При работе с Selenium если элемент на веб-странице не обнаруживаются общеизвестными локаторами locators, использующими значения атрибутов дерева DOM таких как id, class и name, то для его поиска используют либо CSS селекторы, либо локаторы XPath (XML Path).
Важным отличием локаторов, основанных на синктаксисе XPath от CSS селекторов является то, что используя XPath, мы можем при поиске нужного элемента перемещаться как вглубь иерархии дереву документа, так и возвращаться назад (вверх по дереву). Что касается CSS, то тут мы можем двигаться только в глубину. Это означает, например, что с XPath мы сможем найти родительский элемент по дочернему.
В этом руководстве мы познакомимся с некоторами особенностями языка ХРath применительно к практике использования выражений XPath для поиска сложных или динамически подгружаемых элементов, атрибуты которых также могут динамически изменяться (обновляться).
При рассмотрении примеров, я буду использовать следующий скрипт, который осуществляет поиск элементов на странице поиска Яндекса:
from selenium.webdriver import Chrome
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
import os
import time
from pprint import pprint
# тестовая страница, на которой мы ищем
target_page = "https://yandex.ru/"
# то самое выражение XPath, которое мы тестируем
xpath_testing = "//div[contains(@class, 'home-logo')]//child::*"
dir_current = os.getcwd()
driverLocation = dir_current + "chromedriver.exe"
chrome_options = Options()
chrome_options.add_argument("--headless")
driver = Chrome(driverLocation, chrome_options=chrome_options)
data_text = driver.get(target_page)
time.sleep(3)
try:
elements_ = driver.find_elements(By.XPATH, xpath_testing)
for element_ in elements_:
pprint(f"Выбран элемент с тегом: "{element_.tag_name }"")
pprint(f"Содержимое атрибута class: "{element_.get_attribute('class')}"")
pprint(f"Текстовое содержимое элемента: {'Нет содержимого' if not element_.text else element_.text}")
except:
print('Элемент по заданному XPath выражению не найден :(')
finally:
driver.quit()
Переменной target_page присваивается строковое значение, содержащие адрес страницы, на которой мы будем осуществлять поиск элементов. Критерий поиска будем задавать с использованием XPath выражения, которое также в виде строки присваиваем переменной xpath_testing.
Содержание
- Коротко о XML и XPath
- Маршруты поиска
- Абсолютные пути
- Относительные пути
- Подстановочные выражения
- Предикаты
- Используем индексы для указания позиции элемента
- Используем логические операторы OR и AND в выражения XPath
- Используем функции языка XPath
- Функция text()
- Функция contains()
- Функция starts-with()
- Функция last()
- Функция position()
- Используем полные маршруты поиска элементов
- Ось предков (ancestor axis)
- Ось следующих одноуровневых узлов (following-sibling axis)
- Ось дочерних элементов (child axis)
- Ось следующих узлов (following axis)
- Ось предыдущих одноуровневых узлов (preceding-sibling axis)
- Ось предыдущих узлов (preceding axis)
- Ось потомков (descendant axis)
- Ось потомков, включая контекстный узел (descendant-or-self axis)
- Ось предков, включая контекстный узел (ancestor-or-self axis)
Коротко о XML и XPath
Некоторые разработчики ошибочно полагают, что язык Html является подмножеством XML, но на самом деле это не так, код на обоих языка не возможно комбинировать в одном документе. Так язык XML предназначен для хранения и передачи структурированных данных. В свою очередь HTML предназначен для их более или менее читаемого отображения. Самое существенное различие между HTML и XML в том, что в HTML есть предопределенные элементы и атрибуты, поведение которых так предопределено и ожидаемо, в то время как в XML такого нет. Кроме того существуют определенные различия в синктаксисе инструкций этих внешне схожих языков.
Однако есть у этих двух языков одно основное сходство, которое, в нашем случае, мы можем эффективно использовать для поиска маршрутов к нужным элементам на странице.
- HTML и XML документы состоят из элементов, каждый из которых включает «начальный тэг» (<element>), «конечный тэг» (</element>), а также информацию, заключенную между этими двумя тэгами (содержимое элемента).
- Элементы могут быть аннотированы атрибутами, содержащими метаданные об элементе и его содержимом.
- Любой документ представляет собой дерево, состоящее из узлов (элементов). Некоторые типы узлов могут содержать другие узлы.
- Существует единственный корневой узел, который в конечном счете включает в себя все остальные узлы.
Для выбора узлов и наборов узлов дерева документа и последующей обработки Xml использует особый язык XPath. XPath – это отличный от XML язык, используемый для идентификации определенных частей XML документов (элементов страницы). Применительно к html страницам XPath позволяет писать выражения, позволяющие получить, например, ссылку на первый элемент li неупордоченного списка ul, седьмой дочерний элемент третьего элемента div, ссылку а, содержащую строку «Купить по акции» и т. д. XPath позволяет получать ссылки на элементы по их положению на странице (дереве документа), положению относительно другого элемента, тегу, текстовому содержимому и другим критериям.
Согласно методологии XPath существует пять типов узлов, которые могут находиться в дереве документа на обычной html странице:
- Корневой узел;
- Узлы элементов;
- Текстовые узлы;
- Узлы атрибутов;
- Узлы комментариев.
В дальнейшем при формировании путей поиска к искомым элементам страницы мы будем иметь дело с первыми четырьмя типами узлов. И хотя технически мы можем обратиться, также и к узлу комментариев, расположенного в определенном элементе, рационального применения этой возможности при парсинге страниц нет и поэтому далее рассматриваться не будут.
Маршруты поиска
И хотя выражения XPath в Xml могут также возвращать числа, логические и строковые выражения, то есть производить обработку элементов и их содержимого. В Selenium используется лишь подмножество выражений XPath, называемых маршрутами поиска. Маршруты поиска указывают на определенный узел или набор узлов документа (элементов страницы), отвечающих заданным критериям поиска. Каждый маршрут поиска использует как минимум один шаг для идентификации узла или набора узлов документа. Этот набор может быть пустым, содержать один или содержать несколько узлов. Узел может быть корневым, узлом определенного элемента, атрибута, текста или комментария.
Абсолютные пути
Простейшим маршрутом поиска является тот, который указывает на корневой узел документа (страницы). Этот маршрут представляется простой наклонной чертой / и всегда обозначает одно и то же: корневой узел документа. Каждый документ имеет только один корневой узел, являющийся общим корнем дерева узлов. Корневой узел не имеет родительских узлов. Значением корневого узла является значение элемента документа.
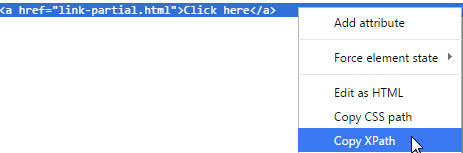
С наклонной черты / всегда начинается абсолютный путь к элементу (маршрут поиска). Получить его можно используя либо специальные расширения браузера, либо так как это делается в браузере Chrome. Вызвать окно Chrome DevTools, выделить нужный элемент, кликнув правой клавишей мыши, вызвать контекстное меню, выбрать команду Copy , а затем Copy full XPath.

Абсолютный путь представляет собой полный и уникальный путь к элементу, начиная от корневого узла. Путь полученный выше описанным способом будет иметь следующий вид:
/html/body/div[1]/div[3]/div[3]/div/edvrt/aqwf/ftgr/fdpprt/fgn/dbgrsae/fwap/fwap/ftgr/div/fgn/dhtaq/div/div/div[1]/div[1]/a/div
Если вы используете в качестве тестируемого выражения XPath этот путь, и запустите на выполнение скрипт приведенный выше, то получите ссылку на логотип Яндекса, который находится на главной странице поисковика.
Абсолютный путь, по аналогии с абсолютным путем к любому файлу в файловой системе операционной системы, всегда однозначно указывает на нужный элемент. Однако у него есть один существенный недостаток: если разметка страницы изменится, то он с большой вероятностью может перестать работать. Особенно это актуально если на странице используется много различных интерактивных возможностей Javascript или анимаций элементов.
Отметим, что корневой элемент страницы имеет абсолютный путь (маршрут) /html и если в качестве XPath выражения мы введем просто ‘/’, то будет возбуждено исключения типа InvalidSelectorException с сообщением «Селектор некоректен. Результат поиска с использованием XPath выражения не возвратил объект элемента. Элемент не найден».
Вывод. Символ / объединяет различные шаги в составной маршрут поиска. Каждый шаг в маршруте является относительным по отношению к предшествующему. Если маршрут начинается с /, то путь является абсолютным, а его первый шаг является относительным по отношению к корневому узлу.
Относительные пути
Относительный путь начинается с двух наклонных черт и следующим за ним одиночным тегом нужного нам элемента. Он может идентифицировать элементы в любом месте веб-страницы. И это позволяет избегать необходимости писать весь длинный абсолютный XPath путь, и вы можете начать его с середины структуры документа страницы (DOM). Он позволяет выбрать все элементы, по заданному тегу на странице, удовлетворяющие указанному критерию поиска. Например, выражение XPath //li ссылается на все элементы li находящиеся на странице (в дереве DOM). Так относительный путь к логотипу Яндекса на странице поиска будет выглядеть следующим образом:
//div[@role = 'img']
Пусть вас пока не смущает выражение в квадратных скобках. Они называются предикатами и служат для сужения диапазона поиска элементов, то есть придания специфичности нашему маршруту поиска. Синтаксис предикатов и их использование мы рассмотрим в нашем руководстве далее. А пока отметим, выражение в квадратных скобках говорит нам о том, что искомый элемент div, должен иметь атрибут role со значением img.
Логично было бы думать, что при задании относительных путей можно задавать начальную точку поиска нужных элементов страницы или, как принято говорить в терминологии XPath контекстный узел. В этом случае маршрут поиска будет иметь следующий вид:
//ol[@class = 'list news__list']/li/a
Это XPath выражение позволяет получить пути к ссылкам из списка новостей, размещенного на главной странице поисковика Яндекс. Отметим, этот маршрут получился намного короче чем маршрут, использующий абсолютный путь, а также более понятна его логика. Также отметим, что значение атрибута класса элемента упорядоченного списка ol представляет собой строковое значение состоящее из двух имен соответствующих CSS классов. Если вы укажете в выражении наименование только одного из них, например, так //ol[@class = 'news__list'] ,то получите пустой набор элементов.
Попробуем теперь переписать выражение выше следующим образом:
//ol[@class='list news__list']//a
И мы получим точно такой же результат, как и для выражения выше. Фактически мы заменили все промежуточные элементы из пути к ссылкам на две наклонные черты // и упростили его вид. Таким образом можно убирать из пути к искомому элементу любое количество промежуточных шагов (элементов).
Вывод. В начале выражения XPath символы // по сути позволяют выбрать всех потомков корневого узла с указанным тегом. Например, выражение XPath //div выбирает в документе все элементы div. Если мы будем использовать символ // в маршруте для разделения отдельных шагов, то можем опускать промежуточные шаги сокращая при этом запись маршрута. Относительный путь Xpath всегда предпочтительнее, так как он является более логичным и понятным, а также устойчивым к динамическому изменению структуры дерева DOM страницы средствами движка Javascript.
Подстановочные выражения
Подстановочные выражения позволяют выбирать несколько типов элементов одновременно. Существуе два следующих вида подстановочных выражений, которые выможете использовать при парсинге страниц: * , @ *.
Звездочка * или астерикс соответствует любому узлу элемента, независимо от его типа. Звездочка * является одним из наиболее часто используемых подстановочных выражений, используемых в XPath выражениях в Selenium.
Символ @ указывает, что слдующий за ним идентификатор является наименованием атрибута элемента и используется для задания предикатов. Так выражение @ * мы можем использовать вместо любого имени атрибута.
Приведем некоторые примеры их использования.
//*– соответствует всем элементам, находящимся на странице (включая тег html).//div/*– соответствует всем элементам, являющимися непосредственными потомками элемента с тегомdiv.//input[@*]– соответствует всем элементам с тегомinput, которые имеют хотя бы один любой атрибут, при этом значение атрибута может быть любым, присутствовать или отсутствовать.//*[@*]– соответствует всем элементам на странице, имеющим хотя бы один атрибут.
Предикаты
Как мы уже знаем, что в общем случае выражение XPath может ссылаться более чем на один узел (элемент страницы), то есть метод, в котором оно используется будет возвравращать массив элементов. Иногда это именно то, что нам нужно, однако в некоторых случаях приходится «просеивать» его по определенным критериям, чтобы выбрать только некоторые из них. Для этих целей в XPath используется синктаксис предикатов. Каждый шаг в маршруте поиска может иметь свой предикат или даже несколько, который задает свой критерий выбора из текущего списка узлов на каждом шаге маршрута поиска. То есть на каждом шаге поиска могут существовать один или более предикатов. По сути предикат содержит логическое выражение, которое проверяется для каждого узла в полученном по указанному пути наборе элементов страницы. Если выражение ложно, этот узел удаляется из набора, в противном случае соответствено сохраняется.
Предикат – это часть выражения XPath, заключенная в квадратные скобки, которое следует в инструкции для шага поиска за критерием выбора узла (элемента). В общем виде выражение с предикатом будет выглядеть следующим образом:
//выбор_элементов[правило_предиката1][правило_предиката2][правило_предиката3]
Предположим, требуется найти кнопку для отправки поискового запроса на главной странице Яндекса. XPath выражение, которое позволяет это осуществить будет выглядеть следующим образом:
//div[@class='search2__button']/button[@role='button']
В начале на первом шаге выбираем все элементы div, для которых справедливо следующее логическое значение предиката: значение атрибута класса соответствует строке search2__button. На втором шаге выбираем у них элементы с тегом button, являющиеся их непосредственными потомками, у которых значение атрибута role содержит строковое значение button.
В следующем примере выбираем ссылку на корзину Яндекс Маркет, которая находится также на основной странице поисковика. Использование нескольких атрибутов в выражении XPath сужает поиск нужного элемента на странице до одного.
//а[@title='Корзина на Маркете'][@class='home-link market-cart']
Вывод. Механизм предикатов весьма полезен для сужения диапазона выбираемых на странице элементов по заданным критериям, который основан на логических выражениях. Используя предикаты мы можем задавать сколь угодно специфичные идентификаторы для искомых элементов.
Используем индексы для указания позиции элемента
С помощью синтаксиса индексов можно выбрать из набора элементов нужный, указав его номер в квадратных скобках по аналогии с синтаксисом массивов. В примере ниже мы получаем третий элемент из списка новостей на странице Яндекса.
//ol[@class='list news__list']/li[2] //ol[@class='list news__list']/li[2]//span[@class='news__item-content']
Второе выражение XPath позволянт получить у выбранного элемента списка элемент с тегом span, который содержит текстовое содержимое заголовока новости. Отметим, что индексы элементов начинают отсчитываться от 1, а не от 0, как принято для индексации массивов в языке Python.
Используем логические операторы OR и AND в выражения XPath
Логические оператры используются в инструкциях предикатов для комбинирования критериев поиска нужных элементов на странице.
В примере ниже приведены выражения для фильтрации ссылок на новости, которые показывают на странице поиска Яндекс.
//a[@rel='noopener' or @target='_blank'] //a[@rel='noopener' and @target='_blank'] //a[@rel='noopener' and @target='_blank' and contains(@class, 'home-link_black_yes')]
Как видно в предикате для фильтрации элементов можно применять сколько угодно логических операторов, а также комбинировать их с XPath функциями, которые рассмотрим ниже.
Функция text()
Функция XPath text() – это встроенная в синтаксис XPath Selenium функция, которая используется для поиска элементов на основе строкового значения, содержащегося в его текстовом узле. То есть если элемент имеет текстовое содержимое в виде строки, то элемент можно найти следующим образом:
<span class="button__text">Найти</span> //span[text()='Найти']
Функция contains()
Функция contains() часто используется в предикатах выражений XPath для случаев если значение атрибута элемента или его текстовое содержимое может динамически изменяться.
Например в значение атрибута класса элемента //element[@class='class1 class2'] средствами Javascript может быть добавлен для его анимации класс class3, а потом также динамически убран. При этом значение предиката в случае добавления нового класса станет ложным, то есть элемент не будет выбран. Для этого случая мы можем использовать функцию contains() следующим образом:
//element[contains(@class, 'class1 class2')]
Если выражение выбора элемента переписать в указанном выше виде, то мы ориентируясь на атрибут класса элемента будем выбирать его в любом случае.
Функция contains() позволяет находить элемент по текстовой подстроке значения атрибута или его текстового содержимого, как показано в примере XPath ниже.
//a[contains(@title, 'Корзина')] //span[contains(text(),'Найти')]
В примере мы нашли ссылку на корзину Яндекс маркета из примера выше по части значения атрибута title. А также по части текстового содержимого кнопку отправки запроса поисковику.
Функция starts-with()
Эта функция используется если нам известна первая часть (начальная подстрока) текстового содержимого искомого элемента на странице, либо часть значения его атрибута.
//a[starts-with(@title, 'Корзина')] //span[starts-with(text(),'Найти')]
Функция last()
Эта функция позволяет выбрать последний элемент (указанного типа) из набора элементов. Пример ее использования представлен ниже.
//ol[@class='list news__list']/li[last()]//span[@class='news__item-content']
Это выражение возвращает элемент, содержащий наименование последней новости из списка новостей со страницы поисковика Яндекс.
В следующем примере показано как можно получить предпоследнюю новость.
//ol[@class='list news__list']/li[last()-1]//span[@class='news__item-content']
Функция position()
Эта функция позволяет выбирать из полученного набора элементы в зависимости от указанного номера позиции. Начало отсчета позиции элемента, по аналогии с индексами также начинается с 1. Действие этой функции полностью идентично индексам, о которых мы говорили выше. В примере ниже представлены два эквивалентных по результату выполнения выражения.
//ol[@class='list news__list']/li[position()=1]")) //ol[@class='list news__list']/li[1]
Используем полные маршруты поиска элементов
До этого момента мы говорили о том, что в терминологии языка XPath называется сокращенными маршрутами поиска. Эти маршруты значительно проще для набора, менее многословны и знакомы большинству разработчиков. Кроме того, они являются именно теми выражениями XPath, которые лучше всего подходят для использования в простейших шаблонов поиска. Однако в XPath также предлагается полный синтаксис для маршрутов поиска, который более многословен, но, возможно, менее загадочен и определенно более гибок.
Так каждый шаг в полном маршруте поиска имеет две обязательные части: так называю ось и критерий узла (тег элемента), а также необязательную часть – предикаты. Ось указывает направление перемещения от контекстного узла для поиска следующих узлов. Критерий узла определяет, какие узлы будут выбраны на текущем шаге поиска вдоль этой оси. В полном маршруте они разделяются двумя двоеточиями ::.
По сути в сокращенном маршруте поиска ось и критерий узла объединены вместе. Например, следующий сокращенный маршрут поиска состоит из трех шагов.
//ol/li/a[@rel='noopener']
Первый шаг выбирает на странице элементы упорядоченных списков ol по оси дочерних узлов, второй – элементы li вдоль оси дочерних узлов, третий шаг – так же по оси дочерних узлов выбирает элементы ссылок a, а затем с помощью предиката выбирает из них только содержащие атрибут rel='noopener' с заданным значением . Если переписать это выражение в полной форме тот же маршрут поиска будет выглядеть следующим образом:
//child::ol/child::li/child::a[@rel='noopener']
Полные несокращенные маршруты поиска, как и сокращенные, могут быть также абсолютными, если начинаются с корневого узла.
В целом полная форма очень многословна и мало используется на практике. Однако она предоставляет одну исключительную возможность, которая делает эту форму записи XPAth выражений достойной внимания. Это единственный способ использования направлений осей поиска, по которым выражения XPath осуществляют выбор нужных элементов.
Так сокращенный синтаксис позволяет перемещаться по оси непосредственно дочерних узлов (child), оси атрибутов (attribute) и оси всех его потомков с включением контекстного узла (descendant-or-self). Полный синтаксис добавляет еще восемь осей, которые применимы для использования в XPath выражениях и поиска элементов на страницах с использованием Selenium:
Ось предков (ancestor axis)
Все узлы элементов, содержащие контекстный узел; родительский узел, родитель родителя, родитель родителя родителя и т.д. вверх вплоть до корневого узла в порядке, обратном расположению узлов в документе.
//div[text()='Маркет']//ancestor::a //div[text()='Маркет']//ancestor::*
В данном примере мы получаем ссылку на Яндекс Маркет по текстовому содержимому элемента div находящегося внутри нее. А следующее выражение позволяет выбрать последовательность всех предков этого элемента до корня документа /html.
Ось следующих одноуровневых узлов (following-sibling axis)
Все узлы элементов страницы, следующие за контекстным узлом и содержащиеся в том же узле родительского элемента, в том же порядке, в каком элементы расположены в документе.
//div[contains(@class, 'home-logo')]//following-sibling::div
В примере выше выражение выбирает блок div по содержимому атрибута класса, который содержит элементы строки ввода слов для поиска.
Ось дочерних элементов (child axis)
Ось содержит все дочерние узлы текущего контекстного, то есть выбирает все элементы, содержащиеся в текущем узле. В примере ниже будут выбраны все элементы находящиеся внутри блока div содержащего логотип Яндекса.
//div[contains(@class, 'home-arrow__search-wrapper')]//child::*
Ось следующих узлов (following axis)
Все узлы, следующие после контекстного узла, в том же порядке, в каком узлы присутствуют в документе. Отличием поиска вдоль этой оси от оси following-sibling является то, что будут выбраны все узлы (элементы) находящиеся в документе за закрывающим тегом контекстного узла. Так в аналогичном примере ниже будут выбраны все элементы div, следующие в документе за разметкой логотипа Яндекс. Сравните результаты поиска с примером выше.
//div[contains(@class, 'home-logo')]//following::div
Ось предыдущих одноуровневых узлов (preceding-sibling axis)
Выбирает все узлы, предшествующие контекстному узлу и содержащиеся в том же узле родительского элемента последовательно в обратном порядке.
//div[contains(@class, 'search2__input')]//preceding-sibling::input[@type='hidden']
В этом примере выражение позволяет выбрать скрытые поля в блоке со строкой основного поиска Яндекса.
Ось предыдущих узлов (preceding axis)
Все узлы, предшествующие началу контекстного узла, в порядке, обратном порядку в документе. Отличием поиска вдоль этой оси от оси following-sibling является то, что будут выбраны все узлы (элементы) находящиеся в документе перед открывающим тегом контекстного узла. Так в аналогичном примере ниже будут выбраны все элементы div, следующие в документе перед разметкой логотипа Яндекс. Сравните результаты поиска с примерами выше.
//div[contains(@class, 'home-logo')]//preceding::div
Ось потомков (descendant axis)
Поиск вдоль оси потомков descendant выбирает все дочерние элементы, а также их дочерние элементы «внуков». В примере ниже мы выбираем все элементы находящиеся в блоке со строкой поиска на главной странице Яндекса.
//div[contains(@class, 'home-arrow__search-wrapper')]//descendant::*
Ось потомков, включая контекстный узел (descendant-or-self axis)
Ее действие аналогично оси потомков descendant за исключением того, в набор будет включен и сам контекстный узел.
//div[contains(@class, 'home-arrow__search-wrapper')]//descendant-or-self ::*
Ось предков, включая контекстный узел (ancestor-or-self axis)
Все предки контекстного узла, включая сам контекстный узел. В примере ниже будут выбраны все предки элемента div блока с логотипом Яндекса, а также сам элемент.
//div[contains(@class, 'home-arrow__search-wrapper')]//ancestor-or-self::*
В этой статье мы рассмотрели основы использования синтаксиса XPath при составлении выражений для поиска элементов на странице. Отличительной особенностью такого поиска является то, что используется информация о структуре документа страницы, что позволяет более гибко составлять выражения маршрутов к искомым элементам в любом направлении от заданного контекстного узла. В отличии от использования CSS селекторов, которые позволяю осуществлять поиск только в глубину, выражения XPath позволяют выбирать как родительские узлы так и узлы предков выше до любого уровня вложенности.
Использование функций языка XPath позволяет находить элементы как по их текстовому содержимому, так и по содержимому их атрибутов. Существенно расширяют их возможности возможность использования логических выражений для комбинирования различных условий формирования маршрута поиска.
Надеюсь, что это руководство поможет вам разобраться с принципом использования XPath выражений при работе в Selenium Python. А также в дальнейшем послужит справочным пособием для разработки.

Привет! Меня зовут Иван, я руковожу горизонталью автоматизации тестирования в Skyeng. Часть моей работы — обучать ручных тестировщиков ремеслу автоматизации. И тема с поиском локаторов, по моему опыту, самая тяжкая для изучения. Здесь куча нюансов, которые надо учитывать. Но стоит разобраться, и локаторы начинают бросаться в глаза сами. Хороший автоматизатор должен идеально уметь находить читабельные и краткие локаторы на странице. Об этом и пойдет речь ниже.
Наливаем чай-кофе и погнали!
Что такое локатор
Локатор — обычный текст, которой идентифицирует себя как элемент DOM’а страницы. Простым языком: с помощью локатора на странице можно найти элементы. В случае CSS — локатор включает в себя набор уникальных атрибутов элемента, а в случае XPath — это путь по DOM’у к элементу.
Если вы изучали CSS ранее, то в конструкции ниже p будет являться локатором элемента, также и атрибут color: red может являться его локатором. Атрибут элемента это всё, что идёт после тега. Например, в теге <p class=”element” id=”value”> атрибутами являются class и id.
p: {
color: red;
}Сразу оговорка по терминологии, локатор = селектор.
Локатор — это название селектора на русском. Иногда встречаю в интернете, что селектор относится только к CSS, но это не совсем так. XPath-локатор тоже может быть, просто означает он путь к элементу в DOM’е. Давайте похоливарим в комментах, чем же всё-таки локатор отличается от селектора 😉
DOM страницы — это HTML-код, написанный человеком или сгенерированный фреймворком, который преобразуется браузером в DOM. То есть набор объектов, где каждый объект — это HTML-тег.

Есть очень много видов локаторов, но чаще всего в работе применяется лишь часть из них. Их можно искать по следующим видам:
-
имя элемента
-
id
-
классы
-
кастомные атрибуты
-
родители и дети элементов
-
ссылки
-
и так далее.
Полное строение элемента
Элемент состоит из имени, то есть самого HTML-тега. Например, div, span, input, button и другие. Внутри него перечислены атрибуты, которые отвечают за все возможные свойства элемента. Например, цвет, размер, действие, которое будет происходить по клику на элемент.

У элемента может быть родитель и ребёнок. Родитель может быть один, а детей может быть несколько. Если детей несколько, то они являются соседями и каждый из них образует свою ось. 1 ребёнок = 1 ось со своими особенностями и своими вложенными элементами. А — родитель, B D E F W X Y — дети A. У каждого элемента есть свои дети, свои дальнейшие ветки, это и называется оси.

Поиск локаторов в браузере
Для поиска элементов в DOM’е страницы нужны средства разработчиков в браузере. Рассмотрим их на примере Chrome. Они же называются DevTools (F12). Нас интересует вкладка Elements, именно там находятся все элементы. Чтобы найти локатор в поле Elements, нужно нажать Ctrl+F. Внизу появится небольшое поле поиска, с ним мы будем работать всё время.
Давайте попробуем найти элемент по названию HTML-тега. Искать просто: в строке поиска вводим название тега. Скорее всего этот локатор элемента будет не уникальным и по его значению найдутся много элементов. Для тестов важно, чтобы был только один элемент для взаимодействия. Если одному локатору будут соответствовать несколько элементов, то тест или будет взаимодействовать с первым из них, или просто упадёт с ошибкой. Элементы можно искать не только с помощью тегов (p, span, div и т.д.), но и с помощью атрибутов тега. Например, color=”red” и class=”button”. Подробнее об этом чуть ниже.

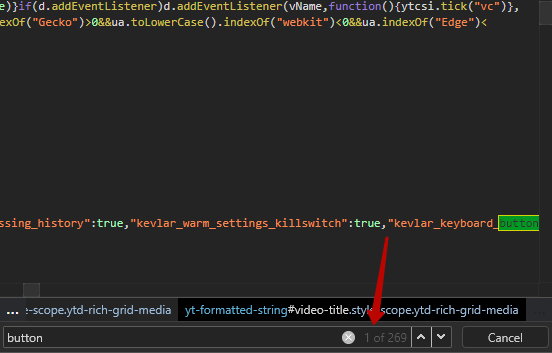
Микро-задание: попробуй открыть DevTools на этой страничке (F12) и найти (Ctrl + F) количество элементов с тегом button.
P.S. поздравляю, ты уже написал свой первый локатор! Дальше — больше 🙂
Уникальные локаторы
Где будем практиковаться? https://eu.battle.net/login/ru/ — простая и понятная форма авторизации.


Рассмотрим поиск на примере формы авторизации и регистрации. В коде страницы есть 2 поля («Почта» и «Пароль») и кнопка «Авторизация». Сравним, по каким атрибутам можно найти локатор и определим уникальные атрибуты.

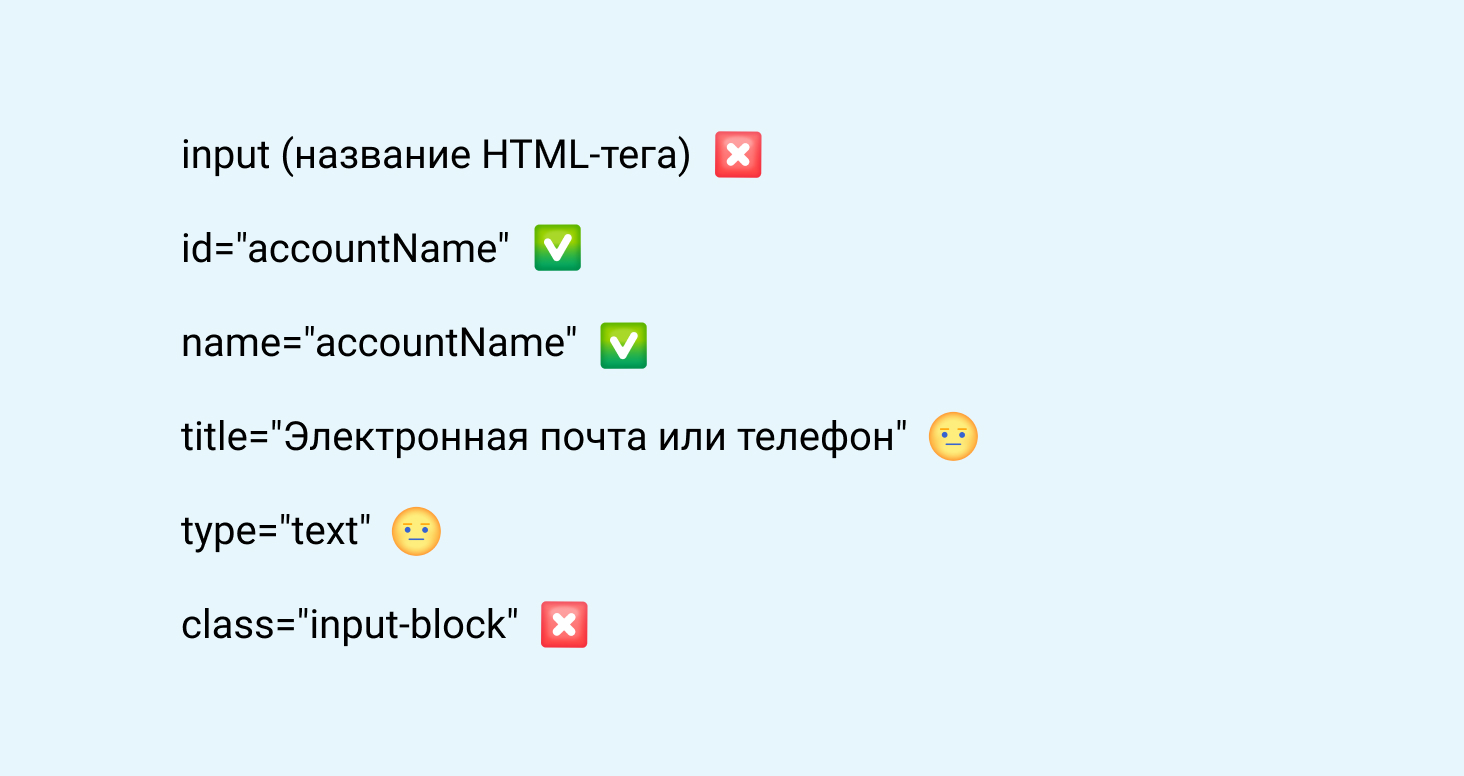
Подробно разберём, как можно найти локатор поля Почта:

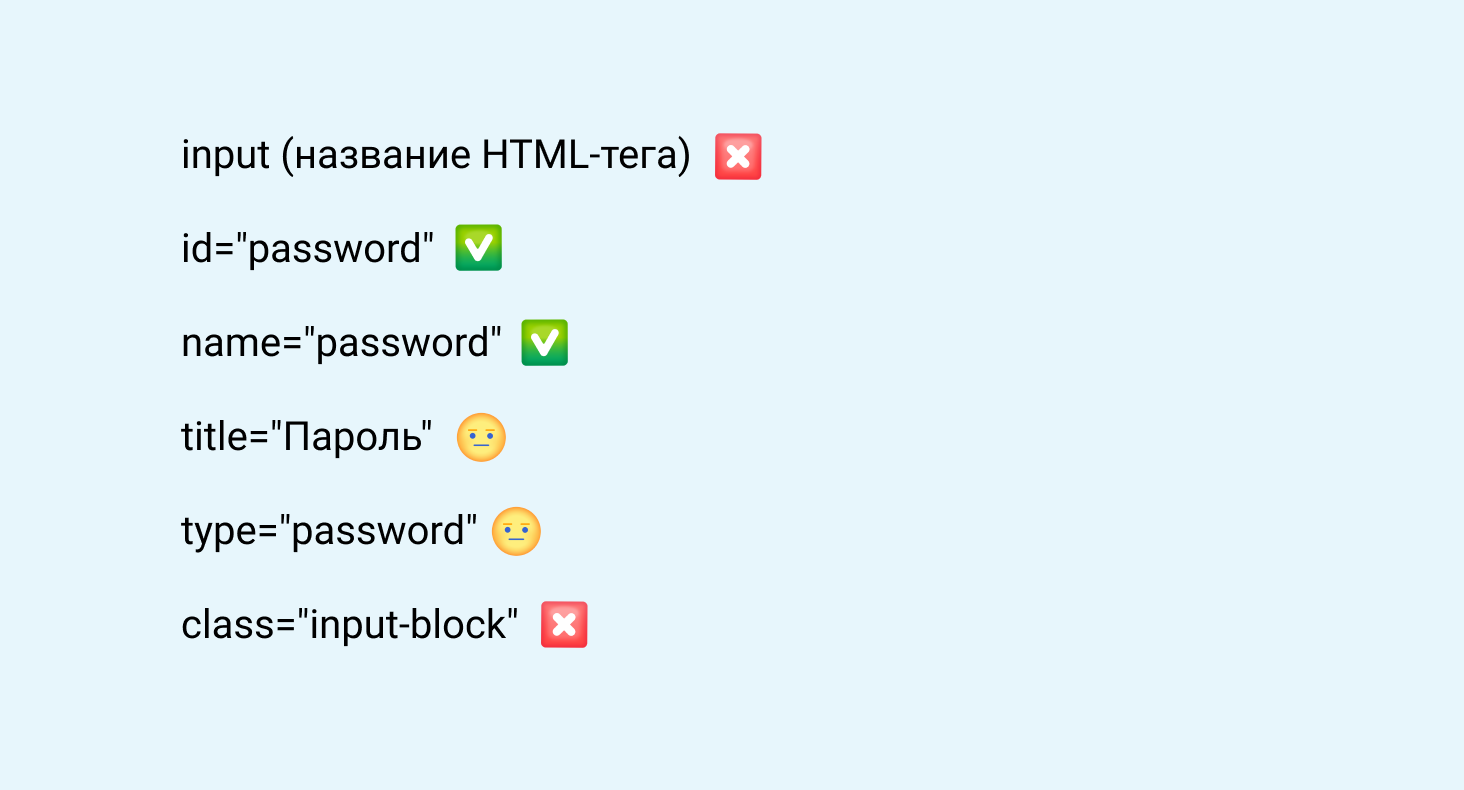
Разберём, как можно найти локатор поля Пароль:

Разберём, как можно найти локатор поля Авторизация:

Начнём с разбора не уникальных локаторов. Если по локатору находятся 2 и более элементов на HTML-странице, такой локатор можно назвать неуникальным. Тест при обнаружении большого количества элементов по данному локатору упадёт или возьмёт первый. Ненадежно, точно не наш бро.
Уникальный, но non-suitable локатор. Если мы в DevTools введем вышеуказанные названия, то найдется элемент. И здесь мы опускаемся до следующего уровня написания локаторов — уровня понятности, читаемости и надёжности локатора.
-
title=”Электронная почта или телефон” — считается плохим паттерном писать локаторы с русским текстом. Тем более в примере текст в title еще и длинный, это визуально громоздко. На текст завязываться можно в крайнем случае, но нужно быть готовым к тому, что тексты часто меняются, любая правка может сломать автотесты.
-
title=”Пароль” — аналогично ^
-
type=”text” — представь, ты открываешь среду разработки и видишь локатор “тип=текст”. Совсем не ясно, к какому элементу относится локатор. Со смысловой точки зрения, это неудачный локатор, потому что он не передаёт смысл локатора.
-
type=”password” — этот атрибут говорит о том, что у поля тип «password» и все символы, которые мы вводим заменяются на звёздочки/точки. При добавлении еще одного поля с type=”password” (например, поле «Подтвердите пароль») локатор сразу станет неактуальным. Стараемся думать наперёд.
Уникальные локаторы. Они найдут только один элемент, они осмысленные, иногда читабельные и краткие. Как раз уникальные атрибуты — это class, id, name и подобные. Они точно наши бро!
Небольшой итог
Хороший локатор — краткий, читабельный и осмысленный. Например, у поля «Пароль» хорошо иметь в локаторе слово password.
Возникает вопрос, почему class=”btn-block btn btn-primary submit-button btn-block” был вынесен в категорию уникальных? Такие локаторы встречаются повсеместно, и именно их мы берём за основу и приводим к красивому виду.
Поиск элементов с помощью CSS
id и class — самые важные атрибуты, с помощью которых мы будем искать бóльшую часть элементов на странице. Есть очень много тонкостей по работе с ними, постараемся рассмотреть все из них.
Кнопка «Авторизация» имеет несколько классов в одном:
-
btn-block
-
btn
-
btn-primary
-
submit-button
-
btn-block
Каждый из этих классов определяет свой визуал кнопки. Например, btn-primary определяет цвет кнопки, submit-button увеличивает её размер (это лишь догадки, основное значение знают только Blizzard). Несколько классов внутри атрибута class разделяются пробелом.
Наличие более одного класса внутри атрибута говорит о том, что он комбинированный. Бывают и комбинированные атрибуты кроме классов. Но классы необязательно будут уникальны для одного элемента. В данном случае у кнопки «Авторизация» такие атрибуты:
class="btn-block btn btn-primary submit-button btn-block"
Но если добавить туда кнопку «Регистрация», то может отличаться лишь один класс. Например, он будет выглядеть следующим образом:
class="btn-block btn btn-primary registration-button btn-block"
Сразу заметно, что отличается всего лишь один класс — submit-button сменился на registration-button. Остальные свойства могут иметь и другие кнопки.
Читабельность локатора
Допустим, мы ищем элемент по полному классу. Это хороший и действенный способ. Почти всегда элемент будет уникальным, но очень нечитабельным и громоздким, как в случае с кнопкой «Авторизация».
class с помощью CSS можно записать следующим образом:
-
.locator (точка — сокращенная запись class’а)
-
или выделяем название и значение класса в квадратные скобочки: [class=”value”]
Полный класс элемента кнопки «Авторизация» состоит из 5 классов: btn-block btn btn-primary submit-button btn-block, а выглядеть полный локатор будет так:
[class=”btn-block btn btn-primary submit-button btn-block”]
Разделение происходит с помощью пробела внутри. Для класса его сокращенной формой является точка, поэтому можно записать локатор так:
btn-block.btn.btn-primary.submit-button.btn-block
Да, стало короче, но всё равно есть смысловая перегрузка. Сокращаем дальше.
Отдельно здесь стоит добавить про поиск по подстроке. Запись [class=”локатор”] ищет только всю строку класса элемента. Если мы напишем [class=”btn-block”] или любой другой класс, то кнопка «Авторизация» не будет найдена. Но если мы запишем локатор полностью [class=”btn-block btn btn-primary submit-button btn-block”], то кнопка найдётся.
Из данной ситуации помогает найти выход символ звёздочки. Он ищет ПОДстроку в строке, то есть часть локатора может найти элемент.
Краткость локатора
Про подстроку
Можно почитать на википедии, там приведён доступный пример для общего понимания поиска по подстроке. Также поиск по подстроке можно сравнить с методом includes из JS
Локатор кнопки«Авторизация» [class=”btn-block btn btn-primary submit-button btn-block”] можно записать следующим образом:
-
[class*=”btn-block”]
-
[class*=”submit-button”]
-
[class*=”btn-block btn”]
-
[class*=”btn btn-primary”]
-
[class*=”primary submit”] (конец одного класса и начала другого, но только в том случае, если они написаны подряд, друг за другом)
-
можно даже сократить название подкласса: не длинное submit-button, а просто submit, например, [class*=”submit”]. Можно даже сократить слово submit — [class*=”sub”].
Важно понимать, это будет работать, если классы идут только последовательно. Если мы укажем [class*=”btn-block submit-button”], то локатор работать не будет, потому что между btn-block и submit-button идут несколько классов: btn и btn-primary. Но это можно обойти, разделив локатор на 2 разных. Например, 2 класса слитно — [class*=”btn-block”][class*=”submit-button”]. Это работает и часто пригождается, когда нужно уточнить, в каком именно элементе мы ищем определенный класс.
Также можно комбинировать краткую запись с помощью точки и тега элемента:
-
.submit-button = [class*=”submit-button”]
-
.btn = [class*=”btn”]
-
.btn-block = [class*=”btn-block”]
-
button[class*=”submit-button”] = button.submit-button
-
button[class*=”btn”] = button.btn
-
button[class*=”btn”][class*=“submit-button”] = button.btn.submit-button
-
button[class*=”submit”]
Краткую запись (через точку) предпочтительнее использовать, чем полную (в квадратных скобках).
Лаконичность локатора
Мы можем определить кнопку «Авторизация» по классу submit-button. Это не самый лаконичный локатор, но дословно означает действие отправки данных на сервер с формы авторизации. Но что делать, если у кнопки нет контекста? Например, классы кнопки Авторизации будут выглядеть так: [class=”btn-block btn btn-primary btn-block”]. Если нет контекста из слова submit (отправка), то можно очень быстро потеряться и сразу не ясно, к какому элементу относится этот локатор. В данном случае нам поможет название текущего элемента или его родителя.
Для наглядности рассмотрим весь блок с кнопкой «Авторизация».
Как вариант — к локатору можно добавить сам тег button. Например, button[class*=”btn”] (сократил класс для наглядности). В таком случае можно взять тег или класс родителя за основу, а именно div или [class=”control-group submit no-cancel”]. Если нужно указать родителя, то эта связь пишется через пробел. Через пробел можно обращаться на любой уровень вложенности, например, из form сразу прыгнуть к button. Полный путь будет выглядеть так: form div button.
С полученными знаниями можно расширить пул локаторов:
-
form button
-
form [type=”submit”]
-
#password-form #submit (решётка — сокращённая форма id, точка — сокращённая форма class)
-
и еще много-много локаторов, которые можно найти комбинаторикой, главное, чтобы по итогу локатор выглядел кратко и лаконично, передавал суть элемента
А как с ID
С ID работает всё точно также, только краткая запись ID — это решётка, например, <form id=”password-form”> можно записать как form#password-form, по такому же принципу, как и с классом
Поиск по кастомным атрибутам
Кастомные атрибуты тоже заслуживают упоминания. У элемента могут быть не только классы и айдишники, но и еще бесконечно множество атрибутов. В исключительных случаях можно искать элементы по этим атрибутам, но только в случае их приличного вида. Например, в случае кнопки «Авторизация» указаны несколько необычных атрибутов, которые вряд ли можно использовать за основу для её поиска:
-
data-loading-text
-
tabindex=”0″
Очень хорошей практикой на проекте является обвешивание интерактивных элементов кастомным атрибутом data-qa или data-qa-id. Например, <button id=”css-1232” data-qa=”login-button”>. Если поменяют локатор, то этот атрибут останется и тесты будут стабильными долгое время. Добавлять эти атрибуты могут фронтенд-разработчики или автоматизаторы, если имеют доступ к коду фронтенда и возможность пушить в него правки.
Локаторы можно и нужно комбинировать! Элементы, состоящие из нескольких классов, айди и других атрибутов, можно объединять в один локатор. Например, возьмем элемент формы, который находится выше кнопки «Авторизация»: form#password-form[method=”post”][class*=”username”]
Итоги поиска локаторов с помощью CSS
-
классы и id можно писать сокращенно с помощью точки и решетки
-
<button class=”login”>: .login = [class=”login”] = [class*=”log”] = button.login = button[class=”login”]
-
<button id=”size”>: #size = [id=”size”] = [id*=”ze”] = button#size = button[id=”size”]
-
всё, что не class, и не id в сокращённом виде пишем в [] (квадратных скобках), например, [name=”phone”], [data-qa-id=”regButton”]
-
если тег лежит внутри другого тега, то переходим к нему через пробел (независимо от степени вложенности), например, <span> -> <button> -> <a> = span a = button a = span button a
Поиск элементов с помощью XPath
XPath в корне отличается от CSS как идеей, так и реализацией. XPath — это полноценный язык для поиска элементов в дереве, причём неважно каком, будь это XML или XHTML. Можно использовать XPath в веб-страницах, нативной мобильной вёрстке и других инструментах.
Я изучал XPath больше месяца с нуля. Проблема была в том, что я никак не понимал принцип его работы — мы ходим от элемента к элементу, но не ясно, как это происходит, как писать красивые пути, какие преимущества у такого подхода. Неделями изучал документацию, статьи на блогах (к сожалению, тогда еще не было человекопонятных статей на Хабре) и видео в ютубе. Мне очень помогло одно видео, где автор объяснял базовые принципы XPath, после чего меня осенило и в голове сложилась картинка. Поэтому хочу поделиться с вами этой информацией, чтобы сократить время на изучение тонны материала. Изучение XPath самостоятельно полезно, но я бы с огромным удовольствием потратил полтора месяца на вещи поважнее.
Предположим, у нас есть следующая структура документа:
<div class="popup">
<div id="payment-popup">
<button name="regButton">
<span href="/doReg">Кнопка</span>
</button>
</div>
</div>XPath — это путь от элемента к элементу. Можно представить, что структура тегов — это дерево каталогов, как в любой ОС. Например, в данном случае теги можно представить в виде папок: div -> div -> button -> span. В терминале по ним можно переключаться через команду cd, а именно: cd div/div/button/span
div/div/button/span — это и есть путь к элементу с помощью XPath, только первый элемент ищут по всему дереву элементов, поэтому пишут // в начале строки. В данном случае это будет выглядеть так: //div/div/button/span. 2 слэша можно использовать не только в начале — они обозначают то, что мы ищем элемент где-то внутри. Например, //div//span — элемент будет найден, мы пропустили второй div и button.
Главная отличительная особенность XPath — возможность проходить не только от родителя к детям, но и от детей к родителям. Например, есть структура:
<div class=”popup”>
<div id=”payment-popup”>
<button name=”regButton”>
<span href=”/doReg” />
</button>
<button name=”loginButton”>
<span href=”/doLogin” />
</button>
</div>
</div>
Мы можем перейти от кнопки doLogin в кнопку doReg вот так:
//*[@href=”/doLogin”]/../..//*[@href=”/doReg”]
Чтобы перейти на уровень выше, как и терминале ОС, нужно написать 2 точки, как показано в примере. С помощью 2 точек мы поднимаемся с уровня span сначала до button, а с button до общего div.
Главный вопрос, который может возникнуть, а где это может пригодиться? Практически всюду, где есть одинаковые блоки, которые отличаются по какому-то одному признаку. Возьмем страницу RDR2 в Epic Games. На середине страницы сейчас перечислены 3 издания:

В DevTools отчётливо видно, что блоки идентичные. Отличия только в названии издания, описании и цене.

Есть задача: нажмите на кнопку «Купить сейчас» у издания Red Dead Online. Для этого надо завязаться на текст издания, подняться до первого общего элемента у названия издания и кнопки и опуститься до кнопки «Купить сейчас».
//*[contains(text(), “Red Dead Online”)]/ancestor::*[contains(@data-component, "OfferCard")]//*[contains(@data-component, "Purchase")]
Лайфхак: как найти первый общий элемент у двух элементов?
Нажимаем на любом элементе ПКМ -> Посмотреть код, открывается вкладка Elements. Наводим курсором на текущий элемент и он выделяется синим цветом. Просто тащим курсор наверх, пока визуально не найдём элемент, который объединяет 2 элемента — в нашем случае текст и кнопку «Купить сейчас».

В XPath, как и в CSS, можно искать по элементам и по атрибутам в элементе. Например:
<div class=”popup”>
<div id=”payment-popup”>
<button name=”regButton”>
<span href=”/doReg” />
</button>
<button name=”loginButton”>
<span href=”/doLogin” />
</button>
</div>
</div>Можно найти кнопку регистрации:
-
//*[@href=”/doReg”] или //span[@href=”/doReg”] -
//*[@name=”regButton”] или //button[@name=”regButton”]
Как мы можем заметить — звёздочка заменяет название элемента. Где стоит звёздочка, означает, что элемент может называться как угодно. Главное, чтобы внутри него был заданный атрибут. Если мы хотим указать конкретный элемент, то подставляем его вместо звёздочки. Например, путь //span[@href=”/doReg”] — сразу говорит нам, что в элементе span мы ищем @href=”/doReg”, но если нам не важен элемент, то тогда span заменяем на звёздочку //*[@href=”/doReg”].
Атрибуты всегда пишутся со знаком @ в начале, это тоже особенность языка.
Еще следует упомянуть переходы по смежным осям. В примере выше есть 2 разные оси — 2 button: элементы одинаковые, но отвечают за разные кнопки. Это можно сделать с помощью зарезервированных слов: following-sibling и preceding-sibling.
Например, нам нужно достать кнопку Войти, зная кнопку Регистрация: //*[@name=”regButton”]/following-sibling::*[@name=”loginButton”]. Если нужно найти кнопку Регистрации зная кнопку Войти, то делается это точно также, только ищем в осях, идущих до кнопки Регистрации: //*[@name=”loginButton”]/preceding-sibling::*[@name=”regButton”]. Переходы между осями или дереву (вверх-вниз) всегда происходит через 2 точки, если мы пишем полное название направления, например, following-sibling::, ancestor::
Не всегда есть возможность искать элементы по полному названию класса, так как оно может являться достаточно большим и нечитабельным. В CSS мы это делали с помощью символа звёздочки. Здесь звёздочку заменяет слово contains и работает точно также, как и в CSS. Например, ищем кнопку Войти: //*[contains(@name, “Login”)]. Как мы видим, contains — это что-то вроде функции в XPath. 1 параметр — атрибут, в котором ищем часть текста, 2 — сам текст.
Последней функцией, которую мы рассмотрим, будет text(). Она позволяет искать элемент по тексту, который в нём находится. Например, есть HTML-разметка:
<button>
<span>Кнопка Войти</span>
</button>
<button>
<span>Кнопка Регистрация</span>
</button>Чтобы найти текст по точному совпадению, нужно писать следующий путь: //*[text()=”Кнопка Войти”]. Но если мы захотим искать по 1 слову, то на помощь приходит комбинация со словом contains, а именно: //*[contains(text(), “Войти”)].
Коротко про «Гибкие локаторы»
Термин «гибкий локатор» применяется к поиску локаторов через CSS и с XPath. Называется он гибким, потому что независимо от текста внутри — локатор не изменится. Для примера снова возьмём страничку с игрой RDR2. На ней есть 3 издания. Сами локаторы не меняются, меняется только текст (название, описание, цена). Общий шаблон локатора будет выглядеть так: //*[contains(text(), “Название издания”)]/ancestor::*[contains(@data-component, “OfferCard”)]//*[contains(@data-component, “Purchase”)]. Текст уже можем в него передавать любой, какой захотим. Так вот именно этот локатор будет называться гибким — его тело остаётся неизменным, а меняются лишь параметры внутри него. В автоматизации мы очень часто пользуемся гибкими локаторами.
Выводы
Мы разобрали 2 основных способа поиска элементов на странице, с помощью CSS и XPath. Небольшое сравнение этих методов:
|
Плюсы CSS |
Минусы CSS |
|
– краткий – читабельный – простой для освоения и полностью граничит с изучением базового CSS – что-то вроде мифа — он работает быстрее, то есть быстрее ищет элемент на странице, но на фоне мощности современных процессоров эта разница во времени неощутима и составляет пару миллисекунд |
– может переходить только от родителя к ребёнку, но не наоборот — вверх подниматься нельзя – более ограниченный набор функций для поиска элементов, например, нельзя искать элемент по тексту, который в нём находится – CSS заточен только под веб-страницы |
|
Плюсы XPath |
Минусы XPath |
|
– полноценный язык для поиска элементов не только в вебе, но и в других средах и документах – позволяет перемещаться по дереву вниз и вверх – гибко работает с осями элементов – есть очень много функций, которые помогают в поиске локаторов, например, поиску по тексту в элементе или аналог normalize-space, который убирает пробелы у строки по бокам |
– громоздкий – нечитабельный – сложен в освоении – работает дольше, чем поиск по CSS, хоть и незначительно |
В тестах лучше использовать CSS, но это не всегда реально. Именно поэтому в таких случаях приходит на помощь XPath.
Полезные ссылки
CSS:
-
https://flukeout.github.io/ — практика в поиске локаторов.
-
https://code.tutsplus.com/ru/tutorials/the-30-css-selectors-you-must-memorize–net-16048 — полезно узнать про различные виды селекторов. Мы используем не все, но всегда бывает ситуация, когда раз в жизни придётся использовать тот или иной локатор.
-
https://appletree.or.kr/quick_reference_cards/CSS/CSS%20selectors%20cheatsheet.pdf — локаторы наглядно.
-
https://learn.javascript.ru/css-selectors — оформление в виде документации.
XPath:
-
https://topswagcode.com/xpath/ — практика в поиске локаторов.
-
https://www.w3schools.com/xml/xpath_nodes.asp — подробнее про ноды.
-
https://www.w3schools.com/xml/xpath_syntax.asp — синтаксис.
-
https://www.w3schools.com/xml/xpath_axes.asp — оси.
-
https://soltau.ru/index.php/themes/dev/item/413-kratkoe-rukovodstvo-po-xpath — более подробная информация с примерами на русском.
Загрузить PDF
Загрузить PDF
XPath-путь к элементам сайта можно найти в большинстве браузеров с помощью инструментов разработчика. Firebug для Firefox позволит скопировать XPath-путь непосредственно в буфер обмена. В большинстве других браузеров XPath-путь к элементу можно найти посредством инструментов разработчика, но его придется форматировать вручную.
-

1
Установите Firebug для Firefox. Firebug является веб-инспектором для Firefox.
- Нажмите кнопку меню Firefox (☰) и выберите «Дополнения».
- Нажмите «Получить дополнения» – «Посмотрите больше дополнений».
- Найдите расширение Firebug и нажмите «Добавить в Firefox».
- Подтвердите, что вы хотите установить Firebug, а затем перезапустите Firefox (по запросу).
-

2
Откройте нужный веб-сайт. Firebug можно использовать для поиска XPath-пути к любому элементу сайта.
-

3
Нажмите кнопку Firebug. Она находится в правом верхнем углу окна браузера. В нижней части окна Firefox откроется панель Firebug.
-

4
Нажмите кнопку инспектора элементов. Она находится в верхнем ряду кнопок на панели Firebug (справа от кнопки «Параметры Firebug»). Значок этой кнопки имеет вид прямоугольника с курсором.
-

5
Щелкните по нужному элементу веб-страницы. По мере перемещения курсора по веб-странице на панели Firebug будут выделяться различные элементы. Остановитесь на элементе, XPath-путь к которому нужно узнать.
-

6
Щелкните правой кнопкой мыши по выделенному коду на панели Firebug. Если щелкнуть по нужному элементу веб-страницы, на панели Firebug выделится соответствующий код. Щелкните правой кнопкой мыши по выделенному коду.
-

7
В меню выберите «Копировать XPath». XPath-путь скопируется в буфер обмена.
- Если в меню выбрать «Скопировать мини-XPath», будет скопирован только короткий XPath-путь.
-

8
Вставьте скопированный XPath-путь куда нужно. Скопированный путь можно вставить куда угодно; для этого щелкните правой кнопкой мыши и в меню выберите «Вставить».
Реклама
-

1
Откройте нужный веб-сайт. В Chrome не нужны никакие расширения, чтобы найти XPath-путь к любому элементу веб-сайта.
-

2
Нажмите F12, чтобы открыть веб-инспектор. Он отобразится в правой части окна.
-

3
Нажмите кнопку инспектора элементов. Она находится в верхнем левом углу панели веб-инспектора. Значок этой кнопки имеет вид прямоугольника с курсором.
-

4
Щелкните по нужному элементу веб-страницы. По мере перемещения курсора по веб-странице на панели веб-инспектора будут выделяться различные элементы.
-

5
На панели веб-инспектора щелкните правой кнопкой мыши по выделенному коду. Если щелкнуть по нужному элементу веб-страницы, на панели веб-инспектора выделится соответствующий код. Щелкните правой кнопкой мыши по выделенному коду.
-

6
В меню выберите «Копировать» – «Копировать XPath». XPath-путь выбранного элемента скопируется в буфер обмена.
- Обратите внимание, что будет скопирован короткий XPath-путь. Расширенный путь можно скопировать с помощью расширения Firebug для браузера Firefox.
-

7
Вставьте скопированный XPath-путь. Скопированный путь можно вставить как любую другую информацию; для этого щелкните правой кнопкой мыши и в меню выберите «Вставить».
Реклама
-

1
Откройте меню Safari и выберите «Настройки». Чтобы получить доступ к веб-инспектору, нужно активировать функцию «Разработка».
-

2
Перейдите на вкладку «Дополнительно». Откроются расширенные настройки Safari.
-

3
Отметьте опцию «Показать меню разработки в строке меню». В строке меню отобразится меню «Разработка».
-

4
Откройте нужный веб-сайт. Закройте настройки Safari и перейдите на нужный веб-сайт.
-

5
Откройте меню «Разработка» и выберите «Показать веб-инспектор». Панель веб-инспектора откроется в нижней части окна.
-

6
Нажмите «Запустить поиск элемента». Эта кнопка имеет значок в виде перекрестья и находится в верхнем ряду кнопок на панели веб-инспектора.
-

7
Щелкните по нужному элементу веб-сайта. Код элемента будет выделен на панели веб-инспектора.
-

8
В верхней части панели веб-инспектора обратите внимание на XPath-путь. Скопировать XPath-путь нельзя, но расширенный путь отобразится над кодом на панели веб-инспектора. Каждая вкладка является формулой пути.[1]
Реклама
-

1
Откройте нужный веб-сайт. В IE не нужны никакие расширения, чтобы найти XPath-путь к любому элементу веб-сайта. Сначала откройте нужный веб-сайт.
-

2
Нажмите F12, чтобы открыть инструменты разработчика. Панель инструментов разработчика отобразится в нижней части окна браузера.
-

3
Нажмите «Выбрать элемент». Эта кнопка находится в левом верхнем углу панели инструментов разработчика.
-

4
Щелкните по нужному элементу веб-страницы. Будут выделены элемент и его код (на панели инструментов разработчика).
-

5
В нижней части панели обратите внимание на XPath-путь. Каждая вкладка (отображаются в нижней части панели) является формулой пути к выбранному элементу. Скопировать XPath-путь нельзя (это можно сделать с помощью расширения Firebug для браузера Firefox).
Реклама
Об этой статье
Эту страницу просматривали 17 511 раз.
Была ли эта статья полезной?


Expert is one of the most powerful ways for data mining the location of elements on a webpage. It is a query language used for searching and selecting nodes from the XML document. It is recommended that we should practice more and more to find XPath in the Chrome browser because we will have to find XPath in the Chrome browser when we go for any company technical test.
Suggested Read: Software Testing Services
Steps for Finding XPath in Chrome Browser
Google Chrome offers built-in pages and components inspection features. They’re a lot better than Firebug. You can see an XPath element on a webpage for the Selenium WebDriver script in the Chrome browser following steps. They are as follows:
1. In the Chrome browser, open the URL or web address.
2. Move your mouse over the desired web page element (object), right-click on the item you try to locate XPath, then go to the “Inspect Element” option.
3. On the right side of the screen, the element panel is now being opened. This frame displays the HTML feature code in blue.
4. To make a DOM search in the window, press ctrl+F.
5. XPath can now be written into this feature in the column.
6. If XPath in chrome matches any components, they label levelled in yellow DOM.
Also read: Tutorial For XPath And CSS Selector In Selenium WebDriver
XPath for the First Name
Following are the steps:
Step 1: Right-click on the element and click the inspection option, as seen in the screenshot below.
Step 2: The HTML code for the “first name” feature is now shown on the blue strip. To allow DOM to search in the window, click ctrl+F.
Step 3: To write the XPath for any part, follow the fundamental format. The following is the syntax for writing XPath:
Syntax
The path of the component at a webpage is chosen by XML path syntax. The following is provided for default syntax for creating XPath:
XPath = //tagname[@Attribute = ‘value’]
Where,
// ➨ It select current node.
Tag name ➨ It is the name of the tag of a particular node, for example, input.
@ ➨ It selects attributes like id, name, className, etc.
Attribute ➨ It is the node’s attribute name, for example, type, class, name, id, etc.
Value ➨ It is the value of an attribute.
Find XPath in Mozilla Firefox Using Firebug Add-On
Mozilla Firefox’s newer version provides integrated ways for inspecting web page elements. Nevertheless, we are using the add-on Firebug for better functionality.
Follows all measures for Mozilla Firefox components with addon Firebug:
1. Install Firebug addon in Firefox
2. Moving the mouse over the appropriate element for examining an element on a list.
3. Right-click on the option “Inspect Firebug Element” to open the pop-menu. It shows tree format HTML code.
We can check for XPath via search box with Firebug, too. Just enter XPath, and Firebug highlights the element matching the expression. Firebug also generates the XPath for an entity. To do so, pick the element in the tree that you like, right-click it, and select the “Copy XPath” option from the pop-up menu.
Inspect Elements in IE Browser
Microsoft Internet Explorer also provides a built-in feature, similar to Google Chrome, to inspect the webpage part. To access HTML element code in the IE browser on the web page, follow all of the steps below:
1. Click on the F12 key to open the Developer Tools. It will open the Developer Tools portion.
2. Inspect an item on the page whose HTML code is to be displayed, press the pointer icon, and pass the mouse over the requested object.
3. The developer tool displays the HTML feature code in tree style with blue contours and HTML code.

Ten Best XPath Finder Chrome Extensions
Let’s see some top Chrome extensions for finding XPath in detail:
1. Selected Hub
XPath in chrome and CSS selector could be returned in less than 5 seconds. It is auto-suggested by selectors hub that all attributes, text, and everything for completing selectors quickly. Now we are not required to copy and paste attribute values from DOM anymore for building XPath and CSS selector. ShadowDOM, iframe, and SVG elements are also supported by it. It also provides a proper error message like what is going wrong in the XPath and CSS selector as it is the only tool supporting shadow dom selectors.
2. XPath Helper
We can select, edit, and evaluate XPath queries easily using XPath helper on any of the web pages. It is very simple, and the user base is more as compared to other plugins on this list. We are required to click on the extension for opening the console to write or edit the XPath.
Also Read: 8 CI Plugins and Features
3. Choropleth
This extension is used to generate and validate unique selectors like relative XPath, absolute XPath, CSS selectors, link text, and partial link text with only one click. It makes it very easy to write, edit, extract and evaluate XPath queries on any web page.
4. Scraper
It gets its data out of web pages and in two spreadsheets. It is a simplified extension to data mining used to promote online analysis when data needs to be filled in quickly. It is intended as an easy-to-use tool for intermediate drawing two advanced users who are comfortable with XPath.
5. Relative XPath Helper
The relative XPath Helper is being used for defining two web elements’ relative expression of XPath. Only right-click the first element and second element to get the relative XPath.
6. XPath Helper Wizard
XPath Helper Plus generates short paths and would not split while the website is evolving. If the XPath parent contains an XPath, then all of the following XPath linked to XPath are created.
7. XPath Finder
In Chrome DevTools, XPath Finder finds XPath components. It marks the corresponding elements with the highlighted contours and context and documents your speech’s past.
8. XPath
This extension works on the original text. XPath 2.0 is supported. It indicates the outcome and all the matched nodes available in the sidebar. The matched node can indeed be identified on the page by clicking on the sidebar.
9. Firebug Lite for Google Chrome
Note that Firebug Lite does not replace Firebug or Chrome Developer Software. It offers a rich view when it comes to HTML, DOM, and Box model shading components. It even inspects the mouse for HTML components.
Recommended Read: Chromium Browser vs Chrome
10. Esky
It helps to build locators for HTML elements via the point and grab process. The XPath/CSS Selector is created by clicking on any web element on your Web page.
Conclusion
XPath is one of the easiest ways to locate WebElement positions in Selenium. You can include extremely complex and delicate artefacts in XPath expressions. Any time you try to automate any web programme, you must first define the WebElements and their actions. We hope that all important issues related to how to find XPath in Chrome have been addressed in this tutorial.
Also Read: Best Chrome Extensions For Web Developers

Get XPath In Chrome: All-in-One Guide
Expert is one of the most powerful ways for data mining the location of elements on a webpage. It is a query language used for searching and selecting nodes from the XML document. It is recommended that we should practice more and more to find XPath in the Chrome browser because we will have to find XPath in the Chrome browser when we go for any company technical test.
Suggested Read: Software Testing Services
Steps for Finding XPath in Chrome Browser
Google Chrome offers built-in pages and components inspection features. They’re a lot better than Firebug. You can see an XPath element on a webpage for the Selenium WebDriver script in the Chrome browser following steps. They are as follows:
1. In the Chrome browser, open the URL or web address.
2. Move your mouse over the desired web page element (object), right-click on the item you try to locate XPath, then go to the “Inspect Element” option.
3. On the right side of the screen, the element panel is now being opened. This frame displays the HTML feature code in blue.
4. To make a DOM search in the window, press ctrl+F.
5. XPath can now be written into this feature in the column.
6. If XPath in chrome matches any components, they label levelled in yellow DOM.
Also read: Tutorial For XPath And CSS Selector In Selenium WebDriver
XPath for the First Name
Following are the steps:
Step 1: Right-click on the element and click the inspection option, as seen in the screenshot below.
Step 2: The HTML code for the “first name” feature is now shown on the blue strip. To allow DOM to search in the window, click ctrl+F.
Step 3: To write the XPath for any part, follow the fundamental format. The following is the syntax for writing XPath:
Syntax
The path of the component at a webpage is chosen by XML path syntax. The following is provided for default syntax for creating XPath:
XPath = //tagname[@Attribute = ‘value’]
Where,
// ➨ It select current node.
Tag name ➨ It is the name of the tag of a particular node, for example, input.
@ ➨ It selects attributes like id, name, className, etc.
Attribute ➨ It is the node’s attribute name, for example, type, class, name, id, etc.
Value ➨ It is the value of an attribute.
Find XPath in Mozilla Firefox Using Firebug Add-On
Mozilla Firefox’s newer version provides integrated ways for inspecting web page elements. Nevertheless, we are using the add-on Firebug for better functionality.
Follows all measures for Mozilla Firefox components with addon Firebug:
1. Install Firebug addon in Firefox
2. Moving the mouse over the appropriate element for examining an element on a list.
3. Right-click on the option “Inspect Firebug Element” to open the pop-menu. It shows tree format HTML code.
We can check for XPath via search box with Firebug, too. Just enter XPath, and Firebug highlights the element matching the expression. Firebug also generates the XPath for an entity. To do so, pick the element in the tree that you like, right-click it, and select the “Copy XPath” option from the pop-up menu.
Inspect Elements in IE Browser
Microsoft Internet Explorer also provides a built-in feature, similar to Google Chrome, to inspect the webpage part. To access HTML element code in the IE browser on the web page, follow all of the steps below:
1. Click on the F12 key to open the Developer Tools. It will open the Developer Tools portion.
2. Inspect an item on the page whose HTML code is to be displayed, press the pointer icon, and pass the mouse over the requested object.
3. The developer tool displays the HTML feature code in tree style with blue contours and HTML code.

Ten Best XPath Finder Chrome Extensions
Let’s see some top Chrome extensions for finding XPath in detail:
1. Selected Hub
XPath in chrome and CSS selector could be returned in less than 5 seconds. It is auto-suggested by selectors hub that all attributes, text, and everything for completing selectors quickly. Now we are not required to copy and paste attribute values from DOM anymore for building XPath and CSS selector. ShadowDOM, iframe, and SVG elements are also supported by it. It also provides a proper error message like what is going wrong in the XPath and CSS selector as it is the only tool supporting shadow dom selectors.
2. XPath Helper
We can select, edit, and evaluate XPath queries easily using XPath helper on any of the web pages. It is very simple, and the user base is more as compared to other plugins on this list. We are required to click on the extension for opening the console to write or edit the XPath.
Also Read: 8 CI Plugins and Features
3. Choropleth
This extension is used to generate and validate unique selectors like relative XPath, absolute XPath, CSS selectors, link text, and partial link text with only one click. It makes it very easy to write, edit, extract and evaluate XPath queries on any web page.
4. Scraper
It gets its data out of web pages and in two spreadsheets. It is a simplified extension to data mining used to promote online analysis when data needs to be filled in quickly. It is intended as an easy-to-use tool for intermediate drawing two advanced users who are comfortable with XPath.
5. Relative XPath Helper
The relative XPath Helper is being used for defining two web elements’ relative expression of XPath. Only right-click the first element and second element to get the relative XPath.
6. XPath Helper Wizard
XPath Helper Plus generates short paths and would not split while the website is evolving. If the XPath parent contains an XPath, then all of the following XPath linked to XPath are created.
7. XPath Finder
In Chrome DevTools, XPath Finder finds XPath components. It marks the corresponding elements with the highlighted contours and context and documents your speech’s past.
8. XPath
This extension works on the original text. XPath 2.0 is supported. It indicates the outcome and all the matched nodes available in the sidebar. The matched node can indeed be identified on the page by clicking on the sidebar.
9. Firebug Lite for Google Chrome
Note that Firebug Lite does not replace Firebug or Chrome Developer Software. It offers a rich view when it comes to HTML, DOM, and Box model shading components. It even inspects the mouse for HTML components.
Recommended Read: Chromium Browser vs Chrome
10. Esky
It helps to build locators for HTML elements via the point and grab process. The XPath/CSS Selector is created by clicking on any web element on your Web page.
Conclusion
XPath is one of the easiest ways to locate WebElement positions in Selenium. You can include extremely complex and delicate artefacts in XPath expressions. Any time you try to automate any web programme, you must first define the WebElements and their actions. We hope that all important issues related to how to find XPath in Chrome have been addressed in this tutorial.
Also Read: Best Chrome Extensions For Web Developers

Get XPath In Chrome: All-in-One Guide
Expert is one of the most powerful ways for data mining the location of elements on a webpage. It is a query language used for searching and selecting nodes from the XML document. It is recommended that we should practice more and more to find XPath in the Chrome browser because we will have to find XPath in the Chrome browser when we go for any company technical test.
Suggested Read: Software Testing Services
Steps for Finding XPath in Chrome Browser
Google Chrome offers built-in pages and components inspection features. They’re a lot better than Firebug. You can see an XPath element on a webpage for the Selenium WebDriver script in the Chrome browser following steps. They are as follows:
1. In the Chrome browser, open the URL or web address.
2. Move your mouse over the desired web page element (object), right-click on the item you try to locate XPath, then go to the “Inspect Element” option.
3. On the right side of the screen, the element panel is now being opened. This frame displays the HTML feature code in blue.
4. To make a DOM search in the window, press ctrl+F.
5. XPath can now be written into this feature in the column.
6. If XPath in chrome matches any components, they label levelled in yellow DOM.
Also read: Tutorial For XPath And CSS Selector In Selenium WebDriver
XPath for the First Name
Following are the steps:
Step 1: Right-click on the element and click the inspection option, as seen in the screenshot below.
Step 2: The HTML code for the “first name” feature is now shown on the blue strip. To allow DOM to search in the window, click ctrl+F.
Step 3: To write the XPath for any part, follow the fundamental format. The following is the syntax for writing XPath:
Syntax
The path of the component at a webpage is chosen by XML path syntax. The following is provided for default syntax for creating XPath:
XPath = //tagname[@Attribute = ‘value’]
Where,
// ➨ It select current node.
Tag name ➨ It is the name of the tag of a particular node, for example, input.
@ ➨ It selects attributes like id, name, className, etc.
Attribute ➨ It is the node’s attribute name, for example, type, class, name, id, etc.
Value ➨ It is the value of an attribute.
Find XPath in Mozilla Firefox Using Firebug Add-On
Mozilla Firefox’s newer version provides integrated ways for inspecting web page elements. Nevertheless, we are using the add-on Firebug for better functionality.
Follows all measures for Mozilla Firefox components with addon Firebug:
1. Install Firebug addon in Firefox
2. Moving the mouse over the appropriate element for examining an element on a list.
3. Right-click on the option “Inspect Firebug Element” to open the pop-menu. It shows tree format HTML code.
We can check for XPath via search box with Firebug, too. Just enter XPath, and Firebug highlights the element matching the expression. Firebug also generates the XPath for an entity. To do so, pick the element in the tree that you like, right-click it, and select the “Copy XPath” option from the pop-up menu.
Inspect Elements in IE Browser
Microsoft Internet Explorer also provides a built-in feature, similar to Google Chrome, to inspect the webpage part. To access HTML element code in the IE browser on the web page, follow all of the steps below:
1. Click on the F12 key to open the Developer Tools. It will open the Developer Tools portion.
2. Inspect an item on the page whose HTML code is to be displayed, press the pointer icon, and pass the mouse over the requested object.
3. The developer tool displays the HTML feature code in tree style with blue contours and HTML code.

Ten Best XPath Finder Chrome Extensions
Let’s see some top Chrome extensions for finding XPath in detail:
1. Selected Hub
XPath in chrome and CSS selector could be returned in less than 5 seconds. It is auto-suggested by selectors hub that all attributes, text, and everything for completing selectors quickly. Now we are not required to copy and paste attribute values from DOM anymore for building XPath and CSS selector. ShadowDOM, iframe, and SVG elements are also supported by it. It also provides a proper error message like what is going wrong in the XPath and CSS selector as it is the only tool supporting shadow dom selectors.
2. XPath Helper
We can select, edit, and evaluate XPath queries easily using XPath helper on any of the web pages. It is very simple, and the user base is more as compared to other plugins on this list. We are required to click on the extension for opening the console to write or edit the XPath.
Also Read: 8 CI Plugins and Features
3. Choropleth
This extension is used to generate and validate unique selectors like relative XPath, absolute XPath, CSS selectors, link text, and partial link text with only one click. It makes it very easy to write, edit, extract and evaluate XPath queries on any web page.
4. Scraper
It gets its data out of web pages and in two spreadsheets. It is a simplified extension to data mining used to promote online analysis when data needs to be filled in quickly. It is intended as an easy-to-use tool for intermediate drawing two advanced users who are comfortable with XPath.
5. Relative XPath Helper
The relative XPath Helper is being used for defining two web elements’ relative expression of XPath. Only right-click the first element and second element to get the relative XPath.
6. XPath Helper Wizard
XPath Helper Plus generates short paths and would not split while the website is evolving. If the XPath parent contains an XPath, then all of the following XPath linked to XPath are created.
7. XPath Finder
In Chrome DevTools, XPath Finder finds XPath components. It marks the corresponding elements with the highlighted contours and context and documents your speech’s past.
8. XPath
This extension works on the original text. XPath 2.0 is supported. It indicates the outcome and all the matched nodes available in the sidebar. The matched node can indeed be identified on the page by clicking on the sidebar.
9. Firebug Lite for Google Chrome
Note that Firebug Lite does not replace Firebug or Chrome Developer Software. It offers a rich view when it comes to HTML, DOM, and Box model shading components. It even inspects the mouse for HTML components.
Recommended Read: Chromium Browser vs Chrome
10. Esky
It helps to build locators for HTML elements via the point and grab process. The XPath/CSS Selector is created by clicking on any web element on your Web page.
Conclusion
XPath is one of the easiest ways to locate WebElement positions in Selenium. You can include extremely complex and delicate artefacts in XPath expressions. Any time you try to automate any web programme, you must first define the WebElements and their actions. We hope that all important issues related to how to find XPath in Chrome have been addressed in this tutorial.
Also Read: Best Chrome Extensions For Web Developers

Get XPath In Chrome: All-in-One Guide
Expert is one of the most powerful ways for data mining the location of elements on a webpage. It is a query language used for searching and selecting nodes from the XML document. It is recommended that we should practice more and more to find XPath in the Chrome browser because we will have to find XPath in the Chrome browser when we go for any company technical test.
Suggested Read: Software Testing Services
Steps for Finding XPath in Chrome Browser
Google Chrome offers built-in pages and components inspection features. They’re a lot better than Firebug. You can see an XPath element on a webpage for the Selenium WebDriver script in the Chrome browser following steps. They are as follows:
1. In the Chrome browser, open the URL or web address.
2. Move your mouse over the desired web page element (object), right-click on the item you try to locate XPath, then go to the “Inspect Element” option.
3. On the right side of the screen, the element panel is now being opened. This frame displays the HTML feature code in blue.
4. To make a DOM search in the window, press ctrl+F.
5. XPath can now be written into this feature in the column.
6. If XPath in chrome matches any components, they label levelled in yellow DOM.
Also read: Tutorial For XPath And CSS Selector In Selenium WebDriver
XPath for the First Name
Following are the steps:
Step 1: Right-click on the element and click the inspection option, as seen in the screenshot below.
Step 2: The HTML code for the “first name” feature is now shown on the blue strip. To allow DOM to search in the window, click ctrl+F.
Step 3: To write the XPath for any part, follow the fundamental format. The following is the syntax for writing XPath:
Syntax
The path of the component at a webpage is chosen by XML path syntax. The following is provided for default syntax for creating XPath:
XPath = //tagname[@Attribute = ‘value’]
Where,
// ➨ It select current node.
Tag name ➨ It is the name of the tag of a particular node, for example, input.
@ ➨ It selects attributes like id, name, className, etc.
Attribute ➨ It is the node’s attribute name, for example, type, class, name, id, etc.
Value ➨ It is the value of an attribute.
Find XPath in Mozilla Firefox Using Firebug Add-On
Mozilla Firefox’s newer version provides integrated ways for inspecting web page elements. Nevertheless, we are using the add-on Firebug for better functionality.
Follows all measures for Mozilla Firefox components with addon Firebug:
1. Install Firebug addon in Firefox
2. Moving the mouse over the appropriate element for examining an element on a list.
3. Right-click on the option “Inspect Firebug Element” to open the pop-menu. It shows tree format HTML code.
We can check for XPath via search box with Firebug, too. Just enter XPath, and Firebug highlights the element matching the expression. Firebug also generates the XPath for an entity. To do so, pick the element in the tree that you like, right-click it, and select the “Copy XPath” option from the pop-up menu.
Inspect Elements in IE Browser
Microsoft Internet Explorer also provides a built-in feature, similar to Google Chrome, to inspect the webpage part. To access HTML element code in the IE browser on the web page, follow all of the steps below:
1. Click on the F12 key to open the Developer Tools. It will open the Developer Tools portion.
2. Inspect an item on the page whose HTML code is to be displayed, press the pointer icon, and pass the mouse over the requested object.
3. The developer tool displays the HTML feature code in tree style with blue contours and HTML code.

Ten Best XPath Finder Chrome Extensions
Let’s see some top Chrome extensions for finding XPath in detail:
1. Selected Hub
XPath in chrome and CSS selector could be returned in less than 5 seconds. It is auto-suggested by selectors hub that all attributes, text, and everything for completing selectors quickly. Now we are not required to copy and paste attribute values from DOM anymore for building XPath and CSS selector. ShadowDOM, iframe, and SVG elements are also supported by it. It also provides a proper error message like what is going wrong in the XPath and CSS selector as it is the only tool supporting shadow dom selectors.
2. XPath Helper
We can select, edit, and evaluate XPath queries easily using XPath helper on any of the web pages. It is very simple, and the user base is more as compared to other plugins on this list. We are required to click on the extension for opening the console to write or edit the XPath.
Also Read: 8 CI Plugins and Features
3. Choropleth
This extension is used to generate and validate unique selectors like relative XPath, absolute XPath, CSS selectors, link text, and partial link text with only one click. It makes it very easy to write, edit, extract and evaluate XPath queries on any web page.
4. Scraper
It gets its data out of web pages and in two spreadsheets. It is a simplified extension to data mining used to promote online analysis when data needs to be filled in quickly. It is intended as an easy-to-use tool for intermediate drawing two advanced users who are comfortable with XPath.
5. Relative XPath Helper
The relative XPath Helper is being used for defining two web elements’ relative expression of XPath. Only right-click the first element and second element to get the relative XPath.
6. XPath Helper Wizard
XPath Helper Plus generates short paths and would not split while the website is evolving. If the XPath parent contains an XPath, then all of the following XPath linked to XPath are created.
7. XPath Finder
In Chrome DevTools, XPath Finder finds XPath components. It marks the corresponding elements with the highlighted contours and context and documents your speech’s past.
8. XPath
This extension works on the original text. XPath 2.0 is supported. It indicates the outcome and all the matched nodes available in the sidebar. The matched node can indeed be identified on the page by clicking on the sidebar.
9. Firebug Lite for Google Chrome
Note that Firebug Lite does not replace Firebug or Chrome Developer Software. It offers a rich view when it comes to HTML, DOM, and Box model shading components. It even inspects the mouse for HTML components.
Recommended Read: Chromium Browser vs Chrome
10. Esky
It helps to build locators for HTML elements via the point and grab process. The XPath/CSS Selector is created by clicking on any web element on your Web page.
Conclusion
XPath is one of the easiest ways to locate WebElement positions in Selenium. You can include extremely complex and delicate artefacts in XPath expressions. Any time you try to automate any web programme, you must first define the WebElements and their actions. We hope that all important issues related to how to find XPath in Chrome have been addressed in this tutorial.
Also Read: Best Chrome Extensions For Web Developers
Как вы, возможно, уже поняли, чтобы управлять элементами страницы, нам нужно сначала найти их. Selenium использует так называемые локаторы, чтобы находить элементы на веб-странице.
В Selenium есть 8 методов которые помогут в поиске HTML элементов:
| Цель поиска Используемый метод |
Пример | ||
| Поиск по ID find_element_by_id(“user”) |
|
||
| Поиск по имени find_element_by_name(“username”) |
|
||
| Поиск по тексту ссылки find_element_by_link_text(“Login”) |
|
||
| Поиск по частичному тексту ссылки find_element_by_partial_link_text(“Next”) |
|
||
| Поиск используя XPath find_element_by_xpath(‘//div[@id=”login”]/input’) |
|
||
| Поиск по названию тэга find_element_by_tag_name(“body”) |
|||
| Поиск по классу элемента find_element_by_class_name(“table”) |
|
||
| Поиск по CSS селектору find_element_by_css_selector(‘#login > input[type=”text”]’) |
|
Вы можете использовать любой из них, чтобы сузить поиск элемента, который вам нужен.
Запуск браузера
Тестирование веб-сайтов начинается с браузера. В приведенном ниже тестовом скрипте запускается окно браузера Firefox, и осуществляется переход на сайт.
|
from selenium import webdriver driver = webdriver.Firefox() driver.get(“http://testwisely.com/demo”) |
Используйте webdriver.Chrome и webdriver.Ie() для тестирования в Chrome и IE соответственно. Новичкам рекомендуется закрыть окно браузера в конце тестового примера.
Поиск элемента по ID
Использование идентификаторов — самый простой и безопасный способ поиска элемента в HTML. Если страница соответствует W3C HTML, идентификаторы должны быть уникальными и идентифицироваться в веб-элементах управления. По сравнению с текстами тестовые сценарии, использующие идентификаторы, менее склонны к изменениям приложений (например, разработчики могут принять решение об изменении метки, но с меньшей вероятностью изменить идентификатор).
|
driver.find_element_by_id(“submit_btn”).click() # Клик по кнопке driver.find_element_by_id(“cancel_link”).click() # Клик по ссылке driver.find_element_by_id(“username”).send_keys(“agileway”) # Ввод символов driver.find_element_by_id(“alert_div”).text # Получаем текст |
Поиск элемента по имени
Атрибут имени используются в элементах управления формой, такой как текстовые поля и переключатели (radio кнопки). Значения имени передаются на сервер при отправке формы. С точки зрения вероятности будущих изменений, атрибут name, второй по отношению к ID.
|
driver.find_element_by_name(“comment”).send_keys(“Selenium Cool”) |
Поиск элемента по тексту ссылки
Только для гиперссылок. Использование текста ссылки — это, пожалуй, самый прямой способ щелкнуть ссылку, так как это то, что мы видим на странице.
|
driver.find_element_by_link_text(“Cancel”).click() |
HTML для которого будет работать
|
<a href=“/cancel”>Cancel</a> |
Поиск элемента по частичному тексту ссылки
Selenium позволяет идентифицировать элемент управления гиперссылкой с частичным текстом. Это может быть полезно, если текст генерируется динамически. Другими словами, текст на одной веб-странице может отличаться при следующем посещении. Мы могли бы использовать общий текст, общий для этих динамически создаваемых текстов ссылок, для их идентификации.
|
# Полный текст ссылки “Cancel Me” driver.find_element_by_partial_link_text(“ance”).click() |
HTML для которого будет работать
|
<a href=“/cancel”>Cancel me</a> |
Поиск элемента по XPath
XPath, XML Path Language, является языком запросов для выбора узлов из XML документа. Когда браузер отображает веб-страницу, он анализирует его в дереве DOM. XPath может использоваться для ссылки на определенный узел в дереве DOM. Если это звучит слишком сложно для вас, не волнуйтесь, просто помните, что XPath — это самый мощный способ найти определенный веб-элемент.
|
# Клик по флажку в контейнере с ID div2 driver.find_element_by_xpath(“//*[@id=’div2′]/input[@type=’checkbox’]”).click() |
HTML для которого будет работать
|
<form> <div id=“div2”> <input value=“rules” type=“checkbox”> </div> </form> |
Некоторые тестеры чувствуют себя “запуганными” сложностью XPath. Тем не менее, на практике существует только ограниченная область для использования XPath.
Избегайте XPath из Developer Tool
Избегайте использования скопированного XPath из инструмента Developer Tool.
Инструмент разработчика браузера (щелкните правой кнопкой мыши, чтобы выбрать «Проверить элемент», чтобы увидеть) очень полезен для определения веб-элемента на веб-странице. Вы можете получить XPath веб-элемента там, как показано ниже (в Chrome):

Скопированный XPath для второй ссылки «Нажмите здесь» в примере:
|
//*[@id=“container”]/div[3]/div[2]/a |
Этот метод работает. Тем не менее, этот подход не рекомендуется для постоянного применения, поскольку тестовый сценарий является довольно хрупким и изменчивым.
Попытайтесь использовать выражения XPath, которое менее уязвимо для структурных изменений вокруг веб-элемента.
Поиск элемента по имени тега
В HTML есть ограниченный набор имен тегов. Другими словами, многие элементы используют одни и те же имена тегов на веб-странице. Обычно мы не используем локатор tag_name для поиска элемента. Мы часто используем его с другими элементами в цепочке локаторах. Однако есть исключение.
|
driver.find_element_by_tag_name(“body”).text |
Вышеприведенная тестовая инструкция возвращает текстовое содержимое веб-страницы из тега body.
Поиск элемента по имени класса
Атрибут class элемента HTML используется для стилизации. Он также может использоваться для идентификации элементов. Как правило, атрибут класса элемента HTML имеет несколько значений, как показано ниже.
|
<a href=“back.html” class=“btn btn-default”>Cancel</a> <input type=“submit” class=“btn btn-deault btn-primary”> Submit </input> |
Вы можете использовать любой из них.
|
driver.find_element_by_class_name(“btn-primary”).click() # Клик по кнопки driver.find_element_by_class_name(“btn”).click() # Клик по ссылке # # |
Метод class_name удобен для тестирования библиотек JavaScript / CSS (таких как TinyMCE), которые обычно используют набор определенных имен классов.
|
driver.find_element_by_id(“client_notes”).click() time.sleep(0.5) driver.find_element_by_class_name(“editable-textarea”).send_keys(“inline notes”) time.sleep(0.5) driver.find_element_by_class_name(“editable-submit”).click() |
Поиск элемента с помощью селектора CSS
Вы также можете использовать CSS селектор для поиска веб-элемента.
|
driver.find_element_by_css_selector(“#div2 > input[type=’checkbox’]”).click() |
Однако использование селектора CSS, как правило, более подвержено структурным изменениям веб-страницы.
Используем find_elements для поиска дочерних элементов
Для страницы, содержащей более одного элемента с такими же атрибутами, как приведенный ниже, мы могли бы использовать XPath селектор.
|
<div id=“div1”> <input type=“checkbox” name=“same” value=“on”> Same checkbox in Div 1 </div> <div id=“div2”> <input type=“checkbox” name=“same” value=“on”> Same checkbox in Div 2 </div> |
Есть еще один способ: цепочка из find_element чтобы найти дочерний элемент.
|
driver.find_element_by_id(“div2”).find_element_by_name(“same”).click() |
Поиск нескольких элементов
Как следует из названия, find_elements возвращает список найденных элементов. Его синтаксис точно такой же, как find_element, то есть он может использовать любой из 8 локаторов.
Пример HTML кода
|
<div id=“container”> <input type=“checkbox” name=“agree” value=“yes”> Yes <input type=“checkbox” name=“agree” value=“no”> No </div> |
Выполним клик по второму флажку.
|
checkbox_elems = driver.find_elements_by_xpath(“//div[@id=’container’]//input[@type=’checkbox’]”) print(len(checkbox_elems)) # Результат: 2 checkbox_elems[1].click() |
Иногда find_element вылетает из-за нескольких совпадающих элементов на странице, о которых вы не знали. Метод find_elements пригодится, чтобы найти их.
