От автора: заголовок – важнейшая составляющая любой статьи, страницы и всего сайта в целом. Сегодня поговорим о том, как прописать h1 на сайте и что это такое вообще.
Что означает h1-h6?
Начать в любом случае нужно с теории, потому что без этого невозможно двигаться дальше. Итак, это html-теги, в которые помещают текст, который должен стать заголовком. H1 – это главный заголовок страницы, он должен быть единственным, h2 – подзаголовок статьи или раздела главы (если речь идет о книге), h3 – заголовок в разделе и т.д.
В сайтостроении, как правило, чаще всего используются h1-h3, последние три тега используются крайне редко, так как нет необходимости в разбивке текста на такие мелкие части, если только речь не идет об огромной по объему текстовой публикации.
По умолчанию заголовки уже имеют некоторое стилевое оформление. Например, буквы в заголовках выделены жирным шрифтом, а их размер в 1,5 – 3 раза больше обыкновенного текста на странице.
Основные правила работы с заголовками
Сколько h1 может быть на сайте? Сколько угодно, ведь интернет-ресурс может состоять из множества страниц. Тут гораздо важнее придерживаться другого правила – на каждой отдельной странице вашего сайта должен быть ОДИН h1. Все потому, что это главный заголовок, а главным всегда должен быть один.
Но что будет, если проигнорировать это правило? Как показывает реальная практика, ничего катастрофического, вероятно, не случится. Я бы не писал об этом, но мне известно несколько случаев, когда у веб-мастеров было несколько h1 на странице, при этом все их статьи сохраняли свои позиции в поисковых системах.
Так-то оно может и так, только вот не нужно специально создавать несколько h1 на странице. Все равно это не правильно и вред от того все равно может быть. Например, в приведенных выше ситуациях у веб-мастеров были уже возрастные раскрученные сайты, поэтому несколько h1 на странице не ухудшили ситуацию.
Однако при раскрутке молодого сайта очень важно соблюдать разные тонкости, чтобы ресурс максимально быстро получил одобрение поисковиков и начал приносить трафик.
Очевидно, что h1 должен быть в самом начале статьи. Это не то же самое, что мета-тег title. Title виден при поисковой выдаче и в названии вкладки браузера, а h1 – непосредственно на странице. Остальных заголовков (h2-h6) может быть сколько угодно, в любом количестве.
Как проверить наличие h1 на странице?
Теперь мы переходим к самому главному. Как же определить, нормально ли у вас все на сайте с заголовком? Есть как минимум несколько вариантов, как вы это можете сделать.
Во-первых, открыть исходный код и произвести в нем поиск. Исходный код открывается с помощью комбинации клавиш Ctrl + U. Далее вам понадобится комбинация Ctrl + F, чтобы открыть поиск. Введите в нем название нужного тега, а именно – h1.
Правильно будет, если вам найдет два результата – открывающий и закрывающий тег соответственно. Если результатов больше, нужно вносить правки в код шаблона сайта. Если h1 вообще отсутствует, тоже нужно принимать меры, чтобы он появился.
Во-вторых, вы можете воспользоваться каким-нибудь сервисом, который анализирует сайт на показатели его поисковой оптимизации и выдает отчет. Таких сервисов очень много, я приведу лишь некоторые: pr-cy.ru, audit.megaindex.ru/
В сервисе “Мегаиндекс” есть возможность проверить релевантность страницы, то есть то, насколько она оптимизирована под определенную ключевую фразу. Введите адрес одной из страниц вашего сайта и основную ключевую фразу. В случае проверки лишь h1 эта ключевая фраза может быть любой.
Как видите, проверка показала, что на странице всего 1 h1 – это хорошо. Если бы было больше, проверка бы обязательно это определила. Как видите, это важный фактор, хотя и не критический. Его несоблюдение не приведет к чему-то катастрофическому, но при поисковой оптимизации подобные проблемы должны быть убраны в первую очередь.
Если проблема найдена, как ее решать?
Решать очень просто, нужно всего лишь немного подправить код вашего шаблона. В первую очередь тут нужно знать, на каком движке у вас сайт. Структура шаблонов у всех движков может быть немного разной, но все же много общего.
Например, в WordPress вам нужно будет редактировать файлы page.php (шаблон страницы) и single.php (шаблон записи). Также полезно будет просмотреть файлы index.php (главная страница) и archive.php (архивы по дате и автору), а иногда в темах есть еще category.php (записи отдельной рубрики).
Ну, допустим, нашли и открыли вы нужный файл, что делать дальше? Дальше воспользуйтесь все тем же поиском (Ctrl + F). Вновь введите туда название тега. Если кода в файле немного, то вы и сами можете просмотреть его и найти нужные строчки. Тут ваши действия зависят от того, что именно нужно исправить.
Например, в одном шаблоне название поста выводилось в h2. Возможно, его разработчик не разбирается в SEO, поэтому и допустил такую ошибку. Но это легко исправляется. Редактируем single.php и меняем в нем h2 на h1. Это можно сделать как вручную, так и с помощью функции автоматической замены.
Возможно, так же понадобится редактирование боковой колонки (sidebar.php). Собственно, лишние h1 могут быть где угодно: в заголовках виджетов, в меню и даже в футере (footer.php). Все это нужно найти и убрать.
Ну а что делать, если в самой статье несколько h1? Тогда проблема решается еще легче – редактированием самой статьи. Уберите все лишние h1, оставив только один главный верхний заголовок.
Как видите, справиться с этой проблемой можно самостоятельно абсолютно без проблем. Для этого вам не нужны даже знания в области сайтостроения, а просто элементарное умение находить и открывать файлы, пользоваться поиском и изменять немного нужные строчки. Да и к сео-специалисту нет нужды обращаться теперь, по крайней мере, по поводу рассмотренного нами сегодня вопроса.
Что ж, теперь вы знаете, как проверить заголовок h1 на странице и правильно настроить шаблон. Конечно, это всего лишь одна из множества настроек, которые помогут вам раскрутить и монетизировать сайт. Намного больше информации вы можете найти, если изучите курс по раскрутке личного блога и его выводе на доход от 20 тысяч рублей в месяц в самое кратчайшее время. Успехов вам во всем и хороших позиций в поиске!
Важная статья про использование тегов H1.
Ошибки в заголовках H1 – большая проблема при продвижении сайта. Не допускайте их!
В статье я разберу:
- Что это за заголовок такой и для чего он нужен.
- Как проверить есть ли на странице тег H1
- 11 главных правил формирования тегов Н1
- Как проверить корректность абсолютно всех заголовков Н1 на вашем сайте,
- а в конце статьи, я поделюсь своими фишками при формировании тегов Н1.
Поехали.
Что такое тег заголовока Н1 и для чего он нужен
Представьте, что вы заходите в книжный магазин и на полке у вас десятки разных книг, как вам понять, о чем каждая книга, при этом не читая ее содержимое?
Вы станете обращаетесь к названию книги и пытаться из названия понять, о чем же пойдет речь в самой книжке.
Так вот, заголовок Н1 в случае с сайтами – это название страницы, ее главное ключевое слово (для книг – название книги).
Существует несколько уровней тегов заголовка:
H1, H2, H3, H4, H5, H6 / H1 – это заголовок первого уровня (самый главный))
У них есть иерархия, они могут быть включены друг в друга:
<h1> Главное ключевое слово </h1>
<h2> Подзаголовок – дает больше информации </h2>
<h3> Углубляемся в тему основного запроса </h3>
<h3> Углубляемся в тему основного запроса </h3>
<h2> Подзаголовок – дает больше информации </h2>
По тегу H1 – поисковые системы (и люди) пытаются сориентироваться, о чем пойдет речь ниже на этой странице.
Если заголовка H1 нет – то это все равно, что вы увидите книгу без названия. Вот в таком недоумении пребывают и поисковые системы, если вы не позаботились о выводе заголовка (тега) H1.
Подзаголовки H2-H6 – используются для логического разделения текста, на инфо блоки.
Все названия глав книги будут находиться в теге H2.
Каждая глава, может быть разделена на под главы – H3, и т.д.
Вот, что пишет Yandex по этому поводу:
«Правильное оформление заголовков помогает пользователю и роботу Яндекса проще разобраться со структурой документа»
То есть прямым текстом Яндекс говорит – ребята используйте заголовки первого уровня (Н1), это облегчит жизнь и яндекс боту, и людям, попадающим на ваш сайт.»
Проверяем наличие тега H1 в HTML коде страницы
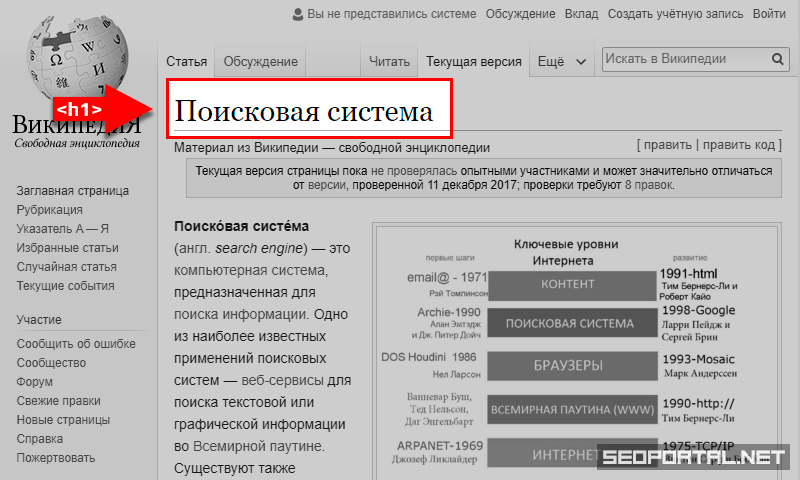
Визуально определить наличие тега H1 не получится.
Что бы проверить наличие заголовка на странице, нужно:
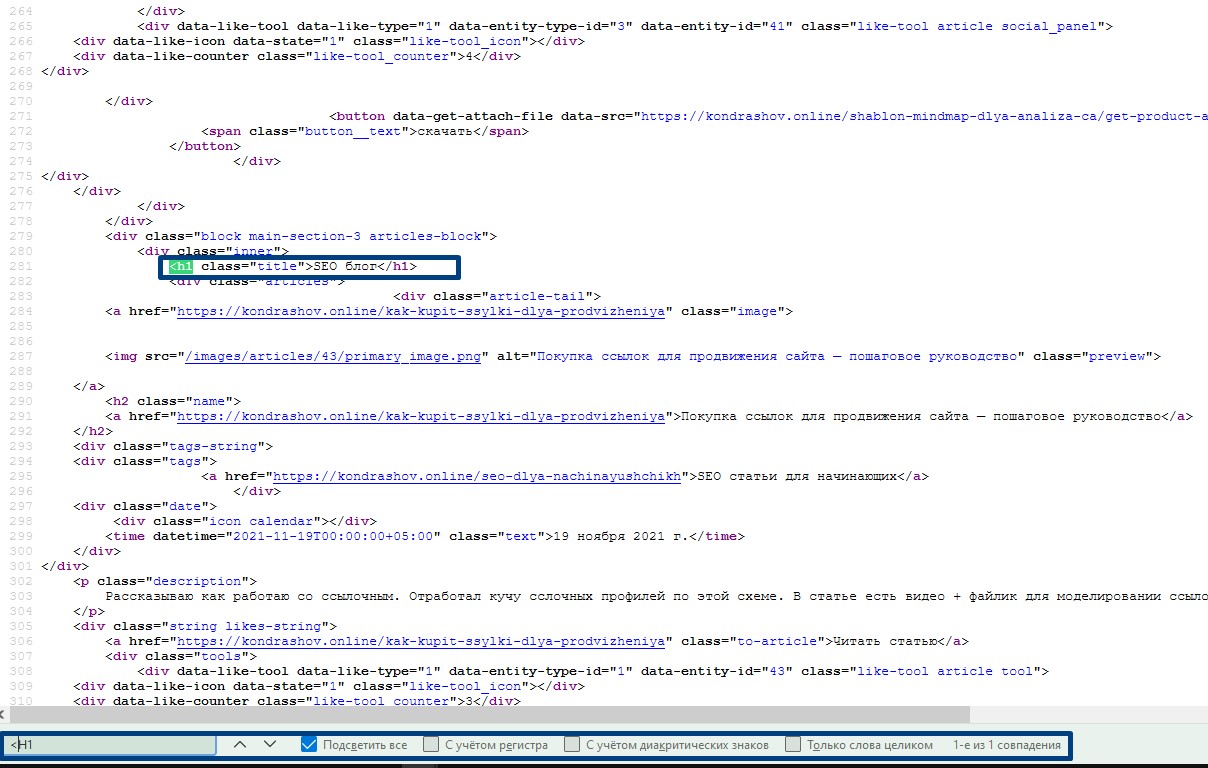
- Открыть исходный код страницы.
- Через CTRL+F найти вхождение тега: h1
Если заголовок присутствует – то вы увидите текст заголовка страницы между тегами <h1>_</h1>
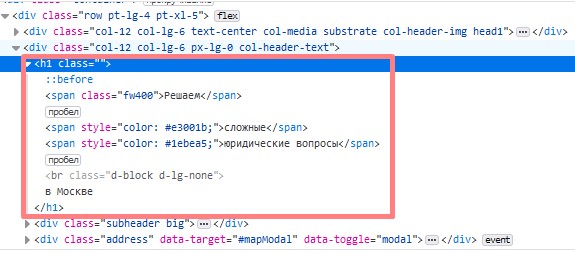
Иногда, тег <h1> может содержать стили и выглядеть немного иначе, например так:
Но пусть вас это не смущает)
Теперь, когда мы знаем для чего нужен тег H1, и знаем, как проверить его наличие в HTML коде, – пришло время узнать, как же правильно формировать H1.
11 правил формирования тега H1
1. Чем меньше в заголовке не нужных слов, тем лучше
Из заголовка должна быть понятна суть страницы, а все художественные описания и прилагательные лучше убирать в сторону контента.
2. Старайтесь ставить основной продвигаемый ключ в начало заголовка
Если вы продаёте кроссовки «Найк», то в вашем заголовке Н1 первым словом должно быть «кроссовки», вторым «Найк». Не нужно ставить перед основным ключом какие-то дополнительные слова. Ставьте главное продвигаемое ключевое слово в самое начало заголовка 1
3. Оптимальный размер для заголовка: 60-70 символов
Если вам не хватает места, и вы хотите напихать каких-то прилагательных, то используйте подзаголовочный текст для этого.
4. Не каждый визуально отличимый заголовок помещен в тег Н1
Нужно проверять, не допустил ли верстальщик ошибку и не забыл ли он про тег Н1. Чуть выше – мы уже рассмотрели, как проверять наличие заголовка 1 в коде страницы. Даже если вам кажется, что тег 1 точно присутствует в коде – не поленитесь проверить это!
5. Ваша страница должна начинаться с заголовка Н1
Это важный пункт! Обращаюсь к справке Яндекс вебмастера – сам поисковик пишет то, что заголовок Н1 должен быть реализован в соответствии с иерархией документа. Не нужно засовывать заголовок Н1 где-то в середину страницы.
6. На главной странице часто забывают про использования тега Н1
По статистике, при проведении аудита у 3х сайтов из 10 – отсутствует заголовок Н1 на главной странице! Про него просто забывают…
7. На сайте не должно быть одинаковых тегов Н1 (дублирование заголовков)
Представьте, что у вас 2 книги с точь-в-точь одинаковыми названиями от одного автора. Такие дубли дезориентируют и человека, и поискового робота, поэтому нужно проверять, чтобы дублей заголовком не было, чуть дальше я расскажу, как это делать.
8. Тег H1 может употребляться на странице только один раз
Следите, что бы не было 2х и более заголовков. Проверить можно точно так же через код. Если заметили 2 и более заголовка – значит у вас проблемы. Тут можно провести аналогию с книгами – у книги только одно название, так же, и у вашей странице должно быть только 1 название (один заголовок 1).
9. Тег H1 должен быть на всех страницах сайта
Опять же, обращаясь к справке Яндекс, – сам поисковик просит, чтобы все страницы были размечены в соответствии со стандартами, и любая страница должна начинаться с заголовка H1, иначе поисковик не понимает, о чем идет речь на этой странице (ему тяжело определить ее тематику и показывать в поиске), а если он не может ее показать, то зачем ему хранить ее у себя в индексе? (см. некачественные страницы).
10. Заголовок H1 не должен являться ссылкой (пересечение тегов h1/a href)
Если вы заходите на страницу и заголовок 1 содержит в себе ссылку (уводит вас на другую страницу) – то это косяк. Я такое вижу не часто, но тут главное прийти к пониманию, что заголовок должен быть самостоятельным элементом. Не являться ссылкой, не содержать кучу прилагательных… У этого элемента всего 1 цель: дать пользователю четкое понимание, о чем пойдет речь на текущей странице сайта.
11. Тег H1 должен визуально выделяться среди других заголовков
Если заголовок сливается с контентом, или сливается по размеру с другими заголовками и элементами страницы – то это не очень здорово и для человека, и для поисковика. Визуально, иерархия документа будет нарушена, и будет непонятно, где находится название страницы.
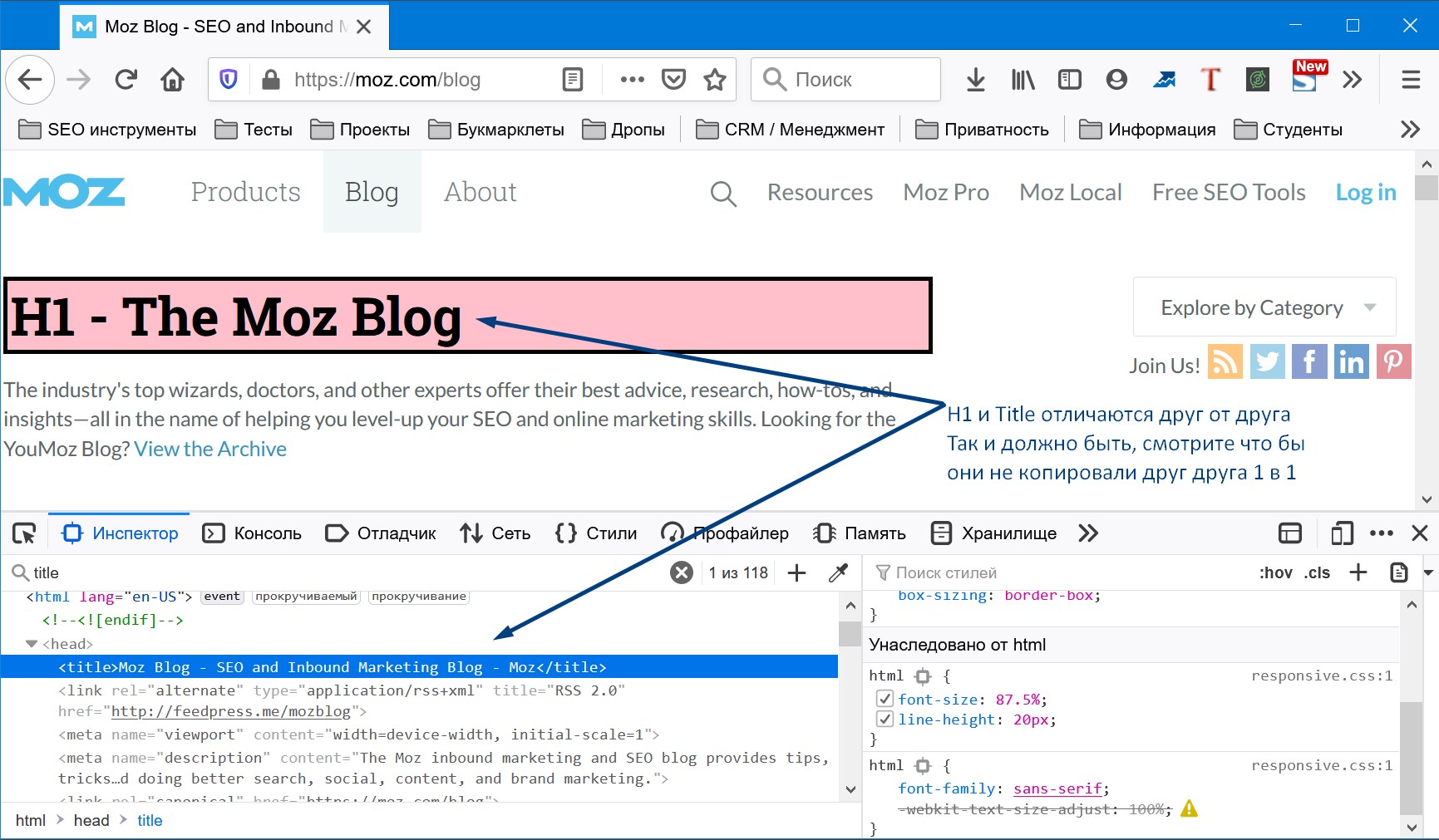
12. Тег H1 не должен быть копией тега Title
У мета-тега как правило более длинное описание, и плотность ключевых слов там отличается. Проверьте, не дублируются ли ваши заголовки в мета-тегах . Если ошибка обнаружилась – надо ее срочно править. Дублирование в воспринимается поисковиками плохо.
Что бы проверить тег TItle – нужно заглянуть в код страницы, и через поиск по слову “Title” – найти соответствующий тег, и сравнить его с нашим заголовком.
Теперь давайте разберемся как нам проверить все теги H1 на нашем сайте
Как проверить теги H1 на всем сайте
Что будем проверять:
- Наличие дублей по тегу H1 на сайте
- Найдем страницы с отсутствующими тегами H1
- Найдем страницы с слишком длинными тегами H1
Для того, чтобы нам не делать это вручную, воспользуемся уже знакомой нам программой, (надеюсь, что знакомой) SEO Screaming Frog.
Откроем программу, отдадим ей адрес нашего сайта и нажмем на кнопку старт.
Программа обратиться к сайту, пройдет по всем его страницам и соберет нам заголовки H1.
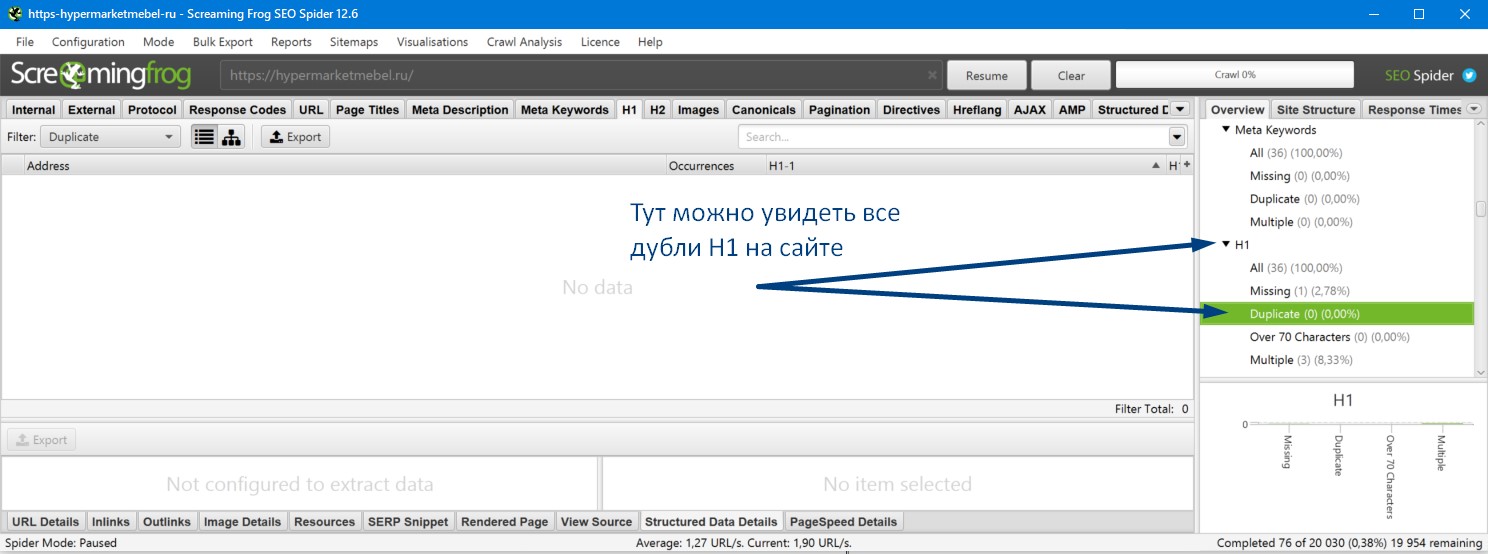
Ищем страницы с дублями тега H1
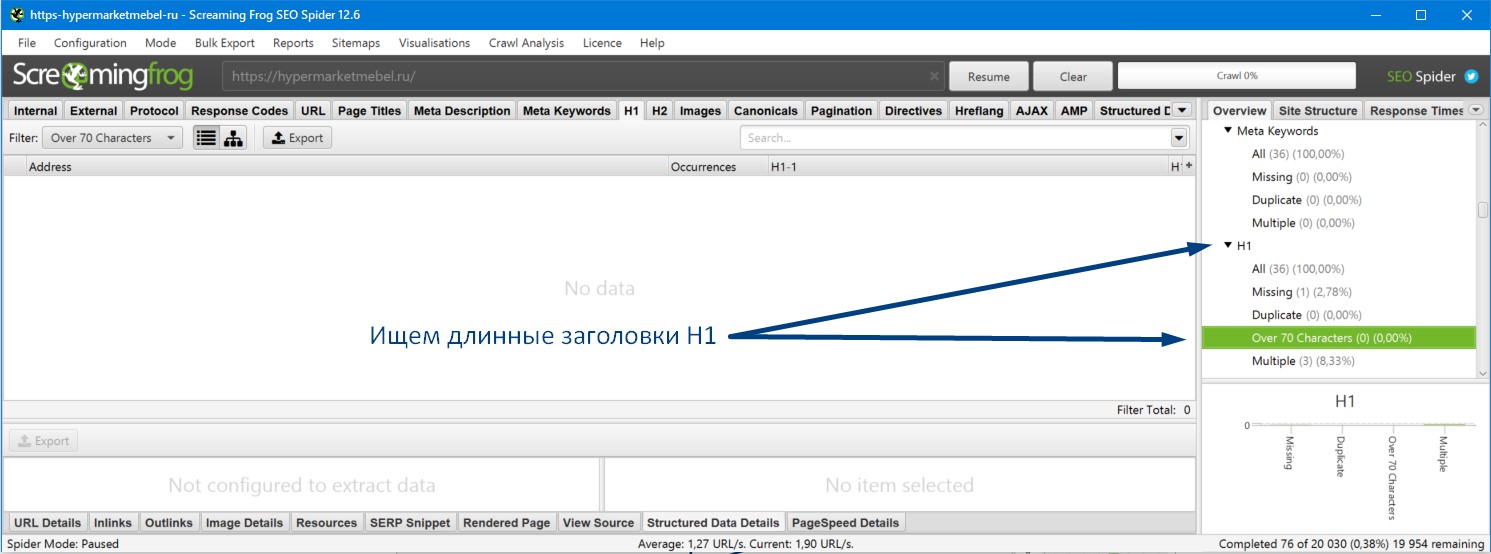
Ищем теги H1 длиной более 70 символов
Чуть выше, во вкладке “Missing” – будут отображаться страницы без тегов H1.
Теперь, когда мы разобрались, как массово проверить все заголовки на сайте, я расскажу вам про свой подход к формированию H1.
Как я формирую теги H1
При формировании тегов H1 я пытаюсь разбить сайты на три разных группы, это:
- информационные сайты
- сайты услуг
- интернет – магазины
Если у нас информационный сайт, то при формировании тегов H1 – будет недостаточным просто напихать в них ключевые слова! Тут важно вовлечь нашего посетителя в прочтение статьи (это идет в разрез с 1м пунктом из рекомендаций, и тут важно найти золотую середину).
Если вы наберете какое-нибудь ключевое слово, к примеру:
«Как перебрать двигатель» или «Как сварить рис», то увидите сотни статей, которые похожи друг на друга как две капли воды, и задача заголовка, привлечь внимание и заставить посетителя прочитать всю статью от начала до конца
Помните, что открытие страницы не дает вам гарантии что пользователь на ней надолго задержится, а «вкусные» заголовки как раз таки решают эту проблему.
Прописываем теги H1 для инфо сайтов
Если мы добавляем какие-то цифры в заголовок, то это увеличивает их кликабельность и внимание, к примеру, «11 способов заработать миллион долларов», – при добавлении цифр, у читателя появляется ожидание, у него выстраивается структура, он предвкушает увидеть план, зацепить для себя что-то новое.
Цифры – это как анонс структуры, как превью плана. Заголовки с цифрами помогают читателю почувствовать себя комфортнее на нашей странице, и увеличить время пребывания на сайте (проверено сотню раз).
Прописываем теги H1 для сайтов услуг
Если же у вас сайт услуг, к примеру: онлайн школа, то используйте УТП прямо в заголовке (но не забывайте про 11 правил, которые мы разобрали ранее).
Начальный заголовок страницы:
<h1>Обучение веб дизайну</h1>
Заголовок с УТП:
<h1>Обучение дизайну с гарантией трудоустройства</h1>
Мы и не наспамили в тег, и при этом добавили усиление!
У нас появился оффер прямо в заголовке. Это привлекает внимание, и у человека появляется желание изучить нашу страницу.
Тут главное попасть оффером в цель, а для этого, нужно четко понимать аудиторию страницы.
- См. Анализ ЦА (для определения аудитории страницы)
- См. Как написать качественный текст (готовим контент с упором на ЦА)
Прописываем теги H1 для интернет-магазинов
В интернет-магазинах название товара обычно длинное, очень длинное)
Мы точно вылазим за лимиты в 60-70 символов.
Так что никаких прилагательных добавлять не нужно.
Вместо них, нужно к концу заголовка добавить артикул товара (но не всегда! Рекомендация работает только для ниш, где распространен поиск по артикулам)
Например, если у вас интернет – магазин светильников, или ноутбуков.
Один и тот же ноутбук может отличаться видеокартой, объемом памяти и у него будет меняться только артикул (название будет одно и тоже) и человек, будет искать свою модель по артикулу.
Толпы людей идут из оффлайна в сеть и ищут по артикулу:
Выбрали в магазине модель, хотят найти подешевле в интернете, и вбивают в поисковик НЕ НАЗВАНИЕ товара, они вбивают АРТИКУЛ!
И соответственно, если вы учтете это у себя в теги H1 – то получите бонус при ранжировании по запросам с артикулами. Если не учтете – не получите))
Тег H1 повторяется больше чем один раз. Всего один заголовок Н1, где остальные искать?
У вас все картинки в слайдере H1, в плагине слайдера надо поменять код. Тайтл слайдера прописан тегом h1.
<h1 class=”slide-title” >Каменный лес в Болгарии: как добраться?</h1>
Спасибо! Так слайдер платной темы, как его поменяешь или убрать слайдер вообще? Вообще это очень критично?
Убрал заголовок в настройках слайдера. Теперь Ctrl+F показывает h1 три совпадения, это нормально?
Skib
24.04.2018 10:45
Заходите на страницу. Жмете Ctrl+U, дальше Ctrl+F, вбиваете появившемся справа в углу окошке <h1> и смотрите, где повторяется тег. Дальше определяете виновного.
только не <h1>, а просто h1
Skib
24.04.2018 13:59
Зависит от того, как тег представлен. Для надежности можно h1.
Ссылку хотябы оставили чтоли
На каждой странице у меня есть заголовок Н1 по одному разу, но не на одной странице у меня пишет 21. Или на всём сайте должен быть Н1, не понял?
https://bulgaria-info.ru
Тег H1 повторяется больше чем один раз.
H1: 21 H2: 23 H3: 2 H4: 0 H5: 0 H6: 0
Больше 1 H1 – это ненормально, чтобы не говорил HTML5, поисковикам это сильно не нравится.
Обязательно один <H1> на странице, а за ним в порядке очереди h2, h3 и т.д., но уже не обязательно, а желательно.
Проверяем тут – http://www.browseo.net/
У вас теперь ВООБЩЕ НИГДЕ НЕТ тега h1. У вас стоит хорошая тема “customizr”, у нее богатый функционал настроек. Давно работаю с этой темой. Зайдите в настройки и проставьте теги правильно, особенно h1, чтобы он прописывался в названиях статей. И принудительно проставьте h1 на главной.
Как ранжируются заголовки на сайте WordPress и почему на каждой странице должен находиться всего один заголовок верхнего уровня? Рассматриваем, как проверить на сайте количество тегов H1 и что делать, чтобы избежать их дублирования в теме.
Сколько заголовков с тегом H1 может быть на странице ВордПресс?
Шаблон страницы структурируется с применением заголовков от H1 до H6. По мере увеличения номера, размер шрифта обычно уменьшается, а заголовки «вкладываются» 1 в 1. У сайтов на WordPress заголовок H1, как правило, зарезервирован для названия страницы, H2 используется для оглавления важных элементов страницы. Более глубокие уровни – подзаголовки – встречаются в теле статей для формирования структуры текста и удобства чтения.
Важно, чтобы на странице находился только один заголовок H1, поскольку он акцентирует внимание на информации, которой посвящена страница сайта. Если по какой-то причине в установленной теме WordPress располагается несколько заголовков, обозначенных тегом H1, поисковые системы могут посчитать это за попытку переоптимизации или заспамленности и понизить ранжирование сайта в выдаче по запросам.
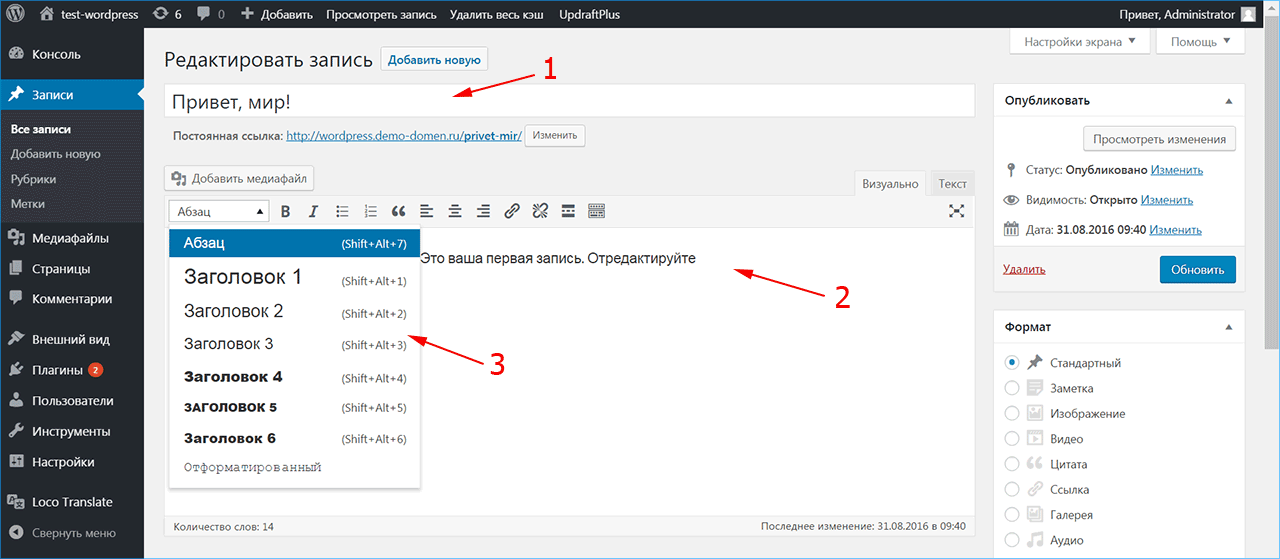
Обратите внимание, как в WordPress формируются заголовки разных уровней при добавлении страницы или записи.
- В окне редактирования записи или страницы имеется выделенное поле для написания названия (1). Именно здесь располагается заголовок верхнего уровня. Он будет помечен тегом H1 непосредственно на странице записи либо тегом H2, если на главной странице выводится несколько анонсов записей. В последнем случае такой заголовок представляет собой ссылку на страницу с полным содержимым записи.
- Окно текстового редактора включает тело статьи (2), в котором допускается форматирование текста с помощью панели инструментов (3). Применение заголовка первого уровня здесь уже не требуется, используйте уровни H2–H6, чтобы структурировать статью и избежать заспамленности.
Как проверить, дублируются ли H1 в шаблоне WordPress
Для проверки количества заголовков верхнего уровня необходимо открыть код страницы и подсчитать конструкции, начинающиеся с тега <h1>. Обратите внимание, что этот тег парный, он закрывается конструкцией </h1>. Все, что располагается между ними, относится к заголовку первого уровня.
Проверка кода осуществляется одним из следующих способов:
- Находясь на нужной странице сайта, нажмите комбинацию клавиш CTRL + U. Откроется код, в котором нужно найти все теги H1. Для облегчения поиска используйте комбинацию CTRL + F.
- Щелкните правой кнопкой в любом месте на странице и выберите команду «Просмотреть код страницы». Далее выполните поиск тегов H1.
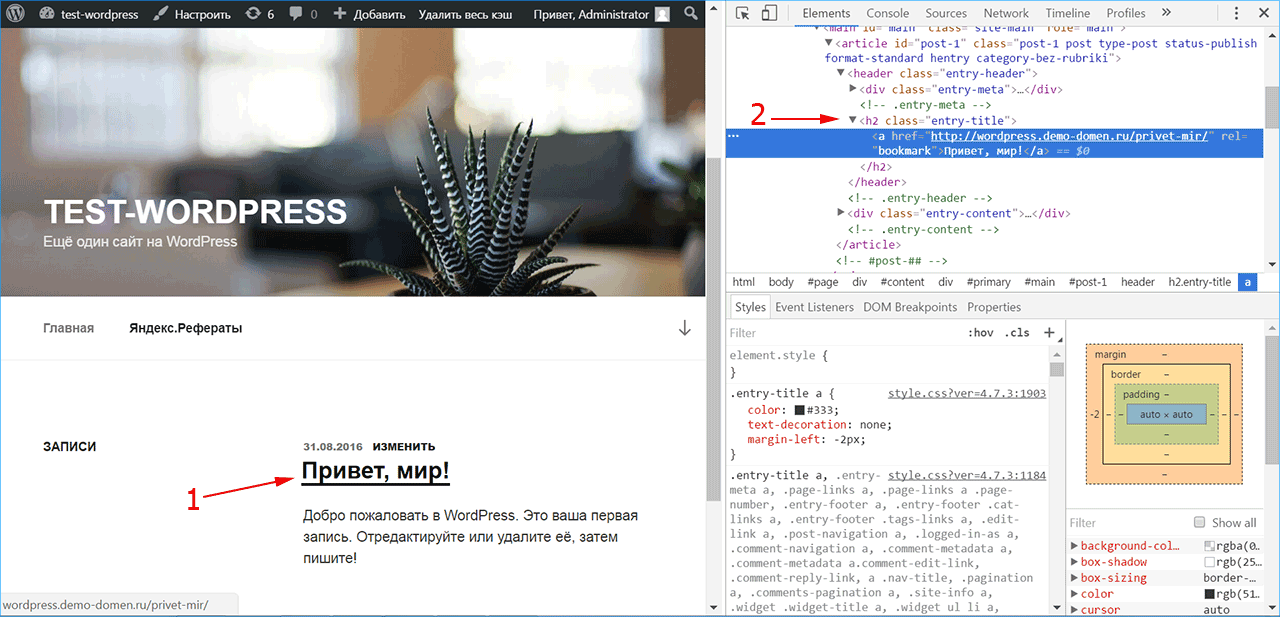
- Наведите курсор на нужный заголовок, щелкните правой кнопкой мыши и выберите команду «Инспектировать элемент». В открывшемся окне будет подсвечен код для указанного элемента страницы.
Например, инспекция названия записи на главной странице сайта, показывает, что он относится к заголовку второго уровня H2 и содержит ссылку для перехода на новую страницу.
Если заголовков несколько, нужно поменять некоторые из них
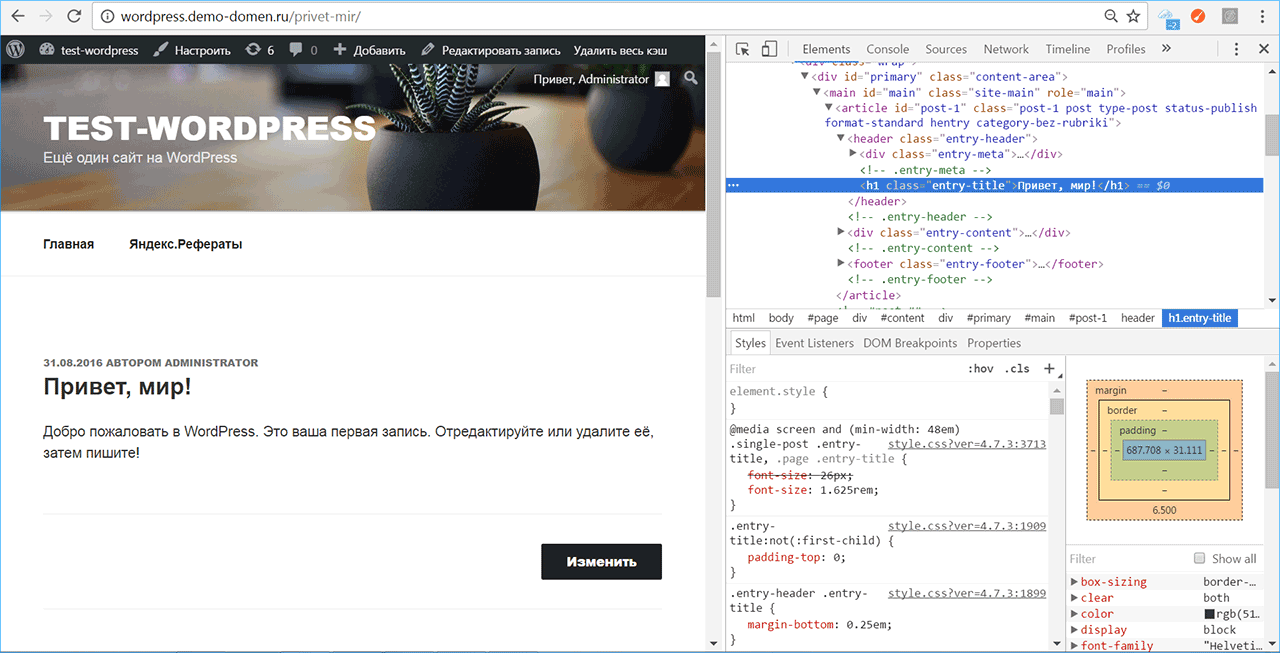
При переходе непосредственно на страницу записи, инспектирование того же названия уже имеет статус заголовка первого уровня, обозначенного тегом H1. Просмотрите код страницы – такой заголовок должен быть единственным. Если обнаруживаются другие теги H1, код необходимо исправить. В случае, если заголовок дублируется в шаблоне сайта, необходимо во всех местах, кроме названия страницы, заменить вывод этих элементов другим тегом, например, <span>, прописав в css файл аналогичные стили. В таком случае внешний вид шаблона останется прежним, но поисковые системы не посчитают страницу переоптимизированной.
Как исправить дублирование заголовков в теме WordPress и убрать лишние
В некоторых шаблонах зачастую название сайта вместе с логотипом обертывается тегами H1. Это приводит к дублированию заголовков первого уровня, поскольку этим же тегом будет обернуто название записи или страницы.
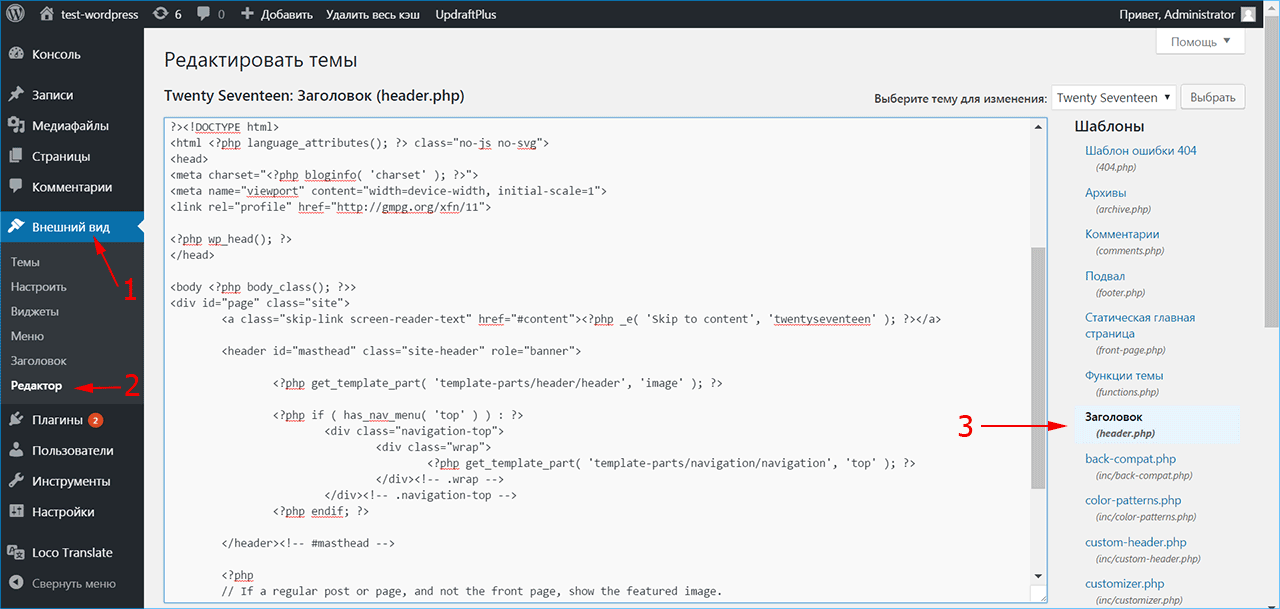
Если вы обнаружили такую ошибку в используемой теме, необходимо в админке WordPress перейти в редактор кода и открыть шаблон header.php. В код шаблона добавьте условную конструкцию вида:
<?php if ( is_home() ) { ?>
<h1>Код для размещения логотипа на главной странице</h1>
<?php } else { ?>
<div> Код для размещения логотипа на прочих страницах</div>
<?php } ?>
В этом случае только на главной странице логотип окажется внутри тегов H1, на всех других он больше не будет дублировать заголовки верхнего уровня, представленные названием записей.
Чтобы изменить размер заголовка, требуется прописать размер в css стилях
Множество современных WordPress шаблонов позволяют поменять размер основных текстовых элементов в настройках шаблона. Достаточно перейти в админпанели в раздел «Внешний вид» — «Темы» — «Настроить» для текущего шаблона, и изменить желаемый размер заголовков, текстов. Если такой возможности нет — Вам придется в файле style.css найти код font-size, относящийся к заголовку h1 и задать желаемый размер.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
HTML-тег H1 (от англ. heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.

Содержание
Семантическое значение
Тег h1 вляется заголовком 1-го уровня — первым в иерархии заголовков (тегов h1–h6) и применяется в качестве заголовка контента веб-страницы. От тега title отличается тем, что указывается в теле веб-страницы (тег body) и является видимым пользователю в пределах контента.
Отображение на странице
Тег h1 является блочным HTML-элементом (отображается во всю ширину родительского элемента) и по умолчанию имеет самый большой размер шрифта:
HTML-синтаксис
<main> <article> <h1><!-- Заголовок статьи --></h1> <!-- Содержимое статьи --> </article> </main>
Значение в SEO
Тег h1 является вторым по значимости тегом после title: поисковики придают большое значение тексту заголовка при оценке релевантности веб-страницы и могут использовать его в качестве заголовка сниппета в выдаче, если сочтут более соответствующим поисковому запросу.
Текст, размещенный в теге <h1> имеет высокий приоритет для поисковых систем при оценке релевантности.
Правила заполнения заголовка
Эффективность тега h1 в SEO-оптимизации зависит от выполнения условий его применения и заполнения:
-
Краткий и лаконичный текст
Желательно умещать заголовок в пределах одной строки при отображении в полноэкранном режиме.
-
Внутри тега должен быть только текст
Внутри тега
h1должен размещаться именно текст заголовка, а не картинки или другие вложенные теги. -
Использование в качестве заголовка текста
Частой ошибкой является использование тега
h1не по назначению: в качестве элемента вёрстки, контейнера для логотипа или заголовка неосновного содержания (например, в боковой панели). -
Только один на странице
Очень серьезной ошибкой в SEO-оптимизации является использование 2-х и более тегов
h1на странице. -
Размещение в начале контента
Заголовок 1-го уровня должен указываться в начале контента и быть видимым пользователю на 1-экране при попадании на страницу.
-
Самый крупный размер шрифта
На странице не должно быть элементов с более крупным текстом.
-
Уникальность в пределах сайта
Тег
h1не должен повторяться на других страницах сайта.
Оформление заголовка на странице
Видимый заголовок страницы должен быть броским, выделяясь на фоне основного контента и сразу давая понять, о чём страница.
По умолчанию h1 является блочным тегом (отображается на всю ширину родительского тега) и придает тексту жирное начертание и самый большой размер шрифта относительно других HTML-элементов.
Способы оформления
В зависимости от необходимости вид заголовка можно изменять следующими способами:
-
Верхний регистр символов:
CSS-свойство: text-transform: uppercase -
Другое начертание:
CSS-свойства: font-weight: … или font-style: … -
Выравнивание по центру:
CSS-свойство: text-align: center -
Другой тип шрифта:
CSS-свойство: font-family: … -
Другой цвет текста:
CSS-свойство: color: … -
Нижнее подчеркивание или граница:
CSS-свойства: text-decoration: underline или border-bottom: … -
Корректировка значений нижнего и верхнего отступов:
CSS-свойство: margin: … -
Стилизация с помощью иконок, фоновых эффектов и т. д.:
Особенно актуально для лендингов.
Примеры оформления
Часто задаваемые вопросы
Как прописать тег <h1> на странице?
Разместите текст между соответствующими открывающим и закрывающим HTML-тегами:
<h1><!-- Текст заголовка 1-го уровня --></h1>
Как заполнять HTML-тег <h1>?
Необходимо учитывать важность заголовка контента в глазах реальных пользователей. Следуйте рекомендациям по заполнению h1.
Сколько тегов <h1> должно быть на странице?
Заголовок 1-го уровня в пределах веб-страницы должен быть только один.
Что, если тег <h1> повторяется больше чем один раз?
Использование 2-х и более тегов h1 в пределах 1-й страницы нарушает его иерархическую структуру: согласно поисковым алгоритмам в соответствии с семантическим значением данный тег является заголовком первого уровня, что предполагает его однократное применение.
Могут ли быть другие теги внутри <h1>?
Это не запрещено спецификацией HTML, но не рекомендуется с точки зрения SEO-оптимизации. По возможности используйте внутри данного тега только текст.
Может ли <h1> повторять тег <title>?
Так делать не обязательно, но на вершине поисковой выдачи очень много страниц с одинаковым содержанием данных HTML-элементов. Это значит, что повторение title в h1 лишь усиливает релевантность страницы запросу, применяемому в данных тегах. Но следует помнить, что title имеет приоритет при формировании заголовка сниппета, в то время как h1 является видимым для пользователя непосредственно в теле страницы.