Как определить, что за шрифт на сайте?
Как определить, какой шрифт на сайте? После того, как вы нашли вдохновение на чужом сайте, приступаем к идентификации
Последнее обновление: март 2020

Перед вопросом «где взять шрифт», обязательно возникает вопрос — как его выбрать? Самый простой вариант — подсмотреть, какой шрифт используется на любимом сайте. После того, как вдохновение найдено, приступаем к идентификации.
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
Перед вопросом «где взять шрифт», обязательно возникает вопрос — как его выбрать? Самый простой вариант — подсмотреть, какой шрифт используется на любимом сайте. После того, как вдохновение найдено, приступаем к идентификации.
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
1. Расширение для браузера
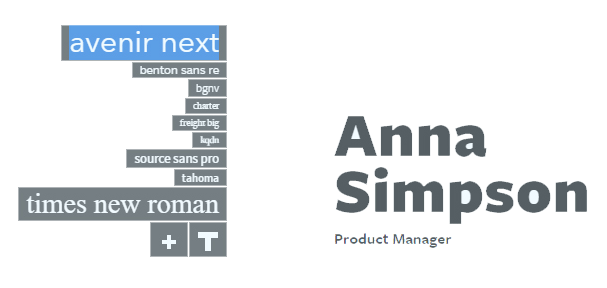
Для каждого браузера есть свои расширения, способные определить шрифт сайта. Например, я в Google Chrome использую расширение от Typ.io. Установить его в браузер можно по этой ссылке. После установки в правом нижнем углу появится серый квадрат с буквой «Т» посередине, при клике на который вы сможете узнать, какие шрифты используются на текущей странице сайта. Также можно выделить часть интересующего текста и нажать на «+» рядом с кнопкой «Т»: вуаля, приложение определило шрифт фрагмента.
Кроме того, на сайте Typ.io можно найти вдохновляющую подборку шрифтов, используемых на разных сайтах. Англоязычных, правда. Поэтому после того, как вы выбрали свою шрифтовую пару, проверьте, поддерживают ли эти шрифты кириллицу.
UPDATE 2019: В последнее время я использую в работе расширение для Хром — CSS Pepper. Оно позволяет не только видеть названия установленных на сайт шрифтов, но и все цвета (их HEX можно скопировать) и картинки (их можно сохранить). Рекомендую.
2. Смотрим в коде страницы
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Скорее всего, эти манипуляции помогут вам найти нужный шрифт. Почему скорее всего? Потому что разработчик может переименовать шрифт так, как ему вздумается, например, как это сделала я (почти бессознательно):
←На сайте используется шрифтовая пара Leksa + Futura, но загружены все шрифты как Leksa, поэтому определить Futura ни просмотр кода, ни сервисы не помогут. Ха-ха! 🙂
И что, больше никак?
Почему же, есть и другие способы, кратко назовем их «определение шрифта по картинке». Тут на помощь приходят специализированные сервисы, например WhatTheFont. А еще можно спросить у тех, кто знает, в группах в соцсетях, например здесь или здесь.
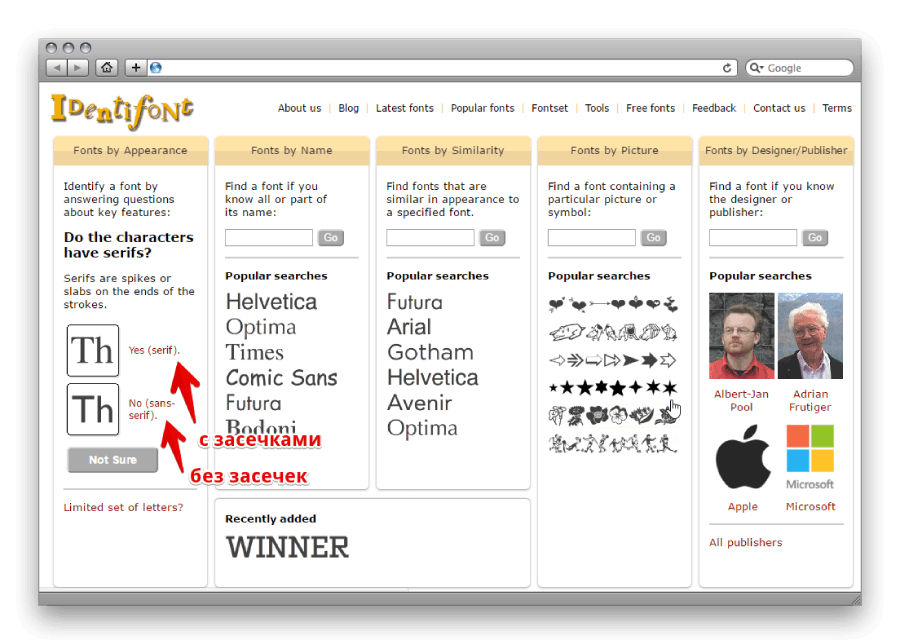
Если хотите прибегнуть к дедуктивному методу — воспользуйтесь сервисом Identifont.
ВАЖНО: Если вы собираетесь использовать найденный шрифт для коммерческих целей или публичной демонстрации — на него нужно купить лицензию.

Нужен свой контент-проект? Напишите нам
Тут подробнее о том, чем можем быть вам полезны✊
Это Саша Назмеева, она будет общаться с вами, когда вы напишете
Было полезно? Интересно? Поделитесь мнением здесь и в комментариях 🙂
Мы запустили SVOEMEDIA.SPACE
Пополняемая библиотека готовых шаблонов сайтов и блоков для Tilda Publishing, Figma, соцсетей, понятных инструкций и чек-листов от практиков
А в telegram — наша кухня от Саши Колташовой
Полезное для тех, кто ищет подрядчика
Как узнать шрифты, который используется на сайте?
Всем привет,
Изучаю, к примеры, я сайты. Понравились шрифты на некоторых. Можно ли как-то в коде или еще как-то (я нуб в этом деле) узнать шрифты, которые использовались на каком-то из сайтов?
Спасибо
-
Вопрос заданболее трёх лет назад
-
12534 просмотра
Сначала кликаешь правой кнопки мыши на текст, у которого ты хочешь узнать шрифт и нажимаешь «Просмотр кода элемента».
У тебя появится консоль, и справа ищешь font-family:
Пригласить эксперта
Есть волшебное расширение для Google Chrome What Font 
Я использую сервис который показывает список всех шрифтов используемых на странице:
capyba.ru/tools/fontfinder/
-
Показать ещё
Загружается…
16 мая 2023, в 08:09
5000 руб./за проект
16 мая 2023, в 01:43
2000 руб./за проект
16 мая 2023, в 00:11
300 руб./за проект
Минуточку внимания
При создании индивидуального, интересного и красивого интернет-продукта используются разнообразные способы дизайна. Одной из основных особенностей является подбор практичного и подходящего по стилю шрифта. Для ознакомления с самыми популярными и распространенными видами не обязательно связываться с редактором или владельцем проекта. Можно воспользоваться одним из способов, как узнать шрифт на сайте.
Инструменты разнообразны и делятся на несколько категорий:
- функциональные расширения браузера;
- применение разметки, CSS;
- локальные инструменты;
- проверка.
Каждый из методов подбора зависит от ресурсов пользователя и его целей. Перед тем как узнать, какой шрифт используется на сайте, изучите несколько простых правил.
Применение расширений
Для того чтобы определить формат написания на веб-странице, можно воспользоваться дополнениями WhatFont. Они доступны для Chrome, Firefox, Safari. Для этого необходимо открыть каталог опций, найти соответствующий инструмент и установить его. Открыв программу, выделите ту часть текста, которая интересует, выбрать проверку. В окне появится вся информация о тексте. Font Family показывает, как узнать название шрифта на сайте. Также все демонстрируется в алфавитном порядке. Это самый быстрый и удобный способ, он выдает характеристики сразу же.
Указанное приложение можно применять для получения сведений о тексте на рисунке. Необходимо выделить ссылку или перетащить изображение в поле поиска, потом подождать. Недостаток такого способа в том, что если качество картинки не очень хорошее для идентификации исходного шрифта, то манипуляция становится бессмысленной.
Похожий метод отвечает на вопрос о том, как узнать размер шрифта на сайте. Вам понадобится Font Size.
Ручная проверка с помощью CSS
Некоторые браузеры предоставляют возможность узнать шрифт на сайте вручную. Для этого необходимо выделить фрагмент, кликнуть правой кнопкой мыши, выбрать поле «Проверить» («Исследовать элемент»). Можно воспользоваться горячими клавишами Ctrl+Shift+I. В результате в правой части окна появляется поле с расписанными кодами и подробной информацией о создании сайта (режим разработчика). Здесь представлена история изменений и правок. Сведения, которые перечеркнуты линией, были использованы в предыдущей версии, но уже изменены. Нужно выбрать самую последнюю правку стиля, чтобы точно определить параметр.
Такая манипуляция требует навыков работы с HTML и понимания языка разметки. Этими способами, как узнать, какой шрифт на сайте, пользуются дизайнеры и тестировщики.
Онлайн-инструменты
Indentifont — это сервис для определения стиля, подбора похожих шрифтов онлайн. Работает непосредственно на базе сайта. Эта функция может найти характеристики не только по заданному коду, но и по имени конструктора, издателя, сходству с другими видами написания. Ресурс используется графическими дизайнерами и редакторами страниц.
Если функциональных навыков для выбора и определения шрифта недостаточно, обратитесь к услугам специалистов. Они точно понимают, как узнать шрифт текста на сайте. Существуют специальные инструменты для экспертной оценки и проверки текста. Команда дизайнеров и редакторов определит всю необходимую информацию о шрифте. Сотрудничая с профессионалами, вы избежите ошибок, которые часто совершают неопытные пользователи.
Ежедневно просматривая Интернет, мы сталкиваемся с множеством веб-сайтов. О большинстве из них мы забудем после получения необходимой информации, а некоторые сайты выделятся из толпы красивыми шрифтами. Веб-сайт может использовать разные типы шрифтов, чтобы привлечь внимание читателей и предложить удобство для пользователей. Если вы блогер или дизайнер, вам также может быть интересно использовать аналогичный стиль шрифта на вашем веб-сайте или на веб-сайте вашего клиента. В этой статье мы объясним различные методы определения шрифта, который использует веб-сайт.
Связанный: Как узнать количество страниц на сайте?
Шрифты и сайты
Как правило, есть три способа использовать шрифты на любом веб-сайте.
- Самостоятельные пользовательские шрифты — на торговых площадках для покупок доступны довольно нестандартные шрифты. Кто угодно, купите и разместите эти шрифты на том же сервере, где также хранится контент веб-сайта.
- Сторонние шрифты, такие как Google Fonts — владельцы веб-сайтов могут легко использовать Google Fonts API и динамически вызывать шрифты с серверов Google для использования на своих сайтах. Это самая популярная форма в системах управления контентом, таких как WordPress, поскольку разработчики тем и плагинов будут использовать бесплатные шрифты Google.
- Использование системного стека — проблема с двумя вышеуказанными методами заключается в том, что загрузка файлов шрифтов повлияет на скорость загрузки веб-страницы в браузере. Использование системного шрифта по умолчанию заставит веб-сайт использовать настройки шрифта вашего компьютера. Это поможет повысить скорость работы веб-сайта, а также предложит читателям больше впечатлений.
Помните, что некоторые владельцы веб-сайтов могут загрузить шрифты Google и разместить их на своем собственном сервере. Независимо от того, какой тип шрифта использует веб-сайт, сайт должен включать шрифт в свой CSS (каскадная таблица стилей). Для сторонних шрифтов это будет внешний CSS, а для двух других вариантов следует использовать внутренний CSS сайта. Следовательно, вы можете легко найти семейство шрифтов, используя один из следующих методов, проверив код CSS.
Метод 1 — просмотр исходного кода страницы
Самый простой способ проверить шрифт, используемый на веб-сайте, — это проверить его исходный код.
- Откройте веб-сайт в Chrome или в своем любимом браузере.
- Щелкните правой кнопкой мыши и выберите в контекстном меню опцию «Просмотр источника страницы».

- На новой открывшейся странице нажмите «Control + F» в Windows или «Command + F» в Mac.
- Введите «шрифт» в поле поиска и нажмите Enter, чтобы найти слово в исходном коде.
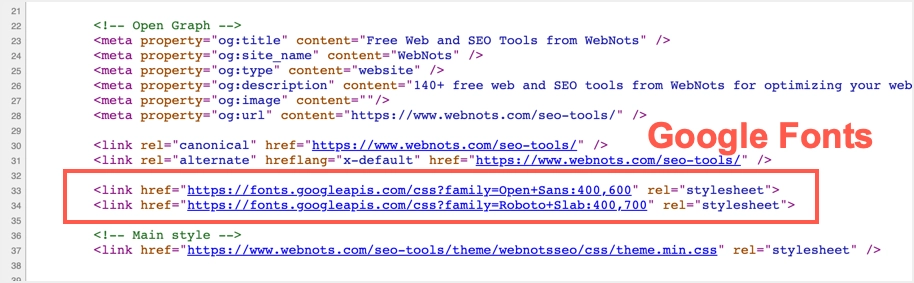
- Если на веб-сайте используются шрифты Google или любые другие сторонние шрифты, вы можете найти соответствующие URL-адреса шрифтов в виде таблиц стилей CSS. Вот как это выглядит в исходном коде страницы:

- Как видите, используются два семейства шрифтов с сайта fonts.googleapis.com, который является API для сервера Google Fonts.
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,600" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto+Slab:400,700" rel="stylesheet">- С помощью этой информации вы можете найти название семейства шрифтов, используемого на сайте.
Метод 2 — проверьте с помощью инструментов разработчика
Если на веб-сайте не используются сторонние шрифты, вы не увидите никаких таблиц стилей, включенных в исходный код страницы. В таком случае веб-сайт должен использовать либо пользовательские шрифты, либо использовать системный стек в таблице стилей веб-сайта. Самый простой способ изучить таблицу стилей веб-сайта — просмотреть любой источник HTML-элемента с помощью консоли разработчика браузера. Вы можете найти шрифт, используемый на веб-сайте, с помощью свойства CSS font-family.
- Когда вы находитесь на веб-странице, нажмите F11 в Windows для перехода в консоль разработчика. Если вы работаете на Mac, щелкните правой кнопкой мыши веб-страницу и выберите параметр «Проверить» или «Проверить URL-адрес», чтобы открыть консоль разработчика.

- Когда вы увидите инструменты разработчика, щелкните инструмент выбора элемента, а затем наведите указатель мыши на любой текстовый элемент на веб-странице.
- Вы можете увидеть всплывающее окно, показывающее детали элемента с деталями шрифта, как показано ниже.

- Однако получить полную информацию о шрифте сложно, так как строка будет обрезана во всплывающем окне.
- Вы можете просмотреть подробную информацию о CSS элемента в разделе «Стили» в консоли разработчика. Прокрутите вниз в разделе «Стили» и найдите, какой шрифт используется на сайте.

- Если вы видите зачеркнутую строку для свойства font-family для элемента body, прокрутите вверх и найдите активное семейство font-family для этого выбранного текстового элемента. По сути, это означает, что веб-сайт использует несколько шрифтов для разных элементов страницы.
- Если сайт использует собственные или сторонние файлы шрифтов, вы также можете проверить в разделе «Источники» консоли разработчика, чтобы найти исходное расположение шрифтов, загруженных на сайт.

Метод 3 — проверьте с помощью инструментов тестирования скорости страницы
Некоторые веб-сайты блокируют щелчок правой кнопкой мыши и просмотр исходного кода страницы и ограничивают доступ к инструментам разработчика. В этом случае вы не можете использовать два вышеуказанных метода, чтобы определить, какой шрифт использует веб-сайт. Однако вы можете использовать некоторые сторонние инструменты, такие как инструменты тестирования скорости страницы, чтобы найти CSS и ресурсы, используемые на сайте.
- Перейти к Инструмент измерения скорости страницы Pingom.
- Введите URL-адрес веб-страницы, на которой вы хотите найти семейство шрифтов.
- Нажмите кнопку «Начать тест» и подождите несколько секунд, чтобы получить результаты.

- Прокрутите вниз и проверьте раздел «Запросы файлов».
- Если на веб-сайте используются файлы шрифтов (собственные или внешние), вы можете найти HTTP-запрос в этом разделе.

- Используя эти данные, вы можете найти шрифты, используемые на протестированном сайте.
Метод 4 — используйте расширение браузера Chrome
Последний вариант — использовать расширение в браузере Google Chrome. Это поможет вам получить шрифт, наведя указатель мыши на текстовое содержимое на веб-странице после установки расширения.
- Откройте браузер Chrome и перейдите по URL-адресу команды «chrome: // apps /».
- Вы найдете список приложений и щелкните Интернет-магазин, чтобы перейти в раздел расширений Интернет-магазина Chrome.
- Введите «поиск шрифта» в поле поиска, чтобы отфильтровать релевантные расширения.
- Вы найдете несколько расширений и нажмите «Какой шрифт — найти шрифт».

- На следующем экране вы можете найти все сведения о расширении и нажать кнопку «Добавить в Chrome».

- Подтвердите всплывающее окно, нажав кнопку «Добавить расширение». Вы увидите сообщение об успехе, и веб-сайт разработчика откроется в новом окне, которое вы можете просто закрыть.

- Теперь откройте веб-страницу, на которой вы хотите найти шрифт. Щелкните значок головоломки рядом с адресной строкой браузера и выберите расширение «Какой шрифт — найти шрифт».

- Наведите указатель мыши на текстовые элементы на странице, чтобы получить название семейства шрифтов. Вы можете щелкнуть по тексту, чтобы открыть всплывающее окно, показывающее семейство шрифтов, стиль, высоту строки, размер и сведения о цвете.

- Можно получить сведения о шрифте нескольких элементов на странице. Вы можете навести указатель мыши или щелкнуть на различные элементы на странице, чтобы получить сведения о шрифте.
- Наконец, нажмите всплывающее окно «Выйти из шрифта», чтобы закрыть расширение и начать просмотр страницы в обычном режиме.

Заключительные слова
Веб-сайт может импортировать шрифты с использованием внутренних или внешних таблиц стилей. По сути, вы можете анализировать свойства CSS в таблицах стилей, чтобы получить полную информацию о шрифте. Вы можете использовать один из вышеперечисленных методов, чтобы легко узнать, какой шрифт использует веб-сайт.
Я думаю у многих опытных дизайнеров и даже у начинающих было такое, что Вы видели какой-то заголовок или статью которая была написана определенным шрифтом и конечно же хотелось узнать эту гарнитуру, чтобы использовать ее в своих проектах. И появляется законный вопрос, как это сделать? Можно пойти сложным путем и через исходный код страницы: Нажать правой кнопкой мыши по нужному тексту, выбрать «Исходный текст», найти в коде выделенную строчку и в стилях увидеть используемые шрифты.
Но это достаточно долго, хоть и кажется что вроде просто, но тут много лишних движений. Для упрощения процесса я предлагаю вам плагин для браузера под названием Fonts ninja.
Это достаточно простая утилита почти для любого браузера «Было проверено в Chrome и Яндекс браузере» которая позволит быстро узнать не только гарнитуру нужного вам шрифта но и его размер в типографических пунктах «пт», а также размер отступа строк, просто наведя на нужный текст.
Для того чтобы вам поставить эту утилиту, нужно всего лишь или перейти на официальный сайт или перейти в магазин плагинов вашего браузера у меня это Chrome.
Далее вводим в поисковой строке «Fonts Ninja» и первый плагин который мы видим, это-то что нам нужно, заходим в него и жмем установить «в моем случае он уже установлен».
После установки в правой части браузера сверху у вас появится значок нашего плагина.
Что же нужно делать дальше, после установки? Все просто одно нажатие по данному значку и плагин запустится
Данный плагин позволяет увидеть размер шрифта, его цвет, межстрочный интервал, а также посмотреть как будет выглядеть шрифт при любом другом межбуквенном интервале и размере.
Заключение
В заключении хотелось бы сказать что данный плагин очень облегчает жизнь дизайнера, веб-проектировщика или тимлида, когда срочно нужно узнать какая гарнитура и какого размера установлена на том или ином сайте. Надеюсь данная статья была вам полезна!