- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Узнайте больше о шрифтах Adobe и о том, как их использовать в Photoshop.
Сведения о шрифтах
Шрифт
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond). В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры.
Глиф
Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Стиль шрифта
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, см. Активация шрифтов на компьютере.
Использование глифов эмодзи
Новый шрифт Emoji в Photoshop
В выпуске Photoshop 24.0 за октябрь 2022 г. мы удалили шрифт EmojiOne из нашего набора шрифтов в комплекте и заменили его на Noto Color Emoji SVG.
При открытии устаревшего документа, содержащего текстовый слой, на котором используется шрифт EmojiOne, EmojiOne должен быть автоматически активирован и загружен с сервера Adobe Fonts.
Ввод эмодзи с помощью панели «Глифы»
Для добавления глифов эмодзи в текстовый слой с помощью панели «Глифы»:
- Выберите инструмент «Текст». Нажмите в любом месте холста или перетащите курсор, чтобы создать новый текстовый слой, или просто выберите существующий текстовый слой, чтобы войти в режим редактирования текста.
- Выберите Noto Color Emoji SVG в меню «Шрифты» (на панели «Параметры», панели «Символ» или панели «Свойства»). Панель «Глифы» должна открыться автоматически.
- Дважды нажмите на любой глиф, чтобы вставить его в текстовый слой. Чтобы увидеть все эмодзи, доступные в выбранном шрифте, можно прокрутить панель вниз. Недавно использованные глифы перечислены в верхней части панели «Глифы».
Кроме того, можно просмотреть все комбинированные глифы, выбрав параметр «Композиция и декомпозиция глифов» в меню «Задать категорию шрифтов».
Ввод эмодзи с помощью средства просмотра символов (только для macOS)
Для добавления глифов эмодзи в текстовый слой с помощью средства просмотра символов на компьютере с macOS можно выполнить следующие действия.
- Откройте «Средство просмотра символов», выбрав «Показать эмодзи и символы» в меню «Клавиатура» в строке меню.
- Выберите категорию из списка — «Смайлики и люди»,»Животные и природа» и т. д.
- Введите эмодзи двойным щелчком мыши по нужному глифу.
Ввод эмодзи с помощью клавиатуры эмодзи (только для Windows)
Для добавления глифов эмодзи в текстовый слой с помощью клавиатуры эмодзи на компьютере с Windows можно выполнить следующие действия.
- Чтобы открыть клавиатуру эмодзи в Windows 10 и более поздних версиях, нажмите на клавишу Windows + . (точка).
- Введите эмодзи одним щелчком мыши по нужному глифу в средстве просмотра, или просто выберите глиф нажмите клавишу «Enter».
Выявленные неполадки и ограничения
- Шрифт Noto Color Emoji SVG можно деформировать или преобразовать в форму, но его цвет при этом будет потерян.
- Цветные эмодзи Apple исчезнут при деформации, преобразовании в рамку или преобразовании в форму. Преобразование в рабочий путь не работает.
- Преобразование цветных эмодзи Apple в Noto Color Emoji SVG может привести к изменению глифов.
- Изменить цвет шрифтов SVG (не только эмодзи) невозможно.
- Изменить цвет глифов цветных эмодзи Apple невозможно.
- При работе с эмодзи функция автоматического размещения текста-заполнителя по умолчанию может помешать выбору шрифта. Чтобы отключить текст-заполнитель, перейдите в меню «Установки» > «Текст». Снимите флажок с параметра «Включать текст заполнителя в новые текстовые слои»
Автоматическая активация шрифтов
Добавлено в выпуске Photoshop 21.2 (июнь 2020 г.)
При открытии документа, содержащего шрифты, которые не установлены на компьютере, Photoshop автоматически извлекает и активирует такие недостающие шрифты из Adobe Fonts во время подключения к Интернету.
При открытии документов с тестовыми слоями на некоторых текстовых слоях на панели «Слои» может отображаться синий значок синхронизации, указывающий на автоматическую активацию недостающих шрифтов из Adobe Fonts. По завершении загрузки значок синхронизации заменяется стандартным значком текстового слоя. После этого активированный шрифт можно использовать в документе, а также в других приложениях на компьютере.
При попытке редактировать текстовый слой с отсутствующим шрифтом во время его активации Photoshop отображает диалог с просьбой заменить отсутствующий шрифт шрифтом по умолчанию и продолжить редактирование. В этом диалоговом окне можно выбрать следующие варианты:
- Заменить: выберите, чтобы заменить все отсутствующие шрифты шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Отмена: выберите, чтобы выйти из режима редактирования текста и возобновить активацию отсутствующих шрифтов Adobe Fonts.
Управление другими отсутствующими шрифтами (не Adobe Fonts)
Если в документе отсутствует шрифт, который недоступен через шрифты Adobe, Photoshop отображает желтый значок отсутствующего шрифта над панелью Слои текстового слоя.
При попытке преобразовать текстовый слой типа с отсутствующим шрифтом, который недоступен через Adobe Fonts, Photoshop отображает предупреждение о том, что слой может выглядеть пикселизированным или размытым после преобразования.В этом диалоговом окне можно выбрать следующие варианты:
- Преобразовать: выберите для продолжения операции преобразования, но помните, что в результате слой может выглядеть пикселизированным или размытым.
- Отмена: выберите для отмены и замены отсутствующего шрифта.См. действия, приведенные ниже.
При попытке редактировать текстовый слой с отсутствующим шрифтом, который недоступен в Adobe Fonts, Photoshop отображает диалог с просьбой заменить отсутствующий шрифт шрифтом по умолчанию или перейти к управлению отсутствующими шрифтами для всего документа. В этом диалоговом окне можно выбрать следующие варианты:
- Управление: выберите для открытия диалога Управление отсутствующими шрифтами. См. действия, приведенные ниже.
- Заменить: выберите, чтобы заменить все отсутствующие шрифты шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Отмена: выберите для выхода из режима редактирования текста.
Замена отсутствующих шрифтов
Можно заменить отсутствующие шрифты, которых нет в Adobe Fonts, шрифтом по умолчанию или шрифтом, уже используемым в документе.
-
Выберите Текст > Управление отсутствующими шрифтами.
-
В диалоговом окне Управление отсутствующими шрифтами используйте параметры в раскрывающемся меню для управления отсутствующими шрифтами.
- Заменить шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Заменить шрифтом, уже используемым в документе.
- Не заменять.
-
(Необязательно) Выберите Заменить все отсутствующие шрифты шрифтом по умолчанию, чтобы использовать шрифт по умолчанию вместо всех отсутствующих шрифтов в документе.
Подбор шрифта
На базе технологии Adobe Sensei
В Photoshop 21.2 (выпуск за июнь 2020) функция «Подбор шрифта» улучшена и теперь поддерживает больше шрифтов, вертикальный текст и обнаружение многострочного текста.
Подбирайте конкретные шрифты и позвольте Photoshop выполнить за вас самую сложную работу. Благодаря интеллектуальному анализу изображений Photoshop может на основе внешнего вида латинского или японского шрифта автоматически определить тип шрифта и подобрать аналогичный лицензированный шрифт на компьютере или в Adobe Fonts.
-
Выберите инструмент «Прямоугольная область». Выделите рамкой текст на фотографии.
-
Выберите Текст > Подбор шрифта.
Photoshop показывает список шрифтов, похожих на выделенный текст.
Подбор похожего шрифта в изображении -
В диалоговом окне Подбор шрифта используйте перечисленные ниже параметры для фильтрации результатов.
- (Необязательно) Выберите Параметр текста — Латиница или Японский.
- (Необязательно) Снимите флажок Показать шрифты, доступные для синхронизации из Adobe Fonts, чтобы скрыть шрифты из Adobe Fonts и оставить только локальные шрифты, доступные на компьютере.
-
В списке похожих шрифтов щелкните самый близкий к шрифту на фотографии.
Photoshop применяет выбранный шрифт. Теперь можно добавить на фотографию текст, используя подобранный шрифт.
Рекомендации по выделению текста для подбора шрифта
- Функции «Подбор шрифта», классификация и подобие шрифтов в настоящее время работают только для набора латинских и японских символов.
- Выделите две или три строки текста, чтобы получить более качественные результаты по сравнению с выделением одной строки текста.
- По левому и правому краю рамка выделения должна располагаться вплотную к тексту.
- Используйте функцию Подбор шрифта для одной гарнитуры и стиля. Не включайте в выделенную область разные гарнитуры и стили.
- Выполните выпрямление изображения или скорректируйте перспективу, прежде чем выбирать команду Подбор шрифта.
Предварительный просмотр шрифтов
Доступен
просмотр образцов шрифта в гарнитуре и меню начертания
на панели «Символ» и в других окнах приложения, откуда
производится выбор шрифтов. Для указания различных видов шрифтов
используются следующие значки.
Чтобы выключить функцию просмотра или изменить размер пункта имен шрифтов, выберите соответствующий параметр в меню «Текст» > «Размер просматриваемого шрифта».
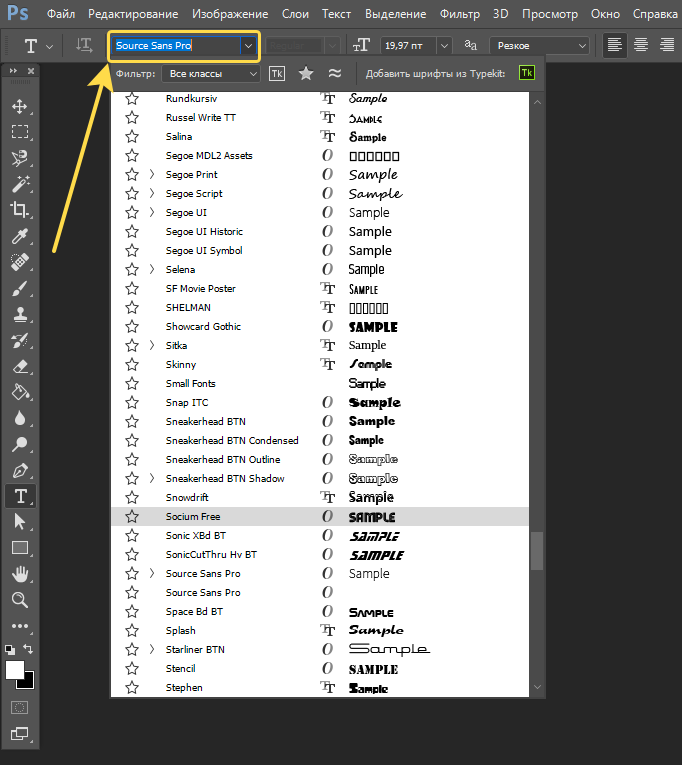
Поиск шрифтов
Для быстрого доступа к любимым шрифтам помечайте их звездочкой.
Область поиска шрифтов можно сузить с помощью функции их фильтрации по критериям (например, с засечками или без них [Serif или Sans Serif]) или по внешнему сходству. Кроме того, можно выполнять поиск шрифтов, установленных на компьютере или синхронизированных шрифтов из Adobe Fonts.
Фильтр
Фильтрация списка шрифтов по критериям (например, с засечками, без засечек и рукописные).
Отображение шрифтов из Adobe Fonts
Отображение в списке шрифтов только шрифтов, синхронизированных из Adobe Fonts.
Показать избранные шрифты
Отображение только избранных шрифтов (ранее отмеченных звездочкой).
Показать похожие шрифты
Отображение шрифтов, включая шрифты из Adobe Fonts, похожих на выбранный.
Выберите шрифт и стиль шрифта
- Выберите фильтр шрифтов на панели «Символ» или «Параметры». Если на компьютере установлено несколько вариантов гарнитуры шрифтов (например, обычный, курсив, полужирный или полужирный курсив), то разные варианты группируются в одном пункте меню. Можно развернуть элемент списка и выбрать нужный вариант.
Переходите по списку шрифтов с помощью клавиш со стрелками вверх и вниз. Нажмите клавиши Cmd/Ctrl+стрелка вниз, чтобы развернуть гарнитуру шрифтов. Нажмите клавиши Cmd/Ctrl + стрелка вверх, чтобы свернуть гарнитуру шрифтов.
Гарнитуру и начертание шрифта можно найти, введя его название в текстовом поле. По мере ввода появляется список шрифтов, имена которых содержат введенный текст. Продолжайте вводить до тех пор, пока не появится нужное имя шрифта или стиля.
Изменение шрифта на нескольких слоях
-
На панели «Слои» выделите текстовые
слои, которые надо изменить. -
На панели «Символ» выберите характеристики текста из
раскрывающегося меню.
Защита глифов
Защита глифов обеспечивает защиту от нечитаемых символов, которые появляются в том случае, если выбрать латинский шрифт для текста, набранного в другом алфавите (например хираганой или кириллицей). По умолчанию Photoshop обеспечивает защиту глифов автоматическим подбором другого подходящего шрифта. Чтобы отключить защиту глифов, отмените выбор параметра «Включить защиту отсутствующих глифов» в диалоговом окне «Параметры шрифтов».
Шрифты OpenType
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные
глифы, например лигатуры, капители, дроби и пропорциональные цифры
старого стиля.
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные
глифы, например лигатуры, капители, дроби и пропорциональные цифры
старого стиля.
A. Порядковые номера B. Альтернативные лигатуры C. Каллиграфическое начертание
Шрифты OpenType могут содержать расширенные наборы символов и возможности компоновки для обеспечения более глубокой языковой поддержки и дополнительного типографского контроля. Шрифты OpenType от Adobe, включающие поддержку центральноевропейских языков (CE), в меню «Шрифты» того или иного приложения содержат в своем имени слово «Pro». Шрифты OpenType, не поддерживающие центральноевропейские языки, обозначаются как «Standard» и отмечены суффиксом «Std». Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Дополнительные сведения о шрифтах OpenType см. на странице OpenType.
Применение возможностей OpenType
-
При использовании инструмента «Текст» убедитесь, что
выбран шрифт OpenType. Если текст не выделен, эта
настройка будет применяться ко вновь создаваемому тексту. -
В меню панели «Символ»
в подменю OpenType выберите один из следующих пунктов.
Стандартные лигатуры
Это типографские замещения для некоторых парных символов (fi, fl, ff, ffi, ffl и др.).
Контекстные варианты
Это альтернативные символы, включенные в некоторые рукописные гарнитуры шрифта
для улучшения их стыковки. Например, при использовании шрифта Caflisch Script
Pro с включенным параметром «Контекстные варианты» буквы «bl» в
слове «bloom» стыкуются таким образом, чтобы результат был больше похож на рукописный текст.
Альтернативные лигатуры
Это типографские замещения символов для парных букв (таких как ct, st, ft и др.).
Хотя символы в лигатурах отображаются слитными, они полностью доступны для редактирования и не приводят к ошибке распознавания слова при проверке орфографии.
Расширенные лигатуры
Замещают каллиграфические глифы, стилизованные буквоформы
с дополнительными графическими украшениями (витиеватыми росчерками).
Старинные
Это цифры, укороченные по сравнению с обычными. В тексте
старинные цифры опущены относительно базовой линии.
Стилистические варианты начертания
Форматирует стилизованные символы, создающие исключительно эстетический эффект.
Заголовочные варианты начертания
Форматируют символы (обычно все прописные), разработанные
специально для крупного набора (например, для использования в заголовках).
Орнаменты
Элементы, придающие черты индивидуальности
семейству шрифтов, могут применяться для украшения титульной страницы, разделителя абзацев,
блоков текста или в качестве заполнителя кромок и границ.
Порядковые номера
Автоматически форматирует порядковые номера (1-ый,
2-ой и т. д.) символами надстрочного индекса. Символы
надстрочного индекса (например, в испанских словах «segunda» и «segundo» — соответственно «2a» и
«2o») также воспроизводятся правильно.
Дроби
Автоматически форматирует дроби — цифры, разделенные косой чертой (например, 1/2), преобразуются в обыкновенную дробь (например,
).
Просмотреть в Photoshop контекстные варианты начертания, лигатуры, глифы и другие возможности OpenType можно только после их применения. Однако можно произвести контрольный просмотр и применение возможностей OpenType в Adobe Illustrator с помощью панели «Глифы». Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.
Шрифты OpenType SVG
Photoshop поддерживает шрифты OpenType SVG и включает шрифт Trajan Color Concept, а также шрифт EmojiOne. Шрифты OpenType SVG включают несколько цветов и градиентов в одном глифе. На платформе Mac OS шрифт Apple Color Emoji поддерживается не в полном объеме, несмотря на то, что этот шрифт не является OpenType SVG.
Шрифты эмодзи представляют собой пример шрифтов OpenType SVG. С помощью шрифтов эмодзи можно добавлять в документы самые разные цветные и графические символы, такие как смайлики, флажки, дорожные знаки, животные, люди, еда и достопримечательности. Шрифты эмодзи OpenType SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей.
Дополнительные сведения см. в разделе Работа со шрифтами SVG.
Переменные шрифты OpenType
Шрифт OpenType поддерживает такие настраиваемые атрибуты, как толщина, ширина, наклон, оптический размер и т. д. Photoshop поставляется с несколькими переменными шрифтами, для которых можно регулировать толщину, ширину и наклон с помощью стандартных ползунков на панели «Свойства».На панели «Символ» или панели «Параметры» введите поисковый запрос «переменный» в списке шрифтов для поиска переменных шрифтов. Также можно щелкнуть значок 
При настройке ползунков в Photoshop автоматически выбирается стиль шрифта, наиболее подходящий к текущим настройкам. Например, при увеличении наклона для типа шрифта «Обычный» в Photoshop шрифт автоматически изменяется на «Курсив».
Пользуясь программой Adobe Photoshop, у большинства возникает необходимость оформить текст каким-нибудь нестандартным шрифтом, не из того набора, что есть изначально в фотошопе. В принципе стандартный набор тоже не мал, изначально есть довольно много интересных вариантов. Но всё равно хочется более интересных вариантов и тем более в стандартном наборе имеется много шрифтов, неподходящих для кириллических символов. В данной статье я покажу как установить шрифты для фотошопа и как их можно найти в интернете для бесплатного скачивания.
В стандартном наборе фотошопа есть шрифты, предназначенные только для текста, написанного символами какого-то определённого языка, например, английскими, а есть универсальные шрифты, т. е. ими вы можете оформить любой текст. И, скачивая шрифты, нужно смотреть, для какого текста они предназначены (русский, английский и пр.) или же просто пробовать устанавливать все понравившиеся и проверять.
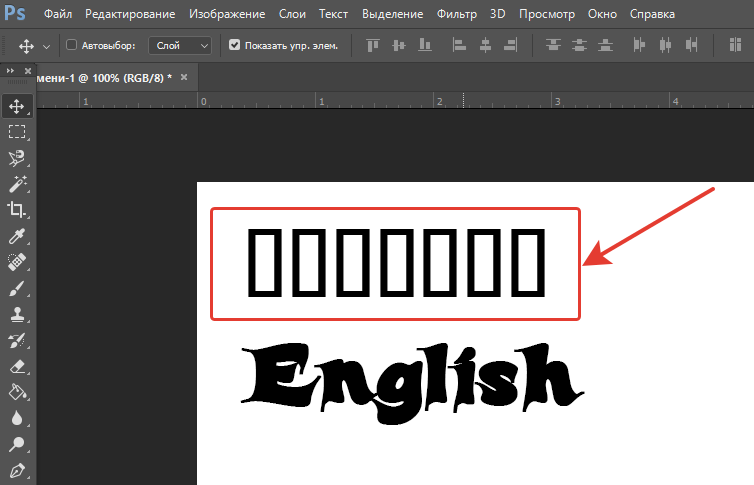
Если шрифт не поддерживает нужные символы, то он будет отображаться вот так:
В этом примере оба текста написаны шрифтом Candles, но текст вверху написан кириллицей. Соответственно, шрифт Candles не поддерживает кириллические символы.
Как найти шрифты для фотошопа?
Найти нужные шрифты для установки в Adobe Photoshop можно 2-мя путями.
Вариант №1. Поиск бесплатных шрифтов на различных сайтах в интернете
Суть этого способа заключается в том, что вам нужно будет покопаться в интернете в поисках нужных шрифтов, да ещё и чтобы скачивались без проблем. Зато вариантов можно найти огромное количество и бесплатно!
Итак, чтобы найти шрифты достаточно в поисковой строке (например, Google) набрать запрос вида “скачать шрифты для фотошоп” (или аналогичный) и походить по сайтам из поисковой выдачи. Шрифты вы сможете найти, вероятнее всего, на одном из первых сайтов.
Будьте внимательны и никогда не скачивайте шрифты, если за это действие просят отправить СМС сообщение, подтвердить телефон и пр. Это в 99.9% случаев мошенники!
Эта рекомендация относится не только к скачиванию шрифтов, но и к скачиванию вообще любых файлов из интернета.
Этот способ не так удобен как вариант №2, предложенный ниже, потому что нужно искать шрифты по интернету, НО! Зато скачать шрифты можно бесплатно и довольно быстро. А вариант №2 позволяет скачать большинство шрифтов только за деньги.
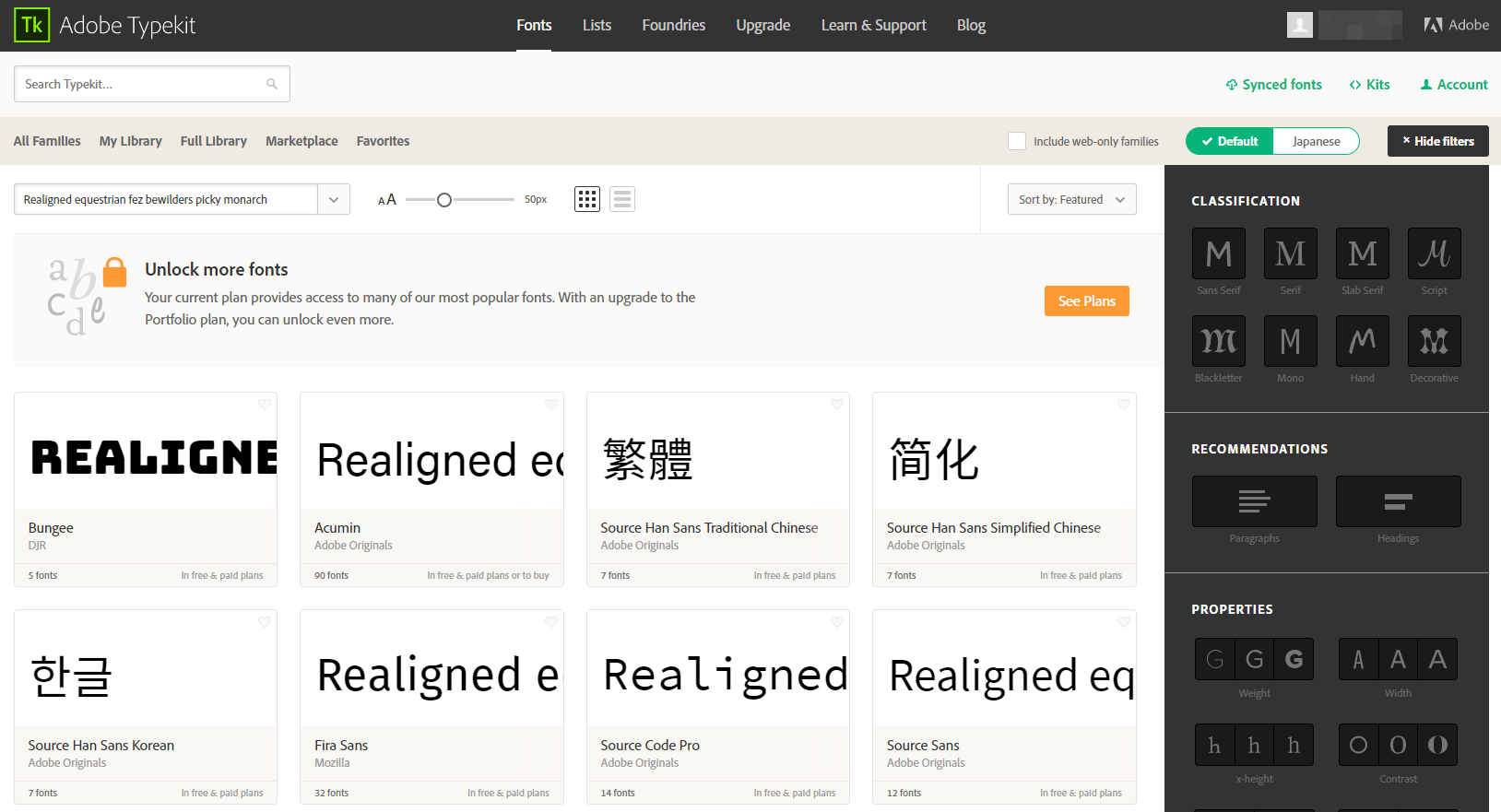
Вариант №2. Поиск через официальный магазин typekit.com
Есть возможность установить шрифты с официального магазина typekit.com, перейти в который можно прямо из списка шрифтов фотошопа:
Откроется магазин, откуда можно выбрать нужный шрифт и установить.
Основная проблема одна — бесплатно оттуда можно скачать слишком мало вариантов. Большая часть шрифтов доступна только по платной подписке. Сами загружаемые шрифты будут синхронизироваться через приложение Adobe Creative Cloud. Здесь ещё один нюанс: если у вас установлена пиратская версия фотошопа, то это приложение может вообще не запускаться и тогда новые шрифты, скачанные из магазина, никак нельзя будет подгрузить в фотошоп.
Как установить загруженные шрифты?
Шрифты, скачанные из интернета (это относится только к варианту 1, когда вы скачивали их с различных сайтов в интернете) будут либо в архиве (обычно формата ZIP, но могут быть и в других типах архивов), либо прямо как отдельные файлы со шрифтами.
Если шрифт скачан в архиве, то его нужно сначала распаковать. ZIP архив распаковывается прямо через встроенный архиватор Windows.
Подробнее о работе с архиваторами рассказано здесь »
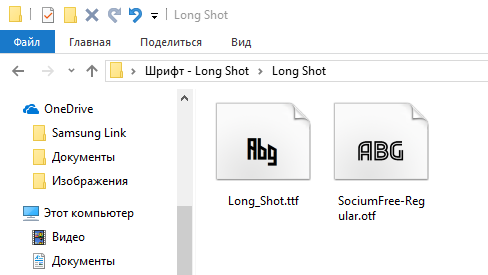
Распакованные шрифты имеют формат .ttf или otf.
Пример:
Устанавливать шрифты проще простого.
Вариант №1
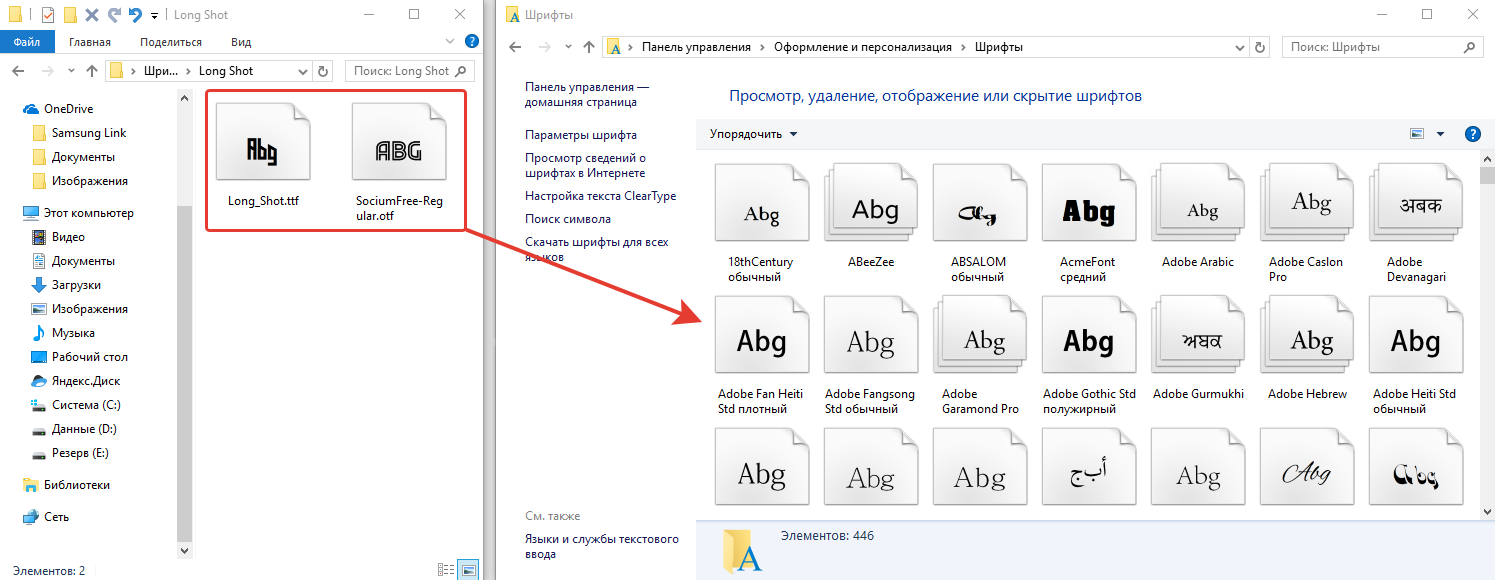
Откройте раздел “Шрифты” в Windows. Его можно найти через поиск, набрав “Шрифты”.
О том как пользоваться поиском в Windows рассказано здесь »
Или же открыть “Панель управления”, перейти в раздел “Оформление и персонализация” и выбрать “Шрифты”.
Теперь осталось просто перетянуть скачанные вами файлы шрифтов из папки в окно “Шрифты”.
В результате установка шрифтов будет выполнена.
Вариант №2
Кликните правой кнопкой мыши по скачанному файлу со шрифтом и выберите “Установить”. Это нужно проделывать, соответственно, отдельно с каждым шрифтом. Поэтому если вы скачали сразу несколько шрифтов, проще воспользоваться вариантом №1.
После установки шрифтов, остаётся только открыть их список в самом фотошопе и вы сразу увидите там новые шрифты, которые только что установили.
Заключение
Как видим, шрифты устанавливаются очень просто. Если вам вдруг не хватает стандартного фотошопного набора шрифтов, то сможете легко найти другие шрифты в интернете для бесплатного скачивания. Это не составит никакого труда.
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текста
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста
Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текст
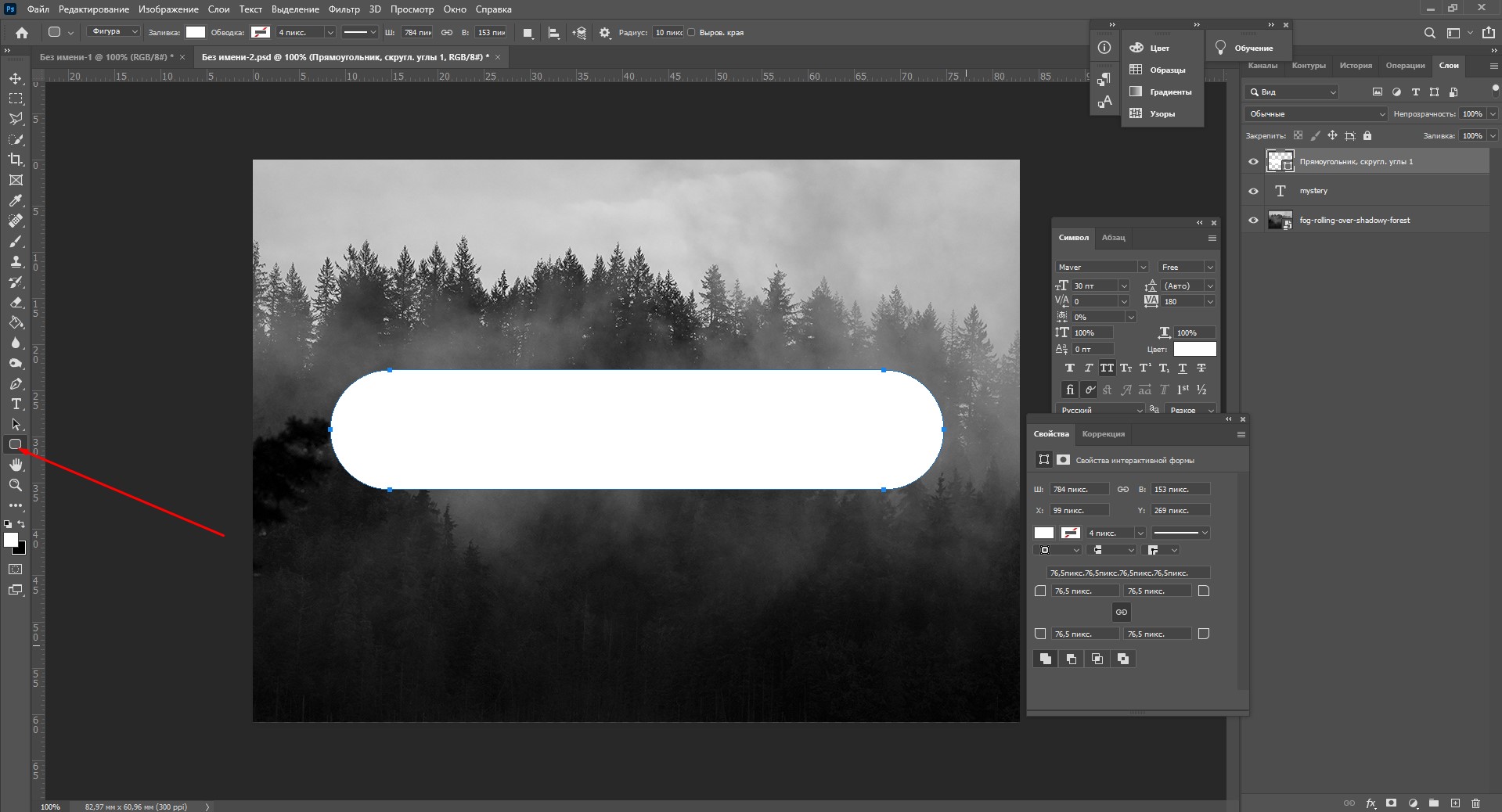
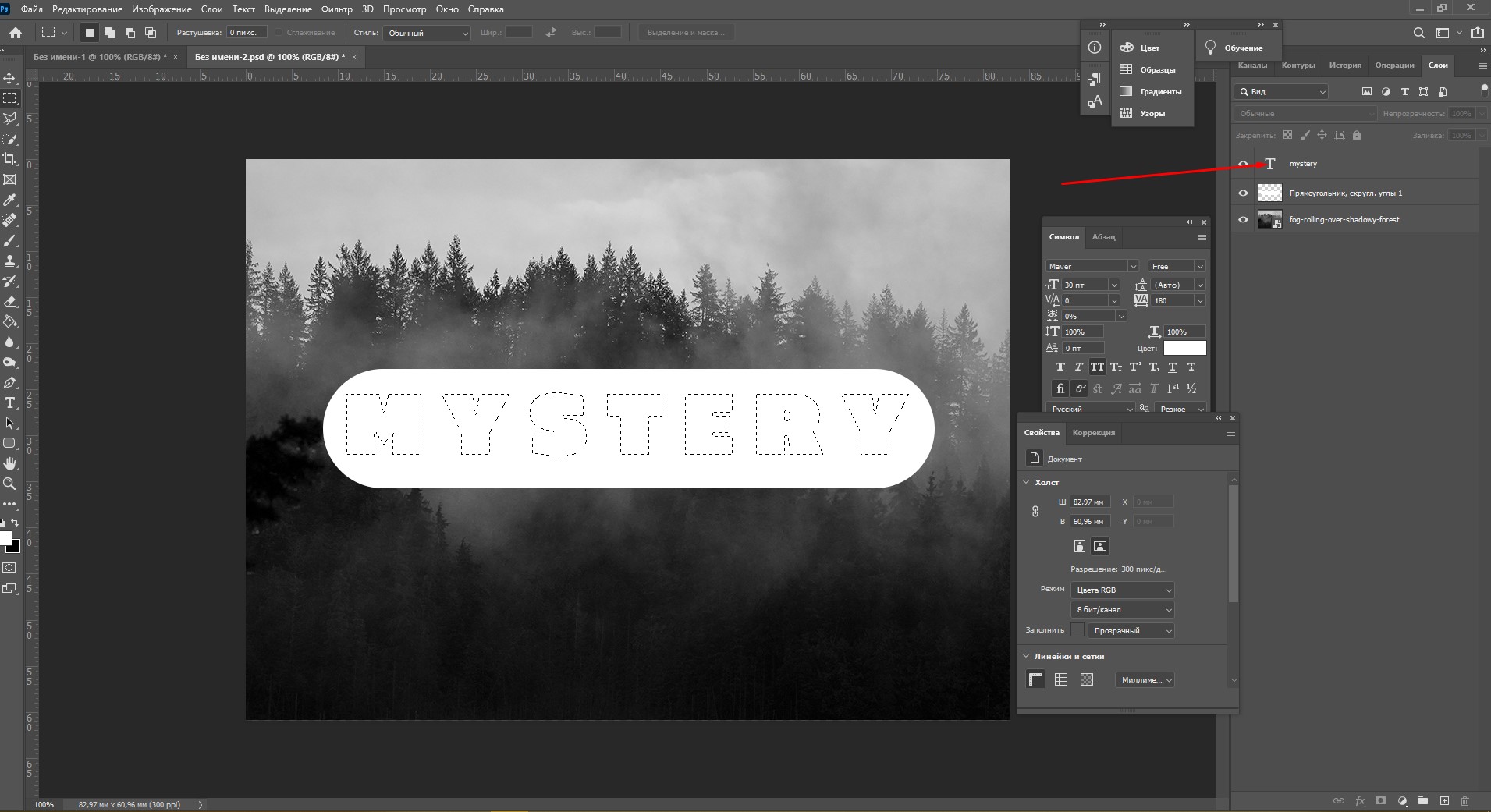
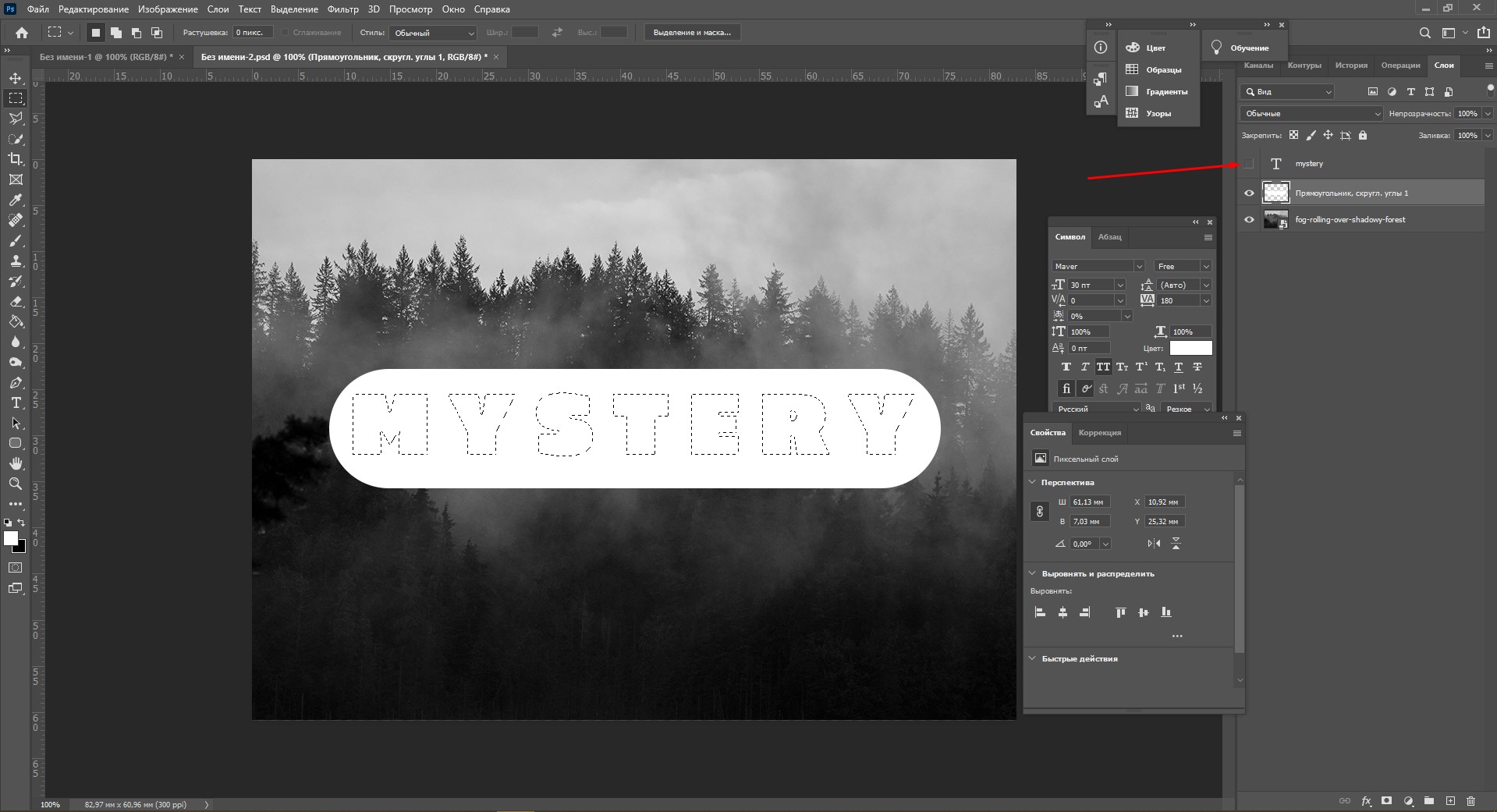
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
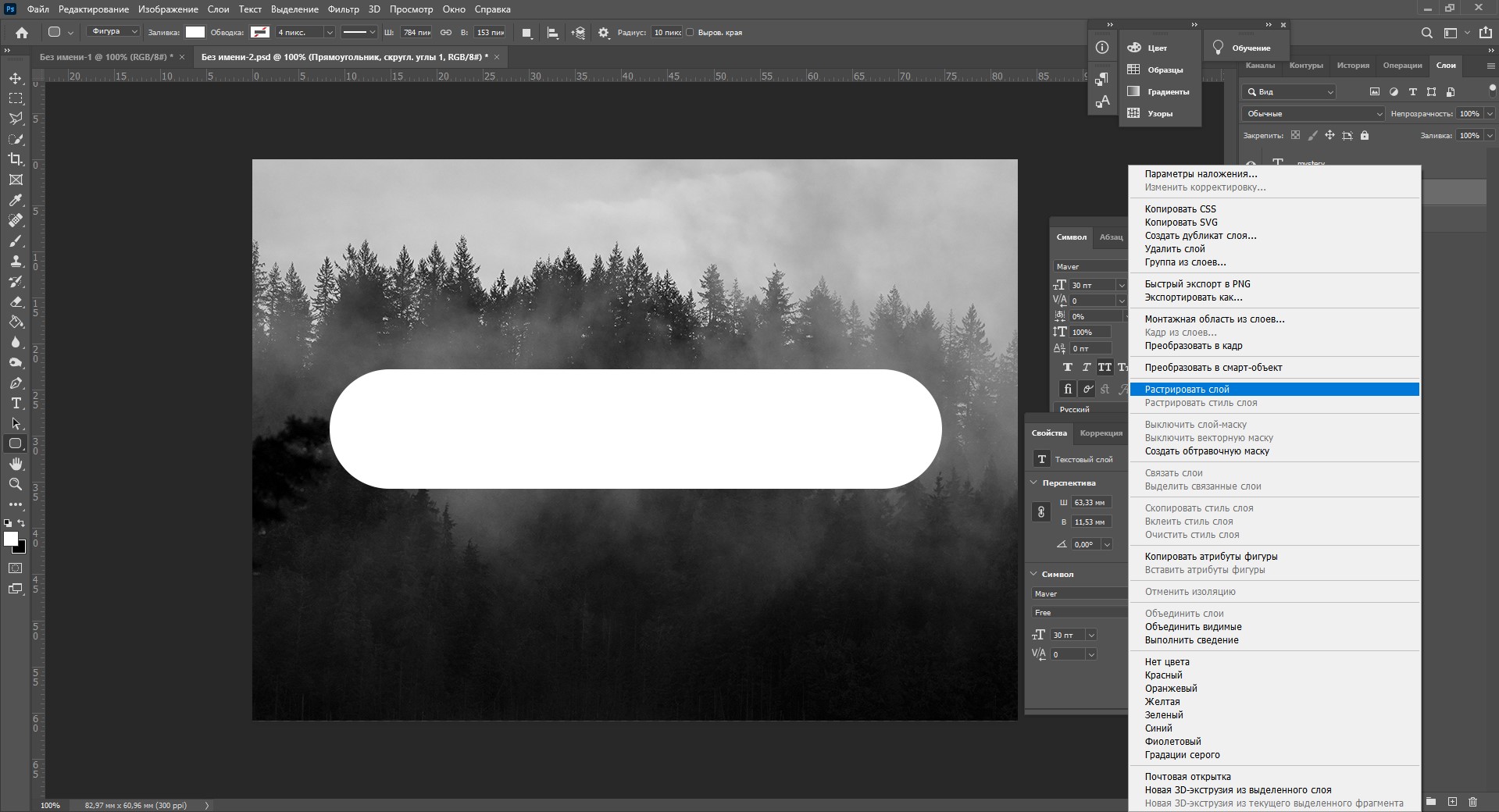
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».
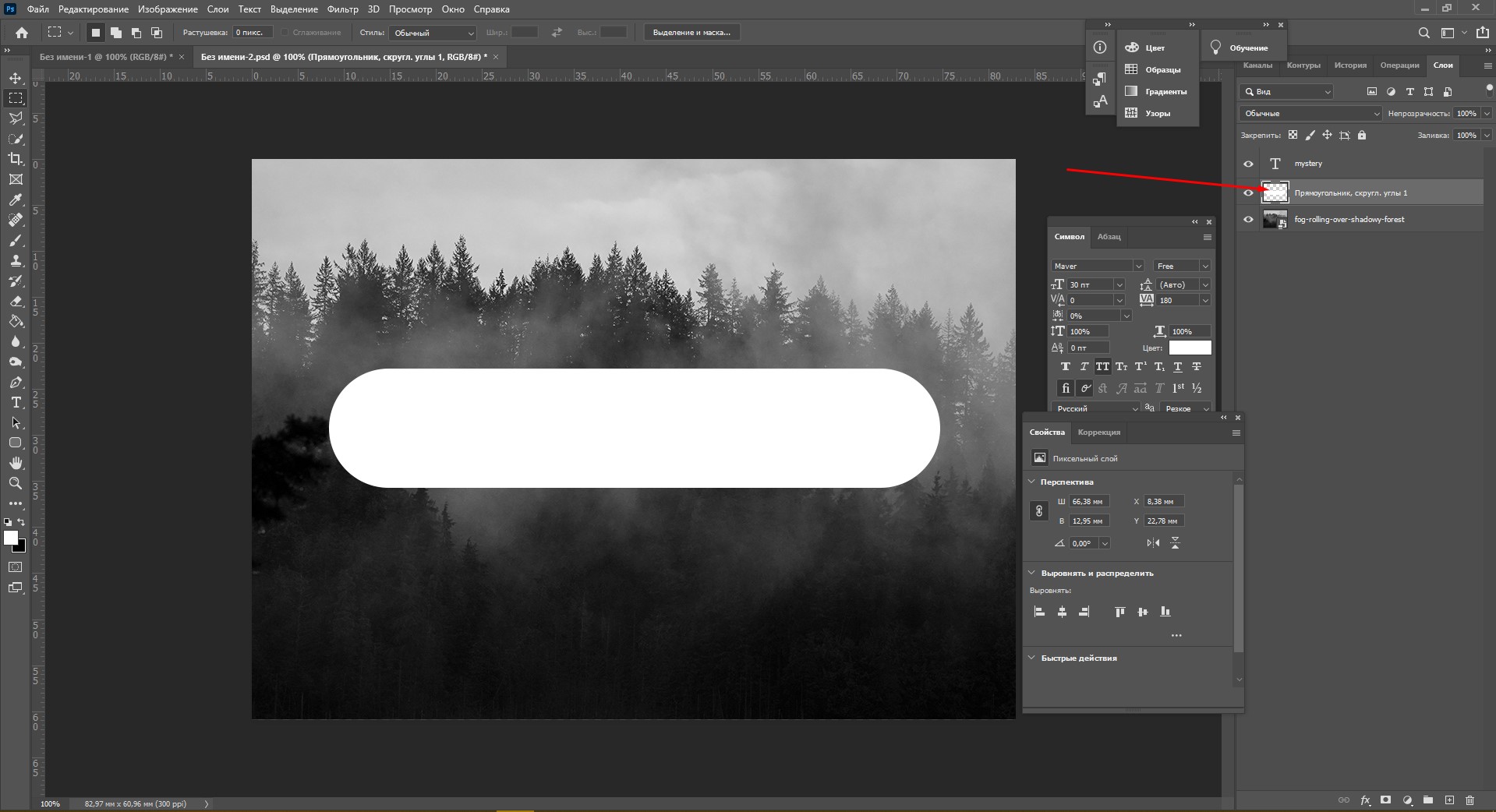
- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквы
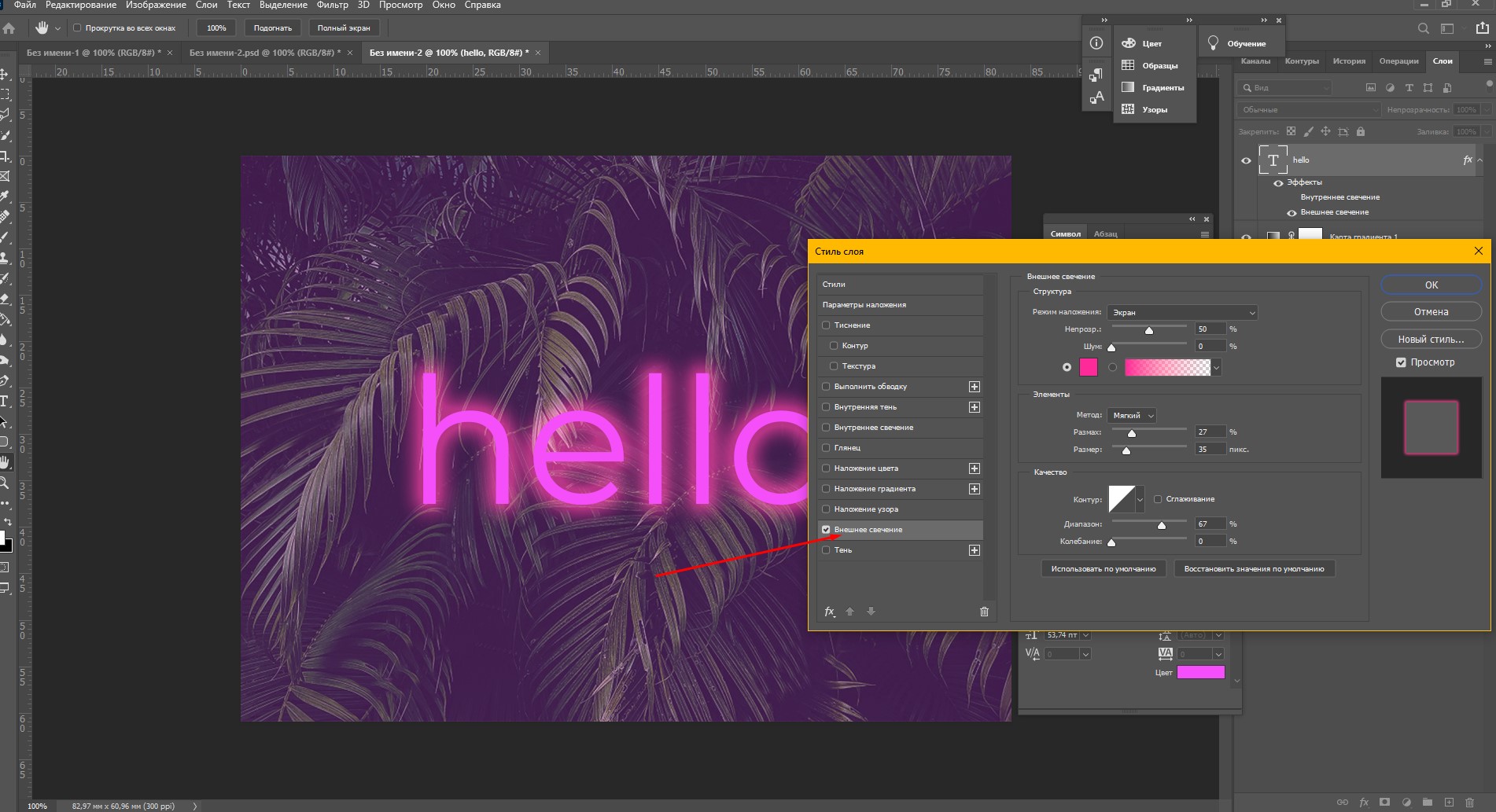
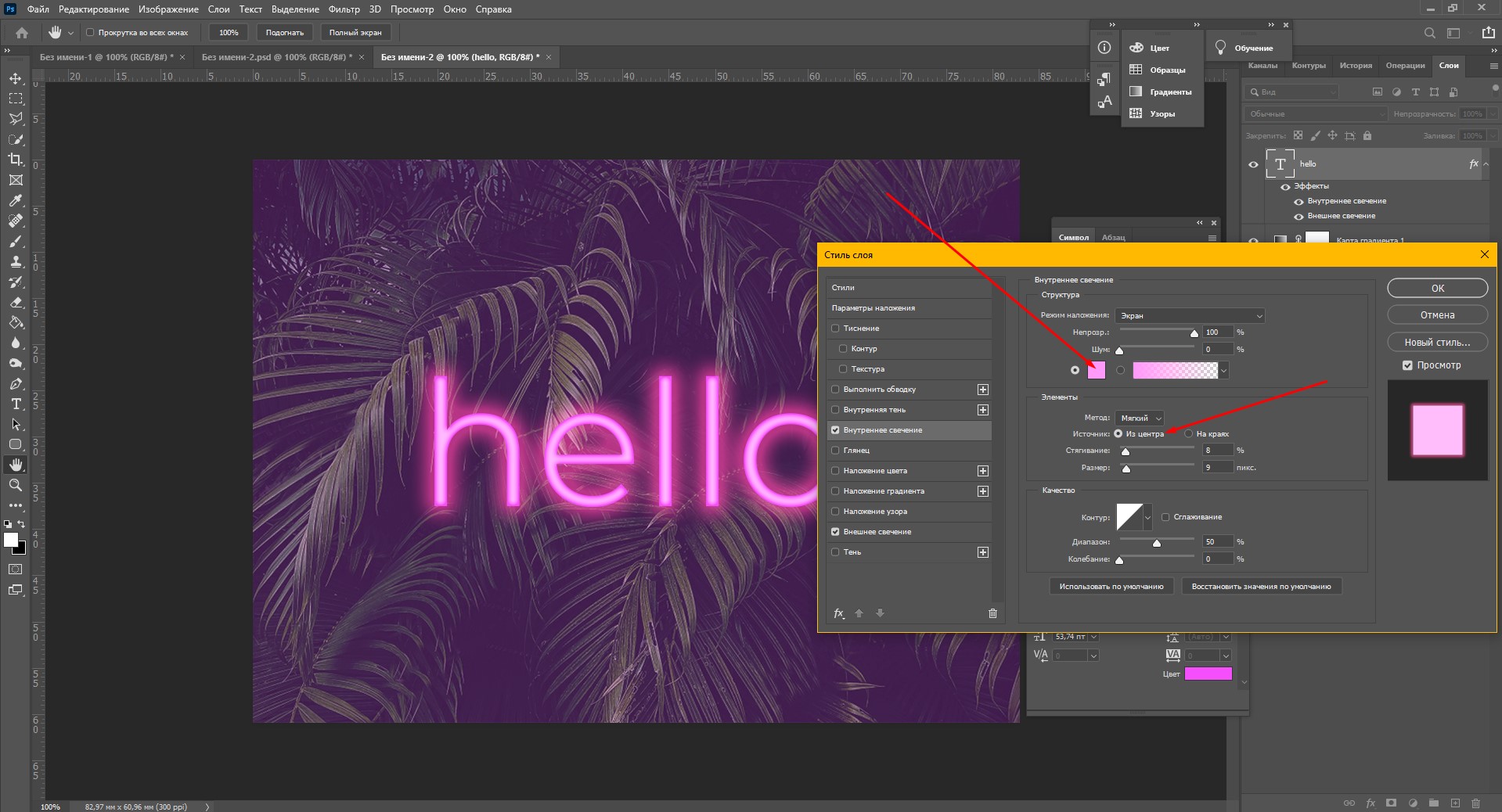
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
Содержание
- Стилизация шрифта
- Фон
- Текст
- Стилизация
- Доработка фона
- Снижение насыщенности
- Вопросы и ответы
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
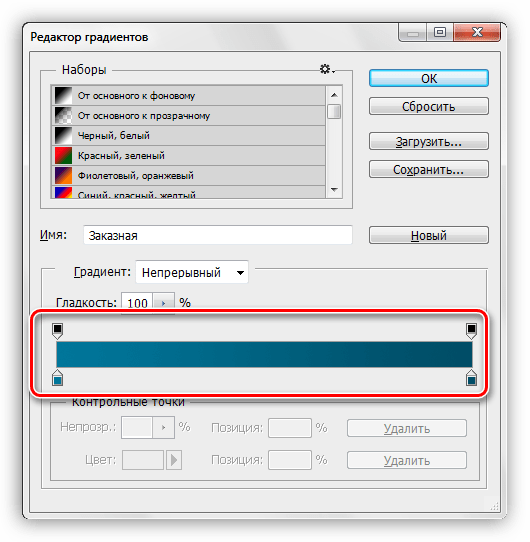
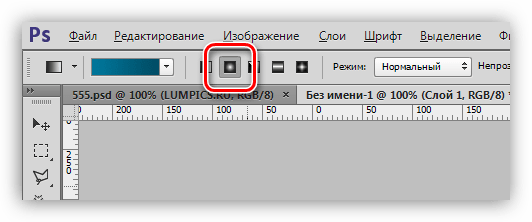
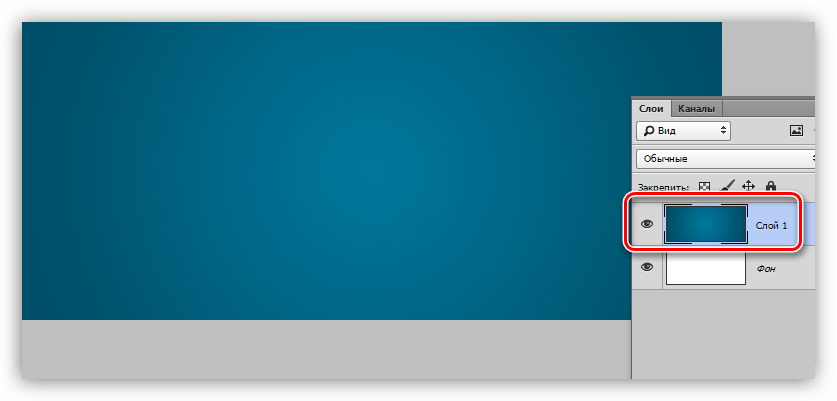
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Урок: Как сделать градиент в Фотошопе
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Урок: Создаем и редактируем текст в Фотошопе
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
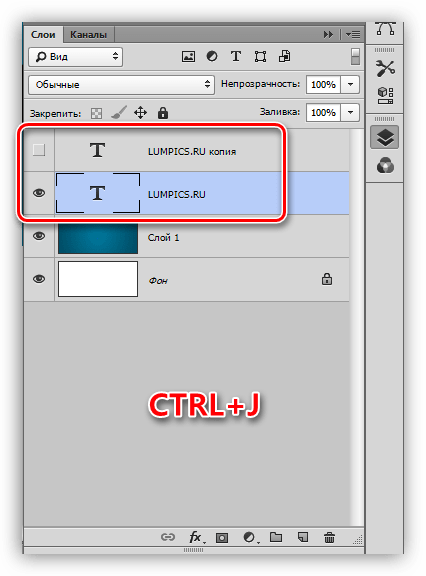
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.
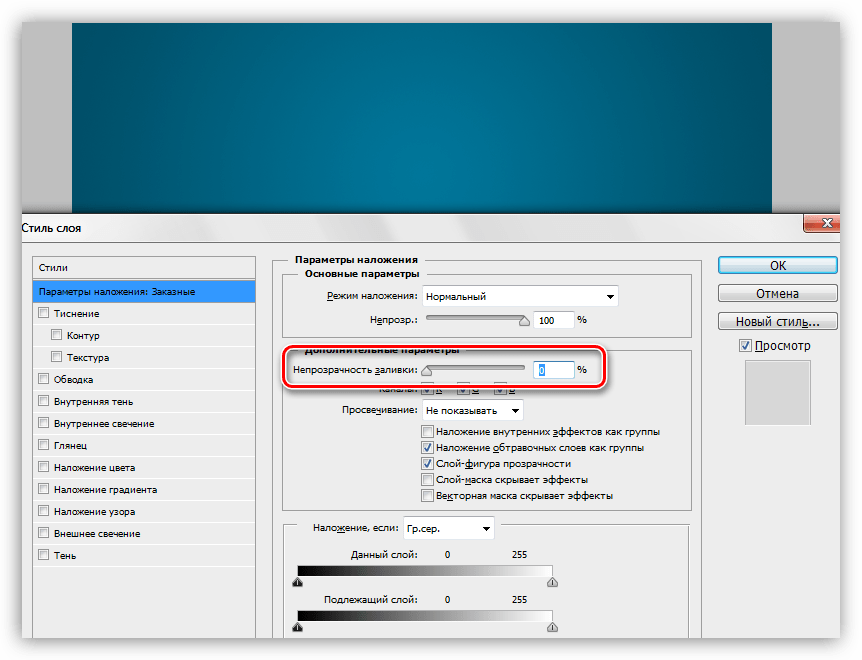
- Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.
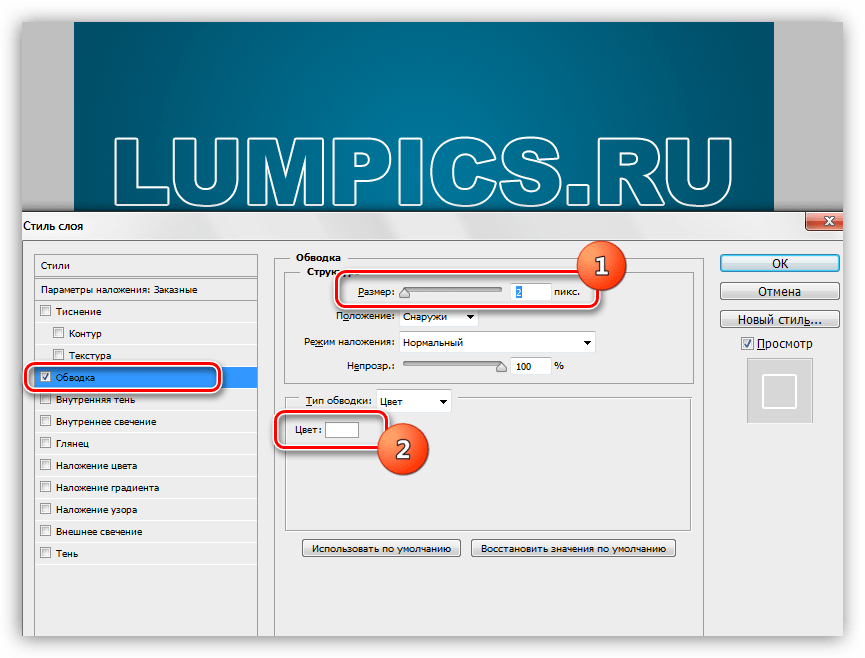
- Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
- Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».
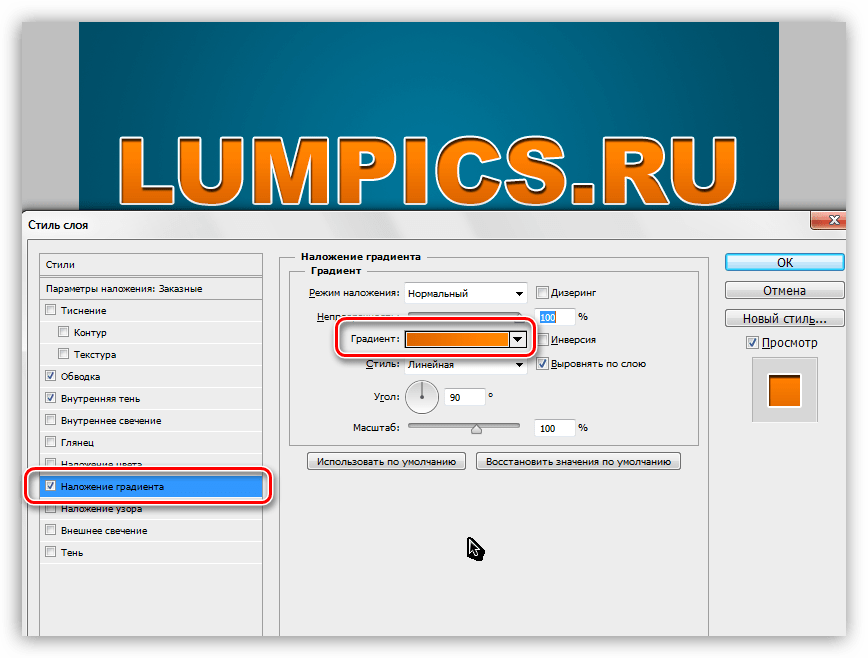
- Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
- Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.
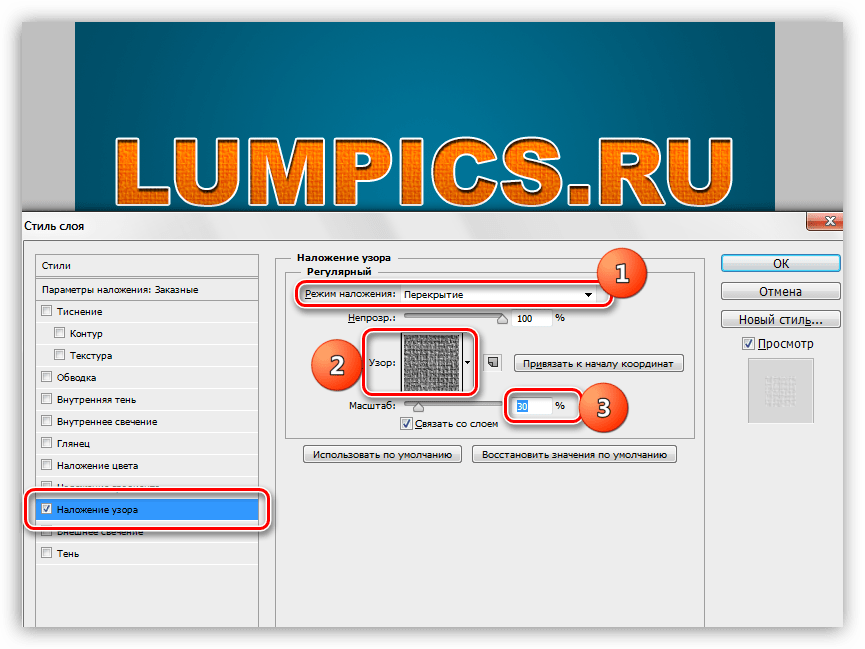
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.
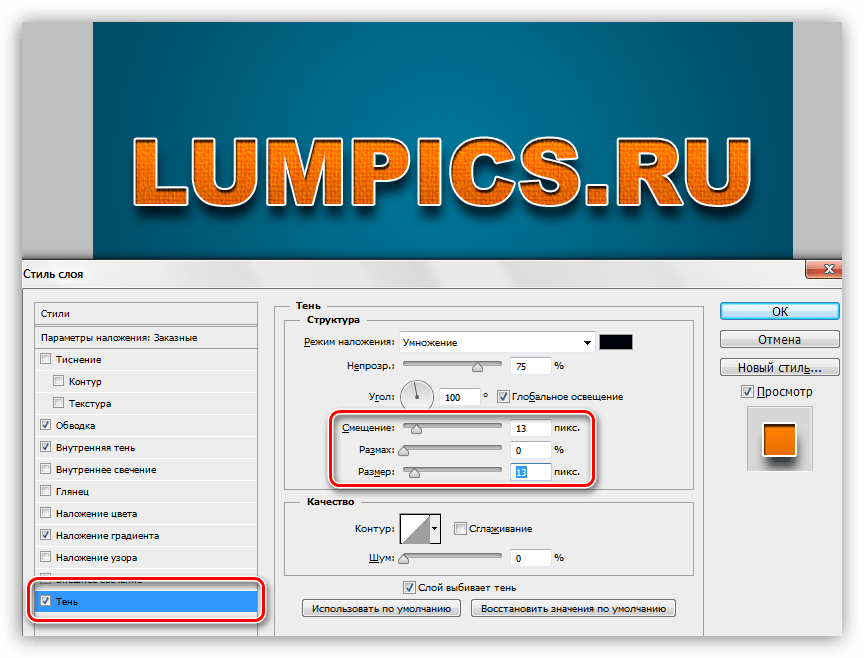
- Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.
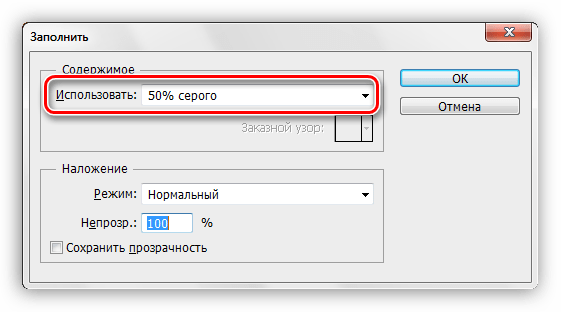
- Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.
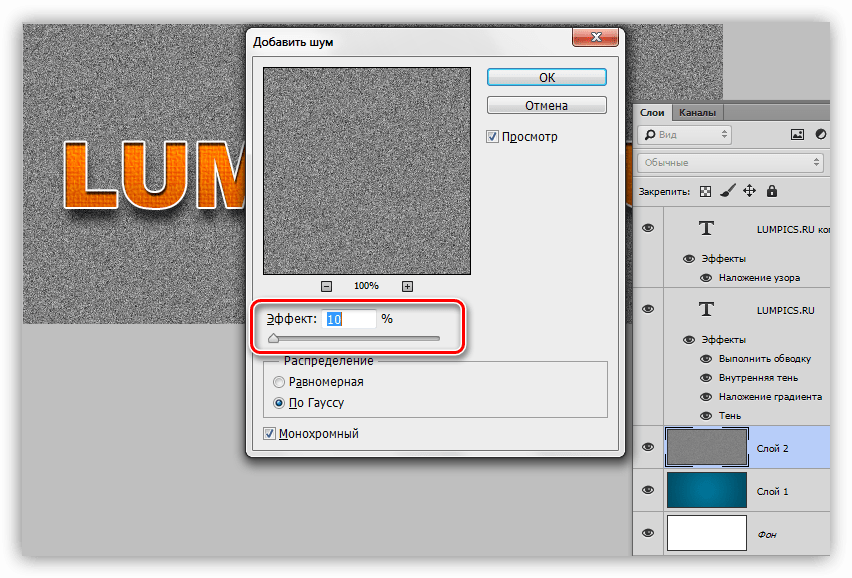
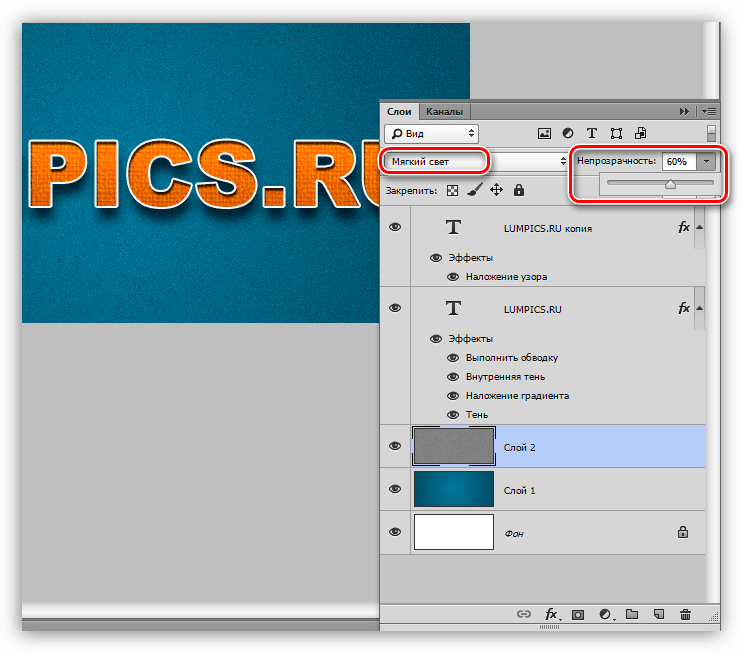
- Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.
- Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.
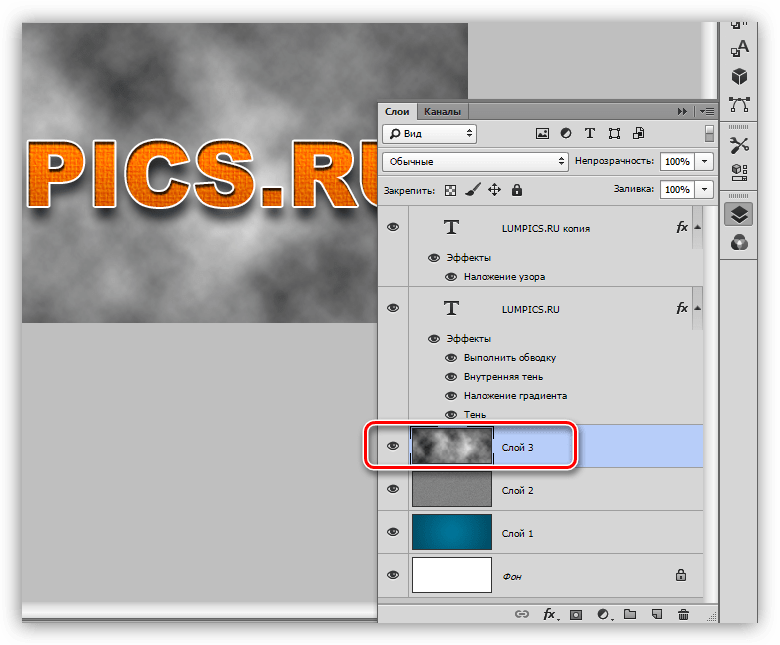
- Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
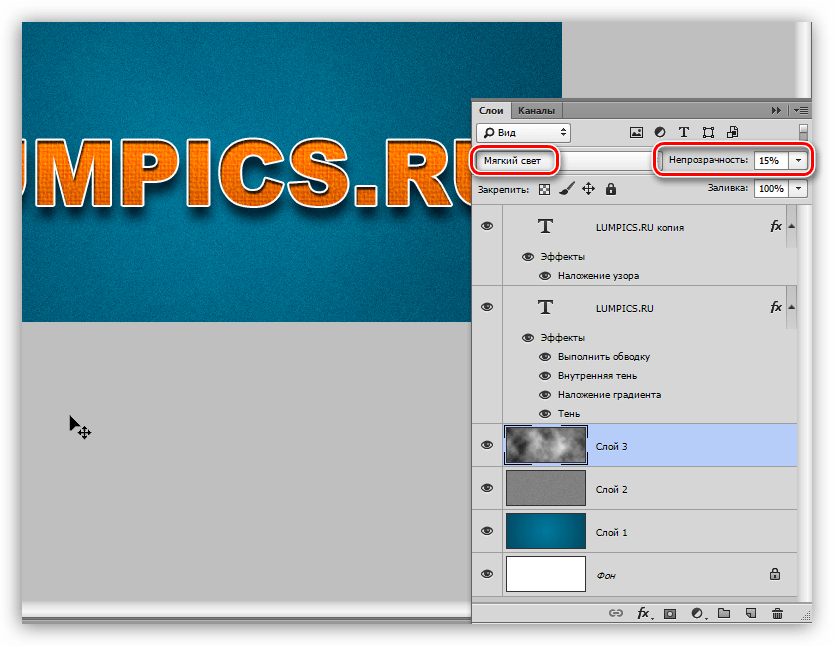
- Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
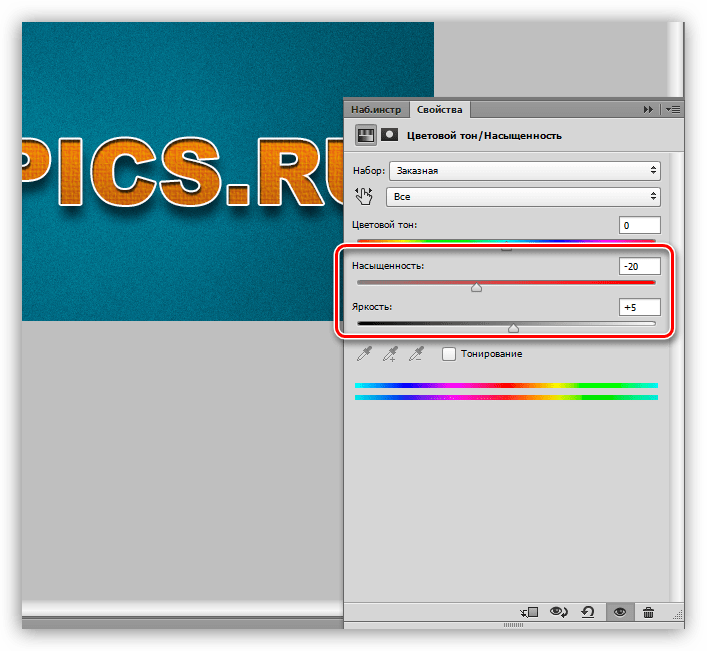
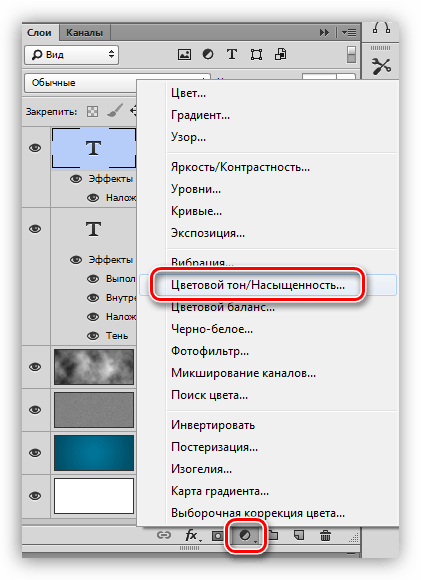
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.

2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Рассказываем о мощном инструменте, который идеально подойдёт для рукописных шрифтов
https://gbcdn.mrgcdn.ru/uploads/post/2334/og_image/ab2491b49ae33509fbd5963d2ef7d502.png
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
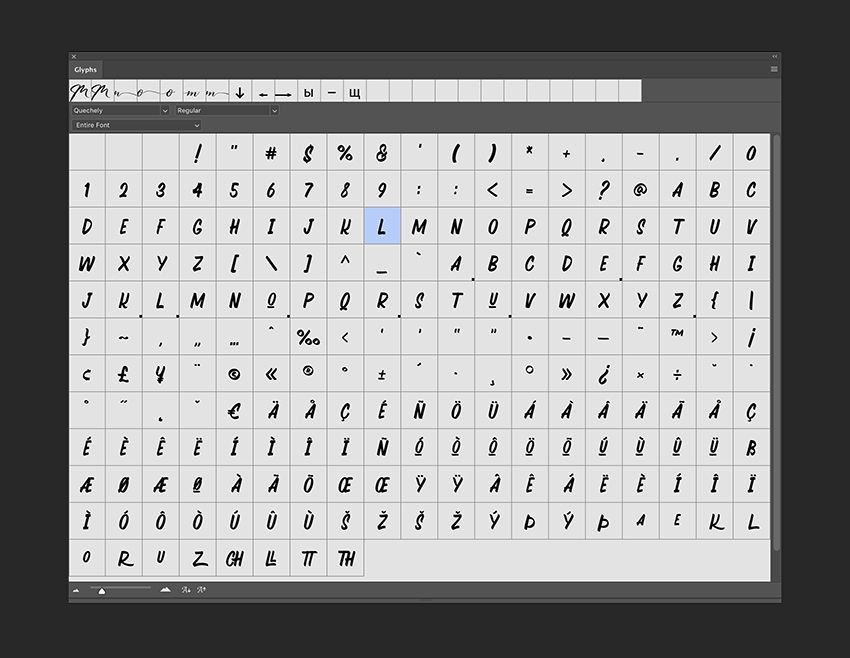
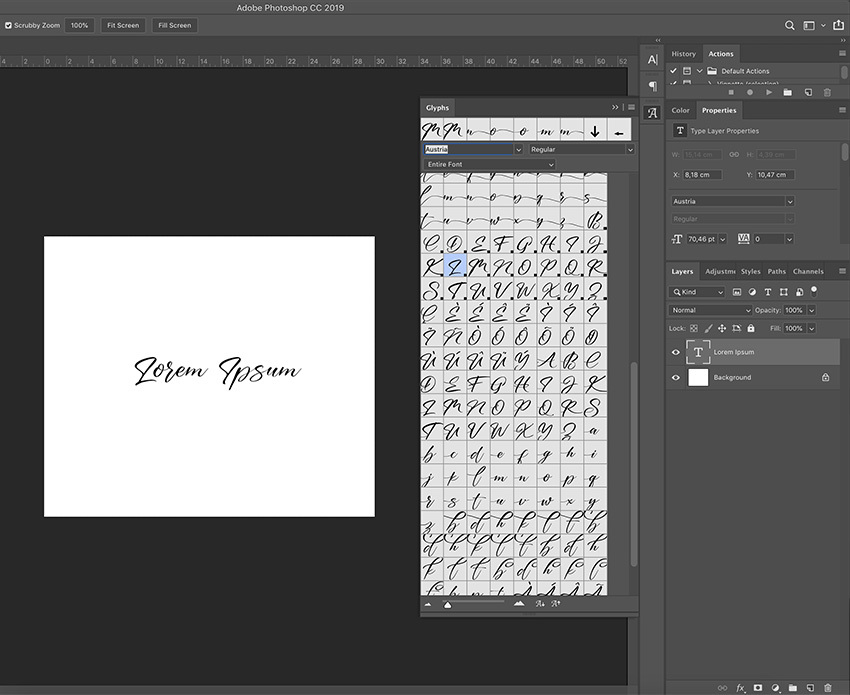
Как найти глифы в Photoshop
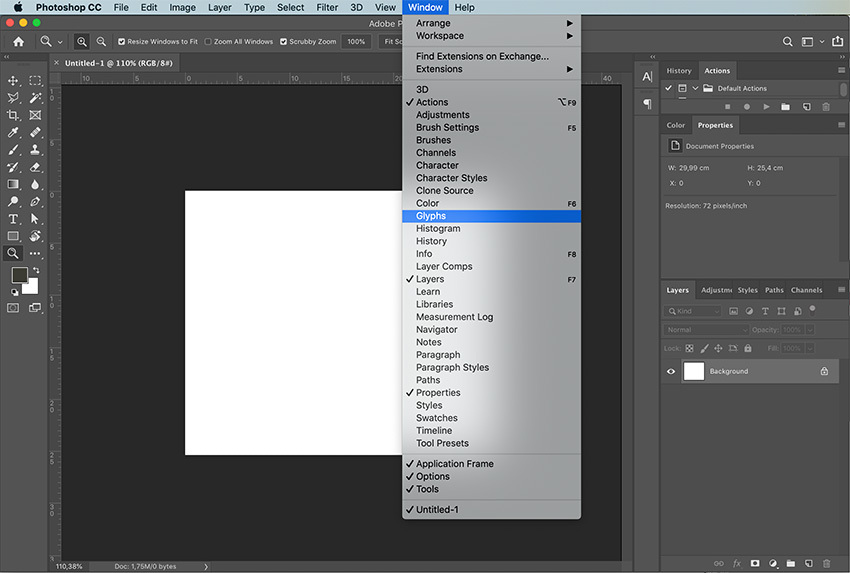
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
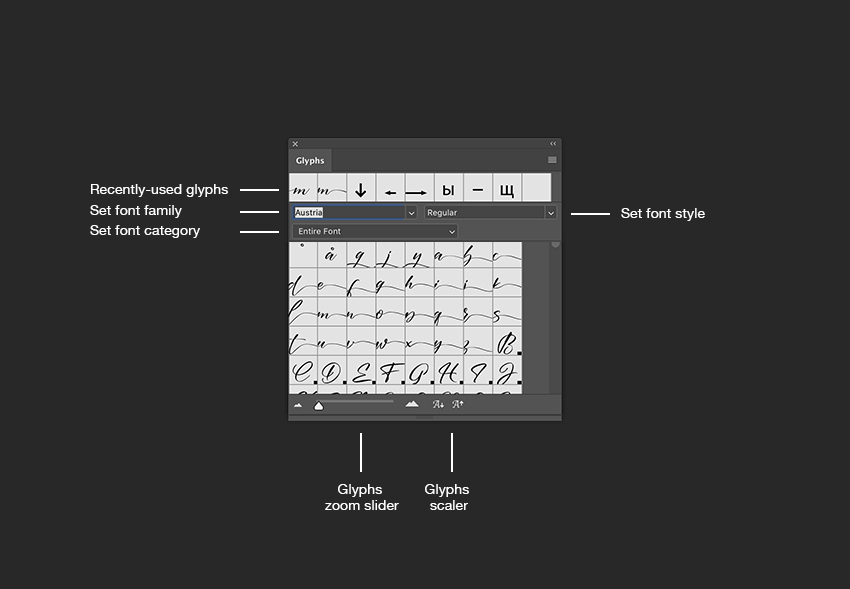
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
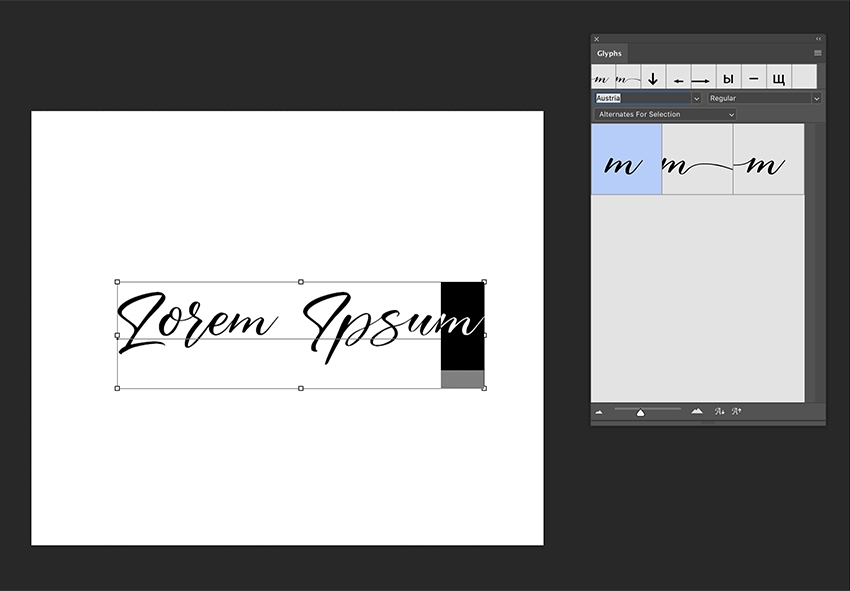
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
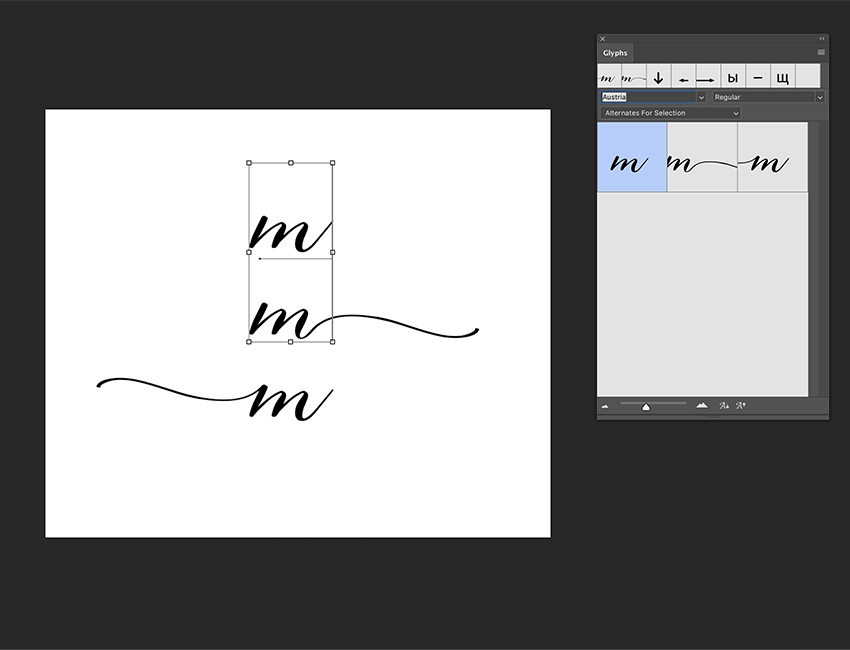
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
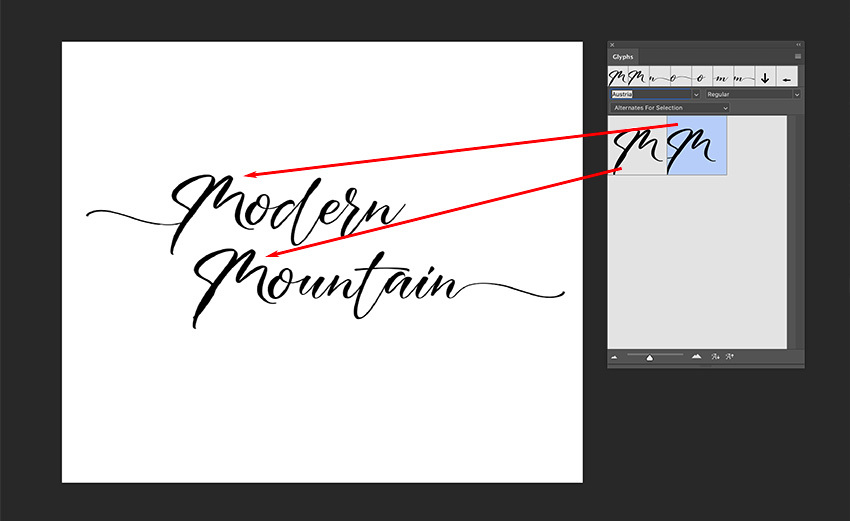
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.