Содержание
- Ручной метод определить шаблон на чужом сайте через стили
- Как узнать тему в WordPress с помощью онлайн сервисов
- Wpdetect
- Isitwp
- Wpthemedetector
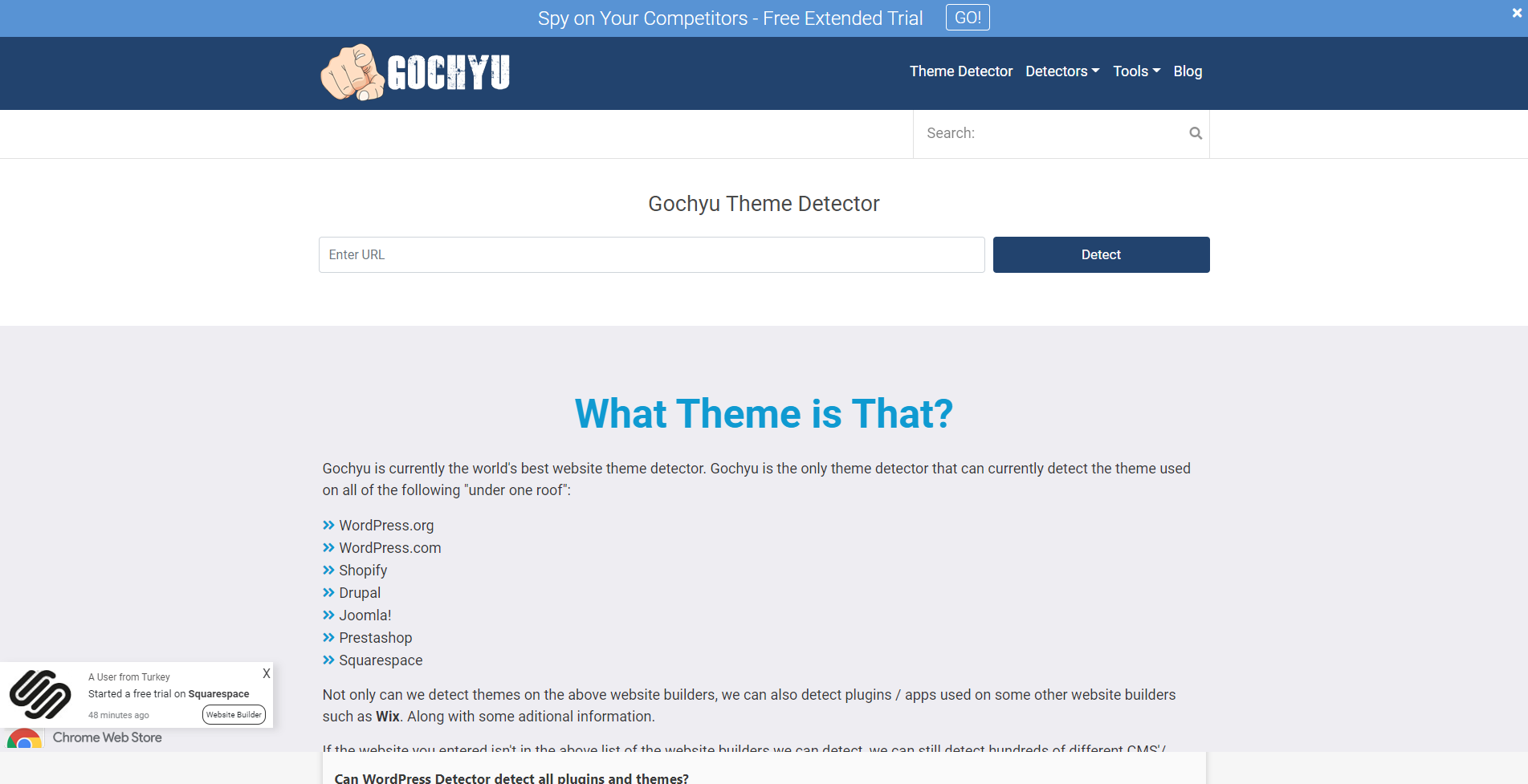
- What wp theme is that
Ручной метод определить шаблон на чужом сайте через стили
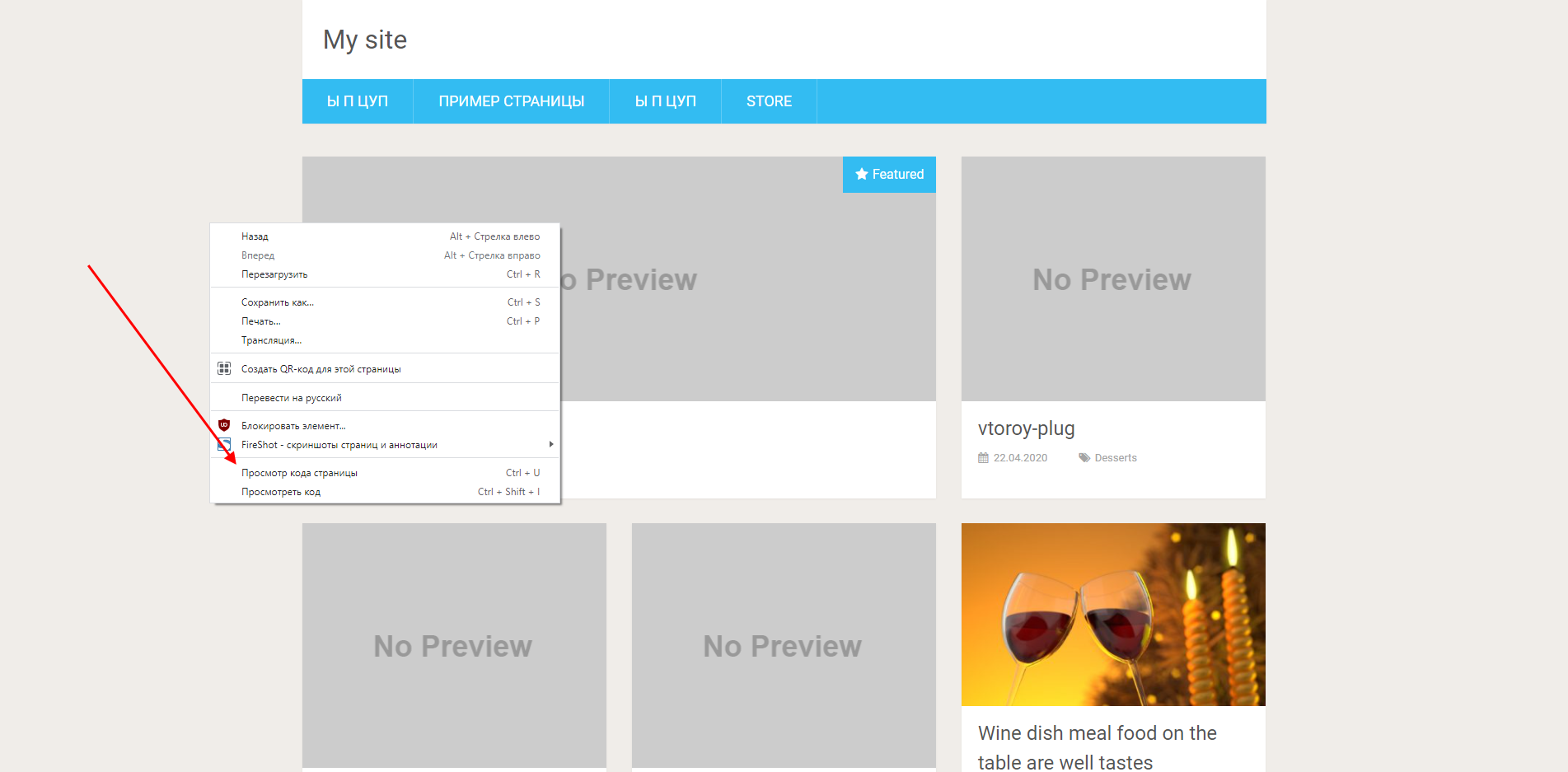
Этот метод легок в применении, любой современный браузер имеет встроенный визуальный редактор исходного кода, он нам поможет. Заходим на главную страницу, нажимаем в любом месте правую кнопку мыши, выбираем Просмотреть код.

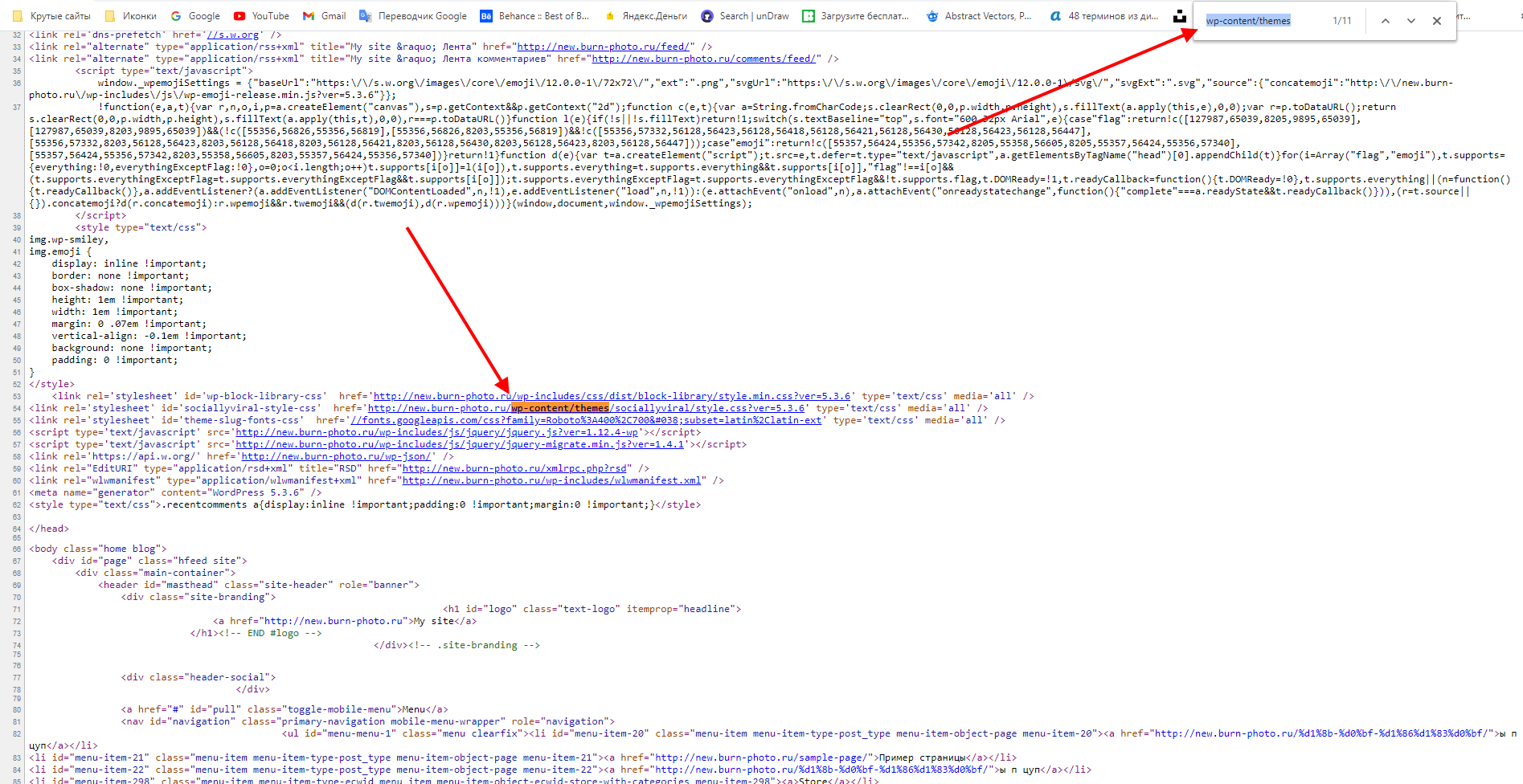
Откроется окно, нужно найти место где подключается файл style.css на чужом блоге. Ищем путь такого типа wp-content/themes/название темы/style.css?ver=и тут номер версии. В нашем случаем искомая строчка выглядит так.
В данном примере нам уж известно название темплейта WordPress это twentysixteen, но многие веб–мастера специально переименовывают папки, идем дальше.

Нажимаем правой кнопкой мыши на ссылке, выбираем Copy link adress.

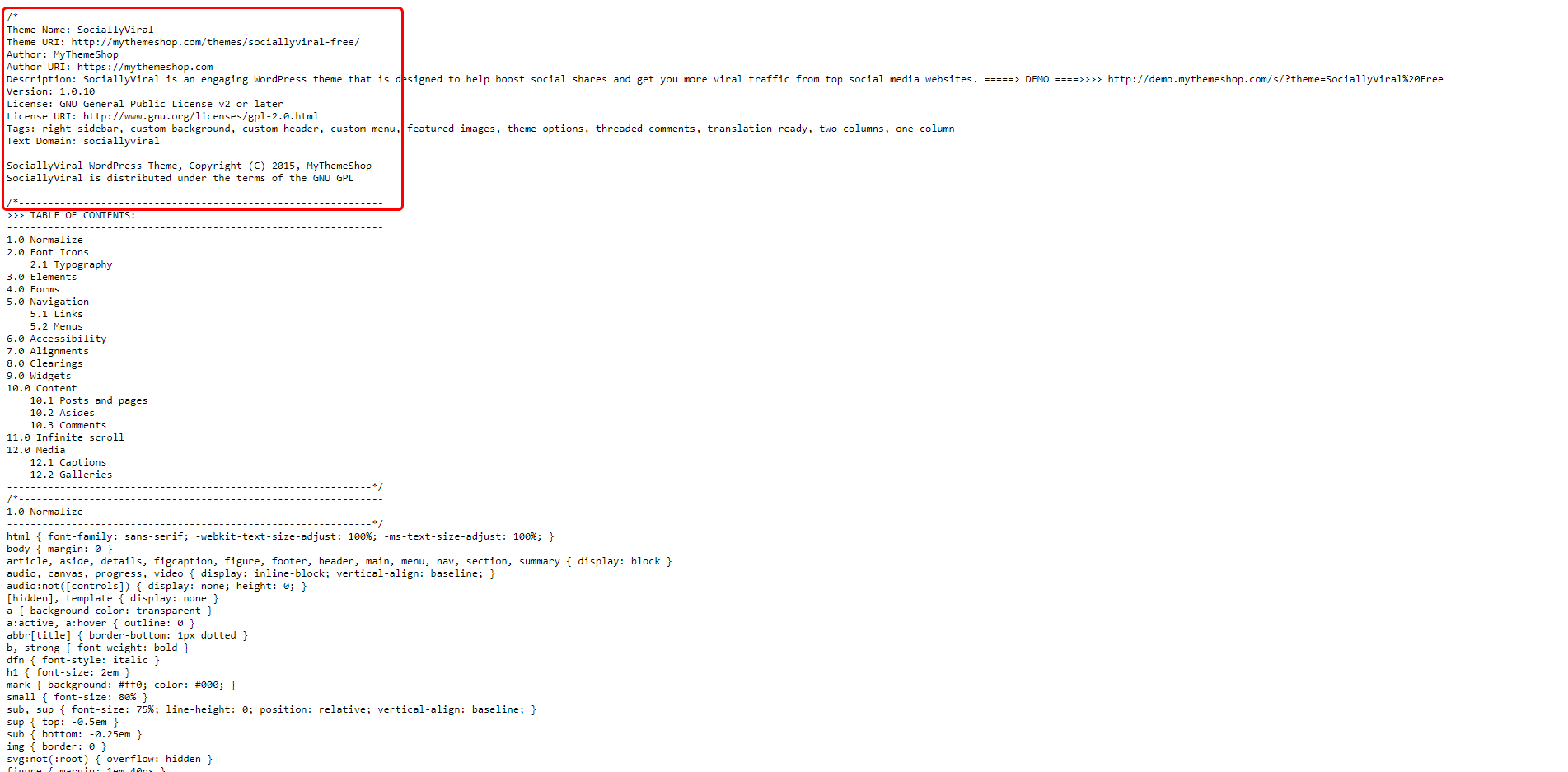
Открываем новую вкладу, в адресную строку вставляем скопированный URL документа стилей и смотрим, что отобразится на экране. Напротив названия Theme Name увидите имя шаблона.

Бывает что используются дочерние темы вордпресс, но узнать родительскую можно, проделываем тот же путь, в style.css ищем другую строчку.

Если не получилось использовать этот метод, то переходим к обзору других вариантов.
Узнать тему чужого ресурса WordPress можно другим способом с помощью онлайн инструментов. Поискав в Google нашел только четыре варианта, справляющихся со своей задачей.
Wpdetect
Online ресурс разработан нашей командой WPCourses и WPShop, полностью на русском языке, адаптивен, построен по современным алгоритмам. Заходим на wpdetect, вводим URL домена и находим Запустить проверку.

На следующей странице видим прогресс работы, он ищет не только какая тема установлена, но и плагины.

Видим что wpdetect нашел еще два плагина, установленные на сайте. Это не говорит, что их там больше нет, просто только их следы он увидел в коде страницы. Для лучшего понимания материала вставлю видео инструкцию.
Isitwp
Отличный быстрый интернет сервис Isitwp предлагает посетителям на главной странице сразу ввести адрес ресурса на котором надо определить. Вводим домен, жмем Enter.

Программа запускает процесс сканирования, через несколько секунд выдаст результат.

Используется Twenty Sixteen, понимаю, что узнать можно чисто визуально, но моя задача дать именно инструмент.
Рекомендую к прочтению:
- Как почистить кэш в WP
- Вставка видео в статьи с разных хостингов
Wpthemedetector
Быстрый и симпатичный wpthemedetector, понравился что находит мгновенно, без зависаний. Принцип аналогичный, вводим URL, смотрим какая тема используется в WordPress.

What wp theme is that
Никогда не понимал зачем писать длинные урл домена без разделителей, whatwpthemeisthat именно такой. Но как и предыдущие справляются со своей задачей. По аналогии заносим URL, смотрим результат анализа.

Используя данные приемы вы можете определить шаблон на любом блоге WordPress. Но если не получается узнать, то скорее всего у хозяина блога самописная тема и увидеть имя невозможно, точнее найдете, но название особого значения не сыграет.
Пожалуйста, оцените материал:
Существует несколько способов найти такой же шаблон сайта:
-
Попросить владельца сайта или веб-разработчика, который создал сайт, предоставить информацию о шаблоне. Они могут сообщить название шаблона или ссылку на источник, откуда он был загружен.
-
Использовать сервисы, которые предоставляют информацию о шаблонах сайтов, например What WordPress Theme Is That или Wappalyzer. Введите URL-адрес сайта в поле поиска и сервис предоставит информацию о шаблоне, который использовался при создании сайта.
-
Использовать поисковые системы, чтобы найти шаблоны, похожие на тот, который использовался для сайта. Введите в поисковой строке ключевые слова, описывающие шаблон, например “бесплатный шаблон WordPress для ресторана”, и изучите результаты поиска.
-
Обратиться к различным сайтам и форумам, посвященным веб-разработке и дизайну, где вы можете найти информацию о шаблонах сайтов и спросить, если кто-то знает, какой шаблон использовался для сайта, который вам нравится.
Планируете создать сайт на WordPress, который будет работать на основе шаблонной темы? В первую очередь потребуется изучить все готовые решения. Существуют тысячи различных тем, но почти все они похожи друг на друга.
Если вам понравился дизайн чужого сайта на WordPress, то можно легко узнать, какая тема на нем установлена, и внедрить ее на свой ресурс.
О том, как это сделать, мы и поговорим в сегодняшней статье.
Что такое детектор темы WordPress
Под детекторами темы WordPress обычно подразумевают онлайн-инструменты, с помощью которых можно узнать используемую тему веб-ресурса, ее автора и версию.
Подобные инструменты могут быть полезны для начинающих разработчиков. Чтобы подобрать для своего сайта шаблон, можно походить по популярным ресурсам и узнать, что они используют. Однако такой способ подойдет только в тех случаях, если на сайте используется неизмененная тема. Всем известно, что многие сайты на WordPress используют рукописные темы. В таких случаях узнать, на каком шаблоне функционирует сайт, можно, но установить такую тему на своем ресурсе не получится, так как исходная тема, скорее всего, есть только у владельца.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как узнать тему WordPress сайта вручную
Несмотря на многообразие онлайн-детекторов тем, многие пользователи предпочитают использовать именной ручной способ проверки.
Для начала нам нужен сайт, написанный на WordPress. Для примера мы будем использовать new.burn-photo.ru. Зайдите на него и повторите нижеуказанные действия за мной.
- На главной странице сайта кликаем правой кнопкой мыши по любой области и выбираем «Просмотр кода страницы». Также это действие можно выполнить с помощью комбинации клавиш «CTRL+U».

- Следующим шагом зажимаем на клавиатуре клавиши «CTRL+F». В результате в верхнем правом углу браузера перед нами отобразится строка запроса – она потребуется нам, чтобы найти нужную информацию о теме сайта.

- После этого вводим в строку запрос «wp-content/themes» – так мы найдем на странице путь к шаблону, после которого будет указано имя действующей темы веб-ресурса. Обратите внимание на отобразившуюся строку – в ее конце должно быть написано style.css. Это стили, в которых прописана вся информация о теме. Давайте откроем их.

- В результате перед нами отобразится новая страница, в которой есть строка «Theme Name». Она информирует нас о той теме, которая установлена сейчас на сайте. Здесь же есть строка «Theme URI», где указана ссылка на официальный сайт шаблона.

Как видите, это довольно простой метод поиска установленной темы, но не совсем быстрый, особенно если вы новичок. Ускорить процесс помогут онлайн-детекторы.
7 лучших детекторов тем WordPress
Детекторы темы – это онлайн-инструменты для автоматической проверки шаблона сайта. Процесс проверки темы с помощью них занимает всего несколько секунд. Алгоритм следующий: заходим на сайт-детектор, вводим название интересующего сайта, жмем на кнопку и ожидаем вывода результатов.
Некоторые инструменты предоставляют дополнительные возможности, например, анализ установленных плагинов или проверку редиректов.
Wpthemedetector

Первый в списке – Wpthemedetector. Это очень простой инструмент, для работы которого от нас потребуется лишь ввести адрес сайта и воспользоваться кнопкой «Experience the magic of WPTD!». В результате будет отображена информация об авторе темы, ее версии, а также лицензии.
Ссылка на ресурс: Wpthemedetector
Wpdetector
С помощью данного инструмента мы можем узнать не только тему, но и плагины, используемые на сайте. Однако если плагины не будут работать на главной странице сайта, то детектор не сможет их найти.
Ссылка на ресурс: Wpdetector
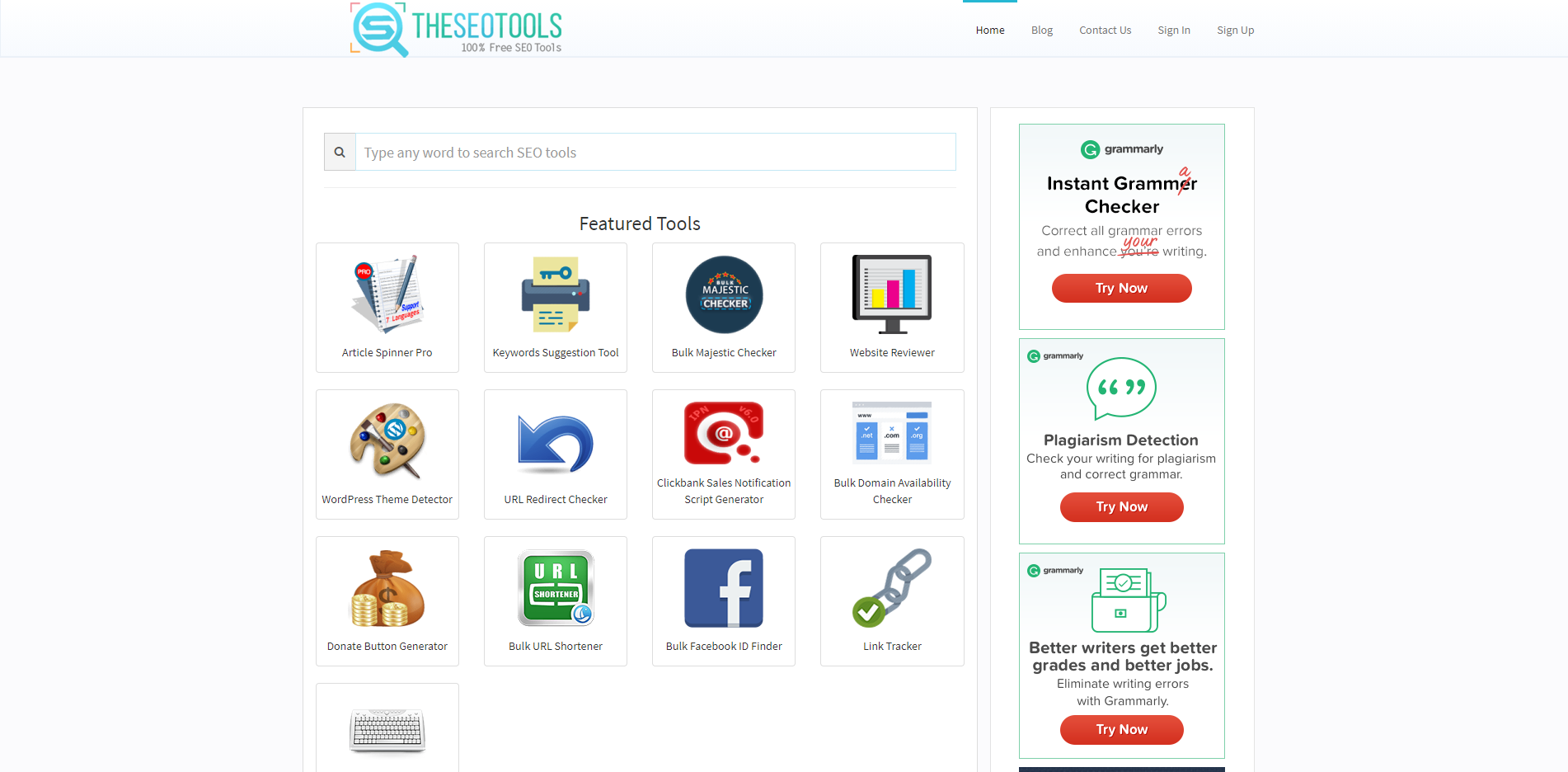
Theseotools

Theseotools – это многофункциональный инструмент для анализа сайта. С помощью него мы можем не только получить полную информацию об исходной теме, но и проверить тексты на плагиат и грамматические ошибки, сгенерировать карту сайта и сделать многое другое. В общем, если вам нужно провести SEO-анализ сайта, то используйте данный ресурс.
Ссылка на ресурс: Theseotools
Gochyu

Gochyu – это онлайн-инструмент, позволяющий проверить тему сайта не только на WordPress, но и на других CMS. Сервис также может обнаруживать плагины/приложения.
Ссылка на ресурс: Gochyu
Scanwp

Аналогичен первому сервису – здесь также довольно просто узнать информацию о понравившейся теме. Достаточно ввести необходимый URL и запустить проверку. Но в результате мы получим не просто информацию о текущем шаблоне, а еще узнаем и его стоимость. Кроме того, ресурс позволяет проверить хостинг-провайдера и отследить информацию о домене.
Ссылка на ресурс: Scanwp
Isitwp

Isitwp – это мощный инструмент, который сначала определяет, на какой CMS работает сайт, и только потом узнает его тему. Также пользователю предоставляется доступ к обучающим статьям, связанным с WordPress.
Ссылка на ресурс: Isitwp
Codeinwp

Еще один простой сервис, позволяющий получить всю необходимую информацию о шаблоне веб-сайта, созданного на WP. На этом же ресурсе можно найти статьи с лучшими бесплатными темами.
Ссылка на ресурс: Codeinwp
Расширения Google Chrome для проверки тем
Есть еще один способ узнать тему WP – воспользоваться расширениями для браузера. Алгоритм их использования похож на онлайн-инструменты, но он заметно проще. Все, что потребуется – установить один из плагинов, а затем запустить его на главной странице веб-сайта. Один из популярных вариантов – WordPress Theme Detector and Plugin Detector.

Используя вышеупомянутые способы проверки сайта, вы сможете легко определить любой шаблон, на котором работает WordPress-ресурс.
Но все намного сложнее, если сайт использует самописную тему. Узнать ее название вы, конечно, сможете, но это ничего не даст, так как такие шаблоны обычно не распространяются в интернете.
Порой натыкаешься на сайт с красивым дизайном и хочется узнать, а можно ли сделать что-нибудь наподобие у себя. Так вот здесь и поговорим об этом.
Скачать исходники для статьи можно ниже
И сразу к делу… )
1. Узнаем какая тема (шаблон) используется на сайте, так как она в основном и определяет его общий дизайн и функционал.
И следовательно если мы установим данную тему на свой сайт, то достаточно близко приблизимся к нужному дизайну.
Первое что нужно сделать – это определить на каком движке (CMS) сделан сайт.
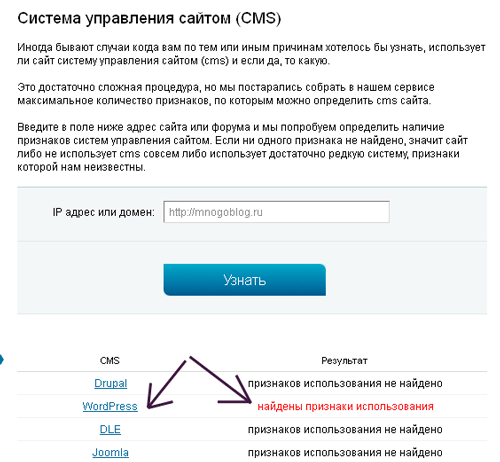
Есть очень полезные онлайн сервисы, помогающие нам определить CMS сайта, например:
2ip.ru/cms/
Здесь просто указываем имя сайта и смотрим признаки какой CMS найдет данный сервис.

Нужный нам сайт базируется на WordPress – отлично! Значит тема подойдет для нашего сайта.
Идем далее и смотрим – какую тему использует сайт.
Как это сделать, оказывается достаточно просто.
Рассмотрим на примере браузера Firefox.
1. Открываем нужный нам сайт, например mnogoblog.ru.
2. Открываем “Исходный код страницы”, для этого нажимаем комбинацию клавиш CTRL + U (одновременное зажатие этих двух клавиш: CTRL и U) или же заходим в меню браузера в пункт “Инструменты”, далее подпункт “Веб-разработка” и выбираем в нем строчку “Исходный код страницы”.
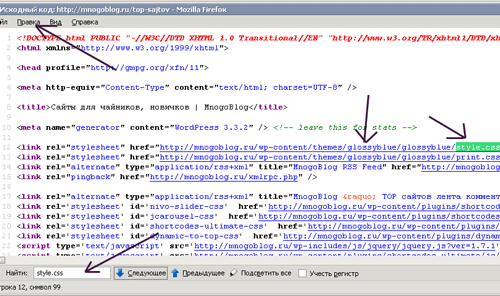
3. Ищем строчку с ссылкой на файл стилей style.css.
Вот так она выглядит на моем сайте:
<link rel="stylesheet" href="https://mnogoblog.ru/wp-content/themes/glossyblue/glossyblue/style.css" type="text/css" media="all" />
Как ее легче отыскать?
В появившемся окошке “Исходный код страницы” выбираем в верхнем меню пункт “Правка” и подпункт “Найти”.
И вводим в строку поиска “css” (без ковычек) или сразу “style.css” (без ковычек).

Что дает нам данная строчка?
Она дает нам название темы, то есть на моем сайте используется wordpress тема “glossyblue”, так как ее файл стилей использует на данный момент сайт mnogoblog.ru.
Теперь нам осталось вбить в поисковик запрос: “wordpress тема glossyblue” – и вы без проблем отыщете мою тему (правда я ее немного доработал).
Но данный способ определения темы может и не сработать, например владелец сайта может переименовать папку с темой.
Для решения этой задачки есть небольшая хитрость – в основном темы включают в себя скриншот (картинку как будет выглядеть тема после установки) – вот его то и нужно найти.
То есть, например на своем сайте я возьму и переименую папку темы с glossyblue на mytheme, тогда при отыскании файла стилей style.css вы увидите в исходном коде сайта следующую строчку:
<link rel="stylesheet" href="https://mnogoblog.ru/wp-content/themes/mytheme/style.css" type="text/css" media="all" />
Понятно, что реальное название моей темы не mytheme, но как тогда узнать ее название?
Для этого достаточно в браузер вбить путь, заменив окончание style.css на screenshot.jpg или на screenshot.png.
Например если я вобью на своем сайте в браузер следующий url, то увижу скриншот темы glossyblue:
https://mnogoblog.ru/wp-content/themes/glossyblue/glossyblue/screenshot.png
Вот она:

Теперь нам нужно сохранить данный скриншот на свои компьютер.
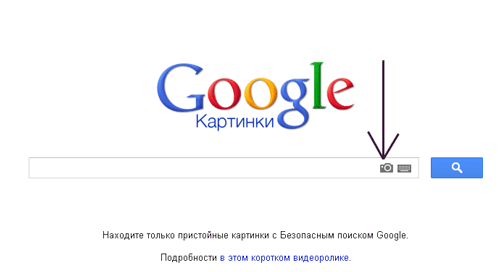
Далее нужно воспользоваться поиском через картинки, например с помощью поисковика Google:
http://images.google.ru/
нажимаем в строке поиска на иконку фотоаппарата и указываем путь до скаченного нами скриншота темы.

И в выдаче результатов Google на 5 позиции у меня оказался сайт разработчика моей темы.
2. Тему скопировали, теперь ищем как создать интересные дизайнерские элементы понравившегося нам сайта.
Для этого можно воспользоваться расширением для браузеров.
Например для браузера Firefox – это Firebug.
Как его установить?
Для того, чтобы его поставить себе на Firefox нужно зайти в менюшке браузера в пункт “Инструменты”, далее выбрать подпункт “Дополнения” и в строке поиска ввести Firebug.
Как им пользоваться?
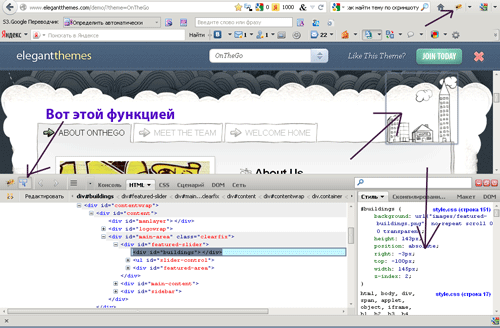
Я пользуюсь в основном следующей функцией (отмечена на скриншоте):

Как пользоваться данной функцией?
После того как вы нажали на эту кнопку плагина Firebug, ведите мышью над нужными участками вебстраницы, и в левой части окна плагина Firebug сможете наблюдать участки Html кода, отвечающие за формирование данных элементов дизайна (они будут выделены синим фоном), а в правой части окна вы сможете увидеть стили, которые описывают данный элемент в файле стилей style.css.
При этом элемент страницы, над которым находится курсор мыши, будет заключен силами плагина Firebug в синюю рамочку.
На скриншоте выше я выделил картинку с домиками и увидел, что она заключенна в блок div с названием buildings, а в файле стилей style.css прописаны следующие параметры:
#buildings {
background: url(“images/featured-buildings.png”) no-repeat scroll 0 0 transparent;
height: 143px;
position: absolute;
right: -3px;
top: -100px;
width: 145px;
z-index: 2;
}
По-моему мнению, этих инструментов будет достаточно, чтобы приблизится к увиденному дизайну понравившегося сайта.
PS: Также более подробно о Firebug можно прочитать по следующей ссылке:
http://ktonanovenkogo.ru/vokrug-da-okolo/programs/poleznye-rasshireniya-dlya-brauzerov-firefox-i-opera-chast-1-firebug-dlya-firefox.html
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Шаблон сайта – это готовый внешний вид веб-ресурса, представляющий собой одну HTML-страницу или их собрание в едином стиле. Другое название — тема оформления.
Больше видео на нашем канале – изучайте интернет-маркетинг с SEMANTICA
![]()
Вспомните группу “Ласковый май”. Мальчики-сироты жалобными голосами пели красивые песни. Через некоторое время тысячи групп под названием “Ласковый май” начали гастролировать по стране с тем же репертуаром и похожими лицами. Причем, сам же продюсер “Ласкового мая” рассылал их с концертами. Потом, как грибы после дождя, стали вырастать другие группы. Иногда менялось название и репертуар, но все равно использовался один и тот же образ: мальчики-сироты и грустные песни. Исходя из данного примера, шаблоном можно посчитать неуникальный образ, который могла использовать любая поп-группа.
Шаблонный сайт или уникальный дизайн
При разработке сайта необходимо иметь представление, как будут выглядеть его страницы. В соответствии с этим можно выделить два вида создания интернет-ресурса:
- На индивидуальном дизайне. Внешнее представление страницы изначально рисуется дизайнером по требованиям клиента. На выходе получается графический файл формата psd, который отдается в работу HTML-кодеру. Он создает из графического файла полноценную страницу.
- На шаблонном дизайне. Для разработки веб-проекта берется готовый дизайн (платный или бесплатный) и он уже сверстан. Программист начинает работу с готовой HTML-страницей.
Шаблонные дизайны (темы) могут быть платными и бесплатными. Естественно, платные темы более интересные и привлекательные, их проще уникализировать. Как правило, разработчики обещают помощь при установке платной темы.
Преимущества сайта на шаблоне
- Стоимость разработки снижается в несколько раз: не нужно оплачивать дорогостоящую работу по прорисовке макета и его HTML-верстке.
- Повышается скорость разработки. Как правило не менее 30% времени уходит на разработку и утверждение макета страницы.
- Маленьким сайтам-визиткам зачастую вполне достаточно обходиться шаблонным дизайном, частично уникализированном.
Уникализация шаблона – небольшие изменения сайта, его “подстройка” под цели и задачи проекта. Может меняться количество и названия пунктов меню, главные изображения, цветовая гамма. Как правило, неизменным остается расположение блоков ресурса (меню не сдвигается, новостной блок остается на одном и том же месте и т.п.).
Пример сайта с индивидуальным дизайном:

Дизайн был нарисован под требования заказчика. Учтены корпоративные цвета и изображения, разработаны навигационные иконки. Все блоки отображены с учетом удобства их восприятия.
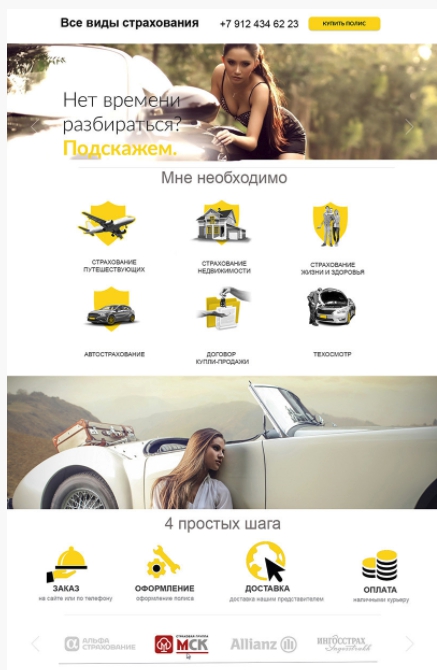
Пример проекта на готовом шаблоне:

Простая визитка, без заморочек. Разгуляться здесь негде, но для некоторых случаев, вполне приемлемый вариант.
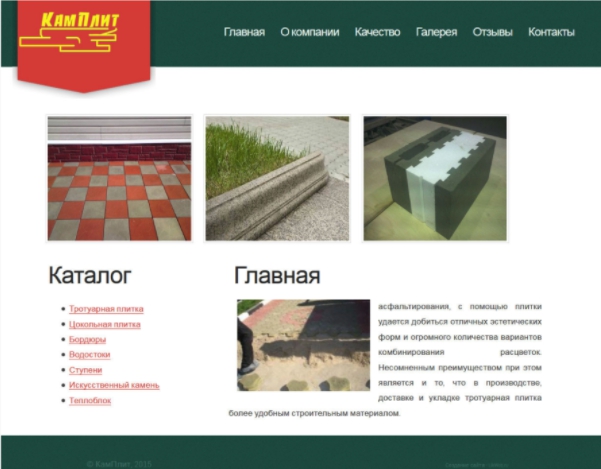
Пример шаблонного сайта с изменениями:

Использован шаблонный дизайн, но изменены основные изображения, способ отображения главного меню, размещены дополнительные текстовые блоки и т.д. Можно сказать, что стандартным осталось только положение основных блоков ресурса, во всем остальном он приобрел пусть простое, но свое лицо.
Минусы готовых шаблонов
- Следует внимательно подбирать готовый решения. Возможен мусорный код в теле страницы, много ошибок в коде и т.п.
- Многие разработчики устанавливают скрытые ссылки в теле страницы, которые можно не заметить.
- Если вы установили, но не уникализировали шаблонную тему – то готовьтесь к тому, что в Сети можно встретить тысячи сайтов-клонов с таким же дизайном.
Все эти моменты отрицательно влияют на продвижение ресурса в будущем: ссылки на сторонние интернет-ресурсы забирают вес страниц, некачественная верстка отталкивает посетителей интернет-проекта, ошибки в коде добавляют отрицательный рейтинг веб-проекту с точки зрения поисковиков и т.п. Если ваш шаблон не уникализирован и на ресурсе, к тому же, мало качественного контента, то поисковик может понизить его в выдаче, посчитав за неуникальный.
В некоторых готовых темах, сделанных “наспех”, главное меню может быть реализовано не в виде текста, а картинками. Или навигация может быть создана при помощи скриптов, при этом внутренние страницы проекта могут вообще не индексироваться поисковыми системами.
Шаблон может быть “негибким”. Если вы захотите внести какие-либо изменения в него (добавить пункт меню, разместить новостную ленту и т.п.) – можете столкнуться с определенными трудностями. Все это отрицательно влияет на продвижение веб-ресурса и развитие его во времени.
На шаблонном сайте не должно быть ошибок в коде, лишних ссылок, меню должно быть реализовано в виде текста и т.д. К тому же такой ресурс должен быть адаптивным – любая его веб-страница должна автоматически подстраивается под разные браузеры и разрешения мониторов. Если такого не происходит – то на экране у посетителя отображаются “съехавшие” элементы, горизонтальная полоса прокрутки и т.п. Человек теряет ориентацию на горе-проекте и уходит со страницы.
Стоит отметить, что сайт на шаблонной теме – неплохое решение для молодых несложных проектов или представления малого бизнеса в интернете. Просто необходимо очень внимательно отнестись к выбору шаблона.
Уникальный дизайн подойдет для солидной компании, имеющей свой деловой стиль, или серьезного проекта, для которого трудно подобрать готовое решение.
Где взять шаблон сайта
Скачать шаблоны можно на специализированных ресурсах. При этом для интернет-сайтов с определенными CMS предлагаются свои темы, в которых прописаны предустановки для каждой из них (темы для Joomla, WordPress, PrestaShop, DLE и т.д.). Если у вас сайт на MODx, Drupal и других CMS, предоставляющих большую свободу разработчику, то вы можете установить только чистый HTML-шаблон.
Для того чтобы найти сайты, предоставляющие темы оформления, следует попросить помощи у поисковика. Или же сразу обратиться к нужным ресурсам:
- Сайты с бесплатными шаблонами: templatemonster, html-templates, internet-technologies, wp-templates, wpfree, joomlaportal, joomla-master и другие.
- Сайты с платными: templatemonster, html6, goodwinpress и другие.
Будьте внимательны! Некоторые нечистые на руку интернет-бизнесмены торгуют бесплатными темами, предварительно скачивая их, и предлагая впоследствии за оплату. Поэтому, прежде чем скачивать, проверьте название через поисковик. Возможно, вы найдете эту же тему для скачивания без оплаты.
Платный или бесплатный – как сэкономить
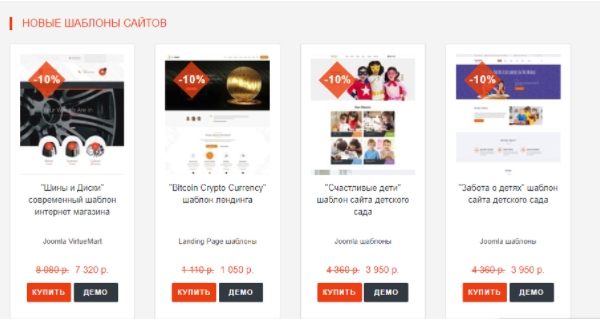
Бесплатные шаблоны стоковых сайтов перед использованием нужно внимательно проверять и чистить. При этом без определенных знаний верстки, программинга и SEO не обойтись. Платные же более надежны в плане качества, поэтому работать с ними намного проще. Качественную платную тему иногда можно скачать бесплатно или купить недорого. Сайты профессиональных разработчиков тем часто устраивают акции: делают большие скидки или выставляют некоторые работы для бесплатного скачивания. Например, на главной странице Protpls размещены темы со скидками:

К тому же, для привлечения покупателей магазин предлагает 3 месяца бесплатного хостинга после покупки.
Что входит в состав архива шаблона для скачивания
Как правило, это папка с картинками, служебными файлами, файл index с кодом веб-страницы, файлы стилей CSS.
Как узнать, на каком шаблоне сделан сайт
Темы почти во всех CMS лежат в каталоге templates на хостинге, каждой отведен отдельный подкаталог (часто с именем соответствующего шаблона).
- На произвольной странице сайта кликаем правой кнопкой мышки и просматриваем HTML-код. В теге HEAD можно найти пути к CSS-файлам, которые лежат в папке темы (/templates/искомое название).
- Также название можно узнать из самого CSS – файла стилей, потому что разработчики часто вначале файла в комментариях пишут информацию о HTML-шаблоне.
- Еще один вариант – найти файл templateDetails.xml и просмотреть строчку Название. После определения имени можно задать название веб-темы поисковику, и он выдаст вам сайты, предоставляющие ее для скачивания. Если поисковику не известно название – увы, придется вносить изменения на сайт через админку.
На каком макете создавать проект – решает для себя каждый разработчик. Самое главное – макет должен быть кроссбраузерным, с валидным кодом, без лишних ссылок и скриптов, решающим поставленные задачи и легким для последующего продвижения.
