Как создать электронную энциклопедию
За короткое время интернет прошел через несколько значимых эпох, каждый раз существенно менявших взгляды на формы организации и представления контента. На смену статическим узкоспециализированным сайтам пришли порталы, часто изобилующие разнородной информацией. Затем появились блоги, концептуально являющиеся авторскими проектами. Социальные сети, обретя бешеную популярность, стали воплощением идеала мета-портала, симбиотически сросшегося с форумом. И сегодня уже нет нужды ломать голову над выбором движка для справочного ресурса. Гораздо проще создать электронную энциклопедию.

Вам понадобится
- – хостинг-аккаунт;
- – домен;
- – браузер;
- – доступ в интернет.
Инструкция
Выберите систему управления содержимым, на основе которой будет функционировать электронная энциклопедия. При желании в данном качестве можно использовать гибкие CMS общего назначения, такие как Drupal. Однако это далеко не всегда удобно.
Лучше отдать предпочтение специализированным вики-движкам, таким как MediaWiki (http://www.mediawiki.org/wiki/MediaWiki), Open-Site Code (http://open-site.org/code/) или DokuWiki (http://www.dokuwiki.org/dokuwiki). В этом случае, жертвуя гибкостью и универсальностью, вы приобретаете расширенный функционал (вики-разметка, отслеживание истории правок, установка прав на редактирование документов), ориентированный именно на работу в рамках ресурсов энциклопедического типа.
Загрузите дистрибутив выбранной CMS с сайта разработчика. Перед загрузкой ознакомьтесь с доступными версиями. Не стоит пытаться получить самую последнюю сборку, поскольку зачастую это альфа-, бета-версии или кандидаты в релиз (помечаются сигнатурами RC, release candidate). Предпочтите самый свежий, но стабильный дистрибутив (обычно отмечен как stable). Сохраните файл дистрибутивного пакета на диск компьютера.
Ознакомьтесь с доступной документацией по установке движка энциклопедии. Обычно необходимые инструкции содержатся в текстовых файлах, размещаемых в корневом каталоге дистрибутива CMS. Там же можно найти ссылки на более подробные указания, расположенные в других документах или на сайте разработчика.
Установите CMS на сервер. Распакуйте файлы дистрибутива в папку на локальном носителе. Загрузите их на сервер, используя программу FTP-клиент. Произведите подготовку к установке. Следуйте инструкциям, приведенным в документации. Как правило, для вики-CMS нужно создать базу данных и изменить права на доступ к некоторым файлам и папкам (как минимум тем, в которые будут загружаться пользовательские изображения). Произведите установку, запустив инсталляционный скрипт.
Ознакомьтесь с руководствами по использованию и администрированию вашей CMS. Зачастую, основная информация по данным вопросам содержится во встроенной справке. Однако гораздо более подробные сведения можно получить из документации, расположенной на сайте разработчика, а также на форумах сообществ пользователей CMS данного типа.
Начните наполнение энциклопедии. Напишите первые статьи и разместите их на сайте. Добавьте страницы с информацией о самой энциклопедии, разделах знаний, которым она посвящена, политике создания и распространения ее материалов. Разместите ссылки на эту информацию на главной странице сайта энциклопедии.
Продвигайте энциклопедию. Привлекайте заинтересованных пользователей для ее совместного наполнения.
Видео по теме
Источники:
- создай свою энциклопедию
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Reading time
5 min
Views 24K
В этой заметке мы рассмотрим процесс создания очень простой электронной энциклопедии с применением Slim Framework. Предположим, что у вас есть таблица базы данных, которая содержит огромное количество энциклопедических заметок и статей. Нам нужно показывать пользователю соответствующую заметку в красивом шаблоне.
Может быть, наша энциклопедия содержит ответы на часто задаваемые вопросы об автомобилях, а может это медицинский справочник. Не суть дела. Главное, что нам не нужен CRUD, так как за наполнение таблицы базы данных будет отвечать другая система. Но нам очень важна стабильность, скорость и простота поддержки этого нехитрого приложения.
Подобную энциклопедию можно очень легко создать средствами других фреймворков и CMS, но я попробую использовать микрофреймворк Slim. Почему? Всё очень просто: настоящая заметка рассчитана на начинающего программиста, который хочет начать изучение Slim Framework.
Приступим к написанию кода. Единственная задача энциклопедии — выводить содержимое в красивом шаблоне. Этот аскетичный функционал похож на API справочной системы. Начнём с реализации модели и всего, что с ней связано. Уникальное имя страницы будет единственным аргументом, который понадобится упомянутому в интерфейсе методу:
interface IPortal {
public function getContentByAlias($alias);
}
Далее необходимо реализовать класс, содержащий метод «getContentByAlias». Так как заметка рассчитана на начинающий уровень читателя, то я специально напомню о необходимости наложить индекс на столбец «alias». При большом количестве материалов в энциклопедии, индекс (по нему будет поиск) позволит повысить скорость работы сервера базы данных. Таких вопросов как кэширование (например, memcached или средствами nginx) мы касаться не будем, так как это отдельная и очень большая тема. А вот про базовые требования безопасности есть смысл упомянуть: переложите ответственность за экранирование на драйвер, например, таким образом:
class Portal implements IPortal {
private $_pdo;
private $_sqlGetContentByAlias = 'SELECT `title`, `content` FROM `pages` WHERE `alias` = ? LIMIT 1;';
/**
* Constructor
*/
public function __construct($_pdo) {
$this->_pdo = $_pdo;
}
/**
* Get content by alias
*/
public function getContentByAlias($alias) {
$stm = $this->_pdo->prepare($this->_sqlGetContentByAlias);
$stm->bindParam(1, $alias, PDO::PARAM_STR);
$stm->execute();
return $stm->fetch();
}
}
Обратите внимание, что в запросе я достаточно явно указал подсистемам MySQL, что мне нужна только одна запись («LIMIT 1»), и получил данные с использованием «fetch», т.е. только одну запись. Я использую PDO, а соединение передаю через конструктор класса. Так как Slim Framework не содержит встроенных возможностей для работы с базами данных (в отличие от моих любимых Laravel и Yii 2.0), то нам придётся написать ещё один небольшой класс. Как вы успели заметить, нам понадобится Singleton, который позволит заполучить столь нужное соединение с базой данных. По моему субъективному мнению, подходящий способ реализации выглядит следующим образом:
class Connect {
private static $_instance;
private $_pdo;
private $_pdoUrl = 'mysql:host=localhost;dbname=kalinin;charset=utf8';
private $_pdoUser = 'root';
private $_pdoPassword = '';
private $_pdoPrm = [PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC];
/**
* Constructor
*/
private function __construct() {
$this->_pdo = new PDO($this->_pdoUrl, $this->_pdoUser,
$this->_pdoPassword, $this->_pdoPrm);
}
/**
* Singleton
*/
private function __clone() {}
private function __wakeup() {}
public static function getInstance() {
if (self::$_instance === null) {
self::$_instance = new self;
}
return self::$_instance;
}
/**
* Get connection
*/
public function getConnection() {
return $this->_pdo;
}
}
Вот и настало время реализации самой фабрики. С большой вероятностью такая электронная энциклопедия не будет развиваться (в смысле нового функционала), однако, вероятность вовсе не нулевая, следовательно, нужно предусмотреть на самом начальном этапе проектирования возможность дорабатывать и развивать проект. Реализация фабрики получилась такой:
require './app/models/iportal.php';
require './app/models/portal.php';
require './db/connect.php';
class Factory {
public static function create($type) {
$connection = Connect::getInstance()->getConnection();
switch ($type) {
case "simple":
return new Portal($connection);
break;
}
}
}
Я ничего не забыл? Ах, да. Где же сам Slim? Первым делом нам нужно подключить файлы, необходимые для нашего простого приложения — очень аскетичной электронной энциклопедии. На этом этапе мы укажем в настройках режим «debug»:
require 'Slim/Slim.php';
require './app/models/factory.php';
SlimSlim::registerAutoloader();
$app = new SlimSlim();
$app->config('debug', true);
$app->config(['templates.path' => './app/views/']);
$conf['url'] = 'http://127.0.0.1:8098/';
Помните, что мы должны показывать содержимое в шаблоне в зависимости от алиаса страницы? Посредством второго аргумента метода «render» осуществляется передача данных в представление (View в паттерне MVC). А ещё у нас было требование перенаправлять пользователя на главную страницу в том случае, если нет искомой записи в базе данных. Метод «redirect» решает эту задачу. С использованием «use» мы передаём в область видимости анонимной функции (замыкание или лямбда-функция появилась в PHP начиная с версии 5.3) требуемые массивы и другие переменные. Попробуем:
$app->get('/kalinin/:alias', function ($alias) use ($app, $conf) {
$model = Factory::create("simple");
$content = $model->getContentByAlias($alias);
if(empty($content)) {
$app->redirect($conf['url'], 301);
}
$app->render('page.php', $content);
});
В тех случаях, когда представление является статическим контентом достаточно использовать такую реализацию:
$app->get('/', function () use ($app) {
$app->render('main.php');
});
Давайте подумаем о печальном. Ошибки могут случиться, а значит, мы обязательно должны продумать поведение электронной энциклопедии в подобных ситуациях. Как говорили древние мудрецы: «не единым XDEBUG-ом жив программист», что значит: «в реальных проектах есть смысл подробно логировать некоторые ошибки». Согласно рекомендациям поисковых систем необходимо выдавать 404-ый код ошибки при неудачной попытке найти страницу, однако, в данном примере, в случае любых ошибок я просто перенаправлю пользователя на главную страницу. Для работы с ошибками используйте следующие два замыкания (для примера у меня просто перенаправление с 301-ым кодом ответа):
$app->notFound(function () use ($app, $conf) {
$app->redirect($conf['url'], 301);
});
$app->error(function (Exception $e) use ($app, $conf) {
$app->redirect($conf['url'], 301);
});
Всё готово, осталось только вызвать метод «run»:
$app->run();
Просто? Хорошая документация поможет вам понять все возможности Slim Framework. Разумеется, я описал только один из возможных подходов. Необходимость применения того или иного фреймворка определяется программистом самостоятельно (или группой разработчиков на совещании).
Вы давно ведете свой блог или просто активно работаете на ниве, например, веб-аналитики или контекстной рекламы. И вот настает момент, когда знаний и идей становится настолько много, что вы понимаете: в одну статью их не уместить. Хочется нести свет знаний миру и заодно показать, что вы профессионал. Вы понимаете: пора делать книгу, для начала электронную.
Если есть бюджет и вы, например, планируете зарабатывать на продаже книги, то вопрос решается легко: можно обратиться к дизайнеру, который продумает всю визуальную составляющую и сверстает ее. А что если денег нет, но есть желание/задача выпустить ebook, и нет ни малейшего представления, как это сделать?
Мы решили на себе испытать, каково это — сделать книгу, не потратив ни копейки. Контента у нас более чем достаточно, но для книги требуется история и общая тема. Поэтому мы взяли статьи из рубрики «Энциклопедия копирайтинга» и оформили их в виде электронной книги. И теперь делимся своим опытом и впечатлениями.
Что будет в статье:
- теория: зачем делать книгу, какие бывают форматы и о чем нужно знать;
- практика: как мы сделали свою первую книгу;
- плюшки: полезные инструменты, которые пригодятся при создании электронной книги.
Зачем вообще делать электронную книгу
В первую очередь электронные книги выполняют образовательную функцию, распространяя знания и опыт автора или коллектива авторов в определенном широком вопросе. В дополнение к этому электронная книга — это один из эффективных способов доставки сообщения бренда до аудитории. По сути, ebook работает как нативная реклама: дает человеку максимум пользы и ненавязчиво, часто без прямой рекламы указывает на компанию-автора, которая находится рядом с читателями на протяжении всей книги.
Если за время работы у вас накопилось много идей и контента по определенной теме и вы хотите, чтобы пользователь получил их разом, этот формат для вас.
В ходе подготовки статьи мы обратились к команде Ingate, которая выпускает электронные книги с 2012 года, и попросили рассказать о преимуществах этого формата. Помимо очевидных достоинств, вроде удобства использования и распространения, небольших затрат на создание и возможности переиздавать и дополнять книгу, нам указали на еще одно интересное качество — многофункциональность формата. Электронные книги можно не только распространять по сети, но и выпускать в качестве сувенирной продукции.

Электронный формат удобен читателям. Такие книги можно скачать бесплатно, всегда иметь под рукой, переслать другу, коллеге и, конечно, это минимум затрат на их создание. Электронную книгу можно актуализировать, переиздать, дополнить – она продолжит жить и находить своего читателя. Сейчас тестируем наряду с PDF-форматом книги в HTML – собираем детальную статистику по прочтениям и поведению пользователей, проверяем гипотезу, что читать на сайте в живой, яркой верстке удобнее.
Еще один профит – электронная книга при необходимости быстро адаптируется в макет для печати и передается в типографию. Мы не раз выпускали сувенирные тиражи книг, которые дарили клиентам, презентовали на конференциях. Да, электронную книгу сложно защитить от воровства контента, но нашей целью всегда был как можно больший охват. Если книги расходятся по сети и начинают жить своей жизнью, значит, их увидит еще больше читателей и наша цель по обучению рынка, формированию стандартов digital и трансляции экспертизы будет достигнута.
В каких форматах может быть оформлена электронная книга
Основные форматы, для создания которых существуютпрофессиональные программы и разработаны строгие стандарты качества, — это PDF и EPUB.
PDF — вероятно, самый известный тип файлов. Расширение «PDF» расшифровывается как «Portable Document Format» и лучше всего подходит для электронных книг, которые предназначены для чтения на компьютере, книги в формате PDF принимают Литрес, Ozon и Google Play.
Несколько фактов о PDF:
- оптимален для книг, содержащих формулы, таблицы, графики;
- на выходе файлы будут достаточно тяжелыми (до нескольких десятков мегабайт);
- страница документа в PDF соответствует формату А4, на устройствах меньшего формата будет уменьшаться вся страница, а не шрифт.
EPUB — этот тип файлов расшифровывается как «Электронная публикация» и является более гибким форматом электронных книг. Электронные книги в формате EPUB могут адаптироваться под различные мобильные устройства и планшеты и принимаются Литрес, Ozon, Google Play, а также поддерживаются ридером Apple iBooks.
Несколько фактов о EPUB:
- большинство популярных книжных форматов создаются на основе EPUB;
- по структуре документ в формате EPUB схож с заархивированной HTML-страницей;
- не лучший вариант для книг, содержащих формулы или таблицы: при увеличении страницы эти элементы могут искажаться.
В рамках эксперимента мы остановились на PDF, потому что это самый простой формат с точки зрения создания, он поддерживает графики и таблицы (а без них в нашей тематике сложно обойтись) и открывается на большинстве устройств.
Как мы делали свою электронную книгу
Вариант 1. Быстрый и простой
Из Word в PDF
Пожалуй, первый способ, который приходит в голову как ответ на вопрос «Как самому создать электронную книгу быстро и бесплатно», – это сконвертировать ее из Word в PDF. Ведь с огромной вероятностью исходный текст вы будете готовить именно в Word.
Что удобно в случае с Word, мы все знакомы с его инструментарием. Можно выбрать один из стандартных титульных листов, прописать информацию в колонтитулах и использовать стандартные возможности Word для редактирования. Расположить текст в несколько колонок, добавить изображения и форматировать текст по своему усмотрению, а потом просто экспортировать файл в формате PDF.
Минусы:
- Нет готовых шаблонов дизайна.
- Есть риск, что PDF, просто сконвертированный из Word, могут не принять в некоторых интернет-магазинах.
- Такая электронная книга может «не сойтись» с рядом «читалок».
Вот как выглядит наша книга «Энциклопедия копирайтинга», созданная с помощью базовых возможностей Word.
Общее время создания без учета написания текста — 2 часа.
Вариант 2. Красивый, но долгий
Canva
Конвертация файла из Word в PDF — хороший вариант, если нужно обобщить имеющийся опыт, опубликовать мануал или руководство «без изысков». Хотя и документ Word при желании можно «украсить», но тогда это будет не простой и быстрый вариант. Чтобы сделать более визуально привлекательную книгу и не тратить много времени на разработку и создание дизайна, мы отправились на поиски специального конструктора и выяснили, что подходящий функционал есть у знакомого многим Canva.
Canva — популярный инструмент среди начинающих дизайнеров, SMM-щиков и вообще людей работающих с контентом. Среди макетов сервиса есть вариант «Обложка для книги», который вполне можно использовать как основу для книги. В целом для этого есть все необходимое: редактируемые шаблоны для обложки и страниц, большой выбор шрифтов, в том числе и кириллических, библиотека картинок с фотостоков и графических элементов со свободной лицензией и даже эмодзи. Плюс — можно загрузить свои изображения, а еще привязать свои аккаунты Facebook и Instagram и добавить посты оттуда.
Мы ориентировались на максимально простой и доступный вариант, поэтому использовали только бесплатные стили и шаблоны. При желании можно применять платные шаблоны и элементы, они стоят всего $1, или подключить профессиональный пакет Canva for Work (есть бесплатный двухнедельный тестовый период).
Сверстанную книгу можно выгрузить в формате PDF, в виде презентации или расшарить в соцсетях.
Если в процессе создания использовались платные элементы из библиотеки, то на этапе скачивания появится напоминание о том, что их нужно оплатить. Если проигнорировать это напоминание, на дизайне будут отображаться водяные знаки, указывающие, что используются элементы, являющиеся собственностью фотографа/дизайнера. После оплаты файл сразу скачается без водяных знаков.
Минусы:
- Просто подготовить текст в Word и сконвертировать не получится. Работа в Canva — это все-таки «настройка» каждой конкретной страницы в отдельности, и в зависимости от сложности оформления она может занять немало времени, особенно на первых порах.
- Исходный макет рассчитан на создание книжной обложки, поэтому инструментов для добавления графиков или таблиц здесь нет. Мы вышли из положения, загрузив скриншоты таблиц.
Вот как выглядит наша книга «Энциклопедия копирайтинга», созданная с помощью бесплатных возможностей Canva.
Общее время создания без учета написания текста — 6 часов.
Что еще может пригодиться
При всем удобстве формата электронных книг, возможен вариант, что читатель не захочет ее скачивать и предпочтет посмотреть прямо на сайте. Или, как в книжном магазине, захочет сначала пролистать издание, а потом уже решит — скачивать или нет.
На случай такого сценария мы использовали инструмент Flipsnack. В бесплатной версии сервиса можно загрузить файл в формате PDF и получить электронную книгу, которую можно в буквальном смысле листать (даже с соответствующим звуком). Скачать такую книгу в формате PDF или HTM5 могут только пользователи платного тарифа ($14/мес.), но бесплатно ее можно встроить на сайт или на страницу в соцсетях, что тоже неплохо.
Еще одна вещь, которая пригодится при продвижении книги, — 3D-обложка. Если у вас не очень хорошие отношения с графическими редакторами, можно и нужно использовать специальные инструменты. Мы взяли boxshot. Для создания 3D-обложки в этом сервисе требуется загрузить три изображения: обложку, задник и корешок книги.
Все картинки сделали в том же Canva. Для обложки и задника сделали макет с помощью шаблона «Обложка книги», а для корешка использовали вариант «Горизонтальный длинный баннер» из блока «Реклама». Стиля, совпадающего с обложкой, не нашлось, поэтому мы просто «залили» шаблон подходящим цветом. Почему не сделали корешок в самом простом редакторе вроде Paint.net? Потому что тогда пришлось бы искать и устанавливать шрифт, который мы уже использовали для обложки и книги в целом, а в Canva уже все на месте.
Готовые шаблоны выгрузили в формате PNG, загрузили в сервис, отрегулировали тень и получили 3D-обложку. При использовании бесплатной версии инструмента можно выгрузить изображение на белом фоне размером 400х300 пикселей. Если вам нужна обложка на прозрачном фоне и с более высоким разрешением (1024х768), это будет стоить $19,99.
Полученную иллюстрацию можно использовать для разлива книги в пресс-релизах, рассылках и постах в соцсетях.
В заключение
На наш взгляд, эксперимент прошел успешно. Нам удалось создать два варианта книги — с простым и более сложным оформлением, сделать 3D-обложку и получить интерактивный виджет с книгой для вставки на сайт и в соцсети — и все это не стоило ни рубля и заняло сравнительно немного времени.
Но сделать книгу — это только первый шаг. Теперь нужно сделать так, чтобы о ней узнала аудитория. Какие варианты розлива книги есть:
- Разместите информацию о выходе книги в корпоративном блоге.
- Сделайте пост о выходе книги у себя в сообществах. Если есть email-рассылка или канал в мессенджере — задействуйте и их.
- Добавьте ссылку на электронную книгу в шаблон письма в корпоративной почте. Так все получатели писем от ваших сотрудников узнают о ней и при желании смогут скачать.
- Используйте ebook как лид-магнит: сделайте ненавязчивый баннер и предложите посетителям сайта оставить контактные данные в обмен на книгу. Так вы и распространите книгу, и пополните базу подписчиков, например.
- Предложите отраслевым сообществам и Telegram-каналам рассказать о вашей книге. В зависимости от правил конкретной площадки вам придется либо договариваться с администратором, либо просто добавить материал в «предложку». Но сначала внимательно изучите правила паблика/канала, в который стучитесь: возможно, там уже сказано, размещают ли подобные анонсы и на каких условиях. Так вы не потратите время зря.
- Обратитесь в тематические блоги с просьбой рассказать о вашей книге в формате релиза или обзора/рецензии. Если правила площадки допускают такой вариант, вы можете расширить свою аудиторию.
- Еще один вариант захода на контентные площадки — статья на основе книги. Например, возьмите одну из глав книги, сформируйте из нее статью и в заключение предложите узнать больше по теме, скачав вашу бесплатную книгу.
- Электронная книга в PDF ближе всего к варианту для печати, ее всегда можно быстро отформатировать и издать как сувенир или полноценное издание. И тогда вы сможете использовать ее для распространения в офлайне как подарок для клиента или раздатку на мероприятиях.
Разработка электронного учебника ‘Энциклопедия Интернет’
Содержание
Введение
Глава 1. Подготовка к разработке программного продукта
1.1 Анализ предметной области
1.2 Выбор языка программирования
Глава 2. Разработка программного продукта
2.1 Техническое задание
2.2 Работа в интегрированной среде Delphi 7
2.3 Руководство пользователя
Заключение
Список литературы
Приложение
Введение
В настоящее время в сфере образования наиболее актуальным
становится разработка компьютерных программ – электронных учебников по
различным дисциплинам. Компьютерные учебные программы создаются по тем
дисциплинам, которые являются профилирующими в профессиональной подготовке.
Целью данной курсовой работы является создание электронного
учебника, который позволит ознакомиться пользователю с функциями электронного
учебника. Для достижения поставленной цели необходимо решить следующие задачи:
собрать материал для данной предметной области, определиться с методами и
средствами разработки, создать приложение.
Уровень исследования – теоретико-эмпирический.
Вид исследования – прикладной, так как данный программный
продукт предназначен для демонстрации возможностей электронного учебника.
Предполагается, что созданное в рамках данной курсовой работы
приложение, позволит организовать работу htm-страниц.
В ходе курсовой работы были востребованы следующие методы
исследования: анализ, аналогия, синтез и метод обобщения.
Глава
1. Подготовка к разработке программного продукта
1.1 Анализ предметной области
Обычно электронный учебник представляет собой комплект
обучающих, контролирующих, моделирующих и других программ, размещаемых на
магнитных носителях (твердом или гибком дисках), в которых отражено основное
научное содержание учебной дисциплины. Электронный учебник часто дополняет
обычный, а особенно эффективен в тех случаях, когда он обеспечивает практически
мгновенную обратную связь, помогает быстро найти необходимую информацию (в том
числе контекстный поиск), поиск которой в обычном учебнике затруднен;
существенно экономит время при многократных обращениях к гипертекстовым
объяснениям. Наряду с кратким текстом – показывает, рассказывает, моделирует
(именно здесь проявляются возможности и преимущества мультимедиа-технологий),
позволяет быстро, но в темпе наиболее подходящем для конкретного индивидуума,
проверить знания по определенному разделу.
К недостаткам электронного учебника можно отнести не совсем
хорошую физиологичность дисплея как средства восприятия информации (восприятие
с экрана текстовой информации гораздо менее удобно и эффективно, чем чтение
книги) и более высокую стоимость по сравнению с книгой. [3, стр 121]
Наиболее удобным инструментом для написания программного
обеспечения электронного учебника является визуальный язык программирования. В
настоящее время существует достаточно большое количество визуальных языков для
создания электронного учебника: C++, Visual Basic 6.0, Delphi 7.0, C#.
C++ и C#
электронный учебник delphi программный
С++ в настоящее время считается одним из господствующих
языков, используемых для разработки коммерческих программных продуктов. В
последние годы это господство слегка поколебалось вследствие аналогичных
претензий со стороны такого языка программирования, как Java, но маятник
общественного мнения качнулся в другую сторону, и многие программисты, которые
бросили С++ ради Jаvа, в последнее время поспешили вернуться к своей прежней
привязанности. В любом случае эти два языка настолько похожи, что, изучив один
из них, вы автоматически осваиваете 90% другого.
С# – это язык, разработанный Мiсгоsоft для сетевой платформы.
По существу С# является разновидностью С++, и несмотря на ряд принципиальных
отличий, языки С# и С++ совпадают примерно на 90%. Вероятно, пройдет немало
времени, прежде чем язык С# составит серьезную конкуренцию языку С++; но даже
если это и произойдет, то знание языка С++ окажется существенным преимуществом.
С++ является языком программирования общего назначения.
Естественная для него область применения – системное программирование,
понимаемое в широком смысле этого слова. Кроме того, С++ успешно используется
во многих областях приложения, далеко выходящих за указанные рамки. Реализации
С++ теперь есть на всех машинах, начиная с самых скромных микрокомпьютеров – до
самых больших супер-ЭВМ, и практически для всех операционных систем
Достоинства языка C++:
· Масштабируемость. На языке C++
разрабатывают программы для самых различных платформ и систем;
· Возможность работы на низком
уровне с памятью, адресами, портами. Что, при неосторожном использовании, может
легко превратиться в недостаток;
· C++ имеет мощный препроцессор,
унаследованный от C. Но, как и любой другой мощный инструмент, требует
осторожного использования;
· Возможность создания обобщенных
алгоритмов для разных типов данных, их специализация, и вычисления на этапе
компиляции, используя шаблоны.
Недостатки языка C++:
· Подключение интерфейса внешнего
модуля через препроцессорную вставку заголовочного файла (#include) серьезно
замедляет компиляцию, при подключении большого количества модулей. Для
устранения этого недостатка, многие компиляторы реализуют механизм
прекомпиляции заголовочных файлов Precompiled Headers;
· Недостаток информации о типах
данных во время компиляции;
· Язык C++ является сложным для
изучения и для компиляции;
· Некоторые преобразования типов
неинтуитивны. В частности, операция над беззнаковым и знаковым числами выдаёт
беззнаковый результат.
Visual Basic 6.0
Visual Basic уже давно стал одним из наиболее
популярных инструментов для разработчиков программного обеспечения. И сейчас
уже подзабылись былые жаркие дискуссии о его достоинствах и недостатках, когда
профессионалы решали, принимать на вооружение этот инструмент или нет. Отметим
лишь, что критика в адрес VB велась (и продолжает вестись) с позиций
пользователей других средств Microsoft (VC++, Visual и пр.), других языковых
систем (Java, Pascal) и, наконец, конкурирующих систем класса RAD, в первую
очередь Delphi.
Достоинства языка VB 6.0:
· Visual Basic
выгодно отличается от других языков программирования своей простотой и
наглядностью;
· Visual Basic
динамично развивающийся язык;
· Visual Basic
встроен в программы семейства Microsoft Office. С его помощью можно управлять
этими программами из других программ.
Недостатки языка VB 6.0:
· значительное
число ошибок в новой технологии работы с базами данных ActiveX Data Objects;
· неудовлетворительный
объем и качество (ошибки, неудачная система ссылок и пр.) встроенной справочной
системы;
· слишком быстро
растущие требования к аппаратным средствам и отсутствие прогресса в
производительности;
· минимальные
улучшения в самом языке и явно недостаточный прогресс в объектно-ориентированном
программировании; [11, cтр 51]
Delphi 7.0
Как известно Delphi это потомок Pascal, а именно
в основе Delphi лежит объектно – ориентированное программирование на языке
Pascal.
Одним из аргументов против Delphi является
сравнительно большой размер откомпилированного кода, т.е. исполняемого файла,
но иногда этот недостаток может явиться достоинством Delphi, а именно, такой
большой размер файла определяет его независимость от операционной системы,
точнее от библиотек, модулей и тому подобному. По сравнению с Borland C++
Builder размер exe-файла получаемого на Delphi не так уж велик и к тому же
можно дать гарантию, что этот исполняемый файл будет работать на любом
компьютере (под Windows), а вот за C++ Builder нельзя поручиться. История знает
большое количество случаев, когда программа, написанная на C++ при тестировании
на одном компьютере (на том, где программа была написана) работала, а при
установке на другой компьютер программа не работала по причине отсутствия DLL
библиотеки. Так же не может быть уверенности в работе программы, написанной на
Visual Basic. Что же касается функциональности и возможностей, то здесь Delphi
вполне может поспорить с C++ Builder и уж тем более с Visual Basic, к тому же
сам язык, более информативен и удобен для понимания и чтения. [4, стр 397-405]
1.2 Выбор языка программирования
Важным вопросом при разработке программного обеспечения
является выбор языка программирования. Среди разработчиков программных
продуктов под Windows особой популярностью пользуется среда быстрой разработки
приложений – Delphi. Эта популярность завоевана, прежде всего, ее простотой,
легкостью в использовании.
Преимущества Delphi по сравнению с аналогичными программными
продуктами:
· Быстрота
разработки приложения.
· Высокая
производительность разработанного приложения.
· Hизкие требования
разработанного приложения к ресурсам компьютера.
· Hаращиваемость за счет
встраивания новых компонент и инструментов в среду Delphi.
· Возможность разработки новых компонент и
инструментов собственными средствами Delphi (существующие компоненты и инструменты доступны
в исходниках).
· Удачная
проработка иерархии объектов
Эти и другие достоинства Delphi решают выбор
языка программирования, программный продукт создан с использованием средств
Delphi 7.0. [9, стр 124]
Общие термины по интерфейсной части:
Дерево – одна из наиболее широко распространённых
структур данных в информатике, эмулирующая древовидную структуру в виде набора
связанных узлов. Является связанным графом, не содержащим циклы. Большинство
источников также добавляют условие на то, что рёбра графа не должны быть
ориентированными. В дополнение к этим трём ограничениям, в некоторых источниках
указываются, что рёбра графа не должны быть взвешенными.
Веб-обозреватель, браузер (от англ. Web browser; вариант броузер – устаревшая
форма) – программное обеспечение для просмотра веб-сайтов, то есть для запроса
веб-страниц (преимущественно из Сети), их обработки, вывода и перехода от одной
страницы к другой. [18]
Поиск – в широком смысле – стремление добиться
чего-либо, найти что-либо, действия ищущего, направленные на получение нового
или утерянного: новой информации (поиск информации), данных, сведений, знаний,
разведку, открытие новых закономерностей.
Поиском также называют один из способов обучения,
обеспечивающих возможность получения знаний о природе, человеке, обществе и о
языке как средстве общения, подразумевает получение знаний через
самостоятельные мыслительные действия для решения возникающих задач.
Поисковая система – программно-аппаратный
комплекс, предоставляющий возможность поиска информации. Под поисковой системой
обычно подразумевается сайт (программа), на котором размещён интерфейс системы.
Программной частью поисковой системы является поисковая машина (поисковый
движок) – комплекс программ, обеспечивающий функциональность поисковой системы
и обычно являющийся коммерческой тайной компании-разработчика поисковой
системы. [13]
Глава
2. Разработка программного продукта
2.1 Техническое задание
Введение:
Наименование программы – “Электронный учебник
“Энциклопедия интернет””
Наименование темы разработки – “Разработка электронного
учебника “Энциклопедия интернет””.
Условное обозначение темы разработки (шифр темы) –
“МАД-92”
Основанием для проведения разработки является разработка
программы для учебного заведения. Наименование темы разработки –
“Разработка электронного учебника “Энциклопедия интернет””.
Назначение разработки:
Функциональным назначением электронного учебника является
предоставление пользователю возможности поиска интересующей информации.
Требования к электронному учебнику или программному изделию:
Требования к составу выполняемых функций:
Электронный учебник должен обеспечивать возможность
выполнения перечисленных ниже функций:
· Функции
поиска.
· Функцией
сортировки данных.
· Обеспечивать корректную работу данного
программного обеспечения.
Требования к организации входных данных:
Входные данные программы должны быть организованы корректно.
Требования к организации выходных данных:
Требования к обеспечению надежного (устойчивого)
функционирования программы:
· Организовать
корректную работу программы.
· Приятный
внешний вид.
· Простое и легко усвоение информации и
оформление.
Условия эксплуатации:
Требования к составу и параметрам технических средств:
· В состав технических средств должен
входить IBM-совместимый персональный компьютер (ПЭВМ), включающий в себя:
· Процессор с тактовой частотой 800 ГГц;
· Оперативную
память объемом 256 мб;
· Клавиатуру,
мышь.
Требования к информационной и программной совместимости:
Требования к исходным кодам и языкам программирования
Исходные коды программы должны быть реализованы на языке Delphi. В качестве
интегрированной среды разработки программы должна быть использована среда BorlandDelphi 7.
Требования к программным средствам, используемым программой:
Системные программные средства, которые будут использоваться
программой, должны быть представлены лицензионной локализованной версией
операционной системы.
Требования к упаковке отсутствуют.
Специальные требования:
Должно быть обеспечено взаимодействие с пользователем
(оператором) посредством графического пользовательского интерфейса.
Предварительный состав программной документации:
Состав программной документации должен включать в себя:
· Техническое
задание.
· Листинг
программы.
Стадии разработки:
Разработка должна быть проведена в три стадии:
· техническое
задание;
· технический (и
рабочий) проекты;
· внедрение.
Этапы разработки
На стадии “Техническое задание” должен быть
выполнен этап разработки, согласования и утверждения настоящего технического
задания.
На стадии “Технический (и рабочий) проект” должны
быть выполнены перечисленные ниже этапы работ:
· разработка
программы;
· разработка
программной документации;
· испытания
программы.
На стадии “Внедрение” должен быть выполнен этап
разработки “Подготовка и передача программы”.
Содержание работ по этапам:
· Постановка
задачи;
· Определение и уточнение требований к
техническим средствам;
· Определение
требований к программе;
· Определение стадий, этапов и сроков
разработки программы и документации на нее;
· Выбор языков
программирования;
· Согласование и утверждение технического
задания.
2.2
Работа в интегрированной среде Delphi 7
При создании электронного учебника, использовались следующие
компоненты:
TreeView – служит для показа иерархических данных.
Отображение имеет древовидную структуру, в которой можно выбрать необходимый
узел или узлы. Информация может быть разнообразной от структуры большого
учреждения до структуры простого документа. Каждый узел имеет свои значения и
параметры. Данные компонента TreeView содержатся в свойстве Items. На этапе разработки
проекта дерево формируется в окне редактора узлов дерева. Редактор вызывается
двойным щелчком на компоненте TreeView или в Инспекторе Объектов нажать на кнопку с
многоточием рядом со свойством Items.
· Кнопка New Item – добавляет новый узел.
Новый узел будет на том же уровне, где в момент добавления находилась мышь.
· Кнопка New SubItem – добавляет дочерний
узел. Он будет на уровень ниже чем тот узел на котором располагалась мышь.
· Delete – удалит узел на который
указывает мышь.
· В панели Item Properties можно задать такие
свойства узла как Text (это надпись узла), и пиктограммы рядом с узлом.
· Image Index – картинка если
пользователь выделил узел,
· Selected Index – узел не выделен,
· State Index – это вторая миниатюра,
которая остается с узлом постоянно не зависимо от его состояния. [7, стр
403-405]
WebBrowser – Данный компонент
представляет собой элемент управления ActiveX. Это значит, что на самом деле программа,
используя данный компонент, обращается к программным ресурсам компьютера и
использует Internet Explorer (IE), установленный в операционной системе Windows. Этот компонент может
выполнить все те операции, которые заложены в IE, поэтому его
использование позволяет сделать создаваемую программу очень функциональной. Для
того чтобы созданная программа корректно работала на компьютере конечного
пользователя, в его системе должен быть установлен IE. Разумеется, это
требование автоматически выполняется, если используется операционная система Windows 98 или более новая.
Свойства объектаWebBrowser:
· Busy – Булевское свойство,
которое принимает значение true, когда элемент управления находится в состоянии
выполнения текущей операции
· Document – Обеспечивает доступ к
интерфейсу управления исходным кодом Web-страницы
· LocationName – Содержит короткое имя
текущего документа
· LocationURL –
Содержит URL текущего документа
· Offline – Позволяет перевести
компонент в offline-режим работы
· Silent – Определяет, может ли WebBrowser отображать диалоговые
окна
Edit – редставляет из себя одно строчный
редактор для ввода, отображения и изменения текста. Основное свойство,
содержащее данные введенные пользователем это Text. Оно имеет тип string и может хранить и
передавать только текстовые данные. Если необходимо записать какое либо число,
то оно будет представлено в текстовом виде. При создании нового компонента Edit на форме свойство Text будет совпадать с именем
(Edit1, Edit2 и далее по
нарастающей). Желательно его сразу очистить.
У компонента Edit нет управляющих реакций на нажатие клавиш ENTER и ESC, хотя в остальном он
имеет свойства редакторов. Перемещение курсора по строке клавишами со
стрелками, удаление ненужных символов DELETE и Backspase выделение текста, это неполный перечень его
возможностей.
Button – это простая командная кнопка.
Свойства компонента Button:
· Caption – содержит название
которое отображается на кнопке, стандартное название “Button1”;
· Enabled – свойство позволяющее
“отключить” (свойство false) или “включить” (свойство true) кнопку. В первом случаи
кнопка будет отображаться серым цветом и никак не будет реагировать на действия
пользователя. Полезна когда требуется чтобы пользователь прежде чем нажмет
кнопку выполнил определенные действия. Например ввел данные в поле ввода
(компонент Edit). Значение по умолчанию True;
· Height – принимает числовое
значение, устанавливает высоту кнопки. Значение по умолчанию 25;
· Width – принимает аналогичное
вышеописанному свойству значение, только устанавливает длину кнопки. Значение по
умолчанию 75;
· Hint – редко используемое
свойство, но очень полезное пользователю – подсказка. Которая высвечивается при
наведений указателя мышки на кнопку. Свойство принимает строковое значение;
· Left – регулирует положение
компонента относительно левой границы родительского компонента, если компонент
расположен на форме “Form1”, то относительно его левой границы. Свойство
принимает числовое значение, расстояние измеряется в пикселах;
· Right – свойство аналогично
вышеописанному только задает расстояние от правой границы родительского
компонента;
· Top – задается расстояние от
верхней границы компонента;
· Bottom – задается расстояние от
нижней границы компонента;
· Visible – принимает два значения
True и False. При установки второго
значения компонент “Button1” делается невидимым;
· Name – имя компонента
используемое для работы с ним в редакторе кода среды разработки Delphi. [13]
2.3 Руководство пользователя
Данный программный продукт является Электронный учебником
“Энциклопедия интернет”.
Этот программный продукт предназначен для ознакомительного
материала.
Для работы с программным продуктом используется простой,
интуитивно понятный интерфейс. Последовательность работы с объектами формы
определяется доступностью командных кнопок.
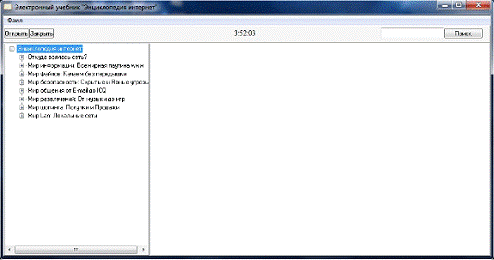
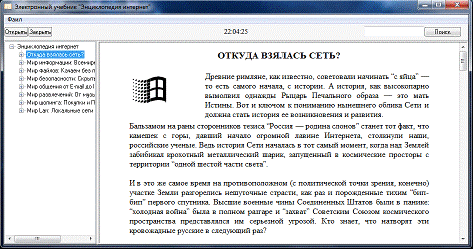
После запуска программы пользователь видит на экране главную
форму.
Главная форма программы содержит древовидную структуру, окно
для вывода информации, поисковую строку, кнопку поиск, время, кнопки открыть и
закрыть, и в кладку файл.
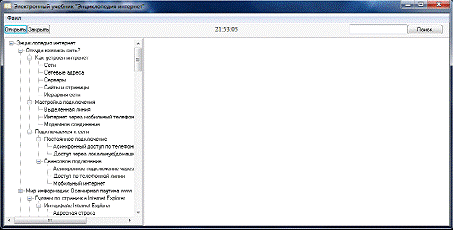
При нажатии на кнопку “Открыть” открываются все
пункты дерева.
При нажатии на кнопку “Закрыть” закрываются все
пункты дерева.
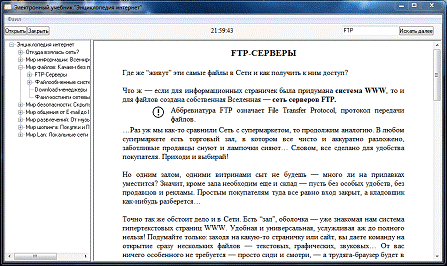
При нажатии на кнопку “Поиск” будет осуществляться
поиск по дереву.
При нажатии на любой из подпунктов иерархического древа будут
открываться вкладки с информацией, которая будет выводиться в webbrowser.
Заключение
Таким образом, в ходе выполнения курсовой работы
был исследован вопрос разработки программного обеспечения электронного учебника
и в качестве практического приложения был разработан электронный учебник
“Энциклопедия интернет”. Программное обеспечение, реализовано с
использованием среды программирования Delphi. Данный электронный учебник позволит
ознакомиться с интернетом и его ресурсами, поможет закрыть недостающие пробелы в знаниях.
Созданная программа “Энциклопедия интернет”
позволит получить сведенья об интернете и его ресурсами, поможет закрыть недостающие пробелы в знаниях.
В программе реализованы все поставленные задачи, а именно:
· Вывод
информации по главе.
· Осуществления поиска по древовидной форме.
· Корректная работа данного программного
средства.
· Организовать
удобный интерфейс.
· Разработка программного обеспечения.
· Анализ полученных результатов работы
программного обеспечения.
При написании програмного обеспечения было проанализировано
поведения пользователя с рабочей средой, Сделаны соответствующие выводы, на
основе которых были подправлены некоторые части программного обеспечения.
Данная курсовая работа поможет ознакомиться с
“Энциклопедией интернет”, а контекстный поиск информации без труда
поможет вывести интересующую информацию, для дальнейшего преобразования.
Данное программное обеспечение может быть внедрено в ознакомительную
программу библиотеки, для заполнениям пробелов в знаниях, так как в ходе
тестирования разработанного програмного продукта было установлено, что он
работает корректно и соответствует заявленным функциональным требованиям, а так
же не требует углубленных знаний в освоении данной программы.
Список
литературы
1. ГОСТ 2.105-95. ЕСКД. Единая система конструкторской
документации. Общие требования к тестовым документам.
2. ГОСТ 19.701-90. ЕСПД. Схемы алгоритмов, программ, данных
и систем, условные обозначения и правила выполнения.
3. Архангельский
А.Я. “100 компонентов общего назначения”, электронный учебник, 2002.
– 173c.
. Баженова
И.Ю. “Delphi 7 Самоучитель программиста” – М.: “КУДИЦ-ОБРАЗ”,
2003. – 448с.
. Вальвачев
А.Н., Сурков К.А., Сурков Д.А., Четырько Ю.М. Программирование на языке Delphi. Учебное
пособие. – 2005. – 217с.
6. Гвоздева
В.А., Лаврентьева И.Ю. “Основы построения АИС” – М.: ИД
“ФОРУМ”: ИНФРА-М, 2007. – 320с.
. Глушаков
С.В., Клевцов А.Л. “Программирование в среде Delphi 7.0” – Харьков:
“ФОЛИО”, 2003. – 528с.
. Гофман
В., Хомоненко А “Delphi Быстрый старт” – СПб.:
“БХВ-Петербург”, 2003. – 288с.
. Грекул
В.И. “Проектирование ИС. Курс лекций” Москва 2005. – 303с.
10. Гусев
А.А. “Базы данных на Паскале” – М.: Машиностроение, 1990 – 386 с.
. Рубенкинг
Нил Дж. Язык программирования Delphi для “чайников”. Введение в Borland Delphi 2006 – Delphi for Dummies. – М.: Диалектика, 2007.
– 336 с. – ISBN 0-7645-0179-8
. Парижский
С.М. Книга Delphi. Учимся на примерах. П18 Delphi. “Учимся на
примерах” / Под ред. Шпака Ю.А. – К.: “МК-Пресс”, 2005. – 216с,
ил. ISBN 966-8806-02-6.
13. delphi-prg.ru – сайт о том как создавать приложения под
Windows.
14. delphi-lubitel. ucoz.ru –
любительский сайт по Delphi.
15. forums. realcoding.net – форум
программистов.
16. encyclopedia.ru
<http://encyclopedia.ru/> – электронная энциклопедия.
. krugosvet.ru
<http://krugosvet.ru/> – универсальная онлайн-энциклопедия.
. ru. wikipedia.org – свободная
энциклопедния интернет.
19. slovari. yandex.ru – большой электронный словарь.
Приложение
var: TForm1;: Integer;: String;
{$R *. dfm}TForm1. N2Click (Sender: TObject);.
close;;TForm1. TreeView1Change (Sender: TObject; Node: TTreeNode);
// По умолчанию в WebBrowser1 ничего не показывается
// В принципе между ковычек можно расположить любой
текст
WebBrowser1. Navigate (”);node. StateIndex = 11
then. Navigate (ProgramPath+’теорияIndex0. htm’);node. StateIndex = 13 then.
Navigate (ProgramPath+’теорияIndex1. htm’);node. StateIndex = 14 then.
Navigate (ProgramPath+’теорияIndex2. htm’);node. StateIndex = 15 then.
Navigate (ProgramPath+’теорияIndex3. htm’);node. StateIndex = 16 then.
Navigate (ProgramPath+’теорияIndex4. htm’);node. StateIndex = 17 then.
Navigate (ProgramPath+’теорияIndex5. htm’);node. StateIndex = 18 then.
Navigate (ProgramPath+’теорияIndex6. htm’); node. StateIndex = 19 then
// Данный код программы повторяется, изменяются
только номерация названия документов до stateindex=161 и index149. htm.
End;TForm1. FormCreate (Sender: TObject);
// В этой переменной будет храниться полный путь до
*. exe – файла
ProgramPath: =ExtractFilePath (Application.
ExeName);;TForm1. Timer1Timer (Sender: TObject);. Caption: =timetostr (time);;
// Функция поиска
end;
end;
// Процедура активации кнопки необходима для того
чтобы оградить пользователя от необдуманных действий. Таких как поиск по
пустому полю. Для того чтобы осознать смысл присвоения FindButton1. Caption: =’Искать’ необходимо
внимательно прочитать следующую процедуру.
procedure TForm1. Edit1Change (Sender: TObject);
beginEdit1. Text=” then. Caption: =’Искать’;.
Enabled: =False;. Caption: =’Искать’;. Enabled: =True;;
end;
// Я использую Caption кнопки поискf вместо переменной типа Boolean. Поскольку в дереве
может быть несколько узлов с одинаковыми названиями необходимо обеспечить
продолжение поиска с узла следующего за найденным (Иначе всегда будет
находиться узел, ближний к корню дерева). Для этого я использую переменную NodeIndex, которая объявляется
глобально.
procedure TForm1. Button1Click
(Sender: TObject);: TTreeNode;Button1. Caption=’Искать’ then: =FindTreeNode (TreeView1.
Items. Item [0], Edit1. Text);Node=nil then(‘Группа “‘+Edit1. Text+'”
не найдена. ‘,mtInformation, [mbOk],0). Caption: =’Искать далее’;: =Node.
AbsoluteIndex;. Items. Item [NodeIndex]. Selected: =True;.
SetFocus;;NodeIndex<TreeView1. Items. Count-1 then: =FindTreeNode
(TreeView1. Items. Item [NodeIndex+1], Edit1. Text);Node=nil then. Caption: =’Искать’;
MessageDlg (‘Окончание поиска. ‘,mtInformation,
[mbOk],0);. SetFocus;. Caption: =’Искать далее’;: =Node. AbsoluteIndex;. Items.
Item [NodeIndex]. Selected: =True;. SetFocus;;. Caption: =’Искать’;.
SetFocus;(‘Окончание поиска. ‘,mtInformation, [mbOk],0);;;;TForm1. Edit1Click
(Sender: TObject);. clear;;TForm1. Button2Click (Sender: TObject);.
FullExpand;;TForm1. Button3Click (Sender: TObject);. FullCollapse;;.
Также сайт русского раздела “Википедии” входит в пятерку самых посещаемых сайтов российского Интернета, а сама энциклопедия является одним из самых популярных ресурсов во всем мире, занимая седьмое место в рейтинге, который составляет компания Alexa.com, занимающаяся сбором интернет-статистики.
Наполнение “Википедии” обеспечивают сами пользователи – написать новую статью или внести правки в существующую может любой желающий. Ошибки из текстов “вычищают” модераторы, хотя, конечно, огрехи все равно встречаются, и популярной сетевой энциклопедии еще далеко до БСЭ или знаменитой “Британники”. Тем не менее ресурс развивается, качество содержимого растет, а поисковик Google уже достаточно давно выводит ссылки на “Википедию” на первые места в результатах поиска.
Атака клонов
Тот, кто любит бродить по просторам Сети, наверняка периодически попадает на сайты, которые по своему оформлению очень похожи на “Википедию”. Не стоит пугаться и думать, что кто-то украл у энциклопедии дизайн и программный код – дело в том, что создать собственную энциклопедию может кто угодно, зайдя на сайт проекта Wikia, который был создан основателями самой “Википедии”.
Посвятить энциклопедию можно чему угодно. Например, есть энциклопедия, связанная с историей и работой Московского метрополитена, энциклопедия, посвященная Вселенной, в которой разворачивается действие романов о Гарри Поттере. Энциклопедия о мире игры Angry Birds, энциклопедия, посвященная сериалу “Смешарики” и фильму “Аватар”… Перечислять можно бесконечно. Попробуйте создать свою энциклопедию и вы.
Как делаются энциклопедии
Определившись с темой для своей энциклопедии, набирайте в адресной строке браузера ru.community.wikia.com и нажимайте кнопку “Создать вики” в верхнем меню. Вам будет предложено ввести название энциклопедии (например, “Дятлопедия”) и ее будущий адрес (ru.dyatel.wikia.com). Пройдя процесс регистрации (совсем несложный), вы получите на свой электронный ящик письмо со ссылкой для активации – и сразу перейдете к созданию энциклопедии.
После этого вас попросят подтвердить название и адрес, а также ввести описание (например, “Дятлопедия – все о дятлах”). Там же можно указать, на каком языке будут написаны статьи в будущей энциклопедии. Далее потребуется выбрать категорию (“Спорт”, “Природа”, “Стиль” или что-то еще, в зависимости от того, какие дятлы будут фигурировать в ваших статьях) и тему оформления – светлую, темную, контрастную и так далее. В завершение в браузере появится панель с предложением написать первую статью. В дальнейшем статьи можно будет добавлять в любом количестве.
“Вики” и ей подобные
В заключение стоит сказать еще несколько слов о “клонах” знаменитой сетевой энциклопедии. Помимо проекта Wikia, существуют также другие системы создания сайтов, позволяющие создавать как полноценные энциклопедии, так и сервисы для внутреннего использования. Например, кому-то может понадобиться небольшая энциклопедия для себя – с помощью одного из “движков” (так называются программы для создания систем хранения информации) человек сможет запустить маленькую “Википедию” на своем компьютере и наполнить ее нужным содержимым.
В числе “вики-подобных” энциклопедий в российском Интернете можно также выделить энциклопедию современной жизни “Луркоморье”. Этот ресурс создали молодые пользователи, поэтому не стоит удивляться незнакомым терминам и проскакивающим бранным словечкам. В Сети тем, кто возмущается наличием нецензурной лексики, обычно отвечают так: “Это Интернет, детка”.
Заслуживает внимания ресурс “Викимапия” (wikimapia.org) – географическая энциклопедия, цель которой – отметить на карте и описать все географические объекты на Земле. Ее наполняют обычные пользователи, которые добавляют на карту информацию о компаниях, организациях, достопримечательностях, культурных и прочих объектах. Интересно будет почитать статьи в “Абсурдопедии” (absurdopedia.net) – своего рода пародии на “Википедию”, почитать цитаты из художественных произведений на “Викицитатнике” (ru.wikiquote.org). Те, кому нужны фотографии, звукозаписи и видео, связанные с разными областями человеческой деятельности, могут заглянуть на “Викисклад”, где по состоянию на начало года было доступно более 16 млн файлов, любой из которых можно использовать где угодно совершенно бесплатно.