1 изображение
Информация о файле
Плагин Text Search для Figma поможет быстро найти конкретный текст в файлах вашего дизайна.
Обратная связь
-
0 Комментариев
-
0 Отзывов
28 Авг 2022
27645
0
Быстро подобрать шрифт и шрифтовые пары, исправить ошибки в тексте, создать систему шрифтов, нумерованные списки или текст по кругу, вставить глифы или перевести текст с одного языка на другой — все это, не покидая Figma
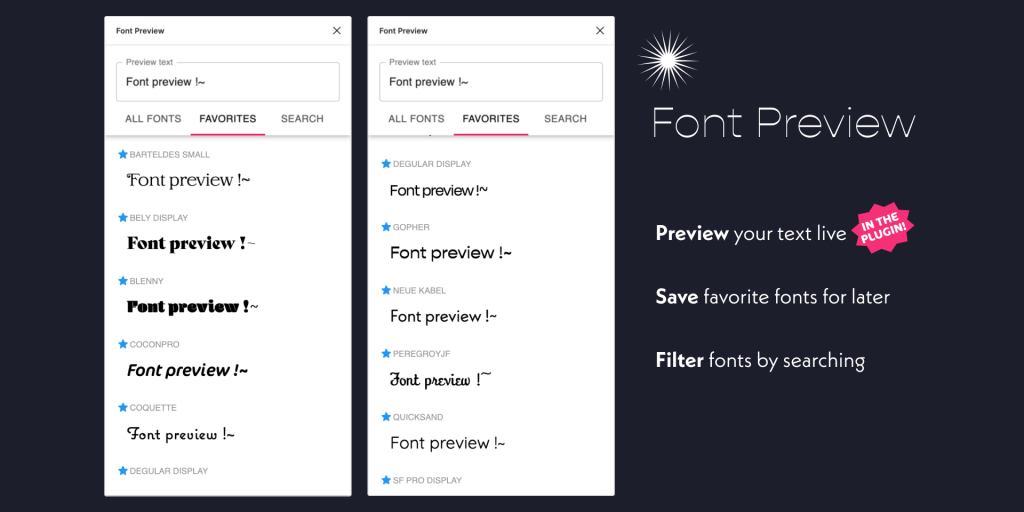
Font Preview — панель предпросмотра шрифтов в реальном времени, с поиском и возможностью добавлять в избранное

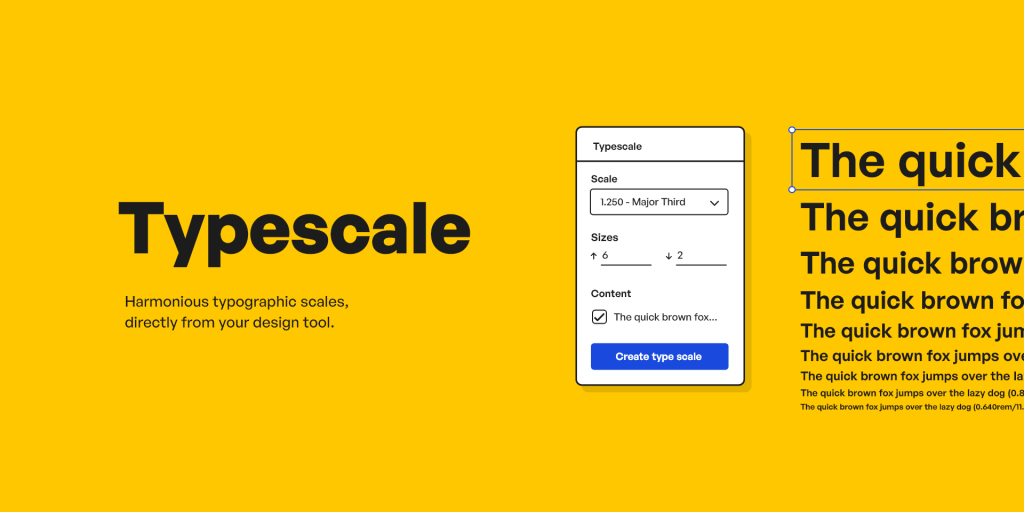
Typescale — мгновенно генерирует гармоничные модульные системы типографики на основании заданного соотношения

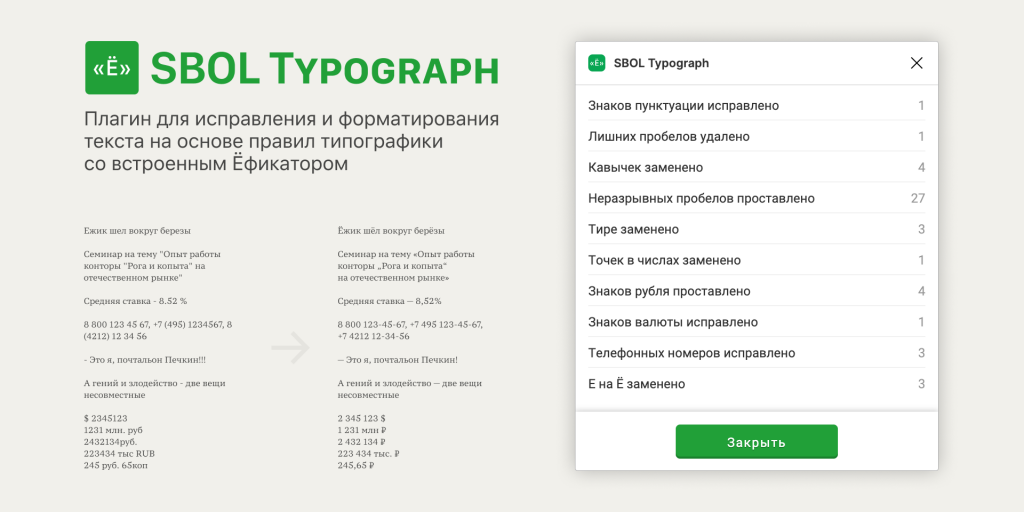
SBOL Typograph — типографит кириллические тексты: исправляет пробелы, кавычки, тире, написание телефонов и валют. В плагин также встроен ёфикатор

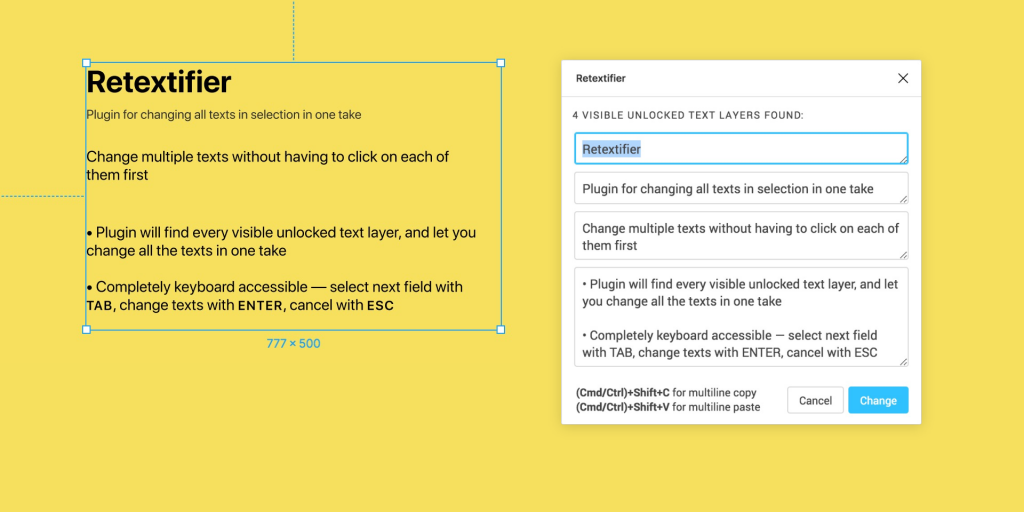
Retextifier — единовременное редактирование нескольких текстовых слоёв

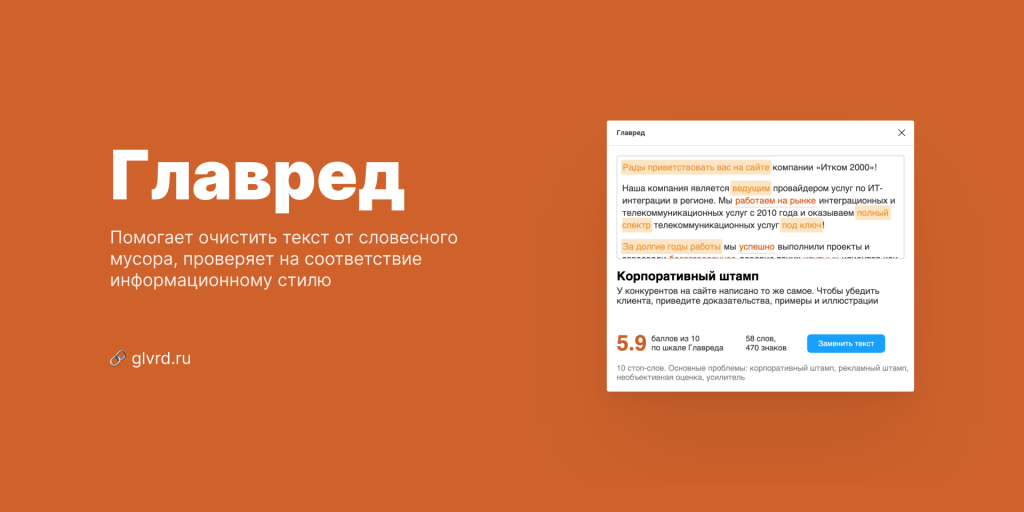
Главред — помогает сделать текст для сайтов, блогов, профессиональной литературы, СМИ и рекламы коротким и понятным

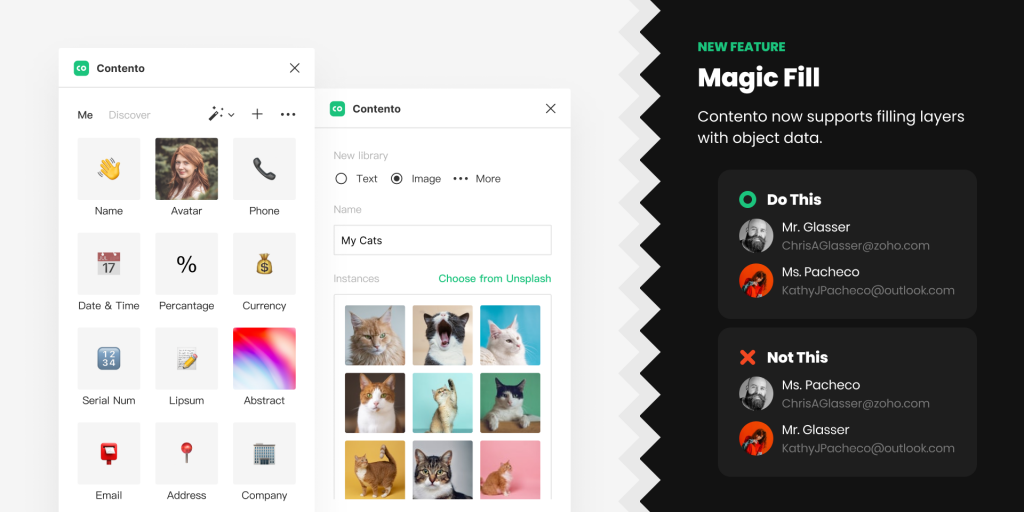
Contento — «рыбный» контент для макетов, сгенерированный из открытых бесплатных источников

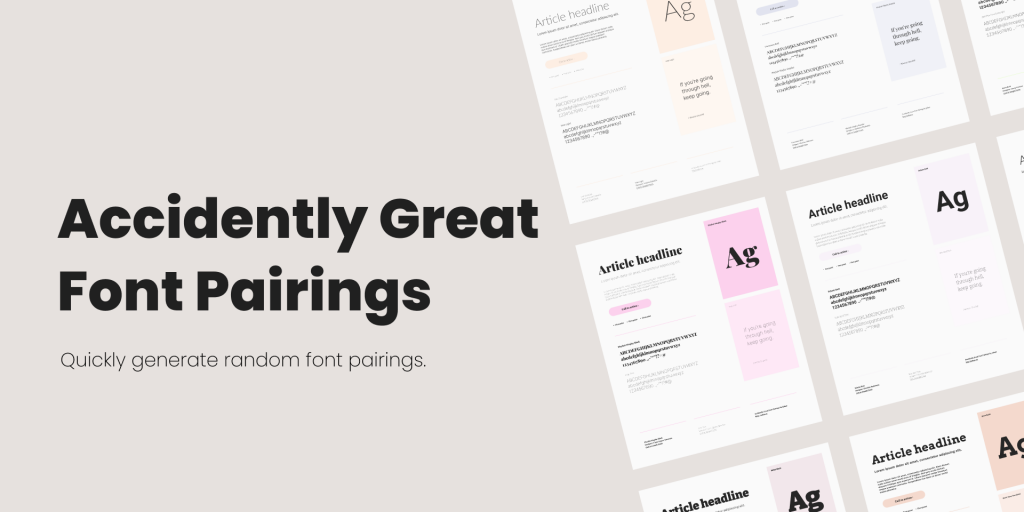
Accidently Great Font Pairings — генерирует шрифтовые пары от Google Fonts

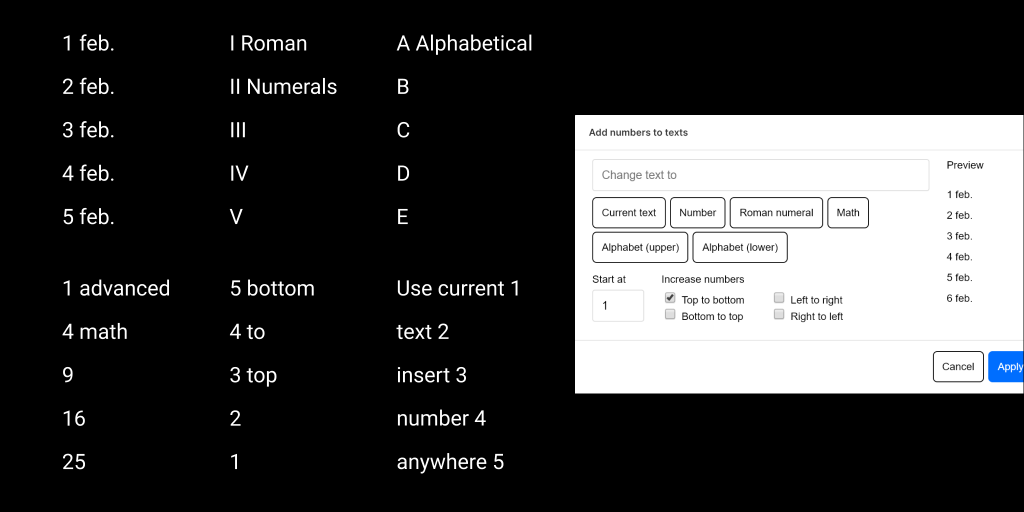
Add numbers to texts — быстро создает нумерованные списки

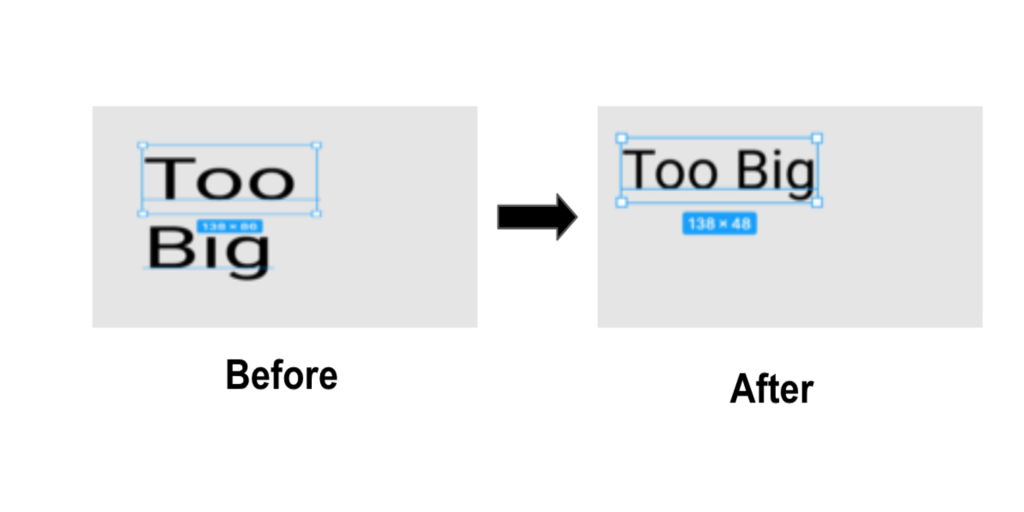
autosizetext — автоматически увеличивает или уменьшает текст, чтобы он идеально «вписался» в границы текстового контейнера

Batch Styler — меняет несколько текстовых стилей одновременно (шрифт, начертание, высота строки, трекинг)

Circular Text — генерирует текст по кругу

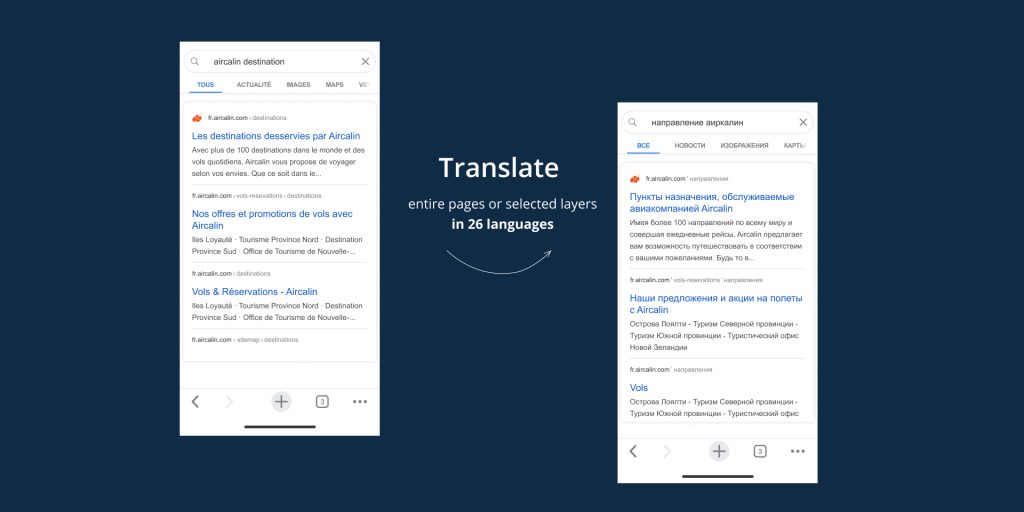
Deepl translate — переводит тексты с одного языка на другой прямо в Figma (всю страницу или выделенную часть, поддерживает 26 языков)

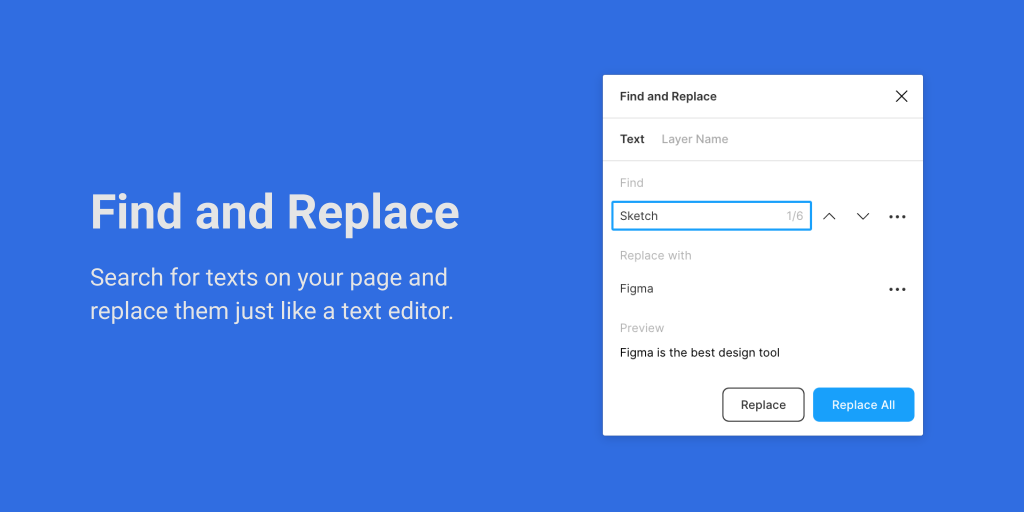
Find and Replace — позволяет найти и пакетно заменить текст на странице (как в текстовом редакторе)

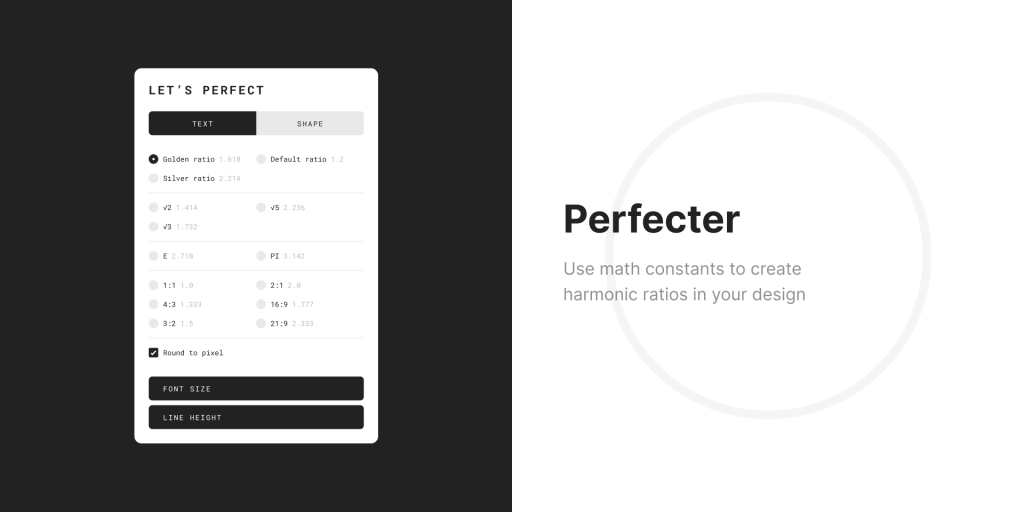
Perfecter — настраивает гармоничные соотношения размеров шрифтов, интервалов, элементов с применением математических расчетов

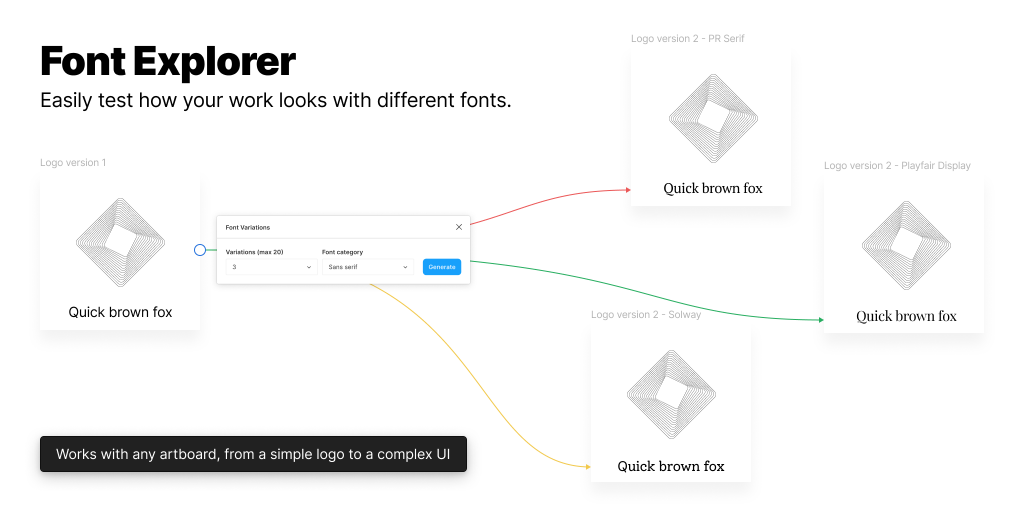
Font Explorer — помогает быстро «примерить» понравившиеся шрифты к проекту и одновременно сравнить все варианты

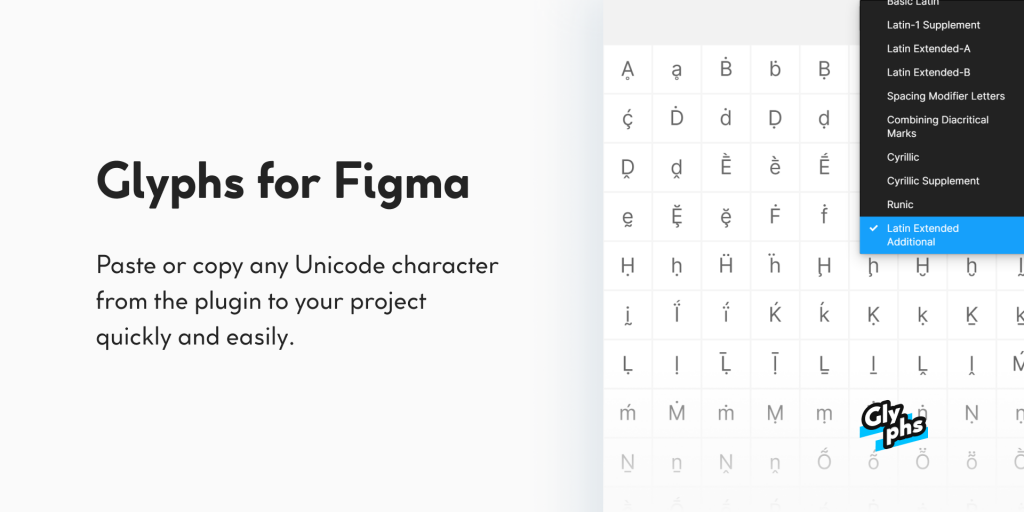
Glyphs — плагин включает 184 графических символа, в том числе глифы и лигатуры

Ещё 18 Figma-плагинов для работы с текстом
Содержание
- Дизайн-система в Figma. Часть 4: Поиск и умный поиск
- Строка поиска
- Умный поиск
- Поиск по названию слоя
- Описание
- Как вызвать поиск по слоям
- Как использовать замену
- Фильтры поиска
- Найти похожие элементы в макете Figma
- Look no further: New ways to search and provide context inВ Figma
- Easily find what you’re looking for
- Better navigation and added context
- Горячие клавиши в Figma + PDF документ. (Материал обновлен — май 2022 года)
- Вкладка №1 (Основные параметры)
- Вкладка №2 (Инструменты)
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №3 (Просмотр):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №4 (Масштабирование):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №5 (Инструмент “Текст”):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №6 (Векторные изображения):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №7 (Выделение):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №8 (Курсор):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №9 (Редактирование):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №10 (Трансформирование):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №11 (Выравнивание):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №12 (Компоненты):
- Столбец №1:
- Столбец №2:
- О том, как эффективно пользоваться горячими клавишами — смотрите видео ниже.
Дизайн-система в Figma. Часть 4: Поиск и умный поиск
Для тех, кто впервые увидел мои статьи, рекомендую сперва прочитать предыдущие части, чтобы понимать, что именно я создаю и для чего это нужно:
Строка поиска
Строка поиска как правило состоит из обычного поля ввода и иконки поиска. Иногда это поле ввода + кнопка с соответствующей надписью. Практически, у нас уже есть все Базовые компоненты. Не хватает только иконки поиска.
Рисуем иконку из круга и черточки, создаем компонент, присваиваем компоненту имя согласно нашей системе именования для иконок:
Я визуально оцентрировала иконку поиска внутри компонента с учетом того, что объемный большой круг вверху слева визуально смотрится более массивно, чем тонкая палочка внизу справа. Для этого иконку я немного сместила вправо-вниз относительно общих рамок компонента.
Размер самого компонента я специально подобрала такой же как у наших иконок-галочек для выпадающих списков и иконок, используемых в кнопках. Чуть позже объясню почему.
Теперь дублируем компонент иконки, перекрашиваем его в белый цвет (не забываем использовать при этом наш стиль для этого цвета, о которых я рассказывала в первой статье) и запаковываем в еще один компонент.
Имя для иконки я дала такое же, как для всех иконок, используемых в наших кнопках. Думаю, вы уже догадались зачем
Теперь берем готовый компонент выпадающего списка, который мы делали в этой статье, меняем текст и заменяем в нем иконку галочки на иконку поиска. При необходимости можно подкорректировать цвет текста, например, сделать его бледно-серым.
По сути это уже готовая строка поиска, оссталось запаковать ее в компонент и назначить имя:
Создадим вариант строки поиска с кнопкой. Берем компонент кнопки из этой стратьи, делаем видимой иконку в нем. Далее заменяем иконку на компонент поиска в белом цвете:
Теперь понятно, для чего мы задаьли такое имя белой иконке поиска.
Дялее мы меняем текст на кнопке. Берем компонент поля ввода и ставим его рядом с получившейся кнопкой. Подставляем нужные надписи, при необходимости корректируем высоту кнопки или поля ввода.
Выделяем оба элемента и запаковываем их в компонент. Присваиваем ему имя по той же системе, что и у первой строки поиска (с иконкой). Не забываем настраивать constraints. Для кнопки это будет Right и Top+Bottom, чтобы она всегда оставалась справа, для поля ввода: Left+Right и Top+Bottom — оно будет масштабироваться в зависимости от размера экземпляра компонента.
Итак, у нас теперь есть 2 вида строк поиска:
Также сочетая поля ввода, кнопки и иконки и настраива constraints, можно выстраивать самые разнообразные дизайны для поиска:
Умный поиск
Иногда требуется нарисовать выпадающий список с результатами поиска в виде подсвеченных кусков текста — так называемый «умный поиск».
Делается это примерно по тому же принципу, что и раскрытое состояние выпадающего списка.
Для этого создаем вот такой компонент:
В этом компоненте у меня находится три текстовых слоя с настройками Auto Layout и Constraints:
Слои отличаются стилем текста —первый это обычный текст, в центре — жирный (также можно дополнительно его выделить другим цветом текста), третий снова обычный. У каждого стоит такая настройка:
Также в компоненте присутствует линия-разделитель с настройками Constraints: Left+Right и Bottom.
Далее точно также, как мы делали у выпадающего списка, из экземпляров этого компонента собираем такую конструкцию:
Чтобы быстро выровнять их друг под другом, удобно использовать Auto Layout.
Затем всю эту конструкцию мы помещаем поверх компонента нашей плашки, которую мы рисовали в самой первой статье , и делаем видимой верхнюю стрелочку у плашки.
Запаковываем все в один компонент. Для плашки настраиваем constraints: left+right, top+bottom.
Для каждого внутреннего элемента списка Auto Layout в левой панели должна быть выбрана такая опция:
Для всего списка Auto Layout выделяем иконку fixed width:
И ставим всему списку constraints: left+right, top.
Таким образом мы задали масштабирование нашей выпадушки по-горизонтали.
Добавим сюда прокрутку. Ее компонент мы делали в предыдущей статье. Настраиваем constraints: right, top+bottom
Итак, вспомогательный компонент создан. Теперь нам надо объединить его со строкой поиска и создать компонент открытого выпадающего списка умного поиска.
Для начала берем экземпляр компонента строки поиска и запаковываем его в новый компонент. Я делаю именно так, поскольку хочу чтобы размеры нового компонента соответствовали размерам строки поиска, а выпадушка находилась ниже границ компонента.
Не забываем присвоить имя как у других строк поиска. У меня это «search/simple_open». Чтобы figma объединила все компоненты в одну папку.
Настраиваем constraints для строки поиска: left+right, top+bottom.
После этого добавляем выпадушку, ставим ее ниже строки поиска и настраиваем constraints для строки поиска: left+right, bottom.
В итоге получаем вот такое поведение открытой строки поиска:
Поправим тексты у всего компонента, чтобы это стало похоже на подсветку введенного текста:
Делаем аналогичные компоненты для других видов строки поиска. Кстати, их можно легко сделать, просто заменив экземпляр самой строки поиска в правой панели:
Ждите продолжения в новых статьях, задавайте вопросы, делитесь своими идеями и мнениями в комментариях. А если статья была вам полезна, поддержите клапсом 👏 (кстати, клапснуть можно несколько раз).
Принимаю ваши пожелания, какие новые компоненты можно отразить в нашей дизайн-системе. Буду также рада услышать ваше мнение, как подобные штуки реализуете вы.
Telegram-канал — публикую, заметки и мысли о своей работе, figma, портфолио, дизайн-системах, автоматизации задач и ускорении работы. Делюсь ссылками, крутыми кейсами.
Источник
Поиск по названию слоя
Описание
Поиск по названию слоя ищет совпадение в списке слоёв и при выборе переводит фокус на найденный слой.
- Поиск осуществляется по слоям как на активной странице, так и на других
- Поиск не чувствителен к регистру
- Для текстовых слоёв предусмотрена замена
- Есть фильтры
Как вызвать поиск по слоям
- Используйте сочетание cntrl + F / cmnd + F
- Вызовите поиск через быстрые команды (введите Find)
- Кликните на значок «лупа» в списке слоёв
- В поиске начните вводите название слоя
- Переключите с Find на Replace
- Введите новый текст
- Нажмите Replace (Replace All)
 Поиск текста
Поиск текста
 Замена на Replace
Замена на Replace
 Замена текста
Замена текста
Вы не сможете корректно применить замену, если название текстового слоя не совпадает с его текстовым содержимым
Фильтры поиска
Вы можете выбрать тип элемента для поиска:
Также есть настройка, переключающая между поиском вхождения или полным совпадением.
Источник
Найти похожие элементы в макете Figma
Для быстрого поиска похожих элементов в макете в Фигме есть несколько удобных инструментов.
Если вы задаетесь вопросом, для чего это нужно, то в первую очередь, пожалуй, для массового изменения или навешивания стилей туда, где их до этого не было.
Итак, для поиска похожих элементов выделите что-то и вызовите меню Edit.

Доступность инструмента зависит от того, что вы выделили. Для шейпа вы, ожидаемо, не сможете найти элементы с похожим шрифтом.
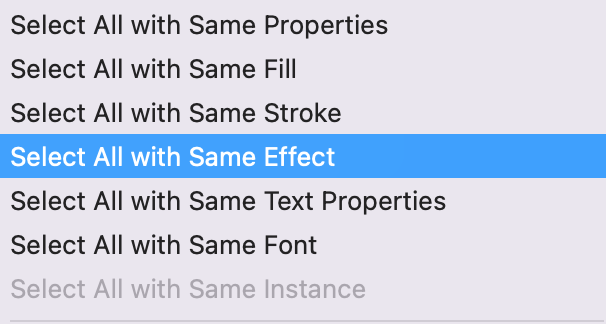
В самом низу списка есть несколько команд:

- Select All with Same Properties — будут найдены и выделены все элементы с такими же параметрами: толщиной, цветом, прозрачностью. Это наиболее общий и наиболее точный поиск.
- Select All with Same Fill — будут выделены элементы с такой же заливкой
- Select All with Same Stroke — будут выделены элементы с такой же обводкой
- Select All with Same Effect — будут найдены слои, у которых такие же эффекты (размытие, размытие фона, тени)
- Select All with Same Text Properties — будут выделены элементы, у которых такие же параметры тестового поля
- Select All with Same Font — будут выделены элементы, у которых выбран такой же шрифт. Другие параметры текста могут отличаться
- Select All with Same Font Instance — выбрать элементы, для которых назначен тот же компонент
Источник
Look no further: New ways to search and provide context inВ Figma


To bring better discoverability and added context into Figma, we looked to our home on the Web for inspiration. Today we’re excited to announce Universal Search and Links in the editor.В
From the beginning, Figma has set out to facilitate a more open design process. In fact, it’s one of the reasons we built Figma on the Web—to create a space where design work is openly available to anyone with a computer and internet.
With over 50% of Figma users identifying as non-designers, designers have embraced working with collaborators across teams—developers, product managers, researchers, marketers, and beyond. To help these teams make the most of this open environment, we’re making it easier for designers and their stakeholders to find what they’re looking for. We’re also enabling designers to provide context and navigation within their files to help teammates understand theirВ work.В
Easily find what you’re looking for
Last fall, we reoriented the Figma workspace around designers and their teammates—allowing users to focus on the people and context behind the file instead of navigating by folders and file names. We introduced project, team, and organization pages as well as individual profiles, to help everyone understand the context around each project and make it easier to find each other’sВ work.В
Even with these changes we found that the more work you do in Figma and the bigger your team is, the harder it is to find what you’re looking for. To help with this, we’ve built Universal Search so that designers and their teams can more easily navigate their Figma workspace and find what they’re lookingВ for.В
Users have always been able to search for files in Figma. Now, they don’t have to know the name of the file to find what they’re looking for—designers and their teammates can also search their workspace for projects, teams, people, and even private plugins. As a user types, they’ll see results in each of these areas, and can filter the results to focus on a specific category.
Users in the Figma Community beta will notice that their search results will also include community files, publishers, andВ plugins.В
We’ve been rolling out Universal Search over the past few weeks, and it’s now available to all Figma users. For designers, this new experience will mean less time searching for work (for yourself, or to send to others!) and more time making. And for the rest of the team, a more intuitive way to find what you’re looking for and stay up to date on the latest designВ work.В
Better navigation and added context
Beyond helping designers and their teammates find the files they’re looking for, we also want the files themselves to be easier for collaborators to navigate. Where are the latest designs? Are there early brainstorms I can look at?
Designers can now guide teammates through their work by including Links to any page or frame within their files. One way we’ve been using this here at Figma is by creating a clickable table of contents that orients any new visitor to the designВ file.В
Another way links can be useful is to create an index of all relevant product docs and links in a single place. Design work doesn’t exist in a vacuum—it’s almost always part of a larger project with related docs and resources that provide necessary context but live outside of Figma. Is there a related product requirements doc (PRD)? How can I learn more about the user persona we’re building this featureВ for?В
With Links, you can now bring this additional context into Figma, connecting the latest designs with relevant requirements and specs and allowing your design files to be the single source of truth for yourВ project.
We’re excited for you to try out these new features. In the meantime, if you’re interested in learning a bit more about how Links work in Figma (as well as a bit of trivia) check out our Links playground file.
Источник
Горячие клавиши в Figma + PDF документ. (Материал обновлен — май 2022 года)
Чтобы в разы ускорить разработку — использование клавиатурных сокращений обязательно.
Найти все клавиатурные сокращения вы можете, нажав в левом нижнем углу на знак вопроса и, перейдя во вкладку “Keyboard Shortcuts”. Или вы можете использовать клавиатурное сокращение “Ctrl + Shift + ?”.

Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
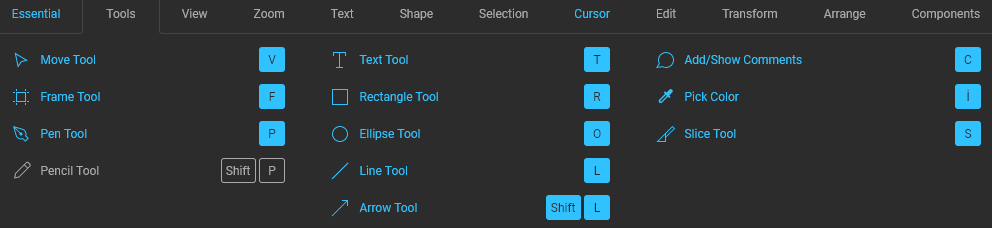
Вкладка №2 (Инструменты)

Столбец №1:
- 1 — Стандартный инструмент выделения
- 2 — Инструмент создания фреймов
- 3 — Инструмент “Перо”
- 4 — Инструмент “Карандаш” (Как “Перо” только рисовать можно любые формы)
Столбец №2:
- 1 — Инструмент “Текст”
- 2 — Инструмент “Прямоугольник”
- 3 — Инстурмент “Элипс”
- 4 — Инструмент “Линия”
- 5 — Инструмент “Стрелка”
Столбец №3:
- 1 — Добавить или показать комментарии к текущему макету
- 2 — Инструмент “Пипетка”
- 3 — Инструмент “Нож” (Вырезает область в виде картинки)
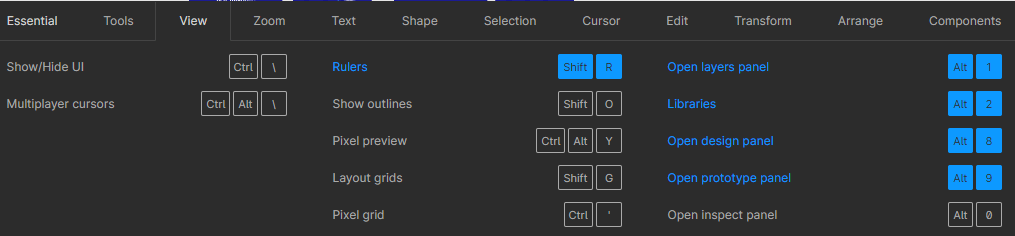
Вкладка №3 (Просмотр):

Столбец №1:
- 1 — Показать/Скрыть «Боковые панели»
- 2 — Показать/Скрыть «Курсоры других людей»
Столбец №2:
- 1 — Показать/Скрыть «Линейки»
- 2 — Показать/Скрыть «Обводки всех элементов»
- 3 — Показать/Скрыть «Пиксельный просмотр»
- 4 — Показать/Скрыть «Сетку»
- 5 — Показать/Скрыть «Пиксельную сетку»
Столбец №3:
- 1 — Открыть «Панель слоев»
- 2 — Открыть «Библиотеку компонентов»
- 3 — Открыть «Вкладку Design»
- 4 — Открыть «Вкладку Prototype»
- 5 — Открыть «Вкладку Inspect»
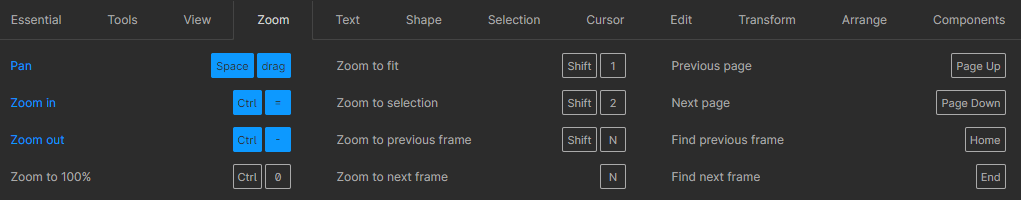
Вкладка №4 (Масштабирование):

Столбец №1:
- 1 — Перемещение по рабочему пространству
- 2 — Увеличение масштаба
- 3 — Уменьшение масштаба
- 4 — Включить отображение 1:1 к экрану
Столбец №2:
- 1 — Масштабировать все рабочее пространство
- 2 — Масштабировать выделенный элемент
- 3 — Масштабировать предыдущий фрейм
- 4 — Масштабировать следующий фрейм
Столбец №3:
- 1 — Предыдущая страница
- 2 — Следующая страница
- 3 — Предыдущий фрейм
- 4 — Следующий фрейм
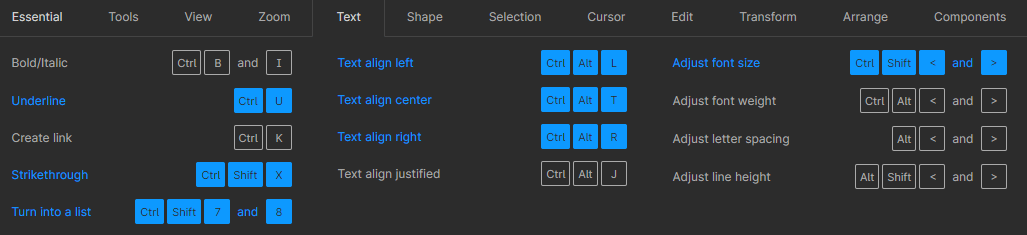
Вкладка №5 (Инструмент “Текст”):

Столбец №1:
- 1 — Выделить жирным или курсивом
- 2 — Подчеркнуть текст
- 3 — Создать ссылку из текста
- 4 — Зачеркнуть текст
- 5 — Создать список (нумерованный и ненумерованный)
Столбец №2:
- 1 — Выровнять текст по левому краю
- 2 — Выровнять текст по центру
- 3 — Выровнять текст по правому краю
- 4 — Выровнять текст по ширине
Столбец №3:
- 1 — Увеличить или уменьшить размер текста
- 2 — Увеличить или уменьшить начертание
- 3 — Увеличить или уменьшить межбуквенное расстояние
- 4 — Увеличить или уменьшить межстрочное расстояние
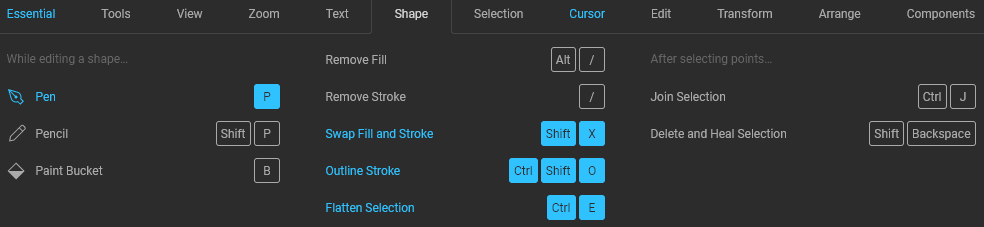
Вкладка №6 (Векторные изображения):

Столбец №1:
- 1 — Перо
- 2 — Карандаш
- 3 — Заливка
Столбец №2:
- 1 — Удалить заливку
- 2 — Удалить обводку
- 3 — Поменять местами обводку и заливку
- 4 — Преобразовать в кривые
- 5 — Также преобразование в кривые (но функция отличается, я ей не пользуюсь)
Столбец №3:
Работа с точками векторных изображений (Эти функции я не использую)
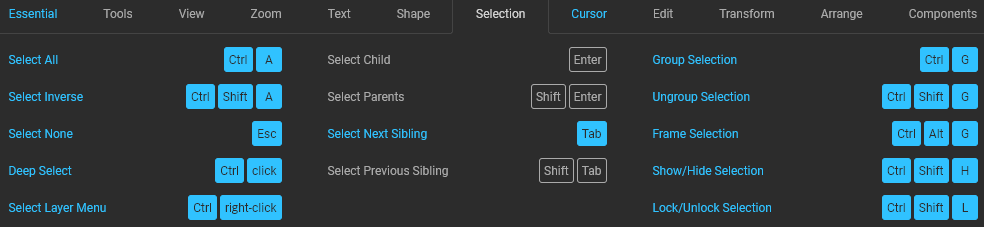
Вкладка №7 (Выделение):

Столбец №1:
- 1 — Выделить все
- 2 — Выделить все, кроме…
- 3 — Отменить выделение
- 4 — Выделение слоев, которые находятся под другими слоями
- 5 — Выделение слоя на боковой панели
Столбец №2:
- 1 — Выделить дочерний элемент
- 2 — Выделить родительский элемент
- 3 — Выделить следующий по порядку элемент
- 4 — Выделить предыдущий по порядку элемент
Столбец №3:
- 1 — Сгруппировать элементы
- 2 — Разгруппировать элементы
- 3 — Преобразовать в фрейм
- 4 — Показать/Скрыть элемент
- 5 — Заблокировать/Разблокировать элемент
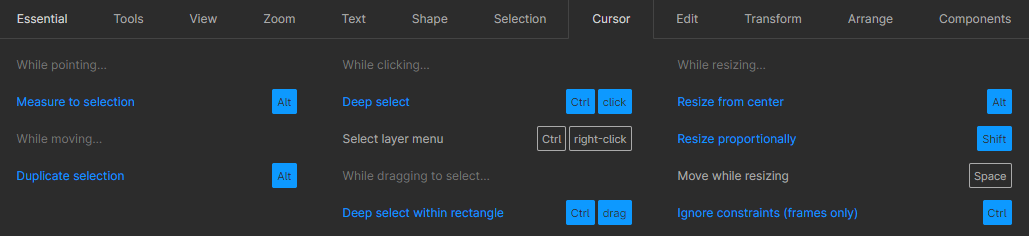
Вкладка №8 (Курсор):

Столбец №1:
- 1 — Выделение элемент при клике
- 2 — Копирование элемент при движении
Столбец №2:
- 1 — Выделение слоев, которые находятся под другими слоями
- 2 — Показывается иерархия выделенного элемента
- 3 — Выделение элементов на одном уровне вложенности при начальном выборе элемента через «Сквозное выделение»
Столбец №3:
- 1 — Изменение размера относительно центра элемента
- 2 — Изменение размер пропорционально
- 3 — Перемещение во время изменения размеров элемента
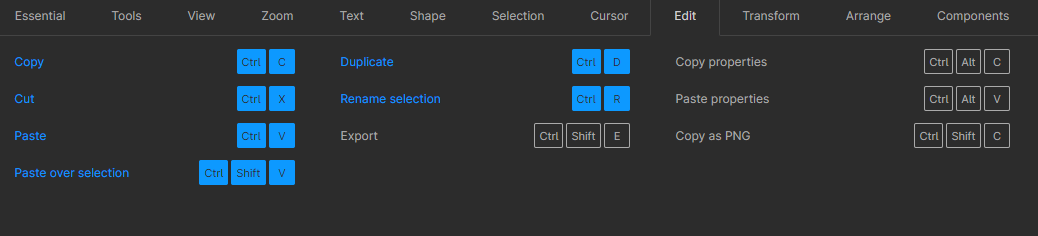
Вкладка №9 (Редактирование):

Столбец №1:
- 1 — Копировать
- 2 — Вырезать
- 3 — Вставить
- 4 — Вставить поверх выделенного элемента
Столбец №2:
- 1 — Создание копии
- 2 — Переименование
- 3 — Экспорт элемента
Столбец №3:
- 1 — Копировать свойства элемента
- 2 — Вставить скопированные свойства
- 3 — Перевод элементов в PNG и копирование картинки в буфер обмена
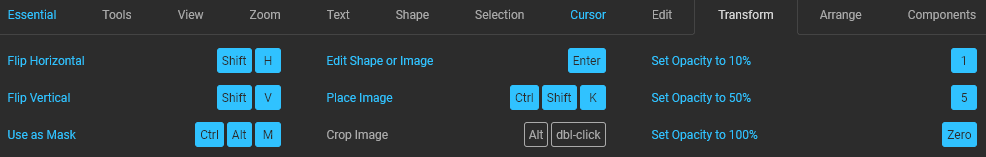
Вкладка №10 (Трансформирование):

Столбец №1:
- 1 — Отразить по горизонтали
- 2 — Отразить по вертикали
- 3 — Создать маску
Столбец №2:
- 1 — Включить редактирование векторных объектов или изображений
- 2 — Вставить изображение
- 3 — Обрезать изображение
Столбец №3:
- 1 — Задать прозрачность элементу — 10%
- 2 — 50%
- 3 — 100%
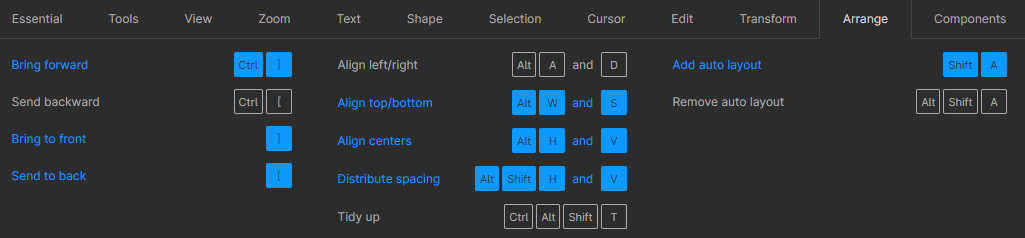
Вкладка №11 (Выравнивание):

Столбец №1:
- 1 — Переместить на 1 уровень ближе к переднему плану
- 2 — Переместить на 1 уровень дальше от переднего плана
- 3 — Переместить на передний план
- 4 — Переместить на задний план
Столбец №2:
- 1 — Выровнять по левому / правому краю
- 2 — Выровнять по верхнему / нижнему краю
- 3 — Выровнять по гориз. / вертик. центру
- 4 — Распределить гориз. / вертик. пространство между элементами
- 5 — «Приведение в порядок» по мнению Figma
Столбец №3:
- 1 — Создать автолейаут
- 2 — Убрать автолейаут
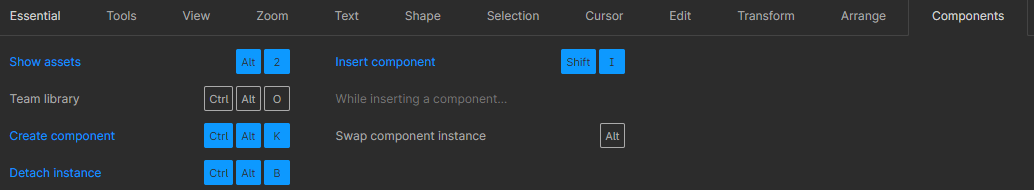
Вкладка №12 (Компоненты):

Столбец №1:
- 1 — Показать библиотеку компонентов в проекте
- 2 — Открыть командную библиотеку компонентов
- 3 — Создать компонент
- 4 — Отменить привязку компонента
Столбец №2:
- 1 — Вставить компонент из библиотеки компонентов проекта
- 2 — Поменять компоненты при размещении из библиотеки компонентов проекта
- Скачать PDF документ
О том, как эффективно пользоваться горячими клавишами — смотрите видео ниже.
Также очень важный вопрос: как отменить действие в фигма? Для того чтобы отменить действие в Figma — нужно всего лишь нажать клавиатурное сокращение «Ctrl + Z». И в зависимости от количества нажатий, вы отмените предыдущие действия.
Важно! Когда вы изучили все клавиатурные сокращения в Figma — рекомендую для закрепления отработать их на реальных макетах. По этой и этой ссылкам вы можете найти готовые макеты для оттачивания своих навыков.
Источник
18 марта 2020 Figma релизнула новый, более быстрый, поиск по плагинам и инструментам.

Чтобы вызвать поиск используйте горячие клавиши + /» (для Mac) или «control + /» (для Windows). Поиск происходит по ключевому слову, поэтому просто начните вводить название плагина или инструмента.

Для MacOS также работает сочетание «command + P»
На скриншоте показан плагин для изометрии oblique
Помогла ли вам эта статья?
Вы уже голосовали
По теме:
Друзья и партнеры 🤌
С плагином Find and Replace можно найти и заменить тексты на странице (почти как в текстовом редакторе).
Можно искать объекты на странице либо по текстовому содержимому, либо по названию слоя. Нажмите кнопку «…» рядом с каждым разделом, чтобы отобразить дополнительные настройки.
Для поиска
Enter — перейти к следующему результату.
Shift + Enter — перейти к предыдущему результату.
Для замены
Enter — заменить и перейти к следующему результату.
Ctrl + Enter — заменить все.
Find and Replace by @jackiechuichui is live as a #figmaplugin. Now you can search for text and replace it, just like in your favorite word processor. https://t.co/MMar95kbAM pic.twitter.com/Hyl4IeXo49
— Figma (@figmadesign) August 12, 2019
Esc — закрыть плагин.