Просмотров 2.6к. Опубликовано 16.11.2022
Обновлено 16.11.2022

Косвинцев Михаил Михайлович
Практикующий маркетолог с опытом работы более 6 лет. Руководитель отдела маркетинга в международной компании ООО ВИДЖЕТ (Zvonobot) . Спикер тематических форумов для предпринимателей и онлайн-курсов по маркетингу.
Задать вопрос
Наукой доказано, что большинство людей — визуалы. Нам проще потреблять сложную информацию на изображениях и схемах, чем в форме громоздкого текста. И чем интереснее оформлен материал — тем большую вовлечённость он генерирует.
Инфографика — способ подачи информации в картинках. Её применяют в любой сфере, ведь даже в повседневной жизни найдется место для графического дизайна. Например, для оформления сведений в резюме.
В этой статье мы рассмотрим, как создаётся инфографика, какие навыки для этого необходимы и какие сервисы помогут качественно оформить материалы. А также выделим признаки качественной инфографики и дадим несколько советов тем, кто ранее не сталкивался с таким способом подачи информации.
Содержание
- Этапы создания
- 1. Собираем факты
- 2. Определяем аудиторию
- 3. Придумываем историю
- 4. Делаем сложную информацию понятной
- 5. Продумываем четкую и понятную структуру инфографики
- 6. Разрабатываем макет
- 7. Выбираем инструменты для работы
- 8. Выбираем подход к графическому дизайну
- 9. Распространяем получившуюся инфографику
- Признаки качественной инфографики
- 1. Достоверность
- 2. Понятность
- 3. Лаконичность
- 4. Структурированность
- 5. Целенаправленность
- 6. Своевременность
- 7. Единый стиль
- 8. Мощный заголовок
- 9. Читабельность
- 9. Ценность
- Сервисы для создания инфографики
- Где брать шаблоны
- Советы новичкам
- 1. Не разжевывайте
- 2. Упрощайте
- 3. Меньше декора
- 4. Немного о шрифтах
- 5. Отвечайте на вопросы
- 6. Лепка противопоказана
- 7. Защита авторских прав
- Заключение
Этапы создания
Инфографика не создаётся сходу. Нужно уделять внимание каждому этапу, только так получится сделать качественный материал.
Рассмотрим процесс для создания базовой инфографики по шагам. Он не включает сложных этапов, таких как анимация, запись звука, 3D и тому подобное — только основные моменты.
1. Собираем факты
В первую очередь необходимо определиться с идеей и сведениями, которые требуются для её воплощения. Например, для салона красоты или тематического блога в области косметологии уместно сделать инфографику об этапах нанесения уходовой косметики или её составе.
При сборе информации нужно уделять внимание известным фактам, которые подтверждены статистикой и исследованиями. Допустимо использовать собственные опыт и знания, но такие сведения аудитория воспримет с меньшим доверием.
Также нужно разграничить темы. Например, в случае с инфографикой, касающейся нанесения уходовой косметики, можно разграничить зоны сбора данных по типам кожи или времени использования средств.

2. Определяем аудиторию
Далее нужно определиться с аудиторией. Даже самая полезная информация может не принести результата, если её показывать не тем людям. К примеру, графики и диаграммы на тему выбора автомобильных запчастей не будут интересны читателям, у которых нет машины. А также не все владельцы авто будут изучать факты о тормозных дисках или рулевой рейке. Поэтому даже целевую аудиторию нужно сегментировать по интересам.
Внимание нужно уделить и используемому медиапространству. Чем лучше определены аудитория и площадка для размещения готового материала, тем эффективнее инфографика.
Главное правило любого инфографического контента — не просто показать товар и познакомить человека с ним, а вовлечь зрителя в тему и побудить к действию, например, покупке.

3. Придумываем историю
В интернете содержится огромное количество информации и сведений, поэтому пользователей сложно чем-то заинтересовать. Даже если удастся привлечь внимание читателя, его ещё нужно удержать.
Придумывая историю, необходимо изучить аудиторию, её боли, доступную информацию по вопросу, пути решения проблемы. Человек должен понять, что создатель инфографики также вовлечён в проблему и сопереживает ему.
У автора есть несколько минут, чтобы удержать внимание пользователя. Поэтому действовать надо быстро и в работе применять следующие методы:
- просвещать пользователя — научить его тем знаниям и навыкам, с которыми он ранее не был знаком;
- рассказывать о доступных возможностях — показать другие полезные стороны товара или услуги, на которые потребитель не обращал внимания;
- успокаивать читателя — затронуть актуальную проблему и предложить несколько путей её решения, чтобы человек перестал нервничать из-за задачи;
- действовать через опасения — инфографика может показать, как не стоит поступать или использовать товар;
- добавить юмор — делиться информацией и знаниями с помощью шуток, давая людям понять, что ошибаться нормально.

4. Делаем сложную информацию понятной
Людям тяжело воспринимать тексты и скучные таблицы. А если информация еще и сложна для простого обывателя, тогда результата от такого материала точно не будет. Нужно не только подобрать подходящий для восприятия формат, но и упростить подачу информацию — избегать сложных формулировок, профессиональных терминов и т. д.
Чтобы человек заинтересовался инфографикой, она должна быть достоверной и понятной. Одно лишь красивое, но пустое оформление без фактов не будет пользоваться популярностью у читателя. Но если удастся совместить визуал и качественное содержание, тогда эффект не заставит себя долго ждать.

5. Продумываем четкую и понятную структуру инфографики
Просто красивая графика не заменит полезный контент. Поэтому структура должна быть такой, чтобы сразу становилось понятно, о чём идёт речь и как можно использовать полученные знания.
При разработке структуры нужно уделить внимание следующим моментам:
- достаточное количество сведений — их не должно быть мало или, наоборот, слишком много;
- чёткая классификация — нужно делить данные по временным промежуткам, сфере использования, источнику, иерархии и т. д.;
- место публикации — в зависимости от площадки (книги, телевидение, интернет радио) формат инфографики будет отличаться.
Структура должна дополнять данные, а не превращаться в просто красивую картинку — не следует ставить оформление вперед содержания. Но излишне сложная структура может отпугнуть пользователя. Некоторые схемы выполнены настолько запутано, что человек скорее отдаст предпочтение обычному тексту.
То есть успешная структура должна:
- помогать восприятию информации;
- гарантировать понимание со стороны пользователя;
- раскрывать суть;
- акцентировать внимание на важных фактах и умозаключениях.

6. Разрабатываем макет
Макет в инфографике — одна из основных частей. В нем формируется “путь” пользователя, то есть как и в каком порядке он знакомится с материалом на платформе. Поэтому главное для дизайнера при создании макета — это не шрифт, оттенок или форма, а структура и акцент на ключевые сведения.
Сегодня в моде минимализм, поэтому яркие картинки и сложные шрифты не пользуются популярностью. Всё должно воспринимать легко.
Обычно специалист делает 3-5 вариантов макета, чтобы можно было сравнить, оценить информативность и выбрать наиболее эффективный материал.

7. Выбираем инструменты для работы
По счастью, сейчас есть множество инструментов, которые позволят чётко, донести сведения пользователю. К их числу относятся таблицы, полосы, графики, сектора, диаграммы, столбцы и т. д. Но их нельзя использовать бездумно. Необходимо проводить детальный анализ, который покажет, какой из вариантов будет уместен для определённой темы.
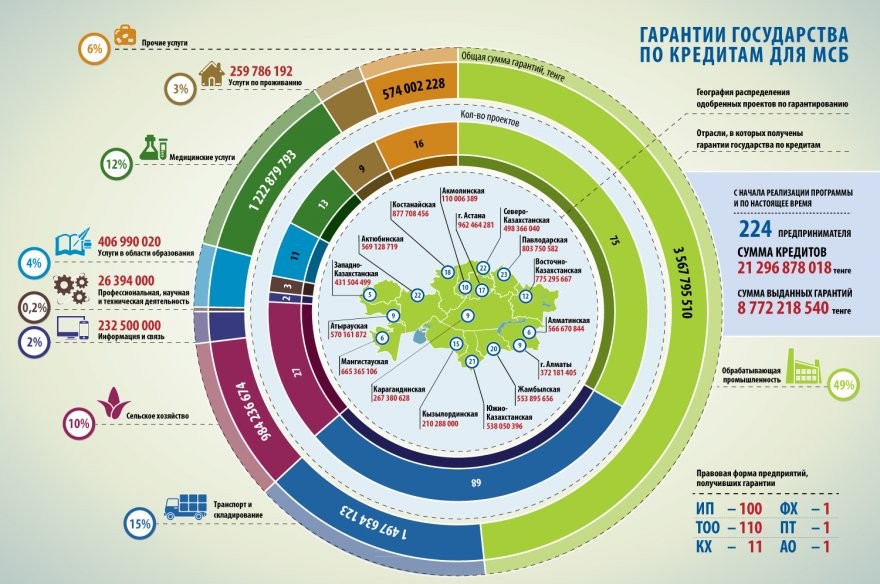
Например, диаграмма и график не являются взаимозаменяемыми инструментами. Если нужно показать количество проживающих в стране национальностей в процентном соотношении — уместнее составить диаграмму. Если же речь идёт о переписи населения и её сравнительном анализе за несколько лет — график сможет чётко показать разницу.
Поэтому нужно уделить внимание выбору подходящего инструмента. Профессионал сможет быстро оценить собранные данные и подберёт для них лучшую упаковку.

8. Выбираем подход к графическому дизайну
Существует два основных подхода к графическому дизайну — акцент на фактических данных и акцент на визуале и графике.
В первом случае показывают ключевые данные и факты за счёт большого шрифта, цифр и т. д. А при акценте на визуале и графике на первое место становятся иллюстрации и образы, которые привлекают внимание и вовлекают читателя в суть материала.
При выборе подхода необходимо учитывать:
- возраст и интересы людей;
- цель инфографики;
- место размещения.
Конечно, один метод без другого существовать не может. Но важен баланс между информативностью и визуальной составляющей. Поэтому в качестве основы нужно выбрать один из методов и частично дополнять его другим.

9. Распространяем получившуюся инфографику
Инфографика будет работать, если для её размещения выбраны правильные площадки. В большинстве случаев лучше начинать с социальных сетей. Это универсальное место, где можно найти разные целевые аудитории. К тому же, здесь можно использовать как бесплатные варианты продвижения, так и платные: от постов в тематических группах до таргетированной рекламы.
Далее необходимо определить на каких сайтах чаще всего находится требуемая аудитория. Массовое распространение без анализа пользователей не принесёт должного результата. Поэтому при распространении инфографики надо уделять внимание следующим моментам:
- выбрать доступные платформы для публикаций;
- провести анализ целевой аудитории на площадке;
- подобрать время публикации.
Признаки качественной инфографики
Цель любой инфографики — донести сведения до пользователя через простые и понятные графические инструменты. Но есть ряд требований, которым должна отвечать качественная инфографика. Рассмотрим их и проанализируем, на что именно надо обращать внимание при анализе инфографических сведений.
1. Достоверность
Любые скрытые факты и ложь рано или поздно станут явными. И тогда репутация компании будет испорчена. Лучше использовать меньше сведений, но тех, которые актуальны и достоверны. Для этого используют исторические упоминания, научные исследования, общеустановленные факты и т. д. Чем больше проверенных данных в инфографике — тем большее доверие она вызывает.
2. Понятность
Контент должен легко восприниматься. Если в графике, таблице или диаграмме есть блоки, которые не сочетаются или противоречат друг другу, то пользователю будет сложно их понимать, и он вовсе откажется от знакомства с таким материалом. Поэтому стоит отказаться от сложного дизайна, а также от научных терминов и сленга.
3. Лаконичность
Краткость — сестра таланта. А инфографика — это выжимка из самых важных сведений, которые удалось собрать по теме, а не подробная статья.
Чтобы завоевать и удержать внимание пользователя, есть не так много времени. Поэтому длинные блоки текста с лишней информацией нужно урезать и свести к 1-2 предложениям, которые будут содержать основной посыл.
4. Структурированность
Как уже было сказано выше, четкая структура — залог успеха инфографики. Она позволяет сформировать причинно-следственную связь между блоками текстов.
С помощью структуры можно последовательно раскрывать один элемент за другим. Нельзя рассказать сначала о маркетинге, потом о рекламе, потом о продажах, и объединить это всё термином онлайн-торговля. Все сведения должны быть взаимодополняемы, раскрывать друг друга и вести к единому выводу.
5. Целенаправленность
Не стоит пытаться охватить одной инфографикой все возможные категории читателей. Чем точнее получится попасть в целевую аудиторию — тем лучше. Лучше привести 10 аргументов в пользу одной темы, чем по одному аргументу на 10 разных тем. Нужно удовлетворять нужды конкретной группы и фокусироваться на её интересах, а не пытаться угодить всем.
6. Своевременность
Пользователю не будут интересны сведения и статистика, которым уже несколько лет. Его интересует то, что происходит здесь и сейчас. Поэтому при составлении инфографики необходимо находить актуальные сведения, подкрепленные современными доказательствами и исследованиями. Если свежих данных нет, придётся самостоятельно заниматься изучением темы и формировать новую точку зрения.
7. Единый стиль
От стилистического оформления зависит первое впечатление от инфографики. Неважно, одно или десять изображений входит в инфографический контент, все они должны быть оформлены в едином стиле.
Также нужно уделить внимание особенностям целевой аудитории и её восприятию сведений. Кто-то спокойно реагирует на красочность и яркие дизайнерские решения, а кто-то наоборот отдаёт предпочтение спокойным тонам и минималистическому оформлению.
8. Мощный заголовок
Информативное и вызывающее введение помогает привлечь внимание и заинтересовать пользователя в дальнейшем прочтении.
Но заголовок заголовку рознь. Для больших блогов и сайтов с активной аудиторией, которую легко вовлечь в диалог, лучше использовать заголовки-триггеры, которые побуждают человека выполнять целевые действия. Например, инфографика по статистике продаваемых квартир в разных районах города может иметь следующий заголовок: “Недвижимость для тех, кто понимает: 5 лучших районов для покупки квартиры”.
9. Читабельность
Текст на инфографике не должен затеряться. Эту задачу выполняет шрифт — выделяет самые важные для читателя данные.
Текстовые блоки необходимо разбивать так, чтобы они, не склеиваясь, поочередно располагались на одном экранном развороте. Если текста будет слишком много, а блоки будут чересчур близко друг к другу, то скорее всего его даже не прочтут, и инфографика не принесёт результата.
9. Ценность
В хорошем материале не должно быть воды. Красиво оформленная “пустышка” не будет полезна пользователю. Поэтому необходимо использовать в инфографике статистику, подборки, советы, лайфхаки, сравнительные анализы, чек-листы, исследования с цифрами и т. д. — все то, из чего читатель может извлечь полезные сведения и что сможет применить на практике.
Сервисы для создания инфографики
При выборе сервиса надо уделять внимание нескольким моментам: цена, функции и возможности, наличие готовых шаблонов и т. д.
Некоторые платформы подразумевают, что у пользователя уже есть опыт работы с инфографикой, а некоторые подойдут даже новичку. Ниже мы собрали несколько вариантов удобных инструментов, где можно создать инфографический контент:
- Easel.ly

Бесплатный сервис с простым интерфейсом. Клиентам доступны более 10 готовых шаблонов. Платформа работает онлайн и предоставляет доступ к проекту инфографики с любого устройства.
- Piktochart.com

Ресурс, который предоставляет как бесплатный, так и платный тарифы. При работе с инфограчиеским материалом будут доступны большое количество графиков, картинок и фотографий, готовые шаблоны, сотни символов в разных стилях и различные шрифты. Создавать графику можно по принципу drag-and-drop (нажми и тащи).
- Infogr.am

Латвийская программа 2012 года выпуска. Она предлагает пользователям автоматизированный формат создания графики. Можно легко создать новый график или диаграмму на основе имеющихся данных, изменить название, добавить подписи и пояснительные комментарии, проиллюстрировать информацию изображениями или даже видеороликом.
- Vizualize.me

Англоязычный сервис по созданию инфографики с небольшим количеством функций и простым интерфейсом. Подходит для новичков. Трансформировать информацию из социальных сетей или сайтов в инфографику можно нажатием пары кнопок.
- Venngage.me

Бесплатный инструмент, который создает инфографический контент в формате специфических шаблонов b2b. Они облегчают передачу сложной информации внутри и за пределами компании. Venngage предоставляет красочные и интересные визуальные макеты.
- Creately.com

Бесплатный инструмент для создания графиков, диаграмм, планов и другого контента. Creetely можно использовать как в онлайн-версии, так и как загрузить автономную программу для настольных компьютеров — она совместима с Windows, Mac и Linux.
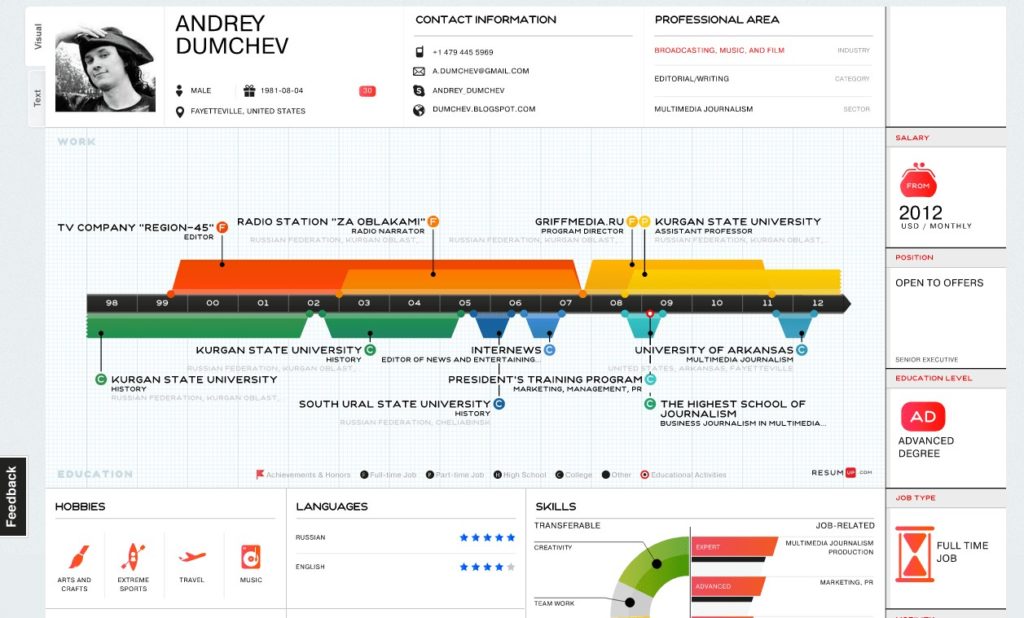
- Resumup.com

Сервис для создания инфографики, который специализируется на подготовке персональных резюме. Платформа удобна для использования и предоставляет множество функций для автоматизации переноса информации из профилей клиента.
- Ruseller.com

Бесплатный графический инструмент для создания графического материала. Есть версия на русском языке, поэтому использовать ее легко. Множество пользователей называют программу Фотошопом для инфографики.
- Mindomo.com

Популярный и удобный инструмент для создания ассоциативных карт и планирования определённых задач. Его можно использовать не только для подготовки инфографики, но и для для разработки любых других идей. Здесь есть функции, которые облегчают обмен информацией, совместную работу, управление задачами, презентацию и интерактивную веб-публикацию.
Где брать шаблоны
Поиск шаблонов отличаются в зависимости от того, готов ли создатель инфографики заплатить за контент. Для повышения насмотренности специалисты подписываются на тематические блоги и сайты, где постоянно выкладывают новые примеры инфографики.
Ниже мы собрали несколько актуальных и известных сайтов с примерами инфографики:
- Ru.freepik.com

Банк изображений с собственной командой по производству контента — фотографами, дизайнерами, художниками. Предлагает пользователям более 10 млн. оригинальных графических ресурсов.
- Design-mania.ru

Крупный сайт-блог про дизайн и всё, что с ним связано. На платформе можно найти любое тематическое изображение по запросу.
- Www.coolwebmasters.com

Онлайн-журнал для профессиональных веб-дизайнеров и разработчиков, который позволяет развивать насмотренность и вкус.
- Richbee.ru

Сайт веб-студии, на котором можно найти множество примеров комплексного контент-материала в виде инфографики в определённом дизайне.
- Www.dejurka.ru

Журнал о дизайне, в котором собраны трендовые варианты графического материала по тематическим подборкам.
- Mirshablonov.com

Платформа, на которой собраны готовые тематические шаблоны. Клиент может воспользоваться либо уже подготовленным шаблоном, либо использовать его части и составить собственный.
- All-clipart.net
Сайт-сток с цифровыми изображениями и шаблонами. Изображения с данного сайта используют не только для инфографики, но и для работы в области веб-дизайна и других творческих направлениях.
Примеры можно найти и в открытом доступе — через запрос “шаблоны для инфографики”. В интернете есть множество ресурсов как с платными, так и бесплатными идеями.
Советы новичкам
Новое дело начинать сложно, и инфографика — не исключение. Но если с умом подойти к процессу создания контента, то можно получить качественный графический продукт. Мы собрали ТОП-7 советов новичку, которые помогут вникнуть в процесс создания инфографики и облегчить его.
1. Не разжевывайте
Инфографика — не та сфера, где надо углубляться в детали. Здесь пригодятся сухие факты, цифры и примеры. Главное — создавать не статью, а визуальный информативный контент.
2. Упрощайте
Все длинные слова, сложные термины, сленговые выражения надо заменять простыми аналогами. Если можно вместо фразы на 3-5 слов использовать одно слово, лучше это делать. В инфографики нужно также избегать повторений, спорных формулировок, примитивных и банальных выражений.
3. Меньше декора
В хорошей инфографике декор, как правило, минималистичен. Не стоит использовать слишком много цветов, линий, изображений и т. д. Пользователь должен фокусироваться на основной идее, а не на красивом оформлении.
Инфографика должна завладеть вниманием пользователя и вовлечь его в тему, а не отвлекать от нее яркими картинками.
4. Немного о шрифтах
Единый стиль подчёркивает профессионализм и вкус, поэтому не стоит сочетать по пять шрифтов в одной инфографике. Дизайнеры рекомендуют остановиться на 1-2 шрифтах: один для заголовков, а второй для основного текста. Также не стоит слишком экспериментировать с размером шрифтов.
5. Отвечайте на вопросы
Каждый блок инфографики должен давать ответ на вопрос из предыдущего. Это позволяет выстроить логическую цепочку, которая в итоге приведёт к главному выводу. Такой метод позволяет удерживать внимание пользователя и провести его по теме от точки А к точке Б.
6. Лепка противопоказана
Свободное пространство позволяет легче воспринимать текст, поэтому не надо накладывать один графический блок на другой. Если наложить, то у блоков потеряется уникальность. Важно добиться баланса, при котором у пользователя не будет рябить в глазах от изобилия визуального и текстового контента.
7. Защита авторских прав
Довольно часто компании не стесняются использовать чужие инфографики и другие виды контента. Поэтому при создании нового инфографического материала стоит поставить на него авторский знак.
Логотип будет говорить о принадлежности инфографики определённой компании, бренду или человеку и послужит своеобразным способом продвижения. К тому же, такой материал не получится выдать под чужим авторством. А если и получится, то в дальнейшем процесс доказательства вины обидчика в суде будет гораздо проще.
Заключение
Инфографика — это графический способ подачи сведений и данных, целью которого является быстро и чётко преподносить сложную информацию.
При создании инфографики процесс работы должен быть разбит на определённые этапы, последовательно выполняя которые можно получить качественный контент. К основным этапам создания инфографики относятся сбор фактов, определение аудитории, придумывание истории, упрощение информации, разработка структуры и макета, выбор инструментов для работы и распространение полученных данных.
Качество инфографики оценивается по совокупности характеристик. Например, хорошая инфографика должна быть достоверной и понятной. Важно давать человеку краткие полезные сведения, взглянув на которые можно будет сразу вовлечься в тему. Также важны лаконичность и структурированность, а сам информация должна содержать в себе ценность и быть читабельной.
Для начала работы с инфографикой нужно развить насмотренность и найти вдохновение. Для этого используют платные и бесплатные ресурсы с готовыми шаблонами, а после пытаются создать собственную идею в специальных программах по созданию графики.
Инфографику нужно делать для людей, а не для красивого дополнения. В таком случае она будет работать и приносить результат.
Изображения и видео взяты с сайтов Texterra, Miridei, Sales-generator, Bluesyemre, Startpack, Techrocks, Mindomo, Freepik.
График показа рекламы и корректировки ставок позволяет транслировать объявления в самые конверсионные часы и оптимизировать бюджет. Неправильно составленный график может привести к потере трафика и лишним расходам. Вот пошаговая инструкция, которая поможет избежать проблем.
Что такое временной таргетинг и зачем он нужен
Временной таргетинг — это настройка показа объявлений в определенные дни и часы. Он бывает «жестким» (показы полностью отключаются в заданные временные интервалы) или «мягким» (показы ограничиваются путем снижения максимальной ставки).
Причины настроить временной таргетинг
- Динамика спроса. Любому бизнесу присущи колебания спроса: спады, пики, стабильность. В фазе роста конкуренция обостряется: растет количество рекламодателей, объявлений и, как следствие, ставки. На спаде наблюдается обратная ситуация. Для адаптации кампаний к этим колебаниям используется временной таргетинг.
- Поведение пользователей. Не в любое время суток и день недели пользователи готовы покупать. Снижение показов в «неконверсионное» время позволяет оптимизировать бюджет.
- Специфика бизнеса. Например, многие B2B-компании отключают показ рекламы в нерабочие часы (когда их операторы недоступны). Особенно это актуально, если кампания «заточена» на получение звонков.
- Экономия денег. Это сверхпричина, ради которой, собственно, все и делается. Правильный временной таргетинг исключает переплату за показы и «пустые» переходы, повышает CTR и снижает бюджет на контекстную рекламу.
Контекст на профессиональном уровне и без агентства — в системе PromoPult. Автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Пошаговая настройка временного таргетинга в PromoPult
Временной таргетинг доступен и в Яндекс.Директ, и в Google Ads. В системе PromoPult вы можете из единого интерфейса задать график показа объявлений сразу в двух рекламных системах.
Наш «подопытный» — региональный интернет-магазин детских товаров (подгузники, одежда для новорожденных, игрушки и т. п.). Бюджет на «контекст» — 10-15 тыс. руб. в месяц, поэтому остро стоит вопрос оптимизации, и правильное расписание показа играет здесь важную роль.
Шаг 1. Создание проекта
Перейдите в свой аккаунт в PromoPult (если его нет — создайте) и добавьте проект. Вначале система предложит выбрать инструмент — выбираем «Контекстная реклама PPC».

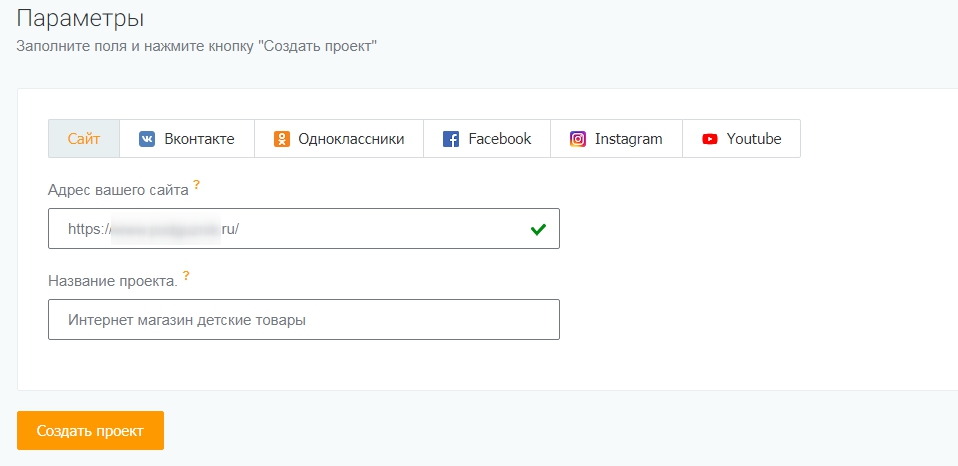
Укажите URL площадки. В PromoPult можно рекламировать не только сайты, но и группы в ВК, Одноклассниках, Facebook, YouTube-каналы и Instagram-аккаунты.

После этого вы попадете в режим редактирования кампании.
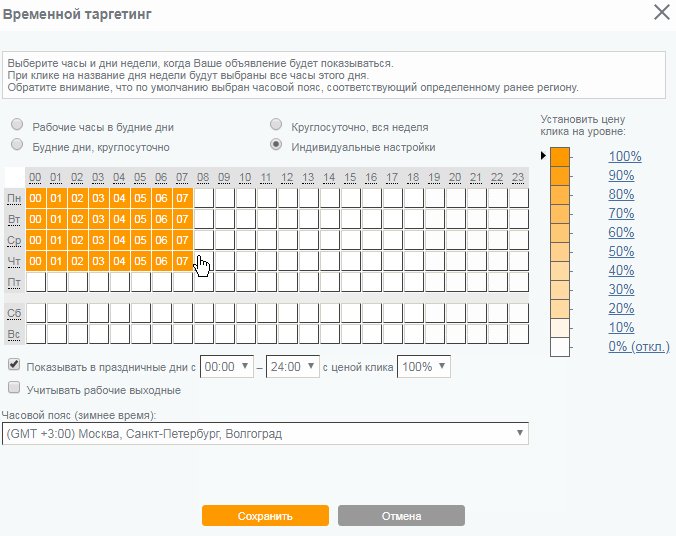
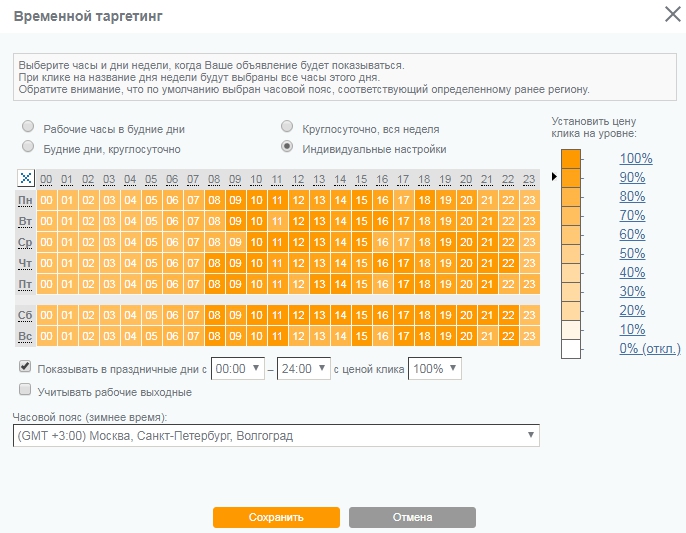
Шаг 2. Разбираемся с настройками временного таргетинга
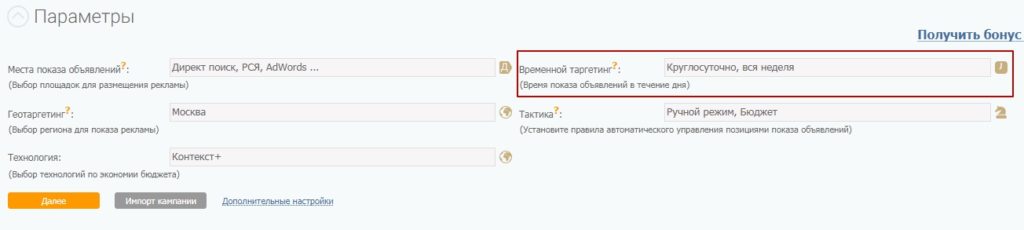
Показ объявлений по времени настраивается в поле «Временной таргетинг». По умолчанию объявления показываются круглосуточно 7 дней в неделю.

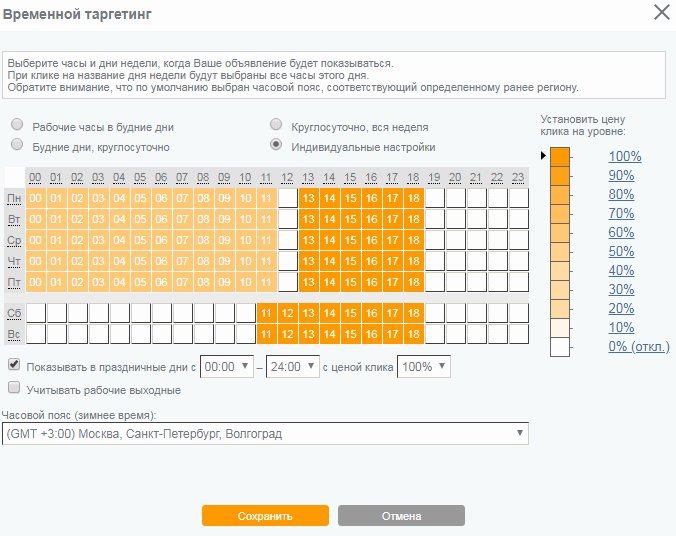
В режиме настройки таргетинга по времени есть несколько предустановленных опций показа:
- в рабочие часы (с 9 до 18) в будние дни;
- круглые сутки в будние дни;
- круглосуточно всю неделю (с учетом выходных);
- настройка показа в праздничные дни по отдельному расписанию;
- учет рабочих выходных дней.
Ограничить показы можно двумя способами:
- полностью отключить показы в выбранные дни или часы;
- задать корректировку ставок (в процентах от максимальной ставки, указанной при настройке кампании; шаг — 10%).
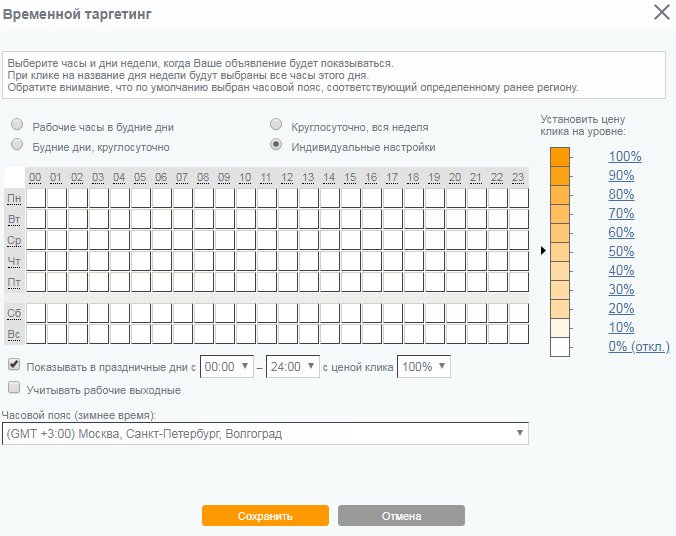
Полезные секреты:
- если нажать на белый квадрат в левом верхнем углу на пересечении дней недели и часов, то очистятся все ячейки;
- если установить курсор мыши в ячейку, зажать левую кнопку и потянуть в нужном направлении (как если бы вы выделяли ячейки), то выбранное действие применится сразу ко всем ячейкам из выделенной зоны.

Обратите внимание, что необходимо указать часовой пояс. По умолчанию таргетинг задается для МСК. Если ваши клиенты живут в другом часовом поясе, измените его.
С настройками разобраться несложно. Проблема скорее в том, как составить график. Об этом далее.
Шаг 3. Сбор данных для составления графика
Колебания спроса бывают трех типов:
- сезонные (отслеживаются в разрезе года);
- недельные (связаны с циклом «рабочее время / праздники / выходные дни»);
- суточные (обусловлены циклом «рабочее время / отдых», естественными биоритмами человека и социальной активностью).
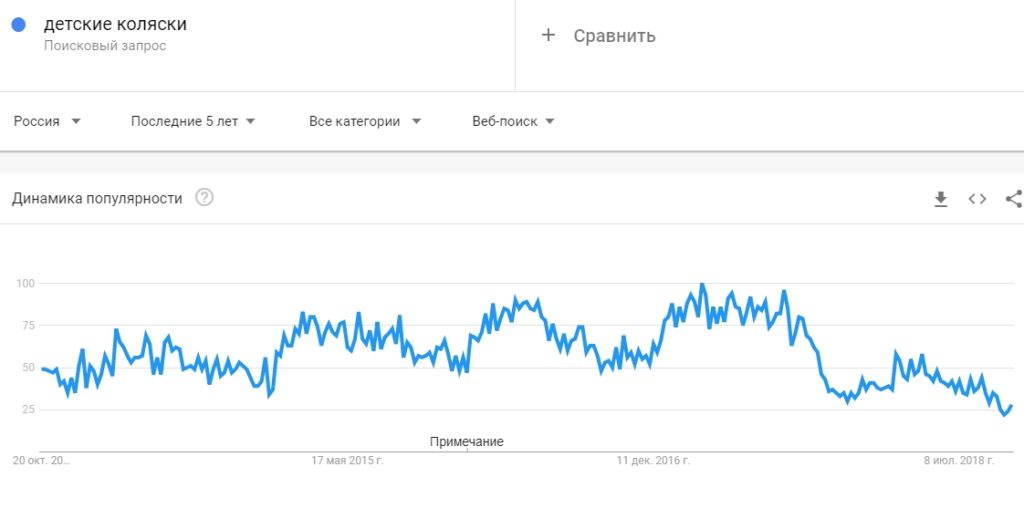
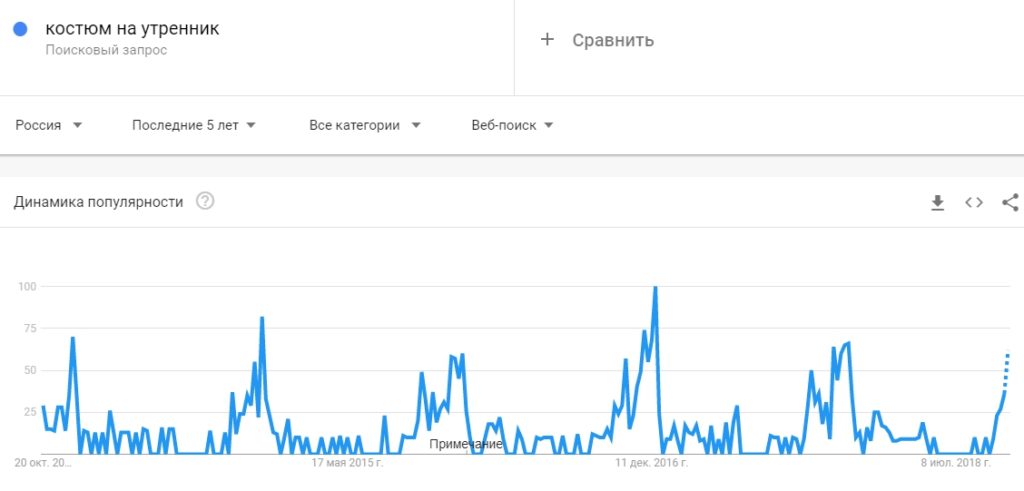
Сезонность проще всего отследить с помощью Google Trends. Для этого введите основной запрос, характеризующий ваш бизнес, установите страну и период анализа (лучше — 5 лет).
Например, по детским коляскам наблюдается спад с конца лета до нового года. Но это не такой сильный спад, чтобы останавливать рекламу. Хотя попробовать понизить ставки в этот период можно.

Есть и товары с более выраженной сезонность — например, костюмы на утренники.

По этим товарам можно существенно понижать ставку после нового года или вовсе отключать показы «до лучших времен». В PromoPult для таких сезонных товаров лучше создать отдельные кампании и задать для них свои настройки таргетинга или запускать только накануне всплеска спроса.
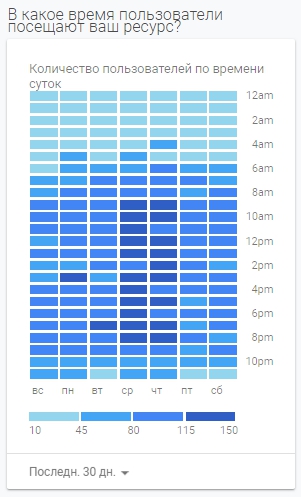
Недельные и суточные циклы активности аудитории удобно отслеживать с помощью Google Analytics. На главной странице есть виджет «В какое время пользователи посещают ваш ресурс?»:

По сути, это готовое наглядное руководство по настройке ставок (более темная область соответствует более высокой ставке, и наоборот).
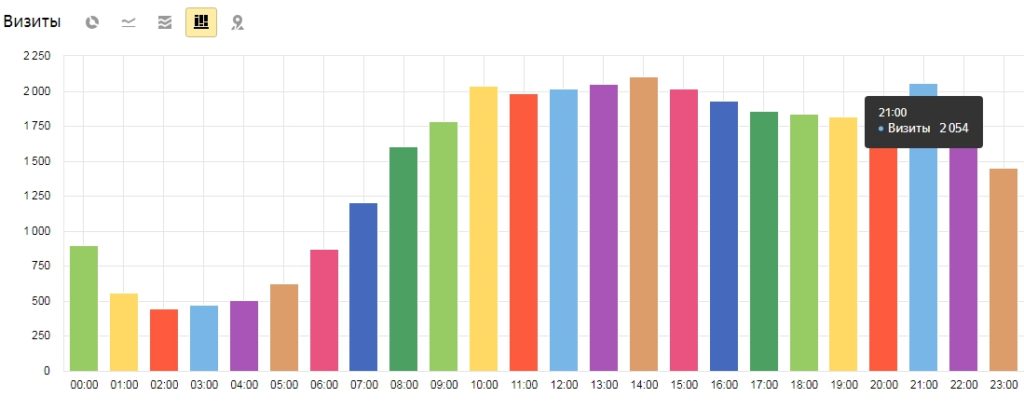
Также данные об активности аудитории в разрезе дней недели и времени суток есть в Яндекс.Метрике (Отчеты / Стандартные отчеты / Аудитория / Посещаемость по времени суток).

Но здесь данные группируются по умолчанию по часам в разрезе суток, а для получения данных в разрезе дней и часов нужно выгружать данные в XLSX и «колдовать» над ними. В данном случае проще иметь дело с Google Analytics.
Шаг 4. Расчет корректировки ставок на основе квартиля распределения (для тех, кто не работает «на глаз»)
Если вы любите руководствоваться цифрами, вам полезна будет представленная ниже методика расчета корректировки ставок в зависимости от активности аудитории.
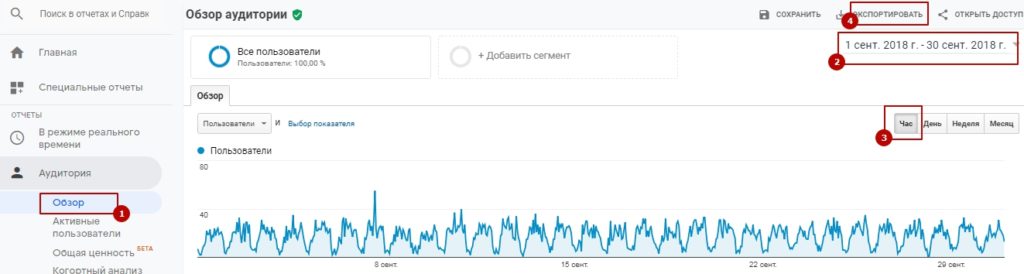
Итак, вначале нужно загрузить исходные данные. Для этого переходим в Google Analytics в раздел Аудитория / Обзор. Задаем период сбора данных так, чтобы захватить минимум одну календарную неделю. Детализацию устанавливаем почасовую и экспортируем данные в формате XLSX.

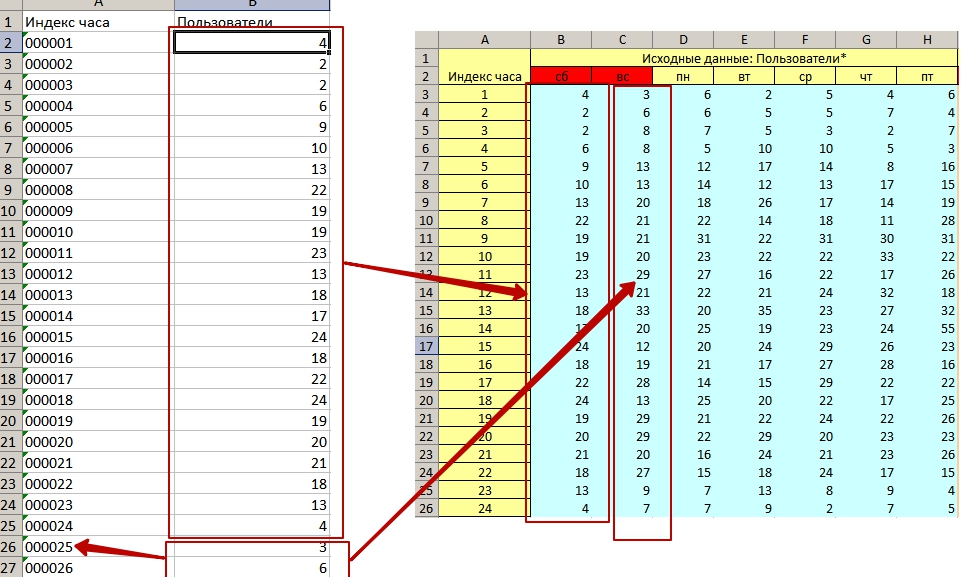
В отчете данные о посещаемости представлены в одном столбце, каждая строка которого — это один час. Теперь открываем шаблон автоматического расчета корректировки ставок и заполняем семь столбцов исходными данными из отчета Google Analytics (один столбец — один день недели).

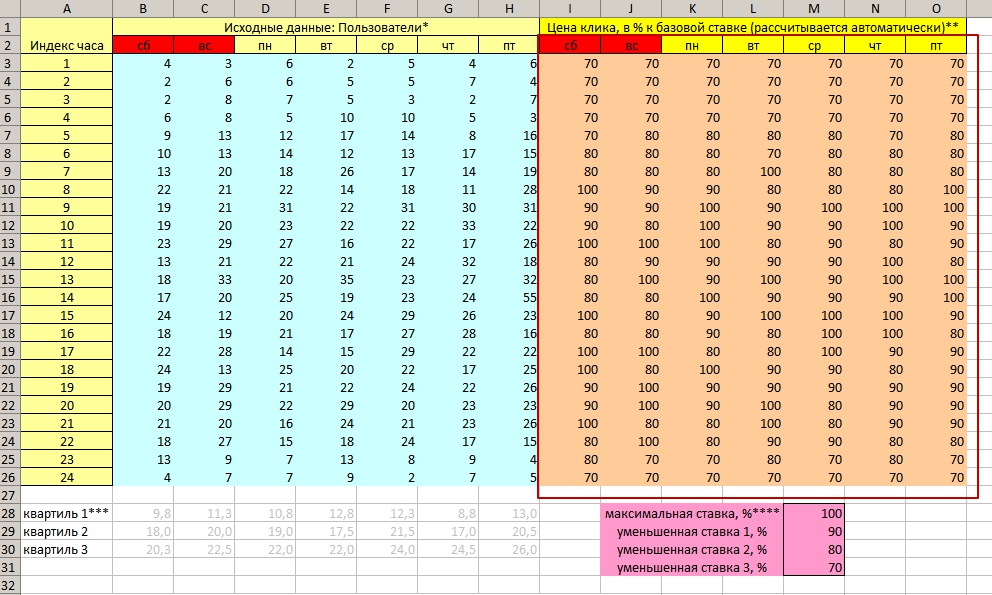
На основе исходных данных для каждого дня недели в файле автоматически рассчитается первый, второй и третий квартиль. Квартили нужны для корректировки ставок.
Логика такая (в это вникать не обязательно, можно пропустить):
- для часов, в которые показатель посещаемости превысил третий квартиль (то есть это 25% наиболее посещаемых часов), задается максимальная ставка;
- для часов, в которые показатель посещаемости превысил второй квартиль (50% наиболее посещаемых часов — медиана), задается корректировка (в примере — 90% от максимальной ставки);
- для часов, в которые показатель посещаемости превысил первый квартиль (75% наиболее посещаемых часов), задается еще большая корректировка (в примере — 80%);
- для часов, в которые показатель посещаемости был ниже первого квартиля, задается максимальная корректировка (в примере — 70%).
Вам нужно задать вручную процент корректировки (или оставить значения, указанные в шаблоне). После этого вы получите готовую инструкцию по заполнению настроек таргетинга в PromoPult.

Важно! Корректировка на основе квартилей — это лишь один из возможных вариантов. Можно корректировать на основе среднего арифметического (будет два типа ставок — максимальная и уменьшенная), квантиля (будет максимальная и 4 скорректированных ставки), дециля (максимальная + 9 скорректированных ставок) или любого другого способа деления выборки на группы. Многие же вообще корректируют «на глаз» и получают хорошие результаты.
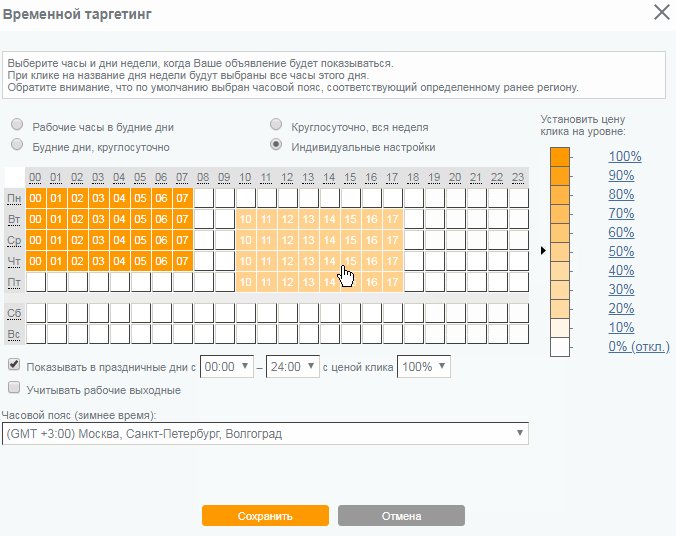
Шаг 5. Настройка расписания показа рекламы
Теперь просто настраиваем таргетинг в системе PromoPult на основе цифр, полученных в шаблоне. Получаем такую картину:

Для интернет-магазинов отключать показы в периоды спада не рекомендуем, поскольку посетители могут оформить заказ в любое время суток. Советуем использовать только корректировки, причем не очень значительные, чтобы не потерять трафик.
На этом все. Можно переходить к другим настройкам кампании.
Временной таргетинг — это только одна из настроек, необходимых для запуска контекстной рекламы. Вот пошаговая инструкция по настройке контекста на примере регионального интернет-магазина.
Осторожно: временной таргетинг!
Не стоит воспринимать показ рекламы по расписанию как абсолютное благо. Есть неприятные нюансы, способные перечеркнуть все усилия.
Нюанс 1. Отключение показов в определенные дни и часы может привести к потере целевого трафика. Прежде чем отключать показы, ответьте на вопрос, зачем это делать и почему ни в коем случае нельзя просто снизить ставку. На практике не так много ситуаций, когда действительно нельзя обойтись «мягким» таргетингом (разве что ваша реклама заточена только на звонки в рабочее время или спрос на ваши услуги ситуативный — срочная прочистка канализации, эвакуатор и т. п.). Снижение ставки позволит не только получить трафик, но и сделать это дешевле, чем в пиковое время.
Нюанс 2. Помните об отложенном спросе. Далеко не все товары покупаются здесь и сейчас. Человек может выйти в интернет днем с работы, поискать товар, потом повторить поиск по пути с работы, а потом еще вечером дома с семьей… и в итоге купить товар через неделю. Отключение показов может привести к тому, что покупатель чаще будет видеть предложения конкурентов, чем ваши.
Нюанс 3. Временной таргетинг ограничивает показы рекламы, но не переходы по ней. Представим ситуацию: вы установили максимальную ставку с 13 до 15 часов. Пользователь открыл страницу в 14 часов, отвлекся, ушел, вернулся поздно вечером и кликнул по объявлению. В итоге вы платите «по полной программе». Благо такие ситуации — редкость.
Нюанс 4. Если вы занимаетесь раскруткой нового бизнеса, то будет сложно получить информацию об активности аудитории. Придется подождать 1-2 месяца, пока накопится статистика.
С учетом этих нюансов рекомендуем предварительно тестировать настройки таргетинга. Как это сделать:
- запустите кампанию с показом круглые сутки (это будет контрольная группа) и покрутите объявления неделю;
- спустя неделю установите базовые корректировки (допустим, по схеме 100/90/80/70) и покрутите объявлению еще одну неделю;
- оцените и сравните результаты, проведите дальнейшие корректировки.
В итоге вы выйдете на оптимальные для вашей площадки параметры таргетинга. Если вы не уверены, что сможете все настроить правильно, подключите персонального менеджера, который поможет настроить не только временной таргетинг, но и собрать семантику, составить объявления и будет контролировать ход кампании.
Инфографика для маркетплейса представляет собой изображение продукта с краткой информацией о его характеристиках, способных заинтересовать целевую аудиторию.
В этой статье мы разберемся, как влияет инфографика на продажи и рассмотрим 10 лучших программ и сервисов для ее создания.
Реклама: 2VtzqvSTRwm

Читайте также: 10 сервисов управления рекламы на Вайлдберриз
Зачем нужна инфографика на маркетплейсах
Высокая конкуренция на маркетплейсах выдвигает жесткие требования к оформлению карточек. Использование инфографики делает товар более заметным и не дает ему потеряться в общей массе аналогичной продукции.
Инфографика способна быстрее, чем текст, доносить информацию до пользователя. Помогает в ускоренном темпе найти товар, проанализировать его параметры и принять решение о покупке.
Цель использования инфографики – быстро показать полезные качеств продукта в простой и наглядной форме, удобной для восприятия. Это позволяет привлечь внимание и побудить к покупке, а карточку товара продвинуть в ТОП. Такие изображения обычно содержат фотографию и текст, иногда – стилизованные картинки, графики, схемы, диаграммы или краткие видеоролики.
Пример: Основные технические характеристики пылесоса.

Текст должен быть читабельным – достаточно большого размера и не сливаться с фоном. Нельзя допускать орфографических и прочих ошибок – они снизят лояльность покупателя к магазину и негативно скажутся на продажах.
Пример неудачной инфографики:

Недостатки: некачественное фото, текст плохо видно, использованы затертые тезисы, которые подходят для любого БАДа, не отражена уникальность данного продукта.
Создание инфографики можно доверить дизайнеру или выполнить эту работу самому. Второй вариант особенно актуален для владельцев небольших магазинов и людей с ограниченным бюджетом. Далее мы рассмотрим десятку лучших программ и сервисов, которые можно использовать при создании инфографики для маркетплейсов.
Это интересно: Как сделать инфографику для маркетплейсов
10 лучших программ и сервисов для создания инфографики для маркетплейсов
Supa

Supa – бесплатный онлайн-редактор, позволяющий создавать визуальный контент для интернета и полиграфии, включая инфографику для маркетплейсов.
Supa является российским аналогом Канвы, включает библиотеку шаблонов, шрифтов, иллюстраций и стоковых фотографий. Подходит как для рядовых пользователей, так и для специалистов в сфере дизайна.
Для начала работы нужно войти в аккаунт или авторизоваться через Google или Facebook. Нажмите на кнопку «Создать», затем выберите раздел «Маркетплейсы». Сервис предлагает инфографику для трех маркетплейсов – Озон, Вайлдберриз и Яндекс.Маркет.

Выберем в качестве примера OZON. Создать проект можно с чистого листа или воспользоваться готовым шаблоном, соответствующим всем требованиям данной платформы.

Есть бесплатная версия, с ограничением возможностей, и тариф Премиум стоимостью 3 990 руб. в год, который убирает с роликов логотип сервиса, позволяет загружать собственные шрифты, пользоваться премиум-элементами и некоторыми другими преимуществами.
Wondercard

Wondercard – специализированный сервис, заточенный на создание продающих карточек и инфографики для маркетплейсов (WB и Ozon). Содержит несколько тысяч готовых шаблонов для многих сфер бизнеса, разбитых для удобства по категориям: «Авто», «Мода», «Еда и напитки» и др. Для уникализации макетов прилагаются наборы дополнительных инструментов.
В бесплатном тарифе придется создавать инфографику с нуля или пользоваться единственным доступным макетом.


Стоимость полнофункциональной версии составляет 1490 руб. / мес. (или 9 000 руб. / год при оплате годовой подписки).
Canva

Canva – сервис для работы с графикой любого типа, от веб-дизайна до иллюстраций. Содержит большое количество шаблонов, подходит для создания инфографики для маркетплейсов.

Инфографику можно создавать с нуля или при помощи шаблонов из набора «Инфографика для бизнеса». Доступна загрузка собственных изображений и использование готовых графических элементов.

Есть платная и бесплатная версия. На бесплатной доступны все необходимые инструменты.
Работа сервиса в России официально приостановлена, потому для доступа к нему требуется VPN или прокси – как пользоваться Canva в России.
Figma

Figma – кроссплатформенный графический редактор для разработки интерфейсов сайтов и программ. Пригоден для создания любых графических объектов, включая инфографику для маркетплейсов.
Существуют веб-версия программы и мобильные приложения для Android и iOS.
Предусмотрены три тарифа: бесплатный Starter, с ограниченным функционалом, и два платных, расширяющие возможности совместного редактирования проектов — Professional (12 дол./мес.) и Organization (45 дол./мес.).
Для начала работы в редакторе необходимо на официальном сайте создать учетную запись с указанием электронного адреса и пароля. Возможна авторизация через Гугл-аккаунт.
Необходимо владеть техническим английским – русской версии программы пока нет.
Adobe Photoshop

Adobe Photoshop – многофункциональный графический редактор, пригодный для решения широкого спектра задач, включая разработку инфографики для маркетплейсов. Проект можно создавать с чистого листа или на основе предварительно загруженного шаблона.
Существует большое количество десктопных, мобильных и веб-версий редактора, в том числе – на русском языке. Программа платная, со множеством тарифов для частого использования, бизнеса, студентов и пр., стоимость подписки – от 9,99 долларов в месяц.
Работа начинается с выбора документа: Файл – Новый. Для создания инфографики нужно выбрать пункт «Графика и иллюстрации».

Для полноценной работы в Фотошопе требуется мощный компьютер.
PowerPoint

PowerPoint – программа для создания презентаций, которую можно устанавливать отдельно или в составе пакета Microsoft Office. Подходит для работы с графическими объектами, в том числе – с инфографикой.
Есть мобильные версии на Андроид и iOS. Программа существует также в виде веб-версий и онлайн-редакторов, входящих в Гугл.Документы и Яндекс.Документы.
Для работы в программе, необходимо оформить подписку. Онлайн версии Гугл и Яндекс предоставляются бесплатно.
Инструменты, которые потребуются при создании инфографики, находятся во вкладке «Вставка».

Настройка параметров изображения:

WBCard

WBCard – сервис для оформления карточек товаров на Вайлдберриз и Озон. Содержит большое количество макетов и стоковых фотографий, облегчающих создание инфографики.
Бесплатная версия предоставляется с ограничениями. В платной версии за 450 рублей в месяц открывается доступ к расширенным коллекциям шрифтов, макетов и фоновых изображений, которые регулярно пополняются.
Чтобы начать работу, нужно зарегистрироваться и войти в систему. Создавать инфографику можно с нуля или с использованием готовых макетов.

Для примера один из макетов с готовой структурой:

Ellty

Ellty – онлайн-сервис для работы над дизайном, адаптированный под российских пользователей. Содержит обширную библиотеку готовых шаблонов, часть из которых – на русском языке.
Бесплатная версия имеет ряд ограничений, которые снимаются при оплате подписки Pro (330 руб. / мес.). Увеличивается до 10 ГБ место для хранения проектов, открывается доступ к премиум-шаблонам и ряду других дополнительных опций.
Инфографике посвящен отдельный раздел. Для начала работы потребуется регистрация на сайте.

Easel

Easel – онлайн-конструктор графики, с большим количеством шаблонов, разбитых на категории. Позволяет создавать изображения для сайтов и соцсетей, работать над рекламными материалами и инфографикой. Встроенная сетка дает возможность быстро подгонять размер шаблона под требуемые параметры.
Есть бесплатный тариф с ограниченным функционалом и три платных тарифа: Student, Individual, Business стоимостью 2, 4 и 5 долларов в месяц соответственно.
Чтобы начать пользоваться, нужно зарегистрироваться или войти в систему через Гугл-аккаунт. Работу можно начинать с чистого листа (New Design) или на основе шаблона (Templates).

Недостатки сервиса: английский интерфейс и отсутствие кириллицы в некоторых шрифтах.
Infograffer

Infograffer – онлайн сервис, адаптированный под создание инфографики для маркетплейсов Wildberries и Ozon. Содержит большое количество шаблонов по многим категориям, от одежды и косметики до техники и товаров для животных. Присутствуют инструменты для свободного рисования, наборы стикеров и иконок, опция обмена фото с Вайлдберриз через API.
Бесплатная демоверсия ограничена, основная часть функций доступна только по платной подписке. Тарифный план: 1850 руб. / мес. (со скидкой – 1400 руб. / мес.).
Чтобы начать пользоваться, нужно зарегистрироваться по номеру телефона:

Заключение
Разнообразие программ и сервисов, как многофункциональных, так и узкоспециализированных, позволяет на профессиональном уровне создавать инфографику для маркетплейсов, с учетом требований и ограничений конкретной платформы.
Полезные ссылки:
- 10 лучших сервисов аналитики для маркетплейсов
- Как накрутить выкупы на Вайлдберриз
- ТОП-10 курсов менеджеров по маркетплейсам с нуля
Инфографика для маркетплейсов — зачем нужна и как создать
Содержание
- Зачем нужна инфографика
- Способы создания инфографики для маркетплейсов
- – Сервисы
- – Приложения для смартфона (iOS и Android)
- – Программы для ПК
- Услуги дизайнера
- Требования к инфографике от маркетплейсов
- Правила создания продающей инфографики
- Идеи для инфографики
- Фоны и шаблоны
- Телеграм каналы и чаты
Визуализация данных позволяет быстро и просто донести до аудитории нужную информацию. С этой целью создаются схемы, таблицы и диаграммы, проще говоря — инфографику.
Инфографика на маркетплейсах помогает зацепить зрительное внимание потенциального клиента и презентовать ему все преимущества товара. Если она будет визуально привлекательной и ответит на все интересующие вопросы — это повысит продажи. Визуализацией данных можно заняться самостоятельно, используя конструкторы и специальные сервисы, или нанять дизайнера по инфографике.
В этой статье поговорим, как и где создать хорошую инфографику для маркетплейсов.
Зачем нужна инфографика
Инфографика — это графический способ подачи информации. Простыми словами, информация, поданная в виде картинок.
Инфографика на маркетплейсах описывает внешний вид, функционал и особенности товара. Именно благодаря ей потенциальный покупатель может быстро получить ответы на интересующие его вопросы о товаре, не потратив на это много времени.
Инфографика создается с целью:
- Лаконично донести информацию;
- Завладеть зрительным вниманием покупателя;
- Раскрыть главные характеристики товара;
- Продемонстрировать конкурентные преимущества;
- Ответить на вопросы покупателей;
- Увеличить СТR карточки;
- Создать хорошее впечатление о бренде.
К каждому товару на маркетплейсе необходимо добавлять описание. Покупатель должен знать, из чего сделан товар, какой у него размер и свойства. Но не у всех есть время читать длинное описание, а информация из него может стать ключевой при принятии решении.
💁 Пример: человек ищет триммер для лица и готов рассмотреть только модели с аккумулятором. Если добавить эту информацию в карточку, покупателю будет проще ее найти и вероятно он выберет именно ваш продукт. Добавлять в карточки только фото товара — неэффективно. Именно инфографика поможет раскрыть его преимущества.
Инфографика на маркетплейсах бывает нескольких типов:
1. Сравнительная инфографика;
2. Инструкция;
3. Размерная сетка;
4. Характеристики;
5. Варианты применения;
6. Комплектация.
Визуальная информация быстро считывается и обрабатывается мозгом, в этом и заключается ее преимущество перед текстом.
Способы создания инфографики для маркетплейсов
Инфографика для маркетплейсов создается в сервисах, программах и мобильных приложениях. Инструментов очень много, одни из них подходят для опытных дизайнеров, которые с нуля создают сложные работы, другие подойдут даже новичкам, в них много шаблонов и есть конструктор.
Сервисы
WonderCard
| цены | от 750 руб/мес |
|---|---|
| бесплатный тариф | есть |
Конструктор инфографики для маркетплейсов WonderCard ориентирован на селлеров без навыков в дизайне. Здесь можно создать карточки для Wildberries и Ozon. Не имеет значения, разбираетесь вы в сочетании цветов и умеете ли работать с графикой, здесь можно работать с уже готовыми шаблонами, персонализировать их под свой бренд.
Готовые карточки можно будет сразу же загрузить на маркетплейсы, они сохраняются в подходящем для этого формате. Функционал простой и интуитивно понятный. Есть бесплатный трафик с 1 базовым шаблоном, можно попробовать поработать с конструктором и решить, подходит ли он вам.
Плюсы:
- Много готовых шаблонов;
- Простой и понятный конструктор;
- Готовые наборы со значками;
- Подходит для новичков в дизайне.
Минусы:
- Ограниченный функционал на бесплатном тарифе.
Flyvi
| цены | от 399 руб/мес |
|---|---|
| бесплатный тариф | есть |
Сервис с уклоном на создание контента для соцсетей. Но при желании его можно адаптировать под инфографику. В разделе “товары” можно найти много готовых шаблонов.
Главное преимущество Flyvi — это большие возможности для работы в бесплатной версии. 2 500 шаблонов, 10 млн. профессиональных фото и 5 000 различных элементов доступны абсолютно бесплатно, этого хватит чтобы создать хорошую инфографику для маркетплейса. Единственный минус — бесплатные работы будут сохранятся с водяным знаком.
Плюсы:
- Множество шаблонов;
- Бесплатный тариф и пробный период;
- Есть библиотека фонов и шрифтов.
Минусы:
- Водяной знак на работах, созданных в бесплатной версии.
Figma
| цены | от 778 руб/мес |
|---|---|
| бесплатный тариф | есть |
Один из самых популярных графических редакторов. Здесь можно создать графику любой сложности. Работать можно самостоятельно или в команде. Идеальный вариант, когда инфографика создается дизайнером или менеджером маркетплейса, а заказчик хочет контролировать работу и вносить в нее правки прямо в редакторе.
Плюсы:
- Интуитивно понятный интерфейс;
- Есть мобильное приложение;
- Много плагинов и инструментов;
- Бесплатный тарифный план.
Минусы:
- Редактор на английском языке.
Научиться работать в Figma можно на бесплатном курсе от Нетологии.
Easel.ly
| цены | от 129 руб/мес |
|---|---|
| бесплатный тариф | нет |
Сервис для создания графического дизайна поможет быстро собрать инфографику. Здесь доступна большая библиотека со значками, шрифтами, фотографиями и шаблонами. Любой шаблон можно отредактировать: изменить текст, шрифт, вставить другое изображение, отрегулировать размер элементов.
Плюсы:
- Есть своя база шаблонов, фото и иконок;
- Интуитивно понятный интерфейс;
- Работать можно с любого устройства.
Минусы:
- Нет бесплатного тарифа;
- Сервис не на русском языке.
VistaCreate
| цены | от 648 руб/мес |
|---|---|
| бесплатный тариф | есть |
Онлайн редактор VistaCreate поможет создать контент под любые цели. Работать можно как напрямую на сайте, так и в мобильном приложении. Фирменный стиль можно настроить даже на бесплатном тарифе. Подходит в качестве альтернативы сервису Canva.
Плюсы:
- Есть готовые решения для инфографики;
- Интерфейс на русском языке;
- Широкие возможности в бесплатном тарифе.
Минусы:
- Нельзя работать в команде на бесплатном тарифе.
Piktochart
| цены | от 1 873 руб/мес |
|---|---|
| бесплатный тариф | есть |
Сервис по созданию инфографики идеально подойдет для работы над брендированным контентом. Здесь можно выбрать пользовательские шрифты и шаблоны для создания карточек в едином стиле, работать с индивидуальной цветовой схемой бренда.
У Piktochart хороший графический редактор. В нем вы сможете заменить фон, добавить графику, подготовить диаграммы, создать баннеры и плакаты. Работать можно с чистым холстом или готовыми шаблонами.
Плюсы:
- Есть бесплатный тариф;
- Подходит для командной работы;
- Более 230 шаблонов в разных категориях;
- Много дополнительных функций.
Минусы:
- Сервис на английском языке;
- Оплата через зарубежные платежные системы.
Приложения для смартфона (iOS и Android)
На смартфоне инфографику можно сделать с помощью приложений:
- Toolbox for Pages (iOS);
- Design Lab (iOS);
- VistaCreate (iOS и Android);
- Adobe Express: Graphic Design (Android);
- Desygner: Конструктор графики (Android).
Программы для ПК
Инфографику для маркетплейсов можно сделать и с помощью программ на ПК:
- Canva;
- Photoshop;
- PowerPoint;
- Adobe Spark.
Услуги дизайнера
Инфографику для маркетплейсов не обязательно создавать самому, вы можете заказать ее у дизайнера карточек. Специалист создаст привлекательную продающую визуализацию для вашего бренда.
Обзор профессии “Дизайнер карточек для маркетплейсов”:
Найти специалиста можно на сайтах:
- Kwork;
- Work-zilla;
- Fl.ru.
Вакансии для дизайнеров можно разместить в Телеграм-каналах:
- “Creative Freelancer” (@Vakansi_Rus);
- “Менеджеры для маркетплейсов” (ссылка);
- “Вакансии и заказы для дизайнеров” (@designer_jobs).
Специалиста ищут по запросу: “графический дизайнер”, “дизайнер карточек для маркетплейсов”, “дизайнер инфографики для маркетплейсов”, “специалист по RICH-контенту”.
Средняя стоимость одной карточки для маркетплейса — от 300 до 700 рублей. Цена зависит от объёма работ и ценника конкретного дизайнера.
Перед началом работы стоит составить четкое ТЗ, обозначив, сколько вам нужно карточек и какая информация должна быть в них раскрыта. В идеале стоит показать дизайнеру несколько примеров понравившихся вам карточек, чтобы он понял ваши визуальные предпочтения и стиль оформления. Если у бренда есть фирменные цвета — не забудьте указать их.
Требования к инфографике от маркетплейсов
У разных маркетплейсов свои требования к инфографике.
Ozon:
- Формат: JPEG, JPG, PNG;
- Разрешение: от 200×200 px до 4320×7680 px (в категории “Одежда, обувь и аксессуары” от 900×120 px);
- Размер: до 10 МБ.
- Соотношением сторон: 3:4;
- Фон: черный или белый (светлый).
Нельзя добавлять надписи с оценочным суждением (хит, лучший, топ, лидер), указанием соц. сетей, контактных данных, информацию о скидках.
Wildberries:
- Формат: JPG, PNG;
- Разрешение: от 900×1200 px;
- Соотношением сторон 3:4;
- Фон: любой.
Wildberries удаляет карточки с ошибками и опечатками.
Яндекс Маркет:
- Формат: JPEG, JPG, PNG;
- Разрешение: не меньше 300×300 pх;
- Размер: до 10 МБ;
- Фон: белый или прозрачный.
Нельзя использовать изображение другого товара, даже если он очень похож на ваш продукт. По аналогии с Озоном запрещено добавлять оценочные суждения и все, что напрямую не имеет отношения к товару (стоимость, информация о доставке). Можно использовать реалистичные иллюстрации.
На Wildberries и Ozon нельзя использовать коллажи, а Яндекс. Директ принимает их к публикации. Но на практике модераторы часто пропускают практически любую инфографику.
Правила создания продающей инфографики
При создании инфографики для маркетплейсов следуйте основным правилам:
⚡ Делайте акцент на товаре.
Текст не должен затмевать товар. В идеале он должен лаконично дополнять его, а сам товар быть достаточно крупным, чтобы покупатель не забыл, что именно он планирует купить.
Главный фокус в инфографике всегда должен быть на товаре. Очень частая ошибка, когда из-за нехватки места продавцы уменьшают размер фотографии самого товара, чтобы вместить дополнительный текст. Этого делать нельзя. Лучше перенести информацию на дополнительные картинки, но сам товар ни в коем случае не уменьшать. Наоборот, я считаю правильным разместить его таким образом, чтобы он занимал как можно больше пространства и был максимально крупным.
⚡ Не используйте чужие работы.
Инфографику для маркетплейса нельзя просто скачать из интернета или взять у конкурента. Она должна быть создана с нуля под ваш товар. Продукцию нужно заранее сфотографировать, а в качестве фона и элементов инфографики использовать только легальные материалы — например, из фотобанков.
Я использую только шрифты, у которых есть лицензия на коммерческое использованием, а также картинки беру только из фотобанков. Если вы делаете инфографику сами, не подставляйтесь и не берите картинки из интернета. Они принадлежат другим людям, и на вас спокойно могут подать в суд за незаконное коммерческое использование цифрового контента.
⚡ Не используйте слишком яркие цвета.
Слишком сильные контрасты, кислотные оттенки, обилие ярких цветов — все это отталкивает взгляд и мешает оценить товар. Старайтесь выбирать приятную глазу палитру, изучите, какие цвета сочетаются между собой.
❌ В примере ниже можно увидеть слишком контрастный фон, из-за которого товар “теряется” и на нем сложно сконцентрировать внимание:
✔️ А в этом варианте фон более сдержанный и не отталкивает взгляд:
⚡ Пишите максимально кратко.
В инфографике можно рассказать о свойствах товара, его размерах, составе, функциях, вариантах использования. Но текста не должно быть слишком много, не нужно добавлять “простыню” на фото. Все подробности можно раскрыть в описании, а на карточку лаконично вынести самую важную информацию.
⚡ Выдерживайте фирменный стиль.
Чтобы ваш бренд можно было выделить среди продавцов аналогичных товаров, заранее продумайте фирменный стиль: сочетание цветов и оттенков, шрифт, который вы будете использовать на карточках товаров. Бренд с продуманным дизайном запоминается и вызывает доверие покупателей.
Нужно, в первую очередь, сделать Анализ карточки конкурентов! Это основа маркетинговой стратегии. Выводы, сделанные по результатам конкурентного анализа, позволяют принять верные решения и опередить конкурентов. Отдельным пунктом нужно пройтись по ОТЗЫВАМ. Выделяем, что нравится и что не нравится покупателям, какой информации им не хватило, какие сильные стороны у товара, что оценили покупатели. Смотрим раздел ВОПРОСЫ и выявляем, что волнует покупателей, как отвечает на вопросы продавец. Помним о том, что у покупателя нет возможности рассмотреть товар “в живую”, примерить и задать вопросы. Всю информацию он получает именно в карточке.
Идеи для инфографики
Примеры инфографики можно посмотреть у конкурентов. Просто откройте свою категорию на маркетплейсе и оцените карточки товаров из первых позиций.
Идеи также можно найти на Pinterest и Behance по запросам: “карточки товара для маркетплейсов”, “карточки маркетплейсов”, “инфографика для маркетплейса”.
Если не знаете, какую информацию добавить на карточку товара, проанализируйте вопросы покупателей (у себя и в отзывах конкурентов), и лаконично ответьте на них. Чаще всего людей интересует:
- Где можно использовать товар?
- Сложно ли за ним ухаживать?
- Кому он подходит?
- В каких ситуациях он пригодится?
- Из чего он сделан?
- Какие проблемы решает?
- Что идет в комплекте?
Любой покупатель хочет получить информацию о товаре, не вникая в текст. Поэтому он должен быть простым, сжатым до сути и понятным. Будьте лаконичны. Заменяйте штампы и клише фактами. Не используйте заумные фразы. Всегда думайте о том, что полезно покупателю.
Фоны и шаблоны
Фоны и шаблоны для создания инфографики можно найти на сайтах:
- wbcard — бесплатный конструктор карточек для маркетплейсов;
- Free Images — бесплатные изображения, векторы и иконки;
- Stockvault — галерея бесплатных снимков;
- Freepik — шаблоны с карточками товаров.
Телеграм каналы и чаты
- @4Design — подборки полезных сервисов и инструментов для дизайнеров;
- @figmaplugin — канал со ссылками на плагины и мокапы;
- @graphicbiz — авторский канал дизайнера маркетплейсов с примерами работ;
- @photoshopforyou — уроки в Photoshop;
- @typeschool — материалы по работе со шрифтами;
- @awdee — канал по дизайну с работами для вдохновения, ссылками на полезные инструменты и бесплатными мокапами;
- @Infographicru — здесь можно посмотреть на разные варианты инфографики, поможет прокачать насмотренность.
Инфографика помогает донести информацию до покупателя. Если хорошо проанализировать запрос аудитории и создать карточку, закрывающую все интересующие покупателя вопросы, она будет работать на ваш бренд и повышать продажи в магазине.
Плюсы:
- Захватывает зрительное внимание;
- Может повысить продажи и клики по товару;
- Бюджетный способ продвижения;
- Помогает донести сложную информацию в понятной форме.
Минусы:
- Дополнительные расходы;
- Нужно искать дизайнера или учиться создавать инфографику самостоятельно.
Долго ли инфографика будет востребована? Очевидно, что да! Так как привычка покупать через интернет уже никуда не денется. От удобства люди ещё никогда не отказывались. Маркетплейсы будут расти. Предприниматели будут продолжать выводить свой бизнес в онлайн, ведь только там можно масштабироваться и выйти на хороший доход. Инфографика, это как раз способов отстроиться от конкурентов и донести главный месседж товара, почему именно его стоит купить. Поэтому она незаменима на маркетплейсах. Да, возможно она будет меняться и анимация заменит статику, но то что она останется надолго с маркетплейсами, факт.
В статье рассказывается:
- Что такое рекламная графика
- Отличия рекламной графики от ретуши, технического дизайна и фотоманипуляции
- Навыки специалиста по рекламной графике
- Варианты обучения рекламной графике
- Самостоятельное обучение рекламной графике и поиск работы
- 14 инструментов для создания качественной рекламной графики
- Советы по работе с фотостоками
- Требования к разрабатываемой рекламной графике
- Зарплата специалиста по графической рекламе
Рекламную графику, а точнее – ее результат, вы наблюдаете каждый день. Это билборды на улице, баннеры в Интернете, буклеты в кафе и ролики по ТВ и в Ютубе. Проще говоря, это визуальная и эстетическая составляющие рекламной кампании. Такую графику разрабатывают дизайнеры, которые прошли специальное обучение (в институте этому не научат), а после этого постоянно самосовершенствуются.
Чтобы стать графическим дизайнером и получать высокую зарплату, сначала нужно закончить курсы. Время занятий варьируется от четырех до десяти месяцев. Можно самостоятельно изучить рекламную графику, но займет это больше времени и не будет практики. А далее предстоит кропотливый труд создания портфолио своих работ, то есть какие-то заказы придется выполнить за спасибо.
Когда их наберется существенное количество, можно искать серьезного работодателя, обещающего до 100 тысяч рублей в месяц. Весь этот путь от новичка до крутого специалиста мы расписали в этой статье.
Что такое рекламная графика
Рекламная (художественная) графика – это один из видов дизайна. От того, как проработана и подана реклама, зависит количество продаж. Как раз поэтому PR-специалисты исследуют рынок, общаются с клиентами, чтобы зацепить потенциального покупателя. Отметим, что продвижение через печатные издания играет второстепенную роль.

Сегодня актуальна оцифрованная графика, которая продвигает продукт – товар или услугу. Поэтому сейчас на рынке наблюдается спрос на диджитал-художников, специализирующихся на рекламе.
Многие думают, что рекламная графика появилась еще в античную эпоху. В то древнее время пиар выглядел как объявления в виде афиш или вывесок. Первые же PR-агентства были открыты в XIX столетии. В то же время появилась идея продвигать товары через рекламу на больших плакатах.

Сейчас мы видим примеры рекламной графики везде, ведь она представлена в разных видах.
Самые распространенные из них:
-
Баннеры.
-
Плакаты.
-
Объявления на страницах печатных изданий.
-
Листовки.
-
Сайты.
-
Объявления на стенах зданий.
И это далеко не все примеры мест, где можно увидеть PR-слоганы и иллюстрации. Цель рекламы – привлечь внимание клиента к продукту и вызвать в нем интерес к продвигаемому товару или услуге, чтобы он купил его.

Бизнесменам и маркетологам важно, чтобы художественная и рекламная компьютерная графика была хорошо проработана и вызывала у клиентов положительную эмоцию. Чтобы создать хороший рисунок, нужно обладать стратегическим и креативным мышлением, а также навыками работы в соответствующих программах.
Отличия рекламной графики от ретуши, технического дизайна и фотоманипуляции
Технический дизайн неразрывно связан с рекламной графикой. Фактически это визуализация, в ходе которой могут быть задействованы создание коллажей, работа с фотографиями, над фоном, ретушь, 3D-дизайн и проч.

Трудясь над визуализацией, нужно не забывать, что цель технического дизайна – получить яркую, цепляющую картинку, которая и выглядит целостно, и включает в себя что-то нереальное, что привлекает внимание смотрящего.
Рекламная ретушь тоже включает много функций, которые мы разобрали, поэтому вы уже знаете, что это такое. Главная задача при работе над ней – добиться максимального эффекта, используя различные инструменты и возможности, которые дает графическое ПО.

Ретушь в основном включает в себя такие опции, как удаление ненужных объектов и дефектов исходника, работа над фоном, цветом, светом и т. д. Необходимо понимать, что масштаб деятельности в ходе ретуширования, определяют ТЗ и размер иллюстрации.

Другой термин, который нередко можно встретить на специализированных форумах или изданиях, – фотоманипуляция. Обычно его можно считать синонимом ретуши. Фотоманипуляция относится к рекламной графике и техническому дизайну. В некоторых случаях под этим термином имеют ввиду простые действия, такие как слияние двух изображений, а в других – сложную работу, причем настолько, что у итоговой иллюстрации и исходников совсем мало общего.
Навыки специалиста по рекламной графике
Графические дизайнеры являются широкопрофильными специалистами, так как при работе над материалом им приходится выполнять самые разные задачи (от разработки дизайна для рекламы продукта до изучения рынка и конкурентов). Даже у начинающих специалистов должны быть некоторые качества и навыки. Дизайнер должен отличаться чувством стиля, сосредоточенностью и стрессоустойчивостью. Также необходимо спокойно относиться к критике и легко находить общий язык с другими людьми.

Какие квалификации должны быть у специалистов по графике:
-
Знание основ дизайна.
-
Навыки в колористике, способность сочетать разные цвета.
-
Понимание принципов расположения текста и форм на ограниченном пространстве.
-
Навыки работы со специализированными программами, необходимыми для разработки графики (Adobe Photoshop и Illustrator, Corel Draw, InDesihn, Xara Illustrator, Corel Draw, InDesihn, Xara 3D и др.).
-
Умение использовать маркетинговые методы для привлечения покупателя.
-
Багаж знаний в типографике, умение подбирать шрифты.
-
Навыки рисования.
Впрочем, чтобы расти как профессионал, нужно не только обладать набором умений и квалификаций. Нужно непрерывно развиваться, посещать различные конференции, вырабатывать стиль.
Варианты обучения рекламной графике
Вариантов обучения рекламной графике много. Можно пройти курсы, изучить специальную литературу. Еще полезную информацию можно получить на YouTube-каналах о дизайне, на мероприятиях и выставках.
Рассмотрим основные онлайн-варианты:
Курсы от Skillbox
Будут полезны как начинающим специалистам, так и людям с опытом, повышающим свою квалификацию. На курсах разбирают, как сформировать свой стиль, обучают работе с основными инструментами графического дизайна, а также помогают разобраться в брендинге и научиться создавать гайдлайны.

В программу входят курсы:
-
по Photoshop с нуля;
-
по рекламной графике;
-
по 3D-визуализации в 3ds Max и V-Ray;
-
по созданию креативной концепции в CGL.
Программа длится восемь месяцев и разделена на 44 модуля, в рамках которых пройдет 240 онлайн-лекций, а также обучающиеся будут выполнять самостоятельные работы. Студенты могут выбрать график, исходя из своих планов, а защитив выпускную работу получат дипломы. Также учащимся предлагают участвовать в закрытых воркшопах, ходить на экскурсии в компании-партнеры, а также получают другие возможности.
Главные плюсы курсов от Skillbox: домашние задания и связь с преподавателем. Есть только один минус: высокая стоимость. Впрочем, можно оплатить в рассрочку. Отзывы об обучении в основном положительные.
Курс «Графический дизайнер» от GeekBrains
Этот курс подойдет и начинающим дизайнерам, и опытным специалистам. Студенты научатся создавать свои креативные идеи, инфографику, логотипы и макеты для полиграфической продукции. Также их обучат работе в графических редакторах.
Курс рассчитан на восемь месяцев. Программа включает практическую часть и стажировку. Стоит обучение в общей сложности 49 500 рублей. Завершив курс, обучающиеся получают удостоверение о повышении квалификации и электронный сертификат.

Плюс курса от GeekBrains – стажировка, которая является обязательной для всех студентов. Благодаря ей обучающиеся смогут в работе использовать знания, которые получили на лекциях. Оплатить занятия тоже можно в рассрочку. Один минус – команда GeekBrains после завершения курса не помогает в трудоустройстве. Впрочем, положительных отзывов с благодарностями все равно много.
«Графический дизайнер: расширенный курс» от «Нетологии»
Курс тоже будет полезен начинающим и уже работающим дизайнерам. В программу входит обучение основам колористики и типографики, а также обращению с Adobe Photoshop и Illustrator. Студентов научат создавать дизайн сайтов, инфографику, айдентику бренда.
Обучение рассчитано на 16 месяцев и состоит и из лекций, и из практических заданий. В общей сложности, курс стоит 119 900 рублей. Также доступна рассрочка. Закончив обучение, студенты получат диплом установленного образца.
Хвалебных отзывов тоже очень много. Среди плюсов можно выделить практические задания, помощь в трудоустройстве, формирование портфолио. Минус – стоимость и срок обучения.
Курс «Графический дизайнер с нуля» от Яндекс.Практикум
Курсы от Яндекс.Практикум позволяют быстро обучиться основам графического дизайна. Студентов обучат основам типографики и колористики, научат создавать дизайн лендингов, иллюстрации и инфографику.

Сравнительно короткий курс рассчитан всего на четыре месяца. Программа включает лекции и работу как с наставником, так и самостоятельно. В общей сложности курс стоит 50 000 рублей. Завершив его, студенты получат сертификат.
Отзывы положительные. Главный плюс – возможность бесплатно попробовать курс, пройдя первые 10 часов обучения. Это дает возможность человеку проверить, стоит ли ему заниматься дизайном. Если это все же не его, деньги тратить не придется. Среди минусов можно назвать отсутствие рассрочки на оплату и особая длительность курса.
Не все могут заниматься онлайн.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
Практические задания можно выполнить в различных учебных заведениях:
-
Школа архитектуры и дизайна в Москве.
-
Компьютерная академия «ШАГ», работающая в разных российских городах.
-
Учебный центр «Специалист» при МГТУ имени Н. Э. Баумана.
-
Современная школа дизайна в Москве.
Самостоятельное обучение рекламной графике и поиск работы
Если курсы стоят дорого, то можно искать знания самому, например, изучая специальную литературу по графическому дизайну:
-
«Гармония цвета» от Тони Саттона, Брайд Виллена поможет разобраться, как правильно сочетать оттенки.
-
«Креатив приносит деньги» от Питера Кука поможет в развитии творческого начала и формировании преимуществ личного стиля дизайна.
-
«Как сделать красиво на бумаге» от Роджера Паркера научит привлекать внимание клиента, используя изобразительные средства и инструменты.
Также кроме изучения литературы можно смотреть в Интернете бесплатные ролики. Видеоуроки помогут освоить и в совершенстве овладеть, например, программами от Adobe: Photoshop и Illustrator.

Первый опыт в дизайне можно получить на практических занятиях или практике, если вы обучаетесь на профессиональных курсах. Другой вариант – бесплатная стажировка в рекламном агентстве или студии. Если практикант привлечет внимание работодателя, то он может получить и постоянную работу. Еще можно предложить свои работы и услуги на фриланс-биржах.
Конечно, большой пользы от стажировок не будет, и необходимо искать источники стабильного дохода. Как вариант – его можно найти на площадках hh.ru и Работа.ру. Привлечь внимание работодателей можно, поучаствовав в дизайнерских конкурсах.
Важно непрерывно развиваться. Расширять портфолио, формировать собственный стиль, держать высокий уровень качества проектов. Вдохновляться и искать новые идеи на выставках или в музеях. Изучать литературу, смотреть видео о дизайне, участвовать в вебинарах и конференциях. Успешную карьеру дизайнера можно построить, лишь постоянно развиваясь и приобретая новые навыки и опыт.
14 инструментов для создания качественной рекламной графики
Не все дизайнеры умеют работать в Photoshop. Однако это не обязательно – существуют и другие функциональные программы, в которых можно быстро, бесплатно (ну или почти без затрат) и не имея профессиональных навыков создать дизайн для рекламы:
Canva
Canva является одним из основных графических инструментов на данный момент. Есть браузерная версия и приложения для Android и iOS.

Инструменты, которые предлагает сервис:
-
Более 60 000 шаблонов различных проектов: от презентаций и постов для соцсетей до логотипов и дизайн-пакетов для профилей в YouTube. Можно выбрать понравившийся вариант или создать дизайн самому.
-
Тысячи исходных фотографий, векторных изображений, различных элементов (фигуры, стикеры, значки и пр.), шрифты, фильтры.
-
Гибкие параметры изображения: яркость и контраст, обрезка и поворот, текст и фон. Можно даже добавить музыку и сделать видео.
-
Интеграция с Google Drive, Facebook и HobSpot. Иллюстрации можно экспортировать в форматах PNG, JPG, PDF, MP4, SVG или GIF. Можно работать вместе с другими пользователями и оставлять комментарии в реальном времени.
Цена. В бесплатной версии нельзя загрузить свои шрифты и логотипы, использовать премиум-материалы, а также ставить публикацию иллюстраций на отложенный таймер и менять качество. Пользоваться этими функциями можно за $ 9,95/мес. (оплата сразу за год). Также премиум-версия предлагает 100 Гб в облаке.
Crello
Crello – один из аналогов Canva, представляющий собой онлайн-инструмент для работы с графикой и видео. Позволяет быстро создать рекламный дизайн. Так же, как и у Canva, есть браузерная версия и мобильные приложения на iOS и Android.

Функционал:
-
Более 30 000 статических и анимированных шаблонов (от проекта рекламы в Facebook и Instagram или фонов для Zoom до презентаций и плакатов). Также можно создать свой дизайн с нуля. Размер можно выставить любой, указав значения в пикселях.
-
Множество исходников в виде фото, видео и аудио и 10 000 различных элементов (фигур, линий, масок, диаграмм, рамок и пр.).
-
Различные инструменты для работы с графикой. Можно удалять фон, модифицировать прозрачность и работать со слоями, фильтрами и размытием. Также можно менять размер иллюстрации или обрезать ее, добавить рамку. Редактор интуитивно понятен и функционирует по принципу drag-and-drop – элементы просто перетащить мышкой в нужное место.
-
Иллюстрации экспортируются в форматы JPG и PNG (можно с прозрачным фоном), MP4 и GIF, а также PDF. Доступен режим совместный работы до 10 человек.
Цена. В бесплатной версии для скачивания доступно не больше пяти изображений, нельзя удалять фон и не работает режим совместной работы. Пользоваться всеми функциями можно по тарифу от $ 7,99 в месяц (платить сразу за год).
Pablo by Buffer
Pablo является более простым редактором, в котором можно создавать картинки для социальных сетей. Приложений нет – Pablo работает только в браузере, зато он полностью бесплатный.

Функционал:
-
Более 600 000 изображений из стока, каждое из которых можно свободно использовать как в личных, так и в коммерческих целях.
-
Пять шаблонов, девять фильтров, 25 шрифтов (кириллицу поддерживает еще меньше шрифтов).
-
Шаблоны размеров для Facebook и Instagram, а также Pinterest и Twitter. Собственный размер настроить нельзя.
-
Импорт картинок осуществляется в любом формате, однако экспорт поддерживается только в формате PNG (можно выгружать иллюстрации из редактора сразу в социальные сети).
Цена: редактор полностью бесплатный.
Picture.Plus
Picture.Plus представляет собой конструктор, в котором можно создавать изображения для социальных сетей. Подойдет, если нужно решить несложную задачу: обрезать фон до нужного размера, добавить текст и т. д. Доступна только веб-версия.

Функционал:
-
Шаблоны постов, историй, шапок и других форматов для разных соцсетей. Можно создать собственные.
-
50 шрифтов с кириллицей. Есть строгие, декоративные, с засечками или без них.
-
Инструменты для редактирования фото: можно добавлять фигуры, текст, эффекты и т. д., а также выставлять нужный размер изображения. Редактор подсказывает, какой стандарт используется в различных соцсетях.
-
Интегрирован поиск по фотостокам Pixabay и Pexels. Изображения можно передавать только в PNG, дополнительных настроек экспорта нет.
Цена. Есть бесплатная версия, но у нее ограниченный функционал. Так, в ней нельзя редактировать фото (хотя там и так мало инструментов), многие шаблоны можно использовать только с логотипом Picture.Plus, а также нельзя выставить свой размер изображений. Пользоваться всеми этими функциями можно по тарифу от 399 до 899 рублей в месяц. В премиум-версии, помимо этого, можно также создать анимированные шаблоны, а также видео и собственные иконки.
Pixlr
Pixlr считается онлайн-аналогом Photoshop. Работает в браузере, есть приложения на Android и iOS. Создатели планируют выпустить варианты также для Windows и Mac.

Функционал:
-
Различные инструменты для работы с фото. Можно обрезать и поворачивать картинку, доступны ретушь и размытие, ластик и прочие. Некоторые из инструментов «умные» и работают автоматически, например, удаление фона.
-
Настройка тона, контраста, баланса белого, яркости и пр. Множество элементов (фигур, рамок, наклеек и т. д.) и эффектов.
-
Исходники можно импортировать во всех основных форматах: JPEG, PNG (в том числе с прозрачным фоном), PSD (формат Photoshop), а также PXD, WEBP, SVG и пр. Экспортировать – в JPG и PNG, а также WEBP и PXF. Доступны настройки качества и размера картинки при передаче.
Цена. Бесплатно можно работать с обоими вариантами редактора Pixlr, X и E. Первый – упрощенный, второй же предлагает больше инструментов. Однако в них только основные базовые функции и не все элементы доступны для использования. Более того, придется смотреть рекламу. Получить доступ ко всем инструментам можно по подписке за $ 4,90 или больше. Так, вариант за $ 14,99, Creative Pack, дает возможность использовать исходники из фотостока Pixlr, включающего 10 миллионов изображений и видео, шаблонов, шрифтов и 3D-материалов.
Befunky
Befunky представляет собой конструктор, позволяющий работать с графическим дизайном, создавать коллажи, редактировать изображения. Доступны браузерная версия и приложения для iOS и Android.

Функционал:
-
Множество бесплатных картинок, доступных в библиотеке сервиса.
-
Различные инструменты для работы с изображением: обрезка, изменение размера, удаление фона, размытие, водяные знаки и другие. Также доступна функция пакетной обработки, с который можно настроить применение одних эффектов сразу на множестве фото.
-
Конструктор коллажей. Доступны макеты для Pinterest и Facebook, можно добавлять текст, узоры и прочие элементы.
-
Шаблоны дизайна для YouTube, Facebook и других сервисов, а также рекламных баннеров и пр. Доступны любые шрифты, можно загрузить свои с компьютера или через Google Fonts.
-
Интеграция с Google Drive, Dropbox, Facebook. Экспорт в форматах JPG и PNG, PDF.
Цена. Есть бесплатная версия, однако в ней не доступны некоторые инструменты (удаление фона, пакетная обработка, например) и фильтры. Платная версия со всеми функциями стоит $ 4,99 в месяц (оплата сразу за год).
Piktochart
Piktochart – это конструктор, позволяющий создавать графики, презентации, отчеты и пр. Работает только в браузере.

Функционал:
-
Множество шаблонов для Instagram и Facebook, Twitter, LinkedIn и других форматов. Еще можно настроить произвольный размер.
-
Библиотек из тысяч изображений и иконок, доступных бесплатно. Также можно использовать свои шрифты и цветовые схемы.
-
Внутреннее хранилище на 1 Гб. Файлы можно импортировать в форматах JPG и PNG, GIF и SVG, также можно загружать данные из таблиц Google Sheets и Excel. Экспорт стандартных форматов включает варианты с PDF и Powerpoint.
-
Режим совместной работы до пяти человек. Можно настроить разные параметры доступа и роли для всех участников.
Цена. Есть бесплатная версия, в которых доступны только пять эффектов, нельзя менять настройки экспорта и убирать водяной знак с изображения. Все функции редактора доступны за немалую цену – от $ 24 в месяц.
Photo Editor
Photo Editor предлагает онлайн-редактор фото для выполнения базовых задач. Работает только в браузере.

Функционал:
-
Множество эффектов и фильтров, включая автокоррекцию.
-
Базовые инструменты: обрезка, изменение размеров, поворот, эффект размытия и пр. Можно добавлять такие элементы, как текст, фигуры, линии.
-
Импорт доступен в форматах JPEG, SVG, ICO, WEBP. Экспортировать можно в JPG, PNG и GIF, а также WEBP и PDF.
Цена: сервис бесплатный.
Sumopaint
Sumopaint является инструментом для работы с графическом дизайном и редактированием фото. Это хороший аналог Pixlr и других сервисов. Работает в браузере, также есть десктопные приложения, однако пользоваться ими можно только платно.

Функционал:
-
Работа с бесконечным количеством слоев, различные эффекты и фильтры (от размытия до пикселизации).
-
Множество кистей для рисования и инструментов для редактирования фото (изменение размера, обрезка и пр.)
-
Доступен экспорт в JPG, PNG и GIF, а также работа с облачными хранилищами и API.
Цена. В бесплатной версии ограничены функции и объем хранилища. Полная версия со всеми инструментами и без рекламы стоит $ 9 в месяц. За подписку сервис предлагает также редакторы видео и аудио, инструменты для работы с 3D и другие сервисы.
Fotostars
Fotostars – простой и удобный онлайн-редактор фотографий. Есть и веб, и мобильные приложения для Android/iOS.

Функционал:
-
Более 50 эффектов и фильтров.
-
15 инструментов для работы с цветом.
-
30 рамок и различные стили текста.
-
Редактор изображений. Можно менять размер, обрезать и поворачивать фото, а также отражать его, выравнивать и пр.
-
Импортировать файлы можно в 15 форматах (помимо основных, доступны ICO, TIFF и др.). Экспортировать – только JPG.
Цена: сервис бесплатный.
Fotoflexer
Fotoflexer – тоже редактор изображений, аналог Photo Editor, Fotostars и прочих сервисов такого рода. Доступна только веб-версия.

Функционал:
-
Работа со слоями. Можно импортировать фон и добавить несколько слоев, редактировать их и менять местами.
-
Множество элементов – фигуры, наклейки, рамки, линии и т. д. Различные фильтры и тысяча шрифтов.
-
Импорт файлов доступен в различных форматах, экспорт – JPEG, PNG и JSON. Доступны дополнительные настройки качества изображения при выводе.
Разработчики обещают добавить новые инструменты: пакетную обработку и мультипликатор, а также другие элементы и пр.
Цена. Сервис бесплатный.
Ipiccy
Ipiccy представляет собой программу для работы с графическим дизайном, редактированием изображений и создания коллажей. Работает только в браузере.

Функционал:
-
Более 100 эффектов, различные элементы (фигуры, наклейки, стрелки, линии и пр.) и шрифты (также можно загрузить собственные).
-
Базовые инструменты для редактирования фото (изменение размера, обрезка, поворот и пр.) и работы со слоями.
-
Множество шаблонов коллажей, которые можно изменять.
-
Импорт в самых популярных форматах (JPG и JPEG, PNG, GIF или SVG), экспортировать можно только в PNG и JPG (доступны дополнительные настройки качества).
Цена: сервис бесплатный, регистрация не нужна.
Remove.bg
Remove.bg представляет собой инструмент более узкой направленности по сравнению с остальными редакторами. Работает в браузере, есть десктопные приложения для Windows, Mac и Linux, а также мобильная версия для Android.

Функционал:
-
Автоматическое удаление фона – вам не нужно делать даже два клика. «Умный» инструмент работает с различными объектами и удаляет его на фото с людьми, животными, машинами и многими другими элементами.
-
Плагины, работающие в Photoshop, Drupal, Sketch, WooCommerce. Интеграции с Zapier и Integromat. Прямой доступ к API.
-
Удаление или применение фонов на нескольких изображениях сразу. Этот инструмент доступен только в программах для компьютера.
-
Поддерживает картинки в формат JPG и PNG весом до 12 Мб.
Цена. Бесплатно можно скачивать картинки в HD и превью в хорошем качестве 50 раз. Увеличить это количество можно за валюту сервиса или за кредиты. Цена зависит от количества, и, если покупать сразу много, то цену за штуку составит 4,65 рубля. Максимальная цена за 1 кредит – 129 рублей.
Nvidia InPainting
Nvidia InPainting подобно предыдущему сервису представляет из себя «умный» инструмент для работы с графическим дизайном. Работает только в браузере.
Функционал:
-
Быстрое ретуширование фото. Достаточно лишь выделить кистью необходимые участки, а сервис сам обработает изображение.
-
Удаление объекта с фото.
-
Поддерживает изображения только PNG- и JPG-форматов.
Цена: сервис бесплатный.
Советы по работе с фотостоками
Некоторые сервисы, например, Canva или Crello, дают доступ к собственным фотостокам или сторонним библиотека, таким как Pixabay, Pexels и другим. Однако выбор там ограничен. Нужное вам изображение для статьи, поста или рекламной графики найти там можно не всегда. Необходимо уметь искать исходники не только в фоторедакторах и инструментах для работы с графикой.
Для этого воспользуйтесь следующими советами:
-
Не используйте банальные фото. Улыбающиеся люди, жмущие друг другу руки, мало помогут произвести впечатление на клиента.
-
Ищите фото по разным словам – синонимам, похожим запросам, ассоциациям. Так вы расширяете поле поиска и повышаете шанс найти подходящие исходники.
-
Проверяйте, сколько раз было использовано изображение, эти данные можно узнать в статистике фотостока или через поиск по картинке. Если снимок уже был использован много раз, то он тоже, скорее всего, будет не таким эффективным, как нужно.
-
Уточняйте лицензию на использование фото. Иногда даже права Creative Commons, подразумевающие использование изображения в коммерческих целях, требуют указать автора снимка.
Также, чтобы не делать лишнюю работу, сразу следуйте требованиям рекламных систем. Соблюдайте размер, формат, следите, чтобы не было лишнего текста и мелких элементов, и чтобы изображение соответствовало тематике объявления и целевой страницы, и т. д.
Пробуйте сервисы, перечисленные в подборке, и создавайте качественную графику.
Требования к разрабатываемой рекламной графике
Почти все компании используют рекламную графику для продвижения своего продукта. При этом все проекты разрабатываются в индивидуальном порядке. Впрочем, во всех случаях эта деятельность делится на определенные этапы.
Итак, на первом этапе разработки качественной рекламной графики заказчик заполняет бриф. Из него дизайнер узнает всю необходимую информацию о компании и целях клиента. Не зная, что за фирма будет рекламировать свой продукт, невозможно создать хороший дизайн. Информация, переданная от клиента, используется для выработки идеи.
Качественная реклама привлечет новых клиентов, повысит их лояльность, определит образ и стиль компании, исправит ранее допущенные ошибки.

Дизайнер же ответственен за графику и ее влияние на всю кампанию. Плохая реклама может привести к денежным потерям и даже ухудшению репутации. Нужно принимать во внимание не только стратегию и миссию организации, но и совершение действий на целевую аудиторию. Потенциальных клиентов нужно привлекать понятным им языком, иначе никакого эффекта не будет.
Сейчас, в условиях высочайшей конкуренции, важность графического дизайна для рекламы очевидна. Необходимо обращаться к услугам специалистов, которые уже имеют опыт работы с разными проектами. Дизайнеру нужно не только заниматься творчеством при работе над рекламной графикой, но и анализировать инструменты, которые будут использованы для привлечения клиентов, работать вместе с другими специалистами, выходить за рамки.
Скачайте полезный документ по теме:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Еще необходимо учитывать ситуацию на рынке и его тенденции, которые постоянно меняются. Без этого нельзя разработать по-настоящему качественную рекламу, которая сможет:
-
Убедить потенциального клиента в том, что компания предлагает качественный продукт.
-
Выделить товар среди всех остальных.
-
Замотивировать человека совершить целевое действие.
Зарплата специалиста по графической рекламе
Зарплата дизайнера зависит от его квалификации и опыта, а также региона, где он работает.
Начинающие специалисты получают не очень много – в среднем от 5 000 до 15 000 рублей. Фрилансеры предлагают свои услуги по разработке графики на заказ или выставляют готовые работы. Один проект может принести начинающему дизайнеру от 500 до 1 000 рублей.
Опытные специалисты по рекламной графике в России получают от 30 000 до 70 000 рублей при работе в средней компании. В крупных организациях зарплата может составить от 150 000 до 200 000 рублей.
Как вы могли догадаться, рекламная графика – актуальная и популярная на данный момент сфера. PR-агентства и дизайнерские студии нанимают только самых достойных специалистов, поэтому сейчас на рынке установилась высокая конкуренция. Обучиться профессии не очень сложно – вы можете пройти специальные курсы или развиваться самостоятельно.

Статья опубликована: 09.02.2022
Облако тегов
Понравилась статья? Поделитесь:
