
Designing and documentation is a process that entails mapping out the different steps from start to the very end. A single mistake in such a case can result in the entire system breaking down, resulting in a major loss of time, money, capital equipment, and might even threaten the safety of the manpower employed to carry out the process. Therefore, flowcharts are constructed to design and document such procedures. Let us show you the best ways to construct a flowchart, with FAQs, examples, design tips, and suggested PowerPoint flowchart templates.
Try our free flowchart maker to evaluate our templates and products.
What is a Flowchart?
A flowchart is a diagram used for representing workflow, programs, processes, and for representing algorithms. To make a flowchart, you have to go through various steps and ensure strict adherence to how each step is presented visually.
Typically, flowcharts follow a strict rule regarding the type of symbols used for representing each step. These symbols have specific meanings, representing the start, process, connectors, input, output, end, etc. These symbols are represented using different shapes such as a circle, diamond, oval, arrow, and the like.
Is it Flow Chart or Flowchart?
The term flowchart or flow chart are both used for diagrams that depict processes, workflow, programs, and computer algorithms using a set of symbols that have pre-defined functions. This diagrammatic representation is also known by other terms such as a flow sheet, flow diagram, workflow diagram, and business flow diagram.
Brief History of Flowcharts
The use of flowcharts to document processes can be traced back to the early 1920s. Flowcharts were the brainchild of American engineers Frank and Lillian Gilbreth. During 1921, both Frank and Lillian introduced the concept to the American Society of Mechanical Engineers (ASME), as flow process chart. These tools soon found their way to the curricula of industrial engineering and was used by other engineers. One such individual was Allan H. Mogensen, who during the 1930s, began training business people using the same tools. Similarly, Mogensen’s student, Art Spinanger, used the concept at Procter and Gamble to develop the ‘Deliberate Methods Change Program’.
What caught the attention of people from across different industries was the simplicity of using a flowchart. Even today, flowcharts are deemed as diagrams used for documenting and representing simple processes. In recent years, flowcharts have evolved into other forms including Unified Modeling Language (UML) activity and Event-driven Process Chain (EPC) diagrams.
What is the Purpose of a Flowchart?
Flowcharts are used for the documentation, design, and depiction of a process, program, or algorithm. Flowcharts help map the aforementioned, with a visual map of the flow, and control of resources. Flowcharts are used to communicate processes in various fields. A presentation flowchart can be used as a tool to break down information and clearly explain it to an audience, making it easy to understand and follow. The purpose and fields across which flowcharts are used are explained in detail below.
Different Types of Flowcharts
Different types of flowcharts can be divided into four broad categories. These include:
- Document flow charts
- Data flow
- System flow
- Program flow charts.
There are also other types of flow chart categories, such as swim lane, EPC, workflow, SDL, DFD diagram, etc.
While flowcharts have been defined differently by various authors, the four broad categories that define flowcharts according to Alan B. Sterneckert in his book ‘Critical Incident Management’ in 2003 include the following:
1. Document Flowchart:
A document flowchart shows controls over document flow through a system. Such a chart is constructed from left to right, showing the flow of documents across business units.
2. Data Flow Chart:
Such a flowchart is primarily used to show the channels through which data is transmitted rather than the flow of controls.
3. System Flowchart:
A system flowchart shows the physical or resource level controls. This type of chart displays the flow of data within a system and the decisions made to control events.
4. Program Flowchart:
As the name suggests, this type of flowchart shows the controls in a program used in a system.
Flowchart Symbols — Meaning of the Different Symbols in Flowcharts
Every flowchart symbol has a pre-defined meaning. Using these symbols in the right order at the correct part of the chart is essential to accurately depict the flowchart. Below is a list of common symbols used in a flowchart.
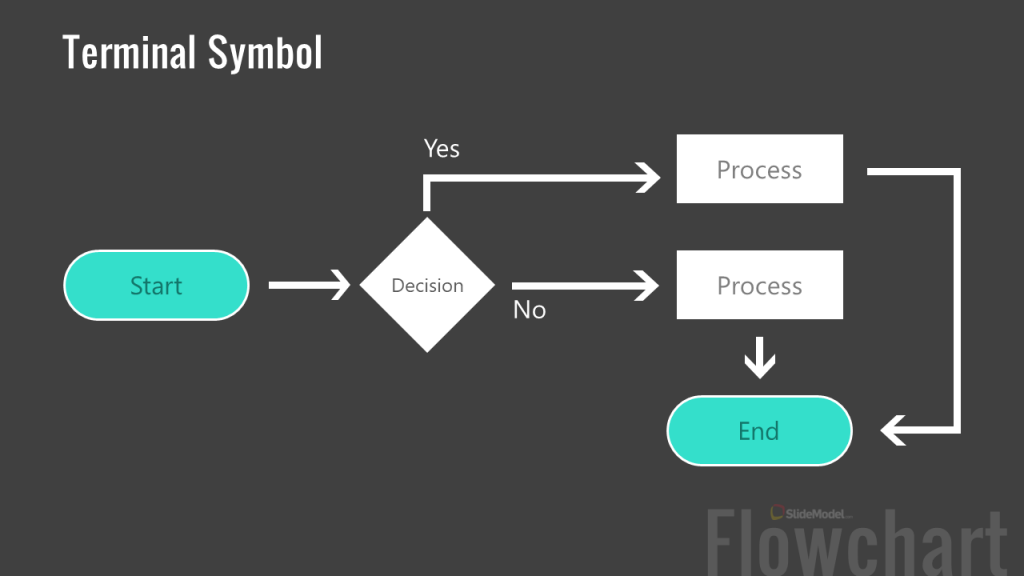
Terminal Symbol
A terminal is an oval or rounded rectangle shape used at the beginning and end of a flowchart. Terminals come with a word like ‘Start’ or ‘End’ to indicate the beginning or conclusion of a process. A terminal (a.k.a. Terminator symbol) might also come with a phrase, such as ‘Receive Product’ to explain the phase of the process. Sometimes it is also displayed as ‘Start’ or ‘Stop’.
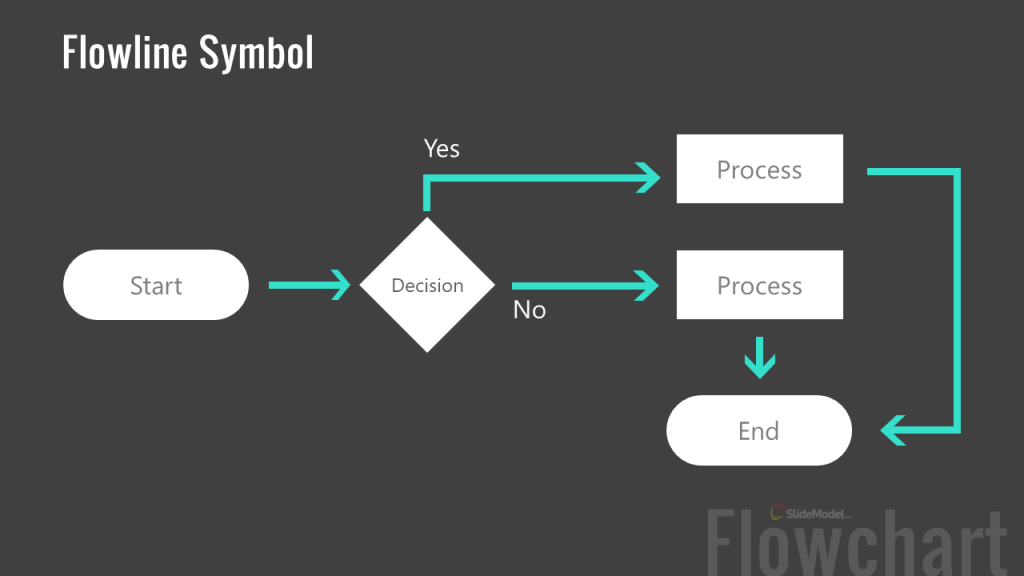
Flowline Symbol
A flowline shows the flow represented by various symbols by connecting one symbol to another via a line. If the process is not standard, arrowheads are added to flowlines. This might be the case when the flow is not in a standard format such as top to bottom or left to right.
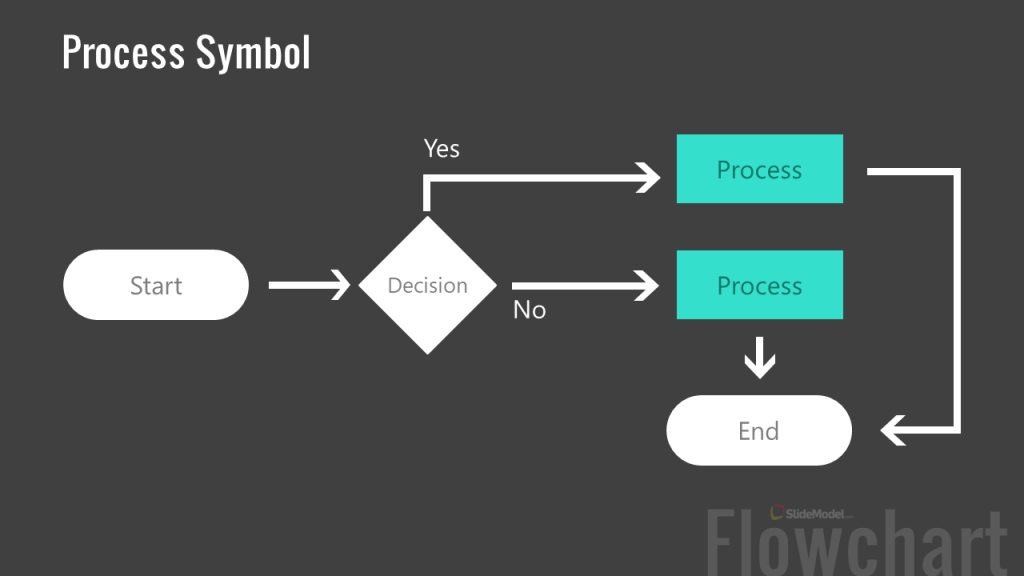
Process Symbol
This is a rectangle shape used for representing a set of operations with a change of form, location, data, value, etc. It is the action step or process represented in the flowchart.
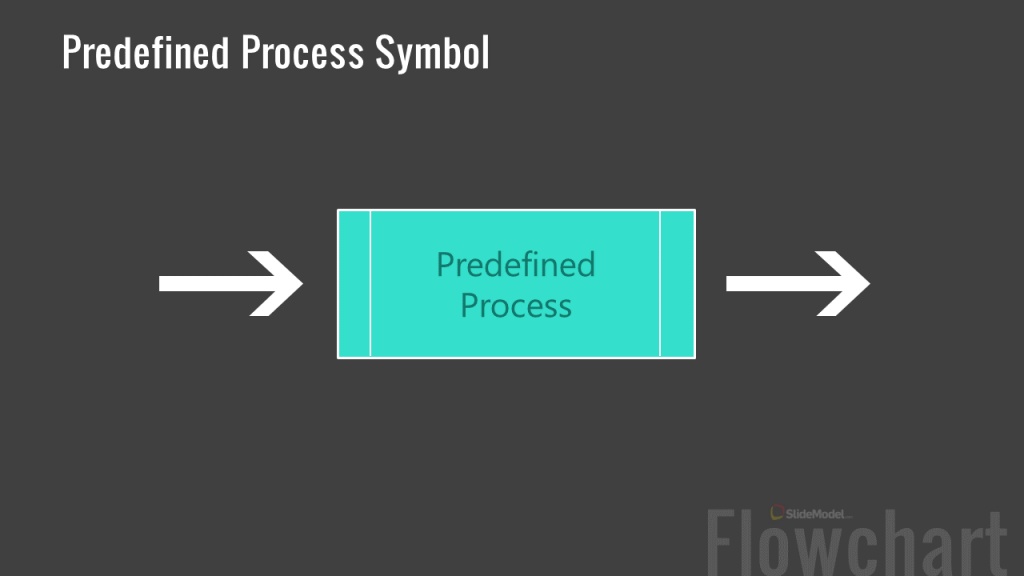
Predefined Process Symbol
This symbol has a rectangle shape with vertical edges on both sides and indicates a subroutine or predefined process in the chart.
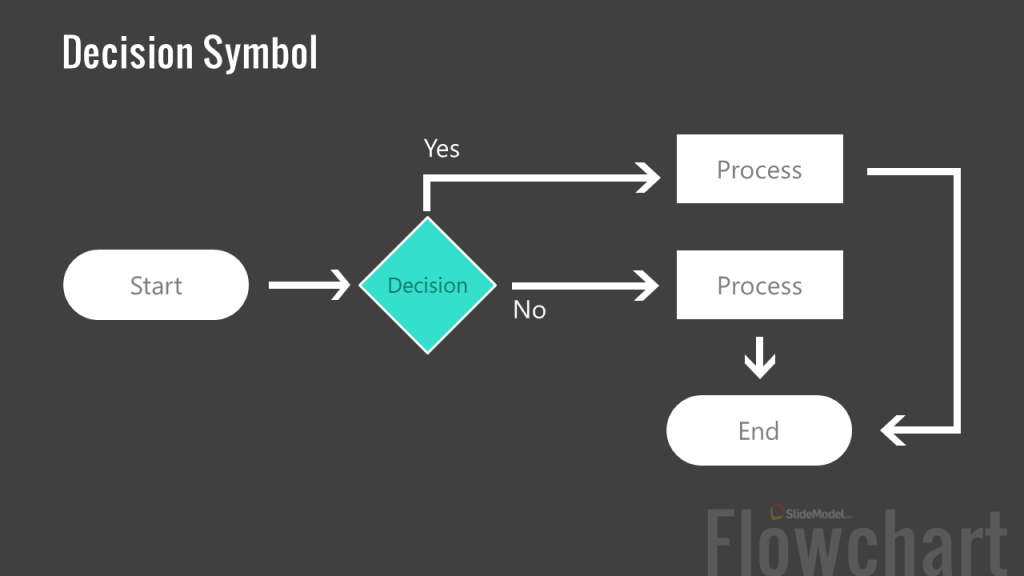
Decision Symbol
Represented with a diamond shape, the decision symbol in a flowchart comes with a yes or no or true or false question/test, determining the path of the program.
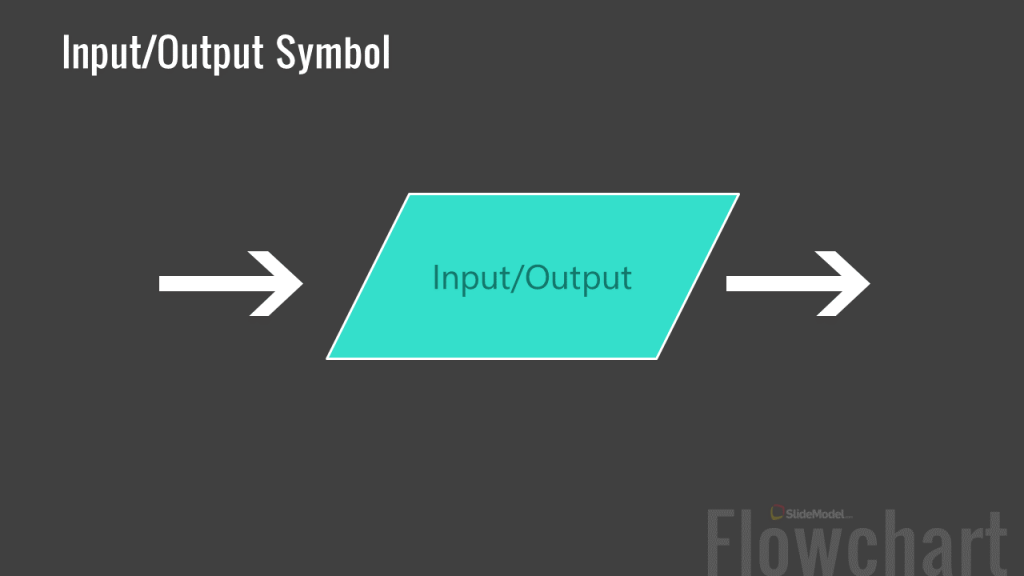
Input/Output Symbol
As the name implies, the rhomboid input/output symbols indicate inputting or outputting of data.
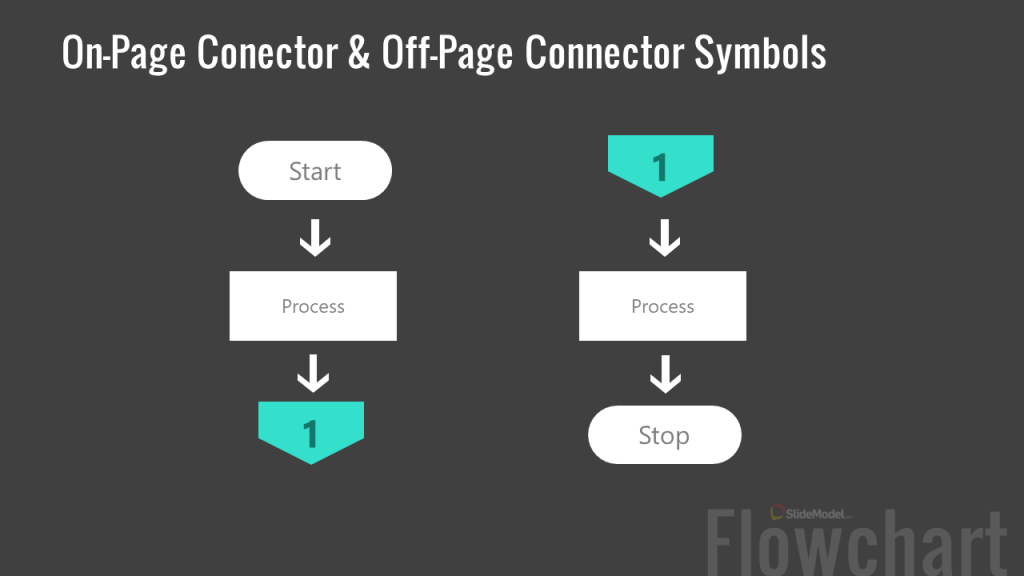
On-page Connector Symbol
Represented with a small circle, the on-page connector uses letters inside the shape to show where the adjoining connector is present.
Off-page Connector Symbol
Represented as a home plate like a pentagon, the off-page connector indicates that the target is on another page.
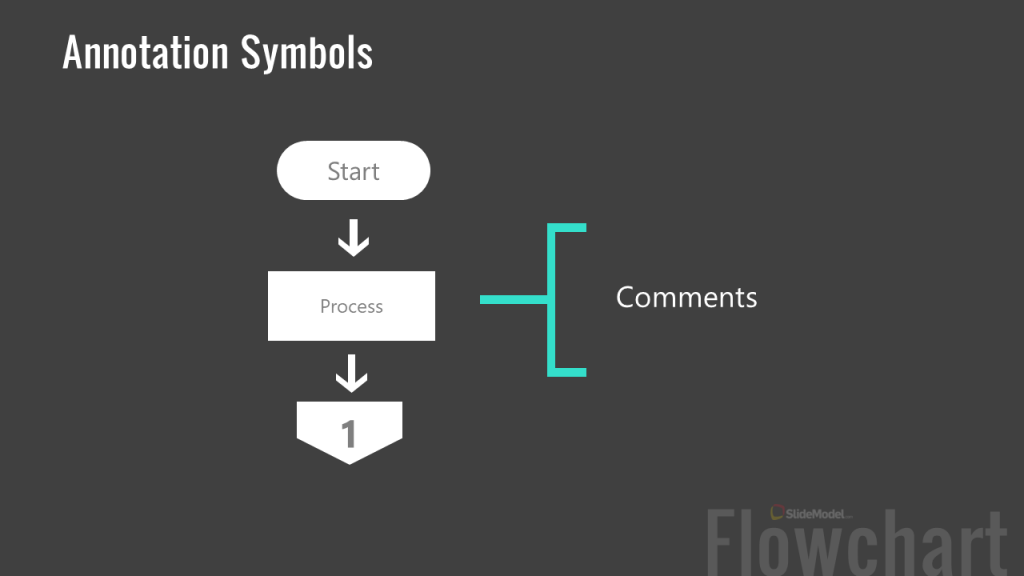
Annotation Symbol
This open rectangle shape indicates additional information about a step in the flowchart.
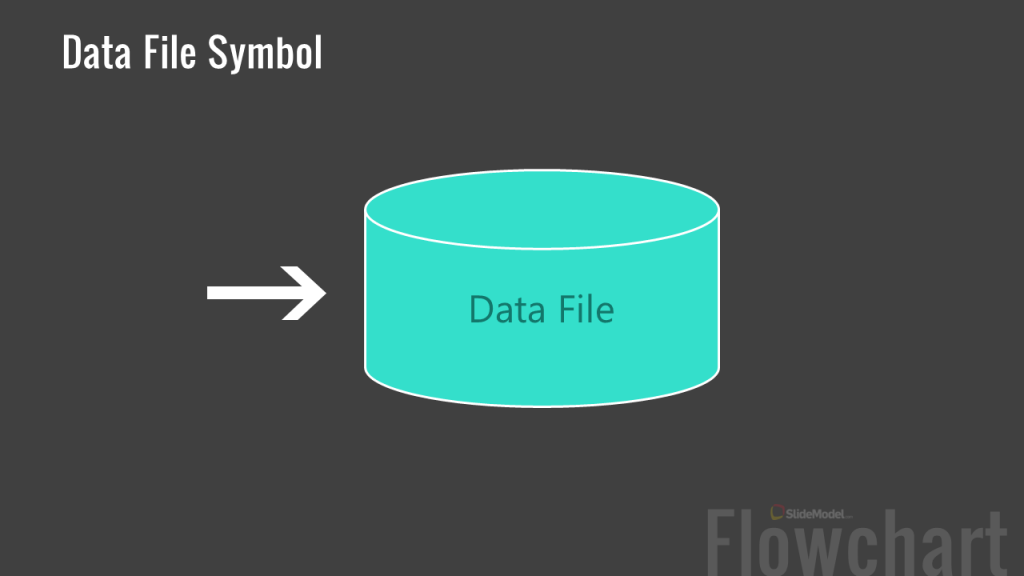
Data File or Database Symbol
This cylinder shape represents a disk drive.
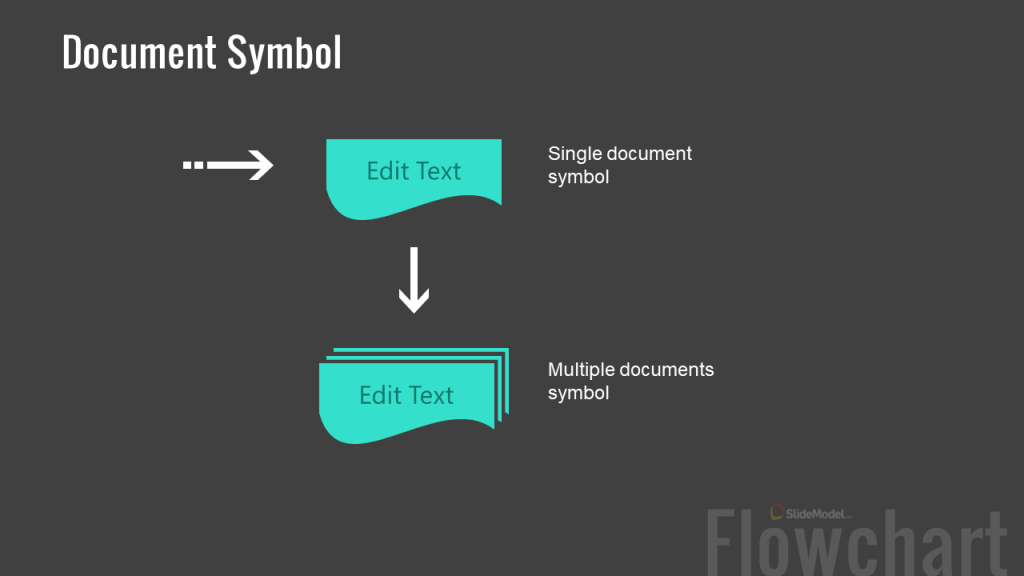
Document Symbol
The document symbol represents one or more documents. For single documents, a single wavy rectangle is used, whereas a stacked wavy rectangle shape represents multiple documents.
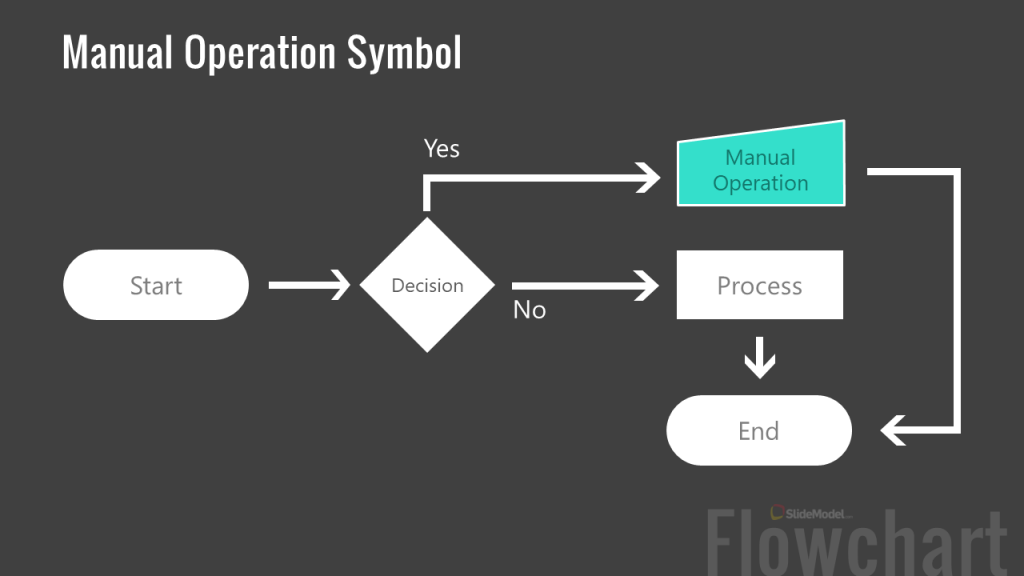
Manual Operation Symbol
The trapezoid symbol in a flowchart represents an operation or process adjustment that needs to be made manually.
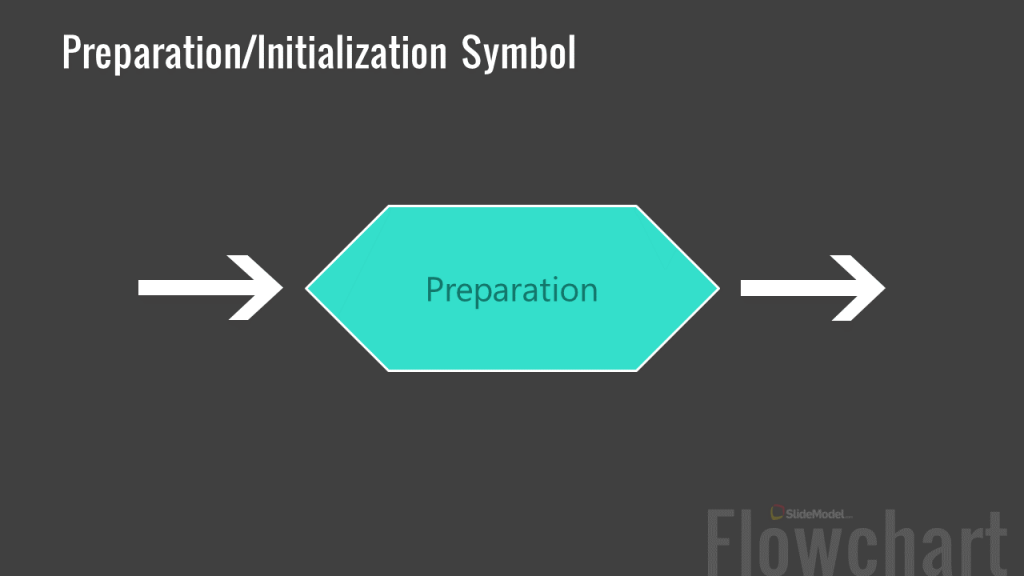
Preparation or Initialization Symbol
This elongated hexagon symbol is used when initializing a routine or setting a switch.
How to Make a Flowchart?
You can construct a professional-looking flowchart by following the five basic steps mentioned below.
Step 1. Determine the Purpose of the Flowchart
Before you start constructing your flowchart, you should have clarity regarding its purpose and gather information. Is the chart supposed to help employees understand or execute a process, determine the workflow, facilitate an operation or routine task or show the various steps for executing a program or algorithm?
Step 2: Pick a Flowchart Design and Template
Depending upon your needs, you can pick different flow chart templates across various platforms. For example, to create a PowerPoint flowchart for a presentation, you can pick a template from our suggested PowerPoint templates mentioned in the section below.
The flow chart templates by SlideModel can be edited in Microsoft PowerPoint and Google Slides, but then you can reuse them in any other presentation or word processing tool such as Microsoft Word or Google Docs. By using copy & paste, you can insert the flow chart design into another document.
Step 3: Make a Flowchart According to the Correct Symbols
Sometimes, flow charts are also constructed using various images and icons that do not correspond to the standard flowchart format. For example, ‘how a bill becomes a law flowchart’ might contain icons and symbols related to the judiciary, the parliament, or other icons that might appear eye-catching for making a flowchart infographic. However, the standard format is to use the symbols in the correct order, such as using the standard symbols to show the start, process, decision, connectors, etc.
Step 4: Ensure Your Flowchart is Properly Labeled and Connected
Using the right symbols, with the required terms is necessary to ensure that the flowchart can be read and understood correctly. This is vital for processes to be executed and understood properly. Even a slight error in constructing a flowchart used for a process or program can at times have dire consequences. Resulting in the loss of time, money, equipment and affecting manpower. If you use a Flowchart maker, typically the flowchart tool provides text placeholders. It is essential to replace the default labels by the actual text to use.
Step 5. Stylize Your Flowchart
To make the flowchart easy to understand and eye-catching, you can add colors, text, and icons in a manner that it appears visually pleasing, without compromising on the standardization of the chart. You can use color coding for symbols, as well as different font styles and stylish versions of flowchart icons to make your chart easy on the eyes.
Flowchart Example: How a Bill becomes a Law Flowchart
How a bill becomes a law flowchart shown below maps the process from the draft bill to the stage when the law is enacted.
How to create a Flowchart in PowerPoint?
Microsoft PowerPoint is the go-to presentation software for many business professionals, educators, and students. Despite there are flowchart tools that are very specific to create “flowcharts”, PowerPoint can also be used to create beautiful, complex Flowcharts.
The built-in shapes catalog in PowerPoint includes several flowchart symbols and elements that you can use. Then, applying styles you can produce some high-quality flow charts to use in presentations.
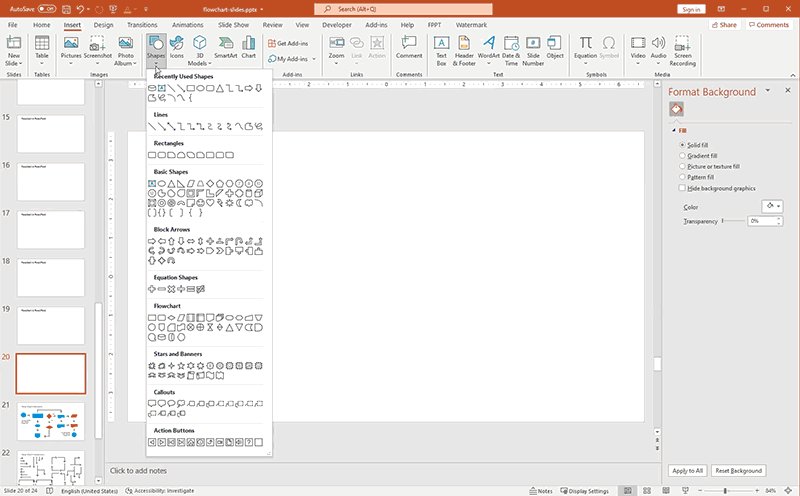
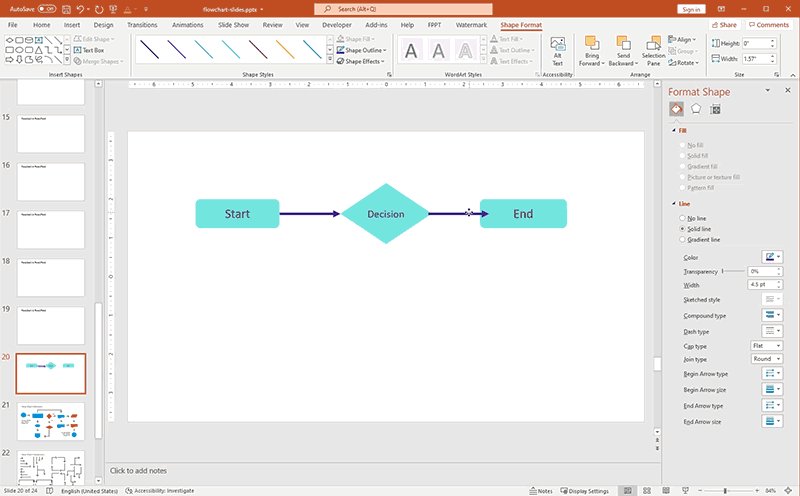
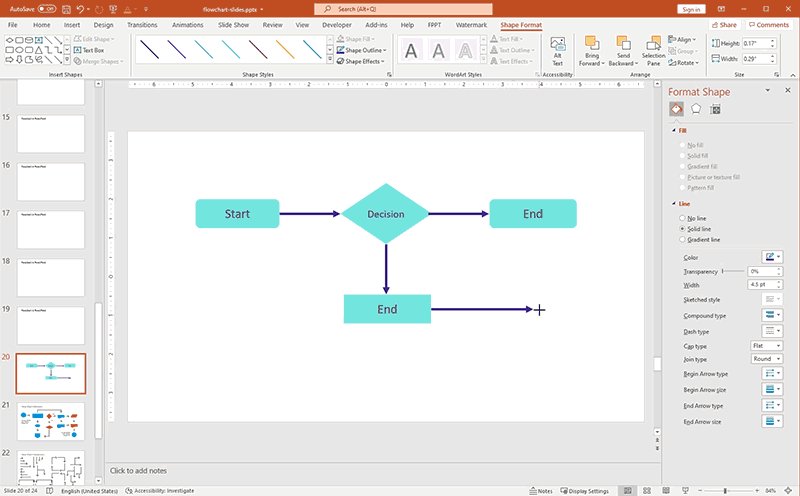
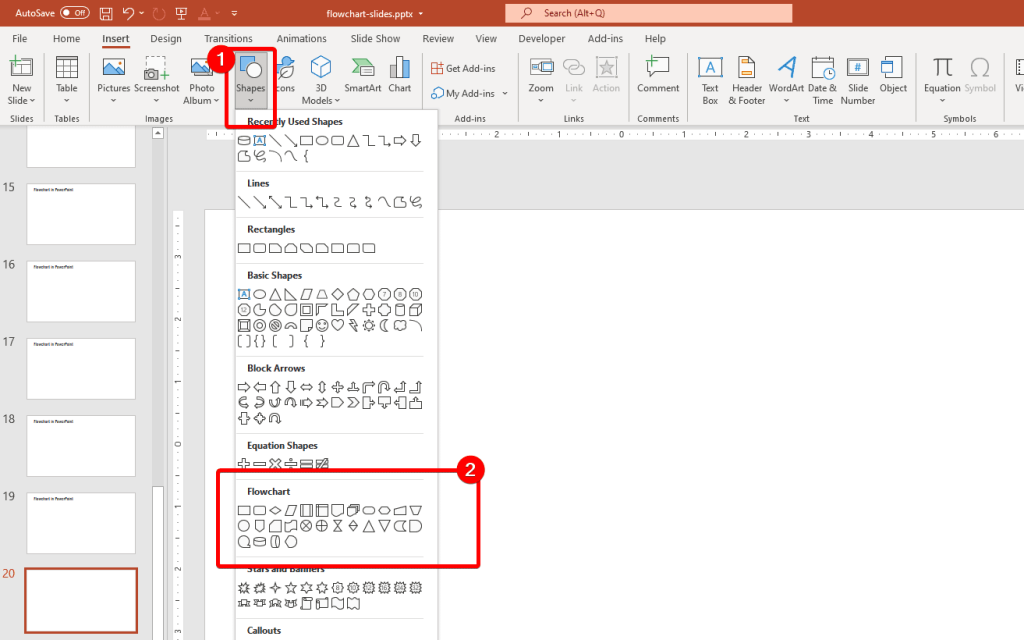
To insert a flowchart symbol in PowerPoint, go to Insert -> Shape button and locate the symbol in the Flowchart section, as shown in the screenshot below.
How Does Flowchart Programming Work?
Flowcharts programming can be quite different from charts used for business, sales, and marketing, or a manufacturing process. The video below shows how a flowchart for computer programming or algorithms is constructed.
How Flowcharts are Used Across Different Fields?
Flowcharts are used across different fields and purposes, ranging from manufacturing, engineering, education, sales and marketing, to information technology, audit management planning, etc.
1. General Purpose Flowcharts
The general purpose of flowcharts across different fields can include the following:
- Documenting a process which can be later used for analysis and trainings.
- Analyzing a process to identify and eliminate redundant parts to make it more efficient.
- Standardization of a process for quality control purposes.
- Communicating a process during a training to orient the staff regarding how the process should be carried out.
Example: A process flowchart or data flowchart are a few examples of the type of flowchart uses mentioned above.
2. Flowcharts in Manufacturing and Engineering
In manufacturing and engineering, a flowchart can be used to document, analyze, standardize, or communicate a process. The flowchart can appear as an instructional diagram where set procedures need to be followed to ensure smooth manufacturing of products, quality, prevention of hazards, and to document the process itself.
Example: The most common types of flowcharts used in manufacturing and engineering include process flowcharts, workflow chart, data and swimlane flowchart.
3. Flowcharts in Computer Algorithms and Programming
Flowcharts are commonly used for computer algorithms and programming for the following purposes:
- To show how the code is organized.
- To Visually represent the way a code or program needs to be executed.
- To show the structure of a frontend, website or app.
- To show how the end user experience regarding a GUI for a website, operating system or program works.
Examples: A few examples of flowcharts used for the aforementioned purpose include Unified Modeling Language (UML), Nassi-Shneiderman Diagrams and DRAKON charts.
4. Flowcharts in Education
A flowchart might be used for educational purposes, such as to teach a process to students or during staff training. There are different ways how this can be done such as:
- For creating lessons for a presentation.
- When making infographics or other types of designs in order to show the flow of data or to teach a process.
- When showing a legal or civil process such as registration of identity documents or voters.
- When explaining a scientific process.
- When mapping out the outbreak of a disease or effects of a natural disaster.
- For Communicating theories and hypotheses.
- To teach a business process.
- To teach the use of a program, system or computer algorithm.
Examples: A data flowchart, Business Process Model and Notation (BPMN) model, data flow and Cross-Functional flowchart are a few of the many flowchart types that can be used for educational purposes.
5. Flowcharts in Sales and Marketing
Flowcharts used in sales and marketing are important for mapping out the target market, sales, flow of communication and to understand what impact such information might have on the broader marketing or sales strategy. Flowcharts used in sales and marketing might serve the following purposes:
- To view the flow of the sales process.
- To view the flow of customer feedback.
- To plan and execute a research or marketing strategy.
- To show the flow of information to reach the target audience.
Examples: A process, data or swimlane flowchart might be suitably used for sales and marketing purposes.
As an alternative source for flowcharts you can check Visme.
Flowchart Examples and PowerPoint Templates
Below is a list of flowchart examples and PowerPoint templates that you can use to create and showcase different types of flowcharts to present before an audience.
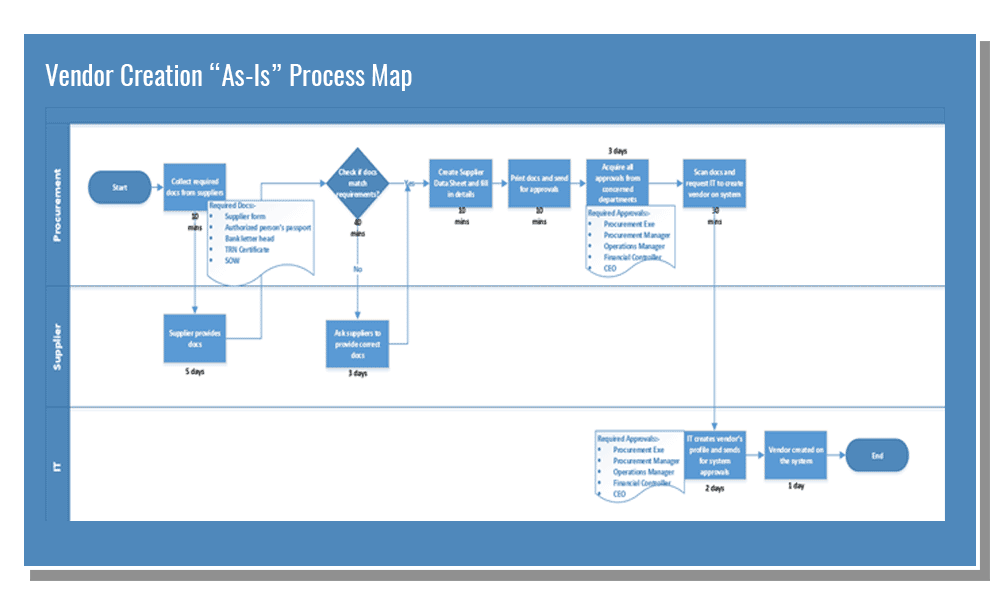
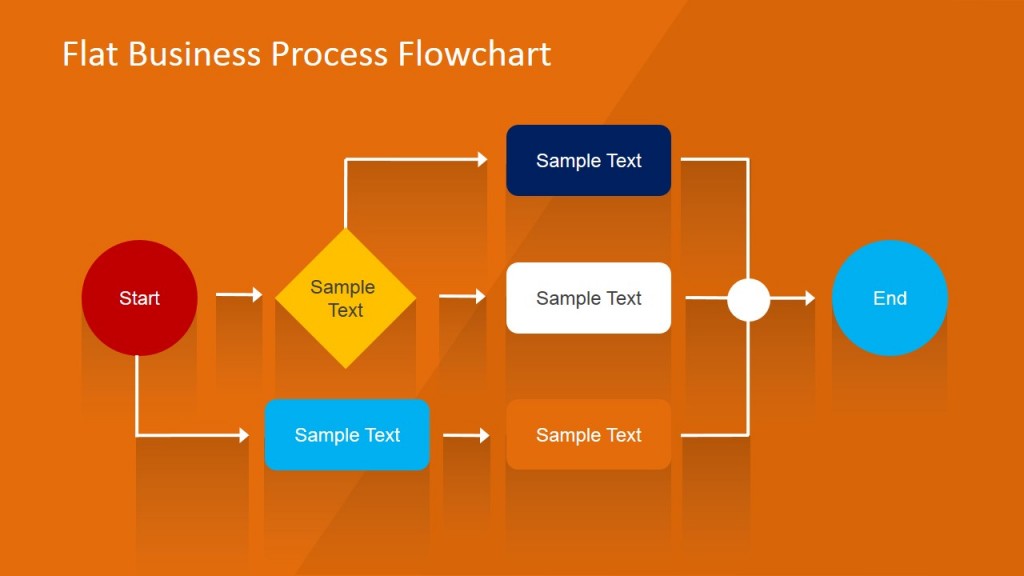
Business Process Flowchart
This Business Process Flowchart template is meant for making presentations where you need to construct a flowchart to explain how a business process works, such as by depicting a top-down illustration.
A few examples of business processes that can be created using this template includes a product development process, payroll process, procurement process, advertising process, sales and marketing process, etc.
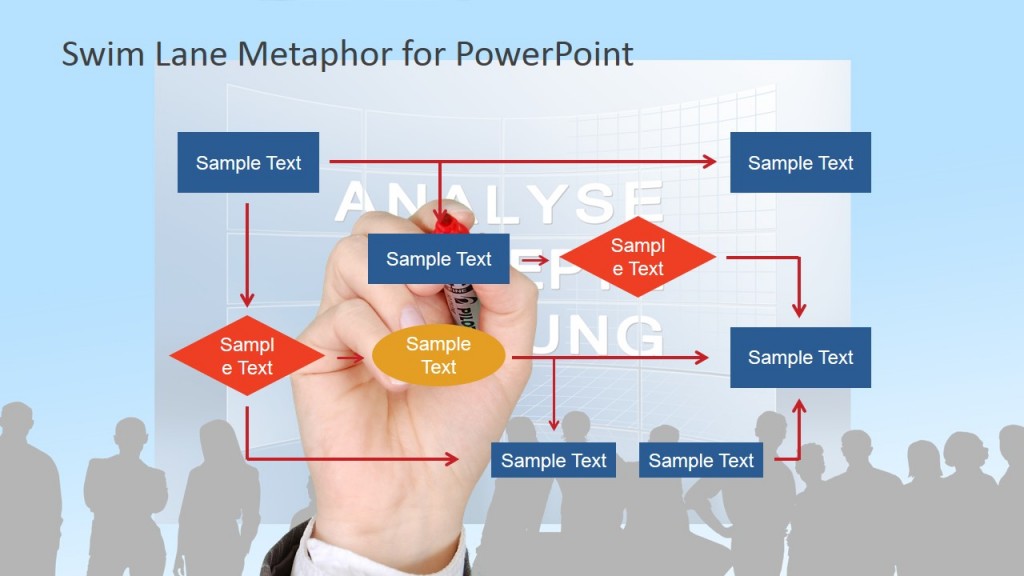
Swim Lane Flowchart
A Swim Lane flowchart distinguishes responsibilities and job sharing for sub-processes for a business process. This presentation template can be a good resource for making swim lane illustrations by using sample flow chart slides with editable symbols and flowlines.
Manufacturing Process Flowchart
In order to show a manufacturing process, you can use this template for creating an illustration that can help show the entire manufacturing mechanism in a step-by-step manner. The PowerPoint template provides terminal, process, decision and other useful symbols. You can also add or remove symbols by editing the original slide layouts.
Construction Flowchart
With a blueprint like layout, this construction themed flowchart template for PowerPoint gives clipart for symbols and sample flowchart slides to help you create construction related illustrations.
Contingency Plan Flowchart
Businesses require a backup plan in case things don’t go as planned or an unforeseen event hampers business continuity. This Contingency Plan Flowchart Template for PowerPoint is meant to design such plans in the form of flowcharts.
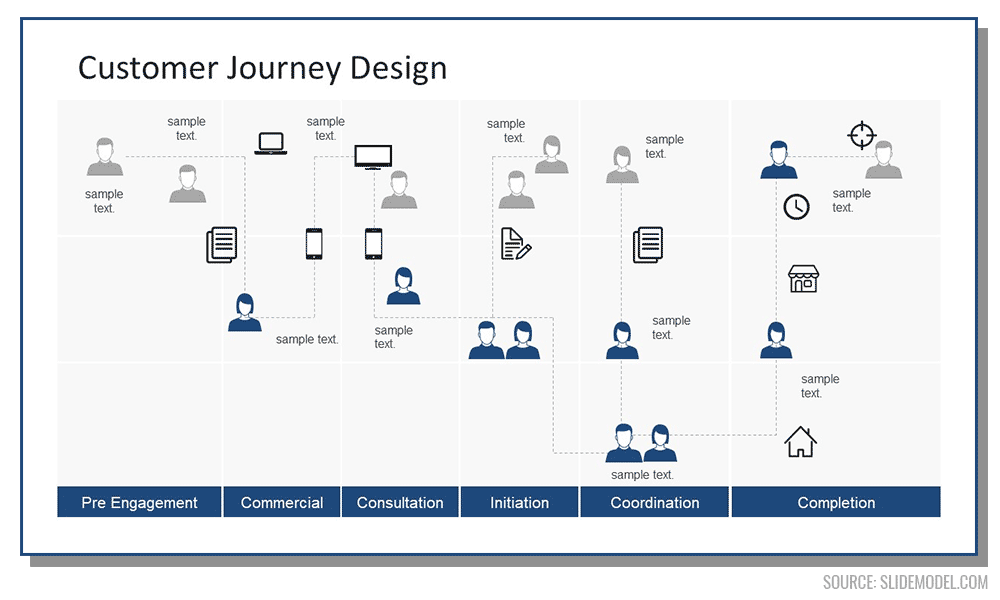
Customer Journey Flowchart
Mapping the customer journey is a common practice among businesses to identify how a customer ends up buying their product. To map this journey, you can use the help of flowcharts by mapping out the entire process using this simple template. The template is meant for showcasing the most basic factors leading up to the purchase of a product by a customer.
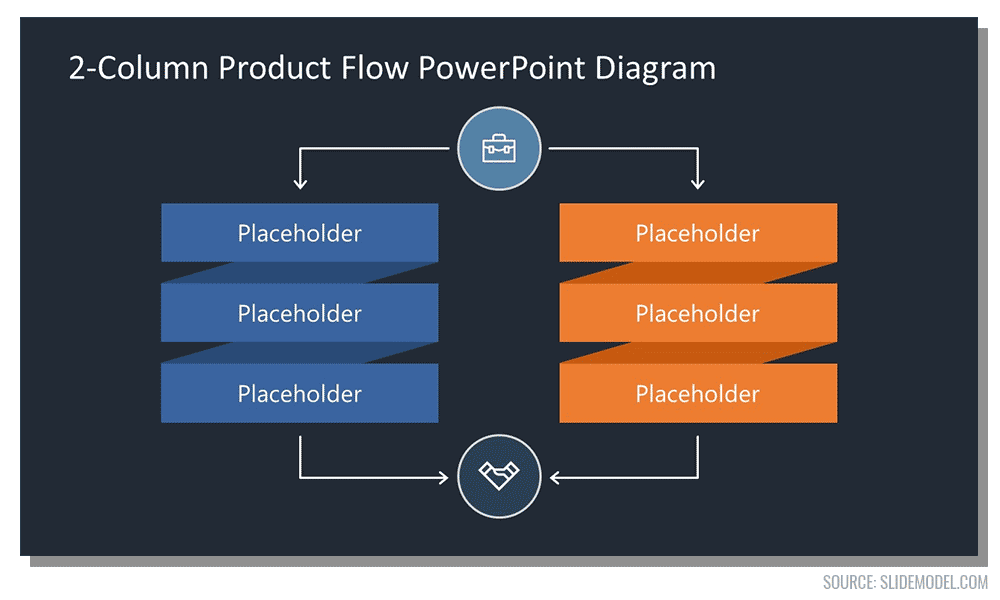
Product Flowchart
This is an unconventional flowchart template with a two column design that you can further edit to add symbols and flowlines to construct a product flow chart.
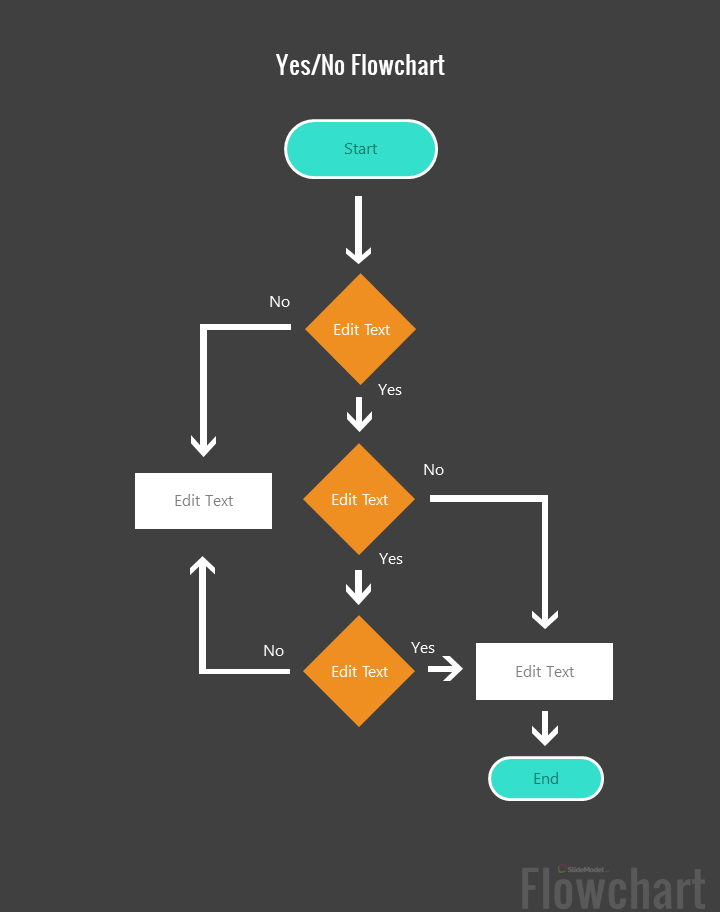
Yes/No Flowchart Template
Yes/No Flowchart designs can help to visualize different paths based on a Yes and No decision. Yes/No Flowcharts are sometimes known as dichotomous keys and are represented with a decision tree graphic.
Final Words
A flowchart is of immense importance to document, explain, and execute process, programs, and workflow. The use of the flowchart has evolved over the years and is likely to continue changing in the wake of new processes and technology being introduced at an accelerated pace on a global scale. However, it is important to construct flow charts accurately, according to the need of the end users.
A minor mistake in the chart can result in a major issue due to the incorrect depiction of a step. At the same time, it is also important that such a chart is explained and properly understood for the correct implementation of the flow depicted in the chart.
1. Flat Business Process Flowchart for PowerPoint

Use This Template
2. Swim Lane Diagram for PowerPoint

Use This Template
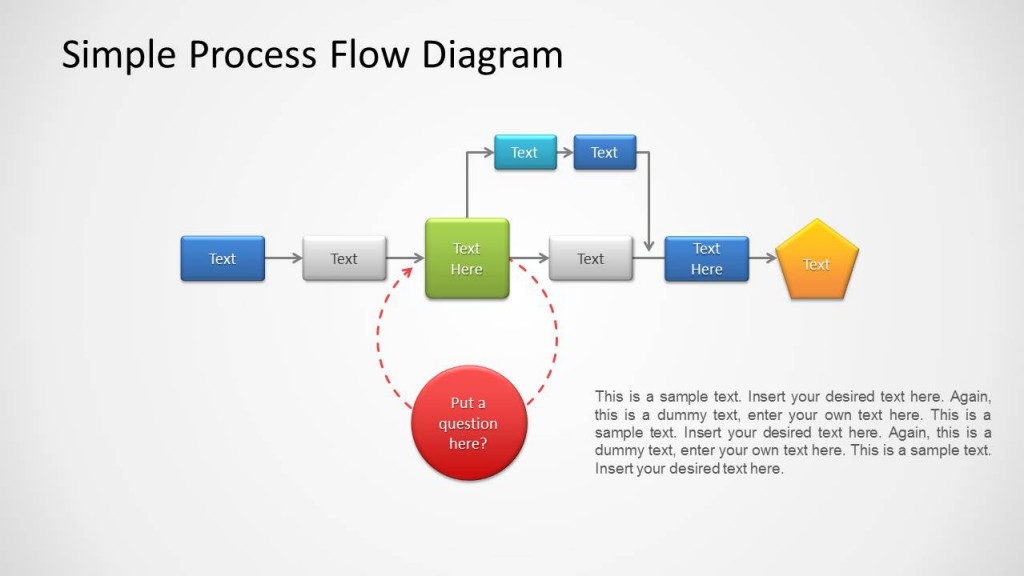
3. Process Flow Diagram for PowerPoint

Use This Template
4. Blueprint Flowchart PowerPoint Diagram

Use This Template
5. Contingency Plan PowerPoint Template

Use This Template
6. Customer Journey PowerPoint Template

Use This Template
7. 2-Column Product Flow Diagram for PowerPoint

Use This Template
8. Multi-Level Segmentation Tree Diagram for PowerPoint

A decision tree presentation template design that can be used to represent a Yes/No flowchart.
Use This Template
9. Simple Flowchart Template for PowerPoint

Use This Template
Неожиданным был недавно мой доклад про то, как рисовать блок-схемы. И чему только учат в институтах? Давайте для закрепления? На полях этой заметки тоже пробежимся по основам разработки и описания процессов в блок-схемах.
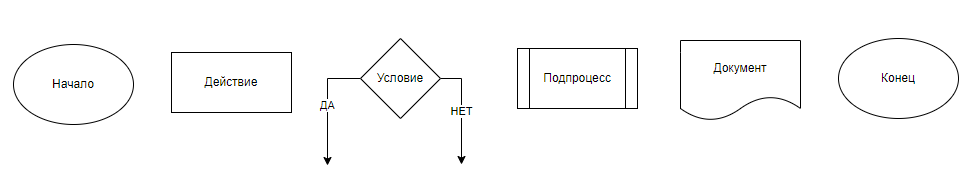
Составляющие блок-схем
В первую очередь надо договориться о нотации, т.е. правилах отрисовки блок-схем:
- Действие;
- Условие;
- Документ;
- Подпроцесс;
- Линии.
Вот пожалуй и все, что нам с вами требуется для начала, чтобы описать практически любой процесс в виде диаграммы бизнес-процесса.
Как описать бизнес-процесс
Давайте попробуем прочитать уже сделанную блок-схему (о том как сходить в магазин). Какие шаги нужно выполнить для достижения цели:
- Составить список покупок;
- Найти кошелек;
- Взять кошелек;
- Открыть кошелек;
- Хватает ли в кошельке денег?
- Если нет, то возвращаемся к Списку покупок;
- Если Хватает, то берем пакет;
- Смотрим, есть ли на улице дождь;
- Если дождь есть, берем зонт и затем выходим на улицу;
- Если нет, выходим на улицу;
- Идем в магазин (это ведь тоже может быть целый подпроцесс);
- Далее выполняем процесс № 2 (Купить продукты);
- … тут еще можно расписать возвращение домой, раскладывание продуктов по шкафам и холодильнику, приготовление ужина и т.д. …
- Конец.
Так будет выглядеть описание бизнес-процесса для нашей задачи:
Как видите, рисовать и описывать блок-схему (диаграмму) достаточно просто.
Тут я хочу предостеречь вас. Одного рассказа (описания) или одной диаграммы с бизнес-процессом недостаточно. Надо, чтобы в вашем тексте (а это ведь будет скорее всего техзадание, пользовательская история, функциональные требования) были:
- и диаграмма;
- и текст.
Почему? Просто потому, что ваши читатели разные, кто-то воспринимает текст, а кто-то понимает только картинку. Поэтому любите их и делайте хорошо, а нехорошо не делайте.
Блок -схема — это общий тип «схемы процесса», «модели процесса» или «схемы рабочего процесса». Это позволяет вам нарисовать картину того, как работает процесс, чтобы вы могли понять существующий процесс и сформировать идеи о том, как его улучшить. Поскольку люди в первую очередь визуальные виды, блок-схема передает информацию более эффективно, чем письменное или устное описание. Делая процесс видимым, вы также упрощаете управление им и фиксируете тонкое взаимодействие между компонентами.
Блок-схема используется для отображения последовательных шагов в процессе. В таких диаграммах используется ряд взаимосвязанных символов для отображения всего процесса, что упрощает его понимание и помогает в общении с другими. Блок-схемы можно использовать для объяснения работы сложного и/или абстрактного процесса, системы, концепции или алгоритма. Блок-схемы также могут помочь в планировании и разработке процессов или улучшении существующих процессов.
Почему блок-схемы актуальны и сегодня?
Блок-схемы могут предоставить пошаговые иллюстрации для отображения сложных ситуаций, таких как программирование или бизнес-процессы. Существует множество типов диаграмм процессов, в том числе плавающие диаграммы, такие как межфункциональные диаграммы, диаграммы возможностей или диаграммы процессов развертывания.
Давайте рассмотрим еще несколько причин, по которым блок-схемы являются эффективным дополнением к процессу программирования.
Вот преимущества, которые могут принести блок-схемы.
- Легко учить.
- Мгновенная связь.
- Эффективный анализ
- Хорошо для нетехнических.
- Повышенная эффективность.
- Решение проблем.
- Визуальный алгоритм
- Правильная отладка
- Процедурное описание
Элементы блок-схемы?
Разные символы означают разные вещи, и каждый символ имеет свою особую форму. Метка каждого шага написана внутри формы символа; блок-схемы используют изогнутые прямоугольники, чтобы показать начало и конец процесса; сегменты линий или стрелки используются, чтобы показать направление или переход от одного шага к другому; простые инструкции или прямоугольники действий используются, чтобы указать, когда необходимо принять решение, и используются ромбовидные формы. В дополнение к ним есть много других символов, которые можно использовать в блок-схемах.
Блок-схемы могут быть горизонтальными или вертикальными.
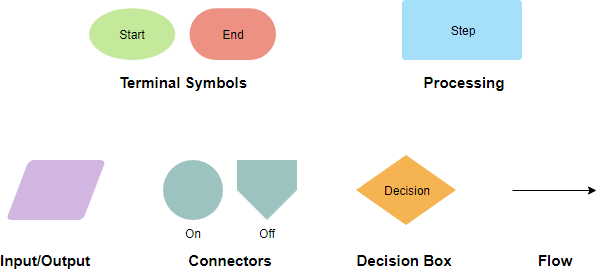
Символы блок-схемы
Различные формы блок-схем имеют разные общепринятые значения. Значения некоторых из наиболее распространенных форм следующие:
Терминатор
Символ завершения представляет собой начальную или конечную точку системы.
Обработать
Прямоугольник указывает на некоторую конкретную операцию.
Документ
Представляет собой распечатку, такую как документ или отчет.
Решение
Ромб представляет собой решение или точку ветвления. Линии, выходящие из ромба, указывают на разные возможные ситуации, ведущие к разным подпроцессам.
Данные
Он представляет информацию, входящую или выходящую из системы. Ввод может быть заказом от клиента. Результатом может быть продукт, который должен быть доставлен.
Ссылка на странице
Этот символ будет содержать букву внутри. Это указывает на то, что поток продолжается на совпадающем символе, содержащем ту же букву, в другом месте на той же странице.
Справочник вне страницы
Этот символ будет содержать букву внутри. Это указывает на то, что поток продолжается на совпадающем символе, содержащем ту же букву, где-то еще на другой странице.
Задержка или узкое место
Обозначает задержку или узкое место.
Поток
Линии представляют поток последовательности и направление процесса.
Использование блок-схем
- Документировать процесс
- Развивать понимание того, как осуществляется процесс
- Сообщите другим, как выполняется процесс
- При планировании проекта
- мозговой штурм идеи
- Отладка функции или программы
- Объясните процедуру
- Исследуйте процесс, который нуждается в улучшении
- Когда есть необходимость в улучшении коммуникации между людьми, вовлеченными в один и тот же процесс
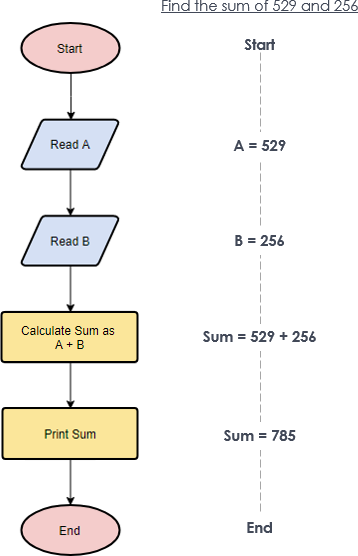
Пример блок-схемы — простые алгоритмы
Блок-схему также можно использовать для визуализации алгоритмов, независимо от ее сложности. Вот пример, показывающий, как можно использовать блок-схему для демонстрации простого процесса суммирования.
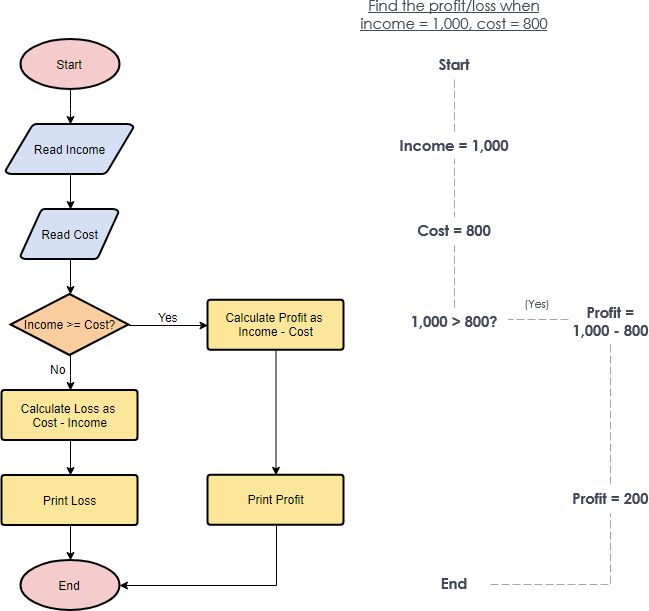
Пример блок-схемы – расчет прибыли и убытков
В приведенном ниже примере блок-схемы показано, как можно рассчитать прибыль и убыток.
Используйте блок-схему с разными уровнями детализации
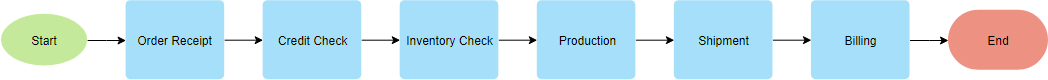
Блок-схема высокого уровня, показывающая от шести до двенадцати шагов, дает панорамное представление о процессе. Эти блок-схемы ясно показывают основные блоки деятельности или основные компоненты системы в процессе.
Блок-схемы высокого уровня особенно полезны на ранних этапах проекта. Подробная блок-схема представляет собой крупный план процесса, обычно показывающий десятки шагов. Эти блок-схемы упрощают выявление циклов доработки и сложности процесса.
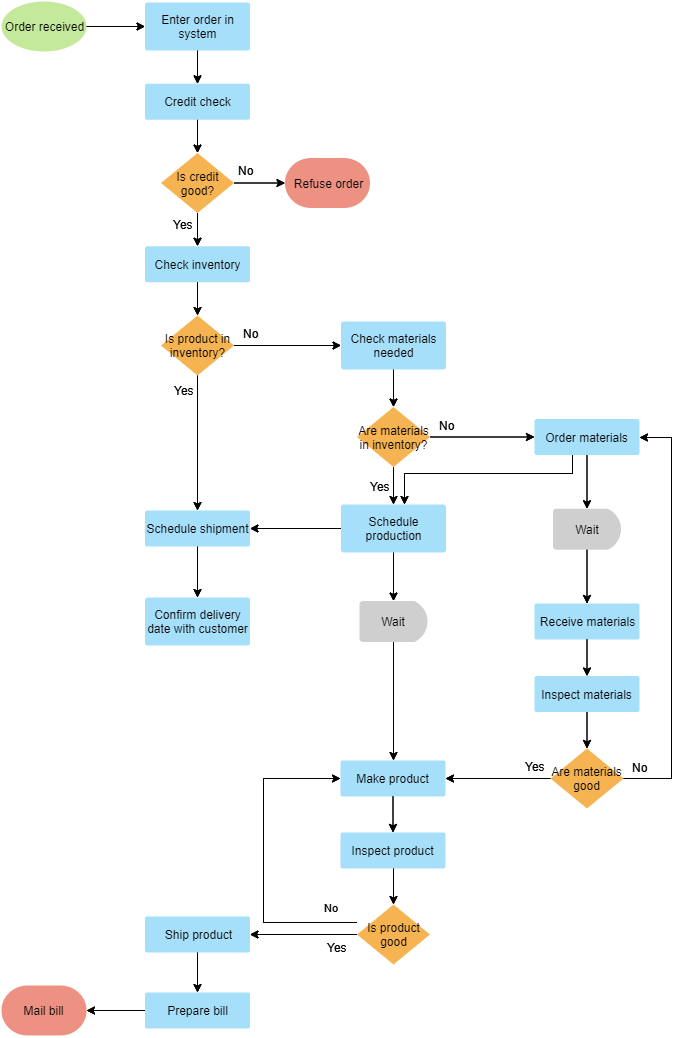
Изменить этот шаблон блок-схемы
Подробные блок -схемы полезны после того, как команды точно определили проблемы или когда они вносят изменения в процесс.
Изменить этот шаблон блок-схемы
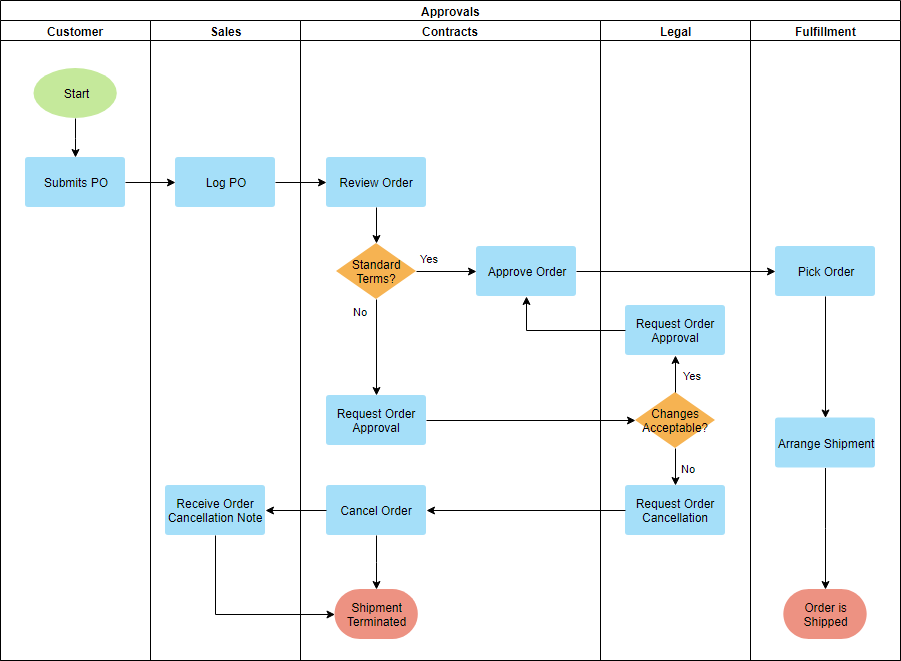
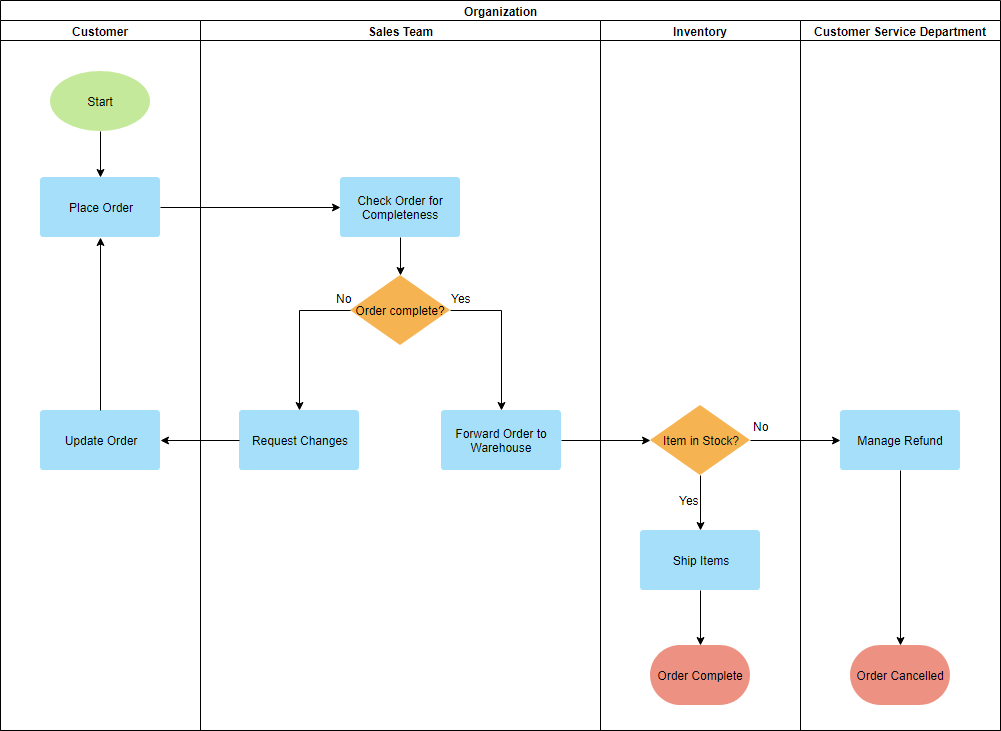
Блок-схема дорожки для плавания
Базовая блок-схема состоит из ряда шагов процесса, соединенных стрелками, показывающими порядок операций, который считается одномерным. Блок-схема дорожек (также известная как кросс-функциональная блок-схема) обеспечивает дополнительное измерение, назначая каждому шагу процесса категорию. Чаще всего категорией является стейкхолдер (человек, роль или отдел), визуально разграничивающий распределение обязанностей и ответственности за подпроцессы бизнес-процесса. Дорожка может располагаться как горизонтально, так и вертикально.
В чем отличия? Блок-схема против блок-схемы Swimlane
Блок-схема дорожек отличается от других блок-схем тем, что процессы и решения визуально сгруппированы путем размещения их на дорожках. Параллельные линии делят диаграмму на дорожки, по одной дорожке для каждого человека, группы или подпроцесса. Дорожки помечены, чтобы показать, как организована диаграмма.
В приведенном ниже примере вертикальное направление представляет собой последовательность событий в общем процессе, а горизонтальные деления показывают, какой подпроцесс выполняет этот шаг. Стрелки между дорожками показывают, как информация или материал передаются между подпроцессами.
Изменить этот шаблон блок-схемы
С другой стороны, поток можно повернуть так, чтобы последовательность читалась по горизонтали слева направо, при этом задействованные роли показаны на левом краю. Это может быть легче читать и проектировать, поскольку экраны компьютеров обычно шире, чем в высоту, что дает лучшее представление о потоке.
Изменить этот шаблон блок-схемы
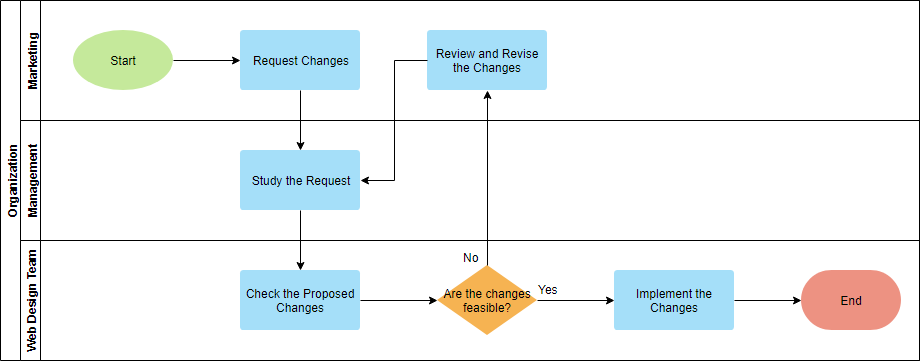
Блок-схема развертывания Swimlane
Формы, используемые при рисовании блок-схемы развертывания, такие же, как и в стандартной блок-схеме с обозначениями дорожек. Блок-схема развертывания сочетает в себе две ключевые функции:
- Последовательность шагов в процессе
- Кто отвечает за какой этап развертывания
Он показывает этапы процесса, а также показывает, какое лицо или группа вовлечены в реакцию на шаг. В приведенном ниже примере показаны ответственные группы, перечисленные вверху. Это группы Производство, Администрация и Маркетинг. Вы можете нарисовать блок-схему развертывания, в которой перечислены люди, а не группы. Преимущество блок-схемы развертывания заключается в том, что она показывает, где работа передается от одного человека или группы к другому, где недоразумения и ошибки могут быть сведены к минимуму.
Изменить этот шаблон блок-схемы
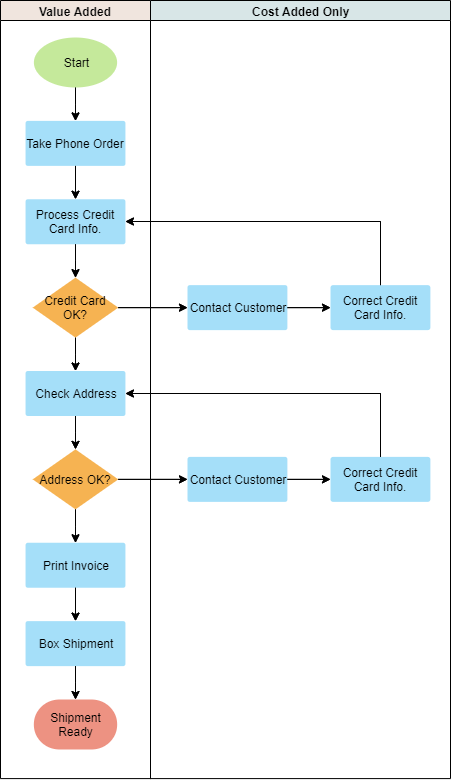
Блок-схема дорожки возможностей
Блок-схемы возможностей (также известные как блок-схемы добавленной стоимости) используются для определения того, какие шаги в процессе являются дополнительными или расточительными. Он отделяет эти важные шаги для создания продукта или услуги от дополнительных затрат.
- Создайте блок-схему «дорожки возможности», чтобы определить все этапы процесса.
- Определите, какие из шагов повышают ценность с точки зрения клиентов, а какие нет.
- Создайте блок-схему для каждого шага в соответствующем столбце.
Изменить этот шаблон блок-схемы
использованная литература
- 10+ шаблонов блок-схем и примеров
- Учебник по блок-схеме
- Бесплатный конструктор блок-схем
Схематический способ представления информации сегодня очень популярен. Схему удобно изучать в ускоренном режиме. В условиях, когда нужно быстро вникнуть в проблему или вопрос очень быстро, а времени на это нет совсем, схема является настоящей панацеей!
В случае, когда мы изображаем информацию, используя различные параметры и блоки для обобщения, речь уже будет идти о так называемых блок-схемах. Блок схема ничем не отличается от самой обычной схемки, которую можно быстро набросать ручкой на листке бумаги, но содержит так называемые блоки. Блок здесь – это группа операций, действий или какая-либо другим образом объединенная в единый массив информация или поток данных. Признаки группировки могут быть самыми разными.
Блок-схемы знакомы всем, кто так или иначе связан с построением схемы бизнес-процессов или с программированием. В этих случаях это буквально неизбежный инструмент, без которого ничего сделать не получится вовсе. Ведь если над вопросом работает сразу несколько специалистов, им нужно иметь возможность обобщать всё в единый алгоритм. Если подобная информация пишется сплошным текстом, то разобраться в ней будет очень сложно.
Схемы можно рисовать самым разным образом. Если схема должна описывать бизнес-процесс, то такую схему принято рисовать определённым образом. Способ её отображения называют нотациями. Тут мы встречаем новое понятие, которое называется нотация бизнес-процессов. В конечно счёте, нотация – это некоторый гост или стиль записи, которого придерживаются для того, чтобы легче понимать друг друга. Нотаций существует несколько. Про это мы рассказывали в статье на нашем канале дзен. Там мы разобрали четыре основных типа нотаций. Соответственно, одним из первых моментов, которые нужно знать для правильного составления схемы – это нотации или условные обозначения. Это первое, что нужно уяснить. Но пожалуй, перейдем к поэтапной методике разработки любой схемы.
Шаг 1. Осознание информации
Прежде, чем сделать схему, конечно же следует понять и осознать то, что нужно отобразить на этой схеме и навести порядок в собственной голове. Удивительно, но иногда человек пытается нарисовать схему не понимая, что именно он пытается нарисовать. Отсутствие слаженной связи информации в голове не позволяет изобразить это виде связанного набора данных.
Соответственно, первым делом следует разобраться с тем, понимаем ли мы что вообще происходит в процессе, который пытаемся изобразить или нет. Нужно четко разбираться в вопросе и видеть основную логику процесса. Причем, речь идёт как о разработке нового процесса или схемы, так и при описании существующих.
Шаг 2. Научитесь видеть самое важное
Когда есть общее понимание происходящего и мы знаем, что не тыкаем пальцем в небо, а разбираемся в какой-то слаженной системе, следует научиться выделять самое главное. Логика тут простая. Сначала нужно нарисовать или описать “хребет” происходящего, а потом обвешать его дополнительными вспомогательными данными.
Это чем-то напоминает строительство каркасного дома. Сначала строится каркас из бруса, а потом его обивают досками или утепляют.
В случае, если мы описываем бизнес-процесс, то логика такая же. Каждый бизнес держится на каком-то ключевом процессе, а дальше на него, как на дереве ветки, навешиваются самые разные процессы. Скажем, если изобразить самую простую логику бизнеса по перепродажам, то главный процесс будет очень простым: Приобретение у поставщика – перепродажа – получение прибыли. Но если вы только взглянете на бизнес-схему одной только кассы такого магазина, то глаза вылезут на лоб.
Подобная картина характерна и для разработки программного обеспечения. В сфере софтостроения тоже часто применяются блок-схемы. Там тоже происходит подобная модификация. Берется базовый процесс, а потом обвешивается вспомогательными цепочками. Например, если рассмотреть блок-схему работы самой обычной почтовой программы, то она тоже будет очень простой: Нажать на кнопку – отправить письмо – прислать уведомление о доставке.
Но очевидно, что с такой простенькой схемкой ни одно приложение работать не будет. Поэтому, ту же процедуру нажатия на кнопку нужно значительно развернуть. В реальности это было бы примерно так: Выдать уведомление – получить ответ от пользователя – сгруппировать данные для отправки в единый массив – занести их в рабочий буфер временной памяти – соединиться с сервером – получиться уведомление от сервера о соединении – начать передачу данных – уведомить пользователя – обозначить процедуру как “успешно”. Это только частичная расшифровка одной из стадий расшифровки.
Шаг 3. Изучить условные обозначения
Условные обозначения или нотации – это как язык общения между людьми. Для того, чтобы понимать друг друга, нужно говорить на одном языке. Собственно говоря, так и появилась необходимость каким-либо образом стандартизировать варианты записи схем. Как и в языках, на которых общаются люди, в блок-схемах есть правила и общая логика изложения. Для всех типов блок-схем существует свод своих требований. Это касается и бизнеса и программирования, и прочих сфер, где возможно встретить схемы как таковые.
Читайте также: Что такое x86-64 и откуда оно взялось?
В общем-то, обозначения ни на что не влияют. Можно выбрать самые разные нотации, но самое важное, что здесь стоит отметить – возможность понимать друг друга. Обычно перед реализацией проекта или заказчик сам говорит, что работаем в такой-то нотации, или она выбирается произвольно исходя из “набитости” руки специалистов, которые будут с этим работать.
Шаг 4. Выбор рабочего инструмента
Когда известны все обозначенные моменты и ясно, что именно нужно описать, следует выбрать рабочий инструмент. Схему можно рисовать и на бумаге ручкой, но гораздо проще использовать какие-то современные электронные инструменты.
В зависимости от сложности задачи можно использовать самые разные приложения, но, исходя из нашего опыта, хорошо себя зарекомендовали для решения самых разных задач приложения Visio и Draw.io
Одно из них входит в состав программного продукта Office, является платным и в общем-то, ничем особенно примечательным не отличается. Речь идёт про Visio. Все основные функции там есть. Нарисовать схему практически любой сложности вполне возможно и даже относительно удобно.
А вот второе, которое мы постоянно сами используем в своей работе, выгодно отличается.
Это приложение draw.io. Адрес программы в интернете вот тут. Оно снабжено удобными интеграциями буквально со всеми существующими и, наверное, даже не существующими сервисами. Распространяется бесплатно, очень хорошо дружит с сервисами от google и позволяет строить буквально любые схемы. Работать можно как в режиме он-лайн, так и скачать программу на свой компьютер или мобильный.
Обладая таким инструментарием, вполне можно справиться с самыми разными задачами и нарисовать даже самые сложные блок схемы как бизнес-процессов, так и логику работы будущей программы.
Шаг 5. Знать основные правила построения блок-схем
Для удобства полезно знать несколько полезных советов или негласных логичных правил, которые позволят строить поэтапную блок-схему.
- Обязательно в схеме должно присутствовать два блока – это «Начало» и «Конец». Очевидно, что у любого алгоритма или бизнес-процесса может быть только одно начало или только один конец.
- Начальный блок связывается с конечным посредством линий связи, которые могут быть дополнены различными промежуточными операциями. Из всех блоков, кроме конечного, должны выходить линии потока.
- Все блоки удобно пронумеровывать. Так легче ориентироваться и вам при разборе схемы, и тому, кто пытается осмыслить полученный вами результат.
- Не секрет, что линии делятся на входящие и выходящие. Если блоки не начальные или конечные, или концевые для конкретной ветки, то одна и та же линия является для одного блока выходящей, а для другого входящей.
- Допускается наличие разрывов в линиях потока. Это обычное дело! Ведь у каждого ответвления рано или поздно происходит логическое завершение.
- Логика процесса может быть линейная, разветвляющаяся или циклическая. Предположительно, тут вопрос появиться не должно 🙂 Если блоки на прямой линии – это линейный вариант. Если на схеме есть разветвления – то схема разветвляющаяся (всегда реальная схема такая). Циклическая – для программиста обычное дело, а вот для бизнес-аналитика более редкая. Скажем, заправка автомобиля перед каждым рейсом – это циклическая операция.
Шаг 6. Проработка существующей схемы процесса “от” и “до”
Когда схема нарисована, нужно проверить, соблюдается ли логика и действительно ли по разработанной схеме можно сделать хоть что-то? Если это так, то с задачей мы справились. Но если схема получилась с ошибками и логика прорисовки нарушена, то это будет видно и получится внести изменения.
Сделать, в общем-то, это совсем не сложно. Нужно поставить себя на место того, кто будет читать разработанную схему и проанализировать, можно ли там что-то понять, если ты не знаешь суть происходящего. Часто рекомендуют представить, что мы не знаем вообще ничего и попробовать проработать схему с этой логикой.
Ну а дальше следует проработать всю схему поэтапно и удостовериться, что кирпичиков из блоков вполне хватает. Если это сделать получается, то блок схему мы построили.
В одной из прошлых статей мы поговорили о алгоритмах и в ней же я обещал в скором времени рассказать про блок схемы. Что же, время пришло.
Давайте сначала поймем, что такое блок схемы.
Блок-схема — распространенный тип схем (графических моделей), описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединенных между собой линиями, указывающими направление последовательности
Ага, то есть блок схема, это способ представления нашего алгоритма в картинках. Но зачем? Дело в том, что человеку, как существу, имеющему зрение, проще и удобнее, зачастую, воспринимать информацию, если она продублирована в виде текста или имеет какие-то графические обозначения. Если не вдаваться в подробности, то это называется зрительным восприятием. Согласитесь, если вы видите объект беседы перед собой, вам проще его воспринимать, обсуждать и т.д.
Существует несколько основных блоков. В интернете вы можете найти примерно такое описание для части из них. Цвет фона значения не имеет, и здесь он синий для большей наглядности (наверное)
Процесс– под процессом здесь понимается какое-то действие. Арифметическая или логическая операция. Что то, что приведет вас к финальному результату выполнив один пункт вашего алгоритма. Допустим “a+b” будет помещаться именно в такой блок.
Решение – немного странное название, но думаю, что вы уже догадались, что это условие. С ним мы уже сталкивались в прошлой статье по алгоритмам. Когда нам приходилось РЕШАТЬ, что делать дальше, на основе какого-то результата.
Модификация – забудьте про это слово. Это просто цикл. О циклах мы тоже говорили. Но конкретно этот цикл немного специфичный. Это обозначение цикла For, который является счетным циклом и немного отличатся от остальных. Иные циклы могут быть представлены без специального оператора, это мы с вами попробуем изобразить чуть ниже.
Предопределенный процесс – некая модификация первого блока. Что значит предопределенный? Значит определённый заранее. И тут вообще ступор, но тем не менее он именно так и называется. Говоря простым языком – это ПОДпрограмма, (метод или процедура/функция). Такого мы еще не видели.
Подпрограмма – буквально, программа в программе. То есть это некоторый кусок кода, который выделен в отдельную группу для того, чтобы не писать его каждый раз в разных частях алгоритма/программы. В дальнейшем этот кусок алгоритма/программы может быть запущен, там, где нужно. Сейчас не стоит зацикливаться, подпрограммы мы еще рассмотрим и не раз.
Ввод-вывод, это два блока которые выглядят одинаково, как правило понять, что там происходит можно по тексту внутри блока. Объединены в одну группу, потому что близки по специфике. Получение данных, вывод данных. Мы с вами уже использовали ввод, кстати говоря, когда наш робот читал название колбасы.
Пуск-останов – это те же самые начало и конец, тут думаю пояснения не требуются.
Сейчас вы в ужасе, что я почти для каждого из пунктов подобрал синонимы, и порой более логичные, и понятные. Да, дело в том, что алгоритмизация, это забытый аспект программирования. И из-за этого появляются некоторые сложности. Если что-то не развивать, оно и не разовьется. Может быть многие со мной не согласятся, но я спрошу их, как часто они видят блок схемы в курсах по программированию? Бинго. Ни где их нет.
Зачем же я вам показал отличающиеся название, от тех, что я обычно использую? Что бы вы просто не впадали в ступор если вдруг увидите останов, вместо конца. Более подробно о том, как же все-таки правильно и где какие размеры и сколько градусов углы у каждого ромбика вы можете почитать в ГОСТ 19.701-90 «Схемы алгоритмов, программ, данных и систем. Условные обозначения и правила выполнения». Мы в такие подробности вдаваться не будем, по причине того, что мы любители и нам за это не платят, но уметь строить блок-схемы и самое главное читать их, мы должны уметь.
В блок схеме, как правило каждый пункт алгоритма соответствует своему блоку, исключения могут составить блоки, которые реализуют сразу несколько пунктов, допустим цикл For. Или блоки процесса или подпроцесса, которые можно объединять в один, если захочется. Стоит сделать оговорку, что все эти блоки имеют свои размеры, и не стоит растягивать один блок процесса так, чтобы в него все влезло, а вокруг него лепить кучу маленьких.
Между собой блоки соединяются стрелочками, указывающими к какому блоку стоит перейти дальше. В блоках условия/выбора нужно указать какая из стрелочек переведет нас при каком результате. То, что написано внутри блока выбора иногда может быть представлено как вопрос. И если ответ на него да, то идем по стрелочки с надписью да, если нет, то нет. Мы немного расширим наш кругозор вариантов, когда поговорим о “логике”, лжи и истине.
Быть или не быть? Вот в чем блок-схема…. Если быть, то да, следовательно, быть. Если нет, значит нет, ну и вы поняли…
Если у кого то язык чуть не сломался когда читали что в ромбике, то вы заметили, что на самом деле там все должно быть однозначно. И по идеи стоит заменить на вопрос «Быть?» тогда все станет немного логичнее, если вы запнулись на этом месте, значит вы на верном пути в понимании процесса, если нет, то ничего страшного, все еще впереди, тем-более что об условиях я мало рассказал, пока что.
А вот так вот должна выглядеть блок-схема для нашего первого алгоритма. Не густо, но там и алгоритм без ветвлений и чего-либо еще.
Давайте не будем тратить время зря, и сразу перейдем к финальному алгоритму
Тут у нас появляется ввод (в ромбике), даже два. Первый раз, робот читает с бумажки, второй с этикетки.
На самом деле вопрос спорный, ввод это или операция. Будем считать, что это ввод, я программист я так вижу. Вообще многие из стандартов, связанных с обозначением и прочим уже устаревают, и не все из них успевают менять. Вот если допустим в недалеком будущем, полноценный ИИ решит что-то прочесть, это будет ввод или операция? Операция? То есть это не его решение что-то вложить в себя, а просто кусок кода, а то есть ввод пользователя, живого человека, это нечто иное? Слава богу прав у железок пока нет, и статьи за оскорбление чувств кибернетических организмов пока не придумали. 🙂
А видите условие с переходом по НЕТ, не далее, а назад. Это, по сути, тот цикл о котором мы говори. Если колбаса не та, мы возвращаемся к тому, что берем колбасу (старую он бросает на пол, тсссс, потом исправим, может быть), и снова читаем, и снова проверяем. Именно поэтому в прошлый раз я рассказал вам о ветвлениях, это, наверное, более широкое определение всем возможным переходам, будь то по условию или из-за цикла, а может быть и без условия (поговорим о том хорошо это или нет, когда встретимся с кодом на С++ или ASM).
Как вы заметили, блок схемы могут быть довольно большими, но как быть, если вдруг что-то не влезло, а вот так, например как я и сделал. Указываем одинаковые цифры в кругляшках и переходим по нему. Есть другие способы, но нам пока и этого хватит.
А теперь еще раз, зачем же это нужно? Думаю, сейчас вы наглядно видите, что смотреть за тем, куда идет выполнение нашего алгоритма, стало проще. И в некоторых довольно разветвленных алгоритмах, блок схемы помогают лучше понять, что за чем и когда выполняется. Нужно просто вести пальцем по стрелочкам и отвечать на условия, да или нет.
Блок схемы важный, но не основной этап, они скорее пригодятся тем, кто будет разбираться в вашем коде, куда важнее алгоритм, который эта блок схема представляет, поэтому думаю на сегодня хватит.
Не забывайте что каждое подобное знание дает вам преимущество перед вашими конкурентами или коллегами. Сегодня вы научились читать и создавать блок-схемы, в определенных кругах этот навык о многом говорит.
Надеюсь вам было интересно, а пока-что, до скорого.