Что такое футер сайта
Футер или подвал сайта (англ. footer) — это блок в самом низу страницы с информацией, которая может быть полезна посетителю.

Аналитика
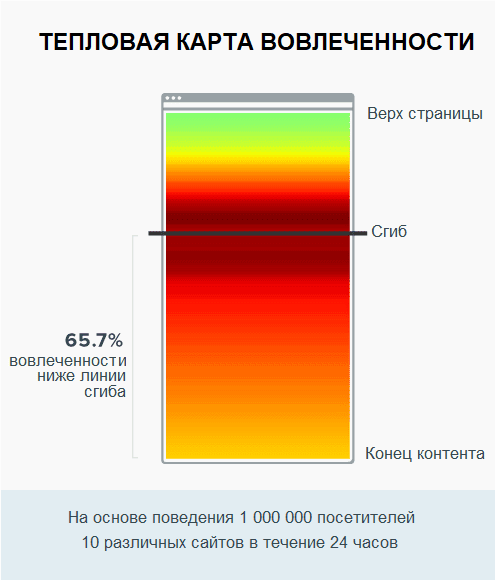
Из исследования, проведенного на основе 1.000.000 посетителей, было подсчитано, что большая часть времени проводится за линий сгиба экрана.

Убедиться можно самим, посмотрев отчет «карта скроллинга» в Яндекс.Метрике.
Кроме того некоторую информацию (телефон для обратной связи, электронную почту и т.п.) могут искать намеренно в футере страницы, если не нашли ее в шапке. Поэтому важно убедиться, что вы предоставили посетителю достаточно информации перед тем, как он покинет сайт.
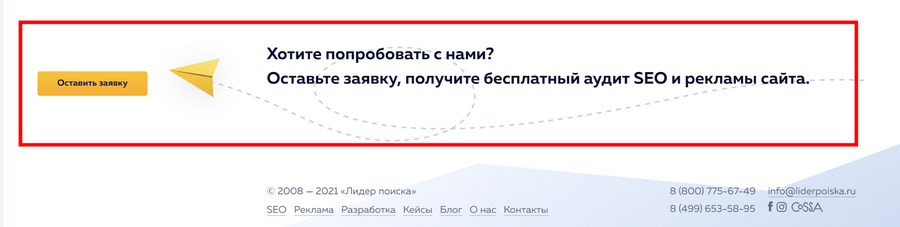
Во время тестирования сайта в компании UserTesting заметили, что размещение призыва к действию (CTA) в подвале помогло повысить конверсию на 50% за двухнедельный период!
Компания SmartInsights также сообщила, что они увидели почти 24% рост конверсии продаж, после оптимизации нижнего колонтитула своего сайта. Доработка подвала заключалась в грамотной перелинковке. Как ее сделать разберемся далее в одноименной главе.
Что разместить в футере сайта
На самом деле в подвале можно разместить много элементов. Однако обычно ограничиваются несколькими внутренними ссылками и кнопками соц. сетей. Важно найти баланс между функциональностью и простотой. Далее говорим, что можно использовать в подвале и приводим качественные примеры.
3 обязательных элемента
В каждом подвале должны быть 3 вещи:
- Политика конфиденциальности. Ссылка на документ или страницу, где объясняется, как вы будете использовать и защищать личные данные посетителей.
- Условия использования. Ссылка на страницу, где расписаны общие правила и рекомендации, регулирующие использование сайта.
- Авторское право ©. Эта информация дает понять, что копирование информации с вашего сайта будет считаться плагиатом.

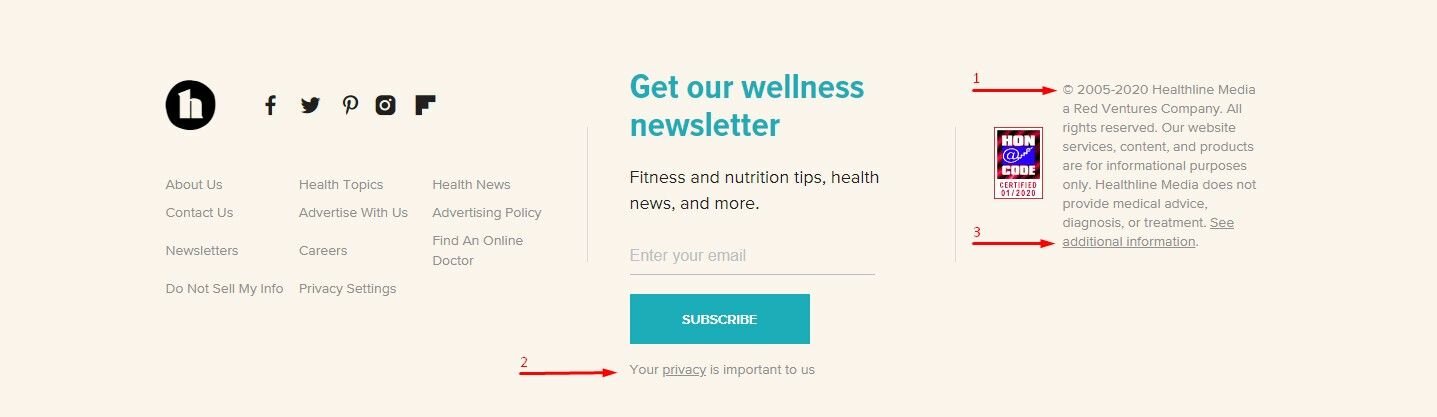
3 обязательных элемента на примере www.healthline.com
Адрес
Зачастую страницы специально листают до конца, чтобы найти контакты. Поэтому контактную информацию правильно размещать не только в шапке, но и в подвале. Кроме того, если вы указываете адрес у регионального сайта, то это позволяет безболезненно (без переспама) продублировать вхождение названия города.
Карта
В дополнении к адресу в подвале может размещаться карта. Это позволит задержать посетителя на сайте и не перенаправлять его на сторонние ресурсы. Однако следите, чтобы из-за карт не пострадала скорость загрузки сайта.

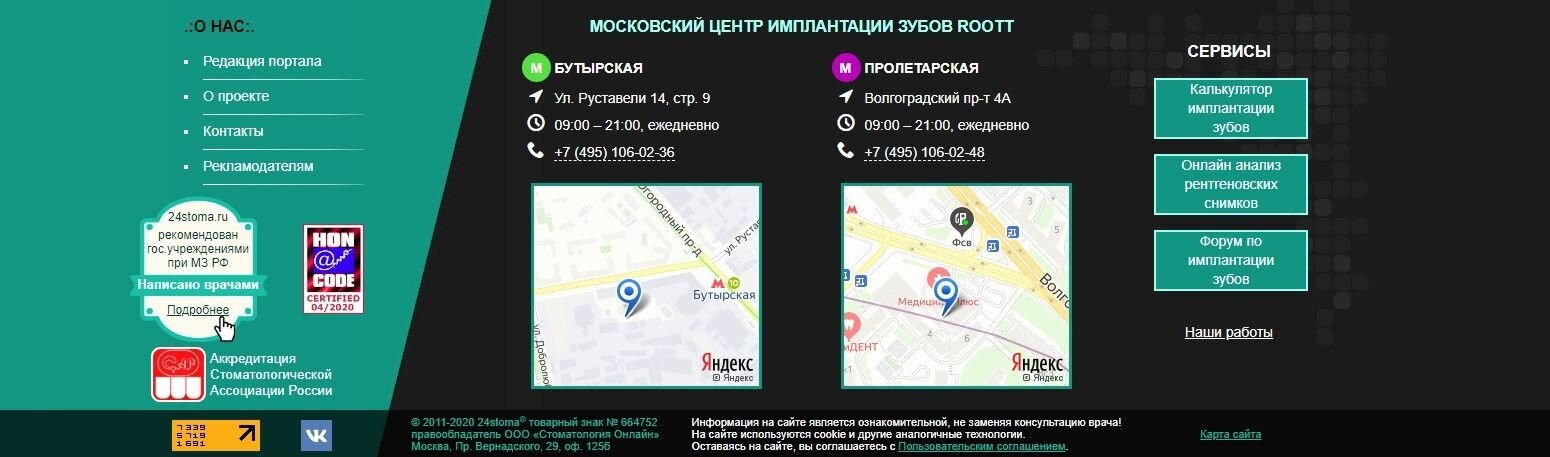
Карта сайта на примере 24stoma.ru
Обратная связь
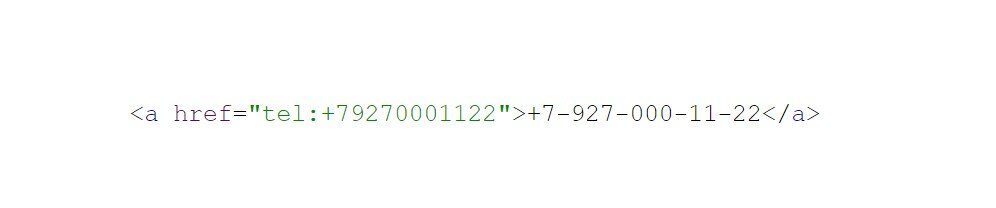
Хорошей практикой считается размещать телефон для связи в подвале. Причем не просто текстом, а ссылкой, чтобы можно было сразу перейти в номеронабиратель с портативных устройств.

Кроме того можно использовать и другие средства связи: Viber, WhatsApp, электронную почту.

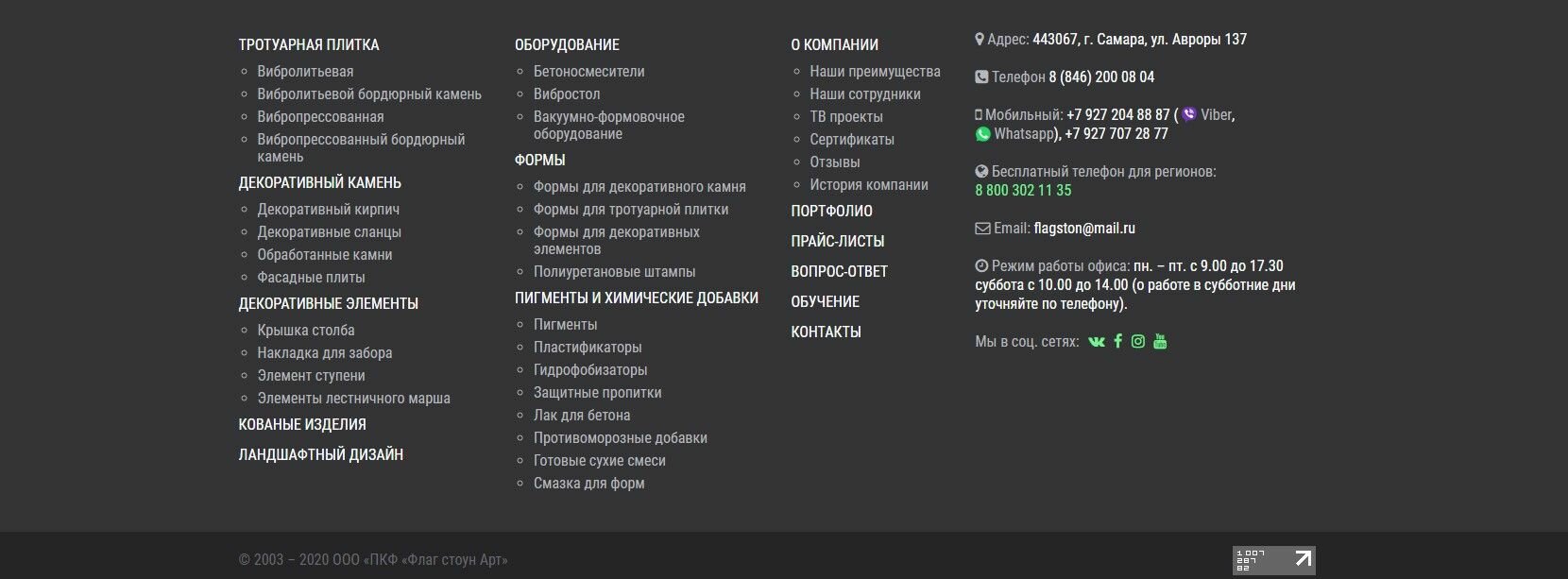
Способы обратной связи в подвале на примере 63plitka.ru
CTA (Call to action)
В подвале должны быть кнопки или лид-формы, побуждающие совершить действие.
- Кнопка подписаться. Самое удачное место для подписки на почтовую рассылку как раз в подвале. Перед уходом с сайта, посетитель может подписаться на вас в один клик.
- Вход на сайт. Кнопка входа в личный кабинет так же будет органично смотреться в подвале.
- Другие призывы к действию. Например, кнопка перенаправляющая на лид-форму с оставлением заявки, записи на прием и т.д.

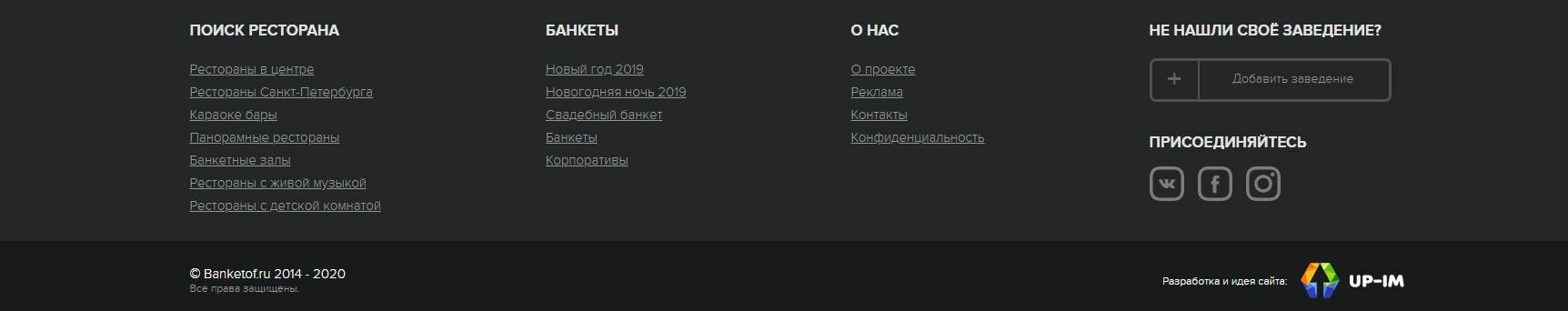
Призыв «Добавить заведение» в подвале на примере banketof.ru

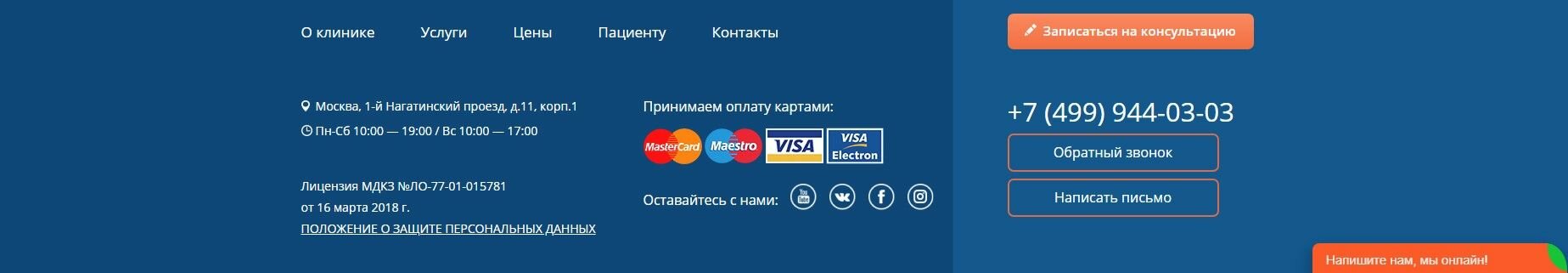
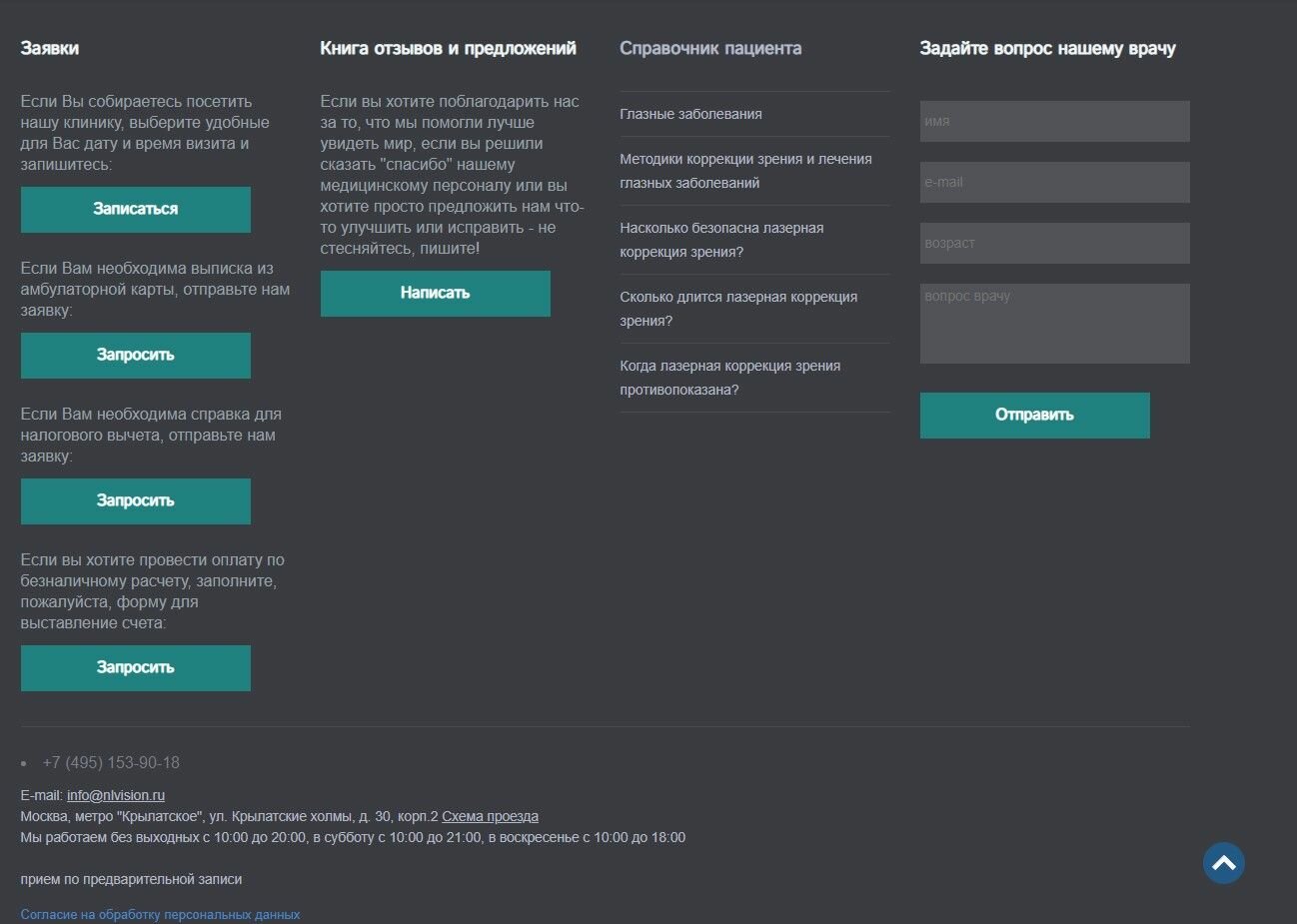
Призыв «Записаться на консультацию» в подвале на примере oftalnova.ru

Несколько CTA в подвале на примере zub.ru

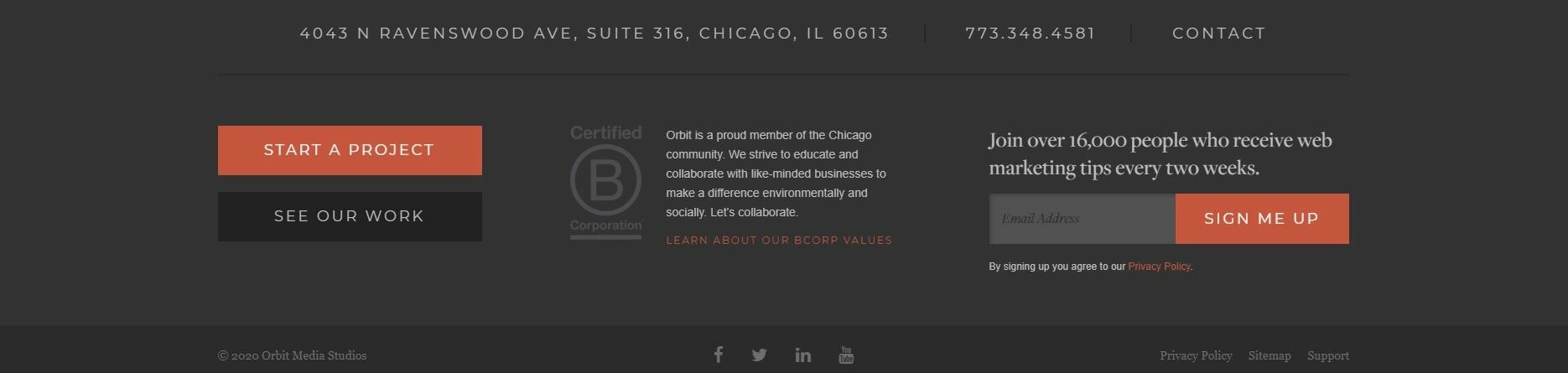
Несколько CTA в футере на примере www.orbitmedia.com

Призыв «Подписаться на рассылку» в подвале на примере searchengineland.com

Личный кабинет на примере ambotis.ru
Перелинковка
Включайте только самые важные страницы или разделы в качестве ссылок в подвале. Это могут быть основные/популярные разделы (меню) в вашем интернет-магазине, страницы с акциями и другие ссылки, которые могут заинтересовать посетителей. Для простоты восприятия разделяйте ссылки на столбцы.

Перелинковка в подвале на примере www.impl.ru

Перелинковка в футере на примере lacasa-m.ru

Перелинковка на примере www.poehalisnami.ua
Социальные кнопки
Кнопки на соц. сети размещают или в шапке сайта, или в подвале. Также можно указывать количество подписчиков для подтверждения вашей социальной популярности.

Кнопки соц. сетей в футере на примере www.mi.com
Преимущества
Подвал это отличное место, чтобы похвастаться вашими достижениями. Это поможет зарекомендовать себя с лучшей стороны. Используйте для этого небольшие графические баннеры. Они могут быть статическими (информация не обновляется) и динамическими в виде виджетов (данные обновляются).
Примеры статических

2 преимущества в футере на примере level.travel

Статический баннер в футере на примере webxloo.com

Статический баннер в подвале на примере odesseo.com.ua
Примеры динамических (виджетов)
Виджет курса валют будет очень кстати в некоторых тематиках. Например, для агрегаторов туров или для интернет-магазинов.

Курс валют в футере на примере www.teztour.ua
Виджет он же «Бейдж с рейтингом организации на сайт» от Яндекса. Мало того, что показывает ваш актуальный рейтинг на Яндекс.Картах, так и позволяет быстро оставить отзыв на сайт.

Рейтинг организации в футере на примере greencardamon.ru
Виджеты оценок и отзывов других сервисов повышают доверие к ресурсу.

Виджет оценок в футере на примере hotelsalut.ru

Виджет отзывов в футере на примере skydent.ru
Так же можно использовать виджеты погоды. Обычно их применяют на сайтах отелей.

Виджет погоды в футере на примере voschod.ru
Кроме этого на информационных порталах могут размещаться счетчики посещаемости. Они так же позволяют повысить доверие к ресурсу.

Виджеты посещаемости в футере на примере www.fontanka.ru Логотип
Логотип
Размещайте логотип со ссылкой на главную страницу сайта. Так вы повысите узнаваемость бренда и упростите навигацию по сайту.

Логотип в подвале на примере www.belcantofund.com
Возраст домена
Часто в подвале размещают информацию о возрасте сайта. Это может быть неким плюсом в плане доверия к ресурсу, если он имеет почтенный возраст. Однако если вы забудете проставить актуальный год, то сайт будет выглядеть заброшенным, что плохо.
Поэтому используйте простую PHP функцию для вывода актуального года автоматически:
php echo date(‘Y’);

Возраст домена в подвале на примере www.cvz.ru
Мобильные приложения
Ссылки на скачивание мобильных приложений как нельзя кстати разместить в подвале сайта.

Ссылки на приложения в подвале на примере www.svyaznoy.ru
Текст в подвале
В некоторых тематиках, например в медицинской, стоит указывать текст об отказе от ответственности. Это особенно актуально, когда Google стал очень жестко относиться к E-A-T тематикам.

Текст отказа от ответственности в подвале на примере www.startsmile.ru

Текст отказа от ответственности в футере на примере rsdent.ru
Также в нижнем блоке может размещаться небольшой текст-информация о сайте.

Описание сайта в подвале на примере www.pepper.ru
В качестве текстовой информации может быть график работы. Актуально для интернет-магазинов, клиник и других коммерческих сфер.

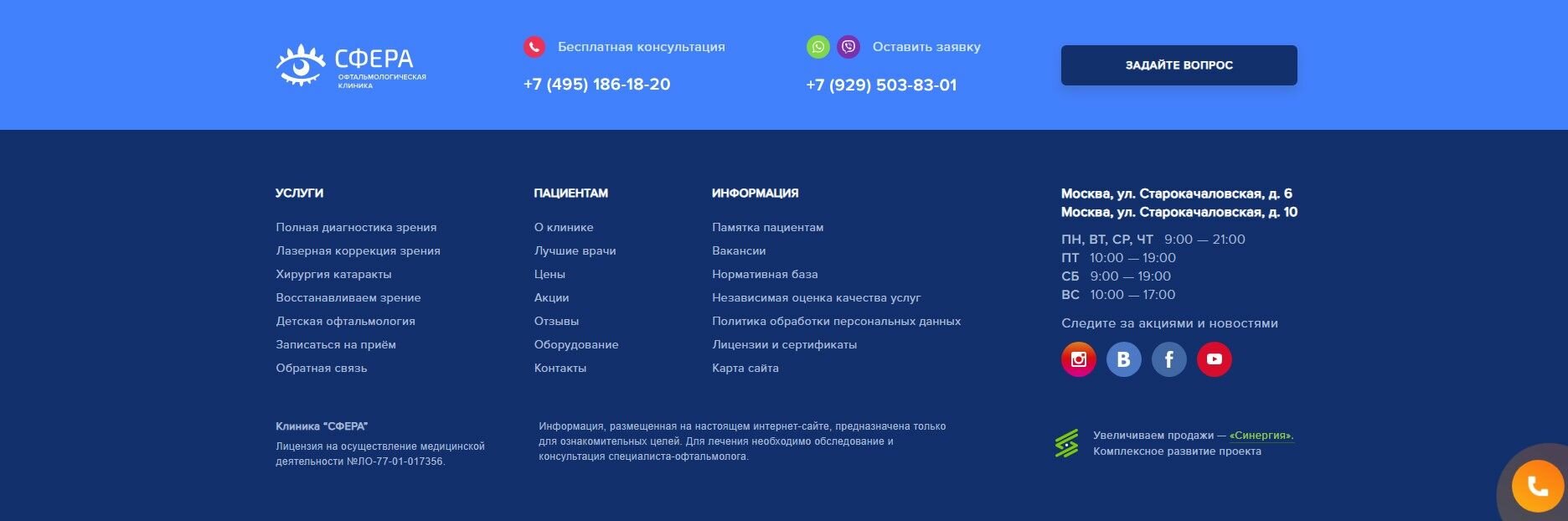
График работы в подвале на примере www.sfe.ru
Способы оплаты
Для интернет-магазинов полезно размещать способы оплаты для наглядности в виде иконок.

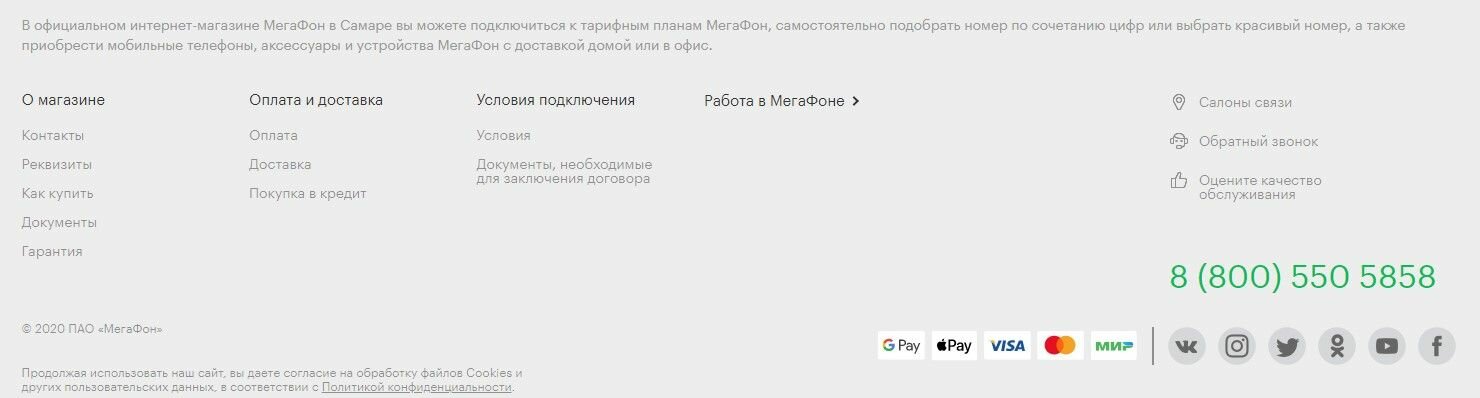
Иконки способов оплаты в подвале на примере shop.megafon.ru
Ссылки в подвале сайта
Часто SEO-компании или разработчики размещают обратную ссылку на свой сайт. Отличное место для рекламы? Спросите у Тильды. Кстати говоря, SEO-эффект таких ссылок уже невелик. Раньше их могли использовать для серьезного прокачивания ссылочной массы, но это в прошлом.

Обратная ссылка в подвале на примере maskiest.ru

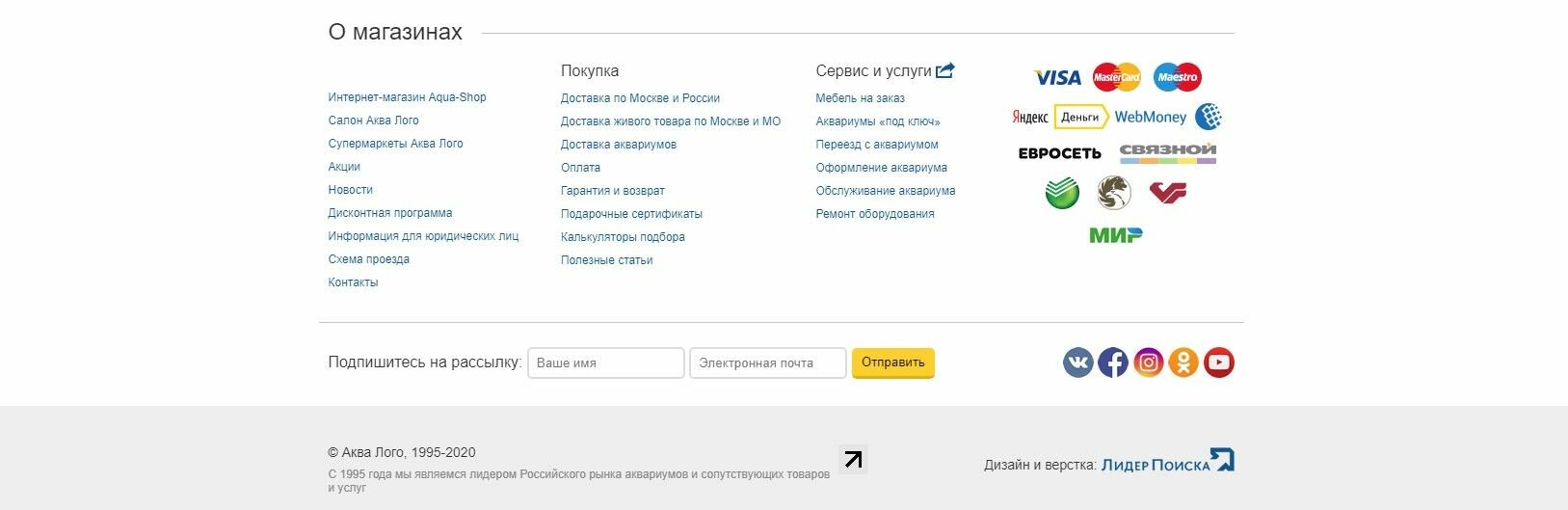
Бэклинк в футере на примере www.aqua-shop.ru

Бэклинк в подвале на примере tyre-service.kz
Карта сайта в подвале
Раньше на большинстве сайтов была карта сайта. Ее обычно размещали как раз в подвале сайта, чтобы ссылка была на нее сквозная. Якобы карта сайта помогает поисковым роботам лучше понять структуру сайта. Но на текущий момент это скорее рудимент, чем реальное средство.
Что еще?
Строка поиска по сайту. Обычно ее размещают в шапке сайта, но можно продублировать и нижнем колонтитуле.

Строка поиска в подвале на примере www.vo-da.ru
Популярные посты. Это поможет подогреть интерес к вашим статьям.

Популярные публикации в подвале на примере ahrefs.com/blog/
Используемые бренды, партнеры.

Бренды в подвале на примере www.walmart.com
Рекомендации по футеру
Мы рассмотрели основные элементы подвала сайта, которые могут быть полезными для посетителей. Их получилось достаточно много и теперь важно выбрать наиболее подходящие именно вам. Оформление же футеров ограничивается только вашей фантазией. Кроме этого:
- Всегда дублируйте контактную информацию в подвале.
- Не перегружайте футер информацией и не делайте его слишком большим.
- Нижний блок должен отделяться от остального контента. Например цветом фона или горизонтальной чертой.
- Не делайте из подвала карту сайта. Не размещайте все ссылки подряд. Это не даст эффекта, только испортите внешний вид.
- Группируйте информацию в подвале по столбцам для упрощения восприятия.
- Номера телефонов, адреса, логотипы должны быть с проставленными ссылками.
- Используйте кнопки, призывающие совершить действие: подписаться или оставить заявку.
- Не забывайте про оптимизацию для мобильных устройств. Подвал сайта должен сохранить основную функциональность десктопной версии.

Примеры качественных подвалов

Пора рассмотреть примеры красивых дизайнов футеров, в которых применены ранее описанные элементы и рекомендации. Их можно рассматривать в качестве шаблона для своего подвала + добавить что-то от себя.

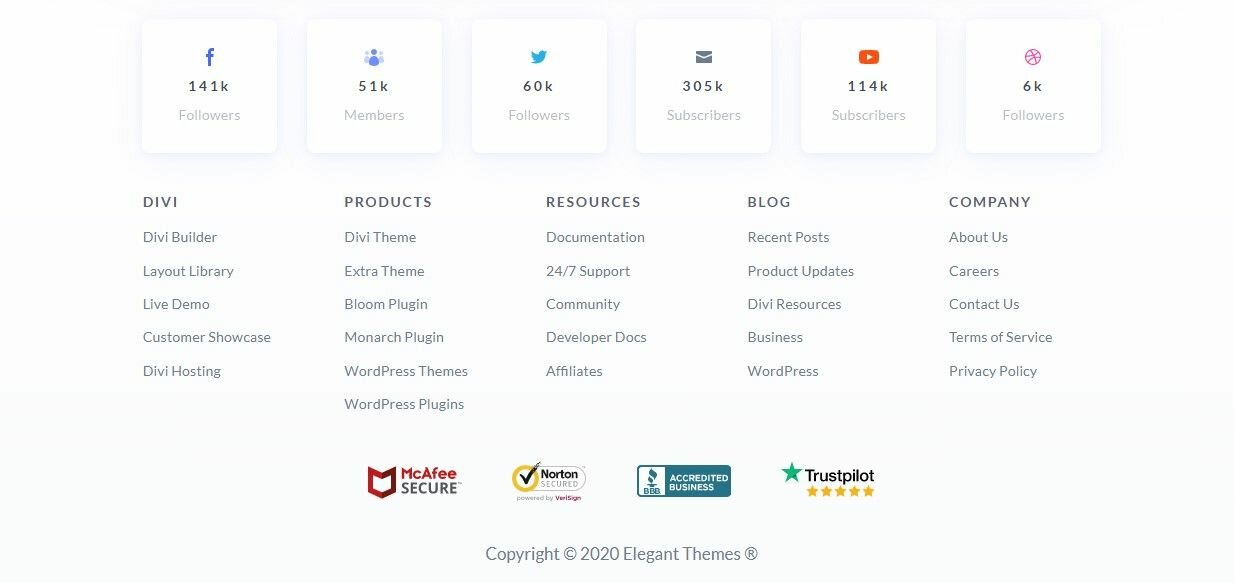
Бренды в подвале на примере www.elegantthemes.com

Бренды в подвале на примере www.apple.com

Бренды в подвале на примере www.lorealparisusa.com

Бренды в подвале на примере offspring.lifehacker.com

Бренды в подвале на примере www.rudenta.ru

Бренды в подвале на примере hotel.democrat
Примеры неудачных подвалов

Так же стоит понимать, как лучше не делать. Мы прокомментировали каждый неудачный футер, чтобы вы не допустили таких же ошибок.

Слишком много кнопок (причем одинаковых). Сложно зацепиться глазу за что-то одно

Просто малополезный футер

Плохо читающийся текст

Аляпистые тексты

Плохо сгруппированы элементы и слишком много полей для ввода

Без комментариев

Слишком длинный. Не оптимально сгруппирован

Портянка текста, которая увеличивает размер страницы не лучшее решение
Вывод
Мы перечислили наиболее важные и полезные элементы футера, которые стоит использовать. На наглядных примерах вы могли убедиться, что футер можно сделать разным, конверсионным, функциональным и удобным. Осталось применить наши рекомендации к своему сайту и приступить к очередному шагу по улучшению сайта.
Например, как сделать сниппеты в Google кликабльными или как правильно составить description для страницы.
Футер – неотъемлемый элемент любого коммерческого и некоммерческого сайта. Если вы думаете, что подвал бесполезен и является пережитком прошлого, вы сильно ошибаетесь. В этой статье поговорим о том, как создать красивый и функциональный подвал, который точно заставит посетителя задержаться на вашем сайте.
Футер: назначение, достоинства и недостатки
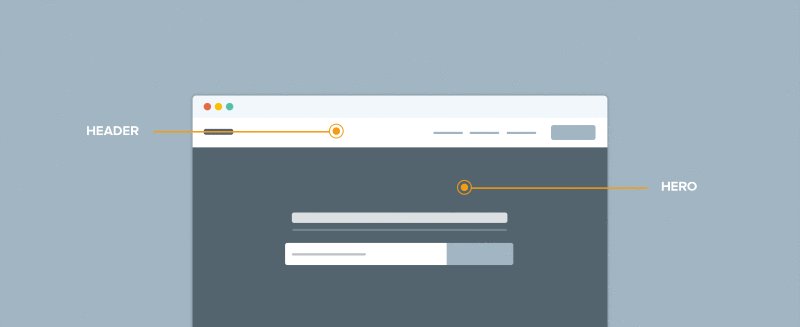
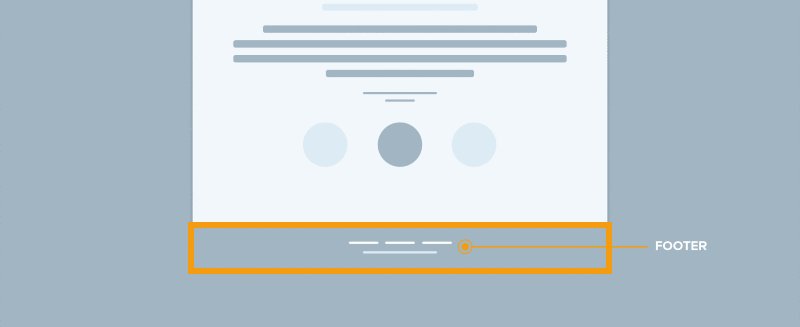
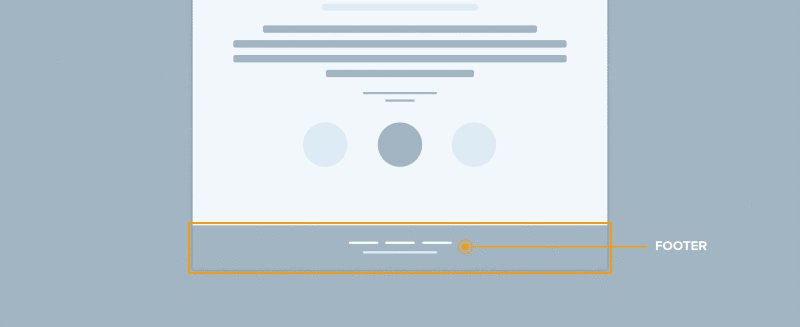
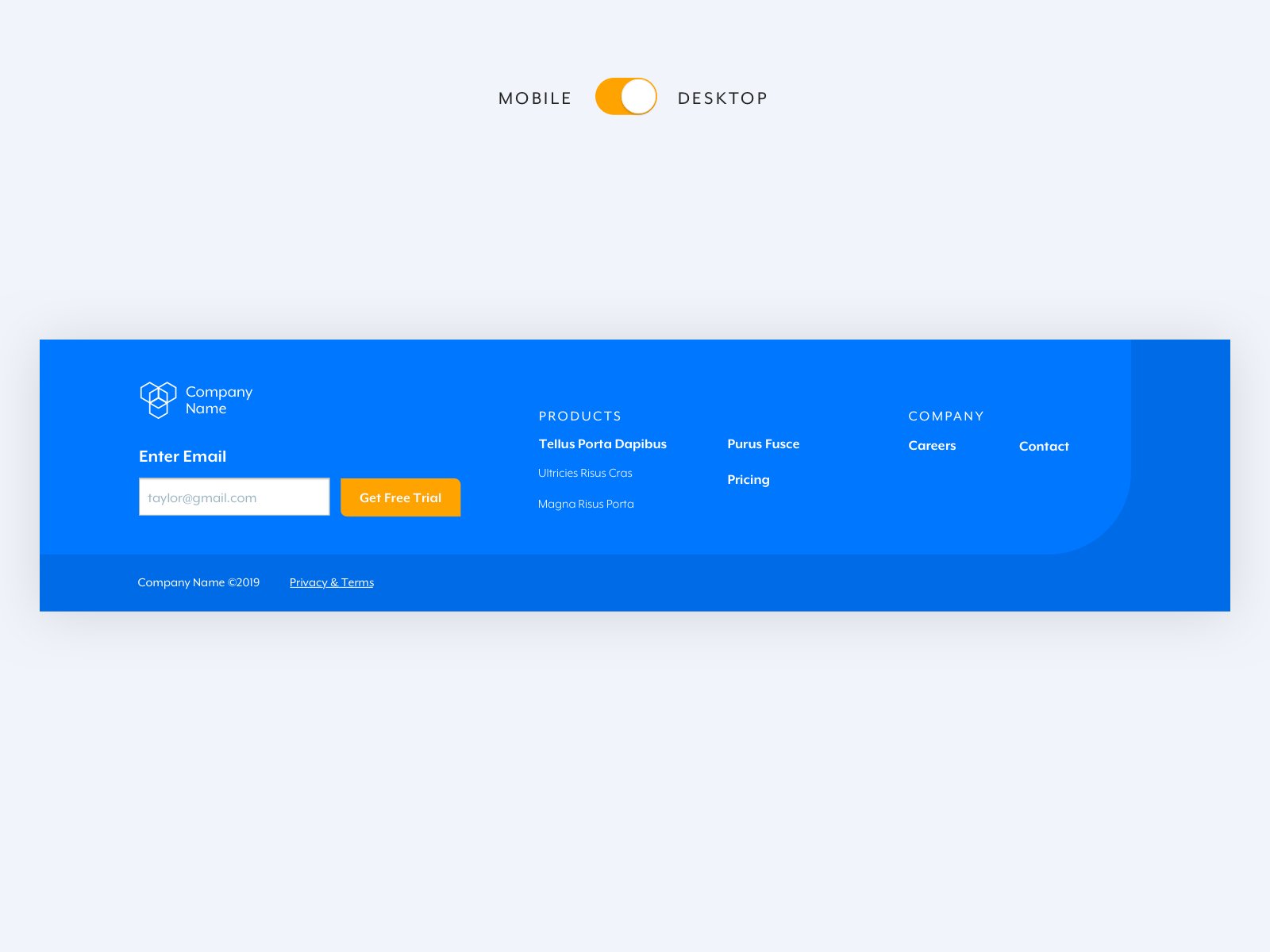
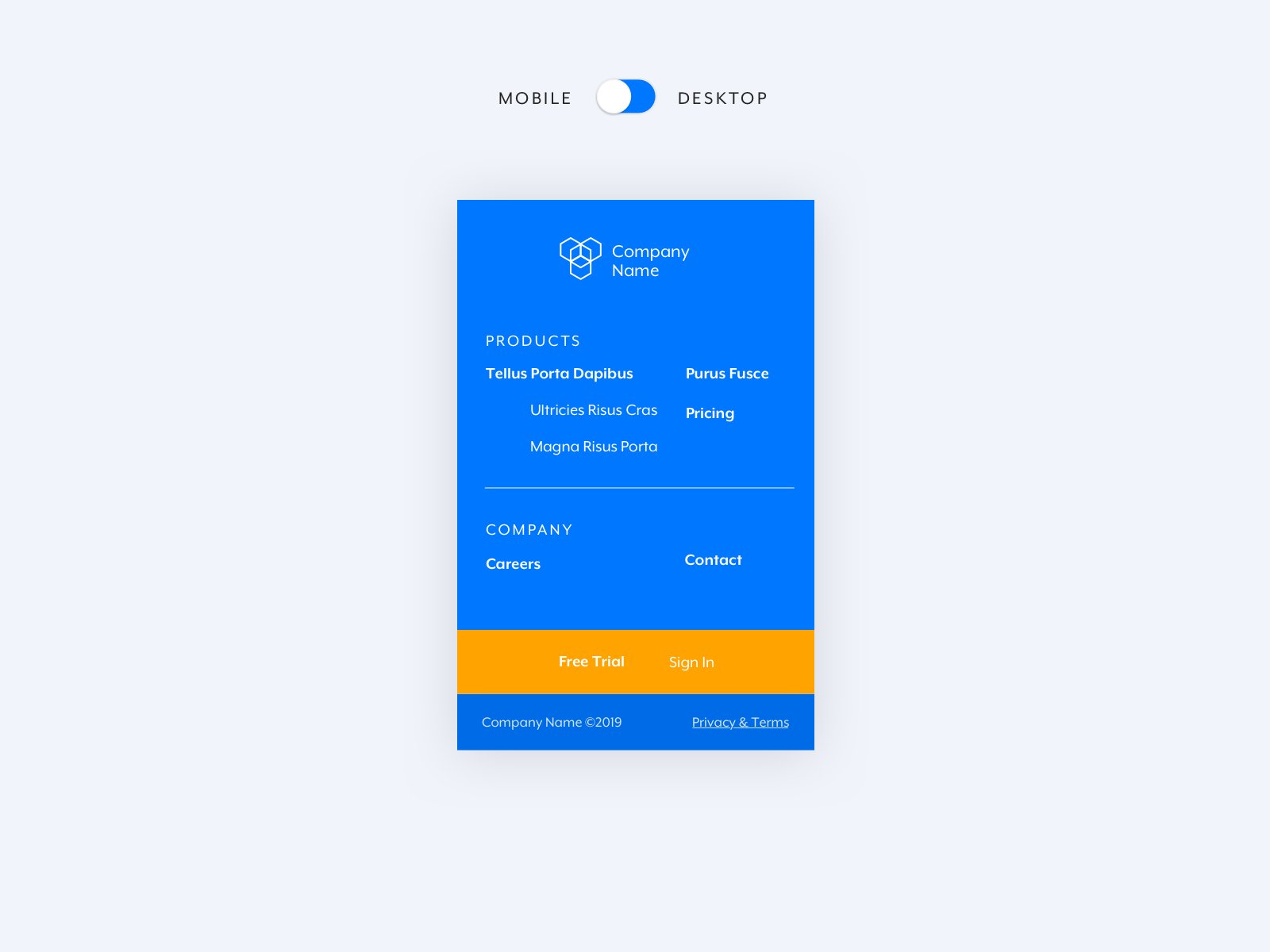
Футер представляет из себя «колонтитул», располагающийся в самом низу страницы. Выглядит он следующим образом:

Подвал есть практически у любого сайта. Обычно туда определяют важную, но не самую главную информацию.
Посмотрите на этот футер. Какие преимущества он дает сайту?

Во-первых, улучшение навигационного элемента. Мы видим, что в подвале представлены важные для посетителя ссылки, которые помогут сразу перейти на необходимую страницу.
Во-вторых, сохранена компактность и визуальный элемент темы сайта, при этом на главной странице (благодаря футеру) удалось разместить довольно большое количество полезных ссылок.
Предлагаю рассмотреть еще несколько достоинств нижнего блока страницы с точки зрения целевого посетителя.
Улучшение пользовательского опыта
Красивый и функциональный футер улучшит взаимодействие посетителя с вашим сайтом.
Функциональный элемент футера может быть различным. Например, коммерческие сайты часто используют подвал, чтобы провести нового посетителя в раздел категорий товаров.
Футеры интернет-магазинов, как правило, содержат ссылки не только на ключевые разделы сайта, но и на страницы с:
- купонами / сертификатами / подарочными картами / программой лояльности;
- информацией о работе в компании;
- ответами часто задаваемые вопросы;
- контактными данными;
- информацией о возврате товара;
- информацией для поставщиков, инвесторов и других партнеров;
- информацией о работе с юридическими лицами;
Кроме того, футер идеален для перелинковки между самыми популярными страницами сайта.
Все URL, размещаемые в подвале, являются сквозными. Соответственно, их вес очень мал. Не пытайтесь создать ненужное посетителю нагромождение ссылок.
Если верхняя часть главной страницы не зацепила целевого посетителя, подвал может дать сайту второй шанс. В футере обязательно сделайте акцент именно на полезной информации:

Большинство подходит к наполнению футера чисто формально, размещая там контакты, политику конфиденциальности, страницу «О компании». Этим вы не удивите посетителя. Лучше придумайте что-то более функциональное. Например, разместите форму подписки на email-рассылку. Можно просто поставить ссылку на блог / раздел с новостями.
Даже если посетитель принял решение уйти с вашего сайта, совсем необязательно тыкать в него поп-апами «Уже уходите?!» Лучше разместите аккуратную форму обратной связи в подвале. Так посетитель сам примет решение и сможет вернуться к вам через какое-то время.
Сегодня хорошо работают кнопки социальных сетей. Посетитель может не найти ничего интересного на сайте, но на вашей странице в Facebook, например, ему понравится.
Крупные компании могут опубликовать в подвале данные о своих сотрудниках / партнерах / инвесторах.
Какие ссылки не подходят для подвала
Может показаться, что в футере будет актуально размещение абсолютно любой информации. Но это не совсем так. В подвале должны находиться исключительно полезные ссылки. Не следует размещать URL, ведущие на страницы, которые портят логику разделов или затрудняют навигационный элемент сайта.
Не следует размещать слишком большое количество ссылок, которые не представляют ценности для конечного посетителя. Также в подвале не место ссылками, которые ведут на нерелевантные вашему сайту страницы.
Создавая подвал своего сайта, помните, что недопустимо использовать методы серой поисковой оптимизации: хаотичное размещение покупных ссылок, махинации с размещением ключевых слов, символы с нулевым кеглем.
Краулеры Google и «Яндекс» на раз-два определяют поддельный ссылочный профиль и другие действия, направленные на обман поисковых систем.
Что должно быть в футере: 15 самых нужных страниц
Как добраться до компании
Вы можете помочь потенциальному клиенту, если сделаете в подвале интерактивную карту, которая покажет, где именно находится ваш офис.
Карточных сервисов сегодня очень много, но главные – это Google Maps и «Яндекс.Карты». Выбирайте то, что больше подходит вашей компании.
Если вы работаете в России, «Яндекс.Карты» – отличный выбор:

Ваша компания находится в Европе? Тогда лучше разместить в футере карту Google Maps.
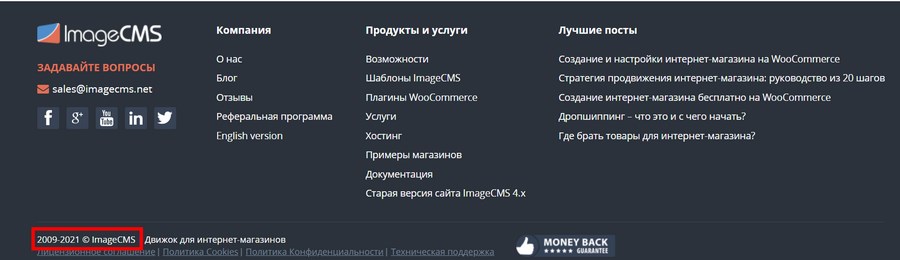
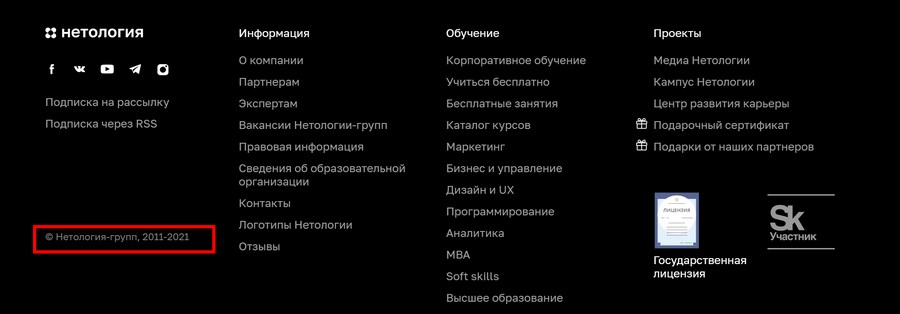
Copyright
Знак копирайта демонстрирует каждому посетителю, что сайт защищен авторскими правами, копировать его запрещено.
В случае воровства юридически вы будете иметь преимущество благодаря этому символу: серьезные сайты точно обратят внимание на такой запрет и не будут копировать информацию. Выглядит копирайт в футере следующим образом:

Вариант на сайте Image CMS:

Вариант «Нетологии»:

CTA / форма подписки
CTA или call-to-action – это, в широком смысле, триггер, который помогает целевому посетителю совершить конверсию. В подвале такой призыв будет очень кстати:

Теперь футер «Издательской Группы Азбука-Аттикус». Здесь все по классике, но с особым шармом. Обратите внимание на окно подписки:

В качестве призыва к действию может выступать абсолютно любая форма обратной связи. Например, форма email-подписки или «Мы вам перезвоним».
Выше я уже упомянул, что разнообразные ФОС идеально впишутся в подвал. Но не забывайте и о призыве к действию. Например, вот так:

Естественно, форма обратной связи должна быть не только в подвале, но и на самом верху страницы. В футере вы можете «дожать» посетителя, если главная форма сбора данных по каким-то причинам не сработала.
Форма рассылки
Форма подписки на e-mail рассылку в футере – это более предпочтительный для посетителя сайта (мы же думаем именно о нем в первую очередь?) вариант размещения.
Форма подписки в подвале имеет чисто функциональное значение, поэтому необязательно делать ее слишком вычурной. Те, кого действительно интересует деятельность вашей компании, обязательно подпишутся и без ярких креативов.

Документы, демонстрирующие конкурентные преимущества компании
В качестве таких документов могут выступать сертификаты и призы, которые в разное время получала ваша компания. Такие документы являются важным преимуществом и помогают отстроиться от конкурентов.
Хорошо работает информация о партнерстве с каким-либо крупным игроком отрасли или рынка.
В общем, Footer —идеальное место, чтобы рассказать о достижениях компании:
Кнопки соцсетей
Разместите в подвале кнопке самых популярных в вашем регионе социальных сетей и не забывайте вести там страницы. Контент, естественно, должен быть максимально полезным и качественным.
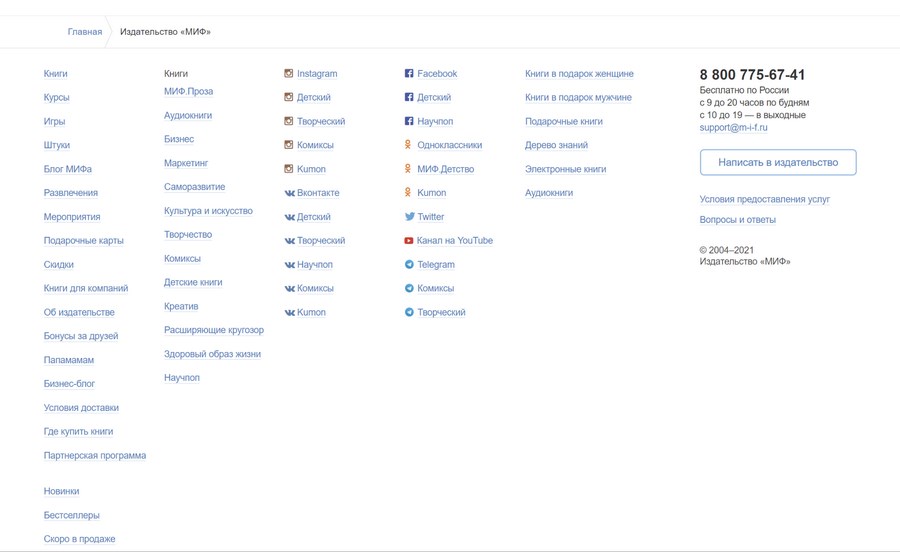
Футер издательства «Манн, Иванов и Фербер» содержит ссылки на целых семь социальных сетей для нескольких проектов:

Раз мы обратились к книгам, предлагаю посмотреть и на футер интернет-магазина «Эксмо». Весьма свободно, не правда ли? Здесь тоже сделали акцент на социальные сети:

Новые страницы
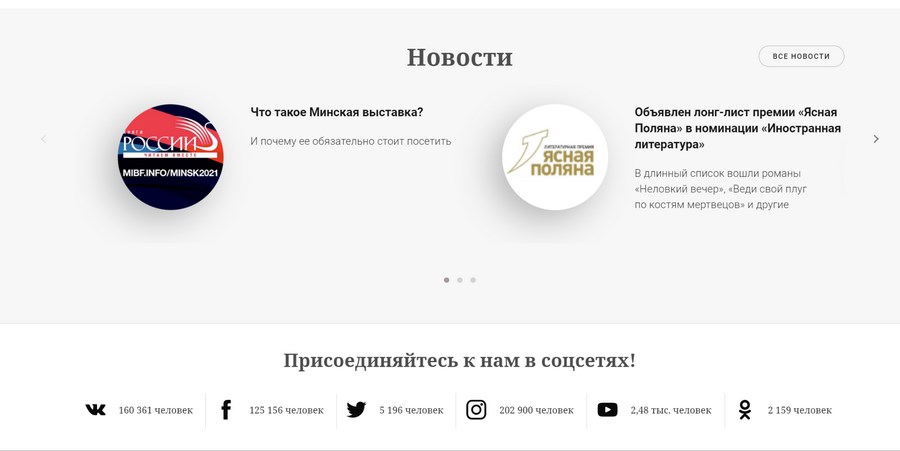
Сегодня даже коммерческие сайты имеют небольшие блоги. Объясняется это огромным потенциалом контент-маркетинга. Подвал сайта может стать отличным местом для «рекламы» статей, уже опубликованных на сайте. Выглядит это следующим образом:

Если новые посты на вашем сайте выходят редко, в футере можно размещать ссылки на самые трафиковые статьи или на разделы блога:


ПОДПИСЬ
Sitemap
Подвал – идеальное место, чтобы оставить ссылку на карту сайта.
Небольшой бонус от размещения карты сайта в футере – ускорение индексации ссылок, содержащихся в ней, так как футер краулеры сканируют в первую очередь.
Поисковые фразы
В подвале можно разместить пару ссылок, имеющих анкор в виде ключевой фразы. Можно использовать высокочастотную фразу, по которой вы планируете или уже продвигаетесь. Действуйте максимально аккуратно.

Privacy
В связи с последними изменениями в законе о персональных данных каждый российский сайт должен публиковать политику конфиденциальности. Чаще всего такая страница является простой формальностью. Если вы хотите перестраховаться, разместите ссылку на документ прямо в подвале:

Здесь тоже есть кликабельная ссылка, но она вообще не выделяется из текста:

Более удачный вариант:

О нас
Подвал – хорошее место, чтобы разместить ссылку на страницу «О компании»:


Некоторые сайты размещают сокращенную информацию о компании прямо в подвале. Это не совсем корректно, так как общее количество символов в футере не должно превышать 500. Лучше потратить символы более рационально, сделав акцент сразу на нескольких полезных ссылках, а не исключительно на рассказе о компании.
Поисковая строка
Поиск по сайту актуален практически для всех видов сайтов.

Контактные данные
В подвале должна быть максимально полная контактная информация о компании. Поставьте себя на место посетителя сайта: все ли вам удобно? Допустим, вам необходимо связаться с компанией. Значит, очень кстати будут номер телефона и электронная почта, доступные со всех страниц:

Если вы организуете связь с компанией при помощи формы обратной связи, позаботьтесь, чтобы на странице контактов была указана и электронная почта.
Если вы размещаете контактные данные в подвале, убедитесь, что они добавлены в микроразметку. Благодаря ней поисковые роботы смогут отличить контактные данные от других типов данных и, возможно, ваш сайт получит определенные бонусы в ранжировании.
Хорошо, если почтовый адрес вашей компании совпадает с фактическим. В таком случае его точно можно разместить в подвале:

Вариант «Сбербанка»:

Главные разделы сайта
Ссылки на них должны присутствовать в подвале, так как их наличие улучшает навигационный элемент сайта.

Такой вариант у HH.RU:

А это SuperJob:

В футере особенно уместны будут ссылки на следующие страницы:
- условия доставки;
- способы оплаты;
- каталог товаров;
- отзывы;
- тарифы;
- информация для СМИ;
- календарь;
- пользовательское соглашение.
Быстрый вход
Если на вашем сайте используется авторизация, ссылку на вход разумно разместить и в подвале:

Интерактивный футер, который показывает не только время, но и погоду:

Минимализм с сохранением функциональности:
Подвал «Сефоры» может похвастаться приятным слоганом:

Loreal сделал футер с анонсами новых статей:

Подвал сайта детского книжного издательства «Самокат» радует непривычным шрифтом и акцентом на событийность в жизни компании:

Оказалось, что даже футер сайта подготовить не так-то просто. Что уж говорить о более сложных и трудозатратных моментах? Впрочем, кое-что все-таки сказать можно: не тратьте время, а сразу обращайтесь за разработкой сайта к TexTerra.
Оглавление
-
Что размещать в футере
-
Сведения об авторстве
-
Информация о партнерах
-
Дублирование контактов
-
Социальные сети
-
Обратная связь и другие лид-формы
-
Карта
-
Политика конфиденциальности и защита персональных данных
-
Возрастное ограничение
-
Другая информация
-
Карта сайта
-
Дополнительное меню
-
Облако тегов
-
Наверх
-
Счетчики
-
Оформление
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Противоположен хедеру (шапке) – сквозной верхней части ресурса.
Используется в основном как блок дополнительной информации и перелинковки, реже как вспомогательный инструмент для сбора лидов.
Что размещать в футере
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Сведения об авторстве
В футере сайта традиционно указывают копирайт, условия использования и распространения контента, информацию о разработчике ресурса.
footer1.png

footer1.png
Источник maximilyahov.ru
Информация о партнерах
Можно написать в футере, кто поддерживает проект, взаимодействует с компанией и т. д. Это может работать на повышение уровня доверия, являться удобным решением, если партнерские ссылки размещаются по договору на каждой странице сайта и т. д. Примером могут быть и собственные дочерние проекты, поддомены, ссылки на мобильные приложения.
footer2.png

footer2.png
Источник www.lamoda.ru
Дублирование контактов
В хедере обычно указывают только телефон, а на странице контактов все расписано очень подробно. В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.
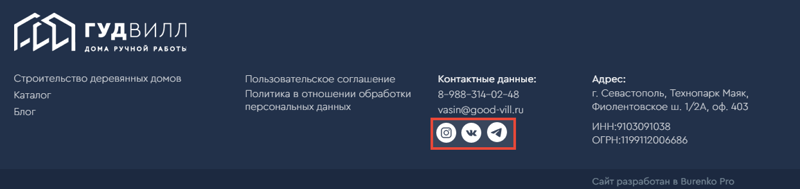
footer3.png

footer3.png
Источник www.bmstu.ru
Социальные сети
Кнопки на группы в социальных сетях или виджеты, где видно количество участников, логически примыкают к блоку контактов, но в то же время и отличаются от них. Поэтому их часто размещают именно в футере или дублируют, если они уже есть в хедере или боковых блоках.
footer4.png

footer4.png
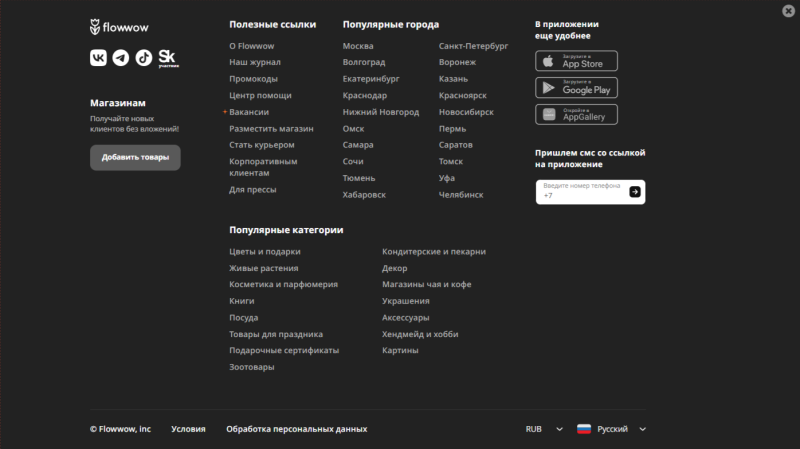
Источник www.wildberries.ru
Обратная связь и другие лид-формы
Добавление в футер возможности непосредственно связаться или каким-то другим образом оставить свои контакты (заказ обратного звонка, подписка) повышает удобство для пользователей и одновременно помогает собирать базу заинтересованных посетителей сайта.
footer5.png

footer5.png
Источник ostin.com
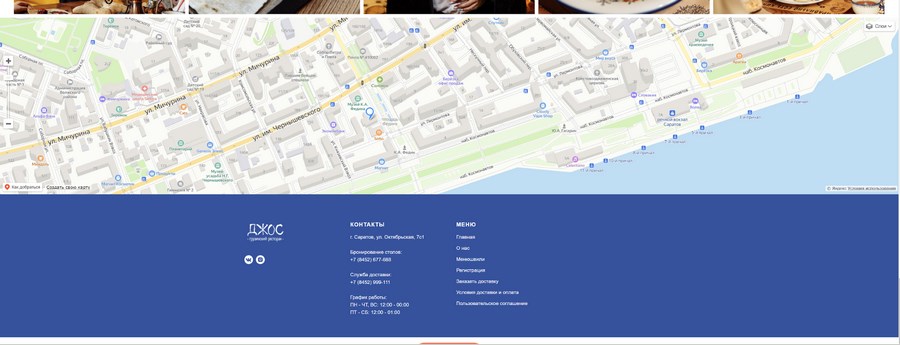
Карта
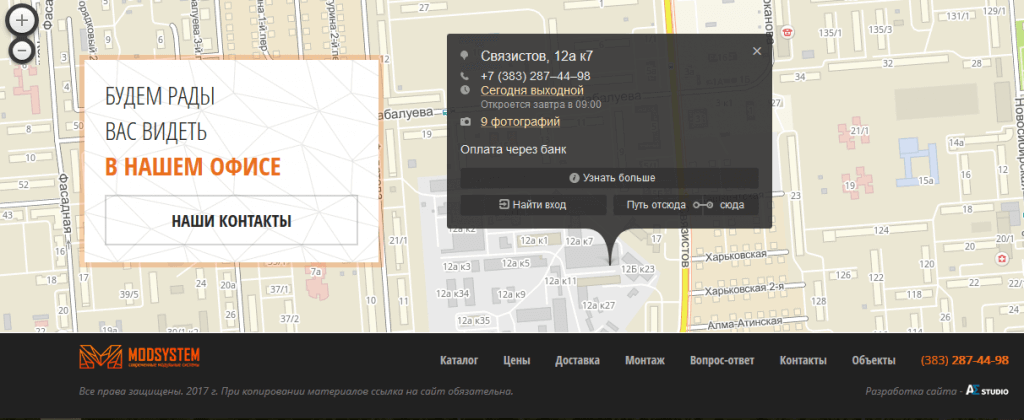
Размещение в футере интерактивной карты повышает удобство для пользователей, если им важно точное положение компании (например, ищут что-то рядом с домом). Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.
footer6.png

footer6.png
Источник modsystem.ru
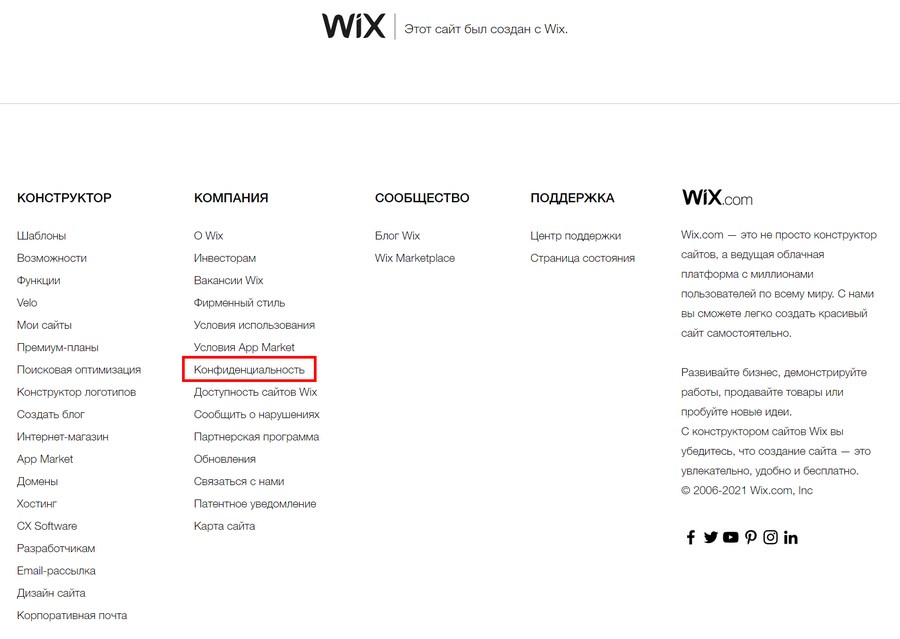
Политика конфиденциальности и защита персональных данных
Если на ресурсе предусмотрена регистрация или каким-то образом собираются сведения, попадающие под определение персональных данных, на нем необходимо размещать соответствующие правовые документы: об использовании Cookies, пользовательское соглашение, политику конфиденциальности и т. д. Ссылки на них, как правило, добавляют в подвал.
footer7.png

footer7.png
Источник www.shopolog.ru
Возрастное ограничение
Если на сайте требуется указание, на какой возраст пользователей рассчитаны материалы, это часто публикуется в футере.
footer8.png

footer8.png
Источник – regnum.ru
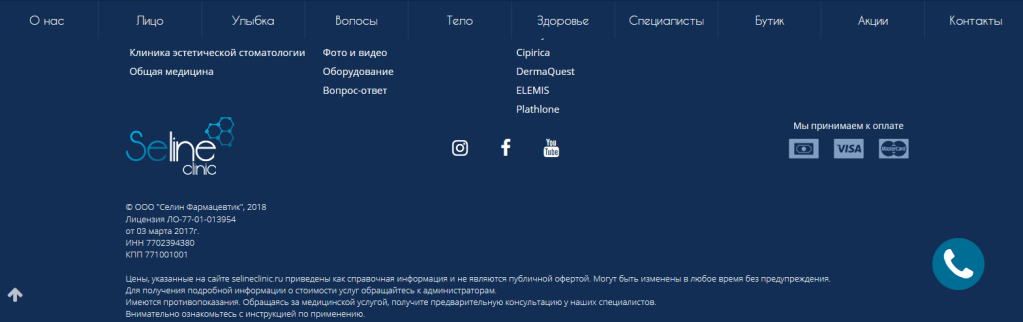
Другая информация
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.
footer9.png

footer9.png
Источник selineclinic.ru
Карта сайта
Ссылка на карту сайта – страницу с кликабельным перечнем всех материалов с соблюдением иерархии – традиционно размещается в подвале.
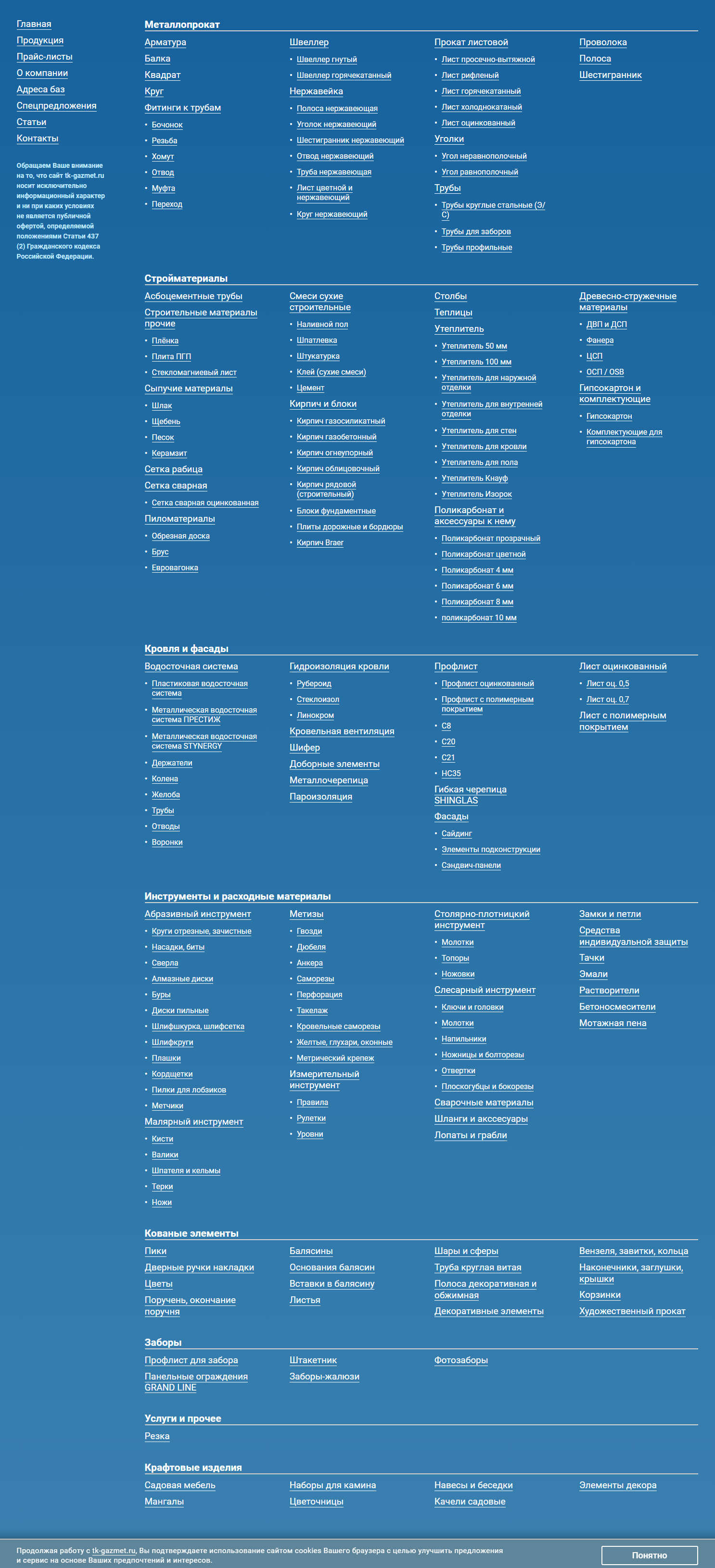
Дополнительное меню
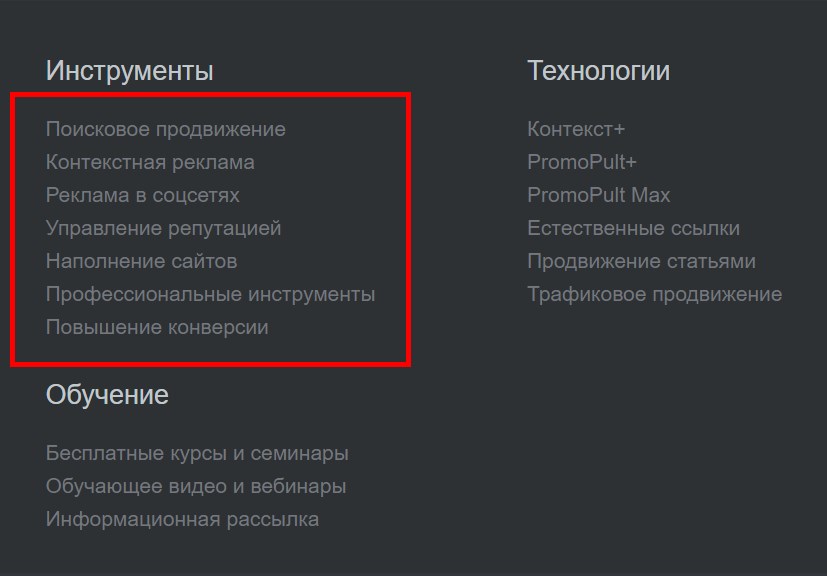
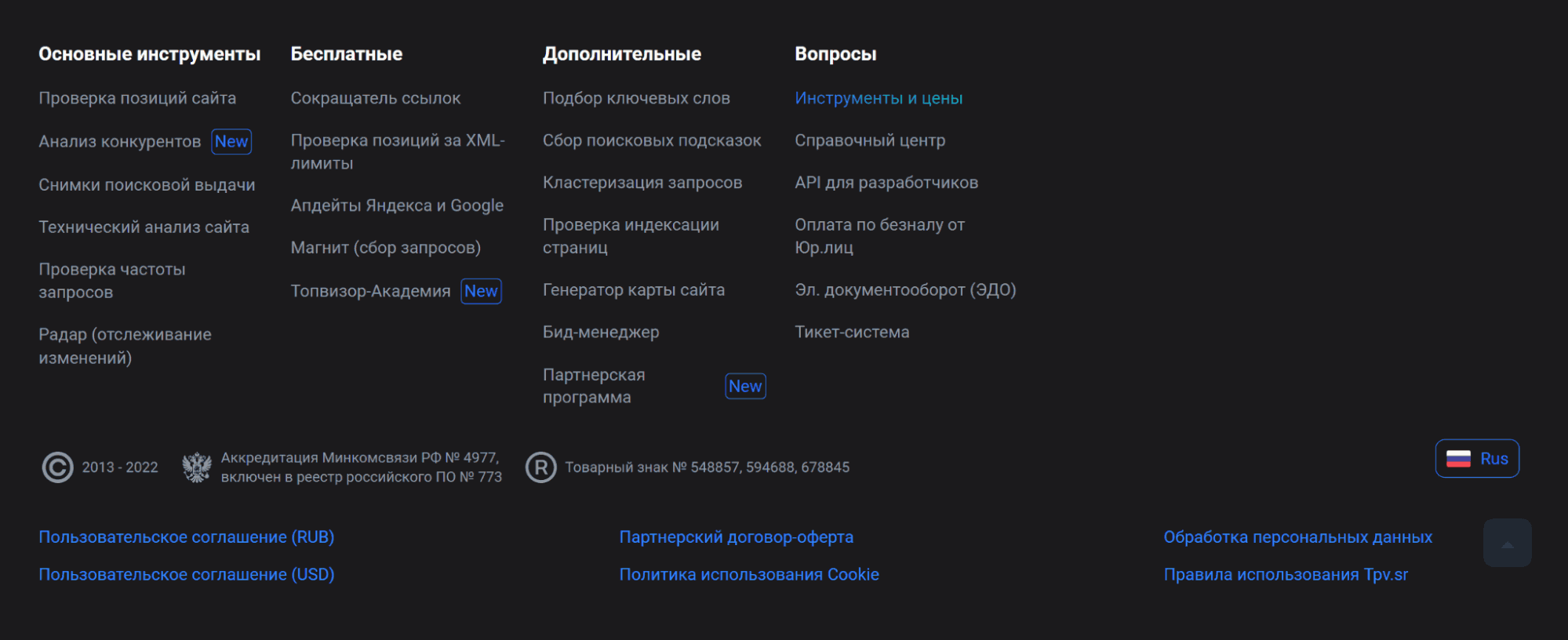
Может полностью или частично дублироваться основное меню. Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.
footer10.png

footer10.png
Источник www.seonews.ru
Облако тегов
Используется для дополнительной навигации по записям блога. В подвал сайта добавляются только наиболее популярные или важные теги, чтобы не было нагромождения.
footer11.png

footer11.png
Источник promo.ingate.ru
Наверх
Кнопка «Наверх» добавляется для удобства пользователей, чтобы им не нужно было скроллить страницу обратно.
footer12.png

footer12.png
Источник adme.ru
Счетчики
Размещаются в доступном для просмотра виде, как правило, только на информационных проектах, где по данным о посещаемости могут судить о привлекательности площадки для размещения рекламы.
footer13.png

footer13.png
Источник www.gvozdik.ru
Оформление
Подвал сайта оформляется в стиле, гармонирующем с хедером, телом страницы и ее элементами. Для дизайнерских решений простор огромный. Но, как правило, ориентируются на универсальные рекомендации.
- Визуальное отграничение от другого контента. Футер делают другим цветом или хотя бы отличающимся тоном, отчеркивают или выделяют каким-то иным образом. Граница не обязана быть яркой, но должна легко угадываться. Ее можно интересно обыгрывать.
footer14.png

footer14.png
Источник www.yodiv.com
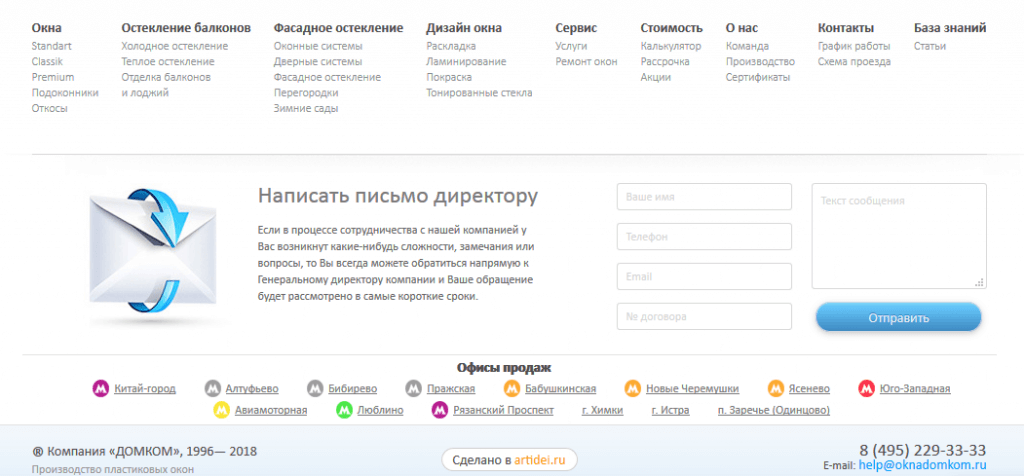
- Четкая структура и иерархия содержания. Важно, чтобы пользователю было просто ориентироваться в информации, размещенной в подвале сайта. Для этого нужно выделять заголовки, логично выстраивать пункты списков. Если данных много, создаются субподвалы, которые визуально отделяются.
footer15.png

footer15.png
Источник www.oknadomkom.ru
- Достаточность пустого пространства. Контент в подвале оформляется блоками, ссылки – списками-столбцами. Для простоты восприятия важно, чтобы информация разграничивалась. Отступы используются и по всем краям.
При создании футера нужно ориентироваться на удобство пользователя и возлагаемую задачу, не перегружать элемент излишней информацией, но предоставлять необходимую. Размер нижнего блока может сильно варьироваться – от пары строк до нескольких экранов, если это оправданно.
Содержание
Футер, или подвал сайта (англ. footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
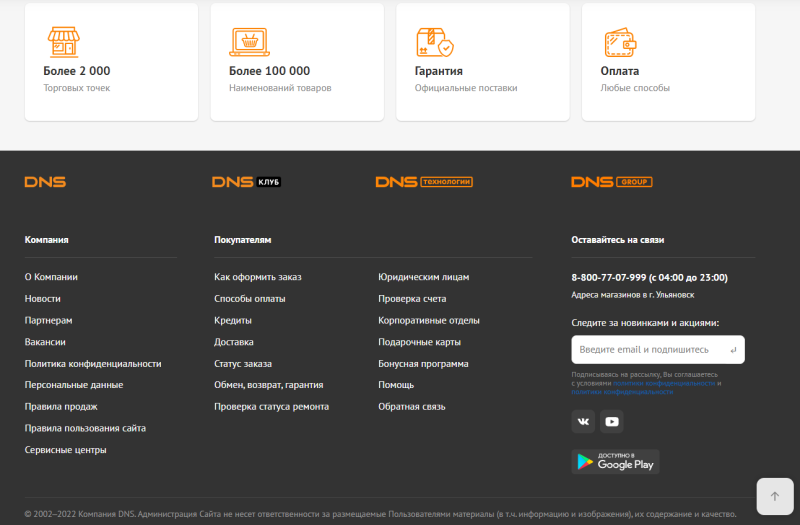
Например, вот так выглядит футер Топвизора:

Совместно с Антоном Смирновым, создателем SEO‑студии my‑site‑support.ru, разберём, как сделать подвал сайта полезным для посетителей и SEO, что в нём размещать.
В статье мы будем показывать примеры футеров с разных сайтов. Мы не можем на 100 % утверждать, хорошие они или плохие. В каждом случае нужно исходить из целей компании и поведения пользователей на сайте. Никто, кроме вас, не знает, что хорошо или плохо для сайта. Пожалуйста, воспринимайте эту статью как рекомендацию, а не призыв к действию.
Зачем нужен
Футер — это возможность связаться с посетителями в тот момент, когда они доскроллили страницу до самого конца и, скорее всего, собираются уходить. С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
Кроме того, футер — это дополнительное пространство для внутренней перелинковки сайта. С его помощью мы можем распределить внутренний ссылочный вес.
Когда используется
Есть три основных варианта, когда пользователи видят футер.
Дочитка
Это когда посетитель сайта изучает и дочитывает весь контент страницы до конца. Такие пользователи, скорее всего, заинтересованы компанией или тем, что предлагается на странице. Поэтому в футере мы даём им возможность продолжить взаимодействие. Например, заполнить форму обратной связи или подписаться на email‑рассылку, посмотреть политику доставки и возврата и т. д.
Быстрый скролл
Некоторые пользователи специально скроллят страницу сайта к футеру, чтобы найти контакты, ссылки на соцсети или техподдержку. Они ожидают, что эта информация может быть там.
Навигация
Ещё пользователи используют футер для быстрой навигации: долистывают страницу до конца, видят, что там тоже есть ссылки, и вместо того, чтобы возвращаться наверх в меню, они переходят на нужную страницу из подвала.
Как влияет на SEO
Футер — это не просто пространство для ссылок на другие страницы сайта, он влияет и на рейтинг сайта в поисковых системах.
Антон Смирнов, SEO‑эксперт:
«Футер служит для улучшения одного из SEO‑факторов — юзабилити сайта (удобства для посетителей). Поэтому чем удобнее футер для посетителей, тем лучше.
Плюс по некоторым исследованиям футер улучшает конверсию сайта, поэтому в нём часто размещают призывы к действию (CTA — Call To Action).
Ссылки, указанные в футере, являются сквозными по всему сайту. Поэтому важно указать в анкорах этих ссылок продвигаемые фразы, но не забудьте проконтролировать, чтобы по определённым словам и фразам не было переспама на странице».
Варианты отображения
Стандартный
Это когда футер находится в самом низу страницы и одинаков на всех страницах сайта. Это основной и самый популярный вариант.
Футер с бесконечным скроллом
Иногда на сайтах можно встретить бесконечный скролл (прокрутку). Это когда при пролистывании страницы автоматически подгружается всё новый и новый контент, как при просмотре ленты новостей в соцсетях.
В этом случае «поймать» подвал страницы сложно, приходится быстро скроллить вниз, опережая подгрузку, чтобы успеть кликнуть на нужную ссылку в футере. Это раздражает пользователей и усложняет навигацию, поэтому обычно для таких сайтов делают небольшой статичный футер сбоку от загружающегося контента.
Контекстный футер
Есть сайты, где для разных страниц подбираются разные подвалы в зависимости от содержания и цели.
Например, сайтом интернет‑магазина могут пользоваться несколько типов аудиторий: оптовые покупатели и розничные. Для оптовиков релевантно разместить в футере условия сотрудничества, контакты отдела по работе с крупными покупателями, ссылки на оптовый прайс, реквизиты компании и т. д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
Обязательные элементы
Разберём элементы футера, обязательные для любого сайта.
Политика конфиденциальности
Если вы собираете данные пользователей, например их электронные почты или платежную информацию, то соглашения о политике конфиденциальности необходимы по закону.
Обычно политику для сайта разрабатывает юрист, но в некоторых случаях можно использовать стандартные шаблоны.
В июле 2022 года приняты поправки в закон об обработке персональных данных. При подготовке политики конфиденциальности их нужно учитывать. Подробно о нюансах можно прочитать в статье юриста AG‑LEGAL на vc.ru.
Политику необходимо разметить на сайте так, чтобы посетители могли легко её найти.

Авторское право
Это текстовое уведомление в подвале сайта, которое указывает на то, что конкретная работа (сайт, контент и т. д.) защищена авторским правом. Текст обычно включает символ © и имя владельца авторских прав.
Цель — предупредить о том, что авторские права охраняются законом, и защитить контент от копирования.

Условия использования
Условия использования или пользовательское соглашение — это договор с пользователем об условиях использования сайта: как можно пользоваться сайтом и его контентом, а чего делать нельзя. Если юзер продолжил пользоваться сайтом или зарегистрировался на нём, то фактически «подписал» договор. Это важный документ, поэтому он также должен быть на видном для пользователя месте. Обычно — в футере.
Полезные элементы
Следующие элементы важны для удобства пользователей:
Адрес и контакты
Местонахождение и контакты на сайтах принято располагать в футере, поэтому именно там посетители и будут их искать. Кроме того, это способ сообщить поисковым системам региональность сайта. Если компания работает по всей России или миру, то указывать адрес не обязательно, но иногда в подвале оставляют адрес центрального офиса.

Телефон, мессенджеры (Telegram, Viber, WhatsApp) и электронную почту лучше размещать ссылками. Так пользователи мобильных устройств смогут в один клик позвонить, открыть нужный мессенджер или почтовое приложение.
Обратная связь
Есть гипотеза, что посетитель, который проскроллил страницу до конца, потенциально заинтересован и хочет получить больше информации от вас. Поэтому будет уместно добавить в футер форму обратной связи, например для заказа обратного звонка.

Призыв к действию
Как только пользователи долистают страницу до конца, побудите их совершить какое‑то действие, пока они не ушли.
Какими могут быть призывы к действию:
-
Подписка на email‑рассылку или соцсети. Разместите в подвале кнопку «Подписаться на новости», так вы превратите часть посетителей сайта в подписчиков и не потеряете контакт.

-
Сбор заявок. Это может быть кнопка «Оставить заявку» или «Записаться», при клике на которую появляется форма заявки.

-
Авторизация на сайте. Когда пользователь уже ознакомился с сайтом, можно предложить ему войти в личный кабинет или зарегистрироваться:

Включение призыва в футер — отличная стратегия, потому что он виден на каждой отдельной странице и призывает посетителей совершить целевое действие.
Логотип
Это не обязательно, но логотип в футере — это ещё один способ повысить узнаваемость бренда. Также под логотипом можно разместить короткий текст с вашим главным преимуществом.

Антон Смирнов, SEO‑эксперт:
«Логотип в футере работает не только на узнаваемость бренда. На лого, как правило, стоит ссылка, которая ведет на главную страницу сайта. Это удобно, и многие посетители этим пользуются, чтобы вернуться на главную. Плюс это усиливает ссылочный вес главной страницы в результате внутренней перелинковки».
Социальные сети
Добавление значков соцсетей в подвал сайта поможет увеличить количество подписчиков в ваших аккаунтах и получить «теплых» клиентов. Некоторые пользователи, которые всё ещё сомневаются в покупке, могут подписаться на соцсети, чтобы понаблюдать за компанией, найти промокоды, поймать скидки, получить больше информации о продукте, посмотреть, как команда коммуницирует с пользователем.
Помогая снять возможные возражения в соцсетях, вы сможете вернуть пользователя к совершению целевого действия.

Антон Смирнов, SEO‑эксперт:
«Ссылки на соцсети и кнопки „Поделиться в социальных сетях“ могут помочь улучшить фактор ИКС (индекс качества сайта). Если посетители пользуются ими и делятся ссылкой на страницы вашего сайта, значит, она интересна и полезна, а это ведет к повышению ИКС сайта.
Плюс если кто‑то поделится ссылкой на ваш сайт, то оттуда может идти дополнительный трафик, что улучшает поведенческие факторы — а это один из ключевых факторов в ранжировании сайтов в поисковой выдаче».
Преимущества
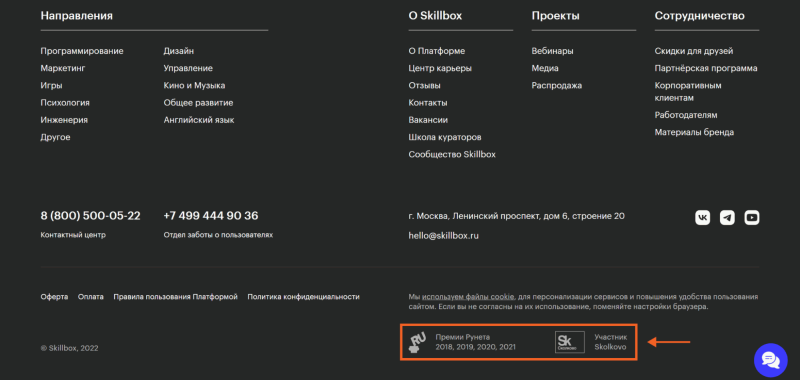
В футере можно указать своё преимущество перед конкурентами. Чтобы не перегружать подвал текстом, некоторые компании добавляют краткое УТП, значки наград рядом с названием компании. Например:

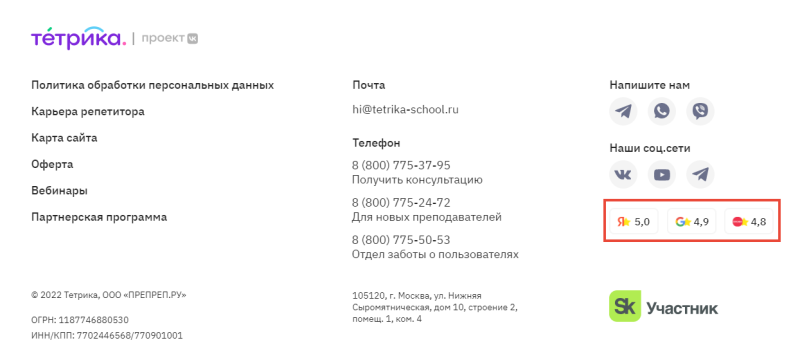
Также преимуществом могут быть высокие оценки в отзывах на Яндекс, Google и других платформах. Например:

Перелинковка
Это набор ссылок на важные страницы сайта. Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Так перелинковка улучшает юзабилити сайта, облегчает поиск информации или товаров.

Если посетители переходят по ссылкам из футера, они больше времени находятся на сайте, отчего увеличивается время и глубина просмотра сайта. А это важный фактор улучшения SЕО.
Опциональные элементы
Эти элементы необязательны, размещаются по усмотрению, в зависимости от типа сайта:
Возраст домена
В футере принято размещать время существования сайта в таком виде: 2010–2022 © [название компании]. Первая цифра — дата создания сайта, последняя — дата обновления. Вместе они показывают возраст сайта. Это влияет, во‑первых, на доверие пользователей, а во‑вторых, на SEO.
Чтобы в футере всегда отображался актуальный год, нужно использовать php‑функцию. Если возраст сайта небольшой, то лучше этот элемент пропустить и не выносить на сайт.

Антон Смирнов, SEO‑эксперт:
«В футере сайта обычно указывают не возраст домена, а возраст бизнеса, так как бизнес может изначально вестись и без сайта. Поисковики не берут возраст домена из футера, есть сервисы, которые позволяют определить возраст домена по его названию, и то, что вы пишете в футере, это больше для потенциальных клиентов, чтобы вызвать у них доверие к своему бизнесу.
На SEO влияет реальный возраст домена, наиболее критичен возраст для Google, у них есть негласное правило: сайт, у которого возраст домена менее 3 лет, не будет выведен в ТОП‑10 поиска в высококонкурентной нише».
Мобильное приложение
Если у компании есть собственное мобильное приложение, то в футере можно предложить пользователю скачать его. Обычно ссылки на приложение размещают в виде логотипов AppStore и Google Play. Можно также разместить QR‑код для скачивания:

Текст в подвале
Текст, который вы разместите в футере, вероятнее всего, будет отображаться на каждой странице. Тут можно коротко описать, чем занимается компания, используя релевантные ключевые слова.
Главное, чтобы этот текст был полезен для пользователя и описывал ваше преимущество перед конкурентами. Спамить ключами в футере не нужно.

Также в тексте футера указывают важные условия пользования сайтом. Например, если сайт на медицинскую тематику, то размещается текст об отказе от ответственности.

Антон Смирнов, SEO‑эксперт:
«Подвал довольно часто просматривают, поэтому там нужно размещать текст, который характеризует ваш бизнес с положительной стороны. Можно включать в текст ключевые слова, по которым продвигаетесь, но аккуратно — без переспама».
Поисковая строка
Обычно этот элемент размещается в шапке сайта, но может находиться и в подвале, если для него есть место. Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.

Способы оплаты
Для удобства пользователей в подвале можно разместить логотипы доступных платежных систем. Если покупатель видит знакомый лого VISA, МИР или QIWI, он может не искать условия оплаты и перейти к заказу, потому что знает: здесь можно оплатить его картой.

Карта сайта
Обычно в подвале можно встретить HTML‑карту сайта — это отдельная страница со ссылками на все существующие на сайте страницы. Их могут разделять на разделы или категории, чтобы облегчить навигацию для пользователей и поисковых роботов.
Сейчас этот вид карты сайта почти не используются. Если у сайта упорядоченная структура и логичное меню, то такая карта пользователю не нужна. А для поисковых роботов лучше создать Sitemap.XML. Подробнее о ней можно прочитать в Яндекс Справке.

Кнопка «Вверх»
Этот элемент помогает пользователю перемещаться с конца страницы в начало одним кликом, избежав долгого скроллинга вручную.

Ссылки на популярные статьи
С анонсами статей нужно быть осторожнее, чтобы не перегрузить футер. Если позволяет пространство, можно добавить список самых популярных статей. Если места в подвале мало, лучше разместить одну ссылку на раздел «Блог», где пользователи могут почитать все статьи.
Антон Смирнов, SEO‑эксперт:
«Если футер переполнен информацией, то лучше этот блок убрать, если же, наоборот, футер пустой, то можно оставить. Тут еще важно смотреть на ваши продвигаемые фразы. Если в анкоре ссылок на статьи есть нужные вам продвигаемые слова, то я бы рекомендовал оставить этот блок. Главное — не забыть проверить на переспам».

Вредные элементы
Ниже перечислим элементы, которые могут утяжелить футер, сделать его неудобным и даже вредным для пользователя.
Текст или видео о компании
Подробное описание компании лучше разместить на отдельной странице «О нас», «О компании» или составить короткое описание с УТП, как мы говорили выше.
Обычно большой текст в подвале пользователи не читают, и это лишает вас возможности добавить другие полезные элементы.
На примере ниже в подвале сайта добавлено слишком много текста о компании, но нет обязательных элементов: политики конфиденциальности, контактов, формы для обратной связи и т. д.

А здесь в футере размещено мелкое видео, которое трудно разглядеть и сразу не понятно, о чём оно и зачем его смотреть:

Теги
Один из способов быстрой навигации на сайтах, где много контента. Например, его иногда применяют в блогах, чтобы упростить поиск статей. Но сейчас этот элемент устарел и может негативно сказаться на SEO.
Антон Смирнов, SEO‑эксперт:
«Облако тегов уже устаревший элемент, за его применение можно получить санкции от Яндекса, так как по факту облако тегов — это набор никак не связанных между собой по смыслу ссылок, в которых, как правило, злоупотребляют ключевыми словами, что расценивается как переспам».
Карта со схемой проезда
Сама по себе карта необходима, если у вас локальный магазин или страница мероприятия. Но её рекомендуется перенести в контакты или разместить выше самого футера в отдельном блоке.
Из‑за особенностей вёрстки в футере она будет либо слишком маленькой, либо займёт слишком много места и вытеснит другие полезные элементы. Например:

Как оформить
Несколько рекомендаций, как оформить футер, чтобы он хорошо смотрелся на сайте.
Определите иерархию. Позвольте юзерам быстрее ориентироваться в подвале сайта: выделяйте жирным шрифтом тематические заголовки и подзаголовки, разделяйте информацию на колонки. Например:

Смоделируйте списки. Делите содержимое футера на тематические списки, это поможет пользователям легче воспринимать информацию. Например, в одном списке можно разместить информацию о компании, во втором — список услуг, в третьем — контакты для связи с компанией. Например:

Используйте отступы. Добавьте свободное пространство между столбцами в футере с помощью отступов. Это поможет юзеру концентрироваться на каждом отдельном блоке.
Пространство между содержанием основной части страницы и подвалом тоже нужно разделить отступом. Например:

Визуально отделите от общего контента. Футер должен четко отделяться от основного контента страницы, чтобы бросаться в глаза. Можно сделать более контрастный фон: например, вся страница на светлом фоне, а футер на темном. Также подвал можно отделить длинной горизонтальной чертой.
Например:

Антон Смирнов, SEO‑эксперт:
«Самая главная рекомендация — подвал сайта должен быть удобен для посетителей, корректно отображаться на всех устройствах и содержать информацию, которую посетитель ожидает там увидеть, а именно:
название компании;
адреса и телефоны;
альтернативные способы связи с владельцем сайта или менеджерами;
призыв к действию;
удобное навигационное меню, ведущее на основные разделы сайта.
В анкоры ссылок включаем высокочастотные продвигаемые фразы».
Типичные ошибки
Более двух уровней иерархии
Эта ошибка иногда встречается на крупных ресурсах, которые хотят разместить как можно больше ссылок в подвале сайта и используют несколько уровней вложенности. Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.

Вложенность ухудшает восприятие информации. Лучше разделить ссылки на разделы заголовками. Например, можно выделить раздел «Компания» и ниже разместить ссылки: «Контакты», «Публичная оферта» и т. д. Например:

Не пытайтесь разместить вообще всю информацию в футере. Проанализируйте, какие страницы сайта более приоритетны для вас и для пользователей. Нужна ли здесь отдельная ссылка на историю компании?
Непонятные названия ссылок в футере
По названию ссылки должно быть понятно, куда по ней перейдёт пользователь. Например, такие названия, как «Ресурсы» или «Документы», не говорят о том, что скрывается за ссылкой и в каком разделе сайта есть нужная пользователю информация. Называйте ссылки на футере так, чтобы пользователь понимал, куда он попадёт, когда кликнет на них.
Непонятная структура
Если футер не структурирован, пользователи не смогут сразу в нём разобраться и не станут переходить на другие страницы или выполнять нужные вам действия.
Например:

Скрытый или неразборчивый футер
Если ссылки в футере слишком мелкие или почти прозрачного цвета, это плохо скажется на юзабилити. Некоторые сайты вовсе скрывают подвал с помощью анимации — в этом случае он появляется только при наведении мыши на нижнюю часть экрана.
Обычно так делают для красоты или чтобы не отвлекать пользователя от основного контента, но на самом деле мы просто скрываем от пользователя дополнительную полезную информацию.
Так как футер располагается в нижней части страницы под контентом, это не помешает пользователю взаимодействовать со страницей. Зато при необходимости он сможет найти нужную информацию и связаться с компанией.
Поэтому в футере следует использовать читабельный размер и цвет шрифта. И главное: не прячем подвал сайта от пользователей.
Примеры футеров
Как мы сказали вначале, не существует универсального варианта футера для любого сайта. Важно, чтобы он был полезен аудитории и ориентировался на цели сайта и компании. Вот несколько удачных примеров:








Вкратце: что учесть при создании футера
1. Содержимое подвала зависит от целей сайта, потребностей и поведения посетителей. Поэтому прежде чем создавать футер, подумайте, кто ваша целевая аудитория, что она ищет и куда вы хотите её направить. Исходя из ответов, вы сможете подобрать правильные элементы для подвала сайта.
2. У футера есть две основные цели: улучшить юзабилити сайта (удобство для пользователя) и распределить ссылочный вес между страницами сайта.
3. С точки зрения продвижения сайтов в футере можно указывать ключи в анкорах ссылок. Но не забудьте проверить футер на переспам, иначе получится обратный эффект.
4. Хороший футер помогает дольше удерживать пользователей на сайте и побуждает их совершить действие: оставить заявку, подписаться на новости, заказать обратный звонок и т. д.
5. Важно правильно оформить футер, чтобы пользователи могли легко сориентироваться в содержимом и найти нужную информацию. Разбивайте контент на несколько блоков, формируйте списки, делайте заголовки разделов, добавляйте свободное пространство между элементами.
6. Не стоит размещать в футере длинный текст или видео о компании, облако тегов и карту со схемой проезда. Это утяжеляет футер и делает его неудобным для пользователей.
Рекомендации для создания удобного подвала сайта, полезные элементы навигации и типичные ошибки веб-мастеров.
В статье:
-
Зачем нужен футер: пользовательские сценарии
-
Элементы футера на сайте
-
Варианты отображения подвала страницы
-
Частые проблемы с футером
Всю важную информацию рекомендуют помещать как можно выше на страницу: с каждым скроллом сайт теряет часть читателей. Меню со всеми важными ссылками тоже находится вверху, до футера страницы доходит небольшая часть пользователей.
Почитать по теме:
Как читают тексты на сайте: обзор исследований
Тем не менее, эксперты по юзабилити советуют поработать с подвалом сайта, чтобы он работал на удержание аудитории и влиял на поведенческие факторы. Подвал в любом случае не навредит: он не мешает пользователям воспринимать контент, поскольку они решают свои задачи выше на странице
Зачем нужен футер: пользовательские сценарии
Два распространенных варианта использования подвала сайта в поведении пользователей:
Дочитывают до футера
Пользователи читают всю страницу и естественным образом доходят до футера. Значит, они прочитали весь контент и, возможно, готовы закрыть сайт. В этом случае подвал — еще один способ удержать внимание:
- напомнить о спецпредложениях, предложить подписаться на рассылку, предложить форму связи;
- дать дополнительную информацию по ссылкам, которых нет в верхнем меню, или которые пользователи не заметили.

Сразу скроллят к футеру
Пользователи специально прокручивают страницу вниз до подвала. В таком сценарии они целенаправленно ищут какую-то информацию, которую предполагают найти в футере:
- служебные данные: контакты, пользовательские соглашения, полное название компании, ссылки на соцсети, подтверждение актуальности сайта и другие;
- навигацию, если пользователь не увидел нужной ссылки в верхнем меню. Для таких случаев внизу страницы дублируют разделы из верхнего меню, иногда в более простом виде.

Почитать по теме:
[Кейс] Как компания улучшила навигацию сайта и этим разгрузила менеджеров
Ссылки в футере
В футере есть сквозные ссылки — внешние и внутренние, которые находятся на всех страницах сайта. Они дают пользу при ссылочном продвижении — внешней или внутренней перелинковке.
Положительно влияют ссылки с естественными текстами, к примеру, адресом сайта или названием компании. Ссылки с текстом из ключей, к примеру, «купить цветы в Москве», могут навредить, если поисковики посчитают их за спам.
Подробнее в статье:
Как работать с внутренними ссылками
На любом сайте информация на футере должна быть структурированной, предсказуемой и доступной для пользователя. Так вы сможете удержать часть пользователей на сайте, повлиять на поведенческие факторы: время, проведенное на сайте, глубину просмотра.
Элементы футера страницы
Сайты с разными назначениями требуют разных составляющих футера. Основные элементы футера сайта:
- полезные ссылки;
- навигация, дублирующая меню;
- ссылки на вторичные задачи;
- карта сайта;
- отзывы или награды;
- дочерние компании и бренды
- взаимодействие с клиентами.
Элементов может быть несколько, к примеру, на футере сайта компании Ив Роше есть ссылки на меню и вторичные задачи, служебные ссылки с информацией о политике конфиденциальности и условиях, ссылки на соцсети и способы взаимодействия с клиентами, информация о партнерах. Контент в футере рассчитан на несколько групп аудитории: клиентов компании, соискателей, предпринимателей.

Полезные ссылки
Это служебная навигация по информации, которая должна быть на сайте. К примеру:
- контактная информация;
- информация по обслуживанию клиентов;
- политика конфиденциальности;
- условия эксплуатации.
Почитать по теме:
Как выжить без печенек: Google отказывается от third-party cookie
Пользователи часто ищут такую информацию именно в подвале, так что даже если она есть в вашем основном меню сверху, поместите ее и в футер.

Этот элемент может встречаться в футере всех видов сайтов.
Навигация
Навигация есть и вверху страницы, и внизу. В футере этот элемент дублирует ссылки из верхнего меню, чтобы пользователи могли не листать каталог наверх, если они смотрят товары внизу страницы, а перейти в нужный раздел быстрее.

Нужен на сайтах с длинными страницами.
Ссылки на вторичные задачи
Дополнительные ссылки на страницы, которые могут быть интересны пользователю, но выходящие за основное предназначение сайта. Этих второстепенных задач обычно нет в основной навигации, чтобы не перегружать меню.
К примеру:
- страница с вакансиями для соискателей;
- контакты для желающих написать статью;
- доступ к информации для инвесторов;
- ссылки на документацию или спецификации продукта;
- доступ к PR-информации;
- поиск филиалов компании.
Элемент встречается на сайтах, которыми пользуются несколько групп аудитории с разными целями.
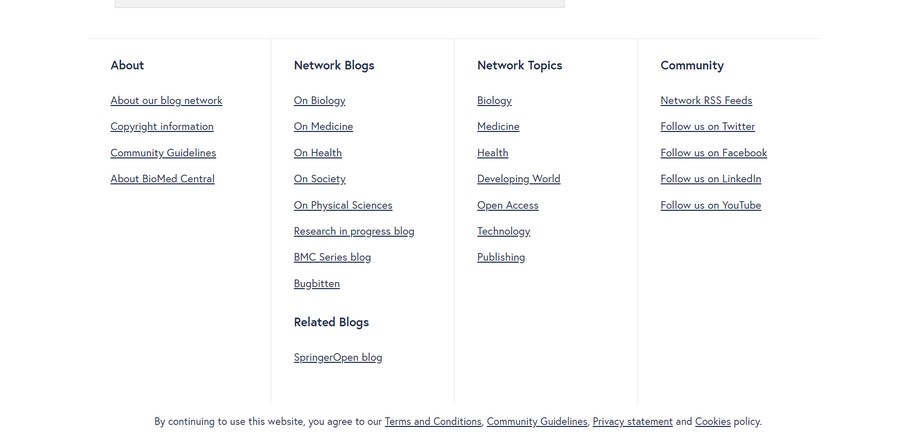
К примеру, на сайте журнала «Dwell Magazine» есть категории, не относящиеся к тематике журнала. Они интересны не основным читателям журнала, а профессионалам в области СМИ и дизайна, продавцам, инвесторам, рекламодателям, потенциальным сотрудникам.

Карта сайта
Карта сайта в футере — это карта для навигации пользователей. Она включает в себя главные страницы сайта и те, которых нет в верхнем меню. Это полезно большим сайтам со сложной навигацией и длинными страницами, чтобы пользователю было легче ориентироваться.
В полной карте сайта нет нужды, подвал рискует стать громоздким и сложным. Иногда строят отдельную карту сайта на странице и дают ссылку на нее в футере.
Подходит для больших сайтов с несколькими уровнями структуры.
Отзывы или награды
Пользователи обращают внимание на награды компании и отзывы о ней — это делает компанию более надежной в глазах аудитории. Награды и отметки качества в футере могут быть одной из составляющих тактики укрепления авторитета. С другой стороны, большое количество отзывов и наград может создать впечатление, что компания незрелая и нестабильная, поэтому изо всех сил старается убедить клиентов в авторитетности.

В футере также могут быть отзывы о компании, чтобы подкрепить авторитетность и вызвать доверие. Отзывы должны быть естественными, а клиенты в отзывах реальными. Можно подтянуть отзывы из социальных сетей, таким доверяют больше.
Этот элемент футера подходит для стартапов, у которых уже есть награды, и для компаний с неразвитым брендом.
Компании и бренды
Некоторые крупные компании владеют десятками других брендов. Такие компании показывают свою масштабность и авторитетность, в том числе размещая логотипы в список дочерних компаний и брендов в футере.
Пользователи могут понять, с какими брендами связана компания, и распространят хорошее отношение к любимому бренду на всю компанию.

Некоторые компании указывают бренды поставщиков, с которыми работают. Это влияет на уровень доверия и узнаваемость

Подходит для крупных международных организаций со многими дочерними или партнерскими брендами.
Взаимодействие с клиентами
Пользователи часто идут в футер, чтобы найти там подписку на рассылку полезного контента и акций или найти ссылки на соцсети. Привлекательно оформленная подписка с бонусами даст новых подписчиков или даже клиентов.
Если компания продвигается с акцентом на эстетику и визуальные эффекты, в низ сайта выводят виджет фида социальных сетей бренда, чтобы привлечь пользователей красивым контентом.

В футере TheGoodTrade несколько блоков: запрос на подписку, виджет с фидом Instagram, ссылки на соцcети, ссылки на дополнительную информацию и данные об авторских правах.
Этот элемент футера используют все типы сайтов, в которых подразумевается взаимодействие с аудиторией, есть рассылки с контентом и спецпредложениями, соцсети
Кроме стандартного футера, который находится внизу и одинаков для всех страниц, есть и другие виды.
- Футер для бесконечного скролла
- Контекстный футер
Некоторые информационные сайты или даже интернет-магазины используют бесконечную прокрутку — новый контент на странице подгружается при скролле. Футер становится недоступен вовсе, или пользователь вынужден играть с загрузкой наперегонки, чтобы успеть кликнуть на ссылку в подвале
Для таких сайтов делают статичные мини-футеры сбоку от загружающегося контента, к примеру, справа внизу.

Эксперты советуют подбирать для страниц разные футеры в зависимости от их типа и назначения.
Для страницы с бесконечной лентой можно сделать мини-футер сбоку, но для статичной достаточно стандартного на его обычном месте.
Для сайта, которым пользуются разные группы аудитории, можно разделить футеры по страницам, поместив такие ссылки, которые будут интересны целевой группе страницы.
К примеру, на главной сайта Medium нет стандартного футера, он расположен справа, а на странице конкретной истории он есть, причем для подписчика и гостя они различаются.

- Более двух уровней иерархии
Меню сложное и многоуровневое, подвал выглядит громоздким. В футере должна быть только важная информация, которая интересна пользователям. Если важно все, значит ничего из этого по-настоящему не важно.
Что делать: Выделите нужные ссылки для решения задач пользователей. Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня. - Непонятные имена ссылок
Нечеткие названия разделов, которые не сообщают конкретного смысла. Пользователи привыкли, что ссылка на контакты с компанией называется «Контакты», оригинальное название может выглядеть свежо, но запутать пользователей.
Что делать: придерживайтесь общепринятых привычных названий, посмотрите, как называют разделы конкуренты. - Непонятная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для ссылок, которым не нашлось места в верхнем меню. Некоторые веб-мастеры просто помещают несколько ссылок в футер в строчку. Если в подвале нет структуры, пользователи не будут в нем разбираться.
Что делать: группируйте ссылки по разделам, выделяйте группы визуально дизайном. - Скрытый или неразборчивый футер
Иногда компании используют настолько маленький шрифт и бледные цвета, что подвал просто незаметен.
Что делать: используйте разборчивый размер шрифта и контрастный цвет. Не не сворачивайте и не прячьте футер анимацией, пользователи ожидают увидеть его внизу страницы, не заставляйте их искать его.
Футер сайта — элемент, куда пользователи переходят либо случайно, когда дочитывают контент, либо когда хотя дополнительной информации. Этот элемент может отвечать юзабилити и влиять на поведенческие факторы, удерживая пользователей и облегчая им работу на сайте. В любом случае, он не навредит, потому что не мешает воспринимать контент.
На основе статьи Nielsen Norman Group «Footers 101: Design Patterns and When to Use Each»
