#статьи
- 5 авг 2021
-
0
Градиенты: большой обзор
Рассказываем, какие бывают градиенты, как их создавать и как готовить к печати.
Иллюстрация: Оля Ежак для Skillbox Media
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ»
Градиенты используются в графическом, интерфейсном и информационном дизайне. Однако они не так просты, как хотелось бы: сложности могут возникнуть уже на этапе создания самого простого градиента и не закончиться даже при выводе на печать. Отдельная боль — столь модные сегодня mesh-градиенты. В этой статье мы расскажем всё, что вы должны знать о градиентах и работе с ними.
Из статьи вы узнаете:
- как создавать простые градиенты;
- как справиться с грубыми цветовыми переходами;
- как сделать яркий чистый градиент;
- как работать с эффектными сетчатыми градиентами;
- как подготовить градиент к печати.
В графическом дизайне и искусстве градиенты используют для мягкого сочетания нескольких цветов или же в создании выразительных абстракций для рекламы или упаковки. Например, художник Филипе Пантоне использует экспрессивные градиенты в большинстве своих произведений. А компания Mozilla для своего логотипа объединила несколько градиентов в образ лисы.
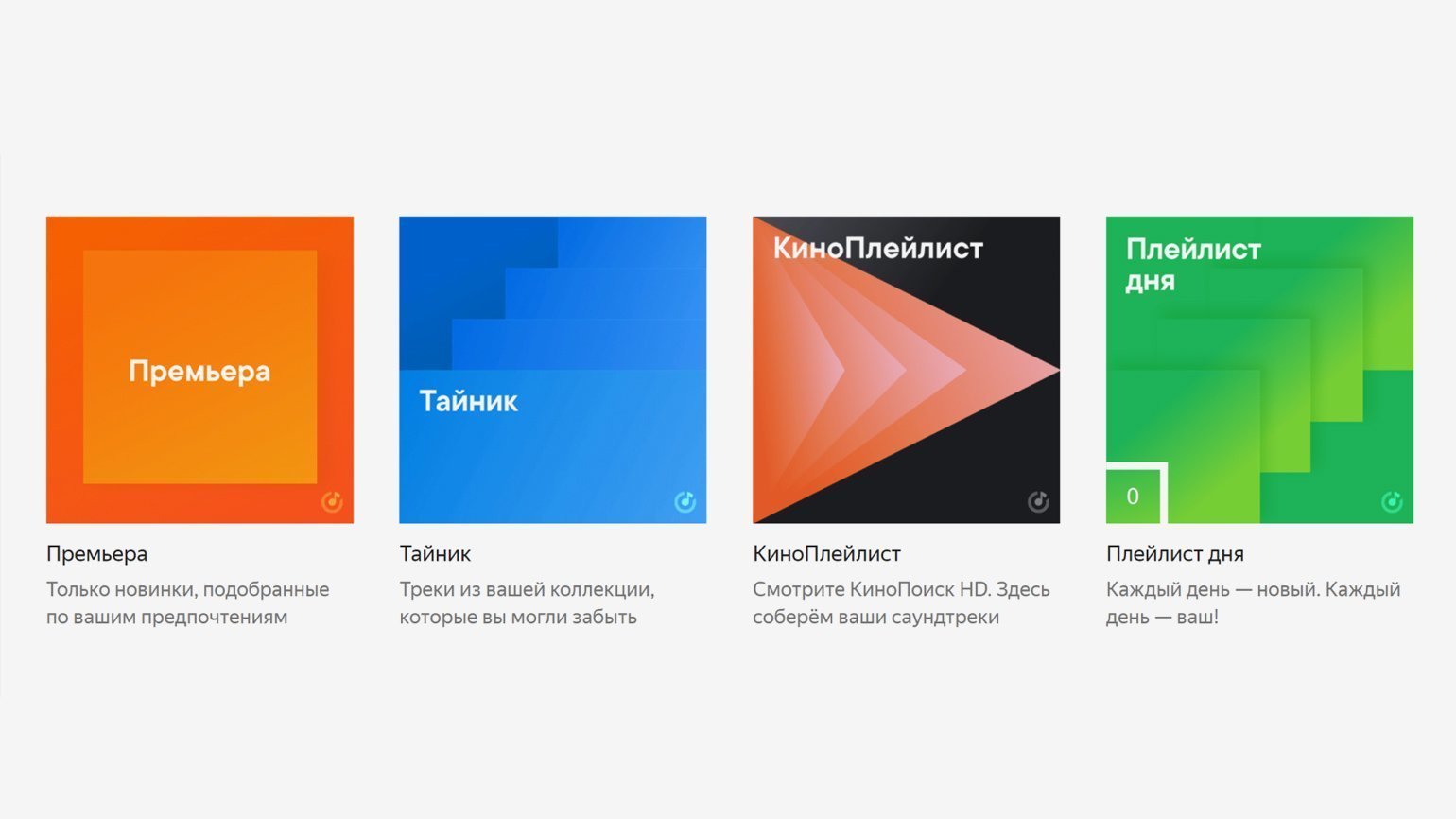
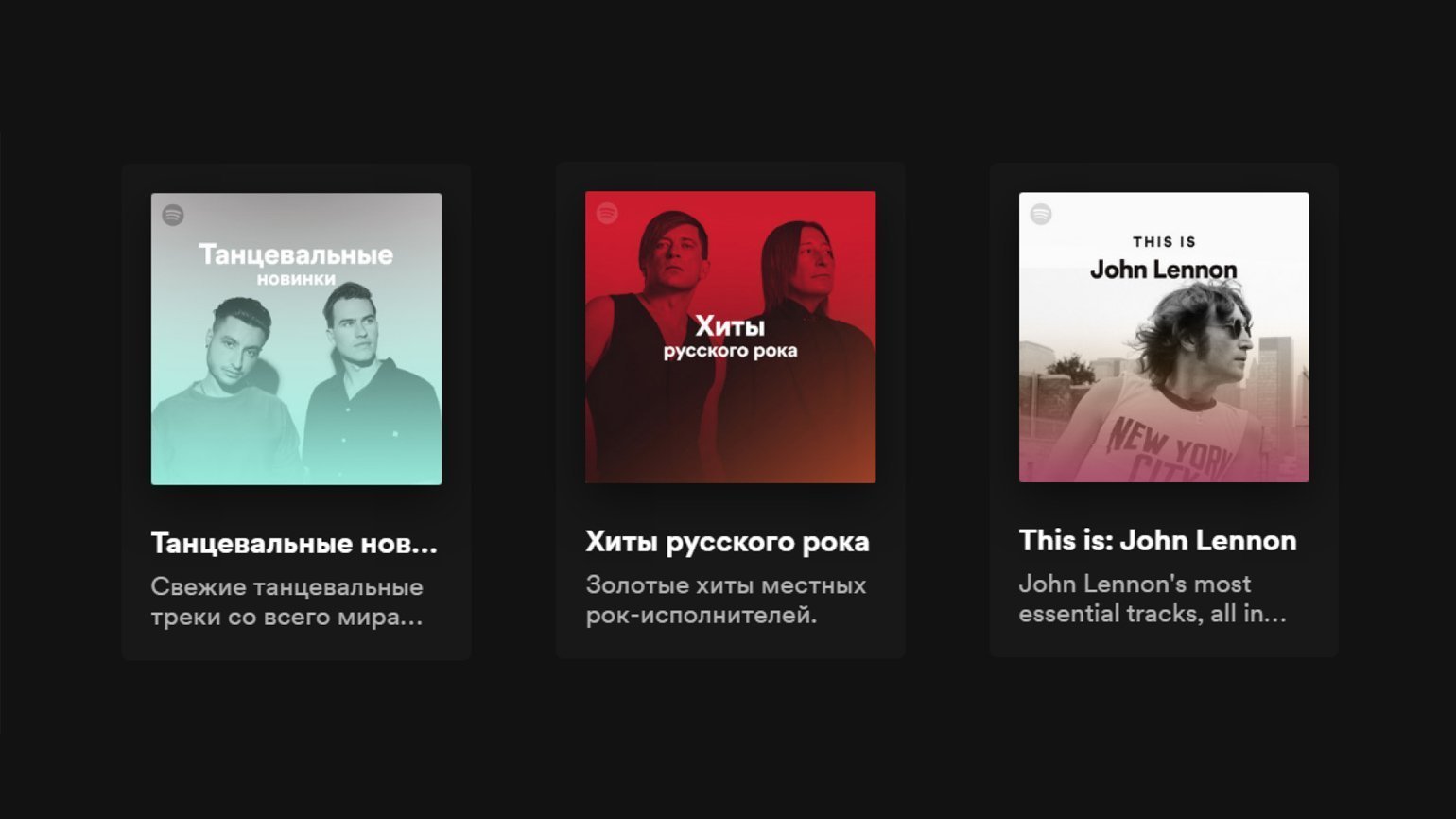
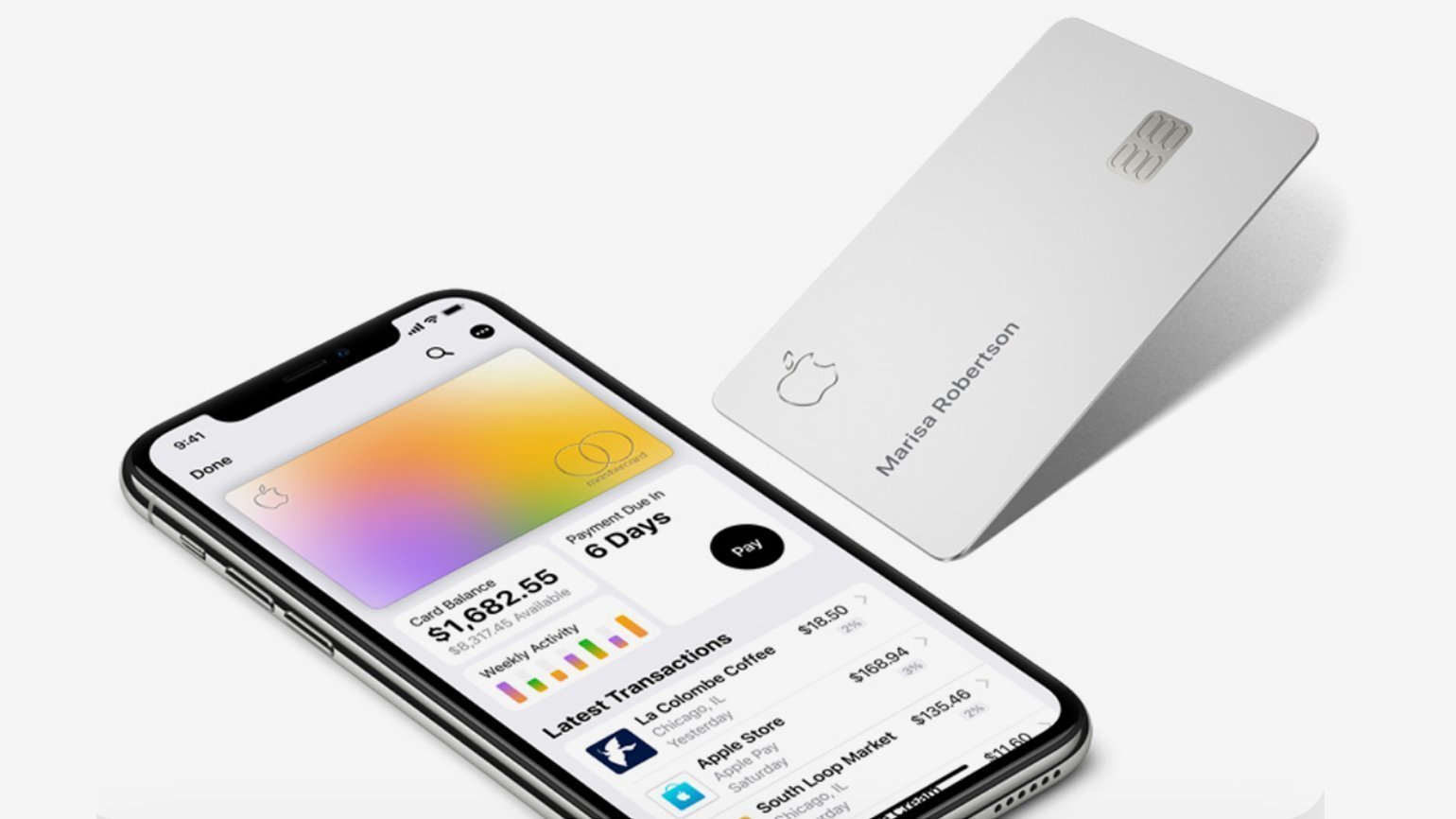
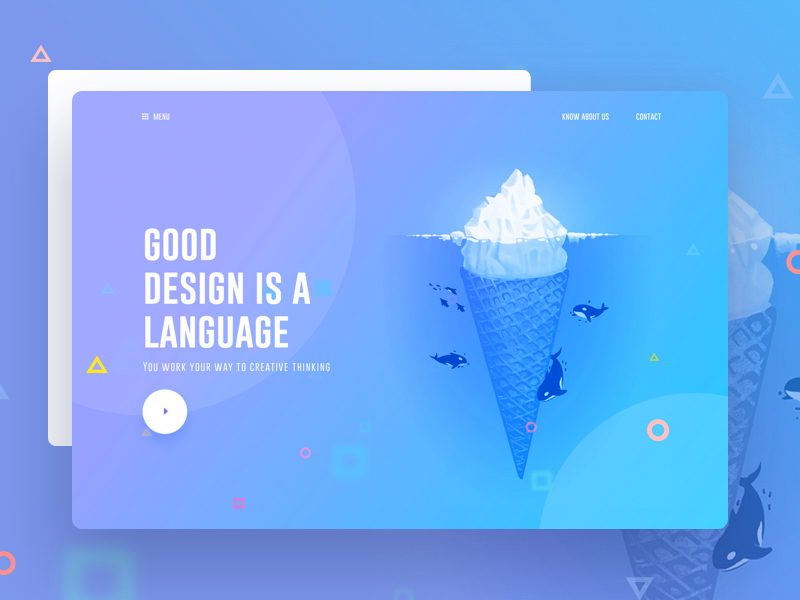
В интерфейсном дизайне у градиентов тоже множество применений: от чисто технических, когда нужно локально затемнить фон под текстом для лучшей читаемости, до декоративных — они делают дизайн более живым, помогают расставить акценты, привлечь внимание к наиболее важным блокам в интерфейсе.
Изображение: «Яндекс.Музыка»
Изображение: Spotify
Изображение: Apple

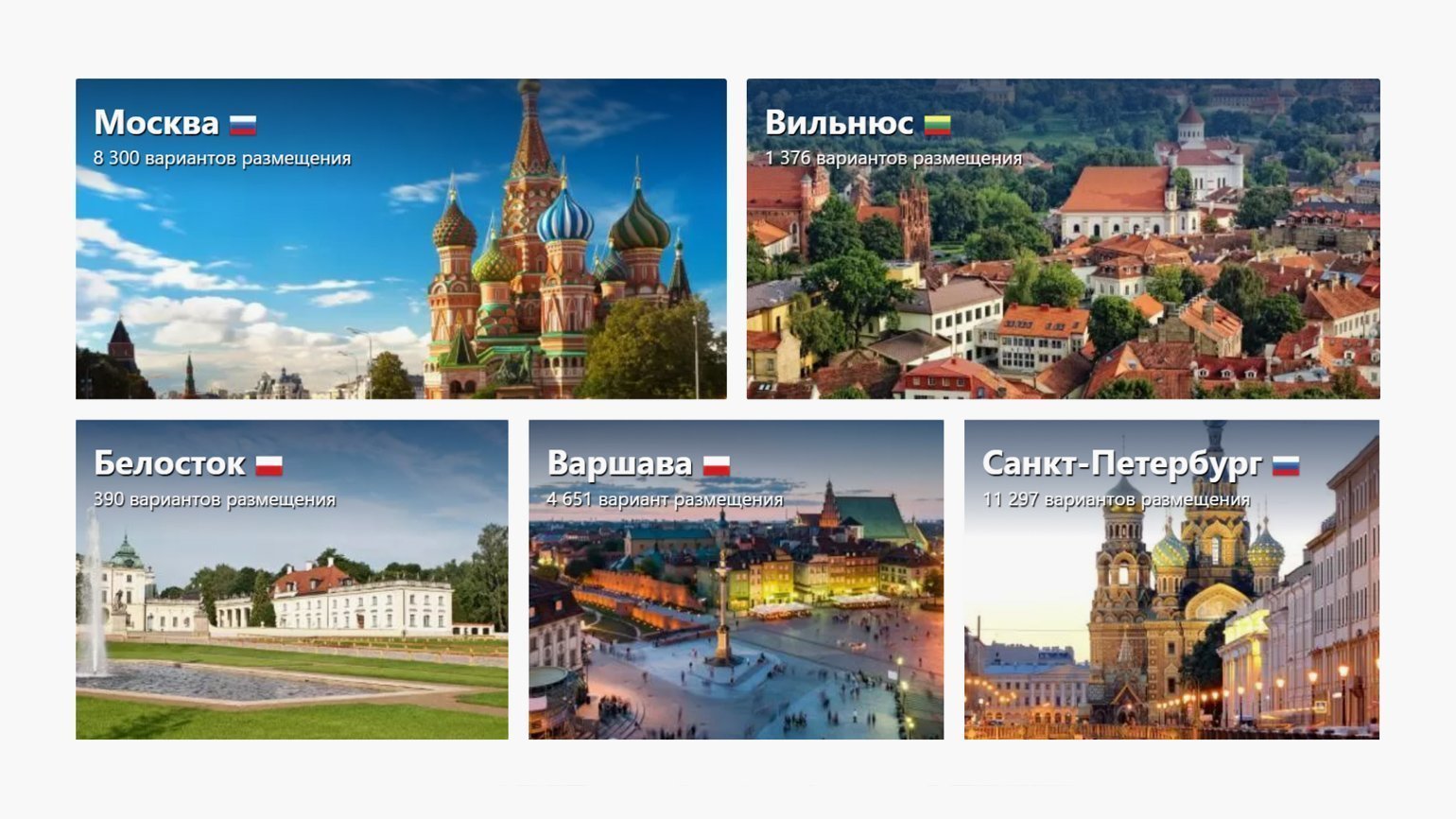
Изображение: Booking.com
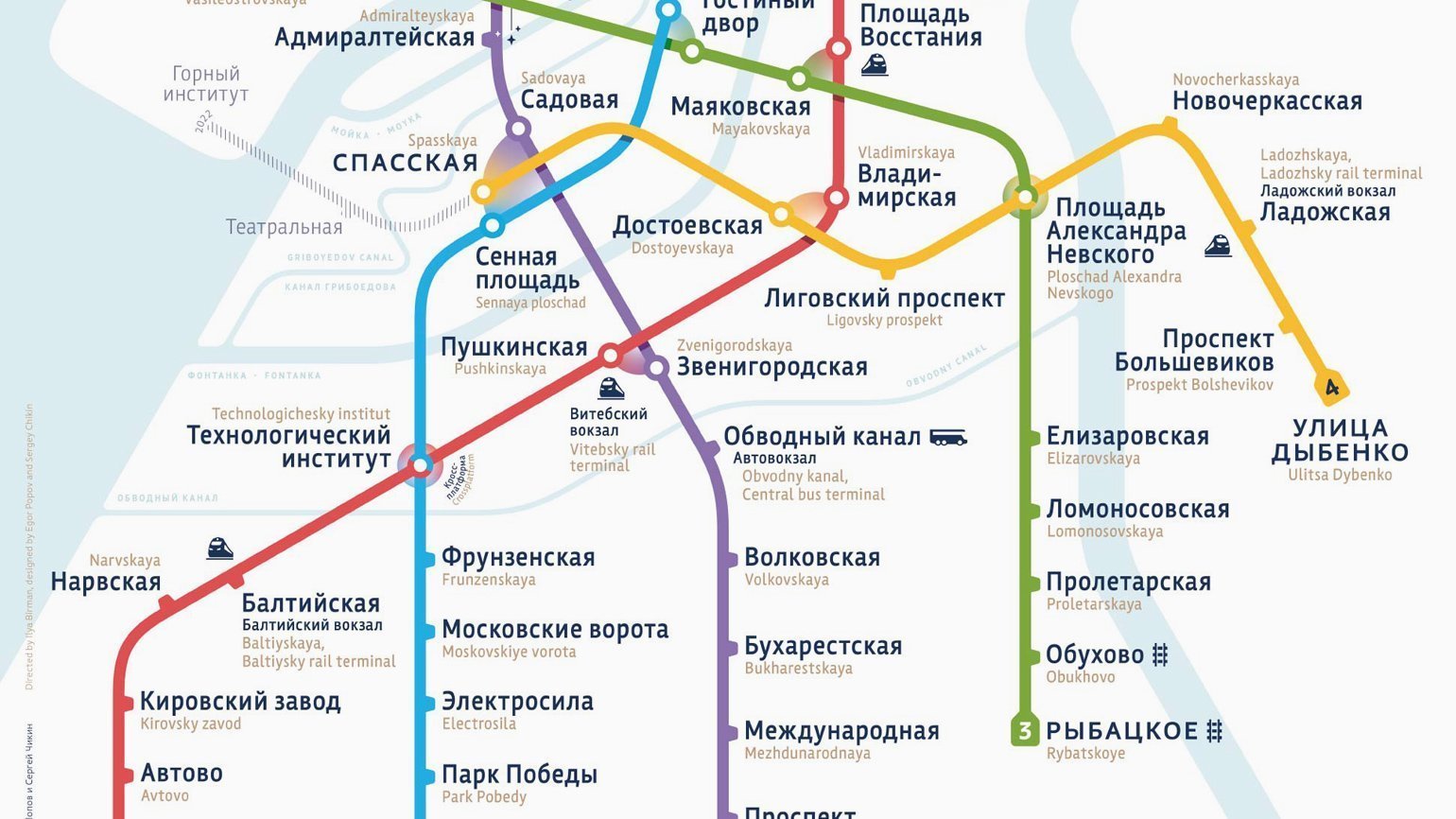
Один из интересных приёмов использования градиентов можно увидеть на схеме Санкт-Петербургского метро, предложенной Ильёй Бирманом. Линии, которые соединяют переходы с одной станции на другую, на карте соединяются плавным переходом цвета при помощи градиента.

Изображение: Илья Бирман, Егор Попов, Сергей Чикин
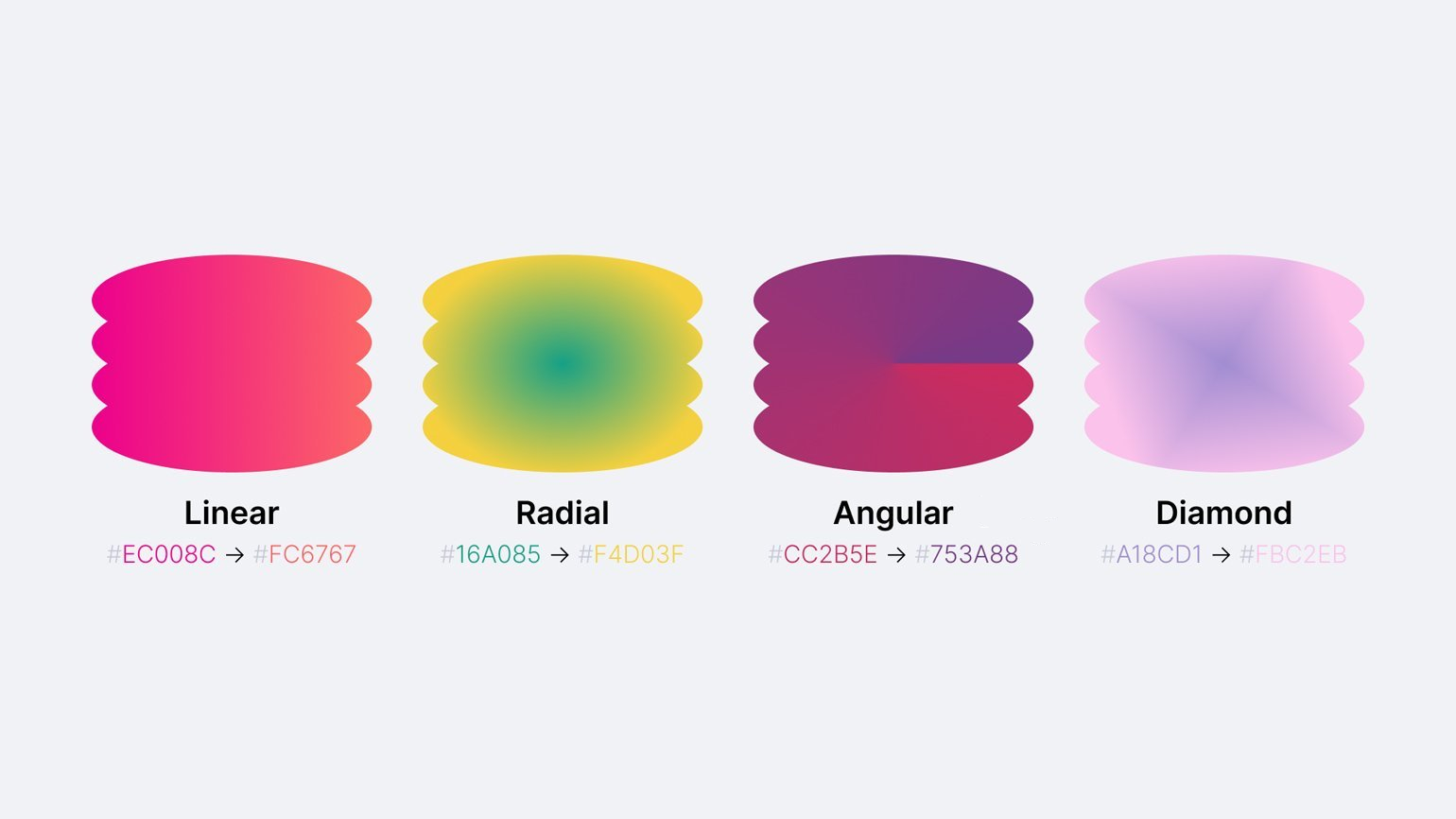
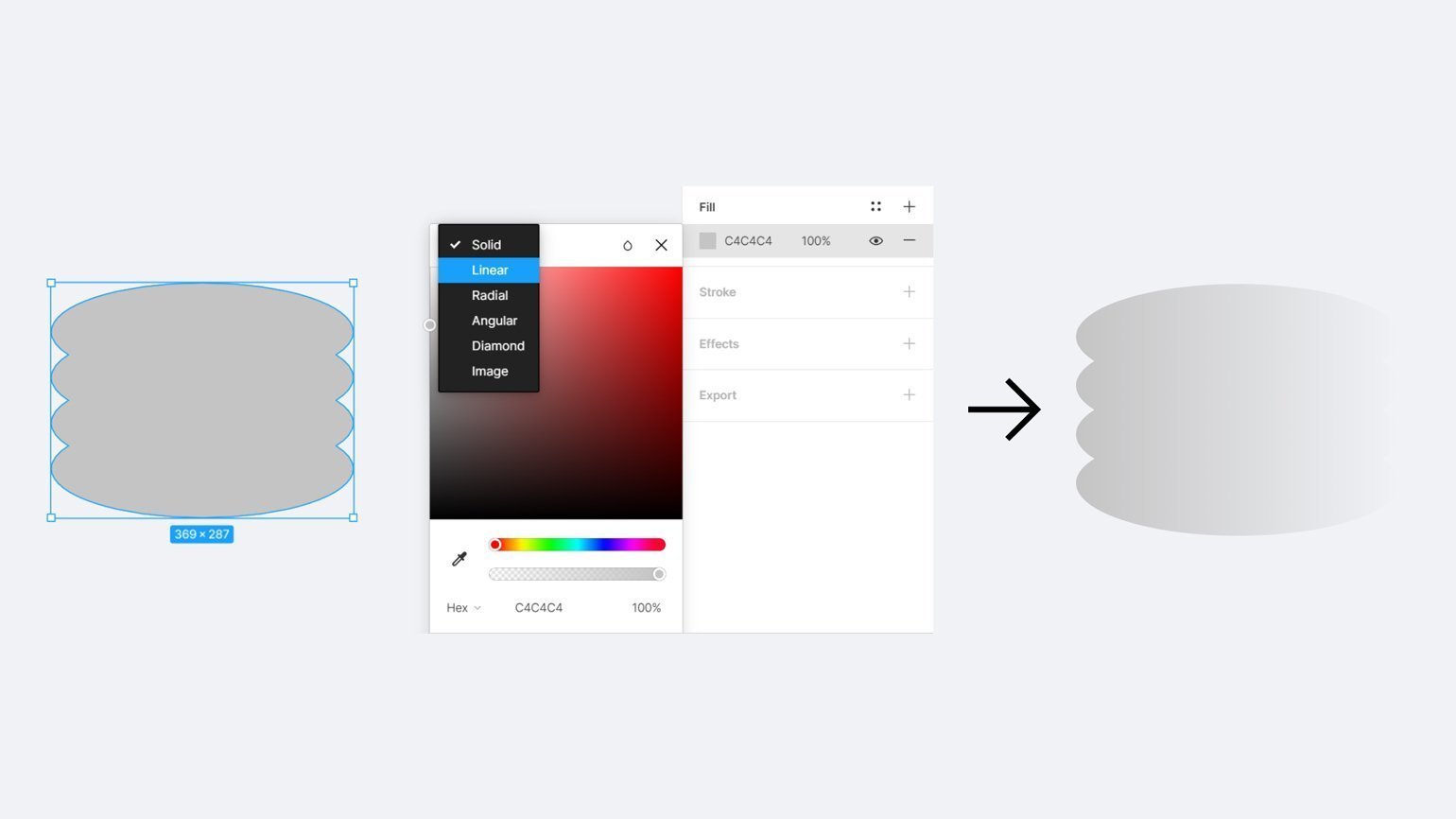
Технически создание простого градиента не составляет труда, достаточно выбрать цвета для перехода, направление и тип градиента: Linear (линейный), Radial (круговой, радиальный), Angular (угловой, конусный), Diamond (ромбовидный, алмазный).
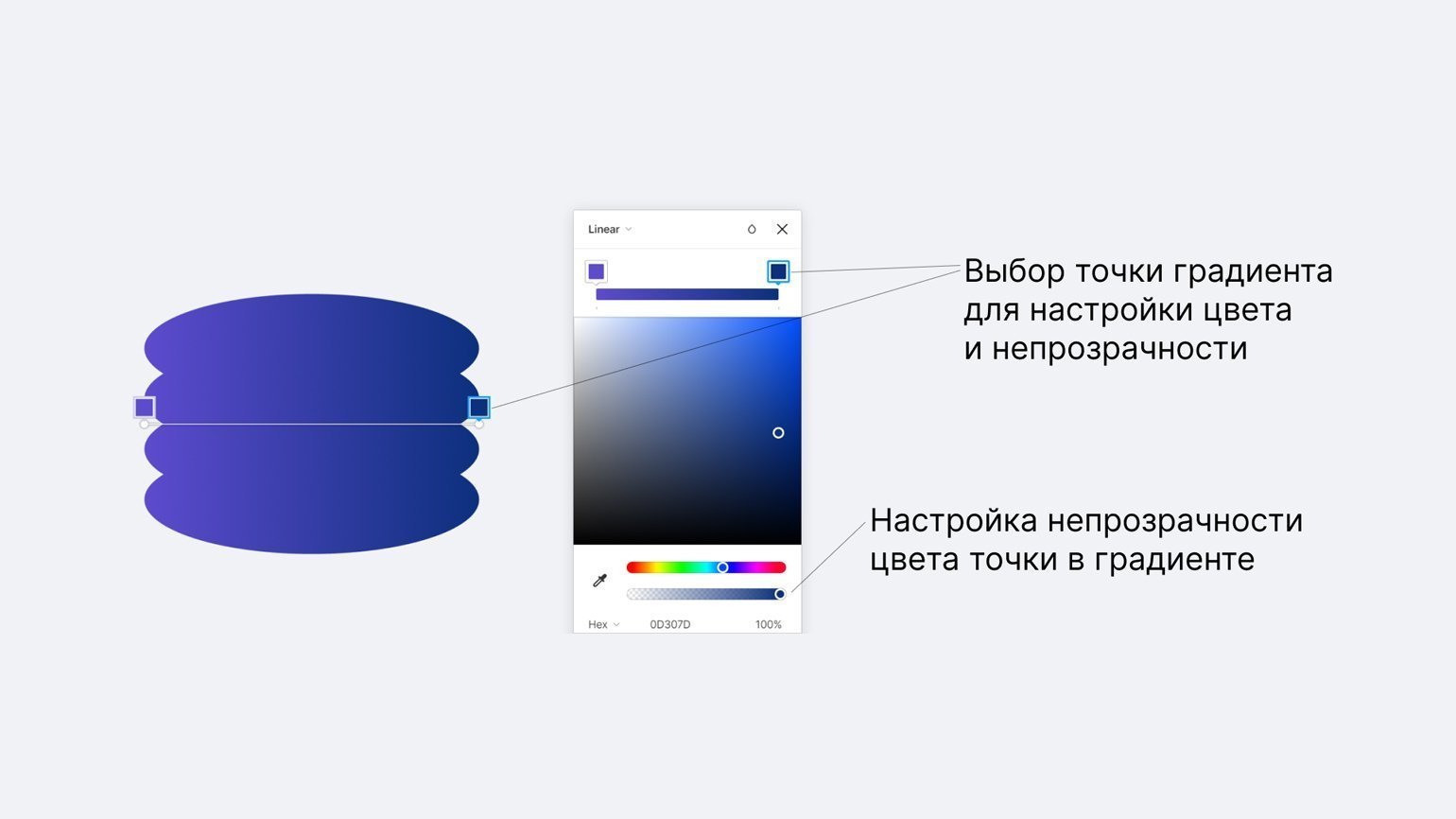
В Figma для создания градиента нужно выделить фигуру, затем в свойстве Fill выбрать тип градиента.

Для настройки цветов выделите точку градиента и укажите её цвет и непрозрачность.
Чтобы задать направление градиента, надо выделить точку на конце отрезка градиента и передвинуть её. Если в этот момент удерживать клавишу Shift, направление градиента будет кратно 45°.
Если надо добавить ещё один цвет в градиент, то надо кликнуть по линии между двумя цветами в нужном месте. Для удаления цвета кликните по точке и нажмите Delete на клавиатуре.
Точки градиента можно передвигать до достижения нужного результата.
С помощью этих простых манипуляций получаются сложные и красивые градиенты из множества цветов с плавными переходами. Однако создать гармоничный градиент с первого раза может быть сложновато, поэтому иногда проще выбрать из готовых.
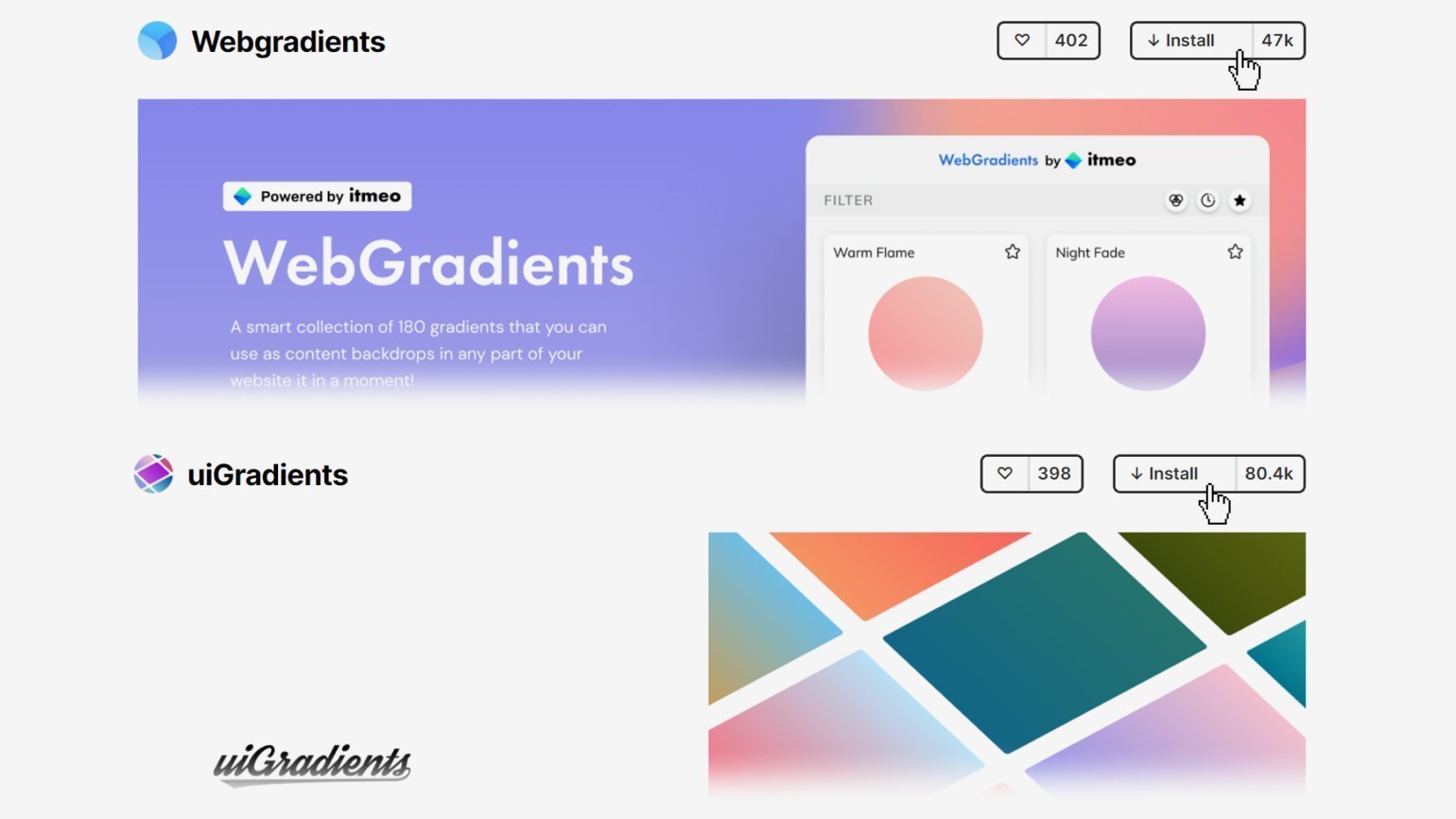
В Figma для работы с градиентами используют плагины Webgradients и uiGradients.
Первым делом нужно установить плагины в Figma Community, для этого на странице плагина нажмите на кнопку Install в правом верхнем углу.
После установки вернитесь в свой проект, выделите любую фигуру, а затем запустите плагин.
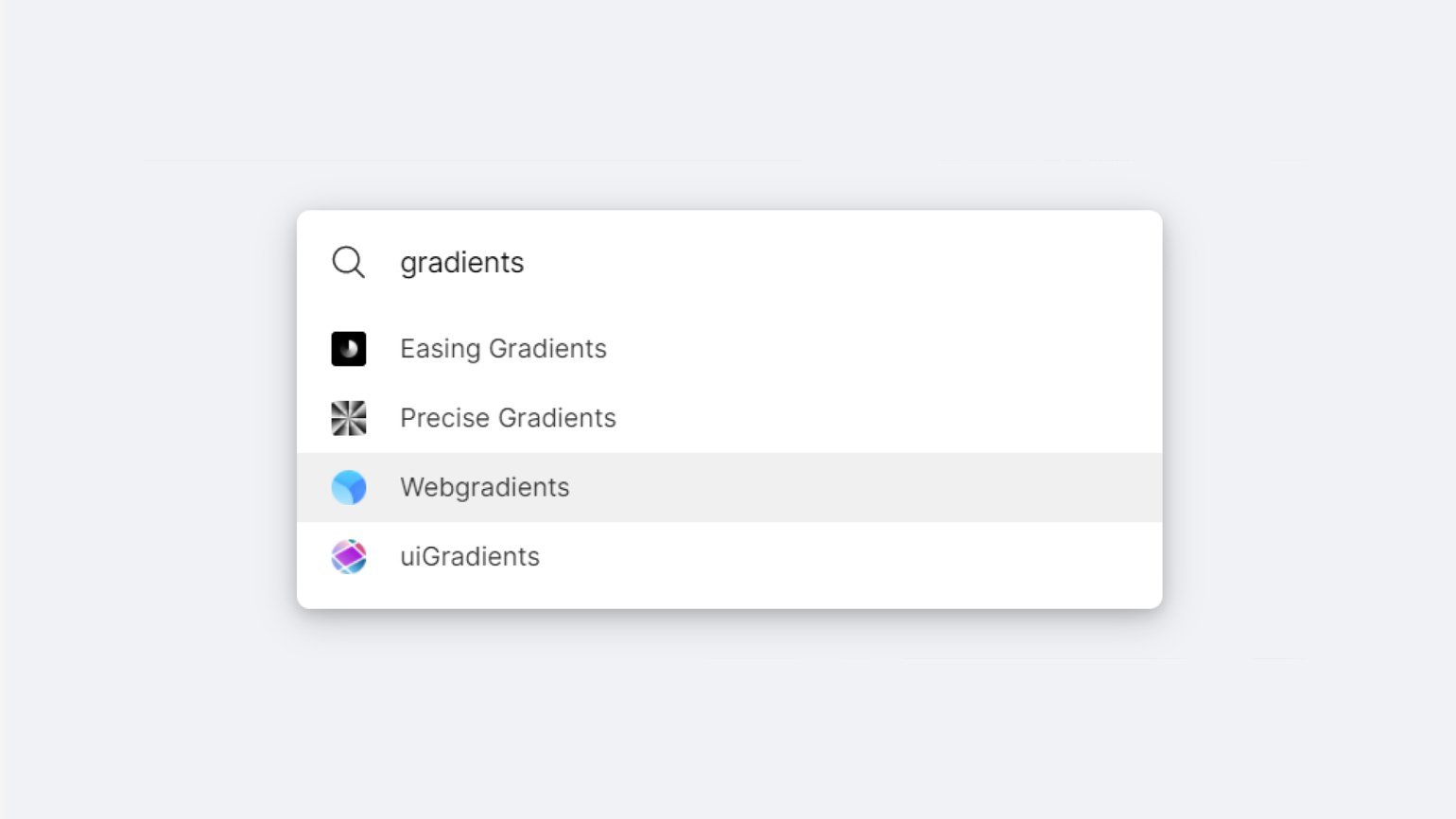
Выбрать его можно через поиск, для этого нажмите клавиши Ctrl (⌘) + / одновременно, начните вводить название плагина и выберите нужный, кликнув по его названию. Либо можно нажать правую кнопку мыши на объекте, выбрать в открывшемся меню Plugins и кликнуть по названию плагина в появившемся списке. Первый вариант удобнее, если плагинов установлено много.
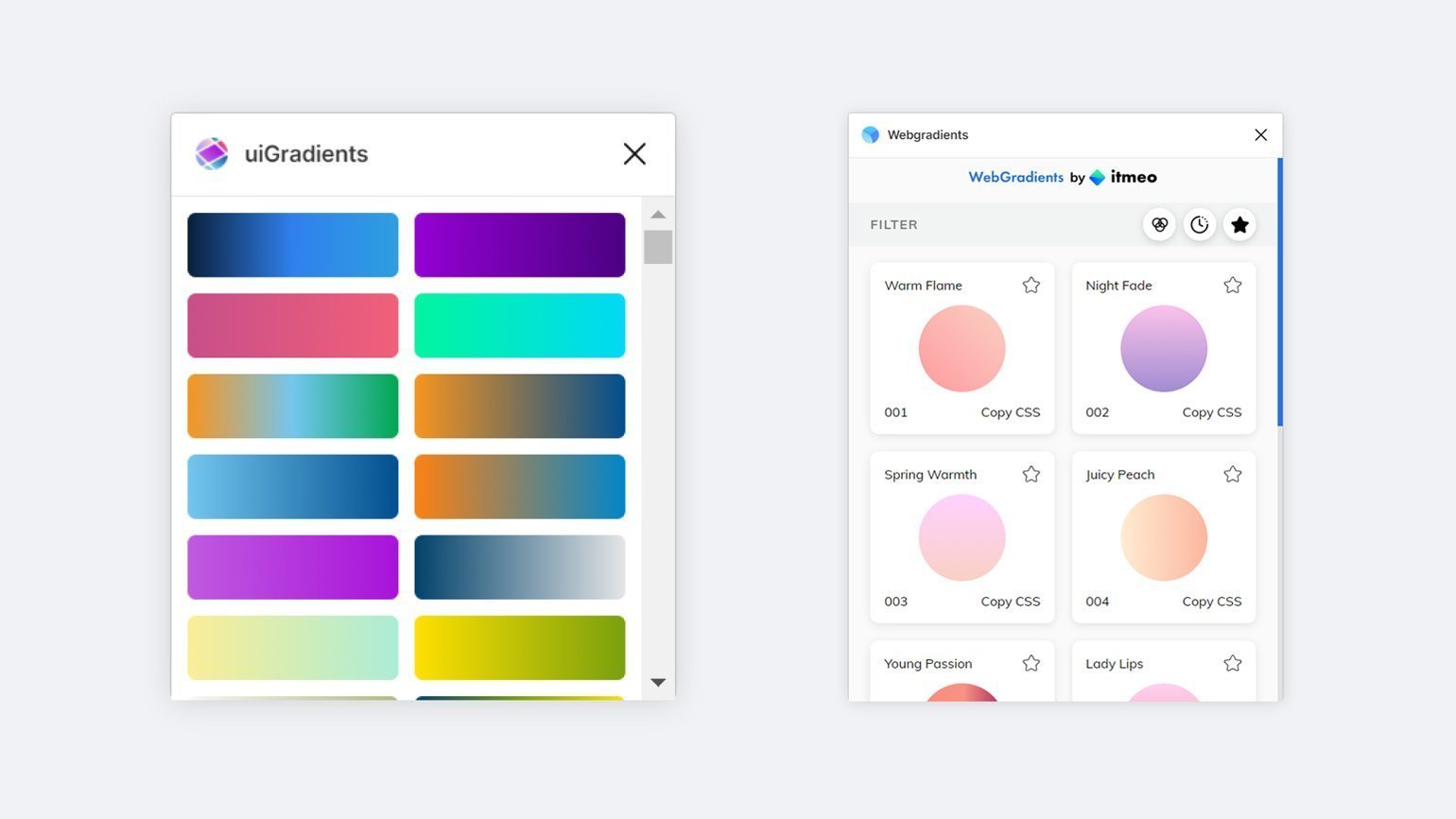
После запуска плагина достаточно выбрать подходящий градиент, который автоматически применится к фигуре.
В других редакторах градиенты часто добавляют в стандартные шаблоны, но можно воспользоваться веб-сервисом WebGradients и получить с его помощью HEX-значения цветов градиента, CSS-код с параметрами или готовый к использованию файл PNG размером 2400×2000 px.
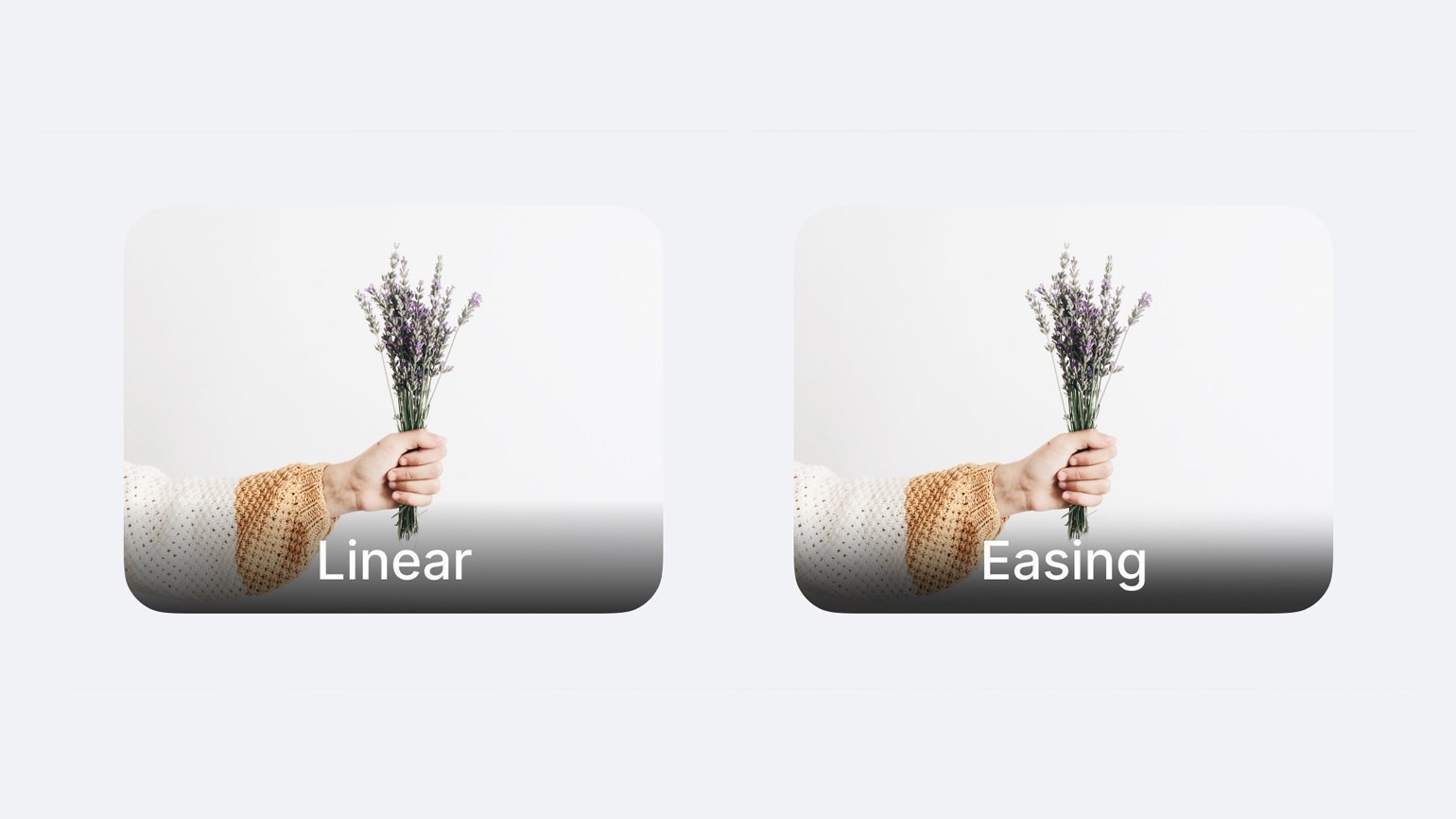
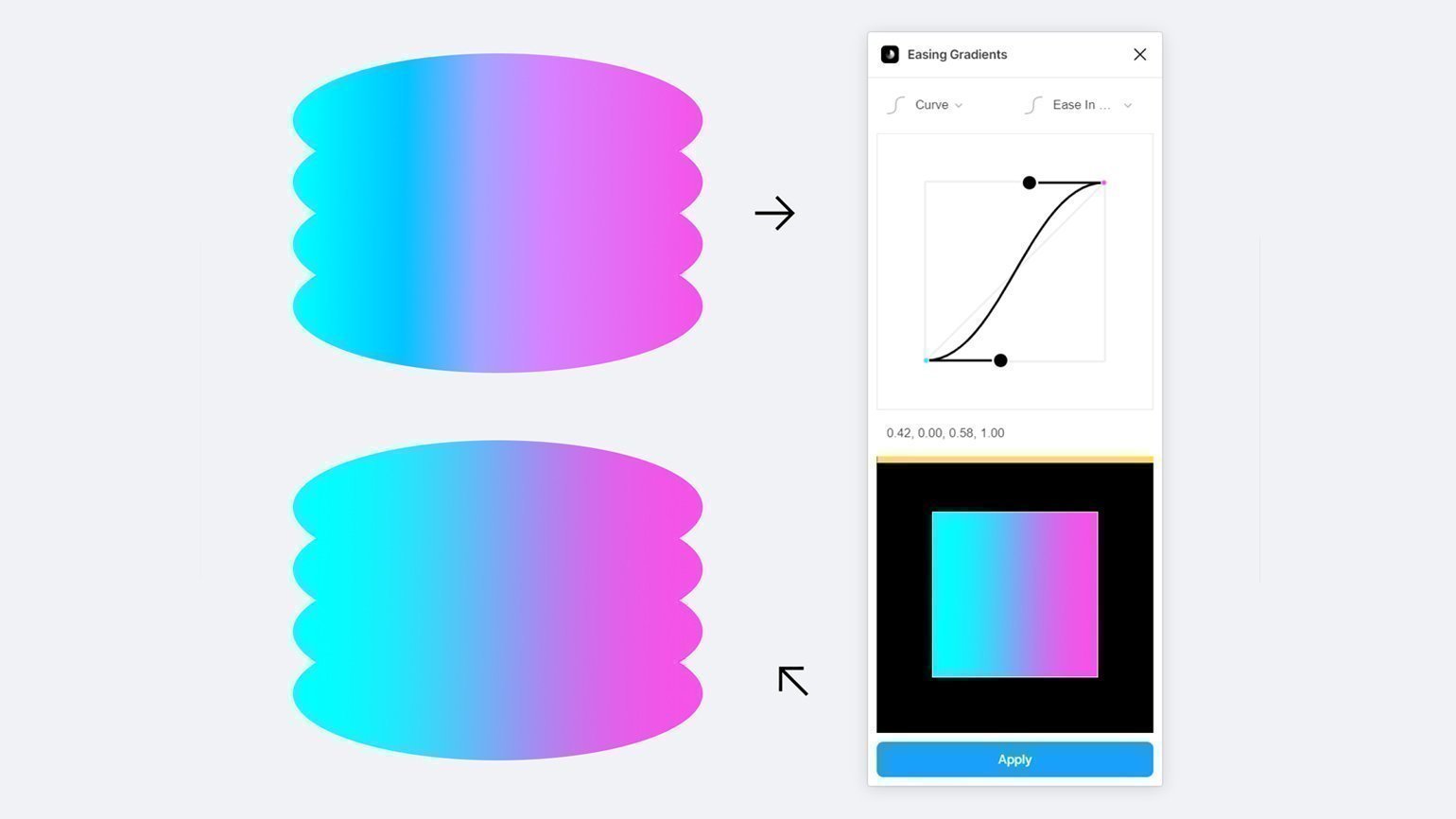
При построении градиентов иногда возникает проблема слишком резких и заметных переходов, а ведь вся суть градиента в плавности. Такие градиенты надо смягчать, по-английски это называется Easing Gradients.
Особенно хорошо это заметно на градиентах от чёрного к прозрачному, которые добавляют поверх изображения для улучшения читаемости надписи.
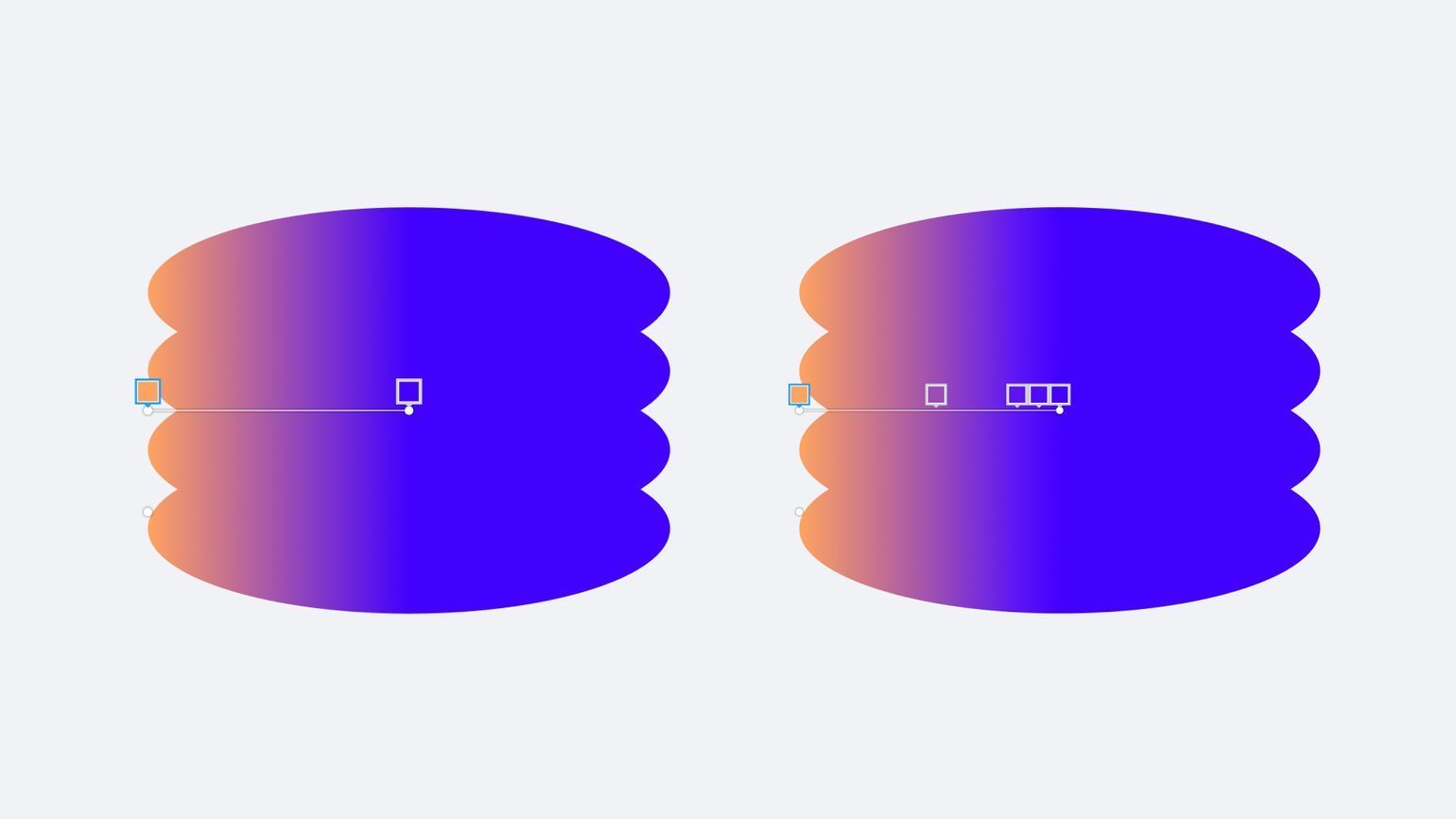
Решить проблему жёстких переходов можно, добавив промежуточные точки в градиент, а также сместив точки градиента в более подходящее место.
Однако этот метод очень неудобный и требует много времени. К счастью, в Figma есть плагин Easing Gradients, который позволяет смягчать градиенты автоматически. После его установки нужно выделить фигуру и запустить плагин. В появившемся окне выберите Curve и Easy In Out, после чего нажмите Apply. Если вариант Easy In Out не устраивает, то в окне плагина можно менять настройки.

Если же необходимо смягчить градиент быстро, то существует второй плагин с похожим названием Easing Gradient, только без s на конце. После установки выделите фигуру и запустите плагин. Поскольку он не открывает окно, то получается быстрее, однако этот быстрый метод работает на градиентах только с двумя цветами.
Также для смягчения градиентов с дальнейшим экспортом в CSS используют веб-ресурс Easing Gradients, где в простом редакторе можно смягчить двухцветный градиент.
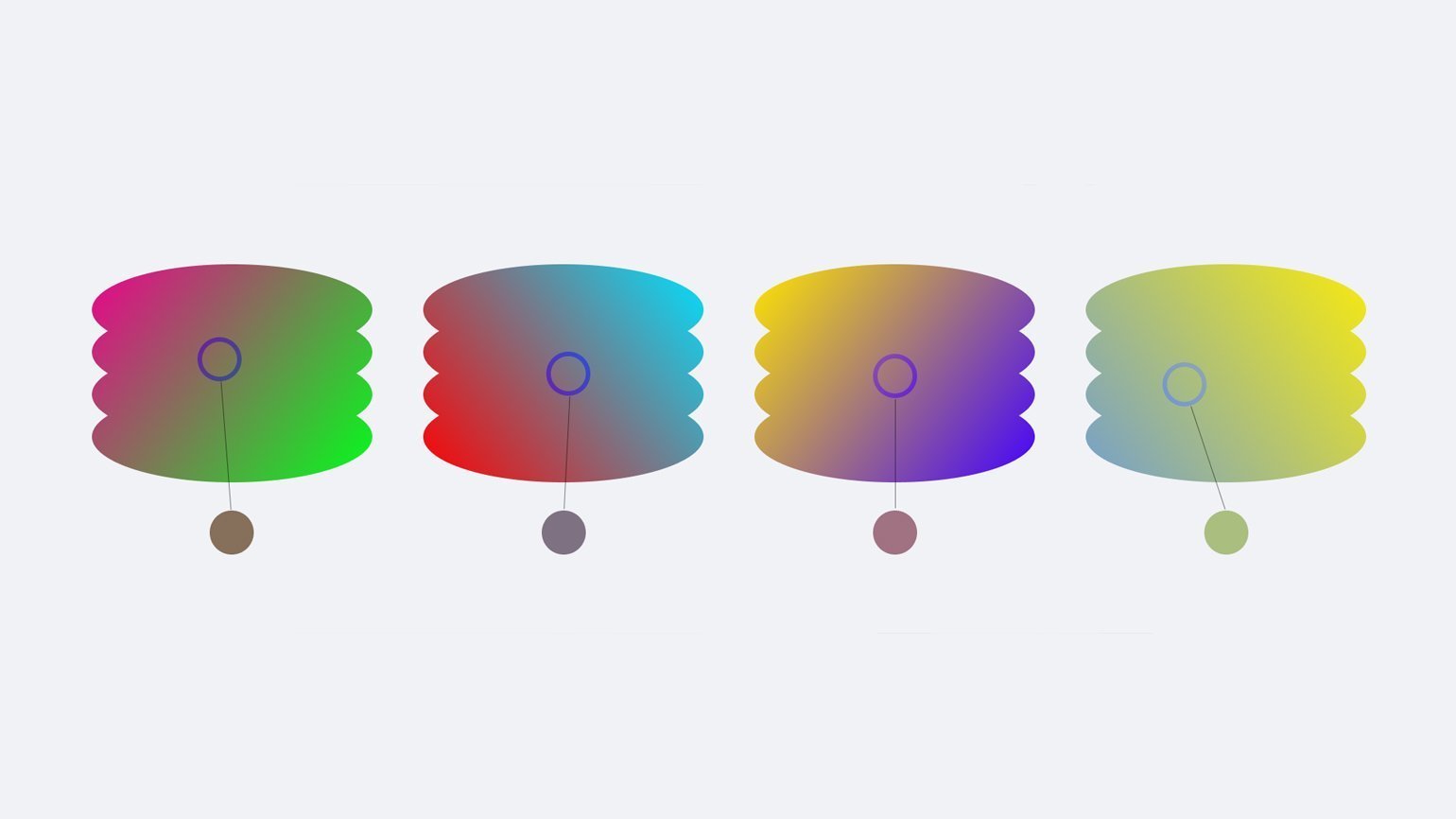
При построении градиента между некоторыми насыщенными цветами возникает область сероватого оттенка посередине. Связано это с внутренним устройством RGB-пространства. Выглядит такой градиент грязно.
Убрать ненасыщенную область сероватого оттенка можно несколькими способами.
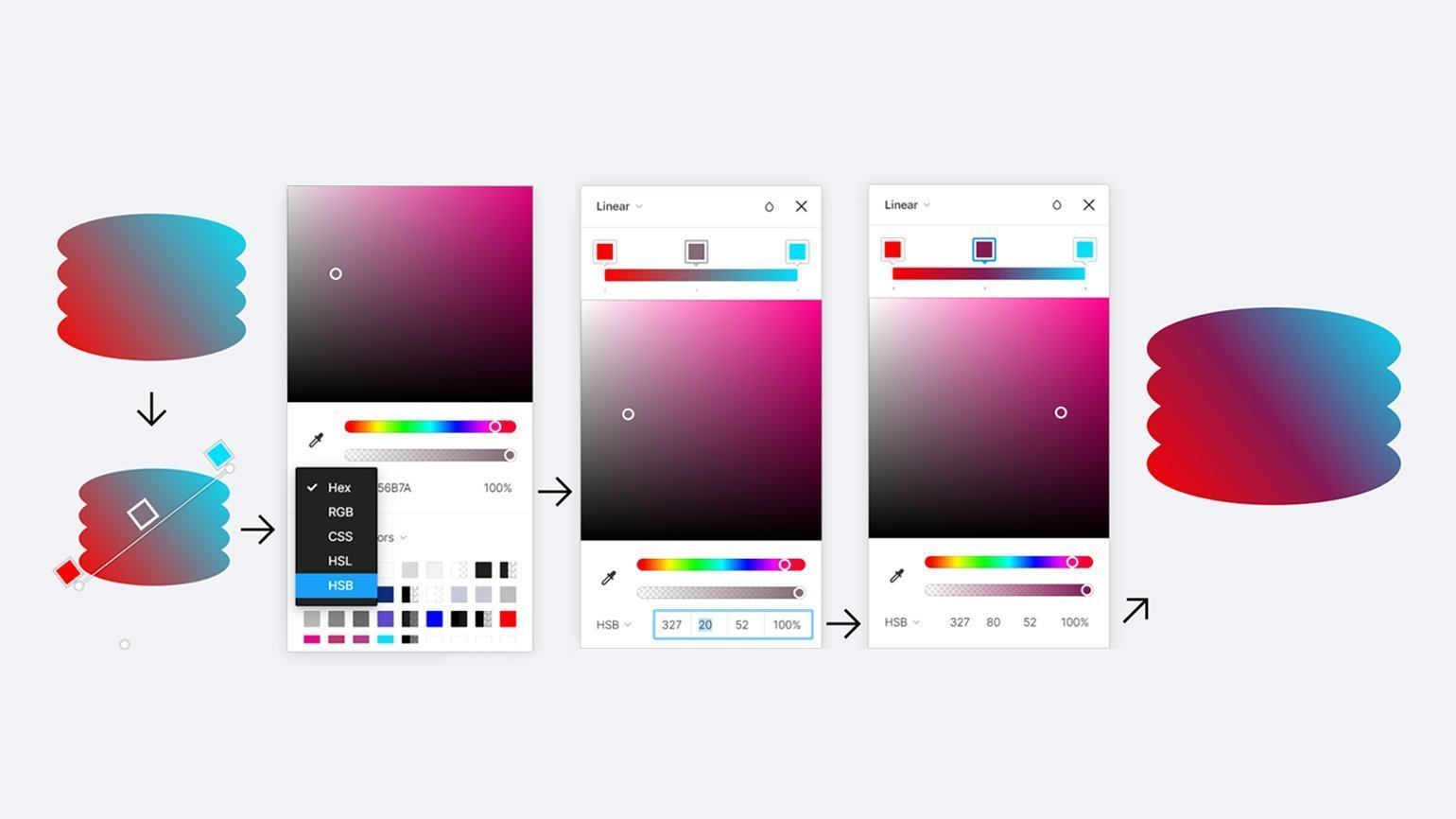
Во-первых, проблему можно решить вручную, добавив в градиент промежуточный цвет. Для этого нужно поставить точку посреди градиента, а затем повысить её насыщенность.
Увеличивать насыщенность можно на глаз, передвигая кружок на цветовом поле. А можно перейти в режим HSB и увеличить значение параметра S (Saturation — насыщенность) — это позволит сохранить цветовой тон и яркость без изменений.

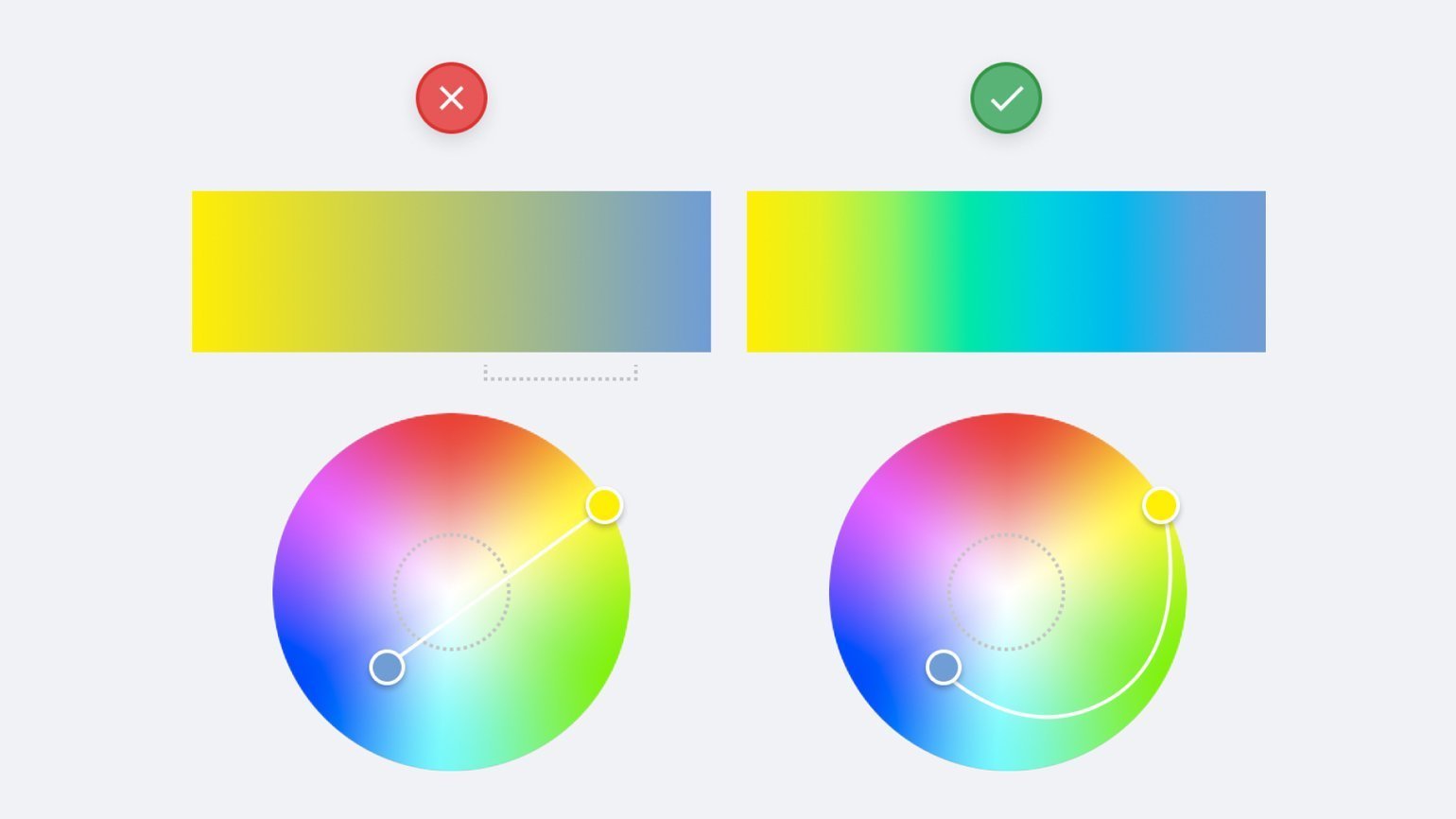
По сути, в этом случае градиент будет строиться не по прямой от одного цвета к другому, а с использованием промежуточных точек ближе к краям цветового круга.
Когда мы строим градиенты по прямой, линия проходит через ненасыщенную середину, поэтому градиенты лучше строить по дуге.
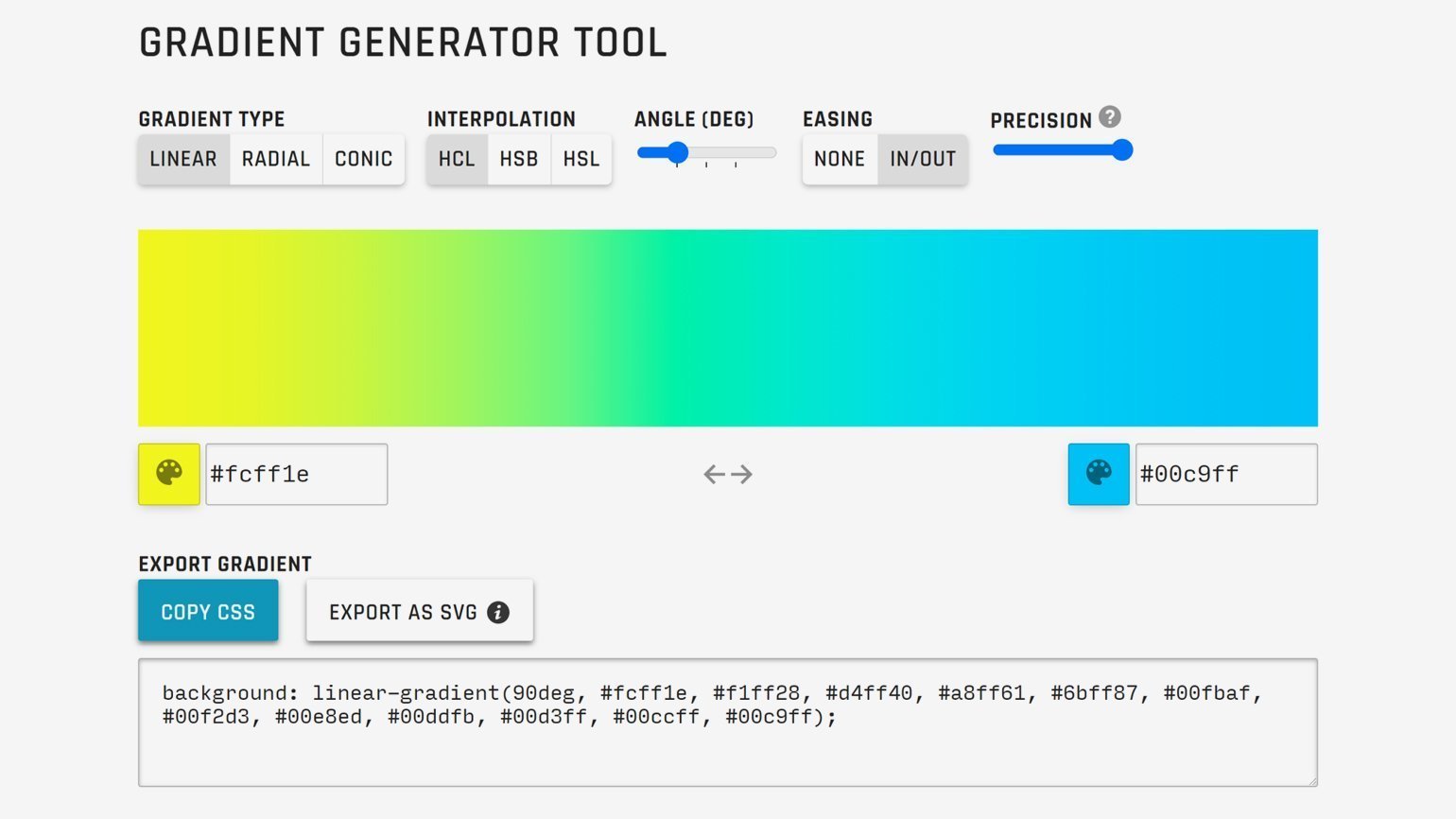
UI Gradient Generator строит градиенты по дуге автоматически. Сервис сам сделает плавный цветовой переход, обойдя ненасыщенную середину круга RGB.
Для более качественного градиента переключите параметр Easing (смягчение градиента) на In/Out, а Precision (количество промежуточных точек градиента) выберите максимально возможный. Далее градиент можно перенести в Figma вручную, копируя каждый цвет, либо скачать SVG-файл с градиентом через кнопку Export as SVG. Этот векторный файл нужно перетащить мышью в графический редактор. Если свойство градиента требуется перенести на другой объект, то выделите в Figma объект с градиентом, в свойстве Fill выделите градиент и нажмите Ctrl (⌘) + С. Затем выделите другой объект и нажмите Ctrl (⌘) + V.
Для разработчиков, которым нужно вставить градиент на сайт при помощи CSS, сервис создаёт код, который можно скопировать.

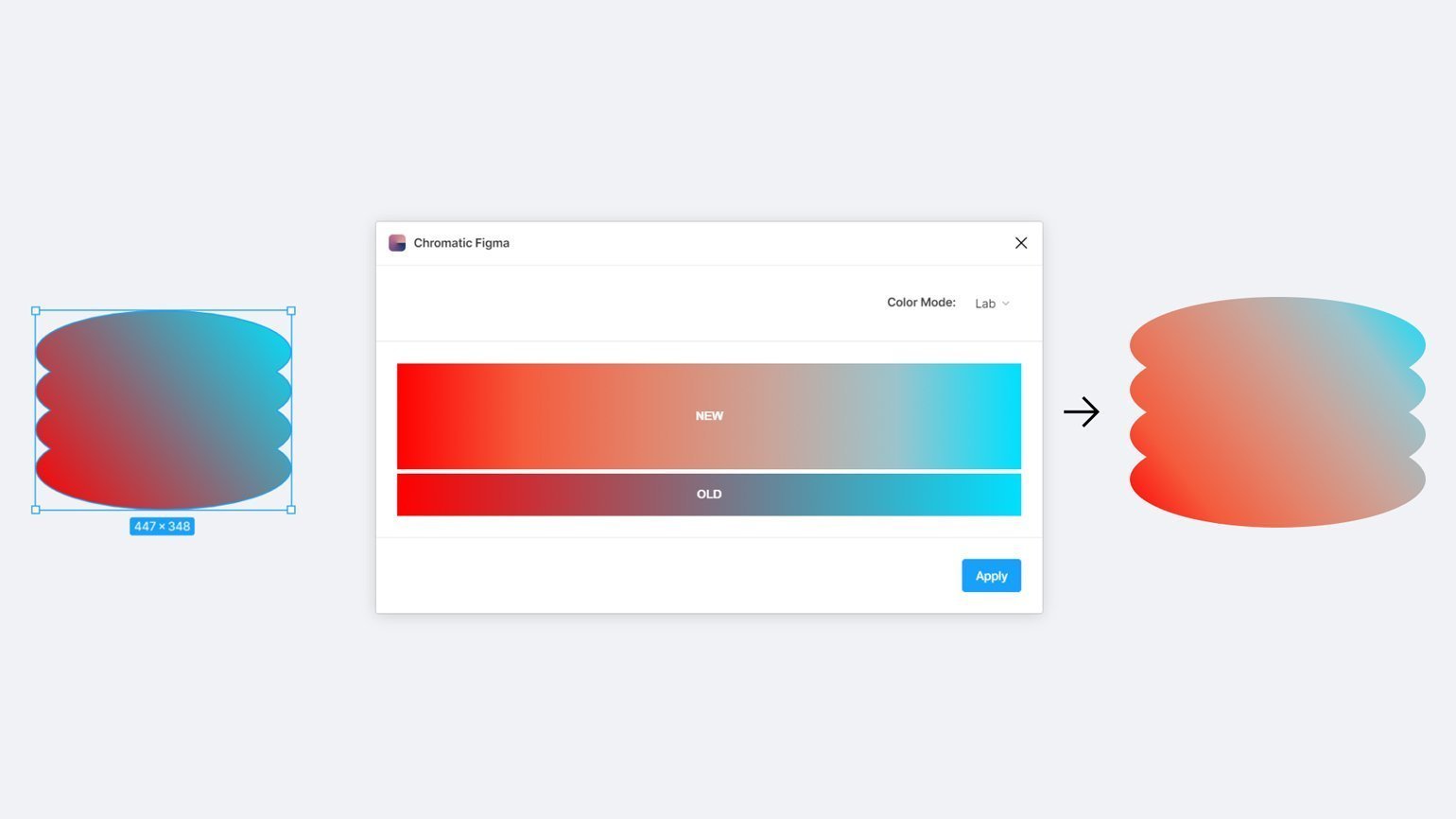
Раз проблема грязных градиентов связана с устройством RGB, то можно воспользоваться альтернативным цветовым пространством LAB. Оно спроектировано с учётом восприятия цветов глазом человека, поэтому градиенты будут не только плавными, но и с понятной логикой перехода цветов.
В Figma градиенты исправляются через плагин Chromatic Figma. Выделите фигуру с градиентом, запустите плагин Chromatic Figma, выберите Fix Gradient и нажмите Apply.

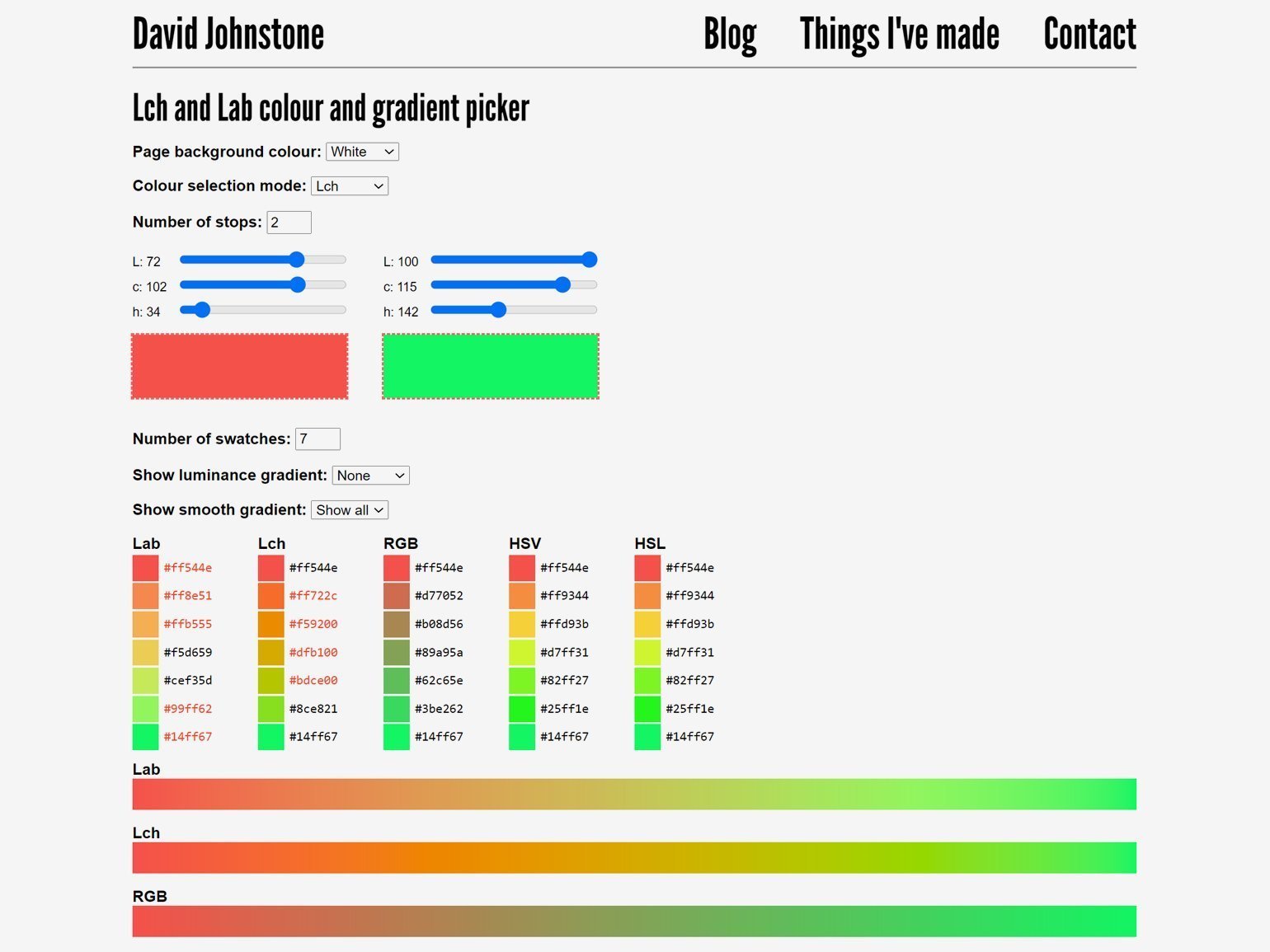
В качестве альтернативного метода создания градиента в LAB можно воспользоваться инструментом Lch and Lab colour and gradient picker Дэвида Джонстона.
Выберите два цвета, между которыми надо проложить градиент, и введите желаемое количество ступеней. Чем больше ступеней, тем более плавным будет переход.
Затем перенесите цвета из колонки Lab в редактор.
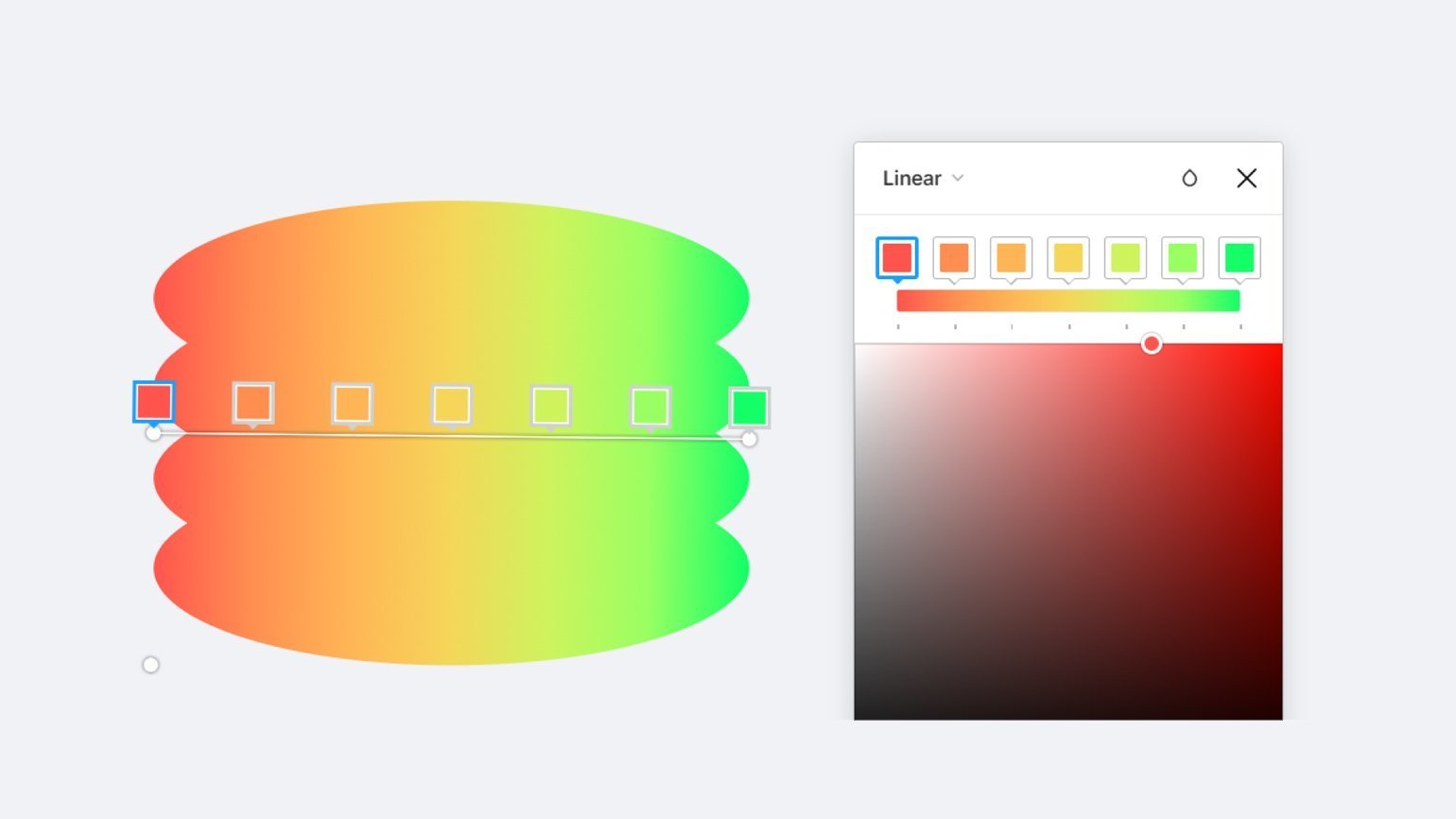
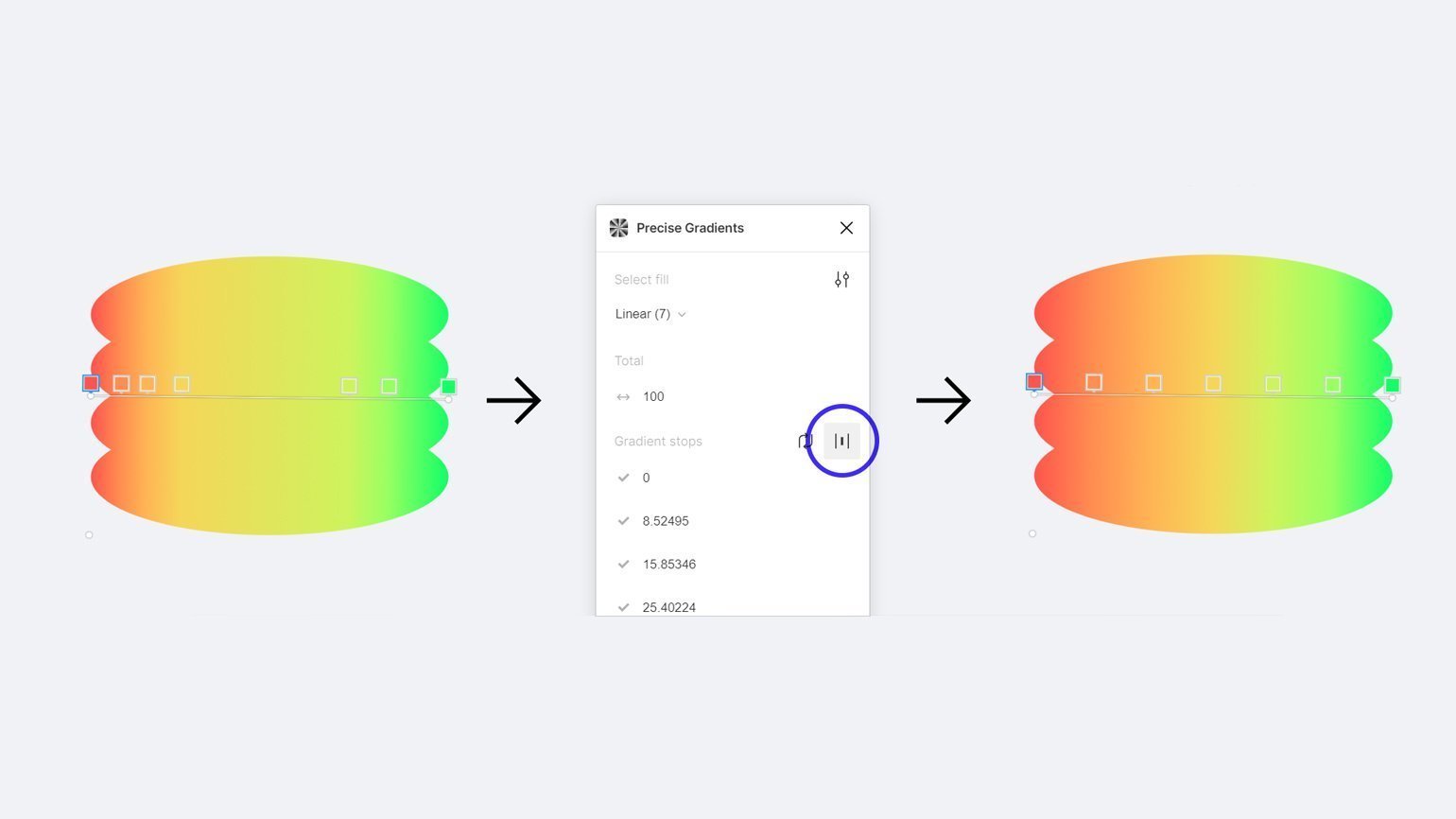
В Figma для того, чтобы расставить точки градиента на равном расстоянии, можно использовать плагин Precise Gradients. Сначала расставьте точки на случайном расстоянии, сохранив порядок цветов, затем запустите плагин и нажмите на иконку выравнивания, которая расположена в строке Gradient stops справа.
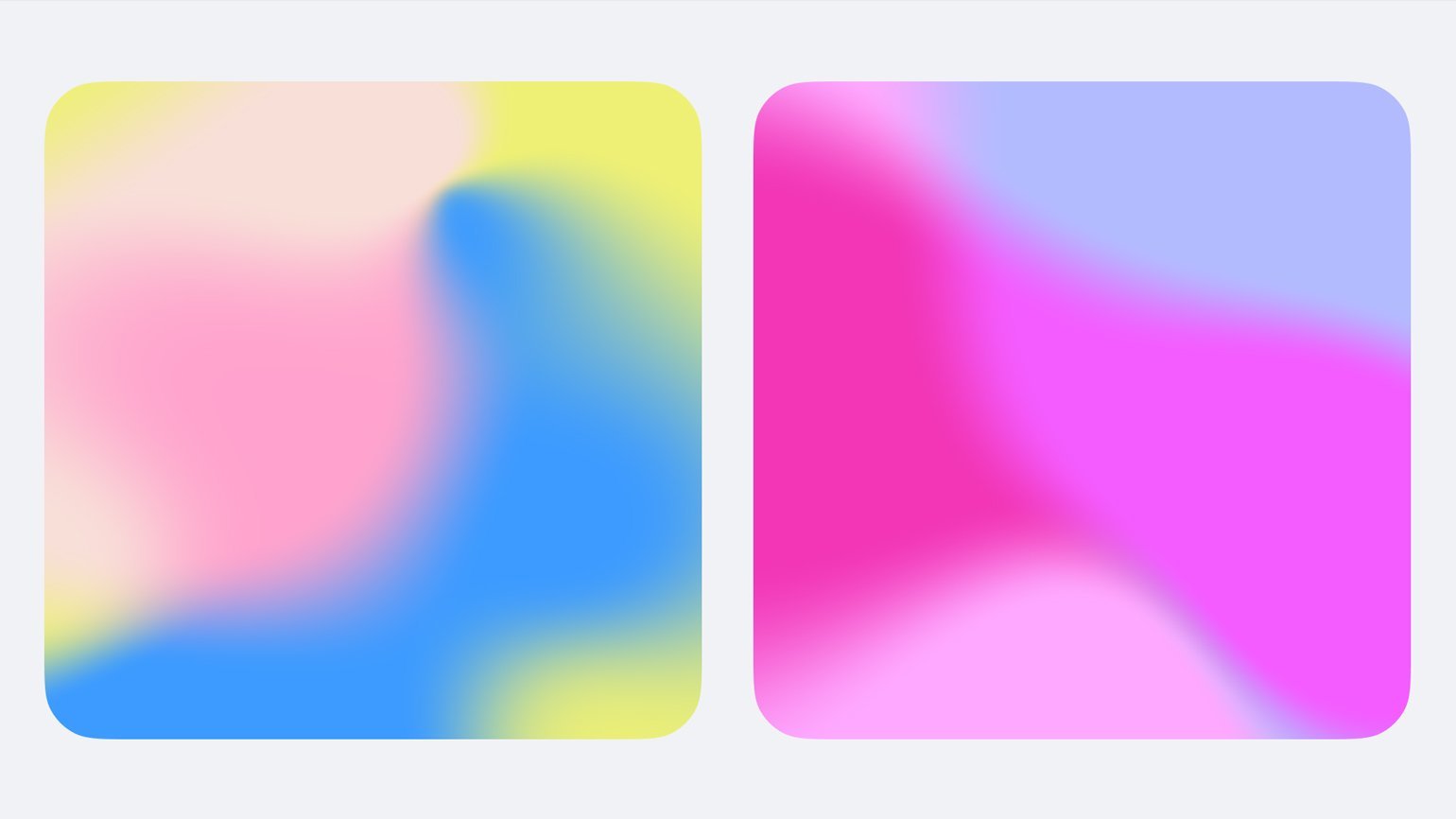
Сетчатый градиент — сложный градиент на основе двухмерной сетки, также он называется mesh-градиентом. Создавать такой градиент нужно в специальных редакторах, поскольку добиться чего-то подобного с помощью комбинации простых градиентов, о которых мы говорили выше, невозможно: наложение множества градиентов приведёт к искажению цветов, и результат сложно будет назвать красивым.
В 2020–2021 годах мода на сетчатые градиенты набрала обороты — они действительно выглядят очень эффектно, и неудивительно, что дизайнеры их любят.

Изображение: дизайн Martin Naumann, Andrius Martinaitis
Естественно, как и с обычными градиентами, сетчатые можно выбрать из наборов готовых, например на meshgradients.design или products.ls.graphics. Но с точки зрения уникальности гораздо эффективнее делать mesh-градиенты самостоятельно.
Для создания сетчатого градиента в Figma нужно использовать плагин Mesh Gradient. На плоскости устанавливаются опорные точки, которые будут «вершинами» градиента — краска по ним будет «стекать», смешиваясь с краской с других «вершин». На краях плоскости точки установлены по умолчанию.
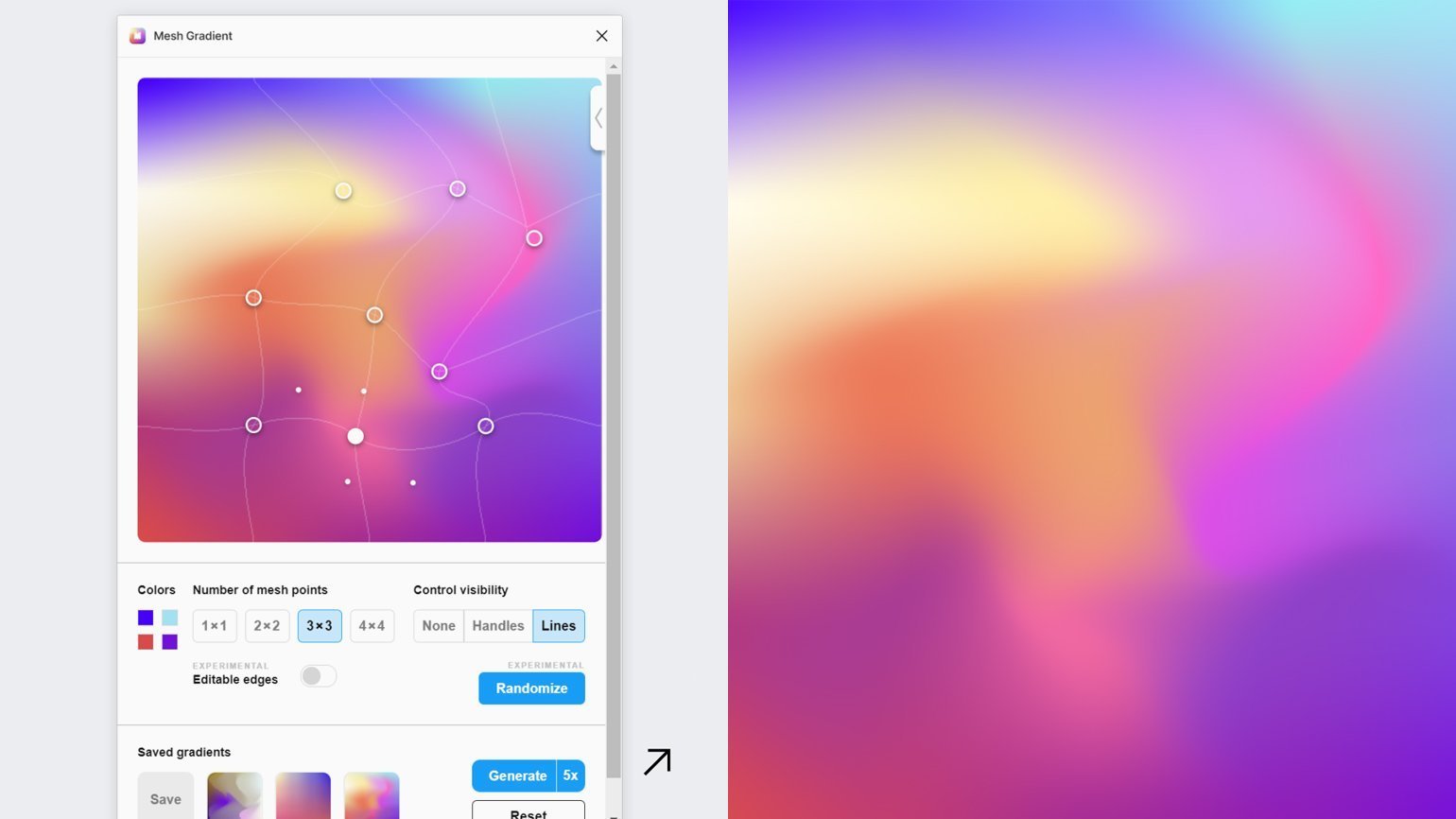
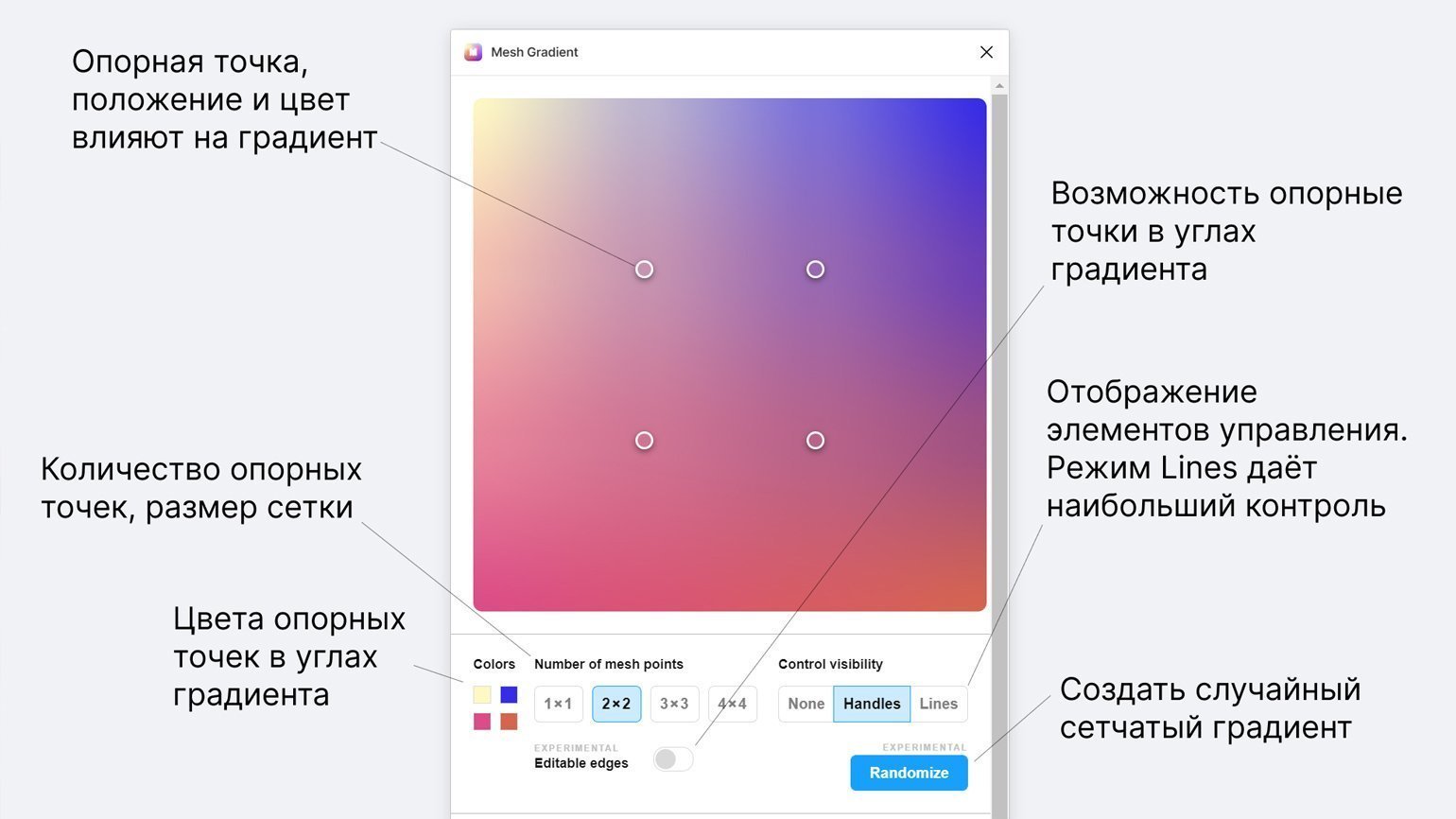
Рассмотрим интерфейс плагина. В нём можно настроить размер сетки, цвета из углов градиента, отображение элементов управления, а также управление опорными точками mesh-градиента. Для ленивых сделана кнопка Randomize, которая создаёт случайный сетчатый градиент.

Чтобы включить отображение сетки, проходящей через опорные точки, в параметре Control visibility нужно переключиться на режим Lines. Параметры опорной точки: положение, цвет, регулировки сетки.
Цвет градиента по умолчанию задаётся исходя из начального положения опорной точки в сетке и значений цветов на углах — всё это можно менять, что повлечёт изменение градиента.
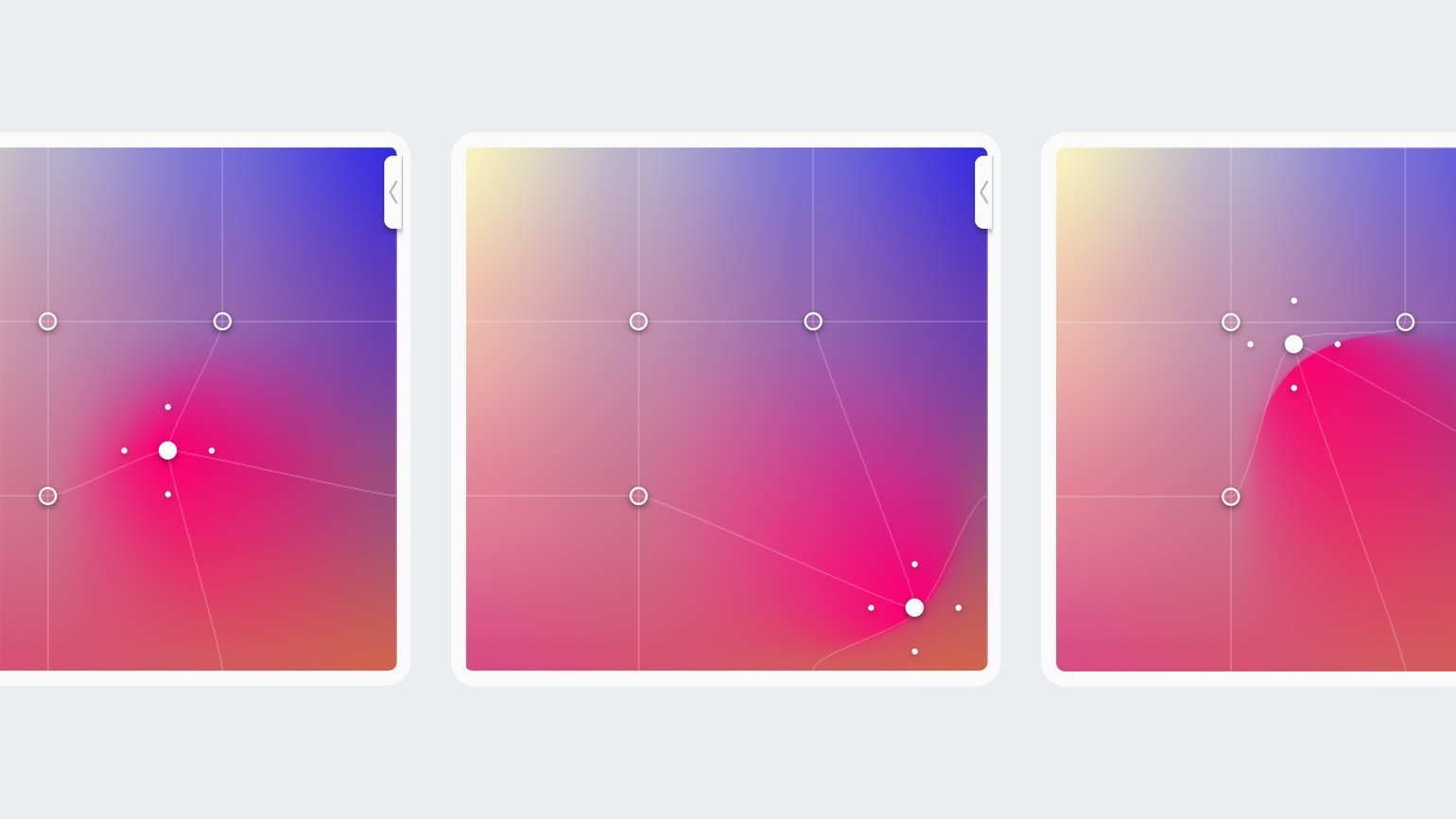
Положение точки: чем ближе точка к соседней или краю сетки, тем грубее переход, чем дальше — тем плавнее. Ну и, естественно, это положение влияет на место, откуда краска будет разливаться по сетке.

Регулировки сетки: по умолчанию точки расположены на углах внутреннего квадрата, однако их положение можно изменять. Это влияет на то, насколько сильно и в каком направлении будет распространяться цвет точки. В отображении Lines хорошо заметно, как регулировки влияют на форму сетки.
Теперь остаётся только нарисовать красивый градиент, используя положение точек и цвета углов. Можно добавить дополнительные точки. Затем выберите размер в правой части кнопки Generate: размер 1x создаёт файл в размере 512×512 px, размер 5x — 2560×2560 px. Теперь можно нажать на кнопку Generate.
В результате плагин создаст красивый сетчатый градиент в формате PNG. А если нажать на кнопку Save перед Generate, то он сохранится в коллекцию.
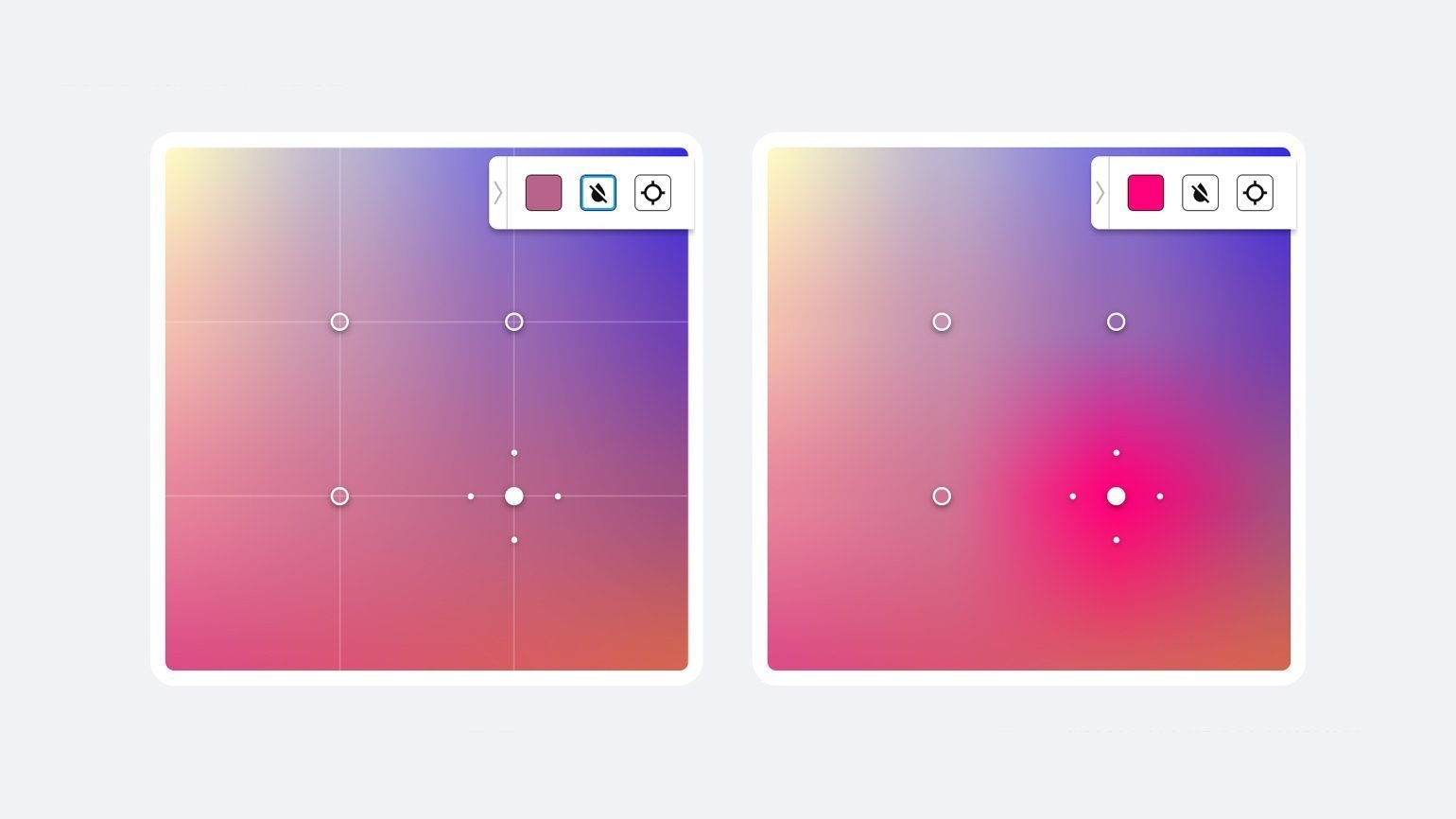
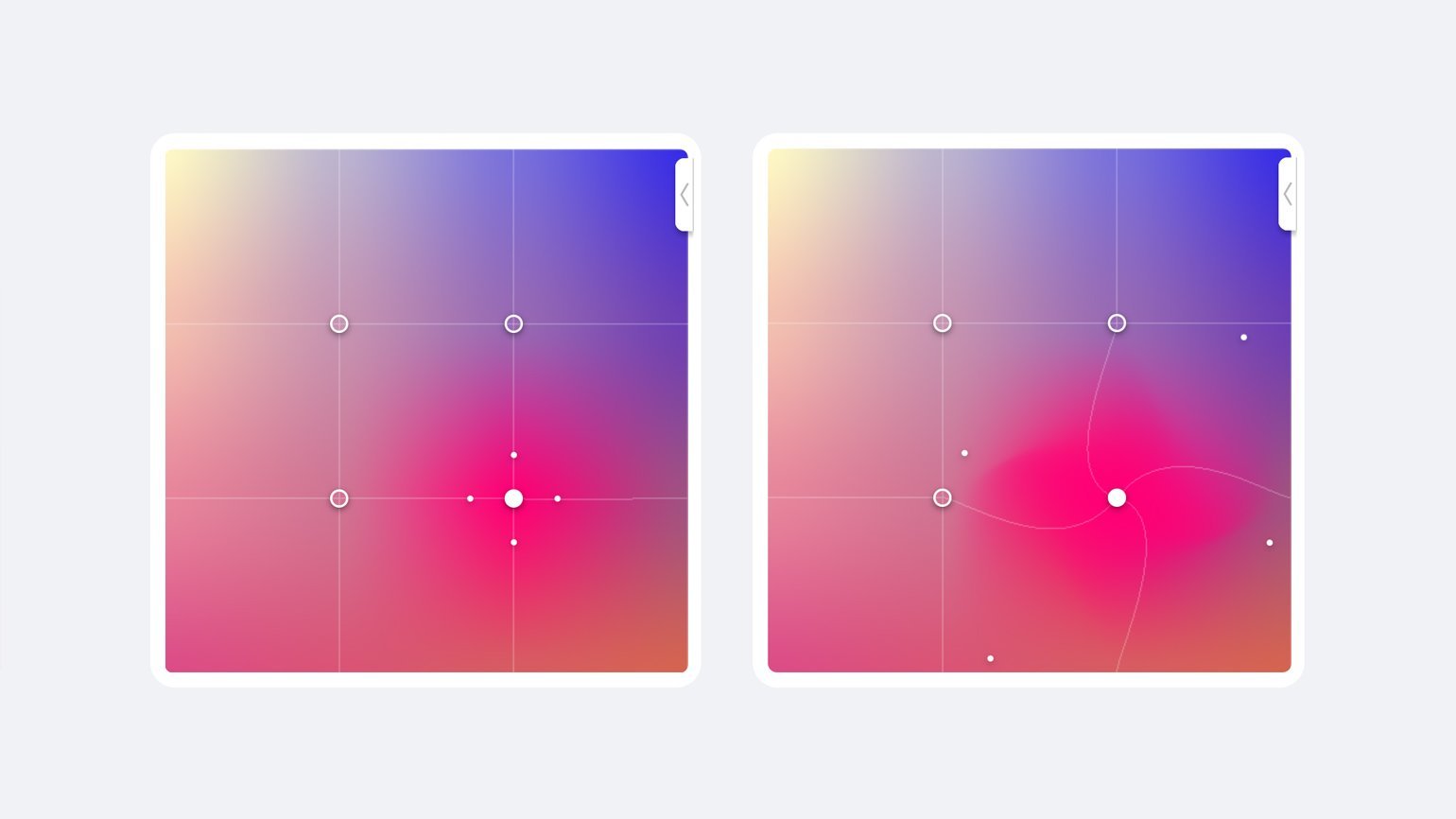
Принцип работы сервиса Mesh очень сильно отличается от принципа работы плагина Figma. В нижней части экрана задаются цвета углов, а для создания градиента используются два окна.
В левом окне положение точки влияет на то, с какой силой она будет распространять цвет: чем ближе точка к углу, тем больше её цвета будет на градиенте в правой части. Положение точек в правом окне влияет на взаимодействие цветов друг с другом: чем точки ближе, тем переход более резкий, чем дальше — тем более плавный.
Чтобы добавить точку, нужно кликнуть мышью в произвольном месте, для удаления — нажать на точку, удерживая Shift. Минимальное количество точек — 4, максимальное — 11.
Описать работу сервиса сложнее, чем им пользоваться, поэтому просто переходите в Mesh и создавайте красоту. После создания нажмите Export в правом верхнем углу и сохраните градиент в размере 2000×2000 рх в формате PNG.
Во-первых, лучше сразу перевести макет в цветовое пространство CMYK, потому что некоторых цветов из модели RGB в модели CMYK нет.
О том, почему не все цвета RGB воспроизводятся в CMYK и почему не все цвета CMYK можно получить в RGB, читайте в этом материале.
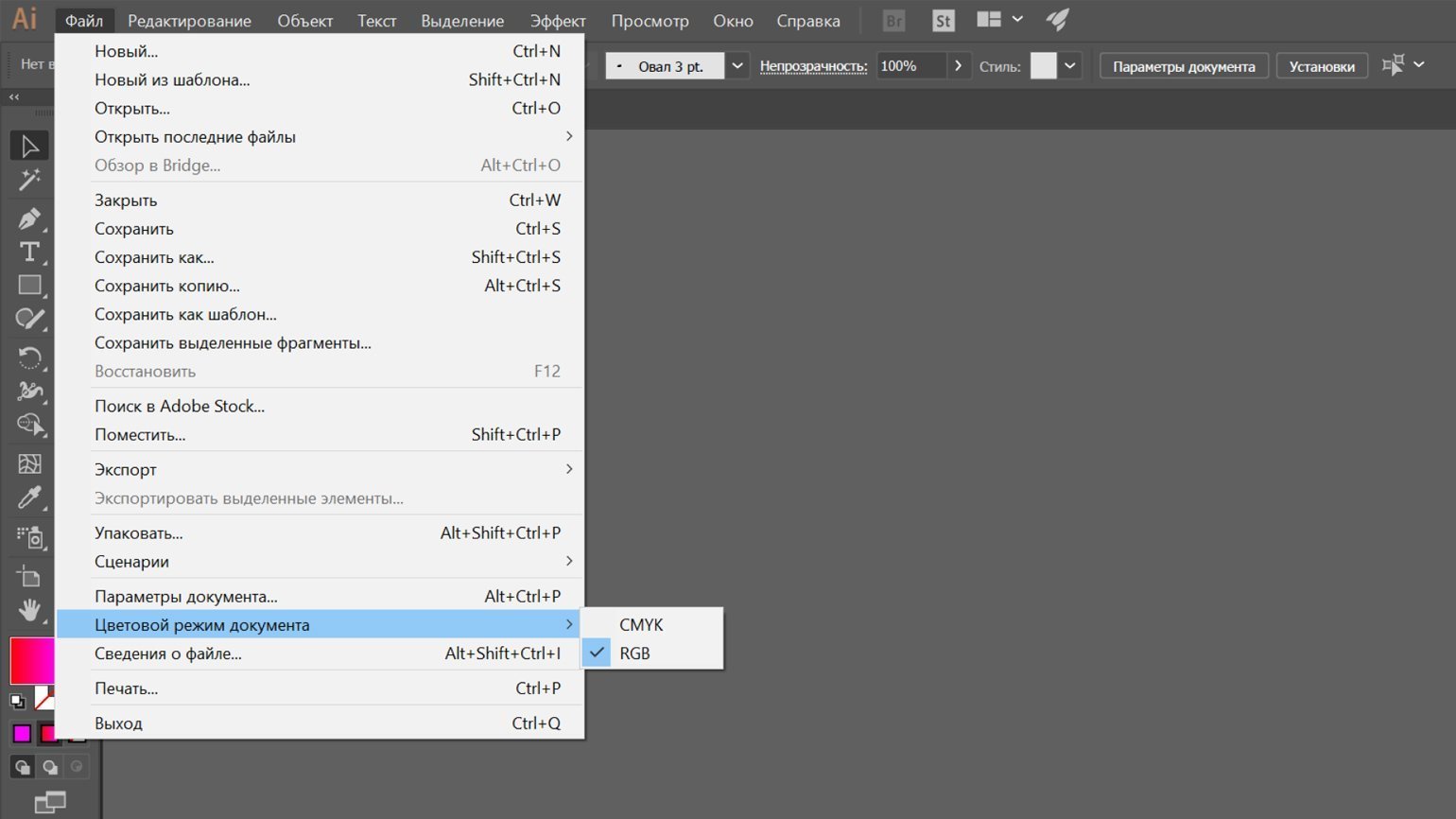
Переключение в режим CMYK в разных редакторах различается, но мы остановим свой выбор на Adobe Illustrator как на одной из самых популярных программ для графического дизайна и допечатной подготовки. Поэтому, открыв файл, выберите меню «Файл», перейдите в пункт «Цветовой режим документа» и кликните на CMYK.

Далее надо позаботиться о том, чтобы градиент при печати не стал «ступенчатым». Иногда градиент на экране отображается нормально, но при печати вместо плавных переходы получаются резкими.
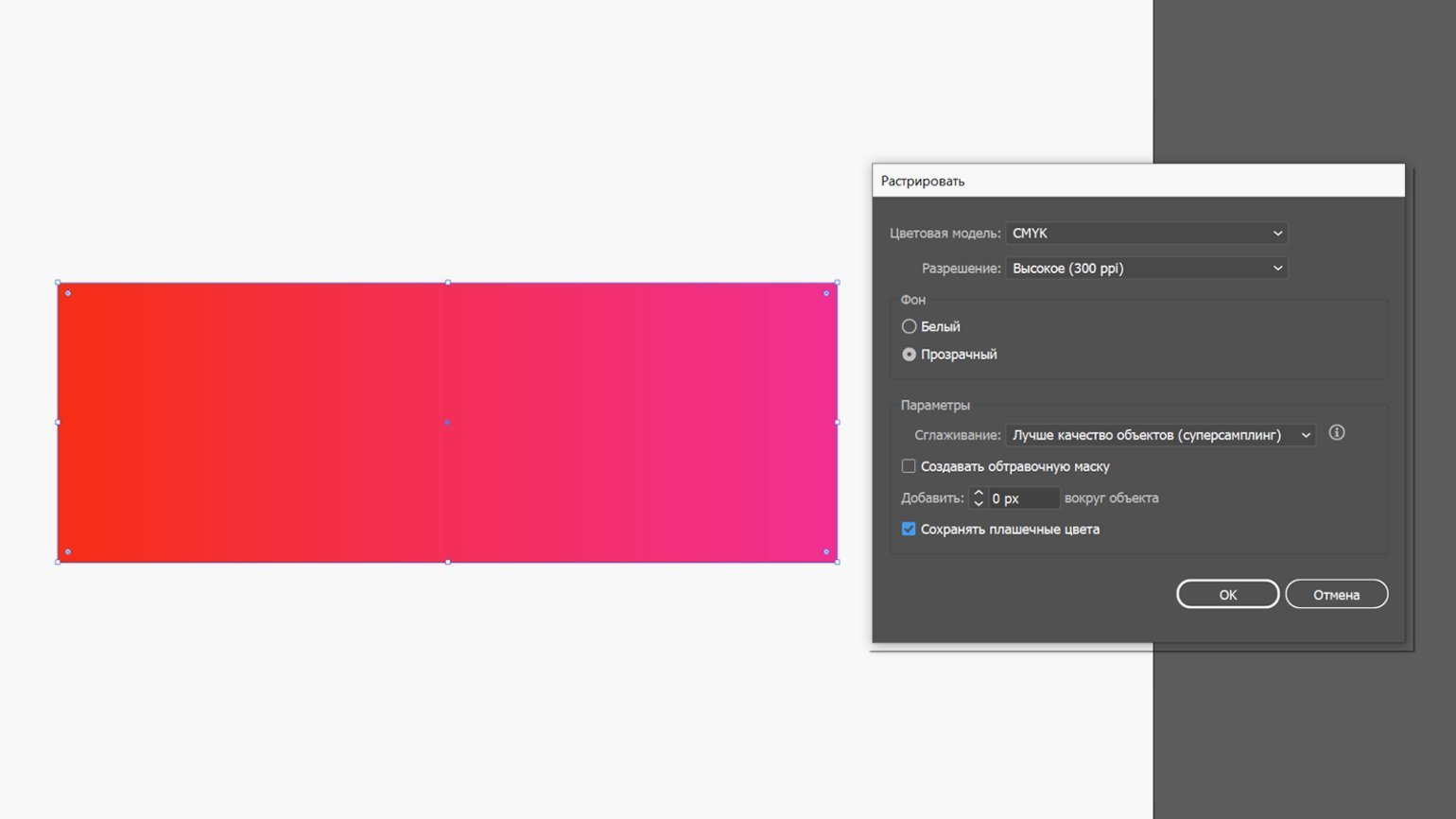
Некоторые специалисты по допечатной подготовке советуют растрировать градиент. По умолчанию градиент — элемент векторной графики, то есть код, который финальное устройство интерпретирует в графику. Некоторые принтеры плохо справляются с печатью таких градиентов. В случае растрирования градиент превратится в картинку ещё в графическом редакторе — каждый его пиксель будет иметь свой цвет.
В Adobe Illustrator для растрирования нужно выделить объект с градиентом, затем перейти в меню «Объект» и выбрать «Растрировать…», после чего нажать на ОК.
В дополнение к растрированию также рекомендуют добавить шум — он смажет градиент и сделает его более равномерным.
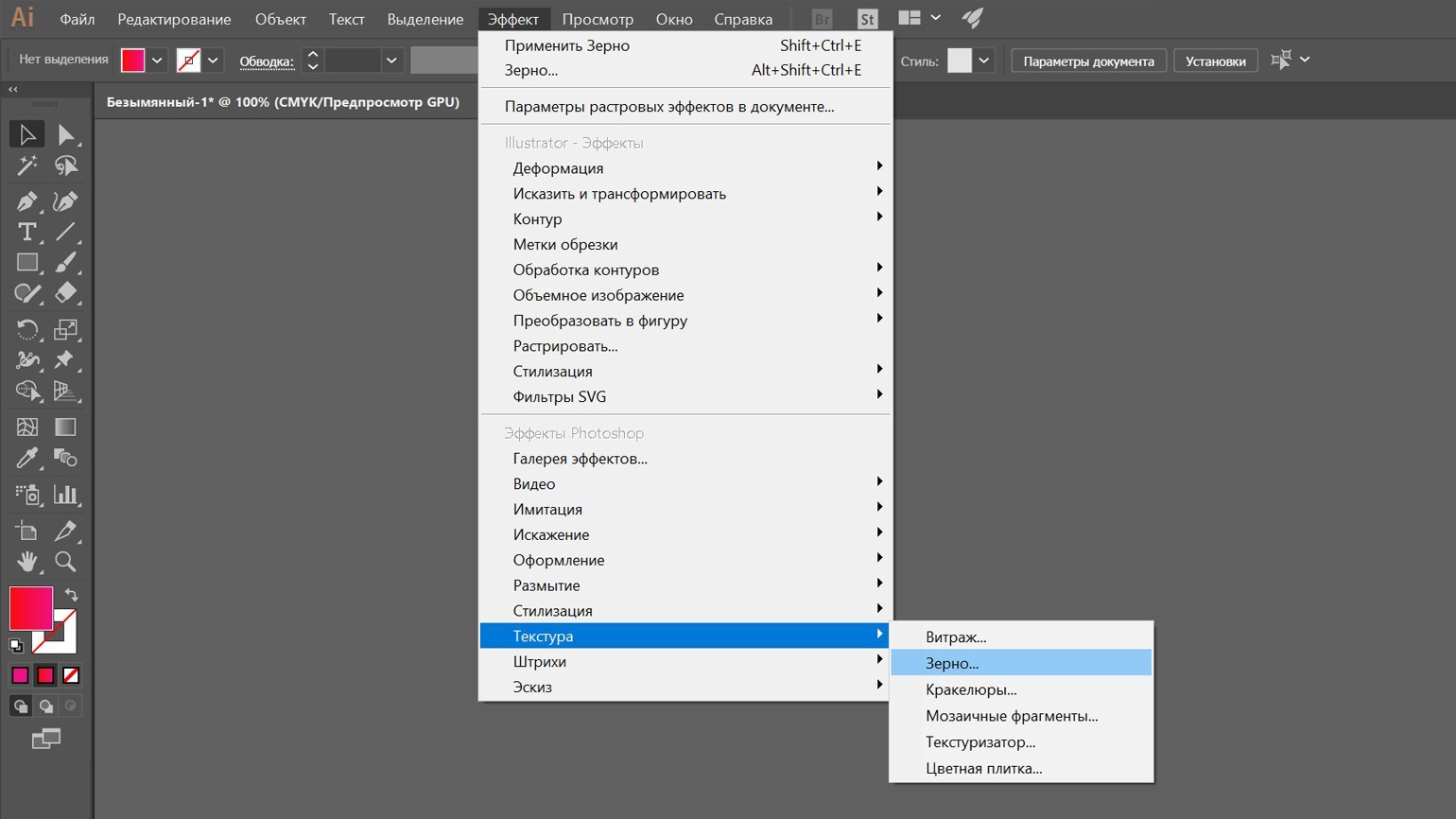
В Adobe Illustrator для добавления шума нужно выделить объект, затем перейти в меню «Эффект», выбрать в нем «Текстура» и затем «Зерно». В появившемся окне выставите степень зернистости и нажмите ОК.
Описанный способ растрирования градиента подходит для любых редакторов, не только для Adobe Illustrator. Но другие программы могут предложить и альтернативные методы. Их надо изучать на официальных ресурсах производителя программы, а также на тематических форумах.
Стоит понимать, что после растрирования градиент нельзя будет редактировать, так что растрировать нужно непосредственно при допечатной подготовке, не раньше.

Научитесь: Графический дизайнер с нуля до PRO
Узнать больше
Время на прочтение
5 мин
Количество просмотров 18K
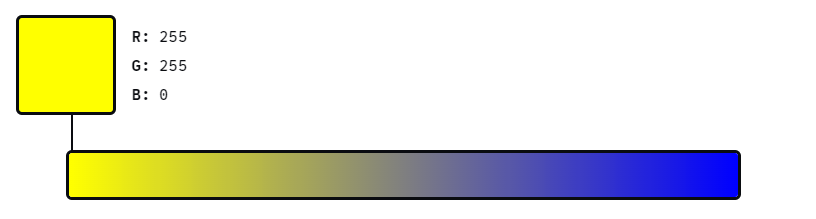
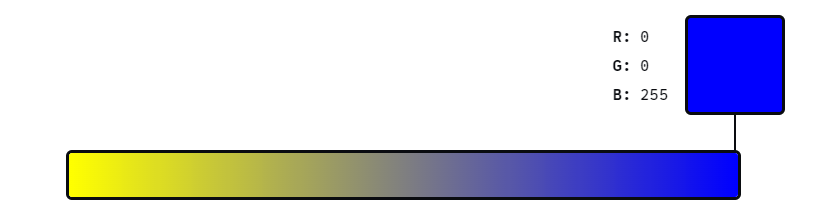
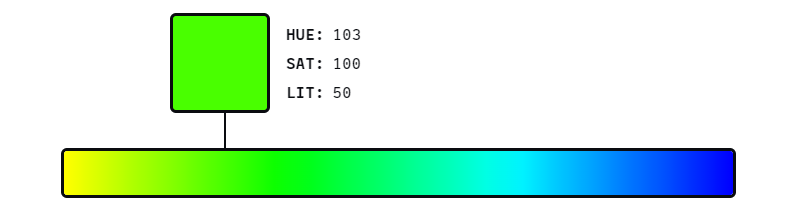
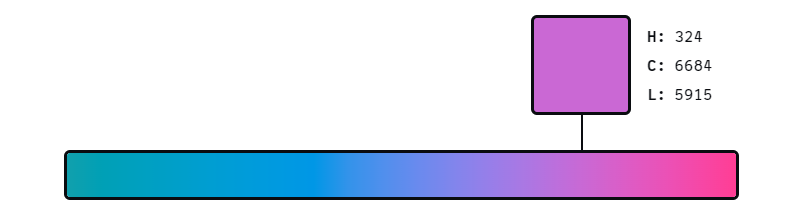
Вот линейный градиент на CSS, идущий от чисто жёлтого до чисто синего цвета:
Заметили, что в центре он становится бледным и грязным?
Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.
Как вычисляются градиенты
Задавались ли вы когда-нибудь вопросом, как работает алгоритм linear-gradient в CSS? Как он вычисляет конкретное значение цвета для каждого пикселя вдоль спектра?
Он вычисляет его, беря математическое среднее для каждого из трёх цветовых каналов: Red, Green и Blue.
[Прим. пер.: в оригинале статьи все изображения интерактивны.]
В цветовом пространстве RGB мы создаём цвета смешением трёх каналов: красного, зелёного и синего. Каждый канал имеет диапазон значений от 0 до 255.
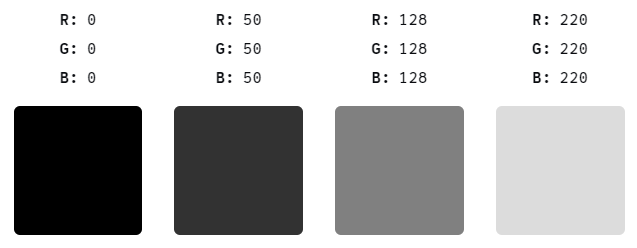
Если мы увеличим до максимума значения всех трёх каналов — 255 / 255 / 255, то получим чисто белый цвет. А если установим каждый канал на 0, то получим чёрный, отсутствие всех цветов.
На самом деле, если всем трём каналам присвоить одинаковое значение, то результат всегда будет цветом в оттенках серого:
В показанном выше виджете градиента мы начали с чисто жёлтого цвета (255/255/0). При перемещении по градиенту мы начинаем примешивать синий (0/0/255). К тому моменту, как мы достигнем самой середины, мы уберём половину жёлтого и добавим половину синего.
Иными словами, все три канала сходятся к их среднему значению, 127,5. И в результате получается серый цвет.
Мне кажется немного странным, что среднее между синим и жёлтым — это серый. Смешав два очень насыщенных цвета, мы получили совершенно блеклый. Вот если бы был какой-то способ смешения только пигмента с постоянным сохранением насыщенности…
Альтернативные цветовые модели
Существует множество разных способов задания цвета. Пока мы использовали только модель R/G/B. И, честно говоря, эта цветовая модель довольно отстойная.
Давайте поговорим о другой цветовой модели: HSL.
HSL расшифровывается как Hue / Saturation / Lightness (тон, насыщенность и светлота). Если вы пользовались селектором цветов, то, вероятно работали с этой цветовой моделью.
Пример:
Вот что означает каждое значение:
- Hue (тон) управляет тем, каким будет пигмент, где находится цвет на шкале цветов.
- Saturation (насыщенность) управляет тем, насколько ярок будет цвет.
- Lightness (светлость) управляет тем, насколько светлым или тёмным будет цвет.
Лично мне такой способ кажется гораздо более интуитивным способом восприятя цветов.
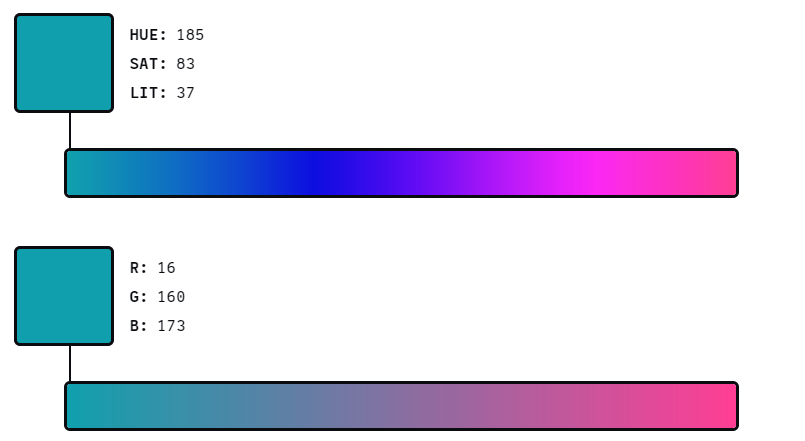
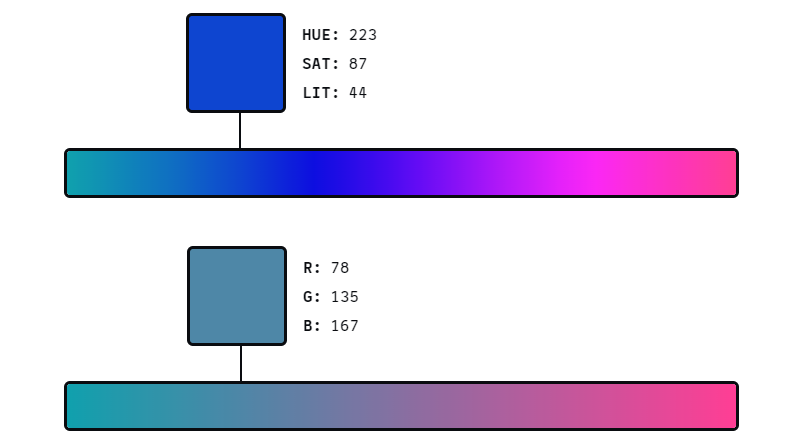
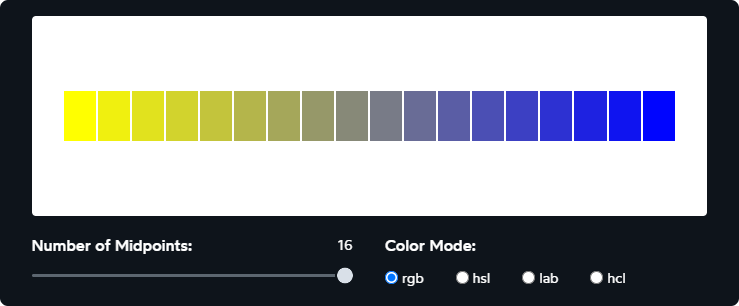
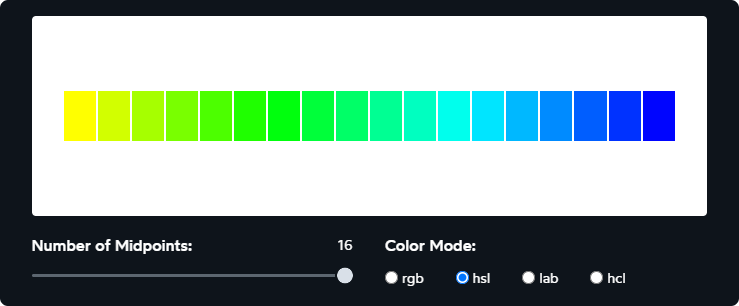
Но вот что по-настоящему волшебно: что если вместо усреднения значений RGB в наших градиентах мы будем усреднять значения HSL?
Мёртвой зоны серого больше нет, потому что теперь мы смешиваем не значения R/G/B, а значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и светлость, поэтому единственное изменяющееся значение — это тон. В результате этого мы, по сути, просто движемся по шкале цветов.
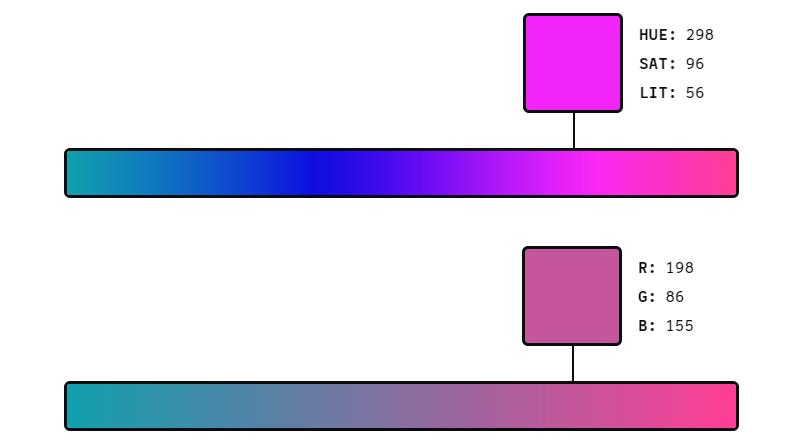
Вот ещё один пример, на этот раз смешение цветов с разной насыщенностью и светлостью. Ниже для сравнения показаны цвета со стандартным RGB-смешением:
Достаточно наглядная разница, правда?
Однако HSL не всегда является наилучшей цветовой моделью для каждой ситуации; она склонна к созданию слишком ярких и живых градиентов, потому что не учитывает человеческое восприятие.
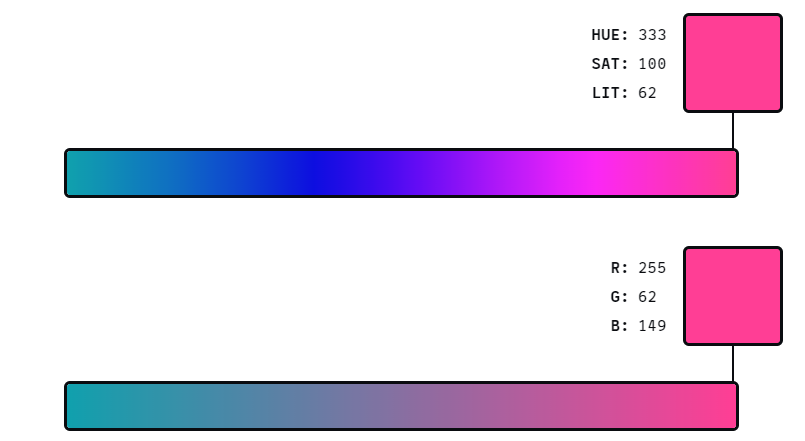
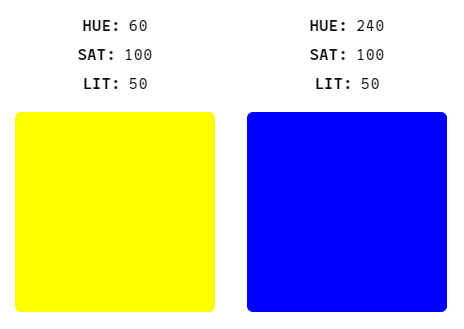
Согласно цветовой модели HSL, оба этих цвета имеют одинаковую «светлость»:
Не все люди воспринимают цвета одинаково, но большинство сказало бы, что жёлтый ощущается гораздо более светлым, чем синий, несмотря на одинаковое значение «светлости». Однако модель HSL не волнует, как воспринимают цвета люди; она основана на чистой физике, энергии, длинах волн и тому подобном.
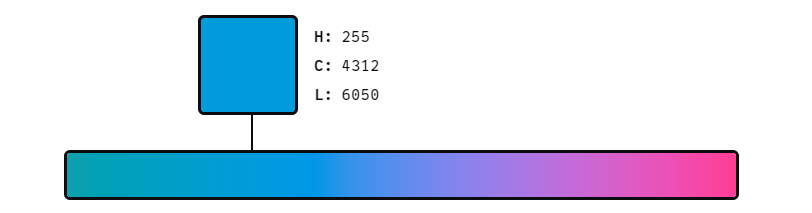
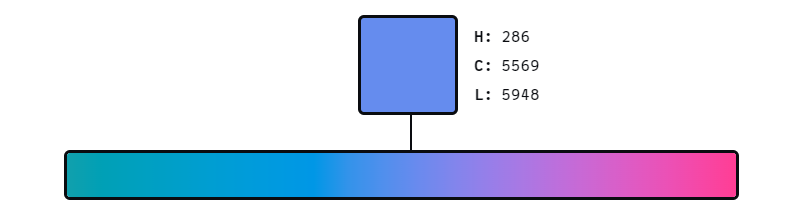
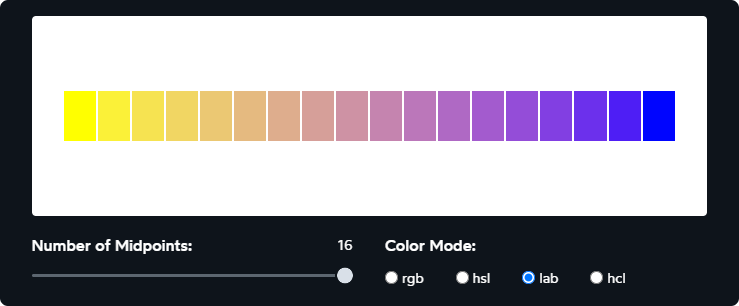
К счастью, существуют другие цветовые модели, учитывающие восприятие человека. Например, HCL, похожая на HSL, однако смоделированная с учётом зрения человека:
Какая цветовая модель лучше всего? Это сильно зависит от того эффекта, к которому вы стремитесь! Я люблю экспериментировать с множеством разных цветовых моделей, чтобы найти оптимальную для конкретного градиента.
Используем знания на практике
У меня есть хорошие и плохие новости. Давайте начнём с плохих.
CSS не позволяет нам выбирать цветовую модель. используемую в вычислении градиентов. Мы не можем выбрать интерполяцию HSL для конкретного градиента, по крайней мере, пока. Насколько я знаю, CSS Images Level 4 даёт возможность указания «способа интерполирования цветов», но он поддерживается не всеми браузерами.
Однако есть и хорошие новости: исхитрившись, мы можем обойти эти ограничения.
Градиенты в CSS не привязаны только к двум крайним цветам. Можно передавать 3 цвета, или 10 цветов, или даже 100 цветов.
Сначала нам нужно вручную вычислить набор промежуточных цветов. Мы можем сделать это с помощью JavaScript, чтобы можно было использовать любую нужную цветовую модель (благодаря полезной библиотеке наподобие chroma.js):
Далее мы берём этот набор цветов и передаём каждое значение функции градиента CSS:
.box {
background-image: linear-gradient(
to right,
#ffff00,
#f8ea47,
#f0d465,
#f0d465,
#e7bf7c,
#ddaa8f,
#d095a1,
#c280b2,
#b26cc2,
#9d56d2,
#8440e1,
#6028f0,
#0000ff
)
}(Здесь мы используем линейные градиенты, но тот же трюк работает с радиальными и коническими градиентами!)
Но постойте, разве движок CSS не использует RGB-интерполяцию для вычисления пространств между каждым из указанных цветов? Если мы не передаём сотни цветов, достаточные для каждого отдельного пикселя, то всё равно используем RGB-интерполяцию!
Да, это правда, но, к счастью, это не особо важно.
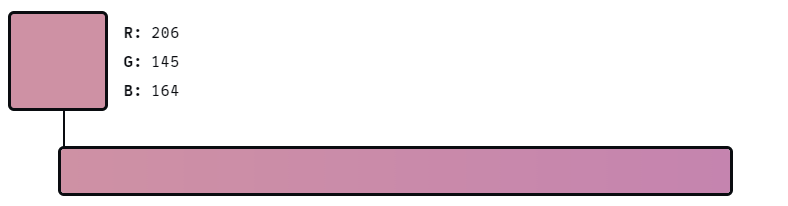
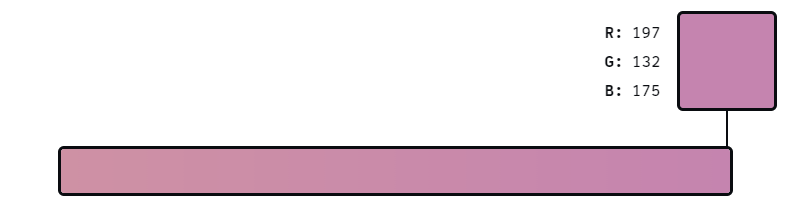
Когда два цвета очень схожи друг с другом, на самом деле не важно, какую цветовую модель мы используем. Градиент получится приблизительно одинаковым. Мы не получим сильно отличающееся «среднее» значение, как бы мы ни вычисляли это «среднее».
Например, вот градиент, в котором используются два очень схожих цвета:
Цвета настолько близки, что RGB-интерполяция никак не может их испортить.
Итак, наш хитрый трюк заключается в том, чтобы сгенерировать набор промежуточных точек в выбранной цветовой модели и передать их в функцию градиента CSS. Движок CSS воспользуется RGB-интерполяцией, но это не повлияет на окончательный результат (по крайней мере, не настолько, чтобы это было заметно людям).
Ну а теперь самое интересное. Давайте поговорим о том, как генерировать эти градиенты.
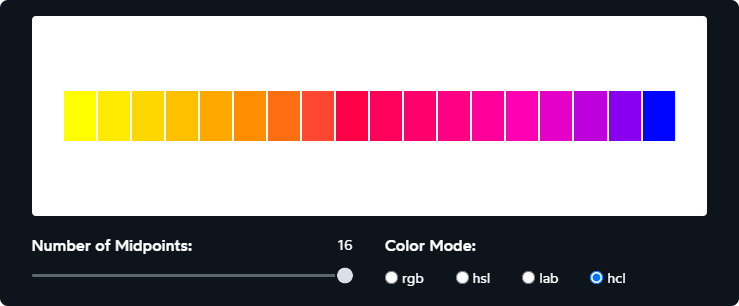
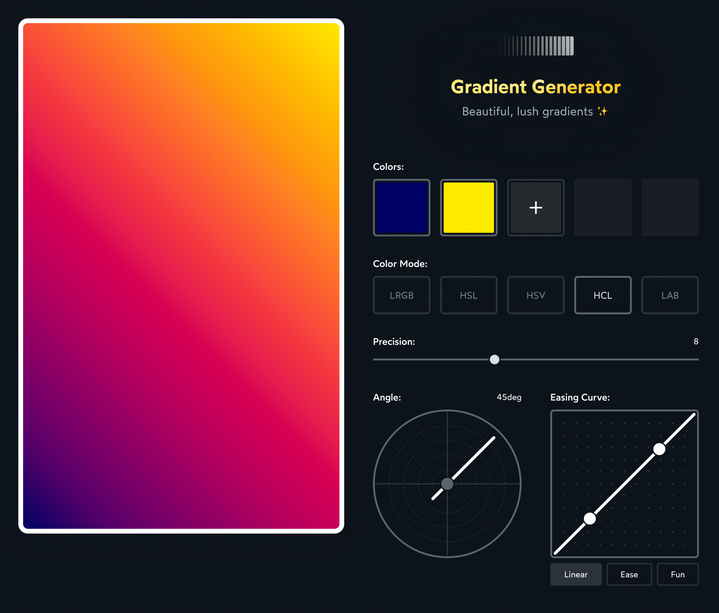
Знакомство с генератором градиентов
Я создал инструмент, позволяющий генерировать роскошные, красивые градиенты, которые можно использовать в CSS:
Я в восторге от этого инструмента. В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением цветов).
Настраивайте цвета, пока не получите нужный результат, а затем скопируйте фрагмент кода CSS внизу. Пока инструмент генерирует только линейные градиенты, но вы можете скопипастить набор цветов CSS и применять их в радиальных и конических градиентах!
Генератор находится здесь: https://www.joshwcomeau.com/gradient-generator/
Предыдущие работы
На создание собственного генератора меня вдохновили эти два чудесных генератора градиентов:
- Vivid Gradient Generator Tool Эрика Кеннеди
- Polychroma, созданный @stormwarning
Веб-дизайн: как создать идеальный градиент
Пользовательский опыт является одним из важнейших компонентов современного бизнеса. Каждый клиент хочет беспрепятственно просматривать ваш сайт и наслаждаться эстетически привлекательными видом, что максимизирует важность дизайна и подбора цвета.

Более 90% первых впечатлений о бизнесе связаны с дизайном. В то же время почти 60% пользователей заявляют, что не хотят рекомендовать компанию с плохо спроектированным сайтом.
Это причина, по которой маркетологи вкладывают все больше времени в создание сайтов, пытаясь найти цветовые решения, которые могут вдохновлять посетителей на то, чтобы оставаться дольше и взаимодействовать с брендом. Именно здесь градиенты выступают в качестве основного элемента современного веб-дизайна.
Градиенты медленно заменяют плоские цвета, потому что они выглядят более естественными и привлекательными. Давайте обсудим, как создать идеальный градиент.
Процесс создания красивого градиента
Flat цвета были доминирующими в дизайне в последнее десятилетие, но ситуация сейчас меняется из-за появления градиентных цветовых схем. Причина проста — градиенты дают брендам возможность более свободно выражать идеи, делая тонкие переходы между парами основных цветов.
Марк Гринберг (Mark Greenberg), специалист по UX в Reumes Planet , кратко объясняет это: «После длительного периода проектирования во Flat концепции, градиенты являются естественным выбором, потому что они предлагают множество стилей и возможностей для импровизации. Они вводят другое измерение и приносят столь необходимую глубину, которая становится основой современного веб-дизайна».
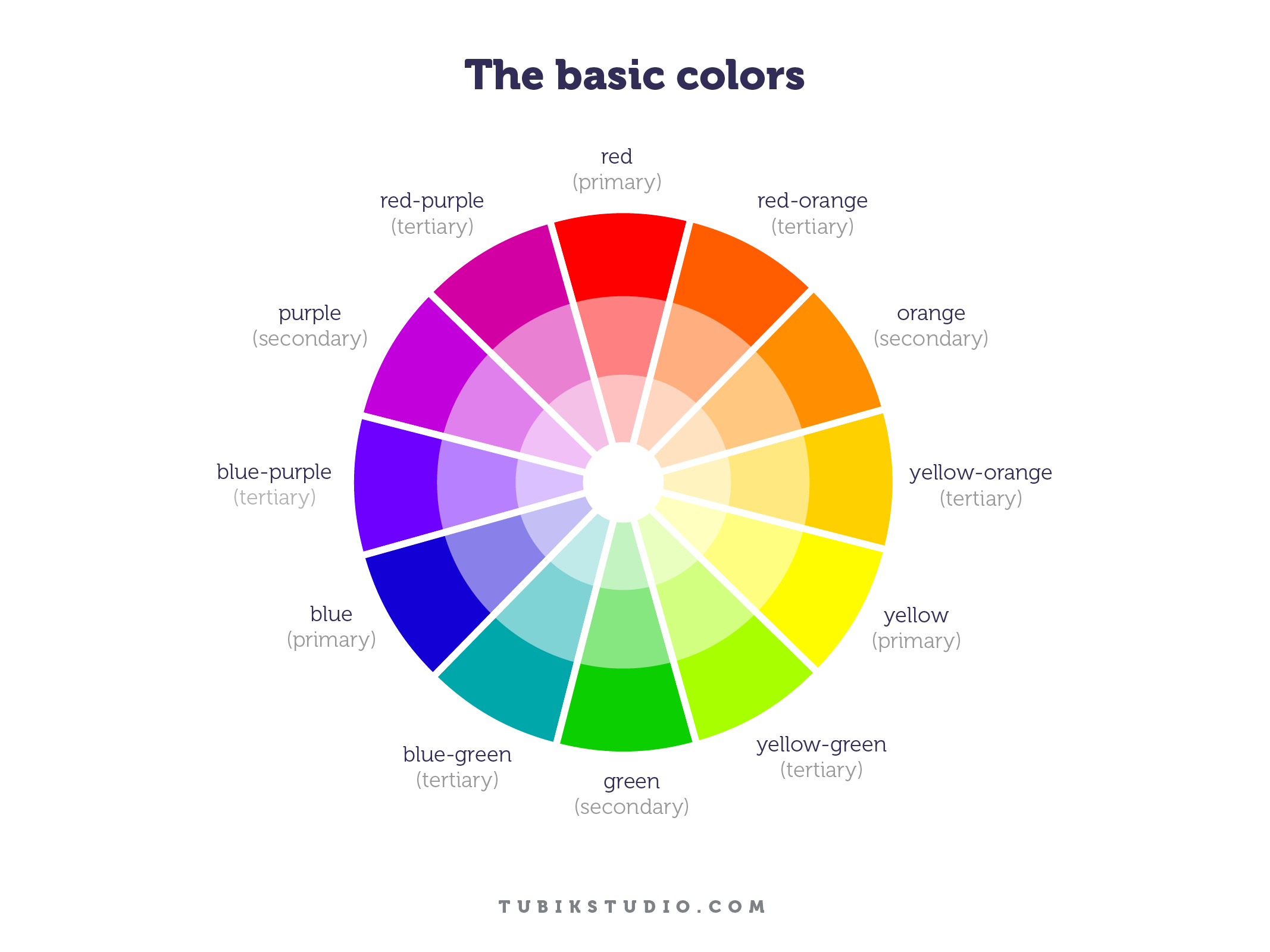
Но как вы можете создать идеальный градиент? Первое, что нужно сделать, это посмотреть на колесо цвета. Это дает вам множество идей, но почти всегда самым эффективным вариантом является сочетание соседних цветов. Когда вы спускаетесь по колесу, вы можете заметить, что цвета, которые стоят рядом друг с другом, представляют собой естественный переход.
Однако, это не универсальный вариант, иногда необходимо следовать конкретным требованиям к брендингу компании. Проще говоря, необходимо смешивать цвета, которые находятся далеко друг от друга на цветном колесе. В этом случае необходимо создать промежуточный элемент для создания красивого градиента.
Это так называемый градиент с тремя точками, который использует промежуточный цвет в качестве точки соединения между двумя исходными цветами. Вы можете поэкспериментировать с прозрачностью, оттенками и насыщенностью, чтобы найти идеальную комбинацию для вашего сайта.
Другой вариант — создать мягкие линейные градиенты, просто регулируя значения RGB основных цветов. Когда вы делаете небольшие изменения в цветовых элементах и приближаете их друг к другу, вы получаете идеально подобранный мягкий линейный градиент.
Вещи, которые следует избегать при создании градиента
Не стесняйтесь возвращаться к цветному колесу и проверять все варианты — вы увидите, что некоторые цвета просто не подходят друг другу.
Также лучше следовать шаблонам, которые уже существуют в природе. Например, вы вряд ли сможете найти переход между красным и зеленым. Эти два цвета просто не подходят друг другу, поэтому в этом случае вы должны стараться действовать разумно.
То же самое касается оранжевого и синего. Каждый из них невероятно приятен для глаз, но они просто не могут нормально работать вместе. Поэтому вам следует избегать противоречивых вариантов и найти комбинацию, которая может гарантировать положительный пользовательский опыт.
Где найти вдохновение для градиентов
Есть два способа найти вдохновение и идеи для градиентов — наблюдать за природой или искать хорошие примеры в Интернете. Первый вариант прост, потому что вы можете найти невероятные примеры каждый день. Мы говорим о небе, облаках, лесах, цветах и т. д.
Всякий раз, когда вы смотрите на восход или закат солнца, вы можете увидеть много цветов и оттенков, которые вы можете легко использовать в практике веб-дизайна.
Веб-дизайн: как создать идеальный градиент — резюме
Веб-сайт — первое, что пользователи видят, когда находят определенную компанию в интернете. В таких обстоятельствах чрезвычайно важно правильно спроектировать ваш сайт и использовать красивые цветовые схемы. Градиенты играют важную роль в этом отношении, потому что они позволяют вам придумывать более привлекательные решения, которые побуждают посетителей зависнуть немного дольше.
В статье рассказывается:
- Виды градиентов и принципы использования
- Сферы применения градиентов
- Сервисы по подбору градиентов
- Как сделать градиент цвета в CSS
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Чтобы разобраться с тем, как сделать градиент цвета, необходимо сначала выяснить, что это и где применяется. Данный прием некогда все благополучно забыли, однако в последние годы использование градиентов стало снова набирать популярность.
Чтобы сделать градиент, необязательно учиться владеть Фотошопом, можно обойтись другими инструментами. В нашей статье мы расскажем, где лучше всего применять градиенты, разберем их виды и правила создания в CSS.
Виды градиентов и принципы использования
Градиент — это плавный и бесшовный переход между оттенками цветов. Этот визуальный эффект активно используется в дизайне — как всего объекта, так и его отдельных ключевых элементов. Градиенты бывают следующих видов:
- Линейные: цвета расположены по одной линии, но с разных сторон. Такими градиентами очень удобно заливать прямоугольные фигуры и области.
- Радиальные: оттенок или интенсивность меняются от краёв круга к центру. Этот градиент больше подходит для округлых фигур.
Какой бы переход цветов в виде градиента вы ни сделали, необходимо придерживаться трёх правил:
- Использовать два тона (в крайнем случае, три).
- Заливать градиентом только плоские графические элементы.
- Допускается использование внешних или внутренних теней для придания объёма фигуре.
Очевидно, что выстраивать градиенты можно по-разному. Кроме вышеперечисленных вариантов, есть и другие. Например, неравномерно смешивать оттенки, чтобы дизайн получится более оригинальным, чем у конкурентов. При помощи градиентных сеток можно искажать поверхность и создавать неравномерные формы.
Сферы применения градиентов
Иллюстрации и графический дизайн
Градиенты очень популярны: их широко применяют в дизайне полиграфической продукции — от визитки до огромного билборда или глянцевого журнала. Мы видим их на концертных афишах, упаковках товаров, баннерах в интернете. Назначение градиента не сводится лишь к созданию красочного фона, градиентную заливку используют для перекрытия изображений или выделения самых важных элементов дизайна.
При помощи градиентных переходов можно выделять небольшие фрагменты текста на фоне, “оживлять” фотографии, придавать им перспективу (если дополнить градиенты правильно наложенными тенями), чтобы сделать их более атмосферными.
Айдентика (фирменный стиль, логотипы)
Всего пару лет назад дизайнеры единодушно считали градиенты атавизмом из 90-х, когда ими заливали логотипы. Однако проблема не в самом приёме, а в огрехах, присущих фирменным знакам того периода. Градиенты, действительно, встречались на многих тогдашних логотипах, отсюда их дурная слава.
На сегодняшний день заливка градиентом логотипа и элементов типографики вновь вошла в моду, этот приём считается свежим и оригинальным. При помощи цветовых плавных переходов дизайнеры выделяют кнопки, отдельные фрагменты текста, заголовки, иконки, чтобы сделать их заметнее.
Скачать
файл
Упаковка продукции
Полупрозрачные области плюс градиент — распространённая “фишка” в дизайне упаковок, а также в оформлении интерьеров. Градиент из нескольких цветов делают на флаконах с косметикой, бутылках с напитками, пачках сладостей, и т. п. Показательный пример — премиальная линия уходовых средств для волос от Dove, где на упаковках можно встретить градиенты.
Самые трендовые градиенты для упаковок сопровождаются голографическими эффектами. Упаковка переливается несколькими оттенками и ещё больше притягивает внимание покупателя.
Веб-дизайн и SMM
В веб-дизайне градиенты из нескольких цветов стали делать начиная с 2016 г. в рамках плоского дизайна, который был популярен с 2014 г. и включал всего 32 базовых оттенка. Первопроходцами здесь стали крупные корпорации и мировые бренды: они всегда в поиске новых способов выделиться, особенно в интернете.
Обычно градиенты используются как фоновые заливки веб-страниц и интерфейсов мобильных приложений. Столь же часто градиентами заливают кнопки, ссылки меню, баннеры. Посредством градиентов можно преобразить сайт и сделать его дизайн более индивидуальным, всего лишь заменив картинки или фон.
Используя горизонтальные или вертикальные градиенты, можно направлять внимание пользователя туда, куда нужно, например, к CTA-кнопкам или формам обратной связи. В подобных случаях начальная точка движения взгляда пользователя должна иметь более светлую заливку, а конечная — более насыщенную по цвету. Этот приём постоянно эксплуатируется на продающих сайтах и в интернет-магазинах.

Читайте также
Кроме того, если на сайте сделать градиент из нескольких цветов, можно придать глубину фоновым фотографиям и картинкам, повысить их качество, добавить новых смыслов в дизайн. Оригинальные и необычные цветовые решения получаются за счёт смешивания различных оттенков.
Сервисы по подбору градиентов
- WebGradients
Фактически, это библиотека готовых градиентов из разных цветов, делать самому ничего не надо, только использовать уже предложенные варианты. В сборнике всего 180 градиентов. Инструмент можно загружать как в формате Sketch, так и в традиционном PSD (см. ссылку в верхней части портала).
Градиенты можно выкачать в виде CSS-кода и затем вставить его прямо на сайт.
- uiGradients
Ещё один сборник градиентов со множеством готовых решений. Посмотреть все варианты можно, кликнув по находящейся в верхней части страницы кнопке “Show all gradients”. На портале вы найдёте все необходимые типовые элементы веб-интерфейса и можете выбрать понравившийся, а затем загрузить его (JPG-картинкой или в виде кода).
- CSS-аниматор градиентов
Веб-сервис позволяет воплотить самые дерзкие дизайнерские фантазии и сделать градиент того или иного цвета на чистом CSS, без JavaScript. Для этого достаточно кликнуть “Add color” на боковой панели. Появится табличка, из которой можно выбирать нужные оттенки для двух основных цветов градиента. Интенсивность перехода тоже можно подкрутить, а затем полюбоваться результатом.
- Colorzilla
Трудно найти веб-дизайнера, не слышавшего об этом сервисе. Он был одним из первых онлайн-инструментов, разработанных в помощь дизайнерам специально для создания красивых градиентов. И профессионалы продолжают пользоваться им.
- ColorSpace
Превосходный сервис для составления цветовых схем. Помимо прочего, на портале есть собственный генератор градиентов, позволяющий расширять представленную библиотеку вариантов. Интерфейс очень удобен, но есть ограничение: выбрать один и тот же цвет в различных сочетаниях можно лишь дважды. Преимущество ColorSpace — в возможности сделать сложный градиент более чем из двух цветов.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20871
- Бесконечные градиенты
Все операции с градиентами вынесены в верхнюю навигационную панель: это блокировка, добавление, редактирование различных опций выбранного вами шаблона. Очень удобно перетягивать холсты мышью и настраивать необходимые переходы, а затем копировать код градиентной заливки, чтобы вставить его в CSS-стили сайта. Художники любят этот онлайн-сервис.
- Градиентные кнопки
В этой библиотеке представлены не просто градиенты, а готовые мелкие кнопки с разным оформлением. Выбор весьма широк, кнопки классифицированы по формам, шрифтам, размерам.
Визуальные генераторы градиентов универсальны и позволяют моментально оценить эффект, а при необходимости — тут же отредактировать настройки. Готовый вариант скачивается в удобном для использования формате.
Линейный градиент linear-gradient()
Чтобы сделать линейный градиент, задайте два и более цветов, а также направление их следования — линию градиента.
Без указания направления градиентный переход выстраивается сверху вниз.
Распределение цветов по умолчанию идёт равномерно. Его направление перпендикулярно линии градиента.
Общая схема прописывания стилей: background: linear-gradient (угол наклона / или же сторона, обозначенная одним-двумя ключевыми словами, первый оттенок, второй оттенок, остальные свойства);
Как задать направление градиента:
либо указать точный угол отклонения от оси (в deg, градусах) — это будет угол наклона линии градиента в элементе:
div {
height: 200px;
background: linear-gradient(45deg, #EECFBA, #C5DDE8);
}
либо обозначить направление ключевым словом (to top, to bottom, to right, to left) — они в точности соответствуют углам 0deg, 180deg, 90deg, 270deg:
div {
height: 200px;
background: linear-gradient(to right, #F6EFD2, #CEAD78);
}
Если использовать ключевые слова для задания градиента (к примеру, to bottom right), то градиентный переход кончится в этой точке, а начнётся в противоположной (то есть, слева вверху).
div {
height: 200px;
background: linear-gradient(to top left, powderblue, pink);
}
Если вы хотите сделать свой градиент цвета неравномерным, то укажите начальные позиции для каждого оттенка и color stops — точки остановки градиента — в процентах. 0 % соответствует нулевой точке, 100 % — конечной.
div {
height: 200px;
background: linear-gradient(to top, #E4AF9D 20%, #E4E4D8 50%, #A19887 80%);
}
Если вы хотите добиться эффекта чётких полос, а не плавных переходов цвета, то начинайте каждый новый цвет ровно с точки остановки предыдущего:
div {
height: 200px;
background: linear-gradient(to right, #FFDDD6 20%, #FFF9ED 20%, #FFF9ED 80%, #DBDBDB 80%);
}

Читайте также
Радиальный градиент radial-gradient()
В радиальном градиенте цвета исходят из центра фигуры и равномерно распространяются наружу, к краям, образуя эллипс или правильный круг.
background: radial-gradient (направление градиента / размер / точка центра, первый оттенок, второй оттенок и т.д.);
Чтобы сделать градиент цвета радиальным, используйте ключевое слово circle или ellipse. Если не уточнить, то радиальный градиент по умолчанию будет эллиптическим.
div {
height: 200px;
background: radial-gradient(white, #FFA9A1);
}
Только до 22.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Центральная точка тоже задаётся ключевыми словами в background-position с добавлением приставки at. По умолчанию это свойство имеет значение at center.
div {
height: 200px;
background: radial-gradient(at top, #FEFFFF, #A7CECC);
}
Размер эллиптического градиента задаётся в процентах, пикселях или em. Всего таких значений два: первое — ширина эллипса, второе — его высота.
div {
height: 200px;
background: radial-gradient(40% 50%, #FAECD5, #CAE4D8);
}
Для указания размера градиента используются специальные ключевые слова. Дефолтное значение — farthest-corner (в дальний угол).
| Значение | Описание |
| closest-side | Расчёт размера ведётся по расстоянию до любой ближайшей из сторон (в случае circle) либо до ближайших сторон по осям Y и X (в случае ellipse) |
| farthest-side | Расчёт размера ведётся по расстоянию до дальних сторон |
| closest-corner | Расчёт размера ведётся до ближайших углов |
| farthest-corner | Расчёт размера ведётся до дальних углов |
div {
height: 200px;
background: radial-gradient(circle farthest-corner at 100px 50px, #FBF2EB, #352A3B);
}
Градиенты — это мощное изобразительное средство для дизайнера. Сделать градиент из двух-трёх цветов несложно, и в этом могут помочь множество онлайн-сервисов. Сочетайте различные элементы, играйте с оттенками, не бойтесь экспериментов!
25 Авг 2021
1684
0
Градиенты и работа с ними
Алекс Кароза написал подробную практическую статью о том, какие бывают градиенты, как их создавать и готовить к печати.
«Градиенты используются в графическом, интерфейсном и информационном дизайне. Однако они не так просты, как хотелось бы: сложности могут возникнуть уже на этапе создания самого простого градиента и не закончиться даже при выводе на печать. Отдельная боль — столь модные сегодня mesh-градиенты. В этой статье мы расскажем всё, что вы должны знать о градиентах и работе с ними».
skillbox.ru/media/design/gradients