Чтобы карта на вашем сайте была локализована, модифицируйте код для вставки на сайт.
Добавьте в скопированный код параметр lang, который определит язык и регион интерфейса карты.
Значение параметра состоит из:
-
кода языка: ru — русский, uk — украинский;
-
кода региона: например, RU — Россия, UA — Украина.
Например, запись lang=”tr_TR” определит использование турецкого языка в Турции.
Для России и Украины регион и язык при просмотре карты будут определены настройками Яндекс ID пользователя. Например, если в Яндекс ID пользователя указан русский язык и пользователь будет из Киева смотреть карту, созданную в регионах RU или UA, то он всегда увидит карту на русском языке, локализованную для Украины.
-
Параметр не задан:
<iframe src="https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?" width="560" height="400" frameborder="0"></iframe>Если параметр lang не задан, регион и язык при просмотре карты будут определены в соответствии с настройками карты при получении кода.
-
Параметр задан (английский язык для России):
<iframe src="https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?lang=en_RU" width="560" height="400" frameborder="0"></iframe>Адрес страницы: https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?lang=en_RU
Если параметр lang задан, регион будет определяться заданным значением, независимо от домена, на котором создана карта.
Пример кода
Поддерживаемые значения:
-
ru_RU: русский, Россия;
-
en_US: английский, США;
-
en_RU: английский, Россия;
-
ru_UA: русский, Украина;
-
uk_UA: украинский, Украина;
-
tr_TR: турецкий, Турция.
Параметр аналогичен параметру lang, используемому в API Яндекс Карт.
Содержание
- Вариант 1: Веб-сайт
- Способ 1: Получение ссылки и координат
- Способ 2: Отправка на телефон или почту
- Вариант 2: Мобильное приложение
- Способ 1: Получение ссылки и координат
- Способ 2: Отправка через приложение
- Вопросы и ответы
Вариант 1: Веб-сайт
При использовании настольной версии рассматриваемого сервиса произвести отправку определенной точки можно двумя основными способами, каждый из которых делится на несколько вариантов. В то же время, полностью автоматической отправкой можно считать только второе представленное решение, так как в любом другом случае публикацию информации придется производить вручную.
Способ 1: Получение ссылки и координат
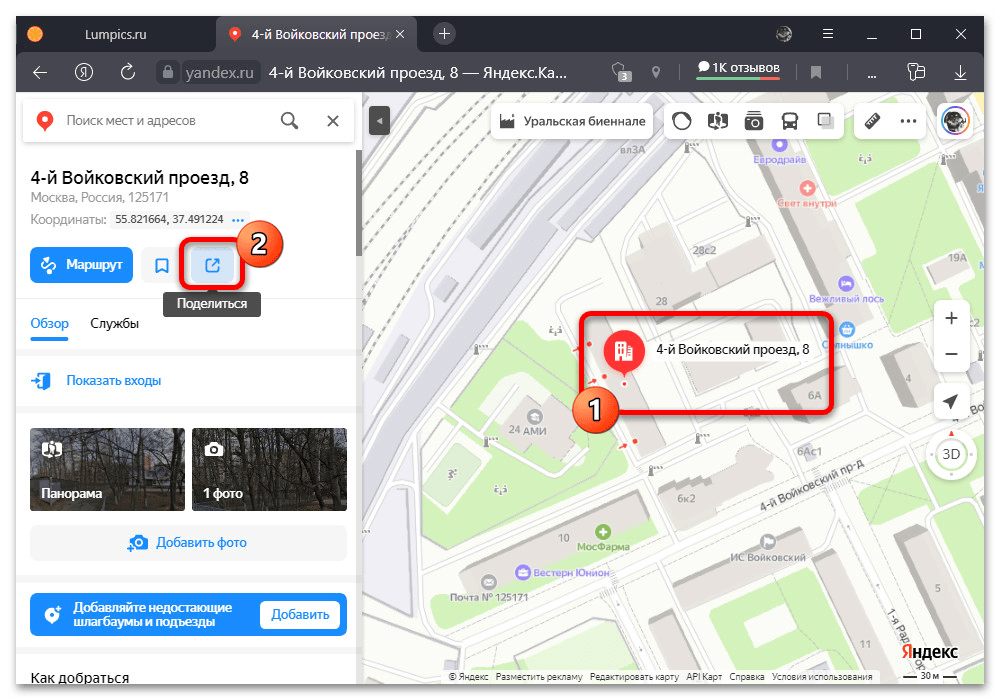
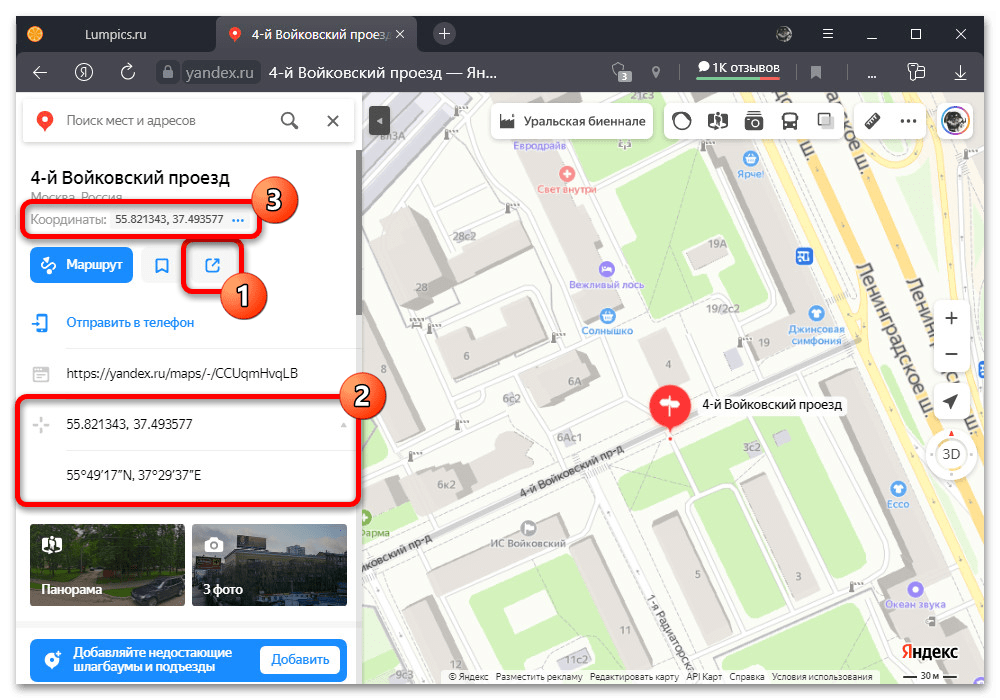
- Если нужно опубликовать ссылку на определенный объект, достаточно кликнуть по зданию на Яндекс.Карте и в левой части страницы воспользоваться отмеченной кнопкой «Поделиться». В результате должна будет отобразиться подробная информация, включая прямой URL-адрес.
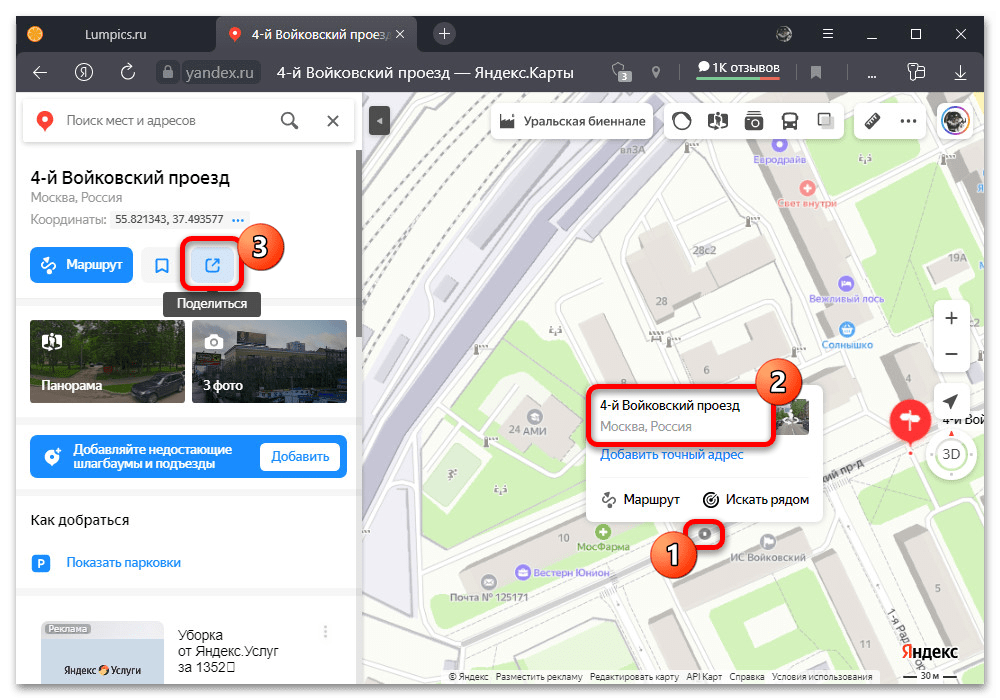
- Чтобы открыть аналогичное окно для пользовательской точки, следует щелкнуть левой кнопкой мыши в нужном месте карты и во всплывающем блоке воспользоваться ссылкой с названием улицы, региона или координат. После этого в левой колонке отобразится информация о ближайшем месте, при этом имея четкую привязку к ранее установленному маркеру.
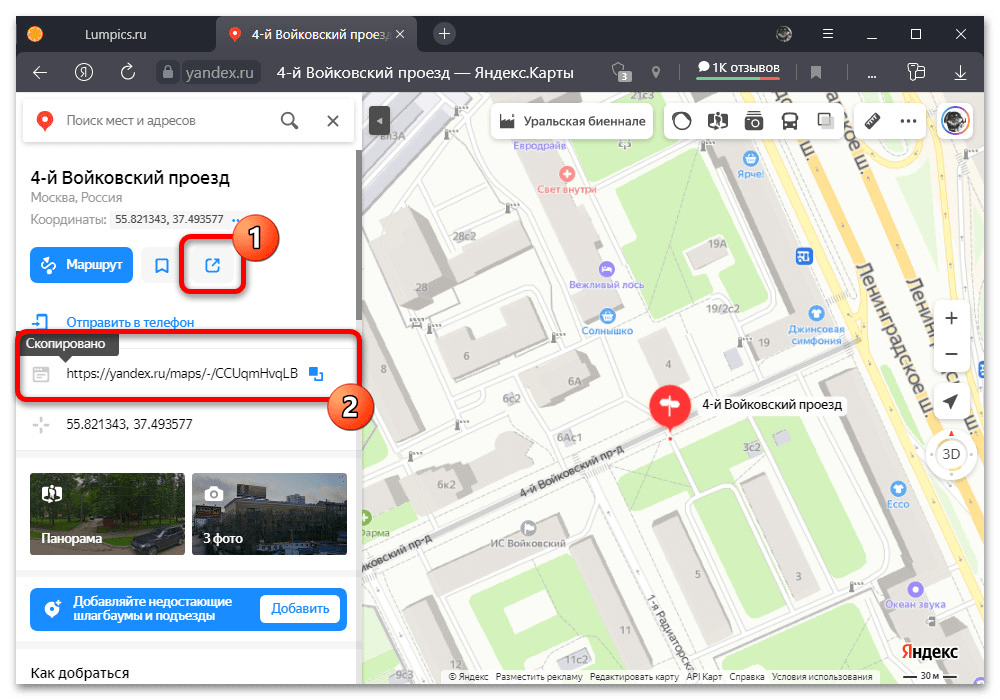
- Скопировать данные в обоих случаях можно после открытия категории «Поделиться» и последующего нажатия по блоку с URL-адресом. Если все сделано правильно, на экране отобразится уведомление «Скопировано», а ссылка автоматически добавится в буфер обмена.
Для публикации полученной информации придется посетить нужное место, будь то социальная сеть или какой-либо мессенджер, и вставить ссылку с помощью сочетания клавиш «CTRL+V». Каждый пользователь, перешедшей по данному адресу, попадет на Яндекс.Карту с выбранной вами меткой и сможет ознакомиться с информацией.
- В качестве альтернативы из блока с информацией о выбранной точке можете скопировать координаты, отмеченные специальным значком, и также опубликовать в нужном месте. В таком случае для последующего использования данных придется скопировать оба числа без изменений, перейти на сайт или в приложение сервиса и вставить в поле поиска.
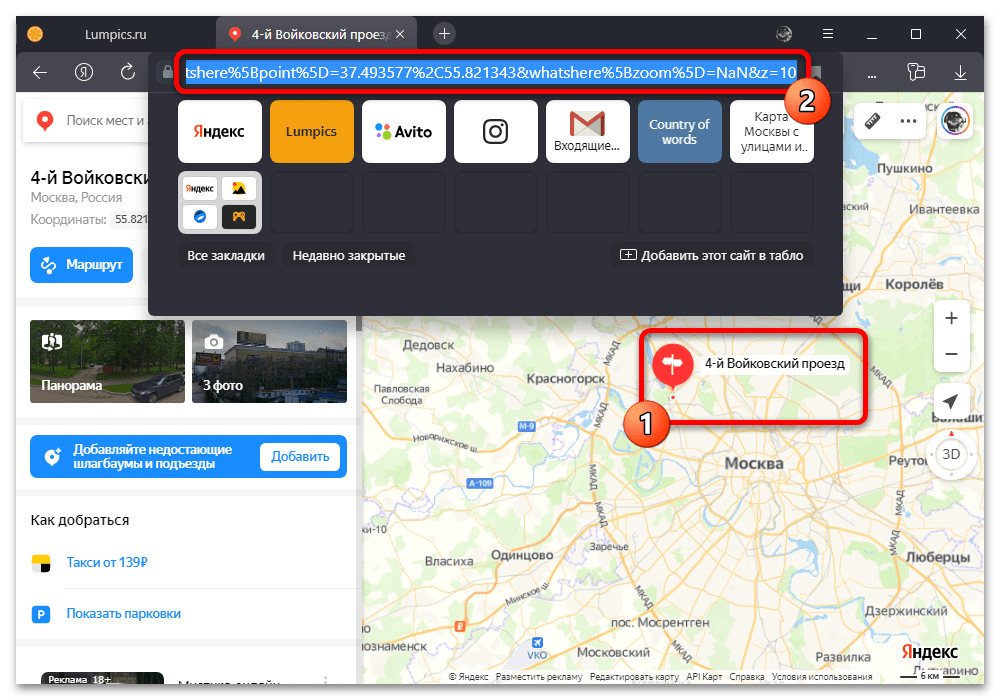
- Помимо всего сказанного, доступно также и комбинированное решение, где нужно выбрать место на карте и, при появлении карточки в левой части экрана, скопировать полную ссылку из адресной строки браузера. Данный URL-адрес будет включать множество символов, в том числе и точные координаты, и может быть отправлен указанным ранее способом.
Некоторые символы при желании можно исключить, чтобы сократить общую длину адреса, так как особую важность представляют только координаты, находящиеся после «whatshere» и до «&». При этом, если не вносить никаких изменений, перешедший по ссылке в будущем пользователь сможет увидеть место точно так же, как вы, вплоть до режима карты.
Способ 2: Отправка на телефон или почту
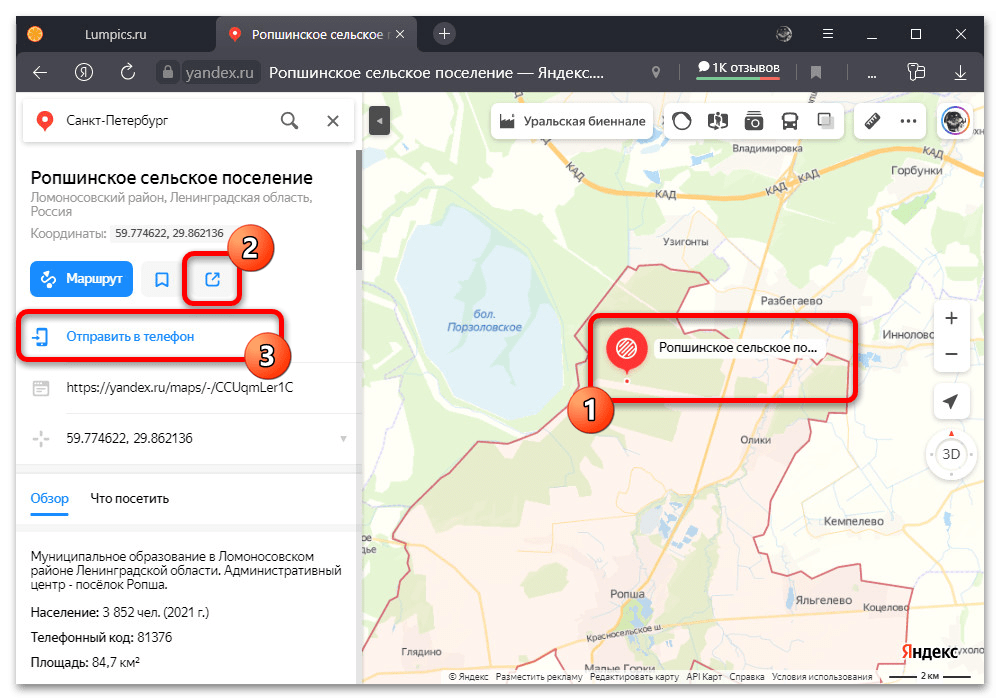
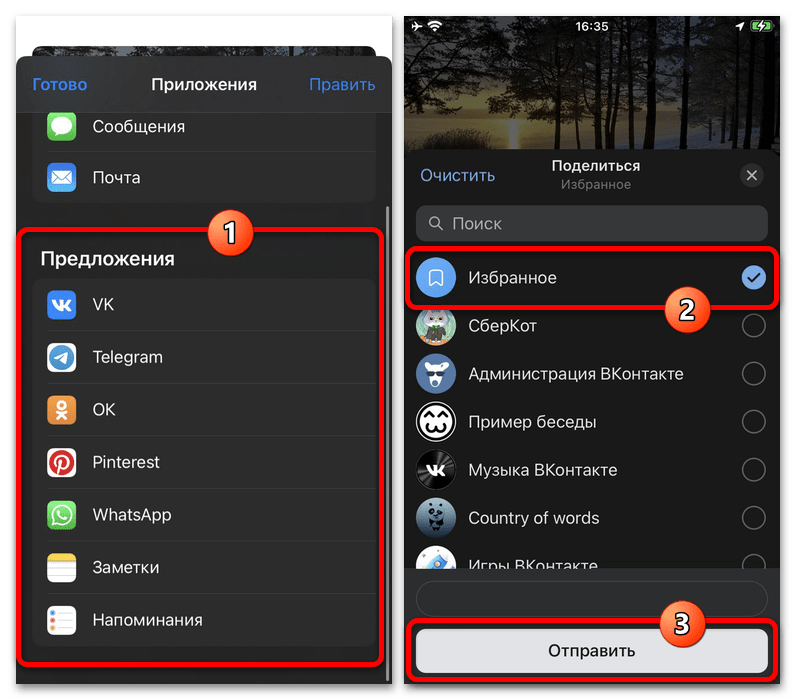
- Кроме как вручную, отправить данные можно в определенное место, к сожалению, ограниченное адресом электронной почты или мобильным устройством. Чтобы выполнить поставленную задачу, по аналогии с предыдущим способом откройте карточку нужной точки, в левой колонке разверните раздел «Поделиться» и воспользуйтесь кнопкой «Отправить в телефон».
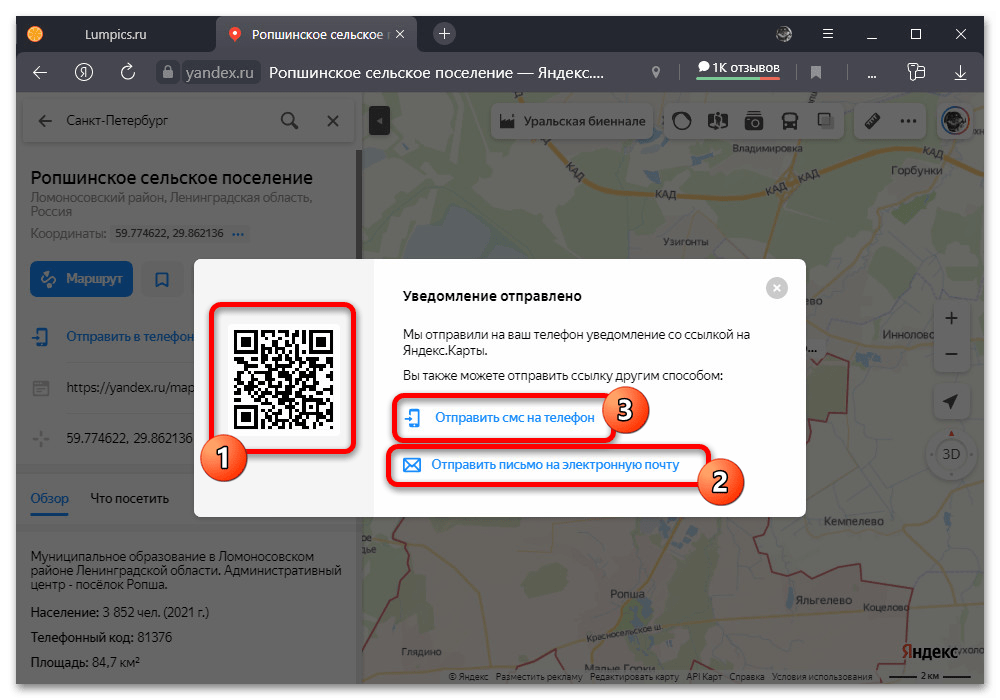
- При появлении всплывающего окна «Уведомление отправлено», по сути, процедура уже отчасти выполнена, так как сразу после этого на авторизованное мобильное устройство придет оповещение с возможностью перехода к точке на карте. В качестве альтернативы, а также если нужно предоставить данные другому пользователю, можете воспользоваться QR-кодом в той же области.
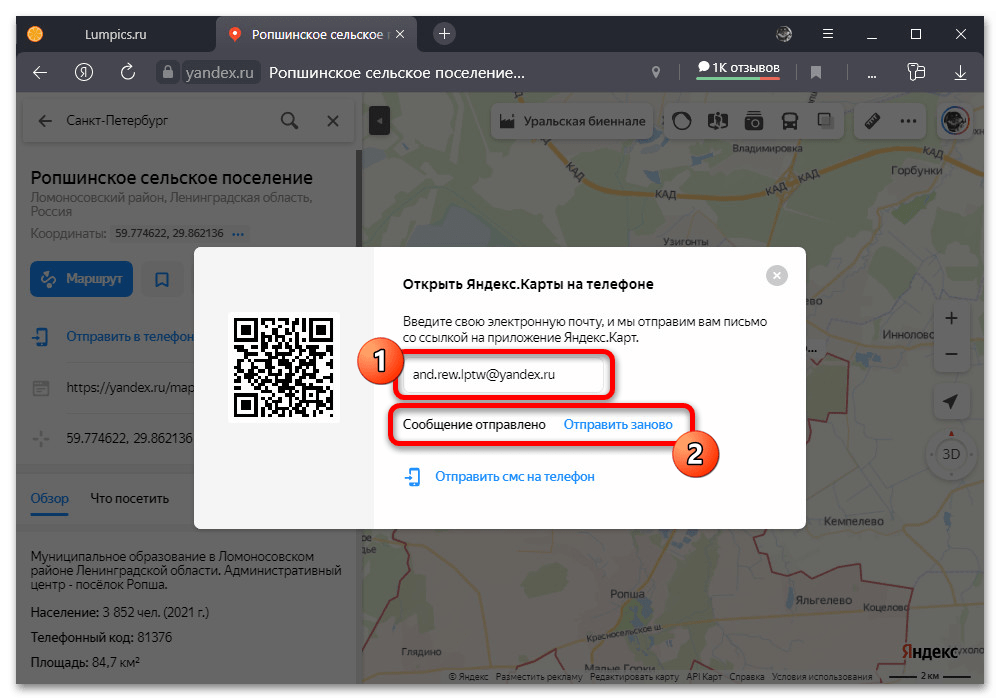
- Для отправки прямой ссылки на место можете нажать «Отправить письмо на электронную почту», ввести нужный почтовый адрес без каких-либо ограничений и кликнуть «Отправить». Это приведет к отправке электронного письма, содержащего ссылку с возможностью быстрого перехода на Яндекс.Карты.
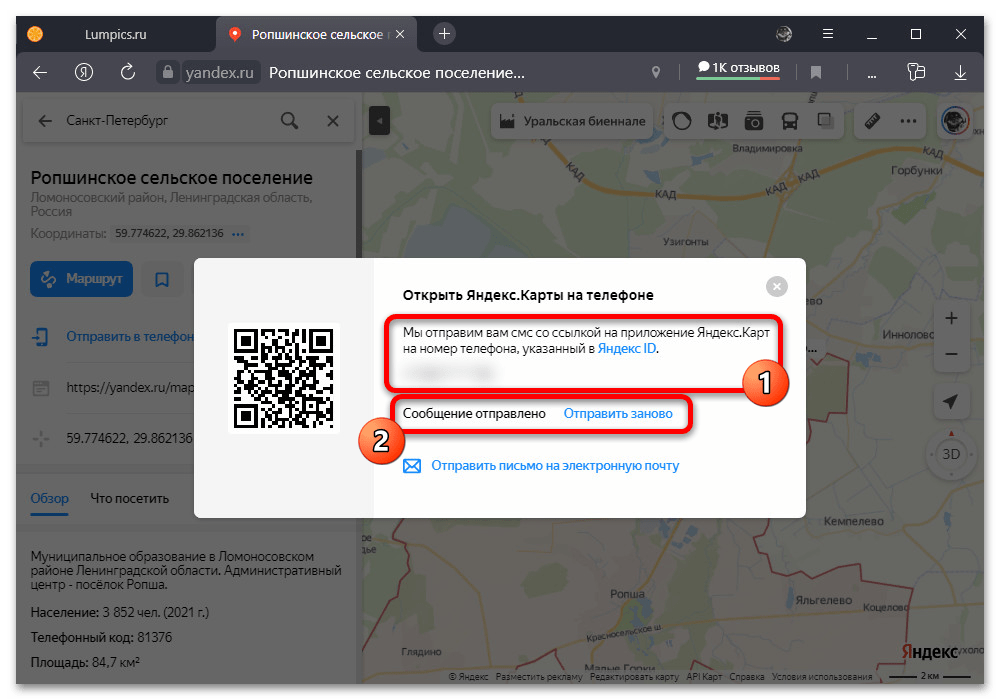
- Если вас не устраивает такое решение, остается еще функция «Отправка СМС на телефон», доступная из указанного ранее окна. При нажатии необходимо будет перепроверить номер телефона и воспользоваться кнопкой «Отправить», тем самым получив на привязанный номер бесплатное сообщение с URL-адресом.
Выполнить отправку ссылки посредством СМС на произвольный номер, к сожалению, невозможно, тогда как при выходе из учетной записи останется и вовсе лишь один вариант – электронная почта. Также мы не стали рассматривать не совсем стандартный способ с использованием виджета карты, так как это едва ли отличается от первого решения из инструкции.
Вариант 2: Мобильное приложение
Через официальный мобильный клиент сервиса также можно отправлять определенные места, используя для этого функцию копирования URL-адреса или прямой экспорт информации в другие приложения на устройстве. Инструкция будет полностью актуальная для обеих мобильных систем, но стоит понимать, что некоторые различия в интерфейсе все же возможны.
Способ 1: Получение ссылки и координат
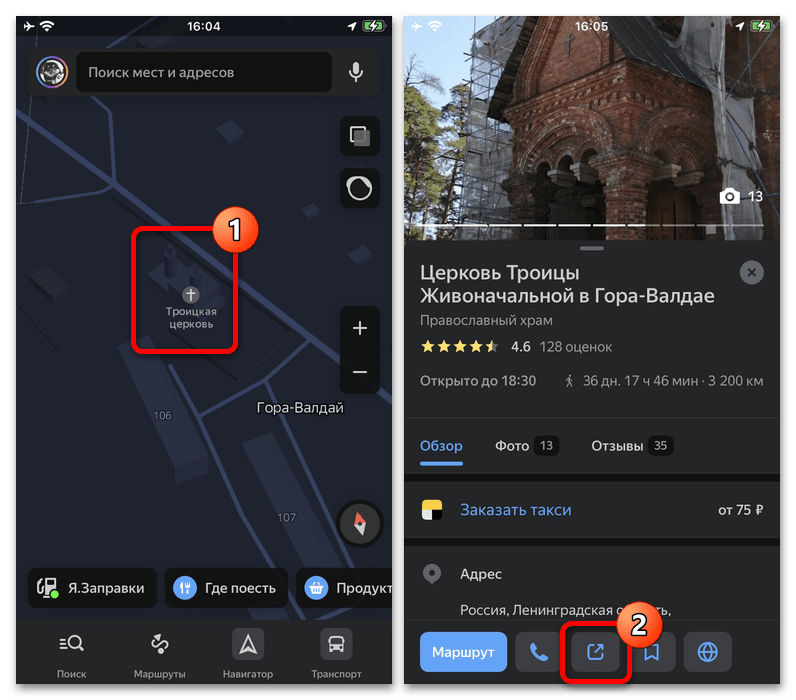
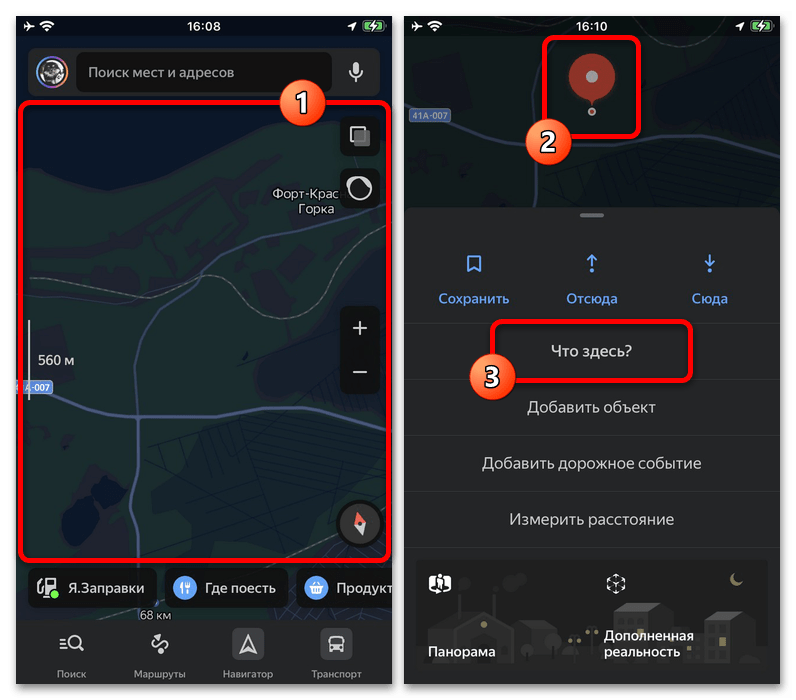
- Для получения ссылки или координат определенного места, отмеченного на карте, достаточно будет один раз коснуться нужной точки, развернуть карточку в нижней части экрана и воспользоваться кнопкой «Поделиться». Это приведет к появлению системного окна с несколькими возможностями, включая копирование и отправку.
- Если вас интересует произвольная точка на карте, не имеющая никаких особых меток, следует коснуться и удерживать нужную область до появления всплывающего окна. Здесь необходимо выбрать пункт «Что здесь», а при появлении карточки с подробной информацией, как и ранее, нажать по значку «Поделиться».
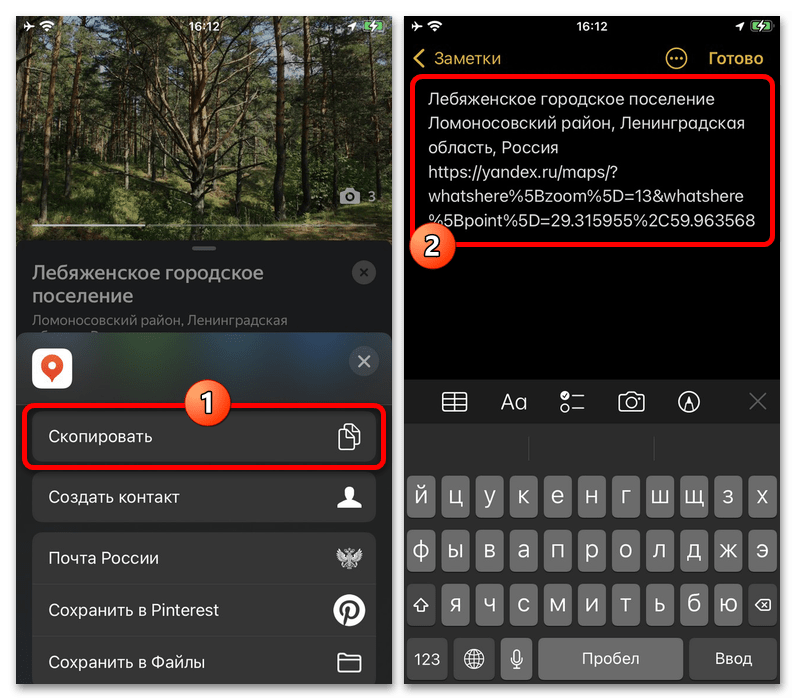
- Чтобы просто скопировать ссылку, используйте пункт «Скопировать», отмеченный по-разному в зависимости от устройства. Полученные данные можете самостоятельно вставить в любом нужном месте, включая социальные сети и текстовые приложения.
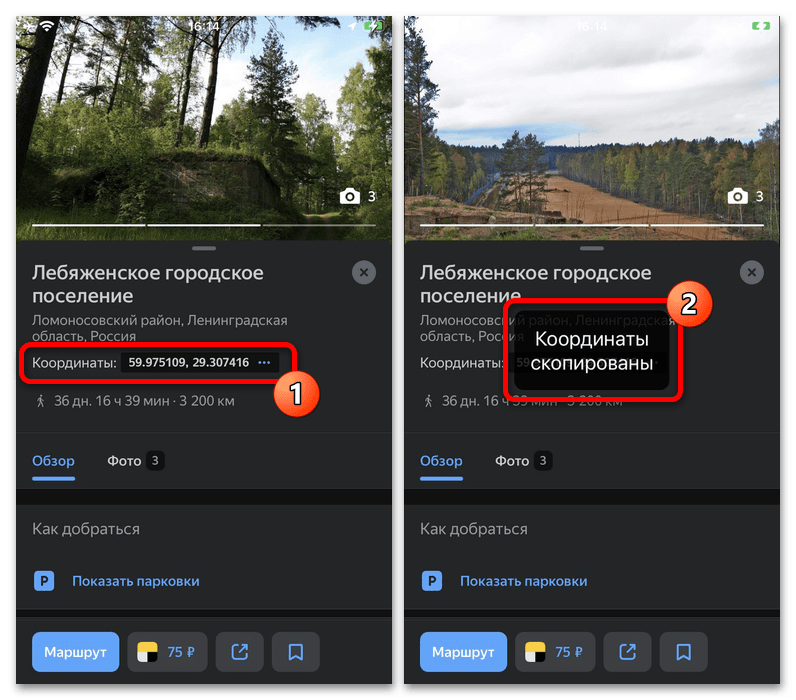
- Координаты точки можно получить аналогично при просмотре карточки места, коснувшись блока с говорящим названием «Координаты» в самом начале сводки. По части использования данные не отличаются от ПК-версии ресурса, а именно могут быть вставлены только в поисковое поле.
Лучше всего ограничиться прямой ссылкой, так как в этом случае получится сохранить не только метку, но и режим карты, поворот и уровень масштабирования. К тому же, координаты придется вводить вручную, в то время как комбинированных решений в данной версии нет.
Способ 2: Отправка через приложение
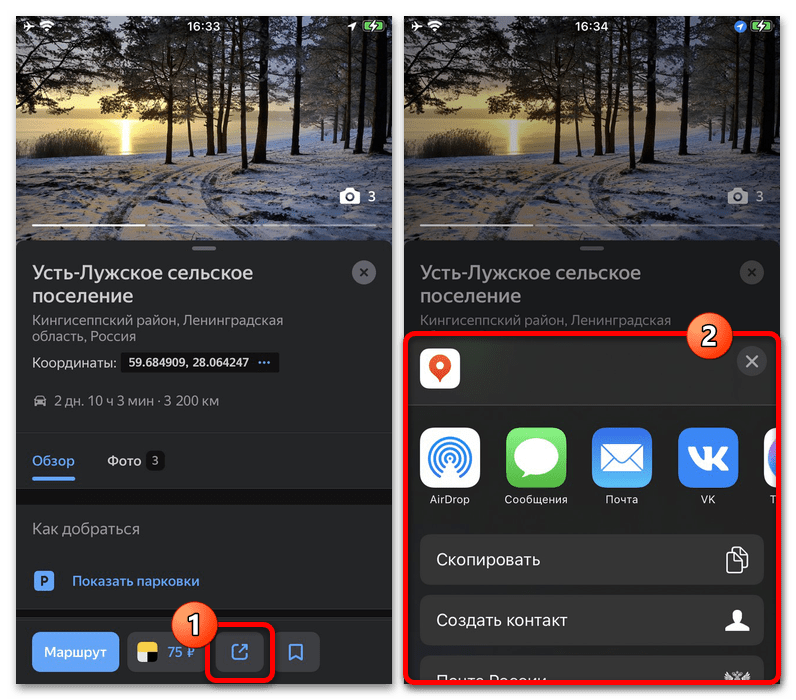
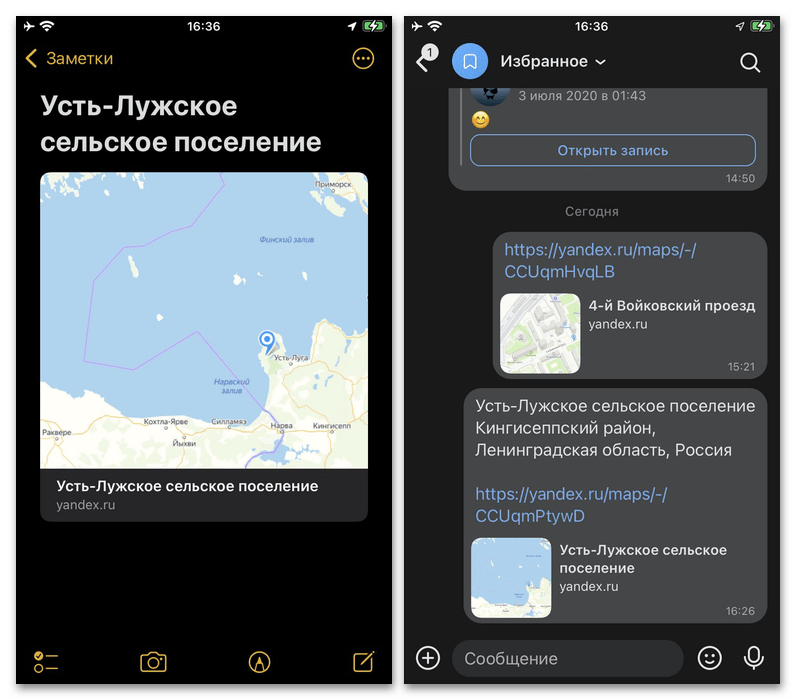
- В отличие от настольной версии, через приложение Яндекс.Карт вполне можно отправить точку на карте напрямую без работы с адресами, используя рассмотренную ранее функцию. Для этого выберите нужное место, откройте карточку из нижней части экрана и воспользуйтесь кнопкой «Поделиться» на фиксированной панели.
- При появлении всплывающего окна выберите приложение, через которое хотите произвести публикацию записи, и подтвердите размещение. В зависимости от программы также можно будет указать определенного получателя или формат публикации.
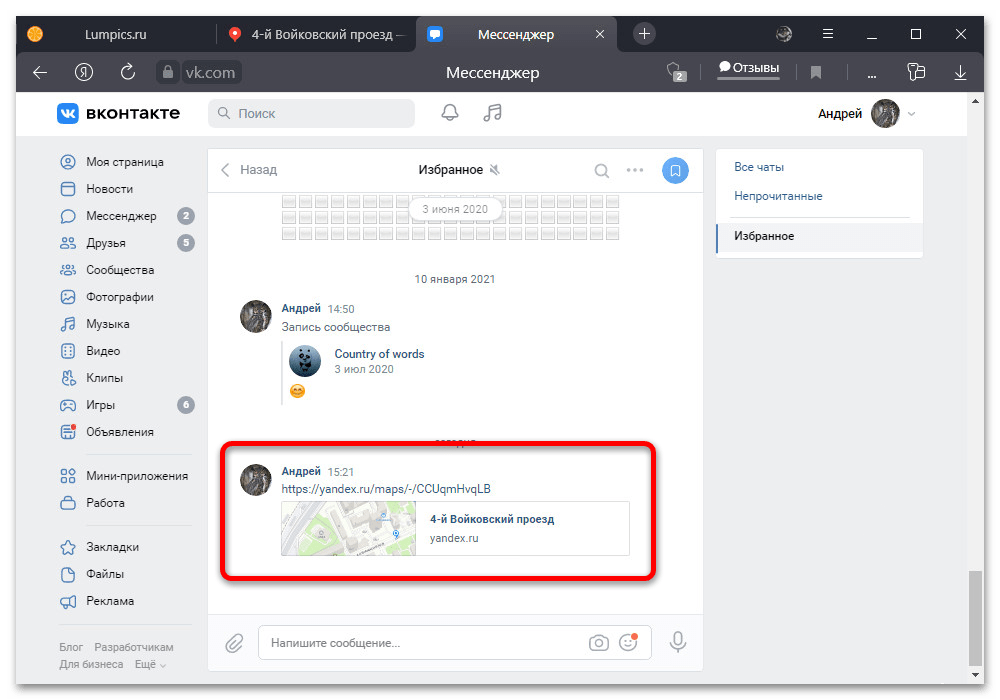
Как правило, внешний вид отправления будет во всех случаях одинаковый, представляя собой ссылку и виджет карты с видимой точкой. Получатель сможет коснуться данного блока, чтобы ознакомиться с подробной информацией в веб-версии сервиса или официальном приложении.
В завершение отметим, что в каждой версии Яндекс.Карт вполне можно сохранить нужное место в «Закладки», но только при использовании единой учетной записи компании. Это позволит в будущем легко получить доступ к выбранной точке, просто авторизовавшись на устройстве и посетив соответствующий раздел на официальном сайте или в приложении.
Еще статьи по данной теме:
Помогла ли Вам статья?
Как поделиться маршрутом в Яндекс картах?
Создавая персональную карту, это хороший способ обозначить необходимые объекты и маршруты к ним. Карта может быть доступна только Вам, но при желании вы можете поделиться картой с друзьями или коллегами. Карту можно закачать в мобильное приложение, а для публичного доступа, встроить на свой сайт.
Далее предлагаю пошаговую инструкцию создания карты.
Профиль в Яндекс
Для работы в конструкторе карт, у Вас обязательно должен быть зарегистрирован почтовый ящик в Яндекс почте. Если нет, необходимо пройти несложную регистрацию.
Регистрация в яндекс почте
Создаём карту
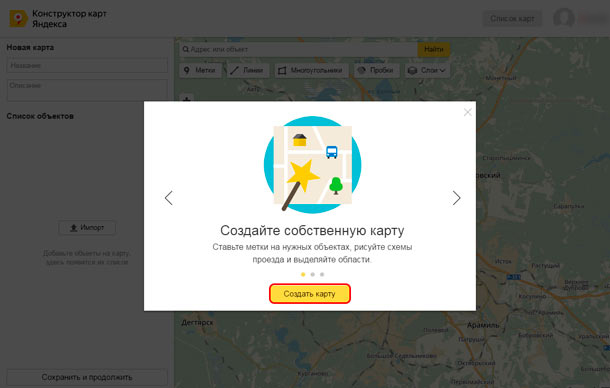
После успешной регистрации, переходим к созданию карты. Для этого открываем в браузере конструктор карт и нажимаем создать карту.
В открывшемся окне заполняем поля название карты и её описание.
Далее два пути, загрузить готовый файл с метками или создать в конструкторе.
Загружаем готовый файл с метками в конструктор
У Вас уже есть готовый шаблон с метками, в формате XLSX или CSV, нажимаем кнопку импорт и загружаем файл. Если шаблона нет, его можно скачать, нажав всё туже кнопку импорт. Внизу открывшегося окна, выбираем нужный формат.
Скачанный шаблон открывается Microsoft Excel. Вставляете свои данные и загружаем назад. Жмём кнопку сохранить и продолжить.
Создаём метки на карте
Создаём метки непосредственно на карт, без загрузки шаблонов. Для этого нажимаем верхней части кнопку метки и щёлкаем левой кнопкой мыши в нужном месте карты. В открывшемся окне заполняем название метки, а также пишем описание объекта.
Также на открывшейся вкладке, вы можете:
- изменить цвет и форму метки;
- выбрать из списка стандартную иконку, или установить порядковый номер метки.
К сожалению на данный момент, недоступна возможность прикрепить фотографию к метке. Ранее эта функция реализовывалась через Яндекс Фотки. На данный момент Яндекс Фотки переезжают на Яндекс Диск. Как услуга, добавления фото на карту, будет работать после переезда узнаем по факту.
На карту можно добавить маршрут. Для этого необходимо нажать вверху кнопку линии, и с помощью левой кнопки мыши, нажимая на нужные места проложить маршрут. Расстояние маршрута, автоматически отобразится напротив маршрута, в списке объектов с лева.
Также, на карту можно добавить отображение Яндекс пробок, выделить необходимый объект с помощью кнопки многоугольники. А также отобразить внешний вид карты нажав на кнопку слои и выбрав желаемый вариант (схема, спутник, гибрид).
На одну карту можно добавить до 10 000 объектов.
По завершению нанесения меток, нажимаем на кнопку сохранить и продолжить.
Настраиваем карту для вставки на сайт
На открывшейся вкладке, устанавливаете необходимый размер карты в пикселях, а также на самой карте необходимую область. Далее для вставки на сайт, нажимаем получить код карты, копируем код и вставляем на нужной странице. Для того чтобы поделиться картой с друзьями, в низу можно скачать ссылку на карту и отправить удобным для Вас способом.
Скачиваем файл карты для загрузки в навигатор
Созданную карту, для загрузки в мобильный навигатор, можно скачать нажав на кнопку экспорт. Выбираем необходимый формат и жмём кнопку скачать, или сохранить на Яндекс диск. На этом создание Яндекс карты завершено.
Редактирование карты
Для редактирования или создания новой карты в верхнем углу нажмите кнопку список карт. Далее выбираем из списка нужную карту, или нажимаем создать карту.
Ссылка на Яндекс.Карту
Не так давно разработчики Яндекс.Карт добавили официальную URL-схему, которая автоматически создаёт необходимые ссылки. Для чего это нужно:
- Для размещения на сайте;
- Для почтовых рассылок;
- Для блогов и так далее.
При этом вы можете задавать нужные параметры и редактировать ссылку на своё усмотрение: автоматически открывать карточку, добавлять дополнительные слои (транспорт, пробки, панорамы) и прокладывать маршруты.
Пример ссылки ниже:
<a href color: #000080;» href=»https://yandex.ru/maps/?rtext=
55.733836%2C37.588134″>Построить маршрут</a>
Как поделиться картой
Вы можете получить ссылку в Яндексе и поделиться виджетом карты на сайте или в блоге вместе с уже проложенным маршрутом и поставленной меткой. Для этого:
- Откройте Яндекс.Карты и найдите нужную вам организацию;
- Выделите адрес объекта в адресной строке и скопируйте его, чтобы зафиксировать нужный фрагмент карты;
- В Яндекс возьмите ссылку* и код для вставки виджета (размещен в открытом доступе);
- Добавьте её на сайт.
Или вы можете воспользоваться API Яндекс.Карт.
*Для того, чтобы получить ссылку, найдите нужный объект, откройте его карточку и нажмите кнопку Поделиться, выберите значок социальной сети либо скопируйте предложенную ссылку, чтобы вставить её в рассылку. Также ссылку можно формировать вручную через URL Яндекса.
Как добавить карту во всплывающем уведомлении
Всплывающие окна с картами — оптимальный вариант в тех ситуациях, когда вебмастеру не хочется занимать лишнее место на страницах сайта. Небольшая инструкция, предполагающая, что на фрагмента будет метка объекта и краткое описание. Прежде всего, настраиваем API карт с помощью следующего кода:
<script src=»https://api-maps.yandex.ru/2.1/?lang=ru_RU» type=»text/javascript»></script>
Прописываем шаблон ссылки, как указано в примере:
<a href=»#single-map» data-x=»58.519″ data-y=»31.258″data-title=»точка2″>точка2</a>
<div style=»display:none»>
<div ></div>
<div style=»width: 600px; height: 400px»></div>
</div>
Этот код уже задаёт параметры будущей карте. Можно настраивать на своё усмотрение, прописывать высоту и ширину в зависимости от особенностей сайта.
Следующий код предназначен для перемещения метки:
$(‘.fan-map’).click(function () <
x = $(this).data(‘x’); // получаем данные из параметров ссылки
y = $(this).data(‘y’);
$(‘#map-title’).html($(this).data(‘title’)); // ставим заголовок
console.log(coord); // тоже для отладки
map.geoObjects.remove(myPlacemark); // удаляем старую метку
myPlacemark = new ymaps.Placemark([x,y], < //создаем новую метку
hintContent: ‘Место строительства’, // в принципе эти параметры тоже можно добавить в ссылку
balloonContent: ‘Место строительства’
>);
map.geoObjects.add(myPlacemark); // устанавливаем метку на карту
>);
$(‘.fan-map’).fancybox(); //запускаем фансибокс
Зачем это нужно
Карта вставляется на сайт прежде всего для удобства пользователя: благодаря ей он может быстро прикинуть, где находится компания. Дополнительный виджет упростит жизнь потенциальному клиенту и улучшит общее впечатление о сайте и компании в целом.
Установка множества меток на Яндекс.Карты
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
Создание новой карты
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу:
https://tech.yandex.ru/maps/tools/constructor/
Во всплывающем окне, вам будет предложено создание новой карты. Нажмите — «Создать карту».
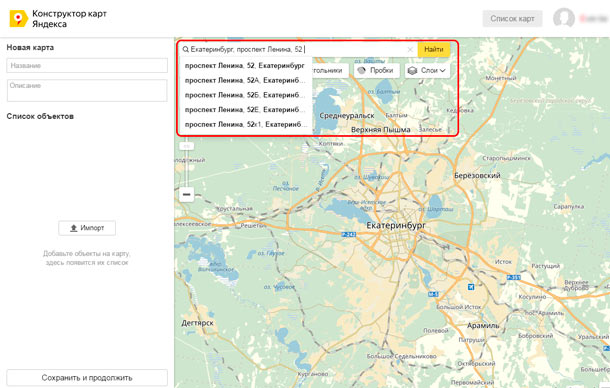
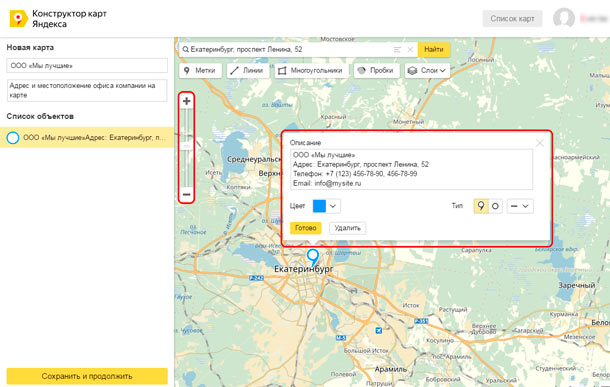
Далее, в строке поиска, введите адрес местоположения вашей компании, и нажмите кнопку — «Найти».
Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»
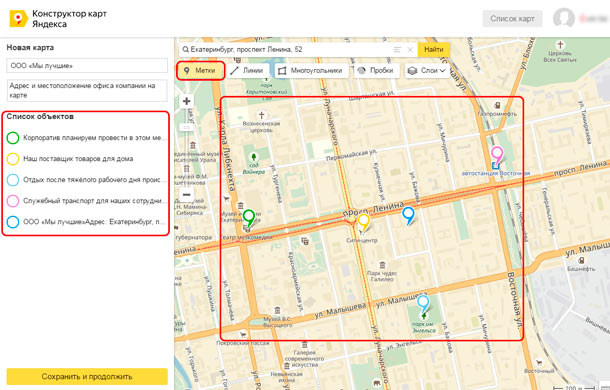
Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку «Метки», и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.
По завершению всех меток, нажмите «Сохранить и продолжить».
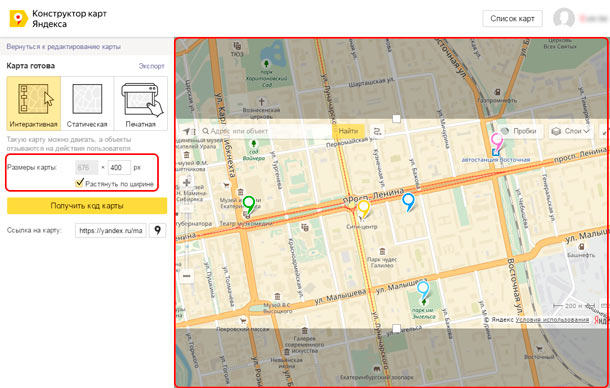
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку «Растянуть по ширине», а высоту при этом рекомендуем указать в пределах 300-350 пикселях.
Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
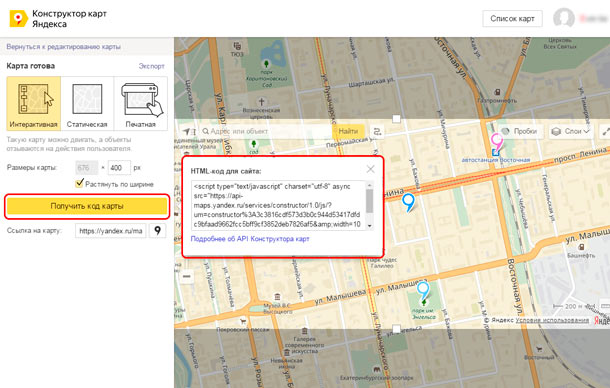
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку «Получить код карты».
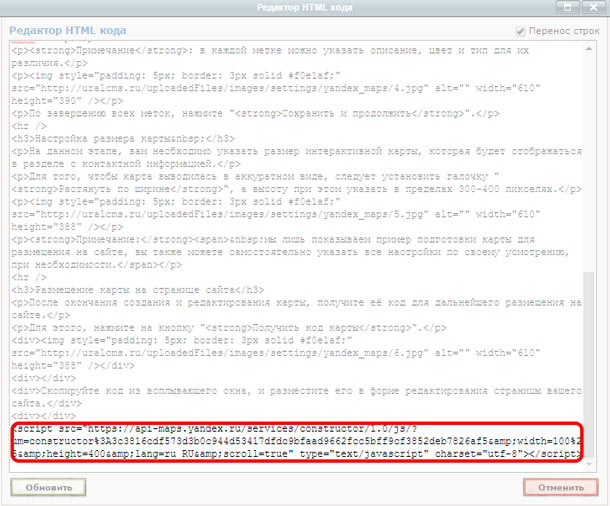
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
Во всплывающем окне, необходимо разместить код интерактивной карты.
Вставьте код карты в конец содержимого (место размещения карты указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить», и проверьте вывод карты на сайте.
Зачем нужна карта Яндекс на сайте
Ранее мы уже писали о коммерческих факторах ранжирования сайтов в поиске Яндекса . Один из них – это полный адрес, в том числе карта (желательно интерактивная) на странице с контактами.
Но это только одна из причин, почему вам необходима карта на веб-ресурсе.
Она нужна и для других целей:
- Чтобы показать клиенту, где вы находитесь, в каком районе города. Многим как раз проще ориентироваться по карте, а не по адресу.
- С помощью карты клиент сможет проложить схему проезда или маршрут, как добраться со своего текущего местоположения к вам в магазин, кафе или офис. При этом, если на сайте интерактивная карта, ему не нужно будет покидать ваш сайт.
- Если у вас несколько точек продаж или офисов, на карте вы сможете указать их все. Клиент выберет, куда ему добираться ближе, удобнее и быстрее.
Не обойтись без карты тем компаниям, которые через сайт только рассказывают о своем предложении, а завершение сделки проходит оффлайн. Это мастерские, магазины, салоны красоты, производства разного направления, аптеки и больницы. Разберёмся, как в конструкторе карт Яндекса сделать схему проезда или список адресов для установки на сайт.
Статья в тему: Как добавить сайт в Гугл Мой Бизнес
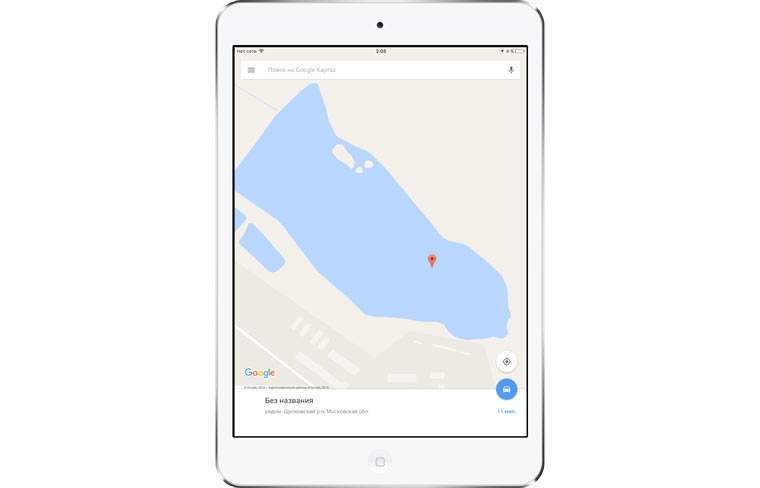
- Нажимаем на точку на карте;
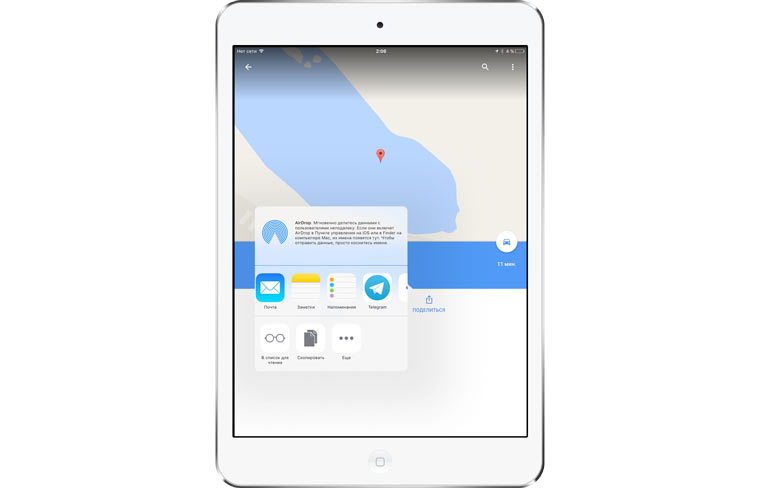
- Тянем нижний блок вверх, чтобы появилась кнопка Поделиться;
- Нажимаем на нее и действуем как обычно.
Если ваш друг или вы предпочитаете какие-то другие карты, то можно скопировать точные координаты из Яндекс.Карт и попытаться вбить их в поиск. Должно сработать. А вот ссылки в App Store на приложения из статьи:

- Твитнуть
- Поделиться
- Рассказать
Карта по умолчанию
На мой взгляд, удобнее всего делать кнопку на микролендинг с геолокацией по умолчанию — она откроет любое из приложений выше, которое уставлено у вашего потенциального клиента на телефоне.
Для такой кнопки вам понадобятся координаты местоположения, которого вы хотите указать. Вы их найдете, открыв точку в любой карте. Скопируйте их.
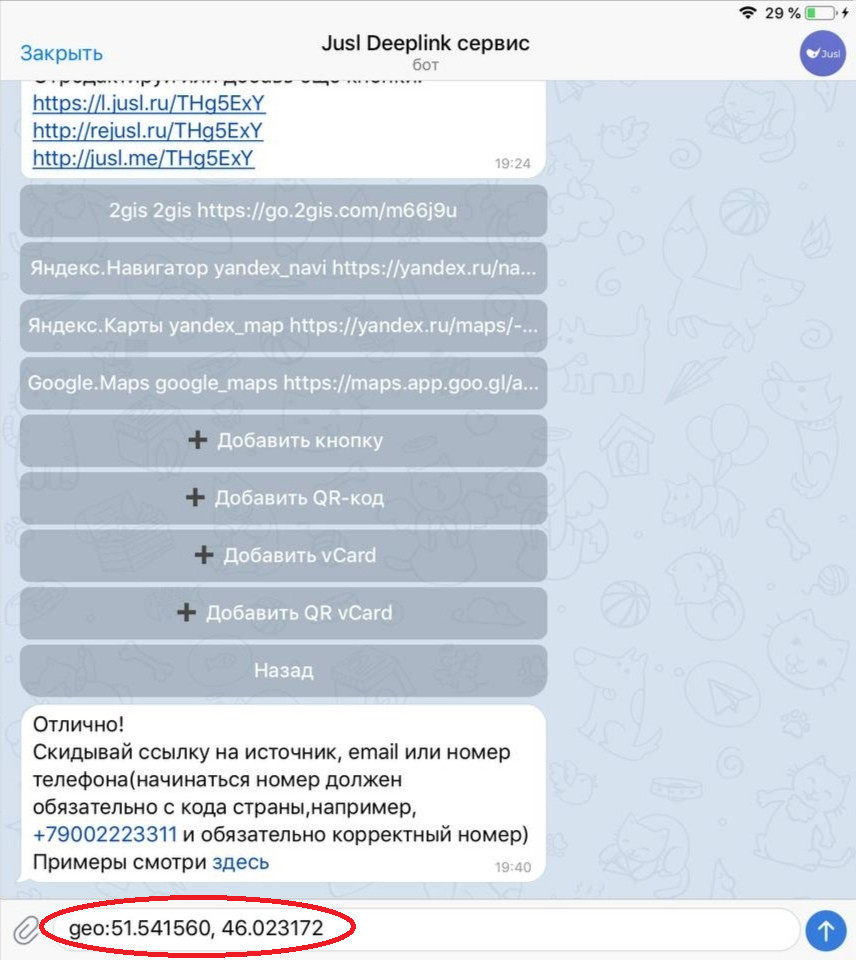
1. По аналогии выше в бота отправляем ссылку (наши координаты) в формате: geo:51.541560, 46.023172
Жмем на «Редактировать кнопки» , далее — жмем на нашу добавленную кнопку и, используя функции «Описание» и «Название» пишем название и описание кнопки-ссылки.
3. По окончанию редактирования, вернитесь назад и нажмите «Опубликовать» .
Продвижение в Яндекс.Картах можно сравнить с контекстной рекламой
И в контексте, и в Картах вы работаете с конкретными запросами. Разница лишь в том, что в контекстной рекламе пользователи вводят фразы в формате «купить такой-то товар», а в Картах — «купить в таком-то магазине».
При правильном подходе можно не только привлечь заинтересованную аудиторию на сайт, но и повысить конверсию в продажи. Для этого используйте по максимуму возможности Яндекс.Карт, тестируйте разные форматы рекламы, предлагайте пользователям новые акции и выбирайте то, что действительно работает.
Как сделать ссылку на координаты в Яндекс.Картах?
На сайте пользователь отмечает на карте точку, нужно, чтобы владелец сайта, получив эти координаты, мог кликнуть на ссылку и увидеть, где эта точка стоит. Соответственно, я получаю координаты клика. а вот как сформировать ссылку, перейдя по которой владелец сайта увидит отмеченную точку?
На сайте яндекс карт можно так сделать? Или у себя разместить код и метку ставить?
Попробовал вот так
Ссылка
но точка с погрешностью ставится — подозреваю, потому как при поиске только 6 знаков после точки рассматривается.
Как добавить интерактивную карту на сайт
Что делаем: добавляем интерактивную карту Яндекса на свой сайт, чтобы показать схему проезда или где находится офис или пункт выдачи. Для этого будем использовать возможности эмбеда.
Время: 3 минуты.
✅ Понадобится: аккаунт в Яндексе.
Коротко суть: у карт Яндекса есть специальный сервис, который помогает сделать интерактивный фрагмент карты местности и добавить туда нужные обозначения — например, где находится офис или как до него добраться.
Собираем карту
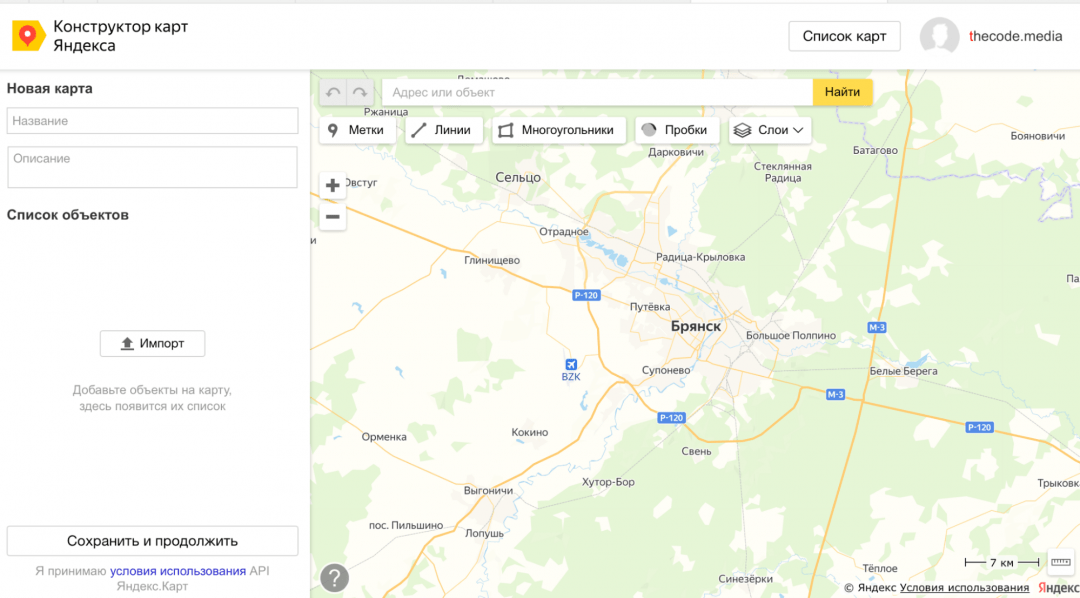
Входим в свой аккаунт, переходим на страницу конструктора карт Яндекса и нажимаем «Создать карту»:
Перед нами откроется панель конструктора, где мы можем подготовить карту — добавить на неё нужные объекты и области:
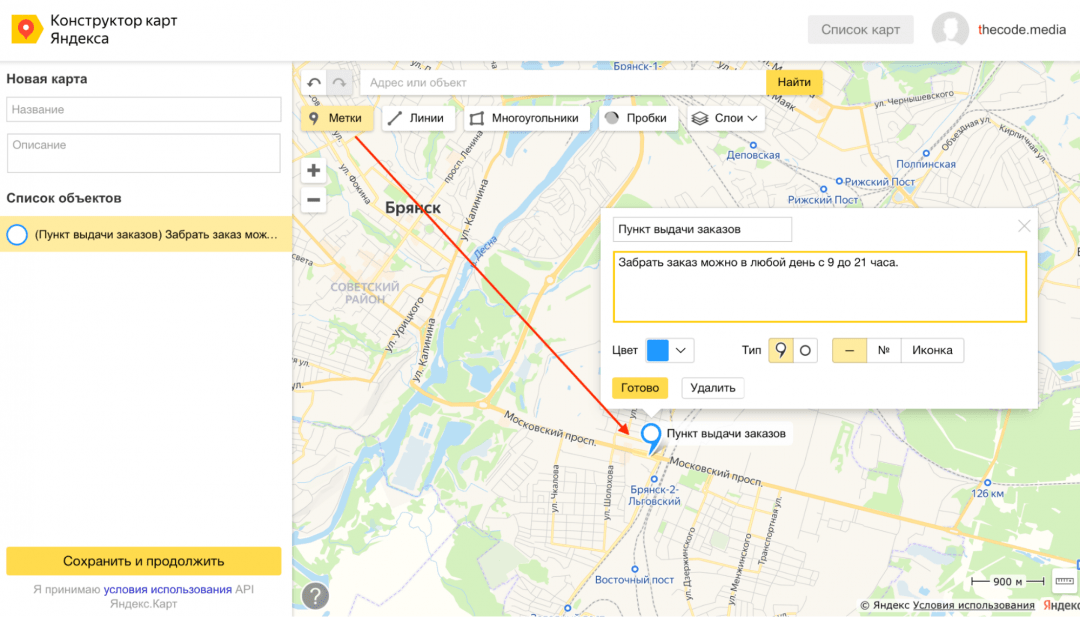
Например, если нам нужно показать, где именно находится офис или точка выдачи заказов, используем кнопку «Метки» — она добавит метку на карту, а мы заполним её описание:
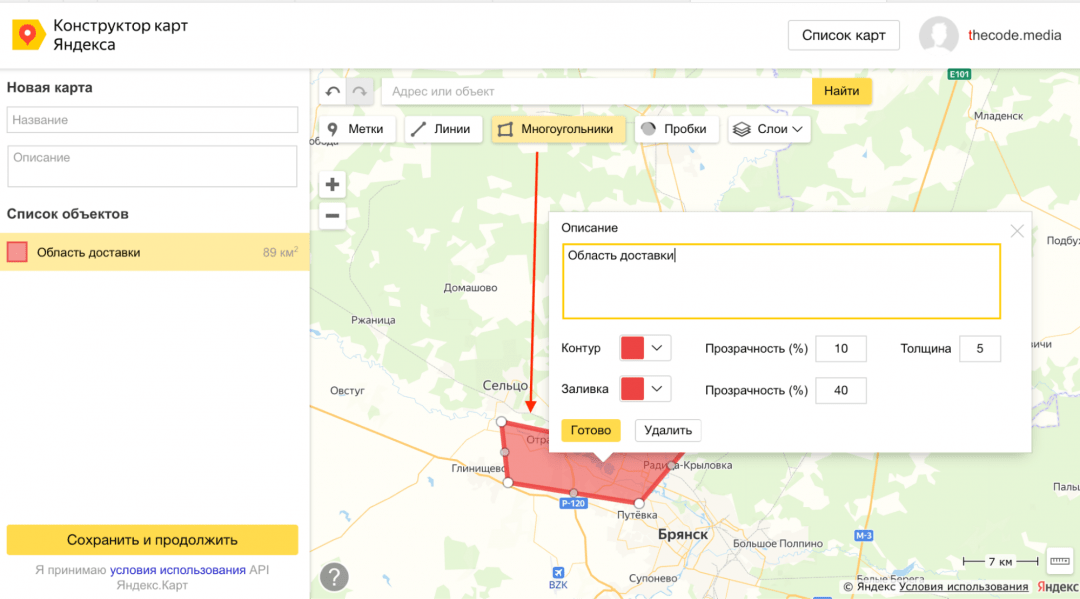
Меток на карту можно добавлять сколько угодно, а ещё настраивать их цвет и внешний вид. Кроме метки на карту можно нанести линии — например схему проезда — и области. За области отвечают «Многоугольники»:
Когда на карту добавлено всё, что нужно, нажимаем «Сохранить и продолжить».
Получаем код для вставки
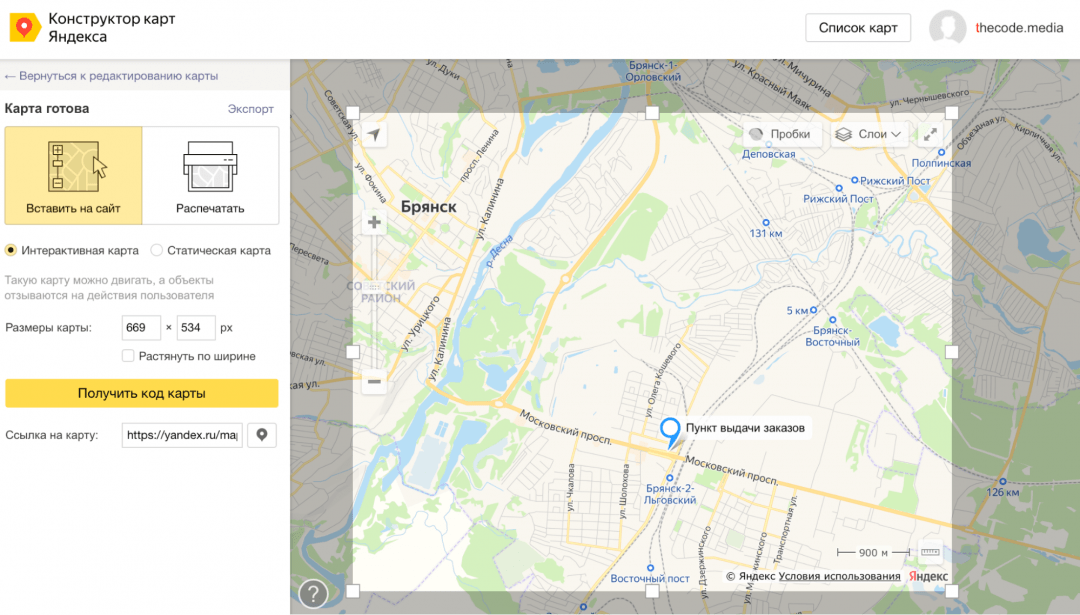
Всё, что нужно от нас на этом этапе, — подобрать размеры и начальный масштаб карты. Так как нам нужна интерактивная версия карты, выбираем вариант «Вставить на сайт» и «Интерактивная карта»:
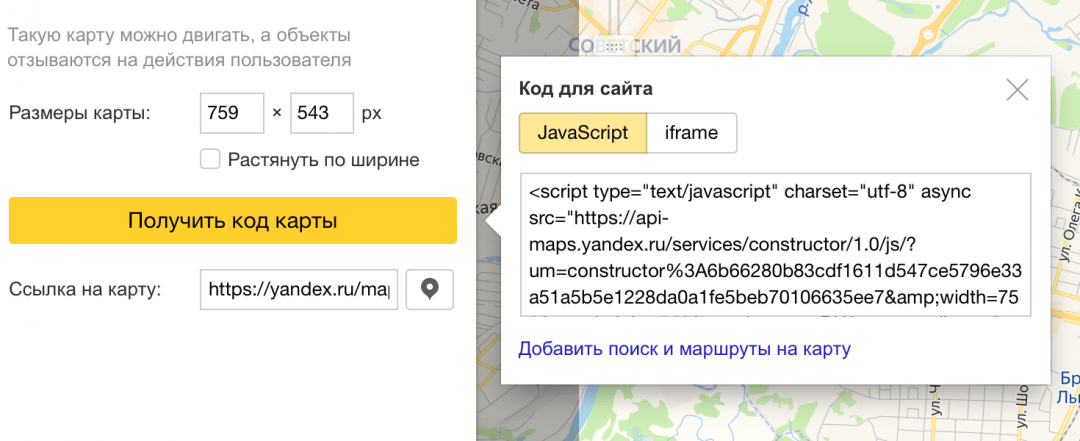
Когда масштаб выбран — нажимаем «Получить код карты» и копируем себе код вставки:
JavaScript или iframe?
Если у вас на сайте есть возможность вставить готовый код JavaScript, выбирайте его — это более современный и надёжный подход.
Иногда системы управления контентом «режут» такой код. Если у вас он не заработает, попробуйте iframe. Справедливости ради, если вам «зарезали» JS, то iframe, вероятнее всего, тоже зарежут.
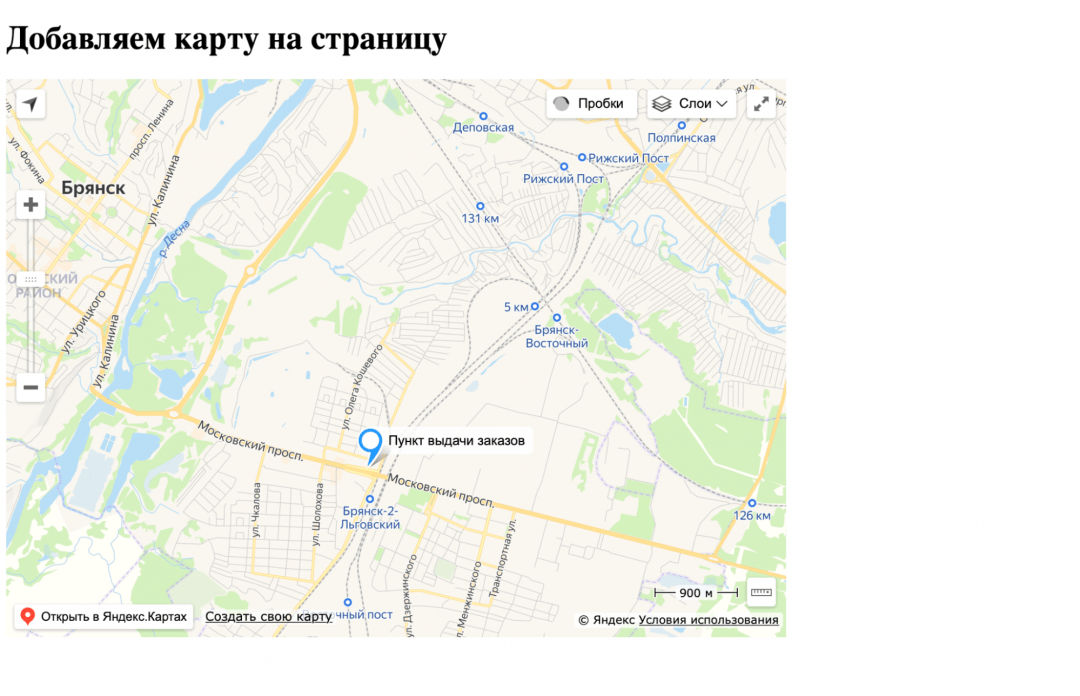
Добавляем код на сайт
Последнее, что нам осталось сделать, — добавить код в нужное место на сайте. Например, чтобы добавить карту сразу после заголовка страницы, достаточно вставить код после тега <h1>:
Ограничение
Работоспособность карты зависит от сервисов Яндекса. Если что-то изменится, поменяется формат данных или сами сервисы Яндекса будут «лежать», то встроенный код работать не будет.
Правда, это довольно маловероятно, учитывая то, что Яндекс выдержал самую крупную в истории интернета DDoS-атаку. Кстати:
Как добавить карту Google, Яндекс и 2ГИС на сайт: просто по шагам
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO.
В статье:
- Как создать карту для сайта:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
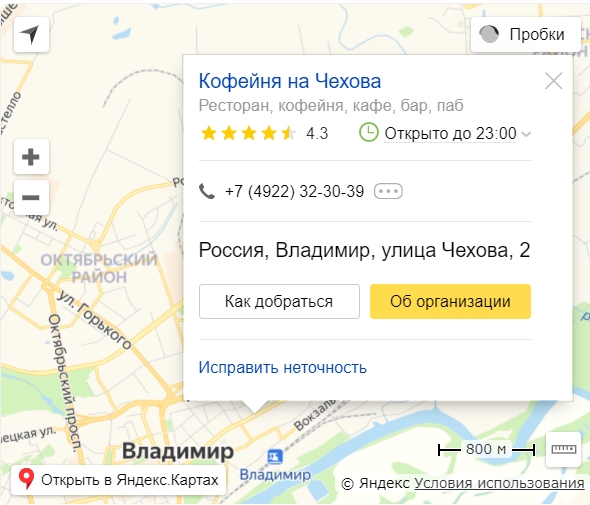
Первый вариант: встроить Карту с уже существующей меткой
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:
Организация на карте Яндекса
Найдите нужный адрес.
В правом верхнем углу нажмите на кнопку с тремя точками, выберите Поделиться.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
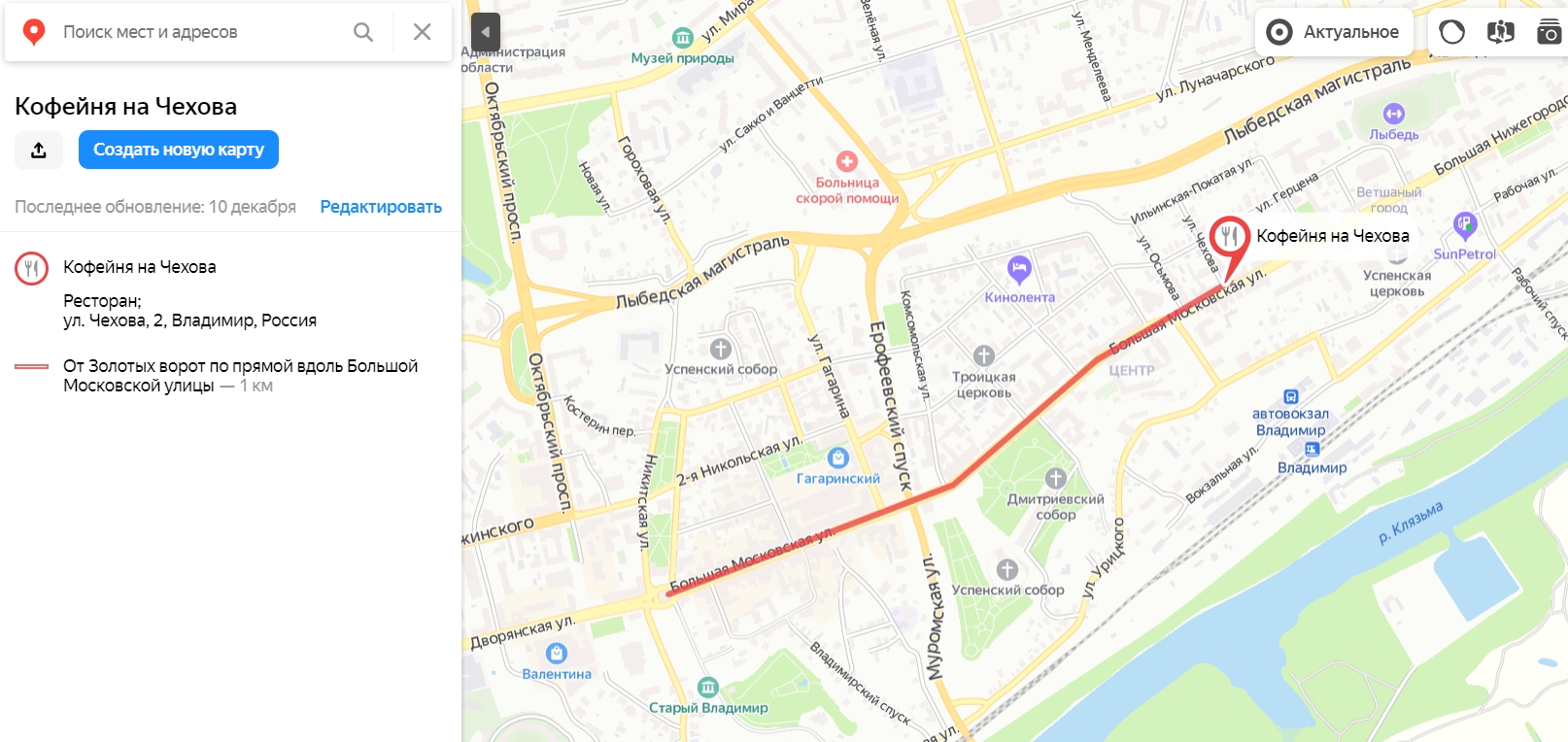
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Код JavaScript можно модифицировать с помощью API: добавить панораму, маршруты, поиск. Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
Найдите компанию на картах, нажмите на «Поделиться».
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:
Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?
Если открыть Яндекс.Карты и выбрать какой либо объект, можно им поделиться, тогда получим ссылку вида:
https://yandex.ru/maps/-/CCUeiHWj8B
если по ней перейти, нас переадресует на такой адрес:
https://yandex.ru/maps/239/sochi/house/ulitsa_poyarko_5/Z0AYcQVgTUMBQFppfXl5cnxrbQ==/?ll=39.723608%2C43.583454&z=17
Вот самое интересное, что этот адрес сразу выделяет выбранный объект, и за это отвечает не GET параметр ll, а именно адрес страницы. Это очень удобно, точно знаешь что будет показан именно выбранный объект.
Собственно сама проблема.
Я уже второй день роюсь в документации к API и не могу даже намека найти на то, как получить такой адрес через API, а так-же как получить координаты из этого адреса, если нет параметра ll.
Задача в том, что бы показать пользователю на сайте карту, она нашел и выбрал нужный ему объект и ссылка на этот объект сохранилась. Позже, когда нужно будет показать, выбранный ранее, адрес, вывести ссылку с сохраненным url. А так-же, было бы неплохо вывести карту, на которой поставить отметку на этом объекте (для этого получить координаты)