- Открыть вкладку
- Найти вкладку
- Действия с вкладками
- Действия с несколькими вкладками
- Вкладки на боковой панели
- Горячие клавиши и жесты мыши для работы с вкладками
-
Создать вкладку — над нажмите значок
.
-
Открыть ссылку в новой вкладке — нажмите ссылку правой кнопкой мыши и выберите Открыть ссылку в новой вкладке.
-
Открыть вкладку в новом окне — нажмите ссылку правой кнопкой мыши и выберите Открыть ссылку в новом окне.
На боковой панели нажмите значок 

-
Отключить звук на вкладке — справа от названия вкладки нажмите значок
.
-
Включить звук на вкладке — справа от названия вкладки нажмите значок
.
-
Открыть недавно закрытую вкладку — нажмите и выберите в открывшемся списке нужную вкладку. Или нажмите на заголовок вкладки правой кнопкой мыши и выберите Открыть только что закрытую вкладку.
-
Перейти к началу страницы — чтобы быстро перейти к началу страницы, нажмите на вкладку; чтобы вернуться, нажмите на вкладку повторно.
-
Обновить вкладку — нажмите значок
слева от .
-
Переместить вкладку — нажмите на вкладку и удерживайте левую кнопку мыши. Затем переместите вкладку влево или вправо.
-
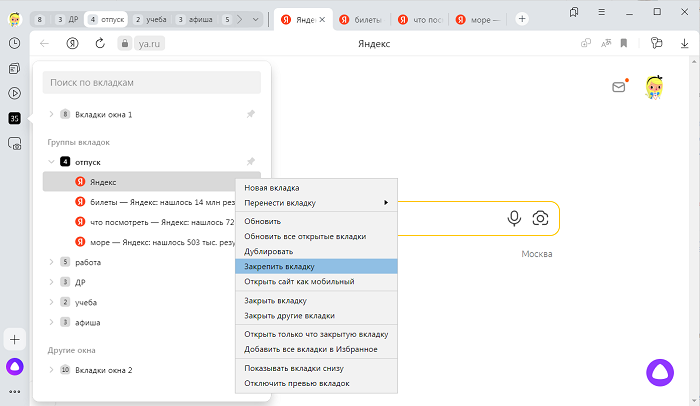
Закрепить вкладку — нажмите на вкладку правой кнопкой мыши и выберите Закрепить вкладку.
-
Дублировать вкладку — нажмите на вкладку правой кнопкой мыши и выберите Дублировать.
-
Перенести вкладку в новое окно — нажмите на вкладку правой кнопкой мыши и выберите .
-
Перенести вкладку в другое окно — нажмите на вкладку правой кнопкой мыши и выберите (цифра может быть любой, она обозначает хронологию создания этого окна относительно других окон) и выберите группу вкладок, в которую вы хотите перенести вкладку.
-
Перенести вкладку в новую группу — нажмите на вкладку правой кнопкой мыши и выберите .
-
Перенести вкладку в другую группу — нажмите на вкладку правой кнопкой мыши, выберите Перенести вкладку и нажмите в списке на нужную группу.
-
Закрыть вкладку — наведите указатель мыши на заголовок вкладки и нажмите появившийся значок
.
Примечание. По умолчанию после закрытия вкладки вы перейдете на вкладку справа от закрытой. Чтобы переходить к ранее активной вкладке, в разделе включите опцию При закрытии вкладки переходить к предыдущей активной вкладке.
-
Закрыть все вкладки, кроме выбранной — нажмите на вкладку правой кнопкой мыши и выберите Закрыть другие вкладки.
-
Распечатать содержимое вкладки — нажмите на странице правую кнопку мыши и выберите Печать.
Чтобы выделить несколько вкладок, нажимайте на них по очереди, удерживая клавишу Ctrl (в Windows) или ⌘ (в macOS). Нажмите на любую из выделенных вкладок правой кнопкой мыши и выберите нужную команду (например, вы можете открыть несколько вкладок в новом окне или закрыть их).
Если вкладки расположены рядом, используйте клавишу Shift:
-
Удерживая Shift, нажмите на первую, а затем на последнюю вкладку, которую хотите выделить.
-
Отпустите клавишу Shift.
-
Нажмите на любую из выделенных вкладок правой кнопкой мыши и выберите нужную команду.
Чтобы снять выделение, нажмите на любую другую вкладку.
Когда открыто много вкладок, в них трудно ориентироваться. Яндекс Браузер предлагает работать с большим количеством вкладок в специальной панели, где вкладки отображаются в виде вертикального списка и объединяются в группы.
Чтобы открыть панель управления вкладками, на боковой панели нажмите значок 

Примечание. Если значок 
Вы можете управлять вкладками через:
-
Наведите указатель на вкладку в списке и нажмите левой кнопкой мыши на появившийся слева от вкладки значок
.
-
Внизу панели выберите один из значков
:
-
— чтобы снять выделение;
-
— чтобы скопировать адреса выбранных вкладок;
-
— чтобы перенести вкладки в новую группу;
-
— чтобы перенести вкладки в новое окно;
-
— чтобы закрыть вкладки.
-
-
Выделите вкладки.
-
Нажмите на любую из выделенных вкладок правой кнопкой мыши.
-
В контекстном меню выберите нужное действие, например Закрепить вкладку.
| Переключение между вкладками | |
|---|---|
| Переключиться на вкладку слева |
Ctrl + PgUp Ctrl + Shift + Tab |
| Переключиться на вкладку справа |
Ctrl + PgDown Ctrl + Tab |
| Выбрать вкладку по ее порядковому номеру (от 1 до 8) |
Ctrl + 1—8 |
| Выбрать последнюю вкладку |
Ctrl + 9 |
| Открытие вкладки | |
| Создать новую вкладку |
Ctrl + T |
| Открыть ссылку в новой вкладке |
Ctrl + нажать ссылку |
| Открыть ссылку в новой вкладке с переключением на нее |
Ctrl + Shift + нажать ссылку |
| Открыть последнюю закрытую вкладку |
Ctrl + Shift + T |
| Вызвать панель управления вкладками |
Ctrl + Shift + E |
| Закрытие вкладки | |
| Закрыть активную вкладку |
Ctrl + W Ctrl + F4 |
| Зависшие вкладки и окна | |
| Открыть диспетчер задач |
Shift + Esc |
| Переключение между вкладками | |
|---|---|
| Переключиться на вкладку слева |
⌥ + ⌘ + ← ⌘ + Shift + Tab |
| Переключиться на вкладку справа |
⌥ + ⌘ + → ⌘ + Tab |
| Выбрать вкладку по ее порядковому номеру (от 1 до 8) | ⌘ + 1-8 |
| Выбрать последнюю вкладку | ⌘ + 9 |
| Открытие вкладки | |
| Создать новую вкладку | ⌘ + T |
| Открыть ссылку в новой вкладке | ⌘ + нажать ссылку |
| Открыть последнюю закрытую вкладку | Shift + ⌘ + T |
| Вызвать панель управления вкладками | Shift + ⌘ + E |
| Закрытие вкладки | |
| Закрыть активную вкладку | ⌘ + W |
| Зависшие вкладки и окна | |
| Открыть диспетчер задач | Shift + Esc |
Чтобы выполнять жесты, удерживайте правую кнопку мыши. Выполнив жест, отпустите кнопку.
Внимание. Если вы пользуетесь однокнопочной мышью в macOS, все жесты нужно выполнять, удерживая клавишу Ctrl и кнопку мыши.
| Жесты мыши | |
|---|---|
| Восстановить последнюю закрытую вкладку |
|
| Закрыть вкладку |
|
Работа с вкладками в большинстве современных браузеров осуществляется достаточно стандартно. Отличаться могут лишь наборы и названия команд меню.
В данной статье будут рассмотрены основные операции с отдельными вкладками и их настройка в различных браузерах. О нюансах работы с большим количеством открытых вкладок я расскажу в следующей статье.
Основные операции с вкладками
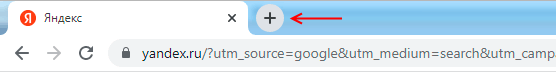
Создать новую вкладку в окне можно щёлкнув мышью по значку «плюс», находящемуся с правой стороны от крайней правой вкладки.

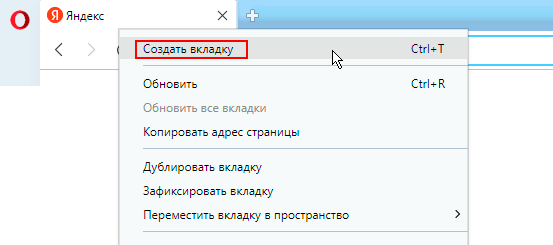
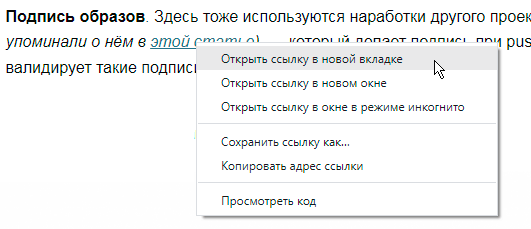
А ещё можно воспользоваться комбинацией клавиш Ctrl+T или соответствующей командой из контекстного меню (см. рис. ниже), которое выводится на экран при щелчке правой кнопкой мыши по любой из имеющихся вкладок. Название команды в разных браузерах может отличаться, но в меню она располагается всегда первой сверху.

Важно! Вкладка, созданная с помощью значка «плюс» или комбинации клавиш, появляется справа от крайней правой вкладки. При использовании контекстного меню, описанного выше, новая вкладка создаётся справа от той вкладки, по которой был выполнен щелчок правой кнопкой мыши.
Создать новую вкладку можно также через главное меню браузера или через контекстное меню, появляющееся при щелчке правой кнопкой мыши по заголовку окна браузера (по пустому месту справа от вкладок).
Выбрать другую вкладку и сделать её активной (текущей) можно щёлкнув мышью по выбранной вкладке. Также для выбора вкладки можно воспользоваться комбинациями клавиш:
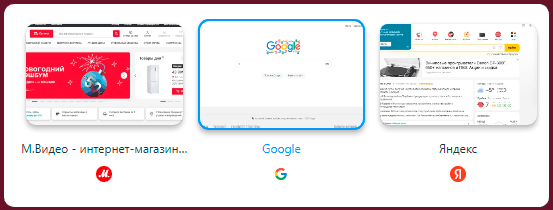
- Ctrl+Tab — последовательное переключение между открытыми вкладками слева направо. Причём в браузере Opera переключение осуществляется не непосредственно, а с помощью списка превью открытых вкладок (см. рис. ниже), отображаемого в центре окна браузера;

- Ctrl+Shift+Tab — последовательное переключение между вкладками в обратном направлении. В браузере Opera переключение также осуществляется не непосредственно, а с помощью списка превью открытых вкладок (см. рис. выше), отображаемого в центре окна браузера;
- Ctrl+1, Ctrl+2, Ctrl+3 … — выбор вкладки по номеру (от первой до восьмой). Комбинация Ctrl+9 в разных браузерах работает по-разному — в одних она делает активной девятую по счёту вкладку, в других — крайнюю правую, независимо от её порядкового номера.
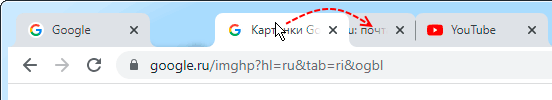
Перетащить вкладку на другое место в панели вкладок можно с помощью мыши. Для этого наводим указатель мыши на вкладку, нажимаем левую клавишу и, удерживая её, «тащим» вкладку в нужном направлении.

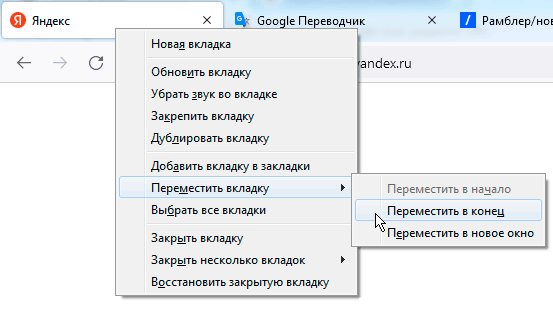
В браузере Mozilla Firefox вкладки, кроме того, можно перемещать с помощью соответствующих команд из контекстного меню (см. рис. ниже), но только либо в самое начало панели, либо в её конец.

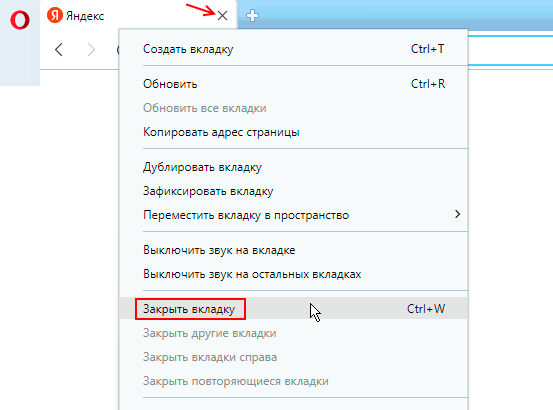
Для закрытия вкладки служит кнопка с крестиком. Закрыть текущую (активную) вкладку можно также с помощью комбинации клавиш Ctrl+W или соответствующей командой из контекстного меню, которое выводится на экран при щелчке правой кнопкой мыши по выбранной вкладке.

Здесь же в меню можно увидеть команды закрытия прочих вкладок — всех сразу (кроме текущей) или только определённых (находящихся справа или слева от текущей).
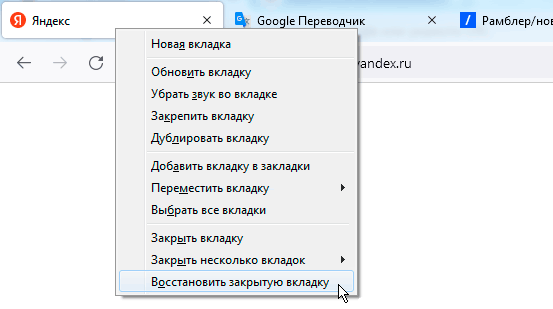
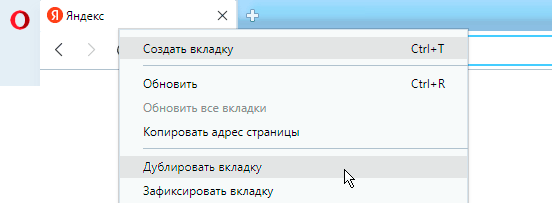
Вернуть на экран закрытую ранее вкладку можно с помощью комбинации клавиш Ctrl+Shift+T либо воспользовавшись соответствующей командой из контекстного меню. Причём в браузерах Opera и Mozilla Firefox команда возврата закрытой вкладки находится в меню, которое выводится при щелчке правой кнопкой мыши по любой открытой вкладке (см. рис. ниже).

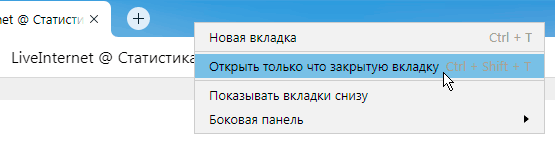
А вот в Яндекс-браузере и в Google Chrome команда открытия закрытой ранее вкладки находится в контекстном меню, появляющемся при щелчке правой кнопкой мыши по заголовку окна браузера (то есть по пустому месту справа от вкладок).

При повторном использовании комбинации клавиш Ctrl+Shift+T или соответствующей команды контекстного меню закрытые ранее вкладки возвращаются на экран в порядке, обратном тому, в каком они были закрыты. А потому для быстрого поиска и открытия какой-то конкретной, давно закрытой вкладки лучше воспользоваться журналом истории посещений.
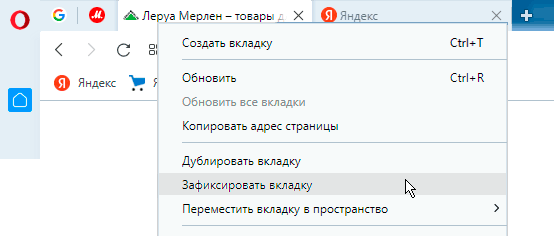
Закрепить (зафиксировать) вкладку на панели вкладок позволяет соответствующая команда в контекстном меню (см. рис. ниже), вызываемом щелчком правой кнопкой мыши по вкладке, которую необходимо закрепить.

Зафиксированные пользователем вкладки помещаются в левую часть панели вкладок и отображаются в виде ярлычков уменьшенного размера. Они присутствуют в основном окне браузера при каждом сеансе работы, пока пользователь их не открепит или не закроет через меню. Отсутствие у таких вкладок кнопки с крестиком уменьшает вероятность их случайного закрытия.
При необходимости любую вкладку можно продублировать (создать её копию). Это может потребоваться, например, когда необходимо работать с несколькими страницами одного и того же сайта, не прибегая к постоянным переходам по ссылкам.
Создать дубликат можно с помощью соответствующей команды в контекстном меню (см. рис. ниже), которое выводится на экран при щелчке правой кнопкой мыши по подлежащей дублированию вкладке.

Для обновления содержимого вкладки служит кнопка с изображением круговой стрелки (), расположенная слева от адресной строки. Обновить содержимое вкладки можно также с помощью клавиши F5 или комбинаций клавиш: Ctrl+R, Ctrl+F5.
Примечание: При использовании клавиши F5 часть содержимого страницы берётся не с веб-сервера, а из кэша браузера. При использовании комбинации Ctrl+F5 всё содержимое страницы загружается с веб-сервера заново (при этом обновляется и содержимое кэша).
Выделить несколько вкладок и сделать их все активными можно с помощью мыши и одной из клавиш-модификаторов: Shift (для выделения смежных вкладок) или
Ctrl (для выделения несмежных вкладок).
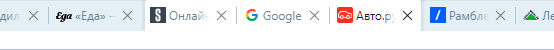
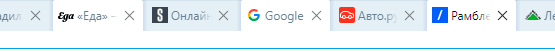
Чтобы выделить смежные вкладки, необходимо кликнуть мышкой по первой вкладке (той, которая среди выделенных будет крайней слева или справа), нажать на клавиатуре клавишу Shift, а затем, не отпуская клавиши Shift, кликнуть по вкладке, которая будет последней с другого края. Выбранные таким образом вкладки будут отличаться от прочих своей более яркой окраской:

Чтобы сделать активными несмежные вкладки, необходимо кликнуть мышкой по любой из подлежащих выделению вкладок, нажать на клавиатуре клавишу Ctrl, а затем, не отпуская клавиши Ctrl, последовательно выделить другие вкладки. Выбранные таким образом вкладки также будут отличаться от прочих своей более яркой окраской:

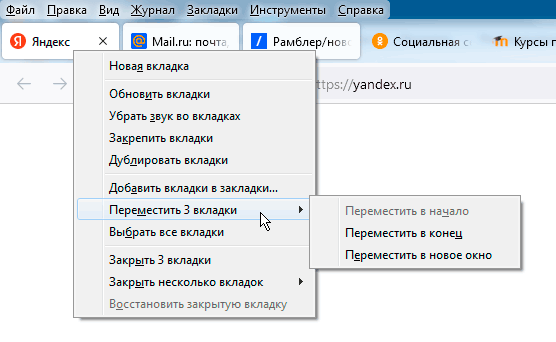
Теперь, если щёлкнуть правой кнопкой мыши по одной из выделенных таким образом вкладок, на экран будет выведено контекстное меню, содержащее команды для управления всеми выделенными вкладками одновременно. То есть с помощью этих команд выделенные вкладки можно одновременно закрыть, закрепить, продублировать, добавить в закладки и т.д.

Открытие ссылки в новой вкладке
При необходимости любую ссылку на странице можно открыть в новой вкладке или новом окне. Для этого следует воспользоваться соответствующей командой из контекстного меню (см. рис. ниже), появляющегося при щелчке правой кнопкой мыши по ссылке. Новая вкладка при этом будет создана справа от текущей.

В браузере Mozilla Firefox данное контекстное меню дополнено ещё и командой «Добавить в закладки», а в Яндекс.Браузере — командой «Сохранить ссылку в Избранном». Эти команды дают возможность отложить просмотр заинтересовавшего вас ресурса, указанного в ссылке, на будущее, когда появится свободное время или данный ресурс действительно потребуется.
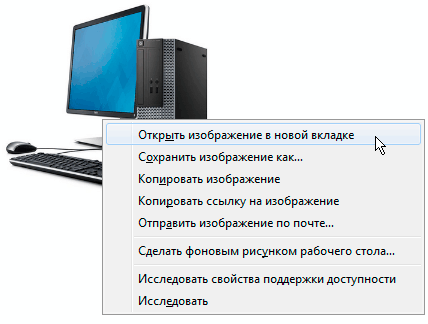
Кстати, по аналогии со ссылками, в новой вкладке можно открывать и рисунки. Для этого в контекстном меню, появляющемся при щелчке правой кнопкой мыши по рисунку, необходимо выбрать пункт «Открыть изображение в новой вкладке». Новая вкладка создаётся справа от текущей, а рисунок выводится в натуральную величину (на самой же странице рисунки нередко отображаются в уменьшенном виде).

Настройка стартовых вкладок в браузерах
Google Chrome
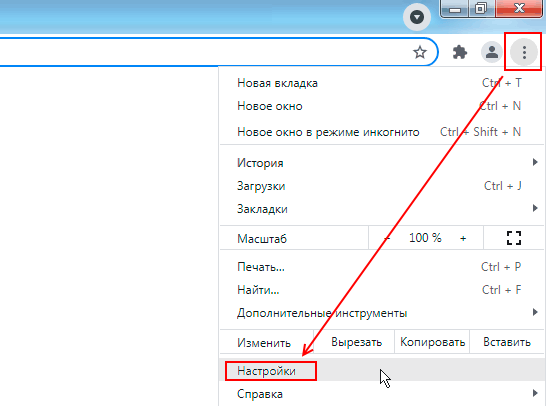
Для выбора вкладок, которые будут открываться при старте Google Chrome, необходимо в главном меню выбрать пункт «Настройки» (см. рис. ниже).

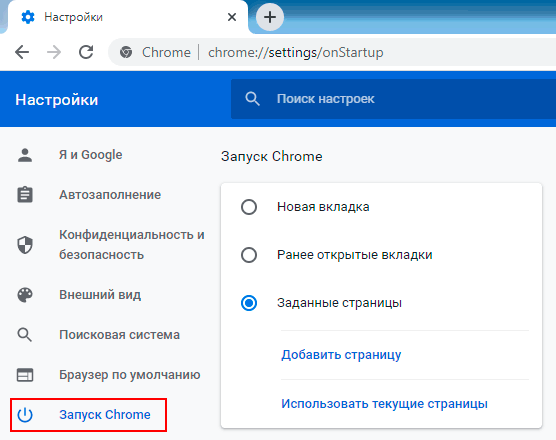
А в появившемся при этом окне «Настройки» выбирать пункт «Запуск Chrome» (см. рис. ниже).

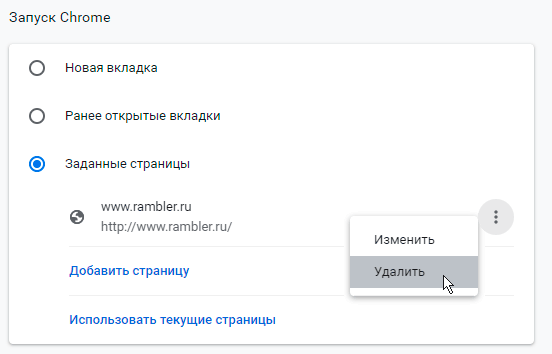
В открывшемся диалоге мы можем установить один из трёх наборов стартовых вкладок:
Новая вкладка— при запуске браузера в окне открывается новая вкладка, представляющая собой начальную страницу Chrome со строкой поиска от Google и списком ярлыков сайтов. Также в окне открываются вкладки, закреплённые (зафиксированные) в предыдущих сеансах работы. Подробнее о закреплении (фиксации) вкладок речь шла выше;Ранее открытые вкладки— при запуске браузера в окне открываются все вкладки, которые были открыты и не закрыты в предыдущем сеансе работы;Заданные страницы— при запуске браузера в окне открываются страницы, заданные пользователем. Указать конкретные страницы можно с помощью команд «Добавить страницу» или «Использовать текущие страницы» (см. рис. выше). Кроме страниц, указанных пользователем, в окне будут также открыты вкладки, закреплённые (зафиксированные) в предыдущих сеансах работы. Подробнее о закреплении (фиксации) вкладок речь шла выше.
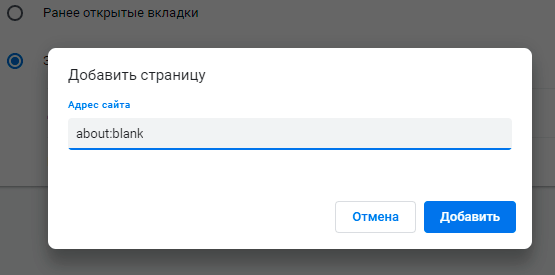
Примечание: Если вам не нужна при открытии браузера конкретная страница или поисковик, вы можете выбрать вариант «Заданные страницы» и воспользовавшись командой «Добавить страницу» в поле «Адрес сайта» указать строку «about:blank».

В этом случае при запуске браузера будет открываться абсолютно пустая страница. Поэтому загрузка браузера происходит значительно быстрее.
Удалить в настройках заданные ранее стартовые страницы можно через меню (см. рис. ниже), которое открывается при щелчке по кнопке с тремя точками ().

Opera
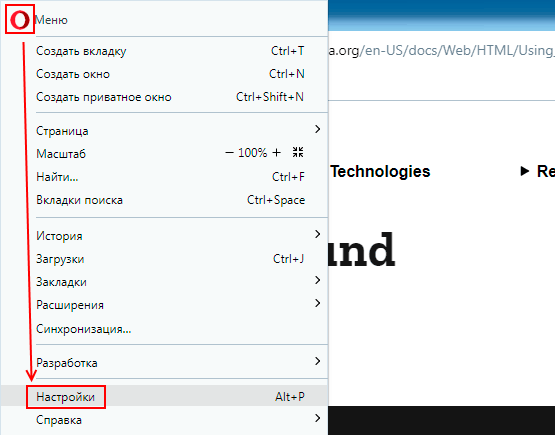
Для выбора вкладок, которые будут открываться при старте Opera, необходимо в главном меню выбрать пункт «Настройки» (см. рис. ниже).

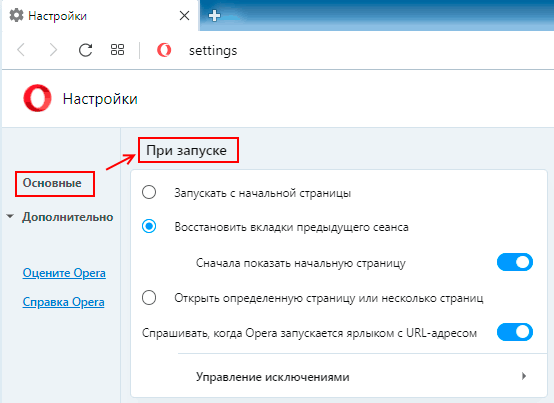
А в появившемся при этом окне «Настройки» в разделе «Основные» найти подраздел «При запуске» (см. рис. ниже).

Здесь мы можем установить один из трёх наборов стартовых вкладок:
Запускать с начальной страницы— при запуске браузера в окне открывается начальная страница Opera (Экспресс-панель) со строкой поиска и списком ярлыков сайтов. Также в окне открываются вкладки, закреплённые (зафиксированные) в предыдущих сеансах работы. Подробнее о закреплении (фиксации) вкладок речь шла выше;Восстановить вкладки предыдущего сеанса— при запуске браузера в окне открываются все вкладки, которые были открыты и не закрыты в предыдущем сеансе работы. При включенной опции «Сначала показывать начальную страницу» будет загружена также начальная страница (Экспресс-панель);Открыть определённую страницу или несколько страниц— при запуске браузера в окне открываются страницы, заданные пользователем. Также в окне открываются вкладки, закреплённые (зафиксированные) в предыдущих сеансах работы. Подробнее о закреплении (фиксации) вкладок речь шла выше.
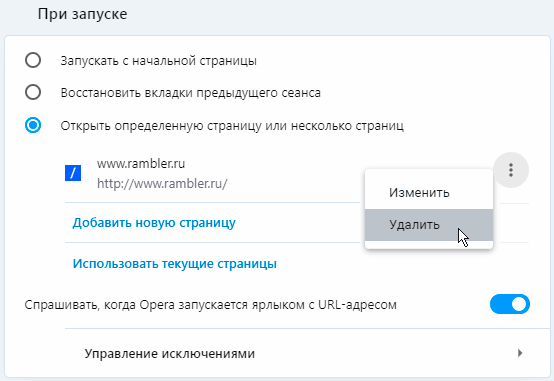
При выборе режима «Открыть определённую страницу или несколько страниц» указать конкретные страницы можно с помощью команд «Добавить новую страницу» или «Использовать текущие страницы» (см. рис. ниже). Удалить заданные ранее стартовые страницы можно через меню, которое открывается при щелчке по кнопке с тремя точками ().

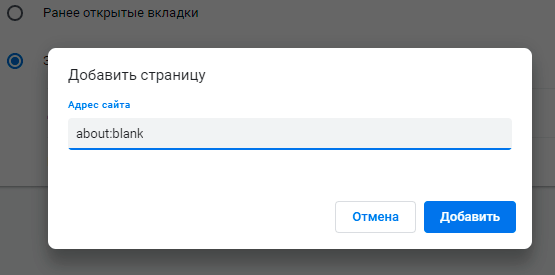
Примечание: Если вам не нужна при открытии браузера конкретная страница или поисковик, вы можете выбрать вариант «Открыть определённую страницу или несколько страниц» и воспользовавшись командой «Добавить новую страницу» в поле «Адрес сайта» указать строку «about:blank».

В этом случае при запуске браузера будет открываться абсолютно пустая страница. Поэтому загрузка браузера происходит значительно быстрее.
Mozilla Firefox
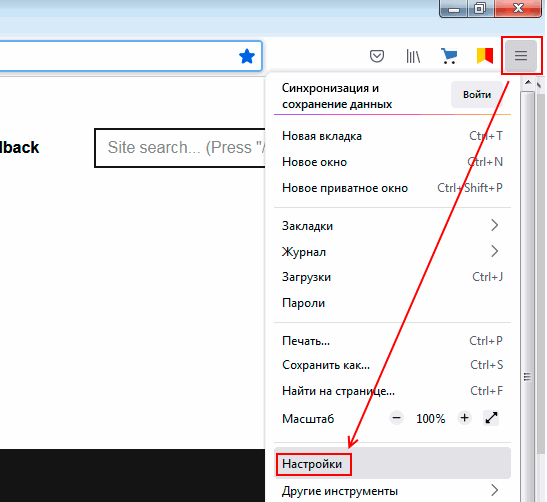
Для выбора вкладок, которые будут открываться при старте Mozilla Firefox, необходимо в главном меню программы выбрать пункт «Настройки» (см. рис. ниже).

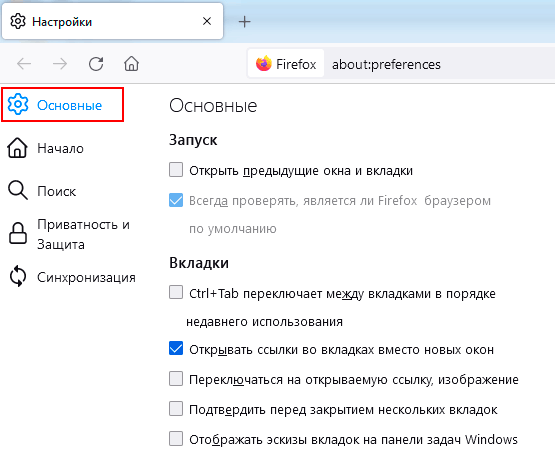
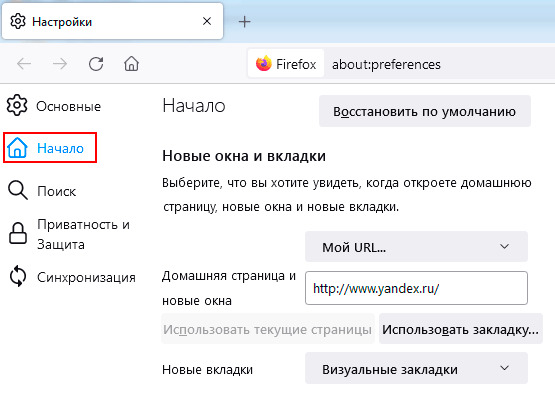
В появившемся при этом окне «Настройки» в разделе «Основные» мы можем изменить некоторые параметры работы с вкладками, а также выбрать режим запуска, при котором будут открываться все вкладки, не закрытые в предыдущем сеансе работы. (см. рис. ниже).

В разделе же «Начало» (см. рис. ниже) можно указать, что именно браузер должен использовать в качестве домашней (начальной) страницы и в качестве новой страницы. Возможные варианты:
- Домашняя страница Firefox (используется по умолчанию);
- страница, заданная пользователем;
- пустая страница (about:blank).

Яндекс.Браузер
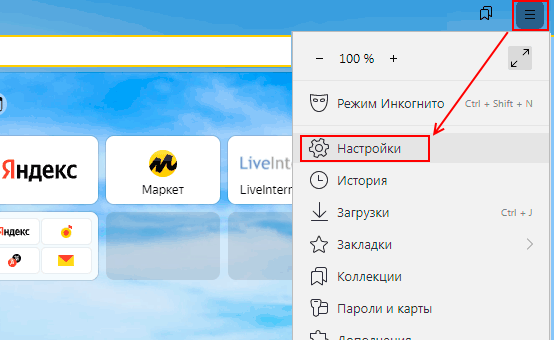
Для выбора вкладок, которые будут открываться при старте Яндекс-браузера, необходимо в главном меню программы выбрать пункт «Настройки» (см. рис. ниже).

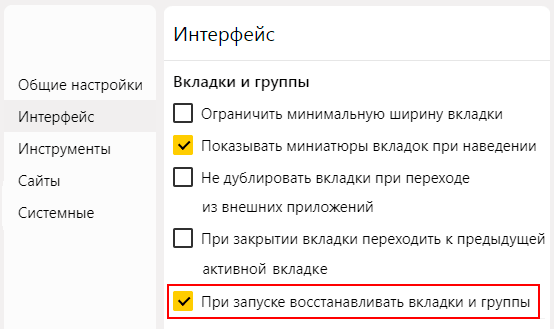
В появившемся окне «Настройки» в подразделе «Вкладки» раздела «Интерфейс» мы можем изменить некоторые параметры отображения вкладок, а также выбрать режим запуска, при котором будут открываться все вкладки, не закрытые в предыдущем сеансе работы. (см. рис. ниже).

Другие статьи по схожей тематике
- Как очистить историю и кэш браузера
- Настройка браузера для работы с ЭЦП на портале госуслуг
- Как установить КриптоПро ЭЦП Browser plug-in
- Работа с закладками в Mozilla Firefox
- Работа с закладками в Google Chrome
- Работа с окнами в Windows
Самый простой способ выполнить поиск на странице в браузере — комбинация клавиш, позволяющие быстро вызвать интересующий инструмент. С помощью такого метода можно в течение двух-трех секунд найти требуемый текст на странице или отыскать определенное слово. Это удобно, когда у пользователя перед глазами большой объем информации, а поиск необходимо осуществить в сжатые сроки.
Горячие клавиши для поиска на странице для браузеров
Лучший помощники в вопросе поиска в браузере — горячие клавиши. С их помощью можно быстро решить поставленную задачу, не прибегая к сбору требуемой информации через настройки или иными доступным способами. Рассмотрим решения для популярных веб-обозревателей.
Internet Explorer
Пользователи Internet Explorer могут выполнить поиск по тексту с помощью комбинации клавиш Ctrl+ F. В появившемся окне необходимо ввести интересующую фразу, букву или словосочетание.
Google Chrome
Зная комбинацию клавиш, можно осуществить быстрый поиск текста в браузере на странице. Это актуально для всех веб-проводников, в том числе Google Chrome. Чтобы найти какую-либо информацию на страничке, необходимо нажать комбинацию клавиш Ctrl+F.
Mozilla Firefox
Для поиска какой-либо информации на странице жмите комбинацию клавиш Ctrl+F. В нижней части веб-обозревателя появляется поисковая строка. В нее можно ввести фразу или предложение, которое будет подсвечено в тексте на странице. Если необходимо найти ссылку через панель быстрого поиска, нужно войти в упомянутую панель, прописать символ в виде одиночной кавычки и нажать комбинацию клавиш Ctrl+G.
Opera
Теперь рассмотрим особенности поиска на странице в браузере Опера (сочетание клавиш). Для нахождения нужной информации необходимо нажать на Ctrl+F. Чтобы найти следующее значение, используется комбинация клавиш Ctrl+G, а предыдущее — Ctrl+Shift+G.
Yandex
Для поиска какой-либо информации через браузер Яндекс, необходимо нажать комбинацию клавиш Ctrl+F. После этого появляется окно, с помощью которого осуществляется поиск слова или фразы. При вводе система находит все слова с одинаковым или похожим корнем. Чтобы увидеть точные совпадения по запросу, нужно поставить отметку в поле «Точное совпадение».
Safari
Теперь рассмотрим, как открыть в браузере Сафари поиск по словам на странице. Для решения задачи жмите на комбинацию клавиш Command+F. В этом случае появляется окно, в которое нужно ввести искомое слово или словосочетание. Для перехода к следующему вхождению жмите на кнопку Далее с левой стороны.
Промежуточный вывод
Как видно из рассмотренной выше информации, в большинстве веб-проводников комбинации клавиш для вызова поиска идентична. После появления поискового окна необходимо прописать слово или нужную фразу, а далее перемещаться между подсвеченными элементами. Принципы управления немного отличаются в зависимости от программы, но в целом ситуация похожа для всех программ.
Как найти слова или фразы через настройки в разных браузерах?
Если под рукой нет информации по комбинациям клавиш, нужно знать, как включить поиск в браузере по словам через меню. Здесь также имеются свои особенности для каждого из веб-проводников.
Google Chrome
Чтобы осуществить поиск какого-либо слова или фразы на странице, можно использовать комбинацию клавиш (об этом мы говорили выше) или воспользоваться функцией меню. Для поиска на странице сделайте такие шаги:
- откройте Гугл Хром;
- жмите значок Еще (три точки справа вверху);
- выберите раздел Найти;
- введите запрос и жмите на Ввод;
- совпадения отображаются желтой заливкой (в случае прокрутки страницы эта особенность сохраняется).
Если нужно в браузере открыть строку поиска, найти картинку или фразу, сделайте такие шаги:
- откройте веб-проводник;
- выделите фразу, слово или картинку;
- жмите на выделенную область правой кнопкой мышки;
- осуществите поиск по умолчанию (выберите Найти в Гугл или Найти это изображение).
Применение этих инструментов позволяет быстро отыскать требуемые сведения.
Обратите внимание, что искать можно таким образом и в обычной вкладе и перейдя в режим инкогнито в Хроме.
Mozilla Firefox
Чтобы в браузере найти слово или фразу, можно задействовать комбинацию клавиш (об этом упоминалось выше) или использовать функционал меню. Для поиска текста сделайте следующее:
- жмите на три горизонтальные полоски;
- кликните на ссылку Найти на этой странице;
- введите поисковую фразу в появившееся поле (система сразу подсвечивает искомые варианты);
- выберите одно из доступных действий — Х (Закрыть поисковую панель), Следующее или Предыдущее (стрелки), Подсветить все (указываются интересующие вхождения), С учетом регистра (поиск становится чувствительным к регистру) или Только слова целиком (указывается те варианты, которые полностью соответствуют заданным).
Если браузер не находит ни одного варианта, он выдает ответ Фраза не найдена.
Выше мы рассмотрели, как найти нужный текст на странице в браузере Mozilla Firefox. Но бывают ситуации, когда требуется отыскать только ссылку на странице. В таком случае сделайте следующее:
- наберите символ одиночной кавычки, которая открывает панель быстрого поиска ссылок;
- укажите нужную фразу в поле Быстрый поиск (выбирается первая ссылка, содержащая нужную фразу);
- жмите комбинацию клавиш Ctrl+G для подсветки очередной ссылки с поисковой фразы.
Чтобы закрыть указанную панель, выждите некоторое время, а после жмите на кнопку Esc на клавиатуре или жмите на любое место в браузере.
Возможности Firefox позволяют осуществлять поиск на странице в браузере по мере набора фразы. Здесь комбинация клавиш не предусмотрена, но можно использовать внутренние возможности веб-проводника. Для начала нужно включить эту функцию. Сделайте следующее:
- жмите на три горизонтальные полоски и выберите Настройки;
- войдите в панель Общие;
- перейдите к Просмотру сайтов;
- поставьте отметку в поле Искать текст на странице по мере набора;
- закройте страничку.
Теперь рассмотрим, как искать в браузере по словам в процессе ввода. Для этого:
- наберите поисковую фразу при просмотре сайта;
- обратите внимание, что первое совпадение выделится;
- жмите Ctrl+G для получения следующего совпадения.
Закрытие строки поиска происходит по рассмотренному выше принципу — путем нажатия F3 или комбинации клавиш Ctrl+G.
Opera
Если нужно что-то найти на странице, которая открыта в Опере, можно воспользоваться комбинацией клавиш или кликнуть на значок «О» слева вверху. Во втором случае появится список разделов, в котором необходимо выбрать Найти. Появится поле, куда нужно ввести слово или фразу для поиска. По мере ввода система сразу осуществляет поиск, показывает число совпадений и подсвечивает их. Для перемещения между выявленными словами необходимо нажимать стрелочки влево или вправо.
Yandex
Иногда бывают ситуации, когда нужен поиск по буквам, словам или фразам в браузере Yandex. В таком случае также можно воспользоваться комбинацией клавиш или встроенными возможностями. Сделайте такие шаги:
- жмите на три горизонтальные полоски;
- войдите в раздел Дополнительно;
- выберите Найти.
В появившемся поле введите информацию, которую нужно отыскать. Если не устанавливать дополнительные настройки, система находит грамматические формы искомого слова. Для получения точного совпадения нужно поставить отметку в соответствующем поле. Браузер Яндекс может переключать раскладку поискового запроса в автоматическом режиме. Если он не выполняет этих действий, сделайте следующее:
- жмите на три горизонтальные полоски;
- войдите в Настройки;
- перейдите в Инструменты;
- жмите на Поиск на странице;
- проверьте факт включения интересующей опции (поиск набранного запроса в другой раскладке, если поиск не дал результатов).
Safari
В этом браузере доступна опция умного поиска. Достаточно ввести одну или несколько букв в специальном поле, чтобы система отыскала нужные фрагменты.
Итоги
Владея рассмотренными знаниями, можно скачать любой браузер и выполнить поиск нужного слова на странице. Наиболее удобный путь — использование комбинации клавиш, но при желании всегда можно использовать внутренние возможности веб-проводника.
Отличного Вам дня!
Если из-за внезапного отключения электричества или просто сбоя системы компьютер закрыл браузер, то вопрос «Как восстановить вкладки?» становится первостепенным. Большинство современных браузеров предоставляют возможность восстановления закрытых вкладок. Вернуть вкладку — несложно!
GOOGLE CHROME
Google Chrome является одним из самых популярных браузеров в мире, и у него есть множество удобных функций, которые облегчают использование интернета. Одна из таких функций — возможность восстановления закрытых вкладок.
Часто бывает, что мы закрываем вкладку по ошибке, потеряв при этом важную информацию. С помощью комбинации клавиш Ctrl+Shift+T на Windows или Command+Shift+T на Mac можно легко восстановить последнюю закрытую вкладку. Если же вы закрыли несколько вкладок, то восстановить их все можно через контекстное меню.
Для того чтобы восстановить несколько закрытых вкладок, нужно щелкнуть правой кнопкой мыши на любой открытой вкладке и выбрать опцию «Восстановить закрытые вкладки» из выпадающего меню. Затем выберите нужные вкладки из списка, и они будут открыты в новых вкладках.
Такой простой способ восстановления закрытых вкладок в Google Chrome может быть очень полезным, особенно если вы работаете с большим количеством вкладок одновременно. Он помогает избежать потери важной информации и сэкономить время на поиске нужной вкладки снова.
MOZILLA FIREFOX
Mozilla Firefox также предоставляет простой способ восстановления закрытых вкладок. Как вернуть закрытую вкладку? Нажмите сочетание клавиш Ctrl+Shift+T на Windows или Command+Shift+T на Mac, и закрытая вкладка будет восстановлена.
Если вы хотите восстановить несколько вкладок, то нажмите правой кнопкой мыши на любой открытой вкладке и выберите опцию «Восстановить последнюю закрытую вкладку» из выпадающего меню. Чтобы восстановить несколько вкладок, нажмите на эту опцию несколько раз, пока не будут восстановлены все нужные вкладки.
APPLE SAFARI
Если вы работаете в браузере Apple и случайно закрыли важную вкладку, не стоит беспокоиться — существует несколько способов ее восстановить.
- Первый способ — это использование стандартных функций браузера. Для этого необходимо открыть новую вкладку, затем щелкнуть на иконке «+», которая находится рядом с уже открытыми вкладками. Если удерживать курсор на этой иконке, то откроется список закрытых ранее страниц, и вы сможете выбрать нужную для восстановления.
- Еще один способ — это воспользоваться меню «История» в браузере. В этом меню есть раздел «Недавно закрытые», в котором отображаются все закрытые вами вкладки за последние несколько минут. Выберите нужную вкладку из списка и откройте ее снова.
Наконец, вы можете восстановить последнюю закрытую вкладку в браузере Apple, используя сочетание клавиш Command+Z. Просто нажмите эти клавиши, и браузер автоматически восстановит последнюю закрытую вкладку.
Эти простые способы помогут вам быстро восстановить закрытые вкладки в браузере Apple и продолжить работу без потерь.
MICROSOFT EDGE
Microsoft Edge, который является новым браузером Windows 10-11, также предоставляет возможность восстановления закрытых вкладок.
Основной системный браузер новейшей Windows не так давно перевели на движок Chromium, поэтому варианты восстановления всех вкладок в нtм также подобны веб-обозревателю от Google.
Клик ПКМ по кнопке добавления новой вкладки откроет знакомое меню, единственное отличие — требуемый пункт называется «Повторно открыть закрытую вкладку». Сочетание клавиш не изменилось: нажмите Ctrl+Shift+T на Windows или Command+Shift+T на Mac, и закрытая вкладка будет восстановлена.
Список недавно закрытых вызывается через опцию «Журнал» — для его открытия понадобится вызвать главное меню или нажать комбинацию Ctrl+H. Далее перейдите к блоку «Недавно закрытые» и выберите вкладки, которые хотите восстановить.
ЯНДЕКС БРАУЗЕР
Для восстановления закрытых вкладок в браузере Яндекс на компьютере можно использовать следующие шаги:
- Нажмите на кнопку меню, расположенную в правом верхнем углу окна браузера (иконка с тремя горизонтальными полосками).
- В выпадающем меню выберите пункт «История».
- В списке слева появятся превью ссылок на закрытые вкладки. Найдите нужную вкладку и кликните по ней для открытия.
Для восстановления закрытых вкладок в приложении Яндекс Браузера на iPhone можно воспользоваться следующими шагами:
- Если вы только что закрыли вкладку и еще не вышли из их превью, нажмите «Отменить», чтобы страница снова открылась.
- Если вкладка уже не отображается в превью, то нажмите на квадрат с цифрами в нижней части экрана, чтобы перейти к списку открытых вкладок.
- Тапните по трем горизонтальным полоскам в левом нижнем углу, чтобы открыть меню.
- Выберите иконку с часами, чтобы открыть историю просмотров.
- Найдите нужную страницу и откройте ее.
Для восстановления закрытых вкладок в приложении Яндекс Браузера на Android-смартфонах можно воспользоваться следующими шагами:
- Если вы только что закрыли вкладку, то нажмите на кнопку «Отменить», чтобы страница снова открылась.
- Если вкладка уже не отображается в превью, то нажмите на иконку превью вкладок, расположенную в правом нижнем углу экрана.
- Перейдите к истории, нажав на кнопку с часами. Здесь вы найдете список всех ранее открытых страниц и сможете восстановить нужную.
ИСПОЛЬЗОВАНИЕ РАСШИРЕНИЙ
Расширение TabCloud позволяет сохранять открытые вкладки и окна в виде облака, которое можно открыть на другом устройстве или в другом браузере. Для сохранения вкладок необходимо нажать на иконку расширения и выбрать опцию «Save Window». При необходимости можно сохранить несколько окон или создать новую коллекцию.
Расширение Session Buddy также предоставляет возможность сохранять и восстанавливать вкладки и окна браузера. При этом Session Buddy автоматически сохраняет текущую сессию, так что пользователь может вернуться к ней в любой момент.
Кроме того, оба расширения позволяют группировать вкладки в рабочие сессии, что позволяет сохранить несколько окон и коллекций вкладок в рамках одной сессии. Это особенно удобно, если вы работаете с несколькими проектами или задачами одновременно и хотите сохранить все открытые вкладки для каждого проекта.
Использование расширений TabCloud и Session Buddy может значительно упростить работу с вкладками в браузере, особенно если вы работаете с большим количеством вкладок или нужно сохранять рабочие сессии для использования на другом устройстве или в другом браузере.
СОХРАНЕНИЕ РАБОЧИХ СЕССИЙ
Сохранение рабочей сессии — это удобная функция современных браузеров, которая позволяет продолжить работу с того места, где вы остановились.
- Если вы часто работаете с большим количеством вкладок, то сохранение рабочей сессии может быть весьма полезно, так как позволяет избежать повторного открытия тех же самых вкладок при каждом запуске браузера.
Чтобы включить эту функцию в браузере, необходимо открыть настройки и найти соответствующую опцию. В разных браузерах она может называться по-разному, но обычно это «Ранее открытые вкладки» или «Восстановить вкладки предыдущего сеанса». После того, как вы включите эту опцию, браузер будет автоматически открывать вкладки, которые были активны на момент его закрытия.
Если вы случайно закрыли браузер или он аварийно завершил работу, то соответствующую страницу можно вызвать самостоятельно, используя команду about:sessionrestore в адресной строке. Браузер также может предложить автоматически восстановить закрытую сессию.
Сохранение рабочей сессии может быть полезно не только для удобства работы с вкладками, но и для сохранения информации при проведении исследований, написании статей и других задач, которые занимают много времени. Благодаря этой функции вы можете продолжить работу с того же места, где вы остановились, даже если вы закрыли браузер или он аварийно завершил работу.
…………………………………………………………………
Читайте новости про технологии и цифровизацию на нашем онлайн-портале digitalocean.ru и в соцсетях:
▪️ Telegram: t.me/digitaloceanru
▪️ Вконтакте: vk.com/digitalocean_ru
▪️ Яндекс.Дзен: zen.yandex.ru/digitalocean
▪️ YouTube: youtube.com/@digitalocean_ru
Для фанатов хрустящих страниц, пахнущих типографской краской — доступны все номера печатного «Цифрового океана» на Озоне: bit.ly/digitalocean_ozon
Закажите любой номер со скидкой больше 50% прямо сейчас!
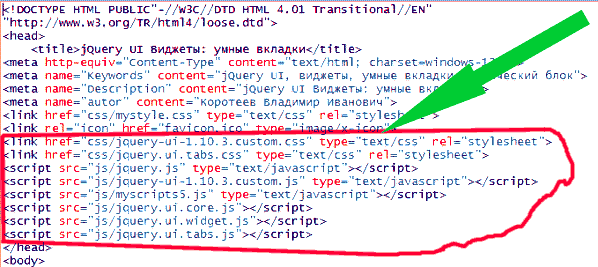
HTML + CSS
Вкладки для сайта
Назначение вкладок
Вкладки на страницах сайта позволяют великолепно структурировать информацию, изначально скрывая какую-то её часть.
Создание вкладок позволяет экономить ГРОМАДНОЕ(!) количество места на сайте, что в свою очередь даёт возможность умещать «большое в малом».
Впрочем, чем читать мои восторженные слова об их достоинствах, лучше посмотрите, и сами увидите, как работают вкладки для сайта на этой странице. Покликайте по ним.
Я не знаю на каком устройстве Вы просматриваете сайт. Поэтому, прежде, чем кликать по вкладкам, сначала ознакомьтесь с дополнением к примеру. Вот оно:
Пример вкладок
Представленный пример создания и использования вкладок, отлично показывает возможности CSS для управления расположением элементов на странице.
Всё содержимое блоков вкладок прописывается в коде HTML, а вот их расположение и отображение, т.е. внешний вид, прописал в отдельной таблице стилей.
*Кстати! Под вкладкой №3 сможете проверить последнее утверждение, и послушать приятную музыку.
А вкладка №4 даст посмотреть интересное видео с YouTube, из которого Вы узнаете, чему нужно учиться, чтобы делать подобные вкладки с помощью скриптов.
Создание вкладок
Добавил интересную возможность(!) использования пустого тэга «input», прописав его с тем же именем прямо в контент вкладки. Попробуйте!
Закрыть все вкладки
*P.S. Этот пример прописал только в HTML-коде через атрибут «style». Таблицу стилей не трогал.
*В остальных вкладках такую кнопку делать не стал.*
Вторая вкладка. Специально сделал содержание, скрытое в ней, маленьким, чтоб было видно, что размер (высота) вкладки автоматически регулируется содержимым.
Содержимое этой вкладки Вы можете не только читать, но и слышать. Конечно, если только Ваше устройство способно понимать файлы mp3.
В «Яндекс-браузере» такое установлено «по умолчанию», а вот в различных мобильных устройствах: планшетах, смартфонах возможно установлены другие кодеки. Но, скорее всего, они тоже понимают такие популярные файлы, и Вы сейчас видите аудиоплеер, и можете запустить его для прослушивания.

Подключил его сюда, чтобы Вы могли оценить, насколько проще показанный способ создания вкладок для сайта с помощью одних лишь только HTML+CSS, чем делать это с использованием скриптов.

В своё время сам начинал учиться, а потом неоднократно возвращался к нему, тренируясь по этому великолепнейшему(!) обучающему курсу.
Дополнение к примеру вкладок
Проверяя сделанное на разных электронных устройствах, обнаружил, что НЕ ВСЕ они поддерживают такой простой способ создания вкладок для сайта.
На каких устройствах проверял? Вот на этих:
Остальные же электронные друзья: стационарный компьютер, ноутбук, планшет работали, как полагается.
**Да! Кстати!
У планшета та же самая операционная система, и такой же браузер «Google Chrome», но, видимо, не столь «замобиленный» 
Источник
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью « Конструктора сайтов RU-CENTER ». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».
Источник
14 советов, как сделать вкладки на сайте удобнее
Вкладки издавна используются, чтобы дать пользователю некую информационную альтернативу на одном уровне программной структуры. Это «модульные вкладки», которые все еще можно встретить на различных сайтах. Так, например, на порталах авиакомпаний Ryanair, EasyJet, AirMalta модульные вкладки используются для переключения между бронированиями полетов и отелей, а также прокатом автомобилей.
С ростом количества сайтов вкладки стали применять для навигации. Такой подход впервые использовал Amazon в 1998 году. И хотя он в итоге отказался от навигации с помощью вкладок в 2007, все еще существуют отличные оригинальные примеры их использования как для модульных переключателей, так и для навигации. В этой заметке я (автор статьи – прим. переводчика) приведу список из 14 советов, которые вы можете применять как перечень необходимых условий, чтобы вкладки были наиболее удобными для пользователей.
Что хорошего во вкладках?
Когда они правильно и со вкусом используются, вкладки становятся тем важным элементом пользовательского интерфейса, благодаря которому сайтом будет удобно пользоваться. А все потому, что:

Вкладки на сайтах напоминают реальные в картотеке
На сайте AirMalta вкладки эффективно разделяют данные, относящиеся к бронированиям
Основные рекомендации
Следующий список я составил, объединив данные из различных источников со своим личным опытом. Конечно, могут быть и другие советы и рекомендации, но все-таки этот перечень можно считать наиболее эффективным, если вы хотите убедиться, что ваши вкладки действительно хороши.
1. Вкладки должны выглядеть и вести себя как вкладки. Пользователи обладают определенными знаниями и опытом насчет того, как должны выглядеть вкладки и как с ними поступать. Они ожидают поведения аналогичного тому, к которому привыкли в реальности. Отклонение от нормы может привести в замешательство.
2. Располагайте навигационные вкладки наверху страницы. Если они используются для навигации, то лучше всего располагать их сверху, так как именно там их и будут искать посетители сайта. Расположение же вкладок снизу, сбоку, или, чего доброго, за пределами видимой части экрана увеличивает вероятность того, что их попросту не заметят. Всегда помните, что пользователи начинают изучать сайт еще до того, как он полностью загрузится. Они сразу же фокусируются на верхней левой части экрана и ожидают найти там хотя бы первичную навигацию.
3. Располагайте их в один ряд. Нагромождение вкладок друг на друга ухудшает интерфейс и усложняет навигацию. Этот совет относится ко вкладкам одного уровня. Навигация с разноуровневыми вкладками может использоваться и хороша для представления иерархии.

Вид amazon.com 2000 года показывает, почему вкладки в несколько рядов — это плохо
4. Всегда предварительно выделяйте одну из вкладок. Это делает жизненно важную вкладку более значимой, особенно в течение первых нескольких секунд.
5. Четко определяйте текущую активную вкладку. Это может быть достигнуто изменением цвета, увеличением размера по сравнению с неактивными соседями, масштабированием текста надписи или путем выдвижения вкладки на передний план. Также убедитесь, что надпись легко видна и хорошо читаема.
6. Четко выделяйте неактивные вкладки. Убедитесь, что неактивные вкладки действительно выглядят таковыми, в то же время они должны быть видны, а надписи должны быть легко читаемы, чтобы вкладку можно было выбрать при необходимости.

Отличный пример выделения активных и неактивных вкладок
7. Активная вкладка должна быть связана с областью данных. Чтобы усилить связь с реальной жизнью, вы должны заставить вкладку отображаться присоединенной к области соответствующих данных. Это то, чего ожидают пользователи.

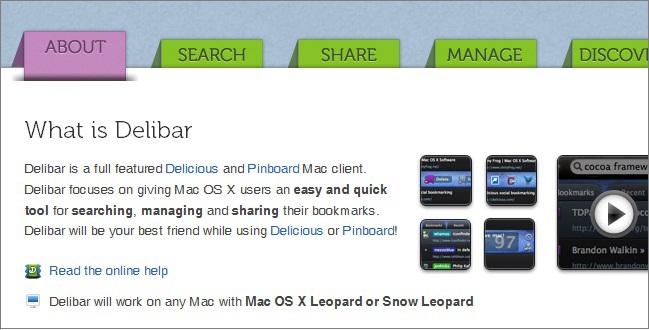
Сайт приложения Delibar показывает интересный подход в присоединении вкладки к содержимому
8. Располагайте вкладки в правильном порядке. Вы должны определить, есть ли порядок, размещение вкладок в котором упростит использование вашего сайта. Важно поставить себя на место пользователя и руководствоваться его логикой, а не своей.
9. Вкладки должны быть подписаны простым языком. Это облегчит их понимание и использование. Также будет проще предсказать тип связанного содержимого.
10. Надпись должна состоять из одного-двух слов. Надписи должны четко определять назначение вкладки максимум двумя словами. Это увеличит вероятность того, что пользователь не ошибется с выбором. Ограничивая себя двумя словами, вы также будете выбирать наилучшие варианты для надписей.
11. Правильно используйте регистр. Только первый символ каждого слова надписи должен быть написан заглавными буквами. Так же, как и весь текст на сайте, не рекомендуется писать надписи целиком заглавными буквами, потому что их будет сложнее читать (хотя, благодаря предыдущему пункту, негативный эффект будет минимальным).

Надписи на вкладках длинные и полностью в верхнем регистре (пример с сайта onebigfield.co.uk)
12. Обеспечьте быстрое переключение. Пользователи ожидают, что содержимое появится быстрее, если кликнуть по вкладке, а не по ссылке. Этого можно добиться, например, с помощью предварительной загрузки в фоне. Вы можете использовать любую технику для эффекта быстрого переключения, главное, чтобы пользователь почувствовал физическую связь между нажатием на вкладку и загрузкой данных.
13. Обеспечьте «группировку» родственных вкладок. Если у вас есть несколько вкладок, то, вполне возможно, вы захотите сгруппировать близкие по смыслу. В таком случае, дополнительная связь, например, цвет, может оказаться полезной. Тем не менее, не полагайтесь на один только цвет, ведь одна часть пользователей может страдать цветовой слепотой, а другая просто не поймет, для чего вы его использовали.

Использование цвета для группировки вкладок на inkd.com
14. Не используйте вкладки вместо вторичной навигации. Хотя они и могут применяться, чтобы объяснить, где вы находитесь в структуре сайта и куда можете попасть, вкладки никогда не нужно использовать вместо, так называемых, «хлебных крошек» (англ. breadcrumbs). «Хлебные крошки» показывают иерархию сайта «вглубь», а не «вширь», в отличие от вкладок. Пользователи знакомы с обоими элементами интерфейса и знают, чего от них ожидать. Замена одного другим может негативно сказаться на удобстве вашего сайта.

Сайт PSDtoDNN эффективно сочетает вкладки с «хлебными крошками»
Прим. переводчика — думаю, статья все еще актуальна, а изложенные в ней советы можно эффективно применять для улучшения своих сайтов.
Источник
LiveInternetLiveInternet
—Метки
—Музыка
—Рубрики
—Приложения
—Поиск по дневнику
—Подписка по e-mail
—Статистика
Для начинающих. Что такое вкладки и как с ними работать?
Основы работы в интернете
Начнем с браузеров. Браузер – это программа, с помощью которой Вы лазите в интернете – смотрите сайты, скачиваете фильмы, игры, программы, проверяете веб-почту, узнаете прогноз погоды на завтра и т.д. Сейчас для Windowsиспользуются в основном следующие четыре браузера:


С 99-процентной вероятностью можно утверждать, что у Вас на рабочем столе есть один из этих значков, и с его помощью Вы и выходите в интернет.
Далее я кратко рассмотрю основные элементы браузера на примере Оперы (ну нравится мне она, ничего не могу с собой поделать :))).
Адресная строка. Там, где на картинке написано www.kudz.ru, там и располагается адресная строка. В нее, Вы не поверите, вводят адрес сайта, на который хотят попасть. Как правило, вполне достаточно ввести адрес наподобие yandex.ru, google.comили kudz.ru, нажать после ввода Enterна клавиатуре, и Вы попадете на нужный сайт. Хотя иногда нужно вводить адрес как www.yandex.ru. Как понять, что и когда нужно вводить? Опытным путем, это самое простое.
Слева от адресной строки расположены кнопки управления:
стрелки назад-вперед позволяют перемещаться по посещенным страницам. Предположим, вы сейчас на сайте yandex.ru находитесь (т.е. написали в адресной строке yandex.ru и нажали Enter). Потом Вам взгрустнулось и Вы решили перейти на сайт google.ru. Перешли, т.е. написали в адресной строке google.ru и нажали Enter. РАНЬШЕ Вы были на yandex, СЕЙЧАС Вы находитесь на google, следите за мыслью? Теперь, Если Вы нажмете на кнопку со стрелкой назад, Вы попадете обратно на yandex, если после этого Вам снова взгрустнется и Вы снова захотите на google– Вам нужно будет нажать на кнопку со стрелкой вперед. Попробуйте, не бойтесь – такие перемещения иногда сильно облегчают жизнь.
Круговая стрелка – это кнопка «Обновить». Нажав на нее, Вы убедительно попросите браузер загрузить из интернета и показать Вам самую новую, последнюю версию страницы. Зачем это нужно? Интернет – это очень динамичная вещь, и информация в нем постоянно обновляется. Вот смотрите Вы курсы акций, например. Зашли на какой-нибудь биржевой сайт, нашли страничку, где есть курсы акций, и смотрите на них. Минуту смотрите, вторую, десятую… А потом Вы думаете – «А чего это я на старые цифры-то смотрю? Акции каждую секунду меняются, а у меня данные десятиминутной давности! Дай-ка я обновлю их!». Нажимаете на кнопку «Обновить» и получаете курсы акций на нынешний момент.
Остальные кнопки вряд ли представляют для Вас практический интерес.
Теперь перейдем к сайтам и страницам.
Сайт – это место в интернете, кем-то созданное, созданное ДЛЯ ЧЕГО-ТО, объединяющее как правило, множество разных материалов (но посвященных одной теме) и имеющее свой адрес.
Например, kudz.ru – это сайт, созданный мной, посвященный компьютерным курсам разной направленности, и у него есть адрес – kudz.ru.
yandex.ru – это сайт, созданный большущей такой серьезной компанией, специализирующийся на поиске в интернете информации и предоставлении разных интересных сервисов посетителям, и у него есть адрес – yandex.ru.
Страница – это составной элемент сайта. Т.е. любой сайт – хоть самый маленький, хоть гигантский – состоит из страничек. Каждая страница тоже имеет свой адрес, но в этот адрес ВСЕГДА включается имя сайта. Никаких адресов страниц Вам, естественно, помнить и знать не нужно – еще чего, память забивать!
Вам вполне достаточно знать адрес сайта – а уж по всем остальным страницам Вы сможете пройти с помощью ссылок.
Ссылка – это такая строчка текста, выделенная особым цветом (как правило, синим, хотя бывают и любые другие) и подчеркнутая. А еще при наведении на нее мыши указатель мышки меняет вид. И если, наведя на ссылку указатель, вы еще и нажмете левую кнопку мыши, то Вы перейдете на ту страницу, куда указывает эта ссылка.
Вот примеры ссылок:
Все эти подчеркнутые строчки текста – это ссылки. Кстати, ссылок полно и на самом сайте КУДЗ. Можете найти их и пощелкать по ним мышкой, и посмотреть что получится.
Работа с вкладками (удобное перемещение по страницам).
Что такое вкладки и зачем они нужны? Представьте себе, что Вы сидите в интернете, смотрите, например, сайт об автомобилях. Находитесь Вы на странице с каталогом автомобилей. И вот приглянулся Вам один из них. Вы щелкаете по нему левой кнопкой мышки и… переходите на страницу с ним, которая замещает страницу с каталогом автомобилей. Потом Вы решили посмотреть другую модель автомобиля. Что Вы сделаете? Нажмете на панели управления кнопку «Назад» и вернетесь в каталог. В нем уже выберете другую модель авто и щелкните уже по ней. И снова она заместит собой страницу с каталогом. Не очень удобно. А если Вы хотите открыть и сравнить две модели автомобиля между собой? По мощности там, по скорости… Ну это уж совсем неудобно будет – постоянно нажимать то «Назад», то «Вперед», щелкать мышкой то по одной модели автомобиля, то по второй… Одна морока и головная боль!
Разработчики браузеров, видимо, тоже так подумали-подумали и сделали всем пользователям классный подарок – вкладки. Благодаря им Вы можете в одном браузере открыть много страниц сразу. Итак, вверху экрана у Вас будет небольшая полоса вкладок – кнопок с названиями интернет-страниц. Посмотрите сейчас на верхнуюю часть своего браузера. Там должна быть как минимум одна вкладка. На картинке вкладки помечены красными стрелками.
Каждая вкладка – это одна страница. Отображается в основной части браузера только одна – та, которая сейчас активна.
На рисунке сейчас активной является с автомобилем JaguarXK, и ее содержимое показывается на основной части экрана. Чтобы другую вкладку сделать активной, нужно щелкнуть по ней левой кнопкой мышки. Только щелкайте, пожалуйста, по самой вкладке, а не по крестику! Многие по неизвестной причине нажимают именно на него, из-за чего вкладка закрывается, а потом удивляются…
Таким образом, вверху экрана у Вас, предположим открыто 3 вкладки, т.е. как бы 3 страницы. Первая с каталогом автомобилей, вторая – с одной моделью, третья – с другой моделью автомобиля. И вот с помощью мыши Вы можете практически мгновенно переключаться между этими вкладками-страницами. Щелкнули по одной – и Вы смотрите на AlfaRomeoSpider, щелкнули по другой – и Вы уже изучаете JaguarXK. Время переключения между вкладками исключительно мало, благодаря чему они очень удобны.
Как открывать новые вкладки? Есть два пути.
Посмотрите на рисунок, и Вы поймете, где эта кнопка находится в Опере. В других браузерах она может быть другого вида, но в любом случае она будет находиться либо слева, либо справа от самих вкладок. Попробуйте – Вы обязательно найдете ее!
Второй – это открывать страницы в новой вкладке. Например, Вы смотрите каталог автомобилей, и Вам приглянулся Ягуар. Вы хотите перейти на его страницу, НЕ ЗАКРЫВАЯ страницу с каталогом. Т.е. открыть Ягуар в новой вкладке. Для этого наведите указатель мыши на ссылку с приглянувшимся Вам Ягуаром, нажмите правую кнопку мыши и в выпадающем меню выберите «Открыть в новой вкладке».
Либо, что еще проще, просто щелкните по ссылке СРЕДНЕЙ кнопкой мыши. Чаще всего в роли средней кнопки выступает колесико мыши. Да-да, колесико можно не только крутить, но и нажимать, как обычную кнопку. Попробуйте и так, и сяк. И попереключайтесь между вкладками.
Как закрывать вкладки? Это совсем просто. Посмотрите внимательно на вкладку. В правой ее части Вы обязательно найдете крестик. Нажав на него, Вы закроете вкладку. Если хотите закрыть вообще все вкладки, можете на любой вкладке щелкнуть правой кнопкой мыши и в выпадающем меню выбрать «Закрыть все».
У меня вообще нет вкладок в браузере. К сожалению, может быть и такое (хотя и маловероятно). Это может быть только если Вы используете браузер InternetExplorerверсии 6 или ниже. Мой Вам совет – вообще не используйте его. Ставьте лучше Оперу или Мозилу.
Как сменить браузер (на Оперу, Мозилу, Хром)?
Опишу все для браузера Опера.
1. Открываете тот браузер, который у Вас есть (скорее всего, это Интернет Эксплорер).
2. Заходите на сайт opera.ru. Т.е. в адресной строке вводите opera.ruи нажимаете Enter.
3. Внимательно ждете, пока сайт загрузится.
4. На появившейся странице находите большущую кнопку «Загрузить Opera версии такой-то для Windows». Жмете на нее.
5. Перед Вами появляется окно, подобное представленному на картинке.
6. Появляется окно загрузки, в котором показывается время, которое осталось подождать. Терпеливо ждете (или нетерпеливо, это уж как хотите).
7. Когда время подойдет, скачанный файл установки автоматически запустится. Перед Вами возникнет окно установки Оперы. В нем СО ВСЕМ СОГЛАШАЕТЕСЬ, ВЕЗДЕ ГДЕ ТОЛЬКО МОЖНО жмете Далее, Да, Согласен, и все в таком духе. Никаких Отмен и Прервать НЕ НАЖИМАЕТЕ. Таким образом у Вас устанавливается Опера.
После этого на Вашем рабочем столе появляется значок Оперы. Теперь Вы можете прекрасно выходить в интернет через этот значок. Поздравляю! Можете таким образом скачать другой браузер, но просто имейте в виду, что все (вообще все) уроки будут рассмотрены на примере именно Оперы.
Процитировано 1 раз
Понравилось: 1 пользователю
Источник
 .
. .
. .
. слева от .
слева от . .
.
 .
. :
:  — чтобы снять выделение;
— чтобы снять выделение; — чтобы скопировать адреса выбранных вкладок;
— чтобы скопировать адреса выбранных вкладок; — чтобы перенести вкладки в новую группу;
— чтобы перенести вкладки в новую группу; — чтобы перенести вкладки в новое окно;
— чтобы перенести вкладки в новое окно; — чтобы закрыть вкладки.
— чтобы закрыть вкладки.