В этой статье рассмотрим одну из наиболее мощных и часто используемых возможностей функции jQuery: выбор элементов DOM посредством селектора.
Введение
Строительство полнофункциональных сайтов и веб-приложений невозможно без манипулирования элементами DOM из которых состоят страницы. Но, прежде чем ими манипулировать, их необходимо сначала получить.
К счастью, библиотека jQuery обеспечивает достаточно мощный способ выбора элементов, основанный на селекторах. Заключается он в том, что для получения набора элементов достаточно просто передать селектор в функцию jQuery:
// selector – это селектор
jQuery('selector');
// или с помощью псевдонима $
$('selector')Селектор – это шаблон для поиска элементов. Синтаксис селекторов в jQuery соответствует синтаксису CSS, который дополнен некоторыми нестандартными методами.
В качестве результата данная функция возвращает набор найденных элементов в формате объекта jQuery.
// $elements – переменная, в которой находится объект jQuery, содержащий все найденные элементы
var $elements = $('selector')Узнать количество выбранных элементов можно с помощью свойства length:
// $anchors - переменная, содержащая все найденные элементы <a> на странице
var $anchors = $('a');
// количество найденных элементов
var length = $anchors.length;Если length возвращает 0, то значит, что объект jQuery «пустой», т.е. он не содержит искомых элементов (они не были найдены).
При этом функция jQuery('selector') и «родные» JavaScript-методы для поиска элементов (querySelector, querySelectorAll и др.) возвращают совсем разные вещи.
«Родные» методы возвращают DOM-элемент или HTML-коллекцию элементов, а функция jQuery – объект jQuery.
Это означает, что вы не можете напрямую применить какие-либо «родные» свойства и методы JavaScript для работы с элементами к объекту jQuery. И наоборот, применить свойства и методы jQuery непосредственно к DOM-элементам.
Например, с помощью jQuery получим элемент <body> и изменим ему цвет фона:
// выберем элемент <body>
var $body = $('body');
// установим цвета фону элемента с помощью jQuery-метода css
$body.css('background-color', '#eee');На чистом JavaScript эти действия записываются так:
// выберем элемента <body>
var bodyElem = document.querySelector('body');
// установим стили элементу, используя нативные свойства JavaScript
bodyElem.style.backgroundColor = '#eee';Но, чтобы применить родные свойства и методы JavaScript к элементу, обёрнутому в объект jQuery, необходимо в этом случае обратиться непосредственно к этому элементу:
var $body = $('body');
// получим сам элемент
var bodyElem = $body[0];
if (bodyElem) {
// установим стили на чистом JavaScript
bodyElem.style.backgroundColor = '#eee';
}Также, если вы хотите использовать свойства и методы jQuery для DOM-элементов их следует обернуть в объект jQuery. Выполняется это следующим образом:
var bodyElem = document.querySelector('body');
// обернём $bodyElem в объект jQuery
var $body = $(bodyElem);
// установим стили с помощью jQuery-метода css
$body.css('background-color', '#eee');Базовые селекторы
Основные CSS селекторы, которые используются для выборки элементов в jQuery:
$('.class')– по классу;$('#id')– по id;$('tag')– по тегу;$('*')– все элементы;$('selector1,selector2,...')– по группе селекторов (выбирает все элементы, соответствующие хотя бы одному из указанных селекторов);$('selector1selector2...')– по комбинации селекторов (выбирает элементы, которые должны соответствовать всем указанным селекторам).
Примеры
1. Найдём все элементы с классом btn:
var elements = $('.btn');2. Выберем элемент с id="carousel":
var element = $('#carousel');3. Выполним поиск всех элементов с тегом <a>:
var elements = $('a');4. Выберем все элементы на странице:
var elements = $('*');5. Выполним поиск элементов с классом nav или menu:
var elements = $('.nav,.menu');6. Найдём элементы с тегом <nav> и классом menu:
// nav - селектор для выбора элементов по тегу <nav>
// .menu - селектор для выбора элементов с классом menu
var navs = $('nav.menu');Селекторы атрибутов
CSS селекторы для идентификации элементов по их атрибутам::
[attr]– по атрибуту независимо от его значения;[attr=value]– по атрибуту со значением, точно равным заданному;[attr^=value]– по атрибуту со значением, начинающимся точно с заданной строки;[attr|=value]– по атрибуту со значением, равным заданной строке или начинающимся с этой строки, за которой следует дефис (-);[attr$=value]– по атрибуту со значением, оканчивающимся точно на заданную строку (при сравнении учитывается регистр);[attr*=value]– по атрибуту со значением, содержащим заданную подстроку;[attr~=value]– по атрибуту со значением, содержащим заданное слово, отделённое пробелами;[attr!=value]– выбирает элементы, которые не содержат указанного атрибута, либо имеют указанный атрибут, но не с заданным значением.
Значение атрибута в выражении селектора должно быть заключено в кавычки. Осуществляется это одним из следующих способов:
$('a[rel="nofollow"]')– двойные кавычки внутри одинарных кавычек;$("[rel='nofollow']")– одинарные кавычки внутри двойных кавычек;$('a[rel='nofollow']')– экранированные одинарные кавычки внутри одинарных кавычек;$("a[rel="nofollow"]")– экранированные двойные кавычки внутри двойных кавычек;
Селектор [attr!="value"] не является стандартным CSS селектором. Это расширение jQuery. При его использовании снижается производительность, поэтому в выборке не рекомендуется его использовать. Вместо него предпочтительнее использовать следующую конструкцию:
$('selector').not('[attr="value"]')Примеры
1. Выберем изображения <img> с атрибутом alt:
<img src="photo-1.jpg" alt="">
<img src="photo-2.jpg" alt="Фото">
<img src="photo-3.jpg">
<script>
// используем селектор [attr]
var $elements = $('img[alt]');
</script>2. Найдём элементы с атрибутом type="button":
<input type="button" value="Рассчитать стоимость заказа">
<button type="button">Информация о заказе</button>
<input type="submit" value="Отправить заказ">
<script>
// используем селектор [attr=value]
var elements = $('[type="button"]');
</script>3. Выполним поиск <а> с классом btn и атрибутом href начинающимся со строки «http:».
<a class="btn btn-default" href="http://itchief.ru">...</a>
<a href="http://jquery.com/">...</a>
<a class="btn" href="my1.html">...</a>
<script>
// используем селектор [attr^=value]
var elements = $('a.btn[href^="http:"]');
</script>4. Выполним поиск всех <div> с атрибутом data-name, имеющим значение, равное alert или начинающимся с alert, за которым следует дефис:
<div data-name="alert">...</div>
<p data-name="alert">...</p>
<div data-name="alert-warning">...</div>
<div data-name="warning">...</div>
<script>
// используем селектор [attr|=value]
var elements = $('div[data-name|="alert"]');
</script>5. Найдём все элементы с атрибутом href, имеющие значения точно оканчивающиеся на строку «.zip»:
<a href="downloads/archive.zip">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr$=value]
var elements = $('[href$=".zip"]');
</script>6. Найдём все элементы с атрибутом href, содержащим подстроку «youtube»:
<a href="http://www.youtube.com/">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr*=value]
var elements = $('[href*="youtube"]');
</script>7. Выполним поиск <а> с атрибутом data-target, значение которого содержит «btn», отделённое от других пробелами:
<a href="#" data-target="btn btn-default">...</a><!-- да -->
<a href="#" data-target="btn" >...</a> <!-- да -->
<button type="submit" data-target="btn btn-default">Отправить</button> <!-- нет -->
<a href="#">...</a> <!-- нет -->
<a href="#" class="btn-default">...</a> <!-- нет -->
<script>
// используем селектор [attr~=value]
var elements = $('a[data-target~="btn"]');
</script>8. Выберем <a>, которые не содержат атрибут rel, либо имеют его, но не с значением nofollow:
<a href="#" rel="nofollow">...</a>
<a href="#" rel="nofollow next">...</a>
<a href="#">...</a>
<a href="#" rel="next">...</a>
<p>...</p>
<script>
// используем селектор [attr!=value]
var elements = $('a[rel!="nofollow"]');
// но лучше так
// $('a').not('[rel!="nofollow"]')
</script>9. Выберем <a>, имеющий следующие атрибуты: id, href, начинающий со строки «http:» и class, содержащим слово btn, отделённое пробелами:
<a id="intro" class="btn btn-default" href="http://getbootstrap.com/">...</a>
<a class="btn btn-success" href="http://itchief.ru/">...</a>
<a href="index.html">...</a>
<script>
// используем комбинацию селекторов $('selector1selector2...')
var elements = $('a[id][href^="http:"][class~="btn"]');
</script>Селекторы отношений
В документы каждый элемент связан определёнными отношениями с другими элементами.
В CSS имеется 4 селектора отношений (A и B – это селекторы):
A>B– выбирает элементыB, расположенные непосредственно вA;A B– выбирает элементыB, расположенные вA;A+B– выбирает элементыB, каждый из которых расположен сразу же послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности);A~B– выбирает все элементыB, каждые из которых расположены послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности).
Примеры
1. Найдём все <p>, расположенные в <article>:
<section>
<p>...</p>
<article>
<h1>...</h1>
<p>...</p> <!-- + -->
<div>
<p>...</p> <!-- + -->
</div>
</article>
<aside>
<p>...</p>
</aside>
</section>
<script>
var $elements = $('article p');
</script>2. Выберем все <li>, расположенные непосредственно в #nav:
<ul id="nav">
<li>...</li> <!-- + -->
<li> <!-- + -->
<ul>
<li>...</li>
<li>...</li>
</ul>
</li>
<li>...</li> <!-- + -->
</ul>
<script>
var $elements = $('#nav>li');
</script>3. Найдём все элементы .warning, расположенные сразу же после элементов .danger:
<section>
<div class="warning">...</div>
<div class="danger">...</div>
<div class="warning">...</div> <!-- + -->
<div class="danger">
<div class="warning">...</div>
</div>
<div class="warning">...</div> <!-- + -->
</section>
<script>
var $elements = $('.danger+.warning');
</script>4. Выберем все <input>, которые находятся сразу же за <label>. При этом <input> и <label> должны располагаться на одном уровне вложенности, т.е. иметь одного родителя:
var $elements = $('label + input');5. Найти все <div>, расположенные после .prev внутри одного родителя:
var $elements = $('.prev~div');Управление контекстом
По умолчанию поиск элементов осуществляется во всём документе. Но при необходимости вы можете его ограничить, определив контекст поиска.
Контекст представляет собой элемент, в рамках которого следует производить выборку элементов.
Контекст передаётся во второй аргумент функции jQuery. Задавать его можно с помощью селектора, DOM-элемента или набора jQuery.
Например, найдём элементы с классом active в контексте элемента с id="#list":
// #list – контекст
var active = $('.active', '#list');Задачи
1. Задача:
...
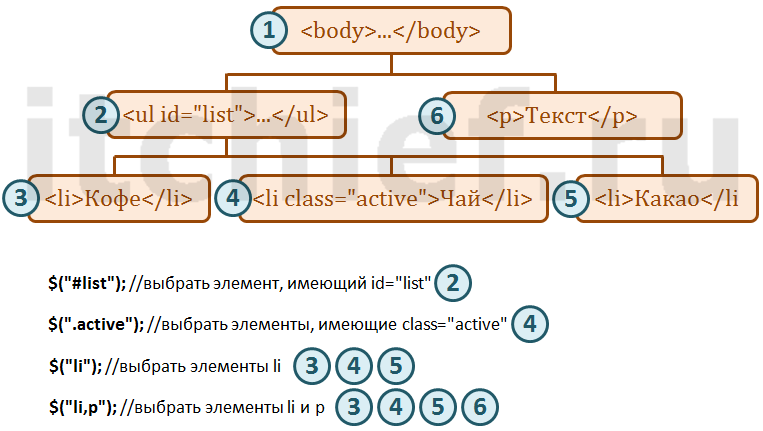
<body>
<ul id="list"> <!-- 1 -->
<li>Кофе</li> <!-- 2 -->
<li class="active">Чай</li> <!-- 3 -->
<li>Какао</li> <!-- 4 -->
</ul>
<p>Текст</p> <!-- 5 -->
</body>
</html>$('#list')– 1;$('.active')– 3;$('li')– 2, 3, 4;$('ul,li,p')– 1, 2, 3, 4, 5;

В jQuery, селекторы в основном позаимствованы из CSS 1-3, также добавлены свои, что дало хороший набор инструментов для манипуляций с элементами в документе.
Описание всех селекторов на api.jquery.com.
Если в названии класса или атрибута есть спец-символы (!"#$%&'()*+,./:;<=>?@[]^`{|}~), то они должны экранироваться.
Например, для элемента с id="foo.bar", будет такой селектор $("#foo.bar").
1
Теги, ID и классы
$("*") |
Все теги |
$("p") |
Все <p> |
$("h1,div,p") |
Все <h1>, <div>, <p> |
$(":header") |
Все заголовки <h1>, <h2> … |
$("#lastname") |
Элемент с id="lastname" |
$(".intro") |
Все элементы с class="intro" |
$(".intro,.demo") |
Все элементы с классами «intro», «demo» |
$(".intro.demo") |
Все элементы с классом «intro» и «demo» |
$(".intro .demo") |
Все элементы с классом «demo», которые находится внутри «intro» |
$("div > p") |
Все <p>, которые являются прямыми потомками <div> |
$("div p") |
Все <p>, которые являются потомками <div> |
$("div + p") |
<p>, которые идут за <div> |
$("div ~ p") |
Все <p>, которые идут за <div>, в общем родителе |
2
Атрибуты
$("[href]") |
Все элементы с атрибутом href |
$("[href][title]") |
Все элементы с атрибутами href и title |
$("[href='default.htm']") |
Все элементы с атрибутом href="default.htm" |
$("[href!='default.htm']") |
Все элементы с атрибутом href, но без значения «default.htm» |
$("[href$='.jpg']") |
Все элементы с атрибутом href, с значением по маске «.jpg» |
$("[title|='Tomorrow']") |
Все элементы с атрибутом title, равным «Tomorrow» или начинающемуся с «Tomorrow», за которым следует дефис |
$("[title^='Tom']") |
Все элементы с атрибутом title, начинающимся с «Tom» |
$("[title~='hello']") |
Все элементы с атрибутом title, содержащим определенное слово «hello» |
$("[title*='hello']") |
Все элементы с атрибутом title, содержащим слово «hello» |
3
Порядок элементов
$("p:first") |
Первый <p> |
$("p:last") |
Последний <p> |
$("tr:even") |
Четные <tr> |
$("tr:odd") |
Нечетные <tr> |
Поиск в родителе
$("div p:first-child") |
Первый <p> в <div> |
$("div p:first-of-type") |
Первый <p> в <div>, игнорируя другие элементы |
$("div p:last-child") |
Последний <p> в <div> |
$("div p:last-of-type") |
Последний <p> в <div>, игнорируя другие элементы |
$("div p:nth-child(2)") |
Второй <p> в <div> |
$("div p:nth-last-child(2)") |
Второй с конца <p> в <div> |
$("div p:nth-of-type(2)") |
Второй <p> в <div>, игнорируя другие элементы |
$("div p:nth-last-of-type(2)") |
Второй с конца <p> в <div>, игнорируя другие элементы |
$("div p:only-child") |
<p>, который является единственным потомком в <div> |
$("div p:only-of-type") |
<p>, который является единственным потомком в <div>, игнорируя другие элементы |
Поиск по индексу (индекс элементов начинается с нуля)
$("ul li:eq(3)") |
Четвертый <li> в списке <ul> |
$("ul li:gt(3)") |
Все <li> с индексом > 3 |
$("ul li:lt(3)") |
Все <li> с индексом < 3 |
4
Состояние элементов
$(":animated") |
Элементы, которые находятся в процессе анимации |
$(":focus") |
Элемент в фокусе |
$(":contains('Hello')") |
Все теги, содержащие текст «Hello» |
$("div:has(p)") |
Элементы <div>, которые содержат хотя бы один элемент <p> |
$(":empty") |
Пустые элементы |
$(":not(:empty)") |
Непустые элементы |
$(":parent") |
Все элементы, у которых есть хотя бы один дочерний элемент или текст |
$("p:hidden") |
Скрытые элементы <p> (display: none;) |
$("p:visible") |
Видимые элементы <p> |
$(":root") |
Выбирает элемент, который является корнем документа (<html>) |
$("p:lang(ru)") |
Выбирает все элементы c указанным языком <p lang="ru">...</p> |
5
Поля форм
$(":input") |
Все поля input |
$(":text") |
Текстовые поля type="text" |
$(":password") |
Поля с паролем type="password" |
$(":radio") |
Радиокнопки |
$(":checkbox") |
Чекбоксы |
$(":submit") |
Кнопки с type="submit" |
$(":reset") |
Кнопки с type="reset" |
$(":button") |
Кнопки с type="button" |
$(":image") |
Кнопки с type="image" |
$(":file") |
Выбор файла type="file" |
Состояние полей
$(":enabled") |
Все активные элементы (без disabled="disabled") |
$(":disabled") |
Заблокированные элементы |
$(":selected") |
Выбранные <option> в <select> |
$(":checked") |
Отмеченные чекбоксы и радиокнопки |
Мне нужно найти все теги . На html странице, сами теги все удалить, а содержимое оставить без изменения. Как я понимаю можно найти родителя каждого тега и удалить дочерний тег. Я могу получить массив всех узлов DOM и пройтись по ним в цикле, но как мне в этом случае получить родителя? Или я не в ту степь полез вообще?
задан 31 мар 2021 в 17:19
1
document.querySelectorAll('a').forEach( link => {
link.outerHTML = link.innerHTML;
});<a href="#">123</a>
<div>
<a href="#">456 <span>789</span></a>
</div>
<p>ABC</p>
<p>
<a href="#">DEF<br>XYZ</a>
</p>Учтите только, что в данном способе смена HTML создаёт новые элементы, а не перемещает старые. Если старые элементы имеют какие-то свойства, установленные через JS, то они будут потеряны. Например div.myProperty = 123; удалится.
Этого недостатка нет в следующем коде, перемещающим элементы наружу из ссылок:
document.querySelectorAll('a').forEach( link => {
Array.from(link.childNodes).forEach( childNode => link.before(childNode) );
link.remove();
});<a href="#">123</a>
<div>
<a href="#">456 <span>789</span></a>
</div>
<p>ABC</p>
<p>
<a href="#">DEF<br>XYZ</a>
</p>ответ дан 31 мар 2021 в 18:18
В этом разделе представлено описание всех возможных способов для выбора необходимого элемента, или набора элементов в документе с использованием JavaScript библиотеки jQuery.
| Селектор | Пример | Описание примера |
|---|---|---|
| * | $(“*”) | Выбирает все элементы в документе (включая <html>, <head> и <body>). |
| #id | $(“#test”) | Выбирает элемент, глобальный атрибут id которого, имеет значение “test” (элемент с определенным идентификатором). |
| .class | $(“.test”) | Выбирает элементы, глобальный атрибут class которых, имеет значение “test”. |
| element | $(“a”) | Выбирает все HTML элементы <a> в документе. |
| selector,selector | $(“i,b,em,.class”) | Выбирает все HTML элементы <i>, <b>, <em> и элементы, глобальный атрибут class которых, имеет значение “test” в документе. |
| element element | $(“div a”) | Выбирает все элементы <a>, вложенные внутри элементов <div> (селектор потомков). |
| element > element | $(“div > strong”) | Выбирает все дочерние элементы <strong>, у которых родитель – элемент <div> (селектор дочерних элементов). |
| element + element | $(“h2 + p”) | Выбирает все элементы <p>, которые расположены сразу же после элементов <h2>. |
| element ~ element | $(“div ~ p”) | Выбирает все элементы <p>, которые следуют сразу же за элементом <h2>, а также все элементы <p>, которые находятся на одном уровне вложенности (сестринские элементы). |
| :first | $(“a:first”) | Выбирает первый HTML элемент <a> в документе. |
| :last | $(“a:last”) | Выбирает последний HTML элемент <a> в документе. |
| :even | $(“tr:even”) | Выбирает каждый элемент с четным индексом (например: 0, 2, 4 и так далее), или другими словами выбирает каждый нечетный HTML элемент <tr> в документе (например: 1, 3, 5 и так далее). |
| :odd | $(“tr:odd”) | Выбирает каждый элемент с нечетным индексом (например: 1, 3, 5 и так далее), или другими словами выбирает каждый четный HTML элемент <tr> в документе (например: 2, 4, 6 и так далее). |
| :first-child | $(“li:first-child”) | Выбирает элементы <li>, которые являются первыми дочерними элементом своего родителя. |
| :first-of-type | $(“p:first-of-type”) | Выбирает все элементы <p>, которые являются первыми дочерними элементами (определенного типа) своего родителя. |
| :last-child | $(“li:last-child”) | Выбирает элементы <li>, которые являются последними дочерними элементами своего родителя. |
| :last-of-type | $(“p:last-of-type”) | Выбирает все элементы <p>, которые являются последними дочерними элементами (определенного типа) своего родителя. |
| :nth-child(n) | $(“tr:nth-child(3)”) | Выбирает каждый элемент <tr>, который является третьим дочерним элементом своего родительского элемента. |
| :nth-last-child(n) | $(“li:nth-last-child(3)”) | Выбирает каждый элемент <li>, который является третьим дочерним элементом своего родительского элемента (считая от последнего дочернего элемента). |
| :nth-of-type(n) | $(“img:nth-of-type(2)”) | Выбирает каждый элемент <img>, который является вторым дочерним элементом своего родительского элемента. |
| :nth-last-of-type(n) | $(“img:nth-last-of-type(2)”) | Выбирает каждый элемент <img>, который является вторым дочерним элементом своего родительского элемента (считая от последнего дочернего элемента). |
| :only-child | $(“a:only-child”) | Выбор каждого элемента <a>, который является единственным дочерним элементом своего родительского элемента (нет других элементов). |
| :only-of-type | $(“a:only-of-type”) | Выбор каждого элемента <a>, который является единственным элементом <a> своего родительского элемента (нет других элементов <a>). |
| :eq(index) | $(“td:eq(3)”) | Выбирает четвертую ячейку данных (тег <td>) внутри таблицы (индекс начинается с нуля). |
| :gt(index) | $(“td:gt(3)”) | Выбирает все ячейки данных (тег <td>) чей индекс больше трех (индекс начинается с нуля). |
| :lt(index) | $(“td:lt(3)”) | Выбирает все ячейки данных (тег <td>) чей индекс меньше трех (индекс начинается с нуля). |
| :not(selector) | $(“div:not(.test)”) | Селектор отрицания выбирает все элементы <div>, кроме тех, глобальный атрибут class которых, имеет значение “test”. |
| :header | $(“:header”) | Выбирает все элементы, которые являются заголовками (от <h1> и до <h6>). |
| :animated | $(“:animated”) | Выбирает все элементы, которые находятся в процессе анимации в тот момент, когда селектор используется (только для элементов анимируемых с использованием библиотеки jQuery). |
| :focus | $(“:focus”) | Определяет какой элемент находится в фокусе в данный момент. |
| :contains(text) | $(“:contains(‘Aloha’)”) | Выбирает все элементы, которые содержат текст “Aloha” |
| :has(selector) | $(“div:has(h3)”) | Выбирает все элементы <div>, которые содержат в себе элементы <h3> (в качестве дочернего элемента, либо потомка). |
| :empty | $(“:empty”) | Выбирает все элементы, которые не имеют дочерних элементов и текстовых узлов (пустые элементы). |
| :parent | $(“:parent”) | Выбирает все элементы, которые имеют по крайней мере один дочерний узел (элемент или текст). |
| :hidden | $(“div:hidden”) | Выбирает все элементы <div>, которые скрыты (не занимают место в документе). |
| :visible | $(“div:visible”) | Выбирает все элементы <div>, которые являются видимыми (занимают место в документе). |
| :root | $(“:root”) | Выбирает элемент, который является корневым для документа. |
| :lang(language) | $(“p:lang(ru)”) | Выбирает каждый элемент <p>, глобальный атрибут lang которого, содержит значение “ru”. |
| [attribute] | $(“[alt]”) | Выбирает все элементы, которые имеют атрибут alt с любым значением. |
| [attribute=’value’] | $(“[src=’logo.png’]”) | Выбирает все элементы, которые имеют указанный атрибут (src) со значением logo.png. |
| [attribute=’value’][attribute2=’value2′] | $(“[src=’logo.png’][alt=’image’]”) | Выбирает все элементы, которые имеют указанные атрибуты (src и alt) со значениями этих атрибутов logo.png для первого и image для второго. |
| [attribute!=’value’] | $(“[src!=’logo.png’]”) | Выбирает все элементы, которые не имеют указанный атрибут, либо имеют указанный атрибут (src) со значением отличным от logo.png (не равно этому значению). |
| [attribute$=’value’] | $(“[href$=’.php’]”) | Выбирает все элементы, значение атрибута href которых, заканчивается на “.php”. |
| [attribute|=’value’] | $(“[title|=’ru’]”) | Выбирает элементы, которые имеют глобальный атрибут title со значением равным “ru”, либо элементы, значение которых начинается с этого значения и после него сразу следует дефис (“ru-anystring”). |
| [attribute^=’value’] | $(“[title^=’eng’]”) | Выбирает элементы, которые имеют указанный глобального атрибут title со значением, которое начинается с “eng”. |
| [attribute~=’value’] | $(“[title~=’free’]”) | Выбирает все элементы со значением глобального атрибута title, содержащего определенное слово “free” (слово может быть разделено пробелами). |
| [attribute*=’value’] | $(“[title*=’free’]”) | Выбирает все элементы со значением глобального атрибута title, содержащего указанную подстроку “free”. |
| :input | $(“:input”) | Выбирает все элементы <input>, <textarea>, <select> и <button>. |
| :text | $(“:text”) | Выбирает все элементы <input>, которые имеют атрибут type со значением text. |
| :password | $(“:password”) | Выбирает все элементы <input>, которые имеют атрибут type со значением password. |
| :radio | $(“:radio”) | Выбирает все элементы <input>, которые имеют атрибут type со значением radio. |
| :checkbox | $(“:checkbox”) | Выбирает все элементы <input>, которые имеют атрибут type со значением checkbox. |
| :submit | $(“:submit”) | Выбирает все элементы <input> и <button>, которые имеют атрибут type со значением submit и элемент <button>, который не имеет атрибута type. |
| :reset | $(“:reset”) | Выбирает все элементы <input> и <button>, которые имеют атрибут type со значением reset. |
| :button | $(“:button”) | Выбирает все элементы <input> и <button>, которые имеют атрибут type со значением button. |
| :image | $(“:image”) | Выбирает все элементы <input>, которые имеют атрибут type со значением image. |
| :file | $(“:file”) | Выбирает все элементы <input>, которые имеют атрибут type со значением file. |
| :enabled | $(“:enabled”) | Выбирает все элементы, которые активны (у которых не установлен логический атрибут disabled). |
| :disabled | $(“:disabled”) | Выбирает все элементы, которые не активны (у которых установлен логический атрибут disabled). |
| :selected | $(“:selected”) | Выбирает все элементы <option>, у которых установлен логический атрибут selected. |
| :checked | $(“:checked”) | Выбирает все элементы <input>, у которых установлен логический атрибут checked (только для <input type = “checkbox” и <input type = “radio” >). Кроме того, выбирает элементы <option> (пункты раскрывающегося списка <select>) с логическим атрибутом selected. |
| :target | $(“p:target”) | Если идентификатор ресурса (URI) документа содержит фрагмент идентификатора элемента, то селектор выбирет элемент с подобным идентификатором (глобальный атрибут id). Например, элемент <p id = “info”> будет выбран так как URI документа (http://пример.ру/#info) содержит фрагмент идентификатора этого элемента. |
.find( selector )Returns: jQuery
Description: Get the descendants of each element in the current set of matched elements, filtered by a selector, jQuery object, or element.
-
version added: 1.0.find( selector )
-
selector
A string containing a selector expression to match elements against.
-
-
version added: 1.6.find( element )
-
element
An element or a jQuery object to match elements against.
-
Given a jQuery object that represents a set of DOM elements, the .find() method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .find() and .children() methods are similar, except that the latter only travels a single level down the DOM tree.
The first signature for the .find()method accepts a selector expression of the same type that we can pass to the $() function. The elements will be filtered by testing whether they match this selector; all parts of the selector must lie inside of an element on which .find() is called. The expressions allowed include selectors like > p which will find all the paragraphs that are children of the elements in the jQuery object.
Consider a page with a basic nested list on it:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
If we begin at item II, we can find list items within it:
|
1 |
|
The result of this call is a red background on items A, B, 1, 2, 3, and C. Even though item II matches the selector expression, it is not included in the results; only descendants are considered candidates for the match.
Unlike most of the tree traversal methods, the selector expression is required in a call to .find(). If we need to retrieve all of the descendant elements, we can pass in the universal selector '*' to accomplish this.
Selector context is implemented with the .find() method; therefore, $( "li.item-ii" ).find( "li" ) is equivalent to $( "li", "li.item-ii" ).
As of jQuery 1.6, we can also filter the selection with a given jQuery collection or element. With the same nested list as above, if we start with:
|
1 |
|
And then pass this jQuery object to find:
|
1 |
|
This will return a jQuery collection which contains only the list elements that are descendants of item II.
Similarly, an element may also be passed to find:
|
1 2 |
|
The result of this call would be a red background on item 1.
Examples:
Starts with all paragraphs and searches for descendant span elements, same as $( "p span" )
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Demo:
A selection using a jQuery collection of all span tags. Only spans within p tags are changed to red while others are left blue.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Demo:
Add spans around each word then add a hover and italicize words with the letter t.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
