Содержание:
- Прототип и прототипирование
- Product Evolution Canvas
- Моделирование физических объектов
- Прототипирование сайтов и интерфейсов программ и приложений
- Прототипирование опыта
- Резюме
- Проверьте свои знания
Начать же этот урок лучше всего с определения центральных понятий.
Прототип и прототипирование
Для начала дадим определение понятию «прототип».
Простыми словами, прототип – это макет решения, который можно собрать из подручных материалов.
Он используется для того, чтобы не тратить время и деньги на создание полноценного продукта, а создать что-то похожее на него и отыскать ошибки, допущенные на этапе проектирования. Собственно говоря, процесс создания прототипа и называется прототипированием, и у него есть свои плюсы и минусы.
Преимущества прототипирования:
- Повышается гибкость производства.
- Повышается конкурентоспособность и качество производства.
- Себестоимость продукции сокращается на 100-150%.
Недостатки прототипирования:
- Денежные затраты. Нередко приходится делать не один прототип, а несколько. Всё это требует денег на материалы и производство.
- Время. Чтобы сделать прототип, в любом случае придётся потратить определённое количество времени.
Прототипирование является первой стадией Product Evolution Canvas (на русский переводится как «канвас эволюции продукта»), и дальше речь пойдет о нем.
Product Evolution Canvas
Product Evolution Canvas (PEC) – это инструмент для компаний, создающих различные продукты, отлично подходящий для мозговых штурмов. Он состоит из двух компонентов – это:
- Временные рамки.
- Три этапа эволюции продукта.
Временные рамки – это, как понятно из названия, время. А что такое эволюция продукта? Давайте рассмотрим подробнее.
3 этапа эволюции продукта
Эволюция продукта – это весь процесс от создания прототипа до готового товара.
Он делится на три этапа:
- Моделирование минимально-жизнеспособного продукта (прототипа или по-другому MVP).
- Создание основного продукта (который перекрывает основные потребности потенциальных клиентов).
- Производство полнофункционального продукта (идеальное решение проблемы пользователя).
Образно говоря, минимально-жизнеспособный продукт – это скейтборд. Основной продукт – велосипед. Полнофункциональный продукт – автомобиль. Скейтборд даёт возможность передвигаться, но не позволяет делать это достаточно быстро. С помощью велосипеда можно ездить довольно быстро и на большие расстояния. А автомобиль перекрывает все потребности, т.к. проезжает расстояния в сотни километров в считанные часы.
Канвас эволюции продукта помогает ответить на вопросы коллег, клиентов и инвесторов о функционале продукта. Например:
- Что может ваш продукт?
- Как вы будете развивать свой продукт?
- Что нас ждёт в будущем?
- Что в итоге получится?
Кроме того, Product Evolution Canvas упрощает:
- Разработку стратегии улучшения продукта.
- Установку дедлайнов.
- Генерацию идей.
- Презентацию продукта.
- Мотивацию команды на работу.
Но чтобы получить от PEC максимальную пользу, с ним нужно научиться работать. Давайте поговорим об этом подробнее.
Как работать с PEC
Работа с PEC предполагает прохождение трех этапов:
|
1 |
На первом этапе спрашивайте себя: «Что делает мой продукт функциональным?» |
|
2 |
На втором этапе задавайте вопрос: «Как мне улучшить свой продукт, чтобы он соответствовал главным пользовательским сценариям?» |
|
3 |
На третьем этапе уточняйте: «Какие элементы стоит добавить в продукт, чтобы он полностью раскрыл заложенный в нём потенциал?» |
Канвас можно применять для разработки продуктов и услуг практически в каждой сфере деятельности человека. Нужно выполнить всего лишь четыре простых шага:
- Нарисовать канвас на листе формата А4 или магнитной доске. Заполнить его элементами продукта.
- Повесить в комнате, в которой работает ваша команда.
- Постоянно дополнять.
- Использовать в презентациях для пользователей и инвесторов.
А чтобы было понятнее, что все это значит, приведем небольшой практический пример. Представьте, что вы разрабатываете банковское приложение и заполняете канвас. На первом этапе ваш продукт будет обладать лишь самыми необходимыми функциями, без которых невозможно представить банковское приложение – это открытие личного счёта, перевод денег и оплата различных услуг.
На втором этапе вы добавляете счета для индивидуальных предпринимателей, все виды транзакций и возможность оформлять кредиты онлайн. И на третьем – копилки, списки желаний и интеграцию с чат-ботами. Конечно, система выглядит уж очень упрощенно, но суть этот пример передает хорошо.
Прототипировать можно:
- Физические продукты, такие как автомобиль, зубная паста, спортивное снаряжение и т.п.
- Сайты. Их прототипируют, чтобы быстро получить представление о том, как они примерно будут выглядеть в готовом состоянии.
- Программы и приложения.
- Интерфейсы.
- Опыт.
В зависимости от того, что мы прототипируем, технологии прототипирования будут различаться.
Моделирование физических объектов
Физические объекты моделируют:
| A | С помощью подручных средств – бумаги, картона, пластилина, скотча, ножниц. |
| B | С помощью «Лего». |
| C | С помощью 3D принтеров. |
| D | С помощью программ для 3D моделирования. |
Давайте подробнее разберём каждую технологию.
Моделирование подручными средствам
При моделировании подручными средствами нужно всего лишь следовать простому алгоритму:
- Определите, модель какого продукта вы будете создавать.
- Изучите аналоги, в данный момент существующие на рынке.
- Изобразите прототип на листе бумаги или создайте из материалов, которые найдёте. Вспомните, например, как вы делали модели вулканов из пластилина в школе.
К плюсам данного вида моделирования можно отнести:
- Короткий срок создания моделей.
- Не нужно тратить деньги на покупку дорогих материалов.
- Можно дорабатывать на ходу.
Среди минусов есть следующие:
- Нельзя сделать анимированные и интерактивные модели.
- Модели быстро изнашиваются.
Поэтому при моделировании подручными средствами избегайте перфеционизма, не тратьте много времени на каждый прототип, при создании модели постоянно думайте о том, как люди будут пользоваться продуктом.
Лего-моделирование
Моделипрование с помощью «Лего» выполняется не менее просто:
- Найдите как можно больше наборов «Лего».
- Соберите из деталей прототип будущего изделия.
- Не зацикливайтесь на одной идее. Разбирайте, собирайте заново, экспериментируйте.
- Пригласите собирать модели всех членов команды.
Для получения наилучшего результата советуем вам прочитать книгу Тима Брауна «Дизайн-мышление в бизнесе», где рассказывается о том, как компания IDEO создавала из конструктора прототипы устройств для введения в кровь инсулиновых инъекций. Каждый раз создавая прототип, представляйте, что вы рассказываете историю.
Моделирование с использованием 3D печати
Для создания 3D моделей используются следующие технологии:
|
1 |
FDM (Fused Deposition Modeling). Материал выдавливается слой за слоем на поверхность. Эта технология применяется в биомедицине, кулинарии и промышленном производстве. |
|
2 |
Polyjet. Материал выкладывается маленькими кубиками. |
|
3 |
LENS (Laser Engineered Net Shaping). Порошковый материал выдувается из отверстия и с помощью лазера наносится на поверхность. |
|
4 |
LOM (Laminated Object Manufacturing). Принтер режет материал ножом и склеивает части в модель. |
|
5 |
SL (Stereolithography). Внутри принтера находится резервуар с полимером. Когда лазер проходит по нему, полимер становится твёрдым. Таким образом получается прототип. |
|
6 |
Laser Sintering (лазерное спекание). Эта технология очень похожа на предыдущую. Единственное отличие – вместо полимера в ней используется порошок. Лазерное спекание позволяет, например, делать коронки для зубов. |
|
7 |
3DP (Three Dimensional Printing). На порошок наносится клей, который склеивает его в гранулы. Получившийся материал напоминает гипс. |
3D-печать – это достаточно сложная технология, поэтому для ее применения лучше всего привлекать квалифицированных специалистов.
Моделирование с использованием программ
То же самое моделирование, что и в случае с 3D, только здесь не надо «марать» руки, ведь весь процесс происходит на экране компьютера. Вот список 10 лучших бесплатных программ, которые помогут вам прототипировать, не выходя из зоны комфорта:
- Wings 3D.
- DAZ Studio.
- Open Scad.
- 3DReshaper.
- 3D Crafter.
- PTC Creo.
- LeoCAD. Виртуальное Лего-моделирование.
- Houdini Apprentice.
- FreeCAD.
- Sculptris.
Руководство пользователя для каждой из программ можно найти в свободном доступе в Интернете.
Прототипирование сайтов и интерфейсов программ и приложений
Прототипирование сайта, главным образом, означает проектирование его интерфейса. Оно помогает облегчить задачу программистам, дизайнерам и верстальщикам. Поэтому мы объединили эти два пункта в один.
При моделировании интерфейса нужно исходить из концепции UX дизайна (UX расшифровывается как User Experience, что переводится на русский как «пользовательский опыт») – всегда помнить о том, к чему привыкли пользователи.
Например, когда вы заходите на любой сайт, то, скорее всего, ожидаете, что справа или сбоку будет меню и название проекта. Чуть-чуть правее или левее центра – контент (статьи, фотографии, видео). А снизу – надпись «Все права защищены» и правовые документы.
Если же вы зайдёте и увидите совсем другую картину (к примеру, меню будет расположено где-то снизу, контентная часть будет слишком узкой и т.п.), вероятно, вы просто уйдёте на другой сайт – более привычный.
Если мы просто расскажем пользователю о саморазвитии, он прочитает и уйдёт. Чтобы такого не происходило, мы во всех статьях делаем ссылки на тематические материалы, бесплатные курсы и платные тренинги. При этом мы не пишем призывы каждые три абзаца, не мешаем пользователю найти ответ на вопрос и удовлетворить любопытство, не ставим никаких скриптов, которые не дают человеку уйти с сайта, если ему что-то не понравилось.
Как создать прототип
Прототип можно создать в любой программе, где можно рисовать. Если вы новичок, используйте Photoshop, Paint, Adobe Illustrator или даже Google Docs. Профессионалам рекомендуем программу Axure. И вот что нужно сделать дальше (в упрощенной форме):
| 1 | Отрисовать основные элементы шапки – форму поиска, логотип, кнопку обратной связи, описание проекта, кнопку действия («заказать услугу», «купить курс», «совершить звонок»), а если сайт информационный, то либо кнопку «Блог», либо меню с рубриками. |
| 2 | Нарисовать контентную часть и сайдбар (то, что находится сбоку). Как будет располагаться текст, кнопки социальных сетей, комментарии и т.д. |
| 3 | Обрисовать подвал сайта – дополнительные ссылки, значок копирайта и прочее. |
Стиль сайта должен прослеживаться на всех его страницах. Не должно быть так, чтобы на главной странице преобладал минимализм (чёрно-белый дизайн и полное отсутствие лишнего), а в статьях – «рог изобилия», когда кажется, что попал совсем в другую реальность. Элементы нужно делать симметричными по размерам и расположению.
Не заставляйте человека ощущать себя неуютно, т.е. если пользователи мобильных устройств привыкли, что при нажатии на значок «гамбургера» (три горизонтальных черты) открывается меню, не надо выдумывать что-то новое. Если люди привыкли, что курсор мыши меняется на указательный палец, когда на блок можно нажать, делайте на своём сайте (или в приложении) точно так же.
И еще несколько советов о том, чего нужно избегать при создании сайтов и приложений:
- Мелкие шрифты (если человеку не удобно читать у вас, он быстро найдёт, у кого читать комфортнее).
- Горизонтальные прокрутки (особенно это вызывает неудобство на смартфонах).
- Отсутствие мобильной версии (международное агентство Social провело исследование и выяснило, что 5,26 миллиарда пользователей (именно пользователей, а не людей) заходят в Интернет с мобильных устройств).
Подробнее читайте в материале, подготовленном крупнейшим маркетинговым агентством России Texterra. Там очень хорошо и понятно изложено, что стоит внедрить на своём сайте/приложении, а что – убрать. Однако не старайтесь всё время следовать нашим советам: экспериментируйте и пробуйте выяснить самостоятельно, что хотят видеть потенциальные клиенты на вашем сайте или в приложении.
Прототипирование опыта
Прототипирование опыта – это тип прототипирование, которое представляет собой воссоздание ситуаций для тестирования решений. Чтобы смоделировать опыт, нужно правильно подобрать место и создать обстоятельства, при которых человеку может понадобиться ваш продукт или услуга. С помощью прототипирования опыта можно разыгрывать целые ситуации, объёмные опыты и нахождение в пространствах, где трудно обойтись одним предметом.
Прототипирование опыта проводится так:
|
1 |
Выберите ситуацию, в которой человеку пригодится ваш продукт для решения проблемы. |
|
2 |
Напишите сценарий. Опишите подробно обстоятельства, действующие лица, место действия. |
|
3 |
Попробуйте получить доступ к месту из выбранной ситуации. Если нет возможности, воссоздайте его в тех условиях, которые есть. |
|
4 |
Разместите прототип решения в этом месте. |
|
5 |
Распределите роли среди коллег и обыграйте сценарий. |
|
6 |
Пригласите реальных пользователей. Расскажите, что от них требуется, и попросите помочь в тестировании продукта. |
|
7 |
Понаблюдайте за их поведением и прототипом решения. |
|
8 |
Попросите их описать свои мысли и ощущения. |
|
9 |
Запишите результаты и сделайте выводы. |
Для получения более серьезного результата напишите несколько сценариев, чтобы протестировать не только распространённые, но и редкие варианты развития событий. И не отдавайте всё внимание взаимодействию человека с продуктом. Смотрите также и за тем, как он в целом ведёт себя в данных обстоятельствах. Возможно, вы придумаете, что можно добавить в продукт ещё.
Теперь у вас в арсенале появились новые средства дизайн-мышления – методы, позволяющие оценивать найденные идеи и решения, выявлять их плюсы и минусы. Следующим этапом станет выбор лучшего варианта, и о том, как он осуществляется, мы поговорим в пятом уроке. А сейчас предлагаем подвести итог и пройти небольшой тест на проверку знаний.
Резюме
Прототип – это макет вашего решения. Прототипирование – создание этого макета. Также прототипирование – важная часть Product Evolution Canvas.
Существует три этапа эволюции продукта:
- Минимально-жизнеспособный продукт (MVP).
- Основной продукт.
- Полнофункциональный продукт.
Прототип – это как раз и есть MVP.
Моделировать можно:
- Физические продукты.
- Сайты.
- Программы и приложения.
- Интерфейсы.
- Опыт.
Физические продукты можно моделировать с помощью подручных средств, «Лего», графических редакторов и 3D принтеров.
Интерфейсы программ, приложений и сайтов моделируются с помощью карандаша и бумаги или специальным программ: Adobe Photoshop, Paint, Adobe Ilustrator и т.п.
Прототипирование опыта проводится с помощью моделирования ситуаций.
Проверьте свои знания
Если вы хотите проверить свои знания по теме данного урока, можете пройти небольшой тест, состоящий из нескольких вопросов. В каждом вопросе правильным может быть только один вариант. После выбора вами одного из вариантов, система автоматически переходит к следующему вопросу. На получаемые вами баллы влияет правильность ваших ответов и затраченное на прохождение время. Обратите внимание, что вопросы каждый раз разные, а варианты перемешиваются.
В следующем уроке мы рассмотрим следующий этап дизайн-мышления – выбор лучшего решения.
← 3 Генерация идей5 Выбор лучшего решения →
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Прототипирование помогает вам убедиться, что цифровой продукт, который вы выводите на рынок, является наилучшим результатом из возможных. Это может оказаться сложной задачей, но, к счастью, существует ряд инструментов для создания прототипов, которые помогут сделать процесс максимально простым.
Как бы вы описали инструменты для создания прототипов? Сам термин может означать разные вещи для разных людей. Некоторые могут подумать об этом процессе как о способе создания прототипа или модели перед выпуском конечного продукта. Другие — как о чем-то, что помогает им создать визуальное представление своих идей.
Прототипирование — это процесс создания низко- или высокоточной версии дизайна или идеи перед разработкой конечного продукта. Это позволяет дизайнерам протестировать свои идеи и получить обратную связь от заинтересованных сторон на ранней стадии.
Существует множество различных типов программного обеспечения для создания прототипов, каждый из которых обладает своими уникальными функциями. Некоторые из них бесплатны, в то время как другие стоят тысячи долларов. Некоторые лучше подходят для конкретных задач, таких как создание вайрфреймов, в то время как другие преуспевают в создании интерактивных прототипов.
Выбор зависит от вашего бюджета, целей и размера проекта.
Такого рода программы позволяют дизайнерам легко создавать интерактивные 3D-модели, а затем тестировать различные концепции дизайна. Они также предоставляют возможность визуализировать изменения до того, как они будут внедрены в конечный продукт.
Плюсы и минусы прототипирования
Если прототип — это начальная версия чего-то, что может быть использовано для тестирования перед окончательным производством, то, что такое прототипирование?
Прототипирование — это итеративный и экспериментальный метод проектирования, который включает в себя создание моделей для проверки идей и концепций, прежде чем вкладывать время и деньги в полномасштабное производство.
Инструменты прототипирования упрощают… ну… создание прототипов!
Прототипирование является жизненно важным компонентом дизайнерского мышления и дизайна пользовательского опыта (UX).
Допустим, после этапа генерирования идей, в процессе разработки продукта ваша команда придумала несколько различных идей продукта. Как вы узнаете, какой продукт лучше всего соответствует потребностям ваших клиентов и работает максимально гладко? Вы тестируете его с помощью прототипирования!
Прототипирование позволяет вам тестировать свои продукты и собирать в режиме реального действенные отзывы о вашем продукте от вашей клиентской базы.
Когда дело доходит до создания прототипов, существует два разных типа — с низкой и с высокой точностью. Разница между этими двумя типами заключается в функциональности и уровне детализации вашего прототипа.
Низкая точность воспроизведения означает низкую детализацию и функциональность. Высокая, соответственно, предоставляет высокую детализацию и функциональность.
Каждый вариант прототипирования имеет свои преимущества и недостатки.
- Когда речь идет о прототипах с низкой точностью, главное преимущество заключается в том, что их создание является быстрым и дешевым. Тем не менее, недостаток проявляется в нехватке реализма и интерактивности, поэтому отзывы потребителей могут быть неточными.
- Создание высокоточных прототипов требует больше времени и денег, но они обеспечивают более привлекательную обратную связь с потребителями и, следовательно, более точные и действенные результаты.
Мы говорили о преимуществах различных типов прототипирования, но как насчет прототипирования в целом? Зачем вообще создавать прототип?
Вот некоторые из преимуществ:
- Возможность выявить недостатки дизайна на ранней стадии.
- Проверка на соответствие и функциональность продукта.
- Внесение улучшений и создание хорошего продукта в целом.
- Повышение вовлеченности пользователей
- Повышение удовлетворенности клиентов
- Легкий способ донесения идеи до заинтересованных сторон
- Снижение рисков, связанных с запуском новых продуктов
Создание прототипа может занять много времени и стоить денег, однако в долгосрочной перспективе выгода, которую данный этап разработки приносит бизнесу, значительно перевешивает имеющиеся недостатки.
Какой инструмент прототипирования подходит именно вам?
Не каждый инструмент для создания прототипов подходит для любых целей. Вот некоторые аспекты, которые следует учитывать при выборе инструмента для создания прототипов:
Цели
В первую очередь вам нужно определить, каковы ваши цели. Это включает в себя не только цели бизнеса, но также и цели самого инструмента. Для чего он вам нужен?
Нет смысла использовать инструмент, если он не выполняет необходимых вам функций. При этом важным аспектом является необходимый вам уровень точности и сложности.
Стоимость
Вам необходимо найти инструмент, который соответствует вашему бюджету. Есть несколько бесплатных и доступных вариантов, так что не паникуйте: вы обязательно сможете найти тот, который не навредит вашему карману.
Кривая обучения
Сколько времени потребуется вам или вашей команде, чтобы внедрить этот инструмент? Для использования некоторых программ, требуется более сложная кривая обучения, по сравнению с другими. Если выбор инструмента, будет означать, что вам потребуются часы обучения, чтобы использовать его, возможно, оно того не стоит.
Простота использования
Продолжение процесса обучения — это простота использования. Эти два пункта как бы идут рука об руку. Чем проще инструмент в использовании, тем меньше будет времени на обучение.
Ваш инструмент должен интегрироваться с другими инструментами, которые вы используете, особенно с вашими дизайнерским программным обеспечением.
Еще один аспект, который вам нужно иметь в виду, заключается в том, что дизайн — это процесс совместной работы, поэтому инструмент должен обеспечивать такую возможность.
В целом, инструмент для создания прототипов предназначен облегчить жизнь вам и вашей команде. И он ни в коем случае не должен увеличивать время, необходимое вам для выполнения работы.
10 бесплатных инструментов прототипирования
1. Moqups
Moqups — это нечто большее, чем просто инструмент для создания макетов. Его также можно использовать для создания каркасов, диаграмм, графиков, блок-схем и прототипов.
Хотя Moqups помимо прочего обладает возможностями проектирования, планирования и совместной работы, поскольку это статья о прототипировании, мы все же сосредоточимся на этом.
Функциональность прототипирования Moqups позволяет вам добавлять взаимодействия к вашим проектам, имитирующие опыт, которого пользователи могут ожидать при фактическом использовании вашего продукта. Это означает, что вы можете довести свою идею до конца.
Одна из лучших особенностей использования Moqups заключается в том, что, когда вы создаете компонент пользовательского интерфейса своего прототипа и вносите в него изменения в будущем, эти изменения синхронизируются во всех ваших проектах, поэтому вам не нужно возвращаться и вносить их вручную.
Еще одна особенность, о которой стоит упомянуть — это заметки, выноски и аннотации. Их наличие под рукой означает, что члены команды могут оставлять отзывы непосредственно о самом прототипе. Это позволяет легко вносить любые необходимые изменения.
Плюсы
- Бесплатный план
- Создание прототипов с низкой и высокой точностью
- Экспорт PDF и PNG
- Множество настраиваемых бесплатных шаблонов
- Онлайн-сотрудничество в режиме реального времени
- Простота в использовании
- Тысячи наборов иконок
Минусы
- По истечении срока действия пробной версии уведомление о продлении не отправляется
- Нет возможностей тестирования пользователей
- С бесплатным планом вы не можете скачать созданный вами макет
2. Webflow
Webflow фокусируется на дизайне и создании веб-сайтов — и, конечно же, наряду с этим предлагаются прототипы, чтобы вы могли протестировать дизайн своего сайта перед его запуском.
Webflow позволяет создавать высококачественные прототипы профессиональных веб-сайтов. Несмотря на то, что программное обеспечение использует JavaScript, HTML и CSS, вам даже не нужно знать, как писать код. Кроме того, платформа делает весь этот процесс максимально простым и быстрым.
Все, что требуется — это один клик, чтобы превратить ваш макет пользовательского интерфейса или прототип в веб-сайт.
Конечно, Webflow могут использовать не только дизайнеры и разработчики, но и маркетологи. Как? У платформы имеется гибкая система управления контентом, которую маркетологи могут использовать для эффективного создания и запуска кампаний.
Плюсы
- Высокая функциональность и множество функций
- Бесплатный план
- Возможности совместной работы
- Множество доступных шаблонов
- Наличие API
- Возможности электронной коммерции
Минусы
- Вы не можете импортировать код в Webflow
- Нет поддержки клиентов 24/7
- Сложная кривая обучения
- Ограниченная настройка
3. Figma
Figma позиционирует себя как программное обеспечение для проектирования «все в одном». Затем вы можете воплотить свои проекты в жизнь с помощью функций прототипирования, которые не требуют абсолютно никакого кодирования.
Весь процесс создания прототипов максимально прост и интуитивно понятен. Вы можете легко выбирать, создавать и подключать анимацию элементов и взаимодействия, чтобы предоставить вашим пользователям наилучшие возможности.
Поскольку у Figma есть собственное мобильное приложение для iOS и Android, это означает, что вы можете просматривать свои проекты и прототипы на мобильных устройствах (в конце концов, именно так большинство ваших потребителей будут взаимодействовать с продуктом в реальной жизни).
Отдельно стоит отметить функцию «динамические наложения», которая позволяет создавать несколько слоев интерактивных элементов, а также упомянуть «встроенные комментарии» — если вы оставите комментарий к прототипу, он также появится в дизайне.
Плюсы
- Бесплатная версия
- Вы можете включить анимированные GIF-файлы
- Интеллектуальная функция анимации
- Мобильное приложение
- Совместно используемые прототипы
- Интегрируется с множеством других инструментов
- Мощные функции редактирования
Минусы
- Нет возможности тестирования пользователей
- Нет поддержки в чате
- Необходимость платной версии, если у вас большая команда дизайнеров
4. ProtoPie
ProtoPie — это универсальный инструмент прототипирования для дизайнеров и команд разработчиков.
С помощью ProtoPie Studio вы можете не только превратить свои цифровые проекты в интерактивные и реалистичные прототипы, но и протестировать их на iOS, смартфоне или планшете с помощью ProtoPie Player. Кроме того, вы можете проводить сеансы пользовательского тестирования через их интеграции, чтобы получать полезную информацию от пользователей, а не только от членов вашей команды (которые, скорее всего, предвзяты).
Одна из потрясающих функций ProtoPie — это их голосовое прототипирование. С помощью нее вы можете добавлять голосовые взаимодействия в свои проекты. Поскольку потребители все чаще используют голосовой поиск, эта функция чрезвычайно ценна.
ProtoPie легко интегрируется с популярными инструментами графического дизайна, такими как Figma, Sketch и Adobe XD. Это означает, что вам не нужно начинать с нуля, когда вы решите будете использовать их инструмент. Таким образом, вы экономите время и деньги.
Плюсы
- Бесплатный план
- Реалистичное высокоточное прототипирование
- Множество полезных интеграций
- Можно использовать на Android, iOS, Mac и Windows
- Никаких знаний в области программирования не требуется
- Датчики интеллектуальных устройств
- Мультисенсорные жесты
Минусы
- Относительно дорогой при необходимости использования премиум-плана
- Крутая кривая обучения
- Нет возможности мгновенной поддержки клиентов
5. Marvel
Некоторые инструменты ориентированы только на создание прототипов, а не на пользовательское тестирование. Marvel делает и то, и другое — интеграция не требуется. При этом вы можете интегрировать Marvel с несколькими интересными и полезными инструментами, такими как Jira и Sketch.
Marvel утверждает, что менее чем за пять минут вы можете создать реалистичный и функциональный прототип.
Вы можете создавать свои проекты, макеты и каркасы в Marvel или импортировать их. Как только это будет сделано, вы сможете автоматически передать их команде разработчиков для быстрого создания прототипов.
Что вам понравится в Marvel? Определенно то, насколько удобно сотрудничать с этим инструментом. Вы (и ваша команда) можете оставлять комментарии непосредственно к самому прототипу, чтобы было легче вносить улучшения по мере продолжения процесса прототипирования.
Если вы загрузите свои прототипы, то можете продолжать работать над ними в автономном режиме, а как только снова подключитесь к сети, все синхронизируется автоматически, так что ни одна ваша тяжелая работа таким образом проделанная работа не пропадает даром.
Плюсы
- Автоматически сохраняет вашу работу
- Возможность работы без подключения к Интернету
- Простота создания прототипов и совместной работы
- Инструмент может быть использован в различных операционных системах
- Поддержка клиентов 24/7
Минусы
- Бесплатный план ограничен
- Ограниченная сложная функциональность
6. Framer
Framer — это инструмент, который большинство людей используют только для создания веб-сайтов. Однако у него есть расширенные возможности для интерактивного прототипирования.
При создании прототипов с помощью Framer вам открывается целый мир возможностей благодаря настраиваемым компонентам, которые вы можете создавать. «Меню вставки» позволяет легко добавлять медиафайлы, ресурсы и компоненты в ваш прототип в считанные секунды, после чего вы можете связать все это воедино с предлагаемыми платформой взаимодействиями.
Одна из функций прототипирования, на которую следует обратить внимание — то, что называется «Передачей обслуживания». Инструмент передачи автоматически генерирует анимационный код, который затем вы можете использовать, если захотите.
Плюсы
- Создание веб-сайта и прототипа в одном месте
- Большое сообщество пользователей
- Бесплатная версия
- Широкий спектр программных интеграций
- Доступно несколько учебных пособий
- Легко передать обслуживание разработчикам
Минусы
- Требуется некоторый уровень навыков кодирования
- Крутая кривая обучения
- Ограниченная настройка прототипа
7. InVision
InVision — это больше, чем просто интерактивная доска. Это платформа, которая облегчает сотрудничество между членами команды в режиме реального времени. Используя данное рабочее пространство, ориентированное на производительность, ваша команда может быстро создавать прототипы с помощью инструмента векторного рисования.
Платформа также предлагает обычные функции прототипирования, такие как визуальные эффекты, анимация и компоненты, которые легко повторять. Но главная сила — это сотрудничество. Ваша команда может легко самостоятельно рисовать на прототипах, оставлять заметки и комментировать свои идеи, чтобы их могли увидеть все остальные.
Чтобы сделать жизнь еще проще для тех, кто использует этот мощный инструмент, InVision предлагает множество бесплатных шаблонов прототипирования, которые вы можете использовать такими как есть или настраивать по своему вкусу — кодирование не требуется.
Помимо всего выше перечисленного InVision выходит за рамки интеграции. На самом деле вы можете встроить Google Docs, доски Jira и многое другое непосредственно в свое рабочее пространство.
Плюсы
- Доступные цены для небольших компаний
- Множество интеграций
- Совместная работа в режиме реального времени
- Интуитивно понятный интерфейс и функциональность перетаскивания
- История версий
- Легкое создание полностью анимированных прототипов
Минусы
- Бесплатный план ограничен с точки зрения активных пользователей и рабочего пространства
- Только корпоративный план поставляется с расширенным управлением командой и безопасностью
- Нет собственного инструмента проектирования
- Дорогостоящий инструмент, если вы захотите расширить функциональность
8. Justinmind
Justinmind — это простой в использовании конструктор приложений и веб-сайтов, который позволяет создавать полнофункциональные прототипы UX и UI без написания кода. Вы можете легко перетаскивать элементы на место, редактировать текст, добавлять изображения и предварительно просматривать, как ваши интерактивные дизайны выглядят на разных платформах.
Вам не нужно ни о чем беспокоиться, потому что Justinmind все делает за вас.
Вы можете добавить интерактивность, анимацию, расширенные переходы и многое другое всего за несколько кликов. Помимо прочего, при использовании Justinmind у вас есть возможность создавать проекты с нуля или использовать существующие готовые компоненты, а также библиотеки.
Justinmind поставляется с учебными пособиями и обучающими видеороликами как для начинающих, так и для опытных пользователей. Его совместимость с настольными и мобильными устройствами означает, что дизайнеры могут работать где угодно, а тот факт, что вы можете работать в автономном режиме, является лишь вишенкой на торте.
Плюсы
- Позволяет создавать прототипы, разрабатывать пользовательский интерфейс и UX-дизайн
- Бесплатный план
- Доступен для Mac и Windows
- Бесплатные шаблоны дизайна
- Мобильные жесты и транзакции
Минусы
- Анимация, переходы и эффекты доступны только для платных тарифных планов
- Интеграция с пользовательским тестированием и совместная работа в команде доступны только в рамках профессионального плана
9. Origami Studio
Origami Studio изначально был разработан для дизайнеров, которые создавали прототипы для страниц Facebook. Они быстро поняли, насколько это может быть полезно для каждого, кто разрабатывает веб-сайт любого типа, поэтому выпустили инструмент для всех желающих.
При использовании Origami Studio вы можете создавать условные взаимодействия, которые происходят только на основе логической последовательности событий, а также адаптивные виды с вертикальной и горизонтальной прокруткой, переходы экрана, анимацию по времени, компоненты и даже интерактивные циклы.
Помимо того, что инструмент является абсолютно бесплатным, есть две дополнительные функции для создания прототипов, которые заслуживают почетного упоминания. Это функция «Движение устройства», позволяющая вам использовать датчики движения устройства и получать доступ к информации об акселерометре и гироскопе. А также функция измерения звука, которая позволяет создавать визуализации из живого звука или записанных сэмплов.
Плюсы
- Высокоточное прототипирование
- Абсолютно бесплатно
- Бесплатные загружаемые шаблоны прототипов
- Вы можете записать свои прототипы в Origami
- Доступно множество интеграций и плагинов
- С Origami Live делиться прототипами стало проще
- Огромное сообщество
Минусы
- Доступно только на macOS и iOS
- Поддержка клиентов отсутствует
- Более крутая кривая обучения, чем у других инструментов
10. Maze
Итак, вы использовали один из вышеперечисленных мощных инструментов прототипирования для создания своих прототипов. Что теперь? Теперь вам нужно протестировать эти прототипы, чтобы убедиться, что они функционируют так, как вы хотите, и убедиться, что пользователи довольны интерфейсом и опытом. Вот тут-то и пригодится Maze.
Проведение пользовательского тестирования является одной из наиболее важных частей всего жизненного цикла прототипирования. Нет смысла создавать прототип и запускать на его основе цифровой продукт, если ваши пользователи недовольны. Это было бы просто пустой тратой времени и денег.
Maze многофункциональен. Вы можете не только протестировать свои прототипы с реальной аудиторией, но и опробовать вайрфреймы, концепции продуктов и тексты. Оперативная и действенная обратная связь, которую вы получаете относительно удовлетворенности пользователей, жизненно важна для обеспечения максимальной эффективности ваших продуктов.
Maze интегрируется с рядом инструментов для дизайна и прототипирования. Все, что вам нужно — это один клик, чтобы начать тестирование. Опять же, то, насколько легким и быстрым Maze делает весь этот процесс — это самое лучшее в использовании данного инструмента.
Плюсы
- Действенная обратная связь в режиме реального времени
- Интегрируется с основными инструментами прототипирования
- Простой в использовании и интуитивно понятный
- Визуализация тепловой карты
- Хорошее обслуживание клиентов
Минусы
- Бесплатный план ограничен по своему масштабу
- Сплит-тестирование A/B невозможно
- Инструменту опроса не хватает функциональности
В заключение
Прототипирование — важнейшая часть процесса разработки цифрового продукта. Оно позволяет точно увидеть, как будут выглядеть ваши идеи, когда вы их запустите. Данный процесс также помогает эффективно взаимодействовать с вашими клиентами и заинтересованными сторонами.
Существует множество различных типов инструментов для создания прототипов. У каждого из них есть свои сильные и слабые стороны, но, в конечном счете, вам решать, какой из них подходит лучше всего.
Независимо от того, какой инструмент вы выберете, все вышеперечисленные инструменты имеют одну общую черту. Они облегчают вашу жизнь и жизнь всех членов вашей команды.
Всем успешной работы и творчества!
Источник
Подписывайтесь на наш телеграмм-канал, чтобы всегда оставаться в курсе событий.
Объекты в JavaScript связаны в цепочки прототипов. Если вы обращаетесь к свойству или методу какого-то объекта, но у него этого свойства или метода нет, то он обратится к своему прототипу с этим запросом. Если у прототипа тоже нет, он пойдет к своему прототипу и так далее.
Прототип объекта
Непосредственный прототип объекта указан в его служебном свойстве __proto__.
let animal = { type: 'animal' };
let cat = {};
cat.__proto__ = animal;Объект animal становится прототипом объекта cat. Теперь cat наследует свойства animal, если они не определены в нем самом.
console.log(cat.type); // "animal"Доступ к прототипу объекта
Свойство __proto__ является служебным, поэтому не стоит обращаться к нему непосредственно, а тем более изменять его.
Для чтения значения свойства __proto__ есть специальный метод Object.getPrototypeOf(obj):
Object.getPrototypeOf(cat); // {type: "animal"}Он возвращает объект, который является прототипом данного объекта.
Установка прототипа
По умолчанию прототипом всех объектов в JavaScript является объект, который хранится в свойстве Object.prototype:
let newObject = {};
Object.getPrototypeOf(newObject) === Object.prototype; // trueТо есть, когда вы создаете новый объект, у него по умолчанию уже есть прототип. Поэтому даже пустой объект может использовать ряд методов, которых у него вроде бы нет:
newObject.toString(); // "[object Object]"Можно создать объект с другим прототипом (отличающимся от Object.prototype). Для этого предназначен метод Object.create:
Object.create(proto, descriptors)В первом параметре proto указывается прототип нового объекта. Прототипом может стать любой другой объект.
Второй параметр descriptors необязателен, в нем можно указать встроенные свойства нового объекта.
let dog = Object.create(animal);
console.log(dog.type); // "animal"Объект без прототипа
Можно создать объект совсем без прототипа, передав null в метод Object.create:
let emptyObject = Object.create(null);Объект, созданный таким образом не наследует даже от Object.prototype, он абсолютно чист и не имеет никаких методов и свойств.
console.log(emptyObject.toString); // undefinedПерезапись прототипа
Можно изменить прототип для уже существующего объекта:
let horse = {};
Object.setPrototypeOf(horse, animal);
console.log(horse.type); // "animal"При создании у объекта horse установлен прототип по умолчанию — Object.prototype. Мы меняем его на animal. Теперь horse может обращаться к свойствам объекта animal, если у него нет аналогичных собственных свойств.
Цепочка прототипов
Повторим еще раз.
У многих объектов в JavaScript есть прототипы. По умолчанию это Object.prototype, но можно устанавливать в качестве прототипа и другие объекты. Также можно создать абсолютно чистый объект вообще без прототипа.
При обращении к свойствам и методам объекта сначала они ищутся в самом объекте:
let animal = { type: 'animal', canFly: false };
let bird = { canFly: true };
// Назначаем объект animal прототипом объекта bird
Object.setPrototypeOf(bird, animal);
console.log(bird.canFly); // trueЗдесь мы обращаемся к свойству canFly, которое определено у самого объекта bird, так что обращения к прототипу не происходит.
Если свойство или метод в объекте не нашлось, он перенаправляет запрос к своему непосредственному прототипу.
console.log(bird.type); // "animal"У объекта bird нет свойства type, но оно есть у его прототипа animal, поэтому в консоль выводится строка "animal", а не undefined.
Запрос может идти дальше, вверх по цепочке прототипов, пока не найдется нужное свойство.
console.log(bird.toString()); // "[object Object]"В объекте bird нет метода toString. В его прототипе animal тоже нет. А вот в прототипе animal — Object.prototype — этот метод есть.
Важно понимать, что эти свойство type и метод toString не хранятся в объекте bird и не принадлежат ему. Просто при необходимости он может найти их у своих прототипов и одолжить на время. При этом методы будут выполняться в контексте объекта bird, как если бы они ему принадлежали.
Например, добавим объекту animal новое свойство — количество ног и новый метод, который возвращает это количество:
animal.legs = 4;
animal.getLegsCount = function() { return this.legs; }Объекту bird тоже добавим количество ног, но не будем добавлять метод:
bird.legs = 2;Теперь если вызвать у bird метод getLegsCount, он вернет значение 2, так как будет выполнен именно для объекта bird, то есть его this будет ссылаться на bird, как и положено:
console.log(bird.getLegsCount()); // 2Для справки: Все, что вы хотели знать о this, но боялись спросить
Проверка принадлежности свойства
Иногда требуется узнать, принадлежит ли свойство (или метод) непосредственно объекту или наследуется по цепочке прототипов. Для этого используется метод object.hasOwnProperty(propName):
bird.hasOwnProperty("legs"); // true
bird.hasOwnProperty("getLegsCount"); // falseОбратите внимание, что этот метод определен в корневом прототипе — Object.prototype. То есть он не будет доступен для объектов, у которых в цепочке прототипов нет Object.prototype, например, для объектов, созданных через Object.create(null), и их прототипных потомков.
Функция-конструктор
Функции-конструкторы используются для создания объектов по определенному шаблону. Вызывать такую функцию нужно с ключевым словом new.
При вызове конструктор получает пустой объект, который доступен ему как this, и может наполнить его любыми свойствами по своему усмотрению.
Этот объект возвращается из функции автоматически, поэтому инструкция return не нужна.
Кроме того, функция-конструктор, как любая другая функция может принимать параметры.
// Функция-конструктор
function Rabbit(name) {
this.species = "Кролик";
this.name = name;
}
// Создание объектов с помощью конструктора
let rabbit1 = new Rabbit("Питер");
let rabbit2 = new Rabbit("Джон");rabbit1 и rabbit2 — это обычные объекты. У каждого из них есть свойство species, равное "Кролик", и свойство name (имя у каждого свое).
console.log(rabbit1.name); // "Питер"
console.log(rabbit2.species); // "Кролик"Очень часто шаблон, по которому конструктор создает объекты называется классом, а созданные объекты — экземплярами класса.
Function.prototype
У функции-конструктора есть свойство prototype (вообще оно есть у любой функции, но для конструкторов оно имеет особый смысл). Изначально в нем лежит пустой объект (унаследованный как полагается от Object.prototype).
console.log(Rabbit.prototype);На самом деле, этот объект не совсем пустой. У него есть свойство constructor, в котором находится ссылка на саму функцию-конструктор. Чуть позже еще поговорим о нем.
Когда мы вызываем конструктор с ключевым словом new, он создает нам новый объект. Так вот, прототипом этого нового объекта будет тот объект, который лежит в свойстве prototype функции-конструктора.
let rabbit = new Rabbit("Николай");
Object.getPrototypeOf(rabbit) === Rabbit.prototype; // trueТо есть при создании нового объекта происходит примерно следующее:
Object.setPrototypeOf(rabbit, Rabbit.prototype);Обычно в этот объект-прототип Function.prototype добавляют методы, которые должны быть доступны новому созданному объекту. Таким образом, он сможет пользоваться ими по цепочке прототипов. А свойства определяют внутри самого конструктора.
В этом есть смысл, так как значение свойств у разных объектов может быть разным, то есть свойства должны принадлежать непосредственно созданному объекту. А вот методы одинаковые, это просто функция, которая что-то делает со свойствами. Поэтому целесообразно хранить эту функцию в прототипе и использовать ее совместно всеми объектами, наследующими этот прототип.
function Rabbit(name) {
this.species = "Кролик";
this.name = name;
}
Rabbit.prototype.hello = function() {
console.log("Привет! Я " + this.species + " " + this.name);
}
let rabbit1 = new Rabbit("Питер");
let rabbit2 = new Rabbit("Джон");
rabbit1.hello(); // Привет! Я Кролик Питер
rabbit2.hello(); // Привет! Я Кролик ДжонFunction.prototype.constructor
Мы уже сказали, что в свойстве prototype функции-конструктор по умолчанию уже есть поле constructor, которое ссылается на саму функцию-конструктор.
Rabbit.prototype.constructor == Rabbit;Это нужно, чтобы у новых объектов, созданных функцией Rabbit осталась информация о конструкторе, который их создал.
let rabbit = new Rabbit();
rabbit.constructor === Rabbit; // trueУстановка прототипа в конструкторе
Если мы хотим, чтобы объекты, созданные конструктором Rabbit, имели в качестве прототипа объект animal, то мы должны просто записать его в свойство Rabbit.prototype.
function Rabbit(name) {
this.species = "Кролик";
this.name = name;
}
Rabbit.prototype = animal;
let rabbit = new Rabbit("Питер");
console.log(rabbit.type); // "animal"В качестве прототипа для нового объекта rabbit будет установлен тот объект, который лежит в Rabbit.prototype, то есть animal. Таким образом, мы можем обратиться к свойству rabbit.type, хотя у самого rabbit этого свойства нет.
Важно понимать, что изменение свойства prototype функции-конструктора повлияет только на объекты, созданные уже после этого изменения:
let proto1 = { property: 1 };
let proto2 = { property: 2 };
function ClassConstructor() {
this.otherProperty = 3;
}
// Устанавливаем proto1 в качестве прототипа для создаваемых объектов
ClassConstructor.prototype = proto1;
// Создаем объект с прототипом proto1
let obj1 = new ClassConstructor();
// Меняем прототип для создаваемых объектов на proto2
ClassConstructor.prototype = proto2;
// Создаем объект с прототипом proto2
let obj2 = new ClassConstructor();
Object.getPrototypeOf(obj1) === proto1; // true
Object.getPrototypeOf(obj2) === proto2; // trueДля объекта obj1 прототипом является объект proto1, и последующее изменение ClassConstructor.prototype никак на это не повлияет.
Проблема #1: Потеря ссылки на конструктор
Если мы присваиваем какой-то объект в свойство prototype функции-конструктора, то теряем ссылку на сам конструктор. Поэтому рекомендуется установить ее вручную:
Rabbit.prototype = animal;
Rabbit.prototype.constructor = Rabbit;Проблема #2: Изменение прототипа
Если мы устанавливаем в качестве прототипа непосредственно объект, то рискуем случайно изменить его.
let animal = {
type: "animal",
legs: 4
};
function Rabbit(name) {
this.species = "Кролик";
this.name = name;
}
Rabbit.prototype = animal;
Rabbit.prototype.constructor = Rabbit;
function Cow(name) {
this.species = "Корова";
this.name = name;
}
Cow.prototype = animal;
Cow.prototype.constructor = Cow;
let rabbit = new Rabbit("Питер");
rabbit.constructor === Rabbit; // false
rabbit.constructor === Cow; // trueМы создали две функции-конструктора Rabbit и Cow. Одна создает кроликов, а другая — коров. Обе используют в качестве прототипа для своих экземпляров объект animal.
Однако у объект rabbit почему-то в свойстве constructor лежит функция-конструктор Cow.
Дело в том, что и в Rabbit.prototype, и в Cow.prototype лежит ссылка на один и тот же объект animal. Поэтому, когда мы устанавливаем свойство Rabbit.prototype.constructor, оно устанавливается для объекта animal. А когда мы устанавливаем Cow.prototype.constructor — мы это свойство у animal обновляем. Теперь в animal.constructor лежит функция Cow.
Чтобы такое не происходило, нужно каждому конструктору выделить свой собственный объект прототипа, чтобы его можно было менять без ущерба для исходного объекта animal. Для создания такого объекта мы используем метод Object.create, то есть создадим объект, прототипом которого является animal, и используем его как прототип для функции-конструктора. Таким образом мы просто удлиняем цепочку прототипов на один элемент.
rabbit.prototype = Object.create(animal);
Rabbit.prototype.constructor = Rabbit;
Cow.prototype = Object.create(animal);
Cow.prototype.constructor = Cow;Как работает Object.create(proto)
Обобщив знания о конструкторах и прототипах, мы можем лучше представить логику работы метода Object.create.
function inherit(proto) {
function F() {}
F.prototype = proto;
let object = new F();
return object;
}Функция inherit эмулирует метод Object.create(proto).
Сначала создаем пустую функцию-конструктор F. Она никак не изменяет создаваемый объект, поэтому на выходе у нас не будет лишних свойств или методов.
В качестве прототипа для создаваемых объектов (метод F.prototype) устанавливаем объект proto, переданный как параметр.
Создаем новый объект, вызывая конструктор F с ключевым словом new. Его прототипом окажется proto, что и нам и было нужно.
Теперь просто возвращаем новый объект из функции.
Наследование классов
Как установить объект в качестве прототипа, мы разобрались. Но что если у нас нет конкретного объекта, а только конструктор для него.
Мы можем легко наследовать один класс (конструктор) от другого.
Создадим для начала функцию-конструктор Animal:
function Animal(name) {
this.name = name;
this.type = "Животное";
this.species = "Животное";
}
Animal.prototype.hello = function() {
console.log("Привет! Я " + this.species + " " + this.name);
}Этот конструктор может создавать объекты с собственными свойствами name, type и species, а также с доступным из прототипа методом hello.
Теперь мы хотим создать конструктор Rabbit, который будет наследовать все методы и свойства от Animal с некоторыми небольшими изменениями.
Для этого нам нужно сделать две вещи:
1) В самом конструкторе Rabbit нужно заполнить новый объект (this) теми же свойствами, которыми свои объекты заполняет конструктор Animal.
function Rabbit(name) {
// отправляем this для заполнения свойствами в конструктор Animal
Animal.apply(this, arguments);
// переопределяем нужные свойства
this.species = "Кролик";
}2) Установить для новых объектов класса прототип с тем же набором методов, который есть в Animal.prototype.
// Используем для основы прототипа Animal.prototype
Rabbit.prototype = Object.create(Animal.prototype);
Rabbit.prototype.constructor = Rabbit;
// Добавляем дополнительные методы
Rabbit.prototype.jump = function() {
console.log(this.species + " " + this.name + " прыгает");
};Теперь создаем нового кролика:
let rabbit = new Rabbit("Питер");
console.log(rabbit.type); // "Животное" - унаследовано от Animal
console.log(rabbit.species); // "Кролик" - переопределено в Rabbit
console.log(rabbit.name); // "Питер" - задано входящим параметром
rabbit.hello(); // "Привет! Я Кролик Питер" - метод из класса Animal
rabbit.jump(); // "Кролик Питер прыгает" - метод из класса Rabbit
rabbit.constructor === Rabbit; // trueПроверка принадлежности к классу
В JavaScript есть оператор instanceof, который позволяет узнать, принадлежит ли объект к определенному классу (то есть создавал ли его определенный конструктор).
rabbit instanceof Rabbit; // trueЭта проверка учитывает всю цепочку прототипного наследования:
rabbit instanceof Animal; // trueЗдесь тоже будет true, так как конструктор Animal тоже участвовал в создании объекта rabbit.
Алгоритм проверки выглядит так:
- Сначала свойство
__proto__объектаrabbitсравнивается со свойствомprototypeфункции-конструктораAnimal. Если бы они были равны, это означало бы, что rabbit создан конструктором Animal. Но они не равны. - Вместо
rabbitберется его прототип (rabbit.__proto__) и теперь его свойство__proto__сравнивается сAnimal.prototype. А вот они уже равны, ведь прототипrabbit(Rabbit.prototype) действительно наследует напрямую отAnimal.prototype. Проверка пройдена.
rabbit instanceof Animal
rabbit.__proto__ === Animal.prototype; // false
rabbit.__proto__.__proto__ === Animal.prototype; // trueПроверка может продолжаться до тех пор, пока прототипы не закончатся.
Object.getPrototypeOf()
Метод Object.getPrototypeOf() возвращает прототип (т.е. значение внутреннего свойства [[Prototype]] ) указанного объекта.
Try it
Syntax
Object.getPrototypeOf(obj)
Parameters
obj-
Объект,прототип которого должен быть возвращен.
Return value
Прототип данного объекта, который может быть null .
Examples
Using getPrototypeOf
const proto = {}; const obj = Object.create(proto); Object.getPrototypeOf(obj) === proto;
Non-object coercion
В ES5 будет выдано исключение TypeError, TypeError параметр obj не является объектом. В ES2015 параметр будет приведен к Object .
Object.getPrototypeOf('foo'); Object.getPrototypeOf('foo');
Specifications
Browser compatibility
| Desktop | Mobile | Server | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | Deno | Node.js | |
getPrototypeOf |
5 |
12 |
3.5 |
9 |
12.1 |
5 |
4.4 |
18 |
4 |
12.1 |
5 |
1.0 |
1.0 |
0.10.0 |
See also
- Полифил
Object.getPrototypeOfвcore-js Object.prototype.isPrototypeOf()Object.setPrototypeOf()Object.prototype.__proto__- Сообщение Джона Резига на getPrototypeOf
Reflect.getPrototypeOf()
JavaScript
-
Object.getOwnPropertyNames()
Метод Object.getOwnPropertyNames()возвращает массив всех свойств (включая неперечислимые,за исключением тех,которые используют Symbol),найденных непосредственно
-
Object.getOwnPropertySymbols()
Метод Object.getOwnPropertySymbols()возвращает массив всех свойств,найденных непосредственно у данного объекта The,свойства символов которого должны быть возвращены.
-
Object.hasOwn()
Статический метод Object.hasOwn()возвращает true,если указанное свойство его Примечание:Object.hasOwn()предназначен для замены Object.hasOwnProperty().
-
Object.prototype.hasOwnProperty()
Метод hasOwnProperty()возвращает булево значение,указывающее,указал ли объект свою противоположность наследованию Примечание:Object.hasOwn()рекомендуется использовать вместо hasOwnProperty(),
#статьи
- 28 июн 2022
-
0
Как найти идею для игры — шесть полезных советов
Skillbox Media разбирается, с чего начать разработку нового игрового проекта.
Иллюстрация: Катя Павловская для Skillbox Media
Сценарист и копирайтер. Утверждает, что видел все фильмы и прошёл все игры, но редакция отказывается ему верить.
Идея, которая послужит стартом для создания видеоигры, может прийти откуда угодно — единого, на сто процентов верного способа отыскать её быть не может. Тем не менее существуют эффективные методы, которые помогут быстрее найти стартовую точку.
Редакция Skillbox Media собрала шесть советов о том, как быстрее определиться с идеей, которая станет основой вашего проекта:
- Создавайте тестовые прототипы.
- Участвуйте в геймджемах.
- Устраивайте мозговые штурмы.
- Ищите референсы.
- Ищите пробелы на рынке.
- Ищите вдохновение в играх в реальности.
Прототип, призванный опробовать любую, даже самую безумную идею на практике, позволит ответить на несколько важных вопросов. Интересно ли будет играть в то, что может из этого получиться? Какую механику следует сделать главной? Способна ли эта идея вообще пережить стадию прототипа?
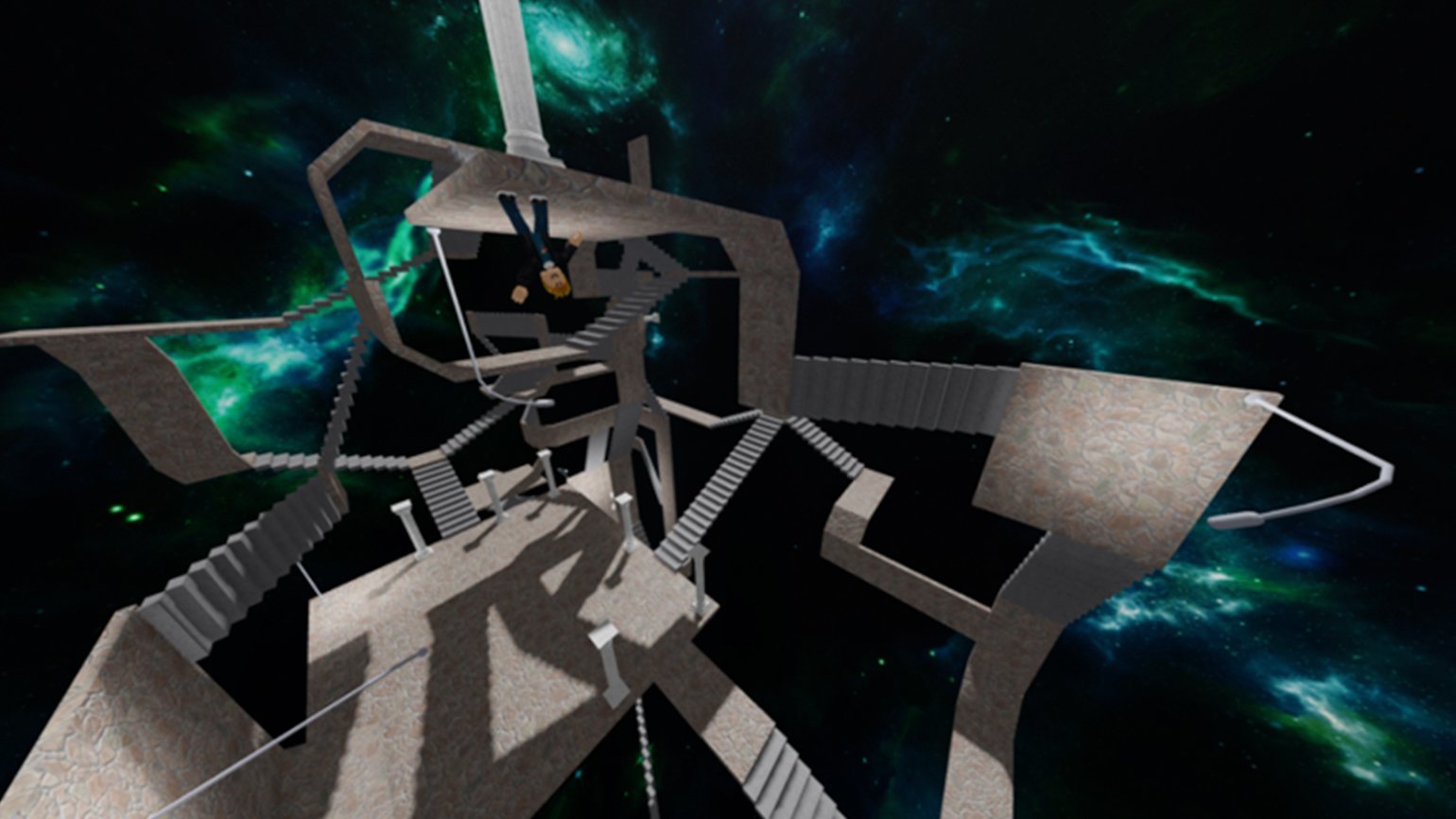
В прототипах не нужно полировать механики и доводить какие-либо аспекты проекта до совершенства. Это ведь проба пера! Работа, кстати, пойдёт куда быстрее, если использовать инструменты, в которых можно быстро собрать играбельный концепт. Подходящий вариант — Roblox.

«Аудитория Roblox лояльна к экспериментам, графика для неё не так важна, пригласить в свою игру — легко и недорого. Благодаря этому можно быстро собирать и проверять прототипы. Увидеть, как работает прототип, как реагирует аудитория настоящих игроков».
Ярослав Кравцов,
основатель «Мастерской 15»


«Пример прототипа в Roblox — созданная мною игра Impossible Stairs. Был такой художник, Мауриц Корнелис Эшер, он рисовал в стиле имп-арта, то есть изображал невозможные фигуры. Популярная мобильная игра Monument Valley вдохновлена его работами. Мне же особенно нравилась его работа „Относительность“. Мне попалась технология, позволяющая сделать трюк с гравитацией, который был в основе этой картины. Я тут же всё бросил и собрал небольшой оммаж его работе, заодно протестировал механику».
Ярослав Кравцов,
основатель «Мастерской 15»

На геймджемах разработчики-одиночки и небольшие инди-команды создают игры (чаще — не финальные версии, а рабочие прототипы) в очень сжатые сроки — обычно речь идёт о периоде в один-три дня. Работа в таких условиях даёт не только ценный опыт, но и побуждает придумать множество самых разных идей за ограниченное время и отбросить самые неудачные. И ещё участие в геймджемах позволяет наполнить своё портфолио множеством проектов.
Кроме того, по итогам некоторых подобных мероприятий зрители и члены жюри голосуют за понравившиеся проекты и дают фидбэк их авторам. И это тоже отличный способ проверить, удалось вам отыскать удачную идею для игры или нет.

Полезность геймджемов доказывает и тот факт, что разработка некоторых популярных инди-игр началась как раз с таких мероприятий. К примеру, концепция платформера Hollow Knight зародилась на геймджеме Ludum Dare 27. Всё началось с образа главного героя — жука Безымянного Рыцаря. После разработчики побывали на другом хакатоне, где заглавная тема звучала как «Подземный мир», — там они и придумали подземные города жуков, набросали первую карту мира и создали начальные иллюстрации.
В итоге игра студии Team Cherry быстро собрала комьюнити фанатов. И сейчас поклонники платформера, вышедшего в 2017 году, ждут релиза сиквела с подзаголовком Silksong.
Другой пример «игры с геймджема» — Superhot, разработка которой началась на геймджеме 7 Day FPS Challenge 2013 года, посвящённом шутерам от первого лица. Команда разработчиков придумала оригинальную фичу для своего прототипа: время в игре идёт только тогда, когда двигается главный герой. Superhot — уникальная смесь головоломки и FPS.
После джема команда образовала студию Superhot Team. Деньги на разработку она собрала в ходе успешной краудфандинговой кампании. Полноценный релиз состоялся в 2016 году, затем вышла VR-версия, продажи которой на 2020 год составили два миллиона копий.

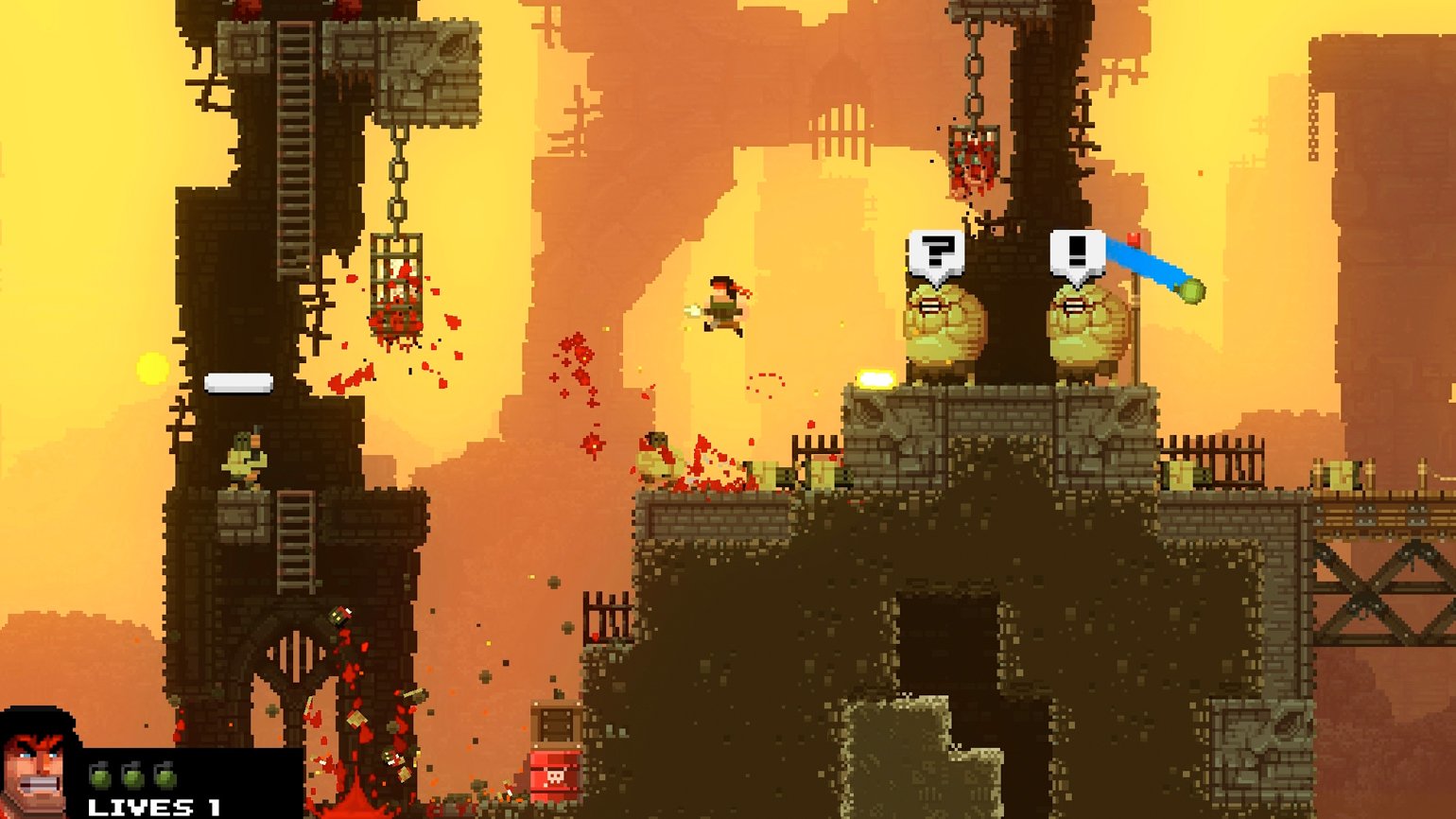
Ещё один пример инди-хита, стартовавшего с геймджема, — экшен Broforce. Его разработчики — команда, которая после ивента взяла себе название Free Lives Games, — выиграли в категории Fun на Ludum Dare 23. Пиксельный платформер запомнился аудитории динамичным геймплеем и пародиями на героев боевиков 1980-х и 1990-х. Так, в Broforce есть Бробокоп и Рэмбро.
Самые популярные геймджемы, в которых вы можете принять участие:
- Ludum Dare — один из самых известных геймджемов в мире. Проводится два раза в год онлайн, участвовать можно откуда угодно.
- GMTK Game Jam — игровой хакатон, организованный автором популярного YouTube-канала Game Maker’s Toolkit Марком Брауном.
- Siberian Game Jam — популярный российский геймджем. Найти команду для участия можно в сообществе VK. Победители получают призы от партнёров и спонсоров.
Также проводится много локальных хакатонов — найти подходящий по формату и тематике можно на портале InGameJob, где регулярно публикуют список всех ивентов в мировой игровой индустрии, в том числе геймджемы.
Мозговой штурм с коллегами или даже с друзьями — неплохой способ сгенерировать массу идей, из которых затем можно будет выбрать наиболее привлекательные. Существует множество методов брейншторма:
- Запишите всё, что приходит вам в голову, а затем комбинируйте в произвольном порядке то, до чего удалось додуматься,.
- Выпишите алфавит и на каждую букву постарайтесь придумать слово (означающее механику, сеттинг, характер героя, что угодно), которое начиналось бы с неё.
- Подумайте о худших идеях для игр, которые только приходят в голову. Переверните их и посмотрите, могут ли сработать противоположности.
И помните: плохих идей не бывает — даже самая безумная может привести к чему-то интересному.

Изображение: Виктор Антонов
Яркий пример грамотной работы с референсами — студия Arkane, создающая оригинальные вселенные, эстетика которых абсолютно самостоятельна. И тем не менее все эти миры появляются в том числе под влиянием самых разных референсов. Источником вдохновения для дизайнеров Arkane могут стать картины, фотографии, реальные города и страны, мода, книги. Главное, не переборщить и не поддаться влиянию других игровых проектов.

«Когда я начинал работать над дизайном Dishonored, поступил как и всегда — изолировал себя от влияния игровой индустрии. <…> Моя стратегия — всегда идти другим путём. Я начинаю с нуля, смотрю на живопись, скульптуру, фотографии, читаю книги — это освобождает меня от влияния индустрии».
Виктор Антонов,
художник и дизайнер

Идите от обратного — не копируйте уже придуманные кем-то идеи, а ищите незанятые ниши. Иногда очень полезно посмотреть на то, какие игры и жанры сейчас существуют, и задаться вопросом, чего игрокам может не хватать.
Может, им нужен пиксельный рогалик с автоматическими боями? Именно эту потребность закрыла Loop Hero. Или, возможно, они хотят простой изометрический экшен, где управление построено на паре кнопок? На этот запрос удачно ответила Vampire Survivors. А Valheim, хоть и выполненная в крайне популярном жанре симуляторов выживания, предложила игрокам уникальную особенность — кооператив сразу на десять человек. Тоже удачная, как оказалось, идея!
Проанализируйте тренды и попытайтесь отыскать свободные ниши. Или же рассмотрите популярный жанр, но постарайтесь взглянуть на него под другим углом — и подумать, чего в этом жанре ещё никогда не было.

Игры в реальном мире сопровождают человека с раннего детства. С помощью детских игрушек формируется восприятие мира и развиваются органы чувств. Чем мы взрослее, тем сложнее игры, в которые мы играем, — они оказывают сильное влияние на человека, и это не стоит игнорировать при поиске идей для игр виртуальных.
К примеру, американский геймдизайнер Джон Ньюкомер начинал с создания игрушек и настольных игр. Впоследствии он стал известен разработкой аркады Joust для игровых автоматов. Главное новаторство заключалось в кооперативном геймплее; и хотя эта аркада не была первой видеоигрой, рассчитанной на двух игроков, именно она популяризировала концепцию мультиплеера.

Ньюкомер учился в Университете Нотр-Дам и окончил его в 1977 году со степенью в области промышленного дизайна. Его первым местом работы стала Gordon Barlow Design — компания, выпускающая мягкие игрушки и настольные игры.

«Я разбирал каждую попавшуюся игрушку, чтобы посмотреть, как она работает.
<…>
Шахматист Бобби Фишер сильно вдохновил меня, я был серьёзно увлечён шахматами. Это научило меня понимать стратегию, планировать атаку и защиту. Я также играл в «Монополию» и покер… — игры с разными видами стратегии, требующие понимания идеи вероятности. Другая важная для меня игра — нарды, которые представляют собой идеальное сочетание вероятности и мастерства.
Также я обнаружил, покупая настольные игры в магазинах игрушек, что могу быстро научиться в них выигрывать. В итоге мы с другом часто меняли правила для увеличения сложности».
Джон Ньюкомер,
геймдизайнер
Затем Ньюкомер перешёл в Williams Electronics — именно в ней он и работал над Joust. Студия также выпустила Defender, оказавшую влияние на многие игры благодаря геймплею с горизонтальной прокруткой и динамической цветовой палитре. Релизы Stargate, Robotron и Joust закрепили за Williams Electronics звание компании-новатора в игровой индустрии.

«Знание основ реальных игр дало мне преимущество, когда я перешёл к видеоиграм. Это помогло в настройке искусственного интеллекта, проектировании уровней и проработке общего баланса. Подобный подход позволил мне быть всесторонне развитым и не привязываться к одному жанру. Я чувствовал себя как дома в любом жанре».
Джон Ньюкомер,
геймдизайнер


Научитесь: Профессия Геймдизайнер с нуля до PRO
Узнать больше