Как сделать баннер для сайта самостоятельно


Содержание
Вопрос о том, как сделать баннер — один из старейших в рекламном бизнесе рунета. Именно с баннеров, в частности, начинался промоушн в отечественном сегменте сети. В их славную историю мы не будем подробно вдаваться. Достаточно об основах баннерной рекламы мы рассказали в материалах Какие есть виды рекламы в интернете и Что такое медийная реклама в интернете. В этой статье мы опишем, как именно делать баннеры с учётом новых реалий.
Основная задача баннеров — обеспечить приток аудитории. Заранее позаботьтесь о том, чтобы точно измерять и анализировать эффективность рекламы с помощью нашего инструмента:
Оптимизируйте маркетинг и увеличивайте продажи вместе с Calltouch
Узнать подробнее
Виды баннеров
Бывает несколько основных видов баннеров:
- Графический баннер. Прямоугольное изображение, по клику ведущее на рекламируемую страницу.
- Слайдер. Несколько изображений, сменяющихся по таймеру и по клику.
- HTML-баннер. Интерактивный элемент, который может содержать несколько изображений, анимацию и HTML-код. Воспроизводит различные сценарии и ведёт на разные страницы в зависимости от клика в определённую область.
Все эти разновидности размещаются в стандартных контейнерах определённых размеров. Их насчитывается около двух десятков и все мы приводить не будем. Для примера: 160×600, 240×400, 240×600.
Также существует множество более сложных баннеров, таких как HTML MPU — несколько HTML-креативов, Expandable — растягивающийся, Rich-media — баннер, содержащий сразу несколько медиа-форматов, и другие. Их создают и размещают профессионалы. Такие баннеры, в основном, разрабатываются отдельно для каждого проекта, в отличие от перечисленных выше, пригодных для использования в массовых рекламных сетях, также называемых баннерными.
Размещение баннеров
Есть несколько способов разместить баннер в интернете. Раньше это была процедура сугубо ручная — на сайте создавался блок, в котором администратором размещался тот или иной креатив.
Сейчас вряд ли понадобится ручное размещение — в интернете работают баннерные сети. Блок на сайте не заполняется креативом силами модераторов. Это просто пустое поле, которое принимает контент от третьей стороны — рекламной платформы. Уже там у рекламодателей есть кабинеты, с помощью которых они загружают свои баннеры.
Далее баннер адресуется не какому-то заранее определённому сайту. Работает RTB-алгоритм. Real Time Bidding — технология, с помощью которой осуществляется целевой показ рекламных объявлений. В зависимости от того, к какому потребительскому сегменту принадлежит посетитель страницы, которому будет продемонстрирован баннер, аукцион подбирает для него наиболее подходящее объявление согласно настройкам рекламодателя. Последний в рабочем кабинете определяет, какие именно сегменты пользователей будут видеть его баннеры, а площадки управления данными подбирают ту аудиторию, которая по результатам анализа подходит под описание. В результате, происходит моментальный подбор баннера — только в последние доли секунды загрузки страницы становится понятно, какой именно баннер система отобразит в блоке.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
Площадки
В частных случаях вам может понадобиться только статичное размещение на одном или нескольких сайтах. Необходимо создать баннер подходящего формата — графический, слайдер или HTML, чтобы разместить его в блоке на сайте. В случае, если вы владелец ресурса, то вы сами решаете, какое место займёт баннер, и загружаете его в каталог. Либо вы договариваетесь с владельцем сайта о месте размещения, передавая ему исходники баннера.
Баннерные сети
Размещение баннеров в интернете обеспечивает перечень баннерных сетей, у каждой из которых свои требования к креативам.
Например, Rotaban.ru всё ещё принимает flash-баннеры, но запрещает HTML.
Более серьёзный игрок Adfox.ru предлагает широкий выбор. Рекламодатель вправе разместить графические и HTML-баннеры. В первом случае допустимы форматы png, gif, jpg, svg и файлы весом не более 300 Кб.
Сеть GinAds.com работает с разнообразными форматами, например: Топлайн, Слайдер, Видео, Боттомлайн, Fullscreen, HTML-баннеры.
Яндекс.Директ
Яндекс внедрил целый набор баннерных размещений для рекламодателей.
- Летом 2016 в РСЯ помимо текстово-графических объявлений появилась возможность показывать сугубо графические баннеры.
- Медийная кампания позволяет показывать баннеры с оплатой за показы.
- Смарт-баннеры, работающие в сетях, основаны на фиде — списке товаров. На его основе генерируется динамический контент под конкретного пользователя.
- Баннеры на поиске — новое слово в контекстной рекламе. Теперь большой графический баннер можно разместить не только в сетях, но также на странице поисковой выдачи.
Google Ads
Более скромные, но вполне реальные возможности размещения баннеров предоставляет также Google. В рекламном кабинете можно обнаружить, что при создании кампании в КМС — контекстно-медийной сети — вам доступна загрузка баннеров. Тем не менее, в то время как графические объявления с анимацией и без разрешаются любому рекламодателю, HTML5 будет доступен только по запросу и при соблюдении требований:
- Аккаунт с хорошей репутацией в аспекте соблюдения правил и оплаты услуг;
- Общие затраты с момента запуска аккаунта — не менее 1000 долларов США.
Вместе с тем, летом 2018 Google по примеру других игроков создал формат адаптивных медийных объявлений. Эти объявления подстраиваются под пользователя с помощью динамического контента и могут быть созданы на основе фида.
Как сделать баннер для сайта и сетей
Начнём с того, что вам может понадобиться с наибольшей вероятностью.
Яндекс.Директ
- Графическое объявление
Создаётся в меню Текстово-Графических объявлений. Загрузка креатива возможна с устройства, а также предусмотрено создание баннера с помощью конструктора.
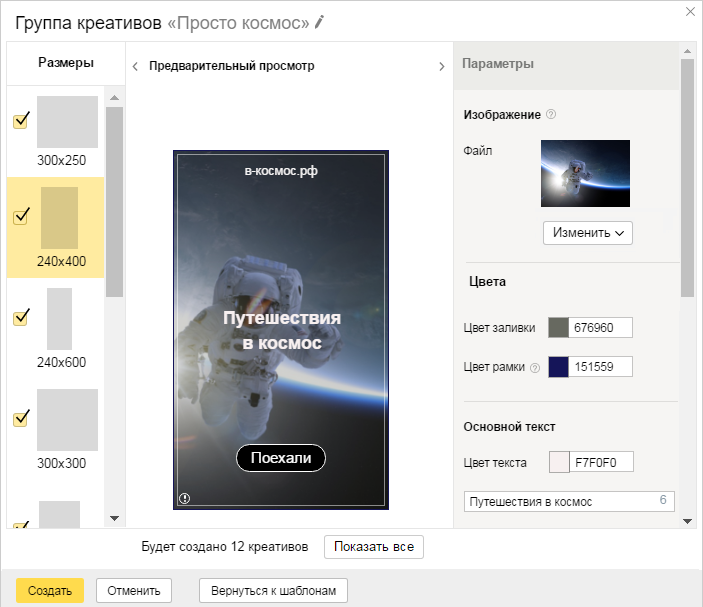
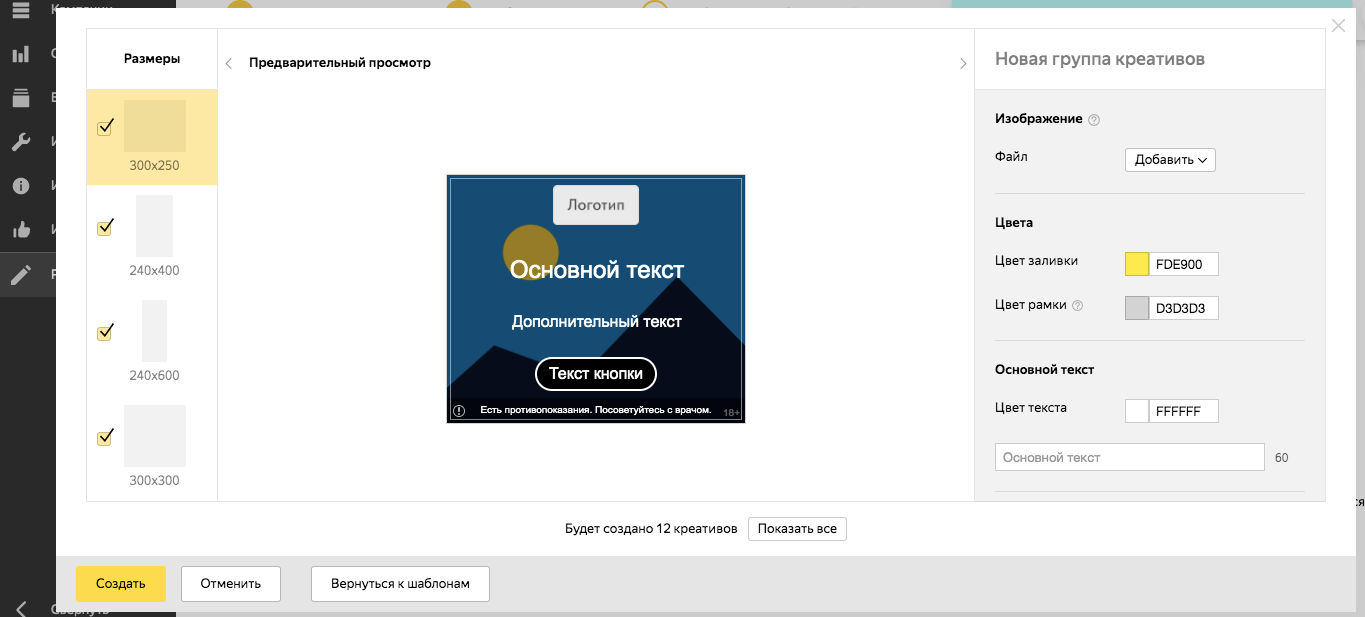
После задания настроек показов перейдите на шаг создания объявлений. Выберите вверху тип Графическое. В разделе Креатив появится выпадающий список. Из списка выберите подходящий вариант — например, Создать новые по шаблону.
Откроется редактор. В левой колонке пользователь отмечает необходимые размеры, а в правой изменяет дизайн и элементы баннера. В частности, можно загрузить изображение, изменить цвета заливки и рамки, цвет текста и многое другое.
- Медийная кампания
Предусматривает те же шаги с той разницей, что в медийной кампании используются только графические объявления. В остальном, процесс загрузки и создания баннеров идентичен.
Для HTML-баннера необходимо подготовить zip-архив с кодом и креативами.
- Смарт-баннеры
Необходимо пройти модерацию сайта, предварительно отправив документы: лицензии и сертификаты на продажу размещаемой и рекламируемой продукции.
Далее — загрузить фид — прайс-лист, составленный по шаблону.
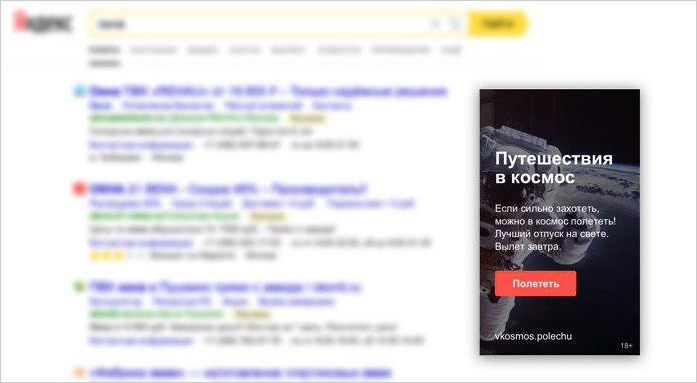
- Баннер на поиске
Креатив создаётся предварительно пользователем. Требования:
- 120 Кб
- JPG, PNG или GIF
- 240×400 px
Google Ads
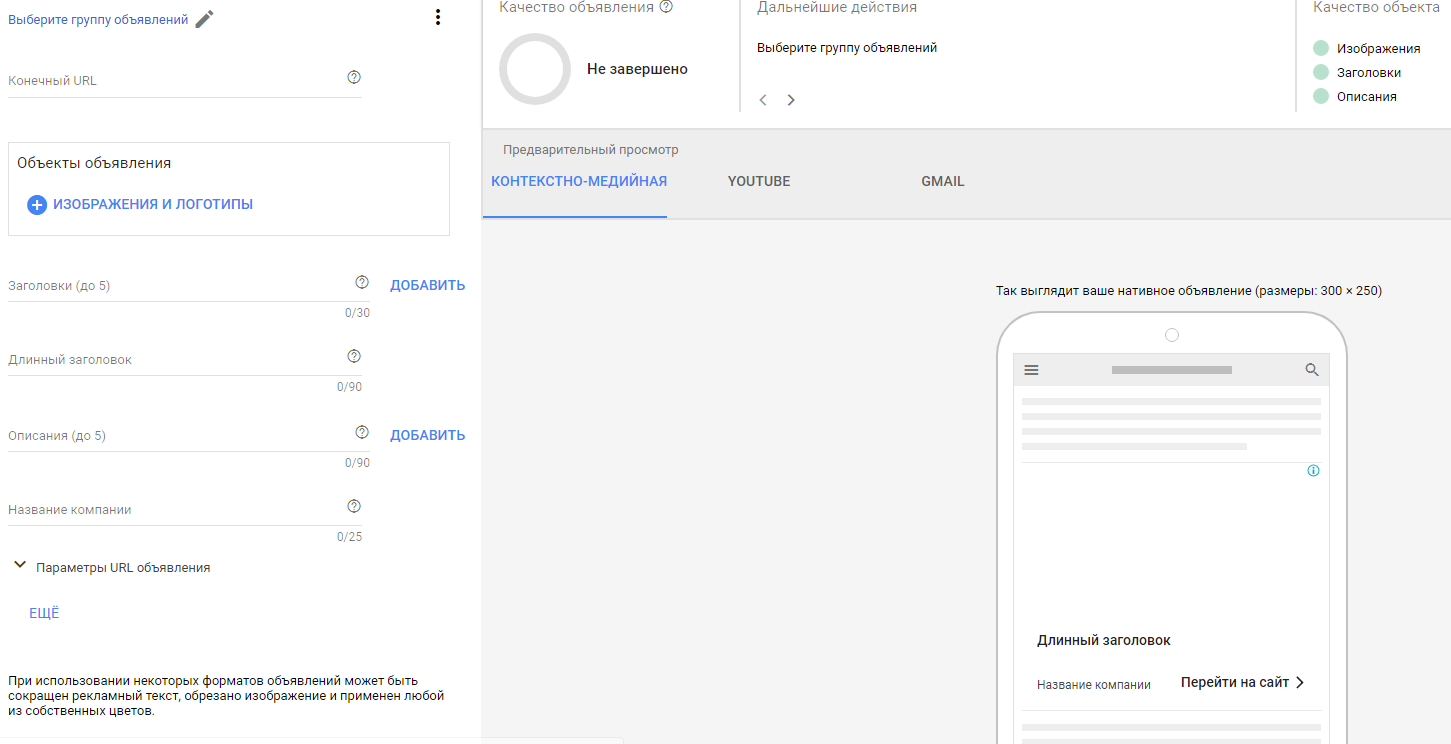
Создание адаптивного медийного объявления начинается с меню Объявления и расширения. В нём необходимо кликнуть иконку плюса и выбрать Адаптивное медийное объявление.
Можно загрузить до 15 изображений и до 5 логотипов. Требования:
- Горизонтальная ориентация. Соотношение сторон – 1,91:1; минимальный размер – 600 x 314. Не более 5 МБ.
- Квадрат. Соотношение сторон – 1:1 (квадрат), минимальный размер – 300 x 300. Не более 5 МБ.
- Логотип (необязательно). Соотношение сторон – 1:1 (квадрат), минимальный размер – 128 x 128 (рекомендуемый формат – 1200 x 1200). Не более 5 МБ.
- Избыточный текст. Не более 20 % изображения.
Сами объявления состоят из настраиваемых элементов:
- Короткий заголовок (как минимум один, до пяти; каждый — до 30 символов)
- Длинный заголовок (до 90 символов)
- Описание (как минимум одно, до пяти)
- Название компании или бренда
- Конечный URL
- Параметры отслеживания или специальные параметры (необязательно)
- Текст призыва к действию (необязательно)
- Рекламный текст и префикс цены
Баннер с нуля
Специалисты рекомендуют различный софт, который позволяет делать баннеры самостоятельно — в том числе, HTML-баннеры, в которых код генерируется самой программой.
Так, среди популярного программного обеспечения выделяют:
- Adobe Animate CC
- Google Web Designer
Если у вас есть навыки вёрстки, то лучше самостоятельно прописать компоненты на CSS, javascript и HTML.
А еще, размещая баннеры с переходом на ваш сайт на сторонних ресурсах, установите скрипт коллтрекинга – он помогает отслеживать эффективность.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Подробнее про коллтрекинг
Статья обновлена 24.07.2022
Рекламный баннер – один из самых эффективных инструментов для привлечения внимания клиентов. Именно приток новых покупателей – основная задача любой рекламы. Изготовить баннер для сайта можно с помощью дизайнера-фрилансера или целого креативного агентства. Но создать его реально и самостоятельно.
Давайте разберёмся, как сделать баннер для сайта самому, что для этого необходимо знать и уметь, как создать баннер при помощи онлайн-редакторов и программ, а также какими инструментами лучше пользоваться.
Что такое баннер и как он работает
Что такое баннер сайта сегодня знает практически каждый. Такая реклама появилась вместе с распространением Интернета. И хотя ещё 10 лет назад она выглядела и подавала информацию иначе, чем сегодня, функции баннеров остались практически неизменными.
Баннер – это графическое изображение с текстом или без него. Оно даёт представление посетителям сайта о компании или продукте, привлекает их внимание, предлагает совершить покупку. К тому же, по клику пользователь легко может перейти с рекламного блока на страницу ресурса, который его заинтересовал.
Стоит начать с простого: как сделать статистический баннер для сайта. Это вид креатива, в котором все детали неподвижны и отображаются одновременно. Анимированный же баннер будет выглядеть интереснее и привлечёт больше внимания посетителей ресурса, однако и делать его сложнее Такой Html5 баннер – это динамичное изображение с большим количеством возможностей.
Видов баннеров настолько много, что подробно и по пунктам мы расскажем о них в следующем разделе. Возможности современных инструментов позволяют добавить в любой креатив активные ссылки, переход на профиль в соцсетях или даже на канал YouTube.
Может показаться, что создать баннер самостоятельно сложно. И это потребует много знаний и умений, которыми рядовой пользователь не обладает. Но это не всегда так. Сегодня существует масса возможностей, позволяющих нарисовать рекламный блок и разместить на нём всю необходимую информацию самостоятельно, даже если вы не специалист в графических редакторах и не способны писать код Html. Сегодня реально даже создание баннеров онлайн бесплатно, при котором можно сделать верстку баннера за считанные минуты.
Где взять идеи и какими программами воспользоваться? Что такое Html5 баннер? Как сделать дизайн самостоятельно? Обо всём этом поговорим далее, но сначала давайте разберёмся с азами визуальных искусств, а именно – что должен содержать баннер?
Дизайн баннера для сайта всегда включает в себя:
- изображение, которое может быть статическим или динамическим, состоять из нескольких кадров различного содержания;
- рекламный текст;
- активную ссылку, кнопки перехода на соцсети и другие ресурсы.
Если мы рисуем баннер для сайта, важно помнить, что его просмотр должен мотивировать посетителя перейти по ссылке, совершить покупку или сделать другое действие, которое принесёт вам пользу. От того, как воспримет человек этот рекламный блок, зависит очень многое, в том числе и количество продаж. А потому перед тем, как изготовить баннер для сайта, детально продумайте, что на нём необходимо разместить.

Классификация рекламных баннеров
Выделяют следующие виды баннеров для сайта:
- Статический баннер для сайта. Это обычное графическое изображение различных форм. С такого баннера по клику пользователь может перейти на нужную страницу ресурса.
- Динамические баннеры. Изображение, которое может меняться, исходя из выбранной локации. Как правило, такие креативы применяются в сетях контекстной рекламы. Например, в программе Google Web Designer адаптивный баннер можно создать единожды и использовать такой креатив сразу в нескольких размерах. Такой баннер умеет самостоятельно подстраиваться под разные размеры рекламных блоков, подбирает оптимальную ширину и высоту, чтобы содержимое отображалось корректно.
- Баннер-слайдер. Представляет собой серию изображений, сменяющих друг друга самостоятельно через определённое время или после клика мышкой.
- Cквозной баннер. Это изображение, проходящее «насквозь» через весь ресурс, то есть размещаемое на всех страницах сайта.
- HTML-баннер. Это интерактивный баннер, который может содержать в себе серию изображений, анимацию, а также Html-код. Он обладает расширенным функционалом, потому что можно запрограммировать переход на разные страницы в зависимости от клика по определённой области. Создание такого баннера для сайта – более сложный процесс, требует больше времени и сил.
- Rich-media баннер, переводится с английского языка, как «богатый медиа». Этот баннер может содержать в себе информацию разных форматов: видео, текст, изображение – в общем всё «богатство» контента.
Перечисленные выше виды интернет-баннеров имеют разные размеры. Большой популярностью пользуются web-баннеры 240 на 400 Html5. Но размеры большие и меньши также активно используются создателями рекламных блоков. Подбор размера зависит от вида сайта, пожеланий, задач, которые он должен решать.
Интерактивный — баннеры и статические изображения, адаптивные баннеры и сквозные, — этот вид. В зависимости от своего местоположения на странице может быть нескольких типов:
- pop-up, то есть открывающиеся в отдельном окне и перекрывающие весь главный экран;
- pop-under, открывающиеся в отдельном окне под предыдущим изображением;
- top line – занимает всю верхнюю часть страницы.
Размещение баннеров
Если вы уже разобрались, как сделать хороший баннер, стоит задуматься, где его разместить и кому показывать. Существует несколько вариантов размещения таких рекламных блоков. Раньше всё можно было сделать только вручную: на странице создавался блок, где и размещалась будущая реклама. Сейчас этого не требуется. В интернете есть множество баннерных сетей, которые позволяют заливать контент рекламной платформы и показывать его посетителям. На этих ресурсах у рекламодателей есть личные кабинеты, через которые они загружают свои рекламные блоки.
В зависимости от того, к какой аудитории и потребительскому сегменту по ряду характеристик принадлежит посетитель вашей страницы, ему показывают определённые интернет-баннеры. Причём подбор их осуществляется автоматически и мгновенно. Только в последние секунды загрузки сайта ресурс определяет, что отобразится в этом блоке.
Каждая баннерная сеть имеет свои требования к креативам. Одни ресурсы дают широкий выбор форматов, другие ограничивают только определённым видом контента. Баннер на сайт, размеры которого также могут быть чётко определены платформой, желательно создавать уже после того, как вы выбрали площадки для его размещения и изучили их требования.
Например, сеть контекстной рекламы Яндекс.Директ предлагает загружать баннеры исключительно заданных форматов.
Сайты, которые сотрудничают с поисковиком, подобраны таким образом, чтобы на их страницах было место именно для таких форматов. Наиболее распространённые из них: баннер 240 на 400 пикселей, 240 на 600, 300 на 250, 300 на 300.

Способы создания баннеров самостоятельно
Если вы задумались, как нарисовать баннер для сайта, то у вас есть несколько вариантов. Какой из них выбрать, зависит от конечной цели создания рекламы, бюджета и наличия достаточного времени.Вот способы, которые помогут сделать статический или динамический баннер любого размера и содержания:
Воспользоваться услугами специалиста или агентства
Этот вариант наиболее прост, особенно, если вы не знаете, как написать код баннера Html5 или создать другой вид рекламного блока. Но, в конечном счёте, он будет стоить гораздо дороже, чем если бы вы сделали всё сами. Найти подходящее агентство или профессионала не сложно. В Сети можно отыскать и отзывы на них, и сертификаты, и многое другое, что поможет в выборе.
Как создать интернет-баннер с помощью графического редактора
Даже если вы никогда не работали с графикой, создать рекламный блок самостоятельно вполне реально. Этот способ не затратен, но отнимет некоторое время. Зато вы сами сможете всё сделать, меняя внешний вид и текстовое содержание, экспериментируя и внося корректировки по мере необходимости. Сложность способа в том, что создавать рекламный блок придётся «с нуля». Но на YouTube и на других ресурсах легко найти много подходящих уроков. Чаще всего используются редакторы Paint, Photoshop, Gimp, CorelDRAW. Но могут быть задействованы и другие графические программы.
Использовать конструктор баннеров для сайта онлайн
Такие ресурсы специализируются на создании рекламных блоков разного размера и формата. Они позволяют использовать готовые баннеры для сайта или адаптировать под себя предложенные шаблоны. В зависимости от качества и количества услуг, эти сервисы могут быть платными, частично платными или бесплатными. Создание рекламных баннеров онлайн бесплатно может происходить в различных сервисах, их великое множество. Приведём в пример лишь некоторые из них и расскажем об их функционале.
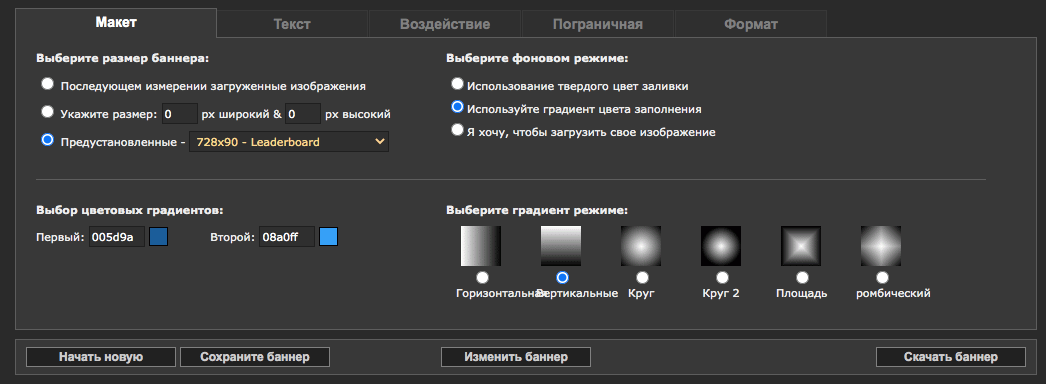
Редактор Banner Fans
Имеет интуитивно понятный интерфейс, множество возможностей и функций. Вы можете сделать дизайн баннера «с нуля» самостоятельно либо воспользоваться готовыми шаблонами.

Сервис Гифовина
Ещё один бесплатный и очень популярный конструктор рекламных баннеров с анимацией. Он умеет создавать анимированные баннеры, аватарки, слайд-шоу, а также открывает перед своими пользователями массу других возможностей.

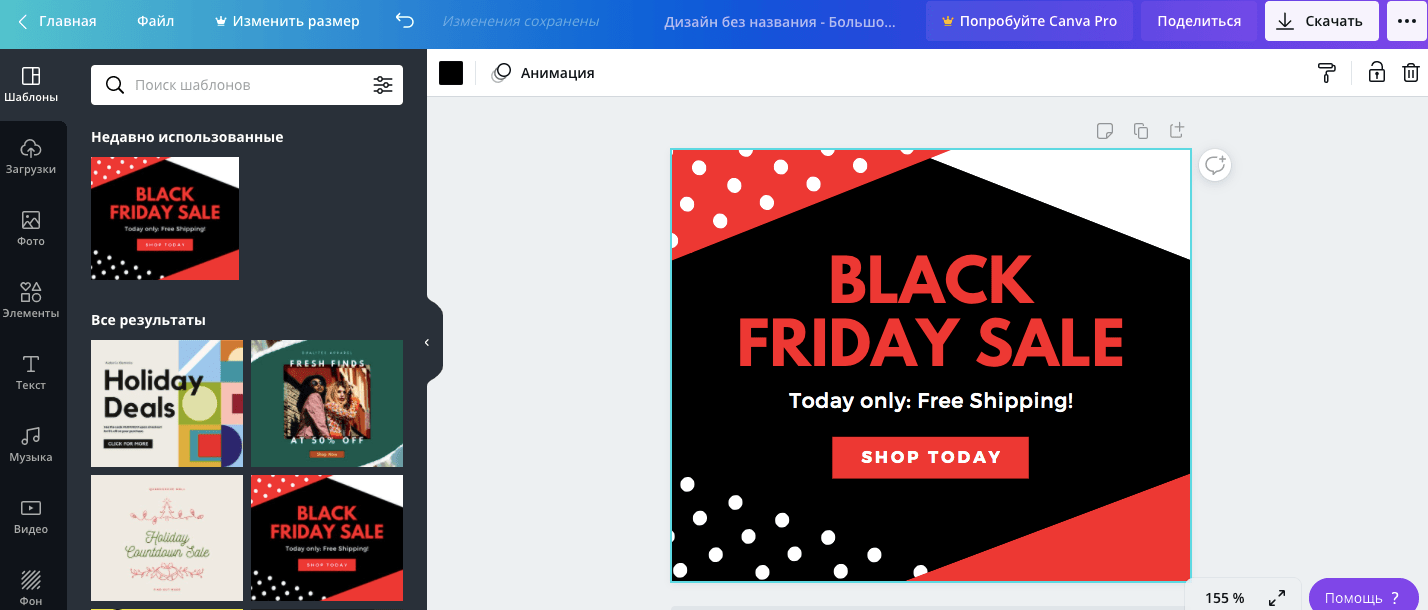
Онлайн-редактор Canva
Славится множеством бесплатных шаблонов для различных целей. Помимо баннера на сайт, тут можно создавать афиши, обложки для публикаций и картинки для соцсетей.

Создание баннера для сайта при использовании графических онлайн-редакторов под силу даже начинающему специалисту, а готовые шаблоны в сервисах послужат отличным примерами для вдохновения.
Html-баннер: как делать
Html-формат потребует чуть больше усилий, чем остальные виды баннеров, однако даст ряд весомых преимуществ. Среди них:
- Такой баннер может быть адаптирован под любую версию страницы сайта: и для мобильных устройств, и для просмотров с ПК.
- Не повлияет негативно на скорость загрузки сайта.
- Имеет больше возможностей для интеграции с системами статистики.
- Можно воплотить в жизнь любые идеи с динамикой контента.
Html-формат можно реализовать, воспользовавшись CSS3 и JavaScript. В данном материале мы говорим о том, как изготовить баннер для сайта без специальных навыков, поэтому расскажем о специальном софте, который поможет в решении задачи.
Например, программы компании Ulead Systems Ulead Gif Animator и Easy GIF Animator Pro. В них есть множество настроек и возможностей, а встроенный мастер поможет подобрать оптимальный вариант размера для созданной gif-картинки.
Ещё одна популярная программа для создания Html5-баннеров – Adobe Edge Animate. Но может использоваться также и другой продукт от этого же разработчики – Adobe Animate CC.
То, в какой программе сделать баннер, зависит от ваших пожеланий и возможностей. Выбирайте тот софт, который для вас удобнее и привычнее. Тот, что способен справиться с поставленными перед вами задачами.
Перед созданием первого рекламного блока, посмотрите пример, как сделать баннер для сайта онлайн или с помощью подходящего вам онлайн-редактора подберите готовые шаблоны. Каким бы способом вы ни воспользовались для создания баннера, сначала продумайте, что будет показывать рекламный блок, создайте черновой вариант на бумаге или в любом формате на компьютере.
Как вставить html5-баннер
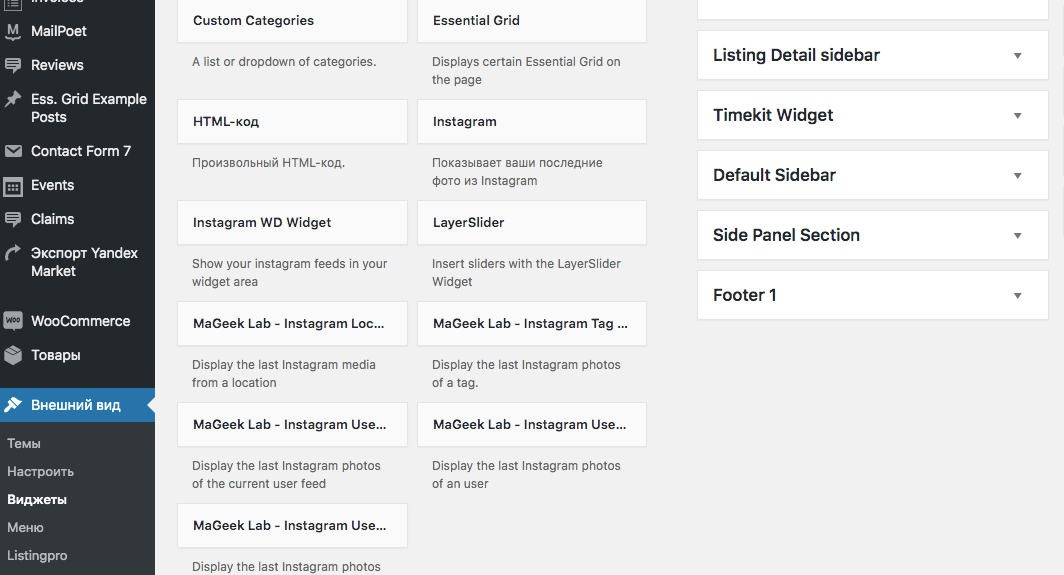
Способ вставки html5-баннера зависит от места сайта, в которое вы хотите поместить креатив, а также от используемой CMS. Например, в WordPress достаточно поместить скопированный код в необходимый виджет.

Для вставки в баннера в шапку сайта потребуется найти файл header.php. А для размещения в тексте – просто скопировать необходимый код и разместить в формате HTML в статье.
Рекомендации по созданию наиболее эффективных баннеров
Не существует понятия «правильный баннер», как и нет единых требований по наполнению такого рекламного блока. Но он станет отличным рекламным инструментом лишь в случае, если привлечёт внимание посетителей, замотивирует их перейти по ссылке или совершить покупку. Ведь баннер на сайте – это, прежде всего, грамотно сформированная с точки зрения маркетинга картинка, которая при этом ещё и привлекательна для пользователя.
Чтобы красивый баннер для сайта приносил прибыль и новых клиентов, рекомендуем воспользоваться следующими советами профессионалов:
- Изображения для рекламного блока должны быть не шаблонными, привлекающими внимание, но не вызывающими негативных или неоднозначных реакций. Содержание картинки желательно подбирать понятное каждому. Графические файлы должны быть качественными, идеально подобранными по размеру.
- Если вы создаёте рекламный блок самостоятельно, убедитесь, что код баннера для сайта написан правильно. В нём должна быть и картинка, и адрес ссылки, на которую ведёт реклама.
- Рекламные баннеры на сайт должны запоминаться, мотивировать сделать клик по ним. И изображения, и текст должны вызывать интерес, чтобы посетитель захотел увидеть продолжение.
- Добавляйте на изображение уникальные детали, которые сделают вашу компанию или сайт узнаваемыми онлайн и офлайн. Например, используйте ваш логотип в баннере на сайт. Размеры элемента очень важны, так как слишком маленькая картинка может рябить в глазах и быть нечитаемой. Обратите внимание на формат самого баннера при добавлении подобных элементов.
- В рекламном блоке может не быть текста. Но желательно добавить несколько строк, которые зацепят внимание посетителя. Оставляйте только лаконичные послания.
- Рекламный блок нужно размещать только на ресурсах с вашей целевой аудиторией. Для каждой группы посетителей можно разработать свой вид креатива. Тогда он лучше сработает. Ведь то, что понравится подросткам и молодым людям, совсем не заинтересует людей 40-50 лет.
- Не забудьте на видном месте поместить ссылку на ваш ресурс или странички в соцсетях, чтобы пользователь точно знал, куда нажимать для совершения покупки или получения подробной информации о вашем предложении.
- Используйте шрифты, которые легко читаются. Позаботьтесь о том, чтобы текст не «резал» глаз своим оформлением, цветом, текстурой и другими характеристиками. Так, например, не стоит писать красным цветом на синем фоне. Юзабилити сайта и баннера на нём сильно влияет на поведение посетителей на ресурсе.
- Помните, интерактивный баннер html5 порой выглядит более презентабельно, чем статичное изображение с текстом. Поэтому постарайтесь, чтобы ваш рекламный блок был не только красивым, но и оформленным с учётом современных тенденций. Чтобы раскрыть все преимущества магазина с широким ассортиментом можно использовать динамический баннер. Пример такого креатива – слайдер с популярными товарами.
Теперь вы знаете, как сделать баннер для сайта самостоятельно. Не бойтесь ошибиться. Вёрстка баннера не так сложна, как кажется на первый взгляд. С любой программой можно разобраться благодаря большому количеству обучающих материалов в Сети. А чтобы реклама приносила больше клиентов и прибыли, продумайте, что вы хотите ею сказать, какие изображения для баннеров на сайте будут уместнее всего.
Подберите текст, продумайте, кому его будете показывать. Умение правильно и грамотно формулировать рекламное обращение – это ключ к успеху. Поэтому выбирайте любой из подходящих вам методов создания баннера, пользуйтесь нашими рекомендациями и получайте от этого прибыль.
Мало сделать рекламный баннер самому, важно, чтобы он был рабочим. Баннер — это не просто картинка с текстом, он должен быть привлекательным визуально, вызывать желание на него кликнуть и передавать правильный посыл. В этой статье мы расскажем критерии качественного рекламного баннера, а также назовем сервисы, в которых его можно сделать за 30 минут.
- Как создать кликабельный баннер
- 7 сервисов для изготовления рекламного баннера
- Заключение
Выбирайте подходящий размер
Чем больше баннер, тем чаще на него кликают. Однако его размер зависит от того, где реклама будет размещаться и на каких устройствах показываться.
Если вы делаете баннер для своего сайта, его размер может быть любым, главное, чтобы места хватало. Для Google Ads используются стандартные размеры:
- 728×90 px – полноразмерный баннер, лидерборд (Leaderboard), который показывается вверху или внизу страницы.
- 300×250 px – прямоугольник среднего размера (Medium Rectangle). Он часто вставляется в текст, не раздражает и смотрится органично.
- 336×280 px – большой прямоугольник (Large Rectangle).
- 300×600 px – блок на половину страницы (Half Page).
- 320×100 px – мобильный баннер.
Для соцсетей действуют другие размеры:
- Для Вконтакте размер картинки для поста должен быть 800×800 или 1000×1000 px.
- Для сториз в ВК и Инстаграм – 1080×1920 px.
- Для рекламы в карусели – 400×400px, для универсальной – не менее 537×240px.
- Для постов в Инстаграме – 1080×1080 px.
Используйте подходящие цвета
Визуальное оформление играет ключевую роль. Цвета не должны быть кричащими, вызывающими, но при этом баннер должен выделяться на сайте. Перед тем как создавать картинку, стоит посмотреть на фон страницы, где она будет размещаться, чтобы выбрать контрастные цвета.
Не перебарщивайте с элементами
В баннерах, особенно небольших, нельзя использовать много элементов. Они будут пестреть и отвлекать внимание от главного действия – прочтения текста.
Здесь ясно переборщили с количеством элементов
Создавайте четкий посыл
Текст на картинке должен читаться мгновенно, ведь пользователь сканирует страницу, а не вчитывается в нее. Рекламное сообщение должно быть коротким, желательно не более 4 строк.
Шрифт также нужно выбирать простой, без засечек и пр. украшательств. Желательно наличие кнопок или чтобы баннер выглядел кликабельным. Цвет шрифта не должен сливаться с картинкой, как на примере ниже:
Используйте призыв к действию (Call to Action) на самой картине или кнопке: «заходите», «получите», «посмотрите», «подпишитесь» и пр. Пользователь должен знать, что ему делать.
Как открыть и вести бизнес в России? Читайте в авторском телеграм-канале Романа Джунусова
.
Используйте элементы бренда
На баннере нужно использовать логотип компании или ее фирменные цвета. Пользователь может и не перейти на сайт, но в его голове сохранится название (лого) компании, и в последующем он первым делом ее вспомнит, как только потребуются какие-то услуги/товары.
Используйте анимацию
Анимированный баннер можеть работать лучше статической, так как сильнее привлекает взгляд. Но анимация должна быть простой и длиться до 15 секунд.
Не переусердствуйте
Для привлекательного баннера достаточно:
- 1 картинки с простым понятным фоном;
- 1 текстового сообщения на пару коротких срок с простым шрифтом и контрастным цветом;
- 1 призыва к действию;
- логотипа бренда.
Правильно сохраняйте файлы
Также выбирайте правильные форматы: JPG, PNG, GIF или HTML5. Не стоит использовать Flash-анимацию – в 2020 г. многие браузеры не поддерживают ее.
Создавать баннеры можно в фотошопе или иллюстраторе, но эти программы требуют навыков. Куда проще использовать специальные сервисы. Они имеют интуитивно понятный интерфейс и позволяют в считанные минуты создать рекламную картинку.
Canva
Пожалуй, первым делом вы должны попробовать создать картинку в Canva. Сервис удобный, в нем есть шаблоны на все случаи жизни: для рекламы, сториз, постов, инфографики и пр.
В чем еще преимущества Canva? Это:
- огромная база шрифтов;
- тысячи вариантов украшений: смайлами, видео, стикерами, фоном, музыкой;
- есть возможность создать анимированный баннер;
- можно загружать фото с компьютера.
Конечно, не все функции и фото бесплатные. Стоимость начинается от 1 $ за шаблон или от 9.95 $ в месяц при подписке на год. Недорого, учитывая стоимость услуг дизайнеров.
Crello
Сервис Crello удобен тем, что имеет популярные размеры шаблонов для рекламы в Google Ads. Дизайн, интерфейс и принцип работы практически такой же, как у Канва, только беднее. Но здесь можно найти интересные шаблоны и фоны, которых нет в других сервисах.
Но с покупкой подписки возможностей становится куда больше. Стоимость начинается от 7.99 $ при подписке на год.
Adobe Spark
Этот сервис можно назвать «фотошопом для чайников». Adobe Spark – англоязычный, но интерфейс интуитивно понятный. Шаблонов много, но меньше, чем у Canva. Кроме языка неудобство создает правостороннее меню, но и к этому можно привыкнуть.
Стоимость платной версии – от 9.99 $.
Desygner
Частично русскоязычный сервис с большим количеством шаблонов, включая для рекламы в Ads. Правда, большинство из них доступны только в премиум-версии. Программа работает в браузерах Mozilla Firefox, Google Chrome, Safari.
В баннер можно добавить различные элементы, но бесплатно доступно немного. Размеры можно менять, а также редактировать сразу несколько картинок в одном окне.
Стоимость платной версии – 9.99 $ в месяц.
Bannersnack
В этом редакторе можно создать статические изображения, а также анимированные в форматах HTML5 и Flash (хотя последнего стоит избегать).
Бесплатных шаблонов здесь больше, чем в предыдущем сервисе. Есть множество готовых размеров. Есть возможность загружать свои картинки. Также можно работать со слоями (в ограниченном режиме).
Бесплатно можно создать 10 баннеров, затем нужно купить подписку стоимостью от 7 $. Заметим, что сервис не работает в Opera.
Bannerboo
Сервис для создания баннеров Bannerboo имеет русскоязычный интерфейс. Требует отключить Adblock, в противном случае воспользоваться шаблонами не получится.
Графический редактор поддерживает несколько форматов: HTM5, GIF, Mp4, JPEG, PNG. Есть элементы SVG-анимации.
Bannerboo удобен тем, что есть слои, а значит, элементы можно прятать один за другим. Но в бесплатной версии возможностей немного. Подписка стоит 14.99 $ в месяц.
Fotor
Сервис с необязательной регистрацией Fotor имеет интерфейс на русском языке. В нем можно создавать дизайны, коллаж или редактировать фото. Есть шаблоны для баннерной рекламы, постов для соцсетей и др.
Бесплатный функционал сильно ограничен, но в платной версии открываются множество возможностей:
- перемещение слоев;
- добавление интересных эффектов, 3D-фигур, рамок и пр;
- редактирование размера;
- работа без навязчивой рекламы.
Стоимость подписки составляет от $3,33.
Заключение
Итак, чтобы создать рекламный баннер самому, не требуется художественное образование и знание графического редактора. Благодаря бесплатным сервисам с их интуитивно понятным интерфейсом сделать рекламную картинку можно буквально за полчаса.
Чтобы реклама была эффективной, важно правильно подобрать шаблон. Их тысячи, поэтому поиск нужного займет время. Большинство из них соответствуют правилам, изложенным в начале статьи. Ваша задача – не увлечься «украшательствами», коих полно в каждой программе.
Читайте также: 11 лучших видеоредакторов для Instagram
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Автор:
Контент-менеджер в блоге FireSEO, пишу про интернет-маркетинг и разработку сайтов.
Одним из самых распространенных видов рекламы в сети являются баннеры. Как и у любого другого способа продвижения, основная их задача – повышение трафика. Что же такое баннеры, и как с ними работать?
Сами по себе баннеры представляют собой кликабельные картинки, содержащие в себе отсылку к бренду или товару. После нажатия на них пользователь попадает на сайт рекламодателя. Так или иначе, баннерами пользуются большинство компаний. Это один из наиболее доступных и при этом эффективных видов рекламы в сети. Кроме того, эффективность баннера легко можно отследить по количеству нажатий на него.
Графическая составляющая баннера предполагает создание максимально привлекающих внимание объектов. Есть целое направление в сетевом дизайне, построенное на отрисовке кликабельных баннеров.
В материале ниже вы найдете рекомендации о том, как сделать по-настоящему эффективный баннер.
1. Создавайте баннеры стандартных размеров с наибольшей эффективностью.
По данным сервиса Google Adsense, наиболее эффективными являются баннеры следующих размеров:
728×90 точек — продольный баннер вдоль всей страницы,
300×600 точек — баннер на половину страницы,
300×250 точек — среднего размера прямоугольный баннер,
336×280 точек — тоже прямоугольный блок, но большего размера.
2. Правильно организовывайте пространство под баннеры
Для повышения заметности баннера старайтесь разместить его на странице выше полосы сгиба (Above The Fold) в непосредственной близости к основному содержимому ресурса. Тогда ваше предложение будет заметно.
3. Придерживайтесь структуры
В любом предложении важно скомпоновать информацию наиболее понятным и действенным способом. Баннерная реклама не исключение. Добиться привлекательного внешнего вида баннера с понятной структурой можно используя три основных компонента:
- Бренд компании — способствует узнаваемости предложения. Визуально должен быть заметен, но не более чем следующие два пункта.
- Предложение выгоды (Value Proposition) — суть оффера, товар или услуга, которую планируется продвинуть. Стандартный текст этого блока – «скидки до 30%», «акция в течение месяца», «подарок при покупке» и им подобные. Этому элементу отводится самое большое место, он в идеале должен попадаться на глаза в первую очередь.
- Призыв к совершению действия. Как правило, это кнопка «Заказать», «Позвонить», «Начать» и т. п. Призыв следует сделать самой заметной частью рекламного баннера.
4. Чем проще – тем понятнее
Не забывайте, что взгляд посетителя страницы на баннере задерживается не более нескольких мгновений. Поэтому лаконичность и простые элементы, позволяющие быстро понять, что же вы предлагаете, позволят повысить привлекательность баннера.
5. Продумывайте расположение кнопок
От этого напрямую зависит, насколько эффективным будет ваше предложение. Идеальное место – справа внизу после текста. В погоне за контрастностью не забывайте о гармоничности сочетаний. Если вы публикуете набор рекламных сообщений, то желательно выполнить интерактивные элементы в одном и том же дизайне.
6. Делайте обрамление для баннеров
Объекты в рамке привлекают взгляд. Самые успешные баннеры имеют четкие границы и графическое продолжение после краев квадрата. Если фон баннера белый, то вокруг предложения чаще всего размещают серую обводку толщиной в пиксель.
7. Текстовая составляющая должна восприниматься моментально
Заголовок и главное сообщение стоит оформлять разными по размеру шрифтами. Полностью все текстовое содержимое баннера не должно быть больше четырех строк.
Использование курсива или шрифтов, стилизованных под написанный от руки текст, нежелательно. Также плохим выбором будет применение мелкого кегля (менее 10), использование только заглавных букв или очень тонкого малоразборчивого шрифта.
8. Не забывайте про анимацию
Баннеры с движущимися элементами дают эффект лучше статических. При этом крайне важно, чтобы анимация не забирала внимание от основного содержимого рекламного послания.
Для баннера подойдет несложная анимация продолжительностью не более нескольких секунд, зацикленная не чаще трех раз. Стандартный ход – последний кадр должен содержать призыв к действию.
9. Нативность повышает доверие к баннеру
Рекламное предложение, выполненное в том же стиле, что и сам ресурс, будет заслуживать большего доверия со стороны пользователей, нежели контрастирующее с ним. При этом не нужно делать баннер сливающимся с фоном сайта. Его должно быть видно, ведь главная задача баннера – привлечение внимания.
10. Оффер не должен быть оторван от бренда
Нажав на баннер, пользователь должен переходить на ваш лендинг или сайт. Будьте уверены в том, что ваше предложение соответствует вашему брендингу и дизайну посадочной страницы. В противном случае может возникнуть непонимание со стороны клиентов.
11. Создавайте ажиотажность
Достичь эффекта ажиотажного предложения можно при помощи смелых контрастных цветов. Баннеры должны бросаться в глаза.
12. Изобразительные средства должны быть качественными
От качества изображений и фотографий напрямую зависит отношение пользователя к бренду. Если нет денег на профессионального фотографа и моделей всегда можно поискать фотографии в стоковых хранилищах. Изобразительные элементы должны иметь отношение к продукту, размещение абстрактных картинок недопустимо.
При этом не стоит забывать, что можно обойтись и без картинок. Мастерски составленный текст, который при этом еще и удачно представлен, произведет не меньший эффект.
13. Цвет должен сочетаться с главным посылом сообщения
Каждый цвет ассоциируется с определенной эмоцией. Это важно, так как именно цветовая гамма является тем, на что люди обращают внимание в первые секунды. При этом восприятие цветов достаточно субъективно, особенно с точки зрения разности культур. Это стоит учитывать при выходе на различные рынки.
14. Используйте файлы небольшого размера
Согласно рекомендации Google Ads, размер файла для баннера не должен превышать 150 Кб. Это связано с тем, что загрузка рекламы должна происходить мгновенно, иначе пользователи прокрутят сообщение, не остановив на нем взгляд.
15. Используйте файлы стандартных форматов
JPG, PNG, GIF или HTML5 — это те форматы, которые будут корректно отображаться на подавляющем большинстве сайтов. Инструменты веб-дизайнеров чаще всего сохраняют файлы в одном из этих форматов, поэтому проблем с этим моментов быть не должно.
Отметим, что ранее популярностью пользовались модули на технологии Flash. Однако теперь она является устаревшей и не поддерживается некоторыми браузерами, поэтому полагаться на нее сейчас не стоит.
Итоги
Вот и все главные советы, следуя которым, можно создать кликабельный баннер. Стоит отметить, что несмотря на то, что вы знаете основные моменты, которые заслуживают внимания, если вы не занимаетесь дизайном профессионально, то самостоятельно создать приносящий клиентов баннер также, как это сделает специалист, вряд ли получится.
При создании баннера нужно понимать, что сам по себе успеха он не даст. Должна быть грамотно продуманная цепочка, которая ведет к прибыли. Чаще всего она выглядит так:
Предложение, представленное баннером → Ссылка на лендинг → Подписка на рассылку → Создание лида
Разумеется можно не использовать промежуточные звенья, а сразу пересылать посетителя на страницу товара или услуги, но это уже зависит от особенностей вашего предложения.
Изготовлением баннеров вы, конечно же, можете заняться сами. Однако если желаете получить гарантированный результат, то лучше обратитесь к нашим специалистам, имеющим огромный опыт в создании рекламных баннеров и продающих лендингов. Для этого вам достаточно оставить заявку у нас на сайте, и наши менеджеры с вами свяжутся в кратчайшие сроки.
Высоких вам конверсий!
Следите за нашими новостями в соцсетях:
ВКонтакте: https://vk.com/mks.media
Facebook: https://www.facebook.com/mksmediaagency/
Instagram: https://www.instagram.com/mksmedia_agency/
Telegram: https://t.me/mksmediaagency
Читайте так же наши статьи:
– 5 примеров оригинальной рекламы кино.
– Узнайте, нужна ли контекстная реклама вашему бизнесу?
Реклама позволяет бизнесу привлечь внимание аудитории и стать заметнее. Но только при условии, что она выглядит действительно ярко, продуманно и оригинально. Пользователи видят слишком много объявлений ежедневно, и заезженной картинкой со стоков их уже не удивить. Нужно постараться и сделать что-то действительно интересное и необычное. В этой статье расскажем, как правильно сделать и оформить красивый и продающий рекламный баннер для сайта своими руками, выясним, что на нем должно быть, и обсудим основные правила дизайна и оформления для новичков.
- Немного теории
-
Виды эффективных баннеров
- По типу отображения
- По размерам
- Как размещать баннер на сайте
-
Площадки для размещения баннеров
- Яндекс.Директ
- Google Ads
- Баннерные сети
-
Как создавать баннеры: своими руками и не только
- Нанять дизайнера
- Использовать графические редакторы
-
Воспользоваться онлайн-конструкторами
- Desygner
- Adobe Express
- Creatopy
- Fotor
- Воспользоваться PowerPoint
- Как сделать красивый баннер для сайта и соцсетей и что на нем разместить
- Как сделать хороший и красивый баннер для сайта: рекомендации по дизайну
- Заключение
Немного теории
Вы наверняка видели плакаты, билборды, растяжки. Они нужны, чтобы зацепить взгляд, показать товар или услугу и обозначить призыв к действию, например, купить квартиру в загородном поселке. Как правило, такие размещения большие, яркие, чтобы человек точно заметил и не прошел мимо. В интернете все аналогично – это изображения, видео или анимация на сайте, которые доносят до аудитории рекламное сообщение, что-то продают. Обычно они состоят из стандартных основных элементов: логотип, заголовок с призывом к действию, небольшой текстовый блок и визуал.
Есть мнение, что такой тип размещения устарел и уже неактуален. Отчасти это так. Раньше использовались назойливые, кричащие, насыщенные беспорядочно расположенными деталями вывески. Они скорее отпугнут пользователя, чем побудят к действию и создадут положительное впечатление о продукте и компании.

Но это не значит, что сам способ рекламирования неэффективный, просто сменился подход. Современный баннер – простой, аккуратный, выдержан в стиле бренда с использованием корпоративных цветов.

Встречаются и нестандартные решения.
Вот пример кинопостера с винтажным нуарным оформлением. Постер современный, но выглядит так, словно сделан в прошлом веке за счет шрифта, фотографии и монохромности. Детали оформления расположены хаотично, их много, но вместе они создают целостную картину.
Однако такое можно увидеть крайне редко, так как рисовать подобную рекламу и использовать смелые приемы могут только опытные дизайнеры, а их услуги обойдутся недешево.
И нужно учитывать контекст: молоко в пленке, наверное, лучше преподносить проще и с практической стороны, а не как предмет искусства.
Контекстная реклама
Контекстная реклама – это инструмент, который привлекает на сайт потенциальных клиентов здесь и сейчас. Студия SEMANTICA настроит рекламу, исходя из целей и задач вашего бизнеса. Первые результаты вы увидите уже через несколько дней после запуска рекламной кампании, а по истечении месяца мы предоставим отчет о проделанной работе и объеме полученного целевого трафика.

Виды эффективных баннеров
Теперь поговорим о том, какие они бывают и чем друг от друга отличаются.
По типу отображения
Выделяют три основных типа:
- Графический. Самый простой вариант со статичной картинкой. Чаще всего встречается именно он, так как такой баннер для сайта или рекламы можно сделать самостоятельно без специальных навыков.
- Анимированный. Присутствует динамика, элементы двигаются, меняются изображения. Сложнее в производстве, но привлекает больше внимания и позволяет донести больше информации.
- Видео. Не простой формат, но благодаря ему можно полнее раскрыть рекламное сообщение, вызвать эмоции, рассказать историю.
По размерам
В РСЯ, КМС и баннерных сетях огромное количество вариантов по эьому критерию.
Самые популярные из них:
- Прямоугольник: 336×280, 300х250, 300х600, 240х400, 180х50
- Небоскреб: 120х600, 160х600
- Квадрат: 250х250
- Полноразмерный: 728×90
- Мобильный: 300×50
Оптимизация картинок для сайта: советы и приемы, сервисы для работы с изображениями и фотографиями
В статье расскажем, что такое оптимизация и как ее сделать. Что значит оптимизировать изображения? Это работа с графическим файлом – уменьшение его размера и адаптация под поисковые системы. Если все сделать правильно, получится ускорить загрузку контента и улучшить поведенческие факторы и, соответственно, индексацию. Преимущества В SEO-оптимизированных статьях графический контент на странице занимает около 20% от общего объема. Поэтому сжатие – эффективный метод увеличения производительности сайта. 13 вариантов оптимизации Важно, чтобы ПС понимали, что изображено на картинке. Так они будут показывать …
Как размещать баннер на сайте
Если вы хотите купить размещение, посмотрите, где именно будет находиться ваше объявление.
На что стоит ориентироваться:
- Размер блока. Чем больше он будет, тем выше вероятность, что пользователь его заметит.
- Лучше всего размещаться на первом экране, чтобы человек увидел его, как только перешел на страницу. Удачные места – шапка или верхний левый угол, так как именно отсюда человеческий взгляд начинает двигаться по странице.
- Не стоит размещать одно рекламное сообщение слишком близко к другому. Два стоящих рядом креатива не замотивируют к целевым действиям, а лишь запутают.
- Если размещаетесь внизу страницы, привлечь и удержать посетителя будет сложнее. Как правило, он уже досмотрел страницу до конца, собирается закрывать ее или переходить на другую. Используйте крупный и яркий визуал, желательно с анимацией или видео. Так у вас будет больше шансов обратить на себя внимание.
Площадки для размещения баннеров
Необязательно покупать размещение непосредственно у владельца веб-сайта, можно запустить рекламу с помощью специальных инструментов. Перечислим основные.
Яндекс.Директ
Через Директ можно запустить рекламу с креативами в РСЯ – рекламной сети Яндекса. В неё входят сайты и приложения, среди которых такие популярные и посещаемые ресурсы, как «Кинопоиск», Gismeteo, Pikabu, «Лайфхакер», «Афиша», Rabota.ru и многие другие. Всего, по заявлениям представителей самого Яндекса, база насчитывает около 50 000 площадок.
Что можно разместить через Директ:
- Текстово-графические объявления. Включают в себя текст и картинку.
- Видеообъявления – короткие рекламные видеоролики.
- Медийная реклама – включает в себя только креатив, служит для того, чтобы познакомить пользователя с брендом, продуктом, рассказать историю. Как правило, не продает «в лоб».
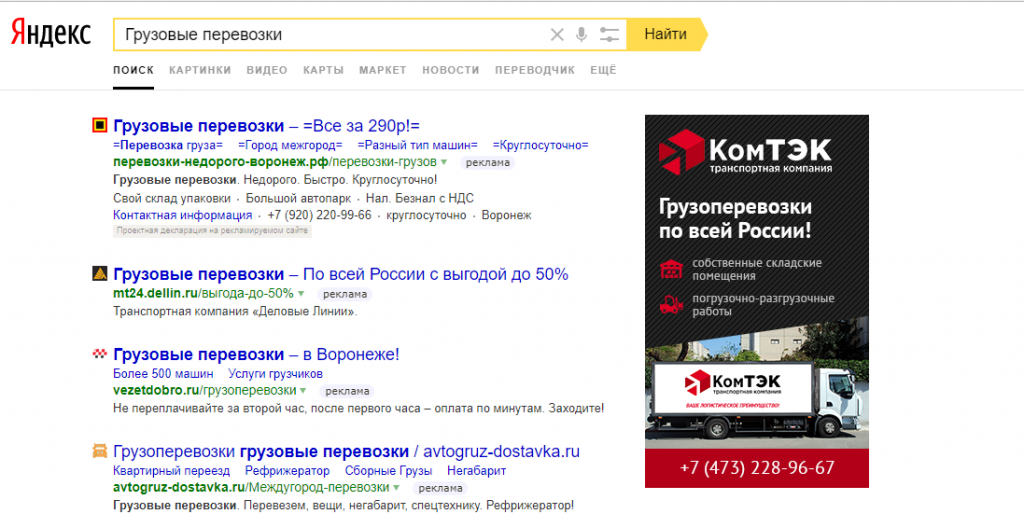
Еще есть особый медийный формат – баннер на поиске. Он отображается справа от выдачи, когда человек вводит релевантный запрос.

Google Ads
Аналог РСЯ – КМС (контекстно-медийная сеть Google) также позволяет размещать подобную рекламу. Есть два варианта размещения.
- Адаптивные медийные объявления. Вы загружаете несколько вариантов картинок, логотипов, заголовков и описаний, а система сама подбирает наиболее удачные комбинации и адаптирует размер изображения под нужный блок.
- Загрузка баннеров, созданных вручную. В этом случае вы сначала создаете готовое объявление, а затем загружаете его в РК. Плюс этого способа состоит в том, что у вас больше контроля. Вы точно будете уверены, что автоматическая система не обрежет важные детали, подстраивая величину визуала под рекламный блок. Минус – здесь множество форматов. Чтобы охватить максимум площадок, придется сделать огромное количество вариантов одного и того же креатива.
Баннерные сети
Работают по принципу взаимообмена. За то, что владелец веб-ресурса показывает у себя чужую рекламу, он получает процент показов своего объявления на сайтах других участников.
Вот некоторые популярные из них:
У каждой свои требования к картинкам и оформлению. Поэтому, прежде чем начинать работать, внимательно изучите требования.
Стоковые фотографии – что это такое и как выбрать хорошие фото на стоках
Что такое стоковая фотография Стоковая фотография – это изображение, размещенное автором на специальном сайте-агрегаторе, чтобы продать права на его использование. Посетитель фотобанка может подобрать нужную иллюстрацию, заплатить за нее и использовать в рекламных или дизайнерских материалах. В отличие от сделанных на заказ, такие картинки универсальны и могут подходить для множества разных продуктов и ситуаций. За счет этого они намного дешевле, а учитывая простоту выбора и покупки на современных стоках, спрос на них всегда высок. Как устроена индустрия стоковой фотографии Все…
Как создавать баннеры: своими руками и не только
Итак, вы определились, где и как будете размещаться. Настало время создать креатив. Перечислим способы, которыми это можно сделать.
Нанять дизайнера
Самый очевидный вариант, особенно если вы хотите получить что-то красивое и необычное. Грамотный дизайнер создаст целостную гармоничную композицию, проследит, чтобы реклама соответствовала брендбуку компании и доносила правильный посыл до пользователей. Минус состоит в том, что услуги такого специалиста могут оказаться дорогими, особенно для малого бизнеса с ограниченным бюджетом.
Если нанимать специалиста в штат или обращаться в агентство слишком дорого, поищите дизайнера на биржах фрилансеров или в Telegram-чатах.
Если нет бюджета и на это, можно попробовать сделать самому. Сейчас есть много программ и конструкторов с понятным интерфейсом – сможет разобраться даже новичок.
Использовать графические редакторы
В этом способе есть один весомый минус – придется потратить время, чтобы разобраться с интерфейсом и инструментами. Это займет не один вечер, а, скорее всего, пару недель. Зато, освоив базу, вы сможете стать самому себе дизайнером и выполнять практические любые задачи, связанные с визуалом, так как сделать продающие баннеры для рекламы – лишь одна из многих опций, которые здесь можно найти. Например, вы сможете делать коллажи, обрабатывать фотографии, создавать макеты лендингов и даже работать с анимацией.
Самые популярные варианты:
- Adobe Photoshop. Сложный, но функциональный инструмент, подходящий практически под любую задачу: рисование, ретушь и обработка фото, обтравка. Создает растровую графику – ту, что состоит из пикселей. Она при сильном увеличении начинает словно распадаться на пиксели, края элементов делаются неровными. Однако это может помешать, только если вы собираетесь делать макет для чего-то крупного, например, для биллборда на улице.
- Krita, Gimp. Бесплатные программы, похожие по функционалу на Adobe Photoshop.
- Adobe Illustrator пригодится для создания векторной графики. Ее отличие от растровой состоит в том, что она создается на основе математических формул, применяемых к простым геометрическим формам. А ещё её можно увеличивать сколько угодно, не теряя в качестве.
- SAI сервис с двумя режимами: векторным и растровым. Функционал похож на тот, что есть у продуктов Adobe, но этот он меньше по размеру и грузится быстрее.
- Figma подойдет для создания векторных изображений. Если вы еще не знаете, как правильно делать и оформлять баннеры, но планируете самостоятельно их отрисовывать, рекомендуем начинать именно с Figma. Вот почему:
- Меньше инструментов, только самое необходимое, новичку будет проще в них разобраться.
- Все основные опции бесплатны. Есть платная версия, но вам она, скорее всего, не понадобится.
- Не обязательно скачивать, есть веб-версия, которая работает в браузере.
- Бесконечное хранилище.
- Автосохранение файла – вы точно не потеряете проделанную работу.
- Возможность давать доступ к проекту и работать совместно с коллегами.
Если вы зайдете в графический редактор, вам может показаться, что инструментов слишком много, и освоить их все просто невозможно. Но это и необязательно. Так как рисовать сложные баннеры вам пока не нужно, а правильно оформить простой можно, используя лишь несколько основных инструментов, рекомендуем начать именно с них.
Что стоит освоить в первую очередь:
- Создание простых геометрических фигур: эллипс, прямоугольник, треугольник, многоугольник.
- Рисование линий.
- Работа со слоями: добавление, удаление, скрытие, перемещение, настройка прозрачности.
- Простые заливки или градиенты.
- Создание контураобводки.
- Выделение, перемещение, дублирование элементов.
- Изменение размера и кадрирование.
- Вставка изображений или фотографий.
Этого будет достаточно для начала. Позже, если появится желание, можно начинать работать с кистями, ластиком, пером и создавать более сложную графику.
Мы перечислили ресурсы, где можно научиться работать с Figma и продуктами Adobe. Если вы в дальнейшем захотите попробовать Krita, Gimp и SAI, приспособиться будет несложно, поскольку функционал и принципы работы почти те же вплоть до горячих клавиш.
Воспользоваться онлайн-конструкторами
Онлайн-конструкторы подойдут для тех, кто не разбирается в вышеперечисленных программах и не может выделить время на их изучение. В конструкторах упрощенный набор функций, есть специальные готовые шаблоны для разных задач.
Конструкторов много, перечислим самые популярные.
Desygner
«Графический редактор для вас – недизайнера», как указано на главной странице. Для работы потребуется авторизация через почту или соцсети. Интерфейс на английском. Здесь много форматов для разных нужд. Так как нам надо сделать и создать свой красивый баннер и разместить на сайте, можно воспользоваться вариантами дизайна из раздела For Web – Banner Ads.

Также можно создать проект с нуля, кликнув на кнопку Start в разделе My Designs.

Доступные опции:
- Загрузить логотип.
- Добавить текст.
- Добавить изображение: свое или из библиотеки.
- Украсить баннер стикерами, дудлами, паттернами и прочими графическими элементами.
- Загрузить видео.
- Создать анимацию.
- Нарисовать простые геометрические фигуры и линии.
- Воспользоваться инструментом «Перо» по аналогии с векторными редакторами, только в упрощенной версии.
- Выбрать цвет фона.

Есть база фотографий, фонов, иллюстраций и прочих элементов. Вы можете использовать готовые или загрузить собственные. Файлы, которые вы загрузите, сохранятся в программе, как и проекты, которые вы уже создали.
Основные функции бесплатны, но есть платная подписка с триальным периодом в две недели, затем – 300 рублей в месяц.
Adobe Express
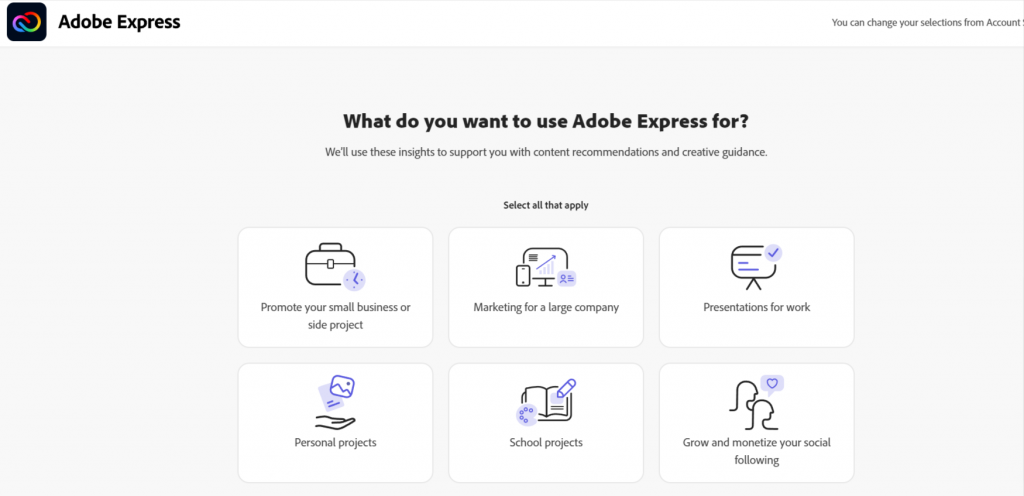
Ранее сервис назывался Adobe Spark. Интерфейс на английском языке. Авторизация через почту, соцсети, аккаунт в Adobe или Apple. Работа начинается с выбора цели.

- Promote your small business or side project – продвижение собственного малого бизнеса или стороннего проекта.
- Marketing for a large company – маркетинг для большой компании.
- Presentation for work – презентации для работы.
- Personal projects – личные проекты.
- School projects – школьные проекты.
- Grow and monetize your social following – увеличение числа подписчиков в соцсетях и монетизация.
Можно выбрать несколько целей в зависимости от ваших задач.
Затем редактор попросит оценить ваш уровень владения подобными конструкторами. Если вы задаетесь вопросом, как научиться делать баннер или просто как украсить его – этот сервис подойдет в обоих случаях.

Чтобы создать новый проект, нужно выбрать шаблон из предлагаемых либо нажать Custom size – тогда вы сможете сами задать нужные размеры.

Доступные опции:
- Библиотека с фотографиями и прочими графическими элементами.
- Добавление текста.
- Настройка однотонного фона или выбор из базы.
- Добавление логотипа.
- Создание анимации.
- Загрузка собственных файлов.

Основные функции бесплатны, есть платная подписка. Триальный период составляет месяц, затем оплата – $9,99 в месяц.
Creatopy
Ребрендинг сервиса Bannersnack. Авторизоваться можно через соцсети или почту. Интерфейс сервиса на английском языке. Когда вы авторизуетесь в сервисе впервые, нужно будет ответить на вопросы о бизнесе, для которого вы хотите делать креативы: из какой индустрии, сколько сотрудников, каков оборот. Затем вам предложат выбрать цель использования сервиса: создание рекламной анимации или видео, простое создание креативов, автоматизация процессов дизайна.

Можно выбрать пункт I haven’t decided, если еще не определились, зачем вам нужен сервис. Затем сервис предложит вам оформить подписку. Есть вариант за $17 в месяц, который подходит для создания креативов, а также более дорогой тариф, позволяющий автоматизировать дизайн – $35 в месяц. Основными функциями сервиса можно пользоваться бесплатно.
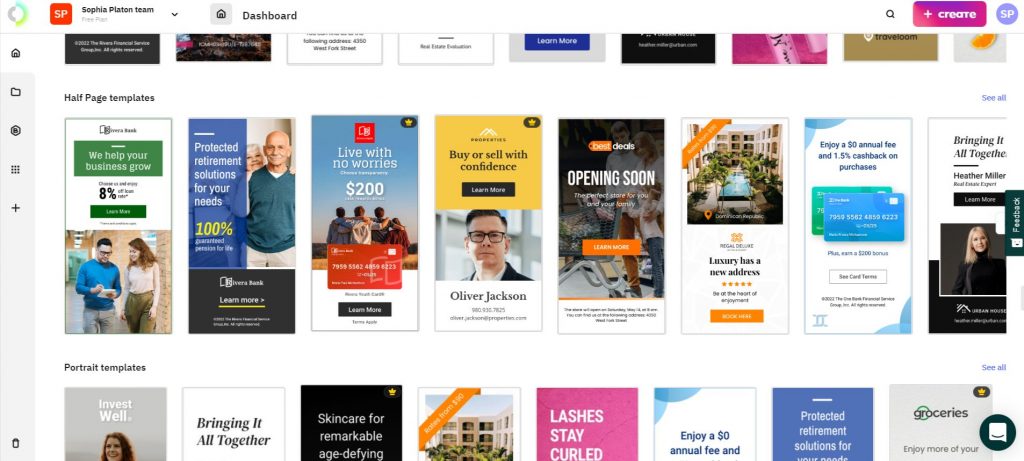
При переходе в сервис вам откроется большая библиотека шаблонов. Они сортируются в зависимости от целей, например, обложки для видео, посты или Stories для соцсетей, а также по размером, например, небоскреб, квадрат.

Чтобы перейти к созданию, нужно нажать Create в верхнем правом углу, плюсик в левом боковом меню или выбрать один из вариантов дизайна. В этом случае он откроется в режиме редактирования, если будете делать баннер для сайта или соцсетей с нуля самостоятельно, рабочее поле будет пустым.
Какие опции доступны:
- Изменение размера.
- Добавление текста.
- Фото, иллюстрациями, иконками и т.д.
- Загрузка собственных элементов.
- Добавление кнопки CTA: можно выбрать готовую или сделать свою.
- Работа с фоном: выбор заливки или фотографии из библиотеки либо своей.
- Создание анимации.
- Загрузка информации из брендбука: можно установить, какие шрифты должны подтягиваться в заголовок, подзаголовок и основной текстовый блок.
- Добавление товарного фида (только в платной версии).
- Интеграция с Google Диском и Dropbox.
Созданные проекты будут храниться в сервисе в разделе My Designs, вы всегда сможете при необходимости вернуться к ним, что-то поменять или доработать.
Fotor
Это бесплатный фоторедактор. Преимущество – русскоязычный интерфейс. Основные возможности – редактирование фото, дизайн и создание коллажа.

Здесь также есть шаблоны для разных целей. Рекомендуем использовать шаблоны из раздела «Объявления» – «Баннерная реклама».

Если хотите делать с нуля, нажмите кнопку «Создать дизайн».
Какие опции доступны в Fotor:
- Библиотека с шаблонами, графикой, изображениями и фото.
- Добавление текста: с собственным дизайном или по предустановленным вариантам.
- Редактирование фона: простая заливка или картинка.
- Загрузка собственных элементов: фото, изображений, логотипов.
- Добавление диаграмм и графиков.
В этом конструкторе меньше опций, чем в предыдущих, но их вполне хватит для новичка. К тому же, в инструмент встроены уроки, которые подскажут начинающим, как выполнить ту или иную задачу. Основные опции бесплатны, есть платная подписка с трехдневным триальным периодом. Далее – 241.58 рублей в месяц за Fotor Pro или 549.92 рублей в месяц за Fotor Pro+.
Воспользоваться PowerPoint
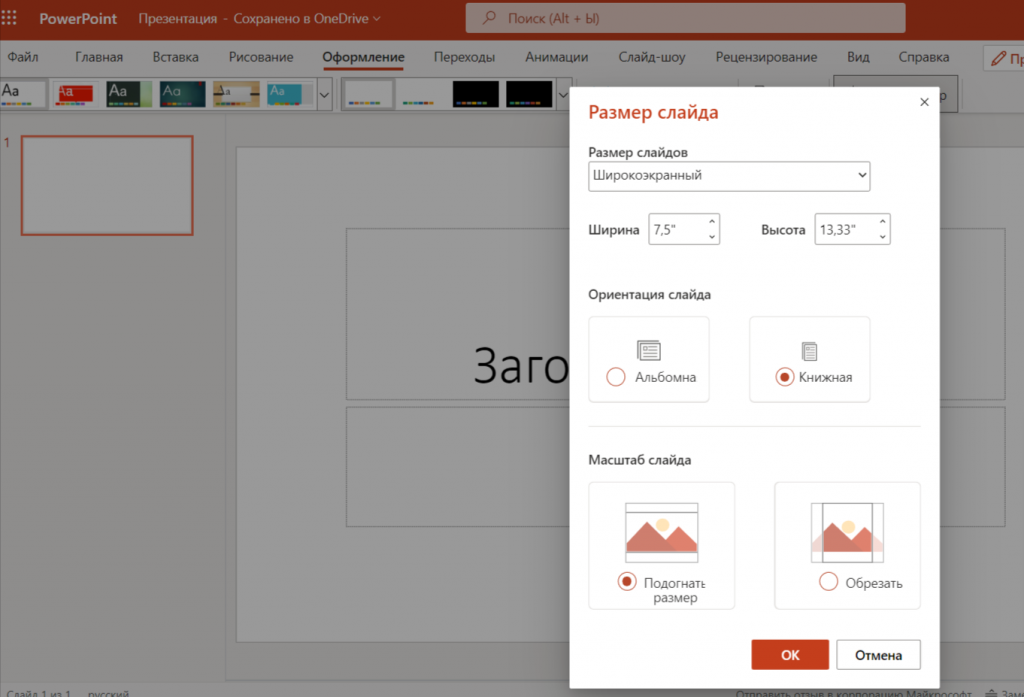
PowerPoint обычно используют для презентаций, но так как создавать баннеры для сайтов в нем тоже можно, рассмотрим и этот инструмент.
По сути, вы будете оформлять слайд, а потом скачаете его в формате картинки. В PowerPoint по умолчанию используется стандартная величина, но её можно изменить во вкладке «Оформление» – «Размер слайда».

Какими инструментами здесь можно воспользоваться:
- Заливка.
- Рисование: карандаш, кисть, ластик, перо.
- Создание простых геометрических фигур.
- Библиотека шаблонов: можно воспользоваться уже готовым вариантом оформления и подогнать его под свои потребности.
- Добавление текста.
- Загрузка фото.
- Перемещение элементов и изменение их размеров.
- Выделение области.
Функционал похож на тот, что есть в графических конструкторах, только слегка урезанный. Получившийся дизайн можно превратить в визуал, сохранив слайд как изображение в формате jpg.
Медийная реклама
Медийная реклама от SEMANTICA – возможность привлечь внимание большой аудитории к вашему бренду. Вы станете заметнее при помощи рекламных баннеров, интерактивных мини-игр и правильно настроенного таргетинга. С вас – рекламные материалы, с нас – обеспечение высоких охватов и повышение узнаваемости бренда.
Как сделать красивый баннер для сайта и соцсетей и что на нем разместить
Оформление объявления – поле для творчества. Но и здесь есть обязательные детали, без которых оно будет выглядеть незаконченным и не выполнит нужную функцию.
Вот они:
- Логотип. Обязательно добавьте его, чтобы продемонстрировать символику компании, показать человеку, чью рекламу он видит. Пользователь увидит лого и в дальнейшем, сталкиваясь с вашим бизнесом онлайн или офлайн, будет проявлять больше лояльности, потому что уже встречался с ним. Обычно его размещают в верхнем левом углу – именно оттуда начинается движение человеческого взгляда.
- Понятное УТП. Клиент должен знать, что вы ему предлагаете. Коротко, желательно в 1–2 фразах сформулируйте коммерческое предложение. Визуальное отображение товара или услуги. Можно показать продукт таким, какой он есть, например, если вы продаете сковородки, разместить фотографию этого товара. Но можно пойти менее очевидным путем: придумать метафоры, ассоциации или даже мемы. Желательно при возможности использовать графику вместо фотографий – такие креативы выглядят более свежо и лаконично. С фотографиями работать сложнее, так как на них не всегда можно красиво разместить текст, лого, фигуры и т.д, не закрыв при этом важные части изображения. Если всё же остановились на фото, они должны быть отличного качества, простые, без большого количества деталей, желательно с нейтральным однотонным фоном. Лучше сделать их самостоятельно, а не брать со стоков. Особенно это касается заезженных стоковых образов, например, улыбающаяся семья с детьми в рекламе ипотеки, женщина, поедающая салат, для услуг, связанных с похудением и здоровьем.
- Кнопка призыва к действию (CTA). Один из важнейших элементов, должен быть крупным и привлекающим внимание. Здесь нужно написать, какое целевое действие ожидается от пользователя: зарегистрироваться, купить, проконсультироваться, заказать билет, воспользоваться промокодом. Призыв должен быть четким, понятным и единственным. Если призывов несколько, это может запутать человека, он не поймет, какое действие от него ожидается.
Как сделать хороший и красивый баннер для сайта: рекомендации по дизайну
Дизайн – сложная тема. Но в нем есть простые правила, которые помогут составить гармоничную композицию.
- Визуальная иерархия. Чтобы человек не запутался в большом объеме информации, нужно выстроить логичную последовательность элементов, выделить наиболее важные и приглушить менее значительные. Наша задача – привлечь аудиторию, значит, самыми крупными и заметными должны быть УТП и кнопка CTA.
- Баланс. Необходимо сохранять равновесие в визуале – детали должны дополнять друг друга, а не быть скученными в одном месте, создавая дисбаланс. Не обязательно размещать их строго симметрично, просто следите, чтобы не было сильного перевеса.
- Близость и целостность. Графика из одного смыслового блока должна быть расположены так, чтобы пользователь воспринимал их как целое. Например, не нужно делать слишком большое расстояние между заголовком и подзаголовком, размещать между ними другие элементы – так вы разрушите целостность, смысл потеряется.
- Внешнее и внутреннее. Продолжение предыдущего правила. Расстояние внутри частей одного смыслового блока должно быть меньше, чем расстояние между разными. Так, заголовок и подзаголовок – одна группа, а кнопка CTA – другой.
- Еще одно правило создания баннера – учет статики и динамики. Статика отражает равновесие, спокойствие стабильность, надежность. Достигается с помощью симметричного расположения фигур, прямых перпендикулярных линий. Динамика символизирует движение, хаос, неожиданность, бунт, что-то новое и необычное. Ее можно достичь при помощи асимметрии, острых углов, диагоналей, ломаных и кривых линий. Выбирайте тот стиль, который больше подходит под задачи вашего бизнеса и особенности целевой аудитории. Например, для медицинского учреждения лучше выбрать статичную композицию, а для молодежного музыкального фестиваля – динамичную.
- Меньше букв. Желательно, чтобы слова на креативе занимали не более 20%. Кажется, что он необходим, чтобы донести пользователю информацию. Но на самом деле гораздо более интересную историю могут рассказать правильно подобранный визуал.
- Больше воздуха. Воздух – это пустое, не заполненное элементами пространство. Чем его больше, тем лучше. Он дает взгляду расслабиться и создает более приятное впечатление, нежели нагромождение деталей, которым тесно рядом друг с другом.
- Спокойствие, только спокойствие. Желательно избегать сочетания слишком ярких контрастных цветов, не делать в анимации мигающий фон или чересчур быструю смену кадров. Не нужно вызывать у пользователя рябь в глазах и приступы эпилепсии.
Рассмотрим несколько примеров – удачных и не очень.
Пример хорошей композиции.
Пример хорошей статики. Фигура спикера стоит строго по центру, элементы расположены симметрично и уравновешено, все смысловые блоки смотрятся целостно: расстояние между заголовком и подзаголовком меньше, чем между текстовым блоком и другими деталями. То же самое в логотипе, состоящем из двух строк – расстояние между строками небольшое, заметно меньше, чем расстояние от лого до других фрагментов текста.

А это пример неудачной композиции.
А здесь отсутствует визуальная иерархия, все детали яркие, кричащие, сложно задержать внимание на чем-то одном. Используется целых четыре разных шрифта, но зачем – непонятно. Они не дополняют друг друга, а создают ощущение хаоса. Обратите внимание, как все скомпоновано: слово «Скидкой» будто давит на голову мужчине с фотографии. Не хватает воздуха, пространства, элементы липнут друг к другу.

Антипример.
Здесь явно была попытка поиграть со смысловыми блоками – «Изготовление, продажа, установка» и «Быстро / Качественно» оформлены одним шрифтом, а «Пластиковые», «Окна и двери» и номер телефона – другим. Однако наш глаз все равно сначала считывает текст в том порядке, в каком он расположен – сверху вниз, как мы привыкли. И получается не слишком связный набор слов. «Пластиковые окна и двери» можно было сделать заголовком и оформить более крупным шрифтом, а «Изготовление, продажа, установка. Быстро и качественно» – подзаголовком поменьше. Слишком много неоправданно ярких цветов, текстовая часть занимает чересчур много места, совсем нет воздуха – глазу негде отдохнуть.

Хорошо и лаконично.
А здесь – хорошо оформленный в меру динамичный баннер. Центр композиции слегка смещены влево по направлению движения бегунов. Динамику также поддерживает извивающаяся линия дороги. При этом текст и кнопка расположены в другой части креатива, уравновешивая все элементы. Обратите внимание на шрифт – он слегка наклонен вправо, будто тоже вот-вот побежит. Попробуйте такой прием со шрифтом, если хотите передать динамику.

Как сделать и где разместить портфолио веб-дизайнера: сайты и сервисы
Что это вообще такое? Это каталог ваших дизайнов, который демонстрирует навыки и умения. Людям творческих профессий не обойтись без него – это необходимый инструмент для соискателей и важный критерий для найма со стороны работодателей. Список выполненных задач должен в полной мере демонстрировать талант, профессионализм и выступать наглядным онлайн-резюме. Потенциальный заказчик должен увидеть, что вы можете и в каких стилях работаете. Какая цель создания сайта портфолио для дизайнера Образцы лучших работ – самый подходящий способ убедить клиента, что вы справитесь с задачей.…
Заключение
Баннерная реклама была и остается популярным способом привлечь внимание к компании, заявить о себе и о продукте, рассказать историю и побудить пользователя к действию. Чтобы правильно делать и оформлять красивые баннеры необязательно становиться дизайнером. Достаточно лишь простого конструктора или графического редактора, знания композиционных основ, гармонично подобранных цветов – и немного фантазии.