Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Вариант 1.
Условие: мы точно знаем то, что нам нужно найти.
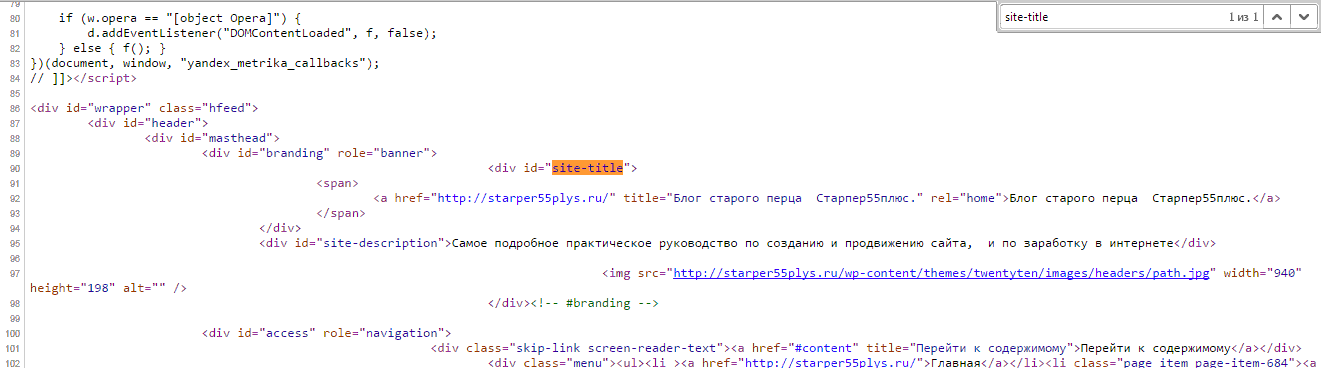
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.
Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Вариант 2.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав “Просмотреть код” или “Исследовать элемент”. В разных браузерах по разному.
Главное не выбирайте “Просмотреть код страницы”. Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
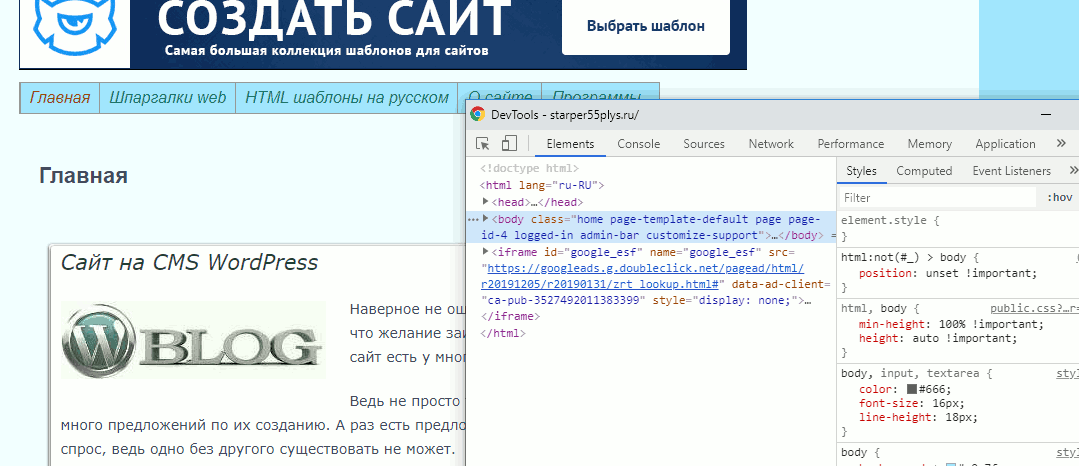
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.
Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
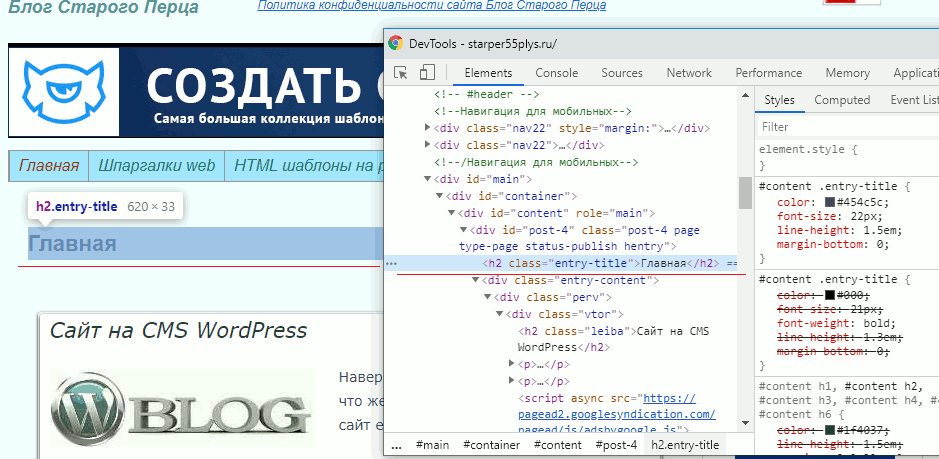
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.
Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.
Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Публикация в группе: Otshelnik-Fm – мои работы (код, плагины, дополнения, статьи и руководства)
Категории группы: Другое
На одном форуме поддержки задали интересный вопрос (а сегодня, это как совпадение, уже вопрос прозвучал в разных местах дважды – вопросы разные, но принцип один – найти код и функцию):
Здравствуйте. Периодически нужно найти и откорректировать какой-то фрагмент кода, но искать его на хостинге по всем папкам и файлам очень долго. Есть ли какой-то более быстрый способ поиска?
В этой заметке я вам покажу: как найти нужный блок в исходном коде и в каком файле он вызывается.
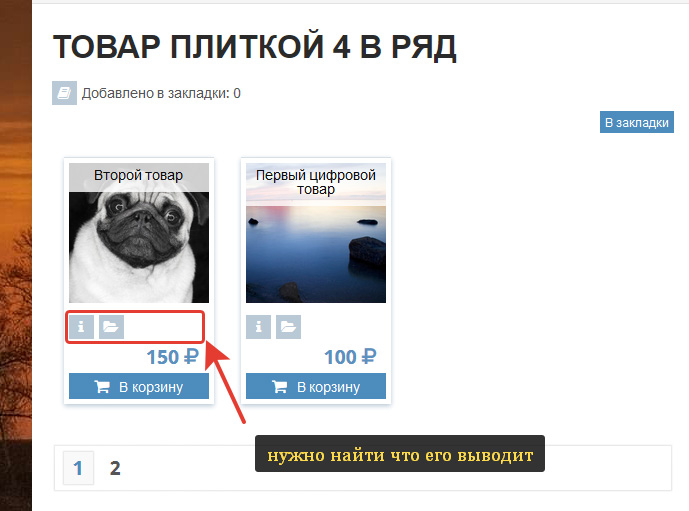
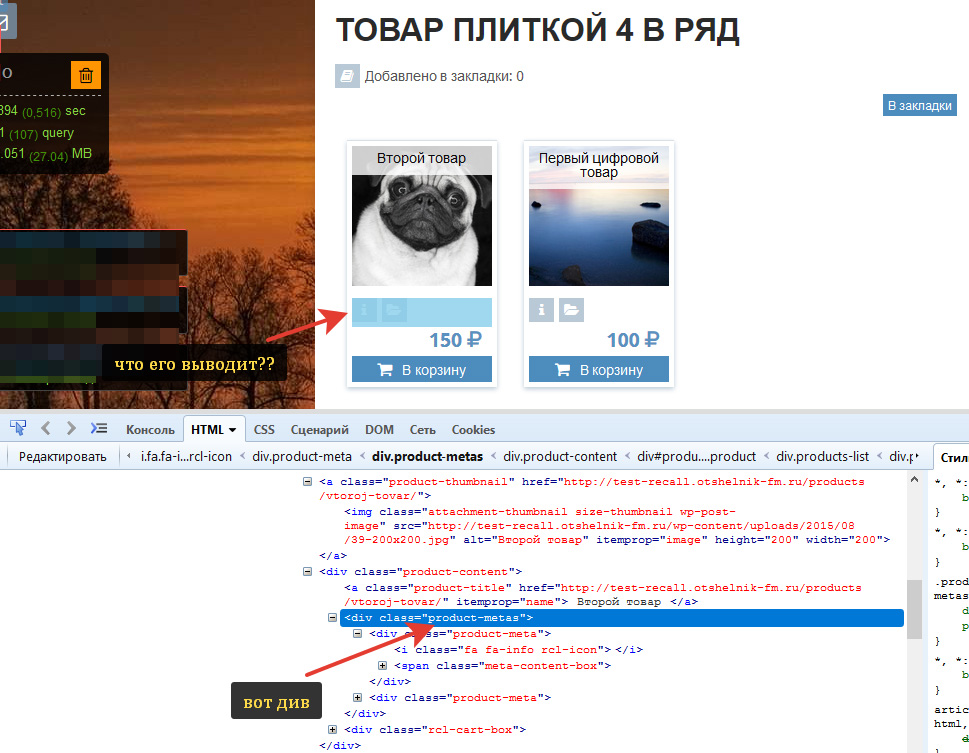
Как пример возьмем вот этот блок:
Что мы знаем о этой странице?
В вордпресс ее выводит плагин WP-Recall. А сама страница выводится шорткодом productlist с атрибутом type=slab
Ок.
Инспектируем:
В браузере жмем F12. Открывается консоль разработки. В верхнем углу, слева, в этой панели кнопка “Инспектировать” (иконка курсор с прямоугольником) жмем по ней и тыкаем на искомый элемент на странице:
– ок. Имя дива мы знаем. Это product-metas
Теперь плагин WP-Recall (ведь именно он выводит этот контент в нашем случае) копируем на ПК, и ищем по всем файлам этого плагина (ctrl + shift + F в notepad++)
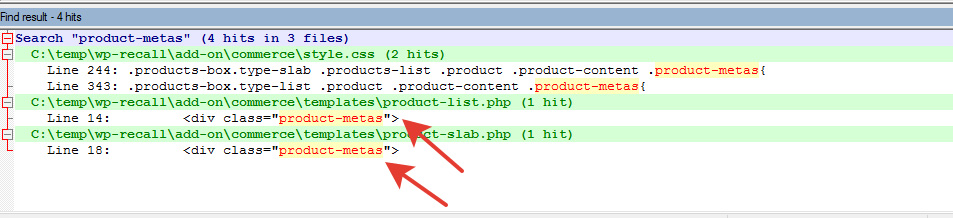
Находим:
три файла. Один — таблица стилей. Два — темплейты. Этот блок я выводил шорткодом slab. Значит мой вариант — файл product-slab.php
Буквально за 2 минуты мы нашли то что искали. Это даже быстрей чем написать свой вопрос на форуме.
Удачного вам обучения юные вебмастера, веб программисты и просто те, кто настраивает себе свой персональный блог. Эти простые основы помогут вам быстро разобраться в внутреннем устройстве плагинов.
Но никогда не правьте плагин напрямую. Пользуйтесь хуками и фильтрами и как в этом примере – данный файл product-slab.php – это шаблон WP-Recall плагина
Советую к обучению новичкам – так же как работать с панелью браузера: Учимся работать с панелью разработчика браузера.
p.s. один знающий товарищ написал:
Всё, что выше написал коллеги касается файлов темы, но не движка или плагинов, потому как корректировать их код ненужно и может быть опасно.
но есть случаи не для правки (мой ответ):
не всегда чтобы что-то найти ищут именно для изменения. Мне часто надо просто глянуть исходники и найти за что зацепиться чтобы решить свою задачу — т.к. у 99% плагинов нет технического описания их api. Вот и изучаю самостоятельно.
т.е. так я могу найти нужную мне функцию (чтобы вывести какой либо блок в произвольном месте, или посмотреть аргументы функции и зависимости), посмотреть есть ли в ней хуки и фильтры или посмотреть кто же еще вызывает эту функцию.
Автор публикации
4 499
Живой, бодрый, полон идей!
Комментарии: 2267Публикации: 250Регистрация: 27-01-2013Продаж/Покупок: 0/0
Часто приходится писать в статьях повторную информацию по вставке кода в шаблон. Решила написать отдельный пост на эту тему.
Ищем код в шаблоне и другие советы
1. Что бы попасть в шаблон, находим в нашем блоге, в левом столбце вкладку Тема, затем Изменить XTML:
Вот перед нами шаблон:
Что бы найти код или тег ставим курсор в любом месте шаблона и нажимаем на сочетание клавиш на клавиатуре CTRL и F.
После нажатия появляется окошко, куда и нужно вставить часть кода, который ищем, тег, значение и так далее:
Нажимаем INTER и в шаблоне появится, выделенный жёлтым цветом участок кода.
2. Такой способ можно использовать для поиска кода, слов, предложений и т. д. не только в шаблоне, но и в любом другом месте, на любом сайте. Отлично помогает найти нужную информацию, если нет времени листать много страниц:
Для примера, на первом попавшемся сайте, вызываю окно поиска и пишу словосочетание в окошке — маркированный список. Если поставить галочку на Точном совпадении, то поиск будет именно тех слов, что вы написали. Если галочки нет, то в поиске отразятся такие же слова, но в другом падеже или во множественном/единственном числе и так далее. На картинке отмечено, что словосочетаний подобных – 4. А там где прокрутка, будет отмечены места на сайте, где есть искомые слова.
3. Если нужно найти коды виджетов (гаджетов) в шаблоне, то для этого есть кнопка — Список виджетов. Нажимаем на неё и выпадает список всех ваших виджетов на блоге. Удобно, если нужно что-то изменить, не нужно копаться в шаблоне, отыскивая нужный код.
4. Поменяв что-то в коде не сохраняйте сразу шаблон, нажмите на кнопку — Предварительный просмотр темы.
Если при просмотре что-то пошло не так или вам не понравились изменения — нажмите Изменить тему — Отменить изменения.
5. Не всегда можно увидеть в Предварительном просмотре какие-то изменения, они могут быть видны только на самом сайте и для просмотра придётся нажимать Сохранить тему. И в дальнейшем будет трудно вернуть обратно первоначальный шаблон, если вы не помните, что в нём изменяли. Для этого перед тем как что-то менять в коде, нужно обязательно сохранить шаблон у себя на компьютере. Помечайте документ при скачивании датой и храните некоторое время, вдруг что-либо сломается в шаблоне, тогда можно будет заменить его сохранённым. Я перед каждым изменением в шаблоне сохраняю его в специальную папку и храню документ до новых изменений, а иногда и дольше.
6. Копируя, удаляя, меняя код в шаблоне будьте внимательны — каждая скобка, запятая и другие знаки — важны и ставятся не зря. Из-за потерянной кавычки код может не сработать, а шаблон “перекосить”.
Как в шаблоне сайта можно найти эту строчку?
Николай ххххх
Ученик
(2),
на голосовании
10 лет назад
<span>
При одновременном просмотре сайта и его исходного кода я эту строку нахожу. Но в самом шаблоне найти не могу. Какие программы мне могут помочь? Как можно редактировать исходный код сайта в режиме просмотра сайта. Сайт мой.
Заранее благодарю, Всех кто мне поможет.
Дополнен 10 лет назад
< span style=”padding-top:0px;float:left; width:185px;” >
Голосование за лучший ответ
Хенара
Мыслитель
(6151)
10 лет назад
Как есть, – обведи эту строку, -> копировать, – а в открытом коде шаблона нажмешь F3(поиск) -> вставить->найти.
И смотри по порядку от начала документа, где что прописано с этим значением.

Хотите вы этого или нет, но рано или поздно вам придется залезть в ваши файлы WordPress и править их под свои нужды. Существует так же вариант привлечения программистов, но каждая такая просьба будет стоять вам денег, в большинстве случаев приличных денег за простую работу занимающую мало времени. Ради сохранения ваших средств, которые можно потратить на продвижения вашего сайта, а не на программиста, я научу вас быстро находить нужные участки кода в файлах плагина или темы.
Если вы не являетесь автором своего шаблона, или же забыли где именно находятся те или иные элементы, тогда специально для вас приведен вариант поиска сразу по всем файлам.
Для чего нужен быстрый поиск по файлам php, CSS, html?
Большинство из вас обратившись к данной статье уже знают зачем им нужна такая функция, поиска по всем файлам одновременно, если же вы зашли суда случайно тогда приведу вам типичные примеры, подходящие под данную тему.
Вам может понадобиться найти:
- Классы. Когда вы решите исправить какой-то класс, или же настроить его по другому вам понадобиться найти место где он используется. Будут то файлы CSS или же любые другие шаблоны темы WordPress.
- Правка функций. Если вы решите исправить какую нибудь функцию, отлично вы сможете ее найти в файлах с функциями, но затем вам нужно будет еще определить где она вызываться в других файлах.
- Чистка темы от лишних запросов к базе данных в WordPress. Не маловажное значение занимает уменьшение количества запросов к БД, которых WordPress генерирует очень большое количество, посредством вызова встроенных функций, к примеру bloginfo ().
Любую другую вашу проблему связанную с поиском элементов в не известном файле решит руководство представленное ниже.
Как искать участки кода в файлах?
Для начала работы нам нужно скачать и установить быстрый и полезный редактор Notepad++ который можно скачать по этой ссылке.
После установки, заходим в редактор и открываем необходимые нам файлы, я возьму файлы темы Twenty Fourteen, вы же можете использовать свои.
Для того что бы открыть все файлы темы нужно выделить их все и перетащить в окно редактора.
Файлы перенесены, в общем мы могли этого и не делать, но в дальнейшем так будет быстрее их редактировать.
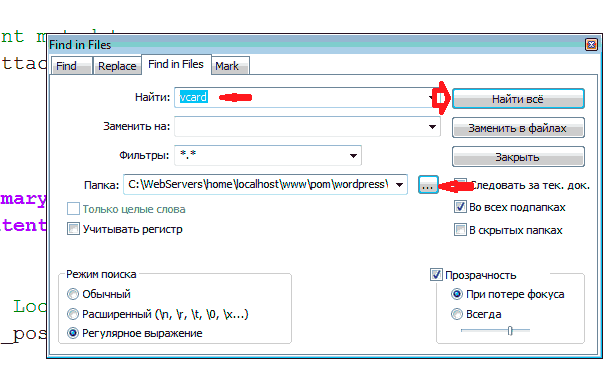
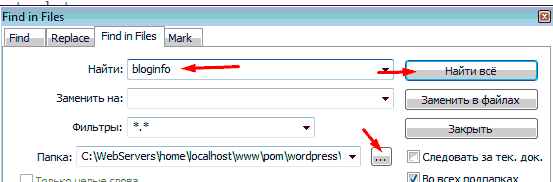
Файлы в редакторе? Отлично, теперь вызываем окно поиска нажатием клавиш Shift + Ctrl + F, нам откроется следующее:
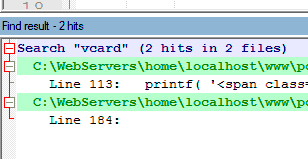
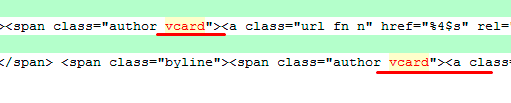
В примере я указал название класса, для обозначения пометки автора статьи в публикациях, это может понадобиться при удалении ссылок на страницы автора, которые создают дубли страниц.
В поле “Папка” указываем папку с темой в которой находятся наши файлы. После этого нажимаем на кнопку “Найти всё”.
При корректном введении параметра внизу экрана вам отобразиться список файлов в которых употребляется этот класс и строчки кода, для быстрого поиска.
В моем случае это два файла, находящиеся по указанному зеленым цветом адресу. Сам класс подсвечивается красным цветом, найти который можно при помощи горизонтальной прокрутки.
После определения директории файла и линии в которой используется параметр, можно переходить к правке.
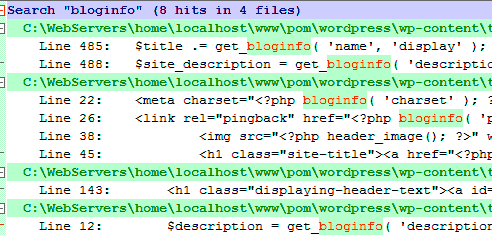
Для наглядности, определим еще и “злокачественный” тег bloginfo, при вызове которого создаются запросы к БД.
Наверное вы будете удивлены количеством вызовов этой функции, которую можно с легкостью сделать статичной, без замедления движка.
И того минимум на 8 обращений к базе данных, с каждой загрузки страницы, каждого пользователя можно избежать если правильно подкорректировать код шаблона.
Таким вот нехитрым и очень простым способом мы научились работать сразу с несколькими файлами одновременно. Если вам понравился этот урок тогда вы можете посмотреть другие полезные руководства для начинающих пользователей WordPress.
При возникновении каких либо трудностей пишите в комментариях, попробуем помочь или же если вы знаете более быстрый способ искать нужную информацию в файлах, так же с удовольствием ознакомлюсь.