяем в переменной с html текст на новый из новогом ассива
}
document.body.innerHTML = pr; //заменяем html код
}
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
По сути все готово, и скрипт уже работает. Но добавим еще пару деталей для красоты.
1) Обрежем пробелы у текста, который вводит пользователь. Вставляем этот код:
input = numer.replace(/^s+/g,'');
input = numer.replace(/[ ]{1,}/g,' ');
После этой строки:
input = document.getElementById(name).value; //получаем значение из поля в html
2) Сделаем проверку на совпадения (если совпадений не найдено — сообщим об этом). Этот код вставляем внутрь функции function FindOnPageGo() после переменных.
var warning = true;
for(var i=0;i<result.length;i++) {
if(result[i].match(eval(search))!=null) {
warning = false;
}
}
if(warning == true) {
alert('Не найдено ни одного совпадения');
}
Посмотреть исходник можно тут.
Скачать исходник можно тут.
Теперь все. Конечно, можно добавить скролл к первому найденному результату, живой поиск ajax, да и вообще улучшать можно бесконечно. Сейчас это довольно примитивный поиск по сайту. Целью статьи было помочь новичкам, если возникет такой же вопрос как у меня. Ведь простого готового решения я не нашел.
P.S.: для корректной работы необходимо убрать переносы текста в html документе в тех местах, где есть обычный текст между тегами.
Например, вместо
<p> бла бла бла
</p>
Надо
<p> бла бла бла </p>
Это не принципиально, можно от этих переносов избаляться автоматически на сервисе, но может подскажете заодно, как это пофиксить, если поймете раньше меня.
Также, если кто писал подобное, но с живым поиском, поделитесь исходником, будет интересно разобрать.
Буду рад выслушать конструкнтиную критику, мнения, может, рекомендации.
На днях дописал немного код, сделал живой поиск по странице. Так, что вопрос снят. Код HTML не менялся. JS можете посмотреть тут.
Поиск ведется по тегам с классом «place_for_live_search». Так что для того, чтоб алгоритм парсил нужный контент, добавляем класс и готово.
|
При поиске в интернете зачастую выдаются страницы с большим количеством информации. Подскажите, как быстро в тексте найти нужное слово? Это очень просто сделать. Для поиска нужного слова или фразы на Web-странице нужно набрать на клавиатуре комбинацию клавиш Ctrl и F. Это стандартная комбинация, которая работает во многих браузерах, в редакторах документов и других программах. Появится окно поиска, в которое нужно ввести слово или фрагмент текста, который вас интересует. Нажимаем Enter. После этого браузер подсчитает количество вхождений заданного ключевого слова в текст. Если это число больше нуля, то можно будет по очереди переходить к каждому из вхождений. Все вхождения будут подсвечиваться определённым цветом в браузере (например, зелёным). автор вопроса выбрал этот ответ лучшим Яна 2015 7 лет назад Найти слово или фразу на странице в интернете можно точно так же, как и в текстовом документе. Нажимаете сочетание Ctrl F (одинаковое для всех браузеров) – вверху появляется строка поиска. Вписываете туда текст, который нужно найти. В некоторых браузерах после этого нужно нажать “Найти” или Enter, в других поиск происходит автоматически. Результаты поиска выделяются в тексте цветом. Переходить от результата к результату поиска можно клавишей Enter или стрелками в строке поиска. Enough 6 лет назад Найти нужное слово на сайте в интернете можно с помощью строки поиска. Вызвать строку поиска текста можно сочетанием клавиш Ctrl + F. Обычно в правом верхнем углу появляется строка для ввода искомого фрагмента текста. Если слово или фраза, которую нужно найти на сайте, уже скопированы в памяти, то достаточно установить мышкой курсор в строке поиска и нажать Ctrl+V или правой клавишей мыши, потом выбрать “Вставить”. Также можно начинать вводить нужное слово по буквам. В правой части строки будет указано количество найденных вариантов. Нажимая клавишу ввода (Enter) курсор будет переходить от слова к слову (если таких вариантов найдено несколько). Для того чтобы найти нужное слово или словосочетание на интернет странице в браузере нужно нажать клавиши на клавиатуре. Нажимаем на Ctrl+F и справа в верхней части браузера появится окно куда и вводим нужное для поиска слово. Затем нажимаем Enter и смотрим. Показаны все упоминания данного слова в тексте которые выделены другим цветом. Alexsandr82 5 лет назад Для поиска нужной фразы или слова на интернет странице можно использовать два способа: во-первых, можно использовать горячие клавиши для поиска, они задаются по умолчанию в каждом браузере(обычно для поиска используется комбинация ctrl+F, если она не срабатывает то скорее всего в вашем браузере задана другая комбинация горячих клавиш для поиска), в этом случае необходимо изучить настройки браузера (так как в разных браузерах настроить горячие клавиши нужно по разному), нужно искать пункт меню “горячие клавиши”, там вы сможете просмотреть действующие комбинации и изменить их на другие. Во-вторых, любой браузер в меню содержит возможность поиска по странице, это как раз то что нужно, если в меню браузера вы нашли этот пункт нажимайте на него, появится окно для ввода искомого текста, вводите туда то что нужно найти и нажимаете поиск. Если искомая фраза илислово встречается на странице несколько раз то сначало браузер переместит вас на то место где фраза упоминается в первые а затем при нажатии кнопки далее он будет переходить к следующему упоминанию нужного слова. MaxFer 7 лет назад Это очень просто. Обычно большинство браузеров содержит функцию “поиск на странице”. Прост ее нужно поискать в настройках или еще где-нибудь. Но есть и более удобный способ вызова поиска слов – это хитрое сочетание клавиш при открытом браузере: ctrl+”F”. То есть нажав и удерживая клавишу “ctrl” нужно нажат на клавишу “F” (видимо, потому что с нее начинается слово find – найти). Тогда откроется поле для ввода искомого слова/словосочетания. Универсальность данного сочетания клавиш заключается еще в том, что с их помощью можно искать нужные слова не только в браузерах, но и в ВОРД, ЕКСЕЛЬ, ПОВЕРПОЙНТ и др. moreljuba 6 лет назад Раньше я тоже задавалась этим вопросом, ведь порой откроешь страничку, а там столько написано, а нужно выделить что-то конкретное и не знаешь как. Так вот для этого есть возможность использовать комбинацию клавиш “ctrl” плюс “F”. После нажатия появлется маленькая строчка, где можно вбить искомую фразу или слово и нажать на Enter. после чего все такие же комбинации будут выделены для удобства отбора цветом. Любопытство 5 лет назад Для этого необходимо на Web-странице на клавиатуре найти Ctrl и F. Запасной вариант – F3. Нажимаем – появилось окошко поиска. Впечатываем слово, которое нас интересует, или фразу, после чего находим на клавиатуре справа слово Enter. Нажимаем. Всё. Можно искать то, что хотели. Mozgo-go 6 лет назад Искать слова, фразы, части слов, да и вообще открывать форму поиска, горячим сочетанием клавиш “ctrl-F” это уже повсеместный стандарт. Работает в любом приложении и на любой платформе. Не только на веб-страницах. К сожалению, не во всех браузерах работает вариант для поиска слова Ctrl + F. Есть еще кнопка F3 – если вы нажмете на нее,то всегда откроется окошечко в браузере с поиском, с помощью которого можно найти нужное слово или фразу на страничке. Знаете ответ? |
Загрузить PDF
Загрузить PDF
Практически в каждом веб-браузере есть инструмент «Найти», с помощью которого на веб-страницах можно искать слова или фразы. Также можно пользоваться операторами поисковой системы Google, чтобы искать слова или фразы на всех страницах определенного сайта. Операторами можно пользоваться вместе с инструментом «Найти», чтобы найти слово на любом сайте.
-
1
Нажмите Ctrl+F (в Windows) или ⌘ Command+F (в Mac OS X). В большинстве браузеров откроется поисковая строка. Также можно нажать «Правка» > «Найти» (в Internet Explorer) или «☰» > «Найти» (в Chrome и Firefox).
- В мобильном браузере опция «Найти» находится в меню браузера. Эта опция может называться «Найти на странице».
- Если вы пользуетесь Safari для iOS, удалите адрес, который находится в адресной строке, и введите в ней слово, которое нужно найти. В результатах поиска выберите «На этой странице».[1]
-
2
Введите слово, которое нужно найти на странице. Браузер найдет совпадения по мере ввода слова или фразы. Регистр букв не учитывается, когда вы пользуетесь инструментом «Найти».
-
3
Переместитесь по найденным совпадениям. Для этого нажимайте кнопки «Следующее» или «Предыдущее» у строки поиска. Так вы переместитесь к следующему или предыдущему совпадению, которое будет выделено.[2]
Реклама
-
1
Откройте сайт Google в браузере. С помощью Google можно искать слова и фразы на всех страницах конкретного сайта. Так вы найдете совпадения на больших или сложных веб-сайтах.
-
2
Введите site:адрес_сайта в поисковой строке Google. Этот оператор сообщает Google, что поиск будет осуществлен только на страницах указанного сайта.
-
3
Введите слово или фразу, которую вы хотите найти, после адреса сайта. Можно ввести одно слово или фразу. Чтобы Google искал точное слово (или фразу), заключите его в кавычки.[3]
- Чтобы найти слово «банан» на любой странице сайта ru.wikihow.com, введите site:ru.wikihow.com банан. Чтобы найти точную фразу «есть банан» на любой странице сайта ru.wikihow.com, введите site:ru.wikihow.com "есть банан".
-
4
Перейдите на страницу из результатов поиска и воспользуйтесь инструментом «Найти». Google найдет все страницы, соответствующие вашему поисковому запросу, но когда вы перейдете на страницу, совпадающие слова или фразы выделены не будут. Поэтому нужно воспользоваться инструментом «Найти», чтобы переместиться к нужному слову или фразе.
- Про инструмент «Найти» можно узнать в первом разделе этой статьи.
Реклама
Об этой статье
Эту страницу просматривали 44 151 раз.