Внутренний поиск по сайту – это поисковая функция на вашем ресурсе. Например, он может представлять собой виджет для поиска в WordPress или производить поиск продукта в плагине WooCommerce. Если у вас сайт больше чем на пару десятков страниц, вам определенно нужна такая функция внутреннего поиска. Вот несколько проверенных приемов для того, чтобы внутренний поиск на вашем сайте был полезен посетителям.
Содержание
- Внутренний поиск на информационных сайтах
- Показатели хорошего внутреннего поиска
- Страницы результатов поиска для информационных веб-сайтов
- Ценные данные для оптимизации веб-сайта
- Пользовательская поисковая машина
- Как сделать внутренний поиск по сайту от google
Внутренний поиск на информационных сайтах
Неважно, о чем ваш сайт – энциклопедия о золотистых ретриверах или блог о любимой собаке. Если он наполнен информационным контентом, вам обязательно захочется добавить функцию внутреннего поиска. Когда кто-то попадает на ресурс из поиска Google, то ищет конкретную информацию по конкретной теме.
Если пользователи не находят эту информацию сразу же после перехода по ссылке со страницы поисковой выдачи, есть несколько способов удержать их от немедленного возвращения в Google. Вам нужно предотвратить этот возврат, так как он покажет поисковику, что конкретная страница не соответствует запросу, по которому продвигается. Да, это произойдет не с первого раза, но регулярные отказы приведут именно к такому результату.
Если ваш сайт предлагает простой способ найти нужную информацию, приложив чуть больше усилий, вы сразу же повышаете вероятность того, что люди останутся у вас. Функция внутреннего поиска – отличный способ добиться этого.
Показатели хорошего внутреннего поиска
Постарайтесь думать о функции внутреннего поиска как пользователь, а не как владелец или разработчик веб-сайта. Каким требованиям должна отвечать эта функция, чтобы работать на вас?
Есть несколько показателей, важных для посетителя сайта:
- Это должно быть заметно. Если вы хотите, чтобы люди использовали функцию внутреннего поиска, не прячьте её в подвал сайта. Добавление её в верхнюю часть боковой панели или в шапку будет гораздо лучшим решением;
- Должно быть ясно, что это функция поиска. Очень важно. Голого поля ввода без заголовка, кнопки запуска или поясняющей надписи будет недостаточно.
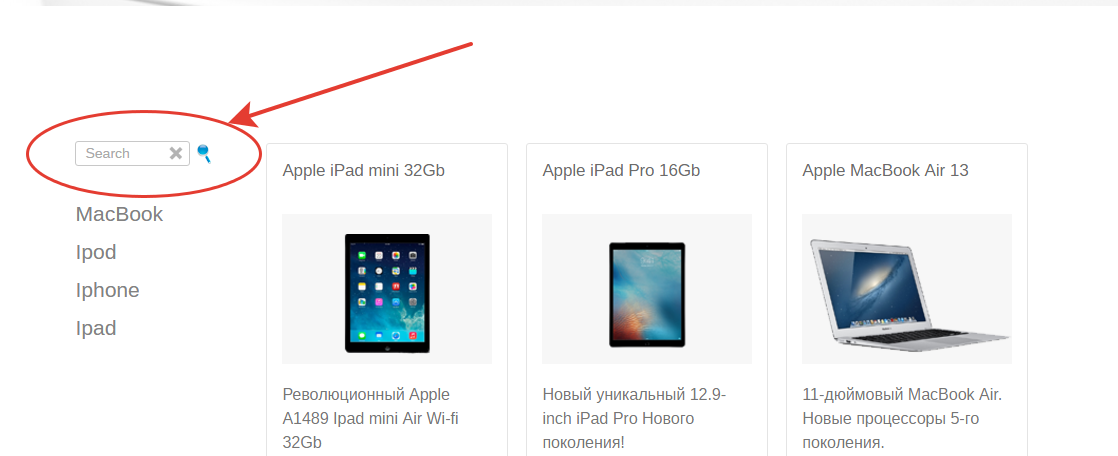
Внутренний поиск по сайту можно выделить, например, так:
В данном примере форма поиска имеет название и фоновый цвет, что выделяет ее на сайте. Можно пойти дальше и разместить строку поиска в шапке сайта рядом с корзиной, это также повлияет на видимость функции.
Страницы результатов поиска для информационных веб-сайтов
Поле для ввода поискового запроса – только первый шаг на пути к созданию функции внутреннего поиска. Шаг номер два – сама страница с результатами поиска. Прежде всего, нужно проверить несколько свойств:
- Ключевое слово должно выделяться на странице с результатами поиска. Если бы вы захотели решить, по какому результату кликнуть, то просмотрели бы выдачу и быстро перешли по какой-то одной ссылке. Ваша собственная страница с результатами поиска – инструмент, а не конечное место назначения. Выделение ключевого слова, используемого в поиске (как у Google) намного облегчает просмотр результатов.
- Страницы с результатами поиска содержат отрывки из текста с ключевыми словами. На самом деле сложно выбрать результат, если на странице с результатами внутреннего поиска показывают только заголовки. Вот почему Google иногда игнорирует подготовленные мета-описания, показывая вместо этого текстовый отрывок со страницы с ключевым словом. Это помогает вашим посетителям. Для внутреннего поиска по сайту это тоже подходит.
- Результаты поиска ранжируются по релевантности. Для всех пользователей WordPress важно знать: с версии 3.7 платформа сортирует результаты поиска по релевантности. Однако плагины вроде SearchWP или сервисы вроде Algolia по-прежнему намного усиливают функцию внутреннего поиска и обеспечивают управление релевантностью. Раньше сортировка результатов шла по дате (самая свежая информация выдавалась первой), что было совершенно бессмысленно. Подавайте самые подходящие результаты первыми.
- Результаты внутреннего поиска не индексируются Google. Представьте поисковую машину, нацеленную на максимально быстрое предоставление своим пользователям нужной информации. Google Knowledge Graph (Граф знаний. Wikipedia) вставляет ответ прямо в вашу страницу с результатами поиска.
Думаете, поисковая машина будет работать как связь с другими подобными страницам? Конечно, нет. Кроме того, Google считает страницы с результатами внутреннего поиска менее качественными, чем актуальные информационные страницы.
Не было бы никакого смысла, если бы ваши страницы с результатами внутреннего поиска ранжировались выше, чем страницы категорий по той же теме. Ваши страницы с информационным контентом – вот что на самом деле имеет значение. Вот они и должны быть проиндексированы.
Ценные данные для оптимизации веб-сайта

Проверьте свои страницы на наличие этих ключевых слов. Первой появляется правильная страница? Быстрая проверка просто сравнивает результаты вашего внутреннего поиска с поиском по сайту в Google. Используйте эту возможность, ведь так сами посетители подсказывают вам, какой контент они ожидают найти на вашем сайте.
Пользовательская поисковая машина
Google предлагает функцию использования своей поисковой машины для пользовательского веб-сайта. Она называется Пользовательская Поисковая Машина (Custom Search Engine – CSE). С её помощью вы можете легко добавить функцию внутреннего поиска на сайт. Эта функция показывает результаты так, как их выводил бы Google для запросов site:yoursite.com.
Эту функцию поиска можно ограничить конкретной частью вашего веб-сайта, или даже конкретной страницей. Хороший вариант для онлайн-магазинов – ограничить результаты поиска, используя тип данных Продукт. Если вы добавляете определенный тип, все его потомки автоматически включаются в условия поиска (подробнее о типах данных – на schema.org).
Вы заполняете простую форму и просто получаете кусок JavaScript-кода, который можете добавить в свой шаблон. После создания кода можно добавить больше деталей. Например, включать или исключать картинки.
Также есть функция добавления рекламных объявлений Adsense. Но не стоит использовать её на сайте онлайн-магазина, ведь так вы просто перенаправите посетителей на другие сайты или, что еще хуже, заплатите за переходы по своим объявлениям на собственный сайт.
Как сделать внутренний поиск по сайту от google
Гугл предоставляет возможность создать свой собственный внутренний поиск по сайту, с применением технологий google. Все делается достаточно просто. Если есть аккаунт в этом поисковике, то просто открыть страницу по адресу https://cse.google.com/cse/all и создать поиск со своими настройками и внешним видом.
После этого скопировать полученный код и внедрить в свой проект. В каждой cms-системе есть свои возможности внедрения кода, но в основном используется модуль, виджет и прочие названия для вставки html-кода.
Используете ли вы внутренний поиск по сайту в своем варианте? Как вы улучшили свои внутренние страницы результатов поиска? Было бы неплохо узнать ваш опыт в этом деле и дополнительные советы в комментариях.
Любой пользователь интернета знает — то, что нужно, можно с легкостью найти в поисковой системе. Но бывают такие ситуации, когда какую-то информацию нужно найти на определенном сайте.
Какие у нас есть варианты?
Найти на конкретном сайте строку поиска.
Самый простой, но не всегда верный вариант. Дело в том, что не всегда движки сайта умеют искать информацию внутри сайта, как правило, поиск на сайтах создан примитивно.
Например, на сайте есть статья «Как поют ласточки», она спокойно найдется по фразе «поют ласточки», но не найдется по запросу «поёт ласточка», потому что, в большинстве случаев, поиск внутри сайта не учитывает морфологию слов.
Поиск внутри сайта через форму лучше осуществлять по ключевым словам, пробуя различные варианты.
Воспользоваться поисковыми системами
Основные поисковые системы умеют искать информацию на конкретном сайте. Чтобы найти нужное на сайте через Яндекс, нужно воспользоваться оператором host:
Запрос будет выглядеть так: тормозит видео в браузере host:poznyaev.ru
С помощью оператора host мы указали поисковой машине адрес сайта, на котором нужно поискать данную информацию. Если на искомом сайте есть поддомены, то лучше использовать оператор site, по аналогии с host.
В Google данная манипуляция также работает, но нужно использовать оператор site:
Поисковые машины также поддерживают оператор *, чтобы сузить границы поиска, например, если вам нужно найти информацию в определенной категории сайта: site.ru/windows/*
Кстати, если сайт хорошо ранжируется в поисковике, можно и не использовать операторы. Достаточно после запросы вписать URL адрес сайта.
Стоит понимать, что поисковая система, как правило, не индексирует на 100% все страницы сайта и также может не найти нужные данные. Индексирование зависит от многих параметров: качества страниц, скорости работы сайта, наложенных фильтров и ограничений на сайт…
Рекомендую прочесть: Робот-штатив превращает телефон в личного оператора
Факторов ранжирования сотни, все их невозможно перечислить в одной статье, поэтому на 100% гарантировать положительный результат поиска на сайте никто не может.
Если вы уверены, что информация была или должна быть на конкретном сайте, то тут единственный совет — написать владельцу сайта.
А для того, чтобы найти какой-либо текст на конкретной странице сайта, нам не нужны поисковые системы. Открываем страницу в браузере и нажимаем Ctrl + F — откроется строка поиска по странице. Естественно, никакой морфологии такой поиск учитывать не будет. В мобильном браузере форма поиска вызывается через меню браузера и действует аналогично.
А у вас были проблемы с поиском информации на сайтах? Напишите в комментарии 👇
Подписывайтесь, чтобы не пропустить новые публикации:
Телеграм-канал | Группа Вконтакте | Одноклассники
Время на прочтение
8 мин
Количество просмотров 94K
Пару дней назад получил тестовое задание от компании на вакансию Front-end dev. Конечно же, задание состояло из нескольких пунктов. Но сейчас речь пойдет только об одном из них — организация поиска по странице. Т.е. банальный поиск по введенному в поле тексту (аналог Ctrl+F в браузере). Особенность задания была в том, что использование каких-либо JS фреймворков или библиотек запрещено. Все писать на родном native JavaScript.
(Для наглядности далее буду сопровождать всю статью скринами и кодом, чтоб мне и вам было понятнее, о чем речь в конкретный момент)
Поиск готового решения
Первая мысль: кто-то уже точно такое писал, надо нагуглить и скопипастить. Так я и сделал. За час я нашел два неплохих скрипта, которые по сути работали одинаково, но были написаны по-разному. Выбрал тот, в коде которого лучше разобрался и вставил к себе на старничку.
Если кому интересно, код брал тут.
Скрипт сразу заработал. Я думал, что вопрос решен, но как оказалось, не в обиду автору скрипта, в нем был огромный недостаток. Скрипт вел поиск по всему содержимому тега ... и, как вы уже наверное догадались, при поиске любого сочетания символов, которые напоминают тег или его атрибуты, ломалась вся страница HTML.
Почему скрипт работал некорректно?
Все просто. Скрипт работает следующим образом. Сперва в переменную записываем все содержимое тега body, затем ищем совпадения с регулярным выражением (задает пользователь при вводе в текстовое поле) и затем заменяем все совпадения на следующий код:
<span style="background-color: yellow;">...найденное совпадение...</span>
А затем заменяем текущий тег body на новый полученный. Разметка обновляется, меняются стили и на экране подсвечиваются желтым все найденные результаты.
Вы уже наверняка поняли, в чем проблема, но я все же объясню подробней. Представьте, что в поле поиска ввели слово «div». Как вы понимаете, внутри body есть множество других тегов, в том числе и div. И если мы всем к «div» применим стили, указанные выше, то это уже будет не блок, а непонятно что, так как конструкция ломается. В итоге после перезаписи разметки мы получим полностью сломанную веб-страницу. Выглядит это так.
Было до поиска: 
Стало после поиска: 
Как видите, страница полностью ломается. Короче говоря, скрипт оказался нерабочим, и я решил написать свой с нуля, чему и посвящается эта статья.
Итак пишем скрипт с нуля
Как все у меня выглядит.
Сейчас нас интересует форма с поиском. Обвел ее красной линией.
Давайте немного разберемся. Я это реализовал следующим образом (пока чистый HTML). Форма с тремя тегами.
Первый — для ввода текста;
Второй — для для отмены поиска (снять выделение);
Третий — для поиска (выделить найденные результаты).
<form>
<input type="text" value="" placeholder="Search" autofocus>
<input type="button" value=" " title="Отменить поиск">
<input type="submit" value=" " title="Начать поиск">
</form>
Итак, у нас есть поле для ввода и 2 кнопки. JavaScript буду писать в файле js.js. Предпложим, что его вы уже создали и подключили.
Первое, что сделаем: пропишем вызовы функции при нажатии на кнопку поиска и кнопку отмены. Выглядеть будет так:
<form>
<input class="place_for_search" type="text" id="text-to-find" value="" placeholder="Search" autofocus>
<input class="button_for_turn_back" type="button" onclick="javascript: FindOnPage('text-to-find',false); return false;" value=" " title="Отменить поиск">
<input class="button_for_search" type="submit" onclick="javascript: FindOnPage('text-to-find',true); return false;" value=" " title="Начать поиск">
</form>
Давайте немного поясню что тут и зачем нужно.
Полю с текстом даем id=«text-to-find» (по этому id будем обращатсья к элементу из js).
Кнопке отмены даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,false); return false;»
— Тип: button
— При нажатии вызывается функция FindOnPage(‘text-to-find’,false); и передает id поля с текстом, false
Кнопке поиска даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,true); return false;»
— Тип: submit (не кнопка потому, что тут можно юзать Enter после ввода в поле, а так можете и button использовать)
— При нажатии вызывается функция FindOnPage(‘text-to-find’,true); и передает id поля с текстом, true
Вы наверняка заметили еще 1 атрибут: true/false. Его будем использовать для определения, на какую именно кнопку нажали (отменить поиск или начать поиск). Если жмем на отмену, то передаем false. Если жмем на поиск, то передаем true.
Окей, двигаемся дальше. Переходим к JavaScript
Будем считать, что вы уже создали и подключили js файл к DOM.
Прежде, чем начнем писать код, давайте отвлечемся и сперва обсудим, как все должно работать. Т.е. по сути пропишем план действий. Итак, нам надо, чтоб при вводе текста в поле шел поиск по странице, но нельзя затрагивать теги и атрибуты. Т.е. только текстовые объекты. Как этого достичь — уверен есть много способов. Но сейчас будем использовать регулярные выражения.
Итак, следующее регулярное выражение будет искать только текст след. вида: “>… текст…<“. Т.е. будет проходить поиск только текстовых объектов, в то время, как теги и атрибуты будут оставаться нетронутыми.
/>(.*?)</g
Так мы будем находить нужные части кода, которые будем парсить и искать совпадения с текстом, который ввел пользователь. Затем будем добавлять стили найденным объектам и после этого заменять html — код на новый.
Приступим. Сперва переменные, которые нам понадобятся.
var input,search,pr,result,result_arr, locale_HTML, result_store;
//input - принимаем текст, который ввел пользователь
//search - делаем из строки регулярное выражение
//pr - сохраняем в нее текущий <body></body>
//result - выборка текста из pr (т.е. отсекаем теги и атрибуты)
//result_arr - аналог pr, но со стилями для подсветки
//locale_HTML - оригинал <body></body> который менять не будем, используем для обнуления стилей
И сразу определим locale_HTML значение независимо от того, ищем мы что-то или нет. Это нужно, чтоб сразу сохранить оригинал страницы и иметь взможность обнулять стили.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
Ок, теперь уже стоит создать функцию, которая вызывается у нас из DOM. Сразу прикинем, что внутри у нас должны быть 2 функции, каждая из которых срабатывает в зависимости от нажатой кнопки. Ведь мы либо проводим поиск, либо обнуляем его. И контроллируется это атрибутом true/false, как вы помните. Так же надо понимать, что при повторном поиске прежние стили должны обнуляться. Таким образом получим следующее:
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Ок, часть логики реализована, двигаемся дальше. Необходимо проверять полученное слово на количество символов. Ведь зачем нам искать 1 букву/символ. В общем, я решил эту возможность ограничить 3+ символа.
Итак, сперва приниамем значение, которое ввел пользователь, и, в зависимости от его длины, выполняем либо основную функцию поиска, либо функцию вывода предупреждения и обнуления. Выглядеть будет так:
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
//выполняем поиск
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Сейчас поясню этот участок кода. Единственное, что могло стать не ясно — вот эта строка:
function FindOnPageBack() { document.body.innerHTML = locale_HTML; }
Тут все просто: метод innerHTML возвращает html код объекта. В данном случае мы просто заменяем текущий body на оригинальный, который мы сохранили при загрузке всей страницы.
Двигаемся дальше. Даем значения основным переменным.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
function FindOnPageGo() {
search = '/'+input+'/g'; //делаем из строки регуярное выражение
pr = document.body.innerHTML; // сохраняем в переменную весь body
result = pr.match(/>(.*?)</g); //отсекаем все теги и получаем только текст
result_arr = []; //в этом массиве будем хранить результат работы (подсветку)
}
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Итак, на данном этапе у нас уже есть основные переменные и значения. Теперь надо придать нужным участкам кода стили с выделенным фоном. Т.е. проверка выбранного текста на регулярное выражение (по сути мы выбранный регулярным выражением текст снова парсим регулярным выражением). Для этого надо из введенного текста сделать регулярное выражение (сделали), а затем выполнить метод, переданный в виде такста. Тут нам поможет метод eval().
В общем, после того, как мы заменим текст и получим результат со стилями, надо текущий html заменить на полученный. Делаем.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
function FindOnPageGo() {
search = '/'+input+'/g'; //делаем из строки регуярное выражение
pr = document.body.innerHTML; // сохраняем в переменную весь body
result = pr.match(/>(.*?)</g); //отсекаем все теги и получаем только текст
result_arr = []; //в этом массиве будем хранить результат работы (подсветку)
for(var i=0; i<result.length;i++) {
result_arr[i] = result[i].replace(eval(search), '<span style="background-color:yellow;">'+input+'</span>'); //находим нужные элементы, задаем стиль и сохраняем в новый массив
}
for(var i=0; i<result.length;i++) {
pr=pr.replace(result[i],result_arr[i]) //заменяем в переменной с html текст на новый из новогом ассива
}
document.body.innerHTML = pr; //заменяем html код
}
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
По сути все готово, и скрипт уже работает. Но добавим еще пару деталей для красоты.
1) Обрежем пробелы у текста, который вводит пользователь. Вставляем этот код:
input = numer.replace(/^s+/g,'');
input = numer.replace(/[ ]{1,}/g,' ');
После этой строки:
input = document.getElementById(name).value; //получаем значение из поля в html
2) Сделаем проверку на совпадения (если совпадений не найдено — сообщим об этом). Этот код вставляем внутрь функции function FindOnPageGo() после переменных.
var warning = true;
for(var i=0;i<result.length;i++) {
if(result[i].match(eval(search))!=null) {
warning = false;
}
}
if(warning == true) {
alert('Не найдено ни одного совпадения');
}
Посмотреть исходник можно тут.
Скачать исходник можно тут.
Теперь все. Конечно, можно добавить скролл к первому найденному результату, живой поиск ajax, да и вообще улучшать можно бесконечно. Сейчас это довольно примитивный поиск по сайту. Целью статьи было помочь новичкам, если возникет такой же вопрос как у меня. Ведь простого готового решения я не нашел.
P.S.: для корректной работы необходимо убрать переносы текста в html документе в тех местах, где есть обычный текст между тегами.
Например, вместо
<p> бла бла бла
</p>
Надо
<p> бла бла бла </p>
Это не принципиально, можно от этих переносов избаляться автоматически на сервисе, но может подскажете заодно, как это пофиксить, если поймете раньше меня.
Также, если кто писал подобное, но с живым поиском, поделитесь исходником, будет интересно разобрать.
Буду рад выслушать конструкнтиную критику, мнения, может, рекомендации.
На днях дописал немного код, сделал живой поиск по странице. Так, что вопрос снят. Код HTML не менялся. JS можете посмотреть тут.
Поиск ведется по тегам с классом «place_for_live_search». Так что для того, чтоб алгоритм парсил нужный контент, добавляем класс и готово.
Как правило, поисковая система сайта имеет функцию робота или сканера, который проверяет весь сайт через определенные промежутки времени (например: ежедневно/еженедельно). Когда поиск замечает страницу, которая была обновлена/добавлена/изменена, поиск добавляет содержимое страницы в свою базу данных. Когда вы вводите запрос в строку он выполняет поиск по своей базе данных. Он ранжирует (выстраивает) соответствующие страницы. Например, по критерию упоминания запроса — количество раз, когда запрашиваемые слова появляются в документе, как близко к началу индексируемой веб-страницы они появляются, и насколько близко друг к другу каждый экземпляр ключевого слова отображается в другом. Это называется поиском близости. Чем больше раз сайт включает слово, и чем выше на странице он его индексирует, тем важнее слово или термин для страницы.
Определение поисковой системы.
Поисковые системы (ПС) — программно-аппаратный комплекс с веб-интерфейсом, предоставляющий возможность поиска информации в Интернете. Если кратко сформулировать — это цифровая версия библиотекаря. При помощи комплексной индексации ПС формирует нужную информацию для вашего запроса. Под поисковой системой обычно подразумевается сайт, на котором размещён интерфейс (фронт-энд) системы. Программной частью поисковой системы является поисковая машина (поисковый движок) — комплекс программ, обеспечивающий функциональность поисковой системы и обычно являющийся коммерческой тайной компании-разработчика поисковой системы, например Яндекс или Google.
Большинство поисковых систем ищут информацию на сайтах Всемирной паутины, но существуют также системы, способные искать файлы на FTP-серверах (протокол, предназначенный для хранения данных), например товары в интернет-магазинах.
Как работает внутренний поиск на сайте
Внутренний поиск отображает список поисковых запросов, которые посетители ввели в поисковую строку на веб-сайте. Внутренний поиск не показывает поисковые запросы, которые использовались для поиска вашего сайта с помощью внешней поисковой системы, такой как Google или Яндекс.
Внутренний поиск проводится на одном веб-сайте. Вместо того, чтобы прочесывать всю сеть в поисках ответа на заданный запрос, внутренняя поисковая система предоставляет результаты, которые можно найти только на вашем веб-сайте. Независимо от того, сколько информации или контента на сайте, надежная функция поиска по сайту необходима для удержания пользователей на вашем сайте и помогает им эффективно перемещаться по нему.
Используется для поиска содержимого по любому ключевому слову; если ключевое слово поиска найдено на странице, будет отображен результат.
Что нужно помнить, когда речь заходит о внутренней функции поиска по сайту
1. Видимость
Это может показаться само собой разумеющимся, но стоит повторить: функция поиска должна быть четко видна гостю сайта. В идеальном мире поиск должен располагаться в правом верхнем углу или в середине (на всех устройствах просмотра страницы). На мобильных устройствах поиск должен занимать отдельную строку в верхней части экрана, или в виде значка. Некоторые магазины предпочитают размещать значок поиска рядом со значком корзины.
! Никогда не закрывайте поисковую систему в нижнем колонтитуле вашего сайта – никто не будет прокручивать страницу так далеко, чтобы найти ее.
2. Оптимизирован для мобильных устройств
Отзывчивость мобильных устройств абсолютно важна, когда дело доходит до разработки качественной функции поиска по сайту.! Если ваш внутренний поиск по сайту хорошо работает на ПК, но имеет тенденцию давать сбои при использовании на смартфоне или планшете, это может существенно повлиять на ваш пользовательский опыт, конверсию и прибыль.
3. Работает на базе искусственного интеллекта
Хотя видимость и быстрота реагирования на мобильные устройства важны, когда речь идет о хорошем варианте поиска по сайту, в конечном счете, качество функциональности поиска — это самое важное, что вы можете обеспечить для оптимальной работы поиска по сайту. Это означает, что ваш внутренний поиск по сайту должен соответствовать передовым решениям, используемым вашими потенциальными конкурентами.
4. Возможность предсказать запрос пользователя
Внутренняя поисковая система должна быть способна к предсказыванию того, что ищет пользователь. Даже если у пользователя возникают проблемы с формулировкой запроса самостоятельно, например способность различать существительные в единственном и множественном числе, идентифицировать синонимы, сленг или жаргон и интерпретировать орфографические ошибки. Но действительно качественная функция поиска по сайту может пойти еще дальше. Он должен иметь возможность прогнозировать поиск и предлагать релевантные или связанные запросы на основе всего нескольких нажатий клавиш от клиента. В случае неясного поиска – возможно, когда клиент не совсем уверен, как выразить словами то, что он хочет, – улучшенная внутренняя поисковая система будет добавлять запрос “вы имели в виду …?” с предложениями по связанным темам и поисковым запросам, основанным на запросе и содержании вашего интернет-магазина. Все эти элементы в совокупности обеспечат удобство работы пользователя и могут дольше удерживать клиентов на сайте, что повышает шансы на конверсию.
5. Является информативным и настраиваемым
Внутренняя поисковая система так же важна для ваших клиентов, как и для вас, владельца бизнеса. Пользователи выполняют поиск по сайту, чтобы узнать, есть ли у вас на складе продукты, которые соответствуют их потребностям, а аналитика из внутренней поисковой системы должна показать вам, что именно искали ваши клиенты, чтобы вы могли соответствующим образом скорректировать товары и/или маркетинговую стратегию.
Аналогичным образом, даже полностью упакованная внутренняя поисковая система на базе искусственного интеллекта должна быть оснащена возможностью настройки различных функций инструмента поиска по сайту. Ваш конкретный бизнес будет иметь уникальный набор потребностей и задач, поэтому возможность настраивать свои инструменты в соответствии с требованиями вашего интернет-магазина является важной частью любого инструмента поиска по сайту.
Убедившись, что поисковые системы могут находить и автоматически понимать ваш контент, вы улучшаете видимость своего сайта для релевантных поисковых запросов. Это может помочь к привлечению новых пользователей. Хорошая новость в том, что настройка внутреннего поиска по сайту не должна быть сложной, а рентабельность инвестиций хорошей поисковой системы по сайту стоит потраченного времени и усилий, поскольку это приносит пользу как пользователю, так и владельцу бизнеса. Аналитические данные, предлагаемые инструментом аналитики поисковой системы, также могут дать мощное направление вашей стратегии контент-маркетинга, делая инструмент поиска по сайту не просто удобным, но и обязательным для любого онлайн-бизнеса.
Как на сайте найти то или иное слово или фразу? Что нужно в браузере нажать?
Клевер
Гуру
(4685),
закрыт
12 лет назад
А то надоедает перерывать весь сайт в поисках нужного материла.
Дополнен 12 лет назад
Ну да, по странице. Неправильно выразился. Раньше искал, забыл как. Спасибо всем за помощь.
Cheery
Высший разум
(200421)
12 лет назад
нажать CTRL+F
тогда можно искать по странице
по всему же сайту можно искать только если у него есть своя поисковая форма, либо с помощью поисковика, если сайт в нем проинедксирован.
например
слово site:mail.ru
в google будет искать только “слово” на сайтах mail.ru