- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Научитесь создавать градиенты различных видов в Photoshop
Использование градиентов является одним из основных рабочих процессов, составляющих основы цифровой обработки изображений. Градиент предоставляет информацию об изменении интенсивности цвета на изображении в заданном направлении.
Применение градиентной заливки
Инструмент
«Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
-
Чтобы
выполнить заливку части изображения, выберите требуемую область. В противном случае
градиентная заливка применяется ко всему активному слою. -
Выберите инструмент «Градиент»
. (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».)
-
На панели параметров в поле с образцом градиента выберите
заливку:-
Нажмите на треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
-
Щелкните мышью внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
-
-
Выберите значение параметра,
определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и
конечной точки (в которой кнопка мыши была отпущена).
Линейный градиент
Выполняет затенение от начальной до конечной точки по прямой линии.
Радиальный градиент
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Выполняет затенение от середины к внешним углам ромба.
-
На панели выбора параметров выполните следующие действия.
- Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
- Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
- Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
- Чтобы выбрать способ градиентной заливки, выберите один из вариантов: «Перцепционный», «Линейный» или «Классический». (См. раздел «Градиентная интерполяция в Photoshop».)
-
Поместите курсор в то место изображения, где необходимо установить
начальную точку градиента, и перетащите курсор, чтобы определить конечную
точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу
«Shift» во время перетаскивания курсора.
Интерактивные градиенты
Бета-функция, доступная в приложении Photoshop (бета-версия)
Попробуйте функции бета-версии Photoshop уже сегодня!
Бета-версии функций теперь доступны для разработки, тестирования и обратной связи в приложении Photoshop (бета-версия) для настольного ПК.
Чтобы установить Photoshop (бета-версия), перейдите на вкладку «Бета-версии приложений» в своем приложении Creative Cloud для настольных ПК и нажмите «Установить» рядом с надписью Photoshop (бета-версия).
За дополнительной поддержкой обращайтесь в сообщество, посвященное обсуждению бета-версий Adobe Photoshop.
С помощью интерактивных градиентов можно создавать контрольные точки цвета и редактировать градиенты прямо на холсте. Кроме того, с помощью этой функции можно управлять цветом, плотностью, непрозрачностью и режимом наложения градиента, видеть среднюю точку и размах на холсте, добавлять несколько контрольных точек цвета и изменять цвет контрольных точек цвета для редактирования градиента.
Инструмент «Градиент» определяет, какой режим («Градиент» или «Классический градиент») подходит в зависимости от слоя, выбранного в файле. При использовании инструмента «Градиент» в режиме «Градиент» он включает интерактивные градиенты.
При выделении пиксельного слоя можно выбрать способ работы: обратимый (режим «Градиент») или необратимый (режим «Классический градиент»). При работе со слоем градиентной заливки этот инструмент переключается в правильный режим в зависимости от выделенного слоя, градиентной заливки или маски.
Чтобы воспользоваться новой функцией «Интерактивные градиенты», выполните следующие действия.
-
Выделите нужную область для применения градиентной заливки, а затем выберите инструмент «Градиент» на панели инструментов.
-
На панели «Параметры» выберите режим «Градиент» из раскрывающегося меню для получения доступа к новой функции «Интерактивные градиенты».
Чтобы использовать старую версию инструмента «Градиент», выберите режим «Классический градиент» из того же раскрывающегося меню.
-
Используйте виджет градиента, чтобы настроить градиент и увидеть его воздействие в режиме реального времени. Добавляйте контрольные точки цвета и непрозрачности и перемещайте их, чтобы настроить цвет, плотность, непрозрачность и режим наложения градиентов.
Контрольная точка цвета добавляется простым касанием в любом месте контура. Добавленный цвет будет активным цветом для свойств заливки.
Выбор градиента на панели «Градиенты»
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
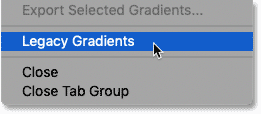
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
Чтобы добавить градиенты по умолчанию в список наборов «Градиенты», выберите «Добавить градиенты по умолчанию» в меню панели «Градиенты».
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Только имена
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
Переименование подготовленного градиента
- Если панель настроена на отображение
градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и
нажмите кнопку ОК. - Если панель настроена на отображение градиентов в виде списка или
только текста, дважды щелкните градиент, непосредственно введите новое имя и
нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
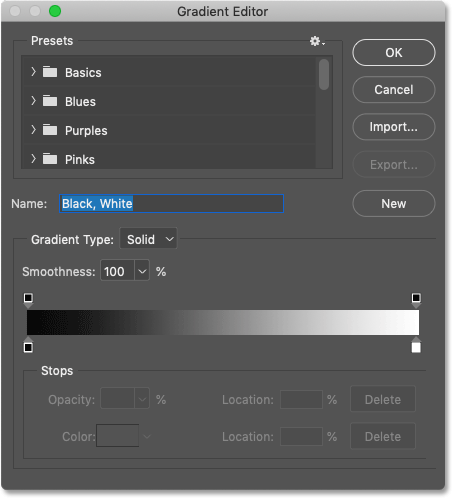
Обзор диалогового окна «Редактор градиентов»
Чтобы
открыть диалоговое окно «Редактор градиентов», щелкните текущий
образец градиента на панели параметров. (При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент,
модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные
цвета, создавая наложение, в котором применяется больше двух цветов.
A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
Сохранение набора подготовленных градиентов в виде библиотеки
-
Нажмите кнопку
«Сохранить» в диалоговом окне «Редактор градиентов» или выберите пункт «Сохранить градиенты» в
меню селектора «Градиенты» на панели параметров. -
Выберите местоположение для библиотеки градиентов, введите имя
файла и нажмите кнопку «Сохранить».Библиотеку можно сохранить в любом месте. Но если файл
библиотеки будет помещен в папку Presets/Gradients папки наборов,
используемой по умолчанию, то имя библиотеки появится в нижней части
меню панели после перезапуска Photoshop.
Загрузка библиотеки подготовленных градиентов
Выполните
одно из следующих действий в диалоговом окне «Редактор градиентов».
-
Нажмите кнопку «Загрузить», чтобы добавить библиотеку к текущему
списку. Выберите файл библиотеки и нажмите кнопку «Загрузить». -
Выберите пункт «Заменить градиенты» в меню панели, чтобы
заменить текущий список другой библиотекой. Выберите необходимый
файл библиотеки и нажмите кнопку «Загрузить». -
Выберите файл библиотеки в нижней части
меню панели. Нажмите кнопку ОК, чтобы заменить текущий список, или кнопку «Добавить»,
чтобы дополнить текущий список.
Можно также выбрать команду «Загрузить градиенты», «Заменить
градиенты» или выбрать библиотеку градиентов в
меню селектора «Градиенты» на панели параметров.
Создание гладкого градиента
-
Выберите
инструмент «Градиент».
-
Щелкните внутри образца градиента на панели параметров, чтобы
отобразить диалоговое окно «Редактор градиентов». -
Чтобы взять за основу нового градиента существующий градиент, выберите
градиент в разделе «Наборы» диалогового окна. -
Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».
-
Чтобы определить начальный цвет градиента, щелкните
левую контрольную точку цветапод панелью
выбора градиента. Цвет треугольника над контрольной точкой становится черным, указывая,
что происходит редактирование начального цвета. -
Чтобы выбрать цвет, выполните одно из следующих действий.
-
Дважды щелкните контрольную точку цвета или щелкните
образец цвета в разделе «Контрольные точки» диалогового окна. Выберите цвет и
нажмите кнопку ОК. -
Выберите параметр во всплывающем меню «Цвет» в разделе
«Контрольные точки» диалогового окна. -
Переместите курсор на панель выбора градиента (курсор
превращается в пипетку) и щелкните, чтобы произвести выборку цвета,
или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
-
-
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета
под панелью выбора градиента. После этого выберите цвет. -
Чтобы откорректировать местоположение начальной или конечной
точки, выполните одно из следующих действий.-
Перетащите соответствующую контрольную точку цвета влево
или вправо в нужное местоположение. -
Щелкните соответствующую контрольную точку цвета и задайте
значение для параметра «Позиция» в разделе «Контрольные точки» диалогового окна. При значении
0% точка помещается в крайний левый конец панели выбора градиента,
а при значении 100% — в крайний правый конец.
-
-
Чтобы откорректировать местоположение средней точки (в которой градиент
отображает равную смесь начального и конечного цветов), перетащите
ромбпод
панелью выбора градиента влево или вправо или щелкните ромб и
задайте значение для параметра «Позиция». -
Чтобы добавить промежуточные цвета к градиенту, щелкните под
панелью выбора градиента для определения еще одной контрольной точки цвета. Укажите цвет и
откорректируйте местоположение и среднюю точку как для промежуточной точки,
так и для начальной или конечной точки. -
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить»
или перетаскивайте контрольную точку вниз, пока она не исчезнет. -
Для управления переходом между цветными полосами в градиенте задайте значение в текстовом поле «Гладкость»или перетащите всплывающий ползунок «Гладкость».
Параметр «Гладкость» определяет, как мы выбираем цвет в том или ином диапазоне, когда мы переходим от контрольной точки цвета к средней точке и вновь к контрольной точке по всему градиенту. При использовании простого градиента с 2 контрольными точками и средней точкой по умолчанию теоретически параметр «Гладкость» не создает никакого эффекта. Значения контрольной точки уже находятся на одной линии.При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой. -
В случае необходимости установите значения прозрачности для градиента.
-
Введите имя для нового градиента.
-
Чтобы
сохранить градиент в качестве подготовленного, нажмите кнопку «Создать» после завершения
создания градиента.Новые подготовленные градиенты сохраняются в
файле настроек. Если этот файл удален или поврежден или выполняется переустановка подготовленных градиентов для использования
заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение
новых подготовленных градиентов, сохраните их в библиотеке.
Укажите прозрачность градиента
Каждая градиентная заливка содержит значения параметра, которые
управляют непрозрачностью заполнения в других местоположениях на градиенте.
Например, можно установить для начального цвета непрозрачность 100% и
предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50%. Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
-
Чтобы
откорректировать начальную непрозрачность, щелкните левую контрольную точку непрозрачности над
панелью выбора градиента. Цвет треугольника под контрольной точкой становится черным, указывая,
что происходит редактирование прозрачности начального цвета. -
В разделе «Контрольные точки» диалогового окна задайте значение
в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность». -
Чтобы откорректировать непрозрачность конечной точки, щелкните правую контрольную точку
прозрачности над панелью выбора градиента. Затем установите непрозрачность в разделе
«Контрольные точки». -
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности,
выполните одно из следующих действий.-
Перетащите соответствующую контрольную точку непрозрачности
влево или вправо. -
Выберите соответствующую контрольную точку непрозрачности и
задайте значение для параметра «Позиция».
-
-
Чтобы откорректировать местоположение непрозрачности в средней точке (точке
на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из
следующих действий.-
Перетащите ромб над панелью выбора градиента
влево или вправо. -
Выберите ромб и задайте значение для параметра «Позиция».
-
-
Чтобы удалить редактируемую контрольную точку непрозрачности, нажмите кнопку «Удалить».
-
Чтобы добавить к маске промежуточное значение непрозрачности, щелкните над
панелью выбора градиента для определения новой контрольной точки непрозрачности. После этого можно откорректировать
и переместить эту контрольную точку непрозрачности так же, как начальную или конечную контрольную точку непрозрачности.
Чтобы удалить промежуточную непрозрачность, перетащите ее контрольную точку прозрачности вверх и
за пределы панели выбора градиента. -
Для создания предварительно заданного градиента введите имя в
текстовом поле «Имя» и нажмите «Создать». В результате создается новая установка градиента с заданным
значением прозрачности.
Создание градиента шума
Градиент шума представляет собой градиент, который содержит случайно распределенные
цвета, относящиеся к указанному диапазону цветов.
A. Неровность 10 % B. Неровность 50 % C. Неровность 90 %
-
Выберите инструмент «Градиент»
.
-
Щелкните внутри образца градиента на панели параметров, чтобы отобразить
диалоговое окно «Редактор градиентов». -
Чтобы взять за основу нового градиента существующий градиент, выберите
градиент в разделе «Наборы» диалогового окна. -
Выберите «Шум» в раскрывающемся меню «Тип градиента» и
задайте следующие параметры.
Плавность
Управляет плавностью перехода между
полосами цвета в градиенте.
Цветовая модель
изменяет доступные для настройки компоненты цвета. Перетаскивайте ползунки
для каждого компонента, чтобы определить диапазон допустимых значений. Например,
если выбрана модель HSB, то можно ограничить градиент, задавая сине-зеленые
цветовые тона, высокую насыщенность и среднюю яркость.
Ограничить цвета
Предотвращает появление чрезмерно насыщенных цветов.
Включить прозрачность
Включает прозрачность для случайных цветов.
Рандомизировать
создает
произвольный градиент в соответствии с заданными выше настройками. Нажимайте на
кнопку, пока не получите нужную настройку. -
Для создания градиента с указанными
параметрами введите имя в текстовом поле «Имя» и нажмите «Создать».
Инструкции по использованию наборов градиентов
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Джулианна Кост (Julieanne Kost)
Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе
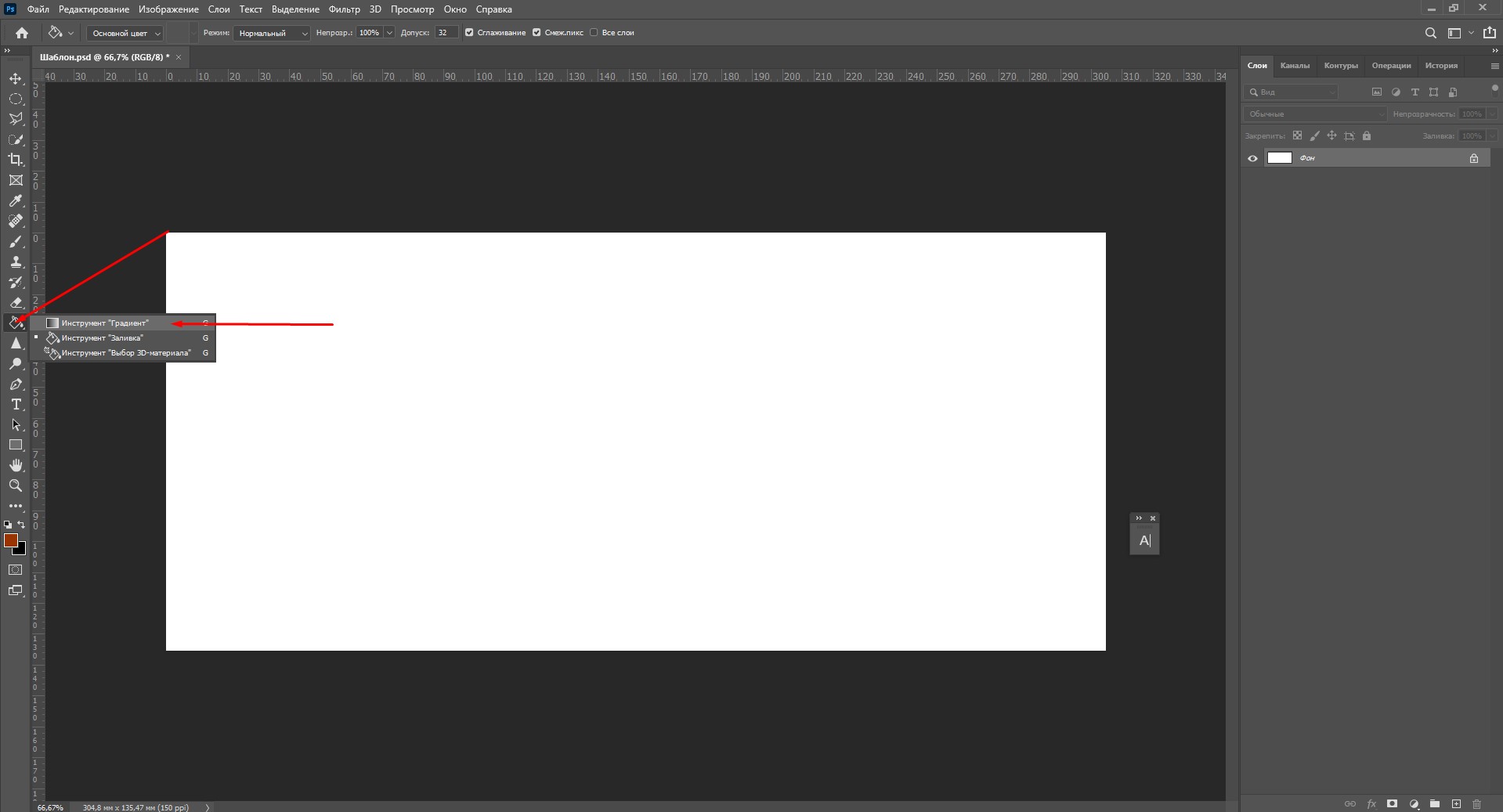
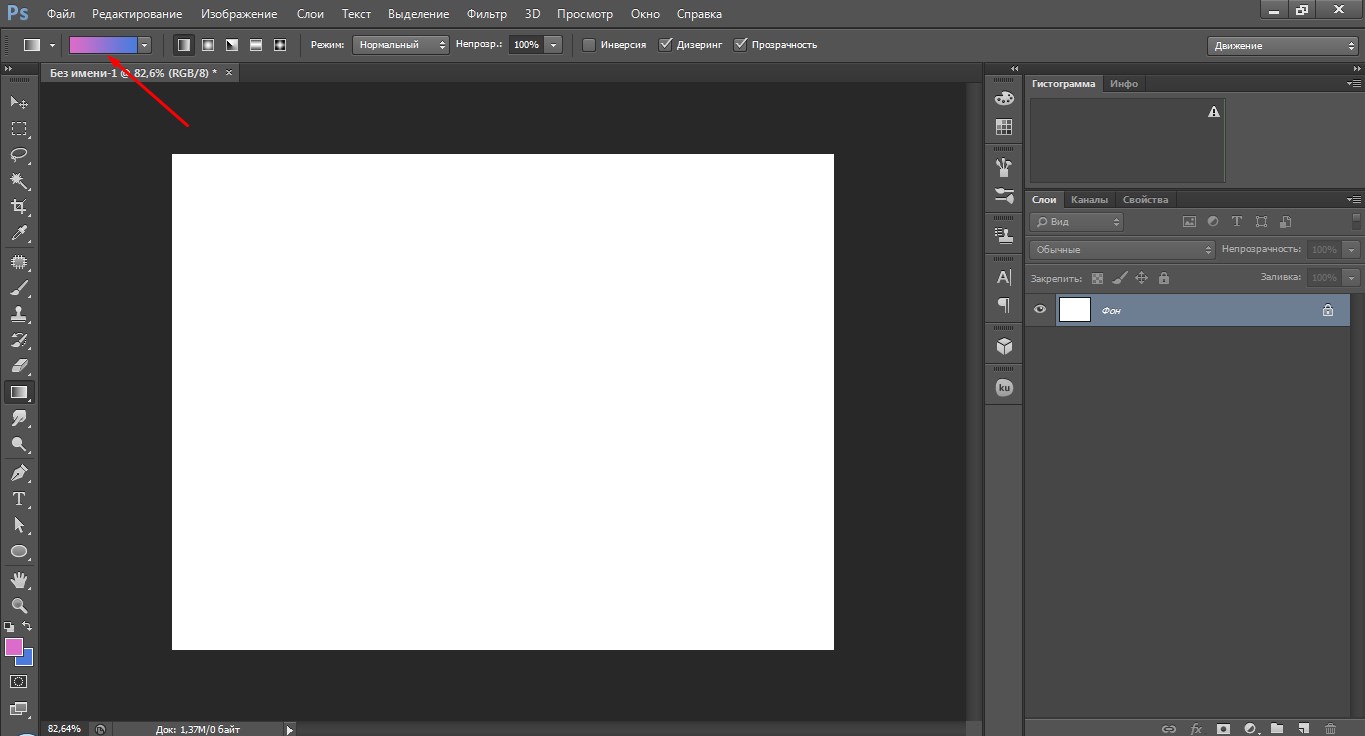
- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.
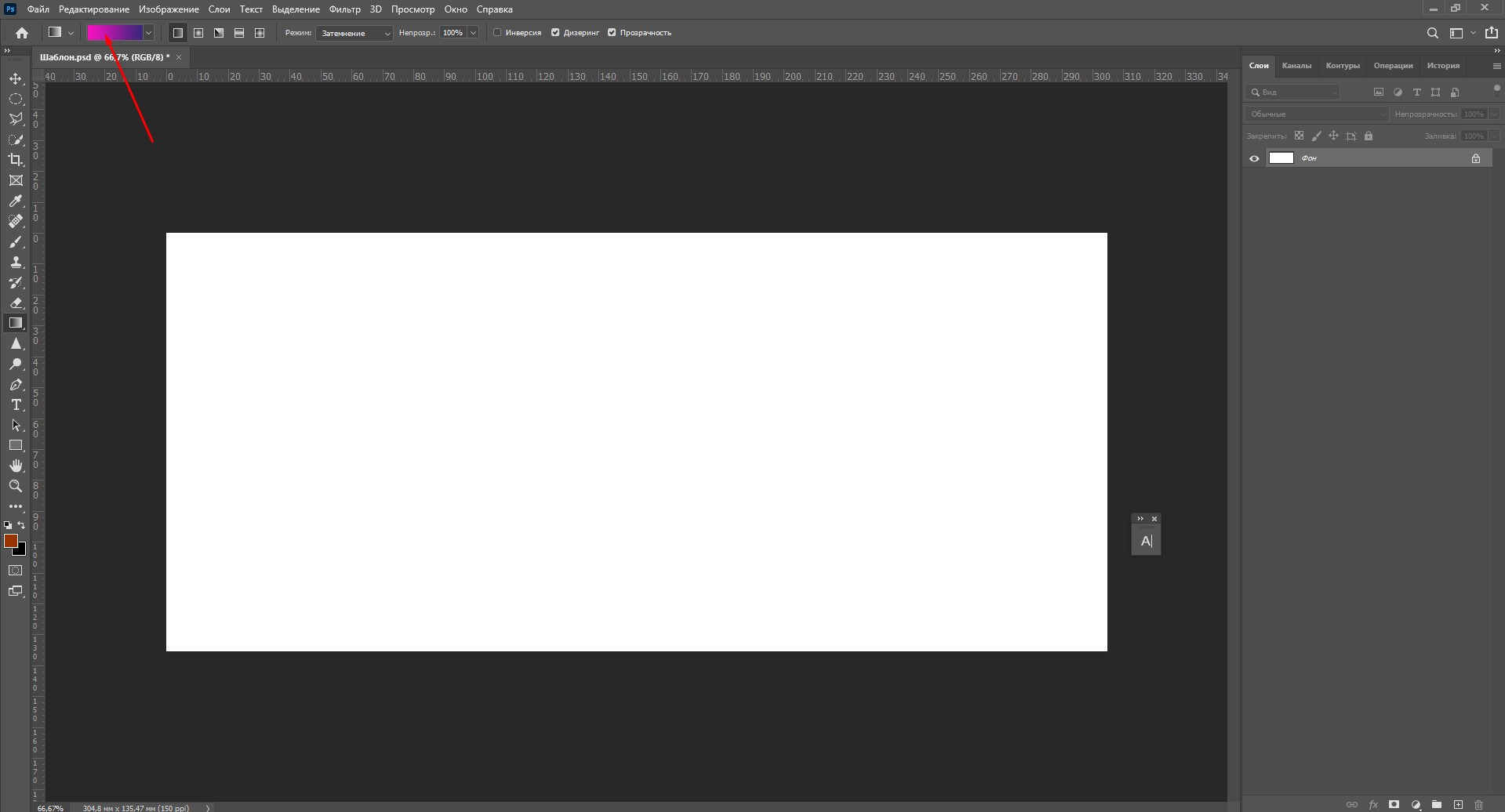
- В верхней части экрана появится изображение градиента. Кликните по нему.
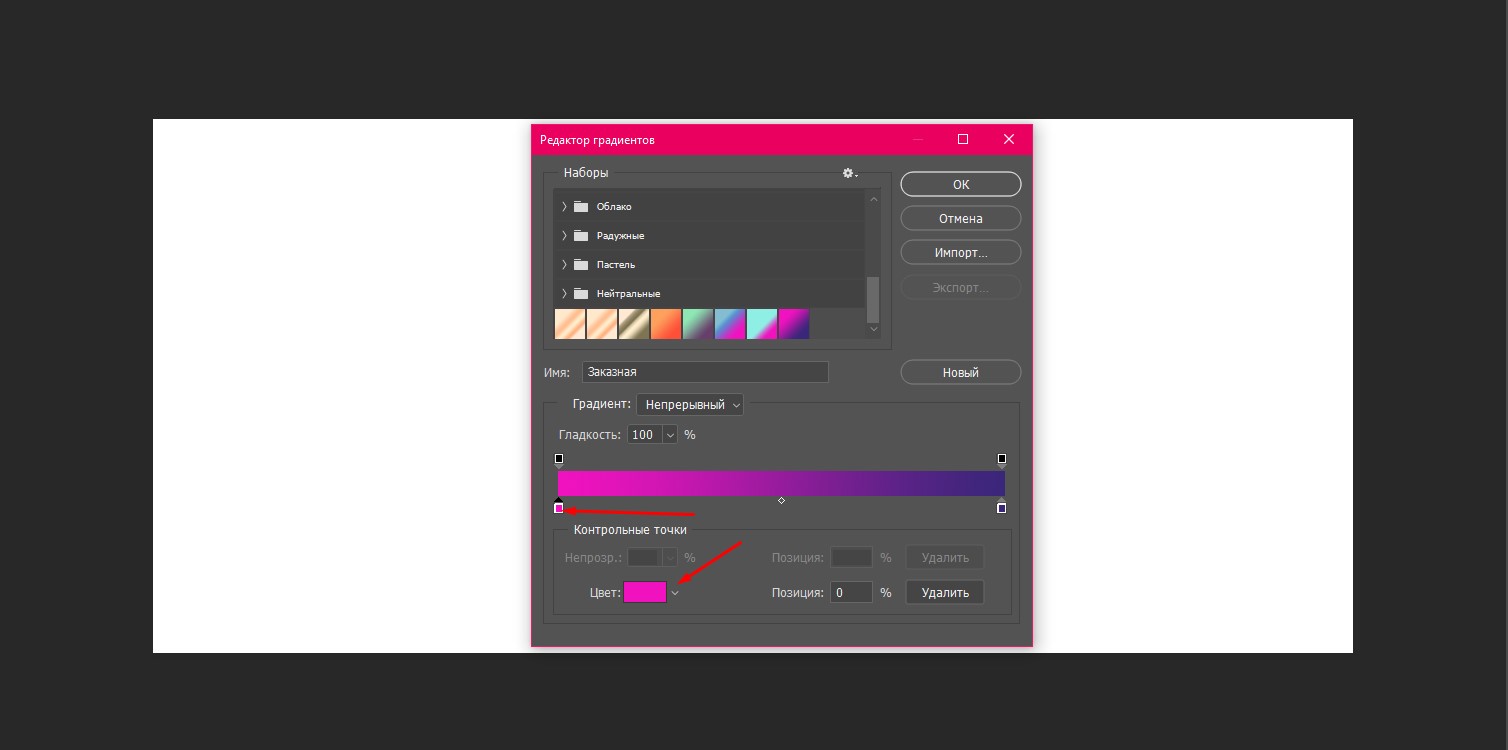
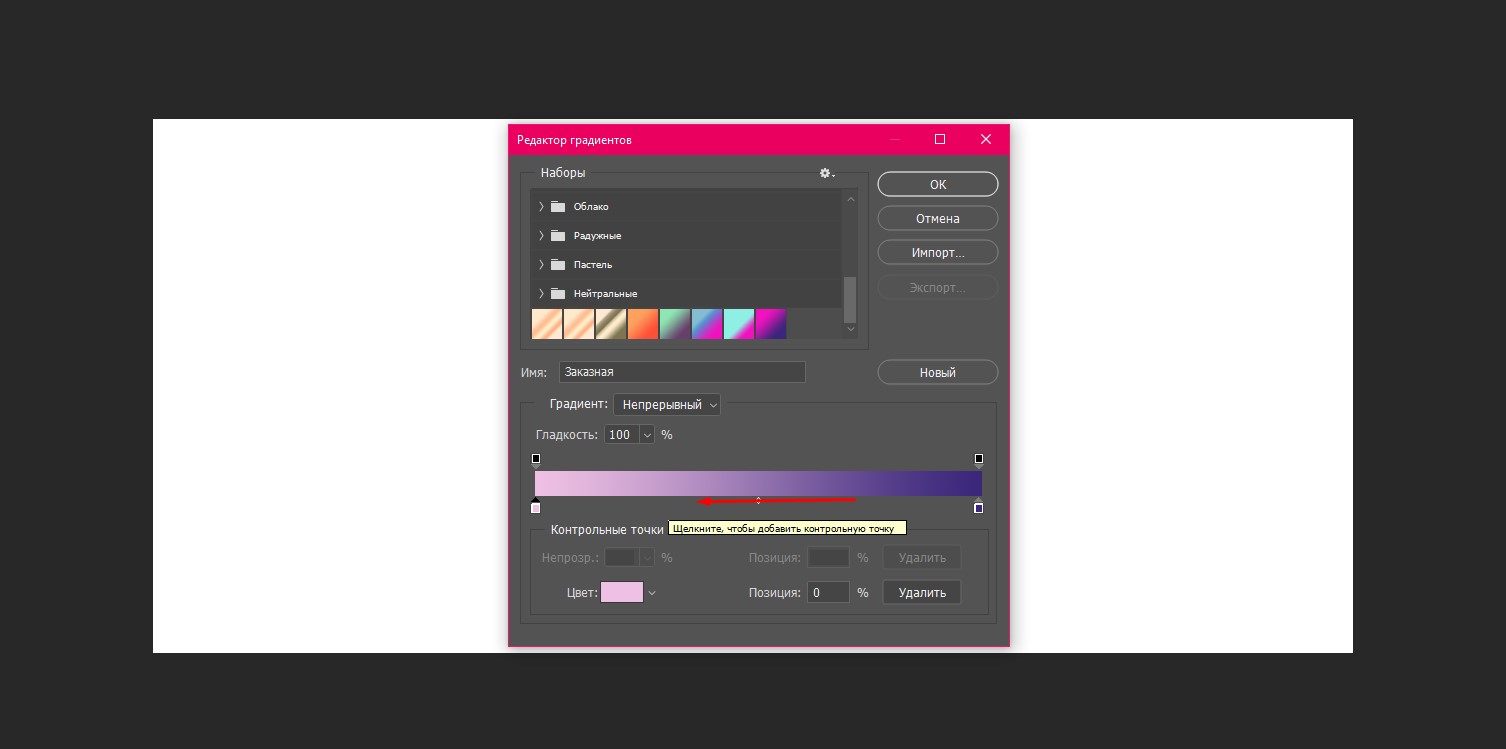
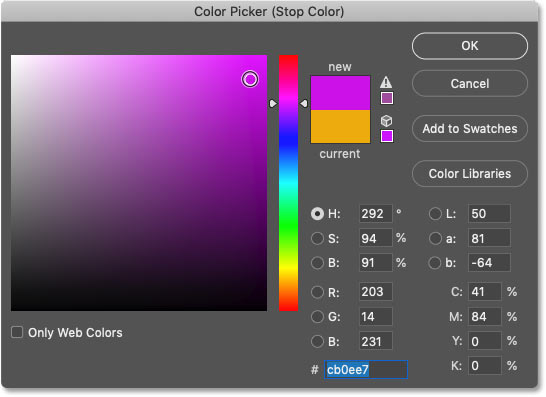
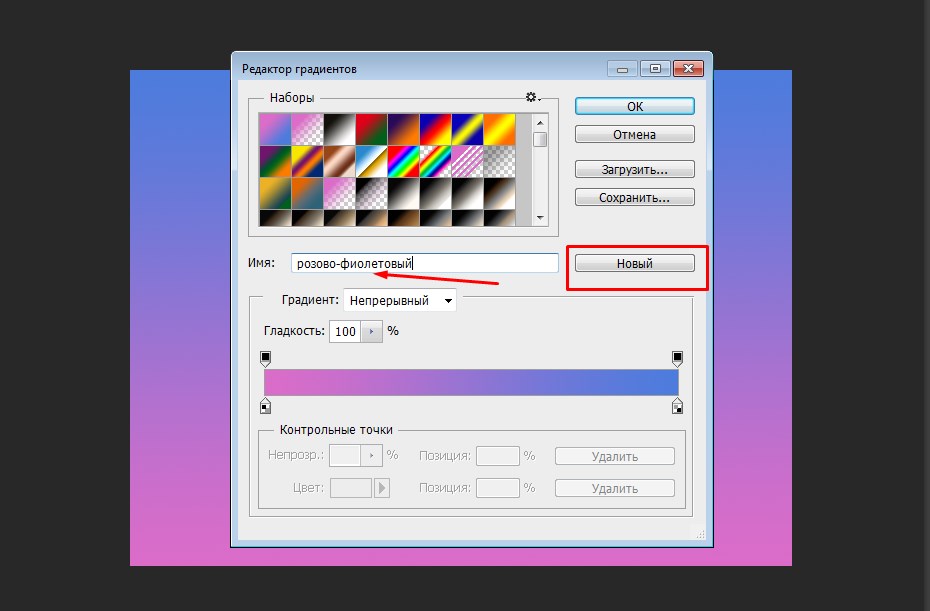
- Открылось окно редактора градиентов. Щелкните по контрольной точке, а затем на окошко «Цвет».
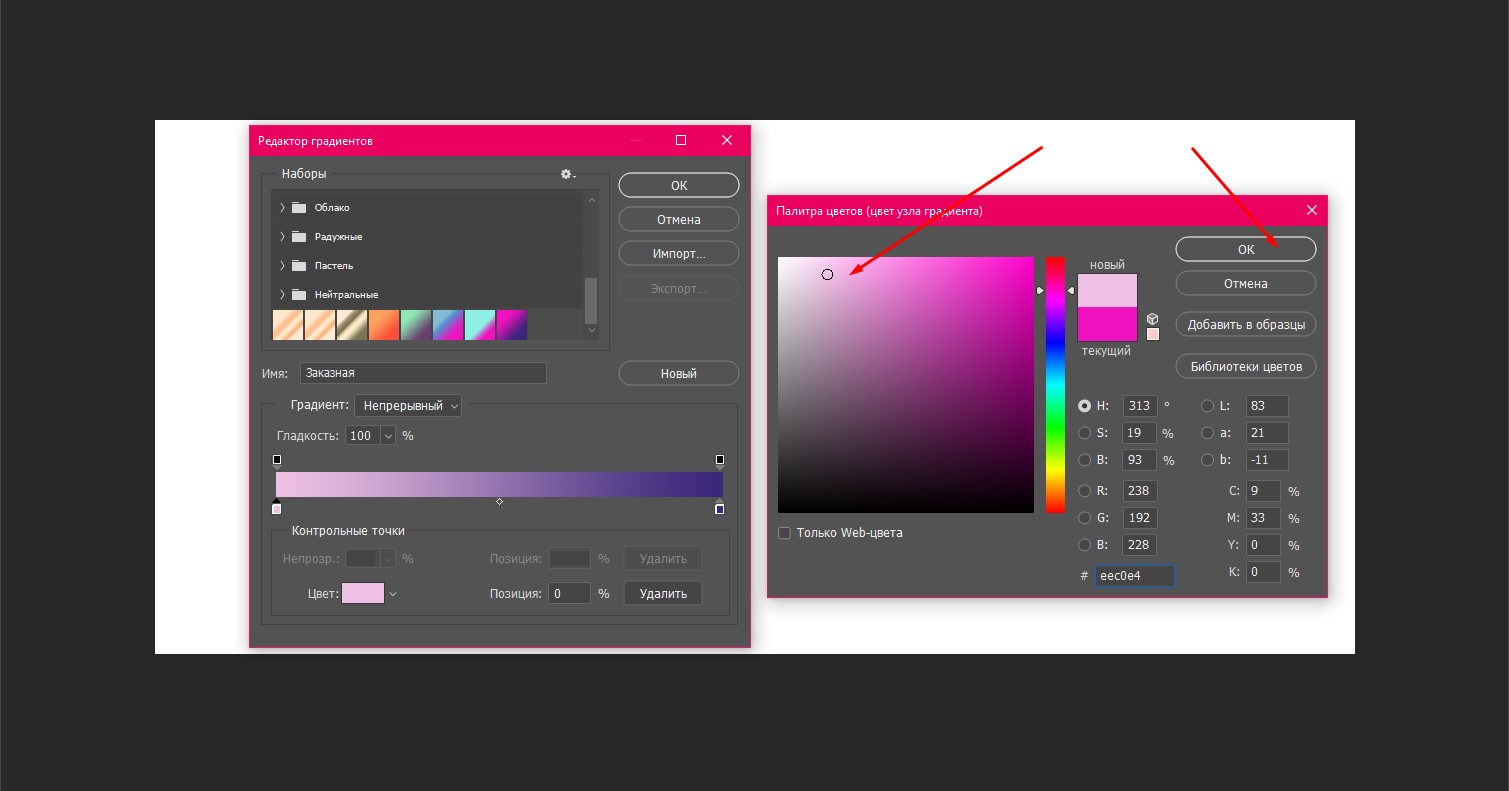
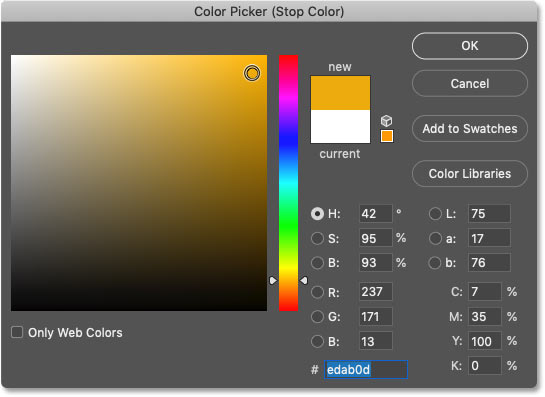
- Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому. Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
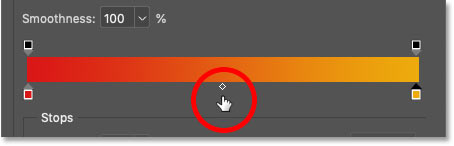
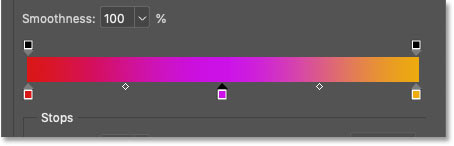
- Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.
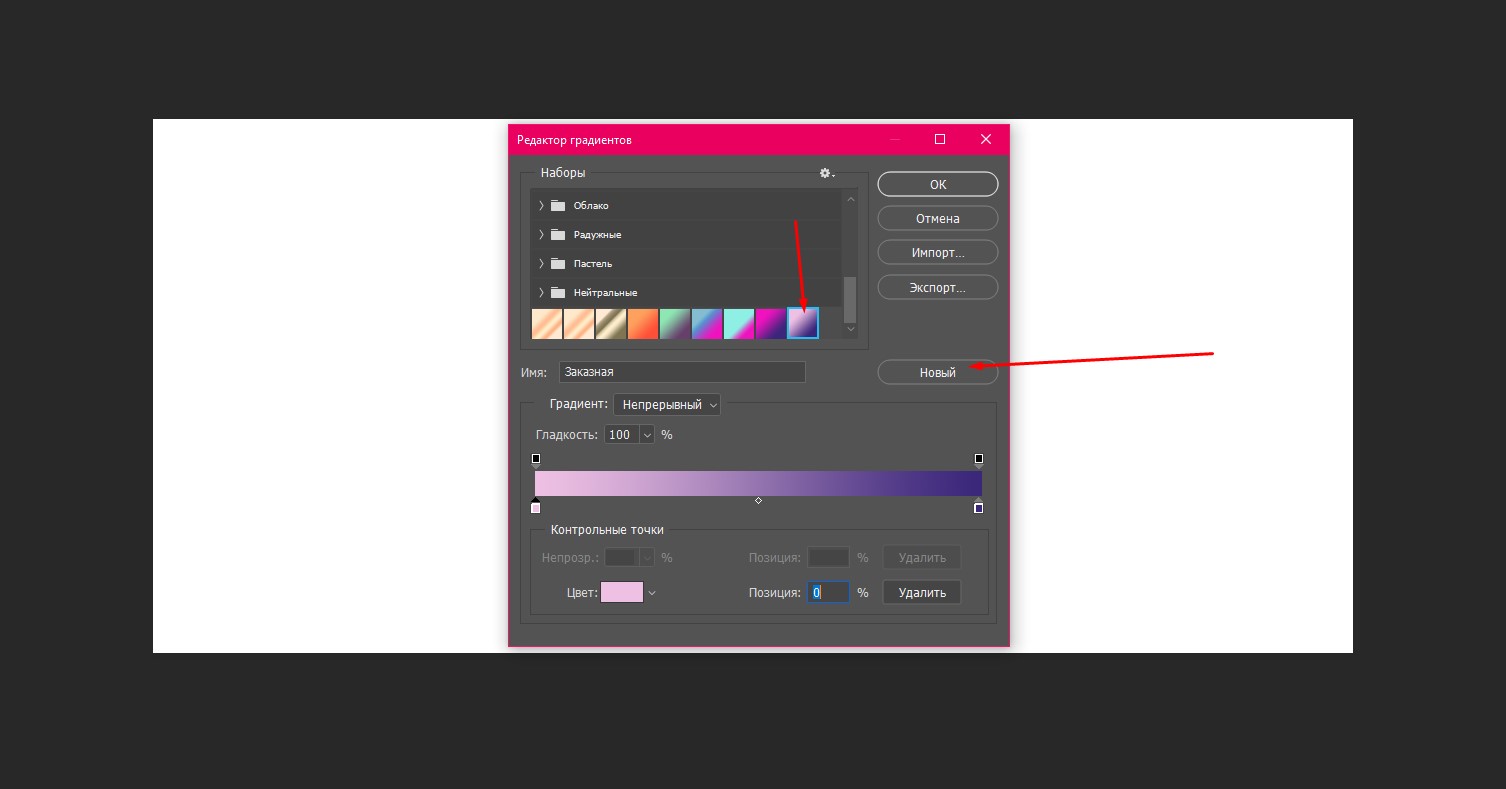
- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как сделать фон градиентом
- Чтобы залить фон градиентом, выберите инструмент «Градиент».
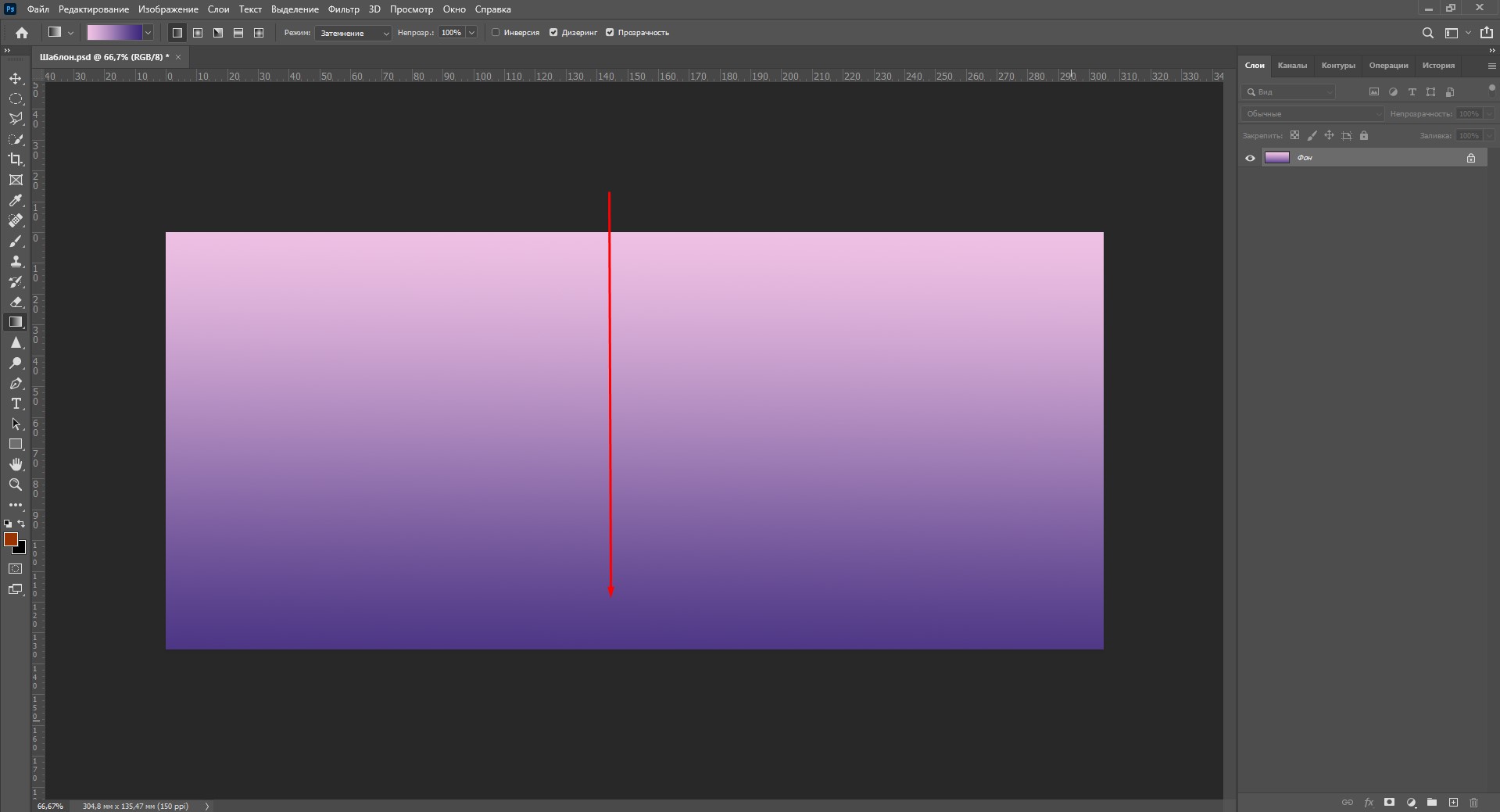
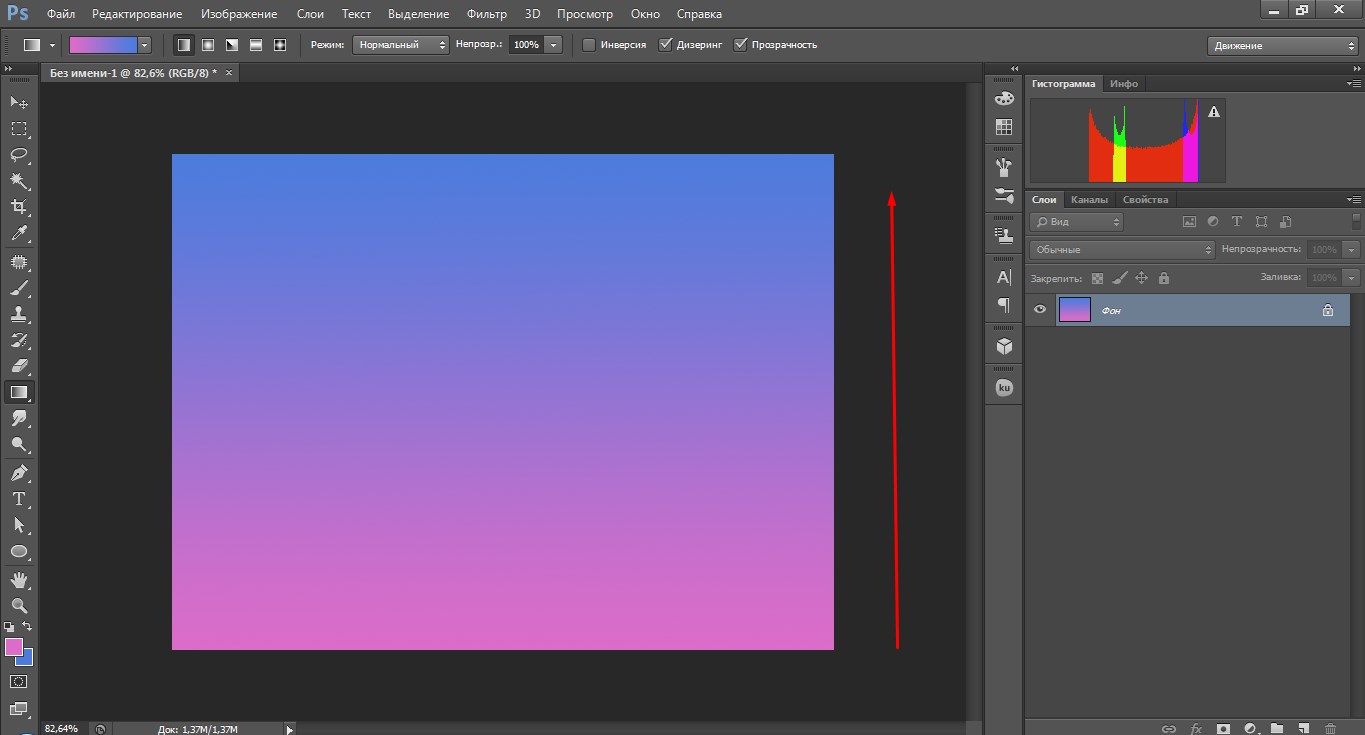
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.
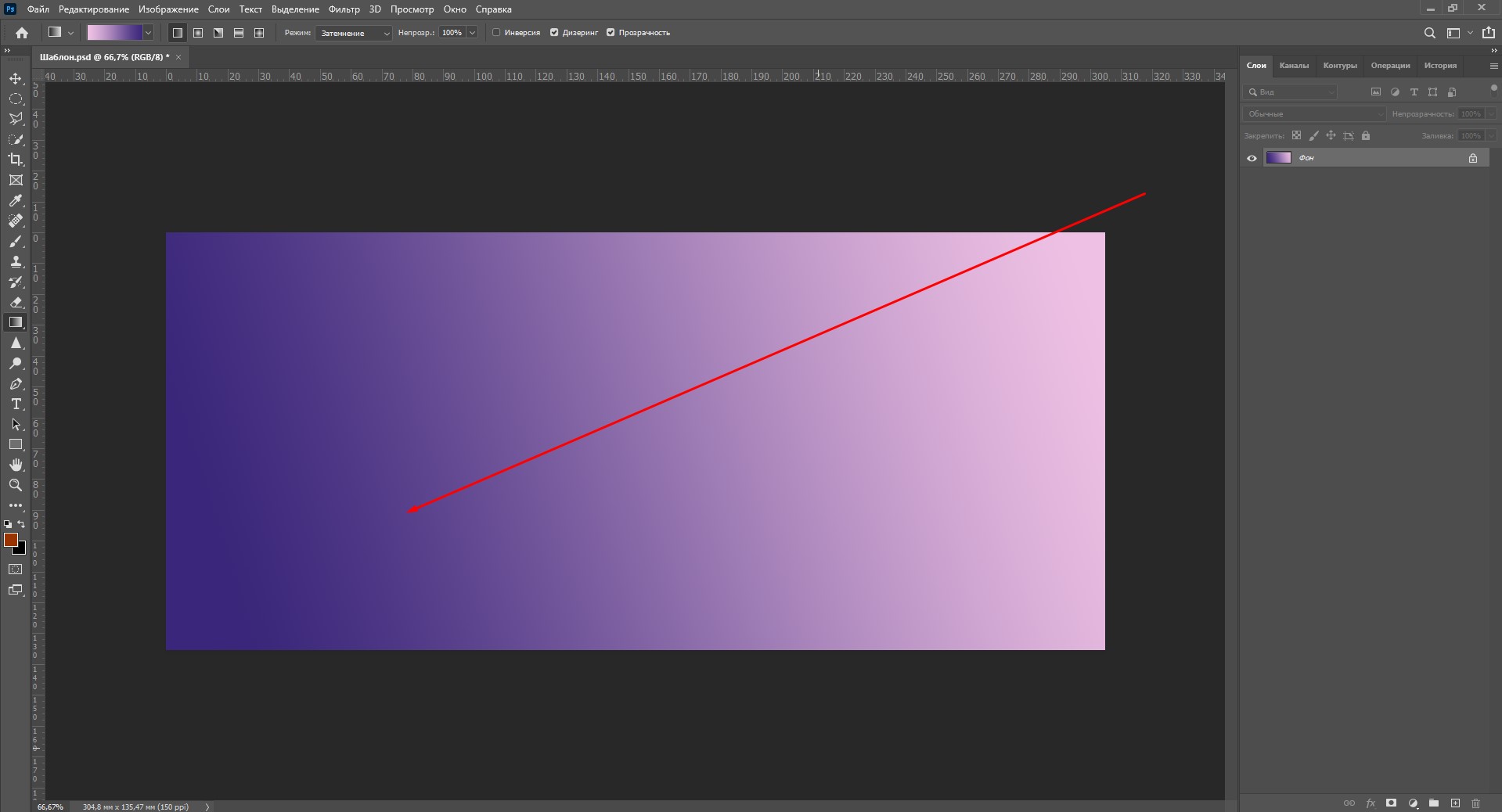
А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.
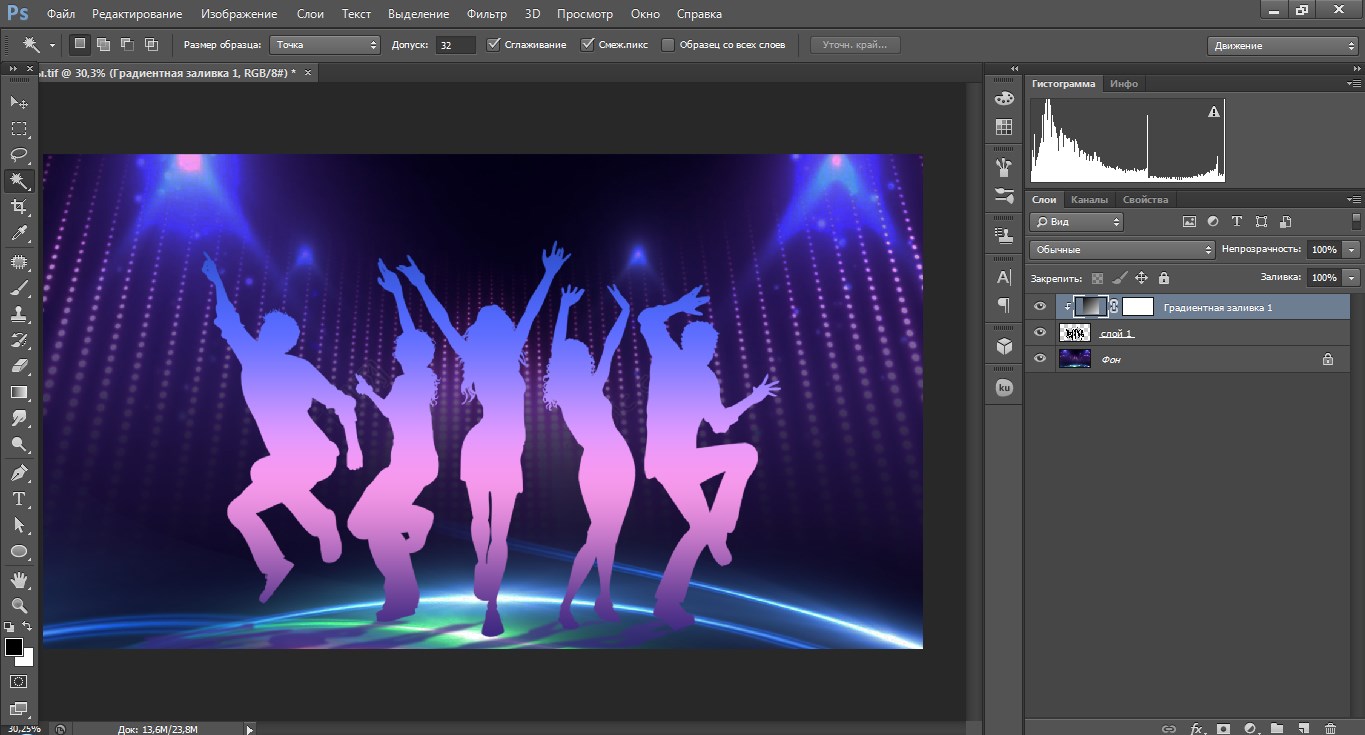
Как залить объект градиентом
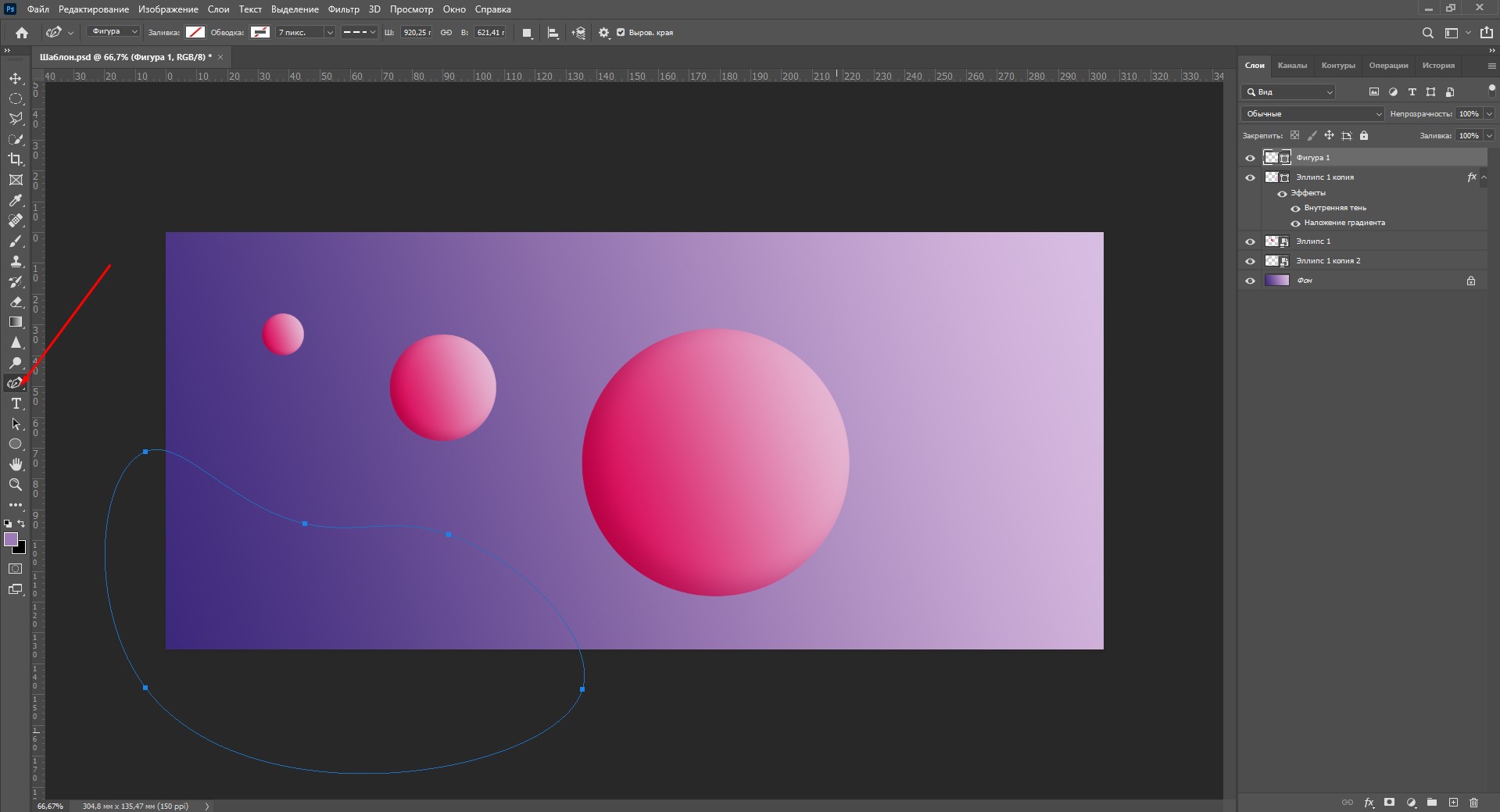
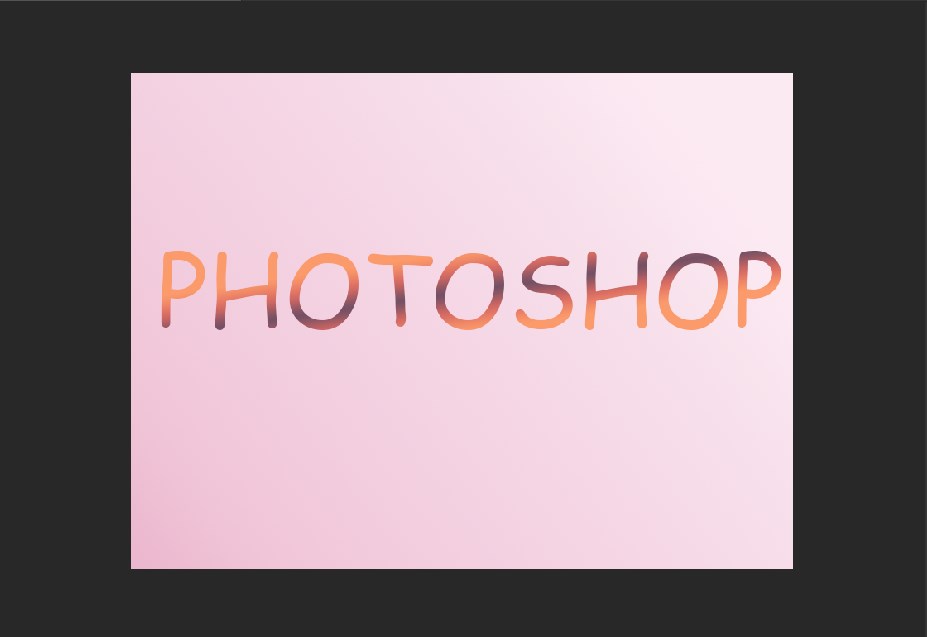
Если делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:
Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
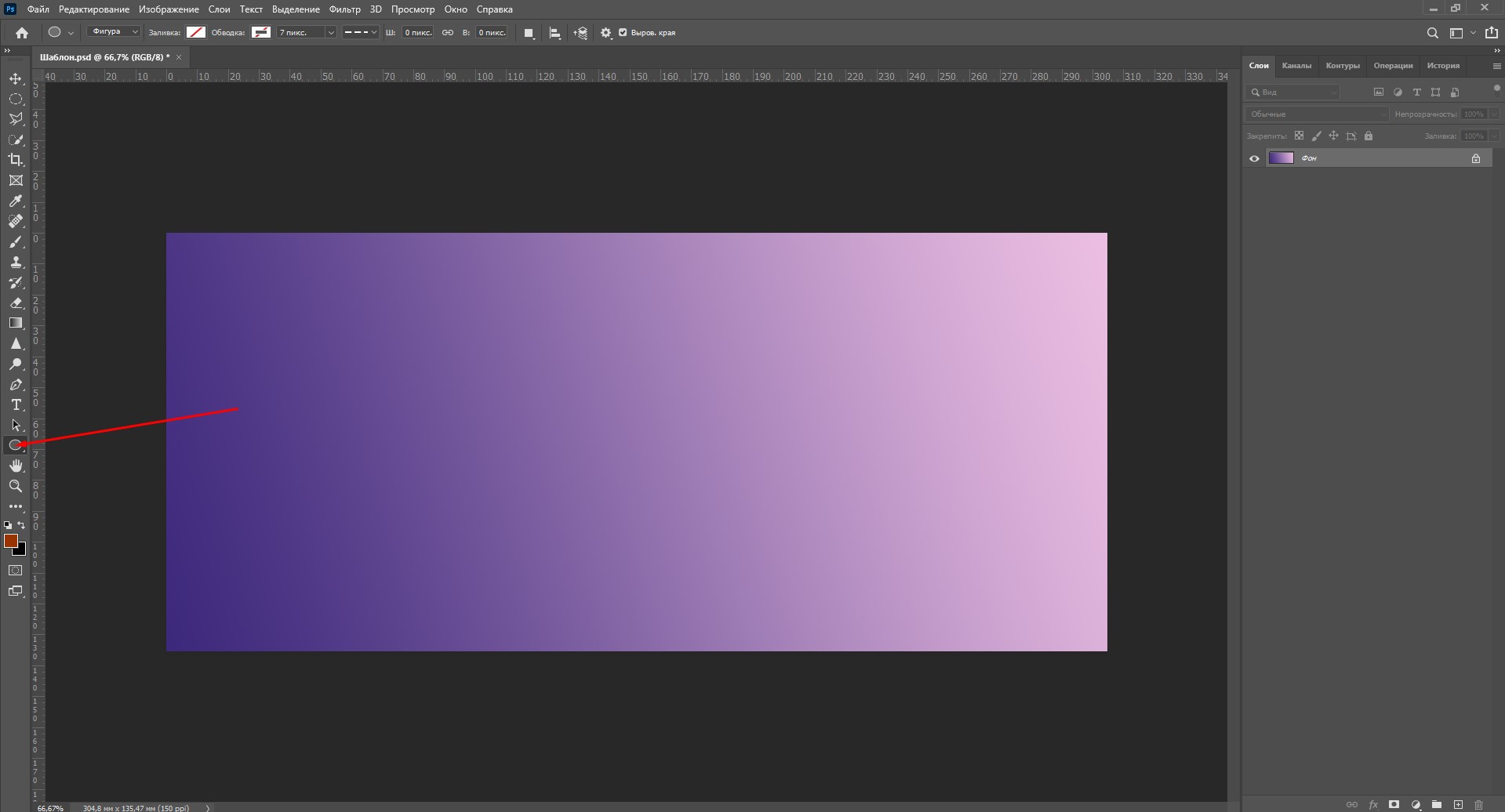
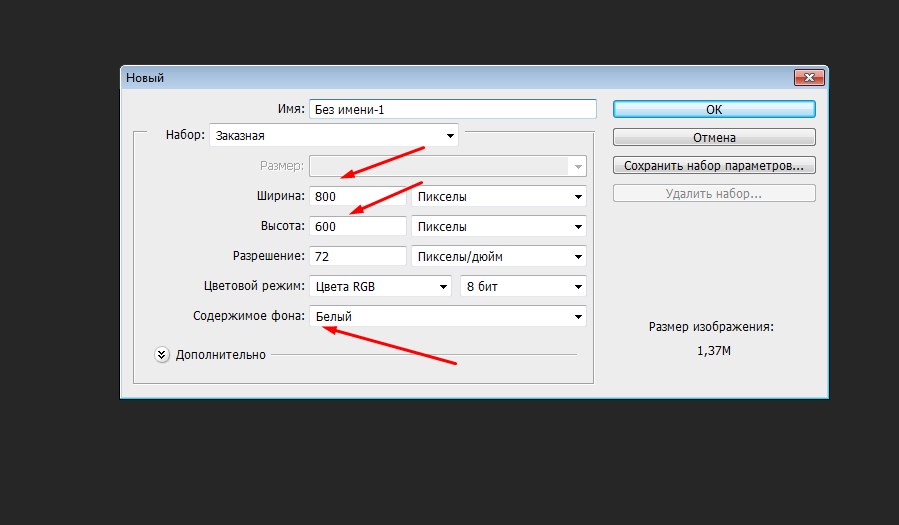
- Я создаю новый документ и заливаю фон сохраненным градиентом, как я показывала в предыдущем пункте.
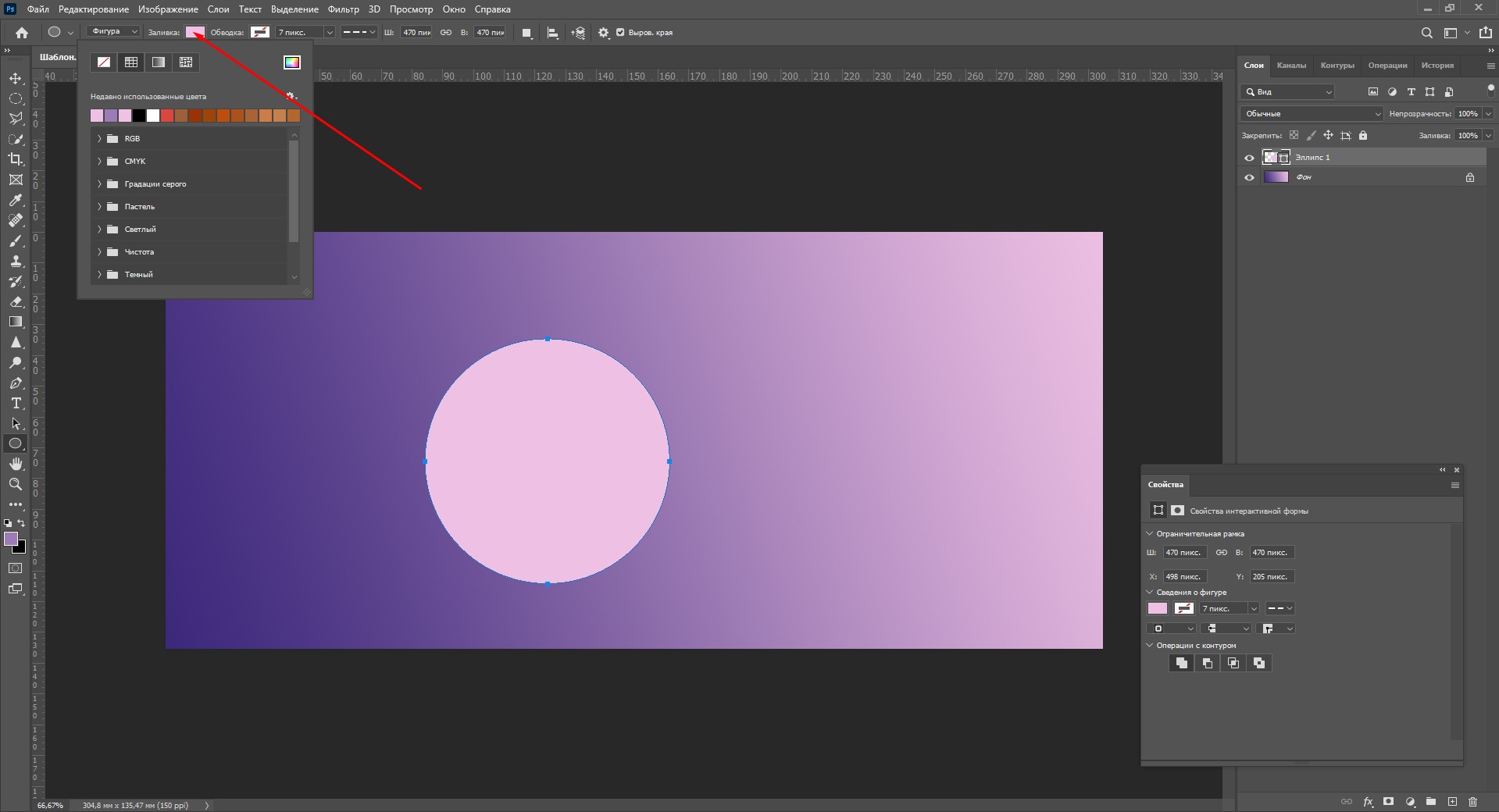
- Чтобы создать шары, я воспользуюсь инструментом «Эллипс». Находится он вот здесь.
- С зажатой клавишей Shift создаю эллипс. Он автоматически появляется на новом слое. В меню «Заливка» можно выбрать цвет.
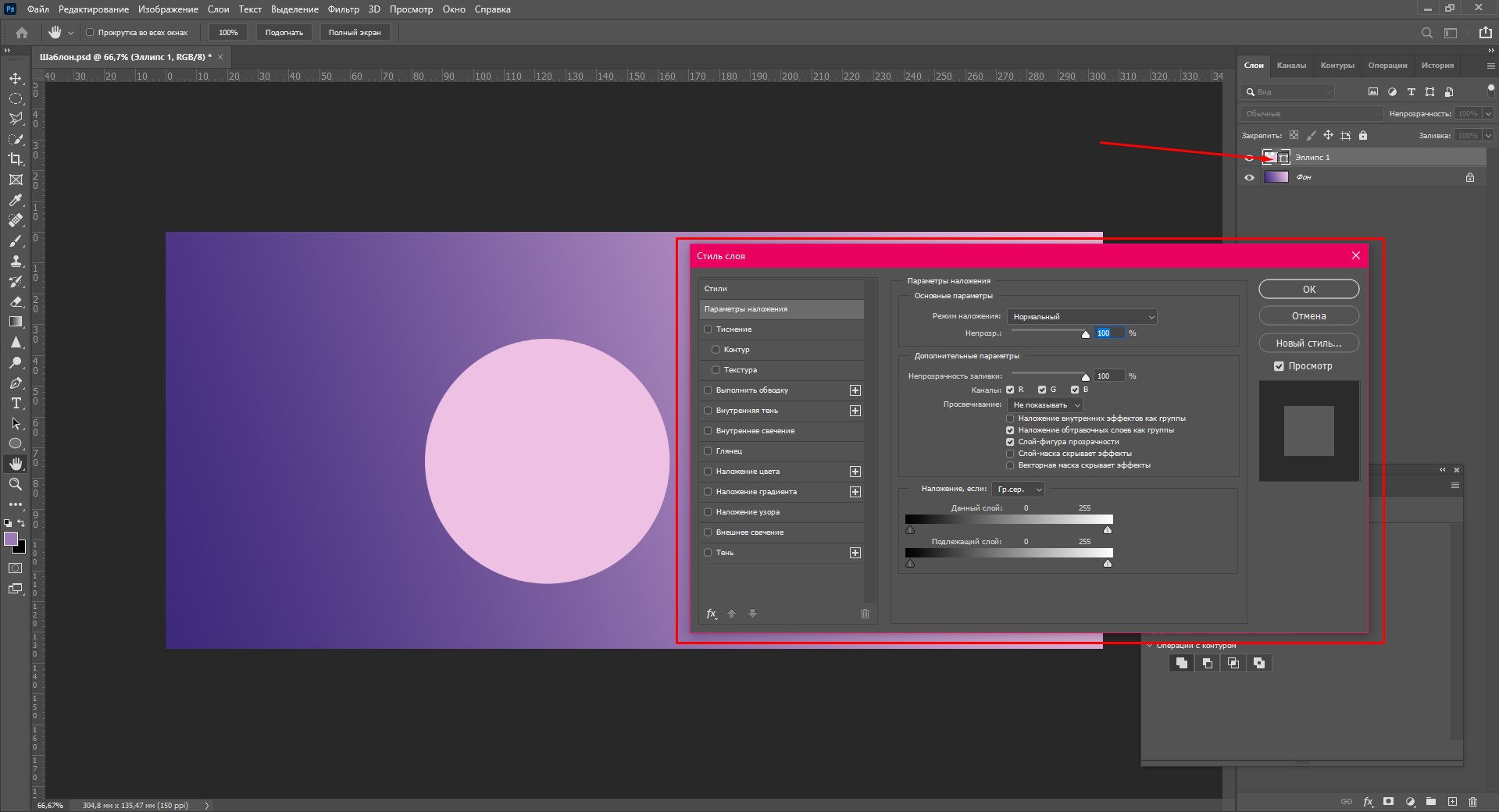
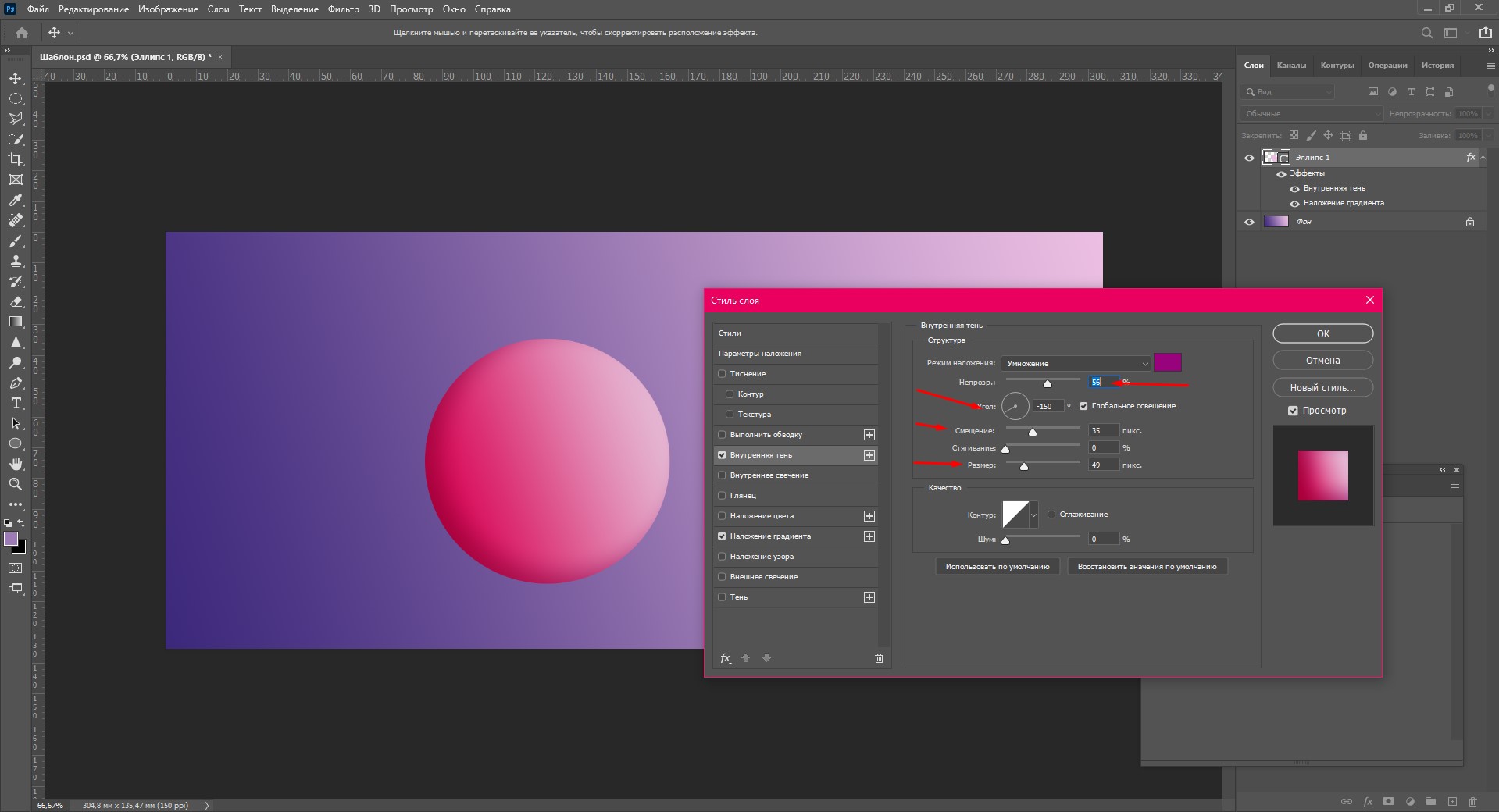
- Теперь дважды кликаю по слою с эллипсом, и появляется окно стилей.
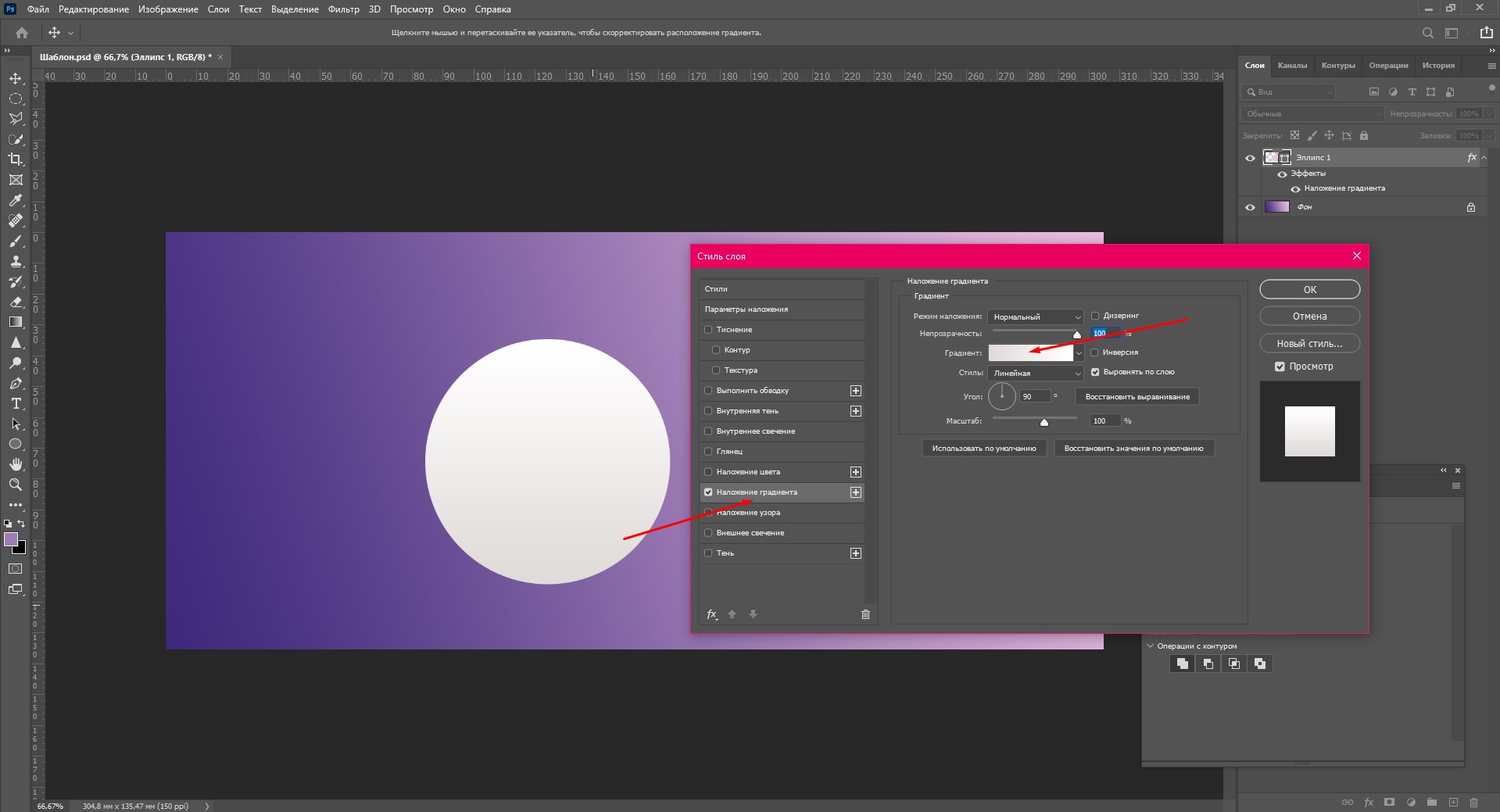
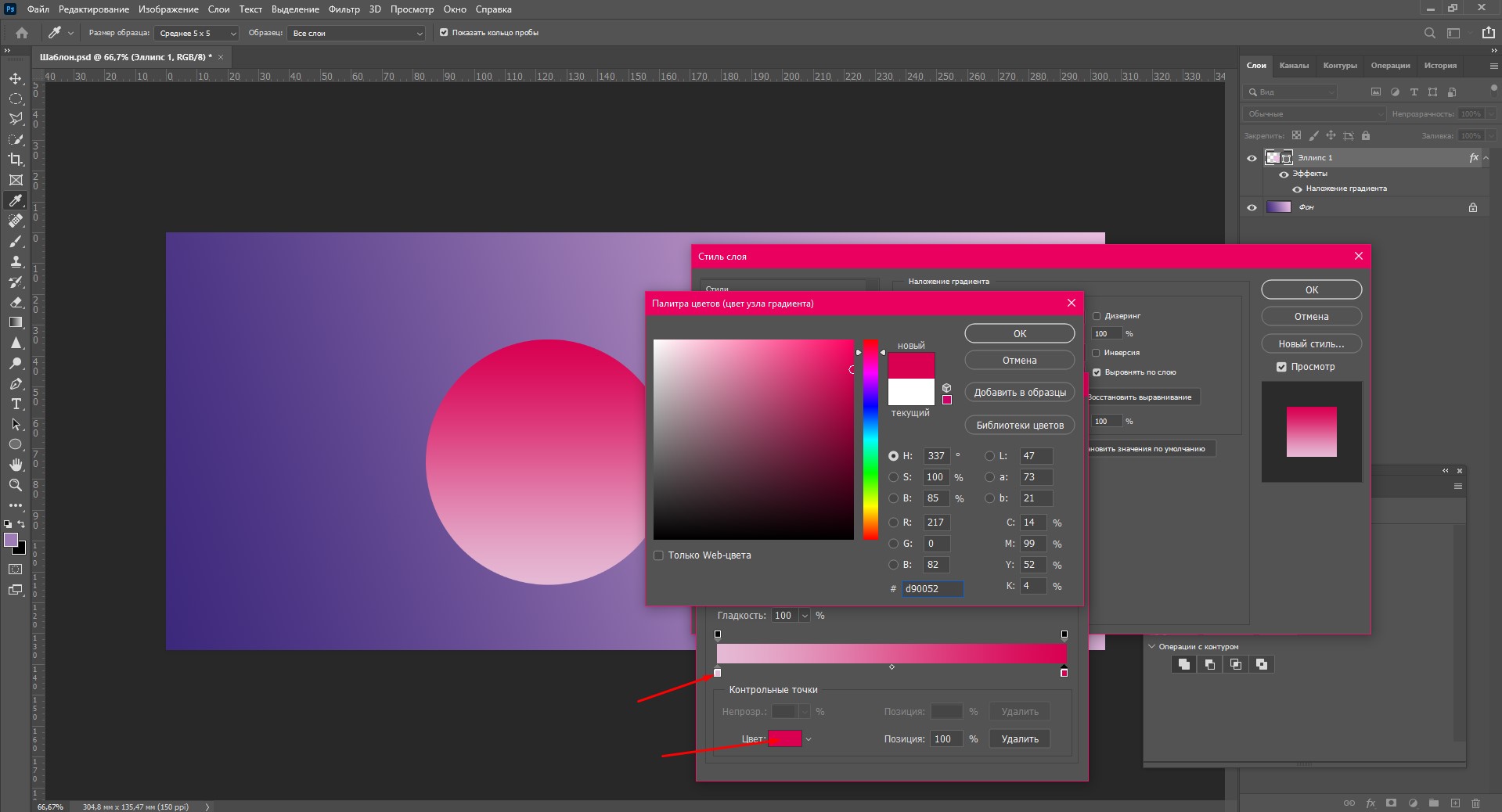
- Тут нужно нажать «Наложение градиента» (слева), а потом кликнуть по окошку с градиентом, чтобы настроить цвет.
- Я хочу сделать шарик в малиновых тонах. Выбираю, какого цвета будет светлая и теневая сторона шара.
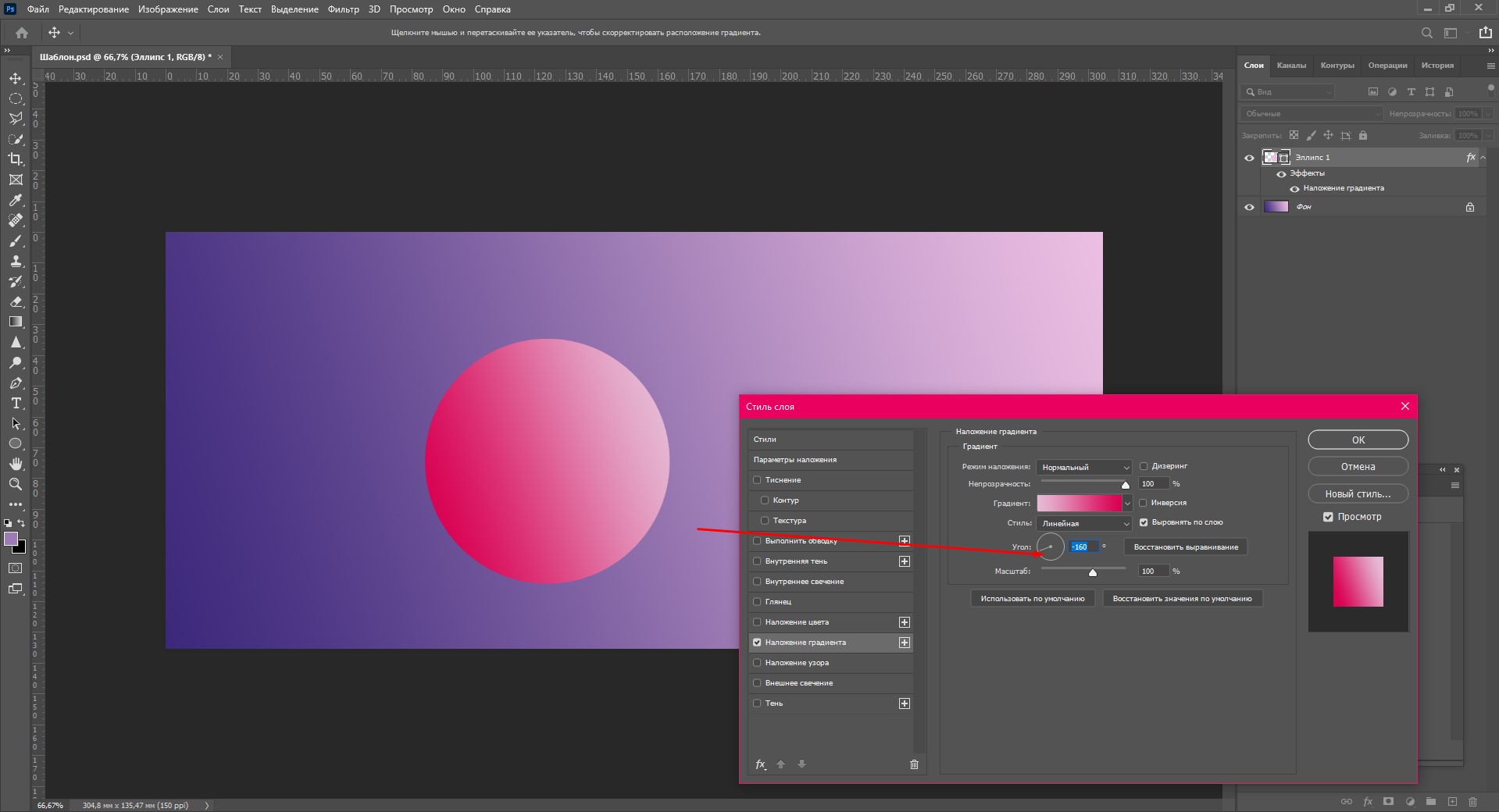
- Настраиваю угол, чтобы «освещение» объекта совпадало с градиентом фона.
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
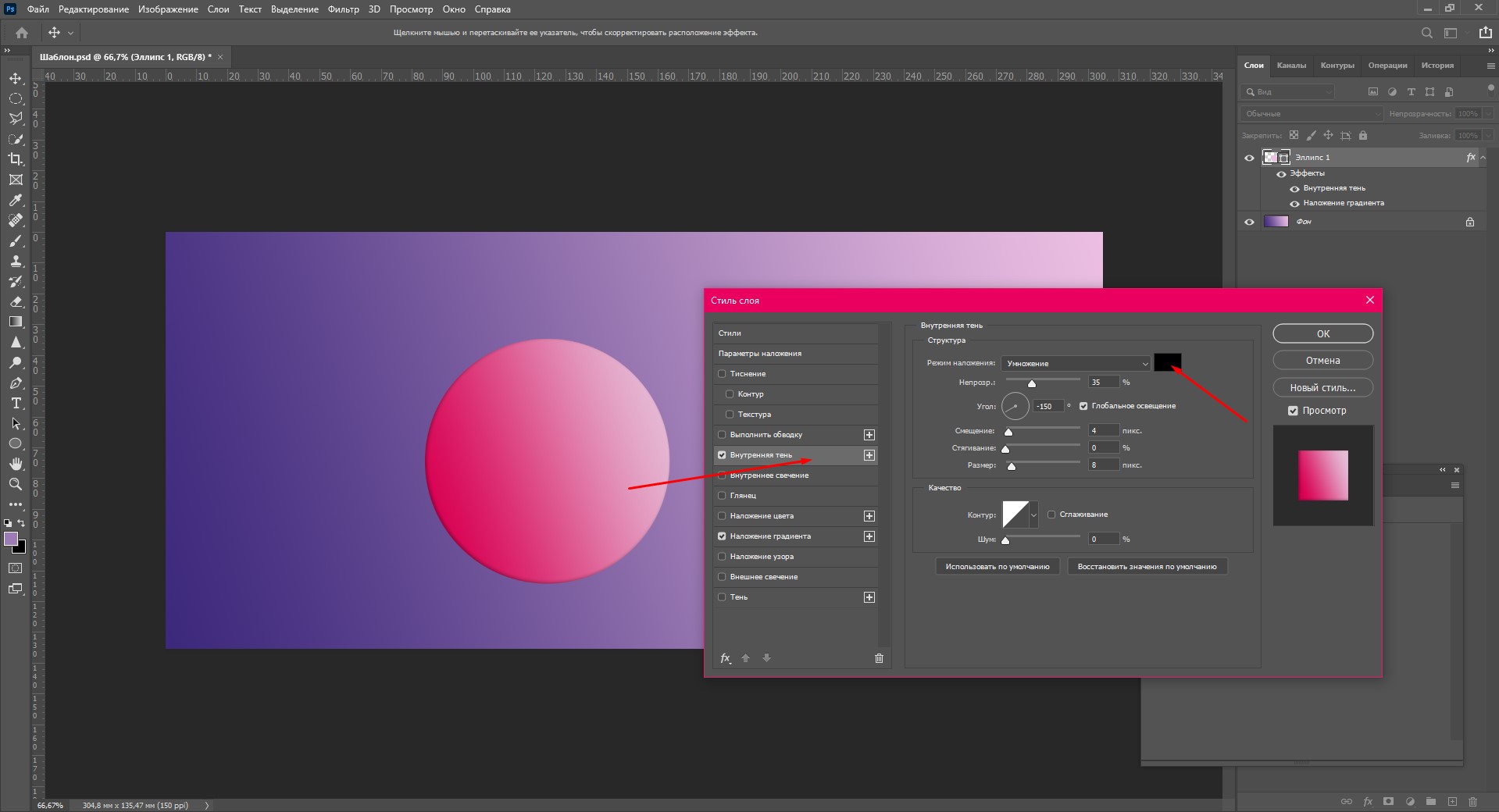
- Добавляю пункт «Внутренняя тень» и щелкаю по цвету.
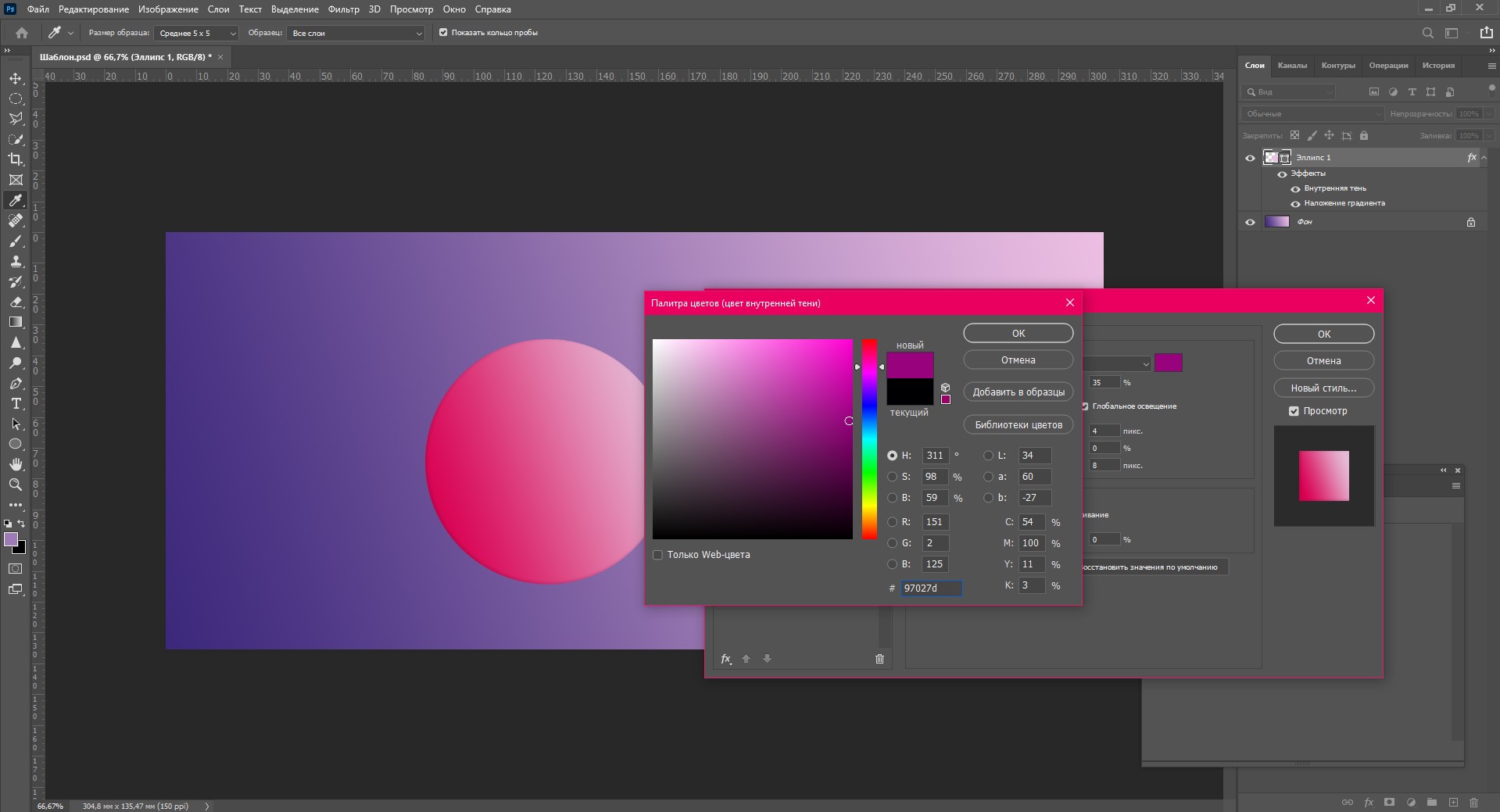
- Выбираю цвет тени. Пусть уходит в фиолетовый.
- Теперь настрою угол, непрозрачность, смещение и размер этой тени. Поиграйте с ползунками, чтобы создать наиболее натуральный и мягкий эффект. После этого закройте окно стилей.
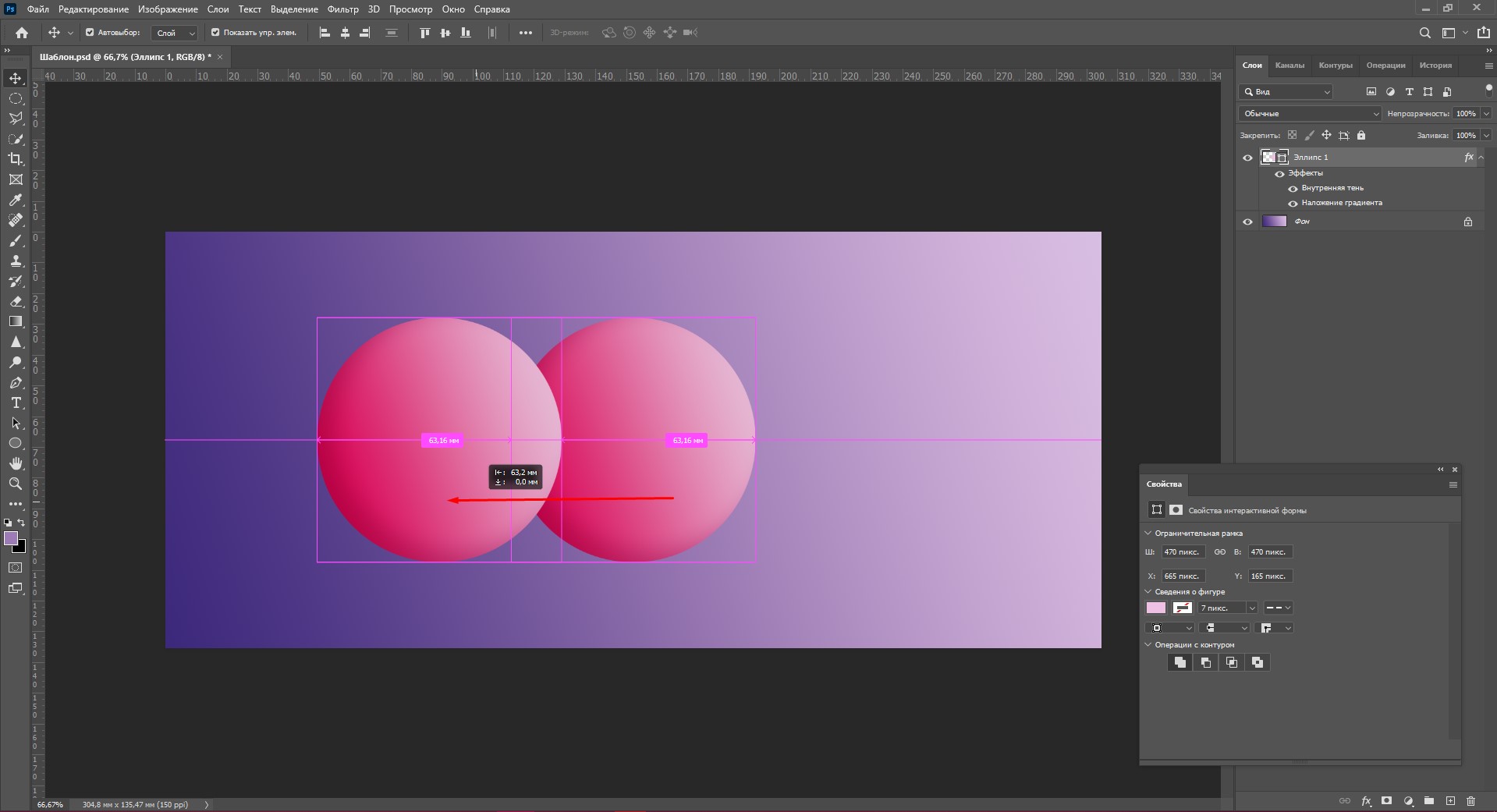
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.
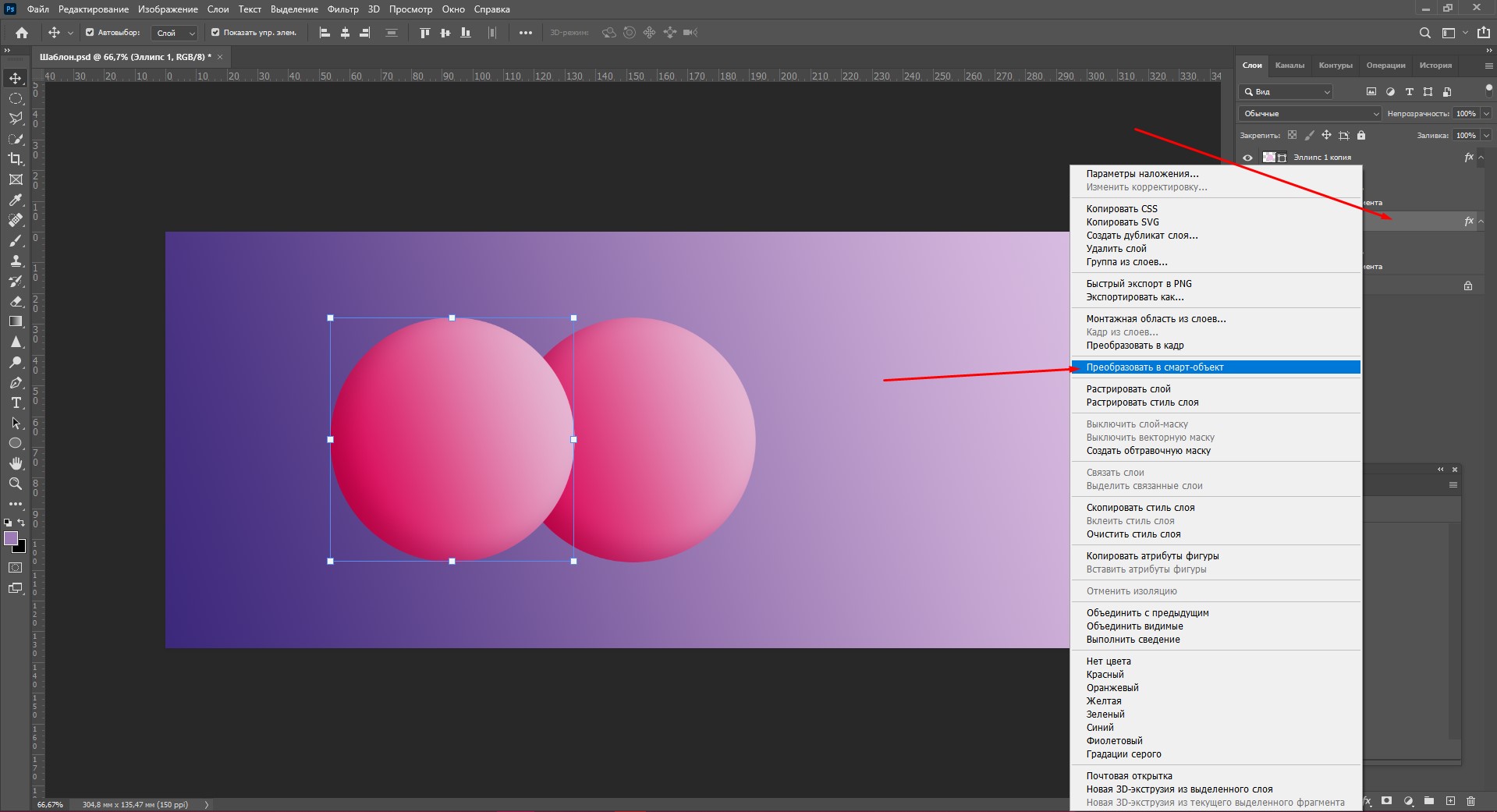
Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».
Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.
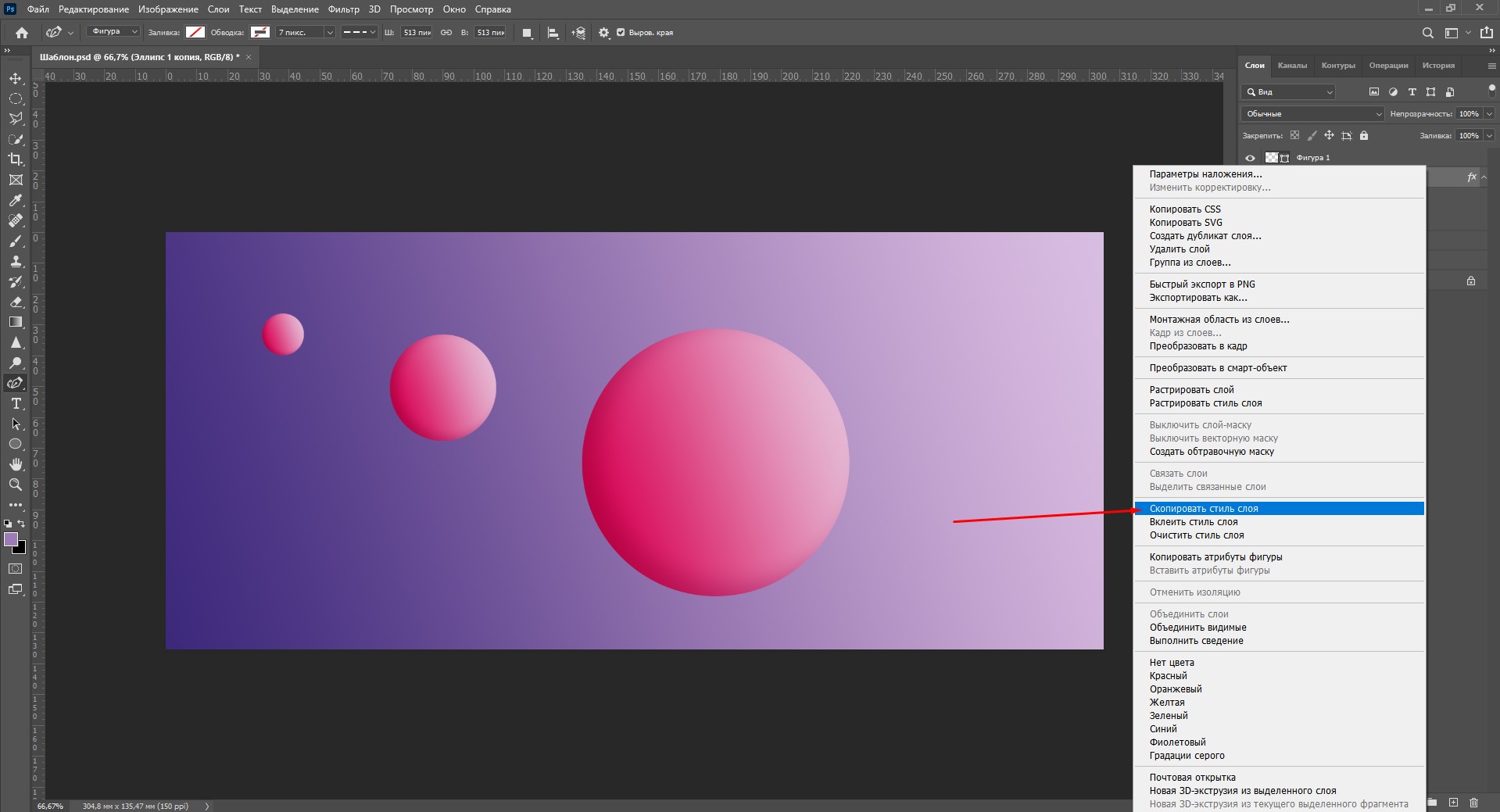
Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.
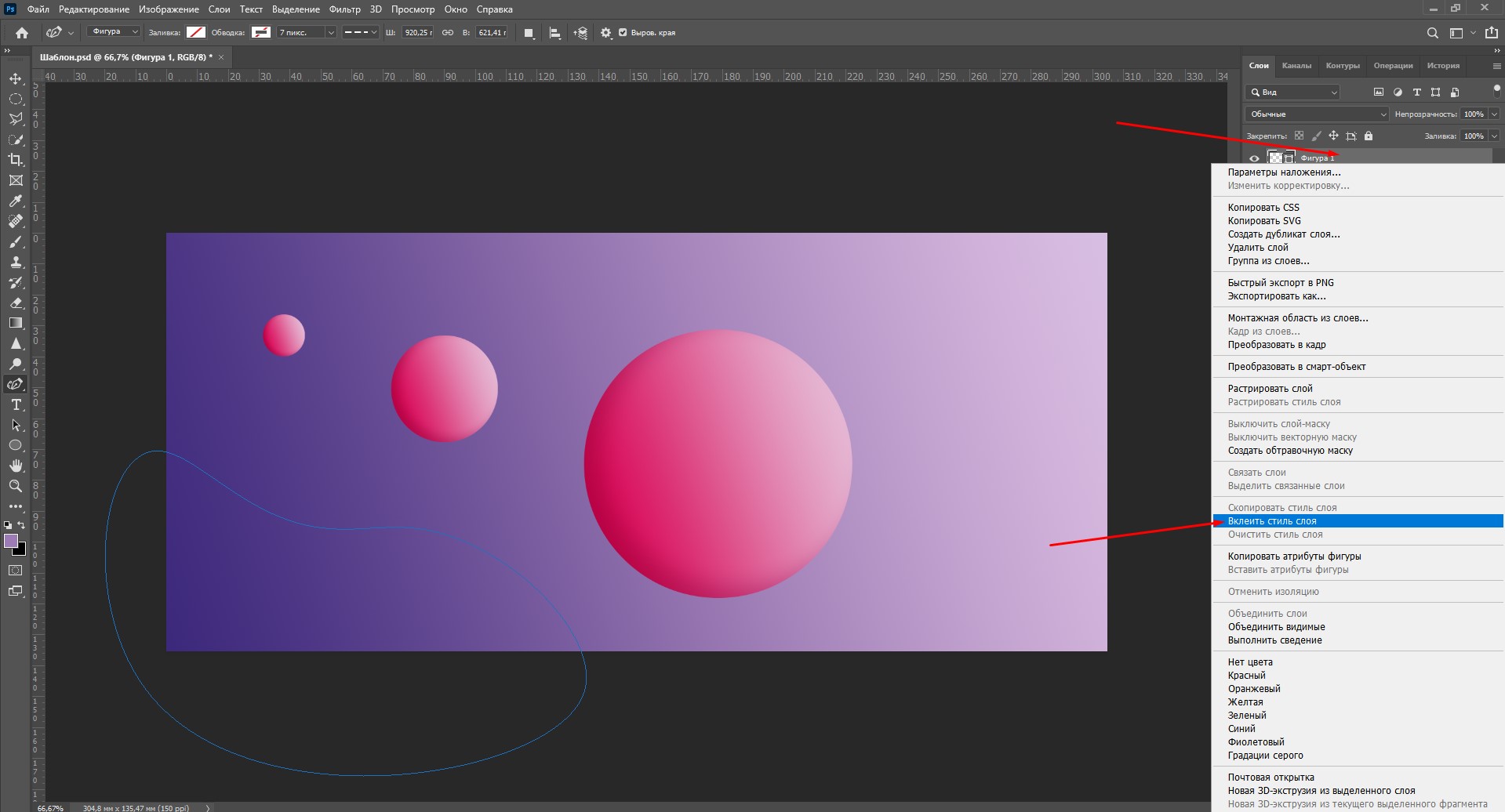
Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.
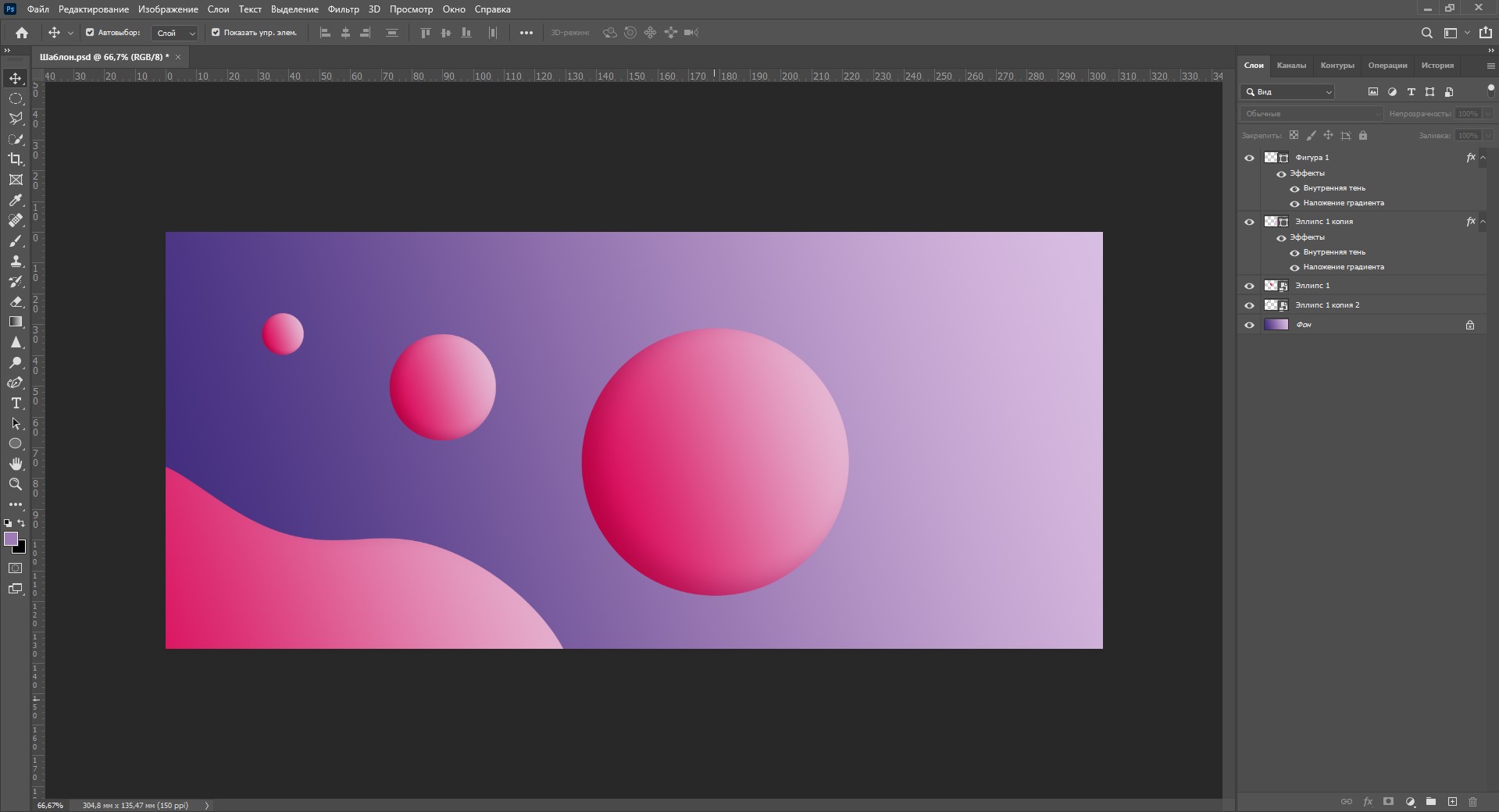
Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.
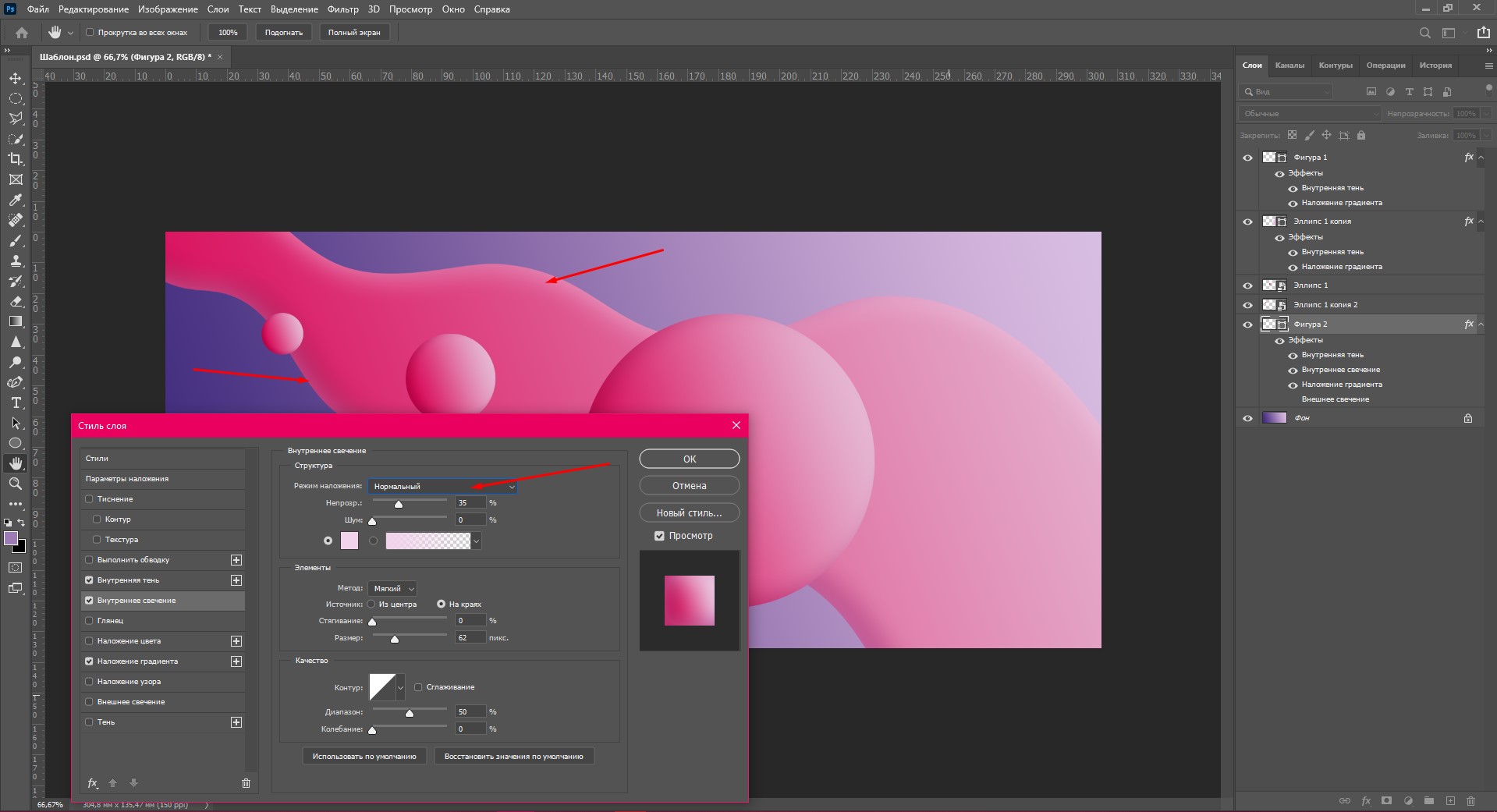
То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Как наложить градиент на текст
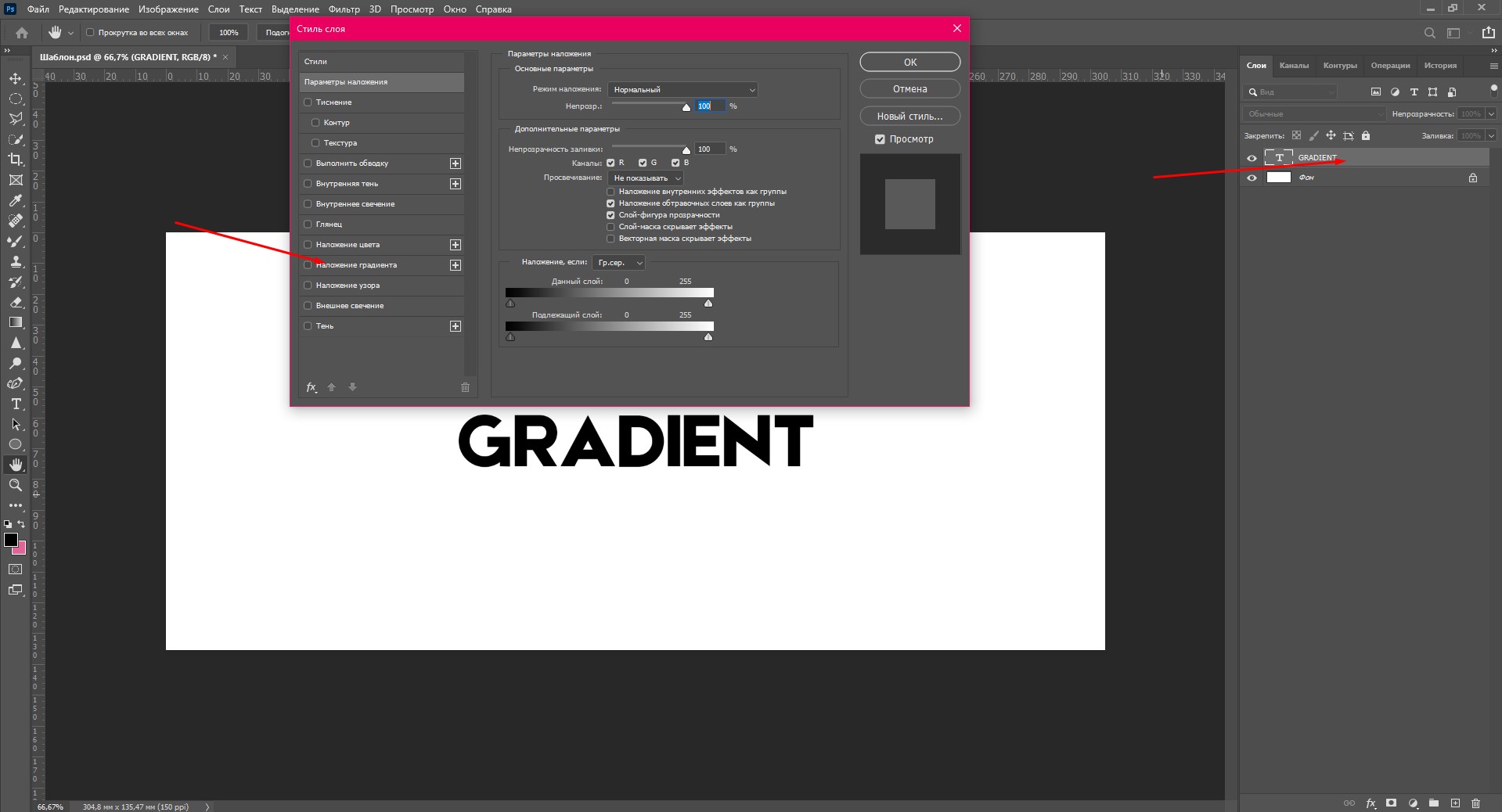
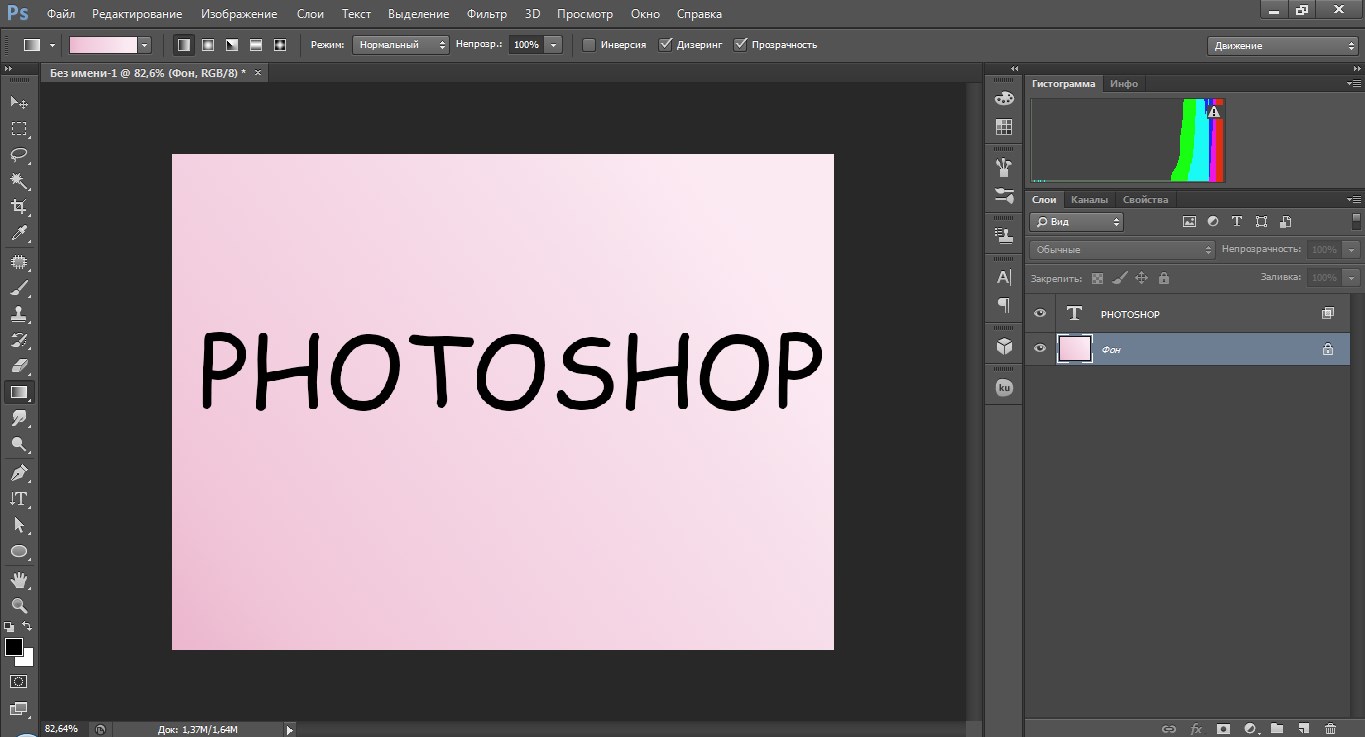
Наложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
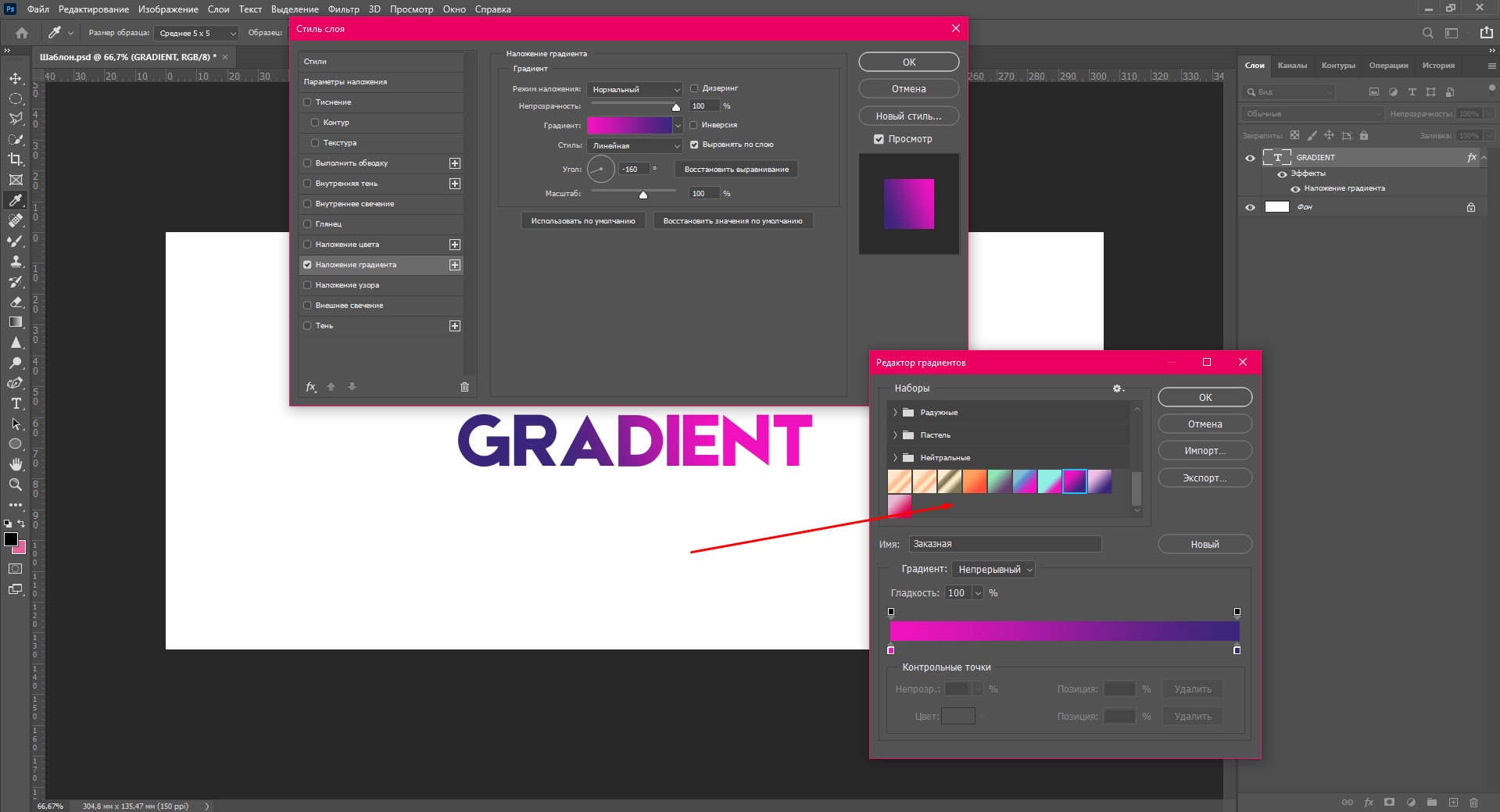
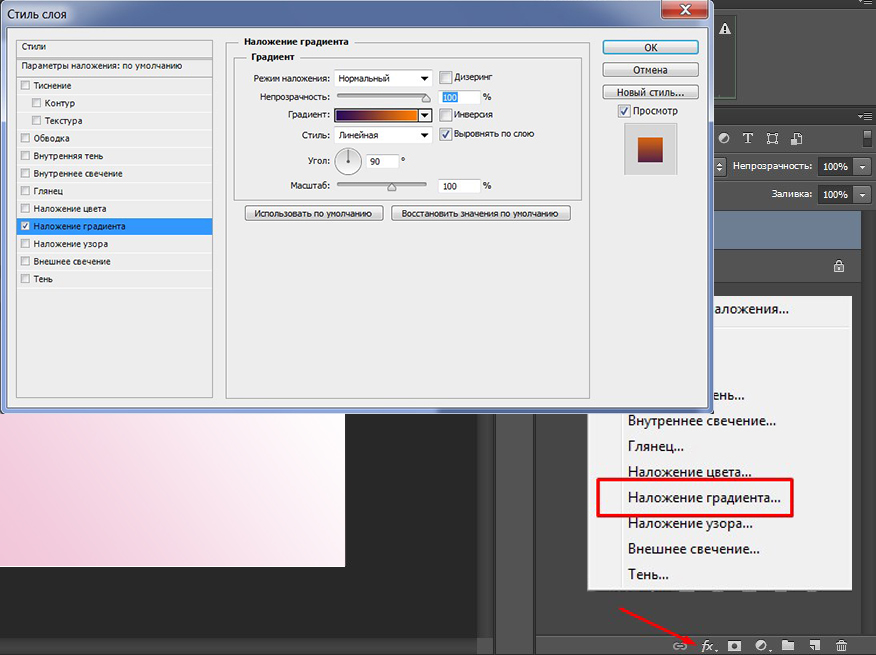
- Дважды кликните по слою с текстом и выберите «Наложение градиента» в новом окне.
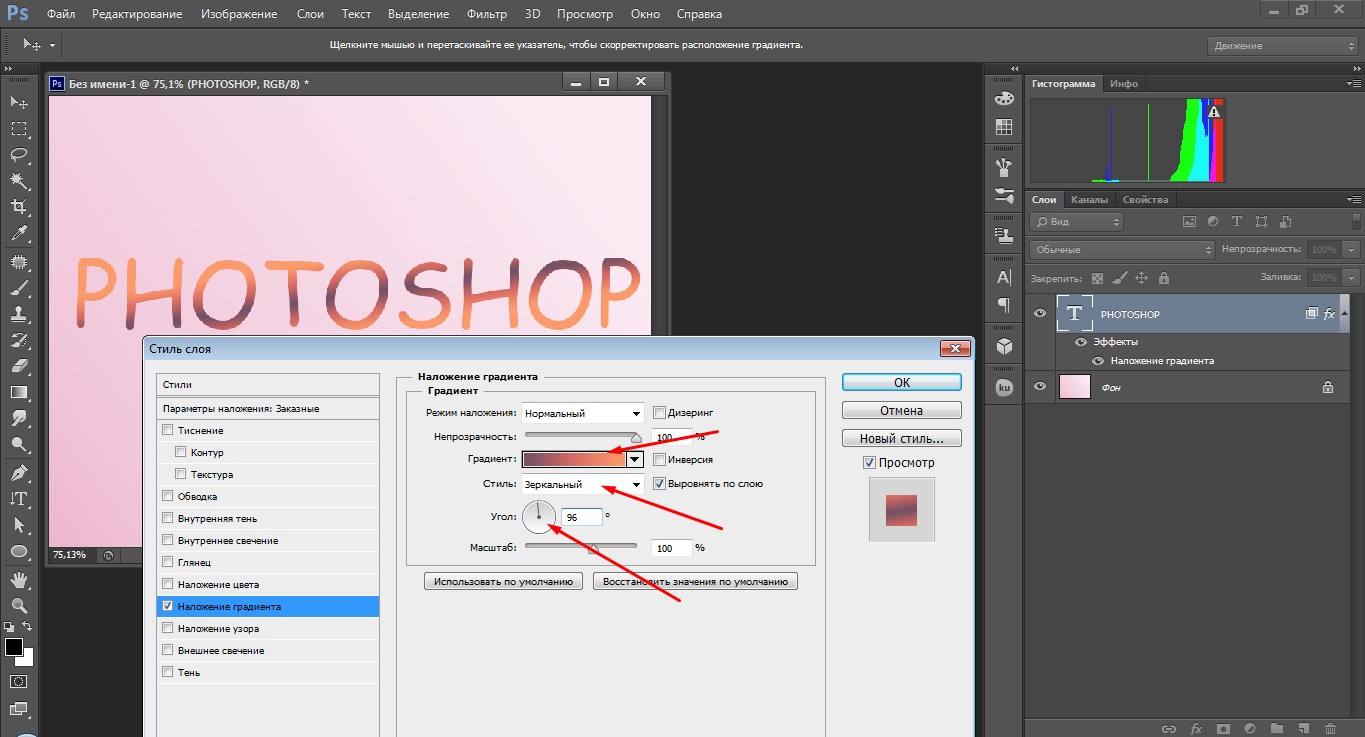
- Выберите градиент из готовых наборов либо создайте свой. О том, как сделать собственный градиент, я писала выше в этой статье.
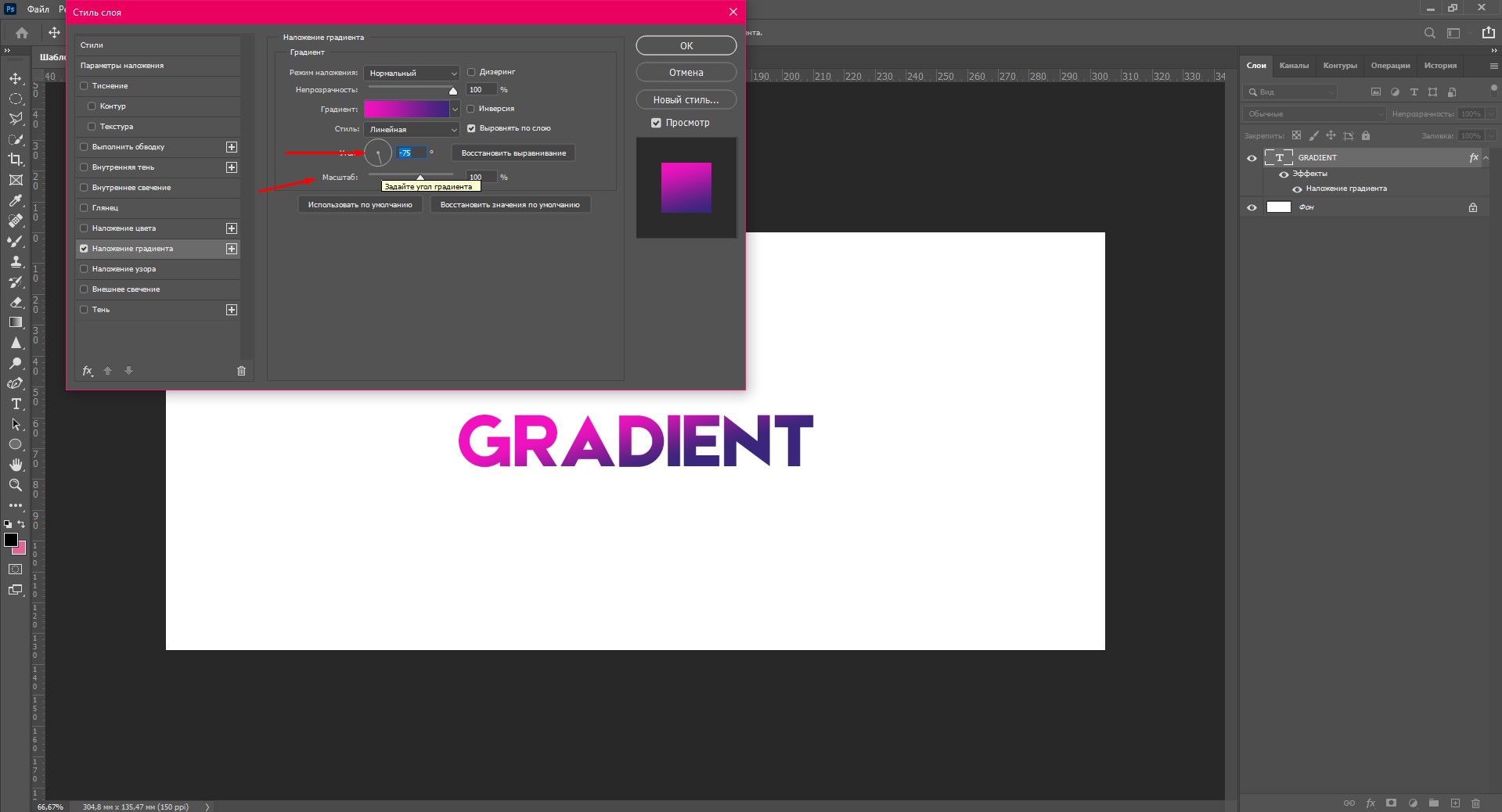
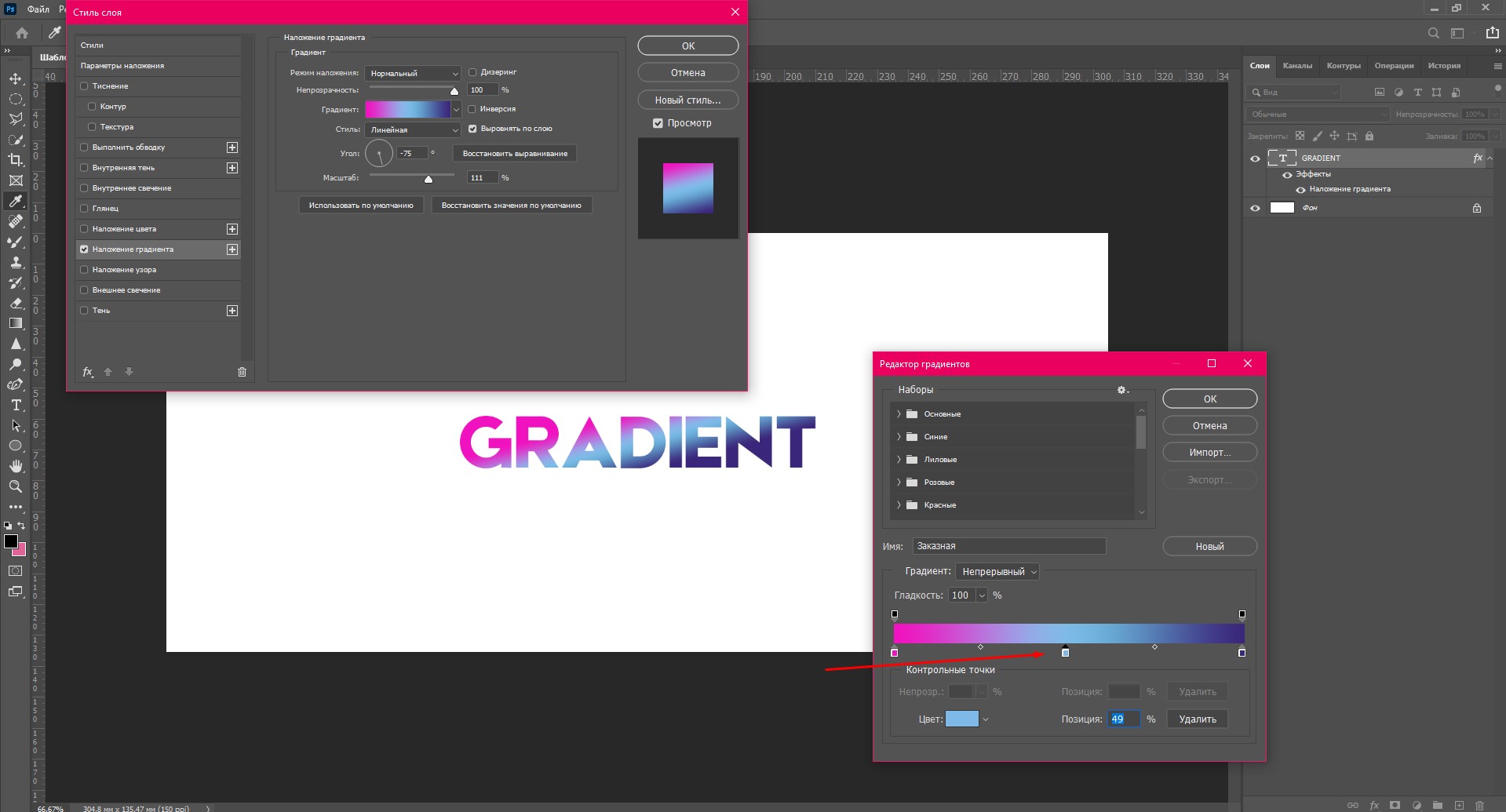
- Вы можете изменять угол и масштаб наложения градиента, чтобы добиться желаемого эффекта.
- Если добавить новую точку цвета, можно создавать градиент из трех или более оттенков. Экспериментируйте!
Как наложить градиент на фото в Adobe Photoshop
Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
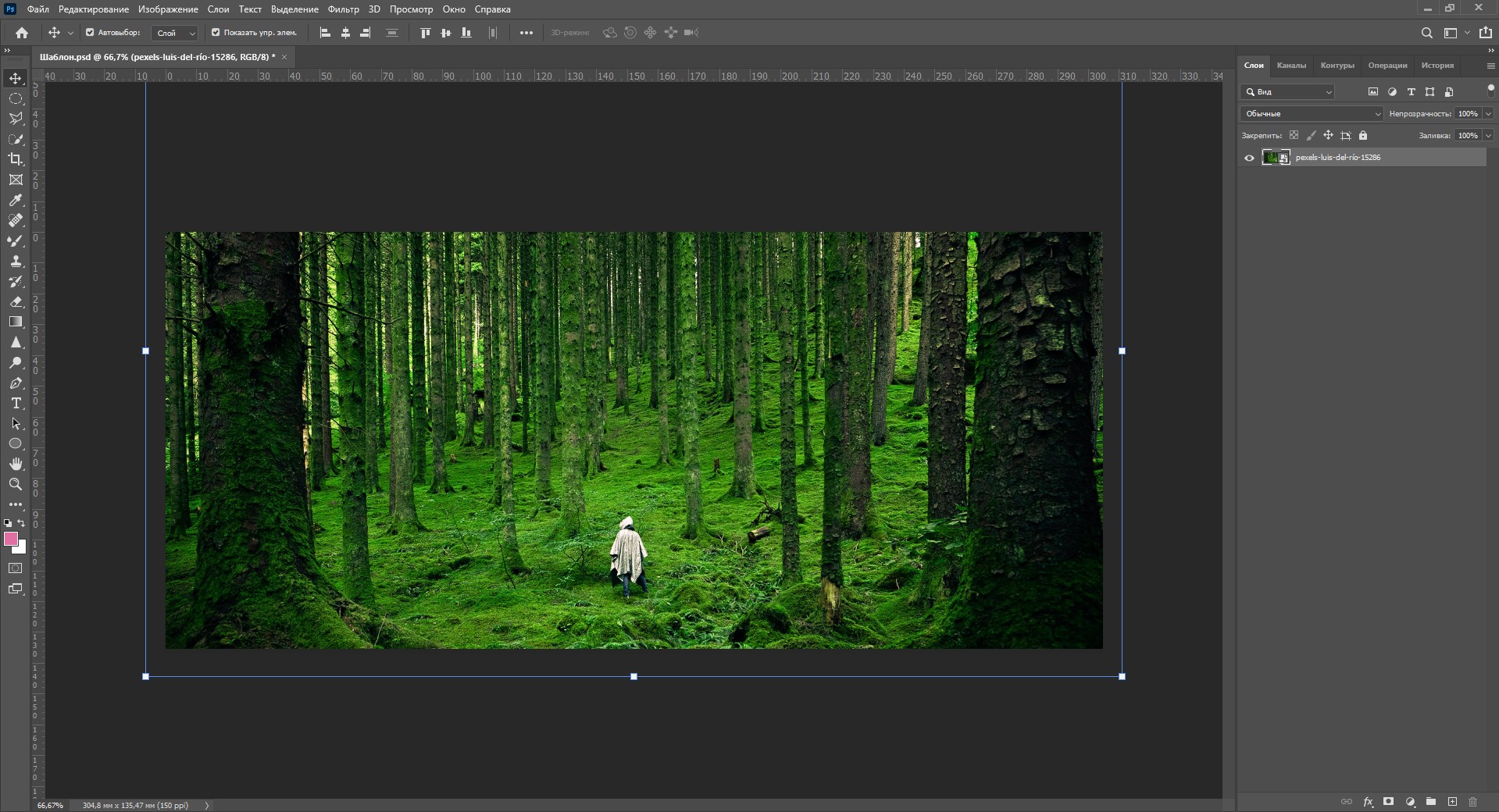
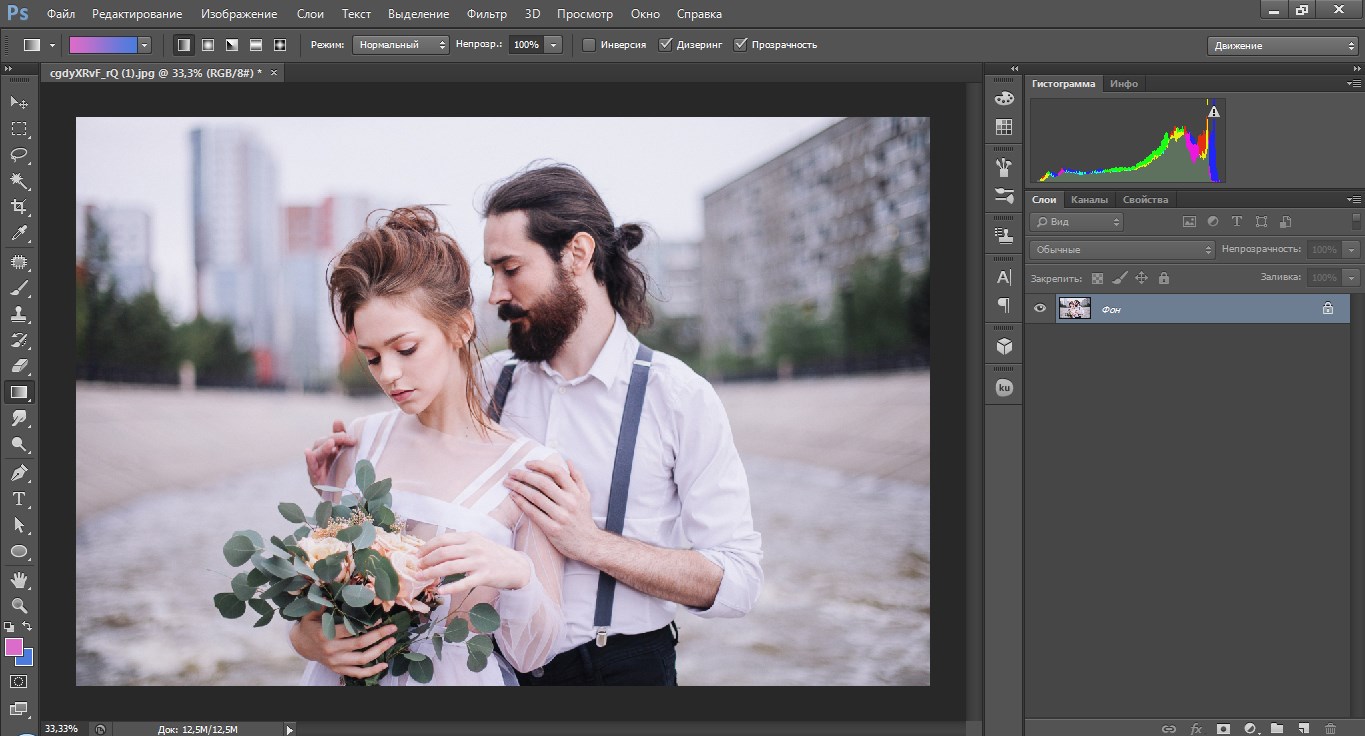
- Откройте фотографию в новом документе и выберите слой с фото.
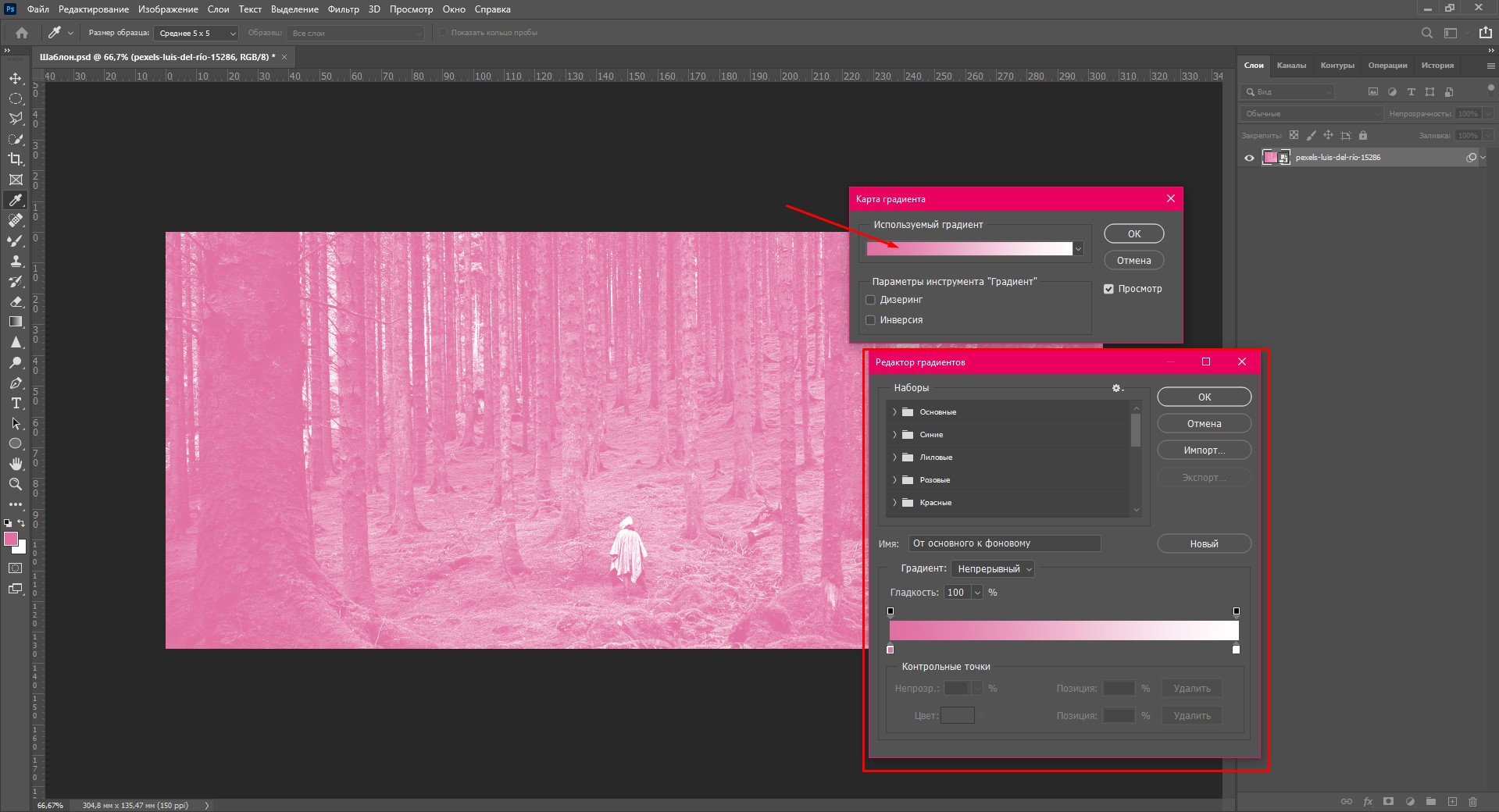
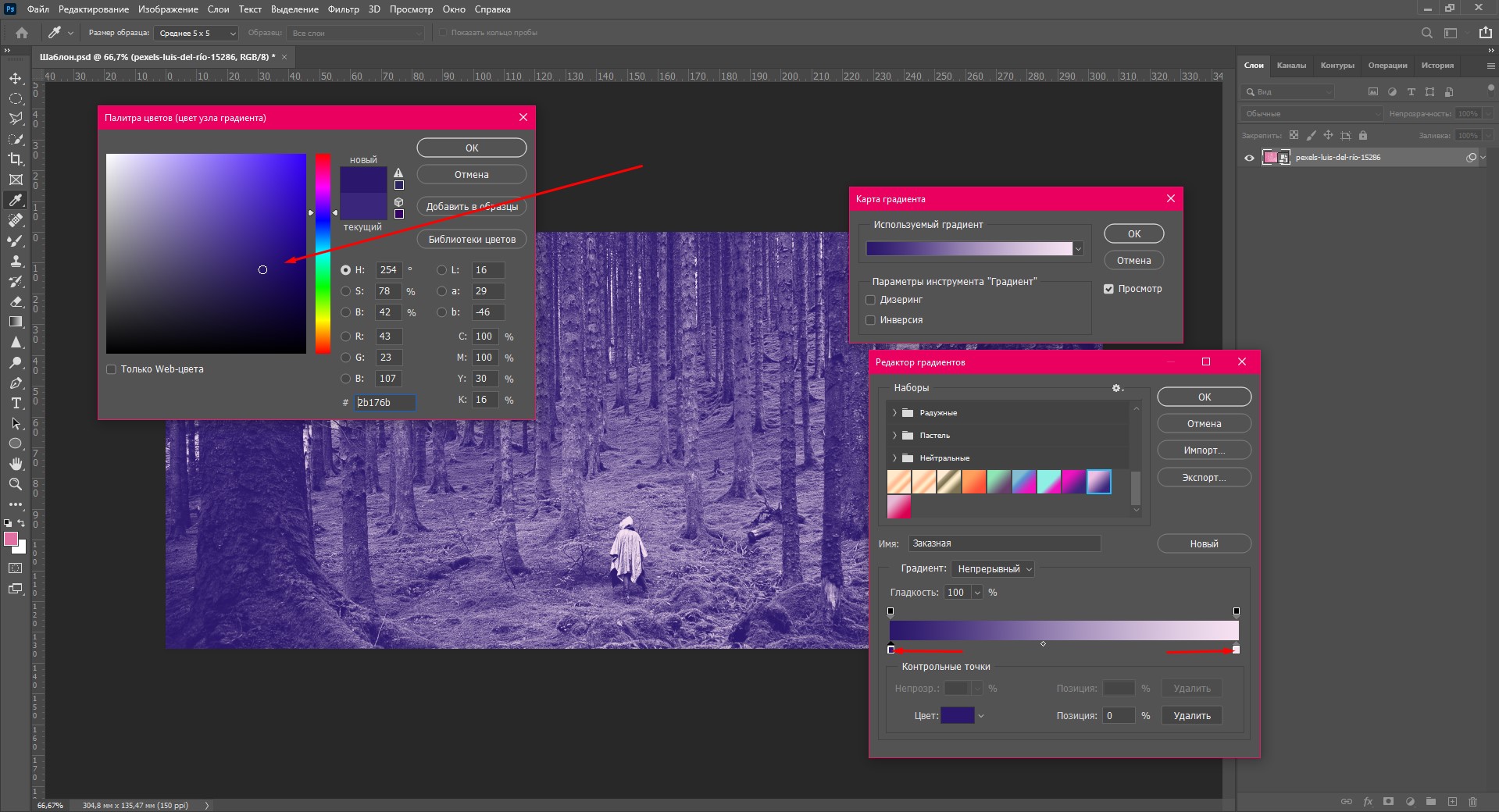
- Пройдите по вкладкам «Изображение» – «Коррекция» – «Карта градиента».
- Щелкните по линии с градиентом, чтобы открыть редактор и изменить цвета контрольных точек.
Где взять идеи для градиентов: лучшие сервисы
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
Coolors
На этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
Uigradients
Здесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHue
Небольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Ссылка на официальный сайт сервиса
Заключение
Создать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
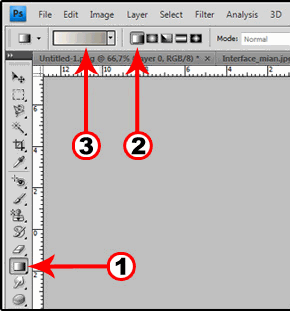
Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) – есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
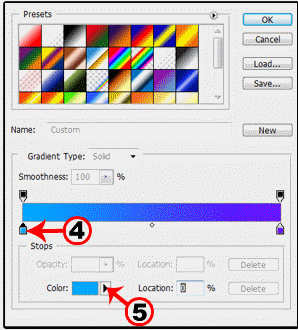
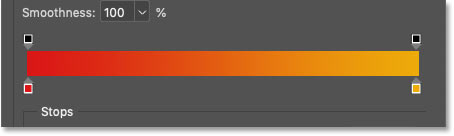
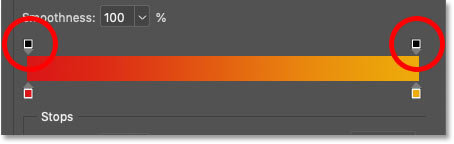
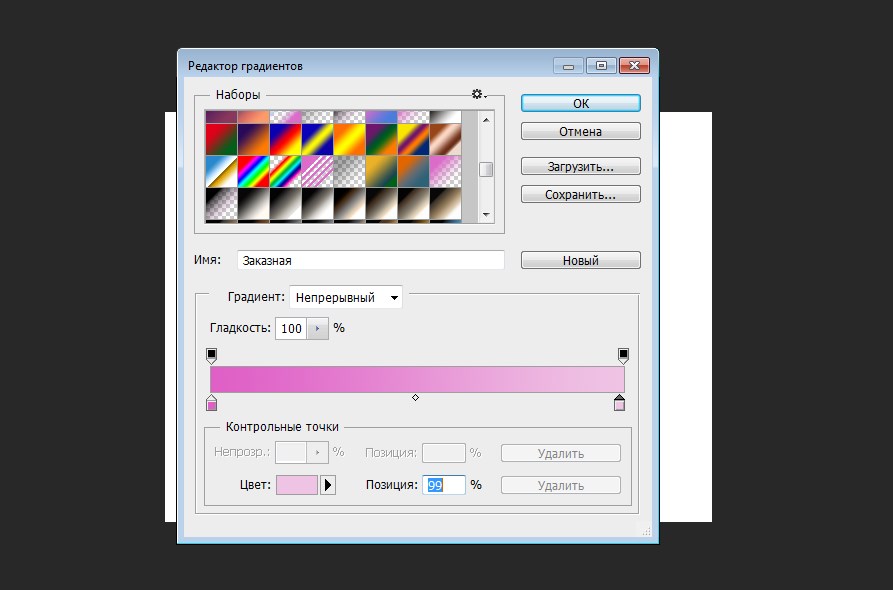
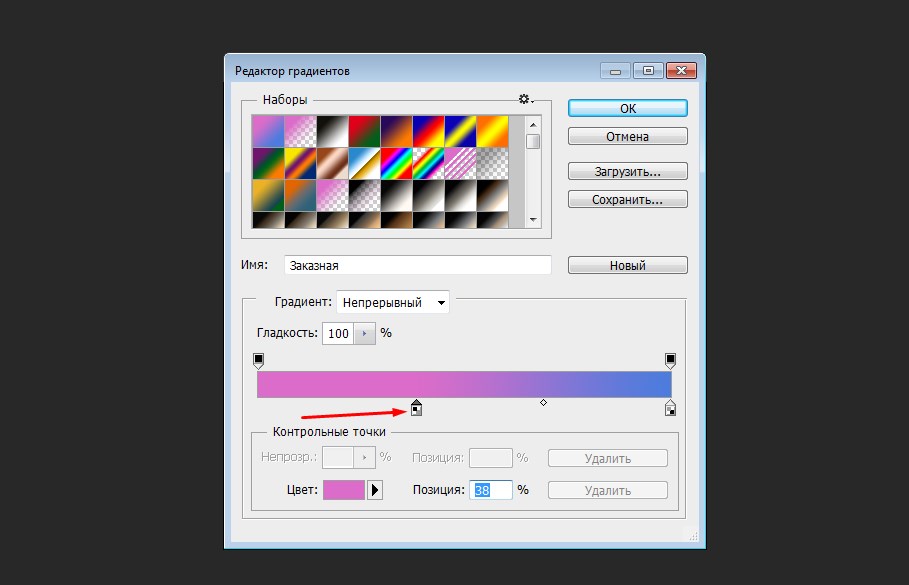
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
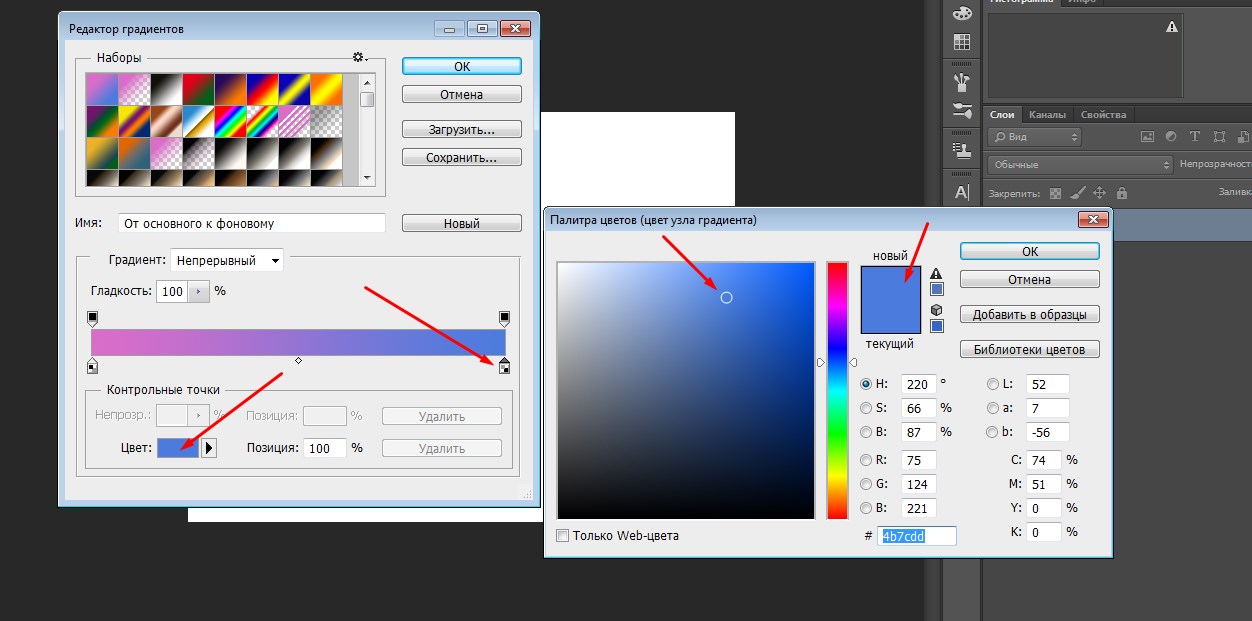
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).
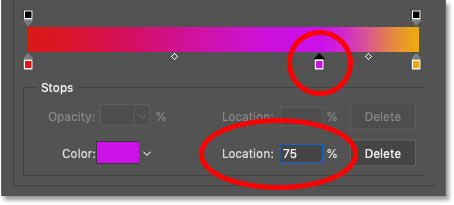
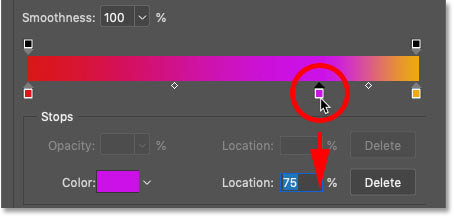
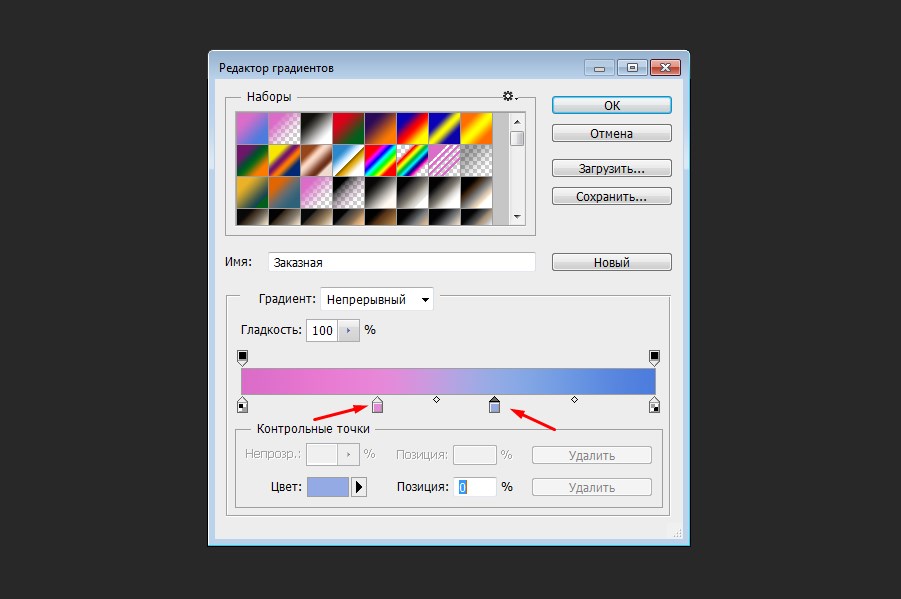
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% – левый край цветовой полосы, 100% – правый.
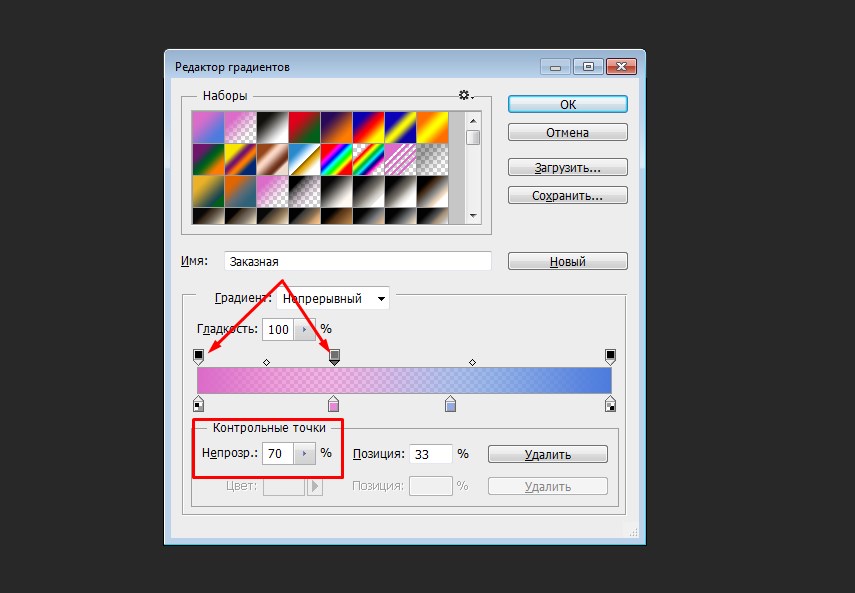
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод: ;
Источник;
Содержание
- #Новая панель градиентов в программе Photoshop CC 2020
- #Как создавать новые градиенты в программе Photoshop CC 2020
- # Комментарии
Изучите все о новой панели градиентов в Photoshop CC 2020, о новых необычных наборах, включенных в программу, о создании и сохранении ваших собственных градиентов!
В этом уроке мы подробно изучим новую панель градиентов в Photoshop CC 2020, которая заменила панель «Управление наборами» (Preset Manager) и стала хранилищем для всех градиентов. Я покажу вам, как работает панель градиентов, а также мы рассмотрим много новых и впечатляющих градиентов, которые появились в версии программы Photoshop CC 2020. Я покажу вам, как восстанавливать градиенты из прошлых версий программы Photoshop, чтобы у вас был еще больший выбор градиентов.
Конечно, вы захотите создать свои собственные градиенты. Поэтому после рассмотрения панели градиентов, мы перейдем к редактору градиентов, где я покажу вам, как создавать, редактировать и сохранять ваши собственные градиенты и их наборы.
Для дальнейшего изучения вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Давайте начнем!
Новая панель градиентов в программе Photoshop CC 2020
Давайте начнем с изучения самой панели градиентов, которая обновилась в версии программы Photoshop CC 2020 и стала местом хранения всех градиентов программы.
Где найти панель градиентов
По умолчанию, панель градиентов расположена в одном месте с панелями Цвет (Color), Образцы (Swatches) и Узоры (Patterns):
Новая панель градиентов в программе Photoshop CC 2020
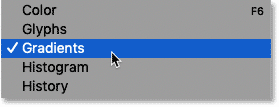
Если вы не видите панель градиентов, то вы можете ее открыть, перейдя в раздел меню Окно (Window) в верхней части экрана и выбрав Градиенты (Gradients). Но если рядом со словом Градиенты (Gradients) вы увидите галочку, это означает, что панель уже где-то открыта на вашем экране, и повторный выбор панели ее закроет:
Перейдите в меню Окно – Градиенты
Новые градиенты по умолчанию в программе Photoshop
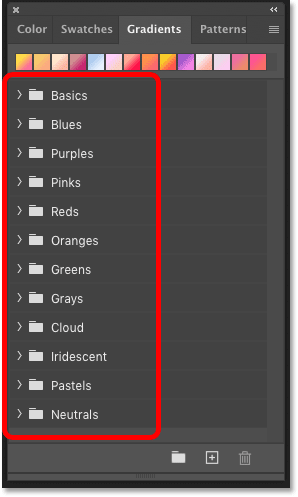
Наряду с новой панелью градиентов, у программы Photoshop CC 2020 появились также новые градиенты по умолчанию. Эти градиенты разделены на группы, или наборы, и каждый набор представлен в отдельной папке.
Все наборы сгруппированы в зависимости от цветовых оттенков, поэтому можно увидеть следующие названия: Синие (Blues), Лиловые (Purples), Розовые (Pinks), Красные (Reds), Зеленые (Greens) и т.д.
Новые наборы градиентов по умолчанию в программе Photoshop CC 2020
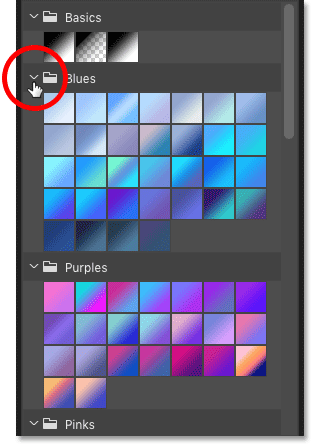
Как открывать и закрывать наборы градиентов
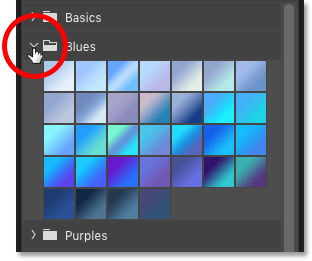
Для того чтобы развернуть или свернуть отдельный набор градиентов, кликните по стрелке рядом со значком папки. В моем случае, я открою набор Синие (Blues), и внутри набора окажется много новых градиентов, из которых можно выбрать нужный:
Открываем один из исходных наборов градиентов
Вы также можете открыть и закрыть все наборы градиентов одновременно, нажав клавишу Ctrl (Win)/Command (Mac) и кликнув по стрелке около любого из наборов. Затем воспользуйтесь линейкой прокрутки в правой части панели, чтобы просмотреть миниатюры градиентов:
Открываем за один раз все наборы градиентов
Как изменить размер миниатюр градиентов
Для того чтобы изменить размер миниатюр на панели градиентов, кликните по значку меню:
Нажимаем на значок меню
И выбираем или Маленькие миниатюры (Small Thumbnail), или Большие миниатюры (Large Thumbnail). Вы также можете выбрать просмотр градиентов в виде списка (Маленькие миниатюры и имена (Small List), Большие миниатюры и имена (Large List)), который включает название каждого градиента наряду с его миниатюрой:
Окно выбора миниатюр градиентов
Ваши недавно использованные градиенты
В верхней части панели градиентов отображается перечень градиентов, которые вы недавно применяли. Кликните по любой миниатюре, чтобы вновь выбрать градиент:
Градиенты, которые вы недавно применяли
Вы также можете скрыть недавно использовавшиеся градиенты, кликнув по значку меню на панели градиентов
Открываем меню панели градиентов
И отключаем опцию Показать недавние (Show Recents):
Опция «Показать недавние»
Опции Новая группа, Новый градиент и Удалить градиент
В нижней части панели градиентов можно найти параметры Создать новую группу (Create New Group), Создать новый градиент (Create New Gradient) и Удалить градиент (Delete Gradient).
Слева направо: «Новая группа», «Новый градиент» и «Удалить градиент»
Как загружать градиенты из более ранних версий программы
И наконец, чтобы загрузить градиенты из более ранних версий программы, опять кликните по значку меню панели:
Открываем меню панели градиентов
И выбираем Градиенты прежней версии (Legacy Gradients)
Загружаем градиенты прежней версии
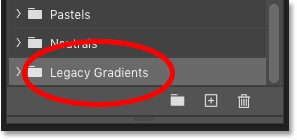
Новый набор градиентов прежней версии появится ниже исходных наборов. Раскройте папку, чтобы просмотреть все градиенты внутри нее:
Новый набор градиентов прежней версии
Как создавать новые градиенты в программе Photoshop CC 2020
В программе Photoshop CC 2020 на выбор есть много новых необычных градиентов, но еще интереснее создавать свои собственные градиенты. Давайте рассмотрим, как это делать.
Шаг 1. Создаем новый набор градиентов
Для начала, вам нужно создать новый набор, где будут храниться ваши градиенты. Поэтому кликните по значку Создать новую группу (Create New Group) в нижней части панели градиентов:
Кликните по значку «Создать новую группу»
Затем дайте набору какое-нибудь название, например, Мои градиенты (My Gradients) и нажмите ОК:
Дайте название новому набору градиентов
Вернувшись к панели градиентов, вы увидите, что новый набор появился ниже исходных наборов:
На панели появился новый набор «Мои градиенты»
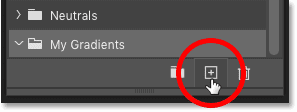
Шаг 2: Нажимаем на значок Создать новый градиент
Далее, кликните по значку Создать новый градиент (Create New Gradient)
Нажимаем на значок «Создать новый градиент»
В результате, откроется редактор градиентов, в котором по умолчанию настроен градиент от черного к белому (Black, White). Для создания нового градиента нам нужно просто его отредактировать.
Обратите внимание, что вам необязательно начинать с градиента от черного к белому. Вы можете выбрать любой другой градиент в разделе Наборы (Presets) в верхней части редактора градиентов. Те же самые градиенты расположены и на панели градиентов:
Диалоговое окно редактора градиентов
Шаг 3: Редактируем существующий градиент
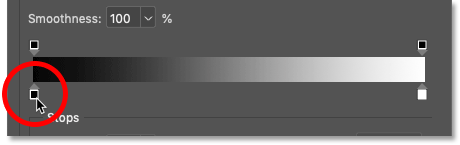
Для того, чтобы изменить цвет градиента, дважды щелкните по контрольной точке цвета под шкалой предварительного просмотра градиента:
Дважды щелкните по контрольной точке цвета
Далее выберите новый цвет из палитры цветов и нажмите ОК:
Выбираем новый цвет градиента
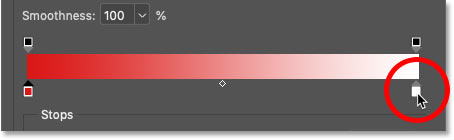
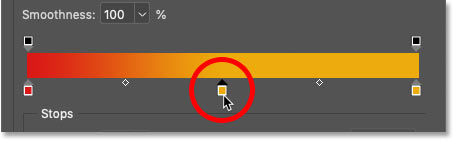
Шкала предварительного просмотра градиента изменится в соответствии с выбранным цветом. Я таким же образом отредактирую второй цвет, дважды кликнув по его контрольной точке:
Дважды кликните по другой контрольной точке цвета
Далее я выберу еще один цвет из палитры и снова нажму ОК:
Выбираем еще один цвет градиента
Как добавить градиенту больше цветов
Для того, чтобы добавить градиенту больше цветов, кликните по любому месту под шкалой градиента. В результате появится новая контрольная точка цвета:
Кликните для добавления новой контрольной точки цвета
И далее дважды щелкните по новой точке, чтобы изменить ее цвет:
Редактируем новый цвет
Выберите ваш новый цвет из палитры цветов:
Выбираем третий цвет для градиента
Далее кликните ОК, и теперь у нас есть три основных цвета градиента. При необходимости вы можете добавить еще больше цветов:
Был добавлен новый цвет
Как перемещать цвета в градиенте
Для того чтобы переместить цвет градиента на другую позицию, кликните по его контрольной точке и перетащите ее влево или вправо:
Перетащите контрольную точку цвета вдоль шкалы градиента
Или выбрав контрольную точку цвета, вы можете точно задать ее расположение в процентном соотношении, введя соответствующее значение в поле Позиция (Location). Значение, равное 0, разместит точку на левом конце градиента; значение, равное 100% – на правом; 50% – соответствует позиции посередине градиента:
Задаем точное расположение с помощью параметра «Позиция»
Как удалить цвет из градиента
Для того, чтобы удалить цвет, просто кликните по его контрольной точке и, удерживая кнопку мыши нажатой, перемещайте ее вниз до тех пор, пока цвет не исчезнет:
Кликните по контрольной точке цвета и уберите ее со шкалы предварительного просмотра градиента, чтобы удалить цвет
После удаления цвета, который был посередине градиента, я снова вернулся к двухцветному градиенту:
Результат после удаления третьей контрольной точки цвета
Как добавлять градиенту прозрачность
Мы рассмотрели, как изменять цвета градиента, но также вы можете добавлять градиенту прозрачность.
Выше шкалы предварительного просмотра градиента расположены контрольные точки непрозрачности: одна – с левой стороны, а другая – с правой. Точки непрозрачности управляют степенью прозрачности различных частей градиента. Вы можете добавить больше точек непрозрачности, кликнув в любом месте над шкалой градиента:
Контрольные точки непрозрачности градиента
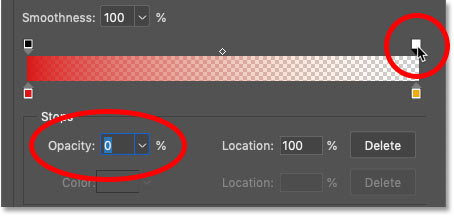
В большинстве случаев, вы захотите оставить значения контрольных точек непрозрачности по умолчанию равными 100%, что означает полную непрозрачность градиента. Для того чтобы добавить прозрачность, кликните по точке непрозрачности для выбора и уменьшите ее значение в поле Непрозрачность (Opacity).
В моем случае, я выбрал контрольную точку непрозрачности с правого края и уменьшил ее значение до 0%. Обратите внимание, что теперь на шкале градиентный переход представлен от красного цвета с левой стороны до прозрачного с правой. Узор в виде шахматной клетки отображает в программе Photoshop прозрачность:
Работайте с точками непрозрачности, чтобы добавить градиенту прозрачность
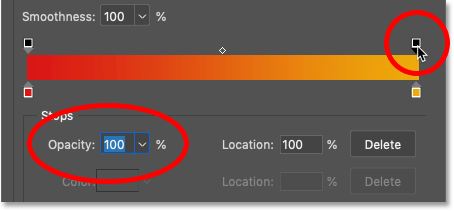
Далее я снова установлю значение непрозрачности на 100%, чтобы вернуть назад цвет:
Возвращаем значение непрозрачности градиента, равное 100%
Шаг 4: Выбираем набор градиентов
Когда вы будете готовы сохранить градиент, перейдите в раздел Наборы (Presets) в редакторе градиентов и выберите набор, в котором вы хотите сохранить градиент. Я выберу набор «Мои градиенты», который я создал ранее:
Выбираем набор, в который включим градиент
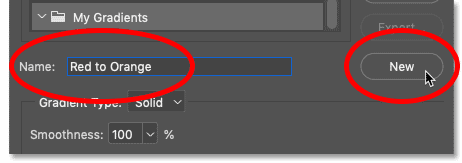
Шаг 5: Даем название градиенту и нажимаем кнопку Новый
Дайте вашему новому градиенту название и нажмите кнопку Новый (New):
Дайте название градиенту и нажмите кнопку «Новый»
Ваш новый градиент отобразится в наборе:
Новый градиент был сохранен
Шаг 6: Закрываем редактор градиентов
Нажмите ОК, чтобы закрыть редактор градиентов:
Закрываем редактор градиентов
И вернувшись на панель градиентов, мы видим наш новый градиент, который можно использовать в работе:
Новый градиент на панели градиентов
И вот мы закончили! Мы познакомились с новой панелью градиентов, рассмотрели обновленные градиенты по умолчанию, изучили, как создавать собственные градиенты в программе Photoshop CC 2020. В следующем уроке я покажу вам новые способы применения градиентов, в том числе работу с ними прямо с панели градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Источник:
www.photoshopessentials.com
Часто при обработке фотографий требуется создание новых индивидуальных градиентов, поскольку цветовая гамма предустановленных не сочетается с редактируемым изображением. Далее мы рассмотрим, как сделать градиент цвета в Фотошопе самостоятельно.
1. Создайте новый документ в программе. Можете использовать сочетание клавиш Ctrl+N. Задайте необходимые параметры, например: «Ширина» – 800, «Высота» – 600, «Содержимое фона» – «Белый».
2. Затем вызовите окно редактора градиента. На данном этапе вы можете выбрать любой вариант – мы полностью его трансформируем.
3. Нажмите на правый нижний ползунок цвета и выберите необходимый оттенок из появившейся палитры. То же самое проделайте со вторым ползунком. Они называются контрольными точками. Нижние отвечают за цвет и его позицию. А верхние за уровень непрозрачности.
4. Чтобы сместить цветовую гамму, задействуйте нижние ползунки. Например, мы хотим сделать розовый цвет в градиенте превалирующим. Значит, нам нужно двигать левый нижний ползунок в правую сторону. И наоборот.
5. Градиент можно сделать многоцветным. Для этого установите новую контрольную точку щелчком по нижнему краю линии. Заполните ее подходящим цветом и отрегулируйте плавность распределения оттенка подвижкой ползунка влево или вправо. Чем больше контрольных точек, тем красочнее будет выглядеть градиент.
6. Теперь давайте определим степень непрозрачности для дополнительных цветов. Это нужно, чтобы один цвет плавно перетекал в другой. Подведите курсор к верхнему ползунку, зажмите «Alt» и потяните ползунок мышкой. Он разделится на два. Установите новую контрольную точку там, где требуется сгладить цвета, и установите уровень прозрачности на 70%. Повторите манипуляции, если у вас более одной дополнительной контрольной точки.
7. Если вы хотите сохранить созданный пресет, чтобы пользоваться им в дальнейшем, то задайте ему имя в соответствующей строке и нажмите на кнопку «Новый». Градиент будет добавлен в набор.
Зная, как настроить градиент в Фотошопе, вы сможете использовать уникальные цветовые сочетания в своих авторских работах. Пробуйте разные варианты для получения неповторимого результата.
Как сделать градиент фона в Фотошопе
Градиентный фон выглядит очень красиво. Такие подложки часто используют в типографиях для оформления визиток, упаковок, этикеток, рекламных буклетов. Не менее презентабельно смотрится градуированный фон, применяемый в фотокомпозициях.
1. После того как вы создали новый документ, активируйте инструмент «Градиент».
2. Проведите по фону линию в произвольном направлении.После того как вы создали новый документ, активируйте инструмент «Градиент».
Вот, собственно, и все.
Готовый фон можно сохранить, чтобы использовать его при составлении коллажей, плакатов, для создания презентаций и различных фотоманипуляций.
Заливка градиентом в Фотошопе
А теперь давайте посмотрим, как наложить градиент на фото в Фотошопе.
1. Откройте в программе картинку, к которой нужно применить эффект цветового перехода.
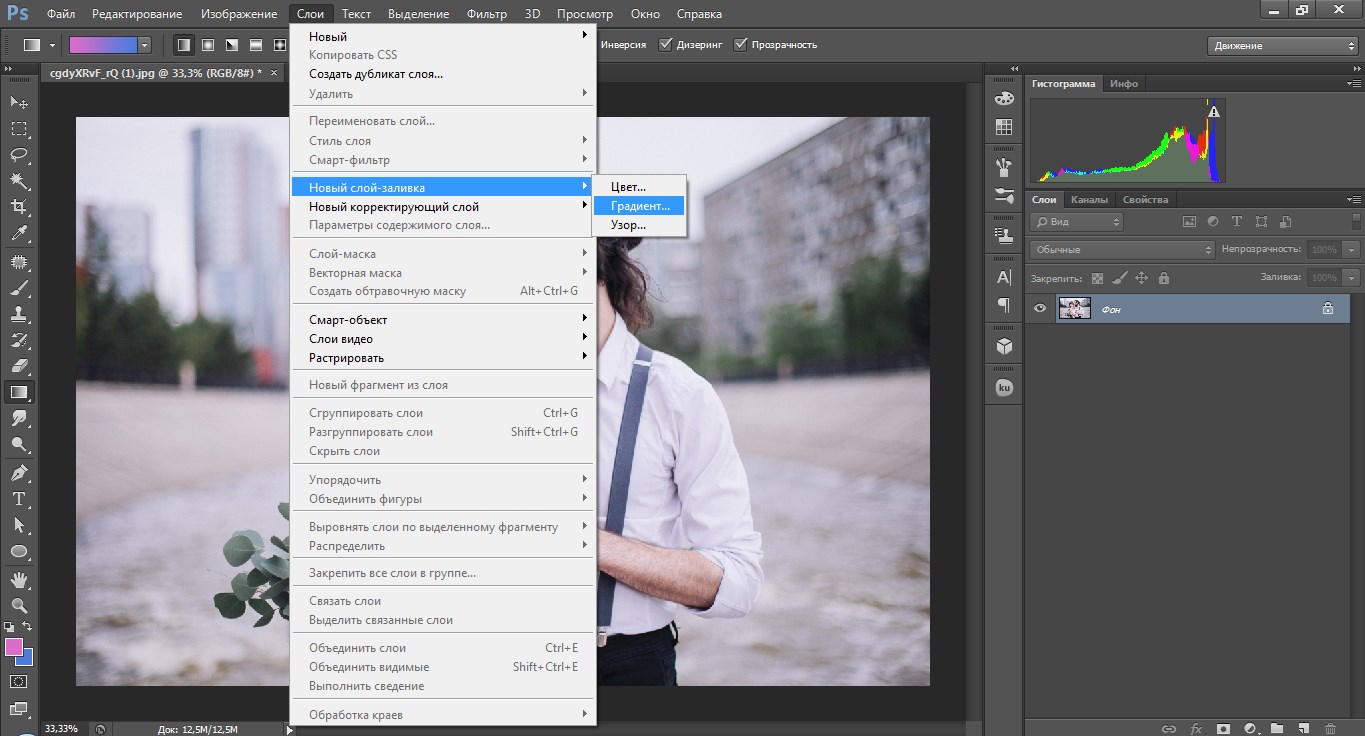
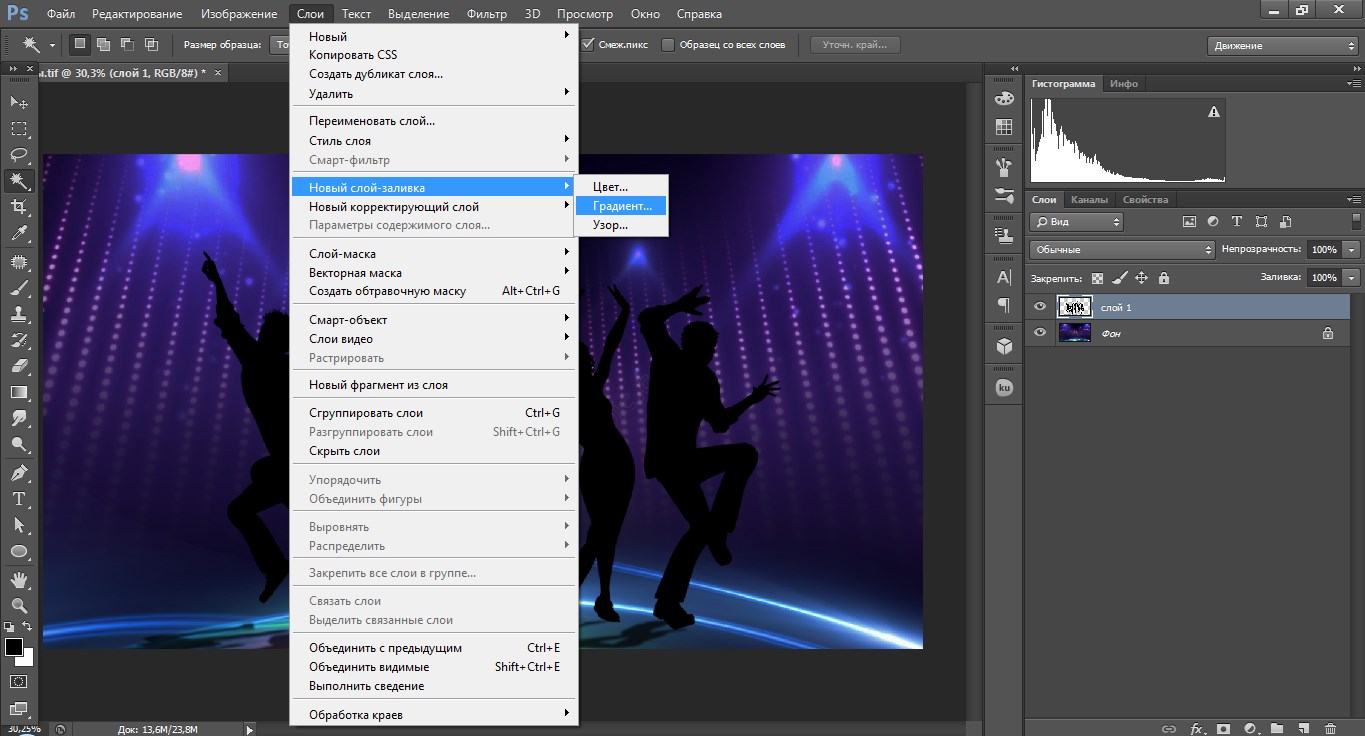
2. Пройдите по пути «Слой» – «Новый слой-заливка» – «Градиент».
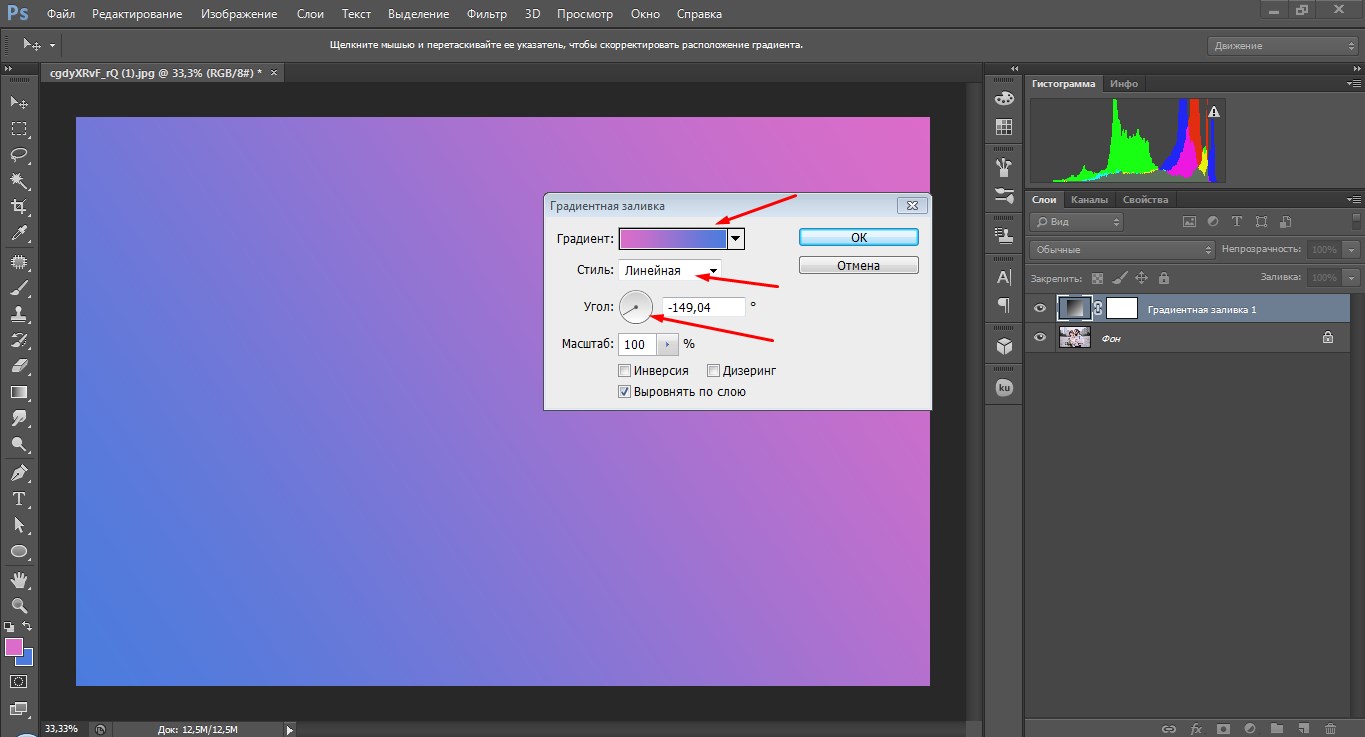
3. В выпадающем списке выберите вариант нужного пресета или создайте собственный уникальный градиент. Укажите стиль и угол направления заливки. Остальные параметры можно оставить по умолчанию.
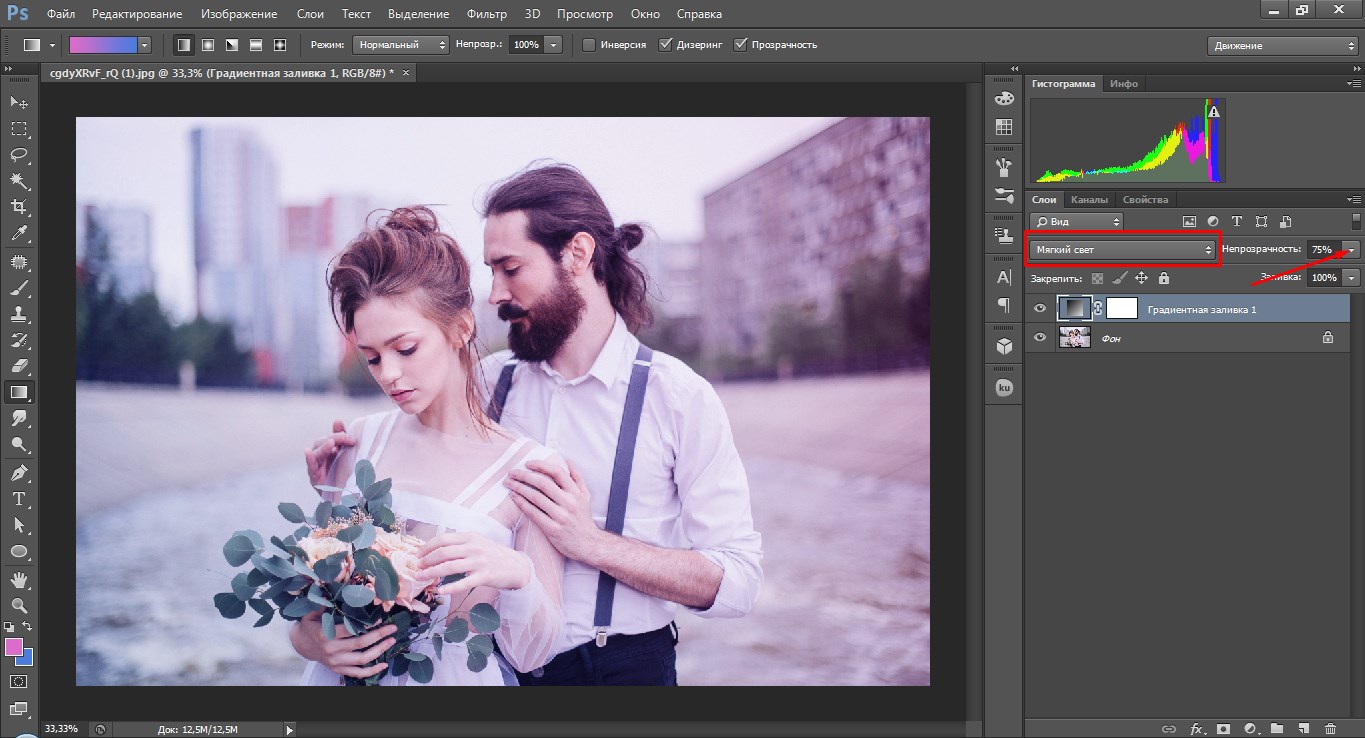
4. Поменяйте для слоя с градиентом режим наложения на «Мягкий свет» и понизьте уровень прозрачности.
А что делать, если вы хотите выделить конкретный объект, а не залить все фото в целом?
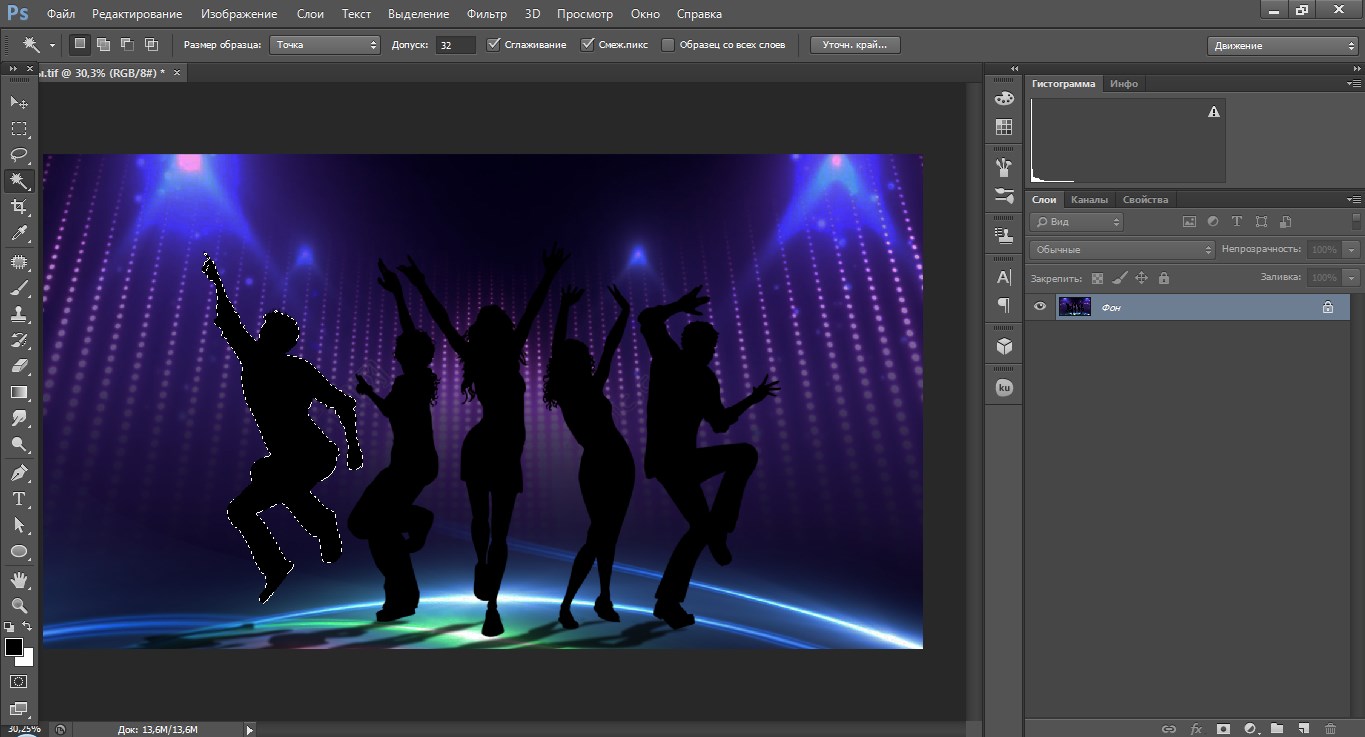
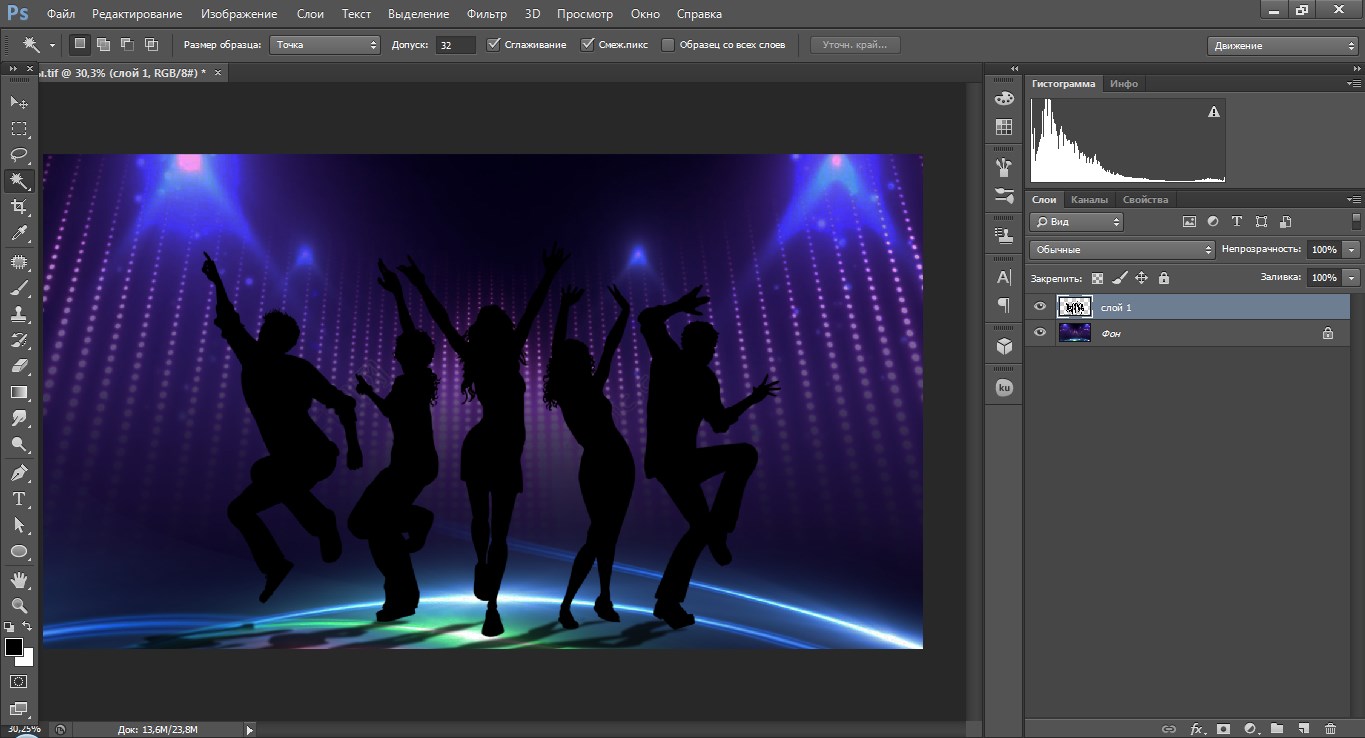
1. Выделите предмет или человека любым удобным вам способом. В последних версиях Photoshop алгоритмы выделения были усовершенствованы, так что экстракция объектов осуществляется быстро и точно. Если вы не являетесь обладателем актуальной версии программы, то скачайте Фотошоп 2022 с торрента бесплатно.
2. При активном выделении выполните команду Ctrl+J. Таким образом, объект будет перенесен на новый слой.
3. Выберите последовательно «Слой» – «Новый слой-заливка» – «Градиент».
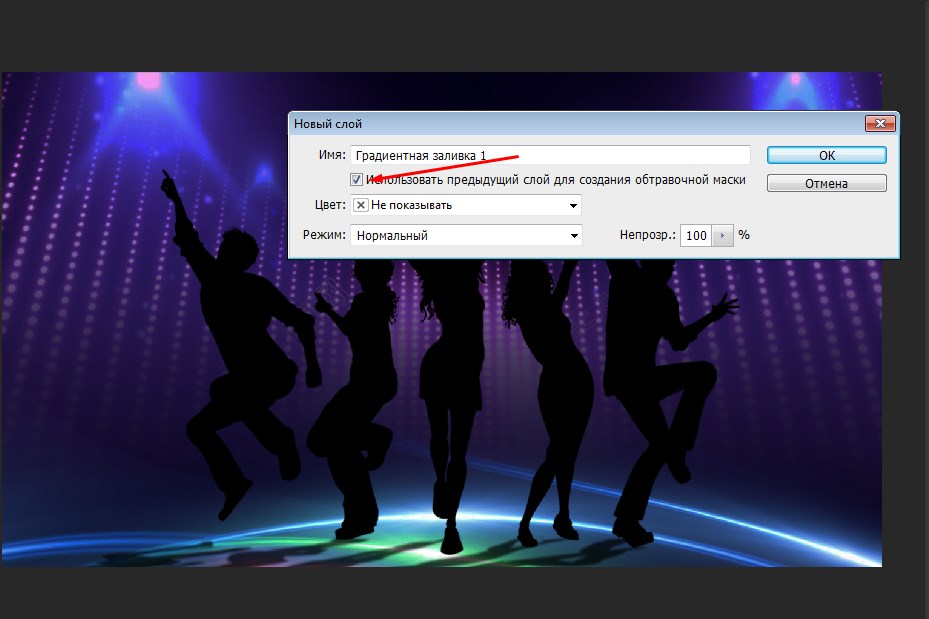
4. Отметьте галкой пункт «Использовать предыдущий слой для создания обтравочной маски». Нажмите «Ок».
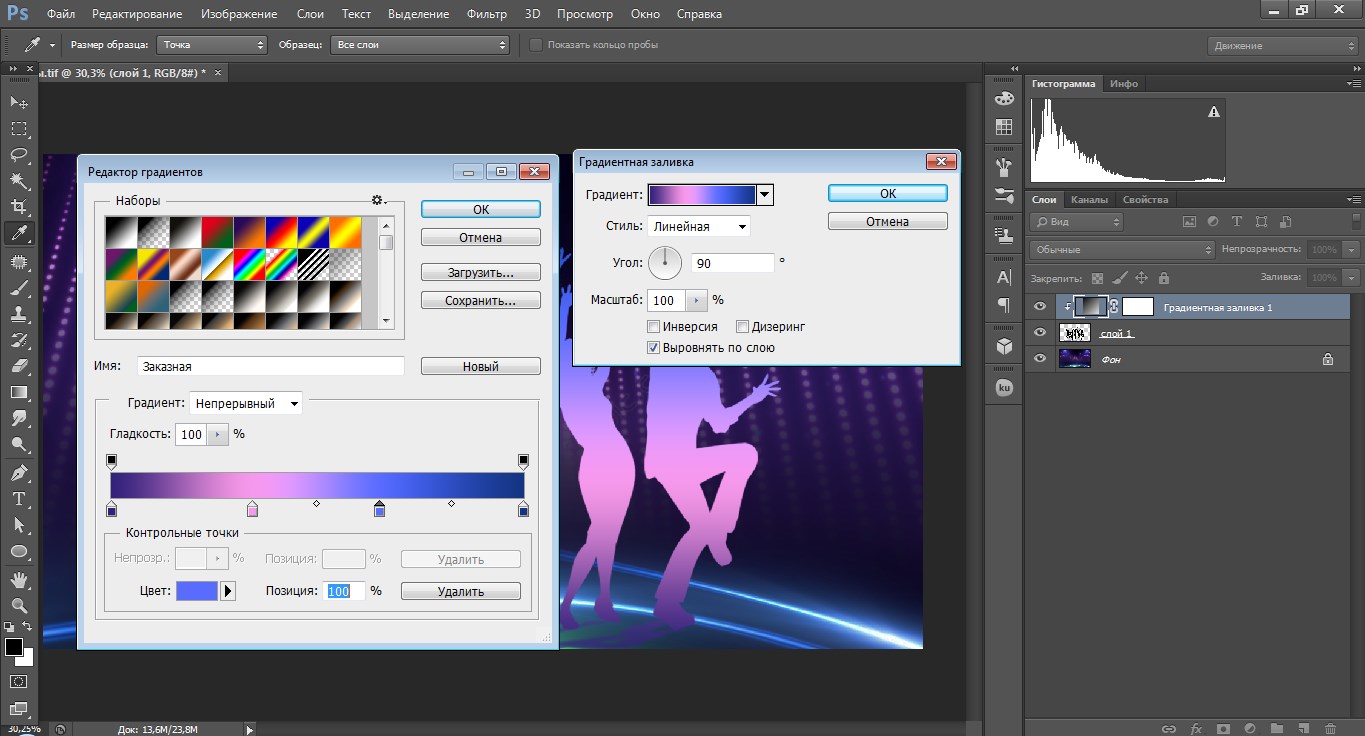
5. В выпадающем списке щелкните по нужному варианту пресета или создайте собственный градиент. Выберите стиль и угол направления заливки. Другие параметры оставляем по умолчанию.
Результат:
Такой способ может пригодиться при подготовке флаеров.
Не только фото, но и текст можно залить красивым градиентом. Вот как это сделать:
1. Напишите на изображении или пустом фоновом слое текст, используя соответствующий инструмент в программе. Предварительно подберите подходящий шрифт.
2. Затем активируйте функцию, ответственную за стили слоя. Она находится справа снизу на панели слоев и представляет собой сочетание букв: «fx». Нажмите на нее ЛКМ и выберите пункт «Наложение градиента…».
3. В появившемся окне кликните по градиенту, подберите необходимое сочетание оттенков (лучше выбирать близкородственный или контрастные цвета) и настройте другие параметры отображения.
4. Нажмите «Ок» и оцените результат.
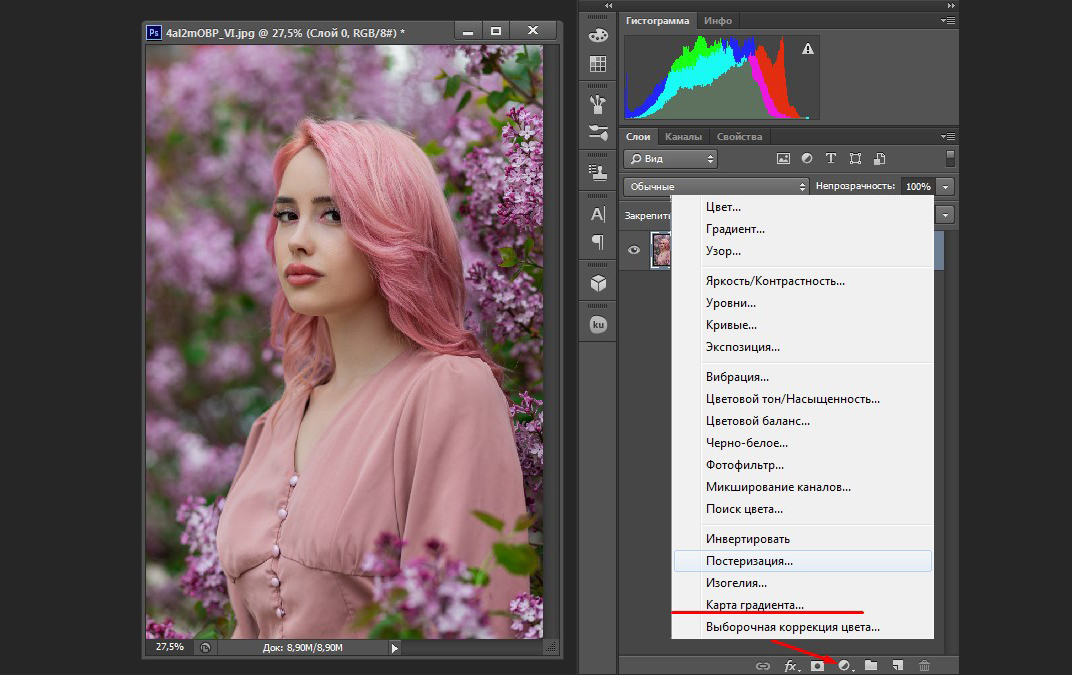
Читайте дальше и вы узнаете, как сделать градиент в фотошопе на картинке при помощи инструмента «Карта градиента». При использовании этого способа цвета не накладываются поверх исходного изображения, а как бы подмешиваются в светлые и темные участки на фото. Советуем использовать «Карту градиента» всегда с очень маленьким процентом непрозрачности.
1. В нижней правой области экрана, на панели слоев, найдите иконку с изображением круга, разделенного на две части темным и светлым цветом. Активируйте ее, после чего появится окно свойств.
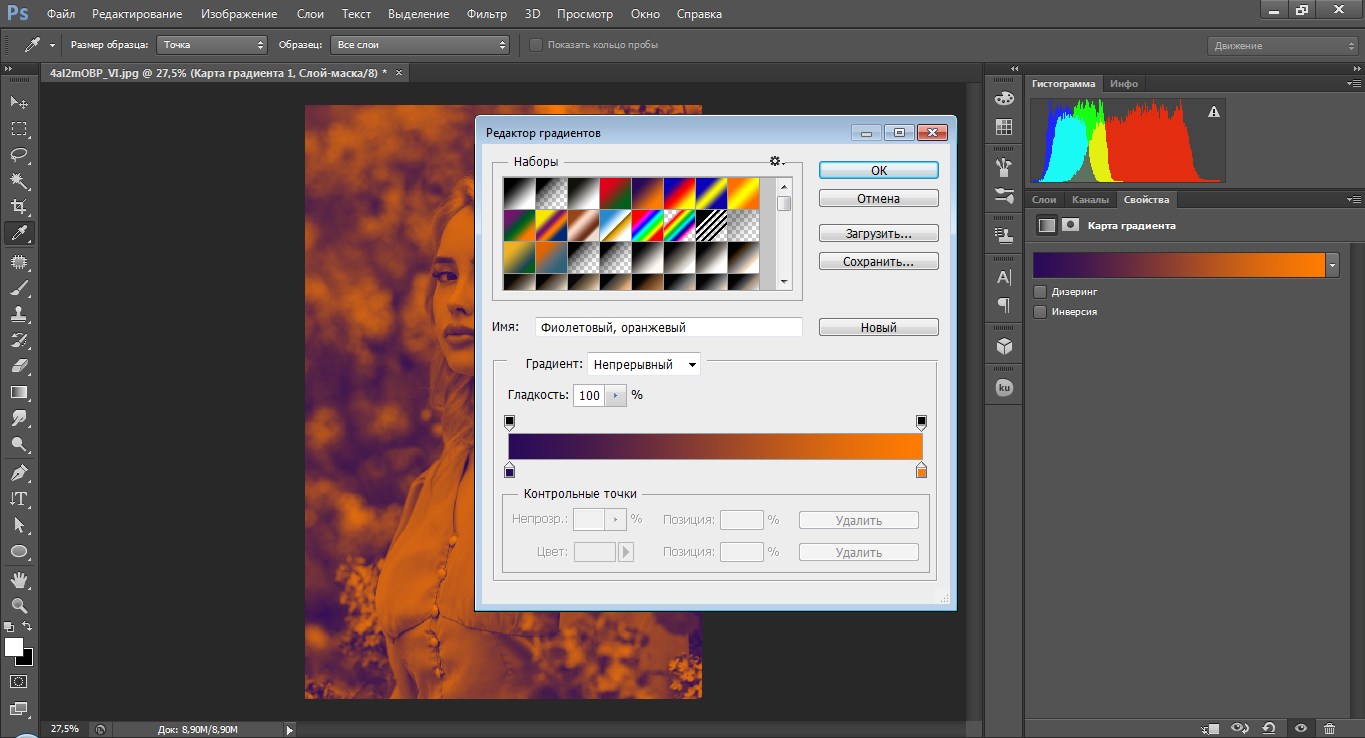
2. Нажмите на градиент, чтобы осуществить выбор пресета. Подтвердите свой выбор, нажав на «Ок».
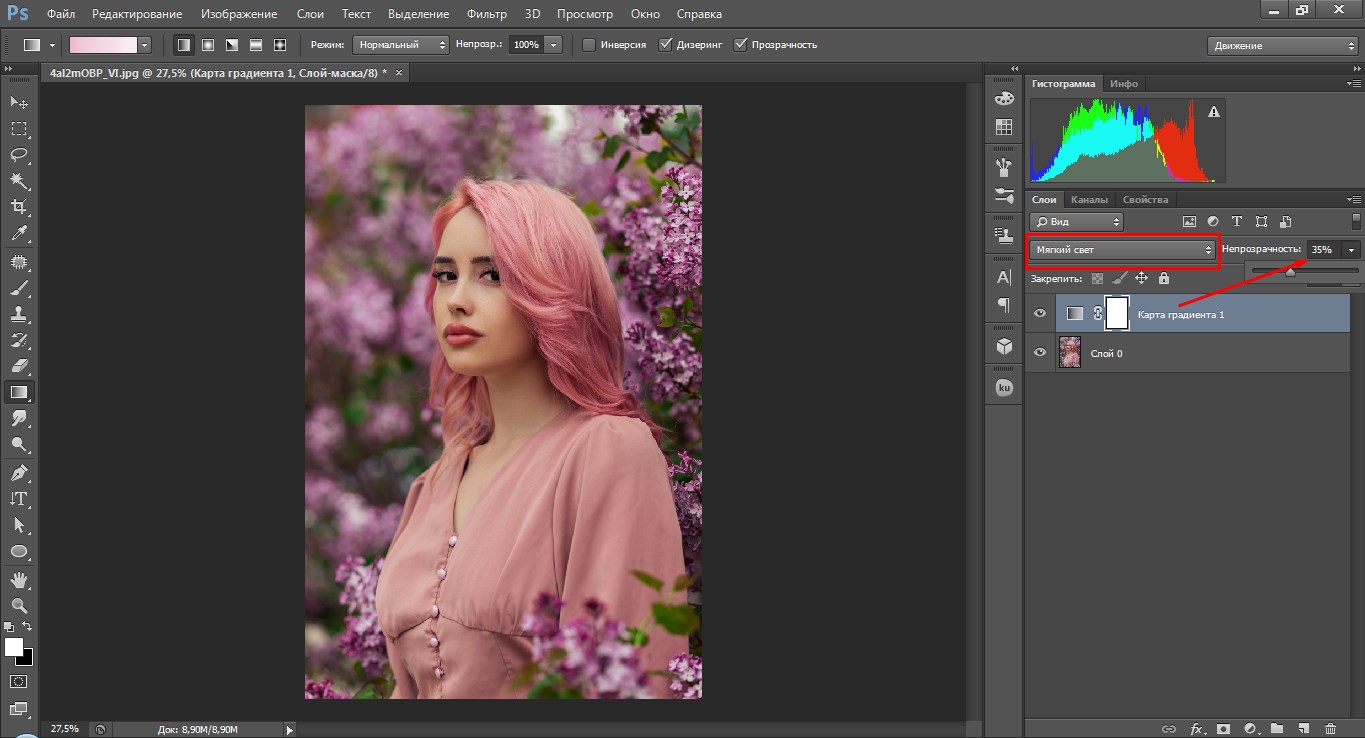
3. Теперь установите режим смешивания «Мягкий свет» и подберите процент прозрачности. Для нашего примера подойдет 35%. Этот параметр подберется индивидуально.
Зная, как наложить градиент в Фотошопе, вы приобретаете контроль над мощным средством художественной выразительности, который поможет творчески проявить себя.
Градиент на фото в программе ФотоМАСТЕР
Отличный способ добавить красивый эффект перехода на фото, не используя сложный софт, – обратить внимание на софт более простой. Например, ФотоМАСТЕР. Его можно считать альтернативой Photoshop, нацеленной на новичков и тех людей, которым не хочется осваивать продукт от Adobe. Работать в ФотоМАСТЕРе гораздо проще, в чем вы сейчас убедитесь сами.
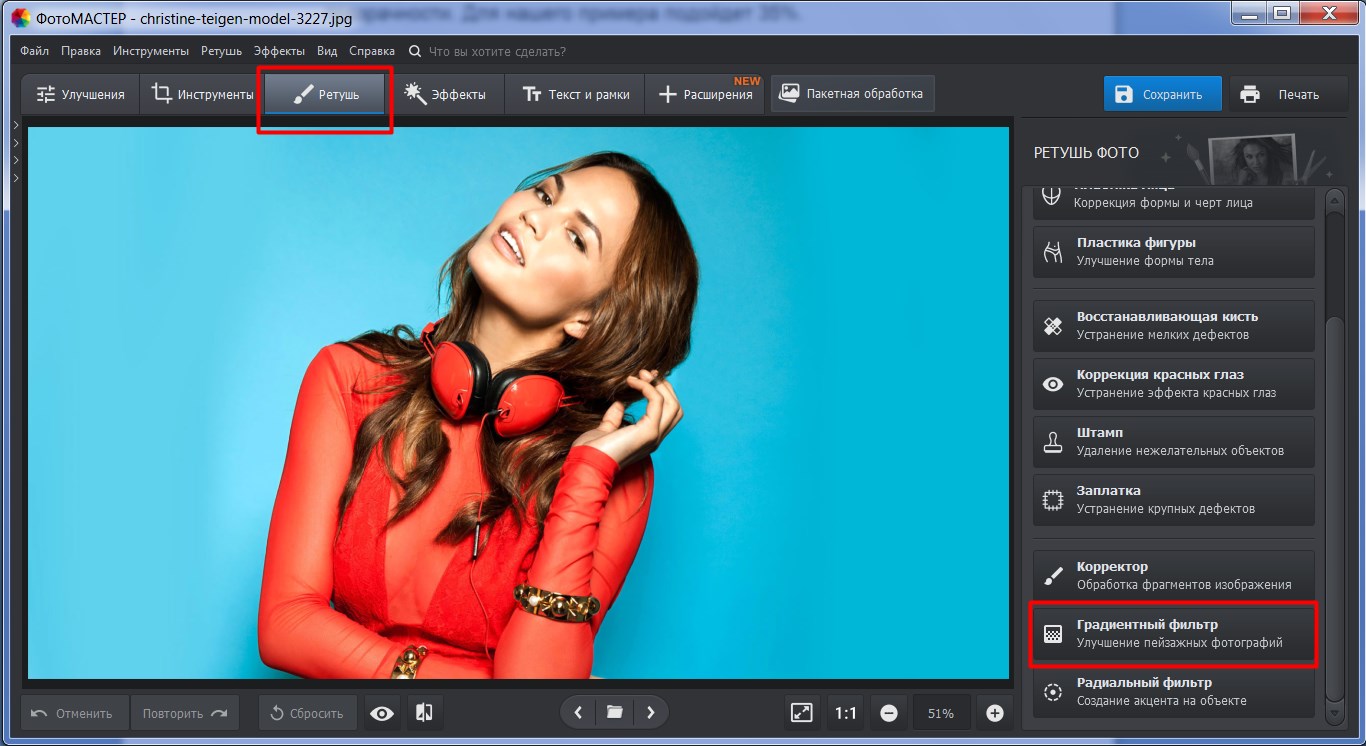
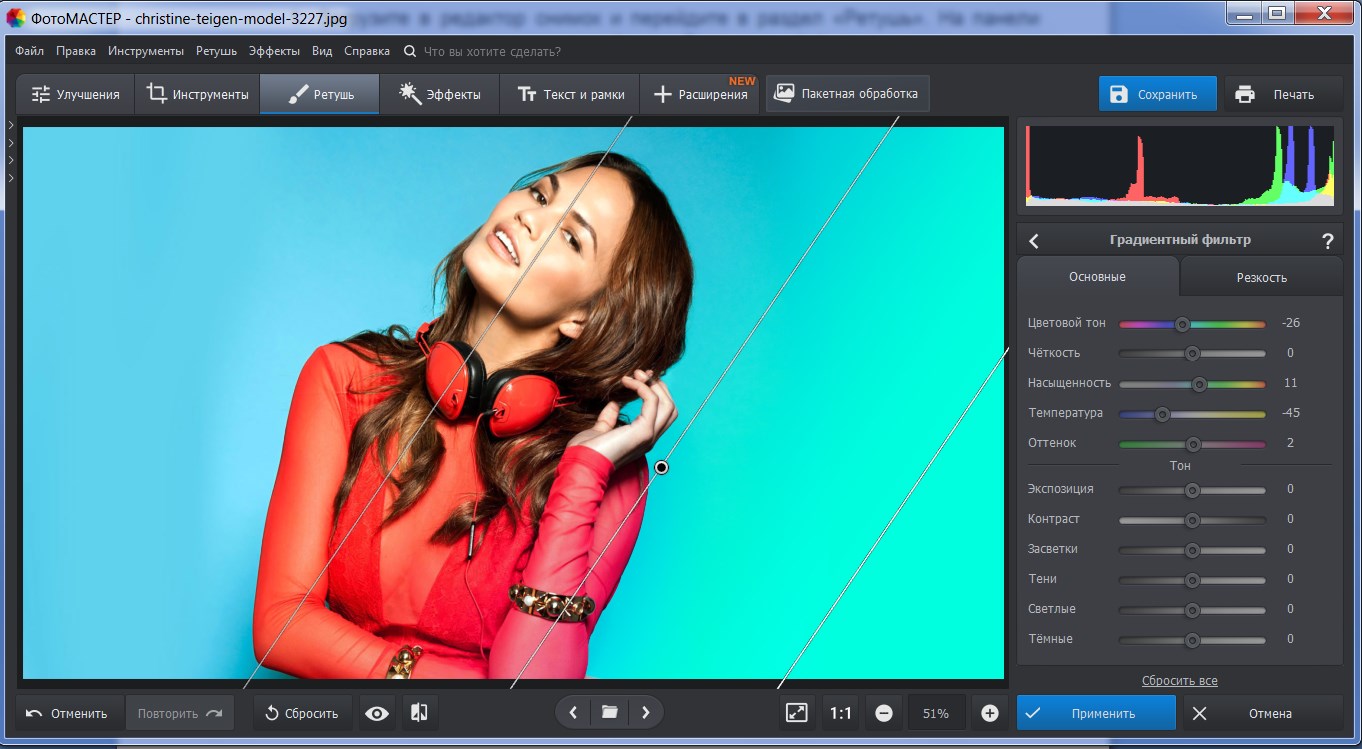
1. Загрузите в редактор отобранный снимок и перейдите в раздел «Ретушь». На панели инструментов, сдвинув ползунок до самого низа, выберите «Градиентный фильтр».
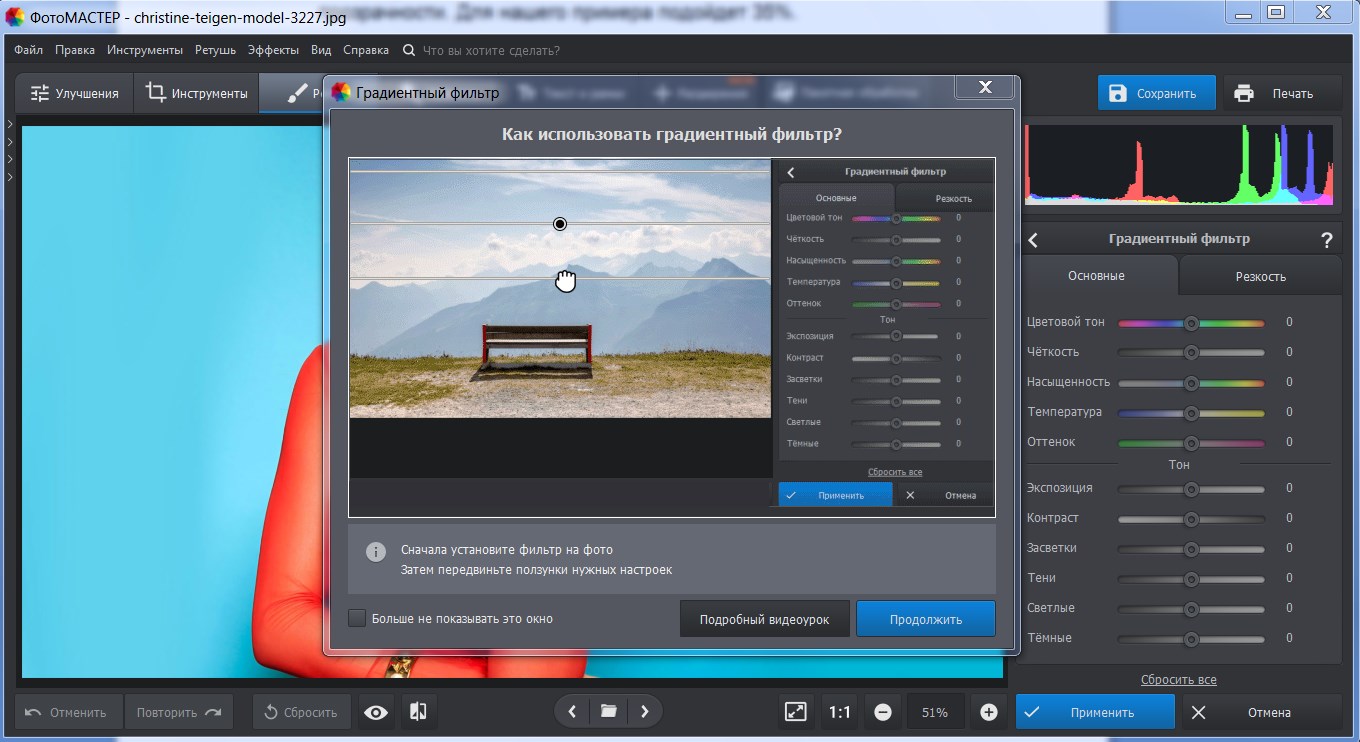
2. После его активации запустится короткий ролик о том, как использовать этот инструмент. Посмотрите видео, чтобы лучше понять принцип работы, или пропустите его.
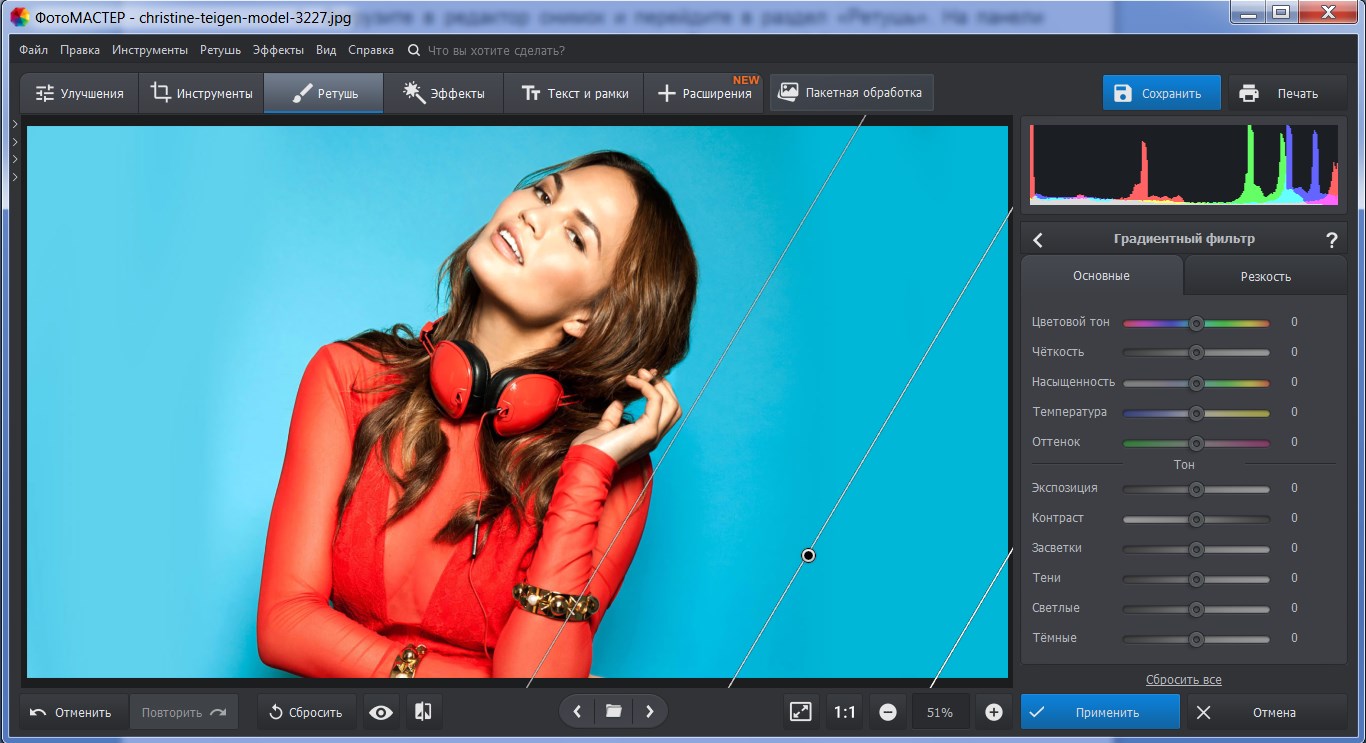
3. Выберите область на фото, к которой хотите применить градуировку, и протяните зажатой кнопкой мышки по экрану в нужном направлении.
4. Перейдите к меню с настройками, при помощи которых настройте фильтр: выберите оттенок, температуру, насыщенность, а при необходимости измените экспозицию выделенной области.
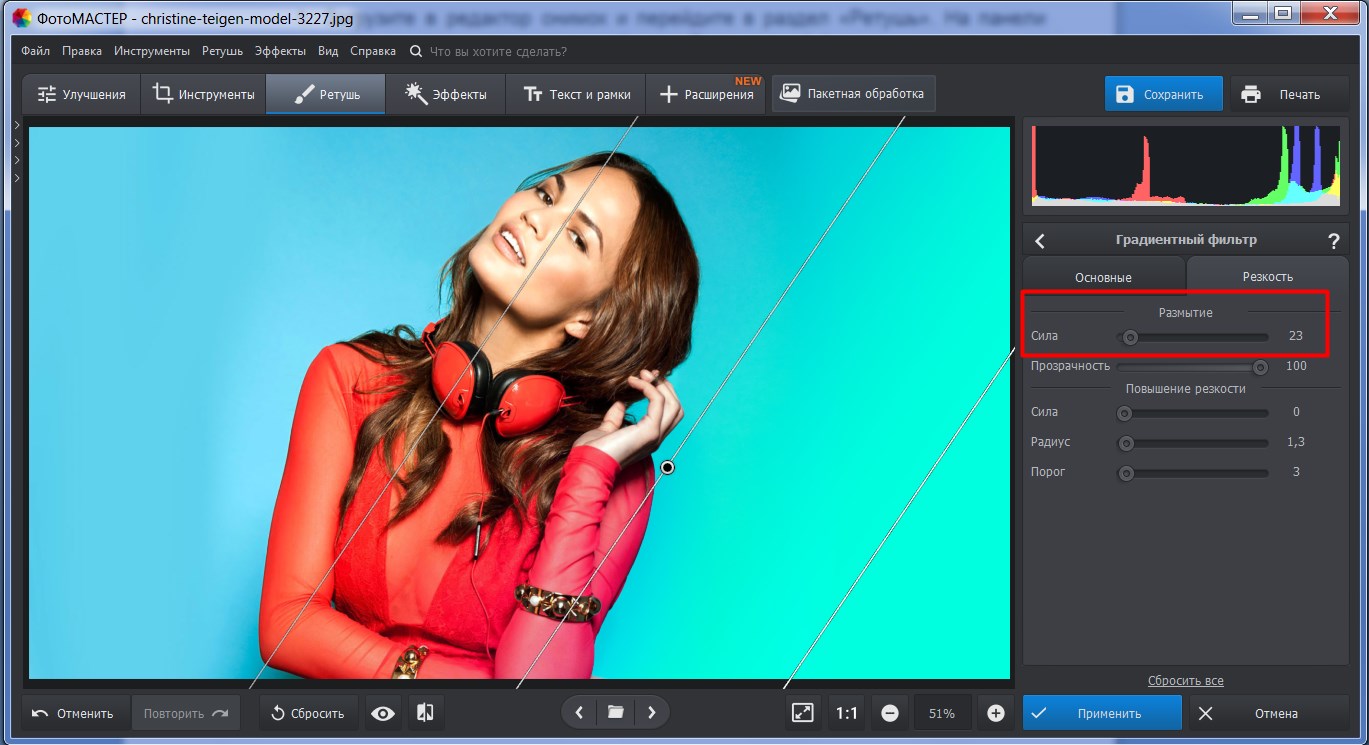
5. Переключившись в соседнюю вкладку «Резкость», можно сделать выделенный участок немного размытым. Для этого необходимо потянуть ползунок на шкале «Сила» в правую сторону.
6. Для сохранения изменений нажмите кнопку «Применить».
Если хотите узнать о других похожих редакторах, читайте статью о бесплатных аналогах Фотошопа.
Заключение
Из статьи вы узнали, как делать градиент в Фотошопе и более простой графической программе. Половина успеха при создании цветового перехода – это правильное гармоничное сочетание оттенков. Для их выбора вы можете опираться на цветовой круг Иттена или брать образцы цвета с редактируемого снимка. Если вам сложно освоить функционал Photoshop, попробуйте воспользоваться инструментами ФотоМАСТЕРа. В нем вы сможете не только с легкостью создавать градиенты, но и выполнять множество других манипуляций над фото.