Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта – это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.

Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально – это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
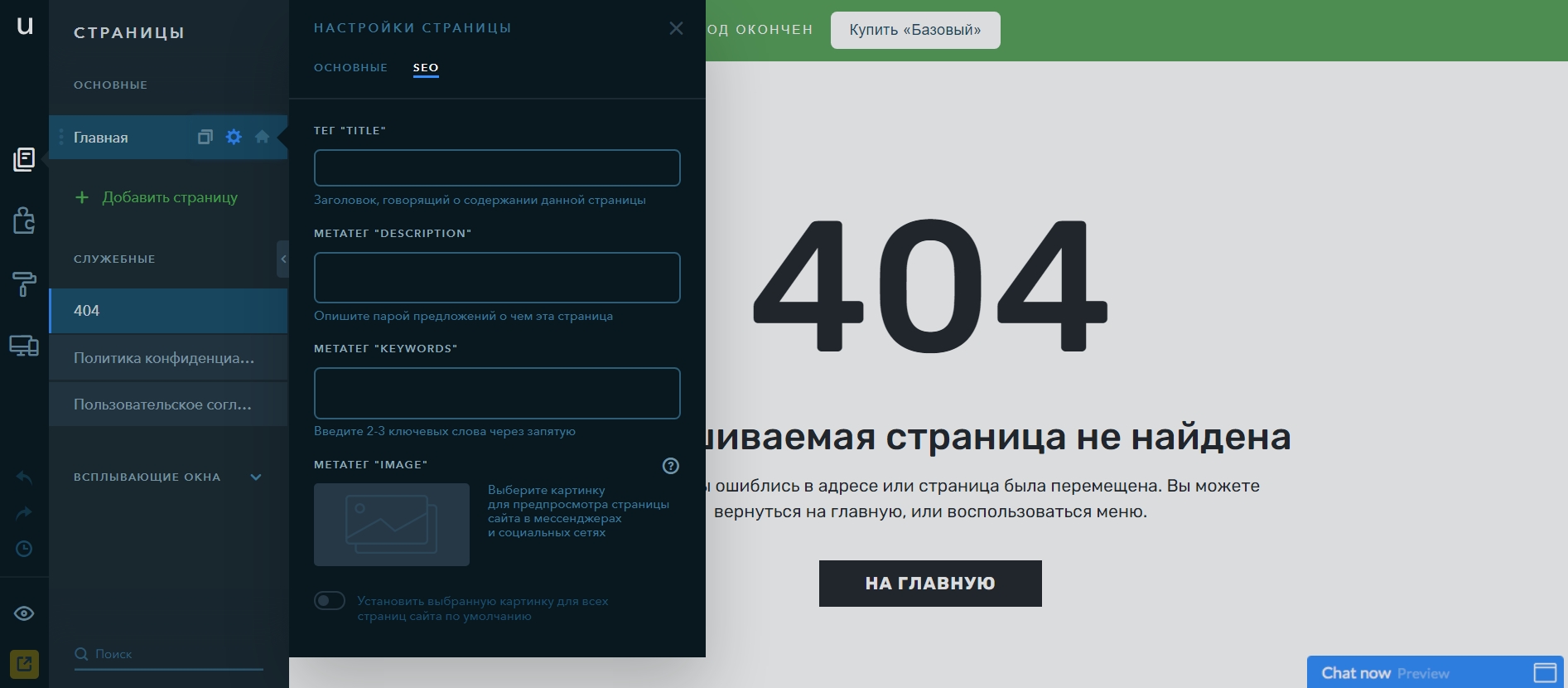
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.

Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» – мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков – «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce – платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.

Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.

С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.

Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.

Теперь пришло время вставить изображение в шапку сайта.

С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.

Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).

В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:

Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!

Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен – это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь – internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта – в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
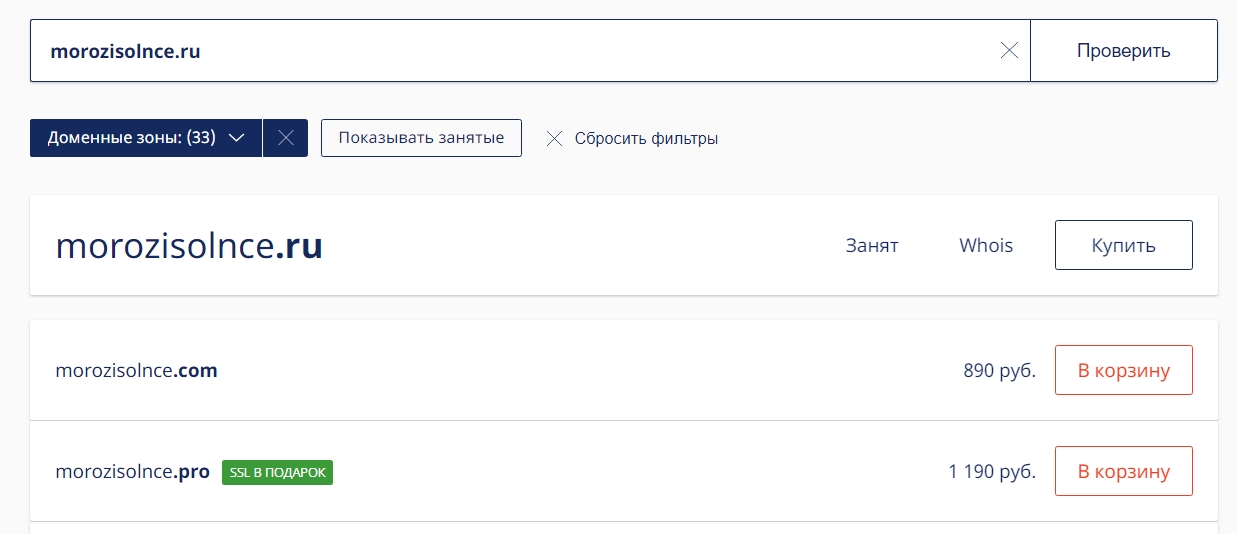
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».

Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime – это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
4.5  Skypro
Skypro
4.4  Skillboxеще 9 курсов
Skillboxеще 9 курсов
4.5  Нетология
Нетология
4.5  ProductStar
ProductStar
4.4  GeekBrains
GeekBrains
Веб-разработка для начинающих
4.5  LoftSchool
LoftSchool
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.

Никита Обухов
Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Идея и структура сайта
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Пример
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обычный текстовый редактор или лист бумаги — подходящие инструменты для того, чтобы написать структуру
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Сайты конкурентов могут не иметь стиля и выглядеть плохо, но если эти ребята зарабатывают деньги, значит что-то там работает. Ваша задача — понять, что именно.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Вы посмотрели на конкурентов, вдохновились классными образцами и у вас в голове уже появились первые идеи. Теперь нужно эти идеи выразить графически — сделать эскиз.
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.
Делается это просто: возьмите лист бумаги, два фломастера: чёрный и какой-нибудь контрастный и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею. Вам нужно получить сценарий вашей страницы.
Думайте так, как будто вы делаете презентацию, мыслите экранами. Что вы хотели сказать? Вероятно, сначала надо показать какую-то крутую штуку, которая всех просто впечатлит и даст понять, куда человек попал, дальше рассказываете коротко о себе, потом — три преимущества, команда, несколько самых классных работ и контакты. Теперь вам просто нужно нарисовать всё, как оно должно быть.
Примеры того, как выглядят нарисованные прототипы
Есть базовый набор стандартных элементов. Текст изображается прямыми линиями, заголовок рисуем чуть толще. Картинка — прямоугольник с перечеркнутыми линиями, управляющие элементы — как маленькие кнопочки. «Шапка» — полоска сверху. Слева, например, штрих потолще — логотип, а справа пять штрихов — пункты меню.
Совет: не рисуйте прототип слишком большим. Например, на листе А4 ширина окна должна быть 5−6 см. Лучше рисовать компактно и схематично, а на полях написать комментарии.
Старайтесь рисовать аккуратно — будет легче воспринимать. Обычно идей много, поэтому сделайте несколько вариантов и потом обсудить с коллегами, какой лучше.

Обложка. Линия потолще — заголовок. Тонкие линие — краткое описание. Короткие полоски сверху — меню

Изображения обозначаются перечеркнутыми прямоугольниками. Текст — прямыми линиями

Если картинка будет во весь экран, то так и нарисуйте — от края до края

Текст в колонках. Жирные линии — подзаголовки

Галерея изображений — перечеркнутый прямоугольник и управляющие элементы

Видео традиционно обозначаем треугольником

Ключевые особенности — схематичное изображение иконок и текст в колонках

Отзыв — фотография и текст

Кнопки и формы изображаются примерно так, как они и выглядят
Содержание
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Прежде чем переходить в Тильду, вам нужно позаботиться о контенте, потому что без контента нужно будет всё переделывать. Сначала соберите все материалы, которые у вас есть: презентации, брошюры, публикации. Это послужит отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится буква.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. Делать дизайн намного легче, когда текст готов.

Как написать текст для сайта
Если вы пишете текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т. д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
Не пишите избитые фразы, типа: «молодая, динамичная, развивающаяся команда.»
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.

Общий совет: если вы совсем не умеете писать, наймите копирайтера. Это стоит относительно недорого. Уже он будет брать у вас интервью и предоставит вам текст. Только не забудьте попросить сразу сократить его в три раза.
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.

Изучите список шаблонов. Выберите подходящий и адаптируйте его. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.

Посмотрите раздел madeontilda. Здесь собраны примеры уже готовых сайтов, которые сделали другие пользователи.

Откройте библиотеку блоков и постройте сайт, опираясь на прототип, который вы нарисовали. Не редактируйте текст в Тильде, сначала сделайте дизайн. Если у вас нет нужной фотографии, используйте качественные образцы, близкие по стилю, потом замените.
Видеогид по основным функциям: базовые функции редактирования, настройки блока
Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше 5. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годится. Они должны считываться с первого взгляда.

www.arenaslab.com. Пунктов меню должно быть не более пяти
Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие изображения
Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки, вы можете использовать библиотеку иконок прямо в Тильде.

Библиотека иконок в настройках контента в Тильде
Логотип. Логотип должен быть горизонтальным. Вертикальные логотипы в вебе работают плохо. Как правило, логотип располагается в меню, а оно не должно занимать много места на экране. Если логотипа у вас нет, то просто напишите название проекта каким-то не системным шрифтом, типа Proxima или Futura.
Не мучайтесь, не заморачивайтесь с логотипом, если у вас ограниченный бюджет. Сейчас это не так важно, как общее впечатление от сайта. Подумайте лучше о фотографиях и общем стиле.
Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:

Самое верное — взять разные гарнитуры из одного семейства, например PT sans и PT serif

Традиционное сочетание: шрифт без засечек для заголовков и с засечками для текста. Proxima Nova и PT serif

Иногда, в качестве приема, шрифт с засечками используют для заголовков. Georgia и Roboto

Общий стиль и аккуратность
После того, как вы оформили все блоки, посмотрите, чтобы сайт выглядел приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, что размер шрифта в тексте везде одинаковый. Убедитесь, что на сайте достаточно свободного пространства.

wharf.co. Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу

time.gordasevich.ru. Если используете дополнительные цвета, делайте это очень аккуратно

qlever.ee. Обратите внимание на количество используемых стилей, их должно быть немного
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Используйте фирменные цвета. Но это не значит, что нужно покрасить все в разные цвета. Наоборот, соблюдайте правило, что 90% — это черный и белый и10% какого-то активного цвета. Один дополнительный цвет — лучший вариант. Три использовать нельзя. Два очень аккуратно.

Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время.
Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP.
Не забудьте про статистику. Зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения.
Сайт, о котором вы мечтали, начинается прямо здесь
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну
Сайт – это не просто лицо компании. Это площадка, которая является помощником бизнеса в решении различных задач. Сайт позволяет увеличить эффективность продаж, улучшить внутренние и внешние коммуникации, повысить узнаваемость бренда, а также запустить ряд новых рекламных кампаний. Вместе с этим работающий сайт, конечно же, улучшает репутацию организации и привлекает новых клиентов.
Чтобы сделать его эффективным и продающим, следует придерживаться некоторых правил. Что это за правила и как создать сайт для своей компании – поговорим в сегодняшней статье.
Шаг 1: Подбираем референсы
Разработка сайта чаще всего начинается с подбора различных референсов. Благодаря им можно определиться с примерной цветовой схемой, структурой и самим типом сайта.
Референсы – это вспомогательные изображения, в нашем случае макеты сайта, к которым регулярно обращаются дизайнеры во время работы. Примером этому могут быть как готовые веб-ресурсы, так и простые картинки из интернета.
Прежде чем приступать к анализу референсов, определимся, откуда мы будем брать источники для вдохновения. Рекомендую обратить внимание на следующие сервисы:
- Behance;
- Pinterest;
- Google Картинки;
- Yandex Картинки;
- MadeOnTilda.
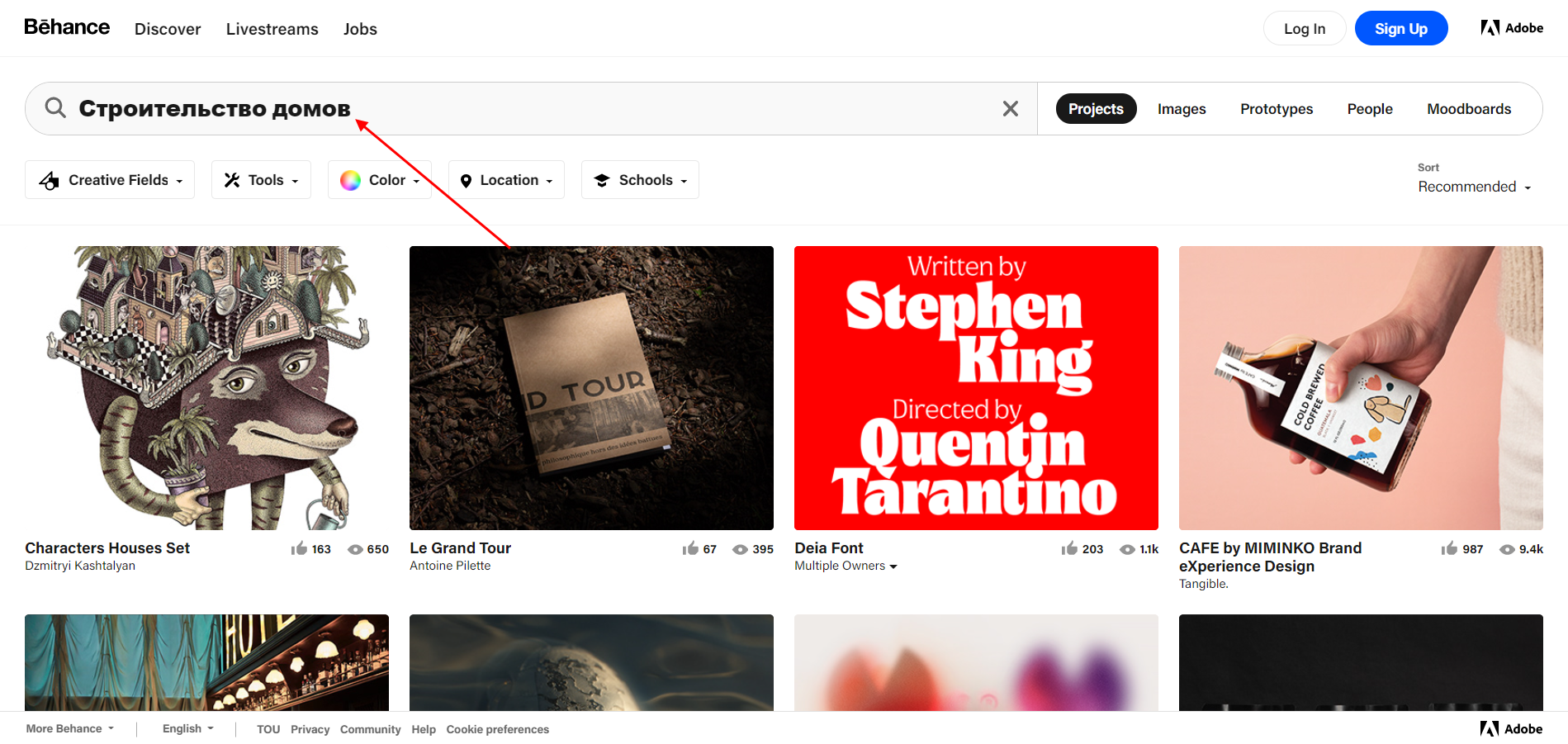
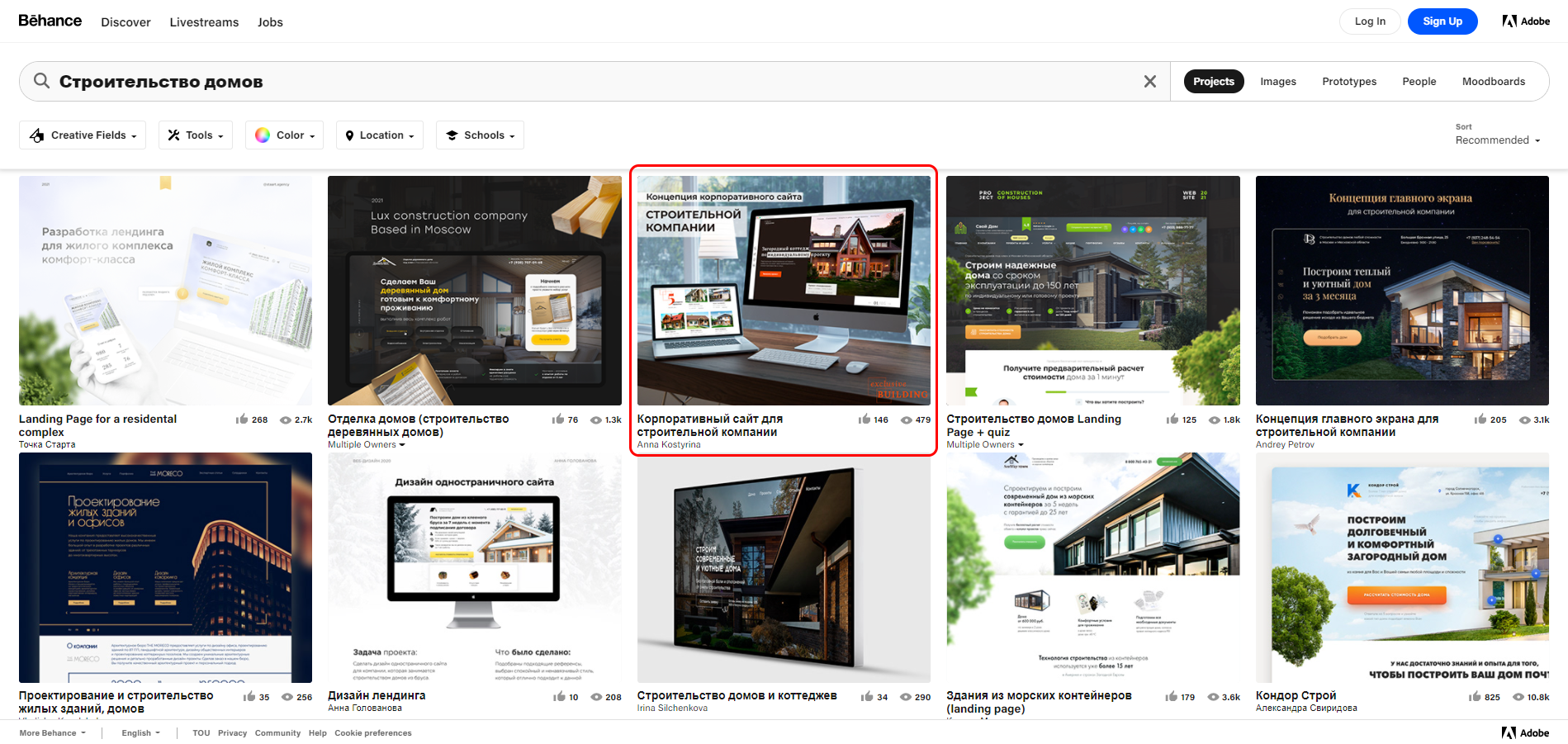
Возьмем для примера Behance – это профессиональная международная площадка, куда миллионы пользователей ежедневно выгружают свои дизайнерские работы. Там можно найти не только макеты сайтов, но и интерьеры квартир, рукописные картины и многое другое.
Смотрим референсы:
- Открываем официальную страницу площадки и вводим в поиске интересующее название. Предположим, что наша компания занимается строительством домов. Референсами этому станут сайты строительной тематики, которые можно найти через запрос «Строительство домов».

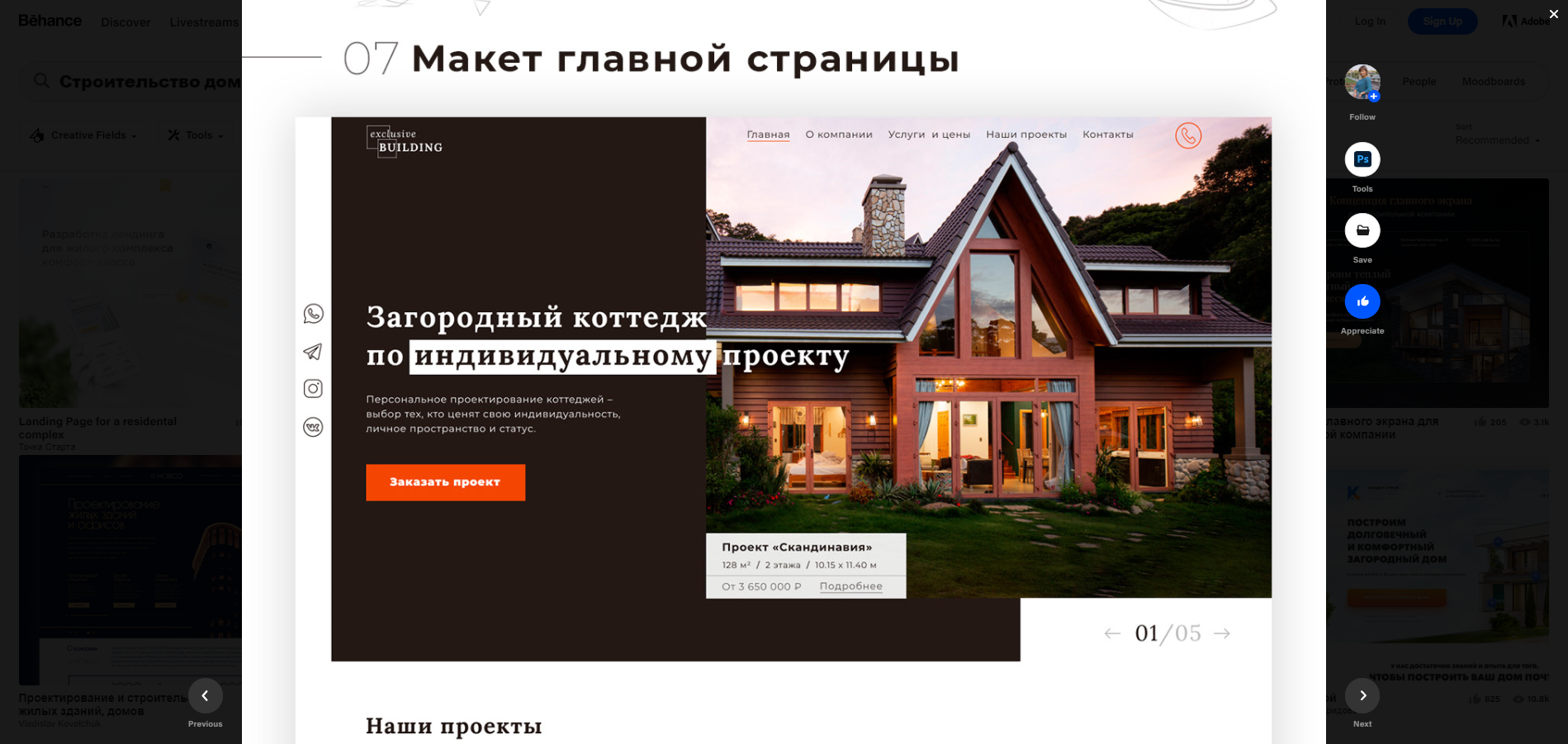
- В итоге перед нами отображается список различных макетов выбранной категории. Посмотрим, что под ними скрывается – откроем для примера вариант с корпоративным сайтом.

- После открытия проекта мы видим готовый макет сайта с различными пояснениями, где дизайнер рассказывает о задаче, решении, типографике, цветовой гамме и многих других аспектах, которые были учтены во время разработки сайта.

Особое внимание обратите на цвет сайта, его типографику, количество блоков, их наполненность и расположение. Проанализированные данные лучше всего записать в блокнот либо таблицу – рекомендую описать 3-5 референсов. Такого количества примеров вполне хватит, чтобы определиться с прототипом будущего сайта.
Важно понимать, что референсы – это не готовый шаблон, по которому можно делать сайт. Это лишь пример, показывающий, как можно сделать сайт. Берите во внимание различные дизайнерские решения и пробуйте их в собственном макете, но не копируйте весь макет – такой подход ни к чему не приведет.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Анализируем конкурентов
Референсы это, конечно, хорошо, но на них одних далеко не уедешь, так как стоит учитывать еще и конкурентов. Предположим, что мы нашли «идеальный» пример макета, на базе которого мы хотим разработать собственный сайт. В этом макете 10 различных блоков, фирменные цвета, все стильно, красиво, но есть одно но: все это уже используется у конкурента. Если сделать такой же сайт, хоть и с другим контентом, о его высокой эффективности мечтать не стоит. Клиент предпочтет конкурента, который уже давно вышел на рынок, нежели вас, только что появившегося в интернете.
Анализ конкурентов поможет избежать копирования блоков, цветовой схемы и прочих элементов. Если у вас уже есть фирменный цвет, то обязательно используйте его, несмотря на то что он есть у конкурентов. Просто добавляйте свои «фишки», дополнительные блоки и больше интерактивности, экспертности.
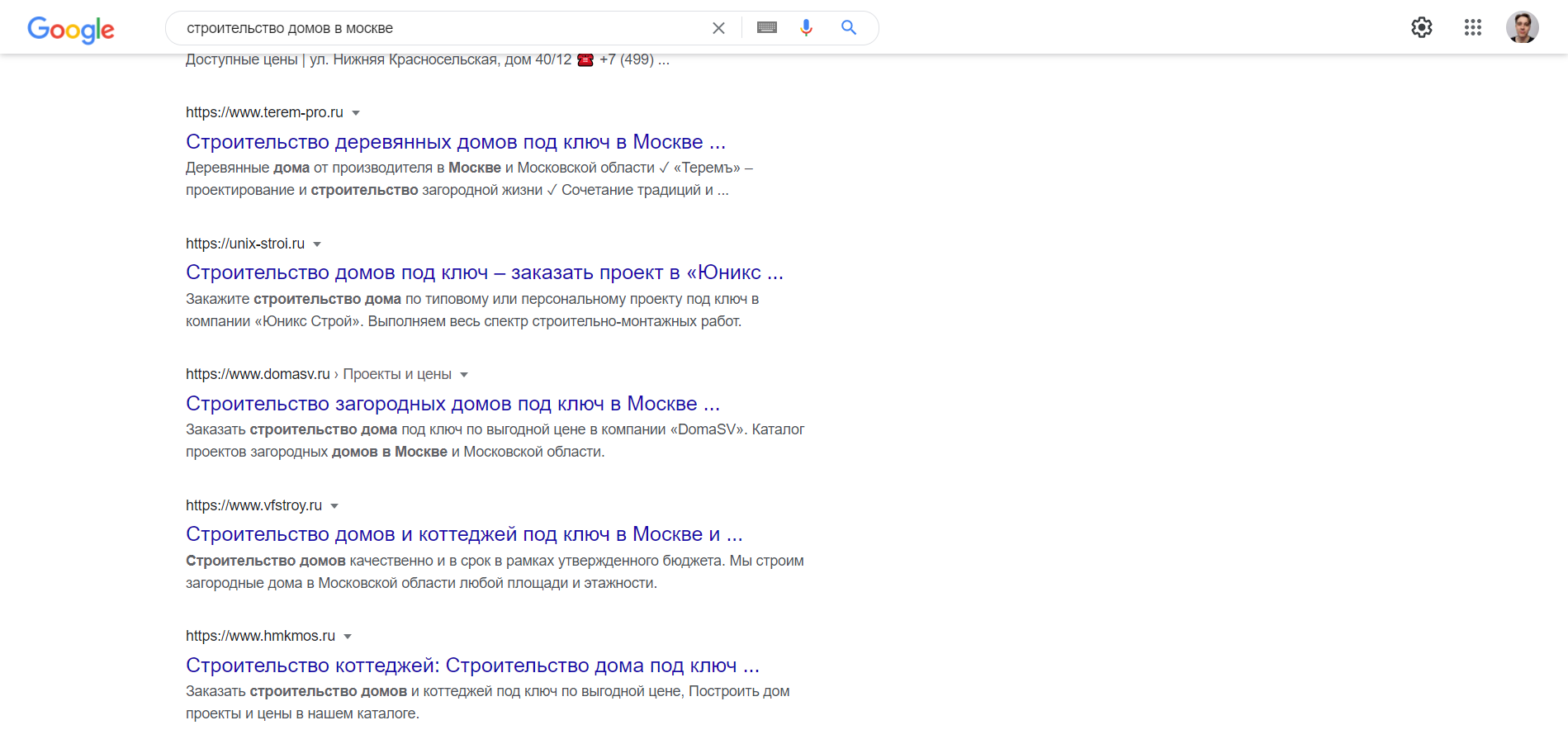
Найти конкурентов можно через любой поисковик. Например, введем в гугле «Строительство домов в Москве» и увидим кучу различных сайтов компаний:

Тут все точно так же, как и с референсами, – смотрим, анализируем и выписываем все то, на что обратили внимание. Вместе с этим учитываем рассмотренные ранее референсы и подводим итоги. Также можно сделать таблицу с сайтами, которые понравились и не понравились, чтобы к ним можно было легко вернуться при необходимости.
Шаг 3: Создаем сайт для компании
Подобрав референсы и проанализировав конкурентов, можно переходить к разработке сайта. Вы спросите: «А что, сайт можно сделать самому?». Да, это возможно. Ранее создание сайта занимало много времени, требовались программисты, дизайнеры, маркетологи, копирайтеры… Такой подход до сих пор практикуется и очень хорошо себя показывает, но только для тех, у кого есть на это средства. Если же вы ограничены бюджетом, то можно хорошо сэкономить, заплатив лишь за тарифный план онлайн-конструктора.
Конструктор сайтов – это инструмент, позволяющий без знания программирования проектировать и создавать различные сайты: интернет-магазины, лендинги, многостраничники и визитки.
В качестве конструктора возьмем популярный сервис Craftum, позволяющий разрабатывать сайты как на основе шаблонов, так и с помощью особого инструмента «Дизайн-блок». В последний можно добавлять свои элементы сайта и располагать их в любом порядке. В данном руководстве мы будем «собирать» сайт на основе шаблона, но после этого вы всегда сможете изучить дополнительные фишки конструктора самостоятельно.
Воспользуемся инструкцией для создания сайта:
- Переходим на официальную страницу конструктора и жмем на «Создать сайт бесплатно».

- Вводим контактные данные и жмем на «Создать сайт».
- Таким образом, мы попадаем на главную страницу конструктора, откуда и начнем путь разработки. Первым делом давайте определимся с шаблоном, на основе которого будем конструировать собственный сайт. Ранее мы говорили о строительстве домов, поэтому давайте продолжим раскрывать эту тему и возьмем связанный с этим шаблон. Переходим в раздел «Недвижимость» и выбираем «Строительство домов».

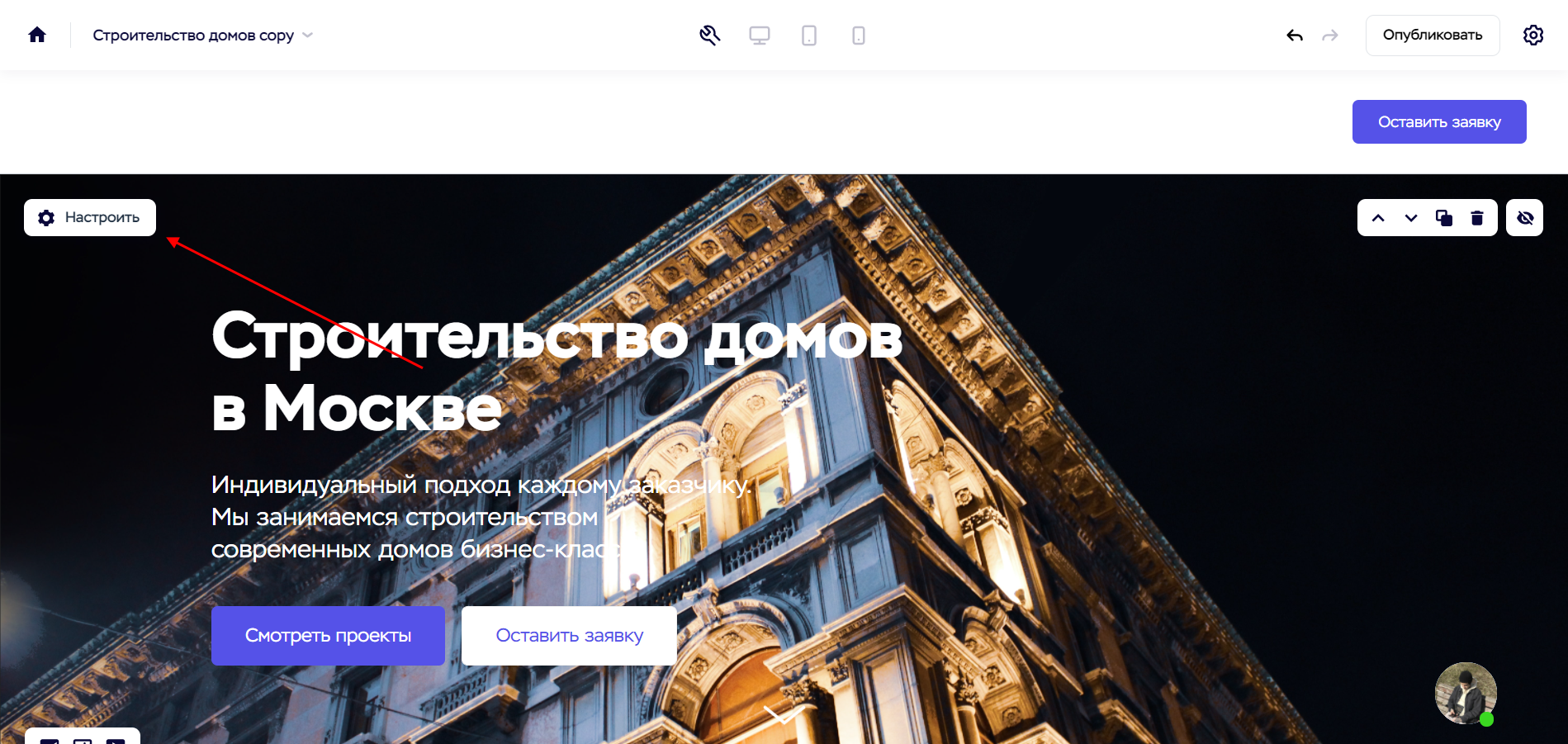
- Выбранный шаблон уже хорошо проработан, и нам, по сути, нужно поменять лишь текстовую часть, контактные данные, картинки, а также настроить форму отправки заявок. Давайте это и сделаем – первым делом поменяем заголовок и описание на главном экране. Такая конструкция называется «оффером (предложением)» – это одна из главных конструкций, на которую пользователь обращает внимание в первую очередь. Она позволяет зацепить клиента и рассказать ему, что здесь вообще происходит. Заголовок рассказывает, что на этом сайте можно найти, какую проблему решить, а подзаголовок раскрывает особенности компании, ее преимущества. Например, мы можем сделать так: «Строительство домов в Москве», «Индивидуальный подход к каждому заказчику. Мы занимаемся строительством современных домов бизнес-класса».

- Теперь давайте поменяем фоновое изображение – здесь мы можем загрузить свое либо выбрать фото из галереи сервиса. Рекомендую размещать собственные картинки, так как это добавляет экспертности. Если же фотографий нет, то можно воспользоваться бесплатными стоковыми ресурсами, например Unsplash. Так и поступим – найдем там подходящую под нашу тематику фотографию и скачаем ее на ПК. Чтобы добавить фото на первый экран, для начала откроем окно «Фоновое изображение».

- Загружаем свое изображение и жмем на «Использовать в блоке».

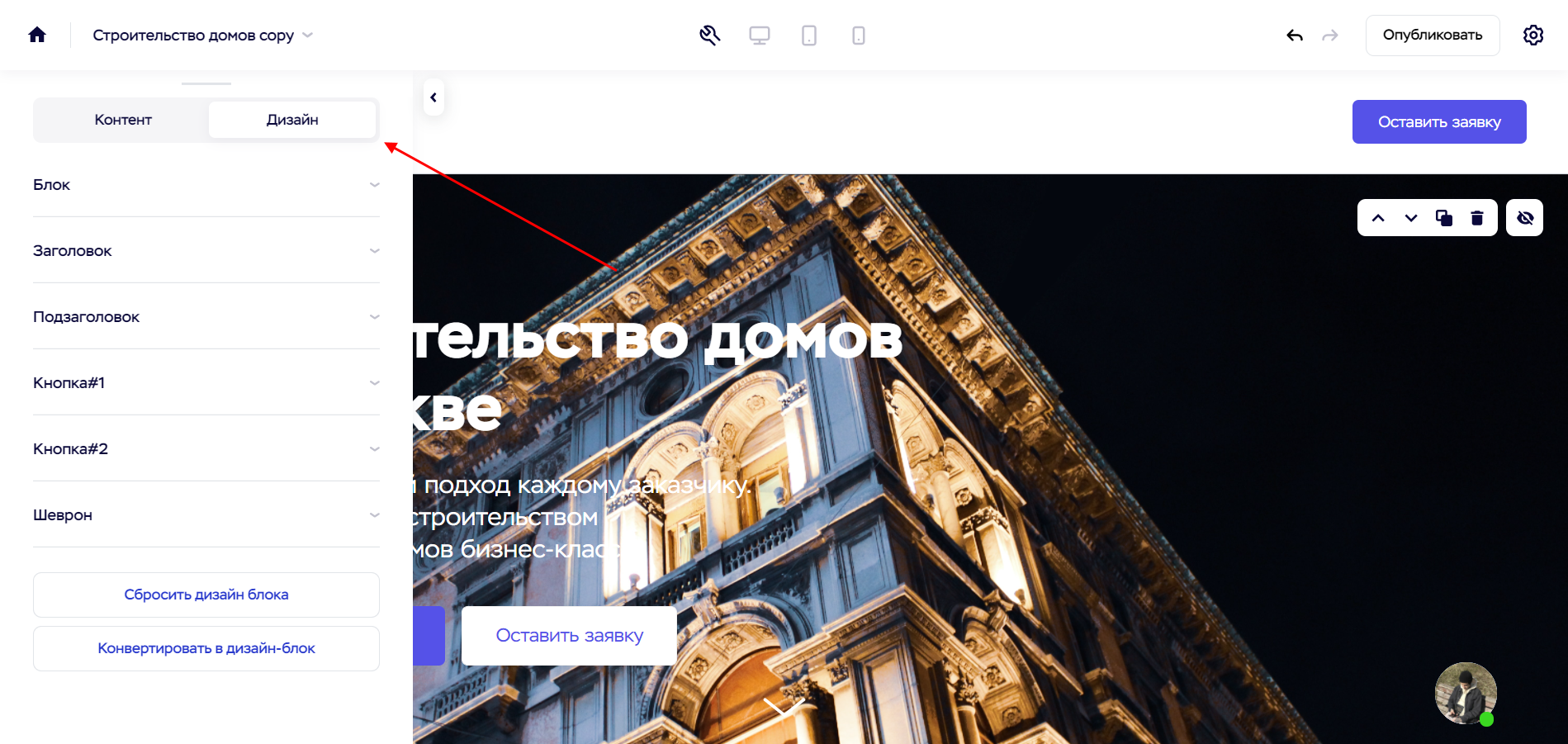
- Как видим, изображение было изменено, теперь давайте отредактируем кнопки таким образом, чтобы они приводили в нужное нас место. Для этого откроем настройки блока:

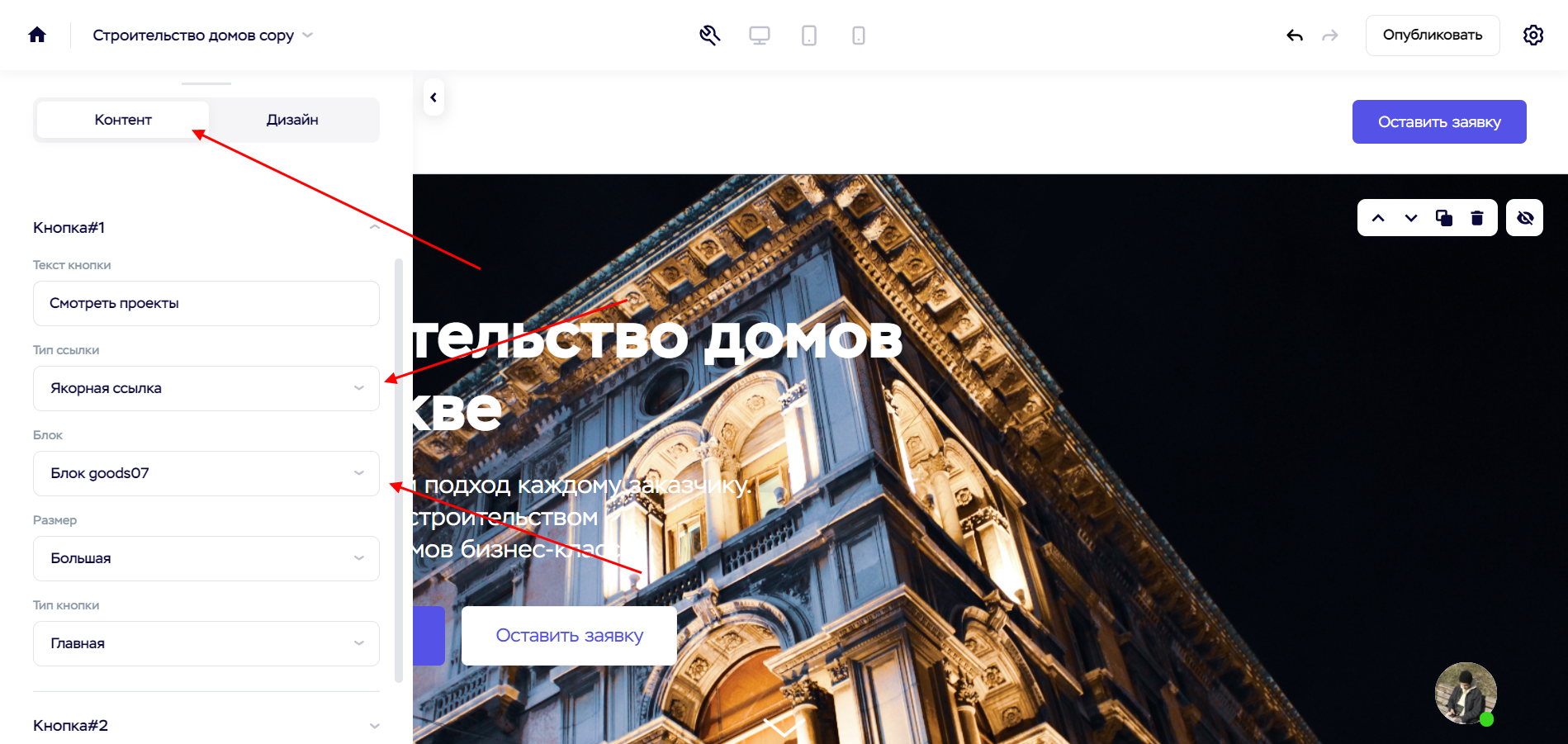
- Первую кнопку сделаем якорной, чтобы она приводила нас к блоку с проектами. Сделать это можно через раздел «Контент» – находим там кнопку №1 и раскрываем ее настройки. В разделе «Тип ссылки» указываем «Якорная ссылка», а в «Блок» выбираем «Блок goods07».

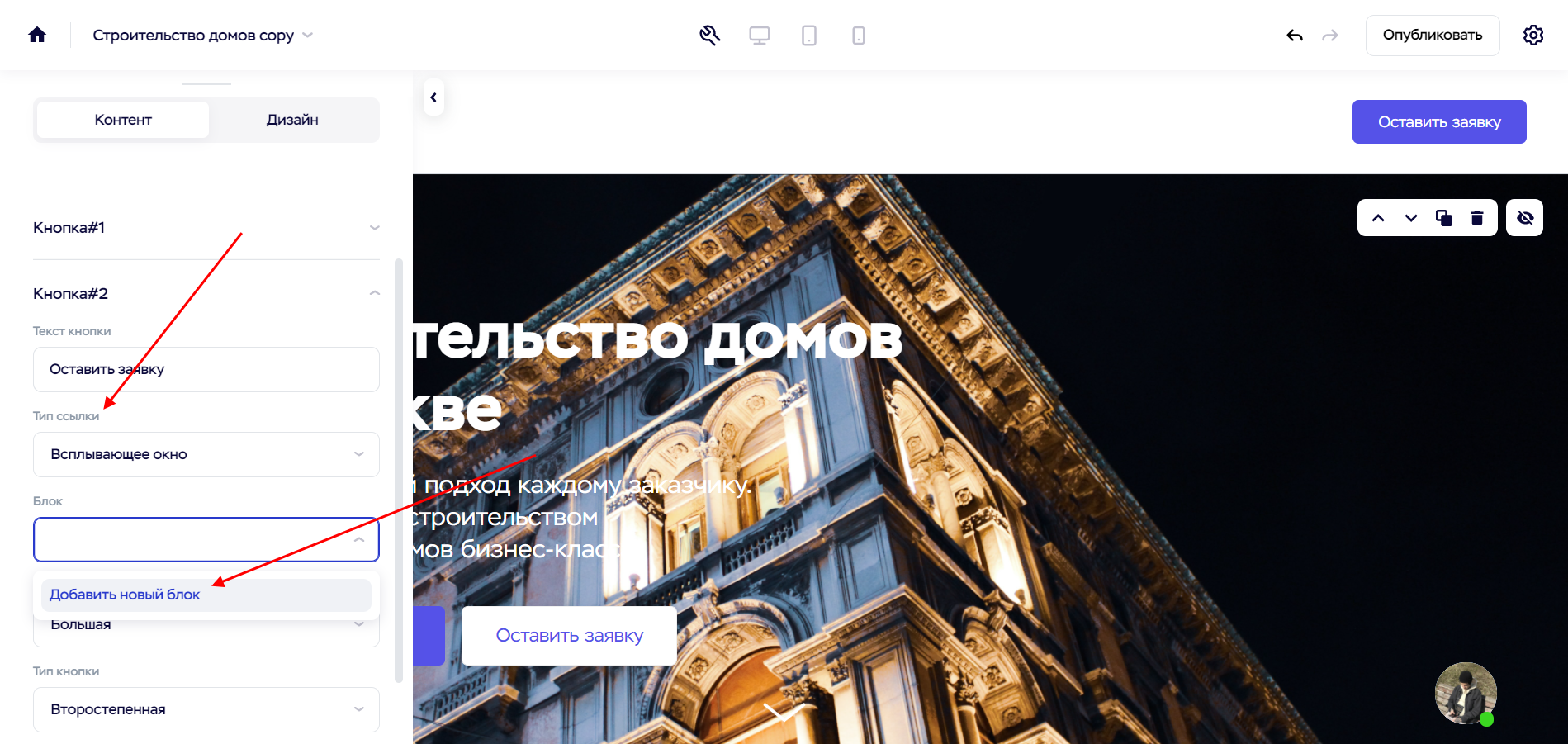
- Перейдем к следующей кнопке – «Оставить заявку». Она должна открывать всплывающее окно с формой, в которой пользователь сможет оставить заявку для получения консультации. Чтобы так сделать, раскрываем параметры Кнопки №2 и указываем «Тип ссылки» -> «Всплывающее окно». В подразделе «Блок» выбираем «Добавить новый блок».

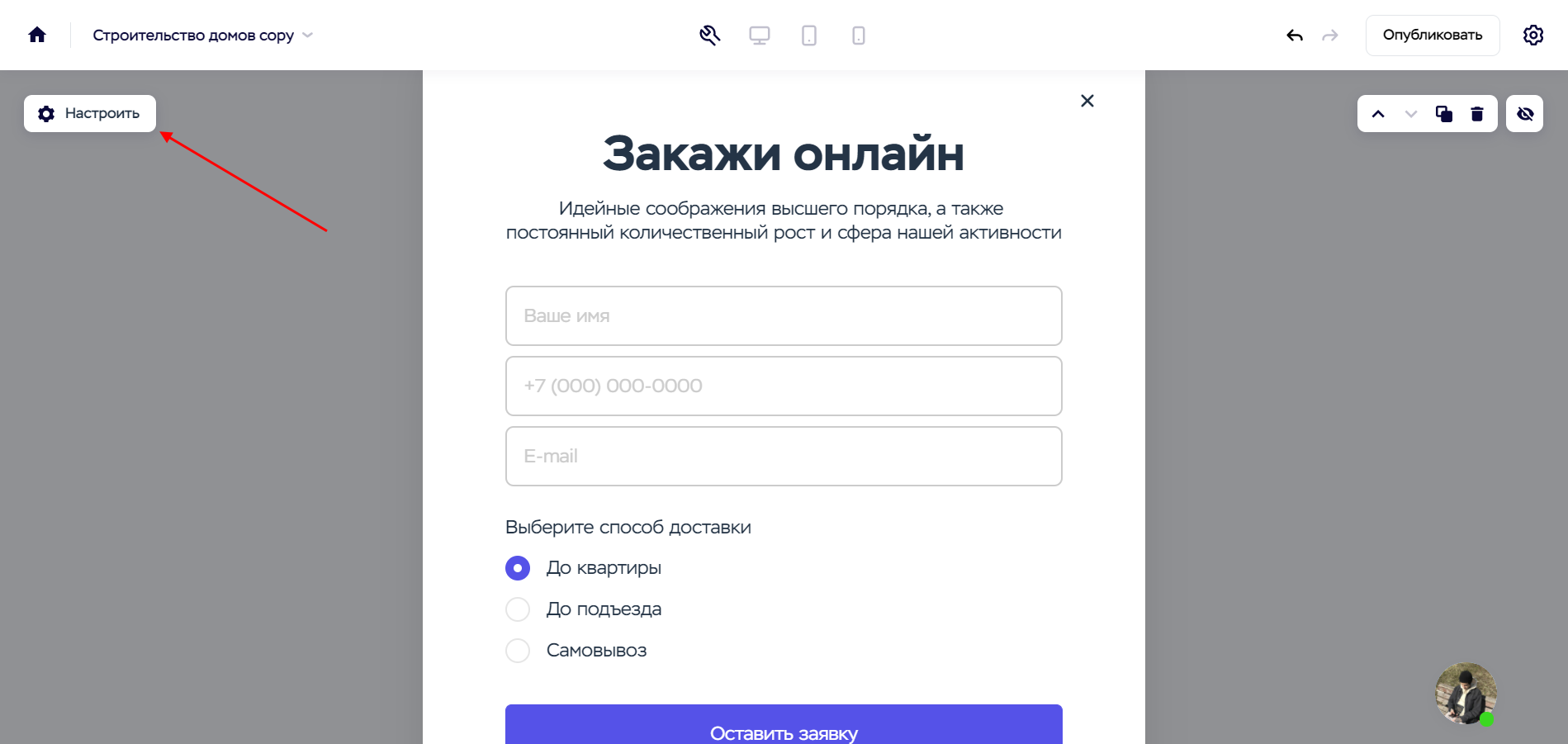
- Таким образом будет добавлен новый блок с формой. Давайте отредактируем ее под себя через кнопку «Настроить».

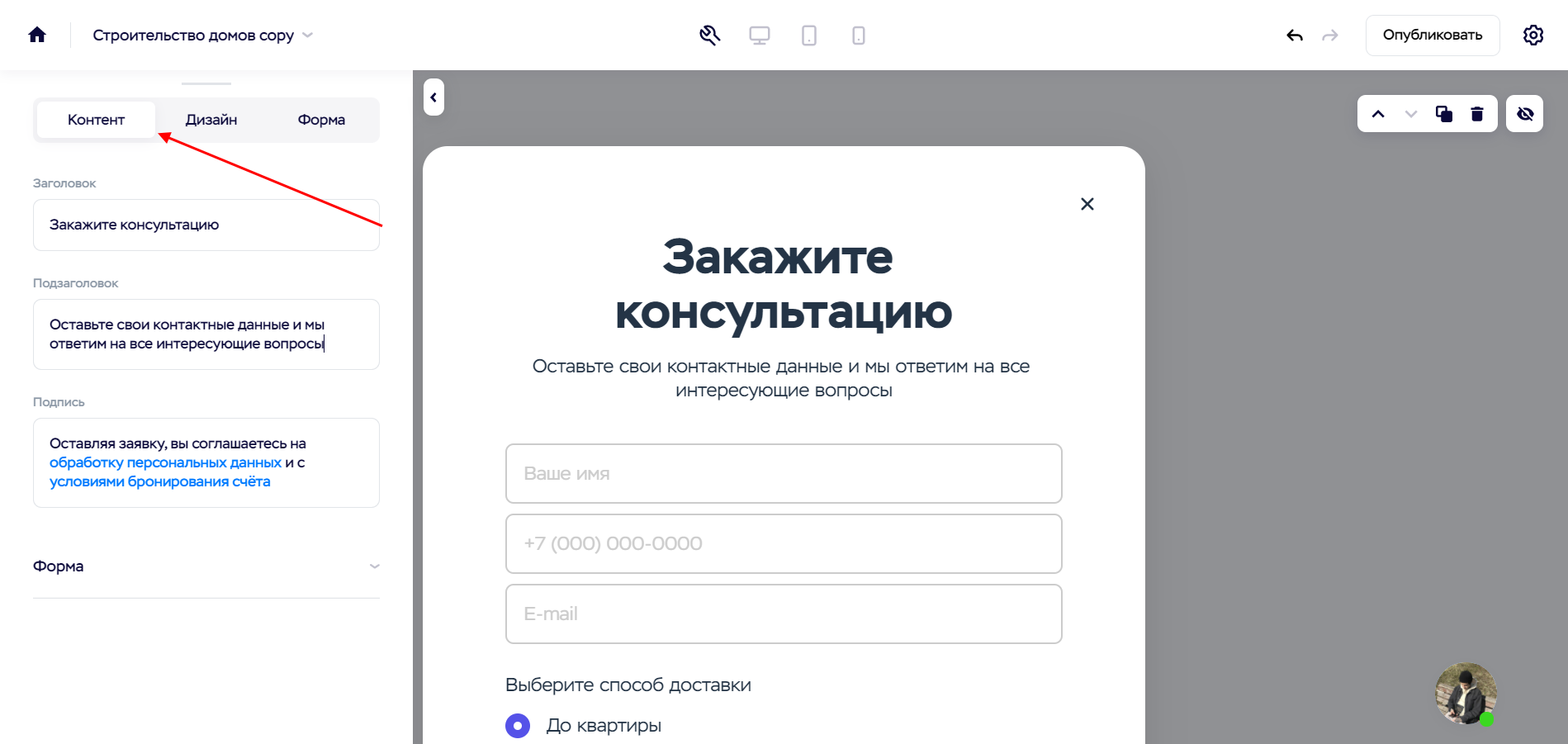
- В разделе «Контент» пропишем заголовок «Закажите консультацию» и подзаголовок «Оставьте свои контактные данные, и мы ответим на все интересующие вопросы».

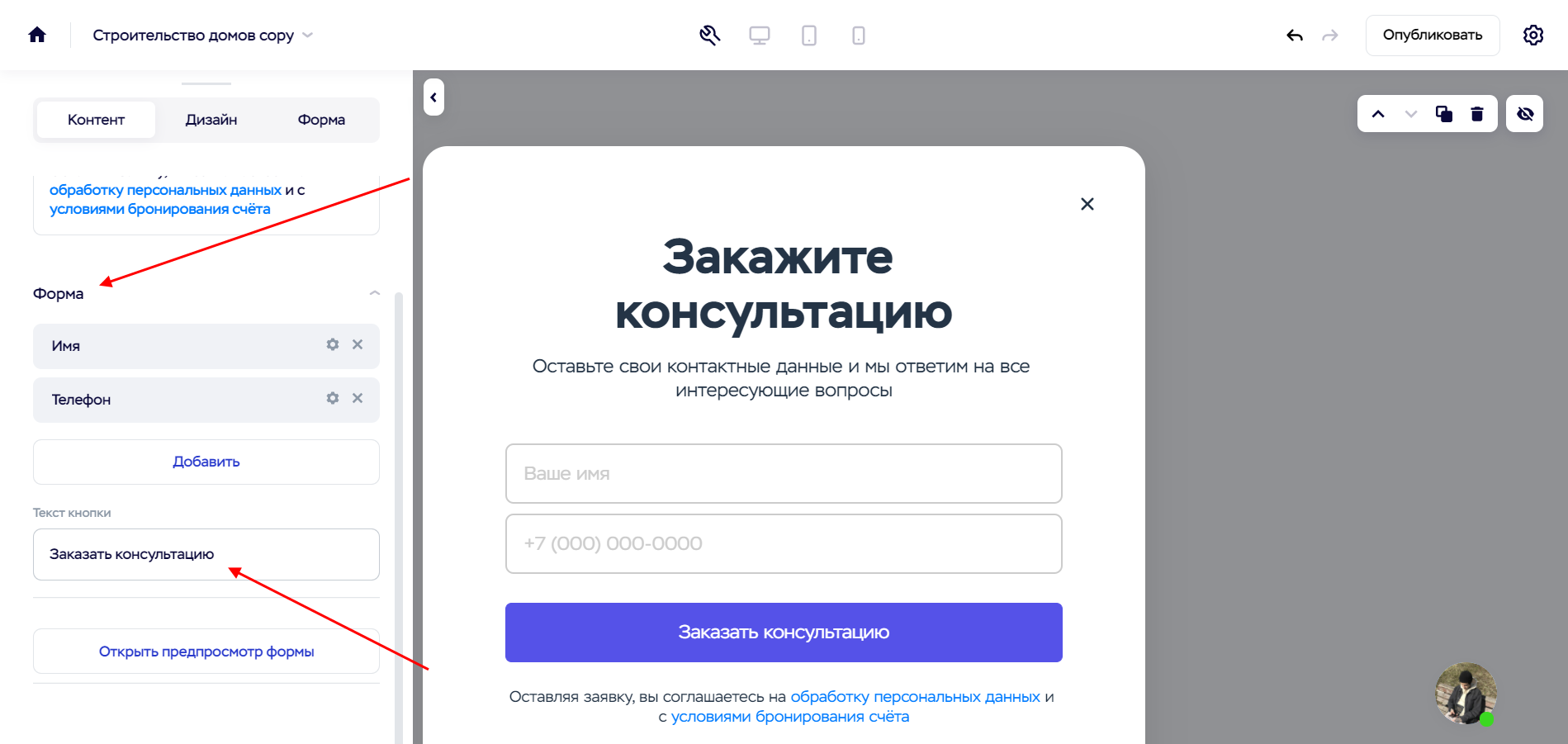
- Также давайте удалим лишние параметры формы – оставим только ввод имени и телефона. Текст кнопки поменяем на «Заказать консультацию» – такое название больше подходит, так как в заголовке формы мы уже призываем пользователя заказать консультацию.

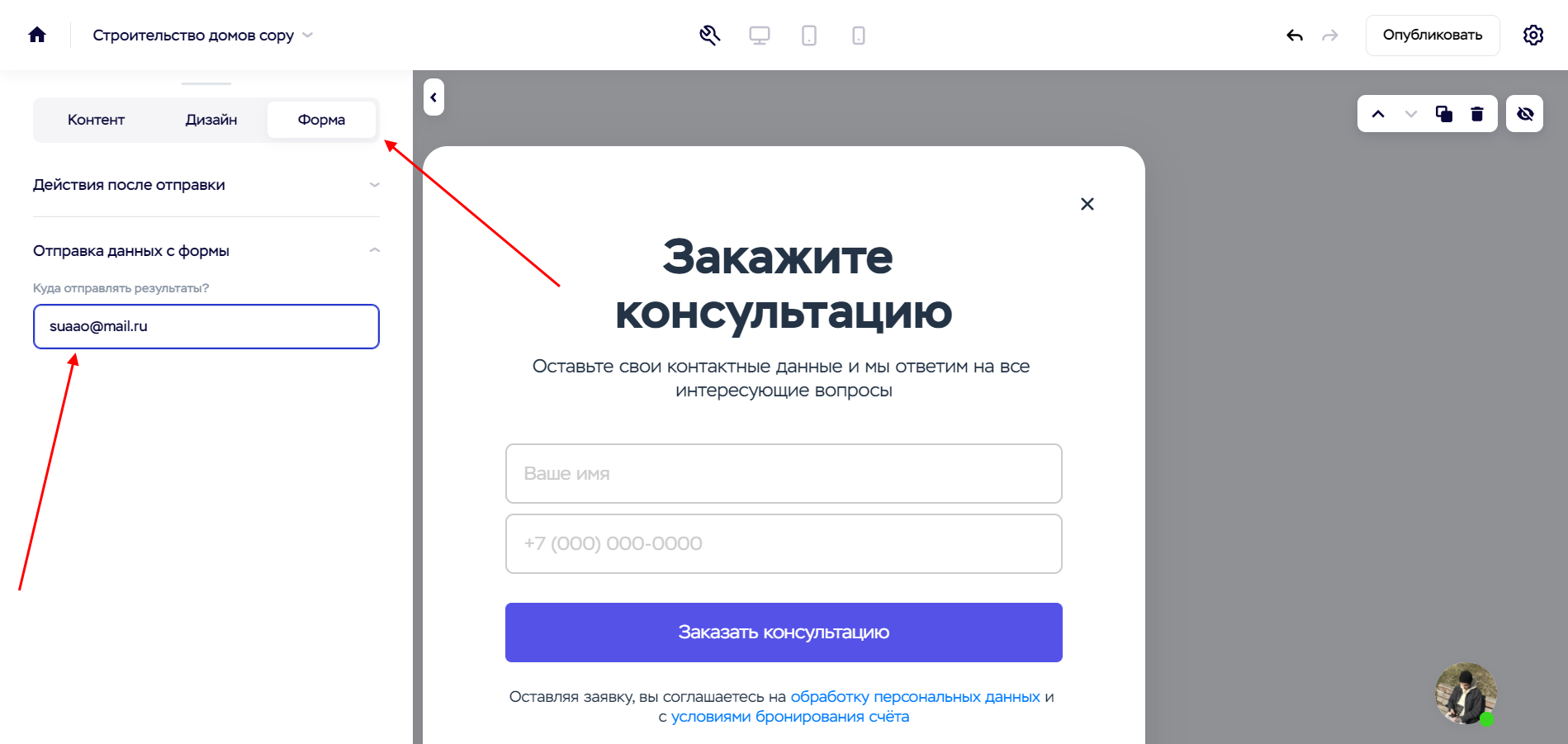
- Последнее, что нам нужно, – указать, куда будут отправляться данные с формы. Сделать это можно через раздел «Форма» -> «Отправка данных с формы» -> «Куда отправлять результаты?».

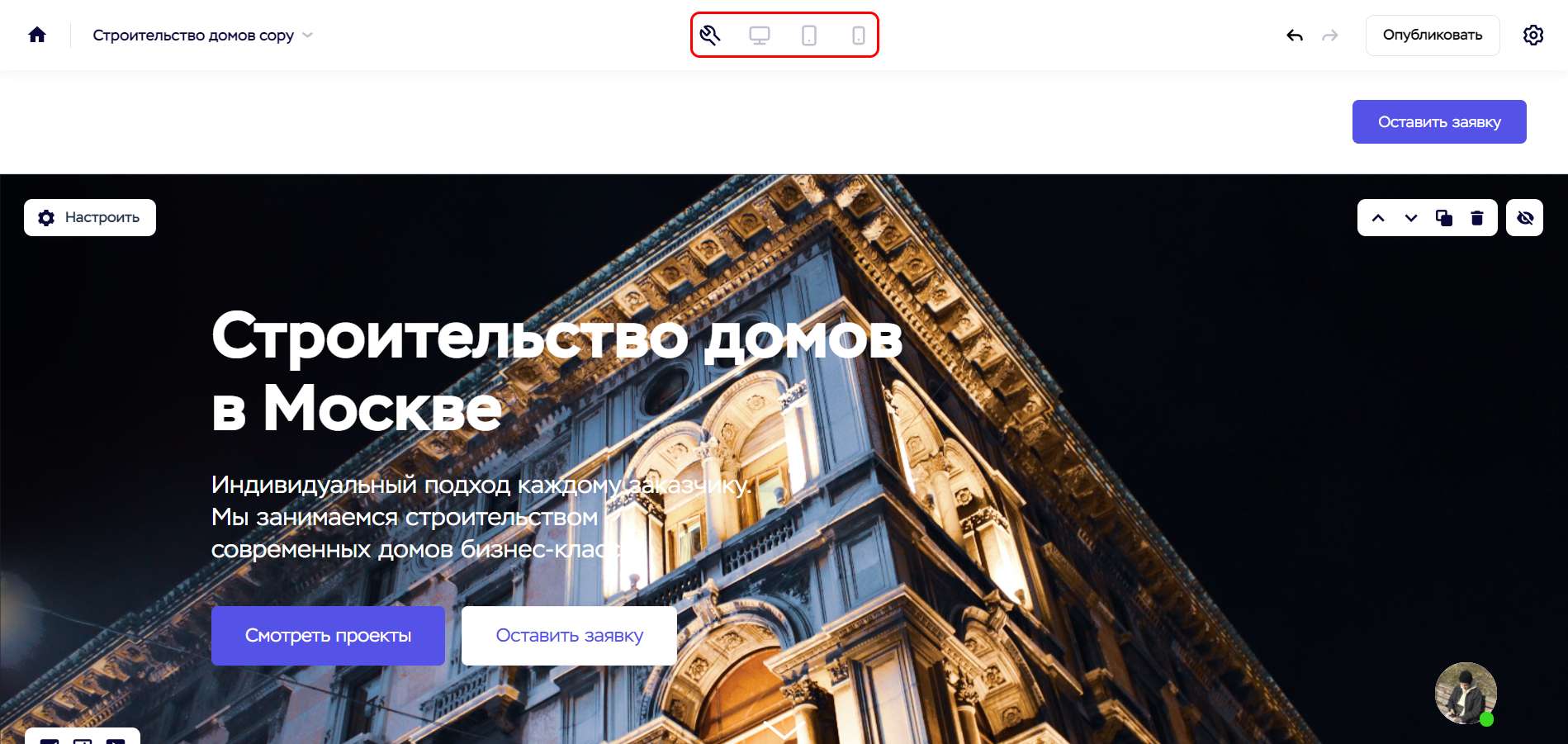
- На этом редактирование первого экрана завершено. Можно посмотреть, как он будет выглядеть в мобильной версии – для этого предназначены специальные кнопки проверки адаптации, расположенные в верхней части экрана.

- Кликнув по крайней правой кнопке, экран сразу сузится, а весь сайт станет отображаться так, будто мы зашли на него с телефона.

- Как видите, в мобильной версии кнопки довольно крупные. Отредактировать их размер и прочие дизайнерские элементы мы можем в соответствующем разделе настроек блока.

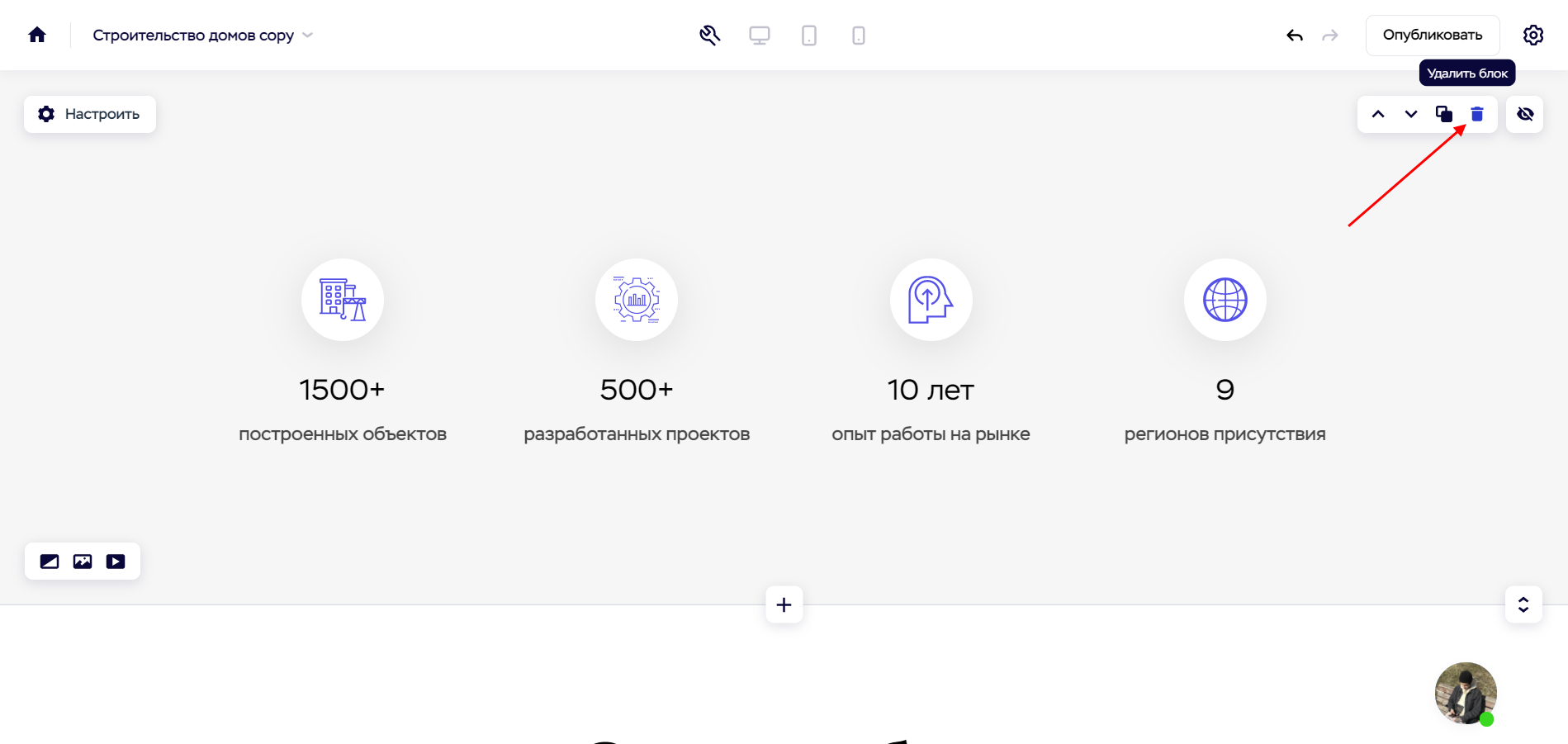
- Аналогичным образом потребуется изменить каждый блок сайта. Если нужно удалить блок, то сделать это можно с помощью специальной кнопки.

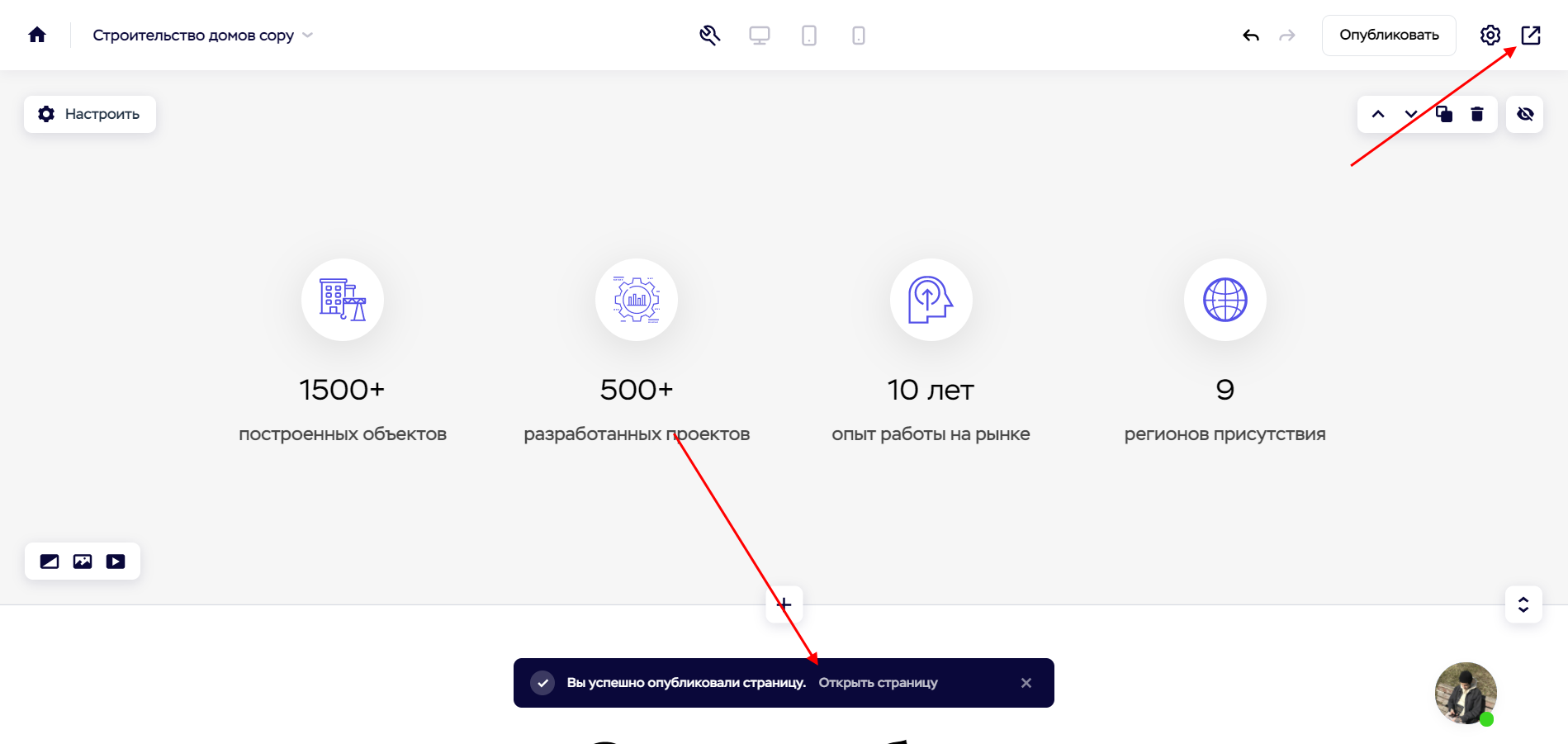
- После того как все блоки будут проработаны, потребуется опубликовать сайт, то есть выпустить его в интернет. Для этого предназначена специальная кнопка «Опубликовать».

- Открыть сайт можно сразу после публикации с помощью кнопки «Открыть страницу» либо через кнопку в верхнем правом углу.

Обратите внимание на то, что после публикации сайту назначается тестовое доменное имя. Если вы не планируете развивать свой веб-ресурс, а решили сделать его ради интереса, то такой домен подойдет. Если же для вас сайт – это решение проблем бизнеса, то без хорошего домена вас будет не только сложно найти, но и сама репутация сайта будет страдать.
Оплатив ежегодный тарифный план в конструкторе Craftum, можно получить бесплатный домен в зонах .ru, .рф, .host, .website, .space, .site, .online, .fun.

Советы
Как создать сайт. Подробная инструкция
От подготовки до полноценного запуска
Посвящается каждому, кто решил создать свой сайт. Описываю все этапы: от постановки цели до запуска.
Расскажу не только про выбор конструкторов и CMS, но и о том, как нарисовать структуру, написать тексты, позаботиться о SEO и протестировать готовый сайт перед запуском.
Шаг 1
Определяем цель
Любой проект, особенно такой масштабный, как создание сайта, следует начинать с вопроса: «А зачем мне это делать?» Ответ важен по двум причинам:
- Может оказаться, что сайт вам не нужен. Например, вам вполне хватает заказов из соцсетей или вы можете начать продавать свой продукт онлайн там.
- Сайты бывают разными. Важно сразу определиться, какой именно вариант вам нужен: интернет-магазин, сайт для продажи услуг или портфолио. От этого зависит структура сайта и выбор инструментов для его изготовления.
Определитесь, какой сайт вам нужен:
- Портфолио. Сайт или страничка с выполненными проектами, чтобы показывать свой опыт будущим работодателям или заказчикам.
- Личный сайт (сайт-визитка). Создается для продвижения личного бренда и профессиональных услуг (сайты копирайтеров, психологов, юристов).
- Блог (личный или корпоративный). В основном состоит из страниц со статьями.
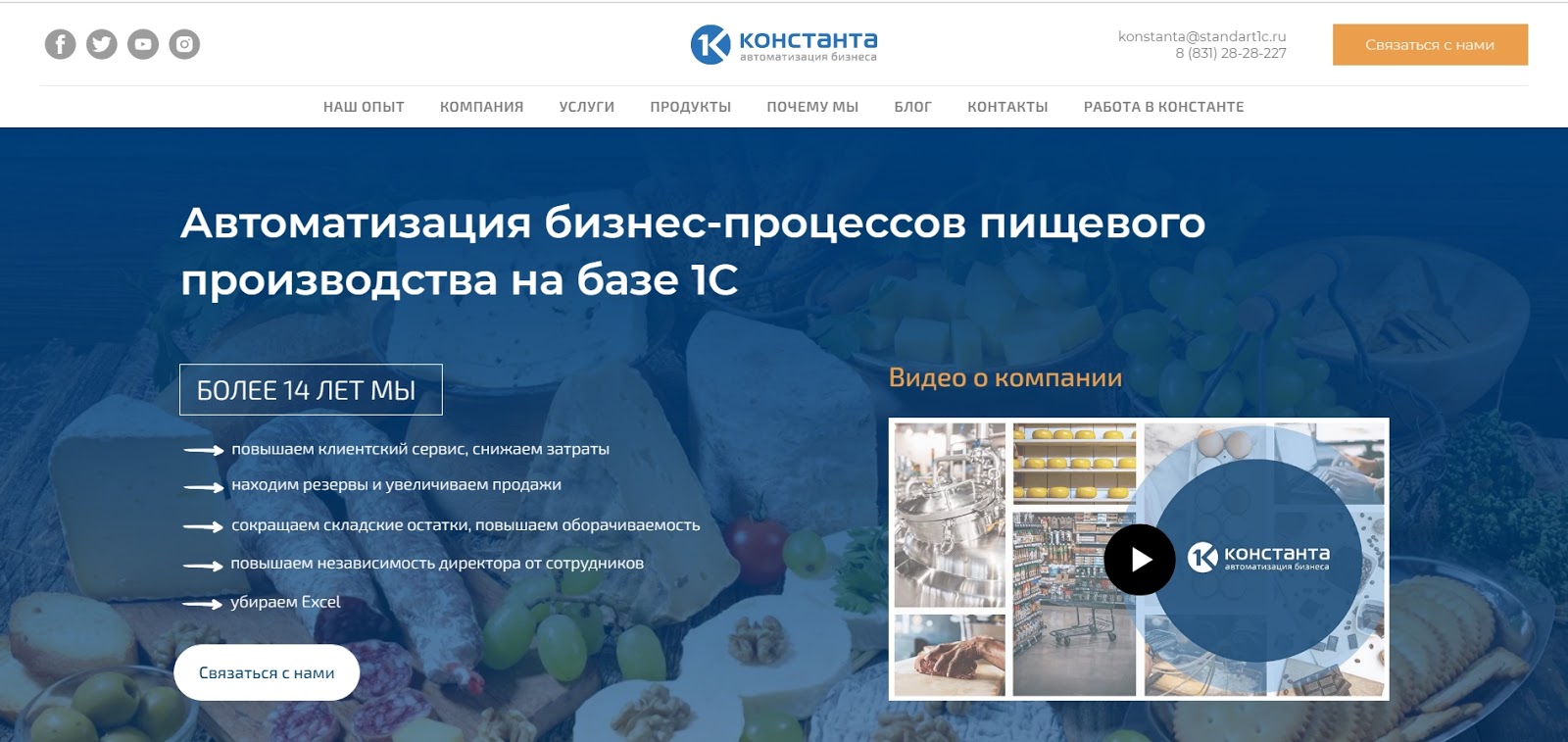
- Корпоративный сайт. Представительство компании в интернете. Там есть информация о том, чем компания занимается, где находится, как с ней связаться. Такие сайты могут генерировать заявки, но это не единственная их функция.
- Лендинг. Одностраничник, главная цель которого — побудить посетителя совершить определенное действие (купить или оставить контакты, чтобы получить дополнительную информацию).
- Интернет-магазин. Сайт, который в основном состоит из карточек товаров. В интернет-магазине есть корзина и личный кабинет. Есть интеграции с системами оплаты и доставки. В общем, есть все возможности, чтобы клиент купил товар онлайн.

Личный сайт психолога. На первом плане — фотография специалиста

Корпоративный сайт ИТ-компании. Акцент на опыт.

Лендинг обычно посвящен отдельному продукту
Шаг 2
Изучаем сайты конкурентов
Наверняка кто-нибудь уже делал и оптимизировал сайт под ваши задачи. Возможно, это были конкуренты, компании из смежных областей или западные коллеги. Важно, что вам не придется изобретать велосипед заново.
Когда определите цели, проанализируйте сайты конкурентов. Изучите все сайты, которые близки к вашему проекту. Например, если хотите открыть ветклинику, вбейте в поисковике (желательно использовать и Яндекс, и Google, чтобы получить более цельную картину) «ветеринарная клиника» и начинайте просматривать результаты.
Обратите внимание на структуру каждого сайта — многостраничник это или лендинг. Оцените трафик (поможет сервис SimilarWeb) и функционал. Отметьте, есть ли интересные находки.
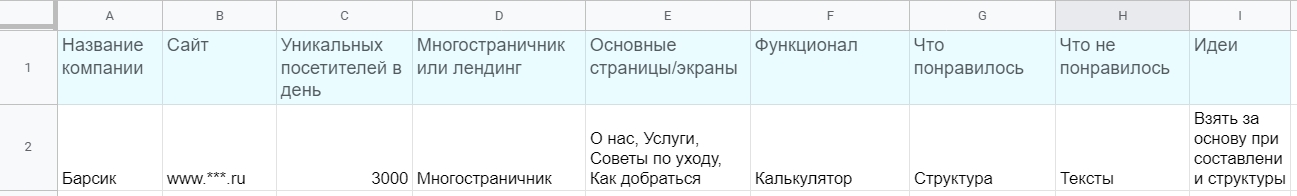
Чтобы лучше структурировать информацию, сразу заносите данные в таблицу. Так вам будет проще проанализировать сайты и сделать выводы.

Выберите 2-3 сайта, которые вам понравились больше всего, — на них и будете опираться при подготовке структуры, написании текстов и создании своего сайта.
Шаг 3
Проводим SEO-анализ и составляем семантическое ядро
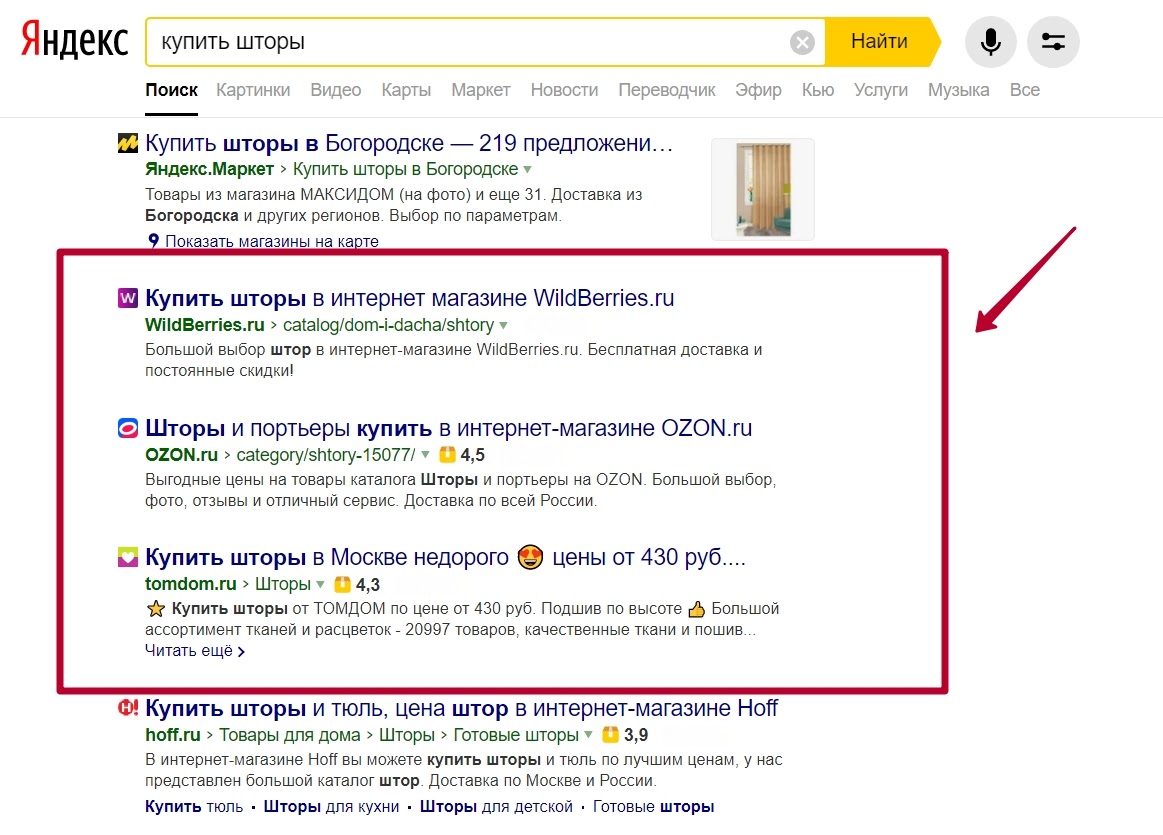
SEO (Search Engine Optimization) — это поисковая оптимизация сайта, которая помогает ему забраться на более высокие позиции в поиске по важным для вас запросам. А чем выше сайт, тем больше шансов, что люди на него перейдут.

Топ-3 по запросу «купить шторы». Эти ребята оказались здесь не случайно. Такие высокие позиции означают, что они много внимания уделили SEO
Некоторые считают, что обойдутся и без SEO. Кажется, что проще дать рекламу. Сегодня закинул деньги в кабинет, завтра получил готовых клиентов. Однако трафик на сайт заканчивается вместе с рекламным бюджетом. SEO же работает в долгую. Вы настраиваете сайт, а потом постоянно получаете клиентов из поиска без дополнительных усилий. Эти посетители заинтересованы в вашем продукте (искали через поиск), а главное — обходятся вам бесплатно.
Самая серьезная и распространенная ошибка при настройке SEO — про него вспоминают слишком поздно. Например, на последнем этапе перед запуском сайта. В результате получается не очень эффективно, потому что приходится переписывать тексты и даже менять структуру.
Дело в том, что семантическое ядро (запросы, по которым люди будут вас искать) влияет как на структуру сайта, так и на макеты страниц. Поэтому правильнее всего заняться SEO сразу после или даже на этапе анализа конкурентов.
Если хотите попробовать составить семантическое ядро самостоятельно, вот подробная инструкция, где все разложено по полочкам. Ничего сверхсложного там нет.
Если SEO для вас темный лес и вы не хотите в нем разбираться, найдите хорошего SEO-специалиста. Он проведет анализ и подготовит семантическое ядро, которое вы сможете использовать при подготовке структуры (о чем обязательно стоит написать на сайте) и при написании текстов (какие ключевые слова использовать, чтобы охватить нужные коммерческие и информационные запросы).
Где искать специалистов для проекта
Есть два основных пути, как искать людей для решения задач по сайту:
- Через знакомых.
- На специальных сайтах.
Первый вариант более предпочтительный. Возможно, вам удастся заполучить человека, который где-то работает и делает классные штуки, но у него есть время и желание поработать над вашим проектом. Он уже помогал вашим знакомым и сделал все хорошо и в срок.
Главный минус второго варианта — вы не знаете людей, к которым обращаетесь. К сожалению, многие фрилансеры — ребята ненадежные и могут просто слиться с проекта. В этом случае вы потеряете деньги (предоплату), время и силы. Конечно, можно обратиться в студию. Но это уже совсем другие деньги и, что интересно, успех проекта также не гарантирован. Я слышала много историй от своих знакомых, когда подрядчики срывали сроки или на порядок превышали бюджет.
Поэтому если уж ищите специалистов на стороне, постарайтесь снизить риск неудачи:
Изучите отзывы. Лучше заплатить чуть дороже тому, о ком хорошо отзываются другие люди.
Посмотрите портфолио. Хорошо, если у человека есть успешные проекты, которые близки к вашей тематике.
Начните с маленькой задачи. Например, попросите нарисовать одну страницу. Такое задание реально сделать быстро, и вы сможете понять, подходит ли вам этот человек.
| Хороший специалист | Плохой специалист |
| Отталкивается не от задания, а от задачи. | Со всем соглашается, делает, как скажут. |
| Предлагает лучшие варианты решений. | Концентрируется на процессе, а не на результате. |
| Не делает то, что вредит результату. | Ждет готовых решений от клиента. |
Самые популярные биржи для поиска специалистов онлайн:
- Weblancer.net;
- Freelance.ru;
- Freelancehunt.com;
- Workspace.ru;
- FL.ru.
Шаг 4
Покупаем домен
Домен — это имя и одновременно адрес сайта в интернете. Например, unisender.com.
Обычно в качестве домена выбирают название компании или бренда, свою фамилию (если это личный сайт) или слова, которые описывают сферу деятельности (окна.рф).
Выбирайте такое имя, которое легко запомнить и написать в строке браузера. Обратите внимание, какие варианты используют ваши конкуренты. Возможно, вам понравится их подход и вы решите использовать похожую логику.
Имя сайта также включает доменную зону (домен верхнего уровня):
- национальную (.ru, .рф, .ua);
- международную (.com, .org, .net);
- тематическую (.fitness, .business, .style).
Удобнее всего использовать национальный домен (.ru для России, .ua для Украины), если вы предлагаете свои продукты жителям одной страны. Однако сайтов много и популярные слова почти наверняка заняты. При таком раскладе попробуйте выбрать одну из тематических зон (там конкуренция меньше) или проверьте другие варианты имени.
Еще можно попробовать выкупить домен у владельца. Например, если домен не используется. Бизнес мог закрыться, и в результате хороший домен остался не у дел и ждет, когда вы его купите.
Подобрать домен можно на сайте любой компании, которая занимается регистрацией доменов. Наиболее популярные и удобные сервисы:
- reg.ru;
- nic.ru.
На этих сайтах вы сможете не только проверить домен, но и получить рекомендации по подбору имени, а также найти контакты владельца домена, если он занят.
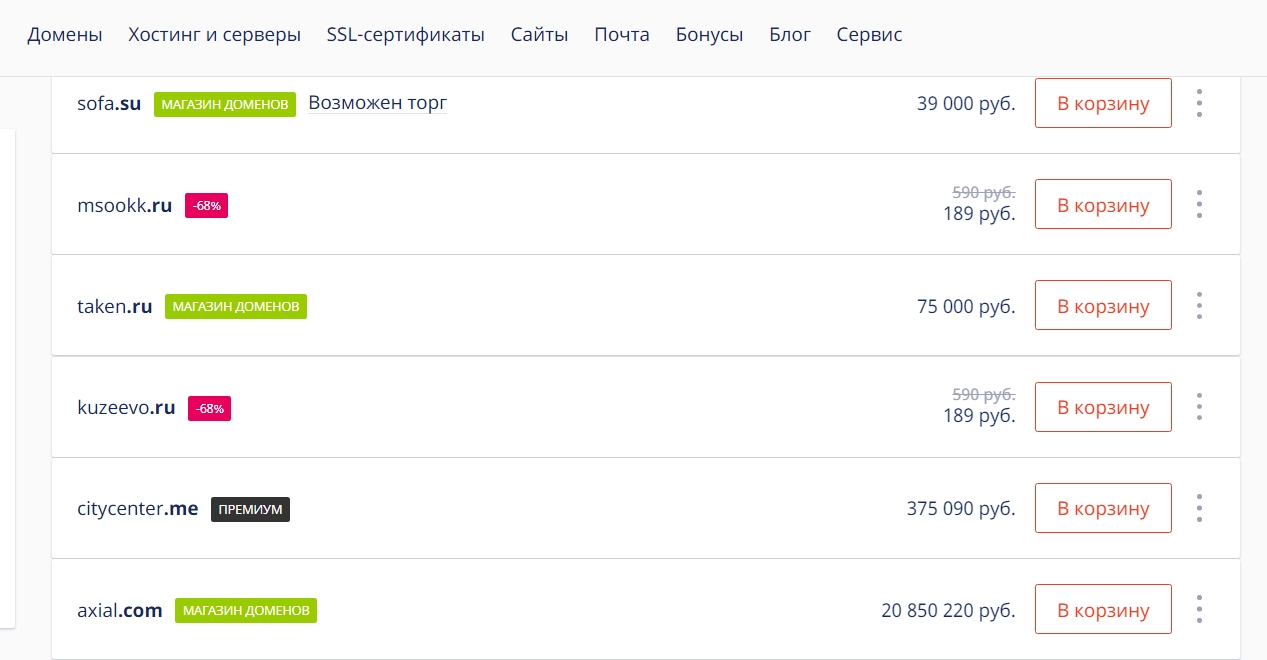
Стоимость доменов варьируется от 100 руб. до нескольких миллионов (премиальные домены с историей, на которых раньше были сайты).

Как вам домен за 20 млн рублей?
Если домен официально не продается, то о цене придется договариваться с его владельцем.

Домен в зоне .ru занят. Можно попробовать его выкупить или остановиться на зоне .com
Больше рекомендаций по выбору домена читайте в статье «Что такое домен и как его выбрать».
Важно! Для России можно использовать домен на кириллице (сантехника.рф), там конкуренция ниже, чем в зоне .ru. Однако готовьтесь, что такой выбор осложнит работу с SEO сайта.
Шаг 5
Арендуем хостинг и SSL-сертификат
Хостинг — это место на сервере, где будет физически размещаться ваш сайт. Если домен — это ваш адрес, то хостинг — это дом по этому адресу.
Выбрать хостинг не очень сложно, но и тут есть свои особенности. Мы уже писали о том, как это сделать.
SSL-сертификат— это криптографический протокол, который поможет защитить данные пользователей. Наличие сертификата — знак безопасности сайта для поисковых систем. А это хороший плюс к позициям в выдаче — сайты с SSL-сертификатом поисковики будут показывать выше. Если продолжить аналогию с домами, то сайты с SSL-сертификатом расположены в благополучном районе, а без него — в криминальном. Поисковые системы не хотят ходить в криминальный район и показывают своим пользователям сначала те сайты, у которых есть SSL-сертификат
Обычно SSL-сертификат и хостинг можно приобрести у тех же регистраторов, которые сдают в аренду домены. Выгоднее покупать все вместе, в этом случае что-нибудь, например, SSL-сертификат, вам может достаться бесплатно.
Если вы будете делать сайт в конструкторе, то можно обойтись и без отдельного хостинга. Большинство конструкторов их предоставляют по умолчанию. Об этом дальше.
Шаг 6
Рисуем структуру сайта и прототипы страниц
Структура – разделы и страницы сайта, представленные в виде иерархии. Проще всего нарисовать структуру на листочке, опираясь на анализ конкурентов, свои представления о будущем сайте, а также на семантическое ядро для SEO.
Вот простой пример структуры корпоративного сайта. Такие страницы есть почти на каждом подобном ресурсе:
- Главная (часто оформляют как лендинг).
- О нас (пишут о преимуществах и команде).
- Продукты / Услуги (под каждый продукт или услугу выделяют отдельную страницу).
- Отзывы/кейсы.
- Вакансии (описывают не только вакансии, но и преимущества работы в компании).
- Блог (если есть).
- Контакты.
- Правовая информация (политика конфиденциальности, политика cookies).
Структура даст окончательный ответ на вопрос: нужен ли вам многостраничник или вся информация спокойно уместится на одной странице. Тогда можно смело делать лендинг и не заморачиваться. Но надо учитывать, что одностраничники гораздо хуже подходят для SEO- продвижения.
Когда вы определитесь, какие типы страниц вам нужны, приступайте к созданию прототипов. Это схемы страниц сайта, которые показывают, какой контент и где будет размещен. Здесь кнопка, там изображение, а вот тут меню, форма или калькулятор. Не забудьте заглянуть в семантическое ядро, чтобы ничего не упустить.
Если есть желание ковыряться и разбираться в программах, попробуйте создать прототип онлайн в Figma. Или возьмите еще один лист бумаги и схематично изобразите каждый тип страницы. Не мельчите. Проще всего рисовать прототип экранами.

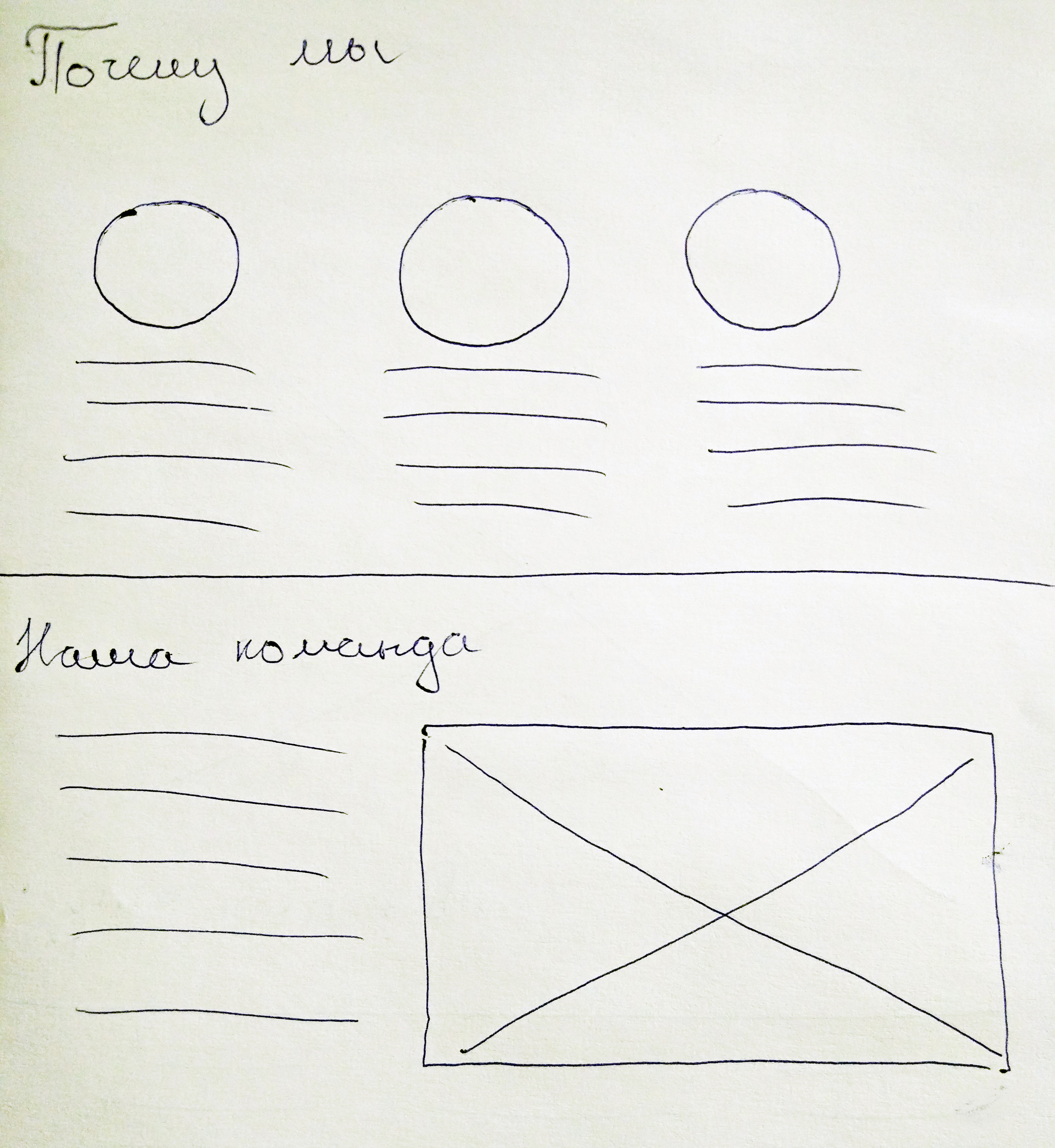
Фрагмент прототипа страницы «О нас». На экране «Почему мы» будет текст о преимуществах с иконками. А на экране «Наша команда» разместим общую фотку сотрудников и небольшое описание
Прототип поможет вам составить список контента, который потребуется для наполнения сайта. Вы поймете, какие тексты и в каком объеме нужно написать, какие иллюстрации и фотографии подготовить.
Также в ходе создания прототипа важно определиться, какой функционал на сайте вам понадобится. Например, калькулятор, корзина, личный кабинет, раздел для размещения статей (блог), слайдер, карусель и т.д. От выбранного функционала будет зависеть, сможете ли вы создать сайт в конструкторе или вам потребуется CMS (система управления контентом).
Шаг 7
Пишем тексты, делаем фотографии
Если у вас нет опыта или времени на написание текста, подготовьте задание для копирайтера. Опишите, для какой аудитории предназначен текст, какой объем в знаках нужен, о чем писать, какие ключевые слова использовать (согласно анализу SEO). Чем подробнее распишите, тем лучше.
Пример готового SEO-ТЗ
Если все-таки решите писать тексты самостоятельно, проверьте орфографию и пунктуацию. Можно через «Орфограммку».
Что касается сути и формулировок, то совсем страшные косяки поможет исправить сервис «Главред». Он подскажет, на какие фразы и слова обратить внимание и почему. Чтобы быть в теме, можно изучить письма из бесплатной рассылки Главреда.
Также на этом этапе продумайте, какие вам нужны изображения для сайта и сможете ли вы их сделать своими силами. Или лучше позвать фотографа и иллюстратора? В любом случае о фотографиях лучше позаботиться заранее. Если вы открываете интернет-магазин, потребуются фото всех товаров, а это — дело не одного дня. Некоторые думают, что можно скачать фотки товаров из интернета. Но обычно такие фотографии защищены ватермарками. А даже если и нет, то они кому-то принадлежат, и владелец может подать в суд на тех, кто использует его собственность без спроса.
Шаг 8
Выбираем конструктор и собираем сайт
Конструкторы — самый простой и быстрый способ создать сайт. Работают они по такому принципу: вы создаете страницы из готовых блоков, которые можно настраивать под себя. В итоге сайты на одном и том же конструкторе все равно будут не похожи друг на друга. Глубоко разбираться в дизайне и верстке для работы в конструкторе не нужно.
Для начала изучите популярные сервисы. Разберитесь, достаточно ли вам функционала, который они предлагают, чтобы реализовать все ваши задумки. Я уже писала подробную статью о 10 самых популярных сервисах, заходите и выбирайте.
Конструкторы берут за свои услуги абонентскую плату. Вы можете создать сайт бесплатно, но будете платить приличную сумму за размещение (около 8000 рублей в год в среднем). Сразу подумайте, подходит ли вам такой вариант.

А еще в конструкторах есть готовые шаблоны сайтов под разные тематики. Возможно, у вас получится создать сайт даже быстрее, чем вы думаете
В любом случае у всех конструкторов есть пробный период от 10 до 14 дней, поэтому не торопитесь с окончательным выбором, протестируйте каждый сервис.
На что стоит обратить внимание при выборе конструктора:
- Сколько в год будет обходиться содержание сайта. Есть ли бесплатный тариф и какие у него ограничения.
- Есть ли в конструкторе все нужные функции. Если нет, можно ли добавлять свой код. Например, вы можете заказать калькулятор на стороне и вставить его в виде HTML-блока с кодом. Кроме того, подумайте, можно ли отказаться от каких-то наворотов в пользу простоты и функциональности.
- Удобно ли работать в интерфейсе, все ли понятно.
- Как быстро и насколько профессионально реагирует на запросы техподдержка. Задайте свои вопросы в чате или по телефону и по ответам сделайте вывод.
- Предлагают ли хостинг и SSL-сертификат и на каких тарифах (не придется ли покупать все это отдельно).
Как по мне, конструктор хорошо подходит для новичков, которые в первый раз собираются делать сайт, или для личных проектов типа портфолио. Кроме того, это хороший вариант для быстрого тестирования идей. Сделайте сайт в конструкторе, запустите, попользуйтесь какое-то время. А дальше поймете, подходит ли вам такой вариант или пора переходить на коробочную CMS.
Если вы решили делать сайт в конструкторе, то можете смело переходить к шагу 12.
Бесплатный конструктор лендингов Unisender Business
Создайте одностраничный сайт, настройте прием платежей, подключите свой домен и начинайте принимать заказы.
Создать лендинг

Шаг 9
Если конструкторы не подошли, делаем на коробочной CMS
Более сложный путь — выбрать CMS (систему управления контентом) и создать сайт с помощью дизайнера и программиста-верстальщика. Можно сделать сайт на CMS и самому, но в этом случае новичкам лучше использовать конструктор.
Сразу хочу обратить внимание, что в таком варианте проекта будет задействовано больше людей, он потребует больше времени, а поэтому результат гораздо менее предсказуем. Возможно, у вас получится совсем не тот сайт, каким вы видели его у себя в голове. Поэтому хорошо подумайте, может, все-таки конструктор? 🙂
Для начала определитесь, какую систему управления использовать. Хотите сравнивать, выбирать и анализировать — у нас есть подходящая статья с обзором популярных систем управления контентом сайта.
Однако с учетом того, что 45% сайтов в зоне .ru работают на WordPress и эта система управления контентом бесплатная, предлагаю не усложнять себе жизнь. Если уж WordPress совсем вам не нравится, из бесплатных систем еще есть Joomla, а среди платных — 1C-Битрикс.

Рейтинг CMS согласно опросу 5 млн доменов в зоне RU
На этом же шаге займитесь поиском дизайнера и программиста-верстальщика. Если не знаете, какую CMS выбрать, но на примете есть хороший программист, попросите совета у него.
Шаг 10
Делаем макет
С CMS определились. Самое время подготовить задание на разработку макета. Проверьте, есть ли у вас все необходимые материалы для дизайнера:
- Готовые тексты. Используйте тексты, которые будут на чистовой версии сайта. Иначе может получиться, что в дизайн они не поместятся, а потом придется переделывать.
- Структура сайта и прототипы страниц, которые нужно задизайнить.
- Референсы (какие дизайны сайтов вам нравятся, тут можно брать не только свою тематику).
- Личные пожелания касаемо шрифтов, логотипов, цветов и т.д.
Соберите всю эту информацию в задание и передайте дизайнеру.
Шаг 11
Отдаем макет на верстку и программирование
Для программиста вам надо подготовить:
- прототипы и готовые макеты страниц от дизайнера;
- тексты и изображения для наполнения сайта;
- подробное описание функционала сайта, на каких страницах и как он должен работать;
- доступы к CMS.
На этом шаге обязательно проверьте, чтобы на сайте были все обязательные элементы про обработку персональных данных:
- ссылка на политику конфиденциальности;
- чекбокс на согласие на обработку персональных данных в формах;
- уведомление о сборе персональных данных через cookies.
Артем Чеховской, редактор блога UniSender
Можно ли создать сайт на CMS без дизайнера и верстальщика
В теории — да. Когда мне нужно было сделать сайт для себя, то я сразу решил, что буду использовать CMS. Конструкторы казались мне чем-то шаблонным и не очень гибким.
В качестве CMS я выбрал WordPress. Купил домен и хостинг, связал их друг с другом — инструкций, как это сделать, хватает. После этого установил WordPress на хостинг. Если будете качать WordPress с официального сайта, то там же найдете инструкцию по установке (на английском).
Некоторые хостинги предлагают бесплатно установить WordPress за вас. Я пользовался Hostinger и там такая функция была в личном кабинете.
Когда установите WordPress, то заходите в админ-панель и выбирайте тему оформления. Ищите ту, которая похожа на тот макет сайта, который вы рисовали до этого.
WordPress можно прокачивать с помощью плагинов. Например, есть специальный плагин, чтобы верстать красивые статьи, есть плагин для настройки SEO, создания квизов, красивых подписей авторов, сбора аналитики и еще много чего другого. Чтобы пользоваться плагинами, дизайнер и верстальщик не нужны.
Дополнительных специалистов обычно привлекают для реализации каких-то нестандартных решений. Например, если ни одна из готовых тем оформления не похожа на сайт, каким вы его задумали. Или если нужно связать сайт с другими сервисами — CRM, соцсетями, базами данных.
Шаг 12
Настраиваем SEO
После того, как сайт готов, важно настроить его для поисковиков: прописать необходимые теги и ЧПУ (человекопонятные урлы), сделать перелинковку между страницами, создать карту сайта.
Я не буду подробно останавливаться на том, как это делать. В конструкторе вы сможете все настроить самостоятельно (там есть подсказки), а если сайт на CMS, позовете сеошника. Вот хороший чек-лист по SEO, который поможет ничего не забыть.

Настройка метатегов и 404 страницы в конструкторе uKit
Важно! Обязательно зарегистрируйте сайт на Google Search Console и в Яндекс. Вебмастере. Эти сервисы помогут поисковикам быстрее проиндексировать сайт, найдут ошибки в SEO-настройках и посоветуют, что можно улучшить на сайте в целом.
Шаг 13
Тестируем сайт
Прежде чем выпустить свеженький сайт в сеть, важно все хорошо проверить.
Перечислю основные моменты, которые стоит протестировать, и сервисы, которые пригодятся на этом этапе.
В таком деле не помешают помощники. Подумайте, кто из друзей и знакомых больше всего подходит под вашу целевую аудиторию и сможет дать полезную обратную связь.
Скорость загрузки и отображение в браузерах
Если сайт грузится слишком долго, пользователи закроют его и переключатся на другие страницы. Согласно исследованиям, 47% онлайн-покупателей считают, что страницы сайта должны открываться за 2 секунды или быстрее. Кроме того, скорость загрузки учитывается поисковыми системами, и это влияет на позицию сайта в поисковой выдаче.
Определить скорость загрузки страницы поможет бесплатный сервис Google PageSpeed Insights.

Сервис покажет оценку скорости загрузки сайта от 0 до 100 и даст рекомендации, как можно улучшить результат
Проверьте, как будет выглядеть сайт в популярных браузерах. Самый простой вариант — установить эти браузеры и самому открыть в каждом из них свой сайт. Или можно использовать сервисы типа CrossBrowserTesting.
Удобство для мобильных пользователей
Для начала откройте сайт на своем телефоне, полистайте, понажимайте на кнопки. Будет сразу понятно, что именно стоит улучшить. Например, увеличить размер кнопок и изображений или ускорить загрузку.
На этом шаге самое время подключить группу поддержки. Попросите знакомых посмотреть сайт на телефоне и оставить свои комментарии. Что им понравилось, а что показалось неудобным.
Кроме того, можно использовать сервис «Проверка оптимизации сайта для мобильных устройств».

Сервис подскажет, насколько хорошо страница адаптирована под мобильные, и посоветует, как исправить ошибки
Функционал
Постарайтесь вместе с вашими помощниками стать самыми дотошными пользователями:
- прокликайте все ссылки;
- понажимайте на кнопки;
- проверьте, все ли отображается на страницах, что там должно быть;
- протестируйте калькуляторы и другой функционал сайта;
- проверьте формы регистрации: какие письма приходят и приходят ли вообще.
Наверняка вы найдете недочеты и сможете исправить их раньше, чем с ними столкнутся пользователи.
Понятность
Все люди разные. Что очевидно для вас, не факт, что будет понятно посетителям сайта.
Попросите друзей и знакомых, которые помогают тестировать сайт, оценить его общую понятность. Попросите их ответить на вопросы по содержанию:
- что вы предлагаете;
- сколько это стоит;
- почему стоит обращаться именно к вам;
- как с вами связаться;
- что ещё можно сделать на сайте.
Шаг 14
Запускаем
Запустить сайт — это разместить его в интернете на вашем хостинге и домене. Или нажать в конструкторе кнопку «Опубликовать».
На этапе запуска не забудьте позаботиться о статистике. Подключите и настройте Яндекс.Метрику и Google Analytics, чтобы анализировать поведение посетителей сайта.
А теперь самое интересное — это еще не конец, а только начало пути. Пока у вас есть сайт, его надо постоянно улучшать: делать более удобным, красивым и понятным для пользователей. Кроме того, надо регулярно обновлять контент (постить новые кейсы или статьи в блог, размещать новые товары). Поэтому разберитесь, как работать с сайтом в конструкторе или CMS и кто будет этим заниматься на постоянной основе.
Завершить статью хочу ответом на самый распространенный вопрос по созданию сайта: «Можно ли создать сайт самому бесплатно?» Короткий ответ — можно. Подлиннее — все зависит от ваших целей. Если вы делаете портфолио и даже сайт-визитку, можно спокойно использовать конструктор с бесплатным тарифным планом (например, Tilda). Если же вы задумали интернет-магазин, то без вложений не обойтись, как на конструкторе, так и в CMS.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Кажется, что все товары и услуги сейчас продаются через соцсети. Во ВКонтакте и в Инстаграме* можно найти как небольшие магазины рукодельных свечей, украшений или десертов, так и компании, торгующие сборными домами. Но если вашему бизнесу становится там тесно — стоит задуматься о создании сайта. На нём можно собрать всю информацию о вашем товаре или услугах, рассказать о главных преимуществах, показать фото и отзывы покупателей.
Создание сайта — трудоёмкое дело. Мы расскажем, через какие этапы придётся пройти и на какие нюансы стоит обратить внимание.
«Перед тем как создать сайт, проанализируйте конкурентов, поймите, как они продают. Создание сайта не поднимет продажи автоматически. Если у вас небольшой салон красоты или маленькая пиццерия, вам больше подойдут странички в соцсети, которые легче продвигать, и затраты на них меньше».
Созданием сайтов занимаются несколько специалистов: дизайнер, верстальщик, программист. Наполняют сайты текстами копирайтеры и контент-менеджеры, а продвигают готовые странички маркетологи. Руководит всем процессом менеджер проекта.
Вы можете обратиться к специалисту, который соберёт вам сайт под ключ — и даже найдёт всех сотрудников. Или попробовать самому стать руководителем проекта и нанять команду специалистов.
Содержание:
- Шаг 1. Определяем цель создания сайта
- Шаг 2. Выбираем тип сайта
- Шаг 3. Придумываем название и доменное имя
- Шаг 4. Выбираем хостинг
- Шаг 5. Выбираем платформу, или движок сайта
- Шаг 6. Собираем семантическое ядро сайта
- Шаг 7. Продумываем структуру сайта
- Шаг 8. Готовим контент сайта
- Шаг 9. Проверяем юзабилити, или удобство использования сайта
- Шаг 10. Создаём дизайн
- Шаг 11. Приступаем к вёрстке
- Шаг 12. Запускаем сайт
- Бонус: индексация в поисковых системах
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
- оформление заказа;
- сбор контактов клиентов;
- размещение материалов для скачивания — например, каталогов продукции;
- консультирование клиентов перед покупкой;
- повторные продажи.
_604.jpeg)
Шаг 2. Выбираем тип сайта
Тип сайта зависит от того, какие функции он выполняет — продаёт, знакомит с продуктом или же просто развлекает ваших покупателей, работая на имидж компании.
Интернет-магазин
Его главное отличие — товар можно выбрать, добавить в корзину и купить прямо на месте. Для этого на сайте должна быть возможность регистрации и создания личного кабинета. Так покупатели смогут не только комфортно оплатить заказ, но и отследить его. А спустя какое-то время совершить повторную покупку.
Каждому товару понадобится карточка с фото и описанием. Чтобы оплачивать заказы картой, нужно будет подключить платёжные системы. Также можно добавить возможность назначать скидки — например, чтобы устроить распродажу к празднику.
Сайт услуг
Если вам не нужно продавать товары, то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании, может быть, выложен прайс-лист.
Сайт-визитка
Небольшой сайт, часто одностраничник, который содержит самую основную информацию о компании и контакты. Это может быть портфолио специалиста, например юриста или фотографа. Или же презентация одной краткой и понятной услуги: соляной комнаты, солярия или даже разового мероприятия — выставки или концерта.
Сайт компании, или корпоративный сайт
В отличие от визитки, состоит из нескольких страниц: меню может включать страницы второго и третьего уровня. Подходит для размещения большего количества информации. Может содержать каталог товаров, новости компании, информацию о выполненных проектах и партнёрах.
Порталы, новостные блоги
Главная цель — интересная подача информации. На таких сайтах обычно можно встретить множество статей, тестов, фото и видео.
Форумы
Будут полезны, если у клиентов возникает множество вопросов, связанных с вашими товарами и услугами. Постепенно вокруг вашего бизнеса может даже сформироваться небольшое сообщество. Правда, сейчас форумы часто заменяются группами и чатами в соцсетях.
_711.jpeg)
Шаг 3. Придумываем название и доменное имя
Доменное имя для сайта — это название сайта, которое вбивается в адресную строку, например profi.ru. Название должно отражать имя бренда, но при этом быть запоминающимся и легкочитаемым. В идеале вы должны суметь его легко продиктовать — без всяких «эс как доллар». Не стоит выбирать и слишком длинные имена — желательно ограничиться 12 символами. Также стоит избегать цифр и символов. И, конечно же, ошибок — всё это ассоциируется с мошенническими ресурсами.
Домен верхнего уровня, или доменная зона — это те буквы, которые стоят в конце адреса после точки: .ru, .com или .org. Благодаря им можно понять, где находится организация или в какой стране она ведёт свою деятельность. Самый популярный домен — .com, но его нет смысла использовать, если вы работаете только в России. Больше подойдёт привычный .ru. К тому же за использование доменов других стран поисковые системы могут применять к вашему сайту штрафные санкции.
В последнее время кроме географических доменов стали появляться профессиональные: agency, .media, .travel. Они сразу обозначают сферу вашей деятельности.
Доменное имя вы покупаете не навсегда, а лишь арендуете. Поэтому платить за него придётся регулярно, например раз в год. Выбирая доменное имя для сайта, обязательно проверьте, не совпадает ли оно с адресом конкурента. Если имя уже занято, добавьте к названию короткое слово, которое относится к вашей сфере деятельности. Например, к названию магазина можно добавить shop, а к игрушкам — toys. Купить доменное имя для сайта, подобрать и зарегистрировать домен можно, например, на сайтах WebNames, REG.RU, NIC.RU.
Шаг 4. Выбираем хостинг
Хостинг — это место на сервере, где будут храниться все материалы вашего сайта. При его выборе обратите внимание на показатель Uptime — время бесперебойной работы. Оно должно быть максимально приближено к 100%. Также желательно выбирать хостинги с понятным функционалом и русской службой поддержки. Именно к ней вы будете обращаться, если сайт перестанет работать.
Как и доменное имя, хостинг арендуют. Цена аренды зависит от объёма хранилища. Поэтому если вы не планируете создавать крупный портал, то дорогой хостинг вам не понадобится. Но и пользоваться бесплатными хостингами для сайта тоже не стоит — это ненадёжно. Сервер может внезапно «упасть», и все материалы с вашего сайта пропадут на неопределённое время.
Шаг 5. Выбираем платформу, или движок сайта
Платформа для сайта — это примерно то же, что операционная система для компьютера. От неё зависит, сколько функций вы сможете добавить на свой сайт и насколько удобно будет им пользоваться.
Платформу можно создать тремя способами:
- с помощью конструктора сайтов;
- с помощью CMS;
- написать код самостоятельно.
_170.jpeg)
Конструкторы сайтов
Вариант, который больше всего подходит для новичков. Создать сайт на конструкторе почти так же легко, как зарегистрироваться в социальной сети. По умолчанию вам будет присвоено доменное имя конструктора, то есть название_вашего_сайта.wix.com. Но многие сервисы дают возможность доплатить и убрать название конструктора из адреса.
«Сайт на конструкторе я советую делать только в том случае, если нужно получить результат максимально быстро и дёшево. Например, необходимо протестировать новый сегмент рынка или продать билеты на мероприятие. Для капитальных сайтов конструкторы не подходят. Такие ресурсы тяжелее продвигать».
Примеры конструкторов: Tilda, Mobirise, Wix, Nethouse.
_555.jpeg)
СMS-системы
СMS, или Content Management System — это система управления сайтом, также называемая админкой. Они бывают платные и бесплатные.
Самая известная бесплатная система администрирования — WordPress. На ней создано около четверти всех сайтов в интернете. Она отлично подходит для блогов, сайтов-визиток, портфолио, корпоративных сайтов. Для новичков это идеальный вариант: управление админкой интуитивно понятно и не требует специальных знаний.
Платные платформы предоставляют больше возможностей для персонализации. Но, чтобы ими пользоваться, придётся немного подучить HTML или позвать на помощь программиста.
Самая известная платная CMS — «1С-Битрикс». Она позволяет создавать крупные сайты и может интегрироваться с системой 1C — это особенно важно для интернет-магазинов.
_312.jpeg)
Самостоятельное написание кода сайта
Чтобы создать сайт с нуля, нужно будет пройти три основных этапа:
- Отрисовка макета сайта. На этом этапе дизайнер продумывает, как будут выглядеть основные элементы сайта — «шапка», меню, блоки с информацией, баннеры. Обычно для этого используют Adobe Photoshop или другие графические редакторы.
- Вёрстка. На этом этапе пишется код, а созданные элементы вшиваются в сайт.
- Внедрение PHP. Сайт перестаёт быть просто картинкой, пользователи могут взаимодействовать с ним, например оставлять заказы.
У самостоятельно созданного сайта больше возможностей как в дизайне, так и в продвижении. Но работа с ним потребует гораздо больше времени и навыков. Вносить изменения в него будет труднее.
Шаг 6. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Гугле и Яндексе. Например, «купить мебель тверь», «торты на заказ москва» или «сшить шторы на заказ сокол». Составив список таких запросов, вы поймёте, какие статьи и новости потребуются для продвижения сайта. Если на сайте будет большое количество экспертной, хорошо структурированной и часто обновляемой информации по определённой теме, поисковики будут чаще показывать сайт в выдаче. Так клиенты смогут попадать к вам прямо из поисковиков.
Подобрать запросы по вашей теме, или «ключи», можно с помощью бесплатного сервиса Яндекс.Wordstat. В нём нужно вбить слова, связанные со сферой деятельности компании, и посмотреть, как часто люди ищут их в интернете. Чем больше цифра, тем популярнее запрос. Не стоит писать статьи только на популярные темы — так вы не сможете продвинуться. Ориентируйтесь и на запросы средней популярности.
_795.jpeg)
Шаг 7. Продумываем структуру сайта
Теперь, когда вы разобрались с типом сайта и семантическим ядром, можно набросать структуру. Это своеобразная схема страниц сайта. Сделать её можно даже на бумаге. Чтобы поисковики показывали сайт в начале поисковой выдачи, соблюдайте такие рекомендации:
- Сделайте возможность попадать на главную с любой страницы. Например, с помощью шапки сайта и логотипа, на которые всегда можно кликнуть.
- Не забудьте «хлебные крошки». Это кнопки, с помощью которых можно вернуться на шаг назад с любой страницы сайта. Например, в магазине одежды уйти со страницы конкретного платья обратно в общий каталог.
- Не создавайте более 4 уровней страниц. Стоит остановиться на: Одежда —> Платья —> Праздничные платья —> Платья для свадьбы.
Шаг 8. Готовим контент сайта
Перед запуском сайта стоит подготовить содержимое, то есть тексты, фото и видео, чтобы страницы не были пустыми. Вы можете делать это сами или доверить специалистам — копирайтерам и контент-менеджерам.
Вот на что стоит обратить внимание:
- Тексты должны быть уникальными. Не стоит копировать статьи с сайтов конкурентов или перепечатывать странички из Википедии.
- Фотографии и видео не должны много весить. Например, вес одной фотографии не должен превышать 1 Мб. Некоторые CMS автоматически ужимают фотографии или позволяют это сделать при загрузке. Если такой опции нет, оптимизировать фото можно онлайн с помощью разных конвертеров или в графических редакторах типа Adobe Photoshop.
_21.jpeg)
Шаг 9. Проверяем юзабилити, или удобство использования сайта
Анализ юзабилити можно проводить и после запуска сайта, чтобы делать его всё более удобным для пользователей. Но ещё до запуска стоит убедиться в следующем:
- Шрифт сайта не слишком мелкий.
- Нет большого количества всплывающих окон, которые мешают пользователю видеть основную информацию на странице.
- Есть «хлебные крошки», благодаря которым пользователь в любой момент может вернуться на предыдущую страницу.
- С главной страницы пользователь может легко попасть на второстепенные страницы, например с каталогом товаров.
- Пользователь может найти всю необходимую информацию об оплате, доставке, возврате и контактах.
«Сейчас в тренде максимальная простота. Считается, что пользователь должен сделать не больше 2 кликов от момента входа на сайт до целевого действия, например нажатия кнопки «Добавить в корзину». Если путь длиннее, вы можете потерять клиентов».
Шаг 10. Создаём дизайн
Если вы используете конструкторы или системы типа WordPress, то можете выбрать дизайн из готовых бесплатных шаблонов — сделать это так же легко, как сменить заставку на телефоне. Если же вам хочется добавить сайту индивидуальности, придётся вникнуть в основы HTML и СSS. Тогда шаблон можно будет доработать под свои нужды: изменить шапку сайта, поменять цвета.
Важно: проверьте, как сайт будет выглядеть на различных устройствах — обычных компьютерах, планшетах и мобильных телефонах. Если вашу страницу будет неудобно просматривать со смартфона, вы можете потерять часть продаж. Хорошая новость: шаблонные сайты, как правило, уже содержат мобильные версии.
Шаг 11. Приступаем к вёрстке
Если макет сайта вы разрабатывали самостоятельно, нужно будет сделать под него код. Этим занимаются верстальщики и программисты. Принимая работу, проверьте, соответствует ли результат макету.
Самостоятельно сверстать сайт можно в программах Atom, Sublime и Visual Studio Code.
Шаг 12. Запускаем сайт
Перед запуском нужно протестировать в браузере, всё ли работает правильно, и только после этого открывать доступ для всех.
Когда домен зарегистрирован, хостинг оплачен, сайт проверен на работоспособность, его переносят на сервер. Для этого используют программы-проводники типа FileZilla — они переносят файлы с вашего компьютера на хостинг.
_539.jpeg)
Бонус: индексация в поисковых системах
Чтобы сайт попал в поисковые системы Google и Яндекс и отображался по разным запросам, нужно, чтобы поисковые машины его проверили. Этот процесс можно ускорить, если создать файлы robots.txt и sitemap.xml и отправить их в Яндекс.Вебмастер и Google Search Console.
Файл robots.txt создаёт программист, который пишет код сайта. В этом файле указаны рекомендации для поисковиков — что им можно сканировать, а что нет. Например, стоит запретить поисковику просматривать содержимое корзины клиента и системные файлы.
Файл sitemap.xml — это карта сайта. В ней указано, как организованы страницы на сайте и как обновляется информация на них. Это нужно, чтобы поисковик запомнил, как часто нужно сканировать ваш сайт и обновлять результаты в выдаче.
Важно время от времени проводить анализ индексации. Особенно если на вашем сайте много страниц и они часто обновляются. Узнать, индексируют ли вас поисковики, можно несколькими способами:
- Ввести в поиске site: и название вашего сайта, например site: profi.ru. Количество результатов будет равняться количеству одобренных поисковиком страниц.
- Посмотреть Google Search Console в разделе «Индекс Google — Статус индексирования» и в Яндекс.Вебмастере в разделе «Индексирование — Страницы в поиске».
- Воспользоваться расширениями для браузера RDS Bar, который отобразит, была ли проиндексирована конкретная страница.
Есть несколько причин, по которым поисковики могут индексировать не все страницы:
- Сайту меньше 3 месяцев.
- В файле robots стоят ограничения на индексацию определённых страниц.
- Вы редко обновляете информацию на сайте и создаёте новые страницы.
- У сайта низкая скорость работы, страницы медленно загружаются. Это может произойти, если на страницах есть «тяжёлые» фото или видео.
- Поисковики наложили на вас санкции за использование мошеннических схем или «серого» продвижения.
Instagram* («Продукт компании Meta, которая признана экстремистской организацией в России»).
