Добрый день! Мой вопрос может не имеет отношения к PHP, я не знаю, в каком именно форуме задать вопрос.
Скажите пожалуйста, как узнать строку авторизации на сайте? Я использую IE, в нем есть F12. Можно ли в F12 посмотреть строку авторизации?
Например на этом форуме можно авторизоваться: ввести логин и пароль. Как можно узнать, какая строка авторизации на этом форуме?
Я хочу авторизваться с помощью программирования (не веб-программирования).
Я себе представляю так структуру строки авторизации:
http://сайт/страница?login=”логин”&password=”пароль”
Я так понимаю, что на каждом сайте структура строки авторизации разная, вот и хотелось бы узнавать эту строку.
Практически каждая современная система управления сайтом имеет встроенный набор функций и компонентов для регистрации и авторизации. Аналогично и WordPress имеет несколько полезных функций для этого.
В этой статье мы лишь поверхностно рассмотрим тему авторизации и управления её: функции для вывода ссылок и формы. Не будем вдаваться в подробности форм и скриптов-обработчиков. А именно, рассмотрим следующие функции:
- wp_login_form – выводит HTML формы авторизации
- wp_register – выводит ссылку на раздел администрирования для авторизованных и ссылку для регистрации неавторизованным пользователям
- wp_loginout – выводит ссылку “входа” для неавторизованных и “выхода” для авторизованных пользователей
- wp_logout_url – возвращает адрес страницы для выхода с сайта
- wp_login_url – возвращает адрес страницы с формой авторизации
- wp_registration_url – возвращает адрес страницы с формой регистрации
Вывод формы для авторизации/регистрации
Функция “wp_login_form” выводит форму для авторизации и регистрации. У функции есть только один аргумент, в который необходимо передавать массив с параметрами:
wp_login_form( $args );Рассмотрим ключи и значения массива “$args”:
| Название | Тип | Описание |
|---|---|---|
| echo | логический | Выводить или нет на экран. По умолчанию: true |
| redirect | строка | Адрес страницы, на который будет переадресован пользователь после авторизации. По умолчанию: текущая страница |
| form_id | строка | id атрибут тега <form id=”loginform”>. По умолчанию: ‘loginform’ |
| label_username | строка | Текст заголовка поля “имя пользователя”. По умолчанию: __( ‘Username’ )’ |
| label_password | строка | Текст заголовка поля “пароль”. По умолчанию: ‘__( ‘Password’ )’ |
| label_remember | строка | Текст заголовка поля “запомнить меня”. По умолчанию: ‘__( ‘Remember Me’ )’ |
| label_log_in | строка | Текст на кнопке отправки формы. По умолчанию: ‘__( ‘Log In’ )’ |
| id_username | строка | Значение атрибута id: <input id=”user_login” />. По умолчанию: ‘user_login’ |
| id_password | строка | Значение атрибута id: <input id=”user_login” />. По умолчанию: ‘user_pass’ |
| id_remember | строка | Значение атрибута id: <input id=”user_login” />. По умолчанию: ‘rememberme’ |
| id_submit | строка | Значение атрибута id: <input id=”user_login” />. По умолчанию: ‘wp-submit’ |
| remember | логический | Запоминать ли введённые значения полей. По умолчанию: true (запоминать) |
| value_username | строка | Предустановленное имя пользователя. По умолчанию: ” |
| value_remember | строка | Значение атрибута value поля “запомнить меня”. По умолчанию 1 – галка стоит. 0 – галочка не стоит. По умолчанию: 1 |
Приведём пример использования этой функции:
$args = array(
'echo' => true,
'redirect' => site_url( $_SERVER['REQUEST_URI'] ),
'form_id' => 'loginform',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'remember' => true,
'value_username' => NULL,
'value_remember' => false
);
wp_login_form( $args );Вывод формы для авторизации/регистрации
Одной из востребованных функций WordPress является “wp_register”. Эта функция выводит ссылку на панель администрирования для авторизованных пользователей и ссылку на форму регистрации для неавторизованных. Ссылка выводится с обрамлением в виде тегов, которые можно переопределить через аргументы. Рассмотрим функцию и аргументы подробнее:
wp_register( $before, $after, $echo );| Название | Тип | Описание |
|---|---|---|
| $before | строка | Текст до ссылки. По умолчанию: <li> |
| $after | строка | Текст после ссылки. По умолчанию: </li> |
| $echo | логический | Распечатывать ли ссылку или возвращать HTML код в переменную для дальнейшей обработки. По умолчанию: true (распечатывать) |
Как можно догадаться из описания параметров, чтобы распечатать чистую HTML ссылку достаточно выполнить такой код (первый и второй аргумент равны пустой строке):
wp_register('', '');Ссылка для входа и выхода
Функция “wp_loginout” выводит ссылку для “входа” для неавторизованных пользователей и “выхода” для авторизованных. У функции есть всего два аргумента:
wp_loginout( $redirect, $echo );| Название | Тип | Описание |
|---|---|---|
| $redirect | строка | Адрес страницы, куда надо перейти после входа или выхода. По умолчанию: “” (пустая строка) |
| $echo | логический | Распечатывать ли ссылку или возвращать HTML код в переменную для дальнейшей обработки. По умолчанию: true (распечатывать) |
Ссылка для регистрации, входа и выхода
Чтобы не запоминать адреса страниц для входа/ выхода и регистрации на сайте, можно воспользоваться тремя функциями. Обсудим их.
Для получения адреса страницы с формой авторизации используйте функцию “wp_login_url”. Эта функция распечатает ссылку для входа. Если пользователь кликнет на неё, то он попадёт на форму авторизации “/wp-login.php” :
wp_login_url( $redirect, $force_reauth );У функции есть два параметра:
| Название | Тип | Описание |
|---|---|---|
| $redirect | строка | Адрес страницы, куда надо отправить пользователя после выхода. По умолчанию: “” (та же самая страница) |
| $force_reauth | логический | Нужно ли сделать принудительную переавторизацию, даже если куки авторизации уже установлены). По умолчанию: false (не нужно) |
Пример использования:
<a href="<?php echo wp_login_url(); ?>" title="Войти">Войти</a>Чтобы получить адрес страницы для выхода с сайта используйте функцию “wp_logout_url”. Эта функция распечатает ссылку для выхода. Если пользователь кликнет на неё, то он выйдет из своей учётной записи:
wp_logout_url( $redirect );У функции есть два параметра:
| Название | Тип | Описание |
|---|---|---|
| $redirect | строка | Адрес страницы, куда надо отправить пользователя после выхода. По умолчанию: “” (та же самая страница) |
Пример использования:
<a href="<?php echo wp_logout_url(); ?>" title="Выйти">Выйти</a>Последней в этой статье мы обсудим функцию “wp_registration_url”, которая возвращает адрес страницы с формой регистрации:
wp_registration_url();У этой функции нет аргументов. Она лизвращает строку, URL адрес страницы (“wp-login.php?action=register”). Функция будет возвращать ссылку даже если пользователь уже авторизован.
Пример использования функции:
<a href="<?php echo wp_registration_url(); ?>">Форма регистрации</a>
Изначально, перед тем как что-то программировать нам нужно кое-что уточнить.
1. Узнать ссылку к скрипту авторизации, который будет отвечать на запросы.
2. Узнать имена полей, отправляемые скрипту, традиционно это поля логина и пароля.
3. Ваш рабочий логин, и пароль.
Затем приступаем к примеру:
// URL скрипта авторизации $login_url = 'http://exampe.com/login.php'; // параметры для отправки запроса - логин и пароль $post_data = 'login=ваш_логин&password=ваш_пароль'; // создание объекта curl $ch = curl_init(); // используем User Agent браузера $agent = $_SERVER["HTTP_USER_AGENT"]; curl_setopt($ch, CURLOPT_USERAGENT, $agent); // задаем URL curl_setopt($ch, CURLOPT_URL, $login_url ); // указываем что это POST запрос curl_setopt($ch, CURLOPT_POST, 1 ); // задаем параметры запроса curl_setopt($ch, CURLOPT_POSTFIELDS, $post_data); // указываем, чтобы нам вернулось содержимое после запроса curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); // в случае необходимости, следовать по перенаправлени¤м curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); /* Задаем параметры сохранени¤ cookie как правило Cookie необходимы для дальнейшей работы с авторизацией */ curl_setopt($ch, CURLOPT_COOKIEJAR, 'cookie.txt'); curl_setopt($ch, CURLOPT_COOKIEFILE, 'cookie.txt'); // выполняем запрос для авторизации $postResult = curl_exec($ch);
После выполнения функции curl_exec будет выполнен запрос с параметрами авторизации, содержимое страницы ответа будет находиться в переменной $postResult.
Опция CURLOPT_COOKIEFILE указывает файл, в котором будут храниться данные cookies полученные после успешного выполнения запроса авторизации. Так же следует убедиться в наличии прав PHP для создания и записи файла.
Все последующие запросы после успешной авторизации могут выполняться с помощью этих функций:
curl_setopt($ch, CURLOPT_URL, $url); curl_exec($ch);
Кстати, для отладки удобно использовать консоль браузера, в Firefox и Chrome для открытия служит клавиша F12. Открыв вкладку «сеть» можно просмотреть параметры, отправляемые на заданный URL и ответ сервера.
“авторизация vk“. Создание ссылки “Войти через ВКонтакте“. Получение токена, данные пользователя ВКонтакте.
Создаем приложение для авторизации через api vk
Для того, чтобы создать приложение нам понадобится:
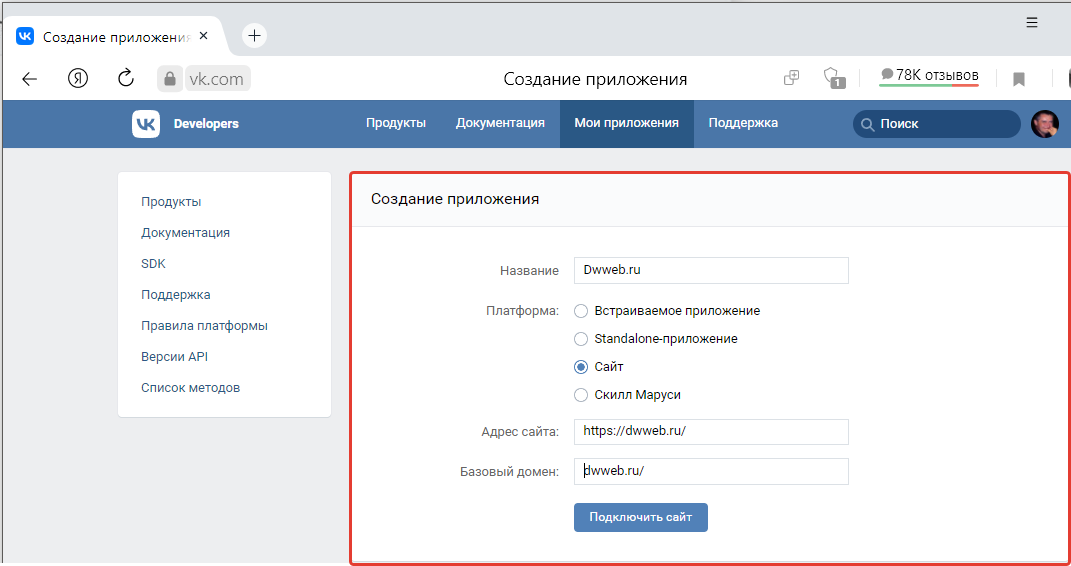
Заходим на сайт и создаем приложение
Заполняем данные:
Нажмите, чтобы открыть в новом окне.

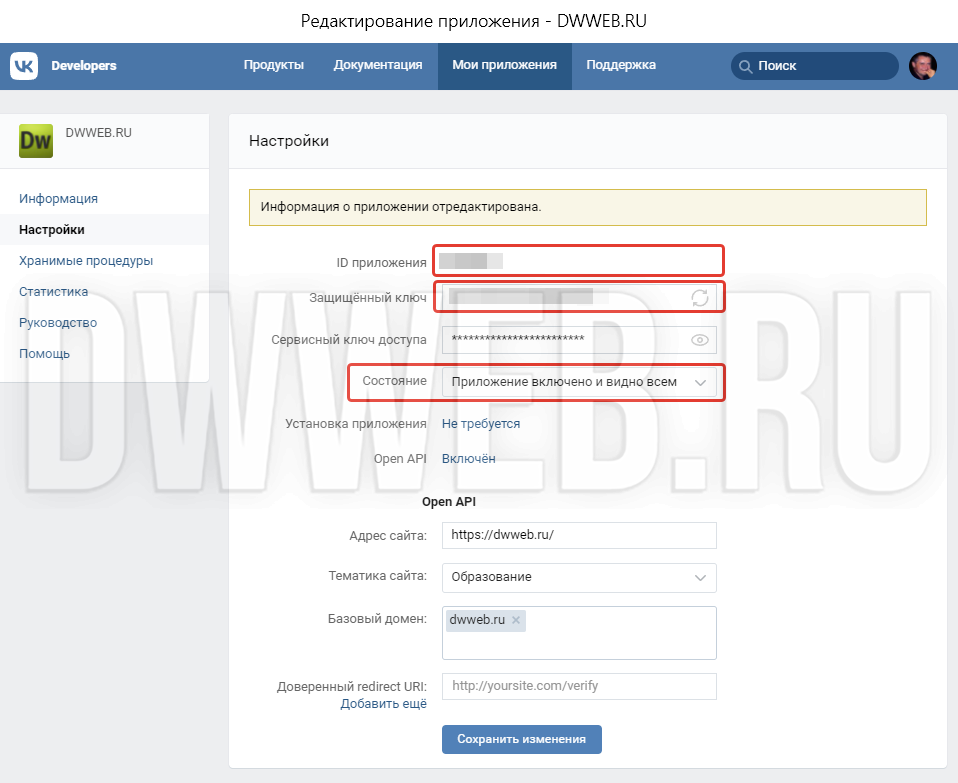
Далее в настройках приложения нам потребуется 3 позиции:
1). “ID приложения”(копируем)
2). “Защищённый ключ”(копируем)
3). Состояние – “включено и видно всем”.
Нажмите, чтобы открыть в новом окне.

Делаем ссылку : “Войти через ВКонтакте”
Переходим ко второму шагу – авторизации через api vk – нам нужна ссылка вида : “Войти через ВКонтакте“
client_id = ID приложения → см. создание приложения… там было копируем. Помещаем в ниже идущий код.
redirect_uri – создаем страницу вида : “https://ваш_сайт.com/login_vk.php” – после выполнения первой части кода авторизации мы вернемся(автоматически перекинет) на эту страницу!
scope – доступ к емайлу.
<?
$params = array(
'client_id' => 'ID приложения',
'redirect_uri' => 'https://example.com/login_vk.php',
'scope' => 'email',
'response_type' => 'code'
);
$url = 'https://oauth.vk.com/authorize?' . urldecode(http_build_query($params));
echo '<a href="' . $url . '">Войти через ВКонтакте</a>';
?>
Если все сделано правильно:
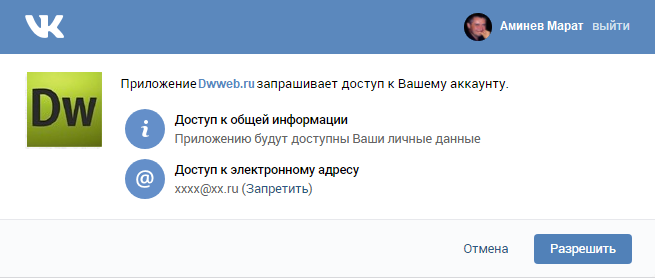
Далее при нажатии на ссылку “Войти через ВКонтакте”
Должно появиться вот такое окно:
Получаем данные для авторизации api vk
После того, как пользователь согласится, то его перекинет на страницу
на redirect_uri, к URL добавляются GET-параметры:
https://example.com/login_vk.php?code=1234567890
Далее запрашивается access_token (в ответе с токеном будет e-mail). После этого выполняется метод users.get, который возвращает ID, имя, фамилию и URL аватара.
На странице https://example.com/login_vk.php
Помещаем код:
<?
if (!empty($_GET'cod'])) {
$params = array(
'client_i' =>'ID приложени',
'client_secre' =>'Защищённый клю',
'redirect_ur' =>'https://example.com/oauth-vk.ph',
'cod' => $_GET'cod']
);
// Получение access_token
$data = file_get_contents'https://oauth.vk.com/access_token' . urldecode(http_build_query($params)));
$data = json_decode($data, true);
if (!empty($data'access_toke'])) {
// Получили email
$email = $data'emai'];
// Получим данные пользователя
$params = array(
'' =>'5.8',
'uid' => $data'user_i'],
'access_toke' => $data'access_toke'],
'field' =>'photo_bi',
);
$info = file_get_contents'https://api.vk.com/method/users.get' . urldecode(http_build_query($params)));
$info = json_decode($info, true);
echo $email;
print_r($info);
}
}
?>
Если все правильно сделано, то получится вот такой ответ:
Это будет в том числе массив:
xxxx@xx.ru
array(
"response" => array(
0 => array(
"id" => 12345678,
"first_name" => "Имя пользователя",
"last_name" => "Фамилия пользователя",
"photo_big" => "https://vk.com/images/camera_200.png?ava=1"
)
)
)
Сокращаем массив.
Массив получается вложенный… его можно сократить – это будет, просто, удобнее…
Поместите эту строку перед выводом “print_r”
$info = $info[response][0];
Ваш массив будет вот такого вида:
array(
"id" => 12345678,
"first_name" => "Имя пользователя",
"last_name" => "Фамилия пользователя",
"photo_big" => "https://vk.com/images/camera_200.png?ava=1"
)
Что делать с полученными данными при авторизации vk?
Записываем данные на носитель…
Дальнейший алгоритм действий при авторизации vk?
Запускаем сессию . Создаем сессию пользователя vk, например:
$_SESSION[‘user’][‘name’] = $info[first_name];
$_SESSION[‘user’][’email’] = $email;
И др…
Создаем куки.
Куки нам понадобятся для автоматической авторизации, например после окончания жизни сессии.
И ниже получившегося кода создаем условие с(например) приветствием:
if($_SESSION[‘user’][‘name’]) { echo ‘Здравствуйте ‘. $_SESSION[‘user’][‘name’]; }
Сервис «Google Аккаунты» позволяет через протокол OAuth 2.0 реализовать авторизацию пользователя на своем сайте. После прохождения авторизации можно получить имя, фамилию, e-mail и юзерпик пользователя.
1
Регистрация приложения
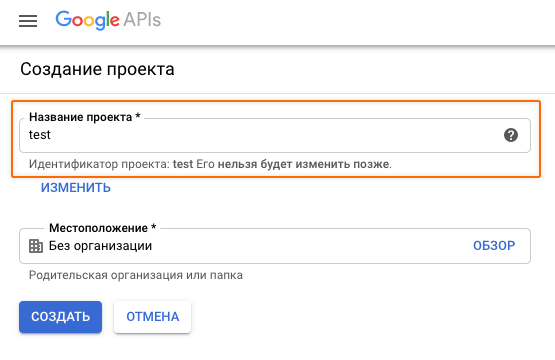
Первым делом необходимо создать новый проект на https://console.developers.google.com/cloud-resource-manager.
Далее, прейти в раздел «API и сервисы» → «Окно запроса доступа OAuth».
И заполнить форму, в которой требуется указать: название приложения, email для связи, домен вашего сайта, ссылки на главную сайта и политику конфиденциальности.
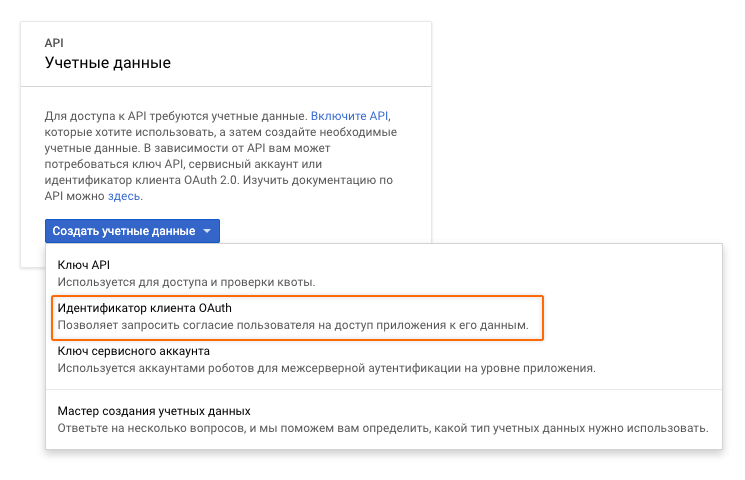
После отправки формы будет предложено создать учетную запись, в списке нужно выбрать «Идентификатора клиента OAuth».
Тип: веб-приложение, в «URI перенаправление» нужно указать адрес вашего PHP скрипта-обработчика, например https://example.com/login_google.php.
После этого получим индификатор клиента и ключ.
2
Ссылка для входа
Сформируем ссылку для авторизации пользователя:
$params = array(
'client_id' => 'ИНДИФИКАТОР_КЛИЕНТА',
'redirect_uri' => 'https://example.com/login_google.php',
'response_type' => 'code',
'scope' => 'https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/userinfo.profile',
'state' => '123'
);
$url = 'https://accounts.google.com/o/oauth2/auth?' . urldecode(http_build_query($params));
echo '<a href="' . $url . '">Авторизация через Google</a>';PHP
Перейдя по такой ссылки увидим следующий запрос:
3
Код скрипта
После подтверждения запроса, будет выполнен редирект на указанный PHP-скрипт, в GET-параметр добавится код авторизации, меняем его на токен и получаем данные пользователя.
<?php
if (!empty($_GET['code'])) {
// Отправляем код для получения токена (POST-запрос).
$params = array(
'client_id' => 'ИНДИФИКАТОР_КЛИЕНТА',
'client_secret' => 'СЕКРЕТ_КЛИЕНТА',
'redirect_uri' => 'https://example.com/login_google.php',
'grant_type' => 'authorization_code',
'code' => $_GET['code']
);
$ch = curl_init('https://accounts.google.com/o/oauth2/token');
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $params);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$data = curl_exec($ch);
curl_close($ch);
$data = json_decode($data, true);
if (!empty($data['access_token'])) {
// Токен получили, получаем данные пользователя.
$params = array(
'access_token' => $data['access_token'],
'id_token' => $data['id_token'],
'token_type' => 'Bearer',
'expires_in' => 3599
);
$info = file_get_contents('https://www.googleapis.com/oauth2/v1/userinfo?' . urldecode(http_build_query($params)));
$info = json_decode($info, true);
print_r($info);
}
}PHP
Результат:
array(
'id' => '123456789123456789',
'email' => 'mail@example.com',
'verified_email' => true,
'name' => 'Иван Иванов',
'given_name' => 'Иван',
'family_name' => 'Иванов',
'picture' => 'https://.../photo.jpg',
'locale' => 'ru'
}Имя и фамилия пользователя могут быть не указаны.
Другие публикации

Сервис Яндекс.Паспорт позволяет через API реализовать авторизацию пользователя на своем сайте. После разрешения доступа…

Примеры как зарегистрировать бота в Телеграм, описание и взаимодействие с основными методами API.

У сервера apache есть возможность сделать базовую авторизацию. Чтобы закрыть директорию, в неё нужно поместить два файла – .htaccess и .htpasswd.

Токен – уникальная последовательность символов, используется для обеспечения информационной безопасности, используется в авторизации и защите от несанкционированного доступа. Рассмотрим возможности…

GitHub имеет свой API для авторизации по OAuth, что позволяет сделать авторизацию зарегистрированных там пользователей на своем сайте.

Можно найти множество применений Яндекс Диска на своем сайте, например, хранение бекапов и отчетов, обновление прайсов,…