Из этого материала вы узнаете:
- Что такое виджеты и как они работают
- Виды виджетов для сайта
- Как добавить виджет на сайт
- Как добавить виджет на сайт WordPress
- 4 способа добавить виджет на сайт Joomla
- Как добавить виджет на сайт Битрикс 24
- Как добавить виджет на сайт Ucoz
- Как добавить виджет на сайт Wix
- Как добавить виджет Facebook на сайт
- Как создать и добавить виджет группы ВК на сайт
- Как добавить виджет Инстаграм на сайт
Как добавить виджет на сайт – вопрос, который задают многие интернет-предприниматели, стремящиеся сделать свой бизнес более эффективным. Среди многочисленных способов увеличения конверсии сайта виджеты демонстрируют самые лучшие результаты.
Эти элементы интерфейса используются для реализации определенных задач на страницах интернет-площадок. Большинство из них написаны на языке программирования Java Script и могут быть легко внедрены в страницу ресурса. Для установки виджета нужно только вписать определенные параметры в HTML странице сайта.
Что такое виджеты, и как они работают
Виджет – это контент-модуль, предназначенный для непосредственного взаимодействия с посетителями сайта. Такой элемент может получать нужные данные от пользователя, нагляднее демонстрировать определенную информацию на странице или упрощать взаимодействие клиентов с интернет-ресурсом.
Почему стоит добавить виджет на сайт? К примеру, посетитель портала юридической компании хочет уточнить стоимость услуг, но сотрудник фирмы занят и не может принять звонок. Спасти ситуацию поможет виджет чат-бота. Этот модуль может ответить на наиболее часто задаваемые вопросы клиентов.
При возможности давать ответы в онлайн-чате может и сотрудник фирмы, а посетитель сайта получит возможность заказать услуги, не вступая в непосредственное общение.
Какие задачи решают виджеты:
- Способствуют привлечению внимания посетителей сайта, что можно отнести к наиболее важным функциям таких модулей. Коммерческие интернет-ресурсы создаются, чтобы обеспечивать продажи услуг и товаров. А чтобы собрать данные потенциальных покупателей и мотивировать их на покупку, необходимо привлечь внимание посетителей к специальным формам.
- Обеспечивают сбор данных о посетителях сайта. В формах виджетов клиенты могут оформить заявку на обратный звонок, подписку на рассылку и др.
- Делают интернет-ресурсы интерактивными. Дизайнеры сайтов могут добавить виджеты с визуальным контентом, который направлен на взаимодействие с посетителями. К таким элементам относят графики, таблицы, диаграммы и т. д. Виджеты обеспечивают наглядность представления данных, поэтому контент лучше воспринимается пользователями.
- Адаптируют контент под потребности посетителя. Виджеты можно представить в виде специальных модулей, подстраивающих информацию на странице сайта под интересы пользователя. Такую функцию выполняют рекомендательные формы, блоки после текста «Подробнее» и др.
Читайте другие статьи по теме виджеты для сайта
Виды виджетов для сайта
Одной из важнейших целей сайта является привлечение внимания посетителя, а затем превращение его в будущего клиента. Уже в самом начале, создавая интернет-ресурс, маркетологи и дизайнеры стремятся оформить его таким образом, чтобы он выглядел привлекательно, а главное, увеличивал поток заказов.
Например, сайт разместил новое предложение для клиентов, но покупатели не спешат воспользоваться им. Маркетологи и администраторы сайта отслеживают и анализируют поведение пользователей, чтобы выяснить причину такой ситуации. Бывает, что гости не видят акции и предложения, поскольку они размещены в самом низу в футере, в то время как пользователь лишь посмотрел шапку сайта и не опустился вниз. Тогда логично будет переставить акции повыше или использовать виджеты.
1. Поп-апы
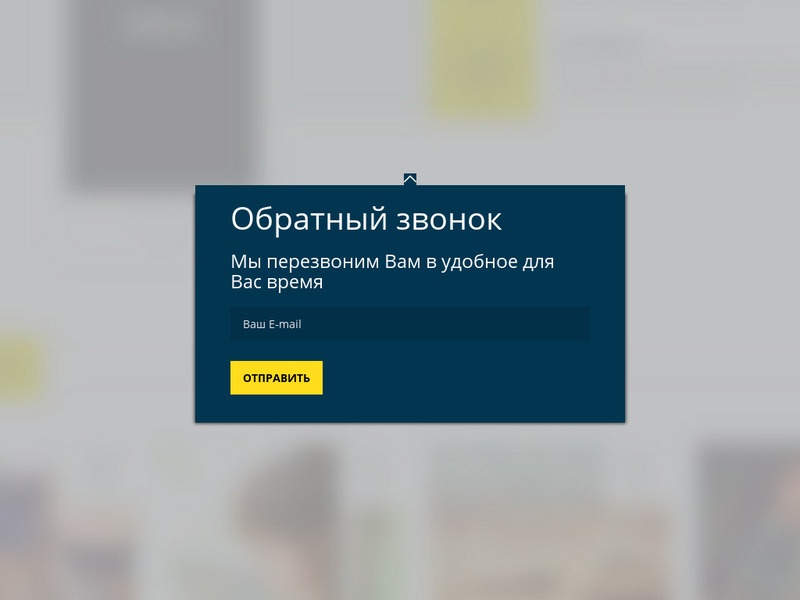
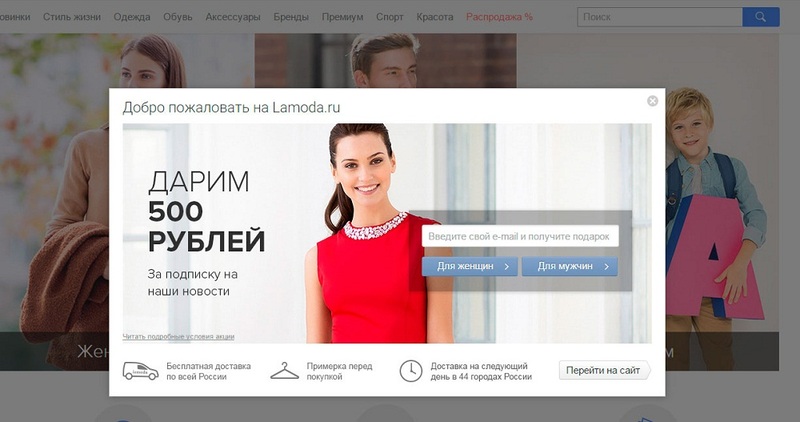
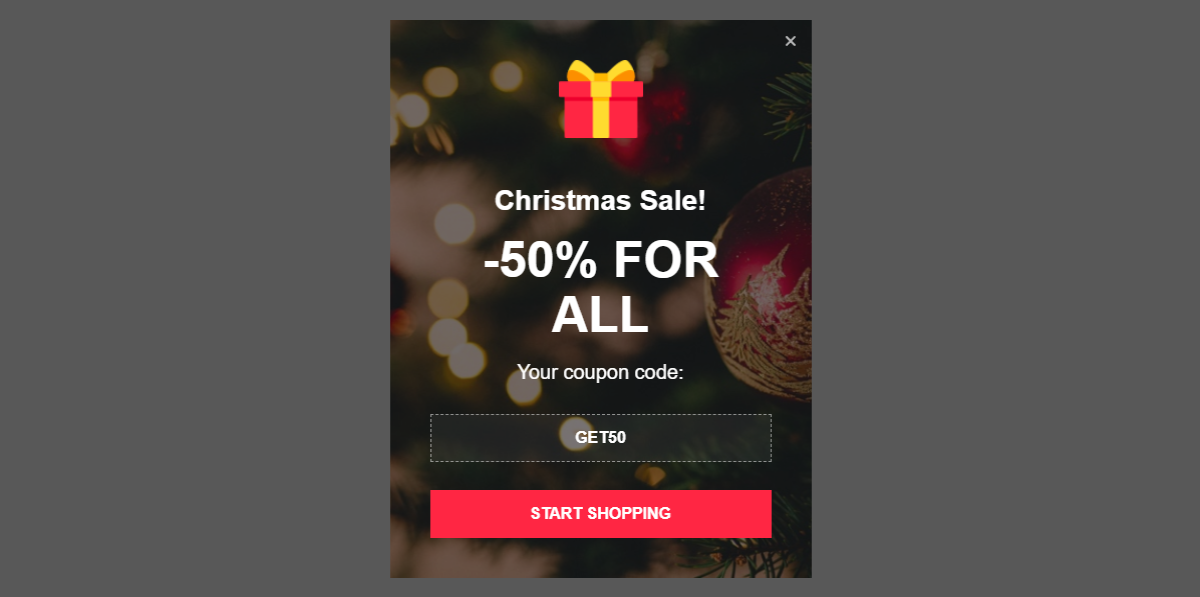
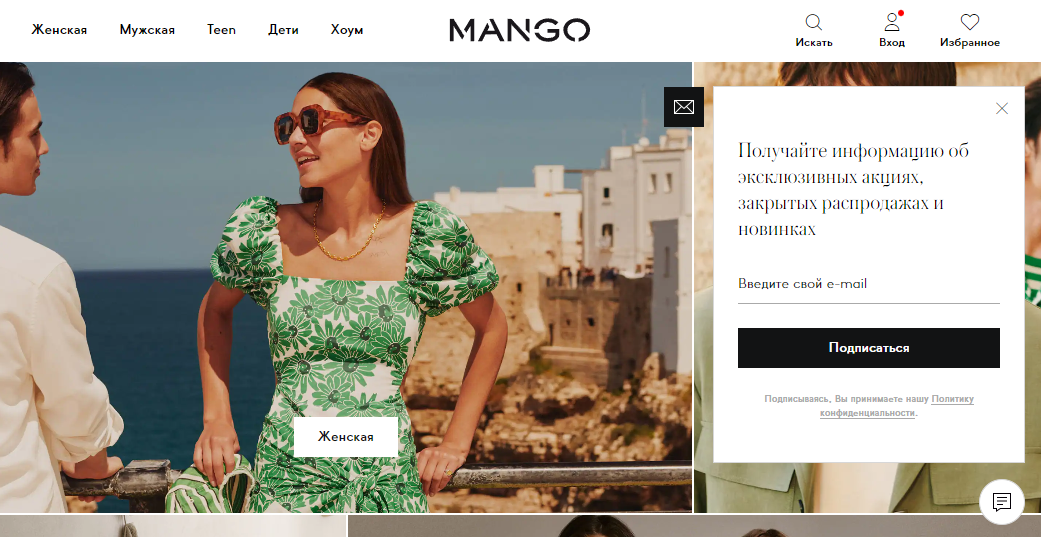
Pop-up (поп-ап) представляет собой всплывающее окошко с информацией, содержащей горячее предложение. Данный виджет обычно отображается в первые секунды появления на сайте или через некоторое время. Пример поп-апа представлен на картинке.
Такой виджет помогает обратить внимание посетителя на имеющиеся акции и предложения. Возможно, гость оставит свои данные, если взамен вы предложите скидку и т. п. С помощью поп-апа вы пополните базу данных: скидка на первый заказ поможет получить лояльность клиента и сделать его постоянным.
К сожалению, как показывает практика, посетители сайтов не всегда любят такие виджеты. Раньше всплывающие формы использовались чересчур часто и скорее раздражали посетителей, потому что они рекламировали ненужные сайты и мешали. Теперь виджеты используют более грамотно, однако юзеры все равно помнят это и относятся к ним настороженно.
При создании поп-апа важно продумать каждую деталь. Информация внутри окна должна заинтересовать, броситься в глаза, а дизайн быть нескучным.
Вот несколько способов, как привлечь внимание посетителей:
- яркие и насыщенные цвета;
- приятные лица людей;
- шрифты крупные и понятные;
- изображения высокого качества;
- интерактивные формы.
Рекомендация: добавьте кнопку быстрого закрытия поп-апа, чтобы посетители не раздражались и имели право выбора.
Иногда виджет появляется в тот момент, когда пользователь сайта уже собрался уйти с ресурса. Курсор его мышки направляется к закрытию вкладки, но тут появляется поп-ап, задача которого – привлечь внимание клиента.
Если виджет установлен грамотно и продуманно, он повысит конверсию на сайте. Следует учесть время, когда наблюдается наибольший приток посетителей на сайт, сделать привлекательным само предложение, проработать его дизайн.
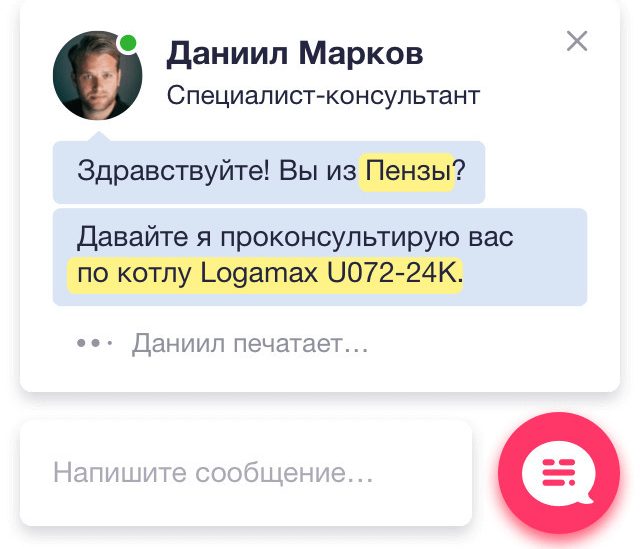
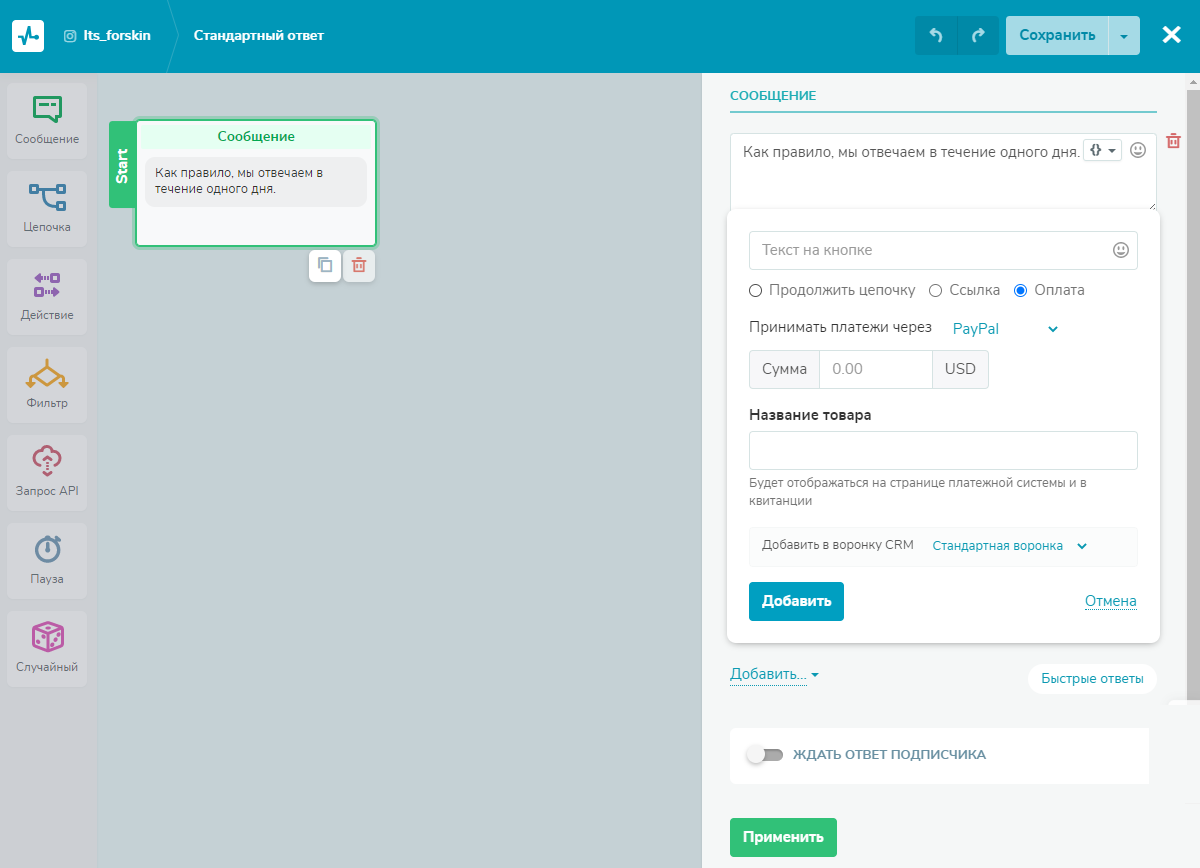
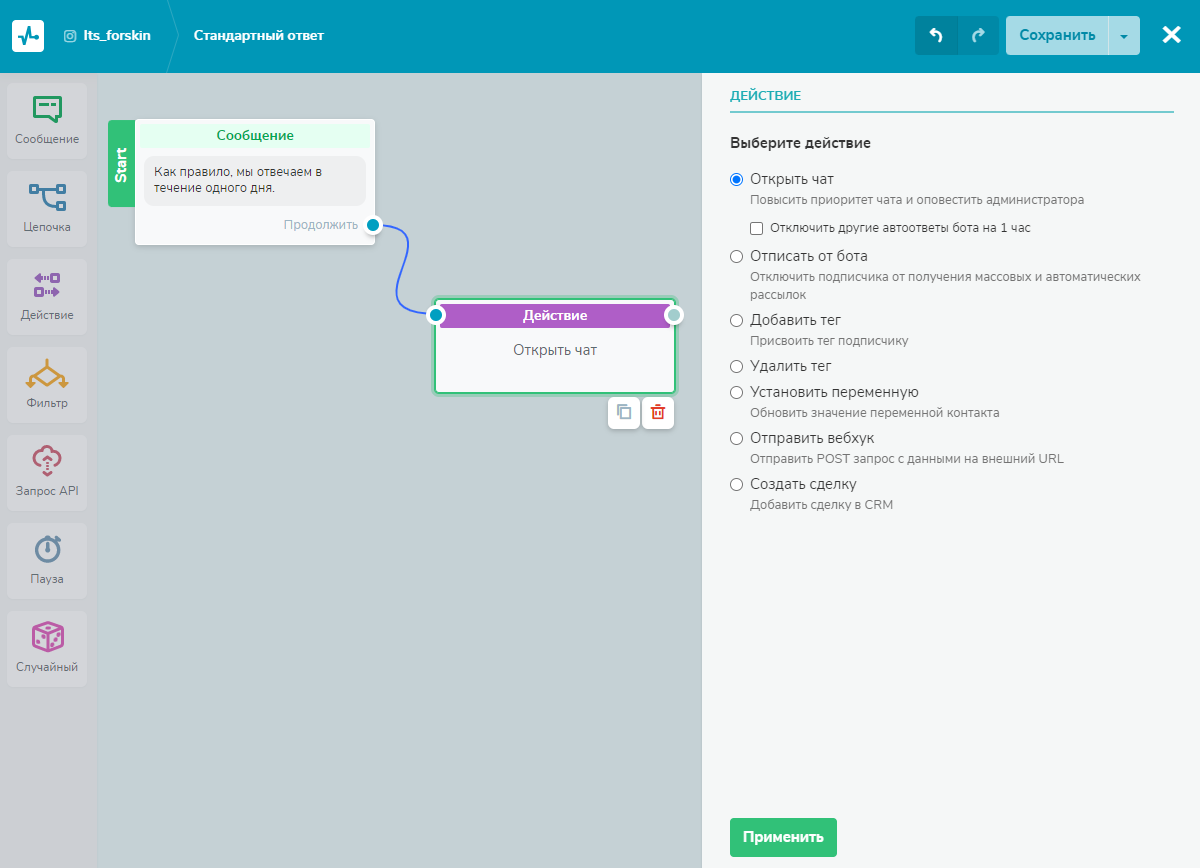
2. Чат-боты
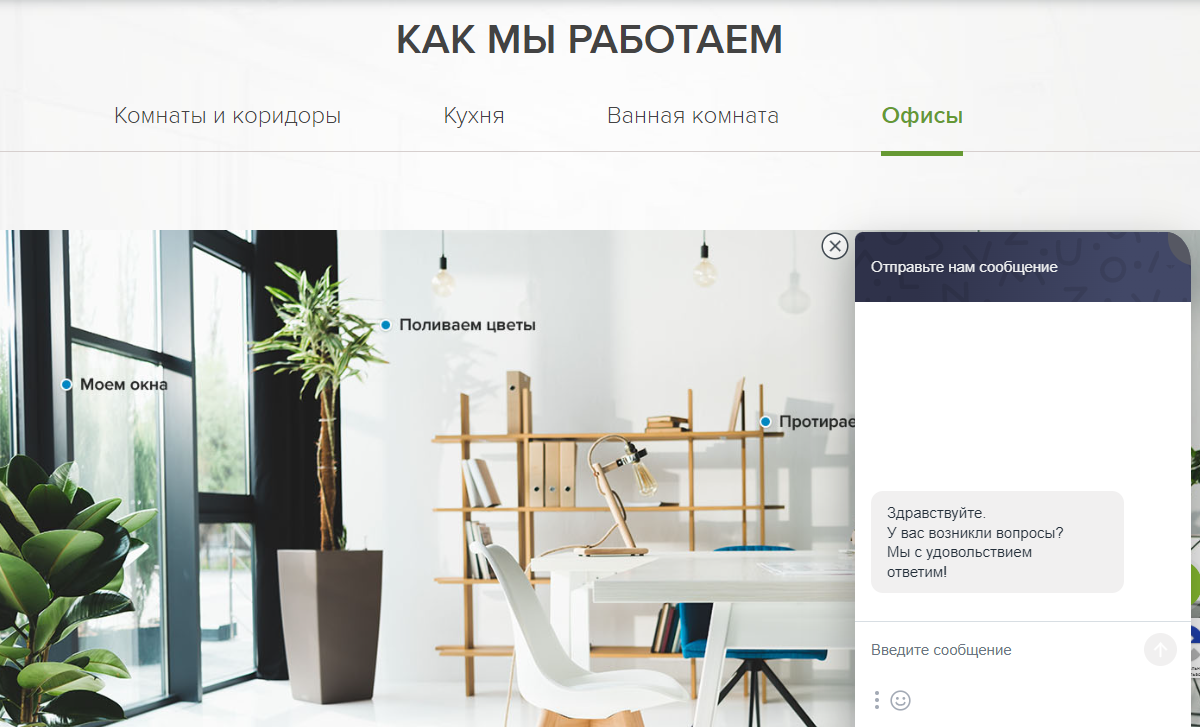
Другим эффективным виджетом, позволяющим заинтересовать посетителей, являются онлайн-чаты с консультантом. Обычно чат-бот располагают в углу экрана. Онлайн-консультанты имеют множество преимуществ: пополнение базы данных, общение с потенциальными клиентами в режиме реального времени, подталкивание посетителя к совершению действия (позвонить, сделать заказ). Виджет может сопровождаться звуком.
Текущая ситуация в стране и мире с каждым днем набирает все больше и больше оборотов.
Сегодня каждый предприниматель задается вопросом: “А что же сейчас будет с моим бизнесом?”
Если вы поддадитесь всеобщей панике и “заморозите” деятельность компании, то ни к чему хорошему это не приведет. Если вы видите, что кризис неизбежен и доход компании уже начинает сокращаться — не приостанавливайте свою деятельность. Ни в коем случае не сокращайте расходы на рекламу и не прекращайте продвижение (если вас, конечно, не закрыли из-за Постановления правительства).
Направляйте максимум усилий и внимания на продвижение своей компании и увеличение потока новых клиентов.
Для того, чтобы у вас было понимание, как следует себя вести во время кризиса — поделюсь с вами полезными инструментами, которые помогли нам не только преодолеть кризис, но и выйти из него победителями.
Ниже вы можете скачать чек-лист из простых и доступных для любой компании инструментов привлечения стабильного потока новых клиентов или возвращения существующих. А также в качестве бонуса получить бесплатное использование наших сервисов для увеличения заявок с сайта в течение 7 дней и 30% скидку на их подключение. Желаем вам удачи, новых клиентов и больших продаж!
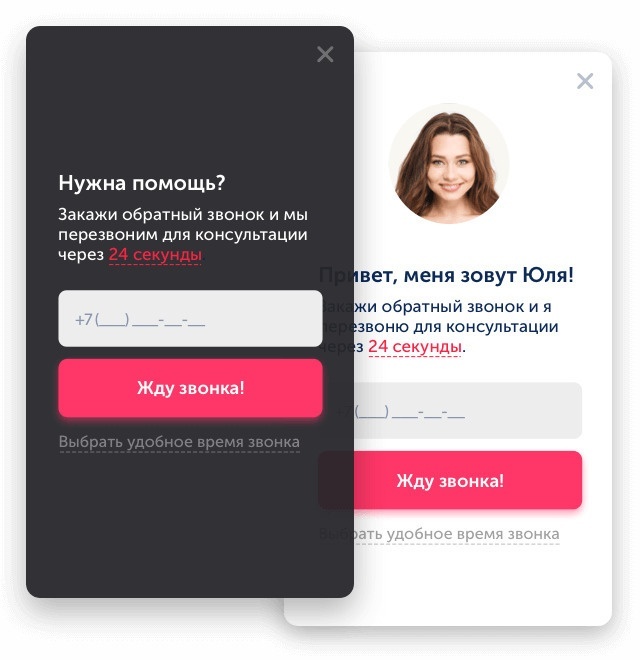
Ниже представлены рекомендации по дизайнерскому оформлению чат-ботов:
- Рекомендуется представлять переписку, как будто общение идет от живого человека, который помогает с консультацией. Чтобы добиться подобного эффекта, используют значки и иконки, различные формы для переписки.
- Чтобы добиться большего эффекта «живого» консультанта, бота изображают с реальной фотографией и именем. Нежелательно использовать типичные фотографии, на которых улыбаются люди. Загрузите аватар, который будет максимально похож на реального сотрудника вашей компании.
- Чат-бот должен быть частью сайта, то есть цветовая гамма и дизайн максимально приближены к общему оформлению ресурса. Неплохо воспользоваться анимационными эффектами вместо яркого оформления, которое будет портить общую концепцию сайта.
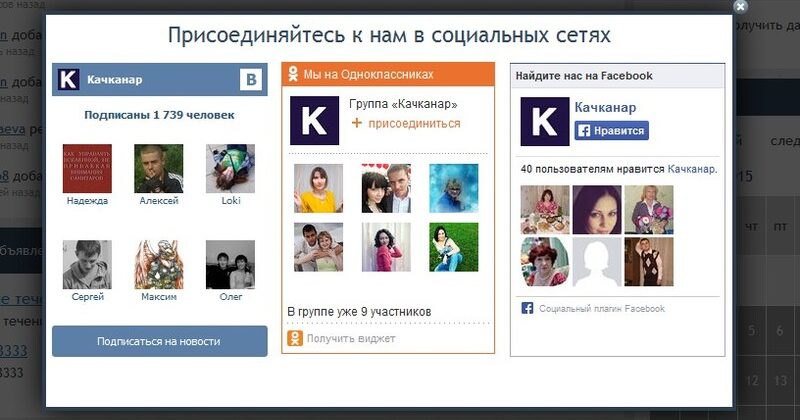
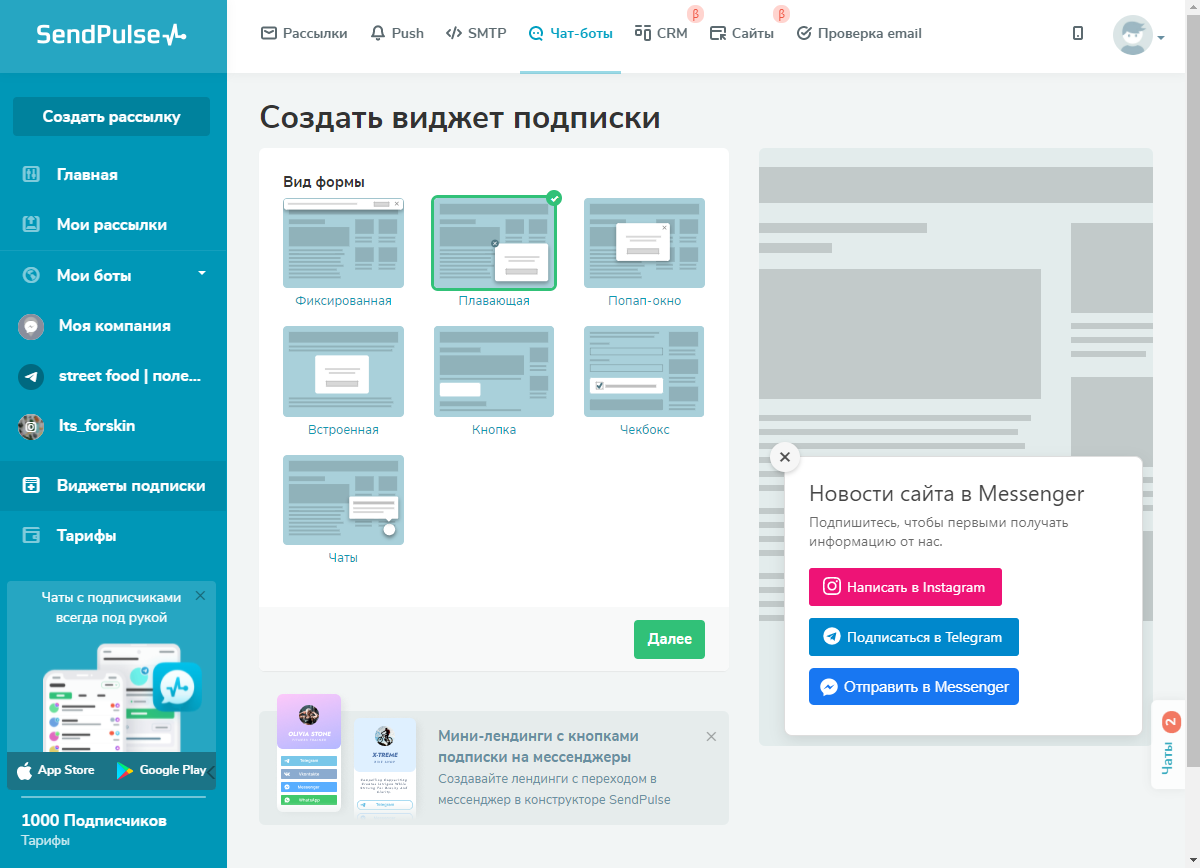
3. Социальные сети
На сегодняшний день один из самых признаваемых модулей среди пользователей, который показывает реальное доверие клиентов. Предлагаемый сервис/товар/продукт имеет живых подписчиков в интернете, доказывает его популярность и качество.
Виджеты в данном случае могут выглядеть по-разному. Чаще всего это просто кликабельные логотипы социальных сетей.
Использование такого виджета, как социальные сети, не только вызывает доверие у пользователей, но и дает возможность компаниям рассказывать о последних акциях и выгодных предложениях, повышая тем самым продажи.
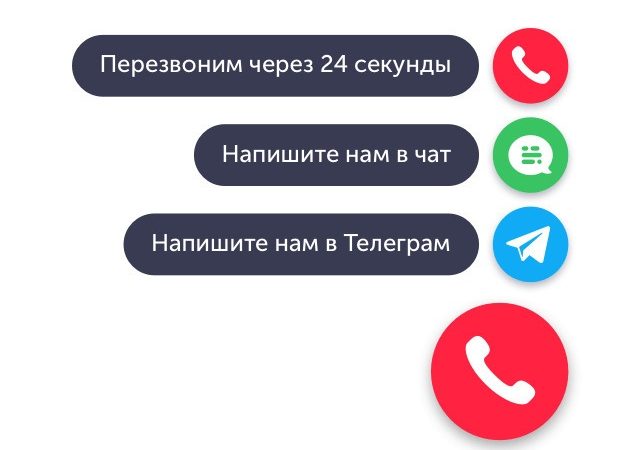
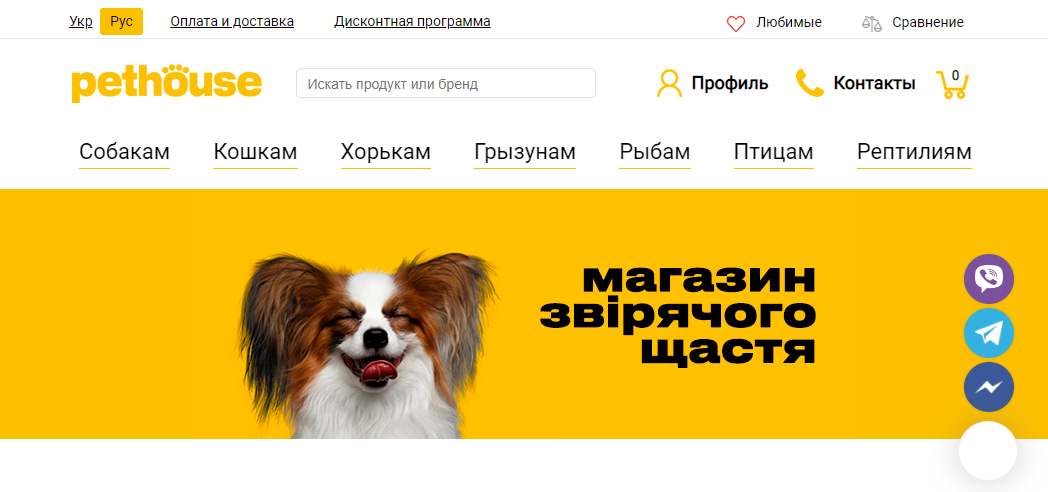
4. Многофункциональная кнопка (мультикнопка)
Виджет соединяет в себе несколько видов коммуникаций с предполагаемым клиентом. У посетителя сайта есть вариант позвонить по телефону, написать сообщение в мессенджеры или социальные сети, отправить письмо на почту. Такое разнообразие дает гостю сайта выбор действий. Мультикнопка занимает больше места на сайте, чем прочие виджеты.
Размещать кнопку нужно так же, как и прочие виджеты – в нижнем углу экрана. Смотрите, чтобы она не перекрывала другие блоки на сайте и могла быть закрыта. В противном случае гость вашего ресурса будет раздражен.
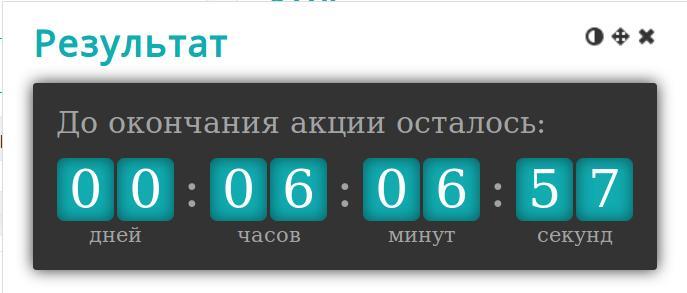
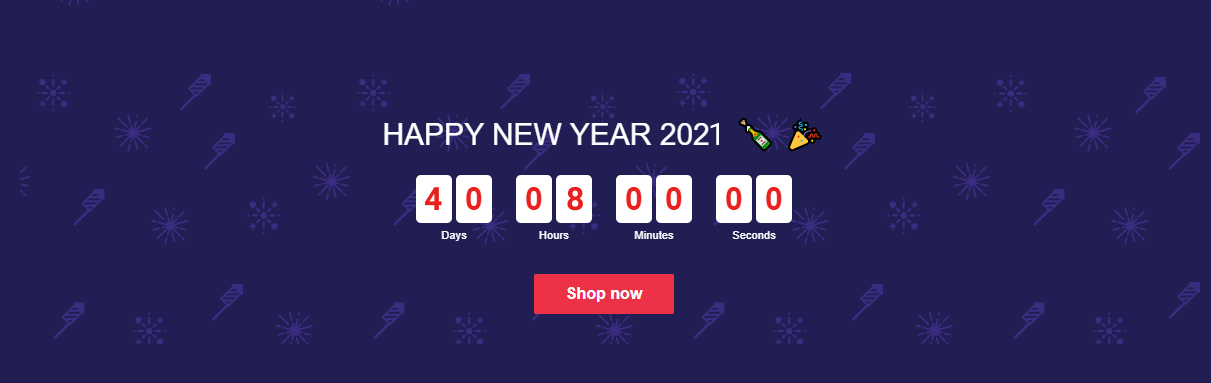
5. Таймер обратного отсчета
Виджет представляет собой интерактивный счетчик времени. Обычно он отсчитывает срок окончания акций или каких-то предложений. Работает таймер в обратном порядке (могут устанавливаться дни, часы, минуты и даже секунды). Виджет влияет на психологию человека, показывая, что решение о покупке товара нужно принять незамедлительно, иначе спецпредложение закончится. Несколько советов при использовании счетчика:
- Не обманывайте своих покупателей! Будьте честными. Если вы установили таймер, значит, акция реально существует. Не нужно использовать виджет лишь для привлечения пользователей и разового увеличения продаж. Человек поймет, что был обманут. А получить доверие покупателей обратно – дело не самое легкое. Если юзер зайдет на сайт на следующий день и увидит, что таймер снова отсчитывает то же самое время, вы надолго подорвете свою репутацию и потеряете лояльность клиентов.
- Кнопка закрытия таймера. Как вы заметили, возможность убрать или скрыть виджет – одно из условий работы с ним. Не раздражайте посетителей таймером на полэкрана, который нельзя скрыть или убрать. Скорее всего пользователь совсем уйдет с сайта и не захочет возвращаться, даже если у вас действительно выгодное предложение.
- Другая ситуация: клиент зашел на сайт, увидел таймер на акцию, но не заинтересовался этим. При этом человек остался на сайте, изучая другую информацию. Через некоторое время таймер снова появляется. Посетитель снова его скрывает. Но таймер появляется снова. Дайте возможность гостю сайта скрыть таймер на постоянной основе.
6. Интерактивные элементы
Не все виджеты имеют цель собрать контакты с посетителей. Существуют такие элементы, которые просто помогают гостям, улучшают и украшают сайт, помогают задержать посетителя подольше. Ниже представлены несколько часто используемых интерактивных виджетов.
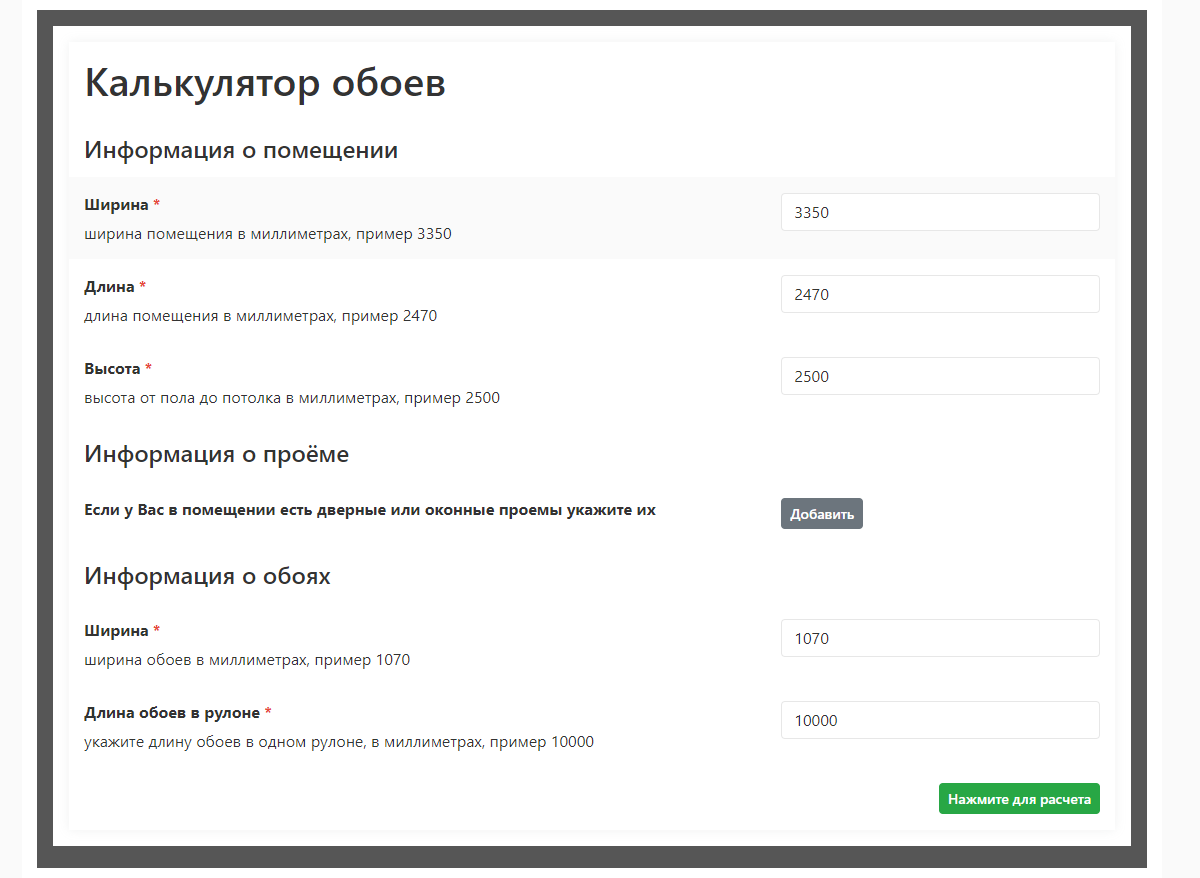
- Онлайн-калькуляторы
Если вы предлагаете товар или услугу с различными пакетами и широким перечнем функций, данный виджет поможет потенциальному покупателю самостоятельно и легко рассчитать стоимость товара или услуги.
- До/после
Наглядный элемент, позволяющий гостю сайта увидеть результаты работы компании.
Например, стоматологическая клиника. Благодаря интерактивным виджетам можно увидеть результаты реальных клиентов до и после процедур. При большой конкуренции такое показательное изображение повысит доверие клиентов. Данный прием также увеличит интерес посетителей сайта к вашей компании.
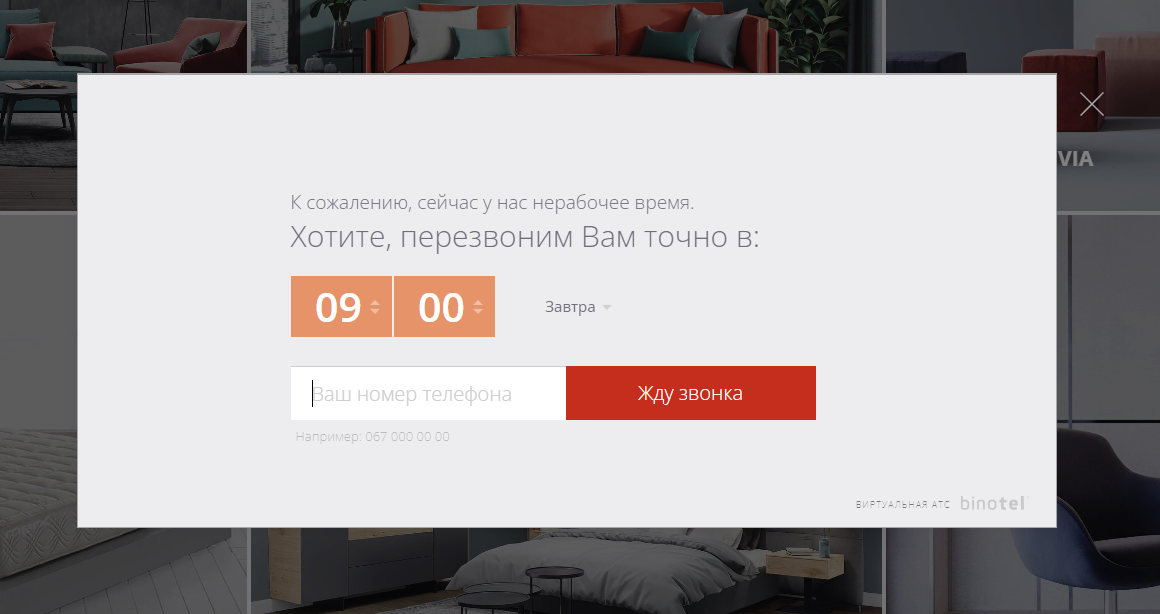
- Звонок
Форма для быстрого получения звонка находится в поле зрения посетителя в течение всего нахождения на сайте. При этом виджет не должен закрывать остальную информацию, давить внешним видом или мешать. Удобство в том, что пользователь сможет в любой момент заполнить форму и получить звонок.
Как добавить виджет на сайт
- Как добавить виджет на сайт? Вначале нужно найти подходящий модуль и скачать его. Сделать это можно на специальных интернет-ресурсах для веб-мастеров. Можно использовать внешнюю программу, код которой интегрируется на страницу сайта, или особый файл с расширением .js. Файл JS необходимо сохранить на компьютерном устройстве в одном каталоге или в отдельной папке относительно HTML-файла определенной страницы вашего сайта.
- На следующем этапе нужно с помощью текстового редактора открыть страничку, на которую планируется установка виджета. Для этого может использоваться утилита «Блокнот», представленная по умолчанию в Windows. На странице нужно нажать правой клавишей мыши и выбрать опцию «Открыть с помощью», после чего в выпадающем перечне выбрать «Блокнот».
- Затем необходимо перейти в тот фрагмент кода, куда вы хотите добавить виджет. В этом месте устанавливается код типа:
<script type = “text/javascript” src = “http://адрес_сайта/путь до виджета.js”></script>
- В поле type следует указать тип подключаемого модуля (Java Script), а в разделе src прописать адрес выбранного расширения в интернете. При использовании скачанного или созданного файла JS в поле src можно прописать абсолютный или относительный путь до файла с расширением .js. К примеру, если документ widget.js находится в папке widget, расположенной в одной директории с редактируемым файлом HTML, следует добавить:
<script type = “text/javascript” src = “widget/widget.js”></script>
- Изменения в отредактированном файле следует сохранить. Для этого используется опция «Файл» – «Сохранить». В завершении необходимо проверить, как работает виджет на странице сайта. Если все нормально, можно считать установку модуля завершенной.
Как добавить виджет на сайт WordPress
При работе с сайтом на WordPress вам может понадобиться установка виджетов на определенную страницу или группу страниц, то есть модули появляются только на тех страницах, которые вы выбрали. Чаще всего такими являются главная страница, конкретная статья или блог. Данная функция возможна с помощью плагина Display Widgets.
Сначала может показаться, что установка плагина очень трудна и займет много времени. Спешим вас разубедить. Использовать данную функцию легко: просто устанавливаем и активируем. Заходим в настройки внешнего вида («Внешний вид» — «Виджеты») и отдельно устанавливаем необходимые настройки в каждом из виджетов. Виджет может отображаться, а может быть скрыт на любой из страниц на ваш выбор.
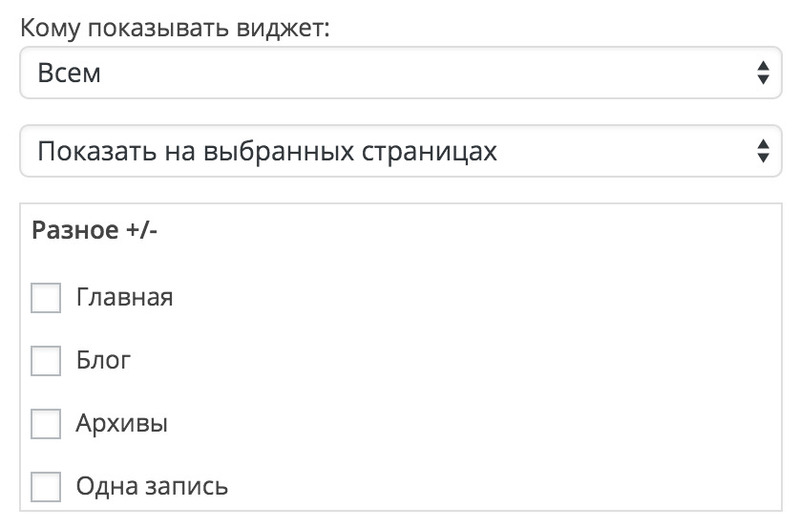
Рисунок ниже отображает настройки для модулей:
Вы имеете право ограничить доступ к виджету разным категориям посетителей благодаря функции «Кому показывать виджет». Пользователи разделяются на группы: авторизированные (прошедшие регистрацию), неавторизированные. Остальные функции помогут контролировать появление виджетов на конкретных страницах.
4 способа добавить виджет на сайт Joomla
- Примените модуля JivoSite
Удобство модуля в том, что он может быть использован для любых версий Joomla. Модуль необходим для последующей установки в нем кода.
Сама установка несложная: в разделе Расширения/Extensions выбираем Установка модуля/Install. Архив и JivoSite загружаем в CMS.
После проведения вышеописанных процедур переходим в Менеджер модулей/Модули, где находим появившийся модуль JivoSite. Возможно, он не появится в разделе, но его всегда можно будет добавить.
В коде чата находим уникальный ID чата. Он понадобится нам в новом модуле. Данный ID находится в разделе “Управление” — Настройки сайта — Установка. После “widget_id =”: в коде чата вы увидите уникальную буквенную и цифровую комбинацию, которая и является необходимым нам ID виджета.
Если на сайте подключена функция Регионы, вы также можете включить код в модуле, чтобы продолжать использовать данную функцию.
Заметьте, что название модуля должно быть указано в настройках самого модуля. Также отключается функция отображения заголовка. Для этого нужно выбрать позицию для модуля согласно рабочему шаблону сайта.
Когда все настройки внесены, на сайте отобразиться форма чата.
- Применение менеджера шаблонов
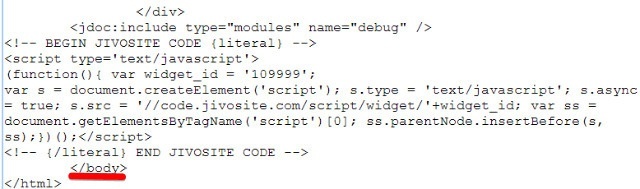
Виджеты могут быть добавлены для версии Joomla 2.5+. В панели управления сайта выбираем “Расширения” — “Менеджер шаблонов”. Перед вами появится таблица, далее в “Шаблоны” выбираем используемый нами шаблон. Его можно определить по звездочке, которая стоит у строки “По умолчанию” и в строке “Область системы” стоит “Сайт”. Далее переходим к “Основные файлы шаблона” — “Изменить шаблон главной страницы”. В шаблон перед тегом </body> вставляем код нужного нам виджета. Сохраняем. Все просто!
Совет: если в процессе регистрации вы забыли сохранить код виджета, не переживайте. Его всегда можно найти в JivoSite: раздел “Управление”, далее переходим в настройки сайта — Установка.
- Установка виджета путем создание нового модуля
Используем CMS Joomla 2.5+. В панели управления сайта находим профиль “Сайт”, далее переходим в “Мой профиль”.
С правой стороны в строках меню переходим к основным настройкам. Во вкладке редактор выбираем “без редактора”. Не забудьте сохранить.
Находим вкладку “Расширения”, затем переходим к “Менеджеру модулей”. Создаем новый модуль типа HTML-Код.
Код нашего виджета вставляем в чистое поле текста. Настраиваем нужные функции, сохраняем. Все получилось! Состояние редактора можно восстановить во вкладке “Мой профиль”.
- Использование FTP
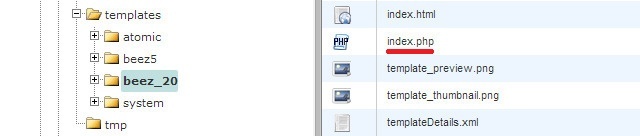
Заходим на хостинг сайта. Или можно использовать FTP-клиент и найти исходные файлы сайта. В файл Index.php вносятся нужные изменения (файл можно найти по алгоритму /templates/название выбранного шаблона/index.php).
Используем код нужного виджета перед тегом </body> и сохраняем. Все получилось!
Как добавить виджет на сайт Битрикс 24
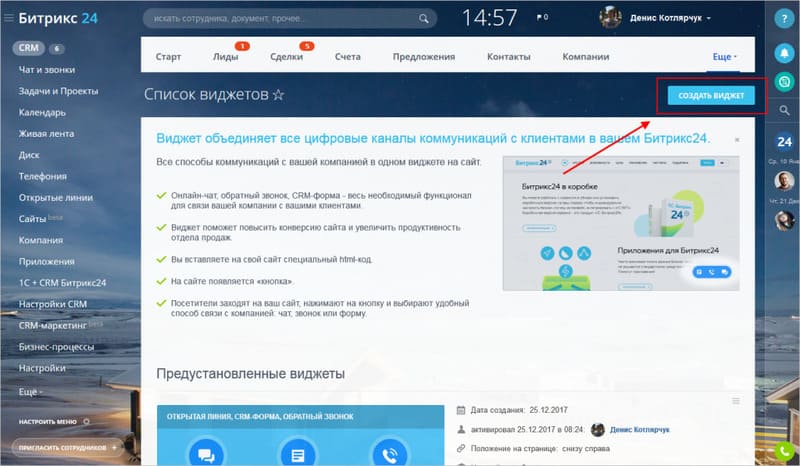
Добавить виджеты можно на странице CRM «Виджет на сайт». Здесь представлен список таких модулей с их описаниями (какие функции входят в виджет, кто и когда его разработал и как он размещается на странице).
Для установки виджета нужно кликнуть кнопку «Код на сайт», скопировать текст и добавить его в код своего сайта перед закрывающим тегом body.
По умолчанию веб-мастеру доступен стандартный модуль, но его можно доработать, наполнив определенными инструментами.
Можно не использовать все три канала связи. Например, включать лишь простую форму для сбора контактных данных.
Чтобы создать новый модуль виджета, следует кликнуть на кнопку «Создать виджет».
В форме создания модулей необходимо выбрать каналы связи, место размещения и внешний вид виджета.
По каждому из выбранных каналов есть возможность настройки времени отображения.
Вы можете сделать онлайн-чат активным в промежутке времени, когда работает отдел продаж, а заказ звонка сделать неактивным в праздники и на выходных.
Кроме того, можно настроить виджет таким образом, чтобы инструменты были доступны только на определенных страницах сайта. По умолчанию они активны на всех страницах.
Как добавить виджет на сайт Ucoz
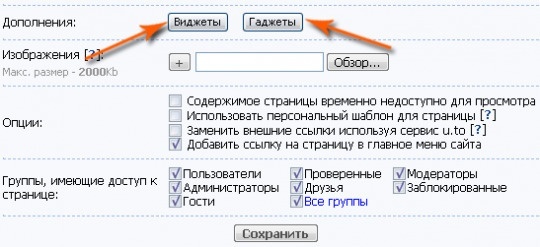
Если на редактируемой странице нажать кнопку «Виджеты», то появляется окно с набором таких модулей.
В системе uCoz представлен широкий выбор виджетов, которые можно добавить на сайт. В раскрывающемся списке, который находится в верхнем левом углу окна, представлены разные типы модулей — игры и развлечения, бизнес и финансы и др.
Вебмастер может добавить на Ucoz сайт любой необходимый виджет, воспользовавшись следующей инструкцией:
- В раскрывающемся окне выберите требуемую категорию модулей. К примеру, «Игры и развлечения». В этом случае вы увидите окно с символами доступных игр.
- Выберите определенную игру (к примеру, «Снежок»), и вам будет доступны настройки игры.
- В поля под значком игры нужно добавить размеры окна, в котором будет отображаться виджет на странице сайта (к примеру, 320 х 240).
- При нажатии на кнопку «Получить код» открывается окно с кодом модуля.
- Код виджета необходимо копировать в буфер обмена, а затем закройте окно с кодом.
- Скопированный код следует добавить в поле редактора страниц в нужное вам место.
- После нажатия кнопки «Сохранить» вы увидите окно с сообщением об успешном сохранении. Теперь перейдите по ссылке «Перейти на страницу». Выша страница с установленным виджетом «Снежок» появится в окне браузера.
После добавления модуля посетителя сайта смогут поиграть в игру «Снежок» на страницах вашего ресурса. Такой модуль значительно повысит привлекательность развлекательного портала.
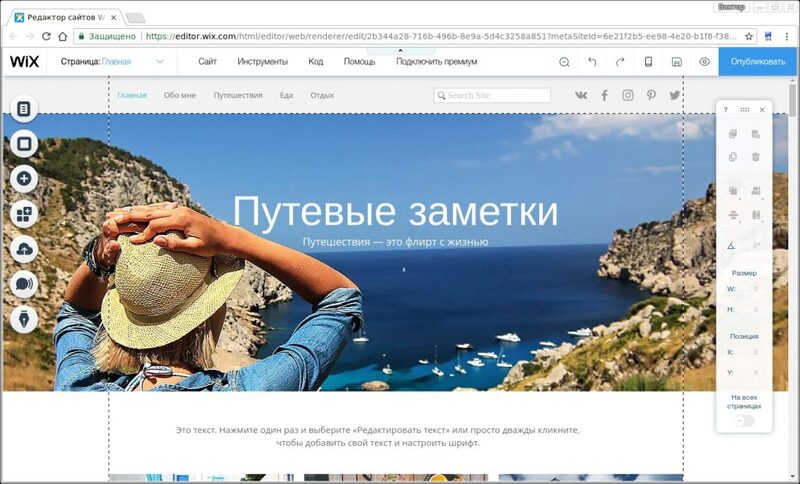
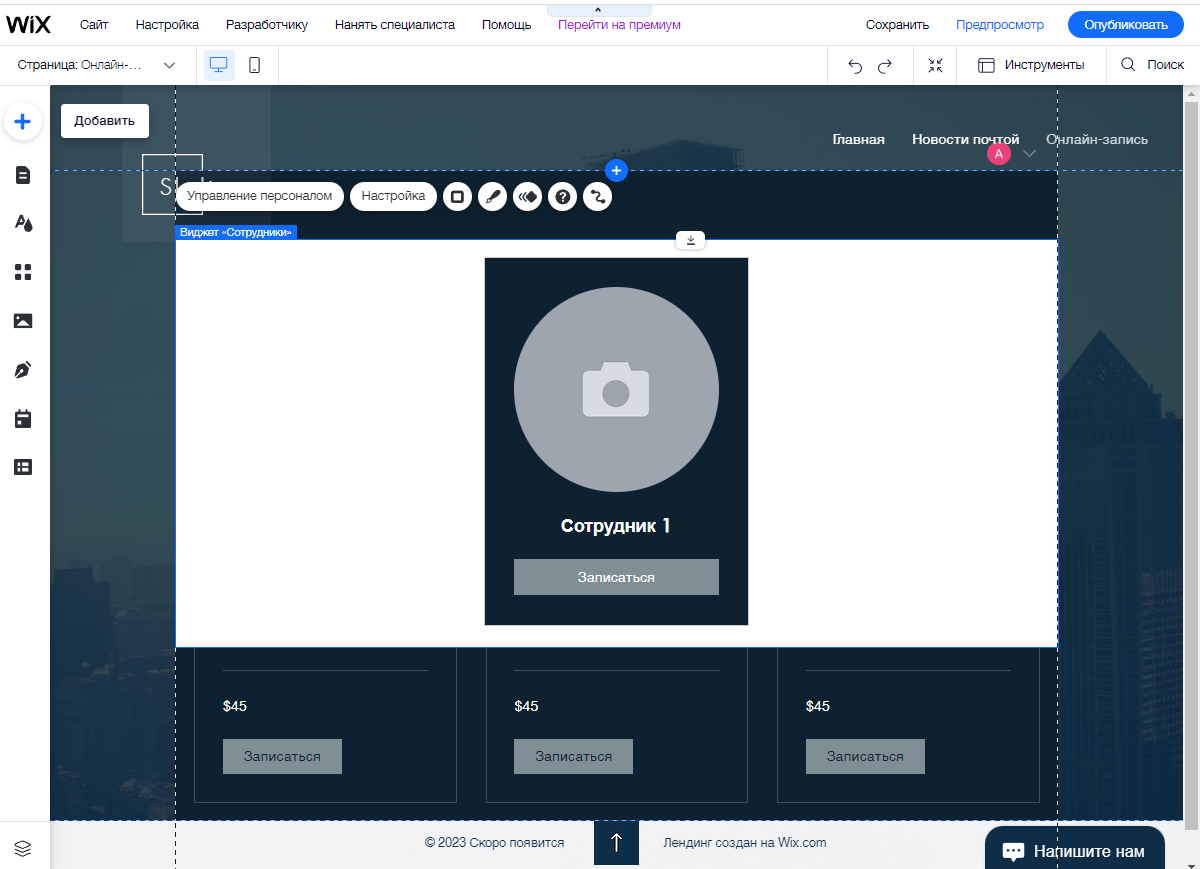
Как добавить виджет на сайт Wix
- В редакторе вашего ресурса следует выбрать (+ Добавить) → Apps (Приложения) → HTML
- Разместите модуль удобнее для вас и откройте его настройки.
- Выберите режим «Код HTML».
- В окошко для кода вначале нужно добавить такой код:
<!DOCTYPE html>
<html>
<head></head>
<body>
</body>
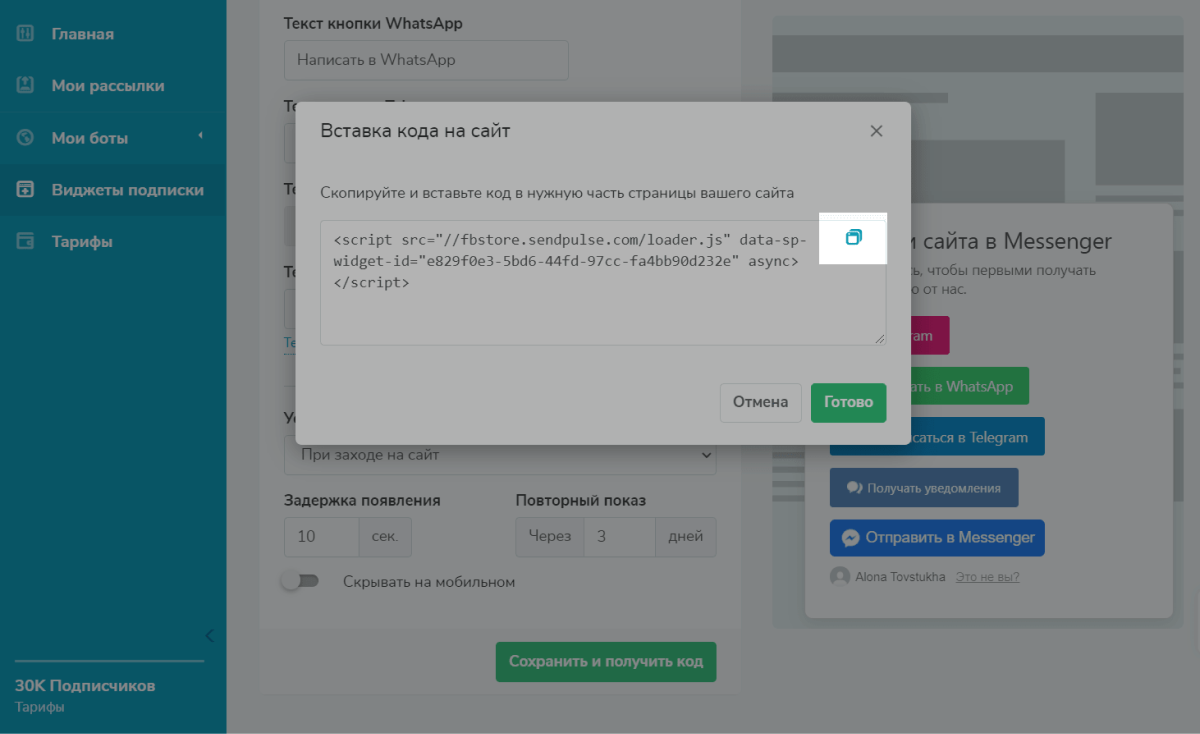
</html> - После этого добавьте код виджета между<body>и </body>. Найти код для добавления можно на странице управления модулем путем нажатия кнопки «Получить код» в блоке «Регистрация на вашем сайте»:
Пример такого кода:
<!DOCTYPE html>
<html>
<head></head>
<body>
<script defer="defer" data-timepad-widget-v2="event_register" data-twf2s-event--id="АЙДИ_ВАШЕГО_СОБЫТИЯ" data-timepad-customized="АЙДИ_ВАШЕЙ_КАСТОМИЗАЦИИ" src="//timepad.ru/js/tpwf/loader/min/loader.js">
. . .
</script>
</body>
</html> - Обновите настройки в редакторе виджета, и он будет добавлен на сайт.
Как добавить виджет Facebook на сайт
Соцсети занимают важное место в жизни многих современников. В нашей стране самыми популярными ресурсами из этой категории выступают «ВК» и «Одноклассники». Но тем не менее лучшей социальной сетью с точки зрения продвижения коммерческих интернет-ресурсов является Facebook.
Данная ситуация обусловлена тем, что именно в этой сети предусмотрены эффективные инструменты, позволяющие проводить мероприятия по вирусному продвижению страниц сайта.
Известно, что настоящие профи в разных сферах пользуются именно Фейсбуком, поэтому, в этой соцсети можно развить аккаунт с лояльными, думающими подписчиками.
Команде разработчиков этой соцсети хорошо известна заинтересованность со стороны собственников информационных ресурсов в развитии своих страничек на Facebook, поэтому они постоянно работают над тем, чтобы было совсем несложно разработать и добавить виджеты.
Далее действуем по следующей инструкции:
- Заходим от имени владельца аккаунта на Фейсбук (нужно авторизоваться с использованием имеющегося логина и пароля) и нажимаем «Редактировать профиль». Такую кнопку можно найти на главной странице профиля.
- В конце странички открываем раздел «Разработчикам».
- В открывшемся поле находим кнопку Sharing, рядом с которой есть значок Like, и нажимаем ее.
- Выбираем пункт «Социальные плагины».
- Находим раздел Like Box.
- В открывшемся поле настроек виджета устанавливаем размеры модуля, его цветовую схему, контент и визуальные эффекты.
- Когда настройки сделаны, остается нажать кнопку Get Code для получения кода (нужно выбрать язык разметки, который совместим с движком вашего сайта.
Как создать и добавить виджет группы ВК на сайт
Перед тем как добавить виджет ВКонтакте на сайт, нужно зайти на свою страничку в этой соцсети. Затем следует переместиться в левый нижний угол экрана. Здесь под таргетированными объявлениями расположена кнопка «Разработчикам». Нередко у неопытных админов сайтов возникают сложности с поиском этой кнопки.
Если у вас не получилось найти данный пункт, вернитесь в самый верх вашей странички ВК и нажмите на треугольный символ рядом с вашим именем. Здесь необходимо найти пункт «Помощь».
После нажатия на эту кнопку будет открыта страничка, снизу которой есть пункт «Разработчикам».
После перехода на страницу разработки приложений нажмите на пункт «Подключение сайтов и виджеты».
В этом разделе следует найти «Виджеты для сайтов» и нажать на кнопку «Сообщества».
Теперь вы попадете в раздел «Виджет для сообществ», где можно сделать все нужные настройки, чтобы добавить виджет ВКонтакте. Все необходимые поля будут заполнены автоматически.
Вам будут доступны пять полей:
- В разделе «Ссылка на страницу» добавьте адрес своей группы.
- В разделе «Вид» нужно выбрать одну из следующих опций:
• Участники (на таком виджете будут отображены аватарки членов вашего сообщества).
• Новости (здесь можно найти последние новости сообщества).
• Только название (виджет будет содержать только название вашей группы.
- Раздел с настройками ширины и высоты виджета.
- В четвертом поле можно добавить цвет фона, текста и кнопок.
- Последнее поле, которое представлено в красном квадрате, содержит код виджета для установки на сайт.
Поэкспериментируйте с настройками вашего виджета. Привлекательно, что можно самостоятельно наблюдать изменения.
Как добавить виджет Инстаграм на сайт
В Инстаграм, к сожалению, пока нет своего виджета, а сторонние модули не всегда работают правильно. Тем не менее, установить даже такой плагин будет полезно. Проще всего добавить виджет «Instagram» для «WordPress». Сделать это можно следующим образом:
- Проходим процедуру регистрации в Инстаграм.
- Заходим в свою учетную запись в браузере.
- Проходим авторизацию в панели WordPress своего сайта, как администратор.
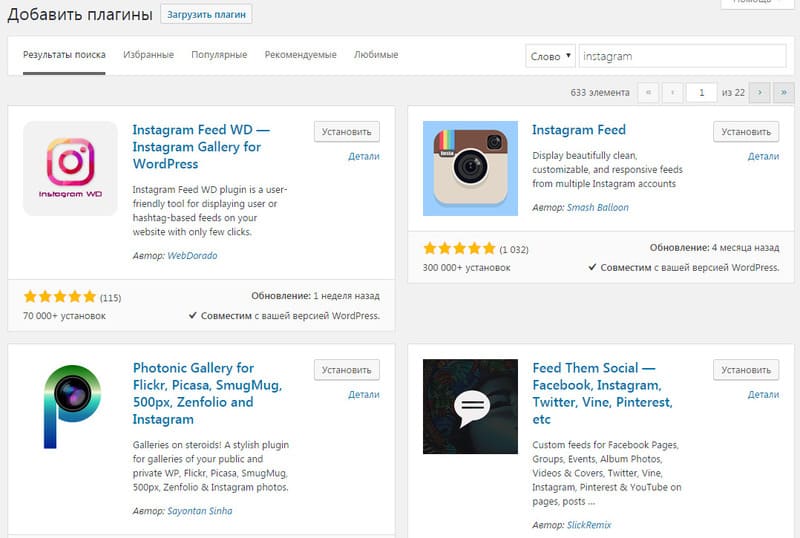
- В списке виджетов WordPress находим плагин Инстаграм (он идет первым). Модуль называется – Instagram Feed WD — Instagram Gallery for WordPress.
- Добавляем и активируем выбранный виджет.
- После этого в админке справа внизу появится пункт WD Instagram feed.
- Переходим к пункту фиды.
- Нажмите на кнопку «Sign in With Instagram»и действуйте по инструкции. После завершения нужно сохранить изменения.
- Теперь вернитесь к меню фиды и подберите внешний вид виджета.
- Вам откроются поля, в которых нужно выбрать понравившиеся опции.
- Когда настойки сделаны, копируем шорткод, который следует добавить в нужное место на сайте или в сайдбар.
Если этот модуль вам не понравился, можно установить другой (настройки везде будут одинаковыми).
Следует отметить, что все представленные в этом материале виджеты имеют тестовый период, на протяжении которого можно сделать оценку эффективности выбранного модуля для своего бизнеса. Не спешите с выводами по тестированию виджетов. Если на вашем сайте раньше не было таких плагинов, что скорее всего любой из них будет способствовать увеличению конверсии и поднимет уровень продаж. Надеемся наши подробные инструкции помогут без проблем установить виджеты на свой интернет-ресурс.
- Как разместить код виджета
- Как настроить ширину и отступы виджетов
- Как добавить несколько виджетов на одну страницу
- Как задать поисковый запрос в коде контейнера
- Какую область выделить под виджет
Можно не читать, а смотреть
Открыть на YouTube
Код состоит из трех частей, которые можно расположить разными способами:
| Код | Где расположить | ||
|---|---|---|---|
| Способ 1 | Способ 2 | Способ 3 | |
|
1. Скрипт для подключения к API виджетов: |
В элементе head |
В элементе head |
В элементе body |
|
2. Код с параметрами : |
В элементе head |
В элементе body |
В элементе body |
|
3. Контейнер |
В элементе body |
В элементе body |
В элементе body |
- Какой способ выбрать
-
-
Скрипт для подключения к API и код с параметрами — в элементе
head.Рекомендуемый способ — так виджеты загружаются быстрее, повышается CTR виджета и увеличивается количество кликов.
Этот способ подходит, если вы вставляете на сайт один виджет или несколько виджетов с одинаковым кодом (например, настроен поиск по запросу из HTML‑элемента, в качестве которого используется заголовок статьи).
-
Скрипт для подключения к API — в элементе
head, а код с параметрами — в элементеbody.Используйте этот способ, если вы:
-
ищете товары для виджета по параметрам, которые нельзя поместить в элемент
head; -
используете несколько виджетов с различным кодом.
Рекомендуем размещать код с параметрами как можно выше в элементе
body.Если использовать этот способ, виджеты будут загружаться не сразу, а по мере загрузки страницы. То есть, медленнее, чем в первом варианте.
Совет. Если вы вставляете скрипт для подключения к API в элемент
head(способы 1 и 2), разместите его перед всеми скриптами, которые загружаются синхронно (скрипты без атрибутаasync). Это ускорит загрузку виджета на странице. -
-
Скрипт и код с параметрами — в элементе
body.Не рекомендуем использовать этот способ, он приводит к медленной загрузке виджетов. Используйте его только в том случае, если у вас нет доступа к элементу
head.Если размещаете скрипт и код в элементе
body, советуем расположить их как можно выше.
-
Примечание. Вы можете загружать виджеты синхронно. Однако в этом случае сайт будет загружаться медленнее.
Пример
Код в элементе head:
<script src="https://aflt.market.yandex.ru/widget/script/api" type="text/javascript"></script>
<script type="text/javascript">
window.YaMarketAffiliate.createWidget({
containerId: "marketWidget",
... // Параметры виджета
});
</script>Код в элементе body:
<div id="marketWidget"></div>Вы можете настроить ширину и отступы для виджетов с помощью CSS-стилей.
| Атрибут | Описание | Значение |
|---|---|---|
width |
Задает ширину виджета. Можно использовать любые значения, допустимые в CSS. |
"970px" |
padding |
Задает отступ между виджетом и тем элементом, в который он вставлен. Можно использовать любые значения, допустимые в CSS. Если вы указали:
|
|
Чтобы настроить ширину и отступы:
- Для конкретных виджетов
-
Добавьте к контейнеру
divнужного виджета атрибутstyleс правилами для настройки стиля. Например:<div id="..." style="width: 970px; padding: 0px 4px;" ...></div> - Для всех виджетов на странице
-
-
Настройте CSS-стиль для всех элементов одного класса. Например, в элемент
headдобавьте стиль с селектором.marketWidgetи правилами для ширины и отступа:<style> /* Селектор .marketWidget применяет правила * ко всем элементам с атрибутом class="marketWidget" */ .marketWidget { width: 970px; padding: 0px 4px; } </style> -
Добавьте атрибут
class="marketWidget"ко всем контейнерам виджетов, чтобы к ним применялись правила из стиля. Например:<div class="marketWidget" id="widgetIntro"></div> ... <div class="marketWidget" id="widgetComparison"></div>
-
Вы также можете изменить внешний вид виджетов с помощью различных параметров. Подробнее см. в разделе Вопросы по внешнему виду виджетов.
Чтобы разместить несколько виджетов на одной странице:
-
Создайте в скрипте массив объектов с настройками виджетов и для каждого из них вызовите метод
YaMarketAffiliate.createWidget.Пример для двух виджетов:
<script async src="https://aflt.market.yandex.ru/widget/script/api" type="text/javascript"> </script> <script type="text/javascript"> (function (w) { function start() { w.removeEventListener("YaMarketAffiliateLoad", start); w.YaMarketAffiliate.createWidget({ containerId: "marketWidget1", type: "offers", params: { clid: 2310490, searchText: "apple ipad air", themeId: 2 } }); w.YaMarketAffiliate.createWidget({ containerId: "marketWidget2", type: "offers", params: { clid: 2310490, searchText: "samsung galaxy tab", themeId: 2 } }); } w.YaMarketAffiliate ? start() : w.addEventListener("YaMarketAffiliateLoad", start); })(window); </script> -
Разместите в коде страницы контейнеры
divдля виджетов.Пример для двух виджетов:
<div id="marketWidget1"></div> <div id="marketWidget2"></div>
В качестве элемента для поиска можно использовать контейнер виджета, добавив к нему атрибут с названием товара. Для этого нужно указать селектор контейнера в параметре searchSelector, а название атрибута — в параметре searchSelectorAttr. Это удобно, если требуется вставлять одинаковый скрипт виджета на разные страницы, меняя только код контейнера.
Внимание. Если поисковый запрос задан в коде контейнера, виджет отобразится позже, чем при поиске по текстовому запросу, — только после загрузки полного HTML-кода страницы. Пользователи могут не увидеть виджет до его загрузки (например, если пролистают его или уйдут со страницы) и не совершить оплачиваемые клики.
Пример
В элементе head:
<script async src="https://aflt.market.yandex.ru/widget/script/api"
type="text/javascript">
</script>
<script type="text/javascript">
...
w.YaMarketAffiliate.createWidget({
containerId: "marketWidget",
type: "offers",
params: {
clid: 2310490,
searchSelector: "div#marketWidget",
searchSelectorAttr: "data-search-text",
themeId: 2
}
});
...
</script>В элементе body:
<div id="marketWidget" data-search-text="Яндекс Телефон"></div>Все размеры указаны в пикселях.
- Виджеты Маркета «Один товар»
- Виджеты Маркета «Подборка товаров» и рекомендательные виджеты Маркета
-
Виджет Ширина Высота Витрина Минимум 120 Минимум 200 Для каждой строки (начиная со второй): минимум — 185, максимум — 235
Список товаров Минимум 280 Минимум 110 Компактный список товаров Минимум 280 Минимум 420 Для каждой строки (начиная с седьмой): минимум — 50
Карусель Минимум 280 Минимум 250 - Виджеты Маркета с информацией о товарах
-
Виджет Ширина Высота Характеристики Минимум 280
Максимум 1200
Произвольная
Отзывы Минимум 280
Максимум 1200
Произвольная
WordPress widgets are incredibly useful. They let you add all kinds of extra content to your website outside the body of the post or page itself, encouraging users to get information, follow links, or take action.
In this post, I’m going to show you everything you need to know about WordPress widgets. How to add them to your site, how to create widget areas to put them in, how to install plugins that give you more of them, how to code your own widgets, and lots more.
First, let’s start by identifying what WordPress widgets are.
What are WordPress widgets?
In WordPress, widgets are snippets of content that live outside the flow of the page or post content.
Widgets contain information, navigation or media that is separate from an individual post or page. In most cases, each widget will be displayed on every page in the site, but you can also register widget areas for specific pages such as the home page.
To add a widget to your site, you need to add it to a widget area. Widget areas are created by your theme because they relate to the design and layout of your site and not to functionality.
Most WordPress themes have widget areas in the sidebar and footer, although some will have multiple widget areas in lots of places, such as below or above the content or in the header.
The screenshot below, of one of my own sites, shows widgets in the sidebar and footer.
WordPress comes with a bunch of widgets preloaded so you can use them without having to install any plugins or write any code. But you can also add lots more widgets by installing plugins or coding your own.
These can cover a vast range of content types, such as media, social media feeds, navigation, search, maps and lots more. There’s very little you might want on your site that you can’t find a widget for. In fact, the biggest challenge is often choosing between all the options and not going overboard.
When to Use WordPress Widgets
You should use a widget whenever you want to add extra content to one or more pages in your site (and when I say page, I include posts, archives etc.), but that isn’t part of the content of that page. They’re particularly useful for content you want to show on every page of the site, such as a list of your latest posts, a shopping cart, or a call to action button.
Think about how many users will need access to each widget and how important it is when you decide where to place it. Widgets in the sidebar will be more prominent than those in the footer, which some users may not even see.
So a latest posts widget or a call to action widget might be better off in the sidebar where people have more chance of interacting with them, while a social media feed could go in the footer.
If your theme also has special widget areas for the home page, you might want to use these for navigation around your site’s departments, lists of relevant content, or media such as a video welcoming people to the site.
11 Examples of Widgets in WordPress
The best way to understand the possibilities offered by WordPress widgets is by looking at some examples of them. Let’s take a look at eleven types of widget you’ll frequently see on WordPress sites.
1. Recent Posts Widget
The Recent Posts widget is possibly the most commonly used widget in blogs.
It lets you display a list of your most recent posts in the sidebar or footer of every page on your site, increasing the possibility that people will browse the site and read a number of posts.
The Recent Posts widget comes pre-installed with WordPress. It lets you set how many posts you want to show and what heading you want to give the widget.
If you want to add extra functionality, you can install a plugin for an alternative widget like WordPress Popular Posts, which displays the most popular content. Alternatively, the Advanced Random Posts widget refreshes every time the user visits a new screen.
2. Recent Comments Widget
Want to show visitors how vibrant your site is and how much your audience is engaging with your content?
The Recent Comments widget displays the latest comments on your site, giving visitors the opportunity to navigate straight to those comments and join in the discussion.
The Recent Comments widget comes with WordPress. Again, if you want to add extra functionality you can install a third-party comments plugin such as the WP Social Comments widget which lets people comment using their Facebook account: good for social media engagement.
3. Call to Action Widgets
A great use of a widget is to encourage people to take action, and you can do this with a call to action widget.
Your widget could be a simple button, or you could create something more bespoke using a text widget or HTML widget, or even an image widget, all of which come pre-installed with WordPress.
On one of my own sites, I’ve created a call to action widget encouraging people to sign up to my mailing list. This uses the built-in HTML widget in which I’ve included an image, some text and a button that I’ve coded in HTML.
4. Navigation Widgets
You can also use widgets to encourage people to navigate around your site.
There are a few options for this: the Categories or Tag Cloud widgets and the Navigation Menu widget.
The Navigation Menu widget lets you create an custom navigation menu as well as the main navigation menu in your site, and then add that to a widget area.
You could even add your main navigation menu to a widget area, although this will only work if you have a small navigation menu.
Adding a navigation menu to the footer of your site will encourage people reaching the end of a post to navigate around your site. It’s particularly helpful for mobile users who may have to do a lot of scrolling to get back up to the main navigation menu after reaching the end of a post.
Alternatively, you can use the built-in Categories widget to display a list of the categories in your site, or the Tag Cloud widget to make it easy for people to access tag archives.
5. Media Widgets
Adding media to your sidebar or footer will bring your site to life and give users something to look at or interact with.
You can use the built-in Image widget to display any image in your sidebar or footer, and it lets you turn that image into a link too.
Alternatively, the Video widget lets you stream video from YouTube or Vimeo right into the widget area of your site. This is particularly useful if your site has special widget areas for the home page, but can also be good in the footer as a way of catching people’s attention when they reach the end of a post.
6. Social Media Widgets
If you want to engage with people who visit your website by social media, adding your social media feed to the sidebar or footer of your site will show people that you’re active on social media and encourage them to like or follow you.
One way to get access to social media widgets for the biggest platforms (Facebook, Twitter, Instagram) is to install the Jetpack plugin, which includes all of these and lots more.
Alternatively, all the social media platforms have their own plugins, available free via the plugin directory. Or you can find third party plugins that will let you customize the way you display your social media feed.
7. Shopping Cart Widget
If you’re running an ecommerce store on your site using a plugin like WooCommerce, it’s a good idea to include a cart widget so users can easily navigate to their cart wherever they are in the store.
You could put this in the sidebar where people will easily be able to see it, or in the header for added visibility if your theme includes a widget area there.
Ecommerce plugins like WooCommerce include shopping cart widgets and other e-commerce widgets as part of the plugin, so once you’ve added e-commerce to your site, you’ll find them added to your Widgets screen.
8. Form Widget
If you want people to contact you, ask questions or sign up to a mailing list, you could add a form to your sidebar.
There isn’t a form widget included with WordPress but you can add plugins to provide them, such as the free Contact Form 7 or the premium but very powerful Gravity Forms.
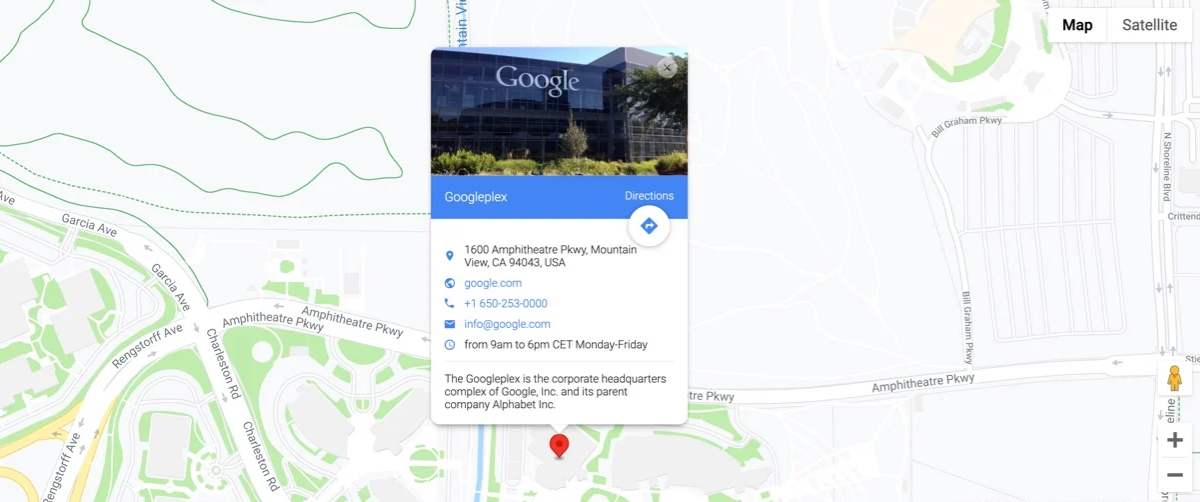
9. Map Widget
If your business is based in a physical location and you want people to be able to find you easily, adding a map widget to your site will help.
There are a number of free Google map widget plugins or other WordPress map plugins you can use, such as the WP Google Maps plugin.
Alternatively, if you don’t want to install a plugin, you can grab the embed code from Google Maps and add that to an HTML widget.
10. Login Widget
If you’re running a membership site, a login widget will make it easy for people to log into your site without having to go to a separate login page.
The Meta widget which comes with WordPress includes a login link but it also includes other things you might not want, so I’d recommend using a separate plugin for this from the plugin directory.
The Login with Ajax widget gives you a login form in your widget meaning people can log into your site from any page.
11. Search Widget
A really simple but incredibly useful widget is the Search widget, which comes preloaded with WordPress.
Add this to your sidebar or header and you make it easier for people to find things on your site.
If you want to boost the power of your search widget, you can install the free WP Google Search widget, which uses Google search.
How to Add Widgets to your WordPress Site
Once you’ve decided what kind of widgets you need for your WordPress site, it’s time to install them.
Don’t be tempted to add too many. The more there are, the less likely users are to notice them. Instead, focus on two or three key widgets for the sidebar. You can add more to the footer, where they’re less important anyway.
And if you have any extra widget areas in your theme, decide which widgets to put in those. Make sure they fit with the layout and design of your site.
There are three ways to add widgets:
- Use the widgets that already come with WordPress.
- Add a third-party widget from the plugins directory.
- Buy a premium plugin that includes a widget.
Finding Widgets for Your WordPress Site
There is a vast array of available widgets, so it can bed difficult to choose which one to install. Let’s take a look at the options and then examine how you might choose the best one for you.
Widgets that come with WordPress
If one of the pre-installed widgets does what you need it to, then use that. It will save you time and mean less code running on your site.
The pre-installed widgets are:
- Archives: link to archives by month, designed for blogs but rather outdated now.
- Calendar: a calendar of your posts, again suitable for blogs especially if yours is time-sensitive (but not so common these days).
- Custom HTML: the ultimate in flexibility, add whatever content you want by typing or pasting in the HTML (like Google forms). Avoid if you aren’t comfortable with coding.
- Image: display an image from your media library.
- Navigation Menu: show the main navigation menu or a separate one you create.
- Recent Comments: a list of recent comments with links to them.
- Tag Cloud: a list of tags in a cloud format, with links to the relevant archives.
- Video: embed a video from YouTube or any other streaming service.
- Audio: embed a podcast, a player, song or other audio clips (suggested: How to Start a Podcast Using WordPress).
- Categories: a list of the categories in your blog, with links to the archive pages.
- Gallery: more advanced than the image widget, display a gallery of images.
- Meta: metadata such as login links and RSS feeds. A hangover from WordPress’s early days and not very useful now.
- Pages: show a list of your site’s pages with links.
- Recent Posts: display a list of your most recent posts to encourage people to read them.
- Search: a simple search box.
- Text: any text you want to add, such as information about the site.
Adding Widgets with a Plugin
The WordPress plugin directory has thousands of free widget plugins that will give you more widgets to choose from.
As well as that, lots of other plugins also include widgets, such as an ecommerce plugin giving you a cart widget and more.
If the plugin directory doesn’t have the plugin you need, you might decide to add a premium plugin. Sometimes these will offer more functions or a more intuitive interface. But sometimes you’ll find the same features in a free plugin, so make a good search of the plugin directory before paying for plugins.
How to Find the Right Widget for Your Site
To find the right WordPress widget for you, follow these tips:
- Identify exactly what you need from the widget. What functionality does it need to have and how do you want it to look? Does it need to link to any third-party APIs?
- Check the built-in widgets to see if there’s one that meets your needs. Test any relevant ones, if you find a suitable one, that’s great. If not…
- Check the plugin directory, which you can access via Plugins > Add New. Try searching for more than one term to find the right plugin for you, and search with and without the word ‘widget’. Sometimes a plugin that isn’t focused on widgets will include a widget as part of a wider set of features.
- If you can’t find anything suitable among the free plugins, look for a premium plugin. Ask other WordPress users for recommendations and look at reviews before choosing one.
Whichever widget you choose, you’ll need to test it to check it works as you want it to. If you’re buying premium plugins, I’d recommend buying one with a money-back guarantee or a free trial period in case it isn’t right for you.
How to Add Widgets to the Sidebar and Footer in WordPress
Now you’ve chosen your widget, it’s time to add it to your site.
You can add widgets to any active widget areas provided by your theme. If your theme doesn’t have a widget area in the place you want one, try looking for an alternative theme.
Later in this post I’ll show you how to code your own widget area.
There are two ways to add widgets to your site:
- By using the Customizer. Go to Appearance > Customizer > Widgets in the admin menu, or Customize > Widgets from the admin bar at the top of the screen.
- Via the Widgets admin screen. Go to Appearance > Widgets in the admin menu, or from the admin bar, click Customize > Widgets.
I’ll show you how to use both of these methods shortly but first let’s have a look at widget areas and why you get the ones you do with your theme.
Widgets Aren’t Just for the Sidebar
Depending on your WordPress theme, you might find you have widget areas in multiple places.
Most themes have widget areas in the sidebar and footer. But some also have them in other places, like below or above the content or in the header.
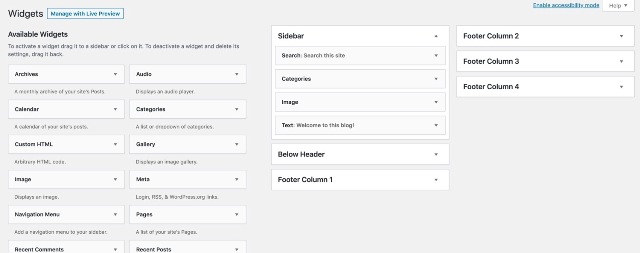
If you go to the widgets settings screen in the WordPress admin, you’ll be able to see all of the widget areas in your theme.
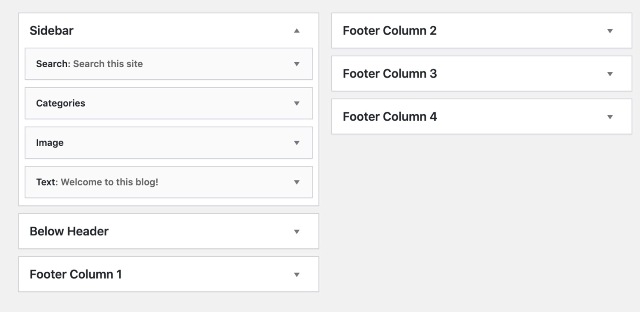
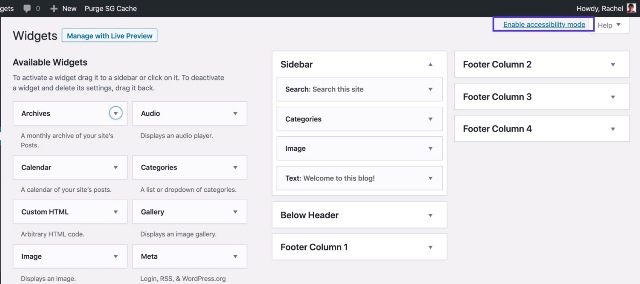
I use a theme with multiple widget areas in lots of places. You can see in the screenshot below that there are widget areas above and below the content, in the header, below the main footer.
If you want to add widgets to other places in your site it makes sense to find a theme that has multiple widget areas. The best way to do this is to use a framework theme.
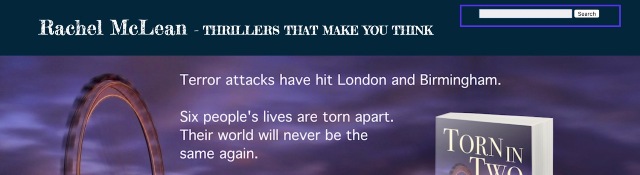
A good example of a widget in a place in your theme that isn’t the sidebar or the footer is to add a search bar in the header like I have on one of my websites.
Widget Areas and Themes
Widget areas are coded into the theme template files, as well as the theme functions file.
Here you can see the code I’ve used in my theme functions file to add a widget area that will go in the header.
register_sidebar( array(
'name' => __( 'In Header Widget Area', 'rmccollin' ),
'id' => 'in-header-widget-area',
'description' => __( 'A widget area located to the right hand side of the header, next to the site title and description.', 'rmccollin' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );And here is the code in my header.php file that adds that widget area into the right place in the theme.
if ( is_active_sidebar( 'in-header-widget-area' ) ) { ?>
<aside class="in-header widget-area right" role="complementary">
<?php dynamic_sidebar( 'in-header-widget-area' ); ?>
</aside>
<?php }If you want to add extra widget areas in your theme, you need to add the same kind of code. I’ll show you how to do this later in this post.
Don’t forget that if your theme doesn’t have as many widget areas as you would like, you can always do one of two things:
- Find a theme that does have widget areas where you want them.
- Code the new widget area into your theme or a child of your theme.
Once you’ve got widget areas in all the places in your theme that you want them, you can start adding widgets to them.
How to Use the Widgets Screen to add Widgets
There are two ways to add widgets to your WordPress site. The first one is to use the Widgets screen in the WordPress admin.
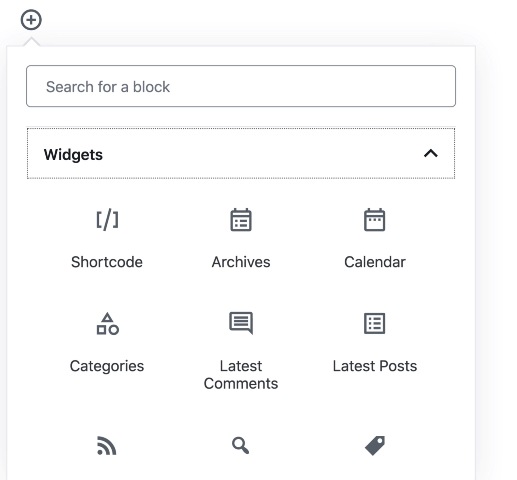
Click on Appearance > Widgets. This brings up the widgets screen.
To add a widget you can do one of two things:
- Drag it over from the list of widgets on the left-hand side into the relevant widget area.
- Click on the widget you want to add, and you’ll see a list of where you could add it. Select the widget area you want, and click the Add Widget button.
You might then need to edit where the widget is positioned within the widget area.
You can add as many widgets as you want to each widget area, but don’t go overboard. You can drag them around inside the widget area to get them in the right order. You can also drag them from one widget area to another if you decide you don’t like the way they look.
You can also use your keyboard to add widgets using the Widgets screen, so if you don’t have access to a mouse you can still add widgets.
Adding and Editing Widgets in Accessibility Mode
If you can’t use a mouse, you can use the Widgets screen with a keyboard.
First, put the screen into accessibility mode by clicking on (or tabbing to and selecting) the Enable accessibility mode link at the top right of the screen.
The screen will then change to reflect the fact that you’re in accessibility mode.
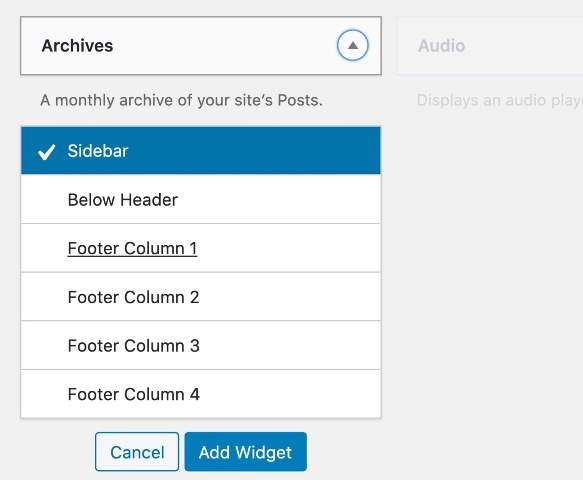
You can then navigate between elements of the screen using the Tab key on your keyboard, and hit Enter to select an item and act on it. You can either tab to a widget, hit Return on the Add link and then pick where you want to add it, or tab to the widget area and hit Return on the Edit link.
How to Use the WordPress Customizer to Add Widgets
Using the Customizer to add widgets instead of the widgets screen means you can see your widgets as you’re adding them. This makes it easier to see how your widgets will look and to move them around between widget areas if you want to.
In the admin menu, click Appearance > Customize. Alternatively, from the admin bar at the top of the screen in the live site (assuming you’re logged in), just click on Customize. This will open the Customizer.
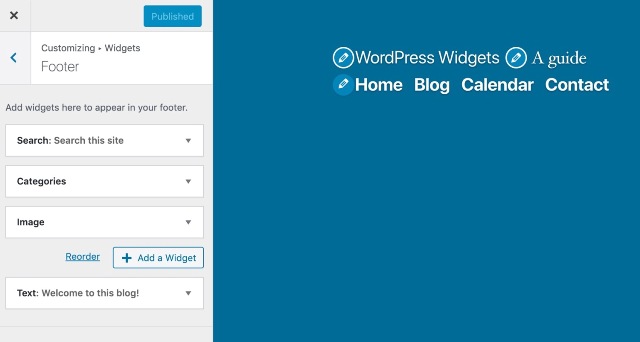
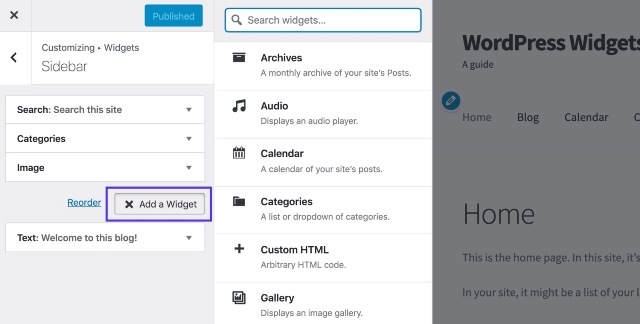
Now click the Widgets option and you will see a list of all the widget areas in your theme. Click the widget area where you want to add a widget and click the Add a widget button.
This gives you a list of all the widgets available for your site. That’ll include all the built-in widgets that came with WordPress plus any widget you’ve added via plugins.
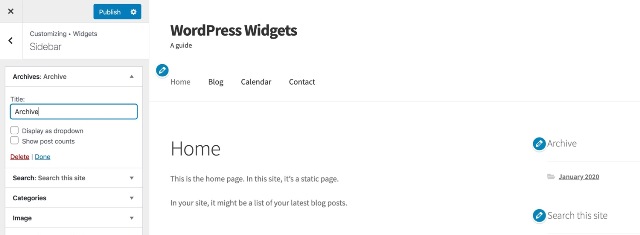
Pick the widget you want to add to that widget area and you’ll see it in the preview screen on the right-hand side.
You can reorder widgets by dragging them up and down on the left-hand side or by clicking the Reorder link below the list of widgets and then clicking the arrows to move them up and down.
Once you finished adding widgets via the Customizer don’t forget to click the Publish button at the top left so that your changes are saved. If you leave the Customizer without doing this, none of your changes will be reflected on the live site.
Once you added your widgets, please take a look at them and check how they fit in the design of your page. If you’ve added too many widget areas, things might look a bit messy. You’ll either need to remove some of them or you can move them from one widget area to another.
It’s really easy to do this in the Widgets screen, where you can drag widgets between widget areas.
How to Add a Widget to a Specific Page
Some themes include widget areas that are just for specific pages, like the homepage. But what if you want to add a widget to just one page on your site?
You can do this in the Gutenberg post and page editor.
Add a new block in the usual way and then select the Widgets block type.
You can then choose from many of the widgets you have enabled for your site, and add it to the content of your post or page. It’s really useful if you want to add a form widget, a call to action widget, or a list of your latest posts.
How to Edit Widgets
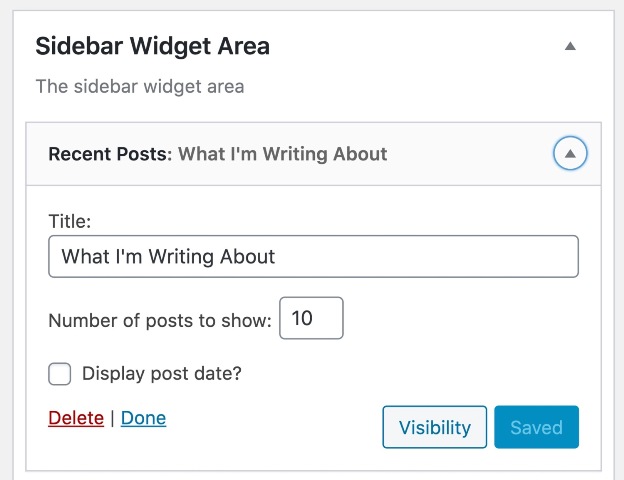
Once you’ve added widgets to your site, you can make changes to them. Individual widgets will have settings you can access via either the Widgets screen or the Customizer (it doesn’t matter which of these you used to add the widget.)
Some widgets don’t include any settings, but others have settings for the widget title for example or the number of posts displayed. Some are more complicated and require you to set up the widget in a separate settings page. Check the documentation from your plugin’s developer.
Options you have for editing widget plugins include:
- Editing the settings for the plugin.
- Moving the widget from one widget area to another.
- Removing the widget. You have two options for this, which will look at shortly.
To edit the settings for the widget, find that widget in the widgets screen or the customizer, and simply edit any options provided.
To move the widget from one area to another, open the widgets screen and drag it from one widget area to another. In accessibility mode, navigate to the arrow to the right of the widget and select from the options.
Deleting Widgets
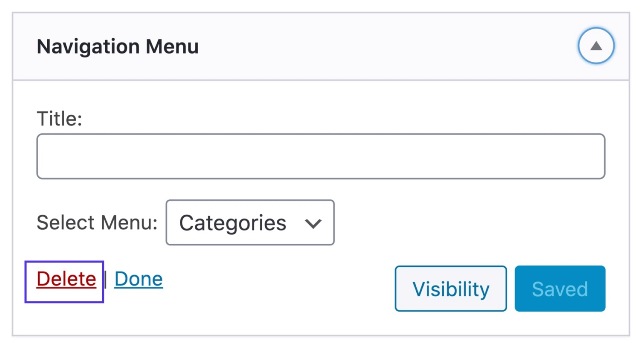
To delete a widget in the Widgets screen, find that widget and click the delete link to the bottom left of the widget settings box.
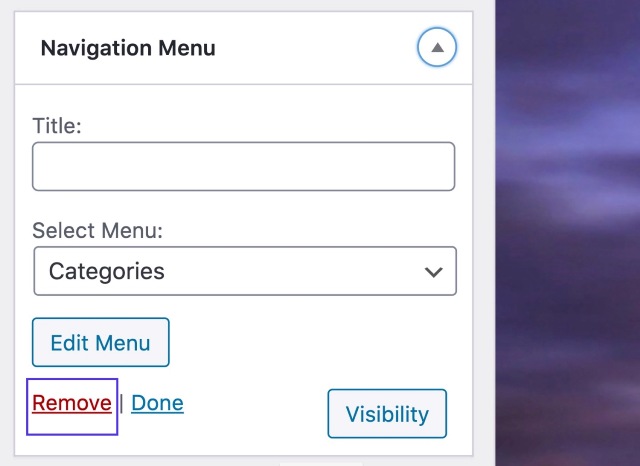
To delete a widget in the Customizer, find the widget in its widget area. Click on the arrow to the right of the widget’s name, and then click the Remove link to the bottom left of the widget settings.
You can also remove a widget from a widget area but still make it available to use later on through the Widgets screen.
Scroll down to the Inactive Widgets area towards the bottom of the screen. Drag widgets to this area to remove them from the widget area but keep them as drafts with their current settings. You can then always drag them back into a widget area if you want to in the future.
If you switch themes and your new theme has different widget areas, any widgets that don’t fit in the widget areas in the new theme will automatically be moved to the Inactive Widgets list by WordPress.
How to Add a New Widget Area to your Theme
If your theme doesn’t have widget areas where you want them, you can always add your own. You do this by adding two pieces of code.
Let’s add a widget area below the content.
Creating the Widget Area in Your Theme Functions File
The first step is to set up the widget area using the register_widget() function.
If you’re using a third-party WordPress theme (here’s a selection of the best ones), you need to create a child theme to do this. The reason for that is that if you update the theme in the future, all your changes will be lost.
If you’re working with your own theme, you can simply edit the theme.
Start by opening your theme’s functions.php file. At the bottom of the file, add this code.
function kinsta_register_widgets() {
register_sidebar( array(
'name' => __( 'After Content Widget Area', 'kinsta' ),
'id' => 'after-content-widget-area',
'description' => __( 'Widget area after the content', 'kinsta' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'kinsta_register_widgets' );Now save your functions.php file. If you go to your Widgets screen or the Customizer, you’ll find the new widget area available for you to add widgets.
But if you do this, they won’t actually show up on the page. This is because you need to add some code to your theme template file.
Adding The Widget to a Theme Template File
The first thing is to find out which theme template file you need to use.
- If you’re adding an extra sidebar, then you’ll need to add this code to your sidebar.php file.
- If you’re adding your widget area before or after the content, you’ll need to add it to whichever theme template files are outputting the content.
- If you’re adding a widget area to your header, you’ll need to add the code to your header.php file.
- If your new widget area is just for one page in your site or for one type of content, you’ll need to use the WordPress template hierarchy to work out exactly which template file you need to either use/create and then edit it. So, for example, you’d like to add widget areas to your homepage, you’ll need to create a front-page.php file and add your widget area there.
Once you’ve identified which template file you need to edit and exactly where you need to have the code for the widget area, add the following code. In the case of a widget area after the content, we add it to the post.php and page.php file in our theme:
if ( is_active_sidebar( 'after-content-widget-area' ) ) { ?>
aside class="after-content widget-area full-width" role="complementary">
<?php dynamic_sidebar( 'after-content-widget-area' ); ?>
</aside>
<?php }Now save your template file(s).
Note that your code will be different from mine depending on what you’ve called your widget area and what elements you want to place it inside. I generally use an aside element because to my mind they are designed for sidebars and widget areas.
Ninja tip: If you move the ending of your container element for the content to the beginning of the sidebar and/or footer file, then you can add this there and you only need to add it once.
Now if you take a look at your site, you’ll find that any widgets you added to your widget areas will show up in the right place. If they’re not in quite the right place, go back and edit your template files, making sure the code is in the spot where you want it. You also might need to edit your CSS to get looking the way you want it to.
How to Code Widgets Using the Widgets API
So now you know how to pick widgets for your site, how to add them to your site, and how to register new sidebars or widget areas. The next step is to learn how to create a WordPress widget.
Sometimes, you might find there isn’t a plugin available to create the exact widget that you want on your site. That means you’ll have to code it yourself.
In this example, I’m going to show you how to code a really simple call-to-action widget.
Overview of the Widgets API
The Widgets API in WordPress includes all of the code that you need to register, create, and code widgets. The Widgets API includes:
- Classes to build new widgets.
- Functions to register widgets and deploy them on your site.
- Functions to unregister widgets, for example from a parent theme.
Here we’ll be using a class to build a widget. The first step is to create a plugin to hold the widget.
Create a Plugin for Your WordPress Widget
To create your own widget, you’ll need to code a plugin. Don’t add the code for a new widget to your theme, because widgets are about functionality and not about display. If you change your theme in the future, you want to still be able to access that widget.
Start by creating an empty plugin. Create a plugin folder in your wp-content/plugins directory and add an empty file to that. Give it an appropriate name. Open that file and add this code.
<?php
/**
* Plugin Name: Kinsta Call to Action Widget
* Plugin URI: https://rachelmccollin.com
* Description: A simple call to action widget.
* Version: 1.0
* Author: Rachel McCollin
* Author URI: https://rachelmccollin.co.uk
*/You’ll need to edit the author URI and plugin URI to your own. That will create a plugin for you that you can activate via the Plugins screen.
But if you activate it, nothing will happen. You’re going to have to add some code to your plugin.
Create a Class for the Widget
The code for the widget is going inside a class. So add that next.
class kinsta_Cta_Widget extends WP_Widget {
}Create the Constructor Function
The first thing to go inside the class is the constructor function to create the widget. Add this inside the braces of the class.
//widget constructor function
function __construct() {
$widget_options = array (
'classname' => 'kinsta_cta_widget',
'description' => 'Add a call to action box with your own text and link.'
);
parent::__construct( 'kinsta_cta_widget', 'Call to Action', $widget_options );
}This starts to build the widget.
Create the Form to Output the Widget
Next, we need a form that will be used by the Widgets screen and the Customizer to create the widget. Add this, still inside the braces.
//function to output the widget form
function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : '';
$link = ! empty( $instance['link'] ) ? $instance['link'] : 'Your link here';
$text = ! empty( $instance['text'] ) ? $instance['text'] : 'Your text here';
?>
<p>
<label for="<?php echo $this->get_field_id( 'title'); ?>">Title:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo esc_attr( $title ); ?>" /></p>
<p>
<label for="<?php echo $this->get_field_id( 'text'); ?>">Text in the call to action box:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'text' ); ?>" name="<?php echo $this->get_field_name( 'text' ); ?>" value="<?php echo esc_attr( $text ); ?>" /></p>
<p>
<label for="<?php echo $this->get_field_id( 'link'); ?>">Your link:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'link' ); ?>" name="<?php echo $this->get_field_name( 'link' ); ?>" value="<?php echo esc_attr( $link ); ?>" /></p>
<?php }This gives users a form they can use to add text and a link to the call to action box.
Create the Function to Save the Widget
Now you need to save anything that’s input to that form. Add this.
//function to define the data saved by the widget
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['text'] = strip_tags( $new_instance['text'] );
$instance['link'] = strip_tags( $new_instance['link'] );
return $instance;
}This will save the data input by users to the widget settings.
Create the Function to Output the Widget
Now you need to add the code which will display the widget on the site. Again, add this inside the braces:
//function to display the widget in the site
function widget( $args, $instance ) {
//define variables
$title = apply_filters( 'widget_title', $instance['title'] );
$text = $instance['text'];
$link = $instance['link'];
//output code
echo $args['before_widget'];
?>
<div class="cta">
<?php if ( ! empty( $title ) ) {
echo $args['before_title'] . $title . $args['after_title'];
};
echo '<a href="' . $link . '">' . $text . '</a>';
?>
</div>
<?php
echo $args['after_widget'];
}Register the Widget
Now you have your class written, it’s time to register the WordPress widget so it works. Add this code outside the class.
//function to register the widget
function kinsta_register_cta_widget() {
register_widget( 'kinsta_Cta_Widget' );
}
add_action( 'widgets_init', 'kinsta_register_cta_widget' );Now save your plugin file. Go to the Widgets screen and you’ll see the widget for use.
If you add it to a widget area and add text and a link to it, it will be output in the live site.
It might not look all that good right now. You need to add some CSS to style it.
Adding CSS to the Widget
To add CSS to your plugin, you need to create a stylesheet and enqueue it in your plugin. Add this to your plugin file before the class.
function kinsta_widget_enqueue_styles() {
wp_register_style( 'widget_cta_css', plugins_url( 'css/style.css', __FILE__ ) );
wp_enqueue_style( 'widget_cta_css' );
}
add_action( 'wp_enqueue_scripts', 'kinsta_widget_enqueue_styles' );Now you need to add a style.css file inside the plugin’s folder and add any styling to that. I’ll leave that to you!
You now have a simple call to action button that you can add to any widget area on your site. If you add it to your sidebar, for example, people will be able to use it to get to your sign up page from anywhere on the site.
You can create more complex widgets with extra settings and options, but this gives you an idea of how to get started creating your own widget.
If you want to see my code for this plugin, including the styling, you can find it on Github. If you’re starting with code, here’s an in-depth guide on git vs GitHub and how to get started with both.
Widgets are one of the best WordPress features! They can literally change your site from ‘meh’ to ‘yes!’ 🤔😻 Learn what they are, how to use them, and how to code your own widgets with this in-depth guide!Click to Tweet
Summary
Widgets are one of my favorite features of WordPress. They can bring your website to life, and help you get more signups or convert more visitors to customers. You can add WordPress widgets to any existing widget area in your theme, or you can add extra widget areas so that you can add more widgets in more places.
There are also plenty of places to find widgets. WordPress comes with a number of them pre-installed, and you can also install more of them via plugins. But that’s not all, if you feel comfortable, you can also code your own widgets using the Widgets API.
Now it’s your turn: how do you use WordPress widgets on your site? How many are you using?
Что такое виджеты и какие виды виджетов предлагает WordPress, мы разобрали в предыдущей статье. Дальше рассмотрим практические вопросы использования виджетов на сайтах WordPress.

Как найти подходящий виджет для вашего сайта
Чтобы найти правильный виджет WordPress, следуйте этим советам:
- Определите точно, что вам нужно от виджета. Какими функциональными возможностями он должен обладать и как вы хотите, чтобы он выглядел? Нужно ли ссылаться на сторонние API?
- Проверьте встроенные виджеты. Протестируйте их, если вы найдете подходящий, это здорово.
- Проверьте каталог плагинов, к которому вы можете получить доступ через Plugins> Add New. Попробуйте несколько ключевых слов для поиска. Ищите с и без слова «виджет». Иногда плагин, который не ориентирован на виджеты, будет включать виджет как часть более широкого набора функций.
- Если вы не можете найти ничего подходящего среди бесплатных плагинов, ищите премиум плагин. Попросите других пользователей WordPress дать рекомендации и посмотрите отзывы, прежде чем сделать выбор.
Какой бы виджет вы ни выбрали, его нужно проверить, чтобы убедиться, что он работает так, как вы хотите. Если вы покупаете плагины премиум-класса, рекомендуем купить с гарантией возврата денег или бесплатным пробным периодом.
Как добавить виджеты на боковую панель и нижний колонтитул в WordPress
Вы можете добавлять виджеты в любые активные области виджетов, предоставляемые вашей темой. Если в вашей тема нет области виджета в том месте, где вы хотите, попробуйте найти другую тему. Можно кодировать свою собственную область виджетов, но этот процесс затруднителен для новичков.
Есть два способа добавить виджеты на сайт:
- Используя настройщик. Перейдите в «Внешний вид»>«Настройка»>«Виджеты» в меню администратора или в «Настройка»>«Виджеты» на панели администратора в верхней части экрана.
- Через экран администратора виджетов. Перейдите в «Внешний вид»>«Виджеты» в меню администратора или на панели администратора нажмите «Настройка»>«Виджеты».
Рассмотрим оба метода, но сначала давайте разберемся с областью виджетов.
Виджеты не только для боковой панели
В зависимости от вашей темы WordPress области виджетов можно обнаружить в нескольких местах.
В большинстве тем области виджетов находятся на боковой панели и в нижнем колонтитуле. Но в некоторых темах можно обнаружить их в других местах, например, ниже / выше содержимого или в заголовке.
Если вы перейдете на экран настроек виджетов в администраторе WordPress, то увидите все области виджетов вашей темы.
Пример. На скриншоте ниже видно, что есть области виджетов в боковой панели, под заголовком и 4 области в нижнем колонтитуле (футере).
Если вы хотите добавить виджеты в другие места на вашем сайте, имеет смысл найти тему с несколькими областями виджетов.
Хороший пример виджета – это добавить панель поиска в заголовок:
Области виджетов и темы
Области виджетов закодированы в файлах шаблона темы, а также в файле функций темы.
Ниже показан код, который мы использовали в файле функций темы, чтобы добавить область виджета в заголовке.
register_sidebar( array( 'name' => __( 'In Header Widget Area', 'rmccollin' ), 'id' => 'in-header-widget-area', 'description' => __( 'A widget area located to the right hand side of the header, next to the site title and description.', 'rmccollin' ), 'before_widget' => ' <div id="%1$s" class="widget-container %2$s">', 'after_widget' => '</div> ', 'before_title' => ' <h3 class="widget-title">', 'after_title' => '</h3> ', ) );
И код в файле header.php, который добавляет эту область виджета в нужное место в теме.
if ( is_active_sidebar( 'in-header-widget-area' ) ) { ?>
<aside class="in-header widget-area right" role="complementary">
<?php dynamic_sidebar( 'in-header-widget-area' ); ?>
</aside>
<?php }
Если вы хотите добавить дополнительные области виджетов в вашу тему, можете добавить такой же код.
Не забывайте, что если ваша тема не имеет столько областей виджетов, сколько вам хочется, вы можете сделать одну из двух вещей:
- Найти тему, у которой есть области виджетов в нужных вам местах.
- Добавить код новой области виджета в вашу тему.
Как только вы определились с областями виджетов во всех местах вашей темы, можете добавлять в ним виджеты.
Как использовать экран виджетов для добавления виджетов
Есть два способа добавить виджеты на ваш сайт WordPress. Первый – использовать экран виджетов в админке WordPress.
Нажмите на Внешний вид>Виджеты. Перед вами экран виджетов.
Чтобы добавить виджет, вы можете сделать одну из двух вещей:
- Перетащите его из списка виджетов с левой стороны в соответствующую область виджетов.
- Нажмите на виджет, который вы хотите добавить, и вы увидите список, где вы можете добавить его. Выберите нужную область виджета и нажмите кнопку «Добавить виджет».
Вы можете добавить столько виджетов, сколько захотите, в каждую область виджетов, но не переусердствуйте. Вы можете менять порядок виджетов в каждой области перетаскивая их. А также перемещать их из одной области виджетов в другую, если решите, что в другой области они будут выглядеть лучше.
Смотрите также:
Восемь Facebook виджетов для вашего сайта на WordPress.
Добавление и редактирование виджетов в режиме доступности
Если вы не используете мышь, с экраном виджетов можно работать и через клавиатуру.
Сначала переведите экран в режим специальных возможностей, щелкнув (или перейдя на вкладку и выбрав) ссылку Включить режим специальных возможностей в правом верхнем углу экрана.
Экран изменится, отражая тот факт, что вы находитесь в режиме доступности.
Теперь можно перемещаться между элементами экрана, используя клавишу Tab на клавиатуре, и нажимая Enter, чтобы выбрать элемент и воздействовать на него. Вы можете либо перейти на виджет, нажать «Возврат» по ссылке «Добавить», а затем выбрать место, куда вы хотите добавить его, либо перейти в область виджетов и нажать «Возврат» по ссылке «Изменить».
Как использовать настройщик WordPress для добавления виджетов
Второй способ добавить виджеты на ваш сайт WordPress – использовать настройщик для добавления виджетов вместо экрана виджетов. Так вы можете видеть свои виджеты по мере их добавления. Это облегчает просмотр виджетов и перемещение их между областями виджетов.
В меню администратора выберите «Внешний вид»>«Настройка». Это откроет живой настройщик.
Теперь нажмите «Виджеты», и вы увидите список всех областей виджетов в вашей теме. Щелкните область виджета, в которую вы хотите добавить виджет, и нажмите кнопку «Добавить виджет».
На экране отображается список всех виджетов, доступных для вашего сайта: все встроенные виджеты, поставляемые с WordPress, а также все виджеты, добавленные вами с помощью плагинов.
Выберите виджет, который вы хотите добавить в область виджетов, и вы увидите его на экране предварительного просмотра с правой стороны.
Здесь также можно изменить порядок виджетов, перетаскивая их вверх и вниз с левой стороны или щелкнув ссылку «Изменить порядок» под списком виджетов, а затем щелкнув стрелки, чтобы переместить их вверх и вниз.
Когда вы закончите добавлять виджеты, не забудьте нажать кнопку « Опубликовать» в левом верхнем углу. Если вы покинете Настройщик без этого, ни одно из ваших изменений не будет отражено на сайте.
После того, как вы добавили свои виджеты, посмотрите на них и проверьте, как они вписываются в дизайн вашей страницы. Если вы добавили слишком много областей виджетов, это может выглядеть наляписто. Вам нужно либо удалить некоторые из них, либо переместить их из одной области виджетов в другую.
Как добавить виджет на определенную страницу
Некоторые темы включают области виджетов, предназначенные только для определенных страниц, например домашней страницы. Но что, если вы хотите добавить виджет только на одну страницу вашего сайта?
Вы можете сделать это в редакторе постов и страниц Гутенберг.
Добавьте новый блок обычным способом, а затем выберите тип блока виджеты.
Затем выберите один из списка виджетов, которые вы включили для своего сайта, и добавьте его к содержанию вашего поста или страницы. Это полезно, если вы хотите добавить виджет формы, виджет призыва к действию или список ваших последних постов.
Смотрите также:
Как через плагин отображать разные сайдбары для разных записей и страниц в WordPress.
Как редактировать виджеты
Добавленные на сайт виджеты можно изменять. Отдельные виджеты будут иметь настройки, к которым можно получить доступ через экран виджетов или настройщик (не имеет значения, какой из них вы использовали для добавления виджета).
Некоторые виджеты не содержат никаких настроек, но другие имеют настройки, например, для названия виджета или количества отображаемых постов. Более сложные виджеты требуют настройки на отдельной странице настроек. Проверьте документацию от разработчика вашего плагина.
Опции для редактирования плагинов виджетов:
- Редактирование настроек для плагина.
- Перемещение виджета из одной области виджета в другую.
- Удаление виджета.
Чтобы отредактировать настройки для виджета, найдите его на экране виджетов или в настройщике и отредактируйте все предоставленные параметры.
Чтобы переместить виджет из одной области в другую, откройте экран виджетов и перетащите его из одной области виджетов в другую. В режиме специальных возможностей перейдите к стрелке справа от виджета и выберите один из вариантов.
Удаление виджетов
Чтобы удалить виджет на экране «Виджеты», найдите этот виджет и нажмите ссылку «Удалить» в левом нижнем углу окна настроек.
Чтобы удалить виджет в настройщике, найдите его в области виджетов. Нажмите на стрелку справа от имени виджета и затем на ссылку «Удалить» в левом нижнем углу настроек виджета.
Можно удалить виджет из области виджетов, но сделать его доступным для последующего использования через экран виджетов.
Прокрутите вниз до области «Неактивные виджеты» в нижней части экрана. Перетащите виджеты в эту область, чтобы удалить их из области виджетов, но сохраните их как черновики с текущими настройками. Если захотите в будущем, вы всегда можете перетащить их обратно в область виджетов.
Если вы переключаете темы и ваша новая тема имеет другие области виджетов, то некоторые из виджетов не помещающиеся в области виджетов в новой теме, будут автоматически перемещаться в список неактивных виджетов WordPress.
Источник: kinsta.com
Смотрите также:


Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Виджеты на сайте помогают решать разнообразные задачи бизнеса: сбор данных, повышение конверсии, информирование посетителей и многое другое. В этой статье разберем, что такое виджет, какими они бывают, как их создавать и добавлять на сайт.
Содержание:
- Что такое виджет и зачем он нужен
- Разновидности виджетов для сайта
- Как добавить виджеты на сайт
- Заключение
Что такое виджет и зачем он нужен
Виджет — это небольшое приложение, которое устанавливают на сайт в дополнение к основному функционалу. Визуально отображается на экране в виде интерактивного блока.
Когда нужно добавить новые возможности, модернизация сайта с помощью разработчиков может оказаться затратным и сложным делом. В таком случае проще использовать виджеты.
Виджеты на странице сайта привлекают внимание и помогают удержать пользователя. Например, поп-ап с выгодным предложением, всплывающий, когда посетитель собирается закрыть вкладку, или встроенные ролики с YouTube.
Этот инструмент способствует увеличению заявок и конверсий. Интерактивные значки обратного звонка, онлайн-чата или мессенджера напоминают о себе посетителю и подталкивают его к общению с менеджерами. Встроенные отзывы из различных источников, калькулятор и таймер обратного отсчета помогают быстрее принять решение. Иногда для этого используется виджет с имитацией очереди из клиентов.
Виджеты упрощают взаимодействие с сайтом, с помощью них удобно сообщить пользователям всю нужную информацию: местоположение офиса на Google картах, тарифы и цены в таблице, разные оповещения. Встроенные публикации из Инстаграм позволяют увидеть контент без перехода в соцсеть, а для тех, кто хочет подписаться на социальные сети компании, тоже имеются соответствующие виджеты.
Разновидности виджетов для сайта
Существует много разных виджетов, практически под любые потребности. Разберем наиболее полезные и популярные.
Чат-бот
Чат-бот — незаменимый помощник при ведении бизнеса. Если менеджер долго не отвечает на вопрос в онлайн-чате, клиент не захочет ждать и уйдет к конкурентам. Чат-бот на связи 24/7.
Инструмент позволяет автоматизировать часть этапов воронки продаж и доводить до менеджера только заинтересованных в покупке посетителей. В ряде случаев через чат-бот даже можно принимать оплату.
Этот инструмент используют для сбора данных пользователей и получения информации из внешних систем с помощью запроса API, но эта функция реализована далеко не во всех чат-ботах.
В SendPulse есть чат-боты для Telegram, Instagram, Facebook и WhatsApp. Их функционал несколько различается, но основные функции доступны во всех ботах.
По умолчанию подключена приветственная серия сообщений, которая приходит пользователю после подписки на бота. Стандартный ответ сработает, если на входящее не прописана конкретная команда. Также есть сообщение после отписки. Все цепочки можно откорректировать или же создать новые вручную. Переменные позволяют персонализировать рассылку.
В сообщение можно добавить кнопки: для перехода к следующему сообщению, с внешней ссылкой или с оплатой. После клика на последнюю клиент окажется на странице выбранной платежной системы и сможет быстро оплатить заказ. Сейчас доступны PayPal, Fondy и Stripe.

Чат-бот сохраняет данные, которые вводят пользователи в специально отведенные поля, и выдает сообщение об ошибке, если данные указаны некорректно.
Можно сегментировать подписчиков бота с помощью фильтра или путем присвоения тега и делать более целевые рассылки. Также доступна сегментация в настройках рассылки по дате или заданным условиям.
Блок «Действие» позволяет:
- установить переменную для последующей фильтрации аудитории;
- открыть чат с менеджером — в случае, если посетителю нужна персональная консультация;
- отписать пользователя от бота;
- добавить и убрать тег;
- создать сделку и добавить ее в CRM — для этого требуется интеграция чат-бота с CRM-системой;
- отправить вебхук — то есть передать информацию о событии в систему для дальнейшей работы с клиентом.

C помощью блока «Запрос API» можно быстро отправлять и получать информацию из внешних систем: например, найти данные о товаре в каталоге или зарегистрировать пользователя на мастер-класс. Подробнее об этом функционале — в базе знаний.
Различия чат-ботов обусловлены особенностями соцсетей. Например, в Телеграм-боте можно прикреплять аудио- и видеофайлы, а для чат-ботов в Инстаграм и Фейсбук предусмотрены карточки товаров с кнопкой оплаты внутри.
В SendPulse виджеты подписки многоканальные — легко подключить их для нескольких соцсетей и мессенджеров или сразу для всех.

В SendPulse можно управлять чатами с подписчиками ботов во всех мессенджерах через единый чат. Это экономит время и помогает держать все под контролем.
Рекомендуем к прочтению:
- «Как легко создать бота в Telegram для своего бизнеса»;
- «Чат-боты в Facebook Messenger для бизнеса: как начать их использовать прямо сейчас»;
- «Как создать чат-бота в Инстаграм для бизнеса»;
- «Что такое WhatsApp бот, чем он полезен и как его создать — полный пошаговый гайд»;
- «Учимся создавать приветствие чат-бота. Важные правила и примеры из жизни»;
- «Пишем текст для чат-бота: особенности и советы»;
- «Примеры чат-ботов: удачные решения, которые можно использовать в бизнесе»;
- «Как SendPulse создавал своего чат-бота. Делимся лайфхаками и советами».
Обратный звонок
Потенциальный клиент заинтересовался продуктом и хочет обсудить условия, но рабочий день закончился, или он сам занят на данный момент — для таких случаев на сайте стоит разместить виджет обратного звонка. Обычно он выглядит как небольшой кружок в правой части экрана, внутри которого значок телефона. При нажатии открывается форма для сбора данных, куда можно вписать свой номер и дополнительную информацию.

Этот инструмент помогает не упустить клиентов. Чтобы получить больше лидов, можно пообещать скидку тому, кто оставит свой номер в течение минуты, например.
Существуют разные модификации Callback виджета. В некоторых сервисах после того, как пользователь отправил свой номер, на устройстве менеджера автоматически начинается набор. Так клиенту не приходится долго ждать, что влияет на его отношение к компании.
Pop-up
Поп-ап представляет собой всплывающее окно с оповещениями: об использовании cookies, о выгодных акциях и промокодах, с предложением подписаться и так далее. Такие виджеты помогают заинтересовать посетителя и подтолкнуть его к целевому действию, способствуют увеличению времени нахождения на сайте и росту конверсий. Можно настроить появление оповещений через определенное время или при попытке покинуть страницу.

Поп-апы не должны занимать много пространства и быть навязчивыми. Сделайте так, чтобы их легко можно было убрать — иногда элемент закрытия плохо видно, или окно выскакивает несколько раз, это сильно раздражает.
В дизайне поп-апа стоит использовать яркие цвета, чтобы сделать его заметным. Полезно также оценить его влияние на посетителей, например, при помощи фокус-групп. Наверняка вы видели оповещения о том, что «стали победителем розыгрыша призов на сайте» — постарайтесь максимально отойти от такого оформления, из-за которого хочется сразу закрыть сайт.
Рекомендуем к прочтению: «Всплывающие окна на сайте для сбора контактов: как использовать их грамотно».
Онлайн-чат
Если у вас нет большого наплыва клиентов, вместо чат-бота можно попробовать онлайн-чат. Если у посетителей сайта возникнут вопросы, они напишут сообщение, и менеджер их проконсультирует.

Обычно у таких виджетов есть возможность вести переписку как через личный кабинет, так и с помощью отдельных приложений. Иногда у менеджера отображаются страницы, просмотренные пользователем.
Для таких виджетов обычно доступны интеграции с системами аналитики и CRM.
Виджеты соцсетей и мессенджеров
Если вы развиваете социальные сети компании, можно использовать их виджеты для сайта. Это поможет набрать больше подписчиков и успешно продвигать аккаунты в соцсетях, что положительно скажется на продажах.
Виджет соцсетей можно разместить на главной странице, в разделе «О нас», на странице с контактами, в футере.

Виджеты мессенджеров будут полезны, если в них происходит основное общение менеджеров с клиентами. Если пользователю не нужно искать номер компании на сайте и потом вводить его на телефоне, а можно написать сразу — это повышает шансы на получение заявки.

Виджет email подписки
С помощью такого виджета можно увеличить базу подписчиков email рассылки. Email маркетинг — эффективное средство для стимулирования продаж, удержания клиентов и повышения лояльности. Посмотрите статистику в нашей статье, чтобы убедиться в этом.

Форму подписки можно создать в сервисе SendPulse. Она может быть плавающая, встроенная, фиксированная или в формате поп-апа. Для удобства добавлено несколько готовых шаблонов.

Калькулятор
Виджеты-калькуляторы полезны в сферах, где нужны предварительные расчеты: например, магазины строительных материалов и стройфирмы, сервис клининга, пошив одежды, логистика и так далее.

Калькулятор помогает удержать пользователей на сайте, усилить интерес к продукту и получить больше заявок.
Google карты
Если у вас есть офлайн-точки, используйте виджет Google карт с возможностью построить маршрут. Чем больше на сайте контактной информации, тем больше посещений в офлайне. Наличие реального офиса, в который можно прийти, укрепляет представление о надежности бизнеса.

Разместите список адресов с указанием телефона и режима работы, если точек несколько — так клиенты смогут выбрать наиболее удобный для них.
Отзывы
Наличие отзывов внушает доверие и способствует продажам. Но пользователи должны видеть, что их пишут реальные люди. Для этого интегрируйте на сайт отзывы с Google, Facebook, AliExpress, Apple Store и других площадок. Так потенциальные клиенты смогут узнать мнение состоявшихся покупателей, посмотреть информацию о них и убедиться, что оценки не куплены.

В таких виджетах доступны фильтры, с помощью которых можно настроить показ так, как вам хочется: только положительные отзывы, от конкретных авторов и так далее. Формат слайдера используется, когда блок с отзывами размещают в зоне контента. Формат сетки — когда для них отведена отдельная страница.
Советуем ознакомиться: «Как отвечать на негативные отзывы клиентов».
Таймер
Обратный отсчет создает эффект срочности, придает ценности продукту в представлении посетителей и подталкивает их к совершению покупки.
Например, вы устроили распродажу, и скидки действуют только до конца дня. Разместите виджет с таймером и напишите, что в ближайшее время такие щедрые предложения не планируются. Только не стоит обманывать пользователей и запускать таймер снова и снова, иначе эффект срочности перестанет работать.
Виджет обратного отсчета можно использовать для создания праздничной атмосферы, как в примере ниже. Напоминание о празднике стимулирует к поиску подарков и новым покупкам.

Как добавить виджеты на сайт
Виджеты формируются с помощью JavaScript‑кода, который вставляется в нужном месте в HTML-код сайта.
Для сайтов на WordPress предусмотрены стандартные виджеты, которые можно добавить через панель управления в настройках внешнего вида. Если этих виджетов недостаточно, можно найти и установить подходящий плагин.
В конструкторах сайтов, например, например, Wix, можно размещать блоки с виджетами: онлайн-запись, чат, соцсети, виджет товара и так далее.

Создать и добавить виджеты на сайт удобно с помощью специальных сервисов, например, Elfsight. Алгоритм примерно одинаковый. Вы создаете свой виджет с нуля или на основе готового шаблона. Сервис выдает код, который требуется вставить в структуру сайта. Обычно для этого нужно открыть настройки блока интернет-страницы, добавить блок HTML и вставить код виджета в соответствующее поле. Затем сохранить настройки и опубликовать страницу.
В нашей базе знаний можно прочитать о том, как создать в SendPulse виджет подписки на чат-бота и добавить его на сайт.

Заключение
Мы разобрали, как установить виджеты на сайт и зачем это нужно. Расширяйте функционал сайта с их помощью, расширяйте клиентскую базу и увеличивайте конверсию.
Рекомендуем добавить виджет чат-бота SendPulse для автоматизированной обработки заявок. Также советуем попробовать другие наши инструменты: сервисы email, SMS и Viber рассылок, удобный конструктор лендингов и мультиссылок, сервис web push уведомлений и бесплатную CRM-систему.