В августе 2018 г. в блоге российской IT-компании появилась статья «Яндекс.Формы для всех», что означало выход сервиса из бета-версии. У пользователей появилась возможность бесплатно использовать Формы не только внутри организации, но и делать их публичными.
Подобный конструктор для создания форм и опросов есть у Google – Forms. Во многом продукт Яндекса схож с сервисом конкурента, но есть и отличия. Предлагаю рассмотреть функционал и схему работы с Яндекс.Формами, а дальше выбирайте сами – что вам удобнее и комфортнее для решения конкретных задач.
Потенциал сервиса
Яндекс.Формы – простой и бесплатный инструмент, позволяющий быстро сконструировать опросы, формы для регистрации, анкет, голосований, а также сбора различных сведений. Формы эффективно применяются в социологических и маркетинговых исследованиях, получения обратной связи по проекту или от клиентов и т.п.
Основные возможности сервиса:
- Включение вопросов любых типов – с окном для ввода текста, двумя и более вариантами ответов, выбором определённой даты, оценкой по шкале. Есть опция настройки показа вопросов пользователю, исходя из его предыдущих вариантов ответа.
- Наличие шаблонов – под ряд задач разработчик предлагает использовать готовые формы, например, для резюме соискателя, регистрации на мероприятие.
- Получение структурированной информации – система позволяет задавать настройки полям формы (обязательные или необязательные для ответа), в результате вы получите от пользователя все необходимые сведения.
- Извлечение ответов в удобном формате – собранные данные скачиваются в XLSX и CSV, перенаправляются на электронную почту. Есть возможность сформировать для ответов отдельную очередь в Яндекс.Трекере или страницу на Вики.
- Разграничение доступа – форма может быть доступна для заполнения любым пользователем, у которого есть ссылка, или только сотрудниками вашей организации.
- Вариативность использования – подготовленные формы можно встраивать на сайт с помощью кода, а также скопировать прямую ссылку и передать её пользователю, разместить на канале Telegram, страницах и публикациях социальных сетей, e-mail рассылках и так далее. Есть настройки для указания даты завершения приёма ответов.
Яндекс.Формы для бизнеса
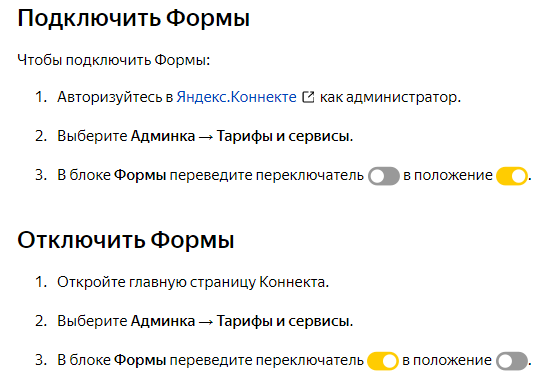
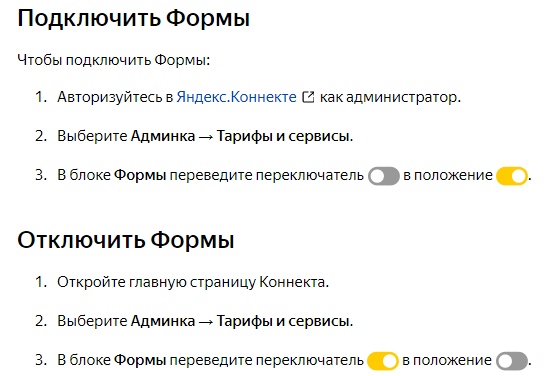
Яндекс.Формы входит в перечень сервисов Коннекта – виртуального пространства для совместной работы сотрудников компании. Поэтому есть возможность подключать Формы к аккаунту Коннекта, в который также входят Трекер, Вики, Диск, Почта, Чаты от Яндекса. Функция подключения/отключения выдаётся только администраторам организации.

Инструкция по созданию Яндекс.Формы
Если вы планируете работать в команде, нужно пройти регистрацию в Яндекс.Коннекте, подключив свою организацию. Если нет – просто авторизуйтесь в Яндексе и приступайте к созданию Формы.

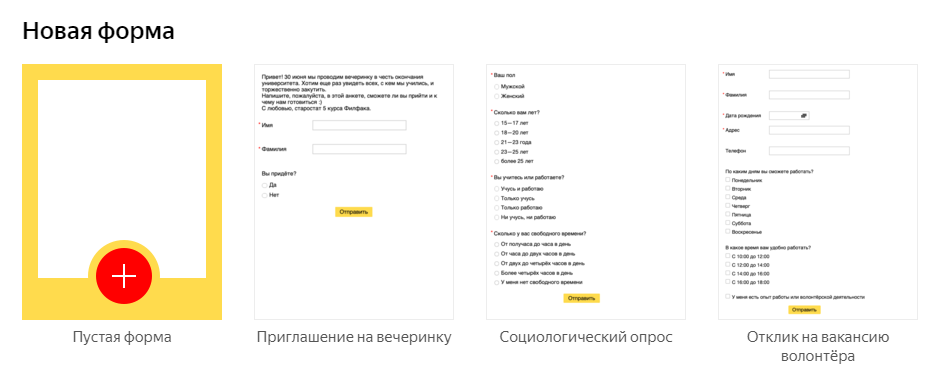
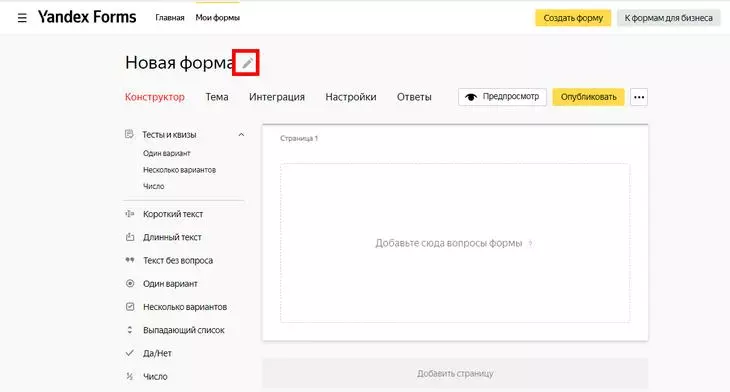
Перед вами открывается лист с пустой формой и несколькими шаблонами. Рассмотрим создание формы на первом примере.

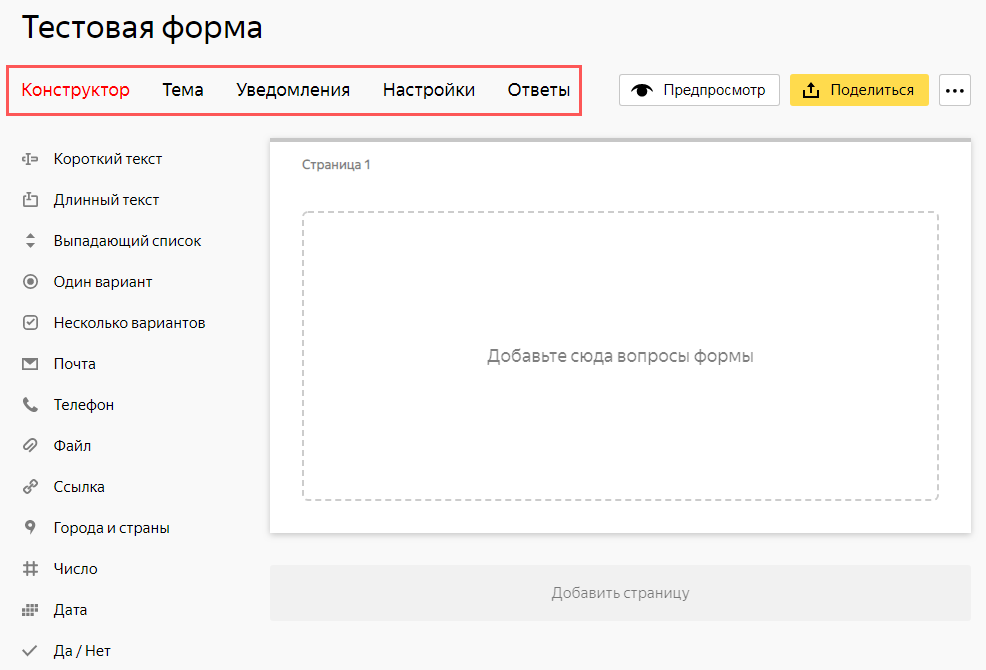
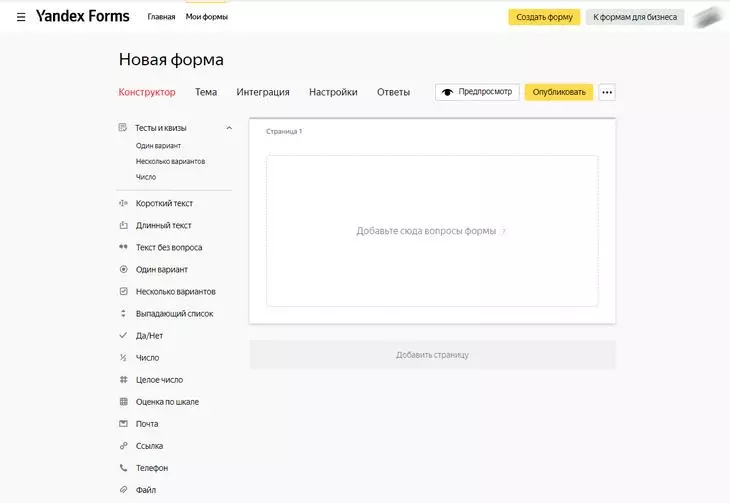
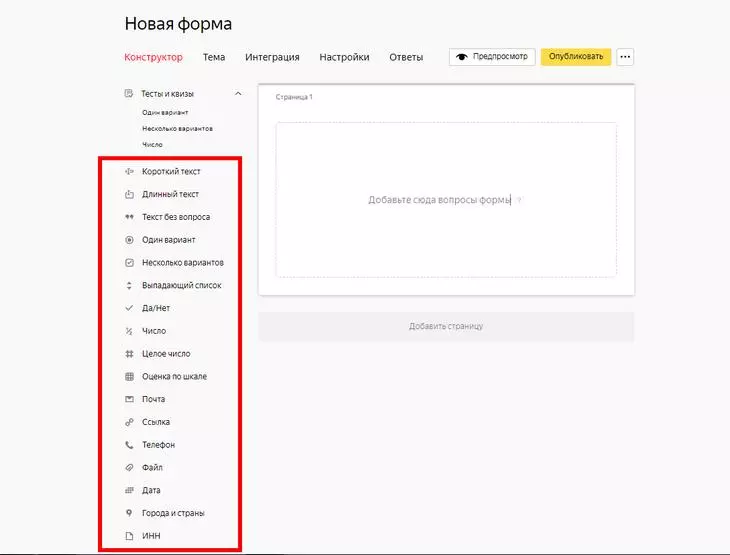
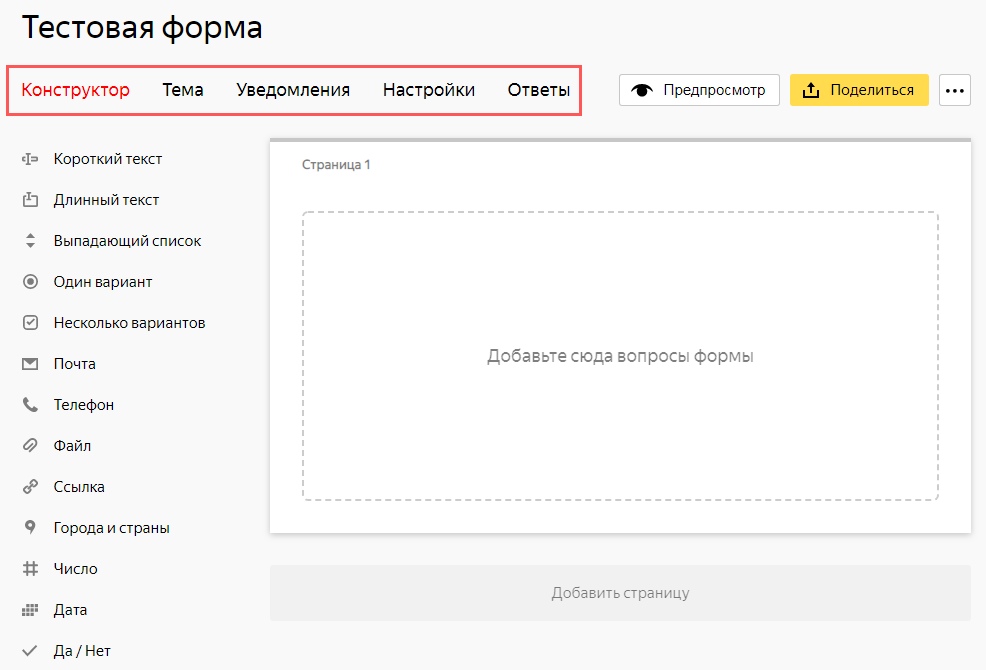
Вы попали на страницу создания формы с нуля. Для работы предоставляется горизонтальная панель инструментов. При нажатии на каждый инструмент слева по вертикали открывается набор опций. С ними и будем работать.

-
Добавление и настройка блоков
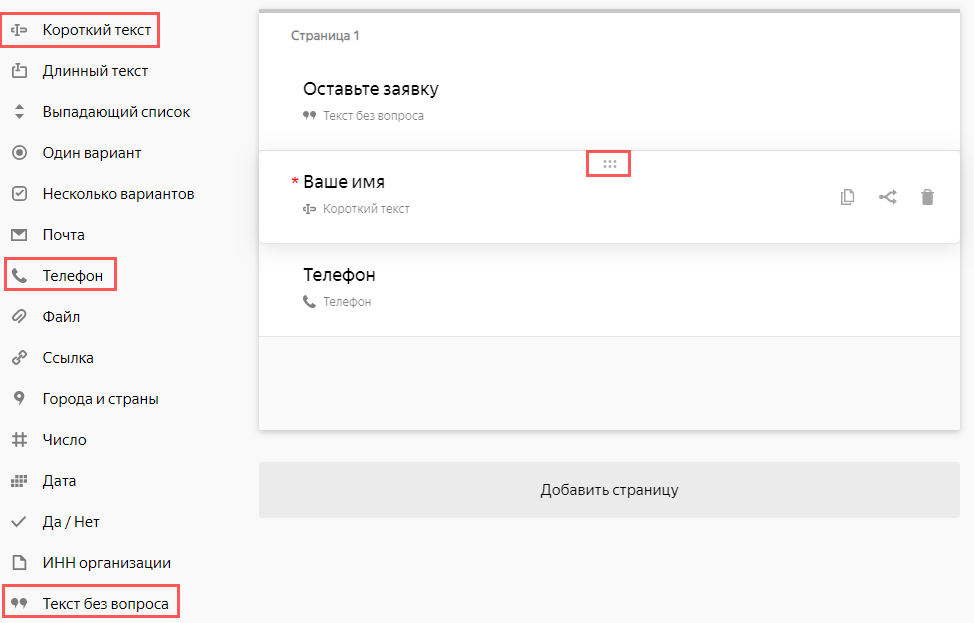
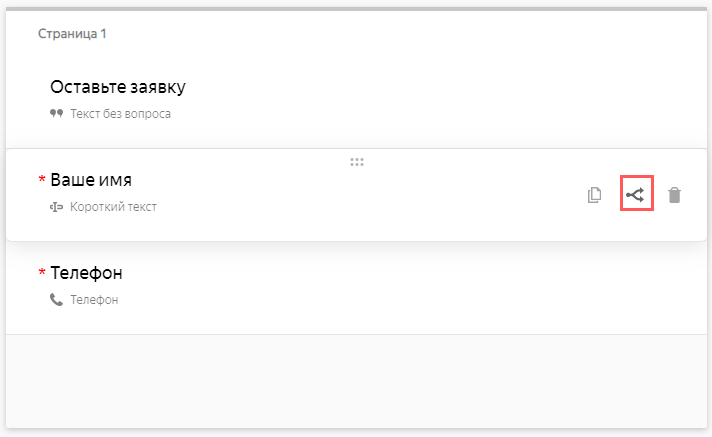
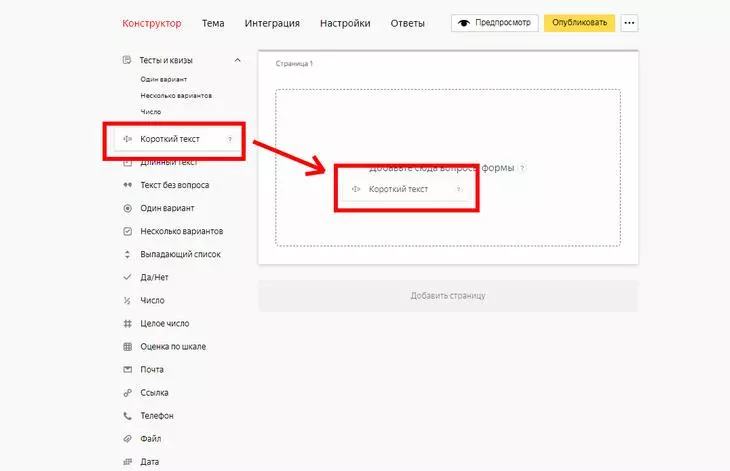
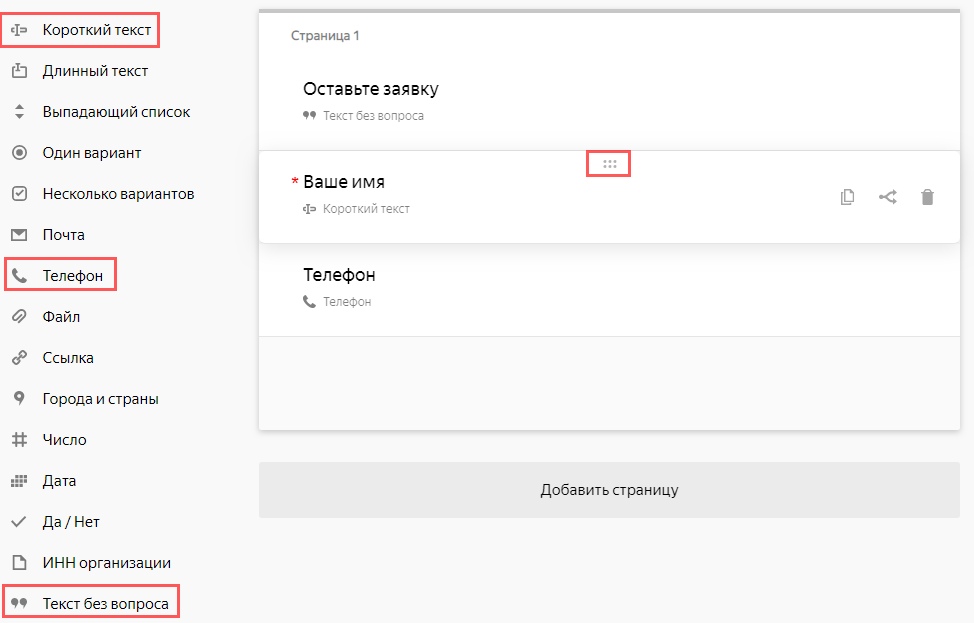
В качестве примера я создам форму для приема заявки на сайте. Нахожу в Конструкторе «Текст без вопроса» и добавляю этот блок путём перетаскивания элемента левой кнопкой мыши. Ещё мне потребуется блок «Телефон» и «Короткий текст», где я запрошу имя пользователя.
Обратите внимание, блоки можно перемещать – для этого наведите курсор на горизонтальные точки в поле блока, удерживайте левой кнопкой мыши и меняйте очередность. Форма может состоять из нескольких страниц – опция «Добавить страницу».

-
Редактирование блока
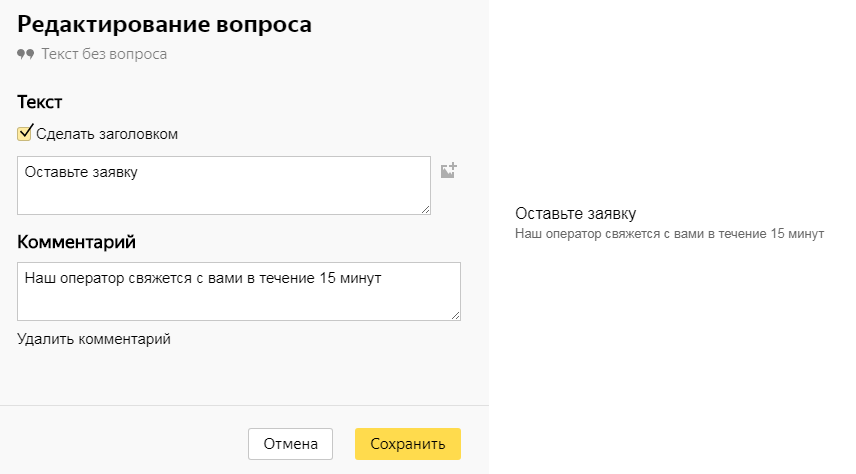
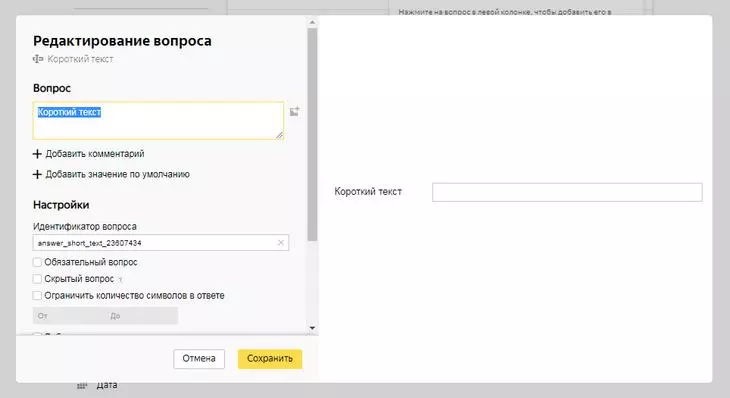
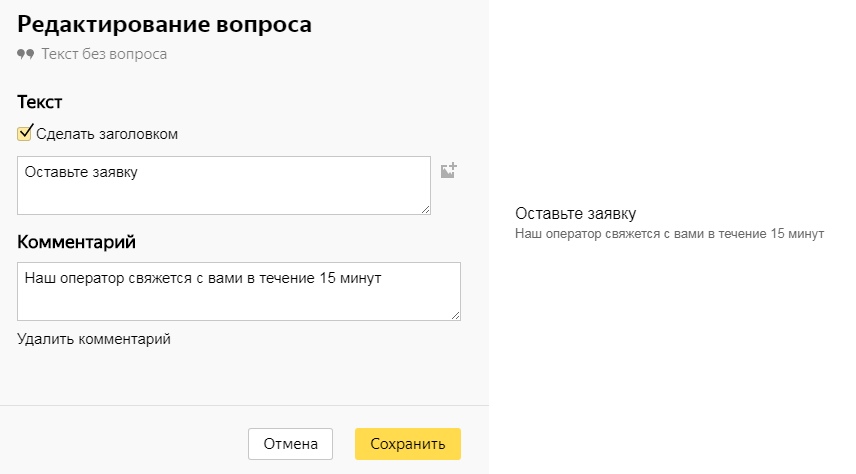
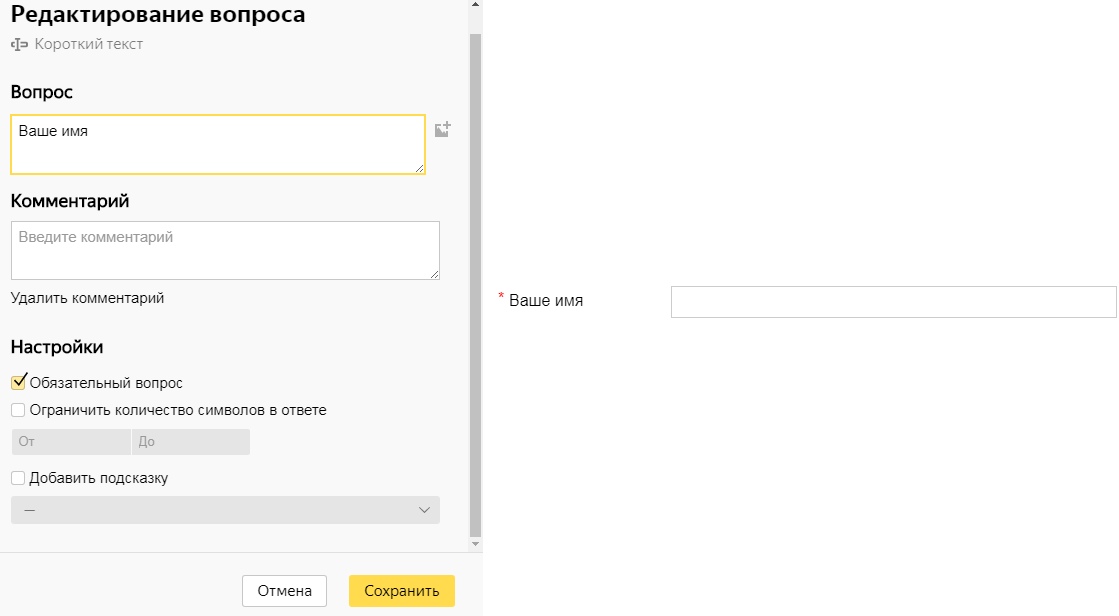
Кликаю на блок – открывается поле для его редактирования. В первом блоке можно задать комментарий, сделать текст заголовком. Нажимаю «Сохранить».

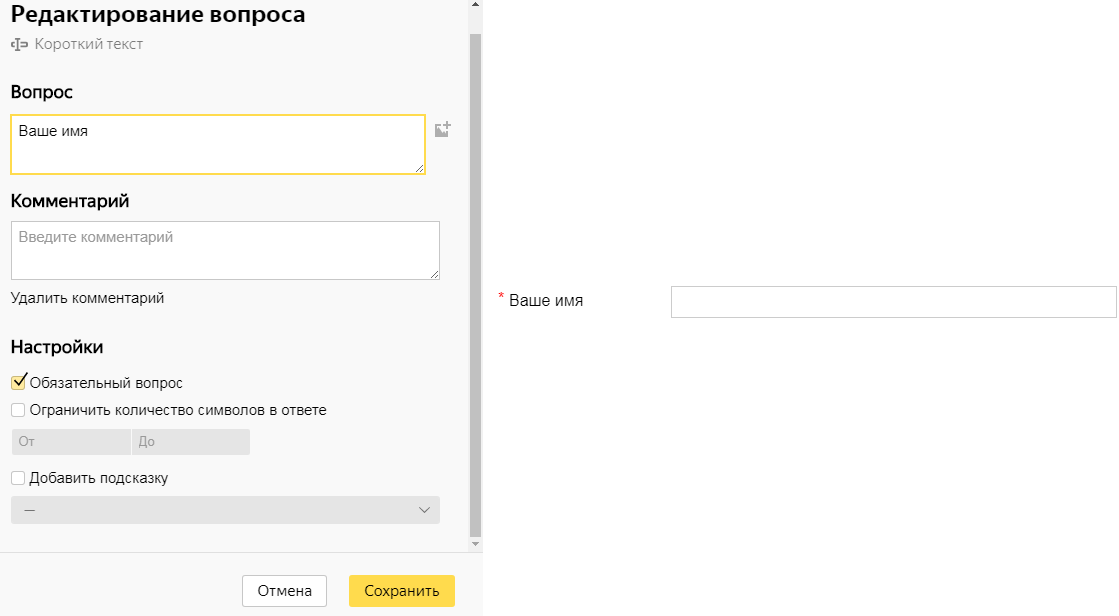
В блоке «Короткий текст» можно вводить вопрос, добавлять комментарий, сделать его обязательным для ответа. Кстати, справа отображается предпросмотр конкретного блока. Сохраняю.

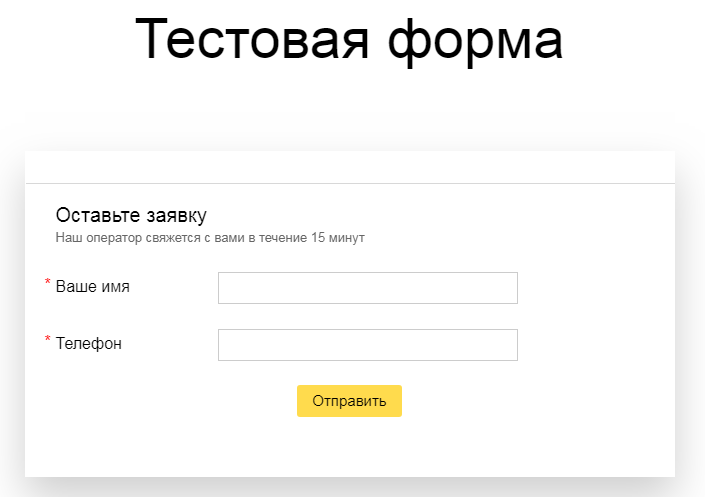
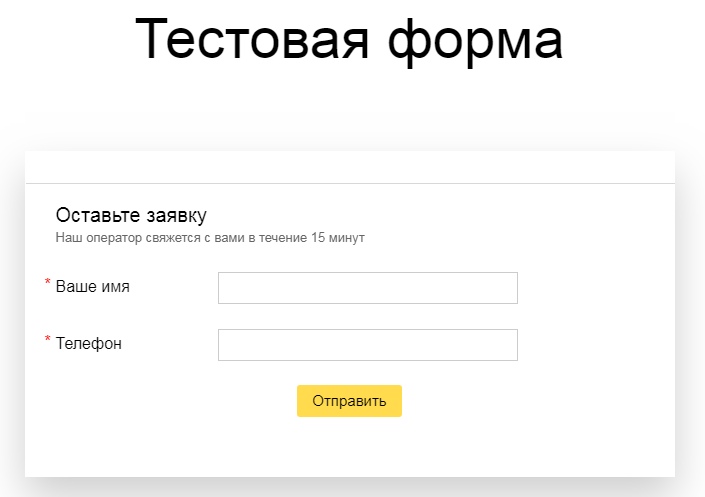
В результате я создал 1 страницу формы. Нажимаю «Предпросмотр» и смотрю, как будет выглядеть вся форма.

-
Настройка условий появления блоков
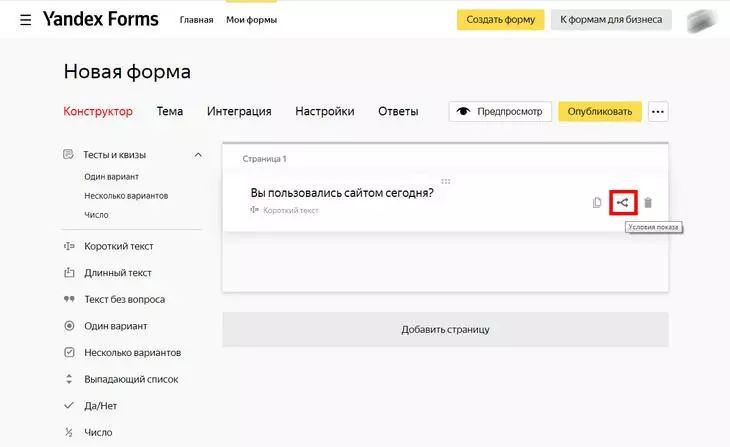
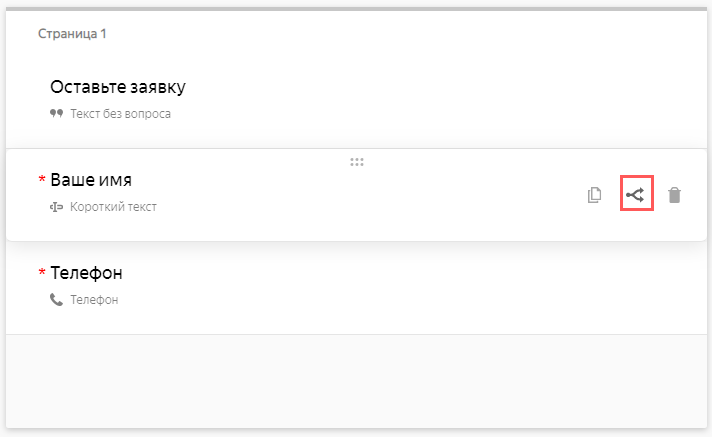
В моём случае условия показа – «Всегда». Но я поясню, что такая функция есть. Наводите курсор на определённый блок, появляются 3 значка, один из которых «Условия показа».

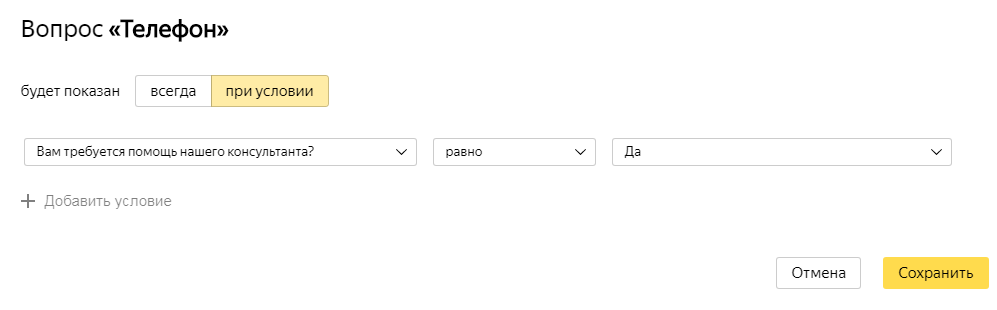
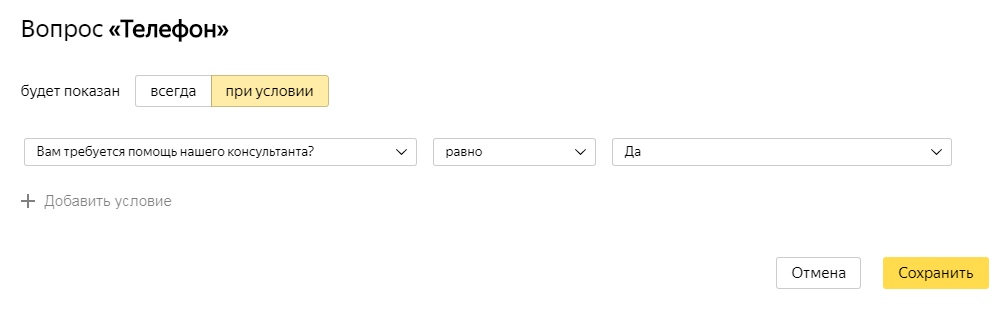
Например, вы можете создать блок «Требуется ли вам помощь консультанта?» с вариантами ответа – да/нет. И настроить показы следующих блоков в зависимости от ответа.

Задавать условия можно несколькими способами:
- показать вопрос, ответ на который станет условием показа следующего блока;
- ввести текст ответа, с которым система проверит совпадение;
- выбрать сравнения – равно/не равно.
Настройки формы
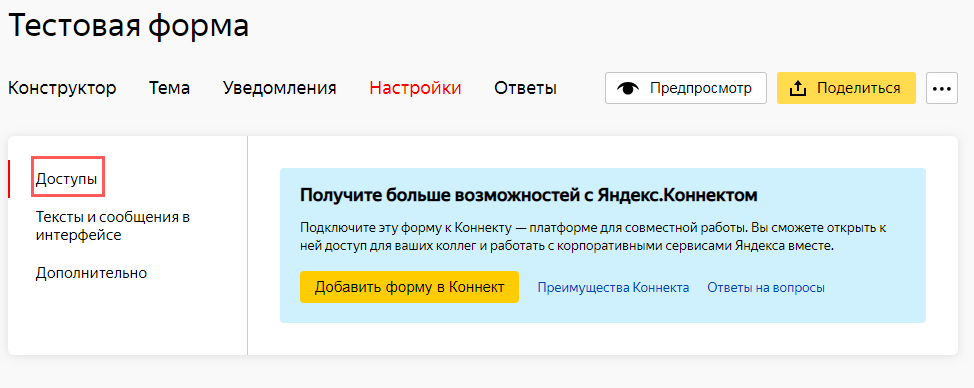
Открываю соответствующую вкладку. Для работы есть 3 раздела.
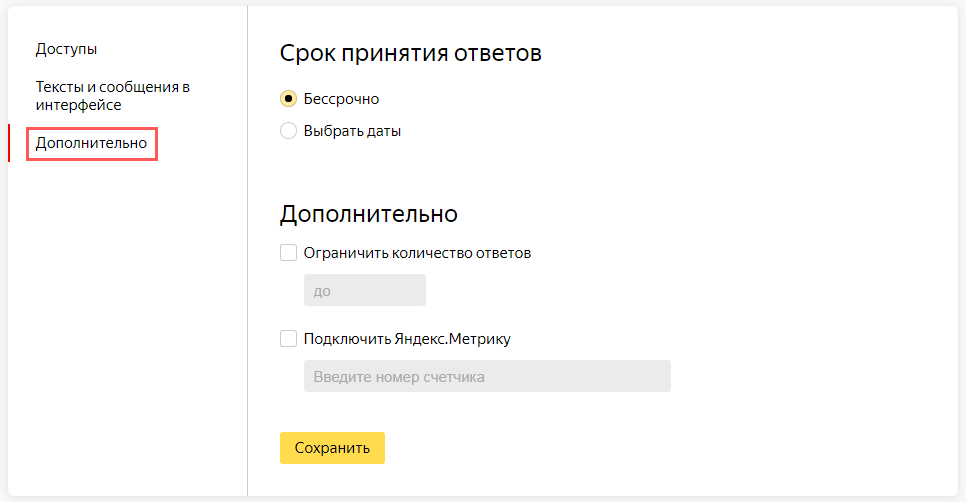
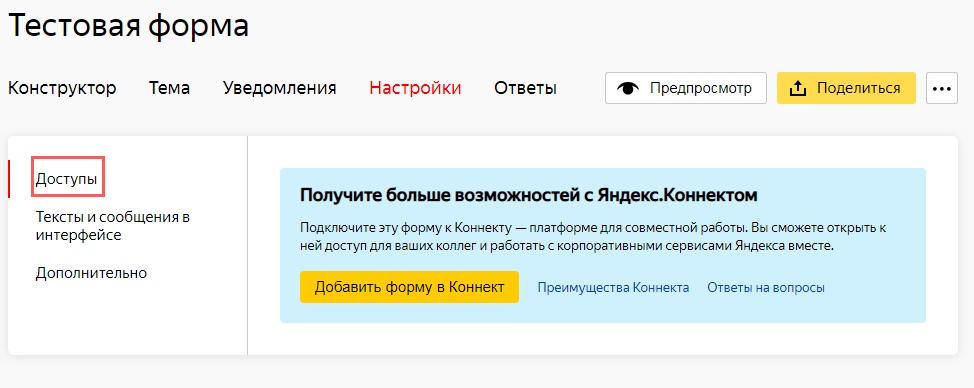
- «Доступы» – опция предназначена для тех, кто использует Яндекс.Коннект. Право на редактирование формы выдаётся всем сотрудникам, только автору или только некоторым сотрудникам.

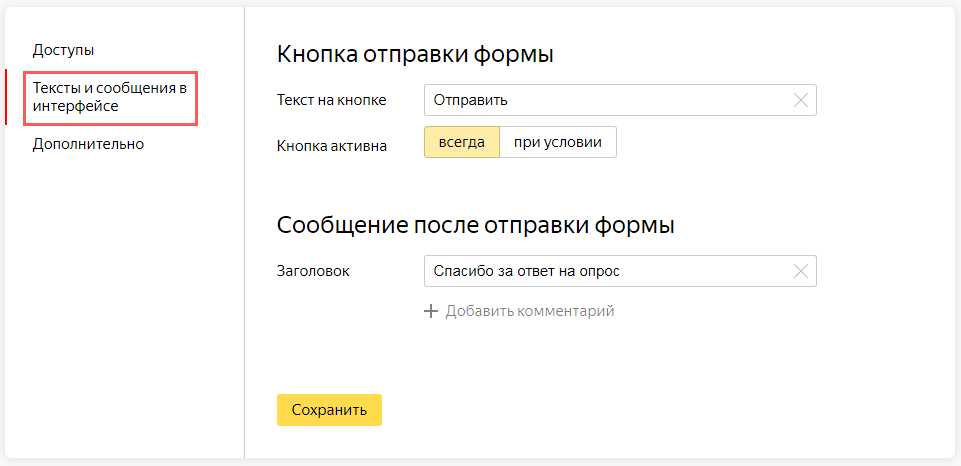
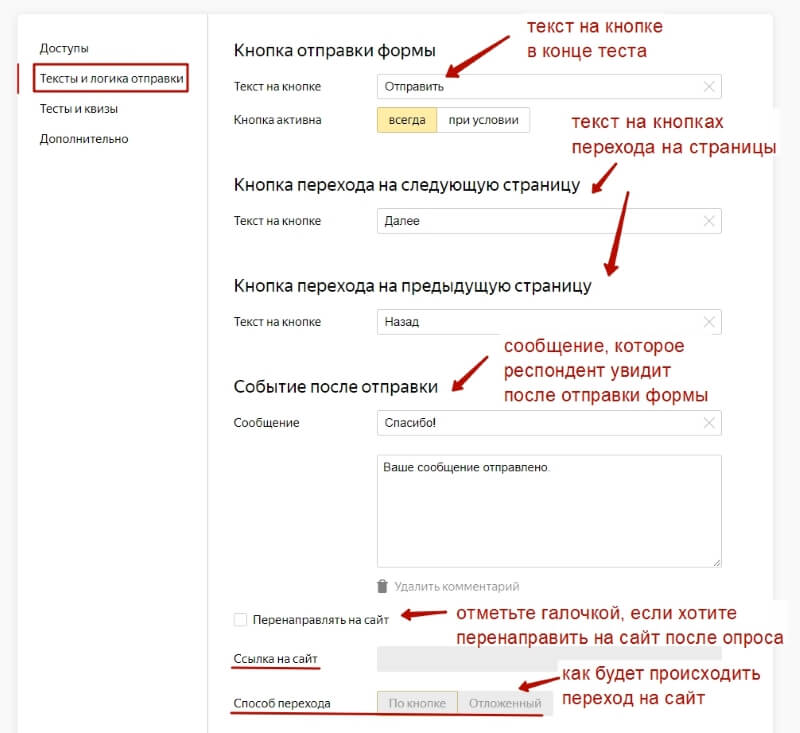
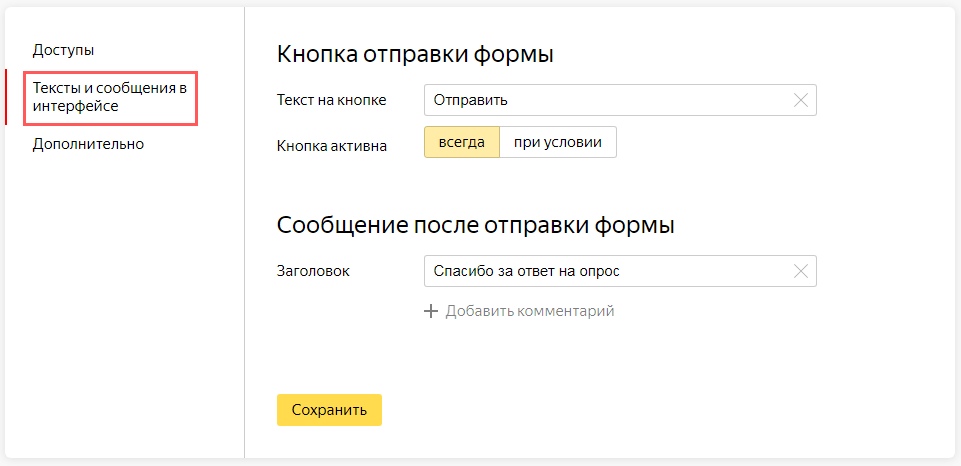
- «Тексты и сообщения в интерфейсе» – здесь всё понятно, вы редактируете кнопку отправки формы и сообщение после её отправки.

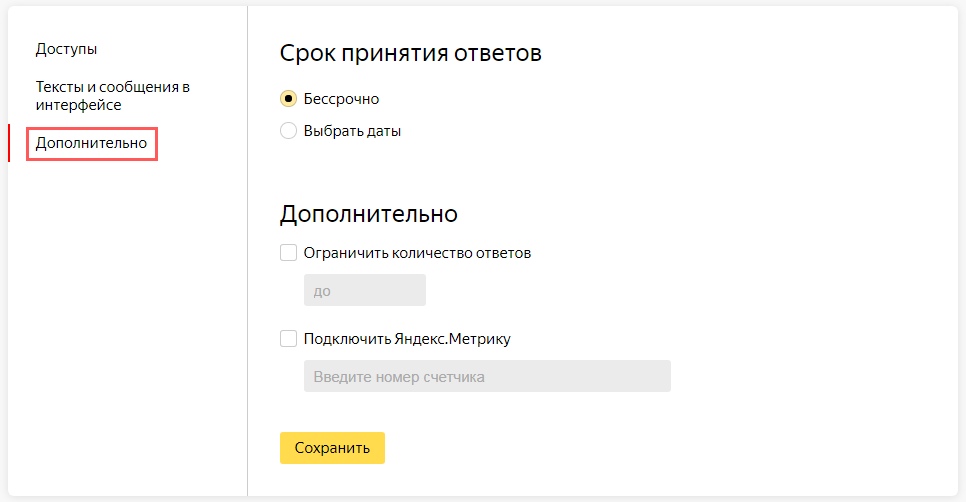
- «Дополнительно» – в этом разделе подключается Яндекс.Метрика, для этого нужно ввести номер счётчика.

Оформление формы
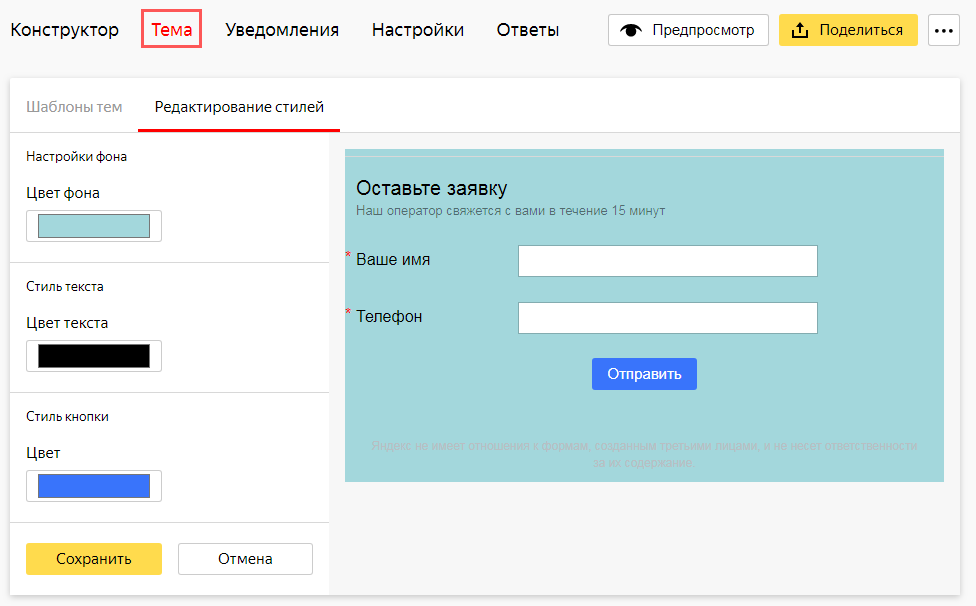
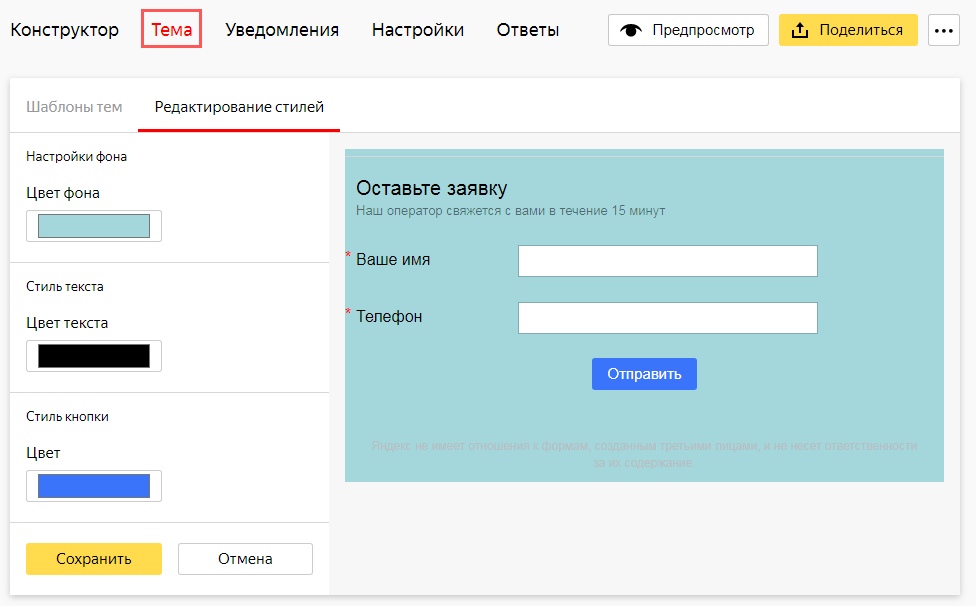
Цвет фона, текста, кнопки задаётся во вкладке «Тема». На выбор есть шаблоны и возможность создать свою тему. Кстати, изменения можно вносить в опубликованную форму – они сразу же автоматически отобразятся у пользователей.

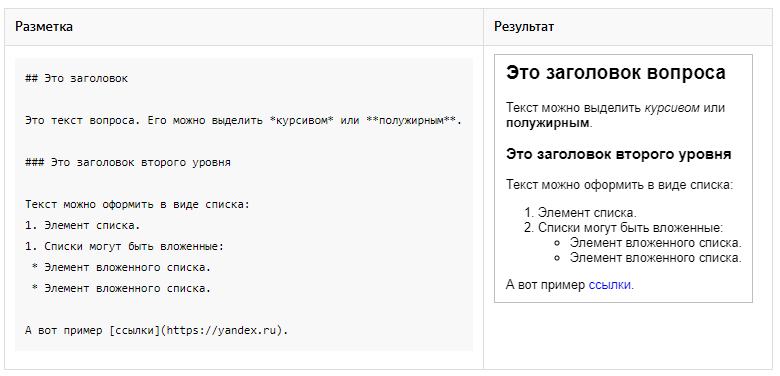
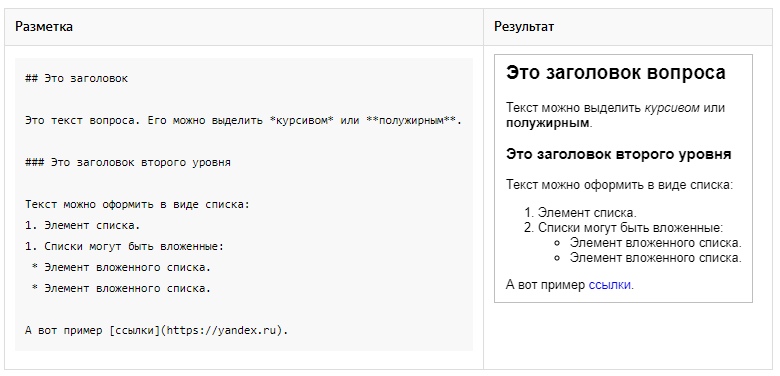
В текст формы добавляются элементы форматирования, используя Markdown-разметку. Отформатировать удастся следующее: текст вопроса, комментарии к вопросу, варианты ответов, сообщение об отправке. На скриншоте указаны пояснения со страницы Яндекс.Помощь.

Публикация формы
Разработчик предлагает 3 основных сценария публикации.

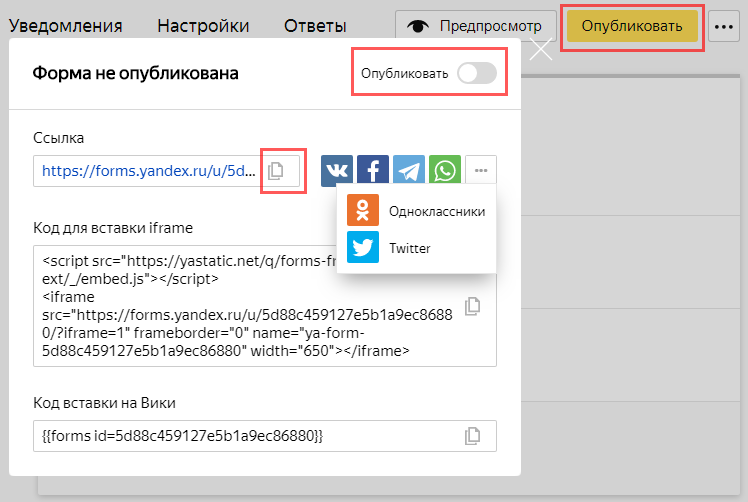
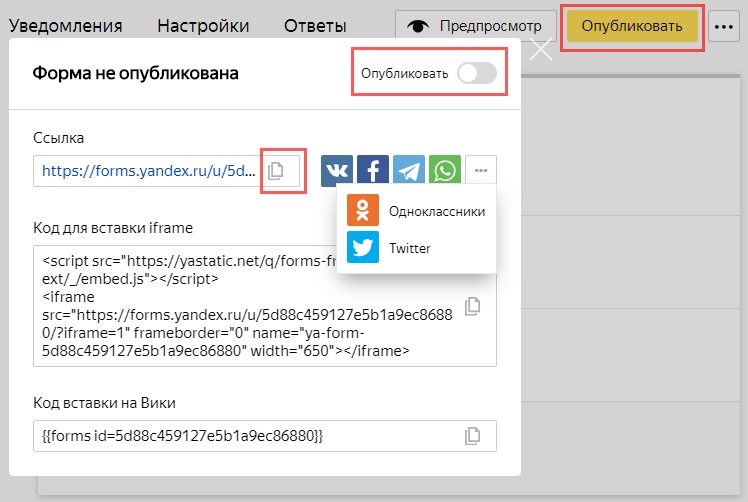
- Публикация по ссылке – вкладка «Опубликовать» и передвинуть курсор в нужное положение. Здесь доступны несколько мессенджеров и соцмедиа. Если нужного канала нет, просто скопируйте ссылку и вставьте в свой интернет ресурс, отправьте её по электронной почте или другим способом.
- Размещение на Вики – для публикации проделайте аналогичные действия, но в конце скопируйте «Код для вставки на Вики» и разместите на самом сервисе.
- Публикация на сайте – копируете «Код для вставки iframe» и вставляете в HTML код веб-страницы, где планируется размещение формы.
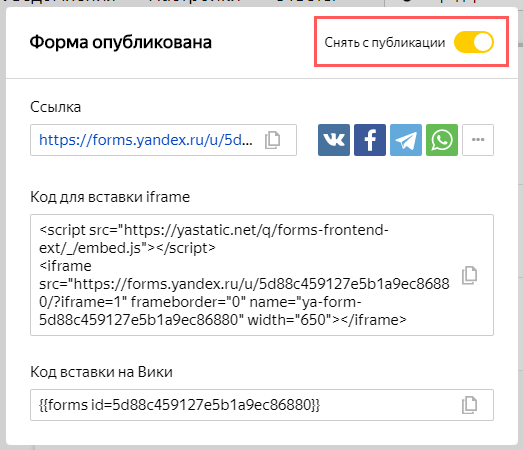
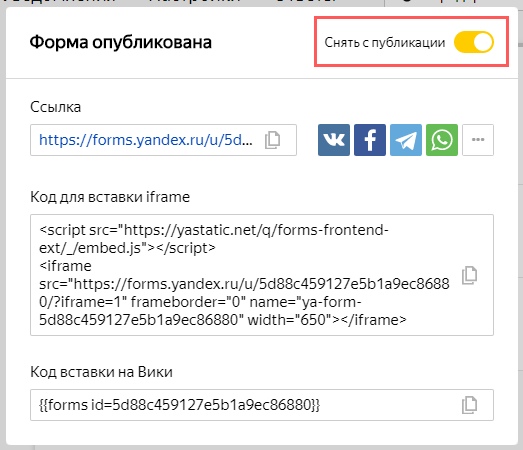
Снятие формы с публикации происходит в этой же вкладке путём передвижения бегунка влево.

Сбор ответов
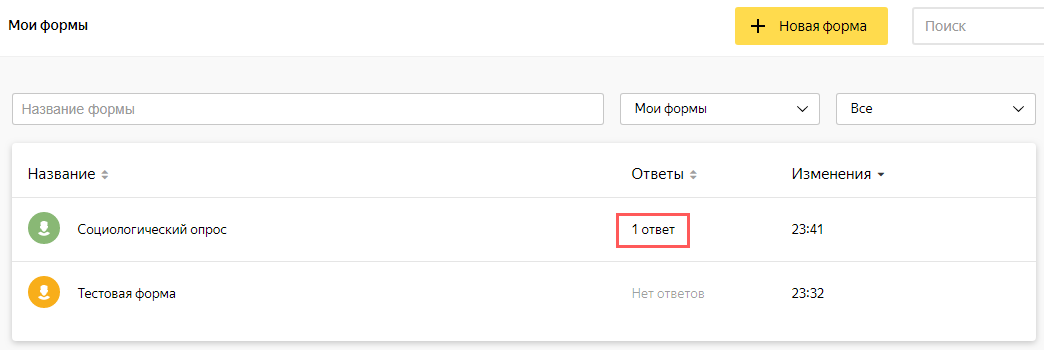
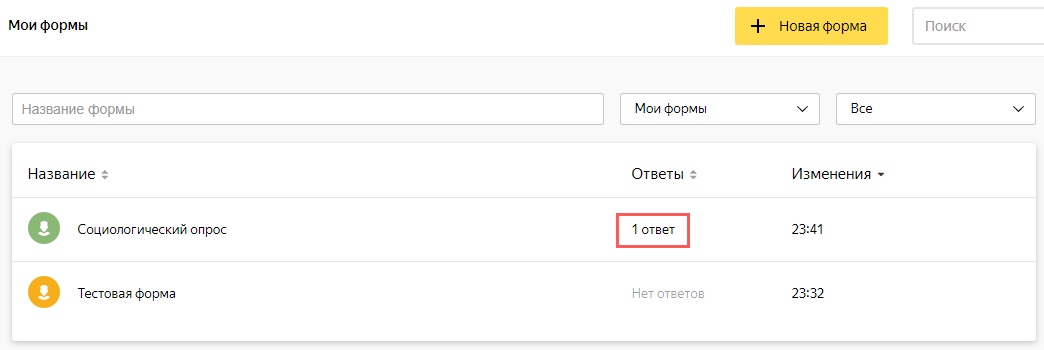
Для примера я взял шаблон формы «Социологический опрос», опубликовал по ссылке и дал ответы. Информация о количестве ответов отображается в разделе «Мои формы».

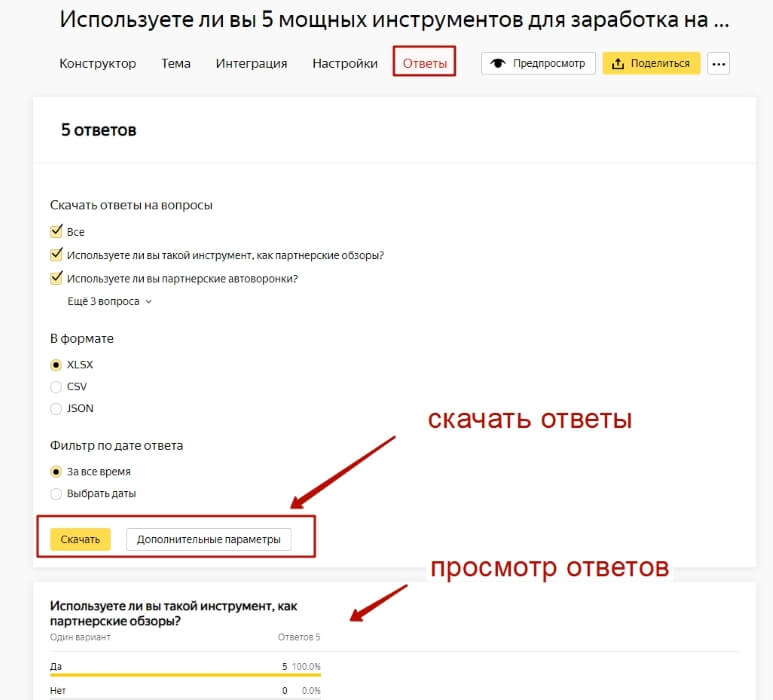
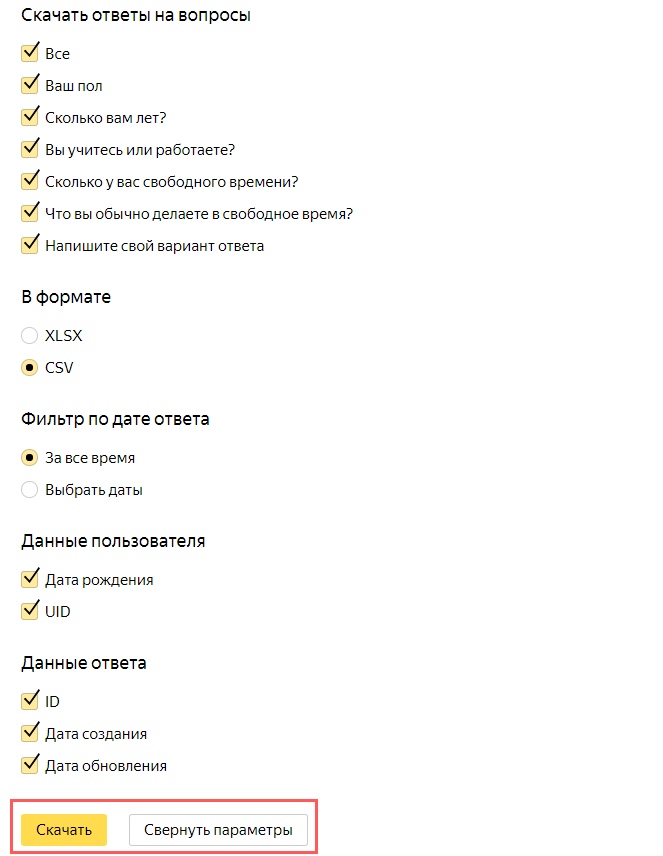
Открываем нужную форму, раздел «Ответы». На экране показаны 2 блока: первый – настройки сбора сведений по ответам, второй – показ ответов по вопросам в процентном соотношении.
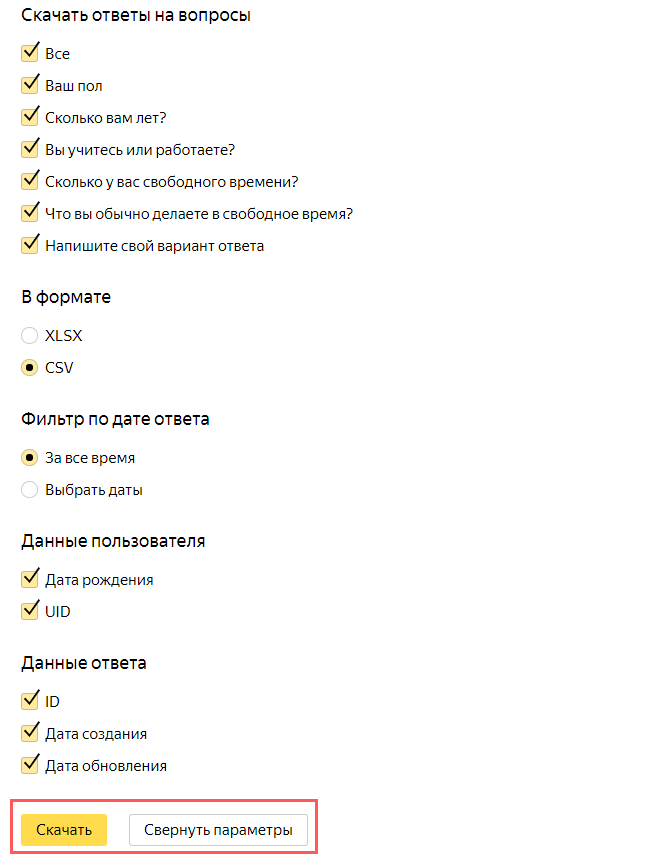
В 1 блоке задаются настройки для скачивания – определённые вопросы, формат, даты, а также дополнительные параметры – данные пользователя и ответа.

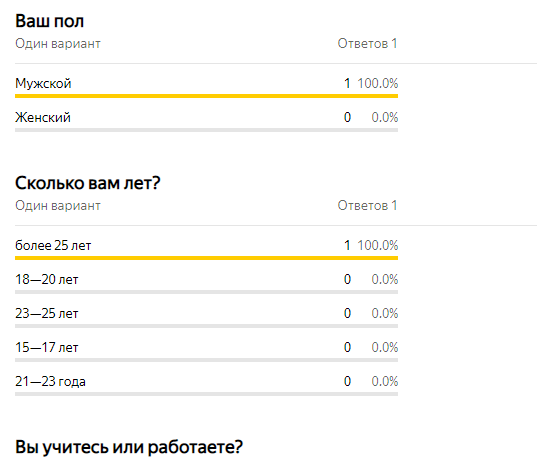
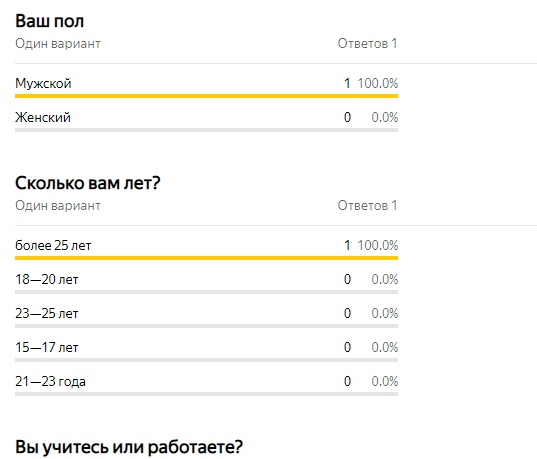
Второй блок даёт наглядную информацию о полученных данных.

Настройка уведомлений
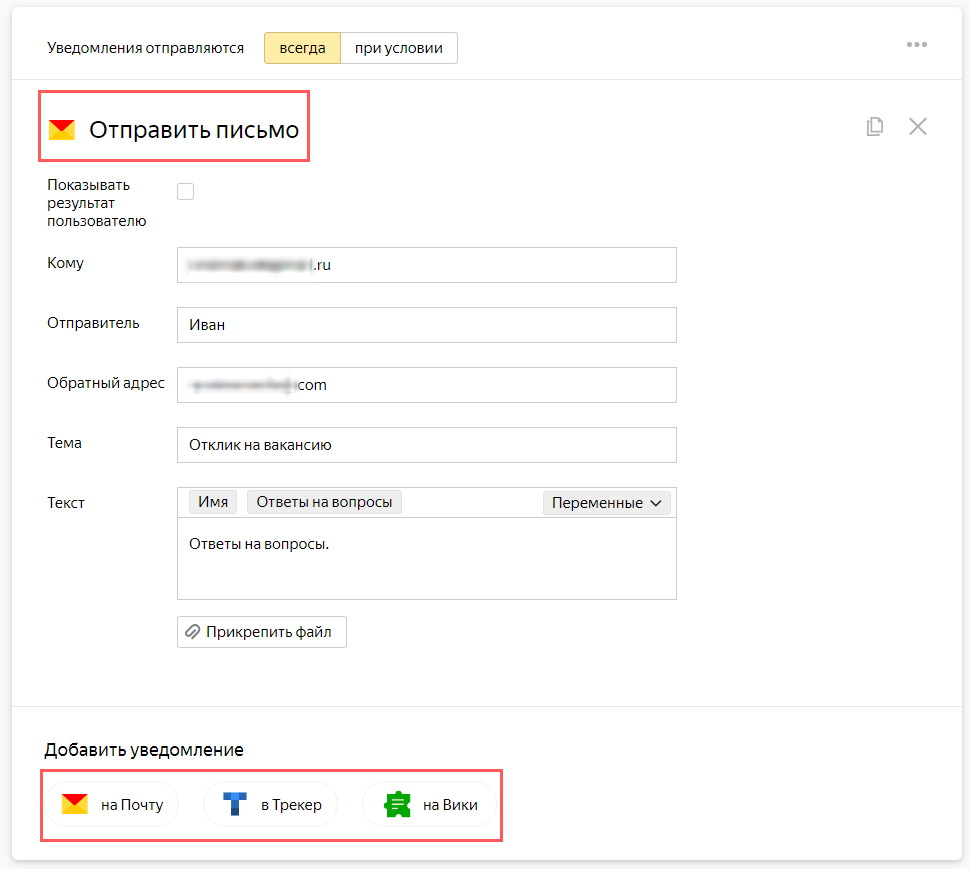
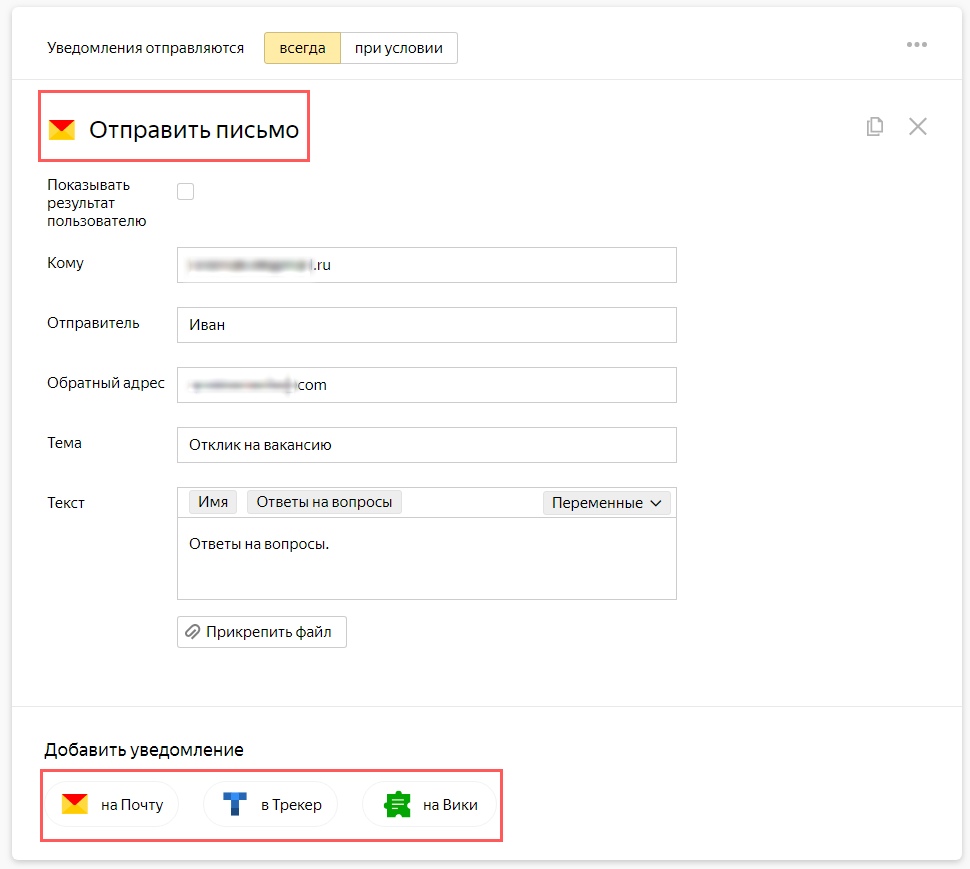
Во вкладке «Уведомления» задаётся отправка письма:
- кому – электронная почта получателя, можно вводить несколько адресов;
- от кого – отправитель;
- обратный адрес – адрес получателя ответа на письмо;
- тема и сам текст.
В каждое поле можно вставить переменные, то есть данные из самой формы. В каких случаях пригодится эта функция? Например, вы разместили форму с анкетой на вакансию. С помощью этого инструмента получится отправлять ответы на вопросы из анкеты в отдел кадров. Уведомления могут отправляться всегда или при определённых условиях, которые задаются таким же образом, как и в процессе заполнения формы.

Внизу страницы показаны 3 блока:
- «на почту» – с помощью кнопки добавляются несколько электронных адресов для отправки письма, как показано на примере выше.
- «в Трекер» – в случае с командной работой через Коннект, форма может отправлять уведомления в Трекер, где на основе полученных ответов создаётся задача. Например, функция подходит для приёма заявок от пользователей на обслуживание.
- «На Вики» – работая через Коннект, получится сохранять ответы пользователей на вики-странице. Функция удобна для регистрации участников на какое-либо мероприятие, сбора отзывов, проведения опросов.
Вывод
Яндекс.Формы – удобный и понятный инструмент. Каких-либо профессиональных навыков от вас точно не потребуется. Он универсален для личных целей и работы компании. С его помощью легко поддерживается как коммуникация с клиентами, так и межкорпоративная связь – опросы, приём заявок, платежей, сбор обратной связи и т.д. Для бесплатного сервиса функционал вполне приличный. Интеграция с продуктами Яндекс.Коннекта – весомый плюс. В отличие от Google Forms продукт Яндекса пока не столь востребован, но думаю, дело времени.
Мы подготовили полный гайд по «Яндекс.Формам», который проведет вас через каждый шаг, необходимый для создания красивой и функциональной формы, анкеты или онлайн-теста. Мы также разобрали настройки сервиса и посмотрели, на что он способен.
Сервис «Яндекс.Формы» – это удобное решение для тех, кто проводит тесты, и голосования, создаёт опросы, принимает заявки или заказы через онлайн-формы (без сайта). Всего за пару кликов вы можете создать форму с разными условиями появления новых блоков. Инструмент можно использовать как для личных целей (бесплатно), так и для бизнеса. Яндекс.Формы для бизнеса, к слову, тоже бесплатны — отличия лишь в доступе к ним и необходимости создания аккаунта в Yandex Cloud. Для личных целей этот аккаунт не нужен, но для бизнеса обязателен.

Нажмите эту кнопку, чтобы перейти к «формам для бизнеса»
В «Яндекс.Формах» доступны самые разнообразные блоки, например: без вопроса, с коротким текстом, с одним вариантом ответа, с выпадающим списком или произвольный блок. Но обо всем по порядку.
Как сделать «Яндекс.Форму»: подробный гайд
Чтобы создать анкету или тест придерживайтесь нашего пошагового руководства. Ничего сложного в процессе нет, главное – привыкнуть к интерфейсу.
Создание «Яндекс.Формы» происходит в пять этапов:
- Добавление вопросов и ответов.
- Настройка оформления формы.
- Настройка условий отправки.
- Настройка страницы результатов.
- Публикация.
Как создать анкету, опрос или тест
Давайте посмотрим, как создать голосование, опрос или анкету. А во второй части этого руководства – мы создадим тест или квиз. В рамках этого гайда мы будем работать в версии для личного использования.
Алгоритм действий:
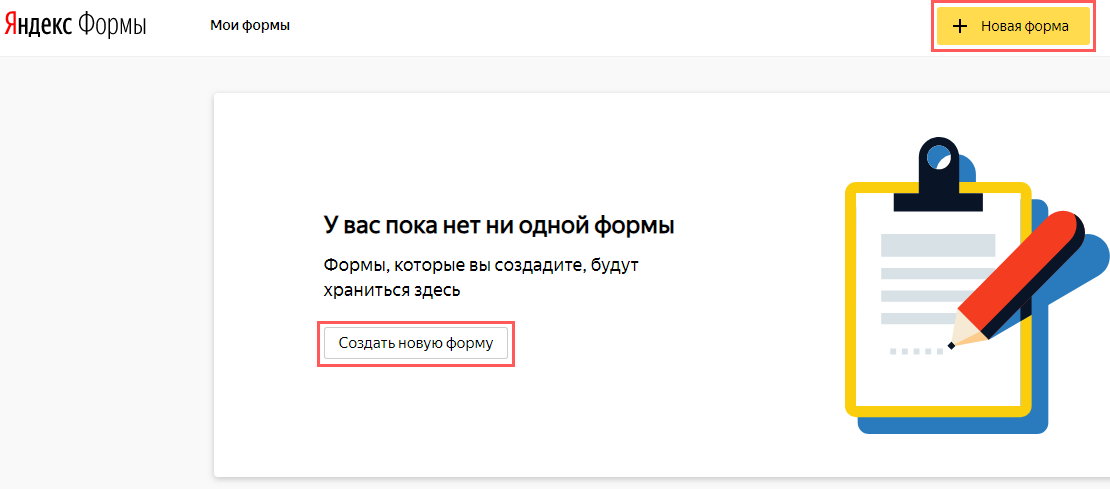
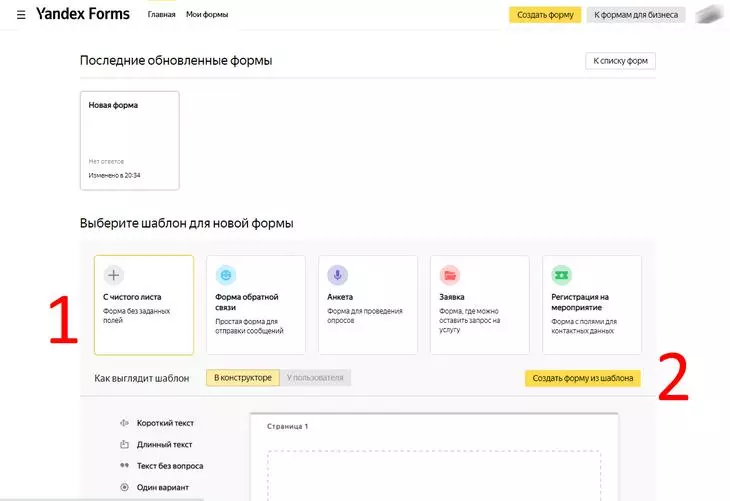
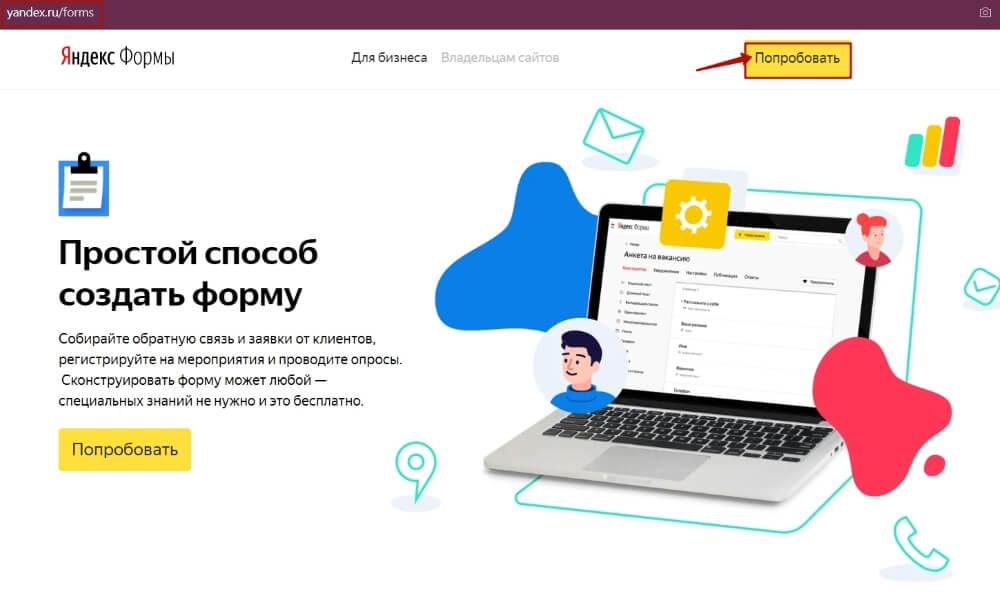
- Открываем страницу сервиса.
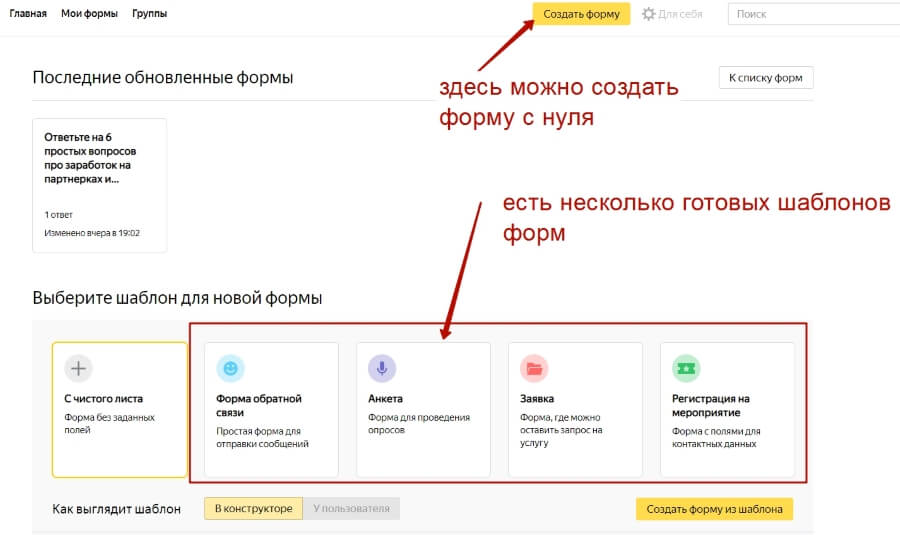
- Попадаем в рабочий интерфейс.

Парадокс, но для создания «чистой» формы – нужно нажать кнопку «Создать форму из шаблона»
- При необходимости вы можете воспользоваться готовым шаблоном. У такой формы уже будут готовые поля и готовый дизайн.
Доступно четыре варианта формы: форма обратной связи, регистрация на мероприятие, анкета и заявка.
Если вам нужно быстро создать форму, то разумнее воспользоваться готовым шаблоном, так как сделать ФОС, например, с нуля будет чуть сложнее и займет у новичка больше времени.
Давайте взглянем на типы форм чуть подробнее.
- Форма обратной связи, она же ФОС – это простая форма для отправки сообщений без сложных условий.
- Анкета. Это специальная форма для проведения опросов или интервью.
- Заявка. Это форма, где можно оставить запрос на какой-либо товар, услугу или иной продукт.
- Регистрация на мероприятие. Это форма со специальными полями для контактных данных пользователя.
- Если ваш сценарий формы не подпадает под один из шаблонов, нажмите «С чистого листа». Так мы создадим форму без заданных полей.

Обратите внимание, что поля у чистой формы отсутствуют
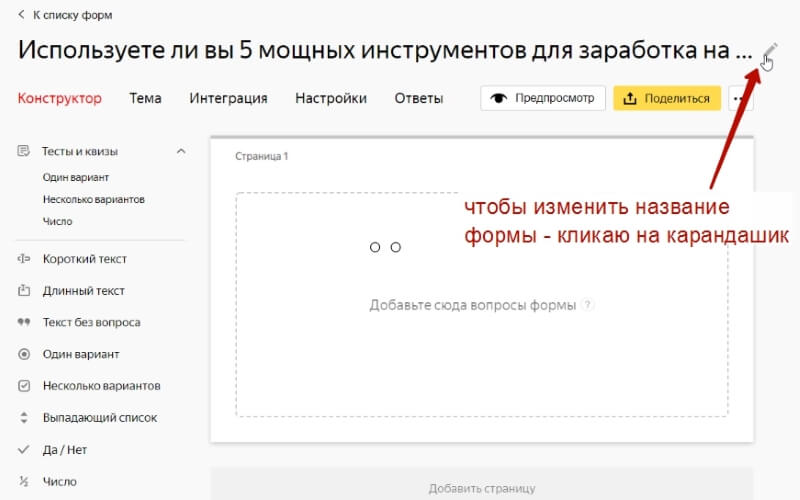
Кликните по иконке карандаша и дайте новой форме название.

Имя форме вы даете для себя, чтобы не запутаться в большом количество созданных форм
- Сбор формы «Яндекса» продолжается добавлением в неё вопросов, на которые будет отвечать пользователь. Добавление вопросов происходит в блоке конструктора:

Выделите конкретный тип вопроса и перетащите его в рабочую область справа
- Теперь нужно выбрать готовый блок вопроса и перетащить его из левого меню.

Перетащили вопрос формы «Короткий текст» в окно предварительной формы
На первый взгляд добавление вопросов может вызвать сложности, так как релевантность ответа по отношению к блоку не совсем прозрачная. Чтобы вам было проще, мы подготовили небольшую табличку с релевантными ответами.
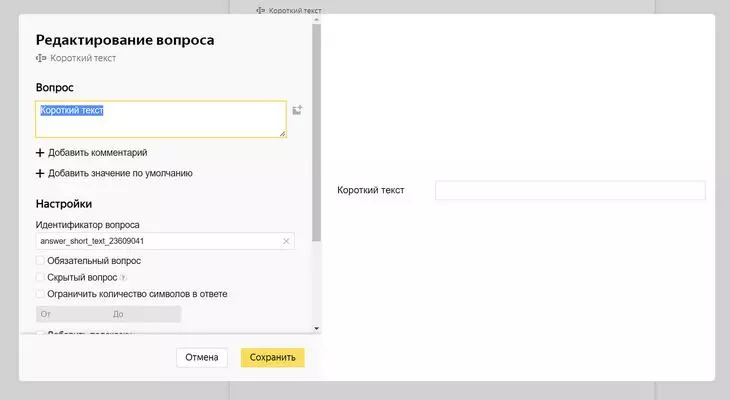
- После того как на форму добавлен первый вопрос, нужно задать его параметры. Мы использовали вопрос формы «Короткий текст»:

Также можно добавить изображение. Используйте изображения, на которые у вас есть права
- В блоке «Вопрос» вы можете задать текст вопроса, добавить комментарий, добавить значение по умолчанию.
- В блоке «Настройки» – увидеть или изменить идентификатор вопроса, сделать его обязательным или скрытым. Также можно ограничить количество символов в ответе.
- В блоке «Валидация» включается одноименная функция. Используйте валидацию, если нужно проверить формат ответа. Если формат неверный, пользователь увидит сообщение об этом.
- Добавьте вышеуказанным способом все вопросы, которые должны присутствовать в итоговой форме.
Если вам необходимо поменять порядок следования вопросов в форме, перетащите их в окне предварительной формы. Наведите курсор на блок вопроса и перетяните его в то место, где он должен быть.
Если вам требуется сложная форма, с различными вариантами вопросов, в зависимости от ответа пользователя на предыдущий вопрос. настройте условия показа «Яндекс.Формы». Как это сделать — расскажем ниже.
Как настроить условия показа формы
Вот что нужно сделать:
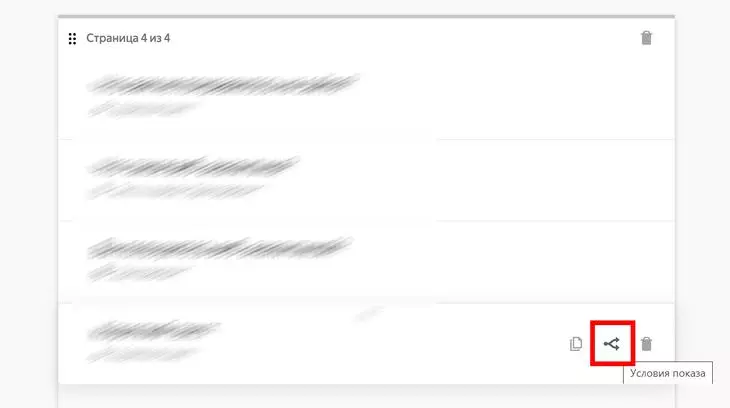
- Наведите курсор на блок, условия которого вы хотите задать, и нажмите на раздвоенную стрелку.

Показывайте или скрывайте блоки в зависимости от ответов на предыдущие вопросы
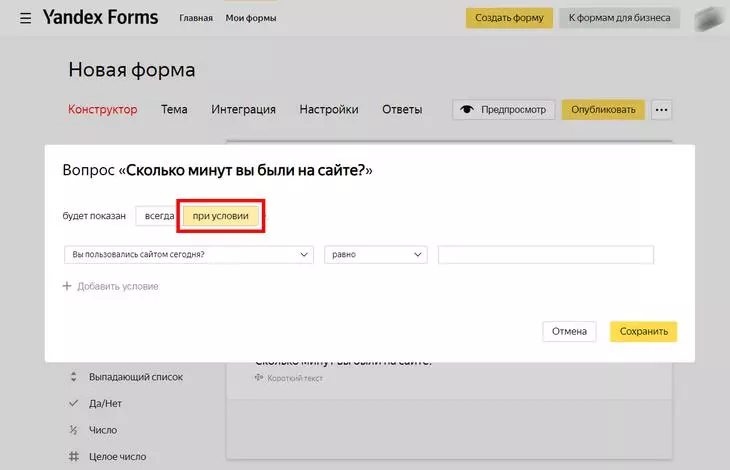
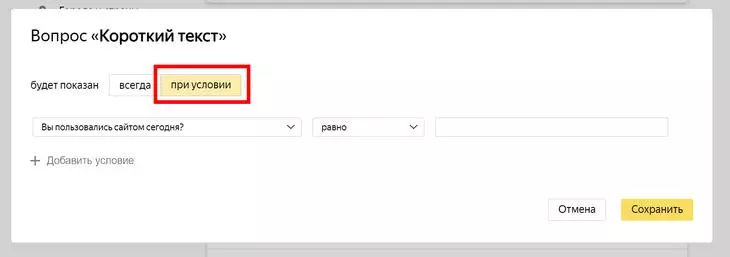
- Нажмите пункт «при условии».

Отметьте этот вариант показа
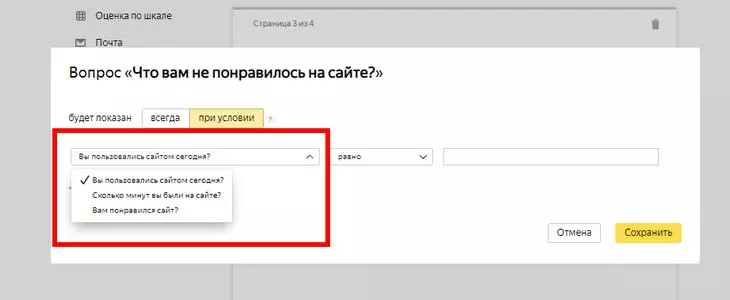
- Выберите тип вопроса, который определяет вывод того или иного блока. Здесь вам вновь пригодится наша таблица релевантности вопросов / блоков.

Примеры разных вопросов в форме, для которых можно настроить условие показа
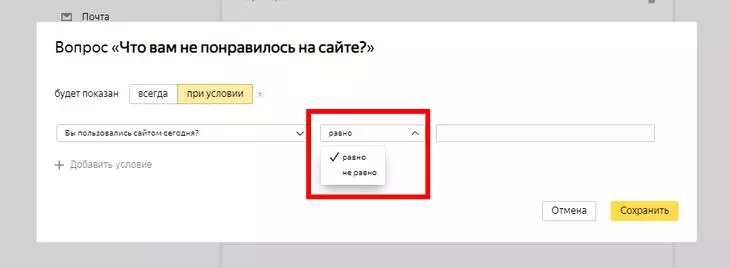
- После выбора вопроса нужно определить для него условие сравнения. Оно может иметь значение «Равно» или «Не равно».

Выберите значение для условия
- Теперь определяем ответ. Именно с этим ответом сервис будет искать совпадение.
Важно: условия показа невозможно настроить для первого вопроса в форме. Также такая функция блокируется, если в форме есть только один вопрос.
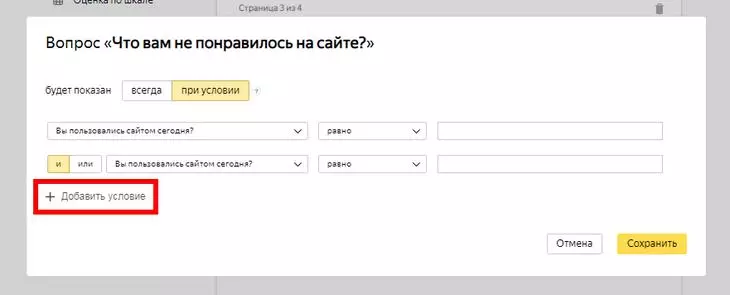
- Если вы настраиваете условия показа формы и вам нужно добавить сразу несколько вариантов условий, сделать это можно, нажав на кнопку «Добавить условие».

Добавьте условие, нажав на эту строку
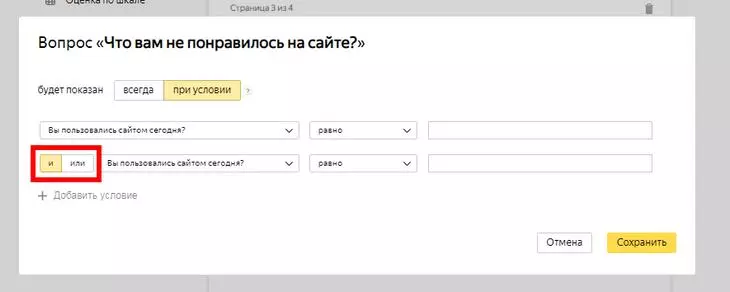
- Далее необходимо выбрать один из операторов: «ИЛИ», либо – «И». Давайте посмотрим, в чём разница между этими двумя логическими операторами:

Выберите один из логических операторов
- «ИЛИ» – пользователь должен выполнить одно из условий. Этот логический оператор не имеет приоритета при проверке условий.
- «И» – пользователь должен выполнить сразу оба условия. Этот логический оператор также не имеет приоритета при проверке условий.
Если в форме требуется проверять условия группами, то лучше использовать одинаковые логические операторы, например, только оператор «ИЛИ».
Обратите внимание: при добавлении серии условий проверяться они будут не в произвольном, а в иерархическом порядке. Главным будет то условие, которое находится вверху списка. Чем ниже условие расположено в списке, тем ниже будет его приоритет.
Завершение создания формы. Публикация
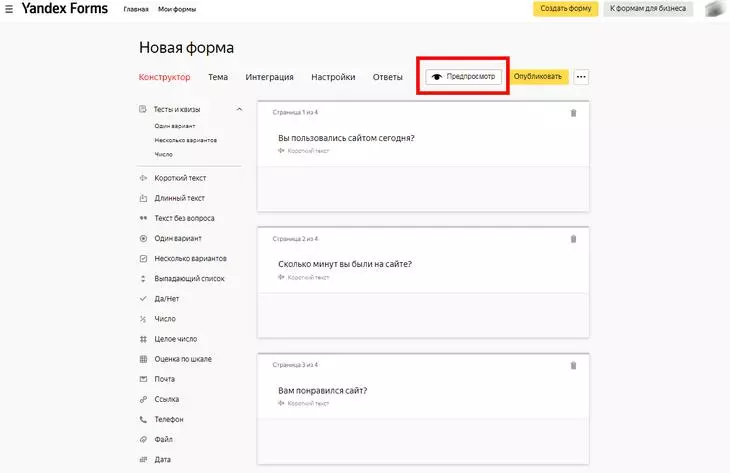
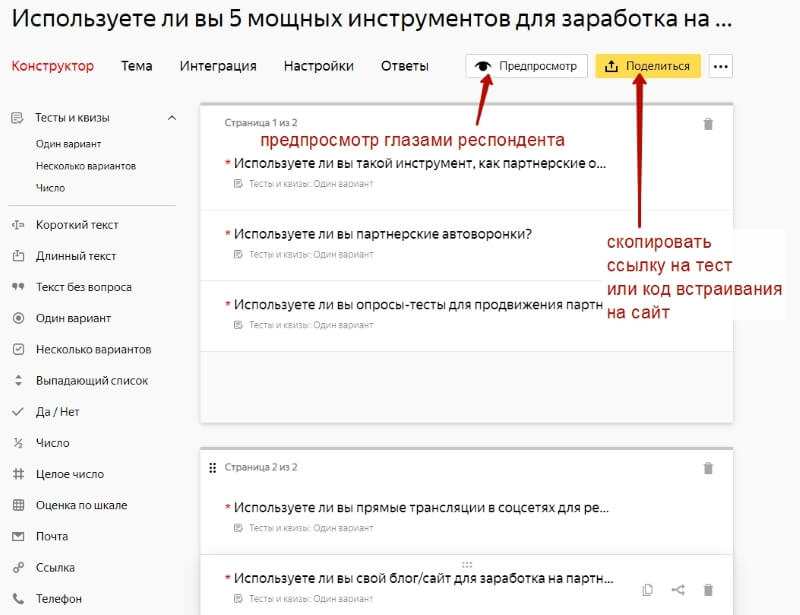
После того как все блоки вопросов будут добавлены и настроены условия их показа, нажмите кнопку предпросмотр, чтобы увидеть как будет выглядеть созданная форма для пользователей.

Нажмите эту кнопку, чтобы увидеть как будет выглядеть форма для пользователей
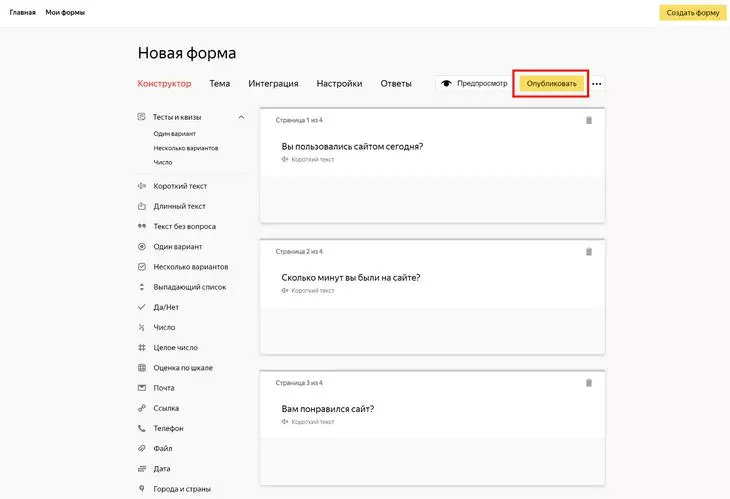
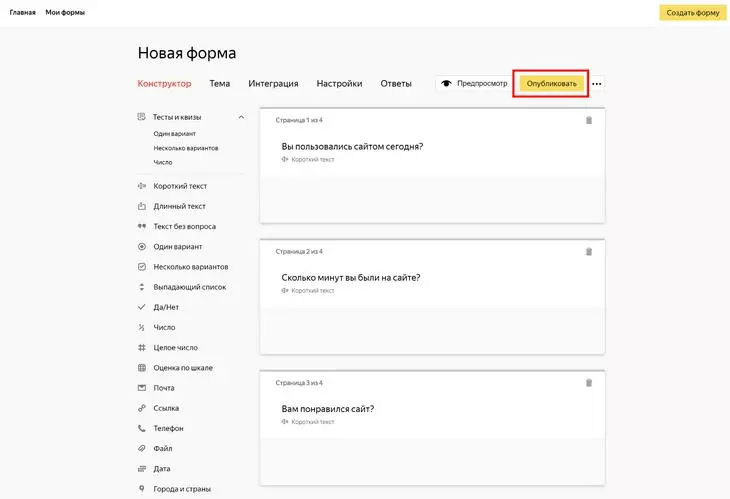
Финальный этап создания формы – её публикация. Для этого нажмите кнопку «Опубликовать».

Нажмите желтую кнопку, чтобы опубликовать форму
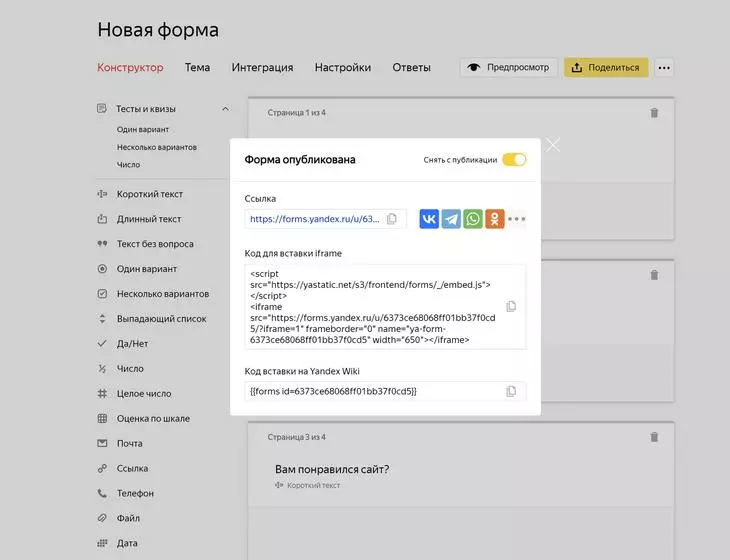
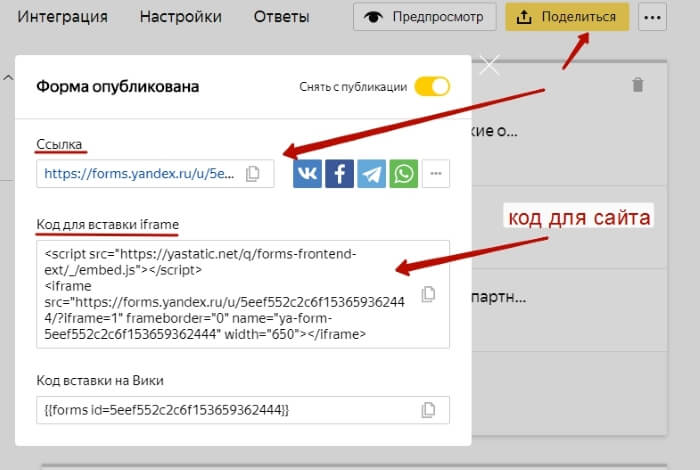
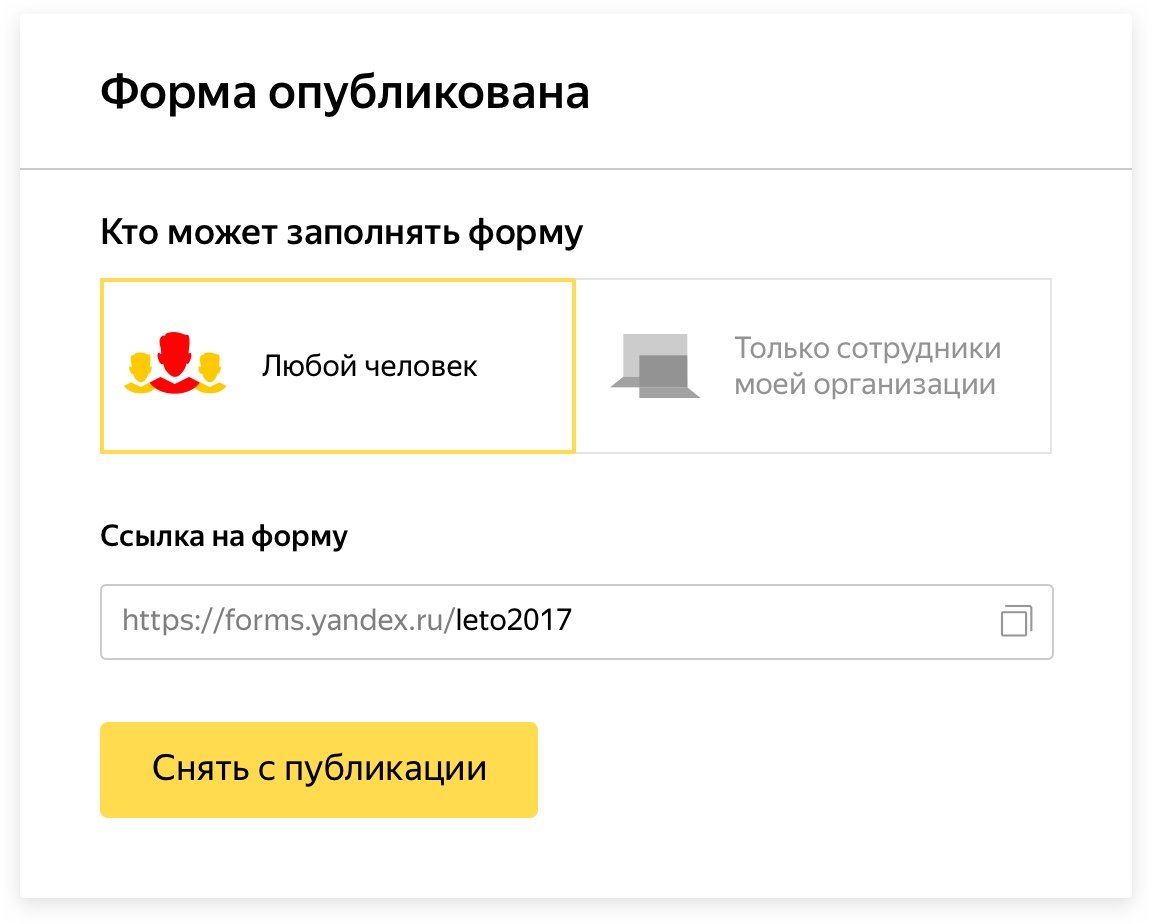
Откроется окно, содержащее ссылку на форму и коды вставки iframe и Yandex Wiki. Используйте ссылку или коды, чтобы поделиться формой удобным вам образом.

Ссылку можно опубликовать в соцсетях или отправить участникам лично
Как создать тест в «Яндекс.Формах»: пошаговая инструкция
Тесты или квизы в Яндекс. Формах создаются по-другому из-за того, что в них предусматриваются правильные и неправильные ответы, а иногда и начисление баллов.
Попробуем создать классический тест с баллами. Вот что нужно сделать:
- Создаем новую форму.
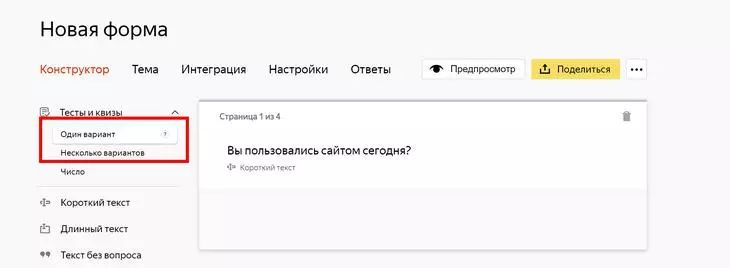
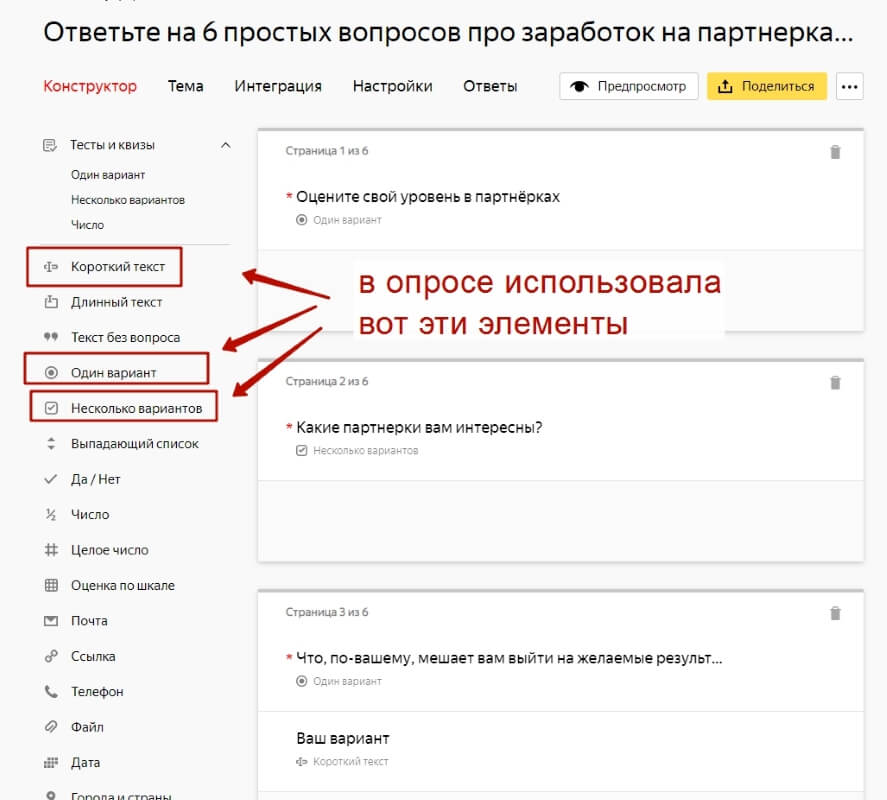
- В разделе конструктора находим вариант «Тесты и квизы».
- Определяемся с необходимыми в форме теста блоками. Вы можете добавить: один вариант, несколько вариантов или число.

Для тестов и квизов отведено три группы блоков
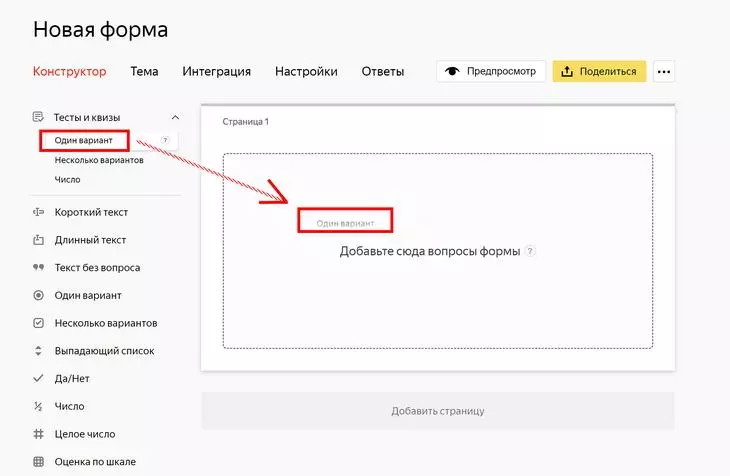
Чтобы переместить выбранный блок в будущую форму, кликаем по нужному варианту в левом меню и перетаскиваем его вправо:

Кликаем на вариант слева и перетаскиваем его в левую область
- Задаём параметры вопроса так же, как мы делали это выше (при создании первой формы).
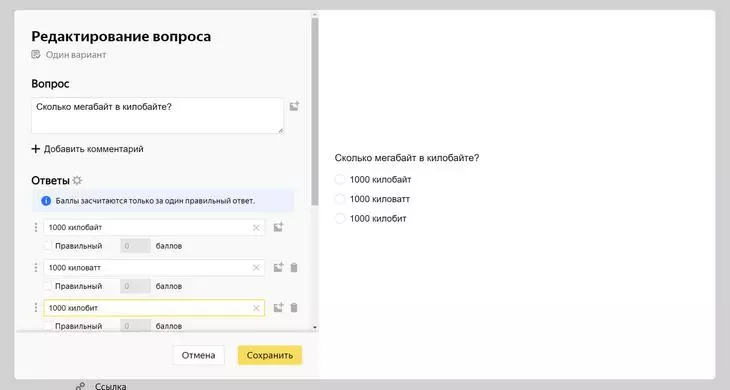
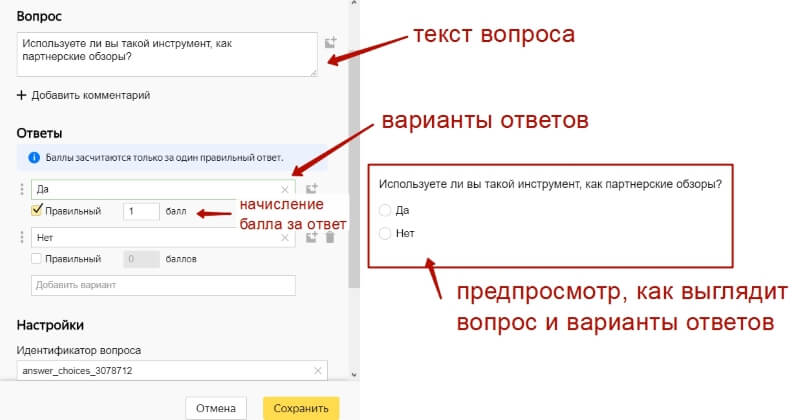
- В блоке «Вопрос» максимально ёмко формулируем вопрос, который увидят пользователи формы.
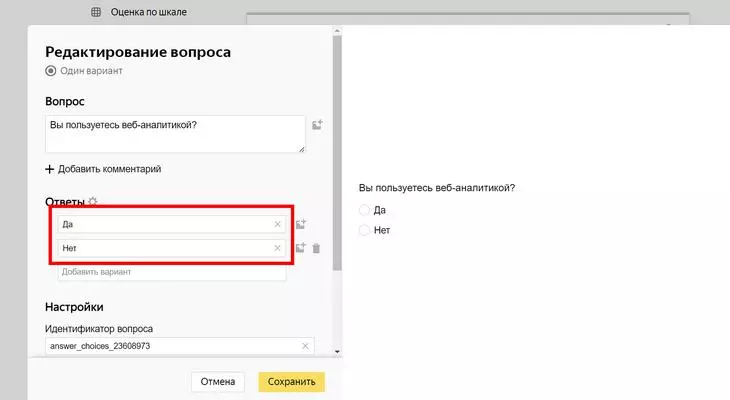
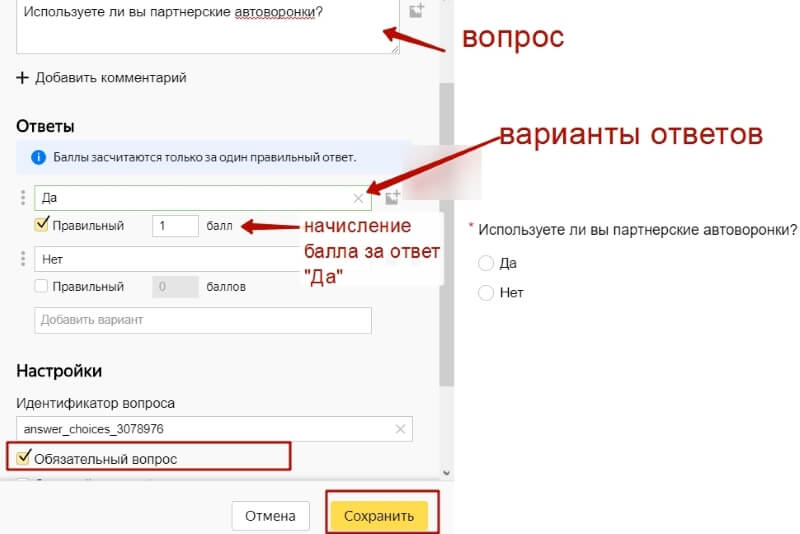
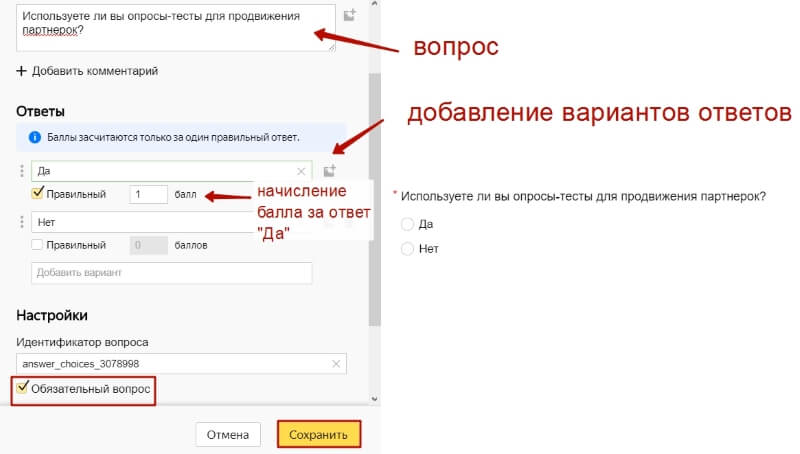
- В блоке «Ответы» задаем ответы и для каждого из них выбираем правильность. Для правильных ответов также выставляем количество баллов, которое получает пользователь.

Задаём предусмотренные варианты ответов для всех вопросов. Именно эти варианты будет видеть пользователь при прохождении тестирования.
- Продолжаем добавлять новые вопросы на редактируемую форму и настраивать для каждого из вопросов индивидуальные варианты ответов.
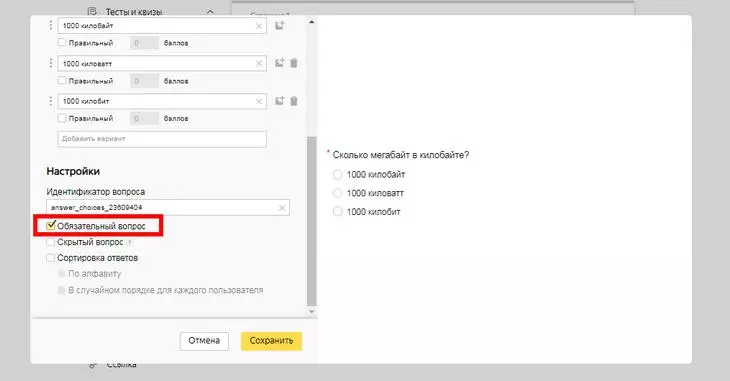
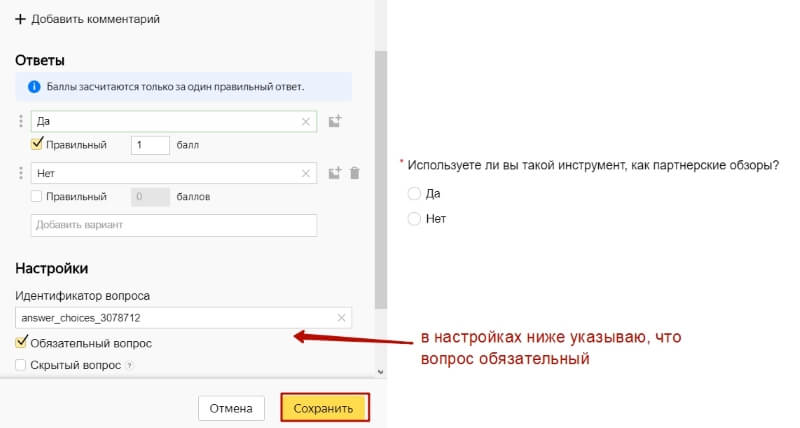
Обратите внимание: вы можете настроить не только сортировку предусмотренных ответов (в случайном порядке или по алфавиту), но и сделать какой-то вопрос в тесте обязательным для прохождения. Для этого откройте раздел «Настройки» на этапе редактирования формы.

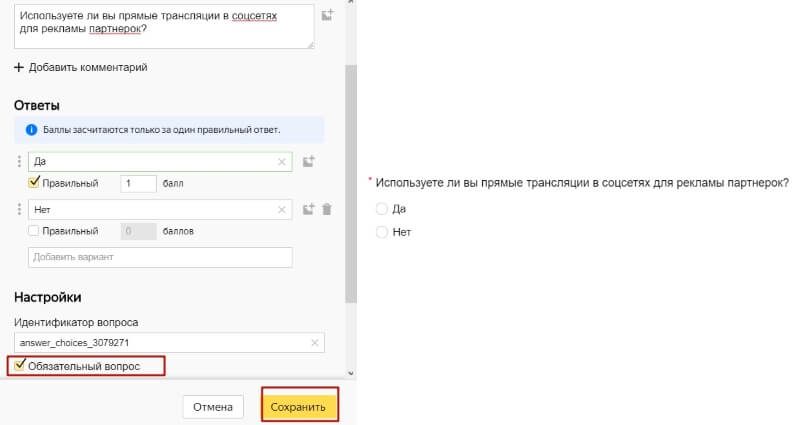
Отметьте этот чекбокс, чтобы сделать редактируемый вопрос обязательным для прохождения
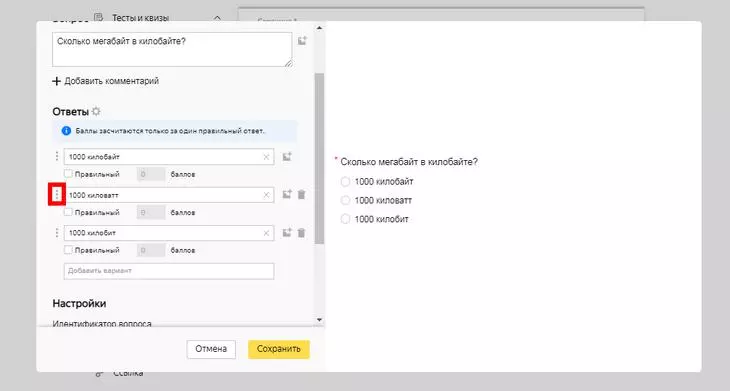
- При необходимости изменяем порядок следования вопросов (перетаскиванием). Можно перетащить вопрос вниз или вверх.

Нажмите ⋮ слева от заголовка вопроса и удерживайте правую кнопку.
Настраиваем условия показа блока – если порядок следования зависит от предыдущего варианта ответа пользователя. О том, как настроить условия показа в «Яндекс.Формах» онлайн мы уже рассказали выше.
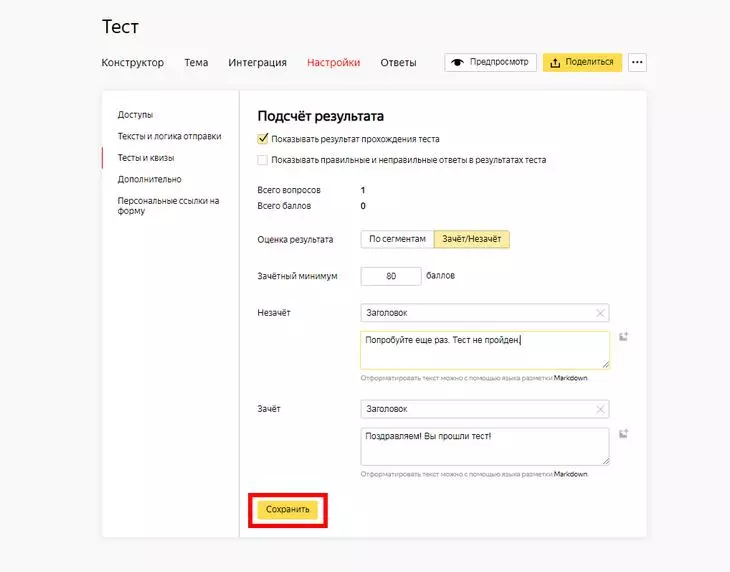
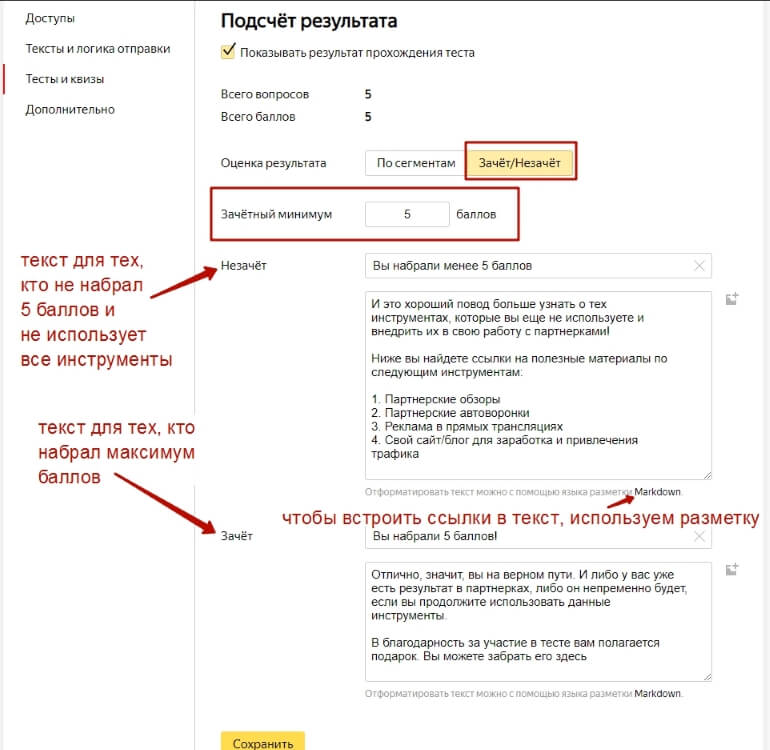
- Задаём подсчёт результатов. Для этого открываем настройки и выбираем пункт «Тесты и квизы». Активируем опцию «Показывать результат…». Выбираем модель подсчёта результата прохождения тестирования.

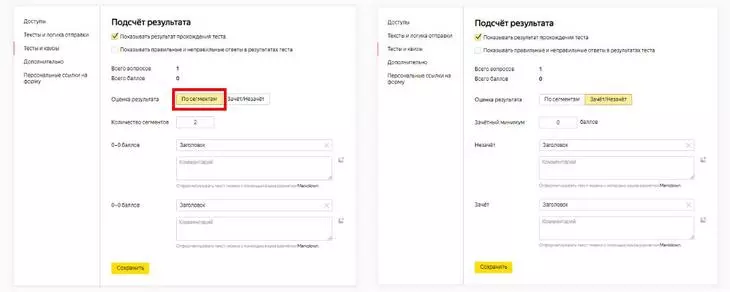
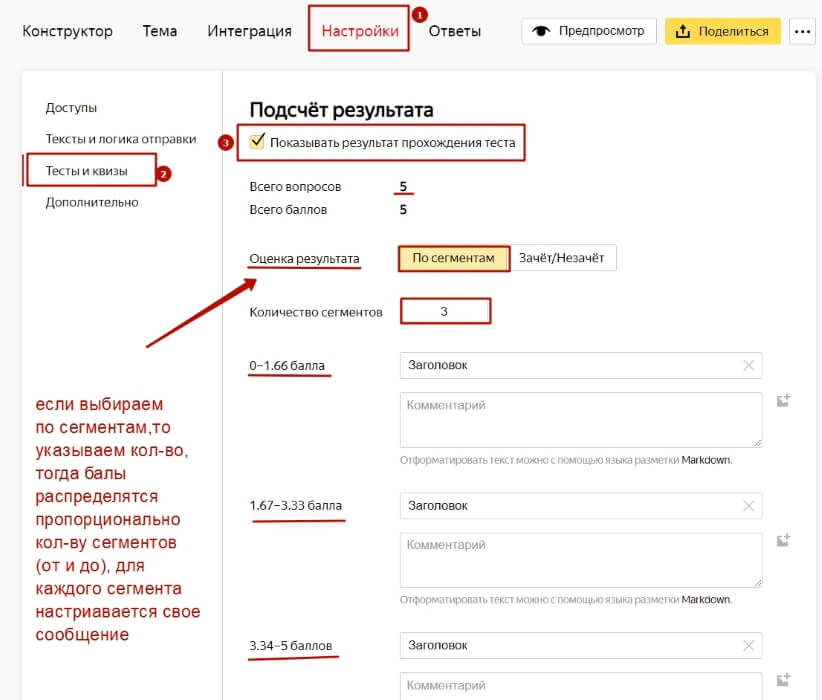
Сравнение подсчета результатов по сегментам и по системе «Зачёт/Незачёт»
Доступно две модели подсчёта: многоуровневая (по сегментам) и двухуровневая. В первом случае подсчёт происходит по конкретным сегментам, в результате чего пользователю приравнивается статус-ранг (например, «Новенький», «Середнячок», «Мастер»). Во втором случае пользователь либо проходит тестирование, либо не проходит.
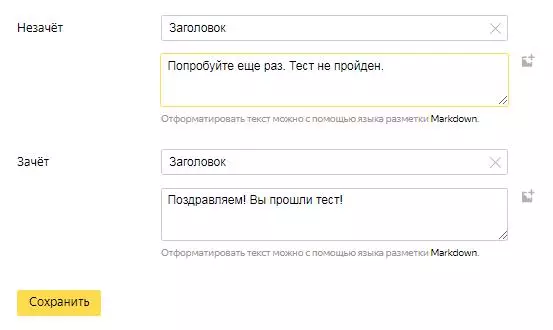
- Настраиваем текстовое сообщение, которое выводится после окончания теста.

В обоих моделях подсчета результата нужно настроить по два варианта текста (всего четыре текста)
Обратите внимание: нужно настроить несколько вариантов текста – для всех сегментов. Если же вы выбрали подсчёт результата по двухуровневой системе (зачёт / не зачёт) – нужно настроить два сообщения: для тех кто сдал тест, и для тех кто не сдал.
Таким образом, вам нужно добавить три компонента: заголовок при окончании прохождения тестирования, комментарий для прошедшего тест и изображение.
- Сохраняем настройку подсчёт результатов, нажав на одноимённую кнопку внизу экрана.

Нажмите здесь, чтобы сохранить настройки новой формы
- Публикуем созданный тест.

Нажмите здесь, чтобы опубликовать форму
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Самые популярные вопросы по «Яндекс.Формам»
Мы собрали самые частые вопросы, которые могут возникнуть при использовании «Яндекс.Форм». Обязательно прочитайте этот список, если не нашли ответа на свой вопрос выше.
Как создать форму с возможностью произвольного ответа для пользователя?
Даем пошаговый алгоритм ниже.
- Создайте новую форму.
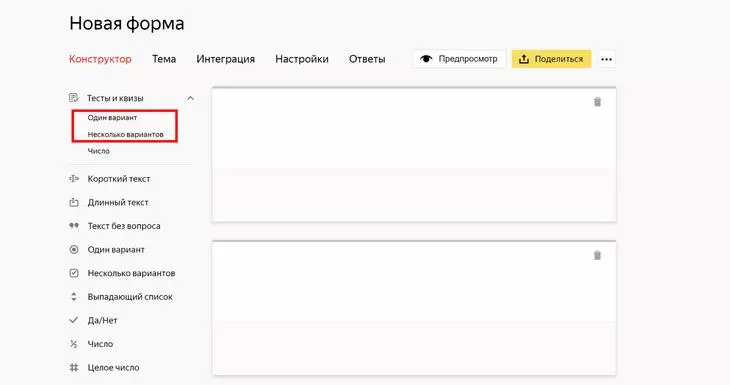
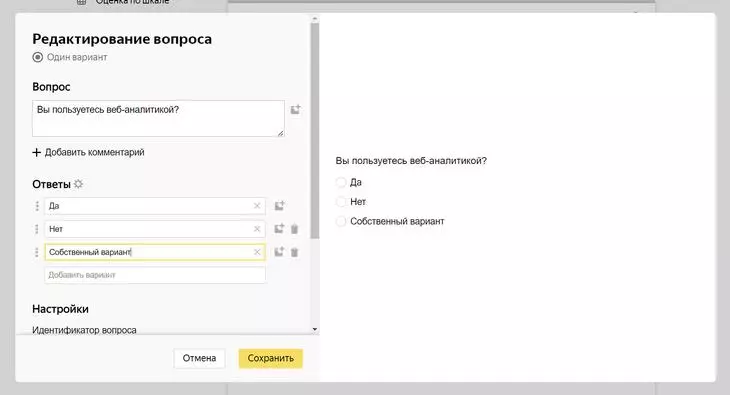
- Добавьте блок «Один вариант» или блок «Несколько вариантов».

Выберите любой формат блока в «Текстах и квизах»
- Добавьте для одного из вышеуказанных блоков фиксированные варианты ответов для формы.

Мы сделали ответы в формате Да / Нет
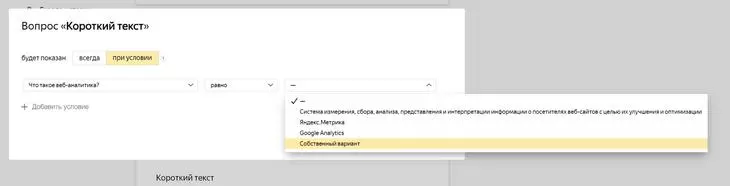
- Добавьте пользовательский вариант ответа и назовите его, например, «Собственный вариант» или что-то в этом духе.

Пользователь сможет ответить собственный вариант
- Сохраните новые настройки вопроса и ответов к нему, нажав желтую кнопку внизу окна.
- Добавьте на форму блок «Короткий текст» или «Длинный текст». Подсказка: в этой строчке пользователи будут добавлять свой собственный произвольный вариант ответа.

Создаем «короткий текст» или «длинный текст», как обычно
- Наведите курсор на строку «Короткий текст» (или же «Длинный текст», в зависимости от того блока, который вы выбрали для пользовательского ответа выше) и кликните по раздвоенной стрелке.

Настраиваем условия показа
- Нажмите вариант «При условии».

Выберите вариант показа при определенном условии
- Создайте новое условие. Ваша задача – найти вопрос с предусмотренными вариантами для пользовательских ответов, который будет вызывать появление необходимого нам блока.
- Устанавливаем для него значение «Равно» и находим «Собственный вариант».

В вашем случае будут другие блоки, с другими названиями
Готово! Теперь при заполнении формы пользователь сможет указать свой собственный произвольный вариант ответа, но только в том случае, если он выбрал ответ «Собственный вариант».
Можно ли удалить созданный вопрос? Как это сделать?
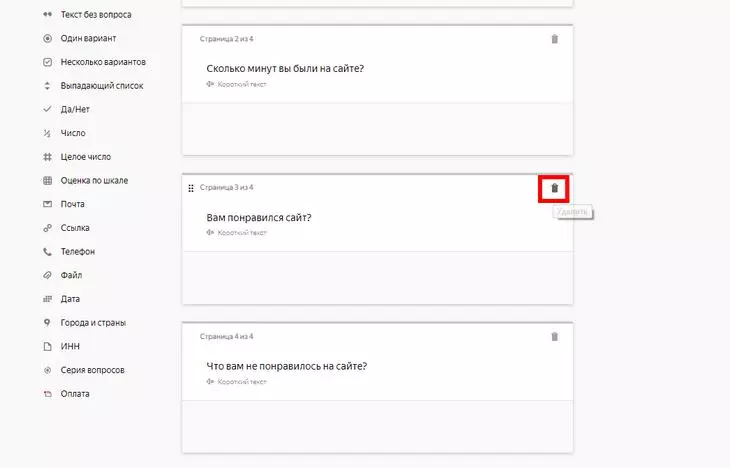
Ответ: Да, можно. Для этого нажмите на иконку корзины во время конструирования формы.

Нажмите на эту иконку, чтобы удалить блок
Как разделить одну «Яндекс.Форму на несколько экранов или страниц?
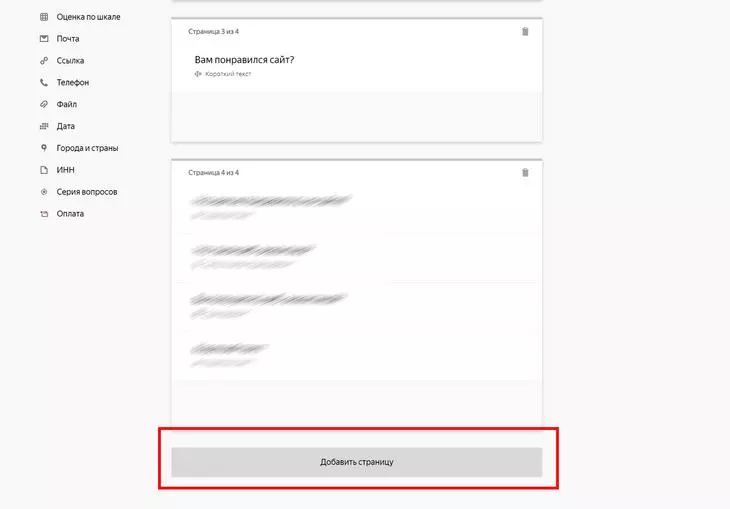
Используйте функцию «Добавить страницу». Эта кнопка находится внизу экрана на этапе добавления вопросов к новой форме.

Просто нажмите эту кнопку, чтобы разделить одну большую форму на несколько экранов
Я хочу чтобы прошедший форму пользователь смог перейти на мой сайт. Как это сделать?
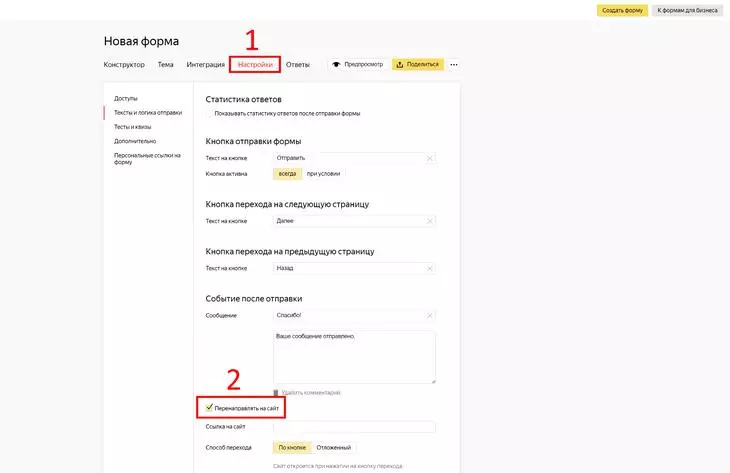
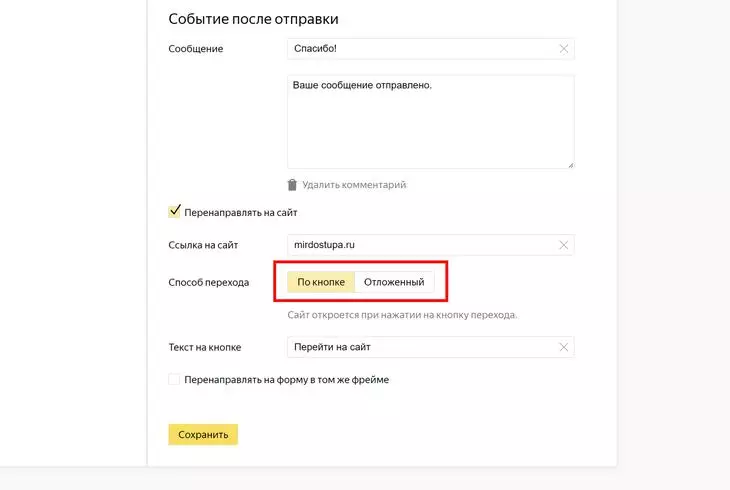
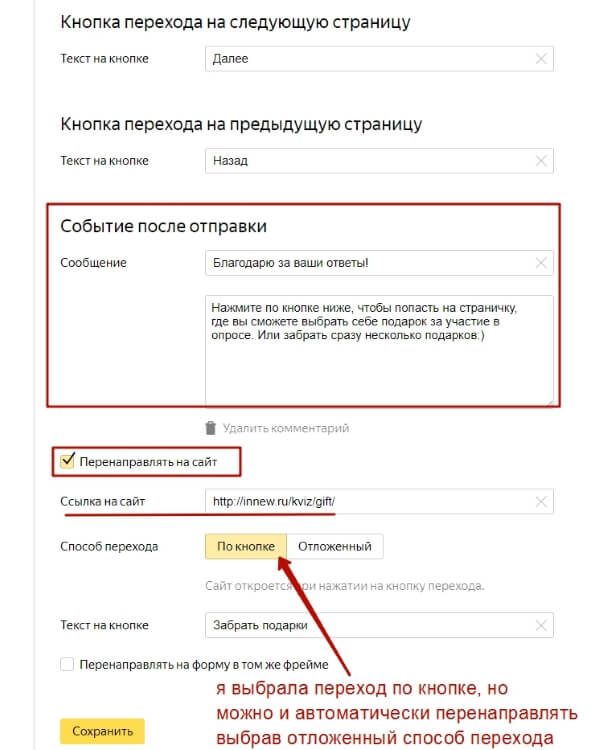
Ответ: Открываем настройки созданной формы и выбираем пункт «Тексты и логика отправки». Активируем функцию «Перенаправлять на сайт». Вписываем URL своего сайта.

Активируйте чекбокс и добавьте URL своего сайта
Доступно два варианта перехода: по кнопке и отложенный.

Установите необходимый вам способ перехода на сайт
Вариант «Отложенный» предусматривает автоматический переход, через пяти секунд после завершения прохождения формы.
Вариант «По кнопке» позволит пользователю перейти на сайт только в том случае, если он сам захочет это сделать (нажав на одноименную кнопку).
Настроить кнопку вы можете в строке «Текст на кнопке». Лучше если название кнопки будет кратким.
Как сделать, чтобы ответы пользователей были правильными и они могли давать ответы только в строгом формате?
Используйте функцию валидации. Вы можете применить её к вопросам типа: «ИНН», «Короткий текст» или «Число». Доступны следующие способы валидации:
- Через регулярные выражения. Создайте собственное регулярное выражение, чтобы проверка пользовательского ответа происходила необходимым вам образом. При помощи этого метода валидации вы можете, например, разрешить только ввод латиницы или запретить ввод специальных символов в строке ответа.
- Дробные числа. Выбирая этот метод вы позволите пользователю указывать только целые числа и числа с остатком (только десятичные дроби).
- Кириллические символы. Пользователь не сможет указывать символы латиницы.
- ИНН. Пользователь не сможет указать ничего, кроме 10 или 12 цифр.
Таким образом, валидация в «Яндекс.Формах» используется, чтобы пользователь формы мог указать ответ только в необходимом вам формате.
Как сделать, чтобы пользователь видел правильные ответы по окончании теста?
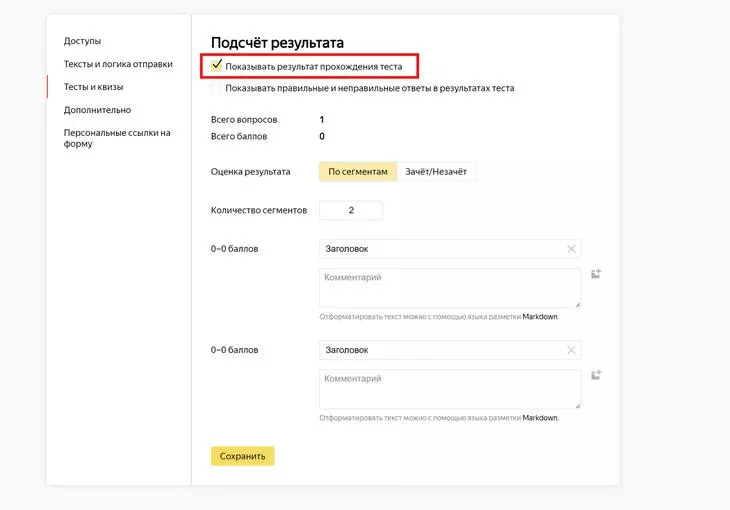
Для этого откройте настройки необходимой вам формы и перейдите во вкладку «Тесты и квизы». Активируйте чекбокс «Показать результаты прохождения теста».

Активируйте чекбокс в верху окна
Вы можете демонстрировать на странице результатов теста корректные и некорректные ответы – у прошедшего тест пользователя будет кнопка «Посмотреть правильные ответы» и он сможет сравнить свои варианты с правильными.
Внутри моей формы сложная структура текста, различные начертания. Возможно ли сохранить форматирование внутри формы?
Да, вы можете сохранить первоначальное форматирование текста – «Яндекс.Формы» поддерживает стандарт разметки «Маркдаун». Так что вы сможете добавить форматирование текста внутри формы, в частности можно разметить: сообщение об успешном прохождение формы, текстовые сообщения, комментарии, вопросы и ответы.
Разметка markdown работает точно так же как и везде: ставим тег в начале строки и весь последующий текст будет отформатирован соответствующим тегу образом.
Резюме
Приложение «Яндекс.Формы» – это крутой и удобный инструмент, который можно назвать полноценной заменой Google Forms на конец 2022 года.
Надеемся, что наша помощь по «Яндекс.Формам» принесёт вам хорошие результаты и вы сможете сделать опрос, анкету, интервью или тестирование любой сложности.
Читайте также:
Исчерпывающая шпаргалка по синтаксису разметки Markdown: на заметку авторам, веб-разработчикам, контент-менеджерам
Что такое «Яндекс 360» и нужен ли он вашей компании – полный гайд
Его точно не заблокируют – гайд по «Яндекс.Браузеру»
Привет! Делать опросы/тесты/квизы сейчас в тренде. Это плюс по неcкольким фронтам:
— сбор обратной связи от аудитории – а в ответ подготовка контента, продуктов, услуг, которые реально востребованы и закрывают существующие вопросы и «боли» аудитории.
— более точечное предложение партнерских продуктов с учетом ответов на тест или опрос.
— отстройка от конкурентов в рекламе и продвижении. Квизы можно использовать вместо прямой рекламы в лоб, как лид-магнит за подписку.
— для геймификации и интерактива, особенно в соцсетях, где просто обучающий контент не так вовлекает, как квизы.
Что я вам предлагаю? Рассмотреть инструмент по созданию опросов/тестов, других форм в сервисе Яндекс Формы.
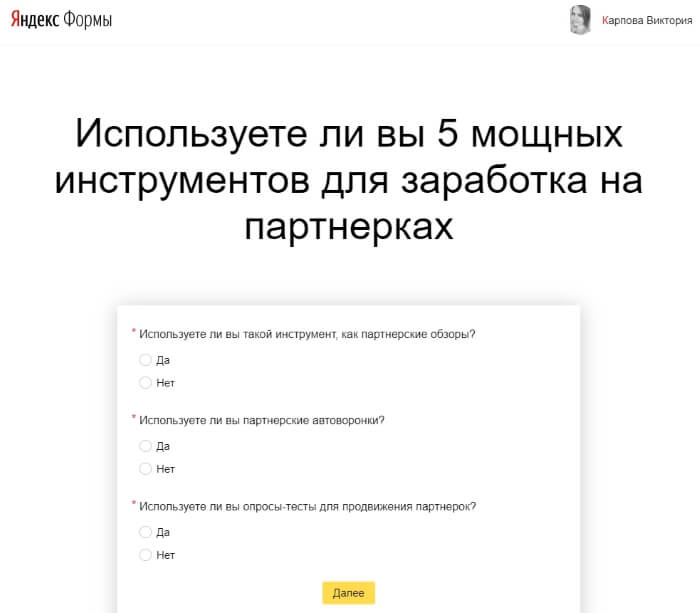
Покажу свой пример формы-опроса, которую здесь создала и как решила ее использовать.
А также вместе с вами на практике создадим еще один тест с подсчетом баллов.
Несколько слов о возможностях Яндекс Форм:
— бесплатно.
— форму можно встроить на сайт кодом, поделиться по ссылке.
— есть выбор типов элементов (вопросы с одним и несколькими вариантами ответов, начисление баллов за ответ, ответ числом, оценка по шкале, поле для ввода ссылки, телефона, email, прикрепление файла, форма оплаты от Яндекс Денег и др.). Что позволяет создавать анкеты, опросники, формы обратной связи, тесты, формы сбора заявок и т.д.
— к вопросам и ответам можно прикрепить картинки.
— после прохождения опроса можно настроить переадресацию по любой ссылке, к примеру, выдавать подарок за участие.
— для тестов в зависимости от набранного количества баллов можно указать свой вариант сообщения + добавить ссылку.
— ответы на формы можно просматривать в разделе «Ответы» или скачать в XLS и CSV-файле. Также можно настроить уведомления на почту.
— есть возможность настроить условия показа вопросов, исходя из предыдущих ответов пользователя.
— есть интеграция с Яндекс.Трекером (например, можно настроить автоматическое создание задач на каждое заполнение формы).
Ниже вы можете посмотреть мое видео с примером создания и применения Яндекс Форм:
Доступен сервис по адресу: yandex.ru/forms. Для использования – авторизуйтесь через свой аккаунт Яндекс (почту), если аккаунта нет – то нужно зарегистрироваться.

В аккаунте вы увидите несколько шаблонов форм – обратная связь, анкета, заявка и регистрация на мероприятие. А также возможность создания формы под свои цели с чистого листа.

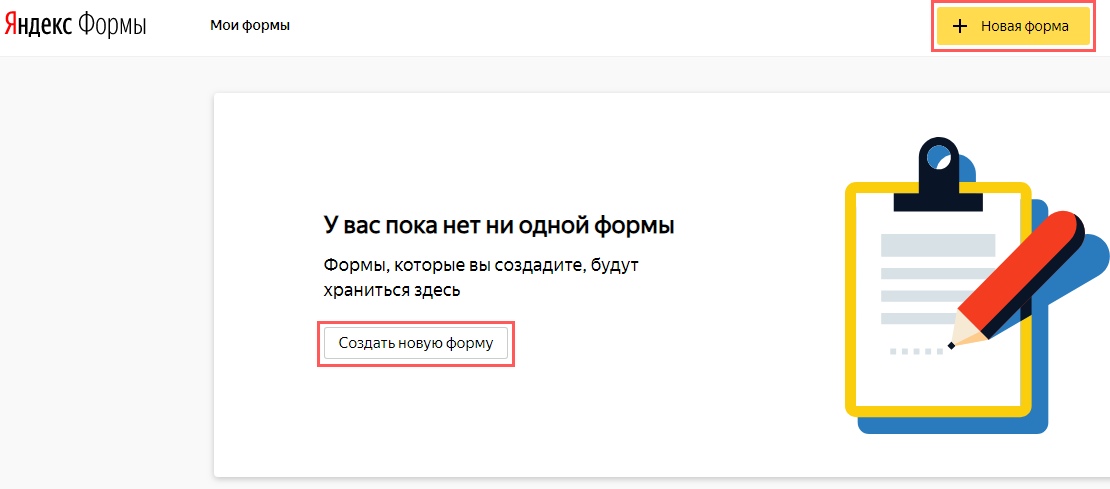
Для создания формы с нуля, кликните по кнопке «Создать форму».
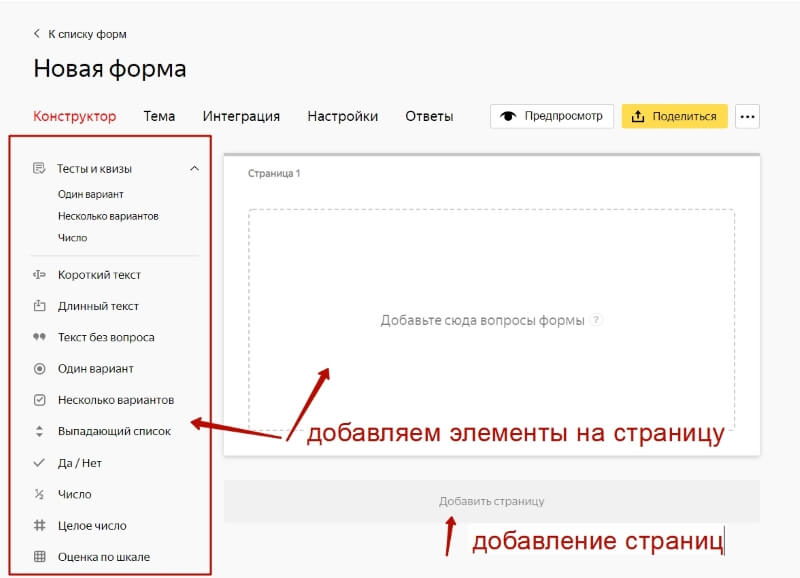
Конструктор очень простой – слева блок с элементами, которые мы можем добавить в свою форму, по центру – страница, на которую добавляются элементы. Для добавления кликаем на тот или иной элемент мышкой или хватаем его левой кнопкой мыши и перетаскиваем на страницу.

Важно: если вы делаете опрос на 5-10 вопросов, лучше распределить их на несколько страниц, не перегружая одну. К примеру, сделать по 2-3 вопроса на странице.
Но и другую крайность не рекомендую – каждый вопрос на отдельной странице, в таком случае, если страниц много, после 4-ой становится неудобно добавлять элементы.
Давайте вместе создадим тест с начислением баллов.
Задумка такая – есть пять вопросов об использовании 5 эффективных инструментов в заработке на партнерках. И варианты ответов: Да/Нет. За каждый ответ «Да» респонденту начисляется 1 балл. Максимальное количество баллов 5. В конце с учетом набранного количества баллов респондент увидит определенное сообщение.
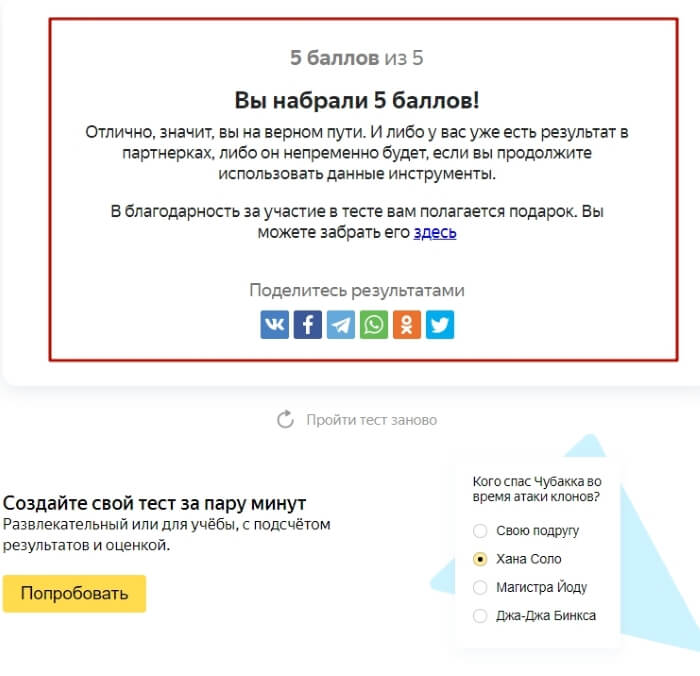
Если баллов максимум, сообщение будет таким + ссылка на подарок за участие в тесте:
«Вы набрали 5 баллов!
Отлично, значит, вы на верном пути. И либо у вас уже есть результат в партнерках, либо он непременно будет, если вы продолжите использовать данные инструменты.
В благодарность за участие в тесте вам полагается подарок. Вы можете забрать его здесь…»
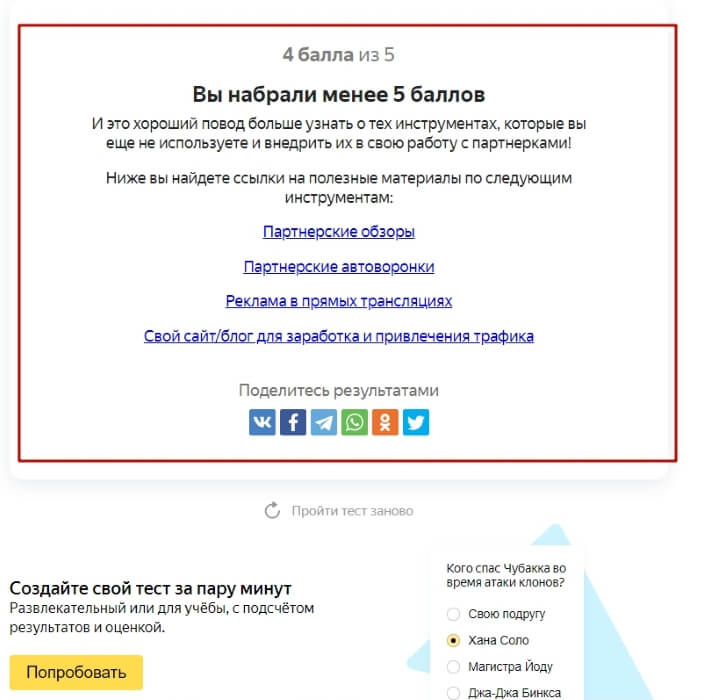
Если баллов меньше 5, то в сообщении будет другой текст + ссылки на материалы о том или ином инструменте, который не используется. В идеале, конечно, лучше давать конкретную ссылку в ответ на «нет» по тому или иному инструменту. Но такой опции нет, поэтому решила выйти из положения так – просто дать несколько ссылок в итоговом сообщении, а респондент выберет, в чем ему интересно прокачаться.
Текст второго сообщения:
«Вы набрали менее 5 баллов
И это хороший повод больше узнать о тех инструментах, которые вы еще не используете и внедрить их в свою работу с партнерками!
Ниже вы найдете ссылки на полезные материалы по следующим инструментам:
1. Партнерские обзоры
2. Партнерские автоворонки
3. Реклама в прямых трансляциях
4. Свой сайт/блог для заработка и привлечения трафика».
Приступим к реализации теста.
Вначале укажу название своего теста: «Используете ли вы 5 мощных инструментов для заработка на партнерках?».

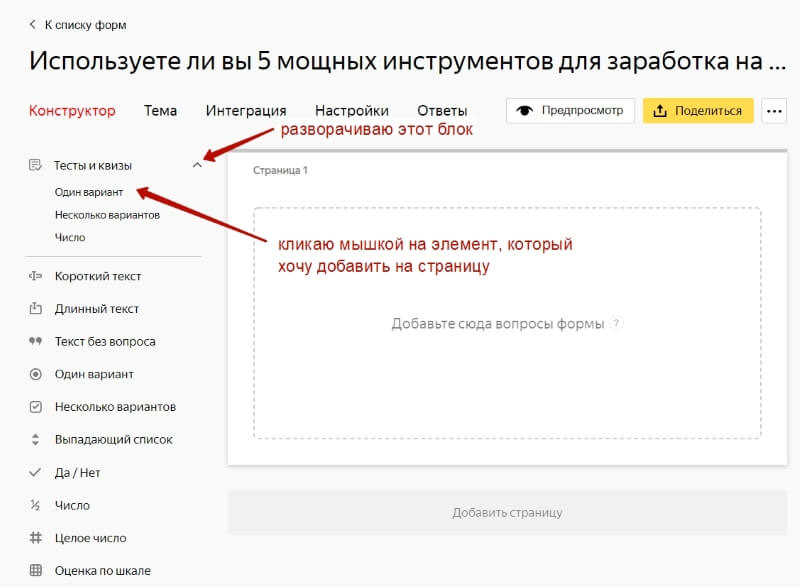
Далее в блоке слева «Тесты и квизы» выбираю «Один вариант» — то есть на вопрос респондент может выбрать только 1 вариант ответа.

Добавляю и настраиваю первый вопрос с вариантами ответов. За ответ «Да» — помечу его, как правильный, будет начисляться 1 балл.


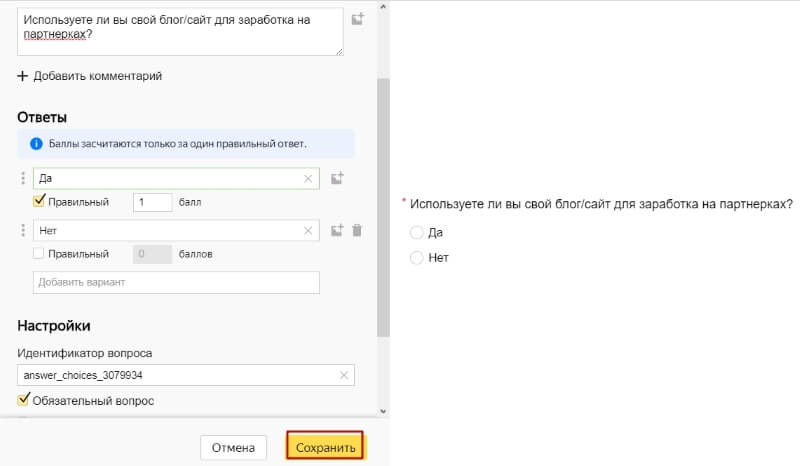
Аналогично добавлю следующие вопросы с ответами.
Сначала выбираю элемент на панели слева, кликом по нему добавляю его на страницу и настраиваю.
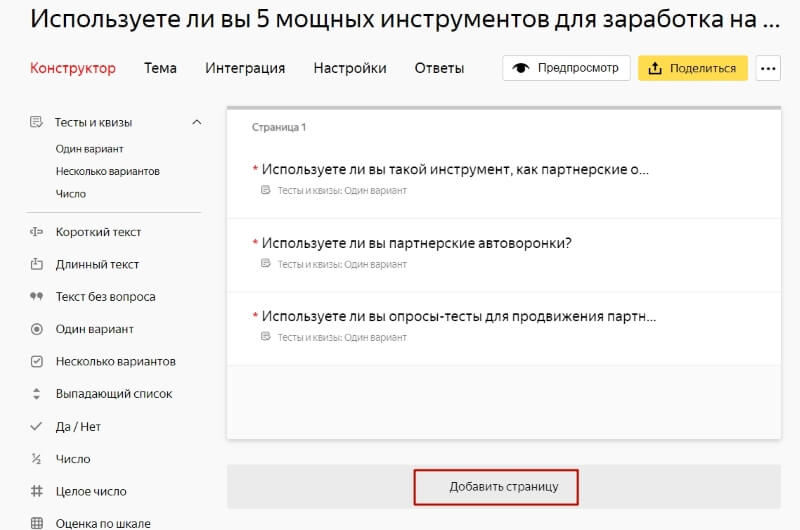
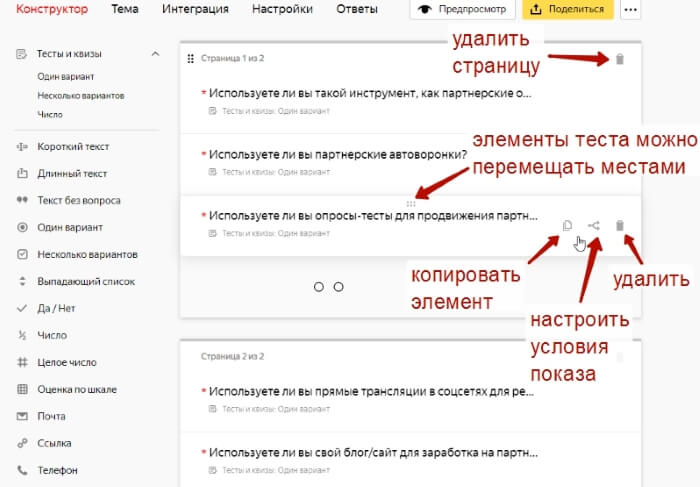
Мой тест будет состоять из двух страниц – на первой размещу 3 вопроса, на второй 2.

добавление второго вопроса

добавление третьего вопроса
Чтобы добавить еще страницу, кликаем по одноименной надписи.

И точно так же добавляем на нее элементы теста – в моем случае это вопрос с выбором 1 варианта ответа.

добавление четвертого вопроса

добавление пятого вопроса
Добавленные элементы можно перемещать местами, копировать, удалять. Чтобы отредактировать элемент, кликните по нему левой кнопкой мыши. Страницы тоже можно удалять и менять местами.

Когда все вопросы теста добавлены, переходим в раздел «Настройки», чтобы настроить сообщения для респондентов с учетом набранных баллов.
Здесь я захожу во вкладку «Тесты и квизы»:
Обязательно ставлю галочку «Показывать результат прохождения теста».

Там, где «Оценка результата» — есть два варианта. Можно настроить сообщения респондентам по сегментам. К примеру, когда указываем количество сегментов, то максимальная сумма баллов распределяется пропорционально количеству сегментов. И с учетом набранных баллов (от и до) для каждого сегмента настраивается свое сообщение.
Второй вариант — это настройка сообщений – зачет/незачет. Здесь всего два варианта. Зачетный минимум – указываем минимальное количество балов, которое нужно набрать для сообщения «зачет». А сообщение «незачет» увидят респонденты, не набравшие этот минимум.
Я выбираю этот вариант, и для ответа «зачет» ставлю максимум — 5 баллов.

И пишу свой запланированный текст.
А для ответа «незачет» – (если не набрано 5 баллов) пишу второй запланированный текст.
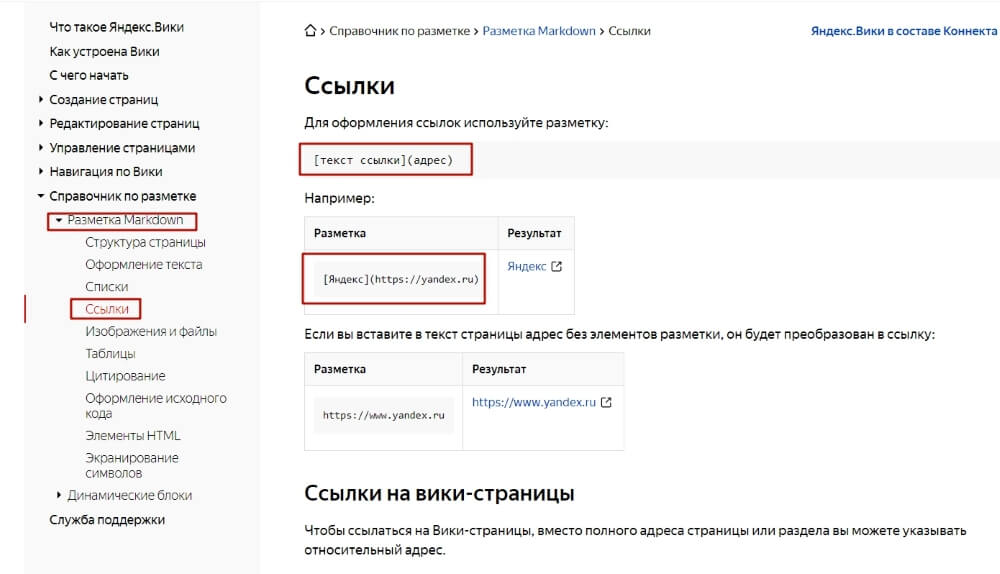
В сообщениях я хочу добавить ссылки. Здесь своя особенность – чтобы разместить ссылки в тексте для респондента, используем разметку Markdown (кликаем по названию, чтобы открыть по ней подсказки).

Ссылка встраивается в текст в таком формате:
[текст ссылки](адрес)
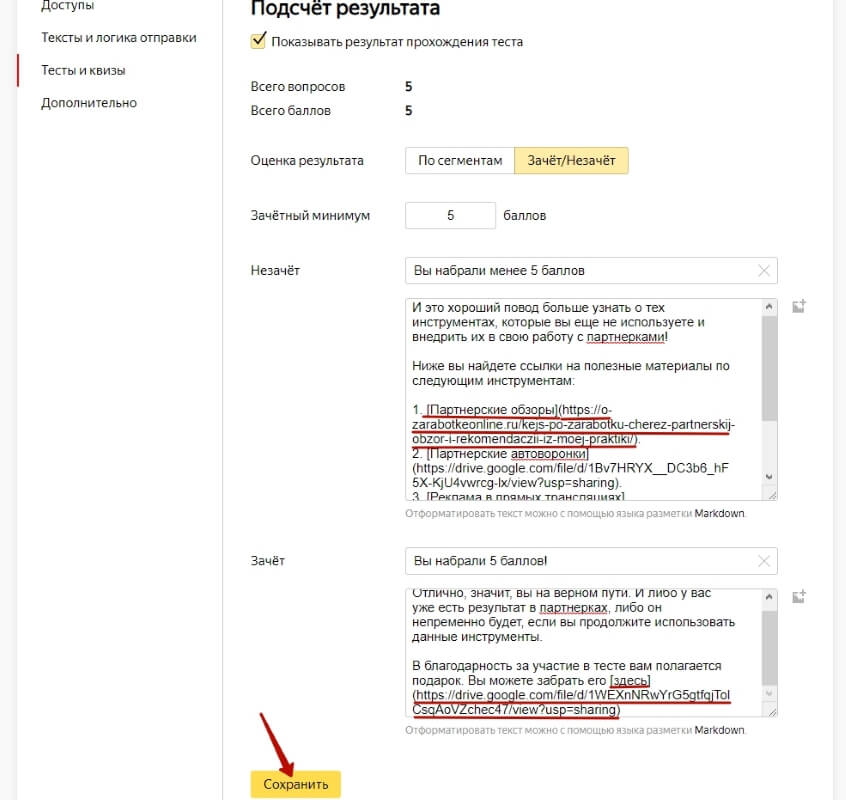
В моем случае это выглядит так:

Не забываем сохранить изменения.
В том же разделе «Настройка», но во вкладке «Тексты и логика отправки» можно настроить текст сообщения, которое респондент увидит после прохождения опроса, а также настроить ссылку переадресации на сайт. Но в данном случае это не будет работать, так как у нас в ответ будет срабатывать сообщение с учетом набранных баллов – то, что мы настроили выше. А эту опцию вы можете использовать для других вариантов форм – например, опросников, анкет без баллов. Далее покажу пример.

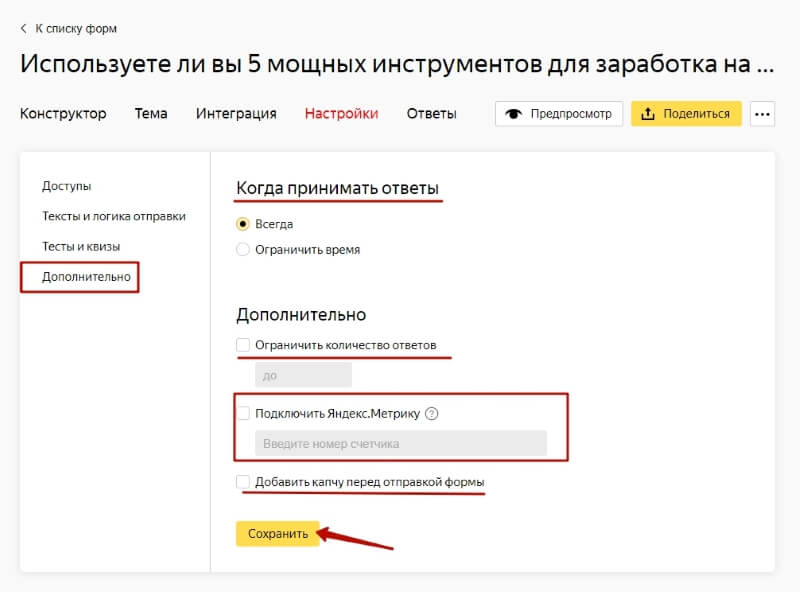
Во вкладке «Дополнительно» вы можете подключить счетчик Метрики к квизу, ограничить прием ответов, добавить капчу перед отправкой формы.

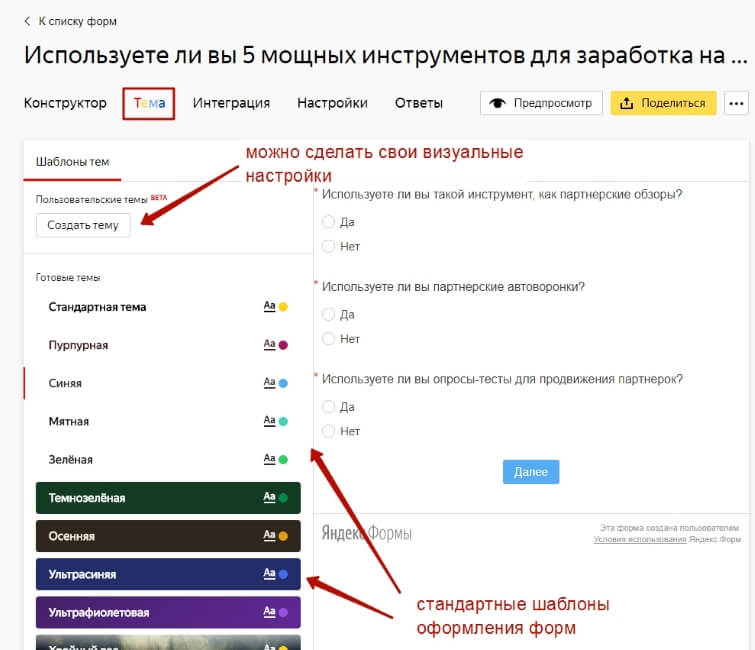
Во вкладке «Тема» можно выбрать внешний вид оформления Яндекс Формы – из заготовок, или создать свою тему.

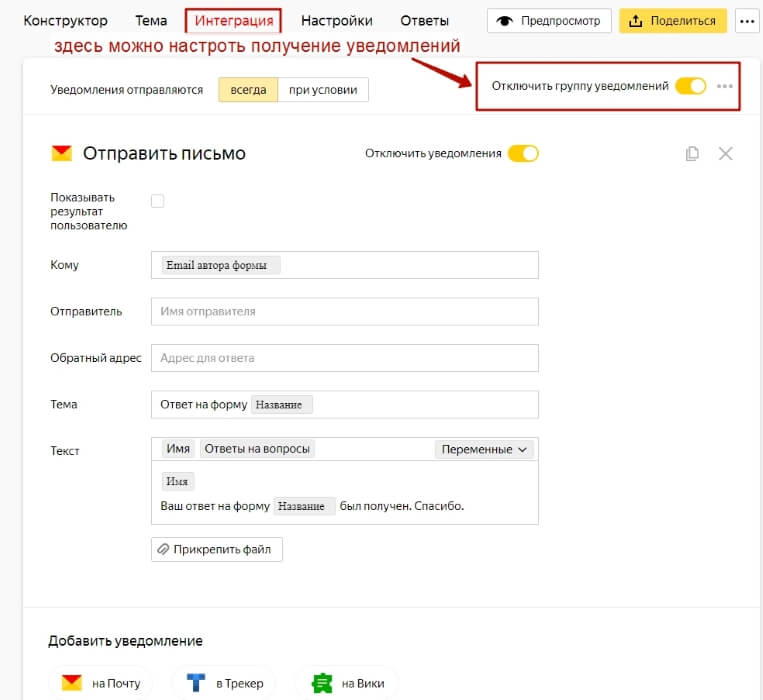
Во вкладе «Интеграции» можно включить получение уведомлений о заполнении форм на почту, в трекер и др.

Предпросмотр теста доступен по одноименной кнопке.

Поделиться тестом можно по ссылке или встроить кодом на сайт.

Вы можете сами перейти по ссылке и протестировать ваш квиз. Заодно в конце проверить правильность сообщений для респондента.

Вот, что увидит респондент, когда пройдет мой тест и не наберет 5 баллов:

А вот сообщение для тех, кто набрал 5 баллов:

Смотреть ответы на тест можно в одноименном разделе «Ответы», там же доступно скачивание в файле.

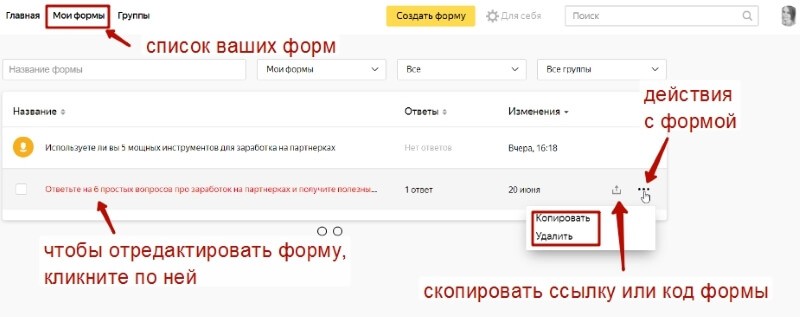
Удаление/редактирование квиза. Все созданные вами Яндекс Формы доступны в разделе «Мои формы» — там вы можете нажать на название формы, чтобы перейти в редактор, удалить, скопировать форму, получить на нее ссылку или код встраивания.

Как я планирую использовать данный квиз?
Вероятнее всего, встрою его в свою автоворонку, возможно, буду предлагать пройти тест на странице благодарности после подписки. Встрою код теста непосредственно на страницу.
Либо буду использовать этот квиз, как лид-магнит за подписку, буду на него собирать подписчиков через страницу подписки. Т.е., чтобы пройти тест и получить полезные материалы, вначале надо будет подписаться по емейл или в ВК.
Где здесь присутствует элемент продвижения партнерок через квиз?
В материалах, на которые респондент получает ссылки после прохождения теста – там есть партнерские рекомендации – как внутри моих бесплатностей, так и отдельно – например, инструкция по рекламе в прямых трансляциях не моя, а партнера.
Еще один пример использования Яндекс Форм для опроса с подарками за участие в конце
Обещала показать, как использовала Яндекс Формы для создания опроса с переадресацией на подарок в конце.
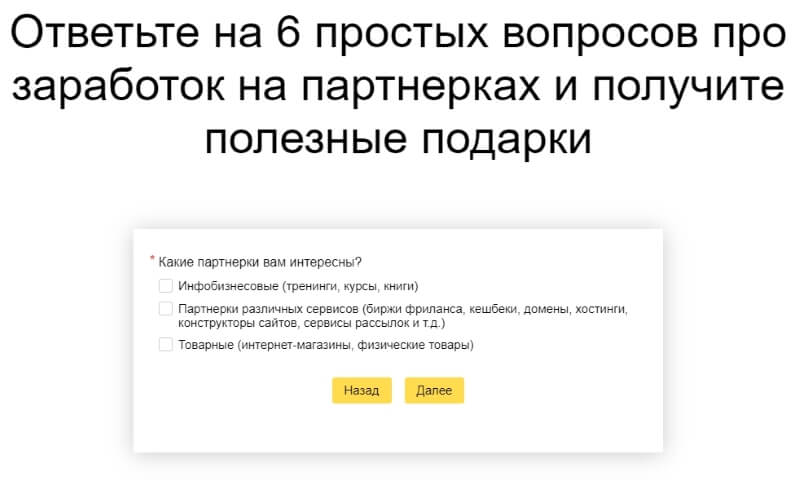
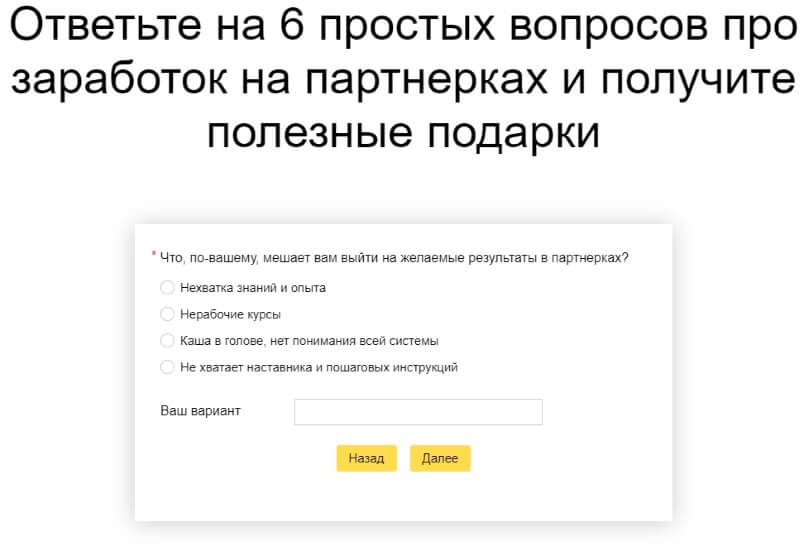
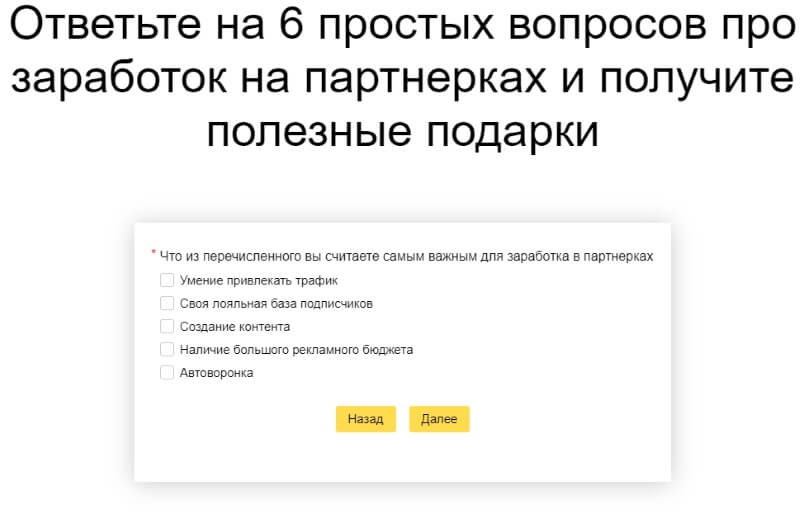
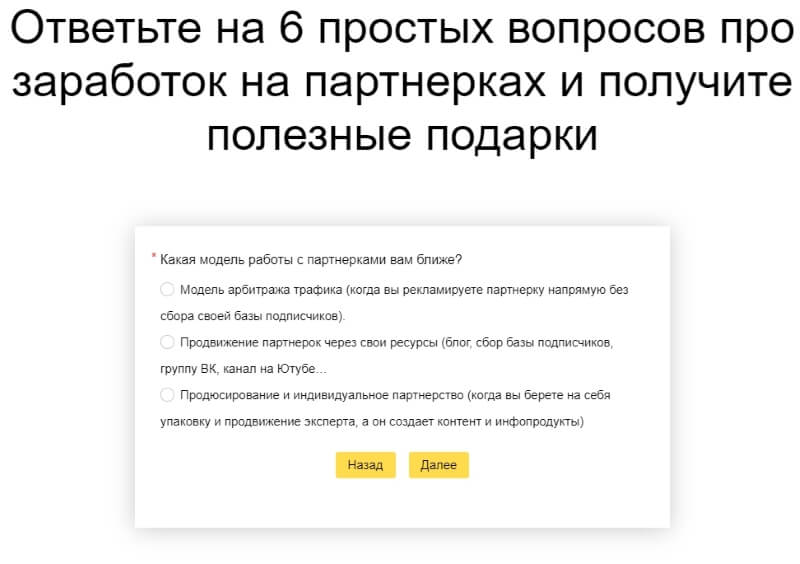
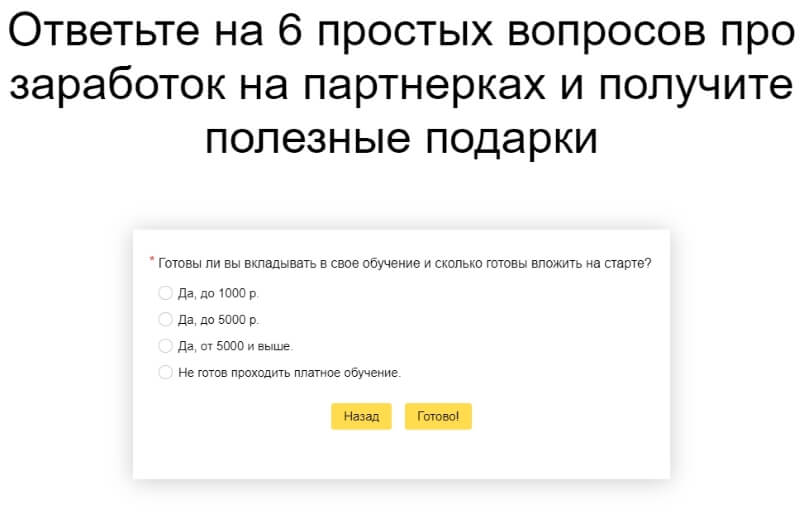
Итак, был создан опрос на 6 вопросов с целью — определить уровень знаний в ПП, выявить интерес к той или иной модели партнерского маркетинга (чтобы порекомендовать соответствующий материал) и «боли» — в частности, что мешает получать желаемый результат в ПП. Это нужно для подготовки соответствующего контента, предложения своих и партнерских продуктов.
В опросе я использовала вопросы с выбором одного и нескольких вариантами ответов, с вводом своего ответа (для этого можно использовать элементы – короткий/длинный текст).

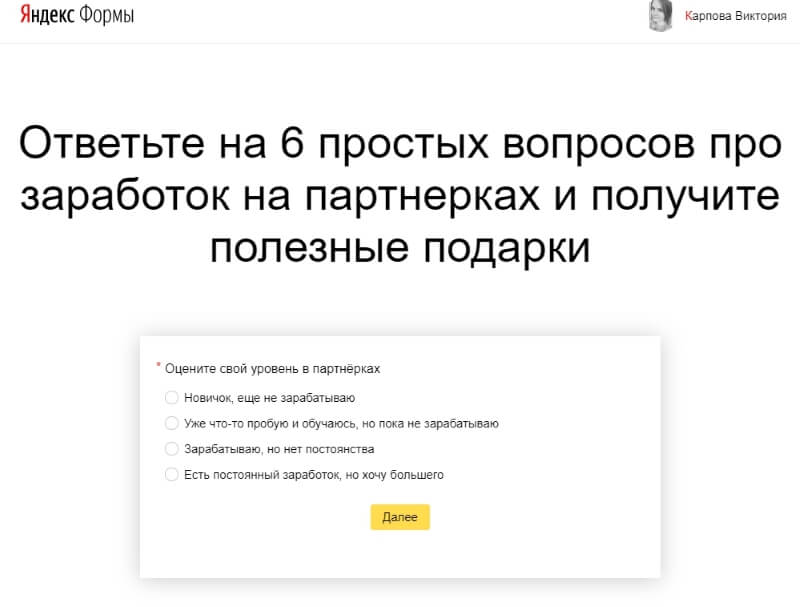
Как видят опрос респонденты:






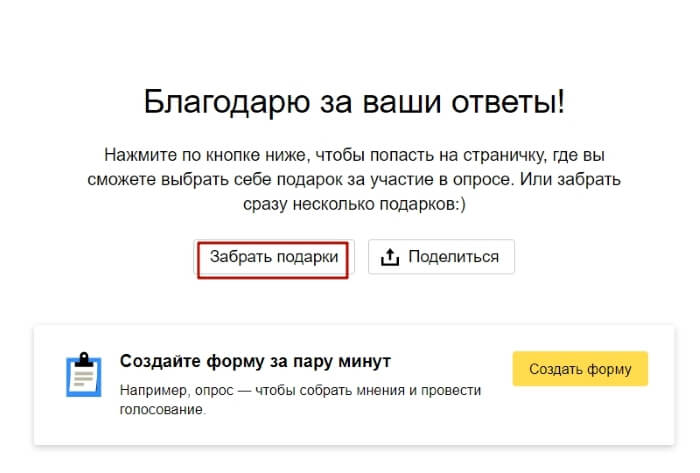
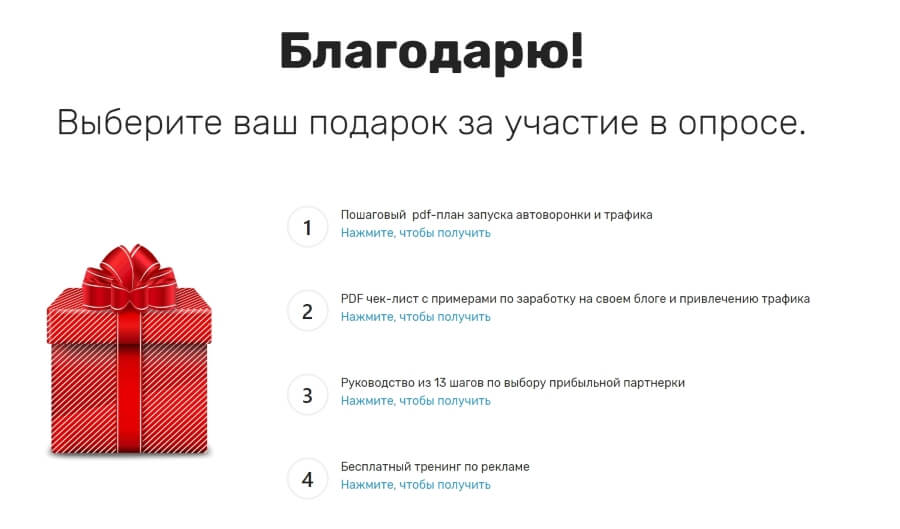
В настройках после прохождения опроса я указала ссылку на страницу с подарками. Подарки – это мои бесплатности (внутри нативно встроены партнерские ссылки), а также ссылки непосредственно на партнерские бесплатности. Подарки постаралась подобрать в тему вопросов. К сожалению, в Яндекс Формах нет возможности настроить переадресацию по ссылке с учетом конкретного ответа, поэтому я сделала одну страницу с подарками, чтобы респондент выбрал для себя интересующие его материалы.

Вот как это выглядит для респондента:

Страницу с подарками я сделала в бесплатной программе Мобирайз:

Далее решила добавить этот опрос в первое письмо своей воронки.
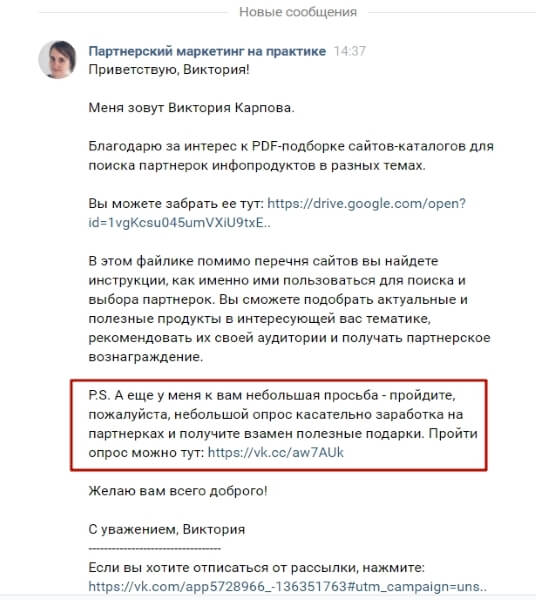
Человек подписывается на бесплатность, получает на нее ссылку в первом письме, а в P.S. я предлагаю пройти небольшой опрос и получить еще подарки:

Пока так, а там посмотрю, как еще обыграть.
Итак, в этой статье мы рассмотрели на практике, как можно создать квиз (опрос, тест) в Яндекс Формах бесплатно и как его использовать, в частности в своем инфобизе или партнерском маркетинге.
Буду рада вашей обратной связи и вопросам.
Виктория

В 2018 году пользователям была предоставлена возможность абсолютно бесплатно создавать формы от Яндекс и применять их как внутри компании, так и делать их доступными для всех.
Аналогичный инструмент для разработки форм и опросов есть у Гугла — Гугл Формы. В большинстве своем сервис от Yandex похож на инструмент западной компании, однако можно найти некоторые факторы, отличающие их друг от друга.
Подписывайся на наш Телеграм канал и узнавай все самое интересное первым!
В данной статье мы разберем все возможности инструмента, да и в целом как работать с Яндекс Формами, а дальнейший выбор сервиса стоит исключительно за вами. Все зависит от того, с чем именно вам проще и удобнее работать.
Для чего нужна Яндекс Форма?
Яндекс.Формы — легкий и удобный в использовании сервис, который позволяет достаточно быстро создавать опросы для пользователей, формы создания аккаунтов, формы для анкетирования, проведения голосований, а еще обычного сбора информации. Формы зачастую используются для получения фитбэка о каком-либо ресурсе, комментариев от покупателей и так далее.
Ключевой функционал инструмента:
- Добавление вопросов различных видов — с полем для набора текста, 2-мя и более вариантами ответов, установкой конкретной даты, оценкой по шкале. Присутствует функция редактирования показа вопросов человеку, опираясь на его прошлые варианты ответа.
- Множество шаблонов — под перечень потребностей разработчик может предложить применять уже созданные формы, допустим, для резюме соискателя, добавления на мероприятие.
- Сбор данных — система дает возможность устанавливать параметры окнам формы (важные и неважные для заполнения), в конечном итоге вы сможете собрать от человека все нужные вам данные.
- Быстрое получение ответов различных форматах — полученную информацию вы можете выгрузить в XLSX и CSV.
- Наличие уровней доступа — созданная вами форма может быть свободна для внесения в нее данных любыми людьми, которые имеют линк, либо исключительно сотрудниками вашей компании.
- Различные варианты применения — созданные формы вы можете интегрировать на ресурс, благодаря программному коду, так еще и скопировать ссылку на форму, передав ее юзеру, залить в свой Телеграмм-канал, профиль и записи в соц. сетях, использовать при емейл рассылках и т.д.
Yandex.Формы для организаций
Yandex.Формы относятся к составу инструментов Коннекта — площадки для одновременной работы сотрудников организации. Поэтому вы можете интегрировать Формы к профилю Коннекта, в который также входят и другие сервисы. Опция интеграции/отключения доступна исключительно владельцам компании.

Как пользоваться Яндекс Формами?
Если вы желаете вести совместную работу с кем-либо, вам потребуется создать аккаунт в Я.Коннекте, выполнив подключение собственной компании. Если это вам не нужно — тогда войдите с помощью аккаунта Яндексе и можете начинать создавать Формы.

Перед вами отобразится страница, на которой вы можете тот шаблон формы, который вам нужен. Давайте возьмем самый первый и попробуем сделать свою форму.

Далее вас перенаправит в раздел, где можно сделать форму «с чистого листа». Сверху располагается панелька с перечнем инструментов. При клике на любой из них слева появится список функций. Он, как раз, нам и нужен.

1. Создание и редактирование блоков
Ради примера мы сделаем форму, с помощью которой можно принимать заявки от клиентов на ресурсе. Ищем в Конструкторе «Текст без вопроса» и вносим данное поле методом обычного перетаскивания. Также возьмем такие поля, как «Телефон» и «Короткий текст», в которых человек сможет написать свое ФИО.
Кстати, блоки между собой вы можете передвигать — для этого наведите мышку на шесть маленьких точек, нажмите левую кнопку и двигайте их так, как вам угодно. В форму можно включить несколько страниц — функция «Добавить страницу».

2. Настройка блока
Нажимаем на блок — появляется поле для его настройки. В 1-ом блоке вы можете установить комментарий, сделать текст заголовком. По завершению всех операций кликаем «Сохранить».

В разделе «Короткий текст» вы можете написать вопрос, добавить коммент, сделать его важным для заполнения. И, да, справа можно выполнить предпросмотр определенного блока. Нажимаем «Сохранить».

В конечном итоге у нас получилась следующая форма. Чтобы выполнить предварительный просмотр, кликаем по соответствующей кнопке и проверяем.

3. Производим настройку условий отображения блоков
В нашем случае условие отображения — «Всегда». Но мы просто рассмотрим, что данная функция тут присутствует. Наводим мышку на тот или иной блок, выскакивает три иконки, одна из которых называется «Условия показа».

Допустим, можно сделать поле «Нужны ли вам подсказки от поддержки?» с двумя вариантами — да/нет. И редактировать отображение остальных полей, исходя из ответа.

Устанавливаются условия следующим образом:
- отобразить вопрос, и ответ на него будет влиять на показ другого блока;
- указать текст ответа, с которым алгоритмы проанализируют сходство;
- указать сравнения — равно/не равно.
Настраиваем формы
Переходим в соответствующий раздел. Всего их три.
1. «Доступы» — функция будет важна тем, кто пользуется Я.Коннектом. Возможность настройки формы предоставляется всем работникам, исключительно владельцу, либо некоторым работникам.

2. «Тексты и сообщения» — тут все просто, вы изменяете кнопку отправки формы и текст после того, как она будет отправлена.

3. «Дополнительно» — в данной вкладке вы можете интегрировать Я.Метрика. Для этого потребуется указать номер счётчика.

Внешний вид
Цвет заднего плана, шрифты, кнопочки устанавливается в разделе «Тема». Вы можете выбрать для себя шаблон, а также сделать собственное оформление. К тому же, редактировать можете даже опубликованную форму — она моментально обновится у юзеров.

В текст формы можно добавить материалы форматирования, применяя Markdown-разметку. Вы можете выполнить форматирование: текста вопроса, комментов к вопросу, вариации ответов, уведомление об отправке. На скрине можно посмотреть пояснения из раздела Yandex.Помощь.

Публикация
Тут есть три ключевых метода публикации.

- Интеграция по линку — идем в раздел публикации и перемещаем курсор в требуемую позацию. Тут есть только парочка мессенджеров и соц. сетей. Если желаемая площадка отсутствует в списке, тогда скопируйте линк и поместите его в интересующую вас площадку, скиньте его по емейлу почте, либо отправьте другим доступным методом.
- Вики — для размещения выполните такую же операцию, только в конце скопируйте «Код для вставки на Вики» и опубликуйте на сервисе.
- Размещение на ресурсе — копируете «Код для вставки iframe» и интегрируете в код раздела сайта, где вам нужна эта форма.
Отключить форму можно здесь же, при помощи перемещения полузнка влево.

Получение ответов
Предположим, у нас есть макет формы «Социологический опрос». Публикуем по с помощью ссылки и получаем ответы. Данные о числе ответов можно посмотреть во вкладке «Мои формы».

Находим желаемую форму, пункт «Ответы». У вас отобразится два блока: 1-ый — настройки сбора информации по ответам, 2-ой — отображение ответов по вопросам в пропорции.
В 1-ом блоке можно установить параметры для загрузки — конкретные вопросы, тип, дни, а также доп. пункты — сведения юзера и ответа.

2-ой блок предоставляет детальные сведения о полученой инфе.

Настраиваем уведомления
В разделе «Уведомления» устанавливается пересылка письма:
- кому — емейл того, кто будет являться получателем. Можете указать несколько почтовых ящиков;
- отправитель — указываем здесь свое имя;
- обратный адрес — ящик для обратной связи;
- тема письма и текстовое сообщение.
В каждый раздел вы можете вписать переменные, то есть информация из нашей формы. Когда будет полезна данная опция? Допустим, вы опубликовали форму с анкетой на вакансию. Благодаря данной функции вы можете перенаправлять ответы из анкеты в отделение кадров.

Снизу присутствует три кнопки:
- «На Почту» — вы можете добавить несколько почтовых ящиков для отсылки письма, как мы показали это выше.
- «в Трекер» — в ситуации с совместной работой в Я.Коннект, форма может посылать сообщения в ваш Трекер, в котором на основе собранных ответов делается задача.
- «На Вики» — выполняя работу через Я.Коннект, вы сможете сейвить ответы юзеров на вики-странице. Опция подойдет для оставления заявок от людей на какое-то событие, получения отзывов, запуска опросов и т.д.
Заключение
На сегодня у нас все. Надеемся, что дали вам представление о том, как работать с Яндекс Формами и что это вообще такое.
Стоит отметить, что какими-то серьезными умениями при работе обладать не обязательно. Сервис является подходящим как для личного использования, так и для командной работы. А главное его преимущество заключается в том, что он совершенно бесплатный! К тому же, с таким большим набором возможностей.
Желаем высокого профита!

Яндекс Формы — это полезный сервис, который предоставляет возможности для создания тестов, анкет и разнообразных примеров опросников. Все полученные данные легко конвертируются в таблицу. Но как начать работать с Яндекс Формами и как создать первый опросник? Мы собрали для вас подробную инструкцию с примерами, которая поможет вам быстро освоиться.

Кому нужны Яндекс Формы
Яндекс.Формы — это простой и бесплатный инструмент, позволяющий быстро создавать опросы, регистрационные формы, анкеты, голосования, а также собирать различную информацию. Формы эффективно используются в социологических и маркетинговых исследованиях, получении отзывов о проекте или от клиентов и т. д. Кому пригодятся эти формы?
Представители компаний
Маркетологам, пиарщикам и сотрудникам отдела продаж полезно получать обратную связь от своих клиентов. Для этого они могут воспользоваться одним из инструментов по созданию опросов. Например, Яндекс Формами.
Эйчары
Сотрудникам отделов кадров часто бывает необходимо узнавать внутреннюю информацию у работников компании. От сложной, например, оценки того или иного нововведения до достаточно простой — как будем поздравлять друг друга с ближайшими праздниками. В этом и помогают Яндекс Формы.
Ученые
Социологи и все те, кто работает с общественным мнением, активно используют в своей деятельности Формы для сбора необходимой информации по предмету их исследования.
Ищете, как начать зарабатывать на дому в арбитраже трафика и не только, и какой вариант бизнеса в интернете выбрать? Читайте наши статьи.
Где находится вход в личный кабинет
Как найти свой ЛК? Вот инструкция.
- Для работы с Яндекс Формами для бизнеса войдите в аккаунт своей организации. Вы сможете создавать и редактировать заявки, формы, связанные с вашей организацией. А также заполнять формы, которые публикуются только для сотрудников организации.
- Перейдите на страницу управления бизнес-формами https://forms.yandex.ru/cloud/admin.
- Войдите в систему с учетной записью, которую вы используете для работы в вашей организации.
- Чтобы авторизоваться, используя свой почтовый адрес на Яндексе или домен вашей организации, нажмите кнопку «Войти в аккаунт Яндекса» и введите логин в виде [email protected] или [email protected]
- Если ваша организация настроила единый вход через федерацию удостоверений, щелкните Вход с помощью единого входа, укажите свой идентификатор федерации и войдите в свою рабочую или учебную учетную запись.
Вы можете получить свой идентификатор федерации у администратора вашей организации. Дополнительную информацию о федерации удостоверений смотри в документации Yandex Cloud Organization и их письмах.
Чем полезны Яндекс Формы для организаций
Вот наш небольшой обзор. Яндекс.Формы входят в обязательный перечень сервисов Virtual Space Connect для совместной работы сотрудников компании. Таким образом, вы можете привязать формы к одному аккаунту Яндекс.Коннекта, в который также входят Трекер, Вики, Диск, Почта, Чат от Яндекса. Функция входа/выхода доступна только для администраторов организации.

Возможности Яндекс Форм
Яндекс Формы предоставляют для организаций и частных лиц большой спектр возможности. Давайте посмотрим, что мы можем получить от этого сервиса.
Создание опросов и тестов
Сервис дает возможность создавать опросники любого вида и под любые цели. С выбором одного или нескольких вариантов, с градацией, с оценкой, возможностью ввода произвольного текста. В общем, все варианты, которые вам могут пригодиться для работы. Также можно настроить отображение вопросов на основе предыдущих ответов пользователя.
Шаблоны
Шаблоны полезны для тех, кто экономит время или же только начинает знакомиться с Формами. Они представляют собой уже готовые формы со структурированной информацией под различные нужды. Например, вы хотите пригласить людей на мероприятие или собираете отклики на вакансию.
Сохранение результатов в удобных форматах
Полученные результаты вы можете не только сохранить в системе, но и выгрузить на ваш компьютер в форматах XLSX или CSV, а также отправить на указанную вами почту.
Доступ для всех, кому это нужно
Вы сами выбираете, кому предоставить доступ. Это можете быть только вы, это могут быть ваши сотрудники, либо вообще все, кто хочет. Дело за вами.
Встраивание форм туда, куда вам нужно
Уже готовую форму можно встроить на страницу с кодом или же скопировать ссылку и переслать пользователю напрямую. Также можно размещать ссылки в соцсетях для того, например, чтобы в вашем опросе приняло участие как можно большее количество людей. Вы можете сделать так, чтобы у опроса была конечная дата. Таким образом, это будет удобно и для вас, и для потенциальных участников.
Яндекс Формы часто используются на лендингах. Изучите, что такое лендинг-пейдж и как скопировать лендинг у конкурента и переделать его под себя.
Как создать Яндекс Форму — пошаговая инструкция
Первый шаг зависит от того, планируете ли вы работать в команде или одному. Если формы вы планируете создавать только для своих нужд, просто авторизуйтесь в Яндексе. Если же будет работать команда, например, вы и ваши сотрудники, необходимо зарегистрироваться в Яндекс.Коннекте и подключить свою организацию.

Перед вами открывается таблица с пустым полем и несколькими шаблонами. Для начала рассмотрим первый вариант.

Это страница для создания формы опроса с нуля без подсказок. Вы можете работать с вертикальной панелью инструментов. Нажимайте на те вкладки слева, которые вам нужны, и смотрите, какие параметры вам открываются. С ними вам и предстоит работать.

- Добавление и настройка блоков
Представим, что нам нужно создать форму для создания и обработки вопросов на сайте. Нужно на сайте найти в конструкторе специальный блок, добавить его, перетащив левой кнопкой. Также будут нужны блоки для введения номера телефона и короткого текста, потому что нам надо запросить имя человека. Сами блоки можно перемещать уже после того. как вы их выбрали. Также можно добавлять страницы.

- Изменить блок
Нажмите на блок, и вам откроется поле для редактирования. В первом блоке можно вписать комментарий, а также превратить текст в заголовок, если нажмете соответствующую галочку.

В следующем блоке вы вводите текст комментария, который также будет отображаться в опроснике. Часто в этом поле размещают пояснения, для чего будет использован опросник, или действия, которые произойдут с формой после ее отправки.
Обратите внимание, что справа вы можете видеть превью поля, которое заполняете.

Таким образом создается первая страница нашего опросника. Теперь можно нажать на Preview и увидеть, как будет выглядеть вся форма.

- Указание условий появления блоков
Когда вы наводите курсор мыши на определенный блок, вы можете выбрать условия его показа в зависимости от стоящих перед вами целей.

К примеру, у вас есть блок «Нужна помощь специалиста?», и к нему даются ответы — да или нет. В зависимости от того, как ответил респондент, могут быть настроены следующие блоки.

Вы можете задать условия несколькими способами:
- Показываете вопрос, в ответ на который будет показываться следующий блок;
- Вводите определенный текст, на который и среагирует система;
- Вы также можете выбрать сравнение по схеме равно/не равно.
Как настроить форму
Теперь мы можем перейти уже к настройке самой формы. Итак, мы открываем соответствующий раздел и видим там следующие вкладки.
- «Доступы» — эта вкладка актуальна для корпоративных пользователей, которые используют Яндекс.Коннект. Право редактирования можно предоставить нескольким сотрудникам, все или только автору формы.

- «Тексты и сообщения в интерфейсе» — здесь вы можете редактировать текст формы отправки и сообщение, которое возникает после отсылки самой формы.

- «Дополнительно» — введите номер счетчика, и вы сможете подключить Яндекс.Метрику.

Дизайн формы
В вкладке «Тема» вы можете выбрать цвет фона, текста и стиль кнопки. У вас есть возможность выбрать один из шаблонов тем или создать собственный. Если вы уже опубликовали тему, но хотите внести изменения, ничего страшного. Они будут сразу отображаться пользователям в автоматическом режиме.

Вы можете изменять форматирование, пользуясь Markdown. Форматированию поддаются эти пункты: текст вопроса, комментарии к вопросу, варианты ответа, отправка сообщения. Ниже вы можете увидеть пояснения со страницы Яндекс.Помощи.

Публикация формы
Существует 3 основных сценария публикации от разработчика:
- Можно опубликовать опрос по ссылке. Для этого нужно во вкладке «Опубликовать» навески мышкой на необходимую опцию, после чего выбрать один из мессенджеров, предложенных там. Если не нашли то, что вам нужно, просто скопируйте ссылку и вставьте ее в нужное вам место, разместите в интернете или отправьте на email;
- Для размещения на Вики нужно сделать то же самое, но в конце выбрать «Код для вставки на Вики» и его уже разместить на самом ресурсе;
- Публикацию на сайте можно сделать следующим образом. Копируете iframe embed code и вставляете в HTML-код той страницы, куда хотите разместить уже эту форму в шкале.

Как удалить форму из публикации? Зайдите в ту же вкладку и переместите ползунок влево.
Как собирать ответы
Для этого возьмите шаблон «Опрос», разместите ссылку и попробуйте ответить. В разделе «Мои формы» вы увидите информацию о количестве полученных ответов.

Когда откроете нужную форму и перейдете в раздел «Ответы», увидите на экране 2 блока — с настройкой сбора информации об ответах и с визуализацией ответов на вопросы в процентах.
В блоке 1 вы можете задать настройки загрузки — это вопросы, формат, даты и кроме этого персональные пользовательские данные и данные ответов в качестве дополнительных опций.

Второй блок показывает визуально всю нужную информацию, которую можно сохранять в файл.

Настройки уведомлений
Перейдите во вкладку «Уведомления» и настройте отправку писем:
- получатель — тут вводится его мейл, можно ввести несколько;
- отправитель — тут указываете того, кто отправляет, то есть вас;
- обратный адрес — этот тот адрес, на который вы хотите получить ответ;
- тема и сам текст сообщения.
Вы можете вставлять переменные в каждое поле. Это те показатели, которые приходят из формы непосредственно. Когда важен этот показатель? Допустим, вы опубликовали анкету на вакансию. Этот инструмент даст возможность отправить ответы на эту анкету в отдел кадров. Эти уведомления будут отправляться постоянно или же при задании каких-то условий.

В подвале страницы вы можете увидеть три блока:
- «На почту» — при нажатии этой кнопки добавляются указанные там ранее адресаты, кому также будут приходить ответы на эту форму и рассылка с контентом;
- «В Трекер» — если вы работаете в команды? то при нажатии этой кнопки форма будет отправлена в трекер, где на ее основе будет задана задача. К примеру, отработать этот запрос отделом продаж;
- «На Вики» — через Коннект ответы пользователей могут быть сохранены на вики-страницу. Это удобно для записи участников на какое-то мероприятие или же, например, при сборе отзывов.
Примеры Яндекс Форм
Яндекс Формы могут иметь разнообразный внешний вид и структуру в зависимости от того, что нужно конечному пользователю. Например, вот такой достаточно простой вариант с форматом ответов — градацией от 1 до 10:

В этом примере видно, что есть 2 формата ответов. Пользователь либо выбирает один из нескольких вариантов, либо вписывает свои данные в определенную графу.

Последний пример показывает, что возможно также делать вопросы с галочками — это выбор одного или нескольких вариантов из списка предложенных:

Яндекс Формы могут иметь ту структуру и такой внешний вид, который необходим вам для вашей работы.
Заключение
Яндекс Формы — это достаточно полезный сервис для работы как самостоятельно, так и целым отделом. Он позволяет создавать и размещать опросы самого различного типа и внешнего вида, отслеживать и отправлять на нужные адреса все или только определенные ответы и, конечно, работать с полученными данными. Безусловно, это просто необходимый сервис для тех, кому важно получать обратную связь.
Что такое сервис Яндекс Формы?
Сервис Яндекс Формы позволяет пользователям создавать и публиковать разнообразные опросы, анкеты и другие формы сбора информацией в том виде, в которой это необходимо для вас и вашего бизнеса.
Кому он нужен?
Сервис Яндекс Формы подойдем всем тем, кому по работе необходимо собирать и структурировать информацию от более чем одного человека. Будь это собственные сотрудники или, например, клиенты компании.
Какие возможности он дает?
Сервис Яндекс формы предоставляет широкие возможности по оформлению и структуризации опросных форм, а также он хранит результаты или позволяет выгрузить их в удобной для пользователя форме.
Как создать форму?
Форма создается на сервисе с помощью заполнения колонок, выбора необходимых форм ответов на вопросы и введения нужных ограничений или наоборот разрешений на просмотр и редактирование самой формы.
Как закрыть ее для заполнения?
Форму можно закрыть для заполнения в настройках. Для этого вам необходимо запретить принимать ответы на вопросы. Это даст вам возможность перейти к сбору результатов и их сохранению.
Как предоставить доступ к Яндекс Форме?
На Яндекс Формах выберите вкладку Мои формы. Затем перейдите в саму форму, в настройки и доступ. Там выберите того, кому даете право редактирования. После этого сохраните изменения.
Как переименовать форму?
В настройках вам нужно найти пункт «Тексты и логика отправки». Там вы найдете блок «Событие», где вы и можете переименовать форму, а затем нажать кнопку сохранить.
Как посмотреть ответы?
Открываем нужную нам форму и переходим во вкладку Ответы. Там ищем Сводку, где настраиваем содержимое и формат поиска ответов, который нам нужен. Сохраняем и после этого смотрим результаты.
Оцените статью по 5-бальной шкале
