Одной из главных сеошных настроек является тег Title, в этом сходятся, как эксперты, так и специалисты. Поэтому, при продвижении сайтов важно правильно написать Title, как для главной страницы ресурса, так и любой другой.
В этой статье мы расскажем, что такое тайтл и где он показывается, как его правильно написать и сделать уникальным. Поделимся примерами составления Title для главной страницы, категорий, товаров и услуг, а также статьи.
Реклама: 2VtzqvSTRwm
Читайте также: 10 лучших сервисов для SEO-продвижения сайта
TITLE — это тег, отвечающий за название/заголовок страницы сайта, которые отображается в браузере. Чтобы узнать <title> любой страницы, откройте её в новой вкладке и наведите указатель мыши на саму вкладку. Выглядит это примерно так:
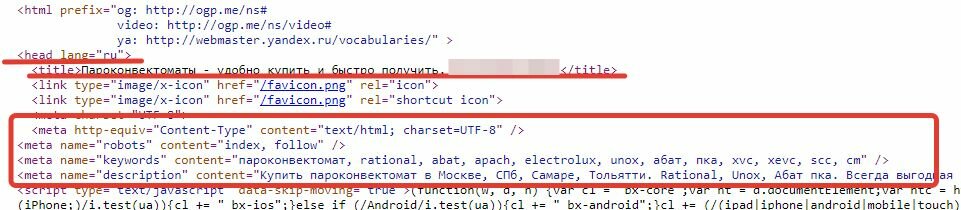
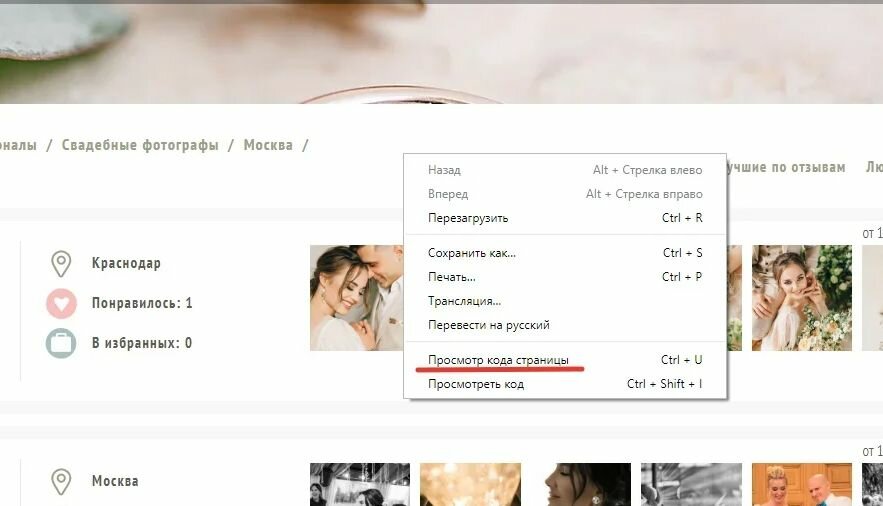
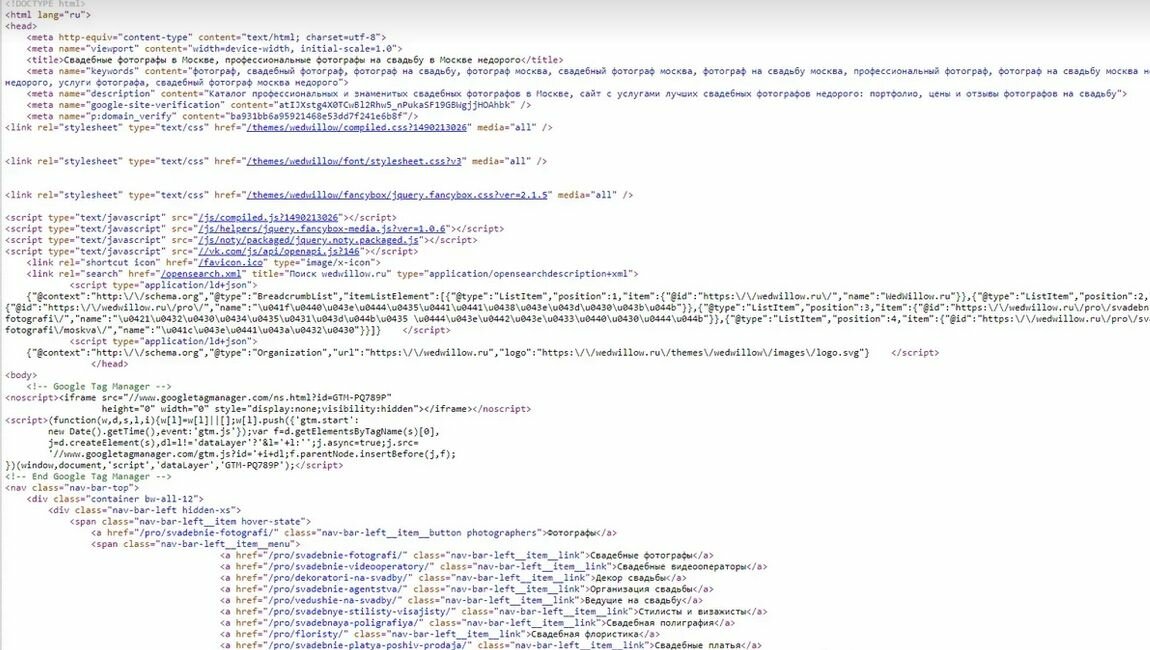
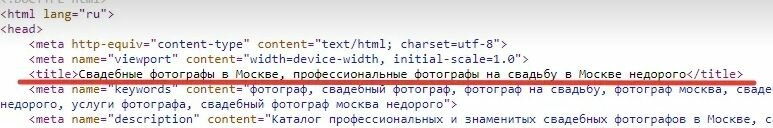
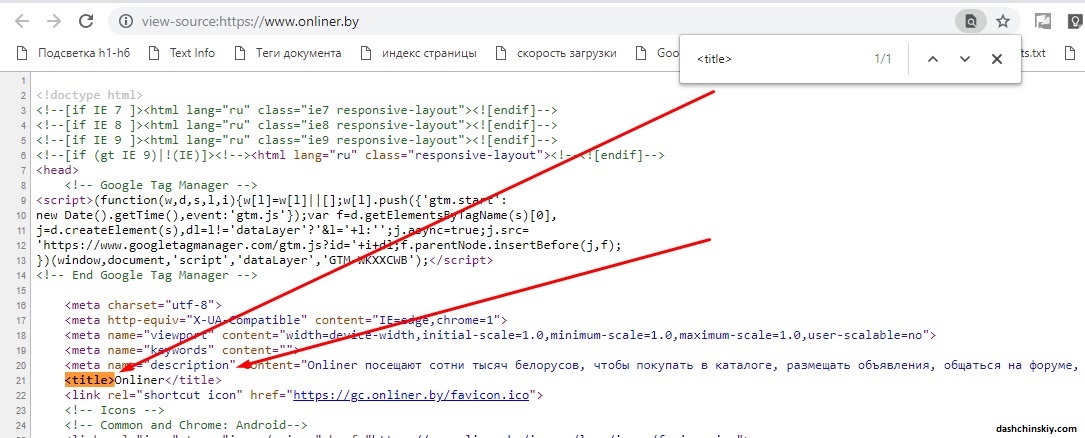
В коде. Найти тег <title> можно в HTML-коде страницы. Для этого кликните правой кнопкой мыши на странице в браузере и выберите «Посмотреть код страницы». Откроется новая вкладка с кодом, <title> находится между тегами <head></head> в самом начале.
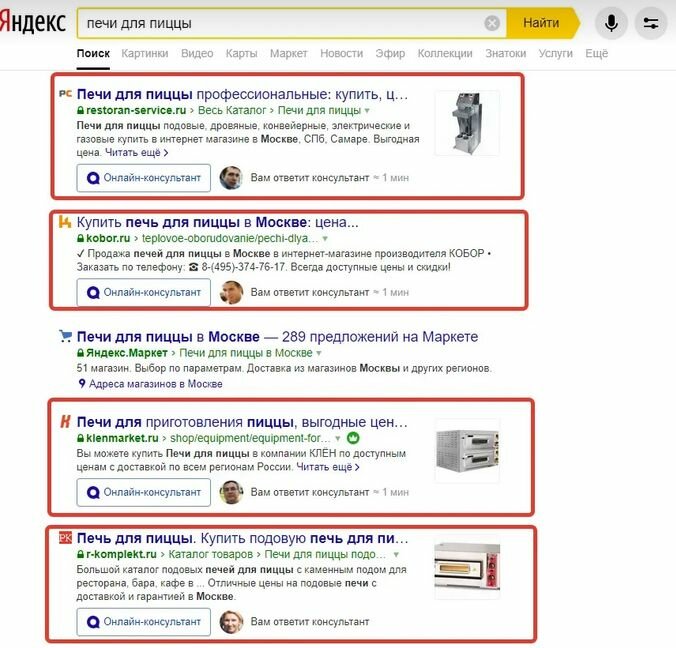
В поиске. Кроме того, тайтл страницы, отображается в сниппете при показе сайта в результатах поисковой выдачи:
В соцсетях. При публикации ссылки в Фейсбуке или ВК, вы также видите заголовок страницы сайта в превью.
С точки зрения SEO-продвижения, TITLE это первое, на что обращает поисковый работ при обходе страниц сайта при индексации. Также, тайтл учитывается и при ранжировании.
Если у страницы не прописан <title>, то ничего не выводится, либо подгружается содержание тега <h1>.
Статья в тему: Делать H1 и TITLE разными или одинаковыми?
Как правильно написать Title (заголовок страницы сайта)
Если сайт написан на чистом HTML, то придётся задать этот параметр вручную прямо в коде. Для сайта на CMS или конструкторе, прописать тайтл можно в админке.
Разберёмся, как правильно заполнять Title и что там писать. Вот несколько рекомендаций:
- Ориентируйтесь на семантическое ядро сайта. Проработка тайтлов для всех страниц сайта должна быть систематизирована.
- Смотрите поисковую выдачу и обращайте внимание, что пишут в тайле конкуренты, которые показываются в ТОП-3.
- В <title> нужно включать основной поисковый запрос, по которому продвигается страница.
- Ключевое слово должно стоять, как можно ближе к началу <title>.
- Идеальная длина <title> — 70 символов. Если он будет длиннее, то всё, что больше этого количества символов не будет показано в поисковой выдаче. Можно не следовать этому правилу в точности и при необходимости составлять более длинные заголовки.
- Не размещайте просто набор ключевых слов — заголовок должен быть читабельным и легко восприниматься пользователем.
- Если Вы продвигаете страницу по нескольким запросам, то лучше всего разделить эти запросы в <title> с помощью — (тире).
- Содержание страницы должно соответствовать тайтлу, иначе пользователи будут покидать сайт, не найдя ответ на свой вопрос, показатель отказов будет расти, а поисковая система начнёт понижать сайт в поиске.
- Некоторые буквы, естественно, занимают больше места. Заглавная Щ намного шире, чем строчная р или г. Чтобы избежать нежелательных ограничений, можно использовать короткие тире вместо длинных и менять формулировки на более узкие по габаритам.
- Учитывайте не только поисковые системы, но и соцсети. В некоторых случаях более длинные заголовки могут быть лучше для шеринга в социальных сетях.
- Тайтл должен быть уникальным — об этом далее.
Как сделать Тайтл уникальным
Но как же сделать тайтл уникальным? Особенно в том случае, если все прислушаются к рекомендациям поисковых систем и:
- включат в заголовок страницы основной поисковый запрос;
- поставят его в самое начало тайтла.
Получится, что у всех конкурентов должны быть примерно одинаковые тайтлы. На самом деле так и есть, поэтому нужно делать title уникальным. Вот несколько способов сделать это:
- Добавьте в конце <Title> адреса сайта, аббревиатуру или название компании. Отделите название прямой чертой
- Разместите в тайтле специальное предложение, укажите цену или другую информацию, отличную от конкурентов.
- Для интернет-магазинов и сайтов с услугами, в заголовке страницы можно указать цену или особые условия (акция, скидки). Это благоприятно скажется на кликабельности в поисковой выдаче, так как есть конкретика.
- Если хотите дополнительно выделяться в результатах поиска, добавьте в тайтл эмодзи, но не более одного и не забудьте отделить его пробелом от идущего следом слова.
Вот небольшое видео в тему:
Примеры правильного заполнения тега <title> +шаблоны
Пример #1: Тайтл для главной страницы сайта
Допустим вы занимаетесь малоэтажным строительством и предлагаете строить из бруса, газобетона и кирпича. Нужно ли это прописывать в тайтле главной страницы? Нет. Под каждый отдельный вид строительства нужно делать отдельную страницу.
Title для главной страницы получится:
Строительством домов в Уфе под ключ: проекты, цены, сроки | Dom.ru
Таким образом, для тайтла главной страницы мы берём более широкий запрос.
Шаблон: [Сфера деятельности] + [город] + [дополнительная информация]
Пример #2: Тайтл категории в интернет-магазине
Вы продаёте телефоны компании Apple. Как составить правильный <title> для страницы категории iPhone 11, которая продвигается по запросу [Купить iPhone 11 в Москве]?
Тайтл будет выглядеть следующим образом:
Купить iPhone 11 в Москве — цена от 89990 рублей | Apple.com
Мы ставим ключевой запрос в самое начало <title>, указываем конкретику в виде цены и делаем заголовок уникальным с помощью адреса сайта.
Шаблон: Купить + [Продукт] + [город] + [дополнительная информация]
Пример #3: Title страницы с услугами
Вы хотите продвинуть одну из страниц Вашего сайта по запросу [Заказать сайт], при этом Ваша компания находится в Санкт-Петербурге.
Тайтл будет таким:
Заказать сайт в Санкт-Петербурге — сайты в Спб на заказ | sait.ru
Здесь так же ключевое слово стоит в самом начале <title>, затем мы указываем географическую привязку, чтобы поисковая система знала, где мы находимся, а во второй части заголовка склоняем ключевые слова и указываем другое возможное написание города Санкт-Петербург — Спб.
Шаблон: Заказать + [Услуга] + [город] + [дополнительная информация]
Пример #4: Тайтл карточки товара
Возьмём всё те же самые айфоны. Их основные отличия: модель, объём памяти и цвет — что мы и указываем в тайтле карточки товара:
Купить iPhone 11 Pro Max, 512 ГБ, Тёмно-зелёный | Apple.com
Карточки товаров чаще всего продвигаются по низкочастотным запросам, в которых пользователь указывает конкретику, поэтому в тайтле мы также пишем конкретные данные.
Шаблон: Купить + [Продукт] + [модель, цвет, характеристики] + [город]
Пример #5: Title для статьи
При составлении тайтла для статьи общий принцип не меняется. Все статьи продвигаются по информационным запросам, которые в своём составе обычно содержат: как, зачем, где, почему, сколько и прочее. Возьмём запрос [материнский капитал].
Для статьи на эту тему Тайтл может быть таким:
Как получить материнский капитал в 2020 году | mother.site
В этом случае мы использовали вопрос, который может ввести пользователь при поиске, а также придали актуальности, указав год. Придать актуальность материалу можно не только добавив год, но и указав, что конкретно будет на странице: пошаговая инструкция, ответы на вопросы, руководство, видео, фото и прочее.
Шаблон: [Вопрос на который отвечает статья] + [актуальность]
Это интересно: Как сделать SEO-оптимизацию статьи
Как оценит эффективность Тайтлов на сайте
Основные показатели, которые нужно учитывать при оценке эффективности тайтла:
- CTR — чем выше кликабельность, тем более привлекателен заголовок страницы и тем чаще на него кликают люди;
- Позиция в поиске — так как тайтл учитывается при ранжировании в результатах поисковой выдаче, то при прочих равных, более высокая позиция в поиске, также говорит о правильном выборе заголовка.
Учитывайте, что позиция в поиске зависит не только от заголовка, но и от множества других факторов, поэтому не делайте слишком большую поправку на этот показатель, всё же в этом случае более важен CTR.
Как узнать CTR и позицию показа
Лучше всего сделать это, проанализировав данные в Google Search Console и Яндекс.Вебмастер.
Search Console
Заходим в Google Search Console и жмём слева «Результаты поиска». Активируем сверху все цветные плашки: Всего кликов, Всего показов, Средний и Средняя позиция. Кликаем «+Новый», чтобы получить информацию по отдельной странице.
В появившемся меню выбираем «Страница», появится окно, где вводим url-адрес страницы, для которой будем оценивать эффективность тайтла.
После этого, вверху на цветных плашках появятся средние показатели страницы за выбранный период. Ниже можно будет найти более точные данные, по каждому запросу. В частности мы видим, что наибольшую эффективность наш тайтл демонстрирует при показах по запросу [как создать группу в вк 2019].
Точно также, вы можете проверить эффективность title для любой другой страницы.
Яндекс.Вебмастер
Открываем Вебмастер и заходим «Поисковые запросы — Статистика страниц».
Вверху будет график со средними показателями, а ниже вы найдёте данные по каждой странице в отдельности.
Важно: Если сайт коммерческий, то перед поисковыми результатами будет до 4-х рекламных позиций или организации на картах. В случае с информационными запросами результаты выдачи могут размываться из-за показа картинок и видео, а Яндекс ещё любит показывать ссылки на свои сервисы: Услуги, Знатоки, Коллекции и прочее.
Читайте также: Где купить ссылки для продвижения сайта
Заключение
Итак, мы разобрались, как правильно написать Title! В следующей статье мы разбираем, как правильно заполнять мета-тег Description.
Введение
Правильное заполнение мета тегов на сайте очень важно для сео продвижения любого сайта. При разработке сайта мета теги нужно учитывать сразу: чтобы они выводились на каждой странице в код, были везде заполнены, а так же чтобы имелась возможность правки мета-тегов на каждой странице в любой момент. Правильное заполнение метатегов особенно способствует продвижению НЧ запросов. Одним из основных правил заполнения сео тегов — это их уникальность на сайте: не должно быть дублирования значений мета тегов ни на одной странице сайта. Отсутствие основных мета тегов на странице негативно отражается на продвижении.
Важно!
Эти теги не являются обязательными элементами при создании кода страниц сайта и не отражаются на его работоспособности. Наличие мета-тегов на странице — это важный критерий seo продвижения сайта.
Основные мета теги страниц и где они должны размещаться
Метатеги, которые существуют (хотя их чуть больше) и о которых мы будем рассказывать в этой статье:
- title (тайтл, титл) – заголовок страницы (который отдается в браузер);
- description (дескрипшн)— описание страницы;
- keywords (кейвордс) — ключевые слова;
- robots (роботс) — правила индексирования страницы для роботов.
Где обычно эти теги размещаются в коде страницы? Внутри контейнера <head> в самом начале кода страницы. Их может быть несколько разных по своим назначениям. Метатеги должны размещаться на всех страницах сайта и должны быть правильно и корректно заполнены.
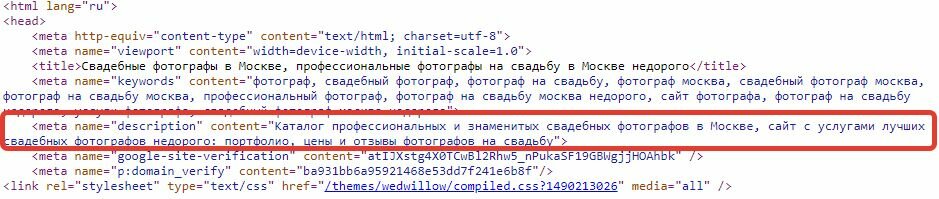
Мета-теги в коде страницы сайта
Как добавить мета-теги на сайте
Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А вот прописывать значения мета должны уже сео-специалисты. Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А прописывать значения мета удобнее непосредственно сео-специалисту — для этого должен быть предусмотрен функционал в системе администрирования сайта. Заполнять значения тегов можно руками для каждой страницы отдельно, либо с помощью автоматических правил по сайту.
Как проверить, есть ли мета-теги на сайте
Проверить, есть ли на странице мета теги, можно открыв код страницы. Сделать это можно несколькими способами:
- находясь на странице в браузере нажать в любом месте страницы правой кнопкой мыши и выбрать в открывшемся меню «Посмотреть код»
- с помощью горящих клавиш — ctrl+U. Вам откроется код страницы в виде
Код страницы сайта
И уже здесь вы можете найти все имеющиеся мета теги в разделе head.
Понятие и синтаксис
Тег title является одним из самых важных при оптимизации. Титл — это заголовок страницы, ее название. Поэтому он должен присутствовать на всех страницах сайта. Страницы без тайтлов на сайте выглядят в сниппете так:
Т.е в заголовок отдается сам урл страницы (урл — это адрес страницы).
Сниппет — это небольшой текстовый блок, который описывает страницу сайта в поисковой выдаче. Благодаря сниппету пользователь может получить представление о сайте, не заходя на него.
Так выглядят снипепеты в выдаче Яндекса
Соответственно, title должен присутствовать на всех страницах сайта. Он способствует улучшению оптимизации по запросам в поисковой выдачи.
Титл располагается в теге <head>. Кратко выглядит это так:
<html>
<head>
…
<title>Заголовок страницы</title>
…
</head>
</html>
Так выглядит title в коде
Существуют общепринятые правила для заполнения title. Но назвать эти правила «правилами» можно только условно. Рассмотрим основные моменты, на что в первую очередь стоит обращать внимание при составлении мета title:
- длина тайтла;
- содержание title;
- использование в титле ключевых запросов;
- использование в title стоп слов;
- использование знаков препинания.
12 основных правил составления заголовков Title
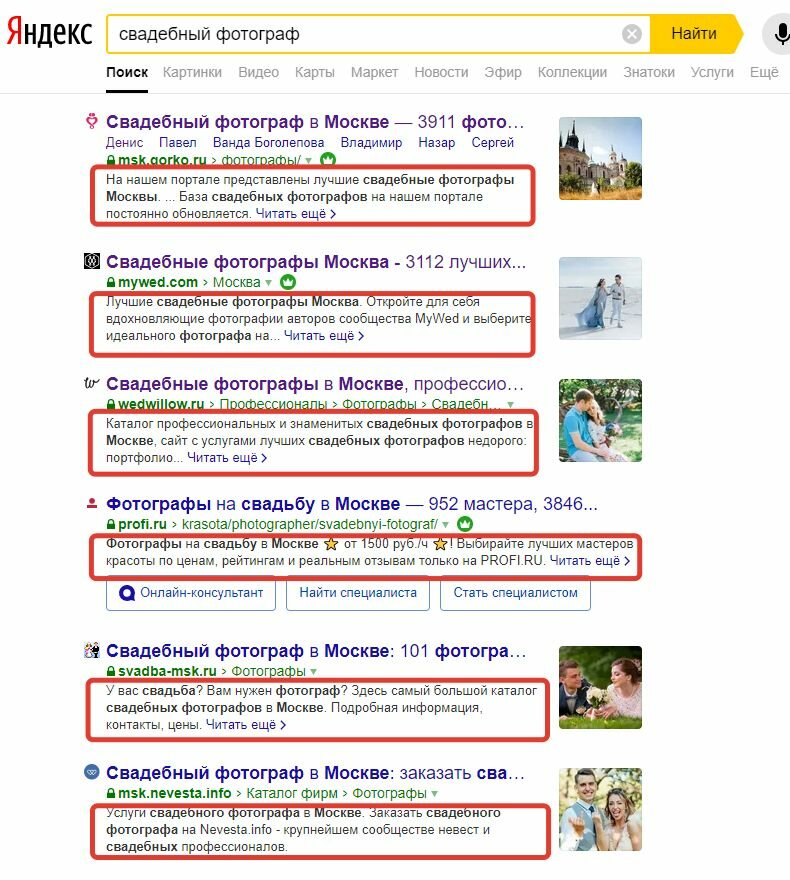
В поисковой выдаче title мы видим тут:
Часто именно по этому заголовку пользователи решают, перейти на сайт или нет. Вот почему содержание тайтла страниц очень важно: оно должно быть по теме, содержательным и информативным, чтобы привлекать внимание.
Как правильно заполнять title:
- Составляйте тайтлы исходя из семантического ядра, т.е. вы должны понимать, какие запросы существуют, какие из них частотные, какие нет. Ориентируйтесь на запросы с большой частотой (внутри группы запросов) и именно их используйте при написании заголовка страницы.
- По длине тайтл считается правильным, если у него 40-70 символов с пробелами (такое количество символов показывается в поисковой выдаче). Но, конечно, он может быть длиннее. Заголовок при этом обрежется в сниппете, но будет содержать в себе то, что вы захотите в него добавить (и поисковики его будут видеть полностью).
- Желательно начинать заголовок с основного запроса для вашей страницы, лучше в точном вхождении.
- Если сайт (страница) региональный, нужно использовать в title название региона (города). Это важно как и для поисковика, так как он будет учитывать региональность, так и для пользователей — они также будут видеть регион в заголовке страницы. Но если у вас несколько регионов, перечислять их все в title не желательно.
- Не заспамливать мета title ключевыми словами: лучше выбрать один запрос, максимум два-три. Много запросов на одну страницу будут «распылять» вес.
- Заголовки должны быть уникальными по сайту, т. е. на каждой странице свой тайтл — дублирование недопустимо.
- Старайтесь избегать стоп слов. Стоп-слова — это слова, которые не несут смысловой нагрузки. Это могут быть предлоги, союзы, частицы. Использовать их можно, если без них теряется смысл.
- Отдельно нужно сказать про специальные символы: (“”= ()/ | + _ ) и знаки препинания (– . ! ?). Рекомендуется их если не избегать, то минимизировать.
- Не нужно делать заголовки совсем короткими, типа «Контакты», «О компании». Пусть они будут более емкими, всегда можно придумать что-то интересное для таких страниц.
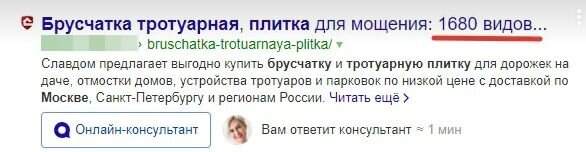
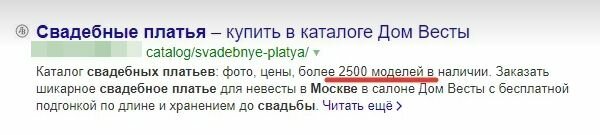
- Неплохо вставлять в тайтлы элементы, которые могут периодически меняться. Это может быть количество товаров, отзывов, цены. Это сделает ваш title динамическим, что поощряется поисковыми алгоритмами.
Значение цены в title Значение количества видов товаров в title - Цифры в тайтлах — тоже хорошо. Здесь мы делаем ставку на привлекательность титлов за счет интересных заголовков. Это могут быть конструкции вида: 10 лучших советов «про что-то», 7 примеров «того-то», 12 плюсов «чего-то» и подобные.
- И главное правило: делать заголовок по правилам русского языка — писать по-русски правильно.
Нужно понимать, что всегда есть исключения из правил: иногда в топ попадают страницы, где присутствую элементы, про которые мы говорим «нельзя», «воздержитесь», например:
Мета тег description (дескрипшен, описание страницы)
Понятие и синтаксис
Description также является важным параметром при продвижении сайтов. Диспришн — это логическое продолжение тайтла страницы. Если в title мы кратко говорим, о чем страница, то в дескрипшине мы делаем это более подробно. Но не нужно делать дескрипшн очень похожим на заголовок, не включайте в него фразы из тайтла. Это должен быть самостоятельный текст, который не столь ориентирован на ключевые запросы, сколько обязан быть привлекательным для пользователя, так как часто дескрипшн может отдаваться в сниппет в поисковой выдачи сюда:
При формировании сниппета поисковики учитывают description как текстовый блок в равной степени с другими текстовыми фрагментами страницы.
Description располагается в теге <head>. Кратко выглядит это так:
<html>
<head>
…
<meta name=”description” content=”Здесь мы пишем описание страницы” />
…
</head>
</html>
Пример дескрипшена в коде
7 основных правил составления описания страниц Description
На что смотрим в первую очередь в дескрипшине:
- длина дескрипшина,
- уникальность описания,
- содержание.
Есть свои условные сео правила для правильного составления description:
- Длина от 70 до 200 символов с пробелами.
- Дескрипшн должен быть уникальным внутри сайта (т.е. не встречаться на других страницах сайта).
- Необходимо использовать ключевые запросы, но применять так, чтобы это выглядело естественным образом, т.е не нужно делать чистые вхождения: запросы можно склонять, разбавлять другими словами, переставлять местами.
- Важные слова и информация должна идти в начале мета тега description.
- Желательно описывать преимущества (товара, услуги, компании).
- Не забываем про динамические элементы в дескрипшене: количество товаров, отзывов, скидки и цены (все эти данные могут на сайте постоянно меняться):
- Еще одной рекомендацией является использования призыва к действию:
Небольшие хитрости: в последнее время популярным стало использовать в дескрипшинах специальные символы и эмодзи (эмодзи — это «смайлы», «графические элементы»). Аналогично эмодзи можно применять и в тайтлах. Такое использование предположительно влияет на кликабельность в поиске, делая сниппет сайта более привлекательным (но доказательств нет). Но не нужно «борщить» с таким использованием, т.е. не должны вставляться эмодзи через каждые два слова. Как это может выглядеть:
Но это всего лишь наше субъективное мнение.
Совет! Эмодзи нельзя ставить самым первым и/или самым последним элементом тайтлов и дескрипшинов, так как поисковые системы игнорируют их и не отдают в сниппет.
Рекомендация!
Если на вашем сайте дескрипшенов нет нигде, или они есть частично, но не на всех страницах, или есть дублирующиеся дескрипшины — очень советуем эту ситуацию исправить в кратчайшие сроки. Description должны присутствовать на всех страницах сайта и быть уникальным по сайту.
Лирика про keywords (ключевые слова, кейворды)
Отдельно скажем про кейвордс, но немного: сегодня этот мета тег не несет никакой пользы для сайта.
Немного истории: что же это такое? Этот тег содержал в себе когда-то список основных запросов (ключевых слов), которые соответствовали содержанию страницы. Перечислять их можно было через запятую, либо без знаков препинания через пробелы. Раньше поисковые системы учитывали эти слова при индексации.
Мета тег кейвордс размещался аналогично внутри тега <head>. В упрощенном виде выглядело это так:
<html>
<head>
…
<meta name=”keywords” content=”ключевые слова, ключевик, ключевое слово, ключ, keywords” />
…
</head>
</html>
Пример keywords в коде
4 правила, которые учитывались в Keywords
- Использовать не более 20 слов. Размещение слишком большого количества слов могло негативно сказываться при восприятии поисковиками.
- Не больше 3-х повторов одного ключевика: тут принцип аналогичный — не нужно вызывать негатив со стороны поисковых систем за счет переспама.
- Вставлять слова с опечатками: опечатки — это нормально для пользователя. Иногда слова с опечатками могли быть популярнее основного запроса.
- Использование англоязычных запросов: если тематика сайта (страницы) это позволяет.
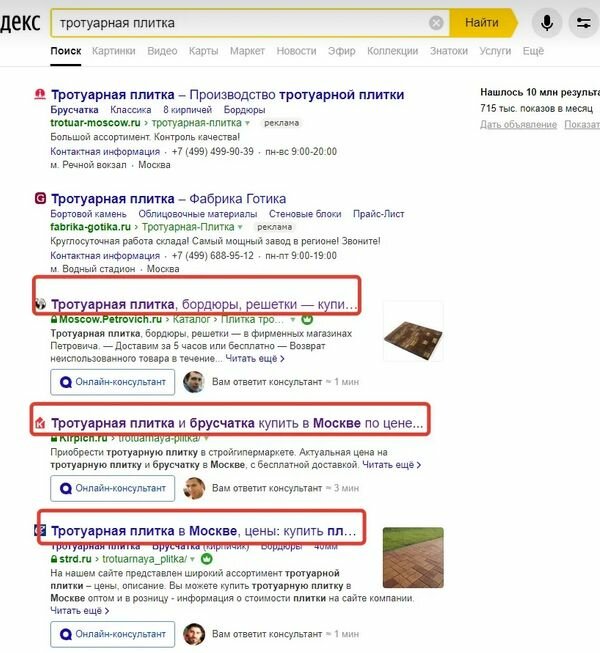
Всегда вставал вопрос, как писать ключевые слова правильно: через пробел или через запятую? Утверждалось, что оба варианта верны. Запросы через запятую был более популярным вариантом использования. Как это могло выглядеть: <meta name=”keywords” content=”тротуарная плитка, купить тротуарную плитку, цены на тротуарную плитку, тротуарная плитка цена от производителя” />
Пример кейвордов без запятых. Тут опять же два варианта:
- Список запросов, аналогичный с запятыми, но без них: <meta name=”keywords” content=”тротуарная плитка купить тротуарную плитку цены на тротуарную плитку тротуарная плитка цена от производителя” />
- Либо использование слов только по одному разу без запятых: <meta name=”keywords” content=”тротуарная плитка купить цены производитель изготовление производство продажа” />
Если метатег кейвордс был заполнен хорошо — это положительно влияло на релевантность страницы, что помогало в продвижении.
Но еще раз отметим: сегодня этот тег вовсе перестал учитываться, либо его значение сведено к минимуму.
Вот вся информации, что должно быть достаточно для понимания, что такое мета кейвордс и как их использовали.
И на закуску: мета-тег Robots
Тег robots также находится внутри контейнера <head>…</head> в любом месте. Краткий синтаксис:
<html>
<head>
…
<meta name=”robots” content=”xxxxxxxx” />
…
</head>
</html>
Пример robots в коде
Данный метатег влияет на индексировании страниц.
Индексирование сайта — это процесс поиска, сбора, обработки и добавления информации о сайте в базу данных поисковых систем, т.е поисковые роботы заходят на ваш сайт и забирают в базу его страницы, которые потом может отдавать в выдачу.
С помощью тега robots мы говорим поисковым роботам, индексировать страницу или нет, кому индексировать, а кому нет, т.е. влияем на индексирование сайта. Атрибут content должен состоять из одной или нескольких директив (если несколько, пишем через запятую).
Сами директивы:
- all — разрешается индексировать текст и ссылки на текущей странице;
- none — запрещается индексировать текст и переходить по ссылкам на странице;
- index — равно all, т.е индексирование разрешено;
- follow — то же, что all;
- noindex — запрещено к индексированию текста страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- noimageindex — запрещает индексирование изображений на текущей странице.
- noarchive — запрещает выводить в результатах поиска ссылки «Сохраненная копия»;
- nosnippet — запрещает выводить в поисковой выдаче сниппет.
Чаще всего тег роботс выглядит как:
- <meta name=”robots” content=”index, follow” /> — разрешается индексировать страницу;
- <meta name=”robots” content=”noindex, nofollow” /> — не разрешается индексировать страницу.
Желательно использовать этот тег на всех страницах сайта с разрешением к индексированию, кроме тех страниц, которые вы хотите запретить. Кроме того, можно разным поисковым системам указывать разные параметры, например Яндексу разрешать индексацию, а Google запрещать. Делать это можно с помощью указания конкретного робота: <meta name=”yandex” content=”noindex” /> — запрет для Яндекса, <meta name=”google” content=”noindex” /> — запрет для Гугла.
Заполнять такие теги нужно внимательно, чтобы не было ошибок в синтаксисе, или повторений внутри тега, или взаимопротивоположных друг другу тегов (например, кода разрешаем и запрещаем индексирование). В этом случае теги роботс могут быть проигнорены роботами.
Кратко про другие мета-теги
Content-type — показывает данные о типе документа и его кодировке. Может влиять на корректность отображение в браузерах. Пример <meta http-equiv=”Content-type” content=”text/html;charset=windows-1251″>.
Content-language – дает информацию о используемом языке контента (содержимого). <meta http-equiv=”Content-Language” content=”ru”>.
Refresh — этот тег позволяет задать время обновления страницы при загрузке или при переадресации пользователя в другой раздел. Полезно использовать в случае обновления сайта: вместо страницы ошибки 404 или длительной загрузки перенаправляет пользователя в новый раздел: <meta http-equiv=”refresh” content=”N; url=URL”>.
Meta Author и Copyright — указывает авторство графического и текстового содержимого страницы: <meta name=”Author” content=”Пупкин Василий Петрович”> (автор страницы), <meta name=”Copyright” content=”Зимина Татьяна Юрьевна”> (принадлежность авторских прав), <meta name=”Address” content=”г. Москва, Дмитровское шоссе 97″> (адрес автора/собственника).
Типичные ошибки при составлении метатегов
- Дублирование одного и того же значения мета тегов для нескольких страниц, а иногда и на всех страницах сайта.
- Добавление в мета одинаковых хвостов (кусков), это могут быть названия сайта/компании, либо какие-то вспомогательные однотипные конструкции типа «на сайте салона …».
- Слишком длинные значения тайтлов и дескрипшинов, либо наоборот слишком короткие.
- Пустые значение мета тегов.
- Заспамленность ключевыми словами.
- Несколько одних и тех же тегов на одной странице (например, два title).
Заключение
Вот основная информация по мета тегам сайта, которая может пригодиться вам в продвижении. Соблюдайте некоторые или все правила, и продвижение в поиске будет более успешным. Удачи!
Ранжирование сайта зависит от многих факторов, среди которых есть три важных тега – это Title, Description и H1. Первым делом поисковые системы анализируют именно метатег Title, который следует заполнять в любом случае.
О том, почему он так важен и зачем вообще нужен этот тег, поговорим в сегодняшней статье.
Что такое Title
Title – это HTML-элемент, в сжатом формате рассказывающий поисковым системам и посетителям о том, что происходит на данной странице сайта. Он отображается во вкладке браузера, а также виден в поисковых системах при удовлетворяющем запросе.
Данный тег часто называют определяющим фактором в SEO-продвижении сайта, так как он отображается как часть сниппета в виде кликабельного заголовка для результата поиска. Это важная часть как SEO-, так и социальной составляющей.
Например, вот так выглядит Title в браузере:
А вот так выглядит тот же Title в поисковой выдаче:
Обратите внимание на то, что в поисковике название выглядят несколько иначе, но это лишь так кажется. Оно точно такое же, просто у Google, как и у любой другой поисковой системы, есть свои лимиты на длину Title. Если лимит превышен, то длина обрезается до нужного размера.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
В чем разница между H1 и Title
Теги Title и H1 имеют совершенно разные назначения – они должны нести единый смысл, но не должны друг друга повторять. Title позволяет поисковому роботу понять, соответствует ли содержимое заголовка содержимому страницы. H1 же рассказывает, о чем будет идти речь в тексте статьи или разделе страницы сайта (заголовок текстового контента).
Основные отличия:
- Title – это про высокочастотные запросы, а H1 – про среднечастотные.
- Длина Title больше, чем длина H1, поэтому в него можно включить больше различных запросов, что увеличит охват и усилит ранжирование в поисковиках.
Оптимальный формат и длина Title
Построение Title можно описать одной схемой: первичное ключевое слово – вторичное ключевое слово.
Например, это может выглядеть как «Хостинговое сообщество «Timeweb Community» – база знаний о хостинге и серверных технологиях».
Его длина в Google обычно не превышает 50-60 символов. Если лимит будет превышен, то поисковая система попросту урежет Title и в конце проставит троеточие. Какого-то точного ограничения по символам нет, поэтому Google установил лимит не в символах, а в пикселях – их количество не должно превышать 600 пикселей.
Размер тега в Яндекс обычно находится в пределах от 30 до 80 символов. Оптимальной длиной Title, позволяющей эффективно использовать ключевые фразы и дополнительный текст, можно считать 70-80 символов.
Как написать хороший Title
Написать тайтл довольно легко, для этого не нужно обладать специальными познаниями в SEO-продвижении. Однако рекомендуется следовать некоторым устоявшимся правилам. Например, важно, чтобы длина не уходила за принятый диапазон, не было переспама ключевых слов и так далее.
Для вашего удобства я приведу несколько рекомендаций.
Совет 1: Следите за длиной
Ранее я уже говорил, что слишком длинный Title урезается поисковой системой, а в конце добавляется троеточие. Мало того что это будет не очень хорошо для поисковика, так и пользователь не увидит всего, что вы хотели рассказать через данный тег.
Напомню еще раз, что длина Title в Google не должна превышать 600 пикселей, а это значит, что размер полностью зависит от того, какие буквы будут использованы. Например, буква «Щ» будет намного больше, чем «Р» или «Е». Кроме того, есть дефис «-», тире «–» и еще более длинное тире «—», и это также стоит учитывать.
Также старайтесь не писать капсом, так как это сильно увеличит размер вашего заголовка, который в результате не влезет в ограниченный контейнер.
Совет 2: Используйте понятный Title как для человека, так и для поисковика
Мы можем полностью соответствовать правилам поисковой системы, но не стоит забывать, что в первую очередь мы пишем для людей, а не для роботов. Здесь важно найти баланс: Title должен быть читаемым как для поисковика, так и для человека. Старайтесь исключать бесполезные, скучные и бессмысленные фразы.
Помните, что Title – это возможность завлечь посетителя на свой сайт. Можно сделать его кричащим, чтобы он вызывал эмоции у вашей целевой аудитории. Если все будет так, то он определенно повысит посещаемость вашего ресурса.
Вместе с этим нельзя забывать и о ключевых словах, которые используются пользователями при поиске нужной им информации в поисковой системе. Кроме того, использование ключевых слов в тайтле повышает ранжирование сайта в Google и Яндекс. Для их поиска вы можете использовать Яндекс.Вордстат.
Так что важно найти баланс – старайтесь создать креативный тайтл, но с использованием нужных ключевых слов в установленном диапазоне.
Совет 3: Не заигрывайте с ключевыми словами
Ключевые слова – это хорошо, но не когда они в переизбытке. Если включить слишком много ключевых слов, то это будет выглядеть крайне нелепо. Кроме того, можно будет столкнуться с проблемами при ранжировании сайта.
Не рекомендуется использовать одно и то же ключевое слово в разных формах в одном тайтле. Поисковые системы прекрасно понимают разные формы одного слова, поэтому могут плохо на это среагировать. Например, попросту посчитают это спамом.
Также SEO-специалисты рекомендуют не использовать такие предлоги, как «или», «к», «в», «не», «о», «перед», «до», «и» и подобные им. Связано это с тем, что они входят в лимит и в то же время игнорируются поисковиками.
Размещайте ключевые слова только в начале Title – это позволит быть уверенным в том, что они не пропадут из виду, а пользователь увидит то, что он искал.
Ориентируйтесь на семантическое ядро всего сайта. Если на нем несколько тысяч страниц, то метатеги должны прорабатываться систематизировано. В таком случае используется генерация метаданных и создается шаблон (при создании новой страницы тайтл будет заполнен автоматически на его основе). Если же на сайте около ста страниц, то лучше проработать каждую страницу индивидуально.
Совет 4: Прописывайте уникальный Title на каждой странице
Уникальность – это еще один важный момент при работе с поисковыми системами. Если у вас многостраничный сайт, то следует прописать для каждой страницы оригинальный тайтл. Может показаться, что сделать это невозможно, однако это не так.
Например, если у вас каждая страница однотипная, но в ней меняется продукция, то об этом можно сказать следующим образом:
[Название продукта] – [Категория продукта] | [Бренд]
Не используйте тайтлы по типу «Главная» или «Новая страница». Такой подход будет караться поисковиками – они могут подумать, что ваша страница неуникальная или дублирующая. То же самое относится и к копированию тайтлов у конкурентов: мало того, что у вас будет неуникальный контент, так это еще может навредить и бизнесу.
Кавычки, знаки препинания – приемлемые символы, которые вы можете использовать в своих Title. Также часто используется и символ «|», с помощью которого можно отделить одну часть от другой («Хостинговое сообщество | Timeweb»).
Совет 5: Можно использовать emoji
Использование emoji – это необязательная мера, но никто не запрещает включить их в заголовок. С помощью них можно повысить CTR в поисковой выдачи и увеличить органический трафик. Подобные тайтлы могут как привлекать пользователя, так и отвлекать его, поэтому стоит использовать их разумно. Добавление эмоджи происходит через HTML-код или Unicode.
Как понять, что составленный Title эффективен
Не существует такого инструмента, который позволил бы определить, корректно ли Title был прописан, успешен он или нет. Даже когда отслеживается динамика посещений сайта, то оценивается работа всех инструментов сразу – это будет и Title, и Description, и заголовки H1, H2, H3, и уникальность контента.
Однако можно запустить A/B-тестирование, в ходе которого тестируется 2 и более вариантов некоторого звена воронки с целью выяснения наиболее эффективного варианта. Предположим, что мы изменили Title, но не знаем, стал ли он лучше. В таком случае следует создать несколько страниц с разными тайтлами и через 2-3 недели проверить, какая страница была наиболее эффективной.
Частые ошибки при написании Title
Наиболее часто встречающиеся ошибки при заполнении тайтла:
- Не соответствует тематике страницы. Например, пользователь ищет обзор свежего айфона, переходит по ссылке в поисковой системе и попадает на карточку товара в интернет-магазине, где нет нужного обзора. Мало того что пользователь не найдет того, что искал, так это еще и сильно подпортит репутацию вашего ресурса.
- Нет названия бренда. Если не включить название компании или сайта в тайтл, то это может сильно снизить как кликабельность, так и узнаваемость бренда.
- Каждая страница сайт использует одинаковый Title. Дублирование в поисковиках – это крайне плохо: индексация таких страниц будет на нуле.
- Используются неверные ключевые слова либо их вообще нет. Выбор ключевого слова должен быть основан на цели страницы и ее роли в воронке продаж. Например, для карточек товаров больше подходят низкочастотные ключи. Дело в том, что клиент, который ищет продавца и сравнивает условия в разных магазинах, уже, как правило, выбрал конкретный товар. В поиске он будет вводить марку, название модели и технические характеристики.
- Слишком сложное описание. Если тайтл содержит несколько прилагательных, то пользователю, скорее всего, будет сложно понять смысл.
- Используется много стоп-слов. Стоп-слова для тайтла – это частицы и местоимения. Как я уже говорил, поисковики не учитывают их при расчете релевантности тайтла, поэтому старайтесь сократить их до минимума.
Выводы
Составление любого Title всегда начинается с распределения запросов по страницам и составления семантического ядра.
Обобщив все вышесказанное, можно сказать, что при составлении тайтла следует:
- использовать ключевые слова в начале так, чтобы они были видны пользователям (первые 3 слова);
- использовать разделители;
- изучать Title конкурентов и не копировать их;
- соответствовать контенту: тайтл не должен противоречить содержимому страницы;
- разумно использовать ключевые слова, но не следует заполнять ими весь тайтл;
- учитывать как рекомендации поисковой системы, так и человеческие факторы: все должно быть сбалансировано, понятно как для поисковика, так и для пользователя;
- использовать уникальный Title для каждой страницы;
- использовать только частотные ключевые слова;
- не превышать длину, допустимую поисковой системой: для Google это 600 пикселей, для Yandex – 70-80 символов.
И последнее – Title не решает все вопросы с оптимизацией, но является важнейшим метатегом. Грамотное использование этого элемента позволит выделиться среди конкурентов и задать правильный тон для ранжирования сайта в поисковой системе.
Если вы занимаетесь SEO продвижением своего сайта, блога или интернет-магазина, вам будет полезно разобраться за что отвечает Title, и какое значение имеет заголовок сайта для SEO-оптимизации.
В этой статье я расскажу:
- что такое мета тег Title у страницы;
- где находится Title и как посмотреть его на сайте;
- как правильно заполнять заголовок Title у статьи;
- как прописать Title на разный CMS;
- обсудим длину, рекомендации и ошибки при заполнении Title;
- и другие вопросы относительно данного тега.
Содержание
- Title сайта — Что это такое
- Где находится Title на сайте
- Как посмотреть
- Как правильно заполнить мета-тег Title для SEO
- Видео: как составить Title
- Рекомендации при написании Title
- Форма запроса
- Длина Title
- Как сделать title уникальным
- Какие символы для разделения тайтла можно использовать
- Знаки препинания ( . , ! ? )
- Топонимы
- Смайлы Emoji и специальные символы
- Как добавить эмодзи в тайтл
- Жирные слова в Title
- Символы лучше не писать
- Другие вопросы по заголовкам
- Title для интернет магазина и страниц «О компании», «Товаров», «Главной»
- Проверка и анализ Title
- Массовый анализ Title (Screaming Frog SEO Spider)
- Как будет выглядеть Title в поиске. Онлайн сервисы
- Online парсер и анализ заголовков
- Как обновить Title в Яндексе и Google
- Как прописать Title в различных CMS
- CMS drupal
- CMS ModX
- CMS Joomla
- CMS OpenCart
- CMS Bitrix
- CMS DLE (DataLife Engine)
- CMS UMI
- CMS CS Cart
- Конструктор WIX
- CMS WordPress
- Как убрать название сайта из Title в различных CMS
Title сайта — Что это такое
Title сайта — это заголовок страницы, который отображается в поисковых системах Яндекс и Google.
Заголовок страницы – это первое, что видят люди в поиске. От его заполнения будет зависеть на какой сайт перейдет пользователь с поиска.
Правильное заполнения мета-тегов Title, Description и тега H1 помогает продвинуть сайт в поисковых системах, что в свою очередь очень важно при SEO-оптимизации сайта.
На основании Title определяется релевантность страницы к тем ключевым запросам, по которым вы хотите продвигать ваш сайт или страницу. По данным ключевым запросам будет ранжироваться (показываться) данная страница в поиске.
Полезные ссылки в википедии: веб-страница, мета-теги и поисковая оптимизация
Что такое мета-тег Title как посмотреть тайтл на сайте 🔥 SEO для начинающих, Title – Урок №3
Где находится Title на сайте
Рассмотрим где находится Title на странице сайта, где его видно и как посмотреть. Тег Title не отражается на странице. Он прописан в коде и виден только в окне браузера и в выдаче поисковых систем.
Как посмотреть
- 1 вариант: окно браузера
Посмотреть где находится Title страницы можно при наведении курсора мышки на окно браузера.

- 2 вариант: поисковые системы
В выдаче поисковых систем можно также посмотреть заголовок.
— Поиск Google

— Поиск Яндекс

- 3 вариант: через код страницы
Title сайта можно посмотреть через код страницы. Рассмотрим подробнее в картинках. Таким способом можно узнать title и description любой страницы сайта.
Нажимаем на странице сайта левой кнопкой мыши и выбираем «посмотреть код страницы».

Нажимаем «Ctrl + F». Появится окно поиска. Там пишем <title> и находим заголовок страницы в коде.

В окне поиска можете написать «description» или «meta name=”description”» и найдете дескрипшен страницы. Он рядом с тегом тайтл.
- 4 вариант: букмарклеты
Букмарклет (англ. bookmarklet; bookmark — «закладка» и applet — «апплет») – небольшая JavaScript-программа, оформленная как javascript (URL и сохраняемая как браузерная закладка).
Подробнее: wikipedia
Букмарклет coolBm v2.0 (улучшенный вариант coolBm) показывает такие мета-теги как: тайтл, кейвордс, дескрипшн и другие данные.
Данные показывает таким образом:

Подробнее почитать об этом букмарклете и других полезных букмарклетах для SEO специалиста можете на сайте: arsenkin
Установить букмарклет:
- переходим на сайт: arsenkin;
- находим нужный нам букмарклет (теги документа);
- перетягиваем в верхнюю панель закладок;
- при нажатии на букмарклет (теги документа) в панели закладок вам будут показываться теги страницы, на которой вы находитесь.

У нас на сайте в начале страницы тоже есть букмарклет. Он показывает Title и Description (их размер в символах).

- 5 вариант: поисковой оператор «site:»
С помощью поискового оператора «site:» можно анализировать и смотреть тайтлы. Оператор позволяет делать поиск по конкретному сайту (вашему или конкурента) без других ресурсов и рекламы в поиске.
— Пример Google
— Пример Яндекс
1 этап.
Для правильного заполнения и SEO оптимизации мета-тегов Title, Description и тега H1 важно наличие семантического ядра и структуры сайта.
На основании семантического ядра, структуры и кластеров, к уже имеющейся странице, мы можем составить правильный Title.
— Скриншот кластеров ключевых запросов для этой статьи

Имея семантическое ядро и определенный кластер ключевых запросов для страницы, мы можем составить план статьи, техническое задание копирайтеру, метатеги Title, Description и тег H1.
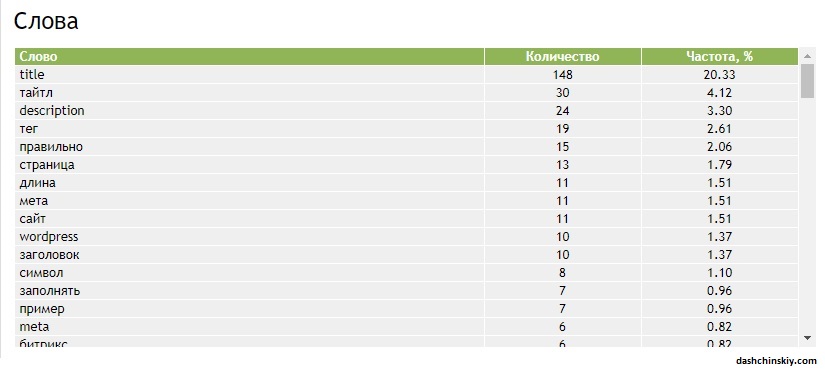
При большом кластере ключевых запросов имеет смысл загнать их в сервис advego.com на seo-анализ текста. Это поможет найти частотные слова и правильно составить Title.

Если надо на скорую руку составить Title, можно воспользоватся wordstat.yandex.ru и сервисом букварикс.
Для полного сбора семантического ядра удобнее работать с программой key-collector.ru. Подробнее о программе кей коллектор и о семантическом ядре рассмотрим позже в другой статье.
— Wordsatat.yandex.ru
Пишем ключевое слово, выбираем регион и нажимаем «подобрать».

Копируем все запросы, которые подходят для вашей страницы.
— Букварикс
Пишем ключевое слово и переходим к анализу.

Далее мы можем увидеть и подобрать для себя запросы с большей частотностью.

Надо понимать, что на скорую руку составлять Title без полного анализа семантического ядра и структуры сайта невыгодно в долгосрочной перспективе, так как вы можете упустить часть запросов из виду и не внедрить их на сайт. Из-за нехватки данных, возможно, будут пересекаться запросы на сайте. Это может негативно повлиять на продвижение.
2 этап.
Важность семантики и структуры мы разобрали. Сейчас рассмотрим вариант наличия кластера ключевых запросов и составления Title.

Пример из данного скриншота показывает, что слева у нас кластер ключевых запросов, а справа варианты составления Title.
Пример составления Title:
- забираем самое частотное ключевое слово + часть хвостов от двух нижних ключей;
- разделяем спецсимволом или запятой;
- выбираем второе менее частотное слово по списку и добавляем в тайтл;
- сверяем и дополняем теми хвостами из кластера, которые еще не прописаны у нас;
- получаем заголовок для страницы, который вместил в себя весь кластер ключевых запросов.
Видео: как составить Title
Для наглядности записал видео о том, как составить Title по примеру выше. Оно короткое и не займет много времени. Возможно, вы лучше и быстрее поймете схему работы с заголовками.
Рекомендации при написании Title
Перечислим стандартные рекомендации при написании хорошего заголовка страницы на сайте:
- в заголовке страницы обязательно должен присутствовать поисковой ключевой запрос, по которому вы хотите продвигать и оптимизировать данную страницу сайта. Рекомендую главный запрос написать в начале заголовка;
- при заполнении тайтла убедитесь, что внутри сайта заголовок уникальный. Важно, чтобы заголовки прописывались уникальные как внутри сайта, так и в поисковой выдаче (анализируйте конкурентов в ТОПе);
- размер заголовка по символам 50-70. Поисковые системы больше не отображают, но в некоторых случаях нет ничего страшного, если данный размер будет увеличен;
- если ваш бренд знаменит, то лучше при оформлении тайтла указать его в видимое место. В других случаях можно написать и в конце для уникализации в поиске;
- не забываем, что заголовок читают люди. Учтите этот момент при оформлении Title. Хорошая кликабельность скажется положительно на продвижении страницы в поиске.
Будет полезно дополнительно прочитать рекомендации от поисковых систем о том, что нужно указывать в заголовках:
- Полезные ссылки, рекомендации от поисковых систем: Google, Яндекс.
- Можно еще почитать здесь: Moz.com. Информация будет на английском и под google.
Форма запроса
Проверяйте порядок слов в Title, их частотность может отличаться. Возьмем для примера ключевой запрос «кухню заказать».
- “!кухню !заказать” частота: 1 090 – показывает точную частоту, но порядок слов не учитывает.
- “[!кухню !заказать]” частота: 43 – учитывает порядок слов,а реальная частота запроса меньше.
- “[!заказать !кухню]” частота: 1 047 – поменяли порядок слов, при данном порядке частота больше.
— Пример

Длина Title
В таблице приведен пример правильного по длине заголовка в разный поисковых системах. Будет удобнее ориентироваться в количестве символов.
| Рекомендации и ограничения по длине тега Title | ||
| Символы | Пиксели | |
| Минимальный размер | 50 | |
| Максимальный размер | 57 | |
| Оптимальный размер | 50 – 60 | 600 px |
| Yandex | ||
| Минимальный размер | 65 | |
| Максимальный размер | 70 | |
| Оптимальный размер | 50 – 70 |
Допустимое количество слов 12 – 15. Для гугла количество слов – 12, яндекс их видит чуть больше.
Title не должен быть очень длинным или совсем коротким. Делайте заголовки информативными для людей с учетом ключевых слов, по которым продвигаете сайт.
Если ключевых слов много для одной страницы, то мы можем сделать заголовок длиннее, чтобы вместить их больше.
Если мы добавим слишком много слов, вес их будет меньше. Всегда анализируйте конкурентов, которые сидят уже в топе. Это поможет вам оптимизировать Title правильно.
Как сделать title уникальным
Варианты как сделать тайтл уникальным:
- Если у вас интернет-магазин, то вы можете настроить шаблоны для метатегов и добавить туда параметры (кол-во товаров, стоимость и т.д.), которые хотите вывести в заголовок.
- Простой вариант уникализации – это добавить в конце заголовка название сайта или название фирмы.
- Как вариант, можно сделать анализ текстов конкурентов и LSI фраз. Об этом я подробнее опишу ниже.
Нам понадобятся такие сервисы как (использовал их в видео): just-magic.org (акварель-генератор), advego.com (семантический анализ текста), semparser.ru (анализ текста конкурентов, их слова и n-граммы из текста). Есть еще сервис tzmonster.pro , но LSI фраз он соберет меньше, чем just-magic. Сейчас мы его рассматривать не будем.
Анализ можно сделать и вручную. Собрать все тексты и посмотреть через сервис istio.com. Но мы будем использовать semparser.ru, так как он сам все соберет и выдаст информацию.
Для начала берем высокочастотный запрос из нашего кластера. Например мы берем запрос «очищение организма от шлаков и токсинов».

Заходим в сервис just-magic (акварель-генератор) и semparser (составляем ТЗ). На выходе мы получим такие результаты:
— Just-Magic

Из just-magic мы получили список LSI фраз.
— Semparser

Из semparser мы получаем n-граммы и частые слова с сайтов конкурентов.
LSI фразы из just-magic можно добавить в advego. Там мы найдем самые частые слова из этого списка.

В адвего можно добавить наш кластер ключевых слов и наглядно увидеть самые частые фразы в наших запросах, которые стоит использовать в заголовке.

Такой же список частых слов из нашего кластера можно увидеть в программе key-collector.ru во вкладке «Данные», в меню «Анализ групп», выбрать «Тип: по отдельным словам».

Из полученной информации (LSI фраз, n-грамм, дополнительных слов и адвего) мы можем взять для себя такие части слов, как «способы», «очищения кишечника». Этих слов у нас в списке запросов нет.
Из нашего кластера мы видим частые слова, которым необходимо присутствовать в нашем тайтле («организм», «очищение», «шлак», «токсин», «паразит», «препарат», «домашние»).
В результате получаем такие заголовки:
Вариант 1: Очищение организма от шлаков, токсинов и способы очищения кишечника от паразитов в домашних условиях
Вариант 2: Очищение организма от шлаков, токсинов и способы, препараты очищения кишечника от паразитов в домашних условиях
Какие символы для разделения тайтла можно использовать
Поговорим о разделителях в тайтлах. Какие разделители можно использовать, а какие не рекомендуется при заполнении тайтла.
— Вертикальная черта ( | )
Вертикальная черта или вертикальный слеш. Этот разделитель я использую в некоторых случаях для отделения названия сайта или бренда.
Зачастую его применяют при заполнении тайтла посередине, разделяя ключевые слова.
Находится он может как посередине, так и в конце тайтла, отделяя название сайта или бренд компании.
Пример: Правильно составить Title | используем вертикальную черту в тайтле
Пример: Правильно составить Title, используем вертикальную черту в тайтле | Название сайта
Хотя в последнее время замечаю использование префикса без вертикального знака в title.
Пример: Правильно составить Title. Используем вертикальную черту в тайтле от Бренд
— Префикс
Префикс тоже можно использовать, подставляя всему сайту в конец тайтла название компании, интернет-магазина, бренда.
Пример: Как выбрать Title и поменять его на сайте: 14 советов от Название сайта или бренд
— Двоеточие ( : )
Не вижу никаких проблем, если в тайтл будет находится двоеточие. Сам использую редко, так как больше отдаю предпочтение таким символам, как дефис и спецсимвол.
Пример: Тег Title: что такое Title и как правильно заполнять заголовок страницы
— Дефис ( —, – )
Title также может содержать дефис. Его лучше использовать для зрительного разделения и привлечения внимания, где это подходит.
Пример: Как эффективно изменить Title — 7 топовых советов от экспертов
Это пример с длинным тире. Он даже в каких то случаях смотрится в тайтле интереснее, чем обычный.
Пример: Правильно заполнить поле Title – 14 онлайн сервисов для проверки тайтла
— Кавычки ( « », “ ” )
Использование кавычек в тайтл спорный вопрос. Данный пункт можно отнести как к не рекомендуемым знакам в тайтле.
Если я использую кавычки, то допускаю только такие: «ёлочки» и не использую «кавычки».
— Скобки ( )
Скобки в Title можете использовать. Сам ставлю их крайне редко, но часто вижу такие заголовки в ТОПе есть.
Пример 1: Как составить Title (тайтл) для страницы сайта
Пример 2: Как составить Title для страницы: 7 вариантов тайтла для сайта
Я бы использовал вариант 2. Мы получаем и русское вхождение, и английское.
Знаки препинания ( . , ! ? )
Использовать знаки препинания в Title или нет. Отдельно рассмотрим каждый знак препинания.
— Запятые
Запятые можно использовать при написании Title. Есть мнение, что хорошо бы максимально меньше использовать запятые. При возможности лучше обходиться без них, то есть ставить только там, где они реально нужны.
Главное, чтобы тайтл был читаем, составлен для людей. Не нужно через запятые просто перечислять ключевые слова.
— Точки
Довольно спорный вопрос среди оптимизаторов по использованию точек в тайтл. В классическом случае точки не рекомендуются в заголовках, т.к. точка бьет пассаж, разбивает ключевые слова.
По сути главное, чтобы ключ был в одном пассаже. Точка, восклицательный и вопросительный знаки разбивают пассаж. По этой причине и не рекомендуют их ставить в Title.
В своей практике я не часто, но использую точку, разбиваю ключи на пассажи и уникализирую заголовок относительно других сайтов в ТОПе.
Пример: Что такое Title. Стоп-слова, которые нельзя использовать в тайтле
Пример: Продвижение сайтов в Москве. SEO продвижение и раскрутка сайта
Точку в конце Title ставить не надо.
— Вопросительный знак
Не использую вопросительный знак в заголовке страницы. Он один из символов, который не рекомендуют указывать в тайтле. Также бьет пассаж.
— Восклицательный знак
Тоже не использую в заголовке страницы. Знак не рекомендуется для тайтла. Бьет пассаж.
Какие символы разбивают пассаж, а какие нет? Прикреплю ссылку на эксперимент Дмитрия Шахова, на seonews.ru.
Топонимы
Топоним – это название города в ключевых запросах. Если вы продвигаете региональный сайт, то и запросы будут региональные. В этом случае вам стоит прописывать город в заголовок сайта.
Пример: Продвижение сайтов в Москве, заказать SEO раскрутку сайта в поисковых системах
Иногда владельцы сайтов пытаются указать как можно больше городов в тайтле. Так не следует делать. Под каждый город лучше сделать отдельную страницу или копию сайта на другом домене.
Пример: Продвижение сайтов в Москве, Санкт-Петербурге, Казани, Екатеринбурге, Новосибирске
Смайлы Emoji и специальные символы
Использовать смайлики и символы или нет решать конечно же вам. Бывает так, что не под каждый бизнес будет уместно ставить спецзнаки в тайтле. В таком случае лучше отказаться от них вовсе, либо использовать не слишком вызывающие. Не рекомендую злоупотреблять ими в заголовках и description.
Плюсы использования эмодзи и спецсимволов – это возможность увеличить CTR и кликабельность на поиске. Как вариант их еще можно ставить для замены знаков препинания в тайтле и мета-тегах.
Я использую примерно так:
- Если ставлю что то вроде: ?, ?, то только 1 раз после основного ключа. Тогда уже в дескрпшене стараюсь не использовать доп. знаков и смайликов. Или наоборот только в дескришен ставлю яркий знак, а в тайтл не добавляю.
- Если что то менее вызывающие, то можно использовать чаще. Они не так режут глаз. К примеру,1 раз в тайтле указать и пару раз в дескрипшене.
Ну и главное, будь то символы или смайлики, ставить их лучше там, где это уместно. Также старайтесь использовать подходящие конкретно вашей тематике.
Есть еще один нюанс: на разных браузерах, устройствах и поисковых системах смайлики и спецсимволы могут отображаться по-разному. Какие-то символы могут вообще не показываться или в одной поисковой системе показывать, а в другой нет. Надо тестировать.
Пример: 🚀 это код для знака: ?. Но один код показывает этот знак в яндексе, а другой в гугл. Если хотите данный знак и в Google и Яндекс, то надо использовать 2 кода.
Как добавить эмодзи в тайтл
Выделяем два: 🚀 или один: нажимаем Ctrl+C, заходим к себе на сайт и вставляем (Ctrl + V) в поле тайтл, в то место, где вы хотите, чтобы были знаки.
— 2 кода на выдаче будут выглядеть так
Гугл: Эмодзи в Title ? 24 примера тайтл
Яндекс: Эмодзи в Title ?? 24 примера тайтл
— Спецсимволов и эмодзи
☎ , ➤ , ⭐ , ❤, ?, ?, ?, ?, ?, ✌, ☺, ?, ?, ?, ?, ?, ?, ?, ▶️, ✅, ?, ?, ?, ?, ?, ?️♂️, ?, ?, ?, ?, ✓️, ☎, ?
Подобрать себе символы и эмодзи можете на этих сайтах: emojis.wiki, saney.ru – таблица, wikipedia.
Жирные слова в Title
Можно выделить слова (бренд или название сайта и др.) в тайтле жирным шрифтом.
Пример: ?????, ?????, ?????
— В выдаче поисковой системы Google

Сделать такой шрифт можно через сервис lingojam.com

Потом копируете полученный результат справа и вставляете в поле тайтл у себя на сайте.
Но в мобильной версии может не отображаться данный текст.
— В мобильной выдаче поисковой системы Google

Символы лучше не писать
Рассмотрим знаки и символы, которые нельзя использовать или не рекомендуется использовать в тайтле страницы.
— БОЛЬШИЕ БУКВЫ
Не стоит писать весь тайтл БОЛЬШИМИ БУКВАМИ. Используйте большие буквы там, где это уместно. Например для таких слов: ООО, ИП, SEO и.д.
Хотя в некоторых случаях все же можно тестировать использование больших букв.
— Стоп слова и стоп символы
Примеры:
- Стоп-символы: +, =, , /
- Стоп-слова: предлоги, местоимения, частицы.
Данные стоп-символы не стоит использовать в заголовке. Положительного практического применения я не замечал.
Стоп-слова лучше минимизировать, а по возможности и вовсе не использовать.
Другие вопросы по заголовкам
Рассмотрим другие ситуации с тайтлом. Возможно вы столкнетесь с этим, или кому то пригодится решение такого рода вопросов.
— Кракозябры
Есть несколько причин появления иероглифов, кракозябр, китайских, японских символов и другого спама в Title:
- 1 вариант: у вас неправильная кодировка на сайте, странице. Проверьте чтобы кодировка была utf-8.
- 2 вариант: ваш сайт поймал вирус или его взломали. В этом случае могут китайские иероглифы присутствовать в тайтле. Вам надо полечить свой сайт и защитить от возможных будущих взломов.
— Ошибка 404
Каких то специальных рекомендаций по составлению Title для страницы 404 я не вижу смысла рассматривать. Если только нет каких то проблем при формировании Title. Как правило, title у страницы 404 примерно такой: «Страница не найдена – Ошибка 404» или «Страница не найдена возможно», «404 Not Found». Возможны и другие вариации заголовка 404 страницы. Все зависит от сайта и его CMS.
— Как часто можно менять Title
Без причины нету смысла часто менять тайтл.
Можно его поменять по следующим причинам:
- не под те ключевые запросы оптимизировали;
- упустили какие то ключевые запросы при первичной оптимизации (сможете расширить тайтл);
- хотите акцентировать его на более ВЧ (высокочастотные запросы) и не размывать или наоборот хотите его расширить;
- если у вас заголовок неуникальный внутри сайта или в поисковой выдаче;
- если у вашей страницы стагнация (застой) и рост позиций не идет, то необходимо пересмотреть оптимизацию страниц, в том числе и Title.
В остальных случаях не стоит трогать Title. Также не советую менять тайтл без причин у страниц, которые уже сидят в ТОПе.
— Повторы слов
Повторы слов в тайтле не запрещены.Если они смотрятся и читаются, то можно их указывать. Рекомендую не использовать более 2 раз повторений, в редких случаях 3-4.
В конкурентных темах часто в заголовках слова могут повторяться по 2 – 3 раза. Всегда анализируйте конкурентов, которые уже находятся в ТОПе, затем делайте выводы по поводу повторений.
Вместо повторов можно использовать синонимы слов.
Пример: Продвижение сайтов в Москве, SEO раскрутка сайта, цены
Как видим, у нас «сайт» повторяется, в этом никаких проблем нету. Синоним «раскрутка» для слова «продвижение».
Пример: Продвижение сайтов в Москве, SEO продвижение и раскрутка сайта
В данном примере повторяются «продвижение» и «сайт» 2 раза, присутствует синоним «раскрутка». Тоже вполне себе неплохой вариант.
Пример: Продвижение сайтов, продвижение сайта, продвинуть сайт, продвигаю сайты
Вот такие повторения не рекомендую использовать.
— Что важнее Title, description или H1
Самый важный тег – это тайтл. Затем идет тег H1, а после него уже description.
С помощью дескрипшена можно повысить CTR на поиске и релевантность страницы.
— Иконка / favicon.ico
Не совсем заголовок, но часто этот вопрос возникает именно с заголовком. Как сделать иконку или значок в Title? Под этим вопросом подразумевается favicon. Фавикон мы можем видеть в строке браузера, в поиске Яндекса, в закладках и т.д.
Чтобы сделать фавикон, вы можете воспользоваться этими сервисами:
- findicons.com – здесь вы подберете картинку. Только название вводите на английском языке. Скачать можете в таких размерах: 48х48, 32х32, 16х16.
- pr-cy.ru/favicon/ – здесь вы добавите свою картинку и нажмете «создать Favicon».
Чтобы добавить значок в тайтле, надо в код сайта между тегами <head></head> вставить этот код (указав адрес на ваш фавикон, который вам также надо залить в корневую папку сайта):
&amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;lt;link href="http://site.ru/favicon.ico" type="image/x-icon"&amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;gt; &amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;lt;link rel="shortcut icon" href="http://site.ru/favicon.ico" type="image/x-icon"&amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;gt;— На скриншоте ниже отобразим как добавить фавикон на сайте, движок WordPress
Идем в админку сайта: внешний вид – настроить – свойство сайта – выбрать изображение.
Почитать про фавикон в яндексе по ссылке и wikipedia.
Title для интернет магазина и страниц «О компании», «Товаров», «Главной»
— Title для интернет магазина и товаров
Если у вас небольшой магазин из категории 20-30 и 100 товаров, то вполне возможно без автоматической генерации составить Title и другие метатеги по примеру (мы рассматривали выше).
Разница только в том, что в интернет-магазине оптимизируются не только товарные карточки, но и расширяется структура магазина по категориям, по страницам тегов и страницам фильтра. Создавать следует только те страницы, у которых есть семантика.
Если интернет-магазин большой и у него присутствует большое кол-во категорий и товаров, то тогда лучше совместить ручную и автоматическую генерацию Title и остальных метатегов.
Ручное и автоматическое заполнение вкупе поможет более качественно проработать Title.
— Автоматическая генерация
В интернет-магазинах Title можно составлять в автоматическом режиме и массово редактировать все метатеги в карточках товара и в категориях на основе шаблонов.
Конечно не стоит генерировать тайтл только для того, чтобы вписать туда все подряд с надеждой на везение. Тайтл надо писать правильно и исходить из семантического ядра.
— Пример шаблона товаров
Шаблон: [Название товара] [модель] [характеристики] купить в Москве по цене от [цена]
Title: iphone 6s 64GB купить в Москве по цене от 16 000 руб
— Пример шаблона категории
Шаблон: [Название категории] в Москве [кол-во моделей в категории] моделей, купить по цене от [цена]
Title: Принтеры в Москве 12496 моделей, купить по цене 18 000 руб
Привел пару примеров, с какой логикой подходить к автоматической генерации тега Title для каталога и товаров. Автоматически можно заполнять и description.
Если взять больше переменных, то сможем сделать более уникальный тайтл.
Есть хитрость при написании тайтла для более уникальности. На категории и разделы товаров можете создавать разные шаблоны для генерации.
Сверяйте маски для составления шаблона, чтобы не упустить важные слова, которые часто ищут. Перед оптимизацией сайта и автоматической генерацией метатегов надо собрать семантическое ядро сайта и выявить такие маски для шаблона из семантики.
— Главная страница
На главную страницу идут самые высокочастотные ключевые запросы. Сверьте свое семантическое ядро у конкурентов, которые находятся уже в топе.
С учетом полученной информации и выбранными запросами для главной страницы, составляйте Title по рекомендациям, которые мы обсудили выше.
— Страница «О компании»
Для страницы «О компании» особых правил нет. Пишите тайтл для людей. Можете добавить в заголовок название компании, бренда или адрес сайта.
Пример: Контакты – НашаКомпания
Проверка и анализ Title
Если вы занимаетесь SEO оптимизацией своего сайта, то вам необходимо уметь проверять массово теги description, Title и анализировать их. Проверка заголовка нелегкая задача, когда страниц на сайте много. Можно конечно и в поисковой выдаче найти все страницы, но это будет не совсем корректно, особенно если надо найти дубли тайтлов и дескрипшен.
— Яндекс.Метрика
Вы можете проверить онлайн в Яндекс.Метрике, но вы увидите заголовки только тех страниц сайта, которые посещали.
Через Яндекс.Метрику вы не найдете такие проблемы как:
- несколько тайтлов на странице;
- помарки (лишние пробелы, ошибки и т.д.) для всех страниц;
- дублирование заголовков внутри сайта;
- одинаковые тайтл и H1.
Проверить чужой сайт для анализа таким способом тоже не получится.
— Webmaster (Google и Yandex)
В вебмастере гугл и яндекса вы можете анализировать CTR у страниц входа (кол-во показов в поиске и кол-во кликов).
От заголовка страницы (Title) и описания страницы (Description) зависит CTR в поисковой выдаче. Работая с этими мета-тегами, вы можете его улучшить.
— Google Search Console
Переходим в раздел «Эффективность», отмечаем за какой период времени показать данные и метрики, которые нам нужны будут для анализа (показы, клики, CTR).
Сайт: www.google.by/intl/ru/webmasters/

Выбираем вкладку «Страницы» и анализируем данные.

— Webmaster.yandex.ru
В разделе «Поисковые запросы» выбираем подраздел «Статистика страниц». Здесь можно выбрать регион, устройства, период, конкретные показатели. Также можно смотреть данные по каждой странице (CTR, показы, клики).
Сайт: webmaster.yandex.ru

Массовый анализ Title (Screaming Frog SEO Spider)
Рассмотрим вариант авто проверки. Не online проверку, а парсинг страниц и данных с их специальной программой. С ней мы сможем получить и парсить как свой сайт, так и чужие, найдем все проблемы с мета-тегами.
С этим справится программа Screaming Frog SEO Spider. по ссылке можете почитать подробнее. В блоге позже о ней напишу пост.
Итак, ниже рассмотрим одни из основных проблем с тайтлами сайта. Для этого нам и понадобится лягушка (Screaming Frog SEO Spider).

На скриншоте видно, что мы с помощью программы можем найти все проблемы с Title на сайте (дубли заголовков, отсутствие данных тегов на странице и др.). Ниже рассмотрим пункты анализа.
Помарки, ошибки, лишние знаки и пробелы, повторы слов вы можете сверить только вручную. Программа парсит все страницы и, после сканирования всего сайта, у нас будет полный список тайтлов.
Данный список стоит пробежаться глазами и сверить на ошибки, если они есть. Далее рассмотрим какие проблемы находит программа.
— Same as H1: Такой же как H1
В этом пункте мы видим, что Title на странице такой же, как H1. Должны ли они отличаться друг от друга? Да, не надо их дублировать.
Уделите время на составление разных H1 и Title. Это поможет вам в продвижении сайта. Ранжироваться в поисковых системах он будет гораздо лучше.
— Missing: Отсутствие тега Title
Есть и такие сайты, где отсутствует тег Title. Эту проблему надо исправить, добавив тег на страницы, на которых его нет. Если ваш ресурс разработан на CMS, то необходимо доработать шаблон страниц для вывода заголовка. Данную задачу поможет вам решить программист.
Title – это один из главных элементов страницы, который имеет значимый вес при ранжировании в поиске. Очень важно, чтобы этот тег был у вас на сайте.
— Duplicate: «Дубли title» или страницы с дублирующими Title
Не должно быть дублирующих тайтлов внутри сайта. Каждой странице нужно прописывать уникальный заголовок.
В этом пункте программа найдет все одинаковые тайтлы. Вам останется только пройтись по списку и уникализировать их.
Дубли Title покажут и другие проблемы на сайте: дубли, страницы со слешем и без слеша и т.д. В этом случае составьте задание программисту для решения этих проблем.
— Characters: Проверить длину Title
В этом разделе вы можете проверить длину заголовков у страниц. Они не должны быть очень короткими, а также очень длинными.
С помощью этого анализа можно собрать все страницы с некорректными тайтлами. Короткие надо расширить с учетом СЯ (семантического ядра), а длинные сократить.
Перед корректировкой страниц с хорошими позициями следует подумать, возможно их лучше не трогать.
— Multiple: Несколько Title на странице
Этот анализ поможет найти несколько тегов <title> на странице. Данный тег должен быть только один.
Если у вас нашлись такие страницы, то следуют удалить лишний тег либо составить задание программисту.
— SERP Snippet: Как будет выглядеть Title
Во второй части скриншота вы можете:
- посмотреть как выглядит тайтл страницы на разных устройствах;
- прописать там заголовок, дескрипшн и посмотреть как будут выглядеть ваши мета-теги.
— Search Columns: Найти страницу по Title
Вы можете найти любую страницу сайта по названию тайтла вверху в строке поиска (см.скриншот, пункт№3). Возможно, для вас будет полезная функция.
Как будет выглядеть Title в поиске. Онлайн сервисы
Выше я рассказал как посмотреть Title в поисковой выдаче с помощью программы Screaming Frog SEO Spider. Увидеть заголовок страницы до попадания ее в индекс можно через онлайн сервисы, такие как:
- serpsimulator.com – можно посмотреть тайтл, дескрипшн. Есть возможность подставить выделенные слова, дату публикации, стоимость товара, звездочки и полностью симулировать google выдачу);
- moz.com/learn/seo/title-tag – можно вписать только title и посмотреть как он будет выглядеть;
- saney.ru/tools/google-snippets-generator.html – в даном сервисе можно сгенерировать, посмотреть TItle, Description и хлебные крошки со специальными знаками и эмодзи.
Ссылки: serpsimulator.com, moz.com, saney.ru.
— Наш сервис проверки Title онлайн
Вверху данной страницы мы разместили проверку тайтла и его длину. Есть выбор устройств (компьютер и мобильная версия) и симулятор поисковой выдачи. Он не работает в точности как поисковые системы, но примерно сверить мета-теги вы сможете.

Online парсер и анализ заголовков
Можно проверить тайтлы на сайте через онлайн сервисы, ниже приведу пару примеров.
— Audit.megaindex.ru

audit.megaindex.ru – с данным сервисом можно провести онлайн аудит сайта. Во вкладке «Title» мы можем получить список страниц и заголовок. Без регистрации лимит- 50 страниц, с регистрацией – бесплатный тариф «НАЧАЛЬНЫЙ» до 500 страниц.
Ссылка: audit.megaindex.ru

— Seranking.com

seranking.com – онлайн сервис по съему позиций и аудит сайта. Данный сервис выявляет проблемы с заголовками, такие как:
- количество страниц с дублирующимся title;
- количество страниц с пустым или отсутствующим title;
- количество страниц с длинным title > 70;
- количество страниц с коротким title < 10.
И другие ошибки не только касающиеся заголовков вы сможете проанализировать через данный сервис.
Ссылка: seranking.com
В данном разделе затронули ту часть информации, которая касается Title страниц. Более детально про технический анализ сайта (аудит сайта) рассмотрим в отдельной статье.
Как обновить Title в Яндексе и Google
После того как вы поменяли тайтл, чтобы обновить его в яндексе и гугл, надо отправить страницу на переиндексацию в поисковых системах. Это можно сделать в вебмастере.
— Скриншот вебмастер Яндекс

- заходим в вебмастер яндекса;
- слева в панели выбираем раздел «Индексирование»;
- нажимаем подраздел «Переобход страниц»;
- в появившемся окне вставляем ссылки на наши страницы;
- нажимаем «Отправить».
— Скриншот вебмастер Google

- заходим в вебмастер и нажимаем «Проверить URL»;
- в строке прописываем адрес нашей страницы;
- нажимаем «Запросить индексирование».
После того как обновите страницу (с новым заголовком в индексе) она появится через 3-5 дней. В гугл может появиться в этот же день через 2-3 часа.
Ссылки на вебмастер: Webmaster.Yandex и Webmaster.Google
Как прописать Title в различных CMS
В этом блоке рассмотрим как прописать тайтл в различных движках сайтов. Есть пошаговая инструкция с видео и скриншотами.
CMS drupal
Как прописать тайтл для node (страниц) или изменить тайтл главной страницы в CMS drupal.
На главной странице можно поменять заголовок без дополнительного модуля:
- заходим в раздел «Конфигурация»;
- далее нажимаем на «Информация о сайте»;
- заполняем поле «Имя сайта».

Для работы нам надо будет установить 2 модуля:
Ссылки на скачивание модулей: Token и Page Title

- переходим по ссылкам и копируем адрес для скачивания модуля;
- заходим в «Раздел модули» и нажимаем «Установить новый модуль»;
- вставляем адрес модуля для скачивания в строку «Установить с URL» и нажимаем «Установить»;
- заходим в «Раздел модули», напротив наших модулей ставим галочку «Включено» и нажимаем «Сохранить».

Теперь надо зайти в «Конфигурация», найти блок «Поиск и метаданные» и перейти в «Заголовок страницы».

Там можно установить шаблон для определенных страниц. Вверху первый пункт по умолчанию, а ниже для главной страницы. В принципе там можно оставить только токен: [current-page:page-title].
Также ниже можно прописать отдельно к разным страницам такой же токен или любой другой. Список токенов смотрите ниже.

Чтобы отдельно прописывать для каждой страницы Title, необходимо:
- зайти в раздел «Структура»;
- «Тип контента»;
- «Редактировать»;
- «Настройки Title»;
- поставить галочку на «Показывать поле»;
- перейти в раздел «Контент»;
- нажать напротив статьи «Редактировать»;
- «Настройки Title» и в поле прописываем «Тайтл».

CMS ModX
Сейчас рассмотрим как изменить тайтл в ModX (Evo, Revo) и как редактировать шаблон страницы. Нам надо будет установить два плагина: MetaX и SeoPro.
Итак, действия установки по шагам:
- идем в раздел «Пакеты»;
- нажимаем на «Установщик»;
- «Загрузить пакеты»;
- в поисковой строке пишем название плагинов (MetaX и SeoPro);
- нажимаем «Загрузить»;
- возвращаемся обратно в установщик и нажимаем «Установить»;
- заходим в шаблон, вырезаем тайтл и переносим MetaX (убираем галочку с «Кэшировать»);
- вставляем тайтл в MetaX.

CMS Joomla
Джумла формирует тайтл такой же, как и заголовок страницы. Рассмотрим вариант: сменить тайтл в CMS Joomla без настройки плагина и модулей.
Где находится тайтл для главной страницы и как его редактировать:
- переходим в раздел «Меню»;
- «Главное меню»;
- «Главная страница»;
- вкладка «Отображение страницы»;
- заполняем строку «Заголовок страницы в браузере».

Теперь нам надо прописать тайтл материала наших статей.
По пунктам рассмотрим, где лежат материалы и как изменить для них тайтл:
- идем в раздел «Контент»;
- «Статьи»;
- далее «Выбираем статью»;
- находим вкладку «Опции»;
- заполняем строку «Заголовок страницы в браузере».

CMS OpenCart
На опенкарте настроить и прописать тайтл не так сложно. Не забывайте, что нельзя дублировать тайтл с тегом H1. Рассмотрим по пунктам, как прописать заголовок для страниц, товаров, категорий и главной страницы сайта в в CMS OpenCart.
Главная страница:
- идем в «Система»;
- «Настройки»;
- «Редактировать»;
- в поле «Мета-тег Title» пишем наш тайтл.
Статьи в блоге:
- нажимаем в меню «Блог»;
- «Статьи блога»;
- «Редактировать»;
- в поле «Мета-тег Title» пишем наш тайтл.
Категории, товары и страницы:
- в меню нажимаем «Каталог»;
- выбираем подраздел в меню «Категории» или «Товары», или «Статьи»;
- далее выбираем наш товар, страницу или категорию;
- в поле «Мета-тег Title» пишем наш тайтл.

Для автоматической генерации шаблонов для Title на опенкарт нам надо будет дополнительный модуль генератор.
Пример: модуль FilterVier_SEO (по ссылке можете ознакомиться) – это фильтр товаров. Он генерирует по шаблонам мета-теги.
Можно подобрать и другие модули генерации мета-тегов. Еще есть варианты модулей по загрузке прайс-листов и актуализации цен (в таких модулях тоже есть функционал работы с метатегами). Посмотреть подробнее: opencartforum.com, shop.opencart-russia.ru.
CMS Bitrix
Ниже приведена инструкция по настройке Title на CMS битрикс для главной страницы, категорий и разделов, статей и новостей, товаров.
Первым делом надо зайти в админку, чтобы появилась панель с настройками на сайте. За вывод тайтла в панели отвечает раздел SEO, через него можно отредактировать и попасть куда нам надо.

На этом этапе данная настройка одинакова для всех разделов (страницы, новости, категории, товары).
Далее переходим:
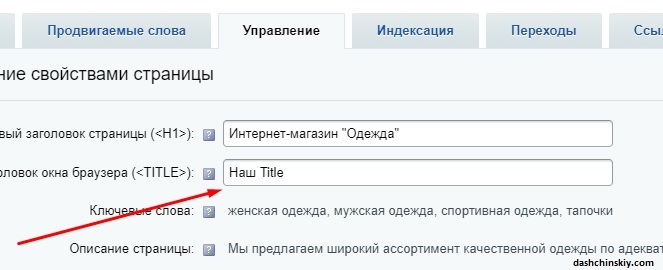
- вкладка «Управление»;
- для страниц «Как купить», «Доставка» и другие разделы в футере (внизу сайта) и главной страницы;
- заполняем тайтл в строке «Заголовок окна браузера (<TITLE>)».

Для страниц: «Новости», «Категории», «Товарные позиции» ниже под надписью «Заголовок окна браузера (<TITLE>)» нажимаем на «Редактировать».

Далее для «Новостей» и «Товарных позиций» переходим во вкладку «SEO».


И задаем тайтл.
Для категорий, чтобы поменять тайтл, переходим во вкладку «Доп. поля». Там он выводится. Не прописывайте его в разделе «SEO», т.к. тайтл применится ко всем подкатегориям.

Еще хочу показать, где найти шаблоны метатегов. Вы сможете его скорректировать.
Заходим в «Администрирование», слева в меню есть «Инфо блоки» (там вы и найдете шаблоны).
Также выше в меню можно выбрать конкретный каталог и поменять шаблон уже к конкретному разделу.

CMS DLE (DataLife Engine)
Как изменить мета тег тайтл на движке (CMS) DLE у главной страницы, у страниц новостей и категорий.
Есть 2 варианта как прописать тайтл:
1 вариант:
- в настройках у каждой страницы заходим в админку;
- «Редактировать новости» (тут мы сможем поменять тайтл у конкретной новости);
В меню также можно перейти к страницам и изменить им заголовки.

- выбираем страницу или новость;
- попадаем туда, где выводится тайтл (здесь его можно редактировать);
- вам надо спуститься вниз, если эта страница отдельная (например: «Правила сайта»);
- внизу в поле «Метатег Title» прописываем заголовок.
Если у вас статья или статическая страница, тогда выбираем страницу, которую будем редактировать:
- в окне нажимаем на вкладку «Дополнительно»;
- заполняем поле «Метатег Title».

2 вариант:
- переходим в раздел «Утилиты»;
- подраздел «Заголовки, описание, метатеги»;
- нажимаем «Добавление новой страницы»;
- вводим Url (адрес страницы), на которой хотим поменять Title;
- прописываем сам тайтл;
- нажимаем «Ввод».

Для главной страницы поменять тайтл можно через раздел:
- «Утилиты»;
- «Заголовки, описание, метатеги».
Если на главной странице сделать какую то определенную запись статической, тогда тайтл для нее можно прописать будет при редактировании этой записи (см. вариант 1).

CMS UMI
Изменить тайтл на движке (CMS) UMI в принципе несложно. После того как вы авторизовались, у вас вверху появится панель. В ней переходим во вкладку «МЕТА-теги» и прописываем в «Поле Title» (тайтл, который вы подготовили). Так сделать можно для любой страницы сайта.

Для автогенерации мета-тегов в магазине UMI есть модуль. Я лично с ним не работал, но если у вас много товаров, то можете его рассмотреть.
CMS CS Cart
Для того что бы поменять тайтл в CMS CS Cart для главной страницы, нам надо перейти в админку сайта.
Открываем раздел:
- «Дизайн»;
- «Макеты»;
- «Домашняя страница» (рядом с ней на шестеренок);
- в открывшемся окне заполняем поле «Название страницы».

Чтобы прописать тайтл к категориям и товарным карточкам, нам надо перейти в меню «Товары», далее в подменю «Категории» или «Товары».
Перейдя в категории, открываем список, выбираем необходимую, нажимаем на шестеренок «Редактировать», опускаемся вниз к блоку «SEO / Мета-данные» и заполняем поле «Название страницы».
Если мы перешли к вкладке «Товары», то нам надо будет выбрать необходимый товар и перейти в «SEO». Далее в поле «Название страницы» прописываем наш Title.

Конструктор WIX
Сейчас рассмотрим как прописать тайтл для конструктора WIX для главной страницы и для страниц статей.
Для главной страницы:
- для начала переходим в «Редактировать»;
- наводим на «Главная страница»;
- напротив главной страницы нажимаем «Настройки» (шестеренок);
- выбираем «SEO страницы»;
- в появившемся меню «ГЛАВНАЯ SEO» заполняем поле «ЗАГОЛОВОК В ПОИСКОВИКАХ».

Для страниц, записей:
- заходим в админку конструктора;
- выбираем раздел (например «Блог»);
- далее выбираем запись и нажимаем «Редактировать»;
- справа нажимаем «Настройка поста»;
- в появившемся меню выбираем вкладку «SEO»;
- в поле «Название поста для поисковиков» прописываем тайтл.

CMS WordPress
Здесь мы рассмотрим как изменить тайтл на движке (CMS) вордпресс. Для начала разберем как менять заголовок без плагинов на главной странице. Есть два варианта.
Поменять Title без плагина. Вариант 1:
- заходим в админку вордпресса;
- выбираем раздел «Внешний вид»;
- далее подраздел «Темы»;
- внизу вашей темы нажимаем «Настроить» (или сразу «Внешний вид» – «Настроить»);
- выбираем «Свойство сайта»;
- в появившемся окне вставляем наш тайтл в поле «Название сайта».

Поменять Title без плагина. Вариант 2:
- опять заходим в админку сайта;
- в меню выбираем раздел «Настройки»;
- затем подраздел «Общие»;
- в «Общие настройки» находится поле «Название сайта» (тут и меняется тайтл).

Далее рассмотрим как изменить Title с помощью плагинов для страниц и записей, категорий и рубрик. Нам понадобится 1 из 2 плагинов (All in One SEO Pack или Yoast SEO). С помощью них можно прописать тайтл и тег дескрипшн.
Ссылки на плагины на официальном сайте вордпресса: All in One SEO Pack, Yoast SEO.
— Установка плагинов
Если у вас какие-то плагины уже установлены для вывода значения Title и description, то рекомендую их удалить, чтобы исключить конфликты в процессе работы.
Но!!! Если у вас много контента и вы заполняли мета-теги другими плагинами, то в этом случае лучше работать с теми же, чтобы не пришлось заново прописывать все мета-теги).
Для установки All in One SEO Pack и Yoast SEO действия будут одинаковые:
- заходим в админку сайта;
- в меню выбираем раздел «Плагины»;
- далее подпункт «Добавить новый»;
- справа находим строку «Поиск плагинов»;
- пишем в этой строке название «All in One SEO Pack» или «Yoast SEO»;
- плагин появится внизу, нажимаем на кнопку «Установить»;
- затем «Активировать».

— All in One SEO Pack
Как прописать тайл с помощью плагина All in One SEO Pack для главной страницы, для страниц и записей.
Главная страница:
- в меню переходим в раздел «All in One SEO»;
- заходим в подраздел «Общие настройки».
Редактировать Title для главной страницы можно 2 способами:
- 1 способ: в настройках плагина написать тайтл для главной страницы;
в поле «Заголовок главной стр.:» прописываем тайтл.
- 2 способ: в настройках включить функцию «Использовать (взамен) статическую главную страницу». Тогда отображаться будет тот тайтл, который прописан у страницы.

Страницы и записи:
- в меню слева нажимаем один из разделов «Записи» или «Страницы»;
- выбираем нужную нам запись или страницу и нажимаем «Изменить»;
- опускаемся вниз к «All in One SEO Pack» и в поле «Заголовок» задаем нужный вам тайтл.

— Yoast SEO
Рассмотрим как изменить тайтл с помощью плагина Yoast SEO:
- в меню нажимаем раздел «Записи» или «Страницы»;
- Выбираем запись или страницу, у которой хотим поменять тайтл и нажимаем «Изменить»;
- опускаемся вниз к «Yoast SEO» и в поле «SEO title» меняем заголовок на тот, который вам нужен.

— Архивы, Метки, Рубрики
Как изменить Title для archive, tag, category.
Yoast SEO:
- в меню находим раздел «Yoast SEO»;
- далее в подраздел «Отображение в поисковой выдаче»;
- выбираем вкладки «Таксономии» (там будут теги и категории) и «Архивы». Далее корректируем тайтл.

All in One SEO Pack:
- заходим в раздел «All in One SEO»;
- в подраздел «Общие настройки»;
- опускаемся до формы «Настройка заголовков» (в данном окне можно настроить шаблоны заголовков всех разделов и страниц).

Как убрать название сайта из Title в различных CMS
Разберем ситуации в CMS, когда необходимо убрать название сайта с Title. Данное название может дублироваться по всему сайту.
— Drupal
Как в CMS друпал убрать название сайта из тайтл. Существует два способа:
1 способ:
- Заходим в «Конфигурация», нажимаем в блоке системы на «Информация о сайте». Здесь нам надо убрать слоган сайта. Мы уже там прописывали тайтл для главной страницы (см. блок «Как прописать Title в CMS drupal»).
2 способ:
- Заходим в «Конфигурация», в блоке «Поиск и метаданные» нажимаем на «Заголовок страницы» и убираем дополнительные токены из поля тайтл, такие как: [site:name] и [site:slogan], | тоже убираем.

— Modx
Для того чтобы в модикс убрать название сайта с тайтла, нам нужно сделать всего пару шагов:
- зайти в админку движка;
- перейти в раздел «Элементы» и выбрать свой шаблон (в моем случае «Начальный шаблон»);
- опуститься вниз к «Код шаблона» и удалить в теге <title> приставку: – [[++site_name]].

— Bitrix
В битриксе название сайта убирается в админке в разделе «Инфо блоки». Там переходим к «Каталог», во вкладке «SEO» корректируем шаблон (подробнее см. «Изменить Title в CMS bitrix»).
— CS Cart
В CS Cart убрать или добавить название сайта или бренда в тайтл можно через:
- раздел «Дизайн»;
- вкладка «Макеты»;
- «Категории» и «Товары»;
- нажимаем на шестеренок;
- в поле «Название страницы» дописываем или убираем название сайта или бренда (подробнее см. «Изменить Title в CMS CS Cart»).
— WordPress
Yoast SEO:
- переходим в меню в раздел «Yoast SEO»;
- в подраздел «Отображение в поисковой выдаче»;
- выбираем вкладки «Типы содержимого», «Таксономии», «Архивы»;
- в поле «SEO title» нужно удалить «Разделитель» и «Название сайта».

All in One SEO:
- заходим в раздел «All in One SEO»;
- переходим в «Общие настройки»;
- опускаемся до окна «Настройки заголовков»;
- в поле «Формат заголовков» приставку « | » и «%site_title%» нужно удалить.

Если у вас остались вопросы, то можете смело писать их в комментариях под статьей или под видео на YouTube.
Мы открыли сообщество, форум: https://dashchinskiy.com/community/
Также можете оставлять свои вопросы в сообществе. Мы по мере возможности и времени будем вам отвечать.
Определяет заголовок документа. Элемент <title> (от англ. title — название, заголовок) не является частью документа и не показывается напрямую на веб-странице. Текст заголовка отображается, как правило, на вкладке браузера (рис. 1). Допускается использовать только один <title> на документ и размещать его в контейнере <head>.
Рис. 1. Вид заголовка в браузере Firefox
Синтаксис
<head>
<title>Заголовок</title>
</head>Атрибуты
Нет.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Как правильно писать заголовок страницы</title>
</head>
<body>
<p>…</p>
</body>
</html>
Примечание
Элемент <title> выполняет множество задач, как прямо, так и косвенно. Ниже описано какую роль выполняет заголовок страницы.
- По тексту заголовка пользователь получает дополнительную информацию, что это за сайт, на котором он находится и как называется текущая страница.
- Большинство браузеров поддерживают возможность сохранения веб-страницы на локальный компьютер. В этом случае имя сохраненного файла совпадает с названием заголовка документа. Если в тексте заголовка содержатся символы, недопустимые в имени файла ( / : * ? ” < > |), они будут проигнорированы или автоматически заменены другими дозволенными символами.
- При сохранении в разделе браузера «Избранное», адрес текущей страницы с её заголовком помещается в список предпочитаемых ссылок.
- В результатах поиска по ключевым словам, поисковые системы используют заголовок страницы для указания ссылки на данный документ. Интересно написанный заголовок, содержащий ключевые слова, привлечёт больше внимания посетителей и увеличит шансы на то, что сайт посетит больше людей.
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 1 | 12 | 1 | 1 | 1 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.