Обновлено в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Выбор узора на панели «Узоры»
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Применение узоров к слоям
Чтобы применить узор к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой узор на панели «Узоры», чтобы применить его.
- Перетащите узор с панели «Градиенты» на текст в области холста.
- Перетащите узор с панели «Узоры» на слой на панели «Слои».
В открывшемся диалоговом окне «Стиль слоя» («Слой» > «Новый слой заливки» > «Узор») или «Заливка узором» («Слой» > «Стиль слоя» > «Наложение узора») в средстве выбора угла можно указать определенный угол или вручную ввести нужное значение угла.
Чтобы применить узор к пиксельным слоям, выполните следующие действия.
- Перетащите узор с панели «Узоры» на пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой узор на панели «Узоры», чтобы применить его.
- Перетащите узор с панели «Градиенты» на текст в области холста.
- Перетащите узор с панели «Узоры» на слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите узор с панели «Узоры» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите узор с панели «Узоры» на нужный слой на панели «Слои».
Организация узоров по группам
Чтобы создать новую группу узоров, выполните следующие действия.
- На панели «Узоры» («Окно» > «Узоры») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите узор или используйте клавишу SHIFT, чтобы выбрать несколько узоров для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Узоры».
- Теперь перетащите эту группу под другую группу.
Отображение узоров прежней версии
Выберите «Узоры прежней версии и др.» в меню панели «Узоры».
Возврат к заданной по умолчанию библиотеке узоров
Во всплывающем меню на панели «Узоры» выберите «Восстановить узоры по умолчанию».
Переименование подготовленного узора
Удаление подготовленного узора
Укажите узор, который необходимо удалить, и выберите пункт «Удалить узор» в меню панели «Узор».
Содержание
- #Как загрузить отсутствующие фигуры в Photoshop CC 2020
- #Как загрузить отсутствующие градиенты в Photoshop CC 2020
- #Как загрузить отсутствующие узоры в Photoshop CC 2020
- # Комментарии
Потеряли стандартные фигуры, градиенты и узоры более ранних версий программы Photoshop? Я расскажу Вам, где найти их и как загрузить в Photoshop CC 2020!
Несмотря на то, что в версии программы Photoshop CC 2020 добавлено много новых характеристик, пользователям может показаться, что некоторые специфические элементы предыдущих версий программы утеряны. Особенно это касается фигур, градиентов и узоров, которые применялись в программе многие годы. К счастью, полностью от них не отказались. Они просто стали скрытыми из вида, чтобы мы смогли сфокусировать свое внимание на новых элементах версии CC 2020.
В этом небольшом уроке я покажу вам, где можно найти недостающие фигуры, узоры и градиенты более ранних версий программы и как их можно загрузить в последнюю версию Photoshop. Вы также узнаете, где расположены дополнительные новые фигуры и узоры версии программы CC 2020, которые по умолчанию, скрыты.
Для дальнейшей работы вам потребуется версия программы Photoshop CC 2020 или более поздняя.
Давайте начнем!
Как загрузить отсутствующие фигуры в Photoshop CC 2020
Давайте начнем с изучения того, где найти и как загрузить отсутствующие в программе фигуры. Как мы с вами позже увидим, это касается не только фигур из предыдущих версий программы. В СС 2020 есть множество новых фигур, которые по умолчанию тоже скрыты и становятся доступны, только когда их загрузят. Почему так сделано, кто его знает, но я покажу вам, где найти эти фигуры.
Шаг 1. Открываем панель Фигуры
Открываем панель Shapes (Фигуры) (новая панель в CC 2020). Для этого мы перейдем в раздел строки меню Window (Окно) в верхней части экрана и выберем Shapes (Фигуры):
Выбираем Окно — Фигуры
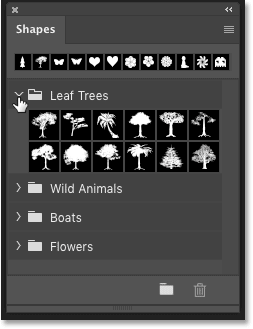
На панели Shapes (Фигуры) все фигуры разделены по группам, и каждая группа расположена в отдельной папке. Кликните по стрелке слева от папки, чтобы раскрыть ее и посмотреть, какие фигуры находятся внутри группы.
Поначалу, нам доступны только четыре группы фигур (Leaf Trees (Лиственные деревья), Wild Animals (Дикие животные), Boats (Лодки) и Flowers (Цветы)):
Фигуры на панели фигур, представленные по умолчанию
Шаг 2. Щелкаем по иконке меню на панели фигур
Для того, чтобы загрузить еще больше фигур, кликните по иконке меню в правом верхнем углу панели Shapes (Фигуры):
Кликаем по иконке меню
Шаг 3. Выбираем пункт Фигуры прежней версии и др.
И далее из перечня пунктов меню выбираем Legacy Shapes and More (Фигуры прежней версии и др.):
Выбираем пункт Фигуры прежней версии и др.
Шаг 4. Открываем папку Фигуры прежней версии и др.
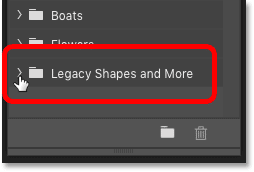
В результате под исходными папками появилась новая папка Legacy Shapes and More (Фигуры прежней версии и др.):
Новая группа фигур Фигуры прежней версии и др.
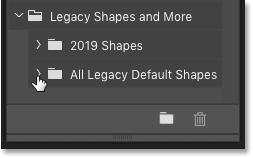
Разверните новую папку, и вы увидите, что внутри находятся еще две папки. Первая папка — 2019 Shapes (Фигуры 2019) — содержит сотни новых фигур, которые появились в версии программы Photoshop CC 2020. А вторая папка All Legacy Default Shapes (Все фигуры по умолчанию прежней версии) включает все отсутствующие фигуры из более ранних версий программы.
Теперь на панели стало больше доступных фигур, включая фигуры из более ранних версий программы
Более подробно о том, как рисовать фигуры с помощью панели фигур я рассказываю в отдельном уроке.
Как загрузить отсутствующие градиенты в Photoshop CC 2020
Далее мы изучим, как загрузить отсутствующие градиенты из прежних версий программы.
Шаг 1. Открываем панель Градиенты
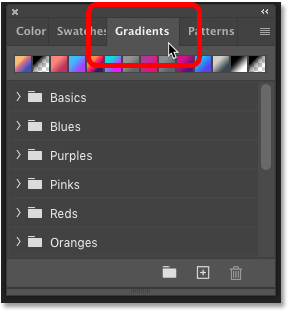
Начнем с открытия панели Gradients (Градиенты). Вы сможете найти ее в одной вкладке с панелями Color (Цвет), Swatches (Образцы) и Patterns (Узоры).
Так же, как и фигуры, градиенты разделены на группы в отдельных папках, каждая из которых может быть развернута или свернута с помощью нажатия на стрелку рядом с иконкой папки. Все новые градиенты версии CC 2020 доступны по умолчанию, и мы можем из большого количества выбрать нужный градиент:
Открываем панель градиентов
Шаг 2. Кликаем по иконке меню на панели градиентов
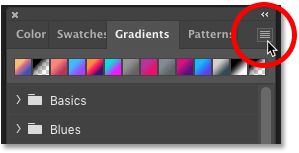
На панели Градиенты не хватает только градиентов из более ранних версий программы. Для того чтобы их загрузить, кликните по значку меню в верхнем правом углу панели:
Кликаем по иконке меню на панели градиентов
Шаг 3. Выбираем пункт Градиенты прежней версии
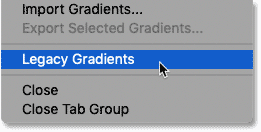
И далее из меню выбираем пункт Legacy Gradients (Градиенты прежней версии):
Выбираем пункт Градиенты прежней версии
Шаг 4. Открываем папку Градиенты прежней версии
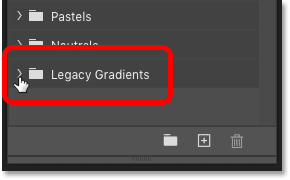
Новая папка Legacy Gradients (Градиенты прежней версии) появилась ниже исходных градиентов:
Папка Градиенты прежней версии
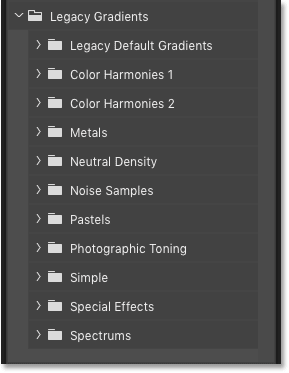
Раскройте папку и внутри вы увидите еще больше папок, содержащих все отсутствующие градиенты из более ранних версий программы Photoshop:
Отсутствующие градиенты теперь стали доступными
Более подробно о том, как рисовать градиенты с помощью панели градиентов я рассказываю в отдельном уроке.
Как загрузить отсутствующие узоры в Photoshop CC 2020
И наконец, мы рассмотрим, как загрузить отсутствующие узоры в версию программы Photoshop CC 2020. Так же, как и в случае с фигурами, из вида скрыты не только узоры предыдущих версий, но и некоторые новые узоры CC 2020, которые станут доступны только после того, как мы их загрузим.
Шаг 1. Открываем панель Узоры
Открываем панель Patterns (Узоры), которая находится в одном месте с панелью градиентов.
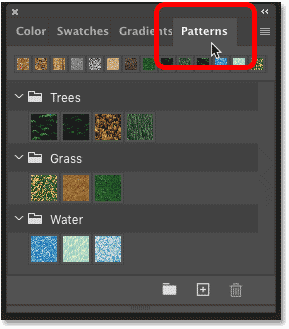
Так же, как и в случае с фигурами и градиентами, узоры разделены на группы в отдельных папках, которые можно разворачивать и сворачивать. Узоры по умолчанию являются новыми в версии CC 2020, и поначалу нам доступны только три группы (Trees (Деревья), Grass (Трава) и Water (Вода)):
Открываем панель Узоры
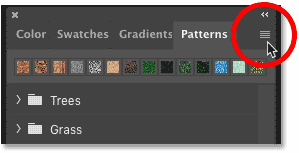
Шаг 2. Кликаем по иконке меню на панели узоров
Для того чтобы загрузить еще больше узоров, кликните по значку меню в правом верхнем углу панели Patterns (Узоры):
Кликаем по иконке меню на панели Узоры
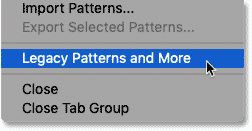
Шаг 3. Выбираем пункт Узоры прежней версии и др.
И далее из списка пунктов меню выбираем Legacy Patterns and More (Узоры прежней версии и др.):
Выбираем пункт Узоры прежней версии и др.
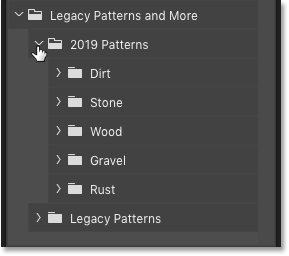
Шаг 4. Открываем папку Узоры прежней версии и др
Разворачиваем папку выбираем Legacy Patterns and More (Узоры прежней версии и др.), которая появилась ниже папок с исходными узорами:
Открываем папку Узоры прежней версии и др.
Внутри расположены еще две папки. Первая из них, 2019 Patterns (Узоры 2019), содержит дополнительные новые узоры версии CC 2020, а вторая, Legacy Patterns (Узоры прежней версии) включает в себя все отсутствующие узоры из более ранних версий программы:
Отсутствующие узоры теперь доступны для работы
И вот мы закончили! Мы вкратце рассмотрели, как загружать недостающие фигуры, градиенты и узоры в последнюю версию программы Photoshop!
Если вы пользуетесь в работе инструментом Brush (Кисть), то наверняка захотите изучить урок Как загружать кисти прежних версий. И не забывайте про другие уроки по работе с программой Photoshop!
Автор: Steve Patterson
Источник:
www.photoshopessentials.com
Узоры (Patterns, паттерны) Photoshop необходимы для включения повторяющихся элементов в Ваш дизайн. Узоры просты в создании и использовании, но могут иметь большое значение в композициях. В этом руководстве мы рассмотрим создание, применение и управление узоров Photoshop на практических примерах.
Что такое узор Photoshop?
Узор в Photoshop — это многократно повторяемое изображение, как кафельная плитка. Использование шаблонов может ускорить рабочий процесс путем замены больших сложных объектов повторяющимися изображениями. Кроме того, они не только помогут сэкономит Вам время, но и создадут интересные элементы дизайна в Вашей работе.
Вы можете сделать свои собственные паттерны, использовать предустановленные, которые поставляются с Photoshop, или загрузить и установить бесплатные библиотеки паттернов из интернета, коих там имеется великое множество.
В этом руководстве мы будем говорить о:
- Изучение предустановленных узоров с инструментом «Управление наборами» (Preset Manager)
- Применение узоров Photoshop с использованием трех различных методов
- Создание пользовательского узора
- Создание и применение диагонального узора из линий (для практики)
- Установка библиотеки узоров
- Создание шаблона библиотеки
Предустановленные узоры в менеджере наборов
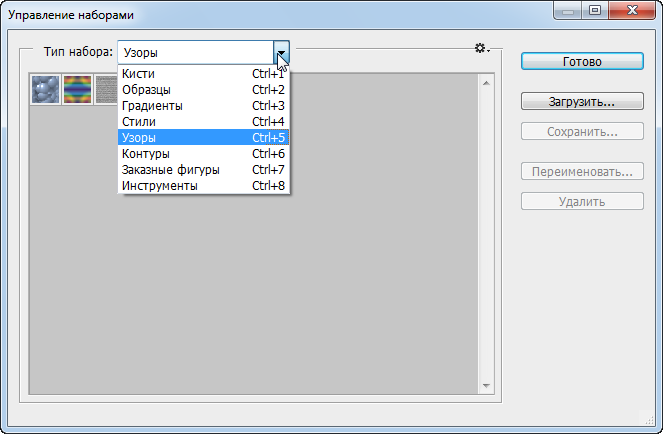
Вы найдёте узоры, предустановленные Photohop, в окне управления наборами (Preset Manager), открывается оно через Редактирование —> Наборы —> Управление наборами или Edit —> Presets —> Preset Manager (Редактирование —> Управление наборами или Edit —> Preset Manager в ранних версиях). По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на «Узоры» (Patterns):
По умолчанию представлено всего лишь несколько моделей, чтобы их было больше, нам необходимо загрузить их из встроенных библиотеки Photoshop. Библиотека узоров (Pattern Library) представляет собой набор из одной или более моделей и имеет расширение файла PAT.
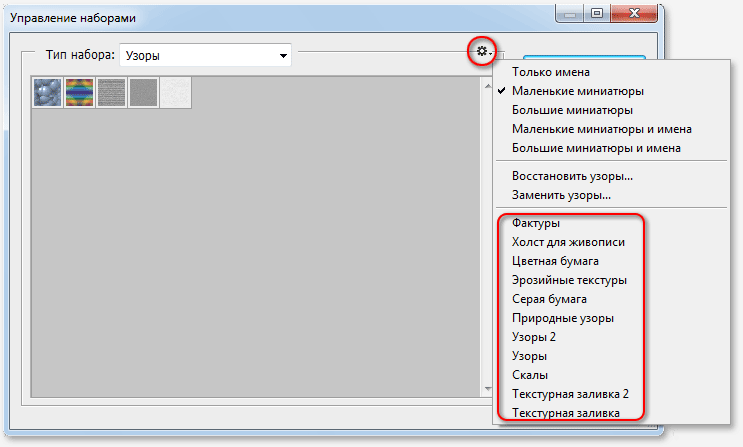
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:
Выберите один из наборов из раздела, который я обвёл красной рамкой, например, «Скалы» (Rock Patterns).
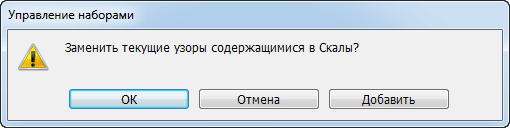
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку «Добавить» (Append):
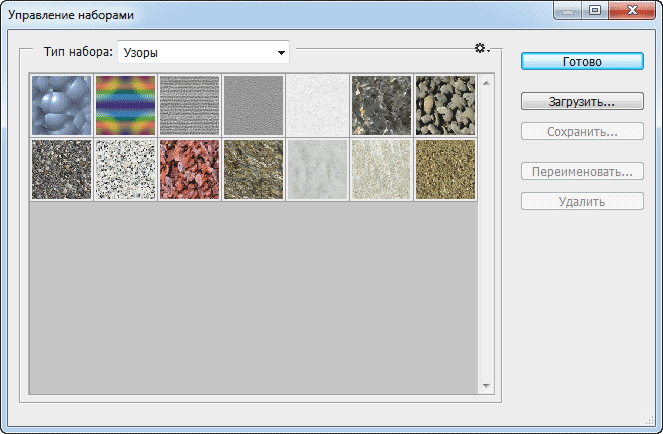
Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту «Большие миниатюры» (Large Thumbnail):
Применение узоров Photoshop
Теперь мы можем использовать узоры из набора «Скалы». Давайте рассмотрим способы их применения.
Инструмент «Заливка» (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора — это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование —> Выполнить заливку (Edit —> Fill) залить выделение.
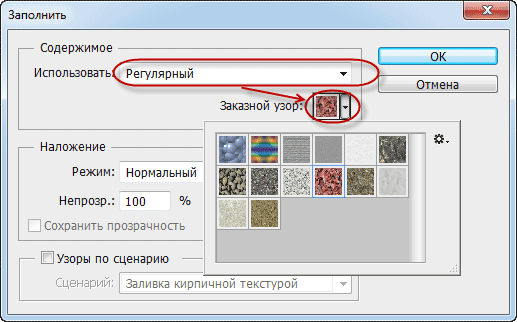
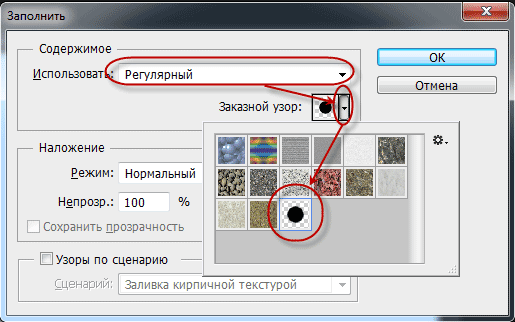
Например, вы можете использовать инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование —> Выполнить заливку, откроется диалоговое окно «Заполнить» (Fill), в окне в разделе «Использовать» (Use) выбираете пункт «Регулярный» (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК:
Команда «Заливка» (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
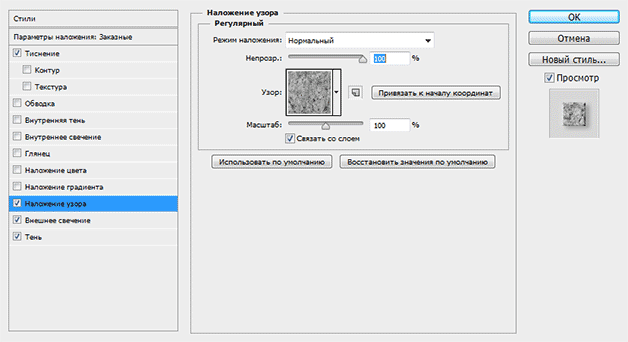
Стиль слоя «Наложение узора» (Pattern Overlay)
Подробно работа с этим стилем слоя описывается здесь.
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:
Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов «Узорный штамп» (Pattern Stamp Tool) и «Заливка» (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании «Узорного штампа» результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
| Способ нанесения | Преимущества | Недостатки |
| Инструмент «Заливка» (Shift+F5) |
|
|
| Режим наложения «Добавление узора» (Pattern Overlay) |
|
|
| Инструменты рисования |
|
|
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора — это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.
За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:
Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента «Заливка». Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем «Регулярный» (Pattern), а затем наш узор:
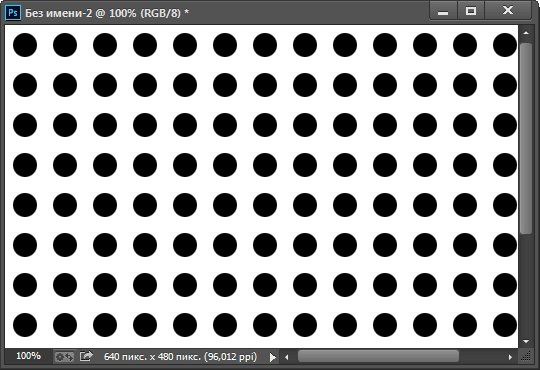
Нажимаем ОК. Вот, что получилось:
Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:
Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл .pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку «Загрузить» (Load):
Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:
Узоры из набора добавятся в стек.
#статьи
- 28 ноя 2022
-
0
Показываем, как импортировать, применить и сделать узор в основных графических редакторах.
Иллюстрация: Colowgee для Skillbox Media
Знает всё о дизайне, фотографии и современном искусстве. Постоянный посетитель московских музеев и галерей.
Паттерны ― универсальный инструмент дизайнера. Они используются в промышленном дизайне, в упаковке и брендинге. Однако из-за того, что узор должен дублироваться без швов, работа с ними в графических редакторах предполагает знание дополнительных инструментов. Рассказываем, как работать с паттернами:
в Figma:
- как импортировать паттерн,
- как применить паттерн к объекту,
- как сделать новый узор с помощью плагина;
в Adobe Photoshop:
- как импортировать паттерн,
- как применить паттерн к объекту,
- как сделать новый растровый узор;
в Adobe Illustrator:
- как импортировать паттерн,
- как применить паттерн к объекту,
- как сделать новый векторный узор.

В Figma заливку растровым паттерном можно сделать с помощью свойств масштабирования изображения и стилей.
- Перенесите изображение с компьютера на макет либо выберите в главном меню в левом верхнем углу страницы: File → Place Image.
- На боковой панели в блоке Fill нажмите на миниатюру своего изображения.
- В появившемся меню вместо Fill выберите Tile и задайте размер образца паттерна.
Что делать, если паттерн нарисован в векторном формате?
Если вы нарисовали свой паттерн в Illustrator или другом векторном редакторе, то его можно перенести в Figma с помощью Copy & Paste и затем растрировать.
- Откройте узор в векторном графическом редакторе и скопируйте все его элементы, нажав Ctrl + C.
- Вставьте содержимое буфера обмена в Figma: Ctrl + V.
- Объекты появятся в векторном формате: не снимая выделения, нажмите Ctrl + Shift + C.
- Нажмите Del, чтобы удалить исходный векторный паттерн, если не планируете обращаться к этому исходнику далее.
- Нажмите Ctrl + V.
- Выделенный объект встанет на макете как PNG-картинка.
Чтобы удобно использовать паттерн в дальнейшем, советуем сделать из него стиль.
- Нажмите на четыре точки справа от слова Fill.
- На появившейся панели нажмите на «+» (Create style) в правом верхнем углу.
- Введите имя стиля и нажмите кнопку Create style.
Для того чтобы заполнить объект образцом, нужно применить к нему стиль слоя.
- Сделайте объект активным, кликнув по нему инструментом Movie.
- Нажмите на четыре точки вверху панели Fill.
- Кликните по нужному образцу с паттерном.
Поскольку Figma не предназначена для серьёзной работы с паттернами, в ней нет необходимых встроенных инструментов. Но есть несколько плагинов, которые помогают решить эту проблему. Один из самых популярных плагинов для работы с паттернами ― Pattern Hero.
Чтобы создать с его помощью векторный паттерн:
- Установите плагин Pattern Hero по ссылке.
- Создайте новый фрейм по размеру будущего паттерна.
- Убедитесь, что в настройках этого фрейма отмечен галочкой параметр Clip Content.
- Скопируйте паттерн из другого векторного редактора или нарисуйте его прямо в Figma.
- Выделите весь фрейм ― кликните по его названию на панели Layers.
- Если фон у паттерна должен быть прозрачный, уменьшите прозрачность фоновой заливки на панели Fill до 0%.
- Нажмите на иконку c ромбом Create component в центре верхней панели, чтобы сделать из фрейма с паттерном компонент, ― это позволит при необходимости редактировать узор в дальнейшем.
- Скопируйте компонент Ctrl + C и вставьте Ctrl + V.
- Кликните по копии компонента и нажмите на значок Resources на верхней панели, в появившемся меню введите в поиск Pattern Hero и запустите плагин.
- Введите количество столбцов и строк, на которые вы хотите размножить узор, и нажмите Create Pattern.
- Вы можете изменить расстояние между плитками, двигая мышью цветные метки между образцами по вертикали и горизонтали.
Внешне результат выглядит похожим на заливку паттерном, но на самом деле это просто один и тот же фрейм, скопированный несколько раз. Метод имеет серьёзные недостатки:
- большое количество фреймов могут перегружать систему;
- если применять для заливки объектов, придётся использовать слой‑маску — это очень неудобно, если вы хотите залить паттерном много объектов. О том, как пользоваться слой-маской, мы писали в этой инструкции.
Поэтому мы рекомендуем использовать растровые образцы, преобразуя их в стиль, как описано в начале.
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Начать использовать готовый паттерн в Adobe Photoshop очень просто.
- Откройте файл со скачанным паттерном.
- Разверните панель «Узоры» (Patterns) через основное меню: «Окно» → «Узоры» (Window → Patterns).
- Нажмите на кнопку со знаком «+» в квадратике на нижней части появившейся панели «Узоры».
- Задайте паттерну имя и нажмите ОК.
Для того чтобы залить паттерном объект, нужно создать выделение, внутри которого будет заливка.
Выделение ― важный инструмент при коллажировании. О различных методиках создания выделений и инструментах для этого мы рассказываем в нашем руководстве.
После того как выделение готово:
- Кликните внутри него активным инструментом выделения.
- Выберите «Выполнить заливку» (Fill).
- В появившемся окне «Заполнить» (Fill) в поле «Содержание» (Contents) выберите «Узор» (Pattern).
По умолчанию программа просто заполняет всё пространство образцом. Но если хочется разнообразия, то можно воспользоваться «Сценариями» (Script), отметив соответствующий пункт галочкой и нажав ОК.
Шесть сценариев заливки паттерном:
- Заливка с кирпичной текстурой (Brick Fill).
Самый простой вид заливки ― паттерны образуют будто бы стену, построенную из кирпичей. Причём «кирпичи» могут отличаться оттенком и яркостью, что задаётся в настройках. - Переплетение (Cross Weave).
Напоминает предыдущий сценарий, но здесь паттерн ещё и поворачивается на угол, кратный 90 градусам. Также можно настроить вариации оттенка и яркости. - Разместить вдоль контура (Place Along Path).
Для использования этого сценария потребуется активный контур, созданный инструментом Pen. Образцы паттерна выстраиваются вдоль этой линии и имеют гибкие настройки по размеру и расположению элементов, их цветности. - Заливка в случайном порядке (Random Fill).
Выглядит так, будто бы листочки с отпечатанным паттерном подбросили и затем они упали в произвольном порядке. Можно настроить плотность, разницу в масштабировании образцов, яркости и цвета. - Спираль (Spiral).
Располагает образцы паттерна по спирали. Обладает небольшими настройками и всё тем же управлением яркостью и цветностью. - Заливка с симметрией (Symmetry Fill).
Имеет самый большой пул вариаций ― они скрываются в меню «Тип симметрии» (Symmetry type). Другие настройки этого сценария отвечают за масштаб, смещение и цветность образца.
Также в окне выбора сценария можно задать непрозрачность и режим наложения объекта, залитого паттерном.
Смотрите обучающие видео по Photoshop:
Для создания паттернов в Adobe Photoshop есть специальный фильтр, который сильно упрощает работу.
- Создайте файл в размере вашего будущего паттерна.
- Разместите в его центре объект.
- Теперь сделайте копию этого объекта: кликните правой кнопкой мыши по строчке слоя на панели слоёв и выберите «Создать дубликат слоя» (Duplicate Layer).
- Теперь нужно перейти в меню «Фильтры» → «Другое» → «Сдвиг» (Filter → Other → Offset).
- В появившемся окошке введите значения, на которые будет сдвинут ваш объект. Его фрагменты станут расположены по краям, благодаря чему получившийся паттерн соединится без заметных стыков.
- Теперь нужно добавить получившийся паттерн на панель с паттернами, как мы рассказывали выше, и можно его использовать!
Сейчас мы описали алгоритм создания простейшего паттерна. Однако разобравшись с ним, можно создавать практически любые образцы из многих компонентов. Так, например, если не копировать объект, то после использования фильтра в центре экрана образуется пустое пространство, в котором можно разместить другой элемент. Согласно описанному принципу можно добавлять и другие объекты, смещая их затем к краям также при помощи фильтра.
Несмотря на то что Adobe Illustrator ― программа для работы с векторной графикой, использовать в ней можно также и растровые паттерны.
- Откройте файл с вашим паттерном ― это может быть как растровый, так и векторный файл.
- Выделите все объекты с помощью комбинации Ctrl + A.
- Скопируйте их в файл с вашей работой в новый слой.
- Выберите в верхнем меню «Объект» → «Узор» → «Создать» (Object → Pattern → Make).
- Паттерн появится последним на панели «Образцы» (Swatches).
- Чтобы выйти из режима редактирования узора, кликните дважды по более светлому полю вокруг рисунка.
- Нажмите Ctrl + A, чтобы выделить все объекты, и нажмите Del ― паттерн теперь находится на панели «Образцы» (Swatches), и объекты больше не нужны.
Залить паттерном в Adobe Illustrator можно любой, даже незамкнутый контур.
Если нажать на кнопку «Меню библиотек образцов» (Swatch Library Menu) ― внизу панели «Образцы» она первая, ― то откроется большой выбор возможных заливок. Предустановленные паттерны, разделённые на группы, находятся в последнем пункте ― «Узоры» (Patterns). Если же вы добавили паттерн на панель, как мы описывали выше, то он будет расположен на основной панели после цветов.
- Выберите инструмент «Выделение» (Movie) и кликните по нужному контуру — он станет активным.
- Перейдите к панели «Образцы» (Swatches, её можно вызывать из меню «Окно» (Window) вверху экрана) и кликните по сплошному квадратику «Заливка» (Fill) в верхнем левом углу.
- Теперь можно изменить цвет заливки на паттерн. Чтобы его было легче найти, можно нажать на иконку «Показать меню „Виды образцов“» (Show Swatch Kinds Menu) внизу панели и выбрать «Показать образцы узоров» (Show Pattern Swatches).
- Кликните по тому паттерну, который хотите использовать.
Adobe Illustrator будто бы придуман для создания паттернов. Сделать его здесь очень просто.
- Создайте новый файл и нарисуйте в нём инструментом «Прямоугольник» (Rectangle) объект, который будет соответствовать размеру вашего образца: это может быть квадрат или любой прямоугольник. Цвет обводки и заливки должны быть прозрачными.
- В меню «Объект» (Object) в главном меню выберите «Узор» → «Создать» (Pattern → Make).
- Автоматически откроется панель «Параметры узора» (Pattern Option), а фигура на холсте станет заключена в голубую рамку ― она показывает размер будущего образца.
- Теперь прямоугольник можно удалить и начать рисовать разные объекты внутри рамки и заходя за её края.
- В процессе рисования программа будет автоматически показывать в режиме превью, как станет выглядеть плоскость, залитая будущим паттерном.
- Когда всё готово, задайте на панели «Параметры узора» название паттерна в строке «Имя» (Name) и в меню в правом верхнем углу панели выберите «Выйти из режима редактирования узоров» (Exit Pattern Editing Mode).
По умолчанию в процессе создания паттерна Adobe Illustrator размножает объекты по алгоритму «Сетка» (Grid), но в параметре «Тип фрагмента» (Tile Type) на панели «Параметры узора» можно выбрать и другие алгоритмы.
Если вы в будущем захотите что-то изменить в созданном узоре, достаточно дважды кликнуть по его превью на панели «Образцы», чтобы перейти в режим редактирования.
Паттерн будет храниться на панели «Образцы» только в том файле, в котором он был создан. Поэтому, если вы хотите использовать этот узор в другой работе, его можно туда перенести таким образом:
- Создайте в файле, где вы делали образец, любую фигуру ― например, прямоугольник.
- На панели «Образцы» кликните по превью своего паттерна, чтобы залить им свою фигуру.
- Перенесите эту фигуру Copy & Paste в другой файл.
- Теперь фигуру можно удалить, а паттерн, которым она была залита, появится на панели «Образцы» в новом файле.

Научитесь: Photoshop с нуля до PRO
Узнать больше
-
Что такое узоры в Фотошопе и зачем нужны
-
Где применяют узоры Фотошопа
-
Как создать узор в Фотошопе
-
Используем заливку
-
Как создать узоры в Фотошопе — работаем со стилем слоя
-
Как создать узор в Фотошопе через рисование
-
Как загрузить готовые узоры в Фотошоп
-
Как сохранить созданные узоры
-
Заключение
Как создать узор в Фотошопе? Есть встроенные инструменты программы, которые позволяют это сделать. Можно создать сотни узоров и применить их для разных целей. Фотошоп позволяет загружать готовые узоры, которые совмещают вместе с другими картинками. Уникальные изображения с узорами сохраняются на компьютер в высоком разрешении.
Что такое узоры в Фотошопе и зачем нужны

Итак, что такое узоры в Фотошопе? Простыми словами разные части картинок или их фрагменты, которые расположены по периметру всей страницы, либо отдельной картинки. Они отображают узорчатые изображения, например, в виде звезды, сердца, линий, символов, людей и т.д.
Подобные узоры нужны, чтобы заливать фон и создавать уникальные картинки. Также заливают маски и дополнительные слои изображений.
Создаются узоры непосредственно в Фотошопе (аналогичные программы). Достаточно запустить программу, выбрать узоры и нажать на функцию применения. После чего узор появится в прямоугольном окне. Его можете сохранить на компьютер в разных форматах, например, jpg, png и т.д в высоком качестве.
к оглавлению ↑
Где применяют узоры Фотошопа
Где можно применить созданные узоры в Фотошопе?
Во-первых, их можете публиковать на своих сайтах, в социальных сетях. Во-вторых, для разработки нового дизайна, например, модной одежды. В-третьих, можно зарабатывать через Интернет. Вы создаете узоры на заказ клиентам и получаете за это деньги. В-четвертых, для личных целей – к примеру, установка картинки с узором на рабочий стол компьютера и т.д.
к оглавлению ↑
Как создать узор в Фотошопе
Есть разные варианты создания узора в Фотошопе:
- Можно сделать посредством заливки.
- Установить через работу со слоем.
- С помощью инструмента рисование.
- Загружать собственные узоры.
Далее рассмотрим эти способы на практике и создадим узор.
Используем заливку
Чтобы воспользоваться функциями узоров, откройте на компьютере программу Фотошоп.
Далее нажмите вверху «Файл» и «Создать».
Затем установите ширину и высоту изображения, например, 1500 на 600 пикселей и нажмите «OK». Появится белый фон картинки. После чего нужно разблокировать слой для успешной работы – нажмите левой кнопкой мыши справа внизу по слою на замок и далее «OK».
Далее зальём белый фон узором через заливку. Сначала кликните на параметр «Редактирование» и определить узор, чтобы задать ему название. Затем нажмите раздел «Редактирование» и нажмите «Выполнить заливку».
В разделе «Использовать» поставьте параметр «Регулярный». Затем кликните по стрелке справа, где есть заказной узор. Выберите вариант узора и нажмите по нему левой кнопкой мыши.
Кликните кнопку «OK», чтобы узор появился в прямоугольной области.
к оглавлению ↑
Как создать узоры в Фотошопе — работаем со стилем слоя
Как создать узор в Фотошопе через стиль слоя? Сначала создаёте пустой документ в программе – выше показали, как это сделать. Разблокируете слой, чтобы он работал без ограничений. Нажмите по слою два раза левой кнопкой мыши.
Будут открыты настройки – «Стиль слоя».
Установите маркер перед функцией «Наложение узора» и появится узор. При необходимости можете добавить другие параметры, например, тиснение, внутренняя тень, глянец и т.д. После настроек нажмите «OK», чтобы узор сохранился.
к оглавлению ↑
Как создать узор в Фотошопе через рисование
В настройках Фотошопа есть произвольные фигуры, с помощью которых нарисуете узор. Как использовать? Создаёте снова новый документ и разблокируете слой. Далее слева выбираете варианты цветов из палитры и заливаете белый фон кистью.
Затем нажимаете правой кнопкой мыши по разделу с фигурами и выбираете параметр «Произвольная фигура» левой кнопкой мыши.
Вверху выбираете фигуру, например, разговор – нажав на неё левой клавишей мыши.
После чего рисуем узор и заливаем его нужным цветом.
Таких узоров можно сделать десятки вариантов в отдельных окнах Фотошоп. Чтобы их перенести в одно окно, достаточно выделить область параметров «Выделение области» и скопировать клавишами CTRL+C. Затем вставьте в нужное поле CTRL+V.
к оглавлению ↑
Как загрузить готовые узоры в Фотошоп
Есть в Интернете сайты, где можете взять узоры для Фотошопа бесплатно:
- myphotoshopbrushes.com/patterns/;
- ruboost.ru/photoshop/dlya-sajta/650-besplatnyx-photoshop-patterns-uzorov/;
- photoshop-kopona.com/ru/dopolneniya-dlya-fotoshopa/patterny-dlya-fotoshopa/…
Переходите, например, на первый сайт из списка и выбираете узор. Нажмите кнопку «Download», чтобы скачать узор на компьютер. Из скачанного архива нужно перенести файл узора на рабочий стол компьютера – формат PAT или floral-pattern.pat.
Затем в Фотошопе нажмите «Редактирование», «Наборы» и «Управление наборами».
Из списка установите «Узоры» и нажмите «Загрузить».
Выберите левой кнопкой мыши файл с узорами и нажмите ещё раз «Загрузить».
В окне появятся те узоры, которые были загружены с компьютера. Их можете использовать через заливку или другими способами.
к оглавлению ↑
Как сохранить созданные узоры
Чтобы сохранить созданный узор на компьютер, нажмите «Файл» и «Сохранить как». Выберите место сохранения, например, «Рабочий стол» и установите тип файлов, например, jpg. Нажмите сохранить и в конце можете добавить параметры качества, например, высокое. Кликните «OK», чтобы применить изменения.
Заключение
В статье рассмотрели ответ на вопрос, как создать узор в Фотошопе. Было показано на примере четыре способа, которые все работают. Созданные узоры будут нужны для продвижения сайтов, социальных сетей и заработка денег через Интернет. Главное, используйте их по назначению.
Спасибо за внимание!
С уважением, Иван Кунпан.
Ещё статьи по Фотошопу:
- Фотошоп для начинающих.
- Онлайн Фотошоп.
- Создание оверпринта в Фотошопе.
- Аналоги Фотошоп.
- Экшены в Фотошоп…
Просмотров: 968