BestIdler
Знаток
(431),
на голосовании
7 лет назад
Как найти последовательность данных, точнее последовательность ячеек с содержащимися в них данными в hex-редакторе (и в каком лучше). Пример: файл размером в несколько мегабайт. В файле есть данные – дата создания файла, время начала записи файла, время конца записи, табельный номер человека производившего запись, его фамилия и инициалы. Строка в hex-редакторе выглядит как :
07 00 00 00 00 28 30 11 03 13 09 15 00 10 95 FA 6E – где 13 09 15 – это 13.09.15 дата, а 28 30 11 – это 11часов 30минут 28 секунд – начало записи файла. Необходимо найти и отредактировать время конца записи файла (он где-то в середине файла). Он известен и представлен в таком же виде. Как его найти?
Голосование за лучший ответ
-

Junior Member
- Регистрация: 09 2011
- Сообщений: 3
Здравствуйте, в иде имеем адрес фикции 00411D57 которую нужно занопить. В hex редакторе открываем экзешник, ищем 00411D57 но его нет, как найти функцию в экзешнике по адресу 00411D57. Спасибо.
-
Junior Member
- Регистрация: 02 2008
- Сообщений: 4815
если в хьюве то перед адрессом нужно набрать точку .
а вообще хелп читайте по каждому отдельно взятому редакторуКомментарий
-

Junior Member
- Регистрация: 07 2008
- Сообщений: 1519
solfi от твоего адреса надо отнять имедж бейз, думаю что это 40 0000 в целом reversecode прав. хотябы азы прочтите
Наша работа во тьме, Мы делаем, что умеем. Мы отдаем, что имеем, Наша работа во тьме….
Комментарий
-

Junior Member
- Регистрация: 04 2005
- Сообщений: 760
Сообщение от VodoleY
от твоего адреса надо отнять имедж бейз, думаю что это 40 0000
чтобы перевести VA в File Offset, недостаточно только отнять ImageBase
Код:
DWORD CPEFile::RVA2FileOffset(DWORD RVA) { ... for (i=0; iFileHeader.NumberOfSections; i++) { if ((RVA >= m_pSectionHeaders[i].VirtualAddress) && (RVA < m_pSectionHeaders[i].VirtualAddress + m_pSectionHeaders[i].SizeOfRawData)) { return m_pSectionHeaders[i].PointerToRawData + (RVA - m_pSectionHeaders[i].VirtualAddress); } } ... return (DWORD)-1; } //------------------------------------------------------------------------ DWORD CPEFile::VA2FileOffset(DWORD VA) { return RVA2FileOffset(VA2RVA(VA)); }Комментарий
-

Junior Member
- Регистрация: 09 2011
- Сообщений: 3
reversecode
А хьюв это какой редактор?
Использую скачанный с этого сайта http://www.cracklab.ru/thumb.php?src=/_dl1/i/ODQ1.pngVodoleY
Что то с ImageBase’ом не получается, он вроде как 4000000, а не 400.000 http://stackoverflow.com/questions/3740976/about-imagebase-of-exe-in-windows но если отнять 4000000 от 00411D57 получается минусовое число, что-то не то…Комментарий
-

Junior Member
- Регистрация: 11 2005
- Сообщений: 931
Для перевода отнимается ImageBase, вычитается виртуальны адрес начала секции, прибавляется физический.
Reversecode правильно посоветовал, в hiew можно сразу по виртуальным переходить по F5 с точкой вначале адреса.Но проще на мой взгляд скопировать hex-данные по этому адресу и вбить в поиск в редакторе
Сообщение от solfi
но если отнять 4000000 от 00411D57 получается минусовое число
а ты посчитай количество нулей у тебя, и сколько посоветовали
Комментарий
-
radical
- Регистрация: 04 2010
- Сообщений: 978
А еще проще (лично для меня) – пропатчить в Оле(адрес будет тот же).
Кому нужно – найдете меня в телеграме
 Всем спасибо за эти 10 лет.
Всем спасибо за эти 10 лет.Комментарий
-
Шаман
- Регистрация: 12 2005
- Сообщений: 3919
Для этих целей есть FLC в PE Tools.
А по большому счету ТС не шаред.
Yann Tiersen best and do not fuck
Комментарий
-

Junior Member
- Регистрация: 09 2011
- Сообщений: 3
Парни, может есть прога какая, или что самописное, высчитывающее офсет в файле из виртуального… заморачиваться формулами высчитывания не хочется…
Комментарий
-
Шаман
- Регистрация: 12 2005
- Сообщений: 3919
solfi для особо тупых повторю:
Сообщение от PE_Kill
Для этих целей есть FLC в PE Tools.
Yann Tiersen best and do not fuck
Комментарий
-

Junior Member
- Регистрация: 04 2011
- Сообщений: 317
Сообщение от solfi
в иде имеем адрес
фикции
00411D57
Поставь курсор на 411D57 и посмотри в статусбаре смещение.


Комментарий
-
retired
- Регистрация: 02 2008
- Сообщений: 2032
Сообщение от rmn
чтобы перевести VA в File Offset, недостаточно только отнять ImageBase
Ну тогда и выравние нужно учитывать.
Лучше быть одиноким, но свободным © $me
Комментарий
- 2 Фев 2006
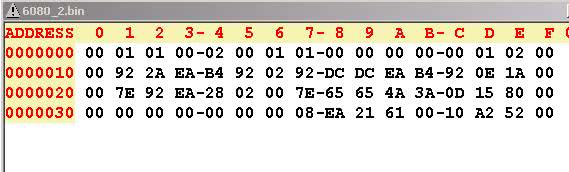
Как найти нужную ячейку в NEX редакторе?
Нужно прочитать содержимое конкретного адреса.Для примера адрес 0025, и его содержимое в десятичном формате.Разжуйте пожалуйста…
- 6 Фев 2006
Если в NEX редакторе, то зачем тебе десятичный формат – все цифры шеснадцатеричные (HEX), если надо переведи в десятичные в калькуляторе.
Твоя строка (если в HEX формате) будет выглядеть так:
…….
0020 00 01 02 03 04 05 06 07 08 09 0A 0B 0C 0D 0E 0F
0030 00 01 02 03 04 05 06 07 08 09 0A 0B 0C 0D 0E 0F
…….
…….
0020 – адрес, значения в 16-ти ячейках произвольные, но я поставил в них адреса которым они соответствуют.
Твоя ячейка с адресом 0025 – имеет значение 05 .
Если еще непонятно то:
0020 00
0021 01
0022 02
0023 03
0024 04
0025 05 – она твоя
0026 06
0027 07
0028 08
0029 09
002A 0A
002B 0B
002C 0C
002D 0D
002E 0E
002F 0F
и т.д.
Всего доброго.
- 6 Фев 2006
Более наглядно

- 20 Фев 2006
Спасибо! Поковырялся,разобрался,нашел где ” собака зарыта “.
- 23 Окт 2006
Где можно скачать nex редактор.
- 23 Окт 2006
Bano, наверно не “nex редактор”, а HEX-редактор …
Их в инете полно, найди через поисковик.
- 29 Окт 2006
А может скажеш где скачать. Сижу 3 дня и не нашёл.
- 29 Окт 2006
Bano, ссылка скрыта от публикации
- 29 Окт 2006
ИМХО, WinHex один из самых лучших. Или в гугле – “hex editor”, к примеру
- 29 Окт 2006
- 29 Окт 2006
voldemar71, UltraEdit-32 лучше, и весит не очень много
- 30 Окт 2006
Vasilij, каждому своё. я, вообще юзал windhex32 – простой, маленький, бесплатный и не требует инсталляции, при этом имеет много чего полезного (для своих размеров). В некоторых довольно УЗКИХ кругах он находит достаточно ШИРОКОЕ применение, например, при переводе приставочных игр…
- 30 Окт 2006
voldemar71, я имел ввиду- больше функций, хотя и WinHex тоже присутствует, смотря для чего. Когда на верстакЕ лежит пара молотков, и они не мешают друг другу, то пусть будут
- 30 Окт 2006
Vasilij, хорошая штука . Пришлось, правда, сходить ссылка скрыта от публикации (да простят меня модераторы) – платный, зараза
- 30 Окт 2006
понятно , я его брал где то в более приличном месте…
Есть еще MultiEdit, проггеры хвалят, но он где то под 30 МВ, и я его на своем мопеде не разыскивал..
- 31 Окт 2006
- 31 Окт 2006
Aliaksandr, да дело не в инструкции, а в самой проге, качать модемом долго , да и указанных двух в принципе пока хватает.
- 31 Окт 2006
Vasilij, Напишите конкретную ссылку для скачивания,
Я скачаю и выложу в обменник Программы.
- 31 Окт 2006
Aliaksandr,
a) я знаю где он лежит(или лежал), и мог(у) взять прямо оттуда;
б) у него размер, если не изменяет память, около 26 МЕГАБАЙТ , это довольно приличный объем
как для обменника, так и для большинства пользователей, которые сидят на модемах.
в)тематика этого софтА не совсем отвечает тематике форума, к тому же, он платный см:
https://monitor.net.ru/forum/threads/44817/
так что спасибо, не нужно .
На примере бинарных файлов. К байтовым строкам можно применять байтовые регулярные выражения. Для вашего случая (байт 0x01, после которого нужно вытащить 12 байт) можно использовать такое регулярное выражение: br"x01(.{12})" – т.е. буквально, байт с кодом 0x01, потом ровно 12 любых байт, заключаем их в скобки (группу), чтобы метод findall вытащил именно их без байта 0x01.
Будем считать, что диапазоны не пересекаются (в извлекаемых 12 байтах не встретится байт 0x01).
# Подготавливаем файл
with open("file1.bin", "wb") as file1:
file1.write(bytes.fromhex("01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9"))
import re
with open("file1.bin", "rb") as file1:
data = file1.read()
findings = re.findall(br"x01(.{12})", data)
with open("file2.bin", "wb") as file2:
for item in findings:
file2.write(item)

Тот же подход можно применить к текстовым hex файлам, только перед поиском hex значения нужно преобразовать в байты:
# Подготавливаем файл
with open("file1.hex", "w") as file1:
file1.write("01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9 01 F9 F3 F9 F9 F9 F9 F9 F9 F9 F9 F9 F9 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F9 F9 F9")
import re
from binascii import hexlify
with open("file1.hex", "r") as file1:
data = bytes.fromhex(file1.read())
findings = re.findall(br"x01(.{12})", data)
# Функция hexlify возвращает байты, поэтому открываем на запись в байтовом режиме
# (можно и в текстовом, но тогда от результата hexlify нужно будет вызывать .decode() )
with open("file2.hex", "wb") as file2:
hex_data = b" ".join(hexlify(item, b" ") for item in findings)
file2.write(hex_data)
Работа с цветом — это основной инструмент графического и веб-дизайнера. Каждое приложение и сайт подразумевает использование собственных оттенков, даже если выбран максимально лаконичный стиль.
На этапе создания макетов подсказки по выбору цветовой гаммы есть во многих редакторах, та же компания Adobe предлагает для своих продуктов основные виды гармоний:
- колесо;
- комплементарность;
- контраст;
- оттеночные «гибриды»
- и многое другое.
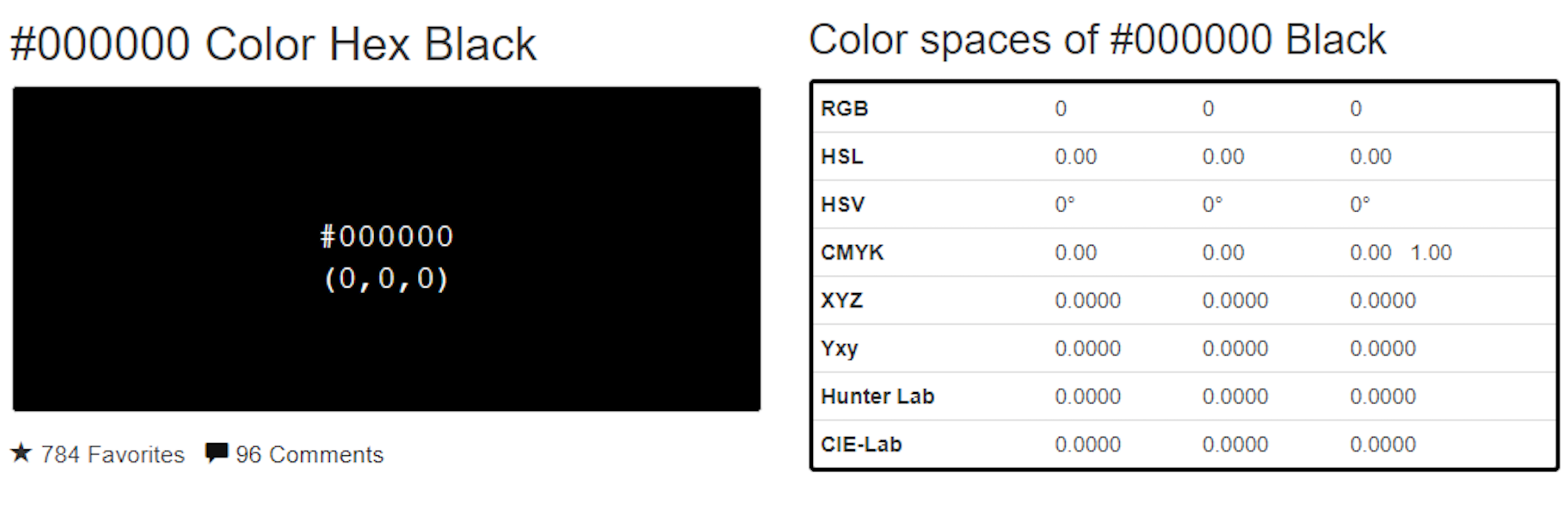
Но при переносе цветов в веб-интерфейс потребуются специальные коды. Они есть у каждого оттенка, обозначаются шестизначным номером через знак «решетки». Например, код #000000 — это черный цвет.
Это и есть HEX-коды, комбинации определенных букв и цифр, которые «объясняют» виртуальному интерфейсу, какой именно оттенок нужно передать.
Что такое HEX-коды и как они формируются
HEX-коды подходят для определения практически любого тончайшего нюанса между цветами и переходами. Слово HEX происходит от hexadecimal — в переводе с английского языка «шестнадцатеричный».
Для кодировки цветовых значений используется шестнадцатеричная система, используемая во многих языках программирования. Принцип формирования HEX-кода:
- Числа 10-15 обозначаются буквами латинского алфавита, используются A, B, C, В, E, F. Дальше «F» буквы не идут, а код #ffffff – это чистый белый цвет, один из самых широко используемых кодов наряду с «нулями», обозначающими черный.

- Шестнадцатеричная система тесно связана с двоичной, которую используют компьютеры, мобильные телефоны и другая техника, предназначенная для отображения размещенной в интернете информации, поэтому при формировании данные обмениваются между собой.
- Все цвета выстраиваются из основных — синий, зеленый, красный. Этот принцип хорошо известен дизайнерам, RGB-оттенки считаются «стандартом» в любых графических стандартах. На основe RGB по тем же принципам формируются и HEX-коды для веб-интерфейсов.
Принцип сочетания цветов, позволяющий получить новый оттенок, основывается на том, что каждый пиксель экрана передает лучи синего, зеленого и красного цвета. В зависимости от регулировки яркости каждого из них получается то, что нужно.
Освойте графический дизайн и зарабатывайте удаленно
Как шифруются HEX-коды
После значка «решетки» всего 6 символов. Они помогают попарно кодировать информацию для синего, зеленого и красного сигналов, используя такие принципы:
- первые две цифры задают параметры для красного цвета;
- вторая пара — для зеленого;
- третья — для синего.
Если известны RGB-оттенки, то можно просто воспользоваться таблицей и «расшифровать» с использованием шестнадцатеричной системы. Например, белый цвет, который в RGB-системе передается как «255», для HEX-формулы станет «FF».
А по сути «означает», что яркость «выкручивается» на полную мощность, не оставляя «места» никаким нюансам синего, зеленого или красного. Соответственно, черный цвет, который передается нулями, обозначает, что на этот пиксель вообще не подается сигнала.
Можно посмотреть на базовые цвета в чистом виде, если задать характеристики:
- #ff0000 — только красный цвет, все остальные оттенки «не участвуют», пиксель будет окрашен в соответствующий оттенок без примесей;
- #00ff00 — аналогично для зеленого, получается «идеальный зеленый», который в чистом виде используется довольно редко;
- #0000ff — так выглядит «синий без других оттенков».
Все остальные HEX-коды создают какую-либо комбинацию. Преимуществом кодировки служит то, что с ее помощью можно передать оттенки с высочайшей точностью. Всего доступно 16777216 цветов, что соответствует характеристикам самых «топовых» мониторов или экранов мобильных устройств.
Сокращение HEX-кодов
В ряде случаев «формулы» принято сокращать, используя вместо 6 символов всего 3. Это делается для сокращения оттенков, применяется в веб-программировании, когда важно точно воспроизвести цветовую гамму на всех страницах, не сбиваясь в тонкостях настройки.

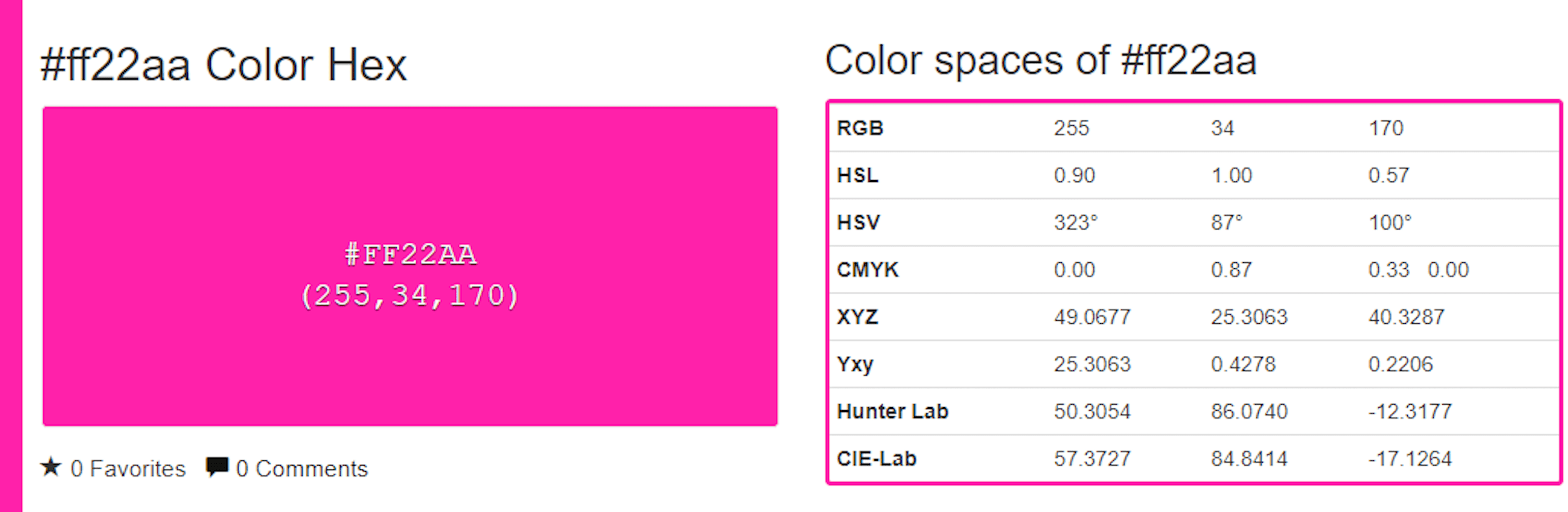
Например, если цвет обозначается как #FF22AA — это насыщенный ярко-розовый оттенок, то его можно «упростить» до #F2A.
Написание HEX-кодов не зависит от регистра, поэтому #f2a и #F2A — это одно и то же. Допустимо использовать вперемешку заглавные и строчные буквы.
Сокращенные формулы цветов широко используются при верстке сайтов с использованием языка программирования CSS.
Как узнать HEX-код цвета
Большинство графических редакторов передают цветовые значения и их коды в характеристиках и параметрах. Если брать такие широко используемые программные среды, как Photoshop, Illustrator, Gimp и многие другие, то они сами «подскажут» пользователю шестизначный код.
Если вы работаете в Adobe Photoshop, то посмотреть значение HEX не составит труда. Для этого нужно:
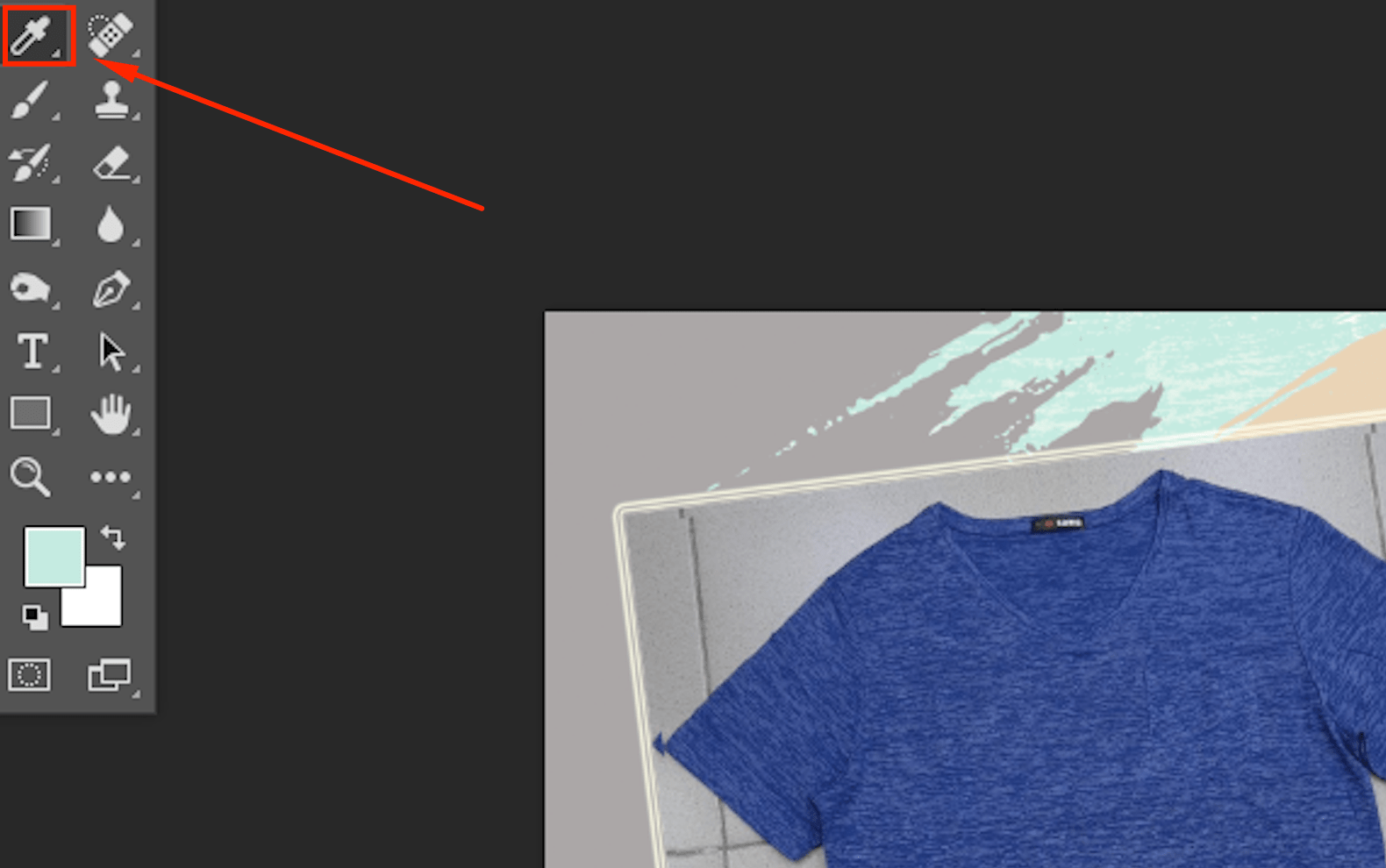
 Инструмент «пипетка» в Photoshop
Инструмент «пипетка» в Photoshop
Открыть картинку, из которой собираетесь взять оттенок. Это может быть векторная картинка с «простыми» оттенками или растровое изображение, например, фотография. Выбрать инструмент «Пипетка» или Eyedropper в английской версии.
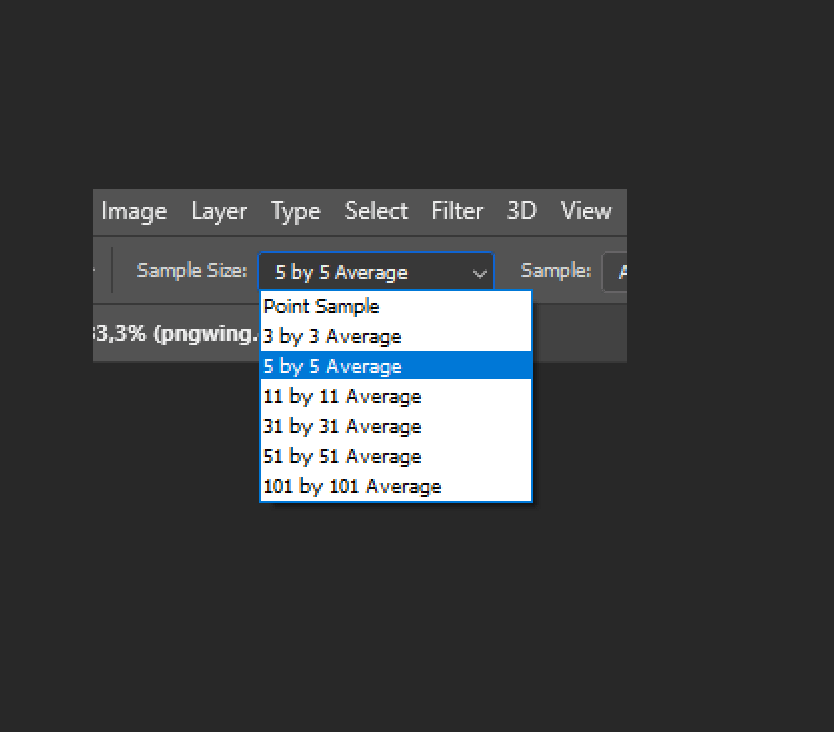
Если цвет планируется брать со сложного и многоцветного рисунка, можно определить «поле», которое будет «считаться» пипеткой за образец. Для настройки нужно открыть панель «Размер образца» (Sample Size) и установить его по мере необходимости.
 Размер образца для определения поля цвета
Размер образца для определения поля цвета
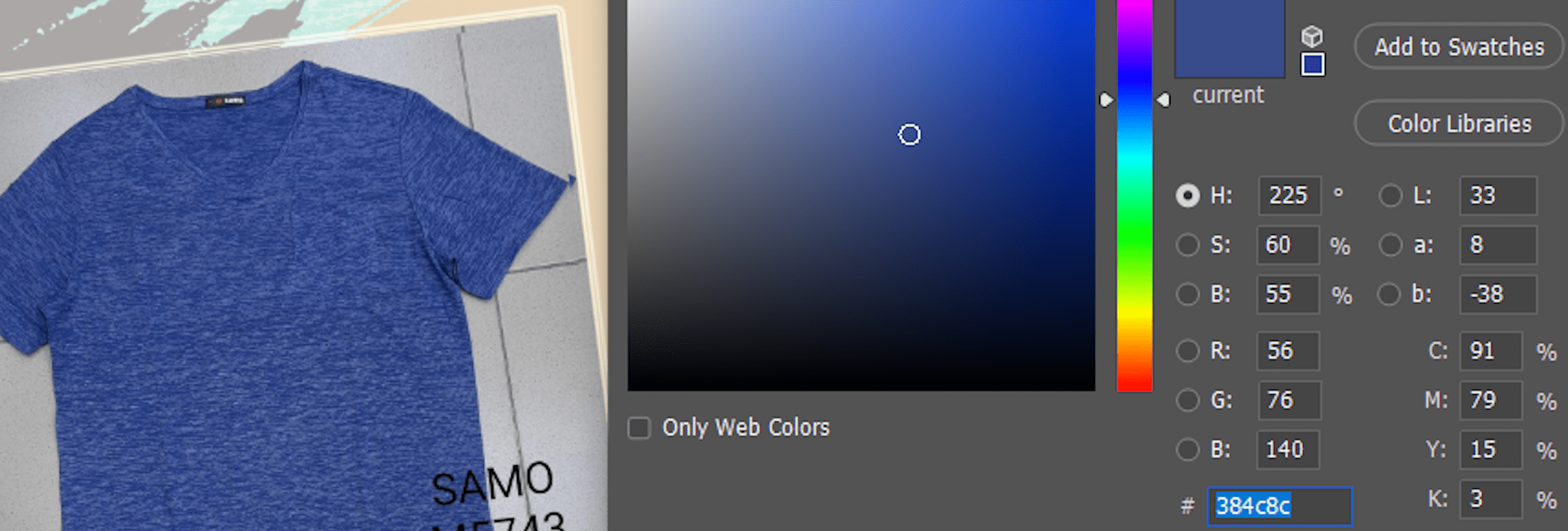
Далее нажать на нужную область, а потом дважды щелкнуть на «квадратик» двух основных цветов. По умолчанию эти квадраты черно-белые, но пипетка меняет на образец оттенка, который берется по клику.
В открывшемся меню в самом низу, после «типографских» и других кодов, будет и HEX-код, узнать его можно по характерному символу решетки.
 Определение кода цвета
Определение кода цвета
Также можно поставить галочку «только веб-цвета» (Only Web Colors). Это служит для упрощения палитры.
Безопасные WEB-цвета
Сложные оттенки хороши для работ художников или фотографов. Когда нужно передать мельчайшие тонкости цветовой гаммы, продемонстрировать красоту пейзажа или богатство новой модной коллекции, потребуется вся «мощь» оттенков.
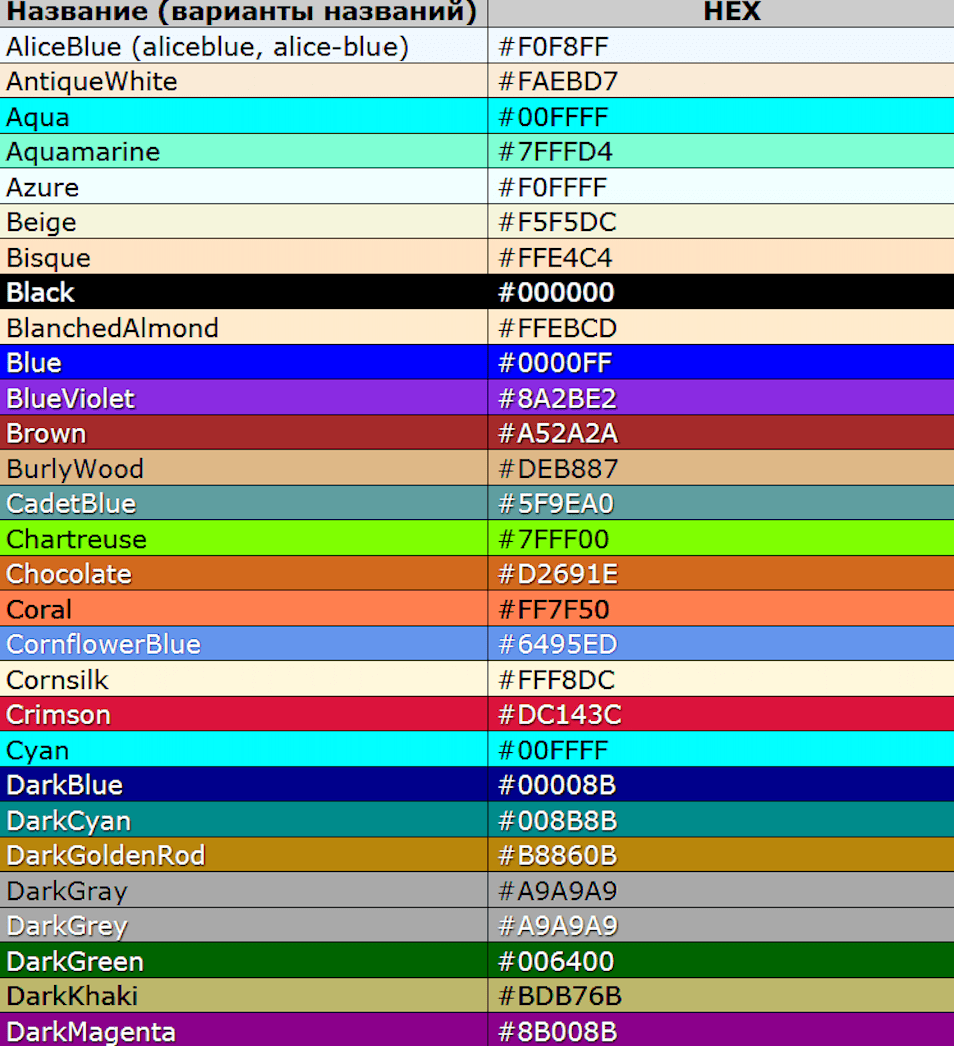
 Названия оттенков и коды их цвета
Названия оттенков и коды их цвета
Однако веб-цвета не настолько комплексные. Более того, специалисты не рекомендуют использовать слишком «тонкие» переходы и оттенки, потому что во время использования разных браузеров или приложений они могут передаваться по-разному. Старые компьютеры или телефоны вообще не всегда «понимают» некоторые оттенки.
Поэтому для корректного отображения рекомендуется использовать «безопасные» веб-цвета. Основные правила, относящиеся к построению HEX-коду «универсальных» оттенков:
- Нужно использовать десятичные цветовые значения: 0, 51, 102, 153, 204, 255, потому что они самые «простые» и корректно распознаются даже устаревшими системами и браузерами.
- В формулах 16-ричного типа используются такие параметры, как 00, 33, 66, 99, CC, FF.
- Эти цвета могут отображаться на компьютерах и других устройствах с 8-битным режимом, поэтому для верстки сайтов рекомендуются именно «безопасные» оттенки.
Существуют готовые палитры с кодами и цветовым соответствием, чтобы можно было визуально оценить «безопасный» оттенок и использовать его в своем проекте. Если при верстке планируется задействовать корпоративные цвета компании, разумно будет подобрать наиболее подходящий тон из таких таблиц.
Освойте графический дизайн и зарабатывайте удаленно
Текстовые наименования
Среда программирования CSS предлагает пойти еще дальше и отказаться от кодов. Она умеет распознавать названия оттенков, поэтому достаточно будет просто прописать цвет в коде, чтобы CSS-язык «объяснил» браузеру, какой оттенок имелся в виду.
Для такого кодирования применяются не только базовые (красный, зеленый, желтый, синий), но и достаточно разнообразные тона, включая хаки, коралл, шоколадный и многие другие. Тем не менее, у такого написания есть минусы:
- нужно знать названия цветов на английском языке;
- писать название дольше, чем просто ввести HEX-код;
- нельзя допускать орфографических ошибок, иначе программный код просто не будет распознан.
Поэтому большинство веб-кодеров и других специалистов в области дизайна предпочитают HEX-коды в обычном или сокращенном варианте.
Полезные сайты для работы с HEX-цветами
Помимо приложений, таких как Photoshop, с hex-кодами работают многочисленные веб-сервисы. Они достаточно удобны, поскольку не требуют установки, бесплатны, предоставляют различные дополнительные услуги помимо основной.
Adobe Color
Располагается по адресу: https://color.adobe.com/ru
Русифицированный ресурс, русский язык определяется автоматически, если у вас не отключено распознавание местоположения, системы и другие кукиз.

Умеет:
- Переводить цвета в HEX-коды и наоборот. Например, если есть RGB-оттенок, то его значения вводятся в нужном порядке, а на выходе получается нужный код для веб-программирования.
- Создавать гармонии для цветового решения. Это удобно, если у вас имеется один базовый оттенок, на основе которого надо продумать комплексное решение для сайта, приложения, брендбука и т.д. Гармонии будут предлагаться в нескольких стилях, от монохрома до комплиментарных и двойных комплиментарных схем.
- Можно сделать обратный перевод: из hex-цвета в RGB или типографский формат CMYK, что потребуется, если вы создаете продукцию для печати на базе цветового решения сайта.
- Готовые схемы и градиенты легко скачать в соответствующих разделах.
Также можно посмотреть «тренды» и вдохновиться чужими цветовыми решениями, скачать готовые схемы из библиотеки. Это гораздо быстрее и удобнее, чем с нуля разрабатывать собственное решение.
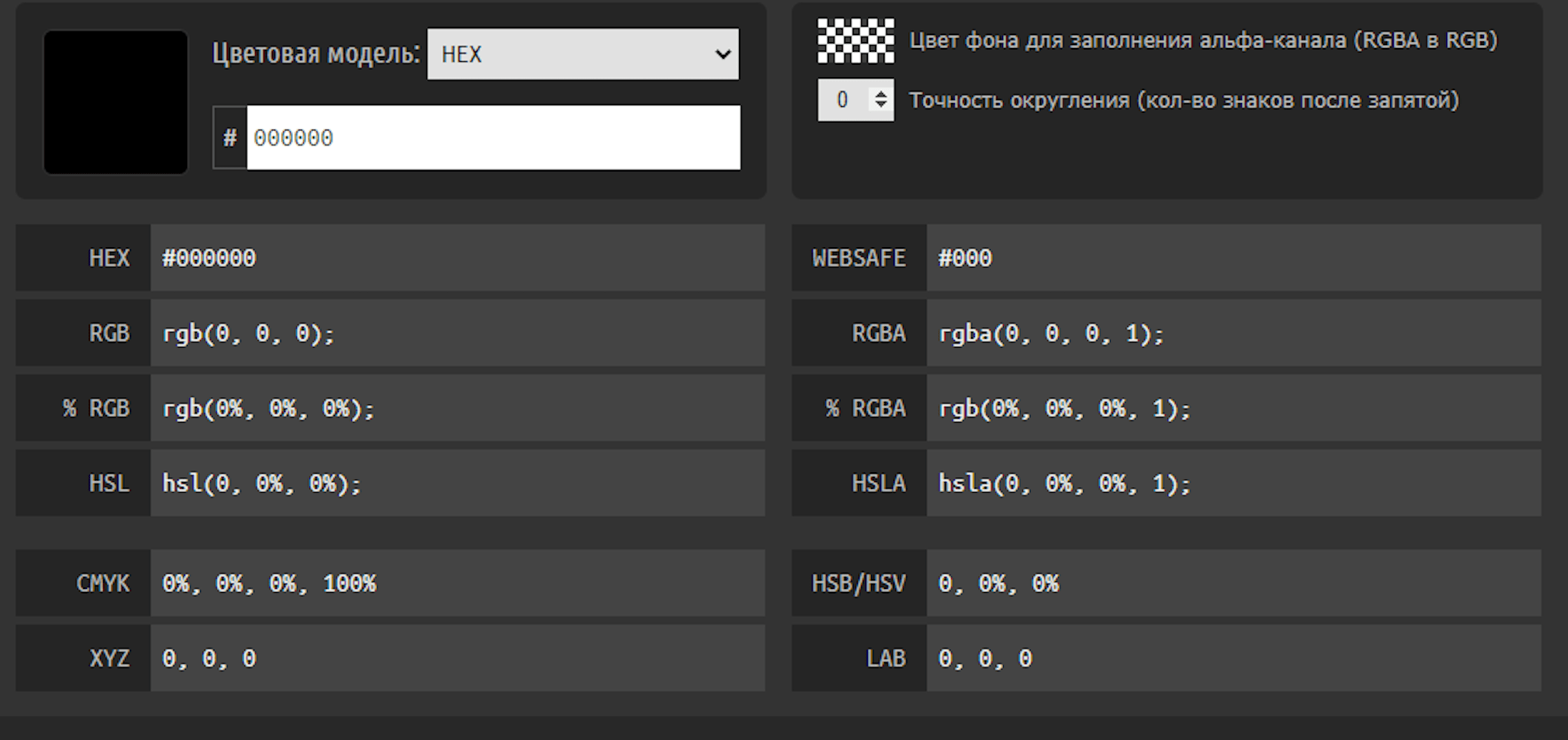
ColorScheme
Располагается по адресу: https://colorscheme.ru/
Универсальная конвертация цветов. Простой и лаконичный веб-ресурс, ничего лишнего, быстро загружается, интуитивно понятный.

Среди возможностей:
- Поддержка и конвертация из любых форматов в HEX и из него в другие, включая расширенный RGB (RGBA), HSB, LAB.
- Сразу же отображается «безопасный» цвет в разделе Websafe, поэтому можно ориентироваться на него при создании цветовой схемы.
- Можно регулировать точность перевода, чтобы получить наиболее близкий оттенок.
- Предоставляются HTML-коды для вставки.
Также на сайте есть названия оттенков автомобилей — специфичная информация, но может кому-нибудь потребоваться, имена цветов для CSS, названия экзотических тонов, среди которых можно найти такие примечательные наименования, как «бабушкины яблоки» или «борода Абдель-Керима».
Color-HEX
Располагается по адресу: https://www.color-hex.com/
Англоязычный ресурс, но разобраться с ним будет несложно даже без знания языка. Позволяет получать внешнее отображение любого HEX-кода, а также его аналоги в большинстве форматов, включая CMYK для типографии или LAB — цветового пространства, которое используют фотографы и фоторетушеры.

Возможности:
- Просчитывается соотношение зеленого-синего-красного в RGB-цвете относительно его HEX-кода, аналогично с циан-маджента-желтый-синий в типографском варианте.
- Показывается, как цвет будет смотреться на белом фоне, что поможет вебмастеру прикинуть внешний вид оттенка на стандартном ресурсе.
- Даются CSS-коды для большинства вариантов использования: фона, шрифта, рамки (border), тени.
- Предлагается несколько цветовых схем, основанных на выбранном HEX-коде, которыми можно воспользоваться для создания своей.
Простой и удобный инструмент, крайне полезный для веб-верстки и быстрого подбора необходимых оттенков.
Htmlcolorcode
Располагается по адресу: https://htmlcolorcodes.com
Еще один англоязычный ресурс, предлагающий как основной сервис — преобразование цвета в HEX-код и обратно, так и много дополнительных приятных функций, среди которых:
- Возможность «потыкать» палитру и выбрать красивые цвета с дальнейшим экспортом в виде отдельного оттенка или цветовой схемы.
- На основе одного тона подбираются другие по принципу гармонии, поэтому достаточно выбрать один оттенок, чтобы автоматически «нашлись» другие.
- Есть названия цветов на английском языке, причем, тоже можно просто выбрать оттенок местным аналогом «пипетки», чтобы ресурс предложил имена.
- Есть библиотека цветов, в которой более сотни идей для вдохновения.
Ресурс выглядит как несколько урезанная версия аналогичного инструмента от Adobe, но работает хорошо, к тому же быстро загружается.
Освойте графический дизайн и зарабатывайте удаленно
ColorHexa
Располагается по адресу: https://www.colorhexa.com/
На первый взгляд, это еще один англоязычный ресурс, предлагающий поработать с преобразованием кода HEX в цвет и наоборот.

Но у него есть собственные возможности:
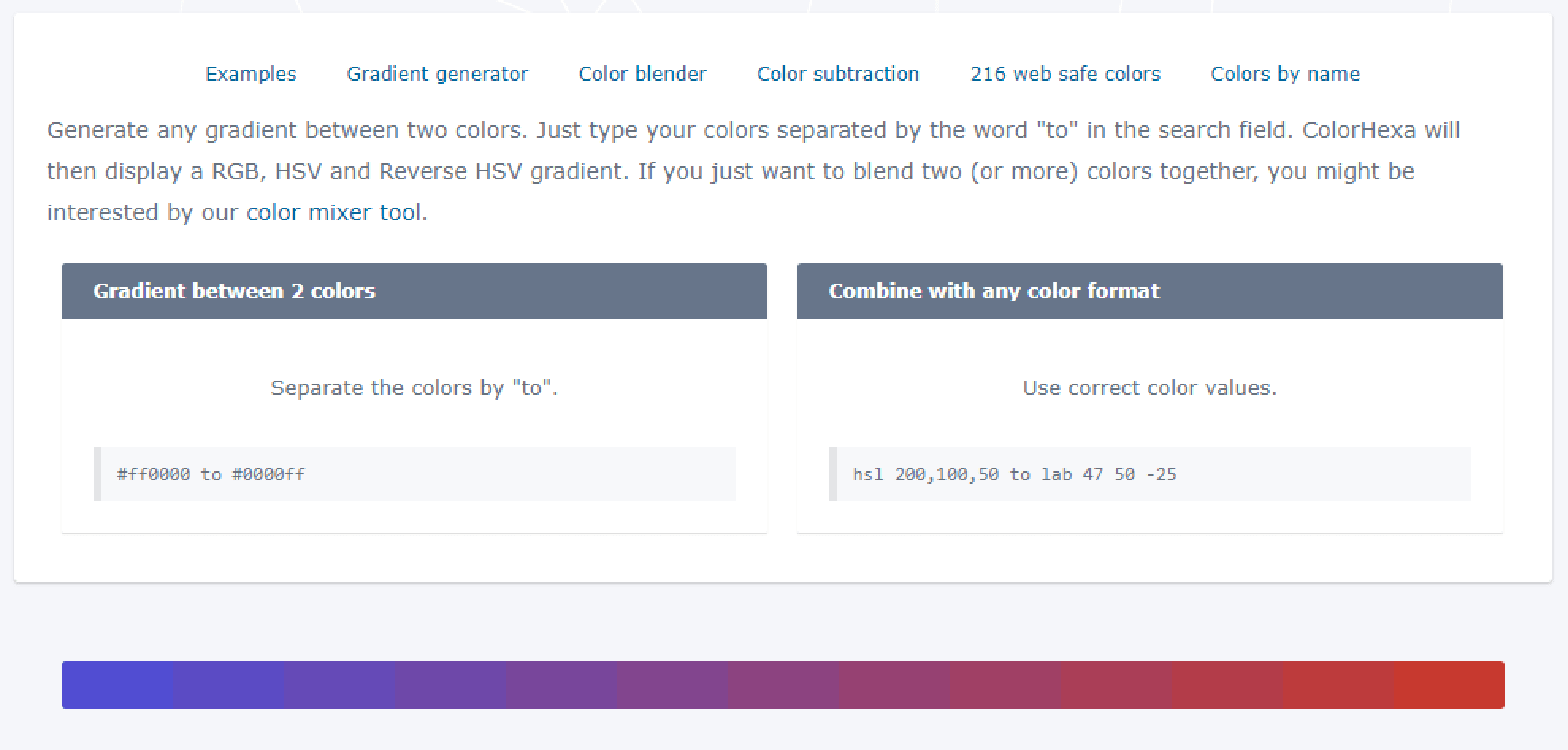
- Генератор градиентов. Это удобная возможность, когда нужно создать объемный рисунок, но трудно решить, какие цвета в какие должны перетекать и как это в результате будет смотреться. Инструмент поможет создать градиент, достаточно просто поместить начальные, промежуточные и конечные коды.
- Смешивание цветов. Нужно набрать код, добавить знак «+» и ввести второй или третий. Система посчитает результат и выдаст его в виде получившегося цвета и его кода.
- Вычитание цветов — работает аналогичным образом, только вместо плюса используется минус.
Также здесь есть 216 безопасных цветов и названия оттенков.
HexColorTool
Располагается по адресу: https://www.hexcolortool.com/
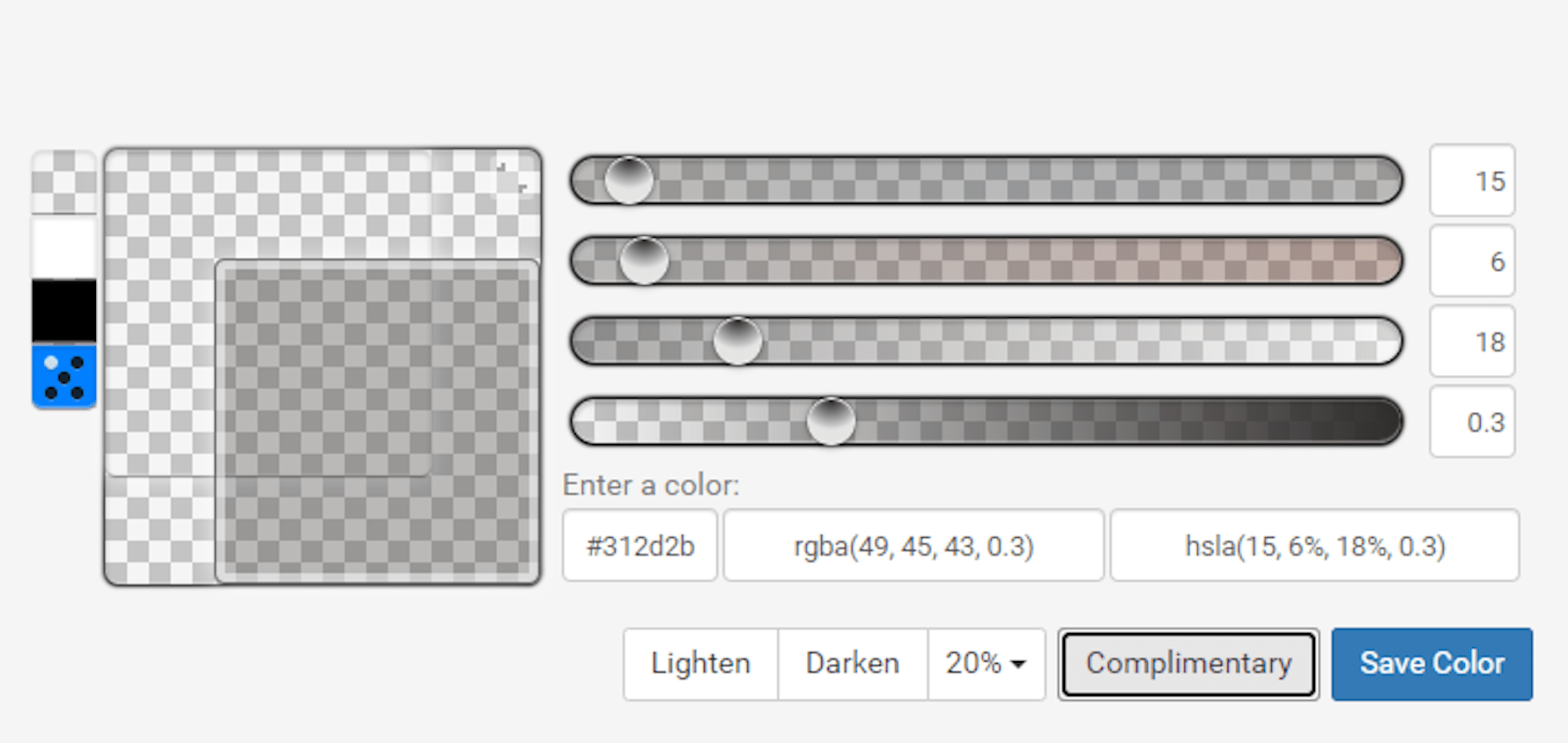
Главная особенность этого инструмента – не просто подбор тонов, а возможность отметить какой-либо один, а потом сделать его светлее или темнее.
Это крайне удобно, ведь зачастую весь дизайн строится вокруг одного цвета, меняется только подложка, тени и другие нюансы вокруг базового оттенка. Затемнение или осветление начинается от одного процента, максимум – 20%.

Также можно оценить опции:
- один и тот же оттенок можно оценить с разной прозрачностью;
- подобрать комплиментарную цветовую схему;
- сохранить получившиеся результаты для дальнейшей работы.
Простой визуальный ресурс: он состоит из бегунков и квадрата-образца, поэтому не помешает то, что сайт на английском языке.
Заключение
HEX-коды — это то, что необходимо знать даже дизайнеру, который напрямую не работает с веб-ресурсами и программисту, пишущему код, а не разрабатывающему оформление.
Цветовое решение важно для программных оболочек, приложений, любых сайтов, игр, а удобная шестнадцатеричная система делает самые сложные оттенки, градиенты и переходы доступными для записи с помощью математического отображения.
В результате легко получается объединять творчество, эстетику и конкретные выражения для технической обработки.
