
Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.
Несмотря на то, что проекты с фреймами встречаются во всемирной паутине все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. У фреймов наряду с недостатками есть и некоторые достоинства, которые не позволяют отбросить эту технологию как бесперспективную.
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами <html> и </html>, а в контейнере <head> располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега <body> применяется парный тег <frameset> (от англ. frame set – набор фреймов).
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например src=”image.gif”. Обратите внимание, что элемент <frame> используется без закрывающего тега.
Внутри контейнера <frameset> могут содержаться только теги <frame> или другой набор фреймов, охваченный тегами <frameset> и <frameset>.
Тег <frameset> имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки: <frameset rows=”100, *”>
- cols — описывает разбиение страницы на столбцы: <frameset cols=”20%, 80%”>
Области, полученные в результате такого разбиения страницы, и будут являться фреймами. Отсутствие этих атрибутов определяет один фрейм, который займет все окно браузера.
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=”20%, 80%” — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=”100, *” окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один <frameset>, который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами <noframes> и </noframes>. Все, что находится между тегами <noframes> и </noframes>, игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер <noframes>, тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег <frame>. Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: <frame src=”frame_top.html”>. Если атрибут src отсутствует, отображается пустой фрейм.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента <frameset>, позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут frameborder, а для некоторых браузеров требуется еще добавить атрибут framespacing со значением «0»:
<frameset frameborder="0" framespacing="0" frameborder="no" border="0">В следующем примере убираем границу между фреймами:
Если вы удалите границу между фреймами, посетители не смогут изменять размер фрейма в браузере. Вы можете также не допустить изменения размера фрейма, сохранив границы, используя атрибут noresize:
<frame src="frame_left.html" noresize>С помощью атрибута bordercolor можно изменить цвет границы фрейма, необходимо только указать код или соответствующее зарезервированное имя цвета.
Ниже приведен пример html-страницы, которая содержит описанные выше атрибуты управления границей фрейма: цвет границы — красный, изменять размер верхнего фрейма нельзя:
Пример: Управление границей фреймов
Если вы хотите расположить страницу, отображаемую внутри фрейма, ближе к его границам, или, наоборот, отодвинуть дальше, измените атрибуты marginheight и marginwidth тэга <frame>. Атрибут marginheight определяет отступ между содержимым фрейма и его верхней и нижней границами. Синтаксис:
<frame marginheight="число">Атрибут marginwidth определяет отступ между содержимым фрейма и его правой и левой границами. Синтаксис:
<frame marginwidth="число">Данная строка html, например, располагает отображаемую страницу вплотную к границе фрейма:
Если страница отображает нежелательную для вас полосу прокрутки, вы можете решить эту проблему, указав атрибут scrolling=”no” в тэге <frame>. Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое страницы, то у посетителя не будет никакой возможности прокрутить отображаемую страницу.
Ссылки внутри фреймов
Переход по ссылке в обычном HTML-документе осуществляется следующим образом: нажимаете ссылку и текущий документ заменяется новым в текущем либо в новом окне браузера. При использовании фреймов схема загрузки html-документов отличается от обычной и главное отличие — это возможность загружать html-документ в один фрейм из другого фрейма.
Для загрузки документа в определенный фрейм используется атрибут target тега <a>. В качестве значения атрибута target используется имя фрейма, в который будет загружаться документ, указанный атрибутом name тега <frame>. Стоит также отметить, что имя фрейма должно начинаться либо с цифры либо с латинской буквы. Следующие имена используются в качестве зарезервированных:
| Имя | Описание |
|---|---|
| _self | документ загрузится в текущий фрейм, т.е. в котором находится сама гиперссылка |
| _blank | документ загрузится в новом окне веб-браузера |
| _parent | документ загрузится в окне, являющееся родительским по отношению к текущему фрейму |
| _top | документ загрузится поверх всех фреймов |
| targetframe | документ загрузится в фрейм с указанным именем |
Для внешних ссылок следует задавать в качестве значения для атрибута target либо _top, либо _blank, для того, чтобы сторонние проекты отображались не в ваших фреймах, а занимали полное окно браузера.
В следующем примере изображен HTML-документ, в правый фрейм которого загружается страница по ссылке, помещенной в верхний фрейм. Ссылка на документ, который откроется в правом фрейме:
<a href="http://www.google.com" target="frame_right">Google</a>Правому фрейму присваивается имя frame_right:
<frame src="frame_right.html" name="frame_right">Чтобы документ загружался в указанный фрейм, используется конструкция target=”frame_right”, как показано в примере:
Пример: Ссылка на другой фрейм
Плавающие фреймы
Элемент <iframe> (сокращение английского термина «плавающий фрейм») позволяет встроить в любое место веб-страницы отдельный HTML-документ или другой ресурс.
Содержимым плавающего (встроенного) фрейма может быть любая НТМL-страница, как с вашего ресурса, так и с другого веб-сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>, который в отличие от тега <frame> вставляется не между тегами <frameset> и </frameset>, а между тегами <body> и </body>.
В элементе <iframe> можно использовать те же атрибуты, что и для фрейма </frame>, за исключением атрибута noresize — в отличие от обычных фреймов, для встроенных фреймов возможность изменения размеров на экране не предусмотрена:
| Атрибут | Описание |
|---|---|
| src | используется для указания URL-aдpeca страницы, отображаемой во фрейме |
| height | устанавливает высоту окна плавающего фрейма в пикселах или % |
| width | устанавливает ширину окна плавающего фрейма в пикселах или % |
| name | имя фрейма, по которому к нему можно будет обращаться в ссылках |
| frameborder | задает обрамление у фреймов, может принимать значения 1 (есть обрамление) или 0 (нет об-рамления) (В HTML5 не поддерживается) |
| marginwidth | отступ слева и справа от содержания до границы фрейма (В HTML5 не поддерживается) |
| marginheight | отступ сверху и снизу от содержания до границы фрейма (В HTML5 не поддерживается) |
| scrolling | определяет вид полос прокрутки у фрейма и принимает значения yes (есть полосы), no (нет полос) и auto (полосы появляются при необходимости) (В HTML5 не поддерживается) |
| allowfullscreen | разрешает для фрейма полноэкранный режим |
| hspace | Горизонтальный отступ от фрейма до окружающего контента |
| vspace | вертикальный отступ от фрейма до окружающего контента |
| align | определяет выравнивание фрейма |
В следующем примере размеры плавающего фрейма заданы в пикселях, однако вы можете задавать их и в %:
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>По умолчанию плавающий (строчный) фрейм имеет границы черного цвета. Чтобы удалить границу, вместо атрибута frameborder воспользуйтесь свойством border таблицы стилей CSS:
Пример HTML:
Попробуй сам
<iframe src="demo_iframe.html" width="200" height="200" style="border:none">
</iframe>Используя свойства каскадных таблиц стилей CSS Вы можете также изменить размер, стиль и цвет границы встроенного фрейма:
Пример HTML:
Попробуй сам
<iframe src="demo_iframe.html" style="border:5px dashed green">
</iframe>В следующем примере при переходе по ссылкам соответствующая страница загружается в окно встроенного фрейма. Для этого
требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target:
Пример HTML:
Попробуй сам
<iframe src="demo_iframe.html" name="chapter" align="right" width="100%" height="300">
<p>Ваш Web-браузер не отображает фреймы</p>
</iframe>
<h2>Оглавление</h2>
<ul>
<li><a href="orange.jpg" target="chapter">Апельсин</a></li>
<li><a href="rabbit.gif" target="chapter">Веселый кролик</a></li>
<li><a href="frame_topic.html" target="chapter">О GOOLE</a></li>
</ul>Задачи
-
Загрузка картинки в окно фрейма
Сделайте так, чтобы при клике по ссылке изображение “smiley.jpg” загружалось в окно фрейма.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Загрузка изображения во фрейм</title> </head> <body> <iframe src="demo_iframe.html" name="iframe1" width="200" height="200"> </iframe> <a href="#">Смайлик</a> </body> </html>
-
Встроенный фрейм
Добавьте встроенный фрейм, URL-адресс которого “http://www.wm-school.ru” в HTML-документ. Размеры фрейма установите 250х250px.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Встроенный фрейм</title> </head> <body> </body> </html>
-
Граница встроенного фрейма
Воспользуйтесь свойством CSS для удаления границы плавающего фрейма.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Граница встроенного фрейма</title> </head> <body> <iframe src="demo_iframe.html" width="200" height="200"></iframe> </body> </html>
-
Цвет границы плавающего фрейма
Воспользуйтесь свойством CSS для изменения цвета границы плавающего фрейма на зеленый (green).
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Цвет границы фрейма</title> </head> <body> <iframe src="demo_iframe.html" width="220" height="180" style="border:5px solid black"></iframe> </body> </html>
Несмотря на то, что сайты с фреймами встречаются все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. К тому же фреймы в каком-то смысле заняли свою нишу и применяются для систем администрирования и справки. Там, где недостатки фреймов не имеют особого значения, а преимущества наоборот, активно востребованы.
Для создания фрейма используется тег <frameset>,
который заменяет тег <body> в документе и
применяется для разделения экрана на области. Внутри данного тега
находятся теги <frame>, которые указывают
на HTML-документ, предназначенный для загрузки в область (рис. 13.1).

Рис. 13.1. Пример разделения окна браузера на два фрейма
При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна. Количество фреймов не обязательно равно двум, может быть и больше, но никак не меньше двух, иначе вообще теряется смысл применения фреймов.
Рассмотрим этапы создания фреймов на основе страницы, продемонстрированной на рис. 13.1. Нам понадобится три файла: index.html — определяет структуру документа, menu.html — загружается в левый фрейм и content.html — загружается в правый фрейм. Из них только index.html отличается по структуре своего кода от других файлов (пример 13.1).
Пример 13.1. Файл index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</html>В случае использования фреймов в первой строке кода пишется следующий тип документа.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Данный <!DOCTYPE> указывает браузеру, что он имеет дело с фреймами, эта строка кода является обязательной. Контейнер <head> содержит типовую информацию вроде кодировки страницы и заголовка документа. Вот только учтите, что заголовок остается неизменным, пока HTML-файлы открываются внутри фреймов.
В данном примере окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 100
пикселов, а правая — оставшееся пространство, заданное символом звездочки.
Ширину или высоту фреймов можно также задавать в процентном отношении, наподобие
таблиц.
В теге <frame> задается имя HTML-файла,
загружаемого в указанную область с помощью атрибута src.
В левое окно будет загружен файл, названный menu.html (пример 13.2),
а в правое — content.html (пример 13.3). Каждому
фрейму желательно задать его уникальное имя, чтобы документы можно
было загружать в указанное окно с помощью атрибута name.
Пример 13.2. Файл menu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Навигация по сайту</title>
</head>
<body style="background: #f0f0f0">
<p>МЕНЮ</p>
</body>
</html>В данном примере серый фон на странице задается с помощью стилей, о которых речь пойдет далее.
Пример 13.3. Файл content.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Содержание сайта</title>
</head>
<body>
<p>СОДЕРЖАНИЕ</p>
</body>
</html>Рассмотрим более сложный пример уже с тремя фреймами (рис. 13.2).

Рис. 13.2. Разделение страницы на три фрейма
В данном случае опять используется тег <frameset>, но два раза, причем один тег вкладывается в другой. Горизонтальное разбиение создается через атрибут rows, где для разнообразия применяется процентная запись (пример 13.4).
Пример 13.4. Три фрейма
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset rows="25%,75%">
<frame src="top.html" name="TOP" scrolling="no" noresize>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</frameset>
</html>Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, но вместо второго фрейма подставляется еще один <frameset>, который повторяет уже известную вам структуру из примера 13.1. Чтобы не появилась вертикальная полоса прокрутки, и пользователь не мог самостоятельно изменить размер верхнего фрейма, добавлены атрибуты scrolling=”no” и noresize.
На многих современных сайтах присутствуют “прилипающие” меню навигации, которые отображаются либо в боковой панели, либо в верхней части, когда вы прокручиваете страницу вверх и вниз. Но свойства CSS, которые позволяют создавать “прилипающие” меню, не всегда поддерживается браузерами. Ранее для реализации подобного функционала использовались фреймы в HTML.
- Разница между Frames и Iframes
- История и будущее фреймов
- Проблемы с фреймами
- Будущее фреймов
- Как сделать фреймы в HTML
- Основная концепция фреймов
- Создание вертикальных столбцов
- Создание горизонтальных строк
- Объединение столбцов и строк
- Как задавать стили для фреймов
- Определение стилей фреймов в исходном документе
- Определение стилей и форматирование frameset
- Определение размеров фреймов
- Форматирование рамки и отступов вокруг фрейма
- Указание фреймов с помощью ссылок
- Предоставление резервного варианта noframes
- Как сделать фреймы адаптивными
- Использование строк, а не столбцов
- Используйте проценты для ширины столбцов
- Как перейти с фреймов на другие технологии
- Оценка контента, содержащегося во фреймах
- Стратегия для вашего нового сайта
- Дополнительные ресурсы
- Связанные элементы
При использовании frameset вы разделяете видимую часть окна браузера на несколько фреймов. Каждый фрейм имеет собственное содержимое, которое не затрагивает содержимое следующего. Frames и Iframes выполняют аналогичную функцию – встраивают ресурс в веб-страницу, но они принципиально отличаются друг от друга:
- Frames – это элементы, определяющие макет;
- Iframes – элементы, добавляющие контент.
W3C признала фреймы устаревшими в HTML5. Данное решение было аргументировано тем, что фреймы HTML отрицательно сказываются на юзабилити и доступности. Давайте разберемся, обоснованы ли эти претензии.
- Проблемы юзабилити: с увеличением популярности мобильных устройств с небольшими экранами возникла необходимость того, чтобы сайты предлагали пользователям несколько представлений, которые изменяются в зависимости от размера окна просмотра. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень адаптивности, но они не слишком хорошо подходят для создания адаптивных сайтов;
- Доступность: экранные дикторы и другие вспомогательные технологии довольно плохо считывают и взаимодействуют с сайтами, которые используют фреймы.
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
- Содержимое должно добавляться и определяться разметкой, например, через HTML;
- Представление определяется языками, такими как CSS и JavaScript.
Использование фреймов изначально предполагает создание специфического внешнего вида и структуры, в то время как задачи представления должны обрабатываться с помощью CSS.
Хотя на сегодняшний день все современные браузеры поддерживают фреймы, W3C однозначно заявила, что фреймы “не должны использоваться веб-разработчиками“. Если у вас есть сайт, который использует фреймы, вам стоит задуматься о переходе на другие технологии. В какой-то момент браузеры перестанут поддерживать фреймы, и, когда это произойдет, сайты, применяющие их, станут непригодными для использования.
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов довольно проста:
- Используйте элемент frameset в определенном месте элемента body в HTML-документе;
- Используйте элемент frame, чтобы создать фреймы для содержимого веб-страницы;
- Используйте атрибут src для идентификации ресурса, который должен загружаться внутри фрейма;
- Создайте для каждого фрейма HTML отдельный файл с содержимым.
Рассмотрим несколько примеров того, как это работает. Сначала нужно создать несколько HTML-документов, с которыми мы будем работать. Давайте создадим четыре различных HTML-документа. Вот, что будет содержать первый из них:
<!DOCTYPE html> <html> <body> <h1>Frame 1</h1> <p>Contents of Frame 1</p> </body> </html>
Первый документ мы сохраним, как frame_1.html. Остальные три документа будет иметь подобное содержимое, и называться соответственно.
Чтобы создать набор из четырех вертикальных столбцов, нужно использовать элемент frameset с атрибутом cols. Атрибут cols используется для определения количества и размера столбцов, которые будет содержать frameset. В нашем случае у нас есть четыре файла для отображения. Следовательно, нам нужно четыре фрейма.
Чтобы их создать, нам нужно задать в атрибуте cols четыре значения, разделенные запятой. Для простоты мы присвоим каждому из фреймов значение *, это задаст для них размер, при котором они автоматически будут заполнять все свободное пространство. Вот, как будет выглядеть наша HTML-разметка:
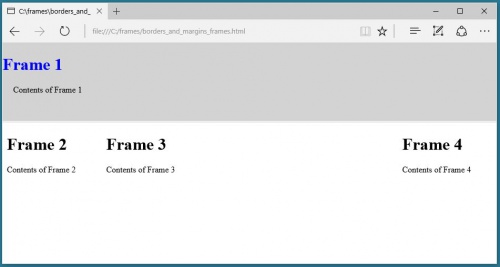
<!DOCTYPE html> <html> <frameset cols="*,*,*,*"> <frame src="../file_path/frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
А вот как эта разметка будет отображаться:

Строки фреймов HTML можно создать с помощью атрибута rows, а не атрибута cols, как в предыдущем примере:
<!DOCTYPE html> <html> <frameset rows="*,*,*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:

Столбцы и строки фреймов могут одновременно отображаться на той же странице. Можно вкладывать один фрейм внутрь другого. Для этого мы сначала создаем frameset, а затем вкладываем дочерний frameset внутрь родительского элемента. Вот пример того, как можно вложить две строки в набор из трех столбцов:
frameset cols="*,*,*"> <frameset rows="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> </frameset> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Фрейм в HTML пример:

Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
<frameset cols="*,*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frame src="frame_3.html"> </frameset> <frame src="frame_4.html"> </frameset>
Вот, как теперь будут отображаться фреймы:

Можно создать другие вложенные фреймы:
<frameset cols="*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frameset cols="*,*"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset> </frameset>
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:

Другой способ создать комбинацию строк и столбцов – определить сетку столбцов и строк в одном фрейме. Например, если вы хотите создать сетку из четырех фреймов одинакового размера, можно использовать следующий код:
<frameset rows="*,*" cols="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Полученная сетка строк и столбцов будет выглядеть следующим образом:

Когда речь идет об определении стилей веб-страницы, которая использует фреймы в HTML, существуют два способа назначения стилей:
- Определение стилей внутри каждого frame;
- Определение стилей для frameset.
Представление каждого frame должно определяться внутри исходного документа. Представление frameset должно определяться внутри родительского документа, содержащего frameset. Другими словами, стили для frame_1.html должны задаваться правилами CSS, содержащимися в файле frame_1.html, или в таблице стилей, связанной с файлом frame_1.html.
Как и для любой веб-страницы, стили для содержимого каждого фрейма могут задаваться с помощью CSS. Чтобы задать стили содержимого каждого фрейма, они должны быть добавлены к основному документу либо через ссылку на внешний файл стилей, либо через добавление внутренних или встроенных стилей. Принимая во внимание то, что у нас есть четыре исходных документа, стили CSS должны применяться к каждому документу отдельно.
Применив стили CSS к веб-странице, которая содержит frameset, мы не сможем применить стили к каждому фрейму отдельно. Если мы хотим задать стили для frame_1.html, нам нужно добавить эти стили непосредственно в сам документ. Вот пример того, как это можно сделать:
<!DOCTYPE html> <html> <head> <style> body {background: gray;} h1 {color: blue;} p {margin: 20px;} </style> </head> <body> <h1>Frame 1</h1> <p>Contents of Frame 1</p> </body> </html>
Если мы вернемся к нашему предыдущему примеру создания фреймов в HTML с четырьмя столбцами одинакового размера и загрузим frameset после внесения этих изменений в файл frame_1.html, мы получим следующее:

Как повлиять на представление frameset помимо определения стилей самих документов:
- Может быть определен или зафиксирован размер каждого фрейма;
- Может быть изменен отступ между фреймами;
- Может быть задан формат рамки вокруг каждого фрейма.
Эти изменения вносятся не через CSS. Они осуществляются путем добавления атрибутов и их значений для элемента frame.
Размеры фреймов могут задаваться в пикселях, процентах, либо фреймы могут автоматически занимать все свободное пространство. Чтобы указать размер фрейма, вставьте нужное значение в атрибут cols или rows. По умолчанию, если для фрейма не указан атрибут noresize, посетители сайта могут с помощью мыши перетащить границу между двумя фреймами, изменяя их размер. Если это нежелательно, то к элементу фрейма может быть применен атрибут noresize, и изменение его размеров будет невозможно. Объединим обе эти концепции на практике.
Мы создадим следующий макет:
- Один ряд на всю ширину вдоль верхней части страницы;
- Три столбца ниже верхнего ряда;
- Размеры первого и третьего столбца задаются так, чтобы создать левый и правый сайдбары;
- Размеры среднего столбца задаются так, чтобы он представлял собой большую область контента.
Мы можем создать фрейм HTML с помощью следующего кода:
<frameset rows="150px,*"> <frame noresize src="frame_1.html"> <frameset cols="20%,*,20%"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset>
Этот код создает frameset из двух рядов:
- Первый ряд высотой 150 пикселей. Атрибут noresize, указанный для первого frame означает, что его размеры не могут быть изменены;
- Стили, которые мы применяли ранее к frame_1.html сохраняются, но они влияют только на содержимое этого фрейма;
- Второй ряд расширяется, чтобы заполнить оставшееся пространство;
- Второй frameset вложен во второй ряд и содержит три столбца;
- Первый и третий столбцы заполняют по 20% доступного пространства окна браузера;
- Второй столбец расширяется таким образом, чтобы заполнить пространство, остающееся между первым и третьим столбцом;
- Так как мы не указали для столбцов атрибут noresize, изначально они будут отображаться, исходя из размеров, заданных в коде.
Но посетитель сайта сможет вручную изменить их размеры.
Этот код создает веб-страницу, отображаемую следующим образом:

Теперь, когда мы определили макет, если нам нужно, мы можем увеличить или уменьшить отступы между фреймами, а также удалить рамку между ними. Используя макет, который мы создали в предыдущем пункте, давайте удалим рамки между тремя столбцами, но оставим рамку между верхними и нижними рядами. Давайте также добавим отступ вокруг содержимого первого фрейма HTML:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Атрибут marginheight, примененный к первому фрейму, добавляет отступ в 15 пикселей выше и ниже содержимого, загружаемого в первом фрейме. Значение frameborder, равное 0, удаляет рамки для всех трех нижних фреймов. Вот как это будет выглядеть:

Одним из наиболее распространенных случаев использования фреймов является создание во фрейме “прилипающего” меню навигации, которое всегда видно независимо от положения содержимого других фреймов. При правильном применении, ссылки в меню навигации приводят к загрузке новых ресурсов во фрейме, в то время как остальные фреймы остаются статическими.
Можно отформатировать анкоры для указания конкретных фреймов через присвоение нужному элементу frame атрибута name и использование атрибута target внутри элемента a для загрузки href в указанном фрейме. Если все это немного сбивает вас с толку, давайте разберем процесс создания фреймов в HTML шаг за шагом.
Первым делом нам нужно присвоить name для фрейма, в котором должны открываться ссылки. В разметке, которую мы создали чуть ранее, можно использовать левый столбец для меню навигации, а центральный столбец в качестве целевого фрейма. Для этого нужно присвоить атрибут name целевому элементу:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" name="mid_col" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Теперь, когда мы задали для центрального столбца name=”mid_col”, можно создать в исходном документе нашего левого столбца frame_2.html несколько ссылок:
<!DOCTYPE html> <html> <body> <h1>Frame 2</h1> <p>Contents of Frame 2</p> <ul> <li><a href="frame_1.html" target="mid_col">Load frame_1.html</a></li> <li><a href="frame_2.html" target="mid_col">Load frame_2.html</a></li> <li><a href="frame_3.html" target="mid_col">Load frame_3.html</a></li> <li><a href="frame_4.html" target="mid_col">Load frame_4.html</a></li> </ul> </body> </html>
Теперь, когда мы загрузим веб-страницу, в левой боковой панели будут размещаться четыре ссылки навигации. При нажатии на ссылку содержимое файла загружается во фрейме среднего столбца с атрибутом name=”mid_col”. Вот, что мы увидим при загрузке страницы:

Если нажмем ссылку Load frame_1.html, содержимое этого файла загрузится в центральном столбце, и мы получим следующее:

Если нажмем ссылку Load frame_2.html, то увидим, что и в левой боковой панели, и в центральном столбце будут отображаться ссылки навигации:

При нажатии ссылок Load frame_3.html и Load frame_4.html в центральном столбце будет загружаться содержимое этих файлов. Если бы мы забыли добавить для одной из ссылок атрибут target=”mid_col”, то при клике по ней файл будет загружаться в том фрейме, который содержит ссылку. Если мы хотим перезагрузить всю страницу, например, при переходе по ссылке на внешний сайт, нам нужно добавить атрибут target=”_blank” или target=”_top”.
В прошлом элемент noframes использовался, чтобы создать резервный вариант для браузеров, которые не поддерживают фреймы HTML. На текущий момент все современные браузеры поддерживают фреймы, а noframes практически не поддерживается. В результате нам больше не нужно создавать резервный вариант noframes при работе с фреймами.
При применении фреймов довольно сложно обеспечить удобство использования для посетителей, заходящих на сайт со смартфонов и небольших планшетов. Так как фреймы были полностью удалены из HTML5 и считаются устаревшими, важно, чтобы владельцы сайтов, созданных с использованием фреймов, запланировали перестройку своих ресурсов и переход на другие технологии.
Если это возможно, организуйте фреймы в ряды, а не столбцы. На маленьком экране гораздо легче перемещаться по контенту по вертикали, чем по горизонтали. Фреймы в HTML, которые расположены в ряд, намного проще просматривать на небольшом экране. Если мы уменьшим ширину макетов, содержащих строки и столбцы, имитируя экран Apple IPhone 6, то увидим, что строки намного удобнее просматривать, чем столбцы:

Когда размеры столбцов задаются в процентах, а не в пикселях, они будут автоматически изменяться в зависимости от размера экрана устройства. Хотя это может создать определенные проблемы, связанные с тем, что некоторые фреймы могут стать слишком маленькими, но в целом опыт взаимодействия и просмотра будет лучше, если общая ширина столбцов задается в процентах, а не в пикселях.
И элемент frameset, и элемент frame были удалены из последней спецификации HTML5. Владельцы сайтов, созданных с использованием фреймов, должны выполнить перестройку своих ресурсов, чтобы исключить их из макета. В какой-то момент браузеры откажутся от поддержки фреймов. Таким образом отказаться от фреймов – это не просто желательно, это необходимо сделать.
Первым шагом к реорганизации сайта, использующего плавающие фреймы HTML, должно стать определение причин, по которым используются именно фреймы:
- Были ли фреймы использованы для создания конкретного макета? Если это так, для создания подобного макета может быть использован CSS;
- Были ли фреймы использованы для создания контейнера с рекламой определенных размеров? Есть много способов воссоздать данный эффект с помощью CSS или виджетов, предназначенных для работы с CMS;
- Были ли фреймы использованы для создания “прилипающих” меню навигации? Опять же, с помощью CSS может быть воссоздан тот же эффект;
- Были ли фреймы использованы для загрузки контента с внешнего сайта? Если да, то элемент iframe, который является частью HTML5, может быть использован для встраивания контента с внешнего сайта.
Практически в каждом случае можно использовать CSS, чтобы воссоздать макет, разработанный с применением фреймов, а iframe можно использовать для встраивания внешних ресурсов.
Если ваш сайт создан с применением фреймов, существует большая вероятность того, что он уже сильно устарел. Вместо того чтобы просто собрать все содержимое сайта в один HTML-файл и задать для него стили с помощью CSS, возможно, пришло время подумать о модернизации и переходе на систему управления контентом.
Переход на CMS на начальном этапе потребует больше времени, но в долгосрочной перспективе преимущества от запуска современного сайта перевесят краткосрочные сложности. Чтобы помочь вам определиться с системой управления контентом, рекомендуем обратить внимание на три самые популярные из них:
- WordPress;
- Joomla!;
- Drupal.
Если вы хотите узнать о фреймах HTML больше, лучшим источником для получения дополнительной информации является World Wide Web Consortium (W3C). Вот некоторые из страниц с информацией о фреймах:
- Документация HTML4 о фреймах;
- Устаревшие функции HTML5
| Название элемента | Атрибуты | Описание |
| noframes | Элемент <noframes> использовался внутри родительского <frameset>, чтобы предоставить резервный вариант контента для пользователей, чьи браузеры, не поддерживали <frame>. На данный момент фреймы являются устаревшей технологией, поэтому элемент <noframes> не должен использоваться. | |
| iframe | sandbox
scrolling name align frameborder longdesc marginwidth src vspace width |
<iframe> создает встроенный фрейм, который выводит в текущий документ независимый HTML-документ. |
| frameset | frameborder
cols bordercolor |
Элемент <frameset> использовался, чтобы создать группу фреймов, которые могут управляться и стилизоваться, как одно целое. На данный момент фреймы в HTML устарели и не должны использоваться. |
| frame | Src
name marginwidth scrolling noresize frameborder bordercolor |
Элемент <frame> использовался, чтобы разбить окно браузера на несколько независимых частей. На данный момент фреймы устарели и не должны использоваться. |
Цель урока: изучение возможностей создания фреймов в html
Содержание:
- Фреймовая структура в HTML
- Элемент frameset
- Правила создания ссылки во фреймах в html
- Вложенные фреймы
- Встроенные (плавающие) фреймы
С самого начала следует сказать, что прием использования фреймовой структуры хоть и очень удобен в некоторых случаях, тем не менее, использование структуры не желательно для коммерческих проектов.
Элемент frameset
Синтаксис деления по вертикали (на колонки):
<FRAMESET cols="n%,n%"> … </FRAMESET>где
n— ширина фреймов в процентах слева направоСинтаксис деления по горизонтали:
<FRAMESET rows="n%,n%"> … </FRAMESET>где
n— высота фреймов в процентах сверху внизФреймов в структуре может быть не два, а более.

Файл с фреймовой структурой называется файлом-раскладкой и обычно называется index.html
Как происходит загрузка файлов во фрейм рассмотрим на примере.
Синтаксис:
<FRAME src="Имя файла.html" name="имя фрейма">
Пример: Создать файл с фреймовой структурой с двумя колонками: в левую (ширина 25%) загружать файл menu.html, в правую (ширина 70%) загружать файл content.html
Выполнение:
<html> <head> <title>Пример</title> </head> <frameset cols="25%, 75%"> <frame src="menu.html"> <frame src="content.html"> </frameset> </html>
Задание 1:
Создать файл с фреймовой структурой (имя файла index.html) с тремя колонками (ширина: 25%, 50%, *). Создать три файла для загрузки в фреймы, расположить их в той же папке, в которой находится index.html: 1. menu.html (в нем расположить заголовок h1 «Меню»), 2. content.html (в нем расположить заголовок h1 «Контент»), 3. news.html (в нем расположить заголовок h1 «Новости»).
Поменяйте расположение с колонок на ряды (горизонтальное деление), посмотрите на результат.
Атрибуты тега frameset:
frameborder — значение 1 или 0 (есть или нету)
border — значение размера границы
bordercolor — цвет границы
framespacing — ширина граней фреймов в пикселях (только в IE)
<frameset cols="25%, 75%" frameborder="1" bordercolor="red" border="1">
Атрибуты элемента frame:
name — имя фрейма
noresize — запрещает изменение размеров для определенного фрейма.
scrolling — управляет прокруткой внутри одной области (yes, no, auto).
marginheight — задает величину отступа фрейма от верхнего и нижнего краев страницы.
marginwidth — создает поля слева и справа
frameborder — указывает, нужна или нет рамка вокруг фрейма (0 и 1)
bordercolor – цвет рамки
Правила создания ссылки во фреймах в html
Если представить структуру, в которой слева находится фрейм с меню сайта, а справа фрейм, предназначенный для вывода содержимого выбранных пунктов меню, то становится очевидна следующая проблема:
при щелчке на пункте меню содержимое будет загружаться в тот же фрейм с меню, а не во фрейм, расположенный справа

Важно: для загрузки пункта меню в определенный фрейм необходимо:
- добавить название необходимого фрейма при помощи атрибута
name(в файле-раскладке)Пример:
<frame src="content.html" name="mainFrame">- в файле с меню в гиперссылке добавить атрибут
targetПример:
<а href="glava1.html" target="mainFrame" rel="noopener noreferrer">
Посмотрим полный код обоих файлов:
Файл index.html
<html> ... <frameset cols="25%, 75%"> <frame src="menu.html"> <frame src="content.html" name="mainFrame"> </frameset> </html>
Файл menu.html:
<html> ... <body> <h2>Меню:</h2> <ul> <li><а href="glava1.html" target="mainFrame" rel="noopener noreferrer">Глава 1</а></li> <li><а href="glava2.html" target="mainFrame" rel="noopener noreferrer">Глава 2</а></li> </ul> </html>
Вложенные фреймы
Работа с фреймами в html подразумевает и более сложную структуру.
Рассмотрим на примере:

Каким будет результат?
Лабораторная работа: создать фреймовую структуру и загружаемые в нее файлы согласно изображению:

Встроенные (плавающие) фреймы
Такого вида фреймы нежелательно использовать в коммерческих проектах, они могут блокироваться браузером и неправильно восприниматься поисковыми системами
Пример плавающего фрейма:
1 2 3 4 5 6 7 8 |
<html> ... <body> ... <iframe src="main.html" width="150" height="100"></iframe> ... </body> </html> |
Фрейм будет вставлен в виде окна указанных размеров (атрибуты width и height).

Дополнительные атрибуты:
name— имя фреймаframeborder— граница фреймаscrolling— полоса прокруткиhspace— отступы по горизонталиvspace— отступы по вертикалиmarginwidth— отступ внутренней страницы от границы фрейма по горизонталиmarginheight— отступ внутренней страницы от границы фрейма по вертикали
Лабораторная работа 2: Создать фреймовую структуру и загружаемые в нее файлы согласно изображению и списку файлов. В файле с меню необходимо организовать две гиперссылки: по щелчку на первую из них — файл glava1.html загружается в левый фрейм (там, где Главная домашняя страница), по щелчку на вторую из них — файл glava2.html загружается тоже в левый фрейм. В качестве внутреннего фрейма использовать плавающий фрейм (iframe).

Список файлов:
index.html - Главная раскладка с фреймовой структурой shapka.html - Название сайта menu.html - Меню home.html - Главная домашняя страница podval.html - Нижняя часть inner.html - Встроенный фрейм glava1.html - Глава 1 glava2.html - Глава 2
Гипертекстовый учебник на HTML
Скачать материалы к учебному курсу:
Скачать Notepad++ Portable
Скачать папку web
Задание:
- Изучить основные команды, используемые при создании HTML-страниц.
- Выполнить, приведенные в тексте урока упражнения.
- Выполнить контрольное задание.
- Сдать урок преподавателю устно, отвечая на вопросы и демонстрируя все действия на компьютере.
В этом уроке мы создадим небольшой сайт, как показано на рисунке ниже,
внизу страницы разместим видеофайл об университете

1. Понятие фреймов. Двухфреймовая структура HTML_документа
В этом уроке Вам предстоит оформить сайт РГППУ при помощи фреймовой структуры.
Что такое фрейм?
Фреймы используются для разбивки окна браузера на несколько областей, каждая из которых представляет собой отдельный HTML-документ (фрейм или кадр).
Истинное назначение фреймов – это навигация (а не средство для разметки страницы). Идея фрейма заключается в том, чтобы разделить экран на несколько областей или окон. Это позволяет пользователю, просматривающему сайт, одновременно видеть больше одного документа.
В действительности, даже при использовании простого дизайна с двумя фреймами (рис.1) задействовано три документа:
- документ, описывающий фреймовую структуру;
- документ для левого фрейма;
- документ для правого фрейма.
Фреймовая структура дает возможность на все время закрепить навигацию на экране в поле зрения посетителя сайта (в нашем случае это навигационная панель со ссылками на разделы сайта РГППУ).
Организация фреймов
Фреймы содержатся в структуре <FRAMESET> и </FRAMESET>, замещающей в странице с фреймами структуру <BODY> и </BODY>. Допускается вложение фреймовых областей.
Атрибуты тега <FRAMESET>
|
COLS |
Этот атрибут определяет количество и ширину столбцов фрейма. Ширину столбцов можно задать в пикселях или в процентах. COLS=N – определяет столбец шириной в N пикселей. COLS=N% – выделяет данному столбцу фрейма М%-долю ширины окна броузера. |
|
ROWS |
Этот атрибут определяет количество и высоту строк фрейма. Высоту строк можно задать в пикселях или в процентах. ROWS=N – определяет строку высотой в N пикселей. ROWS=N% – выделяет данной строке фрейма N%-долю высоты окна броузера. |
|
FRAMEBORDER |
Этот атрибут определяет отображение рамок фреймовой структуры. FRAMEBORDER=YES – отображается трехмерная рамка (значение по умолчанию). FRAMEBORDER=NO – рамка невидима |
Фреймовая структура из двух столбцов (листинг 1)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content=”text/html; charset=utf-8″ />
<title>Простая фреймовая структура</title>
</head>
<frameset cols=”25%,75%”>
<frame name=”first” src=”doc1.html”>
<frame name=”second” src=”doc2.html”>
</frameset>
</html>
Для того, чтобы осуществить эту структуру, нам необходимо создать файлы doc1.html и doc2.html.
Листинг 2. Документ doc1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content=”text/html; charset=utf-8″ />
<title>Документ для левого фрейма</title>
</head>
<body background=”library/fons/fon8.jpg”>
<h3>Документ для левого фрейма</h3>
</body>
</html>
Листинг 3. Документ doc2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content=”text/html; charset=utf-8″ />
<title>Документ для правого фрейма</title>
</head>
<body background=”library/fons/fon10.jpg”>
<h1>Документ для правого фрейма</h1>
</body>
</html>
Упражнение 1
- Откройте программу Блокнот.
- Наберите текст, изображенный в листинге 1.
- Сохраните документ в папке web под именем frames_2.html
- В новом документе наберите текст, изображенный в листинге 2. Сохраните документ в папке web под именем doc1.html
- В новом документе наберите текст, изображенный в листинге 3. Сохраните документ в папке web под именем doc2.html
- Запустите файл frames_2.html двойным щелчком. В окне браузера web-страница должна иметь следующий вид (рис. 1).

Рис. 1.
Экран по вертикали разбивается на 2 фрейма. Левый фрейм занимает 25% экрана и содержит страницу с названием doc1.html. Правый фрейм займет 75% экрана и вначале покажет файл doc2.html.
Примечание: в значениях COLS (столбец), ROWS (строка) перечень должен быть заключен в кавычки. Если кавычки не используются, между значениями не должно быть пробелов.
Тег <FRAME>
Тег <FRAME> определяет отдельный фрейм. Это непарный тег. Тегов <FRAME> должно быть ровно столько, сколько областей определено в структуре FRAMESET. У тега <FRAME> имеются следующие атрибуты:
|
SRC |
Этот атрибут указывает URL-адрес содержимого фрейма. |
|
NAME |
С помощью этого атрибута фрейму присваивается имя, которое можно использовать для ссылки на фрейм, обычно из других фреймов той же структуры. В гипертекстовой ссылке при этом используется атрибут TARGET, который ссылается на имя фрейма. Имена фреймов могут состоять из букв и цифр. В качестве первого символа имени нельзя использовать символ подчеркивания ( _ ). |
|
SCROLLING |
Этот атрибут используется для управления полосами прокрутки фрейма, когда это важно для определения внешнего вида страницы. Его значения: SCROLLING=”yes” (установка полосы прокрутки) SCROLLING=”no” (отсутствие полосы прокрутки) SCROLLING=”auto” (значение по умолчанию). |
|
NORESIZE |
Этот атрибут запрещает пользователю изменение размеров фреймов, чтобы предотвратить искажение дизайна страницы. Для сохранения размеров всех фреймов достаточно использовать этот атрибут в одном фрейме. |
|
FRAMEBORDER |
Этот атрибут определяет отображение рамки фрейма: FRAMEBORDER=”yes” – отображается трехмерная рамка (значение по умолчанию) FRAMEBORDER=”no” – рамка невидима. |
2. Трехфреймовая структура HTML-документа
Фреймовая структура из трех фреймов (листинг 4)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content=”text/html; charset=utf-8″ />
<title>Фреймовая структура из трех фреймов</title>
</head>
<frameset rows=”15%,85%”>
<frame name=”three” src=”doc3.html” scrolling=”no” noresize”>
<frameset cols=”25%,75%”>
<frame name=”first” src=”doc1.html” frameborder=”no”>
<frame name=”second” src=”doc2.html” frameborder=”no”>
</frameset>
</frameset>
</html>
Листинг 5. Документ doc3.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content=”text/html; charset=utf-8″ />
<title>Документ для верхнего фрейма</title>
</head>
<body background=”library/fons/fon3.jpg”>
<h2>Документ для верхнего фрейма</h2>
</body>
</html>
Упражнение 2
- Откройте программу Блокнот.
- Наберите текст, изображенный в листинге 4.
- Сохраните документ в папке web под именем frames_3.html
- В новом документе наберите текст, изображенный в листинге 5. Сохраните документ в Вашей папке под именем doc3.html
- Запустите файл frames_3.html двойным щелчком. В окне браузера web-страница должна иметь примерно следующий вид (рис. 2).

Рис. 2.
3. Бегущая строка
Эффект «бегущей строки» – популярное украшений web-страниц.
Текст, выделенный тегами <MARQUEE> и </MARQUEE> изображается браузером в виде бегущей строки.
Атрибуты тега <MARQUEE>
|
ALIGN |
Атрибут определяет выравнивание бегущей строки. ALIGN=”top” – выравнивает верхнюю границу поля по самому верхнему краю самого высокого элемента в текущей текстовой строке ALIGN=”middle” – центрирует поле по осевой линии текущей текстовой строки. ALIGN=”bottom” – выравнивает нижнюю границу поля по нижней линии текущей текстовой строки. |
|
DIRECTION |
Атрибут определяет направление движения строки. DIRECTION=”left” – строка появляется справа и движется влево (установка по умолчанию) DIRECTION=”right” – строка входит в поде, слева и движется вправо. |
|
BGCOLOR |
Атрибут задает цвет фона бегущей строки |
|
BEHAVIOR |
Атрибут определяет поведение бегущей строки. BEHAVIOR=”scroll” – это установка, используемая по умолчанию. При этом строка “вбегает” со стороны, определенной атрибутом direction в пустое поле и выходит из него на противоположной стороне. BEHAVIOR-SLIDE – текст не “выбегает” с другой, стороны поля, а останавливается. BEHAVIOR=”alternate” – текст появляется в окне, “добегает” до противоположного конца окна, останавливается и начинает движение в противоположном направлении. |
|
HEIGHT |
Атрибут задает высоту поля бегущей строки. Задается в пикселях или в процентах относительно высоты окна браузера. |
|
WIDTH |
Атрибут задает ширину поля бегущей строки. Задается в пикселях или в процентах относительно ширины окна браузера. По умолчанию поле бегущей строки занимает всю ширину окна и имеет такую высоту, которая позволяет бегущей строке свободно разместиться в нем. Ширину поля лучше выбирать значительно короче, чем длина бегущей строки. Так подчеркивается сам эффект движения, привлекая внимание к бегущему шрифту. |
|
HSPACE |
Атрибут задает расстояние до текста по горизонтали в пикселях |
|
VSPACE |
Атрибут задает расстояние до текста по вертикали в пикселях. Атрибуты HSPACE и VSPACE создают свободное пространство между бегущей строкой и окружающими ее HTML- элементами. |
|
LOOP |
Атрибут определяет повторение бегущей строки. Броузер обычно выводит бегущую строку на экран только один раз. LOOP=”N” – определяет N-кратное прохождение строки по экрану. LOOP=”infinite” – повторяет бегущую строку до тех пор, пока отображение документа не будет прервано (например, загружается другая WEB-страница. |
|
SCROLLAMOUNT и SCROLLDELAY |
Эти атрибуты определяют, как быстро и насколько плавно бежит бегущая строка. SCROLLAMOUNT=”N” – задает количество пикселей, на которое бегущая строка перемещается за один шаг. Малое значение (например N=1) соответствует строке, бегущей плавно. Если данное значение велико, строка делает большие скачки. SCROLLDELAY=”N” – задает количество миллисекунд, которое ожидает Internet Explorer после каждого выполненного шага, прежде чем строка побежит дальше. Чем меньше это значение, тем чаще обновляется бегущая строка, тем “мягче” она бежит. Если это значение велико, анимационный эффект теряется. |
Организация бегущей строки. Листинг 6
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content=”text/html; charset=utf-8″ />
<title>Бегущая строка</title>
</head>
<body background=”library/fons/fon3.jpg”>
<marquee align=”middle”
direction=”left”
bgcolor=”yellow”
behavior=”scroll”
height=”25″
width=”100%”
loop=”infinite”
scrollamount=”7″
scrolldelay=”0,02″>
<font face=”arial” size=”4″ color=”navy”><b>РОССИЙСКИЙ ГОСУДАРСТВЕННЫЙ ПРОФЕССИОНАЛЬНО-ПЕДАГОГИЧЕСКИЙ УНИВЕРСИТЕТ</b></font>
</marquee>
</body>
</html>
Упражнение 3
- Откройте программу Блокнот.
- Наберите текст, изображенный в листинге 6.
- Сохраните документ в Вашей папке под именем stroka.html
- Запустите файл stroka.html двойным щелчком.
4. Списки
Средствами HTML можно создавать любые списки: нумерованные с разными схемами нумерации и маркированные с разными типами маркеров.
Маркированные списки
Тег <U1>.. .</U1> формирует маркированный список.
Отдельный элемент списка в списке <U1> формируется с помощью тега <LI>.
У тегов <U1> и <LI> есть атрибут TYPE, который задает тип маркеров списка.
Его допустимые значения:
TYPE=”disc“ (закрашенный круг);
TYPE=”circle“ (окружность);
TYPE=”square” (квадрат).
Нумерованные списки
Тег <OL>…</OL> формирует нумерованный список. Когда браузер встречает тег нумерованного списка, он нумерует элементы списка последовательно, начиная с единицы (по умолчанию). Отдельный элемент списка создается тегом <LI>.
Атрибуты тега <OL>
|
START |
Атрибут задает число, с которого начинается список. START=”N”, где N – число, с которого начинается нумерация списка. |
|
TYPE |
Атрибут задает способ нумерации элементов списка. TYPE=”1″ – нумерация выполняется арабскими цифрами. TYPE=”a” – нумерация выполняется строчными буквами (a,b,c,…). TYPE=”A” – нумерация выполняется прописными буквами (A,B,C…) TYPE=”I” – нумерация выполняется римскими цифрами (I,II,III,…). Изменение стиля номеров позволяет задавать различия между нумерованными списками документа. |
Создание списков. Листинг 7
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content=”text/html; charset=utf-8″ />
<title>Маркированный список</title>
</head>
<body background=”library/fons/fon8.jpg”>
<p align=”left”><font size=”4″ face=”arial”><i>
В настоящее время в структуре РГППУ 3 института</i></font>
<ul type=”square”><font size=”4″ face=”arial” color=”maroon”>
<li>Институт психолого-педагогического образования (ППО)</li>
<li>Институт гуманитарного и социально-экономического образования (ГСЭО)</li>
<li>Институт инженерно-педагогического образования (ИПО)</li>
</ul>
</body>
</html>
Упражнение 4
- Откройте программу Блокнот.
- Наберите текст, изображенный в листинге 7.
- Сохраните документ в Вашей папке под именем spisok.html
- Запустите файл spisok.html двойным щелчком. Результат изображен на рис. 3.
- Откройте html-код файла frames_2.html, исправьте src=”doc1.html” на src=”spisok.html”.
- Сохраните исправленный файл под именем institut.html.
- Запустите вновь созданный файл. Результат на рис. 4

Рис. 3.

Рис. 4
4. Организация гиперссылок
Для организации гиперссылки следует сообщить браузеру, какой элемент в HTML-файле служит привязкой, а также указать адрес документа или ресурса Internet, на который указывает ссылка. Все это делается в теге <А>…</А>. Между <А> и </А> могут находиться только текст и графика. Текст, располагающийся между <А> и </А> изображается браузером в цвете.
Графические элементы привязки создаются аналогично. Вместо текстового элемента привязки с помощью тега <IMG> создается графический и располагается между тегами <А> и </А>. Когда пользователь щелкает на любом участке изображения, браузер открывает web-страницу, ссылка на которую дана в теге <А>.
Атрибуты тега <А>
|
HREF |
Этот атрибут определяет целевой адрес гиперссылки. |
|
TITLE |
Этот атрибут определяет имя цели гиперсвязи. С его помощью можно задать текст, который браузер отображает в строке состояния в процессе загрузки указанного в связи объекта. Это позволяет получить информацию о загружаемом документе до того, как закончится загрузка. |
|
TARGET |
Определяет по имени фрейм, в котором откроется содержание ссылки |
Примеры:
- <А HREF=”HTTP://WWW.RAMBLER.RU”> – удаленный переход;
- <А HREF=”#MYLABEL”> – переход на конкретный фрагмент текущего документа. Предварительно этот фрагмент должен быть помечен меткой с помощью тега <А NAME = “MYLABEL”>;
- <А HREF=”MY.HTM”> – переход на другой документ на своем компьютере;
- <А HREF=”C:TEMPMYFILE.HTM”> – использование в ссылке абсолютного адреса на своем компьютере.
Абсолютный адрес – это полный Internet – адрес со всей информацией, требующейся клиенту для того, чтобы отыскать сервер (HTTP ://WWW.RAMBLER.RU).
Относительный адрес – используется для адресации в пределах документа или совокупности документов на одном компьютере. В этом случае URL указывается относительно компьютера и каталога, из которого браузер первоначально загружает web-страницу.
Рекомендуется всегда использовать относительные ссылки, т.к. при переносе сайта с одного компьютера на другой компьютер, где имя диска может отличаться, все абсолютные ссылки сайта перестанут работать.
Задание цвета гиперссылок
У тега <BODY> есть три атрибута, используя которые можно изменить цвет гиперссылки.
|
LINK |
Цвет гиперссылки (по умолчанию светло-голубой) |
|
VLINK |
Цвет использованной гиперссылки (по умолчанию темно-фиолетовый) |
|
ALINK |
Цвет активизированной гиперссылки (в момент щелчка) |
Упражнение 5
Введем ссылки в документ spisok.html
1. Откройте документ spisok.html в виде HTML-кода.
2. Для тега <body> задайте цвет гиперссылок:
<body background=”library/fons/fon8.jpg” link=”maroon” alink=”red” vlink=”maroon”>
3. Организуйте гиперссылки для пунктов Институт психолого-педагогического образования (ППО) и Институт гуманитарного и социально-экономического образования (ГСЭО)
- Для этого просмотрите в браузере файлы psihology.html и gumanitar.html из папки web.
- В документе spisok.html в соответствующих строках введите записи:
<li><a href=”psihology.html” target=”second”> Институт психолого-педагогического образования (ППО) </a>
и
<li><a href=”gumanitar.html” target=”second”>Институт гуманитарного и социально-экономического образования (ГСЭО)</a>
В данных записях атрибут гиперссылки target=”second” означает, что файлы psihology.html и gumanitar.html будут открываться во фрейме для второго документа, который имеет имя name=”second” (см. html-код файла frames_2.html из листинга 1.
4. Запустите файл istitut.html в браузере. Щелкайте по гиперссылкам, чтобы проверить их работу. Содержание гиперссылки должно отображаться в правом фрейме. Результат на рис. 5

Рис. 5. Содержание активной ссылки из левого фрейма отображается в правом фрейме
5. Добавление видое на web-страницу
Мультимедийные гипертекстовые электронные учебники позволяют размещать на своих страницах видеофайлы.
Мы рассмотрим, как подгрузить на наш сайт видеофайл с ресурса http://www.youtube.com.
В качестве примера мы выбрали видео под названием «Финал сезона Открытой Лиги КВН РГППУ. Игра целиком». Финал проходил 15.05.2015 г.
1. Для начала просмотрите этот ролик по адресу http://www.youtube.com/watch?v=-F_TgCoEDF4
2. Приступим к размещению этого ролика на нашей web-страничке под названием rgppu.html.
Для этого нам необходим HTML-код ролика. Чтобы получить код, на странице http://www.youtube.com/watch?v=-F_TgCoEDF4 щелкаем по ссылке Поделиться, далее по ссылке HTML-код (на рисунке 6 обозначено зеленым цветом).

Рис. 6
После этого появится код ссылки (рис. 7).

Рис. 7
3. Скопируйте код и вставьте в конец кода страницы rgppu.html. Добавьте впереди тег абзаца с выравниванием по центру. В результате код вставки видео будет следующим
<p align=”center”><iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/-F_TgCoEDF4″ frameborder=”0″ allowfullscreen></iframe>
4. Сохраните изменения. Просмотрите результат.
6. Контрольное задание
Задание: организовать сайт РГППУ. Фоны, шрифты и цвета Вы можете использовать по своему желанию
- Создайте фреймовую структуру сайта, состоящую из трех фреймов (аналогичную рис. 2). Новый файл с трехфреймовой структурой назовите index.html. Как правило, у любого сайта главная страница имеет имя index.
Примечание: для указания размеров фреймов во фреймовой структуре можно использовать значения в пикселях, а не в процентах, например <frameset rows =”50,*”>. Цифра 50 означает, что верхняя строка будет высотой 50 пикселей, а звездочка означает, что высота нижней строки будет рассчитана браузером автоматически в зависимости от высоты экрана пользователя.
- В верхнем фрейме расположите бегущую строку.
- В левом фрейме расположите список институтов РГППУ.
- Создайте web-страничку для третьего института инженерно-педагогического образования (ИПО). Информацию об институте можно найти в файле inzhener.txt в папке web.
- Для всех институтов организуйте гиперссылки, аналогично упражнению 5. В правом фрейме должна отображаться информация выбранной ссылки.
- Ниже списка институтов расположите ссылку На главную страницу, при выборе которой в правом фрейме будет грузиться файл rgppu.html.
Ваш сайт должен выглядеть примерно так, как показано на рис. 8.

Рис. 8
