Доброго времени суток, Друзья. Сегодня, я решил поднять тему, которая должна быть интересной практически всем, кто, так или иначе, связан с созданием сайтов.
Ни для кого, ни секрет, что скачав бесплатно шаблон, для своего сайта, независимо от движка, который используется, для управления контентом. Мы можем столкнуться с проблемой исходящих ссылок, которые ставятся различными вебмастерами, необязательно авторами. Парочку ссылок может оставить автор шаблона, затем еще парочку могут оставить те кто, например, перевел шаблон, те, кто выложил… И в общем итоге, исходящих ссылок может быть довольно солидное количество.
Я не буду поднимать тему, стоит ли оставлять ссылки автора шаблона или нет. Принимать решение только Вам. Порой шаблоны настолько заспамлены ссылками, что довольно остро встает вопрос, как удалить исходящие ссылки с сайта. Но прежде, чем удалять ссылки, их необходимо найти.
Как найти внешние ссылки в исходном коде?
Способов поиска, я думаю не мало. Можно искать исходящие ссылки, с помощью различных сервисов, плагинов или модулей для движков. Например, как написано в этой статье. Но самый простой и точный способ — это поиск исходящих ссылок вручную. Возможно, у Вас появилось чувство, что руками искать придется довольно долго. Или что данный процесс довольно трудоемкий, нежели воспользоваться каким-либо сервисом или утилитой. Но на самом деле, все очень просто, а надежность данного метода ни сравнима, ни с чем.
И, кроме того, у нас есть ни один вариант поиска. Сначала рассмотрим вариант поиска, с помощью исходного кода. В данном случае, необходимо хотя бы образно понимать структуру используемого шаблона. То есть, из каких основных файлов состоит шаблон. К примеру, wordpress, состоит из главной страницы index.php или home.php, файла полной новости single.php, файла страниц page.php футера, хэдера и сайдбара. Зачем это нужно?
Это нужно для того, чтобы понять, где проверить сайт на исходящие ссылки. Например, если мы проверим главную страницу сайта — это не даст нам гарантии, что ссылок на сайте нет, так как, проверив главную страницу, мы проверим только файлы: index.php, header.php, footer.php и sidebar.php. Однако ссылки могут быть спрятаны в записи или на страницах, то есть в файлах single.php и page.php.
Отсюда можно сделать вывод, что стоит проверить как минимум три страницы: главную, страницу с записью и обычную страницу с какой-либо информацией, например, «О сайте».
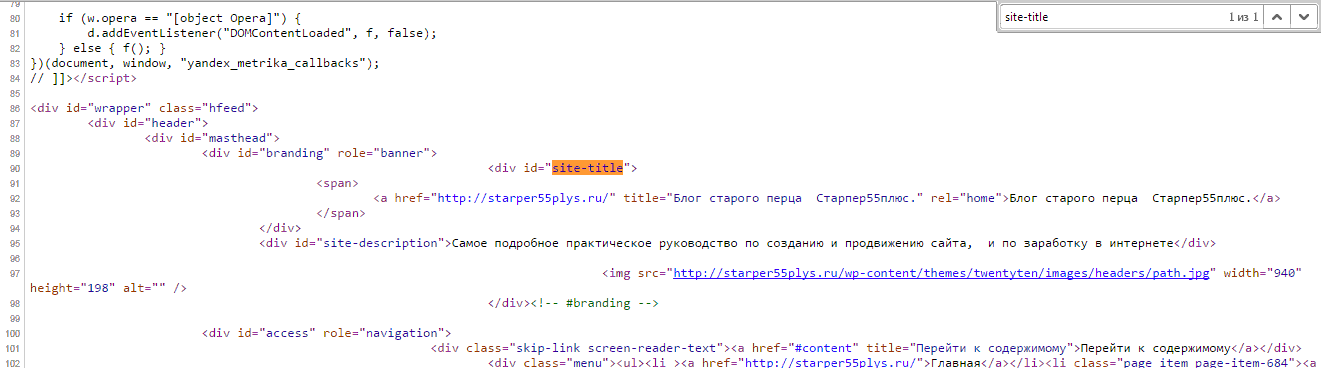
Теперь, разберем, как найти внешние ссылки? Заходим на страницу сайта и нажимаем сочетание клавиш Ctrl+U. Откроется новая вкладка с исходным кодом сайта. Вот в нем-то мы наверняка сможем найти исходящую ссылку, даже если в файле, она зашифрована. Для того, чтобы найти, достаточно нажать сочетание клавиш Ctrl+F, после чего появится форма поиска. И в поле формы написать начало любого адреса в сети интернет, это протокол. То есть, пишем http и жмем «Enter». После этого, абсолютно все ссылки на сайте будут подсвечены в коде.
А дальше дело за малым — вычислить ссылки, которые не были установлены нами. И удалить их в файлах. Чтобы найти, в каком файле они запрятаны, достаточно воспользоваться следующим вариантом поиска внешних ссылок.
Как найти ссылку на сайте?
Следующий вариант — это поиск ссылок в самих файлах сайта. Допустим, мы скачали шаблон для сайта, и сразу его можно проверить на наличие исходящих ссылок. Для этого, можно воспользоваться текстовым редактором NotePad++.
Чтобы найти ссылку на сайте, открываем редактор. В верхнем меню нажимаем на кнопку поиск, и из выпавшего списка выбираем «Найти в файлах». Дальше уже дело техники. Вводим в поле «Найти» протокол, используемый гиперссылками — http. И в поле «Папка» выбираем местонахождение шаблона на компьютере. После чего, нажимаем на кнопку «Найти все». Затем, программа выведет результаты поиска в нижней части окна. Где просмотрев ссылки, мы можем вычислить те, которые явно не относятся к шаблону.
Но у данного варианта, в отличие от первого, есть один большой недостаток, если ссылка зашифрована, то найти по протоколу ее не удастся. Хотя можно поменять цель поиска. И вместо http попробовать найти нечто подобное: base64. Довольно часто закодированные ссылки содержат такой кусок кода. Но все же данный вариант менее надежный, в отличии от первого.
Также, стоит отметить, что закодированные ссылки могут повлиять на работу шаблона, после удаления кода. Поэтому, перед удалением, следует cделать резервную копию сайта или файлов.
Оба способа могут показаться не такими уж понятными для начинающих, так как найдя ссылку, мы не всегда можем сразу определить ее точное местонахождение в файлах шаблона, модуля или плагина. Однако, при хорошем понимании структуры шаблона и методов подключения дополнительных файлов, довольно просто найти исходящие ссылки с сайта.
А как ищите Вы исходящие ссылки на сайте? Хотелось бы узнать методы, которыми пользуетесь Вы.
А у меня на этом все. Удачи!
Найти все ссылки (например href=”(.*?)”) в исходном коде страницы (например у ya.ru) через регулярные выражения и вывести все в консоль по строкам.
P.S.1
- нужно содержимое href=”(.*?)” между двойными кавычками “копировать”;
- “в консоль по строкам” – это каждое “копируемое” должно начинаться с
каждой новой строки и не в линюю или 1 строку; - скачивать что то не нужно, т.к. в примере ya.ru имеет нужное содержимое для
“копирования”;
задан 25 янв 2020 в 8:08
10
Ну например так:
Выводит массив ссылок
var a = document.getElementsByTagName('a'); var links = []; for(var i = 0, n = a.length; i < n; i++) { var href = a[i].href; if(href.length) { links.push(href); } } console.log(links);Выводит ссылки построчно:
var a = document.getElementsByTagName('a'); for(var i = 0, n = a.length; i < n; i++) { var href = a[i].href; if(href.length) { console.log(href); } }
ответ дан 25 янв 2020 в 8:44
2
Предлагаю такой вариант решения:
var links = document.documentElement.innerHTML.match(/href="(.+?)".*?/gm);
for (let i = 0; i < links.length; i++) {
console.log(links[i].slice(6,-1));
}
Регулярное выражение если нужно найти только htpp(s):// ссылки:
href="(https?://.+?)".*?
ответ дан 25 янв 2020 в 10:19
BuzzardBuzzard
3771 серебряный знак13 бронзовых знаков
Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Вариант 1.
Условие: мы точно знаем то, что нам нужно найти.
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.
Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Вариант 2.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
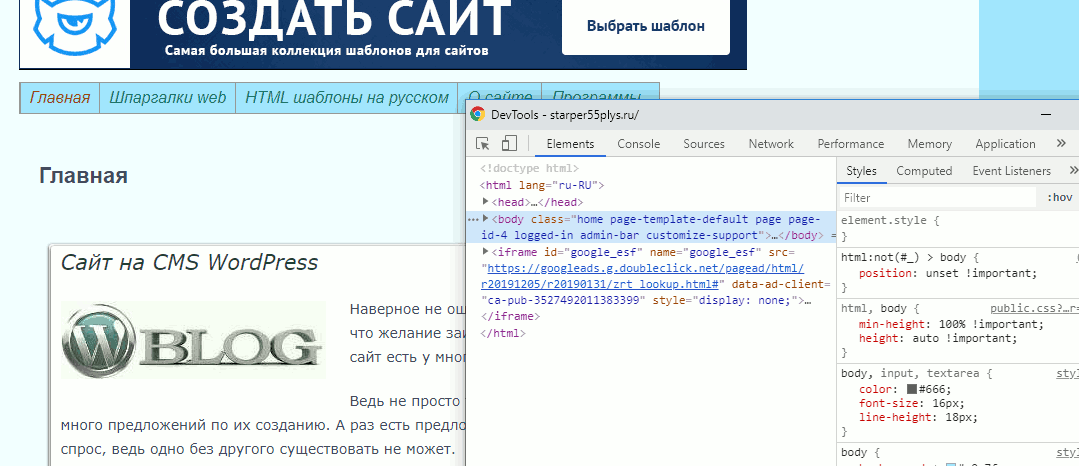
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав “Просмотреть код” или “Исследовать элемент”. В разных браузерах по разному.
Главное не выбирайте “Просмотреть код страницы”. Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.
Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
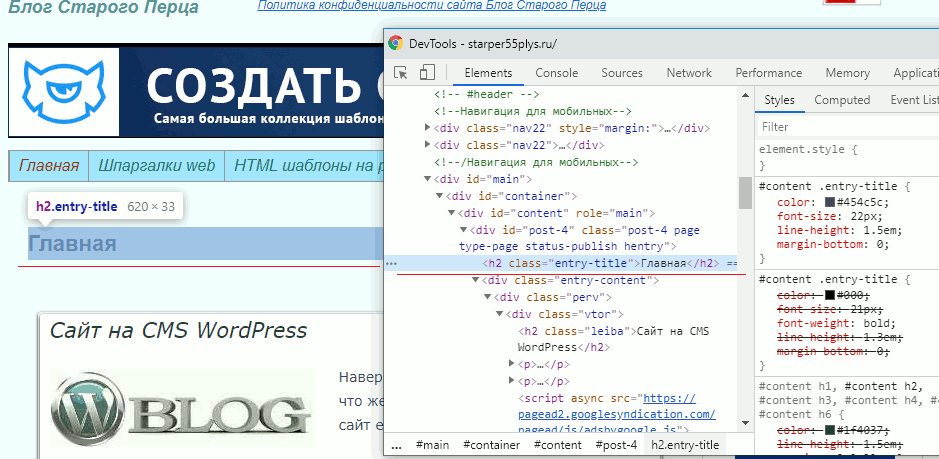
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.
Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.
Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Здравствуйте, уважаемые коллеги!
В этой статье мы с вами поговорим о скрытых исходящих ссылках на сайте (никто не застрахован от этой напасти), научимся их находить и безболезненно для себя удалять.
Не очень давно, я уже писал о проблематике исходящих ссылок в этой статье. Там же рассмотрены способы их закрытия метатегами и java скриптом.
Но как быть с паразитами, которые пробрались на сайт обманом, скрыты от глаз человека, откуда они вообще берутся, как их найти и ликвидировать.
Чаще всего, эта беда внедряется в бесплатные темы, плагины и модули своими шибко хитрыми разработчиками. Кроме высасывания жизненной силы, такие ссылки почти наверняка не совпадают с тематикой донора — будут иметь коммерческий характер или даже adult направленность. Согласитесь, за такое безобразие поисковики сайт не похвалят.
У вас наверное уже чешутся руки побыстрее приступить к поиску скрытой напасти (или убедиться в ее отсутствии) на сайте и, ликуя, уничтожить пакость. Весь вопрос в том, как это сделать. Для начала узнаем врага поближе.
Какие бывают скрытые ссылки
Рассмотрим и разберем самые распространенные способы сокрытия кровососов, их всего два.
1 С применением стиля «display:none»
Стиль display:none делает ссылку на странице невидимой для посетителей, но не для поисковых роботов в исходном коде — <a style=»display: none;» href=»https://wordpress-book.ru»>Учебник WordPress</a>
2 С дополнительным кодированием в «base64»
В этом случае ссылку, кроме того что она уже невидима, еще и кодируют.
В браузере ее не видно, но только не в исходном коде как и в первом случае. А в одном из сотен файлов, куда ссылка установлена, она будет состоять из такой пугающей конструкции:
<!--?php $str='PGEgc3R5bGU9ImRpc3BsYXk6IG5vbmU7IiBocmVmPSJodHRwczovL3dvcmRwcmVzcy1ib29rLnJ1Ij7Qo9GH0LXQsdC90LjQuiBXb3JkUHJlc3M8L2E+'; echo base64_decode($str); ?-->
Я вставил вышеуказанный код в footer.php этого блога и вот что получилось:
Делается это для того, чтобы максимально затруднить администратору ресурса обнаружение и поиск гидры.
Чтобы узнать, во что трансформируется такая абракадабра в браузере, можно воспользоваться любым, специальным для этого сервисом по кодировке, например этим — https://www.base64encode.org/.
Просто скопируйте код, заключенный в одинарные кавычки, вставьте его в верхнее окошко формы и нажмите на зеленую кнопку <DECODE>.
Сервис умеет не только раскодировать, но и кодировать ссылки (вкладка Encode).
Черному оптимизатору останется только такую конструкцию вставить в любой элемент распространяемого шаблона, плагина, модуля и т.д.
Между прочим, тем кто защищает контент от копирования посредством скрипта, встраивающего в конец скопированного текста ссылку на источник (в комментариях к статье «Как защитить контент от воровства» я приводил этот скрипт), есть пища для размышлений. Теперь вы знаете как защитить свою ссылку от удаления в скопированном контенте кем-то или чем-то. Не на 100% защита конечно, но лучше чем ничего.
Как найти скрытые исходящие ссылки
Начнем с небольшого предисловия. Когда-то на wordpress-book.ru стоял плагин, выводящий красивое облако меток в сайдбаре. Давным-давно это было очень модно.
Плагин был переведен на русский язык одним деятелем и им же была вставлена ссылка на свой АГС в файл расширения. Пиявка в блоке облака терялась среди множества меток и ее с удовольствием индексировали поисковые машины. Я же обнаружил вампира тогда случайно с помощью одного сервиса (ссылку не привожу, сдал сервис в последнее время). Вот старый скриншот:
А вот повествование давно минувших дней, как я эту ссылку удалял.
Как видим, на блог без приглашения пробрались 3 ссылки, одна из них полностью открыта для индексации.
И следующей задачей будет найти и удалить паразитов. Для этого в вашем файл менеджере (рекомендую Total Commander) нужно перейти в корень сайта (более подробно я писал об этом в статье- Доступ к сайту через ftp.
- Вызвать окно поиска файлов нажатием кнопки «Поиск файлов» на панели инструментов.
- В поле «Искать файлы» наберите *.*.
- Место поиска пропишется автоматически, это будет корень сайта.
- В поле «С текстом» вставьте текст ссылки, которую нужно найти.
- Нажмите на кнопку «Начать поиск«.
- В поле «Результаты поиска» появится список файлов с адресом их расположения, где была найдена искомая ссылка.
- Нажмите на кнопку «Перейти к файлу«.
В открывшемся файле зловредную ссылку с радостью удаляем.
Невидимые или закодированные ссылки вы найдете точно также, как в примере выше. Только в строку для поиска (пункт 4) вставьте другой искомый текст, в нашем случае display:none или base64.
Следует заметить, что не все найденные конструкции кода, включающие в себя display:none или base64 следует вносить в черный список.
Технологии кодировки в base64 и невидимость при помощи стиля display:none вполне легальны. Их используют разработчики расширений для всех СМС. К примеру, популярный в России плагин «Социальный замок» скрывает контент от посетителя при помощи base64. Будьте внимательны и не нарубите дров в азарте.
С помощью бесплатной программы «Xenu Link Sleuth», вы найдете вообще все ссылки, присутствующие на сайте. Полезно для решения широкого спектра задач по внутренней оптимизации. Ссылка для скачивания и основной функционал программы изложен в статье «Xenu Link Sleuth — Программа для поиска ссылок на сайте«.
Делитесь своими успехами или неудачами в комментариях, буду рад помочь. Желаю удачи!
У вас сайт на Вордпресс? Вы заменили стандартные URL’ы на ЧПУ? Но поисковики почему-то «кушают» оба урла, а это как ни как дубли. Для тех кто не знает, самое неприятное в дублях — это то, что их можно назвать внутренним плагиатом, дело в том, что CMS WordPress, как и другие популярные системы управления сайтами (например, Joomla), не редко производит дубликаты оригинальных страниц, то есть произвольно, без участия пользователя создается страница идентичная оригиналу, но доступная при этом по другому адресу.
В моем случае, я рассматривая вот такой вариант:
- https://samsebewebmaster.ru/?p=320
- https://samsebewebmaster.ru/samouchitel-wordpress/shortlink-wordpress.html
По двум эти адресам доступна эта самая статья, которую вы читаете. Но у меня настроен редирект и первый адрес не должен попадать ни в руки пользователей интернета, ни в «лапы» поисковых систем. Не должен, а каким-то не понятным способом и ЯндексВебмастер, и Инструменты для вебмастеров Google его обнаруживают.
Вот, скриншот из Я.Вебмастера по этому сайту:
Как видно от недостатка дублей этот сайт не страдает. В чем может быть причина? Я немного недоумевал, но посидев, подумав, понял — рас редирект не спасает, значит WordPress где-то в HTML-коде страницы размещает ссылку именно с такими адресами — /?p=111, /?p=125 и т.д. И как оказалось я был прав. Это подтверждалось даже Я.Вебмастером:
На скрине видно, что эти ссылки являются внутренними, то есть находятся в коде сайта. У меня возникло 3 вопроса:
- Что это за ссылка на не нужный мне дубликат?
- Как ее обнаружить?
- Как от нее избавится?
Ответ на 2-ой вопрос очевиден: необходимо просто провести поиск по ссылке (например, samsebewebmaster.ru/?p=320) в коде сайта.
Ответ на первый вопрос 1: после того, как я провел поиск по коду сайта я обнаружил ссылку вот такого вида:
<link rel=’shortlink‘ href=’samsebewebmaster.ru/?p=111′ />
Ответ № 3: здесь пришлось немного попотеть. Погуглив я нашел несколько сайтов, на которых было три разных совета. Следуя первому совету удалялось совсем не то, по крайней мере у меня ссылка shortlink в коде сайта сохранялась; второй совет реализовывался с помощью специальной функции, которую необходимо было вставить в файл functions.php сайта, почему-то он у меня не сработал. Следуя совету номер 3, я таки удалил эту ненавистную ссылку.
Именно этим советом я и поделюсь с вами.
Проверяем сайт на наличие ссылки rel=’shortlink‘ и удаляем ее
Небольшая инструкция для тех кто не знает, как найти нужные или не нужные ссылки в коде сайта? Вообще этим способом можно найти в структуре вашего или чужого сайта практически всё: ссылки, тэги, атрибуты, просто текст и т.д.
Инструкция по нахождению ссылки rel=’shortlink‘, за подопытного выступает весьма популярный блог на WP:
- откройте любую статью вашего блога, а именно страницу или запись, у главной страницы ссылки rel=’shortlink‘ не бывает.
- нажмите правую кнопку мышки и в появившемся меню выберите «Просмотр кода страницы»:
Откроется новая страница с исходным кодом статьи, которая называется так: view-sourse:адрес страницы. Обратите внимание, что я использую браузер Google Хром, в других браузерах данное меню будет выглядеть несколько по-другому.
- В исходном коде нам необходимо найти ссылку rel=’shortlink‘, для этого на странице view-sourse нажмите в сочетании две клавиши Ctrl+F. В появившемся окне справа наверху ведите слово shortlink:
Как видите на скриншоте, с помощью кода найдена 1 ссылка shortlink.
- Переходим к коду сайта, искомую фразу браузеры обычно выделяют и окно перемещается к ней.
Итак, если вы обнаружили у себя такую ссылку, то ее необходимо удалить.
Как видите я нашел shortlink ссылки на блоге Ирины Зайцевой, а данный ресурс ежедневно посещают более 10 тысяч пользователей. Выходит, что дубли shortlink не так уж и сильно влияют на поисковое продвижение.
Лучший способ удалить rel=’shortlink‘ с сайта на WordPress
Чтобы удалить ненавистную ссылку shortlink необходимо поправить файл link-template.php. Он находится в папке wp-includes, которая в свою очередь находится в корневой папке сайта. Открыть файл link-template.php через админку WP не удастся, поэтому необходимо будет подключится по FTP клиенту (например, FileZilla) или через файловый менеджер хостинга.
После того, как открыли необходимый файл ищем в нем вот такую строку (используем клавиши Ctrl+F):
function wp_shortlink_header
Вот скриншот подсказка:
Красной скобочкой я отметил функцию, которая отвечает за вывод ссылки rel=’shortlink‘. Этот самый код и необходимо удалить. Вот привожу наглядный пример кода, который необходимо удалить:
/**
* Send a Link: rel=shortlink header if a shortlink is defined for the current page.
*
* Attached to the wp action.
*
* @since 3.0.0
*/
function wp_shortlink_header() {
if ( headers_sent() )
return;$shortlink = wp_get_shortlink(0, ‘query’);
if ( empty($shortlink) )
return;header(‘Link: <‘ . $shortlink . ‘>; rel=shortlink’, false);
}
Несмотря на всю простоту данный способ имеет один минус — при обновление WordPress, если новый патч затронет файл link-template.php, не нужная ссылка может восстановится. Например, я уже несколько раз обновлял свой сайт, но только в одном случае ссылка снова появилась в коде сайта. Если знаете какой-либо другой способ, то укажите пожалуйста в комментариях.
После удаления ссылки rel=’shortlink‘ из исключенных страниц в Яндекс.Вебмастере пропали все не угодные мне ссылки.
Обновление от 05.11.2015: проще всего удалить Shortlink ссылку с помощью плагина WordPress SEO by Yoast.
[Всего голосов: 0 Средний: 0/5]















 Откроется новая страница с исходным кодом статьи, которая называется так: view-sourse:адрес страницы. Обратите внимание, что я использую браузер Google Хром, в других браузерах данное меню будет выглядеть несколько по-другому.
Откроется новая страница с исходным кодом статьи, которая называется так: view-sourse:адрес страницы. Обратите внимание, что я использую браузер Google Хром, в других браузерах данное меню будет выглядеть несколько по-другому. Как видите на скриншоте, с помощью кода найдена 1 ссылка shortlink.
Как видите на скриншоте, с помощью кода найдена 1 ссылка shortlink. Итак, если вы обнаружили у себя такую ссылку, то ее необходимо удалить.
Итак, если вы обнаружили у себя такую ссылку, то ее необходимо удалить.
