Разберемся, как составить Карту сайта, из чего она состоит, какие требования к Sitemap у поисковиков. Обновленный материал.
В статье:
-
Зачем нужен файл Sitemap
-
Базовые критерии создания файла Sitemap
-
Допустимые форматы Карты сайта
-
Как создать и где разместить файл Sitemap?
-
Добавление Карты сайта в поисковые системы
Sitemap или Карта сайта – специально созданный файл с перечнем страниц ресурса, которые необходимо проиндексировать.
Зачем нужен файл Sitemap
Существует два вида Карты сайта, которые различаются форматами и назначением:
HTML-карта
Её составляют для пользователей, чтобы упростить им навигацию по страницам сайта. Это необязательный элемент, такую карту можно составить на большом сайте со сложной иерархией для удобства пользователей.
XML-карта
Нужна для поисковых ботов, она важна для SEO, так как помогает ботам индексировать страницы ресурса. Наличие этого файла подсказывает поисковым роботам, как именно организована структура сайта. Соответственно, Яндекс, Google, Bing и другие поисковики получают возможность более качественно индексировать проект.
В этом материале разберем создание XML-карты.
Для чего нужна Карта сайта:
- Ускорить процесс полной индексации.
Поисковые роботы Google могут пропустить недавно созданные или измененные страницы, а Карта поможет в них ориентироваться. - Ускорить переклейку.
Сам Google при редиректе страниц советует сгенерировать XML-карту сайта со старыми URL и отправить ее в консоль Google. Например, так стоит сделать при переезде на https. Это поможет быстро переклеить URL на новые. - Повысить вероятность признания страницы канонической.
Наличие адреса страницы в XML-карте увеличивает шанс, что среди дублей бот признает именно эту страницу каноничной, то есть первоисточником. - Дать дополнительную информацию.
В Карте указывают дополнительные рекомендации для робота: делают пометки о важности страницы, частоте и дате обновления. - Отобразить количество проиндексированных URL
Сигналы из Sitemap нужны в том числе для отображения проиндексированных ссылок в Search Console. - Ускорить процесс пакетной деиндексации.
Для этого создают временный файл Sitemap, в который включают страницы для удаления. Об этом рассказал Джон Мюллер, он рекомендует обязательно указать дату последнего изменения страниц, когда им был присвоен код ошибки 404 или атрибут noindex. Так Google будет знать, что необходимо заново просканировать содержимое сайта. Через несколько месяцев эту временную карту сайта можно будет убрать.
При этом даже если Google найдет ссылку в Sitemap, но ее не будет в навигации, он не придаст ей веса и не проиндексирует. Ссылки в Карте сайта — это рекомендации, важнее всего составить грамотную структуру сайта, в которой поисковый робот найдет все нужные страницы.
В большинстве случаев грамотной внешней и внутренней перелинковки страниц достаточно, чтобы поисковые роботы узнали о всем содержимом сайта. Лендингам, небольшим корпоративным сайтам из пары страниц, одностраничным визиткам Карта сайта и не нужна — бот разберется в страницах без труда. Карты нужны для сайтов, которые сложно краулить, поэтому для остальных проектов ее рекомендуют создать.
Как проверить, в индексе ли страница сайта
Карта обязательно нужна сайтам с такими признаками:
- Проект создан недавно, у него мало внешних ссылок. В этом случае поисковому боту сложнее найти сайт.
- В структуре сайта много архивов веб-документов, не связанных между собой.
- У проекта большое количество страниц, разделов и подразделов;
- В структуре преобладают динамические страницы.
- На сайте есть мультимедийный контент. Бот сможет получить дополнительную информацию из Sitemap для показа в результатах поиска.
Поисковые системы могут не проиндексировать все нужные страницы таких сайтов, если не предложить краулерам файл Sitemap. Разберем, как его создать.
Базовые критерии создания файла Sitemap
У поисковиков есть свои требования к составлению Карты сайта, о которых нужно помнить веб-мастеру.
Общие требования к Sitemap:
- Количество URL-адресов в файле Sitemap не должно превышать 50 тысяч. Если их больше, необходимо создать несколько отдельных Карт сайта, которые прописывают в файле индекса Sitemap. По словам официального представителя Google, для этого достаточно создать несколько отдельных файлов Sitemap, не больше 50 тысяч ссылок каждая, а в сумме ссылок может быть больше лимита. После этого для нескольких Карт создают общий материнский файл Sitemap.
- Максимальный размер файла – 50 Мб. Файл можно уменьшить при помощи сжатия gzip, но в несжатом виде он все равно должен быть меньше 50 Мб.
- Файл Sitemap должен находиться на том же домене, что и веб-сайт, для которого он создан.
- Можно использовать кодировку UTF-8, а также латинские буквы и цифры.
- Ответом сервера на обращение к файлу Sitemap должен быть HTTP-статус с кодом 200 OK.
- URL идентификаторы сессий не должны быть в Карте сайта.
- Ссылки должны иметь одинаковый синтаксис.
- В Карте указаны только канонические URL.
- Карта не конфликтует с информацией в robots.txt — если в robots.txt какие-то страницы закрыты от индексации, то их не должно быть в Карте.
Подробнее о требованиях есть в Справке Google и на странице Помощи Яндекса.
Некоторые веб-мастеры беспокоятся о порядке ссылок в файле, но представитель Google Джон Мюллер сказал, что очередность не имеет значения вообще, главное — поместить в Sitemap самые важные канонические ссылки.
Допустимые форматы Карты сайта
Особое требование предъявляется к формату файла Sitemap. Карту сайта можно создать в виде XML-файла, текстового файла или посредством RSS, mRSS и Atom 1.0. Яндекс указывает, что поиск не поддерживает передачу RSS и Atom-фидов с помощью Sitemap. Если ориентируетесь на разные поисковые системы, используйте формат XML. Правила создания файла описаны в стандарте.
Служебные теги Sitemap
Обязательные теги Карты сайта:
- — контейнер с указанием стандарта протокола;
- — родительский тег для каждой записи URL-адреса;
- — указание URL, начинается с префикса, к примеру, http или https.
Дополнительные теги:
- — частота обновления веб-документа с атрибутами never, always, yearly, monthly и так далее;
- — дата последнего обновления на странице;
- — указание разной важности страниц ресурса от 0,1 до 1, определяет очередность обработки URL на этом сайте. Google его не поддерживает. Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Другие языковые версии сайта указывают с помощью атрибута hreflang.
Пример Карты сайта в формате XML
Sitemap для PR-CY.ru, если бы он состоял из одной страницы и содержал упомянутые теги, мог бы выглядеть так:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.pr-cy.ru/</loc> <lastmod>2016-03-21</lastmod> <changefreq>daily</changefreq> <priority>0.8</priority> </url> </urlset>
Как создать и где разместить файл Sitemap?
При желании составить Карту сайта можно вручную, но это слишком трудозатратно и бессмысленно — Карта сайта должна быть динамической, если вы регулярно обновляете сайт — публикуете новые записи в блоге, развиваете интернет-магазин. Лучше создавать файл Sitemap автоматически, обратившись к услугам бесплатных онлайн-сервисов и плагинов для CMS.
Сервисы для создания Sitemap
- XML-Sitemaps
Сделает Карту для небольших сайтов до 500 страниц бесплатно и без регистрации, для обновляемого файла с большим количеством страниц нужно подключить PRO-аккаунт, которые дает много дополнительных преимуществ с анализом ссылок. Есть PHP-скрипт для установки на своем сервере. - Генератор СайтРепорт
Бесплатное онлайн-создание файла карты до 5000 страниц. - MySitemapGenerator
Бесплатно составит карту до 500 страниц, 2,5 доллара стоит генерация файла до миллиона страниц и создание карты с неограниченным количеством ссылок и автоматическим обновлением по расписанию стоит 4 доллара в месяц. - Xml Sitemap Generator
Бесплатно генерирует HTML, RSS и Google XML-карты сайта. Есть онлайн-режим, плагин для WordPress и возможность скачать программу для Windows.


CMS-плагины для создания Sitemap
WordPress: Xml Sitemap Generator, SEO Plugin Rank Math, YOAST SEO, All in One SEO Pack.
Joomla: демо и платная версия OSMap, демо и платная jSitemap, бесплатная JL Sitemap.
1С-Битрикс: в админпанели в разделе «Маркетинг» есть «Настройка sitemap.xml».
После того, как Карта сайта готова, файл необходимо определить в корневую директорию. В этом случае ссылка, указывающая поисковым системам путь к файлу Sitemap, может выглядеть так: http://www.pr-cy.ru/sitemap.xml
Добавление Карты сайта в поисковые системы
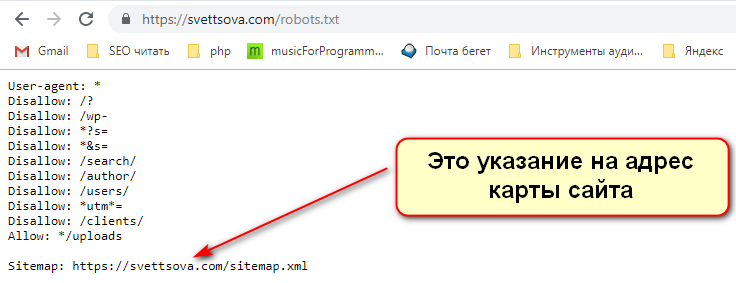
Чтобы о новом файле Sitemap быстрее узнали поисковые роботы, веб-мастеру необходимо внести изменения в файл robots.txt, прописав в нем особую директиву, указывающую точный маршрут к Карте сайта:
Sitemap: http://www.pr-cy.ru/sitemap.xml
Готовый файл Sitemap нужно проверить на ошибки и добавить в Яндекс или Google при помощи Яндекс.Вебмастера или Google Search Console.
Как удалить старую Карту сайта
При реорганизации контента и создании новых Sitemap нужно удалить старую Карту сайта. В панели Вебмастера Google нет такой функции, но сотрудник Google Джон Мюллер советует присвоить ссылке на файл ошибку 404. Если ссылка на Sitemap XML отдает код ошибки 404, то со временем поисковик автоматически перестанет учитывать этот файл.
Наличие у сайта правильно составленной Карты — не гарантия того, что поисковик проиндексирует все страницы. Sitemap — подсказка для поисковых ботов о том, как лучше сканировать ресурс. Тем не менее, если вы управляете не лендингом и не сайтом из нескольких страниц, составьте файл для своего проекта.
Карта сайта (sitemap) — это файл или страница с кликабельным перечнем всех важных разделов сайта.
Карта сайта похожа на содержание или оглавление в книге. Она помогает пользователям быстро находить нужную информацию.

Карта сайта помогает людям сориентироваться на ресурсе. Источник
Кроме того, sitemap полезна для SEO, так как позволяет ускорить индексацию страниц поисковыми системами.

Поисковым роботам нужна своя карта сайта в формате xml Источник
Для чего нужна карта сайта
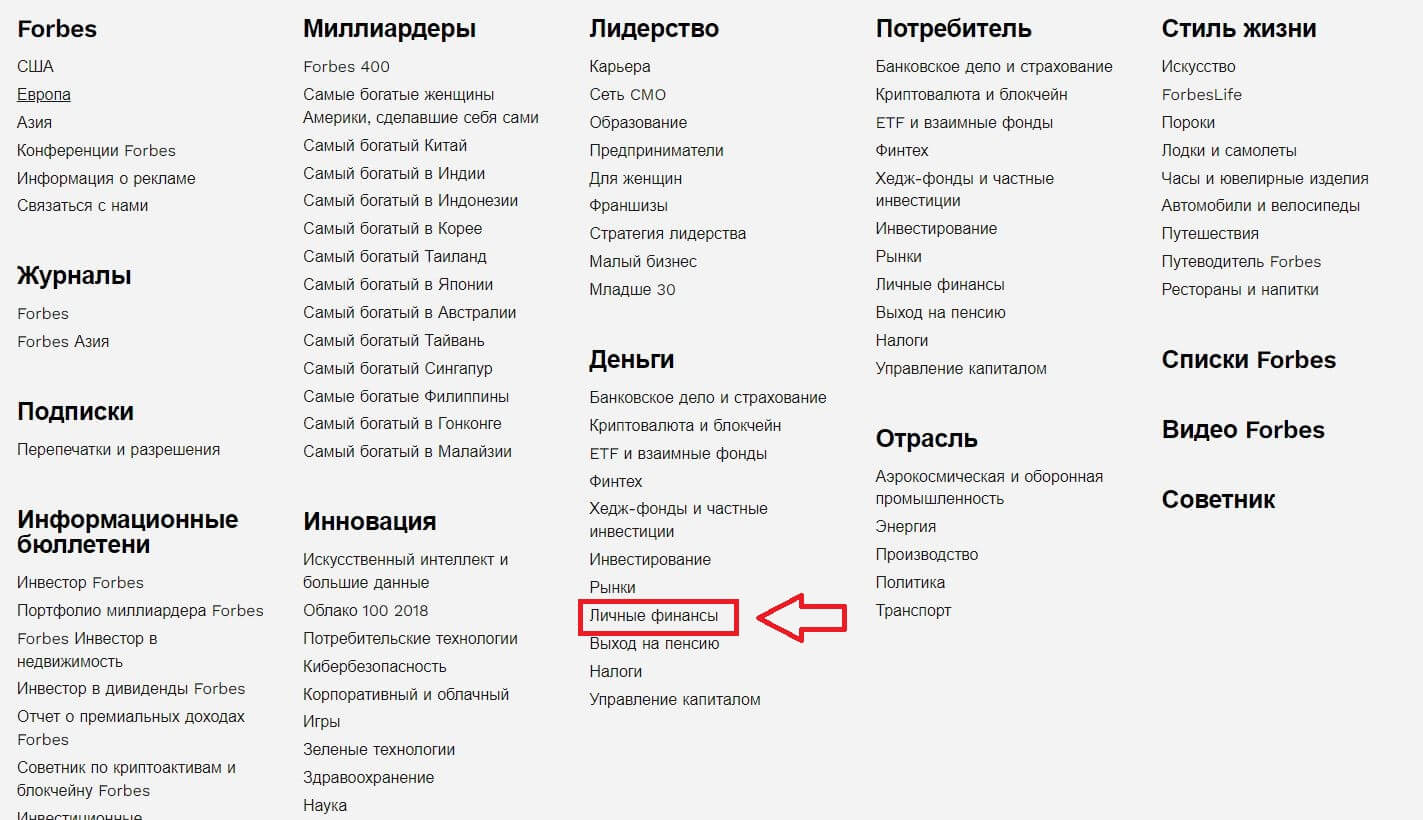
Представим, что вы зашли на сайт Forbes, чтобы почитать статьи о личных финансах. Но на главной странице нет даже намека на этот раздел. Непонятно, куда нажимать и как искать.
Поисковые роботы тоже работают «вслепую». Они рандомно изучают контент — часть страниц так и остается неизученной.
Поэтому и роботам, и людям нужен своеобразный путеводитель, который поможет точно и быстро изучить ресурс. А еще — найти нужную страницу в два клика.
Карта сайта — это и есть путеводитель, который:
- делает сайт удобным для посетителей;
- позволяет роботам корректно сканировать страницы;
- ускоряет индексацию контента.

Из карты сайта Forbes легко перейти в любой раздел, в том числе про личные финансы
Кроме того, карта сайта дает роботам важные данные. Например, сведения о последних обновлениях или типе контента.
Какие бывают карты сайта
Есть два вида sitemap. Формат HTML предназначен для людей. Улучшить проверку структуры сайта роботами поможет XML карта.
HTML
Такая карта нужна, чтобы визуализировать структуру сайта для пользователей. Ее задача — помочь с навигацией и поиском, поэтому HTML-карта должна быть простой, подробной и наполненной.

Простые и кликабельные разделы — основа карты сайта для людей
HTML-карту обычно оформляют в том же стиле, что и весь сайт. Она должна автоматически обновляться и отражать актуальную информацию.
Допустим, вы продаете кровати «Амелия». Навигация на сайте может быть такой:
Главная страница → раздел «Мебель из дерева→ категория «Мебель для спальни» → подкатегория «Кровати» → подкатегория «Кровати Амелия».
С картой сайта навигация станет намного проще: нужный раздел будет доступен за пару кликов.
Особенности HTML-карты:
- четкая и понятная структура;
- доступ для всех пользователей;
- простое оформление.
Главная ошибка при создании HTML-карты — забыть о ее главном назначении. Стоит отказаться от ярких картинок или подписей — они отвлекают пользователя. Простого и структурированного оглавления будет достаточно.
Ссылки в карте сайта должны быть активными, чтобы пользователи могли сразу же переходить в нужный раздел.

Карта сайта Apple — логичная и понятная
В HTML-map стоит добавлять только самые значимые страницы. Например:
- разделы;
- подразделы;
- контактные данные.
Количество разделов зависит от объема данных. Если сайт небольшой, можно оставить ссылки на все опубликованные материалы. Если информации много, стоит выделить самое важное.
Можно разработать несколько HTML-карт одновременно — никакого запрета нет. Стоит учитывать, насколько удобно пользоваться ресурсом. Если у вашего сайта сложная иерархия и множество страниц, сделайте sitemap для каждого раздела отдельно. Это особенно удобно для онлайн-магазинов с большим количеством товаров.
Если сайт имеет простую структуру и число ссылок не превышает 100, достаточно одной HTML-карты.
XML
Sitemap в таком формате используют поисковые системы. Обычно данные файлы скрыты от пользователей и предназначены только для роботов.

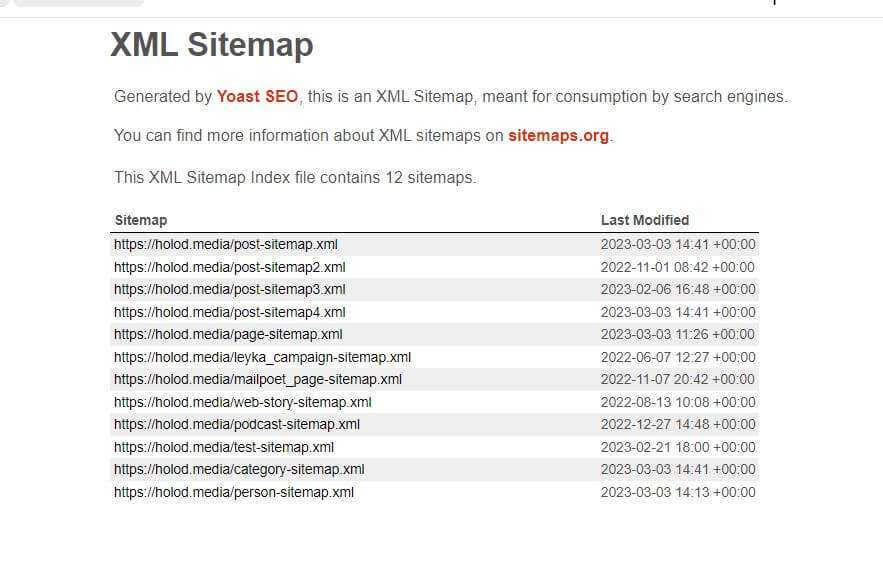
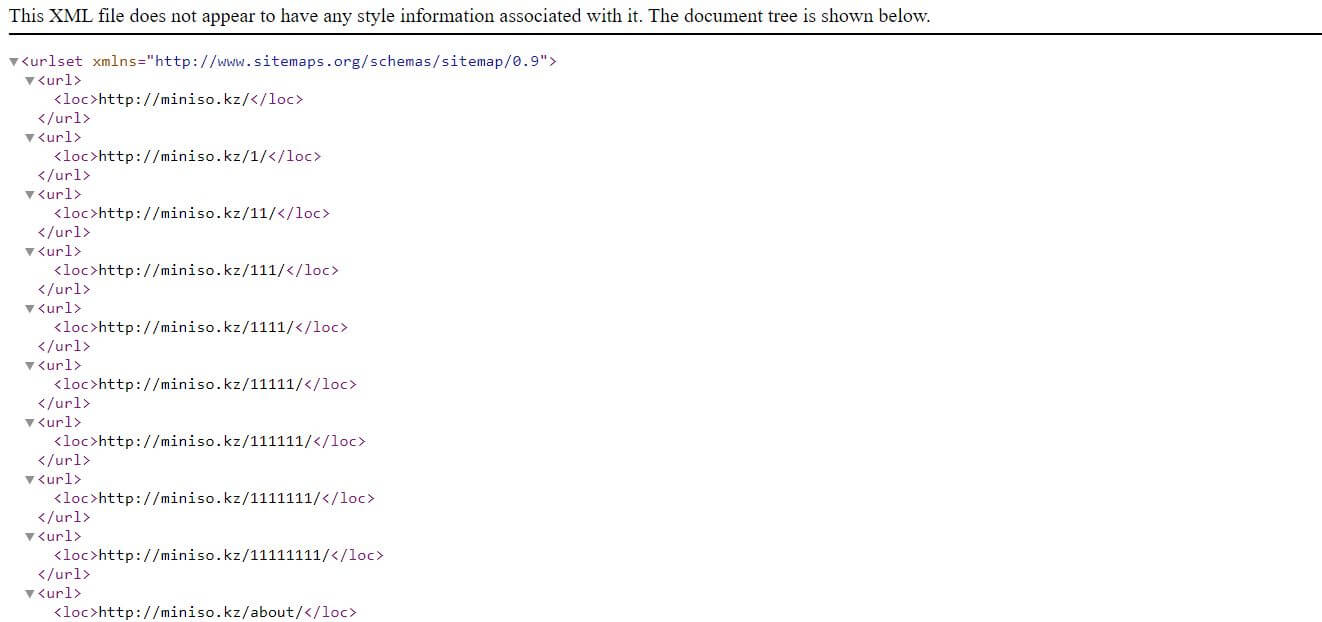
Самый простой способ посмотреть карту сайта — указать адрес http://site.ru/sitemap.xml, где site.ru — это интересующий домен
XML-карта помогает быстро проиндексировать ресурс. С ее помощью роботы-поисковики узнают важные данные. Например, информацию о последних обновлениях или приоритете каждой страницы.
XML-map не гарантирует, что роботы-поисковики будут точно следовать указаниям в ней. Однако найти обновления им будет гораздо проще.
Для быстрого анализа нужных данных в карте используют следующие теги:
- <url> — контейнер с тегами по конкретному адресу;
- <lastmod> — говорит о последних изменениях;
- <loc> — указывает на url страницы.
Структура каждого файла состоит из нескольких тегов. В начале ставится тег <urlset>. В конце — закрывающий </urlset>. Внутри тега urlset размещается тег url.
Url — это контейнер, внутри которого находятся теги, касающиеся конкретного адреса страницы. Loc — и есть этот адрес. Выглядит это так:
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.example.com/</loc>
<lastmod>2023-02-15</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
<loc>, <url> и <urlset> — обязательные теги для каждой sitemap. Есть и необязательные, например <priority>. Он используется для того, чтобы пометить наиболее важные для сканирования страницы.
Есть и другие специальные теги. Например, о частоте изменений сообщает тег <changefreq>.
Один из наиболее частых вопросов — в каком формате создавать карту сайта. Все зависит от наполнения ресурса и количества опубликованных данных.
Лучшее решение — сгенерировать и HTML, и XML sitemap. Это упростит как работу поисковых роботов, так и навигацию по сайту.
Каким сайтам требуется sitemap
Карта сайта особенно необходима следующим ресурсам:
- Новым сайтам. Наличие sitemap поможет быстрее попасть в результаты поиска по ключевым запросам.
- Ресурсам с десятками разделов. Например, онлайн-магазинам или онлайн-энциклопедиям лучше создать карту и тем самым облегчить пользователям и роботам поиск контента.
- Сайтам без перелинковки. Отсутствие внешних ссылок усложняет задачу для роботов: трудно найти не только нужный контент, но и сам ресурс.
- Сайтам с мультимедиа. Например, новостным ресурсам с картинками, видео и аудио sitemap поможет продвигать контент в поисковой выдаче.
- Сайтам с постоянно обновляющимся контентом.
HTML-карта — must have для сайтов с нарушенной иерархией и разрозненными разделами. Ресурсам с продуманной навигацией и логичной структурой достаточно создать XML-карту для поисковых роботов.
Лендингам sitemap не требуется — пользователи могут справиться самостоятельно без оглавления. То же самое касается сайтов-визиток.
Как создать карту сайта
Сгенерировать HTML-sitemap можно:
Вручную. Однако это сложно и трудозатратно. Sitemap должна постоянно меняться при добавлении информации или дополнении разделов. Придется каждый раз обновлять файлы. Плюс потребуется опыт работы с HTML.
Автоматически с помощью онлайн-сервисов. Можно найти как бесплатные, так и более продвинутые инструменты. Например в сервисе mysitemapgenerator есть как бесплатный тариф, так и платная подписка.
Можно использовать Octopus, Web-технологии и другие сервисы. С помощью данных инструментов карту сайта создаст даже новичок.

Создать карту сайта можно в простом генераторе
В случае с XML sitemap ситуация такая же. Можно создать ее самостоятельно, но этот вариант займет немало времени и не подойдет новичкам: требуются определенные знания.
Другой вариант — воспользоваться специальными сервисами. Есть как бесплатные инструменты, так и программы с платной подпиской. Например, сервис Sitemap Generator позволяет создать карту сайта даже без регистрации. Чтобы сгенерировать sitemap, нужно просто заполнить нужные данные.

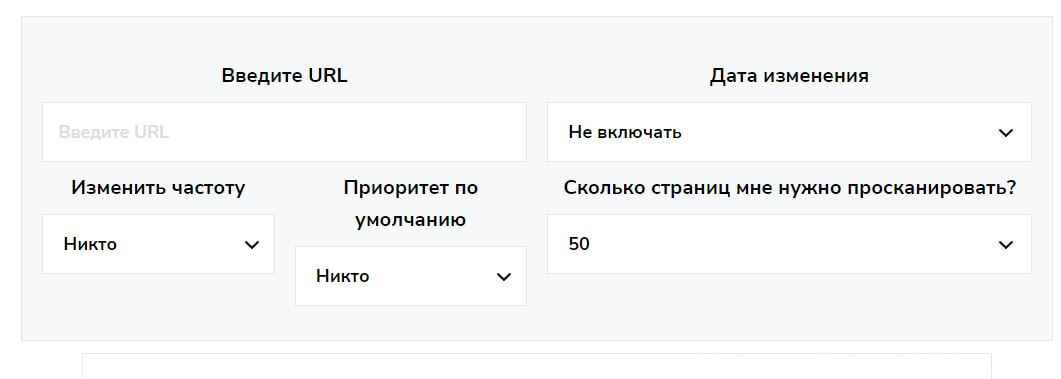
Чтобы создать XML sitemap в сервисе Sitemap Generator, нужно добавить адрес сайта, данные о частоте изменений, а также выбрать количество страниц для сканирования
Еще один способ — воспользоваться CMS-плагинами. Есть варианты с разным набором функций. Например, для WordPress используют Yoast SEO и XML Sitemaps.
Чего не стоит добавлять в карту сайта
При создании sitemap следует учитывать, что она влияет на поисковую выдачу, поэтому некоторые страницы вносить туда не рекомендуется:
- Технические файлы со служебной информацией.
- Устаревшие страницы.
- Удаленные страницы 404. Также не стоит добавлять защищенные паролем данные с кодом 401.
- «Мусор». Дубли и прочую бесполезную для поисковика информацию.
Главные мысли:

Файл Sitemap XML — самый функциональный формат карты сайта, существенно облегчающий работу поисковым роботам. Для создания, настройки и проверки файлов Sitemap в формате XML требуются знания и практические навыки.

Содержание
Видео по теме
Зачем нужен файл Sitemap XML?
Файл Sitemap нужен для управления сканированием и индексированием сайта и должен содержать URL-адреса веб-страниц, подлежащих индексированию.
При отсутствии карты сайта сканирование веб-страниц поисковыми роботами осуществляется беспорядочно посредством перехода по внутренним ссылкам. Правильный файл Sitemap XML позволяет упорядочить процесс сканирования и ускорить индексирование веб-страниц, предоставляя роботам:
- список URL-адресов сайта, желательных для индексирования,
- приблизительную частоту обновления контента страниц,
- информацию о появлении новых URL-адресов,
- информацию об обновлении контента старых URL-адресов,
- индексирование каких URL-адресов является предпочтительным.
Sitemap и robots.txt – первые файлы, которые посещает поисковой робот перед сканированием веб-страниц (при наличии данных файлов).
Таким образом, файл Sitemap нужен, чтобы указать роботу, как часто и в каком порядке следует сканировать определенные страницы, и на какие страницы стоит обратить особое внимание при сканировании в зависимости от указанных рекомендаций. Кроме того, карта сайта в формате XML предоставляет роботам информацию о новых страницах, а также даёт возможность поисковой системе узнать о новом сайте (при добавлении файла Sitemap с помощью инструментов для веб-мастеров).
Информация, предоставляемая в файле Sitemap, носит для роботов рекомендательный характер и не гарантирует попадания в индекс тех или иных веб-страниц.
Из вышесказанного следует, что:
- файл Sitemap актуально создавать для:
- новых сайтов,
- сайтов с большим количеством страниц,
- часто обновляемых сайтов.
- карта сайта в формате
xml– лучший вариант Sitemap, т. к. она предоставляет роботам максимум информации; - файл карты сайта при возможности должен быть динамическим (обновляться при каждом добавлении, удалении страниц сайта и при обновлениях их содержимого);
- файл Sitemap должен содержать только актуальную информацию для роботов;
- при использовании расширения для CMS, генерирующего файл карты сайта автоматически, необходимо правильно настроить его работу;
- при добавлении в Интернет нового сайта необходимо указать поисковым системам на файл Sitemap для ускорения индексирования веб-страниц.
Где находится файл Sitemap?
Файл с картой сайта рекомендуется размещать в корневой директории сайта (например: site.net/sitemap.xml). В противном случае, если Sitemap будет размещен в директории нижнего уровня (например: site.net/files/sitemap.xml), то файл должен содержать информацию о страницах, размещенных не выше уровня директории, в которой он находится.
Файл Sitemap должен находится в корневой папке или в другой папке сайта, но не ниже уровня вложенности URL-адресов, которые он содержит.
Требования к файлу
Существует ряд общих технических требований для карты сайта в формате XML. Прежде, чем приступать к созданию файла, внимательно изучите данные требования:
- кодировка: UTF-8,
- символы: цифры и латинские буквы,
- максимальный размер в несжатом виде: 50 МБ,
- максимальное количество URL: 50 000,
- файл должен быть размещен на том же домене, что и сайт, для которого он составлен,
- файл должен содержать URL-адреса, принадлежащие одному доменному имени,
- URL-адреса должны быть в абсолютной форме с указанием протокола (например: http://site.net),
- файл не должен содержать URL-адреса, находящиеся на верхнем уровне относительно расположения самого файла,
- для следующих символов должны применяться соответствующие мнемоники (маскирование):
Символ Название Мнемоника & Амперсанд amp; ‘ Одинарные кавычки apos; “ Двойные кавычки quot; > Больше gt; < Меньше lt;
Файл Sitemap XML, составленный без соблюдения технических требований, может не распознаваться или неверно распознаваться поисковыми роботами.
Синтаксис
Стандарт Sitemap XML предусматривает использование 6-ти специальных тегов:
Тег <urlset>
Обязательный тег, являющийся общим контейнером, указывающим на применяемый в файле стандарт с помощью атрибута xmlns.
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> ... </urlset>
Тег <url>
Обязательный тег, являющийся контейнером для остальных тегов, относящихся к одному URL-адресу. Не имеет атрибутов.
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
...
</url>
</urlset>
Тег <loc>
Обязательный тег, содержащий полный (с указанием протокола) URL-адрес страницы сайта. Не имеет атрибутов.
<url> <loc>http://site.net</loc> </url>
При заполнении тега loc придерживайтесь следующих правил:
- указывайте URL-адреса только главного зеркала сайта,
- не допускайте URL-адресов страниц с дублируемой информацией – в таком случае указывайте только канонический URL,
- не допускайте в URL-адресах наличия идентификаторов, не влияющих на содержание страницы.
Тег <lastmod>
Необязательный тег, содержащий информацию о дате и (или) времени последнего изменения контента страницы в формате W3C Datetime. Допускается указывать только дату в формате ГГГГ-ММ-ДД.
<url>
<loc>http://site.net</loc>
<lastmod>2005-01-01</lastmod>
</url>
Следует отметить, что значение этого тега поисковые роботы особенно принимают во внимание: оно позволяет быстро определить страницы для очередного сканирования, не теряя время на оставшиеся неизменными с момента последнего сканирования страницы.
Тег <changefreq>
Необязательный тег, содержащий информацию о приблизительной частоте обновления контента страницы в виде следующих допустимых значений:
- always – обновление при каждом обращении к странице,
- hourly – обновление раз в час,
- daily – ежесуточное обновление,
- weekly – еженедельное обновление,
- monthly – ежемесячное обновление,
- yearly – ежегодное обновление,
- never – не обновляется.
<url> <loc>http://site.net</loc> <changefreq>weekly</changefreq> </url>
Данная информация носит рекомендательный характер для роботов и они могут её игнорировать.
Тег <priority>
Необязательный тег, определяющий важность определенных страниц относительно других страниц в пределах сайта. Приоритет выражается в числах от 0.1 (минимальный) до 1.0 (максимальный).
<url> <loc>http://site.net</loc> <priority>0.5</priority> </url>
Рекомендации по применению тега priority:
- если все страницы, указанные в карте сайта, желательны для попадания в индекс, а очередность их сканирования не важна, то можно не указывать данный тег,
- если определенную страницу (страницы) желательно сканировать раньше других, то следует установить для неё соответствующий приоритет,
- высшее значение тега не гарантирует попадания (или непопадания) страницы в индекс поисковой системы.
Как создать файл Sitemap XML?
Карту сайта в XML-формате можно создать «вручную», однако это далеко не самый лучший вариант даже для небольшого сайта, а для сайтов с огромным количеством страниц это даже не рассматривается. Дело даже не в том, что добавление огромного списка URL-адресов вручную – это рутинная работа, а в том, что файл должен содержать актуальную информацию для роботов, регулярно обновляясь. А это сделать вручную для большого количества страниц практически невозможно. Именно поэтому целесообразно использовать серверные программы для создания и автоматического обновления карты сайта.
Cуществует три способа составить карту сайта в формате xml:
- ручной способ,
- с помощью онлайн-генератора (веб-сервиса),
- с помощью серверных программ.
Рассмотрим детально каждый из указанных способов.
Ручной способ
Создать Sitemap XML вручную достаточно просто и целесообразно в случе, если карта сайта будет содержать список из небольшого количества страниц, обновление содержания которых происходит достаточно редко. Следует учесть, что если контент сайта обновляется регулярно, то в файл придется также регулярно вносить изменения самостоятельно, а это очень неудобно даже для небольших сайтов (5-10 страниц) и практически невозможно для крупных сайтов (от 50 страниц).
Создание Sitemap ручным способом целесообразно только для сайтов с небольшим количеством редко обновляющихся страниц.
Как создать файл самостоятельно?
Предположим что у нас есть сайт site.net, у которого есть страница «Контакты» (site.net/kontakty) и «Услуги» (site.net/uslugi).
С этими знаниями мы уже можем создать простейшую карту сайта, понятную поисковым роботам:
- Создаем текстовый файл
sitemap.txtи изменяем расширение файла на.xml. - Открываем файл и прописываем тип файла и кодировку:
<?xml version="1.0" encoding="UTF-8"?>
- Ниже прописываем тег urlset, в качестве атрибута тега указываем применяемый стандарт:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> </urlset>
- Теперь прописываем тег url и указываем в нем тег loc, содержащий абсолютный URL главной страницы:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site.net</loc> </url> </urlset>
5. Теперь дополняем список информацией об остальных страницах:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site.net</loc> </url> <url> <loc>http://site.net/uslugi</loc> </url> <url> <loc>http://site.net/kontakty</loc> </url> </urlset>
Простейшая карта сайта со списком URL-адресов сайта, необходимых для индексации, создана. Такой вариант Sitemap будет нуждаться в обновлении только в случае увеличения количества страниц сайта.
- Теперь применим необязательные теги стандарта. Допустим, что мы располагаем информацией о том, как часто будут вноситься изменения на сайте:
- главная страница будет меняться не чаще 1 раза в год,
- страница Контакты будет меняться не чаще 1 раза в месяц,
- страница Услуги будет меняться не чаще 1 раза в неделю.
- Мы можем указать поисковым роботам о возможной частоте обновлений, чтобы роботы могли посещать страницы с необходимой частотой. Для этого в каждом теге url указываем тег changefreq с нужными значениями:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site.net</loc> <changefreq>yearly</changefreq> </url> <url> <loc>http://site.net/uslugi</loc> <changefreq>weekly</changefreq> </url> <url> <loc>http://site.net/kontakty</loc> <changefreq>monthly</changefreq> </url> </urlset>
- Мы также знаем, что страницу «Услуги» мы желаем увидеть в результатах поиска раньше, чем другие страницы. Мы можем сообщить об этом роботам с помощью тега priority:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site.net</loc> <changefreq>yearly</changefreq> <priority>0.5</priority> </url> <url> <loc>http://site.net/uslugi</loc> <changefreq>weekly</changefreq> <priority>1.0</priority> </url> <url> <loc>http://site.net/kontakty</loc> <changefreq>monthly</changefreq> <priority>0.5</priority> </url> </urlset>
- После внесения изменений на страницах, мы также можем указать на это поисковым роботам, прописывая дату обновления каждой страницы с помощью тега lastmod:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site.net</loc> <lastmod>2005-01-01</lastmod> <changefreq>yearly</changefreq> <priority>0.5</priority> </url> <url> <loc>http://site.net/uslugi</loc> <lastmod>2005-01-01</lastmod> <changefreq>weekly</changefreq> <priority>1.0</priority> </url> <url> <loc>http://site.net/kontakty</loc> <lastmod>2005-01-01</lastmod> <changefreq>monthly</changefreq> <priority>0.5</priority> </url> </urlset>
Мы разобрали ручной процесс создания и заполнения файла Sitemap в качестве ознакомления, однако на практике такой способ не применяется вовсе. Давайте рассмотрим более актуальные способы создания карты сайта в формате XML: онлайн-генераторы и программы.
Онлайн-генераторы
Онлайн-генераторы – это веб-сервисы, способные создавать карту сайта, полностью автоматизируя процесс ручного составления.
Существует много сервисов, предлагающих создание файла Sitemap XML в режиме онлайн с небольшими ограничениями бесплатно, или без ограничений за небольшую плату. При этом вы сможете выбрать, какую информацию следует размещать в XML-файле карты сайта. Вот список наиболее популярных сервисов:
- www.mysitemapgenerator.com
- sitemapgenerator.ru
- www.xml-sitemaps.com
Все указанные сервисы идентичны и без проблем создают Sitemap XML онлайн. Это удобно, однако в действительности данные сервисы не более чем автоматизируют ручной труд. Для сайта с небольшим числом статических (не обновляемых) страниц этого будет достаточно: создал, скачал, разместил на сайте и дал знать об этом поисковым системам. Однако если сайт имеет большое количество как обновляемых, так и статических страниц, а также регулярно пополняется новыми страницами – что делать в таком случае? Генерировать файл с помощью сервиса при каждом добавлении и обновлении страниц? Это будет, мягко говоря, не удобно. А если речь идет о тысячах страниц? Решить такую задачу помогут серверные программы для создания карты сайта.
С помощью программ
Использование специальных программ, установленных в серверной части сайта, позволяет не только автоматически создавать файл Sitemap в формате XML, но и автоматически обновлять его при:
- изменении существующих страниц,
- появлении новых страниц,
- удалении страниц.
Как создать файл Sitemap автоматически?
В настоящее время подавляющее большинство сайтов базируется на системах управления контентом (CMS), для наиболее популярных из которых не составит труда найти необходимое стороннее расширение (программу), позволяющее автоматизировать процесс создания и обновления XML карты сайта:
- Google XML Sitemaps – плагин для WordPress
- OSMap – компонент для Joomla
- XML sitemap – модуль для Drupal
При использовании расширений для CMS, способных создавать динамический (обновляемый на сервере) файл Sitemap XML, крайне рекомендуется разобраться в их настройках и верно настроить их функционирование, т. к. расширение не может читать мысли веб-мастера и способно добавить (или не добавить) в файл нежелательные (или желательные) к индексированию URL-адреса, а так же задать неверную частоту обновления и приоритеты для страниц.
Где взять файл Sitemap для самописной CMS?
Если сайт построен на самописной СMS, или для CMS не предусмотрена программа для создания карты сайта, то следует обратиться к веб-разработчику и поставить соответствующую задачу.
Примеры Sitemap XML
Рассмотрим примеры карты сайта в формате xml для одностраничного и многостраничного сайта и разберем их синтаксис.
Пример для одностраничного сайта
Ниже представлен пример карты сайта в XML-формате для одностраничного сайта (только один URL-адрес в списке) с использованием всех стандартных тегов.
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site.net</loc> <lastmod>2005-01-01</lastmod> <changefreq>monthly</changefreq> <priority>0.5</priority> </url> </urlset>
Код примера с комментариями
Теперь, зная значения каждого тега стандарта, разберем вышеуказанный пример карты сайта с комментариями в коде:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"><!--Открывает список URL-адресов--> <url><!--Открывает список значений для URL--> <loc>http://site.net</loc><!--URL-адрес страницы--> <lastmod>2005-01-01</lastmod><!--Дата последнего обновления--> <changefreq>monthly</changefreq><!--Регулярность обновлений (в данном случае ежемесячно)--> <priority>0.5</priority><!--Приоритет URL (в данном случае не актуален, т. к. страница только одна)--> </url><!--Закрывает список значений для URL--> </urlset><!--Закрывает список-->
Информация для роботов
Из данной карты сайта поисковые роботы извлекут следующую информацию:
- сайт содержит одну страницу для индексации,
- URL данной страницы – http://site.net,
- последний раз страница обновлялась 1 января 2005 года,
- страница должна обновляться ежемесячно,
- приоритет данной страницы относительно других страниц не учитывается, т. к. другие страницы отсутствуют.
Пример для многостраничного сайта
Теперь рассмотрим пример карты сайта в XML-формате для ресурса из нескольких страниц:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site.net</loc> <lastmod>2005-01-01</lastmod> <changefreq>monthly</changefreq> <priority>0.5</priority> </url> <url> <loc>http://site.net/uslugi</loc> <lastmod>2005-01-01</lastmod> <changefreq>weekly</changefreq> <priority>1.0</priority> </url> <url> <loc>http://site.net/kontakty</loc> <lastmod>2005-01-01</lastmod> <changefreq>yearly</changefreq> <priority>0.5</priority> </url> </urlset>
Код примера с комментариями
Теперь посмотрим на данный Sitemap XML с внутренними пояснениями к каждому тегу:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"><!--Открывает список URL-адресов--> <url><!--Открывает список значений для URL--> <loc>http://site.net</loc><!--URL-адрес страницы--> <lastmod>2005-01-01</lastmod><!--Дата последнего обновления--> <changefreq>monthly</changefreq><!--Регулярность обновлений (ежемесячно)--> <priority>0.5</priority><!--Приоритет перед другими страницами =0.5--> </url><!--Закрывает список значений для URL--> <url><!--Открывает список значений для URL--> <loc>http://site.net/uslugi</loc><!--URL-адрес страницы--> <lastmod>2005-01-01</lastmod><!--Дата последнего обновления--> <changefreq>weekly</changefreq><!--Регулярность обновлений (еженедельно)--> <priority>1.0</priority><!--Приоритет перед другими страницами =1.0 (высший)--> </url><!--Закрывает список значений для URL--> <url><!--Открывает список значений для URL--> <loc>http://site.net/kontakty</loc><!--URL-адрес страницы--> <lastmod>2005-01-01</lastmod><!--Дата последнего обновления--> <changefreq>yearly</changefreq><!--Регулярность обновлений (ежегодно)--> <priority>0.5</priority><!--Приоритет перед другими страницами =0.5--> </url><!--Закрывает список значений для URL--> </urlset><!--Закрывает список URL-адресов-->
Информация для роботов
Данный пример файла обеспечит роботов поисковых систем следующей информацией:
- сайт содержит 3 URL-адреса для индексации;
- страница http://site.net:
- обновлялась 1 января 2005 года;
- может обновляться ежемесячно;
- имеет приоритет 0.5 относительно других страниц сайта.
- страница http://site.net/uslugi:
- обновлялась 1 января 2005 года;
- может обновляться еженедельно;
- имеет приоритет 1.0 относительно других страниц сайта (является самой важной).
- страница http://site.net/kontakty:
- обновлялась 1 января 2005 года;
- может обновляться ежегодно;
- имеет приоритет 0.5 относительно других страниц сайта.
Карта сайта в XML-формате для Google
Стандарт Sitemap XML основан компанией Google для ускорения процесса сканирования и индексирования сайтов. В отличие от роботов других поисковых систем, роботы Google способны учитывать дополнительную информацию, предоставляемую картой сайта в XML-формате.
Приведём и прокомментируем некоторые цитаты из Справки Google.
Зачем Google нужна карта вашего сайта?
Файл Sitemap позволяет сообщить Google и другим поисковым системам о том, как организован контент на вашем сайте. Поисковые роботы (например, Googlebot) просматривают этот файл, чтобы более точно индексировать ваши страницы.
Справка Google
Это стандартное описание значимости файлов Sitemap для поисковых систем. Однако, Google, как и Яндекс, не гарантирует, что все URL-адреса, указанные в карте сайта, будут проиндексированы:
Даже если вы создали файл Sitemap, это не гарантирует, что Google будет сканировать и индексировать все ваши страницы, так как эти процедуры выполняются при помощи сложных алгоритмов. В большинстве случаев эти файлы приносят пользу и не приводят к ошибкам.
Справка Google
Какие данные распознаёт Google?
Не удивительно, что роботы Google способны корректно распознавать все стандартные теги:
Файлы Sitemap также можно использовать для предоставления системе Google метаданных о ваших страницах. Это такие сведения, как дата последних изменений, периодичность обновления контента и важность страницы в сравнении с другими URL на сайте.
Справка Google
Иными словами, робот Googlebot без проблем поймет следующее содержание:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://site.net</loc> <lastmod>2005-01-01</lastmod> <changefreq>yearly</changefreq> <priority>0.5</priority> </url> </urlset>
Однако, в отличие от других роботов поисковых систем, роботы Google способны распознавать дополнительные данные о других типах контента:
Файлы Sitemap также можно использовать для предоставления системе Google метаданных о типах контента, в том числе о видео и изображениях.
Справка Google
Это значит, что вы можете помочь Google упорядочить процесс индексации не только URL-адресов веб-страниц, но и медиа-контента. Робот Googlebot способен различать дополнительные теги, предоставляющую данную информацию:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1" > <url> <loc>http://site.net</loc> <image:image> <image:loc>http://site.net/image.jpg</image:loc> <image:caption>Подпись к изображению</image:caption> </image:image> <video:video> <video:content_loc>http://site.net/video-1.flv</video:content_loc> <video:player_loc allow_embed="yes" autoplay="ap=1"> http://site.net/videoplayer.swf?video=1 </video:player_loc> <video:thumbnail_loc>http:/site.net/thumbs/1.jpg</video:thumbnail_loc> <video:title>Название видео</video:title> <video:description>Краткое описание видео</video:description> </video:video> <lastmod>2005-01-01</lastmod> <changefreq>monthly</changefreq> <priority>0.5</priority> </url> </urlset>
Робот Яндекса проигнорирует нестандартные теги из данного примера, а робот Google учтет их при сканировании и индексировании.
Какие форматы карт сайта поддерживает Google?
Google поддерживает файлы Sitemap в форматах XML или TXT. Кроме того, Google может использовать URL-адрес фидов RSS или Atom:
Если у вас есть блог с фидом RSS или Atom, можно отправить URL этого фида в качестве источника файла Sitemap. Большинство сервисов для ведения блогов позволяют создать фид, но нужно учитывать, что в нем может быть представлена информация только о последних URL.
Справка Google
Как создать Google Sitemap?
В большинстве случаев не требуется создавать отдельные карты сайта для разных поисковых систем: при их сканировании поисковые роботы примут к сведению понятную им информацию. О том, как создать файл Sitemap, понятный всем поисковым системам, смотрите выше по тексту. После этого при необходимости расширьте данный файл дополнительной информацией с помощью перечисленных ниже тегов, понятных роботу googlebot.
Как добавить Sitemap в Google?
Существует 2 способа указать поисковой системе Google на карту сайта:
- С помощью файла robots.txt
Для этого необходимо указать в файле robots.txt ссылку на файл. Подходит для указания на карту сайта роботам всех поисковых систем.
- С помощью сервиса Google Search Console
Актуально только для поисковой системы Google.
Добавление Sitemap в Search Console
- перейдите на главную страницу сервиса Google Search Console
Требуется авторизация в поисковой системе Google. Если у Вас нет аккаунта, то необходимо его создать.
- выберите требуемый сайт
Выберите сайт, файл для которого Вы желаете проверить. Если сайта нет – необходимо пройти процедуру добавления сайта.
- в левой колонке кликните Сканирование

1. Список Sitemap в Search Console Развернутся дополнительные элементы навигации.
- перейдите по ссылке Файлы Sitemap

2. Переход к проверке Sitemap в Search Console Вы попадете на страницу со списком соответствующих файлов для данного сайта. При их отсутствии на странице будет сообщение «Файлы Sitemap для этого сайта отсутствуют».
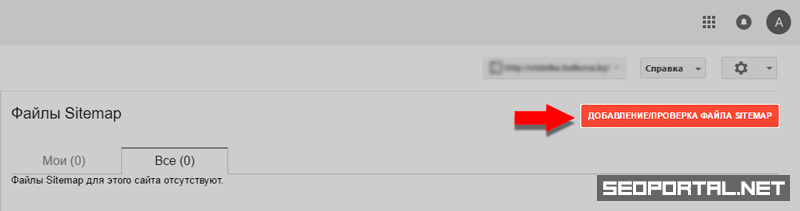
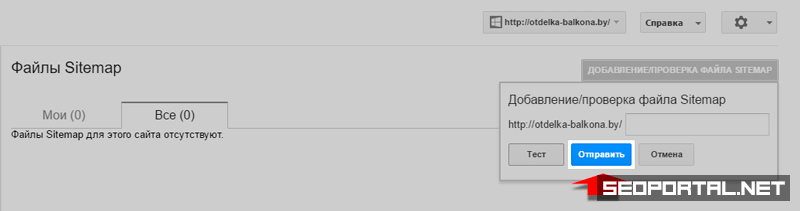
- кликните кнопку ДОБАВЛЕНИЕ/ПРОВЕРКА ФАЙЛА SITEMAP

3. Ввод URL-адреса карты сайта в Search Console Появится всплывающее окно с формой для добавления URL-адреса.
- вставьте URL-адрес и нажмите Отправить

4. Добавление Sitemap в Google Файл будет добавлен в очередь для сканирования поисковым роботом Google, после чего на текущей странице будет отображаться отчет о состоянии данного файла: ошибки, предупреждения, количество отправленных и проиндексированных страниц.
Синтаксис Google Sitemap
Подробно разберем расширенный синтаксис карты сайта в формате xml, предоставляющий информацию роботам Google об изображениях, видео и новостях.
Карта сайта для изображений
Для изображений можно создать отдельный файл Sitemap или обновить уже существующий.
Справка Google
Для указания используемого пространства имен в теге urlset указывается атрибут xmlns:image со значением http://www.google.com/schemas/sitemap-image/1.1.
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" > <url> <loc>http://site.net</loc> <image:image> <image:loc>http://site.net/image.jpg</image:loc> <image:title>Название изображения</image:title> <image:caption>Подпись к изображению</image:caption> <image:geo_location>Геолокация объекта изображения</image:geo_location> </image:image> <lastmod>2005-01-01</lastmod> <changefreq>monthly</changefreq> <priority>0.8</priority> </url> </urlset>
XML-теги для изображений
- image:image обязательный
- Обязательный (при предоставлении информации об изображении) тег, размещаемый в теге url и являющийся контейнером для остальных тегов, предоставляющих информацию об изображении. Тег url может содержать до 1000 тегов image:image.
- image:loc обязательный
- URL-адрес изображения. Правила заполнения аналогичны правилам заполнения тега loc.
- image:caption необязательный
- Подпись к изображению (небольшое описание).
- image:title необязательный
- Название изображения (например, содержимое атрибута alt).
- image:geo_location необязательный
- Географическое расположение объекта изображения (если это актуально).
- image:license необязательный
- URL-адрес лицензии.
Карта сайта для видео
Предоставляя роботу Google структурированную информацию о видеороликах на сайте, мы способствуем скорейшему их индексированию и лучшему отображению на странице результатов поисковой выдачи:
Отправив в Google файл Sitemap для видео, вы сделаете URL своих роликов доступными для поиска в Google Видео.
Справка Google
Вот пример XML-кода карты сайта, содержащего все возможные теги для передачи данных о видеороликах, используемые Google:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1" > <url> <loc>http://site.net/page.html</loc> <video:video> <video:thumbnail_loc>http://site.net/thumbs/1.jpg</video:thumbnail_loc> <video:title>Video Title</video:title> <video:description>Описание видеоролика</video:description> <video:content_loc>http://site.net/video1.flv</video:content_loc> <video:player_loc allow_embed="yes" autoplay="ap=1"> http://site.net/videoplayer.swf?video=123</video:player_loc> <video:duration>600</video:duration> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> <video:rating>4.2<video:rating> <video:view_count>12345</video:view_count> <video:publication_date>2007-11-05T19:20:30+08:00</video:publication_date> <video:family_friendly>yes</video:family_friendly> <video:restriction relationship="allow">IE GB US CA</video:restriction> <video:gallery_loc title="Поисковая оптимизация">http://seo.site.net</video:gallery_loc> <video:price currency="RUB">1.99</video:price> <video:requires_subscription>yes</video:requires_subscription> <video:uploader info="http://site.net/users/vpupkin"> Vasya Pupkin </video:uploader> <video:live>no</video:live> </video:video> </url> </urlset>
XML-теги для видео
Роботы Google способны распознавать большое количество обязательных и необязательных тегов для видео.
Обязательные теги
- video:video обязательный
- Размещается в теге url в качестве общего контейнера для остальных тегов, предоставляющих информацию о видео.
- video:thumbnail_loc обязательный
- URL-адрес, указывающий на изображение миниатюры для видеоролика. Изображение должно быть не менее 160×90 пикселей и не более 1920×1080 пикселей. Рекомендуются изображения в формате
JPG,PNGилиGIF. - video:title обязательный
- Название видеоролика (максимум 100 символов). Все HTML-сущности должны быть экранированы.
- video:description обязательный
- Описание видеоролика (максимум 2048 символов). Все HTML-сущности должны быть экранированы.
- video:content_loc обязательный
- Обязательный тег, если не применяется альтернативный тег video:player_loc. Должен содержать URL-адрес, указывающий на файл видео. Этот файл может быть в формате
MPG,MPEG,MP4,M4V,MOV,WMV,ASF,AVI,RA,RAM,RM,FLVили в другом формате. - video:player_loc обязательный
- Обязательный тег, если не применяется альтернативный тег video:content_loc. Должен содержать URL-адрес, указывающий на проигрыватель видео. Обычно данный URL указывается в атрибуте
srcтега embed.
Необязательный атрибутallow_embedсо значениемyesилиnoможет указывать Google на то, следует ли отображать видео в результатах поиска.
Необязательные теги
- video:duration необязательный
- Рекомендуемый к применению тег, содержащий продолжительность видео в секундах (допустимы значения от 0 до 28800).
- video:expiration_date необязательный
- Дата в формате W3C Datetime, по истечении которой видео больше не будет доступно. Данный тег не следует применять, если срок действия видео не ограничен.
Допустимые значения: полная датаYYYY-MM-DDили полная дата плюс часы, минуты, секунды и часовой поясYYYY-MM-DDThh:mm:ss+TZD. Например:2012-07-16T19:20:30+08:00. - video:rating необязательный
- Рейтинг видеоролика в виде дробного числа от 0.0 до 0.5.
- video:view_count необязательный
- Количество просмотров видео в виде целого числа.
- video:publication_date необязательный
- Дата публикации видео в формате формате W3C Datetime.
Допустимые значения: полная датаYYYY-MM-DDили полная дата плюс часы, минуты, секунды и часовой поясYYYY-MM-DDThh:mm:ss+TZD. Например:2012-07-16T19:20:30+08:00. - video:family_friendly необязательный
- Значение
noуказывается в случае, если видеоролик должен быть доступен только пользователям с отключенной функцией безопасного поиска. - video:tag необязательный
- Тематическая метка (ключевое слово) в виде слова или словосочетания. Допускается до 32 тегов video:tag для одного видеоролика.
- video:category необязательный
- Категория видеоролика в виде строки длиной не более 256 символов.
- video:restriction необязательный
- Список стран с пробелами в качестве разделителей, в которых может или не может проигрываться видеоролик. Страны указываются в виде кодов в формате ISO 3166.
Для одного видеоролика допустим только один тег video:restriction.
При отсутствии тега video:restriction предполагается, что видеоролик может воспроизводиться не зависимо от территории.
Обязательный атрибутrelationshipможет содержать значениеallow(разрешает воспроизведение в указанных странах) илиdeny(запрещает воспроизведение в указанных странах). - video:gallery_loc необязательный
- URL-адрес директории, содержащей список видеороликов (галерею), к которым относится текущий видеоролик.
В качестве значения необязательного атрибутаtitleможет указываться название галереи. - video:price необязательный
- Стоимость загрузки или просмотра видеоролика. Должен указываться только для платных видеороликов. Может применяться несколько тегов video:price с различными значениями атрибутов для одного видеоролика.
В качестве значения обязательного атрибутаcurrencyуказывается валюта в формате ISO 4217.
Необязательный атрибутtypeможет указывать на вариант покупки. Допустимые значения:rent(аренда) илиown(приобретение, используется по умолчанию).
Необязательный атрибутresolutionможет указывать на разрешение оплачиваемого видеоролика. Допустимые значения:HDиSD. - video:requires_subscription необязательный
- Необходимость подписки для просмотра видео. Допустимые значения:
yesилиno. - video:uploader необязательный
- Имя пользователя, загрузившего видеоролик.
Необязательный атрибутinfoможет содержать URL-адрес страницы, содержащей дополнительную информацию о данном пользователе. Данный URL должен на одном домене с URL текущей страницы (указываемом в теге loc). - video:platform необязательный
- Список платформ с пробелами в качестве разделителей, на которых может (или не может) быть воспроизведено видео. Допустимые значения:
web,mobileиtv.
Для одного видеоролика допустим только один тег video:platform.
При осутствии тега video:platform предполагается, что видео может быть воспроизведено на всех платформах.
Обязательный атрибутrelationshipможет содержать значениеallow(разрешает воспроизведение на указанных платформах) илиdeny(запрещает воспроизведение на указанных платформах). - video:live необязательный
- Указывает, транслируется ли видео в прямом эфире. Допустимые значения:
yesилиno.
Карта сайта для сервиса «Google Новости»
Роботы Google способны распознавать отдельный синтаксис Sitemap XML, предназначенный для сайтов, включенных в сервис Google Новости:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:news="http://www.google.com/schemas/sitemap-news/0.9" > <url> <loc>http://site.net</novost> <news:news> <news:publication> <news:name>Известия</news:name> <news:language>ru</news:language> </news:publication> <news:genres>PressRelease, Blog</news:genres> <news:publication_date>2005-01-01</news:publication_date> <news:title>Название новости</news:title> <news:keywords>ключ, ключ, ключ</news:keywords> <news:stock_tickers>NASDAQ:AMAT</news:stock_tickers> </news:news> </url> </urlset>
Следует учитывать, что данный синтаксис не применяется совместно со стандартным синтаксисом, и его необходимо включать в отдельный XML-файл с картой сайта, предназначенный для поискового робота googlebot-news. Кроме того, существуют отдельные официальные рекомендации по созданию файлов Sitemap для Google Новостей.
Необходимо создавать отдельный файл Sitemap XML с синтаксисом для Google Новостей.
XML-теги для Google Новостей
- news:publication обязательный
- Контейнер для тегов name и language.
- news:name обязательный
- Обязательный тег, содержащий название новостного издания в статьях на сайте news.google.com.
- news:language обязательный
- Обязательный тег, содержащий код языка издания в формате ISO 639.
- news:publication_date обязательный
- Дата публикации статьи в формате формате W3C Datetime.
Допустимые значения: полная датаYYYY-MM-DDили полная дата плюс часы, минуты, секунды и часовой поясYYYY-MM-DDThh:mm:ss+TZD. Например:2012-07-16T19:20:30+08:00. - news:title обязательный
- Название статьи (должно совпадать с HTML-тегом title).
- news:genres необязательный
- Список свойств с запятыми в качестве разделителей, характеризующий тип статьи. Возможные значения:
- PressRelease (официальный пресс-релиз),
- Satire (обсуждение в комической форме),
- Blog (статья в формате блога),
- OpEd (субъективное мнение в колонке редактора),
- Opinion (субъективное мнение вне колонки редактора),
- UserGenerated (пользовательский материал, прошедший модерацию).
- news:keywords необязательный
- Список ключевых слов с запятыми в качестве разделителей, характеризующих контент статьи.
- news:stock_tickers необязательный
- Список биржевых символов компаний, взаимных фондов или других финансовых организаций, которым посвящена статья, разделенный запятыми. Может содержать не более 5-ти значений.
Файл Sitemap для Яндекса
Отметим некоторые ключевые особенности относительно карты сайта, обозначенные в сервисе Яндекс.Помощь.
Для чего Яндексу нужны файлы Sitemap?
Файл sitemap учитывается при индексировании сайта роботом, однако Яндекс не гарантирует, что все URL, указанные в файле, будут добавлены в поисковый индекс Яндекса.
Яндекс.Помощь
Из данного утверждения можно сделать вывод, что робот Яндекса не обязан индексировать все URL-адреса, указанные в файле карты сайта, но принимает их к сведению.
Обычно робот Яндекса узнает о страницах сайта, переходя по ссылкам со страницы на страницу. В большинстве случаев этого достаточно для полного индексирования сайтов. Однако робот может не найти некоторые страницы или неверно определить их важность: проблемными обычно становятся динамически создаваемые страницы или страницы, на которые можно попасть, только пройдя по длинной цепочке внутренних ссылок. Файл sitemap помогает решить эти проблемы.
Яндекс.Помощь
Иначе говоря, файл с картой сайта способствует скорейшему сканированию страниц сайта роботом Яндекса, а следовательно, и скорейшему их индексированию.
Какие данные Sitemap XML поддерживает Яндекс?
Роботы Яндекса воспринимают только стандартные теги:
Поиск Яндекса не поддерживает передачу информации об изображениях, RSS/Atom-фидов с помощью файла sitemap.
Яндекс.Помощь
Возникает вопрос: нужно ли создавать отдельный файл карты сайта с расширенными данными, например, для Google? И как робот Яндекса воспринимает нестандартные теги?
Вот ответ из службы поддержки Яндекса:
В такой ситуации можно использовать один файл для всех, данные из неподдерживаемых тегов будут проигнорированы нашим роботом.
Платон Щукин
Какие форматы Sitemap поддерживает Яндекс?
Роботы Яндекса обрабатывают 2 формата карты сайта: XML и TXT.
Есть мнение службы поддержки Яндекса относительно использования страницы с картой сайта в формате HTML в качестве альтернативы:
HTML-карта сайта может стать альтернативой XML файлу sitemap, но робот воспринимает её в качестве обычной страницы сайта. Файлы в таком виде не позволяют передавать роботу дополнительные данные (частоту обновления страниц или приоритет при обходе сайта), также такие страницы будут обновляться роботом в соответствии с внутренними политиками обхода, XML же обрабатывается не реже 1 раза в 2 недели.
Платон Щукин
Как создать файл Sitemap для Яндекса?
Исходя из вышесказанного, не следует создавать отдельные карты сайта для роботов разных поисковых систем: каждый из роботов обработает ту информацию, которую способен воспринимать (робот Яндекса примет к сведению только стандартные теги).
Как добавить файл Sitemap в Яндекс?
После того, как файл будет создан, проверен и, если необходимо, откорректирован, на него следует указать Яндексу, чтобы поисковой робот как можно скорее начал его обрабатывать. Существует 2 способа это сделать:
- с помощью файла robots.txt
Для этого необходимо указать в robots.txt ссылку на файл с картой сайта. Это подходит для указания на файл роботам всех поисковых систем.
- с помощью сервиса Яндекс.Вебмастер
Актуально только для поисковой системы Яндекс.
Добавление карты сайта в Яндекс.Вебмастер
Для того, чтобы сообщить Яндексу о существующем файле Sitemap, необходимо:
- перейти на главную страницу сервиса Яндекс.Вебмастер
Требуется авторизация в поисковой системе Яндекс. Если у Вас нет аккаунта, то необходимо его создать.
- выбрать требуемый сайт
Выберите сайт, карту сайта для которого Вы желаете добавить в Яндекс. Если сайта нет – необходимо пройти процедуру добавления сайта.
- в левой колонке кликнуть Индексирование
Развернутся дополнительные элементы навигации.
- перейти по ссылке Файлы Sitemap
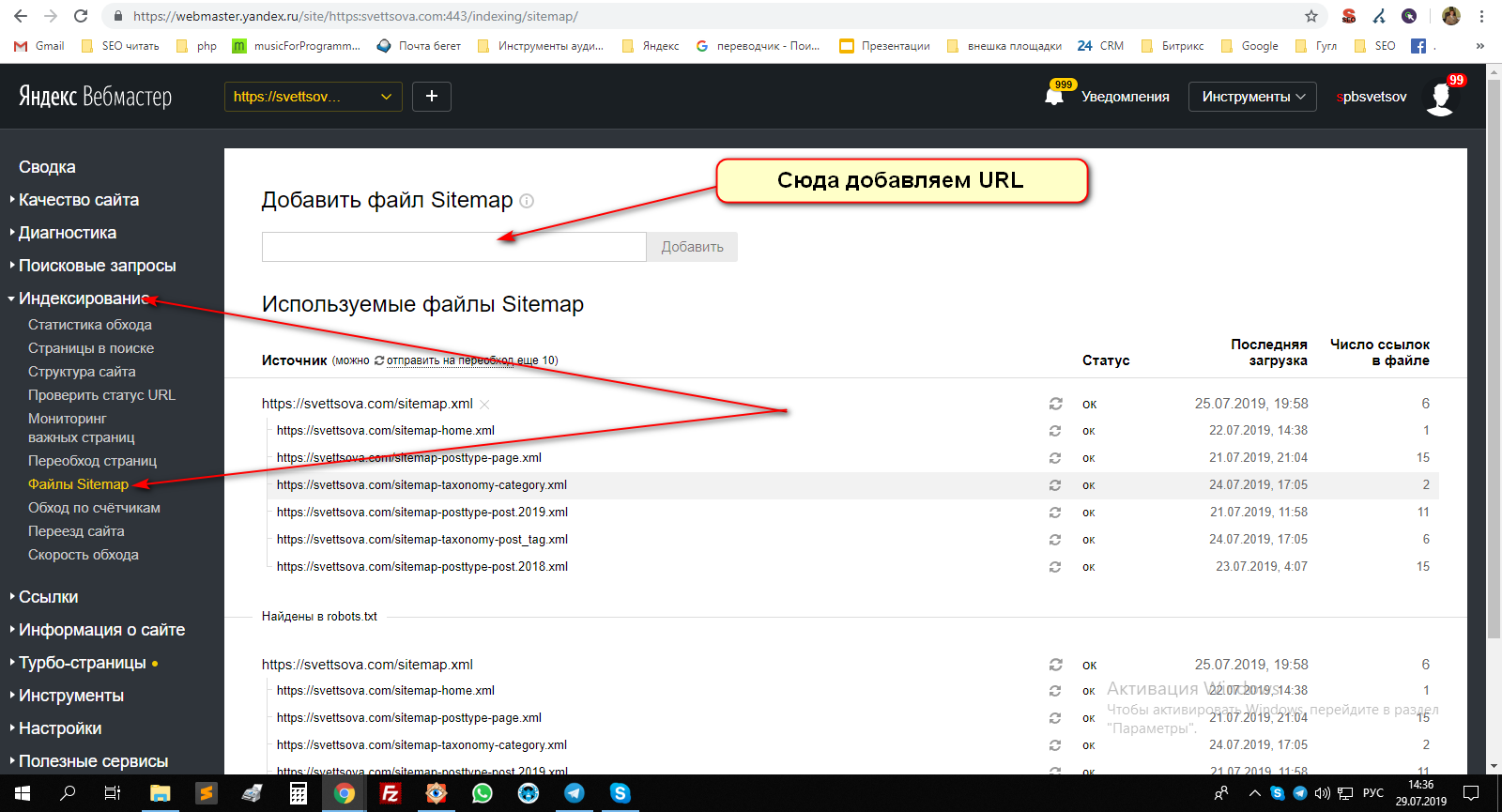
Вы попадете на страницу проверки и добавления соответствующих файлов для выбранного сайта.
- вставить в текстовом поле ссылку на файл и кликнуть Добавить
После этого карта сайта будет добавлена в очередь на обработку. В последующем он будет регулярно проверяться роботами Яндекса. Если же в файле будут обнаружены ошибки или замечания, вы сможете их увидеть на текущей странице сервиса.
Как проверить файл Sitemap XML на ошибки?
Прежде, чем указывать поисковым системам на карту сайта, необходимо проверить её на наличие синтаксических ошибок. Проверка легко осуществляется с помощью валидаторов, предоставляемых поисковыми системами.
Проверка онлайн в Яндекс
Сервис Яндекс.Вебмастер предоставляет разработчикам и оптимизаторам отличный и удобный валидатор Анализатор файлов Sitemap. Он обладает рядом преимуществ и незначительными недостатками.
Преимущества валидатора от Яндекс
- Не требуется регистрация
Регистрация необходима для добавления, но не для проверки карты сайта.
- Проверка по тексту
Можно скопировать текст файла, не указывая ссылку на него. Это удобно, когда файл еще не размещен в Интернете.
- Проверка по URL-адресу
Если файл уже размещен в интернете, для проверки достаточно указать его URL-адрес.
- Проверка загруженного файла
Можно просто загрузить файл с локального компьютера.
Недостатки валидатора от Яндекс
- не проверяет расширенный синтаксис
Расширенный XML-синтаксис, понятный роботам Google, будет воспринят валидатором Яндекса как ошибочный.
Как проверить Sitemap в Яндексе?
Рассмотрим процесс проверки файла карты сайта в формате xml с помощью инструмента от Яндекса:
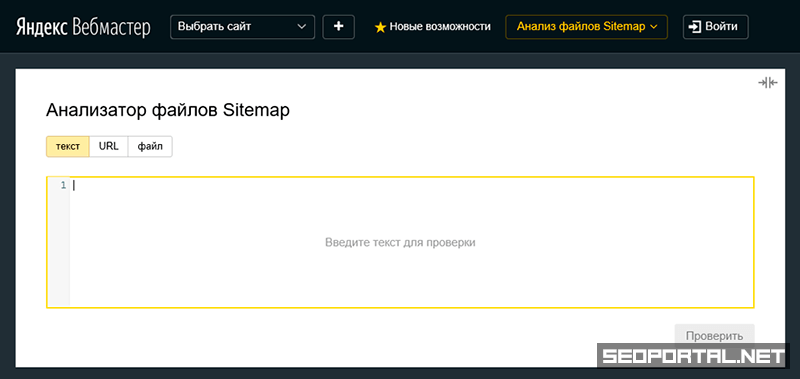
- Перейдите на страницу инструмента Анализатор файлов Sitemap:

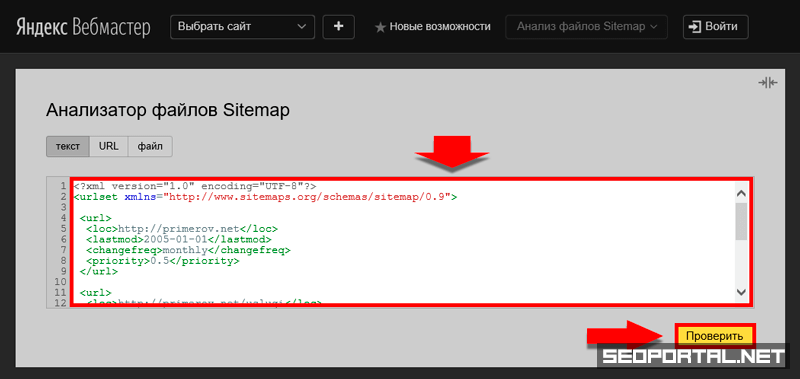
1. Анализатор файлов Sitemap Яндекса - Скопируйте код XML-файла, вставьте в текстовую область и нажмите Проверить:

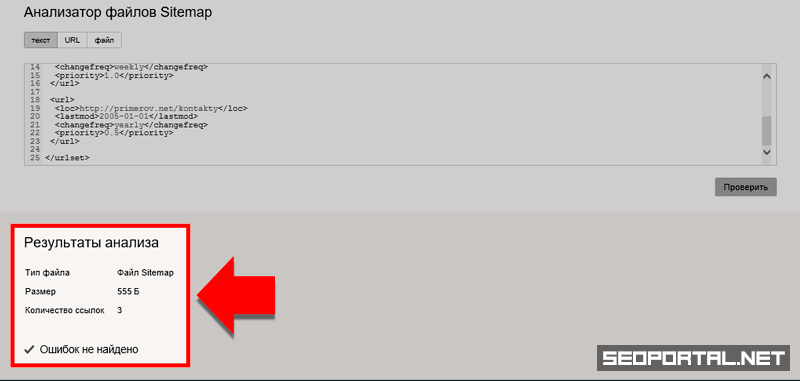
2. Проверка XML-кода в валидаторе Яндекса - Произойдет проверка кода на синтаксические ошибки, после чего внизу появятся результаты анализа:

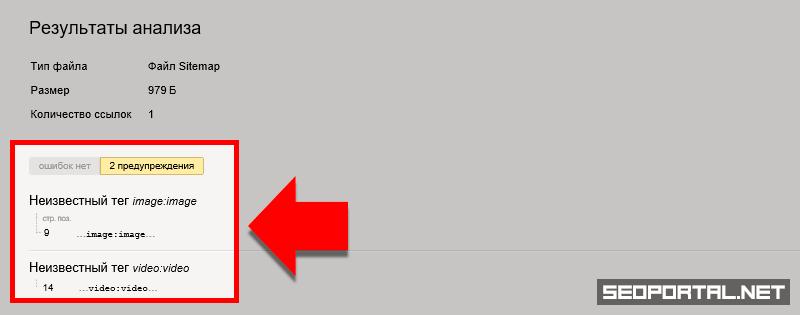
3. Результаты анализа Sitemap XML в валидаторе Яндекса - Если код будет содержать неизвестную Яндексу разметку (в том числе расширенные данные, понятные Google), то в результатах анализа будут отображаться соответствующие предупреждения:

4. Предупреждения в валидаторе Яндекса
При наличии ошибок и (или) предупреждений, ознакомьтесь со списком ошибок и предупреждений в анализаторе файлов Sitemap и изучите способы их устранения. После успешной валидации добавьте XML-файл с картой сайта в Яндекс, как написано выше.
Проверка онлайн в Google
Google предоставляет возможность проверки файлов Sitemap с помощью инструмента в сервисе Search Console. Данный инструмент имеет ряд недостатков по сравнению со способом проверки от Яндекса при одном явном преимуществе.
Преимущества валидатора от Google
- проверяет расширенный синтаксис
Search Console учитывает известные Google XML-теги стандарта для передачи данных о видео и изображениях и проверяет корректность их использования.
Недостатки валидатора от Google
- требуется регистрация
Необходима регистрация в сервисе Google Search Console.
- проверка только размещенных в интернете файлов
Нельзя проверить синтаксис, просто скопировав код файла, или загрузив файл с локального компьютера.
- проверка файлов только для подтверждённого сайта
Нельзя проверить файл Sitemap для сайта, не добавленного в Search Console.
Как проверить Sitemap в Google?
Рассмотрим процесс проверки XML-файла карты сайта в Search Console:
- перейдите на главную страницу сервиса Google Search Console
Требуется авторизация в поисковой системе Google. Если у Вас нет аккаунта, то необходимо его создать.
- выберите требуемый сайт
Выберите сайт, к которому относится проверяемый XML-файл. Если сайта нет – необходимо пройти процедуру добавления сайта.
- в левой колонке кликните Сканирование
Развернутся дополнительные элементы навигации.
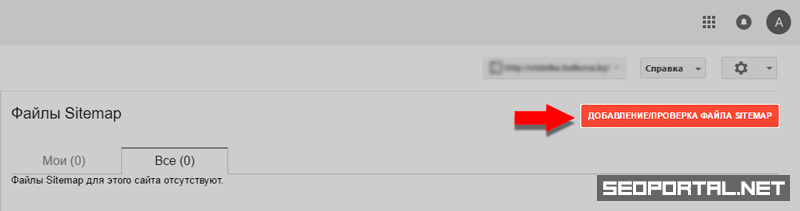
- перейдите по ссылке Файлы Sitemap

1. Переход к списку Sitemap в Search Console Вы попадете на страницу со списком файлов для данного сайта. При их отсутствии на странице будет сообщение «Файлы Sitemap для этого сайта отсутствуют».
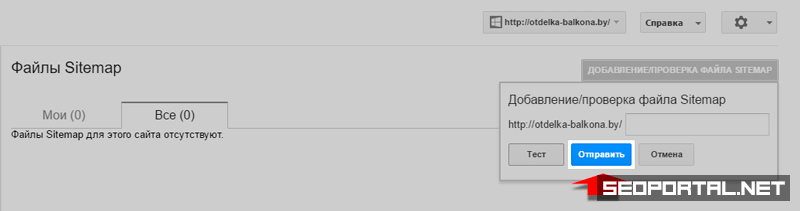
- кликните по кнопке ДОБАВЛЕНИЕ/ПРОВЕРКА ФАЙЛА SITEMAP

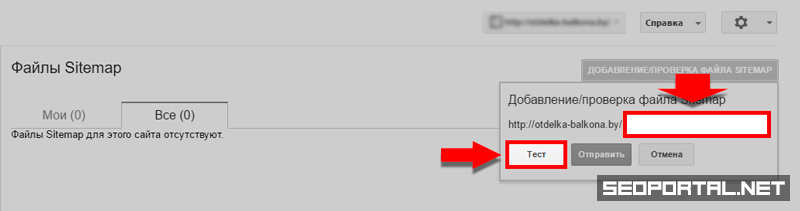
2. Переход к проверке Sitemap в Search Console Появится всплывающее окно с формой для добавления URL-адреса проверяемого файла.
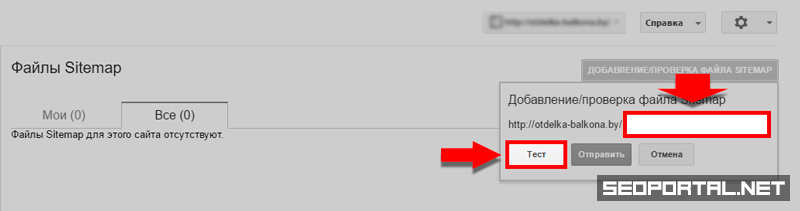
- вставьте необходимую часть URL-адреса и нажмите Тест

3. Ввод URL-адреса Sitemap в Search Console Начнется проверка указанного файла, по завершению которой появится соответствующее уведомление.
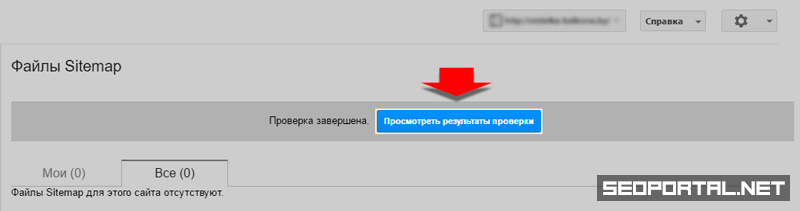
- кликните по кнопке Просмотреть результаты проверки

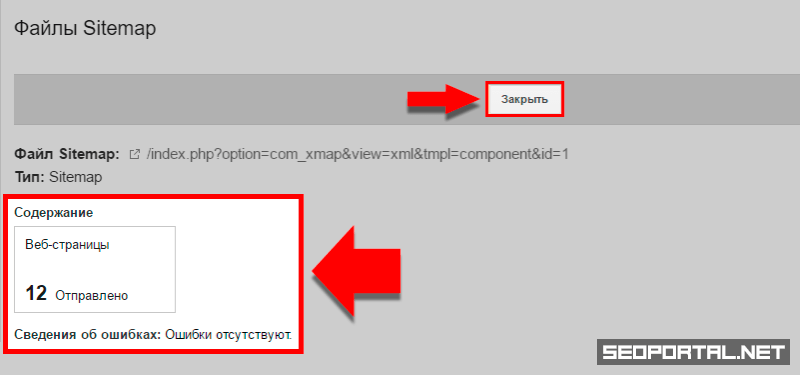
4. Переход к результатам проверки Отобразятся результаты проверки файла.
- ознакомьтесь с результатами проверки и кликните по кнопке Закрыть

5. Результаты проверки Sitemap| Вы попадете на страницу проверки карты сайта в формате
xmlс отчетом об ошибках, после закройте результаты проверки, в случае наличия ошибок – исправьте их, проверьте файл еще раз и, убедившись в отсутствии ошибок, добавьте его в очередь для сканирования роботом googlebot. - для добавления файла в Google вернитесь к пункту 6, но теперь нажмите Отправить

6. Добавление Sitemap в Google Таким образом вы сообщите Google о существовании и расположении XML-файла, после чего поисковые роботы Google будут регулярно сканировать и проверять его на наличие обновлений.
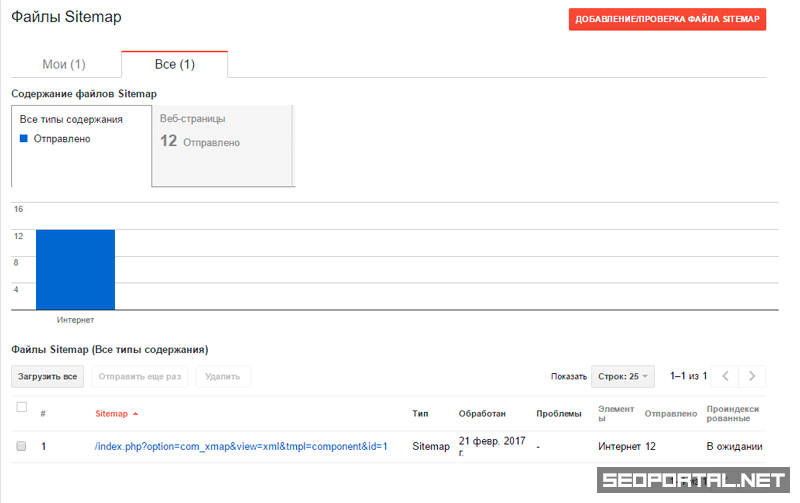
- обновите текущую страницу Search Console

7. Содержание файлов Sitemap в Google После обновления текущая страница Search Console будет отображать статистику по проиндексированным ссылкам, указанным в карте сайта, а также информацию о наличии ошибок и предупреждений в случае их появления.
В случае, если будут обнаружены ошибки, ознакомьтесь со списком ошибок в Google Sitemap и изучите способы их устранения. После успешной валидации следует добавить Sitemap в Google (сообщить Google о наличии карты сайта).
Обновил Сергей Алмакин
Даже в 2021 году XML-карта нужна: этот инструмент по-прежнему используется краулерами Google и «Яндекс» – для ускорения индексации и получения технической информации о страницах. Из этой статьи вы узнаете, что такое sitemap.xml, зачем нужна XML-карта сайта, как ее создать и настроить правильно.

Что такое карта сайта, и зачем она нужна
В этом руководстве будем говорить преимущественно о картах сайта для поисковых систем. Это XML-документы, которые содержат служебную информацию. Они помогают поисковым роботам ориентироваться на сайтах и эффективно их индексировать.

Пример автоматической карты сайта, сгенерированной плагином Google (XML) Sitemaps Generator для CMS WordPress
Также существуют карты сайта для живых посетителей. Их еще называют HTML-картами. Они представляют собой каталог страниц сайта с отображением иерархии. HTML-карта помогает посетителям путешествовать по сайту и искать нужные страницы.
XML и HTML – языки разметки.
HTML-карты – устаревший и не очень удобный элемент навигации, поэтому уделим им немного внимания в конце статьи. А пока сосредоточимся на XML-картах, которые важны для корректной индексации ресурсов.
Зачем нужна карта сайтаsitemap.xml
Подробно об этом можно прочитать в справочниках от Google и «Яндекса». Краткая суть: в sitemap.xml содержится важная для поисковых роботов информация. Это:
- Список URL страниц сайта и их иерархия.
- Тип опубликованного контента, например, изображения или видео.
- Информация об изображениях и видео, которые поисковики используют для индексирования сайта и формирования выдачи.
- Сведения о частоте обновления и последнем обновлении страницы.
- Сведения о приоритетности страницы.
- Данные об альтернативных версиях страницы.
Те есть карта сайта – навигатор для поисковых систем.
Можно ли обойтись без sitemap.xml
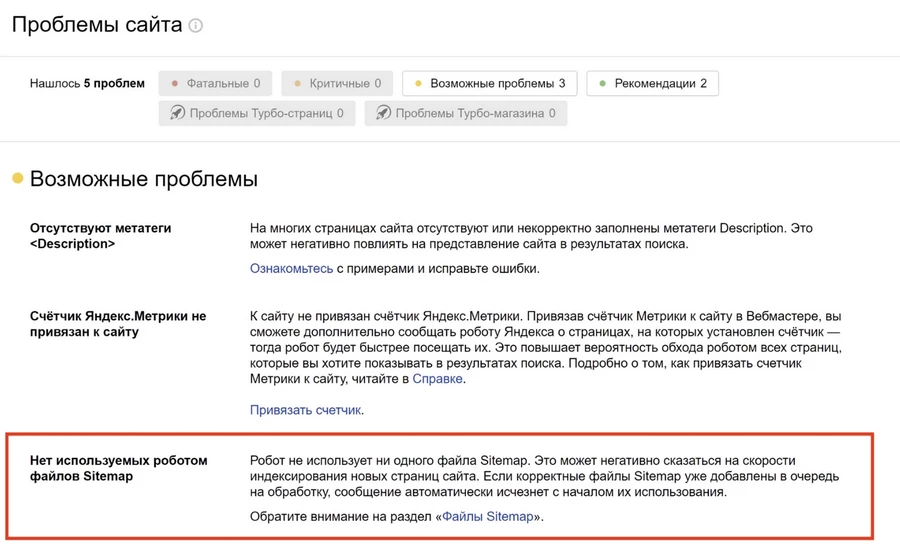
Можно. Поисковые системы считают XML-карту сайта рекомендованным инструментом. Например, если на сайте нет sitemap.xml, «Яндекс» отметит это в списке возможных, а не критичных или фатальных проблем.

Отсутствие sitemap.xml относится к «возможным» проблемам сайта, но такая проблема не является фатальной или критичной
Роботы – не дураки, они проиндексируют сайт и без sitemap.xml. Но в некоторых ситуациях отсутствие XML-карты приводит к проблемам с индексированием. Вот примеры:
- На сайте есть страницы, на которые нет ссылок с других страниц сайта.
- Сайт очень большой, у него сложная структура.
- Новый сайт.
- Многие страницы сайта регулярно обновляются.
- На сайте есть более и менее важные страницы.
Рекомендация: если у вас коммерческий сайт, от посещаемости которого зависит успех бизнеса, создайте и подключите sitemap.xml. Ниже подробно описано, как это сделать.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Как создать и подключить файл sitemap.xml
Создать карту сайта можно двумя способами. Первый – сделать sitemap.xml можно с помощью внешнего онлайн-генератора. Второй – понадобится модуль или внутренний генератор для конкретной CMS. Рассмотрим оба способа.
Как создать карту сайта онлайн с помощью генератора
Этот способ хорош тем, что вы не привязываетесь к конкретному движку. С помощью онлайн-генераторов можно сделать sitemap.xml для сайта на любой CMS или для статичного сайта на HTML.
У этого способа есть недостаток. Он подходит для сайтов с ограниченным количеством страниц, например, для сайтов-визиток. Если на сайте пять страниц, а новые создавать вы не планируете, сделайте sitemap.xml один раз с помощью бесплатного внешнего сервиса. Примеры будут дальше.
Если на сайте постоянно появляются новые страницы, бесплатные внешние генераторы не подходят. Они не включают в карту сайта новые URL, поэтому sitemap.xml теряет актуальность.
Вот несколько генераторов карты сайта:
- XML-Sitemaps.
- XML sitemap generator.
- Online XML sitemap generator.
- My Sitemap generator.
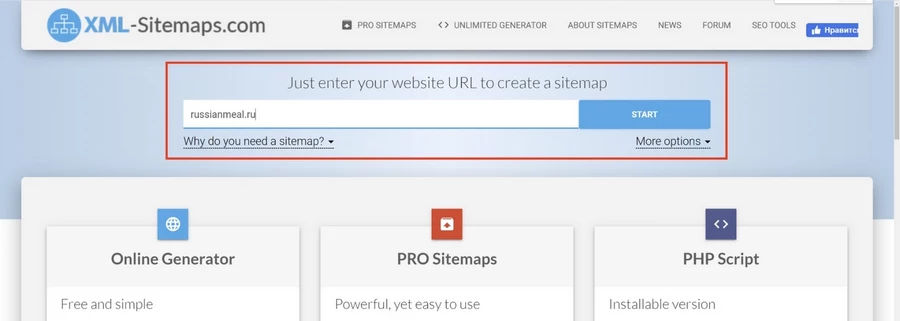
Чтобы создать sitemap.xml с помощью XML-Sitemaps, укажите URL сайта и нажмите кнопку Start.

Создаем карту сайта
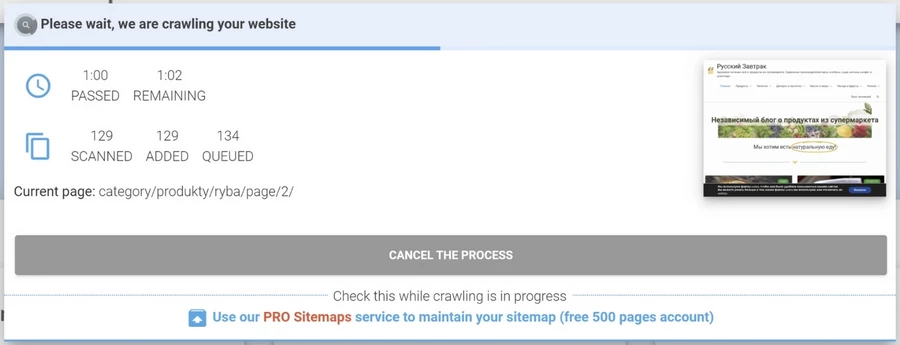
В зависимости от масштабов сайта и суммарного количества страниц придется подождать. От нескольких секунд до нескольких минут:

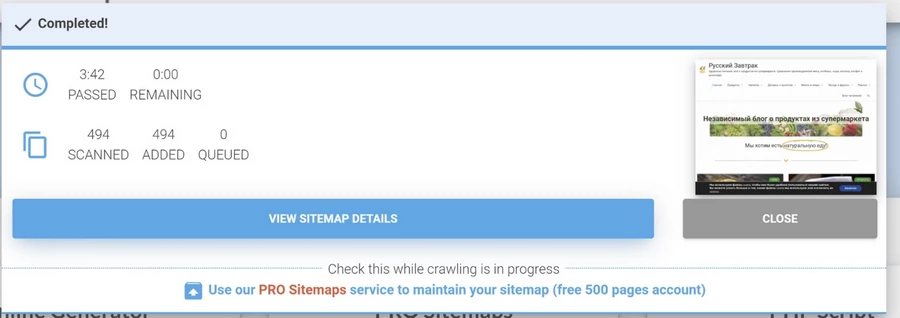
В нашем случае сканирование сайта с 541 страницей в поиске «Яндекса» заняло около 4 минут. После того, как карта будет сформирована, скачайте файл sitemap.xml на жесткий диск. Для этого нажмите кнопку VIEW SITEMAP DETAILS:

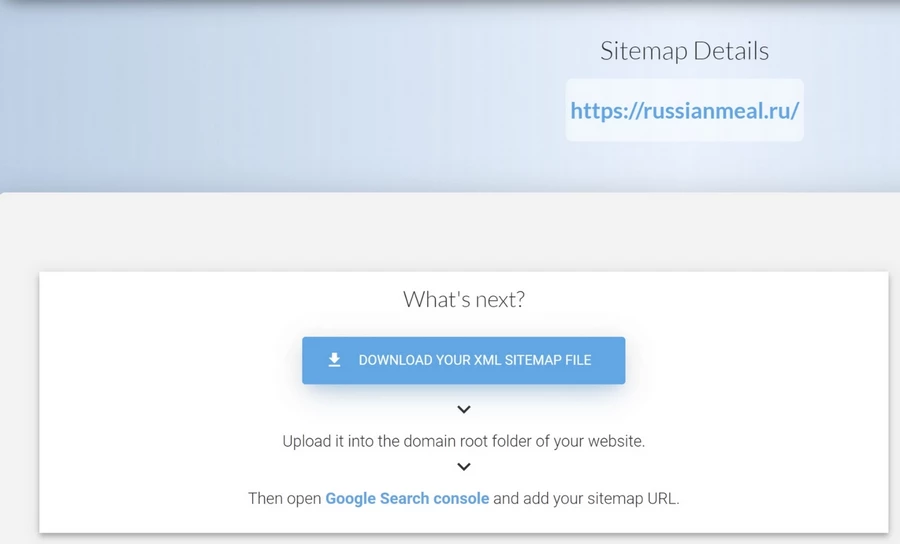
Откроется подробная детализация созданной карты. Можете ознакомиться с ней и затем нажать DOWNLOAD YOU XML SITEMAP FILE:

Загружаем созданный файл на жесткий диск
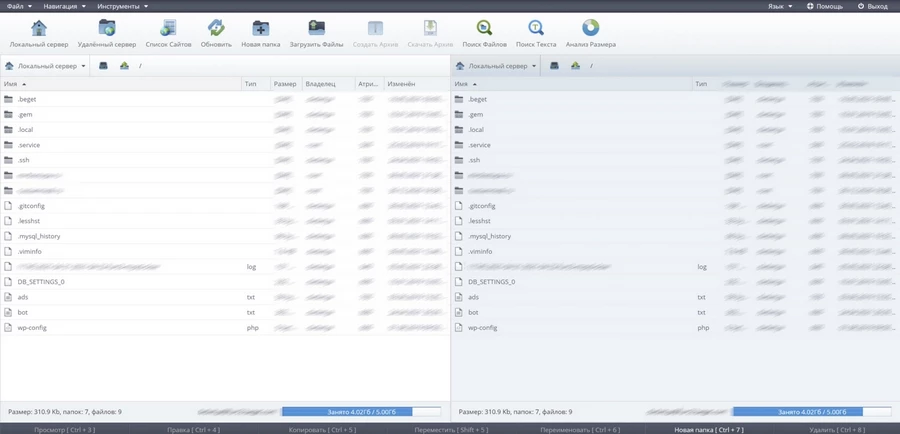
Теперь загрузите sitemap.xml в корневую директорию на сайте. Это можно сделать с помощью FTP-клиента, например, FileZilla. У нас есть руководство по работе с этой программой. Еще легче – при помощи файлового менеджера используемого вами хостинга. Например, вот файловый менеджер хостинга Beget:

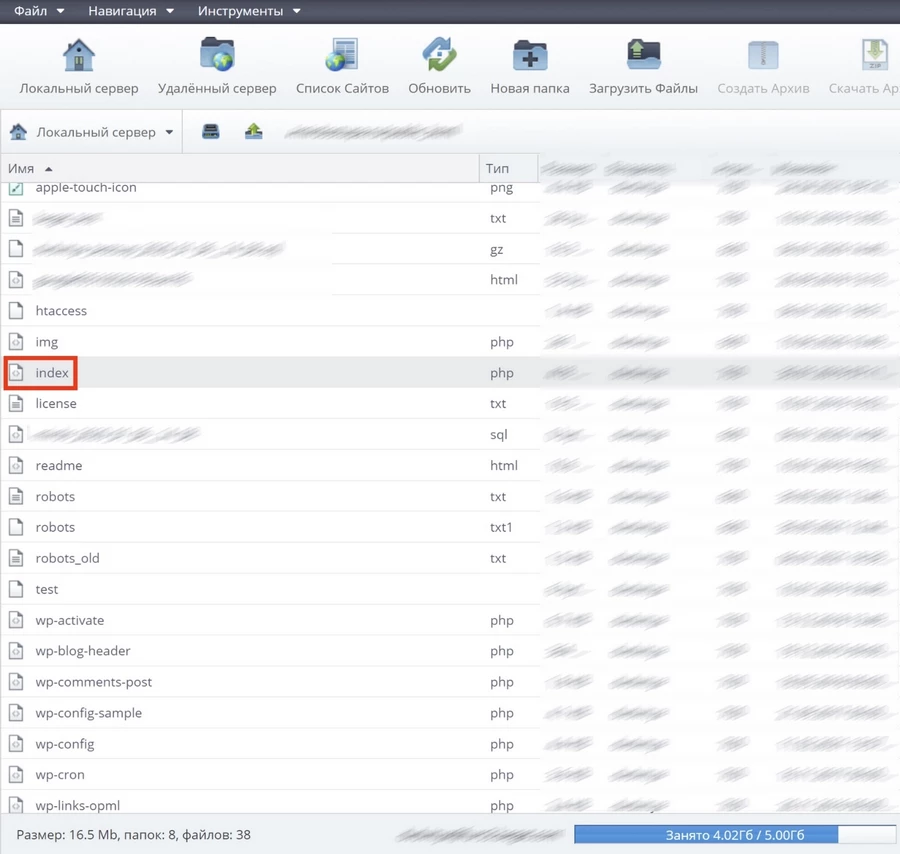
Если не знаете, где находится корневой каталог сайта, найдите файл index.html или index.php:

Как создать карту сайта с помощью дополнительных модулей для CMS
Этот способ создания карты сайта более удобный по сравнению с бесплатными онлайн-генераторами. Он обеспечивает дополнительную гибкость: вебмастер может управлять параметрами sitemap.xml. Кроме того, надстройки автоматически обновляют карту сайта после создания новых страниц и уведомляют об этом поисковые системы.
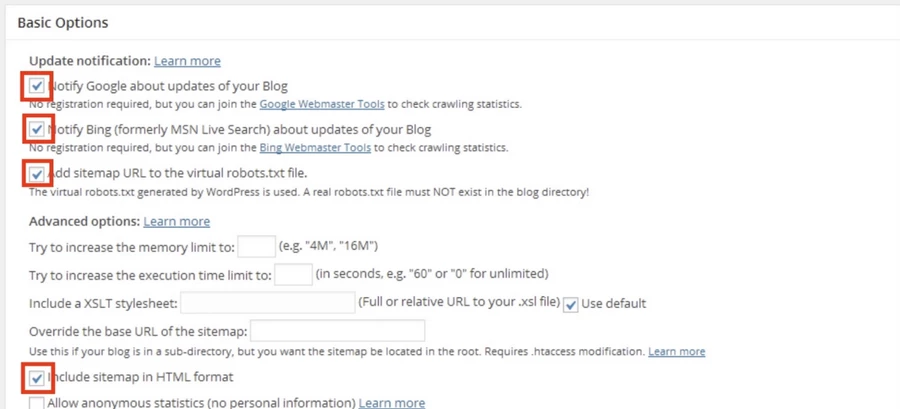
Если ваш сайт работает на WordPress, обратите внимание на плагин Google XML Sitemaps. Установите и активируйте модуль. Перейдите на страницу настроек. В базовых параметрах включите уведомления для Google, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml:

Обязательно отметьте эти четыре чекбокса
В разделе «Приоритет статьи» отключите автоматический расчет приоритета публикаций. Позже вы укажете приоритеты страниц вручную.
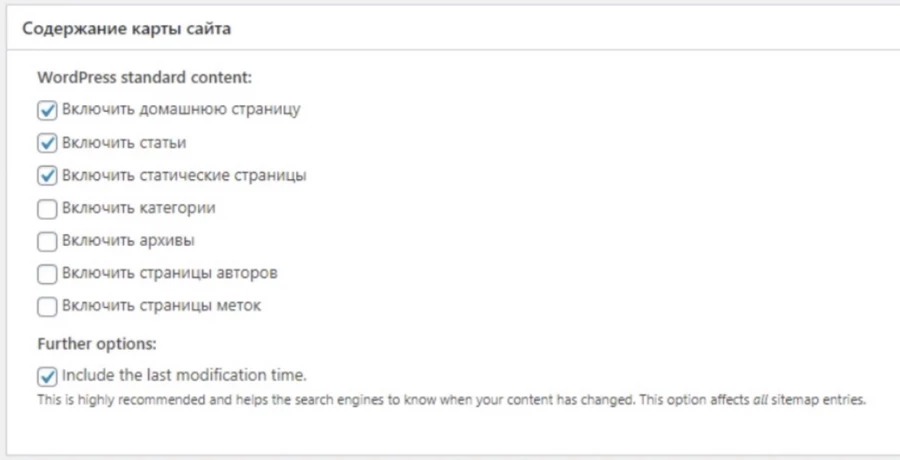
Уделите внимание разделу «Содержание карты сайта». Включите в sitemap.xml только те типы страниц, которые нужны вам в индексе поисковых систем.
Например, если у вас интернет-магазин, имеет смысл включить в карту сайта страницы категорий и меток. В этом случае поисковики будут показывать пользователям страницы каталога, например, рубрику «Смартфоны» или страницу каталога с товарами, помеченными тегом «детский». Если страницы меток и категорий в выдаче не нужны, не включайте их в карту сайта.
Обязательно отметьте галочкой опцию Include the last modification time. В этом случае плагин укажет в карте сайта дату последнего обновления публикации. Эта информация нужна роботам, чтобы планировать повторное сканирование страниц.

Отмечаем четыре чекбокса на главной странице настроек плагина
В разделе Excluded Items при необходимости исключите из карты сайта отдельные категории или страницы.
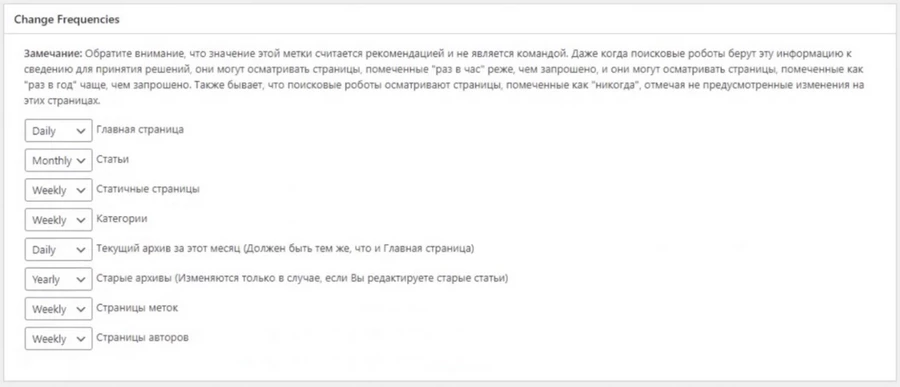
В разделе Change Frequencies можно попросить поисковые системы индексировать те или иные типы страниц с определенной периодичностью. Поисковики, скорее всего, проигнорируют параметр changefreq в sitemap.xml, так как они сами планируют краулинговый бюджет сайта. Тем не менее, плагин дает возможность указать эти настройки в карте сайта.

Указываем желаемую частоту индексирования страниц
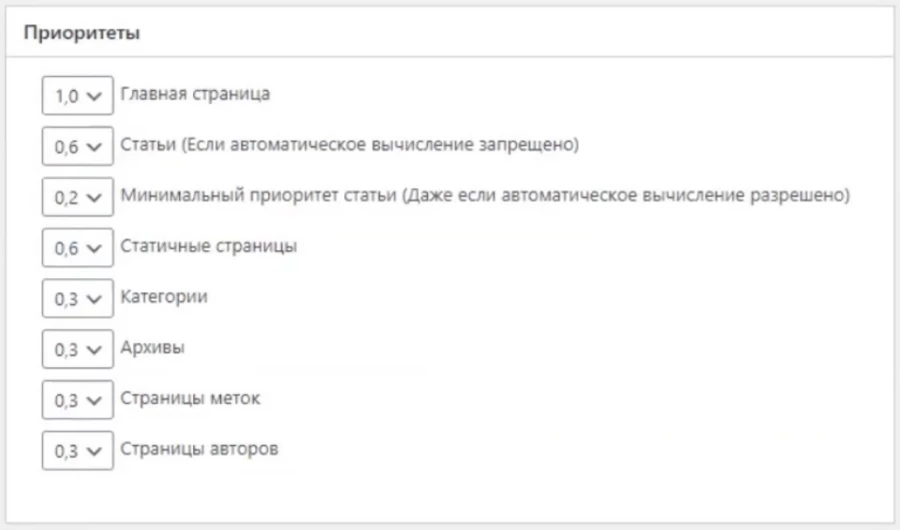
В разделе «Приоритеты» укажите приоритетность страниц сайта. Допустимы значения от 0,1 до 1,0. По умолчанию страница имеет приоритет 0,5. Присвойте высокий приоритет страницам, которые считаете важными по сравнению с остальными страницами сайта. Например, если на главной появляются анонсы новостей или новых товаров, она может считаться самой приоритетной страницей.

Указываем приоритеты индексации
Обратите внимание: время последнего обновления, желаемая частота индексации и приоритетность страниц – необязательная информация. Поисковые системы могут ее учитывать, а могут и не учитывать. Вы ничего не потеряете, если оставите в этих разделах дефолтные значения.
Сохраните изменения. После этого о плагине Google XML Sitemaps можно навсегда забыть, так как он работает в фоновом режиме, автоматически обновляется и сам актуализирует карту сайта. Вам останется только добавить sitemap.xml в Google Search Console и «Яндекс.Вебмастер».
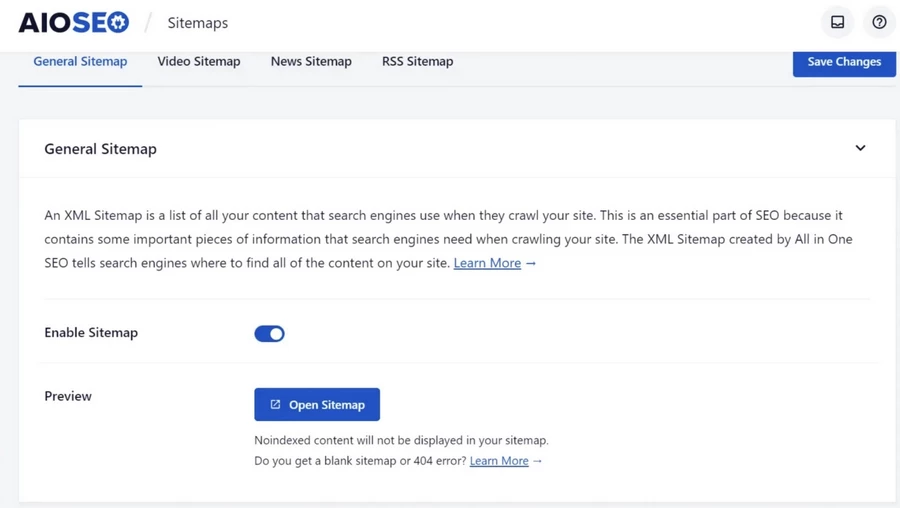
Google XML Sitemaps – не единственный плагин для WordPress, с помощью которого можно создать карту сайта. Например, в комбайне All in One SEO есть модуль «Sitemaps»:

После активации модуля можно создать карту сайта и настроить ее параметры:

Активируем чекбокс Enable Sitemap
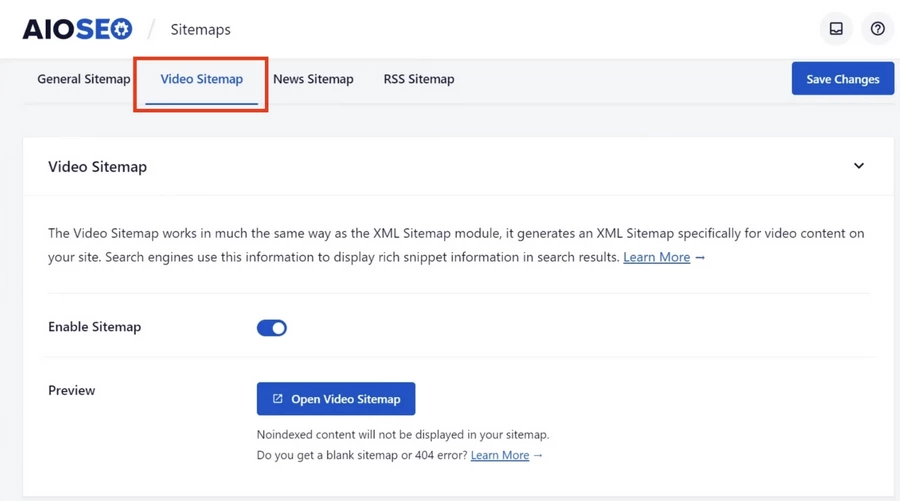
Если вы публикуете на сайте видео и хотите, чтобы они ранжировались в поиске, то в этом же плагине можно создать карту сайта для видео:

Кроме этого, для создания отдельной карты сайты для видео можно воспользоваться специально предназначенным для этого генератором, например, Sitemap Generator.
Вот генераторы sitemap.xml для других движков:
- Для «Джумлы»: JSitemap.
- Для Drupal: Simple XML sitemap.
- Для OpenCart: FS XML Sitemap Free – sitemap.xml file generator.
После создания карты сайта добавьте ее в Google Search Console и «Яндекс.Вебмастер».
Как добавить карту сайта в Google Search Console и «Яндекс.Вебмастер»
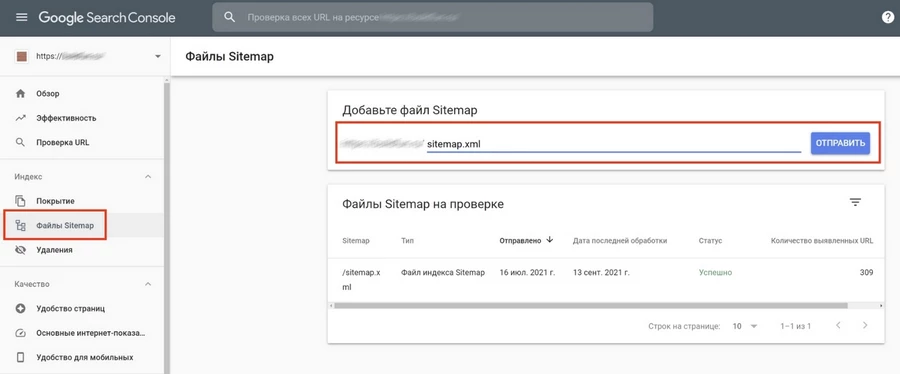
Чтобы добавить карту сайта в Search Console, выберите раздел «Файлы Sitemap». Добавьте URL карты и нажмите кнопку «Отправить». Обычно карта сайта доступна по адресу типа vash-site.ru/sitemap.xml.

Добавляем sitemap.xml в Search Console
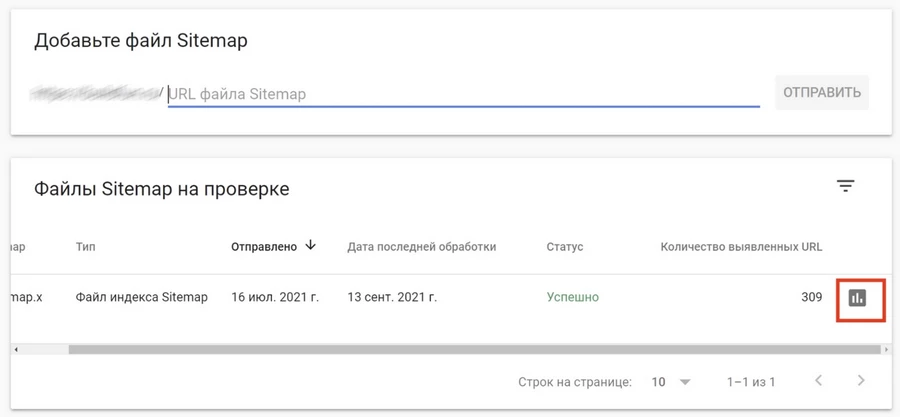
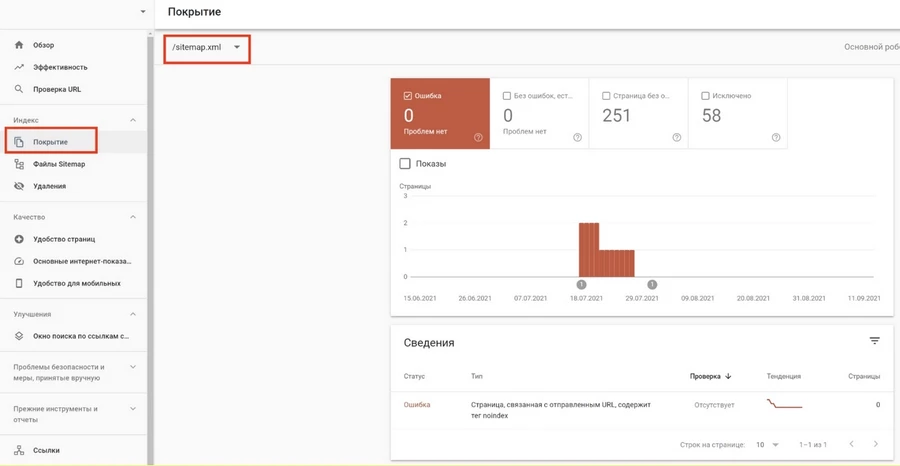
Поисковику понадобится какое-то время, чтобы проиндексировать карту сайта. После индексации появится статус «Успешно» или сообщение об ошибках. Чтобы просмотреть отчет об индексировании карты сайта в новом интерфейсе Search Console, нажмите на отмеченную на иллюстрации пиктограмму.

Смотрим отчет об индексировании sitemap.xml
В отчете можно увидеть данные об индексировании sitemap.xml. Например, если на сайте есть закрытые от индексирования страницы, уведомление об этом появится в отчете.

Если на сайте есть проблемы с индексированием, отчет о карте сайта это покажет
Чтобы добавить sitemap.xml в «Яндекс.Вебмастер», выберите раздел «Индексирование – Файлы Sitemap»:

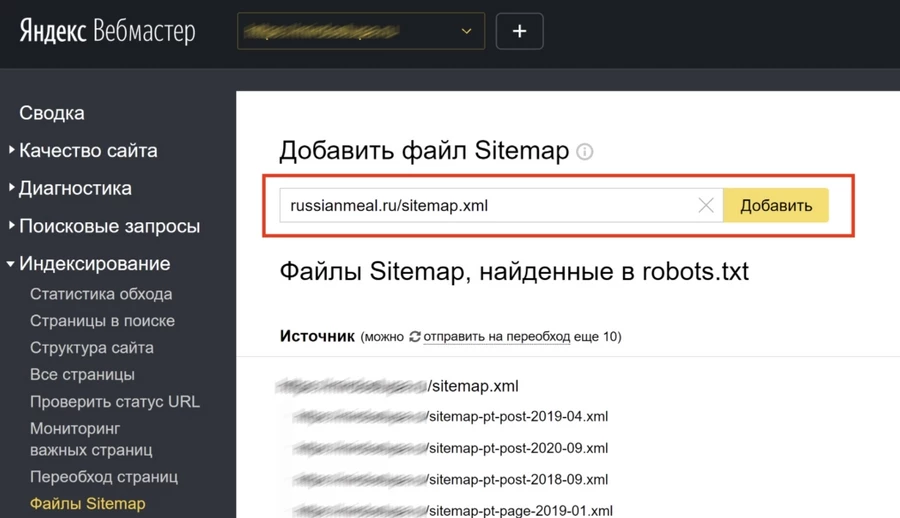
Укажите URL карты сайта в соответствующем поле и нажмите кнопку «Добавить».

Добавляем карту сайта в «Яндекс.Вебмастере»
В «Яндекс.Вебмастере» уведомление о проблемах с картой сайта появляется в разделе «Диагностика сайта». Также корректность файла можно проверить с помощью специального инструмента.

С sitemap.xml все в порядке

«Яндекс.Вебмастер» или Search Console Google: какая панель все же лучше (и для каких задач)
Как создать HTML-карту сайта
Как отмечалось выше, HTML-карта – элемент навигации для живых пользователей. Если у сайта логичная структура и удобное меню, HTML-карта не нужна. Если сайт большой, а пользователи жалуются на запутанность структуры, попробуйте решить проблему с помощью карты сайта.
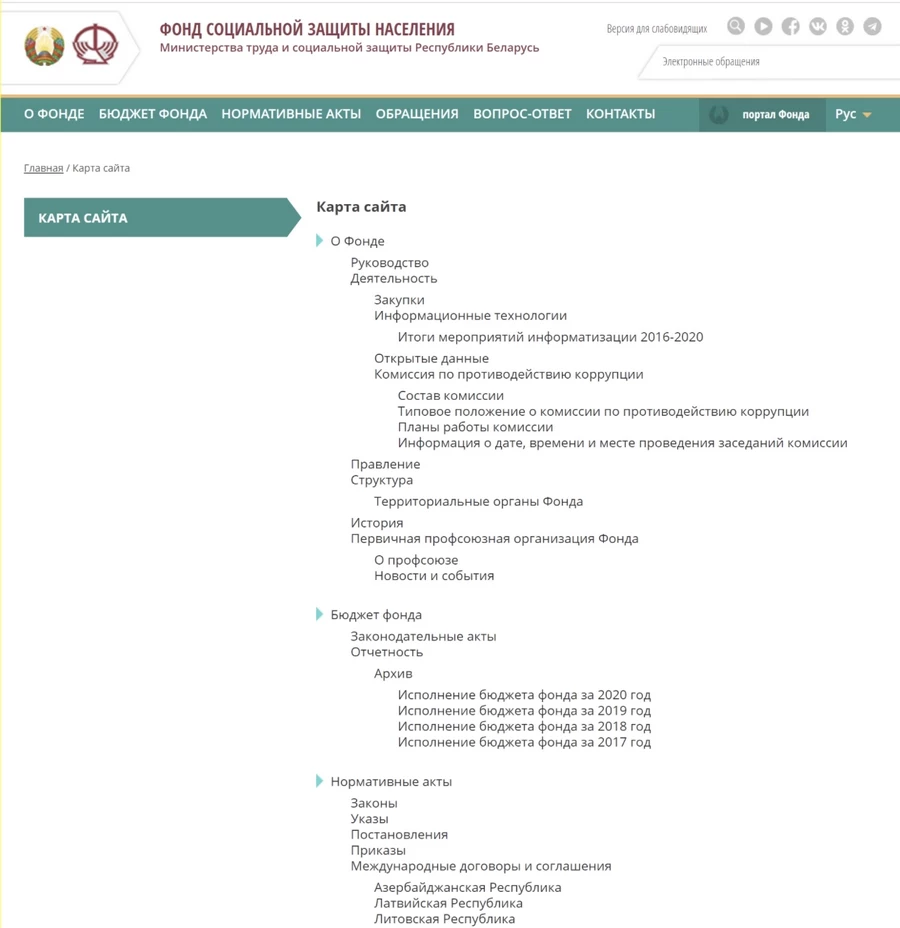
Когда искал пример HTML-карты сайта, почему-то сразу подумал про сайты государственных пенсионных фондов. И не ошибся. Видимо, пожилым пользователям сложно ориентироваться на сайте с помощью меню. Учитывайте это, когда будете решать целесообразность добавления карты сайта в формате HTML.

Карта сайта пенсионного фонда РБ
Создать карту сайта в формате HTML на WordPress можно с помощью плагина Simple Sitemap от разработчика David Gwyer или аналогичных решений. Достаточно установить и активировать надстройку, а затем вставить предложенный шорткод на страницу, где нужна >карта сайта.

Карта сайта готова
Вот решения для других CMS:
- OSMap для Joomla.
- Sitemap для Drupal.
В OpenCart карта сайта в формате HTML создается автоматически.
Карта сайта: создать и забыть
Именно так выглядит идеальный алгоритм работы с картой сайта sitemap.xml. Чтобы его реализовать, лучше пользоваться плагинами и модулями для CMS. Они автоматически генерируют файл sitemap.xml и актуализируют его при появлении на сайте новых страниц.
Созданную карту сайта нужно добавить в Search Console и «Яндекс.Вебмастер». После этого о sitemap.xml действительно можно забыть. Если у поисковых систем возникнут проблемы с индексированием карты, они вас уведомят. Чтобы решить проблемы, скорее всего, будет достаточно повторно сгенерировать карту и отправить ее на индексацию.
Карта сайта в формате XML должна быть на любом сайте, это как минимум правило хорошего тона для вебмастера. Кроме этого, sitemap помогает поисковым машинам в скорешей индексации сайта, потому как роботы поисковых систем постоянно обходят URL адреса из карты сайта.
Технически реализовать карту сайта не сложно, в популярных CMS есть для этого плагины. Однако с настройкой sitemap нужно быть осторожным. Если в карту сайта попадет мусор (изображения, PDF файлы, технические страницы, несуществующие страницы) — они все будут просканированы и возможно проиндексированы. При этом сканироваться мусорные урлы робот будет постоянно. А так как большинство таких страниц недостаточно качественные — они не будут участвовать в результатах поиска, но поисковая машина будет о них знать, что понизит общий рейтинг сайта.
Содержание:
-
- Зачем нужна XML карта сайта?
- Формат карты сайта. Есть ли альтернативы?
- XML рекомендованный, но не единственный
- Какие бывают карты сайта
- Sitemap для изображений
- Sitemap для видео контента
- Sitemap для новостей
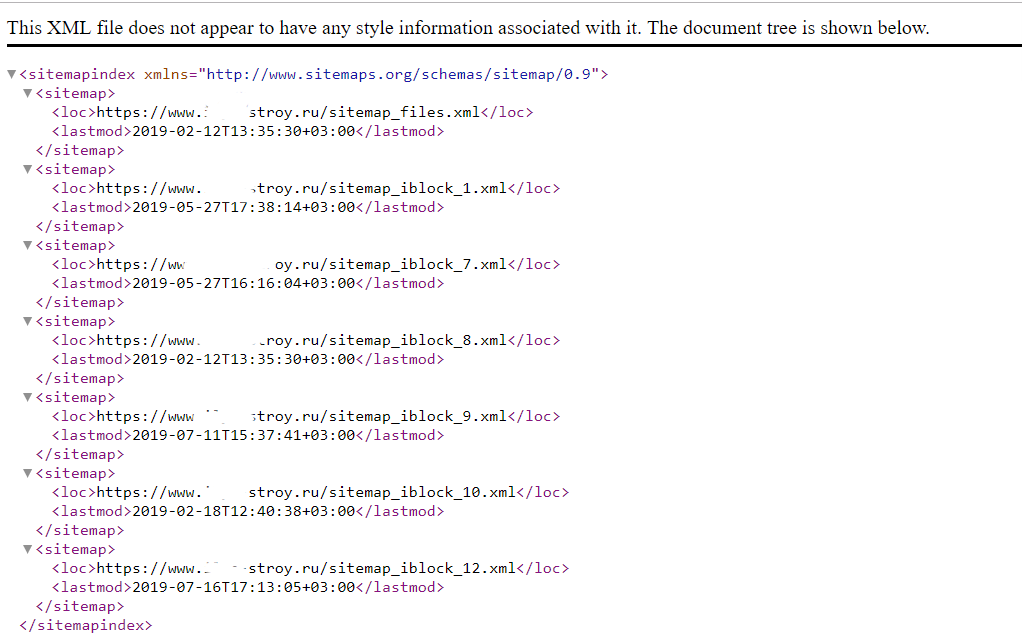
- Index Sitemap
- Где располагается файл с картой сайта?
- В файле robots.txt
- В панелях для веб мастеров
- Яндекс Вебмастер
- Google Search Console
- Настройка файлов Sitemap xml
- Один обычный sitemap.xml
- Одновременно используются sitemap.xml и sitemap image
- Сделать и страницы и изображения в одном файле
- Сделать отдельные файлы
В файле robots.txt
-
-
- В файле robots.txt
- Индекс и много файлов
-
- Как проверить sitemap.xml. Распространенные ошибки
- Протокол, зеркало
- Лишние страницы, технические страницы, заброшенные страницы
- Код ответа сервера
- Страницы так или иначе скрытые от индексации
- Файл sitemap не обновляется
- Ошибки валидации
- Как создать sitemap.xml
- Всё ли это?
- Полезные ссылки
Зачем нужна карта сайта и нужна ли они вообще?
Основное назначение карты сайта — дать поисковому роботу полный список страниц (адресов изорбражений, видео, файлов), которые ему следует обходить и индексировать. По умолчанию предполагается, что если УРЛ есть в карте сайта — его надо обходить и индексировать. В общем, это инструмент сканирования и индексирования.
Его можно использовать на сайте любого размера, но на небольших сайтах с логичной структурой, хорошей перелинковкой, небольшим уровнем вложенности страниц можно обойтись без карты сайта.
Наличие или отсутствие карты сайта не влияет на ранжирование.
Лучшая практика — это карта сайта в формате XML, но есть и дрегие форматы.
Яндекс, к примеру, допускает использование фалов sitemap в формате txt.
Google тоже допускает использование формата txt, а также использование фидов (не подойдет для Яндекса). Довольно подробно здесь.
XML рекомендованный, но не единственный
Яндекс об этом заявляет прямо — использование XML рекомендуется. Google говорит нам о том, что использование txt формата возможно только для указания адреса страницы. Но обычно нам важно передать как можно больше информации поисковой системе, а формат XML как раз позволяет нам это сделать — передать дату последнего измнения контента на странице, приоритет сканирования (рекомендация по частоте сканирования для робота), другую информацию.
Какие бывают карты сайта
Помимо обычной карты сайта протокол sitemap позволяет реализовать еще следующие виды sitemap
Sitemap для изображений
Первым, как и практические всё в интернете, карту сайта для графического контента начал использовать Google. Это создавало некоторые проблемы
отечественным веб мастерам, поскольку валидацию в Яндексе такая карта сайта не проходила, а популярные плагины (например YoastSEO для wordpress) генерировали карту сайта для изображений внутри основной карты сайта (что допустимо было раньше для Google, если вникнуть в документацию Google и что допустимо сейчас для обоих ПС). Так как Яндекс не поддерживал пространство имен sitemap image, то в Веб Мастере вылазили ошибки.
Сейчас Яндекс поддерживает пространство имен, разработанное Google для sitemapimage.
Sitemap для видео контента
Эта история поддерживается только Google, технологии индексации видео контента Яндекса пока не связаны с файлами sitemap. Документация по этому файлу от Google лежит здесь
Еще один инструмент, рекомендуемый Google для улучшения рейтингов в выдаче видео контента — использование микроразметки.
Пространство имен для Sitemap Video также создано Google.
Sitemap для новостей
Из названия понятно, что это для новостей и, конечно, только для Google новостей. Яндекс ходит мимо и будет ругаться на такую карту сайта. Подходит для новостных порталов и сайтов с большим потоком новостей или другого текстового контента. Согласно рекомендациям в sitemap news не должно быть записей старше двух дней.
Index Sitemap
Не то, чтобы это отдельный вид карты сайта. Дело в том, что файл sitemap имеет вполне физические ограничения — не более 50000 урлов, вес не более 50Мб. Понятно, что есть сайты с гораздо большим количеством урлов и для этого создатели протокола sitemap придумали индексные карты сайта. SitemapIndex по сути представляет из себя карту сайта с картами сайта. Выглядит это так:

Многие CMS имеют встроенные инструменты генерации sitemap и многие же из них делают по умолчанию индекс, вне зависимости от размера сайта. Так делает BitrixCMS, практически все плагины для WordPress. Это удобно в том понимании, что веб мастеру не нужно создавать индекс, когда это «вдруг» потребуется, но с файлами будет сложнее работать.
Где располагается файл с картой сайта?
Обычно карта сайта располагается по адресу https://site.ru/sitemap.xml, но это вовсе не обязательно. Карту сайта можно расположить на любом адресе. При этом, есть несколько способов указать поисковым машинам на адрес расположения карты сайта:
В файле robots.txt
В этом файле можно указать на адрес карты сайта, его постоянно просматривают роботы, где для них содержатся инструкции по сканированию сайта.

В панелях для веб мастеров
Яндекс Вебмастер
В яндекс веб мастере это раздел индексирование -> файлы sitemap

Перед добавлением ссылки на файл последний можно проверить теми же сервисами Яндекса, здесь для не авторизованных пользователей, для авторизованных в ВебМастере можно проверить как указано на картинке.

Обратите внимание на то, что проверить карту сайта можно тремя способами — проверить файл, проверить сам код (или его кусок), либо проверить URL. В большинстве случаев достаточно проверить URL, поскольку сам файл формируется инструментами CMS, а на его содержимое можно влиять лишь в контексте попадания или не попадания конкретной страницы в файл sitemap.
Однако, если Вы разрабатываете свой собственный модуль для формирования карты сайта, у Вас самописная CMS, или к карте сайта есть определенные технические требования (например совместить карту сайта страниц и карту сайта для изображений), то тогда есть смысл проверять на валидность как сам файл, так и отдельные его куски.
На всякий случай, если Вы еще не видели документацию по протоколу Sitemap — она здесь https://www.sitemaps.org/ru/protocol.html.
Google Search Console
В SearchConsole, разумеется, тоже можно добавить файлы sitemap и в некотором смысле Google дает нам больше инструментов для управления индексированием через sitemap. Добавить можно как указано на изображении ниже

Настройка Sitemap xml — различные способы
Часто у веб мастеров возникают вопросы об организации файлов sitemap в случае, если используются несколько видов файлов на одном сайте. Но начнем с простого
Один обычный sitemap.xml
Проще всего разместить файл в директории «по умолчанию» site.ru/sitemap.xml. Далее следует указать адрес карты сайта в файле robots.txt и панелях веб мастеров. Все будет ок, только периодически надо проверять, обновляется ли сам файл.
Одновременно используются sitemap.xml и sitemap image
Сейчас, когда Яндекс стал поддерживать пространство имен, разработанное Google вариантов стало несколько.
Сделать и страницы и изображения в одном файле
Выглядеть это будет примерно так:
[php]
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:image=»http://www.google.com/schemas/sitemap-image/1.1″>
<url>
<loc>http://site.ru/page/</loc>
<image:image>
<image:loc>http://site.ru/kartinka.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://site.ru/photo.jpg</image:loc>
<image:title>Работа в Париже</image:title>
<image:geo_location>Париж, Франция</image:geo_location>
</image:image>
</url>
</urlset>
[/php]
В этой карте размещена одна ссылка на страницу и адреса с файлами изображений.
Соответственно, мы можем помимо адреса самой страницы передавать поисковику и информацию об изображениях, размещенных на этой странице.
Это корректный способ использоватения по сути двух видов файла в одном. Однако он не самый оптимальный, поскольку управлять измнеениями в такой реализации будет сложно. На наш взгляд оптимальный следующий способ:
Сделать отдельные файлы
Понятно, что можно генерировать два файла, один для изображений, другой для страниц. Более того, возможно и допустимо генерировать разные файлы для разных роботов, если для продвижения используются сложные схемы управления индексированием и этот процесс разделяется для Яндекса и Гугла.
В этом случае нужно не указывать на файл sitemap в файле robots.txt, а в панелях для веб мастеров указать адреса сайтмапов для той или иной поисковой системы.
Вот как это выглядит



Конкретно здесь такая реализация из-за того, что Яндекс некоторое время назад еще не поддерживал пространство имен для Sitemap image, поэтому мы и не добавили эту карту сразу в robots, а добавили только в GSC. Когда Яндекс стал поддерживать этот формат мы добавили карту через ЯВМ, ибо так быстрее.
Сейчас можно в файл robots.txt добавлять несколько ссылок на файлы карты сайта и поисковые системы обойдут их все.
В файле robots.txt
Обычный файл robots для обычного сайта выглядит стандартно. Как правило в таком обычном файле директивы используются для всех Usar-agent, в том числе ссылка на карты сайта для всех роботов одна.
При этом надо понимать, что сканированием графического контента на сайте занимаются специальные роботы — Googlebot-Image и YandexImages. Для этих агентов можно прописать свои директивы и свои карты сайта.

Индекс и много файлов
Индекс сам по себе предполагает несколько файлов внутри. Однако по нашему мнению не стоит в индекс вкладывать ссылки на файлы sitemap для изображений, видео и новостей, а расположить их отдельными файлами и добавить в панелях веб мастеров.
Вот так выглядит индекс карты сайта в Веб мастере

А вот так в GoogleSearchConsole

Файлы внутри индекса технически не считаются как отдельные карты сайта, поэтому Яндекс предлагает к индексному файлу добавить еще 10 ссылок на файлы sitemap

Так что индекс — хорошо, но для специфичного контента лучше делать свои отдельные файлы, не входящие в основной индекс. Кроме того, ничто не мешает веб мастеру делать индексы для разных типов карт сайта, если он имеет дело с очень большим количеством контента.
Как и для чего исследовать sitemap.xml
Первое, что я делаю, когда делаю технический аудит сайта — открываю его sitemap и рассматриваю его пару минут. Жестянка сразу бросается в опытный глаз.
Но ищем сейчас мы вовсе не жестянку, а исследуем сайт на потенциальные проблемы с индексированием, а учитывая общий уровень веб мастеров в России, да и за рубежом, честно говоря, эти проблемы касаются каждого второго сайта. Считаем количество URL в карте сайта и в индексе. Если разница большая (а большая она может быть в любую сторону) — надо выявлять проблему дальше, возможно она напрямую и не связана с sitemap. Тут уже следует смотреть взаимосвязи, потому как SEO — это явно рефлексивный процесс.
Использование sitemap — серьезный инструмент по управлению индексированием страниц сайта. Если у Вас большой сайт с регулярным добавлением нового контента в значительной объеме — этот инструмент едва ли не самый главный в работе веб мастера
Естественно, что файл sitemap должен состоять только из тех страниц, которые должны быть проиндексированы поисковыми системами. Но так получается не всегда. Сейчас мы разберем наиболее частые ошибки, которые встречаются при работе с sitemap.xml
Протокол, зеркало
Довольно часто встречается история, когда сайт доступен по протоколу https, а URL в карте сайта строятся по протоколу http

В данному случае проблема в скрипте. Разработчик указал протокол вручную и когда сайт переехал на https никто не обратил внимание на файл sitemap. То же самое касается и другого зеркала — сайта с www или без www.
В общем, при исследовании Вашего sitemap обратите внимание на то, чтобы был корректный адрес страниц.
Лишние страницы, технические страницы, заброшенные страницы
Часто в карте сайта, которому не повезло попасть в руки нормальных SEOшников встречаются страницы, которых там не должно быть. Причин на это может быть множество:
- Особенности работы CMS
- Особенности работы скрипта
- Наличие на сайте брошенных, старых страниц, страниц, созданных для тестов и т.д.
Вне зависимости от природы этих ошибок результат всегда один — попадание в sitemap того, что не должно быть там. Только что попросили сделать аудит одного сайта и тут есть что показать Вам. Давайте смотреть картинки.

Видим, что есть некая страница с URL /404. Идем по адресу и…

Есть даже некая ирония в том, что страница 404 возвращает код ответа 200 (а должна 404, если что). Дело в том, что таких страниц на этом сайте, непонятных, которые в принципе не нужны ни пользователю, ни поиску, ни кому другому несколько. Все они явно недостаточно качественные для индексации, все они не должны ранжироваться и это понимает поисковая система. Если таких страниц у нас 2-3 — ничего страшного, а если 200?
Верный код ответа сервера
Что такое код ответа сервера?
Подробно обсуждать коды ответов сервера мы здесь не будем. Если коротко, то все все страницы, входящие в sitemap должны возвращать код ответа сервера 200. Проверить код ответа сервера можно при помощи сервиса Яндекса здесь
Если сайт создан давно, то есть смысл исследовать страницы из карты сайта на предмет кода ответа, потому что запросто может быть как 404 (страница фактически удалена, но почему-то застряла в карте), так и 301 (поменяла адрес по разным причинам). Это самые популярные альтернативы 200-му ответу, но может быть вообще все что угодно. За это мы и любим веб технологии, — здесь полно сюрпризов и всякой жести порой. И это классно.
Проще всего коды ответа сервера урлов из sitemap проверить используя ScreamingFrog.
Страницы так или иначе скрытые от сканирования или индексации
В файле robots можно закрывать от сканирования (НЕ ОТ ИНДЕКСАЦИИ) как отдельные страницы, так и целые папки. Но надо быть последовательным и исключить их из карты сайта. Потому что робот приходит сначала в robots, а потом идет в sitemap и видит закрытые от сканирования страницы… То же самое касается, если Вы управляете индексированием с помощью мета тега robots, или заголовков X-Robot tag. То, что лежит в карте сайта по умолчанию предназначено для сканирования и индексирования. Поэтому надо внимательно относиться к тому, что генерируют Ваши скрипты.
Файл sitemap не обновляется
Скрипт перестал писать в файл новые страницы. Такое случается довольно часто, и чем сложнее архитектура приложения, тем чаще такое происходит. Это не большая проблема, если не записана одна страница, а если их сотни, то будут проблемы с индексацией сотни этих страниц, поскольку вручную на переобход их не отправить.
Точно так же стоит обратить внимание на атрибут файла lastmod, если он не обновляется, а страница обновляется — поисковый робот может и не переобойти страницу, обратившись к атрибуту lastmod и вычислив, что страница не изменена. Правда в этом случае куда вероятнее то, что роботы будут обходить страницы со старым LastModified реже чем другие.
Ошибки валидации
Из панели веб мастера Яндекс или Google могут Вам сообщать о том, что карта сайта сгенерирована с нарушениями и проч. Здесь трудно что-то разобрать на примерах, потому как на наших сайтах таких ошибок не бывает, да и вообще они довольно редкие. Такое если происходит, то вследствие ошибок при разработке, когда неверно применена или понята документация протокола. 99% сайтмапов сгенерированы CMS и если и содержат ошибки, то содержательные.
Как создать sitemap.xml
Сегодня с этим нет проблем совершенно. Большая часть сайтов работает на коммерческих CMS, которые из коробки имеют функционал по созданию sitemap. Конечно, когда Вам нужно сделать sitemap для видео, картинок, новостей, а плагины CMS этого решения не предлагают — нужно заниматься самостоятельной разработкой такого функционала, либо искать готовые решения и внедрять их в свой проект.
Если говорить об общих требованиях к карте сайта, то важными для SEO специалиста представляются следующие инструменты работы с sitemap:
- Возможность исключать из sitemap отдельную страницу в админке
- Возможность исключать из sitemap целые папки (/katalog/ например)
- Возможность выставление приоритета сканирования страниц как для конкретных страниц, так и для папок
При выполнении таких требований с sitemap работать будет удобно, такой подход реализован во многих плагинах и CMS.
Все ли это?
Конечно, нет. Есть еще сотни технических и не только деталей, связанных с особенностями работы тех или иных роботов, восприятия директив, вычисления дат изменений, технической документацией протокола, индексом sitemap, пространством имен.
Эта информация будет уже мало кому интересна. Часть будет разобрана в других статьях нашего блога, посвященных работе поисковых роботов.
Ну и конечно, если Вы желаете заказать самый большой технический аудит сайта — пишите svetsov@svettsova.com.
Если хотите сделать сами — мы подготовили Вам лучший чек-лист для технического аудита, пользуйтесь.
Полезные ссылки
- Хорошая статья из-за бугра на русском
- Документация по протоколу sitemap
- Гугл о картах сайта
- Яндекс о sitemap
- Яндекс о sitemap для изображений
