Привет коллеги! В этом посте спешу рассказать, как потратить вагон времени на поиск нейтральной серой точки для установки цветового баланса. Способ не оптимальный, но право на существование имеет, к тому же можно потренировать глазомер во время работы. Однако меньше слов и больше дела – давайте приступать. Кстати подобный метод описан тут.
Для демонстрации я подобрал фотку из коллекции Corel professional photo, предварительно установил общий контраст способом, описанным в этой статье.
Вторая задача, которую нужно решить, работая с этой фоткой – установка цветового баланса, сделать это элементарно. Нужно кликнуть серой пипеткой по участку, на картинке который в «жизни» должен быт серым, как вариант конечно. Осталось его отыскать, к сожалению подобные области не всегда очевидны и для их обнаружения приходится прибегать к различным ухищрениям этим сейчас и займусь.
Поиск нейтральной серой точки
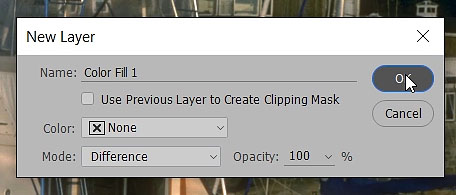
Поступлю следующий образом, не делая лишних телодвижений иду в меню «Слои» создаю новый (Layer – New Full Layer – Solid Color) слой заливку нейтрально-серого цвета с параметрами R 128, G 128, B 128. В диалоге создания задаю режим наложения Difference «Разница».
Этот режим позволит проявить нейтральные участки за счет того, что одинаковые цвета на изображении при использовании такого режима будут определяться как черные.
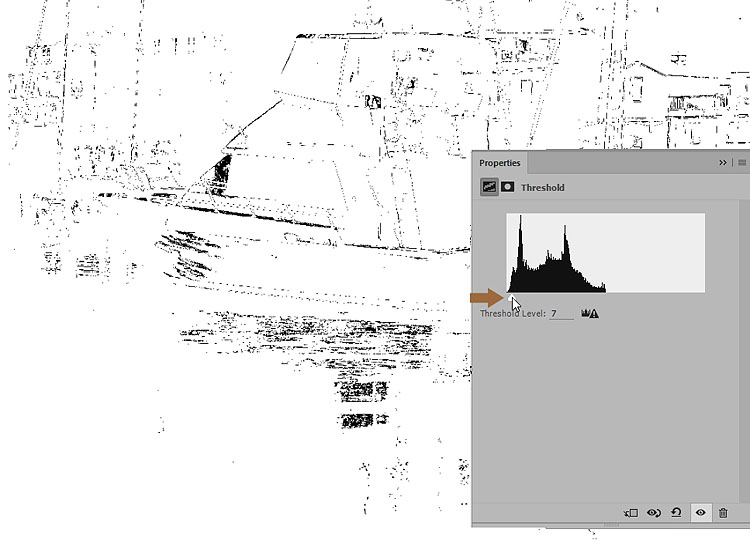
Добавлю выше серого слоя корр. слой «Порог» Threshold беру пипетку (клавиша I) ползунок установки порога пастеризации на корр. слое сдвигаю влево до конца, получения полностью белой картинки.
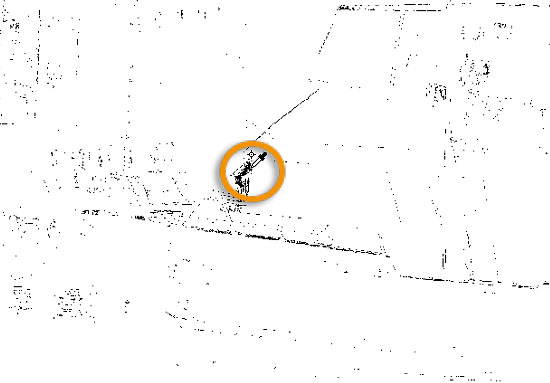
Затем постепенно возвращаю ползунок к исходному состоянию, появляющиеся черные участки будут соответствовать искомым нейтральным тонам. Остается только зажать Shift и кликнуть «Пипеткой» по обнаруженным областям.
Установка цветового баланса
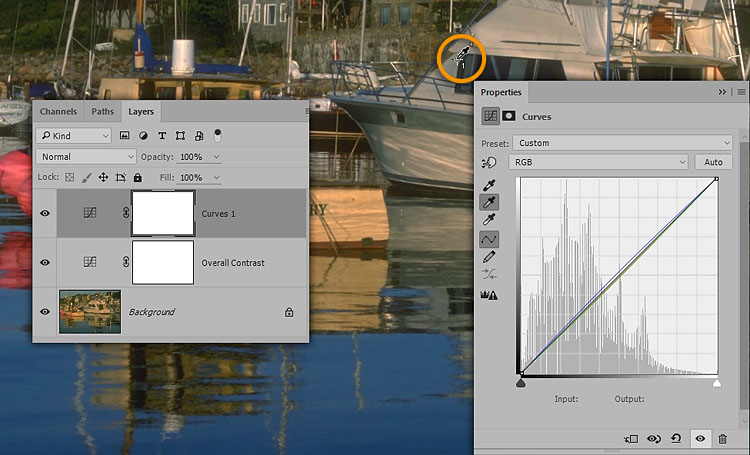
Осталась самая простая работа. Удаляю корр. слой «Порог» и слой с серой заливкой. Добавляю новый слой «Кривые» беру серую пипетку на панели параметров слоя, кликаю ей по найденной точке.
Результат работы перед вами, стоит ли так колдовать в поисках нейтральной точки, решать вам хотя, как сказать вариант вполне рабочий и результаты дает не хуже других. На этом на сегодня все до встречи в новых постах, с уважением Виктор Докучаев.
В этом уроке вы узнаете, как найти точку серого цвета для коррекции фотографии с помощью инструментов Кривые (Curves) или Уровни (Levels).
Если с черным и белым цветом все более-менее просто, то чтобы найти серый цвет с определенными параметрами (в нейтральном сером цвете значения всех цветовых каналов одинаковы и составляют 128, то есть R:128, G:128, B:128), приходится потрудиться.
Как сделать это быстро и точно? Сейчас и узнаем.
Шаг 1. Открываем изображение. Создаем новый слой, нажав SHIFT+CTRL+N, либо соответствующую пиктограмму в палитре слоев.
Шаг 2. Заливаем слой 50% серым цветом. Для этого идем в меню Редактирование – Заливка (Edit – Fill) и в раскрывающемся списке диалогового окна выбираем 50% серый цвет.
Шаг 3. Изменим режим наложения серого слоя на Разницу (Difference). В этом режиме цвет пикселей определяется разницей между исходным и вносимым цветами. Проще говоря, если цвета на обоих слоях одинаковые, они отображаются как черные. То есть нейтральный серый цвет на исходном изображении превратится в черный.
Шаг 4. Добавляем корректирующий слой Изогелия (Threshold).
Передвигаем ползунок полностью влево, затем, начинаем понемногу сдвигать его вправо до появления небольшого количества пикселей. Это и будут области, соответствующие 50% серому цвету.
Шаг 5. Теперь нужно пометить эту область. Наводим на нее курсор, принявший форму пипетки, и щелкаем, удерживая клавишу SHIFT. Появится метка контрольной точки.
Шаг 6. Теперь можно удалить корректирующий слой и слой с заливкой, свою задачу они выполнили. Теперь добавляем корректирующий слой Кривые или Уровни. Выбираем пипетку точки серого и кликаем по отмеченной области. Для большей точности нужно увеличить масштаб изображения.
Шаг 7. Вот финальный результат после коррекции. Как видите, все просто и быстро.
До встречи на новых уроках!
Баланс белого в Фотошопе
Автор: Сергей Бунин. Дата публикации: 12 мая 2016. Категория: Обработка фотографий в фотошопе.
В этом уроке мы научимся использовать программные возможности Фотошопа при установке баланса белого на изображениях.
Иногда при съемке автоматика фотоаппарата определения баланса белого не справляется с поставленной задачей, или сам фотограф, меняя дислокацию мест съемки, забывает перевести настройки баланса белого в нужный режим. Поэтому цвета на фотографии приобретают нежелательные оттенки.
Рассмотрим метод цветовой коррекции, который позволяет избавиться от нежелательных оттенков на изображении и получить более натуральные цвета.
Мы проанализируем изображение и постараемся объяснить программе, где находятся точки «белого», «черного» и «серого», а Фотошоп произведет соответствующую коррекцию цвета.
Для этого откроем наше изображение в Фотошопе и создадим корректирующий слой «Кривые».
Над слоем «Кривые», создадим еще один корректирующий слой «Изогелия».
На изображении появляются черно белые оттенки.
Установим точку «белого». Для этого передвинем ползунок корректирующего слоя «Изогелия» в крайнее правое положение.
Окно просмотра изображения должно полностью залиться черным цветом. Затем потихоньку будем смещать ползунок влево до появления первых белых пикселей на изображении.
Эти самые первые белые пиксели и есть искомая точка «белого».
Чтобы более точно определить местонахождение белых пикселей можно выделить показания в окне «порог яркости» и клавиатурными стрелками «вверх» и «вниз» добиться появления первых белых областей.
Теперь в меню инструментов выбираем пипетку «Цветовой эталон». В строке настроек выберем размер образца – Среднее 3 х 3.
С помощью инструмента «Лупа» или зажав клавишу Ctrl и нажимая на +, увеличиваем масштаб изображения, для более точной установки метки цветового эталона белого цвета.
Наведя пипетку на наши появившиеся белые пиксели кликаем по ним левой кнопкой мышки. Получаем точку №1.
Зажав клавиши Ctrl+0, возвращаем масштаб в режим отображения всего изображения. Теперь возвращаемся в свойства корректирующего слоя «Изогелия» и двигаем слайдер до упора налево, окно с изображением становится белого цвета.
Теперь мы готовы установить точку «черного».
Для этого аккуратно перемещая бегунок вправо, или выделив показания в окне «порог яркости» и клавиатурными стрелками «вверх» и «вниз» добиваемся появления на изображении первых черных областей.
Также с помощью инструмента «Лупа» или зажав клавишу Ctrl и нажимая на +, увеличиваем масштаб изображения, для более точной установки метки цветового эталона черного цвета. Наведя пипетку на появившиеся черные пиксели кликаем по ним левой кнопкой мышки. Получаем точку №2.
Зажав клавиши Ctrl+0, возвращаем масштаб в режим отображения всего изображения.
Отключим наш корректирующий слой «Изогелия», нажав на значок глазика, слева от слоя.
Должно выглядеть следующим образом.
Изображение должно вернуться к первоначальному виду, но на нем будут стоять две метки цветового эталона.
Теперь самое интересное – изюминка нашего метода.
Если нахождение точек «белого» и «черного» у большинства начинающих ретушеров не вызывает трудностей, то определение нейтральной точки «серого» заставляет нас понервничать. Многие предлагают найти ее метод проб и ошибок, тыкая по изображению и выбирая цветовой баланс на свое усмотрение.
Но есть более точный способ определить нейтральную по цвету точку «серого» с помощью программы.
Чтобы установить нейтральную точку проведем следующие операции. Перейдем на слой с основным изображением «Фон». Над ним создадим новый слой, нажав на пиктограмму «Создать новый слой» внизу палитры слоев.
Далее идет в меню «Редактирование», «Выполнить заливку» или зажимаем комбинацию клавиш Shift+F5
и в выпадающем окне «Заполнить» выбираем заливку, содержащую 50% серого цвета. Нажимаем «Ок». Окно с изображением заливается серым цветом.
Для нашего слоя меняем режим наложения на «Разница».
Наше изображение принимает интересный вид, похожий на цветной негатив.
Включаем слой «Изогелия», нажав на пиктограмму, слева от слоя. На изображении остаются только черные и белые цвета.
Заходим в свойства корректирующего слоя «Изогелия», дважды кликнув левой кнопкой мышки по пиктограмме слоя
и точно также как и для точки «черного» сдвигаем слайдер в крайнее левое положение. Затем перемещая бегунок вправо, или выделив показания в окне «порог яркости» и клавиатурными стрелками «вверх» и «вниз» добиться появления первых черных областей. Это и будут первые пиксели нейтрального цвета.
С помощью инструмента «Лупа» или зажав клавишу Ctrl и нажимая на +, увеличиваем масштаб изображения, для более точной установки метки. Снова выбираем инструмент «Цветовой эталон», указав им на появившиеся черные пиксели, кликаем левой кнопкой мышки. Получаем точку №3.
Зажав клавиши Ctrl+0, возвращаем масштаб в режим отображения всего изображения.
Удаляем корректирующие слои «Изогелия» и серый слой «Слой 1», для этого встав на один из этих слоев, зажимаем левую кнопку мышки и перетягиваем слой на значок «Корзина», расположенный внизу палитры слоев.
Теперь мы имеем три метки – точки цветового эталона белого, черного и нейтрального серого цветов.
Включаем свойства корректирующего слоя «Кривые», кликнув два раза левой кнопкой мышки по значку корректирующего слоя.
Теперь по порядку – как выбирали точки с цветовыми областями.
Приближаем изображение метки №1, с помощью Ctrl и + или инструмента «Лупа».
На панели с кривыми выбираем белую пипетку.
Находим точку №1 – точка цветового эталона белого цвета и наведя на нее пипетку, кликаем по ней левой кнопкой мышки.
Цветовые кривые меняют свою форму в области светлых тонов.
Также на панели с кривыми нажимаем на значок с пипеткой черного цвета.
Находим точку №2 – точка цветового эталона черного цвета и кликаем по ней.
Теперь кривые меняют форму в области черных тонов.
Далее на панели с кривыми выбираем пипетку нейтрального серого цвета.
Находим точку №3 – точка нейтрального серого цвета, кликаем по ней.
Вернем изображение к полному размеру, зажав клавиши Ctrl+0.
Наше изображение избавилось от ненужных оттенков и приобрело нормальный баланс белого.
Для удаления маркеров цветовых эталонов, в режиме инструмента «Цветовой эталон» в строке настоек нажимаем клавишу «Удалить все».
Если Вам не очень понравился результат получившейся цветовой коррекции, можно изменить непрозрачность, и выбрать цвет, который Вам больше понравится.
Изображение готово к последующей обработке.
Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как найти нейтральный цвет в фотошопе
Приветствуем Вас начинающий фотошоп-мастер! В этом видеоуроке по фотошоп для новичков вы узнаете как найти точку серого цвета для коррекции фотографий с помощью инструмента Уровни (Levels). С помощью этого приема можно добиться плавной коррекции ваших фотографий и придать им более естественный цвет. Бывает и так, что эффект почти незаметен, но очень часто он позволяет добиться прекрасных результатов при комплексной обработке ваших фотографий!!! Приступим!
Видео
Cкачать видео
Источники
- http://www.psdmaster.ru/
Сводка
Конспект к первому занятию курса «Adobe Photoshop. Продвинутый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 5 видоезанятий и 5 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Понять что такое мастер-кривая и когда ее можно применять
2. Освоить поканальную работу с кривыми и научиться избавляться от негативных последствий такой работы
3. Познакомиться с поканальным устройством изображения
4. Освоить технику смешивания каналов
Дополнительные материалы:
Андрей Журавлев «Кошачьи истории или правила работы с кривой»
Андрей Журавлев. «Практикум работы с кривой или о чем умолчал Маргулис»
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: новая коррекция монохромных изображений
Liveclasses. Основы теории цвета. Модели RGB, CMY, HSB
Liveclasses. Photoshop Curves: установка хроматического баланса
Тема 1. Работа с кривыми.
1.1 Мастер-канал и мастер-гистограмма
- В каждом из трихроматических каналов изображения (Red, Green, Blue) содержится информация о распределении яркости соответствующего стимула по полю кадра
- Гистограммы для трихроматических каналов строятся на основе содержащихся в них монохромных изображений
- Нормировка гистограмм по высоте делается индивидуально для каждого канала, поэтому масштаб по высоте у них может быть разным
- Мастер-канала (RGB) фактически не существует, это просто кнопка в палитре Channels (Каналы), при нажатии на которую на экран выводится цветное изображение
- Мастер-гистограмма не показывает распределение яркости на изображении, а является графической суммой гистограмме поканальных
- То есть, наличие не мастер-гистограмме столбца, соответствующего определенной яркости, говорит о том, что в изображении содержаться пиксели, имеющие такую яркость в каком-то из каналов
- По краям мастер-гистограммы нельзя судить о самой высокой и самой низкой яркости изображения
- Единственное, что можно сказать по мастер-гистограмме, есть ли в изображении пиксели, имеющие хотя бы в одном из каналов интересующую нас яркость
- Кружок-указатель, перемещающийся по кривой при нажатой кнопке «распальцовки», показывает яркость участка, на который наведен курсор
1.2 Мастер-кривая, алгоритм работы
- Мастер-кривая не меняет поканальных кривых, но воздействует на все каналы одновременно, в соответствии со своей формой
- При совместном применении с поканальными кривыми ее действие можно рассматривать как дополнительную коррекцию, применяемую после поканальных кривых
- При этом мастер-гистограмма после воздействия поканальных кривых не изменяется, что может привести к ошибкам при работе с мастер-кривой
1.3 Мастер-кривая, случаи применение
- Мастер-кривую можно применять в тех случаях, когда все каналы изображения необходимо изменить одинаково
- Во-первых, для коррекции яркости и контраста монохромных изображений, когда требуется сохранение нейтральности этих картинок
- Во-вторых, для коррекции яркости и контраста достаточно нейтральных изображений
- Условием достаточной нейтральности является близость тоновых диапазонов, занимаемых значимым объектом во всех каналах, что позволяет накрыть их все одновременно одной S-образной кривой с достаточно узким крутым участком
- В-третьих, для небольшой коррекции яркости любых изображений
- Сильное изменение яркости на достаточно насыщенных изображениях при помощи мастер-кривой приводить не стоит, потому что оно сопровождается сильными изменениями контраста
- Для повышения контраста достаточно насыщенных изображений применять мастер-кривую нельзя, поскольку в разных каналах требуется повышать контраст в разных диапазонах

1.4 Установка белой, черной и серой точек
- Изображение является полюноконтрастным в том случае, когда сюжетно-значимая часть изображения занимает весь эффективный тоновый диапазон от границы глубоких теней (10-15 уровней) до границы высоких светов (240-245 уровней)
- В большинстве случаев установка хроматического баланса строится на приведении к нейтральности (серости) объектов, бывшими нейтральными в жизни
- Чтобы быстро решить проблему установки хроматического баланса в светах и тенях совместно с приведением к полноконтрастному виду, вводятся понятия белой, черной и серой точек
- Белая точка — самая светлая нейтральная сюжетно-значимая точка изображения, не являющаяся жестким бликом или источником света
- Черная точка — самая темная нейтральная сюжетно-значимая точка изображения
- Серая точка — область, воспринимавшаяся в жизни нейтральной, и имеющая на фотографии яркость близкую к средней
- Белую и черную точки проще всего искать в режиме отсечки, сдвигая крайние точки кривой с зажатой клавишей Alt. Делать это лучше всего, подхватив один из маркеров в нижней части кривой
- При работе в режиме отсечки, отсечка происходит независимо в каждом канале, что приводит к появлению насыщенных цветных пятен
- Порядок проявления цветов на этих пятнах показывает, в каком порядке на данных участках распределяются яркости в каналах
- Область, первая пришедшей к белому в режиме отсечки, является наиболее светлой и наиболее близкой к нейтрали. Таким образом, этот участок является потенциальным претендентом на точку белого
- Область, первая пришедшей к черному в режиме отсечки, является наиболее светлой и наиболее близкой к нейтрали. Таким образом, этот участок является потенциальным претендентом на точку черного
- Чаще всего образцом для точки черного являются достаточно глубокие тени
- Быстро установить точки можно при помощи соответствующих пипеток
- Предварительно «белую» пипетку надо настроить: два раза кликните по ней и в появившемся окне задайте яркость 245 в полях R:, G: и B:
- С черной пипеткой проделайте аналогичные действия: два раза кликните по ней и в появившемся окне задайте яркость 10 в полях R:, G: и B:
- Кроме того, чтобы пипетка в выбранной точке замеряла средний цвет изображения, в палитре Options (Параметры) ей нужно задать настройку Sample Size: 5 by 5 Average (Размер образца: Среднее 5х5)
- При необходимости результат работы пипеток можно доработать вручную ориентируясь на внешний вид изображения
- Если после наведения порядка в светах и тенях в картинке сохраняется паразитный оттенок, с ним нужно бороться в средних тонах
Дополнительные материалы:
Андрей Журавлев. «Можно ли как-то программно в ФШ найти точку серого на картинке»
Андрей Журавлев. «Цветокоррекция по числам»
Запись мастер-класса «Photoshop — Цветокоррекция по числам»
1.5 Проблемы с определением белой точки
- Основной проблемой при поиске белой точки является необоснованное предположение о нейтральности какого-то светлого объекта
- Чтобы избежать этой проблемы желательно найти несколько претендентов на установку точки белого и сравнить имеющиеся у них оттенки
- Самое главное: после любой операции с кривыми необходимо визуально оценить результат, и если он оказался неудовлетворительным, доработать коррекцию
- Если первоначальное предположение о цвете светлого объекта дает неверный результат, нужно строить другое предположение, приводящее к непротиворечивому результату
- В отсутствии нейтральных объектов хроматический баланс в светах можно устанавливать по светлым объектам имеющим предсказуемый цвет
- Старайтесь не попадать в ловушки ментальных стереотипов: платье невесты, например, не обязательно должно быть белым
Дополнительные материалы:
Андрей Журавлев. Калибровать монитор или корректировать «по числам»?
1.6 Ручная доработка результата работы пипетками
- Если в изображении нет самой светлой нейтральной сюжетно значимой точки, ориентируйтесь на самую светлую сюжетно значимую область с предсказуемым оттенком
- По такой области можно кликнуть белой пипеткой, а после этого придать ей нужный оттенок, возвращая назад светлые точки поканальных кривых
- Белые точки на поканальных кривых нужно возвращать назад чтобы избежать отсечки и эффективно изменить баланс между каналами в светах
- Поскольку возврат белой точки назад приводит к затемнению изображения, для получения нужного оттенка на цветовом круге нужно перемещаться по отрицательным полуосям: Cyan, Magenta, Green
- Таким образом можно понять, в каком канале и насколько сильно нужно двигать кривые
- Оценка результата при возврате оттенка в светлую область производится на глаз
- С точкой черного, как правило, проблема не возникает, потому что нас выручают участки достаточно глубоких теней
- В качестве образца серой точки часто используется белый объект, находящийся в не очень глубокой тени
- При установке серой точки нужно учитывать влияние на цвет объекта со стороны рефлексов и условий освещения
- При доработке результатов установки серой точки средние точки на поканальных кривых нужно двигать навстречу друг другу, чтобы не менялась яркость изображения
- В отсутствии серых маркеров можно пройтись по кривым в каналах и немного «покачать» каждую кривую за центр. Если в процессе этого «покачивания» найдется более симпатичный вариант, его можно оставить
- Уменьшение паразитного оттенка в изображении всегда приводит к большему разнообразию оттенков
1.7 Ручная установка белой и черной точек
- Если работа пипетками приводит к потере деталей в светах и/или тенях, от работы пипетками придется отказаться и перейти к ручной установке белой и черной точек
- Для ручной установки точек белого и черного необходимо в каждом канале поставить их на кривой и вручную привести к заданным выходным значениям
- Найдя на изображении точку белого и черного, кликаем по ним с предварительно нажатой кнопкой «распальцовки» и с зажатыми клавишами «Cmd»+«Shift» («Ctrl»+«Shift» на PC)
- У появившихся на поканальных кривых точек в поле Output (Выход) вводим значение 245 для точки белого и 10 для точки черного, значение в поле Input (Вход) не меняем
- Быстрое переключение на соответствующий канал в интерфейсе кривых: RGB — «Opt+2» (на PC «Alt+2»), Red — «Opt+3» (на PC «Alt+3»), Green — «Opt+4» (на PC «Alt+4»), Blue — «Opt+5» (на PC «Alt+5»)
- Быстрое переключение между точками на кривой производится при помощи клавиш «+» и «–»
- Получившаяся в результате кривая имеет более мягкую S-образную форму, которая не создает отсечки в светах и тенях
- Если изображение после ручной установки белой и черной точек дает слишком контрастный вариант, для белой и черной точек значения яркости на выходе можно задать более сильно отличающиеся от крайних. Например 235 и 20
- Чтобы каждый тоновый уровень на изображении был задействован, после создания S-образной кривой ее крайние точки можно подтянуть к краю гистограммы
- Если в процессе формальной установки какая-то кривая придет не к S-образной форме, нужно поправить установленные на ней черную и белую точки, чтобы она приобрела единообразный с остальными кривыми, S-образный вид
1.8 Нюансы взаимоотношений с белой и серой точками
- Известное формальное правило «света должны быть теплыми, а тени холодными» является следствием закона Рэлей и выполняется только для сцен, освещенных прямым солнечным светом
- Во всех остальных случаях теплый оттенок на светлых объектах создает ощущение грязи и состаренности материала
- Для придания белым объектам свежести и чистоты хроматический баланс в светах нередко немного сдвигают в прохладную сторону
- Скомпенсировать прохладный оттенок, возникший после установки белой точки, можно при помощи установки точки серого
- Поскольку люди более благосклонно воспринимают теплые картинки, после формальной установки точки серого можно слегка подправить результат в теплую сторону
- В случае режимного света (восход-закат) или близкого к нему, формальная установка серой точки по серому объекту оказывается практически невозможной, из-за явного теплого оттенка света
1.9 Точная настройка цвета по образцу
- Точная настройка цвета «по образцу» сводится к приведению имеющихся значений RGB к референсным
- Для этого нужно выбрать характерный участок на образце и замерять имеющиеся в этом месте значения Red, Green, Blue
- После этого на обрабатываемой фотографии находим аналогичный по яркости участок и кликаем по ним с предварительно нажатой кнопкой «распальцовки» и с зажатыми клавишами «Cmd»+«Shift» («Ctrl»+«Shift» на PC)
- У появившихся на поканальных кривых точек в поле Output (Выход) вводим значения измеренные на образце, значение в поле Input (Вход) не меняем
- Поскольку данная коррекция будет действовать на все изображение, для локализации воздействия можно использовать маску
- Если в кадре находятся несколько объектов, а образец и обрабатываемая картинка были сняты с разным светом, каждый цвет потребует индивидуальной коррекции
- Если привести цвет к образцовому нужно на большом количестве фотографий, можно перенастроить серую пипетку, задав значения RGB с образца, и потом кликать ею по участкам аналогичной яркости на обрабатываемых изображениях
- ВНИМАНИЕ!!! После такой работы не забудьте вернуть настройки серой пипетки к исходным


1.10 Поканальное повышение контраста
- Достаточно насыщенные объекты занимают в разных каналах разные тоновые диапазоны, поэтому эффективно поднять их контраст одной кривой невозможно
- Попытка использовать в таком случае S-образную мастер-кривую не приведет к ожидаемому усилению объема, но добавит пережаренности цветам
- Наложение этой кривой в режиме Luminosity (Яркость) удалит изменение хроматики, но даст эффект засеренности
- Повышение яростного контраста, не поддержанное аналогичным изменением хроматизм, прежде всего повышением насыщенности, придает изображению тусклый, засеренный вид
- Для повышения контраста достаточно насыщенных объектов в каждом канале необходимо повышать контраст в том диапазоне, который занимает объект в этом канале
1.11 Выбор диапазонов в каналах
- Если объект окрашен в один цветовой тон, можно поступить аналогично ручной установке белой и черной точек, только в качестве образцов выбирать достаточно светлую и достаточно темную точки объекта
- Найдя на изображении такие точки, кликаем по ним с предварительно нажатой кнопкой «распальцовки» и с зажатыми клавишами «Cmd»+«Shift» («Ctrl»+«Shift» на PC)
- Появившиеся на поканальных кривых точки укажут занимаемые объектом диапазоны
- Если объект окрашен в разные цвета, последовательно переключаемся в интерфейсе кривых на разные каналы и водим по изображению объекта курсором, активировав кнопку «с оттопыренными пальцами»
- Замечаем при этом в каком диапазоне бегает кружок-указатель на кривой, в этом диапазоне и лежит интересующий нас объект
- Переключаться на отображение отдельных каналов в процессе повышения контраста не нужно, это позволяет контролировать вид изображения в процессе работы
- При повышении контраста старайтесь привести крутизну кривых во всех каналах к одинаковой, чтобы на крутых участках кривые были параллельны друг другу

1.12 Изменения параметров Hue, Saturation и Brightness
- Поскольку общая яркость изображение является усреднением поканальных яркостей, после такой операции яркостный контраст будет поднят наилучшим образом
- Такое изменение яростного контраста можно считать однозначно положительным
- Поскольку насыщенность в RGB определяется разницей яркости самого светлого и самого темного каналов, любое повышение контраста приводит к повышению насыщенности за счет увеличения разницы яркости темного и светлого каналов
- Небольшое повышение насыщенности, происходящее при поканальном повышении контраста, поддерживает усиление яростного контраста и не дает картинке засериваться
- В целом повышение насыщенности можно считать положительным, не очень приятно оно может проявляться только на объектах, окрашенных в пастельные тона, например, на коже
- Поскольку при поканальной работе яркости в каналах меняются по разному, в изображение вносится разбаланс по цвету
- Оттенок, вносимый в картинку в результате такого разбаланса, противоположен целевому цвету (цвету объекта, на который мы ориентировались при выборе диапазонов для поканального повышения контраста)
- Оттенок этот добавляется в картинку неравномерно: чем сильнее цвет отличается от целевого, тем сильнее в него добавляется противоположный целевому оттенок
- Это приводит к увеличению разницы между цветами по цветовому тону: все цвета сильнее «разбегаются» от целевого цвета
- На цветных объектах цветовой разбаланс вызывает визуальное ощущение повышения цветовых контрастов
- Усиление цветовых контрастов между цветными объектами чаще всего воспринимается зрителем как улучшение визуального качества изображения, не очень приятно оно может проявляться только на объектах, на которых мы не ожидаем увидеть сильной пятнистости, например, на коже
- На нейтральные объекты разбаланс приносит явный паразитный оттенок, насыщенность которого тем выше, чем сильнее была коррекция
- Появление паразитных оттенков на нейтральных участках практически всегда воспринимается как брак



1.13 Избавление от негативных последствий коррекции
- Прежде всего необходимо оценить по какому из параметров: цветовой тон (Hue), насыщенность (Saturation) и яркость (Luminosity) изменение картинки можно считать хорошим, а по какому плохим
- Если нас устраивают все изменения — просто оставляем коррекцию как есть
- Если устраивает только повышение яркостного контраста — переключаем корректирующий слой кривых в режим Luminosity (Яркость)
- Помните, что повышение яростного контраста, не поддержанное аналогичным изменением хроматизм, прежде всего повышением насыщенности, придает изображению тусклый, засеренный вид
- Чтобы сохранить повышение яркостного контраста и насыщенности, избежав изменения оттенков — ставим поверх слоя кривых копию исходного изображения и задаем ей режим Hue (Цветовой тон), тем самым восстанавливая цветовой тон исходной картинки
- Если нравится повышение яркостного контраста и сдвиги цвета, но не устраивают повышение насыщенности — ставим поверх слоя кривых копию исходного изображения и задаем ей режим Saturation, тем самым восстанавливая насыщенность исходного изображения
- Такая операция нередко возвращает достаточноую нейтральность близким к нейтрали объектам
- Если этого не произошло, убирать коррекцию с нейтральных областей придется при помощи маски цветовой насыщенности
Для самостоятельного изучения:
Александр Войтехович «Повесть о цветовой насыщенности»

© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2020 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/100178.html