При вводе строки по CTRL+F в коде надо помнить, что внутри строчки не должно быть никаких тегов, например изменения шрифта или стиля, иначе строчка может и не найтись в поиске по тексту HTML кода.
Например текст на странице такой:
2х2=4
Это же самое в HTML коде выглядит так:
2х2=<strong>4</strong>
Поиск ничего не даст
Такое бывает в тех случаях когда внутри строки используются теги; в этом случае надо найти и скопировать строчку на экране, затем преобразовать в HTML (фрагмент кода для преобразования приведен в ответе на вопрос Какие есть толковые способы перевести doc в html?) и только потом, зная как закодирована строчка, можно искать этот код в коде HTML.
I’d use the DOMParser to make sure we’re doing some “smart” searching. Let’s say you are looking for texts about the word “viewport”; you don’t want any HTML file that has the <meta> tag “viewport” to return as a valid result, would you?
Step one is parsing the string to a Document instance:
const parseHTMLString = (() => {
const parser = new DOMParser();
return str => parser.parseFromString(str, "text/html");
})();
Put a valid HTML string in here, and you’ll get a document in return that behaves just like window.document! This means we can do all kinds of cool stuff like using querySelector and properties like innerText.
The next step is to define what we want to search. Here’s an example that joins in a document’s title and body text:
const getSearchStringForDoc = doc => {
return [ doc.title, doc.body.innerText ]
.map(str => str.toLowerCase().trim())
.join(" ");
};
Pass your parsed document to this function, and you’ll get a plain string in return that features just content, without attributes, tag names and meta data.
Now, it’s a matter of defining the right search method. Could be a RegExp based match, or just a (less fast) split & includes:
const stringMatchesQuery = (str, query) => {
return query
.toLowerCase()
.split(/W+/)
.some(q => str.includes(q))
};
Chain those methods together and you got the conversion like:
String -> Document -> String -> Boolean
If you ever want to include more information in the search content, you just update the getSearchStringForDoc function using the standardized API.
A running example (that’s a bit messy and could do with some refactoring, but hopefully gets the point across):
Вы часами пытались найти строку кода на своем сайте WordPress? Это может быть неприятно, если после тщательного ручного поиска вы не добьетесь успеха. Попробуйте некоторые из бесплатных инструментов, которые сделают задачу проще и точнее.
Иногда случается, что вы добавили код настройки и теперь не можете его отследить. Другая возможность заключается в том, что вы внесли много изменений на свой сайт. Это может включать в себя фрагмент кода с ошибками, который не является ошибочным, но может давать нежелательный результат. После нескольких дней добавления этого кода, когда вы поймете, что результат не такой, как ожидалось, вы можете захотеть его изменить. Затем вам нужно будет отследить источник и исправить его. Теперь вы не можете найти строку кода на своем веб-сайте. Ручной поиск может работать, а может и не работать постоянно. В этой статье, здесь Templatetoaster WordPress сайте застройщика, мы рассмотрим несколько простых в использовании методов для автоматизации процесса, чтобы найти строку кода в веб – сайте.
Ручные методы поиска строк кода
1. Найдите строку кода на веб-сайте с помощью PHP / текстового редактора.
Вы можете использовать любой текстовый редактор, например Notepad ++, чтобы использовать расширенные функции поиска. Notepad ++ – лучший и самый популярный редактор файлов PHP, работающий как для Windows, так и для Mac. После того, как вы скачали файлы PHP WordPress, вы можете использовать Notepad ++, чтобы найти строку кода в файле веб-сайта.
Если вам известен файл, в котором отображается ошибка, вы можете просто загрузить этот файл и найти в нем код. Вы также можете искать строки кода в своем каталоге WordPress, используя расширенные функции поиска редактора.
2. Найдите строку кода на веб-сайте в системах Unix / Linux / MacOS
Команда grep позволяет искать текстовые шаблоны в файле. Используйте вариант использования приведенной ниже команды, чтобы найти строку кода в файлах вашего веб-сайта для сервера Linux / Unix. Прежде всего, вам необходимо войти на сервер через терминал с помощью Putty или Bitvise. Перейдите в каталог установки WordPress и выполните команду ниже:
grep $search-term file.phpПримечание: вам может потребоваться ssh-доступ к веб-серверу, если вы не являетесь администратором.
3. Поиск по строке кода на веб-сайте на компьютерах с Windows
В Windows вы можете установить Cygwin, а затем использовать grep для поиска определенного текста или текста, соответствующего регулярным выражениям. Вы также можете использовать команду findstr для поиска файлов, содержащих строки кода, которые точно соответствуют указанной строке или соответствуют регулярному выражению.
Автоматические инструменты для поиска строк кода
Утилиты и инструменты, такие как Agent Ransack, позволяют найти строку кода в файлах веб-сайта. Сначала вам нужно загрузить файлы кода веб-сайта на локальный компьютер, а затем запустить инструмент для загруженных файлов.
Агент Рэнсак
Agent Ransack – это инструмент для быстрого и эффективного поиска файлов с определенным текстом. Это позволяет искать в содержимом файлов код или текст. Агент Ransack отображает текстовые результаты, и вы можете просматривать результаты, не открывая каждый файл. Agent Ransack также предоставляет мастер для построения регулярных выражений, которые создают более сложные поисковые запросы.
С помощью Agent Ransack вы можете указать выражение имени файла для поиска, строку кода для поиска и каталог для поиска. Вы также можете искать двоичные файлы, но не файлы .zip или другие архивы.
Agent Ransack или FileLocator Lite (для корпоративных сред) – это «облегченная» версия инструмента FileLocator Pro, которая хорошо работает для новичков. Для опытных программистов, которым требуется расширенный поиск большего количества файлов, FileLocator Pro предоставляет дополнительные функции.
Альтернативные варианты для Agent Ransack
Давайте теперь рассмотрим некоторые другие популярные и бесплатные альтернативы Agent Ransack для Windows, Linux, Mac, BSD, Self-Hosted и других сред. Вы можете попробовать эти утилиты для поиска строк кода в файлах вашего сайта.
1. DocFetcher
Портативное настольное приложение для поиска с открытым исходным кодом. Вы можете использовать этот инструмент для поиска содержимого файлов, чтобы найти строку кода на веб-сайте, который вы ищете.
2. FileSearchy
Это служебная программа для поиска файлов, обеспечивающая эффективный поиск по содержимому файла. Он выделяет найденный текст в содержимом файла.
3. Восстановить
Позволяет искать содержимое ваших файлов, как поисковая система. Вы можете быстро искать в больших объемах данных с помощью поискового индекса. Regain незаметно просматривает файлы или веб-страницы, извлекая весь текст и добавляя его в индекс интеллектуального поиска. Вы можете сразу же получить результаты поиска по своей неотслеживаемой строке кода.
4. AstroGrep
Утилита поиска файлов с графическим интерфейсом пользователя Microsoft Windows, которую можно использовать для поиска совпадений регулярного выражения в исходном коде. Вы можете использовать это, чтобы найти совпадающие строки кода в файлах вашего веб-сайта.
5. SearchMonkey
Это поисковая система в реальном времени для отображения совпадений регулярных выражений в содержимом файлов и в нескольких каталогах.
6. SearchMyFiles
Это точный вариант поиска Windows, который позволяет легко искать файлы по содержимому файла, которое может быть текстовым или двоичным.
Строки поиска на HTML-сайтах
Веб-сайт может содержать код HTML, Javascript и CSS. Возможно, вы захотите найти строку кода в исходном коде своего веб-сайта. Каждый браузер позволяет вам просматривать источник просматриваемого веб-сайта. Вы можете щелкнуть правой кнопкой мыши «Просмотр источника страницы», чтобы открыть исходный код страницы. Вы можете найти строку кода в исходном коде с помощью инструментов, предоставляемых браузером.
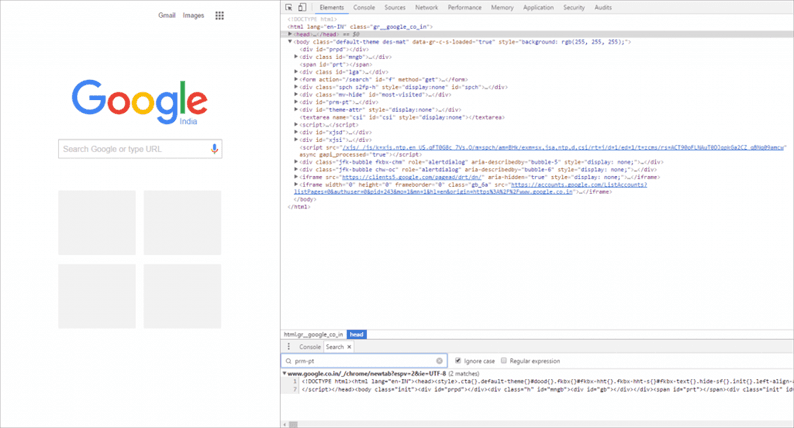
Вы также можете выполнять поиск по всем ресурсам веб-сайта, таким как HTML, CSS, JavaScript и т.д. В случае браузера Chrome вы можете использовать инструменты разработчика для выполнения поиска. На любой панели откройте панель поиска (Win: Ctrl + Shift + f, Mac: Cmd + Opt + f). Введите строку кода или имя класса для поиска на текущей HTML-странице. Все результаты поиска с номерами строк будут отображены на панели.
Плагины WordPress для поиска строки кода на веб-сайте
Иногда при создании веб-сайта вы можете застрять, пытаясь выяснить, какой шаблон используется на конкретной странице. Вы можете поискать строки кода на страницах своего веб-сайта. Могут быть фрагменты неотслеживаемого текста, исходный код которых невозможно. Есть несколько доступных плагинов WordPress, которые помогут вам с этими проблемами.
1. Что за файл
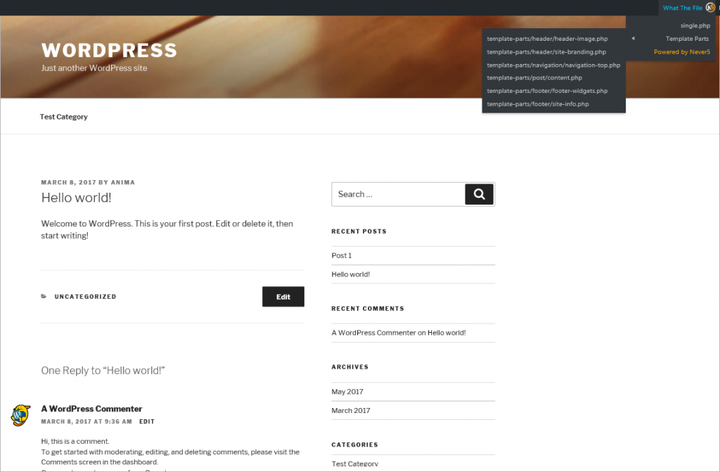
Плагин «What The File» позволяет добавить на панель инструментов параметр, отображающий файл и шаблоны, используемые для отображения просматриваемой в данный момент страницы. Вы можете напрямую просматривать, находить строку кода на веб-сайте и редактировать файл через редактор темы. Затем вы можете искать строки кода внутри этих файлов.
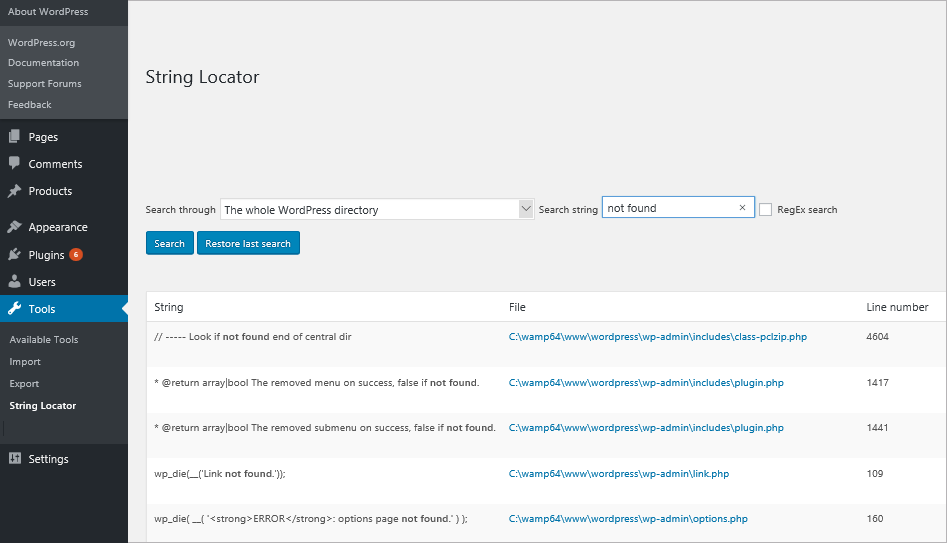
2. Локатор строк
При работе с темами и плагинами вы можете увидеть фрагмент текста, который выглядит так, как будто он жестко закодирован в файлах. Возможно, вам придется изменить его, но вы не можете найти строку кода в файлах темы. С помощью плагина «String Locator» вы можете искать темы, плагины или основные файлы WordPress. Плагин представляет результаты в виде списка файлов, совпадающего текста и строки файла, который соответствовал поиску.
Вывод
Поиск, ручной или автоматический, не всегда может дать вам наилучшие результаты. Вы можете бесконечно пытаться найти строку кода на веб-сайте вручную, но это приведет к разочарованию только в том случае, если поисковый контент большой. Автоматические инструменты, утилиты и плагины WordPress помогут значительно сократить усилия, но при этом будут более точными. Инструмент TemplateToaster для создания веб-сайтов также прост в использовании. TemplateToaster, программа для веб-дизайна, поддерживает все плагины WordPress и помогает создавать расширенные темы и шаблоны страниц. Он не требует кодирования и автоматически генерирует код. С помощью конструктора веб- сайтов TemplateToaster и конструктора тем WordPress вам больше не нужно будет самостоятельно создавать, искать и устранять неполадки любого кода настройки.
Источник записи: https://blog.templatetoaster.com
fdgdf dhgfhdthcf
Ученик
(137),
на голосовании
6 лет назад
Я скопировал сайт в 3 страницы. Через сохранить как… В общем там 3 страницы. А через 3-ю страницу кидает на другую страницу. Если открывать html в браузере перейти на 3-ю страницу и нажать просмотр кода страницы там будет эта ссылка. Ну а как её найти ведь в html файле нет этой строки. И через ctrl+f нету.
Голосование за лучший ответ
в теле пишу функцию.
onload = function () {
// вешаем обработчик события, срабатывающий при изменении input'а
document.querySelector('fileInput').addEventListener('change', onFilesSelect, false);
}имя inputa записал какое имя записано в id в html.
в коде присутствует функция которая должна запускаться при выборе файла.
вот она.
function onFilesSelect(e) {
// получаем объект FileList
var files = e.target.files,
// div, куда помещается таблица с информацией о файлах
output = document.getElementById('output'),
// таблица с информацией
table = document.createElement('table'),
// её тело
tbody = document.createElement('tbody'),
// строка с информацией о файле (Перезаписывается каждый шаг цикла)
row,
// FileReader (Создаётся для каждого файла)
fr,
// объект file из FileList'a
file,
// массив с информацией о файле
data;
// Чистим контейнер с таблицей
output.innerHTML = '';
// Вставляем в таблицу её тело
table.appendChild(tbody);
// Определяем заголовок таблицы (Названия колонок)
tbody.innerHTML =
"<tr><td>Имя</td><td>MIME тип</td><td>Размер (байт)</td><td>Превью</td></tr>";
// Перебираем все файлы в FileList'е
for(var i = 0; i < files.length; i++) {
file = files[i];
// Если в файле содержится изображение
if(/text.*/.test(file.type)) {
// узнаём информацию о нём
data = [file.name, file.type, file.size];
fr = new FileReader();
// считываем его в строку base64
fr.readAsDataURL(file);
// как только файл загружен
fr.onload = (function (file, data) {
alert("Loaded");
}) (file, data);
// Если файл не изображение
} else {
// то вместо превью выводим соответствующую надпись
data = [file.name, file.type, file.size, 'Файл не является изображением'];
appendFileInfo(tbody, data);
}
}
// помещаем таблицу с информацией о файле в div
output.appendChild(table);
}Это из примера с загрузкой изображения.Пытался переделать на текст. Тишина.
Что не так, и может можно сделать проще? В итоге мне нужно получить строку, найти нужную последовательность символов, вставить текст и сохранить файл. Все это происходит при работе с браузером, но только локально, скорее всего только на Хром’е это нужно будет совершить.
в js файле моего расширения используется код jquery.
мне кажется этот код
function onFilesSelect(e) {
alert("Loaded");
}не может выполнится в нутри его(jquery) функций. Как правильно его разместить вне функций jquery?
сам инпут в html
<br>
</br>
<input id="fileInput" type="file" size="50" onchange="onFilesSelect(event)">
<div id="fileOutput"></div>
<br>
</br>задан 18 мая 2017 в 8:38
МихаилМихаил
2172 серебряных знака10 бронзовых знаков
5
Можно воспользоваться методом .readAsText(…). В результате в функции onload можно будет получить текст загруженного файла.
С сохранением все печальнее. Раньше была речь про FileSaver interface и метод saveAs объекта window, но, похоже, что-то не задалось, и теперь про него нет упоминаний.
Но, можно создать элемент A, установить свойству href – objectURL для созданного Blob, в котором хранится измененный текст, добавить ему значение в свойство download и программно вызвать click.
В этом случае, сохранится файл с именем указанным в свойстве download. В зависимости от настроек браузера может показаться окошко с выбором места для сохранения, либо сохранится в папку для загрузок.
Пример:
function saveFile(file, blob) {
var url = URL.createObjectURL(blob);
var a = document.createElement('a');
a.download = file.name;
a.href = url;
a.click();
// очищаем object URL
setTimeout(function() {
URL.revokeObjectURL(url);
}, 2000);
}
function onFilesSelect(e) {
// получаем объект FileList
var files = e.target.files;
// Перебираем все файлы в FileList'е
for (var i = 0; i < files.length; i++) {
let file = files[i];
var fileReader = new FileReader();
fileReader.onload = function(e) {
// сохраняем текст файла в переменную
var textContent = e.target.result;
// выводим на странице
document.getElementById('data').innerHTML = textContent;
// меняем что-то в строке
var replaced = textContent.replace(/w/g, '1$&1');
// формируем blob
var blob = new Blob([replaced]);
// пытаемся сохранить
if (!window.saveAs) {
saveFile(file, blob);
} else {
window.saveAs(blob, file.name);
}
}
// читаем файл как текст
fileReader.readAsText(file);
}
}<input type="file" onchange="onFilesSelect(event)" />
<pre id="data"></pre>ответ дан 18 мая 2017 в 9:30
Grundy♦Grundy
79.9k9 золотых знаков76 серебряных знаков133 бронзовых знака
5