Здравствуйте, друзья!
Часто в рабочей переписке бывает так, что нужно отправить ссылку на файл в общей папке (на общем диске). Как это сделать так, чтобы получатели могли открыть файл, просто щёлкнув по ссылке? Чтобы не надо было переходить в папку, копировать какие-то пути или имена файлов… а просто щёлк! И файл уже открылся!
Это, к примеру, бывает нужно при заполнении каких либо форм совместно/одновременно.
Как работать с эксель файлами одновременно, описано по доп. ссылке в конце статьи.
Итак, рассказываю, как отправить чёткую кликабельную ссылку на файл в общей папке.
Вот, к примеру, есть файл, который надо заполнять всем вместе:
Полный путь к файлу можно увидеть щёлкнув мышкой в поле адреса:
Чтобы легко скопировать полный путь к файлу в буфер обмена, нужно проделать следующее:
1. Перетащить файл правой кнопкой мыши на свободное место и отпустить. Выбрать пункт “Создать ярлык(и)”:
Второй способ – перетащить файл левой кнопкой мыши, удерживая при этом Ctrl+Shift (вторая картинка в галерее)
Получится Ярлык:
2. Щёлкнуть правой кнопкой по ярлыку и выбрать “Свойства“:
3. На закладке “Ярлык” будет виден и уже выделен полный путь к файлу. Его надо скопировать:
Весь процесс копирования пути показан на этом GIF-ролике:
4. Теперь создадим письмо, в котором подготовим текст для отправки и вставки ссылки на файл:
5. В месте курсора нажмём Ctrl + K:
6. Появится диалог вставки ссылки. В поле “Адрес” вставим скопированную ссылку на файл и нажмём “ОК“:
7. Ссылка вставлена! Теперь при щелчке по этой ссылке, сразу откроется нужный файл:
Но это ведь не очень красиво? А мы любим красиво, а не вот это вот всё… 🙂
Мы-то знаем, чо можно сделать красивее. Сделаем!
Выделите слово “ссылке” и нажмите Ctrl + K:
Вставьте адрес ссылки (также как и в предыдущем случае), нажмите “ОК“:
Получится красиво!
Друзья, надеюсь, вам пригодится эта простая инструкция, и ваши письма со ссылками на файлы (лучше, кстати, слать ссылки, а не сами файлы) будут выглядеть профессионально!
!АПДЕЙТ! В веб-редакторе писем, типа mail.ru и других, вставлять ссылки можно только если они начинаются на http:// или https://. То есть интернет-интранет ссылки. А ссылки типа \serverfolderfile.xls не срабатывают. Жаль.
Удобной и продуктивной работы вам!
Читайте также:
***
Искренне ваш,
© Иван С.
Поставьте лайк👍, если статья вам понравилась, и поделитесь с друзьями. Подпишитесь на канал, чтобы не пропускать новые публикации.
Содержание
- Как посмотреть все ссылки в ворде
- Как найти гиперссылку в ворде?
- Как найти гиперссылку в документе Word?
- Как удалить гиперссылки в документе Word?
- Как можно создать гиперссылку?
- Как в ворде сделать содержание со ссылками?
- Как увидеть все ссылки в Word?
- Как быстро удалить все гиперссылки в ворде?
- Как убрать ссылки в тексте?
- Как убрать ссылки в презентации?
- Как сделать ссылку на документ в Интернете?
- Как скопировать путь к папке как ссылку?
- Как сделать ссылку на файл?
- Какой элемент web страницы может быть гиперссылкой?
- Как превратить текст в ссылку?
- Как добавить ссылку в текст HTML?
- Как найти скрытую ссылку в документе Word?
- Как найти гиперссылку в документе Word
- Как вставить ссылку в ворд чтобы можно было по ней перейти в интернет
- Как сделать гиперссылку в Ворде
- Ссылка на интернет-адрес
- Создаем ссылку на фрагмент текста (содержание)
- Удаление гиперссылки
- Добавление ссылки на сайт в документ Word
- 4 быстрых способа сделать гиперссылку в ворде на всех версиях офиса
- Применение гиперссылок
- Окно параметров «Гиперссылка» и «Закладка» в ворде 2003
- Окно параметров «Гиперссылка» и «Закладка» в современной версии ворда
- Ссылка на сайт
- Ссылка на другой документ
- Ссылка на текст в документе
- Заключение
Как посмотреть все ссылки в ворде
Ctrl+G и выбрать из списка, если склероз не изменяет…
- Выделите текст или объект, который должен представлять гиперссылку.
- Щелкните его правой кнопкой мыши и выберите пункт Ссылка .
- В разделе Связать с выберите параметр Место в документе.
- В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
Чтобы удалить гиперссылку, но при этом сохранить текст, щелкните ее правой кнопкой мыши и нажмите кнопку Удалить гиперссылку. Чтобы полностью удалить гиперссылку, выделите ее и нажмите клавишу DELETE.
Выделите текст или рисунок, который должен представлять гиперссылку. Нажмите CTRL+K. Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку. В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.
Как в ворде сделать содержание со ссылками?
- Щелкните место, где требуется вставить оглавление — как правило, в начале документа.
- Щелкните Ссылки> Оглавление, а затем выберите из списка стиль Автоматическое оглавление. Примечание: Для стиля Ручное оглавление Word не создает оглавление на основе заголовков и не может обновлять его автоматически.
Как увидеть все ссылки в Word?
Как просмотреть все сноски из документа Word?
- Откройте текстовый документ, в котором вы хотите просмотреть все сноски, и нажмите Просмотр > Осадка, см. …
- Затем продолжайте нажимать дело > Показать заметки, см. …
- Теперь все сноски в этом документе отображаются в нижней панели, как показано на следующем снимке экрана:
Удалить все гиперссылки из текста во всех версиях Word можно очень быстро, пользуясь только горячими клавишами.
- Выделяем весь текст – «Ctrl+A».
- Удаляем гиперссылки – «Ctrl+Shift+F9».
Как убрать ссылки в тексте?
Выделите весь текст, содержащий гиперссылки, для этого воспользуйтесь комбинацией клавиш Ctrl+A. А затем нажмите Ctrl+Shift+F9… Мы успешно проверили эту комбинацию в Word 2003-2010. Нажав сочетание, все гиперссылки будут удалены, а форматирование останется нетронутым.
Как убрать ссылки в презентации?
Щелкните текст гиперссылки правой кнопкой мыши и выберите «Удалить гиперссылки». На вкладке «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры», а затем в группе «Прямоугольники» выберите «Прямоугольник». Перетащите прямоугольник таким образом, чтобы он охватывает текст гиперссылки, который нужно скрыть.
Как сделать ссылку на документ в Интернете?
Ссылка на веб-страницу
- Поместите курсор в то место документа, где должна находиться ссылка.
- Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки». …
- Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
- Введите текст ссылки, который будет отображаться в документе. …
- Нажмите клавишу ВВОД.
Как скопировать путь к папке как ссылку?
Для этого нажмите правую клавишу мыши на файле удерживая при этом Shift и в открывшемся контекстном меню вы увидите пункт “Копировать как путь“. Если вы выберите этот пункт, то в буфер обмена скопируется полный путь к файлу (Рис. 2).
Как сделать ссылку на файл?
Добавление ссылок на последние файлы в документ, книгу или презентацию
- Поместите курсор в то место, куда вы хотите вставить ссылку.
- На ленте откройте вкладку Вставка.
- Щелкните стрелку раскрывающегося списка справа от элемента Ссылка на ленте. …
- В списке выберите и щелкните файл, который хотите вставить.
Ответ: Гиперссылка может быть добавлена к любому элементу HTML-документа. Часть текста с добавленной ссылкой по умолчанию выделяется синим цветом, как в предыдущем предложении. При наведении курсора мыши на текст со ссылкой он или меняет цвет или выделяется подчеркиванием.
Как превратить текст в ссылку?
Как сделать текст ссылкой
- Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
- Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
- У вас открылось окно, в которое нужно будет вставить ссылку.
Как добавить ссылку в текст HTML?
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега , который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Как найти скрытую ссылку в документе Word?
В теле документа где-то есть ссылка, но чисто внешне она никак не заметна. Ее нужно удалить. Можно ли ссылку как-то быстро найти? Текст очень длинный и убористый.
Лучше эту ссылку не искать, а сразу ее удалить. Способа найти ссылку, кроме ручного, я не встречала. Метод очень простой:
- Необходимо выделить весь текст в документе. Для этого курсор находится в тексте и нажимаем комбинацию Ctrl+A. Весь текст выделяется — синеет;
- После этого нажимаем еще одну комбинацию символов — Ctrl+Shift+F9. После этого все гиперссылки пропадают.
Ранее я пробовала дугой способ. Выделяла весь текст, затем кликала правой кнопкой мыши и выбирала пункт Удалить гиперссылку. Вроде все должно было удалиться, но по факту — ссылки оставались. И не важной, сколько я раз пыталась. А вот первым способом удаляется все и сразу.
В своем вопросе Вы не указали версию Microsoft Office, но, думаю, что схожий сервис присутствует везде. У меня, к примеру, Word 2007.
Для начала открываем файл и проверяем свойства документа через Основное (вертикальное)меню — далее закладка Подготовить в Word, там в дополнениях можно увидеть База гиперссылки. Там может быть указан путь, используемый для всех гиперссылок в документе.
В этом же разделе меню Подготовить есть строка Инспектор документов. Перед проверкой сохраните документ. При обнаружении ссылок в сервисе в результате выдаст Найдены настраиваемые XML-данные и появится кнопка Удалить все. Если Вы уверены, что нужных ссылок в тексте нет, то можно смело нажимать.
Еще один режим в том же меню Подготовить — это последняя строка Изменить ссылки на файлы. После нажатия появится табличка с указанием ссылок на исходный файл. Для их отключения можно снять галочку Хранить в документе или нажать кнопку Разорвать связь.
Еще можно попробовать выделить весь текст и выбрать комбинацию «горячих» клавиш Ctrl+Shift+F9, это поможет сохранить форматирование текста и удалить активные гиперссылки.
Конечно, в небольших текстах надежнее удалять ссылки вручную, но с объемными текстами на это уйдет немало времени.
Neech
-=Troll=-
Участник
Ответ: Как найти гиперссылку в документе Word
Ctrl+G и выбрать из списка, если склероз не изменяет.
Neech
Ответ: Как найти гиперссылку в документе Word
Источник
Как вставить ссылку в ворд чтобы можно было по ней перейти в интернет
При добавлении в текст гиперссылки, нажимая на нее, пользователь может быстро перейти на какой-либо раздел создаваемого документа, либо же открыть веб-страницу в сети. Ее объектом являются: отдельные слова, фразы, графика, символы. Иногда ссылки создаются автоматически. Это происходит, когда ворд распознает, что перед ним находится e-mal или адрес сайта. Далее приведем варианты, как в ворде сделать гиперссылку самостоятельно.
Ссылка на интернет-адрес
Любая гиперссылка имеет две составляющих: адрес, куда она ведет, и непосредственно текст, отображающийся в документе. Так, адресом может быть https://yandex.ru, а текстовой частью – Яндекс.ру.
Для создания ссылки на интернет-ресурс выполняются следующие действия:
- Выделение текста, который должен быть гиперссылкой на страничку в Интернете.
- Выбор вкладки «Вставка» и нажатие «Гиперссылка». Можно еще воспользоваться диалоговым окошком «Вставить гиперссылку». Оно появляется, если кликнуть правой кнопкой по нужному фрагменту, а потом выбрать соответствующую функцию.
Ввод адреса Интернет-страницы в специально отведенном для этого поле в открывшемся окне, подтверждение путем нажатия «Ок».
После этого перед пользователем появится отформатированный текст, то есть слово (предложение) будет подчеркнуто и выделено голубым.
Создаем ссылку на фрагмент текста (содержание)
Чтобы сделать гиперссылку в ворд на нужную часть документа, следует начать с создания закладки. Для этого проделайте следующее:
- Выделить текст, на который нужно сослаться.
- Нажмите «Вставка» в панели, расположенной сверху.
- Перейдите на раздел «Ссылки», где имеется кнопка «Закладка».
- В появившемся окошке в строке «Имя» вводится название закладки.
Для создания самой гиперссылки нужно:
- Кликнуть правой кнопкой на слове (предложении), которое будет ссылкой.
- В выпадающем перечне функций выбрать «Гиперссылка».
- В левой части открывшегося окна имеется раздел «Связать с. », где следует нажать на «местом в документе».
В отображающемся перечне будет видна созданная закладка. Ее выбор подтверждается кликом «Ок».
Без создания закладки ссылку получится сделать на любой из заголовков текста. Алгоритм действий остается таким же. Список заголовков (или содержание документа) автоматически отображается в диалоговом окошке, приведенном выше. Вам остается прописать содержание и расставить ссылки на соответствующие разделы документа.
После того как ссылка проставлена, можно кликнуть по ней правой кнопкой мыши, чтобы совершить следующие преобразования: изменение, переход, копирование или удаление ее.
Удаление происходит простым нажатием в открывшемся окне соответствующего пункта.
Используя такой способ, текст или картинка, которые были основой для гиперссылки, останутся неизменными. Еще одним вариантом является установка курсора после крайней буквы ссылки и однократное нажатие Backspace. После этого выделение голубым и подчеркивание пропадет. Разумеется, можно стереть и само слово-ссылку.
В статье подробно рассмотрено, как правильно вставить и удалить ссылку, при нажатии которой осуществляется моментальный переход на сайт или раздел в документе в программе Microsoft Word.
Добавление ссылки на сайт в документ Word
Добавление ссылки в документ Ворд осуществляется с помощью стандартных инструментов программы, при этом ее (как саму запись, так и внешний вид) можно изменить в любой момент.
- Подготовьте, то есть скопируйте в буфер обмена ссылку, которую требуется вставить в текстовый файл.
Выделите слово или фразу, которая в дальнейшем будет вести по указанному адресу.
Обратите внимание! Ссылкой в документе Word может быть не только обычный текст, но и рисунок, изображение, фигура, текстовое поле, WordArt, SmartArt и некоторые другие объекты. Алгоритм действий, которые требуется выполнить в подобных случаях, ничем не отличается от рассмотренного далее.
Далее можно пойти по одному из трех путей:
- перейдите на вкладку «Вставка» и воспользуйтесь кнопкой «Ссылка»;
кликните по выделенной части текста правой кнопкой мышки (ПКМ) и выберите пункт «Ссылка»;
Читайте также: Полезные сочетания клавиш для удобной работы в Microsoft Word
Какое бы из трех предложенных выше действий вы не выполнили, будет открыто окно «Вставка ссылки«. Вставьте в расположенную внизу строку «Адрес» скопированный на первом шаге текущей инструкции URL. Нажмите «ОК» для подтверждения и закрытия окна.
Примечание: В строке «Текст», расположенной вверху этого окна, можно задать свое название для ссылки – текст, внутри которого она будет содержаться. Это полезно в тех случаях, когда изначально адрес добавлялся в пустое место документа, что тоже возможно. Справа же расположена кнопка, нажатие на которую позволяет добавить «Подсказку» — небольшое описание, демонстрируемое при наведении указателя курсора на ссылку в тексте.
Ссылка будет добавлена в указанное вами место документа, будь то текст, изображение или какой-либо другой элемент. Для перехода по ней необходимо зажать клавишу «Ctrl» и кликнуть по объекту левой кнопкой мышки (ЛКМ).
Если добавлялась подсказка, она будет показана вместо адреса во всплывающем окошке около текста-гиперссылки.
Из контекстного меню, вызываемого нажатием ПКМ по указанному месту, тоже можно открыть ссылку. Там же доступна возможность ее изменения, копирования и удаления.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 11902 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Приветствую всех читателей на данной странице блога! На связи Федор Лыков. Сегодня я хотел бы вам рассказать, как сделать гиперссылку в ворде.
Использование этих удобных ссылок позволяет намного быстрее и удобнее перемещаться как по документу, так и на сторонние ресурсы, которые упоминаются в статье или какой-либо другой публикации.
Грамотное их использование позволяет упростить читателям вашего текста усваивание информации. Даже вы, если не впервые читаете этот блок, наверняка замечали в статьях оставленные мной ссылки для вашего удобства. Да, именно о них мы поговорим и о том, как их создать. Желаю приятного чтения!
Данные объекты часто встречаются нам на интернет-сайтах и существует сугубо для того, чтобы упростить наше с вами путешествие по сети и сэкономить время. Представьте, ведь не будь в интернете ссылок, то вам приходилось бы вводить адрес сайта вручную.
В ворде гиперссылки применяются для нескольких целей:
- Указать источник на интернет-ресурс
- Запустить файл с компьютера
- Для быстрого перемещения по документу
- Для перехода на необходимую главу из оглавления.
Все это легко делается с помощью одного окна с инструментом добавления гиперссылки. Для того чтобы ссылаться на текст в этом же документе существуют инструменты закладок. Данные опции присутствуют на обеих версиях ворда: как на 2003, так и на более поздних. Окна настроек не отличаются во всех версиях офиса.
Предлагаю, для начала, рассмотреть способы перехода, как сделать гиперссылку в ворде к в каждой из версий, а после рассмотреть уже добавление гиперссылок для каждой цели в отдельности.
Есть несколько вариантов попасть в окно настройки «Гиперссылок» в Word 2003:
- Через верхнее меню
- Выделив нужный фрагмент
- Через сочетание клавиш
Давайте рассмотрим всё по порядку. Сразу скажу, что имеет смысл сперва выделить тот фрагмент, в который нам нужно встроить ссылку, а потом заходить в данные параметры.
В первом способе доступ в это окно настроек лежит через меню «Вставка», где соответственно нам необходимо выбрать пункт «Гиперссылка»
Второй способ подразумевает собой выделение необходимого фрагмента текста левой клавишей мыши. Дальше нужно кликнуть правой клавишей по нему и выбрать пункт из всплывающего меню «Гиперссылка».
Ну и третий, достаточно простой способ, который подходит ко всем версиям офиса. Это сочетание горячих клавиш, которое откроет нужное нам окно параметров. Просто нажмите Ctrl + K и оно откроется.
Окно «закладка» потребуется нам для того чтобы определенный кусок текста являлся для ворда цельным фрагментом, на который мы будем ссылаться. Это обязательное условие, поэтому рассмотрим, как это сделать.
Для этого нам потребуется снова перейти в верхнее меню и к пункту «вставка», где нужно выбрать «Закладки».
Сразу скажу, что здесь так же заранее нужно выделить нужный фрагмент, который и будет входить в нашу закладку.
Введите имя закладки и нажмите «Добавить». Всё, готово. Позже мы сможем сослаться на данный фрагмент.
А сейчас давайте посмотрим, как все это делать на современных версиях офиса.
Есть несколько вариантов попасть в окно настройки «Гиперссылок» в ворде 2007, 2010 и более поздние:
- Через вкладку «Вставка»
- Выделив нужный фрагмент
- Через сочетание клавиш
Рассмотрим их по порядку. Как и в предыдущем случае, для начала выделите тот текст или слово, в которое нам нужно встроить ссылку.
В первом способе нам потребуется в верхней части программы выбрать вкладку «Вставка» и нажать кнопку «ссылка».
Во втором способе мы делаем все то же самое, что и в более старой версии. Выделяем необходимый фрагмент левой кнопкой мыши. После этого кликаем правой клавишей по нему и выбираем пункт из всплывающего меню «Ссылка».
Ну и третий идентичен прошлому ворду. Просто нажимаем сочетание горячих клавиш, которое откроет нужное нам окно параметров. Просто нажмите Ctrl + K, и оно откроется.
Теперь так же рассмотрим возможность создание закладки. Окно «закладка» потребуется нам для того чтобы определенный кусок текста являлся для ворда цельным фрагментом, на который мы будем ссылаться. Выделите его заранее и выполняйте следующие после действия.
Нам потребуется та же вкладка «Вставка», где мы уже нажимаем на кнопку «Закладка».
Введите имя закладки и нажмите «Добавить». Теперь мы сможем сослаться на данный фрагмент.
Итак, теперь после полученных знаний мы можем уже рассматривать детально, как сделать гиперссылку в ворде.
Ссылка на сайт
Первым делом рассмотрим способ добавления гиперссылки на интернет-ресурс. Это требуется достаточно часто. Допустим, вы можете вспомнить статьи данного сайта, где часто встречаются отсылки на предыдущие публикации для вашего же удобства.
Для начала определим, в какой фрагмент требуется встроить ссылку. После выделяем его и попадаем в окно настроек по любому из способов выше.
- Выбираем в левой части окна то, с чем нам необходимо связать фрагмент. В нашем случае это веб-страница, поэтому нажимаем на верхний пункт.
- После этого в строку «Адрес» вводим сайт, на который нам необходимо сослаться.
- Нажимаем ОК.
В результате выполнения этих действий наш текст станет синего цвета, но не переживайте это лишь электронное обозначение ссылки. Зажав кнопку CTRL на клавиатуре и левой кнопкой кликнув по этому фрагменту, вы попадете на тот ресурс, на который ссылались.
Вот мы и узнали, как сделать гиперссылку в ворде на сайт в интернете.
Ссылка на другой документ
Теперь посмотрим, как сделать гиперссылку на другой документ. Эта возможность может потребоваться в том случае, когда у нас имеется несколько достаточно больших текстовых файлов по одной теме и нам необходимо делать на них отсылки. Так же можно упорядочить все документы по конкретной теме в одном. В общем, применений достаточно, поэтому смотрим.
Выделяем необходимый текст для встраивания и переходим в окно параметров по инструкциям выше.
- Выбираем в левой части первую кнопку «файлом, веб-страницей».
- В блоке «искать в» указываем путь до документа на вашем компьютере с помощью стрелочки и указания пути, а в нижнем окне просмотра каталога выбираем нужный файл.
- Нажимаем ОК.
После данных действий текст окрасится в синий цвет, показывая наличие в нем ссылки. При нажатии откроется документ, ссылку на который вы указывали. Так же этим способом вы можете указать не документ, а приложение, музыку, видео и практически любой файл с вашего компьютера.
Учтите, что файл, на который вы сослались не «закачивается» в ваш документ. То есть, при удалении или перемещении этого текстового файла ссылка просто перестанет работать.
Ссылка на текст в документе
Данная возможность очень сильно может помочь для грамотного оформления документа. Особенно актуально при больших объемах. Представьте, что в реальной книге вам не придется листать до нужной главы, посмотрев оглавление, а просто можно нажать на нее и вы моментально окажетесь на нужном месте.
Тут то же самое и поэтому мы сейчас рассмотрим эту возможность, чтобы вы потом могли сделать гиперссылку в содержании или на список литературы.
А как сделать красивое содержание мы рассматривали в предыдущей статье про табуляцию в ворде. Обязательно почитайте!
Здесь наши действия будут немного отличаться. Нам потребуется перед добавлением ссылки сделать закладку из того текста, на который потребуется сослаться позже.
Для примера я решил взять предыдущую статью про табуляцию и на ее примере сделать ссылку на заключение. Специально для этого я сделал содержание.
Выделяем текст нужного фрагмента и переходим в меню «закладка». Как туда попасть было рассказано выше.
Пишем любое подходящее имя. Для закладки нужно имя из одного слова, учтите. После этого нажимайте кнопку «Добавить».
Теперь возвращаемся к началу документа, где обычно располагается содержание. Выделяем нужный текст и переходим в меню настроек гиперссылок.
- Выбираем кнопку «Место в документе» в блоке «связать с».
- Выбираем созданную нами закладку.
- Нажимаем ОК
Эти действия позволят нам сделать очень удобное содержание, которое поможет вам и читающему человеку легче читать и ориентироваться по страницам. Удобно и главное красиво! Вот мы и разобрались в вопросе, как сделать гиперссылку в ворде.
Заключение
Сегодня мы снова немного глубже узнали программу Microsoft Word и научились важному умению, как сделать гиперссылку в ворде.
Предлагаю подвести итог всей статьи и упорядочить все наши знания.
| Название ссылки | Описание | Назначение |
| На сайт | При нажатии выполняется переход на интернет-ресурс | Для удобной отсылки и цитирования других источников. |
| На файл с накопителя компьютера | При нажатии запускается сторонний файл. | Для упорядочивания. Как правило, используется при больших объемах текста и невозможности все разместить в одном файле. |
| На текст в документе | При нажатии выполняется переход в место расположения ссылаемого текста | Для упорядочивания текста в документе. Используется, в основном, для оглавлений. Позволяет экономить время, моментально переходя на нужную главу. Очень удобно в объемных файлах. |
Вот и всё, о чем я хотел сегодня вам рассказать. Спасибо, что дочитали до конца! Надеюсь, что статья вам очень понравилась и оказалась для вас полезной. Используйте эти знания с пользой для себя.
Если остались вопросы обязательно пишите их в комментариях, а я постараюсь на них ответить и помочь вам. А на этой ноте я с вами попрощаюсь. Всего хорошего и увидимся в следующих публикациях! До свидания!
Источник
Как найти ссылку на видеофайл в коде веб-страницы с видео из Интернета?
Просветленный
(36076),
закрыт
2 года назад
Дополнен 2 года назад
天_мнЕДьфЕМА_асив-ЕшьЖыр-а
天_мнЕДьфЕМА_асив-МяЖыр-а
Eazy-L
Просветленный
(28262)
2 года назад
Это зависит от сайта с видео. Например, на YouTube ты не увидишь ссылки прямо явной на видео файл в коде. Эти жмоты буржуйские прячут всё по максимуму там от народа.
КеельПросветленный (36076)
2 года назад
При этом Ютуб корефанит с сайтом ру. сэйвфром. нет ,
позволяя скачивать видео у себя (на Ютубе) с помощью этого сайта 🙂
Содержание
- Url адрес файла на компьютере как узнать
- Что такое url адрес и как его найти?
- Что значит url ссылка на изображение, сайт, канал или видео?
- Какова структура url адреса или запроса?
- Что такое url blacklist
- URL адрес — что это такое и как узнать урл веб-страницы сайта, изображения или видео
- Что такое URL адрес и из чего он состоит?
- Структура УРЛ и некоторые особенности для вебмастеров
- Кодирование и декодирование URL
- Как узнать URL изображения, видео или страницы сайта?
Url адрес файла на компьютере как узнать
КАК ВЫЯСНИТЬ URL АДРЕС ССЫЛКИ ДЛЯ СКАЧИВАНИЯ ФАЙЛА
Чем привлекателен интернет, так это тем, что там почти всегда можно найти что-то полезное и интересное для пользователей интернета. Зачастую это могут быть различные файлы, или просто какая-либо информация (развлекательная или познавательная). Вся эта информация (и файлы в т.ч.) размещены на серверах, а доступ к ней мы получаем посредством указания URL адресов (или, попросту, ссылок) на эту информацию в специализированных программах интернет-браузерах, предназначенных для соединения компьютера пользователя с сервером (фактически, тоже компьютером), на котором хранится эта информация.
Общие понятия и рекомендации о поиске информации в интернете описаны в статье «ПОИСК ИНФОРМАЦИИ В ИНТЕРНЕТЕ (Освоение компьютера)» на этом сайте. Там же раскрывалось понятие и отмечалось значение URL-адреса в процессе доступа к информации, размещенной в интернете. Эта статья является продолжением вышеуказанной и посвящена вопросу, как выяснить URL-адрес ссылки для скачивания файла.
Вся информация, размещенная в интернете, обычно систематизирована по определенным признакам. В большинстве случаев отдельные файлы, предназначенные для скачивания, размещены на сайтах в разделах «файловый менеджер» или в облачных хранилищах, а сам процесс скачивания заключается в указании браузеру ссылок (точнее URL-адресов этих ссылок).

На Рис.1 представлен один из примеров процесса скачивания файлов из интернета и выяснения URL-адресов ссылок. В текстовом документе указана ссылка для скачивания торрент файла (см.1 Рис.1). При наведении на нее курсора и нажатии левой кнопкой мыши на эту ссылку происходит скачивание файла (см.2 Рис.1).
Чтобы узнать и скопировать URL-адрес этой ссылки, достаточно навести на нее курсор, и щелкнуть по ней правой кнопкой мыши. При этом появится контекстное меню (см.3 Рис.1). Если вы выберете пункт контекстного меню «Копировать адрес ссылки» (см.4 Рис.1), URL-адрес этой ссылки сохранится в буфере обмена компьютера. Вы можете сохранить его в документе, созданном с помощью любого текстового редактора, к примеру, в блокноте, или просто вставить в адресную строку вашего браузера (см.1 Рис.2). Правда, в последнем случае, после нажатия кнопки «Enter» на клавиатуре, вкладка с введенным в нее URL-адресом ссылки закроется (зависит от браузера), но скачивание файла произойдет.

Приведенный выше вариант – это способ узнать URL-адрес ссылки, который указан в явном виде. Т.е. на сайте не используется защиты от копирования адреса ссылки, и любой пользователь интернета, сохранив эту ссылку, имеет возможность повторно обратиться к ней в любое время или переслать ее своему знакомому. Но существует множество случаев, когда владельцы сайтов пытаются скрыть URL-адрес ссылки. Обычно, это делается в тех случаях, когда кто-то зарабатывает на предоставлении ссылок на файлы, пользующиеся популярностью, или хотят увеличить посещаемость своих сайтов за счет повторного посещения страницы пользователем интернета, на которой размещена эта ссылка. Обычно это (создание ссылок в неявном виде) делается с помощью кнопок «Скачать», размещенных на страницах сайтов.
Если ссылка для скачивания файла явно не указана на страницах сайта или в облачных хранилищах, но вам необходимо ее получить и сохранить, вы можете воспользоваться свойствами браузера, с помощью которого вы ранее уже скачивали этот файл. Для этого в окне браузера нажмите кнопку «Настройки» (см.2 Рис.2). Обращаю внимание, что для разных браузеров ее название может отличаться. В случае Google Chrome, как на моих рисунках, она сейчас называется «Настройка и управление Google Chrome». В случае Microsoft Edge, сейчас она называется «Настройки и прочее».
После нажатия кнопки «настройка браузера» перед вами откроется меню (см.3 Рис.2), в котором необходимо выбрать пункт «Загрузки» (см.4 Рис.2).

После нажатия на кнопку «Загрузки» перед вами откроется окно, в котором будут отражены все выполненные загрузки с помощью вашего браузера (см.1 Рис.3). Теперь вам остается только скопировать ссылку скачанного вами файла в буфер обмена (см.2 Рис.3) и сохранить ее в каком-нибудь текстовом файле.
И еще несколько особенностей выяснения URL-адресов файлов с помощью настроек браузеров и скачивания файлов из интернета:

Источник
Что такое url адрес и как его найти?
Всем привет! Теперь довольно часто мы сталкиваемся с таким понятием, как «url адрес». Но не всегда понимаем о чем идет речь. А ведь это составляющая интернета, без которых невозможна его работа. В этой статье речь и пойдет о том, что такое этот самый url адрес, как его найти, и что он из себя представляет.
Любая страничка в интернете имеет свой уникальный адрес, который необходимо набрать, что бы посетить ее или же переслать товарищу, если хотим поделиться найденной информацией. По сути, URL является параметром такого атрибута, как «href», при помощи которого создаются различные гиперссылки
URL строится аналогично адресу нашего места пребывания: улица, дом, квартира, этаж. Например, протокол HTTPS – это улица, номером дома может служить название сайта, а вот путь непосредственно к определенной странице сайта можно обозначить как квартиру. Аналогичным образом определяются и URL изображения или файла – это то место, где они располагаются.
Аббревиатура URL (Universal Resource Locator) означает – универсальный указатель ресурса. Т.е. – это и есть тот самый адрес сервера, на котором находится искомый ресурс. URL обладает определенной структурой, но об этом чуть позже.
Как это ни странно, но не все пользователи представляют себе, где взять этот самый URL-адрес. А здесь все зависит от того, какой именно URL нам необходимо найти. Если это адрес сайта, то его мы берем в адресной строке браузера.
Он может быть как длинным, так и коротким, в зависимости от того на главной странице сайта мы находимся или же на его других страничках. Кроме адреса сайта, адрес имеется и у отдельных файлов. Которые входят в состав контента сайта. И это не удивительно, ведь они где-то располагаются.
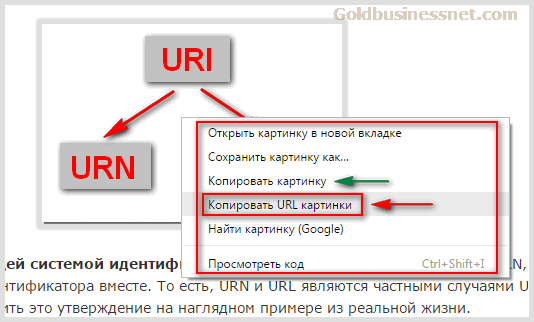
Например, мы просматриваем в ВК записи и наткнулись на интересную картинку. Нам захотелось поделиться ею, отправив ее адрес друзьям (пусть даже не в ВК). Нажав правой кнопкой мыши на картинке откроется окно, где находим «копировать URL картинки».
В результате будет скопирован ее адрес, который можно переслать любым известным способом. Если этот адрес вставить в текстовый редактор, то он будет выглядеть следующим образом:
В конце адресной строки вы видите окончание jpg, которое и указывает, что сохраненный вами адрес принадлежит файлу-картинке. Аналогичным образом будет выглядеть адрес и для любых других файлов, которые вы скачиваете с интернета. Только в конце будет стоять тот атрибут, который указывает на тип скачиваемого файла.
Самое интересное, понятие URL появилось в 1990 году в Женеве. «Изобретателем» этого термина стал Тим Бернерс-Ли. Первоначально URL нужен был для обозначения отдельных файлов, их расположения в мировой сети. Впоследствии его стали использовать для обозначения уже всех ресурсов интернета.
Что значит url ссылка на изображение, сайт, канал или видео?
Итак, что такое URL ссылка уже мы определились. Это адрес или ресурса, или файлов в интернете, их место расположение. При помощи URL можно определить, где находится тот или иной объект.
Просматривая на Яндексе картинки, вы можете спокойно найти ее ссылку, нажав правой кнопкой мыши. В открывшемся меню выбираем или «копировать адрес ссылки», или сохранить ее.
В первом варианте вы копируете именно ссылку, которую можно потом вставить в адресную строку любого другого браузера или же сохранить у себя в текстовом редакторе, что бы потом вновь посетить данное место с этим файлом. Во втором случае у вас на жестком диске сохраняется веб-страничка.
У каналов, например Ютуб, так же имеются свои адреса. Выяснить его довольно просто. Для начала вы входите в свой аккаунт на сайте youtube.com. Затем, в правом верхнем углу находите значок своего профиля, обычно это или ваше фото, или какая-либо аватарка. Нажав на нее, вы переходите на свою страничку, которая и является URL с идентификатором канала.
Например, youtube.com/channel/UCUZHFZ9jIKrLroW8LcyJEQQ. Это и есть стандартный адрес любого канала, а вот символы, которые идут в конце ссылки являются уникальным идентификатором. У каждого автора канала он свой.
Таким образом, любой URL-адрес любого объекта, будь то сайт или же картинка, видео, аккаунт в ВК или одноклассниках, отображается в адресной строке браузера. Скопировав его, вы сможете или сохранить эту ссылку, или отправить ее своим знакомым.
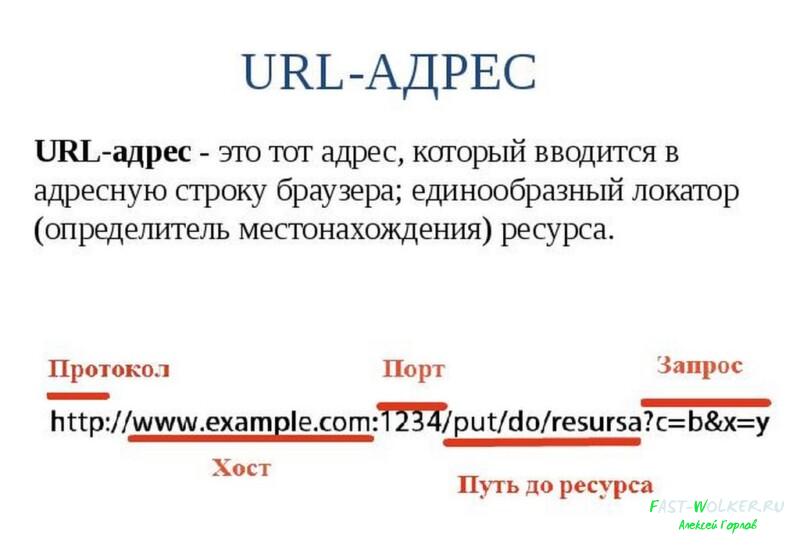
Какова структура url адреса или запроса?
Структура URL является иерархической. URL-адрес для размещения документа, изображения, станицы, и других прочих файлов выглядит следующим образом:
Сейчас основополагающим является такой параметр, как URI. Это Uniform Resource Identifier, что означает «Унифицированный идентификатор ресурса». Именно с его помощью можно идентифицировать любой ресурс в интернете. Это и сам сайт, и его файлы. Сюда же входит и адрес вашего электронного почтового ящика.
Этот самый URI состоит URL, который является Унифицированным Указателем Ресурса и URN (Uniform Resource Name), что переводится как Унифицированное Наименование Ресурса.
URN предназначен для идентификации конкретного объекта по его названию в пространстве имен. URL, как уже указывалось, характеризует местоположение этого объекта в интернете и обеспечивает к нему доступ. Таким образом, в URL входит имя сайта и его расположение. Что же касается URN, то это может быть или же только адрес сайта (или какого-либо ресурса), или же его имя, т.е., это тот метод с помощью которого мы попадает на искомый ресурс.
Если говорить об истории создания этих понятий – то это все тот же 1990 год. Правда, развитие в этом направлении не стоит на месте, в 1998 году выходит уже новая версия URI. Хотя мы и до сих пор используем термин URL, однако еще в 2002 году появилось сообщение, что он устарел и надо использовать вместо него термин URI.
Таким образом, URI – это сегодня наиболее общая система идентификации. Она может включать в себя как оба идентификатора URN и URL, так и каждый из них по отдельности.
Что такое url blacklist
Блеклист (blacklist) – это черный список тех сайтов, которые несут в себе вредоносный или вирусный материал. С такими сайтами мы сталкиваемся довольно часто. Например ваш браузер или антивирусник при попытке посетить какой-либо сайт выдал сообщение, что доступ на него запрещен, так как он может навредить системе.
Сейчас в интернете есть много сайтов, которые под видом невинной информации несут в себе определенную угрозу. Чаще всего такая надпись появляется на тех сайтах, которые предлагают купить что-либо, введя данные карты.
Ничего страшного в этом нет, существуют специальные сайты или блеклисты, которые отслеживают таких вредителей. Одним из популярных является блеклист от Google. Каждый пользователь может войти на такой блеклист и пожаловаться на тот или иной сайт.
Вот, впрочем и все. А для тех, кто хочет более подробно ознакомится с урлом сайта, как его оформить правильно и что это такое, советую посмотреть приведенное ниже видео.
Источник
URL адрес — что это такое и как узнать урл веб-страницы сайта, изображения или видео
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. Продолжаем изучение важнейших составляющих интернета, и на очереди у нас понятие «URL адрес» (урл по-простому), который юзеры вводят в адресную строку браузера (какой из них лучше?) в чистом виде.
И именно URL является тем базовым параметром атрибута href, с помощью которого создаются гиперссылки, входящие в состав гипертекста как основы Мировой Паутины. Благодаря урлу все пользователи получают возможность посетить нужный сайт и получить искомую информацию.
По большому счету, «URL» связан с терминами «URI» и «URN», краткое объяснение сути которых будут, безусловно, даны в соответствующем разделе настоящей публикации.
Кроме этого, разберем на наглядных примерах, из чего состоят урлы, какого вида они бывают и как находить адреса изображений, страниц сайта, видео и копировать их для своих нужд.
Что такое URL адрес и из чего он состоит?
Итак, начнем с самого начала, то есть с URI (Uniform Resource Identifier), аббревиатура которого в переводе с английского означает «Унифицированный идентификатор ресурса». Это уникальный набор символов, позволяющий идентифицировать любой ресурс в интернете: страницу вебсайта, файл, электронный почтовый ящик и т.д.
Составляющими URI являются URN (Uniform Resource Name — Унифицированное Наименование Ресурса) и URL (Uniform Resource Locator — Унифицированный Указатель Ресурса). Первый из них идентифицирует конкретный проект по его названию в пространстве имен, а второй указывает на его местоположение в интернете и обеспечивает доступ к нему посредством конкретного метода. Схематически это соотношение можно изобразить следующим образом:
URI является более общей системой идентификации. Она может включать в себя либо URN, либо URL, либо оба идентификатора вместе. То есть, URN и URL являются частными случаями URI. Попробую объяснить, что значит каждый термин, на наглядном примере из реальной жизни.
Допустим, имеется конкретный адрес (г. Нижний, ул. Верхняя, д.4, кв.15), до которого возможно добраться различными способами в зависимости от степени удаления пункта отправления. Имя владельца квартиры Василий Васильевич Пупкин.
Ну а полная информация, включающая адрес и имя находящегося по этому месту жительства человека — URI. Конечно, это в известной степени упрощенние, но зато оно помогает постичь суть без излишнего напряжения мысленных ресурсов.
Нас интересует в первую очередь унифицированный указатель, поскольку именно он является основной идентификационной системой, используемой широко на практике в глобальной сети. Поэтому далее мы и уделим основное время описанию структурных особенностей URL.
Структура УРЛ и некоторые особенности для вебмастеров
Итак, мы с вами определили в общих чертах, что же такое URL адрес. Это путь до любого файла (вебстраницы сайта, картинки, видео и др.). Начнем с простого примера. Вот как может выглядеть локатор в общем виде для одного из файлов, находящегося в определенной директории (папке):
В качестве реального примера привожу урл адрес файла, который содержит логотип этого блога:
Чуть выше я упомянул, что URL содержит не только указание на конкретное местоположение объекта в сети, но и то, каким способом можно получить к нему доступ. Так вот, протокол HTTP, стоящий в самом начале унифицированного указателя, как раз и является инструментом, который помогает открыть файл по указанному адресу в браузере.
У протокола передачи данных HTTP есть вариант HTTPS, обеспечивающий безопасное соединение и к переходу на который в последнее время склоняют вебмастеров поисковики (что, впрочем, будет благом для всех, особенно для коммерческих веб-ресурсов и проектов, где используется передача персональных данных пользователей).
Но вернемся к нашему примеру. После обозначения типа протокола «http://» (а в общем случае способа доступа, поскольку в урлах не всегда применяется протокол, но об этом ниже) идет уникальное название домена (читайте о доменных именах и о том, как их зарегистрировать). Кстати, доменное имя может быть указано и с WWW:
Тогда наблюдается присутствие в интернете двух разных ресурсов (с WWW и без) с одинаковым содержанием. С точки зрения поисковых систем это зеркала, являющиеся по своей сути дублями, которые жутко мешают продвижению проекта как в Яндексе, так и в Гугле.
К тому же, обратные ссылки, проставленные на ваш сайт с доноров, могут быть распределены в неизвестных пропорциях между зеркалами. Поэтому надо предпринять действия по определению главного домена и склейке зеркал, в том числе посредством 301-ого редиректа.
С доменным именем мы разобрались. Кстати, при создании сайта домен вашего веб-проекта будет считаться корневой папкой с точки зрения файловой структуры веб-сервера. Вследствие этого цепочку после двойного слеша можно воспринимать как последовательность вложенных друг в друга папок (их может быть несколько), где на конце урла находится нужный файл:
Этот файлик идентифицируется по названию и расширению, в нашем примере это «file.extension». Причем, расширение может быть самым различным (html, php, png и т.д.).
Но здесь надо иметь ввиду, что на веб-серверах во многих случаях используются Unix-подобные ОС, где, в отличие от Windows, расширения для файлов не являются обязательными и часто не применяются, поэтому запись «file.extension» может вполне быть принята за название файлика с точкой посередине. Эта информация нам может пригодиться в дальнейшем.
Для полноты картины нужно еще упомянуть об адресах страниц сайтов в интернете. Чаще всего встречаются урлы трех видов (ЧПУ), которые наиболее предпочтительны во всех смыслах:
Вроде бы, первый вариант больше всего отвечает разобранной нами схеме. Но в случае с URL страницы не все так однозначно. В теории это состоит следующим образом (попробую объяснить все на примере обычного блога, по-моему, он достаточно наглядный и понятный большинству).
Основываясь на приведенном мною в самом начале данного раздела статьи общем примере урла, возможно было бы рассуждать следующим образом. В соответствии с иерархией в блоге роль подпапок играют разделы (рубрики или категории) вебресурса, в которые включены отдельные вебстраницы (файлы). Ну а главная страница — это основная папка (корень сайта в файловой структуре сервера), содержащая рубрики.
При стандартных серверных настройках каждый URL, соответствующий каталогу (папке), должен заканчиваться слэшем, в этом случае обработчик «поймет», что необходимо отобразить листинг всех файлов, которые там содержатся, а не какой-то конкретный объект, поиск которого будет осуществляться, если слеша не будет (таким образом вы экономите ресурсы сервера).
В соответствии с этими рассуждениями локатор главной должен заканчиваться на «/», поскольку домен является корневой директорией:
По этой же причине такой же вид урла соответствует рубрикам сайта:
А вот статические или страницы записей выводятся в таком обличье:
Помните, чуть выше я упоминал о двух легитимных вариантах существования файлов в Unix-подобных операционных системах (с расширением и без)?
Если взять в качестве образца самый популярный в мире движок WordPress, то там все шаблоны, отвечающие за формирование различных страничек сайта (главной, рубрик, вебстраниц записей и т.д.) входят физически в одну директорию текущей темы.
Таким образом, содержание названных страниц в конечном виде существует лишь при просмотре в веб-браузере, а не физически на сервере. К слову, с файловым строением тем WP вы можете познакомиться перейдя по ссылке, этот материал даст вам дополнительные полезные сведения.
Кто привык копать глубоко и желает более подробно изучить этот архиважный аспект, отсылаю вас к очень качественному материалу, где он освещается на основе первоисточника в формате спецификации общего синтаксиса URL, и в котором красной нитью проходит утверждение, что урл вообще (вне зависимости от своего содержания) указывает на абстрактное местоположение ресурса, а не на его конкретное физическое расположение.
Более того, ни один из них не имеет сколь-нибудь заметного преимущества в глазах поисковых систем. Единственное, для обеспечения правильной индексации надо также установить 301 редирект в случае применения URL со слешем или без в конце.
Надеюсь, что предоставленная информация поможет вам определиться с настройкой урлов на своем сайте. Для проектов, работающих на WordPress, например, постоянные ссылки сайта можно легко настроить в соответствующем разделе админ-панели.
Важное замечание! Настройку ссылок желательно производить в начале создания проекта, дальнейшие изменения могут замедлить или приостановить продвижение сайта, поскольку переиндексация у поисковиков не происходит мгновенно.
Выше мы рассмотрели частные случаи различных типов локаторов, ну а общая блок-схема, демонстрирующая структуру URL, выглядит следующим образом:
Пожалуй, следует дать некоторые разъяснения по отдельным составляющим.
Схема. Как я уже отмечал выше, не всегда средством передачи данные служит протокол, хотя это наиболее распространенный вариант. Эту роль вполне может играть псевдопротокол (например, тот же mailto, являющийся средством отправки сообщения по электронной почте):
Для полноты информации вы можете ознакомиться с полным перечнем используемых схем на соответствующей страничке Википедии.
Кроме HTTP и HTTPS вебмастерами и разработчиками очень часто применяется на практике и FTP (тут об этом протоколе необходимые подробности), который очень удобен при работе с файлами своего проекта на сервере хостинга (что это такое и как купить место для сайта), если при этом воспользоваться помощью соответствующей программы (например, Файлзилла).
В таком случае для доступа к нужному файлу или папке понадобиться указать логин и пароль, а также порт (если он отличен от стандартного, применяемого по умолчанию):
Здесь в качестве хоста указано имя домена («goldbusinessnet.com»), но может быть использован и IP-адрес, идентифицирующий устройство в сети интернет (тут о взаимодействии ай-пи адресов, ДНС и доменных имен). Ну а «folder1/file.extansion» — это уточняющий URL-путь до объекта.
Для вебмастеров еще один нюанс заключается в том, что любой движок может генерировать локаторы, в которых присутствуют так называемые GET-параметры, следующие после знака «?» в конце урлов. Если их несколько (каждый может иметь свое значение), они разделяются «&»:
Страниц с такими адресами на сайте может набраться достаточное количество, причем их контент может быть тождественным с основными вебстраницами. Те, кто имеет свои блоги на Вордпрессе, могут столкнуться с ситуацией, когда наличие древовидных комментариев инициирует появление урлов с replytocom (правда, в последних версиях WP, по-моему, эта проблема уже не актуальна):
А это и есть самые настоящие дубли, большое количество которых способно существенно снизить скорость индексирования страничек, а значит, и косвенным образом замедлить продвижение веб- ресурса. Поэтому, думаю, будет уместным в этом месте дать гиперссылку, перейдя по которой вы узнаете, как бороться с самым разнообразным дублированным контентом на Вордпресс.
Если есть цель улучшить навигацию и направить посетителя не просто на нужную страницу, но в определенное место на ней, где есть искомая информация, то используют якорь (по-английски anchor), с помощью которого создаются хеш-ссылки:
К выше сказанному надо бы еще добавить, что в стандартных урлах рекомендуется использовать лимитированную выборку знаков: буквы латинского алфавита в нижнем регистре [a-z], цифры 8, точку [.], нижнее подчеркивание [_], и дефис [-].
Такие ограничения действуют со времени зарождения интернета, но с некоторых пор ввиду развития глобальной сети появилась необходимость формировать URL с применением символов национальных языков, включая русский. Такая возможность появилась, но для ее реализации требуется кодировка (encoding) любых знаков в формате ASCII, который понимают браузеры.
Кодирование и декодирование URL
Итак, после некоторых предпринятых соответствующими международными организациями усилий сайт может использовать для адресов своих страниц локаторы, включающие буквы практически любого языка. Нас интересует русский, поэтому можете проверить сие утверждение, введя в адресную строку браузера урл одной из страниц Русской Википедии:
Адрес корректно отобразится:
А после нажатия кнопки «Enter» откроется соответствующая страничка. Теперь попробуйте скопировать этот адрес в буфер обмена и вставить его в любой документ (например, в блокнот Windows). Получится такой набор:
Это и есть закодированные русские буквы, которые web-браузер автоматически преобразует в читабельный текст на кириллице. Кстати, в сети есть немало сервисов, которые предлагают быстрое кодирование и декодирование содержания URL, например, вот этот:
Конечно, для пользователей рунета гораздо более привлекательным является текст на русском, содержащийся в локаторе (кстати, и доменное имя может быть кириллическим).
Однако, формировать урлы на кириллице для страниц своего сайта я все-таки советую только в том случае, если проект имеет какие-то свои особенности, вследствие которых именно русские символы в URL будут эффективнее привлекать посетителей, особенно целевую аудиторию.
В других случаях все же оптимальнее будет применять латиницу (а для WordPress использовать плагины транслитерации для автоматического преобразования русских букв в постоянных ссылках в латинские), поскольку это исключает некоторые возможные ошибки, а поисковые системы не делают языковых предпочтений в этом аспекте при ранжировании.
Как узнать URL изображения, видео или страницы сайта?
При работе в интернете да и просто во время сёрфинга или поиска информации в сети очень часто нужно просмотреть или скопировать адрес того или иного объекта. Где же взять нужный урл на открытой в браузере веб-страничке? Что касается URL страницы сайта, то его можно подсмотреть в адресной строке:
Правда, если данные передаются по обычному протоколу HTTP, то он, скорее всего, будет скрыт. Однако, если вы выделите урл, щелкните по нему правой кнопкой мышки и скопируете, выбрав из появившегося контекстного меню нужный пункт:
То после его вставки в нужное место он будет отображаться полностью (включая протокол «http://»). В случае использования владельцами веб-ресурса HTTPS локатора, соответствующего защищенному соединению, адрес веб-страницы будет доступен в полном виде сразу же после выделения и последующего клика по нему:
С помощью того же контекстного меню можно найти и скопировать также URL нужной вам гиперссылки, содержащейся в тексте:
Иногда нужно узнать урл размещенной в web-пространстве картинки. Для этого опять используйте тот же метод:
Только имейте ввиду, что если будете «Копировать картинку», то в буфер обмена поместите не ее URL, а само изображение, которое потом можете вставить в необходимое место.
Точно также есть возможность узнать и скопировать адрес видео. Ежели находитесь, например, в пределах Ютуба на странице с видеороликом, то это делается либо из адресной строки браузера, либо в разделе «Поделиться», находящемся чуть ниже ролика:
В случае присутствия видео в контенте веб-странички его URL- адрес можно получить с похожей легкостью (достаточно щелкнуть правой кнопкой мыши прямо по плейеру):
Таким вот образом вы легко можете получать и копировать URL-адрес практически любого объекта. Кстати, контекстное меню может принимать различный вид в зависимости от применяемого веб-браузера, но суть его опций остается практически идентичной.
Источник
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a>
<a href="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a href=”https://wm-school.ru”>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html
на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:webmaster-n@yandex.ru">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:Imageselefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h2 id="absolut">Абсолютный URL-адрес</h2>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
-
Открытие ссылок в новом окне
Измените код так, чтобы ссылка открывала страницу
в новом окне браузера.Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Открытие ссылок в новом окне</title> </head> <body> <p><a href="../html_attributes.html">Атрибуты HTML</a></p> </body> </html>
-
Абсолютная ссылка
В теге <а> помещен текст “Уроки HTML”. Измените код так, чтобы указанный текст стал абсолютной ссылкой ведущей на сайт www.wm-school.ru.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Абсолютная ссылка</title> </head> <body> <p><a>Уроки HTML</a></p> </body> </html>
-
Ссылка-картинка
В теге <а> помещен текст “Уроки HTML”. Измените код так, чтобы вместо указанного текста, абсолютной ссылкой, ведущей на сайт “www.wm-school.ru”, стала картинка “smile.jpg” .
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ссылка-картинка</title> </head> <body> <p><a href="http://www.wm-school.ru">Уроки HTML</a></p> </body> </html>
-
Относительный URL-адрес
C Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/html_start.html. Укажите относительный URL-адрес документа, на который следует сделать ссылку.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Относительный URL-адрес</title> </head> <body> <p><a href="URL">HTML Начало</a></p> </body> </html>