Как сделать прямую ссылку для скачивания файла
Сложность ∙ Легко
Очень часто появляется необходимость добавить файл на сайт и предложить посетителям вашего лендинга скачать его прямо с сайта, не совершая дополнительных действий.
Это может быть, например, полный прайс на услуги и товары или список необходимых документов.
Файл для скачивания и ссылка на него создаётся через сервис Google Drive.
Как создать ссылку на файл для скачивания
Вы можете посмотреть наше короткое видео или прочитать инструкцию ниже
1. Откройте Google Drive
Перейдите в сервис Google Диск по ссылке и войдите в свой аккаунт:

2. Загрузите файл
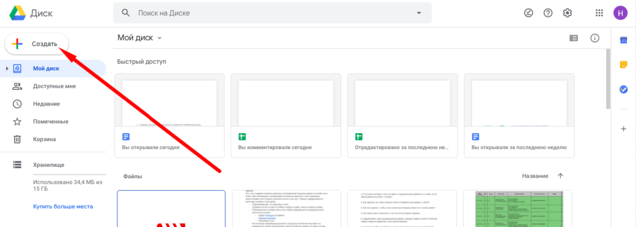
Нажмите кнопку “Создать” в левом верхнем углу:

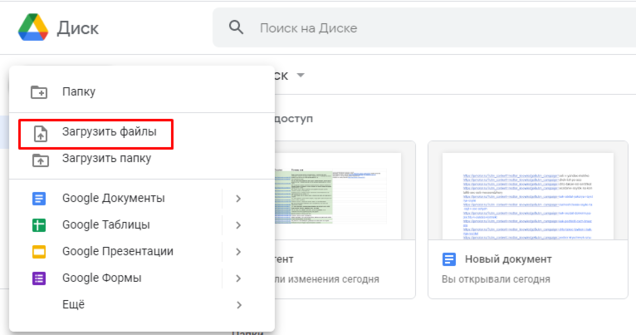
Выберите “Загрузить файлы“:

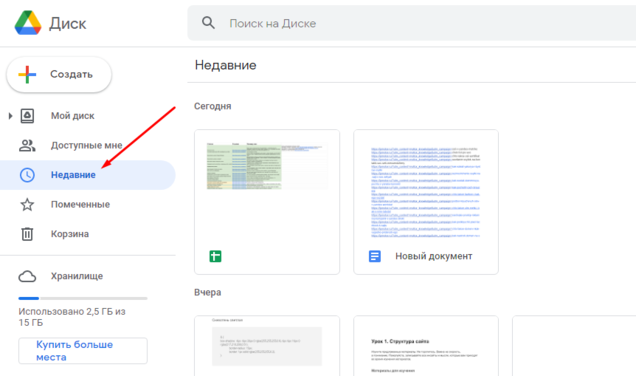
Выберите нужный файл на своем компьютере, после чего он загрузится в библиотеку Google Диска. Файл можно будет найти во вкладке “Недавние“.

3. Настройте доступ к файлу
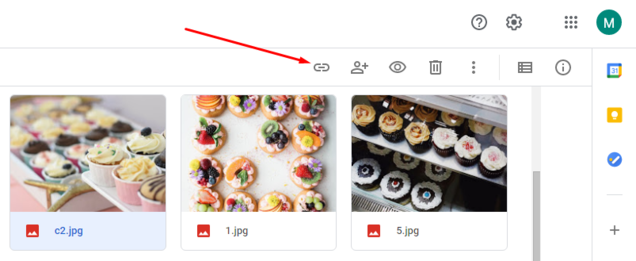
Кликните на нужный файл и после этого нажмите на иконку ссылки на верхней панели, чтобы перейти в настройки доступа:

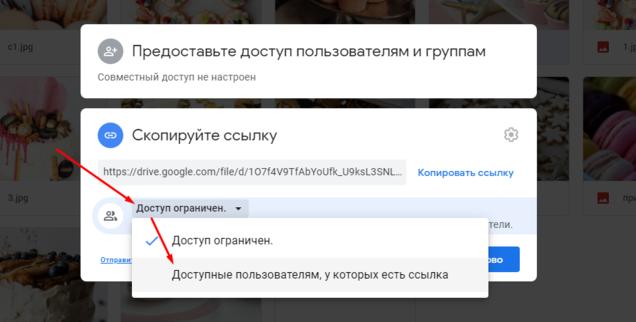
В открывшемся окне выберите “Доступные всем пользователям, у которых есть ссылка“:

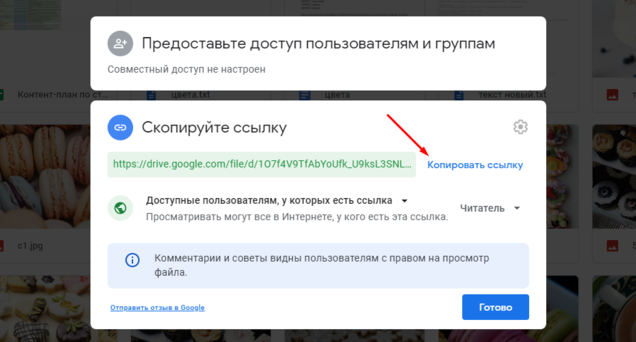
После чего скопируйте полученную ссылку и нажмите “Готово“, чтобы закрыть окно.

4. Создайте ссылку для скачивания
Вставьте скопированную ранее ссылку в любой текстовый редактор, она будет иметь такой вид:
https://drive.google.com/file/d/1O7f4V9TfAbYoUfk_U9ksL3SNL5z68Xex/view?usp=sharing
Жирным выделен идентификатор файла, у вас он будет отличаться. Скопируйте этот идентификатор из вашей ссылки и подставьте в шаблон ссылки ниже (сразу после знака равно):
https://drive.google.com/uc?export=download&id=
Идентификатор файла, в данном случае, — это набор символов, который располагается в ссылке после текста file/d/ и перед /view?usp=sharing:
https://drive.google.com/file/d/1O7f4V9TfAbYoUfk_U9ksL3SNL5z68Xex/view?usp=sharing
В итоге у вас должна получиться своя ссылка вот такого формата:
https://drive.google.com/uc?export=download&id=1O7f4V9TfAbYoUfk_U9ksL3SNL5z68Xex
После знака равно сразу идёт идентификатор вашего файла
Если перейти по этой ссылке, в браузере начнётся автоматическое скачивание вашего файла 🙂
5. Разместите ссылку для скачивания на вашем сайте
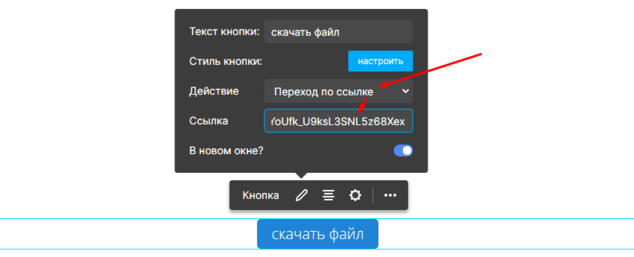
Остаётся только вставить ссылку в кнопку или “привязать” её к текстовому блоку. В mottor, например, вы можете добавить блок “Кнопка” и выбрать там действие “Переход по ссылке”; после этого останется только указать там ссылку на файл.

Размещение ссылки в настройках блока “Кнопка” в mottor
Готово! Теперь файл можно скачать автоматически, просто нажав кнопку на сайте. 🙂
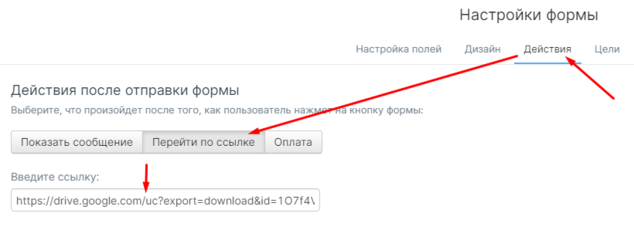
Скачивание файла после заполнения формы
Если вы хотите, чтобы файл скачивался только после того, как клиент оставит свои контактные данные, тогда вы можете разместить нужную ссылку в настройках формы.
В mottor, можно зайти в настройки формы — раздел “Действия” и указать там ссылку на файл.

Настройки формы в mottor
Теперь после того, как посетитель нажмет кнопку “Отправить” в форме, автоматически начнется скачивание файла, а вам придёт новая заявка. 🙂
Скорее всего, вы некорректно указали идентификатор файла или допустили ошибку в ссылке. Перейдите в середину инструкции (пункт 4) и сверьте приведённую для примера ссылку с вашей.
Пока нет простого способа сделать такую ссылку на файл с Яндекс.Диска. Показанный способ срабатывает только с Google Drive. Если вы знаете хороший способ — пожалуйста, поделитесь им с нами. 🙂
Итоги
Итак, в этой статье мы узнали, как можно создать прямую ссылку, при переходе по которой автоматически начинается скачивание файла.
Надеемся, вы примените эти знания при создании своего собственного сайта. Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
Ищете конструктор чтобы собрать сайт или интернет-магазин?
Попробуйте mottor бесплатно

Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России

Когда вы загружаете приложение, будь то проигрыватель VLC или iTunes, вы не получаете прямой ссылки на то, где на самом деле хранится файл. В большинстве случаев вы увидите кнопку «Загрузить», которую вы нажмете, и затем файл будет извлечен из этого местоположения, чтобы его можно было загрузить. В некоторых случаях, если вы посетите диспетчер загрузок своего браузера, вы сможете получить прямую ссылку на файл. Однако, если вы хотите сделать это намного проще, попробуйте FileChef. Это очень простое веб-приложение, которое отправляет поисковый запрос в Google, используя параметры поиска, чтобы найти прямую ссылку для загрузки файла.
Посетите FileChef и введите то, что вы хотите найти. Вы можете открыть раскрывающееся меню и указать тип файла, который вы ищете, чтобы уточнить результаты поиска. Введите имя приложения (или чего-то еще), которое вы ищете, и нажмите Enter.
Откроется новая вкладка с поиском, отправленным на Google.com. Поисковый запрос не будет выглядеть так, как если бы вы сами вводили его непосредственно в Google. Он будет сильно изменен параметрами поиска, которые поддерживает Google. Результаты поиска направят вас на FTP-серверы и другие места, где находится файл, который вы ищете.
Это приложение невероятно полезно, если вы используете его этично. Однако его можно использовать неэтично для поиска и загрузки материалов, защищенных авторским правом. Мы смогли использовать его, чтобы найти и загрузить первую серию первого сезона «Во все тяжкие». Само приложение не делает ничего плохого. Он просто отправляет поисковый запрос в Google, и это совершенно законно. Совершенно другая история, что некоторые файлы, которые не должны быть доступны, появляются в поиске Google.
Также стоит отметить, что не все ссылки указывают на официальный источник для загрузки файла, поэтому будьте осторожны при загрузке файла и запускайте его сканирование, чтобы быть в безопасности.
Одно из замечательных применений этого приложения — вы можете использовать его для загрузки ISO-образа Windows 7 (при условии, что у вас есть действующая лицензия) и выполнить новую установку, если вы потеряли или сломали установочный диск. Используйте это хорошо.
Посетить FileChef
КАК ВЫЯСНИТЬ URL АДРЕС ССЫЛКИ ДЛЯ СКАЧИВАНИЯ ФАЙЛА
Чем привлекателен интернет, так это тем, что там почти всегда можно найти что-то полезное и интересное для пользователей интернета. Зачастую это могут быть различные файлы, или просто какая-либо информация (развлекательная или познавательная). Вся эта информация (и файлы в т.ч.) размещены на серверах, а доступ к ней мы получаем посредством указания URL адресов (или, попросту, ссылок) на эту информацию в специализированных программах интернет-браузерах, предназначенных для соединения компьютера пользователя с сервером (фактически, тоже компьютером), на котором хранится эта информация.
Общие понятия и рекомендации о поиске информации в интернете описаны в статье «ПОИСК ИНФОРМАЦИИ В ИНТЕРНЕТЕ (Освоение компьютера)» на этом сайте. Там же раскрывалось понятие и отмечалось значение URL-адреса в процессе доступа к информации, размещенной в интернете. Эта статья является продолжением вышеуказанной и посвящена вопросу, как выяснить URL-адрес ссылки для скачивания файла.
Вся информация, размещенная в интернете, обычно систематизирована по определенным признакам. В большинстве случаев отдельные файлы, предназначенные для скачивания, размещены на сайтах в разделах «файловый менеджер» или в облачных хранилищах, а сам процесс скачивания заключается в указании браузеру ссылок (точнее URL-адресов этих ссылок).

На Рис.1 представлен один из примеров процесса скачивания файлов из интернета и выяснения URL-адресов ссылок. В текстовом документе указана ссылка для скачивания торрент файла (см.1 Рис.1). При наведении на нее курсора и нажатии левой кнопкой мыши на эту ссылку происходит скачивание файла (см.2 Рис.1).
Чтобы узнать и скопировать URL-адрес этой ссылки, достаточно навести на нее курсор, и щелкнуть по ней правой кнопкой мыши. При этом появится контекстное меню (см.3 Рис.1). Если вы выберете пункт контекстного меню «Копировать адрес ссылки» (см.4 Рис.1), URL-адрес этой ссылки сохранится в буфере обмена компьютера. Вы можете сохранить его в документе, созданном с помощью любого текстового редактора, к примеру, в блокноте, или просто вставить в адресную строку вашего браузера (см.1 Рис.2). Правда, в последнем случае, после нажатия кнопки «Enter» на клавиатуре, вкладка с введенным в нее URL-адресом ссылки закроется (зависит от браузера), но скачивание файла произойдет.

Приведенный выше вариант – это способ узнать URL-адрес ссылки, который указан в явном виде. Т.е. на сайте не используется защиты от копирования адреса ссылки, и любой пользователь интернета, сохранив эту ссылку, имеет возможность повторно обратиться к ней в любое время или переслать ее своему знакомому. Но существует множество случаев, когда владельцы сайтов пытаются скрыть URL-адрес ссылки. Обычно, это делается в тех случаях, когда кто-то зарабатывает на предоставлении ссылок на файлы, пользующиеся популярностью, или хотят увеличить посещаемость своих сайтов за счет повторного посещения страницы пользователем интернета, на которой размещена эта ссылка. Обычно это (создание ссылок в неявном виде) делается с помощью кнопок «Скачать», размещенных на страницах сайтов.
Если ссылка для скачивания файла явно не указана на страницах сайта или в облачных хранилищах, но вам необходимо ее получить и сохранить, вы можете воспользоваться свойствами браузера, с помощью которого вы ранее уже скачивали этот файл. Для этого в окне браузера нажмите кнопку «Настройки» (см.2 Рис.2). Обращаю внимание, что для разных браузеров ее название может отличаться. В случае Google Chrome, как на моих рисунках, она сейчас называется «Настройка и управление Google Chrome». В случае Microsoft Edge, сейчас она называется «Настройки и прочее».
После нажатия кнопки «настройка браузера» перед вами откроется меню (см.3 Рис.2), в котором необходимо выбрать пункт «Загрузки» (см.4 Рис.2).

После нажатия на кнопку «Загрузки» перед вами откроется окно, в котором будут отражены все выполненные загрузки с помощью вашего браузера (см.1 Рис.3). Теперь вам остается только скопировать ссылку скачанного вами файла в буфер обмена (см.2 Рис.3) и сохранить ее в каком-нибудь текстовом файле.
И еще несколько особенностей выяснения URL-адресов файлов с помощью настроек браузеров и скачивания файлов из интернета:

- Метод копирования ссылок в буфер обмена для разных браузеров может отличаться. Например, метод выделения URL-адреса, описанный выше, подходит для Google Chrome. Для браузера Microsoft Edge копировать нужно с помощью контекстного меню, выбрав пункт «Копировать ссылку». И еще нужно учитывать, что разработчики интернет-браузеров постоянно вносят изменения (обновления) в свое ПО.
- Если скачиваемые файлы размешены на обычных сайтах в разделах «файловый менеджер», то, обычно, прямая ссылка, выявленная приведенными способами, должна работать. Если файл размещен в облачном хранилище, то, обычно, прямая ссылка на файл для скачивания работать не будет, т.к. в программном обеспечении облачных хранилищ существует 2-ух и более ступенчатая защита от несанкционированного скачивания. Попытка скачать файл, указав в браузере непосредственно его URL-адрес, приведет к появлению приблизительно такого окна, как на Рис.4. В таком случае вам придется получить «Ссылку на скачивание» от владельца файла, размещенного в облачном хранилище (см. Рис.5), которая не является прямой ссылкой на файл, или же поискать способ, как обойти защиту облачного хранилища (к примеру, получить логин и пароль доступа владельца сайта), что является незаконным действием.

Иценко Александр Иванович
Довольно часто владельцы сайтов сталкиваются с вопросом: как организовать скачивание контента со своего ресурса, например, файлов с изображениями, текстом, архивов и других?
Сделать это абсолютно не сложно, но вы должны быть знакомы с основами таких языков как HTML и PHP.
Начнём с простого примера.
Создайте в корне сайта папку, в которой будут располагаться файлы для скачивания и назовите её, скажем, my_content (или по своему усмотрению). Далее создайте какой-нибудь файл – допустим, это будет архив с названием content.zip; при этом его содержимое абсолютно не важно: просто создайте и поместите в эту папку.
Теперь откройте код какой-нибудь страницы, на которой имеется изображение и в качестве эксперимента сделайте это изображение ссылкой на созданный файл. Должно получиться примерно так:
где в теге <a> прописан адрес вашего файла, а в теге <img> должно быть указано ваше изображение. Так же можно использовать специально созданное изображение в виде кнопки с какой-либо надписью:
где в теге <a> точно так же, как и в предыдущем коде, прописан адрес вашего файла, а в теге <img> указано адрес изображения кнопки. Кроме того, вокруг добавляются теги <button> и </button>, создающие кнопку.
Теперь сохраните эту страницу, откройте её на сайте и кликните на изображение (кнопку): через 1-2 секунды откроется диалоговое окно с предложением установить (скачать) данный файл на компьютер.
Точно так же можно сделать ссылкой на скачивание и какой-либо текст; в любом случае браузер “поймёт”, что вы хотите скачать указанный в ссылке файл и откроет диалоговое окно.
Казалось бы, на этом можно и закончить статью, ведь желаемый результат достигнут, однако всё не так просто, как кажется: существуют две проблемы:
- в таком варианте не все типы файлов воспринимаются браузером как объект для скачивания;
- адрес скачиваемого файла виден всем пользователям, а это небезопасно.
Рассмотрим эти проблемы по очереди.
Как скачивать различные типы файлов
Файлы типа .zip браузеры сразу же выводят на скачивание, а вот с другими файлами сложнее: программа будет стараться их открыть или показать; например, если кликнуть на ссылку с изображением, браузер откроет это изображение, так уж он устроен.
Возникает вопрос: как сделать, что бы браузер по таким ссылкам не открывал файлы, а сразу открывал диалоговое окно с предложением их скачать? Всё просто: укажите в ссылке атрибут download:
Теперь браузер будет понимать, что вы хотите сделать и выведет диалоговое окно.
Зачем нужно скрывать полный путь к скачиваемому файлу
Если в выше приведённом примере вы посмотрите код страницы (сочетание клавиш Ctrl+U), то увидите, что адрес скачиваемого файла лежит в открытом доступе. В некоторых браузерах вообще достаточно навести курсор на изображение и внизу сразу отразится соответствующая ссылка. Чем это плохо?
Файл, находящийся в открытом доступе, может скачать кто угодно; если вы не хотите, что бы это происходило (например, при платном скачивании), путь к файлу необходимо скрыть. Кроме того, это требование безопасности: не стоит показывать, какие папки есть на вашем сайте!
Как сделать, что бы адрес скачиваемого файла не отражался на странице
Основной смысл описываемого далее метода заключается в том, что доступ к запрашиваемому файлу будет иметь не какой-либо элемент на странице (как в рассмотренных выше кодах), а соответствующий этому элементу скрипт, расположенный на сайте. Проще говоря, кнопка будет запускать специальный скрипт, который уже в свою очередь выведет на экран диалоговое окно с предложением загрузить выбранный контент на компьютер.
Рассмотрим это на примере простого компонента для CMS Joomla, ведь в данном случае тип CMS не играет никакого значения: важно понять общий принцип и слегка адаптировать код под свой сайт.
Будем считать, что папка для хранения скачиваемого контента создана, в ней находится какой-либо контент, поэтому остаётся запретить к ней доступ в файле robots.txt, находящемуся в корне сайта. Для этого в нём нужно дописать всего одну строку и сохранить внесённые изменения:
Disallow: /ваша папка/
Теперь рассмотрим принцип работы системы скачивания с защищённым адресом контента.
Для начала на соответствующей странице нужно разместить блоки с информацией о скачиваемом контенте: какое-либо изображение, название, пояснительный текст и кнопка для скачивания. Код такого блока, независимо от применяемой CMS, будет приблизительно таким:
Весь блок заключён в теги <div> … </div>. Тег <hr> рисует разделительную линию; далее идёт пояснительное изображение, так же помещённое в блок <div> … </div>, для которого установлено обтекание по правой стороне (атрибут float); соответственно, справа от изображения располагаются название (теги <h2>…</h2>) и пояснительный текст. Под текстом расположена кнопка, которая при клике отправляет на сервер данные в виде пары имя_кнопки -> её значение (‘btn_1 -> ‘on’). В данном случае отправляемое значение роли не играет, важно какой кнопкой это было сделано, т.е. её имя. Не сложно догадаться, что для второго блока кнопка будет иметь имя btn_2, для третьего – btn_3 и так далее.
Надо понимать, что все блоки, естественно, находятся внутри формы, указывающей параметры отправления данных на сервер:
При клике на любую кнопку форма отправит на сервер соответствующие данные методом POST. При поступлении запроса контроллер компонента перенаправит эти данные файлу обработчика формы, назовём его ext_download.php , находящемуся в папке под названием process (для других CMS схема может немного отличаться, но суть остаётся прежней).
Что же сделает обработчик при поступлении запроса? Рассмотрим детально его код, но для начала условимся, что на выше созданной странице существуют три кнопки – btn_1, btn_2 и btn_3, позволяющие отправить файлы с названиями content.zip, content.pdf и content.jpg; эти файлы, соответственно, расположены в папке my_content.
!!! Вторая строка кода (defined…) относится исключительно к CMS Joomla!
!!! Обратите внимание: перед любыми действиями с переменными из массива $_POST необходимо проверить, была ли установлена переменная значением, отличным от null – если этого не делать, система может выдать ошибку в версиях PHP выше 7.0! Такая проверка должна проводиться перед первым использованием таких переменных в скрипте.
В начале конструкция if/elseif при помощи функции isset определяет, какая была “нажата” кнопка исходя из наличия в запросе одной из переменных $_POST[‘btn_1’], $_POST[‘btn_2’] или $_POST[‘btn_3’], после переменным $file и $file_type присваивается имя и тип запрашиваемого файла соответственно.
Особое внимание нужно уделить пути к файлу: из-за особенностей работы функции readfile() указать адрес в виде “чистого” URL нельзя: система просто не сработает; поэтому проще всего воспользоваться переменной $_SERVER[‘DOCUMENT_ROOT’] или (для CMS Joomla) JPATH_BASE.
Далее, если указанный файл существует (13 строка, file_exists($file)) передаются соответствующие заголовки header, которые дают команду браузеру создать диалоговое окно загрузки и предложить пользователю загрузить файл с определённым именем; за это отвечает строка
Обратите внимание: в данном случае функция basename($file) подставляет имя исходного файла. Если вы хотите его заменить, то вместо данной конструкции пропишите новое имя, но с тем же расширением.
В конце функция readfile($file) считывает исходный файл и помещает его в буфер обмена.
Так же обратите внимание на завершающую команду exit: без неё система выдаст ошибку!
Теперь пользователь может без проблем скачать на свой компьютер нужный ему файл, а адрес файла не будет отображаться в коде страницы. Как видите, ничего сложного нет и подобный код можно легко установить на любую CMS.
Доработка обработчика формы и кода блоков с информацией о скачиваемом контенте
Возможно, вы заметили, что предложенный код подходит только для сайтов с небольшим количеством скачиваемого контента, например, какой-нибудь вашей программы, книги и так далее. Проблема в том, что для каждого нового файла вам придётся каждый раз дописывать код обработчика, добавляя строки в конструкцию if/elseif, что весьма неудобно, поэтому если на вашем сайте планируется разместить довольно большое количество скачиваемого контента, то необходимо немного изменить код блоков с информацией о контенте и код обработчика формы.
Изменение кода блоков с информацией о контенте
В данном коде (смотрите выше код “HTML: блоки со скачиваемым контентом”) нужно изменить аргументы в тегах <button>:
- имена всех кнопок в форме (аргумент name) сделать одинаковыми, например, btn;
- значения (аргумент value) для каждой кнопки сделать разными, например, btn_1, btn_2 и так далее). Зачем это нужно станет понятно позже.
!!! Здесь может возникнуть вопрос: а будет ли корректно работать скрипт с одинаковыми именами кнопок? Ответ: да, будет. Вы можете в этом убедиться, перейдя вот на эту страницу сайта: там расположены в одной форме три кнопки с одинаковыми именами, но разными значениями; при “нажатии” любой из них будет открываться страница, выводящая переданную методом POST информацию, доказывающую, что данный метод прекрасно работает.
Доработка обработчика формы
Для начала нужно создать новую таблицу в базе данных сайта, в каждой строке которой будет указано в качестве идентификатора (столбец id) значение аргумента value кнопки, а в других столбцах – название, тип файла (например, my_content.zip) и путь к нему (например, /my_content/).
!!! Далее в качестве примера будем рассматривать строку из столбцов id, name, type, path – идентификатор, имя файла, тип и путь к файлу (строго в указанном порядке).
При запросе к БД обработчик будет использовать данные, полученные из переменной $_POST[‘btn’]: это переданное на сервер значение аргумента value кнопки, по которому и будет идентифицироваться в столбце id запрашиваемая строка.
Конструкцию if/elseif в обработчике следует убрать, заменив её на код запроса к БД. Ниже рассмотрим пример кода для CMS Joomla; для других CMS это может выглядеть немного иначе, но здесь важно понять смысл происходящего и адаптировать код к своему “движку”.
В начале нужно выяснить, какую кнопку “нажал” пользователь; это значение, как уже было сказано выше, находится в переменной $_POST[‘btn’]:
Теперь нужно подключиться к базе данных:
Здесь первая строка производит подключение к базе, а в последующих проверяется соединение и в случае его отсутствия выводится на экран информация об ошибке; в данном случае это целый файл err_db.php, создающий страницу, но можно обойтись и простым текстом. Последняя команда exit останавливает дальнейшее выполнение скрипта.
Далее создаётся запрос к БД и обрабатывается ответ:
Команда select указывает, что в ответе должна быть вся запрашиваемая строка, from указывает название таблицы, where указывает на нужную строку, где ‘id’ это указание на столбец, по которому нужно определять строку, а $value – искомое значение в данном столбце (идентификатор).
Ниже следует команда на запрос к БД ($db->setQuery($query)), последняя строка получает ответ в виде массива с запрошенной информацией ($result=$db->loadRow()).
Теперь осталось подставить необходимые данные из массива в переменные $file и $file_type и дописать заголовки, как это было сделано в начальной версии:
В данном коде первые три строки получают необходимые данные из массива строки БД, четвёртая строка составляет полный путь к файлу и далее подготавливаются соответствующие заголовки. Не забудьте, что вы можете изменить подставляемое в диалоговом окне имя файла на другое (см. выше код “PHP: передача заголовков; изменение имени файла”).
В последних двух строках, как и в предыдущем варианте, считывается исходный файл, помещается в буфер обмена, после чего следует закрывающая команда.
!!! Не забудьте, что без функции exit система будет выдавать ошибку!
Используя данный вариант кодов обработчика и блоков, вы можете создавать очень большое количество скачиваемого контента, однако потребуется создать страницу для администратора (не в административной панели!), с помощью которой можно будет быстро загружать файлы и сопроводительную информацию, которая будет загружаться в базу данных.
Так же, при необходимости, вы можете использовать строки той же базы данных для хранения загружаемых файлов, однако это уже тема для другой статьи.
Анонс: К публикации готовится статья “Как сделать платное скачивание файлов с сайта”.
Подписывайтесь на наш канал, следите за публикациями!
#web development school #скачивание с сайта #скачивание файлов #как сделать скачивание #скачиваемый контент
Скачивание видео с любого сайта: расширения, программы, онлайн-сервисы
Современная скорость домашнего и мобильного интернета позволяет без проблем смотреть видеоролики в режиме онлайн. По крайней мере, в городской черте. Но иногда необходимо скачать видео с сайта на компьютер. Например, для просмотра его в офлайне, там, где нет доступа к сети или для обработки и монтажа видео.
К сожалению, популярные видеохостинги не предоставляют возможность сохранять видео на свое устройство. Как, впрочем, и мелкие веб-ресурсы. Причиной тому является необходимость сохранить авторское право и, конечно же, мотивация пользователя вновь и вновь возвращаться на сайт.
В этой статье рассмотрим несколько способов, которые легко позволяют скачать на компьютер видео с любого сайта, будь то Youtube, ВК, Facebook, Одноклассники, Инстаграм или мелкий малоизвестный веб-ресурс.
Для выполнения поставленной задачи можно воспользоваться различными средствами: программами для стационарных ПК, приложениями для браузеров или онлайн-сервисами. С помощью последних можно загрузить видео без использования дополнительного ПО. Каждый из способов удобен по-своему. Только Вам выбирать какой из них лучше и более удобен.
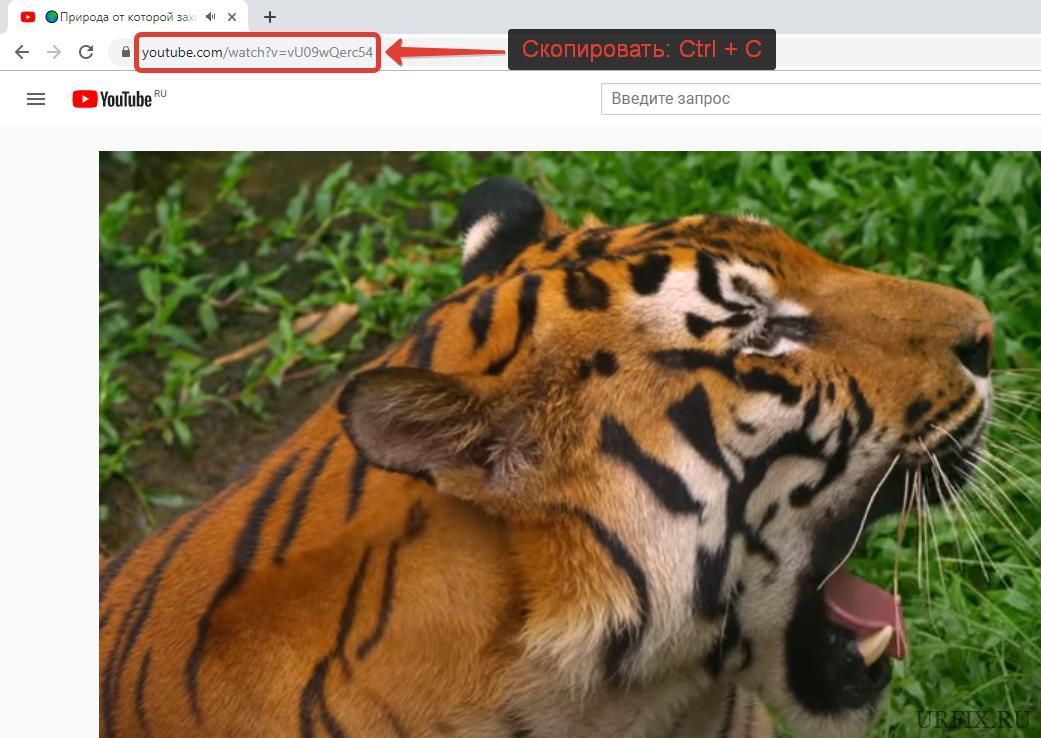
Как скачать видео с сайта по ссылке онлайн бесплатно
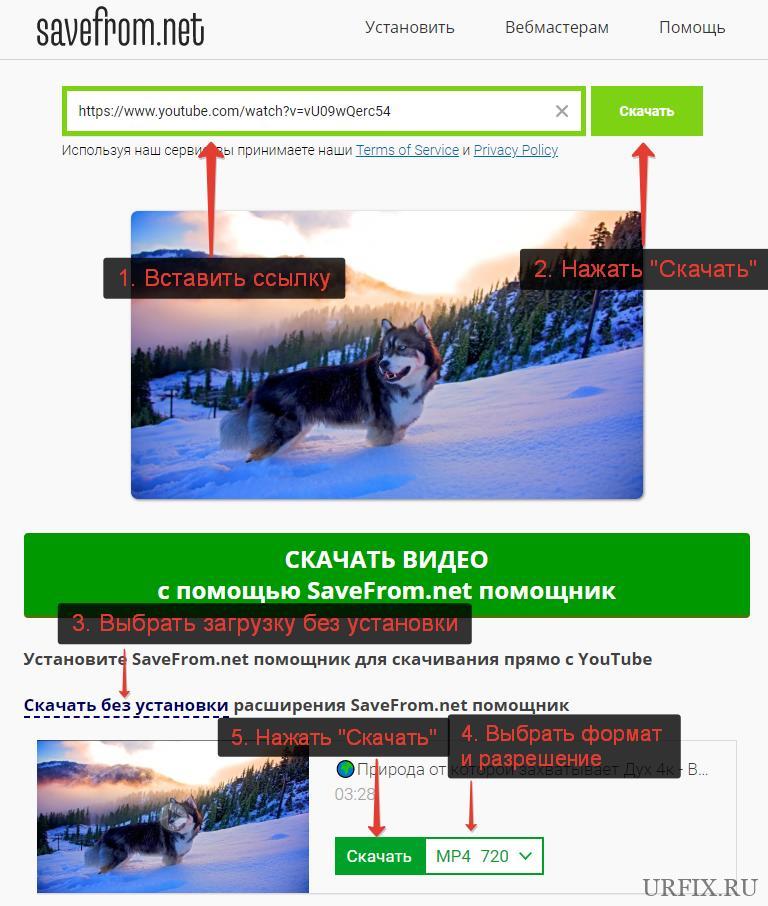
В подавляющем большинстве случаев пользователей интересует информация по загрузке не с «любого», а с вполне конкретного веб-ресурса. Как правило, с популярного видеохостинга или из социальной сети. Поэтому первым делом рассмотрим инструкцию по использованию удобного русскоязычного сервиса, с помощью которого можно скачать видео с сайта по ссылке онлайн без программ и приложений:
- Зайти на сервис загрузчика видео ru.savefrom.net ;
- Открыть страницу сайта, с которого нужно произвести загрузку видео;
- Скопировать URL страницы из адресной строки браузера;

- Вставить ссылку на видеоролик в специальное поле на сайте SaveFrom;
- Нажать кнопку «Скачать» напротив поля;
- Выбрать параметры загрузки «без установки»;
- Выбрать формат видео и разрешение;
- Нажать кнопку «Скачать»;

- Выбрать место на компьютере, куда будет сохранен видеоролик.
Как скачать видео по ссылке на телефон или планшет (Android, iPhone)
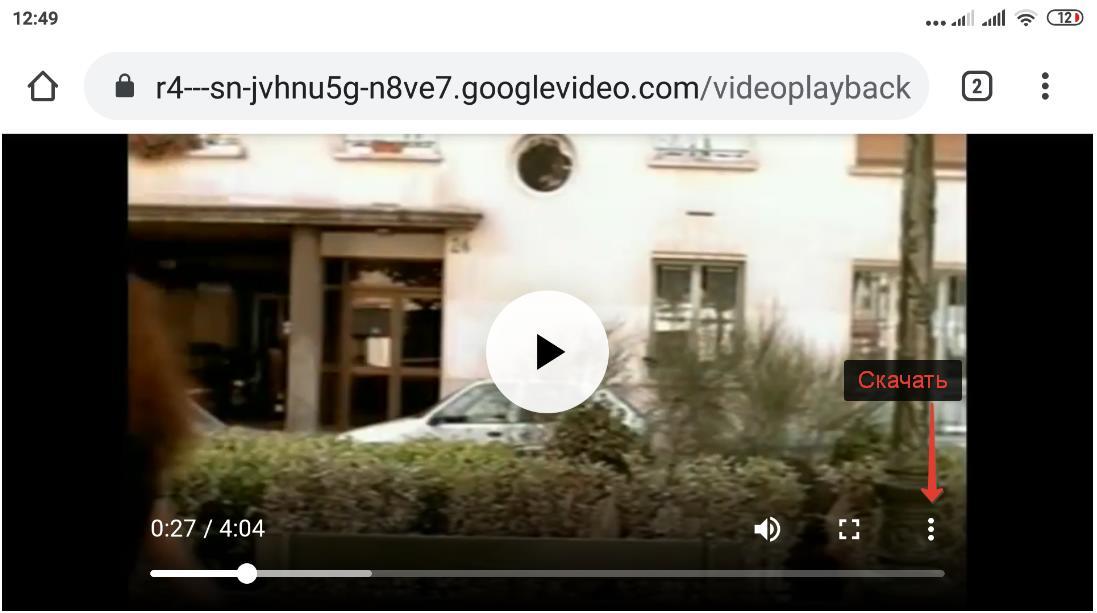
Чтобы скачать видео с сайта на телефон или планшет под управлением Android или IOS с помощью сервиса SaveFrom необходимо:

- Проделать вышеописанную процедуру, после чего видеоролик откроется в новом окне;
- Нажать на значок с 3 вертикальными точками в нижнем правом углу экрана;
- Выбрать в появившемся меню пункт «Скачать».
Данный сервис поддерживает сохранение видео со следующих веб-ресурсов:
| youtube.com | vk.com | yandex.video |
| facebook.com | ok.ru | twitter.com |
| tiktok.com | instagram.com | livejournal.com |
| vimeo.com | break.com | 1tv.ru (первый канал) |
| vesti.ru | dailymotion.com | hotstar.com |
| rutv.ru | streamago.com | soundcloud.com |
| bilibili.com | autoplustv.ru | sendspace.com |
| openloadmovies.net | tune.pk | viu.com |
| veojam.com | ntv.ru | russiaru.net |
Как скачать видео с сайта на компьютер с помощью расширений
При больших объемах работы по скачиванию видео использование онлайн-сервиса может быть не очень удобным. И тут на помощь приходят расширения для браузеров, которые обеспечивают быструю загрузку видеороликов при нажатии всего одной кнопки в панели инструментов веб-обозревателя.
Но есть нюанс, который заключается в том, что нет единого универсального расширения, позволяющего сохранять видео. Одни из них работают только с популярными сайтами, а другие – со всеми остальными. Поэтому для полноценной работы понадобится установить 2 расширения.
Расширение для скачивания видео с популярных сайтов для браузера
SaveFrom – бесплатное браузерное расширение с помощью которого можно скачать видео на компьютер с популярных сайтов. Список доступных веб-ресурсов указан выше в статье.
В связи с тем, что это и другие подобные расширения способствуют нарушению авторских прав, найти его на страницах официальных сайтах магазинов расширений не всегда удастся. Например, оно было удалено из Google Chrome. Для Opera, Яндекс браузера и Mozilla Firefox пока доступно. В Chrome установка производиться через инсталлятор. Для корректной установки нужно внимательно читать сопутствующую информацию и выполнять все требуемые действия.
Совет: при установке плагина рекомендуется убрать галочку с пункта «Полная установка», активировав «Настройка параметров», где следует убрать все ненужные дополнения, оставив только свой браузер.
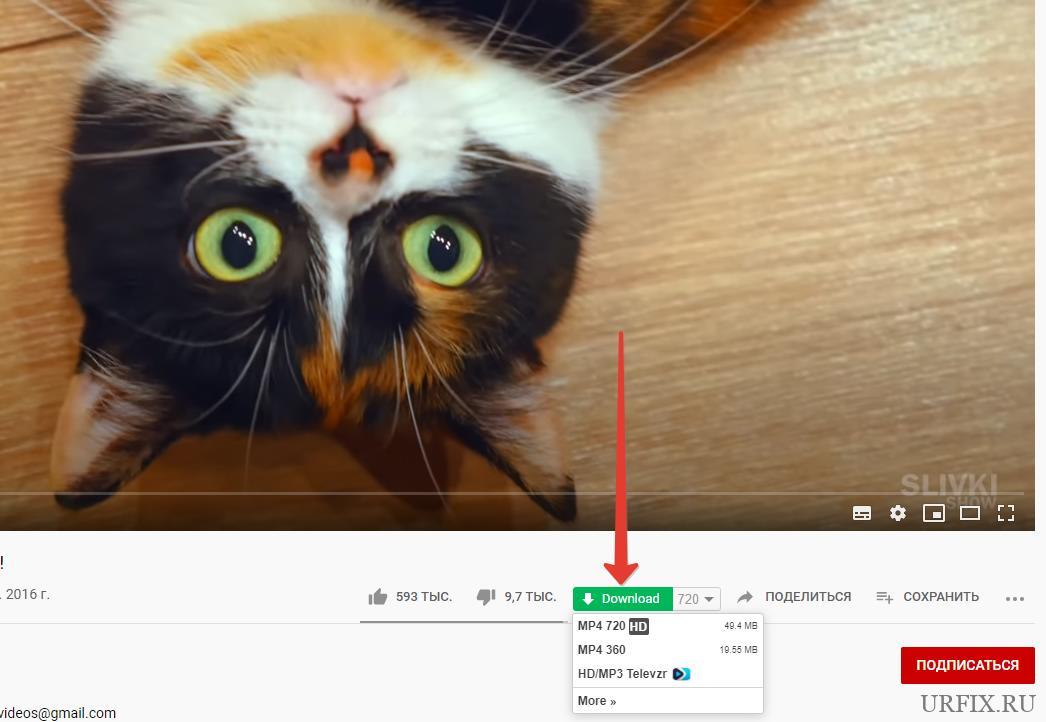
Как скачать видео с сайта с помощью приложения:
- Зайти на страницу, с которой должна произвестись загрузка;
- Выбрать формат и разрешение видеоролика;
- Найти кнопку «Скачать» (Download).

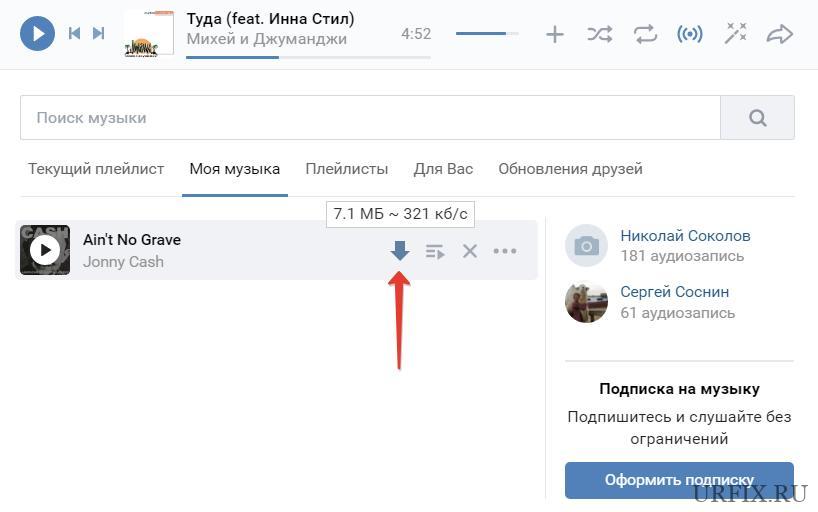
- Помимо загрузки видео, пользователь может загружать и аудио: музыку и песни. Для этого необходимо найти кнопку загрузки рядом с аудиозаписью. Например, в ВК она выглядит так:

Приложение для загрузки с других сайтов / браузерные загрузчики
Интернет не ограничивается популярными сайтами. Часто возникает необходимость скачивать со сторонних, малоизвестных сайтов.
В магазинах расширений браузеров можно найти множество однотипных плагинов. Они похожи друг на друга как близнецы. И все прекрасно справляются со своей задачей. Мы выложим лишь по 1 плагину для каждого браузера. Скачать их можно по ссылкам:
| Google Chrome | Opera | Яндекс браузер | Mozilla Firefox |
| Flash Video Downloader | Video Downloader | Video DownloadHelper |
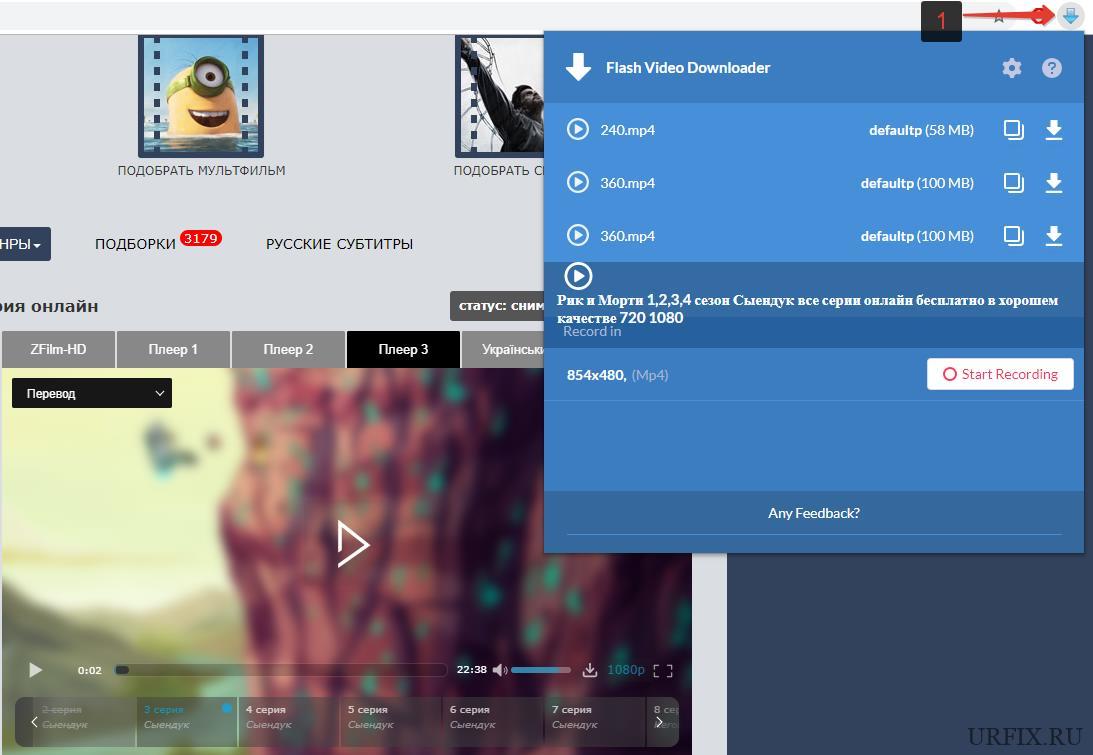
Интерфейс приложений весьма простой и не требует каких-либо особых навыков. Единственное что должен знать пользователь при их использовании – это то, что обнаружение видео плагином происходит непосредственно во время запуска видеоролика. А уже после нужно открыть плагин, нажав на соответствующую кнопку в панели инструментов и приступить к сохранению видео на компьютер или ноутбук.

Некоторые плагины, например, Flash Video Downloader способны произвести захват потокового видео с сайта и скачать его. Пользователь может запустить воспроизведение видео, включить запись, а затем – сохранить его на свое устройство в HD качестве.
Программы для скачивания видео с сайтов
Большинство пользователей предпочитают избегать лишних программ на своем ПК и обходятся онлайн-сервисами и браузерными расширениями. Тем не менее, нельзя не упомянуть программы.
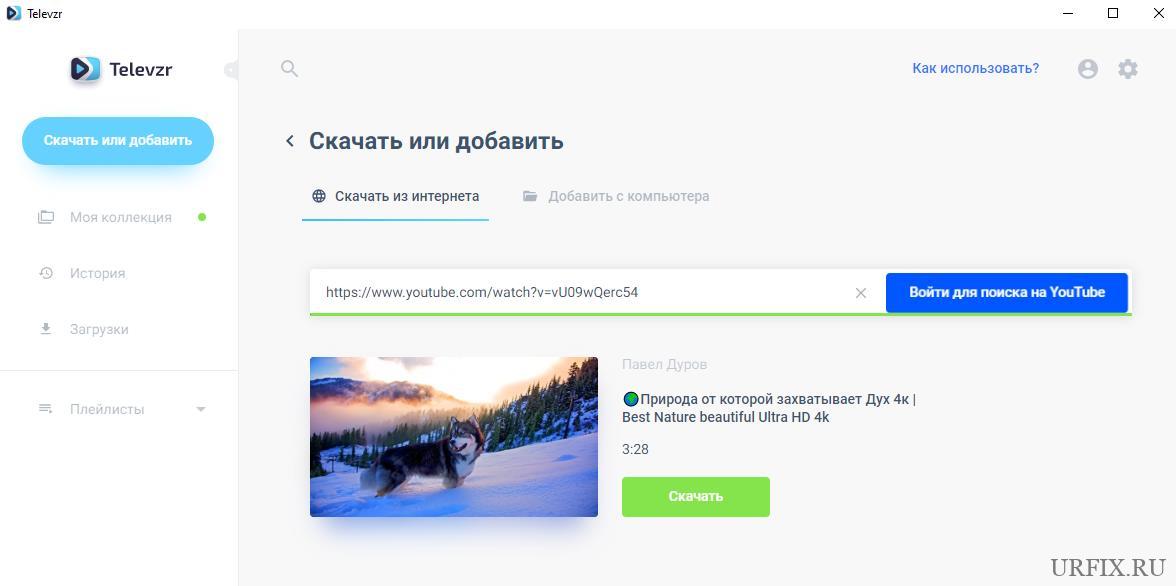
Ummy Video Downloader – программа для скачивания видео с сайтов на компьютер. Помимо основной функции, она предоставляет возможность создавать коллекции, просматривать историю и загрузки.

Как скачать видео с сайта через код страницы
Для сохранения фильмов, сериалов, мультфильмов, клипов и видеороликов на свой ПК не обязательно использовать расширения и онлайн-сервисы. Можно воспользоваться встроенными в браузер инструментами для разработчиков для выявления видео и последующей его загрузке.
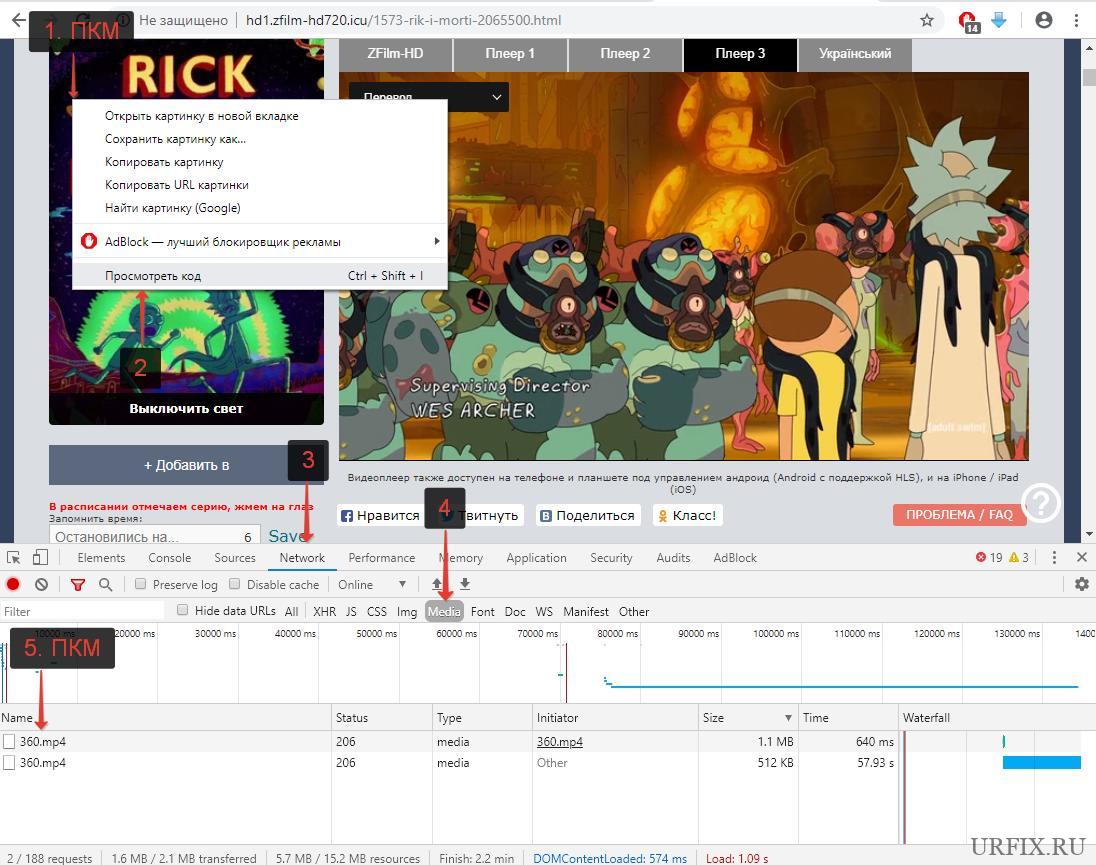
Как скачать видео с любого сайта через код страницы:
- Открыть сайт, с которого будет происходить загрузка;
- Открыть инструменты разработчика в браузере. Можно воспользоваться комбинацией клавиш Ctrl + Shift + J , запустить их из меню браузера или кликнуть правой кнопкой мыши по рабочему полю, вызвав тем самым контекстное меню, в котором следует выбрать пункт «Просмотреть код»;
- Запустить воспроизведение видео;
- Перейти в раздел «Network» в инструментах разработчика;
- Для облечения поиска среди всех файлов именно видеоформата можно использовать фильтр «Media»;
- Если все сделано верно, то в списке отобразятся видеофайлы;

- Необходимо нажать правой кнопкой мыши на видеофайл для вызова контекстного меню;
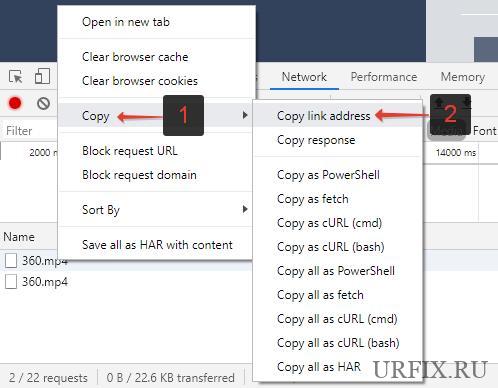
- Далее можно открыть его в новом окне или скопировать ссылку и вставить в адресную строку. Вне зависимости от выбранного варианта появится окно с предложение указать место, куда будет скачан файл.

Как получить ссылку на скачивание файлов без регистрации
Часто можно встретить надпись на разных сайтах “Доступно только для пользователей”. Значит. чтобы увидеть ссылку на скачивание файла, необходимо зарегистрироваться. Но иногда (не всегда!) можно легко обойти это и получит ссылки безо всякой регистрации.

Получаем ссылку без регистрации
Для получения ссылки нам нужно увидеть HTML-код web-страцы. Для этого кликаем правой кнопкой мыши на странице и выбираем: “Исходный код” (Opera), “Просмотр исходного кода страницы” (Mozilla Firefox), “Просмотр HTML-кода” (Internet Explorer), “Просмотреть источник сраницы” (Google Chrome, которым я с переменным успехом пользовался несколько днея назад). Не отвечаю за абсолютную правильность, т.к. у меня три из четырех браузеров на украинском.
Внимание! Для просмотра HTML-кода можно просто нажать комбинацию клавиш Ctrl+U во всех браузерах.

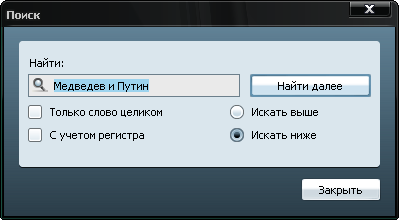
Далее необходимо подключить поиск: в Opera — клик правой кнопкой мыши > “Создать поиск”. Комбинация клавиш для всех браузеров: Ctrl+F. Искать мы будем слова, которые написаны на странице рядом с надписью “Доступно только. “. Я выбрал “Медведев и Путин”.

На странице может встретиться несколько таких надписей, но (домашнее задание!) несложно определить искомую.

Сразу за ней будет идти знакомая надпись про “Доступно. “
![]()
Лирическое отступление: самые сообразительные спросят, а почему бы сразу не искать именно этот текст, “Доступно только для пользователей”? Отвечаю: этот текст, как правило, скрытый, и ваш браузер его не найдет. Хотите — проверьте! (Скамейка окрашена)
Следом за надписью про доступ можно увидеть ссылки на файлообменники: в данном случае это — DepositFiles и LetItBe. Вот они-то нам и нужны.

Выделим и скопируем (Ctrl+C), например, ссылку на депозитфайлз.

Откроем новую вкладку (Ctrl+T) и вставим ссылку в адресную строку (Ctrl+V). Нажимаем Enter и нашему взору открывается нужная страница для скачивания файлов.
Как скачать файлы с сайта через код страницы.
На странице с нужными картинками:
ПКМ — Сохранить как html
Затем посмотреть любым текстовым редактором (например Notepad++) на наличие ссылок на картинки.
Если таковые имеются, то попытаться найти все такие (см. скриншот 1)
Ещё немного терпения… Может быть какие-то дополнительные условия… Может быть с помощью макросов… Получим голый список (см. скриншот 2)
Сохранить его в файл и с помощью какой-нибудь утилитки типа WGET (https://eternallybored.org/misc/wget/) и скармливаем ему этот файлик…
Но это при условии, что нужные картинки именно в html присутствуют. Динамические сайты не всегда это дают.
Прячут картинки за своими движками… ;–)

