Содержание
- Составление блок схемы
- Профессиональное построение блок-схем для программ
- Редактор блок-схем
- Архитектура ПО в WinForms (FAQ & HowTo)
Составление блок схемы
Составление блок-схемы к программе
Дано 4 задания, к каждому надо блок-схему, и вот с последним я запоролся. И пожалуйста, не надо.
Составление блок схемы к рабочей программе
прошу помочь составить блок схему. Ниже представлен код программы. using System; using.
Составление блок-схемы
Доброго времени суток, уважаемые форумчане ! Задали следующее задание Составить блок-схему .
Составление блок схемы
Я составил блок схему, но не уверен, что она правильная. вы не могли бы посмотреть, если не.
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
Составление блок схемы
Доброго времени суток! Описание задачи в миниатюре. Заранее благодарю.
Составление блок-схемы
Помогите пожалуйста составить блок-схему. Задание. Дан массив d (20;4). Сформировать массив с.
Составление блок схемы
В общем, дали код, просто вырванный кусок. Begin If SelectDirectry(‘Izveleties.
составление блок-схемы
помогите пожалуйста составить блок схему по коду,категорически не получается их рисовать вот код .
 Составление блок-схемы
Составление блок-схемы
uses crt; var a:integer; (*Переменные*) BEGIN (*Начало*) ClrScr;(*Очистка экрана*) .
Составление блок-схемы
Как будет выглядеть блок-схема к задаче, объясните построение. Условие: найти во сколько раз.
Профессиональное построение блок-схем для программ
Приступая к работе
Не спешите скачивать, давайте проведем маленькую лекцию по этим же блок-схемах.
Блок-схема это графическое отображение решения задачи (важно запомнить).
И так, буду объяснять как программист программисту, по моему мнению блок-схемы можно использовать когда алгоритм не реально держать в голове (10-20 if else) вот тогда то и приходит такая мысль как записать это, в тот же блокнот, или на бумаге, что вполне приемлемо и ничего такого здесь нет. В нашем случае давайте использовать блок-схемы.
Обозначения

Такой овал обозначает обычно начало и конец, к примеру . 
Данный блок обозначает объявление переменных. Если у вас сильно типизированный язык программирования то этот блок обычно всегда есть в ваших программах, лично я использую слабо типизированные что позволяет мне объявить тип и название переменной сразу при присваивании её какому-то значению. 
Собственно вывод результат на экран или продолжение следующего действия. 
Ну, и наконец, наше условие ради чего мы здесь и собрались. Может принимать только true or false.
А теперь запускаем yEd
file -> new
По средине будет наша блок-схема, а вот справа отображены наши элементы которые нам будут нужны.
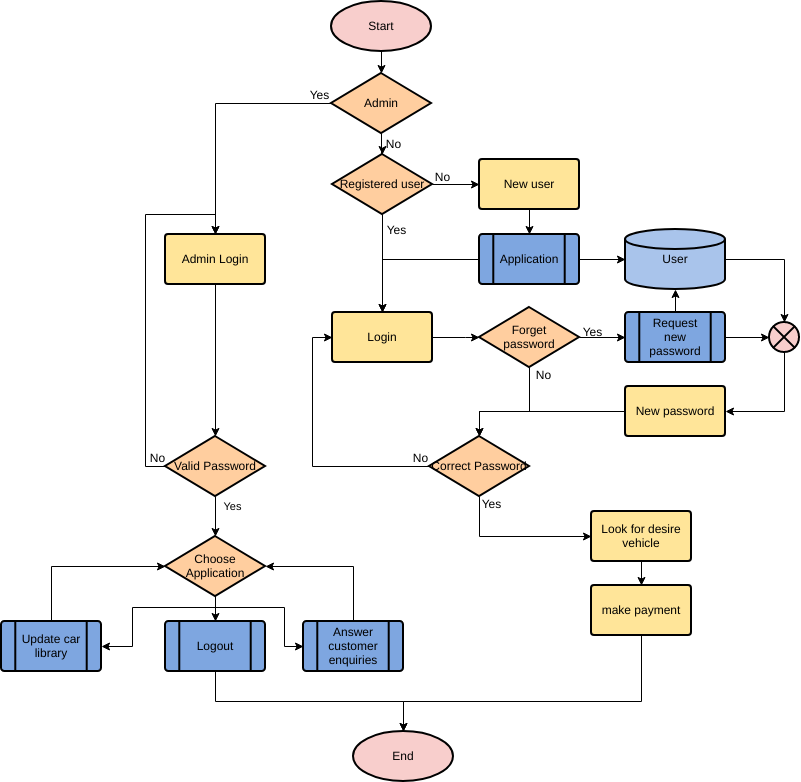
Перетаскивать элементы можно справа на белый лист, что бы провести стрелочку нужно: на элемент, который стоит по средине нажать и отвести мышку от него, при этом в поле edge types можно выбрать тип стрелочки. Вот так у меня получилось реализовать авторизацию пользователя на сайте в помощью блок-схемы: 
Заняло у меня это 5 минут. Но за то теперь я точно знаю что и как мне нужно будет делать. А когда программа сложная то сделав блок-схему уже можешь сразу писать код и не заглядывая туда, т.к. только что сам написал эту программу, но визуально!
Вообщем блок-схемы это круто!
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
Редактор блок-схем
Здравствуйте господа (и госпожи) программисты!
Задали нам в универе так сказать контрольную работу до конца семестра (середина мая) по С#.
Задание:
5. Редактор Блок-схем
При разработке программы на разных этапах важной задачей является определение функциональных частей, их взаимосвязей и назначения. В частности для представления работы программы или ее части в виде отдельных блоков, соответствующих операциям как то считывания, инициализации, разветвления и др. використовиють структурные схемы, или блок-схемы.
Их польза особенно высока именно во время учебы.
Итак
Реализовать программу, которая предоставляет возможность создавать, редактировать блок-схемы.
Редактор поддерживает структурные блоки (Введение, последовательный блок, разветвления, цикл и др.) И связи между ними.
Программа должна поддерживать изменения схемы: элементов (текст внутри, изменение размеров), перетягивание, удаление.
Обеспечить возможность хранения / считывания из файла.
Хранение схемы как графического изображения.
Результатом является оконное приложение, реализующий указанные требования.
Язык разработки Visual C #; IDE Visual Studio 2010/12, Windows Forms
Правда возникла небольшая проблема: С# мы начали изучать только вот 2 неделю, да и то в основном все на самостоятельном изучении. До этого изучали ++ (сейчас параллельно продолжаем их изучать (только начали классы)).
А работу сделать нужно ни смотря на то, что языка толком еще не выучили.
Мне просто нужна помощь в том, как лучше реализовать данный проект, может у кого то есть примеры, идеи, как лучше сделать, с чего начать и тд и тп.
Сам начал читать книгу (C# полный курс 2010 Уотсон К., Нейгел К.), потихоньку начал писать код, но чем дальше, тем больше понимаю, что без посторонней помощи просто не успею одновременно выучить и написать программу.
Извиняюсь за такое спонтанное описание, просто не знаю что мне делать. Сегодня например только пол дня убил что б понять как двигать pictureBox, тк думал сделать все на них.
Сразу же прощу прощение за возможные тупые вопросы по C#, трудно после функций ++ переходить на ООП и классы шарпа, много чего не понятноне знакомо, но есть желание во всем разобраться и реализовать данный проект.
Буду рад любым ссылкаминструкциямсоветампримерам.
Архитектура ПО в WinForms (FAQ & HowTo)
Архитектура ПО в WinForms (FAQ & HowTo)
В этом FAQ в основном обсуждаются вопросы проектирования пользовательского интерфейса (GUI) и взаимодействия интерфейса с моделью данных.
Приводятся также некоторые типовые решения проектирования интерфейса для WinForms.
Это не FAQ по паттернам проектирования. Несмотря на то, что архитектура GUI имеет отношение к паттернам MVC, MVP, MVVC и другим, здесь эти паттерны не рассматриваются. Данное руководство нацелено на соблюдение элементарных правил составления программ, что-то вроде гигиены кода. Соблюдение правил описанных ниже позволит вам разрабатывать простой, красивый, расширяемый и эффективный код для ваших приложений.
Приведенные решения не являются догмой, которые всегда и везде нужно использовать. Всегда бывают исключения, всегда есть альтернативные подходы. Тем не менее, помните: наличие хоть какой-нибудь архитектуры лучше, чем полное ее отсутствие.
Просьба все замечания и вопросы постить в отдельной теме:
https://www.cyberforum.ru/faq/thread1558546.html
query=’SELECT * FROM resume WHERE ‘ & »’ & RecSet(‘place’)& »’ & ‘=’ & »’& s_loc &»’ & — что не так?
упростил для краткости запрос. в чем ошибка? RecSet — это коннекшн. query=’SELECT * FROM resume.
MVVM & WinForms
у меня есть проект wpf, в котором в главное окно подгружаются юзер контролы, в зависимости от.
error ‘80020009’ Îøèáêà. /lalala/profile.asp, line 28
При простейшем и сто раз работавшем скрипте, вылетает ошибка! след. содержания error.
Разделение данных и интерфейса
Главное что вы должны знать об архитектуре ПО – это то, что пользовательский интерфейс и данные должны быть разделены.
Самое плохое что вы можете сделать – это разместить весь код программы в Form1.cs.
Ответьте себе на вопрос – зачем нужна ваша программа? Каков ее функционал? Функция любой программы – это хранение и обработка данных. Именно так вы должны смотреть на свою программу – как на обработчик данных. Интерфейс же хоть и большая, но не самая главная часть программы. Наверняка функция вашей программы – не нажатие на кнопки.
Начните разработку вашей программы с составления модели данных – классов, который будут хранить и обрабатывать ваши данные. Но не думайте о программе как о наборе формочек! Формочки зависят от данных а не наоборот. Разработайте модель данных, оформите ее в отдельные классы, а затем уже подумайте об интерфейсе.
Программа в представлении новичка выглядит так:
А должна программа выглядеть вот так:
Модель данных должна быть независима от GUI. Никогда не передавайте контролы в модель данных, и не возвращайте контролы из нее. Модель вообще не должна ничего знать об интерфейсе. Не забывайте, что интерфейсов может быть много, а модель всегда одна. Интерфейса вообще может не быть, и ваша модель может работать как сервис. Более того, сегодня ваша программа работает локально, в связке с интерфейсом, а завтра вы захотите сделать серверный вариант вашей программы. Отдельная и независимая модель данных позволит вам это сделать. Сильно привязанная к GUI – нет.
Процессы в программе с точки зрения новичка:
А должны процессы выглядеть так:
Ниже приведены довольно типичные посты, в которых нет разделения данных и интерфейса, из-за чего у авторов возникают проблемы:
Крестики нолики — автор делает крестики-нолики. Данные хранит прямо в пикчербоксах 
Подсчет количества чисел в listbox1 — у автора нет модели данных, хранит данные и делает вычисления прямо в ListBox-ах и DataGridView.
Копирование датагрида в массив — автор думает как скопировать данные из DGV в массив. Но позвольте, данные изначально должны быть в массиве! А DataGridView — всего лишь пассивный отображатель данных, как фото на стене. Вы ведь не задумываетесь как из фотографии моря получить море?
List в byte array — автор пытается сериализовать массив контролов. Зачем — загадка. Кстати, все контролы — не сериализуемые объекты.
Заполнение dataGridView — автор не задумывается о модели данных. Для автора программа — это DataGridView. Ведь это такой классный контрол — в нем можно и считать и хранить! (это ирония)
Калькулятор Windows C# — это очередной калькулятор. Угадайте, есть там модель данных? Угадали! Нет. Числа хранятся в richTextBox1. Не ну а где же их еще хранить? (это тоже ирония)
На самом деле каждый второй пост страдает невнятной моделью данных или ее отсутствием. Чего только не пытаются делать — сериализовать кнопки, передавать датагриды с одной формы на другую, хранить данные в самых неожиданных местах — в лейбах, пикчербоксах, хранят массивы в массиве контролов, а потом бегают по ним, ища нужные данные 
Можно ли хранить данные в контролах?
Нет, нельзя! Все данные должны храниться в классах модели данных. Не храните данные в DataGridView, TreeView и т.п. Эти контролы должны лишь отображать данные модели, но не хранить их.
Если у вас происходят изменения данных, то измените их сначала в модели данных, а затем ваш интерфейс сам должен отобразить изменившиеся данные из модели.
Почему нельзя хранить данные в контролах?
Потому что:
1) Контролы не предназначены для хранения данных. Контролы — это визуальные компоненты, цель которых — отображать данные и принимать данные от пользователя.
2) Контролы существуют только в рамках WinForms. Что вы будете делать если вам нужно будет хранить данные в серверном сервисе? Тоже создавать там DataGridView? Или допустим вы решите переписать программу с WinForms на WPF.
3) Контролы — очень тяжелые объекты. Они содержат множество свойств и полей, которые не нужны с точки зрения вашей модели данных. Кроме того за каждым контролом тянется вереница вызовов WinAPI. Если вы создадите сто или тысячу контролов на форме, форма умрет.
4) Храня данные в контролах вы начисто лишаете себя всего объектно-ориентированного программирования. Ведь у вас нет модели данных, а значит нет ни классов, ни наследования, ни инкапсуляции, ни полиморфизма.
5) Контролы не сериализуемы. Вы не можете их ни сохранить в файл, ни прочитать из файла.
6) Контролы, как правило, хранят данные в виде строк. Храня данные в контролах — вам придется постоянно делать тяжелые преобразования число-строка и в обратную сторону.
7) Храня данные в контроле вы не сможете фильтровать данные(потому что неподходящие по фильтру записи просто удалятся и вы их потом не восстановите), не сможете скрывать несущественные поля (потому что скрывать просто негде), не сможете предавать их в другие формы, потому что тогда вам придется передавать весь контрол.
Этот список можно продолжать еще очень долго. Если вы продолжаете хранить данные в контролах, остальной FAQ можете не читать, толку не будет.
Можно ли проводить вычисления в контролах?
Нет, нельзя! Все вычисления делайте на уровне модели данных либо в специальных сервисных классах. Не делайте вычислений в DataGridView или других контролах!
Где делать сортировку, фильтрацию?
В модели данных или в специальных классах — обертках.
Пример реализации смотрите в главе «Как сделать фильтрацию и сортировку грида в виртуальном режиме».
1) Задача контролов – отображение данных. Сортировка или фильтрация – это слишком сложные для них операции. Они лишь должны отображать готовый набор данных. Хотите сортировку – отсортируйте данные на уровне модели и отдайте контролу.
2) В простейших случаях сортировка допустима и в контролах. Например, выпадающий список в ComboBox может быть отсортирован средствами самого ComboBox.
Где делать проверку правильности ввода?
Простые проверки (типа проверки того, что введено именно число) – можно делать на уровне контролов или форм. См главы Проверка пользовательского ввода, Где нужно парсить строки.
Для более сложных проверок – используйте методы из модели данных. Не делайте сложных проверок в контролах или формах.
С чего нужно начинать разработку приложения?
С модели данных. Не думайте о приложении как о наборе кнопок или гридов. Не начинайте разработку с GUI. Сначала разработайте архитектуру приложения, классы модели данных и бизнес-логику, а только затем — GUI.
В идеале — ваше приложение должно быть работоспособным вообще без всякого GUI.
1) Не забывайте: данные — первичны, пользовательский интерфейс — вторичен. GUI вообще может отсутствовать. А модель есть всегда.
2) GUI зависит от модели данных, а не наоборот.
3) GUI меняется чаще чем модель данных. Если же меняется модель данных, то GUI тем более меняется.
4) Модель данных всегда одна, а пользовательских интерфейсов может быть много (WinForms, WPF, ASP.NET и т.д.).
1) Здесь под «началом разработки» понимается тот момент, когда у вас уже есть готовое техническое задание (ТЗ) на разработку ПО. Однако, что бы разработать хотя бы приблизительное ТЗ, вам возможно придется делать макеты ПО для заказчика. Макет — это чистый GUI без всякой модели данных и без функционала. Он нужен для того, что бы точно выяснить чего ожидает заказчик от вашего приложения. А поскольку заказчик мыслит в терминах интерфейса, то согласование ТЗ также должно быть на уровне интерфейса. Нет смысла разрабатывать классы модели данных на этапе макетирования — заказчик все равно не поймет ваших моделей.
2) На самом деле вам скорее всего придется начинать разработку приложения с нуля несколько раз. Полностью правильно понять требования заказчика и разработать сразу правильную архитектуру — довольно сложно. Плюс сами требования могут меняться со временем.
Как разработать модель данных?
1) Запишите на бумаге все задачи которые должно выполнять приложение.
2) Из текста выпишите все имена существительные (сущности). Каждое из них — потенциально может стать классом.
3) Нарисуйте схему в которой все сущности связаны между собой. Связи могут быть следующих типов: «является» (например связь Яблоко — Фрукт), связь «содержит» или «состоит из» (например связь Машина — Колесо), и
функциональные связи: «использует», «делает» и др (например Машина — Дорога, или Клиент — Банк).
4) Оформите каждую сущность в виде класса. При этом связь «является» оформите как наследование, «содержит» — как агрегацию, остальные связи — пока проигнорируйте, либо создайте классы — связки (например класс КлиентБанк отражающий связь клиента с банком).
5) Реализуйте алгоритмы и процессы преобразования данных — как методы классов модели.
1) Избегайте создания классов, включающих в себя слишком много данных или функций (God object). Разделяйте сложные и большие классы на более мелкие.
2) С другой стороны нужно избегать создания слишком большого числа классов. Не забывайте, что вы разрабатываете не подробный каталог «всего что может быть». Программа должна выполнять определенные функции и ваши классы должны быть нацелены на эффективное выполнение функционала программы. Например, если в предметной области есть разные сущности «Мерседес» и «Ауди», то совсем не обязательно создавать два класса, если функционал этих сущностей — одинаков.
3) Старайтесь разрабатывать классы так, что бы изменения или расширение технического задания требовали минимальных изменений в модели данных.
4) Не увлекайтесь чрезмерно наследованием. Хорошая архитектура не должна иметь более 2-3 уровней наследования.
5) Используйте принципы SOLID и KISS при разработке модели.
Модели Rich и Anemic
Помимо разделения данных и интерфейса, иногда бывает полезно разделять классы данных и классы, осуществляющие вычисления и преобразования данных. Существует два подхода к реализации модели данных. Первый подход называется Rich модель. Это классический подход ООП, в котором хранение, преобразования и вычисления данных объекта совмещены в одном классе. Альтернативный подход – называется Anemic модель. В этом подходе классы разделены на те, что хранят данные и на те, которые производят преобразования данных (сервисные классы).
Пример: Пусть нам нужно решить квадратное уравнение. В Rich доменная модель будет выглядеть следующим образом:
Если вы затрудняетесь выбрать какой подход вам использовать в вашей программе, руководствуйтесь правилом:
Если объекты доменной модели – сложные, а алгоритмы обработки – простые, используйте Rich модель.
Если объекты модели данных – простые, а алгоритмы обработки – сложные, используйте Anemic модель.
Практические советы по реализации классов доменной модели
Не ленитесь делать классы – контейнеры. Например, если ваша модель содержит список студентов, то лучше разработать отдельный класс
Аналогично в контейнерах удобно реализовывать специфичные методы для фильтрации, поиска, сортировки и т.п.
Используйте те контейнерные классы, которые наиболее подходят вашей модели. Не забывайте, что List — не единственный контейнер. Кроме него еще есть Dictionary , HashSet , SortedList и другие.
Не храните в List те данные, которые по природе имеют уникальный ключ. Например, если вам нужно хранить базу паспортов, то храните ее в Dictionary где ключом является уникальный номер паспорта. Это больше соответствует природе данных. И кроме того, это еще дает несколько преимуществ: вы сможете быстро находить паспорт по его номеру и вы не сможете хранить несколько паспортов с одинаковыми номерами.
Используйте те типы данных, которые наиболее точно соответствуют природе ваших данных.
Например, не нужно хранить дату как string или int. Храните дату в типе DateTime. Если вы работаете с деньгами, используйте тип Decimal, не используйте int или float.
Если вы работаете с координатами – используйте float или double, но не используйте int, даже если в текущем ТЗ у вас написано что координаты могут быть только целые. Сегодня целые, а завтра – дробные. ТЗ меняются а природа – нет.
Не используйте числовые типы для хранения данных, которые похожи на числа, но ими не являются. Например, номер банковской карты – похож на число, но по сути это просто идентификатор. И его лучше хранить как string. Аналогично – номер телефона.
Обратите внимание на то, что те идентификаторы, которые сейчас выглядят как числа, завтра могут быть представлены с буквенным префиксом. Если у вас они хранились как числа – возникнут проблемы. Другой случай – длина числового идентификатора выросла и теперь она у вас не помещается в числовой тип – снова проблема.
Как определить, что это идентификатор, а не число? Просто задайте себе вопрос – имеет ли смысл складывать или вычитать данные числа? Если смысла нет – значит это не числа, а идентификаторы. Например, может ли нам понадобиться складывать или вычитать номера банковских карт? Скорее всего нет. Значит это – не числа.
UserControl – лучшее решение для реализации интерфейсов в WinForms. Пользовательский контрол позволяет разбить GUI на независимые части, где каждый UserControl отвечает только за отображение одного объекта модели данных. Код в таком случае становится более простым, лаконичным и однородным.
Также:
- Использование UserControl позволяет повторно использовать код. Однажды написанный UserControl вы можете использовать во многих формах, внутри других UserControl, а также в других проектах.
- Вы можете отображать на форме несколько объектов одного класса – просто создав на форме необходимое число UserControl.
- Если модель данных меняется, вам достаточно исправить один UserControl, отвечающий за отображения измененного объекта. Код форм, и остальных контролов – останется неизменным.
- Распределить работу между разработчиками.
- Проектирование форм становится более простым. На форму кидаются несколько UserControl и код формы сводится только к обработке событий этих котролов и перенаправлении данных с одних контролов к другим. При этом вы легко можете добавлять и убирать крупные блоки интерфейса, менять их расположение, выравнивание и т.д.
Начинающие программисты редко используют UserControl, видимо считая их сложными. На самом деле создание UserControl ничем не отличается от создания новой формы. Разница лишь в том, что форма может быть открыта в виде отдельного окна, а контрол – нужно положить на другую форму.
Пусть нам нужно отобразить объект данных класса Data. Наиболее простой вариант пользовательского контрола может быть таким:
Код содержит свойство Data, хранящее редактируемый объект, и два метода: Build(Data data) и UpdateData(). Первый из них – заносит данные из Data в контролы. Второй – наоборот – заносит данные из контролов в объект Data. Оба метода, и свойство – публичные, и могут вызываться извне.
Для использования этого UserControl, нужно разместить его на форме и в определенный момент вызвать метод Build(), передав ему объект для отображения (например после того, как пользователь кликнул на элемент в списке объектов). На событие Validating контрола – создать обработчик такого вида:
Этот код будет заносить изменения в объект при выходе пользователя из UserControl. Возможен другой вариант – с кнопкой Apply/Save/Ok. Тогда нужно вызвать метод UpdateData из обработчика нажатия кнопки.
Примеры UserControl смотрите также в главе «Как сделать панель свойств» и в упражнениях к этой главе.
1) Обрабатывать ошибки ввода (try/catch) можно и непосредственно внутри метода UpdateData(). Но в таком случае, метод должен возвращать bool сигнализирующий о том, что метод отработан удачно.
2) Для оповещения об изменениях в объекте в UserControl можно сделать событие DataChanged.
3) Обратите внимание, что созданный UserControl появляется в Toolbox VisualStudio только после того как приложение было скомпилировано.
4) Не передавайте объект данных в конструктор UserControl. Во-первых потому что один контрол может быть использован для редактирования нескольких разных объектов, а во-вторых, обновление контрола может быть вызвано несколько раз даже для одного и того же объекта. Кроме того, если ваш конструктор будет иметь параметры, вы не сможете редактировать его в дизайнере форм.
Давайте контролам осмысленные названия, отражающие суть действия или имя объекта, которые они хранят. Не оставляйте названия типа button1 или textbox1.
Имена кнопок должны отражать имя действия, которое выполнится при нажатии на кнопку: btSave – для операции сохранения, btOpen – для открытия, btCancel, btOk, btAdd, btDelete и т.д. Имя кнопки уже полностью говорит о том действии, которая она выполняет. Когда вы создадите обработчик нажатия на кнопку, его название будет btOpen_Click() – по одному названия понятно, что здесь должно быть открытие документа.
Префикс bt – нужен для обозначения того, что это является кнопкой. Некоторые другие префиксы: tb – для TextBox, RichTextBox, cb — для ComboBox, CheckBox, dgv – для DataGridView, lv — для ListView, mi – для MenuItem, rb – для RadioButton, pn – для Panel, UserControl, lb – для Label, ToolStripStatusLabel, pb – для PictureBox.
Имена текстовых полей должно совпадать с именем объекта, которые они хранят: tbName – хранит имя, tbAge – хранит возраст, tbCount, tbPosition и т.д.
Аналогично – другие типы контролов: cbSex – комбобокс выбора пола, lvFiles – ListView хранящий список файлов, dgvClients – DataGridView хранящий список клиентов и т.д.
Бывает так, что контрол не привязан к какому либо конкретному объекту или ему трудно дать осмысленное название. Например – главное меню, статус бар, закладки, таймеры. В таком случае можно дать название Main. Например: msMain – главное меню (MenuStrip), ssMain – статус бар (StatusStrip), tmMain – таймер (Timer), tcMain – закладки (TabControl), tvMain – дерево (TreeView) и т.д.
Если контрол хранит одно значение (это TextBox, ComboBox, CheckBox, RadioButton, Panel) – давайте имя в единственном числе, если же контрол хранит список (это DataGridView, ListView, ListBox, TabControl)– давайте имя во множественном числе.
Что касается контролов типа Label. Если вы не планируете каким либо образом обращаться к этим контролам из кода, то для них можно оставить исходное имя (label1, label2 и т.д). Если же вам нужно менять текст лейбы из кода – обязательно дайте осмысленное название.
Аналогично можно оставить исходное название для тех контролов, к которым обычно не обращаются из кода, и у них нет обработчиков – например Splitter.
Используйте для названий английские слова, в правильном числе и времени. Не используйте кириллицу или транслит.
Имена классов для форм, UserControl и кастомных контролов
Дайте главной форме имя MainForm. Если вы создаете еще несколько дополнительных форм, называйте их XxxForm. Например: ClientsForm – форма, отображающая список клиентов, PrintForm – форма печати, LoginForm – форма логина и т.д.
Аналогично для имен классов UserControl – давайте имена типа XxxPanel. Например ClientPanel – панель редактирования клиента, DocumentPanel – панель для отображения документа и т.д.
Если вы создаете кастомный контрол, используйте постфикс, совпадающий с классом от которого вы унаследовались. Например, если вы сделали свою кнопку унаследованную от Button, то имя класса должно быть XxxButton (например FlatButton или CheckButton).
Имена для динамически создаваемых контролов
Если вы создаете контрол как локальную переменную и не планируете хранить его как поле класса, то используйте просто префикс (bt, pn, tm) – для контролов и form – для форм.
Например, если вам нужно создать и открыть форму логина, пишите так:
Поскольку это локальные переменные, не стоит переусложнять код, придумывая им специфические названия. Обычно код создания контрола короткий и заключается только в инициализации свойств и размещении контрола.
1) Осмысленные имена контролов облегчают написание и понимание кода. Ваш код не должен содержать фрагменты типа textBox12.Text или button2_Click() – они бессмысленны, из их названия невозможно определить что они делают.
2) Давайте осмысленные имена сразу, еще до того, как вы сделаете обработчики событий. Поскольку если вы сделали обработчик button1_Click(), то даже если вы переименуете button1 на btOpen, имя обработчика все равно останется button1_Click().
3) Префиксы нужны для того, что бы вы легко отличали имена контролов от имен переменных, хранящих данные. Если не использовать префиксы, то часто имена контролов будут совпадать с именами объектов модели данных, переменными и т.д. Например, если у вас есть список людей, то у вас в коде будет встречаться и Persons(имя класса) и persons (объект типа Persons, хранящий список) и person(локальная переменная хранящая конкретного человека). Если же вы еще и DataGridView отображающий список, назовете Persons, то наступит полная неразбериха в именах. Если же ваш DataGridView будет называться dgvPersons – сразу будет понятно, что это контрол.
4) Не стоит указывать префиксы, абсолютно точно указывающие на тип контрола. Префиксу достаточно просто указать примерный функционал. Например и TextBox и RichTextBox могут иметь префикс tb. В процессе разработки типы контролов часто меняются. Вместо TextBox, возможно вы захотите использовать RichTextBox, вместо Panel — GroupBox, вместо Label — ToolStripStatusLabel и т.д. Если каждый раз давать другой префикс – код будет слишком часто меняться, и этого делать не стоит.
5) Если вы сделали свой UserControl, давайте ему префикс pn. По сути, любой контейнер (Panel, GroupBox, UserControl) – является панелью. Не нужно придумывать префиксы для каждого вновь созданного UserControl, это будет запутывать код.
6) Если у вас получается несколько одноименных контролов (например два TabControl, которые должны иметь имя tcMain) – значит интерфейс переусложнен и стоит задуматься о разделении элементов интерфейса на несколько независимых UserControl.
7) Не стоит придумывать имена для динамических контролов и заносить их в свойство Name контрола. Это имя не нужно для работы контрола. Оно может потребоваться только если вы хотите делать поиск контролов на форме по имени заданному как строка. Но это плохой подход к работе с контролами. Если вам нужно создать контрол динамичеки и затем вы хотите обрщаться к нему, то создайте поле в вашей форме и обращайтесь к нему:
Где и как обрабатывать исключения
Пишите блок try/catch только в интерфейсе программы — в обработчиках нажатия кнопок или других контролов. Не перехватывайте исключения в теле методов модели данных или бизнес-логики.
Не оставляйте блок catch пустым – выводите сообщение пользователю в виде MessageBox.Show(ex.Message).
1) Если класс не может самостоятельно решить проблему с исключением, он не должен его обрабатывать. Обработка такого исключения – является просто замалчиванием проблемы. Например, если уровень DAL не может отправить данные в БД и просто отловил исключение, то вышестоящие уровни (в том числе GUI и пользователь) будут уверены, что данные отправились. Что недопустимо.
Если же класс не перехватил исключение, оно автоматически будет пробрасываться вверх, вышестоящему слою. А самым вышестоящим слоем является GUI. Здесь исключение нужно перехватить и сообщать о нем пользователю. Неперехват исключения в GUI означает аварийное закрытие приложения.
2) Если у вас серверное приложение – исключение может быть отловлено самым вышестоящим слоем и отправлено пользователю по сети.
3) Перехват внутри классов модели возможен, если класс, который его перехватывает, может исправить ситуацию, либо исключение является частью логики программы. Заметьте также, что механизм исключений в C# является очень медленным и использовать исключения для логики программы – не рекомендуется.
1) Довольно утомительно в каждом обработчике писать однотипный код try<…>catch(Exception ex)< MessageBox.Show(ex.Message);>. Для того что бы облегчить себе жизнь, можно обрабатывать событие Application.ThreadException, в котором показывать пользователю сообщение об ошибке. После обработки данного события, главный поток вернет управление в форму и приложение продолжит работу.
Для срабатывания этого события не забывайте предварительно вызвать
Application.SetUnhandledExceptionMode(UnhandledExceptionMode .CatchException); в методе Main() из Program.cs.
2) Часто исключения обернуты друг в друга и содержатся в свойстве Exception.InnerException. В таком случае имеет смысл показывать пользователю самый глубокий Exception, именно тот, который содержит изначальную причину:
3) Иногда излишне частое выскакивание MessageBox раздражает пользователя. Поэтому для некритических ошибок, можно не вызывать MessageBox, а сообщать о проблеме в статус баре главной формы — в виде надписи красного цвета.
4) Не используйте генерацию исключения для выхода из приложения (например при неправильно введенном пароле). Исключение не всегда приводит к завершению приложения: может быть выдано окно в котором будет кнопка «Продолжить» и пользователь сможет продолжить работу в программе.
А как же обрабатывать исключения в потоках?
Отловите исключение с помощью try/catch в главном методе потока. В обработчике catch вызовите некий метод формы для информирования пользователя о проблеме.
1) Не UI потоки не могут пробросить исключение в главный GUI поток приложения. Поэтому вы должны отловить исключение в главном методе потока и вызвать метод формы, который сообщит пользователю о проблеме.
Поскольку исключение происходит не в главном потоке, то метод формы должен проверять InvokeRequired и делать перевызов себя через Invoke.
2) Вы должны обрабатывать все исключения, кроме ThreadAbortException и AppDomainUnloadedException. Первое возникает при остановке потока через метод Abort() и обрабатывается самим объектом Thread. Второе исключение возникает при выгрузке домена и его тоже обрабатывать не следует.
Где нужно парсить строки
Парсинг строк, введенных пользователем — делайте только в интерфейсе программы (в формах или UserControl). Не передавайте нераспарсенные строки в объекты доменной модели. Передавайте туда только распарсенные данные.
Не делайте преобразования точек в запятые или наоборот при парсинге дробных чисел.
Парсинг текстовых файлов делайте в модели данных. Используйте инвариантную культуру CultureInfo.InvariantCulture при парсинге.
1) Парсинг введенных данных – не функция доменной модели или бизнес-логики. Модель работает с уже распарсенными объектами. Парсинг – функция GUI.
2) В процессе парсинга возможны ошибки ввода. Эти ошибки легче отлавливать и контролировать в слое GUI.
3) Сам парсинг зависит от настроек системы и пользовательского интерфейса. Например, разделителем дробной части числа может быть и точка и запятая. От этих настроек зависит правильное преобразование строки в число. Но это совсем не забота модели данных. Модель данных никак не должна зависеть от настроек пользовательского интерфейса. Да это и не всегда возможно – например если модель данных находится на удаленном сервере, который не знает настроек локальной машины и не может правильно распарсить строки в принципе.
4) Почему не нужно делать преобразования точек в запятые или наоборот: Во-первых пользователь обязан вводить числа в том формате, который указан в настройках его системы. Во-вторых, замена запятых на точки не гарантирует правильность чисел и может привести к трудноуловимым ошибкам. Например, в американском стандарте точка является разделителем дробной части числа, а запятая — разделителем разрядов числа. То есть такое число вполне корректно: 10,000.00 . Если же вы принудительно замените точки на запятые — число станет некорректным ни в одной культуре.
5) Исключение составляет парсинг файлов (например CSV). Это не является частью GUI, поэтому парсингом файлов может заниматься модель данных. При этом, парсинг не должен зависеть от настроек системы или GUI. Ведь файлы могут быть получены с другой машины, с другими настройками. Да и сама модель данных – может находиться на сервере. При этом конечно подразумевается, что данные файла сохранены в InvariantCulture (как и должно быть).
Добавлено через 1 минуту
Проверка пользовательского ввода
Если вам нужно проверить правильность ввода пользователем данных – сделайте это в обработчике кнопки Save или OK.
В обработчике Save проверьте правильность всех полей данных, если данные введены неправильно – сообщите пользователю через MessageBox. Форму при этом — не закрывайте.
Если это главная форма и у нее нет кнопки Save или OK, то обработайте событие Validating контрола в котором происходит ввод.
Не делайте проверку вводимых данных в обработчиках KeyPress, KeyDown и т.д.
Часто программисты делают проверку ввода пользователя непосредственно в процессе ввода (извините за каламбур). Например, делается обработка события KeyPress в котором проверяется допустимость данного символа в данном поле (например то, что пользователь вводит именно число а не произвольную строку). Такой подход иногда имеет право на жизнь, но в общем случае лучше так не делать. И вот почему:
1) Правильно обработать событие KeyPress или KeyDown непросто. Например, нужно всегда давать пользователю возможность нажимать кнопки BackSpace и Del, иначе он не сможет удалять символы. Нужно давать пользователю возможность использовать управляющие клавиши: Ctrl-A, Ctrl-V и т.д. А еще нужно разрешить клавиши Left, Right, Home и др. Все это довольно сложно и утомительно для программирования.
2) В случае изменения модели данных, вам придется менять и обработчик KeyPress. Например, раньше пользователь мог ввести дробное число и ввод точки – допускался. А потом концепция поменялась, и вводить можно только целые числа. Не забудьте поменять 100500 обработчиков KeyPress 
3) Обработка KeyPress еще не гарантирует правильность ввода. Например, пользователь может оставить поле пустым, и KeyPress здесь не поможет. А еще пользователь может ввести несколько точек в числе и контролировать это в KeyPress – затруднительно. А еще пользователь может вставить значение через Ctrl-V и тоже будут проблемы.
4) Часто правильность вводимого значения зависит от других полей ввода. Поэтому пользователь может ввести неправильное значение, но затем переключить некий переключатель в соседнем поле, и текущее значение уже станет правильным.
5) При использовании отдельных обработчиков код валидации распорошен по всему коду. Данные легче валидировать в одном месте – в обработчике Save.
6) Часто обрабатывая KeyPress вы просто делаете двойную работу. Например, вы проверяете что пользователь вводит число, но в обработчике Save вам все равно придется делать преобразование типа var val = int.Parse(tb.Text); — который и так выпадет в Exception, если число введено неправильно. Т.о. вам придется контролировать ввод и в KeyPress и в Save.
7) Если это главная форма и в ней нет кнопки Save – используйте событие Validation вместо KeyPress. Событие Validation происходит при попытке пользователя покинуть поле ввода. Если значение введено неправильно – сообщите через MessageBox. Это лучше чем обработка KeyPress, потому что не нужно заботиться о служебных клавишах, но хуже чем Save, потому что см. пп 4, 5, 6. Кроме того, недостаток этого подхода в том, что сообщение об ошибке появляется тогда, когда пользователь этого не ожидает – при переключении на другой контрол. Это неудобно еще и потому, что пользователь не может даже открыть справку, потому что вы не выпустите его из поля ввода.
Если вы используете UserControl, вы можете обрабатывать его событие Validation, которые будет вызываться когда пользователь будет пытаться покинуть пределы контрола.
Супер простое руководство по блок-схемам
Что такое блок-схема?
Блок — схема — это графическое представление операций, выполняемых системой обработки данных.
операций в системе. Часто лучший способ понять проблему — нарисовать диаграмму. Диаграммы обычно дают нам более полную картину ситуации, чем короткий набор слов или фраз. Однако сочетание визуальных символов (фигур) и текста представляет собой очень мощный инструмент для общения и решения проблем. Алгоритмы могут разрабатываться быстрее, если для их представления создается блок-схема. Блок-схемы гораздо легче понять, чем алгоритмы.
Блок-схема показывает:
• показывает логику алгоритма
• выделяет отдельные шаги и их взаимосвязь
• например, управление потоком от одного действия к другому
Символы блок-схемы
Блок-схемы имеют много стандартных символов. В блок-схемах используются блоки различной формы для представления различных типов инструкций. Фактические инструкции написаны внутри коробок. Эти блоки соединены сплошными линиями со стрелками, указывающими направление потока блок-схемы. Направление потока блок-схемы. Блоки, используемые в блок-схемах, стандартизированы и имеют определенные значения. Символы для этих блок-схем были разработаны Американским национальным институтом стандартов (ANSI).
| Элемент | Описание | Символ |
| СТАРТ/СТОП терминатор | START и один терминатор STOP на всей блок-схеме. Если логика программы включает паузу, она также обозначается символом терминала. |  |
| Ввод, вывод | Этот символ используется для обозначения любой функции ввода/вывода в программе. Таким образом, если есть какой-либо ввод в программу через устройство ввода, такое как клавиатура, лента, устройство чтения карт и т. д., это будет указано на блок-схеме с помощью символа ввода/вывода. Точно так же все инструкции вывода для вывода на такие устройства, как принтеры, плоттеры, магнитные ленты, диски, мониторы и т. д., обозначены символом ввода/вывода. |  |
| Решение | Представляет собой точку принятия решения в процессе, обычно требующую ответа «да» или «нет», а затем переход к различным частям блок-схемы. |  |
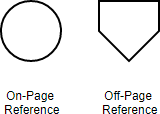
| Ссылка на страницу включения/выключения. | Представляет соединение с другим процессом. |  |
| Линии потока | Указывает направление потока. Горизонтальные стрелки изображают процедуры или линейную последовательность событий, а вертикальные стрелки обозначают второстепенные или высшие навыки и знания. | |
| Обработать | Символ процесса используется для представления арифметических инструкций и инструкций по перемещению данных на блок-схеме. Все арифметические процессы сложения, вычитания, умножения и деления обозначены символом процесса. Логический процесс перемещения данных из одного места памяти в другое также представлен в блоке процесса. |  |
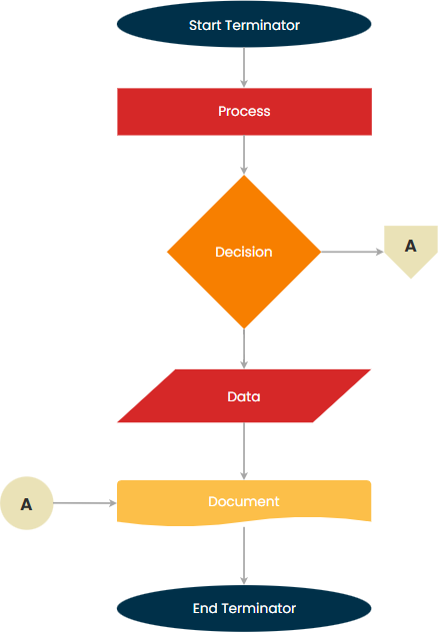
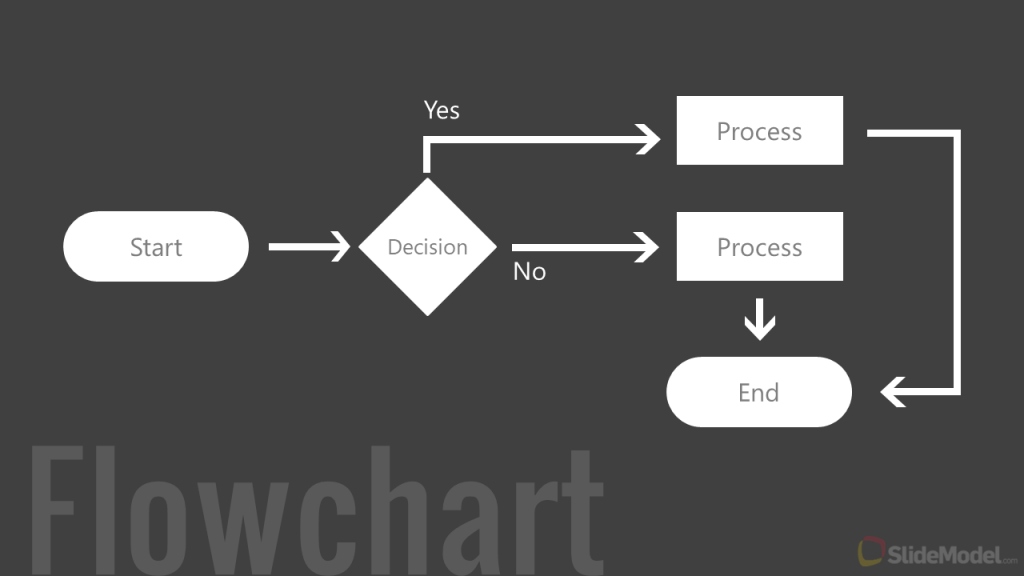
Блок-схема с первого взгляда: Иллюстрация символов
Блок-схема должна иметь начальную точку и одну или несколько конечных точек и должна располагаться в направлении сверху вниз и слева направо.
Простую блок-схему, показывающую описанные выше символы, можно увидеть ниже:

ИЗМЕНИТЬ ЭТОТ ПРИМЕР БЛОК-СХЕМЫ
Представление алгоритма в структурированном программировании с помощью блок-схемы
Блок-схемы часто используются для представления алгоритмов структурного программирования. Блок-схемы описывают структуру и логику алгоритма, а также последовательность операций, которые необходимо выполнить при решении проблемы.
- Блок-схемы полезны для сложных программ, содержащих множество ветвей, поскольку они описывают взаимосвязь между отдельными ветвями и циклами.
- Они также помогают обнаруживать и исправлять ошибки в логике и разрабатывать более эффективные структуры.
Наконец, блок-схема — отличный инструмент для документирования программы. Он обеспечивает удобное средство связи между программистами и непрограммистами.
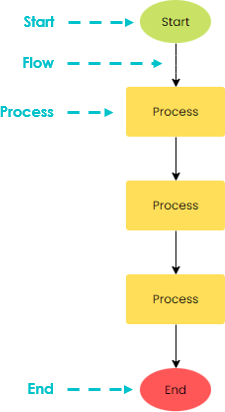
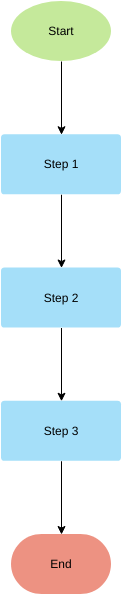
Последовательность — ряд процессов/шагов, которые следуют по порядку.

Например, помыть голову;
1. Намочите волосы
2. Нанесите шампунь
3. Смойте

ИЗМЕНИТЬ ЭТОТ ПРИМЕР БЛОК-СХЕМЫ
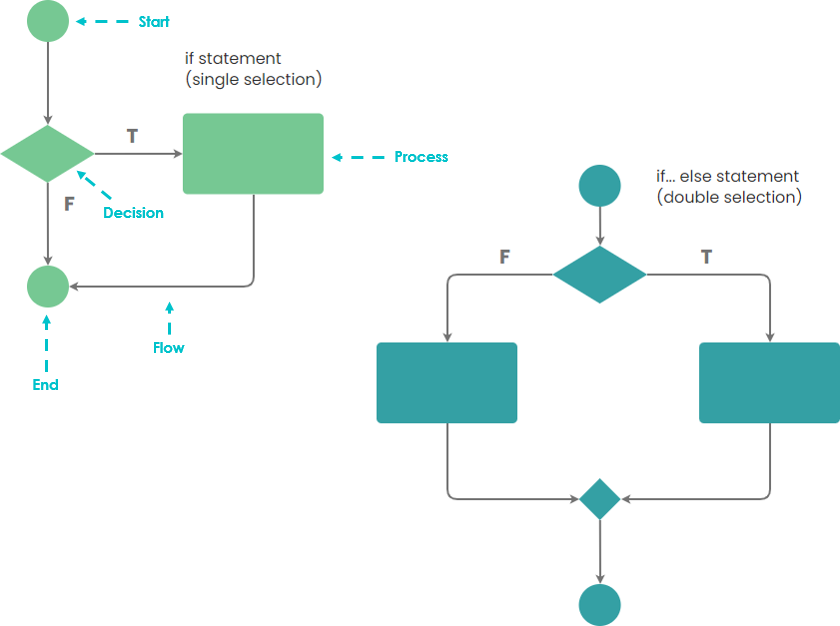
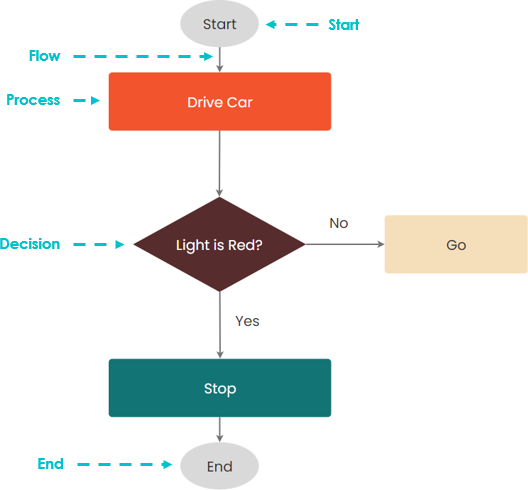
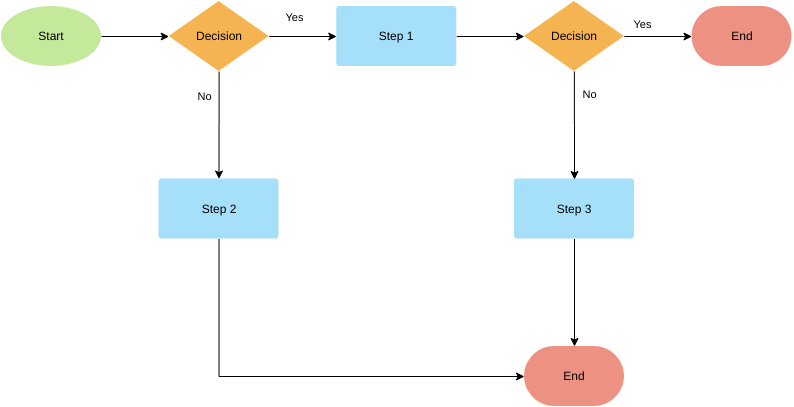
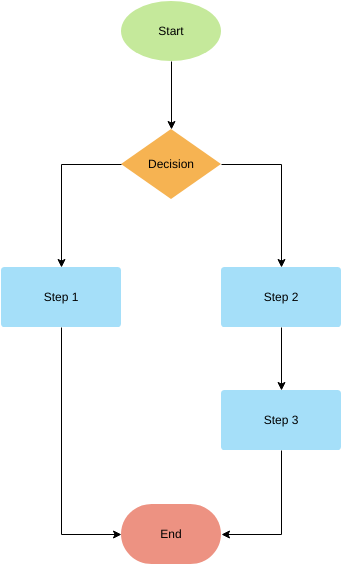
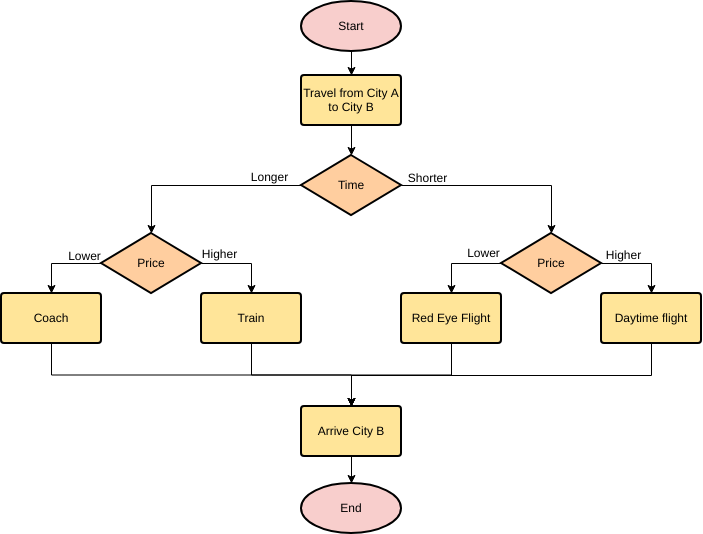
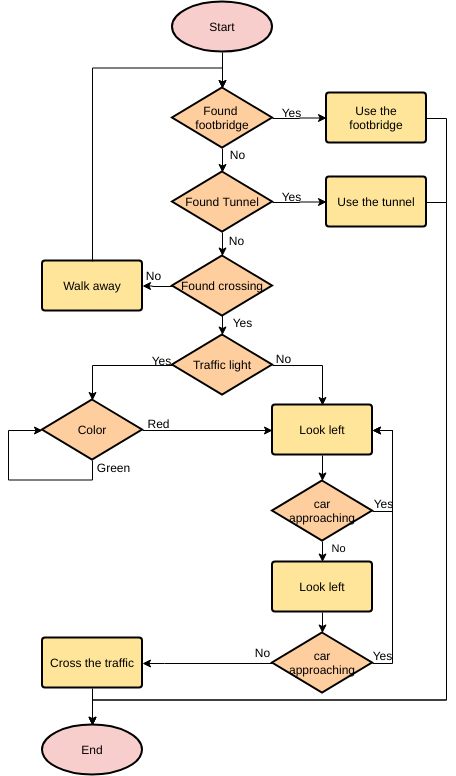
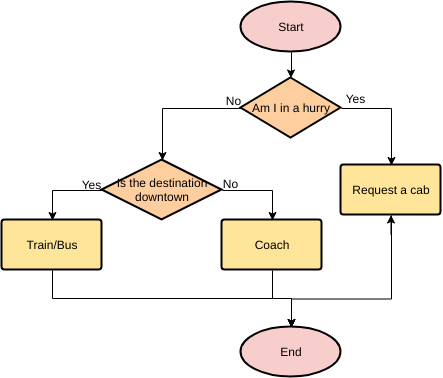
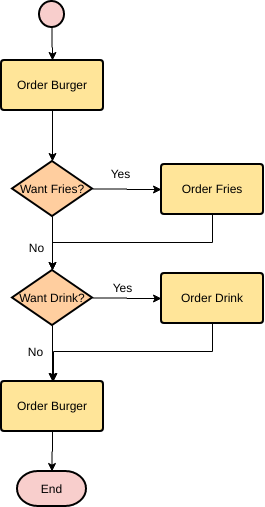
Выбор — существует условие, которое может изменить порядок или типы процессов, которым необходимо следовать.

ПРИМЕР БЛОК-СХЕМЫ: РЕДАКТИРОВАТЬ СЕЙЧАС
Например, ЕСЛИ горит красный свет, ТО Я остановлюсь, ИНАЧЕ Я поеду.

ПРИМЕР БЛОК-СХЕМЫ В ИНТЕРНЕТЕ: РЕДАКТИРОВАТЬ СЕЙЧАС
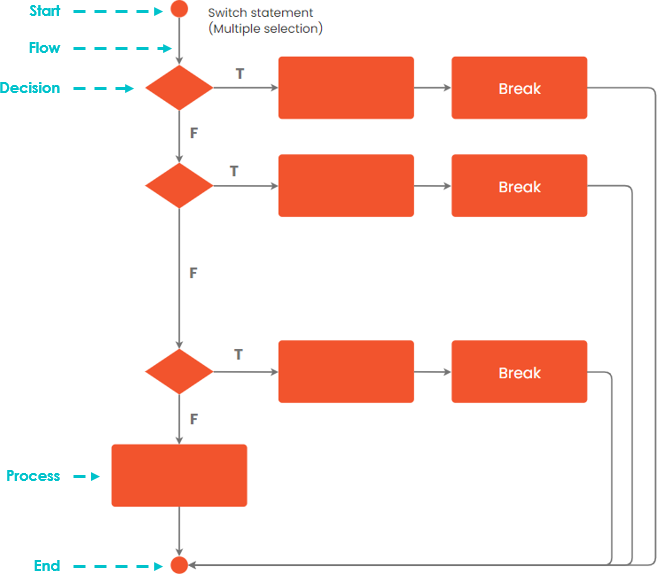
Заявление о случае

РЕДАКТИРОВАТЬ БЛОК-СХЕМУ: ОНЛАЙН-КОНСТРУКТОР БЛОК-СХЕМ
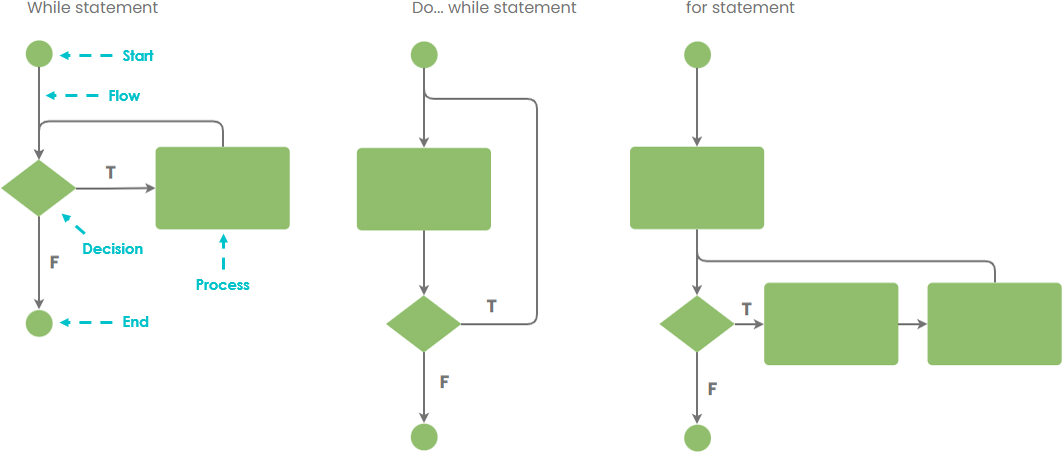
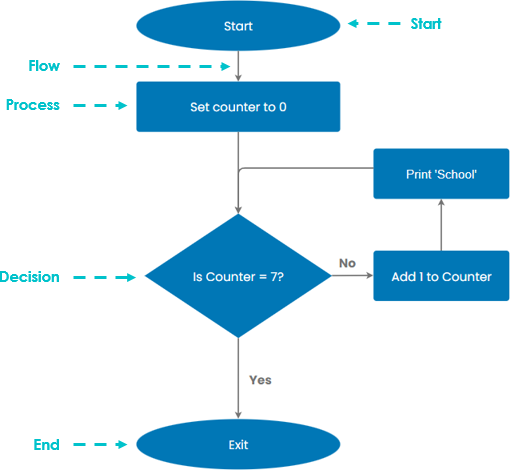
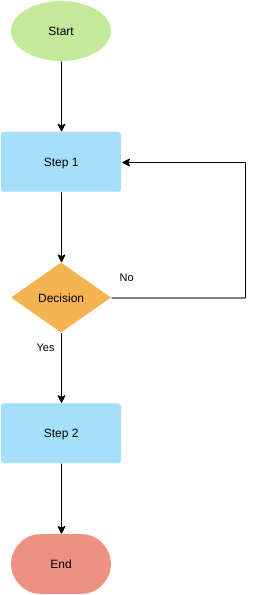
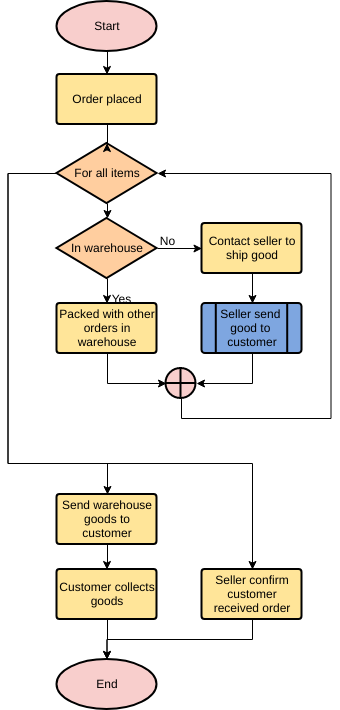
Повторение . Часто нам может потребоваться выполнить один и тот же набор процессов несколько раз, и мы можем выполнить цикл, который выполняет один и тот же набор действий снова и снова, пока не возникнет условие остановки. Невыполнение условия остановки приведет к тому, что процесс войдет в бесконечный цикл.

РЕДАКТИРУЙТЕ В НАШЕМ ОНЛАЙН-РЕДАКТОРЕ БЛОК-СХЕМ
Примером ЦИКЛА может быть отображение слова «ШКОЛА» на экране 7 раз.

РЕДАКТИРОВАТЬ В НАШЕМ ПРОГРАММНОМ ОБЕСПЕЧЕНИИ ДЛЯ СОЗДАНИЯ БЛОК-СХЕМ
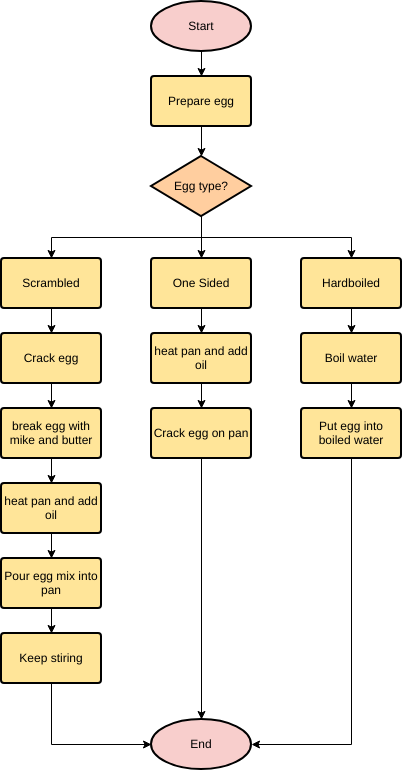
Разработайте блок-схему с пошаговым уточнением
Пошаговое уточнение — это процесс разбиения задачи программирования на ряд шагов. Вы начинаете с некоторых общих шагов для решения проблемы и уточняете каждый шаг по очереди. После уточнения каждого шага вы далее разбиваете эти общие шаги на серию более мелких подэтапов. Как только это сделано, вы продолжаете, пока не опишете проблему настолько подробно, что сможете написать код для ее решения.
Поэтапное уточнение: разработать решение проблемы путем
-
- изложение решения на высоком уровне
- уточнение шагов решения в более простые шаги
- повторяя шаг 2, пока шаги не станут достаточно простыми для выполнения
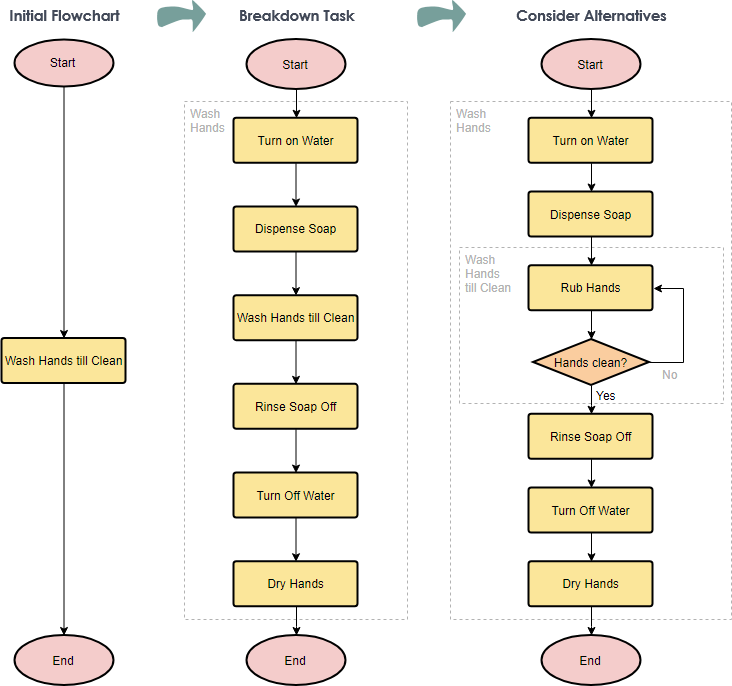
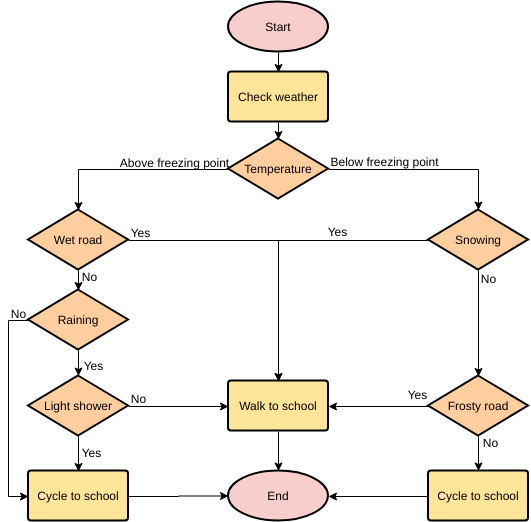
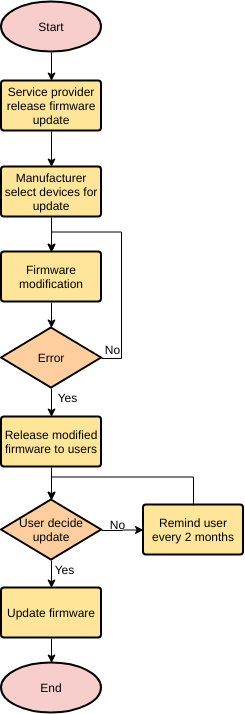
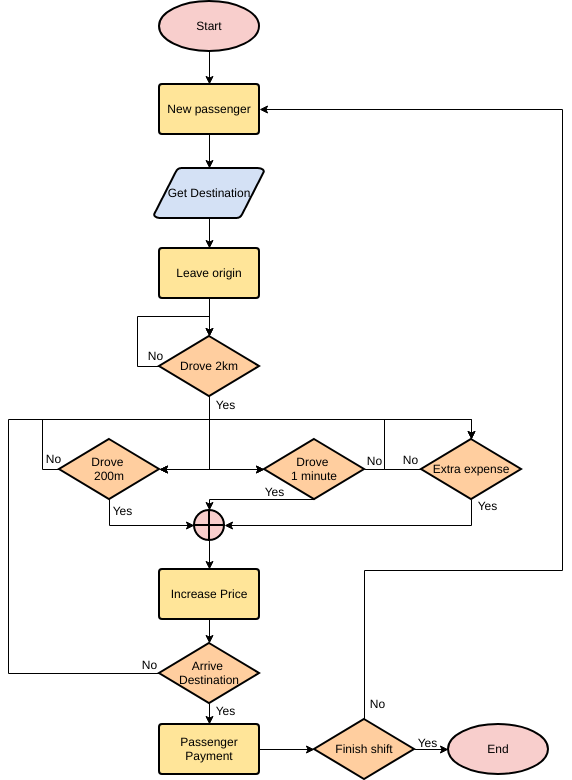
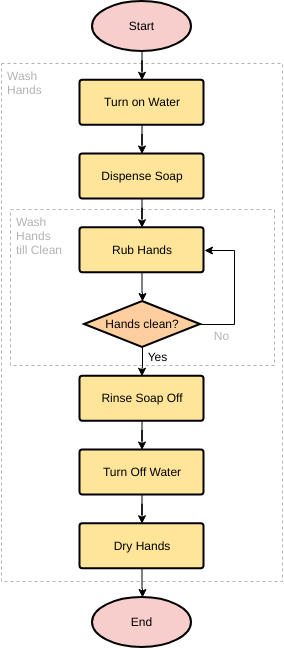
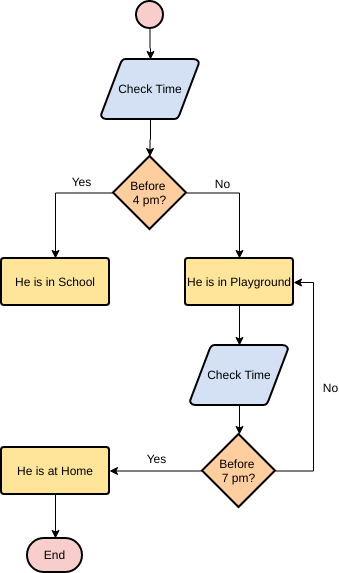
Поэтапное уточнение с помощью примера блок-схемы — вернуться домой
Самый эффективный способ решить сложную проблему — разбить ее на последовательно более простые подзадачи. Вы начинаете с того, что разбиваете всю задачу на более простые части. Некоторые из этих задач, возможно, сами должны быть разделены. Этот процесс называется пошаговым уточнением (или декомпозицией сверху вниз). Вы можете выполнить шаги и создать блок-схему, используя метод пошагового уточнения.
Блок-схема ниже иллюстрирует постепенное совершенствование этих четырех этапов.
- Мы совершенствуем одну вещь за раз.
- Светло-голубая трапеция показывает, как один шаг на диаграмме слева уточняется (расширяется) на следующей блок-схеме справа.
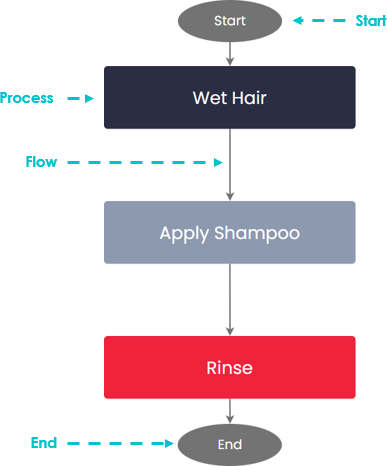
Пример пошагового уточнения блок-схемы – мытье рук

ОТРЕДАКТИРУЙТЕ ЭТОТ ПРИМЕР БЛОК-СХЕМЫ [ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ БЛОК-СХЕМЫ]
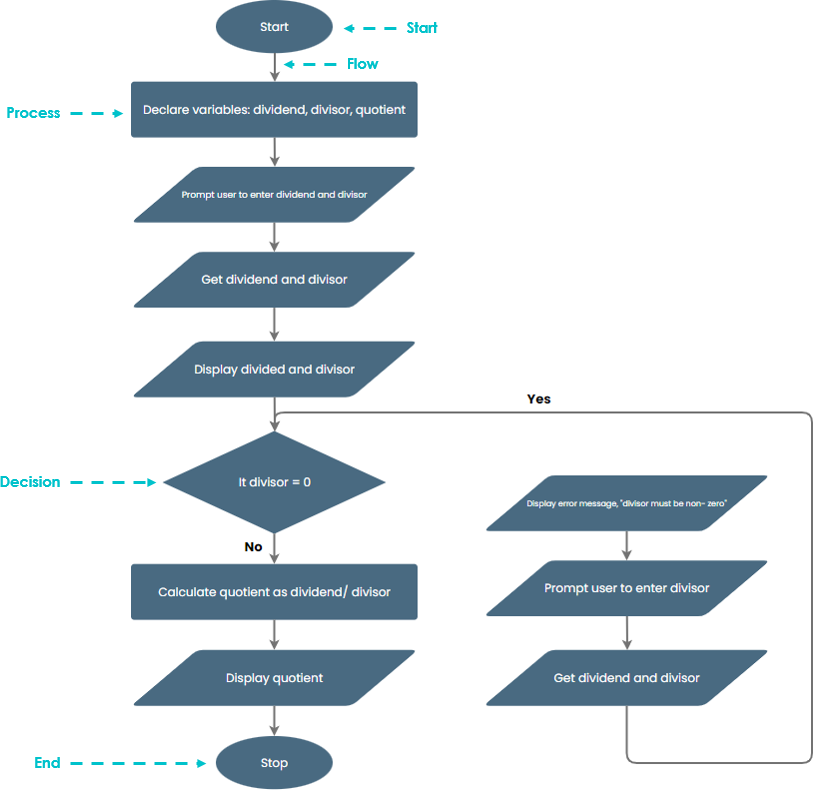
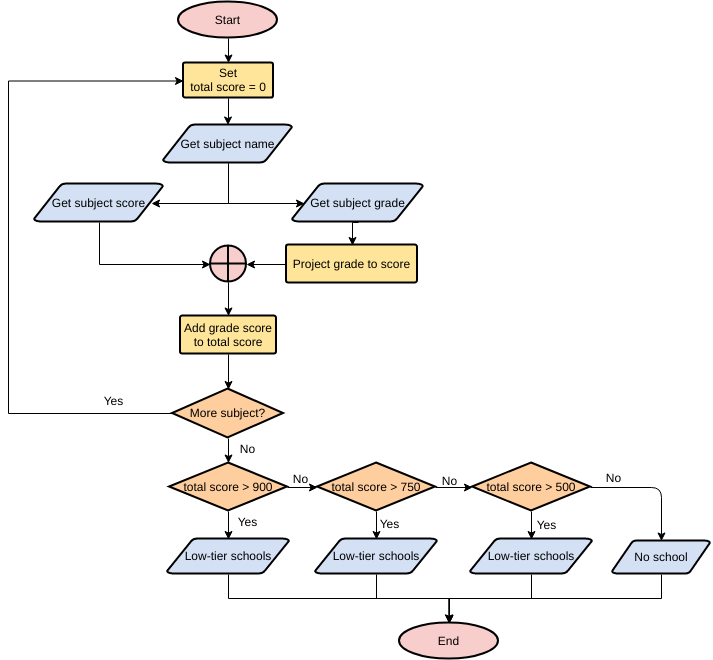
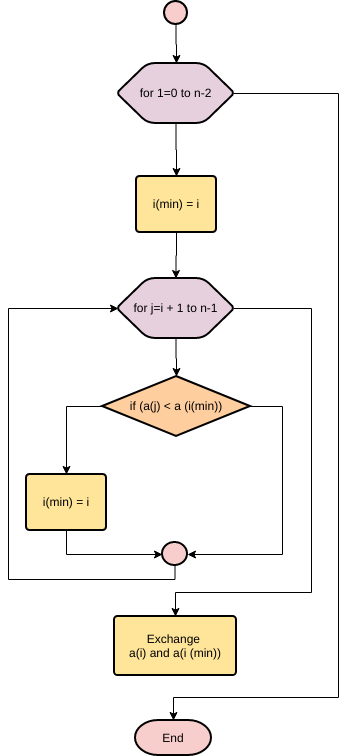
Пример блок-схемы – Решите алгоритм
Выразите алгоритм, который получает от пользователя два числа (делимое и делитель) и проверяет, не равен ли делитель нулю. Убедитесь, что делитель не равен нулю, и используйте блок-схему, чтобы показать их частное.

ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ДЛЯ СОЗДАНИЯ БЛОК-СХЕМ — ОТРЕДАКТИРУЙТЕ ЭТОТ ПРИМЕР БЛОК-СХЕМЫ [FLOWCHART MAKER]
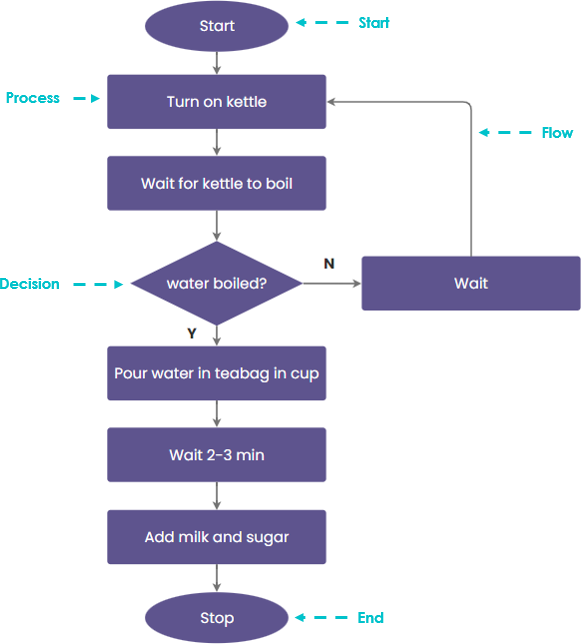
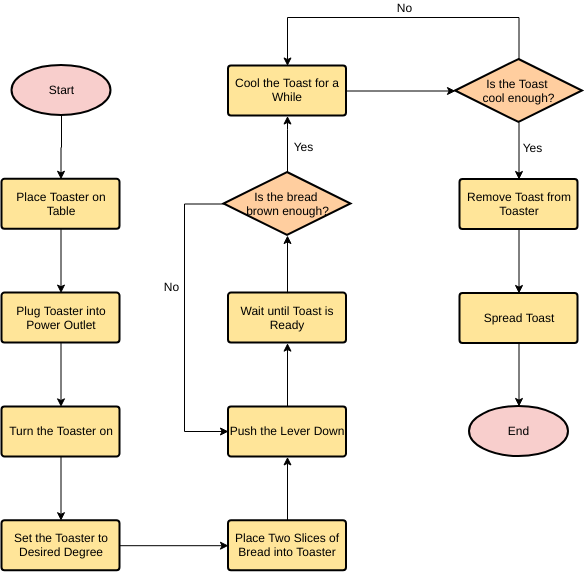
Пример блок-схемы — процесс приготовления чашки чая теперь можно продемонстрировать более подробно:

ОНЛАЙН-РЕДАКТОР БЛОК-СХЕМ — ОТРЕДАКТИРУЙТЕ ЭТОТ ПРИМЕР БЛОК-СХЕМЫ
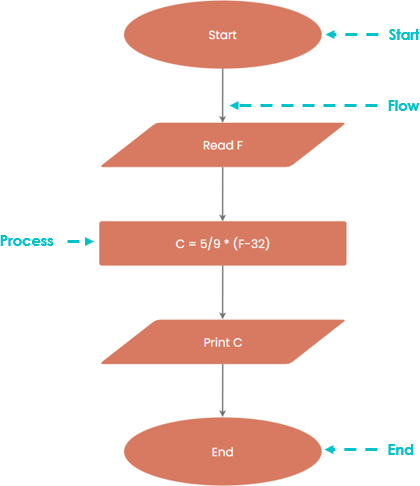
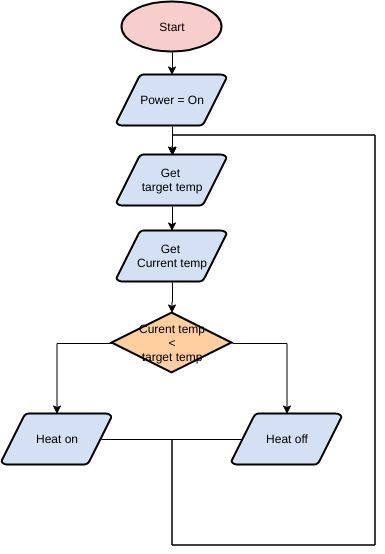
Пример блок-схемы: преобразование температуры по Фаренгейту в градусы Цельсия

ОТРЕДАКТИРУЙТЕ ЭТОТ ПРИМЕР БЛОК-СХЕМЫ — ОНЛАЙН-КОНСТРУКТОР БЛОК-СХЕМ
Узнайте больше о блок-схеме — на примерах
Блок-схема — это одна из наиболее широко используемых диаграмм, которая представляет алгоритм, рабочий процесс или процесс, показывая шаги в различных полях и соединяя их по порядку стрелками. Вы можете создать блок-схему с нуля или просто начать с шаблонов блок-схем, доступных в программном обеспечении для создания блок-схем Visual Paradigm Online .
Нужно вдохновение? Ниже мы собрали несколько примеров блок-схем, чтобы помочь вам начать работу. Нажмите на блок-схему, чтобы просмотреть ее, или нажмите кнопку «Редактировать», чтобы начать редактирование.










































































Здравствуйте, хабралюди! Сегодня речь пойдет о построении блок-схем для ваших программ с помощью замечательной программы yEd скачать которую можно здесь .
Приступая к работе
Не спешите скачивать, давайте проведем маленькую лекцию по этим же блок-схемах.
Блок-схема это графическое отображение решения задачи (важно запомнить).
И так, буду объяснять как программист программисту, по моему мнению блок-схемы можно использовать когда алгоритм не реально держать в голове (10-20 if else) вот тогда то и приходит такая мысль как записать это, в тот же блокнот, или на бумаге, что вполне приемлемо и ничего такого здесь нет. В нашем случае давайте использовать блок-схемы.
Обозначения

Такой овал обозначает обычно начало и конец, к примеру <?php и ?>.

Данный блок обозначает объявление переменных. Если у вас сильно типизированный язык программирования то этот блок обычно всегда есть в ваших программах, лично я использую слабо типизированные что позволяет мне объявить тип и название переменной сразу при присваивании её какому-то значению.

Собственно вывод результат на экран или продолжение следующего действия.

Ну, и наконец, наше условие ради чего мы здесь и собрались. Может принимать только true or false.
А теперь запускаем yEd
file -> new
По средине будет наша блок-схема, а вот справа отображены наши элементы которые нам будут нужны.
Перетаскивать элементы можно справа на белый лист, что бы провести стрелочку нужно: на элемент, который стоит по средине нажать и отвести мышку от него, при этом в поле edge types можно выбрать тип стрелочки. Вот так у меня получилось реализовать авторизацию пользователя на сайте в помощью блок-схемы:

Заняло у меня это 5 минут. Но за то теперь я точно знаю что и как мне нужно будет делать. А когда программа сложная то сделав блок-схему уже можешь сразу писать код и не заглядывая туда, т.к. только что сам написал эту программу, но визуально!
Вообщем блок-схемы это круто!
Одним из лучших продуктов Microsoft, который не должен покидать вашу коллекцию приложений для повышения производительности, является Excel. Он в основном используется для хранения данных, вычислений и сводных таблиц. Другими словами, этот инструмент для работы с электронными таблицами может выполнять более одной задачи. Это многоцелевая программа, которую многие пользователи должны научиться использовать.
Еще одним практическим применением этой программы является возможность создавать графические представления данных, такие как блок-схемы. Следовательно, помимо процессов, упомянутых выше, Microsoft Excel может служить графическим инструментом или инструментом рисования для представления данных или информации. Если вы не уверены как создать блок-схему в Excel и с чего начать, мы будем сопровождать вас на протяжении всего процесса. Кроме того, этот пост научит вас простой альтернативе созданию блок-схем.

- Часть 1. Пошаговое руководство Как создать блок-схему в Excel 2010, 2013, 2016
- Часть 2. Более простой способ, чем использование Excel для создания блок-схемы
- Часть 3. Часто задаваемые вопросы о создании блок-схемы в Excel
Часть 1. Пошаговое руководство Как создать блок-схему в Excel 2010, 2013 или 2016
Утверждается, что Excel может помочь вам создавать разнообразные иллюстрации и представления данных, включая блок-схемы. Это помимо его основных и основных функций. Если вам интересно, есть два способа построить блок-схему в Excel. Вы можете начать с нуля, используя формы, представленные в программе. Кроме того, в Excel есть опция SmartArt, которая содержит основные элементы блок-схемы. Кроме того, они имеют широкие возможности настройки, чтобы помочь вам разработать желаемое графическое представление. Чтобы построить блок-схему в Excel, следуйте приведенному ниже примерному руководству.
1
Установите и запустите Microsoft Excel
Установите инструмент блок-схемы на вашем компьютере, перейдя на страницу загрузки. Если программа уже установлена, запустите инструмент позже.
2
Сделать сетки для блок-схемы
Было бы лучше, если бы вы сделали сетки для своей блок-схемы, где вы будете размещать диаграмму. Начните с выбора ячейки на листе. Для этого нажмите комбинацию Ctrl + А клавиши, и будет выделена вся электронная таблица. Щелкните правой кнопкой мыши заголовок одного из столбцов и выберите Ширина колонки. После этого установите желаемую ширину сетки.

3
Добавьте фигуры для блок-схемы
Конечно, чтобы сформировать блок-схему, вам нужны фигуры. Просто зайдите в Вставлять вкладка на ленте программы. Выбирать Формы из меню. Затем в разделе «Блок-схема» выберите фигуры, необходимые для процесса, который вы пытаетесь изобразить. Заполните блок-схему, повторив процедуру. Затем соедините фигуры, используя стрелки и линии, чтобы закончить.

4
Вставьте текст и сохраните диаграмму
Отрегулируйте размеры фигур и выравнивание. Затем добавьте тексты к фигурам или ветвям диаграммы. Продолжайте делать это до тех пор, пока все узлы не будут заполнены правильными текстами. Наконец, вы можете сохранить диаграмму, как обычно при сохранении листа Excel.

Примечание
Удобный способ создания блок-схемы в Excel — использование функции SmartArt программы. Он содержит множество шаблонов блок-схем, которые можно использовать для мгновенного создания диаграмм и графических представлений. Эта функция находится на вкладке «Вставка». Нажмите на эту опцию, и должно появиться окно. Затем нажмите кнопку «Обработка» и выберите дизайн, который соответствует вашим потребностям. Нажмите ХОРОШО после того, как вы выбрали шаблон. Затем добавьте его в ячейки вашего Excel.
Часть 2. Более простой способ, чем использование Excel для создания блок-схемы
Чтобы сделать создание блок-схемы проще и эффективнее, вы можете принять во внимание MindOnMap. Это бесплатная программа 100%, которая помогает вам создавать графики, диаграммы и другие визуальные инструменты онлайн. Вам не нужно платить за дорогое приложение для создания таких графических представлений, потому что вы можете выполнить и выполнить это с помощью этой бесплатной программы. Для блок-схем доступны стильные темы и шаблоны. Кроме того, вы можете настроить шрифты, фон и узлы диаграммы.
Помимо упомянутых функций, он также позволяет вставлять вложения, такие как изображения и значки, чтобы сделать ваш график привлекательным и приятным. Кроме того, вы можете поделиться своей работой с другими, используя ссылку на карту или диаграмму. Кроме того, ваш проект доступен для экспорта в форматы изображений и документов. Выполните следующие шаги, чтобы узнать, как создать блок-схему в этой альтернативе Excel.
1
Запустите MindOnMap в своем браузере.
Найдите MindOnMap в Интернете. Затем нажмите на Создайте свою ментальную карту кнопку на главной странице, чтобы использовать веб-программу.

2
Выберите шаблон
Должна появиться страница шаблона, где вы можете выбрать тему для создаваемой блок-схемы. Вы можете найти шаблон, который соответствует вашим требованиям. Кроме того, вы можете выбрать создание с нуля.

3
Добавьте необходимые узлы и отредактируйте
Выберите основной узел и нажмите кнопку Узел опция в верхнем меню, чтобы добавить ветки. Продолжайте делать это до тех пор, пока не будет достигнуто желаемое количество узлов для формирования вашей блок-схемы. Затем перейдите в раздел «Стиль» в правом меню и настройте формы в соответствии с процессом блок-схемы, которую вы хотите изобразить.

4
Сохраните блок-схему
Закончив редактирование, вы можете нажать кнопку Экспорт Кнопка в правом верхнем углу интерфейса. Эта операция сохранит форму и настройки вашей блок-схемы. При желании вы можете отправить свою блок-схему коллегам и друзьям в Интернете. Просто нажмите на Делиться кнопку, получите ссылку и отправьте ее своим друзьям. Пусть они откроют ссылку и увидят диаграмму.

Часть 3. Часто задаваемые вопросы о создании блок-схемы в Excel
Какие бывают виды блок-схем?
Существует четыре основных типа блок-схем. Это включает в себя плавательную дорожку, процесс коммуникации, схему рабочего процесса и блок-схемы данных. Тем не менее, версии и вариации блок-схем бесконечны. Это только четыре наиболее распространенных.
Как сделать блок-схему бесплатно?
Существует несколько бесплатных программ, которые вы можете использовать для создания блок-схем. Рассмотрим подобных Lucidchart. Однако такие программы предлагают только бесплатные пробные версии. Для полностью бесплатной программы вы можете выбрать онлайн-решения, такие как MindOnMap.
Можете ли вы создать блок-схему в Word?
Да. Microsoft Word также поставляется с функцией SmartArt и фигурами для создания блок-схем. Поэтому это абсолютно возможно, если вы хотите создавать блок-схемы и другие графические представления в Word.
Вывод
С помощью пошагового руководства, описанного выше, вы можете узнать как создать блок-схему в экселе мгновенно. Более простой, но доступный способ сделать это — воспользоваться онлайн-инструментом. MindOnMap. Он содержит основные формы для создания блок-схем и диаграмм. Кроме того, есть варианты редактирования шрифта, узла и даже фона блок-схемы. Это только доказывает, что инструмент является универсальной программой и полезен для создания хороших диаграмм и диаграмм.

Designing and documentation is a process that entails mapping out the different steps from start to the very end. A single mistake in such a case can result in the entire system breaking down, resulting in a major loss of time, money, capital equipment, and might even threaten the safety of the manpower employed to carry out the process. Therefore, flowcharts are constructed to design and document such procedures. Let us show you the best ways to construct a flowchart, with FAQs, examples, design tips, and suggested PowerPoint flowchart templates.
Try our free flowchart maker to evaluate our templates and products.
What is a Flowchart?
A flowchart is a diagram used for representing workflow, programs, processes, and for representing algorithms. To make a flowchart, you have to go through various steps and ensure strict adherence to how each step is presented visually.
Typically, flowcharts follow a strict rule regarding the type of symbols used for representing each step. These symbols have specific meanings, representing the start, process, connectors, input, output, end, etc. These symbols are represented using different shapes such as a circle, diamond, oval, arrow, and the like.
Is it Flow Chart or Flowchart?
The term flowchart or flow chart are both used for diagrams that depict processes, workflow, programs, and computer algorithms using a set of symbols that have pre-defined functions. This diagrammatic representation is also known by other terms such as a flow sheet, flow diagram, workflow diagram, and business flow diagram.

Brief History of Flowcharts
The use of flowcharts to document processes can be traced back to the early 1920s. Flowcharts were the brainchild of American engineers Frank and Lillian Gilbreth. During 1921, both Frank and Lillian introduced the concept to the American Society of Mechanical Engineers (ASME), as flow process chart. These tools soon found their way to the curricula of industrial engineering and was used by other engineers. One such individual was Allan H. Mogensen, who during the 1930s, began training business people using the same tools. Similarly, Mogensen’s student, Art Spinanger, used the concept at Procter and Gamble to develop the ‘Deliberate Methods Change Program’.
What caught the attention of people from across different industries was the simplicity of using a flowchart. Even today, flowcharts are deemed as diagrams used for documenting and representing simple processes. In recent years, flowcharts have evolved into other forms including Unified Modeling Language (UML) activity and Event-driven Process Chain (EPC) diagrams.
What is the Purpose of a Flowchart?
Flowcharts are used for the documentation, design, and depiction of a process, program, or algorithm. Flowcharts help map the aforementioned, with a visual map of the flow, and control of resources. Flowcharts are used to communicate processes in various fields. A presentation flowchart can be used as a tool to break down information and clearly explain it to an audience, making it easy to understand and follow. The purpose and fields across which flowcharts are used are explained in detail below.
Different Types of Flowcharts
Different types of flowcharts can be divided into four broad categories. These include:
- Document flow charts
- Data flow
- System flow
- Program flow charts.
There are also other types of flow chart categories, such as swim lane, EPC, workflow, SDL, DFD diagram, etc.
While flowcharts have been defined differently by various authors, the four broad categories that define flowcharts according to Alan B. Sterneckert in his book ‘Critical Incident Management’ in 2003 include the following:
1. Document Flowchart:
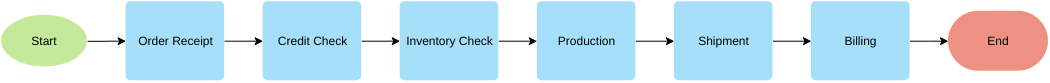
A document flowchart shows controls over document flow through a system. Such a chart is constructed from left to right, showing the flow of documents across business units.
2. Data Flow Chart:
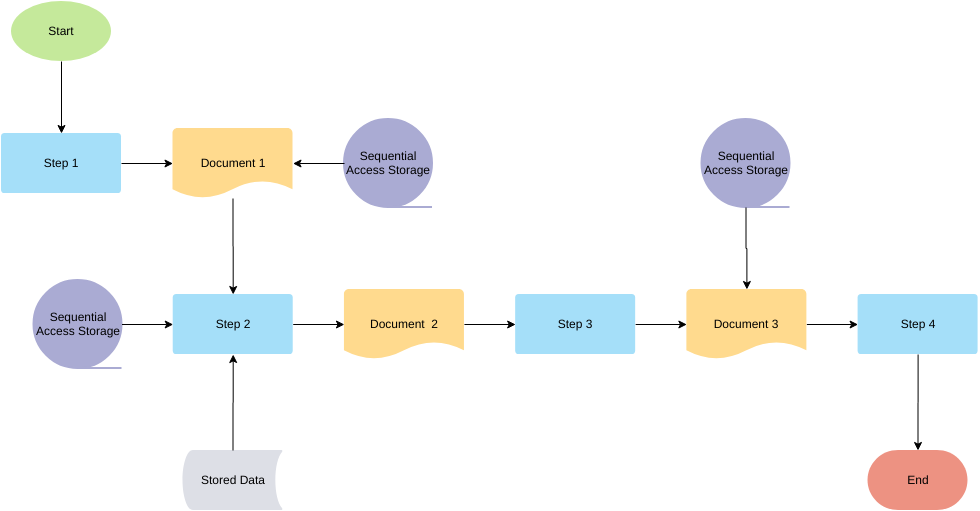
Such a flowchart is primarily used to show the channels through which data is transmitted rather than the flow of controls.
3. System Flowchart:
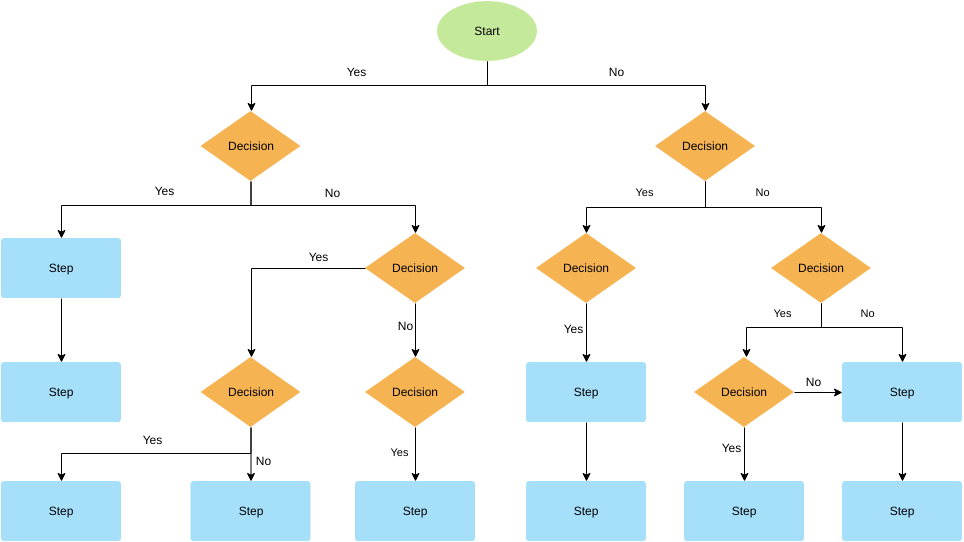
A system flowchart shows the physical or resource level controls. This type of chart displays the flow of data within a system and the decisions made to control events.
4. Program Flowchart:
As the name suggests, this type of flowchart shows the controls in a program used in a system.
Flowchart Symbols — Meaning of the Different Symbols in Flowcharts
Every flowchart symbol has a pre-defined meaning. Using these symbols in the right order at the correct part of the chart is essential to accurately depict the flowchart. Below is a list of common symbols used in a flowchart.
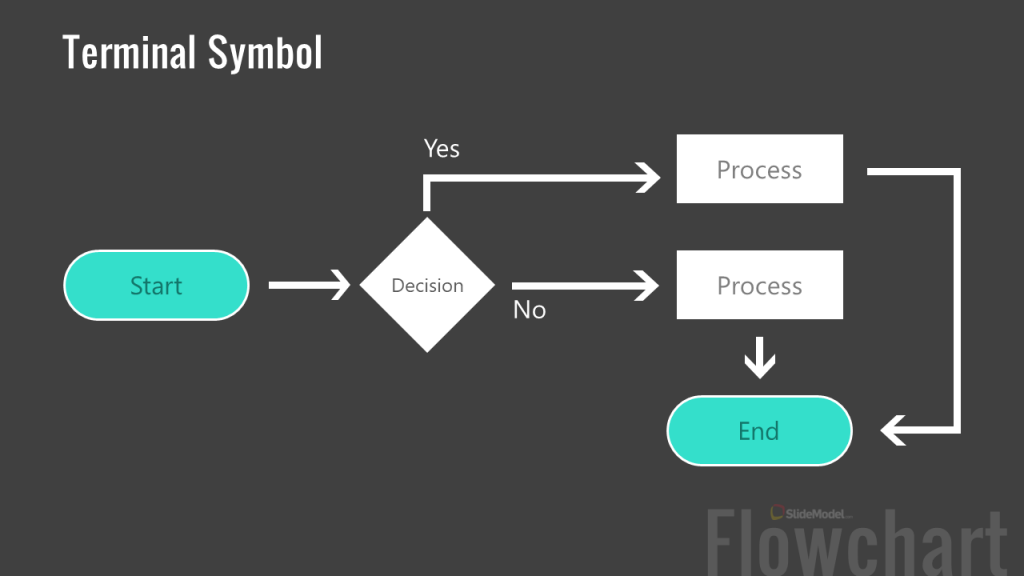
Terminal Symbol
A terminal is an oval or rounded rectangle shape used at the beginning and end of a flowchart. Terminals come with a word like ‘Start’ or ‘End’ to indicate the beginning or conclusion of a process. A terminal (a.k.a. Terminator symbol) might also come with a phrase, such as ‘Receive Product’ to explain the phase of the process. Sometimes it is also displayed as ‘Start’ or ‘Stop’.

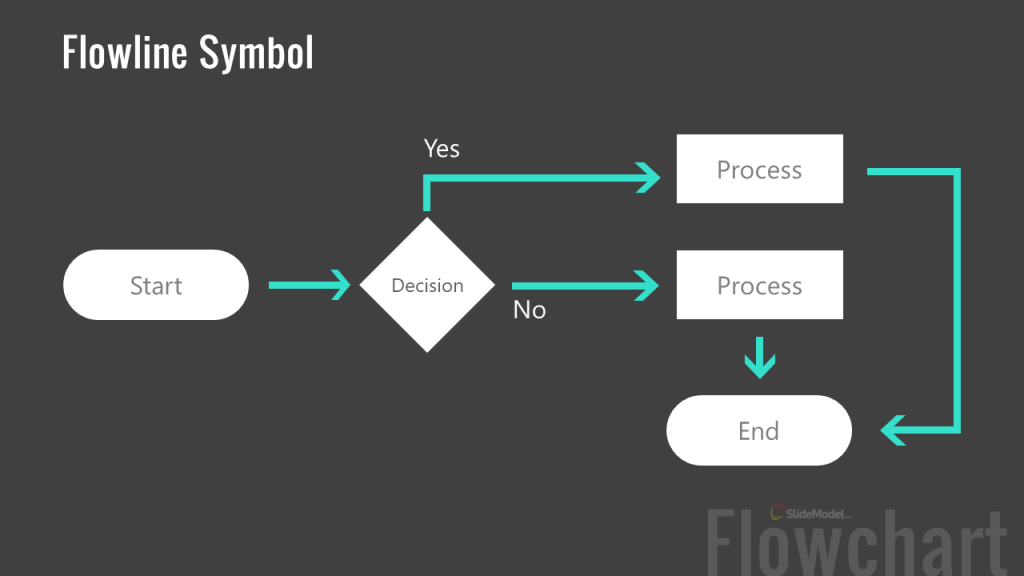
Flowline Symbol
A flowline shows the flow represented by various symbols by connecting one symbol to another via a line. If the process is not standard, arrowheads are added to flowlines. This might be the case when the flow is not in a standard format such as top to bottom or left to right.

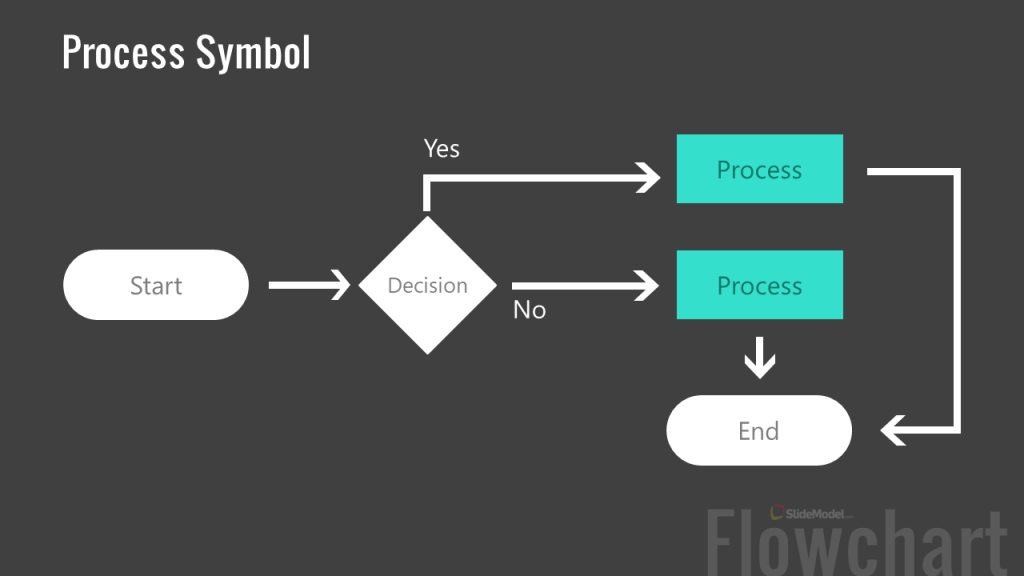
Process Symbol
This is a rectangle shape used for representing a set of operations with a change of form, location, data, value, etc. It is the action step or process represented in the flowchart.

Predefined Process Symbol
This symbol has a rectangle shape with vertical edges on both sides and indicates a subroutine or predefined process in the chart.

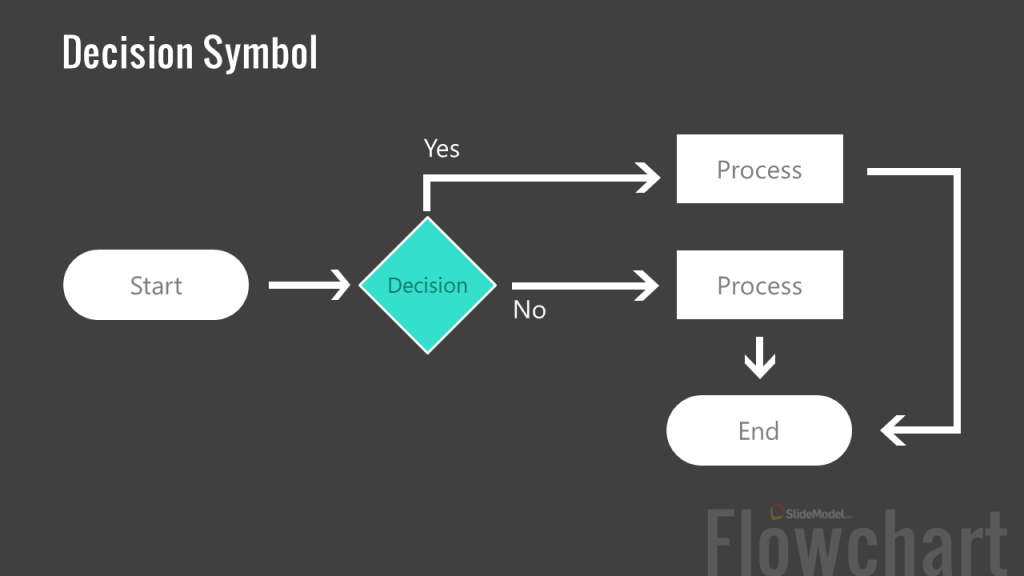
Decision Symbol
Represented with a diamond shape, the decision symbol in a flowchart comes with a yes or no or true or false question/test, determining the path of the program.

Input/Output Symbol
As the name implies, the rhomboid input/output symbols indicate inputting or outputting of data.

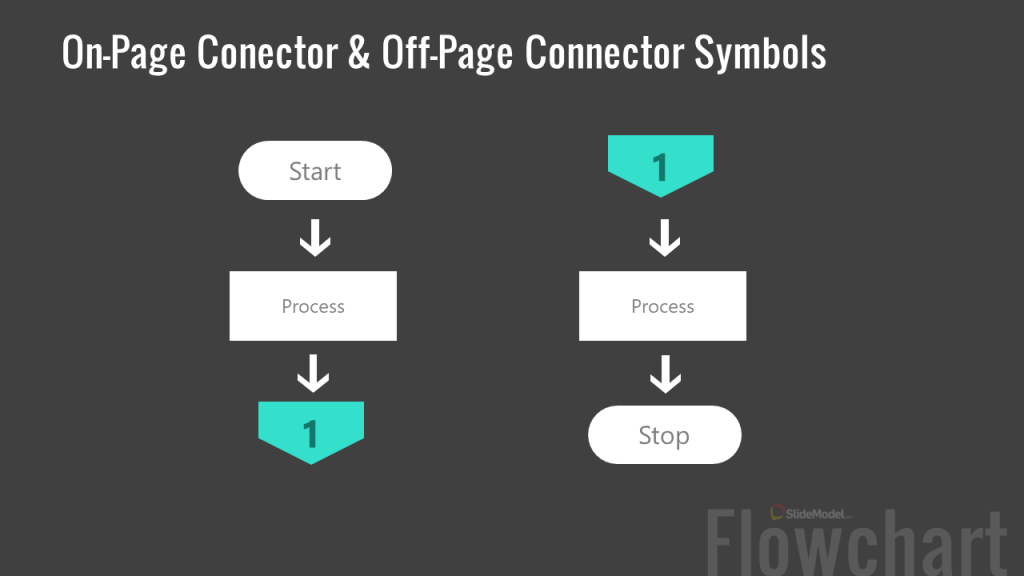
On-page Connector Symbol
Represented with a small circle, the on-page connector uses letters inside the shape to show where the adjoining connector is present.

Off-page Connector Symbol
Represented as a home plate like a pentagon, the off-page connector indicates that the target is on another page.
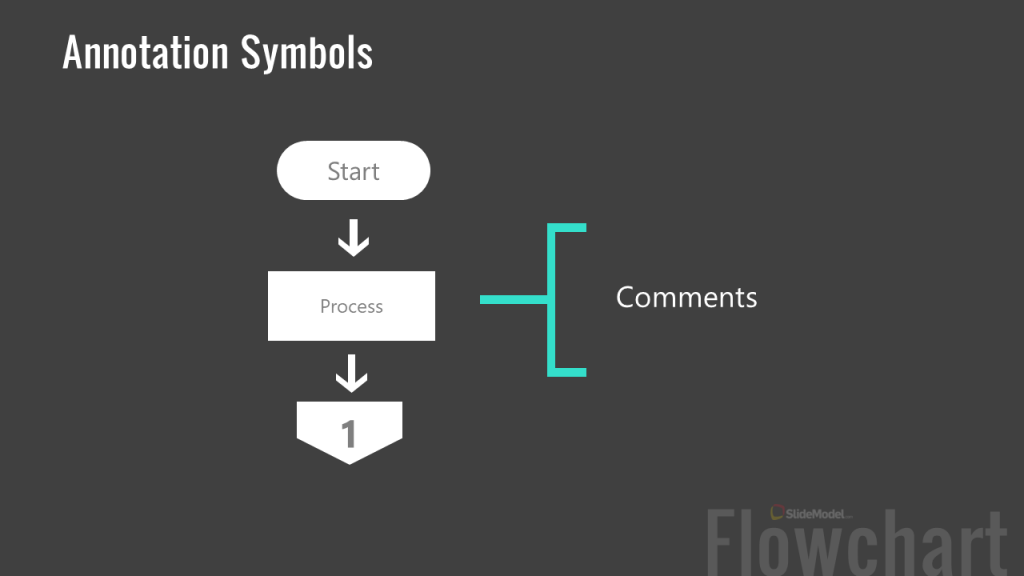
Annotation Symbol
This open rectangle shape indicates additional information about a step in the flowchart.

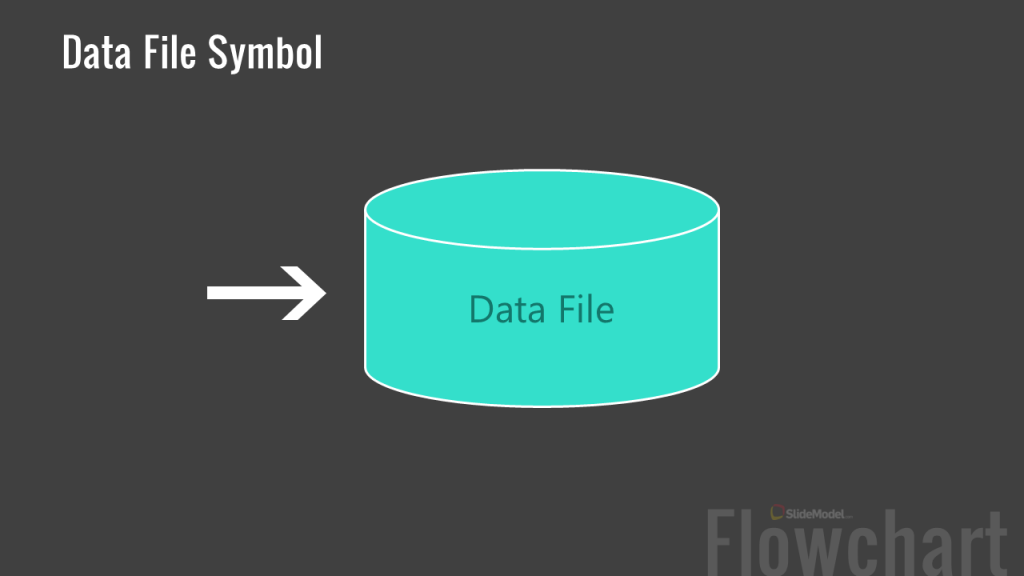
Data File or Database Symbol
This cylinder shape represents a disk drive.

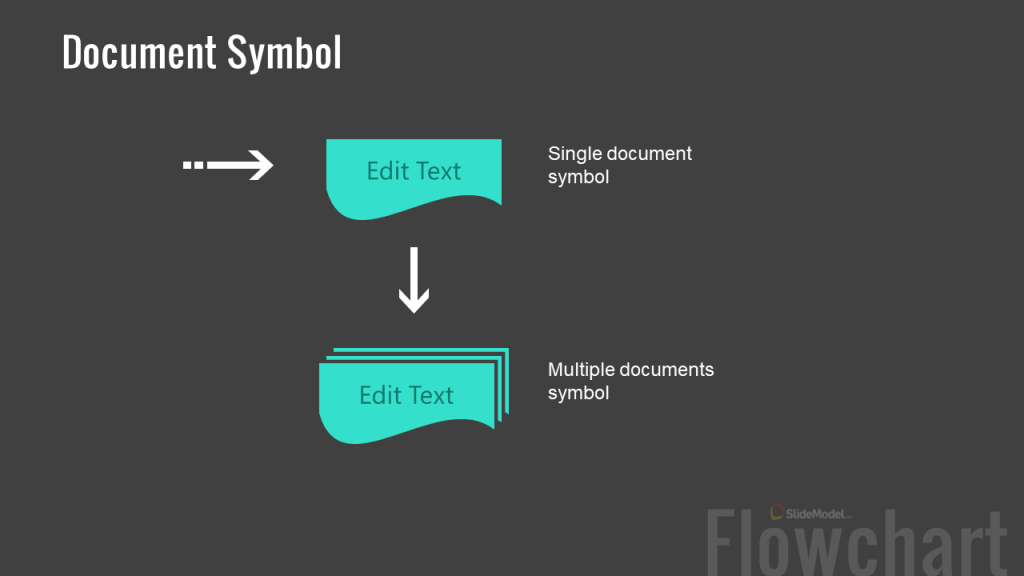
Document Symbol
The document symbol represents one or more documents. For single documents, a single wavy rectangle is used, whereas a stacked wavy rectangle shape represents multiple documents.

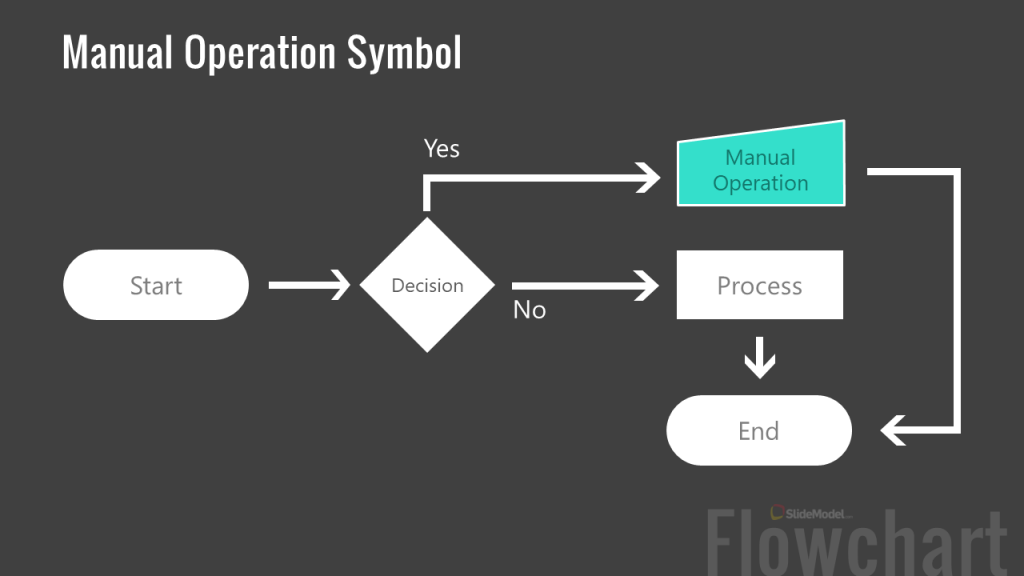
Manual Operation Symbol
The trapezoid symbol in a flowchart represents an operation or process adjustment that needs to be made manually.

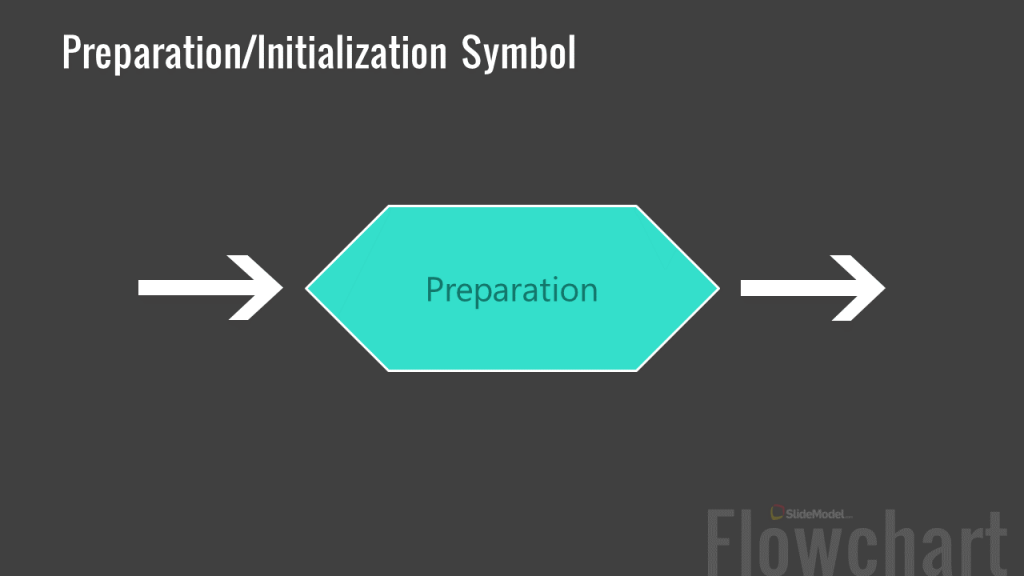
Preparation or Initialization Symbol
This elongated hexagon symbol is used when initializing a routine or setting a switch.

How to Make a Flowchart?
You can construct a professional-looking flowchart by following the five basic steps mentioned below.
Step 1. Determine the Purpose of the Flowchart
Before you start constructing your flowchart, you should have clarity regarding its purpose and gather information. Is the chart supposed to help employees understand or execute a process, determine the workflow, facilitate an operation or routine task or show the various steps for executing a program or algorithm?
Step 2: Pick a Flowchart Design and Template
Depending upon your needs, you can pick different flow chart templates across various platforms. For example, to create a PowerPoint flowchart for a presentation, you can pick a template from our suggested PowerPoint templates mentioned in the section below.
The flow chart templates by SlideModel can be edited in Microsoft PowerPoint and Google Slides, but then you can reuse them in any other presentation or word processing tool such as Microsoft Word or Google Docs. By using copy & paste, you can insert the flow chart design into another document.
Step 3: Make a Flowchart According to the Correct Symbols
Sometimes, flow charts are also constructed using various images and icons that do not correspond to the standard flowchart format. For example, ‘how a bill becomes a law flowchart’ might contain icons and symbols related to the judiciary, the parliament, or other icons that might appear eye-catching for making a flowchart infographic. However, the standard format is to use the symbols in the correct order, such as using the standard symbols to show the start, process, decision, connectors, etc.
Step 4: Ensure Your Flowchart is Properly Labeled and Connected
Using the right symbols, with the required terms is necessary to ensure that the flowchart can be read and understood correctly. This is vital for processes to be executed and understood properly. Even a slight error in constructing a flowchart used for a process or program can at times have dire consequences. Resulting in the loss of time, money, equipment and affecting manpower. If you use a Flowchart maker, typically the flowchart tool provides text placeholders. It is essential to replace the default labels by the actual text to use.
Step 5. Stylize Your Flowchart
To make the flowchart easy to understand and eye-catching, you can add colors, text, and icons in a manner that it appears visually pleasing, without compromising on the standardization of the chart. You can use color coding for symbols, as well as different font styles and stylish versions of flowchart icons to make your chart easy on the eyes.
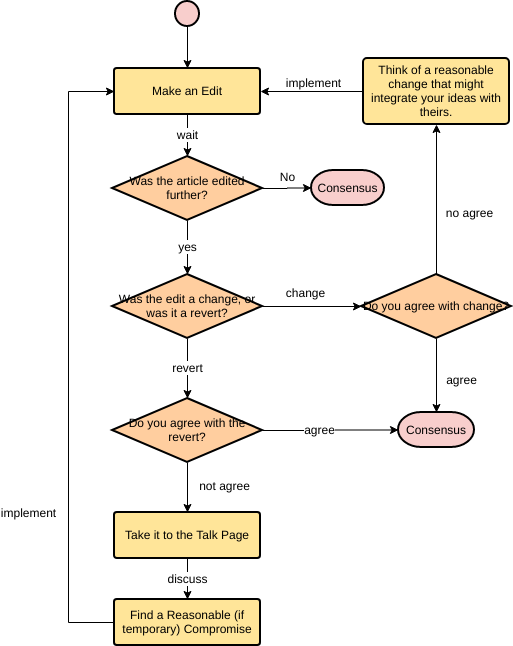
Flowchart Example: How a Bill becomes a Law Flowchart
How a bill becomes a law flowchart shown below maps the process from the draft bill to the stage when the law is enacted.
How to create a Flowchart in PowerPoint?
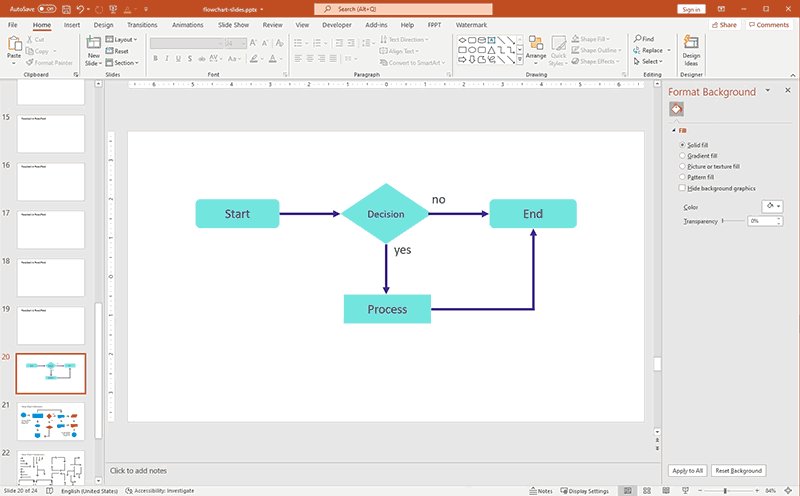
Microsoft PowerPoint is the go-to presentation software for many business professionals, educators, and students. Despite there are flowchart tools that are very specific to create “flowcharts”, PowerPoint can also be used to create beautiful, complex Flowcharts.
The built-in shapes catalog in PowerPoint includes several flowchart symbols and elements that you can use. Then, applying styles you can produce some high-quality flow charts to use in presentations.

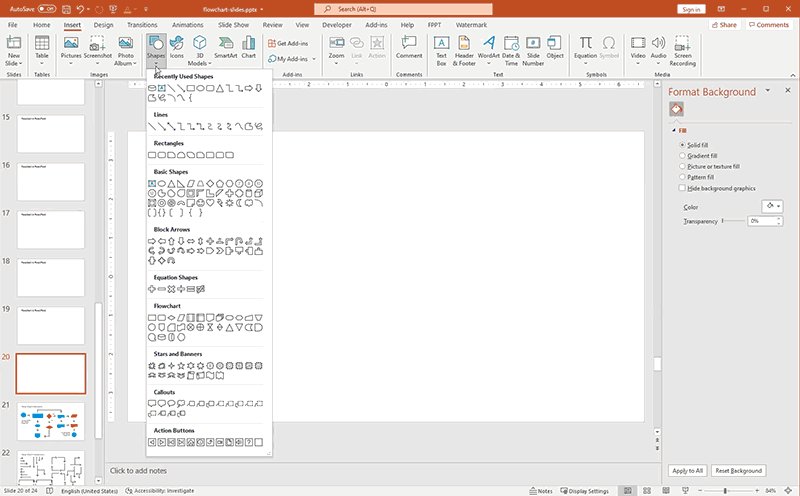
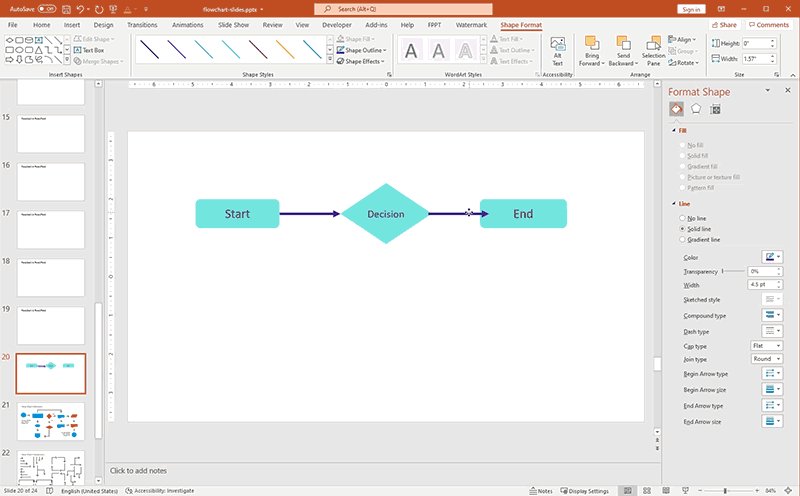
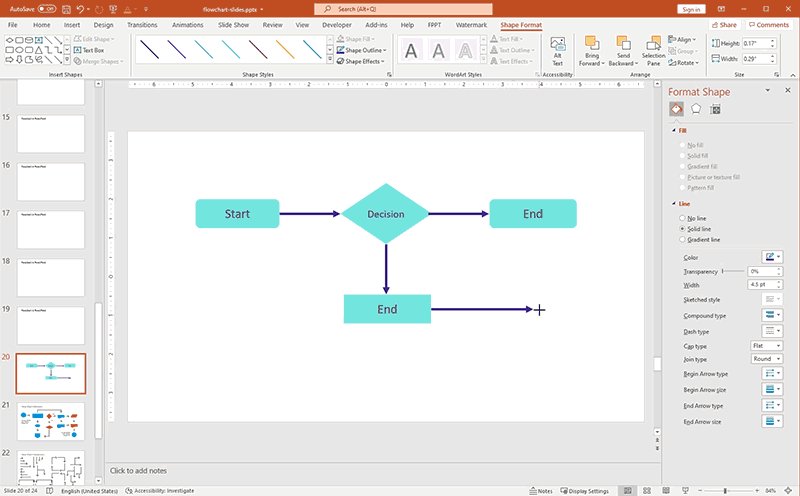
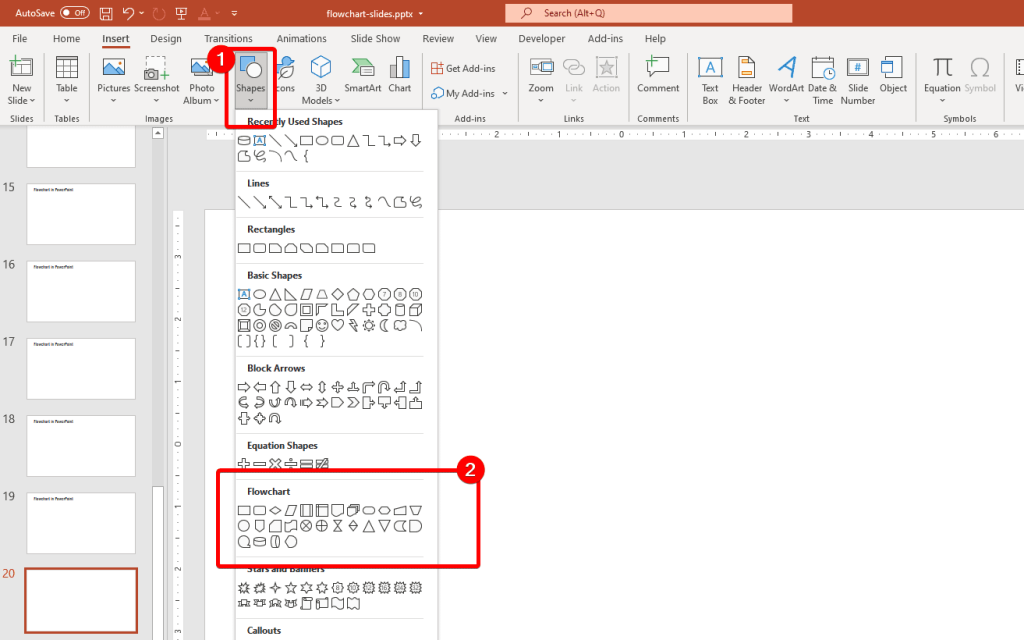
To insert a flowchart symbol in PowerPoint, go to Insert -> Shape button and locate the symbol in the Flowchart section, as shown in the screenshot below.

How Does Flowchart Programming Work?
Flowcharts programming can be quite different from charts used for business, sales, and marketing, or a manufacturing process. The video below shows how a flowchart for computer programming or algorithms is constructed.
How Flowcharts are Used Across Different Fields?
Flowcharts are used across different fields and purposes, ranging from manufacturing, engineering, education, sales and marketing, to information technology, audit management planning, etc.
1. General Purpose Flowcharts
The general purpose of flowcharts across different fields can include the following:
- Documenting a process which can be later used for analysis and trainings.
- Analyzing a process to identify and eliminate redundant parts to make it more efficient.
- Standardization of a process for quality control purposes.
- Communicating a process during a training to orient the staff regarding how the process should be carried out.
Example: A process flowchart or data flowchart are a few examples of the type of flowchart uses mentioned above.
2. Flowcharts in Manufacturing and Engineering
In manufacturing and engineering, a flowchart can be used to document, analyze, standardize, or communicate a process. The flowchart can appear as an instructional diagram where set procedures need to be followed to ensure smooth manufacturing of products, quality, prevention of hazards, and to document the process itself.
Example: The most common types of flowcharts used in manufacturing and engineering include process flowcharts, workflow chart, data and swimlane flowchart.
3. Flowcharts in Computer Algorithms and Programming
Flowcharts are commonly used for computer algorithms and programming for the following purposes:
- To show how the code is organized.
- To Visually represent the way a code or program needs to be executed.
- To show the structure of a frontend, website or app.
- To show how the end user experience regarding a GUI for a website, operating system or program works.
Examples: A few examples of flowcharts used for the aforementioned purpose include Unified Modeling Language (UML), Nassi-Shneiderman Diagrams and DRAKON charts.
4. Flowcharts in Education
A flowchart might be used for educational purposes, such as to teach a process to students or during staff training. There are different ways how this can be done such as:
- For creating lessons for a presentation.
- When making infographics or other types of designs in order to show the flow of data or to teach a process.
- When showing a legal or civil process such as registration of identity documents or voters.
- When explaining a scientific process.
- When mapping out the outbreak of a disease or effects of a natural disaster.
- For Communicating theories and hypotheses.
- To teach a business process.
- To teach the use of a program, system or computer algorithm.
Examples: A data flowchart, Business Process Model and Notation (BPMN) model, data flow and Cross-Functional flowchart are a few of the many flowchart types that can be used for educational purposes.
5. Flowcharts in Sales and Marketing
Flowcharts used in sales and marketing are important for mapping out the target market, sales, flow of communication and to understand what impact such information might have on the broader marketing or sales strategy. Flowcharts used in sales and marketing might serve the following purposes:
- To view the flow of the sales process.
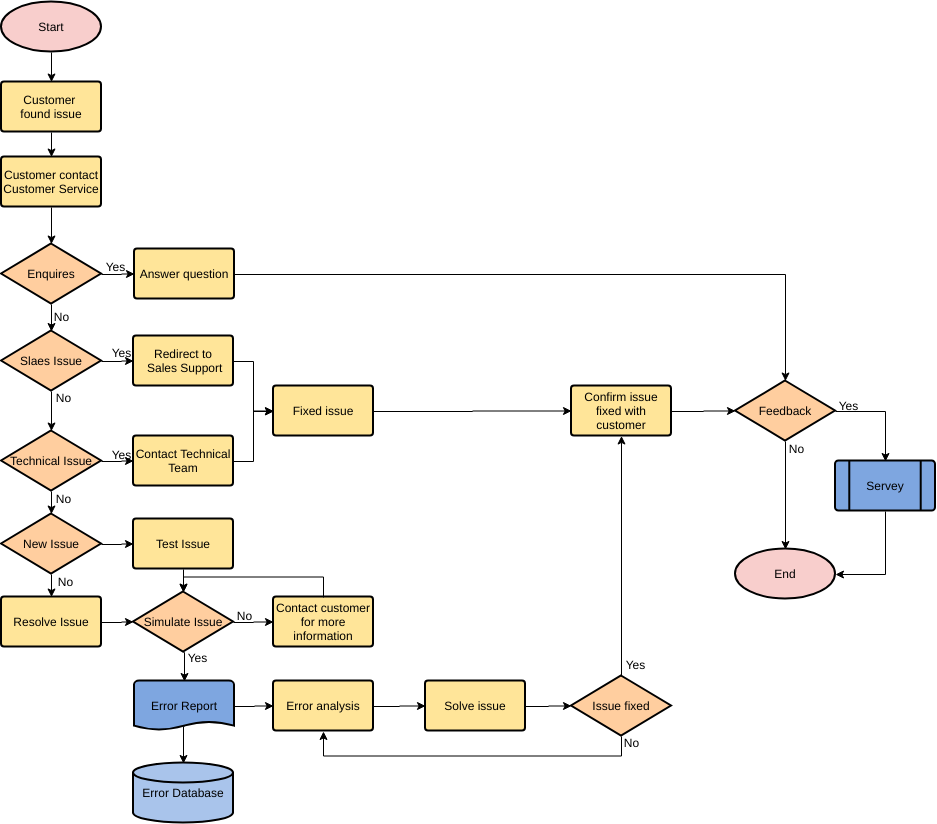
- To view the flow of customer feedback.
- To plan and execute a research or marketing strategy.
- To show the flow of information to reach the target audience.
Examples: A process, data or swimlane flowchart might be suitably used for sales and marketing purposes.
As an alternative source for flowcharts you can check Visme.
Flowchart Examples and PowerPoint Templates
Below is a list of flowchart examples and PowerPoint templates that you can use to create and showcase different types of flowcharts to present before an audience.
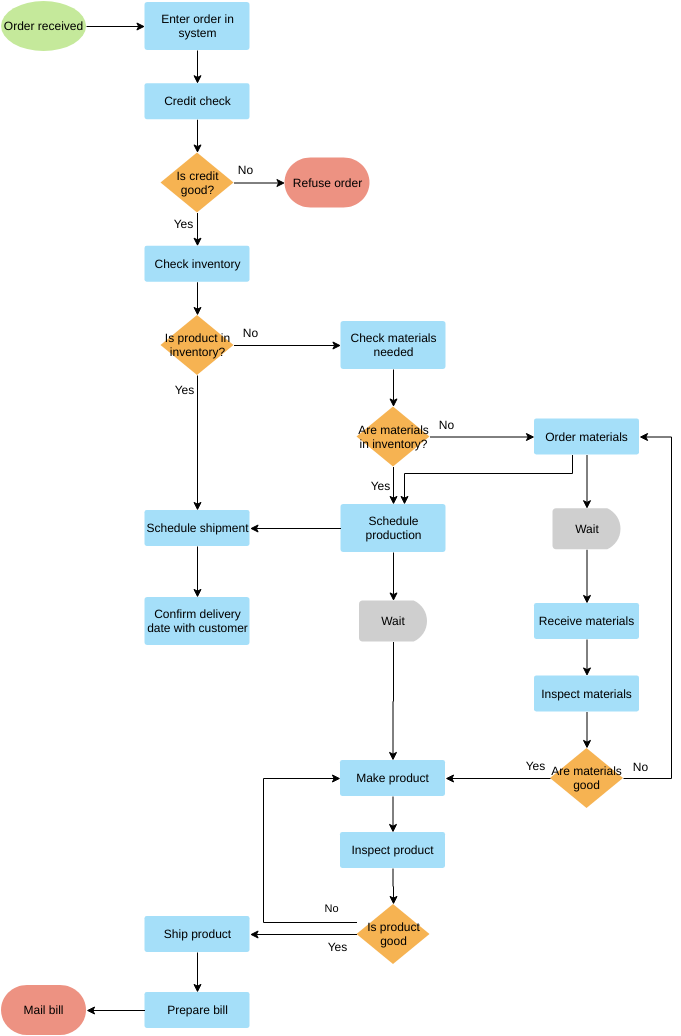
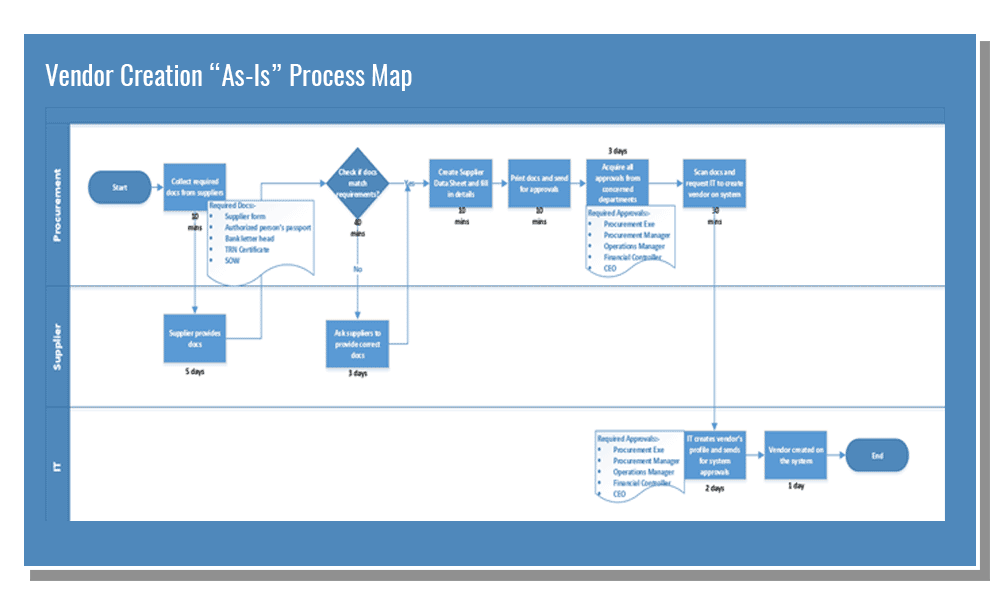
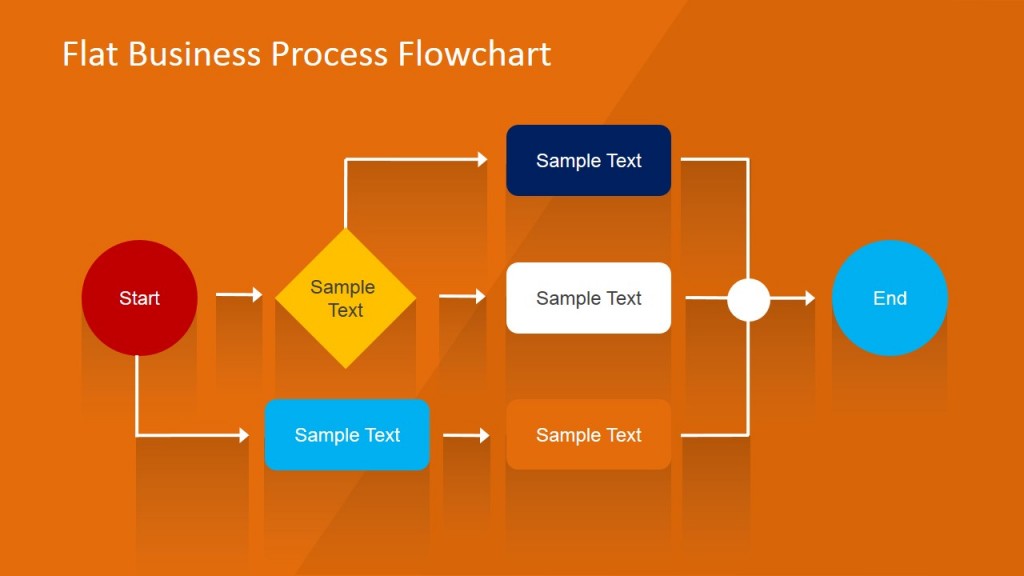
Business Process Flowchart
This Business Process Flowchart template is meant for making presentations where you need to construct a flowchart to explain how a business process works, such as by depicting a top-down illustration.
A few examples of business processes that can be created using this template includes a product development process, payroll process, procurement process, advertising process, sales and marketing process, etc.
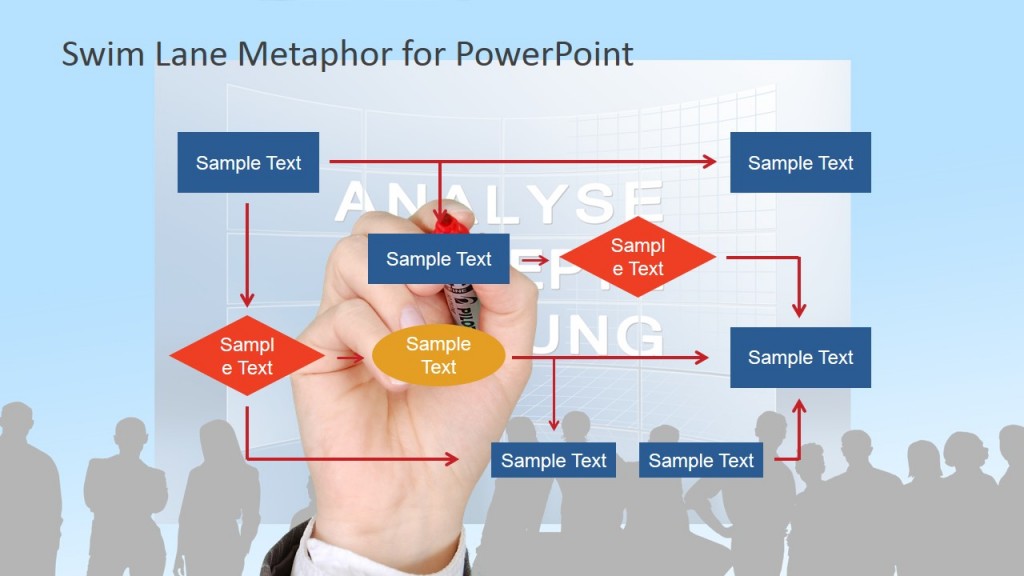
Swim Lane Flowchart
A Swim Lane flowchart distinguishes responsibilities and job sharing for sub-processes for a business process. This presentation template can be a good resource for making swim lane illustrations by using sample flow chart slides with editable symbols and flowlines.

Manufacturing Process Flowchart
In order to show a manufacturing process, you can use this template for creating an illustration that can help show the entire manufacturing mechanism in a step-by-step manner. The PowerPoint template provides terminal, process, decision and other useful symbols. You can also add or remove symbols by editing the original slide layouts.
Construction Flowchart
With a blueprint like layout, this construction themed flowchart template for PowerPoint gives clipart for symbols and sample flowchart slides to help you create construction related illustrations.
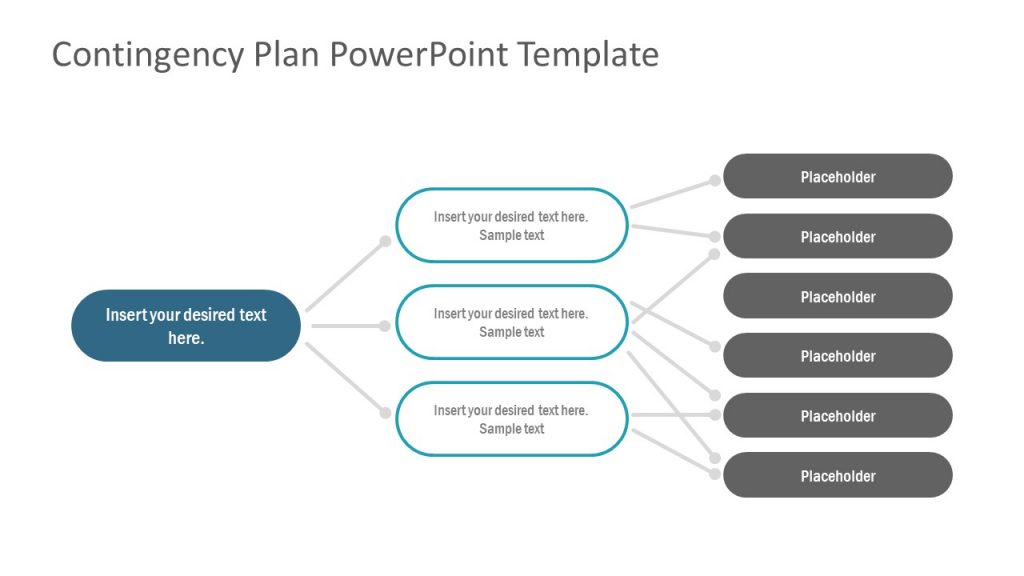
Contingency Plan Flowchart
Businesses require a backup plan in case things don’t go as planned or an unforeseen event hampers business continuity. This Contingency Plan Flowchart Template for PowerPoint is meant to design such plans in the form of flowcharts.
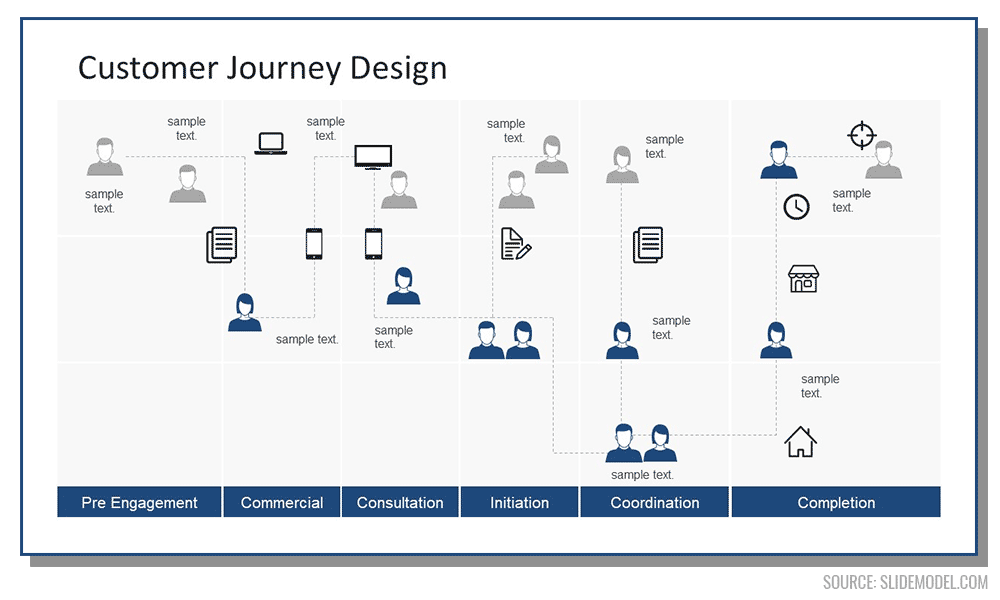
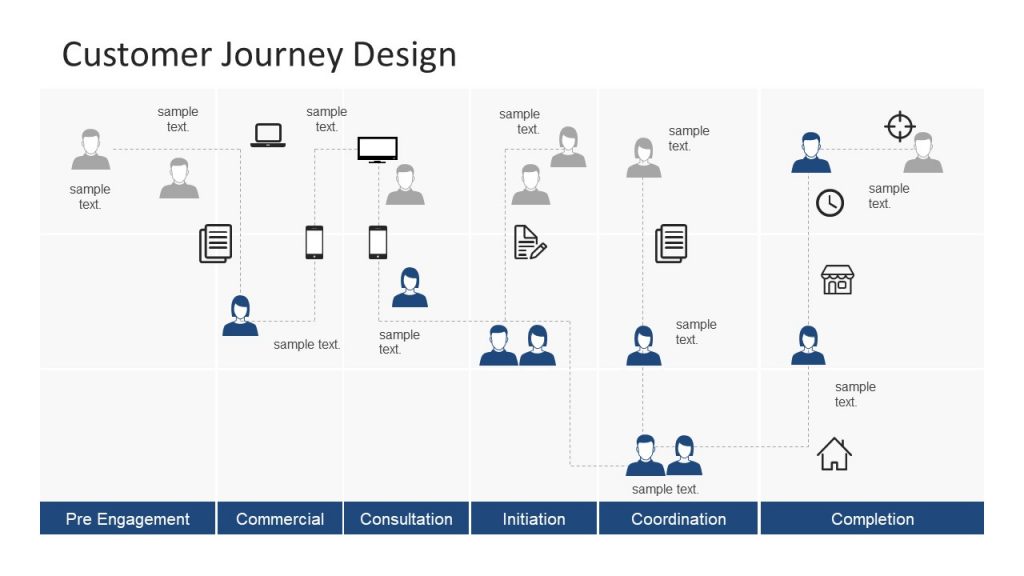
Customer Journey Flowchart
Mapping the customer journey is a common practice among businesses to identify how a customer ends up buying their product. To map this journey, you can use the help of flowcharts by mapping out the entire process using this simple template. The template is meant for showcasing the most basic factors leading up to the purchase of a product by a customer.

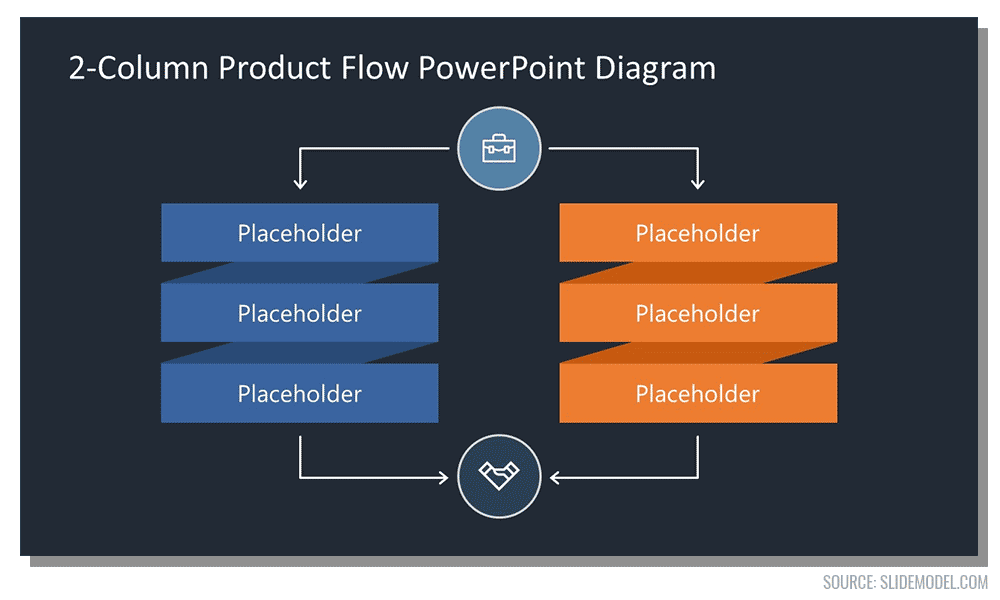
Product Flowchart
This is an unconventional flowchart template with a two column design that you can further edit to add symbols and flowlines to construct a product flow chart.

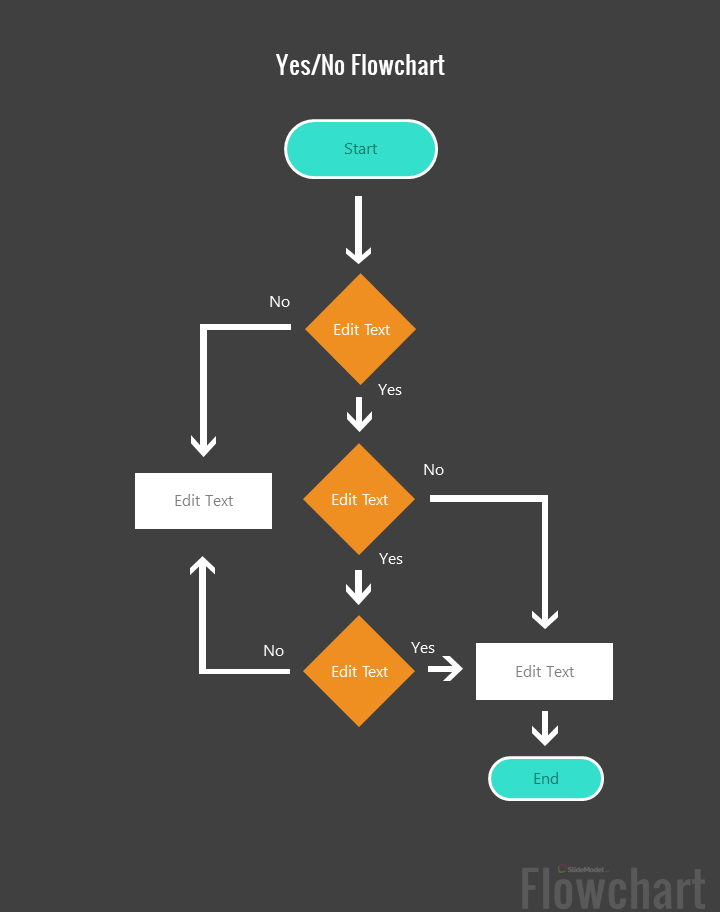
Yes/No Flowchart Template
Yes/No Flowchart designs can help to visualize different paths based on a Yes and No decision. Yes/No Flowcharts are sometimes known as dichotomous keys and are represented with a decision tree graphic.

Final Words
A flowchart is of immense importance to document, explain, and execute process, programs, and workflow. The use of the flowchart has evolved over the years and is likely to continue changing in the wake of new processes and technology being introduced at an accelerated pace on a global scale. However, it is important to construct flow charts accurately, according to the need of the end users.
A minor mistake in the chart can result in a major issue due to the incorrect depiction of a step. At the same time, it is also important that such a chart is explained and properly understood for the correct implementation of the flow depicted in the chart.
1. Flat Business Process Flowchart for PowerPoint

Use This Template
2. Swim Lane Diagram for PowerPoint

Use This Template
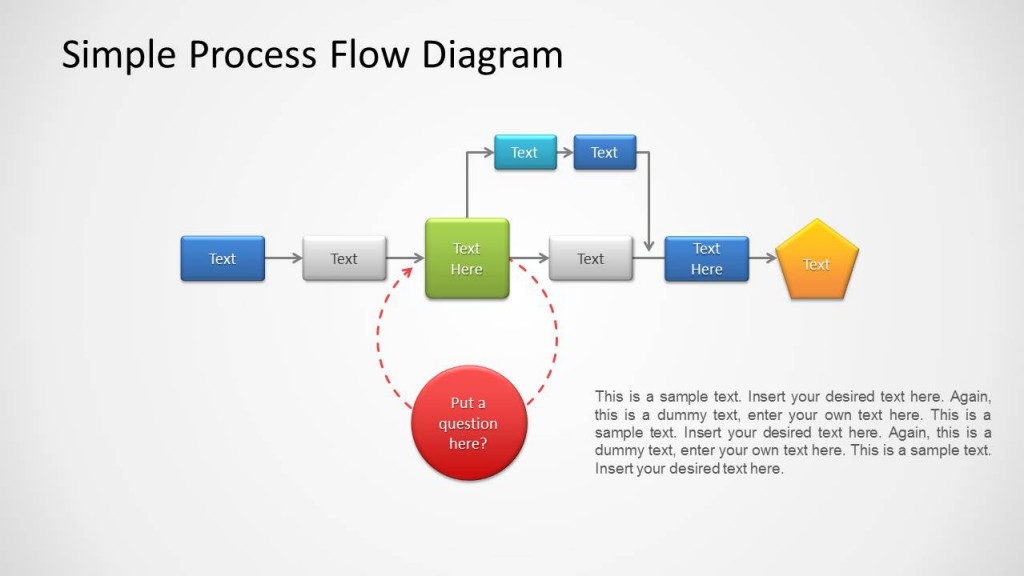
3. Process Flow Diagram for PowerPoint

Use This Template
4. Blueprint Flowchart PowerPoint Diagram

Use This Template
5. Contingency Plan PowerPoint Template

Use This Template
6. Customer Journey PowerPoint Template

Use This Template
7. 2-Column Product Flow Diagram for PowerPoint

Use This Template
8. Multi-Level Segmentation Tree Diagram for PowerPoint

A decision tree presentation template design that can be used to represent a Yes/No flowchart.
Use This Template
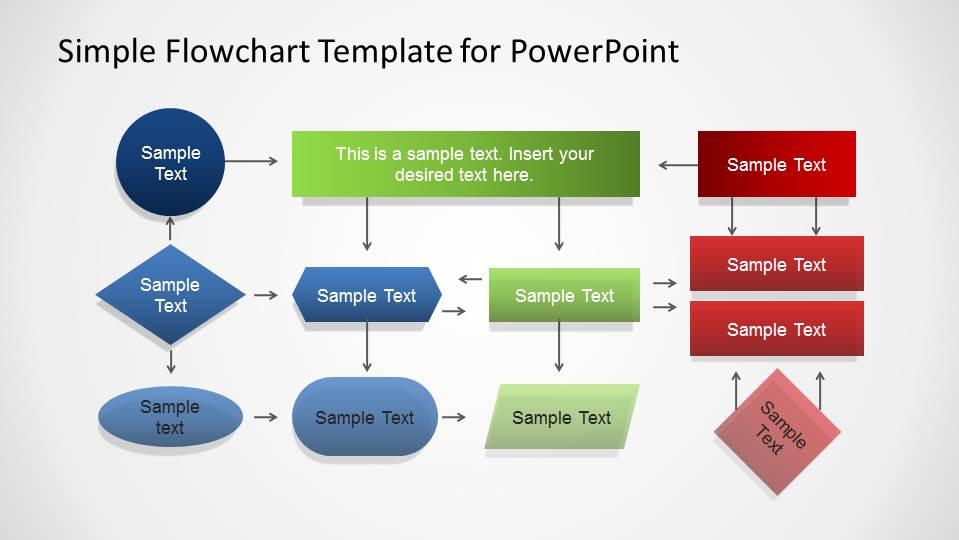
9. Simple Flowchart Template for PowerPoint

Use This Template
