Время на прочтение
9 мин
Количество просмотров 21K

Скажем честно: писать хороший CSS-код бывает сложно.
Многие разработчики не любят писать CSS. Все что угодно, но только не это! Только не CSS.
Когда при разработке приложений приходилось браться за CSS, это была не самая радостная часть работы. Но ее ведь не избежать, верно? Сегодня порадовать пользователя дизайном приложения настолько важно, что без CSS — никак.
Когда проект только начинается, все идет хорошо. У вас всего пару селекторов: .title, input, #app — проще простого.
Но постепенно приложение разрастается, и заглядывать в CSS становится страшновато: во всех этих селекторах разобраться уже не так просто. Вы начинаете писать что-то вроде div#app .list li.item a, какие-то куски кода повторяются снова и снова, а всю свою писанину сваливаете в конец файла: вам уже плевать, потому что CSS — отстой. Итог — 500 строк CSS-кода, поддерживать который невозможно.

Это я, когда сражаюсь с CSS
Переведено в Alconost
Моя задача сегодня — научить вас писать CSS лучше. Я хочу, чтобы, взглянув на старые проекты, вы подумали: «О боги! Как можно было написать такое?»
А как же CSS-фреймворки? — спросите вы. Они ведь для этого и придуманы — писать хороший CSS-код.
Правильно. Но у них есть недостатки:
- Дизайн на выходе часто получается скучный.
- Бывает сложно сделать нужные настройки или выйти за рамки возможностей фреймворка.
- Чтобы пользоваться фреймворками, сначала нужно их изучить.
Ну и вы же читаете эту статью — значит, есть причина, правда? Итак, без лишних слов — вперед, научимся писать CSS лучше.
Примечание. Это статья не о том, как создавать красивые приложения, а о том, как писать поддерживаемый CSS-код и как его упорядочить.
SCSS
В примерах я буду использовать SCSS.
SCSS — это препроцессор CSS, по сути — надмножество CSS, которое добавляет некоторые классные возможности, например, переменные, вложенность, импорт и примеси («миксины»).
Далее я расскажу, какие возможности мы будем использовать здесь.
Переменные
В SCSS есть переменные, и основное их преимущество — повторное использование. Предположим, у вас есть палитра цветов для приложения, и основной цвет — синий.
Поэтому синий у вас везде: фон background-color кнопок, цвет color заголовков, ссылок. СИНИЙ — ПОВСЮДУ.
И вдруг синий вам разонравился. Новый фаворит — зеленый.
- Если вы не использовали переменные, придется изменять все строки, в которых стоит синий.
- А с переменными достаточно изменить значение одной из них.
// Объявление переменной
$primary-color: #0099ff;
// Ссылка на переменную
h1 {
color: $primary-color:
}Вложенность
В SCSS можно использовать вложенность. Поэтому из фрагмента
h1 {
font-size: 5rem;
color: blue;
}
h1 span {
color: green;
}можно сделать такой код:
h1 {
font-size: 5rem;
color: blue;
span {
color: green;
}
}Последнее читается лучше, правда? Вложенность позволяет меньше времени тратить на написание сложных селекторов.
Импорт и частичные файлы
Если нужно обеспечить поддерживаемость и удобочитаемость, хранить весь код в одном огромном файле — плохая идея. Если вы экспериментируете или пишете небольшое приложение, это еще терпимо, но на профессиональном уровне… даже не пытайтесь. К счастью для нас, SCSS решает эту проблему.
Мы можем создавать «частичные файлы» — у которых имя начинается с символа подчеркивания: _animations.scss, _base.scss, _variables.scss и так далее.
Для их импорта используется соответствующая директива: @import. Например, можно сделать так:
// _animations.scss
@keyframes</i> appear {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
<i>// header.scss</i>
<b>@import "animations";</b>
h1 {
animation: appear 0.5s ease-out;
}
Вы могли подумать: «Ага! У него здесь ошибка! Нужно писать _animations.scss, а не animations».
Не-а. SCSS достаточно умен, чтобы понять, что в этом случае речь идет о частичном файле.
Это все, что нам нужно знать о переменных, вложенности, частичных файлах и импорте. У SCSS есть и другие возможности — примеси, наследование и различные директивы (@for, @if, …), но их я затрагивать здесь не буду.
Если вам интересно — почитайте документацию: она достаточно понятно и хорошо написана.
Упорядочивание CSS-кода: методология БЭМ
Я бесчисленное множество раз использовал общие названия для CSS-классов. Ну, вы знаете: .button .page-1 .page-2 .custom-input.
Часто мы понятия не имеем, какое имя выбрать — хотя именование это важная задача. Представьте, что вы начали писать приложение, а затем решили отложить это дело на несколько месяцев — или, что еще хуже, кто-то взял ваш проект на себя. Если не продумать именование в CSS-коде, будет сложно сходу понять, что имеется в виду в конкретной строчке.
БЭМ помогает решить эту проблему. БЭМ — это соглашение об именовании; расшифровывается как блок, элемент, модификатор.
Эта методология поможет структурировать код, сделать его более модульным и упростить повторное использование. Разберемся, что же значат «блок», «элемент» и «модификатор».
Блоки
Блок можно представить себе как компонент. Возьмем, к примеру, конструктор Lego.
Как из конструктора сделать простой дом? Понадобятся окно, крыша, дверь, пару стен — и всё. Как раз это и есть наши блоки — они несут смысл сами по себе.
Именование: название блока: .block
Примеры: .card, .form, .post, .user-navigation
Элементы
А как из кубиков конструктора сделать окно? Можно найти кубики, которые выглядят как части рамы, и собрать из них красивое окно. Это и будут наши элементы. Они представляют собой необходимые части блока, но вне блока сами по себе бесполезны.
Именование: название блока + __ + название элемента: .block__element
Примеры: .post__author, .post__date, .post__text
Модификаторы
Итак, мы сделали какое-то окно. Теперь нам понадобилось зеленое или, например, маленькое окно. Это будут наши модификаторы. Они представляют собой флаги на блоках и элементах, которые используются для изменения поведения, внешнего вида и т. д.
Именование: название блока ИЛИ элемента + -- + название модификатора: .block__element--modifier, .block--modifier
Примеры: .post--important, .post__btn--disabled
Примечания
- БЭМ подразумевает именование классов и только классов. Не идентификаторов и не тегов — только классов.
- Блоки и элементы могут вкладываться в другие блоки и элементы, но они должны быть полностью независимыми. Обязательно независимыми. Поэтому не нужно добавлять кнопке поля, чтобы она была под заголовком, иначе она будет привязана к заголовку. Лучше использовать вспомогательные классы.
- Да, HTML-файл будет перегружен, но это не страшно: преимущества БЭМ перевешивают этот недостаток.
Пример
Небольшое упражнение для читателей. Походите по сайтам, на которых вы часто бываете, и подумайте, какие там могли бы быть блоки, элементы и модификаторы.
Например, такую картину я могу вообразить в магазине Google:

Теперь ваша очередь. Проявите любопытство и подумайте, что можно было бы сделать лучше. И конечно, чтобы совершенствовать собственные навыки, нужно самостоятельно искать, экспериментировать и писать код.
Упорядочивание CSS-файлов: принцип «7–1»
Я вас еще не утомил? Отлично! Давайте разберемся, как же упорядочить CSS-файлы. Это здорово повысит эффективность работы и поможет мгновенно находить CSS-код, который нужно поправить.
Пришло время познакомиться с принципом «7–1».
Эти цифры ни о чем вам не говорят, да?
Но всё довольно просто. Нужно следовать двум правилам:
- Размещайте частичные файлы в 7 папках.
- Импортируйте их все в один файл
main.scss, расположенный в корне. Вот и всё.
Семь папок:
- Папка
base— шаблонный CSS-код, который вы пишете всякий раз, когда начинаете новый проект. Это могут быть правила верстки, анимации, вспомогательные классы (например,margin-right-large,text-center, …) и так далее. - Папка
components— все компоненты, используемые для формирования страниц: кнопки, формы, модули листания — «свайперы», всплывающие окна и т. д. - Папка
layout— для компоновки различных частей страницы, то есть шапки, подвала, навигации, разделов, собственной сетки и т. д. - Папка
pages— для страниц, которым нужен отдельный стиль, отличающийся от стандартного. - Папка
themes— для различных тем приложения (темный режим, администрирование и т. д.). - Папка
abstracts— все функции, переменные и примеси. Короче говоря, вспомогательные штуки. - Папка
vendors— внешние библиотеки, без которых не обходится, пожалуй, ни одно приложение. В папкеvendorsлежат файлы, которые от вас не зависят: файлы Font Awesome, Bootstrap и всё такое.
Основной файл
Сюда импортируются все частичные файлы.
@import abstracts/variables;
@import abstracts/functions;
@import base/reset;
@import base/typography;
@import base/utilities;
@import components/button;
@import components/form;
@import components/user-navigation;
@import layout/header;
@import layout/footer;
…
Да, выглядит немножко раздуто, признаю. Но эта архитектура придумана для крупных проектов — а для задач помельче есть другой вариант.
Во-первых, нам не понадобится папка vendors: весь внешний CSS-код будет в теге link, помещенном в заголовок. Также не нужна папка themes: скорее всего, у небольшого приложения будет всего одна тема. Наконец, не будет и стилей для конкретных страниц — поэтому убираем соответствующую папку. Итак, осталось четыре папки — отлично!
Теперь у нас два варианта:
- Если следовать принципу «7–1», нужно сохранить папки
abstracts,components,layoutиbase. - Если вам удобнее работать с большой папкой, в которой будут все частичные файлы и
main.scss, получится что-то такое:
sass/
_animations.scss
_base.scss
_buttons.scss
_header.scss
…
_variables.scss
main.scss
Решать вам.
Убедил! Как всё это применять? В смысле, браузеры же не поддерживают файлы scss, да?
Верно подмечено! На последнем этапе мы будем компилировать SCSS в CSS.
Из SCSS делаем CSS
Нам понадобятся Node.js и NPM (или Yarn).
Мы будем использовать пакет node-sass, который позволит компилировать файлы .scss в .css.
Интерфейс у него довольно простой:
node-sass <вход> <выход> [параметры]Мы будем использовать только два параметра:
- Параметр
-w— следить за каталогом или файлом. Пакетnode-sassбудет ждать изменений в коде, а как только обнаружит их, сразу же скомпилирует соответствующий файл в CSS, что очень удобно при разработке. - Параметр
--output-style— как будет выглядеть выходной CSS-файл. Может принимать следующие значения:nested|expanded|compact|compressed. Мы будем использовать этот параметр при сборке CSS-файла.
Если вам любопытно (надеюсь, так и есть: разработчику должно быть любопытно!), полная документация — здесь.
Теперь мы знаем, какие инструменты будут использоваться. Остальное сделать еще проще:
- Создаем проект:
mkdir my-app && cd my-app - Инициализируем его:
npm init - Добавляем библиотеку
node-sass:npm install node-sass --save-dev - Создаем нужные папки, файлы
index.htmlиmain.scss:
touch index.html
mkdir -p sass/{abstracts,base,components,layout} css
cd sass && touch main.scss
- Добавляем в файл
package.jsonтакие сценарии:
{
…
"scripts": {
"watch": "node-sass sass/main.scss css/style.css -w",
"build": "node-sass sass/main.scss css/style.css --output-style compressed"
},
…
}
- Добавляем ссылку на скомпилированный CSS-файл в тег head файла index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<b><link rel="stylesheet" href="css/style.css"></b>
<title>My app</title>
</head>
<body>
<h1 class="heading">My app</h1>
</body>
</html>
Вот и всё! Когда будете писать код, запустите npm run watch и откройте в браузере файл index.html. Чтобы уменьшить CSS, достаточно запустить npm run build.
Кое-что еще
Перезагрузка на лету
Чтобы работа лучше спорилась, можно добавить автоматическую перезагрузку локального файла index.html.
Для этого делаем так:
- Устанавливаем пакет
live-server:npm install -g live-server
Примечание: это глобальный пакет. - Добавляем
npm-run-allв зависимости проекта:npm install npm-run-all --save-dev— это позволит запускать несколько сценариев одновременно. - Добавляем в
package.jsonтакие сценарии:
{
…
"scripts": {
<b> "start": "npm-run-all --parallel liveserver watch",
"liveserver": "live-server",</b>
"watch": "node-sass sass/main.scss css/style.css -w",
},
…
}
Теперь, если запустить npm run start, изменения будут отображаться сразу — без лишних движений с вашей стороны.
Автоматические префиксы
Мы настроили инструменты разработки — отлично! Теперь поговорим об инструментах сборки, в частности — об этом: Autoprefixer.
Этот инструмент (а точнее, плагин «postcss») анализирует CSS и добавляет к правилам CSS префиксы поставщиков, используя значения из Can I Use.
При создании веб-сайта могут использоваться новые функции, которые поддерживаются не во всех браузерах. Реализовать поддержку таких функций позволяют префиксы поставщиков.
Пример того, как оно будет выглядеть:
-webkit-animation-name: myAnimation;
-moz-animation-name: myAnimation;
-ms-animation-name: myAnimation;
Да-да, писать это вручную — утомительно. Облегчит нам жизнь инструмент для автоматического добавления префиксов, который сделает CSS-код совместимым с браузерами без дополнительных усилий.
Итак, чтобы собрать CSS:
- Компилируем все SCSS-файлы в один CSS-файл.
- Добавляем префиксы, используя Autoprefixer.
- Сжимаем CSS-файл.
Осталось всего ничего — не переключайте канал.
- Добавляем две зависимости —
postcss-cliиautoprefixer:npm install autoprefixer postcss-cli --save-dev - Изменяем сценарий
buildи добавляем вpackage.jsonэти строки:
{
…
"scripts": {
"start": "npm-run-all --parallel liveserver watch",
"liveserver": "live-server",
"watch": "node-sass sass/main.scss css/style.css -w",
<b> "compile": "node-sass sass/main.scss css/style.css",
"prefix": "postcss css/style.css --use autoprefixer -o css/style.css",
"compress": "node-sass css/style.css css/style.css --output-style compressed",
"build": "npm-run-all compile prefix compress"</b>
…
}
Теперь при запуске npm run build будут добавлены префиксы поставщиков, а сам CSS-код будет сжат. Просто магия!
А хотите еще немножко волшебства? Я поднял репозиторий — чтобы вы могли разобраться побыстрее?
Если вам интересно, как я применил эти навыки на странице своего портфолио, загляните в этот репозиторий и полюбуйтесь на результат. Надеюсь, эти примеры помогут лучше понять то, о чем шла речь в статье.
И… это всё на сегодня! Теперь вы умеете писать поддерживаемый модульный CSS-код с возможностью повторного использования.

О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 68 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
Подробнее
Оглавление
- 1. Написание HTML кода
- 2. Изменяем цвета
- 3. Изменяем шрифты
- 4. Добавляем навигацию
- 5. Украшаем ссылки
- 6. Добавляем горизонтальные линии
- 7. Подключаем внешний CSS
- Дальнейшее изучение
Это краткое руководство предназначено для людей, начинающих свое
изучение CSS в первый раз.
Оно не дает глубоких знаний о CSS. Руководство просто объясняет
как создать HTML файл, CSS файл и как заставить их работать вместе.
После прочтения данной статьи, Вы можете продолжить дальнейшее
изучение других обучающих руководств для
получения информации о более значительных особенностях HTML и CSS.
Или же перейти к изучению материала в интерактивных HTML или CSS редакторах,
которые помогут Вам при создании сайтов.
В конце данной статьи Вы создадите HTML файл который будет
выглядеть как этот:
Полученная HTML страница с цветами и разметкой сделанной при
помощи CSS.
Заметьте, что я не претендую на то, что это очень красиво ☺
 Разделы помеченные даным знаком необязательны. Они содержат дополнительные объяснения HTML и
Разделы помеченные даным знаком необязательны. Они содержат дополнительные объяснения HTML и
CSS кода в приведенных примерах. Знак “внимание!” в начале абзаца
обозначает более расширенную информацию чем остальной текст.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты,
например Блокнот от Windows, TextEdit на Mac или KEdit под KDE
вполне подойдут под задачу. Как только Вы поймете основные
принципы, вы можете переключиться на использование более
продвинутых инструментов разработки, например на такие коммерческие
программы как Style Master или DreamWeaver. Но для создания первого
CSS файла не стоит отвлекаться на множество расширенных
возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или
OpenOffice. Эти программы обычно создают файлы, которые не могут
быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные
текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового
редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и
наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать – вы можете просто
скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать
TextEdit’у, что это действительно простой текстовый файл, открыв
меню Format и выбрав опцию “Make plain text”.)
 Первая строчка нашего HTML файла говорит браузеру
Первая строчка нашего HTML файла говорит браузеру
о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем
случае – это HTML версии 4.01.
Слова между < и > называются тэгами и как вы
можете видеть, документ содержится между <html> и
</html> тэгами. Между <head> and </head>
находится различная информация, которая не отображается в самом
документе. Например там содержится заголовок документа. Позже мы
добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе,
все что находится внутри этого тэга за исключением текста между
<!– и –>, являющегося комментариями, будлет выведено на
экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение
“неупорядоченного списка” (Unordered List), т.е. списка, элементы
которого непронумерованы. Тэги <li> начинают “элементы
списка” (List Item). Тэг <p> является “параграфом”. А тэг
<a> – “якорь” (Anchor), с помощью которого создаются
гиперссылки.

Код HTML в редактор KEdit.

Если вы хотите узнать какие бывают тэги в скобках <…>, то вы
можете изучить Начало работы с HTML. Но сначала пару слов о
структуре нашей HTML страницы.
- Тэг “ul” – список состоящий из одной ссылки на каждый элемент
списка. Эта структура послужит нам “навигацией” по нашему сайту
связывая с нами другие страницы нашего гипотетического сайта .
Предполагается, что все страницы нашего сайта будут иметь схожее
или идентичное меню. - Элементы “h1” и “p” задают содержимое уникальное каждой
страницы, в то время как подпись (“address”) снизу снова будет
повторяться на всех страницах.
Отметьте, что я не закрыл “li” и “p” элементы. В HTML (но не в
XHTML), можно опускать закрывающие тэги </li> и </p>,
что я и сделал в данном случае, для того чтобы было проще текст.
Но вы можете добавить их, если считаете необходимым.
Давайте предположим, что данная страница будет одной из страниц
Веб сайта, состоящего из нескольких похожих страниц. Как мы и
договорились, эта страница будет содержать ссылки на другие
страницы нашего гипотетического сайта, уникальное содержимое и
подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню
Файл или File, укажите каталог для сохранения файла (например
Рабочий Стол) и сохраните данный файл как “mypage.html”. Не
закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем
10.4, вы увидите опцию “Don’t append the .txt extension” в
диалоговом окне “Save as”. Выберите эту опцию, потому что имя файла
“mypage.html” уже включает в себя расширение. Более новые версии
TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим
образом: найдите файл вашим файловым менеджером (Проводник, Windows
Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на
нем. Если вы делали все как описано то имя файла будет
“mypage.html”. У вас должен открыться файл в браузере,
установленном по умолчанию. (Если нет, то откройте браузер и
перетащите файл в его окно.)
Как Вы видите, страница выглядит достаточно скучно…
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это
зависит от конфигурации браузера. Для того чтобы страница выглядела
более стильно, мы можем сделать очень легко одну простую вещь –
добавить цвета. (Оставьте окно браузера открытым – мы к нему еще
вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим
CSS стили и HTML разметку в разные файлы. Раздельное хранение
хорошо тем, что легче использовать те же самые стили для множества
HTML файлов: Вам нужно написать CSS стили только один раз. Но на
этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу.
Определения стилей будут внутри этого тэга. Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[и т.д.]
Первая строка говорит браузеру о том, что это таблица стилей и
что она написана на CSS (“text/css”). Вторая строка говорит, что мы
применяем стиль к элементу “body”. Третья устанавливает цвет текста
в пурпурный, а следующая устанавливает цвет фона в желто-зеленый
оттенок.

Таблицы стилей CSS создаются согласно правилам. Каждое
правило состоит из трех частей:
- селектор (в нашем примере: “body”), которые
говорит о том, к какой части документа применить правило; - свойство (в нашем примере свойствами являются
‘color’ и ‘background-color’), которое указывает что именно мы
устанавливаем у данного элемента, выбранного селектором; - и значение (‘purple’ и ‘#d8da3d’), которое
устанавливает значение атрибута.
Наш пример показывает что правила могут быть скомбинированы. Мы
установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body”
один раз и поместили свойства и значения вместе. Для получения
большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы
явно не назначили другим элементам (p, li, address…) фона, так что
по умолчанию у них его нет (или он прозрачный). Свойство ‘color’
устанавливает цвет текста элемента body, но все остальные элементы
внутри body наследуют этот цвет, пока для них не задан другой в
виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или
“Save” из файлового меню) и переключитесь обратно в браузер. Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.

Теперь браузер показывает страницу к которой мы добавили цвет.

В CSS
можно задавать цвета несколькими способами. Наш пример показывает
два из них: по имени (“purple”) и по шестнадцатиричному коду
(“#d8da3d”). Существует порядка 140 имен цветов и 16
шестнадцатиричных значений. Добавляя прикосновение стиля
объясняет детали относительно этих кодов.
ШАГ 3: изменяем шрифты
Еще одна вещь которую можно сделать – шрифтовое разнообразие
разных элементов на странице. Давайте напишем шрифтом “Georgia”
весь текст, исключая заголовки, которые мы напишем “Helvetica.”
Поскольку в Web никогда нельзя быть целиком уверенным в том,
какие шрифты установлены на компьютерах посетителей, мы добавим
альтернативные способы отображения: если Georgia не найдена, то мы
будем использовать Times New Roman или Times, а если и он не
найден, то браузер может взять любой шрифт с засечками. Если отсутствует Helvetica, то мы
можем попробовать использовать Geneva, Arial или SunSans-Regular
поскольку они очень похожи по начертанию, ну а если у пользователя
нет таких шрифтов, то браузер может выбрать любой другой шрифт без
засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
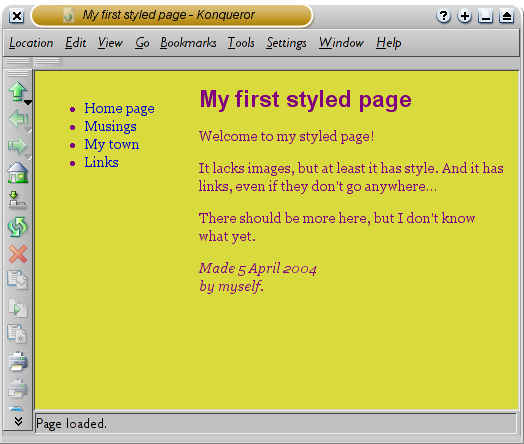
Если вы сохраните файл снова и нажмете “обновить” в браузере, то
у вас должны быть разные шрифты в заголовках и в тексте.

Сейчас шрифт заголовков и основного текста различается.
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по
сайту. Множество сайтов имеют навигационное меню вверху страницы
или по сторонам от содержимого. Наша страница тоже не будет
исключением. Мы поместим меню слева, потому что это несколько
привлекательнее, чем наверху.
Навигация уже на странице. Это список <ul> вверху. Ссылки
в нем не работают, потому что наш “сайт” пока что состоит только из
одной страницы, но это неважно в данный момент. Конечно же, на
настоящем сайте не должно быть неработающих ссылок.
Нам нужно переместить список налево и сдвинуть остальное
содержимое немного вправо, чтобы создать пространство для него.
Свойства CSS которые мы будем использовать для этого –
‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’
(для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или
“верстка” на странице изучая CSS, вы найдете несколько готовых к
использованию шаблонов. Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
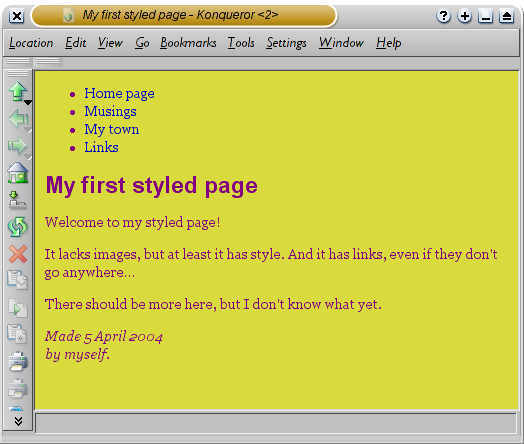
Если вы снова сохраните файл и обновите его в браузере то список
ссылок получится у вас слева от основного текста. Это уже смотрится
интереснее, не так ли?

В отличии от предыдущего файла, в этом главный текст
переместился направо а навигация налево

Свойство ‘position: absolute’ говорит что элемент ul расположен
независимо от любого текста который предшествовал или будет
следующим за этим элементом, а свойства ‘left’ и ‘top’ обозначают
это расположение. В нашем случае это 2em сверху и 1em от левого
края окна.
‘2em’ обозначает 2 раза по растоянию, равному размеру текущего
шрифта. Т.е., если меню отображается шрифтом в 12 пунктов, то 2em
будет равняться 24 пунктам. `em` очень полезная единица измерения
в CSS, поскольку может адаптироваться автоматически к шрифту,
используемому браузером. Большинство браузеров имеют возможность
изменять размеры шрифта: вы можете попробовать увеличить или
уменьшить размер и увидеть, что меню будет изменяться в
зависимости от размера шрифта, чего бы не случилось, если бы мы
указали отступ в пикселях
ШАГ 5: украшаем ссылки
Навигационое меню все еще по-прежнему выглядит как список,
вместо меню. Давайте стилизуем его. Мы уберем маркеры списков и
переместим элементы налево, где были маркеры. Так же мы нарисуем
каждый элемент списка на белом фоне в своем черном квадрате (зачем?
просто так, потому что можем).
Мы так же не сказали какими должны быть цвета ссылок, так что
давайте добавим и это свойство: синими будут ссылки которые
пользователь еще не смотрел, пурпурными – те которые он уже
посещал. (строки 13-15 и 23-33):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]

Обычно браузеры выделяют гиперссылки цветом и подчеркиванием.
Обычно, цвета похожи на те, что мы указали: синие для ссылок
которые пользователь еще не открывал (или открывал долгое время
назад), пурпурные дял страниц, которые он уже видел.
В HTML гиперссылки создаются тэгами <a> поэтому для
указания цвета нам надо создать правило в CSS для “a”. Для того,
чтобы различать посещенные и непосещенные ссылки, CSS
предоставляет два “псевдо-класса” (:link и :visited). Они
называются “псевдо-классами” для отличия от HTML атрибутов, которые указываются в HTML напрямую, т.е. в
нашем случае class="navbar".
ШАГ 6: добавляем горизонтальные линии
Последним добавлением к нашей таблице стилей станет
горизонтальная полоса для разделения текста и подписи снизу. Мы
используем свойство ‘border-top’ для того чтобы добавить
прерывистую линию над элементом <address>
(строки 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
Теперь наше оформление закончено. Давайте вынесем таблицу стилей
в отдельный файл, чтобы остальные файлы могли использовать ту же
самую таблицу стилей, что и первый файл.
ШАГ 7: внешний CSS
Сейчас у нас есть HTML файл со встроенной таблицей стилей. Но
если наш сайт будет разрастаться, возможно, нам потребуется
множество страниц, использующих один и тот же стиль оформления.
Есть метод получше, чем вставка таблицы в каждую страницу – мы
можем вынести стили в отдельный файл, на который будут указывать
все страницы.
Для создания отдельного файла таблицы стилей нам нужен другой
пустой текстовый документ. Вы можете выбрать пункт “Новый” из меню
“Файл” в редакторе , для создания пустого файла. (Если вы
используете TextEdit, не забудьте сделать его текстовым снова,
используя меню Format.)
Затем вырежьте и вставьте все содержимое внутри <style> из
HTML в это новое окно. Не копируйте элементы разметки <style>
и </style>. Они принадлежат HTML коду, а не CSS. В новом окне
у вас теперь должен быть полная таблица стилей:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Выберите “Сохранить как…” из меню “Файл”, убедитесь что вы в той
же директории/папке что и файл mypage.html, и сохраните таблицу
стилей под именем “mystyle.css”.
Теперь вернитесь к HTML коду. Уберите все содержимое от
<style> до </style> включительно и замените убранное
элементом <link> как показано (строка
5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
Такая конструкция скажет браузеру о том, что таблица стиле
располагается в файле под названием “mystyle.css”, и поскольку
директория не упомянута, браузер будет искать этот файл там же, где
лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно
произойти никаких изменений: страница по прежнему использует то же
оформление что и в прошлый раз, но на этот раз оформление хранится
во внешнем файле.

Конечный резульат
Следующий шаг – положить оба файла mypage.html и mystyle.css на
ваш сайт. (Конечно, вы можете захотеть слегка изменить их сперва…)
Как положить файлы на сайт зависит от вашего интернет провайдера.
Приветствую, дорогие друзья! В этом уроке вы узнаете что такое CSS, для чего нужен и как его правильно использовать. Это базовый урок из серии “Для самых маленьких”, в котором я постараюсь объяснить наиболее понятным языком основы стилизации документов посредством CSS – Каскадных таблиц стилей (Cascading Style Sheets).

Часть 1. Основы CSS
В данном уроке мы затронем стилизацию документа, созданного с использованием языка разметки, т.е. придание определенной формы, определенного цвета, последовательности, размеров различных элементов и текста на странице, рассмотрим наиболее эффективные приемы работы с каскадными таблицами стилей. Поняв основы, вы сможете самостоятельно правильно и эффективно стилизовать HTML документы.
Обращаю ваше внимание, что в данном руководстве мы будем рассматривать CSS только в контексте использования с HTML документами в веб-браузере. С помощью CSS можно стилизовать и другие документы, использующие различные языки разметки. Например, стилизовать XML в Android приложениях, SVG или различные Desktop Environment в Unix-подобных операционных системах.
Вообще, CSS довольно элементарный формальный язык, который придумали для описания внешнего вида документов. Это говорит о том, что он довольно прост и состоит из самобытных примитивных конструкций, которые не так сложны для изучения. Самое сложное не синтаксис, не правила написания конструкций, а огромное количество CSS свойств для запоминания, которые выполняют различные задачи. Благо, все правила англоязычные с соответствующей смысловой нагрузкой. Простой перевод на наш язык дает понятие о том, что это правило делает и наоборот – при переводе того, что мы хотим добиться определенным свойством на английский язык, велика вероятность того, что мы получим правильное свойство. Это значительно упрощает запоминание CSS правил на интуитивном уровне. Например, если нужно задать фоновый цвет достаточно сделать перевод на английский, в результате чего получаем background-color (отдельные слова в CSS пишутся через дефис).

1.1 Использование CSS в HTML документах
CSS довольно просто использовать в HTML документах. Его можно:
-
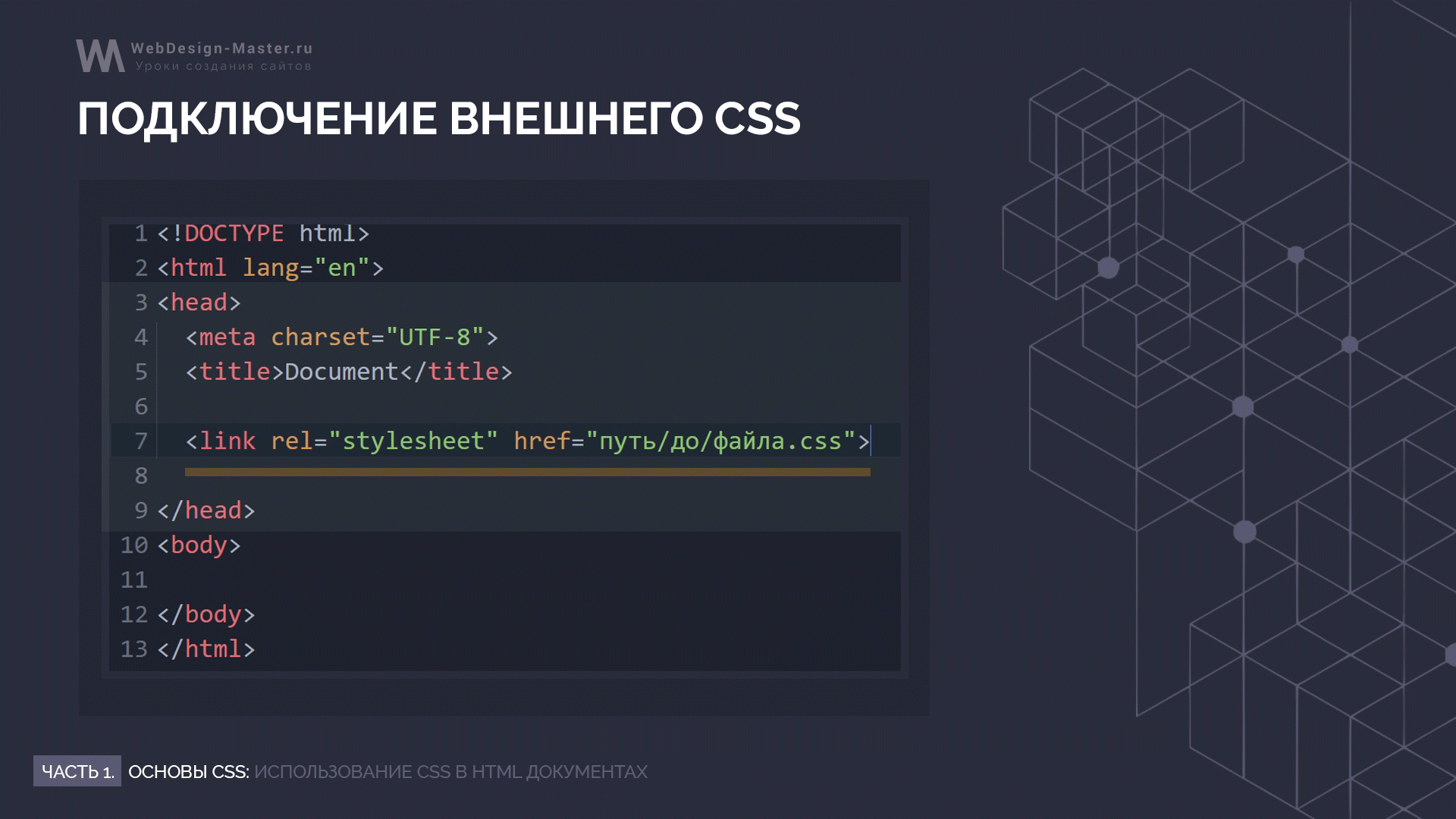
Подключить как внешний CSS файл к документу. Для этого достаточно прописать тег <link rel=”stylesheet” href=”путь/до/файла.css”> в теге <head>. Это наиболее распространенный способ подключения таблиц стилей к документу, когда внешнее оформление страниц выносится в отдельный внешний CSS файл.

-
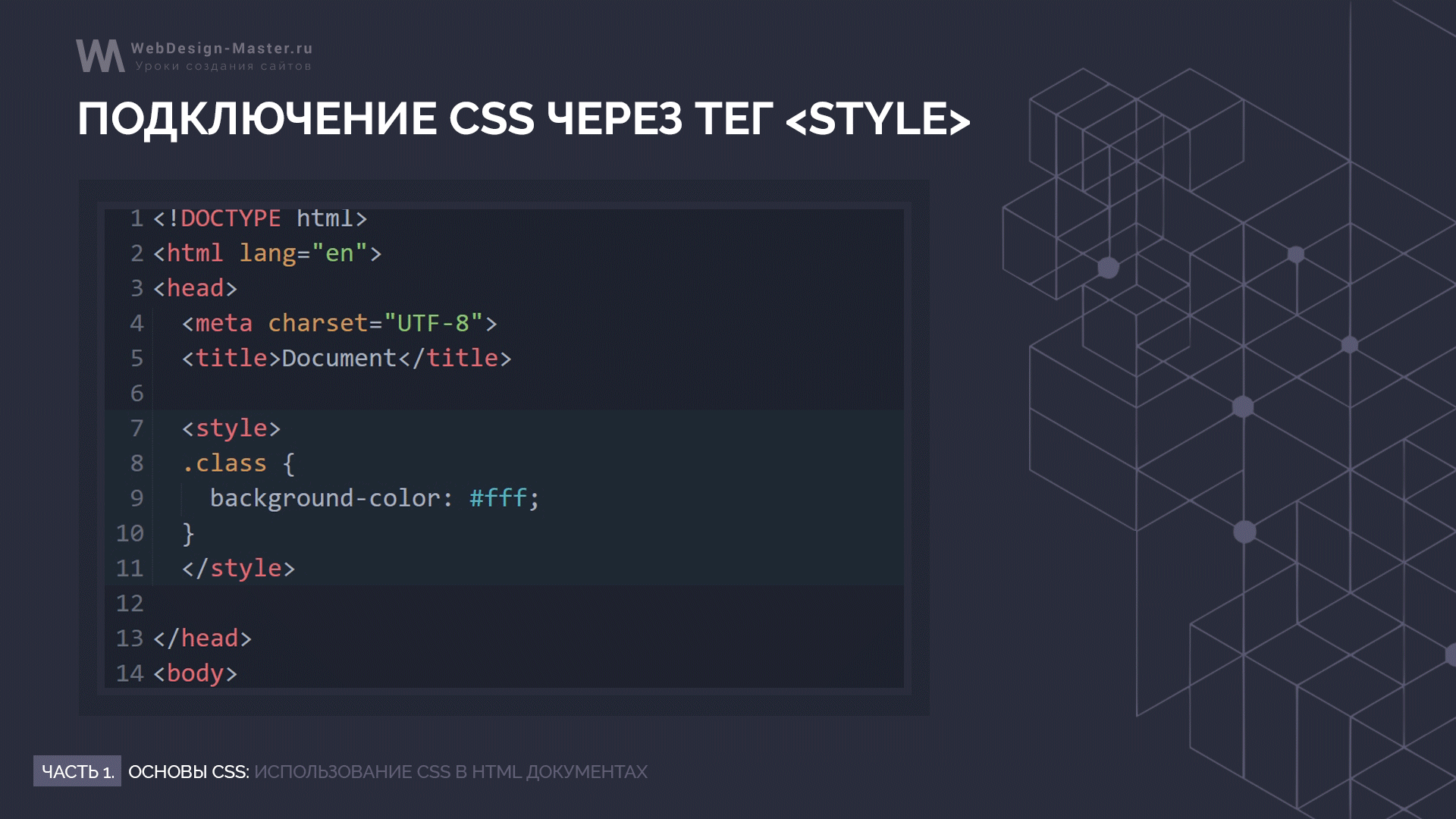
Прописать стили в самом документе, используя тег <style>.

Это менее популярный способ внутренней стилизации, который применяется в особых случаях, когда: А. Базовые стили должны быть моментально интерпретированы браузером до загрузки основных CSS файлов; Б. Когда стили должны быть опционально изменены в процессе работы над веб-сайтом, например, опциональный размер шрифта и другие опции оформления при работе сайта на какой-либо CMS, поддерживающей создание параметров в админ. панели или в других случаях, когда это действительно необходимо.
Пример вывода опции из админки в тело документа:
<style> .class { background-color: <?php echo $bgc_option; ?> } </style> -
Инлайновое использование CSS свойств в конкретных тегах с помощью атрибута style.

Такой способ внутренней стилизации используется очень редко в особых случаях, когда необходимо: А. Вывести из админ. панели сайта параметры для конкретных тегов; Б. Сделать динамическую стилизацию элементов посредством JavaScript.
Пример инлайнового вывода фонового изображения секции из админ. панели сайта:
<section style="background-image: url(<?php echo $bgi_option; ?>)">
Вывод $bgi_option – простой пример, показывающий что значение свойства задается в админке сайта.
Это довольно топорный способ стилизации элементов на странице, который не стоит использовать в повседневной работе. Только в исключительных случаях, когда это действительно необходимо. Инлайновая стилизация (от слова inline – встроенный) работает только в том элементе, в котором она прописана. Инлайновые стили имеют наибольший приоритет. То-есть если во внешнем файле у вас указана одна картинка для фона, а в инлайновых стилях другая – сработает вторая.
1.2 CSS синтаксис
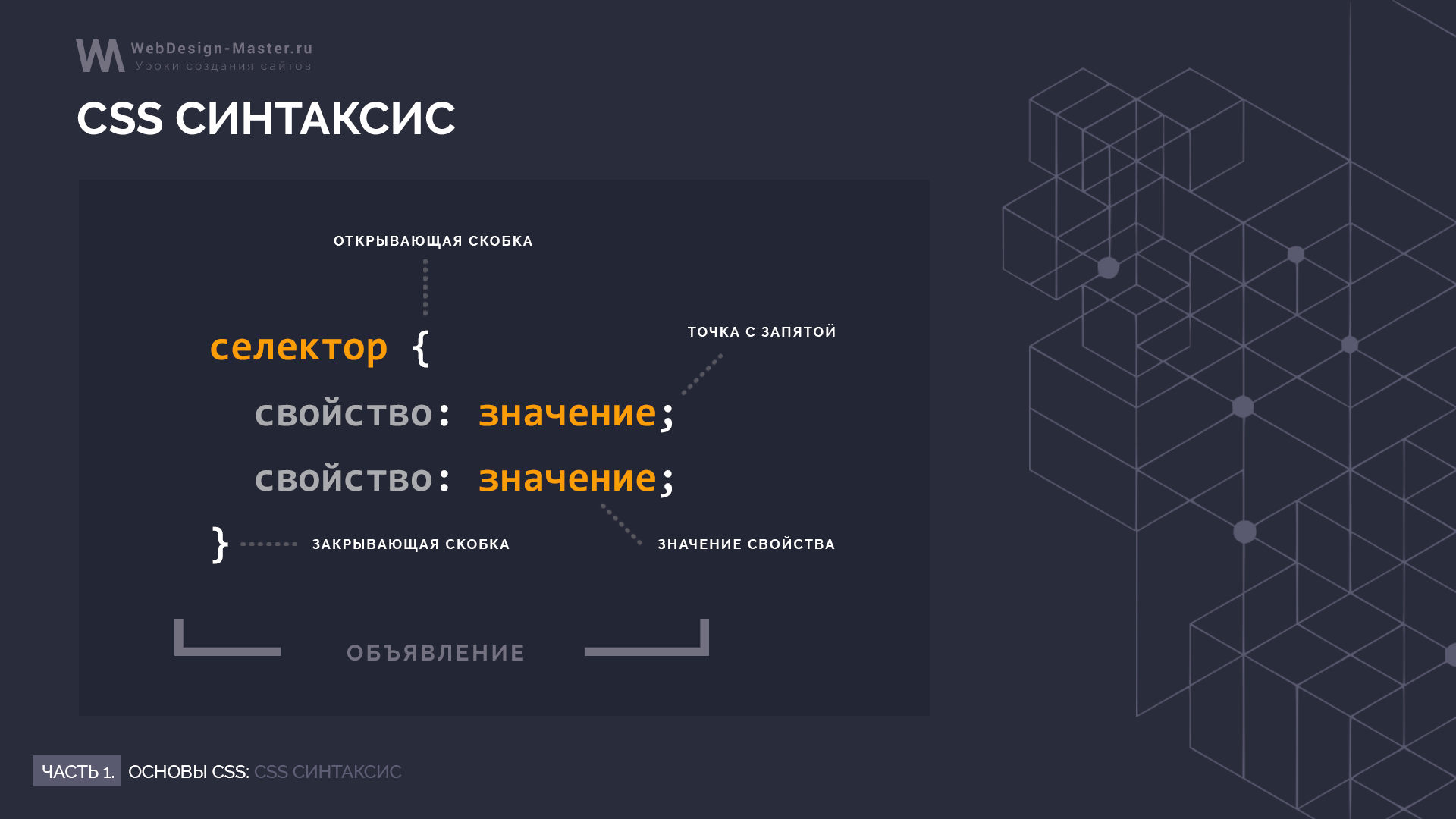
Как я уже говорил ранее, CSS имеет довольно простой синтаксис. Давайте разберем его.

Правила объявлений настолько просты, что их можно описать в одном предложении. Сначала пишется селектор, который выбирает конкретный элемент на странице, после фигурных скобок пишутся свойства со значениями после двоеточия, а сами свойства отделяются друг от друга точкой с запятой. Это все.
Просто, не правда ли?
Самое сложное в CSS объявлении – селектор. Подробнее узнать о том, как формируются и как используются селекторы вы можете в уроке Все CSS селекторы в одном уроке – это очень важная тема, так как здесь раскрывается вся магия выборки элементов на странице, рекомендую посмотреть этот урок в обязательном порядке всем новичкам.
Вкратце CSS селектор – (от слова select – выбирать) – это конструкция, с которой начинается каждый блок объявлений и которая служит для выборки элемента или однотипных элементов на странице для дальнейшей стилизации. Чаще всего в качестве селектора используется определенный класс тега, например:
//HTML:
<div class="my-class"></div>
//CSS:
.my-class {
background-color: #999;
}
Здесь селектором выступает класс my-class тега div, который получает необходимое оформление в CSS файле. В данном случае фоновый цвет – серый. Соответственно, если на странице есть несколько тегов (не только div) с классом my-class, все эти элементы получат одинаковое оформление – серый фон цвета #999.
1.3 Каскадирование, наследование и приоритет
Понять принцип каскадирования несложно. Давайте взглянем на пример:
//HTML
<div class="parent">
Далеко-далеко за словесными горами в стране.
<div class="children">
Далеко-далеко за словесными горами.
</div>
</div>
//CSS
.parent .children {
color: #666;
}
.parent {
padding: 10px;
color: #999;
}
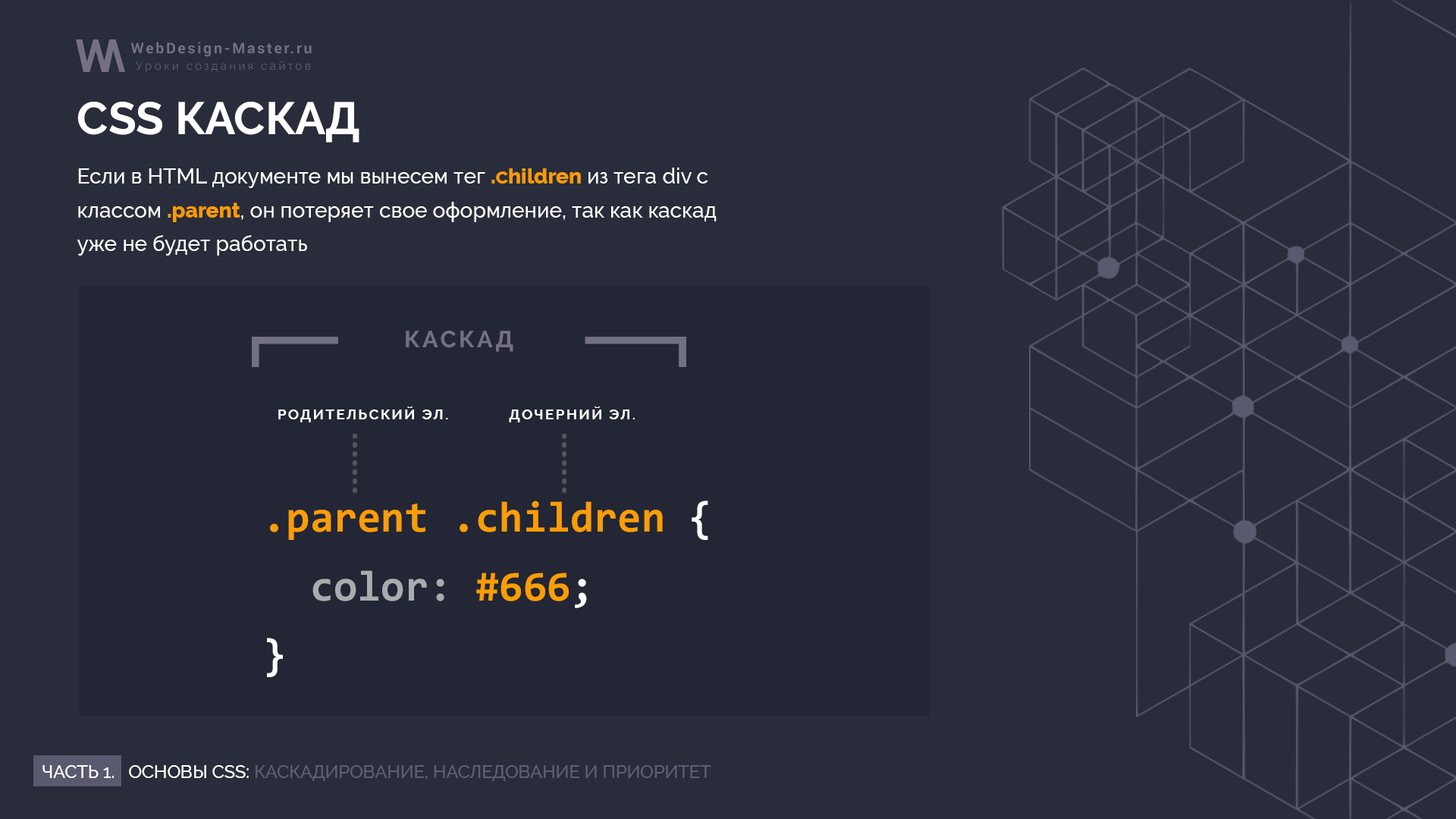
Из примера мы видим, что в CSS написан каскад, в котором класс .parent стоит на первом месте, после него через пробел указан дочерний класс .children, который отвечает уже за стилизацию только дочернего элемента. Дочерний тег обязательно должен быть вложен в тег с классом .parent. Если в HTML документе мы вынесем тег .children из тега div с классом .parent, он потеряет свое оформление, так как каскад уже не будет работать, структура нарушена.
Что мы получим в результате нашего примера. Тег с классом .children получит цвет текста #666, так как имеет более длинный каскад, а .parent покрасится в цвет #999. Родительский класс будет иметь внутренние отступы 10px, в то время, как дочерний этих отступов иметь не будет, так как свойство padding не распространяется на дочерние элементы. Однако если мы уберем color: #666; у селектора .parent .children, то его текст покрасится в цвет родителя color: #999;

Каскадирование и наследование позволяют стилизовать конкретные элементы на странице и определять приоритет применяемых стилей. Давайте рассмотрим иерархию приоритетов.
- Самым высоким приоритетом обладают свойства, в конце объявления которых указана конструкция !important. Не важно, какую вложенность имеет селектор, каким образом используются стили – инлайново или подключением внешнего файла, у них будет наибольший приоритет. Я крайне не рекомендую использовать !important при стилизации, так как в процессе поддержки или даже в процессе разработки в дальнейшем обязательно возникнет путаница, которую спасет только рефакторинг стилей. Как показывает практика, всегда есть способ не использовать !important.
Пример использования !important:.my-class { background-color: #999!important; } - Следующим по значимости приоритетом обладают инлайновые стили, прописанные в самом теге через атрибут style, которые мы рассмотрели ранее: <section style=”background-color: #eee;”>
- Стили, заданные в теге style в самом документе имеют меньший приоритет;
- Еще меньшим приоритетом обладают стили, подключенные к документу как внешний CSS файл посредством тега <link>
- Самый низкий приоритет, окромя стандартных стилей браузера имеют стили родительских селекторов перед дочерними, например:
//HTML <div class="my-class"> <p>Далеко-далеко за словесными горами.</p> </div> //CSS .my-class { margin: 10px; } будет иметь меньший приоритет для дочернего p, чем: .my-class p { margin: 15px; }В результате тег <p>, находящийся в теге с классом .my-class получит значение свойства margin: 15px.
Стоит также отметить, что количество классов или идентификаторов, а также наличие дополнительных псевдоклассов и конструкций в селекторе повышают приоритет для стилизации:
.my-class.class-2 {
margin: 10px;
} будет иметь больший приоритет, чем:
.my-class {
margin: 15px;
}
И т.д. по логической цепочке.
И в завершение по приоритетам важно отметить, что стили, идущие в последующих объявлениях ниже по документу также имеют наибольший приоритет. Например:
.my-class {
margin: 10px;
} будет иметь меньший приоритет, чем идущий после него точно такой-же селектор:
.my-class {
margin: 15px;
}
В результате последний селектор в потоке документа получит значение свойства margin: 15px, так как является наиболее приоритетным. Однако если бы селектор первого объявления был длиннее, значния его свойств несомненно бы превалировали.
Что касается наследования, здесь все просто. Все дочерние элементы наследуют некоторые свойства родителя. Какие именно свойства наследуются предстоит выяснить вам в процессе изучения различных свойств и применении их на практике. Например, цвет текста всегда наследуется потомками, а отступы – нет.
Часть 2. CSS свойства
Я думаю нет смысла перечислять все CSS свойства, так как их очень много и практичней обратиться к справочнику всех CSS свойств. Я рекомендую изучить CSS свойства в справочнике на HTMLBook.
Однако рассмотрим 10 самых используемых CSS свойств в верстке. Я взял 10 больших CSS файлов из своих проектов и отсортировал свойства по частоте использования.
CSS Свойство |
Частота использования |
Описание |
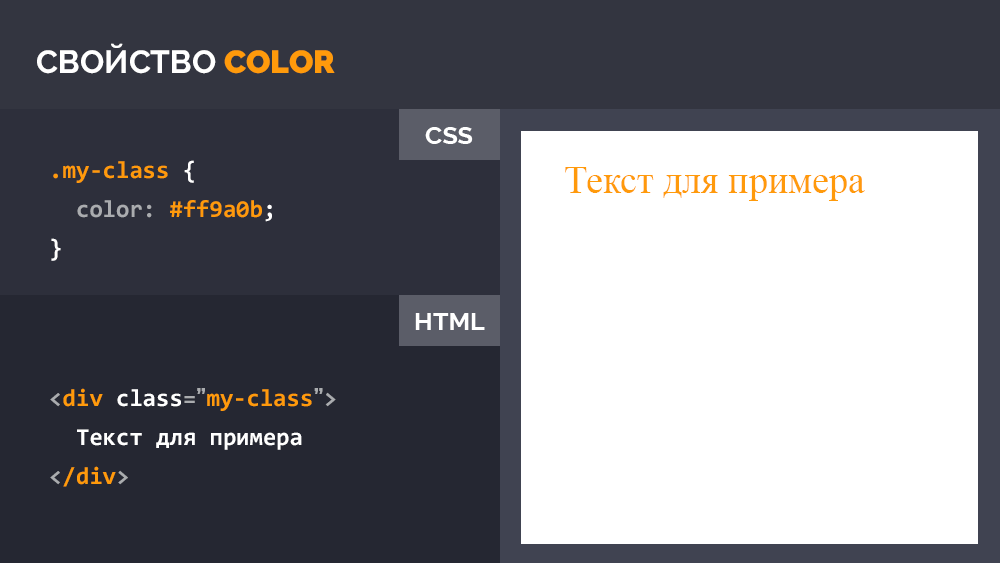
| color | 960 раз | Цвет текста элемента:  |
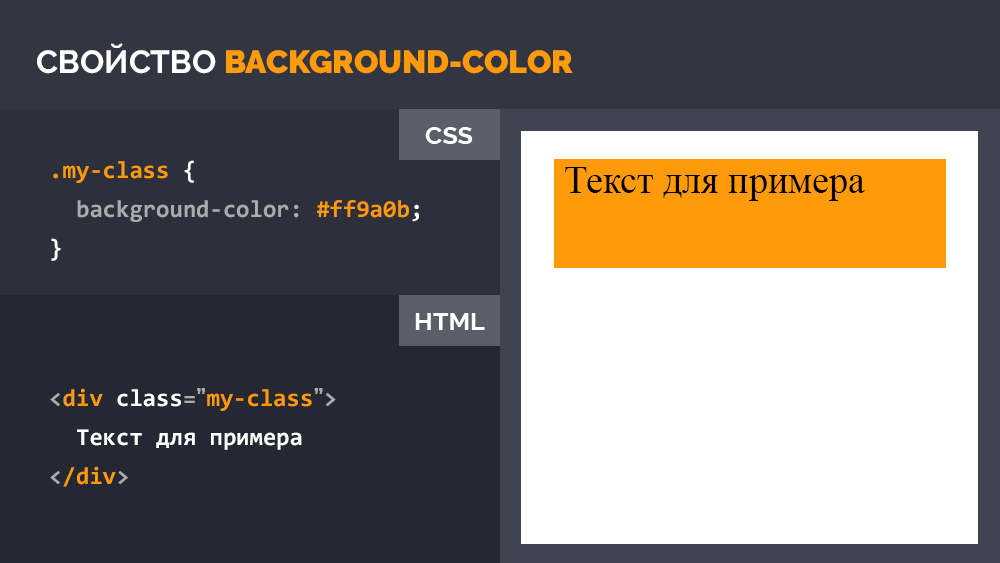
| background-color | 755 раз | Цвет фона элемента:  |
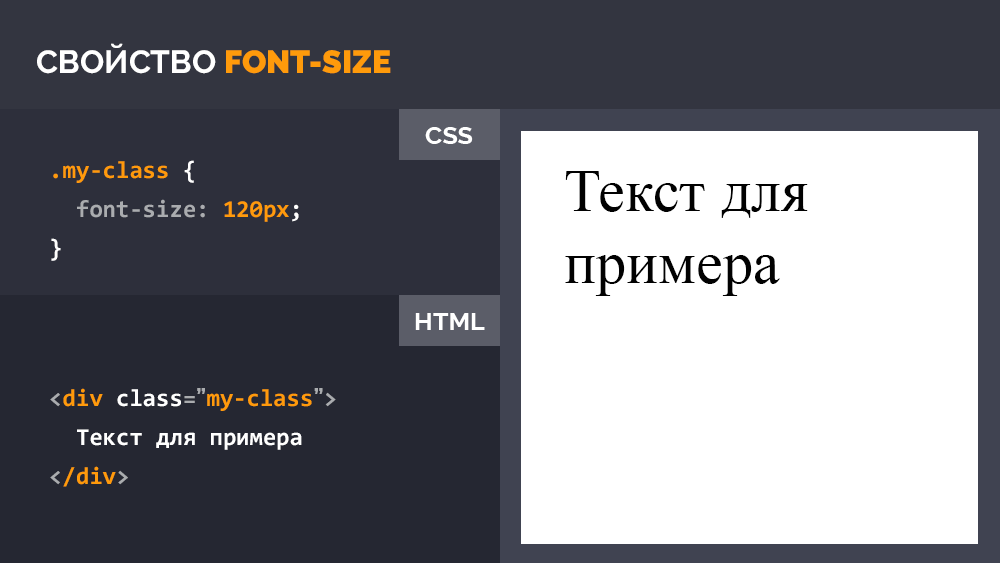
| font-size | 524 раза | Размер шрифта:  |
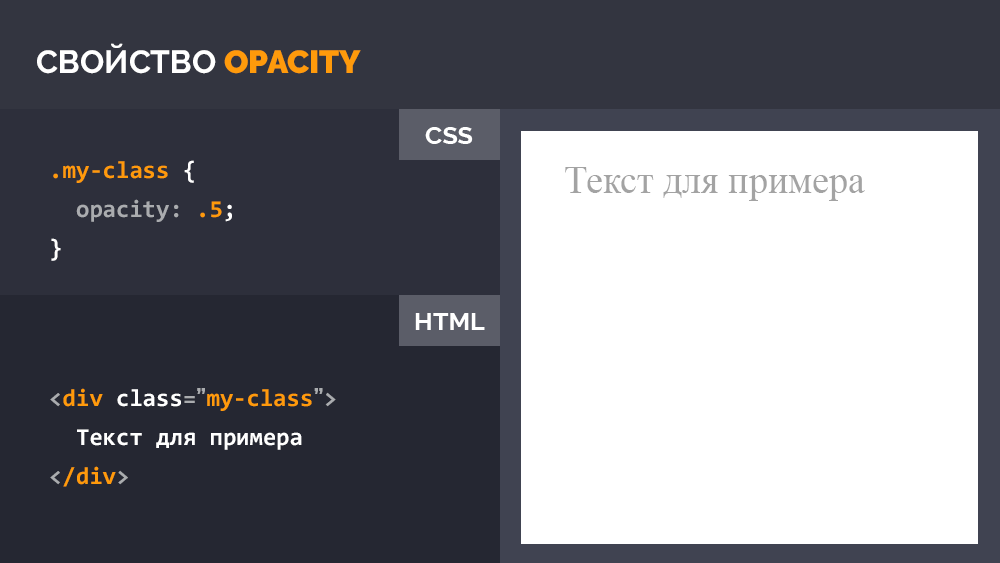
| opacity | 435 раз | Уровень прозрачности элемента:  |
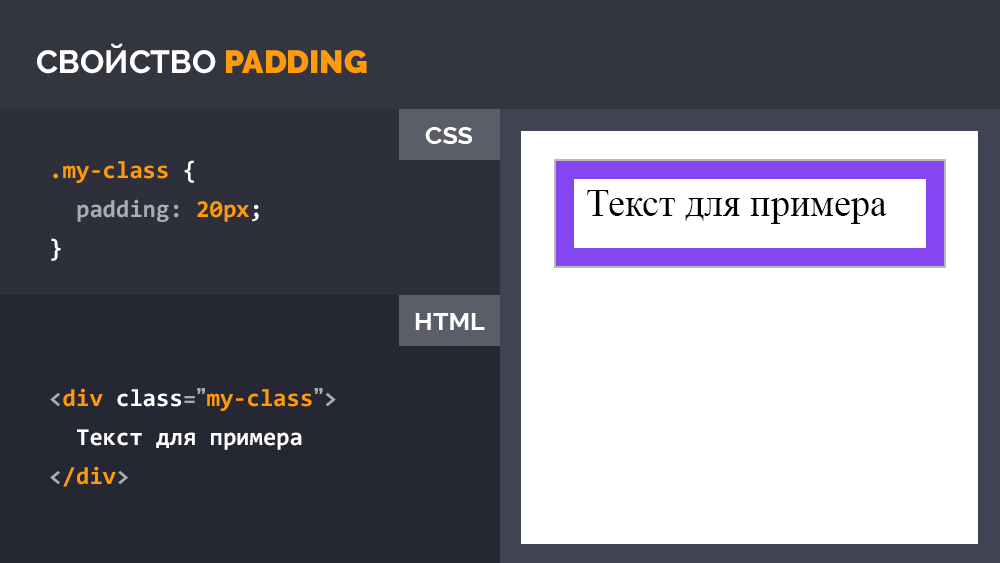
| padding | 372 раза | Размер полей внутри элемента:  |
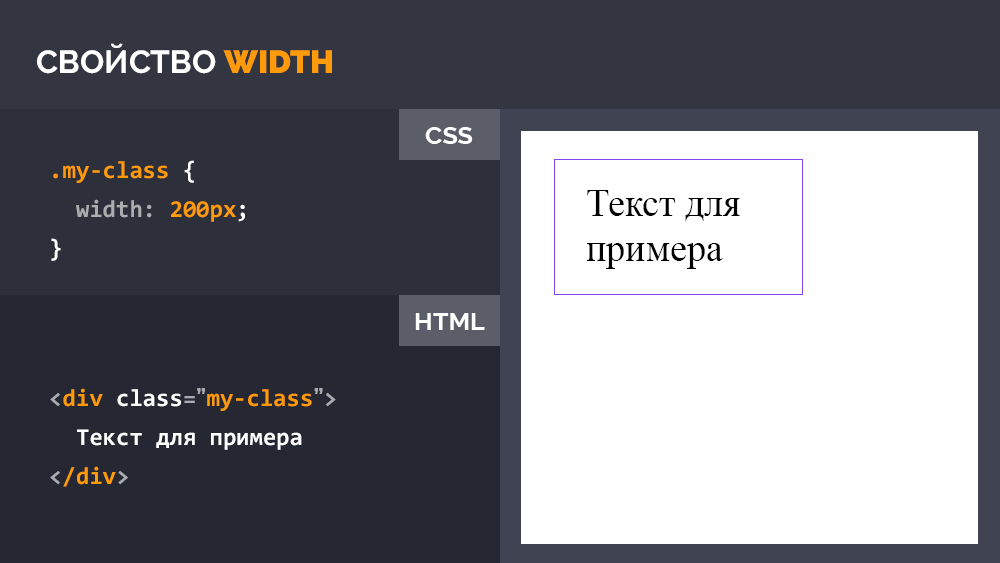
| width | 356 раз | Ширина блочного элемента, не включая размеры границ и полей:  |
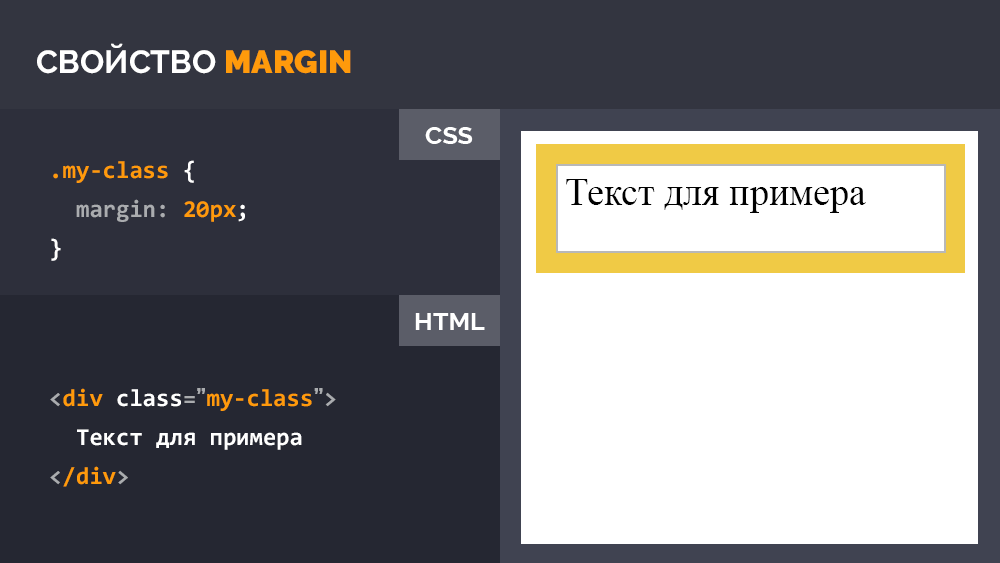
| margin | 311 раз | Внешние отступы элемента:  |
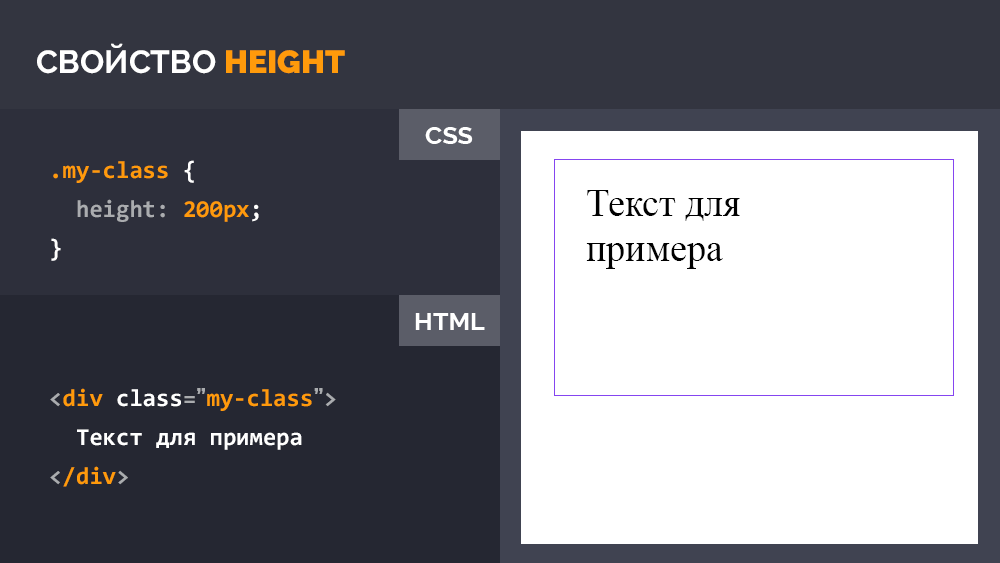
| height | 305 раз | Высота блочного элемента, не включая размеры границ и полей:  |
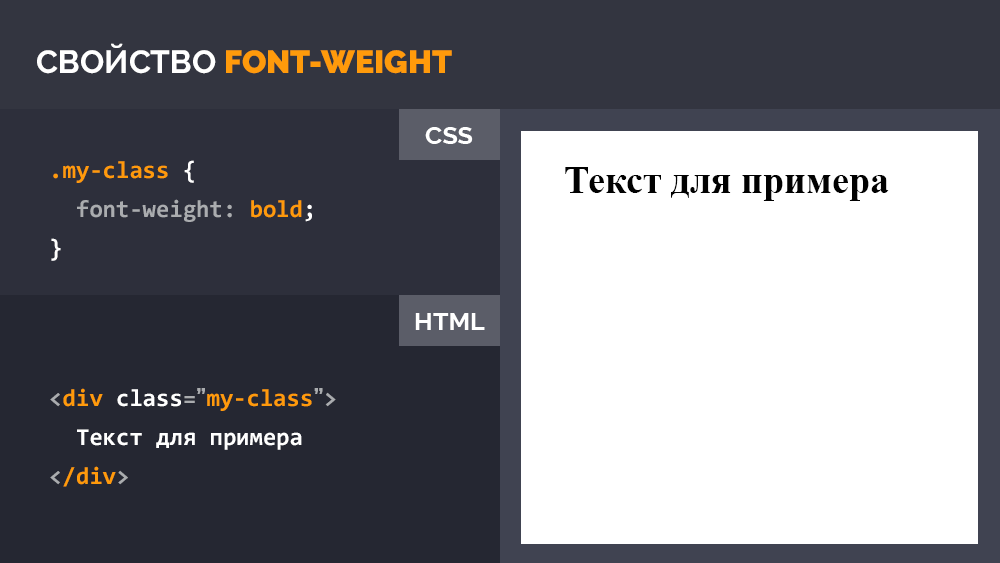
| font-weight | 280 раз | Насыщенность шрифта:  |
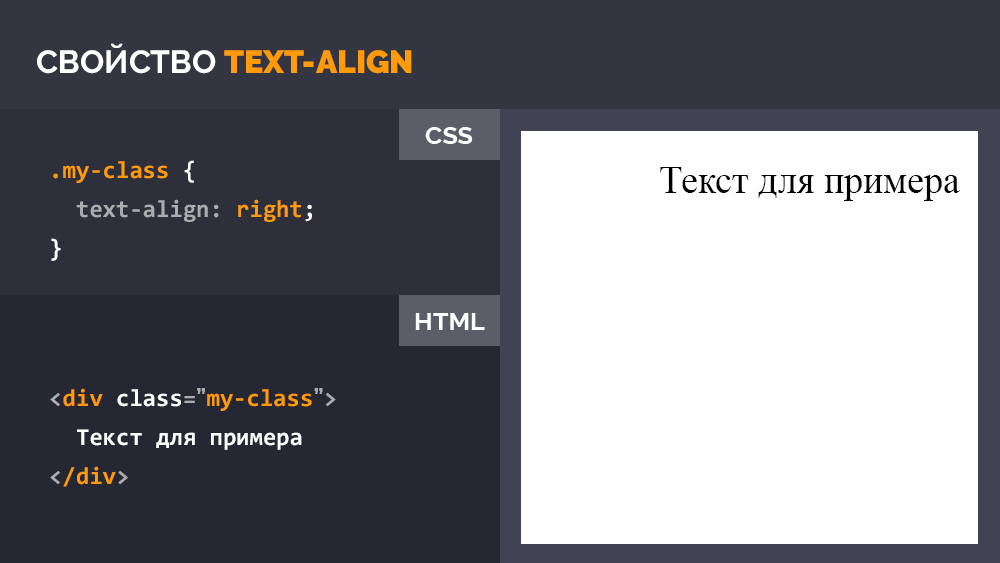
| text-align | 245 раз | Горизонтальное выравнивание текста:  |
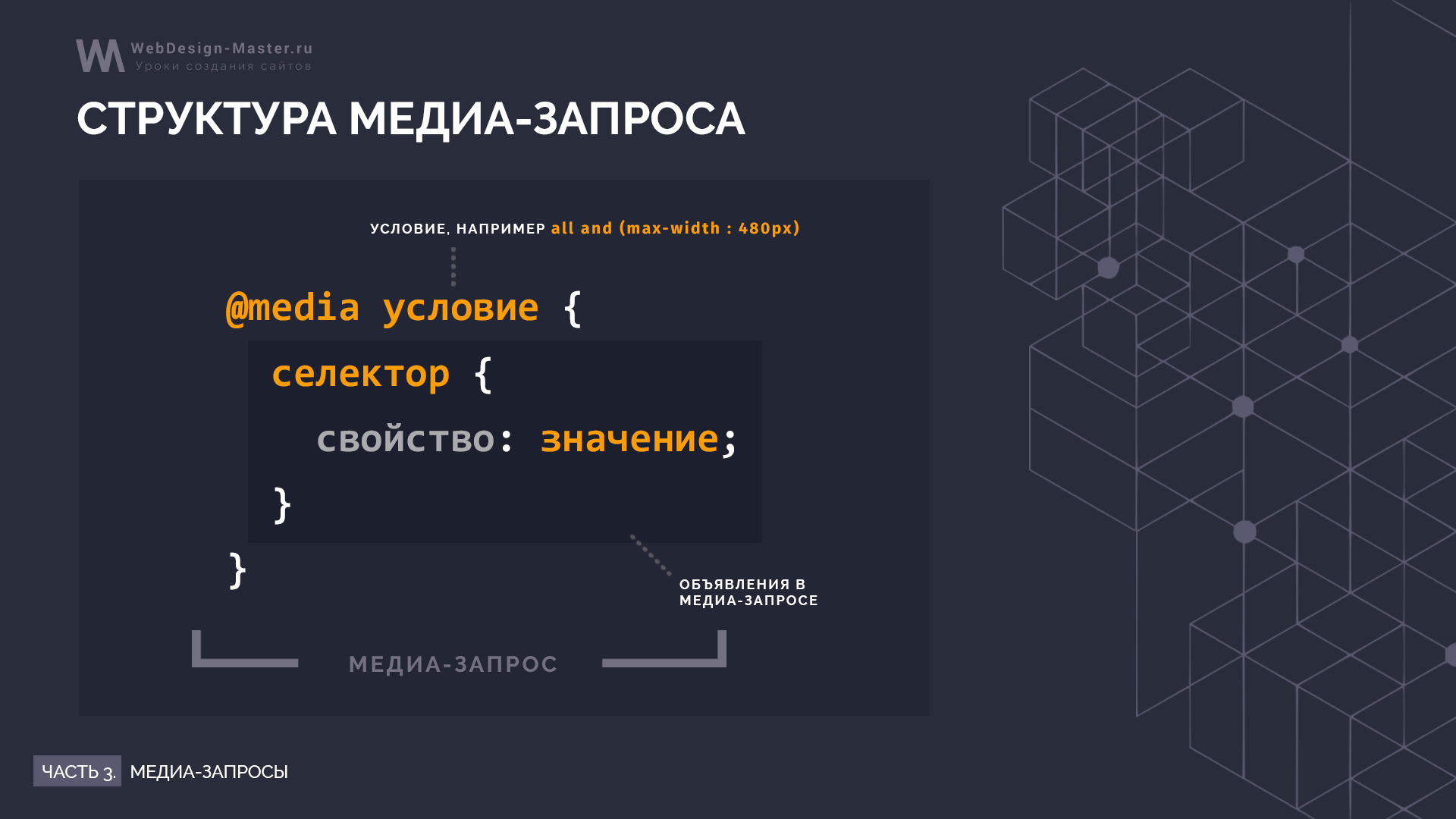
Часть 3. Медиа-запросы
Медиа-запросы в CSS – это база для создания отзывчивой верстки, позволяющая стилизовать элементы в зависимости от размера экрана или устройства, на котором отображается веб-сайт. Технически Медиа-запрос – это простое логическое выражение, которое может быть или истинным или ложным. Условиями для такого выражения являются либо параметры устройства, на котором отображается веб-страница, либо размер экрана в пикселах.
В данном руководстве мы рассмотрим базовые возможности медиа-запросов, которые необходимы для адаптивной верстки сайтов и практически полезны.
Медиа-запрос пишется в самом файле стилей или в теле документа (тег style) и начинается с объявления правила @media. Структура медиа запроса довольно проста:

Условием может выступать либо устройство – all (все устройства), screen, print, tv и т.д., либо медиа-функции, которые задают параметры устройства или разрешение экрана, на котором отображается документ.
Наиболее часто используемые медиа-функции определяют именно максимальное и минимальное разрешение экрана устройства:

Здесь устройства с максимальным разрешением экрана 480px или минимальным разрешением 320px будут отображать текст тега с классом .my-class серым. Данное условие я привел для примера, практически оно бесполезно. Чаще всего требуется указать либо только максимальное разрешение, либо только минимальное, в пределах которого будет прменяться свойство.
Кроме всего прочего, как мы видим из примера, функции могут содержать условия and (И), not (НЕ) и only (Для старых браузеров, не поддерживающих медиа-запросы). Нет логического оператора or (ИЛИ), его роль выполняет запятая. Медиа-функции, как мы видим заключают в обычные круглые скобки.
Размещение свойств в медиа-запросе не дает никакого приоритета, поэтому логичней размещать медиа-запросы в конце CSS документа, либо загружать тегом link внешний CSS файл с медиа-запросами после загрузки основных стилей сайта для правильного переопределения последних на разных разрешениях или на различных устройствах.
Часть 4. Рекомендации
Ну и конечно-же мои рекомендации. За всю практику верстки у меня накопились некоторые правила, которыми я с радостью поделюсь.
- Старайтесь использовать только внешние подключаемые CSS файлы. Внутреннюю стилизацию применяйте только если это необходимо для корректного функционирования веб-сайта;
- Старайтесь стилизовать только классы. Не стилизуйте идентификаторы (задаются через id=”решетку” и пишутся через #решетку). Старайтесь меньше стилизовать теги без классов. Например, если вы стилизуете тег h3, а в дальнейшем SEO специалист решит, что заголовок здесь не уместен, обычный div должен иметь такие-же свойства с классом заголовка и отображаться также. Как вариант можно сделать дубликаты HTML тегов в классы, например, .h1, .h2, .h3, .footer, .header, .aside и стилизовать их соответствующим образом;
- Старайтесь стилизовать элементы максимально автономно, сокращайте цепочку каскада до одного блока, чтобы было меньше зависимостей от родительских элементов. Это необходимо для максимально эффективного повторного использования блоков на странице и их модификации в других местах верстки. Но без фанатизма. Не стоит задавать отдельные классы каждому тегу в блоке, если не предполагается его автономное использование. Если вы перенесете блок в другое место страницы, он должен отображаться также и не зависеть от родителя. В этом вам поможет использование какой-либо методологии именования классов. Не важно, будет это БЭМ, методология, либо разработанная на основе вашего личного опыта или простые правила, предложенные мной – это лучше, чем называть классы как попало и строить нелогичные и длинные цепочки классов;
- Старайтесь называть классы тегов в зависимости от того, какую функцию выполняет блок, а не от того, какое в нем будет содержание. Например, если у вас есть секция с отзывами в виде карусели, не стоит называть селекторы, используя слова reviews, otzivy и т.д. Лучше назвать carousel-once, если планируется выводит по одному пункту карусели на странице. В дальнейшем, возможно вы будете использовать эту карусель не только для оформления отзывов, а задействуете этот код например, для вывода списка коллег компании. В таком случае наименование класса reviews будет несколько неуместным;
- Используйте CSS препроцессоры, в этом нет ничего сложного. Мой выбор пал на препроцессор Sass уже довольно давно и я его рекомендую к использованию. У нас есть неплохой урок, в котором я рассказываю как легко пользоваться препроцессором и как он упрощает жизнь: Sass для самых маленьких – подробное руководство;
- Используйте сброс стандартных стилей браузера или нормализацию, которая приводит стандартные стили к общему для всех браузеров знаменателю. Я использую в своих проектах Normalize.css, который входит в состав CSS фреймворка Bootstrap;
- Когда почувствуете, что выполняете слишком много однообразной работы в процессе верстки – переходите к использованию какого-либо CSS фреймворка или разработайте свой с наиболее часто используемыми элементами, это ускорит вашу работу. Я использую в работе только сетку Bootstrap без стилистического оформления кнопок, панелей и прочих элементов. Этого вполне достаточно для эффективной работы. Хорошая адаптивность Bootstrap сетки по умолчанию также радует;
- Самостоятельно экспериментируйте со свойствами. Открывайте CSS справочник и пробуйте. Только так можно наработать опыт, запомнить какое свойство что делает и довести написание стилей документа до автоматизма.
Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока
- Создание красивого сайта с горизонтальным Parallax эффектом | Материалы урока
- Создание сайта портфолио с крутой анимацией | Материалы урока
- Создание красивого сайта с Parallax эффектом при скролле | Материалы урока
- Создание Parallax эффекта на сайте при движении мыши | Материалы урока
- Создание красивого сайта с поддержкой темной темы (HTML, CSS, GSAP) | Материалы урока
- Основы CSS
- Утверждения
- Правило и его составляющие
- Типы элементов в CSS
- CSS Box Model
- Типы отношений элементов в CSS
- Селекторы в СSS
- Специфичность селекторов
- Наследование
- Каскад
- Подходы к написанию CSS
- Проблемы CSS
- Некоторые рекомендации
- БЭМ
- OOCSS
- SMACSS
- Atomic CSS
- AMCSS
- Enduring CSS
- Динамический CSS
- Добавление и удаление классов по условию
- CSS-in-JS
- Вёрстка под различные девайсы
- Viewport
- Виды вёрстки
- Препроцессоры и постпроцессоры CSS
- Препроцессоры
- Постпроцессоры
- Возможности постпроцессоров в деталях
- CSS Modules
Основы CSS
Cascading Style Sheets, CSS — каскадные таблицы стилей; язык таблиц стилей (stylesheet), используемый для представления внешнего вида HTML-документа.
Язык CSS описывает, как элемент должен отображаться на экране.
Документом (document) называют текстовый файл, структурированный при помощи языка разметки HTML, SVG или XML.
Утверждения
Утверждение, заявление (англ. statement) — структурный элемент CSS, который начинается с любых непробельных символов и заканчивается первой закрывающей фигурной скобкой или точкой с запятой.
Есть два типа утверждений:
- Набор правил, или проще: правило (англ.
ruleset,rule). - At-правило (англ.
at-rule).
Любое другое утверждение считается недопустимым и игнорируется.
Правило и его составляющие
Правило (англ. rule) — CSS-утверждение, состоящее из селектора (или группы селекторов) и блока объявлений.
selector1, selector2 /*, ...*/ { property1: value1; property2: value2; /* ... */ }
Cелектор (англ. selector) используется для выбора элементов страницы. Ниже приведены примеры пяти селекторов:
#menu .title div .parent .child button:hover
Два и более селекторов отделяются друг от друга запятыми и образуют группу селекторов.
p, span, h1 .sister, .brother
Блоком объявлений (англ. declaration block) называется всё, что находится внутри фигурных скобок. Обычно там находятся объявления.
{
property1: value1;
property2: value2;
}
Например,
{
font-size: 14px;
color: red;
}
Объявлением (англ. declaration) называется пара свойство-значение (англ. property-value).
Объявления отделяются друг от друга точками с запятой. Если пропущена точка с запятой, то стили могут примениться неправильно или не примениться вовсе.
{
width: 50% /* отсутствие ";" - синтаксическая ошибка */
height: 100%; /* данное правило и все последующие не будут применены, поскольку внутри этого блока объявлений выше имеется синтаксическая ошибка */
}
.article-title, .header-title { color: #ccc; font-size: 18px; }
Блоки объявлений могут быть пустыми.
Блоки объявлений могут быть вложенными, если используются некоторые at-rules (например, @media() {}.
@media (/*...*/) { div { /*...*/ } }
At-правило
At-правило (англ. at-rule) — CSS-утверждение, указывающее CSS, как себя вести.
Начинается с символа @ (at, at sign) и включает в себя весь следующий блок объявлений или весь код до ;.
@charset "utf-8"; /* определение набора символов */ @import 'custom.css'; /* импорт таблицы стилей (дополнительный запрос к серверу) */ /* медиазапросы, объявление CSS-правил в зависимости от девайса */ @media screen and (max-width: 1080px) { /* ... */ } /* объявление CSS-правил в зависимости от поддержки браузером */ @supports (display: grid) { /* ... */ } /* объявление и использование шрифта */ @font-face { font-family: "Open Sans"; src: url("/* ... */") format("/* ... */"); } .className { font-family: "Open Sans"; } /* объявление и использование анимации */ @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } .className { animation-name: fadeIn; animation-duration: 200ms; }
At-правила могут быть вложенны друг в друга.
@supports (display: grid) { @media screen { /* ... */ } }
Типы элементов в CSS
Блочные и строчные элементы
Блочные элементы — элементы высшего уровня (визуально выглядят как блоки), располагающиеся на странице вертикально и задающие её структуру. Они создают разрыв строки перед элементом и после него, образуя прямоугольную область, по ширине занимающую всю ширину блока-родителя.
Блочные элементы могут содержать как строчные, так и другие блочные элементы.
Блочный элемент <p> является иключением не должен содержать внутри себя другие блочные элементы (в том числе и p).
Строчные (встроенные) элементы используются для форматирования текстовых фрагментов (кроме <area>, <img>). Они не формируют новые блоки контента, не создают разрыв строки вокруг себя. Многие строчные элементы не контролируют поля, отступы, ширину и высоту.
Строчные элементы могут содержать только данные и другие строчные элементы, они не могут содержать блочные элементы. (кроме a)
Блочные и строчные элементы являются основными элементами страницы. С них всё начиналось, и можно сделать практически что угодно, используя только их.
Также есть блочно-строчные элементы, которые обладают смешанной характеристикой: являются встроенным, но могут задавать поля, отступы, ширину и высоту.
Сделать элемент блочным, строчным или блочно-строчным в CSS можно с помощью:
.block { display: block; } .inline { display: inline; } .inline-block { display: inline-block; }
На данный момент существует много других типов элементов, все из которых отражает свойство display (table, flex, grid и прочие).
Замещаемые и незамещаемые элементы
Замещаемый (replaced) является элемент, представление которого выходит за рамки CSS. Стили CSS не могут влиять на содержимое замещаемых элементов — только на их позиционирование.
Замещаемые элементы.
<iframe>— содержит веб-страницу, не зависящую от родительской страницы и её стилей.<video><img><embed><input type="image">
В некоторых случаях являются замещаемыми.
<canvas><audio><option><applet><object>
Внешний вид и размеры замещаемых элементов могут определяться извне.
Например, img без заданных свойств width и height, занимает свой естественный размер.
При изменении одного из этих свойств, второе высчитается автоматически, с учётом пропорций.
Остальные элементы можно отнести к незамещаемым.
CSS Box Model
Каждому HTML-элементу соответствует прямоугольная область, называемая боксом (box).
Структура этой области называется блочной, боксовой моделью (box model).
- content — контент, содержимое; внутренняя область элемента, содержащая текст или другие элементы.
- padding — поля элемента, окружающие контент.
- border — рамки элемента, окружающие поля элемента.
- margin — внешние отступы (пустое пространство вокруг элемента), определяющие расстояние до соседних элементов.
Каждая из этих составляющих имеет какую-то область (area) и границу (edge).

Каждый бокс, являясь прямоугольником, должен иметь ширину и высоту.
Существует два способа задать бокс, от которых зависят его ширина и высота.
border-box—paddingиborderвходят в указанные в свойствахwidthиheightширину и высоту.content-box—widthиheightопределяют ширину и высоту только для контента (content width, content height),paddingиborderдополнительно увеличивают размер бокса.
/* высота бокса: 100px, высота контента: 100px - (16 * 2)px - (4 * 2)px = 60px */ .border-box { box-sizing: border-box; height: 100px; padding: 16px; border: 4px solid; }
/* высота контента: 100px, высота бокса: 100px + (16 * 2)px + (4 * 2)px = 140px */ .content-box { box-sizing: content-box; height: 100px; padding: 16px; border: 4px solid; }
Величина внешних отступов может быть отрицательной, величина остальных составляющих блочной модели — не может.
.class { margin-top: -16px; }
Внешние отступы прозрачны, остальные составляющие могут быть закрашены в какой-то цвет (border-color для рамок, background-color для полей и контента.
Типы отношений элементов в CSS
Подраздел относится скорее к DOM (представлению документа в виде дерева). Просто краткое напоминание, что даже у элементов есть отношения:
-
Элемент-предок (ancestor) и элемент-потомок (descendant). Элемент-потомок находится в элементе-предке, но при этом предок может не быть его родителем (потомок может быть вложен в другой элемент, также являющийся потомком для рассматриваемого предка). В примере ниже такая связь наблюдается только между
divиspan,divиimg. -
Родительский (parent) и дочерний элементы (child). Дочерний элемент находится в родительском и других уровней вложенности между ними нет. Ниже такая связь только между
divиp,divиa,pиspan,aиimg. -
Элементы-братья (sibling). Должны иметь одного и того же родителя. Называются смежными (adjacent), если следуют прямо друг за другом. Ниже братьями (причём смежными) являются только
pиa. Элементaназывается следующим (following) за элементомp,p— предшествующий (preceding) элементуa(понятия следования и предшествия определены только для смежных элементов). -
Остальные элементы. Хоть они и являются дальними родственниками (как минимум один предок — корень дерева), считаются безотносительными друг к другу. Ниже такими являются
spanиimg,pиimg,spanиa.
<div> <p> <span></span> </p> <a> <img /> </a> </div>
Способы разметки
Способ разметки в CSS (CSS layout mode, layout) — алгоритм, определяющий позицию и размер блоков на основании того, как они взаимодействуют с их родственными блоками (ancestor, sibling).
Содержащий блок (containing block) — предок рассматриваемого элемента, который может влиять на его размер и позицию. Чаще всего содержащим блоком является элемент-родитель, но не всегда.
Начальный содержащий блок (initial) — <html>. Размеры начального блока зависят от viewport.
Типы разметки:
- Нормальная, обычная (normal flow) — блочная разметка для блочных элементов (
<div>,dispalay: block) и линейная разметка (<span>,display: inline) для строчных элементов. Используется по умолчанию. - Табличная (table) для построения таблиц (
<table>,<tr>,<th>,display: table). - Float-разметка для размещения элемента слева или справа при том, что весь остальной контент оборачивает этот элемент в порядке норамальной разметки. (
float: left,float: right). - Позиционированная.
Позиционированный элемент (positioned) — элемент, имеющий вычисленное значениеrelative,absolute,fixedи прочие (но неstatic) в свойствеposition.
Любой элемент по умолчанию имеетposition: static, не считается позиционированным и не реагирует на свойстваtop,right,bottom,left,z-index.
Относительно позиционированный элемент (relatively) — элемент, значения свойствtop,bottomиleft,rightкоторого определяют вертикальное и горизонтальное смещения (offset) от нормального позиционирования соответственно (position: relative).
Абсолютно позиционированный элемент (absolutely) — элемент, значения свойствtop,rightbottom,leftопределяют смещения от границ содержащего блока (приposition: absoluteэто ближайший позиционированный элемент-предок, приposition: fixed— начальный содержащий блок). Абсолютно позиционированный элемент удаляется из нормальной разметки документа и не занимает в ней никакого места. Margins добавляются к смещению. - Flexbox-разметка (flexible box).
- Сеточная (grid).
Селекторы в СSS
Селектор (selector) используется для выбора (select) элементов страницы, к которым мы хотим применить стили.
Селекторы подразделяются на простые и составные. В них также включаются псевдоклассы и псевдоэлементы.
Простые селекторы
Селектор по типу выбирает элементы по типу узла.
Селектор по классу выбирает элементы, соответствующие атрибуту class.
Селектор по id выбирает элементы, соответствующие атрибуту id.
Универсальные селекторы выбирают элементы всех типов.
Селекторы атрибутов выбирают элементы на основании наличия указанного атрибута, а также соответствия значения атрибута, если оно указано.
[attr operator value i] {} a[href] {} /* <a> элементы с атрибутом href */ a[href="https://qq.com"] {} /* ...точно соответствующим "https://qq.com" */ a[class^="qq"] {} /* ...начинающимся с подстроки 'qq' */ a[href*="qq"] {} /* ...содержащим подстроку 'qq' */ a[href*="qq" i] {} /* ...содержащим подстроку 'qq' (case insensitive благодаря флагу 'i') */ a[href~="qq" i] {} /* ...содержащим целое слово 'qq' (значение атрибута состоит из слов и пробелов) */ a[href$=".com"] {} /* ...заканчивающимся подстрокой '.com' */
Составные селекторы и комбинаторы
Составной селектор состоит из двух или более простых селекторов, между которыми могут быть комбинирующие операторы — комбинаторы (combinators).
В комбинаторах приоритеты и правила группировки операторов при выборке элементов отсутствуют, поэтому составление выборки осуществляется строго справа налево, от одного простого селектора к другому.
Комбинатор потомков (descendant) A B выбирает элементы, соответствующие селектору B и имеющие предка, соответствующего селектору A.
Комбинатор потомков представлен одним или несколькими пробельными символами (возможно, с переходом на новую строку или даже с комментариями).
.grandfather .son {} .father .son {}
Комбинатор потомков сработает лишь в том случае, если между селекторами нет других комбинаторов. В следующем примере он не применяется, поэтому строки эквивалентны.
.father>.son {} .father > .son {}
Случай, когда селекторов больше двух (например, C A B), означает лишь наличие дополнительного условия. Помимо сказанного выше про A B, у искомых элементов должен также имееться элемент-предок, соответствующий селектору C.
.grandfather .father .son {}
Это точно так же работает как для большего числа селекторов (по индукции), так и для комбинаторов других типов.
Комбинатор детей (child) A > B является частным случаем комбинатора потомков. Он выбирает элементы, соответствующие селектору B и имеющие родительский элемент, соответствующий селектору A.
.grandfather > .father > .son {} .father > .son {}
Комбинатор смежных братьев (adjacent sibling, next sibling) A + B выбирает элементы, соответствующие селектору B, являющиеся смежными братьями с элементами, соответсвующими селектору A, и следующие прямо за ними.
Комбинатор общих братьев (general sibling, subsequent sibling) A ~ B выбирает элементы, соответствующие селектору B, являющиеся братьями с элементами, соответсвующими селектору A, и следующие за ними (не обязательно прямо, между ними могут быть и другие братья).
Рассмотрим несколько примеров, чтобы понять, как работают комбинаторы братьев:
<div class="row"> <div class="cell white"></div> <div class="cell"></div> <div class="cell white"></div> <div class="cell"></div> </div> <style> .row { display: flex; width: fit-content; border: 1px solid; } .cell { width: 50px; height: 50px; } </style> <style> .white + .cell { background: black; } /* Рис. 1 */ .cell + .cell { background: black; } /* Рис. 2 */ .white + .white { background: black; } /* Рис. 3 */ .white ~ .cell { background: black; } /* Рис. 4 */ .cell ~ .cell { background: black; } /* Рис. 5 */ .white ~ .white { background: black; } /* Рис. 6 */ </style>

Рис. 1 Каждое поле, следующее за белым (.white), окрашивается в чёрный.
Рис. 2 Каждое поле, следующее за другим полем, окрашивается в чёрный (все, кроме первого).
Рис. 3 Не найдено белых полей, следующих за белыми.
Рис. 4 Каждое поле, если ранее встречалось хоть одно белое, окрашивается в чёрный.
Рис. 5 Каждое поле, если ранее встречалось хоть одно поле, окрашивается в чёрный.
Рис. 6 Каждое белое поле, если ранее встречалось хоть одно белое поле, окрашивается в чёрный.
Всё это работает так, потому что все поля имеют один класс cell и у них нет братьев другого класса.
Стоит отметить, что комбинаторы (не считая комбинатора потомков) используются крайне редко, так как могут стать причиной довольно непредсказуемого поведения кода, поскольку при их использовании добавление новых блоков будет сказываеться на стилях других блоков, что может быть особенно заметно, когда в ход вступает специфичность.
Если между селекторами ничего не стоит AB, то происходит их объединение: выбираются элементы, соответствующие обоим селекторам одновременно.
div.white {} .white.cell {} div#body {} p.title {}
Если хотя бы одна часть селектора написана неправильно, то этот селектор полностью игнорируется, на другие селекторы это никак не влияет.
Если между селекторами стоит запятая A, B то они не связаны между собой выбором элементов (в этом случае выборка осуществляется для каждого селектора в отдельности), но ко всем найденным элементам применется один набор стилей. Такой тип связи называется группой селекторов.
Псевдоклассы и псевдоэлементы
Псевдоэлемент — ключевое слово, добавляемое к селектору, позволяющее стилизовать определённую часть выбранного элемента (например, первоя строка).
Псевдоэлементы также позволяют контролировать элементы, находящиеся за пределами документа; позволяют ссылаться на недоступную для получения иным путём информацию (например, полоса прокрутки). Они должны всегда начинаться с двух двоеточий, хоть в большинство браузеров их разрешено использовать и с одним для обратной совместимости:
.field::placeholder { color: #8ab7e5 } /* изменение цвета замещающего текста для input и textarea */ p::before, p::after { content: "♥"; } /* вставка сердечка перед контентом каждого блока p и после него */ p::first-line { color: #8ab7e5 } /* изменение первой строки блочного элемента (в данном случае p) */ p::first-letter { font-size: 24px; } /* изменение первой буквы блочного элемента (в данном случае p) */ *::selection { background: #8ab7e5 } /* изменение цвета выделения текста */ *::-webkit-scrollbar-thumb { background: #8ab7e5 } /* изменение цвета ползунка полосы прокрутки в браузерах на движке webkit */
Псевдокласс — ключевое слово, добавленное к селектору и определяющее его состояние.
Псевдоклассы всегда начинаются с двоеточия. Некоторые из них могут принимать параметры.
input:focus {} /* любое поле ввода, находящееся в фокусе */ option:checked {} /* каждая отмеченная опция */ button:disabled {} /* каждая недоступная кнопка */ link:not(:visited) {} /* каждая непосещённая ссылка */ *:hover {} /* любой элемент при наведении на него */
Если псевдокласс или псевдоэлемент применяются ко всем элементам, то не рекомендуется пропускать универсальный селектор *, иначе может возникнуть путаница.
Селекторы ниже похожи, но выбирают совершенно разные элементы:
div:hover {} /* любой блок div, на который наведён курсор */ div :hover {} /* ~ div *:hover (любой элемент, на который наведён курсор, располагающийся в блоке div) */
С помощью псевдоклассов также можно работать с родительскими и дочерними элементами:
div:empty {} /* каждый блок без дочерних элементов */ div:not(:empty) {} /* каждый блок, имеющий дочерние элементы */ div:first-child {} /* каждый блок, являющийся первым ребёнком */ div:nth-child(3) {} /* каждый блок, являющийся третьим по счёту ребёнком */ div:last-child {} /* каждый блок, являющийся последним ребёнком */ div:only-child {} /* каждый блок, являющийся единственным ребёнком */
Псевдоклассы могут идти последовательно друг за другом:
div:first-child:last-child /* эквивалентно :only-child */
Стоит также отметить, что некоторые псевдоклассы совпадают с атрибутами элементов, поэтому их можно заменить селектором атрибутов. Следующие строки эквивалентны:
button:disabled {} button[disabled] {}
Применение CSS-селекторов в JavaScript (Selectors API)
Selectors API предоставляет методы, с помощью которых можно быстро и просто получить список узлов документа путем сопоставления с группой селекторов.
// возвращает первый найденный Element или null, если совпадений не найдено const element = parentNode.querySelector('selectors'); // возвращает NodeList, содержащий все найденные элементы, или пустой NodeList const elementList = parentNode.querySelectorAll('selectors'); const root = document.querySelector('#root'); const articleTitles = root.querySelectorAll('.article > .title');
Параметр selectors всегда должен быть валидной строкой CSS-селекторов, в противном случае выдаётся исключение SyntaxError.
Специфичность селекторов
Специфичность селекторов (selector’s specificity) определяет приоритетность селекторов в таблице стилей. Чем специфичнее селектор, тем выше его приоритет.
Eсли в выборку несколькими селекторами попадают одни и те же элементы и затрагиваются одни и те же свойства в блоках объявлений, в конечном счёте применяются значения свойств из объявлений более специфичного селектора.
Специфичность представлена четырьмя числами, записанными через запятую A,B,C,D.
Правила специфичности
- Атрибут style (inline-стиль). Специфичность:
1,0,0,0. - Атбрибут id. Специфичность:
0,1,0,0. - Атбрибут class, все остальные атрибуты (кроме
id) и псевдоклассы (кроме:not). Специфичность:0,0,1,0. - Типы элементов и псевдоэлементы. Специфичность:
0,0,0,1. - Универсальные селекторы и псевдокласс
:not. Специфичность:0,0,0,0(нулевая специфичность).
В составных селекторах каждое из четырёх чисел специфичности суммируется отдельно.
Комбинирующие операторы не влияют на специфичность.
* body #root .container ul > li:last-child::after { content: "."; } /* 0,1,2,4 = 0,0,0,0 + 0,0,0,1 + 0,1,0,0 + 0,0,1,0 + 0,0,0,1 + 0,0,0,1 + 0,0,1,0 + 0,0,0,1 */
В группе селекторов специфичность для каждого селектора считается отдельно.
.cell.white, /* 0,0,2,0 = 0,0,1,0 + 0,0,1,0 */ div /* 0,0,0,1 */ { background: #000; }
Стоит отметить, что порядок расположения стилей в class-атрибуте не важен. В примере ниже результат одинаковый:
<p class="title text"></p> <p class="text title"></p>
Почему специфичность нельзя представить одним числом
В примере ниже элемент div выбирается двумя селекторами, первых из которых представлен одним атрибутом id, а второй — 11 атрибутами class.
<div id="identifier" class="a b c d e f g h i j k"></div>
div { width: 100px; height: 100px; } #id { background: red; /* 0, 1, 0, 0 (применится это правило) */ } .a.b.c.d.e.f.g.h.i.j.k { background: green; /* 0, 0, 11, 0 */ }
Если бы специфичность суммировалась в одно число, то 11 атрибутов class переопределяли бы стили одного id (11 * 10 > 100), 11 атбитуров id переопределяли бы inline-стиль (11 * 100 > 1000), 11 элементов переопределяли бы один class, но на самом деле этого не происходит и не должно происходить. Поэтому числа специфичности должны суммируются отдельно.
Наследование
Наследование (Inheritance) — автоматическая передача некоторых свойств (объявлений) элемента-предка его потомкам. В этом случае потомок наследует некоторые свойства предка.
Механизм наследования позволяет разработчикам писать меньше кода. Наследуются не все свойства, поскольку иначе наследование бы только усложнило написание CSS.
Наследуются свойства, задающие параметры отображения текста (все font-*, большинство text-*), произношения текста вслух (speak-*) и отображения списка (list-*), также наследуются color, visibility, cursor, letter-spacing, line-height, white-space, border-collapse, border-spacing и другие, менее популярные свойства.
Почти все остальные свойства не наследуются. Среди них: свойста блочной модели (border-*, margin-*, padding-*, *-width, *-height), позиционирования (position, top, left,right, bottom, float), background-*, transform, display, z-index, text-decoration и другие.
<div> <p>Notes</p> </div>
div { font-size: 24px; color: red; }
Текст в примере выше, располагающийся в элементе <p>, будет красным, поскольку свойства font-size и color наследуются от div.
Наследуемое объявление не имеет специфичности (specificity) и важности (importance), о которой будет рассказываться дальше, поэтому его может перекрыть даже правило с универсальным селектором *, имеющим нулевую специфичность, или любое объявление, по умолчанию указанное в стилях браузера (user-agent declaration).
Если добавить следующее правило в примере выше, то текст станет чёрным несмотря на то, что специфичность селектора * — 0,0,0,0, а селектора div — 0,0,0,1.
Наследуются не объявленные значения (declared values), а вычисленные значения (computed values).
.parent { font-size: 24px; line-height: 2em; /* 48px (считается от font-size текущего элемента) */ } .child { font-size: 36px; /* в line-height унаследуется не объявленное значение 2em, а вычисленное 2em от 24px = 48px */ }
Наследуемое свойство от ближнего предка перекрывает наследуемое от дальнего. Если бы мы вместо * использовали body, то цвет текста остался бы красным, поскольку div находится ближе к p, чем body, и тоже определяет свойство color.
Наследование тесно связано с древовидной структурой объектной модели CSS.
Наследования обусловлено внутренней реализацией языка. Оно заложено не конкретными свойствами, заданными по умолчанию в стилях, а самим поведением наследуемых свойств.
Чтобы явно унаследовать значение родительского свойства, можно использовать значение inherit.
Также есть значения initial и unset. Первое устанавливает значение, по умолчанию заданное браузером, а в случае его отсутствия работает как inherit, если свойство наследуемое (naturally inherited). Второе — наоборот: наследует, если свойство наследуемое, в противном случае устанавливает значение браузера.
Использование unset в примере выше установит красный цвет, initial — чёрный.
Каскад
Cascading Style Sheets (CSS) переводится как каскадные таблицы стилей. Ключевым словом выступает каскад.
Если несколько селекторов ссылаются на один и тот же DOM-элемент, а в CSS-правилах, привязанных к этим селекторам, затрагивается одно и то же свойство (например, width, color), то возникает конфликт: браузеру нужно решить, какое из правил следует применить к элементу, какое из них важнее (приоритетнее). Для этого существует специальный алгоритм, с которым мы познакомимся далее.
Пример конфликта свойства color:
<div id="foo" class="bar" />
.bar { color: white; } #foo { color: red; } div { color: white; }
Конкретно в данном примере после всех рассчётов стилей будет применён цвет red. Будем разбираться, почему так.
Каскадом (англ. cascade) или каскадированием (англ. cascading) называют *процесс группировки всех таблиц стилей, полученных из разных источников и применяемых к элементу, и разрешения конфликтов между CSS-правилами (как в примере выше.)
Все объявления трёх селекторов ниже будут применены к блоку с классом element.
<div class="element"></div> <div class="another-element"></div>
div.element { width: 200px; background: #000; } .element { width: 100px; } .another-element, .element { color: #fff; }
Объявления width: 100px и width: 200px конфликтуют друг с другом. Решение о том, какое из них применится в конечном счёте, зависит от приоритета, об определении которого рассказывается ниже.
Возможные источники стилей (браузер, автор и пользователь)
Таблицы стилей (англ. style sheets) могут иметь 3 разных источника (англ. origins): стили браузера, автора и пользователя.
Стили браузера
Стили браузера, объявления браузера (англ. user-agent declarations, browser declarations) — это стили, которые задаются по умолчанию браузером.
Вы можете воспринимать стили браузера как стили по умолчанию, поскольку они работают даже тогда, когда ваш HTML-документ не содержит CSS-объявлений.

Эти стили невозможно отключить, но их очень просто перезаписать.
Некоторые стили браузера можно найти в папке с файлами браузера.

Пример стилей браузера: ссылки <a> имеют синий цвет и подчёркнуты (англ. underlined).
Как добиться консистентности в разных браузерах
Каждый браузер задаёт свои стандартные стили, поэтому страница может отображаться в браузерах по-разному и разработчики часто подключают файлы вроде reset.css или normalize.css, чтобы сбросить стили браузера.
Стили автора
Стили автора, объявления автора (англ. author declarations) — стили, подключенные к HTML-документу через тэг <style> и указанные в этом тэге либо напрямую, либо по ссылке на CSS-файл.
Очевидно, что в данном случае под автором подразумевается разработчик (англ. developer) данного сайта, который писал код HTML-документа.
Самописные стили в Chrome Dev Tools
Стили, которые вы самостоятельно добавляете в Chrome Dev Tools, также относятся к стилям автора и имеют одинаковый приортитет с теми стилями, что написал разработчик HTML-документа.
Ваши рукописные стили добавляются в новый файл inspector-stylesheet, который создаёт сам Chrome.

Стили, добавленные в блок element.style {} в Chrome Dev Tools, также считаются стилями автора и задаются напрямую в атрибуте style выбранного HTML-элемента.

Стили пользователя
Стили пользователя, объявления пользователя (англ. user declarations, user styles) — стили, которые пользователь указывает в настройках браузера.
Ранее пользовательские стили можно было объявить в файле Custom.css, который можно было найти в папке с файлами браузера, но разработчики решили отключить эту возможность.

В наше время в качетве альтернативы файлу Custom.css сейчас могут использоваться различные расширения Chrome (англ. Chrome extensions). Например, расширение User CSS.
Раньше же пользовательские стили можно было объявить следующим образом:
- Заходим сюда: chrome://version/
- Копируем
Путь к профилюи открываем в проводнике.

- Находим папку
User StyleSheetsи в ней файлCustom.css(сейчас вы его уже не найдёте, а если добавите, то он учитываться не будет). - Изменяем или добавляем новые CSS-объявления в файл.
Пример файла Custom.css
Алгоритм (порядок) каскада
- 1) Важность (Importance)
- 2) Специфичность (Specificity)
- 3) Порядок источника (Source Order)
Будем рассматривать каскад относительно одного HTML-элемента.
- Сперва находятся все CSS-объявления (англ.
declarations), принадлежащие рассматриваемому элементу. - Если несколько правил конфликтуют друг с другом, то сравнивается их источник (важность). Применяется объявление из более приоритетного источника.
- Если важность совпадает, то сравнивается специфичность. Применяется объявление с более специфичным селектором.
- Если важность и специфичность совпадают, то сравнивается порядок источника. Применяется объявление, которое объявлено позже в коде.
1) Важность (Importance)
Производится упорядочивание объявлений по важности (англ. importance), зависящей от источника (origin).
Чем ниже по списку ниже, тем выше приоритет.
- Объявления браузера (user-agent declarations).
- Объявления пользователя (user normal declarations).
- Объявления автора (author normal declarations).
- CSS Animations
- Объявления автора с добавлением ключевого слова
!important(author important declarations). - Объявления пользователя с добавлением ключевого слова
!important(user important declarations). - Объявления браузера с добавлением ключевого слова
!important(user-agent important declarations). - CSS Transitions
Важность повышается за счёт ключевого слова !important.
* { box-sizing: border-box !important; }
Если два конфликтующих правила содержат !important, то применится более специфичное из них.
#article { padding: 24px !important; } /* применится это правило: id специфичнее класса */ .article { padding: 16px !important; }
Если к одному правилу ключевое слово !important применен дважды (!important!important), то важность данного правила не только не изменится, но произойдёт синтаксическая ошибка и правило просто не применится.
#article { padding: 24px !important; } #article { padding: 24px !important!important; } // синтаксическая ошибка "semi-colon expected" (ожидается ";")
2) Специфичность (Specificity)
Если важность и источник совпадают, то сравнивается специфичность селекторов (selector’s specificity), которым принадлежат объявления.
В примере ниже применится объявление width: 200px, поскольку его селектор специфичнее (подробнее об этом будет дальше).
div.element { /* специфичность: 0,0,1,1 */ width: 200px; /* применится это объявление */ background: #000; } .element { /* специфичность: 0,0,1,0 */ width: 100px; }
3) Порядок источника (Source Order)
Если важность, источник и специфичность совпадают, приоритет объявлений зависит от их расположения в коде, порядка источника (source order). Объявленный позже блок кода (правило, объявление) имеет больший приоритет. Это работает так же, если правила находятся в разных CSS-файлах: приортитетнее считается то правило, чей файл подключен позже.
/* два правила */ p { color: green; } p { color: red; /* применится это объявление (важность, источник, специфичность совпадают и объявлено позже) */ }
/* два объявления */ .article { color: green; color: red; /* применится это объявление */ }
<!-- два файла --> <link href="styles.css" rel="stylesheet" /> <!-- правила (и их объявления) в файле ниже приоритетнее --> <link href="styles2.css" rel="stylesheet />
Значение, полученное в результате каскада, называется каскадным значением (англ. cascaded value).
Хороший пример проверки знаний каскада
При вычислении каскада сохраняется не только последнее значение, но вся цепочка значений по их приоритету. Таким образом, если самое приоритетное правило будет отключено (например, при помощи JavaScript или Dev Tools в браузере), то вместо него применяется второе по значимости правило. Сейчас разберём большой пример и отсортируем правила в порядке их приоритетности для браузера.
<div id="a" class="a" style="color: pink"> Notes </div>
/* файл со стилями автора */ #a { color: red; } .a { color: orange; } #a#a#a { color: yellow; } #a#a#a { color: green !important!important; } #a { color: lightblue !important; } .a { color: blue !important; } #a { color: purple !important; } div { color: blue; } html { color: yellow; }
Начнём с атрибута style, далее пойдём по порядку. Будем записывать селекторы в порядке их приоритетов в массив и сортировать его по убыванию приоритета правил.
Для начала предположим, что атрибут style и весь css в примере располагаются в коде программы, то есть они написаны программистом (автором) и имеют одинаковый источник, если к правилам не применяется ключевое слово !important.
- Атрибут
styleимеет специфичность1, 0, 0, 0. Пока не с чем его сравнивать, просто добавляем в массив: [style]. - Селектор
#aимеет тот же источник, что иstyle. Переходим к рассмотрению (вычислению) специфичности (второй этап алгоритма):0, 1, 0, 0. Специфичность ниже, чем уstyle. Значит массив приоритетов: [#a,style]. - Селектор
.aимеет тот же источник, а его специфичность:0, 0, 1, 0, что ещё ниже, значит имеем массив: [style,#a,.a]. - Селектор
#a#a#aимеет тот же источник, а его специфичность:0, 0, 3, 0, что ещё выше#aи нижеstyle: [style,#a#a#a,#a,.a]. - Селектор
#a#a#a!important!importantимеет неправильный синтаксис для правила (поскольку нельзя ключевое слово!importantприменить дважды к одному правилу), поэтому правило просто не применится и в массив его добавлять нет смысла. - Селектор
#a!importantимеет источникauthor + important, что выше всех предыдуших правил, его специфичность:0, 1, 0, 0. Имеем: [#a!important,style,#a#a#a,#a,.a]. - Селектор
.a!importantимеет источникauthor + important, поэтому он приоритетнее, чем 1)-5). При этом его специфичность:0, 0, 1, 0, что меньше, чем у 6), а значит массив примет вид: [#a!important,.a!important,style,#a#a#a,#a,.a]. - Селектор
#a!important-2совпадает с селектором 6), поэтому имеет тот же источник и ту же специфичность, то при этом позже объявлен в коде, а значит считается более приоритетным. Тогда имеем: [#a!important-2,#a!important,.a!important,style,#a#a#a,#a,.a]. - Селектор
divимеет источник автора и его специфичность0, 0, 0, 1, значит он ниже по приоритету, чем все предыдущие селекторы: [#a!important-2,#a!important,.a!important,style,#a#a#a,#a,.a,div] - Селектор
htmlявляется родителем всех элементов, а значит и элемента, который мы рассматриваем, при этом свойствоcolorотносится к свойствам текстовых полей, а значит является наследуемым. Наследование не имеет специфичности, поэтому любой из селекторов выше его перебивает по приоритету. Унаследование свойства происходит лишь в том случае, если нет ниодного правила, которое задаёт это свойство напрямую элементу. Таким образом, наследование можно добавить в самый конец нашего массива: [#a!important-2,#a!important,.a!important,style,#a#a#a,#a,.a,div,html].
Как можно увидеть, к элементу применится правило #a!important-2, то есть фиолетовый цвет (color: purple).
Скорость выполнения селекторов браузерами
Обработка некоторых селекторов занимает в несколько раз больше (в 5-6 раз) времени, чем других селекторов.
Тем не менее, сейчас в браузерах настолько всё оптимизировано, что данная проблема является одной из наименьших из существующих.
В интернете можно найти множество тестов, которые показывают, что при тысячах элементов на странице даже достаточно сложные селекторы обрабатываются считанные миллисекунды.
Подходы к написанию CSS
- Проблемы CSS
- Некоторые рекомендации
- БЭМ
- OOCSS
- SMACSS
- Atomic CSS
- AMCSS
- Enduring CSS
Проблемы CSS
CSS изначально создавался для стилизации элементов HTML-разметки и ни для чего более. Он обладает огромной гибкостью, позволяя решить любую задачу множеством способов.
- Обращение к элементам происходит при помощи селекторов. Существует множество способов обратиться к одному и тому же элементу.
<div class="header"> <p id="header-title" class="title"></p> </div>
#header-title {} .title {} [class="title"] p {} * {}
- Многие из этих способов можно комбинировать.
.title#header-title p[class="title"] p.title {} .header > * {} .header #header-title {}
- Один селектор может выбирать несколько различных элементов на странице.
<div class="header"> <p class="title"></p> </div> <div class="article"></div> <span class="title article-title"></span> </div>
.title {} /* выберет оба элемента span и p */ div {} /* выберет и header, и article */
-
CSS-правила могут конфликтовать друг с другом и эти конфликты решаются каскадом, но разработчик всё время должен знать важность, специфичность и место в коде для каждого объявления.
-
Всё это усугубляется отсутствием модульности кода. Имеется только глобальная область видимости.
Учитывая всё сказанное выше, возможны случаи, когда стили нового элемента страницы влияют на стили уже существующего элемента, или, наоборот, новый элемент зависит от стилей существующего.
Такой код трудно поддерживать, расширять и над ним практически невозможно работать в команде.
Всё это стало основной предпосылкой к появлению методологий в CSS. Каждая из них по-своему накладывает некоторые ограничения, уменьшая допустимую сложность селекторов, вносит подобие модульности или разделения ответственности (Separation of Concerns).
Некоторые рекомендации
Правила специфичности не так сложны при конкретных селекторах. Но когда селекторов сотни в одном файле, трудно слёту рассчитать (а потом держать это в уме), какой стиль будет применён в итоге или как отельное правило (rule) повлияет на элементы страницы.
Есть некоторые рекомендации, соблюдение которых поможет не только значительно улучшить читабильность кода, но иногда тем или иным образом оптимизировать его:
- Стараться использовать только самые распространённые простые селекторы, покрывающие практически любые случаи – селекторы по классу.
.content p {} /* не очень хорошо */ .content #title {} /* лучше, но есть недочёты (будет сказано дальше) */ .content .title {} /* хорошо */
- То же самое касается и комбинаторов: в большинстве случаев лучше ограничиться комбинатором потомков.
.content ~ .title {} /* результат не очень то предсказуем */ .content > .title {} /* можно иногда использовать, но не все о нём помнят, что сказывается на читаемости кода */ .content .title {} /* хорошо */
- Малая вложенность селекторов. Желательно, не более двух селекторов по классу (
.parent .child). Это упрощает разбор селектора и ускоряет поиск соответствующих ему элементов как для разработчика, так и для браузера.
.page .content .text-block .title {} /* плохо */ .text-block .title {} /* хорошо */ .text-block .title:hover {} /* тоже хорошо */
- Как можно меньше использовать inline-стили (ведь их практически невозможно переопределить). Вместо этого лучше выносить CSS-код в классы.
<p class="title" style="color:red">Text</p> /* плохо */ <p class="title title--red">Test</p> /* хорошо */
- Стараться избегать использования ключевого слова
!important, предпочитая ему решение проблемы перекрытия стилей при помощи специфичности. Лишь иногда (но очень редко)!importantявляется единственным решением проблемы (например, если перекрываются чрезвычайно специфичные стили сторонней библиотеки).
Одной из интересных особенностей CSS является то, что простой селектор можно использовать дважды и специфичность увеличится, а выборка элементов не изменится. Это может помочь, если стили сторонней библиотеки по какой-то причине импортируются позже, чем стили проекта.
<div class="article"></div>
/* перекрыть стили сторонней библиотеки ниже можно специфичностью дублированием селектора: */ .article.article {/* ... */} /* специфичность: 0,0,2,0 */ /* можно и так: */ div.article {/* ... */} /* специфичность: 0,0,1,1 */ /* но лучше не делать вот так: */ div.article {/* ... */ !important} /* важность: author important declaration */ /* стили из сторонней библиотеки */ .article {/* ... */} /* специфичность: 0,0,1,0 */
- При переопределении CSS-правил в своём коде следует больше полагаться на специфичность и меньше на порядок в коде. Тогда приоритет стилей не изменится, если блоки кода в одном файле поменяются местами или CSS-файлы подключатся не в том порядке.
В примере ниже специфичность двух селекторов одинакова и цвет текста зависит от порядка объявления правил в коде. Если поменять правила местами, то применится другой цвет.
<div class="page"> <div class="header"> <p class="title">Notes</p> </div> </div>
.page .title { color: red; } .header .title { color: green; /* применится этот цвет */ }
- При использовании сторонних библиотек стоит обращать внимание именно на порядок подключения CSS-файлов: нужно подключать свою таблицу стилей последней.
<link rel="stylesheet" href="external-lib.min.css> <link rel="stylesheet" href="styles.css>
- Удалять неиспользуемые стили и не подключать большие библиотеки стилей (по типу bootstrap) целиком, если планируется использование лишь малой части (меньше 20%) их функциональности. Это уменьшит время загрузки CSS-файла, его парсинга и построения CSSOM.
Почему лучше избегать использования селекторов по id и использовать селекторы по классу
- Один элемент не может иметь два идентификатора, но может иметь сколь угодно классов.
<!-- это не будет работать! --> <p id="title header-title"></p> <!-- это тем более! игнорирование или ошибка --> <p id="title" id="header-title"></p> <!-- а это работает --> <p class="title header-title"></p>
- Селектор по id выбирает лишь первый элемент на странице.
<div> <p id="title"></p> <!-- игнорирование или ошибка (идентификатор должен быть уникален) --> <p id="title"></p> </div>
- Если есть только селекторы по классу, специфичность вычисляется проще.
.page {} /* 0,0,1,0 */ .content .title {} /* 0,0,2,0 */ .content .title:hover {} /* 0,0,3,0 */
В случае же использования атрибутов id и class, количество возможных комбинаций возрастает. Больше комбинаций — больше сложность.
#page #title {} /* 0,2,0,0 (может перезаписать все правила ниже) */ .page #title {} /* 0,1,1,0 */ #page .title {} /* 0,1,1,0 */ .page .title {} /* 0,0,2,0 */
БЭМ
Блок-Элемент-Модификатор (БЭМ, BEM) — самая популярная методология CSS на данный момент.
- Блок (Block) — переиспользуемый элемент сайта.
- Элемент (Element) — некоторая часть блока, не имеющая функционального смысла вне блока.
- Модификатор (Modifier) — свойство блока или элемента, меняющие его внешний вид или поведение.
Возможный синтаксис БЭМ
.block_element-modifier {} /* или */ .block__element--modifier {}
БЭМ в CSS
.page {} /* блок */ .page__content {} /* элемент */ .content {} /* блок */ .articles {} /* блок */ .article {} /* блок */ .article__title {} /* элемент */ .article__title--bold {} /* модификатор */ .article__title--red {} /* модификатор */ .article__image {} /* элемент */ .article__image--small {} /* модификатор */ .article__image--large {} /* модификатор */
БЭМ в SCSS
.page { /* any css for .page */ &__content { /* any css for .page__content */ } } .content {} .articles {} .article { /* any css for .article */ &__title { /* any css for .article__title */ &--bold { /* any css for .article__title--bold */ } &--red { /* any css for .article__title--red */ } } }
Стоит отметить, что любой DOM-элемент в рамках БЭМ может быть и блоком, и элементом одновременно.
В примере ниже div является блоком article и элементом item блока content
<div class="content"> <div class="content__item article"> <p class="article__title"></p> </div> </div>
Преимущества и недостатки БЭМ
Преимущества БЭМ
- Модульность кода и изолированность модулей друг от друга.
- Простая специфичность.
Недостатки БЭМ
- Слишком длинные названия классов.
Пример использования БЭМ с React
import React from 'react'; const articles = [{ title: 'BEM' }, { title: 'React' }]; const renderArticle = (item, index) => ( <div className="article" key={index}> <p className="article__title"> <span className="article__title--red">{`Article #${index}:`}</span> {item.title} </p> <img className="article__image" /> </div> ); const Articles = () => ( <div className="articles"> {articles.map(renderArticle)} </div> ); const render = () => ( <div className="page"> <div className="page__content content"> <Articles /> </div> </div> );
OOCSS
Объектно-Ориентированный CSS (Object Oriented CSS, OOCSS) — подход, использующий преимущества ООП в CSS.
Основная идея заключается в переиспользуемости кода: принцип Don’t Repeat Yourself (DRY).
Объектом в этом подходе выступает любой визуально повторяющийся шаблон, который можно выделить как фрагмент кода.
Элементы страницы задаются объектными классами, являющиеся отдельными объектами в таблицах стилей.
В отличие от многих, подход OOCSS не устанавливает правил наименования классов; не запрещает использовать тэги, id и прочее, что позволяет сочетать его с другими подходами.
Первое правило подхода OOCSS: разделение Структуры и Оформления
Структура (Structure) — совокупность невидимых для пользователя свойств элемента.
Пример структурных свойств: height, width, margin, padding, overflow (размер, позиционирование и прочее).
Оформление (Skin) — совокупность видимых свойств элемента.
Пример свойств оформления: color, font, shadow, gradient.
Другими словами: структура состоит из инструкций о том, как все расположено, а оформление определяет, как выглядит макет.
Такое разделение позволяет размещать копию объекта в любое место сайта, не переопределяя при этом существующие стили.
Эта копия расширяется дополнительными стилями через class-атрибут (часто сразу несколькими классами).
Второе правило подхода OOCSS: разделение Контейнера и Контента
Контентом является любой элемент, расположенный в каком-то другом элементе — контейнере.
Суть заключается в том, чтобы использовать комбинатор потомков как можно реже.
Если контент не зависит от конкретного контейнера, мы можем переиспользовать код чаще.
Например, вместо
.sidebar {} .sidebar .menu {} .sidebar .menu .menu-item {}
можно разделить контейнер и контент следующим образом
.sidebar {} .menu {} .menu-item {}
что даёт возможность использовать меню где-нибудь ещё.
OOCSS в CSS
Ищем повторяющиеся блоки кода:
.button { width: 100px; height: 40px; padding: 4px 8px; background-color: #000; border-radius: 4px; color: #fff; } .button-wide { width: 200px; height: 40px; padding: 4px 8px; background-color: #000; border-radius: 4px; color: #fff; }
<div class="button"></div> <div class="button-wide"></div>
Выносим их в классы:
.skin-button { background-color: #000; border-radius: 4px; color: #fff; } .structure-button { height: 40px; padding: 4px 8px; } .button { width: 100px; } .button-wide { width: 200px; }
<div class="button skin-button structure-button"></div> <div class="button-wide skin-button structure-button"></div>
OOCSS в SCSS
При использовании OOCSS с чистым CSS, атрибут class у DOM-элементов сильно разрастается, но что, если…
@mixin skin-button { background-color: #000; border-radius: 4px; color: #fff; } @mixin structure-button { height: 40px; padding: 4px 8px; } .button { @include skin-button; @include structure-button; width: 100px; } .button-wide { @include skin-button; @include structure-button; width: 200px; }
<div class="button"></div> <div class="button-wide"></div>
Хотя, имея в арсенале миксины, можно сделать ещё лучше (не совсем OOCSS) в этом примере:
@mixin button-defaults { background-color: #000; border-radius: 4px; color: #fff; height: 40px; padding: 4px 8px; } .button { @include button-defaults; width: 100px; } .button { @include button-defaults; width: 200px; }
Преимущества и недостатки OOCSS
Преимущества OOCSS
- Хорошая переиспользуемость кода.
Недостатки OOCSS
- Сильная связанность кода ухудшает его поддержку: классы достаточно общие, могут использоваться повсеместно (нельзя просто изменить их, скорее всего придётся менять разметку).
SMACSS
SMACSS — масштабируемая и модульная архитектура для CSS (Scalable and Modular Architecture for CSS).
Идея заключается в разбиении стилей на слои и тесно связана с принципом разделения ответственности (SoC). Каждый слой выполняет только свои обязательства. Это позволяет улучшить поддержку кода.
Стили разбиваются на 5 слоёв:
- Базовые стили (base rules) — стили основных элементов страницы. Обычно тэги (body, div, input, …), псевдоклассы и псевдоэлементы, атрибуты кроме class и id (изредка class: например, стилизация custom select).
/* базовые стили */ input {} input:focus {} *:hover {} *::selection {}
- Стили макета (layout rules) — стили глобальных элементов страницы (header, footer, sidebar, …), разбивающих страницу на блоки с контентом, состоящие из модулей. Автор подхода предлагает использовать id, чтобы подчеркнуть уникальность элементов, но можно этого не делать. Префикс:
layout-,l-илиgrid-.
#main { width: 40%; } /* глобальный элемент */ #header { width: 100%; } /* глобальный элемент */ /* стили макета ниже навешивается на предков глобальных элементов (например, на body) */ .l-fixed #main { width: 320px; } .l-fixed #header { width: 320px; }
- Стили модулей (modules rules) — стили переиспользуемых блоков страницы. Автор подхода советует избегать здесь тэгов и id. Префикс:
module-, где module — название модуля.
/* стили модуля */ .article {} .article-title {} .article-img
<div class="article"> <p class="article-title"></p> <img class="article-img" /> <div></div> </div>
- Стили состояния (state rules) — различные состояния модулей и структуры сайта. Автор допускает использование
!importantтолько в этом разделе. Префикс:is-.
/* стили состояния */ .button.is-disabled {} .tab.is-active {} #sidebar.is-mobile {} .is-hidden {}
- Стили темы (theme rules) — некоторые дополнительные стили, описывающие, как модули и макет могут выглядеть. Обычно меняются время от времени. Необязательная категория (стили могут быть уже учтены в других категориях).
/* article.css */ .article-title { color: #000; } /* theme.css */ .article-title { color: #ff0000; } /* меняем цвет с чёрного на красный в честь какого-то события */
Обычно на каждый слой отводится отдельный файл: base.scss, layout.scss, module-name.scss, state.scss, theme.scss.
Atomic CSS
Атом является мельчайшей частицей вещества.
Атомный CSS (Atomic CSS) — подход, похожий на OOCSS, где в качестве объекта выступает одно объявление (свойство: значение), отражающееся в названии класса.
.Mt-4 { margin-top: 8px; } .Fs-16 { font-size: 16px; } .W-320 { width: 320px; }
<p class="mt-4 fs-16 w-320"></p>
Атомный CSS хорошо подходит для тех, кто хочет писать макет и стили в одном месте.
Тем не менее, вручную писать код с таким подходом не очень удобно, поэтому существует инструмент Atomizer, который рекурсивно обходит html файлы и генерирует весь необходимый css.
Классы: reference
Псевдоклассы: a — :active, c — :checked, f — :focus, h — :hover.
Псевдоэлементы: a — ::after, b — ::before, fl — ::first-letter, fli — ::first-line, ph — ::placeholder.
Комбинаторы: _ — комбинатор потомков, > — комбинатор детей, + — комбинатор братьев.
Atomic CSS и CSS
Синтаксис html в случае использования Atomizer следующий
<div class="D(f) Jc(c) Op(0.8):h"></div> <div class="article"> <p class="article_C(red)"></p> </div>
Atomizer при запуске просмотрит html и автоматически сгенерирует css
.D(f) { display: flex; } .Jc(c) { justify-content: center; } .Op(0.8):h:hover { opacity: 0.8; } .article .C(red) { color: red; }
Преимущества и недостатки Atomic CSS
Преимущества OOCSS
- Относительно хорошая переиспользуемость кода (изменил значение в одном месте, изменилось везде).
- Специфичность: лучше, чем использование inline стилей, поскольку здесь стили хранятся в сгенерированных css файлах.
- Можно настроить пользовательские переменные в Atomizer:
{
"1": "1px solid #000",
"foo": "2px dotted #f00",
}
Недостатки OOCSS
- Названия классов содержат описание объявления, а не суть элемента, что усложняет разработку.
- К пункту выше можно добавить, что атрибуты class могут достигать невероятных размеров с увеличением количества объявлений.
- Управление отображением элемента находится в HTML (отвечающим за разметку), а должно оставаться в CSS.
- Нет встроенной поддержки некоторых вещей, в том числе и grid (нужно либо подключать дополнение или писать самому).
AMCSS
Модули атрибутов для CSS (Attribute Modules for CSS, AMCSS) — подход, использующий атрибуты и их значения вместо классов.
Как и в многих других методологиях, идея AMCSS заключается в логической группировке CSS кода.
- Модули (Modules) — замена классам; описываются атрибутами; похожи на блоки и элементы в БЭМ.
- Вариации (Variations) — различные состояния модулей; представлены значениями атрибутов; похожи на модификаторы в БЭМ.
- Черты (Traits) — коллекция значений, имеющих одну цель; похожи на SUIT utils.
Одной из целей подхода является исправление проблемы БЭМ со слишком длинными названиями классов.
<!-- /* БЭМ * / --> <div class="button button--large button--primary"></div> <!-- /* AMCSS * / --> <div am-Button="large primary"></div>
Префикс am- добавляется для того, чтобы не было конфликтов с другими атрибутами.
Синтаксис AMCSS
Черты пишутся в camelCase, модули — в PascalCase.
Отношение родитель-ребёнок обозначаются дефисом.
В качестве селектора используется селектор по атрибуту ~=, выбирающий элементы, содержащие необходимый атрибут и указанные слова (разделённые пробелами) в значении атрибута.
Это позволяет создать поведение, аналогичное классам.
Значения атрибутов, подобно классам, разделяются пробелами, но при этом имеют более широкий спектр допустимых символов.
<div am-traitName="name name2 mobile:name3"></div> <div am-ModuleName></div> <div am-ModuleName-ChildElement></div> <div am-ModuleName="variation"></div>
[am-traitName~="name"] {} [am-traitName~="name2"] {} [am-traitName~="name3"], .breakpoint-mobile [am-traitName~="mobile:name3"] {} [am-ModuleName] { /* Стили модуля (блока) */ } [am-ModuleName~="variation"] { /* Стили вариации модуля ModuleName */ } [am-ModuleName-ChildElement] { /* Стили дочернего элемента модуля ModuleName */ }
Стоит обратить внимание, что вариация не может существовать без базовых стилей модуля.
Любой элемент, удовлетворающий второму селектору в примере ниже, удовлетворяет и первому тоже.
[am-ModuleName] {} /* базовый атрибут и его стили */ [am-ModuleName~="variation"] {}
Черта же не имеет стилей в базовом атрибуте, но зато черты можно смешивать и сочетать в любом месте кода.
[am-traitName~="name"] {}
Существует так же другой синтаксис AMCSS, более близкий к БЭМ, но теряющий некоторые преимущества:
<div am-ModuleName am-ModuleName-variation></div>
[am-ModuleName] {} [am-ModuleName-variation] {}
AMCSS и CSS
Модули и вариации
<div am-Article> <p am-Article-Title="red translucent"></p> </div>
[am-Article] { display: flex; } [am-Article-Title] { margin: 0; } [am-Article-Title~="red"] { color: #ff0000; } [am-Article-Title~="translucent"] { opacity: 0.5; }
Черты
<p am-font="primary" am-color="red"></p>
[am-font~="primary"] { font-size: 18px; font-weight: bold; } [am-color~="red"] { color: #c20606; }
Преимущества и недостатки AMCSS
Подход похож на БЭМ, поэтому обладает теми же преимуществами:
Преимущества AMCSS
- Модульность кода и изолированность модулей друг от друга.
- Простая специфичность. (специфичность у всех атрибутов, в том числе и классов, одинаковая: 0,0,1,0).
- Решена проблема с длинными названиями классов, свойственная БЭМ.
<div class="select__option select__option--first select__option--selected"> <div am-Select-Option="first selected">
- Информация о разнородных стилях не хранится в одной строке, теперь она разбита по атрибутам:
<div class="list__item list__item--even article"> <div am-List-Item="even" am-Article >
- Более широкий спектр допустимых символов в названиях вариаций.
Недостатки AMCSS
- Большая часть всего, что создавалось ранее, делалось на классах.
Принципиально новый подход требует других методов работы не только с CSS, но и с DOM тоже.
Может пострадать поддержка некоторых библиотек. - В случае использования валидатора для проверки корректности кода, нужно также добавлять приставку
data-, что делает код длиннее.
Если рост количества классов элемента расширяет HTML в ширину, то рост количества атрибутов расширяет его в высоту.
Это не является однозначным минусом или плюсом, но код может сильно разрастить в случае активного использования черт, что может быть не просто исправить.
Enduring CSS
Enduring CSS (eCSS) — выносливый CSS.
Основная концепция: изоляция.
Код Enduring CSS состоит из компонент.
Компонента — изолированная переиспользуемая единица кода, не имеющая зависимостей и контекста. Её можно удалить без риска утечки стилей.
Если нужен компонент, похожий на уже существующий, то всё равно создаётся абсолютно новый компонент. Написанный для одного компонента код не может быть переиспользован в другом, даже если различия компонент незначительны.
Динамический CSS
Давно прошло то время, когда страницы были статическими.
Сейчас на большинстве сайтов элементы появляются и исчезают, меняют свои цвета, размеры и прочие характеристики, реагируя на действия пользователя.
Чтобы добиться динамичности, нужно менять стили.
Существует несколько способов это делать.
Добавление и удаление классов по условию
Многие элементы DOM могут иметь больше одного класса, причём некоторые из этих классов могут быть динамическими (появляются и исчезают из атрибутов по условию).
Чистый JavaScript (работа с DOM)
В примере ниже чёрная кнопка становится красной при наведении мыши (поведение, аналогичное :hover).
<button class="button"></div> <style> .button { width: 100px; height: 40px; background: #000; } .button--red { background: #f00; } </style> <script> const button = document.querySelector(".button"); button.onmouseenter = () => { button.classList.add('button--red'); } button.onmouseleave = () => { button.classList.remove('button--red'); } </script>
React и библиотека classnames
В React мы не работаем с HTML и DOM напрямую, их заменяют JSX и Virtual DOM.
Это даёт нам возможность проводить вычисления атрибутов, в том числе и атрибута className.
<div className={`article__image ${isLarge ? 'article__image--large' : ''} ${isInverted ? 'article__image--inverted' : ''}`}>
В примере выше картинка статьи может становиться больше или переворачиваться в зависимости от значения переменных isLarge и isInverted.
Такой код писать не только не удобно, но нужно ещё и не допусктить появления лишних значений, пробельных символов и переносов строк.
В таких случаях можно прибегнуть к использованию библиотеки classnames
import cx from 'classnames'; /* ... */ const articleImageClasses = cx({ article__image: true, 'article__image--large': isLarge, 'article__image--inverted': isInverted, }); /* или */ const articleImageClasses = cx('article__image', { 'article__image--large': isLarge, 'article__image--inverted': isInverted, });
<div className={articleImageClasses} />
Функция cx принимает сколь угодно параметров.
Если в качестве параметра выступает объект, рассматриваются его ключи и их значения.
Ложные (falsy) значения игнорируются.
Лишние пробельные символы убираются.
CSS-in-JS
CSS-in-JS — подход написания CSS при помощи JavaScript, имеющий множество реализаций.
Как и другие подходы, он вносит идеи о решении проблем в CSS.
В большинстве CSS-in-JS библиотеках есть две функции:
- css — функция, которая принимает CSS в виде текста, генерирует название класса, создаёт новое правило на основании сгенерированного названия и переданных ей стилей, добавляет правило в
<head/>, возвращает название класса. - styled — функция, генерирующая конкретные DOM-элементы с переданными в неё стилями (стили добавляются при помощи функции
css).
Встроенные стили
Встроенные стили (inline styles) — стили, которые явно указываются в HTML или JSX.
Встроенные стили в HTML (не относятся к CSS-in-JS, поскольку не могут быть вычислены с помощью JavaScript).
Встроенные стили в React (атрибут style).
/* isHovered, activeColor - переменные */ <p style={{ color: isHovered ? '#f00' : '#000' }} /> <p style={{ color: activeColor }} />
Встроенные стили во Vue (атрибут style с привязкой данных):
/* isHovered, activeColor - переменные */ <p v-bind:style="{ color: isHovered ? '#f00' : '#000' }" /> /* или короче */ <p :style="{ color: isHovered ? '#f00' : '#000' }" /> <p :style="{ color: activeColor }" />
Преимущества и недостатки CSS-in-JS
Изначально в JavaScript и в CSS не было модулей. Со временем в них появилась необходимость, тогда в JavaScript появилась первая модульная система CommonJS, а вслед за ней и стандартизированная версия ECMAScript Modules.
CSS изначально создан для стилизации документов, поэтому в нём так и не появились встроенные модули.
Одна глоабльная область видимости (scope): любой класс на сайте может быть применён к любому элементу.
По мере роста приложения это приводит к проблемам, поэтому и появились методологии.
С помощью этой функциональности решается проблема с названиями.
Преимущества CSS-in-JS:
- Модульность кода.
- Внедрение области видимости в CSS (нужные стили импортируются).
- Явные зависимости.
Как функции css и styled работают внутри
Замечание: в JavaScript есть возможность вызвать функцию следующим образом.
const css = (strings, ...vars) => `{ ${strings} }`; css`magic` // вернёт '{ magic }'
Это называется тэговым шаблоном и работает только с шаблонными строками “.
Первым параметром приходит массив из подстрок, который получается в результате разбиения шаблонной строки её переменными, остальные параметры — сами переменные.
`magic` // 0 переменных, массив подстрок: ['magic'], массив переменных: [] `${2*2} > ${+true}` // 2 переменные, массив подстрок: ['', ' > ', ''], массов переменных: [4, 1]
Сделано это для того, чтобы можно было валидировать и заменять переменные, а затем собрать и вернуть новую строку.
Как работает функция css:
// произвольная функция генерации хэша const generateRandomHash = () => Math.random().toString(36).substring(7).slice(0, 5); // функция создания правила const createRuleset = (className = '', styles = '') => ` .${className} { ${styles} } `; // получаем строку стилей из параметров тэгового шаблона const getStyles = (strings = [], vars = []) => strings.map((item, index) => `${item}${vars[index] || ''}`).join(''); const css = (strings, ...vars) => { // название класса создаётся на основании хэша, обеспечивая уникальность правила const className = `css-${generateRandomHash()}`; // объединяем параметры тэгового шаблона в строку без изменений (здесь могла быть валидация и правка значений) const styles = getStyles(strings, vars); // генерируется правило const ruleset = createRuleset(className, styles); // создаётся <style /> и помещается в <head> const styleElement = document.createElement('style'); styleElement.textContent = ruleset; document.head.appendChild(styleElement); // возвращиется сгенерированное название класса return className; }; // пример использования функции css const className = css` display: flex; justify-content: center; align-items: center; `; const renderBlock = () => (<div className={className} />);
Как работает функция styled.
const styled = { div: (...cssParams) => props => (<div className={css(...cssParams)} {...props} />), span: (...cssParams) => props => (<span className={css(...cssParams)} {...props} />), /* ... */ }; // пример использования функции styled.div const Button = styled.div` width: 50px; height: 50px; background: red; `; const renderRedButton = props => (<Button {...props} />);
Вёрстка под различные девайсы
Viewport
Виртуальное окно (virtual window), вьюпорт (viewport) — область окна, в которой пользователю виден контент.
Обычно она не совпадает с отрендеренной страницей, поэтому появляются полосы прокрутки (scrollbars).
<meta name="viewport" content="width=device-width, initial-scale=1">
Свойство width контролирует размер вьюпорта.
Значение свойства может быть как фиксированным width=700 (от 200 до 10000), так и специальным width=device-width, которое адаптируется под экран пользователя.
По умолчанию, если метатег отсутствует, браузеры устанавливают своё фиксированное значение (например, width=980). Это характерно только для мобильных устройств.
В случае фиксированного вьюпорта, медиазапросы @media перестают работать.
@media (max-width: 320px) {} /* никогда не сработает, если вьюпорт больше 320px */
Свойство initial-scale отвечает за уровень масштабирования (zoom level), когда страница загружена впервые.
Значение initial-scale=1 означает, что один CSS-пиксель (px) равен одному вьюпорт-пикселю.
Свойства minimum-scale (0.0 – 10.0), maximum-scale (0.0 – 10.0), user-scalable (yes, no) отвечают за возможности масштабирования страницы пользователем. Их рекомендуется не использовать.
Виды вёрстки
Фиксированная, статическая
Фиксированная, статическая (fixed, static) вёрстка постоянна вне зависимости от размеров устройства.
Все элементы занимают строго определённую величину пикселей на странице.
Если элементы не вмещаются, то появлявляются полосы прокрутки.
Если страница слишком велика, то она заполняется элементами не полностью.
Для фиксированной вёрстки используются абсолютные единицы измерения (absolute length units): px – пиксель (для вёрстки веб-страниц обычно используются они), cm – сантиметр, in – дюйм, и другие.
Адаптивная
Адаптивная (adaptive) вёрстка подстраивается под конкретные размеры экранов, не уделяя внимания промежуточным состояниям.
То есть при изменении ширины окна браузера вёрстка сайта перестраивается только в определенные моменты (breakpoints).
Реализуется при помощи медиазапросов @media одним из двух способов, которые желательно не комбинировать:
- Задание минимальной ширины
@media (min-width: 320px) { .block { width: 200px; } } @media (min-width: 480px) { /* ... */ }
- Задание максимальной ширины
@media (max-width: 1024px) { .block { width: 400px; } } @media (min-width: 960px) { /* ... */ }
Резиновая, Жидкая
Резиновая, Жидкая (Fluid, Liquid) вёрстка использует в стилях относительные единицы измерения (relative length units) и проценты.
%– процент от значения свойства родителяem– размер шрифта родительского элементаrem– размер шрифта корневого элементаvw– 1% ширины вьюпорта.vh– 1% высоты вьюпорта.vmin– меньшее из 1vh и 1vw (сравнение после приведения в пиксели)vmax– большее из 1vh и 1vw
Отзывчивая
Отзывчивая (responsive) вёрстка подстраивается под все возможные размеры экранов, сочетая в себя возможности резиновой и адаптивной вёрсток.
@media (min-width: 320px) { .block { width: 200vw; } }
Препроцессоры и постпроцессоры CSS
- Препроцессоры
- Постпроцессоры
- Проблемы, которые помогают решить препроцессоры
- Возможности постпроцессоров в деталях
- Сравнение SCSS и PostSCSS
- Сравнение переменных в SCSS и CSS
- Шаблонный селектор, миксин и их различия
- Плагины PostCSS
Препроцессоры
Препроцессор — компьютерная программа, принимающая данные на входе и выдающая данные, предназначенные для входа другой программы.
CSS препроцессор (CSS preprocessor) — программа, принимающая на входе свой собственный синтаксис (syntax) и генерирующая из него чистый CSS на выходе.
Синтаксический сахар (от англ. syntactic sugar) — это дополнения синтаксиса языка программирования, которые не вносят каких-то существенных изменений или новых возможностей, но делают этот язык более читабельным для человека (альтернативное удобное использование того, что было доступно ранее).
Препроцессоры расширяют функционал чистого CSS, добавляя такие опции как: миксины, вложенные правила, селекторы наследования, переменные, функции, циклы и многое другие.
Подобный дополнительный функционал упрощает написание, чтение и поддержку CSS кода.
Популярные препроцессоры:
- SASS
- LESS
- PostCSS
- Stylus
Для использования какого-либо CSS препроцессора нужно установить соответствующего CSS компилятор.
Проблемы, которые помогают решить препроцессоры
-
Модульность. Страндартное at-правило
@importделает дополнительный запрос к серверу, что является дорогостоящей операцией. Препроцессоры могут переопределять стандартный импорт таким образом, чтобы импортируемый файл вставлялся в исходный без лишних запросов. -
Переиспользование кода. С помощью шаблонных селекторов и миксинов (mixin) можно переиспользовать существующий код.
Постпроцессоры
CSS-постпроцессор делает практически то же самое, что и препроцессор, только на вход вместо специального синтаксиса (например, SASS-подобного) поступает обычный, чистый CSS, а на выход — его изменённая по каким-то правилам версия.
На данный момент PostCSS является единственным постпроцессором.
Для изменения CSS в постпроцессинге используются плагины, у каждого из которого стоит определённая задача по изменению CSS. Каждый плагин представлен сторонним пакетом и подключается отдельно. По умолчанию плагинов нет и PostCSS ничего не делает: лишь возвращает данный ему CSS файл обратно без изменений.
Алгоритм работы PostCSS
- CSS-файл поступает на вход и парсится.
- Первый плагин как-то изменяет CSS.
- …n-ый плагин как-то изменяет CSS…
- Последний плагин как-то изменяет CSS.
- Результат работы последнего плагина преобразуется в строку и записывается в выходной CSS-файл.
Пример: пусть у постпроцессора есть только плагин для минификации CSS. Если отдадим постпроцессору обычный CSS-файл, он его спарсит, минифицирует при помощи плагина и вернёт изменённую версию.
Возможности постпроцессоров в деталях
Сравнение SCSS и PostSCSS
SASS содержит некоторый определённый набор возможностей, которые устанавливаются в виде модуля. Вне зависимости от того, собираетесь вы использовать их все или лишь малую часть из них (например, только переменные или вложенные селекторы), будут установлены все возможности языка.
PostCSS по умолчанию не содержит ничего кроме API, который позволяет подключать плагины, написанные на JavaScript.
Можно ли настроить в PostCSS всё то, что доступно в SCSS? Можно, но каждая возможность будет установлена в виде отдельного плагина (или набора плагинов).
Таким образом, PostCSS даёт вам большую гибкость: у вас появляется возможность установливать только то, что вы собираетесь использовать. Вы можете установить любые плагины из сотен доступных или даже написать свои. Записываем в плюсы PostCSS эффективное использование памяти проекта и гибкость (возможность кастомизации), SCSS не кастомизируется вообще.
С другой стороны, использование PostCSS усложняет настройку проекта, а также приводит к ситуации, что каждый проект содержит свою конфигурацию, что заставляет разработчиков каждый раз привыкать к новому набору плагинов переходя с проекта на проект. Записываем в плюсы SCSS лёгкость настройки и низкий порог вхождения для новых разработчиков на проекте.
Что же выбрать? Выбирайте то, что вам больше подходит на данном проекте в соответствии с плюсами и минусами выше.
Сравнение переменных в SCSS и CSS
SCSS is a preprocessor. That means it is not CSS, but is converted into CSS at ‘compile time’. In the resulting CSS code there is no resemblance to the original SCSS code. Hence you cannot change the variable values at CSS ‘runtime’.
Historically SCSS is a fairly old technique. Actually it dates back to as far as 2007. It was invented by the motivation that CSS lacks certain features amongst which are variables (and nesting and loops and mixins etc.).
CSS variables are a quite recent addition to the CSS standard (The last call working draft seams to be from 2014). They didn’t render SCSS variables useless, because you can do things to SCSS variables which you can’t do with CSS variables (to my knowledge) like color calculations.
On the other hand you can do things with CSS variables that you can’t do with SCSS variables like changing at runtime.
Шаблонный селектор, миксин и их различия
Шаблонный селектор (placeholder selector).
/* шаблонный селектор */ %primary-button-skin { background: #24292e; color: #fff; } .button { @extend %primary-button-skin; width: 200px; } .another-button { @extend %primary-button-skin; width: 160px; }
Миксин (mixin).
@mixin primary-button-skin { background: #24292e; color: #fff; } .button { @include primary-button-skin; width: 200px; } .another-button { @include primary-button-skin; width: 160px; }
- Определения шаблонных селекторов и миксинов не попадают в CSS после компиляции.
- В шаблонные селекторы нельзя передавать параметры, в миксины — можно.
@mixin primary-button-skin($color) { background: #24292e; color: $color; } .button { @include primary-button-skin(#fff); }
- Миксины создают повторяющийся код, поскольку просто вставляют своё содержимое. (включаются)
.button { background: #24292e; color: #fff; width: 200px; } .another-button { background: #24292e; color: #fff; width: 160px; }
Шаблонные селекторы выносят код в отдельную группу селекторов, не создавая дубликатов кода. (наследуются)
.button, .another-button { background: #24292e; color: #fff; } .button { width: 200px; } .another-button { width: 160px; }
Плагины PostCSS
Браузер — прикладное ПО, созданное для просмотра веб-страниц, веб-документов, файлов и их каталогов; для управления веб-приложениями и многого другого.
Поставщики браузеров (browser vendors), вендоры — создатели веб-браузеров.
Вендорные префиксы (vendor prefixes), браузерные префиксы добавляют поддержку экспериментальных браузерных технологий, которые на данный момент не входят в стандарт.
Самые популярные браузеры используют следующие префиксы:
-webkit-— Chrome, Safari, новые версии Opera.-moz-— Firefox.-o-— старые версии Opera.-ms-— IE, Edge.
Стоит так же отметить, что каждый браузер реализует свойства с префиксами по-своему, поэтому поведение этих свойств в различных браузерах может не совпадать.
Плагин Autoprefixer добавляет браузерные префиксы к правилам CSS, используя значения сайта Can I Use.
.animated-element { -o-transition: all 4s ease; -webkit-transition: all 4s ease; -ms-transition: all 4s ease; -moz-transition: all 4s ease; transition: all 4s ease; }
Плагин Preset Env позволяет конвертировать современный, ещё не поддерживаемый целевыми браузерами CSS код в то, что они смогут понять, определяя необходимые полифиллы на основании целевых браузеров или сред выполнения.
Ниже представлены возможности, которые ещё не попали в стандарт, но уже могут использоваться с плагином:
a { all: initial; /* сбрасывает все свойства элементов a */ } /* псевдонимы (aliases) для at-rules */ @custom-media --mobile (max-width: 420px); @media (--narrow-window) {} @custom-selector :--heading h1, h2, h3, h4, h5, h6; article :--heading {} /* пользовательские свойства */ .title { --size: 20px; font-size: var(--size); }
Плагин cssnano позволяет значительно оптимизировать CSS код (иногда в несколько раз).
До работы плагина
h1::before, h1:before { /* normalize selectors */ margin: 10px 20px 10px 20px; /* reduce shorthand even further */ color: #ff0000; /* reduce color values */ font-weight: 400; font-weight: 400; /* remove duplicated properties */ background-position: bottom right; /* reduce position values */ background: linear-gradient(to bottom, #ffe500 0%, #ffe500 50%, #121 50%, #121 100%); /* reduce gradient parameters */ min-width: initial; /* replace initial values */ } @charset "utf-8"; /* correct invalid placement */
После
@charset "utf-8";h1:before{margin:10px 20px;color:red;font-weight:400;background-position:100% 100%;background:linear-gradient(180deg,#ffe500,#ffe500 50%,#121 0,#121);min-width:0}
Плагин Pre CSS — пак PostCSS плагинов, позволяющий использовать SASS-подобный синтаксис.
$gray: #24292e; .menu { &__bg { background: $gray; } }
Stylelint — мощный CSS линтер, который предупреждает об ошибках в CSS, делает замечания о том, что можно сделать лучше, вносит соглашения по стилю кода внутри проекта.
Stylelint использует под капотом PostCSS для парсинга кода и существует в виде PostCSS плагина.
Таким образом, PostCSS изначально ближе к чистому CSS, но с помощью определённых плагинов может обладать той же функциональностью, что и препроцессоры.
CSS Modules
CSS Modules помогают решить проблему наименования классов в проекте.
Пусть есть несколько разных компонент, которые имеют элементы одинакового назначения. Например, название (title).
/* Article.css */ .title { /* ... */ } .description { /* ... */ }
/* MenuItem.css */ .title { /* ... */ } .icon { /* ... */ }
Если мы просто добавим эти стили, то они сольются друг с другом, поскольку названия классов совпадают.
Ситуация усугубляется, если проект огромный, и мы просто не знаем всех существующих в нём классов.
Чтобы избежать конфликтов, приходится писать код одним из следующих способов.
.article-title {} /* или */ .article .title {} /* или */ .article__title {}
Но есть и другое решение.
CSS-модуль (CSS Module) — CSS-файл, в котором все имена классов и анимаций по умолчанию ограничены локально, то есть в файле содержатся стили какого-то конкретного компонента (блока, модуля).
CSS-модуль поступает на вход компилятору CSS-модулей (CSS Modules Compiler), который по заданному шаблону изменяет все названия классов и возвращает CSS-файл с изменениями.
/* Article.css */ /* было */ .title {} /* [local] */ /* стало */ .Article__title___gt5k {} /* [name]__[local]___[hash:base64:4] */ /* Header.css */ /* было */ .title {} /* стало */ .MenuItem__title___r3vw {}
Использовать сгенерированные названия в коде вручную не нужно.
При импорте CSS файла, импортируется объект, содержащий соответствия между оригинальными именами классов и их модифицированными версиями:
export default { 'title': 'Article__title___gt5k', /* ... */ };
Тогда на примере React
import styles from './Article.css' const renderTitle = () => ( <p className={styles.title}>Title</p> );
В результате в HTML будет
<p class="Article__title___gt5k">Title</p>
Если использовать такой подход во всём проекте, то имена классов в разных файлах не будут конфликтовать друг с другом и это сильно упростит написание CSS кода.
CSS-модули позволяют композицию классов (в том числе и множественную) с помощью свойства composes.
.classA { /* ... */ } .classB { /* ... */ } .classC { composes: classA classB; } .classD { composes: classC; }
Композиция из других CSS-модулей также доступна:
.classB { composes: classA from "./style.css"; }
