Здравствуйте. Любой пользователь в интернете наверняка хоть раз в жизни отправлял или получал письма электронной почтой. Мы можем вести личную или деловую переписку, получать сообщения от интересных интернет-ресурсов, на которые оформили подписку, уведомление различного характера и многое другое. Одним словом, переписка путем электронных сообщений играет одну из важных ролей в жизни пользователя интернета.
И бывают такие случаи, когда нам нужно в текст письма вставить картинку, будь то поздравительная открытка или просто фото (картинка). Не прикреплять к письму фото как файлы, а именно вставить в текст письма, чтобы как-то украсить внешний вид письма. Этим мы сегодня и займемся.
Мы рассмотрим этот процесс на популярных почтовых сервисах, а также в почтовых клиентах: The Bat и Mozilla Thunderbird. По последнему вы найдете несколько статей на нашем сайте в категории Полезный софт -> Для компьютера.
Как вставить картинку в тело письма на yandex.ru
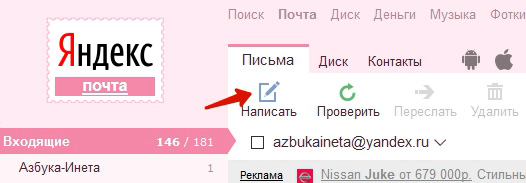
Предлагаю вам начать с сервиса Яндекс. Заходим в свой почтовый ящик. Как его создать, читайте здесь. Нажимаем кнопку Написать

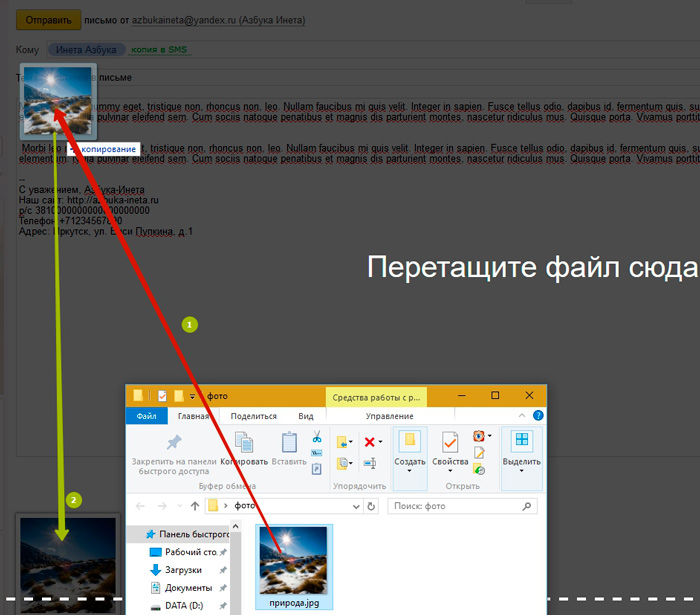
Далее откроется окно для написания нового письма. Заполняем стандартные поля: кому, тема. Пишем любой текст, какой вам нужно. И в середину письма хотим вставить картинку. Как это сделать? Если мы просто перенесем картинку в тело письма, то она загрузится как прикреплённый файл

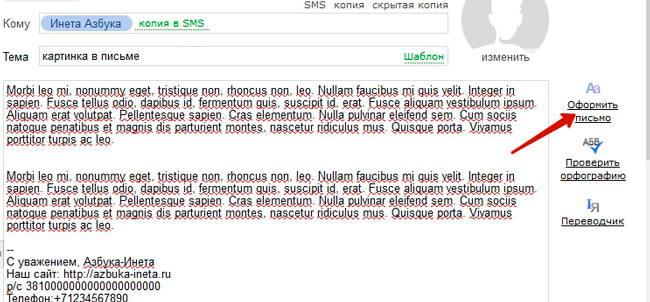
А нам нужно, чтобы картинка встала в текст. Для этого перейдем в режим оформления. Для перехода в этот режим нажмите справа от поля текста письма «Оформить письмо»

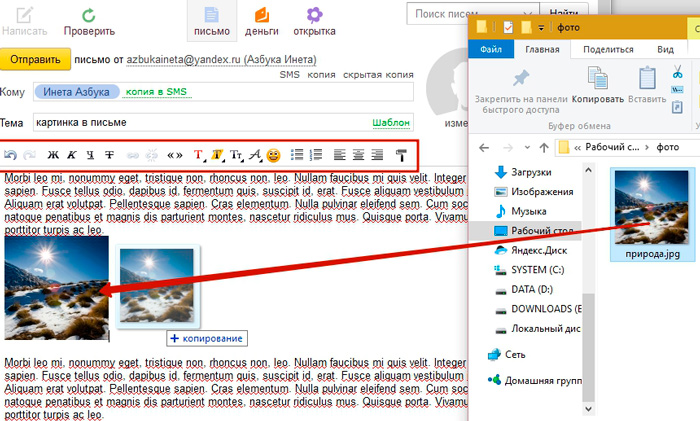
Теперь в окне письма появилась панель для форматирования текста: выделения жирным, курсивом, расположение по левому, правому краю, по середине. Можно задать цвет текста, цвет фона и т.д. Очень похожа на стандартную панель Word

Попробуем теперь поставить нашу картинку в текст письма. Ставим сначала курсор в то место, куда будем ставить изображение, затем открываем папку с фотографией и просто перетаскиваем в око письма, в место, где стоит курсор. И как видим, картинка успешно установилась.
Читайте также “Поиск картинок в Яндекс”

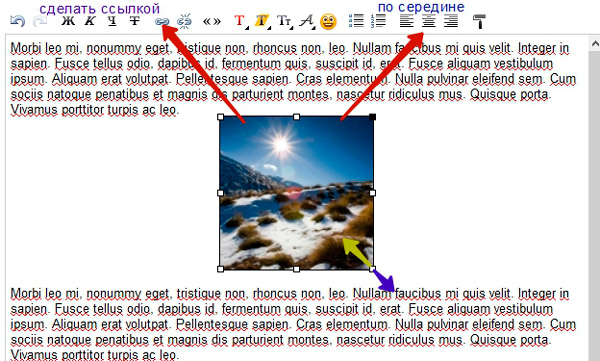
Теперь выделяем наше изображение, щелкнув по ней мышкой. Вокруг картинки появились маркеры, двигая за которые мы можем ее уменьшать или увеличивать в размере. Однако, помните, при увеличении размера картинки ухудшается ее качество.
Также мы можем выставить фотографию по середине письма, по левому краю, в таком случае, текст будет обтекать ее справа. Или мы сделаем выравнивание по правому краю, текст соответственно будет обтекать с левой стороны. Также мы можем поставить на изображение ссылку, нажав на соответствующую кнопку.
Таким образом, вы сможете добавить несколько картинок в письмо. И затем нажать на кнопочку «Отправить» для отправки письма получателю. Как видим, нет ничего сложного. Идем дальше.
Как вставить картинку в письмо на сервисе Почта от Google
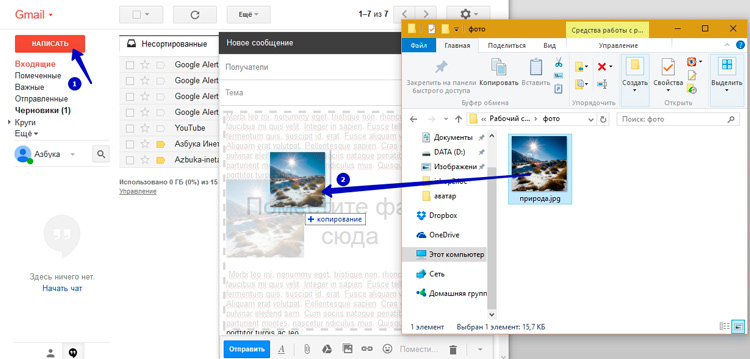
Открываем свой почтовый ящик на google. Если у вас еще нет там почты, тогда вам сюда. Нажимаем на кнопку «Написать», вводим текст, затем устанавливаем курсор в нужное место, открываем папку с фото и спокойно переносим ее в письмо.

Изображение встало туда, куда мы и хотели. Тут, как оказалось, намного проще вставить картинку, чем в Яндекс.
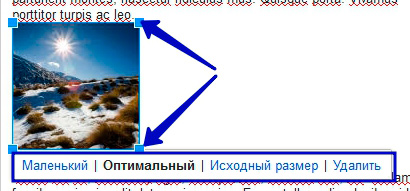
Здесь тоже есть возможность изменения размера картинки. Для этого выделяем ее и при помощи маркеров изменяем размеры.

Или же воспользоваться панелью, на которой можно указать нужный размер: маленький, оптимальный или исходный.
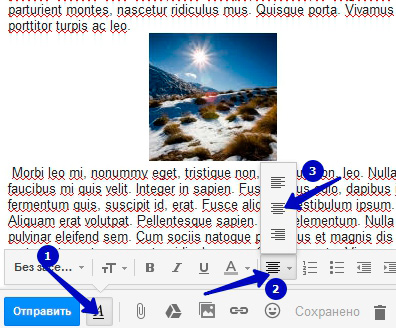
Для выравнивания картинки по середине, правому краю, откройте панель форматирования и выберите нужный вариант выравнивания.

К сожалению, почему-то здесь картинка не обтекается текстом при выравнивании по левому или правому краю. После этого можно отправлять письмо адресату. Идем дальше.
Смотрите также “Поиск картинок в Google”
Как вставить картинку в письмо на mail.ru
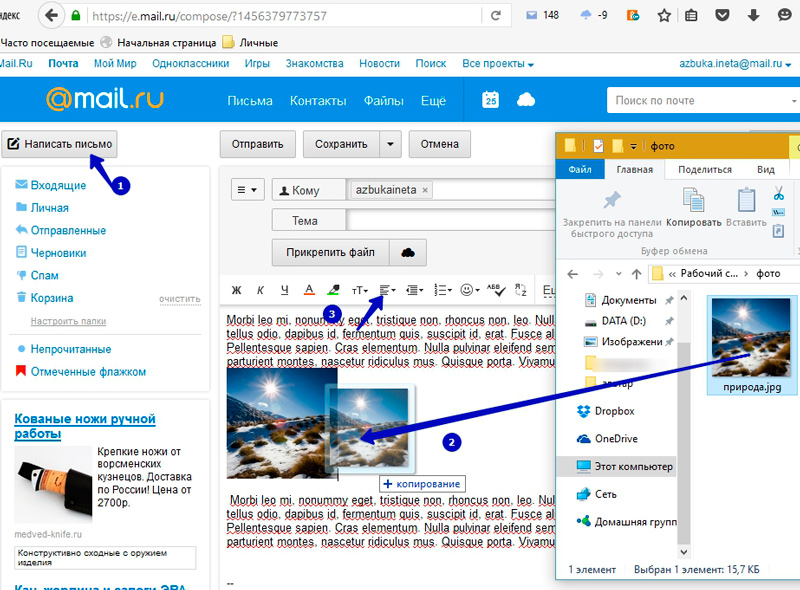
Зайдя в почтовый ящик от mail.ru, нажимаем Написать письмо.
Во время добавления изображений в письмо на этом сервисе обнаружилась такая интересная картина. Если добавляем, используя при этом браузер Mozilla Firefox, то все нормально. Картинка встает в нужное место.

А вот при использовании браузера Google Chrome и Яндекс Браузер, картинка загружается автоматически на ваш компьютер и открывается в новой вкладке браузера. Как быть?
1 способ – зайти в браузер Firefox и оттуда добавить в письмо картинки.
2 способ – прикрепить эти картинки к письму как файлы, тогда получатель увидит сам текст, а под ним и картинки.
3 способ – написать письмо с картинками в редакторе Word, сохранить в файл, а затем прикрепить файл к письму.
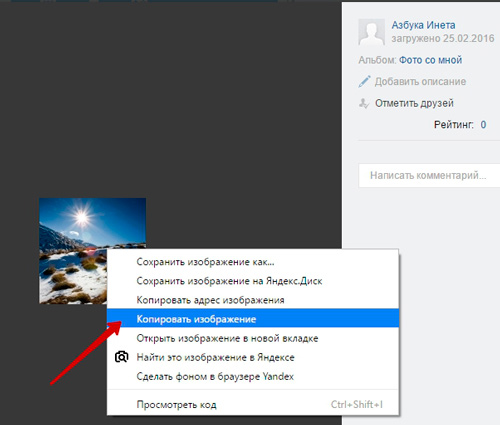
4 способ – чуть сложней. Заходим в Мой мир, раздел Фотографии, загружаем в любой альбом нужную фотографию, открываем ее, щелкаем правой кнопкой по ней и из контекстного меню выбираем Копировать изображение

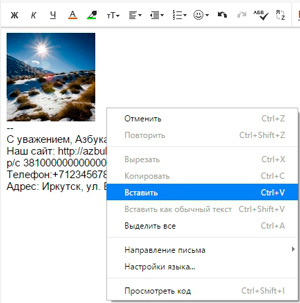
После этого заходим в свою почту, создаем новое письмо и в нужное место вставляем наше изображение, используя контекстное меню или сочетание клавиш Ctrl + V

Все, наше изображение успешно встало в письмо. Только помните, если вы удалите картинку из Моего Мира, она исчезнет и из вашего письма.
Мы с вами рассмотрели, как вставить изображение в письмо в популярных почтовых сервисах. Сейчас посмотрим, как вставить картинки в письма, используя почтовые клиенты The Bat и Mozilla Thunderbird.
Вставка картинок в письмо клиента The Bat
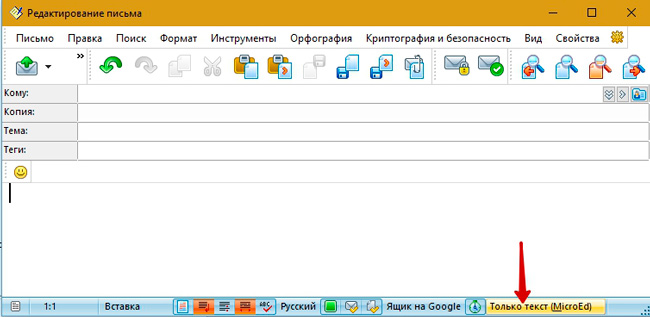
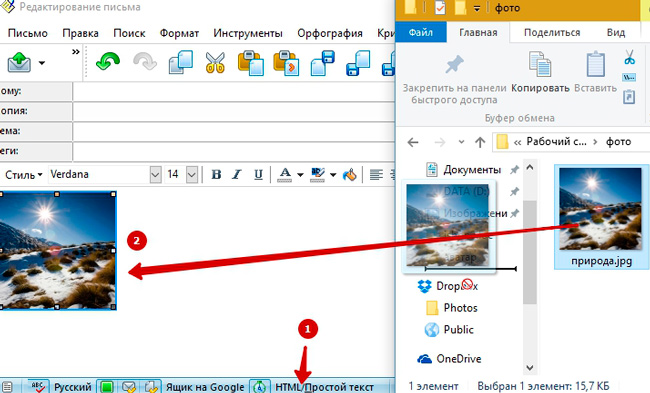
Кто использует данный почтовый клиент для получения и отправки писем, наверное, заметили, что вставка картинок в письмо тоже невозможно – картинки сохраняются как прикрепленные файлы. Нам это не совсем подходит. Для того, что изображение вставлялись в письмо, нужно лишь изменить формат письма. Для этого, в нижней части окна создания нового письма меняем формат письма на HTML/Простой текст

После этого картинки будут свободно вставляться в письмо.

Также можно изменять размеры фотографии, менять ее расположение с помощью панели форматирования. После создания письма можно отправлять получателю.
Вставка изображений в почтовом клиенте Mozilla Thunderbird
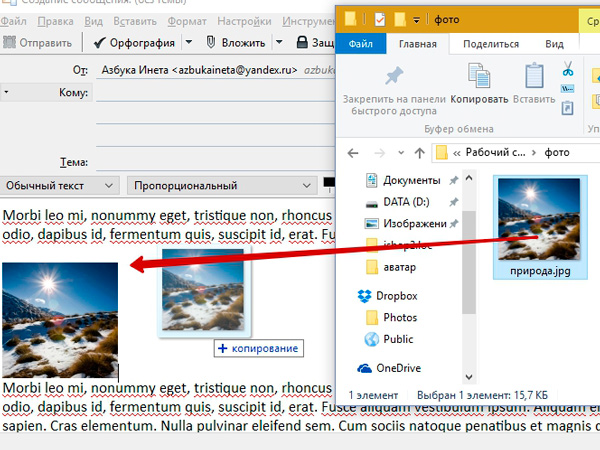
В этом бесплатном почтовом клиенте вставка картинок проста и легка. Создаем новое сообщение и перетаскиваем в наш текст письма нужное изображение

Вот и все, пожалуй, на сегодня. Будем заканчивать. Надеюсь, что у вас все получится. Удачи и до новых встреч!
За признание — прощение, за утайку — нет помилования. Лучше грех явный, нежели тайный.
Петр Первый
Если вам понравилась наша статья, поделитесь с вашими друзьями.
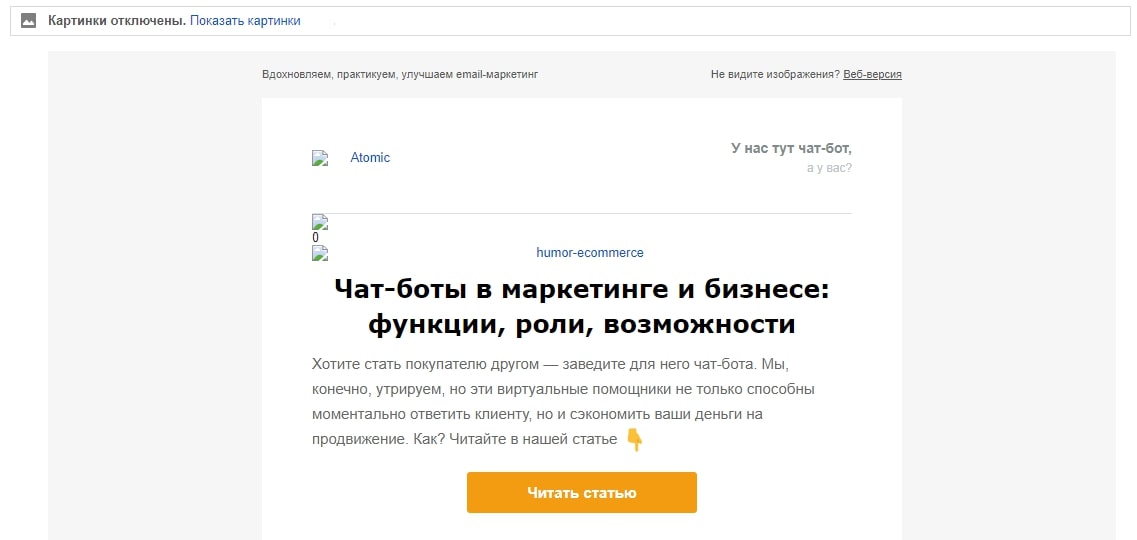
Изображения способны не только максимально точно и наглядно передавать информацию. Правильно подобранная фотография или картинка
может вызвать нужные эмоции, передать знания, побудить к действию и даже привести пользователя к покупке.
Благодаря этому изображения, как формат контента, прочно закрепились в интернет-маркетинге. А в email-маркетинге всё чаще
предпочтение отдается красиво сверстанным брендовым
шаблонам email сообщений.
Какие же есть способы размещения картинок в письме, какие при этом могут возникать трудности и как их решить? Об этом далее в статье.
Зачем создавать HTML письмо с картинками?
Как вы думаете, какая рекламная рассылка сработает эффективнее: простое текстовое сообщение или HTML шаблон с красочными завлекающими изображениями?
Определенно – вторая. И вот почему:
- вся информация, которую мы воспринимаем, на 90% является визуальной и обрабатывается в 60 000 раз быстрее обычного текста;
- для 46,1% людей основным показателем доверия к бренду является дизайн его сайта, рассылки и т.д.;
- визуальный контент повышает вовлеченность клиента. Например, Pinterest генерирует больше реферального трафика бизнес компаниям,
чем Google+, LinkedIn и Youtube вместе взятые.источник данных
blog.hubspot.com
Поэтому сегодня более 70% массовых почтовых рекламных кампаний оформляются в брендовый красивый шаблон в HTML формате.
Именно использование HTML дает возможность вставить изображение в письмо (а также видео, gif файл и другие виды визуального контента).
Картинки не отображаются в письме:
решение проблемы
Бывают случаи, когда приходит на почту электронное письмо в формате HTML, а изображения в нем не отображаются вовсе или
отображаются неправильно. При таком раскладе, нет никакого смысла в использовании HTML, оплате дополнительной пропускной способности
и работы проектировщиков, если ваши получатели не будут видеть то, что они, как предполагается, должны видеть.

Чтобы картинки в письме не сыграли с вами злую шутку, важно изучить поведение активных подписчиков по отношению к вашей рассылке.
Вы должны знать, какие почтовые клиенты они используют и какой тип изображений они чаще выбирают (кликают).
Проанализировав эти данные и собрав дополнительную информацию, вы поймете:
- на какие почтовые клиенты ориентироваться при создании картинок;
- какой должен быть оптимальный размер изображений для них;
- как они обрабатывают ALT-текст;
- и по какому принципу работает функция «не показывать картинки».
Как вставить картинку в письмо
Существует два способа добавить изображения к сообщению в HTML формате:
- Указать ссылку на картинку.
- Прикрепить картинку к письму.
Ссылка на изображение. Загрузка с сервера
Ссылка на изображение в ваших электронных письмах работает аналогично тому, как изображения появляются на любом сайте.
Вы должны добавить строку к вашему HTML коду, которая определяет источник изображения для отображения.
Пример:
<img src=”http://www.yoursite.com/images/picture.jpg”>,
где значение «src» означает источник картинки.
Обратите внимание, что в примере указана абсолютная ссылка, и такой она должна быть.
Относительная ссылка просто не сработает и изображение не загрузится с сервера.
Плюсы:
- Наличие картинки никак не влияет на размер письма.
- Вставить ссылку на картинку – это быстро и просто.
- Можно изменить картинку на сервере и она изменится в письме.
- Ваша картинка уже имеет определенный размер (ширину, высоту), которая не изменится почтовыми сервисами.
Минусы:
- Некоторые почтовые клиенты, например, Outlook, могут блокировать изображения, вызываемые ссылками.
- Если ваш сайт не работает или перезагружается в момент прочтения письма, картинка не отобразится.
- Если просмотр будет осуществляться без подключения к интернету, изображение не загрузится. Это случается,
когда получатель подключен к интернету через модемную связь и использует программу почтового клиента.
Как прикрепить изображение к письму
Прикрепить картинку к письму = вставить изображение непосредственно в электронное письмо.
Это означает, что к вашему электронному письму прикреплен файл с этим изображением, и размер электронного письма резко увеличится
(на это необходимо обращать внимание, когда вы платите за пропускную способность).
В HTML коде письма это будет выражено строкой: <img src=”picture.jpg”>.
Плюсы:
- Изображение никуда не исчезнет из письма, что бы не происходило с вашим сайтом.
- Отображается всеми почтовыми программами.
- Вам не нужно вечно хранить все картинки на сервере.
Минусы:
- Вес письма значительно увеличится.
- Некоторые почтовые сервисы могут по умолчанию скрывать картинки, требуя от пользователя нажать «Показать картинки».
Размер картинки для email рассылки
Идеальный вариант, чтобы картинка, которая подгружается или внедряется в письмо, уже имела нужный размер.
Тогда, в случае, если картинка не отобразится, её место займет пустой белый прямоугольник такого же формата – а значит верстка
текста и письма в целом не пострадает.
Пример:

В противном случае, размеры картинки соблюдены не будут, что может негативно отразиться на общей верстке email сообщения:

При использовании HTML атрибута «src» вы можете прописать вручную ширину и высоту изображения.
Для этого используют параметры width (ширина) и height (высота).
Пример кода:
<img src=”http://www.yoursite.com/images/picture.jpg”
width=”250″ height=”95″ alt=”Логотип”>
Некоторые почтовые сервисы игнорируют прописанные вами вручную параметры картинки. Поэтому мы всё же советуем изначально
подготовить изображение в нужных размерах, а потом добавлять его в письмо.
Вы, наверняка, обратили внимание на параметр alt=”Логотип” из примера выше.
Как правильно заполнять alt и title для картинок
ALT- текст – это фактически информация для пользователя о том, что должно быть на картинке, которую он по какой-то причине не видит.
Пример:

Насколько развернуто описывать картинку в alt-тексте, вы решаете сами. Просто посмотрите на готовое письмо,
представьте, что в нём не отобразилась ни одна картинка и подумайте, поймет ли читатель, о чем речь.
Советы email-маркетологов на эту тему просты и логичны:
- Не писать на изображениях важную информацию, без которой будет непонятен смысл рассылки.
- Не отправлять всё письмо единой картинкой.
- Не использовать больших фоновых изображений: у одной части получателей такой фон просто не будет виден, у другой —
будет повторяться по ширине и высоте письма.
Вставить картинку в HTML письмо с помощью
ePochta Mailer
Если вы не знаете HTML и не планируете его изучать, рекомендуем воспользоваться специальным программным обеспечением,
подобно ePochta Mailer. Такая программа для рассылок позволяет
легко и быстро добавлять изображения в письмо, без «копания» в коде.
3 шага добавления картинки
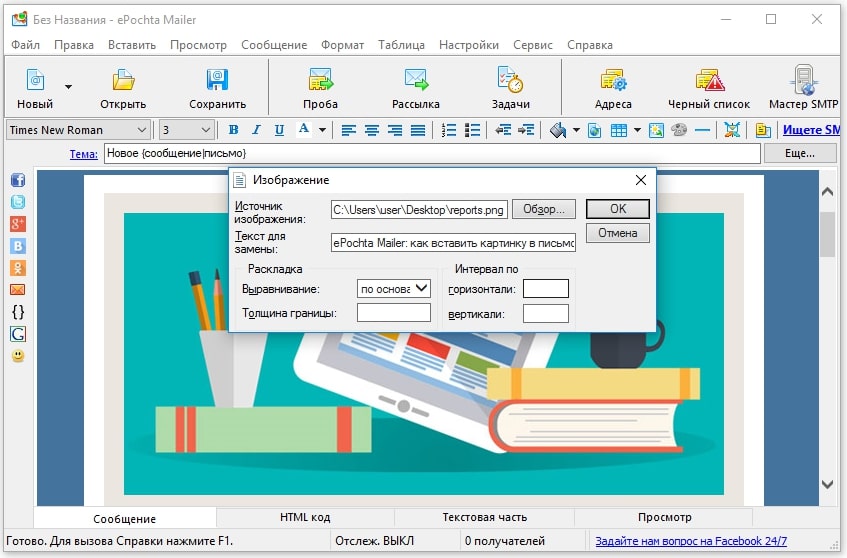
В процессе создания шаблона в ePochta Mailer вы подошли к этапу, когда нужно добавить изображение.
- Выбираете на панели программы меню «Вставить».
- Внутри этого меню выбираете опцию «Рисунок».
- В диалоговом окне, которое появится, с помощью кнопки «Обзор» загружаете изображение с компьютера в программу.
Строку «Текст для замены» заполняете alt-текстом.

Работа с кодом: картинка средствами HTML
Если вы планируете загружать в письмо изображения со своего сайта, переходите на специальную вкладку “HTML код” в окне
программы и добавляйте код по примеру
<img src=”http://www.yoursite.com/images/picture.jpg”>,
где src=”http://www.yoursite.com/images/picture.jpg” – источник картинки, абсолютная ссылка на изображение на вашем сайте.
И напоследок…
Установите все популярное программное обеспечение переписки по электронной почте на вашем компьютере — Outlook, The Bat!, Eudora, и т.д.
Перед отправкой рассылки, отправьте письмо на свои почтовые аккаунты. Удостоверьтесь, что при использовании различных почтовых клиентов,
различных бесплатных почтовых учетных записей, различных web-браузеров и типов Интернет-подключений, ваше изображение правильно отображается.
<<Вернутся назад, в раздел «Полезные статьи»
- Один получатель
- Несколько получателей
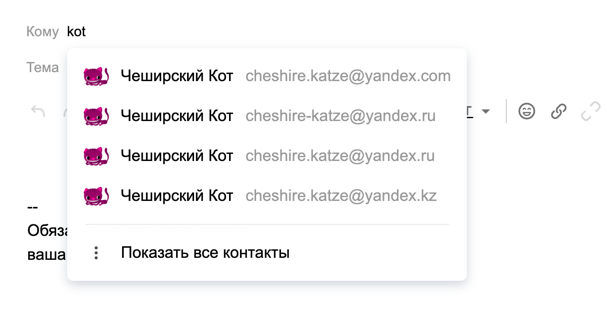
В поле Кому введите адрес получателя или выберите контакт из адресной книги. Когда вы начнете вводить первые буквы имени, фамилии или адреса электронной почты, выпадет список подсказок с подходящими контактами.

Для поиска по имени и фамилии можно использовать кириллические символы вместо латинских и наоборот. Например, для поиска контакта «Чеширский Кот» можно ввести как латинскую «k», так и кириллическую «к». Первыми в списке подсказок окажутся те адресаты, с которыми вы переписывались недавно.
Вы можете отправить письмо сразу нескольким адресатам. Для этого в поле Кому введите несколько адресов через запятую и пробел, например igor.markov@example.ru, irina.maslova@example.ru, marina.makarova.ru .
Примечание. Одно письмо можно отправить не более чем 50 адресатам в веб-интерфейсе Почты и не более 35 — в почтовой программе. Подробнее см. в статье Отправить много писем .
Если у вашего письма есть главный получатель, а остальным письмо посылается для ознакомления, введите главный адрес в поле Кому, а остальные — в поле Копия.
Все адреса, указанные в поле Кому и в поле Копия, будут видны получателям письма. Если вы хотите, чтобы какие-то из этих адресов не были видны другим, переместите их в поле Скрытая копия.
Внимание. Адресат, указанный в скрытой копии, может не получить письмо: некоторые спам-фильтры удаляют подобные письма.
Чтобы переместить адрес из поля Кому в другое поле (например, в поле Копия), перетащите нужный адрес, удерживая левую кнопку мыши.
Вы можете вести переписку, используя разные адреса отправки — ваш основной почтовый адрес на Яндексе, один из почтовых алиасов или ваш адрес на другом сервисе (например, Gmail или Mail.Ru).
- Для всех писем
-
Вы можете выбрать, с какого адреса отправлять письма, в разделе настроек Личные данные. Этот адрес будет использоваться по умолчанию для всех писем. Также он будет отображаться в правом верхнем углу страниц Яндекс Почты при нажатии на имя и портрет пользователя.
- Для конкретного письма
-
Можно выбрать адрес отправки на странице создания письма. Выбранный адрес будет использоваться только для этого конкретного письма.
-
Нажмите кнопку Копии, От кого ˅ в правом верхнем углу.
-
Нажмите на имя в поле От кого.

-
С помощью инструментов панели оформления вы можете выделить часть текста полужирным или курсивом, изменить цвет и размер шрифта, задать маркированный или нумерованный список, вставить картинку в письмо, добавить ссылку и т. д.
Если вы хотите отключить оформление, выделите часть текста и нажмите кнопку 
.
Прикрепить файлы к письму можно:

-
Под полем ввода письма нажмите
 .
. -
Выберите нужные файлы на компьютере и нажмите кнопку Открыть.
Внимание. Если не получается прикрепить несколько файлов одновременно, обновите страницу, нажав комбинацию клавиш Ctrl + F5, и попробуйте снова прикрепить вложение. Подробнее см. в разделе Не могу прикрепить вложение.
Если вы добавили файл по ошибке, нажмите  в правом верхнем углу его миниатюры.
в правом верхнем углу его миниатюры.
Многие почтовые сервисы не принимают вложения объемом более 10 МБ. Если вы не уверены, что такое вложение будет принято, отправьте его частями (в нескольких письмах) или добавьте нужные файлы к письму через Яндекс Диск.
Если размер вложений превышает 25 МБ, файлы автоматически загрузятся на ваш Яндекс Диск в папку Почтовые вложения. Подробнее см. в Справке Яндекс Диска.
Максимальный размер одного вложения — 1 ГБ. Файлы большего размера можно добавлять к письмам только при наличии Яндекс 360 Премиум.
-
Под полем ввода письма нажмите
 .
. -
Выберите нужный файл или папку и нажмите кнопку Прикрепить.
Адресат получит в письме ссылки, по которым можно скачать вложения. Ссылки на загруженные файлы будут доступны только участникам переписки.
Примечание. Максимальный размер файла, загружаемого с Диска, — 10 ГБ. Число таких вложений в письме не ограничено.
Если у вас не получилось прикрепить файл с Диска, возможно, место на вашем Диске закончилось. Подробнее см. в Справке Диска.
Вы можете прикрепить файл из списка всех файлов, которые вы когда-либо отправляли или получали.
-
Под полем ввода письма нажмите
 .
. -
Выберите папку, где лежит письмо с нужным вложением.
-
Выберите файл и нажмите кнопку Прикрепить.
Вставить изображение в тело письма — не как вложение — можно несколькими способами:
- С помощью буфера обмена
-
-
Скопируйте изображение в буфер обмена: например, если вам нужна картинка с другого сайта, нажмите на ней правой кнопкой мыши, выберите Копировать изображение ( Копировать картинку в Google Chrome).
-
Откройте страницу создания письма, нажмите правой кнопкой мыши там, куда хотите вставить картинку, и выберите в меню Вставить.
-
- Перетащить с компьютера
- Перетащите картинку на страницу создания письма.
Примечание. Если перетаскивать в поле ввода текста, то картинка вставится в тело письма. Если перетаскивать ниже поля, то картинка прикрепится как вложение.
- С помощью панели оформления
-
-
На панели оформления над полем ввода текста письма нажмите .
-
Выберите изображение и нажмите кнопку Открыть.
-
Если необходимо, измените размер изображения. Для этого выделите его и потяните за один из углов.
-
Если вы хотите отметить для себя письмо как важное или поставить другую метку, под полем ввода нажмите (или другая метка).
В списке отправленных письмо будет выделено красным цветом, если вы отметили его для себя как важное, или иметь метку, если вы ее добавляли. У адресата ваши метки показываться не будут.
Если у вас несколько подписей, выбирайте нужную при создании письма или настройте автоматический выбор подписи.
-
Наведите курсор на текущую подпись.
-
Нажмите кнопку
 — она появится в правом верхнем углу блока подписи.
— она появится в правом верхнем углу блока подписи. -
Выберите подпись.
- В зависимости от адреса
-
Чтобы использовать подпись при отправке писем с определенного почтового алиаса, включите опцию привязать к адресу и выберите нужный электронный адрес.
- В зависимости от языка письма
-
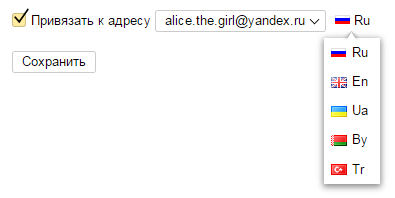
Система определяет язык добавленных подписей: при ответе на письма, например на английском языке, автоматически будет подставлена подпись на этом языке. Чтобы подставить эту подпись в ответы на письма и на другом языке, в разделе Ваши подписи привяжите ее к нужному языку:
-
Наведите курсор на правый верхний угол подписи.
-
Нажмите появившийся значок
 .
. -
Выберите нужный язык из списка:
 .
. -
Нажмите кнопку Сохранить.
-
Когда вы пишете письмо, все изменения каждые 10 секунд автоматически сохраняются в виде черновика. Вы можете в любой момент отвлечься от письма и позже вернуться к его редактированию. Чтобы свернуть окно редактирования, нажмите значок  в правом верхнем углу окна. Чтобы развернуть обратно, нажмите на вкладку письма в правом нижнем углу Почты.
в правом верхнем углу окна. Чтобы развернуть обратно, нажмите на вкладку письма в правом нижнем углу Почты.
Если вы часто отправляете письма с одинаковым или похожим содержанием (например, приглашения или резюме), вы можете сохранить их в виде шаблонов. В отличие от черновиков, они не пропадают после отправки писем. Вы можете использовать один шаблон несколько раз, создавая на его основе письма партнерам, коллегам или друзьям.
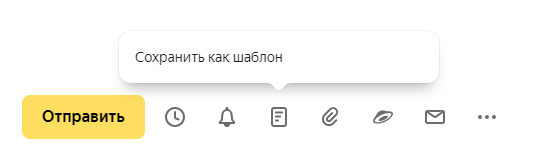
Чтобы создать шаблон:
-
Напишите письмо, укажите тему. Если нужно, добавьте вложение.
-
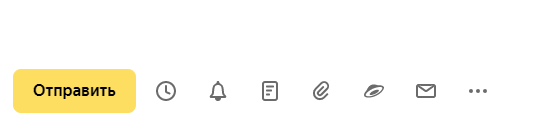
Когда всё будет готово, нажмите :

Все созданные вами шаблоны сохраняются в отдельной папке и содержат только тему, вложения и текст письма без указания получателей.
Перед отправкой вы можете настроить дополнительные опции — уведомления или отложенную отправку.
Когда письмо будет готово, нажмите кнопку Отправить.
После того, как письмо будет отправлено, отменить отправку уже будет нельзя.
Если вы хотите получить отчет о доставке письма, перед отправкой нажмите (под полем ввода письма).
Как только письмо будет доставлено адресату, отчет придет в ваш почтовый ящик.
Внимание. Отчет говорит о том, что письмо было доставлено, но не о том, что оно было прочитано.
Если вы отправляете важное письмо, на которое ждете ответа, вы можете установить напоминание о том, что не получили ответ в нужный срок.
Для этого перед отправкой:
-
Нажмите (под полем ввода письма).
-
Выберите, сколько вы готовы ждать ответа.
Если адресат не ответит в течение указанного срока, вы получите сообщение с напоминанием отправить письмо еще раз.
Чтобы увидеть все письма, на которые вы ждете ответа, нажмите под списком с папками кнопку 
. Если вы решите больше не ждать ответа на письмо, откройте его и нажмите кнопку Больше не ждать.
Если вы хотите, чтобы письмо было отправлено в указанную дату и время:
-
Нажмите кнопку
 (под полем ввода письма).
(под полем ввода письма). -
Укажите, когда нужно отправить письмо — выберите один из предложенных вариантов или установите дату и время вручную.
Примечание. Отправку письма можно отложить не более чем на один год с текущей даты.

Новичкам
Как создать красивое письмо. Дизайн и вёрстка
Анатомия письма. «Да» и «нет» в email-дизайне
От редакции
Рубрика «Новичкам» — пошаговый гайд для тех, кто только начинает работать с рассылками. Здесь всё, что пригодится для подготовки и запуска email-маркетинга. В каждом выпуске разбираем отдельную тему.
В этом выпуске мы расскажем, как создать письмо с нуля.
Я никогда не занимался дизайном и вёрсткой. Я смогу создать письмо?
Мы уверены, что каждый должен делать свою работу: дизайнер — макет рассылки, верстальщик — вёрстку, email-маркетолог — стратегию и управление. Но если нет подходящего ресурса, всё приходится делать самому.
Скорее всего, с наскока создать письмо не получится. Это нормально: люди годами учатся дизайну и вёрстке. Мы надеемся, что эта статья задаст направление и предостережёт от типичных ошибок, которые делают новички.
В чём особенности дизайна и вёрстки писем
Создание писем отличается от разработки сайтов и приложений. В чём проблема:
В письмах не работают многие CSS и HTML-теги. Это специальные настройки, которые отвечают за внешний вид страниц в интернете. Например, в письме не получится наложить два элемента друг на друга или добавить анимацию кнопке.
Письма открывают в разных программах. Outlook, Mail.Ru, Gmail, почта Mac — эти программы по-разному отображают письма.
Письма открывают на разных устройствах. На телефоне, планшете и компьютере разный размер экрана. Дизайнер и верстальщик должны учитывать это при создании письма.
Из-за этих особенностей даже появились отдельные профессии: email-дизайнер и email-верстальщик.
Я расскажу об основных принципах создания писем. Начнём с базовых понятий в email-дизайне.
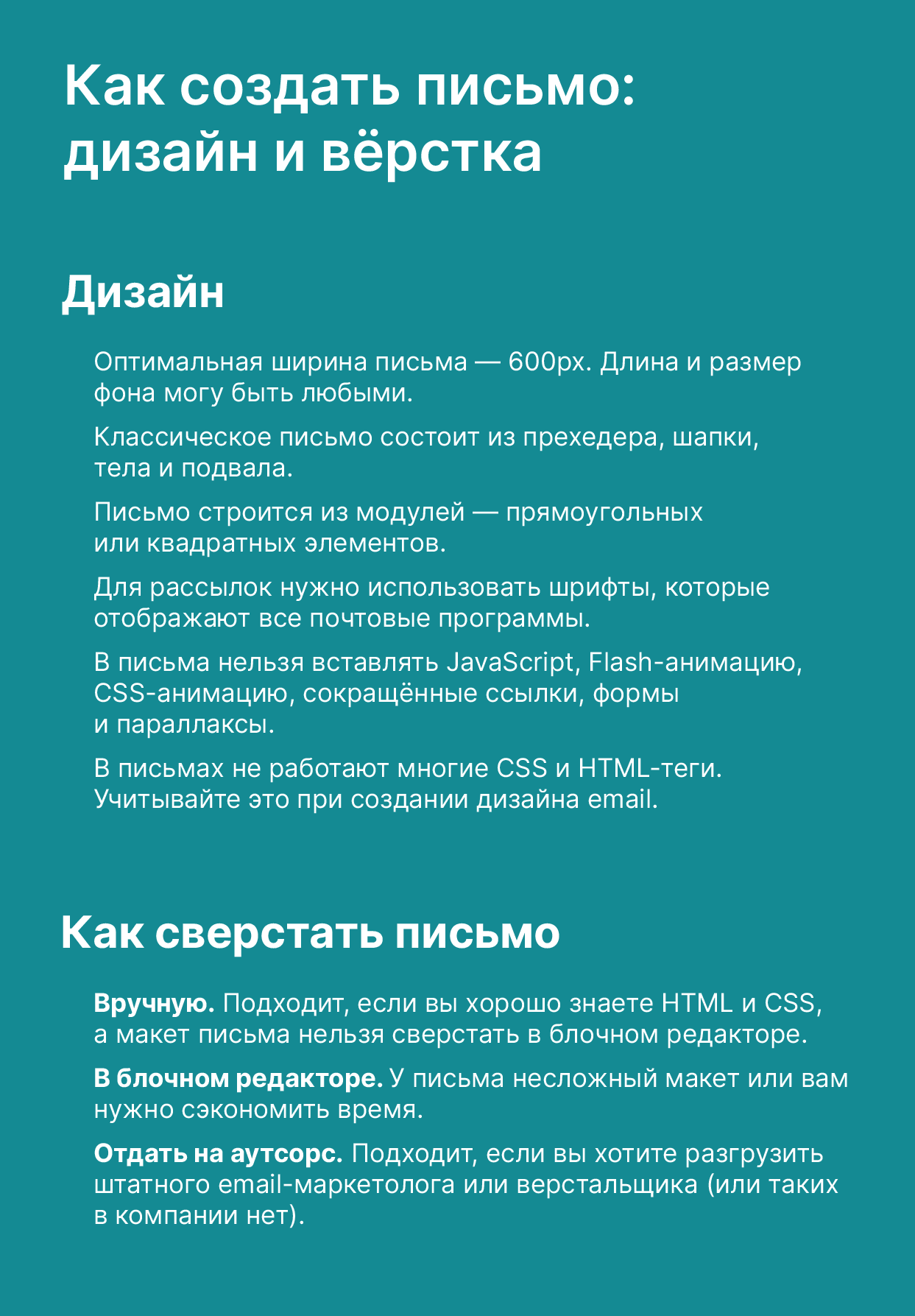
Что нужно знать о дизайне писем
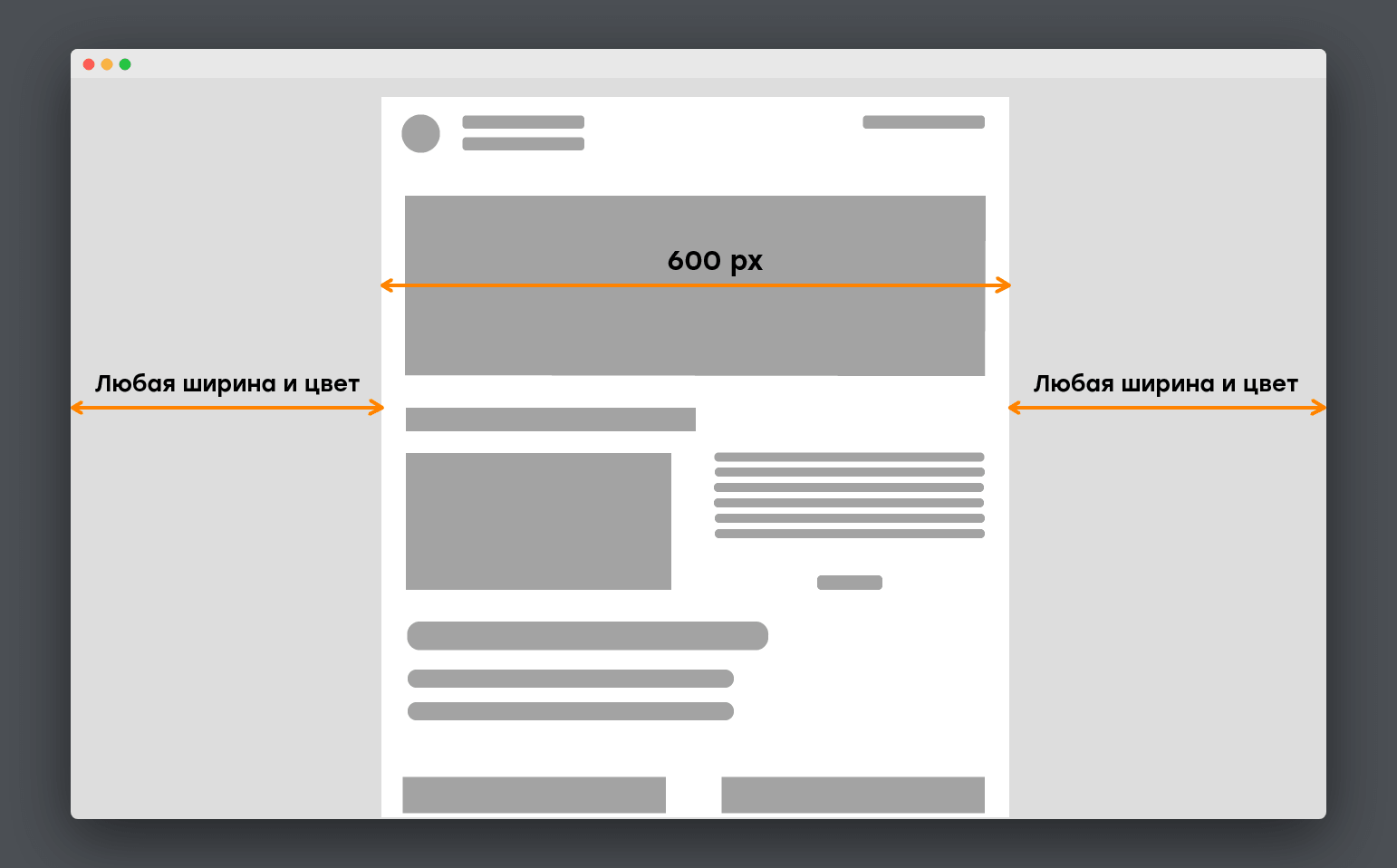
Размер письма
600 пикселей — оптимальная ширина письма. Именно такую рекомендуют почтовики. Если письмо шире — на некоторых устройствах появится горизонтальная полоса прокрутки. При этом длина письма и размер фона может быть любым.

Элементы письма
Классическое письмо состоит из прехедера (короткая полоса в начале письма), шапки, тела и футера. Всё, что снаружи этих элементов — фон.
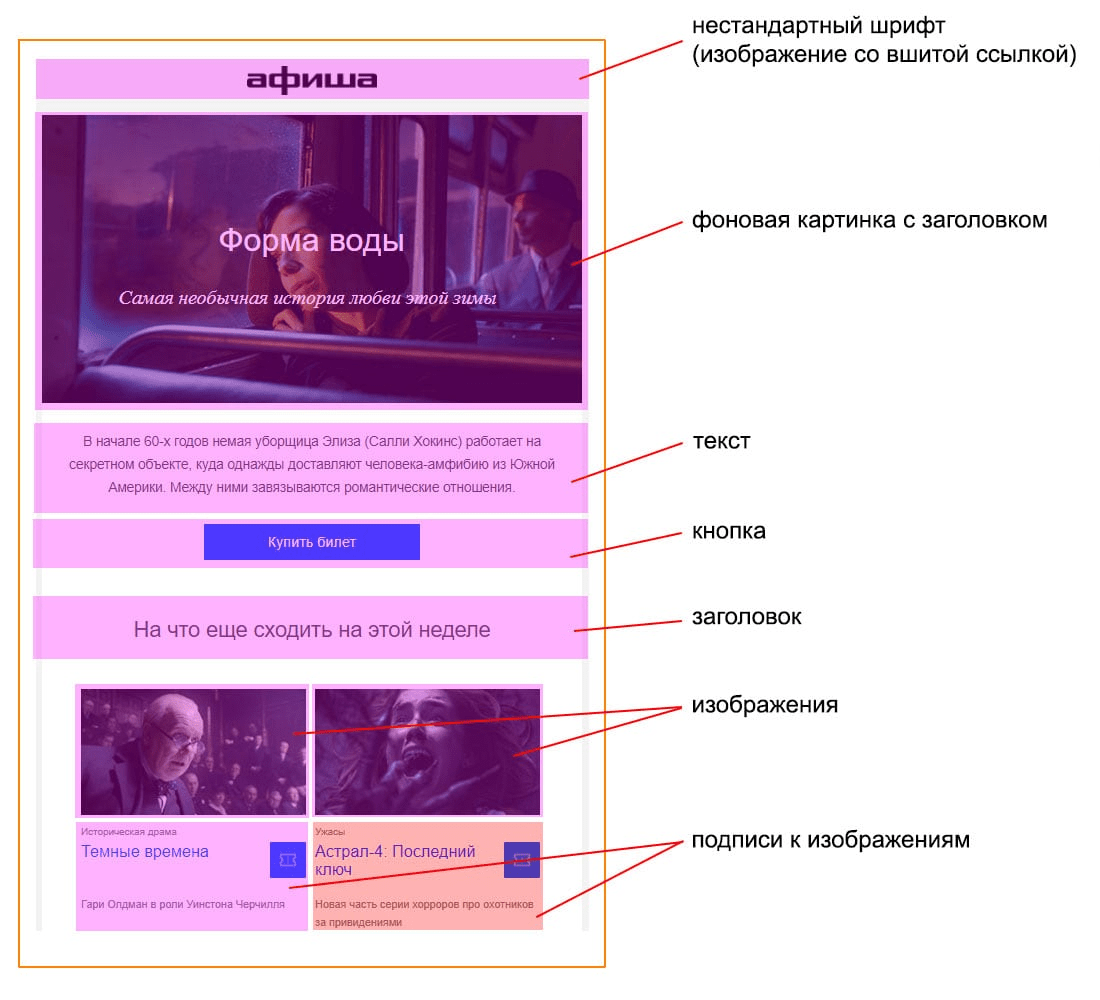
Модули
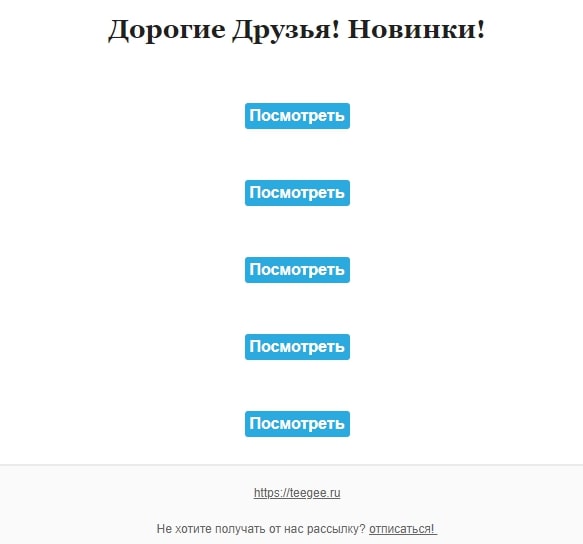
Письма верстают таблицами. Поэтому каждый элемент занимает участок в виде прямоугольника или квадрата — это нужно учитывать ещё на этапе создания макета. Эти модули не пересекаются и редко накладываются друг на друга. Их наполнение может быть разным: текст, изображение, кнопка, GIF-анимация, ссылка.

Так выглядят модули в письме. Все они занимают пространство в виде квадрата или прямоугольника, чтобы верстальщику было проще уложить элементы в таблицы
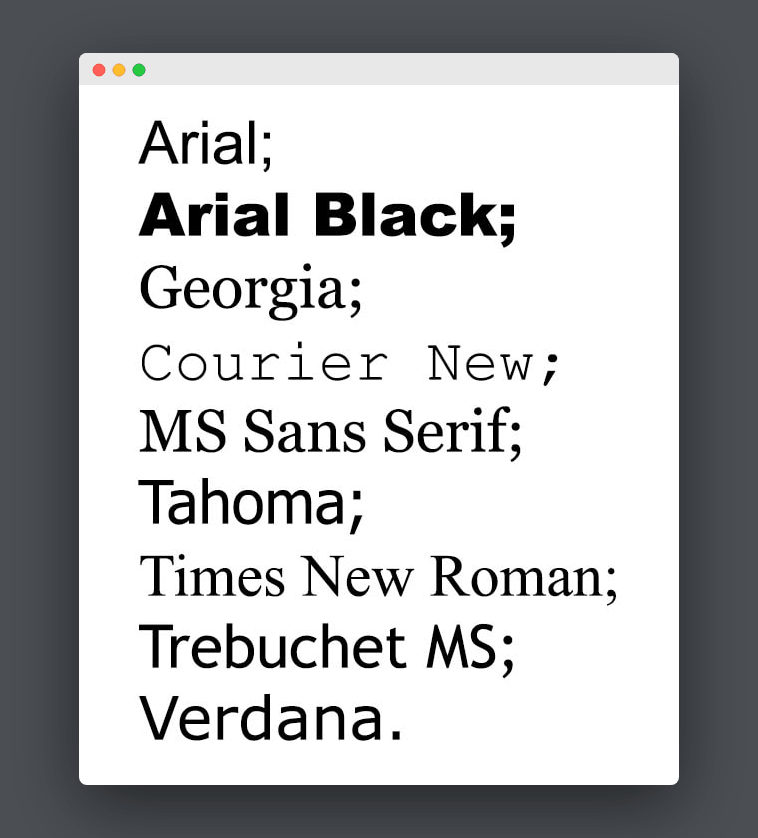
Шрифты
В email-рассылках используют набор «безопасных» шрифтов, которые отображаются во всех браузерах и почтовых приложениях.

Безопасные шрифты
Если использовать какие-то другие шрифты, то почтовые приложения могут автоматически заменить их на шрифт по умолчанию. В итоге внешний вид рассылки будет совсем не таким, каким его задумал дизайнер.
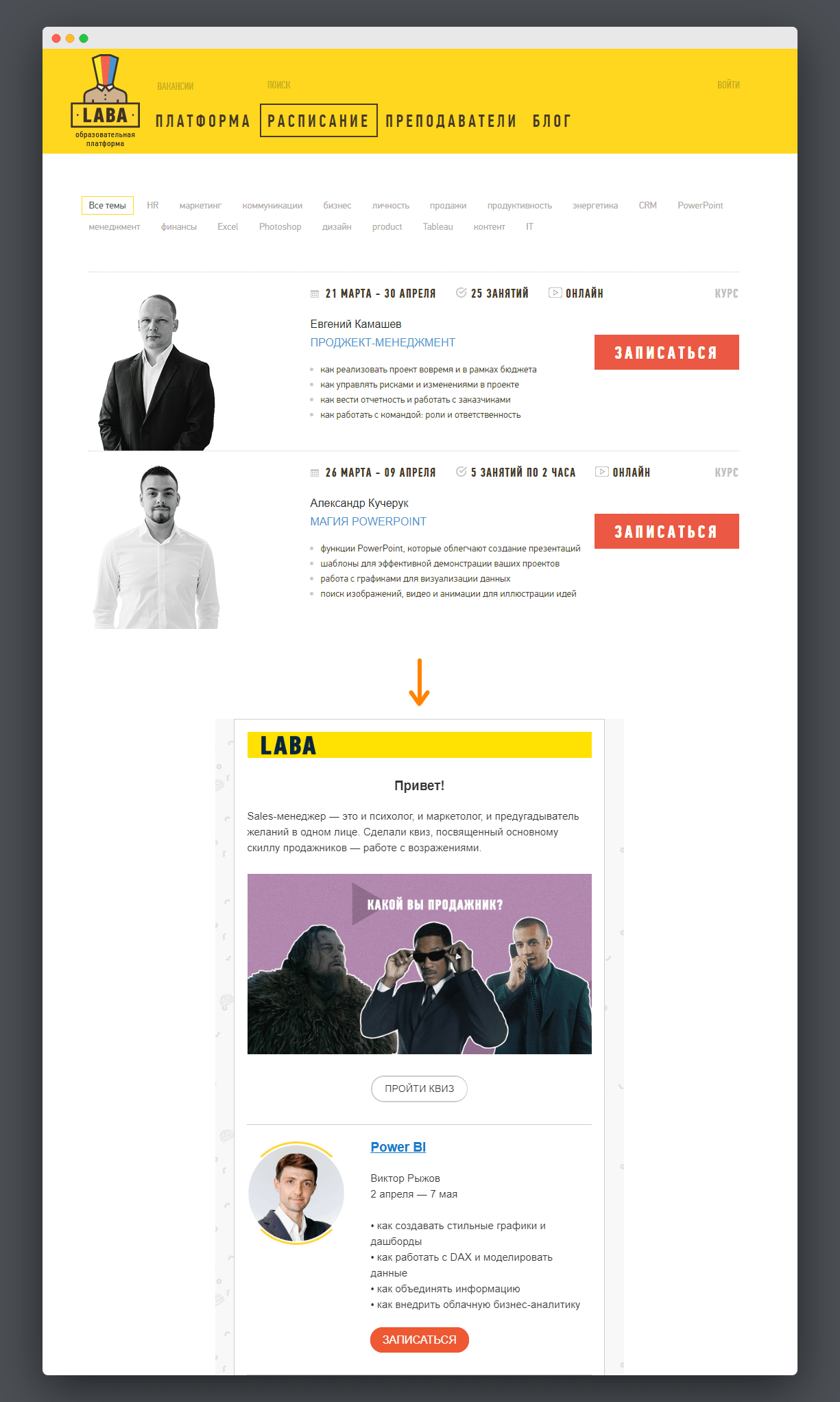
Цвета, общий стиль
Обычно письмо — это продолжение сайта. В нём используются те же семейства шрифтов, такие же логотипы и цветовые сочетания. Так мы сохраняем корпоративный стиль, а подписчикам проще узнать нас среди входящей почты.

Сайт и рассылка LABA. Те же цвета, похожий стиль и шрифты
Проще всего подсмотреть цвета и шрифты для рассылки в брендбуке компании. Если такого нет — можно собрать палитру цветов с сайта и перенести их в письмо. Я для этого использую расширение для Chrome Eye Dropper.
Что нельзя вставлять в письмо
Из-за особенностей вёрстки и требований почтовых провайдеров далеко не все элементы можно безболезненно вставить в письмо. Вот, например, что нельзя добавлять в рассылки:
- Одну картинку вместо полноценного письма. В email-сообщениях помимо изображений обязательно должен быть текст.
- JavaScript.
- Flash-анимацию.
- CSS-анимацию.
- Сокращённые ссылки (например, через сервис Unisender или bit.ly).
- Формы.
- Параллаксы.
Некоторые из этих элементов не будут отображаться в рассылке (например, Flash-анимации, JavaScript). Другие могут отображаться, но при этом значительно повысят шанс рассылки на попадание в спам (сокращённые ссылки, письмо из одной картинки).
Что можно (и нужно) вставлять в письмо

Шаблон можно произвольно менять. Также в блочном редакторе можно собрать письмо с нуля
Прокачайте рассылки по-максимуму 💪
Учитесь в школе email-маркетинга → получаете 100% кешбэк на счёт в Unisender → делаете крутые рассылки и много зарабатываете 💸
Вперёд!

Собрать в блочном редакторе
Блочный редактор ускоряет сборку писем и помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Работа в таких редакторах построена по принципу «бери и тащи» — мы перетаскиваем нужные блоки в макет письма и заполняем их контентом.
Но если вы решили сделать дизайнерский макет, который после этого пойдёт в вёрстку, порядок действий будет другой. С чего начать:
- Скачайте или зайдите в графический редактор: Photoshop, Figma, Sketch.
- Создайте документ шириной 600 px.
- Набросайте примерный эскиз: как будут располагаться элементы, что это будут за элементы — текст, картинки, анимации.
- Наполните шаблон контентом, отредактируйте расстояние между элементами.
Рекомендуем почитать статью, в которой мы пошагово создаём макет письма. Будет полезно, если вы до этого никогда не делали дизайн рассылок.
Как сверстать письмо
Дизайн письма готов. Теперь его нужно переложить на HTML — специальный язык, который отвечает за внешний вид сайтов. Только в таком виде письмо можно отправить пользователям.
Вручную
Чтобы сверстать письмо вручную, нужно знать HTML и CSS. Верстают email в редакторах исходного кода: Eclipse, Visual Studio Code, Notepad++. В них мы создаём табличный макет, прописываем теги и атрибуты, адаптируем письмо под мобильные.
Так выглядит код небольшого письма от PANDORA. В начале всегда приходится писать код с нуля. Дальше проще: под отдельные элементы появляются шаблоны и готовые решения
| Плюсы | Минусы |
|
Можно создавать гибкие шаблоны, которые будут легко адаптироваться под устройства с разными размерами экранов. Можно сверстать сложный макет, который не всегда получится создать в блочном редакторе. |
Нужно хорошо знать HTML и CSS. Прописывать код вручную дольше, чем создавать письмо в блочном редакторе. |
Так работает блочный редактор Unisender. Письмо можно разбить на несколько колонок, наполнить нужными элементами и задать отступы
Сверстать письмо в блочном редакторе можно, например, в Unisender, Tilda или других сервисах.
| Плюсы | Минусы |
|
Верстать письма в блочном редакторе быстрее, чем делать это вручную. Знать HTML и CSS не обязательно. В большинстве блочных редакторов можно сверстать адаптивные письма, которые будут подстраиваться под различные размеры экранов. |
Трудно сделать необычный, дизайнерский макет. |
Отдать на аутсорс
Как вариант, всю работу по дизайну и вёрстке писем можно отдать агентствам или фрилансерам. Агентства находят через поисковую выдачу, фрилансеров проще искать на специализированных сайтах (fl.ru, freelance.ru) или в соцсетях.
В чём преимущества и недостатки такого подхода:
| Плюсы | Минусы |
|
Мы разгружаем себя или штатного маркетолога от рутинной работы. На аутсорсе можно найти узких специалистов, которые хорошо разбираются в дизайне и вёрстке писем. |
Это дороже, чем делать письмо самостоятельно — мы платим внештатным специалистам за работу. Тяжело предугадать результат работы агентства или фрилансера. |
Если не хотите рисковать с поиском агентства или фрилансера — можете обратиться к Unisender. Мы найдём эксперта, который качественно и вовремя подготовит дизайн и сверстает письмо.
Запомнить
Собрали самое важное из статьи в один чеклист.

Обновлено 31 марта 2023 г.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Потратив пару дней на изучение этого вопроса, я пришёл к выводу, что дело это непростое и лучше поручить его специалистам. Скомпоновать простое письмо они смогут за 1500 руб., обычное – за 5 т.р., нарисовать красиво, чтобы все обомлели – от 15 т.р.
Постановка задачи
Что у нас есть?
Грамотно свёрстанный html-файл с текстом письма и несколько графических файлов (png и jpg), используемых в оформлении. Наличие аттачей (вложений) роли не играет. Их можно будет прикрепить перед отправкой как к любому другому письму.
Что мы хотим получить?
Шаблон письма, содержащий декоративные картинки внутри, чтобы вручную разослать сравнительно небольшое количество со своего компьютера. В принципе, ограничений по количеству нет, просто для массовых рассылок существуют специальные сервисы.
Суть проблемы
Встроить декоративные картинки в письмо.
Если прицепить их обычным способом (как вложения), они просто будут “болтаться рядом”, не участвуя в оформлении. Их можно будет посмотреть, но, обычно, в конце письма. Нам же нужно, чтобы они были на своих местах и в своих слоях.
Продвинутый пользователь компьютера скажет: “А чё париться? Размещаешь картинки в открытом доступе, а в письме, в src даёшь ссылку на них.”
Можно и так, но если учесть, что большинство почтовых программ не подгружает содержимое из Интернет без специальной команды, то в большинстве случаев ваше письмо останется без картинок.
Нюансы
В отличие от браузеров, отображающих, благодаря стандартам, html-документы примерно одинаково, почтовые программы больше внимания уделяют удобству работы с почтой, а содержимое писем показывают как хотят. Поэтому следует сразу смириться с тем, что ваше письмо везде будет выглядеть по-разному. Если всё-таки очень хочется, чтобы одинаково — сделайте монолитный джипег (в котором и текст, и оформление), но это считается дурным тоном.
Существует ряд рекомендаций по вёрстке, призванных снизить негативные последствия наплевательского отношения почтовых программ к современным html-стандартам, но это отдельная тема.
Решение
Выбор инструмента
На момент написания этой заметки (2015 год) я пользовался программой The Bat 6. Теоретически она предоставляет возможность создания html-шаблонов, но к авторскому коду относится без должного уважения и шаблоны получаются кривые. Почитав кучу форумов, выяснил, что встроить картинки один человек смог, но отображаются они не везде. источник.
Слышал, что некоторые делают это с Аутлуком. К сожалению, я испытываю глубокую неприязнь к Аутлуку, поэтому отверг этот вариант.
Продвинутый пользователь компьютера скажет: “А чё париться? В сети полно рассылочных сервисов.”
Да. Они платные и обращаться к ним имеет смысл, когда речь идёт о больших объёмах. Я попробовал несколько. Русских и не русских. Наиболее удобным с точки зрения создания письма мне показался UniSender. Но и он встраивает не картинки, а ссылки на них. Кроме того, в конец письма добавляет свою строчку, разрушая ваш дизайн и заставляя перфекционистов негромко материться.
Задачу помог решить Трахтенберг, также известный как почтовый клиент Mozilla Thunderbird. Но и он оказался изрядным любителем хореографии — без танцев с бубном не обошлось.
Ниже приведена краткая инструкция. Я предполагаю, что читатель умеет пользоваться Тандербёрдом и обращаю внимание лишь на неочевидные действия, к которым пришёл эмпирически.
Инструкция
В имеющемся у нас html-файле письма заменяем все ссылки на картинки с относительных на абсолютные локальные, например для Windows:
Было: src="images/header.jpg" Стало: src="D:shablonimagesheader.jpg"
В Тандербёрде создаём новое письмо.
Вставляем весь наш html (Меню -> Вставить -> HTML…) Нажимаем “ОК”.

В окне предварительного просмотра выделяем картинку,
затем: Меню -> Формат -> Свойства изображения…
Проверяем “Альтернативный текст” либо “Не использовать альтернативный текст”, жмём “ОК”.
И так для каждой картинки в нашем письме.

Затем: Меню -> Файл -> Сохранить как -> Шаблон
Казалось бы, вот оно — счастье. Но есть пара нюансов.
Нюанс N1
Когда мы вызываем: Меню -> Вставить -> HTML…
Тандербёрд позволяет нам вставить/редактировать только фрагмент кода, относящийся к текущему выделенному элементу. Когда мы вставляли html в пустое письмо, Тандербёрд взял всё, что было внутри тэга <body>. Редактировать свойства самого <body> (цвет фона, текста, ссылок, фоновое изображение) можно, вызвав: Меню -> Формат -> Цвета и фон страницы…
Нюанс N2
Если на странице присутствуют объекты, использующие фоновое изображение, описанное в стиле как
background-image: url('...');
эти изображения необходимо поставить в конец страницы как <img> единичного размера, провести манипуляции по встраиванию картинки в письмо (описано выше), сохранить шаблон, снова открыть на редактирование в режиме html, взять значение src нижних <img> и вставить в соответствующие стили. Нижние <img> удалять не стоит.
Удачи.
