
Недостаточные или ошибочные знания большинства IT специалистов относительно цветовоспроизведения, по моему мнению, объясняются тем, что на изучение теории цвета тратится очень мало времени, так как её основы обманчиво простые: так как на сетчатке глаза есть три вида колбочек, то смешивая определённые три цвета можно без проблем получить всю радугу цветов, что подтверждается регуляторами RGB или CMYK в какой то программе. Большинству этого кажется достаточно, и ихняя тяга к знаниям в этой области заканчивается. Но, процессы получения, создания и воспроизведения изображений готовят Вам множество нюансов и возможных проблем, решить которые поможет понимание теории цвета, а также процессов в основе которых она лежит. Этот топик призван восполнить пробел знаний в области цветоведения, и будет полезен большинству дизайнеров, фотографов, программистов, а также, надеюсь, другим IT специалистам.
Попробуйте дать ответ на следующие вопросы:
- почему физика не может дать определения понятию цвета?
- какая из семи основных единиц измерений СИ основывается на свойствах зрительной системы человека?
- какого цветового тона нет в спектре?
- как удалось измерить ощущение цвета человеком ещё 90 лет назад?
- где используются цвета, которые не имеют яркости?
Если хоть один на вопрос у Вас не нашёлся ответ, рекомендую заглянуть под кат, где Вы сможете найти ответы на все эти вопросы.
Определение понятия цвета. Его измерение
Всем нам известно, что наука не может обойтись без измерений и единиц измерения, и наука про цвет не исключение. Поэтому сначала попытаемся дать определение понятию цвета, и основываясь на этом определении попробуем найти способы его измерения.
Никто не удивится, услышав, что цвета воспринимаются нами при помощи глаз, которые улавливают для этого свет окружающего нас мира. Свет — это электромагнитное излучение диапазона длин волн 390-740 нм (видимого для глаза), поэтому попробуем найти ключ к способам измерения цвета в свойствах этих лучей, предполагая, что цвет — это особенности попавшего нам в глаза света. Это никак не противоречит нашим размышлениям: именно свет попадая в глаза заставляет человека воспринимать цвет.
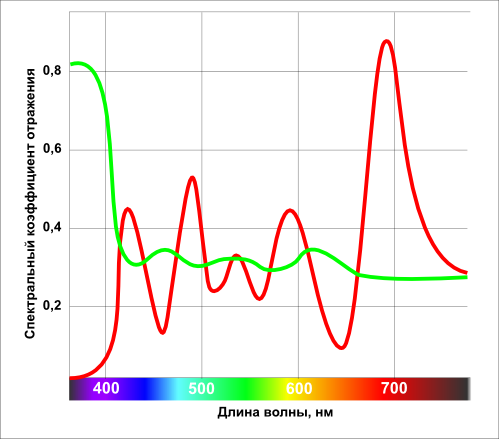
Физике известны и легко поддаются измерению такие параметры света как мощность и его спектральный состав (то есть распределение мощностей по длинам волн — спектр). Измерив спектр отражённого света, например, от синей и красной поверхности, мы увидим что находимся на правильном пути: графики распределения мощностей будут существенно отличаться, что подтверждает наше предположение, что цвет — это свойство видимого излучения, так как эти поверхности разного цвета. Первая трудность, которая нас подстерегает, это необходимость записывать не меньше 35 числовых значений спектра (видимый диапазон длин волн 390-740 нм с шагом 10 нм) для описания одного цвета. Ещё не успев начать обдумывать способы решения этой второстепенной проблемы, ми обнаружим, что спектры некоторых идентичных по цвету образцов ведут себя странно (красный и зелёный график):
Мы видим, что спектры отличаются существенно, несмотря на безошибочно одинаковый цвет образцов (в данном случае — серого цвета; такие два излучения именуются метамерными). На формировании ощущения цвета этих образцов влияние оказывает только свет, который от них отражён (упустим здесь влияние цвета фона, уровень адаптации глаза к освещению и другие второстепенные факторы), потому его спектральное распределение — это всё что могут нам дать физические измерения наших образцов. В данном случае, два существенно разных распределения спектра определяют один и тот же цвет.
Приведём второй пример проблемы спектрального описания цвета. Мы знаем, что лучи каждого участка видимого спектра окрашены для нас в определённый цвет: от синего в районе 400 нм, через голубой, зелёный, жёлтый, оранжевый к красному с длиной волны 650 нм и выше. Жёлтый находится где то в районе 560-585 нм. Но мы можем подобрать такую смесь красного и зелёного излучений, которая будет восприниматься жёлтой несмотря на полное отсутствие какого либо излучения в «жёлтом» диапазоне 560-585 нм.
Получается, что никакие физические параметры не могут объяснить идентичность цвета в первой и наличие жёлтой окраски лучей во второй ситуации. Странная ситуация? Где мы допустили ошибку?
Проводя эксперимент с измерением спектров, мы предположили что цвет — это свойство излучения, но наши результаты это опровергают, потому что нашлись разные за спектром лучи света, которые воспринимаются как один и тот же цвет. Если бы наше предположение было верным, каждое заметное изменение кривой спектра вызывало бы воспринимаемые изменения цвета, что не наблюдается. Так как сейчас мы ищем способы цветовых измерений, и мы увидели что измерение спектров нельзя назвать измерением цвета, нам нужно искать другие пути, при помощи которых это будет осуществимо.
В действительности, в первом случае было проведено два эксперимента: один с использованием спектрометра, результатом которого были два графика, а другой — визуальное сравнение образцов человеком. Первый способ измеряет спектральный состав света, а второй сопоставляет ощущения в сознании человека. Ввиду того, что первый способ нам не подходит, попробуем задействовать человека для измерения цвета, предположив что цвет — это ощущение, которое испытывает человек при воздействии света на его глаза. Но как измерить ощущения человека, понимая всю сложность и неопределённость этого понятия? Электроды в мозг или энцефалограмму не предлагать, потому что такие методы даже сейчас не дают нужной точности для такого тонкого понятия как цвет. Более того, данная проблема была успешно решена ещё в 20-х годах ХХ века без наличия большинства нынешних технологий.
Яркость
Первая проблема для решения которой стало необходимо численно выразить зрительные ощущения человека, была задача измерения яркости источников света. Измерение мощности излучения ламп (именно мощность излучения, в джоулях, или ваттах, а не потребляемая электрическая мощность) не давало ответа на этот вопрос, потому что, во первых, человек не видит излучения с длинами волн меньше 380 и больше 780 нм, и поэтому любое излучение вне этого диапазона не влияет на яркость источника. Во вторых, как мы уже видели со спектрами, ощущения цвета (и яркости) более сложный процесс чем просто фиксирование характеристик попавшего нам в глаза света: зрение человека более чувствительно к одним зонам спектра, и менее к другим. Например, зелёное излучение намного ярче идентичного по мощности синего. Очевидно, что для решения проблемы численного выражения яркости источников света, нужно количественно определить чувствительность зрительной системы человека для всех отдельных волн спектра, которую потом можно использовать для расчёта вклада каждой длины волны источника в его суммарную яркость. Как и поднятая выше задача с измерением цвета, эта тоже сводится к необходимости измерения ощущения яркости человеком.
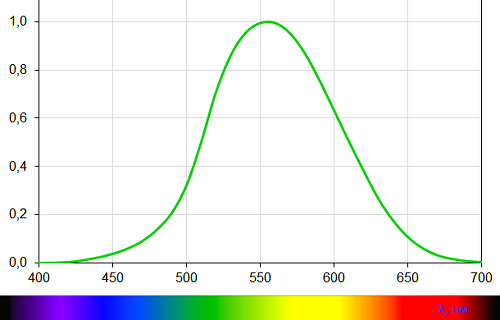
Измерить ощущение яркости от излучений каждой длины волны удалось путём визуального сравнения человеком яркостей излучений с известными мощностями. Это довольно просто: управляя интенсивностью излучения, нужно уравнять яркости двух монохроматических (спектрально максимально узких) потоков, измерив при этом их мощности. Например, чтобы уравнять по яркости монохроматическое излучение с длиной волны 555 нм мощностью один ватт нужно использовать двухватное излучения с длиной волны 512 нм. То есть, наша зрительная система вдвое чувствительнее к первому излучению. На практике, для высокой точности результатов был проведён более сложный эксперимент, но это не меняет сути сказанного (детально процесс описан в оригинальном научном труде 1923 года). Результатом серии таких экспериментов для всего видимого диапазона является кривая спектральной световой эффективности (ещё можно встретить название «кривая видности»):
по оси Х отложены длины волн, по оси Y — относительная чувствительность зрительной системы человека к соответствующей длине волны.
Имея прибор с такой же спектральной чувствительностью, можно с лёгкостью определять на нём яркость нужных световых излучений. Именно под такую кривую тщательно подстраивается чувствительность различных фотометров, люксметров и других приборов, в работе которых важно определение воспринимаемой человеком яркости. Но чувствительность таких приборов всегда является только приближением к кривой спектральной световой эффективности человека и для более точных измерений яркости используют спектральное распределение интересующего источника света.
Спектральное распределение получают разделением излучения на узкие спектральные зоны и измерением мощности каждой из них отдельно. Мы можем рассматривать яркость нашего источника как сумму яркости всех этих спектральных зон, и для этого определим яркость каждого из них (формула для тех, кому не интересно читать мои объяснения на пальцах): умножаем измеренную мощность на соответствующую этой длине волны чувствительность нашей зрительной системы (оси Y и X предыдущего графика соответственно). Просуммировав полученные таким образом яркости всех зон спектра, мы получим яркость нашего первичного излучения в фотометрических единицах, которые дают точное представление об воспринимаемой яркости тех или иных объектов. Одна из фотометрических единиц входит в Основные единицы СИ — кандела, которая определяется через кривую спектральной световой эффективности, то есть основывается на свойствах зрительной системы человека. Кривая относительной чувствительности зрительной системы человека была принята в качестве международного стандарта в 1924 году Международной комиссией по освещению (в советской литературе можно встретить сокращение МКО), или CIE — Commission Internationale de l’Éclairage.
Система CIE RGB
Но, кривая спектральной световой эффективности даёт нам представление только об яркости светового излучения, а мы можем назвать другие его характеристики, например, насыщенность и цветовой тон, которые при её помощи нельзя выразить. По способу измерения яркости, ми теперь знаем, что «измерять» цвет может только непосредственно человек (не забываем, что цвет — это ощущение) или некая модель его реакции, такая как кривая спектральной световой эффективности, которая позволяет численно выразить ощущения яркости. Предположим, что для измерения цвета, нужно экспериментально при помощи человека создать, по аналогии с кривой световой эффективности, некую систему, которая будет отображать цветовую реакцию зрительной системы на все возможные варианты спектрального распределения света.
Уже давно известно одно свойство лучей света (на самом деле, это особенность нашей зрительной системы): если смешать два разноцветных излучения, можно получить цвет, который будет совсем не похож на изначальные. Например, направив на белый лист бумаги в одну точку зелёный и красный свет определённых мощностей, можно получить чисто жёлтое пятно без примесей зелёных или красных оттенков. Добавив третье излучение, а к имеющимся двум лучше подойдёт синее (потому что его никак не получить смесью красного и зелёного), мы получим систему, которая позволит нам получать множество цветов.
Если визуально уравнять в таком приборе некое тестовое излучение, мы получим три показателя: интенсивность красного, зелёного и синего излучателей соответственно (как приложенное к лампам напряжение, например). То есть, при помощью нашего прибора (именуемого визуальным колориметром), который воспроизводит цвет, и нашей зрительной системы, нам удалось получить численные значения цвета некого излучения, к чему мы и стремились. Такие три значения часто именуют координатами цвета, потому что их удобно представить как координаты трёхмерного пространства.
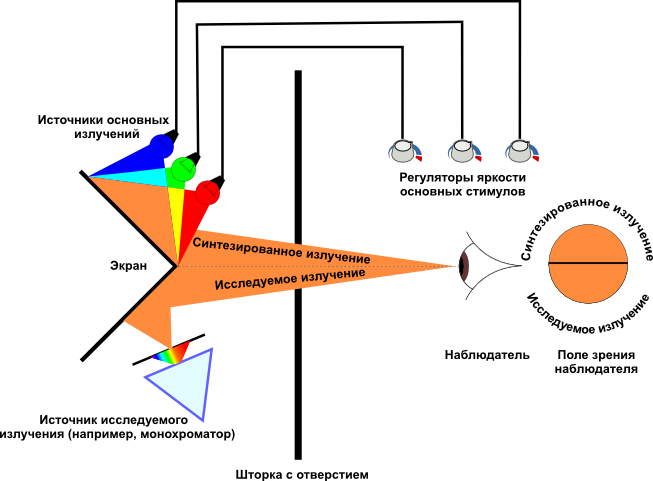
Подобные эксперименты успешно провели в 20-х годах ХХ века независимо друг от друга учёные Джон Гилд (John Guild) и Дэвид Райт (David Wright). В качестве основных излучений у Райта использовались монохроматические излучения красного, зелёного и синего цветов с длинами волн 650, 530 и 460 нм соответственно, а Гилд использовал более сложные (не монохроматические) излучения. Несмотря на существенные отличия в используемом оборудовании и на то, что данные были усреднены только по 17-ти наблюдателям с нормальным зрением (10 у Райта и 7 у Гилда) итоговые результаты обоих исследователей оказались очень близки друг к другу, что говорит об высокой точности измерений, проведённых учёными. Схематически, процедура измерений изображена на рисунке:
На верхнюю часть экрана проецируется смесь излучений от трёх источников, а на нижнюю — изучаемое излучение, а участник опыта видит их одновременно через отверстие в шторке. Исследователь ставит перед участником задачу уравнять цвет между полями прибора, и направляет при этом исследуемое излучение на нижнее поле. Участник регулирует мощности трёх излучений пока ему это не удастся, а исследователь записывает показатели интенсивности трёх источников.
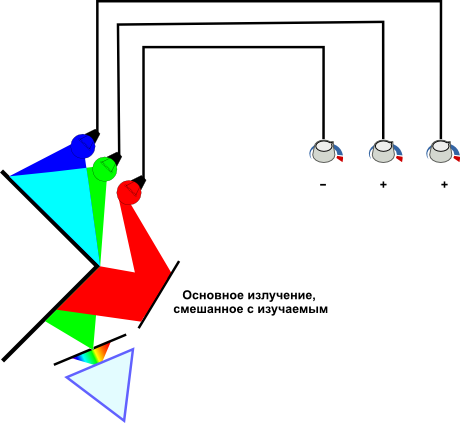
В ряде случаев, не удаётся уравнять определённые монохроматические излучения при таком эксперименте: тестовое поле при любом положении регуляторов трёх излучений остаётся более насыщенным чем используемая смесь. Но, в силу того, что целью эксперимента является получение координат цвета, а не его воспроизведение, исследователи пошли на хитрость: одно основное излучение прибора они смешали не с двумя другими, а направили его на нижнюю часть экрана, то есть смешали его с тестовым излучением:
Далее уравнивание проводится как обычно, но количество того излучение, которое смешано с изучаемым, будет считаться отрицательным. Здесь можно провести аналогию со сменой знака при переносе числа в другую часть обычного уравнения: так как между двумя частями экрана колориметра установлено визуальное равенство, верхнюю его часть можно рассматривать как одну часть уравнения, а нижнюю — как другую.
Оба исследователя провели визуальные измерения всех отдельных монохроматических излучений видимого спектра. Изучая таким способом свойства видимого спектра, учёные предполагали, что их результаты можно будет использовать для описания любых других излучений. Учёные оперировали мощностями трёх независимых излучений и результатом серии таких экспериментов являются три кривые, а не одна как это было сделано при создании кривой световой эффективности.
Для создания удобной и универсальной системы спецификации цвета комитет CIE провели усреднения данных измерений Гилда и Райта пересчитав их данные для тройки основных излучений с длинами волн 700, 546,1 и 435,8 нм (красное, зелёное и синее, red, green, blue — RGB). Зная соотношение яркостей основных излучений такой усреднённой системы, которые нужны для воспроизведения белого цвета (соответственно 1:4.5907:0.0601 для красного, зелёного и синего лучей, что установлено экспериментально с последующим пересчётом) и используя кривую спектральной эффективности, члены CIE рассчитали кривые удельных координат цвета, которые показывают нужное количество трёх основных излучений этой системы для уравнения любого монохроматического излучения мощностью один ватт:
по оси Х отложены длины волн, а по оси Y — нужные количества трёх излучений необходимые для воспроизведения цвета, вызываемого соответствующей длиной волны. Негативные участки графиков соответствуют тем монохроматическим излучениям, которые не могут быть воспроизведены тремя используемыми в системе основными излучениями, и для их спецификации нужно прибегать к описанному выше ухищрению при уравнивании.
Для построения подобной системы можно выбрать любые другие три излучения (при этом помня, что никакое из них не должно воспроизводится смесью двух других), которые дадут нам другие удельные кривые. Выбранные в системе CIE RGB основные излучения воспроизводят большое число излучений спектра, а её удельные кривые получены с большой точностью и стандартизированы.
Кривые удельных координат цвета избавляют от необходимости использовать громоздкий визуальный колориметр, с его медленным методом визуального уравнивания для получения координат цвета при помощи человека, и позволяют рассчитывать их только по спектральному распределение излучения, получить которые довольно быстро и просто при помощи спектрометра. Такой метод возможен, потому что любое излучение можно представить как смесь монохроматических лучей, мощности которых отвечают интенсивности соответствующей зоны спектра этого излучения.
Теперь проверим наши два образца, перед которыми сдалась физика, показывая разные спектры для одноцветных объектов, используя кривые удельных координат формула: поочерёдно умножим спектральное распределение мощностей отражённого от образцов света на три удельные кривые и просуммируем результаты для каждой из них (как при расчёте яркости из спектрального распределения, но здесь используются три кривые). Результатом будет три числа, R, G и B, которые являют собой координаты цвета в системе CIE RGB, то есть количества трёх излучений этой системы, смесь которых идентична по цвету с измеряемым. Мы получим три одинаковые показатели RGB для двух наших образцов, что соответствует нашему идентичному ощущению цвета и подтверждает наше предположение что цвет — это ощущение и измерять его можно только при участии нашей зрительной системы, или её модели в виде трёх кривых системы CIE RGB или какой либо другой, удельные координаты которой известны (другую такую систему, базирующейся на других основных цветах, мы рассмотрим детально чуть позже). Используя колориметр CIE RGB для измерения отражённого от образцов света непосредственно, то есть визуально уравнивая цвет смеси трёх излучений системы с цветом каждого образца, мы получим те же три координаты RGB.
Нужно отметить, что в колориметрических системах принято нормировать количества основных излучений так, чтобы R=G=B=1 соответствовало принятому в системе белому цвету. Для системы CIE RGB таким белым цветом принят цвет гипотетического равноэнергетического источника, который излучает равномерно на всех длинах волн видимого спектра. Без такой нормировки, система получается неудобной, потому что яркость синего источника очень мала — 4.5907:0.0601 против зелёного, и на графиках большинство цветов «прилипало» бы к синей оси диаграммы. Введя такую нормировку (соответственно 1:4.5907:0.0601 для красного, зелёного и синего лучей системы) ми перейдём от фотометрических к колориметрическим единицам что сделает такую систему более удобной.
Следует обратить внимание, что система CIE RGB не базируется на какой либо теории цветового зрения, а кривые удельных координат цвета не являются спектральной чувствительностью трёх видов колбочек сетчатки глаза человека, как они часто ошибочно интерпретируются. Такая система легко обходится без данных про свойства пигментов колбочек сетчатки и без каких либо данных про сложнейшие процессы обработки зрительной информации в нашем мозгу. Это говорит об исключительной изобретательности и дальновидности учёных, которые создали такую систему несмотря на ничтожные сведения про свойства зрительного аппарата человека на то время. Более того, система CIE RGB лежит в основе науки о цвете практически без изменений до сих пор, несмотря на колоссальный прогресс науки за прошедшее время.
Также нужно отметить, что несмотря на то, что монитор для воспроизведения цвета также использует три излучения как и система СIE RGB, три значения цветовых компонент монитора (RGB) не будут строго специфицировать цвет, потому что разные мониторы воспроизводят цвет по разному с довольно большим разбросом, и к тому же, основные излучения мониторов довольно сильно отличаются от основных излучений системы СIE RGB. То есть, не следует воспринимать RGB значения монитора как некий абсолют определения цвета.
Для лучшего понимания, необходимо отметить, что говоря «излучение/источник/длина волны/лампа имеет зелёный цвет» мы на самом деле имеем ввиду что «излучение/источник/длина волны/лампа вызывает ощущение зелёного цвета». Излучение видимого диапазона — это только стимул для нашей зрительной системы, а цвет — это результат восприятия этого стимула и не следует приписывать цветовые свойства электромагнитным волнам. Например, как в примере выше, никакие волны с жёлтого диапазона спектра не появляются при смешении красных и зелёных монохроматических лучей, но их смесь мы воспринимаем жёлтой.
Нереальные цвета. Система CIE XYZ
В 1931 году в Тринити-колледже Кембриджского университета (Великобритания) на очередном заседании CIE система основанная на данных Гилда и Райта была принята в качестве международного стандарта. Также, группа учёных, во главе с американцем Дином Джаддом (Deane B. Judd), чтобы не ждать очередного заседания комитета, которое произойдёт не раньше чем через год, предложила другую систему спецификации цвета, окончательные данные которой были рассчитаны только в ночь перед заседанием. Предложенная система оказалась настолько удобной и удачной, что она была принята комитетом без каких либо серьёзных обсуждений.
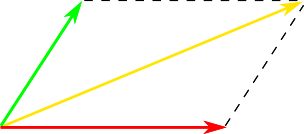
Чтобы понять на основе чего была создана такая система, цвет нужно представить в виде вектора, потому что сложение двух и более цветов подчиняется тем самим правилам что и сложение векторов (это выплывает из законов Грассмана). Например, результат смешивания излучения красного цвета с зелёным можно представить как сложение двух векторов с длинами, которые пропорциональны яркости этих излучений:
Яркость смеси будет равна длине полученного сложением вектора, а цвет будет зависеть от соотношения яркости используемых излучений. Чем соотношение больше в пользу одного из первичных цветов, тем больше результирующее излучение будет ближе по цвету к этому излучению:
Попробуем подобным образом графически изобразить смешение цветов в используемом для создания системы CIE RGB колориметре. Как помним, в нём используются три излучения красного, зелёного и синего цвета. Никакой цвет этой тройки не получить суммой двух остальных, поэтому представлять все возможные смеси этих излучений нужно будет в трёхмерном пространстве, что не мешает нам использовать векторные свойства сложения цветов при этом:
Не всегда удобно чертить трёхмерные диаграммы, поэтому часто используют упрощённый график, который являет собой проекцию всех нужных цветов на единичную плоскость (выделена синим) трёхмерной схемы:
Результатом такой проекции вектора цвета будет точка на диаграмме, осями которой будут стороны треугольника, которые задаются точками основных цветов системы СIE RGB:
Такая точка будет иметь координаты в системе этого треугольника в виде расстояние от любых двух его сторон (третья координата лишняя, так как в треугольнике любую точку можно определить по двум расстояниям от вершин или сторон). Координаты в таком треугольнике называют координатами цветности, и они определяют такие параметры цвета как цветовой тон (синий, голубой, зелёный и т.д.) и насыщенность (серый, бледный, насыщенный и т.п.). В силу того, что мы перешли от трёхмерной к плоской диаграмме, она не позволяет показать третий параметр цвета — яркость, но для многих случаев определение только значения цветности будет достаточно.
Чтобы не путаться, отдельно выделим что координаты цвета — это положение конца вектора цвета в трёхмерной системе, и обозначаются они заглавными буквами (RGB, XYZ, например), а координаты цветности — это положение точки цвета на плоской диаграмме цветностей, и обозначаются они строчными буквами (rg, xy) и их достаточно двух.
Использование координатной системы в которой между осями нет прямого угла не всегда неудобно, поэтому в колориметрии чаще используют такую систему из трёх векторов, единичная плоскость которой формирует прямоугольный треугольник. Две его стороны возле прямого угла используют как оси диаграммы цветности:
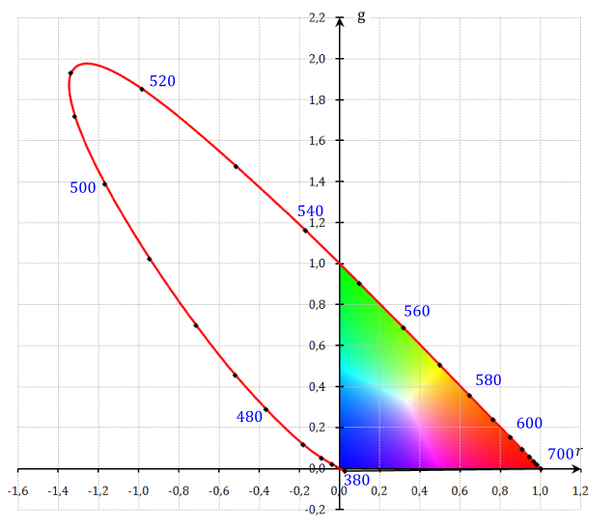
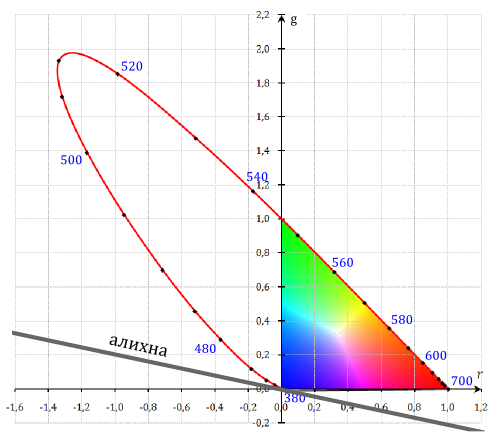
Поместим теперь на такую диаграмму все возможные цветности, пределом которых будет линия спектрально чистых излучений с линией пурпурных цветностей, часто именуемая локусом, которая ограничивает на диаграмме область реальных цветов (красная линия):
Линия пурпурных цветностей лежит между цветностями излучений крайнего синего и красного концов спектра. Пурпурным цветам мы не можем сопоставить никакую зону спектра, как это можно сделать с любым другим цветом, потому что ощущения пурпурного цвета возникает при одновременном действии на нашу зрительную систему синих и красных лучей, а не какого то одного.
Значительная часть локуса (в зоне 380-546 нм) выходит за пределы треугольника, ограниченного цветностями основных излучений, то есть имеет отрицательные координаты цветности, потому что эту часть спектральных излучений не удалось уравнять на колориметре CIE. Это соответствует кривым удельных координат цвета, в которых тот самый участок спектра имеет отрицательные координаты (в диапазоне 380-440 нм это невидимые на графике малые значения).
Присутствие отрицательных координат цвета и цветности превращало колориметрические расчёты в непростую задачу: в 20-30-х годах большинство расчётов проводились при помощи логарифмической линейки, а объем вычислений в колориметрических работах немаленький.
Предыдущая диаграмма показывает нам, что все положительные координаты имеют только цвета, что лежат в пределах треугольника, который формируют цветности используемых в данной системе основных излучений. Если бы локус лежал в середине треугольника, все цвета имели бы положительные координаты, что бы значительно упростило расчёты. Но найти такие три точки на локусе, которые смогли бы включить его в себя полностью невозможно, в силу его выпуклой формы. Позже было установлено, что причина такой формы локуса кроется в особенностях спектральной чувствительности трёх видов колбочек нашего глаза, которые перекрываются между собой и любое излучение возбуждает колбочки, которые отвечают за другую зону спектра, что понижает уровень насыщенности цвета.
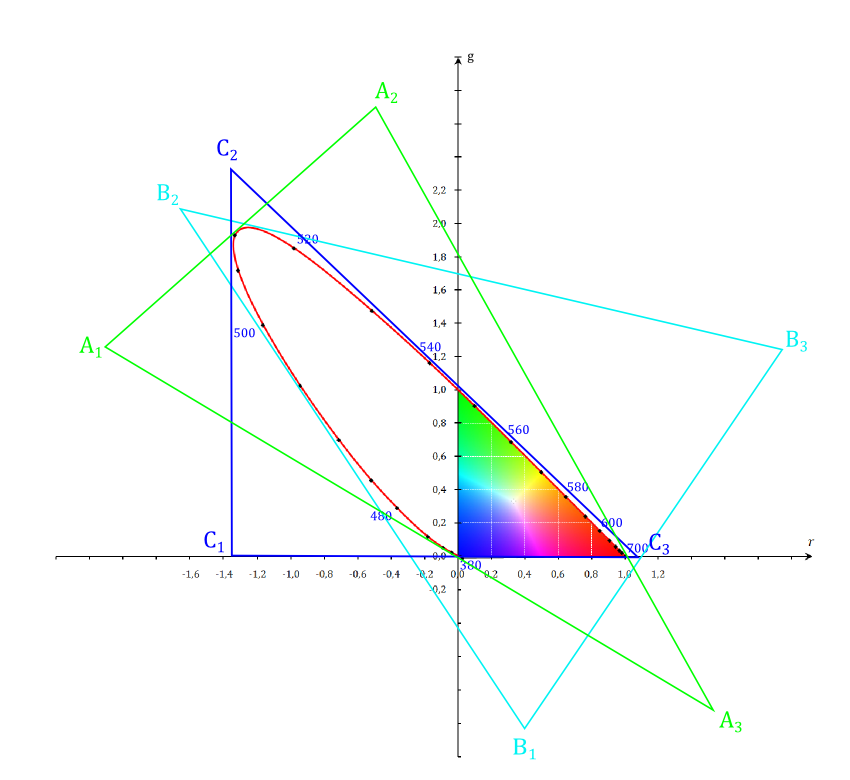
А что если выйти за рамки локуса, и использовать цвета, которые невозможно воспроизвести и увидеть, но координаты которых можно с лёгкостью использовать в уравнениях наравне с координатами реальных цветов? Раз мы уже перешли от экспериментов к расчётам, ничто не мешает нам использовать такие нереальные цвета, потому что все свойства смешения цветов сохраняются при этом! Нам подойдут любые три цвета, чей треугольник сможет включить локус реальных цветов, и мы без трудностей сможем начертить множество таких троек нереальных основных цветов (будет целесообразно строить такой треугольник как можно плотнее вокруг локуса, так будет меньше ненужных областей на диаграмме):
Имея такую свободу в выборе точек новых основных цветов, учёные решили извлечь из этого некоторые полезные возможности для новой трёхцветной системы. Например, возможность определять фотометрическую яркость непосредственно при помощи создаваемой системы без дополнительных расчётов или измерений (в системе CIE RGB яркость нужно рассчитывать), то есть объединить её каким то образом с фотометрическим стандартом 1924 года.
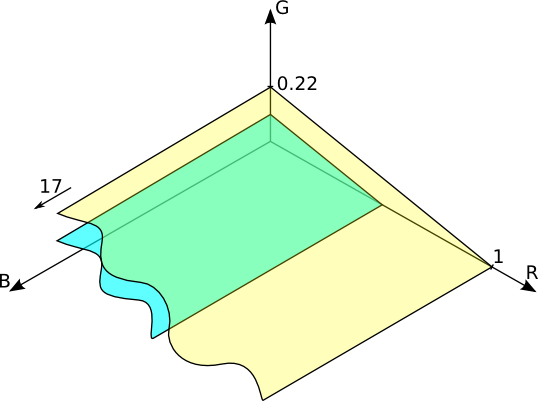
Для обоснования выбора тройки новых цветов (помним, что они существуют только в расчётах), которые были в итоге для этого выбраны учёными, вернёмся на нашу объёмную диаграмму координат цвета. Для наглядности и лёгкости понимания мы будем использовать обычную прямоугольную систему координат. Поместим на неё плоскость, на которой все цвета будут иметь одинаковую фотометрическую яркость. Как помним, единичные яркости красного, зелёного и синего основных излучений в системе СIE RGB соотносятся как 1:4.5907:0.0601, и чтобы перейти обратно к фотометрическим единицам их нужно взять в пропорции 1/1 к 1/4,59 к 1/0,0601, то есть, 1:0,22:17 что даст нам плоскость цветов с одинаковой фотометрической яркостью в колориметрической системе СIE RGB (точка пересечения плоскости с осью B находится за пределами рисунка в позиции 17):
Все цвета, координаты которых находятся на этой плоскости будут, иметь одинаковую фотометрическую яркость. Если провести параллельную плоскость вдвое ниже предыдущей (0,5:0,11:8,5), мы получим место положение цветов с вдвое меньшей яркостью:
Аналогично, ниже можно провести новую параллельную плоскость, которая пересечёт начало координат, на которой разместятся все цвета с нулевой яркостью, а ещё ниже можно начертить даже плоскости отрицательных яркостей. Это может показаться абсурдным, но вспомним, что работаем с математическим представлением трёхцветной системы, где в уравнениях всё это возможно, чем мы и воспользуемся.
Перейдём обратно на плоскую диаграмму rg, спроектировав на неё плоскость нулевых яркостей. Проекцией будет линия нулевой яркости — алихна, которая пересекает начало координат:
На алихне лежат цветности, которые не имеют яркости, и если использовать размещённый на ней цвет в цветовом уравнивании (не реальным, со смешиванием световых потоков, а в уравнениях, где такие цвета возможны), он не будет влиять на яркость полученной смеси. Если разместить на алихне два цвета трёхцветной системы, то яркость всей смеси будем определятся только одним оставшимся цветом.
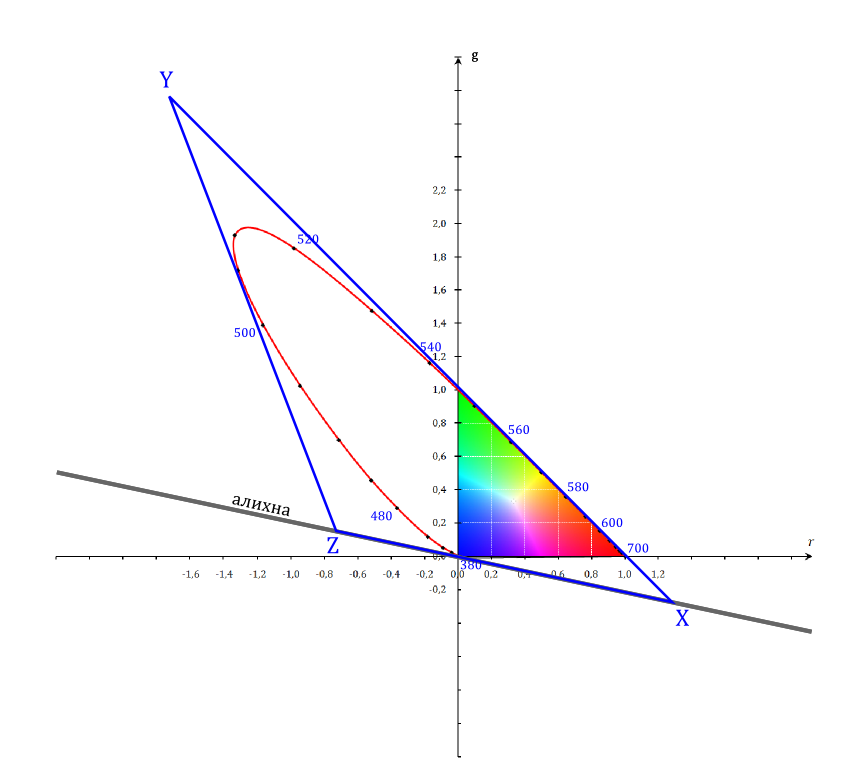
Напомню, что мы ищем цветовые координаты таких трёх гипотетических цветов, которые смогут уравнять цвета всех реальных излучений без использования отрицательных значений (треугольник должен включать в себя весь локус) и при этом, новая система будет включать в себя фотометрический стандарт яркости непосредственно. Разместив два цвета на алихне (названные X и Z), а третий выше локуса (Y), мы решим обе проблемы:
Локус реальных цветов находится полностью в треугольнике, который ограничен тремя выбранными цветами, а яркость полностью перешла к одному из трёх компонент системы — Y. В зависимости от нормировки величин и характера измерений, координата Y может выражать яркость непосредственно в канделах на м2, процент от максимальной яркости какой то системы (дисплея, например), процент пропускания (прозрачные образцы, слайды например) или яркость относительно некоторого эталона (при измерениях отражающих образцов).
Преобразовав полученный треугольник в прямоугольный, ми получим знакомую многим диаграмму цветности xy:
Нужно помнить, что диаграмма xy — это проекция системы с основными точками XYZ на единичную плоскость, аналогично так диаграмма rg и система RGB. Данная диаграмма позволяет в удобной форме иллюстрировать цветности различных излучений, например, цветовые охваты различных устройств. Диаграмма обладает одним полезным свойством: координаты цветности смеси двух излучений будут находится строго на линии, которая соединяет точки этих двух излучений на диаграмме. Поэтому, цветовой охват монитора, например, на такой диаграмме будет являть собой треугольник.
Диаграмма xy имеет также один недостаток, который следует помнить: равные отрезки на разных участках диаграммы не означают одинаковую воспринимаемую разницу в цвете. Это проиллюстрировано двумя белыми отрезками на предыдущем рисунке. Длины этих отрезков соответствуют ощущению одинаковой разницы цветности, но при этом отрезки различаются по длине в три раза.
Рассчитаем кривые удельных координат цвета полученной системы, которые показывают нужное количество трёх основных цветов XYZ для уравнения любого монохроматического излучения мощностью один ватт:
Видим, что в кривых отсутствуют отрицательные участки (что наблюдалось в системе RGB), что и было одной из целей создания системы XYZ. Также, кривая y (игрек с чёрточкой сверху) полностью совпадает с кривой спектральной световой эффективности зрения человека (про неё говорилось выше при объяснении определения яркости световых излучений), поэтому величина Y определяет яркость цвета непосредственно — она рассчитывается идентичным образом как и фотометрическая яркость по той же кривой. Это достигнуто путём размещения двух других цветов системы на плоскости нулевых яркостей. Поэтому, колориметрический стандарт 1931 года включает в себя фотометрический стандарт 1924 года, что позволяет обойтись без лишних расчётов или измерений.
Эти три кривые определяют Стандартного колориметрического наблюдателя — стандарт, который используют при колориметрической интерпретации спектральных измерений и он лежит в основе всей науке о цвете практически без изменений до сих пор. Хотя визуальный колориметр XYZ не может существовать физически, его свойства позволяют с высокой точностью проводить цветовые измерения и он помогает многим отраслям предсказуемо воспроизводить и передавать информацию о цвете. На системе XYZ базируется всё дальнейшие достижения науке о цвете, например знакомая многим система CIE L*a*b* и ей подобные, а также новейшие системы CIECAM, которые используют современные программы построения цветовых профилей.
Итоги
- Точная работа с цветом требует его измерения, которое также необходимо как и измерение длины или веса.
- Измерение воспринимаемой яркости (одного из атрибутов зрительного ощущения) световых излучений невозможно без учёта особенностей нашей зрительной системы, которые были успешно исследованы и заложены во все фотометрические величины (кандела, люмен, люкс) в виде кривой её спектральной чувствительности.
- Простое измерение спектра исследуемого света само по себе не даёт ответа на вопрос о его цвете, потому что легко можно найти разные спектры которые воспринимаются как один цвет. Разные величины, которые выражают один и тот же параметр (цвет, в нашем случае), говорят о несостоятельности такого метода определения.
- Цвет — это результат восприятия света (цветового стимула) в нашем сознании, а не физическое свойство этого излучения, поэтому измерять каким то образом нужно это ощущение. Но прямое измерение ощущений человека невозможно (или было невозможным на момент создания описанных здесь колориметрических систем).
- Эту проблему обошли путём визуального (при участии человека) уравнивания цвета исследуемого излучения при помощи смешения трёх излучений, количества которых в смеси и будут искомым численным выражением цвета. Одной из систем таких трёх излучений есть CIE RGB.
- Экспериментально уравняв при помощи такой системы все монохроматические излучения по отдельности, получают (после некоторых расчётов) удельные координаты этой системы, которые показывают нужные количества её излучений для уравнения цвета любого монохроматического излучения мощностью один ватт.
- Зная удельные координаты, можно рассчитать координаты цвета исследуемого излучения по его спектральному составу без визуального уравнивания цвета человеком.
- Система CIE XYZ создана путём математических трансформаций системы CIE RGB и базируется на тех же принципах — любой цвет можно точно специфицировать количеством трёх излучений, смесь которых воспринимается человеком идентичной по цвету. Основное отличие системы XYZ — цвет её основных «излучений» существует только в колориметрических уравнениях, и получить их физически невозможно.
- Основная причина создания системы XYZ — облегчения расчётов. Координаты цвета и цветности всех возможных световых излучений будут положительными. Также, координата цвета Y выражает фотометрическую яркость стимула непосредственно.
Заключение
Наиболее близкими для ИТ специалистов сферами деятельности, в фундаменте которых лежат описанные в этой статье принципы и системы, является обработка изображений и их воспроизведение различными способами: от фотографии к веб-дизайну и полиграфии. Системы управления цветом непосредственно используют в своей работе колориметрические системы и результаты цветовых измерений, что позволяет предсказуемо воспроизводить цвет различными способами. Но эта тема уже выходит за пределы данной статьи, потому что здесь затронуты основополагающие аспекты теории цвета, а не цветовоспроизведения.
Этот топик не претендует дать исчерпывающие и полные сведения про поднятую тему, а является лишь «картинкой для привлечения внимания» для IT специалистов, многие из которых просто обязаны понимать основы цветоведения. Для облегчения понимания многое здесь упрощено или изложено вскользь, поэтому, привожу список источников, которые будут интересны тем, кто хочет более детально ознакомится с теорией цвета (все книги можно найти в сети):
- Джадд Д., Вышецки Г. Цвет в науке и технике. — «Мир», 1978. Книга одного из авторов системы XYZ. В оригинале — «Color in business, science, and industry»
- Гуревич М.М. Цвет и его измерение. — Издательство Академии наук СССР, 1950. Детально изложены основы науки о цвете; объяснено много нюансов, которые другие источники упускают
- Noboru Ohta, Alan Robertson. Colorimetry: Fundamentals and Applications. — Wiley, 2005.
- R. W. G. Hunt, M. R. Pointer. Measuring Colour, 4th Edition. — Wiley, 2011.
Я уже писал об истории теории цвета и том, как правильно сочетать цвета при помощи основных цветовых схем. Тут же я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
1. Немного теории, для понимания основ.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.
Обложка альбома группы Pink Floyd “Dark Side of the Moon», отображающая дисперсию света.
Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленыйцвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.
- Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
2. Как мы воспринимаем цвета. Психология цвета
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
3. Цветовая гармония
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Цветовой круг по Иоханнесу Иттену (1961)
Композиционные схемы
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
4. Цветовой контраст
Существует семь типов цветовых контрастов:
- Контраст по тону.
- Контраст светлого и тёмного.
- Контраст холодных(синий, фиолетовый) и тёплых(оранжевый, красный, желтый) цветов. (Зеленый цвет может относится и к теплым и к холодным цветам, в зависимости от того, какого цвета в нем больше, желтого или синего).
- Контраст дополнительных цветов (противоположные в круге Иттена).
- Симультанный контраст — это создание иллюзии дополнительного цвета на соседнем оттенке.
- Контраст цветового насыщения (один цвет: яркий, а второй блеклый).
- Контраст количества цвета по соотношению к другому цвету.
5. Как составить свою палитру цветов
Ниже описан лайфхак по выбору цвета от Лауры Элизабет. Всю статью можно прочитать тут.
Выбор основного цвета
В нашем распоряжении имеется 10 миллионов цветов, но нам необходимо выбрать всего один. Этот цвет будет основным для нашего бренда.
Необходимо обосновывать выбор цвета. Несколько советов, как выбрать основной цвет:
- Используйте то, что у вас есть. Если у клиента уже есть логотип с установленным цветом, то обычно это и будет начальный цвет.
- Ликвидируйте цвета ваших конкурентов. Если у одного из ваших сильных конкурентов есть свой фирменный цвет бренда, то не нужно его копировать. Найдите цвета конкурентов, и удалите их из собственных цветовых схем.
- Подумайте о вашей целевой аудитории. Цвета для сайтов похоронного бюро и детского сада, скорее всего, должны очень отличаться. Подумайте, кто будет использовать сайт, и как вы хотите, чтобы они его воспринимали.
- Но не становитесь заложником стереотипов. Если вы разрабатываете сайт для молодых девушек, вы не должны использовать розовый. Избегайте клише, чтобы завоевать доверие.
- Играйте в «слова». Если вы топчитесь на месте, запишите все слова, которые вы связываете с бизнесом клиента. Подбирайте ассоциации, пока не дойдете до самых простых вещей, которые можно ассоциировать с цветом.
Вам нужно выбрать чистый цвет, такие как красный, синий, зеленый, голубой, розовый и тд.
Далее перейдите на сайт Dribbble или Designspiration и нажмите на “Colors”, перед вами появится палитра цветов.
Выберете более подходящий оттенок вашему проекту. Для свежего и энергичного бренда, вам понадобятся более светлые оттенки. Для корпоративных серьёзных сайтов следует выбрать менее яркие оттенки.
Выберите оттенок, и посмотрите все высветившиеся сайты, чтобы увидеть, как наш цвет использовали другие дизайнеры. После этого вы должны выбрать оттенок с помощью пипетки на понравившейся работе. Так у нас уже будет выбран основной цвет!
Создание палитры
Большинство палитр имеет гораздо больше цветов, чем вам вообще когда-нибудь потребуется, особенно учитывая, что нам нужно добавить, в среднем, три нейтральных цвета к каждой схеме. Если вы попытаетесь добавить пять или больше нейтральных цветов, то получится бардак. Всё что вам нужно это два цвета:
- Основной цвет (его мы уже выбрали)
- Цветовой акцент (мы вернёмся к этому чуть позже)
- Белый (нейтральный)
- Темно-серый (нейтральный)
Светло-серый (нейтральный, необязательно)
Как найти цветовой акцент
Перейдите на сайт Paletton, введите свой цвет в специальное поле (внизу слева). И выберете одну из цветовых схем. Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
Как найти серые оттенки
Для большинства веб-проектов, я считаю нужным использовать всего два оттенка серого: светло серый и тёмно серый. И вам придётся использовать их много. Тёмный оттенок обычно используется для текста, а светлый, чтобы создавать границы со всем белым (обычно для фона).
Чтобы получить гармоничный серый цвет по методу Эрики, нам нужно выбрать два стандартных серых цвета. Затем выполните следующие действия:
- Создайте две формы и залейте их #424242 и #fafafa .
- Создайте слой-заливку поверх этих двух фигур.
- Измените её цвет на основной цвет.
- Установите режим смешивания на “Overlay”, а непрозрачность установите в промежутке от 5 до 40% .
- Откройте палитру и скопируйте получившиеся значения.
Цветовая схема готова!
Как применять цветовую схему
Для начала создайте дизайн с помощью серых блоков. Только потом начните его разрисовывать.
Основной цвет используется как на больших фигурах, так и на иконках.
Акцент, выгодно выделяется на фоне основного цвета. Он используется в очень малых областях — кнопках и иконках. Чем меньше вы используете этот цвет, тем больше он будет выделяться.
Тёмно серый цвет мы используем для текста, логотипов и очертания значков. (Не забудьте проработать цвета для иконок — это очень влияет на общую картину).
Белый и светло серый цвета используются как фон.
Вывод
Теперь, когда вы знакомы с основами, начните составлять собственные палитры и схемы, экспериментируйте практикуйтесь и тогда, у вас все точно получится!
Оригинал: https://designpub.ru/цвет-для-чайников-обширное-руководство-для-начинающих-3bea0eb5bacb
Подписывайтесь на нас в других социальных сетях:
Yandex.Zen — https://zen.yandex.ru/media/id/5ac098dff031731b9711ba45
Instagram — https://www.instagram.com/dotdesignblog
VK — https://vk.com/dotdesignblog
Twitter — https://twitter.com/dotdesignblog
Facebook — https://www.facebook.com/dotdesignblog
Цвета рождают форму предмета». – П. Сезанн.
«Основная задачи цвета – служить выразительности» – А. Матисс.
«Наконец, понятие слышания красок настолько точно, что не найдется, пожалуй, человека, который попытался бы передать впечатление от ярко-жёлтого цвета на басовых клавишах фортепиано или сравнивал бы краплак со звуками сопрано…» – В. Кандинский.
«Цвет – это жизнь, и мир без красок представляется нам мертвым. Цвета являются изначальными понятиями, детьми первородного бесцветного света и его противоположности – бесцветной тьмы. Как пламя порождает свет, так свет порождает цвет. Цвет – это дитя света, и свет – его мать. Свет, как первый шаг в сиздании мира, открывает нам через цвет его живую душу» – И. Иттен
Цвет
Современная наука определяет цвет как ощущение, возникающее в органе зрения человека при воздействии на него света. Цвет составляет качественную основу всех зрительных впечатлений.
Цвет, как и форма, является основой образно-выразительного потенциала современного изобразительного искусства и дизайна. Со всеми присущими ему физическими свойствами и способностями влиять на психологию и поведение, цвет является эффективным средством художественного воздействия и визуальной коммуникации.
Цветоведение
Цветоведение – наука о природе цвета, его основных свойствах и характеристиках, а также закономерностях его восприятия.
Наука о цвете как о культурном феномене и средстве пластических искусств вбирает в себя достижения философии, эстетики, истории, культурологии, этнографии, теории и истории искусства и литературы, множества других гуманитарных научных направлений.
Колористика
Колористика – отрасль знаний об использовании цвета и цветовых сочетаний в различных областях человеческой деятельности.
Наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, основных характеристиках цвета, цветовых контрастах, смешении цветов и цветовых гармониях, цветовом языке и цветовой культуре. Также искусство сочетания цветов.
Физика цвета. Опыт Ньютона
Создал единую теорию физической оптики.
Для объяснения явления света И. Ньютон создал корпускулярную теорию света. В 1676 году поставил опыт по разложению белого солнечного света на составляющие с помощью трехгранной призмы и получил спектральные цвета: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Эти цвета ученый заключил в круг, известный как цветовой круг Ньютона.
Этот эксперимент позволил ученому придти к важнейшему выводу о том, что «белый солнечный свет состоит из всех первичных цветов, смешанных в определенной пропорции».
Поставив вторую призму на пути лучей ученому удалось вновь собрать все цвета в едины белый луч света.
Свет делится на излучаемый и отраженный. Отраженный свет изначально является основным источником зрительной информации, и мы максимально приспособлены именно к его восприятию.
При взаимодействии с материалом поверхности предмета часть спектра поглощается, а часть лучей определенной длинны волны отражаются, что обусловлено физическими свойствами материала из которого состоят предмет. Помидор отражает только красные лучи, а бумага отражает почти весь падающий на нее свет, поэтому воспринимается нами как белая.
Органом восприятия отраженного цвета является глаз! Когда человек наблюдает объект, то отраженный свет сначала попадает на его роговицу, затем проходит через переднюю камеру, и отверстие в радужной оболочке (зрачок).Свет попадает на сетчатку глаза и далее в мозг. Первоначально анализируется информация о контрасте и во вторую очередь информация о цвете.
Среди всех электромагнитных волн, человек видит лишь ограниченный фрагмент:
Цветовой спектр
Цветовой спектр – все многообразие цветов, которое чаще всего изображают в виде цветового круга.
Спектр (от латинского «spectrum» , видение) – непрерывный ряд цветных полос, получается путем разложения луча белого света на составные части.
Как систематизировать цвета и сделать удобными для практического применения в живописи, дизайне и т.д.?
Семицветный круг И. Ньютона
После того как в 1676 году Исаак Ньютон разложил белый солнечный цвет на спектр с помощью трехгранной призмы, он заметил, что солнечный свет содержит все цвета, за исключением пурпурного. Спектр послужил основой для систематизации цветов в виде круговой схемы, в которой Ньютон выделил семь секторов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый.
Цветовой круг И. Гёте
Спустя 140 лет после Ньютона цветовой круг был усовершенствован Гёте, который добавил пурпурный цвет, получаемый при смешении фиолетового и красного. Помимо этого, Гёте первым задумался о том, что цвет оказывает действие на психику человека, и в своем научном труде «Учение о цвете» первым открыл явление «чувственно-нравственного действия цвета».
Установил, что явления цветового контраста и цветовой индукции порождаются нормальным органом зрения в ответ на световое раздражение. В этом «продуцировании» глазом контрастного цвета, по мнению Гете, проявляется стремление глаза к цельности и полноте ощущений.
Цветовой шар Отто Рунге
В 1810 году свою теорию цвета опубликовал Филипп Отто Рунге, немецкий живописец романтической школы. К числу основных цветов, помимо желтого, синего и красного, художник относил еще черный и белый.
Рунге строил выводы на опытах с пигментами, что делало его учение более близким к живописи. Трехмерная модель систематики цветов Рунге послужила основой для всех последующих моделей.
Цветовой круг И.Иттена
Сегодня в живописи, дизайне, архитектуре и прикладном искусстве широко используется цветовой круг Иоханнеса Иттена — швейцарского художника, теоретика искусства и профессора первой школы дизайна Баухауз.
Его 12-частный цветовой круг показывает наиболее распространенную в мире систему расположения цветов, их взаимодействие между собой. Иттен выделил основные цвета, цвета второго порядка (зеленый, фиолетовый и оранжевый), которые получаются при смешении пары основных цветов, и цвета третьего порядка, которые получаются при смешении основного цвета с цветом второго порядка. Например, желтый, смешанный с зеленым, обыватели назовут салатовым, но в цветоведении он именуется желто-зеленым.
Теория цветового зрения Юнга-Гельмгольца
ХІХ в. – время активного развития физиологической оптики. В 1802 г. Т. Юнг высказал гипотезу, что в человеческом органе зрения имеется всего три цветоощущающих аппарата, воспринимающих три основных цвета: красный, желтый и синий.
В конце ХІХ в. идею уточняет и развивает Г. Гельмгольц.
Впервые выделил два принципиально различных вида смешения цветов: аддитивное и субтрактивное. Разработал научную систематизацию цветов на основе трех его характеристик: цветового тона, насыщенности и светлоты.
Цветовой треугольник Максвелла
Теория Максвелла
В 1860-х гг. шотландский ученый Д. К. Максвелл высказал предположение, что свет – явление электрической природы. Ученый утверждал, что любая электромагнитная энергия, включая световую, распространяется волнами.
Движение света – это распространение электромагнитных колебаний, направление движений которых перпендикулярно линии светового луча. Максвелл открыл метод слагательного смешения цветов при помощи «вертушки», также он изобрел трехцветную колориметрию, основанную на расчете координат цвета по спектральному составу излучения.
Цветовой круг Вильгельма Освальда
Круг Вильгельма Освальда – цветовой круг, визуально не разделяющийся на четкие сегменты, а представляющий плавное перетекание одного цвета в другой, со всем спектром оттенков. Именно он лежит в основе RGB системы.
Основные цвета круга: красный, синий, зеленый. Белый цвет отсутствует, а черный принимается за максимальную насыщенность цвета. Выбор этих цветов был обоснован тем, что в процессе исследований и опытов было обнаружено, что физиология восприятия цвета нашими глазами выделяет именно эти три цвета и на основе их формирует другие.
Принципы смешения цветов
В различных областях практики используются различные цветовые модели. Они построены на двух кардинально разных принципах смешения цветов.
- слагательный (аддитивный) метод
Цвет возникает в следствие сложения, или суммирования световых волн различной длины либо в физическом пространстве, либо в органе зрения человека (отсюда название add – добавлять). В предметной деятельности он используется в работе телевизионных экранов, компьютерных мониторов и электронных дисплеев.;
- вычитательный (субтрактивный) метод
Сущность смешения цветов заключается в вычитании из светового потока какой-либо его части путем поглощения, абсорбции видимого света.
Правила аддитивного смешения цветов
Пример: освещения сцены прожекторами, при сочетании лучей красного, зеленого и синего прожекторов получается белый луч света.
- основные цвета: красный, зеленый и синий (RGB); результат смешения цветов – практически все оттенки видимого спектра; в сумме эти три цвета дают ощущение белого;
- результат смешения в определенной пропорции красного и зеленого цвета – спектр желтых оттенков; сложение зеленого и синего дает оттенки от сине-зеленого до голубого; синий и красный при смешении дают тона от фиолетового до пурпурного;
- при смешении в равных по яркости долях красный и зеленый цвет дают желтый, зеленый и синий дают голубой или зеленоватосиний цвет, синий и красный дают фиолетовый или синеватокрасный; эти цвета называются вторичными цветами;
- получаемая тройка цветов известна также как желтый, циан и маджента третичной печати (CMYK): в этом виде печати производные цвета аддитивного смешения используются в качестве основных; в аддитивном смешении суммарные цвета ярче, чем формирующие их основные цвета, так как при смешении их яркость всегда аккумулируется.
Правила субтрактивного смешения цветов
Пример: при смешивании гуаши красного, синего и зеленого цветов получается черный цвет.
- основные цвета: красный, желтый и синий цвета;
- при попарном смешении основные первичные цвета дают вторичные цвета: оранжевый, зеленый и фиолетовый;
- при одновременном смешении этих трех основных цветов так же, как и при смешении двух вторичных цветов, образуется нейтральный черный, или близкий к ахроматическому, цвет.
В результате многочисленных попыток систематизации цвета возникли международные стандартизированные цветовые модели, которые позволяют точно определять цвета.
Классификация цвета
- ахроматические – белый, черный и вся шкала серых цветов;
- хроматические – все спектральные, а также многие более сложные цвета и оттенки;
- полухроматические – сложные, малонасыщенные цвета.
Основные характеристики цвета
1. Цветовой тон
Цветовой тон – основная характеристика хроматических цветов, определяемая по сходству данного цвета с одним из цветов спектра или пурпурным и позволяющая дать ему название.
Измеряется длиной волны преобладающего в спектре данного цвета излучения – λ.
Ахроматические цвета не имеют цветового тона.
2. Светлота
Светлота – характеристика, определяющая отличие хроматических и ахроматических цветов от черного.
В шкале ахроматических тонов самый светлый – белый цвет, самый темный – черный, между ними – градации чисто серых. Среди цветов спектра самый светлый – желтый, самый темный – синий.
Измеряется числом порогов различения n от данного цвета до черного. В практике колориметрии часто заменяется другой характеристикой – относительной яркостью.
3. Насыщенность
Насыщенность – характеристика цвета, выражающая степень отличия хроматического цвета от равного ему по светлоте ахроматического.
Насыщенность измеряется числом порогов различения n от данного цвета до ахроматического. Вследствие сложности измерения насыщенности обычно заменяется чистотой или колориметрической насыщенностью.
4. Чистота цвета
Чистота цвета – доля чистого спектрального цвета в общей яркости данного цвета.
Чистые хроматические цвета – спектральные, их чистота принимается за единицу. Чем меньше чистота хроматического цвета, тем ближе он к ахроматическим цветам, и тем легче найти соответствующий ему по светлоте ахроматический цвет.
Сочетание цветового тона и чистоты – цветность.
5. Относительная яркость
Относительная яркость – отношение величины светового потока, отраженного от данной поверхности, к величине потока, падающего на нее. Измеряется коэффициентом отражения ρ.
В областях деятельности, связанных с точной спецификацией цвета, специалисты часто пользуются серой шкалой – изготовленным набором ахроматических выкрасок, коэффициент отражения которых точно измерен заранее. Измерение проводится при помощи зрительного сравнения существующего оттенка с одним из образцов серой шкалы.
Психология восприятия и влияния цвета
«Колесо эмоций» американского профессора психологии Роберта Плутчика, 1980 г.
Все эмоции делятся на позитивные и негативные (побуждают действовать / останавливают человека от действий). В основе модели Плутчика три чувственно-эмоциональные тенденции: агрессия, подчинение, отчуждение. Психические процессы рассматриваются как трансформация «центральных» аффектов в базовые и составные эмоции, чувства и настроения. Так, во втором от центра круге восемь базовых биполярных эмоций: радость, грусть, страх, доверие, ожидание, удивление, злость, неприязнь. Их сочетания порождают эмоциональную реакцию посложнее. В арифметике эмоций возможны разные варианты: Радость + Признание = Любовь;
Страх + Признание = Подчинение;
Доверие + Предвкушение = Надежда;
Радость + Предвкушение = Оптимизм;
Основы цветовой теории
21.03.2019
48781
Алла Жагорина
В наше время для творчества мы имеем обширную палитру цветов. В нее входят миллионы оттенков. Всё это подарила нам цифра: компьютеры, графические планшеты, фотокамеры и т.д. О таких возможностях люди прошлых веков могли только мечтать.
Но возникла проблема — как разобраться среди всего этого многообразия. Как правильно использовать цвета и смешивать их друг с другом? Какими правилами руководствоваться?
Давайте разбираться.
Что такое цвет?
Цвет – это волны определенного рода электромагнитной энергии, которые после восприятия глазом и мозгом человека преобразуются в цветовые ощущения.
Воспринимаемые нами цвета тел представляют субъективную характеристику света, так как эти цвета существенно зависят от свойств глаза. Объективной же характеристикой остается спектр частот, соответствующий сложному отраженному свету.
Со школьного курса физики мы знаем про оптику. Этот раздел изучает природу света, его свойства, законы, связанные с его распространением.
Благодаря открытию оптики мы знаем, что с помощью призмы можно расщепить белый луч света на целый спектр цветов.
Отсюда следует: Цвет — свойство света.
И еще важный вывод: При взаимодействии с предметом часть спектра будет поглощаться
Спектр и цветовой круг
Среди всех электромагнитных волн видимый свет занимает крайне маленькое пространство.
Но его спектр содержит огромное количество цветов.
Ключевые цвета спектра:
- Красный
- Оранжевый
- Желтый
- Зеленый
- Голубой
- Синий
- Фиолетовый
Именно эти цвета и входят в палитру так называемого “цветового круга”. Он состоит из красного, зеленого и синего цвета (RGB).
Упрощенный вариант:
Вариантов изображения цветового круга великое множество, так что можете выбрать наиболее симпатичный для вас.
Но цветовой круг может включать в себя и другие основные цвета. Как например в модели CMYK (основные цвета — фиолетовый, желтый, голубой).
Отличие моделей RGB и CMYK еще в типе смешивания: в RGB смешивание всех цветов дает белый цвет (он в середине), а в CMYK-модели конечный цвет смешивания — черный. CMYK наиболее удобен при работе с реальными красками, а не с цифрой.
Двенадцатеричный цветовой круг / Цветовой круг Йоханнеса Иттена
Двенадцатеричный цветовой круг — классический. Он помогает подбирать гармоничные цветовые комбинации из двух, трех, четырех и более цветов.
Круг разделен на 12 частей:
Основные цвета — желтый, синий и красный.
Дополнительные цвета — оранжевый, зеленый и фиолетовый.
Между основными и дополнительными оттенками есть переходные цвета (называются по имени основного и дополнительного цвета).
В круге есть разделение на холодные/теплые оттенки:
Теплые — ближе к таким цветам как: оранжевый и желтый.
Холодные — ближе к синему цвету.
Ключевые параметры цвета:
Оттенок/Насыщенность/Яркость
- Оттенок — разновидность цвета из цветового круга.
- Насыщенность — интенсивность определенного тона. От полного отсутствия до максимальной интенсивности.
- Яркость/Осветление — градиент от наиболее яркой точки к более темной.
Возникает вопрос: зачем мы так долго разбирали этот самый “цветовой круг” и для чего он нам нужен?
Именно он и является тем самым инструментом, с помощью которого мы в дальнейшем будем определять цветовые гармонии.
О них сейчас и пойдет речь.
Цветовые гармонии
Монохром
Начнём с самого простого варианта — монохром. Использование только одного цвета, всех его оттенков, тональностей и теней. Например, синего (как на первой картинке).
Рекла
Рекла
Аналогичные цвета
Используются те цвета, что находятся рядом друг с другом в цветовом круге: два или три цвета.
Несколько примеров:
Комплиментарные/противоположные цвета
Самая распространённая гармония, основана на контрасте двух удаленных или предельно удаленных цветов.
На цветовом круге они расположены друг напротив друга.
Комплиментарные цвета часто используются в кино:
В живописи:
Четыре гармоничных цвета
Это сдвоенные комплиментарные цвета — используются противоположные оттенки.
Вот несколько примеров:
Красный-зеленый, желтый-синий.
Раздельные комплиментарные цвета
Рекла
В данной гармонии цвету на одной стороне круга противостоят два на противоположной стороне.
Рекла
Гармонические триады
В этой гармонии происходит разделение на три основных цвета.
Маскирование гаммы
Маскирование гаммы — легкий способ избежать использование ненужных цветов. Для этого нужно выбрать на цветовом круге главный/доминантный цвет и дополнительные цвета (например, используя любую из цветовых гармоний). Затем соединить эти цвета (можете их выделить точками). Все те оттенки, которые находятся внутри полученной фигуры — подходят вам, а остальные лучше не использовать.
Небольшая хитрость
Рекла
Цветовой круг есть и в Photoshop. Но по умолчанию он спрятан.
Как его включить?
Заходим в раздел Edit – Preferences – General.
В закладке “HUD Color Picker выбираем Hue Wheel.
Теперь, чтобы вызвать цветовой круг выбираем инструмент кисть (brush tool) и зажимаем комбинацию клавиш: Shift + Alt + Right click (правая кнопка мыши).
Говоря о цветовых гармониях нельзя не упомянуть про тональный контраст.
Тоновый/Тональный контраст
Представляет собой разницу от наиболее светлого к наиболее темному. Тональный контраст характерен для ахроматических цветов.
Ахроматические цвета — это оттенки серого в диапазоне от белого к черному. Наиболее ярким (светлым) является белый цвет, а наиболее темным – черный.
Именно контраст наиболее важен для человеческого глаза. С его помощью можно выразить намного больше, чем с помощью цвета.
И последнее, о чем хочется рассказать в данной статье — композиция цвета. Что это такое и для чего используется — разберемся далее.
Композиция цвета
Композиция цвета основана на пропорции одного цвета. Помогает выделять главное и второстепенное.
Очень часто пропорциональное распределение оттенков в кадре используется в мультфильмах, кино, фотографии.
Например, на первом фото фон в оттенках коричневого, а герои в синих и белых цветах. Но выделяется синий цвет и белый, хотя коричневого в кадре больше. Это сделано для того, чтобы зритель обратил внимание на героев, а задний фон стал не так важен.
Этот прием можно встретить много где, вот ещё несколько примеров:
Используйте пропорции цвета для выделения главных объектов. Это поможет заострить внимание людей на том, что является самым важным.
Понравилась статья? Подпишись на нас в социальный сетях. Там мы регулярно оповещаем о выходе новых статей и не только 🙂
Остались вопросы?
Задать вопрос
Цвет — основа любого интерьера. При самостоятельном выборе оттенков возникают сомнения “а вдруг получится слишком ярко, или уныло, или неэстетично”. Отбросьте опасения, вооружитесь цветовым кругом сочетания цветов в интерьере и создайте шедевральный декор. Сейчас вы убедитесь, что это легко и увлекательно.
Круг Иттена в интерьере: что это
Цветовой круг Иттена — шпаргалка по подбору оттенков. Это спектр тонов, которые образуют между собой различные сочетания. С помощью такого изобретения вы быстро и безошибочно определите удачные комбинации для интерьера. Вы сможете вплетать в дизайн даже такие необычные оттенки, как марсала — цвет терпкого красного вина, ставший модным трендом и фаворитом экспериментаторов.
В основе спектра базовые цвета: красный, желтый, синий. Остальные оттенки образуются в результате их сочетания. Получается множество тонов, отличающихся друг от друга яркостью и контрастностью.
На глаз сложно определить удачные сочетания оттенков. Еще сложнее грамотно объединить теплые и холодные тона в декоре. С помощью круга вы узнаете, насколько необычные гармоничные цветовые ансамбли можно создавать. Пример — использование лавандового в тандеме с другими тонами.
Вариант цветового круга Иттена
Как пользоваться кругом Иттена в интерьере
Существует несколько схем работы со спектральной шпаргалкой. Каждая основана на сочетании разных типов оттенков. В круг сочетания цветов в интерьере заложено десять комбинаций:
- Главные;
- Составные;
- Сложные;
- Дополнительные;
- Контрастные;
- Родственно-контрастные;
- Родственные;
- Монохроматические;
- Нейтральные;
- Ахроматические.
Подробный разбор оттенков вы найдете в видео. Ваша основная первоначальная задача — разобраться с базовыми принципами сочетания оттенков. Предлагаем простые схемы.
Монохромная
Другое название — аналоговая. Чтобы получить удачное сочетание, нужно взять три соседних оттенка на круге. Это будут тона из одной цветовой гаммы, которые заиграют в интерьере именно в такой комбинации.
Комплиментарная
Эту схему иначе называют контрастной. Комбинация строится из двух оттенков, находящихся на противоположных сторонах круга. Иногда кажется, что эти цвета не могут сочетаться, однако в декоре смотрятся потрясающе.
Триада
В основе сочетания — три главных тона. Чтобы грамотно их подобрать, постройте на круге цвета для дизайнеров интерьера треугольник с равными сторонами. Можно применить яркие чистые оттенки или полутона. Во втором случае получится более спокойный ненавязчивый декор.
Полихромная или тетрада
Цветовой состав: основной тон, два дополнительный и один акцентный. Чтобы найти его, нужно вписать квадрат в окружность спектра и взять оттенки, которые окажутся по углам. Такая схема подходит для многих современных стилей интерьера. Если найти правильное сочетание, подобное оформление станет дизайнерской находкой для дома и квартиры.
Примеры применения схем для выбора оттенков
Комплексное сочетание оттенков
Самый популярный и универсальный способ создать потрясающий декор. В основе цветового оформления классические тона: белый, бежевый и серый. Их можно скомпоновать с другими оттенками, грамотно расставив акценты. При желании перемен в будущем можно оставить базовые цвета и дополнить их новыми красками. Вариант — использовать в декоре розовый.
Чтобы сочетать классические оттенки в интерьере, не обязательно применять цветовой круг. Однако с его помощью вам будет удобнее различить даже малейшие переливы тона и уловить контраст. Можно воспользоваться специальными программами онлайн для подбора оттенков.
Пример комплексного сочетания цветов в интерьере
Градиент в интерьере: прием для создания изысканного декора стен
Если вы освоили цветовой круг для интерьера комнаты, можете подобрать оттенки и создать мягкие переливы. Используйте для такого декора монохромную схему на спектре. Главное правило — переходите от темного тона к более светлому. На фото видно, насколько преображается комната с градиентным дизайном.
Пример применения цветного градиента
Совет! Чтобы визуально увеличить пространство, лучше применить темный тон ближе к полу, а светлый — к потолку.
Характер цвета: теплые и холодные тона
Одни цвета вызывают ассоциации с летом и солнцем, другие с прохладой, ветром, кубиками льда, морским бризом. Первые будут теплыми, а вторые — холодными.
Теплые цвета содержат больше желтого пигмента, холодные — синего. Для понимания принципа цветовой круг Иттена можно условно разделить на две части, как показано на фото. В одном секторе будут теплые тона, во втором — холодные.
Существует третья группа оттенков — нейтральные. Примеры: черный, вариации серого, белый. Такие тона не вызывают ассоциаций с желтым и синим, поэтому не имеют условной тепловой окраски. Зато они служат отличной базой для сочетаний оттенков. Есть несколько способов создать потрясающий интерьер в нейтральных цветах.
Схема определения холодных и теплых цветов на круге
Таблица сочетаний: удобная схема поиска гармонии
Для подбора цветов и поиска сочетаний можно использовать не только цветовой круг. Все оттенки спектра есть в таблице, с помощью которой вы сразу увидите, насколько теплые и холодные тона гармонируют между собой. Пользоваться шпаргалкой очень просто — в ячейки вписаны символы, обозначающие степень совместимости.
Как определиться с оттенками, используя круг дизайнера для подбора цветов в интерьере
Опытные дизайнеры при выборе цветов руководствуются профессиональными навыками. А вы можете использовать их советы и подключить свои предпочтения. В помощь 5 простых правил:
- Выбирайте 3 главных оттенка и комбинируйте их в дизайне. Не стоит увлекаться большим количеством цветов и создавать излишнее буйство красок — это признак безвкусного декора;
- Соблюдайте баланс между теплыми и холодными оттенками. Разбавляйте выбранную гамму, опираясь на цветовой круг для дизайнеров интерьера;
- Помните, что в полихромном интерьере базовый оттенок приходится примерно на 60% декорируемой площади;
- Используйте разные оттенки понравившихся цветов. Чтобы дизайн получился стильным и гармоничным, старайтесь вписаться в изначально выбранную гамму;
- Не игнорируйте интуитивный выбор. Проанализируйте любимые оттенки и постарайтесь понять, какие ассоциации в вас отликаются при виде их. Например, вы предпочитаете одежду зеленого цвета, потому что комфортно чувствуете себя в ней. Возможно, и в интерьере этот тон тоже окажется уместным.
Попытки угнаться за модными тенденциями в декоре без опоры на тип помещения и личные предпочтения окажутся провальными. Интерьер прежде всего должен быть комфортным для восприятия. Яркий пример — правильное использование розового в дизайне.
Психология цвета: с чем ассоциируются оттенки
Каждый оттенок находит отражение в душе человека, поэтому разумно подбирать цвета и с точки зрения психологии. Правильные тона в интерьере помогают взбодриться, успокоиться, настроиться на работу и даже заснуть. И напротив — даже любимый оттенок может угнетать нервную систему. Вы не планируете регулярно обновлять интерьер? Тогда сразу подбирайте оптимальные сочетания. Разберем популярные оттенки и их влияние на организм.
Белый
Если рассмотреть круг цветов для интерьера, то белый — не оттенок, а отсутствие окраски. Но это не мешает ему быть как базой для других сочетаний, так и самостоятельным тоном в интерьере. Ассоциации с белым: умиротворение, свобода, широкое пространство. Этот цвет зрительно увеличивает площадь комнаты и гармонирует с яркими оттенками. Секреты использования белого помогут создать уникальный дизайн.
Пример использования белого в дизайне
Красный
Ассоциации с этим цветом у людей кардинально разные. Кто-то воспринимает его как агрессивный оттенок, а кому-то он кажется теплым и бодрящим. Красные оттенки пробуждают аппетит, однако могут сильно утомлять. Лучше использовать его дозированно, например, в оформлении аксессуаров или в качестве яркого пятна на фоне других цветовых сочетаний.
Пример использования красного в дизайне
Схожие свойства имеет терракотовый цвет в дизайне. Как и красный, он будоражит воображение, создает волнующую атмосферу и согревает теплом.
Черный
Если учитывать круг Иттена и цветовые гармонии в интерьере, то черный — оттенок-акцент. Он идеально дополняет другие тона и создает ощущение таинственности. Если нужно создать удивительный антураж и некую интригу, смело используйте его в оформлении. В помощь несколько идей, как экспериментировать с черным.
Пример использования черного в дизайне
Оранжевый
Оранжевый — энергичный сочный цвет, создающий хорошее настроение и располагающий к общению. С помощью апельсиновых оттенков можно реанимировать неудачный интерьер и добавить помещению яркости. А еще его советуют использовать в оформлении кухни, потому что он стимулирует аппетит.
Пример использования оранжевого в дизайне
Совет! Оранжевый делает холодные тона более выразительными и глубокими.
Серый
Этот цвет редко применяется в качестве основного, потому что большинству людей он кажется угнетающим. Оттенки серого хороши для комбинации с яркими тонами. В тандеме с другими цветами они приобретают глубину и вызывают ощущение покоя. Из другой статьи вы узнаете, как удачно вписать серый цвет в декор помещений.
Пример использования серого в дизайне
Коричневый
Это нейтральный цвет, гармонирующий с большинством других оттенков. Он вызывает приятные ассоциации с надежностью, защитой, спокойствием. А еще коричневый может быть базовым в помещении любого назначения. Это идеальный вариант, если вам хочется чего-то оригинального и неброского. Предлагаем идеи использования коричневого в декоре.
Пример использования коричневого в дизайне
Фиолетовый
Манящий, роскошный и загадочный фиолетовый вызывает противоречивые чувства. Обилие этого оттенка может нервировать и утомлять, а вот умеренное использование подарит ощущение комфорта и эйфории.
Пример использования фиолетового в дизайне
Синий
Это оттенок холодной гаммы, если судить по цветовому кругу сочетаний в интерьере. Синий визуально увеличивает пространство и успокаивает. Не можете настроиться на работу или домашние дела? Используйте в декоре оттенки синего. Они подойдут для любой комнаты — начиная от детской и заканчивая ванной. Узнайте подробнее, как грамотно использовать синий в интерьере.
Пример использования синего в дизайне
Зеленый
Цвет природы, умиротворения и расслабления. В зеленой комнате вы будете чувствовать себя уютно и спокойно. Однако стоит быть осторожнее с оттенками — слишком темные могут спровоцировать подавленность. Такую гамму лучше сочетать с другими холодными цветами и нейтральными тонами. Дизайнеры дали несколько советов, как оформить помещение с помощью зеленого цвета. Также предлагаем варианты использования оттенков: благородного оливкового и альтернативного фисташкового.
Пример использования зеленого в дизайне
Желтый
Приятный солнечный тон тонизирует и повышает концентрацию внимания. У цвета очень много оттенков, включая нежные кремовые. Желтый — надежный помощник в создании уюта, однако кому-то он покажется навязчивым.
Пример использования желтого в дизайне
Голубой
У этого цвета есть волшебное свойство — он способен нормализовать кровяное давление. Если вы нуждаетесь в уютном уголке, где можете полностью расслабиться, включайте в декор оттенки голубого. Круг цветов для дизайнеров интерьера гласит, что это холодный тон, который визуально расширит небольшое помещение.
Пример использования голубого в дизайне
Стиль и цвет: рекомендации для разных направлений
Выбирая цвет, не забывайте о канонах стилей интерьера. Для каждого есть предпочтительные тона, которые полностью раскрывают особенности направления. Чтобы уверенно подобрать оттенки, откройте цветовой круг Иттена онлайн или изучите таблицу.
| Стиль | Предпочтительные цвета |
|---|---|
| Классика | Белый, бежевый, коричневый |
| Модерн | Зеленый, голубой, бежевый, серый, коричневый |
| Барокко | Сочетание пастельных оттенков |
| Эко | Бежевый, травяной, коричневый |
| Лофт | Темно-серый, синий, зеленый, красный, оранжевый |
| Прованс | Розовый, бежевый, голубой, молочный |
| Кантри | Коричневый, приглушенно-желтый, кирпичный |
| Хай тек | Металлический, серый, черный, белый |
Гораздо сложнее с направлениями фьюжн и футуризм. Эти направления позволяют использовать буйство сочных красок. В рамках этих стилей можно экспериментировать с яркими тонами: бирюзовым, салатовым, желтым. Чтобы приглушить слишком кричащие сочетания, включайте в комбинации белый.
Сейчас модно использовать в интерьере цвет фуксии. Этот тон тоже можно найти на цветовом круге сочетаний и грамотно вписать в декор.
Оттенки для разных помещений
Для каждого помещения есть предпочтительные и нежелательные тона. Например, некоторые хороши для оформления кухни и совершенно не годятся для гостиной. Цветовой круг сочетаний оттенков в интерьере спальни, ванной и других помещений не даст вам растеряться. В таблице можно увидеть самые популярные решения.
| Помещение | Цвета |
|---|---|
| Кухня | Желтый, красный, оранжевый, бирюзовый |
| Прихожая | Зеленый, бежевый, голубой, желтый |
| Спальня | Пастельные оттенки, золотистый, серебряный, фиолетовый |
| Гостиная | Белый, бежевый, серый, коричневый, желтый |
| Кабинет | Синий, коричневый |
| Ванная | Голубой, розовый |
Предлагаем вариации на тему оформления кухни: сочный дизайн в фиолетовых тонах и роскошный декор в зеленом цвете. Если предпочитаете темные тона, можете использовать оттенки синего.
В оформлении спальни тоже есть свои секреты. Помещение должно располагать к комфортному отдыху и умиротворению. Если вы еще не решили, какой дизайн выбрать, ознакомьтесь с лучшими идеями для преображения спальни.
Для детской комнаты лучше выбрать светлые базовые тона и дополнить их яркими акцентами. Не используйте кричащие кислотные оттенки — они негативно влияют на психику ребенка. Осторожнее с красным — этот цвет тоже может вызвать перевозбуждение.
Ванная комната — ваш личный спа-салон. Почему бы не создать там уютный островок, напоминающий о ласковых морских волнах и чистом небе с помощью оттенков голубого цвета в интерьере.
Цвета, которые не стоит сочетать
На цветовом круге можно увидеть оттенки, которые не гармонируют между собой. Это не значит, что их совсем нельзя комбинировать — если хотите экспериментировать, дайте волю фантазии. Чтобы креативить было легче, изучите самые коварные сочетания.
| Основной цвет | С какими не сочетается |
|---|---|
| Красный | Желтый, каштановый, красно-желтый, кирпичный, фиолетовый |
| Оранжевый | Красный |
| Розовый | Коричневый, фиолетовый, сиреневый, красный, синий |
| Желтый | Розовый, бордовый |
| Бордовый | Коричневый, красный, фиолетовый, золотой, голубой |
| Голубой | Бордовый, фиолетовый, сиреневый |
| Фиолетовый | Кирпичный, терракотовый, красный |
| Сиреневый | Золотой, розовый, бордовый, красный, синий, терракотовый, кирпичный |
| Синий | Розовый, коричневый, зеленый, коричневый, сиреневый |
| Серый | Терракотовый, темно-коричневый, бежевый |
Ошибки при выборе цвета
Иногда стильные интерьеры с картинок в реальности выглядят иначе. Достаточно упустить какую-то деталь и выбрать иной оттенок, как результат перечеркивает старания. Чтобы избежать провала, можно найти круг сочетания цветов в интерьере онлайн, хотя это не панацея от ошибок. А для наглядности приведем примеры неудачных интерьеров.
Обилие белого
Полностью белая комната скорее напоминает больничный бокс. Не забывайте про акценты — они помогут разнообразить дизайн и избежать скуки в интерьере. Иногда достаточно одной яркой детали: дивана, штор, картины или ковра.
Ошибка в использовании белого цвета в дизайне
Бездумное внедрение трендов
Где-то увидели интерьер полностью в бежевых тонах и хотите повторить? Есть риск, что комната будет напоминать картонную коробку. На фото как раз пример неудачного дизайна.
Неудачный дизайн с бежевым цветом
Неудачное сочетания искусственного освещения и цвета
Иногда свет кардинально меняет восприятие оттенков. При выборе цвета подумайте, как будет выглядеть комната при искусственном освещении. Вполне возможно, что терракотовый превратится в давящий красный, а темно-серый в мрачный черный.
Пример изменения цвета при искусственном освещении
Сочетание несочетаемого
Если использовать спектральный круг для подбора цвета в интерьере, вероятность ошибки в разы меньше. Полагаясь только модные тенденции и вкусы членов семьи, можно создать кричащий неорганичный дизайн.
Пример неудачного сочетания цветов в интерьере
Агрессивное использование контрастов
В дизайне есть прием “игра на контрастах”. Однако на деле стоит быть аккуратнее с его воплощением. Посмотрите, как можно безнадежно испортить декор неправильным сочетанием оттенков.
Ошибка при использовании контрастных цветов
Использование одного цвета
Однообразие легко испортит интерьер и перечеркнет ваши труды. Преобладание одного цвета, пусть даже и в разных оттенках, визуально “утяжелит” помещение и создаст негативное впечатление. Для примера инструкция, как не ошибиться при использовании бежевого.
Неудачный дизайн в одном цвете
Мебель неподходящих цветов
Можно удачно покрасить стены, подобрать обои, оформить потолок и ошибиться в выборе мебели. Предметы интерьера тоже должны вписываться в единую картину и стиль.
Слишком яркая мебель в интерьере