Всем привет, Айти-Ниндзя продолжает сталкерить по интернету в поисках интересных сайтов для вас. На этот раз мы подобрали для вас самые интересные онлайн-нейросети.
1. Где курсор?
Начнем, пожалуй, с самой забавной нейросети. Забыли, где находится ваш курсор? Нейросеть укажет вам, в прямом смысле этого слова. Вы перемещаете курсор, а она подбирает фото, на котором люди указывают пальцем на него.
https://pointerpointer.com/
2. Этого человека не существует.
Следующий сайт будет полезен тем, кто не хочет выставлять свое фото на сайте знакомств. Нейросеть сгенерирует для вас фото несуществующего человека.
https://thispersondoesnotexist.com/
Кстати, у этой нейросети есть серьезный конкурент, который создает несуществующие мордашки котов https://thiscatdoesnotexist.com/
3. Мои новости.
Подписчики нашего канала уже знакомы с нейросетью, генерирующей новостной сюжет.
https://dictor.mail.ru/
4. Что я нарисовал?
Нейросеть должна угадать, что вы нарисовали.
https://quickdraw.withgoogle.com/
5. Руки-крюки.
Другая похожая нейросеть заменит ваши каракули на аккуратный рисунок.
https://www.autodraw.com/
6. Кибер-Пушкин.
Нейросеть пишет стихи и сама их читает для вас.
https://yandex.ru/autopoet/onegin/68
7. Чужие лица.
Нейросеть, которая заменит лицо в любом медиафайле на лицо из другого вашего изображения.
https://reflect.tech/faceswap
_____
На нашем Телеграм-канале мы оповещаем о бесплатных раздачах игр и рассказываем новости гейм-индустрии.
Вокруг огромная страна
Вокруг огромная страна
- Рашн пилл
- Red pill
- Blue pill
- Redlight
- Black pill
- все материалы
Черный ВОС
Дорогие читатели. Чтобы бороться с цензурой и ханжеством российского общества
и отделить зерна от плевел, мы идем на очередной эксперимент и создаем хуторок свободы — «Черный ВОС». Здесь вас ждут мат, разврат, зависимости и отклонение от общепринятых норм. Доступ к бесстыдному контенту получат исключительные читатели. Помимо новой информации они смогут круглосуточно сидеть в чате, пользоваться секретными стикерами и получат звание боярина. Мы остаемся изданием о России, только теперь сможем рассказать и о самых темных ее сторонах.
Как попасть на «Черный ВОС»?
Инвайт получат друзья редакции, любимые читатели, те, кто поделится с нами своими секретами. Вы также можете оплатить подписку, но перед этим ознакомьтесь с правилами.
Оплатить
Я уже оплатил
Если у вас есть какие-то проблемы с подпиской, не волнуйтесь, все будет. Это кратковременные технические трудности. По всем вопросам пишите на info@w-o-s.ru, мы обязательно ответим.
18+
Содержание
- Как изменить курсор мыши в Windows 10 (+ создать свой!). Скачать набор курсоров: более 200 штук!
- Настройка курсора
- Замена стандартной стрелки-курсора на что-то иное
- Вариант 1 (штатный)
- Вариант 2 (универсальный)
- Как создать свой курсор
- Как сбросить все настройки по изменению курсора
- Как использовать Custom Cursor для Windows 10
- Q: How to install Custom Cursor for Windows 10 app?
- Go to Windows download page of Custom Cursor website
- Installation of Custom Cursor for Windows 10
- Installation
- Installed Custom Cursor for Windows 10
- Q: How to use Custom Cursor for Windows 10 app?
- Custom Cursor home menu
- Setting the cursor
- Changing the size
- Default Cursor
- Q: How to download cursors from site?
- Accessing Custom Cursor website
- Adding cursors to Custom Cursor for Windows 10
- Setting a cursor from out website
- Q: How to add your own cursors to Custom Cursor for Windows app?
- Opening add own cursors interface
- Add own cursors interface
- Uploading new cursors and other pointers
- Activating own cursor packs
- Q: How to manage your Custom Cursor for Windows app?
- Deleting downloaded cursor packs
- Editing own cursor packs
- У вас все еще не установлено расширение Custom Cursor для Chrome?
- У вас все еще не установлен аддон Custom Cursor для Edge?
- У вас все еще не установлен аддон Custom Cursor для Opera?
- У вас все еще не установлен аддон Custom Cursor для Yandex браузера?
- У вас все еще не установлен аддон Custom Cursor для Firefox?
- Как поменять курсор мыши на windows 10 на кастомный сайт
- У вас все еще не установлено расширение Custom Cursor для Chrome?
- У вас все еще не установлен аддон Custom Cursor для Edge?
- У вас все еще не установлен аддон Custom Cursor для Opera?
- У вас все еще не установлен аддон Custom Cursor для Yandex браузера?
- У вас все еще не установлен аддон Custom Cursor для Firefox?
- Как использовать Custom Cursor для Chrome
- В: Как установить Custom Cursor?
- Перейдите на интернет-магазин Chrome
- Добавить в Chrome
- Подтверждение
- Установлено
- В: Как использовать Custom Cursor?
- Меню Custom Cursor
- Выбор курсора
- Изменение размера курсора
- Отключение Custom Cursor
- В: Как скачать курсоры с сайта?
- Переход на сайт Custom Cursor
- Добавление коллекций в Custom Cursor
- Добавление паков в Custom Cursor
- Установка курсора с нашего сайта
- В: Как добавить свои курсоры?
- Интерфейс добавления своих курсоров
- Загрузка новых курсоров и указателей
- Активация вашего нового курсора
- В: Как управлять вашими курсорами?
- Открытие страницы управления
- Удаление скачанных паков
- В: Как использовать конструктор?
- Открытие конструктора.
- Выбор курсора.
- Выбор указателя.
- Использование созданного пака.
- В: Как использовать список избранных курсоров?
- Как найти избранное.
- Добавление курсоров в избранное.
- Управление списком избранного.
- В: Как использовать Ротацию избранного?
- Настройка ротации избранных курсоров.
- Настройка события для ротации избранных курсоров.
- У вас все еще не установлено расширение Custom Cursor для Chrome?
Как изменить курсор мыши в Windows 10 (+ создать свой!). Скачать набор курсоров: более 200 штук!
 Здравствуйте!
Здравствуйте!
Сегодня решил набросать небольшую заметку с парочкой простых способов сделать это (покажу, как обычную стрелку  «превратить» во что-то более оригинальное).
«превратить» во что-то более оригинальное).
Кстати, для тех кто хочет немного позаниматься «творчеством» — есть вариант создать свой курсор (благо, это доступно большинству, причем, даже если вы совсем не умеете рисовать).

Настройка курсора
Замена стандартной стрелки-курсора на что-то иное
Вариант 1 (штатный)
Если у вас установлена современная обновленная версия Windows 10 — то в арсенале ее функций есть возможность поменять курсор. Выбор, конечно, не самый большой — но есть!

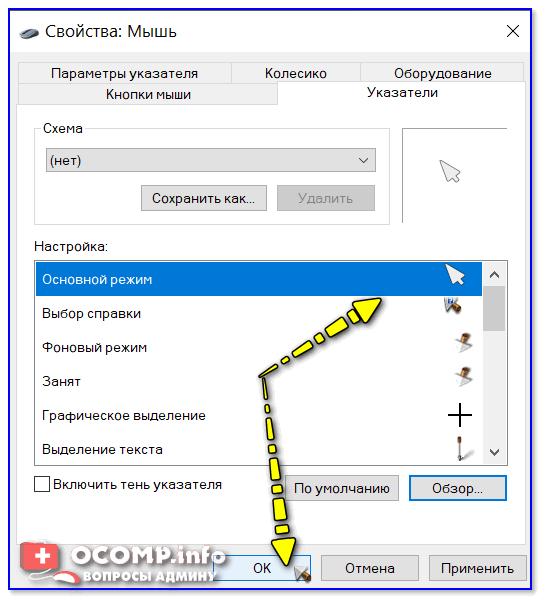
Windows 10 — указатель мышки
Вариант 2 (универсальный)
Сейчас в сети можно найти сотни и тысячи самых разных курсоров — что называется на любой вкус. В рамках этой заметке я предложу свой «старый» архив (ссылка ниже 👇. В нем собраны сотни разных курсоров, думаю, что для первого знакомства это должно хватить 😉).
👉 Ссылка на большой пакет курсоров: «Скачать Курсоры.rar» (запаковано WinRAR).

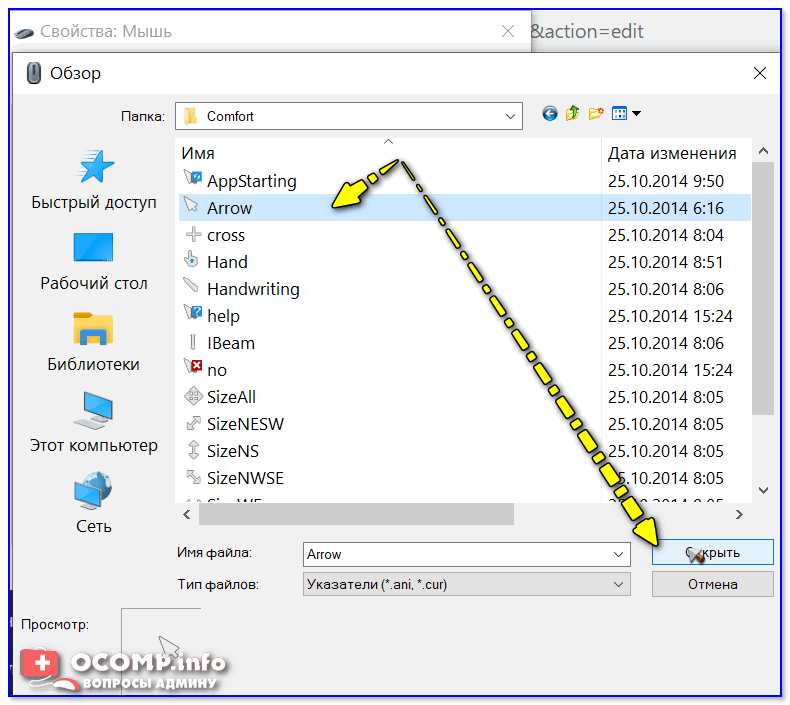
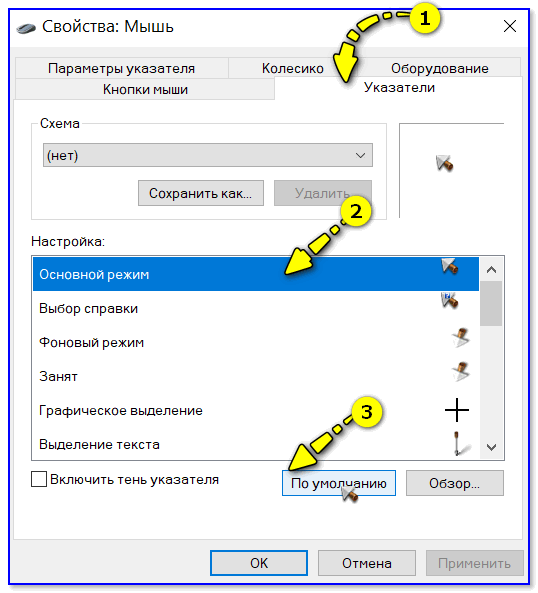
Свойства мышки — выбор указателя


Выбор указателя для справки
Как создать свой курсор
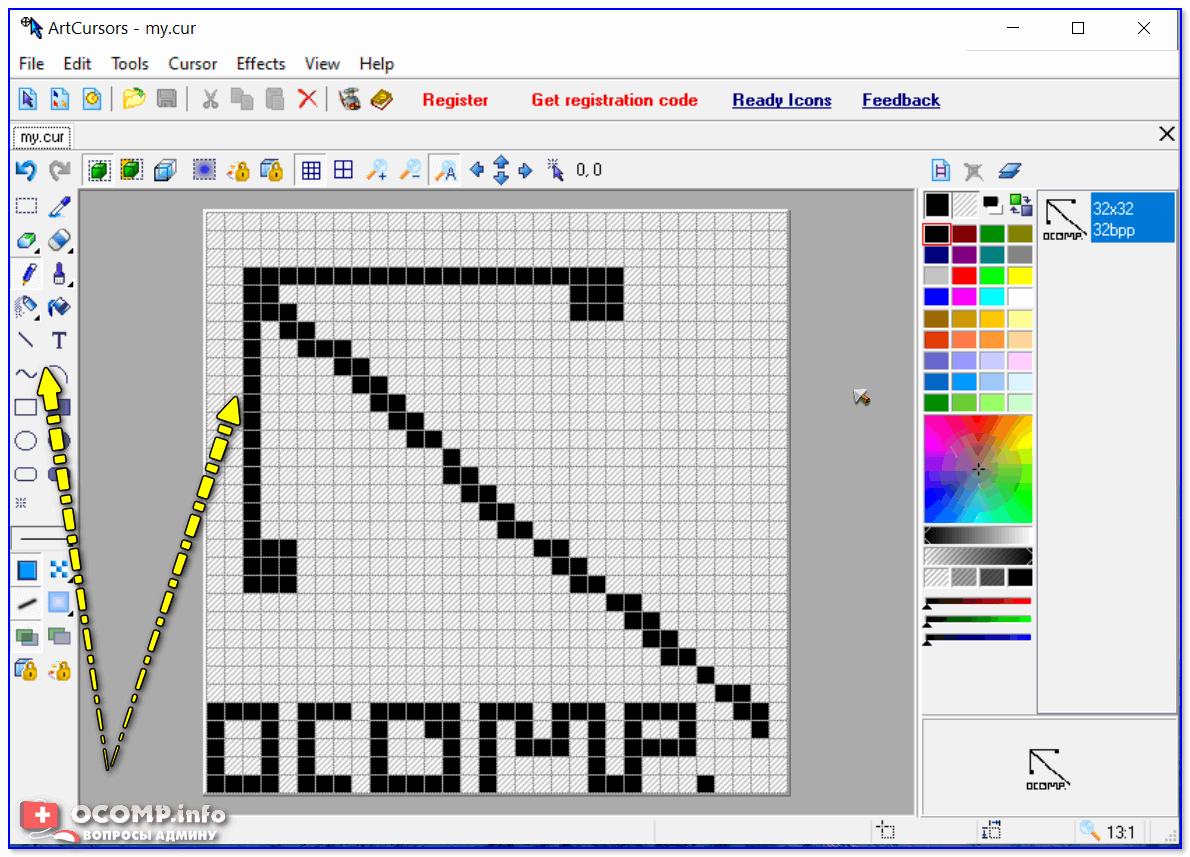
Единственное отличие : поле, на котором вы будете рисовать курсор (указатель), представляет из себя прямоугольник, разделенный на небольшие квадратики (пиксели). Слева (справа) представлены инструменты, которыми и можно «творить» свой шедевр. 👌 👇
ArtCursors

Создаем свой курсор в ArtCursors
ArtCursors позволяет нарисованную картинку сразу же сохранить в формат «.CUR». А ее потом достаточно разместить в папку «C:WindowsCursors» и выбрать в настройках курсора (как мы это делали чуть выше. ).
И будет «бегать» по экрану свой рисунок (вместо стандартной стрелки).

Что у меня получилось!
Кстати, эта программа позволяет «побаловаться» не только с курсорами, но и другими иконками Windows. Но в рамках этой статьи на этом не останавливаюсь.

Что дает проф. версия программы
Как сбросить все настройки по изменению курсора
👉 Способ 1

Задать курсор по умолчанию
👉 Способ 2
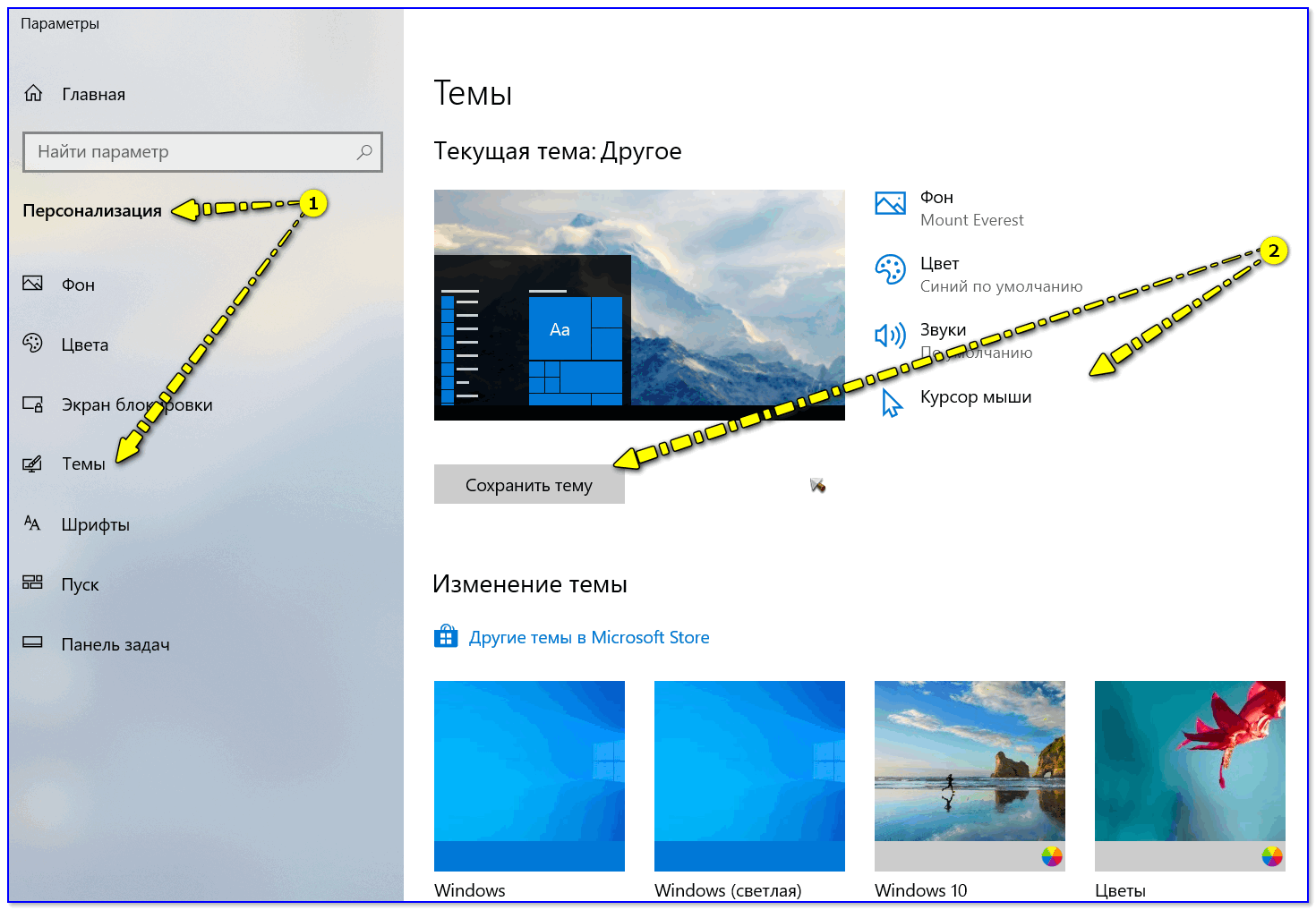
Еще один хороший способ изменить курсор (да и вообще оформление ОС) — установить новую тему (которая включает в себя всё сразу: обои, цвет, звуки, указатель и пр.).

Меняем тему / Windows 10
👉 Способ 3
В некоторых случаях (например, когда вы использовали какие-то спец. утилиты) способ 1/2 может не сработать.
Тогда можно попробовать откатить систему (если, конечно, у вас сохранилась хотя бы одна точка восстановления).
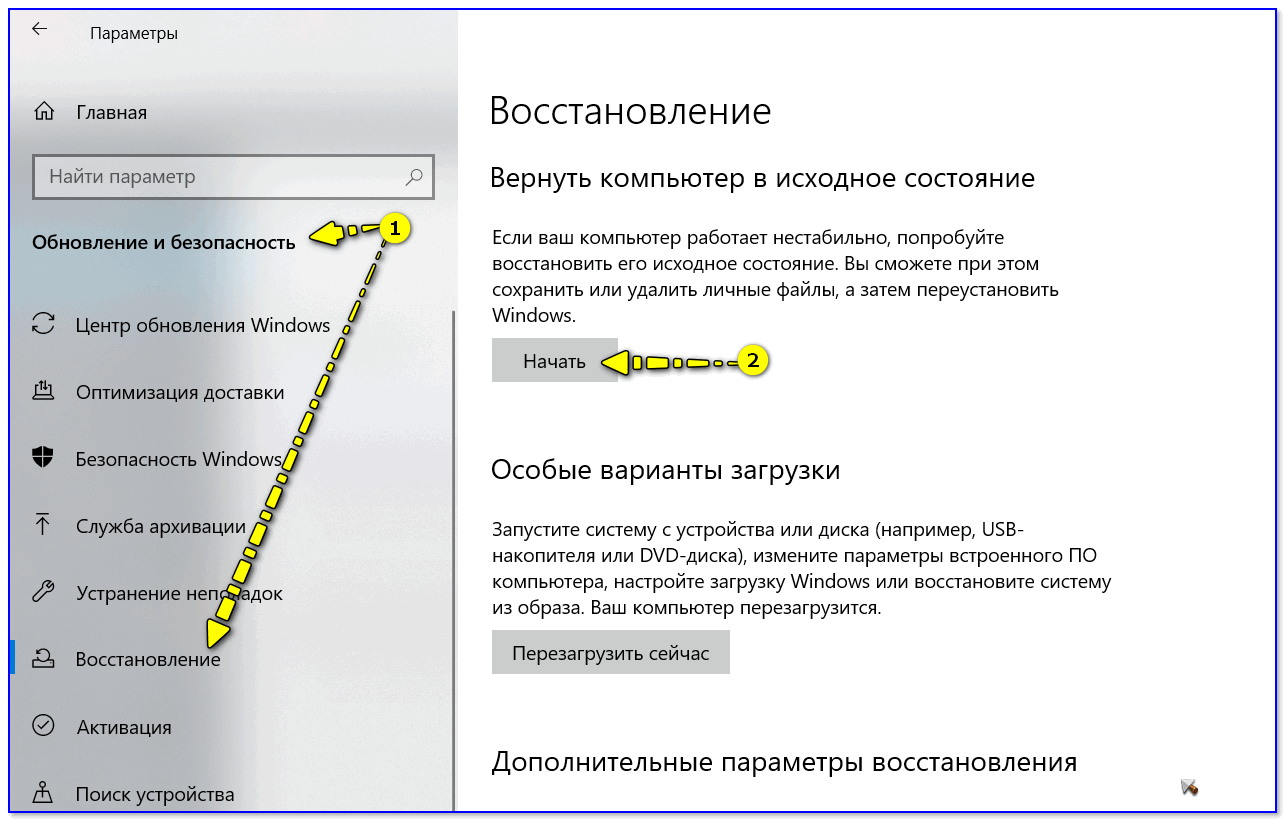
Для просмотра точек восстановления:
Как видите из примера ниже — в моей ОС есть только одна точка (впрочем, этого достаточно для восстановления системы).
Есть только одна точка.

Вернуть ПК в исходное состояние
На сим пока всё. Дополнения были бы кстати!
Источник
Как использовать Custom Cursor для Windows 10
Q: How to install Custom Cursor for Windows 10 app?
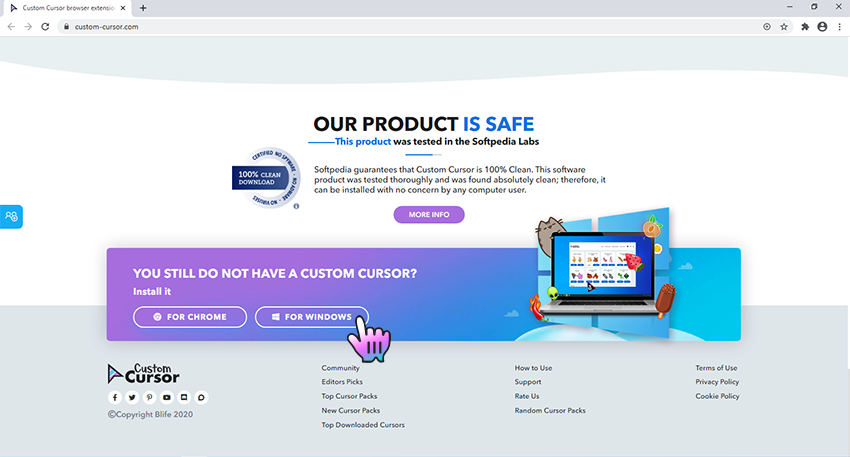
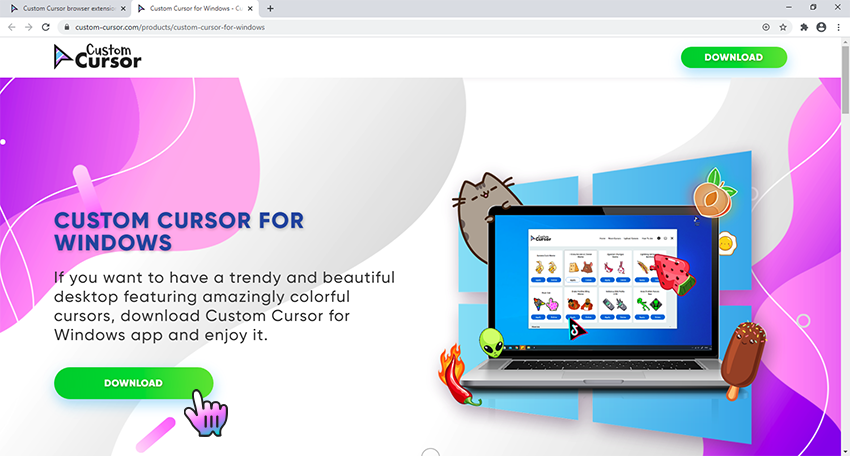
Go to Windows download page of Custom Cursor website
Follow the Windows download link on the banner in the lower part of the page or open this link and click the «DOWNLOAD» button.


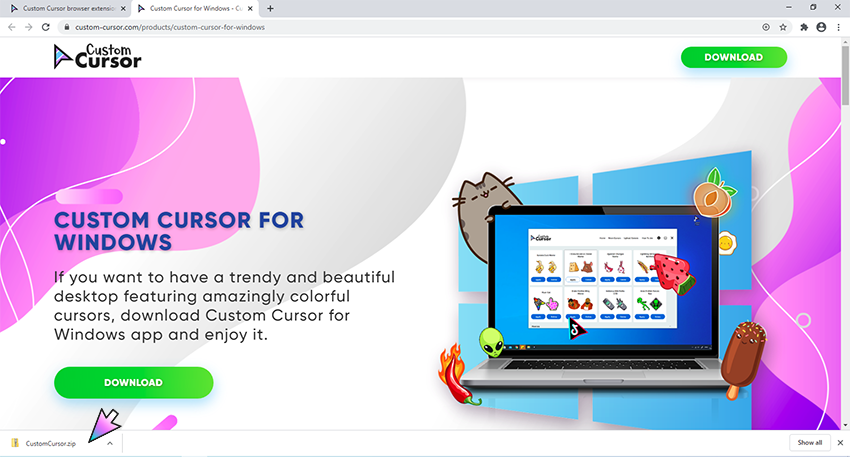
Installation of Custom Cursor for Windows 10

Installation
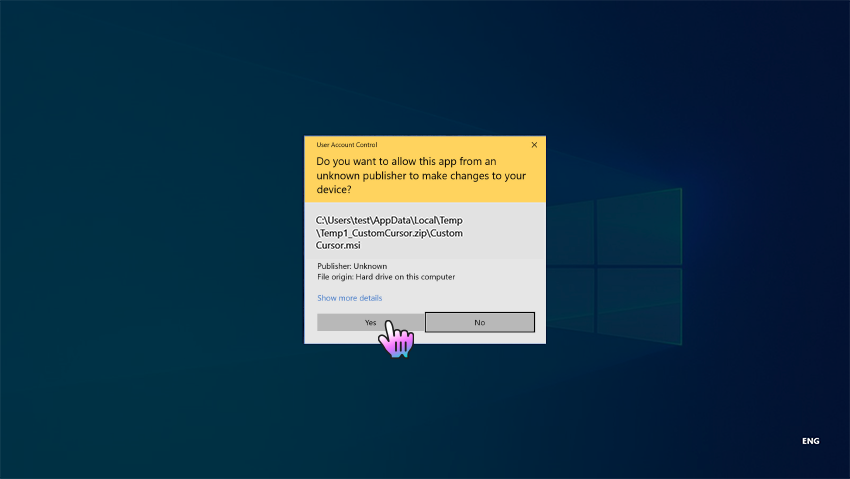
Follow the steps in the Custom Cursor setup wizard to install Custom Cursor for Windows 10 app. Make sure to agree when UAC window will appear.

Installed Custom Cursor for Windows 10
Once you have successfully completed the installation a Custom Cursor link will appear on your Windows desktop, same as a link in Windows Run menu. To launch the Custom Cursor app simply double click one of those links.

Q: How to use Custom Cursor for Windows 10 app?
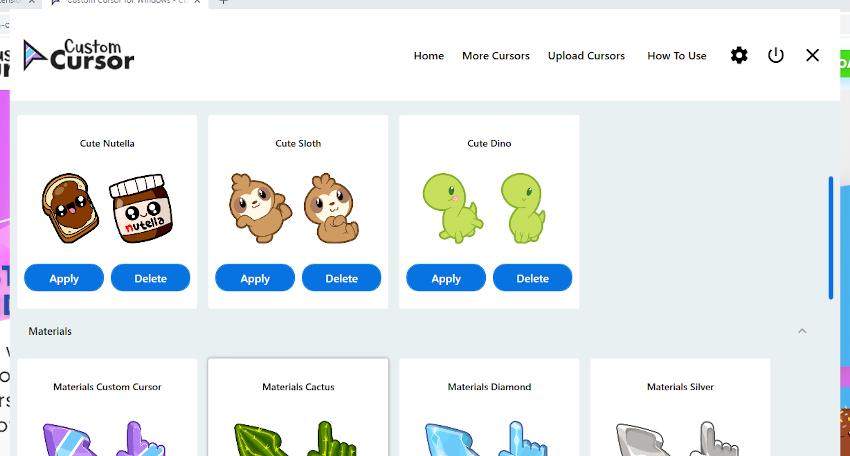
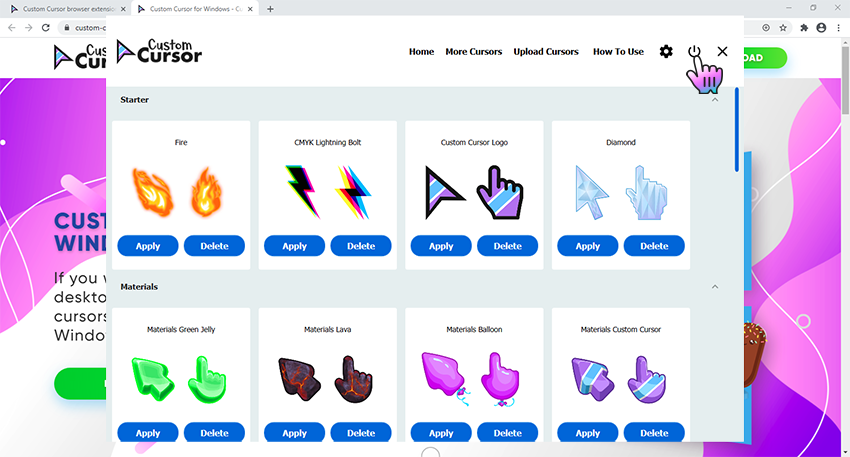
On the home screen of the app you can find many useful buttons that will help you using Custom Cursor for Windows 10 app, as you can see on a screenshot.

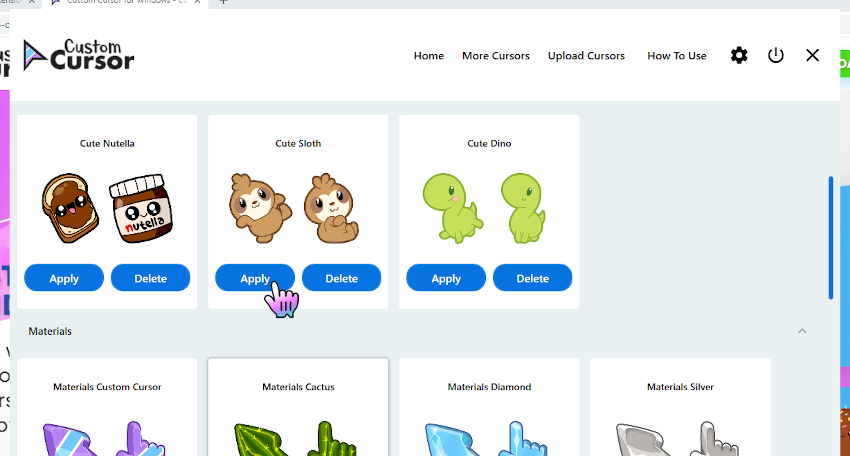
Setting the cursor
On the home screen of the Custom Cursor for Windows 10 app, scroll down and choose a cursor pack that you like and press the “Apply” button to make it the active cursor.

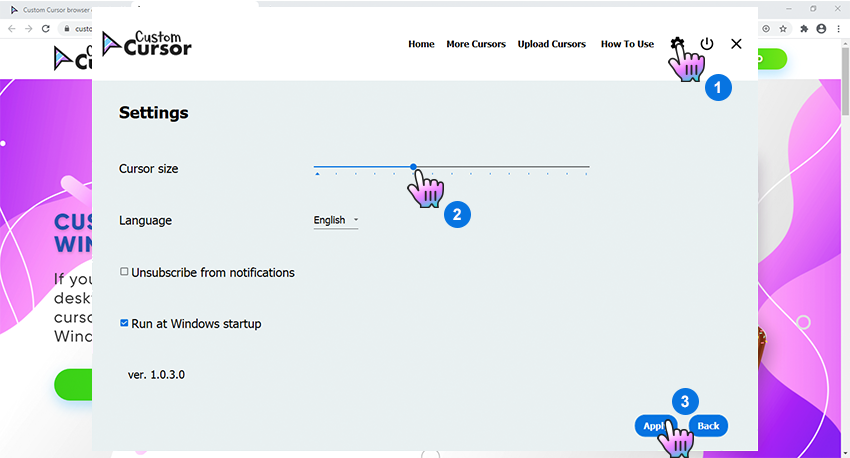
Changing the size
To change the size of your cursor you need to open Custom Cursor for Windows 10 app window. In the upper menu press the Settings button. On the settings page use size slider to choose the cursor size you like and press “Apply”.

Default Cursor
To return to default cursor at any moment open Custom Cursor for Windows 10 app window and press “Default cursor” button. Alternatively, you can open your Windows Mouse setting and select any other system cursor that you like. Custom Cursor will not be active until you hit the Apply on another cursor again.

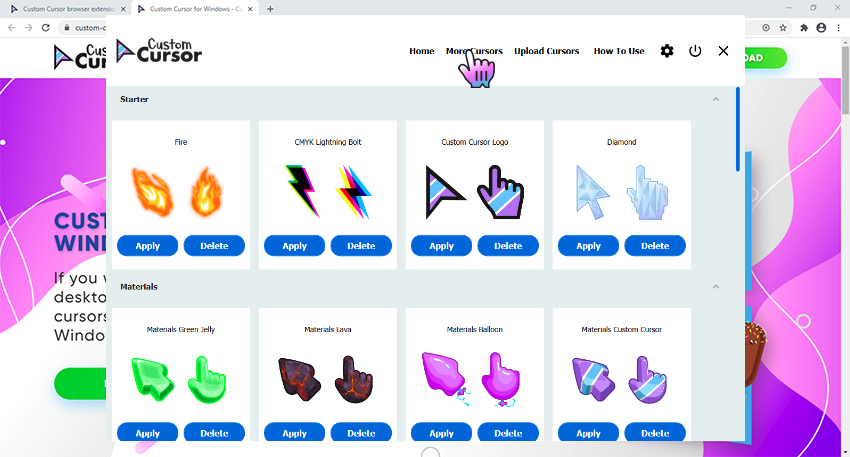
Q: How to download cursors from site?
Accessing Custom Cursor website
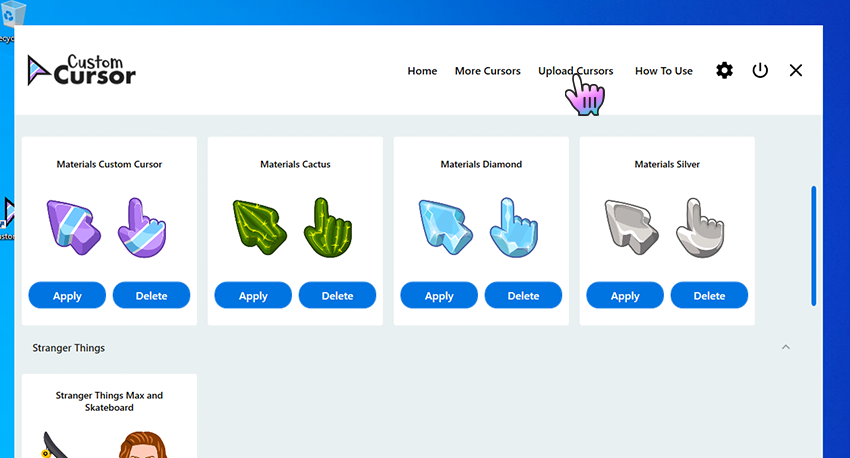
Use the «More Cursors» button in main window of the Custom Cursor for Windows 10 app or follow this link to access the website cursor collections.

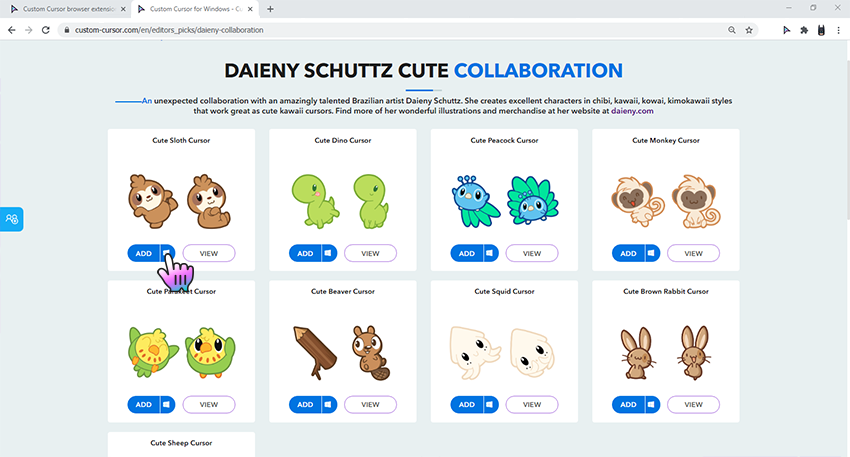
Adding cursors to Custom Cursor for Windows 10
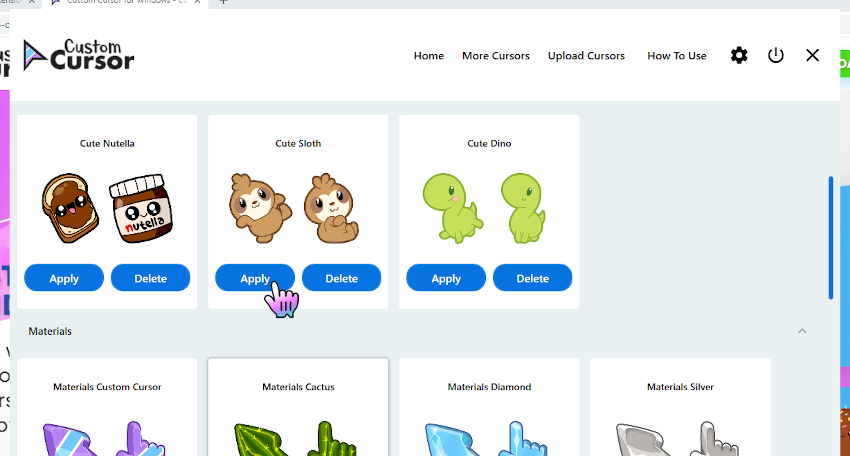
On the pack list page you can find all cursor packs of the chosen collection.
Once you found cursor pack you like, you can click “Add to Custom Cursor for Windows 10 app» button under it.
It will be added to Custom Cursor for Windows app.

Setting a cursor from out website
On the home screen of the Custom Cursor for Windows 10 app, scroll down and choose a cursor pack that you like and press the “Apply” button to make it the active cursor.

Q: How to add your own cursors to Custom Cursor for Windows app?
Custom Cursor for Windows 10 app has the ability to work with third-party .cur files. You can add, manage, and set your favorite cursor files as your Windows cursor, even if those were downloaded from the internet or gifted to you by a friend.
Opening add own cursors interface
To create your own cursor pack in the Custom Cursor for Windows app you need to open the Custom Cursor app main window and click the “Upload Cursors” button on the top menu. This will open the upload cursors page.

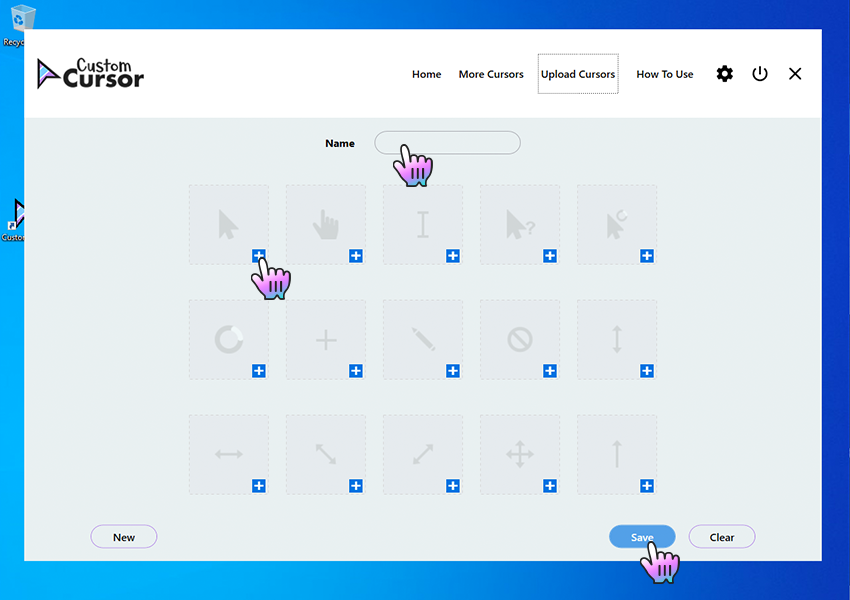
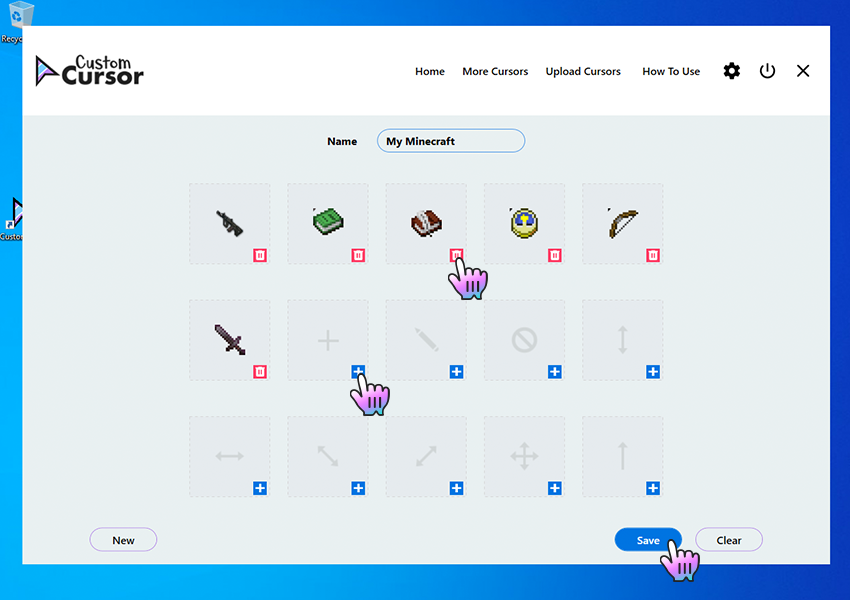
Add own cursors interface
Once on the Upload Cursors page you will see a cursor pack name input field called “Name”, a cursor elements upload cells with an image of the element you are setting and a “+” button to add that element. Buttons: “New” to clear the fields and start creating a new own cursor pack; “Save” to save your current progress, and “Clear” to clean the page forms.
Remember to save your progress before switching to home page and activating you new own cursor pack.

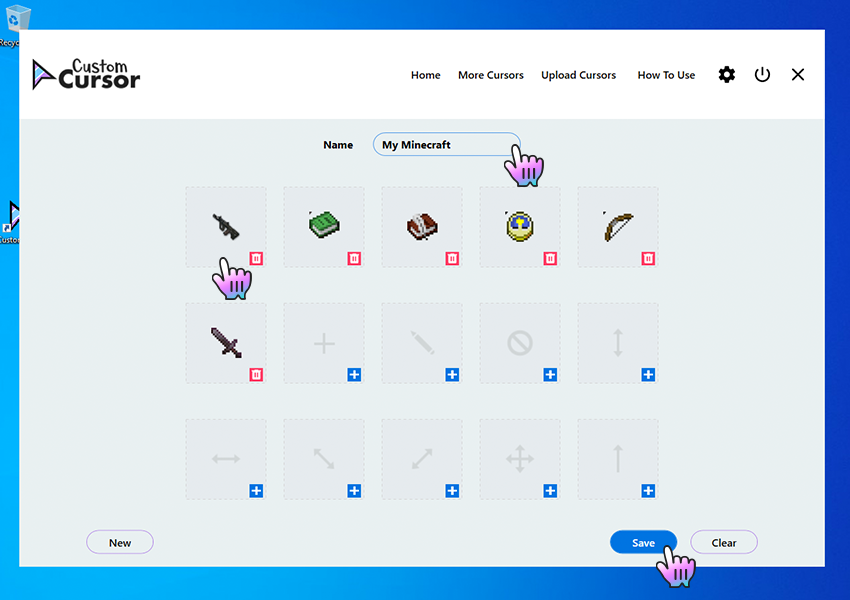
Uploading new cursors and other pointers
To create your own cursor pack, once you are on the Upload Cursors page, you must complete the following actions:
The cursor pack you created will appear on the Home page, in the My Custom Cursor section, with a Name you have set for the pack and can be activated there by hitting the “Apply” button.

Activating own cursor packs
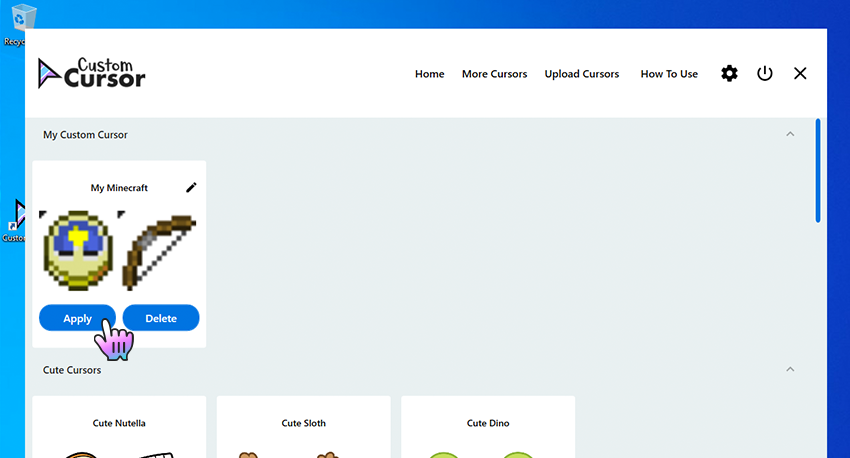
To Apply the uploaded cursor pack navigate to the Home screen of the Custom Cursor for Windows 10 app, find “My Custom Cursor” section, choose a cursor pack that you created and press the “Apply” button to make it the active cursor.

Q: How to manage your Custom Cursor for Windows app?
When you’ve downloaded all cursor packs in your Custom Cursor for Windows 10 app and want to clean up a little bit 🙂
Deleting downloaded cursor packs
To create your own cursor pack in the Custom Cursor for Windows app you need to open the Custom Cursor app main window and click the “Upload Cursors” button on the top menu. This will open the upload cursors page.

Editing own cursor packs

*Please note that you need to save your progress before exiting the “Edit own cursor” section by clicking the “Save” button.
У вас все еще не установлено расширение Custom Cursor для Chrome?
Установите его с официального Интернет-Магазина Chrome
У вас все еще не установлен аддон Custom Cursor для Edge?
Установите его с официального сайта Microsoft Edge Addons
У вас все еще не установлен аддон Custom Cursor для Opera?
Установите его с официального сайта Opera addons
У вас все еще не установлен аддон Custom Cursor для Yandex браузера?
Установите его с официального сайта Opera addons для Yandex браузера
У вас все еще не установлен аддон Custom Cursor для Firefox?
Установите его с официального сайта Firefox Browser Add-ons
Источник
Как поменять курсор мыши на windows 10 на кастомный сайт
Softpedia гарантирует, что Custom Cursor на 100% Чист. Этот программный продукт был тщательно протестирован и признан абсолютно чистым; поэтому он может быть установлен любым пользователем компьютера без проблем.
У вас все еще не установлено расширение Custom Cursor для Chrome?
Установите его с официального Интернет-Магазина Chrome
Наш продукт безопасен
Softpedia гарантирует, что Custom Cursor на 100% Чист. Этот программный продукт был тщательно протестирован и признан абсолютно чистым; поэтому он может быть установлен любым пользователем компьютера без проблем.
У вас все еще не установлен аддон Custom Cursor для Edge?
Установите его с официального сайта Microsoft Edge Addons
Наш продукт безопасен
Softpedia гарантирует, что Custom Cursor на 100% Чист. Этот программный продукт был тщательно протестирован и признан абсолютно чистым; поэтому он может быть установлен любым пользователем компьютера без проблем.
У вас все еще не установлен аддон Custom Cursor для Opera?
Установите его с официального сайта Opera addons
Наш продукт безопасен
Softpedia гарантирует, что Custom Cursor на 100% Чист. Этот программный продукт был тщательно протестирован и признан абсолютно чистым; поэтому он может быть установлен любым пользователем компьютера без проблем.
У вас все еще не установлен аддон Custom Cursor для Yandex браузера?
Установите его с официального сайта Opera addons для Yandex браузера
Наш продукт безопасен
Softpedia гарантирует, что Custom Cursor на 100% Чист. Этот программный продукт был тщательно протестирован и признан абсолютно чистым; поэтому он может быть установлен любым пользователем компьютера без проблем.
У вас все еще не установлен аддон Custom Cursor для Firefox?
Установите его с официального сайта Firefox Browser Add-ons
Наш продукт безопасен
Softpedia гарантирует, что Custom Cursor на 100% Чист. Этот программный продукт был тщательно протестирован и признан абсолютно чистым; поэтому он может быть установлен любым пользователем компьютера без проблем.
Источник
Как использовать Custom Cursor для Chrome
В: Как установить Custom Cursor?
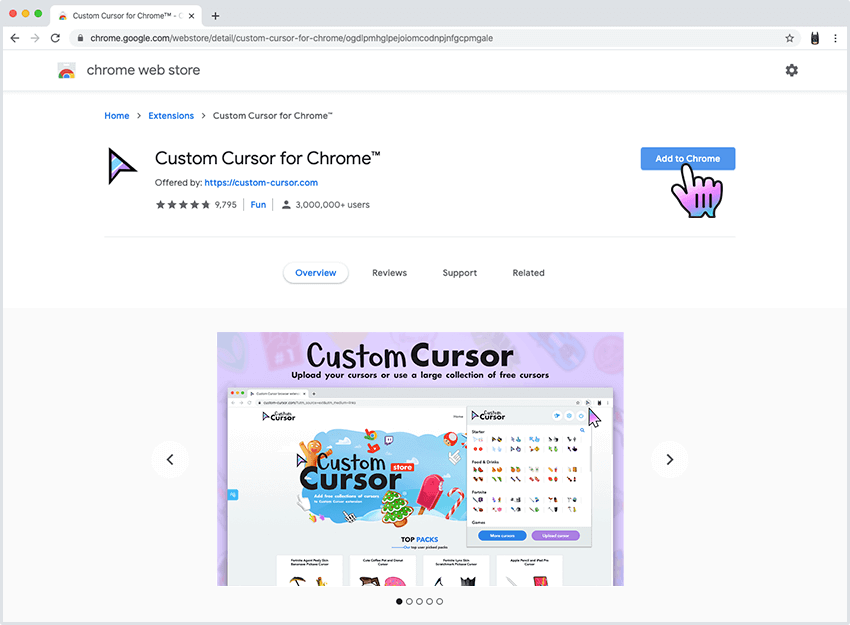
Перейдите на интернет-магазин Chrome
Нажмите здесь чтобы перейти на официальный интернет-магазин Chrome
Добавить в Chrome
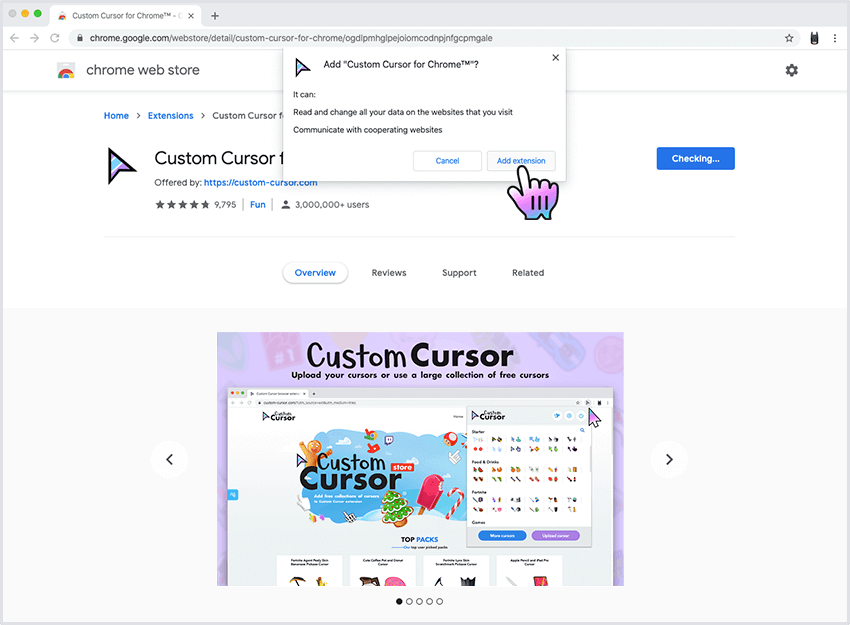
На странице интернет-магазина Chrome нажмите кнопку на «Установить», чтобы добавить Custom Cursor в ваш браузер.

Подтверждение
Убедитесь, что вы подтвердили установку нажав на кнопку «Установить расширение» в появившемся диалоговом окне.

Установлено
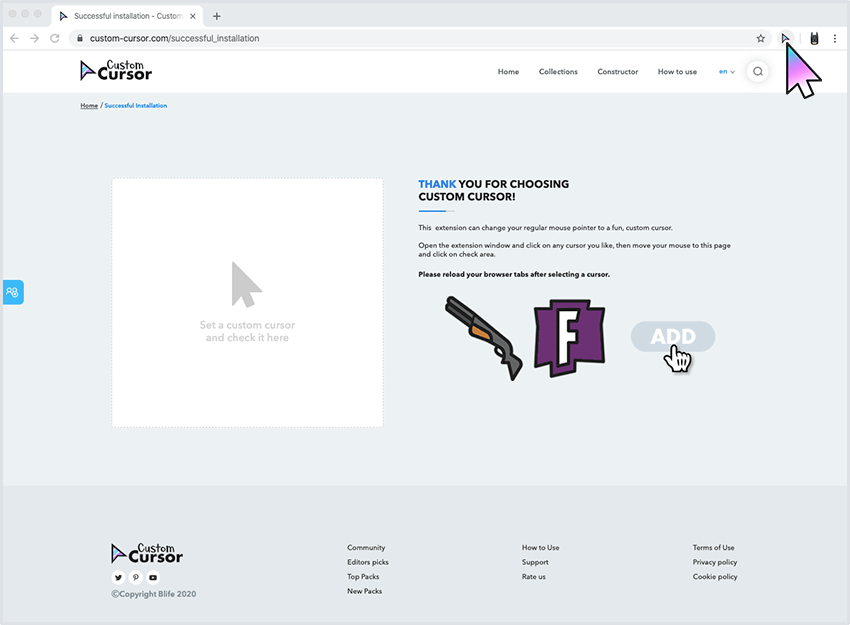
Chrome отобразит уведомление о установке и откроется окно с инструкциями Custom Cursor по использованию.

В: Как использовать Custom Cursor?
Пожалуйста, убедитесь, что вы используете расширение Custom Cursor на тестовой странице, или любой другой странице, а не на интернет-магазине Chrome, внутренних страницах браузера или стартовой странице. Кастомизации отключены на сайте интернет-магазина Chrome самим Google!
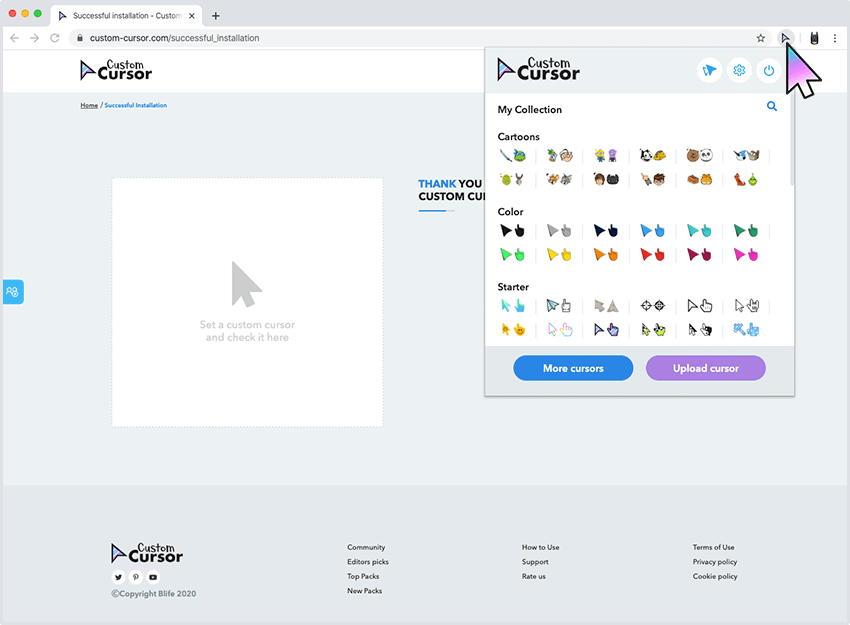
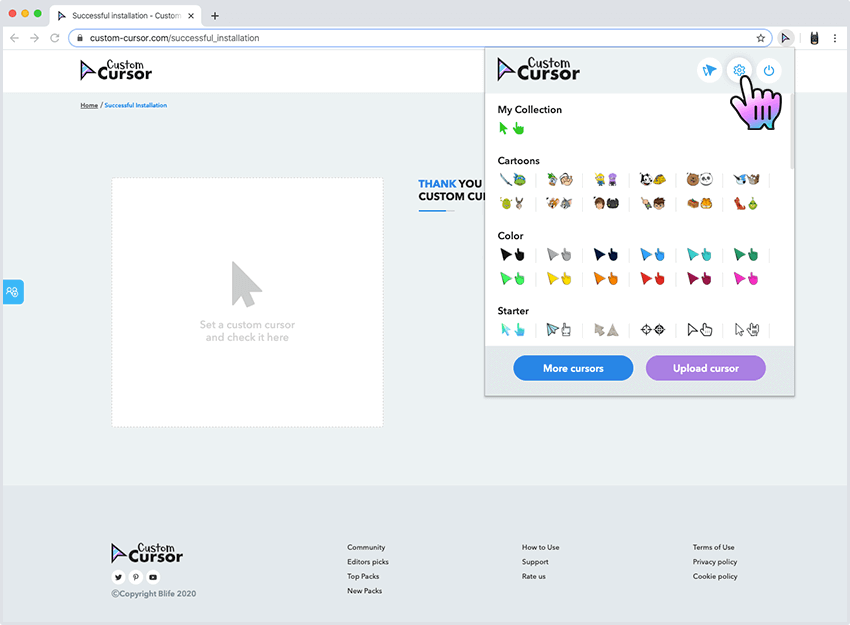
Меню Custom Cursor
Чтобы активировать расширение Custom Cursor, нажмите на его значок, расположенный на панели инструментов Chrome.
Появится всплывающее окно.

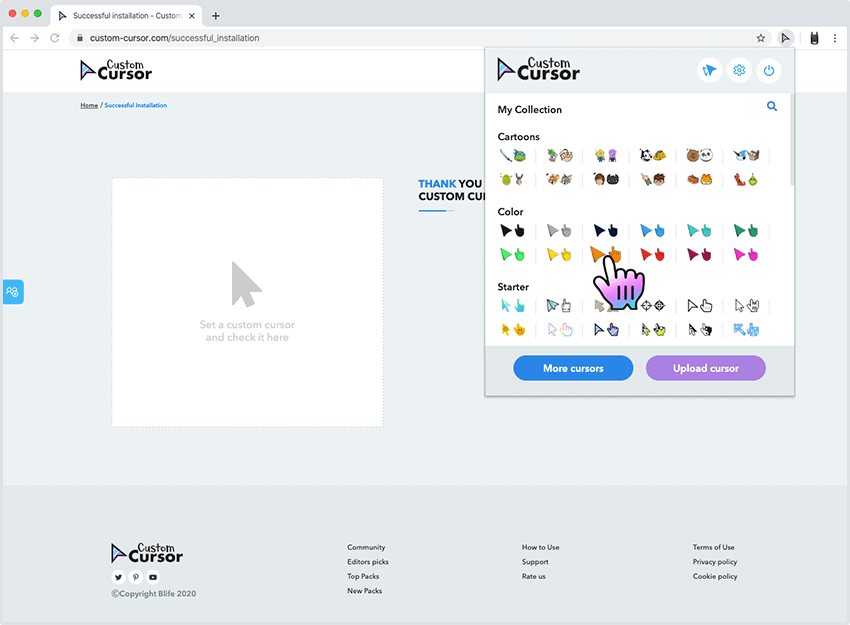
Выбор курсора
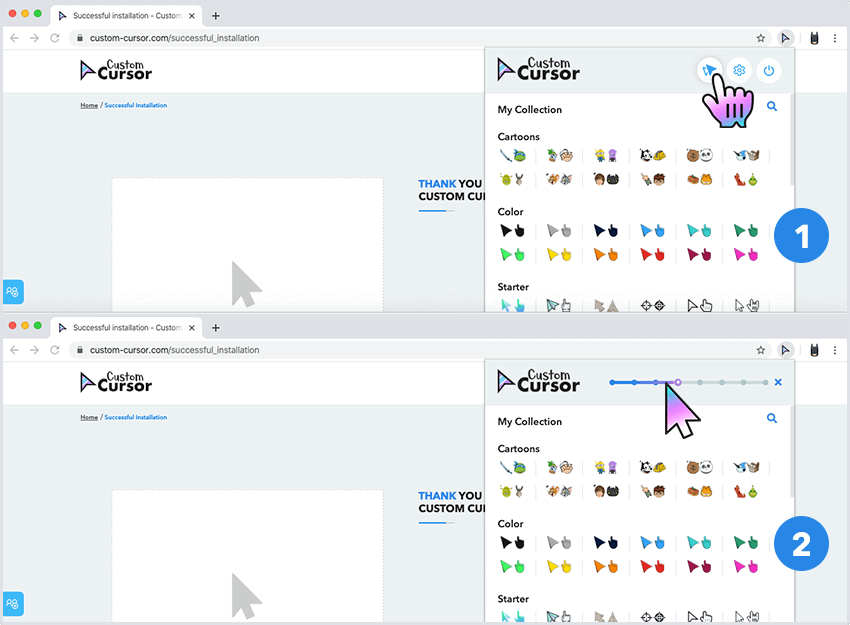
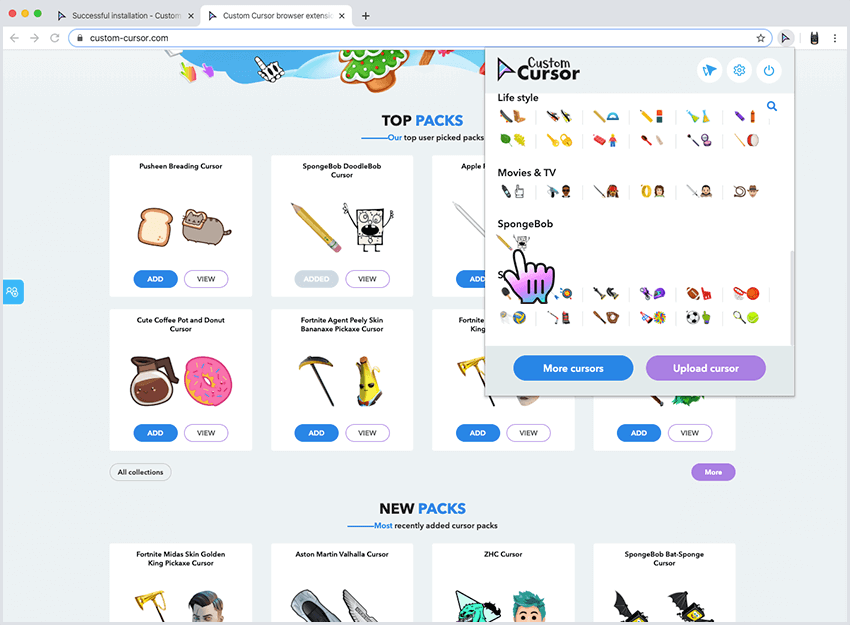
Перейдите во всплывающее окно Custom Cursor, прокрутите вниз и выберите нравящийся вам курсор пак и кликните на него.
Таким же образом вы можете выбрать другой курсор, когда вы наигрались с первым.
Обязательно попробуйте его где угодно, кроме интернет-магазина Chrome, внутренних страниц браузера и домашней страницы.

Изменение размера курсора
Чтобы изменить размер вашего курсора перейдите во всплывающее окно Custom Cursor.
Кликните на кнопку «Размер курсора», расположенную в верхней части всплывающего окна и используйте ползунок, чтобы установить требуемый размер курсора.

Отключение Custom Cursor
Чтобы вернуть стандартный системный курсор перейдите во всплывающее окно Custom Cursor и кликните «Курсор по умолчанию».

В: Как скачать курсоры с сайта?
Переход на сайт Custom Cursor
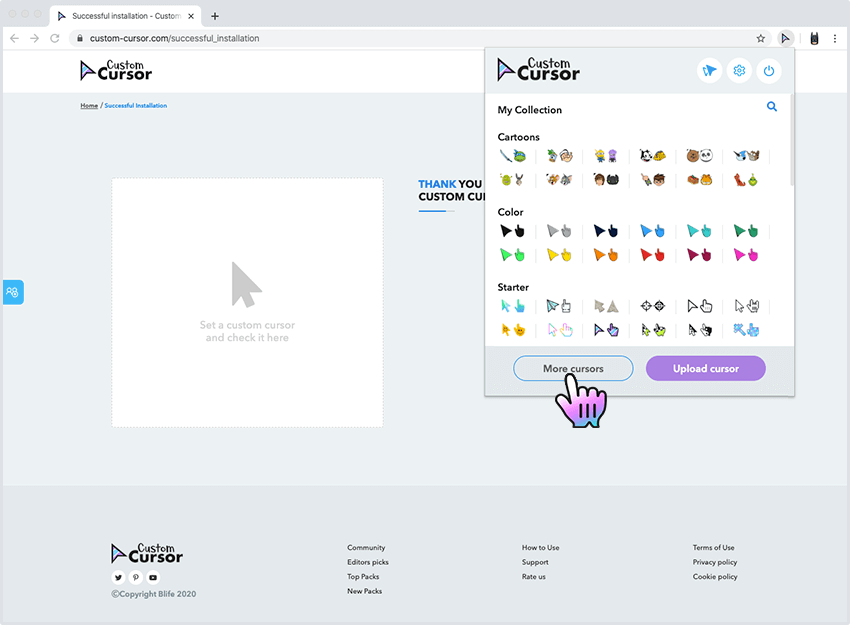
Используйте кнопку «Еще курсоры» в главном всплывающем окне или перейдите по этой ссылке, чтобы отобразить коллекции курсоров на сайте.

Добавление коллекций в Custom Cursor
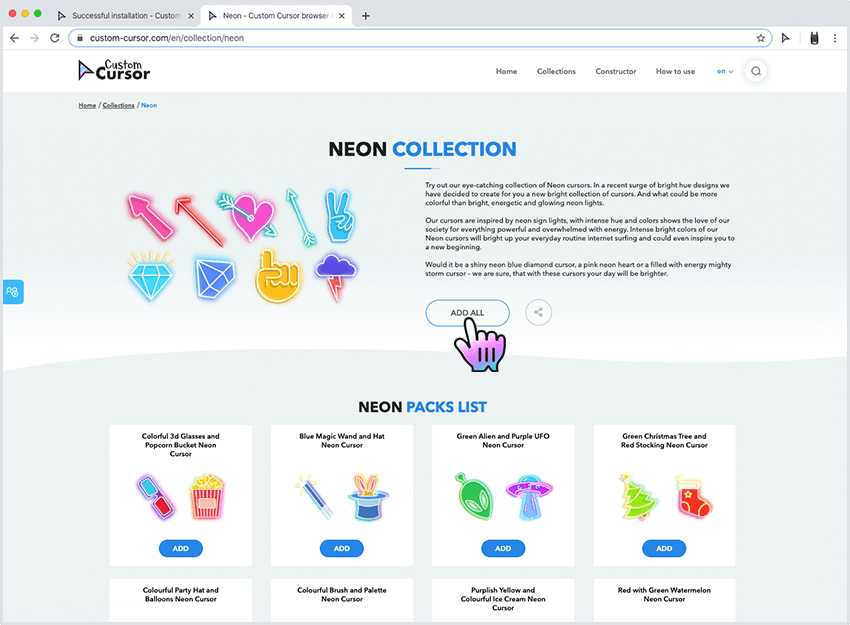
На странице коллекций вы можете найти все доступные коллекции курсоров.
Когда вы найдете коллекцию курсоров, которая вам нравиться, вы можете кликнуть на кнопку «ДОБАВИТЬ ВСЕ» этой коллекции.
Полная коллекция будет автоматически добавлена в расширение.

Добавление паков в Custom Cursor
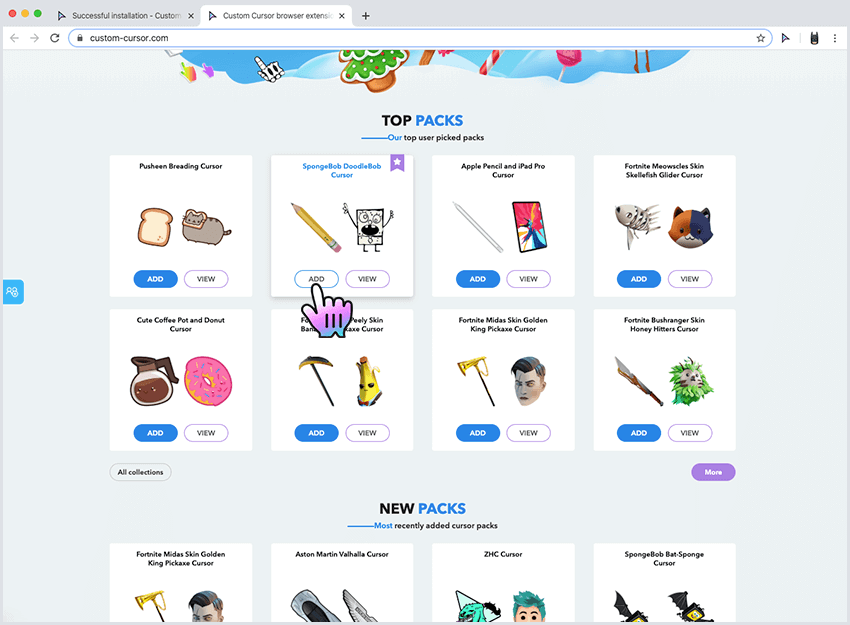
На странице списка паков вы можете найти все курсор паки выбранной коллекции.
Когда вы найдете курсор пак, который вам нравиться, вы можете нажать кнопку «ДОБАВИТЬ» под ним.
Коллекция только с этим паком будет автоматически добавлена в расширение.

Установка курсора с нашего сайта
Коллекции курсоров и паки, которые вы добавили появятся в основном всплывающем окне Custom Cursors.
Просто кликните на понравившиеся вам и наслаждайтесь.

В: Как добавить свои курсоры?
Интерфейс добавления своих курсоров
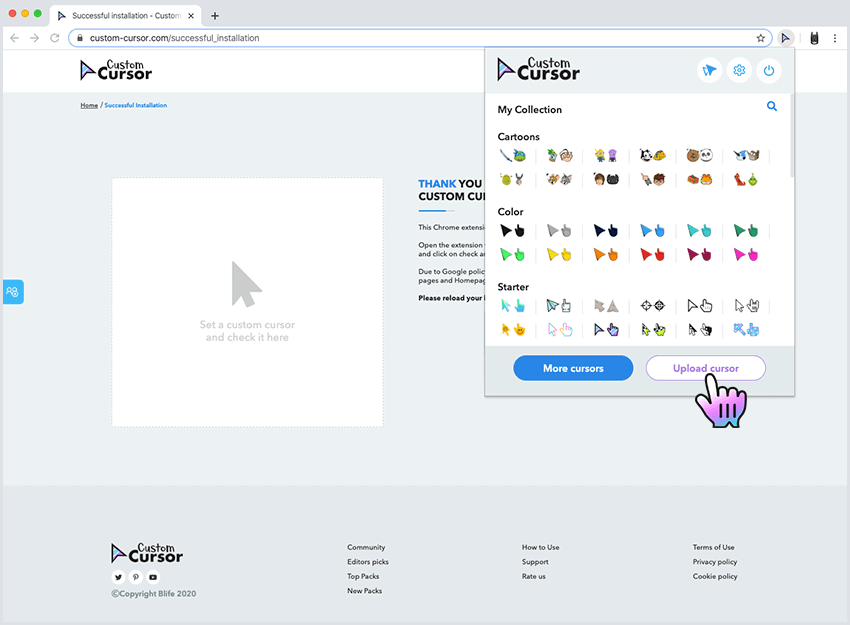
Откройте всплывающее окно расширения нажав на его иконку в панели инструментов браузера.
Нажмите на кнопку «Загрузить курсор». Это откроет интерфейс загрузки курсоров.

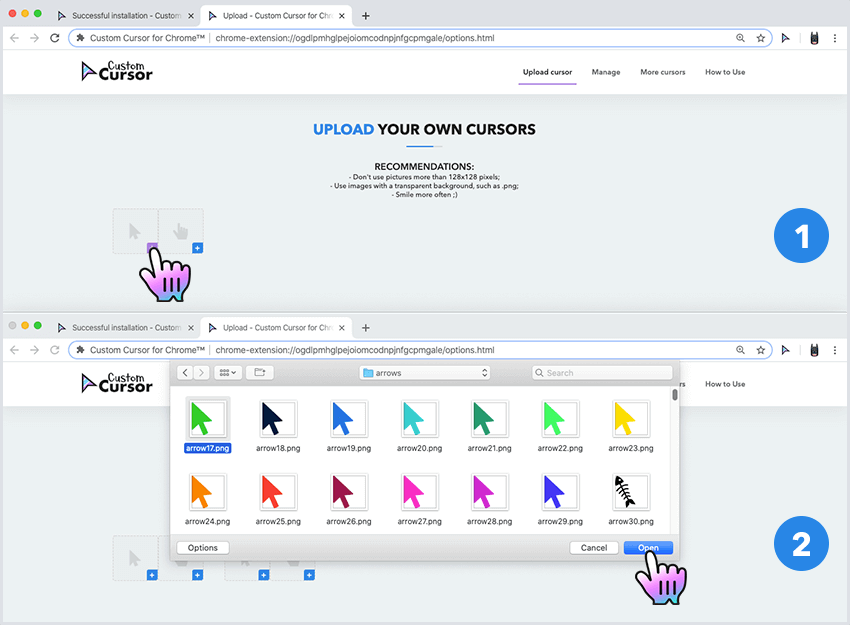
Загрузка новых курсоров и указателей
После перехода на страницу загрузки своих курсоров нажмите на кнопки «+», чтобы последовательно добавить курсор и указатель.
Новые пары курсор / указатель будут созданы автоматически.

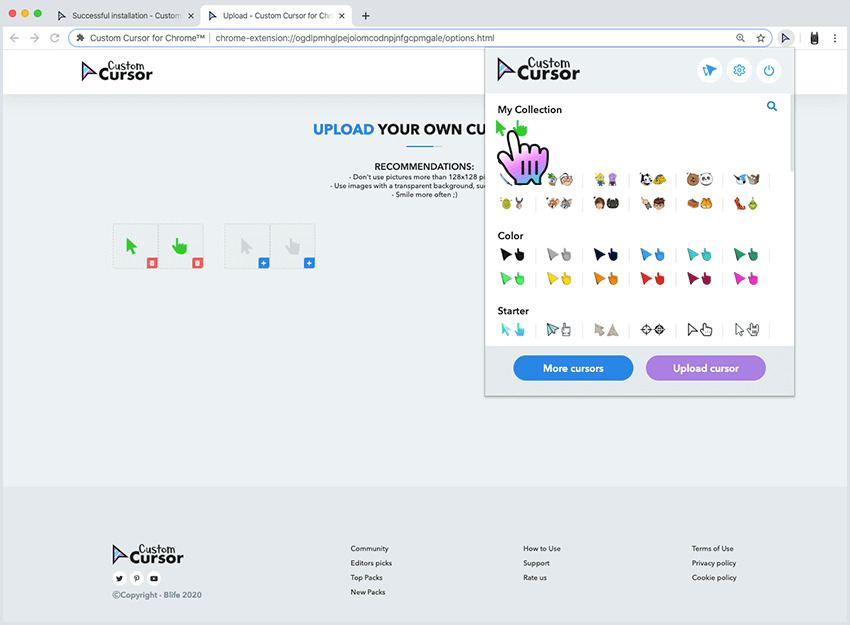
Активация вашего нового курсора
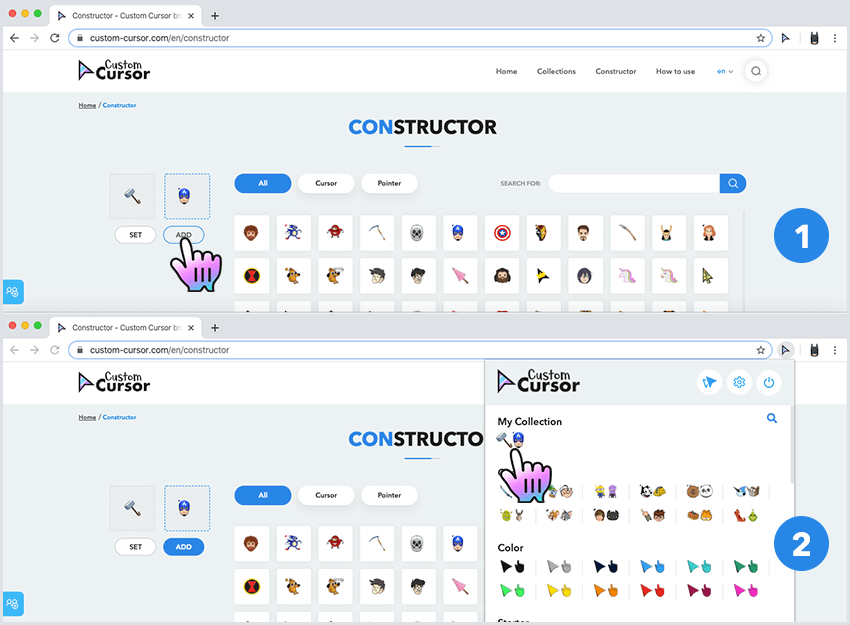
Когда вы загрузите новый курсор, указатель, или пару курсора и указателя вы можете активировать их в основном всплывающем окне, в разделе «My Collection» кликнув на него.
Обратите, пожалуйста, внимание, что если вы укажите только один из этих элементов, только он будет применен.

В: Как управлять вашими курсорами?
Когда вы скачали все пакеты курсоров с нашего сайта и хотите немного прибраться 🙂
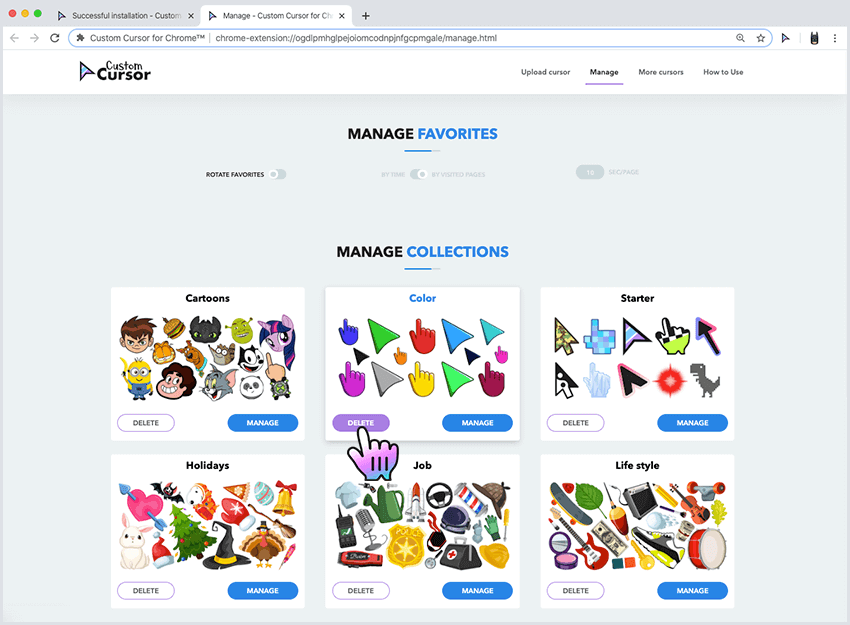
Открытие страницы управления
Для того, чтобы открыть страницу управления, необходимо открыть всплывающее окно расширения, кликнув на его иконку в панели управления браузера.
Найти кнопку «Настройки» в верхней части окна и нажать на нее. Это откроет окно управления расширением.

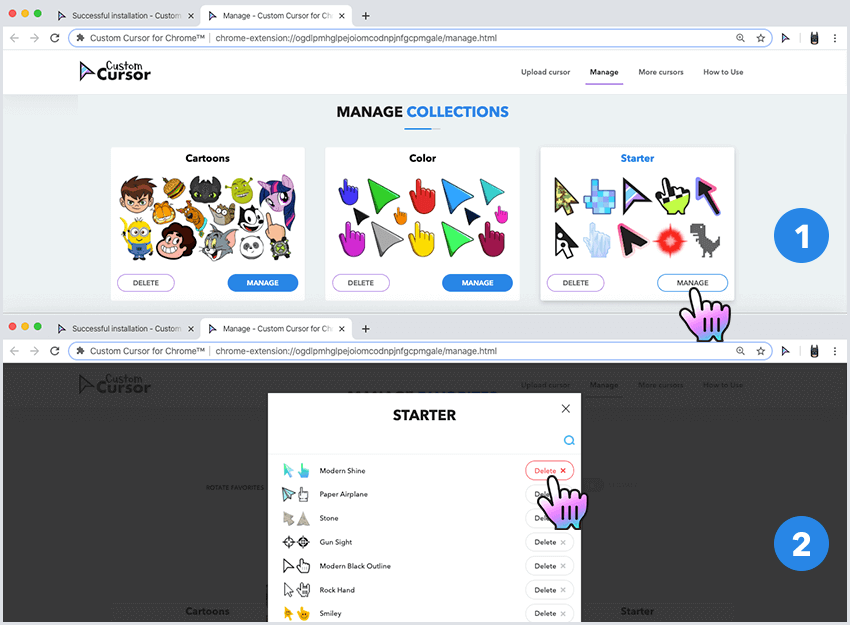
Удаление скачанных паков
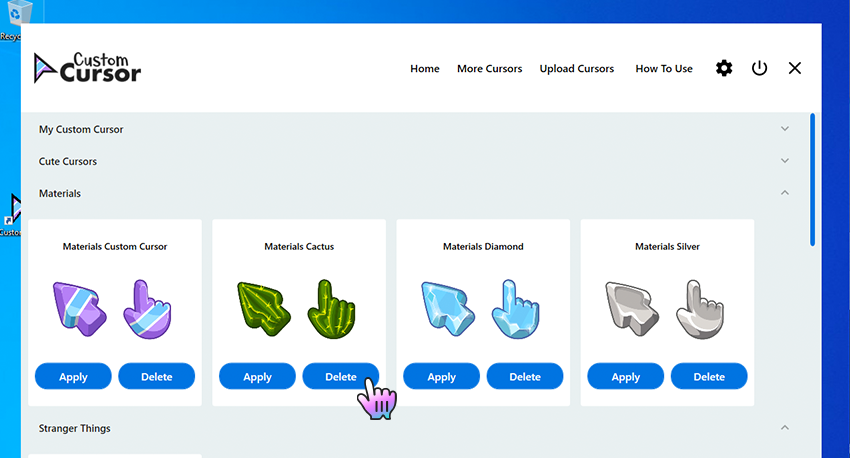
Поскольку наши курсор паки распределены по коллекциям, также, мы предоставляем вам возможность удалять отдельные пакеты курсоров или всю коллекцию:
Чтобы удалить коллекцию курсоров вам необходимо перейти на страницу «Управление». Когда вы перейдете на неё вы сможете увидеть все скачанные коллекции курсоров. Просто нажмите кнопку «УДАЛИТЬ» под коллекцией, которую вы хотите убрать.

Чтобы удалить отдельный курсор пак, когда вы на странице управления, вам необходимо нажать кнопку “НАСТРОЙКИ” коллекции, которую вы хотите редактировать. Появиться всплывающее окно со списком курсор паков этой коллекции, просто нажимайте “УДАЛИТЬ” рядом с названием курсор пака, который вы хотите убрать.

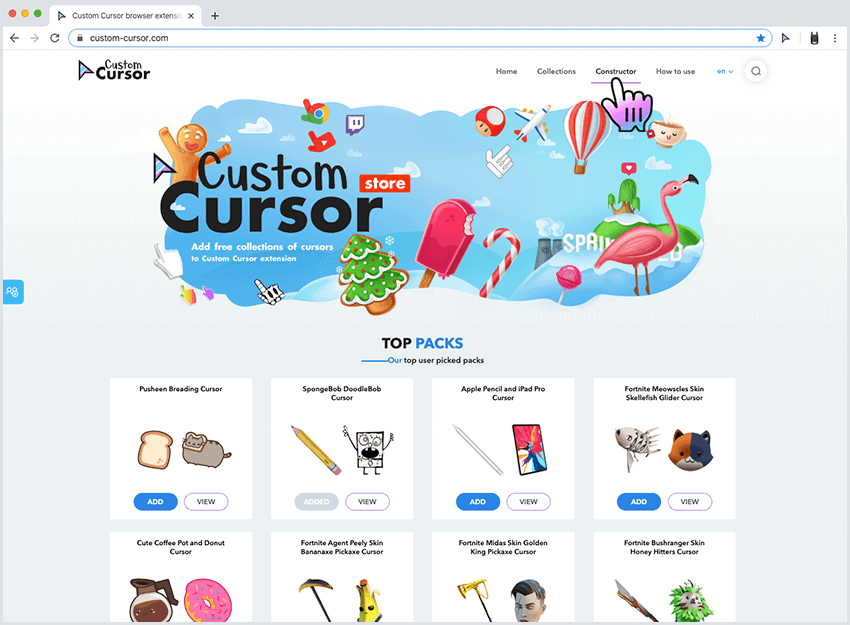
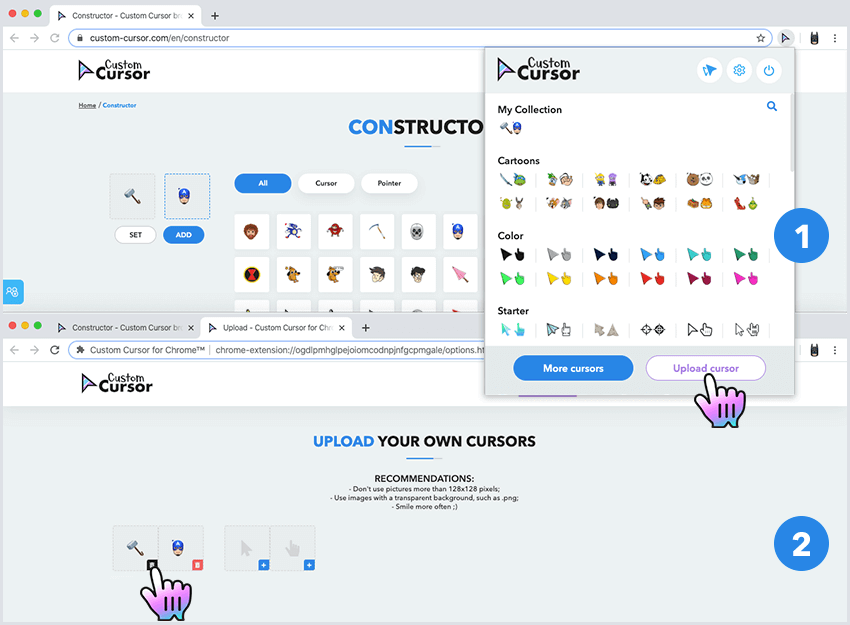
В: Как использовать конструктор?
Открытие конструктора.
Откройте вебсайт Custom Cursor и нажмите на ссылку “Конструктор” в верхнем меню. Или просто перейдите по этой ссылке, чтобы попасть в утилиту конструктор.

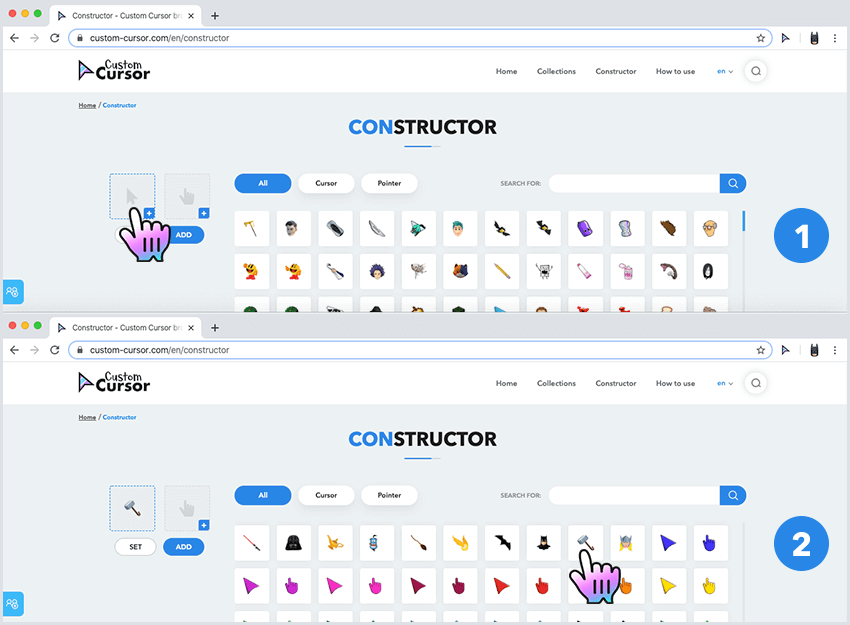
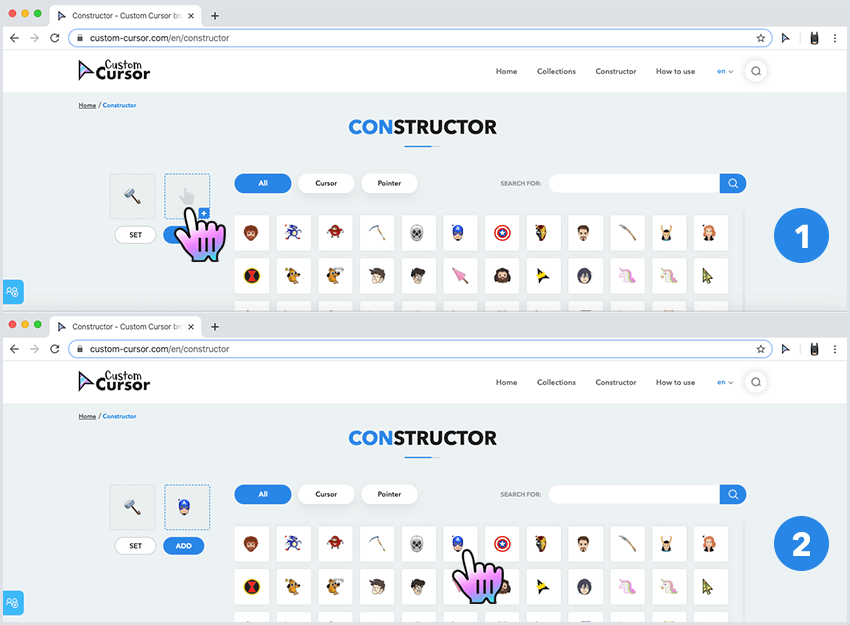
Выбор курсора.
Нажмите на иконку курсора с символом зеленого плюса в верхней левой части экрана. Иконка в зоне предварительного просмотра должна быть выделена синим.
Теперь перейдите в основную область страницы, где отображается вся наша коллекция курсоров. Вы можете использовать поисковый фильтр, чтобы сузить отображаемые результаты.
Нажмите на изображение, которое вы хотите использовать в качестве курсора, и оно будет отображаться в разделе предварительного просмотра пакета.

Выбор указателя.
Так же, как и с курсором. Нажмите на значок указателя с зеленой кнопкой плюс в области предварительного просмотра пакета, и он будет выделен синим цветом. В основной области выберите любое изображение из нашей коллекции, которое вы хотите использовать в качестве указателя. Нажмите на выбранное изображение для указателя, и оно будет отображаться в виде указателя в разделе предварительного просмотра пакета.

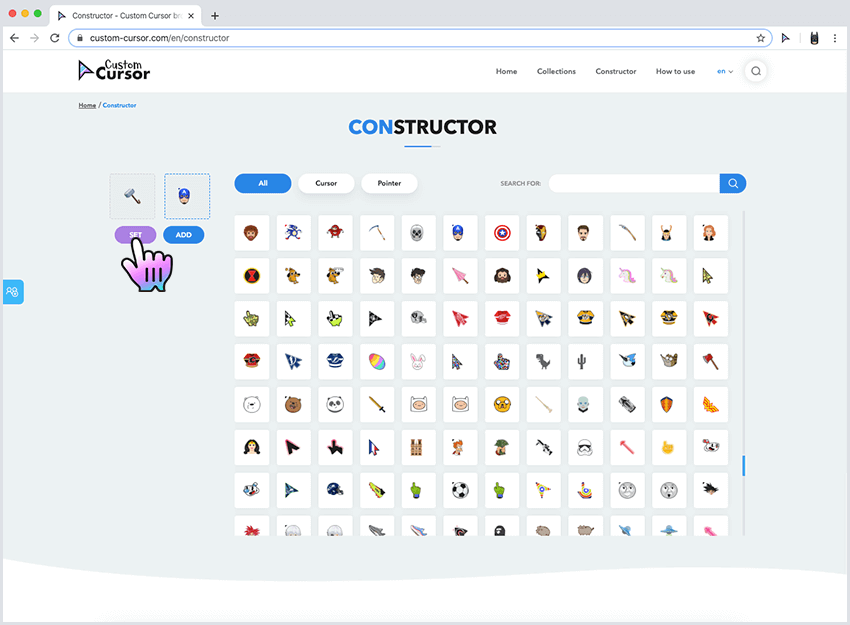
Использование созданного пака.
После того, как вы выберите идеальную пару курсора и указателя, у вас есть два варианта использования:
Вы можете установить его без сохранения. Он будет применен прямо сейчас и используется до тех пор, пока вы не выберете любой другой курсор пак на нашем веб-сайте или в вашей коллекции.
Это можно сделать, нажав кнопку «УСТАНОВИТЬ» после выбора курсора и указателя.

Вы можете добавить его в свою коллекцию. Если вы выбрали курсор и указатель и хотите сохранить его, чтобы использовать его позже, вы можете нажать «ДОБАВИТЬ», ваш пакет будет добавлен в раздел “My Collection” всплывающего окна и может быть легко активирован оттуда.

Чтобы удалить добавленный пакет из “My Collection”, просто перейдите на страницу «Свой курсор» и нажмите красную корзину под курсором и указателем.

В: Как использовать список избранных курсоров?
Если вы использовали наше расширение в течение некоторого времени и у вас уже есть любимые курсоры, то вам пора создать список избранных курсоров в расширении для более быстрого и легкого доступа к ним.
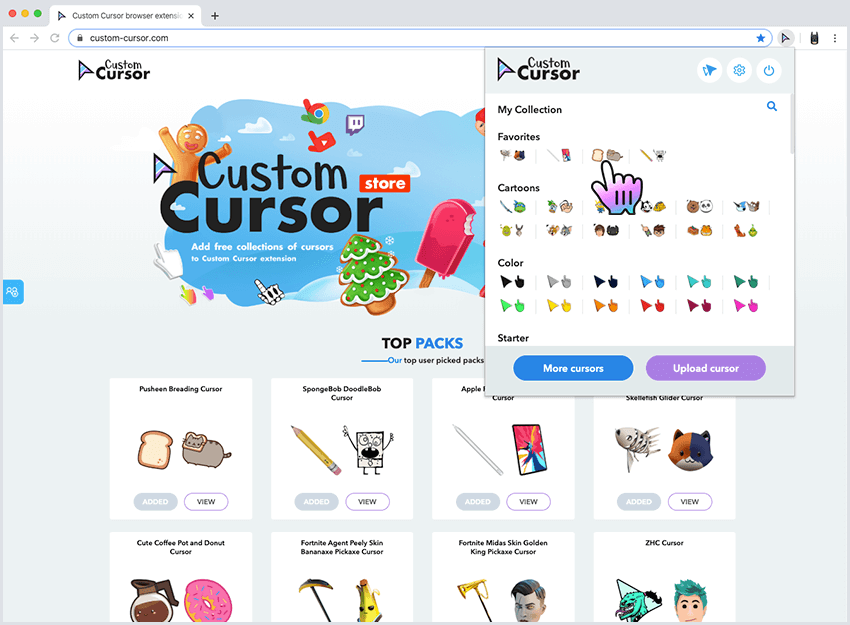
Как найти избранное.
Как только вы щелкнете по значку расширения на панели задач браузера, появится основное всплывающее окно расширения. В списке коллекций самая верхняя коллекция будет Favorites (избранное). Ваши избранные курсоры появятся здесь, как только вы добавите их.

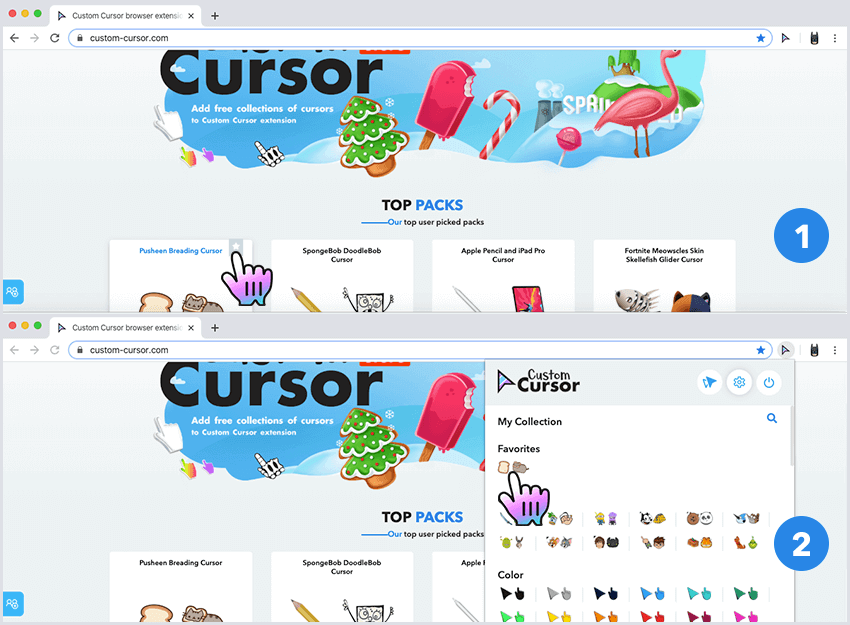
Добавление курсоров в избранное.
Перейдите на сайт Custom Cursor и найдите курсор паки, которые вам нравятся. Наведите курсор на эти курсоры, вы увидите звезду в правом верхнем углу.
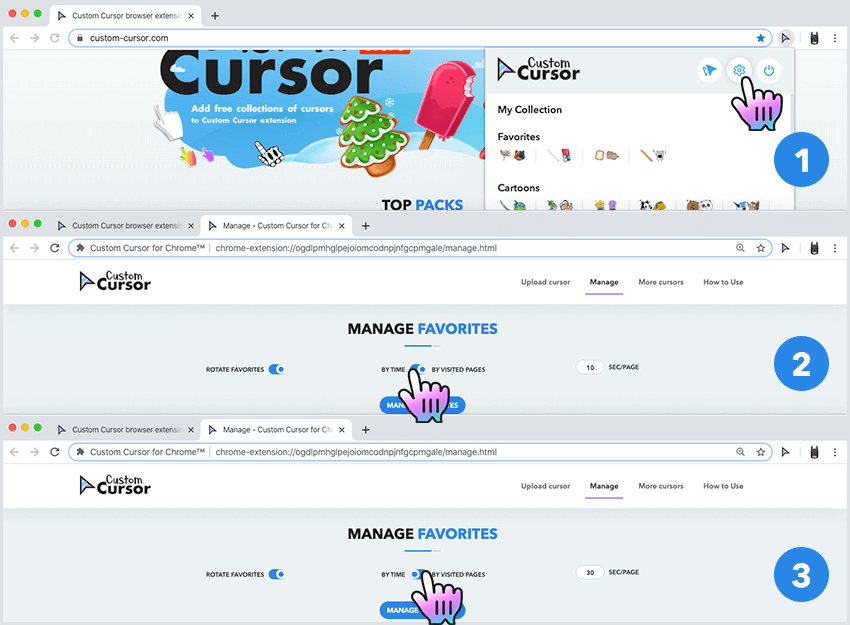
Когда вы нажимаете эту звезду, этот пакет курсоров будет добавлен в ваши коллекции расширений и в список Favorites в главном всплывающем окне для быстрого доступа.

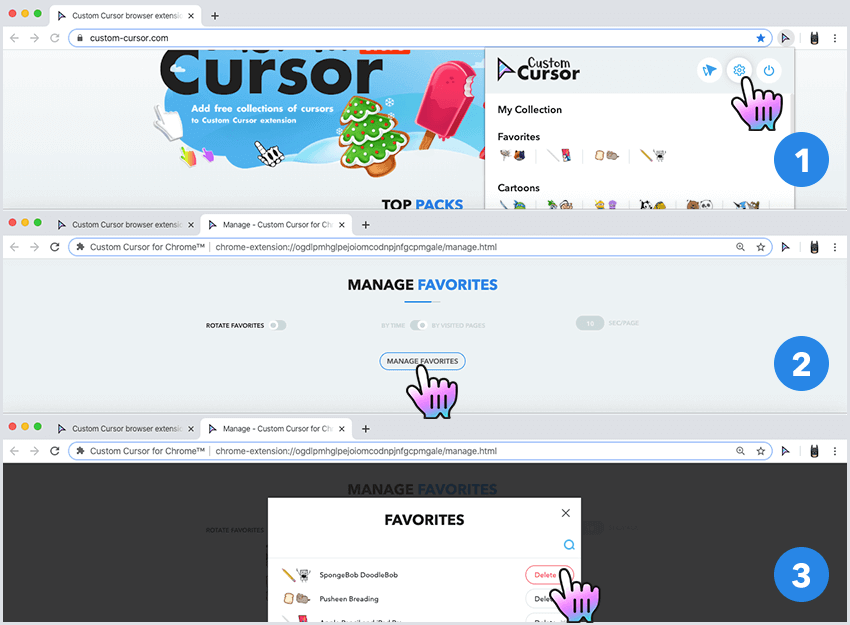
Управление списком избранного.
Если вы хотите удалить курсор пак из списка Favorites, вам нужно щелкнуть значок расширения на панели задач браузера, чтобы открыть основное всплывающее окно расширения. Перейдите в раздел “Управление” нажав кнопку «Настройки» в верхнем правом углу. Когда вы попадете на страницу Управления нажмите кнопку “УПРАВЛЕНИЕ ИЗБРАННЫМ”. Откроется окно, в котором вы сможете отредактировать список избранного, нажав Удалить рядом с курсорами, которые вы хотите удалить.

В: Как использовать Ротацию избранного?
Мы добавили в избранное дополнительную функцию, ротацию избранных курсоров. Отображаемый курсор будет автоматически изменен в зависимости от выбранных вами событий. Время в секундах или количество посещенных страниц. Это относится только к курсорам, которые были добавлены в список избранных курсоров.
Настройка ротации избранных курсоров.
Если у вас уже есть список избранных, и вы хотите, чтобы они отображались в качестве активного курсора и менялись от одного избранного к другому, вам нужно активировать эту функцию. Для этого нужно кликнуть на значок расширения на панели задач браузера, появится основное всплывающее окно расширения.
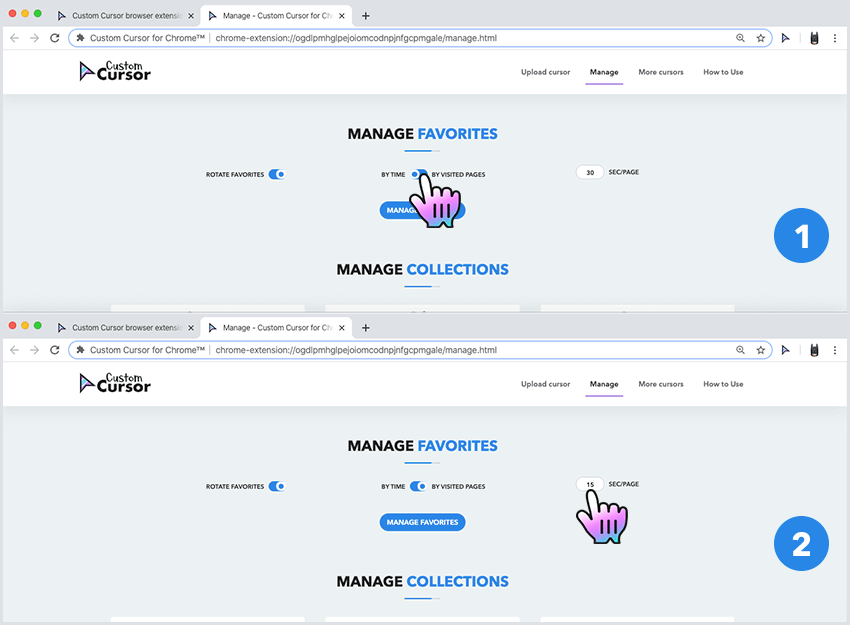
Нажмите на кнопку “Настройки” в правом верхнем углу. На странице «Управление» прокрутите вниз до раздела «Управление избранным» и активируйте переключатель «РОТИРОВАТЬ ИЗБРАННОЕ». Затем вам нужно настроить событие, которое вызывает изменение курсора.

Настройка события для ротации избранных курсоров.
Чтобы корректно использовать функцию ротации курсора, вам нужно настроить событие срабатывания, по которому будет меняться курсор. Перейдите на страницу управления, как описано в предыдущем разделе, и найдите второй переключатель, который позволяет выбрать тип события и ввод значения. Может быть только два типа событий: активация курсора из списка избранных по времени, каждое количество секунд, которое вы укажите; активация курсора из списка избранных по количеству страниц, которые вы посетили, во водимых данных необходимо указать количество страниц, которые необходимо просмотреть для изменения курсора. Обязательно выберите тип события время / переключение страниц и укажите количество секунд или страниц для поворота.
Убедитесь, что вы не установили очень короткий интервал в секундах, чтобы у браузера было достаточно времени установить и правильно отобразить курсор.

У вас все еще не установлено расширение Custom Cursor для Chrome?
Установите его с официального Интернет-Магазина Chrome
Источник
Делаем собственные курсоры для сайтов
Время на прочтение
7 мин
Количество просмотров 14K
Существует множество способов обогащения визуальных впечатлений, которые вызывает у пользователей креативный веб-сайт, множество способов перевода существующего статического дизайна на новый уровень. В частности, речь идёт об оснащении сайтов интерактивным функционалом. А здесь мы исследуем один из способов реализации такого функционала через разработку собственного курсора (указателя мыши) для сайта, представляющего собой независимый элемент пользовательского интерфейса. Это — элемент интерфейса, который будет не только интерактивным и визуально привлекательным, но и полезным с практической точки зрения. Мы уделим особое внимание примерам кода, которые дадут всем желающим возможность расширить те базовые вещи, которые мы рассмотрим, и сделать собственный качественный курсор для сайта.

Пользователь взаимодействует со страницей сайта 14islands.com с использованием собственного курсора этого сайта
Зачем нужен собственный курсор?
С точки зрения UX применение собственного курсора — это, если не сказать больше, весьма мутная тема. Для начала — такой курсор вторгается на территорию стандартных механизмов поведения браузера и операционной системы. Добавление дополнительного визуального элемента поверх существующего значка курсора или полная замена стандартного значка приводят к изменению стандартного интерфейса сайта, к которому привыкли посетители. В результате появление особого курсора на сайте мгновенно вызывает у всех удивление. Однако если речь идёт о ресурсе, дизайн которого допускает достаточно креативный подход к элементам фронтенда, то устоявшиеся, отчасти строгие, представления о дизайне можно подвергнуть сомнению, ориентируясь на ту пользу, которую что-то новое может принести конкретному проекту.
Собственный курсор может играть несколько ролей. Например, он может быть ярлыком, сообщающим посетителю о том, что указатель мыши находится над неким особым элементом. Или он может представлять собой индикатор прокрутки страницы. То есть — показывать пользователю то, насколько далеко он прокрутил страницу. Ещё одна интересная идея заключается в том, чтобы сделать курсор неотъемлемой частью сайта, сделать его чем-то вроде смеси индикатора загрузки и элемента, участвующего в процессе смены одних страниц другими. Можно даже показывать некий контент, вроде картинок или видеоклипов, следующий за курсором, меняющийся при взаимодействии пользователя с разными частями сайта.
Одно из мест, где можно найти реализацию некоторых из вышеозвученных идей — это данная коллекция проекта Awwwards.

Примеры особых курсоров
Интересно… А можно сделать такой курсор самому? И как его сделать?
Есть много подходов к разработке собственного указателя мыши. Выбор конкретного подхода зависит от того, с какими именно технологиями лучше всего знаком разработчик. Можно, в плане рендеринга, положиться на WebGL (именно это решение используется на сайте 14islands.com). Или, в зависимости от ситуации, можно пойти более простым путём, прибегнув к возможностям DOM. А именно — сымитировать курсор с помощью DOM-элемента и оформить его так, как нужно.
Здесь мы рассматриваем процесс проектирования и создания курсора, основанного на DOM. Предлагаемый здесь подход может быть расширен в различных направлениях, выбираемых в соответствии с целями проекта и с учётом принятия во внимание вопросов оптимизации производительности готового решения.
Структура кода
Начнём с нескольких строк JavaScript-кода. Для начала мы создадим простой ES6-класс и дадим ему имя Cursor. Конструктор этого класса содержит команды по настройке некоторых конфигурационных свойств объекта, касающихся скорости и позиционирования курсора. Тут же вызывается и метод init.
class Cursor {
constructor() {
this.target = { x: 0.5, y: 0.5 }; //координаты указателя мыши
this.cursor = { x: 0.5, y: 0.5 }; //координаты нового курсора
this.speed = 0.3; //скорость курсора
this.init();
}
}
Метод init отвечает за создание собственной области видимости для логики курсора. В этом методе мы решаем несколько задач. Так, мы сразу же вызываем вспомогательный метод для привязки к экземпляру класса двух основных методов, которыми пользуемся — onMouseMove и render. Затем мы подключаем прослушиватель события mousemove, который поставляет нам необходимые данные о перемещениях указателя мыши. И, наконец, мы регистрируем requestAnimationFrame.
init() {
this.bindAll();
window.addEventListener("mousemove", this.onMouseMove);
this.raf = requestAnimationFrame(this.render);
}
Примечание о requestAnimationFrame
Логика нашего курсора основана на цикле requestAnimationFrame (rAF). requestAnimationFrame — это часть API window. Этот метод принимает коллбэк, который вызывается тогда, когда у системы имеется достаточно ресурсов для перерисовки экрана. При таком подходе мы отправляем браузеру запрос, уведомляющий его о том, что мы собираемся произвести анимирование чего-либо. Делается это путём вызова указанного коллбэка до следующей операции перерисовки экрана, до следующего кадра.
Обычно коллбэк requestAnimationFrame должен, после выполнения некоего внутреннего кода (например — обсчёта очередного шага анимации), позаботиться о новом собственном вызове. Это позволит данной функции постоянно вызываться, то есть — будет выполняться последовательный вызов этой функции и будет организован цикл рендеринга анимации. Тут важен ещё один момент, который заключается в том, что rAF возвращает ID, который позволяет остановить этот цикл. То есть — у нас нет необходимости абсолютно всегда выполнять вышеописанный цикл. Например, остановить его можно тогда, когда пользователь не перемещает мышь. Этот ID мы будем хранить в свойстве rAF экземпляра класса Cursor, что позволит нам останавливать цикл в том случае, если мышь неподвижна.
Перемещение мыши
Для того чтобы использовать собственное изображение для курсора, нам надо воспользоваться стандартным событием mousemove и получить позицию курсора на экране. Это позволит нам применить полученные данные при настройке собственного курсора (то есть — элемента <div>). Поговорим о том, что происходит в onMouseMove.
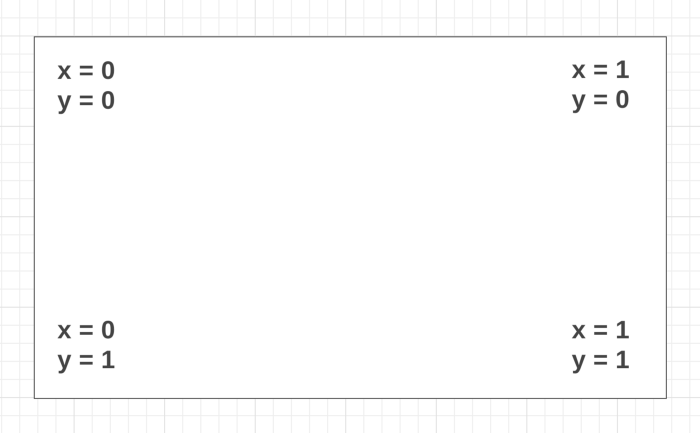
Если мы будем рассматривать экран в виде области, в которой расположен курсор, мы сможем описать границы координатной системы, в которой происходят перемещения. Пусть координаты верхнего левого угла этого пространства будут {x: 0, y: 0}, а координаты нижнего правого угла — {x: 1, y: 1}.

Координатная система экрана
Прослушивая событие mousemove, мы получаем сведения о позиции мыши. Сведения о горизонтальной координате мы читаем из свойства e.clientX, а сведения о вертикальной координате — из свойства e.clientY. Эти значения выражены в пикселях, поэтому их, чтобы нормализовать, приведя к диапазону (0, 1), представляющему границы нашей системы координат, нужно поделить на длину соответствующей оси координат (то есть — на ширину или высоту области просмотра содержимого в пикселях). Затем эти два значения сохраняются в виде свойств x и y целевого объектного литерала в классе Cursor. Теперь это — целевые координаты, текущая позиция мыши, приведённая к используемой нами системе координат.
И, наконец, мы проверяем, активен ли вышеупомянутый цикл рендеринга (то есть — узнаём, был ли до этого курсор в неподвижном состоянии) и, если надо, перезапускаем этот цикл, поступая так в том случае, если было зарегистрировано новое событие mousemove, что указывает на необходимость перемещения нашего курсора, следом за указателем мыши, в новое место.
onMouseMove(e) {
this.target.x = e.clientX / window.innerWidth;
this.target.y = e.clientY / window.innerHeight;
if (!this.raf) this.raf = requestAnimationFrame(this.render);
}
Цикл рендеринга
Теперь нам надо применить вычисленные значения к чему-то, что видно на экране. При реализации нашего подхода используются CSS-переменные, поэтому управлять мы можем практически всем, чем угодно. Обсудим это.
Сначала мы интерполируем значения, задающие позицию нашего курсора, основываясь на его текущей позиции и на позиции указателя мыши. Под «интерполяцией» мы понимаем вычисление необходимого значения на базе двух заданных значений. То есть, поиск следующей позиции, в которой должен оказаться курсор, должен быть основан на текущей позиции курсора и на той позиции, в которой находится указатель мыши, которым управляет пользователь. При таком подходе мы можем достаточно плавно перевести наш курсор в новое место.
Задержка перемещения курсора задаётся третьим аргументом функции lerp, который мы изначально, в конструкторе класса, задали как свойство speed. Это свойство принимает значение между 0 и 1. Чем ближе его значение к 0 — тем больше и задержка. А если оно равняется 1 — наш курсор перемещается в новую позицию моментально.
this.cursor.x = lerp(this.cursor.x, this.target.x, this.speed);
this.cursor.y = lerp(this.cursor.y, this.target.y, this.speed);
Далее, мы назначаем интерполированные значения CSS-переменным. Тут мы задаём переменные корневого элемента (тега <html>), поэтому обратиться к ним можно из любого CSS-селектора, который имеется в дереве DOM.
document.documentElement.style.setProperty("--cursor-x", this.cursor.x);
document.documentElement.style.setProperty("--cursor-y", this.cursor.y);
Обратите внимание на то, что lerp — это наша внутренняя вспомогательная функция следующего вида:
const lerp = (a, b, n) => (1 - n) * a + n * b;
И, наконец, мы проверяем, совпадают ли, с учётом небольшого отклонения, позиции указателя мыши и нашего курсора. Если это так — это значит, что мышь остановилась и никуда не двигается. Поэтому мы останавливаем анимацию вместо того, чтобы её продолжать, и производим жёсткий возврат из метода для того чтобы не допустить ненужных операций рендеринга. Если же мышь продолжает двигаться, то соответствующее условие не выполняется. Это значит, что цикл рендеринга продолжит работать, анимация продолжится, а мы будем ждать следующего кадра.
render() {
this.cursor.x = lerp(this.cursor.x, this.target.x, this.speed);
this.cursor.y = lerp(this.cursor.y, this.target.y, this.speed);
document.documentElement.style.setProperty("--cursor-x", this.cursor.x);
document.documentElement.style.setProperty("--cursor-y", this.cursor.y);
const delta = Math.sqrt(
Math.pow(this.target.x - this.cursor.x, 2) +
Math.pow(this.target.y - this.cursor.y, 2)
);
if (delta < 0.001) {
cancelAnimationFrame(this.raf);
this.raf = null;
return;
}
this.raf = requestAnimationFrame(this.render);
}
Советы
- При использовании этого подхода нет абсолютной необходимости в применении CSS-переменных. В его рамках с HTML-элементами можно взаимодействовать напрямую, используя встроенные стили.
requestAnimationFrameв методеinitиспользуется для того чтобы поместить курсор, по умолчанию, в середину экрана.- Значение
speedнадо настраивать с умом, так как, если оно близко к 0, это может вызвать серьёзные задержки в перемещении курсора.
Итоги
Вышеописанная реализация собственного курсора не ограничена возможностью перемещения обычной точки, как это сделано здесь. Подобная конструкция способна не только порадовать кошку, которая любит сидеть у компьютера. Она ещё и позволяет, например, анимировать фоновый цвет с помощью CSS, настраивать непрозрачность элементов или наборов элементов, сдвигать элементы, «подтягивать» элементы поближе к курсору по мере его перемещения на странице, показывать картинки и видеоклипы при перемещении курсора над определёнными словами. С её помощью можно достичь и многого другого.
То, о чём мы рассказали, имеет смысл воспринимать как начальную точку разработки собственного курсора для очередного креативного веб-проекта.
Делали ли вы когда-нибудь собственные курсоры для веб-сайтов?

