- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Узнайте больше о шрифтах Adobe и о том, как их использовать в Photoshop.
Сведения о шрифтах
Шрифт
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond). В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры.
Глиф
Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Стиль шрифта
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, см. Активация шрифтов на компьютере.
Использование глифов эмодзи
Новый шрифт Emoji в Photoshop
В выпуске Photoshop 24.0 за октябрь 2022 г. мы удалили шрифт EmojiOne из нашего набора шрифтов в комплекте и заменили его на Noto Color Emoji SVG.
При открытии устаревшего документа, содержащего текстовый слой, на котором используется шрифт EmojiOne, EmojiOne должен быть автоматически активирован и загружен с сервера Adobe Fonts.
Ввод эмодзи с помощью панели «Глифы»
Для добавления глифов эмодзи в текстовый слой с помощью панели «Глифы»:
- Выберите инструмент «Текст». Нажмите в любом месте холста или перетащите курсор, чтобы создать новый текстовый слой, или просто выберите существующий текстовый слой, чтобы войти в режим редактирования текста.
- Выберите Noto Color Emoji SVG в меню «Шрифты» (на панели «Параметры», панели «Символ» или панели «Свойства»). Панель «Глифы» должна открыться автоматически.
- Дважды нажмите на любой глиф, чтобы вставить его в текстовый слой. Чтобы увидеть все эмодзи, доступные в выбранном шрифте, можно прокрутить панель вниз. Недавно использованные глифы перечислены в верхней части панели «Глифы».
Кроме того, можно просмотреть все комбинированные глифы, выбрав параметр «Композиция и декомпозиция глифов» в меню «Задать категорию шрифтов».
Ввод эмодзи с помощью средства просмотра символов (только для macOS)
Для добавления глифов эмодзи в текстовый слой с помощью средства просмотра символов на компьютере с macOS можно выполнить следующие действия.
- Откройте «Средство просмотра символов», выбрав «Показать эмодзи и символы» в меню «Клавиатура» в строке меню.
- Выберите категорию из списка — «Смайлики и люди»,»Животные и природа» и т. д.
- Введите эмодзи двойным щелчком мыши по нужному глифу.
Ввод эмодзи с помощью клавиатуры эмодзи (только для Windows)
Для добавления глифов эмодзи в текстовый слой с помощью клавиатуры эмодзи на компьютере с Windows можно выполнить следующие действия.
- Чтобы открыть клавиатуру эмодзи в Windows 10 и более поздних версиях, нажмите на клавишу Windows + . (точка).
- Введите эмодзи одним щелчком мыши по нужному глифу в средстве просмотра, или просто выберите глиф нажмите клавишу «Enter».
Выявленные неполадки и ограничения
- Шрифт Noto Color Emoji SVG можно деформировать или преобразовать в форму, но его цвет при этом будет потерян.
- Цветные эмодзи Apple исчезнут при деформации, преобразовании в рамку или преобразовании в форму. Преобразование в рабочий путь не работает.
- Преобразование цветных эмодзи Apple в Noto Color Emoji SVG может привести к изменению глифов.
- Изменить цвет шрифтов SVG (не только эмодзи) невозможно.
- Изменить цвет глифов цветных эмодзи Apple невозможно.
- При работе с эмодзи функция автоматического размещения текста-заполнителя по умолчанию может помешать выбору шрифта. Чтобы отключить текст-заполнитель, перейдите в меню «Установки» > «Текст». Снимите флажок с параметра «Включать текст заполнителя в новые текстовые слои»
Автоматическая активация шрифтов
Добавлено в выпуске Photoshop 21.2 (июнь 2020 г.)
При открытии документа, содержащего шрифты, которые не установлены на компьютере, Photoshop автоматически извлекает и активирует такие недостающие шрифты из Adobe Fonts во время подключения к Интернету.
При открытии документов с тестовыми слоями на некоторых текстовых слоях на панели «Слои» может отображаться синий значок синхронизации, указывающий на автоматическую активацию недостающих шрифтов из Adobe Fonts. По завершении загрузки значок синхронизации заменяется стандартным значком текстового слоя. После этого активированный шрифт можно использовать в документе, а также в других приложениях на компьютере.
При попытке редактировать текстовый слой с отсутствующим шрифтом во время его активации Photoshop отображает диалог с просьбой заменить отсутствующий шрифт шрифтом по умолчанию и продолжить редактирование. В этом диалоговом окне можно выбрать следующие варианты:
- Заменить: выберите, чтобы заменить все отсутствующие шрифты шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Отмена: выберите, чтобы выйти из режима редактирования текста и возобновить активацию отсутствующих шрифтов Adobe Fonts.
Управление другими отсутствующими шрифтами (не Adobe Fonts)
Если в документе отсутствует шрифт, который недоступен через шрифты Adobe, Photoshop отображает желтый значок отсутствующего шрифта над панелью Слои текстового слоя.
При попытке преобразовать текстовый слой типа с отсутствующим шрифтом, который недоступен через Adobe Fonts, Photoshop отображает предупреждение о том, что слой может выглядеть пикселизированным или размытым после преобразования.В этом диалоговом окне можно выбрать следующие варианты:
- Преобразовать: выберите для продолжения операции преобразования, но помните, что в результате слой может выглядеть пикселизированным или размытым.
- Отмена: выберите для отмены и замены отсутствующего шрифта.См. действия, приведенные ниже.
При попытке редактировать текстовый слой с отсутствующим шрифтом, который недоступен в Adobe Fonts, Photoshop отображает диалог с просьбой заменить отсутствующий шрифт шрифтом по умолчанию или перейти к управлению отсутствующими шрифтами для всего документа. В этом диалоговом окне можно выбрать следующие варианты:
- Управление: выберите для открытия диалога Управление отсутствующими шрифтами. См. действия, приведенные ниже.
- Заменить: выберите, чтобы заменить все отсутствующие шрифты шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Отмена: выберите для выхода из режима редактирования текста.
Замена отсутствующих шрифтов
Можно заменить отсутствующие шрифты, которых нет в Adobe Fonts, шрифтом по умолчанию или шрифтом, уже используемым в документе.
-
Выберите Текст > Управление отсутствующими шрифтами.
-
В диалоговом окне Управление отсутствующими шрифтами используйте параметры в раскрывающемся меню для управления отсутствующими шрифтами.
- Заменить шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Заменить шрифтом, уже используемым в документе.
- Не заменять.
-
(Необязательно) Выберите Заменить все отсутствующие шрифты шрифтом по умолчанию, чтобы использовать шрифт по умолчанию вместо всех отсутствующих шрифтов в документе.
Подбор шрифта
На базе технологии Adobe Sensei
В Photoshop 21.2 (выпуск за июнь 2020) функция «Подбор шрифта» улучшена и теперь поддерживает больше шрифтов, вертикальный текст и обнаружение многострочного текста.
Подбирайте конкретные шрифты и позвольте Photoshop выполнить за вас самую сложную работу. Благодаря интеллектуальному анализу изображений Photoshop может на основе внешнего вида латинского или японского шрифта автоматически определить тип шрифта и подобрать аналогичный лицензированный шрифт на компьютере или в Adobe Fonts.
-
Выберите инструмент «Прямоугольная область». Выделите рамкой текст на фотографии.
-
Выберите Текст > Подбор шрифта.
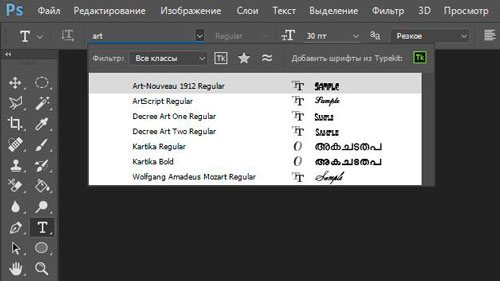
Photoshop показывает список шрифтов, похожих на выделенный текст.
Подбор похожего шрифта в изображении -
В диалоговом окне Подбор шрифта используйте перечисленные ниже параметры для фильтрации результатов.
- (Необязательно) Выберите Параметр текста — Латиница или Японский.
- (Необязательно) Снимите флажок Показать шрифты, доступные для синхронизации из Adobe Fonts, чтобы скрыть шрифты из Adobe Fonts и оставить только локальные шрифты, доступные на компьютере.
-
В списке похожих шрифтов щелкните самый близкий к шрифту на фотографии.
Photoshop применяет выбранный шрифт. Теперь можно добавить на фотографию текст, используя подобранный шрифт.
Рекомендации по выделению текста для подбора шрифта
- Функции «Подбор шрифта», классификация и подобие шрифтов в настоящее время работают только для набора латинских и японских символов.
- Выделите две или три строки текста, чтобы получить более качественные результаты по сравнению с выделением одной строки текста.
- По левому и правому краю рамка выделения должна располагаться вплотную к тексту.
- Используйте функцию Подбор шрифта для одной гарнитуры и стиля. Не включайте в выделенную область разные гарнитуры и стили.
- Выполните выпрямление изображения или скорректируйте перспективу, прежде чем выбирать команду Подбор шрифта.
Предварительный просмотр шрифтов
Доступен
просмотр образцов шрифта в гарнитуре и меню начертания
на панели «Символ» и в других окнах приложения, откуда
производится выбор шрифтов. Для указания различных видов шрифтов
используются следующие значки.
Чтобы выключить функцию просмотра или изменить размер пункта имен шрифтов, выберите соответствующий параметр в меню «Текст» > «Размер просматриваемого шрифта».
Поиск шрифтов
Для быстрого доступа к любимым шрифтам помечайте их звездочкой.
Область поиска шрифтов можно сузить с помощью функции их фильтрации по критериям (например, с засечками или без них [Serif или Sans Serif]) или по внешнему сходству. Кроме того, можно выполнять поиск шрифтов, установленных на компьютере или синхронизированных шрифтов из Adobe Fonts.
Фильтр
Фильтрация списка шрифтов по критериям (например, с засечками, без засечек и рукописные).
Отображение шрифтов из Adobe Fonts
Отображение в списке шрифтов только шрифтов, синхронизированных из Adobe Fonts.
Показать избранные шрифты
Отображение только избранных шрифтов (ранее отмеченных звездочкой).
Показать похожие шрифты
Отображение шрифтов, включая шрифты из Adobe Fonts, похожих на выбранный.
Выберите шрифт и стиль шрифта
- Выберите фильтр шрифтов на панели «Символ» или «Параметры». Если на компьютере установлено несколько вариантов гарнитуры шрифтов (например, обычный, курсив, полужирный или полужирный курсив), то разные варианты группируются в одном пункте меню. Можно развернуть элемент списка и выбрать нужный вариант.
Переходите по списку шрифтов с помощью клавиш со стрелками вверх и вниз. Нажмите клавиши Cmd/Ctrl+стрелка вниз, чтобы развернуть гарнитуру шрифтов. Нажмите клавиши Cmd/Ctrl + стрелка вверх, чтобы свернуть гарнитуру шрифтов.
Гарнитуру и начертание шрифта можно найти, введя его название в текстовом поле. По мере ввода появляется список шрифтов, имена которых содержат введенный текст. Продолжайте вводить до тех пор, пока не появится нужное имя шрифта или стиля.
Изменение шрифта на нескольких слоях
-
На панели «Слои» выделите текстовые
слои, которые надо изменить. -
На панели «Символ» выберите характеристики текста из
раскрывающегося меню.
Защита глифов
Защита глифов обеспечивает защиту от нечитаемых символов, которые появляются в том случае, если выбрать латинский шрифт для текста, набранного в другом алфавите (например хираганой или кириллицей). По умолчанию Photoshop обеспечивает защиту глифов автоматическим подбором другого подходящего шрифта. Чтобы отключить защиту глифов, отмените выбор параметра «Включить защиту отсутствующих глифов» в диалоговом окне «Параметры шрифтов».
Шрифты OpenType
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные
глифы, например лигатуры, капители, дроби и пропорциональные цифры
старого стиля.
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные
глифы, например лигатуры, капители, дроби и пропорциональные цифры
старого стиля.
A. Порядковые номера B. Альтернативные лигатуры C. Каллиграфическое начертание
Шрифты OpenType могут содержать расширенные наборы символов и возможности компоновки для обеспечения более глубокой языковой поддержки и дополнительного типографского контроля. Шрифты OpenType от Adobe, включающие поддержку центральноевропейских языков (CE), в меню «Шрифты» того или иного приложения содержат в своем имени слово «Pro». Шрифты OpenType, не поддерживающие центральноевропейские языки, обозначаются как «Standard» и отмечены суффиксом «Std». Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Дополнительные сведения о шрифтах OpenType см. на странице OpenType.
Применение возможностей OpenType
-
При использовании инструмента «Текст» убедитесь, что
выбран шрифт OpenType. Если текст не выделен, эта
настройка будет применяться ко вновь создаваемому тексту. -
В меню панели «Символ»
в подменю OpenType выберите один из следующих пунктов.
Стандартные лигатуры
Это типографские замещения для некоторых парных символов (fi, fl, ff, ffi, ffl и др.).
Контекстные варианты
Это альтернативные символы, включенные в некоторые рукописные гарнитуры шрифта
для улучшения их стыковки. Например, при использовании шрифта Caflisch Script
Pro с включенным параметром «Контекстные варианты» буквы «bl» в
слове «bloom» стыкуются таким образом, чтобы результат был больше похож на рукописный текст.
Альтернативные лигатуры
Это типографские замещения символов для парных букв (таких как ct, st, ft и др.).
Хотя символы в лигатурах отображаются слитными, они полностью доступны для редактирования и не приводят к ошибке распознавания слова при проверке орфографии.
Расширенные лигатуры
Замещают каллиграфические глифы, стилизованные буквоформы
с дополнительными графическими украшениями (витиеватыми росчерками).
Старинные
Это цифры, укороченные по сравнению с обычными. В тексте
старинные цифры опущены относительно базовой линии.
Стилистические варианты начертания
Форматирует стилизованные символы, создающие исключительно эстетический эффект.
Заголовочные варианты начертания
Форматируют символы (обычно все прописные), разработанные
специально для крупного набора (например, для использования в заголовках).
Орнаменты
Элементы, придающие черты индивидуальности
семейству шрифтов, могут применяться для украшения титульной страницы, разделителя абзацев,
блоков текста или в качестве заполнителя кромок и границ.
Порядковые номера
Автоматически форматирует порядковые номера (1-ый,
2-ой и т. д.) символами надстрочного индекса. Символы
надстрочного индекса (например, в испанских словах «segunda» и «segundo» — соответственно «2a» и
«2o») также воспроизводятся правильно.
Дроби
Автоматически форматирует дроби — цифры, разделенные косой чертой (например, 1/2), преобразуются в обыкновенную дробь (например,
).
Просмотреть в Photoshop контекстные варианты начертания, лигатуры, глифы и другие возможности OpenType можно только после их применения. Однако можно произвести контрольный просмотр и применение возможностей OpenType в Adobe Illustrator с помощью панели «Глифы». Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.
Шрифты OpenType SVG
Photoshop поддерживает шрифты OpenType SVG и включает шрифт Trajan Color Concept, а также шрифт EmojiOne. Шрифты OpenType SVG включают несколько цветов и градиентов в одном глифе. На платформе Mac OS шрифт Apple Color Emoji поддерживается не в полном объеме, несмотря на то, что этот шрифт не является OpenType SVG.
Шрифты эмодзи представляют собой пример шрифтов OpenType SVG. С помощью шрифтов эмодзи можно добавлять в документы самые разные цветные и графические символы, такие как смайлики, флажки, дорожные знаки, животные, люди, еда и достопримечательности. Шрифты эмодзи OpenType SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей.
Дополнительные сведения см. в разделе Работа со шрифтами SVG.
Переменные шрифты OpenType
Шрифт OpenType поддерживает такие настраиваемые атрибуты, как толщина, ширина, наклон, оптический размер и т. д. Photoshop поставляется с несколькими переменными шрифтами, для которых можно регулировать толщину, ширину и наклон с помощью стандартных ползунков на панели «Свойства».На панели «Символ» или панели «Параметры» введите поисковый запрос «переменный» в списке шрифтов для поиска переменных шрифтов. Также можно щелкнуть значок 
При настройке ползунков в Photoshop автоматически выбирается стиль шрифта, наиболее подходящий к текущим настройкам. Например, при увеличении наклона для типа шрифта «Обычный» в Photoshop шрифт автоматически изменяется на «Курсив».
Поиск шрифтов из изображений
Узнайте, как определить шрифты, используемые в изображении.
Сервис Adobe Fonts, работающий на базе Adobe Sensei, поможет найти шрифты, которые соответствуют используемому в изображениях тексту. Вы можете выбрать шрифт, отображаемый в результатах поиска, чтобы немедленно активировать его. После активации шрифт станет доступным в приложениях CC.
Чтобы найти и использовать шрифты из изображения, выполните следующие действия:
Чтобы загрузить изображение для сканирования:
- Щелкните значок камеры или перетащите файл изображения в Adobe Fonts.
- В ограничительной рамке выровняйте текст и нажмите Next Step
(Следующий шаг).
Чтобы найти шрифты, похожие на выделенный текст, подтвердите выбор и нажмите Next Step (Следующий шаг) снова.
Чтобы активировать шрифт, нажмите кнопку Activate Font (Активировать шрифт).
Как определить шрифт, размер и цвет текста в фотошопе
Во время верстки сайта, необходимость определения стиля шрифта, размера, цвета и других характеристик текста появляется довольно часто. Поэтому, каждый верстальщик должен уметь делать это. И в этой статье я подробно Вам расскажу, как решить этот вопрос, а именно как определить стиль текста с помощью знаменитой программы, фотошоп.
И так, первым делом, в фотошопе, необходимо открыть макет которого хотите сверстать. Потом необходимо выбрать инструмент текст и кликнуть по тексту, которого хотите определить. Для примера, я взял макет с названием Modus Versus.
Если шрифт, которого хотите определить отсутствует в фотошопе, то при клике по тексту, выскочит окошко с предложением заменить отсутствующий шрифт на одного из стандартных. В это же окошко отображается название шрифта и его начертание. То, что и нужно было нам.
Нажимаем на кнопку cancel, так как если нажмем на OK, то шрифт текста изменится на одного из стандартных, в частности на Times New Roman. Если уже случайно нажали на кнопку OK, то, для того чтобы вернуть исходный шрифт, нажмите кнопку отмена 
После того как кликнули по тексту, обратите внимание, что в верхней панели инструментов, появилось больше информации об определенном шрифте, нежели в окошке предупреждения. Кроме названия шрифта и его начертания здесь отображается еще размер и цвет текста.
Для того чтобы узнать код цвета, на панели инструментов, кликните по прямоугольнику с соответствующим цветом.
После клика по прямоугольнику опять выскочит окошко с предупреждением о том, что определенный шрифт отсутствует в фотошопе и он будет заменен на стандартном. На этот раз нажимаем на кнопку OK. После нажатия, сразу же выскочит окошко с палитрой цветов, где отображаются коды цвета. Самые распространённые коды цветов, которые используется в web, это шестнадцатеричный код (например, #ffffff) и RGB код (255, 255, 255).
Теперь можно скопировать этот код цвета в нужном Вам формате, и использовать его в файл стилей. Если все символы у шестнадцатеричного кода одинаковые, то его можно сократить, написав только 3 символа, вместо 6. Например, код #ffffff можно сократить до такого формата: #fff. Код черного цвета #000000 также можно сократить до формата #000, и так далее. Для примера, зададим цвет текста у элемента h1.
Для того чтобы окончательно не заменить стиль текста, в палитре цветов нажимаем на кнопку cancel.
На этом, пожалуй, все, что я хотел Вам рассказать в этой статье. Теперь Вы знаете, как определить шрифт и его начертание, цвет и размер текста с помощью программы фотошоп.
Похожие статьи:
- Подключение google fonts на своем сайте
- Как подключить шрифт к сайту. Правило font-face.
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Как узнать какой шрифт используется на изображении
Начертаний шрифтов великое множество. Лишь самые популярные из них опознаются без труда. Распознать остальные без посторонней помощи практически невозможно. Чтобы облегчить нам эту задачу, созданы специальные программы, которые определяют название шрифта по картинке. Работать с такими программами можно онлайн и офлайн, установив их на телефон или компьютер.
Условия успешного распознавания шрифтов
Чтобы программа смогла распознать шрифт, к картинке предъявляются определённые требования. Для большинства приложений и сервисов они одинаковы:
- каждый символ отделён от соседних;
- буквы имеют четкие, хорошо различимые контуры;
- картинка сохранена в формате JPG или PNG (при необходимости ее можно переформатировать в графических редакторах);
- качество изображения не снижается при масштабировании, поскольку многие программы требуют подгонки высоты букв под некий шаблон.
Порядок использования различных средств распознавания тоже имеет много схожего:
- Сделайте скриншот или фото объекта, на котором размещен нужный шрифт.
- Вставьте картинку в поисковое окно программы и запустите процесс сравнения.
- По запросу выделите область, где расположен текст.
- Оцените результат. Многие программы выдают несколько вариантов шрифтов, наиболее похожих на образец.
- Скачайте и установите шрифт в систему. Некоторые сервисы предлагают купить или загрузить его бесплатно со своих ресурсов.
Далее рассмотрим наиболее популярные сервисы и приложения для распознавания шрифтов.
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
Перед тем как загрузить картинку на сайт, визуально проверьте, что символы надписи на ней принадлежат одному шрифту, иначе сервис может отказаться их распознавать.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
- Откройте сайт.
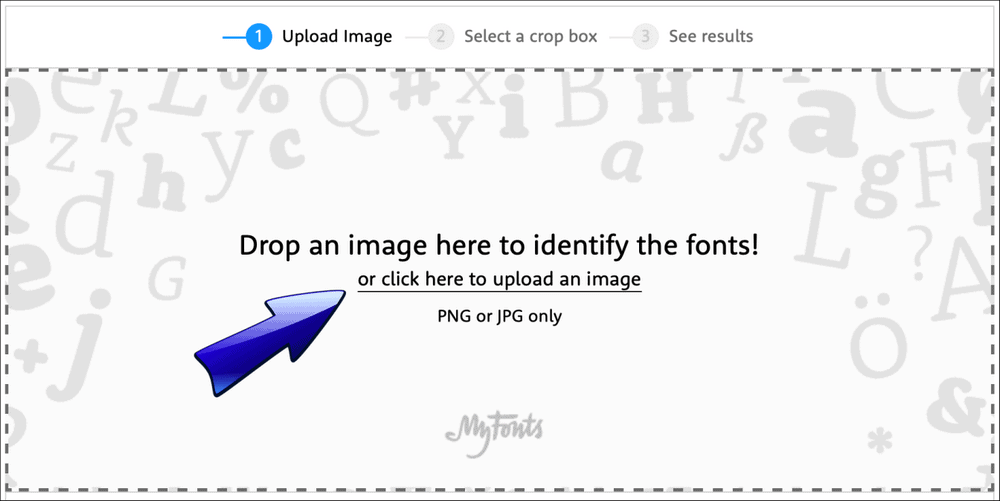
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
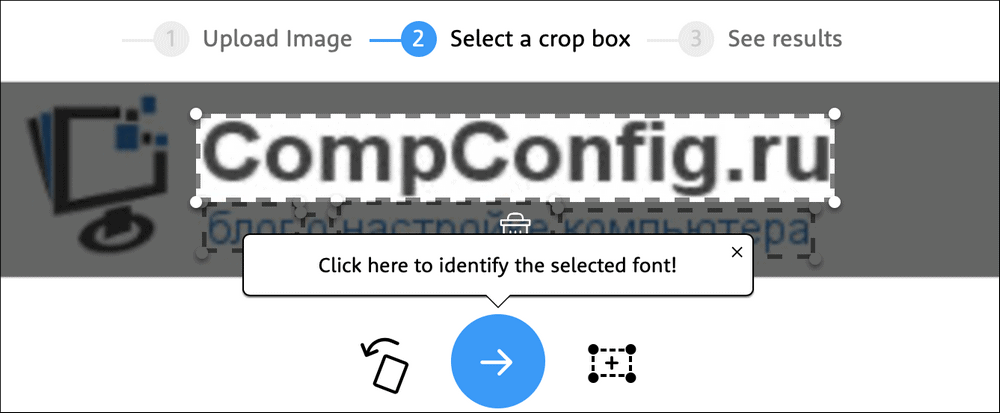
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
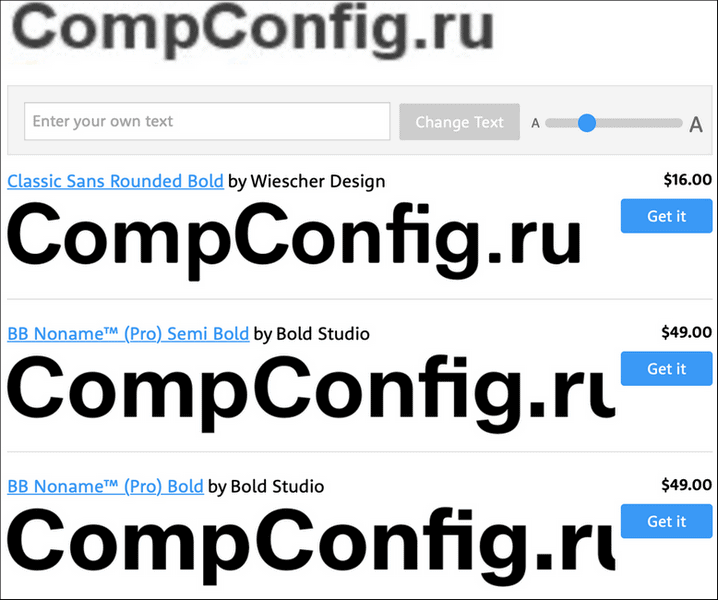
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
Обратите внимание: стоимость шрифтов на WhatTheFont и других площадках может сильно различаться. Не спешите оплачивать покупку, пока не сравните его предложения с ценами на сторонних сайтах. Вполне возможно, вам удастся получить шрифт дешевле или даже бесплатно.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
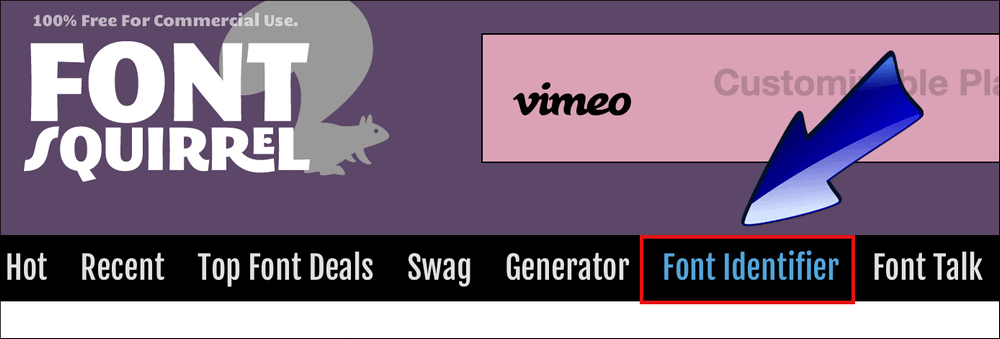
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
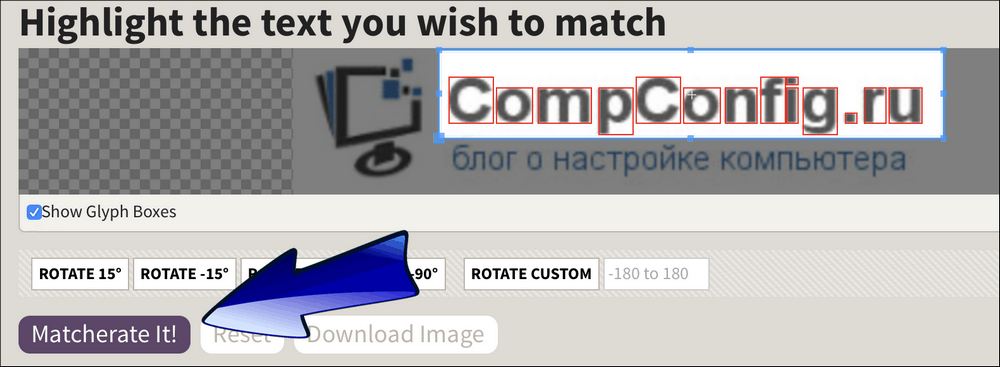
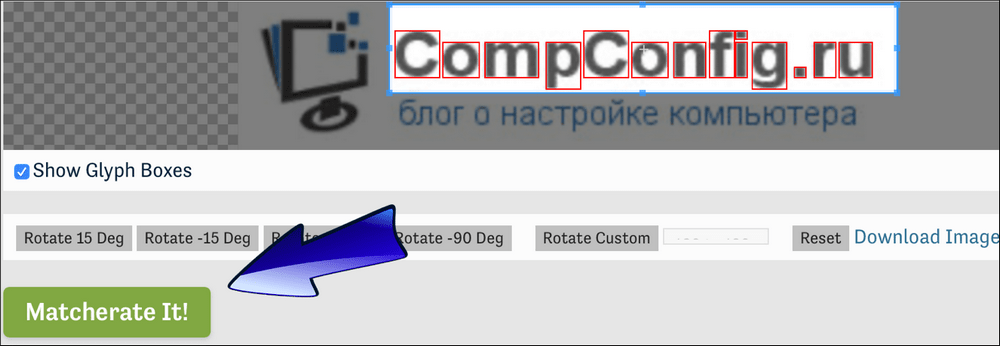
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
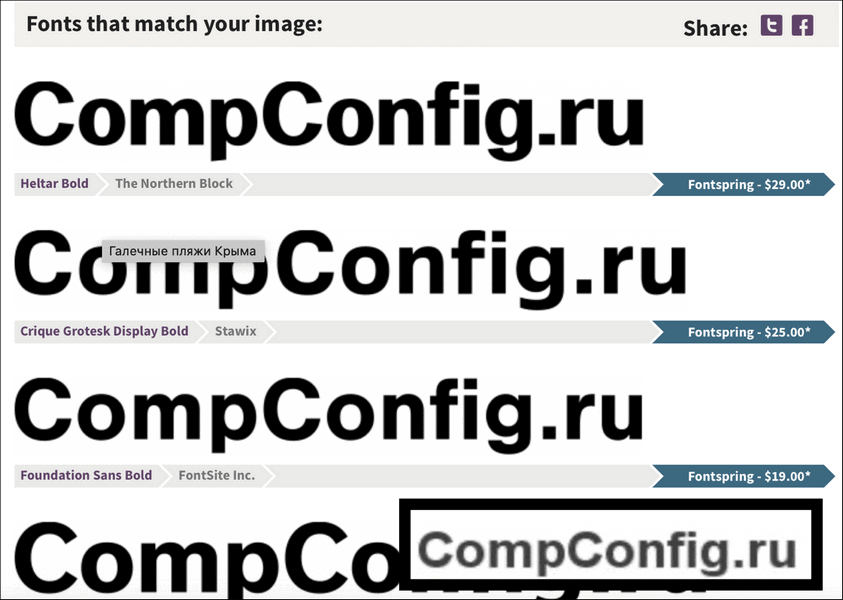
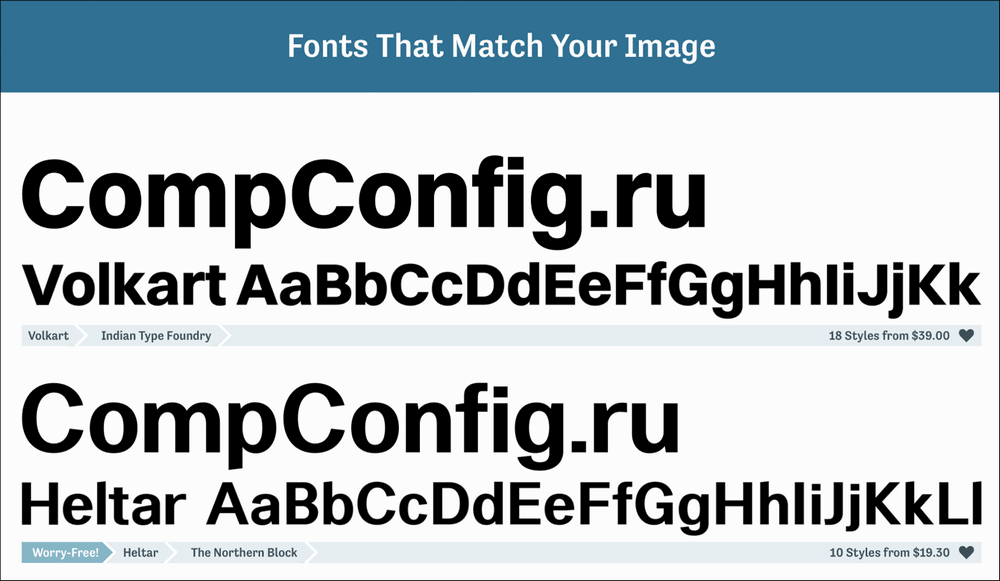
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).
- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
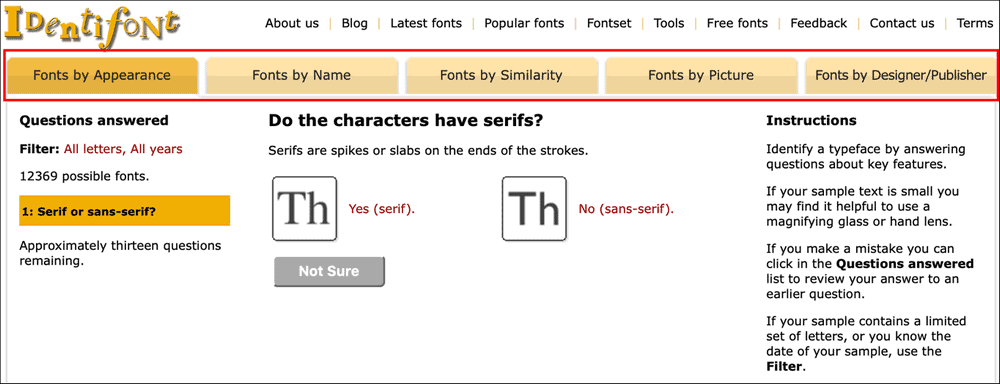
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
Программы поиска шрифта по изображению для ПК и смартфонов
Приложение, установленное на устройство, подойдёт тем, кто часто работает со шрифтами офлайн. Рассмотрим самые простые и доступные из них.
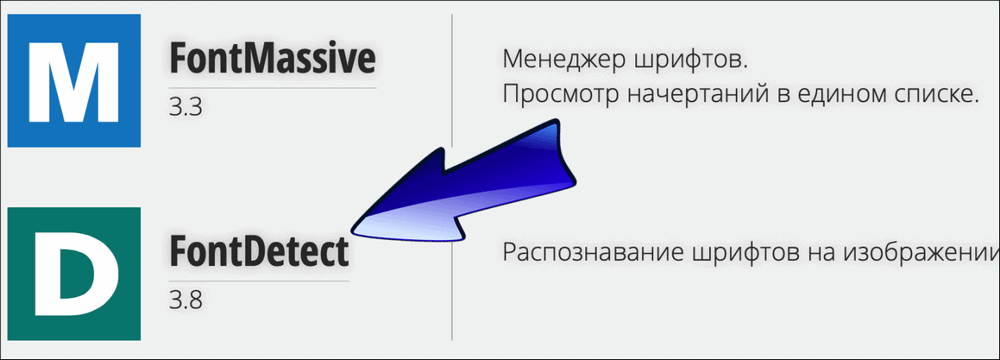
FontDetect для ПК
FontDetect устанавливается на компьютер и может работать без доступа к Интернету. Поиск производится по базе шрифтов, загруженных в программу.
Пользователи ценят FontDetect за удобство, простоту и понятное меню на русском языке.
- Установите программу с официального сайта и запустите.
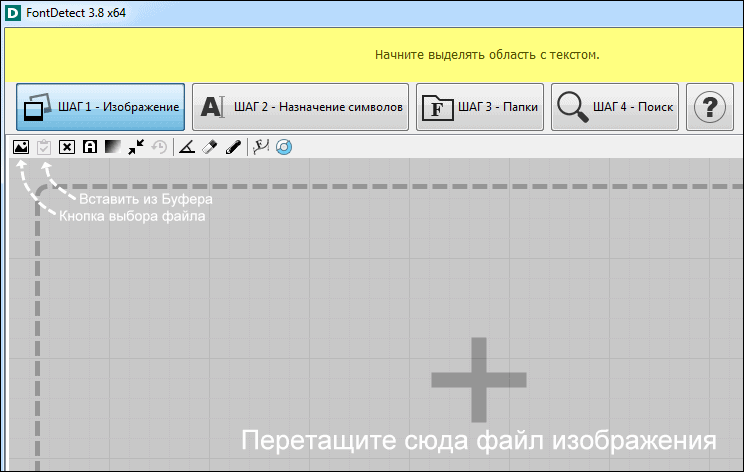
- Вставьте изображение с образцом шрифта, нажав первую кнопку на панели инструментов или перетащив файл в центр окна приложения.
- Выделите нужную область с текстом.
- Далее каждому символу необходимо задать соответствующую букву. Для этого воспользуйтесь окошком ввода, напечатав в нём нужный текст.
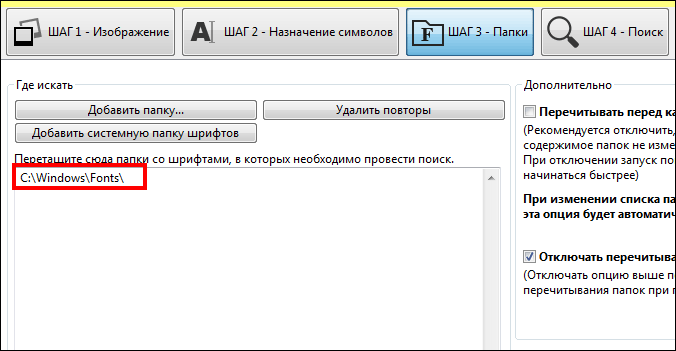
- Укажите место расположения шрифтов на вашем компьютере или оставьте путь по умолчанию «С:WindowsFonts».
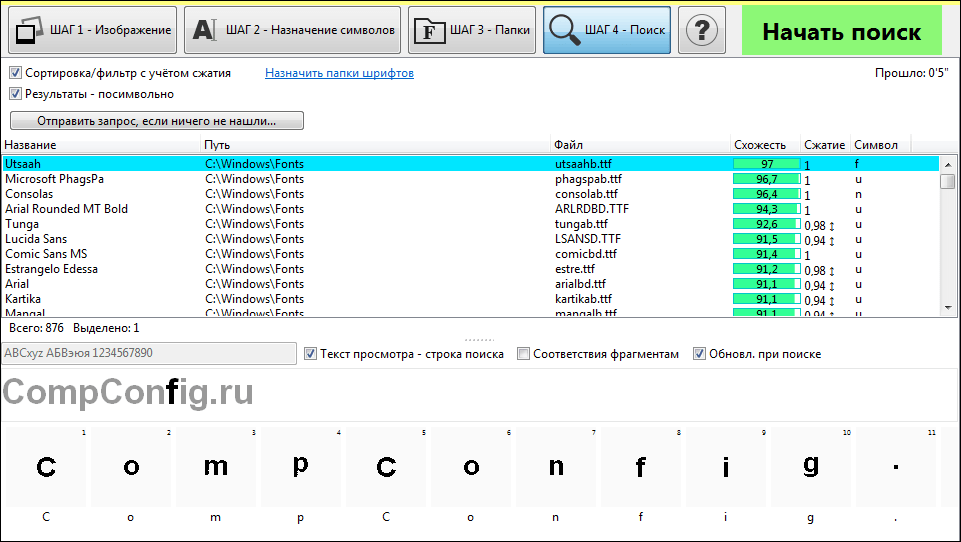
- Нажмите зелёную кнопку «Начать поиск».
Результаты поиска будут отсортированы по большему соответствию запросу. В колонке «Схожесть» указывается процентное соотношение по совпадению результата поиска с запрашиваемым шрифтом.
Кстати, на официальном сайте fontmassive.com также можно скачать программы для выпрямления текста по кривой (LinearText) и окружности (Circular). Они могут понадобиться для коррекции изображения с целью упрощения поиска.
Мобильное приложение WhatTheFont
Для удобства пользователей владельцы онлайн-ресурса WhatTheFont создали мобильное приложение. Чтобы установить его на смартфон, выполните следующее:
- Перейдите на сайт.
- Щелкните пункт меню «WhatTheFont» и выберите из выпадающего списка «WhatTheFont Mobile».
- Установите мобильное приложение по ссылкам из App Store или Google play market.
Определять шрифт с помощью WhatTheFont очень просто: достаточно запустить камеру и сфотографировать текст для распознавания.
Спустя несколько мгновений программа определит название шрифта и предложит его купить. Некоторые шрифты доступны бесплатно, их можно сразу же установить на смартфон.
Кроме того, WhatTheFont предлагает поделиться результатами поиска в соцсетях.
FontMatch для ПК
Изначально приложение FontMatch было разработано для операционной системы Windows, но позже разработчики создали программу и для macOS. Поиск по картинке здесь происходит аналогично другим сервисам:
- Загрузите картинку с образцом шрифта в приложение через пункты меню «File->Open». Рекомендуется использовать картинку с одним символом.
- В поле «Character» введите определяемый символ.
- Нажмите на кнопку «Identify» для запуска распознавания.
- Дождитесь результатов и выберите один из предложенных вариантов.
Меню в программе FontMatch на английском языке. Однако все функции настолько интуитивные и понятные, что разобраться в них не составит труда.
Что делать, если программы не распознали шрифт
Мы рассмотрели самые популярные и эффективные приложения и онлайн-ресурсы для поиска шрифта по изображению. Однако новые шрифты появляются почти ежедневно. Случается, что программы распознают символы неточно, и в результатах поиска даже близко нет ничего похожего.
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях. Вот ссылки на некоторые из них:
- Форум на ресурсе WhatTheFont;
- Форум Fontmassive;
- Группы «Опознание шрифтов» и «Поиск шрифтов» «Вконтакте»;
- Форум Ruldtp.
Выложите изображение с нужным шрифтом и ждите ответа экспертов. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Здравствуйте, уважаемые читатели блога Start-Luck. Умение красиво вписывать текст в картинку – очень полезный навык, который постоянно пригождается. Мы уже не раз говорили о том, как это делать разными методами: создание красивого фона, обводка, выпуклый текст. Сегодня мы подробнее разберем тему шрифтов.
Создать текст для фотошопа совершенно перестает быть проблемой, если ты умеешь находить умопомрачительные, дизайнерские шрифты, устанавливать их и пользоваться. Сегодня я научу вас всем этим заниматься. Даже новичок, впервые открывший Photoshop, сможет справиться.
Что нужно знать
Прежде чем переходить к выбору стиля, вам необходимо разобраться в некоторых нюансах. Сразу расскажу вам о них, чтобы сэкономить время. Некоторые шрифты разработаны и для кириллицы, и для англоязычных текстов. Другие подходят только для русского. Прежде чем что-либо скачать необходимо выяснить на каком языке вы собираетесь писать и подойдет ли для этого шрифт.
Второй важный момент заключается в том, что сам по себе фотошоп не содержит папку с шрифтами. Он подключается к вашему компьютеру и выуживает стиль из специально предназначенной для этого системной папки. То есть, если вы находите, к примеру, красивый готический стиль, то впоследствии можете использовать его не только в Photoshop, но и, допустим, Word.
Если в фотошопе вы работаете над созданием проекта сайта, то вам понадобится специальный формат шрифта, который верстальщик впоследствии сможет добавить в код. В рамках этой статьи не буду заострять на этом внимания, если хотите узнать побольше о этой теме, подписывайтесь на рассылку. Совсем скоро статья о веб-шрифтах появится в моем блоге, и вы узнаете об этом первым.
Если у вас нет желания ждать, могу посоветовать исчерпывающий курс Алексея Захаренко «[urlspan]Секреты веб-дизайна[/urlspan]». В нем вы получите не только практические советы, но и сможете улучшить качество своих работ. Очень много информации о теории цвета, света, сочетаний и другие важные мелочи, которые заставляют сайт работать и приносить прибыль.
[urlspan]
Но, мы здесь не затем. Давайте перейдем к основной теме. Где искать, как устанавливать и использовать стили.
Где искать
В интернете полно сайтов, на которых можно найти крутые дизайнерские шрифты. Но мне больше остальных нравится онлайн сервис photoshop-master.ru. Здесь есть не только шрифты, но и кисти, рамки, текстуры, градиенты и даже скрап-наборы (то есть готовые папки с разными файлами и элементами, благодаря которым можно создавать свои уникальные картинки). Ну а кроме того, множество уроков и курсов по профессиональной работе с Photoshop, однако, сейчас не об этом.
На сайте вы можете найти более 1200 шрифтов: рукописные, декоративные, готические, из фильмов и музыки, также вы можете отфильтровать все по языку – русские или английские.
Мне удалось найти даже из Гарри Поттера, вот только поддержки русского языка здесь нет. Им можно писать только английские буквы.
В итоге я выбрал другой шрифт – Art Nouveau 1912. Кстати, признаюсь честно, на моем компьютере уже установлено около 500 шрифтов. Это дико неудобно. Конечно же, не все они подходят для русского, когда возможности для выбора настолько велики, ты тратишь уйму времени, сил и нервов, прежде чем из кучи непонятно зачем скачанных шрифтов найдешь стоящий.
Рекомендую вам относиться к выбору более основательно и качать только то, что действительно нравится. Зачем загружать систему ненужным мусором? Она начинает тормозить, как и ты во время проделывания работы. Вместо того, чтобы выудить из 1000 бесполезных шрифтов один стоящий, лучше сразу создать свою подборку, состоящую из 10-15 ну очень крутых вариантов.
Это еще одно преимущество этого сайта в сравнении с теми, которые предлагают скачивать сразу пачки стилей.
Регистрироваться, чтобы получишь шрифт не нужно. Вы просто нажимаете на кнопку «Скачать», вас переносит на другую страницу, вы ждете 15 секунд и готово. Архив загружен. Что дальше?
Как установить
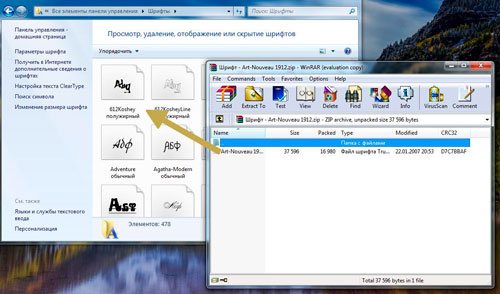
Теперь открываем загруженный архив. Пока его трогать не нужно. Просто оставьте открытым.
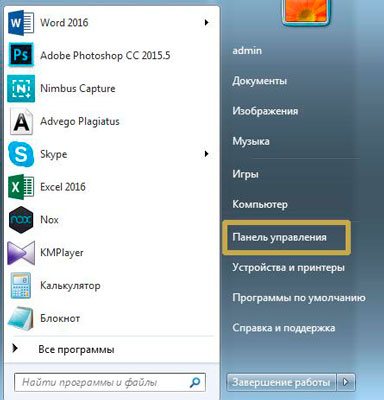
Переходим в меню «Пуск» и тут открываем «Панель управления».
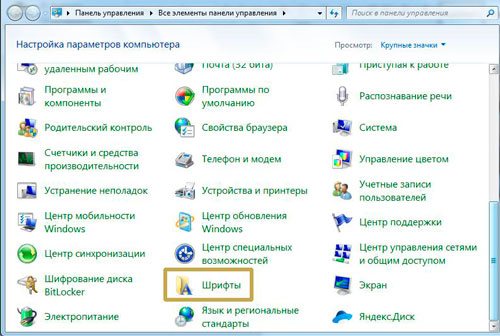
Находим в списке «Шрифты» и щелкаем по этой папке.
Открываем архив и переносим только что загруженный шрифт в открытую папку.
Готово. Теперь вы можете им пользоваться.
Как найти и работать
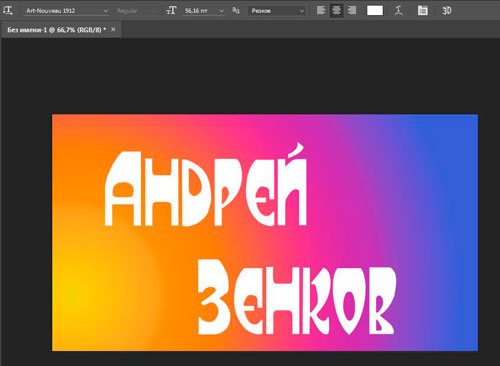
Осталось дело за малым. Открываете фотошоп. Будьте внимательные, если до этого он уже был открыт, то программу нужно перезапустить (выключить и включить снова), а то новый шрифт не отобразится.
Далее жмете на инструмент «Текст» в панели слева. Можно искать по всем шрифтам, а можно начать вводить его название в поисковую строчку с шрифтами.
Вот и все. Вот так он выглядит. Выбирайте и можете пользоваться.
В моем блоге есть статья о том, как добиться 3D эффекта для любого текста. Думаю, что вам это может быть интересно. На этом я с вами прощаюсь. Не забывайте подписываться.
До новых встреч и удачи.
Курсы со скидкой
Сортировка:
По дате
По популярности
{{item.category.title}}
{{item.user.name}}
{{item.author.fio}}
{{number_format(item.views)}}
{{number_format(item.comments)}}
{{number_format(item.lesscount)}}
{{item.level}}
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Шрифт АОРОМ (Кириллица)
Строгий декоративный шрифт АОРОМ построенный на основе спирали золотого сечения.
Шрифт Санта Катарина (Кириллица, Латиница)
«Santa Catarina» — это шрифт, в котором все закругленные символы широкие, а остальные — суженные. Из-за неравномерной ширины глифов возникает интересный эффект отображения. Шрифт хорошо подходит для заголовков и постеров.
Шрифт Helmswald (Кириллица, Латиница)
Красивый шрифт в средневековом стиле для ваших дизайнерских проектов.
Шрифт — Ramka (Кириллица, Латиница)
Ramka — декоративный шрифт, который идеально подойдёт для создания уникальных цитат, брендинга проектов, плакатов, заголовков и многого другого.
Шрифт — Work Space (Кириллица, Латиница)
Крутой декоративный шрифт для дизайн-проектов.
Шрифт — Vlashu (Кириллица, Латиница)
Шрифт — Vlashu (Кириллица, Латиница) Шрифт вдохновленный неоновой вывеской и дополненный каплей дисбаланса. Это шрифт без засечек с многоязычной поддержкой, включая русский и английский.
Шрифт — TS Remarker (Кириллица, Латиница)
Эффектный дизайн этого шрифта прекрасно сочетается с веселым праздничным настроением. Шрифт подходит для небольших текстов-открыток, изображений в социальных сетях, приглашений, брендинга, макетов, упаковки, рекламы и подписей.
Шрифт — Creepster (Кириллица, Латиница)
Прикольный шрифт для проектов с дизайном в стиле фэнтези.
Шрифт Colatemta (Кириллица/Латиница)
Colatemta — старомодный слаб-сериф, от которого пахнет Диким Западом.
Шрифт GEON
ОGEON — это минималистичный шрифт, который можно использовать для логотипов, игр, заголовков, упаковки и многого другого. Вид симметрии и геометрии придает этим символам уникальный внешний вид — идеальное использование линий, кривых и углов.
Шрифт NuMono (Caps)
Шрифт NuMono — футуристический шрифт с антиутопическим оттенком. Это делает его отличным для использования в проектах, основанных на жанрах научной фантастики/футуристики/киберпанка. В бесплатной версии прописные символы.
Шрифт Potra Light (Кириллица/Латиница)
Оригинальный футуристический шрифт с округлыми линиями. Шрифт содержит все заглавные буквы, цифры и символы и идеально подходит для различных целей отображения, включая логотипы, значки и этикетки, заголовки и баннеры, а также принты.
Шрифт – First Time Writing (Кириллица/Латиница)
Рукописный шрифт First Time Writing! содержит 1 стиль и 1024 символа. Поддержка 140 языков в том числе и кириллица.
Шрифт – WILD WORLD (Латиница)
Стильный шрифт для плакатов и постеров.
Шрифт AIRFOOL (Кириллица/Латиница)
Отличный шрифт символы которого имитируют праздничные воздушные буквы. Поддержка кириллицы и латиницы.
Шрифт – WIZLAND (Кириллица/Латиница)
Кириллический декоративный шрифт для волшебных проектов.
Шрифт BONY (Кириллица/Латиница)
Прикольный шрифт для фэнтези проектов.
Коллекция рукописных шрифтов (Латиница)
Это 5 рукописных шрифтов и 5 альтернативных стилей, которые идеально сочетаются друг с другом и отлично подходят для любого вашего проекта. В пакет входят бесплатные декоративные элементы, специально разработанные для этих шрифтов.
Шрифт PIXY (Кириллица/Латиница)
Крутой пиксельный шрифт с поддержкой кириллицы и латиницы.
Шрифт Yandex Sans (Кириллица/Латиница)
Yandex Sans— шрифтовая гарнитура компании «Яндекс».
Шрифт Kindentosca (Кириллица/Латиница)
Kindentosca — это рукописный шрифт с простым внешним видом и удобочитаемостью.
Dwarven Stonecraft – Шрифт (Кириллица/Латиница)
Оригинальный шрифт с символами в гранжевом стиле.
Дурик – Шрифт (Кириллица/Латиница)
Классный шрифт для ваших дизайнерских проектов.
Шрифт – Kom-post (Кириллица/Латиница)
Забавный пиксельный шрифт для оригинальных дизайнерских проектов.
Шрифт — Before the Rainbow
Before the Rainbow — это красивый и причудливый шрифт, который украсит любой ваш дизайн. Идеально подходит для дизайна детской тематики, особенно в сочетании с яркими цветами.
Шрифт – Takashimura (Кириллица/Латиница)
Шрифт Takashimura был вдохновлен уникальной японской каллиграфией и основан на японской концепции дизайна. Он идеально подходит для создания творческих работ с японскими, азиатскими и восточными концепциями.
Шрифт – Кириллица
Кириллица – это шрифт в старославянском стиле, который поддерживает белорусский, болгарский, сербский, македонский, русский, украинский, казахский, монгольский и таджикский языки
Шрифт – Pixeloid (Кириллица/Латиница)
Стильный мультиязычный пиксельный шрифт, который содержит 3 стиля (Mono, Sans, Sans Bold) и 840 символов.
Шрифт – Data Twenty (Кириллица/Латиница)
Data Twenty – геометрический шрифт в ритмичном индустриальном стиле. Высококонтрастный каскадный узор объединяет формы букв этого уникального пиксельного шрифта. Отлично подходит для плакатов, заголовков и веб-дизайна.
Шрифт – Maler (Кириллица/Латиница)
Maler – это дружественный и простой, но в то же время уникальный шрифт, который подойдёт для любого дизайна и аудитории всех возрастов.
Шрифт – Madmax
Madmax – необычный и симпатичный шрифт, который подходит для самых разнообразных проектов Его непринужденный шарм делает его очень легким для чтения и универсальным. Добавьте этот красивый дисплейный шрифт к лучшей своей творческой идее.
Шрифт — Blocks (Кириллица/Латиница)
Blocks — это классный пиксельный дисплейный шрифт с уникальной формой. Добавьте искаженный и модный штрих в свой дизайн с помощью этого необычного пиксельного шрифта!
Шрифт — Red October (Кириллица/Латиница)
Red October – конструктивистский шрифт вдохновлен советскими пропагандистскими плакатами. Он стал довольно популярным, особенно в американских фильмах, таких как R.E.D, Die Hard 5 и Repo – The Genetic Opera, а также на обложке сингла Rihanna’s “Russian Roulette”.
Шрифт — Jolly Lodger (Кириллица/Латиница)
Jolly Lodger – узнаваемый декоративный шрифт для ваших креативных дизайнерских проектов
Шрифт — Zametka (Кириллица/Латиница)
Классный, забавный кириллический шрифт для дизайнерских проектов.
Шрифт — Riimut (Кириллица/Латиница)
Riimut — это акцидентный шрифт вдохновлённый финно-угорской мифологией. гарнитура состоит из латинского и кириллического набора знаков.
44
43
42
41
40
39
38
37
36
35
34
33
32
31
30
29
28
27
26
25
24
23
22
21
20
19
18
17
16
15
14
13
12
11
10
9
8
7
6
5
4
3
2
1
Скачать бесплатно шрифты для Фотошопа
В этом разделе Вы можете бесплатно скачать красивые шрифты для Фотошопа. Лучшие коллекции новых шрифтов (fonts) для Adobe Photoshop.
Пользуясь программой Adobe Photoshop, у большинства возникает необходимость оформить текст каким-нибудь нестандартным шрифтом, не из того набора, что есть изначально в фотошопе. В принципе стандартный набор тоже не мал, изначально есть довольно много интересных вариантов. Но всё равно хочется более интересных вариантов и тем более в стандартном наборе имеется много шрифтов, неподходящих для кириллических символов. В данной статье я покажу как установить шрифты для фотошопа и как их можно найти в интернете для бесплатного скачивания.
В стандартном наборе фотошопа есть шрифты, предназначенные только для текста, написанного символами какого-то определённого языка, например, английскими, а есть универсальные шрифты, т. е. ими вы можете оформить любой текст. И, скачивая шрифты, нужно смотреть, для какого текста они предназначены (русский, английский и пр.) или же просто пробовать устанавливать все понравившиеся и проверять.
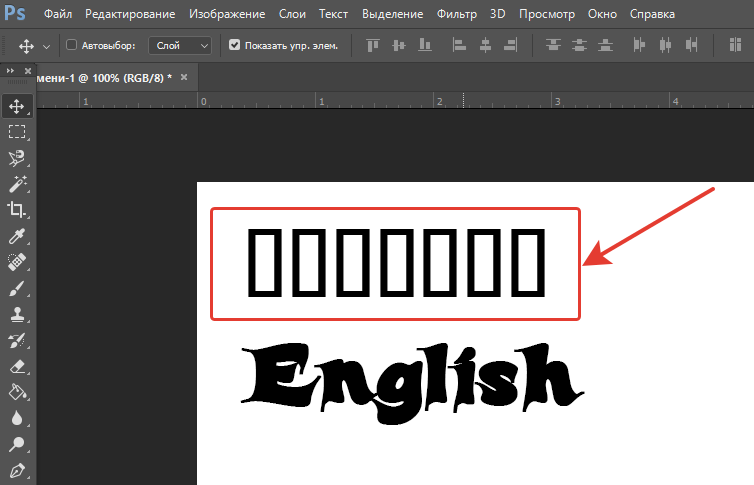
Если шрифт не поддерживает нужные символы, то он будет отображаться вот так:
В этом примере оба текста написаны шрифтом Candles, но текст вверху написан кириллицей. Соответственно, шрифт Candles не поддерживает кириллические символы.
Как найти шрифты для фотошопа?
Найти нужные шрифты для установки в Adobe Photoshop можно 2-мя путями.
Вариант №1. Поиск бесплатных шрифтов на различных сайтах в интернете
Суть этого способа заключается в том, что вам нужно будет покопаться в интернете в поисках нужных шрифтов, да ещё и чтобы скачивались без проблем. Зато вариантов можно найти огромное количество и бесплатно!
Итак, чтобы найти шрифты достаточно в поисковой строке (например, Google) набрать запрос вида “скачать шрифты для фотошоп” (или аналогичный) и походить по сайтам из поисковой выдачи. Шрифты вы сможете найти, вероятнее всего, на одном из первых сайтов.
Будьте внимательны и никогда не скачивайте шрифты, если за это действие просят отправить СМС сообщение, подтвердить телефон и пр. Это в 99.9% случаев мошенники!
Эта рекомендация относится не только к скачиванию шрифтов, но и к скачиванию вообще любых файлов из интернета.
Этот способ не так удобен как вариант №2, предложенный ниже, потому что нужно искать шрифты по интернету, НО! Зато скачать шрифты можно бесплатно и довольно быстро. А вариант №2 позволяет скачать большинство шрифтов только за деньги.
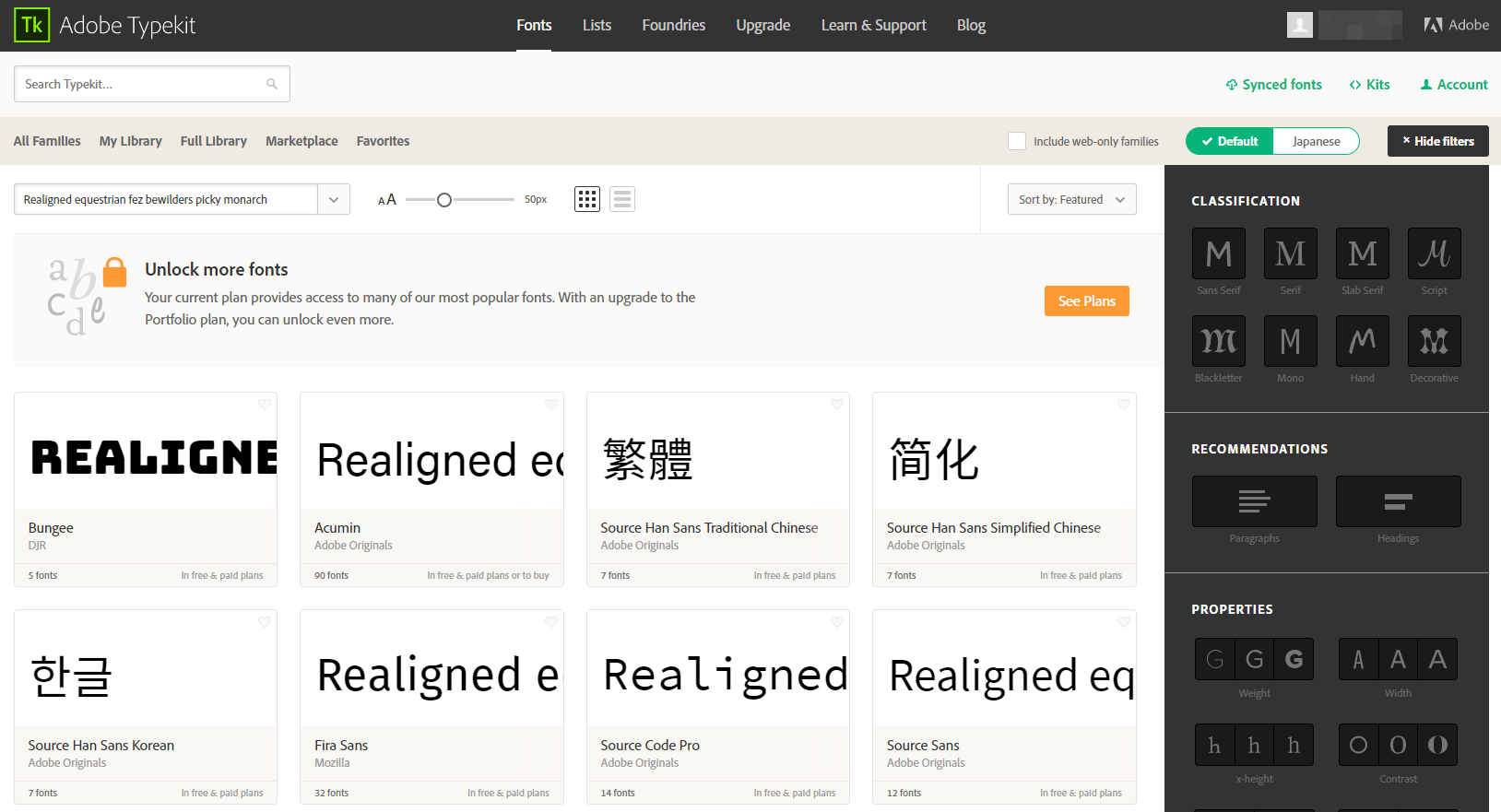
Вариант №2. Поиск через официальный магазин typekit.com
Есть возможность установить шрифты с официального магазина typekit.com, перейти в который можно прямо из списка шрифтов фотошопа:
Откроется магазин, откуда можно выбрать нужный шрифт и установить.
Основная проблема одна — бесплатно оттуда можно скачать слишком мало вариантов. Большая часть шрифтов доступна только по платной подписке. Сами загружаемые шрифты будут синхронизироваться через приложение Adobe Creative Cloud. Здесь ещё один нюанс: если у вас установлена пиратская версия фотошопа, то это приложение может вообще не запускаться и тогда новые шрифты, скачанные из магазина, никак нельзя будет подгрузить в фотошоп.
Как установить загруженные шрифты?
Шрифты, скачанные из интернета (это относится только к варианту 1, когда вы скачивали их с различных сайтов в интернете) будут либо в архиве (обычно формата ZIP, но могут быть и в других типах архивов), либо прямо как отдельные файлы со шрифтами.
Если шрифт скачан в архиве, то его нужно сначала распаковать. ZIP архив распаковывается прямо через встроенный архиватор Windows.
Подробнее о работе с архиваторами рассказано здесь »
Распакованные шрифты имеют формат .ttf или otf.
Пример:
Устанавливать шрифты проще простого.
Вариант №1
Откройте раздел “Шрифты” в Windows. Его можно найти через поиск, набрав “Шрифты”.
О том как пользоваться поиском в Windows рассказано здесь »
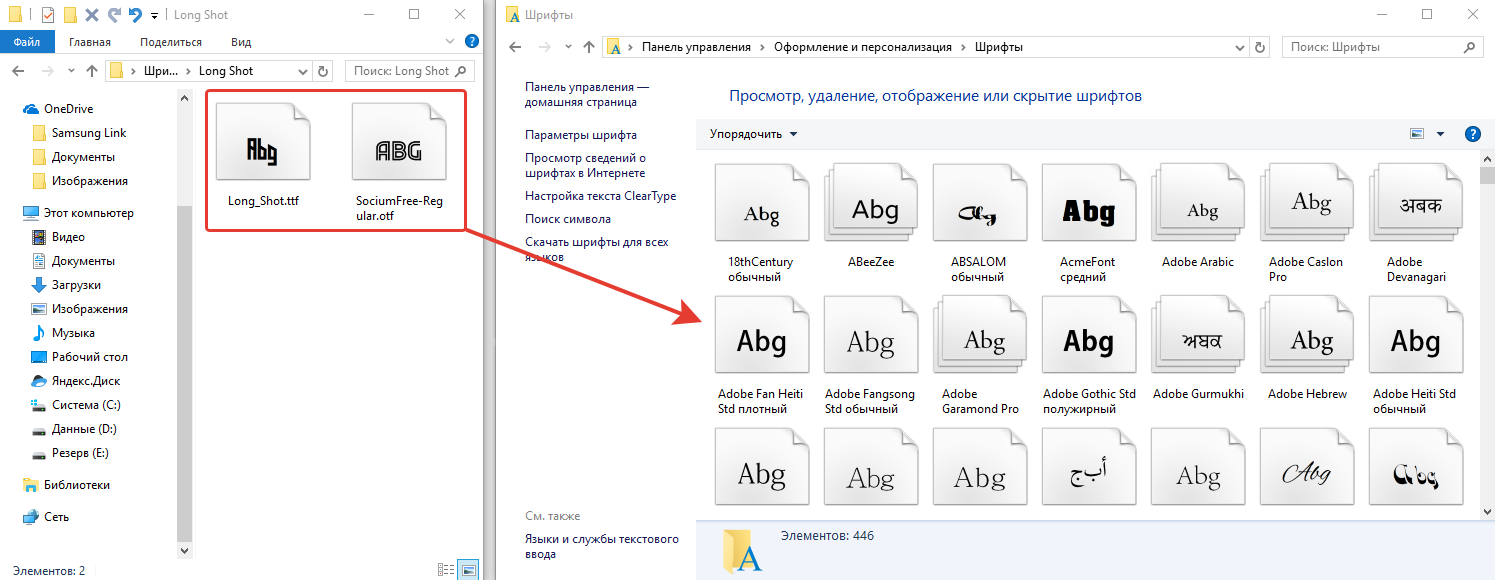
Или же открыть “Панель управления”, перейти в раздел “Оформление и персонализация” и выбрать “Шрифты”.
Теперь осталось просто перетянуть скачанные вами файлы шрифтов из папки в окно “Шрифты”.
В результате установка шрифтов будет выполнена.
Вариант №2
Кликните правой кнопкой мыши по скачанному файлу со шрифтом и выберите “Установить”. Это нужно проделывать, соответственно, отдельно с каждым шрифтом. Поэтому если вы скачали сразу несколько шрифтов, проще воспользоваться вариантом №1.
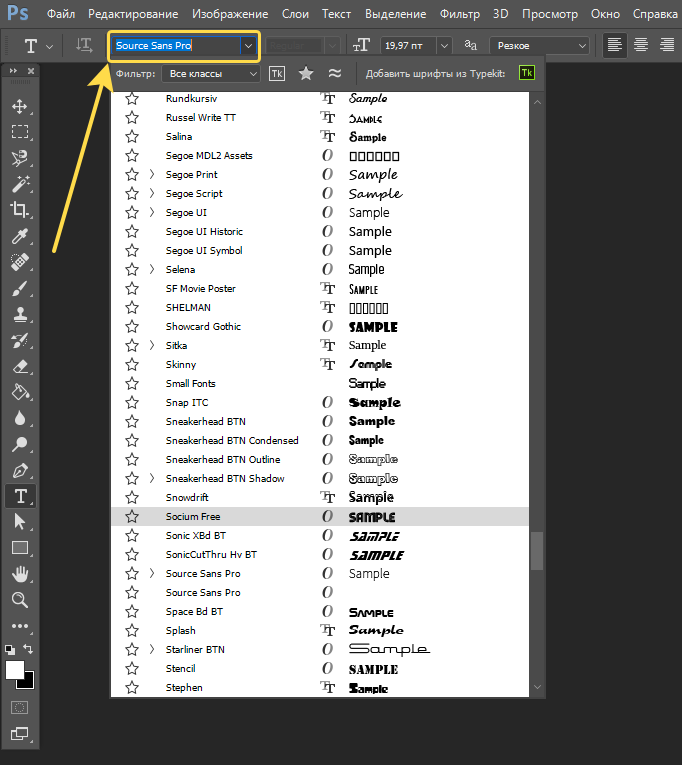
После установки шрифтов, остаётся только открыть их список в самом фотошопе и вы сразу увидите там новые шрифты, которые только что установили.
Заключение
Как видим, шрифты устанавливаются очень просто. Если вам вдруг не хватает стандартного фотошопного набора шрифтов, то сможете легко найти другие шрифты в интернете для бесплатного скачивания. Это не составит никакого труда.