Любому студенту, который учится на программиста или на другую ИТ-специальность, приходится рисовать блок-схемы алгоритмов. Для решения этой задачи есть специальные программы, которые позволяют создавать такие блок-схемы быстро и максимально правильно. Но, они далеко не всегда есть под рукой. Иногда программы нет, а блок-схему нужно нарисовать уже сейчас.
В таких ситуациях может выручить текстовый редактор Word, который обычно доступен на любом компьютере. В этой статье мы покажем, как сделать простую блок-схему алгоритма программы прямо в текстовом редакторе Word.
Как нарисовать блок схему в Word
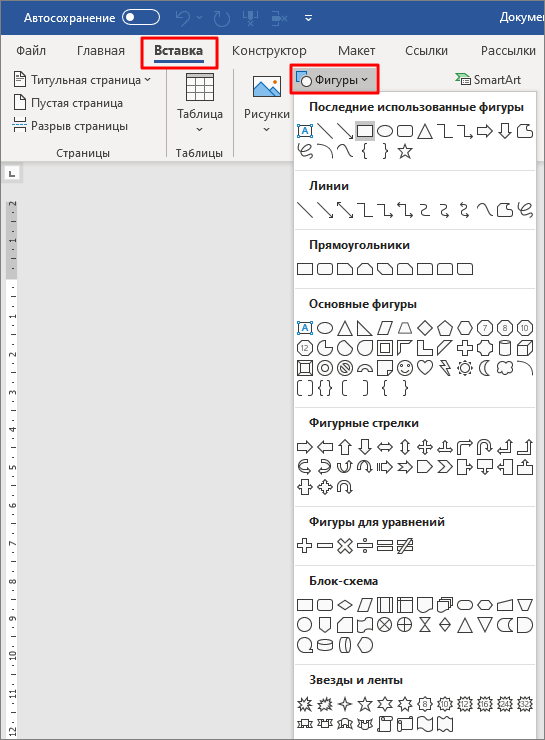
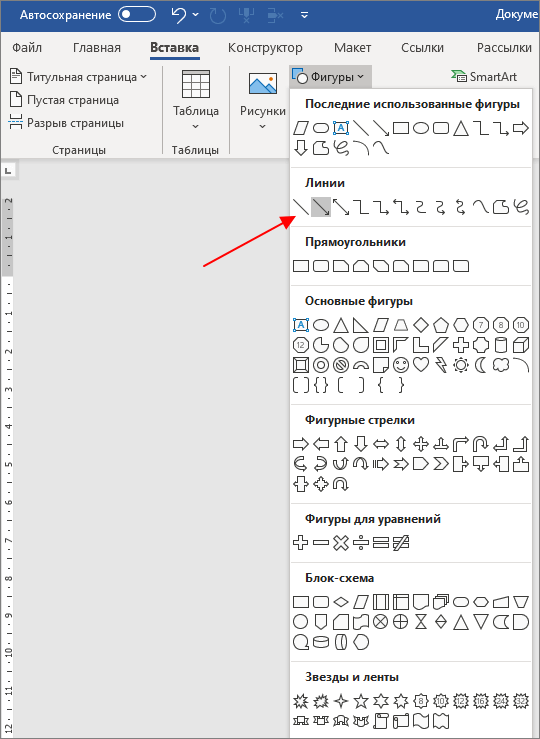
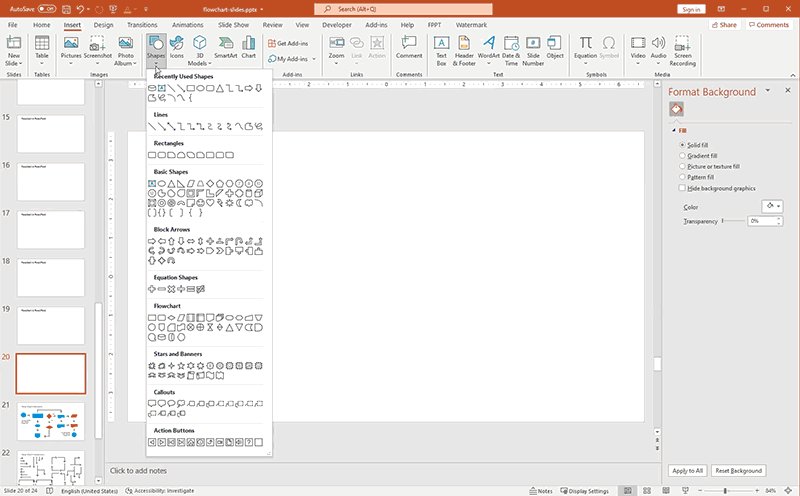
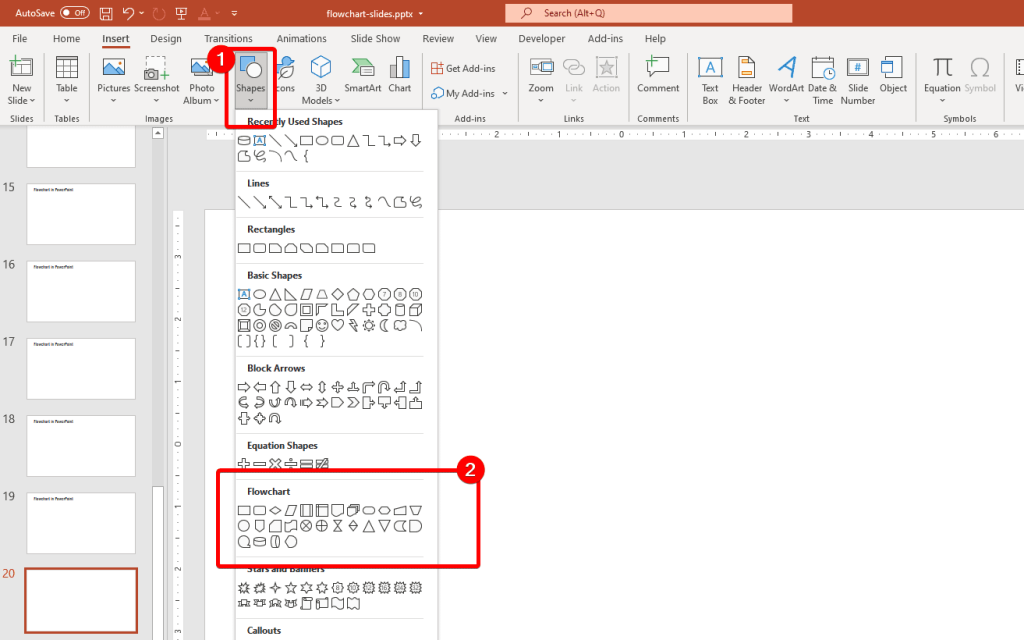
Для рисования блок-схем в Word нужно использовать кнопку «Фигуры», которая находится на вкладке «Вставка». После нажатия на данную кнопку открывается больше меню со списком всех графических элементов, которые можно вставить в документ Word.

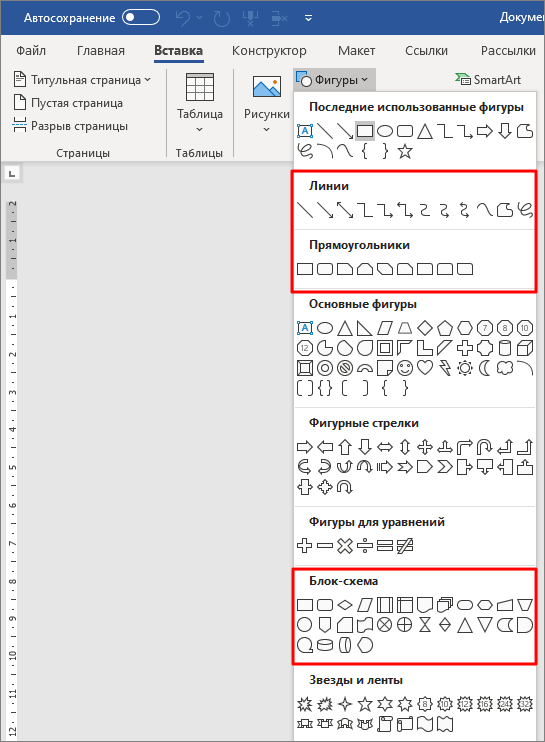
Для рисования блок-схем алгоритмов нужны определённые фигуры. В данном списке эти фигуры находятся в блоках «Линии», «Прямоугольники» и «Блок-схема».

Здесь вы найдете практически все фигуры, которые могут вам надобится для рисования блок-схемы алгоритма. А те фигуры, которые отсутствуют в списке, можно получить путем комбинации и изменения других элементов.
Как создать элемент блок-схемы
Для того создать элемент блок-схемы в Word нажмите на кнопку «Фигуры» и нарисуйте элемент на странице документа. При рисовании вы можете выровнять элемент по центру листа. В этом поможет зеленая линия, которая появится при приближении фигуры к центру.

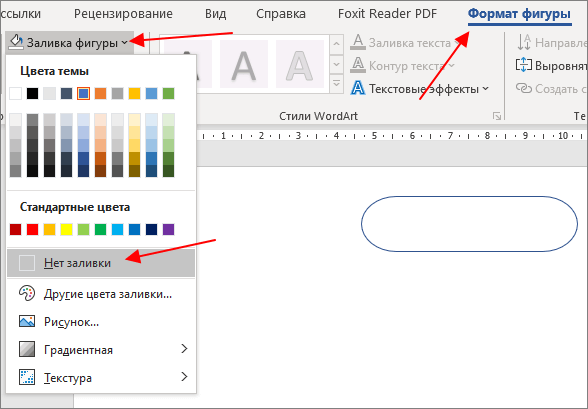
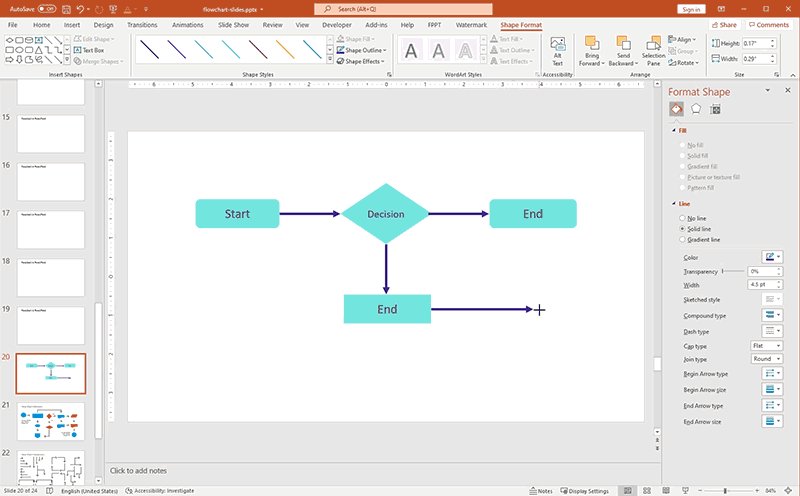
Изначально, созданный элемент будет иметь заливку определенным цветом. Чтобы это исправить выделите элемент мышкой, перейдите на вкладку «Формат фигуры» и нажмите на кнопку «Заливка фигуры». В открывшемся меню можно убрать заливку выбрав пункт «Нет заливки».

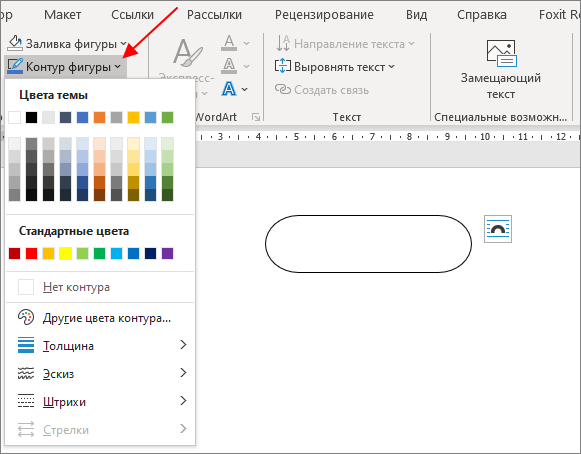
Также рядом доступна кнопка «Контур фигуры» с помощью которой можно изменить цвет контура для созданного элемента.

После этих манипуляций вы получите один готовый элемент для блок-схемы алгоритма. Остальные элементы создаются аналогичным способом с помощью меню «Вставка – Фигуры» и настраиваются на вкладке «Формат фигуры».
Как добавить текст к элементу
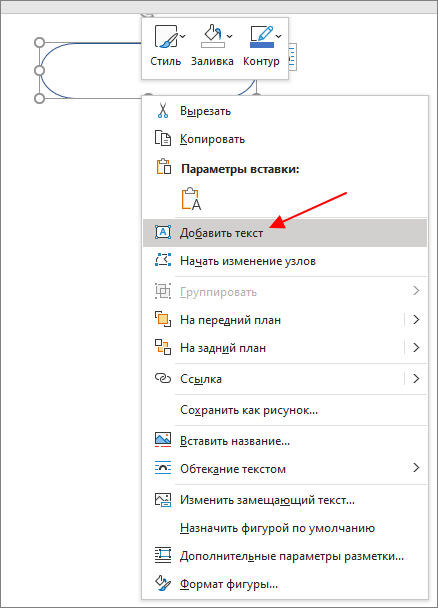
Для большинства элементов блок-схемы нужно добавить текст, который будет пояснять выбранную часть алгоритма программа. Для этого кликните по фигуре правой кнопкой мыши и выберите пункт «Добавить текст».

После этого можно будет ввести поясняющий текст. Обратите внимание, если текст не отображается, то скорее всего вы пишите белым по белому, поменяйте цвет текста на вкладке «Главная».
Как добавить линии к блок-схеме
Для добавления линий и стрелок в Word также нужно использовать элементы из списка «Фигуры». Здесь есть как простые линии, так и сложные, с изменением направления. Для рисования прямых линий по горизонтали или вертикали нужно удерживать клавишу Shift.

Если линии нужной формы нет в списке, то ее можно создать самостоятельно, составив из нескольких простых прямых линий.

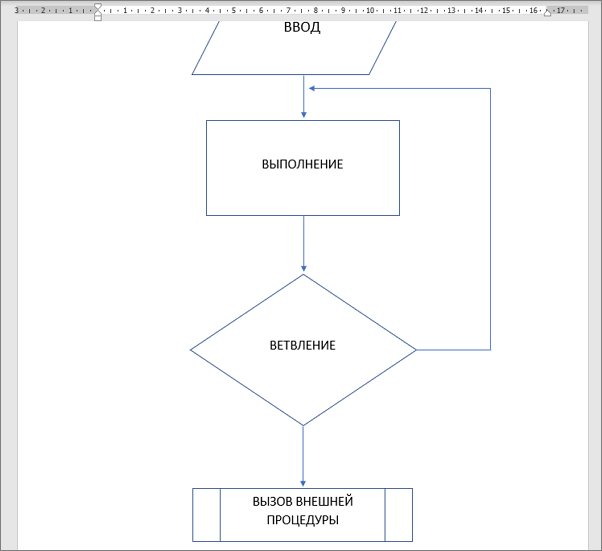
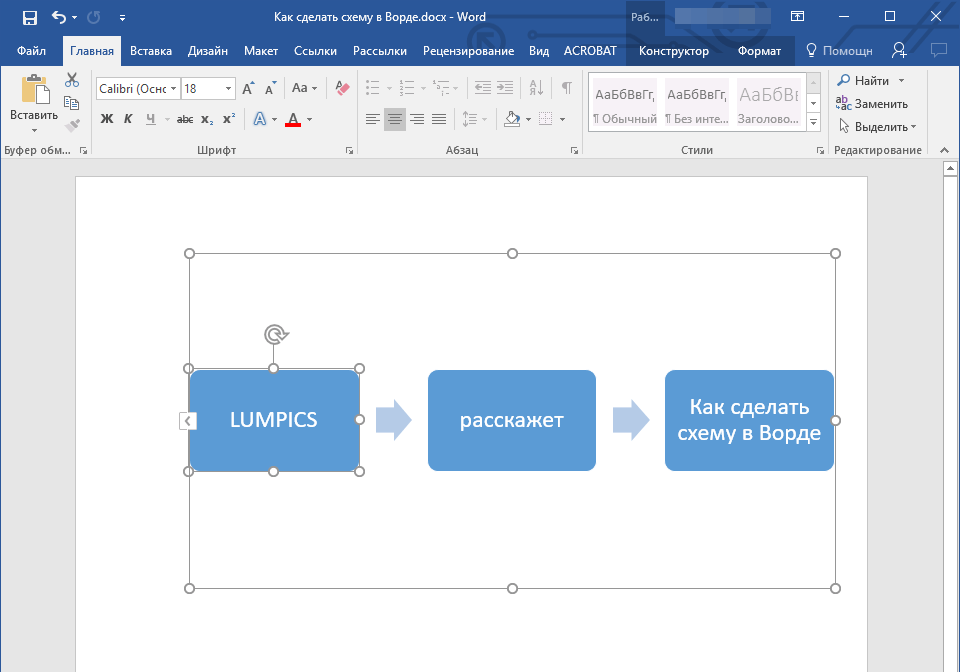
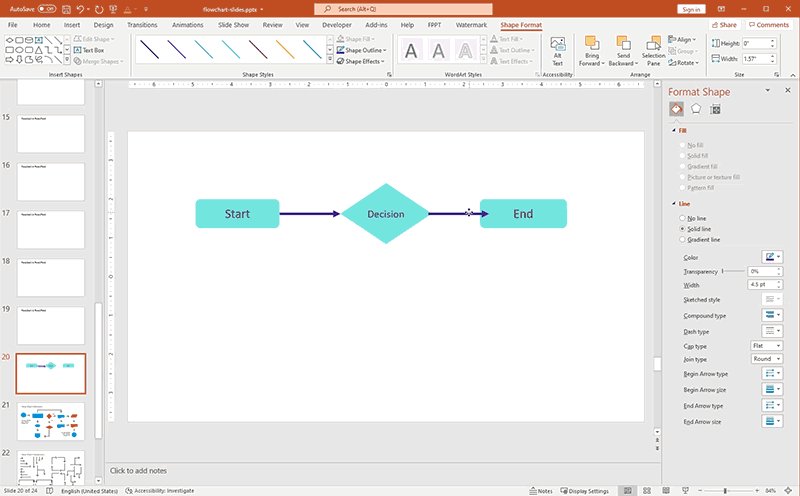
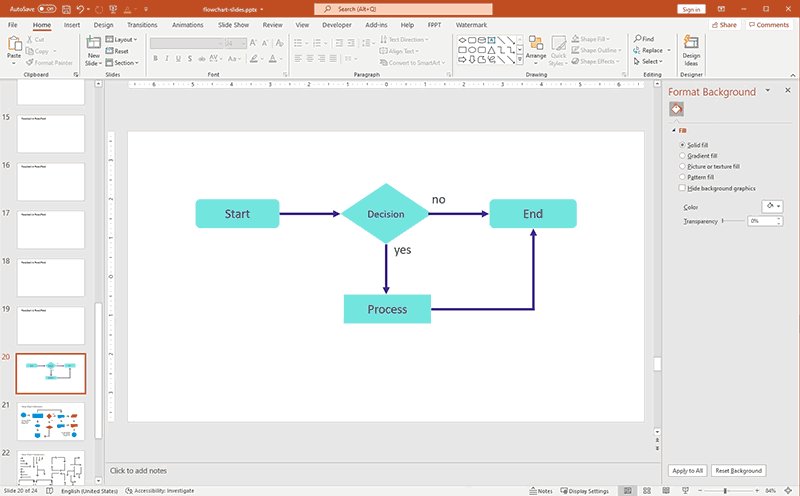
Используя линии и элементы из списка «Фигуры» можно составить вот такую блок-схему (скриншот выше).
Как сгруппировать блок-схему
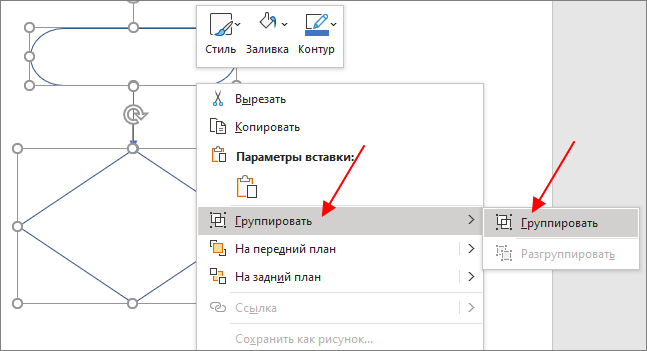
После создания блок-схемы в Word ее желательно сгруппировать. Для этого нужно выделить все элементы схемы (удерживая клавишу Shift), кликнуть по ним правой кнопкой мышки и выбрать пункт «Группировать».

Сгруппировав блок-схему, вы сможете перемещать ее по документу Word как один элемент. Также вы сможете увеличивать или уменьшать ее размер, не нарушая связей между фигурами.
Основные фигуры для блок-схем
Ниже приведен список основных фигур, которые используются для построения блок-схем алгоритмов. Данные фигуры должны соединяться спрошной линией, которая может дополняться стрелкой. Входные линии должны располагаться сверху или слева от фигуры, а выходные снизу или справа.
 |
Обозначение начала и конца программы или функции. Тип значения, которое возвращается функцией, обозначается в комментариях к фигуре. |
 |
Операции ввода или вывода данных. Подробное описание ввода/вывода можно указать в комментариях. |
 |
Блок для обозначения одной или нескольких операций над данными, которые не требуют вызова внешних функций. |
 |
Ветвление алгоритма программы. В фигуре записывается условие, а рядом с выводами возможные результаты. |
 |
Вызов внешней процедуры или функции. |
 |
Начало и конец цикла в алгоритме. Внутри фигуры указывается условие, которое должно выполняться во время работы цикла. |
 |
Подготовка данных, установка входных значений. Обычно используется для обозначения циклов со счетчиком. |
 |
Соединитель. Используется для отражения перехода блок-схемы на другую страницу. |
 |
Комментарий. Используется для добавления комментариев к блокам или группам блоков. Для соединения комметария и блока используется пунктирная линия. |
Посмотрите также:
- Как перевернуть страницу в Word
- Как построить график в Excel
- Как сделать альбомную страницу в Word
- Как сделать вертикальный текст в Word
- Как закрепить область в Экселе
Автор
Александр Степушин
Создатель сайта comp-security.net, автор более 2000 статей о ремонте компьютеров, работе с программами, настройке операционных систем.
Остались вопросы?
Задайте вопрос в комментариях под статьей или на странице
«Задать вопрос»
и вы обязательно получите ответ.
Содержание
- Создание блок-схемы
- Добавление и удаление фигур схемы
- Добавляем поле
- Удаляем поле
- Перемещаем фигуры блок-схемы
- Изменяем цвет блок-схемы
- Изменяем цвет линий или тип границы фигуры
- Изменяем цвет фона элементов блок-схемы
- Вопросы и ответы

Работа с документами в программе Microsoft Word довольно редко ограничивается одним только набором текста. Зачастую, помимо этого возникает необходимость создать таблицу, диаграмму или что-то еще. В этой статье мы расскажем о том, как нарисовать схему в Ворде.
Урок: Как в Word сделать диаграмму
Схема или, как это называется в среде офисного компонента от Microsoft, блок-схема представляет собой графическое отображение последовательных этапов выполнения той или иной задачи или процесса. В инструментарии Ворд имеется довольно много различных макетов, которые можно использовать для создания схем, некоторые из них могут содержать рисунки.
Возможности MS Word позволяют задействовать в процессе создания блок-схем уже готовые фигуры. К доступному ассортименту таковых относятся линии, стрелки, прямоугольники, квадраты, окружности и т.д.
Создание блок-схемы
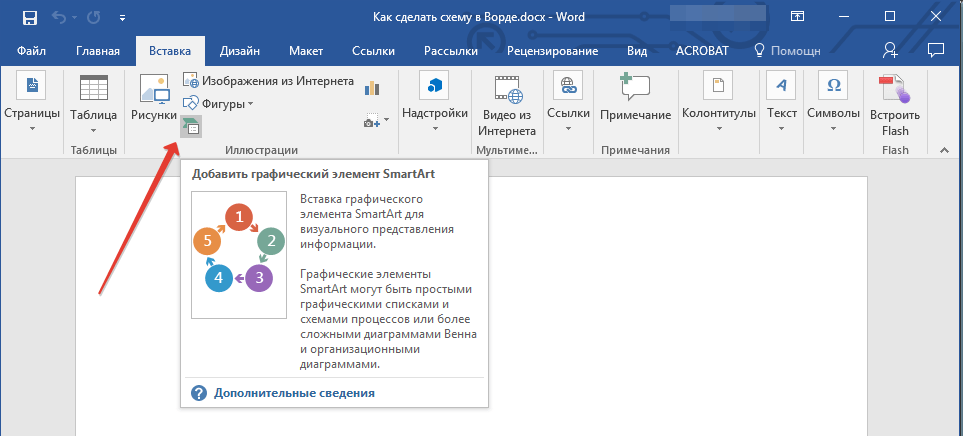
1. Перейдите во вкладку “Вставка” и в группе “Иллюстрации” нажмите кнопку “SmartArt”.

2. В появившемся диалоговом окне вы можете увидеть все объекты, которые можно использовать для создания схем. Они удобно рассортированы по типовым группам, так что найти необходимые вам не составит труда.

Примечание: Обратите внимание на то, что при нажатие левой кнопкой мышки на любую группу, в окне, в котором отображаются входящие в нее элементы, появляется также и их описание. Это особенно удобно в случае, когда вы не знаете, какие объекты вам нужны для создания той или иной блок-схемы или, наоборот, для чего конкретные объекты предназначены.
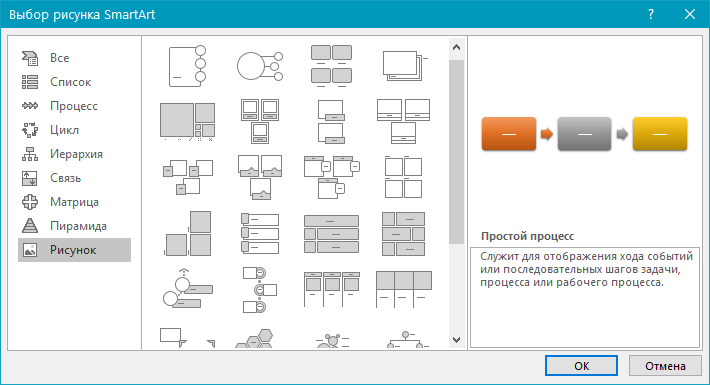
3. Выберите тип схемы, которую хотите создать, а затем выберет элементы, которые для этого будете использовать, и нажмите “ОК”.
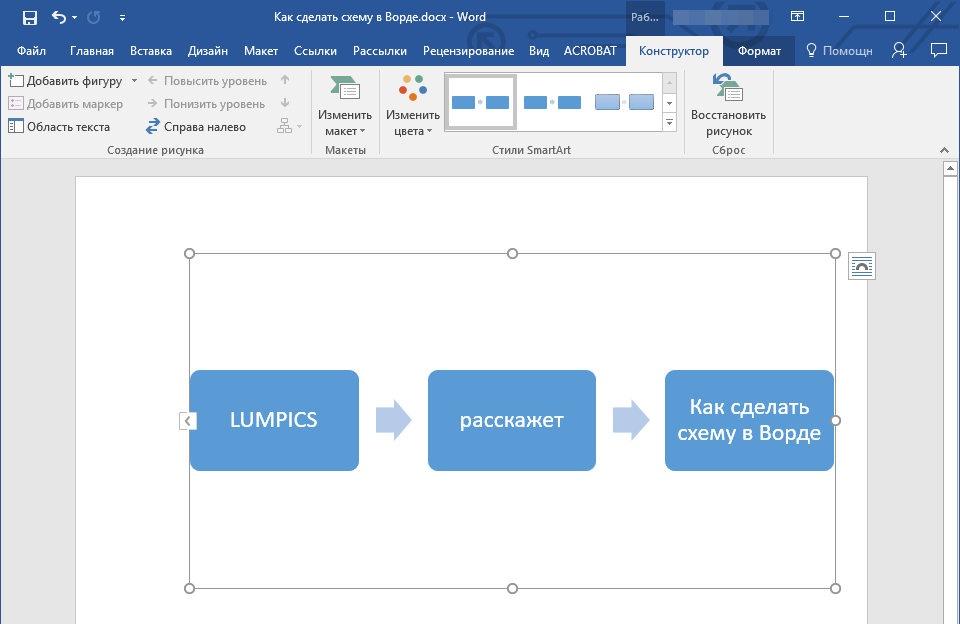
4. Блок-схема появится в рабочей области документа.

Вместе с добавившимися блоками схемы, на листе Ворд появится и окно для введения данных непосредственно в блок-схему, это также может быть заранее скопированный текст. Из этого же окна вы можете увеличить количество выбранных блоков, просто нажимая “Enter” после заполнения последнего.

При необходимости, вы всегда можете изменить размер схемы, просто потянув за один из кружков на ее рамке.
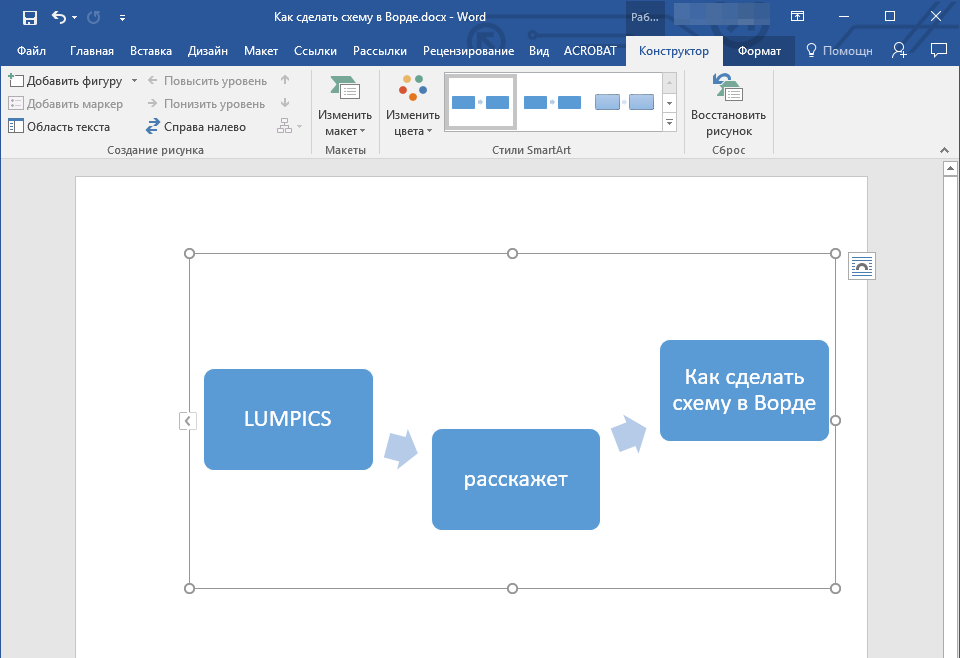
На панели управления в разделе “Работа с рисунками SmartArt”, во вкладке “Конструктор” вы всегда можете изменить внешний вид созданной вами блок-схемы, например, ее цвет. Более подробно обо всем этом мы расскажем ниже.

Совет 1: Если вы хотите добавить в документ MS Word блок-схему с рисунками, в диалоговом окне объектов SmartArt выберите “Рисунок” (“Процесс со смещенными рисунками” в более старых версиях программы).
Совет 2: При выборе составляющих объектов схемы и их добавление стрелки между блоками появляются автоматически (их вид зависит от типа блок-схемы). Однако, благодаря разделам того же диалогового окна “Выбор рисунков SmartArt” и представленным в них элементах, можно сделать схему со стрелками нестандартного вида в Ворде.
Добавление и удаление фигур схемы
Добавляем поле
1. Кликните по графическому элементу SmartArt (любой блок схемы), чтобы активировать раздел работы с рисунками.

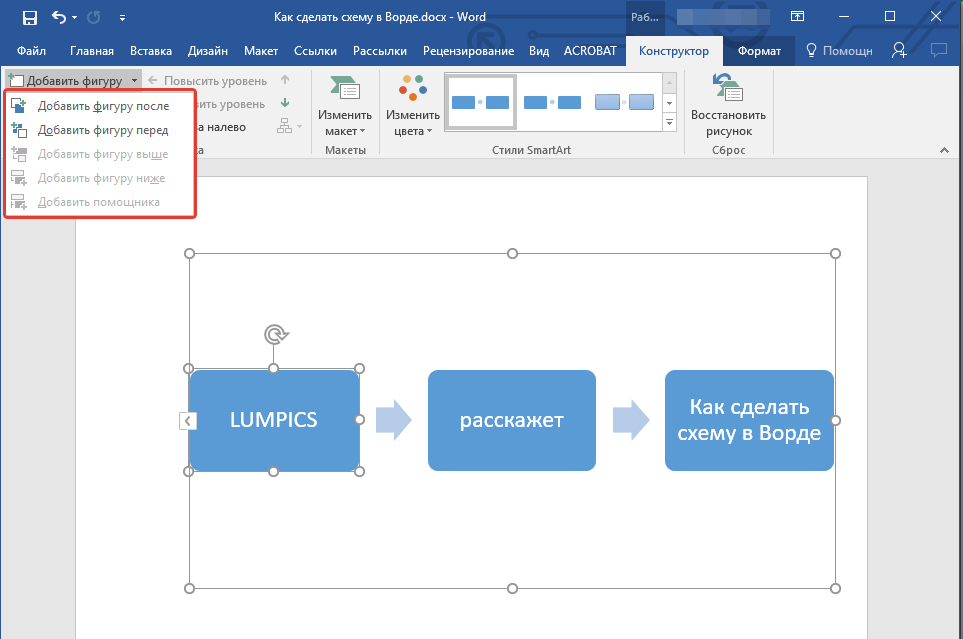
2. В появившейся вкладке “Конструктор” в группе “Создание рисунка” нажмите на треугольник, расположенный возле пункта “Добавить фигуру”.

3. Выберите один из предложенных вариантов:
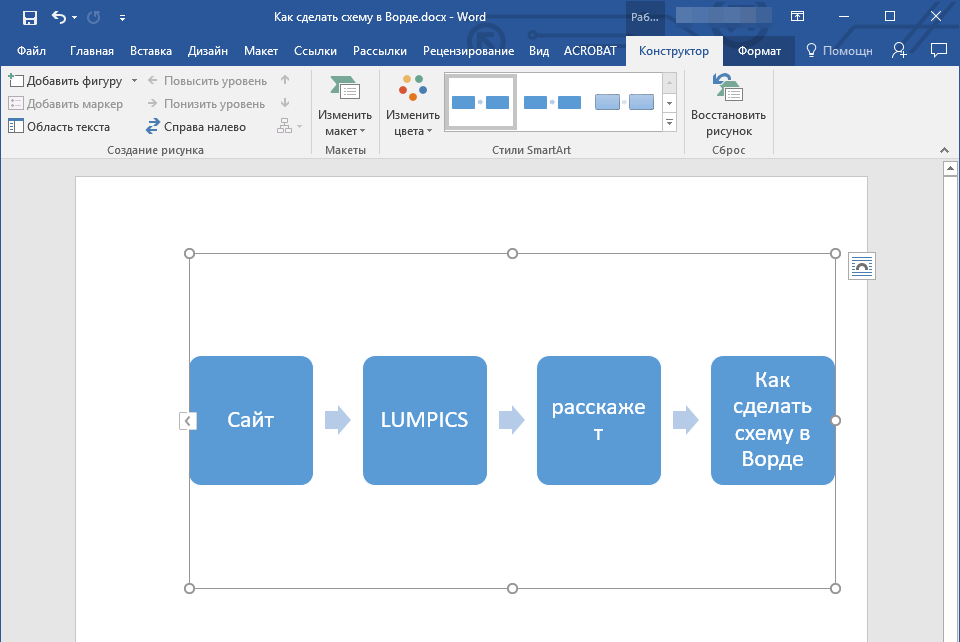
- “Добавить фигуру после” — поле будет добавлено на том же уровне, что и текущее, но после него.
- “Добавить фигуру перед” — поле будет добавлено на том же уровне, что и уже существующее, но перед ним.

Удаляем поле
Для удаления поля, как и для удаления большинства символов и элементов в MS Word, выделите необходимый объект, кликнув по нему левой кнопкой мышки, и нажмите клавишу “Delete”.

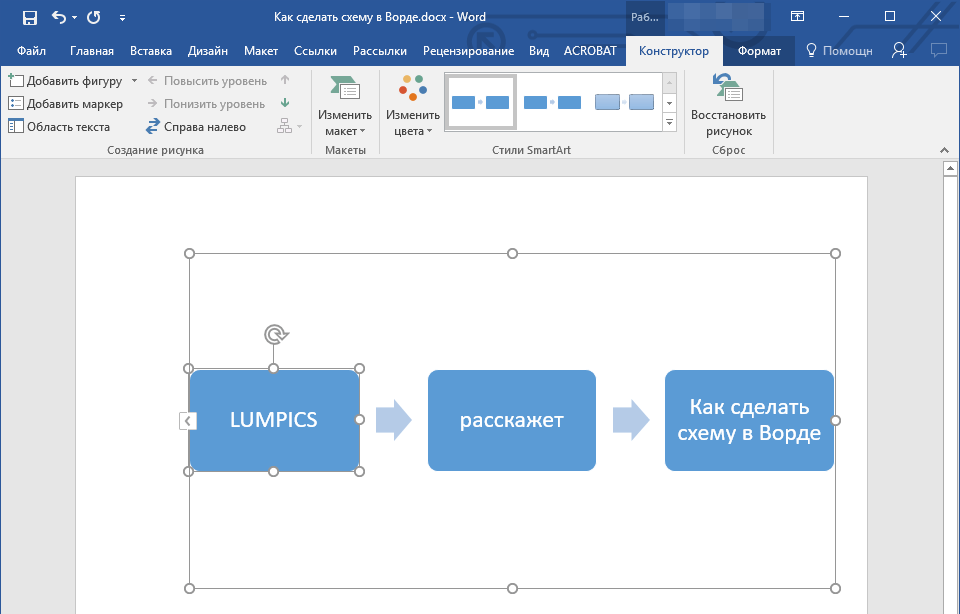
Перемещаем фигуры блок-схемы
1. Кликните левой кнопкой мышки по фигуре, которую хотите переместить.
2. Используйте для перемещения выделенного объекта стрелки на клавиатуре.

Совет: Чтобы перемещать фигуру малыми шагами, держите зажатой клавишу “Ctrl”.
Изменяем цвет блок-схемы
Отнюдь не обязательно, чтобы элементы созданной вами схемы выглядели шаблонно. Вы можете изменить не только их цвет, но и стиль SmartArt (представлены в одноименной группе на панели управления во вкладке “Конструктор”).
1. Кликните по элементу схемы, цвет которого вы хотите изменить.
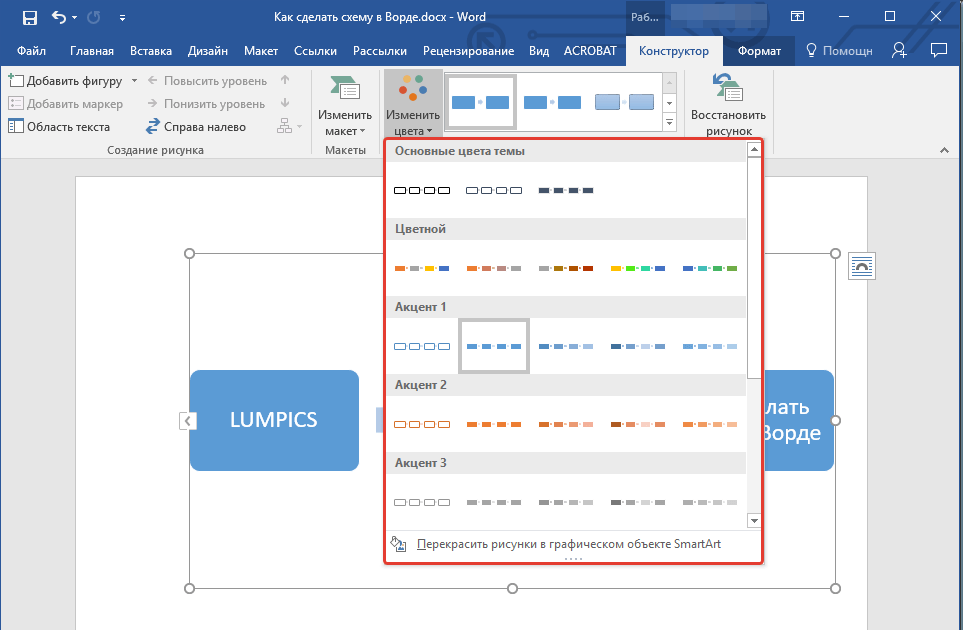
2. На панели управления во вкладке “Конструктор” нажмите кнопку “Изменить цвета”.

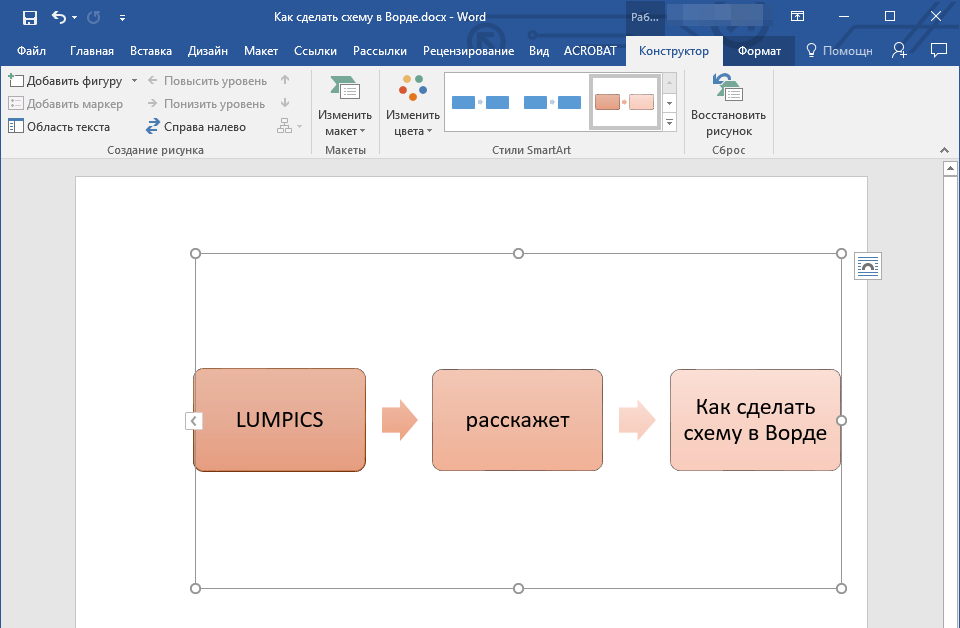
3. Выберите понравившийся цвет и нажмите на него.
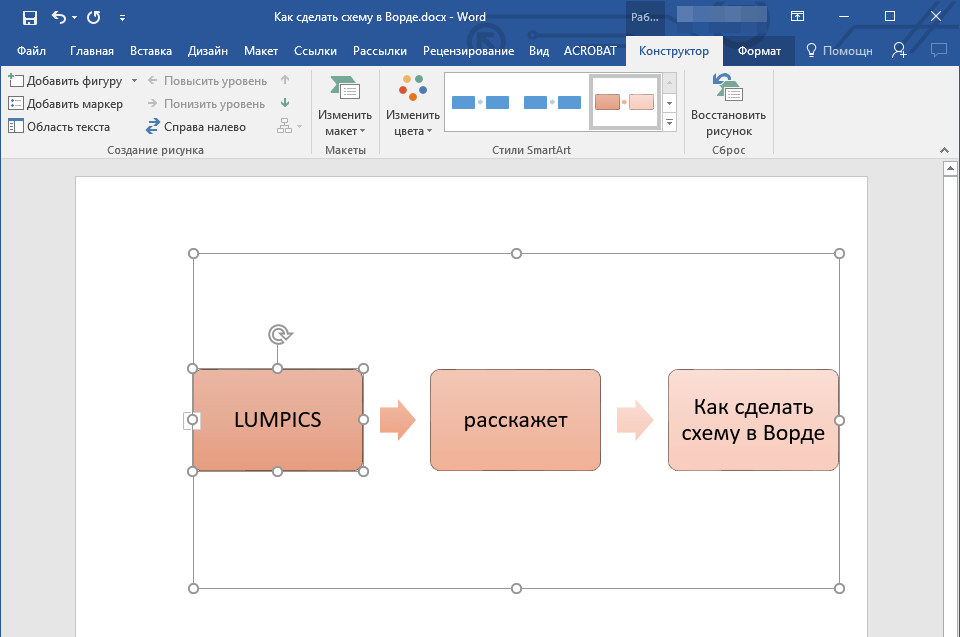
4. Цвет блок-схемы сразу же изменится.

Совет: По наведению курсора мышки на цвета в окне их выбора, вы можете сразу увидеть, как будет выглядеть ваша блок-схема.
Изменяем цвет линий или тип границы фигуры
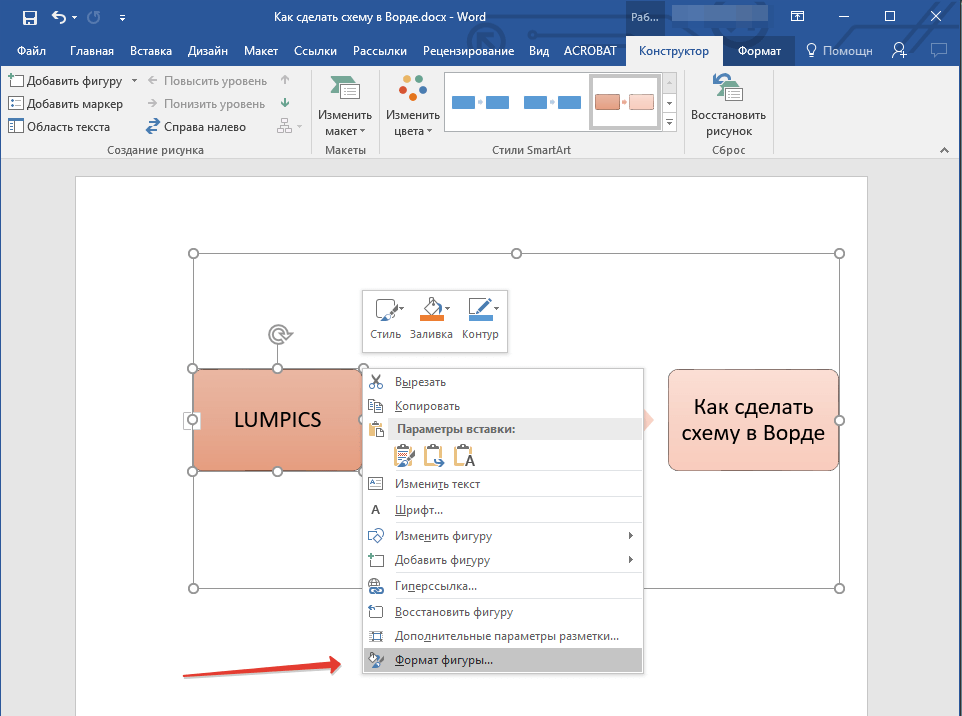
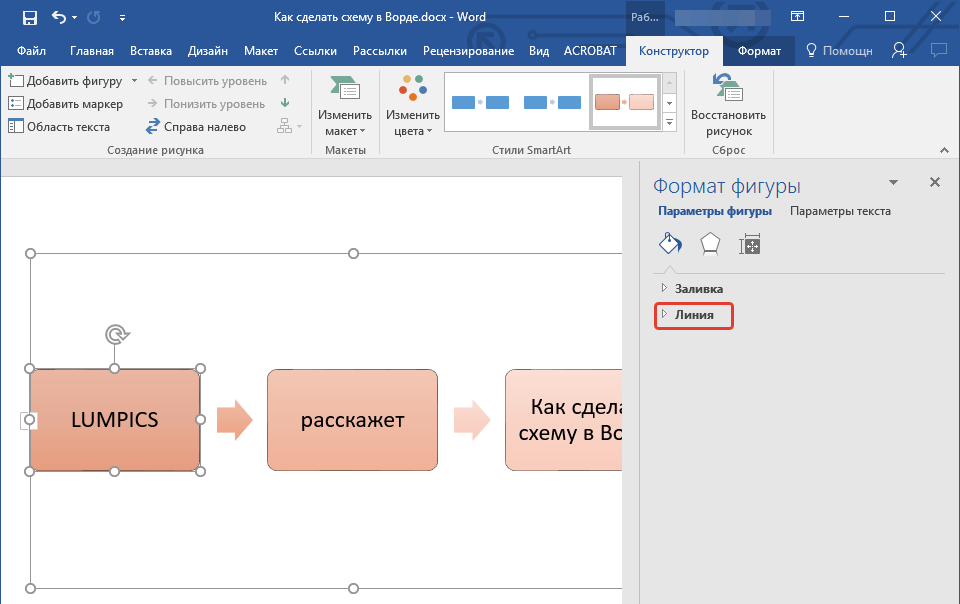
1. Кликните правой кнопкой мышки на границе элемента SmartArt , цвет которого вы хотите изменить.

2. В появившемся контекстном меню выберите пункт “Формат фигуры”.

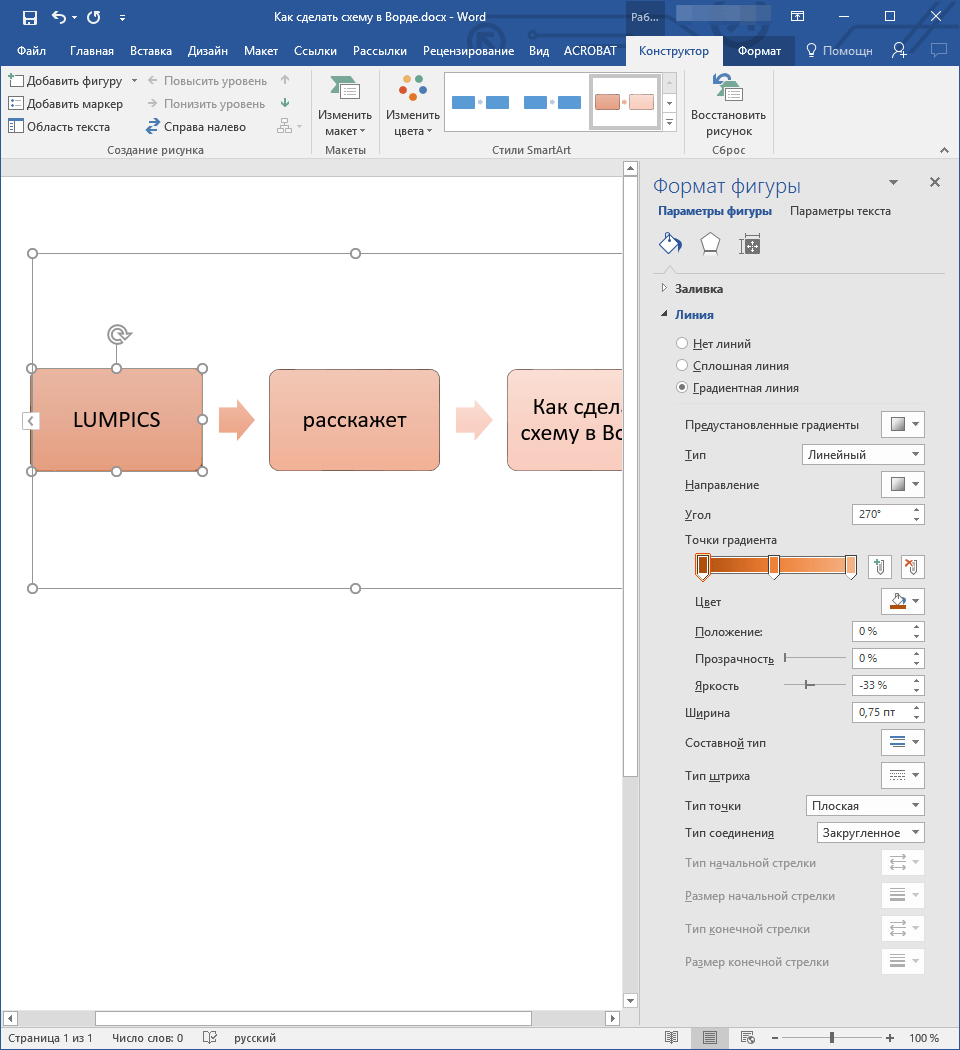
3. В окне, которое появится справа, выберите пункт “Линия”, выполните необходимые настройки в развернувшемся окне. Здесь вы можете изменить:

4. Выбрав желаемый цвет и/или тип линии, закройте окно “Формат фигуры”.
5. Внешний вид линии блок-схемы изменится.

Изменяем цвет фона элементов блок-схемы
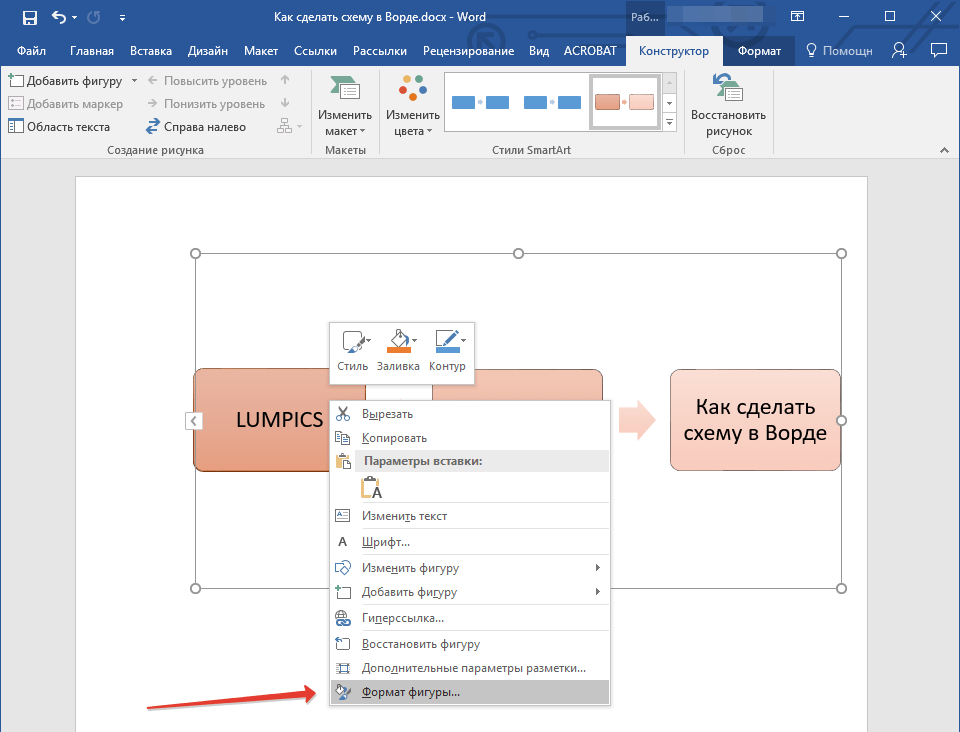
1. Кликнув правой кнопкой мышки по элементу схемы, выберите в контекстном меню пункт “Формат фигуры”.

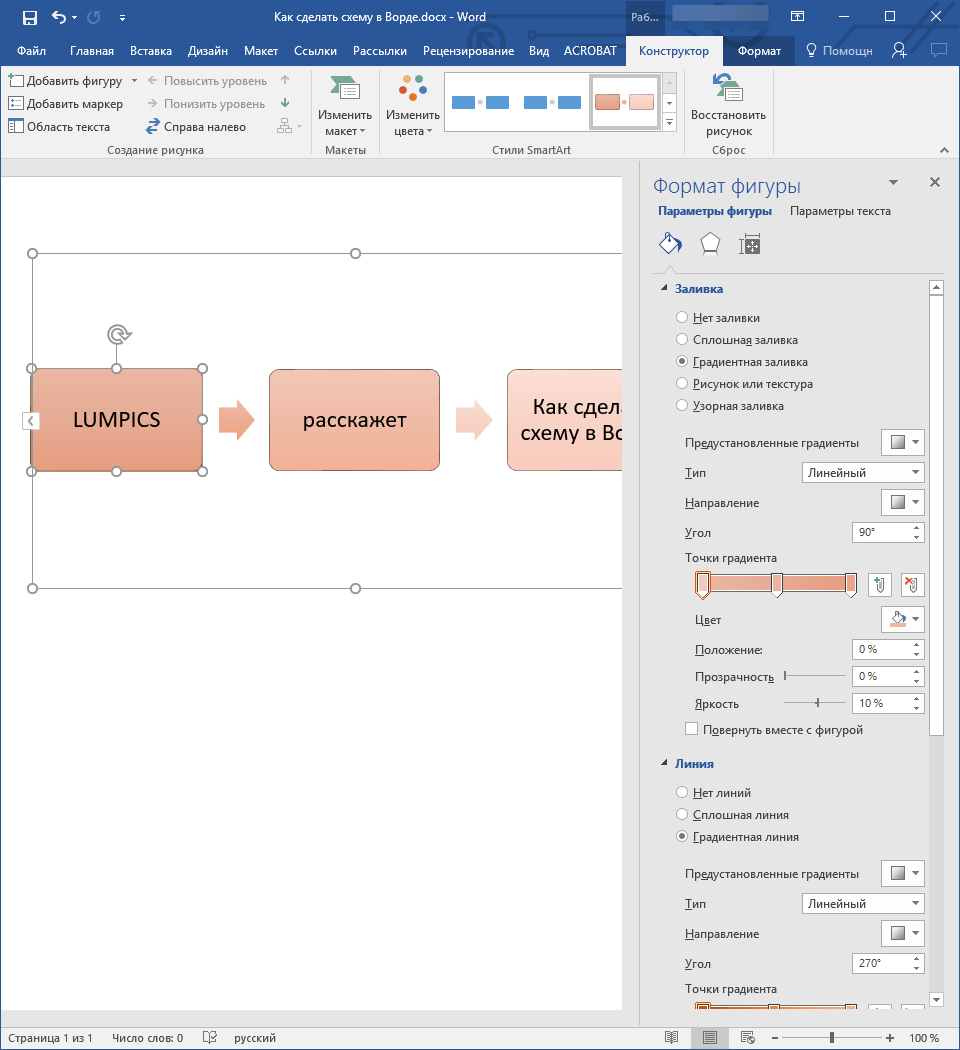
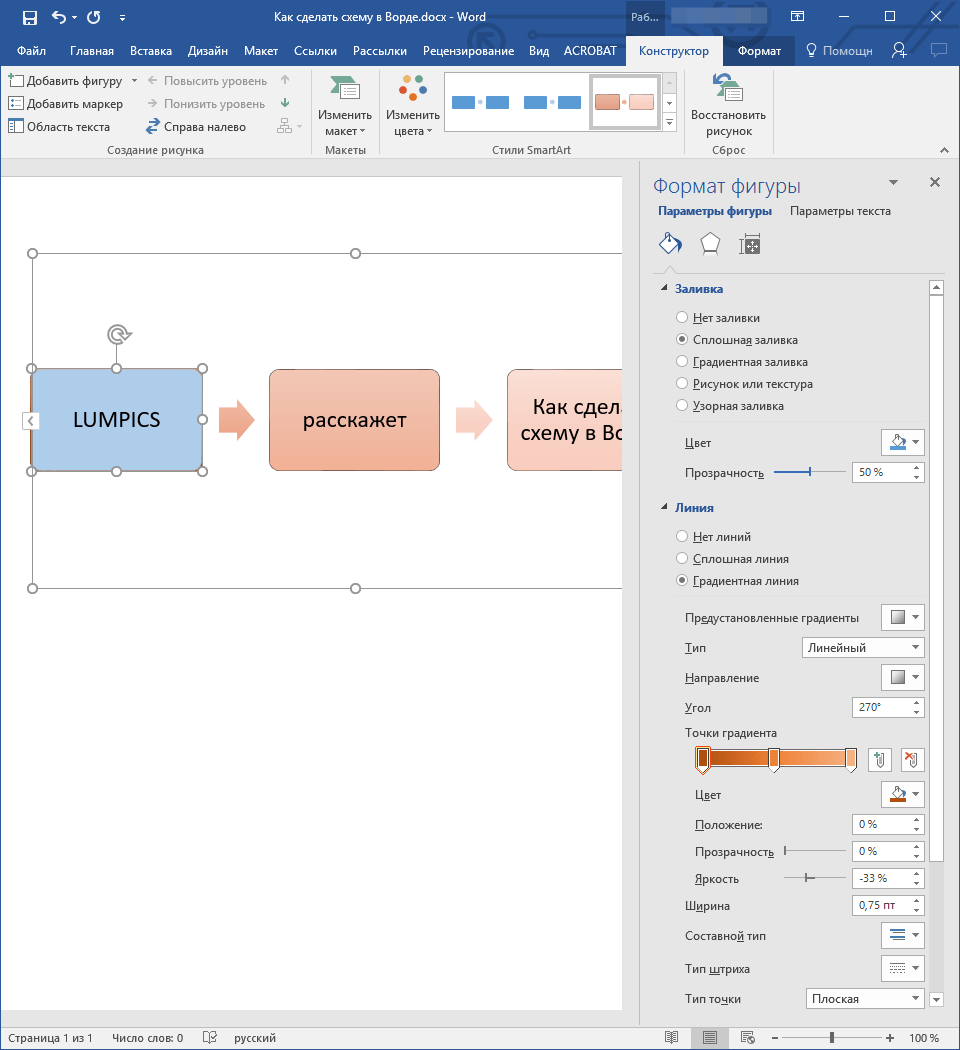
2. В открывшемся справа окне выберите элемент “Заливка”.

3. В развернувшемся меню выберите пункт “Сплошная заливка”.

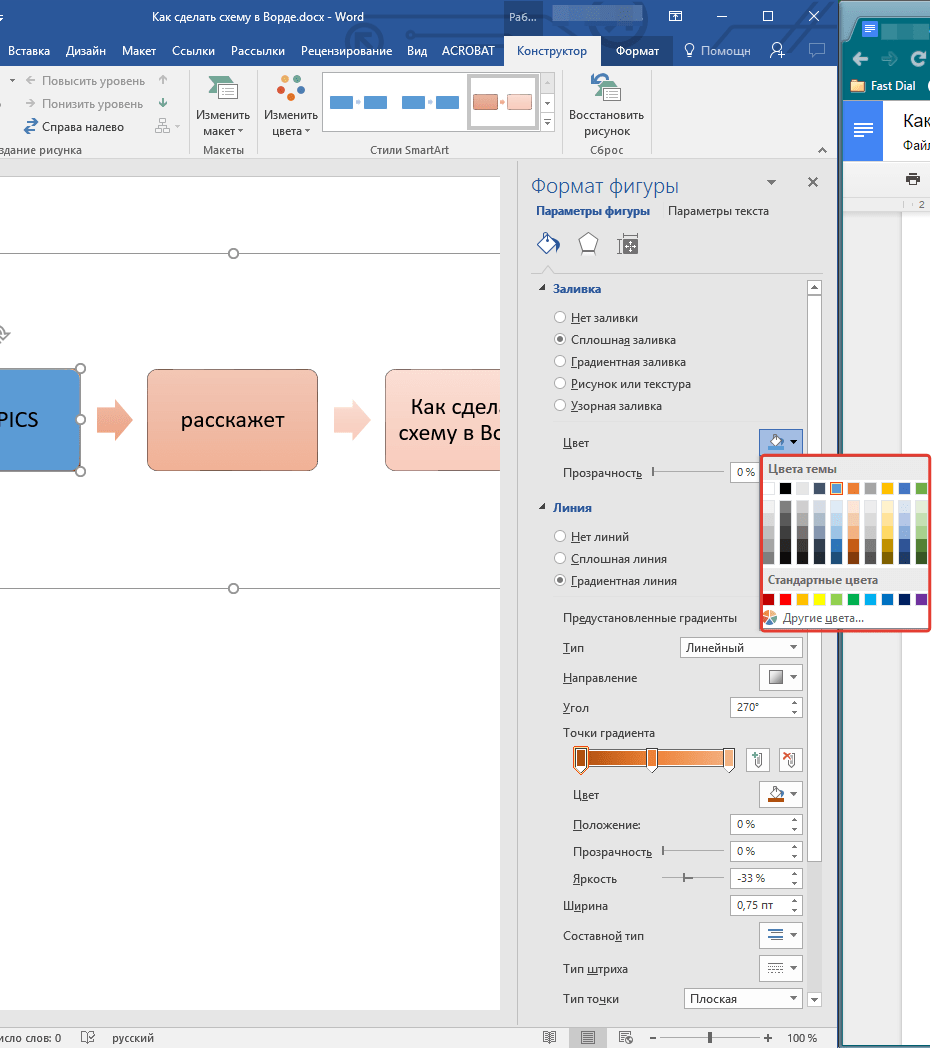
4. Нажав на значок “Цвет”, выберите желаемый цвет фигуры.

5. Кроме цвета вы также можете отрегулировать и уровень прозрачности объекта.
6. После того, как вы внесете необходимые изменения, окно “Формат фигуры” можно закрыть.
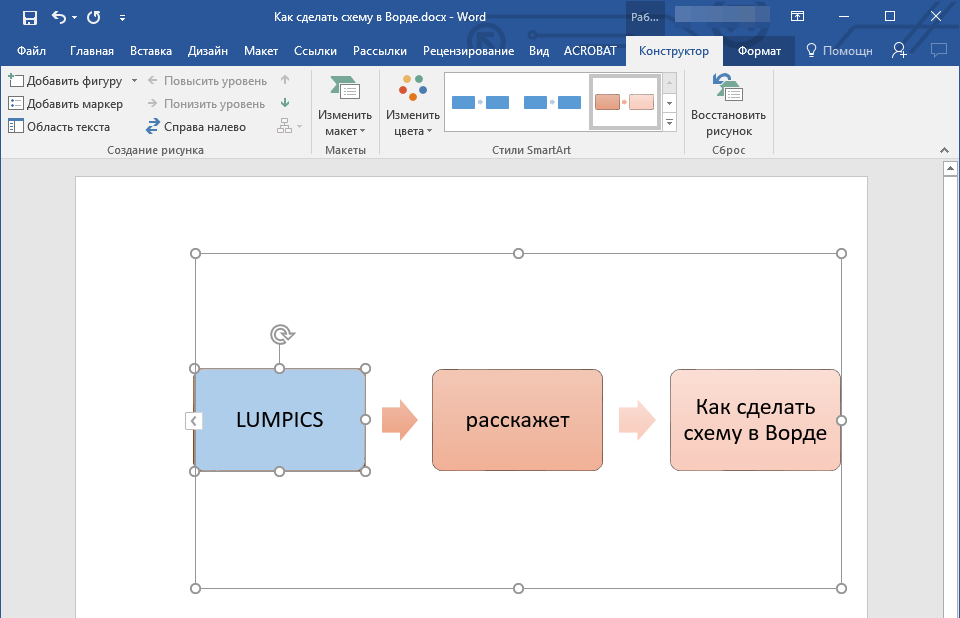
7. Цвет элемента блок-схемы будет изменен.

На этом все, ведь теперь вы знаете, как сделать схему в Ворде 2010 — 2016, а также и в более ранних версиях этой многофункциональной программы. Инструкция, описанная в данной статье является универсальной, и подойдет к любой версии офисного продукта от Microsoft. Желаем вам высокой продуктивности в работе и достижения только положительных результатов.

Designing and documentation is a process that entails mapping out the different steps from start to the very end. A single mistake in such a case can result in the entire system breaking down, resulting in a major loss of time, money, capital equipment, and might even threaten the safety of the manpower employed to carry out the process. Therefore, flowcharts are constructed to design and document such procedures. Let us show you the best ways to construct a flowchart, with FAQs, examples, design tips, and suggested PowerPoint flowchart templates.
Try our free flowchart maker to evaluate our templates and products.
What is a Flowchart?
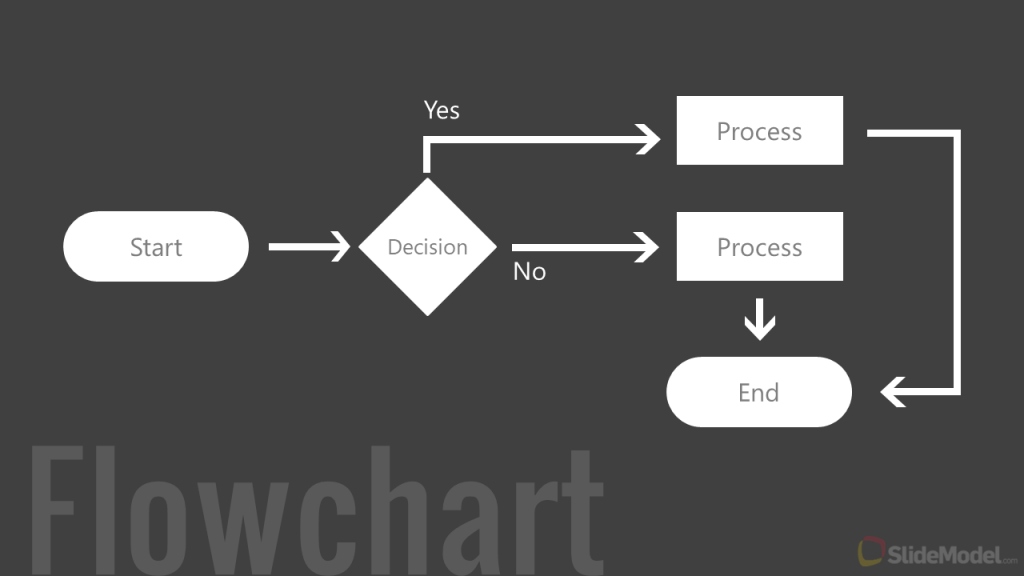
A flowchart is a diagram used for representing workflow, programs, processes, and for representing algorithms. To make a flowchart, you have to go through various steps and ensure strict adherence to how each step is presented visually.
Typically, flowcharts follow a strict rule regarding the type of symbols used for representing each step. These symbols have specific meanings, representing the start, process, connectors, input, output, end, etc. These symbols are represented using different shapes such as a circle, diamond, oval, arrow, and the like.
Is it Flow Chart or Flowchart?
The term flowchart or flow chart are both used for diagrams that depict processes, workflow, programs, and computer algorithms using a set of symbols that have pre-defined functions. This diagrammatic representation is also known by other terms such as a flow sheet, flow diagram, workflow diagram, and business flow diagram.

Brief History of Flowcharts
The use of flowcharts to document processes can be traced back to the early 1920s. Flowcharts were the brainchild of American engineers Frank and Lillian Gilbreth. During 1921, both Frank and Lillian introduced the concept to the American Society of Mechanical Engineers (ASME), as flow process chart. These tools soon found their way to the curricula of industrial engineering and was used by other engineers. One such individual was Allan H. Mogensen, who during the 1930s, began training business people using the same tools. Similarly, Mogensen’s student, Art Spinanger, used the concept at Procter and Gamble to develop the ‘Deliberate Methods Change Program’.
What caught the attention of people from across different industries was the simplicity of using a flowchart. Even today, flowcharts are deemed as diagrams used for documenting and representing simple processes. In recent years, flowcharts have evolved into other forms including Unified Modeling Language (UML) activity and Event-driven Process Chain (EPC) diagrams.
What is the Purpose of a Flowchart?
Flowcharts are used for the documentation, design, and depiction of a process, program, or algorithm. Flowcharts help map the aforementioned, with a visual map of the flow, and control of resources. Flowcharts are used to communicate processes in various fields. A presentation flowchart can be used as a tool to break down information and clearly explain it to an audience, making it easy to understand and follow. The purpose and fields across which flowcharts are used are explained in detail below.
Different Types of Flowcharts
Different types of flowcharts can be divided into four broad categories. These include:
- Document flow charts
- Data flow
- System flow
- Program flow charts.
There are also other types of flow chart categories, such as swim lane, EPC, workflow, SDL, DFD diagram, etc.
While flowcharts have been defined differently by various authors, the four broad categories that define flowcharts according to Alan B. Sterneckert in his book ‘Critical Incident Management’ in 2003 include the following:
1. Document Flowchart:
A document flowchart shows controls over document flow through a system. Such a chart is constructed from left to right, showing the flow of documents across business units.
2. Data Flow Chart:
Such a flowchart is primarily used to show the channels through which data is transmitted rather than the flow of controls.
3. System Flowchart:
A system flowchart shows the physical or resource level controls. This type of chart displays the flow of data within a system and the decisions made to control events.
4. Program Flowchart:
As the name suggests, this type of flowchart shows the controls in a program used in a system.
Flowchart Symbols — Meaning of the Different Symbols in Flowcharts
Every flowchart symbol has a pre-defined meaning. Using these symbols in the right order at the correct part of the chart is essential to accurately depict the flowchart. Below is a list of common symbols used in a flowchart.
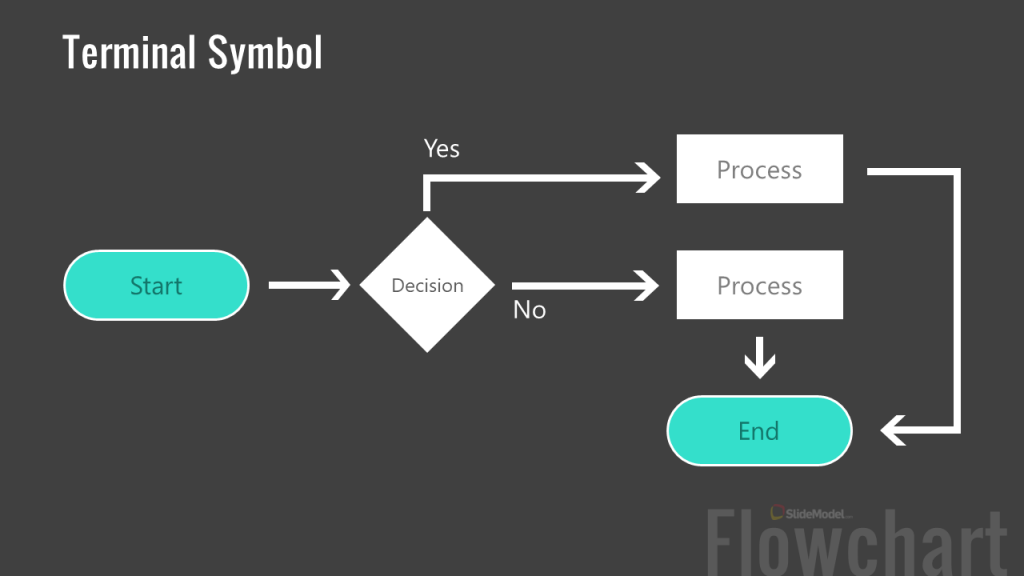
Terminal Symbol
A terminal is an oval or rounded rectangle shape used at the beginning and end of a flowchart. Terminals come with a word like ‘Start’ or ‘End’ to indicate the beginning or conclusion of a process. A terminal (a.k.a. Terminator symbol) might also come with a phrase, such as ‘Receive Product’ to explain the phase of the process. Sometimes it is also displayed as ‘Start’ or ‘Stop’.

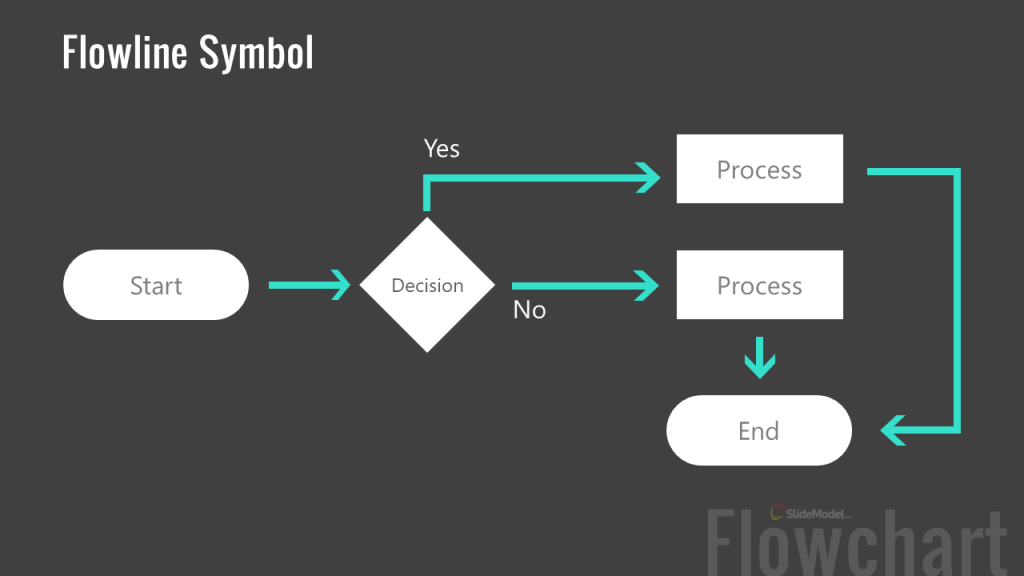
Flowline Symbol
A flowline shows the flow represented by various symbols by connecting one symbol to another via a line. If the process is not standard, arrowheads are added to flowlines. This might be the case when the flow is not in a standard format such as top to bottom or left to right.

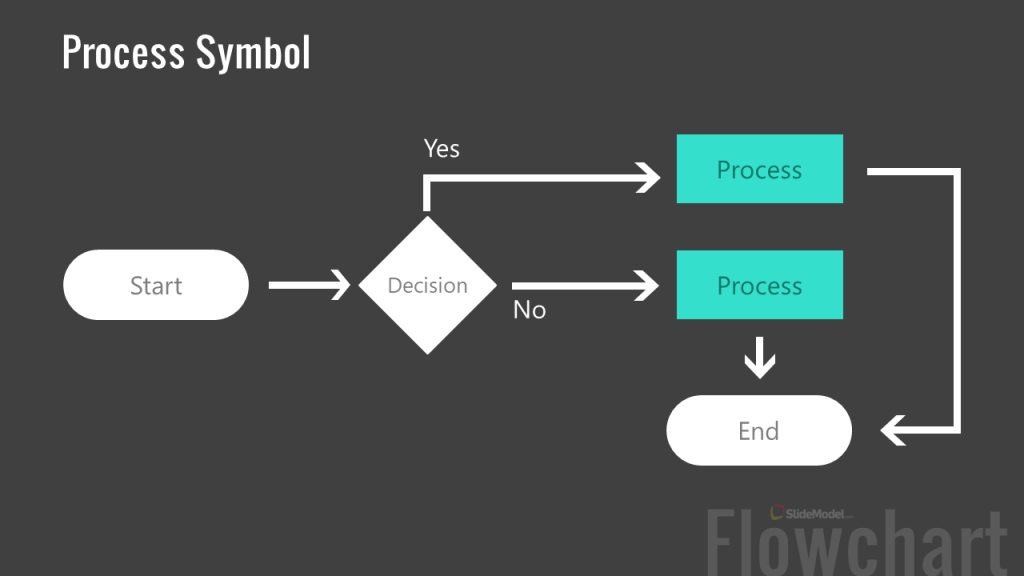
Process Symbol
This is a rectangle shape used for representing a set of operations with a change of form, location, data, value, etc. It is the action step or process represented in the flowchart.

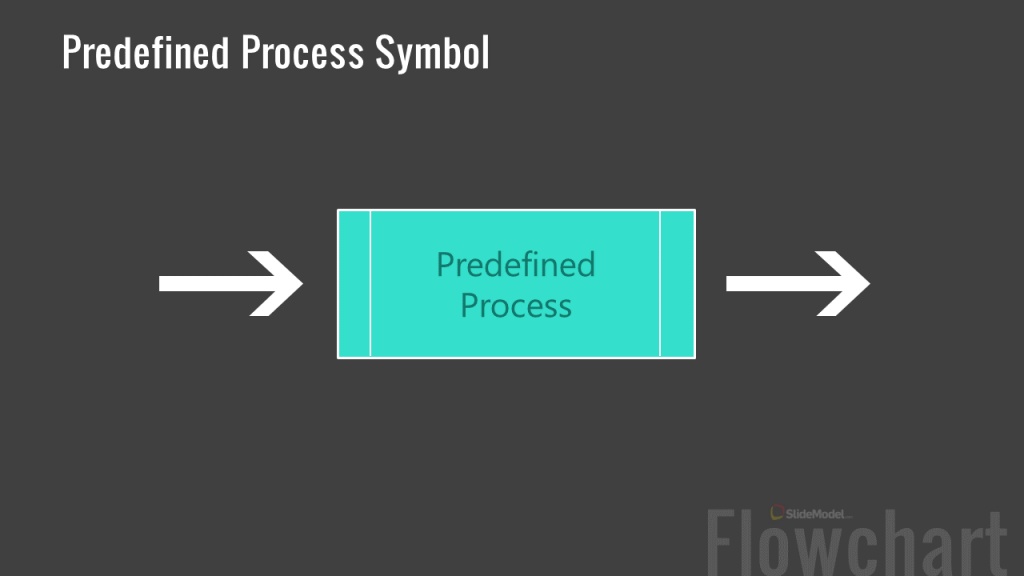
Predefined Process Symbol
This symbol has a rectangle shape with vertical edges on both sides and indicates a subroutine or predefined process in the chart.

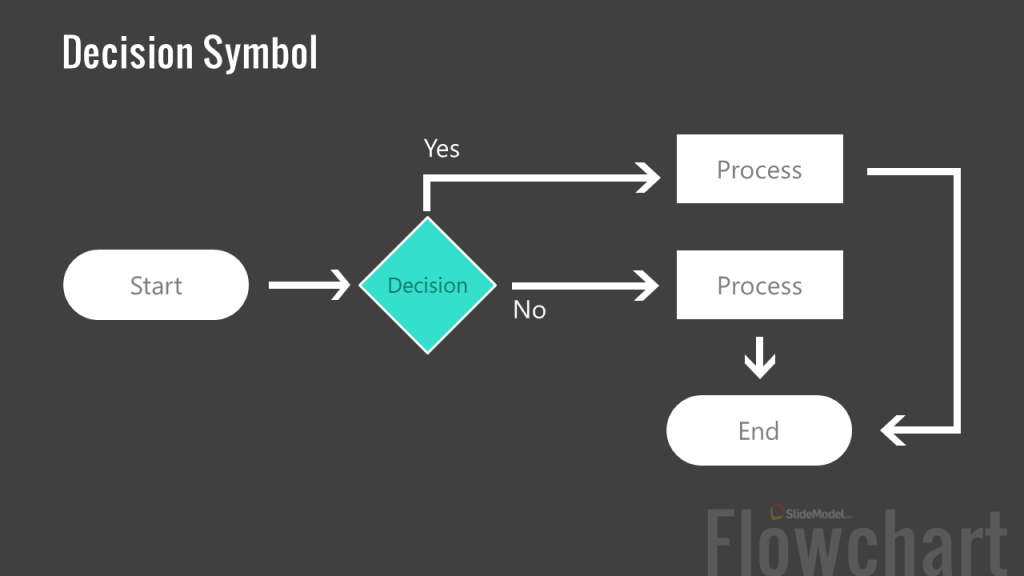
Decision Symbol
Represented with a diamond shape, the decision symbol in a flowchart comes with a yes or no or true or false question/test, determining the path of the program.

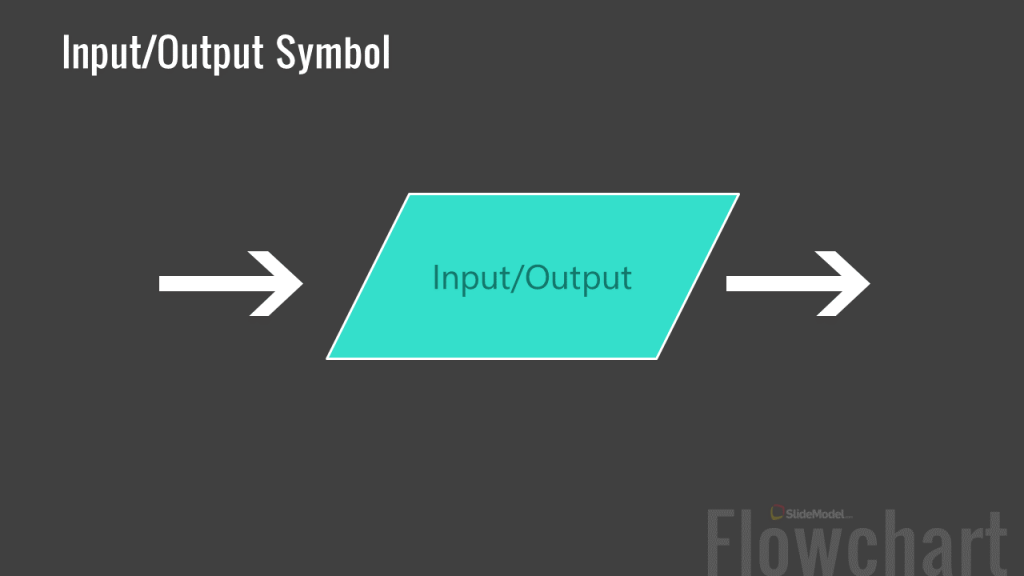
Input/Output Symbol
As the name implies, the rhomboid input/output symbols indicate inputting or outputting of data.

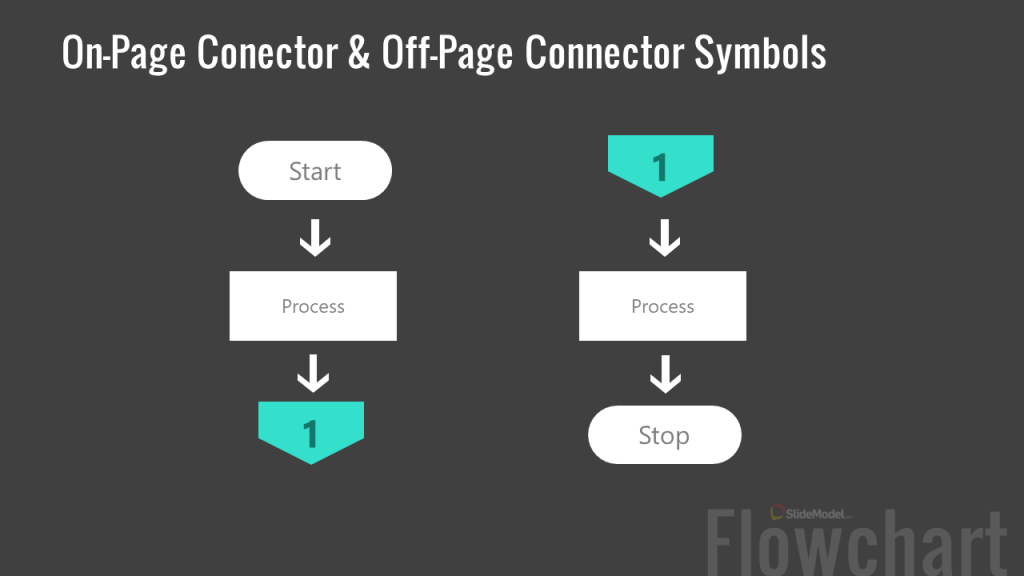
On-page Connector Symbol
Represented with a small circle, the on-page connector uses letters inside the shape to show where the adjoining connector is present.

Off-page Connector Symbol
Represented as a home plate like a pentagon, the off-page connector indicates that the target is on another page.
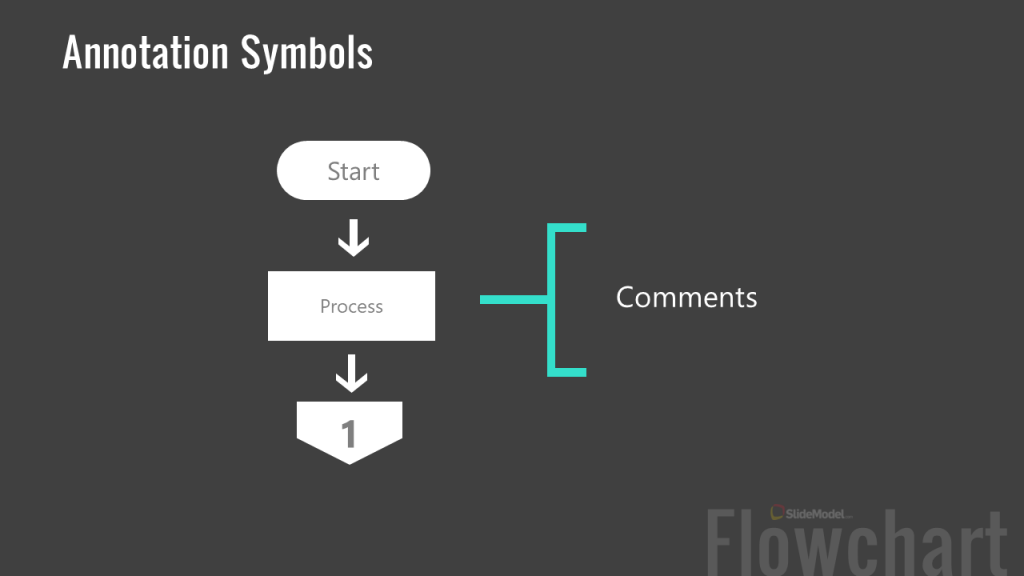
Annotation Symbol
This open rectangle shape indicates additional information about a step in the flowchart.

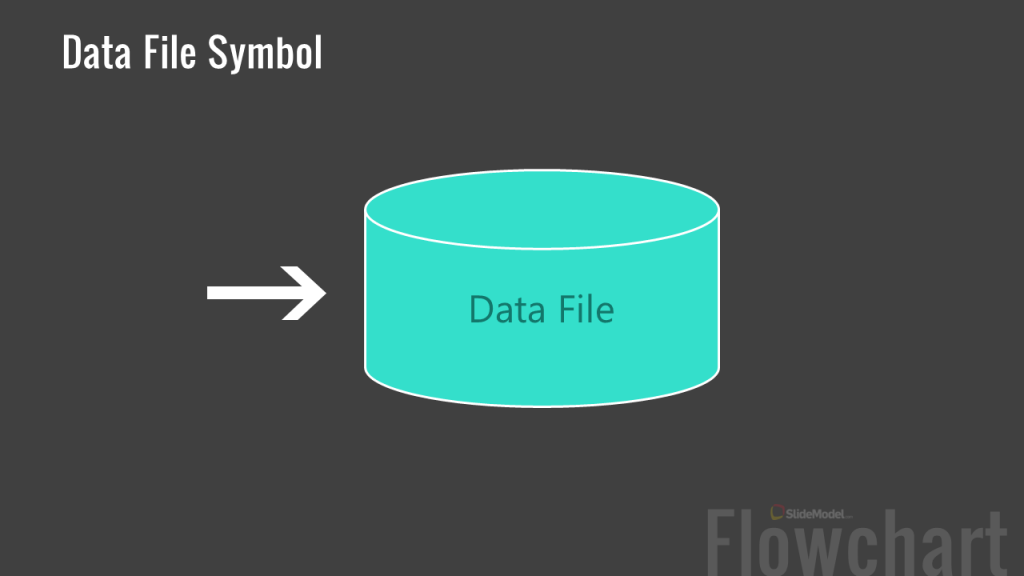
Data File or Database Symbol
This cylinder shape represents a disk drive.

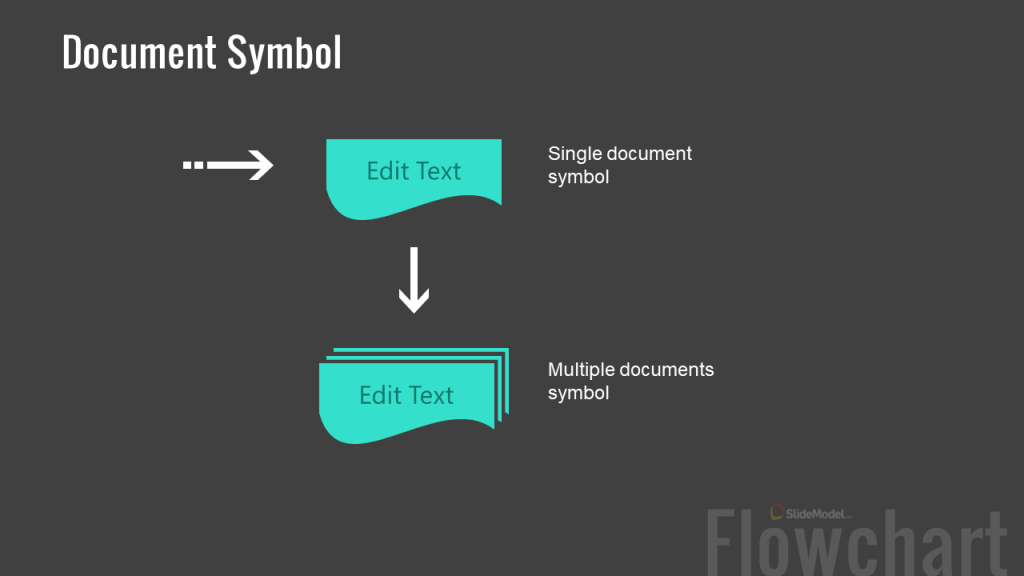
Document Symbol
The document symbol represents one or more documents. For single documents, a single wavy rectangle is used, whereas a stacked wavy rectangle shape represents multiple documents.

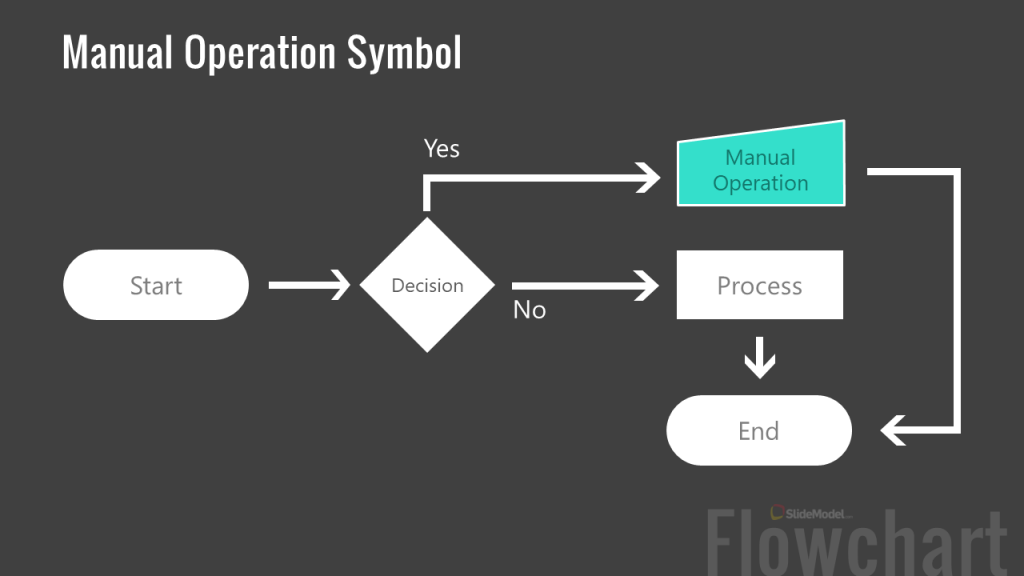
Manual Operation Symbol
The trapezoid symbol in a flowchart represents an operation or process adjustment that needs to be made manually.

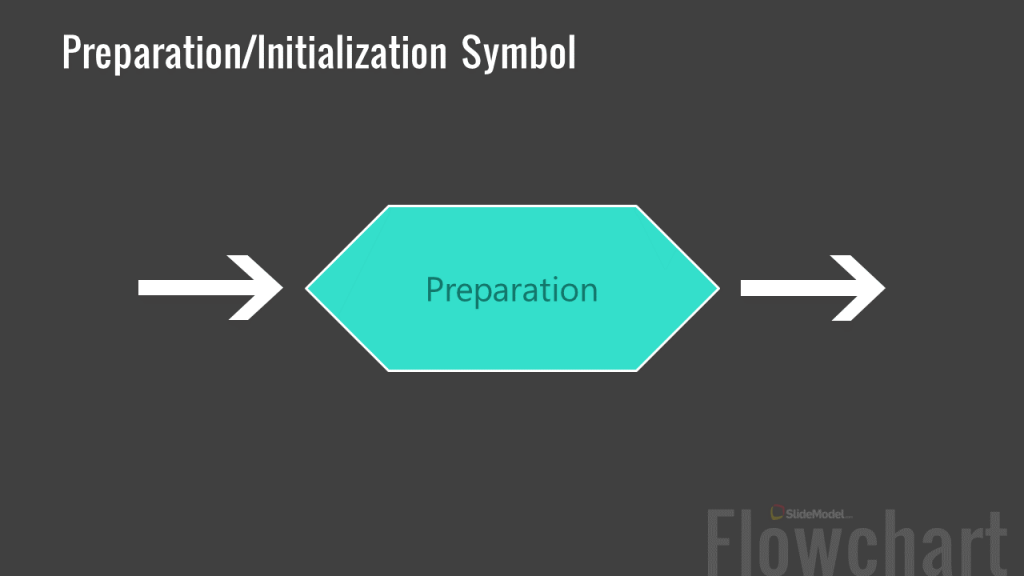
Preparation or Initialization Symbol
This elongated hexagon symbol is used when initializing a routine or setting a switch.

How to Make a Flowchart?
You can construct a professional-looking flowchart by following the five basic steps mentioned below.
Step 1. Determine the Purpose of the Flowchart
Before you start constructing your flowchart, you should have clarity regarding its purpose and gather information. Is the chart supposed to help employees understand or execute a process, determine the workflow, facilitate an operation or routine task or show the various steps for executing a program or algorithm?
Step 2: Pick a Flowchart Design and Template
Depending upon your needs, you can pick different flow chart templates across various platforms. For example, to create a PowerPoint flowchart for a presentation, you can pick a template from our suggested PowerPoint templates mentioned in the section below.
The flow chart templates by SlideModel can be edited in Microsoft PowerPoint and Google Slides, but then you can reuse them in any other presentation or word processing tool such as Microsoft Word or Google Docs. By using copy & paste, you can insert the flow chart design into another document.
Step 3: Make a Flowchart According to the Correct Symbols
Sometimes, flow charts are also constructed using various images and icons that do not correspond to the standard flowchart format. For example, ‘how a bill becomes a law flowchart’ might contain icons and symbols related to the judiciary, the parliament, or other icons that might appear eye-catching for making a flowchart infographic. However, the standard format is to use the symbols in the correct order, such as using the standard symbols to show the start, process, decision, connectors, etc.
Step 4: Ensure Your Flowchart is Properly Labeled and Connected
Using the right symbols, with the required terms is necessary to ensure that the flowchart can be read and understood correctly. This is vital for processes to be executed and understood properly. Even a slight error in constructing a flowchart used for a process or program can at times have dire consequences. Resulting in the loss of time, money, equipment and affecting manpower. If you use a Flowchart maker, typically the flowchart tool provides text placeholders. It is essential to replace the default labels by the actual text to use.
Step 5. Stylize Your Flowchart
To make the flowchart easy to understand and eye-catching, you can add colors, text, and icons in a manner that it appears visually pleasing, without compromising on the standardization of the chart. You can use color coding for symbols, as well as different font styles and stylish versions of flowchart icons to make your chart easy on the eyes.
Flowchart Example: How a Bill becomes a Law Flowchart
How a bill becomes a law flowchart shown below maps the process from the draft bill to the stage when the law is enacted.
How to create a Flowchart in PowerPoint?
Microsoft PowerPoint is the go-to presentation software for many business professionals, educators, and students. Despite there are flowchart tools that are very specific to create “flowcharts”, PowerPoint can also be used to create beautiful, complex Flowcharts.
The built-in shapes catalog in PowerPoint includes several flowchart symbols and elements that you can use. Then, applying styles you can produce some high-quality flow charts to use in presentations.

To insert a flowchart symbol in PowerPoint, go to Insert -> Shape button and locate the symbol in the Flowchart section, as shown in the screenshot below.

How Does Flowchart Programming Work?
Flowcharts programming can be quite different from charts used for business, sales, and marketing, or a manufacturing process. The video below shows how a flowchart for computer programming or algorithms is constructed.
How Flowcharts are Used Across Different Fields?
Flowcharts are used across different fields and purposes, ranging from manufacturing, engineering, education, sales and marketing, to information technology, audit management planning, etc.
1. General Purpose Flowcharts
The general purpose of flowcharts across different fields can include the following:
- Documenting a process which can be later used for analysis and trainings.
- Analyzing a process to identify and eliminate redundant parts to make it more efficient.
- Standardization of a process for quality control purposes.
- Communicating a process during a training to orient the staff regarding how the process should be carried out.
Example: A process flowchart or data flowchart are a few examples of the type of flowchart uses mentioned above.
2. Flowcharts in Manufacturing and Engineering
In manufacturing and engineering, a flowchart can be used to document, analyze, standardize, or communicate a process. The flowchart can appear as an instructional diagram where set procedures need to be followed to ensure smooth manufacturing of products, quality, prevention of hazards, and to document the process itself.
Example: The most common types of flowcharts used in manufacturing and engineering include process flowcharts, workflow chart, data and swimlane flowchart.
3. Flowcharts in Computer Algorithms and Programming
Flowcharts are commonly used for computer algorithms and programming for the following purposes:
- To show how the code is organized.
- To Visually represent the way a code or program needs to be executed.
- To show the structure of a frontend, website or app.
- To show how the end user experience regarding a GUI for a website, operating system or program works.
Examples: A few examples of flowcharts used for the aforementioned purpose include Unified Modeling Language (UML), Nassi-Shneiderman Diagrams and DRAKON charts.
4. Flowcharts in Education
A flowchart might be used for educational purposes, such as to teach a process to students or during staff training. There are different ways how this can be done such as:
- For creating lessons for a presentation.
- When making infographics or other types of designs in order to show the flow of data or to teach a process.
- When showing a legal or civil process such as registration of identity documents or voters.
- When explaining a scientific process.
- When mapping out the outbreak of a disease or effects of a natural disaster.
- For Communicating theories and hypotheses.
- To teach a business process.
- To teach the use of a program, system or computer algorithm.
Examples: A data flowchart, Business Process Model and Notation (BPMN) model, data flow and Cross-Functional flowchart are a few of the many flowchart types that can be used for educational purposes.
5. Flowcharts in Sales and Marketing
Flowcharts used in sales and marketing are important for mapping out the target market, sales, flow of communication and to understand what impact such information might have on the broader marketing or sales strategy. Flowcharts used in sales and marketing might serve the following purposes:
- To view the flow of the sales process.
- To view the flow of customer feedback.
- To plan and execute a research or marketing strategy.
- To show the flow of information to reach the target audience.
Examples: A process, data or swimlane flowchart might be suitably used for sales and marketing purposes.
As an alternative source for flowcharts you can check Visme.
Flowchart Examples and PowerPoint Templates
Below is a list of flowchart examples and PowerPoint templates that you can use to create and showcase different types of flowcharts to present before an audience.
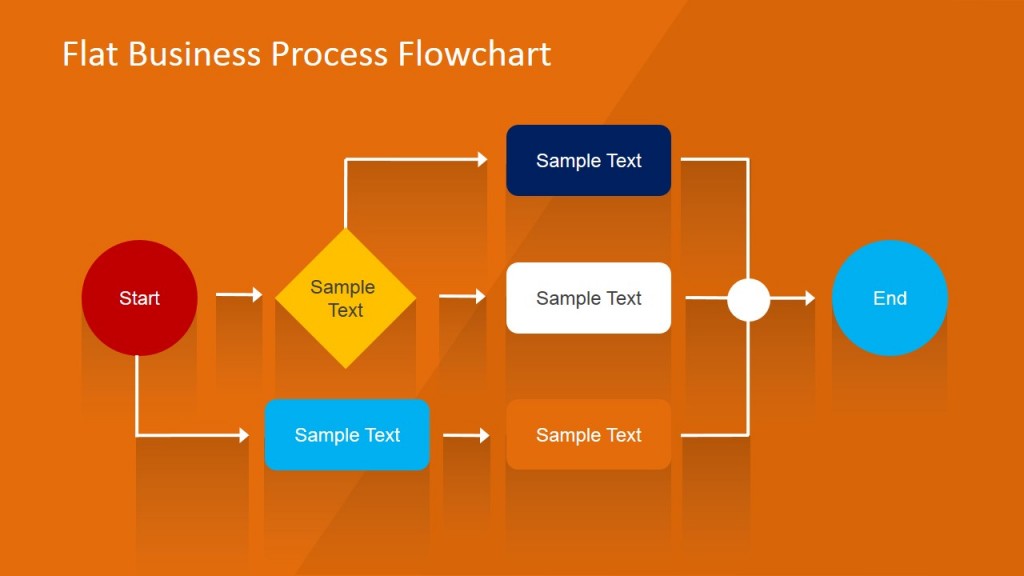
Business Process Flowchart
This Business Process Flowchart template is meant for making presentations where you need to construct a flowchart to explain how a business process works, such as by depicting a top-down illustration.
A few examples of business processes that can be created using this template includes a product development process, payroll process, procurement process, advertising process, sales and marketing process, etc.
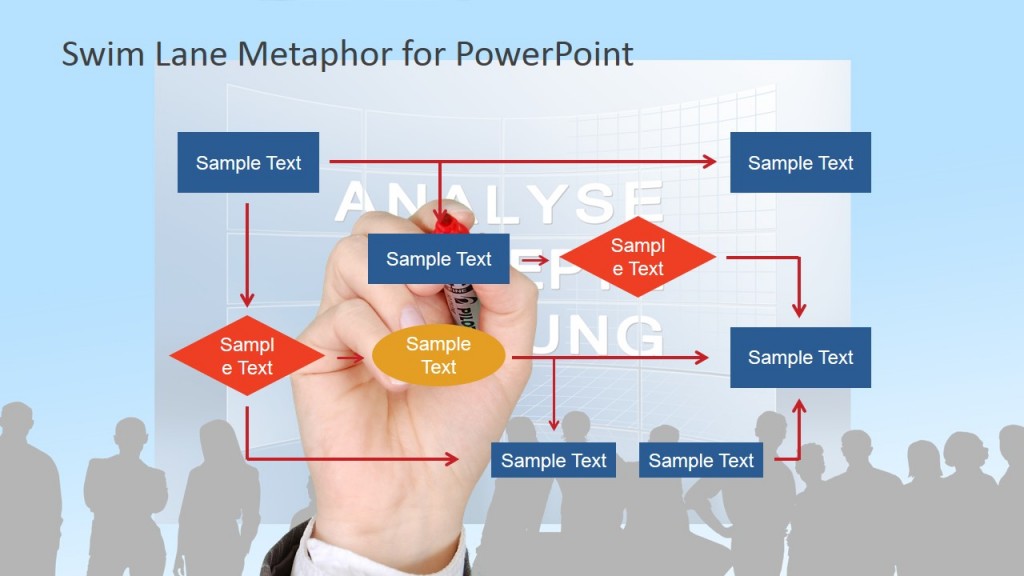
Swim Lane Flowchart
A Swim Lane flowchart distinguishes responsibilities and job sharing for sub-processes for a business process. This presentation template can be a good resource for making swim lane illustrations by using sample flow chart slides with editable symbols and flowlines.

Manufacturing Process Flowchart
In order to show a manufacturing process, you can use this template for creating an illustration that can help show the entire manufacturing mechanism in a step-by-step manner. The PowerPoint template provides terminal, process, decision and other useful symbols. You can also add or remove symbols by editing the original slide layouts.
Construction Flowchart
With a blueprint like layout, this construction themed flowchart template for PowerPoint gives clipart for symbols and sample flowchart slides to help you create construction related illustrations.
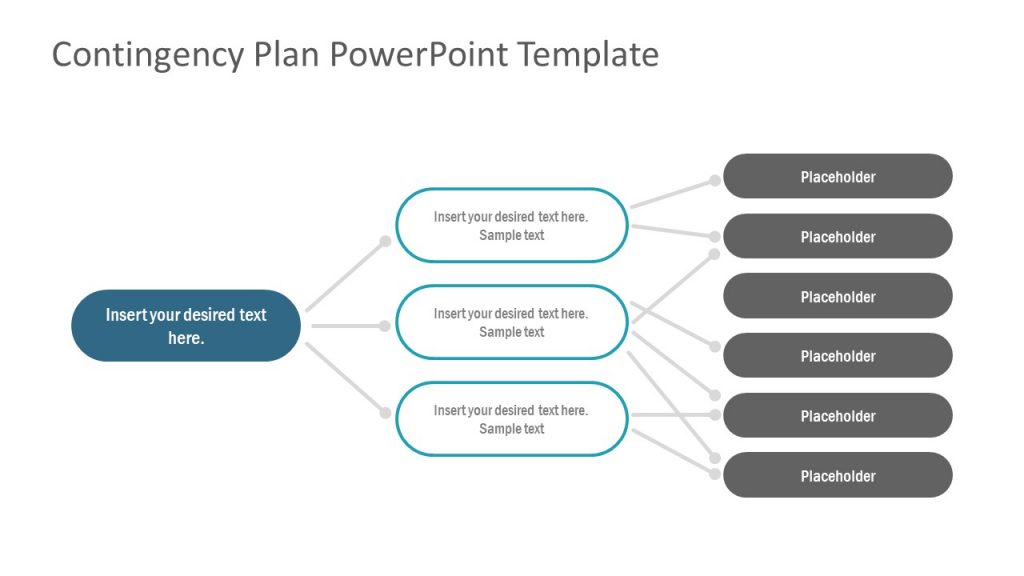
Contingency Plan Flowchart
Businesses require a backup plan in case things don’t go as planned or an unforeseen event hampers business continuity. This Contingency Plan Flowchart Template for PowerPoint is meant to design such plans in the form of flowcharts.
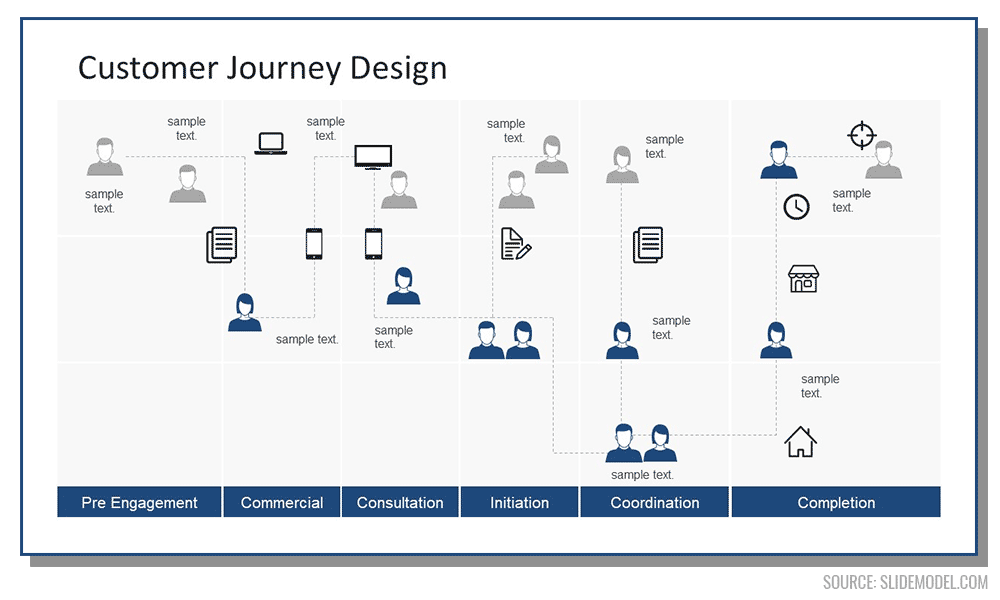
Customer Journey Flowchart
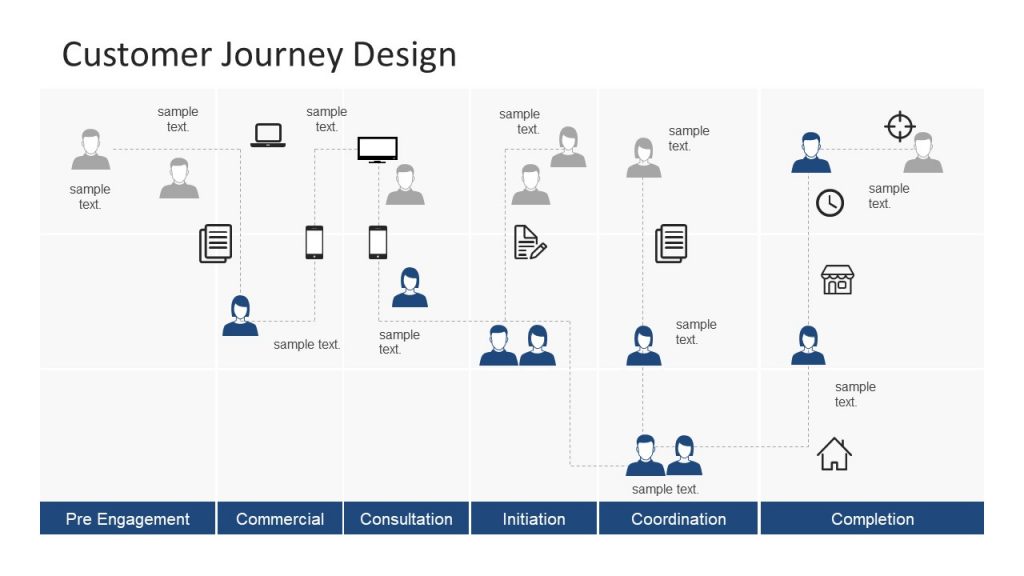
Mapping the customer journey is a common practice among businesses to identify how a customer ends up buying their product. To map this journey, you can use the help of flowcharts by mapping out the entire process using this simple template. The template is meant for showcasing the most basic factors leading up to the purchase of a product by a customer.

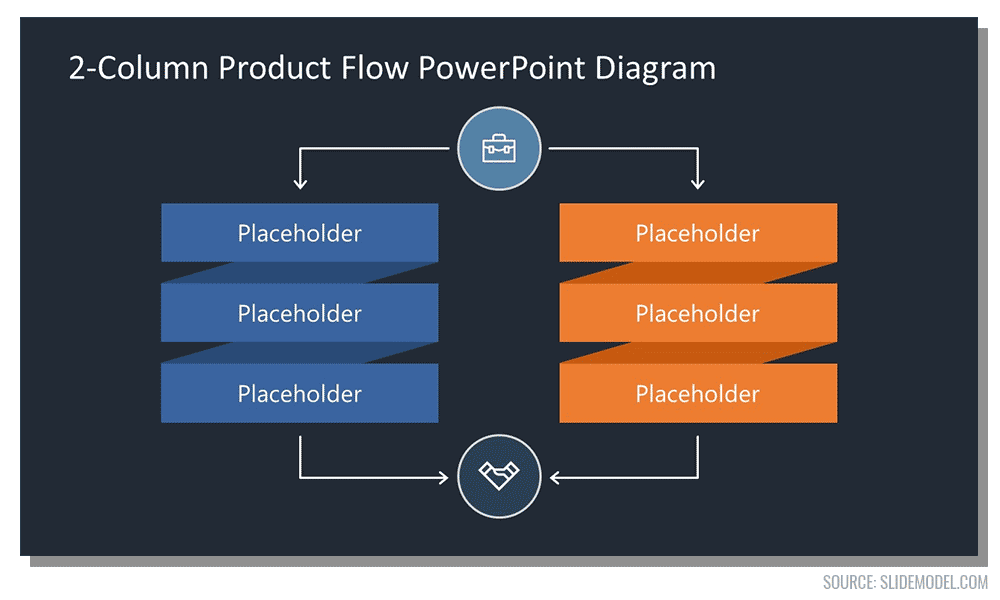
Product Flowchart
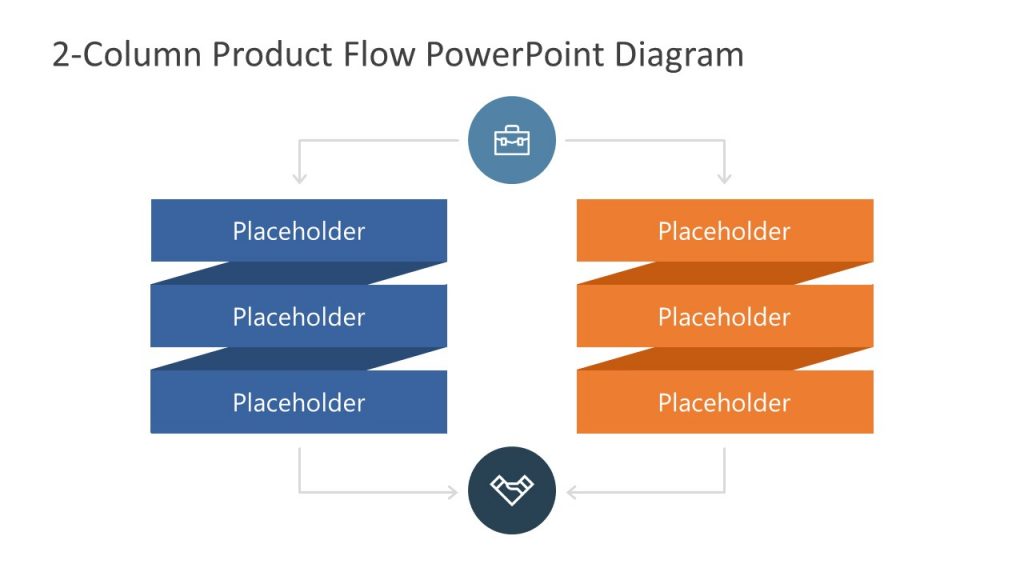
This is an unconventional flowchart template with a two column design that you can further edit to add symbols and flowlines to construct a product flow chart.

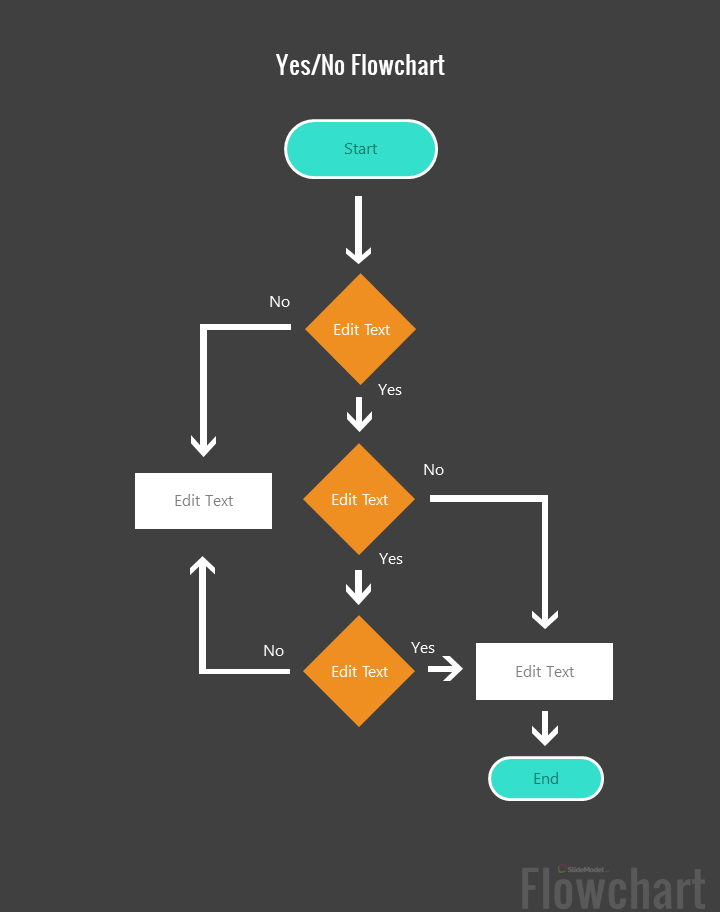
Yes/No Flowchart Template
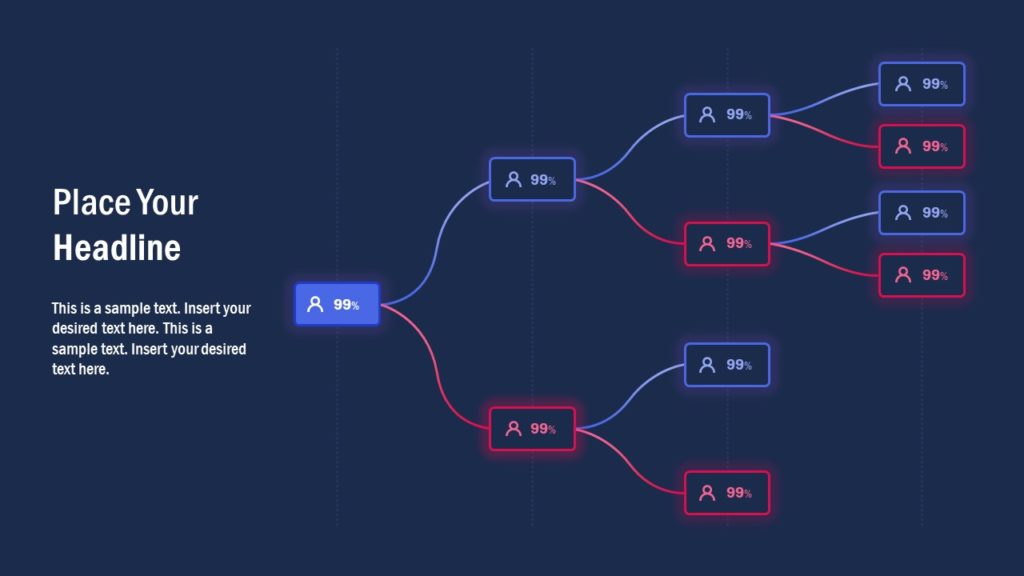
Yes/No Flowchart designs can help to visualize different paths based on a Yes and No decision. Yes/No Flowcharts are sometimes known as dichotomous keys and are represented with a decision tree graphic.

Final Words
A flowchart is of immense importance to document, explain, and execute process, programs, and workflow. The use of the flowchart has evolved over the years and is likely to continue changing in the wake of new processes and technology being introduced at an accelerated pace on a global scale. However, it is important to construct flow charts accurately, according to the need of the end users.
A minor mistake in the chart can result in a major issue due to the incorrect depiction of a step. At the same time, it is also important that such a chart is explained and properly understood for the correct implementation of the flow depicted in the chart.
1. Flat Business Process Flowchart for PowerPoint

Use This Template
2. Swim Lane Diagram for PowerPoint

Use This Template
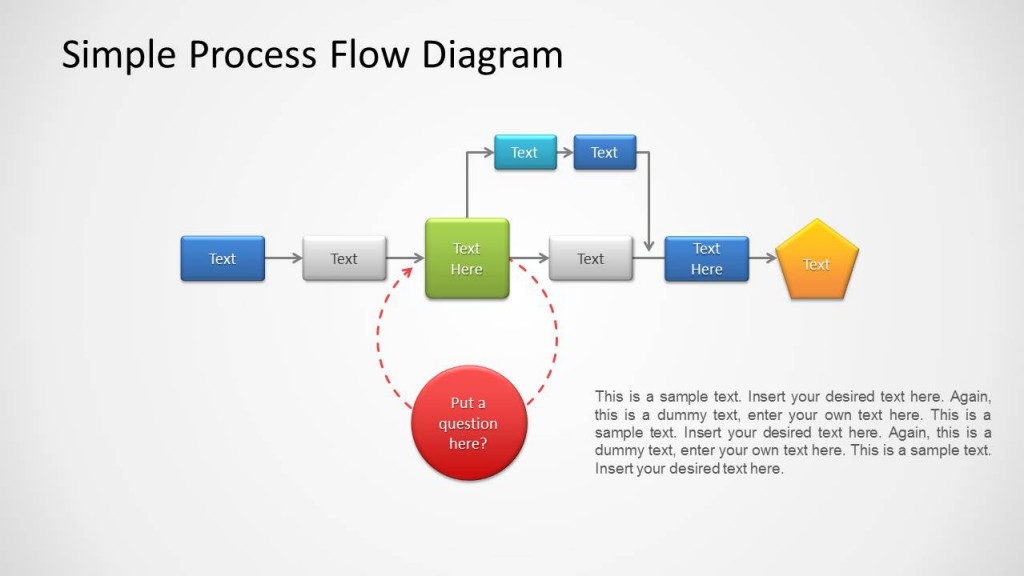
3. Process Flow Diagram for PowerPoint

Use This Template
4. Blueprint Flowchart PowerPoint Diagram

Use This Template
5. Contingency Plan PowerPoint Template

Use This Template
6. Customer Journey PowerPoint Template

Use This Template
7. 2-Column Product Flow Diagram for PowerPoint

Use This Template
8. Multi-Level Segmentation Tree Diagram for PowerPoint

A decision tree presentation template design that can be used to represent a Yes/No flowchart.
Use This Template
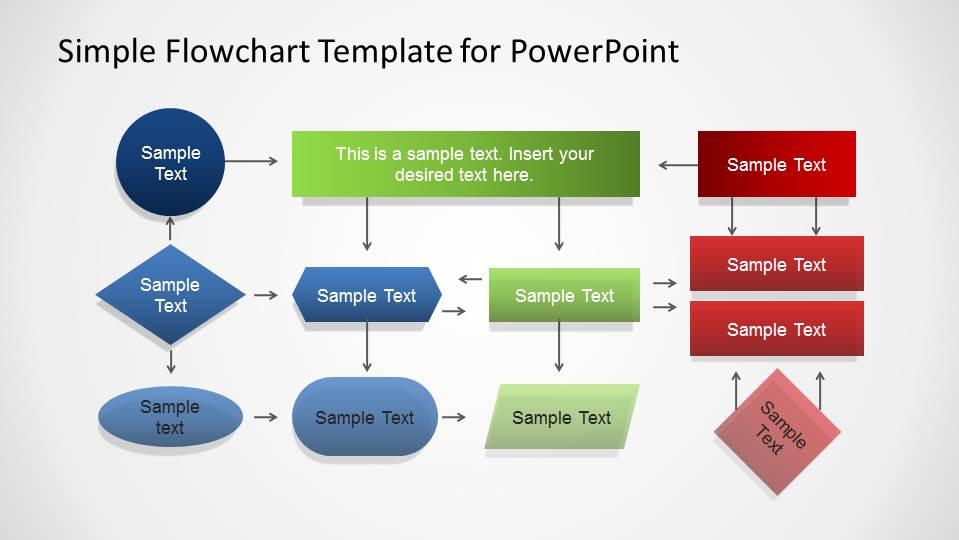
9. Simple Flowchart Template for PowerPoint

Use This Template
Блок -схема — это общий тип «схемы процесса», «модели процесса» или «схемы рабочего процесса». Это позволяет вам нарисовать картину того, как работает процесс, чтобы вы могли понять существующий процесс и сформировать идеи о том, как его улучшить. Поскольку люди в первую очередь визуальные виды, блок-схема передает информацию более эффективно, чем письменное или устное описание. Делая процесс видимым, вы также упрощаете управление им и фиксируете тонкое взаимодействие между компонентами.
Блок-схема используется для отображения последовательных шагов в процессе. В таких диаграммах используется ряд взаимосвязанных символов для отображения всего процесса, что упрощает его понимание и помогает в общении с другими. Блок-схемы можно использовать для объяснения работы сложного и/или абстрактного процесса, системы, концепции или алгоритма. Блок-схемы также могут помочь в планировании и разработке процессов или улучшении существующих процессов.
Почему блок-схемы актуальны и сегодня?
Блок-схемы могут предоставить пошаговые иллюстрации для отображения сложных ситуаций, таких как программирование или бизнес-процессы. Существует множество типов диаграмм процессов, в том числе плавающие диаграммы, такие как межфункциональные диаграммы, диаграммы возможностей или диаграммы процессов развертывания.
Давайте рассмотрим еще несколько причин, по которым блок-схемы являются эффективным дополнением к процессу программирования.
Вот преимущества, которые могут принести блок-схемы.
- Легко учить.
- Мгновенная связь.
- Эффективный анализ
- Хорошо для нетехнических.
- Повышенная эффективность.
- Решение проблем.
- Визуальный алгоритм
- Правильная отладка
- Процедурное описание
Элементы блок-схемы?
Разные символы означают разные вещи, и каждый символ имеет свою особую форму. Метка каждого шага написана внутри формы символа; блок-схемы используют изогнутые прямоугольники, чтобы показать начало и конец процесса; сегменты линий или стрелки используются, чтобы показать направление или переход от одного шага к другому; простые инструкции или прямоугольники действий используются, чтобы указать, когда необходимо принять решение, и используются ромбовидные формы. В дополнение к ним есть много других символов, которые можно использовать в блок-схемах.

Блок-схемы могут быть горизонтальными или вертикальными.
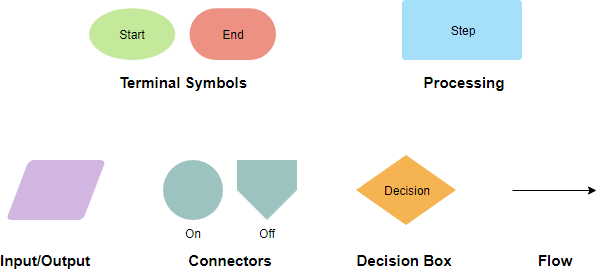
Символы блок-схемы
Различные формы блок-схем имеют разные общепринятые значения. Значения некоторых из наиболее распространенных форм следующие:
Терминатор
Символ завершения представляет собой начальную или конечную точку системы.

Обработать
Прямоугольник указывает на некоторую конкретную операцию.

Документ
Представляет собой распечатку, такую как документ или отчет.

Решение
Ромб представляет собой решение или точку ветвления. Линии, выходящие из ромба, указывают на разные возможные ситуации, ведущие к разным подпроцессам.

Данные
Он представляет информацию, входящую или выходящую из системы. Ввод может быть заказом от клиента. Результатом может быть продукт, который должен быть доставлен.

Ссылка на странице
Этот символ будет содержать букву внутри. Это указывает на то, что поток продолжается на совпадающем символе, содержащем ту же букву, в другом месте на той же странице.

Справочник вне страницы
Этот символ будет содержать букву внутри. Это указывает на то, что поток продолжается на совпадающем символе, содержащем ту же букву, где-то еще на другой странице.

Задержка или узкое место
Обозначает задержку или узкое место.

Поток
Линии представляют поток последовательности и направление процесса.
![]()
Использование блок-схем
- Документировать процесс
- Развивать понимание того, как осуществляется процесс
- Сообщите другим, как выполняется процесс
- При планировании проекта
- мозговой штурм идеи
- Отладка функции или программы
- Объясните процедуру
- Исследуйте процесс, который нуждается в улучшении
- Когда есть необходимость в улучшении коммуникации между людьми, вовлеченными в один и тот же процесс
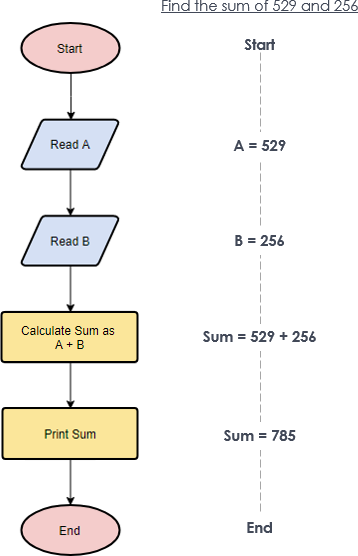
Пример блок-схемы — простые алгоритмы
Блок-схему также можно использовать для визуализации алгоритмов, независимо от ее сложности. Вот пример, показывающий, как можно использовать блок-схему для демонстрации простого процесса суммирования.

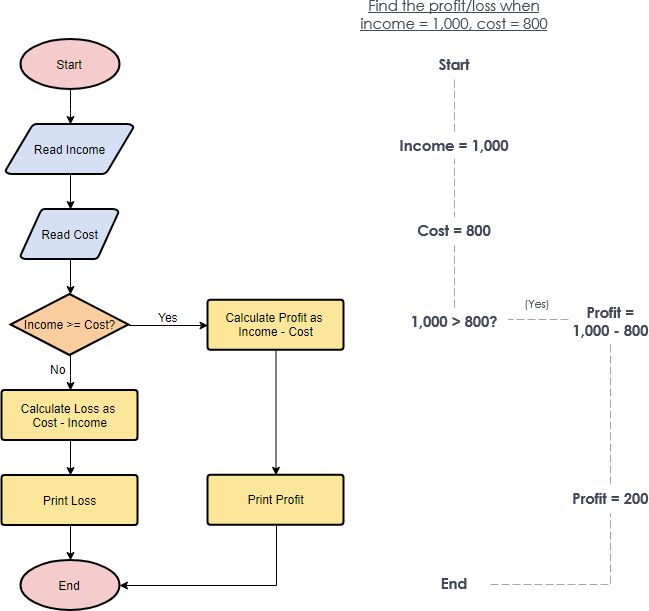
Пример блок-схемы – расчет прибыли и убытков
В приведенном ниже примере блок-схемы показано, как можно рассчитать прибыль и убыток.

Используйте блок-схему с разными уровнями детализации
Блок-схема высокого уровня, показывающая от шести до двенадцати шагов, дает панорамное представление о процессе. Эти блок-схемы ясно показывают основные блоки деятельности или основные компоненты системы в процессе.
Блок-схемы высокого уровня особенно полезны на ранних этапах проекта. Подробная блок-схема представляет собой крупный план процесса, обычно показывающий десятки шагов. Эти блок-схемы упрощают выявление циклов доработки и сложности процесса.

Изменить этот шаблон блок-схемы
Подробные блок -схемы полезны после того, как команды точно определили проблемы или когда они вносят изменения в процесс.

Изменить этот шаблон блок-схемы
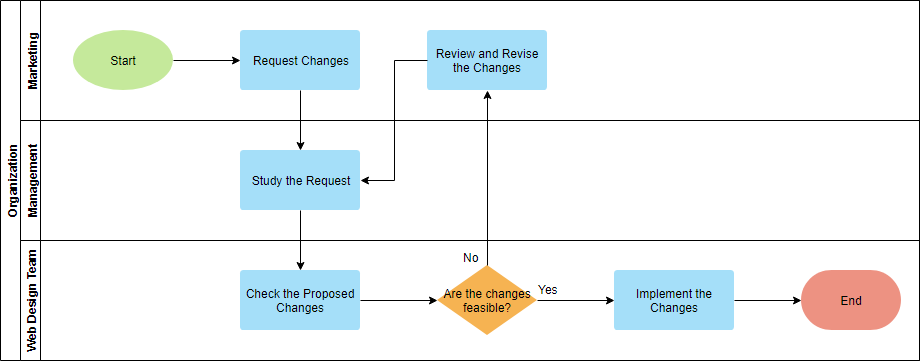
Блок-схема дорожки для плавания
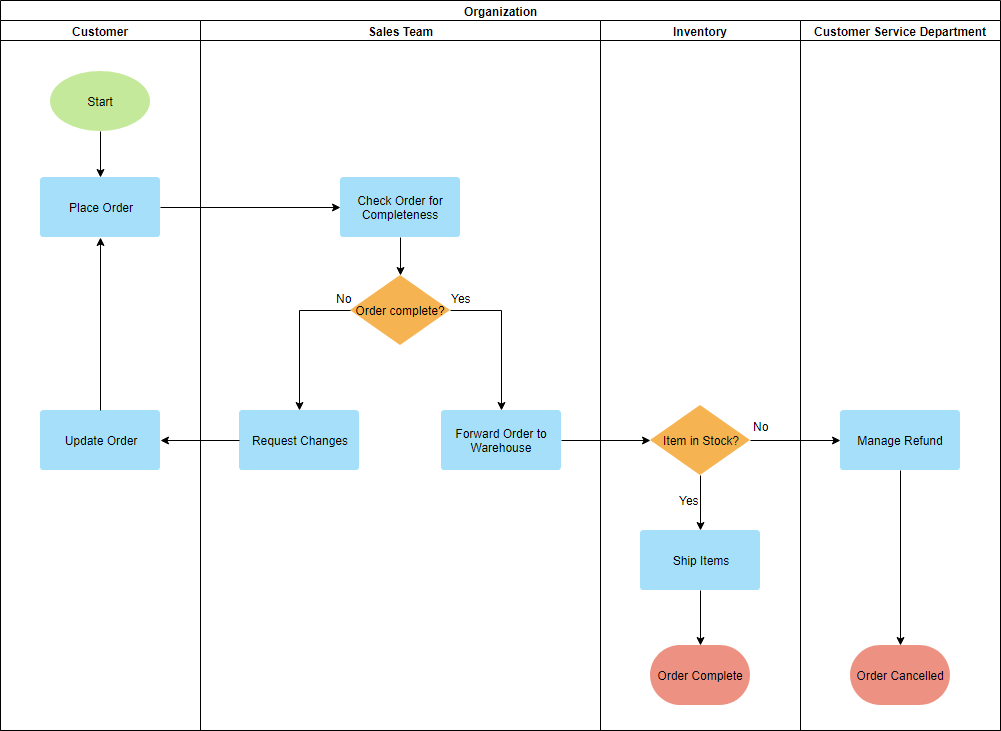
Базовая блок-схема состоит из ряда шагов процесса, соединенных стрелками, показывающими порядок операций, который считается одномерным. Блок-схема дорожек (также известная как кросс-функциональная блок-схема) обеспечивает дополнительное измерение, назначая каждому шагу процесса категорию. Чаще всего категорией является стейкхолдер (человек, роль или отдел), визуально разграничивающий распределение обязанностей и ответственности за подпроцессы бизнес-процесса. Дорожка может располагаться как горизонтально, так и вертикально.
В чем отличия? Блок-схема против блок-схемы Swimlane
Блок-схема дорожек отличается от других блок-схем тем, что процессы и решения визуально сгруппированы путем размещения их на дорожках. Параллельные линии делят диаграмму на дорожки, по одной дорожке для каждого человека, группы или подпроцесса. Дорожки помечены, чтобы показать, как организована диаграмма.
В приведенном ниже примере вертикальное направление представляет собой последовательность событий в общем процессе, а горизонтальные деления показывают, какой подпроцесс выполняет этот шаг. Стрелки между дорожками показывают, как информация или материал передаются между подпроцессами.

Изменить этот шаблон блок-схемы
С другой стороны, поток можно повернуть так, чтобы последовательность читалась по горизонтали слева направо, при этом задействованные роли показаны на левом краю. Это может быть легче читать и проектировать, поскольку экраны компьютеров обычно шире, чем в высоту, что дает лучшее представление о потоке.

Изменить этот шаблон блок-схемы
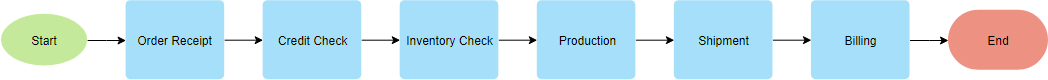
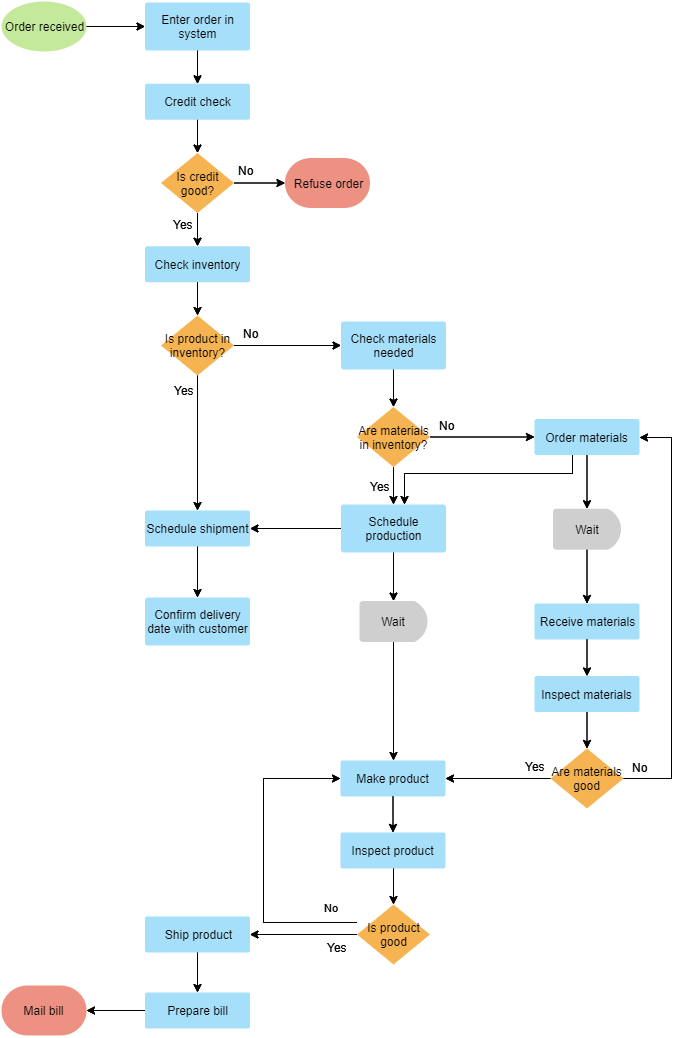
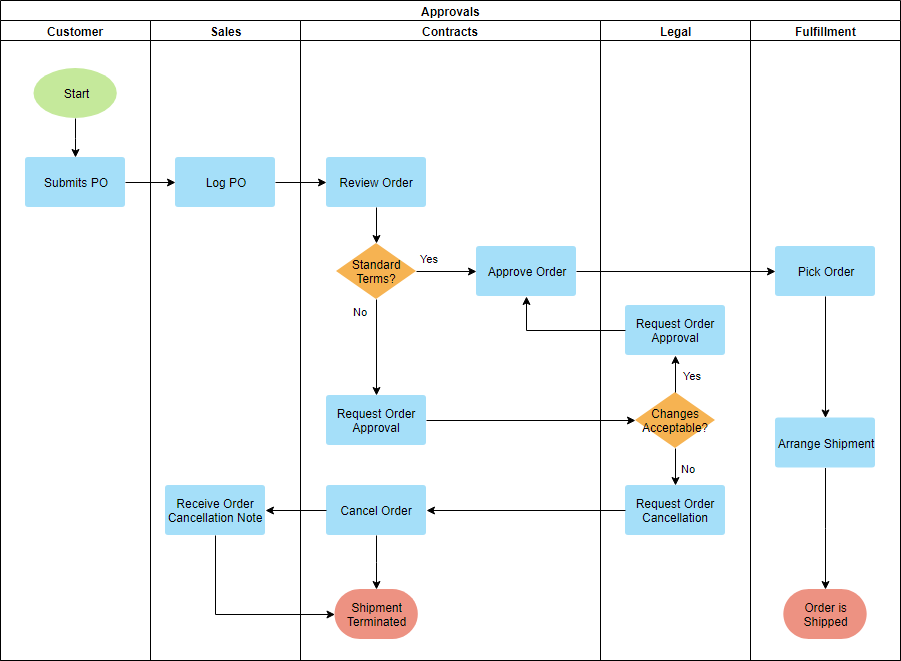
Блок-схема развертывания Swimlane
Формы, используемые при рисовании блок-схемы развертывания, такие же, как и в стандартной блок-схеме с обозначениями дорожек. Блок-схема развертывания сочетает в себе две ключевые функции:
- Последовательность шагов в процессе
- Кто отвечает за какой этап развертывания
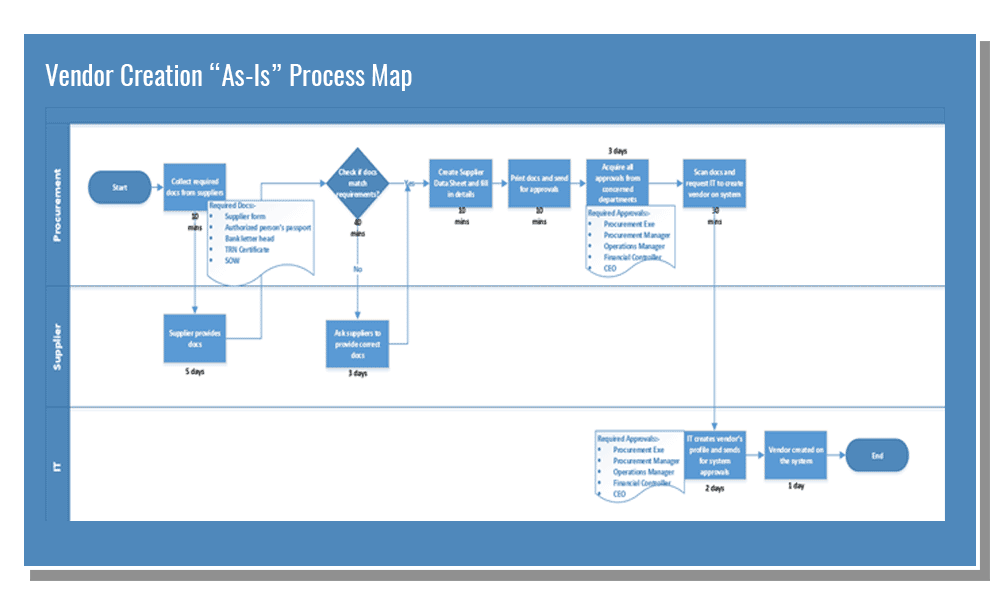
Он показывает этапы процесса, а также показывает, какое лицо или группа вовлечены в реакцию на шаг. В приведенном ниже примере показаны ответственные группы, перечисленные вверху. Это группы Производство, Администрация и Маркетинг. Вы можете нарисовать блок-схему развертывания, в которой перечислены люди, а не группы. Преимущество блок-схемы развертывания заключается в том, что она показывает, где работа передается от одного человека или группы к другому, где недоразумения и ошибки могут быть сведены к минимуму.

Изменить этот шаблон блок-схемы
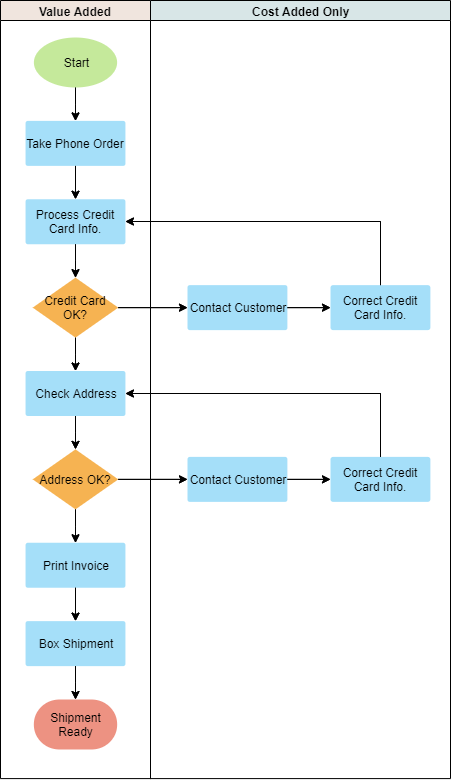
Блок-схема дорожки возможностей
Блок-схемы возможностей (также известные как блок-схемы добавленной стоимости) используются для определения того, какие шаги в процессе являются дополнительными или расточительными. Он отделяет эти важные шаги для создания продукта или услуги от дополнительных затрат.
- Создайте блок-схему «дорожки возможности», чтобы определить все этапы процесса.
- Определите, какие из шагов повышают ценность с точки зрения клиентов, а какие нет.
- Создайте блок-схему для каждого шага в соответствующем столбце.

Изменить этот шаблон блок-схемы
использованная литература
- 10+ шаблонов блок-схем и примеров
- Учебник по блок-схеме
- Бесплатный конструктор блок-схем

Итак, опустив долгие и нудные восхваления Паскаля, которые так любят публиковать в своих статьях редакторы многих сайтов, приступим непосредственно к самому основному – к программированию.
В школах, как правило, изучение Паскаля начинают с решения простейших задач путем составления различных алгоритмов или блок-схем, которое многие так часто игнорируют, считая никому не нужной ерундой. А зря. Я, как и любой другой человек, хоть немного соображающий в программировании (не важно где – в Паскале, Си, Дельфи), могу уверить Вас – умение правильно и быстро составлять схемы является фундаментом, основой программирования.
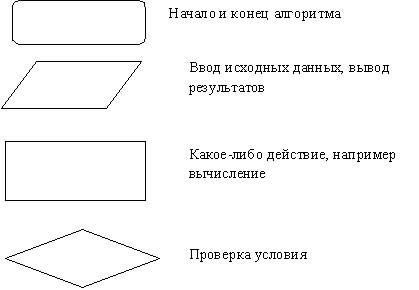
Блок-схема — графическое представление алгоритма. Она состоит из функциональных блоков, которые выполняют различные назначения (ввод/вывод, начало/конец, вызов функции и т.д.).
Существует несколько основных видов блоков, которые нетрудно запомнить:

Сегодняшний урок я решила посвятить не только изучению блок-схем, но также и изучению линейных алгоритмов. Как Вы помните, линейный алгоритм — наипростейший вид алгоритма. Его главная особенность в том, что он не содержит никаких особенностей. Как раз это и делает работу с ним простой и приятной.
Задача №1: «Рассчитать площадь и периметр прямоугольника по двум известным сторонам».
Данная задача не должна представлять особой трудности, так как построена она на хорошо известных всем нам формулах расчета площади и периметра прямоугольника, поэтому зацикливаться на выведении этих формул мы не будем.
Составим алгоритм решения подобных задач:
1) Прочитать задачу.
2) Выписать известные и неизвестные нам переменные в «дано». (В задаче №1 к известным переменным относятся стороны: a, b ;к неизвестным — площадь S и периметр P)
3) Вспомнить либо составить необходимые формулы. (У нас: S=a*b; P=2*(a+b))
4) Составить блок-схему.
5) Записать решение на языке программирования Pascal.
Запишем условие в более кратком виде.
Дано: a, b
Найти: S, P
Блок-схема:

Структура программы, решающей данную задачу, тоже проста:
- 1) Описание переменных;
- 2) Ввод значений сторон прямоугольника;
- 3) Расчет площади прямоугольника;
- 4) Расчет периметра прямоугольника;
- 5) Вывод значений площади и периметра;
- 6) Конец.
А вот и решение:
Program Rectangle;
Var a, b, S, P: integer;
Begin
write('Введите стороны прямоугольника!');
readln(a, b);
S:=a*b;
P:=2*(a+b);
writeln('Площадь прямоугольника: ', S);
write('Периметр прямоугольника: ', P);
End.
Задача №2: Скорость первого автомобиля — V1 км/ч, второго – V2 км/ч, расстояние между ними S км. Какое расстояние будет между ними через T часов, если автомобили движутся в разные стороны? Значения V1, V2, T и S задаются с клавиатуры.
Решение осуществляем, опять же, следуя алгоритму. Прочитав текст, мы переходим к следующему пункту. Как и во всех физических или математических задачах, это запись условий задачи:
Дано: V1, V2, S, Т
Найти: S1
Далее идет самая главная и в то же время самая интересная часть нашего решения – составление нужных нам формул. Как правило, на начальных стадиях обучения все необходимые формулы хорошо нам известны и взяты из других технических дисциплин (например, на нахождение площади различных фигур, на нахождение скорости, расстояния и т.п.).
Формула, используемая для решения нашей задачи, выглядит следующим образом:
S1=(V1+V2)*T+S
Следующий пункт алгоритма – блок-схема:

А также решение, записанное в Pascal :
Program Rasstoyanie;
Var V1, V2, S, T, S1: integer; {Ввод }
begin
write('Введите скорость первого автомобиля: ');
readln(V1);
write('Введите скорость второго автомобиля: ');
readln(V2);
write('Введите время: ');
readln(T);
write('Введите расстояние между автомобилями: ');
readln(S);
S1:=(V1+V2)*T+S;
writeln('Через ', t,'ч. расстояние ', S1,' км.');
End.
Вам может показаться, что две эти программы правильны, но это не так. Ведь сторона треугольника может быть 4.5, а не 4, а скорость машины не обязательно круглое число! А Integer — это только целые числа. Поэтому при попытке написать во второй программе другие числа выскакивает ошибка:

Чтобы решить эту проблему вам надо вспомнить какой тип в Pascal отвечает за нецелые числа. В этом уроке мы рассматривали основные типы. Итак, это вещественный тип — Real. Вот, как выглядит исправленная программа:

Как видите, эта статья полезна для прочтения как новичкам, так и уже более опытными пользователям Pascal, так как составление блок-схем не только очень простое и быстрое, но и весьма увлекательное занятие.
