Тег <audio> (от англ. audio – звук, аудио) добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задаётся через атрибут src или вложенный элемент <source>.
Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с этим элементом.
Для универсального воспроизведения в браузерах аудио кодируют с помощью разных кодеков и добавляют файлы одновременно через элемент <source>.
Управление воспроизведением аудио различается между браузерами по своему виду, но основные элементы совпадают. Это кнопка воспроизведения/паузы, длина трека, прошедшее и суммарное время звучания, а также уровень громкости.
Изображения и мультимедиа
- area
- audio
- img
- figcaption
- figure
- map
- track
- video
- embed
- iframe
- object
- param
- picture
- source
Поддержка браузерами¶
Can I Use audio? Data on support for the audio feature across the major browsers from caniuse.com.
Поддержка MP3 аудио-кодека:
Can I Use mp3? Data on support for the mp3 feature across the major browsers from caniuse.com.
Поддержка WAV аудио-кодека:
Can I Use wav? Data on support for the wav feature across the major browsers from caniuse.com.
Поддержка FLAC аудио-кодека:
Can I Use flac? Data on support for the flac feature across the major browsers from caniuse.com.
Поддержка AAC аудио-кодека:
Can I Use aac? Data on support for the aac feature across the major browsers from caniuse.com.
Поддержка Ogg Vorbis аудио-кодека:
Can I Use ogg-vorbis? Data on support for the ogg-vorbis feature across the major browsers from caniuse.com.
Синтаксис¶
<audio src="URL"></audio>
<audio>
<source src="URL" />
</audio>
Закрывающий тег обязателен.
Атрибуты¶
autoplay- Звук начинает играть сразу после загрузки страницы.
controls- Добавляет панель управления к аудиофайлу.
loop- Повторяет воспроизведение звука с начала после его завершения.
muted- Отключает звук при воспроизведении музыки.
preload- Управляет предварительной загрузкой аудио данных.
src- Указывает путь к воспроизводимому файлу.
volume- Громкость воспроизведения, в диапазоне от 0.0 (самая тихая) до 1.0 (самая громкая).
autoplay¶
При наличии этого атрибута аудио начинает воспроизводиться автоматически после загрузки страницы. Атрибут autoplay отменяет действие атрибута preload.
Синтаксис
<audio autoplay="autoplay"></audio>
Значения
В качестве значения указывается autoplay, также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
controls¶
Добавляет панель управления к аудиотреку. Вид панели и её содержимое зависит от браузера и может в себя включать: кнопку воспроизведения, паузы, перемотки, ползунок для изменения уровня громкости и др.
Синтаксис
<audio controls="controls"></audio>
Значения
В качестве значения указывается controls, также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
loop¶
Зацикливает воспроизведение аудио, чтобы оно бесконечно повторялось после завершения.
Синтаксис
<audio loop="loop"></audio>
Значения
В качестве значения указывается loop, также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
muted¶
Отключает звук при воспроизведении музыки.
Синтаксис
<audio muted="muted"></audio>
Значения
В качестве значения указывается muted, также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
preload¶
Этот перечисляемый аттрибут предназначен для предоставления подсказки браузеру о том, что автор считает лучшим для сайта. Тег может иметь следующие значения
Синтаксис
<audio preload="auto"></audio>
Значения
none- указывает, что аудио не должно предварительно загружаться
metadata- указывает, что загрузить нужно только метаданные;
auto- указывает на то, что весь звуковой файл может быть загружен, даже если пользователь не будет использовать его;
Значение по умолчанию
Если он не указан, это будет определенное браузером значение. Спецификация советует использование аттрибута metadata.
Примечания
- Аттрибут
autoplayимеет приоритет надpreload. Еслиautoplayуказан, браузер, должен начать загрузку для воспроизведения. - Браузер не принуждается спецификацией следовать значению этого аттрибута; это просто подсказка.
src¶
Указывает путь к воспроизводимому аудиофайлу. Для этой же цели также можно использовать элемент <source>.
Синтаксис
<audio src="<адрес>"></audio>
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
Спецификации¶
- WHATWG HTML Living Standard
- HTML5
Описание и примеры¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>audio</title>
</head>
<body>
<p>Александр Клименков - Четырнадцать</p>
<audio controls>
<source
src="audio/music.ogg"
type="audio/ogg; codecs=vorbis"
/>
<source src="audio/music.mp3" type="audio/mpeg" />
Тег audio не поддерживается вашим браузером.
<a href="audio/music.mp3">Скачайте музыку</a>.
</audio>
</body>
</html>
Базовое использование:
<!-- Simple audio playback -->
<audio
src="http://developer.mozilla.org/@api/deki/files/2926/=AudioTest_(1).ogg"
autoplay
>
Ваш браузер не поддерживает <code>audio</code> элемент.
</audio>
<!-- Audio playback with captions -->
<audio src="foo.ogg">
<track
kind="captions"
src="foo.en.vtt"
srclang="en"
label="English"
/>
<track
kind="captions"
src="foo.sv.vtt"
srclang="sv"
label="Svenska"
/>
</audio>
Аудио элемент с элементом источника:
<audio controls="controls">
Ваш браузер не поддерживает <code>audio</code> элемент.
<source src="foo.wav" type="audio/wav" />
</audio>
Ссылки¶
- Тег
<audio>MDN (рус.)
- Главная
- Статьи
- Фото Галереи
- Файлы
- Contact Us

Как прописать тэги в мр3 файлах.
Работа не так сложна, как кажется на первый взгляд!
И так начнём, что у нас есть:
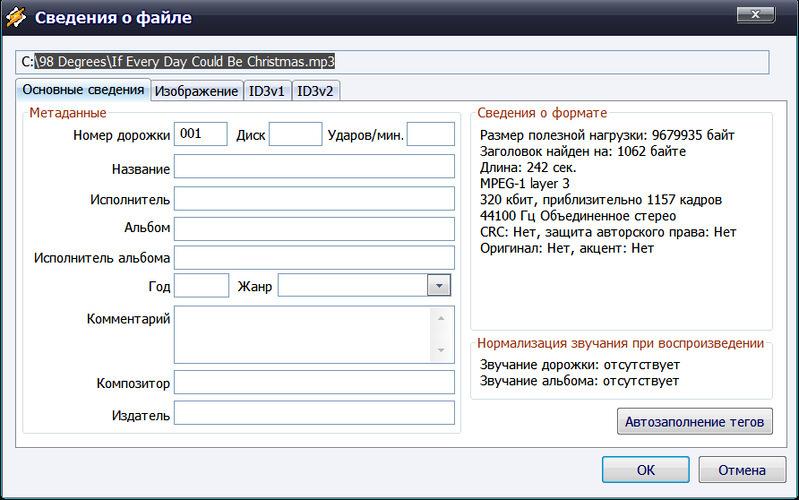
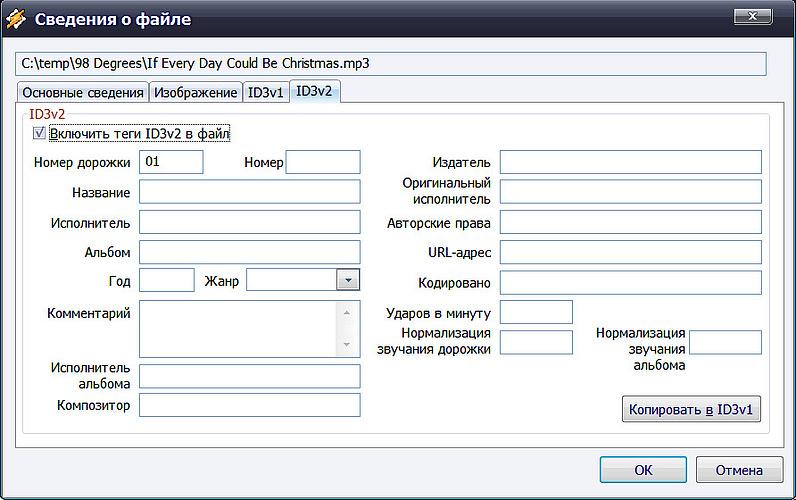
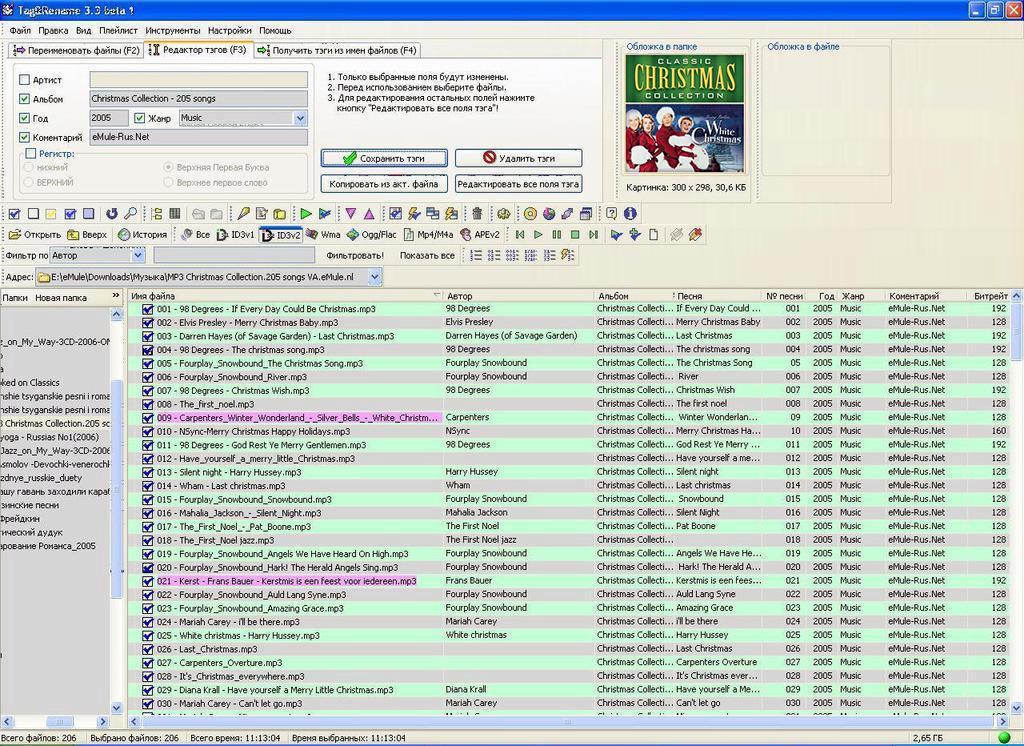
Берем сборник мр3 файлов скачанный с сети с пустыми полями ID3v1 и ID3v2.
Видим, что поле ID3v2 более информативно, это
в дальнейшем нужно учитывать.
Хотя все поля пустые, в названии файла всё же есть кое-какая информация (выделено вверху).
Это номер трека «001», «98 Degrees» и песня «If Every Day Could Be Christmas».
Ещё информацию можно найти в названии архива или описания релиза.
Ещё данные: Название дискаколлекции (Christmas Collection), VA (ясно, артисты разные), Год 2005
И так мы собрали данные, какие смогли. И приблизились к написанию тэгов, что же нам нужно для вложения тэгов в файлы?
Нам нужна программа, которая называется
Tag&Rename
(скачать).
Tag&Rename – утилита для работы с тегами (ID3v1 и
ID3v2): редактирование, удаление, пакетная обработка и т.п. Позволяет
быстро переименовывать файлы, используя информацию из тегов (ID3v1 и
D3v2), редактировать эту информацию, а также создавать новые теги.
Поддерживаются практически все популярные теги: mp3 (ID3v1.1 и
ID3v2.3), mpc/mp+ (ID3v1.1 и ID3v2.3), flac (ID3v1.1 и ID3v2.3), wma,
asf, wmv, ogg vorbis. Tag&Rename умеет получать данные из ID3, ID3
v.2, CDDB, FreeBD и т.д., обладает мощным поисковым движком по
композициям, альбомам и авторам.Обладает достаточно удобным интерфейсом.
Основные возможности:
– обычный и переносной (portable) вариант установки;
– ручное редактирование тегов музыкальных файлов;
– автоматическое исправление и заполнение тегов использую интернет базы
данных (freedb и Amazon.com), а также поиск обложек для альбомов
(CoverArt);
– получение данных для тегов из имен файлов и названий папок;
– переименование музыкальных файлов и папок в соответствии с записанными в них тегами в пакетном режиме;
– создание списков воспроизведения;
– экспортирование информации в форматы CSV, HTML, XML и текстовые файлы.
У неё множество дополнительных возможностей, мы рассмотрим только ОСНОВНЫЕ и необходимые нам.
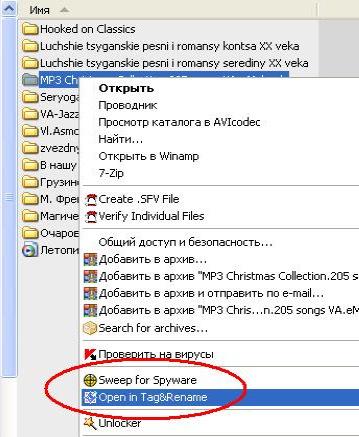
После установки программы и перезагрузки, при клике ПРАВОЙ кнопкой по
папке с музыкальными аудио-файлами, в выпавшем меню, находим строчку
“Открыть в Tag&Rename“
При выборе этой строки , открывается программа и считывается информация из тэгов всех медио-файлах входящих в выбранною папку.
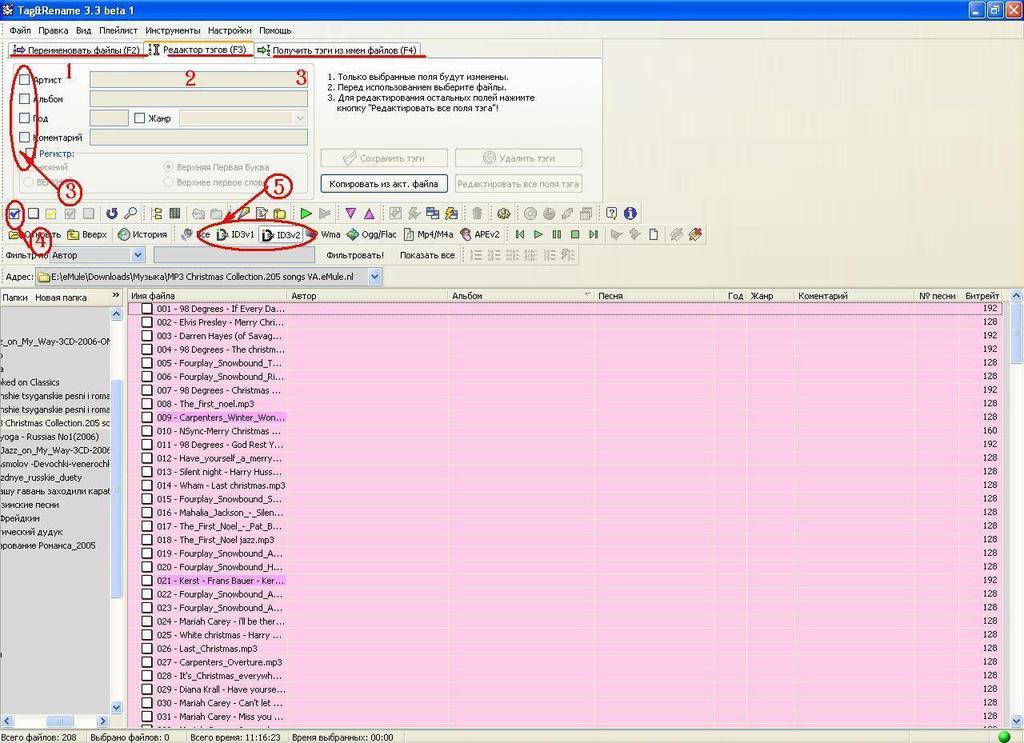
После сканирования видим, что поля для заполнения пусты и окрашены в розовый цвет. Это означает, что данных для отображения нет.
Ниже показан общий “СТАРТОВЫЙ” вид программы.
Обратите внимание на один ляп русификации программы: “Артист” назван переводчиком “Автор‘oм”.
Рассмотрим нужные нам для работы поля и закладки более подробно.
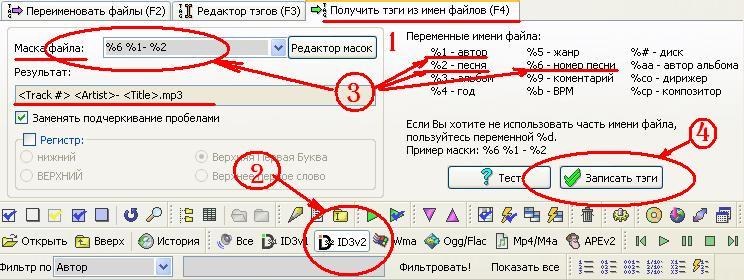
1) – Переименовать файлы. Это когда имеющиеся файлы имеют название Track 123… Тэги при этом могут быть прописаны полностью.
2) – Редактор тэгов. эта закладка ТОНКО прописывает тэги в сами поля.
3) – Получить тэги из имени файла. То что нам нужно в данном случае.
4) – Выбор всех файлов в списке
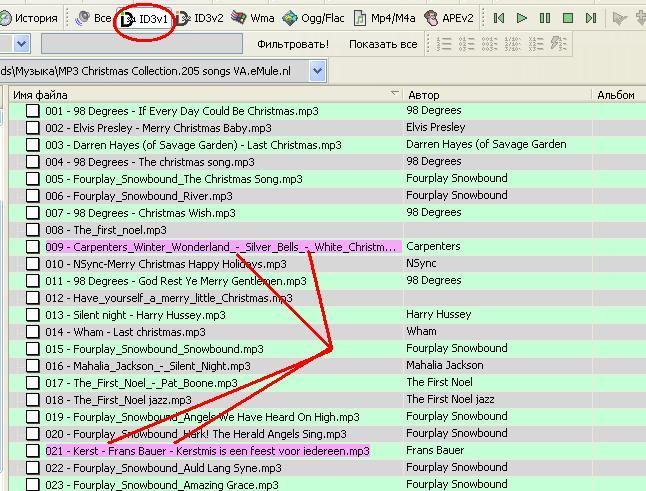
5) – Переключение между полями ID3v1 и ID3v2.
6) – Сохранить тэги. Удалить тэги. Редактировать все поля тэга. Кнопки пока не активны т.к. треки не выбраны.
7) – Поля для редактирования.
Можно переименовыватьвносить данные по выбранным полям избирательно.
Напр. только название альбома или артиста или года выпуска и т.д.
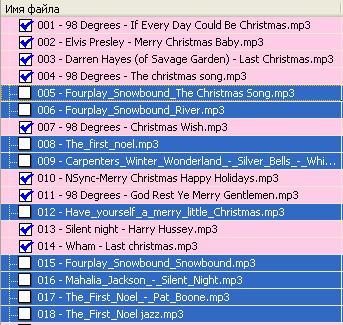
Начинаем получать тэги из названия файлов. Обратите особое внимание на названия трэков.
Варианты:
1 – 001 Н.Михалков – А цыган идёт.мр3
2 – 001 – Н.Михалков – А цыган идёт.мр3
3 – 001_ Н.Михалков_А цыган идёт.мр3 Если поставить галку (по умолчанию
включена) “Заменять подчёркивание пробелами”, подчёркивание можно
игнорировать.
4 – 001.Н.Михалков.А.цыган.идёт.мр3 (вариант не поддающийся авто-переносу в тэги)
5 – 001 Н.Михалков-А цыган идёт.мр3 ну и так далее.
Так в чём же вы спросите разница между 5-м и 1-м? А в пробелах между тире! Маска (стиль чередования слов и пробелов) другая.
Программа понимает пробел, как окончание слова. Поэтому при написании формулы переименования необходимо это учитывать.
Тем более что данный на примере сборник был собран из треков разных дисковархивов, что видно по различному написанию названия файлов.
В любом случае, вы можете переименовать название “трудного”ФАЙЛА (такого как №4 в списке) вручную.
Сначала сортируем по маске
Нажимаемвыбераем кнопку №5 ID3v2
Маска может быть разная, в зависимости от групп.
№ – артист – песня
№ – песня – артист
№ песня
В данном примере мы сперва выбираем маску: “номер трека – артист – песня”
Убираем “галочки” с трэков “других” масок. С ними позже разберёмся.
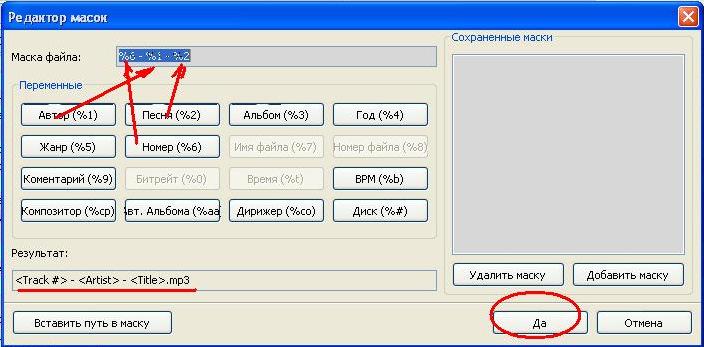
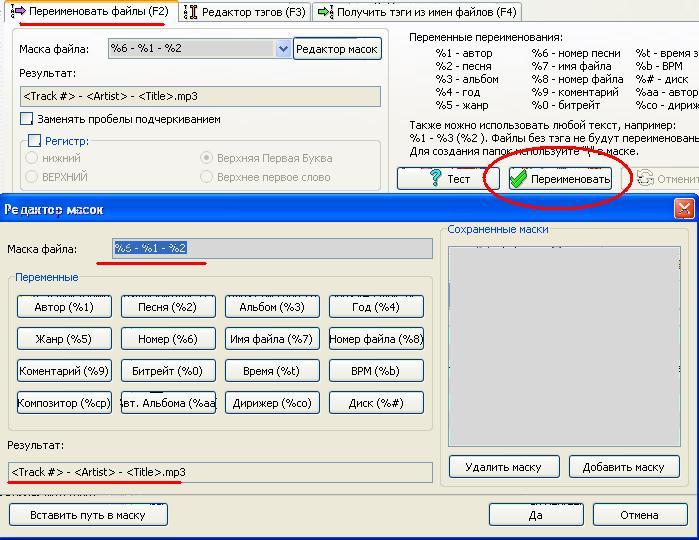
Создаём формулу маски.
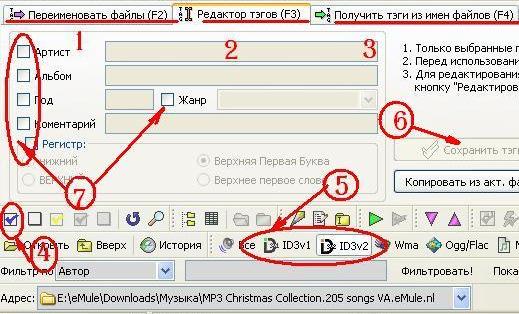
1 – Заходим в закладку
“Получить тэги из имени файла”
2 – Мы уже выбрали эту закладку ранее.
3 – Создаём формулумаску тэга смотрим названия справа
и пишем в окне слева. Так же можно нажав на кнопку “Редактор масок” и
нажимая на кнопочки так же прописать и сохранить маскуформулу.
Не забываем о пробелах, точках и дефисах (если они присутствуют) между значениями!
4 – Записываем тэги. Нажав кнопку №4 (см.ниже)
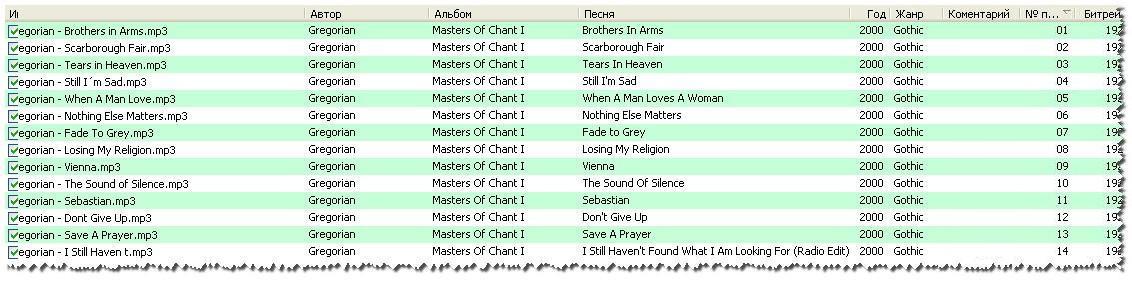
И вот что у нас получилось. Названия прописались, и файлы поменяли цвет на зелёный. Не все, а только выбранные ранее нами.
Внимание!
В программе отсутствует функция UNDO, поэтому вернутся назад, будет НЕВОЗМОЖНО!
Будьте внимательны перед каждой операцией с переименованием тэгов или имён файлов!
Теперь нажимаем кнопку “Инвертировать выделение” и выбираем следующую группу по маске.
Меняем маску на нужную и меняем тэги в именованных по другомуфайлах.
Повторяем переименование, как мы делали ранее. И так до полного успеха.
Можно так же переименовать вручную.
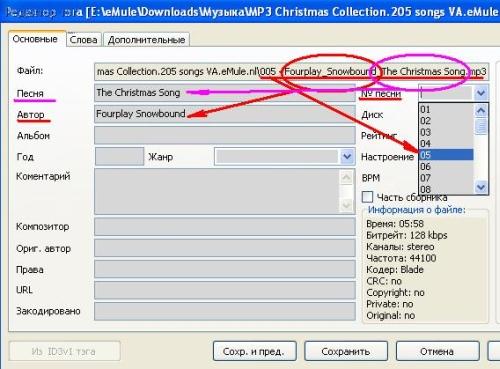
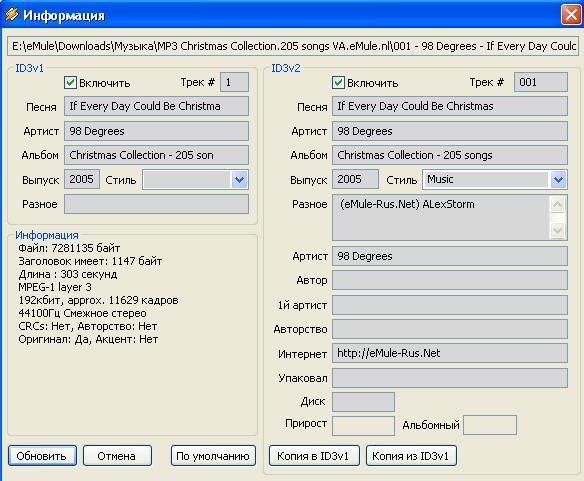
Кликнуть правой кнопкой по выбранному “сложному”, не подходящему ни к одной маске файлу, выбрать
“Изменить тэг файла” (F5) и далее, взяв данные из названия, заполнить поля тэга.
Закончив и проверив и подкорректировав авто-заполнение полей, нажимаем кнопку заполнения поля ID3v1, что бы прописалось и там тоже.
Как мы видим, у нас хоть и заполнены все поля, но остались файлы розового цвета.
Это показатель, что в файле что-то не “то”. Что же?
Не правильно-длинное название. Не стоит расстраиваться, позже мы ПЕРЕИМЕНУЕМ и САМИ эти файлы.
А теперь посмотрим, что же у нас с Вами получилось:
Мы прописали в тэгах номер трэка – артиста – название песни.
Но мы ещё знаем название альбома и год выпуска диска. Как же их прописать?
Для этого заходим в закладку №2
“Редактор тэгов”
Отмечаем все треки (кнопка №4).
Вносим известные данные в соответствующие поля, отметив их галкой (№7).
Если есть желание и дополнительные данные, то, нажав на закладку
“Редактировать ВСЕ поля тэга”, в выпавшем окне можно многое чего добавить.
Например, перетащив в окно, справа фото, вы можете добавить его в
выделенные треки. Только учтите, что у вас увеличится размер файла.
Это незаметно, когда у вас 10-20 файлов, но когда 205!
Можно также внести картинку и в вид папки содержащей файлы (справа вверху)
Нажимаем
“Сохранить тэги”
Всё, теперь у нас заполнены основные данные к трекам.
Посмотрим на скрин. Совсем другое дело, если сравнить со “СТАРТОВЫМ” скрином.
У нас осталось только переименовать все файлы в одну маску, чтоб другие не мучились.
Как мы помним, у нас маски файлов были такие:
№ – Артист – Песня
№ песня
№_Артист_Песня
№ – Песня – Артист
Переходим в закладку “
Переименовать файлы“
Выбираем маску. Я рекомендую такую маску: “№. артист – песня” для сборников различных артистов и “№. песня” для альбома артистагруппы. Пробелы можно ставить, можно и не ставить. Дело вкуса и дальнейшего продвижения по сети. Не забываем о пробелах, точках и дефисах между значениями! Как Вы напишите, так и получится.
Нажимаем
“Переименовать”
Всё!
Как можно увидеть ниже, теперь у нас все треки и названия файлов имеют
цивилизованный вид и откорректированны по общепринятым критериям.
Последний штрих. Сохранение списка в Плей-лист.
Очень просто. Вверху, заходим в закладку
“Плейлист”, сохраняем в m3u формате.
Не все на 100% конечно, но мы дали всю информацию, что смогли добыть. И это не плохо.
Мы исправили чью-то небрежность.
Дополнение №1
Если вы столкнулись с тем, что тэги прописаны “наполовину”, т.е. в одном из полей ID3v1 или ID3v2 .
Для того чтобы исправить такое положение вещей делаем следующее:
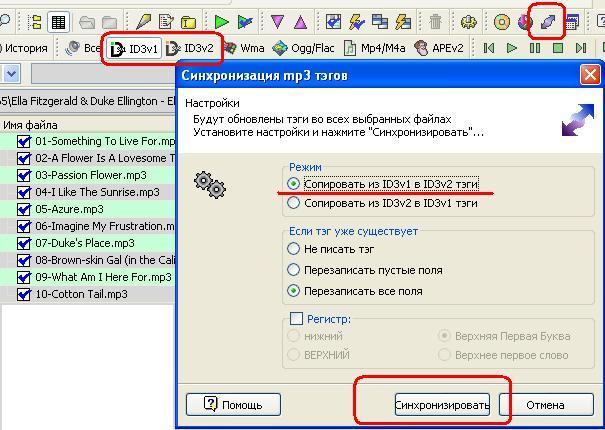
Переходим на закладку с имеющейся информацией ID3v1 или ID3v2 (указатель №5), выделяем все треки (указатель №4)
Затем нажимаем кнопку
“Синхронизация тэгов” (вверху справа), в выпавшем окне выбираем ВНИМАТЕЛЬНО строку ОТКУДА мы будем копировать и КУДА.
Выделяем. И Нажимаем “Синхронизировать”
Всё. Мы синхронизировали все поля тэгов.
Дополнение №2
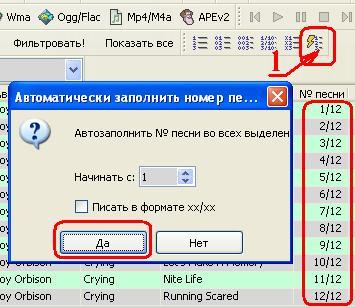
Если вы столкнулись с написанием номера трека прописанного в тэгах как 1/15, 2/15 и т.д.
Как изменить на привычные 1,2,3 и т.д.?
1- Выделяем все треки нажав №4. (см.фото в самом верху “Дополнений”)
2- Нажимаем кнопку №1 (см.фото выше)
3- Нажимаем ОК.
* Также можно изменять нумерацию и по другим шаблонам нажимая кнопки рядом.
Вы можете поэкспериментировать, изменяя по своему “вкусу”.
Всё. Мы изменили нумерацию треков в тэгах.
Дополнение №3
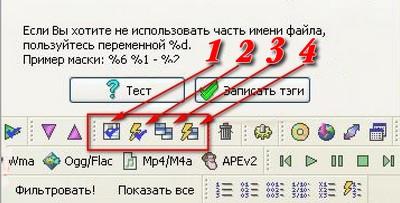
Если вы столкнулись с отсутствием плейлиста в предлагаемых архивах.
Сделать его при помощи программы очень просто
1 – сохранить ВЫДЕЛЕННЫЕ треки в плейлист
2 – БЫСТРО сохранить ВЫДЕЛЕННЫЕ треки в плейлист
3 – сохранить ВСЕ треки в плейлист
4 – Быстро сохранить ВСЕ треки в плейлист
Дополнение №4
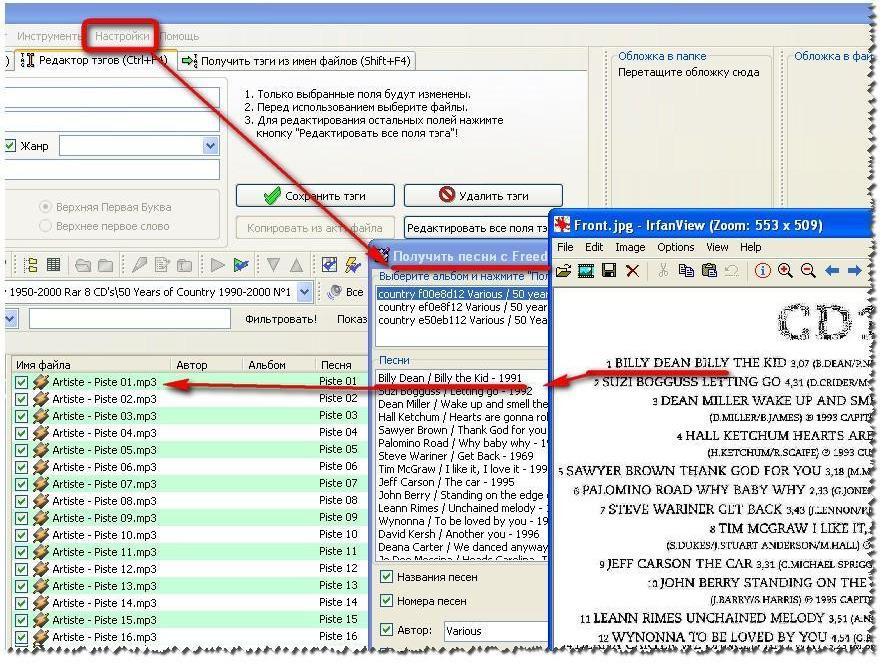
Ситуация: Скачан архив аудиодиска с треками имеющими названия, но при открытии в T&R вместо тегов – сплошное красное поле. Что же делать?
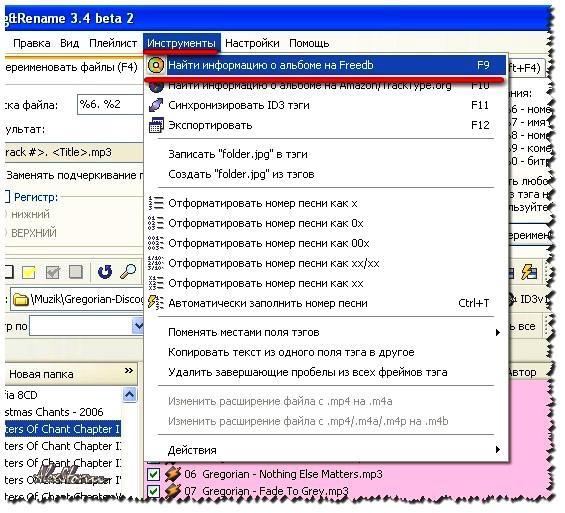
Входим в закладку Инструменты –> Найти информацию об альбоме на Freedb (F9).
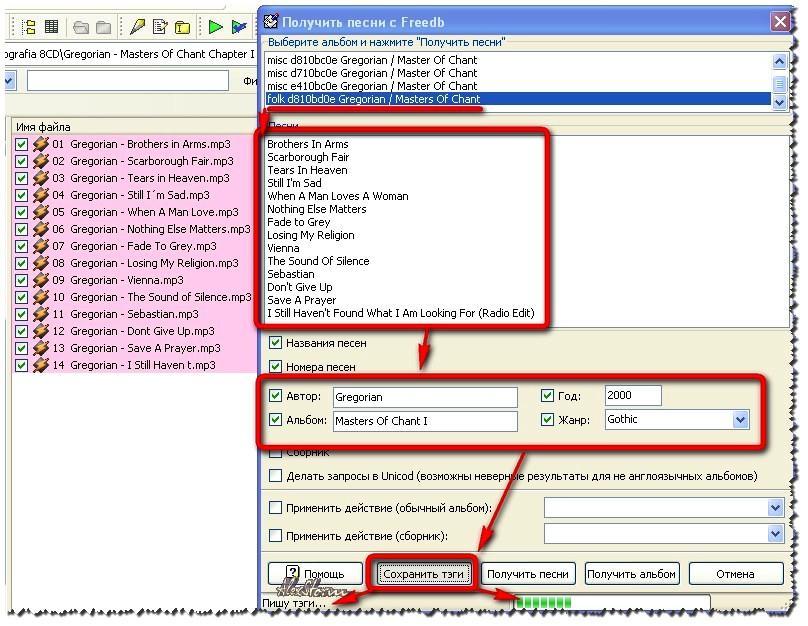
Проверяем в найденном, кликнув двойным кликом мыши по одному из найденных ссылок.
В появившимся в поле “Песни” списке названий ищем синхронность с названиями скачанных треков.
Если Всё нормально? Жмём
“Сохранить теги“ И получаем вот такой результат (см.ниже)
Если на Freedb ничего не найдено, то…
Входим в закладку
Инструменты –> Найти информацию об альбоме на Amazon (F10)
И ищем там. Действия те же.
Но бывает ещё и так…
Ситуация: Скачан архив с треками имеющими названиеTrack01.mp3; Track02.mp3 и т.д. (или что-то подобное). При открытии в T&R сплошное красное поле.
Если рип был сделан правильно и это не ЛИЧНЫЙ набор, то делаем тоже самое.
Хорошо, что в данном архиве был скан с названиями треков.
Точно так же сверяем названия и сохраняем теги.
Всё…
Источник:
http://friends-forum.com/
Copyright ©2011 SHCompamy Odessa
Звук и музыка в HTML5:
<audio controls style="width:100%;max-width:600px;">
<source src="/music/mark_bernes_-_zhuravli.mp3" type="audio/mp3">
Тег audio не поддерживается вашим браузером.
</audio>
<a href="/music/mark_bernes_-_zhuravli.mp3" download="mark_bernes_-_zhuravli.mp3"><br>
Скачать песню "Журавли" в исполнении Марка Бернеса</a>.Несколько разных форматов объединяются в один audio:
<audio controls>
<source src="sound.ogg" type="audio/ogg" >
<source src="sound.mp3" type="audio/mp3" >
Ваш браузер не поддерживает тег audio!
</audio>Атрибуты тега <audio>
- autoplay
- Автоматически запустить воспроизведение
- loop
- Зациклить воспроизведение
- controls
- Отобразить элементы управления
- preload
-
Буфферизация. Возможные значения:
- none – не использовать буфер файлов,
- auto – чтобы браузер буферизировал файл целиком,
- metadata – для загрузки лишь служебной информации (продолжительность звучания и др.).
Свойства тега <audio>
- currentTime
- Позиция курсора проигрывателя, double (секунды)
- duration
- Длительность воспроизведения, double (секунды); только чтение
- muted
- Заглушен ли звук, boolean
- paused
- Остановлено ли воспроизведение, boolean
- volume
- Уровень громкости, double (от 0 до 1)
- played
- Были ли воспроизведены интервалы полностью, возвращает объект TimeRanges
- seekable
- Интервалы, которые готовы для немедленного воспроизведения, возвращает объект TimeRanges
- buffered
- Возвращает объект TimeRanges буферизованного файла
События тега <audio>
- durationchange
- Обновлён атрибут duration
- ended
- Воспроизведение остановлено по достижению конца
- pause
- Воспроизведение было остановлено (обратите внимание на отсутствие события stop)
- play
- Файл начал проигрываться
- timeupdate
- Текущая позиция воспроизведения изменилась (обычно каждые 250 мс)
- volumechange
- Значение изменилось
- canplay
- Файл может быть воспроизведен, но, возможно, потребуется пауза, пока он загружается.
- canplaythrough
- При имеющемся темпе скачивания предполагается, что файл может быть проигран от начала до конца без перерыва.
- progress
- Браузер показывает состояние проигрывания (обычно каждые 250 мс)
Объект TimeRanges
Содержит данные о частях буферизованных участков медиафайла (один или более — сколько успело буферизоваться) и имеет свойства:
- length
- Число интервалов
- start(index
- Начальное время указанного интервала
- end(index)
- Конечное время указанного интервала (отсчитывается от начала воспроизведения)
Управление воспроизведением через JavaScript
<audio id="player" src="sound.mp3"></audio>
<div>
<button onclick="document.getElementById('player').play()">Воспроизведение</button>
<button onclick="document.getElementById('player').pause()">Пауза</button>
<button onclick="audio=document.getElementById('player'); audio.currentTime=0; audio.pause(); ">Сначала</button>
<button onclick="document.getElementById('player').volume+=0.1">Громкость +</button>
<button onclick="document.getElementById('player').volume-=0.1">Громкость -</button>
</div>Для создания объекта audio в javascript используется:
var audio = new Audio();
Чтобы определить, поддерживается ли данный формат файла в браузере используйте метод canPlayType(),
который возвращает одно из 3 значений:
- probably,
- maybe,
- “” (пустая строка).
var audio = new Audio();
var canPlayOgg = !!audio.canPlayType
&& audio.canPlayType('audio/ogg; codecs="vorbis"') != "";или
var audio = document.getElementById('my-audio-id'); // получим доступ к объекту audio.
audio.canPlayType('audio/ogg');
// или сразу задав кодек:
// audio.canPlayType('audio/ogg; codecs="vorbis"');Как вариант, объект создаётся полностью на Javascript.
var audio = new Audio();Пример отдельной кнопки play/pause
Старые форматы вставки музыки:
<embed src ="/towngold.mid" width="0" heught="0" autostart="true" volume="100">
<bgsound src="/towngold.mid" loop="100">Пример
<script type="text/javascript">
if (navigator.appName == "Netscape") {
document.write('<EMBED SRC ="TownGold.mid" width=0 heught=0 autostart=true volume=100>');
} else {
document.write('<BGSOUND SRC="TownGold.mid" LOOP=100>');
}
function Music()
{ if (navigator.appName == "Netscape")
document.write('<EMBED SRC ="/towngold.mid" width=0 heught=0 autostart=true volume=100>')
else
document.write('<BGSOUND SRC="/towngold.mid" LOOP=100>')
}
</script>
<form>
<input TYPE="button" VALUE="Включить музыку" ONCLICK="Music()">
</form>
Поддерживаемые форматы: Ogg Vorbis, WAV PCM, MP3, AAC, Speex (зависит от конкретного браузера).
Подробнее на Wiki: Audio format support
Читать дальше: Видео на сайте